Три способа сделать картинку полупрозрачной в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Полупрозрачное изображение может применять в самых разных сферах. Например, таковые картинки часто можно встретить на сайтах, в социальных сетях, при оформлении какого-либо дизайнерского продукта и т.д. Создать полупрозрачное изображение достаточно просто, если использовать специальные программы. В данном случае рассмотрим, как работать с Adobe Photoshop.
Содержание
- Как сделать картинку полупрозрачной в Adobe Photoshop
- Вариант 1: Изменение прозрачности для всего изображения
- Вариант 2: Установка частичной прозрачности
- Вариант 3: Градиентное наложение
- Как сохранить готовую работу
В зависимости от того, какого именно эффекта прозрачности вы хотите добиться, нужно выбирать дальнейший способ действий. Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Вариант 1: Изменение прозрачности для всего изображения
Самый простой способ, применимый только в том случае, когда требуется сделать прозрачным всё изображение. Реализовать его можно следующим образом:
- Загрузите в рабочий интерфейс программы нужную картинку. Вы можете работать с любым форматом, неважно, JPG или PNG. Загрузка может быть произведена с помощью обычного перетаскивания картинки в рабочую область. Также можно воспользоваться сочетанием клавиш Ctrl+O и указать программе путь до нужного изображения в «Проводнике».
- Это изображение можно будет видеть на панели слоёв, что расположена в правой нижней части интерфейса программы. Оно по умолчанию помечено как фоновое и закрыто для редактирования (стоит иконка замка напротив названия). От вас требуется просто кликнуть два раза левой кнопкой мыши по этой иконке, чтобы получить доступ к редактированию этой картинки.
- Теперь в графе «Непрозрачность» установите приемлемое значение.
 По умолчанию там стоит 100%, что означает, что картинка совсем непрозрачная. Если установить 0%, то её вообще не будет видно. Вам нужно подобрать нужный диапазон непрозрачности.
По умолчанию там стоит 100%, что означает, что картинка совсем непрозрачная. Если установить 0%, то её вообще не будет видно. Вам нужно подобрать нужный диапазон непрозрачности. - Теперь останется только сохранить изображение. О том, как это правильно сделать для прозрачных картинок написано в самом конце статьи.
Вариант 2: Установка частичной прозрачности
Немного сложнее обстоит ситуация, когда нужно сделать так, чтобы только часть изображения была прозрачной. В этом случае можно воспользоваться масками.
Подробней про работу с масками в Adobe Photoshop мы уже писали в одной из наших статей. Рекомендуем с ней ознакомиться, чтобы лучше понимать, о чём идёт речь в инструкции.
Сам же алгоритм действий выглядит следующим образом:
- Загрузите нужное изображение и создайте дубликат его слоя, воспользовавшись сочетанием клавиш Ctrl+J. Работать будем с этим дубликатом.
- Фоновый слой можно сделать невидимым, переключив отображение с помощью иконки глаза, что расположена в левой части слоя.

- Теперь на сдублированном слое установите слой-маску с помощью иконки, что отмечена на скриншоте ниже.
- Переключите на маску. Выберите инструмент «Кисть» в левой панели инструментов.
- Обязательно установите чёрный цвет в качестве основного. Другие параметры, такие как размер кисти, непрозрачность, тип и т.д. Можно установить в верхней части интерфейса программы.
- У самой кисти можно установить параметры непрозрачности. Для примера поставим там около 70%.
- Теперь пройдитесь этой кистью по той части изображения, которую вам требуется сделать полупрозрачной.
Также бывают ситуации, когда требуется сделать резкий переход от непрозрачного изображения к прозрачной части. К сожалению, представленным способ сделать его очень сложно, поэтому рассмотрим некоторое «модификацию» действий:
- У дублированного слоя изображения установите маску, как это было описано в инструкции выше.
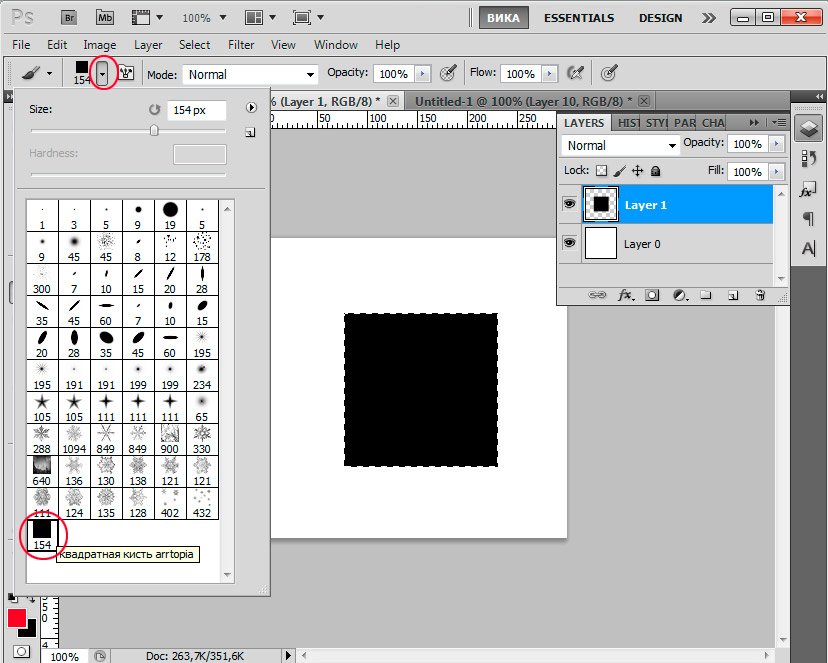
- В панели с инструментами выберите инструмент «Выделение прямоугольной области».
 Его расположена можно посмотреть на скриншоте ниже.
Его расположена можно посмотреть на скриншоте ниже. - Выделите ту область, которая должна быть полупрозрачной.
