Коллекция бесплатных акварельных кистей Photoshop
С помощью этих бесплатных акварельных кистей Photoshop вы можете превратить свои портреты и пейзажные фотографии в красивые рисунки. Независимо от того, новичок вы или опытный профессионал, используйте эти кисти для улучшения свадебных, детских, пейзажных фотографий и других изображений. С их помощью вы можете создать эффект художественных мазков кисти, добавить разводы краски и сделать свои фотографии похожими на картины, созданные настоящим художником.
Эти бесплатные акварельные кисти Photoshop доступны в формате ABR. Даже не обладая продвинутыми навыками ретуширования фотографий, вы можете использовать их для улучшения фотографий JPG и RAW в Photoshop 4-6.
Все кисти легко настроить, так как вы можете настроить их давление, прозрачность и форму. Если вы специализируетесь на редактировании фотографий, эти акварельные кисти для Photoshop станут неотъемлемой частью вашего набора инструментов.
Акварельная кисть Photoshop #1 «Red Velvet»
Акварельные кисти Photoshop #2 «Mint Candy»
Акварельные кисти для фотошопа #3 «Violet Flower»
Кисть для фотошопа #4 «Pink Lipstick»
Акварельные кисти для фотошопа #5 «Yellow Light»
Кисть Акварель Photoshop #6 «Wine»
Кисть акварель для фотошопа #7 «Blue Paint»
Акварельные кисти для фотошопа #8 «Sand Dunes»
Кисть Photoshop Акварель #9 «Spray»
Акварельная кисть Photoshop Free #10 «Passion»
Бесплатные акварельные кисти Photoshop #11 «Horizon Line»
Бесплатная акварельная кисть Photoshop #12 «Wave Crest»
Кисть для фотошопа Акварель #13 «Diluted Color»
Кисти для фотошопа Акварель #14 «Mountain Peak»
Акварельная кисть для фотошопа #15 «Ombre Effect»
Акварельные кисти Photoshop Free # 16 «Color Gradient»
Кисти Photoshop Акварель #17 «Innocence»
Бесплатные акварельные кисти для фотошопа #18 «Razor»
Бесплатные кисти для акварели Photoshop #19 «Stripe»
Кисть Акварель Photoshop Free #20 «Maritime»
Кисти Акварель Photoshop #21 «Splash»
Акварельные кисти для фотошопа #22 «Star»
Кисти для акварели Photoshop #23 «Drips»
Бесплатные кисти для фотошопа Акварель #24 «Leakage»
Кисть Photoshop Акварель Free #25 «Circle»
Акварельные кисти для фотошопа Free # 26 «Half Moon»
Бесплатные акварельные кисти для фотошопа #27 «Crossed»
Бесплатные акварельные кисти для Photoshop #28 «Patterns»
Акварельная кисть для фотошопа #29 «Illusion»
Кисть для фотошопа акварель #30 «Atoms»
Эти бесплатные акварельные кисти Photoshop могут быть использованы профессиональными дизайнерами и новичками, так как они просты в применении. Здесь вы найдете еще больше похожих кистей, которые помогут вам сделать ваши фотографии более потрясающими.
Здесь вы найдете еще больше похожих кистей, которые помогут вам сделать ваши фотографии более потрясающими.
Если вам нужно улучшить фотографии для своего портфолио или сделать портрет похожим на картину, эти профессионально разработанные кисти помогут вам оптимизировать рабочий процесс. Обязательно комбинируйте несколько эффектов и используйте разные кисти, чтобы сделать ваши изображения более уникальными.
Акварельная кисть Photoshop #31 «Flowers»
Кисти акварельные Photoshop #32 «Pencil»
Акварельные кисти для фотошопа #33 «Circle»
Кисть для фотошопа #34 «Hearts»
Акварельные кисти для фотошопа #35 «Plant»
Кисть Акварель Photoshop #36 «Stars»
Советы по использованию акварельных кистей Photoshop
Добавьте брызги красной краски, чтобы создать уникальный фон, или используйте синие акварельные кисти для Photoshop, чтобы придать фотографиям загадочный вид. Вы можете использовать их для улучшения детских фотографий, создания красивых портретов, дизайна открыток и поздравительных открыток.
Вы можете использовать их для улучшения детских фотографий, создания красивых портретов, дизайна открыток и поздравительных открыток.
Перед тем, как выбрать акварельную кисть Photoshop, подумайте, какой цвет вам нужно использовать, чтобы выделить ваш объект. Желтые кисти идеально подходят для улучшения фотографий с солнечными пейзажами, а кисти из синего и фиолетового цветов больше подходят для фотографий, сделанных вечером.
Вы можете использовать их для создания красивых фотографий с моря или редактирования неба на заднем плане. Эти эффекты были разработаны для цветных фотографий. Некоторые из них можно использовать для придания вашим изображениям ретро-вида.
Photoshop Эффект акварельной живописи
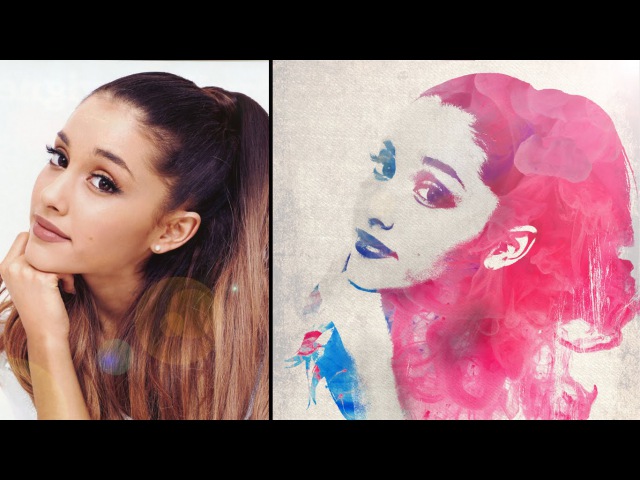
В этом уроке по эффектам Photoshop мы узнаем, как легко сделать фотографию похожей на акварельную картину . Этот фотоэффект лучше всего работает на изображениях, где сохранение насыщенных цветов и сильного контраста важнее, чем сохранение мелких деталей, поскольку с этим эффектом вы потеряете много деталей.![]()
Создание эффекта так же просто, как дублирование некоторых слоев, применение нескольких фильтров и использование нескольких различных режимов наложения слоев, и все это занимает всего пару минут от начала до конца. Обратите внимание, что это руководство было написано для Photoshop CS5 и более ранних версий. Пользователи Photoshop CC и CS6 захотят следовать за моей обновленной версией, которая также включает в себя видео шагов.
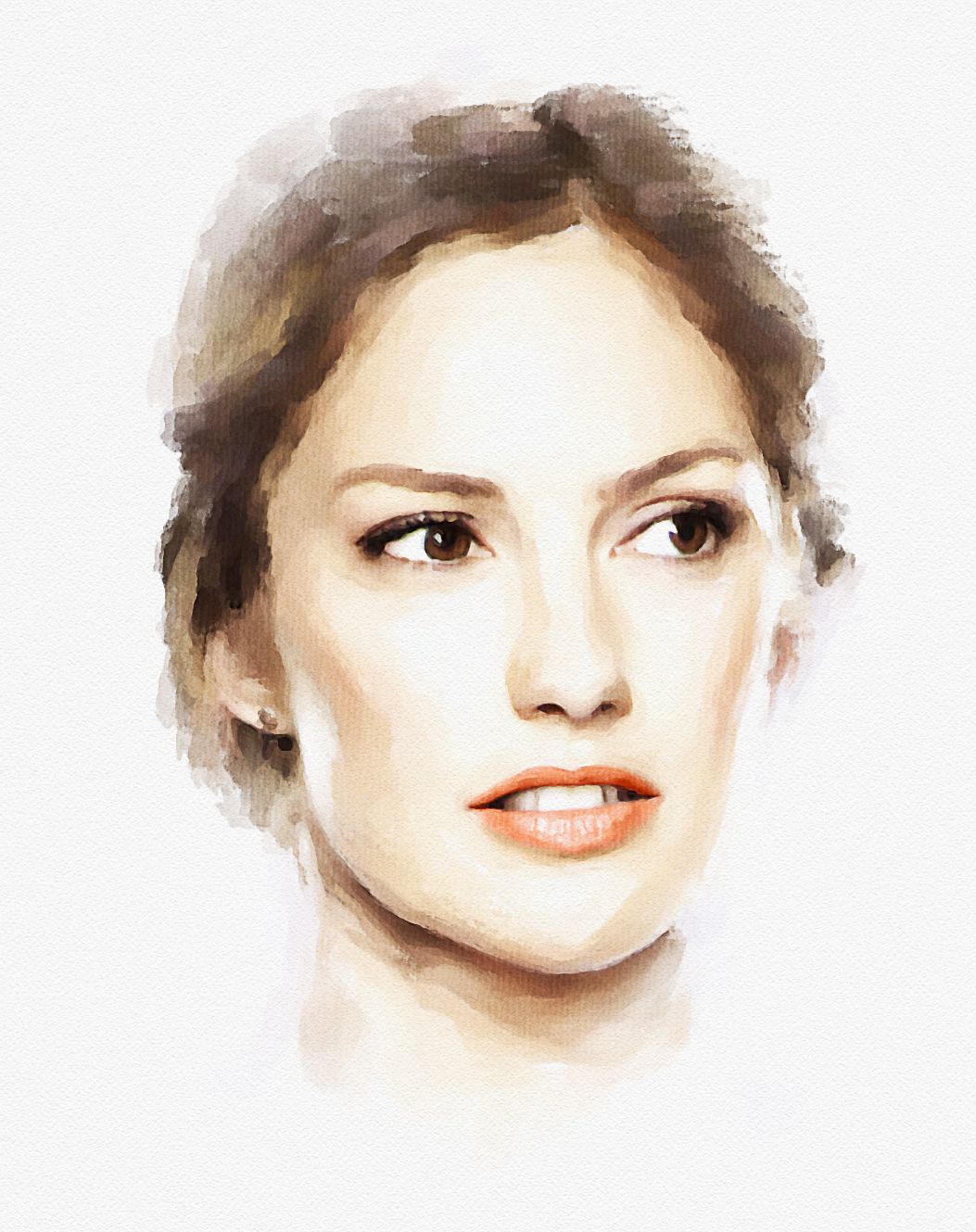
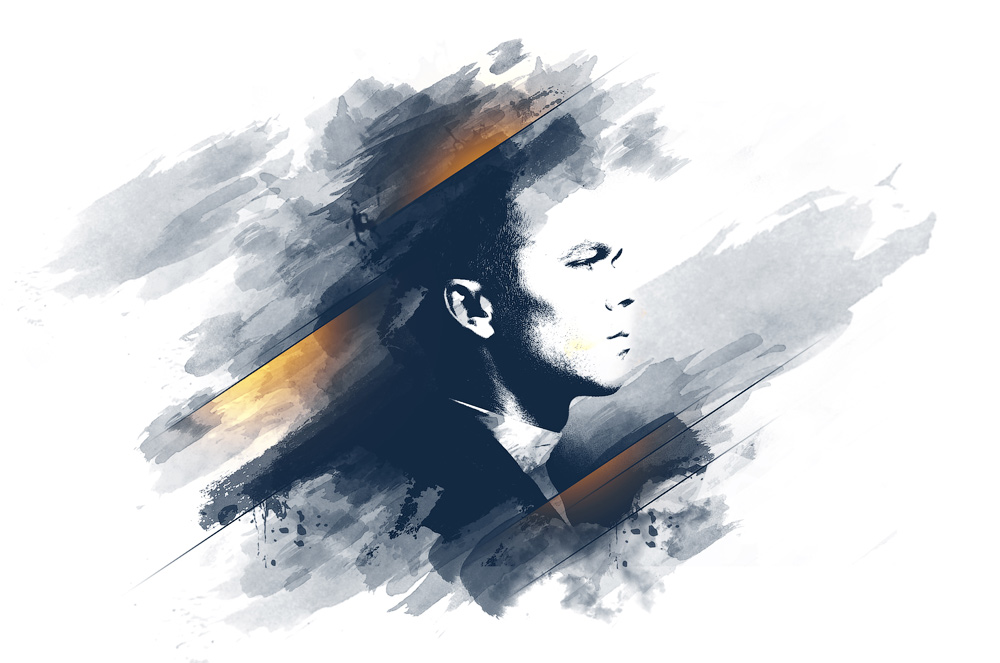
Вот изображение, которое я буду использовать для этого урока:
Оригинальное фото.
