Как научиться создавать инфографику с нуля
Идеи досуга / Мастер-класс
Если вы решили открыть эту статью, то наверняка слышали магическое слово «инфографика» и примерно представляете, что оно обозначает. Сегодня комбинации текста и картинок присутствуют практически на каждом сайте.Наглядная подача скучного материала высоко ценится во всех отраслях деятельности. Особо продвинутые личности даже резюме оформляют в виде инфографики, чем необычайно повышают свою значимость в глазах потенциального работодателя.
Когда я решила изучать повадки неведомого доселе зверя, я столкнулась с некоторыми трудностями. Существует масса курсов, предлагающих базовые знания в графдизайне (конечно же, не бесплатных), а вот безвозмездной полезной информации в сети чрезвычайно мало. Никакой структуры и полноты донесения материала.
В этой статье я попытаюсь собрать воедино крупицы знаний и представить вашему вниманию подробное руководство по созданию инфографики для новичков.
Этапы создания
Сразу же оговорюсь, что мы будем рассматривать самую примитивную, но не менее впечатляющую инфографику. Оставим профессиональным дизайнерам рисование уникальных 3D объектов, внедрение анимации и звукового сопровождения. Мы зададимся целью быстро сделать качественный контент без лишних заморочек.1. Формирование идеи
Первым этапом создания любого вида информации является идея. Набросайте 7-10 возможных тем для визуализации. Например, у вас блог, посвященный косметике, инфографика о составе тональных кремов или пошаговые руководства нанесения макияжа придутся как нельзя кстати.2. Сбор и систематизация информации
Плотно засядьте за ноутбук и прошерстите интернет на предмет нужной информации. Рекомендую брать цифры на серьезных порталах, как-то: НИИ, официальные сайты маркетинговых и статистических компаний, исследования конкретных научных деятелей. Избегайте общих статей без ссылок, содержащих заезженные формулировки, например, «британские ученые установили» или «неизвестный опрос показал». Разбейте информацию на категории.
Разбейте информацию на категории.3. Набросок
Сделайте предварительную блок-схему будущей инфографики. Группировать данные можно:- по хронологии;
- по логике;
- по иерархии;
- по геолокации;
- по алфавиту.
4. Написание текста
Для каждого пункта набросайте черновой вариант подписи. Допустим, вы выяснили, что 80% славянок выходят замуж в возрасте от 20 до 26 лет. Эту информацию можно подать несколькими способами:а) 20-26 лет – 80% девушек;
б) 80% — в возрасте от 20 до 26 лет.
Посмотрите, как лаконично и интересно оформлен текст в инфографике о молоке
5. Выбор графического сопровождения
Хорошим тоном для создания качественной инфографики является использование двух типов графических объектов. Один – основной и несколько дополнительных. Первый расставляет акценты и дает представление о тематической направленности контента (большой график, диаграмма, человечек и т.д.), второй — делает данные более доступными для восприятия (стрелки, сноски, блоки).
Первый расставляет акценты и дает представление о тематической направленности контента (большой график, диаграмма, человечек и т.д.), второй — делает данные более доступными для восприятия (стрелки, сноски, блоки).6. Верстка
На этом этапе вы вправе воспользоваться специальными сервисами (о них мы поговорим немного позже) или сверстать макет собственноручно, воспользовавшись тем же фотошопом. Я рекомендую освоить базовые инструменты работы с графическим редактором и «паять» инфографику самостоятельно, ведь так вы будете уверены в уникальности визуального контента, даже, несмотря на использование скачанных из сети png-объектов.7. Финальные штрихи
Непременно вычитайте и просмотрите результат работы на предмет ошибок, опечаток, шероховатостей. Затем сохраните инфографику в формате .jpg и опубликуйте ее.Признаки качественной инфографики
1. Достоверность
Ни в коем случае не перевирайте данные и не придумывайте несуществующие факты. Рано или поздно васпоймают на лжи, и вы поплатитесь своей репутацией.
