Как использовать мультипликационный эффект Photoshop
Photoshop может создавать всевозможные аккуратные эффекты, если вы играете с фильтрами и настройками изображения, но одним из самых популярных является мультипликационный эффект. Существует несколько различных способов добиться комического вида, в зависимости от того, что вы собираетесь, но наш метод должен придать вашим фотографиям уникальный вид. Выполните следующие действия, чтобы преобразовать картинку в мультфильм за считанные минуты.
Следующее руководство посвящено Adobe Photoshop CC версии 20.0.4. Большинство методов также будут работать со старыми версиями Photoshop, но методология может быть не такой точной.
Как превратить фотографию в мультфильм в фотошопе
Возьмите изображение, с которым вы хотите работать, и загрузите его в Photoshop. Снимки с высококонтрастными областями работают лучше всего, но этот эффект будет работать с чем угодно, пока вы играете с настройками для достижения нужного эффекта.
Прежде чем делать что-либо еще, сделайте копию слоя с изображением, чтобы вы всегда могли вернуться к исходному изображению, если вам нужно. Выберите слой изображения и нажмите Ctrl (или CMD ) + J . Или же выберите слой, затем выберите « Слой» > « Дублировать слой» в верхнем меню.
Если вы не видите окно Layers, откройте его, перейдя в Windows > Layers .
Назовите новый слой чем-то отличительным. Мы будем называть его «Топ» в течение всего этого руководства.
Убедитесь, что выбран «Верхний» слой, затем выберите «
Фильтр» > « Галерея фильтров» > « Художественный» > « Края плаката» .Используйте окно предварительного просмотра, регулируя ползунки, чтобы получить более определенный вид нового слоя.
 Рекомендуются следующие настройки: толщина кромки : 10 ; Край Интенсивность : 10 ; Постеризация : 2 . Когда закончите, выберите ОК .
Рекомендуются следующие настройки: толщина кромки : 10 ; Край Интенсивность : 10 ; Постеризация : 2 . Когда закончите, выберите ОК .Выберите « Изображение» > «
Выберите « Фильтр» > « Стилизация» > « Масляная живопись» . Опять же, отрегулируйте настройки по желанию. Для эффекта, подобного эффекту в изображении заголовка, выберите следующее: Стилизация : 5.0 ; Чистота , 2,0 . Оставьте все остальное по умолчанию, затем выберите ОК .
Дублируйте оригинальный слой еще раз и назовите его как-нибудь еще.

Скройте верхний слой. В окне «Слои» выберите символ глаза слева от слоя.
Выберите слой «Цвет», затем выберите « Фильтр» > « Галерея фильтров» > « Художественный» > « Края плаката» .
Внесите коррективы по своему усмотрению, используя окно предварительного просмотра, чтобы измерить их силу и эффективность, или используйте следующие значения: Толщина края : 0 , Интенсивность края
: 0 , Постеризация : 2.0 . Затем выберите ОК .С помощью слоя «Color» по- прежнему выбран, выберите Image > Adjustments > Levels , или нажмите Ctrl (или CMD ) + L .

Выберите и переместите ползунок « Уровни вывода», чтобы уменьшить общую контрастность изображения примерно на четверть. Когда вы довольны результатом, выберите ОК .
Это зависит от цвета вашего конкретного изображения, поэтому вернитесь к этому шагу и повторите его при необходимости позже, чтобы внести дополнительные изменения.
Выберите Image > Adjustments > Hue and Saturation или нажмите Ctrl (или CMD ) + U , используйте ползунок Saturation, чтобы увеличить интенсивность цвета изображения, чтобы каждый цвет был четко определен. Выберите ОК, когда вы довольны результатами.
Если в какой-то момент во время этого процесса вы измените свое изображение так, как вам не нравится, нажмите Ctrl (или CMD ) + Z, чтобы отменить действие.
 Или нажмите Ctrl (или CMD ) + Alt + Z, чтобы выполнить несколько шагов отмены.
Или нажмите Ctrl (или CMD ) + Alt + Z, чтобы выполнить несколько шагов отмены.Выберите « Фильтр» > « Стилизация» > « Масляная живопись» . Либо внесите свои собственные корректировки, как и раньше, либо следуйте этим рекомендациям: Стилизация : 5.0 ; Чистота : 2.0 . Выберите ОК, когда вы довольны результатами.
Снова выделите «Верхний» слой и выберите
Используйте раскрывающийся список режимов наложения в верхней части окна, чтобы выбрать « Умножение» .
Немного другой эффект может быть найден, если вы также выберите Darken или Linear Burn , поэтому выберите тот, который обеспечивает окончательное изображение, наиболее близкое к вашим желаниям и ожиданиям.

Нажмите Ctrl / CMD + L, чтобы снова открыть инструмент «Уровни» и внести любые изменения в темные, средние и светлые тона, чтобы настроить различные контрастные элементы изображения. Когда вы довольны результатом, выберите
Как создать удивительный эффект мягкого фокуса в фотошопе
Мягкий фокус — очень востребованный эффект в фотографии. Вы можете найти его широко используемым в гламурных снимках и в некоторой степени в свадебной фотографии. Существуют специальные объективы, которые вы можете использовать для создания эффекта мягкой фокусировки с помощью ваших камер. Некоторые современные камеры поставляются с настройками, которые позволяют создавать эффекты мягкой фокусировки. В любом случае, если какой-либо из перечисленных выше параметров недоступен, вы можете легко создать эффект мягкой фокусировки в Photoshop (или GIMP).Прежде всего вам нужно изображение. Эффект хорошо смотрится на самых разных фотографиях. Его можно использовать так же хорошо, как при съемке крупным планом, так и при съемке пейзажей. Это выглядит особенно замечательно и сюрреалистично, если у вас есть хорошее количество белого на фотографии перед красочным фоном, но это просто личный фаворит. Вы можете поэкспериментировать с большинством фотографий, хотя общая темная фотография не будет хорошим кандидатом, если она не будет снята крупным планом при студийном освещении.
Его можно использовать так же хорошо, как при съемке крупным планом, так и при съемке пейзажей. Это выглядит особенно замечательно и сюрреалистично, если у вас есть хорошее количество белого на фотографии перед красочным фоном, но это просто личный фаворит. Вы можете поэкспериментировать с большинством фотографий, хотя общая темная фотография не будет хорошим кандидатом, если она не будет снята крупным планом при студийном освещении.