А вот как это будет выглядеть после применения нашего эффекта акварельной живописи:
Финальный эффект акварельной живописи.
Чтобы посмотреть видео этого урока, посмотрите наш эффект Photoshop «Акварельная живопись» на YouTube. Давайте начнем!
Шаг 1: дублируем фоновый слой три раза
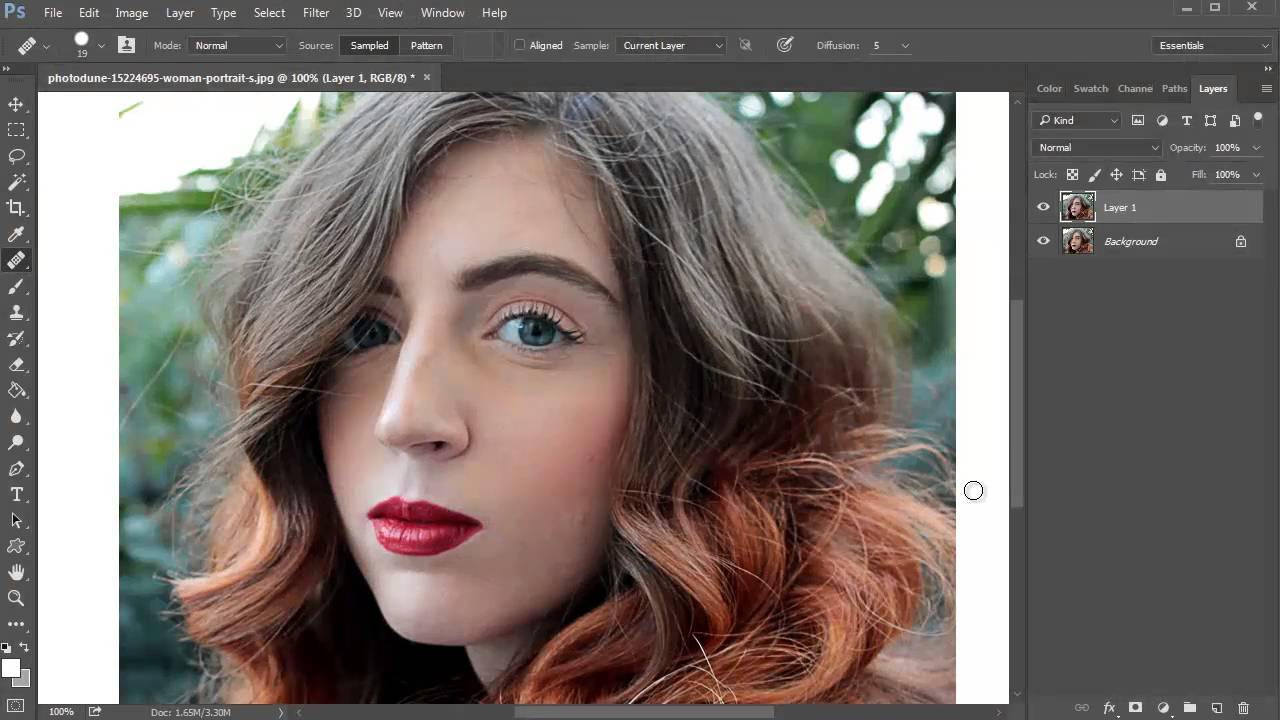
С изображением, недавно открытым в Photoshop, если мы посмотрим на нашу палитру Layers, мы увидим, что в настоящее время у нас есть один слой, слой Background, который содержит наше изображение:
Палитра «Слои» в Photoshop показывает изображение на фоновом слое.
Нам нужно создать три копии фонового слоя, поэтому используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac) три раза, чтобы дублировать фоновый слой три раза. Если мы снова посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть четыре слоя с исходным фоновым слоем внизу и тремя копиями над ним:
Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac) три раза, чтобы дублировать фоновый слой три раза.
Шаг 2: отключить два верхних слоя
В дальнем левом углу каждого слоя в палитре слоев вы увидите маленькую иконку глазного яблока. Это значок видимости слоя, который определяет, является ли слой видимым в настоящее время в документе Photoshop. Когда значок глазного яблока виден, это означает, что сам слой является видимым. Нажмите на значок для двух верхних слоев в палитре слоев, чтобы временно скрыть их от просмотра внутри документа. Когда вы нажимаете на значок, он исчезает, сообщая, что слой больше не виден:
Скройте два верхних слоя в документе, щелкнув по их значкам Layer Visibility (eyeball). Значки исчезают при нажатии.
Значки исчезают при нажатии.
Шаг 3: выберите «Слой 1»
Когда верхние два слоя временно скрыты от глаз, нажмите «Слой 1» в палитре слоев, чтобы выбрать его. Вы будете знать, какой слой выбран, потому что текущий выбранный слой выделен синим цветом:
Нажмите «Слой 1» в палитре слоев, чтобы выбрать его.
Шаг 4: примени фильтр «Cutout»
Первое, что мы собираемся сделать, это упростить наше изображение, и мы можем сделать это с помощью фильтра «Вырез» в Photoshop. Выбрав «Слой 1», перейдите в меню «Фильтр» в верхней части экрана, выберите «Художественный», а затем выберите «Вырез».
Когда появится диалоговое окно фильтра «Вырез», установите для параметра «Количество уровней» значение 4, для параметра «Простота кромки» — 4 и «Верность кромки» — 2:
Перейдите в Filter> Artistic> Cut Out и измените параметры, обведенные красным.
Нажмите OK, когда закончите, чтобы применить настройки и выйти из диалогового окна.
Шаг 5: измени режим смешивания «Layer 1» на «Luminosity»
С выбранным слоем 1 перейдите к параметрам режима наложения в левом верхнем углу палитры слоев. По умолчанию для слоев установлен режим «Нормальный». Нажмите на стрелку, направленную вниз, справа от слова «Normal» и выберите режим смешивания Luminosity в нижней части списка:
По умолчанию для слоев установлен режим «Нормальный». Нажмите на стрелку, направленную вниз, справа от слова «Normal» и выберите режим смешивания Luminosity в нижней части списка:
Измените режим смешивания «Layer 1» с «Normal» на «Luminosity».
Ваше изображение должно выглядеть примерно так:
Изображение после изменения режима наложения «Слой 1» на «Яркость».
Шаг 6: включите слой выше «слоя 1» и выберите слой
Находясь в палитре «Слои», щелкните внутри пустого квадрата, где раньше находился значок глазного яблока на слое, прямо над «Слой 1» («Копия слоя 1»), чтобы снова включить этот слой, чтобы он снова был виден внутри документа. Повторное включение слоя на самом деле не выбирает слой, и нам нужно также выбрать его, поэтому, как только вы снова включите слой, щелкните в любом месте «Копии слоя 1», чтобы выделить его, чтобы он выделился в синем:
Нажмите на значок видимости (пустой квадрат) для «Копии слоя 1», чтобы включить его, затем щелкните в любом месте слоя, чтобы выбрать его.
Шаг 7: примени фильтр «Сухая кисть»
Мы собираемся добавить текстуру к нашему изображению на этом этапе. С выделенной «копией слоя 1» и видимой снова внутри документа, вернитесь в меню «Фильтр» в верхней части экрана, снова выберите «Художественный», и на этот раз выберите «Сухая кисть». Когда появится диалоговое окно фильтра «Сухая кисть», установите для параметра «Размер кисти» значение 10, для параметра «Детали кисти» значение 10, а для параметра «Текстура» значение 3:
Перейдите в Filter> Artistic> Dry Brush и измените параметры, обведенные красным.
Нажмите OK, когда закончите, чтобы применить фильтр и выйти из диалогового окна.
Шаг 8: измени режим смешивания слоя на «Screen»
С выбранной «Копией слоя 1» перейдите к параметрам «Режим наложения» еще раз в верхнем левом углу палитры «Слои», щелкните стрелку, направленную вниз, справа от слова «Нормальный», и измените режим наложения для слой на экран:
Измените режим смешивания «Layer 1 copy» на «Screen».
Ваше изображение должно выглядеть примерно так:
Изображение становится ярче после изменения режима наложения «Копия слоя 1» на «Экран».
Шаг 9: включи верхний слой и выбери его
Как и в случае с «Копией слоя 1», кликните внутри пустого квадрата, где раньше находился значок глазного яблока на верхнем слое в палитре слоев («Слой 1, копия 2»), чтобы снова включить слой и сделать это снова видно внутри документа. Затем щелкните в любом месте слоя, чтобы выделить его, чтобы он был выделен синим цветом:
Снова включите верхний слой, щелкнув его значок «Видимость слоя» в палитре слоев, затем щелкните в любом другом месте, чтобы выбрать слой.
Шаг 10: примени фильтр «Медиана»
С верхним слоем, выбранным и снова видимым внутри документа, вернитесь в меню «Фильтр» в верхней части экрана, на этот раз выберите «Шум», а затем «Медиана». Медианный фильтр удалит еще больше деталей с изображения, и приятно то, что он делает это без размытия изображения, поэтому края остаются четкими. Когда появится диалоговое окно Median Filter, установите значение Radius внизу до 12 пикселей:
Когда появится диалоговое окно Median Filter, установите значение Radius внизу до 12 пикселей:
Перейдите в Filter> Noise> Median и установите значение «Радиус» на «12 пикселей».
Нажмите OK, когда закончите, чтобы применить фильтр и выйти из диалогового окна.
Шаг 11: измени режим смешивания верхнего слоя на «мягкий свет»
Чтобы завершить эффект, с выбранным верхним слоем, перейдите к параметрам режима наложения в верхнем левом углу палитры слоев, снова нажмите стрелку вниз справа от слова «Нормальный» и измените слой. Режим наложения на Soft Light:
Измените режим смешивания верхнего слоя на «Мягкий свет», чтобы завершить эффект.
Как только вы изменили режим смешивания на «Soft Light», все готово!
Вот мое оригинальное изображение еще раз для сравнения:
Исходное изображение еще раз.
И вот, после применения медианного фильтра к верхнему слою и изменения его режима наложения на «Мягкий свет», мой финал
эффект акварельной живописи:
Окончательный результат акварельной живописи.
Куда пойти дальше …
И там у нас это есть! Вот так можно превратить фотографию в акварель с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Фотошоп как сделать фотографию простым рисунком. Портрет карандашом в фотошоп
Сегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
Что мы хотим получить:
Шаг 1
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.
Шаг 3
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или CMD+I ) и правым кликом выбираем Convert to Smart Object / Преобразовать в смарт-объект.
Шаг 4
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс . Использование Smart Object применит этот фильтр как Смарт-Фильтр (то есть умный!) таким образом, что мы сможем просто настроить параметры по необходимости, вместо того, чтобы постоянно применять этот эффект.
Измените режим наложения слоя-дубликата на Color Dodge / Осветление Основы , что существенно повысит контраст и даст поверхности зернистость, которая нам необходима.
Шаг 5
Нажмите на иконку Adjustment Layer / Корректирующий слой и выберите Levels / Уровни . Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.
Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.
Шаг 6
Добавьте новый Adjustment Layer / Корректирующий Слой и теперь выберите опцию Black and White / Черно-белое . Настроек по умолчанию будет достаточно, чтобы удалить цвет и придать изображению больше «карандашности».
