Естественные градиенты в Adobe Illustrator | by Сергей Осокин | Дизайн-кабак
Published in
·
5 min read
·
Jan 19, 2022
Есть русскоязычные и зарубежные статьи о проблемах восприятия и технических аспектах компьютерной генерации цвета. Вкратце, для создания градиентов в графических редакторах используется линейная интерполяция цветов в текущей цветовой модели. Программа вычисляет промежуточные цвета между парами точек градиента по каждому каналу, как некие координаты точки на прямой линии от А до Б в пространстве.
User:Maklaan, CC BY-SA 3.0, via Wikimedia CommonsК примеру модель RGB не точно отражает человеческое восприятие цвета и его физические параметры. При линейном методе в RGB-градиенте иногда появляются переходные серые оттенки и градиент нам кажется «грязным».
Грязные переходы в градиентах при линейной интерполяцииОсобенно наглядно это происходит между взаимодополнительными или инвертированными цветами: красным и зелёным, синим и жёлтым, оранжевым и голубым… Пятидесятипроцентная смесь таких пар — как раз нейтральный серый, по определению. Смешивание цветов в пространстве RGB не позволяет учесть насыщенность, яркость или светлоту цвета. Ниже для сравнения — исправленные посередине цвета в этих градиентах.
Смешивание цветов в пространстве RGB не позволяет учесть насыщенность, яркость или светлоту цвета. Ниже для сравнения — исправленные посередине цвета в этих градиентах.
Ситуация в софте Adobe
Adobe используют у себя такую же интерполяцию в градиентах, со всеми присущими ей проблемами. Но в новом Adobe Photoshop CC 2022 наконец-то появилось два улучшенных метода градиентной интерполяции: линейный (спорное название) и перцепционный, которые дают визуально плавные или естественные для человека цветные градиенты. Для совместимости остался и старый метод, который назвали «классический».
Интерполяция градиентов в Photoshop CC 2022Проблема в том, что пользователям предыдущих версий Photoshop это недоступно, и другие редакторы, в том числе Adobe Illustrator, не получили такого обновления.
Ручное исправление градиентов в Illustrator
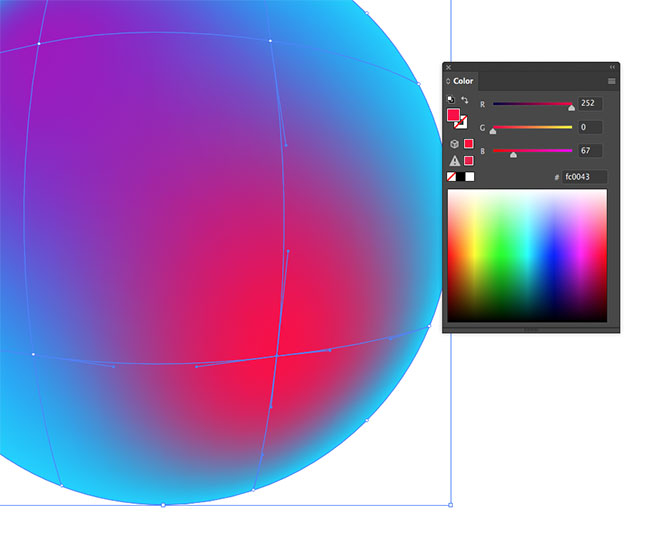
Если у вас намётанный глаз, вы можете вручную добавить стопы в «грязный» градиент и с ходу интуитивно подобрать промежуточный цвет. Но это не точно.
Но это не точно.
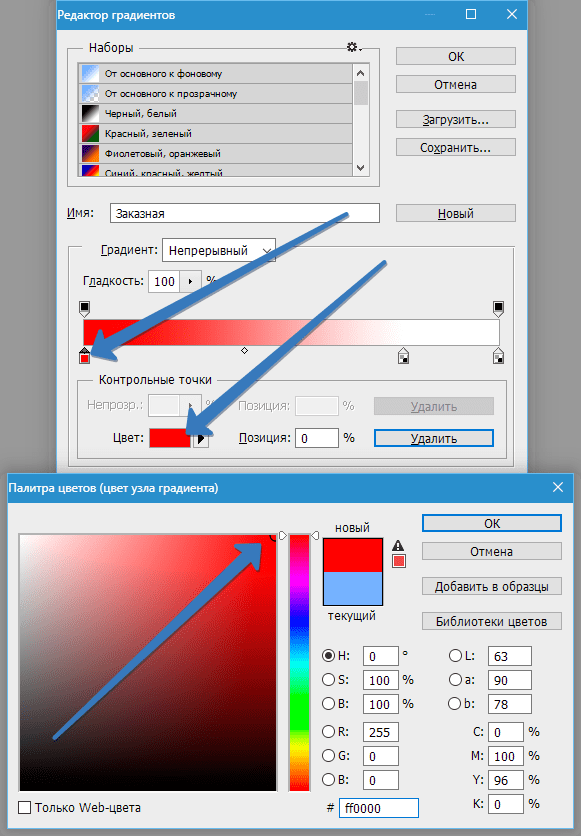
Для подбора больше подойдет модель HSB, где регулируется оттенок по цветовому кругу, его насыщенность и яркость, как в примере выше. Обратите внимание, что значения каналов RGB добавленного стопа были почти равны (126, 129, 129). Три равных или близких значения каналов RGB всегда дают оттенок серого.
Допустим, мы быстро исправили один градиент в макете, но легко ли будет таким способом править много градиентов? Посмотрим, как ещё можно исправить градиенты в Иллюстраторе.
Онлайн-инструменты
Может кто-то подберёт оптимальные переходные цвета за нас? Проблема цветов актуальна не только для дизайнеров, но веб-разработчиков. Поэтому, например, появились генераторы аккуратных градиентов в CSS:
- Lch and Lab colour and gradient picker (David Johnstone)
- Gradient Generator (Learn Ui Design)
- Gradient Generator (Josh Comeau)
- Polychroma (Jeff @stormwarning)
Мы можем открыть один из сайтов и там вбить значения крайних цветов градиента, чтобы получить промежуточные. Естественные для восприятия человеком градиенты генераторы получают, делая интерполяцию переходов через другие цветовые пространства. У каждого свои особенности, но об этом позже.
Естественные для восприятия человеком градиенты генераторы получают, делая интерполяцию переходов через другие цветовые пространства. У каждого свои особенности, но об этом позже.
Далее придётся сгенерированные значения вручную копировать в Иллюстратор, что общее время нам не сэкономит, хотя и не придётся самим подбирать цвета. Лишь генератор от Learn Ui Design может экспортировать градиент в файл SVG. Тогда его можно открыть в Иллюстраторе и пипеткой перенести на объект в макете.
Ещё исправить градиент можно в Фигме с помощью плагинов:
- Chromatic Figma,
- Vivid Gradient
После обработки скопировать объект с градиентом, как SVG код, для вставки в Иллюстратор. Плагины для Фигмы работают с одним градиентом за раз.
