Как сделать тень в Photoshop (Пошаговая инструкция)
Добавление теней к фотографии жизненно важно для придания объекту четкости в сцене при создании составного изображения.
В этой статье вы узнаете, как сделать тень в Adobe Photoshop. Как на фотографию с белым фоном, так и на сцену с природным ландшафтом.
Начнем с этого простого урока по Photoshop.
Фотография Lewis Burrows с PexelsКак добавить тени на белый фон
Чистый белый холст – самое простое место для начала работы, если вы хотите создать тень в Photoshop. И вы сможете отработать основные шаги, необходимые для создания реалистичных теней.
Белые фоны очень характерны для продуктовой фотографии. Но эти изображения не содержат теней, если они сфотографированы в лайтбоксе.
Здесь вы увидите, как сделать красивую мягкую падающую тень. Не жесткую, как от прямой вспышки стробоскопа.
Красная ваза на белом фонеСоздание падающей тени
Первый шаг – создание падающей тени. Это довольно простая задача.
- Вырежьте свой объект из другой фотографии. Это будет проще, если у вас уже есть фотография продукта, сделанная на белом фоне. Используйте инструмент Инструмент выделения объекта, чтобы облегчить выделение.
- Импортируйте изображение в чистый документ Photoshop. В этом документе Photoshop вам понадобится новый фоновый слой, установленный на белый цвет, и слой для размещения вашего объекта.
- В слое с объектом нажмите кнопку Эффекты слоя. Найдите его в нижней части окна слоев. Выберите опцию создания падающей тени. Теперь вы можете управлять эффектом. Вы можете изменить цвет тени (по умолчанию черный), а также непрозрачность, угол, размер и расстояние.
Здесь приведены настройки диалогового окна “Эффекты слоя”.
Скриншот диалогового окна drop shadow.Тень от падения нужно растянуть, чтобы она выглядела более реалистично.
Сделайте тень реалистичной
Следующий шаг – изменение тени на реалистичную. Переименуйте падающую тень в новый слой.
- На слое, содержащем вашу тень. Щелкните правой кнопкой мыши на появившемся символе fx. Выберите команду Создать слой. Должен появиться новый слой, содержащий только падающую тень.
- Сейчас вы хотите изменить направление тени. Используя выпадающее меню, выберите Editgt;Transformgt;Skew. Используйте две верхние опорные точки, чтобы перетащить тень наружу. В этом примере я перетащу тень вправо. Вы можете отрегулировать, насколько сильно вы хотите, чтобы тень шла сбоку. В данном случае я перетащу тень примерно на 45 градусов.
- Тень сейчас очень длинная, поэтому вы можете отрегулировать и это. Перейдите в Edit gt;Transform gt;Scale. Теперь вы сможете изменить длину тени, перетаскивая верхний якорь вверх или вниз. В данном случае длина тени была уменьшена.
- В заключение необходимо деформировать тень, чтобы она по-прежнему соответствовала объекту, который ее отбрасывает.
 Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit gt;Transform gt;Warp. Перетащите точки привязки, чтобы убедиться, что тень находится в правильном положении.
Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit gt;Transform gt;Warp. Перетащите точки привязки, чтобы убедиться, что тень находится в правильном положении.
Завершающие штрихи
Тень должна быть сильнее у основания и более рассеянной, светлой у вершины. Для этого создайте второй слой тени.
- Выделите слой с тенью и перейдите к Layer gt;Duplicate Layer (Ctrl+J). Теперь у вас есть копия.
- Щелкните по первому слою с тенью. Введите 90% в поле Заливка, расположенное в верхней части окна слоев. Это самая темная часть тени. Теперь щелкните на копии слоя и введите 40% в поле “Заливка”. Это светлая тень. Снимите выделение с иконки глаза слева от слоев, чтобы увидеть изменения в силе теней.
- Сейчас отрегулируйте резкость тени. Чем дальше тень от объекта тем она более размытая. Для этого нужно добавить гауссово размытие. Щелкните на слое со светлой тенью.

- Последнее задание – применение градации, чтобы тень переходила от темного к светлому плавно. Сначала примените белую маску слоя к вашей темной тени. Это можно сделать, выбрав инструмент “Маска слоя” в нижней части окна. Он выглядит как прямоугольник с кругом внутри. Или выберите Layer gt;Layer Mask gt;Reveal All.
- Выберите инструмент градиента в левом меню. Убедитесь, что фон установлен на белый, а передний план – на черный. Выберите точку примерно на полпути вверх по тени и перетащите градацию обратно через объект, отбрасывающий тень. Более темная часть тени должна быть ближе к объекту. Чем более градуированной вы хотите сделать тень, тем длиннее должна быть линия.
 Скопируйте маску слоя на слой со светлыми тенями, нажав клавишу option и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав
Скопируйте маску слоя на слой со светлыми тенями, нажав клавишу option и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав
Вы закончили! Ваша тень должна выглядеть естественно, как будто она всегда там была.
Как добавить тени в пейзаж
Ищите источник света
Композиция изображения в сцене с естественным освещением требует осторожности и внимания. Одним из самых важных аспектов является добавление тени к составному изображению. Для этого вам нужно посмотреть, куда падают существующие тени в вашей сцене. Для этого нужно посмотреть на объекты в кадре, чтобы определить направление света.
Вам также нужно убедиться, что ваша тень соответствует цвету, отбрасываемому другими тенями в вашей сцене.
В сцене, выбранной для этого урока, свет находится перед камерой. Бамбуковый лес также рассеивает его.
Девушка в традиционном японском платье идет через бамбуковый лес. В этой сцене вам нужно настроить размер модели, которая была вставлена с другой фотографии.
Вставьте объект в сцену
Наш объект – это человек. Этот человек был вырезан из фотографии, сделанной в тот же день, что и эта фотография. Это помогает свету на модели соответствовать остальной сцене. Но нам нужно добавить тень. Вот как это сделать:
- Создайте новый слой в Photoshop, а затем вставьте объект или человека в сцену.
- Измените размер объекта, чтобы он соответствовал сцене. Для этого перейдите в Edit gt;Free Transform (Ctrl+T). Теперь перетащите точки привязки, чтобы изменить размер объекта. Удерживайте клавишу shift, чтобы сохранить пропорции. В моем примере я использовал забор в качестве точки отсчета для высоты модели.
- Используя инструмент перемещения, поместите объект или человека в сцену.