2. Понятность
В визуальном контенте не должно быть противоречащих друг другу пунктов, которые можно воспринять двояко. Делайте инфографику максимально понятной. Каждый блок обязан врезаться в память. Откажитесь по мере возможности от узкоспециализированных терминов и сленговых выражений.3. Лаконичность
Ну, вы знаете чья сестра краткость, поэтому если суть не страдает смело урезайте длинные тексты до коротеньких тезисов.4. Структурированность
Основная цель структурирования состоит в обеспечении ясности и формировании причинно-следственных связей. Необходимо, чтобы отдельные элементы соединялись в единое целое. Хаотичное размещение информационных блоков не приветствуется. В среде дизайнеров существует понятия «скелета», «мяса» и «кожи», причем первый явно выделяется на общем фоне.5. Целенаправленность
Никогда не смешивайте мух с котлетами, старайтесь делать инфографику, предназначенную для удовлетворения нужд вашей целевой аудитории. Лучше 10 фактов по 1 теме, чем по 1 факту из 10-ти различных тем.
Лучше 10 фактов по 1 теме, чем по 1 факту из 10-ти различных тем.6. Своевременность
Данные должны быть актуальными и точка. Незачем кормить пользователя информацией 5-годичной давности.7. Единый стиль
Не важно, сколько изображений входит в инфографику, если вы выбрали одну тему, то поддерживайте единое стилистическое оформление. Подбирайте графические объекты с учетом специфики целевой аудитории. Согласитесь, миньоны будут смотреться комично в презентации директора банка, предназначенной для привлечения внимания серьезных вкладчиков.8. Мощный заголовок
Попрошу не путать с перекреативленым заголовком. Уж не знаю почему, но в последние годы копирайтеры любят давать контенту хитроумные заголовки. Данный ход позволителен только именитым блогам с тысячами подписчиков, в остальных случаях непонятные названия негативно сказываются на количестве просмотров. Заголовок инфографики должен включать ключевые слова и отражать суть проиллюстрированной информации.
9. Читабельность
Меньше мелкого, уж простите меня за тавтологию. Шрифты должны быть различимы невооруженным глазом. В размере самого изображения придерживайтесь правила золотой середины. Предпочтительнее разбивать длинную инфоленту на части, соответствующие 1 экранному развороту.10. Ценность
Постарайтесь отыскать действительно стоящую информацию, как бы ни была красиво оформлена пустота – она все равно не принесет ничего полезного. Хорошо «заходит» в массы и становится вирусным такое наполнение как:- мануалы;
- классификации;
- статистика и исследования с цифрами;
- коллекции советов;
- подборки трендов;
- рекомендации по выбору чего-либо;
- сравнительные характеристики;
- чек-листы;
- история;
- отчеты за конкретный период;
- структурный разбор товара или услуги.
Сервисы для создания инфографики
- Easel.ly – бесплатный сервис с гибкими настройками;
- piktochart.
 com – жирный сайт с сочной библиотекой шаблонов;
com – жирный сайт с сочной библиотекой шаблонов; - infogr.am – позволяет дополнить изображение видео и аудиоматериалами;
- vizualize.me – кроме создания своей инфографики можно просмотреть примеры чужих работ;
- venngage.com – содержит бесплатные красочные макеты и готовые дизайнерские решения;
- creately.com – создает диаграммы в пару кликов.
Это были англоязычные порталы, а вот вам парочка отечественных:
- resumup.com – создает сверхпривлекательное резюме;
- ruseller.com – непрофильный сайт с онлайн редактором для верстки инфографики из готовых шаблонов;
- www.mindomo.com – прорисовка карт мозгового штурма.
Где брать шаблоны?
- ru.freepik.com
- design-mania.ru
- www.coolwebmasters.com
- richbee.ru
- www.dejurka.ru
- mirshablonov.com
- all-clipart.net
 Встречаются платные пакеты, но уж поверьте можно вполне обойтись безвозмездными.
Встречаются платные пакеты, но уж поверьте можно вполне обойтись безвозмездными.Полезная литература
Даю вам перечень полезной, но не обязательной для прочтения, литературы. Если хотите увидеть обстоятельный обзор каждой из представленных книг – озвучьте ваше желание в комментариях.1. Дэн Роэм — «Практика визуального мышления»
2. Джин Желязны – «Говори на языке диаграмм»
3. Сьюзан Уэйншенк — «100 главных принципов дизайна» и «100 главных принципов презентации»
4. Дэвид Маккэндлесс – «Инфографика»
5. Рэнди Крам — «Инфографика. Визуальное представление данных»
6. Дэвид Сиббет – «Визуализируй это! Как использовать графику, стикеры и интеллект-карты для командной работы»
7. Майк Роуди – «Визуальные заметки. Иллюстрированное руководство по скейтчингу»
7 советов новичкам
1. Не разжевывайте
Инфографика не тот вид контента, в котором требуется вдаваться в пространственные рассуждения. Ограничивайтесь сухими цифрами, фактами и парой поясняющих строк. Разжевывание превращает визуальный объект в скриншот обычной текстовой статьи.