Автоматизация в Adobe Illustrator
В августе 2021 я задумался об автоматическом «сглаживании» градиентов в Иллюстраторе и начал писать скрипт GradientBlender. В октябре Adobe презентовали подобное, но только в новом Фотошопе, поэтому я доделал свой скрипт. Общая суть — исправление цветовых переходов множества градиентов в Illustrator, не привязываясь к его версии, чтобы они были приятны человеческому глазу.
Общая суть — исправление цветовых переходов множества градиентов в Illustrator, не привязываясь к его версии, чтобы они были приятны человеческому глазу.
Скрипт работает в Illustrator в версиях CC 2014–2022 на Windows и Mac OS. В старом CS6 скрипт сработает с ограничением: без предпросмотра изменений при переключении опций в окне.
Опции
- Precision — количество промежуточных цветов, которые скрипт добавляет равномерно между крайними стопами. Чем больше, тем плавнее переход в градиенте, но разница с предыдущим числом становится менее заметной.
- Interpolation mode — режимы интерполяции, определяют в каком цветовом пространстве будут пересчитываться исходные цвета для получения промежуточных.
- Source — позволяет выбрать, где менять найденные градиенты: в заливках (Fill) и/или обводках (Stroke) выбранных объектов.
- Remove old stops —если включить опцию, то скрипт в выбранных объектах удалит промежуточные цвета между левым и правым стопами.
 Без этой опции скрипт равномерно добавит интерполированные цвета между всеми парами текущих стопов.
Без этой опции скрипт равномерно добавит интерполированные цвета между всеми парами текущих стопов.
Режимы интерполяции
Как писал ранее, у интерполяции в разных цветовых моделях есть особенности:
- LAB — обеспечивает естественный переход цветов через пространство Lab, который не обязательно будет сочным. Но в финальном скрипте я заменил этот режим на OKLAB.
- OKLAB — новая модификация Lab. Одно из улучшений — чистый переход синего цвета там, где Lab выдаёт пурпурный оттенок. Именно OKLab Adobe использовали в Photoshop CC 2022 для перцепционного метода в градиентах. Автор Björn Ottosson.
- HCL — вычисляет промежуточный цвет на основе оттенка, цветности и яркости. Так как это радиальная модель, то иногда при переходе между оттенками в градиенте появляется новый оттенок между стопами — потому что переход идёт по цветовому кругу. В целом делает более насыщенные градиенты, чем OKLAB.
- HSL — определяет оттенок, насыщенность и светлоту.
 Иногда градиент выходит чище, чем с HCL, но из-за неоднородности пространства в ряде случаев появляются цветовые артефакты.
Иногда градиент выходит чище, чем с HCL, но из-за неоднородности пространства в ряде случаев появляются цветовые артефакты.
Стоимость скрипта на Gumroad 5$ или пишите мне в Телеграм или на почту.
Как нарисовать тень в Adobe Illustrator для микростоков
Содержание
- Blend Tool + Прозрачность + режим смешивания Multiply (Умножение)
- Для объектов сложной формы
- Blend Tool (перетекание)
- С помощью обводки
- С помощью радиального градиента
- С помощью линейного градиента
- Фигура, чуть темнее основного фона
- С помощью инструмента Mesh
В этом уроке Вы узнаете как можно нарисовать тень в Adobe Illustrator, чтобы потом работу можно было сохранить в EPS 8 или EPS 10.
Blend Tool + Прозрачность + режим смешивания Multiply (Умножение)
Этот вариант самый красивый, но подходит только для EPS 10. Смотрите на видео:
Для объектов сложной формы
Blend Tool (перетекание)
Создаем копию основной фигуры, выделяем копию и идем в меню Object -> Path -> OffsetPath…
Нам нужно создать еще одну копию этой фигуры, но по-больше. По-этому в появившемся окошке указываем на какое количество пикселей новый объект будет больше. Я указала Offset=4px, точная цифра будет зависеть от размеров исходного изображения. Вам нужно подобрать свое значение — эта новая фигура задаст границы тени. Для удобства подбора можно поставить галочку в пункте Preview (Предпросмотр):
По-этому в появившемся окошке указываем на какое количество пикселей новый объект будет больше. Я указала Offset=4px, точная цифра будет зависеть от размеров исходного изображения. Вам нужно подобрать свое значение — эта новая фигура задаст границы тени. Для удобства подбора можно поставить галочку в пункте Preview (Предпросмотр):
В результате мы получим 2 фигуры. Нижнюю (самую большую фигуру) нужно закрасить цветом основного фона.
Если вы сохраняете файл в EPS 10, то для нижней фигуры можно задать непрозрачность 0%.
Теперь выбираем инструмент Blend Tool (W) и, зажав клавишу Alt, кликаем сначала по одной, затем по другой фигуре. В появившемся окне нужно выбрать Smooth Color.
Тень готова.
Теперь помещаем основную фигуру поверх тени, чуть сдвинув, и любуемся результатом:).
С помощью обводки
Более долгий процесс, но с объектами сложных форм он часто незаменим, т.к. простой Blend получается иногда криво.
Создаем нашу форму.
Тут желательно ее упростить и сгладить, т.е. убрать лишние точки! Объект — Контур — Упростить. Форма немного измениться, но часто без этого никак!
Задаем градиентную заливку для всей обводки. При этом толщину обводки стоит увеличить. В моем варианте это 40 рх. Поэкспериментируйте с толщиной и настройками цветов градиента, чтобы получилось то что устроит вас.
Этот способ еще интересен тем, что можно изменять ширину тени с помощью инструмента Ширина.