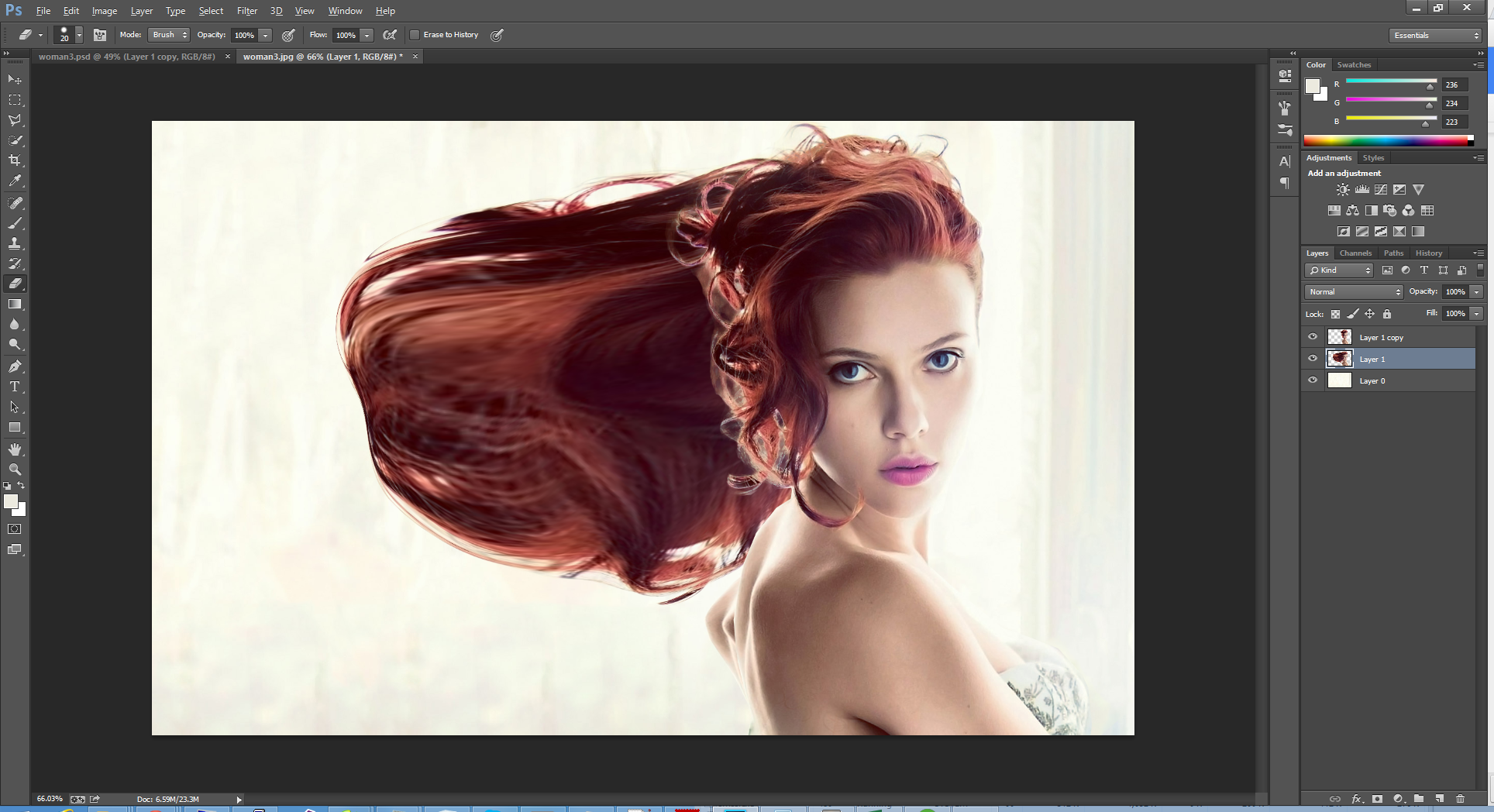
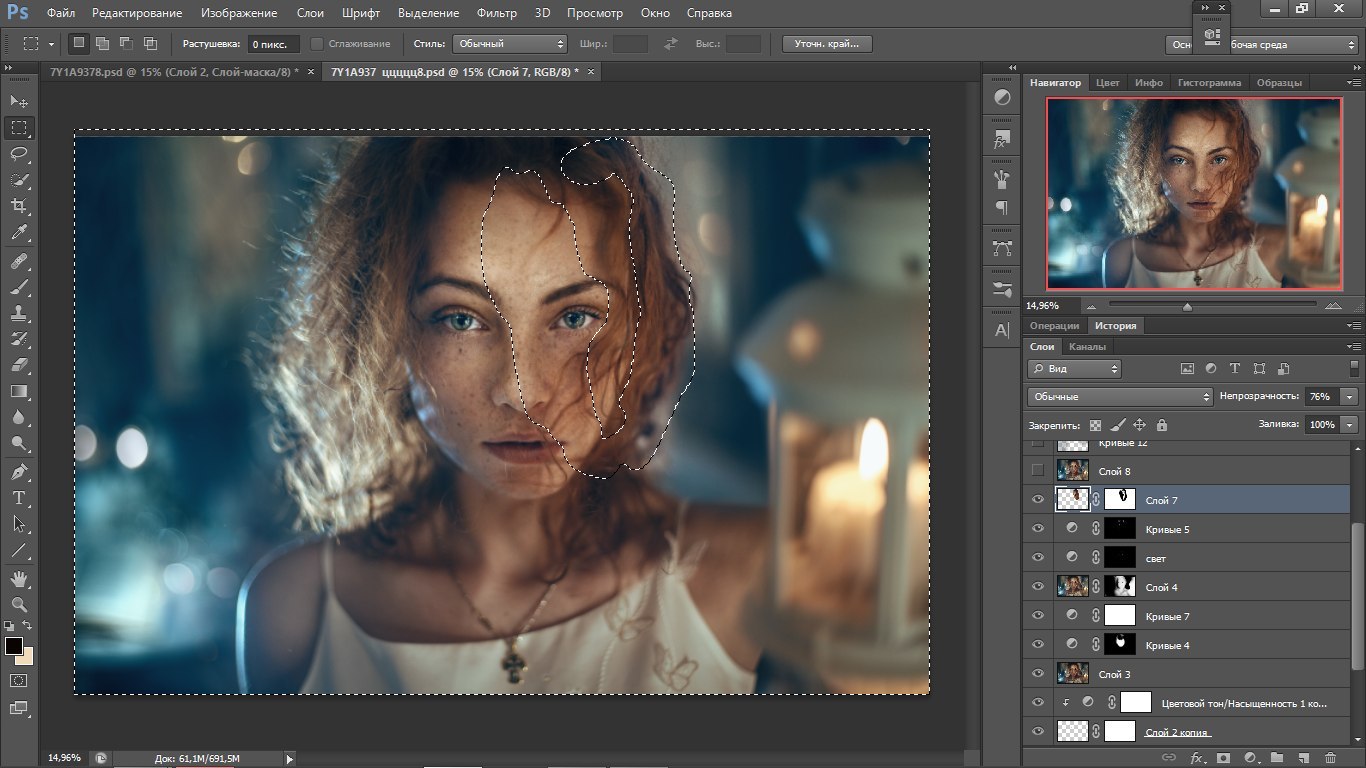
Откройте фото в фотошопе. Идите вперед и продублируйте слой (Ctrl + J). Выберите только что созданный слой. Я буду работать со следующим изображением со стоковой биржи.
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и поиграйте с ползунком радиуса. Фактическая сумма будет отличаться от фотографии к фотографии. То, что вы ищете здесь, это размытие, которое очевидно, но не убирает детали с фотографии. При принятии этого решения вы можете в значительной степени игнорировать лица и закрывать объекты, потому что мы позаботимся о них на следующих этапах.
При активном размытом слое пора играть с ползунком непрозрачности. Опять же, нет жесткого и быстрого правила или магической ценности, которая поможет вам, вы должны экспериментировать и идти с тем, что радует глаз. Однако общий диапазон будет около 50-85 процентов непрозрачности. Если вы обнаружите, что опускаетесь ниже 50, вам нужно пересмотреть либо фотографию, либо эффект, который вы собираетесь получить.
Все идет нормально. Вещи уже выглядят хорошими, и все кажется установленным. Однако есть пара небольших вещей, на которые нужно обратить внимание, прежде чем отправлять мастер-часть на печать. Сначала нам нужно вернуть некоторые детали. В этом случае мы будем работать в основном над лицами, если вы работаете над крупным планом, возможно, вы захотите сосредоточиться на глазах и губах. Другими словами, если есть что-то, что, по вашему мнению, не должно быть размыто, это то, как вы бы это сделали:
С активным размытым слоем добавьте маску слоя, нажав кнопку «Добавить маску слоя» в палитре слоев. Теперь возьмите кисть (B), выберите круглую кисть, убедитесь, что вы сдвинете ползунок твердости до нуля. Теперь убедитесь, что маска слоя выбрана (обозначена прямоугольником вокруг маски) и с черным в качестве цвета переднего плана, начните рисовать поверх граней (глаз или других объектов, которые вы хотите сфокусировать) на фотографии. Вы заметите детали, появляющиеся на нижнем слое. (Вы также можете выбрать различные настройки непрозрачности для кисти, чтобы сделать это более тонким).
