Как установить фоновую картинку на весь экран?
Сейчас вы узнаете, каким образом можно преобразовывать бекграундную картинку, чтобы ее ширина соответствовала значению ширины родительского блока или экрана монитора.
Довольно часто на сайтах в качестве фона выступает не просто какой-нибудь цвет, а именно изображение с узором или рисунком. Очень важно уметь масштабировать рисунок под размеры своего контейнера. Этот процесс можно осуществить свойством background-size, которое устанавливает размеры фона. Если для него указать одно значение, то оно будет соответствовать ширине рассматриваемого графического файла, а высота подгонится автоматически. Но в то же время можно указывать два значения, которые определять ширину и высоту. В нашем случае нужно растянуть наш фон на всю ширину, поэтому для указанного свойства задаем ширина 100%.
Пример смотрим здесь
CSS
body {
background: url(img.jpg) no-repeat;
background-size:100%;
}Смотрим в браузер
На заметку
Советую обращать внимание на размеры фоновой картинки. Если они буду не достаточно большие, то при расширении окна качество изображения испортиться. Нужно прикидывать максимально возможный размер окна и обработать изображение в графических редакторах так, чтобы было идеальное соотношение размеров к объему картинки.
Если они буду не достаточно большие, то при расширении окна качество изображения испортиться. Нужно прикидывать максимально возможный размер окна и обработать изображение в графических редакторах так, чтобы было идеальное соотношение размеров к объему картинки.
В каких браузерах работает?
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 2.0+ |
Оценок: 3 (средняя 5 из 5)
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
html фоновый рисунок на весь экран
На чтение 4 мин. Просмотров 52 Опубликовано
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Рис. 2. Вид фона при увеличенном размере окна
2. Вид фона при увеличенном размере окна
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Приветствую вас у себя в блоге. Продолжаем постигать основы html. Этот урок будет настолько прост и интересен, что надеюсь, вам захочется узнать больше о языках программирования. Буквально за пару минут вы узнаете как сделать картинку фоном в html и добьетесь превосходного результата.
Я также расскажу о некоторых нюансах, которые позволят сделать фон наиболее ровным и красивым. Ну что ж, начнем?
Выбор картинки
Начать мне бы хотелось с выбора изображения. Чтобы на страничке фон вы выглядел более ровным и красивым, а вам не пришлось заморачиваться с размерами и выравниванием. Предлагаю сразу искать бесшовные текстуры. Что это такое?
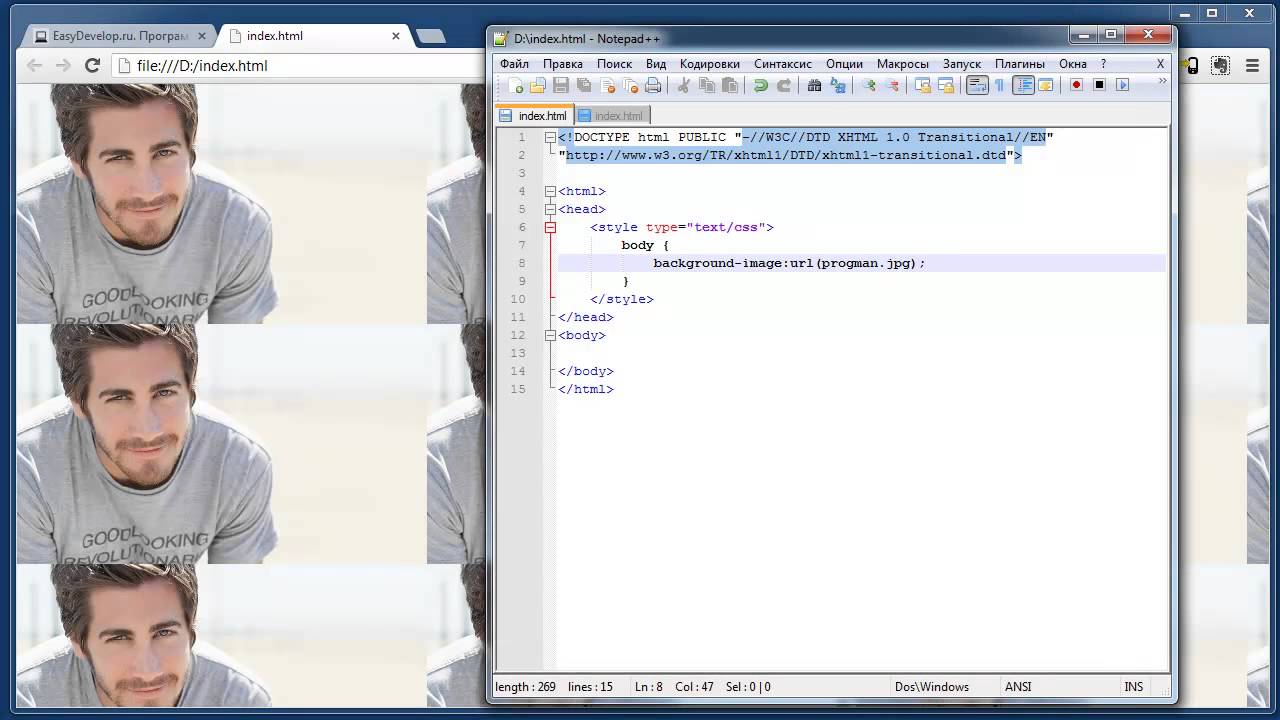
К сожалению, растянуть изображение в html на весь экран невозможно. Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.
Хотя, у вас есть возможность обойти систему.
Намного лучшим вариантом, если вы не хотите использовать css, будет использование бесшовных текстур. У них никаких стыков не видно. Они, как обои или современная плитка в дизайне. Один сменяет другой и никаких стыков не видно.
Если вас интересуют бесплатные изображения и отсутствие юридических последствий за их использование, то я рекомендую поискать на сайте Pixabay.com .
Теперь давайте поработаем с кодом. Должен отметить сразу, что сейчас мы работаем с html, то есть меняем изображение не для всего сайта, а только одной конкретной страницы, для которой пишется код. Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью
Итак, вы можете работать в блокноте, я предпочитаю NotePad++. В нем работать гораздо удобнее: код дописывают за тебя, теги подсвечиваются. Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
Итак, в тег body вам необходимо добавить атрибут background и указать ссылку на изображение, откуда будет взята картинка. Вот как это выглядит в программе.
Можете просто открыть блокнот и скопировать вот этот код. В кавычках поставьте ссылку на ту картинку, которая вам нравится.
Как сделать картинку на весь экран в word?
Word – как растянуть рисунок
Word – как растянуть рисунок |
Добавили рисунок в Word, а он не растягивается? Изображение нельзя переместить?
Новички часто мучаются с изображениями, ведь так трудно что-то сделать, если рисунок никуда не хочет перетаскиваться, если рисунок как прирос и его можно только уменьшить или увеличить, а решение проблемы всего в двух кликах мыши.
1. Наводим курсор на изображение и нажимаем правой кнопкой мыши, чтобы вызвать контекстное меню.
2. В ворд 2010: в контекстном меню выбираем «Обтекание текстом / По контуру».
Теперь ваш рисунок будет растягиваться и перетаскиваться в любую точку вашего документа.
Настраиваем обтекание текстом
(рисунок 1)
3. В word 2003: в контекстном меню выбираем «Формат рисунка», переходим на закладку «Положение», выбираем «По контуру».
Теперь ваш рисунок будет растягиваться
(рисунок 2)
Спасибо за внимание.
Автор: Титов Сергей
Всем привет, мои дорогие друзья и гости моего блога. С вами как обычно Дмитрий Костин, и сегодня я хотел бы рассказать вам, как в ворде сделать картинку фоном на весь лист, чтобы не писать на белом заднике. Причем сделаем это несколькими способами. Лично я по этому поводу не заморачиваюсь, но я знаю, что многие без этого просто жизни не представляют.
Вставка рисунка
Простой и традиционный метод — это простая вставка рисунка с растягиванием на всю страницу. наверняка, многие из вас знают, как это делается, но на всякий случай я опишу данный процесс. Так как у меня ворд 2013, то я буду показывать на его примере, но в версиях 2010 и 2016 суть примерно такая же.
Так как у меня ворд 2013, то я буду показывать на его примере, но в версиях 2010 и 2016 суть примерно такая же.
- Заходим в редактор Word и в ленте меню выбираем пункт «Вставка» — «Рисунки».
- Далее, выбираем на нашем компьютере любую подходящую фотографию. Только постарайтесь, чтобы оно соответствовало ориентации листа и его пропорциям, так как иначе все изображение может не влезть и либо останется слишком много пустого места, либо большая часть картинки уйдет за границы листа.
- Теперь нажмите на изображении правой кнопкой мыши и выберите пункт «Обтекание текстом» — «За текстом». Это делается для того, чтобы мы могли двигать картинку как нам будет угодно, а также, чтобы у нас не был закрыт доступ к написанию.
- Последним штрихом нам нужно будет подогнать этот фон под размер листа. Для этого зажимаем на нем левой кнопкой мыши и тащим его к углу, чтоьы занял там все пространство. Затем наводим на противоположный угол изображения и начинаем тянуть за кончик, тем самым увеличивая картинку.
 Нам важно, чтобы весь лист был залит фоном, это значит, что частью фотографии можно будет немного пожертвовать.
Нам важно, чтобы весь лист был залит фоном, это значит, что частью фотографии можно будет немного пожертвовать.
В принципе всё просто. Но учтите, что на большинстве фонов черный цвет текста будет смотреться не очень красиво, так что постарайтесь подобрать соответствующее изображение.
Многие скажут, что этот способ неудобный, так как придется добавить фон на кажом рисунке. Но иногда это необходимо, особенно, когда мы делаем документ в разных стилях. Елинственное неудобство, что невсегда можно попасть на текст и приходится тыкать, чтобы написать что-нибудь. Да и переносами данный вид подложки может грешить. Но на самом деле это все мелочи.
Как вставить фоновый рисунок для всех страниц?