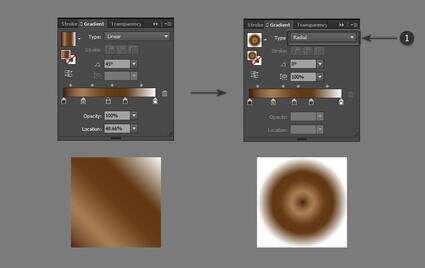
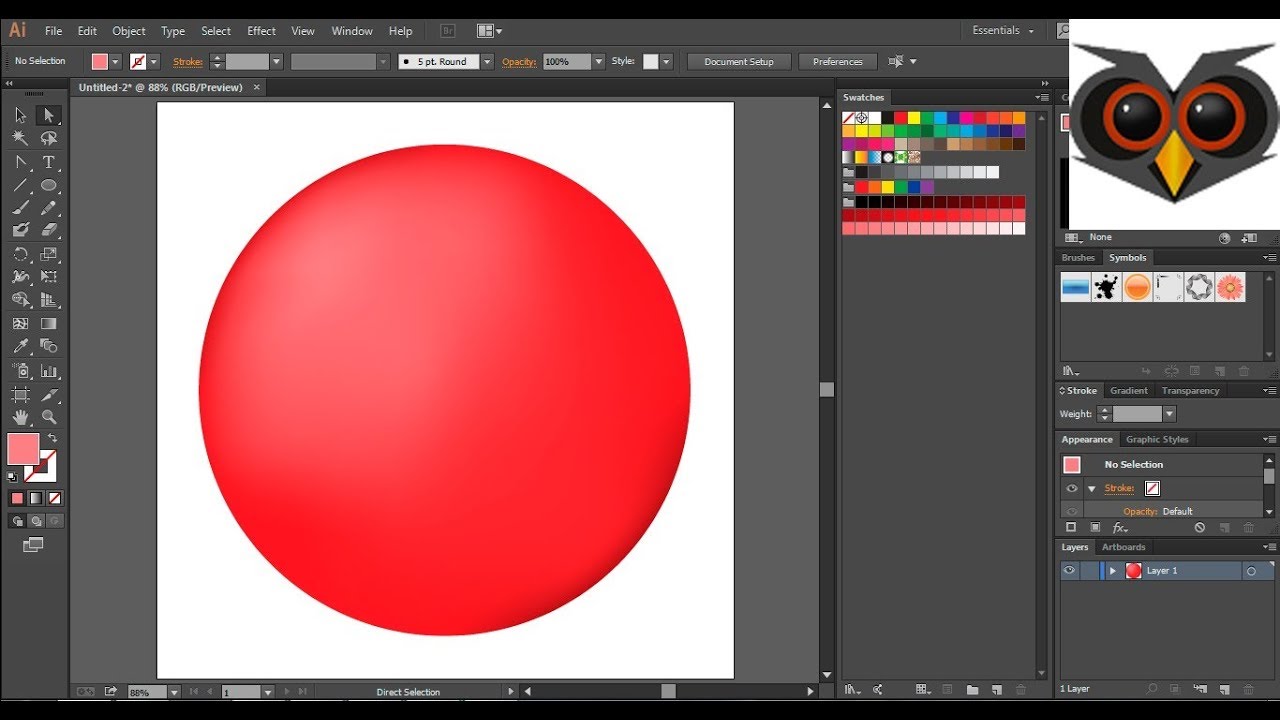
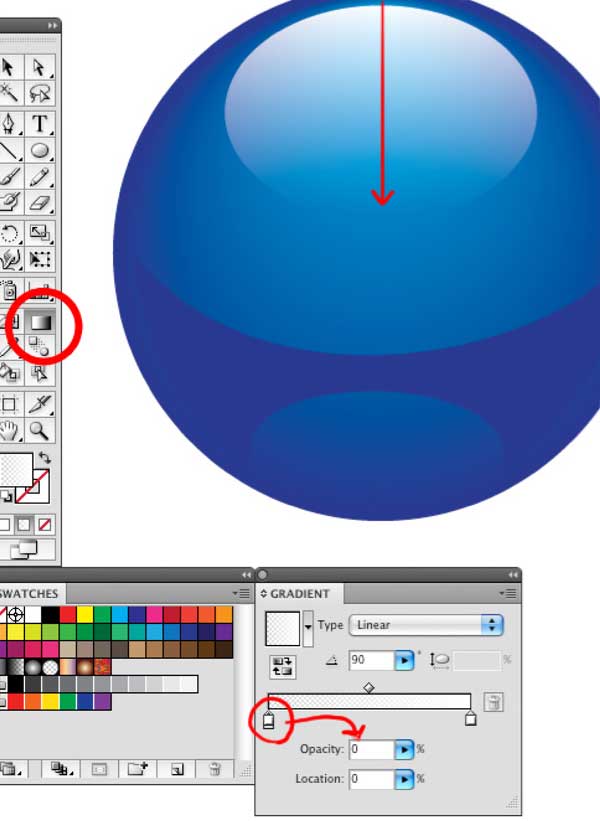
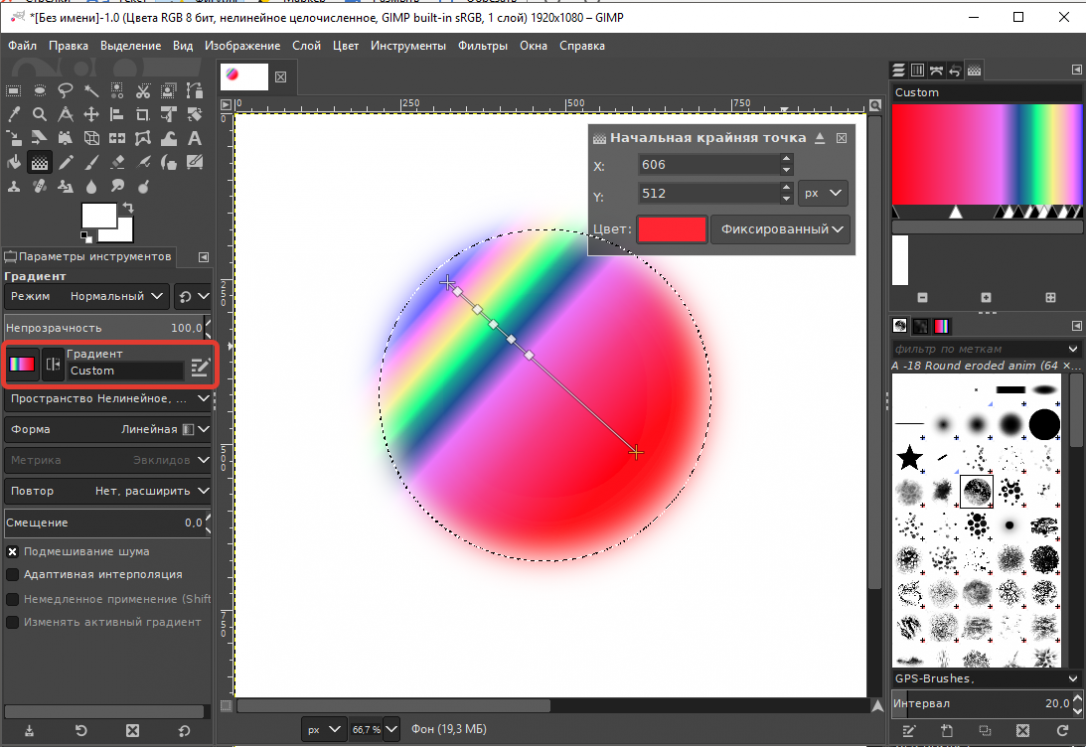
С помощью радиального градиента
Цвет для градиента нужно подобрать так, чтобы внешний край сливался с фоном (в моем случае — это белый цвет).
Далее нужно сжать окружность, чтобы она превратилась в овал.
Все, тень готова. Теперь просто помещаем наш розовый шарик поверх тени.
Если вы сохраняете файл в EPS 10, то для белого цвета можно задать непрозрачность 0%.
С помощью линейного градиента
Делаем копию окружности (или рисуем новый круг) и сдвигаем ее ровно вниз.
С помощью инструмента Erase Tool (Shift+E) удаляем нижнюю половину новой окружности.
Для получившейся фигуры задаем линейный градиент от цвета тени (в моем случае — розовый) до цвета фона (белый).
В итоге мы получает вот такую тень:
Фигура, чуть темнее основного фона
Делаем копию основной фигуры и кладем копию под фигуру (чуть сдвинув), и заполняем цветом, темнее основного фона.
