Как сделать gif-анимацию для Behance и Dribbble? / Хабр
Дизайнерам бывает сложно переводить анимированный ролик в gif и подстраиваться под ограничения анимации для Behance и Dribbble.
Есть много статей о том, как быстро сделать анимацию в Principle, Flinto и других редакторах, но нет ничего о том, как её готовить конкретно для Behance и Dribbble.
Мы протаптывали эту тропинку сами и поняли, какой способ для нас оптимальный. Статья будет полезна тем, кто ещё не разобрался.
Ограничения
Рассмотрим, какие требования предъявляют эти площадки.
Dribbble
Только gif-анимация, разрешение – 800 × 600. Размер – до 8 мб.
Behance
Gif-анимация / Embed-видео / Видео на хостинге Adobe. 50 мб для gif/картинок и 1 гб для видео/аудио. Максимальное разрешение для gif – 1400, для видео – 1200 в ширину.
Подробнее о подготовке анимации
Dribbble
Для формата шота плохо подходят длинные ролики. Лучше всего показывать короткий зацикленный фрагмент.
Лучше всего показывать короткий зацикленный фрагмент.
Наш воркфлоу такой:
- Делаем анимацию в Principle/Flinto/Framer и других.
- Решаем, как будет выглядеть шот, и оформляем его в мокап устройства или как-либо ещё. Обычно этот шаг мы делаем в After Effects, потому что там это сделать легче, чем в других программах.
Чтобы видео весило немного и было качественным, нужно выбрать видеокодек H.264 для Mac (H.265, когда его можно будет использовать) и jpeg для Windows.
Путь до выбора кодека: Output Module / Format Options / Video Codec - Полученный файл mov. переводим gif и оптимизируем, если он выходит за рамки 8 мб.
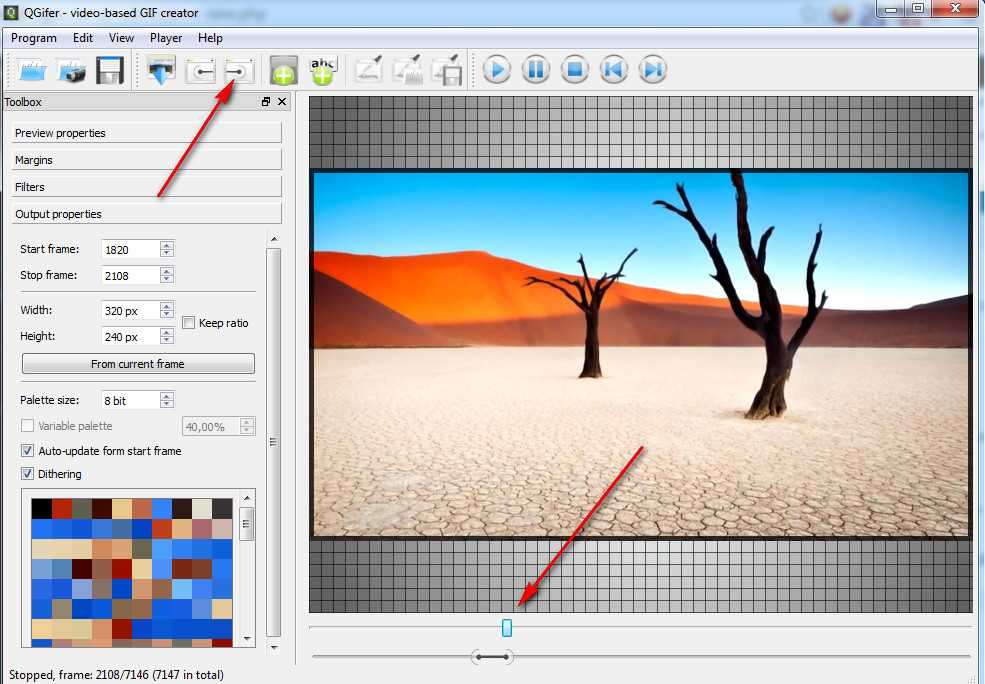
Проще всего переводить видео маленького размера в gif с помощью ezgif.Как сделать gif в Exgif
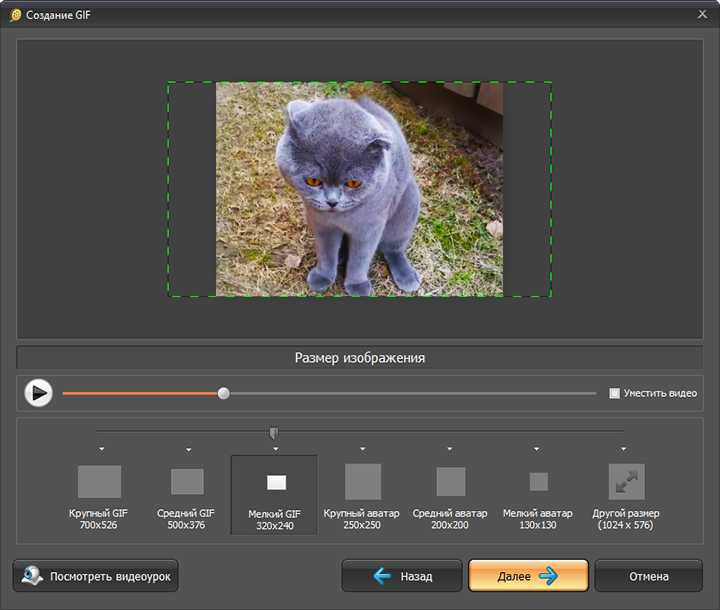
Загрузить видео.