Шаг 7
Используйте CMD+A , чтобы Select All / Выделить Все , потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные (или сочетание клавиш CMD+Shift+C ). Это сделает обтравку всех видимых слоев. Нажмите CMD+V , чтобы вставить этот слой поверх остальных.
Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров , потом идем в Glowing Edges / Свечение Краев из меню Stylize / Стилизация . Меняем параметры, как показано ниже:
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I ), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).
Шаг 8
Поменяйте режим наложения у этого слоя на Multiply / Умножение , затем снизьте непрозрачность слоя до 50-60%.
Шаг 9
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои , затем нажмите CMD+Backspace , чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до 50% , чтобы добиться эффекта текстуры тонкой бумаги. Чтобы добиться усилить эффект цветного карандаша, выключите слой с черно-белой коррекцией.
Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.
Перевод — Дежурка
В данном уроке мы сделаем из фотографии карандашный рисунок. Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
1) Итак, открываем фото девушки программой фотошоп и приступаем. Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».
2) Далее, к этому же верхнему слою применяем «Инверсию». Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
3) Теперь к этому же слою мы применим фильтр «Размытия по Гауссу», для этого при выделенном слое выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра настраиваем радиус размытия значением «26,3». Данное значение подобрано именно для размера редактируемого нами фото, если размер будет больше или меньше, то значение размытия тоже придется подбирать другое. Главное, чтобы получился такой же результат.
4) Теперь необходимо обесцветить обрабатываемый слой. Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».
Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».
5) Следующим шагом настроим «Уровни» слоя. Для этого, как и в предыдущем случае, при выделенном слое выбираем в нижнем меню панели слоев корректирующий слой «Уровни» и появившемся окне настроек настраиваем уровни, чтобы картинка стала контрастнее.
6) Теперь выделяем нижний слой с фото, которое в первозданном виде и преобразовываем этот слой в «Смарт-объект». Для этого кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в Смарт-объект».
Теперь применим к данному слою фильтр «Перекрестные штрихи», который и будет имитировать эффект карандашных штрихов. Для этого, при выделенном слое в верхнем меню выбираем «Фильтр» — «Галерея фильтров» — «Перекрестные штрихи» во вкладке фильтров «Штрихи». Теперь настраиваем фильтр по значениям как на скриншоте.
После данных манипуляций мы получим то, что хотели — эффект карандашного рисунка из обычного фото.
В этом простейшем уроке я покажу технику, как из обычной фотографии с помощью фотошопа можно сделать рисунок, как будто нарисованный цветными красками. Ставка сделана на обведенные края. Получается эффект, что сначала рисунок был набросан карандашом, а потом его закрасили, оставляя подчеркнутую обводку контуров.
Исходное изображение:
Конечный результат:
Шаг 10
Активируем нижний черно-белый слой и устанавливаем режим наложения или , в зависимости от того, как выглядит ваше фото.
С режимом Перекрытие :
С режимом Мягкий свет :
Чтобы понизить интенсивность цвета, можно на втором черно-белом слое или на фоновом слое понизить значение .
ИТОГ
Готовый результат должен выглядеть примерно так:
При выборе фотографии для обработки обратите внимание на то, что наилучшим образом этот урок позволяет стилизовать изображения с природой или с цветами. Также для урока подходят изображения, сделанные при помощи макросъемки. Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Обработка портретных фото или снимков с изображением животных, скорее всего, будет выглядеть не так эффектно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.
Фильтр — инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.
Watercolor (Акварель) . Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте
две
копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.
Регулируем настройки по вкусу. Слева мы видим текстуру, справа — результат.
Marine watercolor / luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран) , а второй на Multiply (Умножение) . В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
Colored Pencil (Цветной карандаш) . Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).
Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
sexy woman / stryjek
Smudge Stick (Растушевка) . Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).
Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0 . На верхнем слое — длину штриха — 10 , зону яркости — 10 и интенсивность — 3 . Режим смешивания этого слоя измените на
Overlay
(Наложение) и установите прозрачность 50%.
Режим смешивания этого слоя измените на
Overlay
(Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.
The Temple / Zuboff
Cutout (Аппликация) . Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).

- Edge Fidelity (Точность края).
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).
Green forest with fog / andreiuc88
Fresco (Фреска) . Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Texture (Текстура). Настраивает резкость краев.
Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 1 , наложил текстуру с видом штукатурки и с помощью Изображение — Коррекция — Цветовой тон/Насыщенность уменьшил насыщенность снимка.
 Затем я изменил режим наложения слоев на Multiply (Умножение) .
Затем я изменил режим наложения слоев на Multiply (Умножение) .Saint Mary Magdalene / zatletic
Dry Brush (Сухая кисть) . Имитация рисунка сухой кистью.
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.
Здесь можно применить фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 2 . Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Mediterrane Impression / pk200258
Rough Pastels (Пастель) .
 Эффект рисунка пастелью.
Эффект рисунка пастелью. Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).
Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.
meditation / pepe
Film Grain (Зернистость фотоплёнки) . Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain
(Зерно) управляет размером зерна,
Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
Шкала Grain
(Зерно) управляет размером зерна,
Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.
Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно — 8, зона яркости — 14, интенсивность — 2 . Измените режим наложения верхнего слоя на Multiply (Умножение) , а слоя под ним на Screen (Осветление) . Так вы получите контрастный снимок с зерном.
Fine art image / konradbak
Plastic Wrap (Полиэтиленовая обёртка) . Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.

- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.
Fashion Couple Dramatic / Gabi Moisa
Underpainting (Рисование под поверхностью) . Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
В данном случае я взял текстуру холста масштабом 50% и высоту рельефа — 5 . Свет — снизу справа, длина штриха 0 , чтобы получить контур. Вот результат:
Grand Cru Rotwein / Wilm Ihlenfeld
Palette knife (Шпатель) . Имитация изображения, нанесённого инструментом типа широкого ножа.
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.
К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение) . Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки — 50, детализация обводки — 3, мягкость — 0 . Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление) .
dutch mills 3 / dzain
Neon Glow (Неоновое свечение) . Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, «свечение», по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
Feuerwehrschlauch / 77SimonGruber
Paint Daubs (Мазня краской) . Создаёт вид картины, выполненной маслом.
Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
Здесь применен фильтр с настройками размер кисти — 25 и резкость — 20 . Тип кисти — широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
(Мягкий свет) и прозрачность 50%
rotes Italien / Grischa Georgiew
Sponge (Губка)
. Эффект изображения, нанесённого губкой.
Эффект изображения, нанесённого губкой.
- Brush Size (Размер кисти).
- Definition (Чёткость изображения).
- Smoothness (Сглаживание).
Lüneburger Heide / Thorsten Schier
Poster Edges (Очерченные края) . Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
Superhero businessman / Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
Первым делом идем в фильтры > усиление резкости > умная резкость , тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей в которой описан один из наилучших способов создания черно белой фотографии.
После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия .
У инвертированного слоя изменим режим наложения на
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу .
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель , выставляем настройки режим рисования: тени , и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Выбираем в панели инструментов инструмент затемнитель , выставляем настройки режим рисования: тени , и экспонирование: 10%. После чего на нижнем слое пройдемся по волосам и местам затемнения (теням), контурным линиям.
Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон , и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.
И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95% . И наш рисунок готов.
Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Читайте также…
Акварель Photoshop Painter: Создание акварельного искусства из фотографий | Джейми Бартлетт
Стенограммы 1. Подготовка фотографии: Привет, ребята. Я Джейми Бартлетт, графический дизайнер и автор фотошопа, работающий с сайтом photoshoppainter.com. В этом уроке я покажу вам, как превратить любую фотографию в акварельный рисунок в Photoshop. Этот эффект — отличный способ сделать забавное настенное искусство. После создания эффекта его можно повторно использовать и модифицировать снова и снова для работы с любой фотографией.Давайте начнем. Для классного проекта вам понадобится фотография. Это может быть тот, который вы сделали сами, или посетите сайт unsplash.com, где можно найти бесплатные высококачественные фотографии. Вы можете использовать любые фотографии с сайта без ограничений. После того, как вы выбрали свою фотографию, поделитесь ею на странице проекта вашего класса, а затем вы можете открыть ее в Photoshop. Я открою свое фото. Отличительной особенностью Unsplash является то, что фотографии очень высокого качества и имеют сверхвысокое разрешение. Вы даже можете распечатать их и использовать в качестве настенного рисунка, как только закончите, что я и планирую сделать.Во-первых, мы собираемся настроить размер нашего изображения. Когда я закончу, я собираюсь распечатать это как 11 на 14. Я выберу инструмент обрезки, а затем поднимусь сюда и удостоверюсь, что ширина, высота и разрешение проверены. Я хочу, чтобы у меня было 14 на 11 и 300 точек на дюйм, и этого достаточно для печати. Мне нравится, как оно обрезано, поэтому я нажму «Ввод» и галочку. Теперь приступим к созданию нашего эффекта. 2. Применение фильтров. Первое, что я собираюсь сделать, это переименовать этот слой в фото, а затем преобразовать его в смарт-объект, чтобы мы могли добавлять всевозможные смарт-фильтры.
Вы можете использовать любые фотографии с сайта без ограничений. После того, как вы выбрали свою фотографию, поделитесь ею на странице проекта вашего класса, а затем вы можете открыть ее в Photoshop. Я открою свое фото. Отличительной особенностью Unsplash является то, что фотографии очень высокого качества и имеют сверхвысокое разрешение. Вы даже можете распечатать их и использовать в качестве настенного рисунка, как только закончите, что я и планирую сделать.Во-первых, мы собираемся настроить размер нашего изображения. Когда я закончу, я собираюсь распечатать это как 11 на 14. Я выберу инструмент обрезки, а затем поднимусь сюда и удостоверюсь, что ширина, высота и разрешение проверены. Я хочу, чтобы у меня было 14 на 11 и 300 точек на дюйм, и этого достаточно для печати. Мне нравится, как оно обрезано, поэтому я нажму «Ввод» и галочку. Теперь приступим к созданию нашего эффекта. 2. Применение фильтров. Первое, что я собираюсь сделать, это переименовать этот слой в фото, а затем преобразовать его в смарт-объект, чтобы мы могли добавлять всевозможные смарт-фильтры. Поэтому щелкните правой кнопкой мыши на этом слое и выберите «Преобразовать в смарт-объект». Это позволяет нам добавлять неразрушающие интеллектуальные фильтры. Таким образом, мы всегда можем вернуться и изменить и отредактировать что-либо. Первый фильтр мы собираемся добавить как медианный. Итак, перейдите к фильтру, шуму и медиане. То, что делает этот эффект, убирает много деталей. Это может измениться в зависимости от того, какой тип изображения вы выбрали, но для себя я собираюсь начать с 12 и посмотреть, как это выглядит. Далее мы собираемся добавить еще один фильтр. Вернитесь наверх, чтобы отфильтровать, стилизовать и найти края.Затем мы собираемся перейти и дважды щелкнуть эти двойные стрелки здесь, и это вызовет параметры наложения для этого эффекта. Мы изменим его с нормального на умножение и изменим непрозрачность эффекта на 75. Таким образом, фильтр мелких краев добавил несколько более темных краев вокруг части фотографии. Вы можете выбрать, насколько темными или светлыми будут эти линии, изменив непрозрачность.
Поэтому щелкните правой кнопкой мыши на этом слое и выберите «Преобразовать в смарт-объект». Это позволяет нам добавлять неразрушающие интеллектуальные фильтры. Таким образом, мы всегда можем вернуться и изменить и отредактировать что-либо. Первый фильтр мы собираемся добавить как медианный. Итак, перейдите к фильтру, шуму и медиане. То, что делает этот эффект, убирает много деталей. Это может измениться в зависимости от того, какой тип изображения вы выбрали, но для себя я собираюсь начать с 12 и посмотреть, как это выглядит. Далее мы собираемся добавить еще один фильтр. Вернитесь наверх, чтобы отфильтровать, стилизовать и найти края.Затем мы собираемся перейти и дважды щелкнуть эти двойные стрелки здесь, и это вызовет параметры наложения для этого эффекта. Мы изменим его с нормального на умножение и изменим непрозрачность эффекта на 75. Таким образом, фильтр мелких краев добавил несколько более темных краев вокруг части фотографии. Вы можете выбрать, насколько темными или светлыми будут эти линии, изменив непрозрачность. Нажмите «Хорошо». Затем нам нужно добавить еще один фильтр, но прежде чем мы это сделаем, нам нужно убедиться, что цвета переднего плана и фона правильные.На самом деле хочу, чтобы это поменялось местами. Чтобы сделать это, я просто нажму вот на эти две стрелки. Я хочу, чтобы белый был на переднем плане, а черный — на заднем. Если ваши цвета не были черно-белыми, вы можете просто щелкнуть этот значок, чтобы сбросить их. Причина, по которой я должен это сделать, заключается в том, что некоторые фильтры в галерее фильтров определяются цветом переднего плана и фона. Давайте перейдем к фильтру, галерее фильтров, и первый фильтр, который я хочу добавить, — это штамп. Числа, которые вы используете, могут меняться в зависимости от типа фотографии, которую вы используете, но я уже сделал это, поэтому я знаю, что для себя я хочу, чтобы баланс света и тени был установлен на единицу, а плавность была установлена на 19.Я пойду дальше и уменьшу масштаб, чтобы показать вам, что происходит. Теперь этот эффект просто добавит эти маленькие белые пятнышки по всему моему рисунку.
Нажмите «Хорошо». Затем нам нужно добавить еще один фильтр, но прежде чем мы это сделаем, нам нужно убедиться, что цвета переднего плана и фона правильные.На самом деле хочу, чтобы это поменялось местами. Чтобы сделать это, я просто нажму вот на эти две стрелки. Я хочу, чтобы белый был на переднем плане, а черный — на заднем. Если ваши цвета не были черно-белыми, вы можете просто щелкнуть этот значок, чтобы сбросить их. Причина, по которой я должен это сделать, заключается в том, что некоторые фильтры в галерее фильтров определяются цветом переднего плана и фона. Давайте перейдем к фильтру, галерее фильтров, и первый фильтр, который я хочу добавить, — это штамп. Числа, которые вы используете, могут меняться в зависимости от типа фотографии, которую вы используете, но я уже сделал это, поэтому я знаю, что для себя я хочу, чтобы баланс света и тени был установлен на единицу, а плавность была установлена на 19.Я пойду дальше и уменьшу масштаб, чтобы показать вам, что происходит. Теперь этот эффект просто добавит эти маленькие белые пятнышки по всему моему рисунку. Это всего лишь небольшой бонусный эффект, который просто создаст впечатление, что эти пятна, возможно, пропустили немного рисования или пропущенные бумаги. Я не хочу многого. Тебе просто нужно несколько мест здесь и там. Поэтому, если у вас больше, попробуйте отрегулировать ползунки вверх или вниз в зависимости от того, что вы хотите. Как только вы это сделаете, как вам нравится, нажмите «ОК».Затем нам нужно войти и изменить параметры наложения для этого, дважды щелкнув эти две стрелки. Мы собираемся изменить режим наложения на экран. Итак, вы можете видеть здесь, здесь наверху проходит немного белого, там наверху немного. Это просто добавляет немного разнообразия. Нажимаем «Окей», и у нас появляется еще одна галерея фильтров. Итак, вернитесь к фильтру в галерее фильтров, на этот раз мы будем рисовать акварелью. Для акварельных настроек я сделаю восемь, ноль и два. Теперь я собираюсь добавить еще один фильтр, и чтобы сделать это, вы можете щелкнуть «Добавить новый слой эффекта» здесь внизу.
Это всего лишь небольшой бонусный эффект, который просто создаст впечатление, что эти пятна, возможно, пропустили немного рисования или пропущенные бумаги. Я не хочу многого. Тебе просто нужно несколько мест здесь и там. Поэтому, если у вас больше, попробуйте отрегулировать ползунки вверх или вниз в зависимости от того, что вы хотите. Как только вы это сделаете, как вам нравится, нажмите «ОК».Затем нам нужно войти и изменить параметры наложения для этого, дважды щелкнув эти две стрелки. Мы собираемся изменить режим наложения на экран. Итак, вы можете видеть здесь, здесь наверху проходит немного белого, там наверху немного. Это просто добавляет немного разнообразия. Нажимаем «Окей», и у нас появляется еще одна галерея фильтров. Итак, вернитесь к фильтру в галерее фильтров, на этот раз мы будем рисовать акварелью. Для акварельных настроек я сделаю восемь, ноль и два. Теперь я собираюсь добавить еще один фильтр, и чтобы сделать это, вы можете щелкнуть «Добавить новый слой эффекта» здесь внизу. На этот раз это мастихин. Нажмите на это. В этих настройках я знаю, что хочу, чтобы у меня было два, один и ноль. Затем нажмите «Хорошо». Поскольку это такое большое изображение, может потребоваться некоторое время, чтобы применить все эффекты, и это все фильтры, которые нам нужно применить, но у нас есть еще несколько шагов, чтобы действительно усилить эффект акварели. 3. Добавление текстуры бумаги. Следующее, что я хочу сделать, это добавить текстуру акварельной бумаги. Я сделал для вас несколько разных текстур, и вы можете скачать их на странице проекта класса.Все, что я сделал, это нашел акварельную бумагу и отсканировал ее в свой компьютер. Я пойду и открою это, и я просто выделю все, нажав Command A на клавиатуре, а затем Command C, чтобы скопировать его. Затем я вернусь в свой замок, затем Command V, чтобы вставить. Мне просто нужно немного уменьшить масштаб, чтобы он подходил довольно близко к размеру. Но вы можете решить, насколько большой или маленькой должна быть ваша текстура.
На этот раз это мастихин. Нажмите на это. В этих настройках я знаю, что хочу, чтобы у меня было два, один и ноль. Затем нажмите «Хорошо». Поскольку это такое большое изображение, может потребоваться некоторое время, чтобы применить все эффекты, и это все фильтры, которые нам нужно применить, но у нас есть еще несколько шагов, чтобы действительно усилить эффект акварели. 3. Добавление текстуры бумаги. Следующее, что я хочу сделать, это добавить текстуру акварельной бумаги. Я сделал для вас несколько разных текстур, и вы можете скачать их на странице проекта класса.Все, что я сделал, это нашел акварельную бумагу и отсканировал ее в свой компьютер. Я пойду и открою это, и я просто выделю все, нажав Command A на клавиатуре, а затем Command C, чтобы скопировать его. Затем я вернусь в свой замок, затем Command V, чтобы вставить. Мне просто нужно немного уменьшить масштаб, чтобы он подходил довольно близко к размеру. Но вы можете решить, насколько большой или маленькой должна быть ваша текстура. Затем я пойду и настрою этот слой на умножение. Он смешивается прямо поверх моего изображения, и вы можете видеть всю эту приятную текстуру.Есть без него, есть с ним. Так что это помогает продать эффект еще больше. Это просто помогает продавать эффект еще больше. 4. Текстура кисти. Далее мы добавим текстуру акварельной кисти к нашей работе. Я уже скачал несколько акварельных кистей. Вы можете перейти по ссылке на кисти в примечаниях к этому видео или найти ссылку на странице классного проекта. После того, как вы установили свои кисти, создайте новый слой, сгруппируйте этот слой, нажав команду G на клавиатуре, и переименуйте текстуру слоя 1, а затем поместите группу полностью внизу под фотографией, а затем нам нужно сделать обтравочная маска, чтобы рисунок был только на том, что находится в слое текстуры.Для этого нажмите «Option» или «Alt» на ПК, наведите курсор между фотографией и групповым слоем и щелкните. Теперь фотография больше не отображается, потому что мы еще ничего не добавили в слой текстуры 1.
Затем я пойду и настрою этот слой на умножение. Он смешивается прямо поверх моего изображения, и вы можете видеть всю эту приятную текстуру.Есть без него, есть с ним. Так что это помогает продать эффект еще больше. Это просто помогает продавать эффект еще больше. 4. Текстура кисти. Далее мы добавим текстуру акварельной кисти к нашей работе. Я уже скачал несколько акварельных кистей. Вы можете перейти по ссылке на кисти в примечаниях к этому видео или найти ссылку на странице классного проекта. После того, как вы установили свои кисти, создайте новый слой, сгруппируйте этот слой, нажав команду G на клавиатуре, и переименуйте текстуру слоя 1, а затем поместите группу полностью внизу под фотографией, а затем нам нужно сделать обтравочная маска, чтобы рисунок был только на том, что находится в слое текстуры.Для этого нажмите «Option» или «Alt» на ПК, наведите курсор между фотографией и групповым слоем и щелкните. Теперь фотография больше не отображается, потому что мы еще ничего не добавили в слой текстуры 1. Нам нужно начать добавлять немного акварели с помощью нашей кисти. Выберите инструмент «Кисть», перейдите к своим кистям, и вот здесь все мои акварельные кисти. Все, что вам нужно сделать, это выбрать кисть, убедиться, что выбран слой с текстурой, а затем нам нужно закрасить черным цветом, поэтому мне нужно переключить цвет переднего плана и фона на слой.Вы можете видеть, что как только мы начинаем рисовать, картинка начинает прорисовываться. Теперь это та часть, где вы просто повеселитесь. Выберите несколько разных кистей, несколько разных размеров, и вы можете изменить размер кисти, нажав левую или правую скобку на клавиатуре. Вы также можете изменить непрозрачность кисти, нажимая цифры на клавиатуре, чтобы пять составляло 50 процентов, и так далее. Цель здесь состоит в том, чтобы получить кучу многослойных текстур. Причина, по которой я поместил этот слой в группу, заключается в том, что я хочу добавить несколько слоев текстуры.Итак, теперь, когда я заполнил этот слой в достаточной степени, я могу добавить еще один слой и переименовать его в Текстура 2 и начать добавлять к нему еще немного текстуры с помощью дополнительных кистей.
Нам нужно начать добавлять немного акварели с помощью нашей кисти. Выберите инструмент «Кисть», перейдите к своим кистям, и вот здесь все мои акварельные кисти. Все, что вам нужно сделать, это выбрать кисть, убедиться, что выбран слой с текстурой, а затем нам нужно закрасить черным цветом, поэтому мне нужно переключить цвет переднего плана и фона на слой.Вы можете видеть, что как только мы начинаем рисовать, картинка начинает прорисовываться. Теперь это та часть, где вы просто повеселитесь. Выберите несколько разных кистей, несколько разных размеров, и вы можете изменить размер кисти, нажав левую или правую скобку на клавиатуре. Вы также можете изменить непрозрачность кисти, нажимая цифры на клавиатуре, чтобы пять составляло 50 процентов, и так далее. Цель здесь состоит в том, чтобы получить кучу многослойных текстур. Причина, по которой я поместил этот слой в группу, заключается в том, что я хочу добавить несколько слоев текстуры.Итак, теперь, когда я заполнил этот слой в достаточной степени, я могу добавить еще один слой и переименовать его в Текстура 2 и начать добавлять к нему еще немного текстуры с помощью дополнительных кистей. Таким образом, я всегда могу включать и выключать некоторые слои, чтобы добавить больше или меньше текстуры, в зависимости от того, какой вид я собираюсь получить. Я могу повторно использовать все эти текстуры на разных фотографиях. Я собираюсь добавить еще одну текстуру и назвать ее текстурой 3. Теперь, когда у меня есть несколько слоев с разными текстурами, я могу вернуться и включить или выключить слои, чтобы посмотреть, что мне нравится.Я также могу уменьшить непрозрачность, если не хочу полностью отключать слой. Давайте попробуем немного уменьшить слой 2. Включите это немного больше. Думаю, мне это нравится. Так что я могу сохранить это как PSD, и теперь я могу повторно использовать все эти текстуры и эффекты на любой фотографии. 5. Замена фотографий. Теперь скажите, что я хочу добавить это к другой фотографии. Все, что нам нужно сделать, это дважды щелкнуть по нашей фотографии, и смарт-объект откроется на новой вкладке. Мне нужно поместить мою новую фотографию в этот документ. Открою новое фото.