С помощью инструмента Mesh
Этот способ подойдет для остроконечной тени. Например для такого перевернутого треугольника. Рисуем копию фигуры и заливаем ее цветом основного фона (в моем случае — это белый). Размещаем фигуру, как на рисунке.
С помощью инструмента Mesh Tool (U) нужно поставить точку на фигуре. Эта точка должна быть ближе к кончику, но не в самом уголке. На рисунке ниже я указала примерное место черным кружочком.
Выбрав фигуру, ставим инструментом Mesh Tool (U) точку в нужном месте.
Задаем этой точке цвет тени (например, серый).
Теперь я немного уменьшила тень (мне так кажется естественнее). Все!!
Если вы сохраняете файл в EPS 10, то для крайних правых 2х точек можно задать непрозрачность 0%.
Если вы знаете еще способы создания теней для микростоков — напишите в комментариях!
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Как сделать трехмерные градиентные надписи в Adobe Illustrator CC
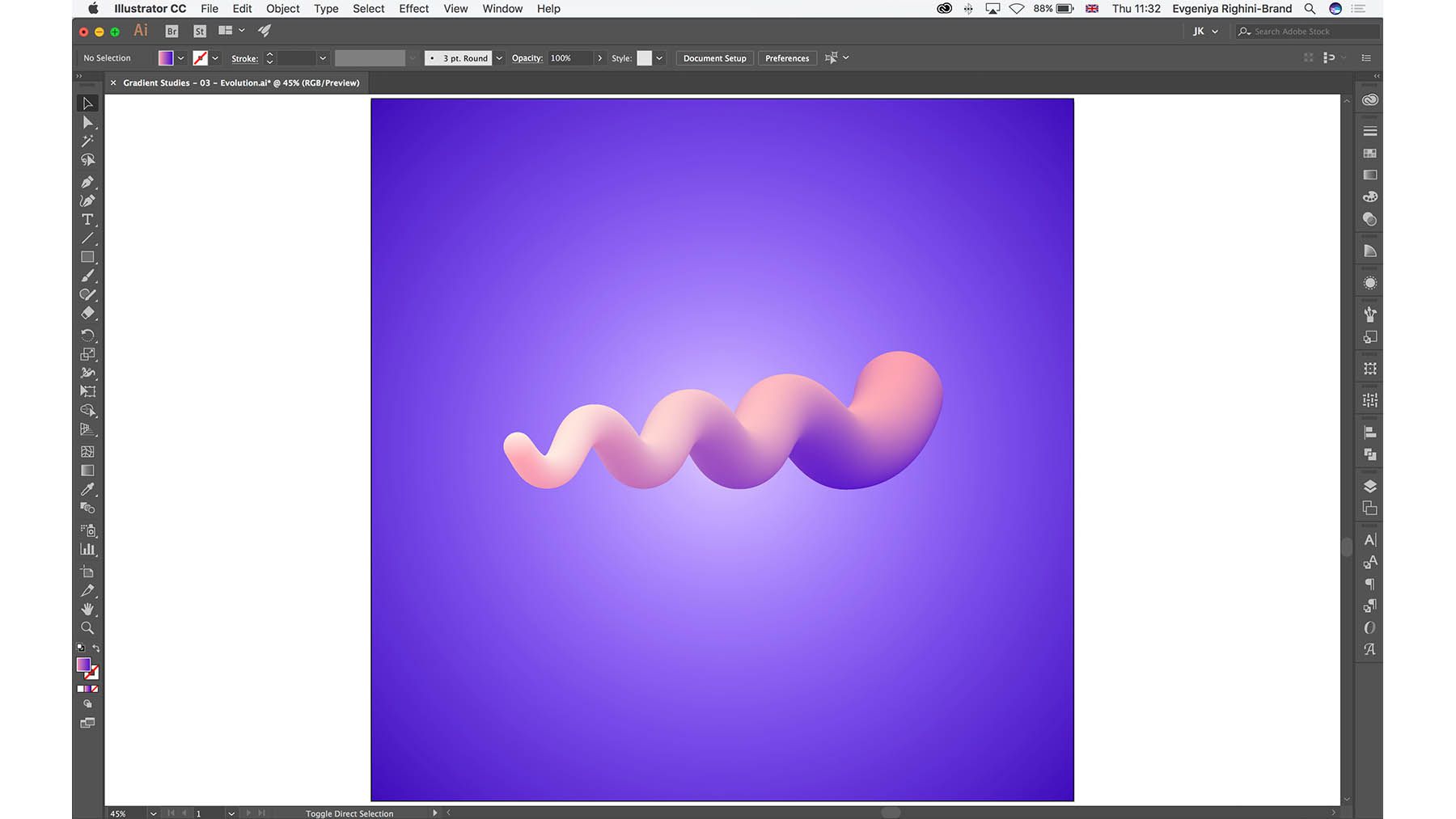
Привет, в этом видео мы собираемся создать такой эффект, где происходит своего рода 3D и градиенты. Это очень ретро, очень актуально. Я даже не знаю, как это назвать. Мы сделаем пару вещей, рассмотрим некоторые из более продвинутых вариантов использования, а также добавим классное Зерно, чтобы придать ему вид гранжа. Хорошо, давайте сделаем это сейчас в Adobe Illustrator.
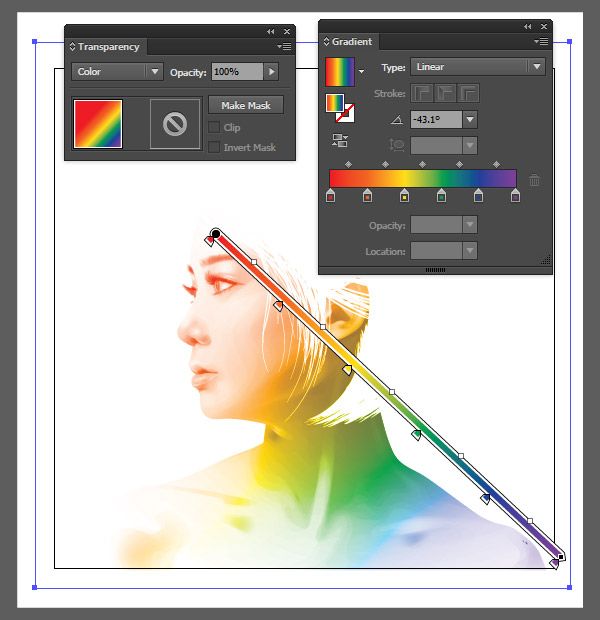
Начнем. Я открыл «Смешивание 2» из «Файлов упражнений». Вам действительно не нужно открывать его, потому что это просто серый фон. Я добавил несколько градиентов, которые вы, возможно, захотите сделать. Несмотря ни на что, начнем. Нам нужны два вида вещей. Нам нужна наша градиентная линия, а затем форма, которой она будет следовать. Итак, давайте сначала нарисуем градиент. Мы собираемся нарисовать эллипс. И я собираюсь заполнить его одним из градиентов, которые у меня есть. Убедитесь, что у него нет Stroke; выглядит немного странно с инсультом.