Теперь возьмите кисть (B), выберите круглую кисть, убедитесь, что вы сдвинете ползунок твердости до нуля. Теперь убедитесь, что маска слоя выбрана (обозначена прямоугольником вокруг маски) и с черным в качестве цвета переднего плана, начните рисовать поверх граней (глаз или других объектов, которые вы хотите сфокусировать) на фотографии. Вы заметите детали, появляющиеся на нижнем слое. (Вы также можете выбрать различные настройки непрозрачности для кисти, чтобы сделать это более тонким).
Мы почти закончили здесь. Как последний штрих вы можете немного увеличить насыщенность. Нажмите Ctrl + U, чтобы открыть диалоговое окно Hue / Saturation. Переместите ползунок насыщенности вправо, чтобы сделать цвета поп. Приятные тонкие изменения — это то, что мы ищем. С этим сделано, фотография теперь готова. И вот результаты:
Хотя я могу только показать вам одно из применений эффекта мягкой фокусировки, его можно использовать с одинаково хорошими результатами, чтобы уменьшить артефакты из-за сжатия JPEG или высокого значения ISO, а лучше скрыть эти морщины!
У вас есть что добавить для воспроизведения эффекта мягкой фокусировки Photoshop. Пожалуйста, перечислите ваши идеи и советы в комментариях!
Пожалуйста, перечислите ваши идеи и советы в комментариях!
Как сделать эффект стекла в Фотошопе
Наш любимый Фотошоп дает массу возможностей для имитации различных явлений и материалов. Можно, к примеру, состарить или «омолодить» поверхности, дорисовать дождь на пейзаже, создать эффект стекла. Именно об имитации стекла, мы и поговорим в сегодняшнем уроке.
Стоит понимать, что это будет именно имитация, потому как Фотошоп не может в полной мере (в автоматическом режиме) создать реалистичное преломление света, присущее данному материалу. Несмотря на это, мы можем при помощи стилей и фильтров добиться вполне интересных результатов.
Имитация стекла
Давайте же, наконец, откроем исходное изображение в редакторе и приступим к работе.
Матовое стекло
- Как всегда создадим копию фона, применив горячие клавиши CTRL+J. Затем возьмем инструмент «Прямоугольник».
- Cоздадим вот такую фигуру:
Цвет фигуры не важен, размер – по потребности.

- Эту фигуру нам необходимо переместить под копию фона, затем зажать клавишу ALT и кликнуть по границе между слоями, создав обтравочную маску. Теперь верхнее изображение будет отображаться только на фигуре.
- В данный момент фигура невидима, сейчас мы это исправим. Воспользуемся для этого стилями. Кликаем дважды по слою и переходим к пункту «Тиснение». Здесь немного увеличим размер и поменяем метод на «Мягкая огранка».
- Затем добавляем внутреннее свечение. Размер делаем достаточно большим, чтобы свечение занимало почти всю поверхность фигуры. Далее снижаем непрозрачность и добавляем шум.
- Не хватает только небольшой тени. Смещение выставляем в ноль и слегка увеличиваем размер.
- Вы, наверное, заметили, что темные участки на тиснении стали прозрачнее и поменяли цвет. Сделано это следующим образом: Снова идем в «Тиснение»и меняем параметры тени – «Цвет» и «Непрозрачность».
- Следующий шаг – замутнение стекла. Для этого нужно размыть верхнее изображение по Гауссу. Переходим в меню фильтров, раздел «Размытие» и ищем соответствующий пункт.
Радиус выбираем такой, чтобы основные детали изображения остались видимыми, а мелкие сгладились.
Таким образом, мы получили матовое стекло.
Эффекты из Галереи фильтров
Посмотрим, что еще нам предлагает Фотошоп. В галерее фильтров, в разделе «Искажение» присутствует фильтр «Стекло».
Здесь можно выбрать из нескольких вариантов фактуры и настроить масштаб (размер), смягчение и уровень воздействия.
На выходе получим нечто подобное:
Эффект линзы
Рассмотрим еще один интересный прием, при помощи которого можно создать эффект линзы.
- Заменим прямоугольник на эллипс. При создании фигуры зажимаем клавишу SHIFT для сохранения пропорций, применяем все стили (которые мы применяли к прямоугольнику) и переходим на верхний слой.

- Затем нажимаем клавишу CTRL и кликаем по миниатюре слоя с кругом, загружая выделенную область.
- Копируем выделение на новый слой горячими клавишами CTRL+J и привязываем получившийся слой к подлежащему (ALT+клик по границе слоев).
- Искажение будем производить при помощи фильтра «Пластика».
- В настройках выбираем инструмент «Вздутие».
- Подгоняем размер инструмента под диаметр круга.
- Несколько раз кликаем по изображению. Количество кликов зависит от желаемого результата.
- Как известно, линза должна увеличивать изображение, поэтому нажимаем сочетание клавиш CTRL+T и растягиваем картинку. Для сохранения пропорций зажимаем SHIFT. Если после нажатия SHIFT-а зажать еще и ALT, круг будет масштабироваться равномерно во все стороны относительно центра.
На этом урок по созданию эффекта стекла окончен. Мы изучили основные способы создания имитации материала. Если поиграть со стилями и вариантами размытия, то можно добиться вполне реалистичных результатов.
Мы изучили основные способы создания имитации материала. Если поиграть со стилями и вариантами размытия, то можно добиться вполне реалистичных результатов.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
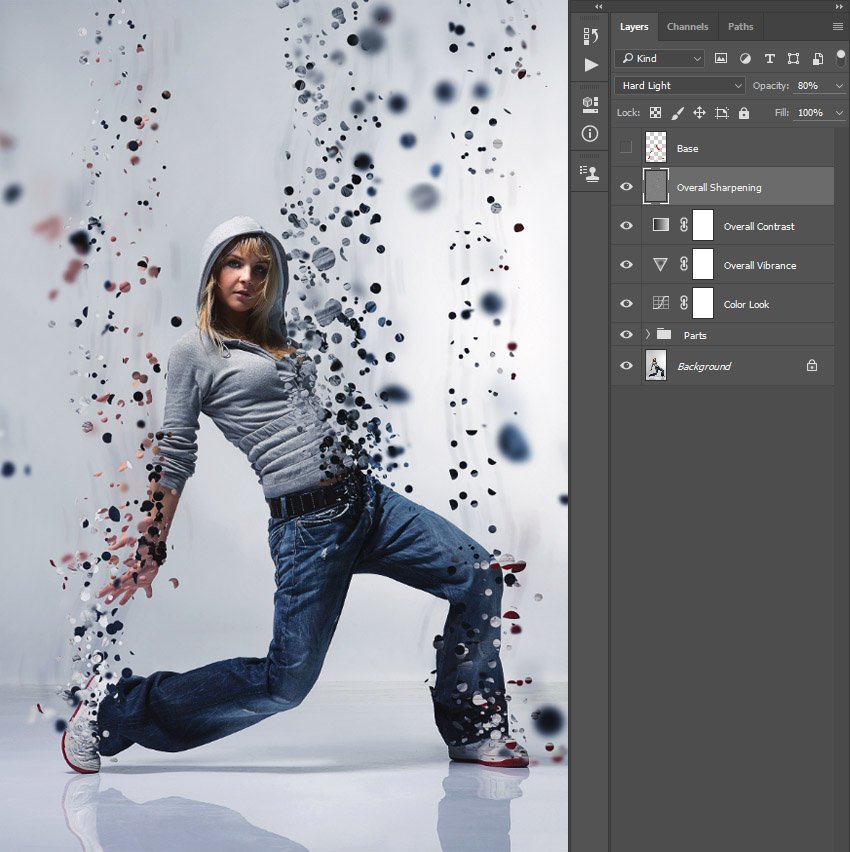
ДА НЕТЦифровой Пиксельный Эффект — Photoshop Tutorial
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как создать эффект «цифрового пикселя», который часто используется в рекламе, продающей что-либо, связанное с цифровыми технологиями. Мы собираемся сначала пикселизировать все наше изображение, используя очень простой фильтр, а затем мы поэкспериментируем с маской слоя, настройкой непрозрачности и некоторыми режимами наложения слоев, чтобы создать различные вариации нашего эффекта.В конце урока мы даже увидим, как такая простая вещь, как изменение режима наложения слоя, может создать совершенно новый эффект!