Таким образом, я всегда могу включать и выключать некоторые слои, чтобы добавить больше или меньше текстуры, в зависимости от того, какой вид я собираюсь получить. Я могу повторно использовать все эти текстуры на разных фотографиях. Я собираюсь добавить еще одну текстуру и назвать ее текстурой 3. Теперь, когда у меня есть несколько слоев с разными текстурами, я могу вернуться и включить или выключить слои, чтобы посмотреть, что мне нравится.Я также могу уменьшить непрозрачность, если не хочу полностью отключать слой. Давайте попробуем немного уменьшить слой 2. Включите это немного больше. Думаю, мне это нравится. Так что я могу сохранить это как PSD, и теперь я могу повторно использовать все эти текстуры и эффекты на любой фотографии. 5. Замена фотографий. Теперь скажите, что я хочу добавить это к другой фотографии. Все, что нам нужно сделать, это дважды щелкнуть по нашей фотографии, и смарт-объект откроется на новой вкладке. Мне нужно поместить мою новую фотографию в этот документ. Открою новое фото. Мне нужно выделить все, скопировать и вставить в мой смарт-объект. Я хочу, чтобы мой документ был того же размера, что и моя фотография дерева. Для этого мне нужно сделать выбор моей фотографии. Удерживайте команду и щелкните свой слой, и он сделает выбор моей фотографии. Затем перейдите к инструменту обрезки, и, поскольку моя фотография выбрана, она автоматически обрезается по этому выбору. Нажмите «Ввод» и «Ввод» еще раз, и он обрезает его до моей фотографии. Теперь экономим. Обновление всех наших смарт-фильтров займет минуту.Теперь, когда он обновлен, мы можем вернуться к нашему исходному PSD, и вы можете видеть, что он обновил изображение, но его размер не подходит. Опять же, мне нужно выделить этот слой, а затем вернуться к инструменту обрезки. Дважды нажмите «Enter», и мне снова придется повторно визуализировать эти эффекты, и вы можете видеть, что верх и низ исчезают. Это потому, что наши текстуры не заходят так далеко. Я просто поверну их на 90 градусов, чтобы они заполнили весь документ.
Мне нужно выделить все, скопировать и вставить в мой смарт-объект. Я хочу, чтобы мой документ был того же размера, что и моя фотография дерева. Для этого мне нужно сделать выбор моей фотографии. Удерживайте команду и щелкните свой слой, и он сделает выбор моей фотографии. Затем перейдите к инструменту обрезки, и, поскольку моя фотография выбрана, она автоматически обрезается по этому выбору. Нажмите «Ввод» и «Ввод» еще раз, и он обрезает его до моей фотографии. Теперь экономим. Обновление всех наших смарт-фильтров займет минуту.Теперь, когда он обновлен, мы можем вернуться к нашему исходному PSD, и вы можете видеть, что он обновил изображение, но его размер не подходит. Опять же, мне нужно выделить этот слой, а затем вернуться к инструменту обрезки. Дважды нажмите «Enter», и мне снова придется повторно визуализировать эти эффекты, и вы можете видеть, что верх и низ исчезают. Это потому, что наши текстуры не заходят так далеко. Я просто поверну их на 90 градусов, чтобы они заполнили весь документ. Нажмите Ввод». Мне нужно сделать то же самое для текстуры бумаги.Теперь помните, что вы всегда можете настроить эти текстуры, создать новую, повернуть их так, как считаете нужным. 6. Заключительные корректировки. Теперь я хочу показать вам, как сделать еще несколько корректировок. Сейчас эта фотография выглядит немного скучно, поэтому я собираюсь добавить к ней еще немного контраста. Для этого мы вернемся к нашему смарт-объекту, который мы уже открыли здесь во второй вкладке. Я собираюсь добавить корректирующий слой Кривые. Вы идете прямо сюда, в меню настройки и находите настройку кривых.Я просто собираюсь осветлить белые и затемнить некоторые темные. Давайте посмотрим, как это выглядит. Поэтому я сохраню это, чтобы оно обновлялось в нашем исходном документе, и давайте посмотрим, что получилось. Этот контраст выглядит намного лучше. Для этой фотографии, я думаю, мне нужно немного уменьшить медианный эффект. Похоже, он слишком размыл его, и мы потеряли слишком много деталей. Поэтому, чтобы отключить его, мне просто нужно войти, дважды щелкнув по медиане.
Нажмите Ввод». Мне нужно сделать то же самое для текстуры бумаги.Теперь помните, что вы всегда можете настроить эти текстуры, создать новую, повернуть их так, как считаете нужным. 6. Заключительные корректировки. Теперь я хочу показать вам, как сделать еще несколько корректировок. Сейчас эта фотография выглядит немного скучно, поэтому я собираюсь добавить к ней еще немного контраста. Для этого мы вернемся к нашему смарт-объекту, который мы уже открыли здесь во второй вкладке. Я собираюсь добавить корректирующий слой Кривые. Вы идете прямо сюда, в меню настройки и находите настройку кривых.Я просто собираюсь осветлить белые и затемнить некоторые темные. Давайте посмотрим, как это выглядит. Поэтому я сохраню это, чтобы оно обновлялось в нашем исходном документе, и давайте посмотрим, что получилось. Этот контраст выглядит намного лучше. Для этой фотографии, я думаю, мне нужно немного уменьшить медианный эффект. Похоже, он слишком размыл его, и мы потеряли слишком много деталей. Поэтому, чтобы отключить его, мне просто нужно войти, дважды щелкнув по медиане. Я уменьшу свою примерно до восьми и нажму «Хорошо», и мы посмотрим, как это будет выглядеть.Фотошопу нужно заново отрендерить все эффекты. Это выглядит намного лучше. Скажем, вы хотите, чтобы зеленый цвет на этой фотографии был немного ярче, все, что вам нужно сделать, это немного увеличить насыщенность зеленого. Для этого нам нужно добавить корректирующий слой Цветовой тон и Насыщенность, и, чтобы немного увеличить насыщенность зеленого, я нажму на эту руку и на зеленую часть моего изображения, а затем поднимите его, перетащив его вправо, пока он не станет настолько насыщенным, насколько я хочу. Это выглядит хорошо для меня.И, наконец, у меня есть квадратная рамка, и я хочу вставить это. Итак, я собираюсь обрезать это изображение до квадрата. Итак, я найду свой инструмент обрезки, удостоверюсь, что у меня выбрано соотношение один к одному, и перетащу свое изображение. Я собираюсь обрезать его там. Так что нажмите «Ввод». Теперь вы заметили, что каждый раз, когда я вношу коррективы, Photoshop должен все перерисовывать.
Я уменьшу свою примерно до восьми и нажму «Хорошо», и мы посмотрим, как это будет выглядеть.Фотошопу нужно заново отрендерить все эффекты. Это выглядит намного лучше. Скажем, вы хотите, чтобы зеленый цвет на этой фотографии был немного ярче, все, что вам нужно сделать, это немного увеличить насыщенность зеленого. Для этого нам нужно добавить корректирующий слой Цветовой тон и Насыщенность, и, чтобы немного увеличить насыщенность зеленого, я нажму на эту руку и на зеленую часть моего изображения, а затем поднимите его, перетащив его вправо, пока он не станет настолько насыщенным, насколько я хочу. Это выглядит хорошо для меня.И, наконец, у меня есть квадратная рамка, и я хочу вставить это. Итак, я собираюсь обрезать это изображение до квадрата. Итак, я найду свой инструмент обрезки, удостоверюсь, что у меня выбрано соотношение один к одному, и перетащу свое изображение. Я собираюсь обрезать его там. Так что нажмите «Ввод». Теперь вы заметили, что каждый раз, когда я вношу коррективы, Photoshop должен все перерисовывать. Поэтому, если вы знаете, какого размера вы хотите, чтобы ваше произведение искусства было, убедитесь, что вы обрезаете его в начале, чтобы сэкономить дополнительное время. Вот оно, ребята. Это наш акварельный эффект.Надеюсь, вам понравилось создавать этот эффект, и теперь вы можете добавить его ко всем изображениям. Если у вас есть какие-либо вопросы, не стесняйтесь публиковать их в обсуждении «Спросите меня о чем угодно». Я всегда рад помочь вам, ребята, и обязательно опубликую вашу окончательную работу на странице проекта вашего класса. Если будете выкладывать какие-то свои работы в Инстаграм, обязательно отмечайте меня, добавляйте пару забот. Я люблю видеть вашу работу. Надеюсь, вы, ребята, повеселились. Увидимся в следующий раз.
Поэтому, если вы знаете, какого размера вы хотите, чтобы ваше произведение искусства было, убедитесь, что вы обрезаете его в начале, чтобы сэкономить дополнительное время. Вот оно, ребята. Это наш акварельный эффект.Надеюсь, вам понравилось создавать этот эффект, и теперь вы можете добавить его ко всем изображениям. Если у вас есть какие-либо вопросы, не стесняйтесь публиковать их в обсуждении «Спросите меня о чем угодно». Я всегда рад помочь вам, ребята, и обязательно опубликую вашу окончательную работу на странице проекта вашего класса. Если будете выкладывать какие-то свои работы в Инстаграм, обязательно отмечайте меня, добавляйте пару забот. Я люблю видеть вашу работу. Надеюсь, вы, ребята, повеселились. Увидимся в следующий раз.
АКВАРЕЛЬНАЯ РАМКА ДЛЯ ФОТОШОПА — Inkstruck Studio
Боже мой! Наш гость-блогер Дениз Палмер создала еще один великолепный учебник для блога.Этот урок Photoshop с акварельной рамкой — замечательный ресурс для многих ваших потребностей в канцелярских принадлежностях.
 Используйте его для создания приглашений, списка дел и многого другого! Приятного творчества.
Используйте его для создания приглашений, списка дел и многого другого! Приятного творчества.Я очень рад, что пишу свой второй гостевой пост для Inkstruck Studio сегодня и хочу представить вам еще один учебник в блоге!
На этот раз я буду использовать Adobe Photoshop и покажу вам, как использовать графику клип-арта и создать прекрасную повторяющуюся рамку. Граница может быть повторена для использования на продуктах, канцелярских принадлежностях или чем-то еще, что вы можете придумать.
Графика, которую я буду использовать, взята из моего набора акварельной графики Orchard Park. Вы сможете скачать акварельную рамку в конце этого урока.
Граница, которую мы будем создавать в этом посте, показана ниже в макете канцелярского блокнота. Но вы можете использовать границы для всех видов проектов, таких как канцелярские товары, кухонные полотенца из ткани или даже нижний колонтитул веб-сайта.
Теперь давайте перейдем к моему уроку Photoshop по акварельной рамке.
Размер документа, который мы используем для создания рамки, будет:
2500 x 1000 пикселей и 600 dpi ( показано на первом изображении ниже )
PNG, которые мы используем из моего графического набора, имеют разрешение 600 dpi, и я использую Adobe Photoshop CC для этого урока.
Чтобы создать границу, мы добавим графику из набора графики в Photoshop в виде смарт-объекта из папки с файлами PNG.Мои настройки Photoshop всегда создают смарт-объекты при размещении, и вы можете установить это в Photoshop в разделе Edit > Preferences > General и убедитесь, что флажок установлен. Кроме того, вы также можете щелкнуть правой кнопкой мыши на слое изображения на панели слоев Photoshop и выбрать «Преобразовать в смарт-объект» .