- Теперь выберите инструмент «Заливка».
- Если в качестве основного цвета установить чисто чёрный, то часть изображения, находящаяся в зоне выделения, станет полностью невидимой. Рекомендуется выбрать в качестве основного цвета серый. Чем больше он приближен к чёрном по оттенку, тем более прозрачным будет залитая область.
- Залейте выделенную область, просто нажав по ней левой кнопкой мыши.
- Уберите выделение, воспользовавшись сочетанием клавиш Ctrl+D.
Вариант 3: Градиентное наложение
Чем похож на предыдущий способ, но позволяет сделать более плавные переходы с изменением прозрачности изображения. Реализуется по следующей инструкции:
- Как в предыдущей инструкции добавьте к слою с изображением маску.
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Заливка». Из небольшого меню выберите пункт «Градиент».

- Сам градиент можно настроить с помощью функциональных инструментов, расположенных в верхней части интерфейса. Например, здесь вы можете задать шаблон наложения градиента, его стили. Стоит учитывать, что в режиме работы с масками доступны только варианты с чёрно-белым оформлением.
- Теперь на изображении установите начальную и конечную точку градиента. После этого на маске нужная часть зальётся и станет полупрозрачной.
Читайте также:
Как в PowerPoint сделать фон картинки прозрачным — инструкция
Как создать и работать с альфа-каналами в Adobe Photoshop
Два способа выделить один цвет в Adobe Photoshop
Как создать водяной знак в Paint.NET: пошаговая инструкция
Как сохранить готовую работу
Вне зависимости от того, какой способ реализации вы выбрали, вам нужно правильно сохранить полученный результат. Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
- По завершению работы нажмите «Сохранить как».
 Этот пункт можно найти в контекстном меню при нажатии на кнопку «Файл».
Этот пункт можно найти в контекстном меню при нажатии на кнопку «Файл». - В «Проводнике» обязательно выберите напротив графы «Тип файлов» PNG, PNS. Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
- Задайте имя для файла и воспользуйтесь кнопкой «Сохранить».
С помощью рассмотренных в инструкции способов, вы сможете сделать прозрачным как всё изображение, так и какую-то его часть. Если у вас остались какие-либо вопросы по поводу инструкций, то задавайте их в комментариях. Мы постараемся ответить максимально оперативно.
Глава 7. Рисование в GIMP
Глава 7. Рисование в GIMP
1. Выделение
Часто при операциях на изображении вам необходимо, чтобы изменения затронули лишь его часть. В GIMP вы делаете это с помощью выделения этой части. Каждое изображение имеет ассоциированное с ним выделение. Большинство (но не все) операций в GIMP применяются только к выделенным частям изображения.
Рисунок 7.1. Как вы отделили бы дерево?
Существует много, множество ситуаций, где всего лишь создание правильного выделения является ключом к получению желаемого результата, и часто это не очень просто сделать. К примеру, на изображении выше я хочу вырезать дерево из этого фона, и вставить его в другое изображение. Для того, чтобы это сделать, нужно создать выделение, которое содержит дерево, и ничего кроме дерева. Это трудно, поскольку дерево имеет очень сложную форму, и в некоторых местах его трудно отличить от расположенных позади объектов.
Рисунок 7.2. Выделение показно обычной пунктирной линией
Здесь описывается очень важная особенность, критическая для понимания. Обычно, когда вы создаёте выделение, вы видите его как пунктирную линию, которая окружает часть изображения . Идея, которую вы должны извлечь, это то, что выделения представляет собой разновидность контейнера, с выделенными частями внутри, и невыделенными частями снаружи изображения. Эта концепция выделения является подходящей в большинстве случаев, но в действительности она не совсем корректна.
Эта концепция выделения является подходящей в большинстве случаев, но в действительности она не совсем корректна.
В действительности выделение реализовано в виде канала. В терминах этой внутренней структуры он идентичен красному, зеленому, синему, и альфа каналам изображения. Следовательно, выделение содержит определённое к каждому пикселу изображения значение, в диапазоне между 0 (не выделен) и 255 (полностью выделен). Преимущество данного подхода заключается в возможности частичного выделения некоторых пикселей, устанавливая для них значения между 0 и 255. Как вы далее увидите, существует множество ситуаций, где желательно иметь сглаженные переходы между выделенными и невыделенными областями.
Тогда что это за пунктирная линия, появляющаяся когда вы создаёте выделение?
Это контурная линия, разделяющая выделенные более чем наполовину области от областей, которые выделены меньше чем наполовину.
Рисунок 7.3. То же самое выделение в режиме быстрой маски
Смотря на пунктирную линию, отображающую выделение, вы всегда должны принимать во внимание, что это повествует вам лишь часть истории. Если вы хотите видеть выделение более детально, наиболее просто это сделать с помощью щелчка по кнопке «Быстрая маска», расположенной в левом нижнем углу окна изображения. Это заставит отображаться выделение как полупрозрачное наложениие поверх изображения. Выделенные области незатронуты; невыделенные области окрашены в красный цвет. Чем больше область выделена, тем меньше красного цвета на ней проявляется.
Если вы хотите видеть выделение более детально, наиболее просто это сделать с помощью щелчка по кнопке «Быстрая маска», расположенной в левом нижнем углу окна изображения. Это заставит отображаться выделение как полупрозрачное наложениие поверх изображения. Выделенные области незатронуты; невыделенные области окрашены в красный цвет. Чем больше область выделена, тем меньше красного цвета на ней проявляется.
Many operations work differently in QuickMask mode, as mentioned in the QuickMask overview. Use the QuickMask button in the lower left corner of the image window to toggle QuickMask mode on and off.
Рисунок 7.4. То же самое выделение в режиме быстрой маски после растушёвки
1.1. Растушёвка
С настройками по умолчанию основные инструменты выделения, такие как инструмент «Прямоугольное выделение», создают чёткие выделения. Точки внутри контура полностью выделены, и точки снаружи полностью не выделены.