Выбрать время анимации, размер, количество кадров в секунду и метод сжатия.
Готово.
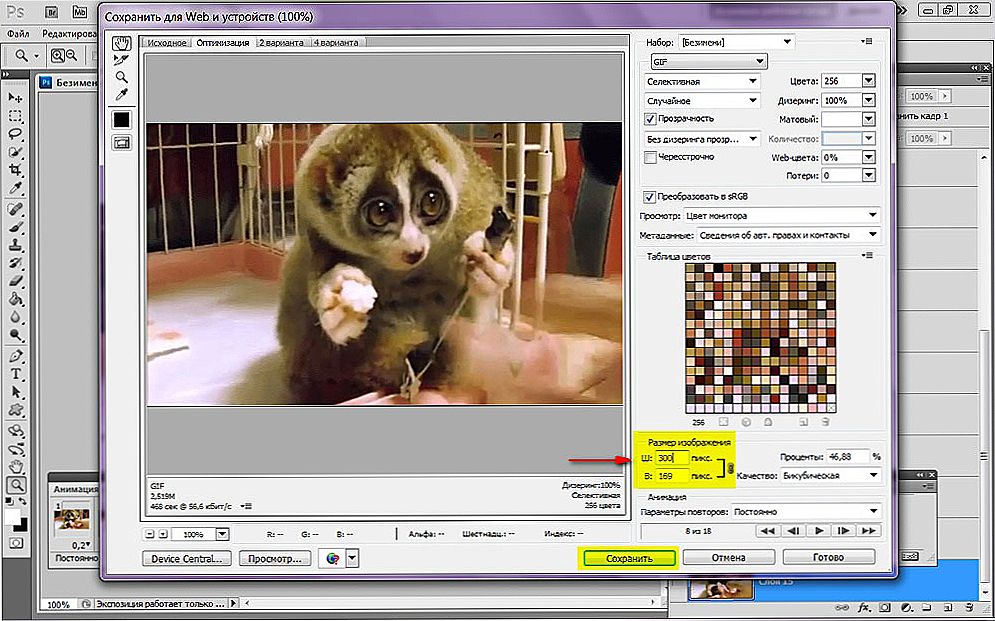
 Можно еще сжать gif по кнопке «Optimize», если он много весит.
Можно еще сжать gif по кнопке «Optimize», если он много весит.
Behance
Пользуемся всеми способами в зависимости от того, что надо получить.
Рассмотрим плюсы и минусы каждого из подходов.
Видео с Adobe
+ Можно загрузить какой угодно объём
+ Относительно без потери качества
+ Можно посмотреть в fullscreen
+ Звук
– Нет автоплея в мобильной версии
Embed-видео
+ Все плюсы из видео с Adobe
– Логотип YouTube / Vimeo
– Особенности настроек для loop видео
– Нет автоплея в мобильной версии
Gif-анимация
+ Можно сделать на всю ширину экрана
– Нельзя промотать во время просмотра
– Много весят и дольше загружаются
Наш воркфлоу такой:
- Пункты идентичные с подготовкой видео шота на Dribbble.

- Конвертирование видео в gif в GifBrewery (пользовались бы и ezgif, но там нельзя сделать gif шириной в 1400px).
Как сделать gif в GifBrewery
Стартовый экран, выбрать Open Video.По дефолту GifBrewery делает нормальные гифки. Но если что-то пошло не так, то есть настройки по иконке справа. Обычно играемся только с алгоритмом выбора цвета.
В этой статье я рассказал про те способы, которыми пользуемся мы, и они точно работают. Если у вас есть свои варианты, пишите в комментариях.
Что получается у нас, можно посмотреть в профилях на Behance, Dribbble.
как создать и использовать в рекламе
Баннерная слепота вынуждает маркетологов придумывать нестандартные и ненавязчивые способы продвижения. Один из них — GIF-маркетинг: с его помощью бизнес вовлекает аудиторию, акцентирует внимание на достоинствах и остается в сознании пользователей.