При масштабировании изображений как смарт-объектов мы не превысим 100 % размера изображения, так как это приведет к искажению и снижению качества изображения.
Вам не нужно размещать графику как смарт-объекты, но их использование в качестве смарт-объектов упрощает настройку размера изображений.
2. Преобразование графики и добавление дополнительных акварельных элементовЧтобы масштабировать наш смарт-объект, мы будем использовать инструмент преобразования с сочетанием клавиш Ctrl + T или Command + T для Mac, удерживая нажатой клавишу Shift для пропорционального масштабирования.
Я уменьшаю свой элемент акварельного листа и перемещаю его влево от холста, чтобы мы могли построить границу документа слева направо. Затем поверните листья, сдвинув правый нижний угол, чтобы придать ему угол.
Продолжайте добавлять графику в документ и корректировать ее, поворачивая, масштабируя и трансформируя графику по мере ее добавления. Их не нужно сразу идеально размещать, здесь мы просто создаем границу и красиво размещаем графику в документе. Вы всегда можете настроить позже.
Вы всегда можете настроить позже.
Продолжайте добавлять графические элементы, но также дублируйте существующие, копируя их. Есть несколько способов дублировать объект в Photoshop.
Чтобы дублировать графику, перетащите слой, который вы хотите скопировать, в нижнюю часть панели слоев и наведите его на значок «Создать новый слой» . Это дублирует слой (, показанный на изображении ниже).
Помните, что когда вы добавляете графику, акварельные элементы на обоих концах рисунка границы будут частично перекрываться, создавая вашу границу. Поэтому не наносите на концы какую-либо графику, которая не будет хорошо смотреться внахлест друг на друга.
После того, как вы добавите все акварельные элементы в свой документ и будете довольны дизайном границы, мы можем приступить к подготовке к сохранению PNG-файла границы для тестирования и использования. Вам уже нравится урок Photoshop с акварельной рамкой?
Вам уже нравится урок Photoshop с акварельной рамкой?
Теперь, когда дизайн границы готов, мы можем упорядочить файл и подготовиться к сохранению PNG-файла границы.
Мы собираемся сгруппировать слои вместе, поэтому выберите все слои в документе, начиная с верхней части панели слоев и выберите первый слой , затем прокрутите вниз до нижней части панели слоев и , удерживая Клавиша Shift , Выберите последний слой — но не выбирайте фоновый белый слой.
Выбрав все слои, перейдите в меню панели слоев и выберите новую группу из слоев . ( показано на изображении ниже ).
Это сгруппирует всю графику в дизайне вместе — должна быть небольшая иконка папки со стрелкой. Вы можете нажать на стрелку, чтобы открыть группу и увидеть все слои в группе.
Далее, Примените маску к группе со значком маски в нижней части панели слоев . Это создаст край границы и скроет все, что нам не нужно на границе, когда мы заполним маску черным цветом в следующем разделе.
Это создаст край границы и скроет все, что нам не нужно на границе, когда мы заполним маску черным цветом в следующем разделе.
Теперь, когда все сгруппировано и у нас есть маска, примененная к группе, мы собираемся заполнить маску черным цветом, чтобы создать границу границы. Маски отлично подходят для неразрушающего редактирования в Photoshop.
Чтобы создать край границы, используйте инструмент «Прямоугольник» и выберите нижнюю область рисунка, которую вы хотите скрыть, перетащив инструмент «Прямоугольник» слева направо по холсту.Это даст вам выбранную область для маски. Если вам нужно скорректировать выделение, перейдите к Select > Transform Selection , чтобы настроить прямоугольник.
Убедитесь, что цвет черный установлен в качестве цвета переднего плана.
С вашей областью Selected , перейдите к Edit > Fill и Select Foreground Color , или вы можете использовать выпадающее меню и выбрать Black из него.
При использовании масок черный скрывает области, которые вы не хотите видеть.
Затем скройте слой с белым фоном, отключив слой , открыв прозрачность.
Примечание. Я предпочитаю, чтобы в моих документах был белый фон, а не прозрачный, потому что во время создания дизайна легче увидеть вашу иллюстрацию. Вы всегда можете отключить белый фоновый слой, как показано ниже.
Теперь с помощью инструмента Crop Tool обрежьте изображение близко к рисунку и краю границы.
6. Сохраните дизайн шага рамки и создайте повторяющуюся границуТеперь давайте сохраним дизайн шага границы, чтобы мы могли создать повторяющуюся границу любой длины.
Перейдите в Файл > Сохранить как и Выберите формат PNG , чтобы сохранить прозрачность. Назовите свой дизайн и нажмите Сохранить .
Примечание. Я сохранил свой дизайн с разрешением 300 dpi, так как это размер, необходимый для большинства работ по дизайну печати, и это помогает при размерах файлов. Вы можете настроить размер изображения в Photoshop, выбрав Image > Image Size .
Вы можете настроить размер изображения в Photoshop, выбрав Image > Image Size .
Чтобы создать повторяющуюся рамку, мы создадим Новый документ с размером шага, который мы хотим получить в готовой рамке.В этом примере я покажу 3 шага. Мой PNG Step Design имеет длину 3108 пикселей, поэтому я собираюсь умножить это число на 3, чтобы получить размер холста для моего нового документа. Мой новый документ будет иметь длину 9330 пикселей (немного округлить, чтобы я мог показать вам настройки), а высота будет 1220 пикселей.
Перенесите дизайн «Шаг границы» в новый документ и, начиная с левого края документа, скопируйте шаг. (Сделайте это таким же образом, как мы создали дизайн шага с копированием и переносом иллюстраций).
Удерживайте нажатой клавишу Shift и сдвиньте Копию границы шага вправо . Это будет держать его выровненным. Слегка перекройте шаг с первым. Не беспокойтесь о том, чтобы сделать правильный интервал, мы настроим его на последнем шаге. Сделайте это для всех шагов, которые вы хотите в своей границе.
Сделайте это для всех шагов, которые вы хотите в своей границе.
Как только вы сделаете все шаги, Выберите все Слои и, выбрав Инструмент перемещения , используйте кнопку Распределить горизонтальные центры в верхней части экрана.Это выровняет ступени границы. Если вы наложили их близко друг к другу, вы можете не заметить большой разницы при распространении.
Теперь вы можете сохранить свою повторяющуюся рамку и использовать ее по своему усмотрению! Надеюсь, вы многому научились из этого урока по Photoshop с акварельной рамкой.
Загрузите шаг границы, созданный в этом руководстве, здесь
( ZIP файл, графический формат PNG )
Вы можете использовать бесплатную графическую рамку для личного или небольшого коммерческого использования (до 500 копий).Если вы хотите использовать его для более широкого коммерческого использования, пожалуйста, свяжитесь с Дениз Энн. Примечание. Пожалуйста, не продавайте графику и не делитесь ею в системе обмена файлами.
Примечание. Пожалуйста, не продавайте графику и не делитесь ею в системе обмена файлами.
[wc_divider style=»сплошная» линия=»одиночная» margin_top=»» margin_bottom=»» class=»»][/wc_divider]
Графика, показанная в этом уроке, взята из нового набора акварелей Дениз Энн, Orchard Park Watercolor Florals. Ознакомьтесь с остальной графикой из набора акварельной графики клип-арта на Creative Market и просмотрите все графические элементы, включенные в набор акварельных цветов Orchard Park!
Дениз Палмер, владелица Denise Anne, иллюстратор, художник-акварелист и дизайнер поверхностных рисунков.Она создает ресурсы для иллюстративного дизайна, и вы можете увидеть больше ее работ на Creative Market, Spoonflower и на ее веб-сайте.
Посетите ее блог, чтобы узнать больше о ее мыслях о дизайне и иллюстрации.
О Дениз
Превратите изображения в акварельные рисунки в Photoshop « Интересно, как
Как сделать
: Превратите изображения в акварельные рисунки в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам с вашими навыками Photoshop. Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Удивляйтесь и учитесь, как мастер цифрового искусства Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и приемы, необходимые для того, чтобы хлестать тех, кто копает…подробнее
Новости
: Магия Photoshop оживляет Ван Гога Искусствоведы ликуют.С помощью Photoshop ребята из Artcyclopedia обработали картины Ван Гога, придав им эффект трехмерной модели (тот же эффект, что и в фотографии с наклоном и сдвигом). Artcyclopedia говорит: «Эффект моделируется в Photoshop с помощью настройки …подробнее
Artcyclopedia говорит: «Эффект моделируется в Photoshop с помощью настройки …подробнее
Новости
: Создание произведений искусства на устройстве iOS, часть 2: рисование В то время как вчерашний сегмент «Создание искусства на вашем устройстве iOS» был посвящен техническим элементам рисования с натуры, сегодня мы вступаем в живописную сферу Дэвида Хокни и Хорхе Коломбо.Приведенные ниже приложения можно отнести к категории «рисование» или, точнее, цифровое создание . ..подробнее
..подробнее
Как сделать
: Преобразование изображения в картину в Photoshop В этом уроке по программному обеспечению вы узнаете, как легко превратить фотографию в картину с помощью Adobe Photoshop.В Photoshop есть несколько интересных фильтров, которые вы можете использовать, чтобы сделать свои снимки художественными. В этом уроке вы будете использовать размытие по Гауссу и затемнение слоя, чтобы получить больше пай . ..подробнее
..подробнее
Как
: Превратите свои изображения в поп-арт с помощью PhotoshopВ этом уроке вы узнаете, как сделать обычную фотографию и превратить ее в поп-арт в стиле Энди Уорхола.Этот процесс не сложен и может быть выполнен аналогичным образом в Photoshop или GIMP. Итак, следите за новостями и вдохновляйтесь веселым стилем поп-культуры.
Как сделать
: Создание рисунка акварелью и тушью в Photoshop В этом уроке из трех частей показано, как создавать художественные изображения, похожие на рисунки акварелью и тушью. Часть 1 посвящена наложению отсканированной текстуры и краев для придания фотографии художественного вкуса в Photoshop. Часть 2 посвящена добавлению чернил к этой цифровой акварели. Обложка части 3 …подробнее
Часть 1 посвящена наложению отсканированной текстуры и краев для придания фотографии художественного вкуса в Photoshop. Часть 2 посвящена добавлению чернил к этой цифровой акварели. Обложка части 3 …подробнее
Как сделать
: Сделать широкоротое кричащее лицо в Photoshop «Крик» Мунка — одна из самых известных картин в мире, и, по крайней мере, с тех пор, как она была написана, люди были очарованы изображениями кричащих ртов. В этом видео показано, как с помощью Photoshop создавать крутые эффекты кричащего лица, например, маки …подробнее
В этом видео показано, как с помощью Photoshop создавать крутые эффекты кричащего лица, например, маки …подробнее
Как сделать
: Сдвиг наклона для имитации миниатюрного эффекта Photoshop CS4 Легко превращайте свои фотографии в настольные миниатюры с помощью этого простого в создании эффекта.Это делает панарамные фотографии издалека и затемняет определенные области, создавая эффект игрушечной сцены. Это волшебно. Превратите города в модели, похожие на изображения, которые больше напоминают фантастику, чем реальную жизнь. Чтобы … больше
Это волшебно. Превратите города в модели, похожие на изображения, которые больше напоминают фантастику, чем реальную жизнь. Чтобы … больше
Как сделать
: Используйте эффект поп-цвета в Photoshop Express В этом учебном пособии показано, как использовать эффект поп-цвета в Photoshop Express.Этот инструмент — отличный способ мгновенно превратить ваши фотографии в сногсшибательные изображения с помощью Photoshop Express, веб-приложения, использующего технологии Flex или Flash.
