Как сделать паттерн в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Создание паттерна в Фотошопе
Наверняка, при работе в Фотошопе, вы не раз использовали различные паттерны, для того, чтобы сделать фон более интересным или же, чтобы придать какому-либо объекту больше стиля. В любом случае паттерн – “штука” очень полезная.
В этом уроке мы разберемся с вами, как сделать в Фотошопе свой собственный паттерн.
“Поехали!”
Содержание
- Создание паттерна
- Сохранение паттерна в узорах
- Заливка фона паттерном
Создание паттерна
- Для начала, как обычно, создаем новый документ в программе. Размеры холста выбираем на свое усмотрение. Главное, чтобы он был квадратным – это обязательно.
- После, мы должны определиться с тем, из каких элементов будет состоять наш паттерн. Нужно нарисовать/найти что-то однотипное, но при этом интересное. Мы будем делать паттерн для музыкального сайта. А для него идеально подойдут логотипы известных музыкальных сервисов (рисовать не будем, т.
 к. займет много времени).
к. займет много времени). - Приступим непосредственно к созданию паттерна. Переносим первый объект (логотип YouTube) в наш документ.
- После, необходимо передвинуть лого к любой крайней границе холста (в нашем случае к правой) и благодаря клавишам CTRL+J создаем копию слоя.
- Затем, находясь на дубликате слоя с лого YouTube в главном меню выбираем “Фильтр” –> “Другое” –> “Сдвиг”.
Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс).
После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна: - Чтобы в палитре слоев не было нагромождений и работа доставляла удовольствие, выделим 2 слоя с нашим элементом и поместим в одну группу с помощью горячих клавиш CTRL+G. После создания группы переименуем ее в “YouTube”:
- Готово. Осталось только поместить на холст и обработать таким же образом все остальные элементы нашего будущего паттерна.

- После того, как мы поместили все элементы и расставили их по нужным местам, наш холст и палитра слоев выглядят таким образом (см. скриншот ниже):
- Получилось весьм неплохо. Но… Центр пустой. Мы его приберегли для короля – сервис Apple Music. Просто находим большой логотип в PNG формате в Google картинках и вставляем прям по середине холста:
На этом создание паттерна подошло к концу – он готов.
Если хотим, чтобы он был прозрачным, то просто удаляем слой с белым фоном и сохраняем исключительно в формате PNG. Если же нам нужен паттерн с белым фоном, то сохраняем, как есть в формате JPG или PNG, по желанию.
Давайте посмотрим, как будет выглядеть наш паттерн, если его размножить на большой холст, скажем размером в 4000×4000 пикс.
Неплохо, очень неплохо для потраченных на это 10-15 минут.
Сохранение паттерна в узорах
Если вы считаете, что в дальнейшем созданный вами паттерн понадобится снова, то его можно сохранить в узорах.
- Для этого переходим в меню “Изображение” -> “Размер изображения”
и уменьшаем хотя бы до 500×500 пикс.
Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был. - Далее в главном меню выбираем “Редактирование” -> “Определить узор”.
В открывшемся окне вводим желаемое название узора и кликаем “ОК”.
Готово.
Заливка фона паттерном
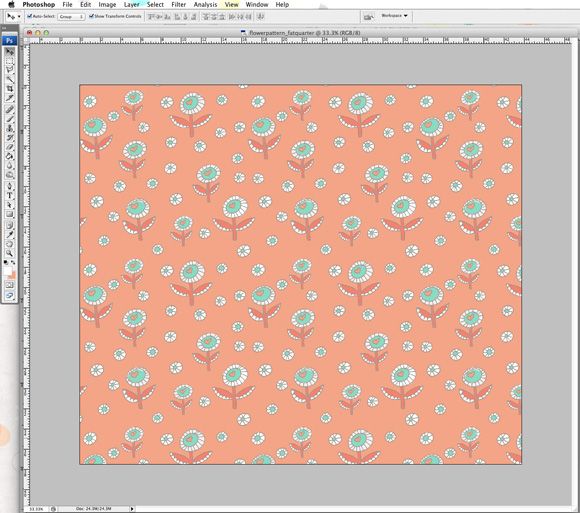
Теперь, при создании новых документов, вы всегда сможете выбрать данный узор для работы в Фотошопе. Приведем просто пример – заливка фона нашим паттерном.
Для этого, после создания нового документа (абсолютно любого), нажмите SHIFT+F5. Перед нами появится окно с настройками заполнения. Выбираем в пункте “Использовать” – “Регулярный”. После, в пункте “Заказной узор”, выбираем наш паттерн и кликаем “ОК”.
Результат выглядит таким образом:
На этом все! До встречи в наших следующих уроках!
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Создаем детальный бесшовный паттерн в Adobe Photoshop
Большего всего я люблю делать современные бесшовные паттерны, но я как раз являюсь тем человеком, который совсем не силен в математике и всяческих точных расчетах, которые нужны при создании паттерна.
 Поэтому я придумала довольно безболезненный способ, который не потребует каких-то сложных шагов.
Поэтому я придумала довольно безболезненный способ, который не потребует каких-то сложных шагов.
1.Набросок паттерна
Шаг 1.
Для начала сделайте немного зарисовок, чтобы решить, какие именно элементы будут располагаться на рисунке. Веточки и цветы, кстати, это всегда хорошая идея для паттерна, так как они имеют естественную витиеватую форму, которая позволит заполнить пустующее пространство. Они будут в тему почти в любой иллюстрации.
Шаг 2.
Начните рисовать паттерн спонтанно. Серьезно, просто «отпустите» себя, ведь нам сгодится даже сырой черновик, совсем не обязательно чтобы работа выглядела круто — сейчас мы пытаемся задать ритм для маленькой части иллюстрации. Вы можете сделать наброски, которые перерастут в цельный большой рисунок, либо мелкие скетчи – это не важно. В дальнейшем мы все равно их объединим.