Ну а теперь подойдем к делу серьезнее, так как первый пункт был скорее баловством, нежели нормальной функцией. Единственный его плюс, что можно было контролировать пропорции изображения, а также двигать его. Но минусов у него было больше, взять хотя бы то, что он постоянно мешается при наборе текста, да еще и действует только для одной страницы. Но есть более удобный способ, который поможет нам задействовать фон на всех листах. Коневно, можно поставить какой-либо цветовой вариант, но лично я считаю, что это будет смотреться некрасиво.
Но есть более удобный способ, который поможет нам задействовать фон на всех листах. Коневно, можно поставить какой-либо цветовой вариант, но лично я считаю, что это будет смотреться некрасиво.
Заходим в наш редактор ворд и в ленте меню выбираем вкладку «Дизайн», а затем ищем пункт «Цвет страницы» — «Способы заливки». Жмем на него.
Далее у нас есть несколько различных вариантов вставки рисунка вместо фона.
- Градиентная и узор. Их мы ставить не будем, так как здесь нельзя вставить изображение. Есть только предустановленные узоры, ну и градиент на ваш вкус и цвет. Но если вы захотите, то можете использовать и эти варианты.
- Текстура. Здесь мы можем выбрать одну из предложенных рисунков в качестве фона. Как видите, здесь есть и имитация ткани, мятой бумаги, мрамора и т.д. Вам просто достаточно выбрать любую из них и нажать ОК, чтобы фон встал на все листы в документе. Но если вы хотите сделать свою картинку фоном, то нажмите на кнопку «Другая текстура» и в следующем окне выберите пункт «Из файла», после чего ищите изображение на своем компьютере.
 Только постарайтесь, чтобы оно было бесшовным, иначе фон для вордовского документа получится некрасивым.
Только постарайтесь, чтобы оно было бесшовным, иначе фон для вордовского документа получится некрасивым. - Рисунок. Ну а это наш самый главный элемент. Перейдите на вкладку Рисунок и нажмите на одноименную кнопку, после чего опять же выберите пункт «Из файла», после чего найдите любое подходящее изображение на вашем компьютере. Конечно же лучше всего, чтобы оно соответствовало пропорциям страницы, так как она заполняет его целиком. А это значит, что если вы ставите горизонтальное изображение на вертикальный лист, то съедается огромная часть картинки. Я решил выбрать замечательный осенний фон. Посмотрим, как он будет выглядеть на странице в ворде.
По-моему, получилось весьма недурно. Документ сразу приобрел некую свежесть, красочность. Такой даже стало интереснее читать. Но иногда встречаются некоторые проблемы. И сейчас мы их с вами рассмотрим.
Документ печатается без фона
Часто встречается такое, что вы подобрали красивый задник для вашего документа, но когда вы выводите листы на печать, то обнаруживается, что фон у них белый. Куда же он делся? Скорее всего у вас просто не произведены некоторые настройки. Давайте исправим эту неприятность.
Куда же он делся? Скорее всего у вас просто не произведены некоторые настройки. Давайте исправим эту неприятность.
- Вам нужно зайти в меню «Файл» — «Параметры»
- Затем переходим во вкладку «Экран» и ставим клочку напротив поля «Печать фоновых цветов и рисунков» и нажимаем «ОК».
После того, как вы всё это сделали, попробуйте снова вывести документ на печать. Как видите, теперь рисунок появился.
Использование подложки
Ну и еще одним способом поставить картинку вместо фона я хотел бы выделить использование подложки. Чаще всего ее используют для того, чтобы сделать еле видимую надпись на документах, например «Образец». Но для вставки изображения данная функция очень даже подходит. Давайте посмотрим, как ею воспользоваться.
- Идем в меню «Дизайн» — «Подложка» — «Настраиваемая подложка».
- Теперь выбираем пункт «Рисунок» и ищем подходящее изображение для фона на компьютере. Лично я снова решил взять этот симпатичный осенний фон.
 Также можете выбрать нужный масштаб, так как изменить фон страницы будет невозможно. Начните с авто, и если вам не понравится, то попробуйте поменять авто масштаб на 50, 100 или 200 процентов, пока не придете к какому-то консенсусу.
Также можете выбрать нужный масштаб, так как изменить фон страницы будет невозможно. Начните с авто, и если вам не понравится, то попробуйте поменять авто масштаб на 50, 100 или 200 процентов, пока не придете к какому-то консенсусу. - После этого нажимаем «Применить» и наблюдаем за результатом.
Также как и в предыдущем способе, даная функция применяется сразу ко всем листам в документе, что очень удобно, если вы хотите делать всё в едином стиле.
Также, вы должны были заметит, что изображение стало слегка осветленным. Это делается, чтобы на нем не делали акцент и удобнее было читать сам текст.
Также этот способ может быть удобнее предыдущего за счет того, что мы можем контролировать масштаб изображения, если нам не нравится, как он отсекает картинку.
Но какой бы из способов вы не решили использовать, это ваш выбор. Здесь нет какого-то единого хорошего или плохого варианта. Они все разные и все интересные. Кстати, а какой из них больше всего понравился вам? Ответ напишите в комментариях.
Ну а на этом у меня все. Надеюсь, что моя статья вам понравилась. Не забудьте подписаться на мой блог ивсе мои сообщества, чтобы всегда быть в курсе всего нового и интересного. Жду вас снова у себя в гостях. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как в Microsoft Office 2013 открыть документ во весь экран
04.11.2013 10443
Не так давно порадовал себя Microsoft Office 2013. Минималистский дизайн, простота, быстродействие, инструментарий похож на Office 2010 и просто эффект новизны – словом, причины перейти на свежую версию для себя нашел.
Несмотря на схожесть интерфейса с Office 2010 (имеется ввиду инструментарий, которым наполнены вкладки), некоторые моменты пришлось выискивать самостоятельно. Один из возникших вопросов, как активировать полноэкранный режим в Microsoft Office 2013? Привычная клавиша, которая включала полноэкранный режим в предыдущих версиях, не работала. Поиски подобной функции в вкладках не увенчались успехом. Пришлось покопаться на англоязычных сайтах.
Поиски подобной функции в вкладках не увенчались успехом. Пришлось покопаться на англоязычных сайтах.
Оказалось, запустить полноэкранный режим в Office 2013 можно тремя путями: добавить кнопку вручную на панель вкладок, добавить кнопку на панель быстрого доступа, назначить комбинацию клавиш. Лично я попробовал все.
Добавить кнопку “Полноэкранный режим»
Кнопку можно добавить к самой ленте вкладок («Главная», «Вставка» и т. д.), а можно на панель быстрого доступа – возле иконки «Сохранить» и «Отменить последнее действие».
Заходим в «Файл > Параметры > Настроить ленту». В списке команд ищем «Во весь экран». Если не найдете, то проверьте отображает ли лист все команды или только функции того или иного блока, например, «Макросы».
Итак, команду «Во весь экран» нашли. Теперь в панели справа выбираем вкладку, куда мы хотим поместить нашу команду. Добавить команду «Во весь экран» в уже существующую вкладку мне не удалось. Пишет, что нужно создать собственную вкладку, что мы и сделаем.
Пишет, что нужно создать собственную вкладку, что мы и сделаем.
Создаете вкладку, даете ей название и добавляете команду. Как создать вкладку, понятно и так, поэтому подробно останавливаться на этом не будем.
Добавить кнопку «Во весь экран» можно и на «Панель быстрого запуска» (вверху слева возле «Сохранить», «Отменить предыдущее действие»). Процедура почти аналогична предыдущей, только теперь ищем команду в «Файл > Параметры > Панель быстрого доступа». Тут у меня команда уже называлась «Полноэкранный режим».
Странности
1. В списке команд почему-то было целых два пункта «Во весь экран». Добавив их, увидел, что работает только один из них.
2. Если у вас Office 2013 на английском, в списке команд вы можете не найти знакомое название «Full Screen». Эта функция может называется еще и «Toogle Full Screen View» или «ToggleFull».
Назначить клавишу «Во весь экран»
Заходим в «Файл > Параметры > Настроить ленту». Внизу под списком команд ищем «Сочетание клавиш». Жмем на «Настроить». В списке «Категории» выбираем «Все команды». Справа ищем команду. Называется она может как «Во весь экран», так и «ToggleFull». У меня, несмотря на русскоязычную версию, второй вариант. Назначаем клавишу, и дело сделано.
Внизу под списком команд ищем «Сочетание клавиш». Жмем на «Настроить». В списке «Категории» выбираем «Все команды». Справа ищем команду. Называется она может как «Во весь экран», так и «ToggleFull». У меня, несмотря на русскоязычную версию, второй вариант. Назначаем клавишу, и дело сделано.
Вся процедура вроде бы проста. Единственно, что неудобно, так это выискивать нужную функцию в огромном списке команд – попробуй угадай, как команда называется у них теперь. Более того – в другом меню она уже может носить другое название. Поэтому учитывайте, что функция «Во весь экран» также может зазываться «Полноэкранный режим», «Toggle Full Screen View» или «ToggleFull».
P.S. Если у вас возникли проблемы с техникой, обращайтесь в наш компьютерный сервис, либо закажите выезд компьютерного мастера.
где применять и как сделать самому
Доброго времени суток всем, кто прямо сейчас читает мой блог! Каждый из вас хоть раз, но встречался с такими сайтами, на которых при масштабировании фоновое изображение или другие важные графические объекты «прятались» за границами экрана.
В некоторых случаях это критично для пользователя, ведь полезная информация просто исчезает. Именно поэтому в текущей статье я расскажу, как сделать резиновый фон css — средствами, раскрою маленькие хитрости и конечно же приведу контрольные примеры. Думаю, пришло время приступать к обучению!
Что такое резиновый фон и как им пользоваться?
Как вы уже наверняка догадались, речь пойдет именно о фоновых изображениях и об их растягивании и одновременном масштабировании на весь экран вне зависимости от размера последнего. По сути это и называется резиновым фоном или резиновой картинкой на заднем фоне.