Если вы следуете данным указаниям, попробуйте этот приём с инструментом прямоугольного выделения, а затем переключитесь в режим быстрой маски. Вы увидите, что чистый прямоугольник имеет размытые края.
Растушёвка особенно полезна при вырезании и вставке, чтобы помочь вставленному объекту слиться гладко и неброско с окружением.
На самом деле можно растушёвывать выделение в любое время, а не только если оно было первоначально резким. Вы можете это сделать из меню изображения, выбрав Выделение → Растушевать…. Будет вызван диалог Растушёвка выделения. Установите радиус растушёвки и нажмите на кнопку OK. Вы можете выбрать противоположность — обострить плавное выделение в полностью резкое выбором Выделение → Убрать растушёвку.
Вы можете выбрать противоположность — обострить плавное выделение в полностью резкое выбором Выделение → Убрать растушёвку.
| Примечание | |
|---|---|
Для технически ориентированных читателей: растушёвка работает с помощью применения Гауссового размытия к каналу выделения, с особыми параметрами радиуса размытия. |
1.2. Сделать выделение частично прозрачным
Вы можете указать прозрачность слоя, но не можете сделать этого напрямую для выделения. Очень полезно знать, как сделать изображение стекла прозрачным. Вы можете это сделать следующими способами:
Для простых выделений, используйте Ластик с нужной прозрачностью.
For complex selections: use Select → Float to create a floating selection.
 This creates a new layer with
the selection called «Floating Selection»
(Раздел 4.5, «Сделать плавающим»).
Set the opacity slider in the Layer Dialog to the desired opacity.
Then anchor the selection: outside the selection, the mouse pointer
includes an anchor. When you click while the mouse pointer includes
the anchor, the floating selection
disappears from the Layer Dialog and the selection is at the right
place and partially transparent (anchoring works this way only if a
selection tool is activated : you can also use the Anchor Layer
command in the context menu by right clicking on the selected layer
in the layer dialog).
This creates a new layer with
the selection called «Floating Selection»
(Раздел 4.5, «Сделать плавающим»).
Set the opacity slider in the Layer Dialog to the desired opacity.
Then anchor the selection: outside the selection, the mouse pointer
includes an anchor. When you click while the mouse pointer includes
the anchor, the floating selection
disappears from the Layer Dialog and the selection is at the right
place and partially transparent (anchoring works this way only if a
selection tool is activated : you can also use the Anchor Layer
command in the context menu by right clicking on the selected layer
in the layer dialog).И если вы часто используете эту команду нажмите Ctrl—C, чтобы скопировать выделение, Ctrl—V, чтобы его вставить, таким образом создавая плавающее выделение, укажите прозрачность и сделайте новый слой через Слой → Новый слой, в который вставится плавающее выделение.
 Прозрачность можно установить до и после создания нового слоя.
Прозрачность можно установить до и после создания нового слоя.Другой способ: используйте команду Слой → Маска → Добавить маску слоя для добавления маски к слою с выделением. Затем используйте Кисть с нужной прозрачностью для окраски выделения чёрным цветом, т.е. окраски прозрачностью. Затем используйте команду Слой → Маска → Применить маску слоя. За дополнительной информацей обратитесь в разделе Раздел 2.1.3, «Маски слоя».
Если вы хотите сделать прозрачным сплошной фон изображения, добавьте канал альфа и выделите фон с помощью Выделения связанной области. Затем выберите цвет фона с помощью Подборщика цвета, что сделает цвет переднего плана цветом фона. Используйте инструмент Плоской заливки на выделении в режиме «Удаление цвета». Таким образом стираются все точки с этим цветом; другие точки стираются не в полную и их цвет меняется.
Самый простой вариант это использовать команду Правка → Стереть, которая даёт полную прозрачность выделению.

Как изменить непрозрачность кисти в Photoshop — Brendan Williams Creative
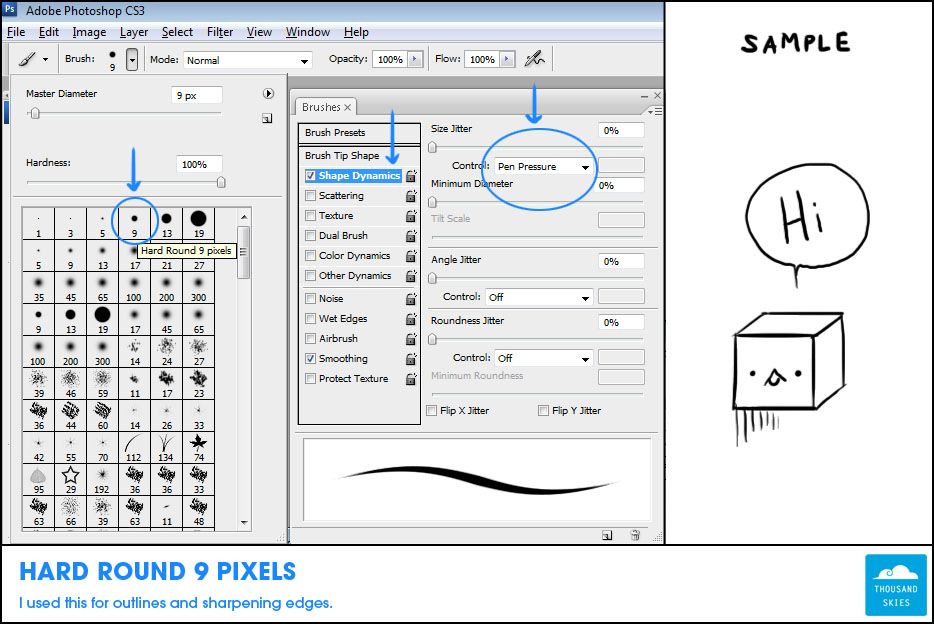
Изменить непрозрачность кисти в Photoshop легко, и вы можете варьировать мазки кисти. Непрозрачность можно изменить, чтобы применить более легкие изменения к вашим изображениям при использовании масок слоя или других инструментов на основе кисти. Хотя знать, как изменить непрозрачность кисти в Photoshop, просто, есть несколько способов сделать это по-разному.