Шаг 3.
Если ваш скетч уже доведен до ума и вы хотите приступить непосредственно к созданию паттерна, то отсканируйте ваш рисунок с разрешением примерно 300 dpi.
Чтобы дать самому себе пространство для творчества, создайте новый файл в AdobePhotoshop размера как минимум 5 000 х 5 000 px. Вы всегда сможете изменить размер в настройках, если чувствуете что пространства слишком много. Но вы не сможете масштабировать растровое изображение, а это как раз самая худшая вещь в мире – сделать красивый аккуратный паттерн и понять, что он слишком мал для использования.
Шаг 4.
Можно улучшить набросок, используя настройки Image > Adjustments > Levels. Передвиньте левый ползунок, чтобы выделить черный цвет, правый ползунок для регулировки белого, и напоследок поиграйте со средним ползунком, чтобы выровнять баланс рисунка.
После этого просто выделите белый фон с помощью инструмента MagicWandToolи удалите его. Если ваш скетч нарисован «грубо» и задний фон плохо удаляете, вы всегда можете использовать его как подложку и на новом чистом слое перерисовать контуры. Просто поместите скетч на верхний слой и уменьшите значение Opacity, чтобы получился результат как на рисунке ниже.
Если ваш скетч нарисован «грубо» и задний фон плохо удаляете, вы всегда можете использовать его как подложку и на новом чистом слое перерисовать контуры. Просто поместите скетч на верхний слой и уменьшите значение Opacity, чтобы получился результат как на рисунке ниже.
2.Создание слоя с паттерном
Шаг 1.
Нет четкого правила о том, сколько иллюстраций вы должны нарисовать для создания паттерна, но чем больше уникальных элементов вы внесете в рисунок, тем богаче и насыщеннее будет смотреться ваш паттерн. Но не перестарайтесь – дикое разнообразие объектов перегрузит работу и сделает ее беспорядочной.
Помните, что один и тот же элемент в паттерне можно использовать несколько раз, всего лишь модифицировав его с помощью функций Edit
Шаг 2.
Поиграйте с различными элементами и свяжите их вместе, чтобы сделать один сплошной участок рисунка. Форма этого участка не важна, но будет лучше, если совместить элемента компактнее.
На данном этапе лучше работать с одним цветов – больше цветов и оттенков мы добавим позднее, когда убедимся что паттерн дублируется правильно. Если мы начнем покраску до того, как сделаем состыковку, мы вынуждены будем вернуться на исходную позицию и перекрашивать буквально каждый слой с неправильным цветом (поверьте моему горькому болезненному опыту!). Зато вы можете установить цвет фона и контура вашей работы как вам больше нравится, это совсем ни на что не влияет.
Шаг 3.
Когда участок рисунка для паттерна продуман до конца и дорисован, вам нужно сделать его копию. Для этого нужно использовать клавиши Ctrl+J и перенести рисунок с одной стороны на другую. Здесь очень важным моментом является то, что копировать наш участок на новый слой нужно строго по прямой линии, без смещений, а сделать это можно зажав клавишу Shift перед началом горизонтального переноса.
Поместите новый слой на маленьком расстоянии от оригинального слоя с паттерном и оставьте достаточно расстояния, чтобы дорисовать связывающие элементы между двумя участками.
Шаг 4.
Вернитесь к слою с первоначальным паттерном и продолжите прорисовку своей иллюстрации к новым границам. Будьте осторожны и не делайте края рисунка слишком плотно прилегающими друг к другу – поддерживайте равномерный поток.
Если вы чувствуете, что вам не хватает пространства между частями паттерна или наоборот, его слишком много, переместите части вперед или назад, пользуясь все той же зажатой клавишей Shift.
Шаг 5.
Когда вы завершите дорисовку между частями паттерна, деактивируйте главный слой и сделайте новую копию оригинального паттерна используя клавиши Ctrl+J. На этот раз используйте Shift для перетягивания нового слоя вверх или вниз.
Если вы чувствуете, что размер будущего паттерна превышает размер холста – изменить его можно в настройках Image>CanvasSize.
Шаг 6.
Вернитесь к слою с оригинальным паттерном и теперь наращивайте рисунок уже к верхним границам. Стремиться надо к бесшовному стыку обоих частей.
И после этого, ура! Мы почти закончили! Основная работа проделана, общий вид паттерна уже ясен и хорошо проглядывается. Удалите второй главный набросок и приступайте к тестированию паттерна.
3.Тестируем повторение рисунка
Шаг 1.
Скопируйте весь паттерн в новый файл (Control-A> Control-C > Control-N>Control-V), чтобы без помех протестировать его там. Размер файла и рисунка нужно выставить в районе 1 000 мегапикселей. При этом пострадает качество изображения, но сейчас это не важно, ведь мы просто тестируем нашу работу. Убедитесь еще раз, что используете копию иллюстрации, а не часть основного файла.
Далее с помощью инструмента выделения выберите справа участок, занимающий примерно 1/5 рисунка, а затем с помощью удержанного Shift перетащите его на крайнюю левую сторону.
Будьте осторожны и не отпускайте выделенный участок, пока не будете удовлетворены результатом. Также вы можете использовать клавиши со стрелками, что перемещать его влево и вправо до тех пор, пока не будут удовлетворены результатом.
С помощью клавиш Ctrl+D повторите тоже самое, но уже с вертикальной частью рисунка – выберите часть снизу и переместите на верхний край иллюстрации. И все! Теперь у вас красивый паттерн!
Шаг 2.