Сформируй свою тень
- На слой с объектом добавьте эффект тени Drop Shadow (значок fx). Измените цвет, непрозрачность, угол, размер и расстояние между тенями, чтобы они имели смысл на вашем изображении.
 Если у вас есть изображение с уже существующими тенями, при создании новой тени подберите их цвет. Используйте для этого инструмент “Пипетка”
Если у вас есть изображение с уже существующими тенями, при создании новой тени подберите их цвет. Используйте для этого инструмент “Пипетка” - Правой кнопкой мыши щелкните на символе fx, который теперь появился в вашем слое, и выберите Создать слой. Должен появиться новый слой, содержащий только падающую тень.
- Используйте описанные выше инструменты трансформации (перекос, масштаб и деформация), чтобы настроить тень так, чтобы она имела смысл на изображении. На этот раз я хотел выдвинуть тень вперед, так как основной источник света исходит из-за бамбукового леса. На этой фотографии я оставляю тень в пределах кадра и немного сдвигаю ее влево. Возьмите верхний якорь и перетащите его вперед, а затем удлините тень по своему усмотрению. Возможно, вам снова придется использовать функцию искривления в transform, чтобы убедиться, что тень по-прежнему связана с моделью.
- Если источник света находится позади объекта, вы можете сначала перевернуть тень по вертикали, перейдя в Edit gt;Transform gt;Flip Vertical.

Тень
Сейчас вам нужно смягчить тень. Используйте ту же процедуру, что и раньше, следуя шагам из раздела “Финишные штрихи” этой статьи. Измените заливку и добавьте маску слоя с помощью инструмента градиента.
Основное различие здесь в том, что тень на этой фотографии будет более рассеянной. В диалоговом окне “Размытие по Гауссу” для более темной тени радиус пикселя установлен на 25, а для более светлой тени – на 50.
На конечном изображении видна красивая рассеянная тень позади модели на фотографии.Заключение
Добавить эффект слоя “Тень” очень просто в Photoshop. Хитрость заключается в настройке эффекта, чтобы он выглядел естественно.
Существует три ключевых шага:
- Добавьте новый слой с помощью эффекта слоя.
- Настройте размер и форму слоя, чтобы сделать тень более реалистичной.
- Используйте инструмент градиента, чтобы затушевать тень.
Если вы новичок в этой технике, надеюсь, вам понравится, и вы попробуете сами. Как всегда, пожалуйста, оставляйте свои мысли и любые фотографии в разделе комментариев.
Как всегда, пожалуйста, оставляйте свои мысли и любые фотографии в разделе комментариев.
Исследование городов
Что нужно в рюкзаке Urbex? (Urban Exploration Gear)
Съемка городских достопримечательностей – один из самых интересных способов выйти на улицу с фотоаппаратом. Наши города и промышленные районы полны заброшенных зданий. И они являются
Основы бизнеса
Как напечатать фотографии профессионально (даже при ограниченном бюджете!)
С ростом цифровой фотографии, так мало людей видят свои изображения в печати. Это справедливо даже для фотографов. Сейчас существует огромный спрос на изображения для таких
Читать статью »
пошаговая инструкция | Просто о создании сайтов и баннеров
Уроки Photoshop
34
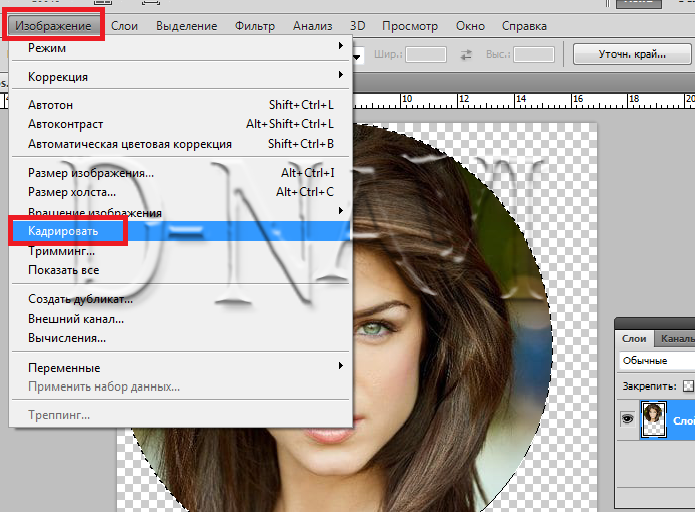
На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края. Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания
В этом уроке Photoshop мы увидим как просто закруглить углы рисунка на примере аватарки, не ограничиваясь добавлением простой рамки толщиной в 1px:
Когда мне впервые было нужно закруглить углы в иллюстрации для сайта, ответ для меня был неочевиден. Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей Photoshop даже профессионалу лень, а для новичка такой процесс может показаться непонятным и нудным. Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
(далее…)
Уроки Photoshop
4
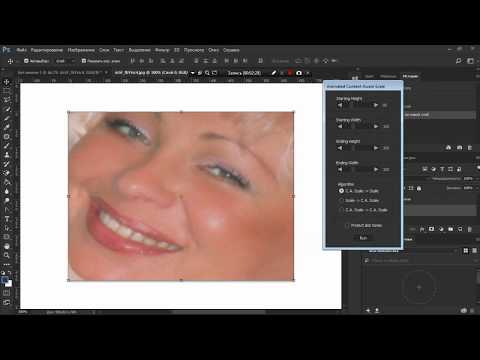
В этом уроке для новичков будет подробно и в картинках рассказано, как сделать вот такую вот мигающую женскую аватарку с помощью программы Photoshop:
Сделать мигающую аватарку несложно. Для этого нам достаточно будет программы Adobe Photoshop CS3 (Adobe Photoshop CS2 и Adobe Photoshop CS4 тоже подойдут). Кроме возможности редактировать отдельные кадры нашей анимированной аватарки Фотошоп дает возможность создания самой анимации, т.е. нам достаточно будет одной этой программы.
Если вам не очень удобно делать анимацию в Photoshop, можно воспользоваться им для подготовки кадров аватарки или баннера, а саму анимацию сделать в другой программе. Наиболее популярная программа, которая позволяет делать анимированные картинки — Ulead GIF Animator 5. Я подробно описывал работу с ней в статье Как сделать анимированный GIF баннер. Лично я gif-анимацию всегда делаю в Ulead GIF Animator 5, а Photoshop использую только для подготовки кадров баннера или аватарки – привычка :).