Вот исходное изображение, с которого я начну:
Исходное изображение.
Как я уже сказал, мы рассмотрим несколько различных вариаций эффекта. Вот первый, над которым мы будем работать:
.Один из эффектов, которые мы будем создавать в этом уроке.
Вот второй:
Вариация того же эффекта.
И в качестве примера того, как легко мы можем создать совершенно другой эффект, просто изменив режим наложения слоя, мы закончим этим:
Финальная вариация эффекта.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Загрузите это руководство в формате PDF, готовом к печати!
Шаг 1. Дублируйте фоновый слой
Первое, что мне нужно сделать для этого эффекта, это продублировать фоновый слой.Когда мое изображение открыто в Photoshop, я вижу в своей палитре слоев, что в настоящее время у меня есть только один слой, фоновый слой, который содержит мое изображение:
.Палитра слоев Photoshop, показывающая фоновый слой.
Я собираюсь продублировать этот слой с помощью сочетания клавиш Ctrl+J (Win) / Command+J (Mac), и теперь я вижу в своей палитре слоев, что у меня есть два слоя с копией фоновый слой над оригиналом. Photoshop назвал его «Слой 1»:
Photoshop назвал его «Слой 1»:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать фоновый слой.
Шаг 2. Пикселизация дубликата слоя
Затем нам нужно пикселизировать новый слой, и мы можем сделать это, перейдя в меню Filter в верхней части экрана, выбрав Pixelate , а затем выбрав Mosaic . Это вызовет диалоговое окно фильтра «Мозаика». Перетащите ползунок внизу, чтобы изменить параметр Размер ячейки , который увеличивает или уменьшает количество и размер пикселей, созданных из изображения. Перетаскивание вправо создает меньшее количество пикселей, но большего размера, а перетаскивание влево дает больше пикселей, но меньшего размера.Я собираюсь установить размер ячейки примерно на 18:
.Фильтр «Мозаика» в Photoshop. Перетащите ползунок внизу, чтобы увеличить или уменьшить количество и размер пикселей.
Нажмите OK, чтобы выйти из диалогового окна. Вот мое изображение после применения фильтра Mosaic:
Изображение после пикселизации с помощью Мозаичного фильтра.
Теперь, когда мы пикселизировали изображение, мы можем сделать с ним несколько разных вещей, и мы рассмотрим их далее.
Шаг 3. Добавьте маску слоя
Сейчас я собираюсь добавить маску слоя к пикселизированному слою.Чтобы сделать это, выбрав «Слой 1», я собираюсь щелкнуть значок Layer Mask в нижней части палитры слоев:
Щелкните значок «Слой-маска».
Это добавляет маску слоя к «Слою 1», и если мы посмотрим на палитру «Слои», мы увидим, что она также добавляет миниатюру маски слоя справа от миниатюры содержимого слоя:
Маска слоя и миниатюра маски слоя добавлены к «Слою 1».
Мы также можем сказать, что маска слоя, а не содержимое слоя, в настоящее время выбрана по белой выделенной рамке, появляющейся вокруг миниатюры маски слоя.
Шаг 4. Выберите инструмент «Градиент»
Мы собираемся использовать нашу маску слоя, чтобы смешать вместе исходное изображение на фоновом слое и пикселизированное изображение на «Слое 1», и для этого нам понадобится инструмент «Градиент» , поэтому либо выберите его на палитре инструментов, либо нажмите G на клавиатуре:
Выберите инструмент «Градиент».
Шаг 5. При необходимости сбросьте цвета переднего плана и фона
Нам нужен черный цвет переднего плана и белый цвет фона.Обычно это цвета переднего плана и фона Photoshop по умолчанию, за исключением случаев, когда у нас выбрана маска слоя, что мы сейчас и делаем. Всякий раз, когда мы выбираем маску слоя, цвета по умолчанию меняются местами: белый становится цветом переднего плана по умолчанию, а черный становится цветом фона по умолчанию. Чтобы быстро установить цвета переднего плана и фона на черный и белый соответственно (помните, что у нас выбрана маска слоя), нажмите D на клавиатуре, чтобы сбросить их до значений по умолчанию, а затем нажмите X , чтобы поменять их местами.В палитре инструментов вы увидите, что образец цвета переднего плана теперь отображается черным, а образец цвета фона теперь отображается белым:
. Нажмите «D», а затем «X» на клавиатуре, чтобы установить черный цвет в качестве цвета переднего плана и белый в качестве цвета фона.
Шаг 6. Выберите градиент «от переднего плана к фону»
Выбрав инструмент «Градиент» и установив цвета переднего плана и фона на черный и белый, посмотрите на панели параметров в верхней части экрана, чтобы увидеть, какой градиент вы выбрали в данный момент.Если в области предварительного просмотра градиента отображается градиент от черного к белому, все готово:
.Область предварительного просмотра градиента, показывающая градиент от черного к белому.
Если отображается какой-либо другой градиент, щелкните маленькую стрелку, указывающую вниз, справа от области предварительного просмотра градиента. Под ним появится Gradient Picker . Выберите градиент «От переднего плана к фону» в верхнем левом углу, затем щелкните в любом месте за пределами средства выбора градиента, чтобы закрыть его:
Щелкните стрелку вниз справа от области предварительного просмотра градиента и выберите градиент в верхнем левом углу средства выбора градиента.
Шаг 7. Перетащите градиент от черного к белому на маске слоя
Теперь, когда у нас есть градиент от черного к белому, мы можем использовать его для смешивания фонового слоя и пиксельного слоя вместе, создавая нашу первую вариацию эффекта. Я хочу, чтобы переходная область моего смешивания отображалась на лице парня, поэтому половина его лица (и половина изображения также) имеет пикселизацию, а другая половина — нет. Для этого я щелкну ниже его правого глаза, а затем, удерживая нажатой клавишу Shift , чтобы убедиться, что я провел горизонтальную линию, я собираюсь перетащить мышь полностью к левому краю. его лица:
Перетащите градиент через область, где вы хотите, чтобы переход между двумя слоями появился.
Область между тем, где я начал и закончил свой градиент, станет областью перехода между пиксельным изображением на «Слое 1» и исходным изображением на фоновом слое. Когда я отпускаю кнопку мыши, я получаю эффект перехода:
. Первый эффект.
Шаг 8: Залейте слой-маску белым цветом
Давайте посмотрим на другую вариацию нашего эффекта «цифровой пиксель». Во-первых, нам нужно удалить градиент, который мы только что добавили к маске слоя.Мы могли бы просто нажать Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить действие, но вместо этого давайте повторно заполним маску слоя белым цветом. Для этого, выбрав миниатюру маски слоя в палитре «Слои» и выбрав белый цвет в качестве текущего цвета фона, используйте сочетание клавиш Ctrl+Backspace (Win) / Command+Delete (Mac), чтобы заполнить маску слоя цветом Цвет фона (белый). Миниатюра маски слоя снова станет полностью белой, а изображение снова будет полностью пикселизированным:
Нажмите «Alt+Backspace» (Win) / «Option+Delete» (Mac), чтобы заполнить маску слоя белым цветом и снова отобразить весь пиксельный слой в окне документа.
Шаг 9. Выберите инструмент «Кисть»
Выберите инструмент «Кисть» на палитре «Инструменты» или нажмите B для сочетания клавиш:
Выберите инструмент «Кисть»
Шаг 10.