Перетащите вспомогательные линейки Guides, чтобы они располагались вокруг всего нашего паттерна, и нам было легко выделить его полностью с помощью RectangularMarqueeTool. Затем нажмите на Edit>DefinePattern, назовите новый паттерн и сохраните его.
Шаг 3.
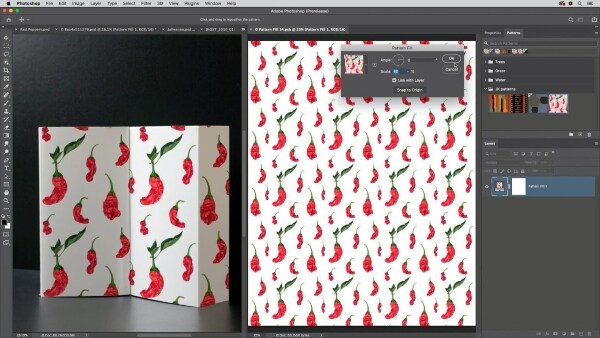
Создайте новый файл, который будет больше вашего паттерна как минимум в три или четыре раза. Заполните его нажав PaintBucketTool и заменив заливку на ваш паттерн в выпадающего меню (поменяйте ‘Foreground’ на ‘Pattern’ и в конце будет как раз наш шаблон).
Шаг 4.
Если вы заметили неточности (а они бывают почти всегда), то запомните на каком участке они находились и вернитесь к нашему самому первому файлу, чтобы исправить их. Вполне возможно, что вы будете еще не раз возвращаться к изменениям, ведь всегда хочется достичь наилучшего результата.
То, что вы пытаетесь достичь, это своего рода «упорядоченное разнообразие» — проследите за тем, чтобы отдельные элементы паттерна не выделялись слишком сильно, не были огромными или наоборот, еле заметными. Возможно на маленьком кусочке все смотрится гармонично, но при повторении нашего образца ошибки становятся очень заметными. Уделите больше времени не деталям, а текущей форме рисунка.
4.Добавление цвета
Шаг 1.
Теперь вы готовы добавить цвет к паттерну! Самый простой способ – воспользоваться функцией ColorOverlays.
Для каждого цвета, который вы захотите использовать, придется создавать новый слой и уже на нем устанавливать нужный нам эффект (внизу панели слоев выберите FX, затем ColorOverlay и установите свой цвет). Если пользоваться таким методом, то всегда будет понятно на каком слое работаешь, а также не нужно будет перекрашивать паттерн кистью вручную, так как настройки слоя сделают это автоматически.
Вы можете использовать столько цветов, сколько захочется, но стоит помнить, что при размножении паттерна буйство красок будет только мешать глазам, поэтому я всегда советую брать от 4 до 8 цветов для иллюстрации. Если вы работаете с «твердыми» формами, то ваш основной слой будет внизу, а цветовой над ним. Если вы работаете с контурами, то цветовой слой будет находиться снизу.
Шаг 2.
До того как перейдете к покраске вашего паттерна, кликните по нему зажав клавишу Ctrlи затем нажмите Ctrl-H, чтобы спрятать мигающую прерывистую линию – так при покраске она не будет вам отвлекать. Также можно не волноваться о том, что вы зайдете на контуры рисунка при покраске, так как цвет все равно будет находится под выбранной областью.
Также можно не волноваться о том, что вы зайдете на контуры рисунка при покраске, так как цвет все равно будет находится под выбранной областью.
Правда, такой способ хорош, если вы работаете с формами, а не с контурами. При использовании последних, как это сделала я, вы можете заполнить их цветом сразу же, создав прочную базу (Ctrl-J, чтобы сделать копию слоя контуров для последующей заливки).
Шаг 3.
Когда вы закончите с добавлением цвета, вы заметите, что цвет контуров в некоторых частях рисунка мог потеряться или ослабеть. К счастью, это легко можно исправить на основном слое ( Ctrl-клик по миниатюре слоя на панели слоев), нажав Select>Modify>Contract, поставив значение «1» и далее ОК.
Данный процесс выделяет рисунок в окружности 1 пикселя. Теперь остается только нажать Ctrl+Shift+Iчтобы инвентировать нашу выделенную область и Delete. Получится к итоге, что по краям контура исчезнет раздражающий неровный край.
5. Последние штрихи
Последние штрихи
Шаг 1.
Теперь ваша работа действительно закончена, и вы можете протестировать ее, снова сложив в повторяющийся узор, а затем загрузить на определенные сайты для продажи или выслать вашим клиентам.
Как уже говорилось ранее, самый простой способ это сделать – воспользоваться направляющими Guides и линейками (их можно активировать в настройках View>Rulers).
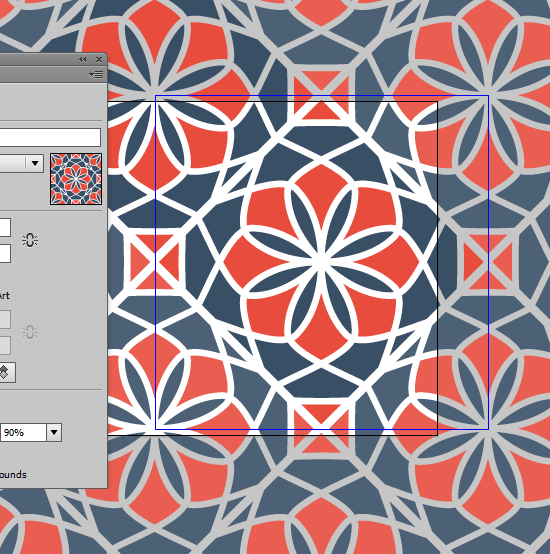
Точное их расположение не важно, на моем рисунке вы видите, где примерно я их поставила. Выберите часть паттерна, которая находится слева от направляющей и перенесите ее на правую часть рисунка с помощью зажатой клавиши Shift.