Самый простой способ изменить непрозрачность кисти в Photoshop — выбрать инструмент «Кисть» (B) и нажать 1–9.на вашей клавиатуре. 1 установит для кисти непрозрачность 10%, 2 — 20% непрозрачность и так далее. Нажатие 0 сбросит непрозрачность кисти до 100%. Кроме того, вы можете настроить прозрачность через верхнюю панель настроек.
Поскольку доступны как поток кисти, так и непрозрачность, есть и другие параметры, которые могут быть более полезными. Знание того, как настроить непрозрачность кистей и когда это делать, является хорошим навыком при работе с кистями, и в этой статье мы разберем все, что вам нужно знать.
Как изменить непрозрачность мазка
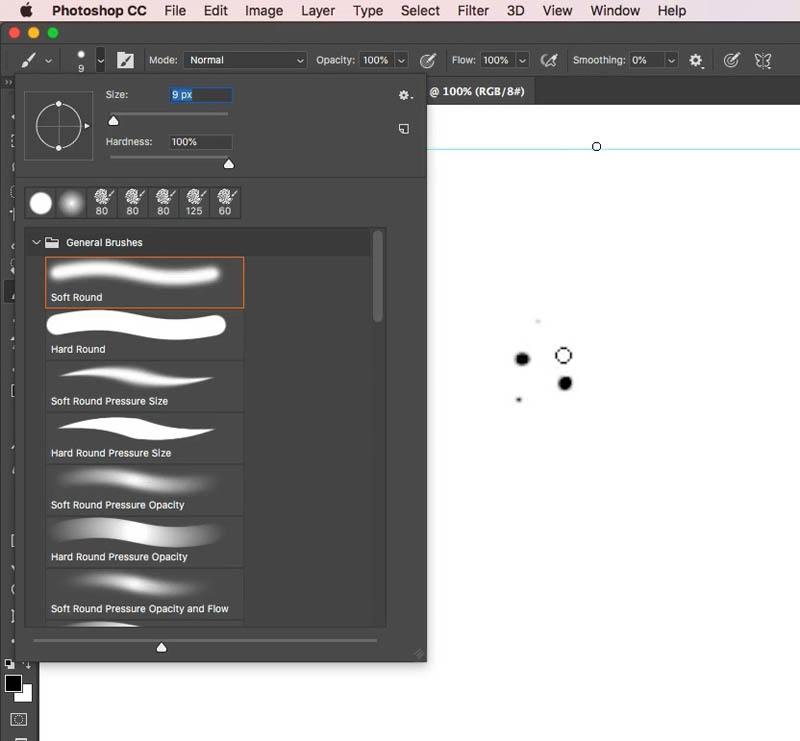
Вы можете изменить непрозрачность мазка только до начала работы с кистью. Для этого выберите кисть на панели инструментов (B) . Затем на верхней панели параметров найдите ползунок «Непрозрачность».
Непрозрачность кисти по умолчанию установлена на 100%. Чтобы изменить непрозрачность кисти, щелкните раскрывающееся меню непрозрачности. Затем перетащите ползунок влево, чтобы уменьшить непрозрачность, или вправо, чтобы увеличить ее.
Кроме того, вы можете изменить непрозрачность мазка, введя цифры от 1 до 9на вашей клавиатуре. Например, если вы хотите, чтобы непрозрачность кисти была 20 %, введите 2. Чтобы вернуться к 100 %, нажмите 0.
Установив непрозрачность кисти, щелкните и перетащите в любом направлении, чтобы закрасить холст.
Как изменить непрозрачность кисти после ее рисования
После того, как вы нарисовали кистью, вы не можете изменить непрозрачность мазка кисти.
Однако, если вы создали слой исключительно для мазков кистью, вы можете изменить непрозрачность мазков кистью, изменив непрозрачность всего слоя.
Чтобы изменить непрозрачность слоя кисти, откройте изображение в Photoshop, перетащив его в Photoshop, или выберите File > Open и выберите изображение, с которым хотите работать.
Когда изображение открыто, нажмите Control + Shift + N (Win) или Command + Shift + N (Mac), чтобы создать новый слой.
Как только вы это сделаете, появится окно New Layer, и вы сможете назвать новый слой. Когда вы закончите, нажмите «ОК», чтобы создать слой. Новый слой появится над слоем изображения.
После создания слоя щелкните и перетащите изображение, чтобы создать мазок. Мазок кисти добавляется в новый слой отдельно от изображения.
Оставив слой выбранным, щелкните раскрывающееся меню «Непрозрачность» в верхней части панели «Слои». Перетащите его влево, чтобы уменьшить непрозрачность, или вправо, чтобы увеличить ее.
После уменьшения непрозрачности слоя изображение под мазком кисти и мазком кисти смешиваются, поскольку мазок кисти теперь более прозрачен. Поскольку непрозрачность всего слоя была уменьшена, я мог изменить непрозрачность уже созданного мазка кисти.
Поскольку непрозрачность всего слоя была уменьшена, я мог изменить непрозрачность уже созданного мазка кисти.
Как изменить непрозрачность пользовательских настроек кисти
Вот два способа изменения настроек на панели «Настройки кисти» для настройки непрозрачности кисти.
Для одного метода требуется графический планшет, подключенный к компьютеру. Графический планшет дает вам дополнительный контроль над мазками кисти, чтобы сделать их более эффективными и универсальными. Для начала вам нужно открыть панель настроек кисти.