Разжевывание превращает визуальный объект в скриншот обычной текстовой статьи.2. Упрощайте
Русский язык богат на синонимы, если можно вставить слово в 5 букв длиной, то не нужно выискивать одиннадцатисимвольный аналог. Не стану спорить, повторения и примитивизм не являются литературными канонами, но, в конце-то концов, вы не роман пишите.3. Меньше декора
Цветочки, листочки, звездочки и прочие украшательства, которые не несут смысловой нагрузки лучше удалить с шаблона. Они отвлекают внимание пользователя и загромождают изображение.4. Немного о шрифтах
Дизайнеры рекомендуют использовать максимум 1-2 шрифта (первый для заголовка, второй – для основного текста) в не более чем трех размерах. Избегайте рукописных шрифтов и имитаторов графики. При их чтении чрезмерно напрягается зрение и информация усваивается намного хуже.5. Отвечайте на вопросы
Принято считать идеальным тактическим ходом, когда каждый объект дает ответ на конкретный вопрос из разряда «Как? Зачем? Что делать? Почему? Сколько?». Руководствуясь этим нехитрым принципом вы превратите инфографику в мануал или справочник.
Руководствуясь этим нехитрым принципом вы превратите инфографику в мануал или справочник.6. Лепка противопоказана
Блоки должны отделяться друг от друга. Обязательно оставляйте на листе свободное пространство. Данные ни в коем случае нельзя накладывать и лепить монолитными слоями. Текстовое и объектное изобилие провоцирует рябь в глазах.7. Защита авторских прав
В интернете очень сложно отследить первоисточник без такого инструмента, как брендирование. Не поленитесь разработать собственный логотип и вставлять его на каждый созданный вами материал. Так вы заклеймите свежую инфографику личной подписью автора. Единственное условие – ваш спецзнак не должен перекрывать данные и влиять на читабельность.Собственно говоря, наш познавательный экскурс подошел к концу. Надеюсь, эта статья поможет вам быстро освоить инфографику и заполонить просторы интернета уникальным авторским контентом.
Автор: Софи Пулен
Обсудить статью
Как сделать инфографику самому
Хотите попробовать этот прием в своих письмах? Начните с нашей статьи «Как эффективно использовать инфографику в email рассылках» — в ней мы собрали много полезных советов и примеров удачных писем с инфографикой.
Как создавать инфографику
Шаг 1. Выберите целевую аудиторию
Ваше дизайнерское вдохновение пропадет зря, если инфографика будет нацелена на неподходящую аудиторию. Чтобы выбрать релевантные данные для создания, подумайте, кто получит ваше сообщение: подростки или деловые люди, мужчины или женщины.
Шаг 2. Определитесь с контентом
Вы поняли, кому адресуете свою инфографику. Теперь нужно понять, что именно хотите рассказать этим людям. Придумайте 4-5 вопросов, на которые должна ответить инфографика, изучите тему и сгруппируйте информацию по смысловым блокам.
Шаг 3. Визуализируйте
Решите, как вы хотите отобразить данные: в графике, диаграмме, картинке, красочном тексте, карте или еще как-то. Затем приступайте непосредственно к созданию инфографики.
Цвет: выбирайте не больше пяти цветов, включая белый и черный. Убедитесь, что они сочетаются между собой и вы используете разные цвета для заголовков и основного текста. Хорошая идея — использовать цвета бренда.
Фон: выберите простой фон, который не будет спорить с цветовой гаммой.
Шрифты: остановитесь на одном основном шрифте и используйте полужирное и курсивное начертание, чтобы выделить смысловые акценты и сделать текст читабельным.
Графические элементы: графики, диаграммы, картинки и иконки должны сочетаться с цветовой схемой и не перегружать общую картину. Следите, чтобы инфографика была простой для восприятия.
Шаг 4. Придайте индивидуальность
Добавьте свой логотип и ссылки, чтобы повысить конверсии и подтолкнуть людей делиться контентом. Большими файлами делиться неудобно, поэтому следите, чтобы инфографика была не больше 2 Мб и сохранялась в png или jpeg.
Онлайн-инструменты для создания инфографики
Вы уже знаете, как поэтапно создать инфографику своими руками. Теперь посмотрим, как сделать инфографику онлайн и какие бесплатные или недорогие сервисы для этого использовать.