Как же его можно заприметить на веб-сервисах? Очень просто. При увеличении или уменьшении окна браузера внедренные объекты (текст, рисунки, кнопки и т.д.) будут сдвигаться, подстраиваясь под размер вкладки.
В этот же момент резиновое изображение почти не будет видоизменяться. А если масштабируемое окно сохранит пропорции, то фон останется идентичен и только размер изображения будет колебаться.
Каким образом создается резиновый фон?
Существует несколько способов «превращения» обычного изображения в растягиваемое. Все они используют одно и то же свойство. Отличие состоит только в том, что второй способ, о котором я расскажу, появился благодаря css3.
Главные инструменты, которые используются в обеих вариантах, это background-size и background.
Первое свойство управляет размером изображения, а второе задает сам путь к картинке. Также через background можно указать повторяемость и пролистывание вместе с контентом.
Итак, начнем с первого и более старого варианта.
Растягиваемость картинки устанавливается при помощи процентов. Так, строка background-size: 100% растянет изображение на все окно браузера вне зависимости от его размера.
В некоторых случаях можно увидеть и такой код: background-size: 100% auto.
Атрибут auto отвечает за вертикальное размещение картинки, которое должно автоматически подстраиваться под высоту вкладки.
Для наглядности разберем пример. Для сайта был сверстан блок с текстом и задано резиновое изображение.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Растягиваемый фон</title>
<style>
body {
background: url(https://www.zastavki.com/pictures/originals/2012/Nature_Flowers_Big_flowers_of_a_sunflower_036583_.jpg) no-repeat center center fixed;
-o-background-size: 100% auto;
-webkit-background-size: 100% auto;
-moz-background-size: 100% auto;
background-size: 100% auto;
text-align: center;
color: #8B2500;
}
div {
background: #FFFACD;
border: 5px double #FFA500;
width: 86%;
margin: 4% 4% 4% 4%;
padding: 35px;
}
h2 {
color: #FFA500;
text-shadow: 2px 2px 1px #8B4513;
}
</style>
</head>
<body>
<div>
<h2>Создайте солнечное настроение вместе с туристической компанией "Подсолнух"</h2>
<p>Мы предлагаем туры в солнечную Мексику, загадочный Египет, великолепную Францию. |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Растягиваемый фон</title> <style> body { background: url(https://www.zastavki.com/pictures/originals/2012/Nature_Flowers_Big_flowers_of_a_sunflower_036583_.jpg) no-repeat center center fixed; -o-background-size: 100% auto; -webkit-background-size: 100% auto; -moz-background-size: 100% auto; background-size: 100% auto; text-align: center; color: #8B2500; } div { background: #FFFACD; border: 5px double #FFA500; width: 86%; margin: 4% 4% 4% 4%; padding: 35px; } h2 { color: #FFA500; text-shadow: 2px 2px 1px #8B4513; } </style> </head> <body> <div> <h2>Создайте солнечное настроение вместе с туристической компанией «Подсолнух»</h2> <p>Мы предлагаем туры в солнечную Мексику, загадочный Египет, великолепную Францию…</p> </div> </body> </html>
Обратите внимание на такие моменты:
- background: url (http://www.
 zastavki.com/pictures/originals/2012/Nature_Flowers_Big_flowers_of_a_sunflower_036583_.jpg) no-repeat center center fixed. В этой строчке кода я описал изображение как фиксированное (оно не будет скролироваться вместе с содержимым веб-страницы) и не повторяющееся.
zastavki.com/pictures/originals/2012/Nature_Flowers_Big_flowers_of_a_sunflower_036583_.jpg) no-repeat center center fixed. В этой строчке кода я описал изображение как фиксированное (оно не будет скролироваться вместе с содержимым веб-страницы) и не повторяющееся. - Что касается слов center center, то они указывают, какая именно часть изображения всегда будет видна вне зависимости от масштаба. Первый параметр отвечает за левый и правый край рисунка, а второй – верхний и нижний край. Таким образом можно закрепить изображение так: left bottom.
- В этом случае указанные границы всегда будут видны пользователю и само фоновое изображение сместиться. Также можно задавать данные значения через пикселы. Например, вместо первого параметра пишем 150px и тогда изображение сдвинется вправо на указанное число единиц.
- margin: 4% 4% 4% 4%. Такой способ указания отступов позволит даже в маленьком окне браузера сохранить расстояние между краями вкладки и блоком с текстом.
Выбирайте картинки только большого размера и хорошего качества, чтоб при масштабировании фон не размывался.
Во втором способе создания резинового фона используется ключевое свойство cover, которое появилось в спецификации css3.
Замените у background- size параметры 100% auto на cover и оцените результат.
На этом у меня все. Если вам понравилась публикация, то обязательно подписывайтесь на обновления моего блога, а также делитесь впечатлениями и новыми знаниями с друзьями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 507 раз
Как изменить фон рабочего стола
Настало время немного украсить Ваш компьютер и сделать его более индивидуальным. Для этого нужно поменять фон рабочего стола. Сегодня вы научитесь изменить фон рабочего стола.
Стандартным фоном рабочего стола является стандартное изображение с логотипом Windows 7.
Что бы придать индивидуальность и сделать Ваш рабочий стол более красивым можно поменять фоновую картинку. Но сначала, нужно найти подходящий фон.
Где взять фоновую картинку
В интернете существует огромное количество различных картинок, которые можно использовать в качестве фона рабочего стола. Существуют даже специальные сайты, на которых можно скачать фоновые картинки. На таких сайтах можно найти картинки, объединённые различной тематикой.
Что бы найти один из таких сайтов, нужно открыть интернет браузер и в поисковой системе ввести одну из следующих фраз:
- Фон для рабочего стола
- обои для рабочего стола
- скачать фон для рабочего стола
- скачать обои для рабочего стола
Картинки, которые будут фоном рабочего стола, еще называют обоями. Так что понятие фон и обои для рабочего стола, имеют один и тот же смысл.
Так что понятие фон и обои для рабочего стола, имеют один и тот же смысл.
Переходим на один из этих сайтов, ищем подходящую картинку и скачиваем ее на компьютер (скачать картинку можно нажав на ссылку рядом с картинкой).
Когда начнётся загрузка картинки, то в вашем браузере появится окошко, в котором будет список всех вкаченных файлов. Нажав на файл в этом списке, можно открыть папку, где сохранилась эта картинка.
Как поменять фон рабочего стола
Итак, у Вас сейчас открыта папка, в которой находится картинка, которую Вы собираетесь сделать фоном рабочего стола.
Нажмите один раз на эту картинку правой кнопкой мыши. Появится меню. Нажмите на “Сделать фоновым изображением рабочего стола”.
Фон вашего рабочего стола стал другим. Как видите, это делается очень легко.
Работа с фоновой картинкой
Вы можете изменить положение фонового изображения и даже автоматически сменять его через установленное время.
Перейдите на рабочий стол, нажмите на нем правой кнопкой мыши и откройте “Персонализация”.
Затем появится окно, снизу которого будет надпись “Фон рабочего стола”. Нажмите на нее один раз.
Тут появятся все картинки из папки, в которой находится текущая картинка фона рабочего стола.
Можно установить любую из этих картинок в качестве фона рабочего стола.
Кроме Ваших картинок можно использовать стандартные картинки Windows 7. Для этого нужно в списке “Расположение изображения” выбрать один из разделов (1 раз левой кнопкой мыши). В любом из элементов этого списка есть картинки.
В нижней части окна есть пункты “Расположение изображения” и “Сменять изображения каждые”.
В списке “Расположение изображения” можно выбрать, как будет располагаться картинка рабочего стола. Например, ода будет только по центру или во весь экран. Поэкспериментируйте с этим пунктом, что бы наглядно понять.
Например, ода будет только по центру или во весь экран. Поэкспериментируйте с этим пунктом, что бы наглядно понять.
Вы можете так же автоматически менять фон рабочего стола через определенный период времени. Для этого выделите несколько картинок (нажмите и держите левую кнопку мыши и ведите ее, что бы выделить несколько картинок) и установите время смены изображений.
Если отменить галочкой “В случайном порядке”, то картинки будут меняться случайно, а не по порядку расположения.
Заключение
Изменить фон рабочего стола довольно легко. Это делается за несколько нажатий мыши. Но в Windows 7 можно менять фон рабочего стола через временной интервал. Таким образом, у Вас на рабочем столе может быть слайд шоу из любимых картинок и фотографий.
На этом сегодняшний урок окончен. Если у Вас есть вопросы или Вам что-то не ясно – пишите в комментариях.
Background-blend-mode • Про CSS
На этой неделе в Firefox 30 было включено по умолчанию свойство background-blend-mode. Таким образом, Firefox стал третьим браузером, поддерживающим это свойство (два других — Opera и Chrome). Safari будет поддерживать это свойство в следующей версии, про планы IE мне ничего найти не удалось.
Внимание: все демо в посте — действующие примеры без фолбеков. Для просмотра лучше всего воспользоваться последними версиями Chrome, Opera или Firefox.
Что делает это новое свойство и какие возможности оно нам дает?
background-blend-mode управляет режимами наложения слоев фона, заданного в CSS.
Пример:
Наведите курсор на картинку, чтобы увидеть исходное изображение.
background-blend-mode аналогичен режимам наложения слоев в фотошопе, и список возможных значений свойства вам, скорее всего, покажется знакомым:
- normal
- multiply
- screen
- overlay
- darken
- lighten
- color-dodge
- color-burn
- hard-light
- soft-light
- difference
- exclusion
- hue
- saturation
- color
- luminosity
Как это работает?
Возьмем, к примеру, картинку с котиком и зададим её фоном:
background: teal url(http://placekitten.com/250/200);Для наложения слоев обязательное условие, чтобы слоев было больше одного. В нашем случае первым слоем является цвет (teal).
Теперь можно добавить режим наложения, например:
background: teal url(http://placekitten.com/250/200);
background-blend-mode: hard-light;Результат:
Вы можете поиграться с режимами здесь или посмотреть их списком на одной странице вот тут.