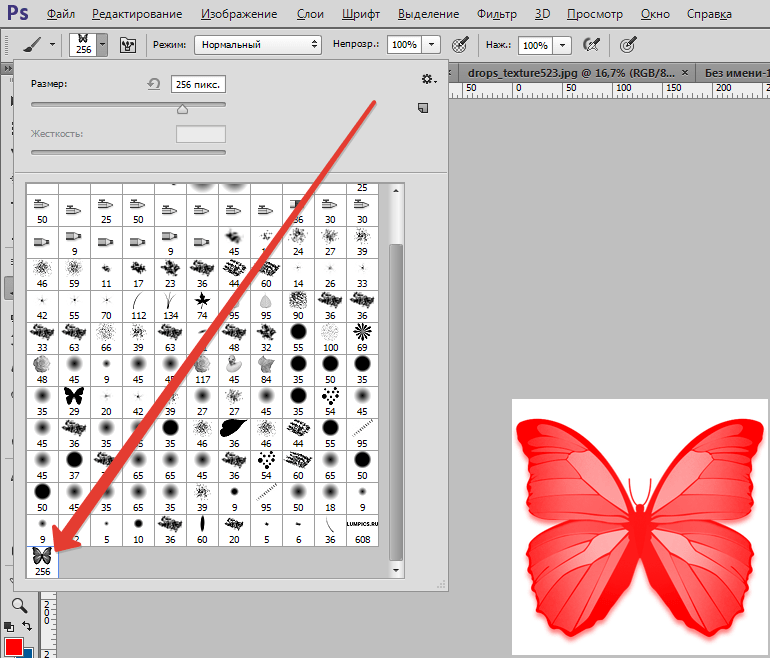
Чтобы открыть панель настроек пользовательской кисти, перейдите к Окно > Настройки кисти . Либо нажмите F5 на клавиатуре.
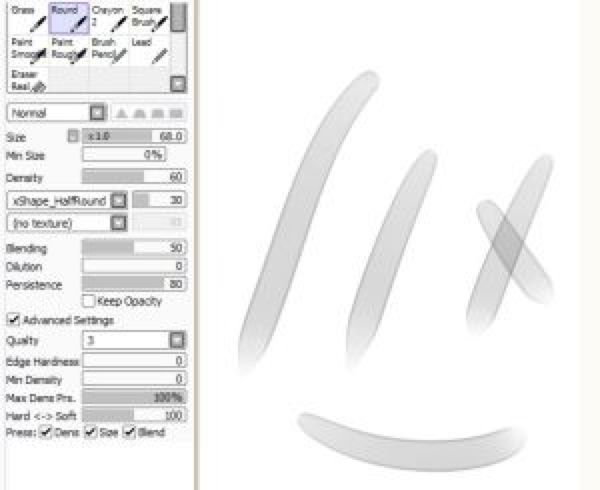
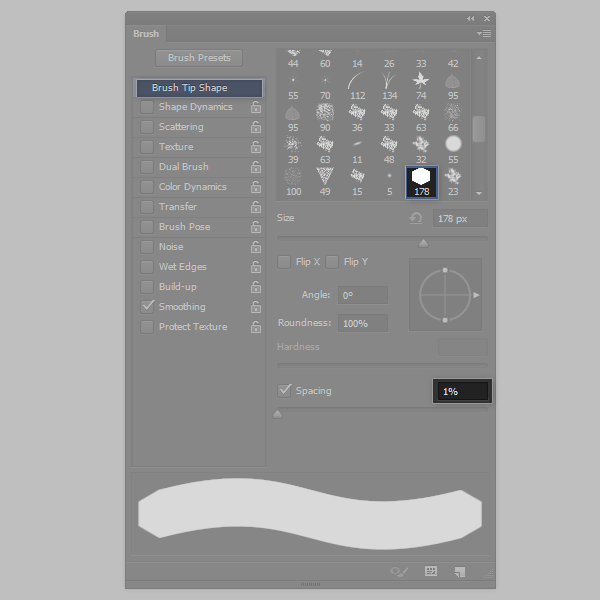
Открыв панель настроек кисти, вы можете изменить общие пользовательские настройки кисти, такие как угол, округлость и интервал.
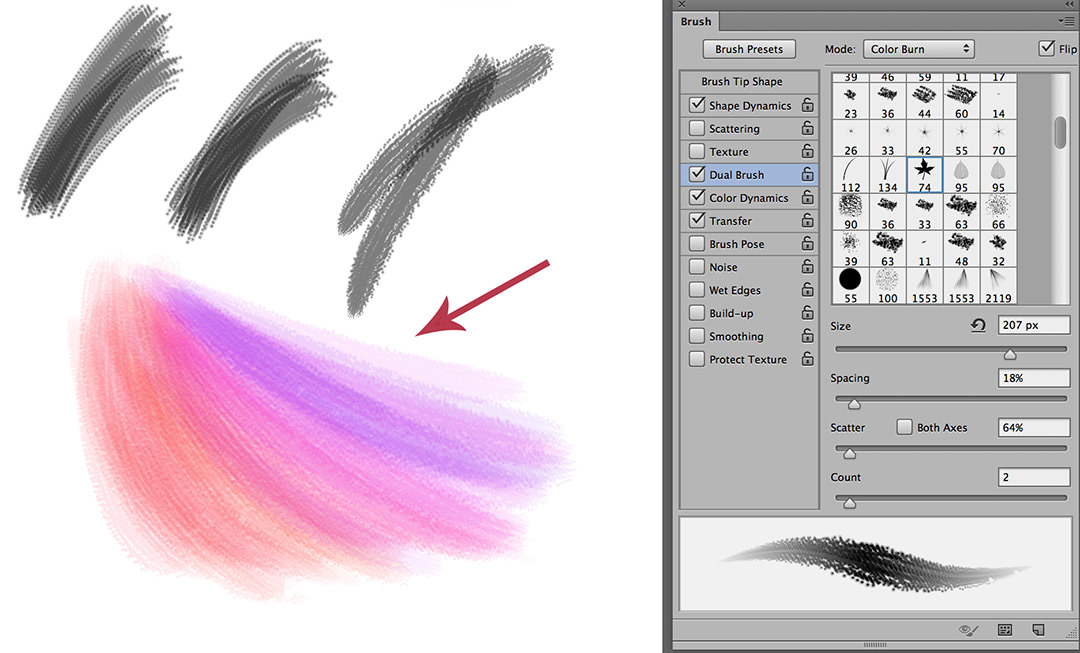
Однако, чтобы изменить непрозрачность, установите флажок «Перенос» в левой части панели. В параметрах «Перенос» вы можете найти настройки для настройки видимости кистей.