Я открыл «Смешивание 2» из «Файлов упражнений». Вам действительно не нужно открывать его, потому что это просто серый фон. Я добавил несколько градиентов, которые вы, возможно, захотите сделать. Несмотря ни на что, начнем. Нам нужны два вида вещей. Нам нужна наша градиентная линия, а затем форма, которой она будет следовать. Итак, давайте сначала нарисуем градиент. Мы собираемся нарисовать эллипс. И я собираюсь заполнить его одним из градиентов, которые у меня есть. Убедитесь, что у него нет Stroke; выглядит немного странно с инсультом.
Итак, Заливка, любой градиент не обязательно должен быть этим. Я собираюсь сделать его дубликат, затем я хочу смешать его. В этом курсе мы будем использовать разные инструменты. Выйдем на короткое время. «Command-Option-B» на моей клавиатуре. Если вы на ПК, это «Control-Alt-B». Они будут делать смешивание только автоматически. Давайте дважды щелкнем «Инструмент наложения» и переключим шаги. Не беспокойтесь слишком много о том, сколько шагов вы делаете здесь. Мы поднимемся достаточно высоко, пойдем к ’80’. Это выглядит неплохо, вы можете начать видеть изгиб, это нормально. Не беспокойтесь об этом слишком сильно на данном этапе, потому что, когда мы прикрепляем линию, нам потом придется немного ее подкорректировать. Так что не беспокойтесь об этом слишком сильно. И я хочу пару экземпляров. У меня там есть небольшая копия, может быть, пара копий.
Мы поднимемся достаточно высоко, пойдем к ’80’. Это выглядит неплохо, вы можете начать видеть изгиб, это нормально. Не беспокойтесь об этом слишком сильно на данном этапе, потому что, когда мы прикрепляем линию, нам потом придется немного ее подкорректировать. Так что не беспокойтесь об этом слишком сильно. И я хочу пару экземпляров. У меня там есть небольшая копия, может быть, пара копий.
Теперь нам нужна форма, чтобы он следовал. Я собираюсь использовать свой «Инструмент «Карандаш», он находится под инструментом «Формирователь». Я дважды щелкнул по инструменту «Карандаш», включил «Сглаживание» и выключил «Оставить выбранное». Нажимаем «ОК». Просто помогает с потоком. Вы можете использовать Curvature Tool, Pen Tool, что угодно. Я собираюсь нарисовать закорючку. У меня нет инсульта. Итак, какие бы удары вы ни увидели, мое изумление. Теперь я собираюсь заставить это следовать, я выбрал их обоих. Перейдите в «Объект», перейдите в «Смешение». Переходим к «Заменить позвоночник». Это как-то круто, да? Все, что вам нужно сделать, это увеличить шаги. Поэтому дважды щелкните «Инструмент смешивания». И нам придется подняться довольно высоко. Возможно, нам придется поиграть с тем, сколько вы хотите или не хотите этих маленьких точек. Если вы хотите, чтобы он был очень гладким, вы должны идти довольно высоко. Единственная проблема с этим заключается в том, что вы столкнетесь с потенциальным стрессом для вашей бедной машины.
Поэтому дважды щелкните «Инструмент смешивания». И нам придется подняться довольно высоко. Возможно, нам придется поиграть с тем, сколько вы хотите или не хотите этих маленьких точек. Если вы хотите, чтобы он был очень гладким, вы должны идти довольно высоко. Единственная проблема с этим заключается в том, что вы столкнетесь с потенциальным стрессом для вашей бедной машины.
Как высоко я могу подняться и что делает моя машина? Тысяча, оказывается. Нажимаем «ОК». Так что вы, наверное, может быть… Я провел довольно длинную линию. Что вы можете сделать, так это нарисовать более короткие линии, чтобы эти 1000 шагов работали нормально. Я много тренировался на этом, и всегда получалось лучше, чем это. Чувствовалось, что мы потерпели неудачу там. Вы также можете сделать рисованный тип. Итак, давайте быстро сделаем это и рассмотрим некоторые дополнительные параметры, которые мы видели в начале.
Итак, «Карандаш», «Обводка», я выберу белый цвет. Это не обязательно должна быть одна непрерывная линия. Хотел бы я, чтобы мой Wacom был со мной сегодня. Я застрял дома, сегодня снежный день. Вот почему звук звучит немного по-другому, потому что я застрял внутри или застрял в своем домашнем офисе. Это так же хорошо, как это будет с мышью. Итак, есть один, два, три, четыре разных. Итак, чтобы это работало, нам нужно четыре из них в общей сложности. Идите сюда, ребята. И я пойду… Я оставлю резервную копию. Я собираюсь выбрать другой градиент. На данный момент очень трудно приспособиться, потому что они как бы застряли в смеси.
Хотел бы я, чтобы мой Wacom был со мной сегодня. Я застрял дома, сегодня снежный день. Вот почему звук звучит немного по-другому, потому что я застрял внутри или застрял в своем домашнем офисе. Это так же хорошо, как это будет с мышью. Итак, есть один, два, три, четыре разных. Итак, чтобы это работало, нам нужно четыре из них в общей сложности. Идите сюда, ребята. И я пойду… Я оставлю резервную копию. Я собираюсь выбрать другой градиент. На данный момент очень трудно приспособиться, потому что они как бы застряли в смеси.
Вы можете дважды щелкнуть этих парней, чтобы войти внутрь. Внутри эта смесь, и я выберу первого и последнего парня. Вам не обязательно иметь одни и те же вещи, они могут меняться со временем. Давайте посмотрим, как это выглядит. Итак, мы изменим этот первый на такой голубовато-зеленый. Посмотрим, что сделают эти два разных изменения. Чтобы выйти, дважды щелкните эту стрелку несколько раз. Теперь я не хочу вас, ребята, я хочу этого нового парня. Итак, я собираюсь продублировать один, используя наш ярлык, это «Command D» или «Control D» на ПК, чтобы продублировать его. Совершенно неважно, где они. А ты… давай смешаем их. Перейдите в «Объект», «Смешение», «Заменить корешок». Теперь, что вы могли бы сделать, этот парень, может быть, немного великоват. Так что вы можете изменить это сейчас, и он может получить…
Совершенно неважно, где они. А ты… давай смешаем их. Перейдите в «Объект», «Смешение», «Заменить корешок». Теперь, что вы могли бы сделать, этот парень, может быть, немного великоват. Так что вы можете изменить это сейчас, и он может получить…
Это что-то вроде веса обводки. Давайте снова. «Заменить позвоночник». Кроме того, что нам нужно сделать, это выбрать этого парня, давайте перейдем к нему, дважды щелкните «Инструмент наложения» и «Указанные шаги». Вы можете перейти на указанное расстояние и перейти — на самом деле я хочу, чтобы это было всего в 1 pt, нажмите «Предварительный просмотр». Немного поволновайтесь, и это просто удержит их на расстоянии 1 очка, а не на количестве шагов. Убедитесь, что вы расширили это в конце, потому что это активный эффект, и он как бы подчеркивает все. Это уже. Мой вентилятор уже включился. Несколько вещей, которые мы можем сделать, чтобы сделать это… на самом деле, я сейчас перемотаю вперед, чтобы сделать все, что сделал Дэн. Итак, давайте перемотаем вперед.:max_bytes(150000):strip_icc()/A2eGNUl0Wj-68313bbea3e24bd5b4d2fbad5f99c655.png)
Хорошо, ты вернулся. Несколько вещей, которые я хочу показать вам, чтобы привести в порядок эти вещи. Если выбрано это, часто вы хотите поиграть с «Объектом», «Смешиванием», и кто спереди, а кто сзади. Если поменять местами перед и зад, это как раз то, что я искал. Я собираюсь выбрать всех этих парней. Нравится ли мне это? Я не уверен. Здесь все методом проб и ошибок. Итак, «Объект», «Смешивание», «Перевернуть спереди назад». Немного того, что мне нравится, немного того, что мне не нравится.