Анимированные изображения проще запомнить, они вызывают ассоциации.
Содержание статьи
GIF-анимация в маркетинге
Типы GIF-анимации
GIF-анимация в социальных сетях
Отстройка от конкурентов и продвижение
Общение с аудиторией
Продвижение продукта
Вовлечение аудитории
GIF-анимация на сайте
GIF-анимация в электронных письмах
Привлечение внимания
Интрига
Презентация продукта
Сервисы для создания GIF-анимации
YouTube to GIF
Giphy GIF Maker
Kapwing
Explee
Недостатки GIF
Советы при использовании GIF
GIF-анимация в маркетинге
GIF-анимация — это уникальный способ донесения мыслей и чувств всего за 3 секунды. Ее используют контент-менеджеры, маркетологи, SMM-специалисты, предприниматели и обычные пользователи.
3 секунды — это то время, которое пользователь тратит на просмотр нового контента («Правило трех секунд» Михаила Христосенко). Если материал интересный, он продолжит изучать страницу, если нет — уйдет.
GIF-анимация — это крючок, который привлекает внимание и вызывает эмоции.
Типы GIF-анимации
Динамичные стикеры бывают трех типов:
- Классические — зацикленные короткие видео, состоящие из обычных картинок с фоном.
- GIF-стикеры — зацикленные короткие видео с прозрачным фоном.
- GIF-надписи — анимированный текст в виде стикера.
Каждый из этих типов можно использовать в социальных сетях, мессенджерах, сайтах с подключенным API.
GIF-анимация в социальных сетях
Интересные GIF пользователи распространяют сами. Они отправляют картинку в соцсетях и мессенджерах вместо реакции на чужое сообщение. Если получатель хочет отправить стикер дальше, он нажимает кнопку «Отправить» и пересылает GIF-файл.
GIF распространяется без участия компании. Для их продвижения не нужен рекламный бюджет. Компания тратит деньги только на отрисовку анимированного изображения.
Чтобы пользователи ставили фирменные GIF, они должны быть нативными, универсальными и удобными. Картинка в корпоративном цвете, с логотипом, фирменным персонажем или слоганом, узнаваемыми оферами ассоциируется с брендом и не раздражает.
Отстройка от конкурентов и продвижение
Например, Lexus использует GIF, чтобы отстроиться от конкурентов. Бренд разработал стикерпак для Stories Instagram с 19 изображениями, в которых была встроена фирменная эмблема.
Компания хотела помочь пользователям соцсети создавать уникальный аккаунт с их логотипом внутри площадки. Так бренд получил бесплатный брендированный контент.
Для продвижения маркетологи прибегли к хитрости — ставили хештеги конкурентов. Если пользователь искал анимированную картинку Toyota, Audi или Porsche, в поисковой выдаче ему попадались стикеры Lexus.
Такой способ продвижения положительно отразился на узнаваемости бренда. За сутки GIF увидело более миллиона человек. За месяц стикерпак набрал 38,6 миллиона просмотров, а бренд получил бесплатные охваты в Instagram и СМИ.
Пользователь ищет GIF по ключевым словам: #car #red #mood #drive #auto #speed #jaguar #lexus #driver и т.
Читайте также: Руководство по пользовательскому контенту: превратите клиентов в «адвокатов бренда»
Общение с аудиторией
Через анимированные стикеры можно говорить с подписчиками. Стикеры делают общение с людьми более живым, особенно если они доносят конкретную мысль или эмоцию.
Вот так Pepsi изобразила дружбу и прорекламировала продукт киноманам:
Если получится передать эмоции пользователя через GIF-анимацию, компания укрепит лояльность и повысит уровень доверия. Аудитория обеспечит бренду виральные охваты, комментируя посты фирменными стикерами.
General Electric разработал образовательные стикеры, которые объясняют природные явления и сложные технологические процессы. В этом ролике компания показывает, как работает ветрогенератор за 3 секунды:
com/embed/XkN8VuzYxumu4″>Для работы ветроэлектрической установки нужен генератор, редуктор, ротор, механический тормоз, компенсационная муфта, лопасти и множество других деталей. Это сложная информация, для понимания которой пользователю придется напрячься. Намного легче посмотреть GIF. General Electric рассказывает о сложных вещах просто и понятно.
Читайте также: 6 ключевых принципов вирусного маркетинга
Продвижение продукта
С помощью динамичных картинок бренд привлекает внимание пользователей к конкретным деталям и подчеркивает выгоды товара. Зрители ждут развития событий и пересматривают ролик снова.
