Создание собственной кисти из изображения в Photoshop
1. Выбираем и дублируем цветовой канал
Открываем изображение, из которого мы собрались делать кисть, в Photoshop, перейдете на панель слоёв и разблокируйте фоновый слой, затем в группе панели слоёв переходим на вкладку «Каналы» (Channels) и дублируем какой-либо из них. Т.к. лист зелёный, я выбрал зелёный канал и перетащил мышкой его на кнопку создания нового слоя:
В результате у меня появился новый канал «Зеленый копия» (Green copy), он находится в самом низу панели:
На данный момент он у нас активен, нажмите Ctrl+I, чтобы инвертировать цвета, а затем несколько подкорректируйте «Уровни» (Levels, диалоговое окно инструмента вызывается нажатием клавиш Ctrl+L), чтобы осветлить изображение, для чего перетащите правый и средний ползунок влево:
Нажмите Ctrl+A, чтобы выделить всё содержимое канала, затем Ctrl+C для его копирования. Затем удалите канал «Зеленый копия» (Green copy), перетащив его в корзину.
Создаём слой-маску листа
Перейдите на вкладку панели слоёв и создайте слой-маску:
Затем снова перейдите на панель каналов, там у Вас появится слой-маска. Включите её видимость:
Затем нажмите Ctrl+V для вставки в маску содержимого канала. В результате у вас панель каналов будет выглядеть так:
А рабочий документ так:
Отключите видимость слой-маски в панели каналов, в результате с документа пропадёт розовый фон. Снимите выделение, нажав Ctrl+D.
Перейдите снова на панель слоёв. Вот как теперь должны выглядеть панель слоёв и документе:
Корректируем изображение листа
Теперь давайте внесём некоторые коррективы в изображении листа, для этого воспользуемся корректирующими слоями.
Для начала, добавьте к слою корректирующий слой «Чёрно-белое» (Black and White), а затем слой «Уровни» (Levels) со следующими настройками:
Изображение практически готово.
В панели слоёв выделите все слои и нажмите Ctrl+E для их объединения в один, затем зажмите клавишу Ctrl и кликните по миниатюре слоя для его выделения:
Перейдите по вкладке Редактирование —> Определить кисть ( Edit —> Define Brush Preset), в открывшемся окне введите своё имя и нажмите ОК.
Кисть готова и появилась у Вас в стеке:
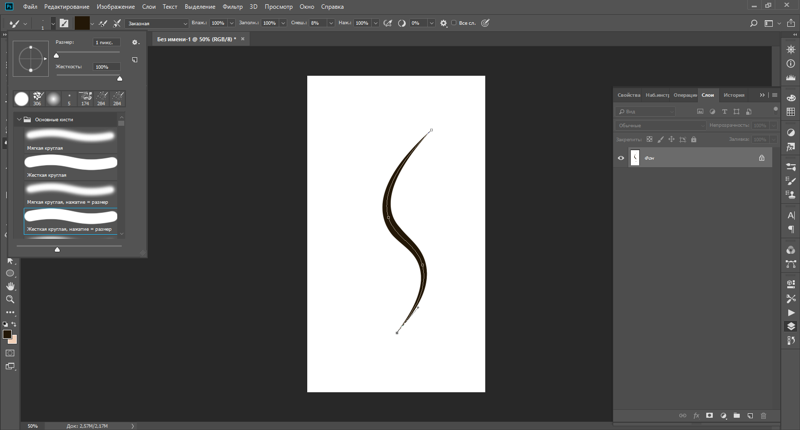
Теперь можете выбрать Вашу новую кисть в стеке и попробовать порисовать ей:
В следующем материале мы рассмотрим, как создавать наборы кистей (Brush Preset).
Скачать кисть и исходный рисунок для кисти:
Для лучшего понимания материала смотрите видеоурок по созданию кисти на этой страничке.
Как создать собственные кисти в Photoshop / Creativo.one
В этом уроке мы научимся с легкостью создавать собственные кисти для программы Photoshop. Изначально в программе содержится много хороших кистей, которые можно применять в своей работе, но гораздо интереснее создавать собственные кисти, особенно, после того как компания Adobe полностью изменила свойства инструмента «Кисть» в версии программы Photoshop 7, добавив небывалые изобразительные возможности и без того мощному графическому редактору. Поскольку количество кистей, которые можно создавать в программе Photoshop, ограничено только рамками вашего воображения, мы создадим достаточно простую кисть, чтобы показать простоту и быстроту самого процесса.
Давайте начнем!
Шаг 1: Создаем в программе Photoshop новый документ
Давайте начнем с создания нового документа, которым мы воспользуемся при разработке нашей кисти. И снова хочу напомнить, что цель этого урока – не научиться создавать какую-то конкретную кисть, а изучить процесс создания кисти от начала до конца. Я собираюсь создать новый документ размером 200х200 пикселей. Для этого мне нужно перейти в раздел меню «Файл» (File) в верхней части экрана и выбрать пункт «Новый» (New). Более быстрый способ создания нового документа – нажатие клавишной комбинации Ctrl+N (Win) / Command+N (Mac):
Выбираем «Файл» > «Новый»
Это действие приведет к открытию диалогового окна «Новый документ» (New Document). Введите значение «200» для параметров «Ширина» (Width) и «Высота» (Height) и убедитесь, что единицей измерения размеров документа являются пиксели (pixels).
Создаем новый документ размером 200х200 пикселей с белым задним фоном
Нажмите ОК, когда вы закончите работу в диалоговом окне, чтобы подтвердить установки и закрыть окно. После этого на экране появится новый документ, залитый белым цветом размером 200х200 пикселей
Выбираем первоначальный размер для нашей кисти
 Поэтому чаще всего вы захотите создавать кисти намного меньшего размера.
Поэтому чаще всего вы захотите создавать кисти намного меньшего размера.
Размер, который вы первоначально задаете при создании кисти, будет являться ее размером по умолчанию. Важно обратить внимание, что кисти, которые мы создаем сами, основаны на пиксельной графике, и по своей сути являются изображениями, поэтому при изменении их размера кисти ведут себя так же, как обычные изображения. Как правило, при уменьшении размера кистей они будут оставаться четкими и острыми, но если вы значительно увеличите размер кистей по сравнению с исходным, то они потеряют свою резкость, став расплывчатыми и нечеткими. Таким образом, чтобы создать кисть, которая по своему размеру будет вполне соответствовать вашим запросам, вам придется прибегнуть к методу проб и ошибок. Размер 200х200 пикселей, который я буду использовать в этом уроке, чаще всего для работы вполне подходит.
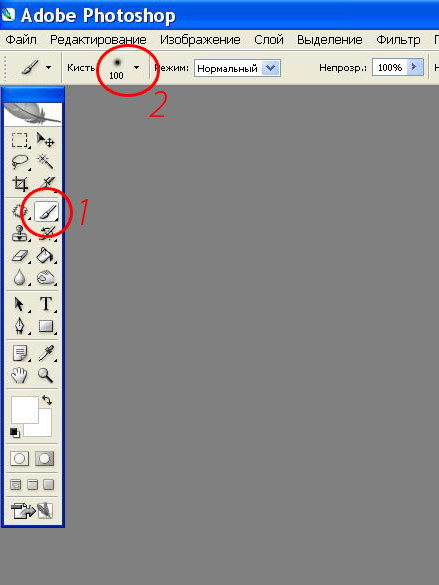
Шаг 2: Выбираем инструмент «Кисть»
 Прежде всего, на панели инструментов выберите инструмент «Кисть» (Brush Tool) или просто нажмите клавишу B для быстрого выбора инструмента:
Прежде всего, на панели инструментов выберите инструмент «Кисть» (Brush Tool) или просто нажмите клавишу B для быстрого выбора инструмента:
Выбираем инструмент «Кисть»
Шаг 3: Выбираем маленькую круглую кисть
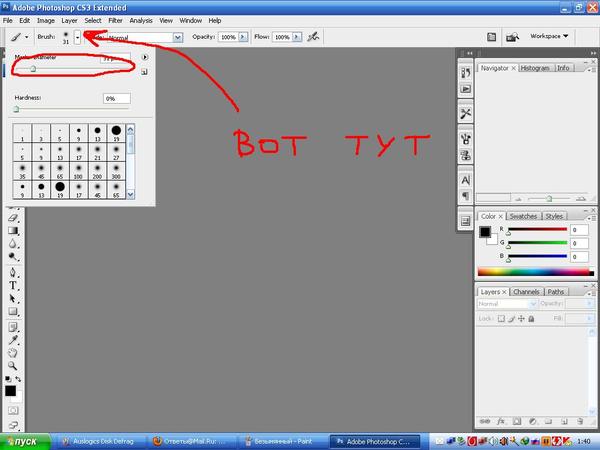
Выбрав инструмент «Кисть», кликните правой кнопкой мыши внутри окна документа, чтобы отобразить на экране окно заданных настроек кисти (Brush Preset picker), которое является миниатюрной версией полноценной панели «Кисть». Саму панель мы рассмотрим чуть позже (а в другом уроке изучим ее более подробно). Окно заданных настроек кистипозволяет нам выбрать кисть из ряда заданных форм кистей (что объясняет название окна). Для выбора кисти кликните по ее изображению. В моем случае, я собираюсь нажать на жесткую круглую кисть размером 5 пикселей (Hard Round 5 Pixels). Если в разделе «Установки» (Preferences) у вас выбран параметр «Показывать подсказки» (Tool Tips), то по мере наведения курсора на изображение кисти на экране будет появляться ее название.
Выберите маленькую круглую кисть в окне заданных настроек кисти, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть окно
Шаг 4: Убеждаемся, что основной цвет (цвет переднего плана) — черный
Когда мы создавали новый документ при выполнении шага 1, мы задали белый цвет в качестве цвета заднего плана. Причина этого заключается в том, что все кисти в программе Photoshop являются полутоновыми, т.е. они могут содержать только черный, белый цвет и различные оттенки серого. Области, залитые белым цветом, становятся прозрачными, поэтому вы не увидите их, когда будете рисовать кистью. Области, залитые черным цветом, становятся 100% видимыми, а если ваша кисть содержит различные оттенки серого, то в зависимости от того, к какому цвету ближе оттенки – черному или белому, области будут либо более заметны, либо менее заметны.
Если бы мы в данный момент превратили наш документ в кисть, она вся стала бы прозрачной, т.к. ничего кроме белого цвета в документе не содержится. Рисование невидимой кистью с художественной точки зрения, возможно, интересная затея, но в практических целях (в том числе, и в целях нашего урока), нам бы хотелось рисовать кистью, которую видно. Поэтому нам необходимо добавить в документ области с черным цветом, которые станут видимой частью кисти (известной как «отпечаток кисти» (brush tip)).