Наиболее популярная программа, которая позволяет делать анимированные картинки — Ulead GIF Animator 5. Я подробно описывал работу с ней в статье Как сделать анимированный GIF баннер. Лично я gif-анимацию всегда делаю в Ulead GIF Animator 5, а Photoshop использую только для подготовки кадров баннера или аватарки – привычка :).
(далее…)
Уроки Photoshop
7
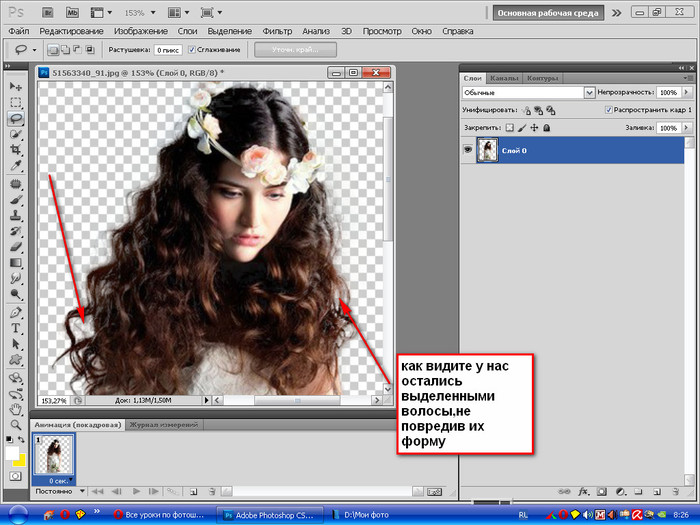
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
(далее…)
Уроки Photoshop
4
В процессе ретуширования фотографий, в веб-дизайне и подготовке макетов для печати часто возникает необходимость зеркального отражения картинки по вертикали или горизонтали, а также поворота изображения на определенный угол по часовой стрелке или против часовой стрелки. Обе задачи тривиальны и решаются в Фотошопе за пару кликов.
Допустим, у нас есть некое фэнтезийное изображение девушки, свисающей с дерева:
Мы хотим, чтобы она сидела на дереве верхом. Для этого нам нужно будет загрузить Photoshop и повернуть картинку на 90 градусов против часовой стрелки. Предлагаю вам подробную инструкцию с наглядными иллюстрациями как это сделать.
(далее…)
Уроки Photoshop
5
Черно-белое фото – это наиболее лаконичный и простой способ показать душу качественной фотографии. Поэтому, в этом уроке Photoshop я расскажу, как из цветной фотографии получить черно-белое изображение. Конечно, можно быстро обесцветить фото или рисунок, воспользовавшись комбинацией горячих клавиш Photoshop Ctrl+Shift+U:
На первый взгляд, обесцвеченное фото будет даже лучше выглядеть, чем черно-белое. Но если нужно именно ч/б фото, а не фото без цветов, простым обесцвечиванием не обойтись.
Но если нужно именно ч/б фото, а не фото без цветов, простым обесцвечиванием не обойтись.
(далее…)
WordPress
0
Иногда бывает нужно прикрепить пост (статью или новость) в блоге WordPress, чтобы публикация не сдвигалась вниз при добавлении более новых записей. Достаточно долго в блогах на WordPress не было стандартной возможности прикреплять записи и для закрепления поста вверху страницы приходилось устанавливать специальные плагины, например, WP Sticky. Многие блогеры до сих пор используют плагин WordPress WP Sticky чтобы прикреплять посты, хотя есть более простой и удобный способ – использовать стандартную возможность самой админки WordPress.
Предлагаю вам подробную инструкцию того, как прикрепить новость или анонс статьи вверху страницы своего блога. Инструкция написана для версии WordPress 2. 8.4 и выше. Если у вас более старая версия движка WordPress, настоятельно рекомендую обновиться до самой новой, дабы избежать проблем со взломом блога.
8.4 и выше. Если у вас более старая версия движка WordPress, настоятельно рекомендую обновиться до самой новой, дабы избежать проблем со взломом блога.
Как прикрепить пост вверху страницы блога WordPress:
1. Открываем админку WordPress, придумываем текст поста, добавляем в него иллюстрации, ключевые слова и публикуем.
2. Находим опубликованную запись, которую мы собираемся прикрепить над остальными постами блога (Администрирование->Записи->Изменить). Наводим указатель мышки на заголовок поста и нажимаем на появившуюся ссылку Свойства:
(далее…)
Как сделать баннер
5
Достаточно часто при создании баннеров на Flash требуется, чтобы текст баннера менялся время от времени. Например, можно сделать универсальный акционный flash-баннер, который рекламирует обучающие семинары компании и менять в них дату проведения мероприятия и его тему. Или же баннер, который демонстрирует хиты продаж с ценами, которые тоже время от времени меняются. Конечно, можно сделать базу данных и читать информацию из нее, но если нужно менять 1-2 параметра в баннере, морочиться с базой необязательно. Можно читать параметры для flash-ролика из текстового файла с расширением .txt с помощью кода ActionScript. И сделать это совсем не сложно.
Или же баннер, который демонстрирует хиты продаж с ценами, которые тоже время от времени меняются. Конечно, можно сделать базу данных и читать информацию из нее, но если нужно менять 1-2 параметра в баннере, морочиться с базой необязательно. Можно читать параметры для flash-ролика из текстового файла с расширением .txt с помощью кода ActionScript. И сделать это совсем не сложно.
1. Открываем среду разработки flash. В уроке используется Adobe Flash CS3 Professional, но не обязательно использовать именно ее. Adobe Flash 8 тоже подойдет, исходник .fla в скачанном архиве к этому уроку сохранен для Flash 8. Более ранние версии Flash проект .fla не откроют, хотя код ActionScript урока в них работать будет.
2. Создаем новый проект Flash. Он обязательно должен использовать ActionScript 2.0, для ActionScript 3.0 нужны совсем другие действия.
(далее…)
Подробные инструкции
2
Узнать свой IP («ай-пи») можно множеством способов. Предлагаю три из них, пользуйтесь тем, который вам удобнее (лично мне удобнее 3-м).