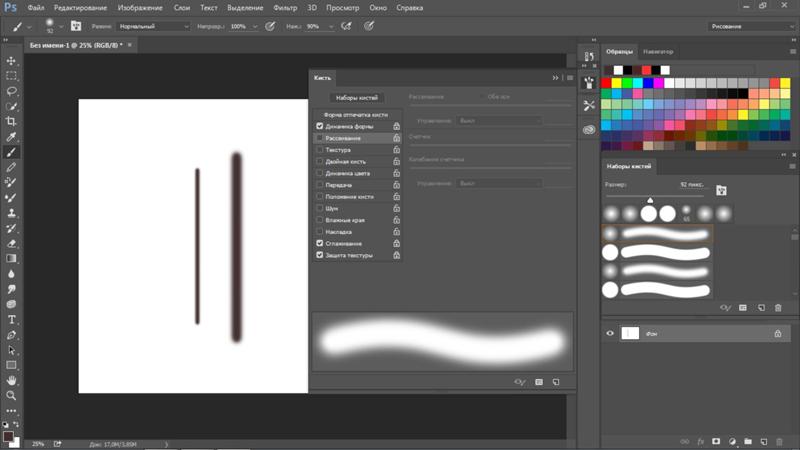
В правой части панели есть опция Непрозрачность дрожания . Это изменяет непрозрачность в пределах мазка. Таким образом, одни части мазка будут более прозрачными, а другие менее прозрачными. Дрожание — это просто акт рандомизации настроек кисти.
При перемещении ползунка дрожания непрозрачности, например, до 50%, вы заметите небольшое изменение непрозрачности в частях мазка.
Если вы переместите ползунок дрожания непрозрачности на 100%, изменение непрозрачности будет более очевидным.
Но даже при 100% вы не увидите большой разницы между кистью с дрожанием непрозрачности и без нее.
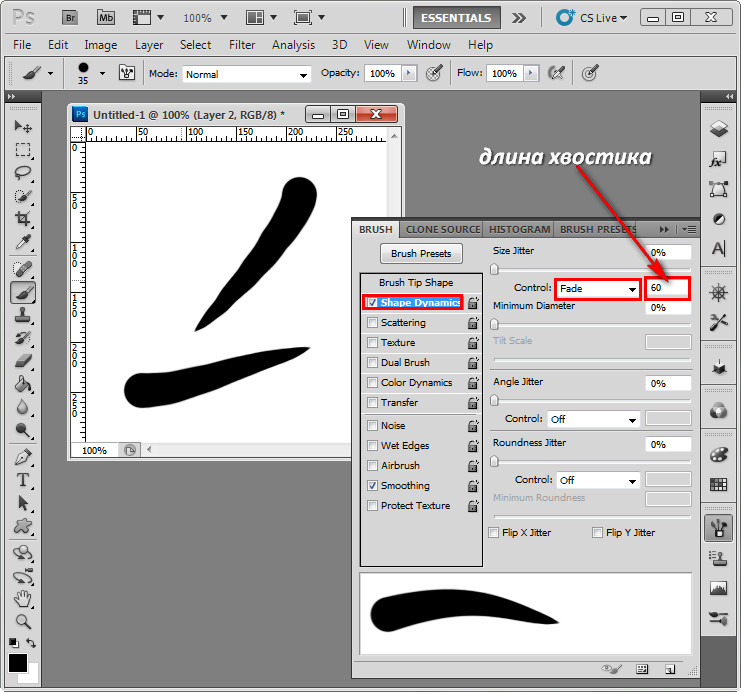
Мазок с дрожанием непрозрачности при 100% Мазок без дрожания непрозрачности Однако можно настроить некоторые параметры, чтобы сделать дрожание непрозрачности более заметным. Вы можете переключить управление на «Fade» или «Pen Pressure» для достижения интересных результатов. Имейте в виду, что вы сможете использовать управление нажимом пера только при использовании графического планшета.
Fade
В раскрывающемся меню рядом с Control выберите «Fade», чтобы включить управление затемнением.
Когда вы сделаете это, ваша кисть будет постепенно терять непрозрачность, пока не исчезнет.
Вы можете внести некоторые коррективы в эффект затухания. Например, в поле рядом с фейдом можно ввести большое значение, чтобы расширить эффект фейда.
Вы также можете определить минимальную степень непрозрачности для эффекта затухания. Например, если вы хотите, чтобы непрозрачность составляла не менее 10%, вы можете переместить ползунок в меню управления, чтобы эффект затухания никогда не опускался ниже 10%.
Нажим пера
Когда вы переключаете управление на нажим пера, непрозрачность кисти будет меняться в зависимости от того, насколько сильно вы нажимаете пером на графическом планшете, а не распределяется случайным образом.
Чтобы увидеть, как это работает, сделайте следующее.
Установите дрожание непрозрачности на 100%
Затем перейдите в меню управления и нажмите «Нажим пера».
Затем щелкните и перетащите по холсту, чтобы создать мазок.
При легком нажатии пером на планшет непрозрачность кисти будет близка к нулю, а ваши мазки будут почти прозрачными.
При более сильном нажатии пером непрозрачность мазка приближается к 100%.
