Как сделать обложку в вк в группе
Здравствуйте, друзья! Если Вконтакте у Вас есть своя группа или публичная страница, то после обновления социальной сети Вы, наверняка, заметили, что в других вместо аватарки стоит вверху изображение. Что это такое и как сделать себе такую шапку в сообществе? Вот с этим вопросом мы и будем разбираться в данной статье.
Картинка, которую Вы можете поставить в шапке своей группы, называется обложка. Она интересней смотреться, чем аватарка, поскольку расположена вверху страницы и привлекает внимание посетителей.
Все что потребуется – это загрузить графический файл нужного размера в настройках. В дальнейшем, Вы с легкостью сможете загрузить новое изображение, редактировать или удалить установленное. Если Вам не понравится шапка, всегда можно снова вернуть для нее аватарку.
Какие размеры для обложки
Перед тем, как поставить обложку для группы в вк, лучше заранее подготовить картинку. Это может быть название сообщества или логотип фирмы, компании для которой она была создана и прочее.
Выбранный файл должен быть определенного размера. Это может быть или 795x200px, или 1590x400px.
Если выберите изображение меньшего размера, то оно некрасиво будет отображаться на больших экранах компьютеров и ноутбуков. Такой размер больше подходит для телефонов и планшетов.
Но поскольку в социальную сеть Вконтакте пользователи заходят с различных устройств, как телефонов, так и компьютеров, тогда сразу лучше взять изображение большего размера.


Как сделать картинку в шапке группы вк
Итак, нам нужно убрать аватарку в своей группе, и сделать для нее обложку вверху страницы.


Перед тем, как соберетесь загрузить нужное изображение, сначала потребуется его сделать, используя те размеры, которые я указала в первом пункте.
Чтобы создать картинку, я воспользуюсь Adobe Photoshop. Вы можете взять любую другую программу, которая позволит сделать нужный размер.
Создаю новый файл размера 1590x400px и вставляю в него нужную мне картинку. Дальше сохраняю его, но не обычным способом, а выбрав пункт «Save for Web & Devices». Обратите внимание на размеры сохраняемого файла. Дальше нажимаю «Save».
Если пользуетесь другой программой, тогда сохраняйте обычным способом – или «Сохранить», или «Сохранить как». Формат изображения должен быть *.jpg, *.gif, или *.png.


После того, как обложка будет готова, под аватаркой нажмите на три горизонтальные точки и выберите из выпадающего меню пункт «Управление сообществом».


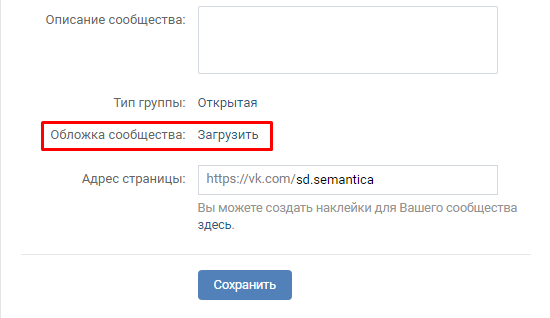
Справа в меню должна быть открыта вкладка «Настройки». Теперь в разделе «Основная информация» в поле «Обложка сообщества» нажмите на слово «Загрузить».


Дальше нажмите на кнопку «Выбрать файл».
Обратите внимание, он должен быть определенного размера: 1590х400, и формата: *.jpg, *.gif, *.png.


Найдите через открывшееся окно проводника картинку, которую только что сделали, выделите ее и нажмите «Открыть».


Подождите, пока она загрузится. Затем, используя маркеры в углах, можно указать, какая область будет отображаться на странице. Нажмите «Сохранить и продолжить».


После того, как обложка будет загружена, вернитесь к главной странице своей группы.


Теперь у Вас вверху красивое изображение, которое будет привлекать посетителей.
Если навести на обложку курсор, то в правом верхнем углу появятся три значка. Вы сможете загрузить новую картинку, редактировать выбранное изображение или удалить его со страницы группы.


Если же Вам не понравилось, как выглядит группа с такой оболочкой, снова зайдите в «Управление сообществом», и в поле «Обложка сообщества» нажмите «Удалить». Изображение будет убрано со страницы, и Вы снова можете поставить аватарку.
На этом все. Думаю, Вам понравится, как выглядит сообщество с новой шапкой. А мы будем ждать, когда появятся новые функции Вконтакте, чтобы Вам про них рассказать.
Прежде всего рекомендую использовать сервис Canva – это сайт, где можно создать свой уникальный дизайн для обложки. Вот тут вы можете почитать отзывы об этом сервисе https://otzyvmarketing.ru/canva/. Специалисты-дизайнеры не только рассказали о нюансах работы с ним, но и поставили сервису свои оценки. Так что вы сможете понять, подходит вам такой сервис, или нет.
Я так думаю, что это лучший вариант для создания обложки. На сервисе много подходящих шаблонов. Даже если вы вообще ни разу не дизайнер, сможете создать отличную обложку!
С его помощью можно также создавать истории, логотипы, визитки, флаеры и т. д. Все-все-все для социальных сетей!
У сервиса есть свой банк изображений – более миллиона фото! Вы сможете выбрать подходящий вам фильтр. Есть также множество разнообразных значков, фигур и т. д.
Не будет проблем и со шрифтами. Там есть и кириллица, и латиница. Программой можно пользоваться бесплатно. Конечно, чтобы получить все функции, нужно оплатить платную подписку.
Программа будет работать бесплатно 30 дней. Вы сможете создавать изображения во всех популярных форматах и даже видеоролики! Можно использовать сервис, чтобы планировать публикации в социальных сетях!
Теперь давайте поговорим о конкретике – о самой обложке. Во «ВКонтакте» два типа обложек. Они имеют размеры 795 x 200 px и 1590 x 400 px. Размера всего два, поскольку «ВК» больше и не нужно. Самый большой размер – для больших мониторов и телеков. Сами понимаете, что на моем телике 43-дюймовой диагональю маленький размер будет смотреться плохо.
Кстати, поэтому можно даже не использовать размер 795 x 200 px, а сразу добавлять в группу качественную обложку 1590 x 400 px. Тем более, что сейчас у большинства граждан России отличная скорость интернета, и проблемы с загрузкой не будет.
Кстати, это все официальные данные из самой соцсети «ВКонтакте». Возможно, там вы сможете узнать что-то новое. Не ленитесь – поищите.
Существует одна проблема – иногда при загрузке картинок в «ВК» портится их качество. Появляются шумы, напоминающие рябь. Чтобы всего этого не происходило, нужно делать вот что.
Когда будете сохранять файл в Photoshop, выберите в меню пункт «сохранить для web». Когда откроется окошко, отметьте пункт sRGB -> СОХРАНИТЬ ->ЗАГРУЗИТЬ В ВК. Теперь картинку можно смело загружать в «ВК».
Надеюсь, что я смогла вам помочь! Желаю вам удачи с разработкой обложки!