Например, Adidas продвигает новые коллекции кроссовок через GIF-анимацию. В этом ролике компания показала кроссовки adidas Futurecraft 4D с подошвой, напечатанной на 3D принтере:
Покупатель может посмотреть товар с разных ракурсов, оценить его внешний вид, не посещая магазин, и принять решение.
Через GIF бренды демонстрируют варианты использования товара, его назначение, полезные свойства и подчеркивают выгоды. Это делает путь клиента короче и положительно влияет на его решение о покупке. Что, в свою очередь, приводит к повышению кликабельности объявлений и большим продажам.
Вовлечение аудитории
Через стикеры бренды привлекают внимание аудитории и вовлекают пользователей. Например, Fanta в официальной группе социальной сети «ВКонтакте» анонсирует розыгрыши и проводит игры. Одна из игр предлагает проверить уровень «Фантанутости».
Читайте также: Конкурсы в соцсетях: как организовать, привлечь лидов и избежать типичных ошибок
GIF-анимация на сайте
Анимация на многостраничном сайте и лендингах может объяснить пользователям сложную информацию, сориентировать в карте сайта и улучшить юзабилити. В то же время большое количество динамики дезориентирует человека и перетягивает внимание.
Анимация должна дополнять и поддерживать идею, подталкивая человека к цели — покупке, переходу по ссылке и т. д. Для этого достаточно незначительных деталей — переходов, пульсации, появления тени или другого интерактива, стимулирующего интерес.
д. Для этого достаточно незначительных деталей — переходов, пульсации, появления тени или другого интерактива, стимулирующего интерес.
Анимация на сайте способна повысить конверсию, если использована правильно:
- GIF создает нужное настроение, если встроены в виде фонового видео.
- GIF рассказывает историю лучше, чем длинный текст со множеством картинок. Анимация передает информацию в простой и понятной форме без диаграмм, статистики и множества текста, которые мало кто читает.
- GIF наглядно демонстрирует пользу продукта. Если вы хотите развлечь аудитории и презентовать сложный продукт, сделайте анимированную картинку. GIF передает смысл в непринужденной манере.
- GIF доносит ценность компании. Для брендов, делающих упор на визуальную составляющую, анимированная домашняя страница — способ общения с аудиторией.
-
GIF-анимация снижает количество отказов.
 CSS-анимация в прелоадере сокращает время ожидания первого взаимодействия посетителя с контентом на странице и занимает его внимание в период ожидания.
CSS-анимация в прелоадере сокращает время ожидания первого взаимодействия посетителя с контентом на странице и занимает его внимание в период ожидания.
- GIF делает сайт более удобным — оптимизирует взаимодействие пользователя со страницей. Например, изображения в виде карусели занимают меньше места и более удобны, чем длинный каталог с отдельными фотографиями. Анимированное боковое меню привлекает внимание и сокращает время, которое посетитель тратит на поиск информации.
Читайте также: Обновление редактора LPgenerator: анимация на ваших лендингах
GIF-анимация в электронных письмах
GIF в электронной почте используют только, если картинка дополняет историю, которую рассказывает автор. Лучше не использовать стикеры, если при их удалении смысл прочитанного не меняется: если анимация вставлена без цели, она создает хаос.
Как правило, гифки в имейлах вставляют для трех целей: привлечь внимание, создать интригу и необычно презентовать продукт.
Привлечение внимания
С помощью GIF-анимации бизнес интригует и показывает продукт в действии. Такие письма дают эмоциональный отклик и стимулируют к дальнейшему чтению.
Бренд Dell запустил электронную рассылку писем о новом ультрабуке-трансформере, использовав при этом не картинку ультрабука, а GIF-анимацию, показывающую, как ноутбук превращается в планшет.
В результате, по данным самой компании, показатель открытия писем вырос на 6%, а показатель переходов — на 42%.
Интрига
Динамичный стикер украшает письмо и разжигает интерес. Статичные изображения такого эффекта не дают.
В пример можно привести электронное письмо магазина одежды с анимированным подарком. Таким образом магазин интригует подписчиков и подталкивает нажать на коробок.
Презентация продукта
Тот же Dell заявил, что добавление анимированного изображение способствовало увеличению конверсии на 103% и росту продаж на 109%.
Читайте также: Что такое мерч и зачем он нужен компании: 4 критерия эффективного мерча
Сервисы для создания GIF-анимации
Существует множество ресурсов и инструментов, которые помогут создавать простые и понятные анимации.
YouTube to GIF
Простой способ сделать анимированную картинку из готового видео. Добавьте в адресную строку любого видео на YouTube слово «gif» — после www., но перед youtube.com.
Система автоматически переадресует на страницу с сервисом YouTube to GIF, где можно выбрать кадр, добавить надпись и другие эффекты.
Сервис условно бесплатный, на сгенерированной картинке будет отображаться логотип gifts.соm. В платной версии его нет.
Giphy GIF Maker
Еще один условно бесплатный сервис для конвертации gif из видео.
Инструкция:
- Перейдите в сервис giрhy.соm.
- Вставьте ссылку на видео.
- Выберите кадр.
- Нажмите Continue to Decorate и добавьте текст.
- Нажмите Upload to GIPHY.
У сервиса есть несколько недостатков: можно добавить только одну надпись, нельзя выбрать размер картинки, стандарт 512*512.
Kapwing
Сервис для создания stop motion анимации из видео, фото или текста. С его помощью можно создавать GIF, видео, мемы и слайд-шоу из готовых шаблонов или самостоятельно.
Приложение условно бесплатное: в версии free ограничен функционал, нельзя обрабатывать файлы весом более 500 Мб. С его помощью можно создавать GIF, видео, мемы и слайд-шоу из готовых шаблонов или самостоятельно.
Explee
Это облачное приложение для создания анимационных видео. В сервисе можно создавать рисованные инструкции из готовых изображений или собственных разработок. Можно выбрать эффект анимации, добавлять звук, настраивать количество слайдов и время отображения.
Сервис платный: стоимость от $9 до $149 в месяц (при годовой — от $7 до $99).
Читайте также: 12 трендов цифрового маркетинга в 2022 году
Недостатки GIF
При правильном использовании GIF-файлы дополняют контент, привлекают внимание получателя и тем самым увеличивают конверсию. Но у них есть и недостатки:
- Динамичные изображения отображаются не везде. Некоторые почтовые клиенты и сайты не поддерживают формат GIF. Outlook 2007, 2010, 2013 покажет только первый кадр, а на сайты без API-ключа вообще нельзя загрузить файлы такого формата. API позволяет избежать этой проблемы.
- GIF много весит. Если у пользователя слабый интернет, большие файлы не загрузятся.
- GIF не содержит звука. Повлиять на решение пользователя можно только через картинку.
- Слишком быстрая смена кадров в GIF нагружает нервную систему. Для бизнеса это означает отпугивание покупателей.
Советы при использовании GIF
-
Помещайте важную информацию на первый слайд.
 Если стикер не будет двигаться, клиент все равно получит сообщение.
Если стикер не будет двигаться, клиент все равно получит сообщение. - Старайтесь создавать анимацию размером до 2 Мб — файлы такого веса загрузятся даже при низком трафике.
- Помните, что на вес стикера влияют количество кадров и используемый спектр цветов. При урезании цветовой палитры страдает качество изображения, поэтому сначала сокращайте число кадров, а затем цвета.
- Прежде чем создавать анимированные изображения, определите цели — зачем нужны стикеры. Например, Starbucks публикует GIF для коммуникации с пользователями и создания позитивного образа.
- Используйте анимацию с умом, адаптируйте ее к своей аудитории и тематике.
- Используйте GIF во всех медиа каналах, вовлекайте людей и следите за конверсией.
Высоких вам конверсий!
31-01-2022
Как создать анимированное GIF-изображение в GIMP (3 быстрых шага)
В наши дни почти невозможно прокручивать свои социальные каналы, не увидев GIF. Мемы, реакции и даже видеоклипы публикуются почти в каждой ветке комментариев, хотя большинство людей застряли, используя GIF-файлы, предоставленные им одним из основных сайтов GIF, таких как GIPHY или Imgur.
Мемы, реакции и даже видеоклипы публикуются почти в каждой ветке комментариев, хотя большинство людей застряли, используя GIF-файлы, предоставленные им одним из основных сайтов GIF, таких как GIPHY или Imgur.
Но на вашей стороне GIMP! Так что с небольшой помощью от меня и команды TGT вы можете создавать свои собственные GIF-файлы практически из всего, что захотите. На самом деле это довольно просто, если вы знаете основной трюк: GIMP рассматривает каждый слой в изображении GIF как отдельный кадр анимации!
Версию с зацикливанием смотрите в нижней части руководстваБыстрая навигация
- Краткое руководство по созданию анимированного GIF в GIMP
- Подробное руководство по созданию анимированного GIF в GIMP
- Шаг 1: Создание холста
- Шаг 2: Создание кадров анимации
- Шаг 3: Экспорт GIF
Краткое руководство по созданию анимированного GIF в GIMP
Вот три основных шага для создания GIF в GIMP.
- Шаг 1: Создайте новое пустое изображение в GIMP с выбранными вами размерами.
- Шаг 2: Начиная с нижнего слоя, создавайте каждый кадр анимации на новом слое.