Затем некоторые части мазков кисти будут выглядеть непрозрачными, а другие прозрачными, если вы будете изменять давление, оказываемое на перо при создании мазков кистью.
Вы также можете установить минимальную непрозрачность мазка кисти. Для этого перейдите к Минимум и введите минимальное значение, например 50%.
Теперь самое слабое нажатие на перо создаст непрозрачность мазка кистью на 50%.
Дрожание непрозрачности позволяет применять творческие эффекты в Photoshop. Например, при ретушировании кожи можно включить дрожание непрозрачности, чтобы применять фильтры с помощью кисти в одних областях чаще, чем в других.
Непрозрачность кисти против потока
Непрозрачность и поток сильно отличаются друг от друга. Но если вы не уверены, в чем между ними разница, вы не сможете в полной мере использовать потенциал своей кисти.
Но если вы не уверены, в чем между ними разница, вы не сможете в полной мере использовать потенциал своей кисти.
Основное различие между непрозрачностью и потоком заключается в том, что непрозрачность управляет прозрачностью кисти, а поток определяет скорость, с которой «краска» вытекает из кисти.
Черная кисть с непрозрачностью 10% почти прозрачна, так как видно только 10% черного цвета.
Кисть с расходом 10%, с другой стороны, более заметна, но кажется, что в некоторых частях ее мазка больше краски, чем в других. Это происходит потому, что скорость, с которой «чернила» выходят из кисти, слишком мала.
Вы заметите еще более существенную разницу между потоком и непрозрачностью, когда будете многократно рисовать определенную область.
Например, я выбрал кисть (B) и изменил его непрозрачность на 10%. Затем, не отпуская мышь, несколько раз закрасьте одно и то же место.
Вы получите что-то вроде примера ниже.
Когда вы закрашиваете одну и ту же область кистью с определенной степенью непрозрачности и не отпуская мышь, вы закрашиваете всю эту область одинаково.![]() Сколько бы вы ни красили эту область, вы всегда получите один и тот же цвет.
Сколько бы вы ни красили эту область, вы всегда получите один и тот же цвет.
Теперь, когда непрозрачность кисти по-прежнему равна 10%, перетащите мышью, чтобы добавить мазок, отпустите кнопку мыши и добавьте один мазок за другим.
У вас должно получиться что-то похожее на изображение ниже, где вы можете заметить, что все мазки кисти выглядят по-разному.
Когда вы рисуете одну и ту же область с отрегулированной непрозрачностью кисти, вы либо не видите разницы между мазками кисти, либо резко различаете их. Чтобы проверить это, установите поток кисти на 10% и, не отпуская мышь, несколько раз закрасьте одну и ту же область.
Обратите внимание, что вокруг закрашенной области имеется разное количество краски, и эта область становится темнее по мере того, как вы добавляете больше штрихов. Штрихи также хорошо сочетаются.
Если вы добавите мазок с 10%-ным потоком к области, отпустите кнопку мыши и добавите еще один мазок к той же области, вы должны получить что-то вроде этого. Так как мазки кисти по-прежнему плавно сливаются.
Так как мазки кисти по-прежнему плавно сливаются.
Из-за этих различий между непрозрачностью кисти и потоком каждая из них служит своей цели по-разному.
Например, если вы рисуете объект и хотите, чтобы цвет этого объекта выглядел одинаково прозрачным, стоит настроить непрозрачность кисти, а не поток
Но при цифровом рисовании или при рисовании слоя-маски лучше изменить поток кисти, так как разница между мазками едва уловима. Поэтому, если вы рисуете тени, они будут лучше сочетаться с другими элементами.
Чтобы помочь вам лучше контролировать непрозрачность любого объекта или инструмента в Photoshop, ознакомьтесь с моим предыдущим руководством по изменению непрозрачности чего-либо в Photoshop!
Удачного редактирования!
Удаление прозрачности с помощью кистей Photoshop Tutorial
1. Откройте изображение. Подойдет любое изображение, если оно состоит из разных цветов. Мы просто собираемся использовать его в качестве фона для вашей кисти, чтобы показать, когда кисть перестает быть прозрачной (когда фон больше не просвечивает).
Открыв его, создайте новый слой поверх этого фонового слоя. Нажмите кнопку «Создать новый слой» на палитре слоев (чтобы убедиться, что палитра слоев отображается, нажмите «Окно» в главном меню и убедитесь, что рядом с ним стоит галочка). Здесь я выделил его розовым цветом.
2. Переименуйте этот слой в «Черный», щелкнув его правой кнопкой мыши в палитре слоев и выбрав «Свойства слоя». Введите «Черный» и нажмите «ОК».