Способ №1. Заходим на сайт, который определяет IP вашего компьютера
Можно зайти на сайт или форум, на котором установлен код определения IP-адреса посетителя. Например, на специальную страничку Яндекса или на сайт smart-ip.net. Можно поискать и другие сайты, определяющие IP адрес вашего компьютера, вбив в строку поиска запрос типа «адрес сайта который определяет IP».
Способ №2. Узнаем IP в свойствах подключения к интернету.
Адрес IP можно посмотреть в свойствах своего подключения к интернету. Для Windows XP нужно сделать следующее:
1. Открываем Пуск->Панель управления->Сетевые подключения.
2. Находим ярлычок подключения к интернету и дважды по нему кликаем.
3. В открывшемся окне переходим на вторую закладку «Сведения»:
Самая нижняя строка и будет вашим IP-адресом.![]()
(далее…)
Уроки Photoshop
21
Этот короткий и простой урок рассчитан на новичков, которые не умеют пользоваться программой Adobe Photoshop, но хотят научиться убирать «эффект красных глаз» со своих фотографий. Проблема распространенная, но легко решаемая.
Начиная с версии Adobe Photoshop CS2, программа Фотошоп обзавелась полезным инструментом Red Eye Tool, который позволяет одним парой кликов мыши убрать красные глаза на вашем фото. Т.е. для выполнения этого урока вам нужен Фотошоп версии CS2, CS3 или CS4. В подготовке этого урока использовался Photoshop CS3.
Допустим, у вас есть фотография симпатичной девушки, которая будет еще более симпатичной, если не будет красноглазой:
Сделаем так, чтобы ее глаза были естественного цвета.
(далее…)
Как сделать баннер / Подробные инструкции
50
Для продвижения своего сайта нужны баннеры. Их можно размещать бесплатно в блогах своих знакомых или на коммерческой основе на сайтах с высокой посещаемостью. Создание баннера можно заказать в профессиональной веб-студии, а можно сделать самому.
В этой статье мы научимся делать анимированные GIF-баннер средней сложности с нуля. Для этого нам понадобится немного времени и терпения, т.к. шедевр анимации у новичка за час не получится никак. Из программ мы будем использовать Adobe Photoshop – для подготовки кадров баннера и Ulead GIF Animator 5 – для создания из готовых кадров анимационного ролика в формате GIF. Если вы не знаете, где взять эти программы, рекомендую прочитать статью Чем бесплатно скачать любую информацию.
(далее…)
Как пользоваться Photoshop (Полное руководство)
Тамара КедвесА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Photoshop, без сомнения, является одной из самых распространенных программ для редактирования фотографий. Каждый фотограф, от новичка до профессионала, пытался его освоить. Напрашивается вопрос:
Как вы используете Photoshop?
Изучение Photoshop за один присест невозможно и может утомить вас. Это длительный процесс проб и ошибок. Чтобы освоить Photoshop без стресса, мы создали десятки простых руководств по использованию Photoshop.
В этом посте мы перечисляем все имеющиеся у нас уроки по Photoshop и распределяем их по различным категориям. Независимо от того, являетесь ли вы новичком, профессионалом или имеете опыт редактирования, наши посты Photoshop научат вас новым советам и приемам, чтобы улучшить вашу постобработку.
Продолжайте читать, чтобы научиться Photoshop!
Что такое Adobe Photoshop?
Adobe Photoshop — это программное обеспечение для редактирования цифровых изображений, входящее в пакет Adobe Creative Cloud.
Позволяет вносить общие коррективы в изображения, а также вносить локальные изменения. Вы можете работать со слоями, чтобы редактировать и управлять своими изображениями. Он подходит не только для редактирования фотографий, но и для цифрового рисования и дизайна.
Это наиболее широко используемая программа для редактирования фотографий, наряду с Lightroom. Причина этого в том, что он имеет широкий спектр инструментов. Трудно найти коллекцию руководств по Photoshop, охватывающих все, от основ до расширенных настроек. Одна статья не может передать все возможности программы.
Более того, Photoshop требует терпения и уймы времени. Нам посчастливилось поцарапать поверхность и создать десятки соответствующих статей, в которых функции Photoshop разбиваются на удобоваримые самородки. Так почему бы не поделиться этим хранилищем с вами?
Вот наш список всех статей, которые мы когда-либо писали о Photoshop. Для дальнейшего упрощения мы создали шесть категорий. Вы можете легко добраться до нужной статьи, не сбиваясь с пути!
Основные уроки и советы по Photoshop
Как я упоминал ранее, Photoshop включает в себя несколько инструментов и настроек, с которыми вам необходимо ознакомиться. Невозможно изучить все, что предлагает это программное обеспечение. За относительно простым интерфейсом скрывается сложная система, состоящая из сотен опций для редактирования фотографий.
Невозможно изучить все, что предлагает это программное обеспечение. За относительно простым интерфейсом скрывается сложная система, состоящая из сотен опций для редактирования фотографий.
Вы можете открыть программу и начать работу, но это, скорее всего, закончится хаосом. Чтобы избежать такого неприятного начала, мы предлагаем вам просмотреть хотя бы несколько руководств по основным методам редактирования.
Наша коллекция постов может многое предложить, от типичных ошибок до существенных корректировок. Среди прочего вы узнаете, как работать со слоями, как обрезать или поворачивать изображение и как корректировать экспозицию. Вот наш список основных руководств и советов по Photoshop для начинающих:
- Какое программное обеспечение Adobe Photoshop лучше всего подходит для вас
- Лучшее приложение Photoshop для смартфонов
- Как редактировать фотографии в Photoshop: лучшие советы для начинающих
- 12 грубых ошибок Photoshop, которых следует избегать
- Как начать использовать слои Photoshop
- Как повернуть, отразить и выровнять изображение в Adobe Photoshop
- Как легко обрезать и выровнять фотографии в Photoshop
- Как использовать сетки и направляющие в Photoshop
- Что такое каналы Photoshop? (И как начать их использовать!)