Infogram
Цена: бесплатный базовый тариф, 19 $ в месяц за Pro, 67 $ в месяц за Business, 149 $ в месяц за Team (тариф для команды) и гибкая цена за план Enterprise, на котором можно создавать до 10 тысяч проектов в месяц, скачивать свои проекты в виде HTML кода и даже запрашивать доработку сервиса под свои потребности. Чем выше тариф — тем больше шаблонов, возможностей редактирования и аналитики.
Чем выше тариф — тем больше шаблонов, возможностей редактирования и аналитики.
Этим инструментом интуитивно легко пользоваться, на базовом тарифе он предлагает больше 20 готовых шаблонов, более 35 интерактивных графиков и 550 карт. Если вы не нашли подходящее изображение, можно загрузить свое. Перетаскивайте графики, настраивайте их под свои потребности. Скачивать созданную инфографику и приватно хранить ее в сервисе можно только на платных тарифах.
У сервиса есть боковая панель управления со всеми доступными элементами, меню редактирования, а также управление слоями и масштабирование.
Интерфейс Infogram
Мы использовали Infogram, чтобы показать ключевые моменты нашего исследования о триггерных письмах по брошенным корзинам:
Инфографика, созданная с помощью Infogram
Время на знакомство с сервисом: 60 минут.
Время на создание инфографики: 30 минут.
Canva
Цена: бесплатный базовый тариф, на котором можно покупать отдельные нужные элементы, и Pro — 12,95 $ в месяц при оплате помесячно и 9,95 $ в месяц при оплате на год вперед.
На тарифе Pro можно адаптировать под себя готовые шаблоны, использовать фото из платных фотобанков, создавать анимированную графику и скачивать дизайны с прозрачным фоном.
Canva — один из самых популярных инструментов для создания инфографики благодаря большой базе элементов. Миллионы фотографий, 60 тысяч готовых шаблонов, больше 100 шрифтов. Редактируйте и настраивайте свой контент, делитесь им по почте, в любых соцсетях или блоге.
На боковой панели расположено меню элементов, которые можно перетягивать на рабочую область. Большую часть элементов можно настраивать.
Интерфейс Canva
Мы использовали Canva для краткой памятки по сохранению репутации отправителя:
Инфографика, созданная с помощью Canva
Время на знакомство с сервисом: 30 минут.
Время на создание инфографики: 10 минут.
Venngage
Цена: бесплатный «студенческий» тариф, 19 $ в месяц за индивидуальный и 49 $ в месяц за бизнес-тариф. Платные тарифы дают доступ к дополнительным диаграммам, иконкам и шаблонам. Также на них можно настраивать приватность своих работ, общаться с поддержкой в чате или по почте и скачивать инфографику в разных форматах.
Также на них можно настраивать приватность своих работ, общаться с поддержкой в чате или по почте и скачивать инфографику в разных форматах.
Venngage с его интуитивным интерфейсом позволяет создавать инфографику из готовых шаблонов и неограниченно их редактировать. У сервиса есть боковое меню, где расположены все доступные опции и меню форматирования текста.
Интерфейс Venngage
С помощью Venngage мы рассказали о трех важных письмах из реактивационной серии:
Инфографика, созданная с помощью Venngage
Время на знакомство с сервисом: 30 минут.
Время на создание инфографики: 15 минут.
Еще сервисы, которые можно попробовать:
- Visme;
- Piktochart;
- Easelly;
- Creately.
Заключение
Создавать инфографику можно своими руками, даже если у вас нет дизайнерской команды. Просто помните, что любой навык требует времени, усилий и постоянства. Все профи графического дизайна тоже с чего-то начинали. Выберите инструмент, который вам больше всего подходит, выделите время и создавайте инфографику, которая запомнится читателям. С SendPulse ваша инфографика будет отлично смотреться в письмах — подписчики оценят!
С SendPulse ваша инфографика будет отлично смотреться в письмах — подписчики оценят!
Как создать инфографику в Canva
Инфографика — это визуальное представление информации в привлекательном и легком для понимания формате. Удобный инструмент для дизайна, такой как Canva, позволяет преобразовывать сложную числовую или письменную информацию в легко читаемые визуальные эффекты.
Независимо от того, обладаете ли вы навыками дизайна, вы можете использовать Canva для создания высококачественной профессионально выглядящей инфографики. Просто отредактируйте готовую инфографику или создайте ее с нуля с помощью инструментов перетаскивания Canva.
Вот как создать инфографику в Canva, шаг за шагом.