Кроме того, вы можете редактировать его. Мне нравится использовать «Command Y» или «Control Y» на ПК. Вы можете отредактировать несколько вещей, сплайны и круги, которые мы используем для смешивания. Я возьму свою белую стрелу, мой «инструмент прямого выделения». И скажем так, я хочу, чтобы такого рода работы было намного больше. Я хочу, может быть, Pen Tool, я немного… Чем извилистее, я знаю, чем извилистее, тем лучше, но вы можете провести здесь немного больше времени, исправляя это. Кроме того, эти ребята здесь. Теперь у меня есть начальная и конечная формы, верно? Так что на самом деле давайте ‘Command Y’. Так что мы как бы исправили это. Вы можете поиграть с начальной и конечной формой. Я собираюсь увеличить масштаб. Я беру инструмент «Белая стрела», я нажимаю на него. Я попытаюсь нажать на одну из них с помощью моей «Черной стрелы». Я собираюсь дважды щелкнуть по нему, пока не войду в него. И этот парень может быть намного больше. Давайте посмотрим. «Команда Y»; они не должны быть там одинакового размера. Типа… скажем так, это умно. Похоже на неоновый цвет.
Кроме того, эти ребята здесь. Теперь у меня есть начальная и конечная формы, верно? Так что на самом деле давайте ‘Command Y’. Так что мы как бы исправили это. Вы можете поиграть с начальной и конечной формой. Я собираюсь увеличить масштаб. Я беру инструмент «Белая стрела», я нажимаю на него. Я попытаюсь нажать на одну из них с помощью моей «Черной стрелы». Я собираюсь дважды щелкнуть по нему, пока не войду в него. И этот парень может быть намного больше. Давайте посмотрим. «Команда Y»; они не должны быть там одинакового размера. Типа… скажем так, это умно. Похоже на неоновый цвет.
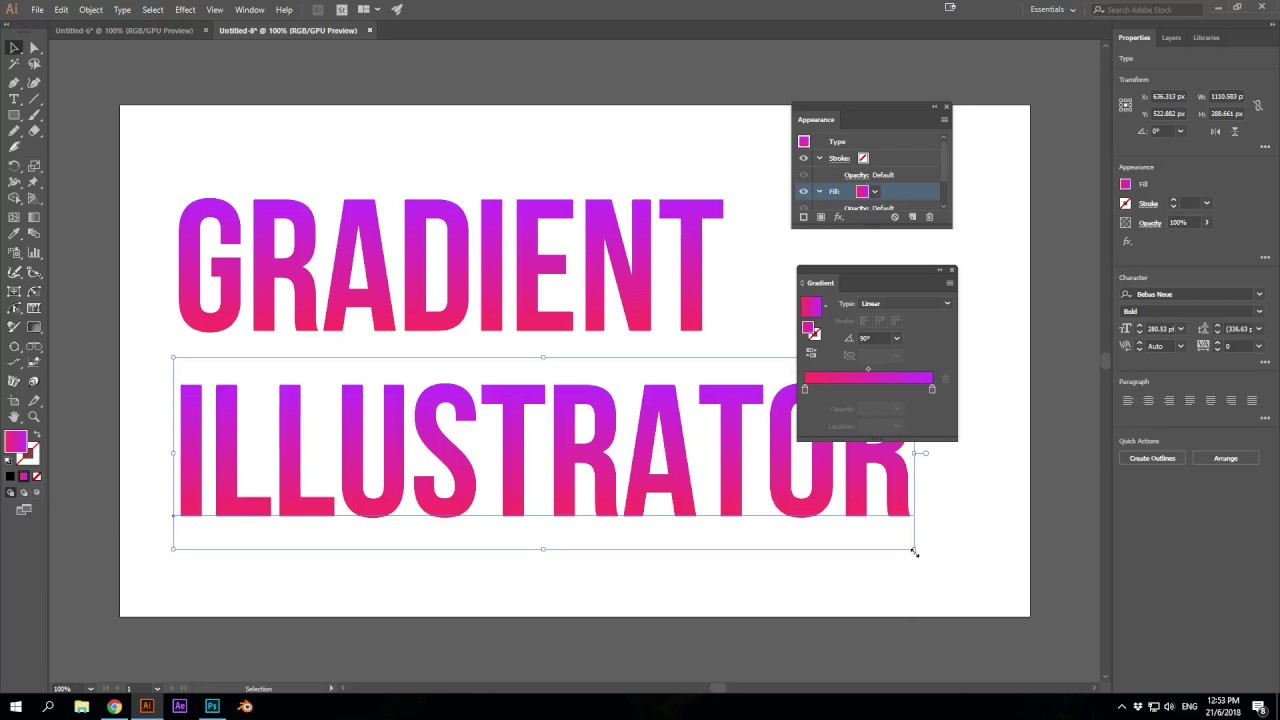
Что еще мы можем сделать? Иногда мне нравится видеть вот это плохое, как будто это не мое любимое, но то, что я хотел бы сделать с градиентами — давайте зайдем внутрь этого, так что я собираюсь дважды щелкнуть по краю. Дважды щелкните по нему и вернитесь внутрь Blend, здесь я вижу заливку. Что я хотел бы сделать, так это перейти к «Заливка», «Параметры градиента» и, может быть, просто немного подправить это, верно? И добавить еще один, так что просто щелкните, просто перетащите его, затем щелкните где-нибудь вниз вот, что делает новый Swatch. Я хочу дважды щелкнуть этот образец и перейти к моему любимому оттенку, насыщенности, яркости и просто немного перетащить его вниз. Смотрите, как это происходит здесь, это избавляет от—
Я хочу дважды щелкнуть этот образец и перейти к моему любимому оттенку, насыщенности, яркости и просто немного перетащить его вниз. Смотрите, как это происходит здесь, это избавляет от—
Я считаю, что иногда нужно совсем немного, чтобы получить правильную глубину. Это лучше? Это ненамного лучше, но в нем немного больше трехмерного блеска. Вы можете добавить немного бликов на одну сторону, просто немного белого. Это может выглядеть довольно круто. Когда вы закончите, дважды щелкните эту стрелку здесь. Моя машина борется. Фанаты идут. Теперь, другое дело, я просто расскажу об этом. Не обязательно круги, верно? Мы можем использовать квадраты, треугольники, звезды. Лучше, если они должны быть одинаковыми на обоих концах, один может быть кругом, другой может быть звездой. Мы получаем действительно крутые эффекты.