Как
: Превратите изображение в контур с помощью Photoshop CS4 Используя инструмент «Перо» в Photoshop, вы научитесь обводить фотографию и превращать ее в контур с помощью контуров.Независимо от того, являетесь ли вы новичком в популярном приложении Adobe для редактирования изображений или просто хотите освежить в памяти Photoshop CS4, вам обязательно понравится этот бесплатный видеоурок. Подробнее
Подробнее
Как
: Преобразование изображения в оттенки сепии в PhotoshopДжордан объясняет, как превратить фотографию в оттенки сепии с помощью Photoshop.Изображения в тонах сепии отлично подходят для создания старой фотографии или монохроматического художественного образа. Узнайте, как преобразовать ваши изображения в изображения сепии в этом уроке Photoshop.
Как сделать
: Создание коллажа в Adobe Photoshop Elements Раньше для создания коллажа требовались ножницы и клей. Теперь все, что вам нужно, это набор цифровых изображений и копия Adobe Photoshop Elements! В этом уроке показано несколько приемов превращения ваших любимых фотографий в коллаж.
Теперь все, что вам нужно, это набор цифровых изображений и копия Adobe Photoshop Elements! В этом уроке показано несколько приемов превращения ваших любимых фотографий в коллаж.
Как сделать
: Найти центр любого документа Photoshop В этом видеоуроке вы научитесь находить центр любого документа Photoshop.Трюк чрезвычайно полезен, когда вы пытаетесь создать кадры для ваших изображений. Не забудьте включить функцию Snap при поиске центра. Найдите центр любого документа Photoshop. Нажмите …подробнее
Не забудьте включить функцию Snap при поиске центра. Найдите центр любого документа Photoshop. Нажмите …подробнее
Как сделать
: Преобразование текстуры в профессиональное изображение в Photoshop С Фотошопом можно сделать так много забавных вещей.Возможности и способы манипулирования, казалось бы, обычными изображениями безграничны. В этом конкретном уроке вы узнаете, как сделать 2D-фотографию или изображение и превратить его в 3D в Photoshop. Вам покажут, как…подробнее
Вам покажут, как…подробнее
Как
: Используйте тень и свет, чтобы исправить темный передний планДля тех, кто сделал снимок и забыл включить вспышку, результат обычно получается слишком темным.В этом видео вы узнаете, как использовать функцию выделения теней в Photoshop для исправления слишком темных изображений. Инструмент может применяться автоматически и …подробнее
Фотошоп Проект
: Как творчески использовать слои Уровень сложности: средний. Навыки работы с Photoshop Photoshop предназначен не только для удаления прыщей и добавления причудливых цветов на фотографии заката! Вы также можете использовать его для забавных изображений с измененной реальностью.Если у вас есть штатив и несколько друзей, вы можете комбинировать несколько снимков в виде отдельных слоев, а затем …подробнее
Навыки работы с Photoshop Photoshop предназначен не только для удаления прыщей и добавления причудливых цветов на фотографии заката! Вы также можете использовать его для забавных изображений с измененной реальностью.Если у вас есть штатив и несколько друзей, вы можете комбинировать несколько снимков в виде отдельных слоев, а затем …подробнее
Новости
: Десять продуктов для чистой кожи без прыщей – часть 2 Добро пожаловать обратно в серию из двух частей «Десять продуктов, которые нужно есть для чистой кожи без прыщей». Посмотрите часть 1 здесь. Как скажет вам любой хороший дерматолог и косметолог, красота начинается изнутри. В диете для здоровой кожи качество потребляемых вами калорий имеет большее значение, чем любые другие…подробнее
Посмотрите часть 1 здесь. Как скажет вам любой хороший дерматолог и косметолог, красота начинается изнутри. В диете для здоровой кожи качество потребляемых вами калорий имеет большее значение, чем любые другие…подробнее
Как сделать
: Удаление горячих точек вспышки камеры в Photoshop В этом видео приведены подробные инструкции по удалению бликов или отражений на фотографии с помощью слоев и масок. Начните с добавления нового пустого слоя и назовите его как-то вроде Flash Suppress. Вы будете использовать специальный режим наложения для этого слоя, называемый затемнением. С вашим р … больше
Начните с добавления нового пустого слоя и назовите его как-то вроде Flash Suppress. Вы будете использовать специальный режим наложения для этого слоя, называемый затемнением. С вашим р … больше
Как сделать
: Изменить тон кожи в Photoshop С Adobe Photoshop на вашем компьютере очень легко изменить или настроить тон кожи кого-либо на цифровой фотографии.В процессе используются некоторые базовые инструменты выбора и настройки цвета, и это забавный способ сделать лицо друга тошнотворно-зеленым или уменьшить эффект перелива . ..подробнее
..подробнее
Как сделать
: Преобразование фотографии в штриховой рисунок в Photoshop Если вы не очень хорошо рисуете, вы все равно можете получить вид подробного рисунка, просто сделав снимок и используя инструменты и фильтры Photoshop, чтобы превратить его во что-то, что выглядит как нарисованное от руки.Видео: . На самом деле есть много способов сделать это, но в этом руководстве мы . ..подробнее
Как сделать
: Редактировать файлы PDFИспользуйте Adobe Acrobat для редактирования файлов PDF.С таким удобным программным обеспечением вы сможете создать идеальную версию любого проекта, над которым работаете. Текст, фотографии и изображения можно изменить с помощью этого удобного совета. Хотя PDF-файл предназначен для окончательной версии …подробнее
Как сделать
: Все приложения, необходимые для создания идеальной истории Сегодня истории повсюду в социальных сетях, но так было не всегда. В 2013 году Snapchat представил миру эти временные окна в нашу повседневную жизнь. С тех пор истории проникли в другие популярные приложения. Однако, чтобы выделиться, нельзя полагаться исключительно на …подробнее
В 2013 году Snapchat представил миру эти временные окна в нашу повседневную жизнь. С тех пор истории проникли в другие популярные приложения. Однако, чтобы выделиться, нельзя полагаться исключительно на …подробнее
Новости
: Более 100 самых крутых новых функций iOS 12, о которых вы не знали Следующая большая версия iOS для iPad, iPhone и iPod touch была представлена Apple на WWDC 2018 и выпущена для всех в сентябре. 17 октября 2018 года, менее чем через неделю после того, как Apple представила новую линейку iPhone. Мы собрали все основные элементы, секретные функции и изменения, которые мы …подробнее
17 октября 2018 года, менее чем через неделю после того, как Apple представила новую линейку iPhone. Мы собрали все основные элементы, секретные функции и изменения, которые мы …подробнее
Новости
: Чем заняться на WonderHowTo (18.07 — 24.07) WonderHowTo — это веб-сайт с практическими рекомендациями, состоящий из нишевых сообществ под названием Worlds, с темами, варьирующимися от Minecraft до научных экспериментов, Scrabble и всего, что между ними. Заходите каждую среду вечером, чтобы узнать о мероприятиях, проводимых пользователями, и о проектах с практическими рекомендациями от сообщества. …подробнее
Заходите каждую среду вечером, чтобы узнать о мероприятиях, проводимых пользователями, и о проектах с практическими рекомендациями от сообщества. …подробнее
Новости
: Чем заняться на WonderHowTo (11.07 — 17.07) WonderHowTo — это веб-сайт с практическими рекомендациями, состоящий из нишевых сообществ под названием Worlds, с темами, варьирующимися от Minecraft до научных экспериментов, Scrabble и всего, что между ними. Заходите каждую среду вечером, чтобы узнать о мероприятиях, проводимых пользователями, и о проектах с практическими рекомендациями от сообщества. …подробнее
Заходите каждую среду вечером, чтобы узнать о мероприятиях, проводимых пользователями, и о проектах с практическими рекомендациями от сообщества. …подробнее
Новости
: Чем заняться на WonderHowTo (27.06 — 03.07) WonderHowTo — это веб-сайт с практическими рекомендациями, состоящий из нишевых сообществ под названием Worlds, с темами, варьирующимися от Minecraft до научных экспериментов, Scrabble и всего, что между ними. Заходите каждую среду вечером, чтобы узнать о мероприятиях, проводимых пользователями, и о проектах с практическими рекомендациями от сообщества. …подробнее
Заходите каждую среду вечером, чтобы узнать о мероприятиях, проводимых пользователями, и о проектах с практическими рекомендациями от сообщества. …подробнее
Новости
: Чем заняться на WonderHowTo (20.06 — 26.06) На прошлой неделе мы выпустили крупное обновление для всего сайта WonderHowTo, благодаря которому стало еще проще следить за темами, которыми вы увлечены, и легче делиться своими творениями с людьми, которые оценят вас по заслугам! Как и в любом крупном обновлении, будут некоторые ошибки и вопросы. ..более
..более
▶ Как сделать или создать акварельные пятна или эффект брызг краски в Photoshop
Сегодня есть большое количество людей, которые занимаются виртуальной областью графического дизайна и редактирования ; где не важно, профессиональный вы дизайнер или новичок в этой области, так как благодаря франшизе Adobe существует одна из самых известных ее программ.
Photoshop — это программа, которую можно использовать для всех видов деятельности, связанных с изобразительным искусством.Без сомнения, фаворит многих фотографов и цифровых художников для ретуширования фотографий и воплощения ваших творений в жизнь.
Именно поэтому в этом посте мы поговорим о том, как делается эффект пятен. акварель или брызги краски в Photoshop. Продолжайте читать и узнайте, какие замечательные эффекты вы можете получить с помощью этой превосходной программы.
Какие функции я могу выполнять с помощью Photoshop?
Этот инструмент позволяет вам проектировать или создавать любое изображение, которое вы только можете себе представить, позволяя вам свободно работать с вашим растровым изображением в любом формате изображения. Таким образом, вы можете создавать монтажи, манипулировать фотографиями, изменять, редактировать и ретушировать любое изображение благодаря всем инструментам, которые он вам предоставляет.
Таким образом, вы можете создавать монтажи, манипулировать фотографиями, изменять, редактировать и ретушировать любое изображение благодаря всем инструментам, которые он вам предоставляет.
Однако при первом запуске этой программы вы увидите большое количество опций и инструментов, которые она содержит, в которых вам будет сложно разобраться или с чего начать. Но он также имеет простые в использовании функции, которые позволят вам получить превосходных цифровых дизайна как профессионал.
С другой стороны, среди эффектов, с которыми вы можете справиться, у вас есть изменение размера.Важный инструмент, который поможет вам изменить свое изображение в зависимости от того, в какой социальной сети вы хотите его опубликовать.
Вас также может заинтересовать:
Шаги по созданию эффекта акварели в Photoshop
Одним из инструментов, используемых любителями живописи, является кисть или акварельные кисти, которые могут идеально имитировать картину , выполненную акварелью, как если бы она была сделана вручную. Для этого вы должны установить специальные кисти, которые помогут вам добиться этого превосходного эффекта.
Для этого вы должны установить специальные кисти, которые помогут вам добиться этого превосходного эффекта.
- Войдите в свой браузер, и вы будете искать кисти в стиле акварели для Photoshop
- Выполнив поиск, вы введете вариант, который больше всего привлекает ваше внимание и является для вас привлекательным.
- После того, как вы выберете нужные кисти, вы должны загрузить их. Они обычно поставляются в упаковках с большим разнообразием кистей.
- Вы сохраните файл в формате zip в папку с названием акварельные кисти.
- Вы запускаете Photoshop и переходите в раздел кистей , нажимаете вверху справа и выбираете загрузить кисти.
- Найдите только что созданную папку с кистями, выберите папку и загрузите ее в программу. Кисти, которые вы только что скачали, появятся автоматически.
- Вы выбираете одну из нужных кистей и начинаете тестировать и создавать свой дизайн с эффектом акварели .