Чтобы создать инфографику, сначала необходимо зарегистрироваться или войти в Canva. Вы можете зарегистрироваться с помощью электронной почты, учетной записи Facebook или Google.
Связано: Как использовать приложение Canva: руководство для начинающих
2. Создайте свой холст
После входа в систему нажмите Создать дизайн в правом верхнем углу главной страницы. Затем найдите «инфографика» в строке поиска, которая появляется в меню.
Выберите в результатах поиска вариант Инфографика , и Canva отобразит пустой холст размером 800×2000 пикселей по умолчанию. Хотя мы будем использовать готовый шаблон, вы можете создать свою инфографику с нуля, если хотите.
Открыв информационную панель, вы увидите набор шаблонов инфографики в левой части экрана. Они отличаются темой, стилем, цветом и многим другим.
Вы можете ввести ключевые слова в строку поиска, чтобы быстро найти определенный тип шаблона, который вы хотите использовать. Либо прокрутите вниз, чтобы найти шаблон, который соответствует вашему сообщению, а затем щелкните его, чтобы сделать его редактируемым.
Как только вы начнете редактировать свой шаблон, вы можете быстро добавить диаграмму для представления ваших данных (о чем мы поговорим позже). Если шаблоны Canva не соответствуют вашим эстетическим требованиям, вот список лучших альтернатив Canva.
Если шаблоны Canva не соответствуют вашим эстетическим требованиям, вот список лучших альтернатив Canva.
4. Настройка фона
Вы можете сохранить фон из готового шаблона или настроить его по своему усмотрению. Чтобы изменить фон, перейдите в меню левой боковой панели и нажмите Фон . Затем выберите цвет или узор, который соответствует вашему бренду или личному стилю.
После выбора фона настройте его внешний вид в меню редактора прямо над страницей. Вы также можете изменить его цвет, добавить фильтры, настроить прозрачность и многое другое в том же меню.
5. Изменить текст
Чтобы заменить демонстрационный текст собственной информацией, щелкните демонстрационный текст и нажмите Удалить , чтобы удалить его. Затем напишите прямо в теперь пустое текстовое поле.
Чтобы изменить шрифт, выберите текст, который хотите изменить, а затем выберите тип, размер и цвет шрифта на текстовой панели инструментов в верхней части экрана.
Либо нажмите параметр Text в левой части экрана и перетащите нужный декоративный шрифт на инфографику. После этого вы можете изменить размер и отредактировать его по своему вкусу.
6. Добавление графических элементов
Canva разделяет графические элементы на линии и фигуры, графику, фотографии, видео, сетки, рамки и диаграммы. Чтобы использовать элемент, нажмите на категорию, а затем перетащите элемент, который вы хотите добавить в инфографику.
Если вы ищете конкретное изображение, используйте функцию поиска для фильтрации результатов. Canva позволяет загружать и добавлять собственную графику или оригинальные фотографии. Вы также можете изменять размер загружаемых файлов и перемещать их по шаблону.
Имейте в виду, что некоторые элементы нельзя использовать бесплатно. Платные элементы будут отмечены значком короны в правом нижнем углу.
Связано с этим: Как создавать потрясающие изображения для блога с помощью Canva
Иногда вам может понадобиться диаграмма для представления ваших данных. Вот как добавить диаграмму в инфографику:
Вот как добавить диаграмму в инфографику:
- После открытия шаблона инфографики щелкните вкладку Дополнительно на левой боковой панели и выберите Диаграммы . Вам будет предложено несколько графиков на выбор.
- Выберите диаграмму. В этом руководстве мы будем использовать круговую диаграмму.
- Чтобы изменить диаграмму, щелкните вкладку Изменить над страницей. На левой боковой панели появится таблица с метками и номерами.
- Щелкайте по полям в таблице, чтобы ввести свои данные. Если вы хотите добавить больше строк, щелкните нижнюю строку таблицы.
- Чтобы изменить цвета диаграммы, щелкните цветную плитку на панели инструментов в верхней части экрана. Затем выберите нужный цвет, чтобы изменить цветовую схему диаграммы.
После того, как вы настроили инфографику по своему вкусу, щелкните меню с тремя точками в правом верхнем углу, чтобы открыть параметр Поделиться . Поделитесь инфографикой непосредственно в социальных сетях или вставьте ее на свой веб-сайт.
Поделитесь инфографикой непосредственно в социальных сетях или вставьте ее на свой веб-сайт.