Кисть в программе Photoshop будет рисовать текущим цветом переднего плана, и поскольку по умолчанию цветом переднего плана является черный цвет, то, скорее всего, в качестве цвета переднего плана черный цвет у вас уже установлен. Вы можете определить текущие цвета заднего и переднего плана, просто взглянув на образцы цветов в нижней части панели инструментов (верхний левый образец отвечает за цвет переднего плана). Если цвет переднего плана у вас не черный, нажмите клавишу D, чтобы быстро сбросить текущие настройки цветов и вернуться к первоначальным настройкам по умолчанию:
Цвет, которым будет рисовать кисть в программе Photoshop, — это цвет переднего плана
Шаг 5: Рисуем серию горизонтальных мазков кистью в окне документа
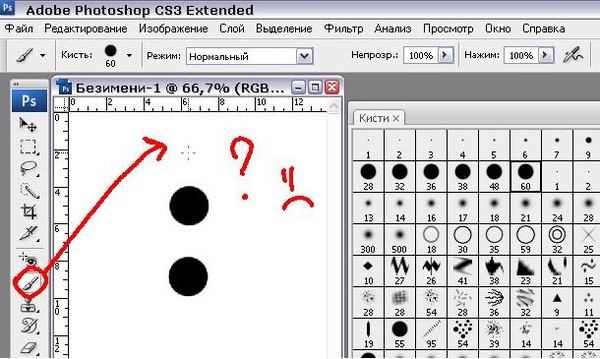
Выбрав маленькую круглую кисть и установив черный цвет в качестве цвета переднего плана, кликните в любой области внутри документа и нарисуйте серию коротких горизонтальных мазков кистью. Для большего разнообразия меняйте толщину мазков, используя несколько полезных клавишных комбинаций. Нажмите клавишу с левой открывающей скобкой (left bracket key ( [ )) , чтобы сделать кисть меньшего размера, а с правой закрывающей скобкой (right bracket key ( ] )) — чтобы сделать кисть большего размера. Клавиши со скобками на большинстве клавиатур находятся справа от буквы P. Когда вы закончите рисовать мазки, у вас должен получиться подобный столбец с мазками кистью разной толщины:
Для большего разнообразия меняйте толщину мазков, используя несколько полезных клавишных комбинаций. Нажмите клавишу с левой открывающей скобкой (left bracket key ( [ )) , чтобы сделать кисть меньшего размера, а с правой закрывающей скобкой (right bracket key ( ] )) — чтобы сделать кисть большего размера. Клавиши со скобками на большинстве клавиатур находятся справа от буквы P. Когда вы закончите рисовать мазки, у вас должен получиться подобный столбец с мазками кистью разной толщины:
Столбец с мазками разной толщины и направленности
Шаг 6: Создаем из документа новую кисть
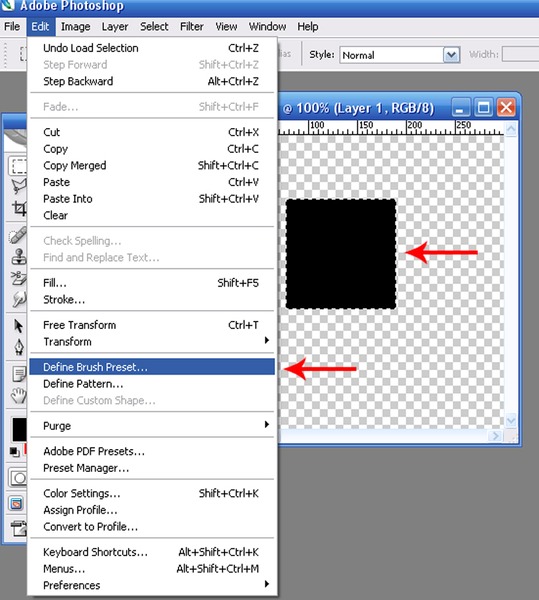
Для того чтобы создать из документа новую кисть, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить кисть» (Define Brush Preset) (в зависимости от версии программы (Define Brush)):
Выбираем «Редактирование» > «Определить кисть»
После этого программа выведет на экран диалоговое окно, где вам будет предложено дать новой кисти название.![]() Я собираюсь назвать свою кисть «Моя новая кисть» (My New Brush). Вы, возможно, захотите дать кисти более информативное название:
Я собираюсь назвать свою кисть «Моя новая кисть» (My New Brush). Вы, возможно, захотите дать кисти более информативное название:
Даем новой кисти название
Нажмите ОК, когда вы введете имя, чтобы выйти из диалогового окна. И вот мы закончили! Мы успешно создали новую кисть, которая готова воплотить в программе наши дальнейшие замыслы. Теперь вы можете закрыть документ с кистью.
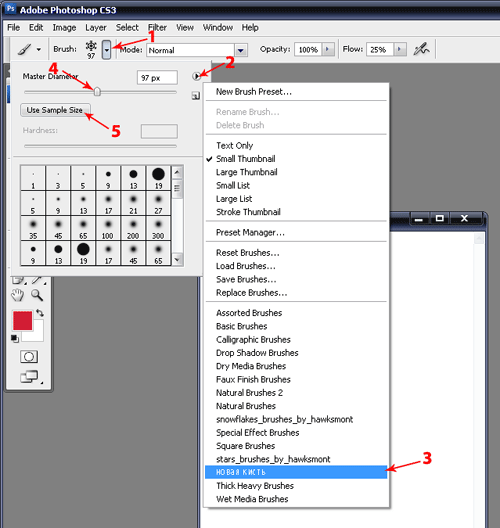
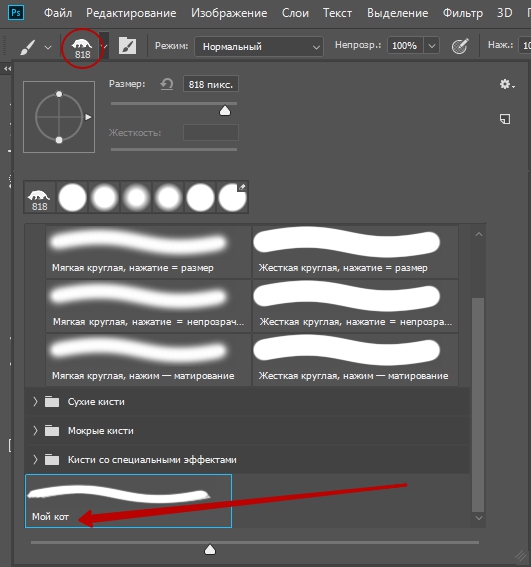
Для того чтобы в нужный момент выбрать новую кисть, сначала удостоверьтесь, что у вас активирован инструмент «Кисть», далее кликните правой кнопкой мыши в любой области вашего документа для вывода на экран окна заданных настроек кисти. Начните пролистывать перечень кистей до тех пор, пока вы не увидите изображение вашей кисти (недавно созданные кисти, как правило, появляются в конце списка), затем кликните по изображению кисти, чтобы ее выбрать. Нажмите Enter (Win) / Return (Mac), после того как вы выберете кисть, чтобы закрыть окно заданных настроек кисти:
Выберите вашу новую кисть в окне заданных настроек кисти
После выбора новой кисти кликните кнопкой мыши в окне документа и, удерживая кнопку нажатой, протяните курсор, чтобы нарисовать мазок кистью:
Наша недавно созданная кисть в действии
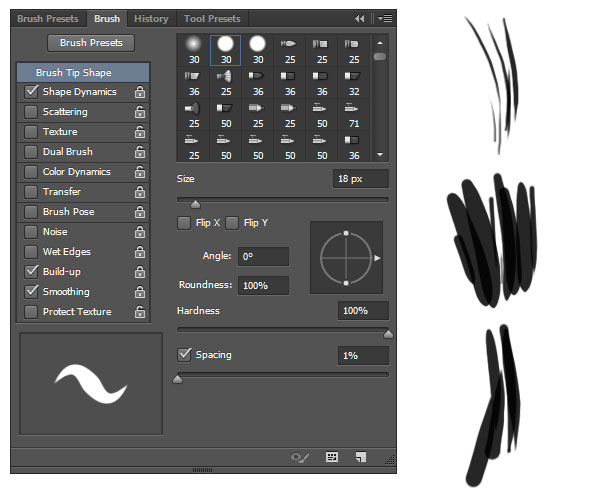
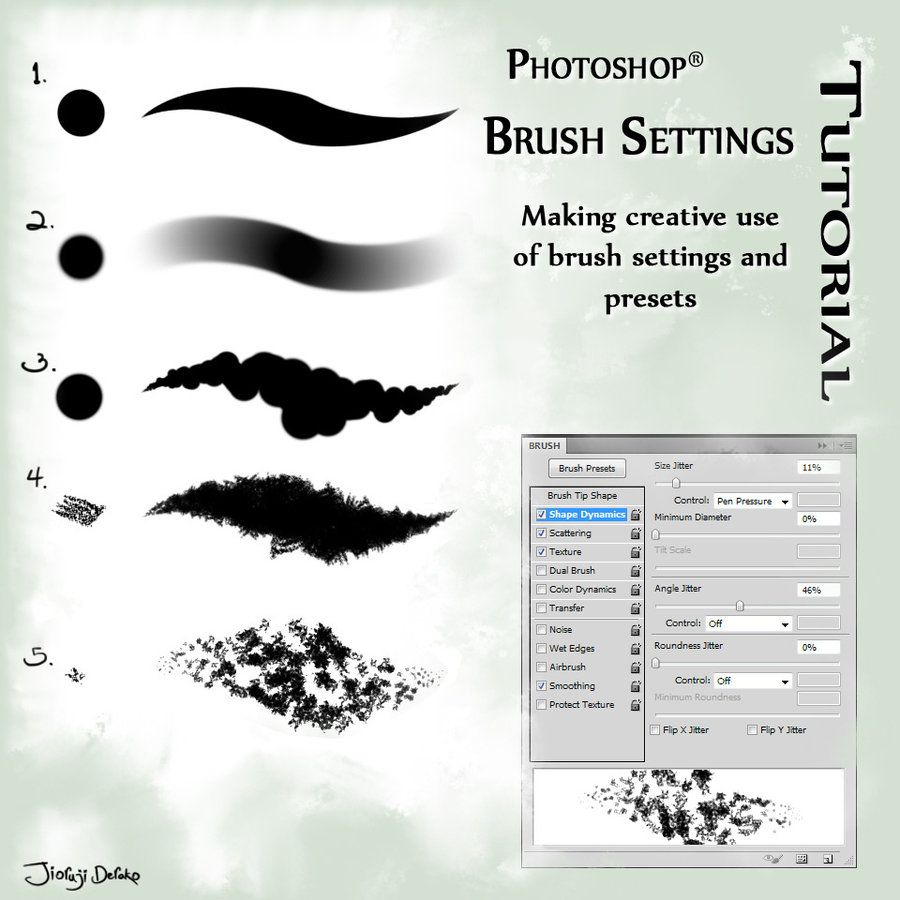
Начало положено, но, честно говоря, я полагаю, что на данном этапе моя кисть будет иметь ограниченное применение. К счастью, мы создали форму отпечатка кисти, которую можно изменять в процессе рисования с помощью раздела «Динамика формы» (Brush Dynamics), расположенного на панели «Кисть». Данную панель мы рассмотрим с вами далее!
К счастью, мы создали форму отпечатка кисти, которую можно изменять в процессе рисования с помощью раздела «Динамика формы» (Brush Dynamics), расположенного на панели «Кисть». Данную панель мы рассмотрим с вами далее!
Шаг 7: Открываем панель «Кисть»
Мы рассмотрели, как в окне заданных настроек кисти выбрать стандартную готовую форму кисти, но если нам требуется в процессе рисования управлять формой кисти, то необходимо открыть панель «Кисть» (Brushes panel), которая предоставляет доступ к различным, зачастую удивительным параметрам кистей. В отдельном уроке мы подробным образом рассмотрим содержимое панели «Кисть» и все ее настройки, а сейчас давайте быстро пробежимся по нескольким параметрам, с помощью которых мы сможем изменить форму мазков нашей кисти.
Для открытия панели «Кисть» вам необходимо перейти в раздел меню «Окно» (Window) и выбрать пункт «Кисть» (Brushes), либо нажать на клавиатуре клавишу F5 (повторное нажатие клавиши приводит к закрытию панели), либо кликнуть по значку тумблера панели «Кисть» на панели опций (повторное нажатие значка приводит к закрытию панели):
Нажатие на соответствующий значок тумблера на панели опций открывает и закрывает панель «Кисть»
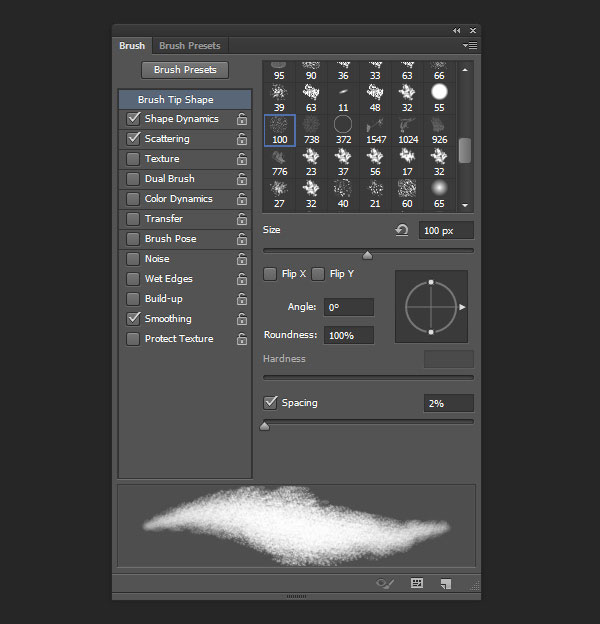
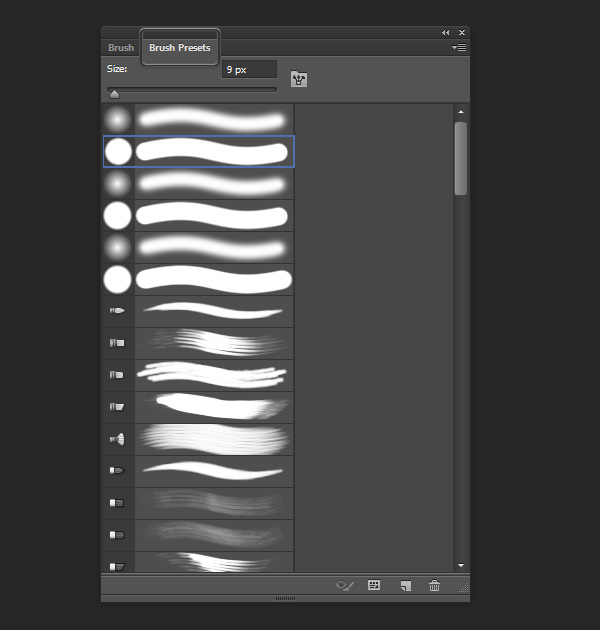
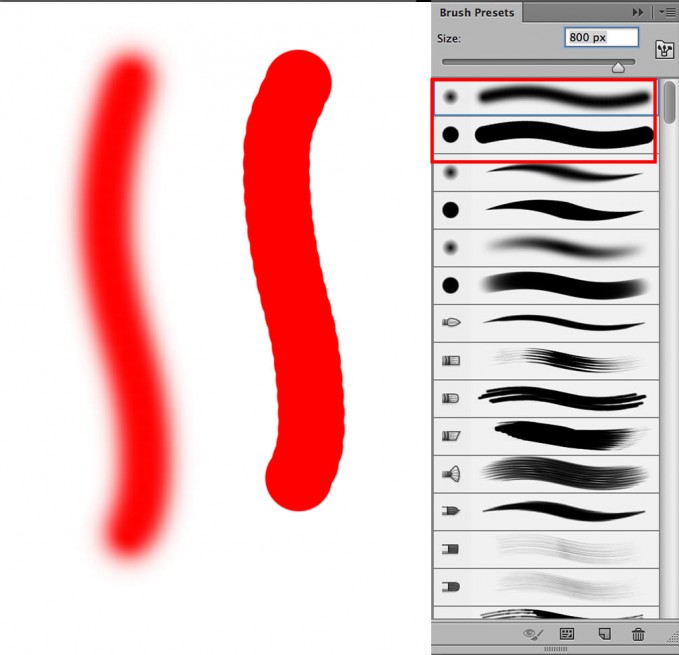
В результате любого из вышеуказанных действий на экране появится панель «Кисть» (Brushes), своего рода «старший брат» окна заданных настроек кисти, которое мы изучили ранее. По умолчанию, когда вы первый раз откроете панель «Кисть», в левом верхнем углу будет выбран параметр «Наборы кистей» (Brush Presets), который отвечает за отображение в правой части панели тех же самых иконок кистей, которые мы видели в окне заданных настроек кисти. Для того чтобы выбрать кисть, просто кликните по ее изображению.