Слоев фона может быть больше двух, и для каждого слоя можно отдельно задавать режим наложения:
background: teal url(http://placekitten.com/250/200);
background-blend-mode: hard-light, multiply, normal;Фоны могут содержать не только изображения, но и градиенты, что позволяет делать разные интересные эффекты:
Как можно использовать background-blend-mode?
Предположим, есть сайт в определенной цветовой гамме, и в дизайне нужно разместить несколько картинок:
Так картинки не очень вписываются в цветовую схему. Раньше чтобы тонировать изображения под цвет сайта, потребовалось бы открыть графический редактор и проделать эту операцию с каждой картинкой, но сейчас это можно сделать одной строчкой:
background-blend-mode: luminosity;Результат:
Способ имеет свои преимущества:
- Экономит время — не нужно вручную красить картинки, используемые в дизайне. Особо пригодятся режимы наложения в прототипировании, когда картинки, скорее всего, ещё будут меняться.
- Позволяет легко сделать эффект, когда при наведении картинка показывается в оригинальном цвете. При этом не нужно готовить два изображения и менять их по наведению курсора — достаточно одного.
А если потом изменится цветовая схема сайта — не нужно будет заново перекрашивать картинки под новую схему — всё произойдет само собой:
Правда, мне не удалось сделать плавную смену режимов наложения. Насколько я понимаю, они не анимируются. Но это можно обойти используя псевдоэлементы: через :before создается дублирующий слой с той же картинкой, и ему по наведению меняется прозрачность — это можно сделать плавно (пример справа):
Ещё один способ покрасить картинку в дизайне — подложить полосатый градиент:
Приятный бонус background-blend-mode — плавная деградация: если браузер не поддерживает режимы наложения, посетитель увидит обычную картинку. Может быть, она будет не очень вписана в цветовую схему, но это лучше чем ничего.
Интересно, что в некоторых режимах результат различается в зависимости от того, наложена ли картинка на цвет или цвет поверх картинки (слева картинка поверх цвета, справа наоборот):
Наложение цвета на картинку позволяет получить более интересные результаты, похожие на цветовые фильтры, но этот вариант хуже с точки зрения деградации, потому что если режимы не сработают, на странице отобразится верхний слой — то есть заливка цветом.
С изображениями всё более-менее понятно, но вот для CSS-градиентов режимы наложения поистине открывают новые горизонты. Теперь слои градиентов могут не просто просвечивать друг под другом в областях полной или частичной прозрачности, но также они могут взаимодействовать с нижележащими слоями, образовуя новые сочетания. Делать такие градиенты безусловно сложнее, но и интереснее тоже.
Уже есть первая галерея с примерами: bennettfeely.com/gradients/. Ниже на странице можно найти JS-фолбек и взвешивание одних и тех же градиентов, сделанных на CSS или в виде изображений различных форматов. CSS, конечно, выигрывает.
И даже если пока что не все браузеры позволяют использовать background-blend-mode, имеет смысл поинтересоваться какие из используемых вами изображений уже можно заменить CSS-паттернами, чтобы получить выигрыш в весе и производительности.
Вдохновившись примерами из галереи, я решила посмотреть что ещё можно сделать. Одно из забавных открытий — шахматная доска:
Без режимов наложения такое клеточки делать немного головоломно (хотя на основе такого градиента можно получить множество других). С режимами клеточки делаются всего из двух градиентов, третий понадобится в случае если клеточки должны быть не черно-белыми, а цветными.
Правда, паттерн не всегда хорошо поддаётся перекрашиванию, это некоторый недостаток способа. С другой стороны, в этом случае заливкой клеток может быть не только цвет, но и градиент, что в предыдущем способе было бы не очень удобно делать.
Ещё несколько градиентов:
Можете отредактировать любой из них отключив режимы наложения и посмотреть что меняется (а также увидеть как выглядят паттерны в бразуерах без поддержки свойства), можете попробовать менять режимы местами, вписывать свои значения или менять цвет фона. Иногда в процессе таких экспериментов из одного паттерна получается ещё несколько.
background-blend-mode выглядит очень привлекательно, позволяя добавить немного магии фотошопа в привычный CSS.
Css фоновая картинка на весь экран – Тарифы на сотовую связь
63 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
В этом руководстве мы в деталях изучим технологию создания респонсивного фонового изображения, которое будет занимать всю область просмотра в браузере при любом разрешении. И использовать мы будем CSS — свойство background-size . Без JavaScript :
ПРИМЕР
СКАЧАТЬ ИСХОДНИКИ
Примеры использования адаптивных фоновых изображений
На сегодняшний день очень популярны сайты, в которых фоновое изображение покрывает всю отображаемую область страницы.
Ниже приведены некоторые из таких веб-сайтов:
Sailing Collective
Digital Telepathy
Marianne Restaurant
Если вы хотите добиться схожей « внешности » в вашем проекте — вы на правильном пути.
Основные понятия
Вот план нашей игры.
Используем свойство background-size для покрытия всей области просмотра
CSS -свойство background-size может принимать значение cover . Значение cover предписывает браузеру автоматически и пропорционально масштабировать фоновое изображение по длине и ширине таким образом, чтобы оно оставалось равным, или же больше, чем ширина/высота области просмотра.
Используем медиа-запрос при получении уменьшенной версии фонового изображения для мобильных устройств
Для уменьшения времени загрузки страницы на маленьких разрешениях экрана мы будем использовать медиа-запрос, чтобы получить уменьшенную версию фоновой картинки. Но это не обязательно и можно опустить. Данная технология прекрасно работает и без этого.
Но все же использовать уменьшенные версии фона для мобильных устройств идея неплохая, и я объясню почему.
Изображение, которое будет использовано в примере, имеет размер около 5500 на 3600px .
С этим разрешением мы имеем в плюсе то, что добиваемся покрытия всей области просмотра на большинстве широкоформатных мониторов выпускаемых в настоящее время, но в минусе имеем размер изображения. Это около 1,7 Мб.
Оставлять такой объем для загрузки одного лишь фонового изображения не очень хорошая идея в любом случае, а в случае с мобильными устройствами это очень плохая идея. К тому же, подобное разрешение просто излишне на экранах с маленьким разрешением ( об этом я расскажу подробнее позже ).
Ниже показано все, что понадобится из разметки:
Мы назначим фоновое изображение элементу body и таким образом добьемся полного покрытия фоном.
Однако эта техника сработает на любом блочном элементе ( таком как div или form ). В случае если ширина-высота вашего блочного контейнера подвижна, фоновое изображение будет также менять размер, чтобы занять всю область контейнера.
Мы объявляем свойства элемента body следующим образом:
Самое важное свойство-значение в этом списке:
Стоит заострить на нем внимание. Здесь и происходит чудо. Эта пара значения-свойства и дает указание браузеру на масштабирование фонового изображения в таких пропорциях, что высота-ширина будет оставаться равной или превышать высоту-ширину самого элемента. ( В нашем случае этот элемент — body .)
И тут возникает неприятная ситуация с парой свойство-значение. В случае, когда фоновое изображение будет иметь меньшее разрешение, чем размеры элемента body , а случиться это может либо при отображении страницы на экранах высокого разрешения, либо же когда у вас тонны контента на странице, — браузер будет растягивать изображение.
А как вы знаете, когда мы растягиваем изображение сверх его настоящего размера — мы теряем качество изображения ( другими словами появляется пикселизация ):
Когда изображение масштабируется в сторону увеличения родного размера — падает качество изображения .
Не забудьте об этом, когда будете подбирать фон. В демо-примере мы используем фото размером 5500 на 3600px для больших экранов, и потому в этом случае вряд ли произойдет нечто подобное.
Для того чтобы наш фон был выровнен по центру, мы объявили следующее:
Это установит масштабирующие оси в центр области просмотра.
Далее нам стоит разобраться с ситуацией, когда высота контента больше чем высота области просмотра. Когда подобное происходит — появляется скролл-бар.
Мы сделаем вот что. Установим свойство background-attachment в значение fixed , чтобы быть уверенными в том, что изображение останется на своем месте, даже если мы будем скролить страницу вниз:
В демо пример я включил возможность « загрузить некий контент » для того, чтобы вы смогли пронаблюдать поведение фона при прокрутке страницы.
Все что вам остается сделать — скачать демо-пример и немного поэкспериментировать со свойствами позиционирования ( background-attachment и background-position ) чтобы увидеть, как они влияют на поведение страницы и фона при прокрутке.
Следующие значения свойств говорят сами за себя.
Краткая запись CSS
Выше, для наглядности, я определял CSS — свойства в полном виде.
А так выглядит краткая запись:
Все, что вам остается сделать, это сменить значение url на путь к вашей картинке.
Опционально: медиа-запрос на получение уменьшенной версии фоновой картинки
Для экранов с меньшим разрешением нам понадобится Photoshop для пропорционального уменьшения разрешения картинки до 768 на 505px . Также я пропустил ее через Smush.it для уменьшения размера файла. Это позволило уменьшить размер с 1741 до 114 килобайт. Это уменьшило объем файла на 93%.
Не поймите меня неправильно, но 114 килобайт это все равно довольно много для использования в некоторых видах веб-дизайна. И мы будем загружать эти 114 килобайт только в случае необходимости, потому как, смотря на статистику, следует находить компромиссы между дизайном для настольных и мобильных устройств.
А вот и сам медиа-запрос:
Ключевая часть медиа-запроса заключена в свойстве max-width: 767px , которое, в нашем случае, означает, что если область просмотра браузера больше чем 767px — используется большое изображение.
Минус этого способа состоит в том, что, если вы изменяете размер окна браузера, с, допустим, 1200px до 640px ( или наоборот ), вы увидите мерцающий экран, пока меньшее или большее изображение будет подгружаться.
И вдобавок, из-за того, что некоторые мобильные устройства могут работать в большем разрешении — к примеру, iPhone 5 с Retina -дисплеем разрешением в 1136 на 640px , меньшее изображение будет выглядеть некрасиво.
Заключение
Весь использованный в этом руководстве код вы можете взять с GitHub .
Если и можно что-то добавить на счет этой техники, то это следующее.
Используйте вышеописанное с осторожностью, потому как файлы большого размера могут повлиять на пользовательское взаимодействие, в особенности когда пользователь не имеет достаточно быстрого соединения с интернетом. И это еще одна причина, по которой стоит устанавливать корректный цвет фона, чтобы посетитель вашего сайта смог видеть содержимое еще до того, как фоновое изображение будет полностью загружено.
Оптимизируйте ваши картинки для Веб, прежде чем использовать.
Лицензия: общественное достояние
Если вы хотите использовать код из этой статьи в своих целях — нет необходимости спрашивать, можно ли это делать; весь код размещен как общественное достояние на основе CC0 1.0 Universal .
Исходный код в репозитории GitHub repo не защищен какими либо авторскими правами. Вы можете использовать, продавать, модифицировать и распространять исходный код. Запрос на это вам не нужен.
( Владельцем фоновой картинки я не являюсь. Она принадлежит Unsplash ).
Данная публикация представляет собой перевод статьи « Responsive Full Background Image Using CSS » , подготовленной дружной командой проекта Интернет-технологии.ру
Давайте определим, что именно мы хотим получить:
Полная заливка окна картинкой, без пробелов.
Растягивание фоновой картинки, насколько это нужно.
Соответствие пропорций картинки.
Картинка должна находиться в центре.
Это должно быть максимально кроссбраузерно.
И без всяких махинаций с flash.
CSS3 метод
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – МетодЗдесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Наслаждайтесь!
Это все известные мне способы, как растянуть background на весь экран. Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
как вставить полноэкранное большое фоновое изображение в html, css?
как вставить полноэкранное большое фоновое изображение в html, css? — Переполнение стекаПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 238 раз
Полное изображение не отображается должным образом, нижняя часть изображения отсутствует, как я могу отобразить полное изображение на экране? (размеры: 5904 * 4000 пикселей)
Я пробовал подгонять объект, но он не работает:
* {
маржа: 0;
отступ: 0;
}
header {
ширина: 100%;
высота: 100vh;
фон: url ("adult-blur.jpg ") центр центр без повтора;
размер фона: обложка;
переполнение: скрыто;
объект подходит: крышка;
позиция объекта: снизу вверх;
}
Я также поделился видео с этой проблемой в фейсбуке: здесь
Finnmglas1,935 33 золотых знака1616 серебряных знаков2828 бронзовых знаков
Создан 11 июл.
1У вас не может быть и того, и другого:
- Изображение полностью
- Покрыть изображение весь фон
Помните, что изображение имеет фиксированное соотношение сторон, и большинство экранов будут иметь другое соотношение, чем ваше изображение, не говоря уже о различиях в фактической видимой области (области просмотра) из-за панелей инструментов браузера и панелей инструментов ОС.
Ваши варианты:
- Всегда используйте изображение во всю ширину, используя
width: 100%. Это может привести к тому, что часть изображения будет обрезана внизу, если она выше, чем область просмотра, или будет немного белого пространства внизу, если изображение короче области просмотра. - Всегда используйте изображение в полную высоту, используя высоту
: 100%. Это может привести к тому, что часть изображения будет обрезана с правой стороны, если она шире, чем область просмотра, или с некоторыми пробелами, если она не такая широкая, как область просмотра. - Используйте
backgorund-repeat, чтобы изображение повторялось по вертикали или горизонтали, чтобы закрыть любые пробелы.
Большинство других опций, которые вы можете найти в CSS, представляют собой комбинацию вышеперечисленных опций с некоторыми дополнениями, такими как центрирование изображения там, где есть пробелы.
Большинство дизайнеров выбирают изображения с учетом этого, выбирая изображения, у которых нет важных деталей по краям, и поэтому они все равно хорошо выглядят, если небольшой участок обрезан с любого конца.
Создан 11 июл.
Fignetfignet17377 бронзовых знаков
Посмотрите этот код:
<стиль>
# body-container {
ширина: 100%;
высота: 100vh;
фон: url ("j.jpg") центр центр без повтора;
размер фона: обложка;
переполнение-y: прокрутка;
}
Здесь мы использовали bootstrap-4 .Поместите все содержимое тела документа в контейнер div . В стилях background-size используется, чтобы сделать наше изображение 100% по ширине и высоте. Если изображение абсурдно растягивается, вы также можете попробовать background-size: cover .
Наконец, свойство overflow-y используется для вертикальной прокрутки нашего div
Создан 11 июл.
gplgpl1,11622 золотых знака44 серебряных знака1919 бронзовых знаков
lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Полноэкранное фоновое изображение с CSS
Многие современные веб-дизайны начали использовать большое фоновое изображение, которое покрывает всю ширину и высоту окна браузера.Контент веб-сайта размещается поверх этого полноэкранного фонового изображения. Фоновое изображение остается фиксированным на своем месте при прокрутке пользователем, а также реагирует на запросы, поэтому его можно просматривать на устройствах любого размера.
Нажмите на изображение для демонстрации полноэкранного фонового изображенияВ этом посте я покажу, как мы можем легко размещать такие полноэкранные фоновые изображения на веб-сайтах с помощью CSS3. Этот пример кода должен работать во всех современных браузерах, поддерживающих CSS3 (IE9 +, Chrome, Safari, Opera 10+ и Firefox 3.6+)
Код CSSдля полноэкранного фонового изображения
Полноэкранное фоновое изображение обычно размещается как свойство background тега html или body . Ниже мы добавили код CSS в тег body для установки полноэкранного фонового изображения.
кузов {
background: url (new-york-background.jpg) центральный центр без повтора исправлен;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
} Обратите внимание на использование свойства background-size , которое присутствует в CSS3, и устанавливая для этого свойства значение cover , мы просим браузер использовать фоновое изображение для покрытия всей ширины и высоты окна браузера.
Мы также попросили браузер сохранять фоновое изображение по центру и фиксировать его положение. Из-за этого, когда пользователь прокручивает, фоновое изображение остается на своем месте. И когда пользователь изменяет размер окна браузера или просматривает его на устройстве с разными размерами, фоновое изображение автоматически растягивается или обрезается, чтобы покрыть всю ширину и высоту окна браузера.
Демонстрация полноэкранного фонового изображения
Как видите, довольно легко установить изображение в качестве полноэкранного фонового изображения, и оно хорошо работает с адаптивным веб-дизайном.Вы можете просмотреть демонстрацию, а также полный код на CodePen, используя один из вариантов ниже:
Полная демонстрация Полный код
Или поиграйте с CodePen, встроенным ниже:
Поддержка старых браузеров
Хотя то, что мы сделали, было довольно коротким и приятным, но некоторые из вас могут пожелать, чтобы это работало и в старых браузерах. Не существует единого решения, подходящего для всех браузеров, однако вы можете ознакомиться с различными методами, предлагаемыми в CSS-Tricks, некоторые из которых также включают использование сценариев JavaScripts.
Кредит на использование фонового изображения
Фоновое изображение, используемое в демонстрации выше, было взято с Pixabay и имеет лицензию CC0, то есть также бесплатное для коммерческого использования. Вы можете найти больше таких бесплатных изображений высокого качества и бесплатных изображений для коммерческого использования, а также множество других бесплатных ресурсов на SuperDevResources.
Как создать полноэкранное фоновое изображение в WordPress
Вы заинтересованы в использовании полноэкранного фонового изображения в WordPress? Добавить изображение в качестве фонового изображения довольно просто, но оно не становится полноэкранным автоматически.Это приведет к тому, что несколько копий изображения будут использоваться для заполнения фона вашего веб-сайта. Это может хорошо выглядеть на некоторых веб-сайтах, но обычно не является желаемым результатом.
Вместо этого использование одного большого изображения в качестве единственного фонового изображения может отлично смотреться на многих веб-сайтах. К сожалению, WordPress не позволяет легко добавить полноэкранное фоновое изображение. Обычно вам придется редактировать код HTML и CSS вашего сайта. Сегодня я продемонстрирую, как добавить полноэкранное фоновое изображение в WordPress с помощью плагина Simple Full Screen Background Image.
Зачем нужно полноэкранное фоновое изображение
Дизайн вашего веб-сайта имеет значение, а темы обычно достаточно стильные для большинства веб-разработчиков. Конечно, есть несколько вариантов, когда вы выбираете фон своего веб-сайта. На некоторых веб-сайтах полноэкранный фон выглядит очень хорошо. Самое приятное, что у вас могут быть разные фоновые изображения для разного контента.
Категории и страницы — это некоторые из областей, в которых вы можете выбирать для отображения различных изображений. Благодаря этому весь ваш контент будет отличаться друг от друга.Однако есть одна проблема. Возможно, вам будет сложно читать контент с некоторыми изображениями. Например, белый текст на белом фоне будет проблемой. Вы должны убедиться, что весь ваш контент доступен для чтения.
Как создать полноэкранное фоновое изображение в WordPress
Сегодня я продемонстрирую, как добавить полноэкранное фоновое изображение в WordPress с помощью плагина Simple Full Screen Background Image. Прежде чем начать, создайте или найдите изображение, которое вы хотите использовать в качестве фонового изображения.Очень важно, чтобы если вы используете чужое изображение, у вас были для этого соответствующие права. Затем вам нужно добавить изображение в свою медиатеку. Существует версия Pro плагина, которая позволяет использовать неограниченное количество фоновых изображений. Поэтому, если вы хотите использовать разные изображения для разного контента, вам понадобится версия Pro.
Установка простого полноэкранного фонового изображения
Начните с нажатия на Plugins и выбора опции Add New на левой панели администратора.
Найдите простое полноэкранное фоновое изображение в доступном поле поиска. Это откроет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Simple Full Screen Background Image, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
На левой панели администратора нажмите «Внешний вид» и выберите параметр «Полноэкранное изображение BG». Откроется главная страница настроек.
Настройка полноэкранного фонового изображения
Плагин делает чрезвычайно удобным добавление полноэкранного фонового изображения в WordPress. Здесь нет редактирования кода, просто выберите нужное изображение и установите его в качестве фонового изображения. Это единственная функция, которую предлагает бесплатная версия плагина. Если вам нужны дополнительные параметры настройки или возможность использовать разные изображения для разного контента, вам нужно будет перейти на версию Pro.
Щелкните по кнопке «Выбрать изображение».Теперь вы можете выбрать изображение, которое хотите использовать, из своей медиатеки. Вам нужно убедиться, что изображение достаточно большое. Если изображение слишком маленькое, разрешение экрана будет ужасным. Я рекомендую изображение размером 1600 x 1200 пикселей. После того, как вы выбрали изображение, нажмите кнопку «Использовать изображение».
Нажмите кнопку «Сохранить параметры», чтобы использовать изображение в качестве фона. Вы можете изменить это изображение в любой момент. Убедитесь, что ваш контент читается с фоновым изображением.Возможно, вам придется либо изменить цвет текста на своем веб-сайте, либо изменить фоновое изображение.
Поздравляем, вы успешно добавили полноэкранное фоновое изображение на свой сайт WordPress. Помните, что вы можете использовать несколько образов при обновлении до версии Pro.
Сделайте так, чтобы ваш сайт привлекал внимание посетителей
Первое, что увидит посетитель, войдя на сайт, — это дизайн вашего сайта. Привлечение внимания посетителей имеет решающее значение для удержания их на странице, но одного этого недостаточно.Если у вас нет значимого контента, который бы заставлял посетителей возвращаться или в первую очередь давал им повод посетить, зачем им возвращаться? На пустых сайтах полно отличных дизайнов, и это бессмысленно.
Для успеха веб-сайта нужен как хороший дизайн, так и контент. Конечно, дизайн может быть формой содержания. Например, создание галереи изображений в WordPress — простой, но эффективный способ одновременно предоставить дизайн и контент. Если у вас есть и то, и другое, вашему сайту будет легче добиться успеха.
Какое изображение вы выбрали в качестве фона? Считаете ли вы, что использование фонового изображения лучше традиционной темы?
Автор: Крис Расико
Крис является менеджером по поддержке GreenGeeks и работает в компании с 2010 года. Он страстно увлечен играми, написанием сценариев и WordPress. Когда он не спит, он тренирует свои навыки игры на гитаре и возится с 3D-печатью.
Быстрый совет — сделайте полноэкранный фон изображения с помощью строки CSS
Полноэкранные фоновые изображения необходимы, если вы создаете портфолио или веб-сайт с фотографиями.Обычно для этого используется плагин jQuery, который правильно изменяет размер изображения в окне браузера и выполняет необходимые вычисления, чтобы изображение занимало всю ширину и высоту страницы.
Но знаете ли вы, что если вы готовы пожертвовать поддержкой IE8 и более ранних версий, вы можете добиться такого впечатляющего эффекта только с помощью строчки CSS? Вот как ..
Свойство размера фона
С помощью background-size вы можете указать элементу, насколько большим должно быть его фоновое изображение.Как это:
#elem {
фон: url ('kermit.jpg') центр центр без повтора;
размер фона: 100 пикселей 150 пикселей;
} Но что еще удобнее, это свойство поддерживает два магических значения: содержит и охватывает :
- Содержать изменяет размер фонового изображения так, чтобы оно полностью помещалось в элементе;
- Обложка более интересна — она делает так, что фон элемента целиком занимает изображение.Размер изображения изменяется до минимального, что позволяет ему полностью покрывать элемент (см. Иллюстрацию ниже). Это также свойство, которое мы будем использовать для нашего полноэкранного фона.
Итак, все, что нам нужно сделать, это установить изображение, которое мы хотим отображать в полноэкранном режиме в качестве фона для элемента html:
html {
/ * Это изображение будет отображаться в полноэкранном режиме * /
фон: url ('background.jpg') центр без повтора;
/ * Убедитесь, что элемент html всегда занимает всю высоту окна браузера * /
минимальная высота: 100%;
/* Магия */
размер фона: обложка;
}
тело{
/ * Обходной путь для некоторых мобильных браузеров * /
минимальная высота: 100%;
} И теперь ваше изображение отображается на весь экран! Он будет изменять свои размеры по мере изменения размера окна или ориентации мобильных устройств.Он работает во всех последних настольных и мобильных браузерах (без IE8 и ниже, как упоминалось выше).
Большое спасибо Зантии за его чудесный образ.
Bootstrap StudioРеволюционный инструмент веб-дизайна для создания адаптивных веб-сайтов и приложений.
Выучить большеПлюсы и минусы полноэкранных изображений героев
Обновлено 23 августа 2019 г.
За последние несколько лет мы стали свидетелями огромного увеличения количества веб-сайтов, разработанных с использованием больших полноэкранных баннерных изображений.Называете ли вы их изображениями-героями или более традиционными изображениями-баннерами, принципы дизайна остаются неизменными.
Перво-наперво: что такое образ героя?
Как правило, изображение главного героя веб-сайта заполняет весь экран или большую часть экрана изображением. Обычно это фоновое изображение с шрифтом и / или другими элементами дизайна на переднем плане.
изображений героев стали популярными по многим причинам. Изображение героя служит мощным доминирующим элементом, который работает вместе с основным заголовком и быстро передает основное сообщение.Существует множество исследований, подтверждающих эффективность изображений героев по сравнению с устаревшими изображениями вращающихся баннеров карусели:
Кроме того, хорошо задокументировано, что среднестатистические пользователи готовы прокручивать страницу вниз, чтобы найти дополнительный контент, и часто предпочитают прокрутку щелчку:
В сочетании со страницами с длинной прокруткой полноэкранные баннеры с героями предоставляют отличные возможности для повествования и позволяют сообщать о вашем бренде и уникальном торговом предложении в увлекательной и интерактивной форме.Времена, когда все содержимое было забито «сверху вниз», закончились. Ух!
Ознакомьтесь с нашим примером использования веб-дизайна для Национального благотворительного фонда
Полноэкранные изображения героев звучат потрясающе, что может пойти не так?
Хотя мы большие поклонники этого направления дизайна, мы заметили, что наших клиентов часто смущает способ масштабирования и кадрирования изображений, а также то, какая информация может быть «липкой», чтобы оставаться на экране все время. Короткий ответ: снять шкуру с кошки можно несколькими способами.Один ответ не подходит для каждой ситуации.
Вместо этого, вот список наиболее распространенных ошибок, связанных с изображениями главных героев веб-сайтов, и наши рекомендуемые решения, которые помогут вам:
Обрезка изображения
Наиболее частая проблема, с которой мы сталкиваемся, — это неизбежное обрезание, которое происходит с полноэкранными изображениями героев. Поскольку изображения масштабируются по горизонтали, чтобы заполнить экран, они также должны масштабироваться по вертикали, иначе изображения будут казаться растянутыми или сжатыми, в зависимости от соотношения сторон экрана.Некоторые пользователи просматривают Интернет с развернутыми браузерами. Лично я предпочитаю просматривать окно с вертикальным расположением окна в левой части экрана. Конечно, каждому свое. Но мы должны признать, что существуют разные предпочтения, чтобы приспособиться к ним соответствующим образом.
Как только вы примете во внимание все переменные, вы увидите, что существует бесконечное количество соотношений сторон. Полноэкранное изображение героя должно масштабироваться, чтобы заполнить их все. Неизбежно произойдет обрезка изображения.
Ознакомьтесь с нашим примером использования веб-дизайна для Университета Лихай
Некоторым часто трудно понять эту концепцию, поэтому мы сочли следующую аналогию весьма полезной.
Представьте, что у вас есть фотография 4 × 6, которую вы хотите масштабировать, чтобы она соответствовала фоторамке 5 × 7. К сожалению, пропорции не совсем складываются. Вам нужно будет отмасштабировать самый короткий край, чтобы он поместился, а затем обрезать все остатки от более длинного края. Хотя это может быть отличным способом вырезать фотобомбардировщики, вы рискуете вырезать бабушку из семейного портрета.
Так в чем же выход? Их несколько, и «правильный» ответ в конечном итоге зависит от того, чего вы надеетесь достичь с помощью дизайна своего сайта.Обратите внимание на эти советы:
Избегайте сильно обрезанных исходных фотографий.
Это позволит выполнить необходимое масштабирование без вырезания каких-либо ключевых элементов. Наша работа с Национальным благотворительным фондом является хорошим примером того, как отборная фотография может предотвратить странное и неудачное кадрирование.
Измените точку, от которой происходит масштабирование.
Обычно мы масштабируем от центра фотографии, поэтому верх и низ фотографии могут быть немного обрезаны.Однако, работая, например, с фотографиями людей, мы стараемся не обрезать головы объектов. В этом случае мы бы зафиксировали верхнюю часть фотографии, а только нижнюю часть фотографии можно было бы обрезать.
Используйте изображения фиксированной ширины.
Если ничего не помогает и любая форма кадрирования категорически запрещена, вы можете просто создавать изображения фиксированной ширины, которые не масштабируются.
Размер файла
По умолчанию идеальный размер главного изображения веб-сайта для полноэкранных фоновых изображений составляет 1200 пикселей в ширину.Однако, если пользователи просматривают страницы на больших экранах, эти изображения необходимо масштабировать, чтобы заполнить экран. Это часто может привести к размытию изображения. Если изображение представляет собой просто фоновое изображение, такое размытие часто приемлемо — даже желательно. Но если изображение является изображением переднего плана или содержит важные элементы, которые должны быть резкими, мы часто создаем исходные изображения большего размера в диапазоне 1800 пикселей или около того. Положительный момент? Более четкие изображения. Обратная сторона? Файлы большего размера, которые приводят к увеличению времени загрузки.
Ознакомьтесь с нашим примером использования веб-дизайна для Sargenti Architects
Рекомендуется просмотреть данные Google Analytics, чтобы определить разрешение экрана типичных посетителей и правильно выбрать оптимальный размер изображения с учетом вашего целевого рынка (одна из основных идей, лежащих в основе дизайна, основанного на данных).В одном из наших недавних веб-проектов основная заинтересованная сторона использовала большой 27-дюймовый дисплей с развернутым браузером, что дало разрешение более 2500 пикселей. Полноэкранные изображения предназначались для портфолио, поэтому должны были быть четкими. В конечном итоге мы загрузили исходные изображения размером 2500 пикселей в ширину. Несмотря на то, что мы сильно оптимизировали JPG, полученные размеры файлов были довольно большими. Что еще более усложняло, на самом деле изображение главного героя представляло собой серию изображений, автоматически вращающихся вместе с областью баннера.Совокупные размеры файлов всех изображений в серии привели к значительным задержкам при загрузке страницы.
В ходе дальнейшего исследования мы узнали, что целевой рынок веб-сайта часто просматривал веб-страницы с более типичным разрешением в диапазоне 1200 пикселей, но все пользователи подвергались снижению производительности из-за слишком больших изображений. Мораль истории? Успешный процесс веб-дизайна проектирует с учетом вашей целевой аудитории.
Липкие элементы
К настоящему времени большинство пользователей знакомы с «липкой» навигацией по заголовкам.По мере роста популярности страниц с длинной прокруткой липкая навигация стала обязательной функцией. Это позволяет пользователям взаимодействовать с основной навигацией веб-сайта, независимо от того, как далеко они прокрутили страницу. Но когда дело доходит до полноэкранных баннеров с героями, мы обнаружили, что часто бывает полезно «приклеить» другие элементы к основанию изображения героя, чтобы определенные ключевые точки оставались выше сгиба.
Однако действуйте осторожно. В зависимости от размера липкого элемента он может ограничить доступное пространство на экране и усугубить любые потенциальные проблемы с кадрированием.Сайт, который мы создали для плантаторов Enliven, является хорошим примером этого тщательного баланса липких элементов.
Видео
Использование видео в качестве полноэкранного фонового элемента становится все более популярным в последние год или два. Фактически, мы недавно добавили фоновое изображение видео на нашу домашнюю страницу. При использовании в качестве фонового элемента видео должны задавать тон или настроение, но без излишне специфического контента, звука и / или озвучивания. Полноэкранное фоновое видео обычно длится 30 секунд и настроено на автоматический цикл.
Аналогичным образом, видео часто намеренно немного темные и слегка размытые (или текстурированные), чтобы на переднем плане выделялся другой текст или контент. Полноэкранное фоновое видео не подходящее место для корпоративного видео со звуковым сопровождением и говорящими головами. Фактически, видео должно быть отключено как для соответствия ADA, так и для поддержки некоторыми веб-браузерами.
Также важно заменять видео статическими изображениями на мобильных устройствах.Проблема не только во времени загрузки, но и в том, что пользователи могут расстроиться, если ваш сайт использует большую часть их тарифных планов для мобильных данных.
Мобильный опыт
Адаптивный дизайн спешит на помощь! Большая часть этого поста посвящена тому, как масштабировать изображения, чтобы они соответствовали разным настольным браузерам и разрешениям экрана. Учитывая рост числа просмотров с мобильных устройств и появление новых редакторов веб-сайтов, ориентированных на мобильные устройства, таких как Gutenberg, не менее важно учитывать, как большие изображения-герои могут повлиять на работу с мобильных устройств.
Иногда главное изображение остается как полноэкранное фоновое изображение, но теперь оно должно соответствовать вертикальной ориентации (телефон) в дополнение к горизонтальной ориентации (планшет). В других случаях изображение главного героя сохраняет свое соотношение 16 × 9 и становится более традиционным «баннерным» изображением, в то время как заголовок перемещается под изображением, а не сверху. Опять же, нет правильного или неправильного ответа. Но важно рассмотреть все возможные решения на этапе планирования вашего проекта.
Итак, что дальше с полноэкранными баннерами с героями?
Следующая эволюция баннеров-героев веб-сайтов — это баннер WebGL.WebGL — это библиотека Javascript с открытым исходным кодом, способная рендерить 2D и 3D интерактивные объекты различными способами. Вот только один звездный пример: 3 Dreams of Black
Думайте об этом как о формах и графике, живущих в полном трехмерном пространстве. Многие сложные, дальновидные веб-сайты используют базовый WebGL для создания уникальных отличительных заголовков вместо полного изображения главного героя веб-сайта. Он не только визуально привлекателен, но и благодаря правильной творческой команде может быть полностью интерактивным.
Однако, как и все хорошее, есть цена. Элементы WebGL могут сильно загружаться и не удобны для программ чтения с экрана. Кроме того, поскольку технология более новая, она не так широко поддерживается устаревшими браузерами и мобильными устройствами.
Как видите, такая простая задача, как масштабирование фонового изображения, на самом деле может оказаться довольно сложной. Мы сочли важным обсудить плюсы и минусы масштабирования изображений на ранней стадии нашего процесса. Это помогает определить ожидания, прояснить любые потенциальные ловушки и указать лучшее решение задолго до того, как мы перейдем к разработке.
Хотите узнать, как можно улучшить свой веб-дизайн с помощью более привлекательных полноэкранных изображений?
Свяжитесь с нами12+ HTML CSS Фоновое изображение Примеры полноэкранного режима
У каждого потрясающего веб-сайта есть одна общая черта. Это использование полноэкранного фонового изображения с использованием CSS и HTML. С фокусом полностью на изображении, обзор содержимого, которое должно быть доставлено, или даже всего содержимого, может быть эффективно доставлено благодаря полноэкранному фону html.Объединение изображений для дизайна веб-сайта — это тенденция, которая никогда не исчезнет, будь то требование полноэкранного фона для начальной загрузки или любого другого фреймворка.
В сегодняшней статье рассказывается о нескольких методах получения полноэкранного фонового изображения. Это не просто установка максимального предела ширины и высоты. Другие компоненты HTML должны быть выровнены соответствующим образом, чтобы мы получали не просто изображение, а красивую доставку сообщения. Когда дело доходит до игры с изображениями на веб-сайте, все может пойти совершенно не так.По пути мы увидим демонстрацию и код, чтобы понять, как именно все будет работать.
12+ Удивительный HTML CSS Фоновое изображение Примеры полноэкранного изображения Фрагмент
Примеры полноэкранного фонового изображения с использованием css, html и немного javascript будут полезны дизайнерам и разработчикам при разработке макетов веб-сайтов. Не просто веб-сайты, а те, которые могут предоставить так много в виде изображений. Фотографическое портфолио является основным сектором реализации, однако любой раздел галереи на веб-сайте может его опробовать.
Связанные
Итак, давайте рассмотрим несколько выдающихся примеров полноэкранного фонового изображения с использованием HTML и CSS.
1. Flexbox Full Hero с кнопкой
Прекрасный вид на вечернее небо — это нечто завораживающее, и это определенно займет место на многих веб-сайтах. Однако дело не только в фоновом изображении. Полноэкранное фоновое изображение также требует правильной обработки html-компонентов с помощью CSS. Вот почему в этом примере есть опция стиля для каждого из компонентов, таких как заголовок, кнопка, URL-адрес и многие другие.
В макете полноэкранного фонового изображения тело имеет параметр стиля CSS по умолчанию, в то время как остальные элементы html имеют свой собственный. Это обеспечивает уровень фокуса для каждого компонента.
Демо | Код
2. Адаптивный полноэкранный фон
Вот идея полноэкранного фона, которая подходит для любого экрана устройства. Это из-за отзывчивого характера, который сжимает и расширяет изображение для наилучшего просмотра. Не только фон, но и текстовое содержимое идеально выравниваются в соответствии с размером экрана.
Чтобы ощутить эффект на себе, просто откройте ссылку демо и измените размер браузера. Вы увидите, что фоновое изображение изменится соответствующим образом. Чтобы увидеть эффект для текстовой метки, потребуется еще несколько сокращений размера браузера, но он будет соответствующим образом скорректирован.
Демо | Код
3. Полноэкранное фоновое изображение VH и VW
Используя vh и vw в коде css, следующее фоновое изображение может получить порт для полноэкранного просмотра. Поэтому остальное содержимое появляется только после эффекта прокрутки. Однако содержимое может быть встроено в само изображение.Свойство css absolute для необходимых разделов позволяет этого добиться.
Пример, который мы здесь видели, представляет собой четкую реализацию погодного контента. Фоновое изображение дождя позволяет встроить в него значки и другую информацию о погоде. Это позволяет пользователям быстро просматривать контент, а заинтересованные пользователи всегда могут прокрутить вниз, чтобы узнать больше.
Демо | Код
4. Полноэкранное фоновое изображение HTML
В следующем примере css и html у нас есть полноэкранное фоновое изображение, которое зафиксировано в своем положении.Однако посетители могут прокручивать страницу вниз для навигации по содержанию. Это действие прокрутки не влияет на фоновое изображение.
Полноэкранное фоновое изображение с фиксированным макетом могло повлиять на видимость содержимого HTML. Однако решение, позволяющее предотвратить влияние на видимость как содержимого, так и фона, исходит из другого слоя с высокой степенью непрозрачности.
Демо | Код
5. CSS3 Полноэкранное фоновое слайд-шоу
Это не просто статический макет, а расширенная версия галереи изображений.Однако это не просто перелистывание изображений одно за другим. Получаем плавные переходы изображения одно за другим. Переход происходит в виде увеличения на некоторое время и изменения изображения.
Это не просто переход изображения. Текстовая анимация также не менее важна, и поэтому связанный текст также трансформируется в некоторой степени аналогичным образом. Это не просто полноэкранное фоновое изображение, а контент, предлагаемый в виде полноэкранного изображения для проектов начальной загрузки.
Демо | Код
6. Полноэкранное слайд-шоу фонового изображения HTML и CSS
Вот небольшое изменение примера слайд-шоу, которое мы только что видели. Чередование происходит в виде эффекта анимации. Мы видим, что переход представляет собой медленное преобразование от одного изображения к другому без какого-либо эффекта масштабирования.