- Как исправить баланс белого в Photoshop
- Как исправить экспозицию в Photoshop
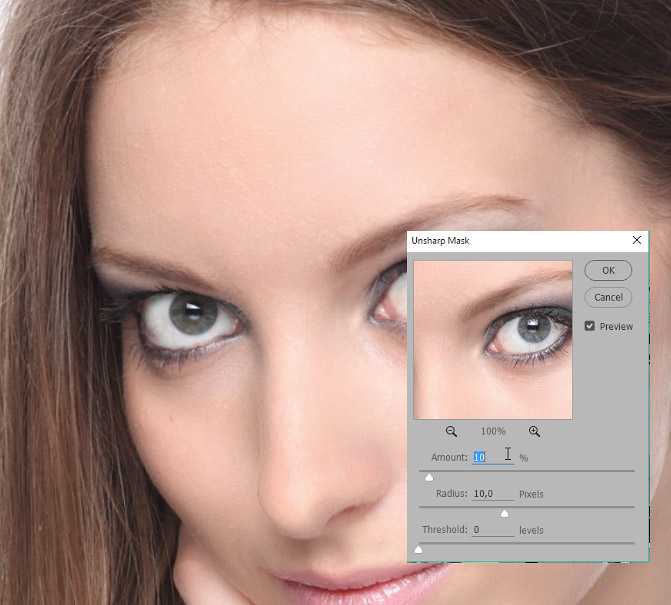
- Как повысить резкость изображения в Photoshop
- Как изменить цвет в Photoshop
Учебники и приемы Photoshop
Изменение размера и разрешения
Понимание разрешения является важной частью начала работы с фотографией. Выбранное вами разрешение зависит от конечного использования изображения.
Выбранное вами разрешение зависит от конечного использования изображения.
Публикация в социальных сетях? Вам нужно будет изменить размер изображений в соответствии с рекомендациями сайта.
Вы думаете о настенном искусстве? Вам придется изменить его размер в соответствии с размером отпечатка.
Если вы хотите узнать, как изменить разрешение или (пакетно) изменить размер файла, ознакомьтесь с нашими руководствами ниже!
- Как без проблем изменить размер в Photoshop
- Как изменить разрешение в Photoshop (простое пошаговое руководство)
- Как изменить размер изображения в Adobe Photoshop
- Как легко увеличить разрешение изображения в Photoshop
Редактирование портретов с помощью учебных пособий по Photoshop
Редактирование и ретушь портретов приносят удовольствие от редактирования фотографий. Он включает в себя методы, которые вы не будете использовать в других нишах. Это требует, чтобы вы сосредоточились на мельчайших деталях и точно настроили изображение, пока не будете удовлетворены на 100%.
Вполне естественно, что модели нужны потрясающие портреты. Для этого вы должны общаться со своими моделями во время и после фотосессии. Спросите их, есть ли у них особые пожелания, чтобы вы знали, как организовать процесс редактирования. Они могут включать отбеливание зубов, удаление пятен на коже или улучшение глаз.
- Как сделать портретную фотографию в Photoshop
- Как сгладить кожу в Photoshop
- Как выбрать и отредактировать волосы в Photoshop
- Как использовать частотное разделение в Photoshop для получения отличных результатов
- Как отбелить зубы в Photoshop
- Как выделить или удалить веснушки в Photoshop
- Как создать классный абстрактный портрет в Photoshop
Редактирование фона с помощью учебных пособий Photoshop
Необходимо обратить внимание на объект фотографии. Но не менее важно учитывать фон. Даже если вы сделаете это с большой осторожностью, вы обнаружите препятствия, которые мешают вашей фотографии выглядеть превосходно.
Будь то размытие фона, его удаление или изменение цвета, мы обеспечим вас! Вот наши уроки по редактированию фона с помощью Photoshop:
- Как создать размытый фон в Photoshop и Lightroom
- Как изменить цвет фона в Photoshop
- Как легко удалить фон в Photoshop
- Как сделать чистый белый фон в Photoshop
Нишевая фотография Уроки Photoshop
Выбор подходящей для вас ниши фотографии раскроет ваш истинный потенциал как фотографа. Кто-то предпочитает приключения и запечатлевать спонтанные моменты, а кому-то нравится создавать натюрморты в своих студиях.
Все зависит от того, какой жанр фотографии вы предпочитаете. Однако имейте в виду, что каждая ниша требует своего подхода к редактированию в Photoshop.
К счастью, у нас есть учебные пособия по Photoshop для различных областей применения с конкретными советами и пошаговыми инструкциями.
От астрофотографии до фотографий товаров и даже таймлапсов — все что угодно! Вы можете применить эти советы, чтобы улучшить свой собственный рабочий процесс редактирования. Давайте взглянем!
Давайте взглянем!
- Как редактировать пейзажную фотографию в Photoshop
- Как редактировать черно-белую фотографию в Photoshop
- Использование Photoshop для редактирования фотографий продукта
- Использование Photoshop для создания таймлапсов
- Как редактировать фотографии еды в Photoshop
- 5 полезных советов по Photoshop для астрофотографии
- Как сшить панораму Photoshop
- Как использовать маски слоя Photoshop для смешивания с длинной выдержкой
- 4 простых приема для редактирования инфракрасных фотографий в Lightroom и Photoshop
Как пользоваться инструментами Photoshop
Инструменты выделения
Чтобы лучше научиться пользоваться Photoshop, вам нужно работать со слоями. Вы можете создавать новые слои, добавлять бесконечные настройки, перетаскивать фотографии в программу и продолжать создавать свои слои.
Чтобы убедиться, что вы работаете с правильной частью нужного слоя, полезны инструменты выделения. Но, как и все остальное в Photoshop, есть много инструментов выделения. Настроек, касающихся их, так много, что легко заблудиться в системе.
Но, как и все остальное в Photoshop, есть много инструментов выделения. Настроек, касающихся их, так много, что легко заблудиться в системе.
Вот почему мы посвятили каждому инструменту выделения отдельную статью с подробным объяснением их использования. Мы также упоминаем некоторые методы, такие как заливка с учетом содержимого и уточнение краев. Это упростит выбор и ускорит рабочий процесс. Давайте погрузимся!
- 12 инструментов выделения Photoshop, о которых вам нужно знать
- Как использовать инструмент быстрого выделения в Photoshop
- Как использовать инструмент «Штамп» в Photoshop
- Как использовать инструмент Photoshop Patch
- Как использовать инструмент пользовательской формы в Photoshop
- Как использовать инструмент Spot Healing Tool в Photoshop
- Простое руководство по использованию инструмента Photoshop Warp
- Как использовать заливку с учетом содержимого в Photoshop
- Как улучшить края в Photoshop
Инструменты для творчества
Мы знаем, что Photoshop по определению является творческим рабочим пространством. Но существует так много инструментов для редактирования и исправления фотографий, что их сложно классифицировать. В этом разделе мы собрали самые полезные инструменты для творчества, которые вы можете найти.