- Шаг 3: Экспортируйте файл в формате GIF, используя параметр « As Animation » в параметрах экспорта GIF.
Вот и все — вы только что создали свой первый GIF в GIMP! На самом деле это удивительно просто по сравнению с некоторыми другими программами, которые я тестировал в прошлом.
Конечно, это очень упрощенная версия процесса, предназначенная для пользователей, которые уже умеют работать с GIMP и просто нуждаются в правильном направлении. Если вы новичок в GIMP или вам нужно более полное объяснение того, как сделать GIF в GIMP, читайте дальше!
Подробное руководство по созданию анимированного GIF в GIMP
Даже если общий принцип довольно прост, любой новый проект может показаться немного запутанным при первой попытке. Вот более подробное объяснение шагов, связанных с созданием GIF в GIMP, а также несколько полезных советов по оптимизации процесса.
Вот более подробное объяснение шагов, связанных с созданием GIF в GIMP, а также несколько полезных советов по оптимизации процесса.
Шаг 1: Создание холста
Это важный вопрос любого процесса создания изображения: холст какого размера вам нужен для работы? Помните, что большинство GIF-файлов отображаются в довольно маленьком размере как часть поста или комментария, и обычно теперь на экране телефона, что делает окончательный размер дисплея еще меньше.
В зависимости от продолжительности анимации большие размеры холста могут довольно быстро превратиться в большие размеры файлов. Отчасти поэтому большинство GIF-файлов довольно короткие — другой основной причиной является столь же короткая продолжительность концентрации внимания. Эй, смотри, бабочка! *scrolls*
Как только вы об этом подумали (включая бабочку), на самом деле создать новый файл несложно.
Откройте меню File и выберите New . Введите выбранные вами размеры и нажмите OK .
Шаг 2: Создание кадров анимации
Анимации создаются из отдельных кадров, показанных для создания иллюзии движения. GIMP использует свою существующую систему слоев, чтобы вы могли создавать отдельные кадры, поэтому вы, вероятно, уже знаете все, что вам нужно для создания каждого кадра вашей анимации.
Каждый слой будет воспроизводиться как кадр в окончательном экспортированном GIF-файле, начиная со слоя в нижней части стека слоев как кадр 1, а затем каждый последующий слой выше будет отображаться как следующий кадр в анимации до тех пор, пока верхний слой в стек достигнут.
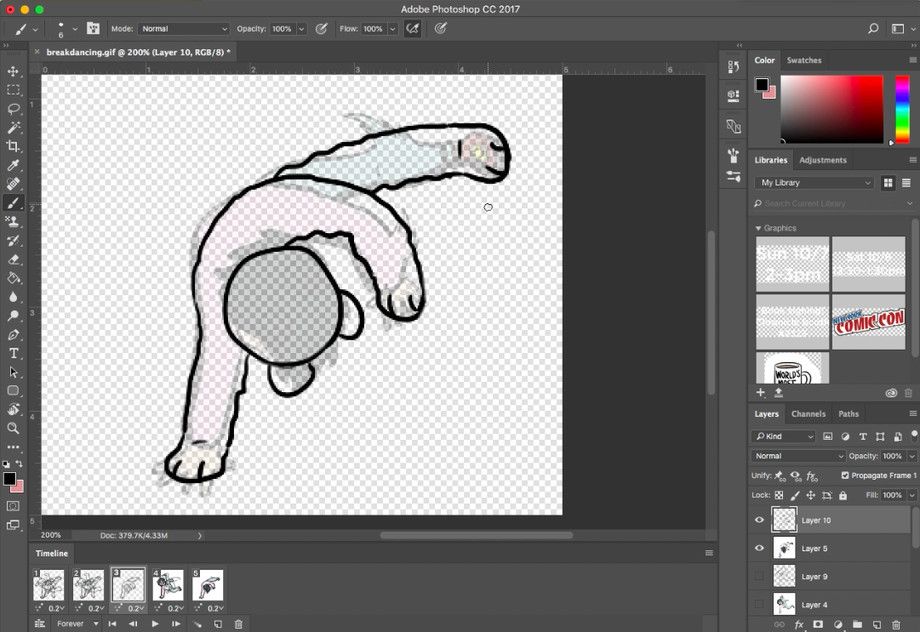
Существует множество способов обработки этого процесса, но я предпочитаю использовать группы слоев. Вот пример того, как я структурировал слои в очень простой GIF-анимации, используемой в этом уроке:
Панель «Слои» и группы слоев помогают организовать анимацию во время работы. Группа слоев «Исходный контент» содержит весь исходный контент изображения на отдельных слоях, поэтому у меня есть резервная копия каждого слоя на всякий случай и каждого кадра. также является группой слоев, содержащей копии исходных слоев содержимого.
также является группой слоев, содержащей копии исходных слоев содержимого.
Я немного сдвинул слой Уилбера и текстовый слой друг к другу (в данном случае на 50 пикселей в каждом кадре, чтобы все было короче и понятнее), затем продублировал группу слоев и немного сдвинул их. Промойте и повторяйте, пока не охватите всю анимацию, которую хотите сделать.
Если вы используете группы слоев, помните, что они полезны только для организации и этапа анимации. Вам придется объединить группы слоев в отдельные слои, чтобы экспортировать анимацию, но это легко сделать. Щелкните правой кнопкой мыши группу слоев на панели Слои и выберите Объединить группу слоев.
Вы также можете выбрать группу, открыть меню Layer и выбрать Merge Layer Group , но это будет медленнее, когда вы делаете 20 разных групп. Существуют сторонние плагины, которые ускоряют этот процесс, но я не экспериментировал с ними, поэтому не могу поручиться за то, насколько хорошо они работают.
На этом шаге происходит большая часть проекта, но есть несколько моментов, о которых следует помнить помимо основ, описанных выше: плавное движение, помните, что большинство GIF-файлов обычно короче и имеют более низкое качество по сравнению с фото или видеоклипом.
- Отслеживание
Если вы собираетесь анимировать текст или другие объекты изображения, обязательно отслеживайте, на сколько пикселей вы перемещаете их в каждом кадре. Это позволяет вам создавать постоянную скорость движения, а затем намеренно ускорять или замедлять ее по мере необходимости — просто следите и будьте последовательны!
- Продолжайте сохранять
И последнее, но не менее важное: не забудьте сохранить свою работу в виде файла XCF с помощью команды «Сохранить», чтобы не потерять анимацию на полпути! Анимация может занять много времени и немного разочаровать (по моему опыту, по крайней мере), поэтому регулярно сохраняйте свою работу.
Шаг 3. Экспорт вашего GIF-файла
Нам нужно будет сделать пару шагов очистки, прежде чем мы сможем правильно экспортировать вашу анимацию в формате GIF.
Прежде всего, нам нужно убедиться, что мы находимся в режиме индексированного цвета вместо обычного режима RGB. Цветовой режим Indexed означает, что файл содержит очень ограниченную цветовую палитру, обычно не более 256 цветов. Он часто создает эффекты цветовых полос на плавных градиентах, но на самом деле уменьшает размер файла!
Чтобы переключиться в режим индексированного цвета, просто откройте меню Image , выберите подменю Mode и выберите Indexed.
Если вы не можете выбрать Indexed из подменю Mode убедитесь, что вы свели все группы слоев, которые вы могли использовать на шаге 2 для организации слоев. Эта проблема сбила с толку многих пользователей GIMP, поскольку GIMP на самом деле не сообщает вам, что именно поэтому он недоступен.
Как только вы сможете выбрать параметр «Индексированный», откроется диалоговое окно «Преобразование индексированного цвета», которое само по себе стоит целой статьи. В большинстве случаев настройки по умолчанию подходят, поэтому просто нажмите кнопку 9.0030 Преобразовать кнопку, если вы не хотите экспериментировать.
Вы всегда можете использовать команду «Отменить», чтобы сравнить различные варианты преобразования, если вам не нравятся результаты. Просто помните, что чем больше цветов вы разрешите в палитре, тем больше будет ваш файл и тем лучше будут выглядеть ваши градиенты. Сжатие всегда является компромиссом с качеством при использовании формата с потерями, такого как GIF.
Не забудьте сохранить свою работу перед экспортом на случай, если что-то пойдет не так. Вы не хотите потерять всю ту тяжелую работу, которую вы проделали по анимации на шаге 2!
Откройте меню Файл и выберите Экспортировать как . Назовите свой файл как хотите и добавьте к имени файла расширение .GIF, и GIMP поймет, что вы хотите сохранить его в формате GIF.
Назовите свой файл как хотите и добавьте к имени файла расширение .GIF, и GIMP поймет, что вы хотите сохранить его в формате GIF.
Если вы не знакомы с использованием расширений файлов, вы можете вместо этого использовать раздел Select File Type в нижней части окна Export (показано ниже).
Нажмите кнопку Экспорт для завершения. Ваша анимация, вероятно, имеет несколько элементов изображения за пределами изображения, поэтому GIMP может быстро предупредить вас об этом. Просто нажмите кнопку «Обрезать», и GIMP отбросит любое содержимое изображения за пределами границ изображения.
Нажмите кнопку «Обрезать», чтобы GIMP обработал это автоматически. Это включает в себя несколько важных опций, о которых вам нужно знать. Единственный , который вы ОБЯЗАТЕЛЬНО ДОЛЖНЫ использовать, должен быть очевиден! Установите флажок . Поскольку анимация или ваш GIF будет отображать только самый верхний слой из вашего стека слоев, без анимации вообще.
Вы также можете решить, хотите ли вы, чтобы ваш GIF зацикливался или нет, и как долго вы хотите, чтобы ваши кадры отображались.
Удаление кадров должно быть установлено на Один кадр на слой (заменить) и Использовать задержку, введенную выше для всех кадров и Использовать удаление, введенное выше для всех кадров эти настройки, как только вы освоитесь с созданием GIF-файлов в GIMP.
Нажмите Экспорт , и вы, наконец, действительно молодец!
Устройтесь поудобнее и наслаждайтесь своими навыками анимации, а затем начните думать о своем следующем проекте, потому что теперь вы изучили основы создания GIF в GIMP! Если вы просто хотите смотреть, как текст прыгает вечно, вот зацикленная версия TGT GIF, используемая в этом уроке:
Boink!О Томасе Болдте
Я работаю с цифровыми изображениями примерно с 2000 года, когда у меня появилась первая цифровая камера. Я пробовал много программ для редактирования изображений. GIMP — это бесплатное и мощное программное обеспечение, но не совсем удобное для пользователя, пока вы не освоитесь с ним, и я хотел упростить для вас процесс обучения здесь.
Я пробовал много программ для редактирования изображений. GIMP — это бесплатное и мощное программное обеспечение, но не совсем удобное для пользователя, пока вы не освоитесь с ним, и я хотел упростить для вас процесс обучения здесь.
Как создать GIF в Canva
Вы видели их в социальных сетях, и вам интересно: «Как мне сделать GIF?» Формат обмена графикой (GIF) — это файлы, которые показывают анимацию или простое движение. Это отличный способ добавить немного веселья в свою ленту, продемонстрировать свою индивидуальность, выделиться и немного изменить ситуацию.
Они представляют собой идеальное сочетание двух ведущих форм коммуникации, визуальных средств и видео.
Так как же вы на самом деле создаете свои собственные уникальные GIF-файлы, не будучи мастером Photoshop или техническим специалистом?
Посмотрите это короткое обучение, которое я создал для Think Creative Collective, о 4 способах быстрого и простого создания собственных уникальных GIF-файлов. Вы можете увидеть полный пост здесь.
Вы можете увидеть полный пост здесь.
После этого обучения в Canva появилась новая функция анимации, которая поможет вам создавать анимационные видеоролики еще быстрее.
через GIPHY
Вы можете использовать анимированные изображения множеством интересных способов в своем бизнесе.
Вот некоторые примеры:
- Продвижение записи в блоге
- Рекламируйте новую распродажу ваших продуктов
- Сообщите, что вы проводите прямую трансляцию в Facebook/Instagram
- Анонсировать новый вебинар
- Поделитесь цитатой несколькими способами
- Поделиться историей
Шаг 1. Создайте свой дизайн в Canva
*Открывает новый документ* Проверить! ✅
Шаг 2: Выберите функцию загрузки
Затем в раскрывающемся списке выберите Animated GIF/Movie и «предварительный просмотр анимации».
Шаг 3. Выберите один из вариантов анимации.
В настоящее время существует шесть различных стилей анимации на выбор: подъем, отскок, скольжение, блок, 3D и затухание.
Шаг 4. Затем загрузите его в формате GIF или фильма.
Очень просто, правда?
Будьте проще:
Я рекомендую делать ваш дизайн простым и чистым (это будет более эффективно). Кроме того, подумайте о том, какое сообщение вы хотите донести с помощью своего GIF. Какой ОДНОЙ вещью вы хотите поделиться со своей аудиторией?
Максимальное количество страниц дизайна
Ваш анимированный дизайн должен быть менее 10 страниц. Эта функция может измениться, но в настоящее время она настроена именно так.
Публикация GIF-файлов на Facebook
Если вы хотите опубликовать свой GIF-файл на Facebook, вам необходимо загрузить его на сайт, например gimphy.com, чтобы загрузить GIF-файл для вас, так как Facebook в настоящее время не поддерживает их размещение.

 Можно еще сжать gif по кнопке «Optimize», если он много весит.
Можно еще сжать gif по кнопке «Optimize», если он много весит.
 CSS-анимация в прелоадере сокращает время ожидания первого взаимодействия посетителя с контентом на странице и занимает его внимание в период ожидания.
CSS-анимация в прелоадере сокращает время ожидания первого взаимодействия посетителя с контентом на странице и занимает его внимание в период ожидания. Если стикер не будет двигаться, клиент все равно получит сообщение.
Если стикер не будет двигаться, клиент все равно получит сообщение.