Щелкните значок Download рядом с Распечатайте инфографику , чтобы сохранить ее в виде файла PNG, JPG или PDF.
Инфографика позволяет легко передать результаты опроса или просто передать образовательное сообщение. К счастью, Canva значительно упрощает создание инфографики, особенно для недизайнеров. Кроме того, вы можете использовать его для создания различных типов инфографики, поэтому вы не ограничены одним форматом.
Как сделать инфографику с помощью недорогих инструментов (обновлено)
Ищете, как чаще делиться своим контентом, ссылаться на ваш сайт и уделять больше внимания информации, которой вы делитесь? Ищу информацию
Инфографика — это визуальный способ представления ваших данных.
Подходит не для всех данных, но тем данным, для которых он подходит, уделяется гораздо больше внимания, чем просто тексту.
Если вы рекламируете инфографику на других соответствующих сайтах, они также могут ее опубликовать, что приведет к большему вниманию и ссылкам.
Недавно мы получили инфографику, созданную с ребятами из Socially Sorted.
Они отлично поработали, и это стоило своих денег. Но у вас не всегда может быть бюджет для создания инфографики. Итак, есть несколько инструментов, которые могут помочь.
Вот профессионально созданная нами инфографика, которой с бешеной скоростью делятся.
В этой статье мы обсудим как сделать инфографику с помощью 5 различных инструментов:
1. Как сделать инфографику с помощью Piktochart
Стоимость: Его можно использовать бесплатно с 7 бесплатными шаблонами инфографики, но у вас будет фирменный стиль Piktochart, который не подходит для большинства предприятий. Платное решение начинается с 29 долларов, и при этом у вас есть более 129 различных тем на выбор.
Этот обзор основан на платной версии за 29 долларов.
Когда вы войдете в Piktochart, вы будете поражены разнообразием доступных шаблонов инфографики и их качеством.
Темы разбиты на категории, поэтому вы можете просмотреть отфильтрованный список в зависимости от интересующей вас категории.
Выберите тему на основе выбранной категорииПри выборе темы вы попадаете на главный экран редактирования. Вы также можете начать с чистого холста, чтобы создать свою тему с нуля.
Это основное средство редактирования.1. Перемещение между различными пунктами меню. В этом примере мы выбрали меню «Добавить», которое позволяет добавлять в инфографику дополнительный текст, изображения, кнопки и многое другое (доступно более 2000). Например, вы можете добавить свой логотип.
Если вы выберете Стиль, вы можете выбрать один из множества стилей, которые изменят цветовые схемы фона, используемые для инфографики.
Нажмите «Опубликовать», когда будете готовы запустить инфографику.
3. Это главное окно редактирования. Просто нажмите на текст, чтобы изменить его, изменить изображения, обновить макет и т. д.
На основе шаблона выше я начал создавать крутую инфографику. Я удалил некоторые элементы, изменил цвета фона, а затем добавил новый график.
Функциональность графиков действительно хороша, есть широкий выбор графиков, и вы можете довольно быстро настроить и запустить один из них.
Требуется некоторое время, чтобы привыкнуть к пользовательскому интерфейсу, но как только вы с ним познакомитесь, вы сможете приступить к созданию действительно хорошей инфографики.
Особенности
- Отличный вариант для графиков
- Возможность добавления видео на график
- Широкий выбор стандартных изображений для инфографики
- Возможность применять разные цветовые палитры к стандартным шаблонам (или к собственному чистому холсту)
- Хорошие варианты публикации — PNG, JPG и HTML или публикация напрямую в каналы социальных сетей.
Области для улучшения
Продолжайте делать пользовательский интерфейс более простым в использовании, но в целом Piktochart предоставляет отличные функциональные возможности и работает очень хорошо.
Общее мнение
Piktochart – это инструмент для создания инфографики, предоставляющий большой выбор профессиональных шаблонов с хорошими возможностями редактирования инфографики. В целом, я думаю, что 29 долларов в месяц — это действительно хорошее соотношение цены и качества.
2. Инфогр.ам
Стоимость: Существует бесплатная версия, но вы можете скачать ее только в формате PNG.
Для этого обзора я использовал платную версию Infogra.am.
При первом входе в систему вы можете выбрать один из 10 различных шаблонов инфографики. Все шаблоны имеют очень похожий стиль, но немного отличаются макетами и цветами, поэтому у вас очень ограниченный выбор.
К сожалению, нет возможности начать с чистого листа, что иногда может понадобиться.