Шаг 2.
После того, как вы достигли ожидаемого результата, воспользуйтесь Zoom, чтобы приблизить рисунок действительно очень близко и выставить направляющие вплотную к краям паттерна, вплоть до пикселя.
Повторите это действие на всех слоях с цветом, и выбранные для перемещения области будут ровно передвигаться по направляющим в нужное место.
После этого воспользуйтесь Zoom рисунок еще раз, чтобы убедиться, что не осталось маленьких ошибок или неровностей на краях, которые впоследствии принесут лишь головную боль. Если все хорошо, то повторите действия и для вертикальной части рисунка.
И в конце мы должны провести финальный тест, который покажет что паттерн повторяется идеально.
Шаг 3.
Кстати, в таком многослойном файле как мы сделали, легко менять цветовую палитру паттерна. Нужно нажать на эффект Overlay и выбрать любой другой цвет из ColorPalette– можно наблюдать в режиме реального времени как меняется рисунок с новым выбранным оттенком!
Мы закончили!
Разве не получилось легче, чем вы думали?
Если мы хотите отправит свой паттерн для печати или загрузить на оплачиваемые сайты, то лучше сохранить его в форматах PNG,JPGилиTIFF. Но убедитесь, что вы также сохранили PSD файлы, с которыми работали все это время. Созданный файл должен быть закончен и уже готов к трафаретной печати, что, безусловно, является большим плюсом для покупателей. Но вы все равно можете вернуться к своим наработкам и легко что-то подправить.
Созданный файл должен быть закончен и уже готов к трафаретной печати, что, безусловно, является большим плюсом для покупателей. Но вы все равно можете вернуться к своим наработкам и легко что-то подправить.
Что же, надеюсь, вам понравился весь процесс создания бесшовного паттерна. Как видите, здесь бояться совершенно нечего! Большинство молодых энтузиастов быстро отказываются от идеи паттернов, так как их легче всего делать, но сколько же веселья в этом процессе! Особенно когда в результате получаешь шикарный бесшовный оригинальный паттерн.
Не могу дождаться ваших работ! Что вышло у вас?
Как сделать бесшовный узор в Photoshop — Brendan Williams Creative
В Photoshop вы можете создать бесшовный узор, чтобы использовать его в качестве границы изображения, заполнить форму или просто использовать отдельно. В первый раз, когда я подумал о создании повторяющегося узора, я вообразил, что это будет намного сложнее, чем было на самом деле. Однако с помощью нескольких основных параметров фильтра и правильного размера холста вы можете создать повторяющийся узор в Photoshop всего за несколько минут!
Чтобы создать новый узор в Photoshop, выберите «Правка» > «Определить узор» и дайте узору имя в появившемся диалоговом окне. Затем нажмите OK, чтобы сохранить новый узор, который можно найти в настройках заливки узором или в стилях слоя.
Затем нажмите OK, чтобы сохранить новый узор, который можно найти в настройках заливки узором или в стилях слоя.
Теперь с помощью этих шагов будет создан базовый шаблон, но он не будет иметь плавного перехода, поскольку шаблон повторяется. Чтобы это произошло, вам нужно использовать определенный размер холста и использовать некоторые основные фильтры, чтобы выполнить работу. Позвольте мне показать вам, что именно вам нужно сделать!
Видеоруководство
Оптимальный размер и разрешение холста для узоров
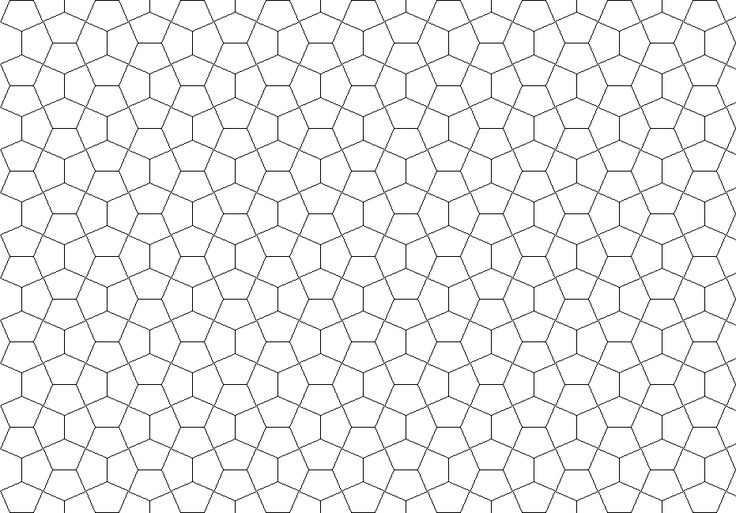
Чтобы создать узор, вы должны сначала сделать его основу, состоящую из простых элементов и форм, которые можно повторять для создания полного узора.
Для достижения наилучших результатов вам нужно начать с холста нужного размера. В конечном итоге вы будете повторять шаблон и перемещать элементы с помощью функции смещения, для простоты которой требуется холст квадратной формы. Квадратная форма позволит повторяющемуся узору плавно стыковаться друг с другом, не обрезая узор неуклюже. Использование прямоугольного холста не позволит правильно совместить рисунок и создаст перекрывающиеся формы.
В конечном итоге вы будете повторять шаблон и перемещать элементы с помощью функции смещения, для простоты которой требуется холст квадратной формы. Квадратная форма позволит повторяющемуся узору плавно стыковаться друг с другом, не обрезая узор неуклюже. Использование прямоугольного холста не позволит правильно совместить рисунок и создаст перекрывающиеся формы.