Последнее, что я хочу сделать, это показать вам кое-что из зерна. Один здесь. Теперь, если вы обнаружите, как у меня стресс, и вы довольны этим, вы скажете: «Чувак, это то, что я хотел сделать». Вы можете выбрать все это. Можете ли вы вспомнить, куда идти? «Объект», «Смешивание», и мы собираемся перейти к «Расширить». И лучше? Что происходит, так это то, что это много форм, но на этом компьютере это будет менее напряжно, чем в режиме смешивания, пытающемся это сделать. Единственная проблема в том, что его нельзя редактировать, как это было раньше. Это просто миллионы маленьких форм. Прохладный.
Вы можете выбрать все это. Можете ли вы вспомнить, куда идти? «Объект», «Смешивание», и мы собираемся перейти к «Расширить». И лучше? Что происходит, так это то, что это много форм, но на этом компьютере это будет менее напряжно, чем в режиме смешивания, пытающемся это сделать. Единственная проблема в том, что его нельзя редактировать, как это было раньше. Это просто миллионы маленьких форм. Прохладный.
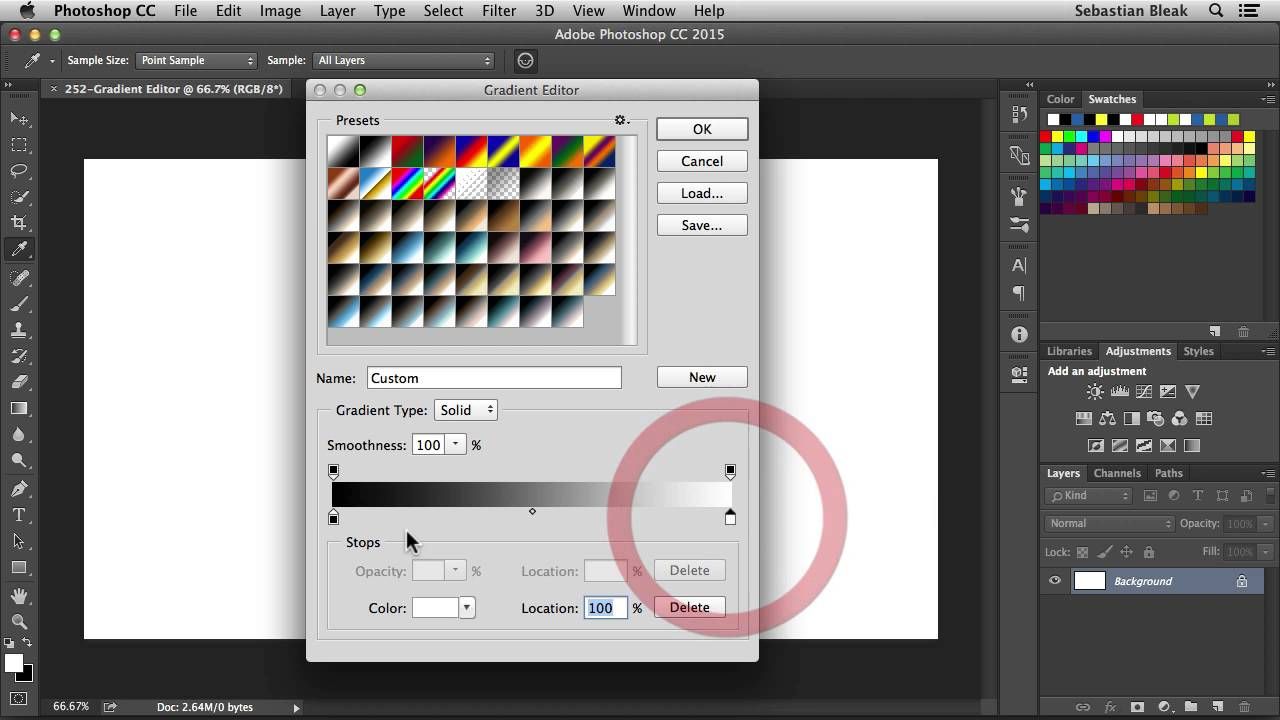
Итак, добавляем немного высоты зерна к некоторым изгибам. Это выглядит довольно круто, это что-то типа Film Grain. И мы делаем это таким образом. Итак, я возьму инструмент «Прямоугольник», и мы нарисуем прямоугольник поверх всего этого, потому что я хотел, чтобы он также пересекал серый цвет. Я собираюсь заполнить его белым цветом. У меня не будет инсульта. И это эффект здесь называется «Эффект», вниз к «Текстура», затем перейдите к «Зерно». Мой вроде как установлен, когда я тренировался раньше. У меня 40х50, все зависит от размера коробки. Вы можете использовать, например, какое зерно вы хотите, интенсивность, я увеличу его. Вы можете видеть, что изображение становится немного более зернистым. Зависит от того, какой вид вы ищете. Вы можете играть, что за Зерно, есть много всего, что вы можете делать. Нажимаем «ОК». Не совсем работает, да? У вас есть просто большая белая коробка, но помните, наши режимы наложения цветов. Помните, поп-викторина Где это? Нажмите «Непрозрачность». Или, если вы используете более старую версию, перейдите в «Окно», «Внешний вид». Нажмите «Непрозрачность», а здесь «Нормальный».
Вы можете видеть, что изображение становится немного более зернистым. Зависит от того, какой вид вы ищете. Вы можете играть, что за Зерно, есть много всего, что вы можете делать. Нажимаем «ОК». Не совсем работает, да? У вас есть просто большая белая коробка, но помните, наши режимы наложения цветов. Помните, поп-викторина Где это? Нажмите «Непрозрачность». Или, если вы используете более старую версию, перейдите в «Окно», «Внешний вид». Нажмите «Непрозрачность», а здесь «Нормальный».
Возможно, мы сделаем Multiply; все работает на Multiply, верно? Поэкспериментируйте с этим хоть раз, но это просто дает… Я переварил это, я полностью переварил, но вы поняли идею. Я действительно хочу вернуться и изменить это. Самое классное в этом то, что это активный эффект, так что я могу щелкнуть «Зерно» и вернуться назад и сказать… на самом деле, Дэн, что, если бы это было круто, так что я все испортил. Давайте посмотрим. Я чувствую, что это своего рода золотая середина. Может быть, вы все еще немного переборщили, но добавили текстуру своему действительно сильному вектору.
Итак, время занятий. Это будет довольно легко понять. Я хочу, чтобы вы придумали свое имя и добавили все фигуры. Я хочу просто увидеть некоторые трехмерные кляксы. Может какие гусеницы. Я бы хотел, чтобы вы поделились им на этом веб-сайте в качестве проекта, но я хотел бы увидеть его в Твиттере и Инстаграме. Instagram — это ваш собственный ноутбук, а Twitter — это danlovesadobe. Вы, наверное, уже вбили это себе в голову. Ладно, увидимся в следующем видео. До свидания.
Как сделать градиенты в Adobe Illustrator CC от Adobe Illustrator Курс для начинающих: основы
Трейлер класса
Обзор
1Класс Введение в Adobe Illustrator CC для начинающих
02:15 2Файлы упражнений класса для Adobe Illustrator CC Essentials
01:20 3Начало работы с Adobe Illustrator CC
07:34Чертеж
4Как рисовать в Adobe Illustrator CC с помощью фигур и линий
22:34 5Как рисовать с помощью инструмента Shape Builder в Adobe Illustrator CC
07:29 6Как нарисовать лису с помощью инструмента Shape Builder в Adobe Illustrator
10:10 7Рисование — Викторина
СС
8Как легко рисовать пользовательские формы логотипа в Adobe Illustrator CC
04:53 9Как рисовать что угодно с помощью инструмента кривизны в Adobe Illustrator
13:09 10Как рисовать с помощью инструмента «Перо» в Adobe Illustrator CC
13:19 11Рисование с помощью инструмента «Карандаш» в Adobe Illustrator CC
13:11 12Как использовать кисти в Adobe Illustrator CC
12:56 13Как рисовать линии с помощью инструмента «Ширина» в Adobe Illustrator
09:15Как использовать текст и шрифты в Adobe Illustrator для создания открытки
14:17 15Как изогнуть текст вокруг значка с помощью Adobe Illustrator CC
12:52 16Как разбить и уничтожить текст и шрифты с помощью Adobe Illustrator CC
03:55Цвет
17Что такое цвета RGB и CMYK в Adobe Illustrator CC
03:59 18Как украсть цвета с изображения с помощью пипетки в Illustrator
03:41 19Как найти удивительные цвета в Illustrator с помощью цветовой темы
04:50 20Как сделать градиенты в Adobe Illustrator CC
06:04 21Цвет — Викторина
Как замаскировать изображение внутри текста в Adobe Illustrator CC
07:08 23Как вырезать отверстия в фигурах с помощью составных фигур в Illustrator CC
10:3924Маскировка — Викторина
Библиотеки CC
25Как использовать библиотеки CC в Adobe Illustrator CC
10:28Эффекты и узоры
26Создание жидких и искаженных вещей в Adobe Illustrator CC
08:01 27Как сгибать и деформировать фигуры и текст в Adobe Illustrator CC
05:32 28Рисование удивительных повторяющихся фигур в Adobe Illustrator CC
05:11 29Как создавать повторяющиеся узоры в Adobe Illustrator CC
08:53 30Как векторизовать изображение в Adobe Illustrator CC
11:53 31Эффекты и шаблоны — Викторина
Как использовать приложение Adobe Capture с Adobe Illustrator CC
11:23Бесплатные шаблоны
33Использование бесплатных шаблонов в Adobe Illustrator CC
03:46Экспорт для печати
05:59 35Как сохранить файлы Illustrator в формате Jpeg для веб-сайтов
05:21 36Экспорт — Викторина
Упражнения в реальном мире
3732.
 Как перерисовать логотип MasterCard в Adobe Illustrator CC 04:50
38
Как перерисовать логотип MasterCard в Adobe Illustrator CC 04:50
38Как перерисовать логотип Instagram в Adobe Illustrator CC
07:50 39Как перерисовать логотип Kodak в Adobe Illustrator CC
11:23 40Как перерисовать логотип eHarmony в Adobe Illustrator CC
10:40 41Как перерисовать логотип Tinder в Adobe Illustrator CC
06:08 42Как перерисовать логотип BP в Adobe Illustrator CC
07:47Памятка для Adobe Illustrator CC
09:43 44Заключение курса для Adobe Illustrator CC
01:14Финальная викторина
45Финальная викторина
Показать все уроки
Информация об уроке
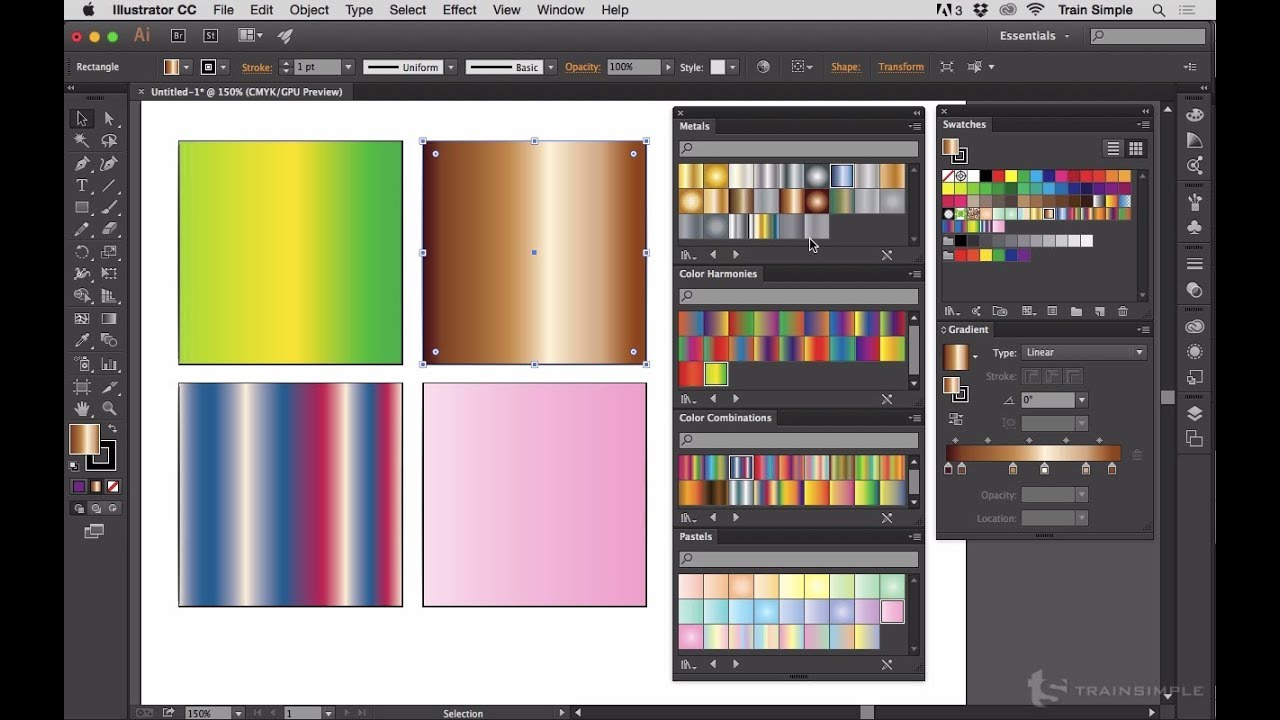
Как сделать градиенты в Adobe Illustrator CC
Привет, в этом уроке вместе мы будем делать градиенты, потому что градиенты — это круто.
? Хорошо. Вот эта панель, если я сдвину ее сюда, мы можем просто дважды щелкнуть по этим домам.