Вы увидите, что они предоставляют возможность переключаться между созданием инфографики и диаграмм (верхняя часть изображения выше). Существует 14 различных стилей диаграмм, каждый из которых имеет несколько типов. Вы можете скачать диаграммы в формате PNG или PDF.
Доступно более 14 стилей диаграмм с несколькими вариантами макета для каждого. Когда вы выбираете свой шаблон, вы попадаете в область редактирования инфографики.
Когда вы выбираете свой шаблон, вы попадаете в область редактирования инфографики.
1. Здесь вы можете редактировать текст. Легко щелкнуть любой элемент и обновить текст.
2. Здесь вы можете добавить к инфографике текст, графики, карту, изображения или видео.
К сожалению, библиотеки изображений на выбор нет.
Особенности
- Очень простой в использовании и недорогой инструмент.
- Хорошие варианты построения графиков, которые могут быть частью инфографики (или отдельными от нее). Единственная проблема заключается в том, что отдельные диаграммы имеют брендинг Infogr.am даже в платной версии.
Области для улучшения
- Библиотека стандартных изображений для инфографики очень важна
- Необходимо предоставить более широкий выбор шаблонов
- Удаление брендинга Infogr.am из опции диаграммы
- Нужен вариант запуска с чистого холста
Общее мнение
Если вам нужна простая инфографика, очень похожая по внешнему виду на шаблон, вы можете быстро ее настроить и запустить. Однако в большинстве случаев вам понадобятся дополнительные параметры редактирования, больше шаблонов на выбор и возможность создать их с нуля.
Однако в большинстве случаев вам понадобятся дополнительные параметры редактирования, больше шаблонов на выбор и возможность создать их с нуля.
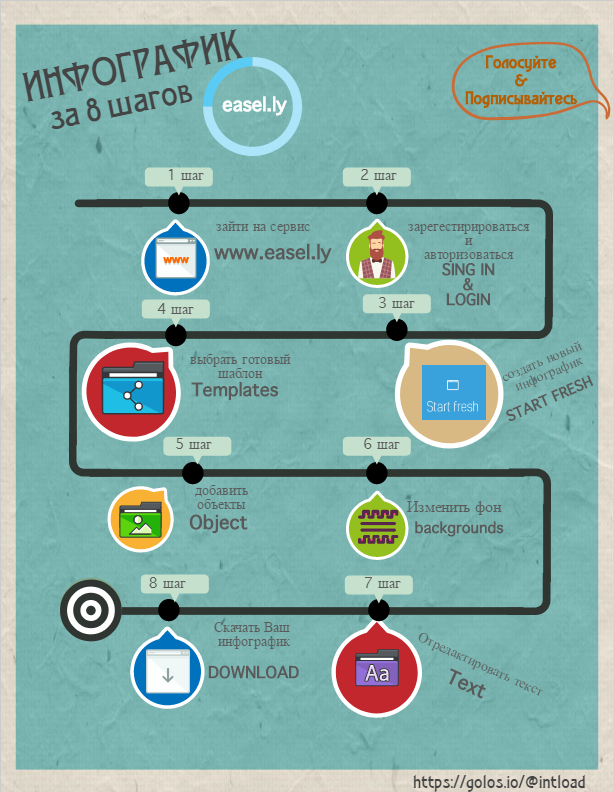
3. Мольберт
Стоимость: Бесплатно.
Когда вы регистрируетесь на Easel.ly, вы можете либо выбрать пустой холст для создания шаблонов инфографики с нуля, либо выбрать один из 15 доступных шаблонов. Чтобы выбрать шаблон, просто перетащите его на область холста.
1. Объекты — это набор категоризированных изображений, которые вы можете выбрать для включения в свою инфографику. Всего около 100 изображений, включая животных, изображения баннеров, изображений транспорта, людей, достопримечательностей и т. д.
2. Дополнительные параметры конфигурации для выполнения таких действий, как изменение цвета фона или добавление фигур и текста.
3. Это 15 шаблонов на выбор. Если вы хотите применить шаблон, просто перетащите его на область холста.
На создание следующего рисунка у меня ушло всего несколько минут. Я выбрал шаблон, применил разные цвета, добавил текст и сделал собственную инфографику.
Я выбрал шаблон, применил разные цвета, добавил текст и сделал собственную инфографику.
Особенности
- Простота в использовании, перетаскивание элементов (например, фона, шаблонов) и т. д. — хорошая функция.