Но в данной статье я расскажу вам, как сделать в группе в вк картинку наверху.
Не нужно расспрашивать всех ваших друзей, лазить по всему интернету, смотреть видео ролики и постоянно задаваться вопросом “как в группе в вк сделать фото наверху”? Это легче чем, кажется, просто прочтите эту статью, и у вас все получится.
Как сделать в группе в вк картинку наверху
Содержание статьи (навигация)
Функциональность социальных сетей позволяет нам оформлять свои группы практически как угодно.
Допустим только на одной картинке можно расположить:
- Тематику и направления группы;
- Сэкономить время обычных пользователей на освоения сообщества;
- Вывести на самое видное место контактные данные;
- Мотивировать пользователей на различные лайки и комменты, а так же подписку;
Кратко говоря, там можно разместить все, что будет душе угодно.
Так вот, вернемся к нашему главному вопросу, как в вк в группе сделать фотокартину вверху?
Приступим же к процессу.
Как сделать в группе в вк картинку наверху инструкция
Для начала, вам как минимум нужен Photoshop. Подойдет и любой другой редактор фотографий.
Скачать его легко и быстро, если вы никогда не пользовались Photoshop, не переживайте, я расскажу все как можно яснее.
И вместе с Photoshop, скачайте картинку, которую хотели бы видеть на своей шапке, т.е. картинкой сверху. Желательно что бы картинка подходила под формат, который нам понадобится для создания нашей картинки. Если нет, тогда вы можете, буквально любую картинку растянуть на все расширение, которое будет задано вами в Photoshop.
Так вот, откройте Photoshop, после выберете меню Файл слева вверху и нажмите там создать (если ваш Photoshop на английском языке, нажмите File -> Create).

Появится окно, где вы должны будете выбрать расширение, выберите 1590 px и в высоту 400.

Создание картинки.
В итоге мы получаем нужный нам размер для нашей картинки.
Загружаем нашу картинку, которую вы выбрали, это можно сделать 2 способами:
- Загрузить через меню Файл -> Открыть (File -> Open).
- Просто перенести ее в Photoshop.
После того как вы загрузили картинку, можете делать с ней, все что ваша душа пожелает. Как я писал выше, вы можете расположить там очень интересную информацию, либо же можете украсить свою картинку какими либо примочками, допустим, наложить сверху какую ни будь ленточку или если новогодний стиль, гирлянду или что-то на подобии, в зависимости от того, на какую тему у вас группа.
После того, как вы закончили редактировать вашу картинку, перейдите в меню
Файл -> Сохранить как (File -> Save as) выбираете формат изображения JPG и сохраняете в выбранную вами папку.

Загрузка картинки в вашу группу вконтакте.
Зайдите в вашу группу, и под аватаром группы, будет три точки, нажмите и перейдите в управление сообществом.
И в основной информации выбираете, обложка сообщества, появится окно выбрать файл, загружаете вашу картинку, нажимаете сохранить и продолжить, далее переходите на основную страницу вашей группы и можете любоваться вашей шапкой, которую вы создали сами.

Если же вам выдает ошибку и пишут что файл не подходит, значит, вы сделали что-то не так, так что перепроверьте правильность создания данной картинки, прежде чем винить данную статью в неправильности поданной вам информации.
Вот мы с вами и создали шапку для группы, и теперь вы знаете, как сделать картинку в группе вконтакте сверху. Как я и уточнял ранее, это очень легко и быстро, очень надеюсь, что данная информация была вам очень интересна, и полезна.
Советую вам усвоить Photoshop хотя бы на средний уровень, что бы вы могли делать на много больше, интересней и без посторонней помощи.
Спасибо что воспользовались данной статьей.
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Внешний вид сообществ в социальных сетях очень важен. Если оформление не цепляет с первого взгляда, то посетители даже не обращают на него внимание. Именно поэтому порой самый полезный контент не находит свою аудиторию. Сегодня разбираем как сделать обложку для группы Вконтакте с помощью онлайн-сервисов или на компьютере. При использовании этой информации вы не только преображаете свой паблик, но и привлекаете новых подписчиков.
Параметры изображения
Администрация VK постоянно совершенствует внешний вид своих сервисов, делает его более красивым и удобным для пользователей. Так на смену вертикальным аватаркам пришли горизонтальные фоновые картинки в шапке сообщества. Причем сейчас возможно не только классическое статическое отображение, а использование динамических блоков с таймерами, курсами валют, данными CRM и прочими модулями.
Для двух вариантов размеры обложки группы в ВК одинаковые. Минимальная ширина и высота 795 х 200 px. Но разработчики советуют увеличивать параметры исходного файла вдвое – до 1590 х 400 рх. Это позволяет паблику одинаково хорошо выглядеть на телефоне и широкоформатном мониторе ПК.
Разрабатывая дизайн, нужно учитывать и расположение кнопок навигации. Отступ от правого края составляет 66 рх, расстояние между ними 10 рх, а габарит каждой 157 рх.