По этой причине я рекомендую холст размером 400x400px или 500x500px с разрешением, достаточно высоким для ваших нужд (если вы печатаете, вам понадобится более высокое разрешение, чем если бы вы отображали конечный результат в цифровом виде). я бы предложил 300PPI (пикселей на дюйм), если вы не уверены, какое разрешение выбрать.
Чтобы установить правильные размеры документа, нажмите Create New после открытия Photoshop, выберите File > New или нажмите Control + N (Win) или Command + N (Mac).
В появившемся окне вы можете редактировать размер и разрешение вашего документа в панели справа. Введите необходимые размеры, главное, чтобы ширина и высота были одинаковыми, а размер холста позволял вам достаточно места для создания выкройки. Вы также можете настроить разрешение здесь, если это необходимо.
Введите необходимые размеры, главное, чтобы ширина и высота были одинаковыми, а размер холста позволял вам достаточно места для создания выкройки. Вы также можете настроить разрешение здесь, если это необходимо.
Как создать бесшовный узор в Photoshop
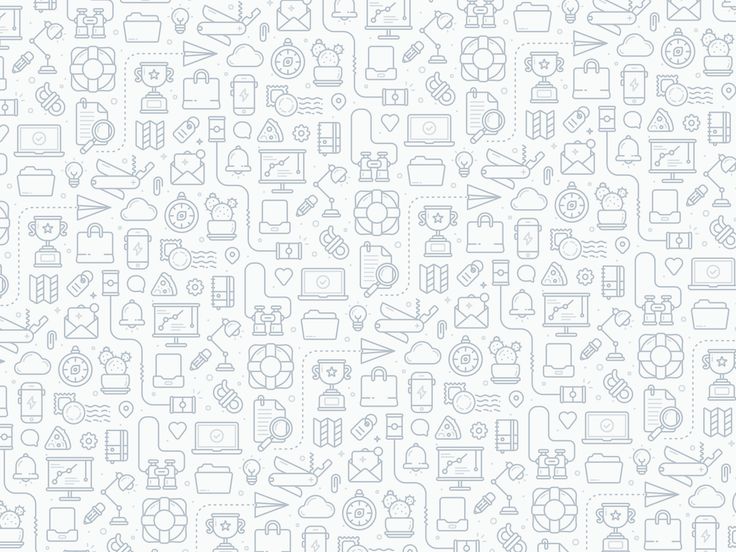
Во-первых, вам нужно создать формы и элементы, из которых должен состоять ваш узор. Это область, которая будет повторяться, чтобы сформировать полный узор. Для этого вы можете использовать различные элементы, включая различные формы, мазки и цвета. Ниже вы увидите шаблон, который я создал.
Сделайте все, что вы чувствуете в этот момент, но убедитесь, что каждый элемент имеет свой собственный слой, чтобы вы могли легко вернуться и отредактировать различные элементы вашего шаблона, если это необходимо. Например, если вы посмотрите на мою панель «Слои», вы увидите множество эллипсов, так как каждый элемент находится на своем слое.
Как сделать бесшовный узор
Теперь, когда вы дважды проверили, что все различные элементы вашего узора — фон, формы и т. д. — соответствуют вашим требованиям, мы собираемся продублировать и объединить их всех в один.
д. — соответствуют вашим требованиям, мы собираемся продублировать и объединить их всех в один.
Исходные слои останутся на случай, если вам понадобится их отредактировать, но мы добавим еще один слой, состоящий из всех объединенных элементов. Это слой, который мы будем повторять, чтобы составить общий узор.
Чтобы объединить слои, перейдите на Layers и Shift + щелкните все слои, чтобы они все были выбраны. При выборе они станут светло-серыми.
Теперь щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), на выбранных слоях и выберите «Дублировать слои» из доступных вариантов. Нажмите OK в появившемся окне.
Копии слоев появятся на панели Layers и будут выбраны автоматически. Не щелкая, чтобы отменить их выбор, щелкните правой кнопкой мыши (Win) или Control + клик (Mac) копирует выбранный слой и выбирает Merge Layers .
После объединения слоев вы заметите, что на панели Layers появился новый слой, содержащий все элементы и слои вашего проекта.
Другой способ объединить слои — использовать сочетание клавиш Control + Alt + Shift + E (Win) или Command + Option + Shift + E (Mac) после того, как вы выбрали все слои. Этот ярлык одновременно дублирует и объединяет все различные элементы в один слой.
Очень важно продублировать все слои перед их объединением, так как это позволит вам вернуться и внести любые коррективы в отдельные элементы вашего проекта. В противном случае все слои сольются в один, и вы больше не сможете получать доступ к различным элементам и редактировать их.
Теперь пришло время сделать узор бесшовным. Выбрав этот объединенный слой, перейдите к Filter > Other > Offset.
Величина смещения должна составлять половину размеров холста. Например, поскольку размер моего холста составляет 400 × 400, моя величина смещения будет равна 9. 0005 +200 для настроек по горизонтали и по вертикали.
0005 +200 для настроек по горизонтали и по вертикали.
Затем в разделе Undefined Areas обязательно выберите Wrap Around . После выбора настроек нажмите OK .
Вы заметите, что это приведет к смещению различных элементов узора. Это гарантирует, что после повторения основы вашего узора различные элементы будут сочетаться друг с другом таким образом, что они будут выглядеть бесшовно. Это может привести к тому, что созданный вами шаблон будет выглядеть немного по-другому, но как только шаблон повторится, он снова будет выглядеть как ваш первоначальный дизайн шаблона.