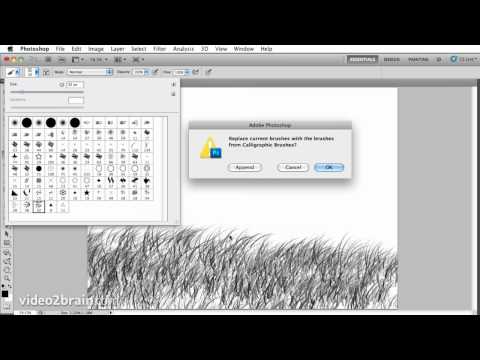
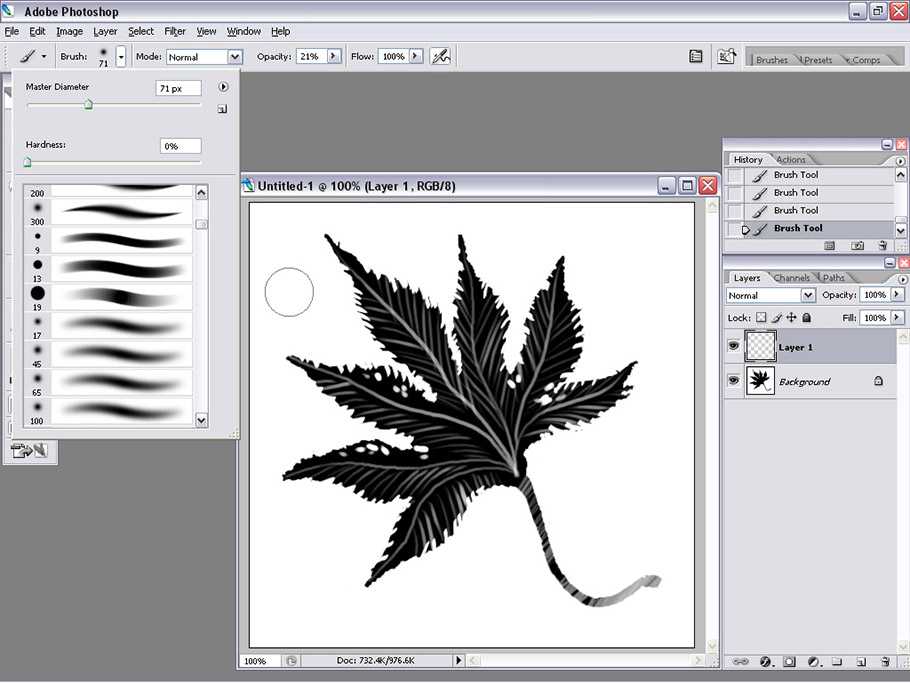
Загрузите набор кистей по вашему выбору. Я буду использовать одну из своих собственных кистей из набора «Листья». Это кисть «Sycamore1», если вы хотите следовать ей. Выберите черный в качестве цвета переднего плана. Затем, убедившись, что слой «Черный» активен/выбран (если вы не уверены, просто щелкните по нему, чтобы выбрать его), щелкните в середине холста кистью-листом. Убедитесь, что он не перекрывает края холста! Если вам нужно, сначала измените размер кисти, чтобы она подходила.
3. Заметили, что вы едва видите мою листву? И то, что вы видите, чрезвычайно прозрачно. Но это есть. Теперь, чтобы избавиться от этой прозрачности.
Но это есть. Теперь, чтобы избавиться от этой прозрачности.
4. Пришло время снова создать новый слой. Нажмите на фоновый слой, чтобы убедиться, что он выбран, а затем снова нажмите кнопку «Создать новый слой» на палитре слоев. Он должен создать слой между фоновым и черным слоями. Переименуйте его так же, как мы делали это раньше (щелкните правой кнопкой мыши по слою и выберите «Свойства слоя»), и назовите его, например, «Цвет».
Это слой, к которому мы будем добавлять цвет.
5. Удерживая нажатой клавишу CTRL (CMD для Mac), щелкните левой кнопкой мыши слой «Черный» в окне эскиза (здесь я выделил его розовым цветом). Убедитесь, что вы нажимаете на эту миниатюру! Старые версии Photoshop позволяют щелкнуть в любом месте этого слоя, но CS2+ заставляет щелкать миниатюру. ВСЕ версии будут работать, если вы нажмете на миниатюру, поэтому я и советую сделать это. 🙂 Когда вы это сделаете, вы должны заметить, что теперь на холсте есть выделение.
Здесь вы выбрали форму кисти-листа. CTRL (CMD) + щелчок загружает содержимое слоя в виде выделения. Вы увидите, что я имею в виду на следующем шаге.
CTRL (CMD) + щелчок загружает содержимое слоя в виде выделения. Вы увидите, что я имею в виду на следующем шаге.
6. Выберите цвет вашего листа в качестве цвета переднего плана. Я использую зеленый (представьте себе, а?).
Теперь выберите инструмент Paint Bucket. Убедитесь, что ваш слой «Цвета» все еще выделен, а затем щелкните где-нибудь на холсте внутри листа. Он заполнит область выбора листьев зеленым цветом. Если вы сделаете это только один раз, он все равно будет несколько прозрачным. Если вы хотите удалить всю прозрачность, щелкните несколько раз, пока вы больше не сможете видеть сквозь нее.
7. Выберите > Отменить выбор, чтобы отменить выбор (или CTRL-D на ПК, CMD-D на Mac). Вот так сейчас выглядит мой лист. Заметили немного лишней зелени по краям? Это произошло, когда мы снова и снова использовали инструмент Paint Bucket. Но мы не хотим этого там, это выглядит неправильно.
Итак, выберите инструмент «Волшебная палочка» и щелкните в любом месте за пределами листа на слое «Цвета». Это выбирает часть холста за пределами листа. Теперь выберите > Modify > Expand и выберите 1 или 2 пикселя. Я использовал 2. Нажмите DELETE, затем CTRL-D (CMD-D на Mac), чтобы отменить выбор и посмотреть, что вы сделали.
Это выбирает часть холста за пределами листа. Теперь выберите > Modify > Expand и выберите 1 или 2 пикселя. Я использовал 2. Нажмите DELETE, затем CTRL-D (CMD-D на Mac), чтобы отменить выбор и посмотреть, что вы сделали.
8.Намного лучше, да? Теперь он больше похож на лист.
Но обратите внимание на прозрачные участки у основания листа, где находится «жилка» листа? Сквозь него можно увидеть часть дерева.
Это из-за того, как работают кисти Photoshop. Помните, что они сделаны с использованием черного/серого на белом фоне. Где бы ни был этот белый фон, кисть Photoshop полностью прозрачна. Таким образом, везде, где на изображении был белый цвет, будут отверстия, когда вы превратите его в кисть.
Зная это, все, что вам нужно сделать сейчас, это вернуться и заполнить эти отверстия белым или цветом, очень близким к нему.
9. Для этого давайте создадим новый слой под слоем Color.
Выберите белый или очень светло-зеленый цвет в качестве цвета переднего плана, затем перейдите и «закрасьте» белым цветом прозрачные области.