При поиске картинки не обязательно соблюдать заданные пропорции. Важно, чтобы разрешение было не меньше указанного. А как его подогнать под необходимые параметры мы рассказываем ниже.
Элементы навигации должны располагаться так, чтобы они были видны не только, на ПК, но и на телефоне. Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии. Есть свои особенности размеров:
- По 196 рх с каждой стороны просто уходит за пределы видимости.
- Верхние 83 рх заняты служебными пиктограммами, где отображаются часы, сотовые операторы и прочая информация.
- По 140 рх по бокам занимают всплывающие пиктограммы меню и сообщений.
Нетронутой остается лишь область 918 х 317 рх. На нее и нужно ориентироваться.

Точная схема раскладки всех элементов упрощает работу. Но перед утверждением окончательного варианта лучше опубликовать картинку и убедиться, что важные части не перекрываются всплывающими иконками и панелями. Это помогает сделать сообщество привлекательным для пользователей любых устройств.
Выбираем фон для обложки группы ВК
Фоновая заставка вашего паблика должна максимально соответствовать ее содержимому и вызывать доверие у посетителей. Хорошие результаты показывают авторские фотографии. Снимки станков на производстве, тортов на вашей кухне или довольных клиентов в парикмахерской «заходят» лучше, чем избитые картинки из поиска Яндекса. Если нет подобных материалов, можно воспользоваться базой бесплатного фотостока, например, Unsplash. Сервис предлагает огромный выбор. Но ключевые запросы нужно вводить на английском. Хороший русскоязычный сток – Pixabay. Но количество файлов в свободном доступе ограничено.
При этом не обязательно быть дизайнером, чтобы сделать все самому. Нужно лишь знать базовые правила и приемы.
Не только полотно текста раскрывает тематику. Подходящая иллюстрация делает это сама. Достаточно вынести на первый план ключевое событие, мероприятие или личность.

В узнаваемых нишах можно придерживаться стратегии минимализма. Бренд превыше всего. Обилие надписей, напротив, может все испортить. Заинтересованный логотипом поклонник сам начинает изучать детали.

Еще людей привлекают чувства и эмоции. Влюбленная пара на фоне создает спокойную обстановку, а яркий красный шрифт доносит нужную информацию.

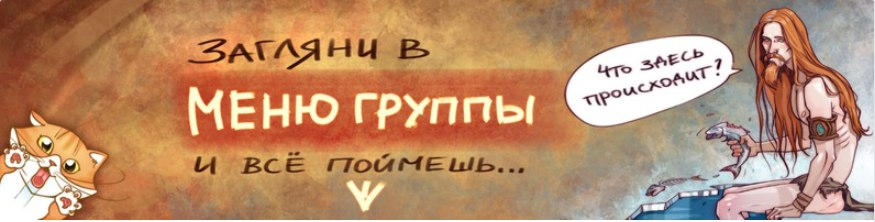
С помощью обложки для сообщества в ВК можно стимулировать людей на целевое действие. Указатель на меню подталкивает посетителей к изучению разделов паблика. А если рядом сделать интригующую подпись, они начинают искать таинственную разгадку и задерживаются у вас.

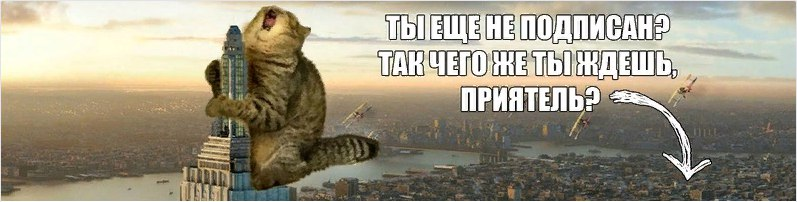
Стрелочка, направленная на кнопку подписки, помогает пользователям оставаться с вами и дальше. При этом не стоит ограничиваться только визуальным выделением. Уже на первом этапе знакомства с аудиторией можно заинтересовать ее выгодой или бонусом. Приятный подарок, обещание решить проблему или цепляющая фраза стимулируют действие.

При этом подходят не только прямые, но и косвенные рычаги воздействия на ЦА. Исследования маркетологами «глазных следов» показали, что мы склонны смотреть туда, куда направлен взгляд других. Это тоже можно использовать в своих целях, чтобы сосредоточить внимание на необходимых нам элементах. Несмотря на яркий, выразительный образ персонажей, мы концентрируемся на тексте даже без прямого указания на него.

Сделать страницу интерактивной помогают последние нововведения ВК – динамические обложки для группы. В шапке сообщества размещаются блоки, которые меняются со временем. Это могут быть нейтральные элементы: часы, курсы валют, погода в регионе. Но больше всего цепляют внимание фото друзей и знакомых. Встроенные модули «самый активный», «лучший комментатор» или «последний подписчик» показывают в шапке аватарку отличившегося человека. Впрочем возможностей много. О них поговорим в отдельной статье.

Не последнюю роль играют цветовые решения. Правильно подобранная гамма притягивает к себе целевую аудиторию не хуже броского слогана. Это активно используют маркетологи. Оранжевый и желтый тона характерны для жизнерадостных людей. Зеленый ассоциируется со здоровьем, экологичностью и деньгами. Синий – символизирует спокойствие и надежность. Он предпочтительнее для мужской половины участников. Оттенки красного отлично притягивают к себе внимание. Незаменимы при проведении акций и распродаж. Использование более трех цветов расфокусирует взгляд. Лучше применять цветовой резонанс, оттенки и полутона.

Актуальная картинка для обложки группы в ВК помогает попасть в тренды. Предстоящее мероприятие всегда привлекает к себе внимание. Анонсируйте подходящие события даже если вы ориентированы на более широкую тематику.