Но существует так много инструментов для редактирования и исправления фотографий, что их сложно классифицировать. В этом разделе мы собрали самые полезные инструменты для творчества, которые вы можете найти.
Исправление фотографий никогда не было проще, чем в эпоху Photoshop. Коррекция перспективы, осветление цвета и режимы наложения — это лишь некоторые из замечательных инструментов, которые предлагает Photoshop.
Помимо очевидных исправлений фотографий, эти корректировки также помогут вам определить свой собственный стиль. У нас есть статьи, в которых конкретно описывается использование специальных эффектов и наложений. Если вы хотите узнать больше, прочитайте наши статьи ниже!
- Как пользоваться кистями Photoshop
- Как использовать режимы наложения Photoshop
- Как использовать размытие по Гауссу в Photoshop
- Как использовать Color Dodge в Photoshop
- Как использовать фильтр верхних частот в Photoshop
- Как использовать инструмент «Карта градиента» в Photoshop
- Как создать прозрачный градиент в Photoshop
- Попробуйте эти крутые инструменты и приемы Photoshop для искажения!
- Как использовать карту смещения в Photoshop
- Как работать со смарт-объектами в Photoshop — краткое руководство для начинающих
- Как использовать наложения Photoshop — руководство для начинающих
- Как использовать лабораторный цвет в Photoshop
- Как использовать инструмент «Уровни» в Photoshop
- Как создать эффект радиального размытия в Photoshop
- Как использовать перспективную деформацию в Photoshop
Несмотря на то, что у Photoshop много преимуществ, не всегда возможно вручную выполнить все необходимые настройки. По этой причине многие люди выбирают Lightroom для пакетной обработки фотографий.
По этой причине многие люди выбирают Lightroom для пакетной обработки фотографий.
Однако выбор Lightroom вместо Photoshop только ради удобства — это компромисс. Вместо этого цель должна состоять в том, чтобы эффективно использовать инструменты Photoshop. Вы можете выбирать ярлыки и записывать действия, которые помогают оптимизировать рабочий процесс. Имея место работы, вы можете использовать несколько настроек и корректировок всего за несколько кликов.
Вы также можете сохранить свои собственные действия и предустановки, которые вы регулярно используете для своих фотографий. Чтобы узнать больше о том, как сэкономить время при редактировании в Photoshop, читайте дальше!
- Как установить Photoshop Actions — краткое руководство
- 11 лучших экшенов, плагинов и эффектов Photoshop
- 15 лучших бесплатных пакетов действий Photoshop для творческих людей
- Бесплатные шаблоны Photoshop для фотографов
- Лучшие бесплатные плагины для Photoshop
- 20 обязательных сочетаний клавиш Photoshop
Photoshop — это программа-зонтик для всего процесса фотосъемки. Как только вы освоите основные инструменты коррекции, вы сможете сосредоточиться на дальнейшем расширении границ.
Как только вы освоите основные инструменты коррекции, вы сможете сосредоточиться на дальнейшем расширении границ.
Хотите оживить динамичную фотографию, создав размытие в движении? Или создавать эффекты, такие как блики или боке? Может быть, вы хотите поиграть с отражениями или виньетками? Подожди. Мы только начинаем!
Помимо креативных идей, есть практические советы и хитрости, которые пригодятся фотографу. К ним относятся добавление водяных знаков к вашим изображениям и удаление бликов.
Зачем выбирать, когда можно получить все? Ознакомьтесь с нашими статьями о трюках Photoshop, которые упростят вашу жизнь как фотографа!
- Как легко удалить хроматическую аберрацию в Photoshop
- Как удалить блики с помощью Photoshop
- Как удалить тени с фотографий в Photoshop
- Как сделать водяной знак в Photoshop
- Как удалить людей с фотографий с помощью Photoshop
- Как объединить фотографии в Photoshop: пошаговое руководство
- Как сделать неподвижное изображение из видео в Photoshop
- Как добавить тень в Photoshop
- Выборочное редактирование 101: руководство для начинающих по маскированию в Photoshop
- Как создать крутые световые эффекты в Photoshop
- Как создать отражение в Photoshop
- Как добавить текстуру в Photoshop
- Фильтр сепия | Как добавить тон сепии в Photoshop
- Как создать матовый вид в Photoshop
- Как создать блики в Photoshop | Лучшие накладки для защиты от утечек света
- Как создать эффект виньетки в Photoshop (пошаговое руководство)
- Каждый фотограф должен использовать выборочный цвет в Photoshop — вот как
- Как создать классный эффект размытия в движении в Photoshop
- Как использовать цветовые режимы Photoshop
Творческая фотография становится все более популярной нишей, включающей несколько ниш. Вы можете создавать композиции, коллажи, фотографии с двойной экспозицией, причудливые портреты и т. д.
Вы можете создавать композиции, коллажи, фотографии с двойной экспозицией, причудливые портреты и т. д.
Наша коллекция творческих проектов Photoshop перенесет вас за кулисы. Они показывают вам, как творческие фотографы создают свои произведения искусства. Просто просматривая учебные пособия по Photoshop, вы можете получить следующую лучшую идею для фотографии.
Обязательно ознакомьтесь с ними, если вы ищете вдохновение для новых фотопроектов. Если вы попробуете какой-либо из них, оставьте свои изображения в комментариях под постом!
- Как сделать коллаж в Photoshop
- Как превратить фотографии в картины с помощью Photoshop
- Двойное зрение: как создать уникальную двойную экспозицию в Photoshop
- Трюк с автопортретом в поперечном сечении в стиле Пикассо (Photoshop)
- Фото-трюк со скрытой камерой в зеркале (Photoshop)
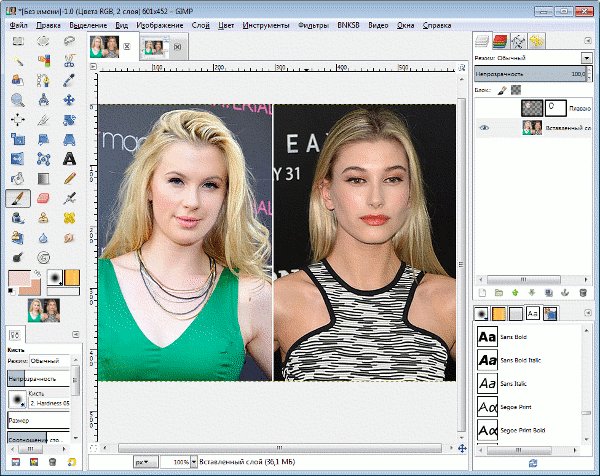
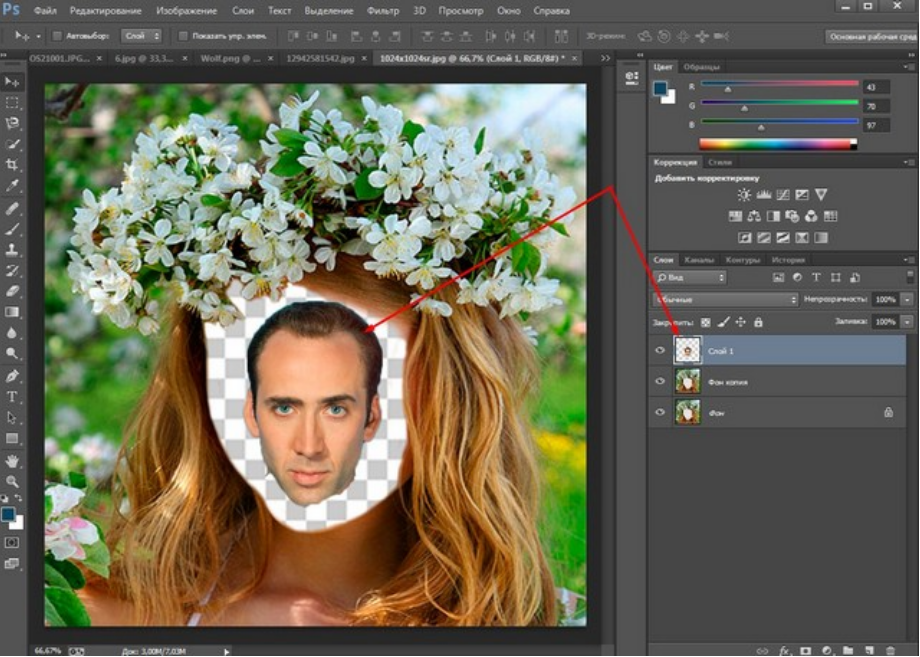
- Как заменить лицо в Photoshop
- Как сделать множественную фотографию с помощью Photoshop
- Как легко сделать фотографию маленькой планеты в Photoshop
- Как создать фотографии с наклоном и сдвигом за 5 простых шагов (Photoshop)
- Как создать потрясающую составную фотографию: проекты Photoshop
- Как клонировать себя в Photoshop
- Как сделать GIF в Photoshop
- Как легко создать слайд-шоу в Photoshop
- Как добавить классный эффект бликов с помощью Photoshop
- Как создать красивый эффект водопада в Photoshop
- Крутые проекты Photoshop — трюк с изгибом и деформацией в Photoshop
- Как добавить рамки и границы Photoshop для более резких фотографий
- Как отразить изображение в Photoshop
Хотя Photoshop является самым популярным программным обеспечением для редактирования фотографий, не каждый может позволить себе платить за ежемесячную подписку. К счастью, есть несколько альтернатив. Они не только бесплатны, но и предлагают практически те же возможности и инструменты для редактирования фотографий.
К счастью, есть несколько альтернатив. Они не только бесплатны, но и предлагают практически те же возможности и инструменты для редактирования фотографий.
Может случиться так, что вам не нравится интерфейс Photoshop или вам не кажется, что программа интуитивно понятна. По этой причине мы также включили статью, в которой Photoshop сравнивается с его более простой версией Photoshop Elements.
Обязательно прочитайте наши статьи, чтобы узнать больше!
- Lightroom против. Фотошоп: в чем разница?
- Альтернативы Photoshop — какая лучше?
- Adobe Photoshop Elements против Photoshop CC
- Начало работы с RawTherapee — бесплатной альтернативой Photoshop и Lightroom
- GIMP против Photoshop
Заключение
Вот и все, что мы знаем о Photoshop!
Освоение Photoshop — это процесс на всю жизнь, который требует времени, терпения и грамотных руководств. Нет никакой спешки. Неправильных ответов нет. Нет никаких ограничений.
Независимо от того, какой вопрос Photoshop вы зададите, у нас есть статья, чтобы ответить!
Хотите отдохнуть от Photoshop, чтобы попробовать что-то новое? Почему бы не проверить Lightroom? Наш курс по редактированию с помощью Lightroom содержит практические советы и рекомендации для мгновенного редактирования.
Лаура Патрис | Фотограф, инфлюенсер и педагог
Если у вас есть опыт редактирования фотографий, вы наверняка задумывались об удалении людей со своих изображений. Но задумывались ли вы когда-нибудь о том, чтобы добавить людей на свои снимки?
Возможность превратить себя (или кого-либо) в фотошоп — это действительно полезная поездка с несколькими ключевыми способами использования. Для меня, профессионального фотографа и помешанного на контроле, мне действительно нравится иметь полную власть над тем, как выглядит мой снимок, а это значит, что я должен быть тем, кто направляет камеру.
Мы все были там, где мы просили кого-нибудь сделать снимок (мы взяли на себя смелость выстроиться в очередь заранее), только чтобы вернуть наш телефон / камеру и задаться вопросом, как они могли все испортить. вверх. Если у вашей мамы аллергия на технологии или вы не смогли появиться в красивом пейзаже, в который вы действительно хотите добавить человеческий элемент, этот урок для вас.
вверх. Если у вашей мамы аллергия на технологии или вы не смогли появиться в красивом пейзаже, в который вы действительно хотите добавить человеческий элемент, этот урок для вас.
Первый и самый важный шаг, если вы хотите превратить себя в фотошоп в фотографию, — это выбрать подходящий снимок, из которого вы хотите извлечь. В идеале у вас есть еще одно изображение объекта, сделанное в тот же день и время. Чем стабильнее освещение и другие факторы, тем более реалистичным будет ваш конечный результат.
Обратите внимание на то, откуда восходит солнце, и на его характеристики. Он исходит прямо сверху в середине дня или снизу на горизонте на закате? Выглядит ли солнце ярким и сильным, или оно было облачным, дающим лишь едва уловимый блик? Это красный оттенок заката или угрюмый пасмурный оттенок с большим количеством элементов синего?