По умолчанию, когда вы первый раз откроете панель «Кисть», в левом верхнем углу будет выбран параметр «Наборы кистей» (Brush Presets), который отвечает за отображение в правой части панели тех же самых иконок кистей, которые мы видели в окне заданных настроек кисти. Для того чтобы выбрать кисть, просто кликните по ее изображению.
Пролистайте список кистей до нашей недавно созданной кисти и выберите ее, кликнув по соответствующей иконке, если данная кисть еще не выбрана. В самом низу панели отображается текущий вид мазка выбранной кистью. Поскольку я еще не внес никаких изменений, мазок кистью выглядит точно так же, как наши мазки, которые я нарисовал до этого на экране:
Основная панель «Кисть» с выбранным параметром «Наборы кистей»
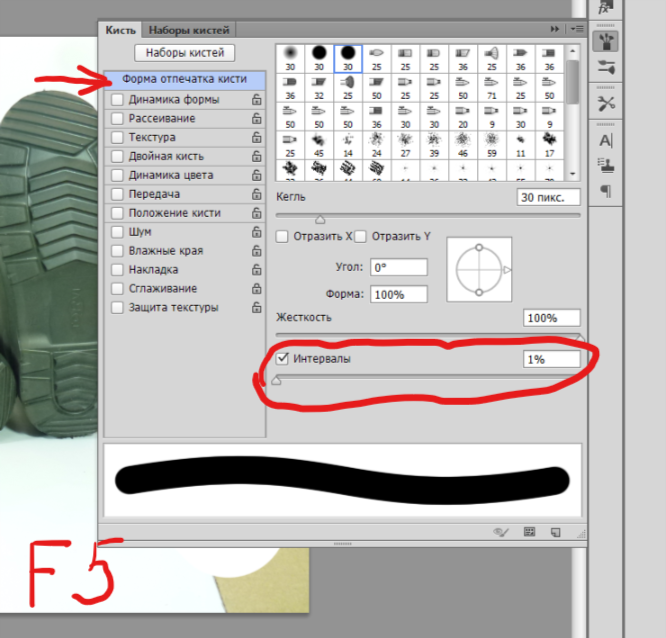
Шаг 8: Подбираем нужное значение параметра «Интервалы» для отпечатка кисти
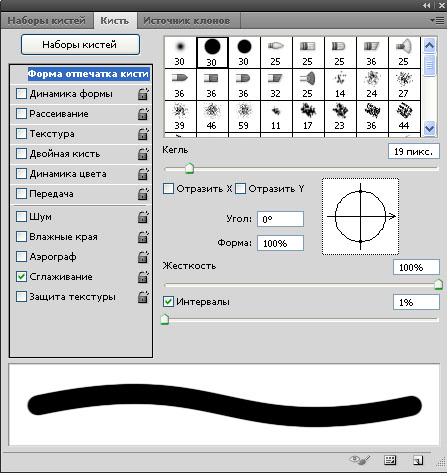
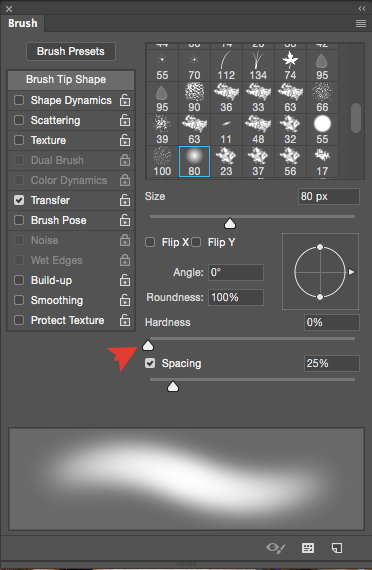
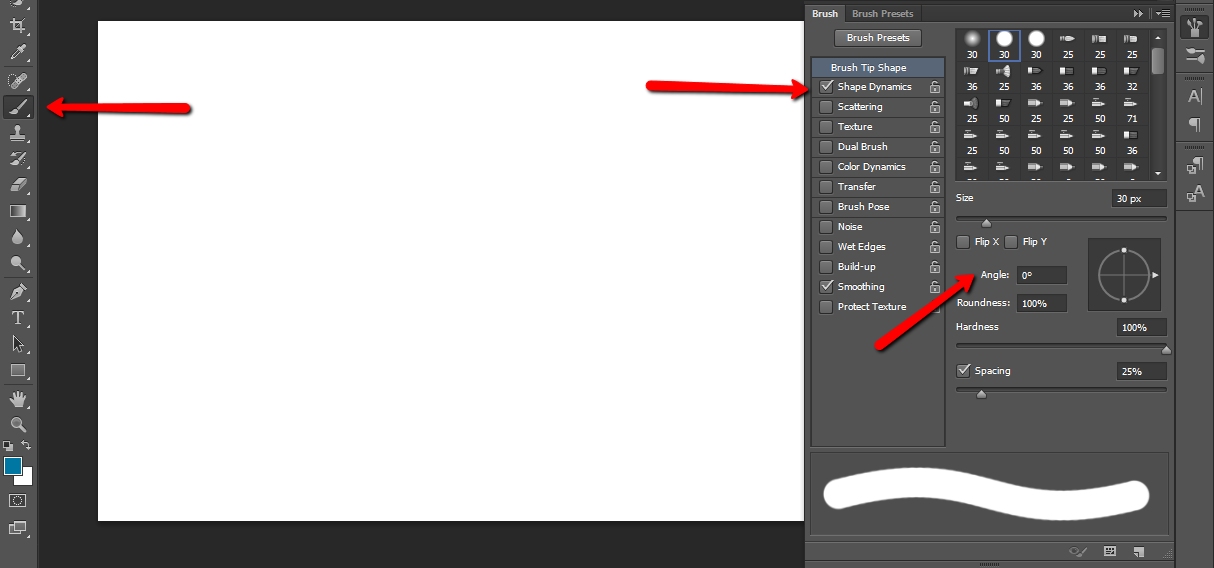
Нажмите на параметр «Форма отпечатка кисти» (Brush Tip Shape), расположенный прямо под параметром «Наборы кистей» в левом верхнем углу панели «Кисть»:
Нажимаем на параметр «Форма отпечатка кисти»
В реальном мире, если бы вы рисовали настоящей кистью, на бумаге оставался бы непрерывный слой краски.
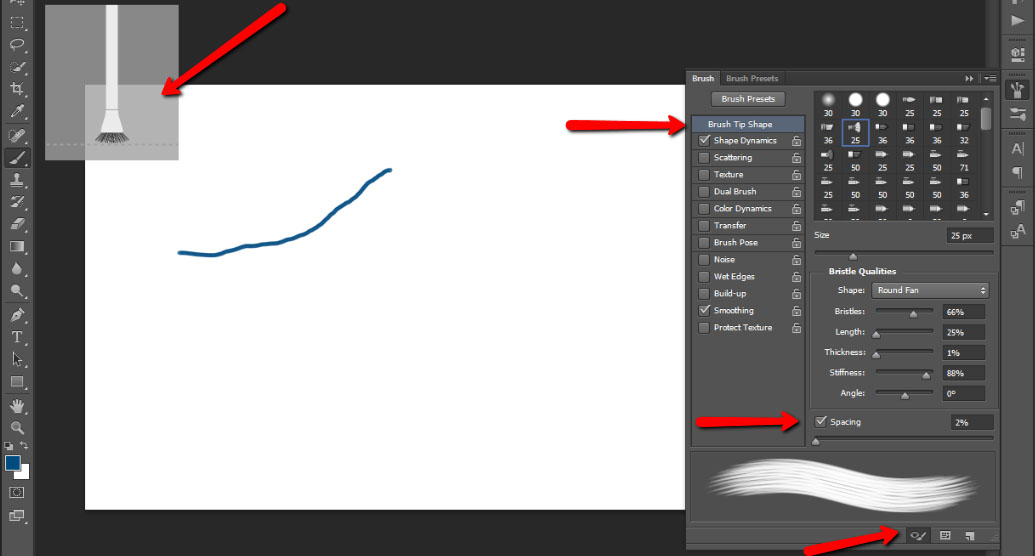
Выбрав на панели «Кисть» параметр «Форма отпечатка кисти», мы можем контролировать расстояние между отпечатками с помощью опции «Интервалы» (Spacing), расположенной в самом низу панели. Данная опция отвечает за ширину отпечатка кисти в процентном отношении, и по умолчанию имеет значение, равное 25%. Это означает, что при ширине отпечатка кисти, равном 100 пикселям, программа будет рисовать новый отпечаток через каждые 25 пикселей по мере перемещения курсора мышки:
Параметр «Интервалы» отвечает за частоту мазков кисти в процессе рисования
Первоначальное значение 25% обычно слишком велико для получения плавного мазка кистью. Я собираюсь уменьшить значение параметра «Интервалы» до 13%. Чтобы это сделать, переместите бегунок параметра влево или впечатайте нужное значение прямо в окошко ввода данных. При этом вы увидите, как изменится в соответствии с новым значением параметра «Интервалы» текущий вид мазка кистью в окне предварительного просмотра:
Я собираюсь уменьшить значение параметра «Интервалы» до 13%. Чтобы это сделать, переместите бегунок параметра влево или впечатайте нужное значение прямо в окошко ввода данных. При этом вы увидите, как изменится в соответствии с новым значением параметра «Интервалы» текущий вид мазка кистью в окне предварительного просмотра:
Уменьшаем значение параметра «Интервалы», чтобы мазок кистью выглядел более гладким
Теперь, если я начну рисовать моей кистью, мазок получится более гладким, поскольку отдельные отпечатки будут располагаться друг от друга на близком расстоянии:
При близком расположении отдельных отпечатков кисти мазок получится более гладким
Шаг 9: Выбираем параметр «Динамика формы»
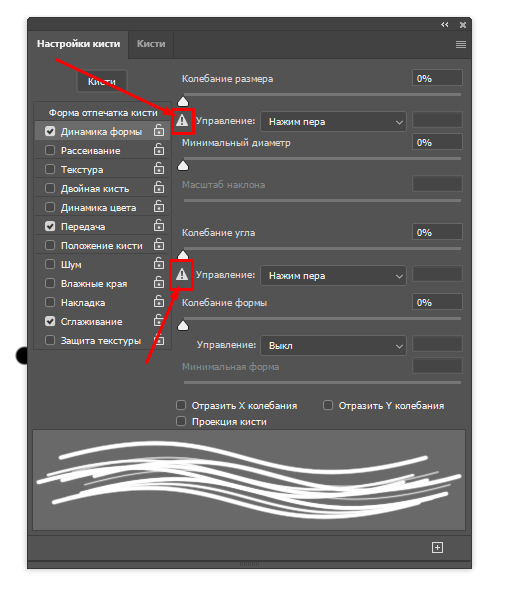
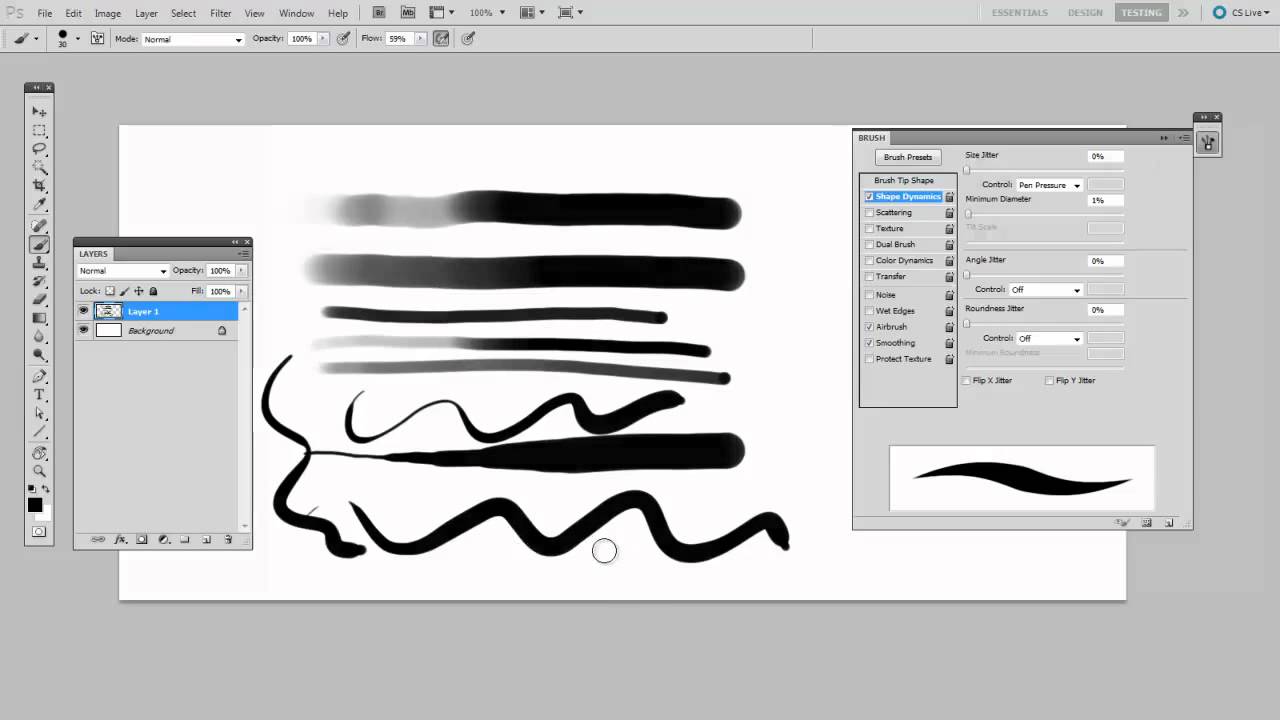
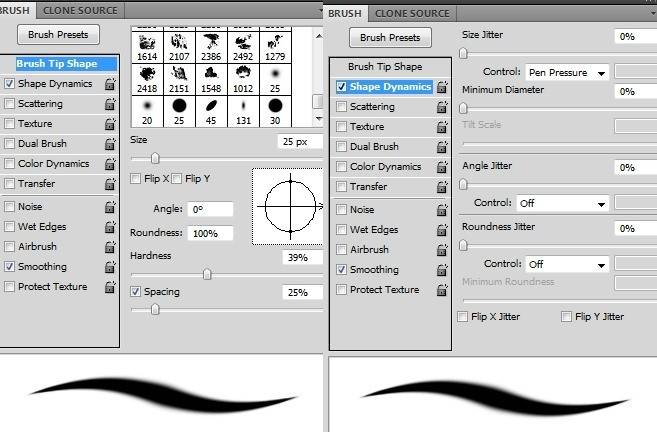
Кликните по параметру «Динамика формы» (Shape Dynamics), расположенному под параметром «Форма отпечатка кисти», с которым мы работали до этого. Данный параметр дает нам возможность в процессе рисования контролировать размер, угол наклона и закругленность отпечатка кисти. Убедитесь, что вы кликнули именно по самому названию параметра «Динамика формы», а не по окошку слева от названия. Нажатие на окошко позволяет нам включать/выключать сам параметр, но не дает доступ к его опциям:
Убедитесь, что вы кликнули именно по самому названию параметра «Динамика формы», а не по окошку слева от названия. Нажатие на окошко позволяет нам включать/выключать сам параметр, но не дает доступ к его опциям:
Нажимаем на само название «Динамика формы»
Шаг 10: Меняем параметр «Управление» для угла наклона на «Направление»
Основная проблема, с которой я столкнулся при рисовании моей кистью, заключается в том, что вне зависимости от направления перемещения курсора, горизонтальные линии, которые составляет основу моего мазка, всегда остаются горизонтальными. Давайте внесем изменения и сделаем так, чтобы форма отпечатка кисти повторяла направление движения курсора мышки. Для этого, выбрав пункт «Динамика формы», измените параметр «Управление» (Control) для наклона угла отпечатка (Angle) на «Направление» (Direction). И снова вы увидите, как текущий вид мазка кистью в окне предварительного просмотра поменяет форму в соответствии с внесенными изменениями:
Изменяем параметр «Управление» наклона угла отпечатка на «Направление»
Я нарисую еще один мазок кистью, и на этот раз он выглядит более естественно, поскольку форма отпечатка кисти повторяет направление движения в процессе рисования:
Мазок кистью стал выглядеть более естественно
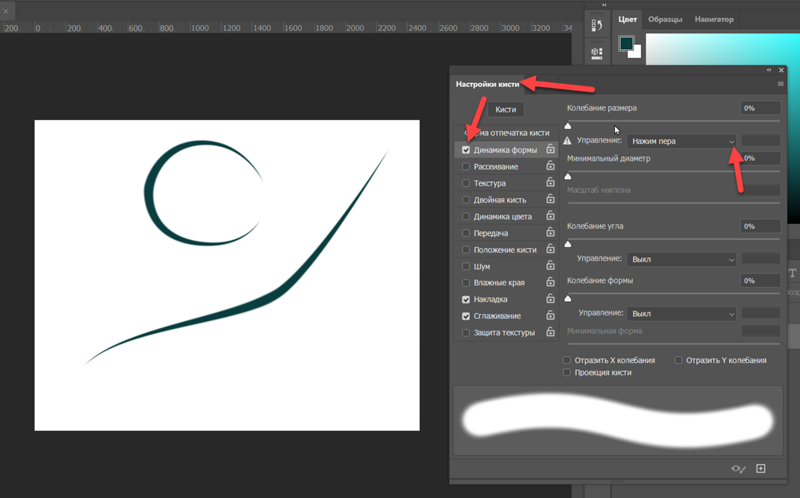
Шаг 11: Меняем параметр «Управление» для колебания размера кисти на «Нажим пера» (при использовании графического планшета)
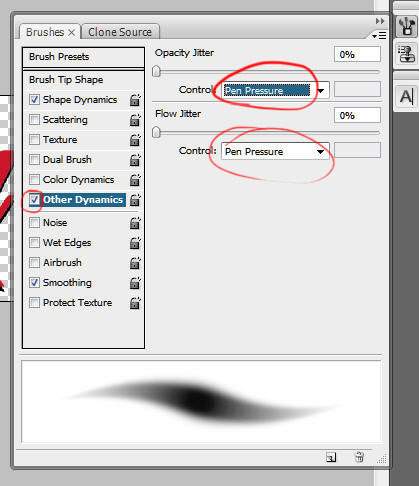
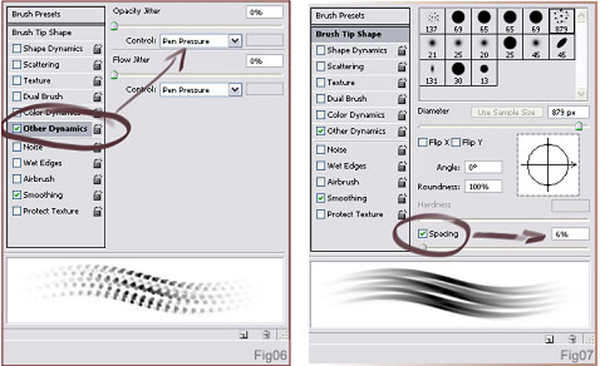
Если вы, как и я, используете чувствительный к давлению графический планшет, то вы можете указать программе, что будете регулировать размер формы отпечатка кисти с помощью пера. Для этого необходимо при выбранном параметре «Динамика формы», изменить опцию «Управление» (Control) размера отпечатка кисти (Size) на «Нажим пера» (Pen Pressure):
Для этого необходимо при выбранном параметре «Динамика формы», изменить опцию «Управление» (Control) размера отпечатка кисти (Size) на «Нажим пера» (Pen Pressure):
Изменяем параметр «Управление» размера отпечатка на «Нажим пера» (в случае, если у вас есть графический планшет)
Выбрав параметр «Нажим пера», я могу с легкостью регулировать размер отпечатка кисти в процессе рисования без остановки, придавая мазку еще более естественный вид:
Размер отпечатка кисти теперь можно динамически контролировать с помощью нажима пера
Очевидно, что мы рассмотрели всего лишь несколько параметров на панели «Кисть», которые в процессе рисования могут влиять на кисть. Тем не менее, за несколько коротких шагов нам удалось придумать и создать с нуля совершенно новую кисть, а также мы получили наглядное представление о том, насколько действенными могут быть различные динамические параметры панели «Кисть». В следующем уроке мы изучим панель «Кисть» еще более подробно.
В следующем уроке мы изучим панель «Кисть» еще более подробно.
И вот мы закончили!
Автор: Steve Patterson
Источник: www.photoshopessentials.com
Как поворачивать кисть в фотошопе cs6. Как повернуть кисть в фотошопе. Как повернуть объект в Фотошопе
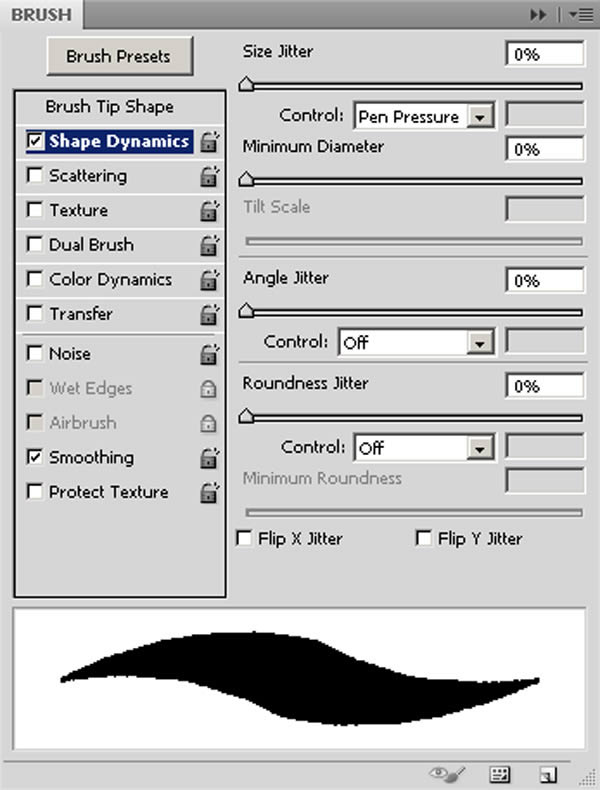
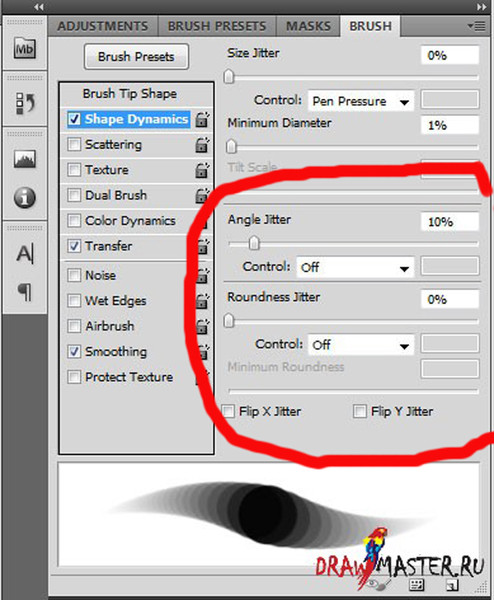
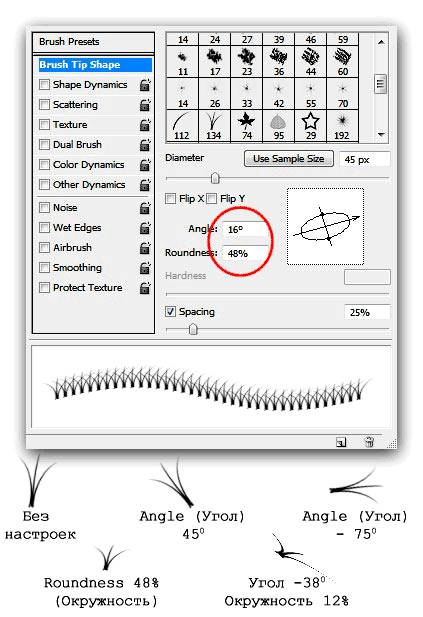
Большинство из них работают, только если вы используете графический планшет. Итак, вам нужно повернуть угол кисти. Эту функцию можно настроить в графе «Shape Dynamics». Выбрав её, вы увидите несколько ползунков и выпадающих списков. Size Jitter регулирует размер кисти, Roundness Jitter — поворот в плоскости, а Angle Jitter — угол поворота кисти. Этот параметр вам и следует настроить, перемещая ползунок. Также в списке поставьте Pen Pressure, чтобы угол поворота зависел от степени нажатия пером на планшет. Или, если работаете мышкой, поставьте Fade.
Как видите, теперь угол поворота кисти меняется в зависимости от направления движения и силы нажатия пера на планшет.
Видео по теме
Полезный совет
Экспериментируя с настройками кистей можно получить различные, иногда неожиданные, результаты.
Источники:
- как работать кистями фотошоп
Кисть – это наиболее многофункциональный и разноплановый инструмент в программе Adobe Photoshop. Он один может заменить не только великое множество настоящих инструментов, но и может создавать уже готовые картинки. Чтобы освоить основные навыки работы с кистями, следуйте инструкции ниже.
Инструкция
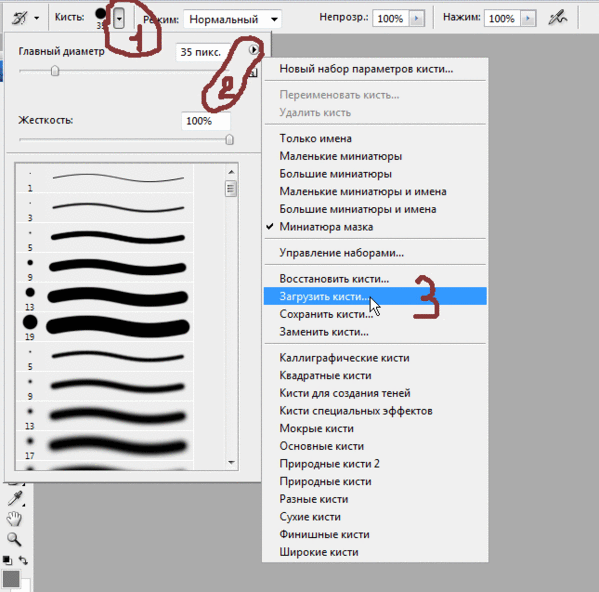
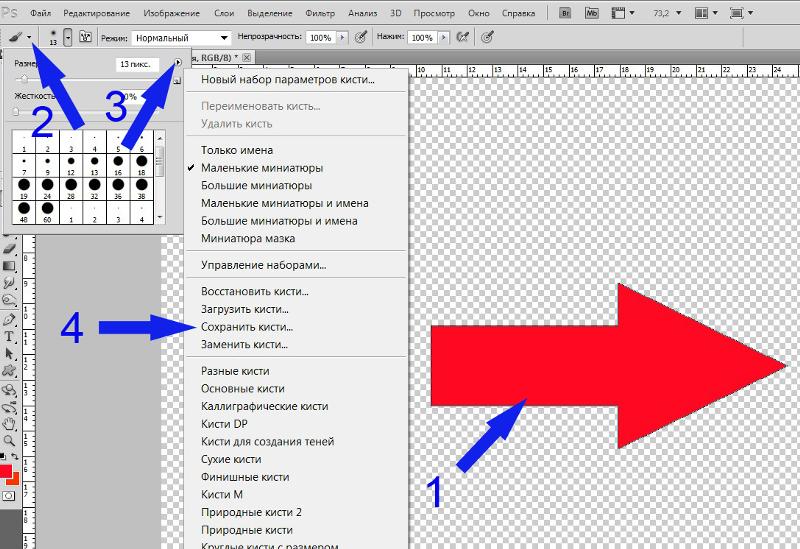
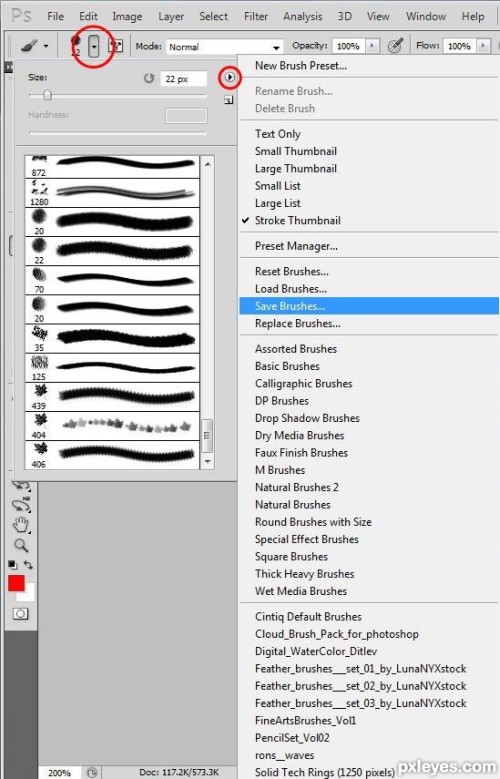
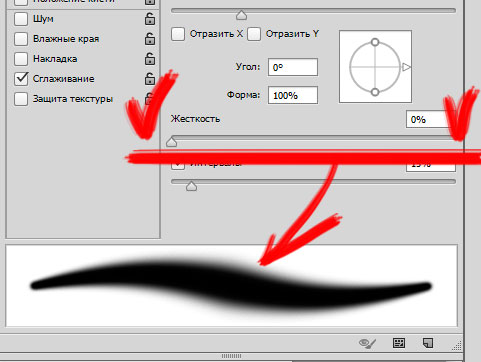
Слева на панели настроек кисти найдите Меню набора кистей. В этом меню выберите нужный вам диаметр (размер) кисти и её твёрдость. Кисти жёсткие (с чёткими границами следа) и мягкими (у которых границы как бы размыты). Вы можете менять эти параметры, двигая рычажки, а можете сами задать их числовое .
Справа от размера кисти найдите маленький чёрный треугольник. Он выдвигает меню. В этом меню вы можете выбирать способ отображения кистей в поле. Они могут отображаться маленькими значками, крупными значками и кистей. Здесь вы можете загрузить, удалить, переименовать наборы кистей.
Он выдвигает меню. В этом меню вы можете выбирать способ отображения кистей в поле. Они могут отображаться маленькими значками, крупными значками и кистей. Здесь вы можете загрузить, удалить, переименовать наборы кистей.
Научитесь загружать кисти в Photoshop. Для этого есть два способа.
Первый: скачайте понравившиеся кисти, распакуйте файлы кистей (расширение.abr) в папку, где хранятся все кисти Photoshop (папка Brushes). При следующем запуске программы кисти отобразятся в меню, вам нужно будет их только выбрать.
Второй: откройте меню кистей в Photoshop и выберите пункт Загрузить (Load brushes), после этого вручную выберите путь к нужному кистей.
Теперь научитесь создавать собственные кисти. Для этого создайте новый слой и нарисуйте на нём ту фигуру, которая и будет впоследствии кистью. Лучше сделайте это чёрным цветом по белому фону. На панели найдите меню Редактирование — Определить кисть. В открывшемся окне введите имя кисти. Теперь эта кисть появится в наборе кистей.![]()
В меню кисти найдите рычажки, которые могут настраивать жёсткость и непрозрачность кисти. Попробуйте менять эти параметры и смотреть, какой получается результат. Так вы быстрее поймёте, как работать с этими параметрами.
Теперь включите палитру кистей и приступите к её изучению. В этом меню вы можете выбрать какую-то определённую кисть и менять огромное множество её параметров. Вы можете выбрать размер, наклон в любую сторону на любое количество градусов, можете даже отразить её.
Можете задать интервал между отпечатками, можете сделать так, что несколько отпечатков, нарисованных одним движением, будут иметь разную прозрачность и разный цвет. Попробуйте поменять несколько параметров в этом меню и смотрите, что у вас получается.
Видео по теме
Чтобы создать идеальный коллаж требуется применить эффект переворота кистей. Это делается достаточно просто и быстро, если вы не новичок в деле изменения фотографий посредством фотошопа. Если же вы впервые столкнулись с этой программой, то достаточно потратить немного времени, и вы уже научитесь выполнять эту работу.
Вам понадобится
- ПК, программа Фотошоп.
Задайте значение углов и выполните работу.
Видео по теме
Обратите внимание
Постарайтесь не удалить данную вкладку, отвечающую за свойства кистей, иначе вам придется скачивать дополнения и приложения к программе.
Полезный совет
Если вы не нашли вкладки «Свойства», то для начала зайдите в «Window» и включите там эту опцию.
Источники:
- Алгоритм действий для переворота кистей.
В Adobe Photoshop есть инструменты, которые позволяют перевернуть или по-другому изменить изображение в слое, в том числе и нарисованное с помощью инструмента «Кисть». Однако такой способ не всегда удобен, а в графическом редакторе есть способы перевернуть или по-другому трансформировать контуры кистей еще до их использования.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Включите инструмент «Заливка», щелкнув соответствующую пиктограмму на панели инструментов или просто нажав клавишу G. Вам нужно создать с помощью этого инструмента какой-либо фон, чтобы более видеть контуры кистей, с которыми будете работать.
Вам нужно создать с помощью этого инструмента какой-либо фон, чтобы более видеть контуры кистей, с которыми будете работать.
Выберите цвет, который вас наиболее устраивает в качестве фона, и щелкните единственный пока слой документа.
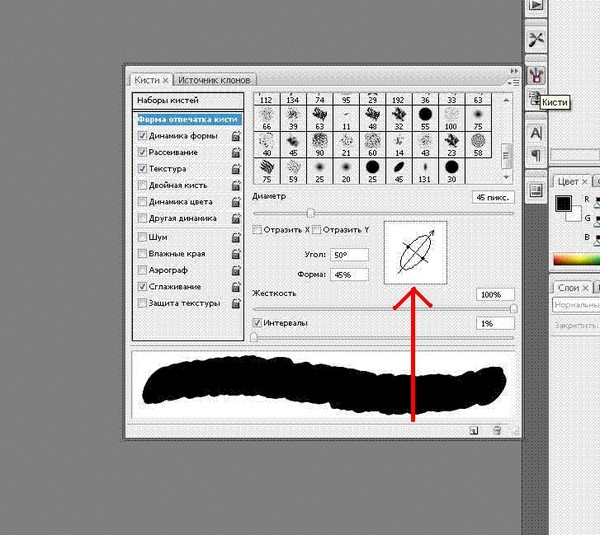
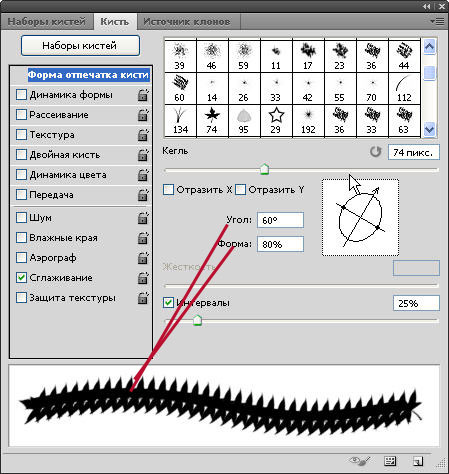
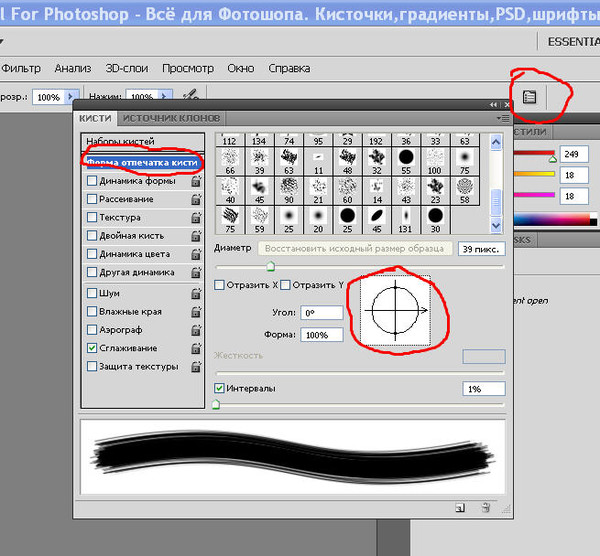
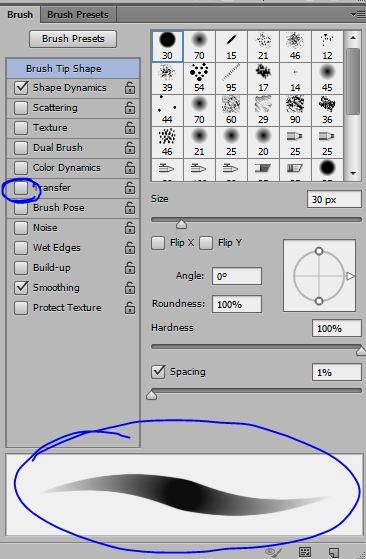
Щелкните строку «Форма отпечатка кисти» на палитре кистей. Она помещена в левой части, сразу под надписью «Наборы кистей». Так вы сделаете дополнительную область, содержащую инструменты для более тонких настроек кистей.
Поставьте отметку в чекбоксе «Отразить Y» и контур кисти перевернется. После этого вы сможете работать перевернутой кистью.
Кроме вертикального отражения здесь же можно отразить кисть в горизонтальной плоскости (чекбокс «Отразить X») или повернуть на заданный угол (поле «Угол»). Кроме того, можно изменить пропорции кисти — сделать ее более вытянутой или наоборот сплюснутой. Для этого предназначено поле «Форма».
Если вы не хотите включать и выключать каждый раз вертикальное отражение этой кисти, то создайте новую кисть с перевернутым контуром. Для этого сначала сделайте отпечаток кисти на прозрачном слое.
Для этого сначала сделайте отпечаток кисти на прозрачном слое.
Откройте в меню раздел «Редактирование» и выберите строку «Определить кисть».
Введите название для перевернутой кисти и нажмите кнопку «OK». После этого она появится в палитре кистей, и вы сможете ею пользоваться.
Кисть в графическом редакторе Photoshop – удобный инструмент с большим количеством пользовательских настроек. В частности, изменив несколько параметров, кисть можно повернуть под любым углом. Как и многие действия в Photoshop, эту задачу можно выполнить несколькими способами.
Вам понадобится
- — программа Photoshop.
Инструкция
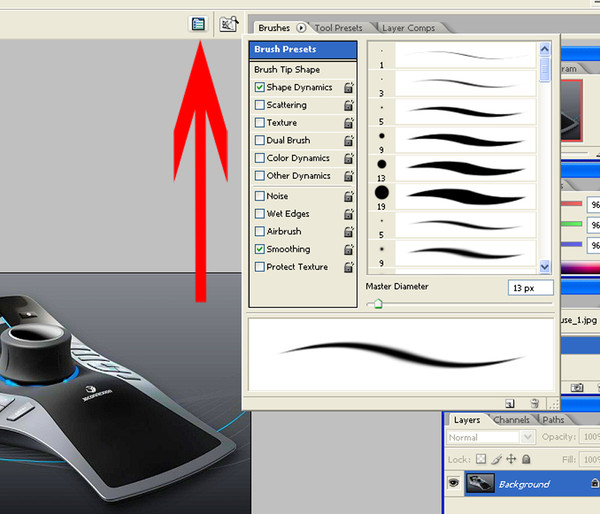
Кликните по кнопке инструмента Brush Tool («Кисть») в палитре инструментов. Выберите вид кисти, щелкнув по стрелочке в панели Brush («Кисть»), которую можно увидеть под главным меню. Выберите нужную форму кисти из раскрывающегося списка.Откройте окно настроек инструмента «Кисть». Это можно сделать, кликнув по вкладке Brushes («Кисти») в верхней правой части окна Photoshop над палитрой Navigator («Навигатор»). Можете вызвать окно настроек командой Brushes («Кисти») меню Window («Окно») или нажав на клавишу F5. В панели настроек кисти кликните по вкладке Brush Tip Shape («Форма наконечника кисти»).
Можете вызвать окно настроек командой Brushes («Кисти») меню Window («Окно») или нажав на клавишу F5. В панели настроек кисти кликните по вкладке Brush Tip Shape («Форма наконечника кисти»).
Если вам нужно отразить кисть по горизонтали, поставьте галочку в чекбоксе Flip X («Отразить по оси Х»). Сделать так, чтобы выбранная вами кисть отразилась по вертикали, можно, поставив галочку в чекбоксе Flip Y («Отразить по оси Y»).Наведя указатель курсора на документ, с которым вы собираетесь работать, вы заметите, как изменилась кисть.
Если указатель курсора и не думает принимать форму инструмента, зайдите в настройки программы. Делается это при помощи команды Preferences («Настройки») из меню Edit («Редактировать»). Выберите в открывшемся окне пункт Display&Cursors из раскрывающегося списка настроек и кликните по пункту Normal Brush Tip («Обычный наконечник кисти») или Full Size Brush Tip («Полноразмерный наконечник кисти»). Щелкните по кнопке ОК. Теперь вы сможете по форме указателя курсора следить за тем, как меняется кисть.
Для того чтобы повернуть кисть под любым углом, введите числовое значение угла наклона в поле Angle («Угол»). Если этот способ не кажется вам наглядным, поверните при помощи мыши схематичное изображения кончика кисти в окне, которое расположено справа от поля «Угол».В том же окне настроек вы можете имитировать наклон кисти «от себя». Измените для этого числовое значение в поле Roundness («Скругление»). По умолчанию это значение равно ста процентам. Для достижения того же эффекта можете при помощи мышки наклонить схематичное изображение кончика кисти в том же окне, где вы настраивали поворот. Обычно эта трансформация используется для имитации перспективы.
Видео по теме
Источники:
- Как использовать кисти в Фотошопе
Набор инструментов пользователя программы Adobe Photoshop очень отличается от набора настоящего художника. В отличие от художника, пользователь не может повернуть кисточку в руке так, как это необходимо, простым движением пальцев – потребуются особые настройки. Зато у художника нет под рукой кистей, отпечатки которых представляют собой полноценные рисунки. Но и такие кисти в программе тоже иногда приходится поворачивать.
Зато у художника нет под рукой кистей, отпечатки которых представляют собой полноценные рисунки. Но и такие кисти в программе тоже иногда приходится поворачивать.
Инструкция
Первый способ разворачивания кисти в – использование палитры кистей. Выберите нужную вам кисть. Затем в правом справа вверху найдите значок, похожий на список – это палитра кистей (Toggle the Brushes Palette). Нажмите его. Появится окошко с выбором типа кисти. Чтобы развернуть кисть, выберите пункт Brush Tip Shape. Там вы увидите кружок с и стрелочкой. Нажмите мышкой на стрелочку и потяните, поворачивая ее – на палитре внизу вы увидите, как кисть разворачивается. Вы можете задать и конкретное числовое значение в белом окошечке – кисть повернется на указанное число градусов. В этой же палитре кистей вы сможете выбрать множество других параметров – задать особые эффекты для следа, оставляемого кистью, настроить прозрачность, диаметр, добавить текстуру, изменить количество отпечатков, оставляемых кистью и многое другое. Попробуйте изменить несколько параметров, и получите совершенно новую кисть.
Попробуйте изменить несколько параметров, и получите совершенно новую кисть.
При использовании второго способа работа осуществляется уже с готовым отпечатком кисти. Этот способ подходит в тех случаях, когда отпечаток кисти представляет собой сложный рисунок, который нужно поставить только один раз. Создайте новый слой (Layer – New layer). Выберите нужную вам кисть и поставьте на слое отпечаток. Затем выберите на панели инструментов прямоугольное выделение (Rectangular Marque Tool) и выделите им область с отпечатком кисти. Щелкните правой кнопкой мыши внутри выделения и выберите Free Transform. Теперь вы сможете повернуть отпечаток так, как вам нужно. Если вы хотите отразить его зеркально, то снова нажмите праву кнопку мыши и выберите Rotate и нужное направление. То же самое вы можете проделать с помощью команды Image – Rotate Canvas в верхнем меню программы.
Полезный совет
С помощью нескольких отпечатков кисти с красивым фигурным отпечатком можно создать необычный узор – нужно только несколько раз повернуть кисть с помощью палитры.
Работа с графическим редактором Photoshop — дело творческое. И иногда для обработки фото или создания собственного изображения просто необходимо использовать нечто большее, чем стандартные кисти. Что делать в этом случае? Скачивать кисти из интернета, чтобы потом обнаружить, что в новом наборе нет ничего подходящего? Выходом из положения может стать создание своей кисти.
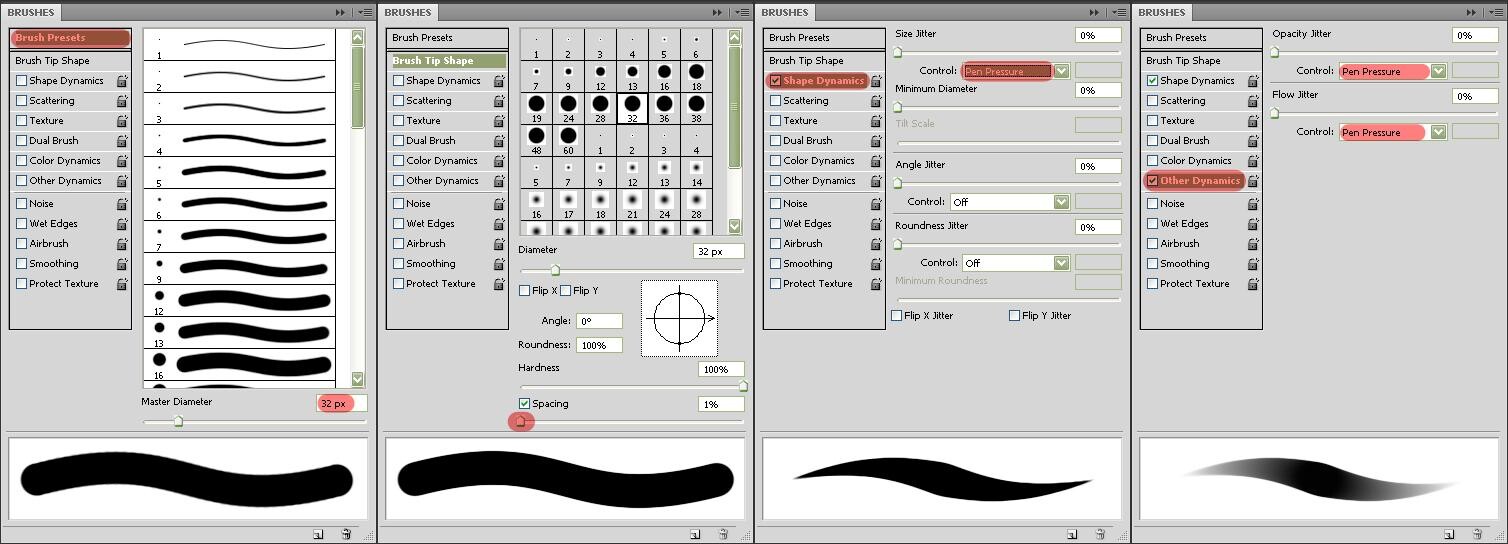
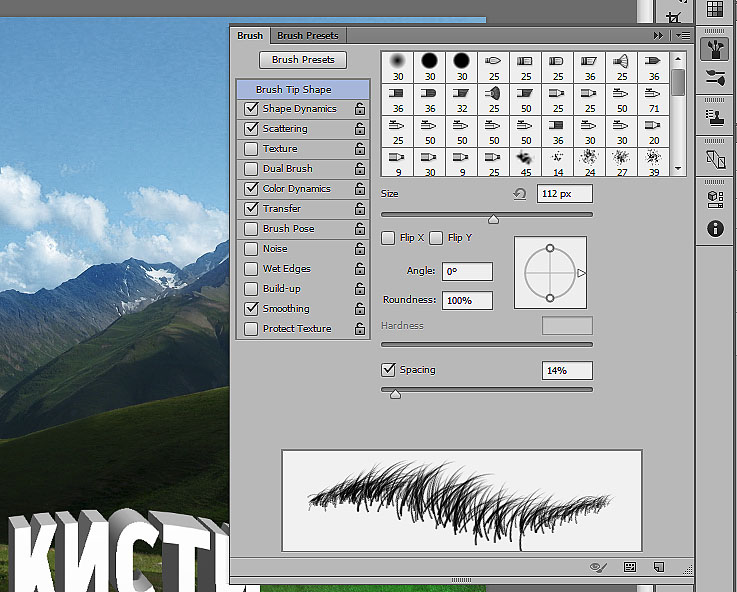
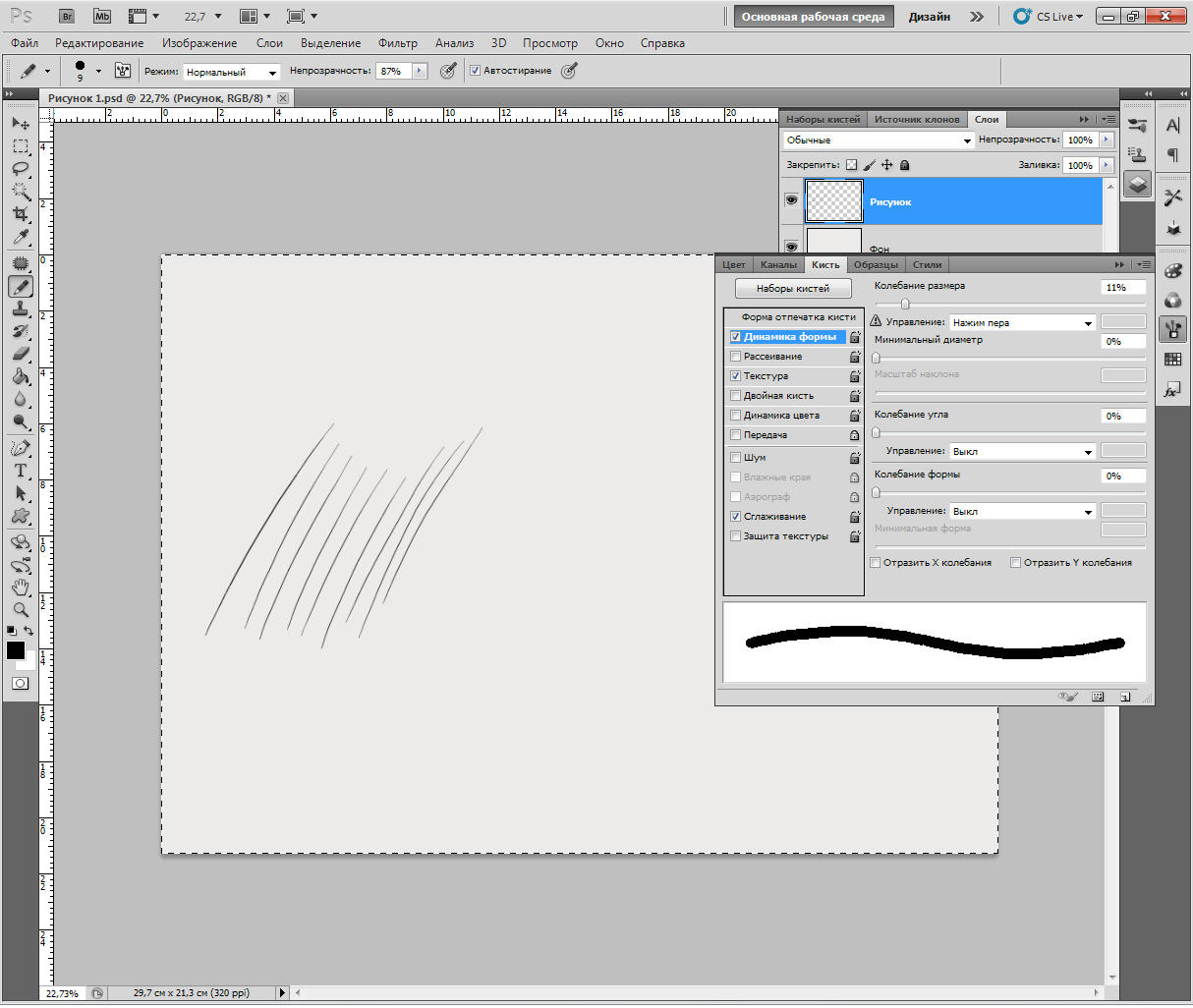
картинкахДля создания динамической кисти вы можете использовать готовую кисть из набора, который предлагает . На панели инструментов выберите Brush Tool («Кисть») и нажмите клавишу F5, чтобы вызвать окно свойств кисти. Щелкните по пункту Brush Tip Shape, чтобы выбрать форму и размер кисти из набора, который вам предлагает фотошоп. Здесь вы можете сделать линию, которую рисует кисть, непрерывной или дискретной. Для этого нужно задать размер интервала Spacing: чем больше интервал, тем дальше будут находиться друг от друга мазки. Здесь же вы можете изменить угол наклона мазка по вертикали и горизонтали, поставив флажки в окошки FlipX или FlipY и задав значение Angle.
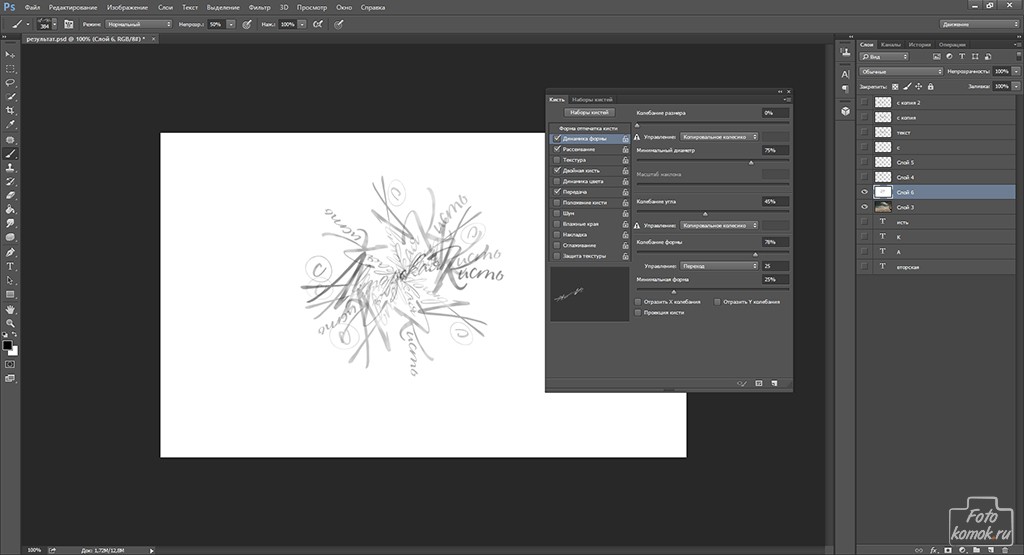
В окне Shape Dynamics вы можете указать интервал, в пределах которого будет меняться размер мазка (параметр Minimum Diameter) и угол поворота кисти (Angle Jitter). Трудно, например, представить листопад, когда все листья падают по стойке смирно. Чтобы изобразить кружение листьев на ветру, следует задать угол поворота кисти. Чем он больше, тем сильнее будет различаться положение листьев относительно оси координат.
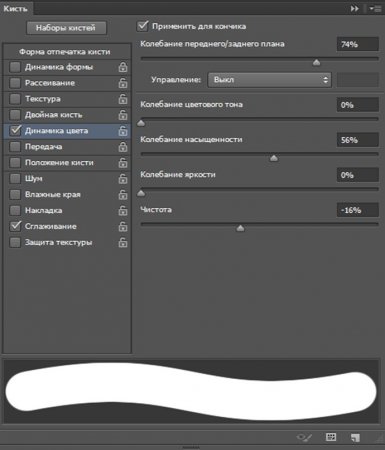
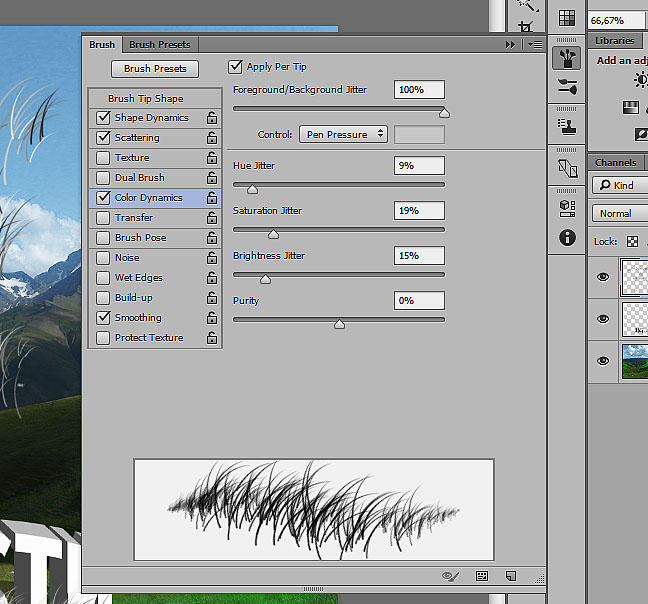
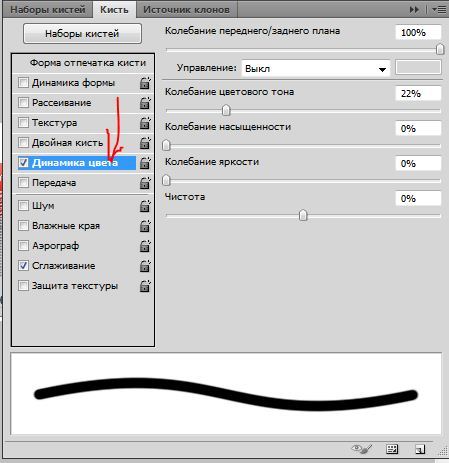
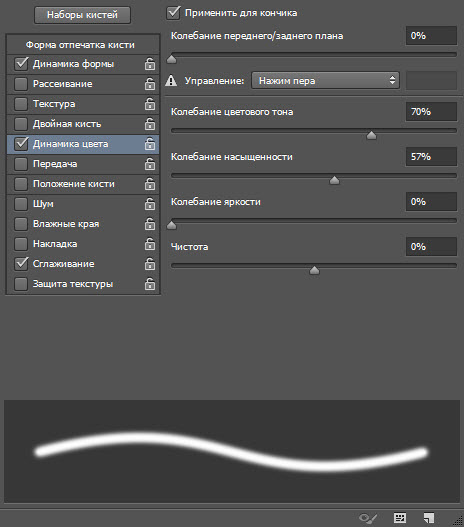
В окне Color Dynamics вы можете задать диапазон изменения цвета кисти. Для этого на панели инструментов нужно установить цвета переднего плана и фона, отличные от черного и белого. Здесь же можно задать границы, в которых будут изменяться насыщенность и яркость цветовых оттенков (Hue, Saturation, Brightness).
В окне Other Dynamics регулируются изменения прозрачности и нажима кисти: Opacity Jitter и Flow Jitter. Если вы хотите наложить текстуру на рисунок кисти, поставьте флажок рядом с пунктом Texture, выберите рисунок и задайте способ наложения, интенсивность и остальные параметры. В окне Scatering задается уровень рассеяния мазков. Используя богатые возможности окна свойств, вы можете успешно создавать динамические кисти для решения любых художественных задач.
В окне Scatering задается уровень рассеяния мазков. Используя богатые возможности окна свойств, вы можете успешно создавать динамические кисти для решения любых художественных задач.
То наверняка сталкивались с проблемой того, как однообразно они выглядят при проведении линии. «Оживить» эти кисти можно, если вы научитесь правильно ими работать и настраивать.
Вам понадобится
- — компьютер
- — программа Adobe Photoshop
- — графический планшет
Инструкция
Выберите кисть, которой будете работать.
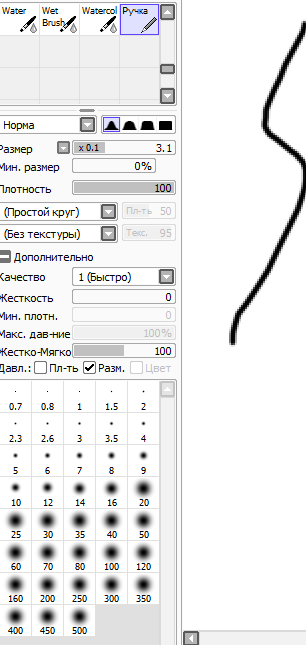
Теперь нажмите F5, чтобы открыть меню настроек кистей. Вы увидите довольно много пунктов, которые можно настроить. Большинство из них работают, только если вы используете графический планшет. Итак, вам нужно повернуть угол кисти. Эту функцию можно настроить в графе «Shape Dynamics». Выбрав её, вы увидите несколько ползунков и выпадающих списков. Size Jitter регулирует размер кисти, Roundness Jitter — поворот в плоскости, а Angle Jitter — угол поворота кисти. Этот параметр вам и следует настроить, перемещая ползунок. Также в списке поставьте Pen Pressure, чтобы угол поворота зависел от степени нажатия пером на планшет. Или, если работаете мышкой, поставьте Fade.
Этот параметр вам и следует настроить, перемещая ползунок. Также в списке поставьте Pen Pressure, чтобы угол поворота зависел от степени нажатия пером на планшет. Или, если работаете мышкой, поставьте Fade.
Как видите, теперь угол поворота кисти меняется в зависимости от направления движения и силы нажатия пера на планшет.
В Adobe Photoshop есть инструменты, которые позволяют перевернуть или по-другому изменить изображение в слое, в том числе и нарисованное с помощью инструмента «Кисть». Однако такой способ не всегда удобен, а в графическом редакторе есть способы перевернуть или по-другому трансформировать контуры кистей еще до их использования.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Запустите Фотошоп и создайте новый документ, выбрав в разделе меню «Файл» самую верхнюю строку («Создать»), либо с помощью горячих клавиш CTRL + N.
Включите инструмент «Заливка», щелкнув соответствующую пиктограмму на панели инструментов или просто нажав клавишу G. Вам нужно создать с помощью этого инструмента какой-либо фон, чтобы более четко видеть контуры кистей, с которыми будете работать.
Вам нужно создать с помощью этого инструмента какой-либо фон, чтобы более четко видеть контуры кистей, с которыми будете работать.
Выберите цвет, который вас наиболее устраивает в качестве фона, и щелкните единственный пока слой документа.
Создайте новый слой, в который будет помещен рисунок кистью. Это можно сделать нажатием сочетания клавиш CTRL + SHIFT + N или щелчком соответствующей пиктограммы на палитре слоев.
Переключите цвет на тот, которым должна рисовать кисть, и нажмите на клавиатуре F5 — так вы запустите «палитру кистей». Это же можно сделать, раскрыв в меню графического редактора раздел «Окно» и выбрав пункт «Кисти».
кисти в фотошопе » data-lightbox=»article-image»>
Щелкните строку «Форма отпечатка кисти » на палитре кистей. Она помещена в левой части, сразу под надписью «Наборы кистей». Так вы сделаете видимой дополнительную область, содержащую инструменты для более тонких настроек кистей.
Поставьте отметку в чекбоксе «Отразить Y» и контур кисти перевернется. После этого вы сможете работать перевернутой кистью.
После этого вы сможете работать перевернутой кистью.
Кроме вертикального отражения здесь же можно отразить кисть в горизонтальной плоскости (чекбокс «Отразить X») или повернуть на заданный угол (поле «Угол»). Кроме того, можно изменить пропорции кисти — сделать ее более вытянутой или наоборот сплюснутой. Для этого предназначено поле «Форма».
Если вы не хотите включать и выключать каждый раз вертикальное отражение этой кисти , то создайте новую кисть с перевернутым контуром. Для этого сначала сделайте отпечаток кисти на прозрачном слое.
Откройте в меню раздел «Редактирование» и выберите строку «Определить кисть».
кисти в фотошопе » data-lightbox=»article-image»>
Введите название для перевернутой кисти и нажмите кнопку «OK». После этого она появится в палитре кистей, и вы сможете ею пользоваться.
Экспериментируя с настройками кистей можно получить различные, иногда неожиданные, результаты.
Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».

- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
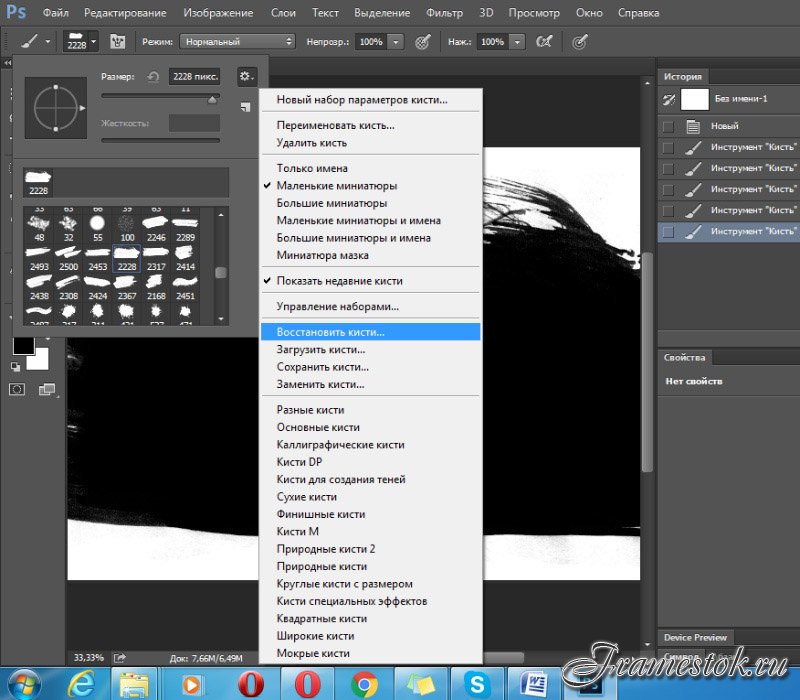
Как повернуть кисть в Фотошопе
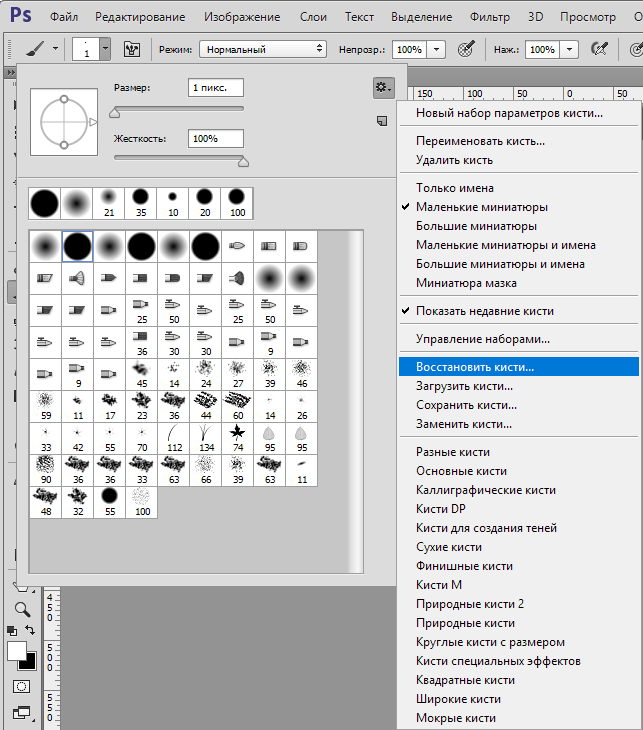
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута в нужную сторону, нужно нажать на иконку под меню «Включение/выключение панели кистей». Панель исчезнет, а выбранная кисть останется «в руках», и ей можно будет рисовать.
Если вы работаете в Photoshop с художественными кистями, то наверняка сталкивались с проблемой того, как однообразно они выглядят при проведении линии. «Оживить» эти кисти можно, если вы научитесь правильно ими работать и настраивать.
Вам понадобится
- — компьютер
- — программа Adobe Photoshop
- — графический планшет
Инструкция

 Кроме того, можно изменить пропорции кисти — сделать ее более вытянутой или наоборот сплюснутой. Для этого предназначено поле «Форма».
Кроме того, можно изменить пропорции кисти — сделать ее более вытянутой или наоборот сплюснутой. Для этого предназначено поле «Форма».100 горячих клавиш Photoshop для огненного результата | GeekBrains
Быстрые клавиши Photoshop для разных этапов работы, а также их настройка вручную
3 минуты32613
https://d2xzmw6cctk25h.cloudfront.net/post/2280/og_image/f4ed7e488d58df90933fedff0a28607f. jpg
jpg
Горячие клавиши в любом профессиональном инструменте — это маст-хэв, который помогает существенно увеличить скорость работы. Если не выискивать нужный инструмент на панели клик за кликом, а сразу вызывать его с клавиатуры, можно сэкономить несколько секунд — а за целый рабочий день они складываются чуть ли не в часы!
В этом посте мы собрали основные горячие клавиши Photoshop — популярнейшего дизайнерского инструмента — и сгруппировали их по функциональной принадлежности. Если рядом с операцией указаны два сочетания, то первое работает в Windows, второе — в macOS. Если указано одно сочетание — оно подойдёт для обеих операционных систем. Спойлер: если прочитать текст до конца, можно узнать, как настроить горячие клавиши так, как вам удобнее.
Работа с файлом
- Создать новый файл — Ctrl + N / Cmd + N.
- Открыть файл — Ctrl + O / Cmd + O.
- Сохранить файл как… — Shift + Ctrl + S / Shift + Cmd + S.

- Сохранить файл в формате PSD — Ctrl + S / Cmd + S.
- Сохранить для Web — Shift + Ctrl + Alt + S / Shift + Cmd + Opt + S.
- Показать/скрыть панель операций — Alt + F9 / Opt + F9.
- Закрыть все открытые документы, кроме текущего — Ctrl + Alt + P / Cmd + Opt + P.
Стандартные команды
- Отменить последнее действие — Ctrl + Z / Cmd + Z.
- Повторить последнее действие — Ctrl + Shift + Z / Command + Shift + Z.
- Вырезать — F2.
- Скопировать — F3 или Ctrl + C / Cmd + C.
- Вставить — F4 или Ctrl + V / Cmd + V.
- Восстановить — F12.
Просмотр и размер изображения
- Переключиться между стандартным режимом, полноэкранным с меню и полноэкранным — F.
- Просмотреть изображение в масштабе 100% — Ctrl + Alt + 0 / Cmd + Alt + 0.

- Увеличить изображение (приблизить) — Ctrl + «+» / Cmd + «+».
- Уменьшить изображение (отдалить) — Ctrl + «–» / Cmd + «–».
- Настроить изображения под масштаб экрана — Ctrl + 0 / Cmd + 0.
- Изменить размер фото — открыть окно «Размер изображения» + Ctrl + Alt + I / Cmd + Opt + I.
- Изменить размер источника клонирования — Shift + Alt + «[» или «]» / Option + Shift + «[» или «]».
- Инструмент «Масштаб» — Z.
Работа со слоями
- Показать/скрыть панель «Слои» — F7.
- Создать слой — Ctrl + Shift + N / Cmd + Shift + N.
- Создать копию слоя — Ctrl + J / Cmd + J.
- Создать новый слой путём вырезания — Shift + Ctrl + J / Shift + Cmd + J.
- Сгруппировать слои — Ctrl + G / Cmd + G.
- Разгруппировать слои — Ctrl + Shift + G / Cmd + Shift + G.

- Выделить все слои — Ctrl + Alt + A / Cmd + Opt + A.
- Выделить верхний слой — Alt + «.» / Opt + «.».
- Выделить нижний слой — Alt + «,» / Opt + «,».
- Опустить выбранный слой на один уровень — Ctrl + «[» / Cmd + «[».
- Поднять выбранный слой на один уровень — Ctrl + «]» / Cmd + «]».
- Сделать выбранный слой самым верхним — Shift + Ctrl + «]» / Shift + Cmd + «]».
- Сделать выбранный слой самым нижним — Shift + Ctrl + «[», Shift + Cmd + «[».
- Объединить выделенные слои — Ctrl + E / Cmd + E.
- Объединить все видимые слои — Ctrl + Shift + Alt + E / Cmd + Shift + Option + E.
- Переместить слой без выделения на один пиксель — Ctrl + стрелка / Cmd + стрелка.
- Залить фоновый или стандартный слой — открытие диалогового окна Backspace или Shift + Backspace / Delete или Shift + Delete.

- Удалить корректирующий слой — Delete или Backspace / Delete.
- Скопировать все слои в выделенной области в буфер обмена — Shift + Ctrl + C / Shift + Cmd + C.
Работа с выделением
- Инвертировать изображение в выделенной области — Shift + F7.
- Переключиться между исходным изображением и просмотром выделенной области — X.
- Убрать выделение — Ctrl + D / Cmd + D.
- Вернуть выделение — Shift + Ctrl + D / Shift + Cmd + D.
- Инвертировать выделение — Shift + F7.
- Исключить часть выделенной области — зажать Alt + выделение, зажать Opt + выделение.
- Добавить новую область к уже выделенной — зажать Shift + выделение.
- Растушевать выделенную область — Shift + F6.
- Залить выделенную область — открыть окно с параметрами заливки, затем Shift + F5.

Коррекция изображений
- Повернуть на 15 градусов — Ctrl + T + Shift + колёсико мыши / Cmd + T + Shift + колёсико мыши.
- Обесцветить выделенную область или слой — Shift + Ctrl + U / Shift + Cmd + U.
- Залить — Shift + F5.
- Обрезать — использовать инструмент «Рамка» + Enter.
- Инвертировать изображение (отразить зеркально) — Shift + Ctrl + I / Shift + Cmd + I.
- Переключить режим прозрачности — «/».
- Перейти в режим свободного трансформирования — Ctrl + T / Cmd + T.
- Создать или отменить обтравочную маску — Ctrl + Alt + G / Cmd + Opt + G.
- Повернуть холст — R.
- Открыть окно «Кривые» — Ctrl + M / Cmd + M.
- Открыть окно «Уточнить край» — Ctrl + Alt + R / Cmd + Opt + R.
- Открыть окно «Цветовой тон» — Ctrl + U / