404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Мы в соц. сетях:
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Отзывы ЯндексМаркет:
Мы в соц. сетях:
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
Художественное соединение двух фотографий в одну
Кроме того, точно так же фотографии можно соединить автоматически за пару минут с помощью плагина Tych Panel 2, читайте об этом в уроке об автоматическом соединении двух фотографий.
Открываем изображения и синхронизируем их высоту
Первое, что нам нужно сделать, это открыть оба наших изображений в Photoshop. Я всегда открываю изображения в отдельных окнах.
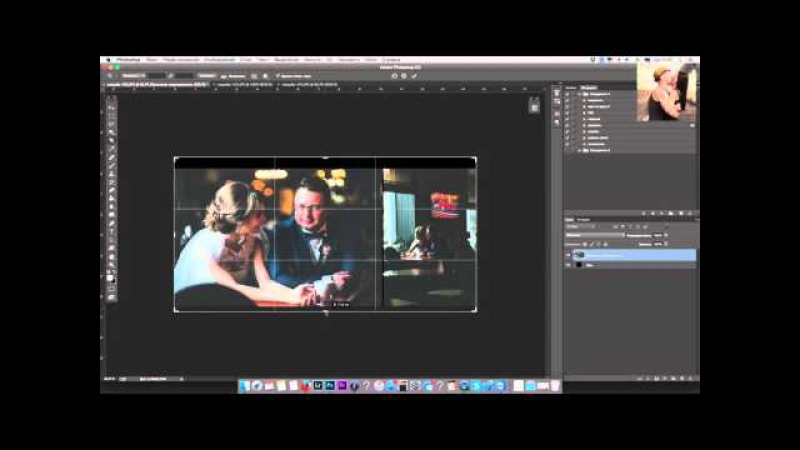
Теперь необходимо узнать высоту каждого изображения. Это можно сделать с помощью команды «Размер изображения» (Image Size, комбинация клавиш Ctrl+Alt+I), но есть способ лучше. Внизу рабочего окна документа можно настроить отображение размера документа, как это сделать, я это показал на рисунке:
Внизу рабочего окна документа можно настроить отображение размера документа, как это сделать, я это показал на рисунке:
Итак, я вижу, что высота ландшафтной фотографии 2380 пикселей.
Давайте посмотрим на портретное изображение:
Его высота составляет 3200 пикселей.
Следовательно, уменьшаем высоту портретного изображения с помощью команды «Размер изображения». Нажимаем комбинацию Ctrl+Alt+I, и в окно вода «Высота» вводим значение 2380:
Теперь высота обоих изображений одинакова.
Примечание. Скриншот диалогового окна «Размер изображения» приведён от версии CC, в версии CS6 необходимо проставить галку у опции «Resample Image», а уменьшение производить в режиме «Bicubic Automatic»
Вставляем уменьшенное изображение в окно другого документа
Объединим обе фотографии в один документ. Сейчас у нас активен портретный документ. Нажмём комбинацию Ctrl+A, затем Ctrl+C для выбора и копирования всех пикселей изображения. Переходим на ландшафтный документ и нажимаем Ctrl+V. Результат:
Панель слоёв сейчас должна выглядеть так:
Добавляем фоновую заливку для коллажа
Под две наших фотографии необходимо добавить чёрный фон, но слой с ландшафтной фотографией является фоновым, поэтому подложить что-либо под него невозможно, следовательно, нам необходимо разблокировать фоновый слой. Для этого зажмите клавишу Alt и дважды кликните по названию слоя. Слой автоматически преобразуется в обычный и переименуется в «Слой 0»:
Нажмите на значок добавления нового корректирующего слоя и выберите слой «Цвет» (Solid Color):
Откроется диалоговое окно выбора цвета, где выберите чёрный (#000000) цвет и нажмите ОК. Затем переместите корректирующий слой вниз палитры слоёв:
Перемещение изображения
Кликните по верхнему слою для его выбора, возьмите инструмент «Перемещение» (Move Tool), зажмите клавишу Shift и перетащите изображение строго горизонтально вправо вплоть до исчезновения его из зоны видимости:
Не беспокойтесь о том, что на данный момент картинка исчезла из зоны видимости. Когда вы закончите, вы должны увидеть только одну фотографию (ландшафтную) в документе. Другая по-прежнему существует, она просто сейчас скрыта.
Когда вы закончите, вы должны увидеть только одну фотографию (ландшафтную) в документе. Другая по-прежнему существует, она просто сейчас скрыта.
Показать всё (Reveal All)
Чтобы холст документа стал охватывать все имеющиеся пиксели всех слоёв, используем инструмент «Показать всё». Пройдите по вкладке Изображение —> Показать всё (Image —> Reveal All) и холст мгновенно увеличится до размера двух фотографий:
Внимание! Мы собираемся добавить немного пространства между двумя фотографиями в следующему шаге, но на данный момент, изображения должны соприкасаться краями без пробела и быть строго на одном уровне по горизонтали. Если вы протащили свою фотографию слишком далеко и создали между ними разрыв, перетащите фотографию влево так, чтобы края соприкоснулись.
Добавляем пространство между фотографиями
Теперь, когда мы убедились, что в настоящее время края наших фотографий совмещены, давайте добавим пространство между ними.
Причина того, что между фот не должно быть пробела, заключается в том, что мы будем точно знать, на сколько мы переместили фотографию от нуля с помощью нового HUD (Heads-Up Display) дисплея Photoshop, который нам точно покажет, на сколько мы переместили картинку.
С по-прежнему активным инструментом «Перемещение», вновь зажмите Shiftи начните перемещать фото вправо, чтобы добавить пространство между двумя изображениями. Как только вы начинаете перетаскивание, появится небольшое окошко HUD-дисплея, давая понять, насколько точно мы переместили картинку по вертикали и горизонтали. Отображение идёт в тех единицах, которые Вы указали в настройках Photoshop. у меня это всегда пиксели. Здесь я перетаскиваю фото вправо на 66 пикселей:
Запомните или запишите это значение!
Примечание. Пространство между фотографиями будет иметь тот цвет, какой мы задали корректирующему слою «Цвет» в шаге «Добавляем фоновую заливку для коллажа», т.е. в моём случае, черный.
«Показать всё» снова
Т.к. мы опять переместили картинку частично за пределы холста, воспользуйтесь ещё раз командой «Показать всё» (Reveal All) и у Вас откроется изображение полностью.
Увеличиваем размер холста для создания бордюра вокруг коллажа
Наконец, давайте завершим наш диптих, добавив рамку вокруг него. Мы создадим рамку точно такой же толщины, на сколько мы отодвинули одну фотографию от другой, т.е. толщиной 66 пикселей.
Идём по вкладке Изображение —> Размер холста (Image —> Canvas Size), это открывает диалоговое окно инструмента. В поля ввода «Ширина» и «Высота» следует ввести значение, вдвое большее расстояние между фото, т.е. 66*2=132 пикселя, кроме того, стрелки инструмента «Расположение» (Anchor) должны быть так, как показано на рисунке? а галка опции «Относительно» (Relative) проставлена:
Нажмите кнопку ОК для принятия действия инструмента, и Photoshop добавляет дополнительное пространство холста вокруг изображения, что даст нам нашу рамку. Опять таки, рамка будет иметь тот цвет, какой мы задали корректирующему слою «Цвет» в шаге «Добавляем фоновую заливку для коллажа», т.е. в моём случае, черный:
Собственно, на этом всё, урок закончен, читайте об автоматизированном соединении двух фотографий с помощью плагина Tych Panel 2 в уроке об автоматическом соединении двух фотографий.
Создание в Lightroom контактных листов с несколькими снимками
Причина, по которой приходится прибегать к сложностям, чтобы напечатать всего лишь один снимок, заключается в том, что система Single Image/Contact Sheet (Одно изображение/Индекс-лист) была разработана для быстрого доступа к макетам с большим числом снимков и контактных/индексных листов, где все это приносит реальную пользу. Мы возвращаемся сюда, используя тот же набор снимков, чтобы показать, как легко создавать действительно интересные макеты с большим числом снимков, которые очень нравятся клиентам!
Для максимально качественного, красивого и безопасного для кожи макияжа вам подойдет профессиональная косметика.Предлагаем вам ознакомиться с полным каталогом профессиональной косметики, цены вас безусловно порадуют.
Шаг Один:
Начните с того, что щелкните любой шаблон с несколькими снимками, из тех шаблонов, которые поставляются с Lightroom 4 (если вы наводите курсор на любой шаблон в Template Browser (Браузер шаблонов), то в панели Preview (Предпросмотр), вверху левой области панелей, появляется превью макета). Например, щелкните шаблон 2×2 Cells (Ячейки 2×2), и он поместит выбранные вами снимки в две колонки в два ряда (как показано здесь). Здесь я выбрал девять снимков, и если посмотреть на правый конец панели инструментов, то можно видеть, что Lightroom сделает три отпечатка — два по четыре снимка в каждом, а последний отпечаток будет содержать только один оставшийся снимок. Макет, который вы видите здесь, не идеален, потому что мы смешиваем портретно-ориентированные снимки с пейзажно-ориентированным снимком, но этот недостаток поддается исправлению. Шаг Два:
Конечно, можно исправить это, просто печатая все «портретные» снимки на странице с портретно-ориентированными ячейками, а затем создать второй шаблон с пейзажно-ориентированными ячейками, но целесообразнее зайти в панель Image Settings (Установки изображения) и установить галочку в окошке Zoom to Fill (Обрезать до заполнения) (как показано здесь). Это изменяет масштаб всех изображений так, чтобы заполнить ячейки, в результате масштаб «альбомного» снимка в нижнем правом углу увеличивается, ячейка заполняется и выглядит, как прочие (как показано здесь). Кроме этого, можно изменять позицию изображения в ячейке, щелкая-и-перетаскивая его. Однако включение функции Zoom to Fill (Обрезать до заполнения), обрезая лишь крошечную часть трех «портретных» снимков, значительно обрезает «альбомный» снимок, изменяя его вид в целом (к счастью, есть способ обойти также и это). Шаг Три:
На самом деле вам нужен способ печати «высоких» и «широких» изображений почти в полном размере, без значительной обрезки. Он вызывается установкой галочки в окошке Rotate to Fit (Повернуть для подгонки) (выделенном здесь красным овалом, в панели Image Settings (Установки изображения)). Это вращает широкий снимок так, что он лучше всего заполняет высокую ячейку (как показано здесь вверху, где нижнее правое изображение — широкий снимок, но теперь он повернут боком, чтобы как можно полнее поместиться в ячейку. Когда вы включаете функцию Rotate to Fit (Повернуть для подгонки), она применяется ко всем страницам, так что если на других страницах есть еще широкие снимки, то они также повернутся (как показано здесь на нижнем скриншоте второй страницы снимков, они все повернуты боком. Чтобы увидеть остальные страницы, щелкните правую кнопку-стрелку на левом конце панели инструментов). Шаг Четыре:
Он вызывается установкой галочки в окошке Rotate to Fit (Повернуть для подгонки) (выделенном здесь красным овалом, в панели Image Settings (Установки изображения)). Это вращает широкий снимок так, что он лучше всего заполняет высокую ячейку (как показано здесь вверху, где нижнее правое изображение — широкий снимок, но теперь он повернут боком, чтобы как можно полнее поместиться в ячейку. Когда вы включаете функцию Rotate to Fit (Повернуть для подгонки), она применяется ко всем страницам, так что если на других страницах есть еще широкие снимки, то они также повернутся (как показано здесь на нижнем скриншоте второй страницы снимков, они все повернуты боком. Чтобы увидеть остальные страницы, щелкните правую кнопку-стрелку на левом конце панели инструментов). Шаг Четыре:
Если вы хотите напечатать на странице несколько экземпляров одного и того же снимка с одинаковыми размерами, то зайдите в панель Image Settings (Установки изображения) и установите галочку в окошке Repeat One Photo per Page (Повтор одного фото на странице), как показано здесь. Если вы хотите напечатать на странице несколько экземпляров одного и того снимка, но так, чтобы они имели разные размеры (например, один снимок размером 5×7″ и четыре снимка размером с бумажник). Шаг Пять:
Если щелкнуть иной макет с несколькими снимками, такой как 4×5 Contact Sheet (Индекс-принт 4×5) (как показано здесь), снимки немедленно заполнят новый макет. Достоинством этого шаблона является то, что под каждым изображением появляются их имена. Если вы не хотите использовать эту функцию, зайдите в панель Page (Страница) и внизу ее снимите галочку в окошке Photo Info (Информация фото). Между прочим, когда галочка установлена в этом окошке, вы можете из всплывающего меню, справа от слов Photo Info (Информация фото) выбрать другой текст, появляющийся под изображениями. Еще раз: так как я смешал высокие и широкие снимки, макет выглядел немного эклектичным, поэтому я установил галочку в окошке Zoom to Fill (Обрезать до заполнения), но конечно, это отдается полностью на ваше усмотрение — если вы хотите видеть не-обрезанные изображения, тогда галочку в окошке Zoom to Fill устанавливать не следует. Шаг Шесть:
Шаг Шесть:
До настоящего времени мы использовали шаблоны, встроенные в Lightroom, но по-настоящему ценными являются созданные вами собственные шаблоны, и создание их-удивительно простое дело, но только если размеры всех ячеек сохранить такими же, как в макете типа Single Image/Contact Sheet (Одно изображение/Индекс-лист). В нем не может быть, скажем, одного снимка квадратного и пары прямоугольных. Они должны или все квадратные, или все прямоугольные, но не волнуйтесь, немного позже мы научимся создавать шаблоны с несколькими снимками любого размера, какой вы хотите. Пока же используем возможности листа контактов для создания ряда замечательных макетов. Начните с выбора нескольких снимков (прекрасное число — восемь-девять), затем щелкните шаблон под названием Maximize Size (Максимальный размер) (показанный здесь; это приличный стартовый пункт для создания своих собственных шаблонов). Поскольку мы намереваемся добавлять снимки, я снял галочку в окошке Rotate to Fit (Повернуть для подгонки) (она устанавливается в этом шаблоне по умолчанию) панели Image Settings (Установки изображения). Шаг Семь:
Пользовательские макеты с несколькими снимками создаются в панели Layout (Макет). В секции Page Grid (Страница миниатюр) выбирается число рядов и колонок в макете; поэтому начнем с перетаскивания ползунка Rows (Строк) в значение 3, тем самым обеспечивая в макете три снимка в колонке (как вы видите здесь). Как видим, эти три снимка сформированы подобно стеку один над другим без какого-либо промежутка между собой. (Примечание: Черные линии, которые вы видите вокруг ячеек, является просто направляющими, наглядно показывающими, где находятся границы ячейки. Вы можете избавиться от них в панели Guides (Направляющие), снимая галочку в окошке Image Cells (Ячейки изображения). Я обычно оставляю эти линии невидимыми, потому что светло-серые линии по-прежнему показывают границы ячеек, и вы увидите это в следующем шаге, где я отключаю черные границы ячеек). Шаг Восемь:
Чтобы создать небольшой промежуток по вертикали между снимками, зайдите в секцию в Cell Spacing (Интервал между ячейками) панели Layout (Макет) и перетащите ползунок Vertical (По вертикали) вправо (как показано здесь, где я перетащил его в значение 0. 68″, установив немного больший, чем полудюймовый, промежуток между снимками). Теперь давайте снимем галочку в окошке Image Cells (Ячейки изображения) панели Guides (Направляющие). Шаг Девять:
68″, установив немного больший, чем полудюймовый, промежуток между снимками). Теперь давайте снимем галочку в окошке Image Cells (Ячейки изображения) панели Guides (Направляющие). Шаг Девять:
Теперь зайдите в секцию ползунков Page Grid (Страница миниатюр) и передвиньте ползунок Columns (Колонок) в значение 3. Итак, теперь у вас есть макет из трех колонок в ширину и трех рядов в высоту. Конечно, промежуток по горизонтали между колонками снимков отсутствует, поскольку никаких промежутков между снимками не должно быть по умолчанию. Шаг 10:
Чтобы добавить промежуток между колонками снимков, зайдите в секцию Cell Spacing (Интервал между ячейками) и перетащите ползунок Horizontal (По горизонтали) вправо (как показано здесь). Теперь, создав промежуток между колонками, взгляните на края страницы Вверху и внизу страницы, места много, а места с боков совсем мало. Шаг 11:
Хотя можно корректировать ширину полей на краях страницы, перетаскивая ползунки секции Margins (Поля) (в панели Layout (Макет)), можно также просто щелкнуть-и-перетащить непосредственно направляющие на краях страницы (как показано здесь). Здесь я перетащил верхнюю, нижнюю и боковые направляющие границ полей на краях так, чтобы они были приблизительно в полудюйме от края страницы. Шаг 12:
Как показано на иллюстрации к Шагу 11, все изображения широкие, а находятся они в высоких ячейках. Чтобы увеличить изображения, вернитесь в панель Image Settings (Установки изображения) и установите галочку в одном из окошек: или (а) в Zoom to Fill (Обрезать до заполнения) (как показано здесь вверху), заполняя ячейки изображениями (не забывайте, что можно изменить позиции изображений в ячейках простым перетаскиванием), или (Ь) в Rotate to Fit (Повернуть для подгонки), когда все снимки повернулись бы боком так, чтобы лучше вписаться в ячейки, которые вы создали (как показано здесь внизу). Шаг 13:
Давайте закончим этот раздел несколькими примерами интересных макетов, которые можно создать, используя стили Layout Style (Стиль макета) (основанные на странице размером 8. 5×11″, которую можно выбрать, щелкая кнопку Page Setup (Настройка страницы) внизу левой области панелей). Сначала зайдите в панель Image Settings (Установки изображения) и установите галочку в окошке Zoom to Fill (Обрезать до заполнения). Теперь зайдите в панель Layout (Макет), в секцию Page Grid (Страница миниатюр), и измените число Rows (Строк) на 1 и число Columns (Колонок) на 3. В секции Cell Size (Размер ячейки) снимите галочку в окошке Keep Square (Квадратная ячейка). Перетащите ползунки Left (Левое), Right (Правое ) и Тор (Верхнее) секции Margins (Поля) примерно в 0.75″. Теперь (чтобы оставить достаточно места для Identity Plate (Личная надпись), перейдите в секцию Cell Size (Размер ячейки) и перетащите ползунок Height (Высота) примерно в 7.50″, а ползунок Width (Ширина) не более чем в 2.20″, что создаст очень высокие, узкие ячейки (как показано здесь). Теперь выберите три снимка и включите функцию Identity Plate (Личная надпись) в панели Page (Страница), увеличьте надпись и щелкните-и-перетащите ее так, чтобы сцентрировать под изображениями, придав вид, который вы видите здесь (я также снял галочку в окошке Show Guides (Показать направляющие), чтобы избавиться от отвлекающих внимание элементов).
5×11″, которую можно выбрать, щелкая кнопку Page Setup (Настройка страницы) внизу левой области панелей). Сначала зайдите в панель Image Settings (Установки изображения) и установите галочку в окошке Zoom to Fill (Обрезать до заполнения). Теперь зайдите в панель Layout (Макет), в секцию Page Grid (Страница миниатюр), и измените число Rows (Строк) на 1 и число Columns (Колонок) на 3. В секции Cell Size (Размер ячейки) снимите галочку в окошке Keep Square (Квадратная ячейка). Перетащите ползунки Left (Левое), Right (Правое ) и Тор (Верхнее) секции Margins (Поля) примерно в 0.75″. Теперь (чтобы оставить достаточно места для Identity Plate (Личная надпись), перейдите в секцию Cell Size (Размер ячейки) и перетащите ползунок Height (Высота) примерно в 7.50″, а ползунок Width (Ширина) не более чем в 2.20″, что создаст очень высокие, узкие ячейки (как показано здесь). Теперь выберите три снимка и включите функцию Identity Plate (Личная надпись) в панели Page (Страница), увеличьте надпись и щелкните-и-перетащите ее так, чтобы сцентрировать под изображениями, придав вид, который вы видите здесь (я также снял галочку в окошке Show Guides (Показать направляющие), чтобы избавиться от отвлекающих внимание элементов).
Шаг 14:
Теперь давайте создадим макет с четырьмя панорамами в одном снимке (не обязательно использовать реальные панорамы — из любого снимка, который вы выбираете, немедленно создается имитация панорамы). Начните с установки Rows (Строк) в 4 и Columns (Колонок) в 1. Затем в секции Margins (Поля) установите: Left (Левое) и Right (Правое) в 0.50″, а Тор (Верхнее) где-то в 0.75-0.80″. Поле Bottom (Нижнее) установите в 1.50″. Удостоверьтесь, что снята галочка в окошке Keep Square (Квадратная ячейка) (в секции Cell Size (Размер ячейки)), затем в этой секции увеличьте Width (Ширина) в 7.33″, a Height (Высота) установите в 1.81″, получая низкие и широкие ячейки. Теперь установите промежуток между имитациями панорам, используя ползунок Vertical (По вертикали) (установите его в положение где-то 0. 50″), создав макет, показанный здесь. Я продолжил и щелкнул четыре снимка о путешествии, мгновенно получив макет панорамы, который вы здесь видите. Шаг 15:
50″), создав макет, показанный здесь. Я продолжил и щелкнул четыре снимка о путешествии, мгновенно получив макет панорамы, который вы здесь видите. Шаг 15:
А как создать постер, на черном фоне, с 36 изображениями в широкой (альбомной) ориентации? Легко. Начните с создания коллекции, составленной только из широких изображений. Затем зайдите в панель Image Settings (Установки изображения) и снимите галочку в окошке Zoom to Fill (Обрезать до заполнения). Зайдите в панель Layout (Макет) и установите 1-дюймовый край вокруг всей страницы, используя ползунки секции Margins (Поля). Теперь установите в секции Page Grid (Страница миниатюр) 9 Rows (Строк) и 4 Columns (Колонок). В секции Cell Spacing (Интервал между ячейками) установите: ползунок Horizontal (По горизонтали) в 0, а ползунок Vertical (По вертикали) — так, чтобы сделать расстояние между снимками приблизительно в половину расстояния по горизонтали. Наконец, спуститесь в панель Page (Страница), установите галочку в окошке Page Background Color (Цвет фона страницы), затем справа от него щелкните цветной образчик и выберите черный цвет фона. Если видна белая граница, щелкните кнопку Page Setup (Настройка страницы) и выберите печать без границ.
Шаг 16:
Ладно, это своего рода курьез — разделить снимок на пять отдельных узких вертикальных ячеек. Здесь рассказывается о том, как это сделать. Начните, щелкая кнопку Page Setup (Настройка страницы) (внизу слева) и выбирая альбомную ориентацию. Затем щелкните правой кнопкой мыши снимок в панели Filmstrip (Кинопленка) и выберите Create Virtual Сору (Создать виртуальную копию). Сделайте это еще три раза, таким образом, у вас появится в общей сложности пять копий снимка. Теперь в панели Image Settings (Установки изображения) установите галочку в окошке Zoom to Fill (Обрезать до заполнения), затем в панели Layout (Макет), в секции Margins (Поля), установите: 1.50″ в полях Left (Левое) и Right (Правое) и 1.00″ в полях Тор (Верхнее) и Bottom (Нижнее). В секции Page Grid (Страница миниатюр) выберите 1 для Rows (Строк) и 5 для Columns (Колонок). В секции Cell Spacing (Интервал между ячейками) установите небольшое расстояние Horizontal (По горизонтали) — порядка 0.25″. Затем в секции Cell Size (Размер ячейки) установите: Height (Высота) 6.50″, а Width (Ширина) только 1.40″. В панели Page (Страница) установите галочку в окошке Page Background Color (Цвет фона страницы), щелкните цветовой образчик и измените цвет фона на темно-серый. Выберите все пять снимков в Filmstrip (Кинопленка), затем перетащите каждое из этих пяти изображений внутри его ячейки — пока они не будут выглядеть одним единственным изображением (как показано здесь).
В секции Cell Spacing (Интервал между ячейками) установите небольшое расстояние Horizontal (По горизонтали) — порядка 0.25″. Затем в секции Cell Size (Размер ячейки) установите: Height (Высота) 6.50″, а Width (Ширина) только 1.40″. В панели Page (Страница) установите галочку в окошке Page Background Color (Цвет фона страницы), щелкните цветовой образчик и измените цвет фона на темно-серый. Выберите все пять снимков в Filmstrip (Кинопленка), затем перетащите каждое из этих пяти изображений внутри его ячейки — пока они не будут выглядеть одним единственным изображением (как показано здесь).
10 советов для создания диптих фотографии
Что такое диптих и почему так много фотографов любят их снимать?
Диптих — это набор из двух фотографий, которые можно использовать, чтобы рассказать историю и подчеркнуть контраст. Или вы можете создать одну композицию, используя два совершенно разных изображения. Само слово происходит от древнегреческого. Думайте о диптихах как о коллажах. Если двух фотографий недостаточно, попробуйте сделать триптих (три фотографии). Или даже полиптих (более трех изображений). Вы можете создавать их как в Adobe Lightroom, так и в Photoshop или другом ПО для постобработки. И вот несколько идей, с которых можно начать.
Покажите разницу между двумя моментами, используя движение
В фотографии одно движение может изменить все изображение. Особенно это заметно в съемке спорта. Подчеркните динамику, запечатлев оживленные места, людей и животных. Чтобы максимально использовать возможности фотосессии, сделайте снимки в режиме серийной съемки. Это гарантирует, что вы получите множество движений, композиций и углов для работы.
Даже если фотография выглядит слишком загруженной или расфокусированной, оставьте ее. Размытые фотографии могут создать ощущение таинственности, мечтательности или романтики. Они также могут дополнить более резкую фотографию в вашем диптихе, если разместить ее рядом.
Выделите детали, увеличивая и уменьшая масштаб
Для справки: вам не нужен зум-объектив. Сделайте несколько шагов вперед и назад, когда будете снимать.
На фотографиях выше модель и тату в фокусе отдельно. Это отлично подходит для подчеркивания определенных черт лица, например, татуировок. Данная идея особенно хороша для классических, изобразительных, семейных и парных фотосессий.
Диптихи также хороши для свадебной или даже туристической фотосъемки. Вы можете дать голос неодушевленным предметам, обратив внимание на уникальные особенности, которыми они могут обладать. Например, старый дом может многое сказать о своих предыдущих хозяевах.
Если вы хотите пойти дальше, создайте контраст между объектами и наложенным изображением
Используйте двойную экспозицию
Чтобы создать диптих, вам нужно улучшить свою способность находить дополнительные предметы. В двойной экспозиции вы объединяете два изображения. Навыки, необходимые для создания диптихов и двойной экспозиции, очень похожи. Вот почему они хорошо работают вместе.
Некоторые фотографы, такие как Лаура Кок, делают акцент исключительно на диптихах для определенных фотопроектов. Но будьте осторожны, когда работаете над уникальной фотографией диптиха, подобной приведенной выше. Не переусердствуйте, если только не планируете делать серию фотографий, вдохновленных одной двойной экспозицией.
Отражайте в кадре разные части объекта, меняя ракурсы
Во многих диптихах фокус акцентируется на деталях. Если вы работаете с ограниченным оборудованием, реквизитом или освещением, сосредоточьтесь на смене ракурсов. Даже малейшее движение камеры может сделать объект более привлекательным. Под разными углами можно уловить больше света, раскрыть детали, которые вы раньше не замечали. Или они предоставят вам больше возможностей для экспериментов с необычными элементами, например, с тенями.
Изучите различные человеческие эмоции
Одно изображение стоит десяти тысяч слов. С помощью диптихов можно подчеркнуть различия между определенными эмоциями. Вы можете сделать интенсивнее одно из чувств. Или показать сходство между очень разными выражениями.
С помощью диптихов можно подчеркнуть различия между определенными эмоциями. Вы можете сделать интенсивнее одно из чувств. Или показать сходство между очень разными выражениями.
У вас появятся прекрасная возможность отточить свои коммуникативные навыки, как фотографу-портретисту. Когда вы работаете с живой моделью, вам необходимо подбирать подходящие выражения лица для своего диптиха.
Если вы фотографируете автопортреты, у вас будет больше времени, чтобы поэкспеиментировать с выражениями лица. Попробуйте создать несколько, которые будут сливаться в один привлекательный коллаж.
Используйте разную глубину резкости
Вам когда-нибудь нужен был повод, чтобы поэкспериментировать с глубиной резкости, не теряя времени? Если вы будете фотографировать с мыслями о диптихах, то сможете учиться и одновременно заниматься творчеством. Подумайте о своем любимом и наименее любимом диапазоне диафрагмы. Есть ли способ объединить их для создания цельной композиции?
Знакомьте зрителя со своим героев, фотографируя окружающие его предметы
Попробуйте представить своими диптихами неодушевленные предметы, домашних животных и других людей. Например, пейзажные фотографы могут рассказать более глубокую историю, сделав акцент на известной достопримечательности или сосредоточив внимание на какой-то отличительной особенности.
Оттачивайте навыки выстраивания поз
Диптихи с разными позами отлично подходят для модельных портфолио. Помните о них, если планируете работать с модельными агентствами. Они также отлично подходят для подчеркивания чьей-либо личности и в целом добавляют больше динамики работе. Чем больше вы сосредоточитесь на позах, тем легче будете общаться со своими моделями.
Модели необязательно должны быть профессионалами. Им даже не нужно быть людьми! Попробуйте сфотографировать животных, чтобы создать эффектные диптихи с разными позами. Или попробуйте в следующую фотосессию новорожденного сделать диптих.
Создавайте уникальные темы, используя разные костюмы и прически
Используя диптихи, вы можете сосредоточиться на разных прическах, тематиках и костюмах. И все это, не забивая свое портфолио сотнями фотографий — отдельный диптих, триптих или полиптих считается одним изображением. Он может похвастаться разным внешним видом, не отвлекая зрителей — идеально подходит для тех же соцсетей. Визуально эстетические галереи здесь в приоритете. Это отличный способ создать набор изображений, не разбрасывая их повсюду.
Если вы часто работаете с клиентами, это может быть эффективным способом отправки им превью в одном файле. Диптихи также отлично подходят для редакционной работы. Журналы (особенно онлайн) всегда ищут интересные темы.
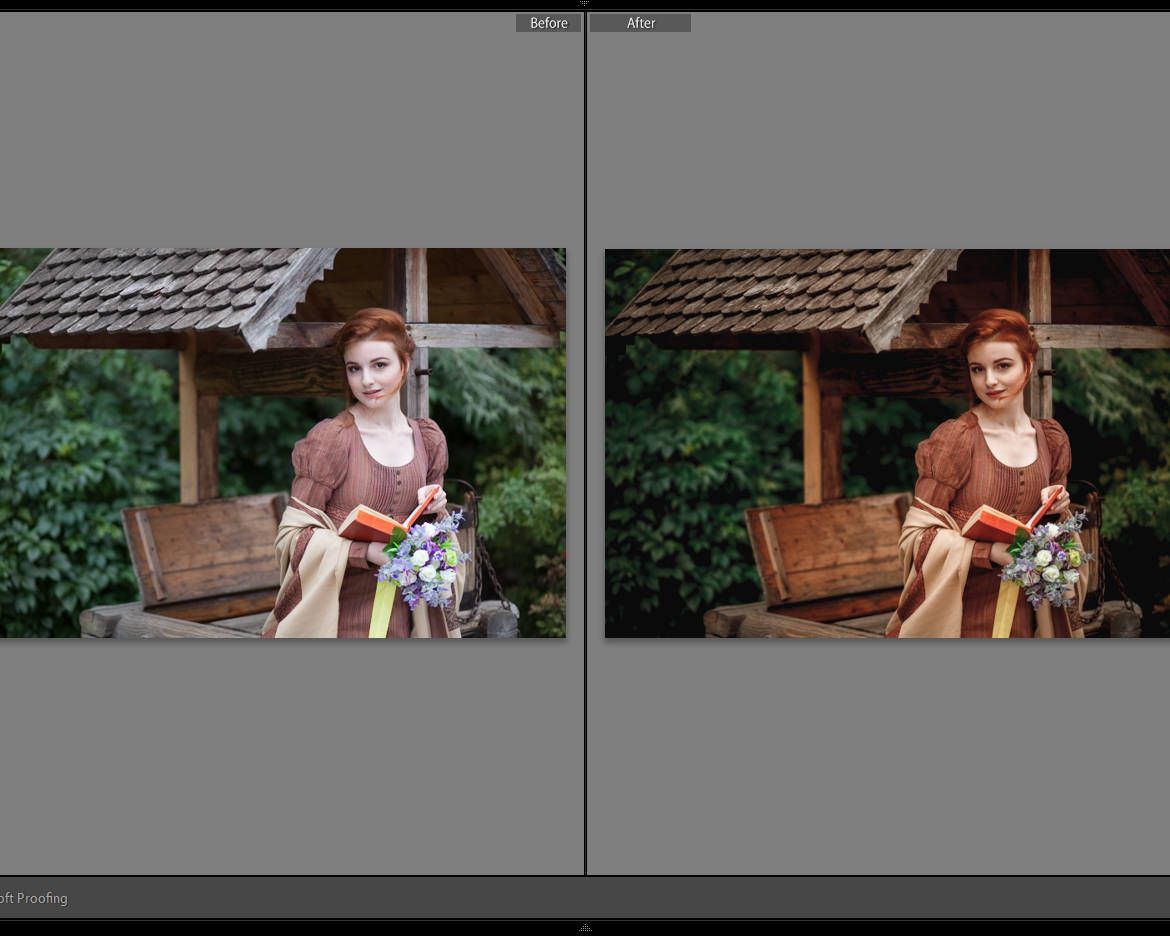
Подчеркните красоту противоположностей, используя необычные предметы
Используйте фотографию диптиха, чтобы подчеркнуть различия в темах, цветах и деталях. Взять, к примеру, фото выше. На изображениях представлены разные времена года. Контраст между холодными и теплыми тонами настолько отчетлив, что от него сложно отвести взгляд.
Ваши идеи фотографии диптихов могут развиться в долгосрочные проекты. Но они также могут быть простыми контрастами. Испытайте себя. Ищите отличия в доме, на улице, в разное время суток и т.д.
Заключение
Диптихи, триптихи и полиптихи могут вдохновить на переосмысление портфолио или помочь улучшить навыки фотосъемки. Вы сможете просто наслаждаться искусством воображения. Эти качества помогут вывести вашу работу на новый уровень в достаточно короткие сроки.
Как соединить два вертикальных изображения в Photoshop
Из этого урока вы узнаете как соединить два вертикальных изображения в Photoshop, т.е. сделать коллаж также известный как «диптих». Я надеюсь, те из вас, у кого уже есть свой блог или вы планируете создать его в скором будущем, сочтут мой урок полезным. Нижеизложенная техника определенно уберегла меня от некоторых хлопот и головной боли!
Публикация вертикальных изображений в блоге может быть достаточно удручающей. Работа с горизонтальными снимками проста, вертикальные занимают слишком много места (если вы вставляете их с теми же размерами, что и горизонтальные) или занимают мало места, но требуют правильного выравнивания. Справляясь с этой проблемой, я пришла к очень простому решению – соединять фотографии, что помогает содержать блог упорядоченным и позволяет создавать сюжетную линию с помощью двух вертикальных снимков бок о бок.
Работа с горизонтальными снимками проста, вертикальные занимают слишком много места (если вы вставляете их с теми же размерами, что и горизонтальные) или занимают мало места, но требуют правильного выравнивания. Справляясь с этой проблемой, я пришла к очень простому решению – соединять фотографии, что помогает содержать блог упорядоченным и позволяет создавать сюжетную линию с помощью двух вертикальных снимков бок о бок.
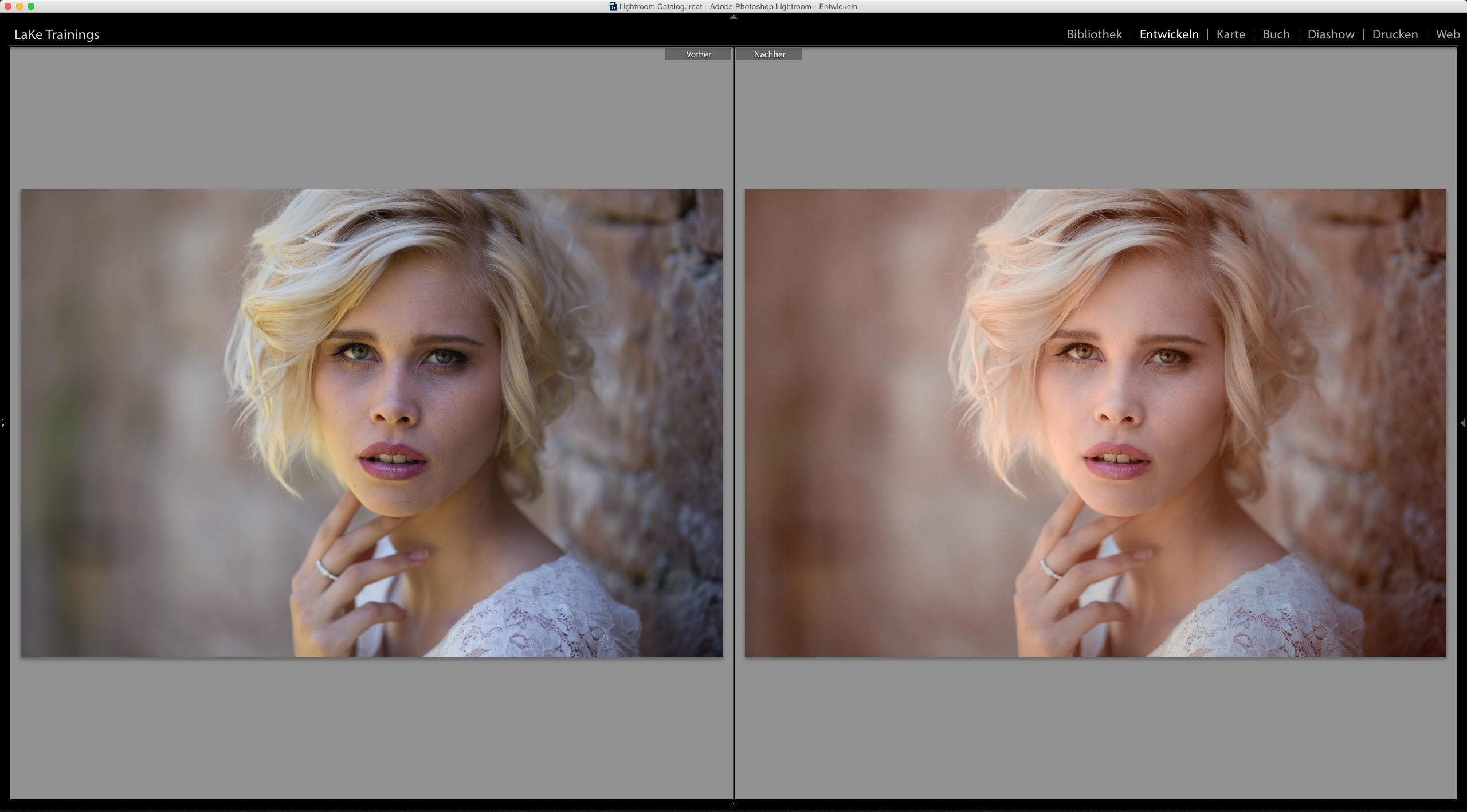
NIKON D3S + 50 мм f/1.4 @ 50 мм, ISO 4000, 1/1000, f/1.6
Начала я с извлечения двух изображений из Lightroom с определенными размерами. Очевидно, что размеры зависят от того, насколько большими вы хотите отобразить свои фотографии для просмотра клиентами и посетителями. Для нашего сайта мы обычно экспортируем горизонтальные изображения в 1024 пикселя по ширине и изображение «среднего» размера (одно вы обычно видите, когда открываете страницу, и одно для увеличенного просмотра) около 650 пикселей по ширине. Средняя версия изображения автоматически создается WordPress, поэтому я только экспортирую его из Lightroom и Photoshop с разрешением 1024 пикселей по ширине. Исходя из этого, соединенные вертикальные снимки должны быть не больше, чем 1024 пикселей по ширине. Это означает, что я должна извлечь вертикальные кадры приблизительно в половину их ширины. Итак, что я делаю, это округляю цифры и извлекаю два изображения с шириной 500 пикселей. Если вы используете Lightroom, установите размеры 500×1000 (500 по горизонтали, 1000 по вертикали) – Lightroom автоматически установит правильный вертикальный размер, но ограничьте ширину по горизонтали только 500 пикселями, и будет то, что нам надо. Я оставляю несколько пикселей между изображениями, чтобы разделить их, так что финальное изображение будет около 1002 пикселей по ширине. Если вы хотите получить изображения побольше, то укажите 1200 пикселей по ширине, а затем извлеките два вертикальных снимка и ограничьте ширину 600 пикселями в Lightroom.
Итак, я выбрала вертикальные изображения, которые хочу соединить, и оба открываю в Photoshop:
У меня здесь два файла – Любовная поэма (5) и Любовная поэма (6). Следующим шагом необходимо расширить холст. Начинайте работать над изображением, которое вы хотите видеть слева. В верхней панели меню перейдите в Изображение, затем Размер холста, как показано ниже:
Далее вы увидите вот такое окно, как показано ниже. Есть три значения, которые вам нужно заполнить в этом всплывающем окне. Давайте сделаем это:
- Верхняя часть покажет текущий размер изображения, а нижняя дает нам возможность указать желаемый размер. Как мы рассчитываем правильный размер для холста? Если текущая ширина этого вертикального изображения 500 пикселей, а мое второе изображение тоже имеет 500 пикселей, тогда 1000 пикселей должно хватить, правильно? Да, но вы же не хотите, чтобы они сливались, так что нужно предусмотреть еще пару пикселей. Я добавляю еще 2 пикселя, и указываю 1002, как новую ширину. Высота остается прежней, так что я ее не трогаю.
- Далее нам нужно убедиться, что мы выбрали правильное Расположение. Так как изображение имеет бОльшие размеры, проверьте расположился ли один из выбранных снимков слева, а не посередине. Поэтому нажмите на стрелочку слева, что оставит первое изображение слева с большим количеством свободного места справа для второго.
- В основном мой холст белого цвета ввиду того, что цвет нашего блога тоже белый (плюс белый очень элегантный цвет). Если у вас фон с разными цветами, то вы можете использовать и другой цвет.
- Проверьте все значения и жмите OK.
Вот, что вы получите после проделывания вышеизложенного:
Следующим шагом является размещение второго вертикального изображения на холсте.
Выберите инструмент Перемещение в левом боковом меню или нажмите “V” на клавиатуре:
Теперь нажмите на название второго изображения и немного потяните вниз так, чтобы оно было отделено от места, где располагаются все изображения в Photoshop. Мы делаем это для того, чтобы перетащить второй снимок к первому:
Мы делаем это для того, чтобы перетащить второй снимок к первому:
Как видите, окно изображения переместилось. Теперь, используя тот же инструмент Перемещение, просто перетяните вторую фотографию к первой на большой холст:
Теперь вы видите оба фото в одном окне. Можете закрыть второе окно. Вероятно, второе изображение не выровнено, поэтому просто используйте мышку, чтобы переместить его в нужное место. Место между снимками (2 пикселя) должно быть видимым, когда вы перемещаетесь вправо.
Изображение готово к экспортированию, поэтому нажмите Сохранить для Web в меню Файл и сохраните как JPEG.
NIKON D3S + 50 мм f/1.4 @ 50 мм, ISO 4000, 1/640, f/2.8
Если вам нужно больше места между вертикальными изображениями, вы можете поиграться с размерами изображений или увеличением холста, использовав 4 пикселя вместо 2.
Надеюсь, этот урок поможет вам сделать свой блог красивым и упорядоченным!
Автор: Lola Elise
Перевод: Татьяна Сапрыкина
Как сделать диптихи в Lightroom
Вы когда-нибудь задумывались, как сделать диптих в Lightroom? Мало того, что это возможно, это просто, хотя и не полностью очевидно, поскольку это находится в модуле печати, а не в разработке. Вот как это сделать:
После того, как вы отредактируете два изображения и будете готовы к диптификации (ни слова, но я притворяюсь, что это так), выберите модуль «Печать» в Lightroom. В разделе «Стиль макета» выберите «Пользовательский пакет».
В разделе «Линейки», «Сетка и направляющие» отключите привязку к сетке, а в разделе «Показать направляющие» вы можете установить или снять флажки, соответствующие вашим потребностям.Мне нравится, когда отображаются линейки и сетка страниц, так как это помогает мне выстраивать мои фотографии равномерно.
Даже если вы экспортируете эту фотографию как файл, а не как задание на печать, вам все равно нужно будет указать некоторые сведения в заголовке «Задание на печать».
Печать в: файл JPEG
Разрешение файла: 72ppi
LR по умолчанию 300ppi для печати, но если вы экспортируете свой диптих для Интернета, 72ppi — это то, что вам нужно.
Качество JPEG: Необязательно.
Помните, что чем выше значение качества, тем больше будет файл, но тем лучше изображение будет выглядеть на экране.
Пользовательские размеры файла: настройте в соответствии с размерами изображения.
В зависимости от настроек вашего принтера LR, скорее всего, по умолчанию установит специальные размеры файла на 8,5 X 11. Вы можете изменить это, установив флажок рядом с пользовательскими размерами файла. Размеры файла усложняются в зависимости от а) типа камеры, которую вы использовали, и б) от того, кадрировали ли вы изображение во время постобработки.
Как правило, цифровая зеркальная фотокамера будет иметь соотношение сторон примерно 4X6, поэтому я установил размер файла 6X4 (мои изображения вертикальные), но эти значения могут варьироваться в зависимости от размера изображения, формы и т. Д.
Перетащите изображения с кинопленки (внизу слева) на пустую страницу и расположите их по своему вкусу. Опять же, мне нравится использовать линии сетки, чтобы выровнять мои изображения.
Когда вы закончите, выберите «Печать в файл», чтобы экспортировать диптих.
Вот и все!
Как создавать диптихи в Lightroom
Вот видеоурок о том, как создавать диптихи в Adobe Lightroom.Я получил несколько писем с вопросами о том, как это делается, и хотел поделиться некоторыми своими открытиями и обходными путями. Блин, как бы мне хотелось иметь что-то подобное много лет назад. Кумулятивно я потратил годы, делая это в Quark (кашель!) И PhotoShop (время отстой). Наконец, у фотографов есть сверхбыстрый и интуитивно понятный способ разместить несколько изображений на одной странице. За свои деньги вы также получите дополнительные советы по изменению размеров, экспорту и архивированию готовых диптихов.
Учебное пособие: Диптихи в Adobe Lightroom
Это первое руководство, опубликованное в этом блоге, и мне кажется невероятно странным размещать демонстрацию программного обеспечения.Может быть, я плачу миру за все бесплатные демоверсии, которые я просмотрел в Интернете. Какой бы ни была правда за этой демонстрацией, ПОЖАЛУЙСТА, меня поправьте. Если покопаетесь, поделитесь ссылкой. Если что-то не так, дайте мне знать, чтобы я мог заняться постройкой бревенчатых домиков для других вещей.
нажмите для увеличения
Adobe Lightroom Tutorial: снимок экрана с настройками диптиха. © Jay Watson PhotographyОБНОВЛЕНИЕ: 07.09.14
Вот пошаговые инструкции по созданию диптиха в Adobe Lightroom 5 / LR5. Обратите внимание, что по-прежнему полезно просматривать видео, поскольку шаги в LR5 почти идентичны предыдущим версиям Lightroom. Если вы хотите экспортировать диптих, вам все равно необходимо использовать модуль «Печать» (хотя фактическая печать не требуется — см. Последний шаг).
1) поместить изображения в коллекцию,
2) Перейдите в модуль ПЕЧАТЬ и выберите любые два изображения в полосе эскизов.
3) В настройках «стиля макета» модуля ПЕЧАТЬ — выберите «одно изображение / контрольный лист»
4) В настройках «макета» модуля ПЕЧАТЬ — установите сетку страницы на 1 строку и 2 столбца, настройте следующие параметры по вкусу — поля, расстояние между ячейками и размер ячейки.
5) В настройках модуля ПЕЧАТЬ «Задание на печать» выберите печать в: «Файл JPEG». Отрегулируйте разрешение, качество JPEG и нестандартные размеры в соответствии с вашими потребностями.
6) выберите: кнопку «ПЕЧАТЬ В ФАЙЛ» внизу модуля ПЕЧАТЬ — затем сохраните файл JPEG в нужном месте. Повторно импортируйте в LR, если хотите каталогизировать диптих.
размещено в: Учебник | Теги в: Adobe Lightroom, диптих, как сделать
Как сделать триптих в Lightroom
Кажется, что большинство фотографий, которые мы видим в Интернете или в печати, представлены индивидуально.Но если у вас есть несколько ярких изображений на связанную тему, вы можете создать более сильную презентацию, разместив их вместе.
Триптих — три изображения, расположенные рядом — традиционный способ сделать это. Хотя в модуле «Разработка» Lightroom нет возможности создать триптих, это легко сделать в модуле «Печать». Это простая процедура, избавляющая вас от необходимости покидать Lightroom для создания триптиха в Photoshop. Затем вы можете либо распечатать его прямо из Lightroom, либо экспортировать как файл JPEG для использования в фотокниге или загрузить на веб-сайт для обмена фотографиями, например Flickr.
Вот как сделать триптих в Lightroom
Шаг №1 — Создайте коллекцию фотографий для триптиха
.Перейдите в вид сетки в модуле «Библиотека» и создайте новую коллекцию, содержащую фотографии, которые вы хотите использовать в триптихе. Фотографии должны быть одинаковой ориентации и соотношения сторон. Щелкните и перетащите, чтобы расположить их в желаемом порядке.
Шаг 2 — Настройка в модуле печати
Перейдите в модуль «Печать», нажмите кнопку «Параметры страницы» и убедитесь, что для бумаги выбрана альбомная ориентация.Затем перейдите на панель «Браузер шаблонов» и выберите шаблон «Триптих» из списка «Шаблоны Lightroom».
Шаг № 3 — Правильно кадрируйте изображения
По какой-то причине Lightroom обрезает фотографии до квадратного формата и размещает их по вертикали, поэтому вам нужно это изменить. Перейдите на панель «Настройки изображения» и снимите флажок «Масштабировать до заливки». Затем перейдите на панель «Макет» и в разделе «Сетка страницы» установите для строк «1» и «столбцы» значение 3 и снимите флажок «Сохранить квадрат». Это будет выглядеть примерно так:
Шаг 4 — Показать направляющие
Чтобы увидеть, как создается макет, перейдите на панель «Направляющие» и установите флажок «Показать направляющие».На снимке экрана ниже показаны поля и отступы (светло-серые, обозначающие макет из трех столбцов и одной строки) и ячейки изображения (черные).
Шаг 5 — Размер изображений
Вернитесь на панель «Макет» и переместите ползунок «Высота» под «Размер ячейки» вправо, чтобы увеличить размер ячеек изображения. Все три настраиваются вместе — вы не можете настраивать их по отдельности. Вы также можете настроить левое и правое поля, чтобы увеличить пространство вокруг трех фотографий.
Шаг №6 — Просмотр без направляющих
Вернитесь на панель «Направляющие» и снимите флажок «Показать направляющие», чтобы просматривать фотографии без каких-либо направляющих.Это упрощает определение правильного расстояния между изображениями.
Шаг 7 — Сохраните макет для печати
Нажмите кнопку «Создать сохраненную печать» в верхней части окна «Содержимое» и присвойте печати имя в открывшемся окне «Создать печать». Печать сохраняется в выбранной вами Коллекции и помечается значком принтера. Теперь вы можете оставить отпечаток и вернуться к нему позже, не теряя ни одной работы. Чтобы экспортировать триптих как файл JPEG, просто нажмите кнопку «Печать в файл» под правыми панелями.
Прочие опции
Вы можете использовать тот же шаблон для создания диптиха, установив Строки на 1 и Столбцы на 2, например:
Если вы установите Rows на 1 и Columns на 5, вы можете расположить пять изображений рядом следующим образом:
Вы также можете изучить другие шаблоны в модуле «Печать» для поиска альтернативных макетов. Как вы используете модуль печати для размещения фотографий? Сообщите нам об этом в комментариях.
Как вы используете модуль печати для размещения фотографий? Сообщите нам об этом в комментариях.
Освоение коллекции Lightroom
My Mastering Lightroom Электронные книги помогут вам максимально эффективно использовать Lightroom 4 и Lightroom 5.Они охватывают все аспекты программного обеспечения от модуля библиотеки до создания красивых изображений в модуле разработки. Пожалуйста, нажмите на ссылку, чтобы узнать больше или купить.
Создание триптиха в Lightroom
При презентации фотографий вам иногда может понадобиться создать и распечатать их как серию из трех изображений на одном листе бумаги, а не как одно изображение. Вы можете сделать это, например, для украшения подарочной карты или для обрамления.
Используя Lightroom, вы можете собрать несколько изображений, готовых к печати, и триптих или серия из трех изображений — один из способов сделать это.Вот как использовать модуль Lightroom Print для сборки триптиха для печати и как сохранить его в качестве многоразового пресета:
Шаг 1
Вы можете создать триптих для любых изображений, имеющихся в Lightroom, поэтому начните с выбора папки или коллекции, содержащей изображения, в модуле библиотеки.
Шаг 2
Переключитесь на модуль печати и в опциях Layout Engine в верхнем правом углу экрана выберите Контрольный лист / сетку.
В нижнем левом углу окна щелкните Параметры страницы, выберите свой принтер и выберите размер бумаги для печати.Lightroom использует выбранный вами размер бумаги в качестве размера бумаги для вашего контрольного листа. Выберите книжную или альбомную ориентацию по желанию (я выбрал 4 x 6 в альбомной ориентации) и нажмите ОК.
Шаг 3
Используйте параметры макета в правой части экрана, чтобы настроить выходное изображение для отображения трех изображений.
Установите макет на 1 строку и 3 столбца. Установите ширину и высоту ячеек с помощью ползунков и полей «Верхнее и нижнее» на желаемые значения. Мне нравится добавлять больше места под изображениями и меньше над ними.
Установите ширину и высоту ячеек с помощью ползунков и полей «Верхнее и нижнее» на желаемые значения. Мне нравится добавлять больше места под изображениями и меньше над ними.
Чтобы заполнить три слота изображениями, выберите три изображения в диафильме, нажав Shift + щелкнув по ним.
Чтобы отобразить или скрыть направляющие линии, установите или снимите флажок «Показать направляющие» в области «Направляющие» на панели.
Шаг 4
В области «Параметры изображения» в правом верхнем углу экрана установите флажок «Масштаб до заполнения» и снимите флажки «Повернуть по размеру» и «Повторять одну фотографию на странице». Используйте мышь, чтобы перетащить каждое изображение в ячейку, чтобы найти для него наилучшее положение.
Чтобы добавить пробел между изображениями, либо отрегулируйте значение «Расстояние между ячейками: по горизонтали», либо, если вы не планируете использовать контрастную границу, установите флажок «Обводка границы» и добавьте белую рамку вокруг изображений.
Шаг 5
Изображения появляются слева направо в том порядке, в котором они появляются на кинопленке. Чтобы изменить порядок в триптихе, перетащите их в желаемый порядок на ленте пленки.
Шаг 6
Чтобы добавить оверлей, откройте группу Overlay и установите флажок Identity Plate.Там, где на идентификационной табличке изображен Lightroom, щелкните стрелку, направленную вниз, и выберите «Изменить».
Введите свое имя или другую информацию в поле идентификационной таблички, отформатируйте текст, щелкните раскрывающийся список «Пользовательский» и выберите «Сохранить как», чтобы сохранить его и использовать в будущем. Щелкните ОК.
Отрегулируйте ползунок «Непрозрачность», чтобы сделать пластину идентификации более прозрачной, и используйте ползунок «Масштаб», чтобы масштабировать ее до нужного размера.
Напротив флажка Идентификационная табличка есть индикатор, который, вероятно, показывает -90 градусов. Это раскрывающийся список, поэтому щелкните его и при желании выберите альтернативный поворот идентификационной таблички. Вы также можете перетащить идентификационную табличку на место с помощью мыши.
Это раскрывающийся список, поэтому щелкните его и при желании выберите альтернативный поворот идентификационной таблички. Вы также можете перетащить идентификационную табличку на место с помощью мыши.
Шаг 7
Чтобы распечатать готовое изображение, нажмите кнопку «Печать» в нижней части панели.
Вы также можете сохранить изображение как файл JPEG, выбрав «Печать в файл JPEG». Выберите разрешение файла и качество JPEG и нажмите кнопку «Печать в файл», чтобы создать изображение, которое можно распечатать позже или отправить на коммерческий принтер.
Шаг 8
Чтобы сохранить новый дизайн, в левой части экрана щелкните символ + рядом со словами «Обозреватель шаблонов», введите имя шаблона и нажмите «Создать». Затем вы можете использовать его в любое время, выбрав его и выбрав три изображения, которые нужно добавить к нему.
Как делать фотоколлажи | Сделать фотоколлаж
На прошлой неделе я провел учебник по добавлению шрифтов и водяных знаков к фотографиям в Lightroom. Но знаете ли вы, что также может создавать диптихи, триптихи и коллажи в Lightroom ? Метод не самый очевидный, так как он больше ориентирован на создание печатных изображений, но вы МОЖЕТЕ это сделать, что дает вам более творческие способы отображения изображений в Интернете.Кроме того, это избавляет вас от выхода из Lightroom и открытия другой программы (или использования веб-сайта, такого как PicMonkey) для создания коллажированных изображений. Процесс несложный, но сначала может показаться немного запутанным. Однако, как только вы его настроите, я также покажу вам, что вам нужно сохранить настройки, чтобы вы могли просто вытащить шаблон и создать диптих, без необходимости каждый раз начинать с нуля заново.
Чтобы создать диптих, первое, что вам нужно, это отредактировать фотографии, которые вы хотите использовать в диптихе.Обработайте их так же, как и любые другие фотографии, с помощью модуля Develop (настройка экспозиции, кадрирования, контрастности и всего остального, что вам нужно сделать, чтобы сделать вашу фотографию красивой). Затем перейдите в правый верхний угол и щелкните модуль Print .
Затем перейдите в правый верхний угол и щелкните модуль Print .
В правом столбце вверху убедитесь, что стиль макета развернут (треугольник рядом со словами Стиль макета направлен вниз) и выберите Custom Package .Справа под ним находится раздел Image Setting ; убедитесь, что ни один из выбранных вариантов не отмечен.
Под настройкой изображения находится раздел «Линейки, сетка и направляющие ». Потяните вниз линейку Ruler Units и выберите Points (что для наших текущих целей совпадает с пикселями). Идите вперед и выберите Off для Grid Snap . Вы можете выбрать все, что захотите, для Show Guides , но обычно я выбираю линейки Rulers и все.
Переход к нижнему разделу Задание на печать следующий (последний параметр внизу). Первый вариант в этом разделе — для Печатать на . В раскрывающемся меню выберите файл JPEG . Убедитесь, что ваш Draft Mode Printing не выбран, а разрешение файла составляет 72 ppi (по умолчанию обычно 300, потому что этот модуль настроен для печати, а не для Интернета. Чтобы изменить его, просто нажмите 300 и поле появится, что позволит вам изменить ppi на 72).Я не беспокоюсь о добавлении Print Sharpening , так что вы также можете оставить этот выбор выключенным. Выберите качество JPEG , которое вы хотите (я обычно выбираю около 67, имея в виду, что чем больше число, тем больше будет размер файла, но тем лучше будет выглядеть изображение).
Теперь пользовательские размеры файла немного сложны. Вам ОБЯЗАТЕЛЬНО нужно проверить это (в противном случае по умолчанию будет установлен любой размер страницы вашего принтера, обычно 8.5 x 11, в котором вы не хотите). Вам нужно знать ТОЧНЫЙ размер, которого вы хотите, чтобы окончательный диптих был. Если вы снимаете цифровой зеркальной камерой, скорее всего, ваши изображения будут иметь пропорции 4 x 6. Если ширина ваших фотографий для блога составляет 600 пикселей, вы можете установить собственный размер от 600 до 447 пунктов. Это даст вам две фотографии шириной 298 пикселей и высотой 447 пикселей с промежутком в 4 пикселя между ними. Теперь, если вы снимали с помощью iPhone или другой камеры с другой пропорцией (многие наведи и снимай камеры снимают с другим соотношением сторон) или вы обрезали свою фотографию до необычной формы, вам нужно будет настроить пользовательский файл. размер, чтобы соответствовать размеру двух расположенных рядом изображений с небольшим промежутком между ними.Вы можете полностью создать уравнение алгебраического соотношения, чтобы выяснить это, используя размер исходных фотографий, которые у вас есть, но, поскольку я не посещал математические классы около 20 с лишним лет, я ТАК не тот человек, который выясняет, что это за уравнение является. Вместо этого перейдите к одной из своих старых фотографий диптиха, которые вы создали в Photoshop, gimp или picmonkey, и посмотрите на размеры этой фотографии в пикселях, а затем просто используйте эти размеры.
Если вы снимаете цифровой зеркальной камерой, скорее всего, ваши изображения будут иметь пропорции 4 x 6. Если ширина ваших фотографий для блога составляет 600 пикселей, вы можете установить собственный размер от 600 до 447 пунктов. Это даст вам две фотографии шириной 298 пикселей и высотой 447 пикселей с промежутком в 4 пикселя между ними. Теперь, если вы снимали с помощью iPhone или другой камеры с другой пропорцией (многие наведи и снимай камеры снимают с другим соотношением сторон) или вы обрезали свою фотографию до необычной формы, вам нужно будет настроить пользовательский файл. размер, чтобы соответствовать размеру двух расположенных рядом изображений с небольшим промежутком между ними.Вы можете полностью создать уравнение алгебраического соотношения, чтобы выяснить это, используя размер исходных фотографий, которые у вас есть, но, поскольку я не посещал математические классы около 20 с лишним лет, я ТАК не тот человек, который выясняет, что это за уравнение является. Вместо этого перейдите к одной из своих старых фотографий диптиха, которые вы создали в Photoshop, gimp или picmonkey, и посмотрите на размеры этой фотографии в пикселях, а затем просто используйте эти размеры.
Под этим стоит Color Managemen т. Убедитесь, что ваш профиль — sRGB (основной цветовой профиль, который используется в Интернете), и выберите Relative для Intent .Если вы хотите узнать больше об управлении цветом в Интернете, вы можете посетить эту страницу, посвященную цветовому пространству и цветовым профилям, но, вероятно, вам будет сложно ее прочитать, поэтому я бы не советовал это делать. Убедитесь, что Print Adjustment не отмечен (помните, что этот модуль в основном предназначен для печати, а не для Интернета, поэтому есть эти параметры, которые вам не нужны).
Теперь вернитесь к разделу Cells (прямо под Rulers, Grids & Guides ).Под Добавить в пакет есть множество опций. Выберите верхний левый и выберите любой из параметров (вы все равно его измените, поэтому не имеет значения, какой из них вы выберете). Вы увидите всплывающее окно на белой пустой странице с синим контуром. Под Добавить в пакет есть пара ползунков для Adjust Select Cell . Потяните ползунок Высота до упора вправо (447 пт). Потяните на ширину на 298 пунктов. Вы заметите, что когда вы потянете ползунки до нужного размера, синий квадрат также изменится в размере.
Выберите верхний левый и выберите любой из параметров (вы все равно его измените, поэтому не имеет значения, какой из них вы выберете). Вы увидите всплывающее окно на белой пустой странице с синим контуром. Под Добавить в пакет есть пара ползунков для Adjust Select Cell . Потяните ползунок Высота до упора вправо (447 пт). Потяните на ширину на 298 пунктов. Вы заметите, что когда вы потянете ползунки до нужного размера, синий квадрат также изменится в размере.
Вернитесь и повторите то, что вы только что сделали, снова, потянув вниз в верхнем левом раскрывающемся меню под Добавить в пакет и выберите другой размер (опять же, неважно, какой размер). Вы заметите, что всплывает еще одно окно. Adjust Select Cell to Height : 447 pt and Width : 298 pt, как и в прошлый раз. У вас должны получиться две коробки, стоящие рядом друг с другом.Подойдите к правому полю, щелкните в его центре, чтобы он имел синий контур, а затем просто щелкните и перетащите прямоугольник вправо, чтобы между полями образовался зазор.
Теперь спуститесь вниз к полосе фотографий и перетащите нужные фотографии в каждое поле. Поле должно светиться желтым, когда вы перетаскиваете эскиз фотографии поверх поля. Просто отпустите, и на коробке появится желаемое изображение. Если вам не нравится это изображение или вы передумали, просто перетащите другое изображение поверх него.Он должен измениться как по волшебству!
Если вы хотите создать изображение триптиха, метод почти такой же. Просто определите, какой будет окончательный размер изображения, а затем добавьте поля. Вы можете расположить поля, щелкнув и перетащив их в нужное место на странице. Вы даже можете настроить их размер, перетаскивая стороны синих прямоугольников (но это не так точно, как ползунки).
На этом этапе вы в значительной степени закончили, но если вы хотите получить все фантазии и добавить водяной знак (как я учил вас в моем предыдущем уроке Как добавить текст к фотографии с помощью Lightroom), вы можете нажать кнопку Watermark в разделе Page . Помните, что любой тип или графическое изображение, которое вы помещаете на фотографии, будет отображаться на ВСЕХ изображениях в одном и том же месте на каждой фотографии. После завершения набора фотографий нажмите кнопку Печать в файл … в правом нижнем углу и сохраните изображение с любым желаемым заголовком (не забудьте также добавить .jpg в конец имени файла).
Помните, что любой тип или графическое изображение, которое вы помещаете на фотографии, будет отображаться на ВСЕХ изображениях в одном и том же месте на каждой фотографии. После завершения набора фотографий нажмите кнопку Печать в файл … в правом нижнем углу и сохраните изображение с любым желаемым заголовком (не забудьте также добавить .jpg в конец имени файла).
Теперь, когда вы настроили это один раз, вы можете сохранить шаблон диптиха в Пользовательские шаблоны .Перейдите на левую боковую панель под предварительным просмотром и нажмите кнопку + рядом с Template Browser . Назовите шаблон как хотите, и в следующий раз, когда вы захотите создать диптих, вы можете просто щелкнуть этот шаблон в разделе Пользовательские шаблоны , и появится пустой шаблон, который позволит вам перетащить туда любые изображения, которые вы хотите. . Теперь вы готовы создавать все диптихи и триптихи для своего блога. Вперед!
Как создать диптих в фотографии еды
Диптихи в фуд-фотографии — отличный способ продемонстрировать историю еды.Это то, о чем я часто думаю, когда создаю новую работу, хотя я не всегда демонстрирую свои изображения, используя этот метод композиции.
Самое замечательное в Diptychs — это то, что вы можете использовать новую или старую работу, даже текущую работу, чтобы создать историю.
В этом посте мы рассмотрим:
- Что такое диптих и почему мы его используем в фотографии.
- Как это помогает нам рассказывать историю еды.
- 3 шага к созданию красивого диптиха.
- Примеры использования диптихов.
- Идеи, которые можно использовать для своих диптихов.
Готовы создать диптих? Давай займемся этим.
Что такое диптих?
Произносится как «дип-тик» , диптих представляет собой представление двух образов, которые вместе соединяются и рассказывают историю. Изображения могут быть сняты с одного и того же снимка, или показывать похожие объекты, или представлять контрастные элементы.
Изображения могут быть сняты с одного и того же снимка, или показывать похожие объекты, или представлять контрастные элементы.
Вы даже можете представить изображения с разных съемок, которые в сочетании рассказывают больше истории или раскрывают тему, чем если бы они были созданы сами по себе.
Это все об истории, которую вы хотите рассказать.
Самое главное при создании диптиха — решить, какую историю вы хотите рассказать с помощью своих изображений.
Перед тем, как начать, какое сообщение вы хотите, чтобы зритель получил? Что вы хотите, чтобы они почувствовали или открыли для себя? Ответы на эти вопросы помогут вам создать концепцию двух изображений.
Если оба изображения сняты на одном снимке, вам нужно подумать о том, как представить изображения по-разному.Вот несколько идей о том, что вы можете сделать:
- Использование разных фокусных расстояний для съемки объекта.
- Съемка под разными углами.
- Приготовленная и сырая пища.
- Широкий и узкий захват.
- Различные типы освещения.
Просто взглянув на некоторые из этих способов сделать два разных кадра, чтобы рассказать историю, вы поймете, что важно продумать детали, из которых состоит история.
Вы даже можете использовать диптихи для создания рассказов о еде во время путешествий.Чтобы узнать больше о фотографиях еды из путешествий, прочтите этот пост.
Как создать диптих в фотографии еды.
Есть три основных шага к созданию диптиха в фуд-фотографии. Это то, о чем вы хотите подумать, прежде чем брать камеру и начинать съемку.
Шаг 1. Создайте историю, которую хотите рассказать.
Первый шаг в этом процессе — подумать о своей истории. Какие элементы самые важные?
Шаг 2 — Выберите важный / общий элемент или тему.
Когда вы придумаете свою историю, выберите что-нибудь общее, что вы можете продемонстрировать. Итак, общий элемент или тема, связывающая вашу историю воедино.
Итак, общий элемент или тема, связывающая вашу историю воедино.
Обратной стороной этого является то, что вы можете выбрать что-то прямо противоположное, чтобы связать свою историю воедино.
В конечном итоге изображения должны быть связаны друг с другом, и зритель должен установить мгновенную связь.
Шаг 3 — Решите, как вы представите дуэт.
Теперь, когда вы создали свою историю и выбрали общий элемент, (или полярно противоположные элементы) , вы хотите подумать о том, как вы отразите эти элементы своей истории.
Будете ли вы представлять их под разными углами, освещением или фокусным расстоянием. В разное время, в зависимости от сезона, от фермы к столу?
Как только вы это решили, вы готовы приступить к фотографированию объектов!
Примеры использования диптихов
Нет ничего лучше, чем увидеть примеры совместного использования диптихов.
Давайте посмотрим здесь! Вот несколько способов рассказать свою историю еды с помощью диптихов.
Этот торт «Донна Хэй» действительно посвящен сладкой сладости. Соединение конечного продукта со звездным ингредиентом — отличная диптихическая история еды.
Flatlay рассказывает большую историю, но клементины настолько интересны (и восхитительны), что этот набор так хорошо работает с фруктами, которые становятся героем одного кадра.
Два разных ракурса — отличный способ рассказать большую историю еды на один и тот же предмет.
Сочетание образа жизни и макросъемки — классический пример того, как диптихи могут объединиться, чтобы создать что-то еще более интересное!
Черно-белые объекты вместе рассказывают историю, на которой я сосредоточился в моем проекте #SeekTexture в Instagram.
Два напитка с совершенно разными рюмками виски могут объединиться, чтобы рассказать другую историю, чем каждое изображение, когда оно стоит отдельно.
Два разных предмета еды, но одного цвета могут создать удивительную историю еды, которую зритель даже не ожидал.
идей для ваших первых диптихов!
Надеюсь, эта публикация вдохновила вас на создание своего первого (или следующего) диптиха в фуд-фотографии. Вот несколько идей, с которыми вы можете поиграть, чтобы помочь вам начать работу.
- Свежие ингредиенты, помещенные в блюдо, (продукты первой необходимости с фермы на стол).
- Мягкий свет и жесткий свет.
- Та же еда, на светлом, а затем на темном фоне.
- Цветная тема, т.е. розовая! (как и выше) .
- Флэтлей с множеством элементов, затем минималистичный снимок.
- Свежая еда на тарелке, а потом шот, как только она все будет съедена.
- Полная порция по рецепту, за которой следует одна порция.
- Ваш рецепт, за которым следует текстурный снимок.
- Общий план с атмосферой, затем плотный макро-снимок.
Теперь вы знаете, что такое диптих, вы видели несколько примеров и, без сомнения, начали обдумывать несколько идей для вашей следующей съемки — я хотел бы знать, взволнованы ли вы, создавая рассказ о еде, используя этот метод презентации ?
Дайте мне знать, что вы хотите попробовать или какой ваш любимый пример. Оставьте мне комментарий ниже.
Как сложить два вертикальных изображения в Photoshop
Пока Насим работает над публикацией еще одной большой статьи о том, как создать блог о фотографии, я решил вмешаться и написать краткое руководство о том, как сложить два вертикальных изображения в Photoshop, также известное как «диптих».Я надеюсь, что те из вас, у кого уже есть блог или скоро будут его создавать, сочтут мое руководство полезным. Приведенная ниже техника, несомненно, спасла меня от некоторых хлопот и головной боли!
Размещение вертикальных изображений в блоге может вызвать разочарование. Хотя работать с горизонтальными изображениями легко, вертикальные изображения либо занимают слишком много места (если вы извлекаете их с теми же размерами, что и горизонтальные изображения), либо занимают меньше места и требуют правильного выравнивания. Чтобы справиться с этой проблемой, я придумал очень простой способ складывать изображения, который сохраняет наш блог в чистоте и позволяет мне создавать сюжетную линию с двумя вертикальными изображениями бок о бок.
Хотя работать с горизонтальными изображениями легко, вертикальные изображения либо занимают слишком много места (если вы извлекаете их с теми же размерами, что и горизонтальные изображения), либо занимают меньше места и требуют правильного выравнивания. Чтобы справиться с этой проблемой, я придумал очень простой способ складывать изображения, который сохраняет наш блог в чистоте и позволяет мне создавать сюжетную линию с двумя вертикальными изображениями бок о бок.
Сначала я извлекаю из Lightroom два изображения с определенными размерами. Размеры, очевидно, будут зависеть от того, насколько большими вы хотите, чтобы ваши изображения были, когда ваши клиенты и посетители просматривают ваши изображения. Для нашего сайта мы обычно экспортируем горизонтальные изображения с шириной 1024 пикселей, а изображение «среднего» размера (то, которое вы обычно видите при открытии страницы, и то, которое вы нажимаете, чтобы открыть увеличенное изображение), имеет ширину около 650 пикселей. Средняя версия изображения автоматически создается WordPress, поэтому я экспортирую изображения только из Lightroom и Photoshop с разрешением около 1024 пикселей.Следовательно, уложенные вертикальные изображения также не должны быть больше 1024 пикселей в ширину. Это означает, что мне нужно извлекать вертикальные изображения примерно на половину их ширины. Я просто округляю числа и извлекаю два изображения шириной 500 пикселей. Если вы используете Lightroom, установите размеры 500 × 1000 (500 по горизонтали, 1000 по вертикали) — Lightroom автоматически установит правильный размер по вертикали, но ограничит ширину по горизонтали только 500 пикселей, что нам и нужно. Я оставляю пару пикселей между изображениями, чтобы разделить их, поэтому конечное изображение будет шириной около 1002 пикселей.Если вы хотите предоставить изображения большего размера, скажем, шириной 1200 пикселей, затем извлеките два вертикальных изображения и ограничьте ширину 600 пикселей в Lightroom.
Когда у меня есть вертикальные изображения, которые я хочу разместить рядом, я открываю их оба в Photoshop:
Итак, у меня есть два файла — Love Poem (5) и Love Poem (6). Следующим шагом будет расширение холста. Начните работать с изображением, которое хотите видеть слева. В верхней строке меню перейдите к Изображение , затем щелкните Размер холста , как показано ниже:
Далее вы увидите поле ниже.В этом всплывающем окне необходимо ввести три значения. Давайте пройдемся по нему:
- Верхняя часть покажет текущий размер изображения, а нижняя часть даст нам возможность указать новый желаемый размер. Как рассчитать правильный размер холста? Если текущая ширина этого вертикального изображения составляет 500 пикселей, а мое второе изображение также имеет ширину 500 пикселей, то 1000 пикселей должно хватить, верно? Да, но вы не хотите, чтобы два изображения сливались друг с другом, поэтому следует оставить пару пикселей между ними.Я выбираю еще два пикселя, поэтому в качестве новой ширины указываю 1002. Так как высота осталась прежней, не трогаю.
- Следующий шаг — убедиться, что вы выбрали правильный якорь. Как только изображение станет большего размера, вы должны убедиться, что изображение, которое у нас есть, остается слева, а не в середине изображения. Поэтому мы щелкаем стрелку влево, в результате чего изображение будет слева, а справа будет много пустого места для второго изображения.
- Большую часть времени у меня для Canvas Extension задан белый цвет из-за белых цветов, которые есть в нашем блоге (плюс белый — элегантный цвет).Если у вас есть фон другого цвета, вы можете попробовать использовать свой цвет.
- Проверьте все значения, затем нажмите OK.
Вот что вы должны получить после выполнения описанного выше:
Следующим шагом является размещение второго вертикального изображения на развернутом холсте.
Выберите инструмент перемещения в меню слева или нажмите «V» на клавиатуре:
Теперь щелкните заголовок второго изображения и перетащите его немного вниз, чтобы отделить его от область, где все изображения складываются в Photoshop.