Имейте в виду, что этот процесс может оставить некоторые пробелы в вашем шаблоне (часто в центре квадрата). Наличие больших пустых пространств может выглядеть странно, если шаблон повторяется. На этом этапе вы можете захотеть добавить элементы в те области вашего шаблона, в которых ничего не происходит, чтобы шаблон выглядел лучше после его сборки.
Как создать новый пресет шаблона в Photoshop
Когда вы будете довольны тем, как выглядит ваш шаблон, вы можете сохранить его, чтобы иметь доступ к шаблону на более позднем этапе и использовать его в качестве элемента дизайна. Для этого убедитесь, что шаблон выбран, перейдя к пункту 9.0005 Выбрать > Все .
Затем перейдите к Edit > Define Pattern.
Когда откроется окно, назовите свой шаблон и нажмите OK.
Теперь у вас есть полный шаблон, к которому вы можете получить доступ, когда захотите использовать его для заполнения элемента проекта. Далее мы рассмотрим несколько различных способов использования нового шаблона при работе в Photoshop.
Использование пользовательского шаблона
Существует несколько способов использования шаблона: от заполнения фигур до использования в качестве рамки для фигуры или изображения. Давайте посмотрим на наш паттерн в действии, заполнив фигуру паттерном.
Заливка фигуры узором
Сначала я создал новый документ и добавил новую фигуру, выбрав инструмент Shape .
Чтобы заполнить эту форму созданным вами узором, перейдите на панель Options , щелкните область Fill и на появившейся панели щелкните значок Patterns в крайнем правом углу.
Здесь вы увидите шаблон, который вы сделали, под категориями форм по умолчанию.
Нажмите на узор, чтобы заполнить им фигуру.
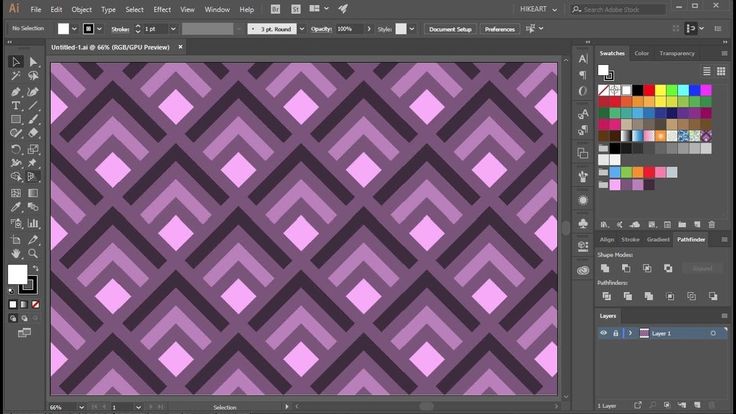
Поначалу ваш узор может выглядеть не так, как вы думали. Выше мой узор кажется настолько увеличенным, что вы не можете увидеть настоящий узор. К счастью, вы можете изменить способ отображения узора на фигуре, используя настройки Масштаб и Угол в нижней части панели.
Опция масштабирования определяет, сколько раз узор повторяется в фигуре. Изменение масштаба паттерна со 100% до 23% приведет к более частому повторению паттерна. Поскольку шаблон был создан бесшовным, не имеет значения, какой масштаб вы используете.
Поскольку шаблон был создан бесшовным, не имеет значения, какой масштаб вы используете.
Вы также можете настроить параметр Angle , чтобы повернуть рисунок. Играйте с этими настройками, пока не будете довольны тем, как выглядит ваш узор.
Добавить узор в виде контура
Вы также можете добавить узор к обводке фигуры, чтобы создать границу. Для этого добавьте нужную форму в новый документ. После того, как вы добавили фигуру, вы сможете найти настройки обводки на панели параметров .
Сначала я бы посоветовал увеличить ширину обводки, хотя бы временно, чтобы вы могли увидеть рисунок в действии. Для этого щелкните стрелку раскрывающегося списка рядом с настройкой ширины и сдвиньте вправо, чтобы увеличить ширину.
Затем вы можете добавить узор к обводке, щелкнув поле рядом с Обводка .
В появившейся панели щелкните значок узоров справа. Здесь вы увидите свой шаблон под различными категориями шаблонов.
После выбора узора он будет применен к обводке в качестве границы.
Опять же, вы можете отредактировать Масштаб и Угол узора в нижней части панели, чтобы изменить внешний вид формы внутри обводки.
Другой способ использования вашего нового пресета шаблона — в стилях слоя в качестве наложения шаблона. Это полезно, когда вы хотите заполнить текст, слои или выделения узором, а не редактируемым слоем формы. Чтобы получить доступ к стилям слоя, просто дважды щелкните слой и примените нужные эффекты!
Удачного редактирования!
Как создавать бесшовные узоры в Photoshop: руководство для начинающих
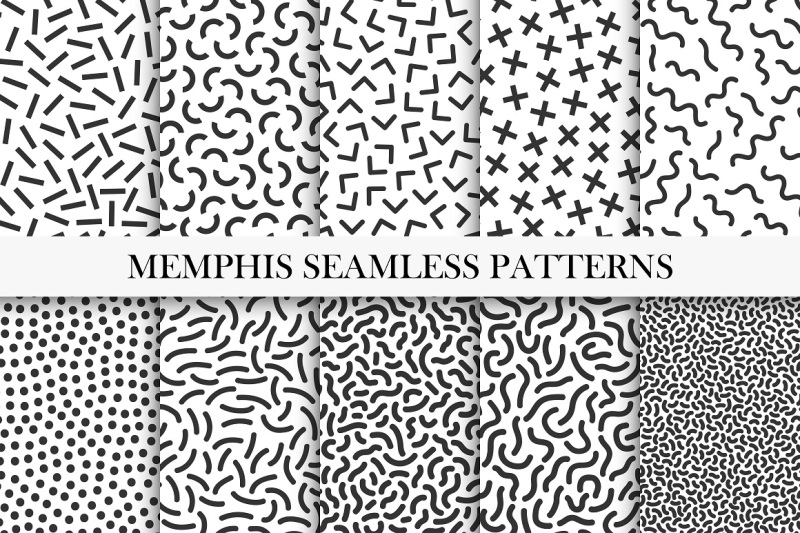
Узоры в Photoshop легко создавать, но бесшовные узоры сами по себе могут создавать прекрасные произведения искусства. Существует несколько различных инструментов Photoshop, которые вы можете использовать для создания бесшовных узоров, начиная с нуля с чистого холста или с помощью значка, который вы нашли в Интернете.