 Закрасьте черным цветом, чтобы показать части изображения
Закрасьте черным цветом, чтобы показать части изображенияИспользуя кисть с мягким краем и черный цвет в качестве цвета переднего плана, я собираюсь показать основную часть его лица, просто закрашивая ее с помощью инструмента «Кисть». Поскольку я рисую на маске слоя, а не на самом изображении, везде, где я рисую черным цветом, слой с пикселями будет скрыт, а фоновый слой под ним будет виден.Я могу изменять размер кисти на лету, используя клавиши в левой и правой квадратных скобках на клавиатуре, и я могу настроить кисть на мягкий край, удерживая нажатой клавишу Shift и нажимая клавишу в левой скобке несколько раз. :
Используйте кисть с мягким краем, чтобы закрасить части пиксельного слоя, открывая исходное изображение под ним.
Вот мое изображение после того, как я показал основные области его лица, закрасив их черным, создавая впечатление, что он каким-то образом смотрит сквозь пиксели:
Основные части его лица теперь выглядят так, как они были на исходной фотографии, в то время как остальная часть фотографии остается пиксельной.
Шаг 11. Уменьшите непрозрачность пиксельного слоя
Я собираюсь позволить исходному изображению частично показывать сквозь пикселизированное изображение, и я могу сделать это, просто выбрав параметр Opacity в правом верхнем углу палитры слоев и уменьшив значение непрозрачности. Я собираюсь снизить его примерно до 75%:
Уменьшите непрозрачность пиксельного слоя, чтобы исходное изображение частично просвечивало.
Вот мое изображение после снижения непрозрачности пиксельного слоя, создав вторую вариацию эффекта:
Вторая вариация эффекта «цифровой пиксель».
Шаг 12. Поэкспериментируйте с различными режимами наложения для пиксельного слоя, чтобы получить разные результаты
Чтобы создать еще больше вариаций эффекта, поэкспериментируйте с различными режимами наложения для пиксельного слоя, перейдя к параметрам режима наложения в верхнем левом углу палитры «Слои» и выбрав разные из списка. Во-первых, я собираюсь установить Opacity моего пиксельного слоя обратно на полные 100%. Затем я изменю режим наложения слоя с «Обычный» на Затемнить :
Затем я изменю режим наложения слоя с «Обычный» на Затемнить :
Установите непрозрачность пиксельного слоя обратно на 100%, затем измените режим наложения пиксельного слоя на «Темнее».
Вот эффект, который я получаю с пиксельным слоем, установленным на «Темнее»:
Изображение после изменения режима наложения на «Темнее».
Давайте попробуем режим наложения Lighten , снова изменив его в верхнем левом углу палитры слоев:
Измените режим наложения на «Светлее».
Вот эффект, который я получаю с режимом наложения «Осветление»:
Изображение после изменения режима наложения на «Светлее».
Просто чтобы показать вам, насколько по-разному может выглядеть эффект, просто изменив режимы наложения слоя, мы попробуем еще один.На этот раз я собираюсь изменить режим наложения на Hard Mix :
.Измените режим наложения на «Жесткий микс».
Я думаю, вы согласитесь, что эффект теперь выглядит совершенно по-другому, хотя все, что мы сделали, это изменили режим наложения:
После изменения режима наложения на «Hard Mix» мы получаем совершенно другой эффект.
И вот оно! Это наш взгляд на то, как создать простой эффект «цифрового пикселя», и пример того, как мы можем создавать различные вариации одного и того же эффекта и даже создавать совершенно новые эффекты, экспериментируя с масками слоев и режимами наложения в Photoshop.
Ознакомьтесь с нашим разделом «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Как придать вашим фотографиям ретро-эффект с помощью Photoshop
Предварительный просмотр учебника
Ресурсы для учебника
- Stock photo: Beautiful Woman Between Sunflowers (by Belovodchenko Anton)
Шаг 1: Откройте вашу фотографию в Photoshop
You can use любую фотографию, которой вы хотите придать ретро-эффект. В этом уроке я использовал фото со стока.xchng назвал красивую женщину между подсолнухами.
Откройте фотографию в Photoshop, выбрав «Файл» > «Открыть» (Ctrl/Command + O), а затем найдите фотографию на жестком диске компьютера.
Шаг 2. Добавьте корректирующий слой Кривые
Мы изменим тона изображения с помощью корректирующего слоя Кривые. В нижней части панели «Слои» нажмите кнопку «Создать новую заливку или корректировку слоя» (которая выглядит как круг, наполовину заполненный серым, а наполовину белым), а затем выберите Кривые в появившемся меню.
На панели Adjustments измените раскрывающееся меню на канал Red и измените кривую, щелкнув и перетащив ее, используя изображение ниже в качестве ссылки.
Переключитесь на канал Green и затем настройте кривую, как показано на изображении ниже.
Наконец, переключитесь на канал Blue и снова измените кривую, как показано на изображении ниже.
Пока наша работа выглядит неплохо, и мы только начинаем.
Продолжаем.
Шаг 3. Добавьте корректирующий слой «Карта градиента»
Теперь добавим еще один корректирующий слой: корректирующий слой «Карта градиента».
Нажмите кнопку Создать новую заливку или корректировку слоя в нижней части панели «Слои» еще раз, но на этот раз выберите Карта градиента .
На панели «Коррекция» щелкните градиент, чтобы открыть редактор градиентов.
В редакторе градиентов измените цвет градиента, как показано на рисунке ниже.
После этого на панели «Слои» дважды щелкните корректирующий слой «Карта градиента», чтобы открыть диалоговое окно «Стили слоя». В диалоговом окне «Стили слоя» измените параметр «Режим наложения» на «Мягкий свет» и установите непрозрачность на 30%.
Шаг 4: Добавьте утечку света
Теперь мы собираемся добавить утечку света, которая происходит, когда старая и изношенная камера получает дыру в корпусе, тем самым пропуская свет в камеру и влияя на экспозицию фотографии. . Это приятная деталь для нашей ретро-фотографии.
На панели «Инструменты» установите для параметра «Цвет переднего плана» красный цвет (#fc2c2c).
Щелкните инструмент «Градиент» (G) и на панели параметров в верхней части интерфейса Photoshop щелкните градиент, чтобы открыть окно редактора градиента. В окне Gradient Editor выберите пресет Foreground to Transparent .
Теперь нам нужен новый слой для градиента, который мы собираемся нарисовать, поэтому создайте новый слой поверх других слоев.
Приготовив Gradient Tool, нарисуйте градиент на новом слое.Градиент должен начинаться с левого края фотографии и заканчиваться на несколько пикселей вправо (используйте изображение ниже в качестве образца).
После этого измените режим наложения слоя на Screen .
Шаг 5. Добавьте затемнение краев пленки
Давайте добавим эффект затемнения краев пленки, который придаст нашей фотографии эффект потертости.
Чтобы сделать это проще, сначала отключите видимость корректирующего слоя Кривые, слоя карты градиента и слоя утечки света (тот, который мы только что создали на предыдущем шаге), щелкнув значок глаза слева от слоя. Единственный слой, который должен быть видимым, — это слой с исходным изображением.
Единственный слой, который должен быть видимым, — это слой с исходным изображением.
Это облегчит использование, чтобы увидеть, что мы делаем.
Затем щелкните слой с исходным изображением, чтобы убедиться, что это активный слой (если это активный слой, он должен быть выделен синим цветом на панели «Слои»), а затем войдите в режим быстрой маски, нажав Q на клавиатура. Инвертируйте быструю маску, выбрав Image > Adjustments > Invert.
Установите белый цвет переднего плана (#ffffff).Переключитесь на инструмент Кисть (B). На панели параметров используйте большую мягкую кисть, установите жесткость на 0% и установите поток примерно на 50-60%.
Закрасьте места, где вы хотите, чтобы края пленки были видны. Лично я хотел, чтобы они были в правом нижнем и верхнем углах фотографии.
Когда вы закончите, снова нажмите Q, чтобы выйти из режима быстрой маски.
У вас должна быть выделенная область вокруг мест, где вы хотите, чтобы края прожигались.
Будьте осторожны, чтобы не отменить выбор выделения. Если вы случайно отмените выбор выделения, перейдите в «Выделение» > «Повторно выбрать».
Если вы случайно отмените выбор выделения, перейдите в «Выделение» > «Повторно выбрать».
Добавьте новый корректирующий слой Кривые и измените кривые красного, зеленого и синего каналов, используя изображение ниже в качестве образца.
Включите видимость всех остальных слоев, чтобы увидеть наш текущий прогресс. Как видите, настройка Кривых влияет только на выбранные нами области.
Шаг 6. Добавление дефектов
Что хорошо в ретро-фотографиях, так это неожиданные дефекты, возникающие из-за утечки света, передержки и возраста.В настоящее время наша работа все еще выглядит слишком идеальной, поэтому нам нужно внести в нее некоторые искусственные несовершенства.
Создайте новый слой поверх всех слоев.
Нам нужно залить новый слой фиолетовым цветом. Для этого измените цвет переднего плана на фиолетовый (#510487) и перейдите в Edit > Fill.
После этого измените режим наложения слоя на Screen и установите непрозрачность примерно на 50%, чтобы немного смягчить яркие цвета нашей фотографии, придав ей более бледный вид.
Создайте новый слой поверх всех остальных слоев.
На новом слое с помощью инструмента «Кисть» (B) нанесите мягкую кисть на белое пятно на лице модели.
Измените режим наложения слоя на Мягкий свет .
Этот эффект не только выделяет лицо фотографируемого, но и имитирует передержку, которую часто делают старые аналоговые камеры.
Шаг 7. Добавьте эффект зернистости
Почти готово. Это последний шаг.
Чтобы усилить возраст фотографии, мы придадим ей легкий эффект зернистости.
Создайте новый слой поверх всех остальных слоев, залейте его черным цветом (#000000), а затем примените к слою эффект фильтра «Шум», выбрав «Фильтр» > «Шум» > «Добавить шум».
Нам нужно немного смягчить шум, поэтому перейдите в Фильтр > Размытие > Размытие по Гауссу, установите Радиус на 1 пиксель и затем примените фильтр.
Установите режим наложения слоя шума на Экран и непрозрачность примерно на 40%.
Резюме руководства
В этом уроке Photoshop я показал вам, как превратить вашу идеальную цифровую фотографию в несовершенную аналоговую ретро-фотографию. Мы использовали корректирующие слои для настройки цветов, а также мягкие кисти и градиенты для создания световых бликов, передержки и затемнения краев. Мы также использовали фильтр «Шум» и «Размытие по Гауссу», чтобы добавить эффект зернистости в конце.
Мы использовали корректирующие слои для настройки цветов, а также мягкие кисти и градиенты для создания световых бликов, передержки и затемнения краев. Мы также использовали фильтр «Шум» и «Размытие по Гауссу», чтобы добавить эффект зернистости в конце.
Вот пример этого эффекта на другом изображении.
Оригинал
Ретро фотоэффект
Скачать исходные файлы
Не стесняйтесь оставлять ссылки на свои результаты в комментариях!
Создание эффекта текучей жидкости в Photoshop
Привет, мои друзья-дизайнеры — это 99designer Alive™, гордый член 99designs с 2010 года.Я твердо верю, что практика дизайна, независимо от того, читаете ли вы учебник или следуете ему, — отличный способ потренироваться.
Я хотел бы показать краткую пошаговую инструкцию, как создать эффект жидкости в Photoshop. В первый раз, когда я создал эффект жидкости, я столкнулся с некоторыми проблемами и подумал, что это отличный навык, которым можно поделиться с сообществом. Теперь всякий раз, когда вы сталкиваетесь с этой задачей, вы можете сделать это со скоростью света. 🙂
Теперь всякий раз, когда вы сталкиваетесь с этой задачей, вы можете сделать это со скоростью света. 🙂
Мы начнем с изображения перевернутого стакана и создадим впечатление, что его содержимое выливается на поверхность под ним.
Изображение из stock.xchnge
1. Создайте фигуру с помощью инструмента «Кисть»
Создайте новый слой (Слой > Новый > Слой или просто Ctrl+Shift+N). Мы будем использовать этот слой для создания основной формы жидкости. Это может быть немного сложно, поэтому не торопитесь.
Попробуйте представить, как жидкость выльется через отверстие стакана и выльется на стол. Используйте кисть с жесткими краями, чтобы создать фигуру и придать ей серый цвет — я использую цвет #848484.
2. Использование инструмента Dodge
Инструмент Dodge можно использовать для осветления любой области изображения. Давайте используем его, чтобы добавить некоторые блики к фигуре:
.Настройки инструмента Dodge:
- Кисть с мягким краем : Размер 45
- Диапазон : Тени
- Экспозиция : 20%.

Вот результат:
3. Использование инструмента Burn
Инструмент Затемнение используется для затемнения любых областей изображения.Мы собираемся использовать его, чтобы добавить тени к фигуре. Настройки инструмента записи:
- Кисть с мягким краем : Размер 35
- Диапазон : Тени
- Воздействие : 15%
Результат:
4. Использование пластикового фильтра
Теперь самое интересное: создание эффекта жидкости. Выберите «Фильтр» > «Художественный» > «Пластиковая пленка». Используйте следующие параметры пластиковой упаковки:
.- Сила подсветки : 13
- Деталь : 15
- Гладкость : 14
Не стесняйтесь использовать свои собственные настройки — просто перемещайте значения, пока не решите, что это выглядит хорошо и реально.
Результат:
5.
 Использование режима Hard Light
Использование режима Hard LightНа этом этапе сделайте шаг назад и посмотрите, все ли в порядке. Если вам нужно внести коррективы, вы можете снова изменить любые тени (Burn Tool) и блики (Dodge Tool).
Выбрав слой Liquid, измените режим слоя с Normal на Hard Light:
Удаляет все оттенки серого, оставляя только тени и блики:
6. Использование скоса и тиснения
Теперь щелкните правой кнопкой мыши слой с жидкостью и выберите «Параметры наложения» > «Скос и тиснение».Вы можете добавить эффект внутреннего скоса для большей реалистичности. Я использую следующие значения:
Поэкспериментируйте с этими значениями, пока не решите, что они выглядят правильно. Вам необходимо принять во внимание освещение исходного стеклянного объекта и изменить угол затенения так, чтобы затенение соответствовало тому же направлению, что и освещение стекла.
Если вам нужно изменить цвет жидкости, перейдите в Image > Adjustments > Color Balance. Поиграйте с ползунками, пока не будете удовлетворены цветом.
Вот окончательный результат:
Надеюсь, вам понравилось это так же, как и мне. Ваше здоровье!
Есть вопросы или советы по поводу эффекта текучей жидкости?
Как создать эффекты ветра в Photoshop | Малый бизнес
Интуитивно понятно, что изображения, передающие ощущение движения, вызывают больший интерес у зрителей, чем изображения без движения. Эффекты ветра, добавленные с помощью Photoshop, могут быстро обеспечить движение ваших изображений. Хотя приложение включает в себя фильтр ветра для этой цели, фильтр влияет только на более яркие части изображения, а это означает, что яркость фона может перетекать на объект, на который вы хотите нацелить эффект ветра, в то время как более темные части вашего объекта остаются незатронутыми.К счастью, инструменты выделения и наложения Photoshop позволяют обойти эти проблемы всего за несколько шагов.
Щелкните правой кнопкой мыши значок палитры инструментов в форме лассо, чтобы открыть инструмент «Лассо», и выберите «Многоугольное лассо» в его параметрах. Поместите указатель мыши прямо над точкой на контуре части изображения, которую вы хотите сделать обдуваемой ветром. Щелкните мышью, затем перетащите на небольшое расстояние в другую точку контура и щелкните еще раз. Повторите этот процесс, чтобы обвести всю часть изображения, затем дважды щелкните, чтобы завершить выделение.
Поместите указатель мыши прямо над точкой на контуре части изображения, которую вы хотите сделать обдуваемой ветром. Щелкните мышью, затем перетащите на небольшое расстояние в другую точку контура и щелкните еще раз. Повторите этот процесс, чтобы обвести всю часть изображения, затем дважды щелкните, чтобы завершить выделение.
Нажмите «Ctrl-C», чтобы скопировать выбранную часть в буфер обмена, затем нажмите «Редактировать | Специальная вставка | Вставить на место», чтобы создать новый слой, содержащий вырезанный объект. Использование «Вставить на месте» вместо обычной команды «Вставить» гарантирует, что объект будет совмещен с исходным изображением.
Используйте Лассо, чтобы обвести только темные части объекта, затем используйте Копировать и Вставить на место, чтобы продублировать эти части на их собственном слое. Например, если ваш основной объект — это снимок головы человека в шляпе-федоре, повторите шаг с использованием лассо, копирования и вставки на место, чтобы создать новый слой только с темной полосой шляпы.
Нажмите «Ctrl-I», чтобы запустить команду «Инвертировать», которая превращает темные изображения в светлые, и наоборот. Нажмите «Фильтр | Стилизация | Ветер», чтобы отобразить элементы управления фильтром «Ветер». Щелкните параметр «Ветер» под заголовком «Метод», чтобы указать ветер, а не параметры «Взрыв» и «Шагать».
Выберите опцию «Слева», если вы хотите, чтобы эффект ветра выглядел так, как будто он дует слева направо по вашему объекту; нажмите «Справа» для противоположного направления. Затем нажмите «ОК», чтобы закрыть диалоговое окно «Ветер» и применить эффект ветра к перевернутым темным частям вашего объекта.Нажмите «Ctrl-I» еще раз, чтобы инвертированные части снова стали темными. Темные элементы вашего объекта кажутся развеянными ветром.
Щелкните элемент панели «Слои», на котором отображается миниатюра вырезанного объекта. Это выбирает тему для редактирования. Запустите фильтр «Ветер» на объекте точно так же, как вы делали это с темными частями объекта. И темные, и светлые части объекта теперь кажутся обдуваемыми ветром.
И темные, и светлые части объекта теперь кажутся обдуваемыми ветром.
Как создать инфракрасный эффект в Photoshop
Примечание. В этом уроке я использую Photoshop CS6, однако любая версия, начиная с CS2, подойдет для этой техники.
Что такое инфракрасная фотография?
Инфракрасный (ИК) свет находится за пределами видимого спектра, поэтому мы не можем увидеть его невооруженным глазом. Однако инфракрасная фотография позволяет нам увидеть этот спектр с помощью камеры, запечатлеть совершенно новый мир невидимого света.
Проще говоря, все, что отражает большое количество инфракрасного света, будет выглядеть красным на ИК-фотографии. Поскольку здоровая растительность поглощает энергию синего и красного света для подпитки фотосинтеза и создания хлорофилла, органическое вещество является наиболее популярным объектом для ИК-фотографии.Сюрреалистические эффекты, возникающие при контакте инфракрасного излучения с растениями и травой, делают этот метод очень популярным среди фотографов-пейзажистов и являются отличным способом разнообразить свое портфолио.
Есть несколько способов сделать ИК-фотографии в камере
Поскольку большинство цифровых камер уже в некоторой степени чувствительны к ИК-волнам, ввинчивающиеся фильтры — достаточно простой способ сделать ИК-фотографии. Однако они довольно дороги и значительно уменьшают количество света, попадающего на матрицу вашей камеры, что также увеличивает время экспозиции.Инфракрасный свет также фокусируется немного в другой точке, чем видимый свет. Когда фильтр включен, вы вообще ничего не сможете увидеть, что затрудняет фокусировку. Автофокус тоже бесполезен.
Вы также можете использовать пленочную камеру со специальной инфракрасной пленкой. Этот тип пленки довольно дорог и требует особого обращения, но съемка ИК-фотографий с ее помощью не требует модификации вашей камеры.
Третий вариант — заплатить за то, чтобы ваша цифровая камера была переделана для захвата исключительно инфракрасного света.Но процедура дорогая и включает в себя изменение внутренней компоновки камеры, а это означает, что она больше никогда не будет фотографировать свет в видимом спектре.
Этот простой учебник покажет вам, как имитировать отчетливый сюрреалистический эффект ИК-фотографии в камере без хлопот и затрат на покупку ИК-фильтра, ИК-пленки или капитальный ремонт камеры.
Шаг 1 – Откройте наше изображение в Photoshop
Откройте изображение в Adobe Photoshop. Изображение, которое я выбрал для этого урока, содержит много органического материала, поэтому конечный результат будет довольно интенсивным.Однако, если вам нужен более тонкий эффект, просто выберите изображение с менее густой зеленью. Как показано в заключении, иногда с этим эффектом меньше может быть больше.
Теперь продублируйте слой изображения с помощью команды «Изображение» > «Дублировать слой» или с помощью сочетания клавиш CMD/CTRL + J. Переименуйте этот слой в «Инфракрасный» в окне команды или дважды щелкните имя слоя.
Затем инвертируйте цвета слоя, который вы только что назвали «Инфракрасный», используя параметр «Инвертировать» на панели корректирующих слоев. Мы будем использовать несколько инструментов на панели корректирующих слоев. Этот метод добавляет слои поверх исходного изображения, а не редактирует его напрямую, что снижает общее качество изображения и возможность его повторного изменения позже, если вы передумаете. Это называется неразрушающим редактированием.
Мы будем использовать несколько инструментов на панели корректирующих слоев. Этот метод добавляет слои поверх исходного изображения, а не редактирует его напрямую, что снижает общее качество изображения и возможность его повторного изменения позже, если вы передумаете. Это называется неразрушающим редактированием.
После инвертирования слоя он будет выглядеть как цветной негатив.
Шаг 2 — Режимы наложения
Выбрав Инвертировать корректирующий слой, измените режим наложения на Цвет в раскрывающемся меню на панели слоев.
Теперь изображение должно иметь приятные оранжево-голубые тона.
Шаг 3 — микшер каналов
Выберите «Слой» > «Новый корректирующий слой» > «Микшер каналов» или выберите значок «Микшер каналов» на панели корректирующих слоев.
Теперь в микшере каналов сначала установите для выходного канала красный цвет и переместите красный ползунок на 0. Переместите синий ползунок на +100.
Затем установите для выходного канала синий цвет. Увеличьте красный до +100 и переместите синий ползунок на 0.
Оставьте зеленый выходной канал как есть, убедившись, что зеленый ползунок установлен на +100.
Теперь изображение будет выглядеть намного более насыщенным с точки зрения цвета.
Шаг 4 — Цветовой тон и насыщенность
Этот шаг будет варьироваться в зависимости от того, какую фотографию вы выбрали, но общая цель одна и та же: выделение розовых/красных цветов и преобразование их в беловатые/желтые цвета.
Создайте корректирующий слой Цветовой тон и Насыщенность с помощью панели корректирующих слоев.Выберите красный канал. Уменьшите насыщенность, чтобы результат был почти серым.
После этого отрегулируйте ползунок оттенка, пока не получите оттенок желтого. Не стесняйтесь немного поиграть с другими каналами, чтобы получить наилучшие результаты.
Мое изображение теперь выглядит более блеклым и тонким:
Шаг 5 – Последние штрихи
Чтобы закончить, я отрегулировал контрастность изображения с помощью корректирующего слоя Кривые на панели корректирующих слоев.