На снимке ниже солнце светит над горизонтом под острым левым углом, потому что оно вот-вот зайдет. Вы также заметите, что здесь много желтых и оранжевых оттенков. Кадр, который я выбрал, имел нужные мне оттенки и ракурс, но исходил с правой стороны, а не с левой. Как вы увидите, это не проблема, потому что мы можем сделать горизонтальное преобразование нашего объекта, чтобы заставить его смотреть в противоположном направлении.
Вы также заметите, что здесь много желтых и оранжевых оттенков. Кадр, который я выбрал, имел нужные мне оттенки и ракурс, но исходил с правой стороны, а не с левой. Как вы увидите, это не проблема, потому что мы можем сделать горизонтальное преобразование нашего объекта, чтобы заставить его смотреть в противоположном направлении.
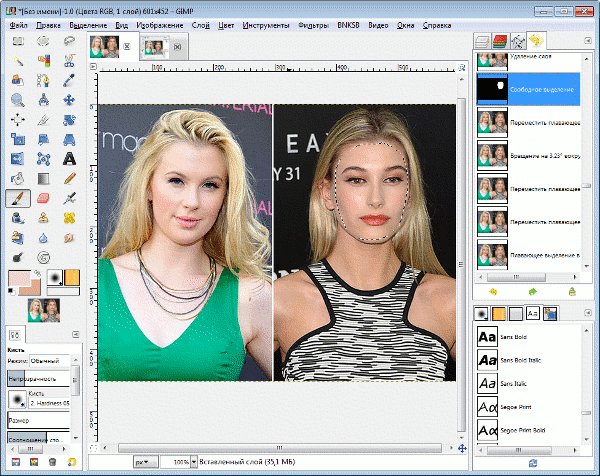
2. Используйте инструмент быстрого выбора
Затем используйте инструмент быстрого выбора, чтобы обвести объект.
Продолжайте нажимать и перетаскивать объект, пока «марширующие муравьи» не охватят всю его фигуру. Затем немного увеличьте масштаб (Command & +) и сотрите все части, которые не должны быть выбраны, щелкнув, удерживая опцию.
Выбор не обязательно должен быть идеальным, но лучше выбрать слишком много, чем слишком мало. Если вы выберете слишком мало, фрагменты вашего объекта будут отсутствовать, когда вы вставите их на новое изображение!
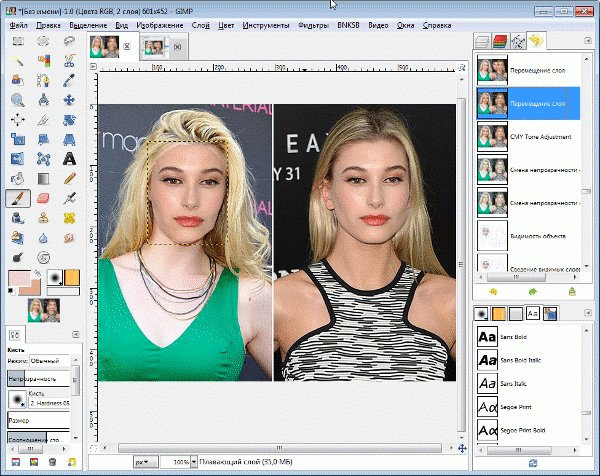
3. Стереть лишний фон
Теперь, когда ваш объект выбран, нажмите Command + C и переключитесь на изображение, к которому вы хотите добавить их. Нажмите Command + V, чтобы вставить. Когда вы увеличиваете масштаб (Command & +), вы, вероятно, заметите, что края неровные, а часть фона была случайно захвачена.
Нажмите Command + V, чтобы вставить. Когда вы увеличиваете масштаб (Command & +), вы, вероятно, заметите, что края неровные, а часть фона была случайно захвачена.
Выберите инструмент стирания («E») на панели инструментов, щелкните и перетащите, чтобы избавиться от любых краев. Мне нравится удерживать выбор, щелкая любые прямые линии. В зависимости от того, насколько велик ваш объект на финальном изображении, необязательно, чтобы работа была на 100% идеальной, но стоит исправить любые серьезные проблемы.
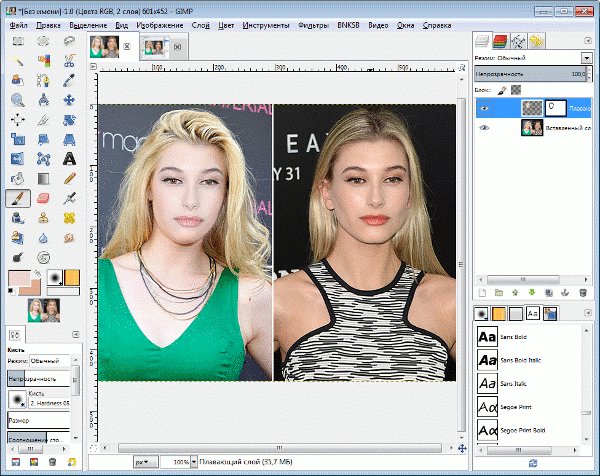
4. Используйте меню «Преобразование»
Если ваш объект смотрит в неправильном направлении, перейдите к «Редактировать» (верхняя панель инструментов), «Преобразовать» и затем выберите «Отразить по горизонтали». Это отразит ваш объект, чтобы смотреть в противоположную сторону.
Вы также можете возиться с параметрами для изменения перспективы и наклона на той же панели инструментов. Это не обязательный шаг, чтобы превратить себя в фотошоп в фотографию, но он пригодится, если вы хотите, чтобы ваш объект выглядел так, как будто ваш объект был снят под немного большим или меньшим углом в зависимости от положения камеры.

 Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit gt;Transform gt;Warp. Перетащите точки привязки, чтобы убедиться, что тень находится в правильном положении.
Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit gt;Transform gt;Warp. Перетащите точки привязки, чтобы убедиться, что тень находится в правильном положении.
 Скопируйте маску слоя на слой со светлыми тенями, нажав клавишу option и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав
Скопируйте маску слоя на слой со светлыми тенями, нажав клавишу option и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав  Если у вас есть изображение с уже существующими тенями, при создании новой тени подберите их цвет. Используйте для этого инструмент “Пипетка”
Если у вас есть изображение с уже существующими тенями, при создании новой тени подберите их цвет. Используйте для этого инструмент “Пипетка”