Создание узоров в программе Photoshop позволит вам придать своей работе уникальный и творческий вид. Давайте рассмотрим основы создания узоров в Photoshop, в том числе то, как создавать свои собственные узоры и как применять их к своим проектам.
Как создавать узоры с помощью инструмента «Карандаш»
Создавая собственные узоры, вы можете создавать собственные узоры на бумаге и вывести свои проекты на новый уровень. Вы можете использовать любой инструмент рисования для создания узоров в Photoshop, но если вы ничего не знаете, инструмент «Карандаш» станет хорошей отправной точкой.
1. Создайте новый документ Photoshop
Первым шагом является создание нового небольшого документа Photoshop. Квадратное изображение шириной от 8 до 10 пикселей — хорошее место для начала.
При создании документа убедитесь, что вы выбрали Прозрачный для Фонового содержимого. Это гарантирует, что вы сможете использовать свой шаблон на любом цветном фоне после его завершения.
2. Настройте инструмент «Карандаш»
Выберите цвет, который хотите использовать для рисунка, а затем выберите Карандаш инструмент на панели инструментов. Вы также можете выбрать инструмент «Карандаш», нажав B на клавиатуре.
Поскольку вы работаете с небольшим документом, вам нужно установить размер карандаша примерно от 1 до 2 пикселей. Увеличьте масштаб от 3200 до 6400%, чтобы хорошо рассмотреть документ.
3. Включить линии сетки
Рекомендуется включить линии сетки, чтобы лучше различать пиксели на узоре. Вы можете включить это, перейдя к View > Показать и выбрать Сетка . Вы также можете использовать сочетание клавиш Ctrl / Cmd + ‘ .
Сетки могут не отображаться, если вы не настроили их должным образом. Чтобы настроить параметры сетки, перейдите к Edit > Preferences > Guides, Grids, and Slices . В разделе Grid убедитесь, что для параметра Gridline заданы пиксели. Настройте линии сетки так, чтобы они отображались через каждый 1 пиксель с 10 подразделениями.
В разделе Grid убедитесь, что для параметра Gridline заданы пиксели. Настройте линии сетки так, чтобы они отображались через каждый 1 пиксель с 10 подразделениями.
Сочетание клавиш для окна настроек в Photoshop: Cmd / Ctrl + K .
После того, как вы настроили линии сетки, вы должны получить что-то вроде приведенного выше.
4. Нарисуйте свой узор
Когда вы достаточно увеличите масштаб, вы сможете увидеть отдельные пиксели, когда начнете пользоваться карандашом. Затем вы можете нарисовать свой узор на этом маленьком квадрате.
Вы можете заполнить этот крошечный холст любым инструментом — вам не обязательно использовать карандаш. Просто так получилось, что это простой способ очень точно заполнить пиксели.
5. Определите шаблон
После того, как вы закончите рисовать шаблон, перейдите в меню Edit и выберите Define Pattern . Откроется окно, где вы можете назвать шаблон. Как только вы нажмете OK , он будет сохранен в вашей библиотеке паттернов.
Откроется окно, где вы можете назвать шаблон. Как только вы нажмете OK , он будет сохранен в вашей библиотеке паттернов.
6. Используйте свой новый шаблон
Создайте новый документ нужного вам размера для шаблона и попробуйте его. Вы можете закрасить холст своим новым узором (или любым другим узором, который у вас есть в Photoshop), с помощью Инструмент Paint Bucket . Вы можете выбрать этот инструмент, нажав G на клавиатуре.
В меню параметров инструмента Paint Bucket убедитесь, что выбран Pattern , а не передний план. Рядом с этим вы можете выбрать шаблон, который хотите использовать.
Щелкните значок ведра на холсте. Вы обнаружите, что ваш рисунок выложен плиткой на холсте!
Как создавать узоры с помощью инструмента «Форма»
Вы можете использовать тот же метод, описанный выше, для создания узора с помощью инструмента «Форма» в Photoshop. Допустим, вы хотите создать узор в горошек. ..
..
1. Создайте новый документ Photoshop
Создайте новый документ так же, как если бы вы использовали инструмент Карандаш, но сделайте его немного больше. Подойдет новый документ размером 50 на 50 пикселей с прозрачным фоном. Не забудьте установить Background Contents на Transparent .
2. Создание направляющих
Вместо линий сетки можно использовать направляющие, чтобы убедиться, что первый эллипс находится в центре документа.
Перейти к Просмотр и нажмите Новое руководство . Выберите Horizontal для ориентации и введите 50% для положения. Повторите тот же шаг с ориентацией, выбранной как Вертикальная .
Вы должны увидеть две голубые линии сетки, разделяющие документ.
3. Создайте шаблон
Выберите инструмент Эллипс (или любую форму по вашему выбору) и наведите указатель мыши на центр документа, где сходятся направляющие.
Щелкните центр документа и создайте круг размером 20 на 20 пикселей. Убедитесь, что От центра проверяется, чтобы окружность создавалась в центре документа.