Другие примеры
Вот несколько примеров других пейзажей, на которых я использовал эту технику:
Изображение ниже начиналось с небольшим количеством синих тонов или без них.Окончательное изображение выглядит как черно-белое, раскрашенное вручную легким желтым оттенком.
ИК-обработка практически не влияет на неорганический материал, поэтому только трава и растения на этом изображении приобретают сюрреалистический оттенок.
Я надеюсь, что этот урок был полезен как быстрый способ разнообразить вашу работу с ландшафтом.
Наслаждайтесь игрой с этой техникой, потому что результаты часто бывают непредсказуемыми и могут придать изображению совершенно другую перспективу.Пожалуйста, поделитесь своими вопросами и результатами ИК-изображения в разделе комментариев ниже.
Как создать эффект рыбьего глаза в Adobe Photoshop
Как создать эффект рыбьего глаза в Photoshop www.sleeklens. com
com
Привет, ребята, сегодня я собираюсь подробно рассказать, как создать рыбий глаз Эффект в Adobe Photoshop.
Итак, что такое эффект рыбьего глаза в Photoshop, если вы не знаете, ну, это изогнутая линза, которая дает вам искаженный вид, как будто вы находитесь в резервуаре под водой и смотрите через стекло или что-то в этом роде в самом упрощенном объяснении. Я могу думать.
Когда я видел их в прошлом, и я говорю о годах назад, прежде чем я когда-либо смотрел в камеру (ха-ха, я показываю здесь свой возраст), это было в старых журналах Skate Board в конце 80-х начале 90-х, много раз вы видели передние обложки или просто динамические изображения внутри с эффектом, который использовали фотографы.
Это довольно круто и добавляет немного веселья и сумасшедшего измерения вашим фотографиям, так что, с учетом всего сказанного, давайте приступим к делу.
Итак, я собираюсь показать вам несколько способов сделать это, так что вы выбираете, какой вам больше нравится, и работаете с ним.
Это изображение, которое мы собираемся использовать сегодня, если я помню точный тип изображения, на котором использовалась эта техника, поэтому, если вы получите что-то похожее, это будет идеально.
Итак, сделайте дубликат этого слоя, вы делаете это, перетаскивая слой на маленькую иконку в самом нижнем правом углу из-за мусорной корзины в Photoshop. (Это выглядит как квадратная страница со сгибом, просто для справки)
Итак, первое, что мы рассмотрим, это то, как использовать Spherize для получения этого эффекта.
Вы найдете этот эффект в Filter – Distort – Spherize.
Если вы новичок, вот как вы можете создать эффект боке в Photoshop.
Итак, проблема, которая у меня возникла с этим, в первую очередь заключается в том, что он просто создает пузырь на изображении, поэтому у вас все равно останутся стандартные края, вы всегда можете исправить это с помощью границы или виньетки , во-вторых, оно соответствует макету изображения, а не имеет точный квадрат, поэтому вам нужно будет иметь изображение, которое уже было обрезано до идеального круга для начала, но тогда остается та же проблема с краями, но это быстрый способ сделать это, и он может хорошо послужить вашим целям.
Итак, сделайте еще один дубликат исходного фона.
Верно, это был первый способ, следующий, как мне кажется, намного лучше, для этого перейдите в Edit – Transform – Warp.
Обычно при этом вы бы использовали индикаторы на реальном экране, которые вы видите в сетке, или, по крайней мере, вы бы начали играть с ними, чтобы увидеть, что они делают, не надо! нам не нужно делать ни одной ручной операции, в этом случае Photoshop автоматизирует процесс, как если бы он работал с действиями PS.
На самом деле, у него есть несколько готовых пресетов для этого, но вам понадобится только один, но имейте в виду, что есть и другие на будущее, если они вам понадобятся.
Итак, в верхней левой части вы увидите раскрывающийся список.
Когда вы прокрутите вниз на 4 вверх снизу, вы увидите эффект «Рыбий глаз» среди всех других опций или просто посмотрите на изображение ниже, если вы застряли.
Когда вы нажмете на это, изображение будет автоматически искажено до 50%
Если вы хотите поэкспериментировать с искажением «рыбий глаз», увеличивая изгиб или уменьшая изгиб, все, что вам нужно сделать, это выделить 50% и либо введите число, либо используйте для этого клавиши со стрелками вверх и вниз на клавиатуре.
Для меня, я обнаружил, что 60% было достаточно, так как 100% искажало Скейтбордиста из изображения, поэтому просто следите за этим.
Итак, это два быстрых способа воспроизвести линзу «Рыбий глаз» с помощью Photoshop. Первый не самый лучший, но быстрый, и вы можете захотеть, чтобы эта форма находилась внутри прямоугольника, а второй искажает все изображение.
Выберите тот, который, по вашему мнению, выглядит лучше всего или тот, который вам нужен для выполнения задачи.
Оценка: 012345 5,00 на основе 1 оценки
Следующие две вкладки изменяют содержимое ниже.Окончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в графическом дизайне и профессиональной постобработке. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные посты в январе
Как создать реалистичный эффект песка в Photoshop
Привет, ребята, сегодня я научу вас, как добиться реалистичного эффекта песка в Photoshop. Я искал в Интернете несколько уроков по эффекту песка, но не нашел ничего хорошего, поэтому решил сделать один.Я нашел эти уроки очень интересными, потому что в те дни вы могли сделать почти все с нуля, и этот урок посвящен тому, как сделать что-то из ничего. Итак, хватит разговоров, давайте начнем…
Я искал в Интернете несколько уроков по эффекту песка, но не нашел ничего хорошего, поэтому решил сделать один.Я нашел эти уроки очень интересными, потому что в те дни вы могли сделать почти все с нуля, и этот урок посвящен тому, как сделать что-то из ничего. Итак, хватит разговоров, давайте начнем…
Прежде всего, это то, что мы хотим сделать:
Этап 1Прежде всего создайте 500×400 пикселей RGB и 72 dpi psd документ. Теперь установите цвет переднего плана на #a8905e и цвет фона на #563d16 .См. пример ниже, как настроить передний план / фон .
Ступень 2 Если вы настроили цвет переднего плана / фона , как на шаге выше, теперь вы можете приступить к применению фильтра Clouds ( Filter > Render > Clouds ). Ниже у вас есть пример того, как это должно выглядеть:
Ниже у вас есть пример того, как это должно выглядеть:
Теперь вы можете применить Noise ( Noise > Add Noise ), используя следующие значения:
Сумма — 10% / Распределение — Унифицированный / Монохромный
Ниже приведен пример того, как это должно выглядеть:
Этап 4Создайте новый слой ( Shift+Ctrl+N ) и выберите этот слой.Теперь сбросьте цвета на настройки по умолчанию ( D ).
Этап 5Применить фильтр Clouds ( Filter > Render > Clouds ) к выбранному слою.
Этап 6 Теперь используйте Радиальное размытие ( Фильтр > Размытие > Радиальное размытие ). Убедитесь, что вы сделаете эти настройки после применения эффекта размытия:
Убедитесь, что вы сделаете эти настройки после применения эффекта размытия:
Количество 40 / Метод размытия: Увеличение / Качество: Хорошее
Этап 7Далее необходимо применить эффект Bas Relief из ( Filter > Sketch > Bas Relief ) со следующими настройками:
Detail: 7 / Smoothness: 15 / Light: Top (вы можете выбрать любой вариант в этом поле, я выбрал top)
Ступень 8Мы почти у цели… Теперь измените режим наложения с на ( Linear Dodge ). Убедитесь, что вы изменили режим наложения для верхнего слоя, как в примере ниже (Слой 1), и вы достигнете эффекта, которого мы хотели достичь.
Этап 9 И последний шаг, перейдите к Яркость/Контрастность ( Изображение > Настройки > Яркость / Контрастность ).