Конечно, слайд-шоу находится в непосредственной реализации для раздела галереи. Поскольку они автоматизированы с приятным переходом, посетители могут наслаждаться контентом, который вы предлагаете, в расслабляющей обстановке.Уловка очень проста почти для каждого примера. Это установка полной высоты и ширины для компонента изображения. Однако эффект требует дополнительных усилий, которые можно найти по ссылке ниже.
Демо | Код
7. Заголовок целевой страницы с HTML и CSS
Это не полноэкранное фоновое изображение, как следует из названия, но предлагает нечто очень похожее с выделением пространства для других компонентов тела HTML. Итак, у нас есть диагональное изображение главного героя, чтобы предоставить всю связанную информацию заголовка внутри изображения.
Эффект включает использование макета параллелограмма для изображения заголовка. Вы можете создать логотип и назначить ему первое место, а информацию о заголовке указать где-то посередине. В качестве бонуса автор предоставил нам анимацию кнопок для опции навигации. Это трехмерный эффект, который усиливается при отрисовке тени для кнопки.
Демо | Код
8. Эффект наведения для заголовков
Полноэкранное фоновое изображение не является главным в этом примере, а является CSS-анимацией подписи.Следовательно, помимо красивого выбора изображений, дизайнеры могут рассмотреть этот макет для повышения интерактивности пользователя. Не только для дизайна домашней страницы, но и для эффективной страницы гранки.
Если говорить подробнее о текстовой анимации, то их несколько. Во-первых, весь текст перемещается при наведении курсора. Однако, в отличие от других примеров, курсор находится на внешнем уровне, а не в самом содержимом. Другие анимации включают в себя работу с отдельными алфавитами разными способами.Каждое изображение имеет собственный эффект наведения текста, который вам нужно увидеть самостоятельно.
Демо | Код
9. Заголовок компании-разработчика программного обеспечения / О компании
Здесь у нас есть реализация держателя диагонального изображения вместо полноэкранного фона, чтобы отображать содержимое тела html в представлении. Изображение также содержит заголовок в своей области, поэтому в комбинированной форме они доставляют сообщение. Просто проверьте приведенный здесь пример, где у нас есть изображение развлечения во время обучения и соответствующий заголовок.Это описывает большую часть предлагаемого контента.
Это шаблон для компании-разработчика программного обеспечения, который предлагает название. Однако отсюда можно добиться небольшого изменения и базового сайта для любого типа организации. Так что после этого, если вам интересно, пройдите по ссылке и проверьте свои навыки.
Демо | Код
10. Только CSS Полноэкранное фоновое изображение
Итак, у нас есть полноэкранное фоновое изображение, достигаемое с использованием только CSS и HTML, которое может быть применено только к одной странице или на каждой странице.Автор описывает способ сделать это простым изменением типа разделения между приземлением тела и приземления тела.
Мы видим, что макет, который у нас здесь, дает совершенно новый слой для содержимого тела html, что в некоторой степени влияет на полноэкранное фоновое изображение. Это приемлемо для случая, когда контент требует каждого и каждого внимания. Однако прозрачный слой приведет к очень красивому макету.
Демо | Код
11. Hero Effect – Magazine (CSS и JavaScript)
Принцип, которому следует этот макет, — это слой некоторого цвета поверх исходного изображения.Это позволяет изображению выровняться с другим компонентом, который может быть простым макетом. Следовательно, поддержание единообразия веб-макета.
Это не единственный эффект, привлекающий внимание. Чтобы увидеть, что еще можно предложить в CSS и HTML, посетителям необходимо прокрутить полноэкранное фоновое изображение, цвет которого постепенно исчезает. Он не только в форме html и css, только потому, что здесь задействована магия javascript.
Демо | Код
12. Простой заголовок параллакса (CSS и JavaScript)
Эффект параллакса, включенный в этот полноэкранный макет фонового изображения, включает различное движение изображения и текстовой метки.Таким образом, начиная с самого начала, когда посетители прокручивают текст, текст остается неизменным. В то время как изображение медленно движется вверх, позволяя показывать содержимое ниже, они различаются по скорости. Также изображение в какой-то части выходит из фокуса, а текстовая метка скрывается слоем содержимого.
Это отличный динамический пример, в котором полноэкранное фоновое изображение для начальной загрузки находится с телом html, а остальные взаимодействуют должным образом. Он расширяет возможности пользователя, чтобы обобщить преимущества этого макета.
Демо | Код
13. Hero OnScroll (CSS и JavaScript)
Для этого макета прокрутка не действует. Однако это не означает, что это просто статическое полноэкранное фоновое изображение для проекта начальной загрузки. Он предлагает другой вариант навигации в виде кнопки для прокрутки. При нажатии на кнопку изображение имеет многократный эффект перехода. Он медленно движется вверх, сжимаясь, а также затемняя изображение. Полностью новый макет содержимого появляется после эффекта.
Однако в макете отсутствует возможность обратной навигации. Мы предоставляем вам исходный код макета по ссылке ниже.
Демо | Код
14. Размер фона GCSS
Для последнего примера с полноэкранным фоновым изображением у нас есть полностью настраиваемый макет, чтобы выбрать лучший для вашего проекта начальной загрузки. Это включает в себя установку разного размера изображения со стилем и количеством позиций.
Имея более 50 комбинаций, вы почти гарантированно получите макет, которого заслуживает ваш веб-сайт.Для наилучшего результата не обязательно быть полноэкранным изображением. Это потому, что макет веб-сайта представляет собой комбинацию ряда компонентов. Как мы видели, изображение и текст идут рука об руку, чтобы создать потрясающий макет. Таким образом, приведенный здесь пример позволяет протестировать макет изображения с учетом других факторов, которые не менее полезны.
Демо | Код
Заключение
Подводя итог, полноэкранное фоновое изображение не оставляет места для пустых белых полей, что является удивительным макетом, которого можно достичь для любого дизайна веб-сайта.Единственная цель — сразу же увлечь посетителей вашего сайта. Красивый макет, указывающий путь для посетителей на ваш сайт.
Создание полноэкранного видео фона HTML5 с помощью CSS
Полноэкранный фон в последнее время стал очень популярным в веб-дизайне. Полноэкранные изображения, используемые в качестве фона, имеют потрясающее визуальное воздействие, но знаете ли вы, что вы можете использовать видео-фон точно так же?
Видео, наверное, лучший способ привлечь внимание.Хороший видео-фон может легко заставить людей остановиться и обратить внимание, увеличивая время, которое они проводят на сайте. Это увеличенное время на сайте потенциально может привести к большему взаимодействию с другим контентом на странице.
Снять эффект фонового видео довольно просто. На самом деле это можно сделать только с помощью CSS. CSS background и background-image Свойства принимают в качестве значений только цвета, градиенты, растровые изображения и SVG. Так что насчет видео?
Мы создаем простой элемент видео HTML5 с атрибутами loop, autoplay и muted и помещаем его в элемент контейнера.Изображение, используемое в атрибуте постера, при загрузке будет заменено первым кадром видео. Поэтому рекомендуется использовать первый кадр видео для изображения плаката.
Добавьте несколько простых строк CSS.
Теперь наш видеоэлемент имеет ширину и высоту области просмотра (окна нашего браузера). Это проблема, потому что в большинстве случаев соотношение сторон нашего видеоэлемента будет отличаться от соотношения сторон видеоисточника (в данном случае 16: 9).
Фон нашего видео в окне просмотра, которое не соответствует соотношению сторон 16: 9.Обратите внимание на пустое пространство вверху и внизу экрана. Мы можем исправить это, растянув область просмотра видео, чтобы она была больше, чем область просмотра браузера. Мы сделаем его выше или шире в зависимости от соотношения сторон окна просмотра браузера. Мы можем добиться этого с помощью медиа-запросов. Выглядит нормально, но теперь, когда мы меняем размер окна, видео не центрируется.
Фон растянут, но не по центру. Самый простой способ исправить это — растянуть видео, чтобы оно было выше и шире, чем наш экран, а затем использовать отрицательные поля для его центрирования.
Вот и все! У нас есть полноэкранный видео фон для нашего сайта!
Еще одна вещь, которую мы должны сделать, — это скрыть видео на мобильном устройстве и просто показать фоновое изображение. Это связано с тем, что большинство мобильных платформ не воспроизводят видео HTML5 автоматически и отображают его со встроенной кнопкой воспроизведения поверх нашего контента. В этом примере мы будем использовать то же изображение, которое используется для атрибута постера в видео. Имейте в виду, что использование display: none в элементе видео не помешает его загрузке.
Окончательный CSS
ДЕМО СТРАНИЦА
ПРИМЕЧАНИЕ: Видео, используемое в этой демонстрации, было взято по этой ссылке.
Дополнительные сообщения о фоновых видео
— Советы по использованию фоновых видео в Интернете
— Создание полноэкранного списка воспроизведения фонового видео HTML5
Обновление статьи — 8 января 2016 г.
Когда я писал исходную статью, я пытался избежать использования CSS3-свойства преобразования , так как я знал, что оно не поддерживается в IE8.Одна вещь, которая тогда ускользнула от меня, заключалась в том, что видеоэлемент HTML5 также не поддерживается в упомянутом браузере.
Итак, разобравшись с IE8, давайте упростим CSS, используемый для создания полноэкранного видео фона, с помощью преобразования CSS3 .
Как видите, мы удалили медиа-запросы с соотношением сторон и вместо этого использовали преобразование в нашем видеоэлементе (.fullscreen-bg__video). Поведение полноэкранного фонового видео остается таким же, как на этой ДЕМО СТРАНИЦЕ (которая имеет ту же разметку HTML, что и первая).
Этот новый код будет работать во всех основных браузерах. Как я уже сказал, это не будет работать в IE8, поскольку не поддерживает свойство преобразования CSS3. Но вам не о чем беспокоиться, поскольку IE8 также не поддерживает элемент видео HTML5.


 ..</p>
</div>
</body>
</html>
..</p>
</div>
</body>
</html>