Вам нужно продублировать круг, чтобы создать узор в горошек. Вы можете сделать это, щелкнув слой правой кнопкой мыши и выбрав Duplicate Layer или нажав Ctrl / Cmd + J на клавиатуре.
Теперь пришло время точно расположить дубликаты кругов на холсте. Вы можете сделать это с помощью фильтра Offset.
Перейти к Фильтр > Другое и выберите Смещение . Настройки здесь должны быть +25 по горизонтали и +25 по вертикали. Кроме того, убедитесь, что выбран параметр Wrap Around (в зависимости от используемой формы смещение обычно составляет половину размера холста).
Photoshop может предложить вам растрировать или преобразовать изображение в смарт-объект, и в этом случае вы должны его растрировать.
Смещение делит круг на четыре четверти, которые будут отображаться на краю документа. Как и раньше, вы можете определить свой рисунок как шаблон из Меню редактирования .
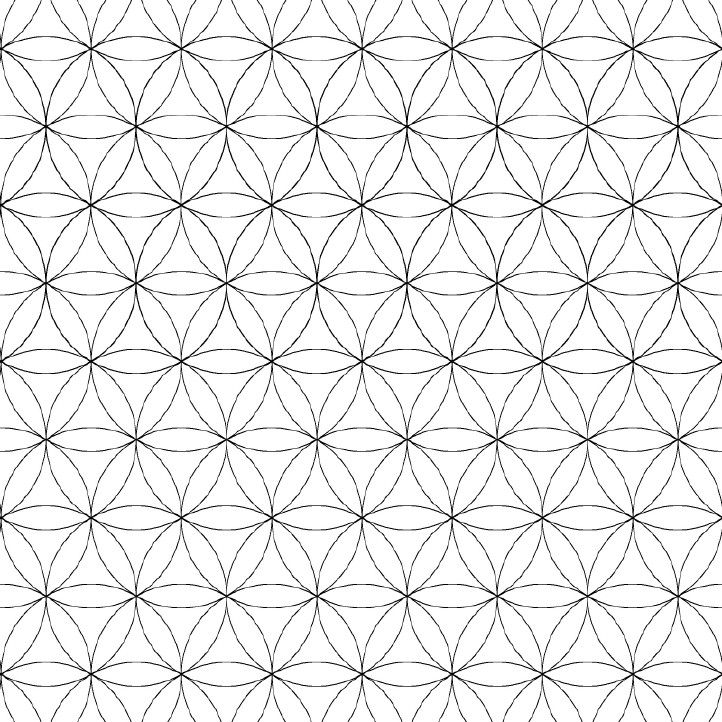
Смещение необходимо для создания бесшовного узора, как показано выше.
В качестве альтернативы вы можете просто использовать один круг для всего узора, но вместо этого вы получите другой узор, как показано выше.
Вы можете повторить этот метод с более сложными фигурами, например, с цветком. Попробуйте те же настройки, что и раньше, но с формой цветка из встроенной программы Photoshop Custom Shapes .
Это даст вам указанный выше шаблон. Довольно мило, а? Описанные здесь методы также будут работать с некоторыми кистями Photoshop. Симметрия является ключевым моментом при создании бесшовных узоров в Photoshop.
Исследуй и экспериментируй
Теперь, когда у вас есть основы создания узоров в Photoshop, вы можете попробовать более сложные формы и узоры. Посмотрите видео выше, чтобы узнать, как создать гораздо более сложный бесшовный узор.
Посмотрите видео выше, чтобы узнать, как создать гораздо более сложный бесшовный узор.
И хотя есть немало вещей, которые Photoshop может делать, чего не может GIMP, это не одна из них. Этот метод должен быть переносимым. Посмотрите видео выше, чтобы увидеть, как это работает в GIMP.
Как удалить или переименовать шаблоны
Вы можете удалять и переименовывать узоры из галереи узоров в Photoshop. Быстрый способ получить доступ к галерее узоров — использовать инструмент Paint Bucket.
Чтобы удалить шаблон, перейдите к инструменту Paint Bucket и убедитесь, что в раскрывающемся меню выбран Pattern . Когда вы открываете свои шаблоны, щелкните правой кнопкой мыши любой шаблон, чтобы переименовать или удалить его.
Как создавать узоры с помощью Adobe Capture
Если вам неудобно пользоваться Photoshop, существует чрезвычайно простой способ создавать узоры из фотографий, значков и многого другого, используя только телефон или планшет iOS или Android. Adobe Capture позволяет создать сложный узор за считанные минуты.
Adobe Capture позволяет создать сложный узор за считанные минуты.
Хотя Adobe Capture можно загрузить бесплатно, вам необходимо зарегистрировать бесплатную учетную запись Adobe Creative Cloud. Затем вы можете сделать снимок с помощью своего устройства или импортировать изображение, которое вы нашли в Интернете, и создать шаблон, используя его. Если у вас есть iPad Pro, вы даже можете сами нарисовать изображение, чтобы использовать его в качестве шаблона.
Преимущество Adobe Capture CC в том, что вы можете одним касанием создавать различные типы шаблонов, включая треугольники, шестиугольники и квадраты.
Искусство создания чего-то из ничего в Photoshop
С технической точки зрения создание бесшовного узора в Photoshop — относительно простая задача. Что важнее всего, так это ваше творчество и техника для правильной реализации ваших видений. Имея правильные инструменты и некоторый опыт, вы можете быстро стать экспертом в создании узоров в Photoshop.
Когда у вас появится представление об узоре, который вы хотите создать, вы можете использовать различные инструменты и фильтры, чтобы создать его экземпляр, а затем использовать инструмент «Ведро с краской», чтобы нарисовать узор на холсте.

 к. займет много времени).
к. займет много времени).