Оформляем «шапку» сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и прочих. Но они достаточно сложные для начинающих пользователей. Несмотря на обилие функций и возможностей, новички редко ими пользуются. Часто востребованными остаются лишь функции обрезки и трансформации изображений, наложения текста и картинок поверх фонового слоя. Все то же самое можно легко сделать и без установки ресурсоемких программ.
Рассмотрим как создать обложку для группы ВК в графическом онлайн-редакторе canva. Для работы на нем регистрируемся по e-mail или с помощью кнопок социальных сетей.
После авторизации нажимаем вверху справа «Использовать специальные размеры» и задаем параметры 1590 х 400рх. Выбираем фоновый шаблон из представленной на сайте галереи или загружаем свою фотографию. При необходимости растягиваем ее до необходимой величины за «ручки» по углам. Остается добавить навигацию и надписи. Приложение условно бесплатное, поэтому все модули с соответствующей пометкой можно применять без ограничений. Добавляем текст, логотип, указатели, стрелки и другие понравившиеся элементы.
После окончательного форматирования каждой детали сохраняем результаты на жесткий диск, нажав «скачать». Основная часть работы готова. Сейчас рассмотрим, как добавить обложку в группу ВК.
Устанавливаем «шапку» сообщества
В старом варианте оформления пабликов используется аватарка. Она выполнена в виде вытянутого вертикально блока, который формирует собой правый сайдбар. При смене дизайна это расположение меняется на горизонтальное. Но в настройках нет соответствующих переключателей. Смена происходит автоматически.
Через меню «действия» заходим в опции. Переходим в соответствующий раздел и видим кнопку загрузки:

Указываем путь к фоновому изображению на жестком диске. Оно занимает необходимое нам положение в верхней части паблика.
После прочтения статьи даже у новичков не возникает проблем с тем как загрузить обложку в группе ВК. При этом вы самостоятельно создаете фон. А знание маркетинговых приемов позволяет подстраивать его под времена года, общественные мероприятия и мировые тренды, привлекая тем самым еще больше посетителей.
Как в вк в группе сделать фотокартину в верху
Социальная сеть «Вконтакте» уже много лет подряд является самой посещаемой и востребованной в России. О том, как в верху своей группы в вк сделать фотокартину будет подробно рассказано в этой статье.
Огромное количество сообществ и пабликов, предназначение которых развлекать пользователей сети, обусловлено не только личным интересом их основателей, а в первую очередь возможностями для заработка с помощью них.
Их невероятная популярность привела к возникновению множества различных дополнительных инструментов и приложений для улучшения работы. Одной из них считается фотокартина, которую можно разместить в верхней части паблика.
Она облагораживает страничку, делая ее более привлекательной и красивой, а также позволяет донести кое-какую важную информацию для пользователя.
Прочитав статью, вы не только обнаружите ответ на этот вопрос и пошаговую инструкцию, но и получите полезные рекомендации, которые значительно облегчат вам создание обложки для вашего “детища”.
Для чего она?
Давайте начнем с того, что фотокартина это не аватар, и ее предназначение и внешний вид несколько иной. Если аватарка – это обыкновенная картинка или фотография, которая на странице группы ничем не отличается внешне от аватарки обычной пользовательской, то фотокартина занимает всю его верхнюю часть.
Чтобы разобраться для чего она нужна, стоит понять, чем она полезна для паблика в социальной сети и какие действия может выполнять. Ключевые задачи фотокартины:
- Сделать сообщество более презентабельным визуально. Это привлечет к вашему «детищу» больше интереса.
- Донести важные сведения. Фотокартина позволяет правильно подать пользователю, который впервые зашел в вашу группу, какую-то важную информацию о ней. Это может быть наименование, тематика, услуги, предоставляемые создателями, и т. д.
С функциями разобрались, теперь перейдем непосредственно к тому, как установить фотокартину в «шапку» ваше страницы.
Как в вк в группе сделать фотокартину в верху
На самом деле все очень просто! Однако неопытный пользователь может растеряться и не сразу усвоить, как это делается. Первым делом, создав группу, следует зайти в раздел «Управление сообществом», который находится под его аватаркой.
Чтобы в него попасть, необходимо нажать на кнопку, где изображены три точки. После этого найти требуемый блок и войти в него.
Далее вы увидите специальную форму для регулировки настроек. В подразделе «Основная информация» есть целый ряд пунктов, один из которых нам и нужен. В строке под названием «Обложка сообщества» есть кнопка «загрузить».
Именно она нам и потребуется. Нажимаем на нее, и у нас высвечивается окошко, где мы можем выбрать требуемый нам графический файл, который мы хотим использовать в качестве фотографической картины.
Это весь процесс загрузки фотообложки в группу, но стоит учесть еще кое-какие моменты. Обратите внимание, что изображение в верху паблика можно поменять при необходимости на другое.
Для этого достаточно проделать все те же действия, что вы делали изначально, только, предварительно зайдя в блок «основная информация» в настройках, старую картинку надо удалить, а затем внести новую.
Формат и размер изображения
Прежде, чем понять, как в вк в группе сделать фотокартину в верху, нужно найти подходящий под критерии файл. Это может быть любое по содержанию графическое изображение, которое не противоречит правилам соцсети «Вконтаке».
А вот к разрешению и формату придется отнестись с большей избирательностью, так как рекомендуемое вк разрешение изображения для загрузки его как обложки сообщества составляет 1590×400 пикселей. К тому же формат, загружаемого вами изображения должен быть JPG, GIF или PNG. Картинку другого формата загрузить не получится.
Немаловажным пунктом, касающимся размера изображения, является тот факт, что его минимальные параметры должны быть не меньше 795 пикселей в ширину и 200 в высоту, в противном случае вк выдаст вам ошибку и не примет ваш файл.
Вот все ключевые технические требования к графическому файлу, который вы хотите использовать в качестве обложки своего сообщества. При соответствии изображения этим запросам у вас не возникнет никаких проблем с его установкой в «шапку» паблика.
Полезные советы
Чтобы не искать соответствующее по размеру и формату фото методом проб и ошибок, можно заблаговременно установить, необходимые вам, параметры в поисковике. Такие поисковые системы как Google или Yandex имеют специализированные фильтры, которые помогут вам найти картинку именно того формата и размера, которого вам надо. Просто вбейте в фильтре нужные параметры, и все.
Есть еще способ, как можно подогнать ваш файл под критерии социальной сети. Скачанную или снятую вами, фотографию можно отредактировать в программе Photoshop или в любом другом графическом редакторе, который обладает сходным набором действий.
Просто загружаете файл в него, меняете размер и сохраняете по-новому. Только при сохранении выбираете, запрашиваемый системой, формат. Дело в шляпе!
Заключение
Создавая собственный паблик во “Вконтакте”, заранее озаботьтесь тем, чтобы разобраться в настройках и функциональности этого универсального инструмента для заработка, маркетинга, развлечения или просто самовыражения.
Что касается фотообложки, то тут следует понять для чего и с какой целью вам требуется фотокартина в нем. Разъяснив это для себя и поняв задачи, которые возлагаются на нее, подбирайте, наиболее соответствующее этим запросам, фото или картинку.
Никаких особых сложностей с управлением и использованием пабликов во “вконтакте” не возникает, так как интерфейс сайта сделан интуитивно понятным и рассчитан на максимальное упрощение его пользователями.
А если вы на сайте впервые или никогда ранее не управляли пабликом в вк, то, прочитав данную статью, которая содержит исчерпывающие сведения о том, как разместить в сообществе обложку, вы с легкостью во всем разберетесь.
как сделать картинку в групп Вконтакте сверху?
После некоторых обновлений сервиса Вконтакте, появилась возможность администраторам пабликов улучшить оформление, добавив обложку. Обложкой называется фотография 795х200px или 1590х400px, расположенная в верхней части паблика. Такое расширение обусловлено тем, что обложка представляет собой прямоугольник, вытянутый на всю страницу. Рекомендуется выбирать больший вариант разрешения, чтобы не было потери качества.
Разрешение изображения можно изменять практически во всех графических редактора, путем кадрирования или изменения размеров сторон. Самым распространенным редактором является Adobe Photoshop. Полезно воспользоваться функцией сохранения для веб-сайтов.
Обычно в качестве обложки используют красивое изображение, которое соответствует тематике группы, или же логотип. При создании логотип рекомендуется располагать в центре изображения.
Редакторы социальных сетей стремятся к тому, чтобы на всех гаджетах и персональных компьютерах картинка в паблике и странице отражалась примерно одинаково.
Обложка группыЧтобы установить обложку, необходимо быть администратором группы. Для выхода в меню редактирования, нужно нажать на иконку троеточия под аватаркой группы. Тогда откроется список операций. Следует выбрать операцию для управления группой.
Иконка троеточия под аватаркой группы
Загрузка фотографии в верхней части паблика относится к основным настройкам сообщества.
Основные настройки сообществаНеобходимо перейти в основные настройки и нажать на надпись“Загрузить”. После этого откроется меню загрузки с основными сведениями о характеристиках загружаемого изображения.
Нажимаем на надпись «Загрузить» для открытия меню загрузкиФорматы доступны точно такие же, как и при загрузке любой фотографии Вконтакте – JPEG,JPG, PNG, GIF. Большее предпочтение отдается формату JPEG – его использование приводит к наименьшим потерям качества.
Фотографию для наилучшего оформления требуется использовать максимального качества из доступных.
Меню загрузки обложки
Вы когда-нибудь задумывались, как создать обложку для группы в ВК онлайн? Возможно, Вы хотите сделать это, но думаете, что Вам нужно быть суперзвездой графического дизайна, чтобы создавать великолепные изображения?
А знаете ли Вы, что Вам не нужно грызть гранит дизайнерской науки, чтобы создавать потрясающие изображения для Ваших блогов, сообществ соц-сетей, лендингов и так далее?
Когда Вы закончите чтение этой статьи, Вы сможете быстро, всего за семь минут, создать что-то вроде этой обложки для сообщества ВКонтакте:

Эта обложка создавалась специально для примера под данный урок. И я уверен, что у Вас получится всё намного лучше и привлекательней!
Итак, начнем с самого начала …
(Видео-инструкция находится в конце статьи)
Шаг 1. Выбираем инструмент дизайна.
Если Вы думаете, что я собираюсь дать Вам урок по Photoshop, Вы будете разочарованы. Я конечно немного умею работать с графикой в Photoshop, но иногда мои навыки упираются в кирпичную стену.
Сейчас Вы узнаете, как сделать такую картинку с помощью инструмента проектирования под названием Canva. Это просто, бесплатно и без установки программ на компьютер.
Чтобы начать работу, просто зайдите в Канву и зарегистрируйте учетную запись. Пройти регистрацию проще всего это с помощью Facebook или Google.
Шаг 2. Создание пустого холста.
После того, как Вы зарегистрировались, вы можете начать с создания пустого холста. В этом холсте Вы добавите текст, фон и другие элементы для создания конечного продукта. Это база, и каждый новый элемент — это отдельный слой, добавленный сверху.
Для холста под обложку группы ВКонтакте нужно указать свой размер. Дело в том, что в Канва нет готового дизайна под ВК, эго нужно создать самому. Значит жмём на кнопку «Настраиваемый Размер» и устанавливаем значение — 1590 x 400 px. После жмём кнопку «Создать Дизайн».