Это эффект, который сегодня используют многие начинающие художники, поскольку он производит хорошее впечатление на пользователей, которые видят его в социальных сетях, оставляя их удивленными.Напомним, что этот эффект придаст вашим проектам превосходную динамику творениям; Его также можно комбинировать с симметричным шрифтом мазка, чтобы привлечь внимание потенциальных клиентов.
С другой стороны, если у вас нет возможности получить Photoshop, так как ваш компьютер не имеет рекомендуемых характеристик; вы можете проверить эти альтернативы Adobe Photoshop для редактирования изображений, которые помогут вам каждый раз добиваться одного и того же эффекта и одинаковых результатов.
Кроме того, еще одним элементом, который можно преобразовать в вектор в Photoshop, являются тексты. Где вы можете сделать пользовательские шрифты с отличным разрешением для вашего бизнеса или любого клиента.
Наконец-то вы можете получить информацию и загрузить Photoshop, чтобы начать воплощать все те творческие идеи, которые у вас есть в хорошем графическом дизайне.
Вас также может заинтересовать:
| Акварель с фотографии В этом уроке мы рассмотрим этапы превращения фотографии в акварель.Акцент здесь делается на эфирной водянистой природе акварельной среды. Пока мы работаем над определением краев, мы не собираемся использовать то определение пера и чернил, которое было у нас в учебнике по беседке. Работая с этим учебным пособием, вы освоите некоторые полезные навыки Photoshop.
| |
| 1. Файл -> Открыть и найти фото, с которым хотите работать. Я использую фотографию розы, которую я сделал в Вашингтоне. 2. Нажмите Изображение -> Настроить -> Уровни и переместите ползунки, как вам нужно, чтобы сделать фотографию ярче.Вероятно, вы захотите переместить ползунок яркости и темноты ближе к центру. Не переборщите с этим, но вы хотите немного увеличить контраст. 3.. Используйте Filter -> Sharpen -> Unsharp Mask, чтобы сделать фотографию более резкой. Не нужно перебарщивать с этим, но вы хотите, чтобы он был резким для начала. Отрегулируйте ползунки, пока вам не понравится внешний вид. Если вы сделаете чрезмерную резкость, у вас будет эффект ореола вокруг объекта. Вам это может понравиться, особенно если вы делаете «картину», подобную этой.Это действительно зависит от вашего предмета. | |
4. Используйте инструмент «Штамп» (не шаблонный штамп; они выглядят ужасно похожими), чтобы клонировать все, что отвлекает ваше изображение. В этот момент я не знал, что хочу избавиться от этой частичной розы наверху, поэтому я не стал ее клонировать. Все, что я клонировал здесь, это исправить нижний лепесток, где он разделен. Эй, если природа не может сделать это идеально, то фотошоп может! Используйте инструмент «Штамп» (не шаблонный штамп; они выглядят ужасно похожими), чтобы клонировать все, что отвлекает ваше изображение. В этот момент я не знал, что хочу избавиться от этой частичной розы наверху, поэтому я не стал ее клонировать. Все, что я клонировал здесь, это исправить нижний лепесток, где он разделен. Эй, если природа не может сделать это идеально, то фотошоп может!5.Фильтр -> Художественный -> Сухая кисть… и поиграйте с ползунками, пока не найдете понравившийся вид. Я использовал 2 для размера кисти, 8 для деталей и 1 для текстуры. | |
| Теперь давайте немного затемним эти края. 6. Фильтр -> Художественный -> Края плаката. Мне нравится настройка 2 для толщины края, 3 для интенсивности, и я не могу заметить никакой разницы с постеризацией ни для одной из настроек.Это может иметь значение в зависимости от предмета. Дублируйте этот слой, перетащив его на значок нового слоя в нижней части палитры слоев рядом с корзиной. | |
| Следующий шаг даст слою Softness то, что ему нужно.Выключите глаз в слое Outlines, чтобы вы могли видеть, что вы делаете со слоем Softness. 7. Фильтр -> Мазки -> Акцентировать края. | |
| Теперь картина выше выглядит СЛИШКОМ неземной. Нам нужно какое-то определение. Мы дадим это определение в слое Outlines, а затем смешаем два слоя. 8. Теперь, когда слой Outlines выбран в палитре слоев и его глаз включен, нажмите Filter -> Stylize -> Find Edges. | |
9. Теперь, когда слой Outlines все еще активен в палитре слоев, перейдите в меню выбора режима, либо дважды щелкнув слой, либо просто найдите его в верхней части палитры слоев и выберите «Умножить». Поэкспериментируйте со всеми различными режимами. Ваши результаты могут отличаться.Батарейки в комплект не входят. Поэкспериментируйте со всеми различными режимами. Ваши результаты могут отличаться.Батарейки в комплект не входят. | |
| 10. Подкрасьте места, которые вам нужно подправить, создав отдельный слой и используя набор кистей с непрозрачностью 70% и мокрыми краями. Когда вы закрашиваете что-то во второй раз, это имеет кумулятивный эффект, как при использовании волшебного маркера. В моем примере я осветлил тени в нижней части розы, а также добавил листвы по периметру. Вторую розу я тоже закрасила 🙂 11.Я сделал край, рисуя вокруг края на новом слое свободной рукой, влажными краями, немягкой кистью белым цветом. Надеюсь, вам понравился этот урок, и вы узнали кое-что по ходу дела! | |
Еще один урок, который вы можете использовать, чтобы придать вашей фотографии эффект масляной живописи! И еще один, который придаст вам эффект акварели пером и тушью! И. Мне нравится видеть, что ВЫ делаете с идеями, которые я представляю! Вот картина по фотографии Эндрю Лобера: Это акварельная фотография, которую Джек Уайт сделал из фотографии, сделанной им в Венеции, Италия.Нажмите, чтобы увидеть его больше. | |
Как создать эффект акварельной краски на фотографии в Photoshop
Когда речь заходит о простых в использовании программах с невероятными результатами , неизбежно приходится говорить о Photoshop. Хотя в настоящее время существуют и другие подобные инструменты, но Photoshop продолжает оставаться одним из самых используемых в мире.
По этой причине мы хотим показать вам в этой статье , как создать эффект акварельной краски на фотографии в Photoshop.
И широкое использование этого приложения связано с большим количеством фотографических эффектов, которые вы можете применить к изображению, которое, кажется, было сделано профессионалом. И мы уже назвали некоторые эффекты, которых можно добиться с помощью этого инструмента. Например изменить изображение черно-белого цвета.
Мы возвращаемся с учебным пособием, которое вам просто понравится, эффект, который мы получим, впечатляет. Изображение будет очень реалистичным и будет выглядеть так, как будто оно снято на холсте, нарисованном акварелью.
Как создать эффект акварельной краски на фотографии в Photoshop
Затем мы покажем вам , как создать эффект акварельной краски на фотографии в Photoshop . И мы сделаем это, применяя очень простые приемы. Сначала мы начнем с открытия программы, затем перейдем в верхнее меню, перейдем на вкладку «Файл» и выберем новую опцию. Это действие снова откроет окно.
Это действие снова откроет окно.
Здесь нам нужно поместить следующие измерения в ширину 1920, высоту 1080 и разрешение 300, затем мы делаем клип в опции Ok.Это позволит появиться пустому листу с определенными измерениями. Теперь мы возвращаемся к файлу, затем выбираем опцию «Поместить» и выбираем пользовательскую текстуру, которую мы должны были предварительно сохранить на нашем компьютере.
Здесь мы размещаем ссылку для поиска текстур. Когда у нас есть текстура на нашем холсте, мы должны настроить ее так, чтобы она была одинакового размера, и, наконец, мы проверяем. Теперь переходим к правой части и выбираем слой с текстурой. И для этого мы уменьшим непрозрачность до 70% .
Использование различных акварельных кистей
Теперь вернемся к файлу, а затем к локации и выберем изображение, которому придадим эффект акварельной живописи . Теперь мы собираемся перейти к правой стороне и выбрать этот новый слой, и мы собираемся пойти вниз и создать маску слоя. Затем мы идем в боковое меню и выбираем инструмент рисования, затем выбираем черный цвет и затем подтверждаем.
Затем мы идем в боковое меню и выбираем инструмент рисования, затем выбираем черный цвет и затем подтверждаем.
Теперь я возвращаюсь к боковой панели и выбираю инструмент кисти , , который мы можем установить кисти в Photoshop и , теперь мы выберем белый цвет и подтвердим, нажав ОК.В левом верхнем углу я нахожу акварельные кисти и пытаюсь сделать кончик побольше, чтобы он занимал много места. Теперь вы понемногу проводите кистью по маске слоя, пока не покроете всю фотографию.
Если хотите, можете использовать разные кончики кистей, для лучшего эффекта и лучшего финиша, здесь все на ваше усмотрение. Когда вы закончите, мы направимся в «Файлы», затем выберите «Поместить», чтобы выбрать цветной фон.
Теперь мы переходим к этому новому слою с цветными брызгами и поместим его под слой Stock .И слой с цветным всплеском, непрозрачность уменьшим до 50%, теперь выделяем выше всех слоев и переходим в самый низ. Там мы создадим корректирующий слой интенсивности.
И мы собираемся установить эту интенсивность на +100 и насыщенность, которую мы собираемся установить на +15, мы снова возвращаемся к иконкам, которые находятся в последней части слоев. И мы собираемся создать корректирующий слой поиска цвета. Затем в разделе с надписью 3DLUT File рядом с ним мы вырезаем Load и выбираем FoggyNight и снижаем непрозрачность до 35%.
Таким образом, мы закончили наш дизайн, где мы наносим несколько слоев и используем акварельные кисти. И вот так вы за минуты научились создавать эффект акварельной краски на фотографии в Photoshop.
Как сделать фотографию похожей на акварель в Photoshop?
Как превратить фотографии в акварельные картины
- Откройте файл в Photoshop и разблокируйте фоновый слой.
- Преобразование фотографии в смарт-объект.Щелкните правой кнопкой мыши на слое 0 и выберите «Преобразовать в смарт-объект».
- Откройте галерею фильтров.
 Перейдите в верхнее меню и выберите «Фильтр» > «Галерея фильтров».
Перейдите в верхнее меню и выберите «Фильтр» > «Галерея фильтров». - Поиграйте с настройками.
Нажмите, чтобы увидеть полный ответ.
Имея это в виду, как мне превратить фотографию в картину в Photoshop Elements?
Превратите свою любимую цифровую фотографию в картину маслом
- Шаг 1. Запустите Adobe Photoshop Elements и откройте изображение, которое хотите преобразовать.
- Шаг 2: Нажмите «Улучшение» > «Настройка цвета» > «Настройка оттенка/насыщенности» и увеличьте насыщенность изображения примерно до +40.
- Шаг 3. Выберите «Фильтр» > «Искажение» > «Стекло», чтобы применить к изображению стеклянный фильтр.
Кроме того, как превратить фотографию в рисунок?
- Шаг 1. Отрегулируйте контрастность фотографии.
- Шаг 2: Настройте слои.
- Шаг 3. Преобразуйте изображение в оттенки серого с помощью корректирующего слоя.
- Шаг 4. Преобразуйте фотографию в штриховой рисунок.



 Назовите верхний Контур, а нижний назовите Мягкость. (Вы можете назвать их Фред и Этель, если хотите; дело в том, что в конце концов у них будет два разных назначения.)
Назовите верхний Контур, а нижний назовите Мягкость. (Вы можете назвать их Фред и Этель, если хотите; дело в том, что в конце концов у них будет два разных назначения.) . если вам нравится делать такие художественные работы, вам ПОНРАВИЛОСЬ мои фотографии в художественном классе! Мы изучаем множество различных способов (выходящих далеко за рамки этого урока) создания настоящих произведений искусства из обычных фотографий.
. если вам нравится делать такие художественные работы, вам ПОНРАВИЛОСЬ мои фотографии в художественном классе! Мы изучаем множество различных способов (выходящих далеко за рамки этого урока) создания настоящих произведений искусства из обычных фотографий.