- Хороший выбор изображений
- Опция непрозрачности, которая означает, что вы можете настроить прозрачность любого изображения (темнее, светлее, невидимее!)
Области для улучшения
- Нет возможности добавления графиков, которые обычно являются ключевым компонентом инфографики
- Требуется больше шаблонов
- Нет возможности добавить видео
- Расширение возможностей публикации, в настоящее время доступно только в формате JPG.
Общее мнение
Easel.ly — хороший инструмент, требующий дополнительной разработки. Но у него есть обещание. Если они расширят возможности редактирования, добавят графики и расширят шаблоны, будет интересно (в зависимости от цены).
4. Визуальный
Стоимость: некоторая инфографика бесплатна, но большинство из них представляют собой индивидуальный дизайн по цене от 999 долларов.
Visual.ly — это место, где можно создать инфографику, видео, интерактивный контент или онлайн-презентацию. Когда вы зайдете на сайт, вы сможете просмотреть инфографику, созданную сообществом.
Если вы хотите создать инфографику, вы загружаете свои данные в Visual.ly, и они находят соответствующую команду для доставки инфографики.
Существует область Visual.ly, которая предоставляет вам инфографику, которую вы можете загрузить, которая автоматически генерируется из ваших данных Google Analytics или из ваших профилей в социальных сетях. Существует также базовая диаграмма Венна, которую вы можете настроить для своих нужд.
Чтобы получить доступ к этой инфографике, перейдите по ссылке: https://create.visual.ly
Выберите один из вариантов, и будет создана персонализированная инфографика.
Вот пример еженедельного отчета Google, который вы можете получить и который автоматически доставляется вам по электронной почте.
Инфографика Google Analytics на основе вашей учетной записиОсновные характеристики
- Полезная бесплатная инфографика для Google Analytics и Social Media Analytics
- Если вам нужна индивидуальная инфографика, у них есть рынок, где они находят лучших специалистов, которые помогут вам ее создать.
Области для улучшения
- В идеале они должны предоставить надлежащий инструмент для создания и редактирования вашей собственной инфографики, но, поскольку их основной доход поступает от нестандартных дизайнов, маловероятно, что они будут это делать.
Общее мнение
Единственная персонализированная инфографика, которую вы можете создать, — это очень простая диаграмма Венна. Остальная инфографика генерируется автоматически на основе ваших данных Google Analytics или социальных сетей и действительно предназначена для использования в Visual. ly в качестве механизма лидогенерации.
ly в качестве механизма лидогенерации.
5. Месть
Стоимость: Есть бесплатный вариант, но нельзя скачать инфографику. Платное решение стоит 19 долларов в месяц.
Venngage предоставляет программное обеспечение для аналитики социальных сетей и инфографики (странное сочетание!).
Когда вы входите в систему, вы можете выбрать из 30 шаблонов, а затем ряд шаблонов, доступных на рынке.
Большое разнообразие доступных шаблоновЕсли вы хотите использовать шаблон, вы должны добавить его в корзину. Хотя на данный момент все они кажутся бесплатными, я предполагаю, что они добавят некоторые платные, и эта плата будет сверх вашей платной подписки.
Дизайн текущих шаблонов не очень. Другие инструменты имеют более профессиональный дизайн.
Это ваш холст для дизайна.
Здесь вы создаете свою инфографику. Опции меню слева включают:
- Диаграммы — выберите из множества диаграмм и графиков, чтобы добавить их в свою инфографику
- Пиктограмма – различные изображения на выбор
- Фигуры — доступны сотни фигур, включая людей, карты, природу, технологии и т.
 д.
д. - Текст — добавить текст в инфографику
- Изображение — добавьте изображение из Интернета или загрузите собственное изображение
- Фон — у вас есть несколько вариантов, но вы не можете ввести свои собственные цвета.
Жаль, что шаблоны плохого качества, так как сам инструмент довольно прост в использовании.
Особенности
- Хороший вариант графика
- Большое разнообразие изображений, которые вы можете добавить в свою инфографику
- Простое в использовании средство редактирования
Области для улучшения
- Существует общедоступная торговая площадка, где вы можете поделиться своим шаблоном и позволить другим людям использовать его. Это хорошая идея, но, к сожалению, качество инфографики, которой сейчас делятся, не очень хорошее.
- Требуется больше шаблонов
- Нет возможности добавить в видео
Общее мнение
Довольно хороший инструмент для редактирования, но он подкачал из-за плохого качества предоставленных шаблонов.