Как только Вы нажмете на эту кнопку, у Вас должен быть пустой холст:

Шаг 3: Выберите фон
Есть несколько вариантов для фона Вашего изображения:
• Картинка
• Сплошной цвет
• Фотография
Если Вы решите поставить в качестве фона картинку или фото, Вы можете использовать один из вариантов, предоставленных Canva или загрузить собственное изображение.
Я чаще всего предпочитаю загружать собственное изображение. Но вот на что Вам необходимо обратить внимание:
Если Вы загрузите любое изображение, которое найдете в Интернете, то это может поставит Вас под риск нарушения закона об авторском праве.
Возможно Вы сейчас спросили: «Где я могу найти изображения для своих проектов?».
А вот и ответ: Все изображения на сайтах ниже доступны абсолютно бесплатно и могут быть коммерчески использованы без каких-либо нарушений и Вы без проблем сможете создать обложку для группы в ВК онлайн:
• Pixabay — отлично подходит для универсальных изображений и удобен в поиске, но не все изображения хорошего качества.
• Unsplash — красивые фотографии с высоким разрешением. В основном ландшафты. Хорошо для общих фонов, но не очень хорошо, если вам нужен конкретный фон.
Есть конечно много других бесплатных фотостоков. Но на Pixabay и Unsplash в большинстве случаев можно найти то, что Вам нужно, не перебирая море разных сайтов.
В этот раз я нашёл подходящий бесплатный фон в галереи Canva. Нажимаем на кнопку «Элементы» в левом вертикальном меню и в разделе бесплатных фото жмём «Все»:

Затем нажимаем на понравившуюся картинку и регулируем её при помощи точек на углах элемента до размеров Вашего холста.

Шаг 4: Добавляем свою фотку
Теперь можно добавить на обложку сообщества ВКонтакте свою фотографию. Сейчас я Вам покажу как оформить фото поместив его в круглую рамку (Вы можете оформить на свой вкус).
Сначала необходимо добавить рамку. Закрываем галерею фотографий нажав на крестик в поиске:

Далее опускаемся практически в самый низ и выбираем подходящую рамку:

Теперь можно загрузить нашу фотографию. Жмём на кнопку «Загрузки» и выбираем с компьютера нужное фото:

Дальше захватываем фото курсором мыши и перетягиваем его в рамку:

Шаг 5: Добавьте текст
Итак, у нас почти получилось создать обложку для группы в ВК онлайн. Дальше переходим на вкладку « Текст » и жмём на кнопку «Добавить текстовое поле»:

Делаем надпись и выбираем шрифт, размер и цвет для текста воспользовавшись меню управления текстовым полем в верхней части редактора:

Текст сливается с фоном, поэтому хорошо было бы добавить к нему подложку. Нажимаем на «Элементы» >> «Фигуры» >> «Все» и выбираем прямоугольник:

Растягиваем прямоугольник за края по размеру текста и делаем его чёрным цветом:

Теперь делаем ему прозрачность 60% нажав на соответствующую кнопку сверху и отрегулировав прозрачность ползунком:

Теперь нужно переместить прямоугольник под текст. Жмём на «Расположение» и дальше «Назад»:

Дальше проделываем те же манипуляции с подзаголовком и призывом подписаться на сообщество:

Шаг 6: Добавить элемент «Стрелка»
Ну и теперь остался последний штрих, чтобы создать обложку для группы в ВК онлайн. Добавим стрелку под призыв подписки. Canva включает в себя ряд бесплатных векторных иконок, которые Вы можете использовать.
Набираем в поиске слово «Стрелки» и выбираем подходящую:

После выбираем для стрелки нужный нам цвет.
Как только Вы будете удовлетворены результатом свой работы, можно сохранять картинку!
Шаг 7: Загрузка изображения на компьютер после того как получилось создать обложку для группы в ВК онлайн
Все сделано! Теперь Вам просто нужно загрузить свою работу, чтобы использовать ее в своих целях. Нажмите кнопку « Загрузить» в верхней части страницы и выберите вариант PNG :

После того, как вы нажмете вторую кнопку « Скачать» , загрузка начнется автоматически.
Видео-инструкция: Делаем обложку для сообщества ВКонтакте в Canva за 7 минут!
Надеюсь, теперь Вы стали увереннее и сможете создать обложку для группы в вк онлайн, великолепные картинки для блога, подписных страниц и лендингов. Такие инструменты как Canva, делают процесс создания графики абсурдно простым.
А теперь ваша очередь! Какой инструмент Вы используете для создания изображений? Вы тоже используете Canva или предпочитаете что-то еще? Напишите пожалуйста об этом в комментариях.
P.S.: Если хотите узнать самые популярные способы заработка в интернете, читайте в этой статье>>
Автор Steven Melendez Обновлено 24 апреля 2019 г.
Вы можете настроить, кто может видеть ваши фотографии на Facebook, делая фотографии или альбомы видимыми только для ваших друзей или для выбранной группы людей. Вы даже можете публиковать фотографии, которые видны только вам. Два исключения — это ваша текущая фотография в профиле и фотография на обложке, которую может видеть любой, у кого есть доступ к Интернету. Помните, что даже если вы сделаете фотографию, которая видна только некоторым людям, они могут показать ее другим, сделать снимок экрана, распечатать ее или иным образом распространить.
Сделать фотографии Facebook приватными
Обычно хотят сделать фотографии Facebook приватными, , чтобы их могла видеть только избранная группа людей. Вы можете ограничить их только собой, только своими друзьями или только избранной группой друзей.
Чтобы контролировать, кто может видеть фотографию или что-либо еще, что вы загружаете в Facebook при публикации, используйте инструмент выбора аудитории рядом со словом « Post » или « Share ». Это выпадающее меню, которое позволяет вам выбрать аудиторию для вашего сообщения.Если вы создаете альбом, появится раскрывающееся меню для альбома, позволяющее выбрать настройки конфиденциальности для всех его фотографий одновременно.
Параметры конфиденциальности
Если вы выберете « Public », он будет виден всему миру, включая людей, которых вы не знаете. Если вы выберете « Friends », он будет доступен всем вашим друзьям на Facebook, включая друзей, которых вы можете добавить в будущем. Выберите « Only Me », чтобы фотография была видна только вам.
Выбрав « Пользовательский », вы можете выбрать группу людей, которой разрешено просматривать фото или другой контент. Вы также можете выбрать предварительно заполненные группы друзей, например, друзей из определенного работодателя, школы или географического региона.
Сделать существующие фотографии личными
Вы можете изменить настройки конфиденциальности фотографий, которые вы уже опубликовали в Facebook. Для этого воспользуйтесь раскрывающимся меню конфиденциальности рядом с отметкой времени в сообщении. Доступны те же опции, в том числе , чтобы сделать фотографии из Facebook персональными для вас или только ваших друзей.
Для альбома нажмите « Фото » на странице своего профиля, затем нажмите « Альбомы ». Нажмите на альбом, который вы хотите изменить, и используйте раскрывающееся меню конфиденциальности.
Имейте в виду, что если вы сделаете существующую фотографию более конфиденциальной, чем она была, люди, которым теперь не разрешено ее видеть, возможно, уже видели ее в прошлом.
Конфиденциальность и пометки
Кто-то может пометить вас на фотографии или в другом сообщении в Facebook. Люди будут часто использовать эту функцию, когда они публикуют фотографии своих друзей.
Чтобы удалить метку с фотографии, опубликованной кем-то другим, наведите на нее курсор и нажмите « Параметры », а затем нажмите « Удаленная метка ». Естественно, некоторые люди, возможно, уже видели вас на фотографии. Фотография также останется в Facebook, если вы не попросите человека, который ее снял, удалить. Вы также можете сообщить об этом в Facebook, если считаете, что это беспокоит или иным образом неуместно.
Если вы пометите кого-то на фотографии, этот человек и его друзья увидят фотографию , даже если ваши настройки конфиденциальности не позволят этого.
Использование обзора временной шкалы
Если вы хотите, чтобы люди не могли помечать вас без вашего разрешения, включите функцию просмотра временной шкалы Facebook. Перейдите в меню «Настройки» Facebook и нажмите « Временная шкала и метки ».
Нажмите кнопку « Изменить » рядом с « Просмотр сообщений, на которых вы отмечены, до того, как сообщение появится на вашей шкале времени?» и выберите « Включено », чтобы включить эту функцию. Затем вы получите уведомление и сможете выбрать, будут ли такие сообщения отображаться на вашей временной шкале, хотя они по-прежнему будут появляться в других местах на Facebook в соответствии с настройками конфиденциальности, используемыми для их публикации.
Как сделать викторину с графическим блоком
(Последнее обновление: 30 августа 2018 г.)Если вы знакомы с Sporcle, вполне вероятно, что в тот или иной момент вы столкнулись с викториной с графическим блоком. На сайте, безусловно, есть отличные. Тем не менее, в течение длительного времени викторины с картинками могли выполнять только небольшая группа людей на сайте (а именно: администратор, редакторы и кураторы). Ну, это уже не так. Теперь ЛЮБОЙ с учетной записью Sporcle может сделать викторину с картинкой!
Не можете дождаться, чтобы начать делать свою собственную викторину с картинкой? Прежде чем сделать это, вот несколько полезных советов, которые помогут вам начать работу.
Начало работы — основы
Перво-наперво — перейдите на панель управления тестами и нажмите оранжевую кнопку «Создать Sporcle Quiz». Затем введите основную информацию о проводимой вами викторине.
Название викторины:
Начните с ввода названия вашей викторины. (Не волнуйтесь, вы можете изменить это позже, если хотите.)
Похожие тесты:
Если ваш тест уже был выполнен другим пользователем, он отобразится в поле «Подобные тесты» ниже.
Тип викторины:
Для «Типа викторины» выберите «Picture Box».
После выбора типа вашего теста нажмите кнопку «Создать тест».
Как только ваш черновик создан
1. Создание образа
Теперь, когда вы создали тест, вы начнете с вкладки «Информация об игре». Первое, что вы заметите, это раздел «URL-адрес игрового изображения». Как и в других типах викторин, таких как «Карта» или «Клик по изображению», в этом разделе вам нужно вставить URL-адрес для изображения, которое вы хотите сделать.
Создание изображений для викторин в графических окнах — чрезвычайно важный шаг, который может быть довольно сложным для пользователей, которые не привыкли к редактированию изображений. Как и в случае с чем-либо, создание изображений в виде графических блоков потребует некоторой практики и, возможно, даже небольшой проб и ошибок.
Когда вы играете в викторину с графическим блоком, вы обычно видите все изображения, упорядоченные в виде сетки. Многие пользователи предполагают, что загружаемое изображение также должно быть создано в этом стиле. Это неверно, однако. Когда вы создаете свое изображение, вы фактически будете помещать каждое отдельное изображение поверх следующего, пока не получите стопку всех изображений в викторине. См. Изображение справа для примера.
Чтобы начать создавать изображения такого типа, вам потребуется доступ к программному обеспечению для редактирования изображений. Обычно используемая программа — Photoshop.
Перед созданием основного изображения вам необходимо решить, насколько большим должно быть каждое отдельное изображение в вашем тесте. В большинстве викторин с картинками используются квадратные изображения, хотя это необязательно, если каждое изображение имеет одинаковый размер. Ширина и высота отдельных изображений должны находиться в пределах 100-200 пикселей.В нашем примере каждое отдельное изображение имеет размер 150 × 150 пикселей.
После того, как вы определили, насколько велики размеры ваших отдельных изображений, вы можете начать работу с основным изображением (то есть над изображением, для которого вы в конечном итоге вставите URL-адрес). Когда вы создаете новое изображение в Photoshop, вы можете выбрать ширину и высоту изображения. Ширина проста — она будет той же ширины, которую вы выбрали для ваших отдельных изображений. Высота немного сложнее. Поскольку вы будете размещать ваши отдельные изображения поверх следующих, высота вашего основного изображения должна быть равна высоте ваших отдельных изображений, умноженной на общее количество изображений, которые будут в тесте.
В нашем примере высота отдельных изображений составляет 150 пикселей, а всего их 8, поэтому высота этого основного изображения составляет 1200 пикселей (150 x 8).
После того, как основное изображение настроено, вы можете начать размещать в нем отдельные меньшие изображения. Полезный способ сделать это — создать отдельные изображения на отдельной вкладке Photoshop, а затем скопировать и вставить их в основное изображение. При выполнении этого шага крайне важно, чтобы каждое отдельное изображение имело одинаковый размер и чтобы оно правильно размещалось на основном изображении (если отдельные изображения перекрываются, даже при наименьших полях, викторина для графического блока может не сработать). появляются правильно).
Когда ваше основное изображение будет готово, сохраните его в формате gif, png или jpg. Загрузите свое изображение на хостинг-сайт, такой как Imgur или PhotoBucket. Как только изображение будет загружено, вставьте URL-адрес изображения на вкладке «Информация об игре». Убедитесь, что вы используете прямой URL-адрес изображения, который вам нужен для изображений в других типах тестов.
Дополнительная информация: Нажмите здесь , чтобы получить дополнительную информацию о добавлении изображений в викторины на Sporcle.
2. Ввод данных
После того как ваше изображение было создано и вставлено на вкладку «Информация об игре», вы можете начинать заполнять данные для своего теста.
На вкладке «Информация об игре» вы можете установить время и выбрать категорию для своего теста.
На вкладке «Параметры» можно настроить различные параметры теста, например, какие ответы будут приняты в тесте, а также хотите ли вы скрыть изображение перед его началом.
На вкладке «Данные» вы можете ввести ответы на вопросы. Порядок ответов должен соответствовать порядку отдельных изображений (т. Е. Первое изображение в нашем примере — Шон Кемп, поэтому первым ответом в нашем столбце данных также должен быть «Шон Кемп» и т. Д.).
На вкладке «Данные» вы также можете добавить подсказки. Они будут отображаться в вашем тесте, только если вы перейдете на вкладку «Параметры» и выберите «Показать подсказки».
3. Викторина Стиль
Вкладка «Стиль» очень важна для викторин в графических окнах. Здесь вы можете выбрать желаемое количество столбцов для вашего теста. Вы также хотите помнить о «Пространстве ответа» и «Размер шрифта»; их корректировка может действительно помочь улучшить внешний вид вашей викторины. Вообще говоря, «пространство ответов» не должно быть слишком большим, так как может выглядеть плохо.
Отделочные работы
После того, как вы добавили изображение теста, скорректировали все данные теста и убедились, что ваш тест выглядит хорошо, вы можете завершить его, добавив несколько соответствующих тегов. Обязательно проведите несколько хороших тестов, чтобы убедиться, что все работает так, как вы ожидаете, затем перейдите на вкладку «Завершить» и выберите «Запустить игру для публики» или «Сделать игру приватной». ». Частные тесты доступны для просмотра только вам или другим лицам, которые имеют прямую ссылку на него URL.
Надеюсь, вы нашли этот справочник по картинным коробкам полезным. Если вам интересно узнать, как создавать другие типы тестов, обязательно ознакомьтесь с другими нашими руководствами по созданию тестов.
комментариев
комментариев
,Как разместить водяные знаки на картинках
Традиционно водяной знак — это знак или рисунок, нанесенный на бумагу, который был создан путем изменения толщины бумаги. Водяные знаки были видны только тогда, когда бумага была поднята против света. Водяные знаки могут использоваться для идентификации производителя или марки бумаги. Сегодня водяные знаки стали цифровыми. Цифровые водяные знаки могут быть добавлены в файлы изображений или видео, так что информация, содержащаяся в файле, может быть идентифицирована и защищена авторским правом.Аудио файлы также могут иметь водяные знаки [источник: Britannica].
Вот как разместить водяной знак на изображении с помощью Word 2003:
- Откройте файл Word с изображением, на котором вы хотите разместить водяной знак.
- Нажмите Формат на панели инструментов. Появится раскрывающееся меню.
- Выберите Фон из выпадающего меню . Коробка откроется.
- Выбрать Печатный водяной знак .Откроется диалоговое окно.
- Выберите Текст Водяной знак . Откроется текстовое поле.
- Введите нужный текст в поле Текст .
- Нажмите на нужный шрифт в поле Font .
- Решите, насколько большими должны быть буквы. В поле Размер либо оставьте выбор Авто , либо выберите один из доступных размеров.
- Решите, какого цвета должны быть буквы. Нажмите на цвет по вашему выбору в поле Цвет .
- Решите, насколько темными должны быть буквы. Поле Полупрозрачный будет отмечено. Оставьте его как есть или щелкните по нему, если хотите более сильный цвет.
- Решите, хотите ли вы, чтобы буквы были горизонтальными или диагональными, и выберите эту опцию рядом с Макет .
- Нажмите ОК . Вы только что создали текстовый водяной знак.
- Сохраните ваш файл.
Вот как разместить водяной знак на картинке с помощью Word 2010
- Откройте документ с изображением, на которое вы хотите поместить водяной знак.
- Перейдите на вкладку Макет страницы .
- Выберите Page Background группа.
- Нажмите на Водяной знак
- Нажмите Пользовательский водяной знак
- Нажмите Текстовый водяной знак . Коробка откроется.
- Введите текст, который вы хотите использовать в качестве водяного знака в поле.
- Нажмите Вставьте
- Сохраните документ [источник: Microsoft]. //]]]]>]]>
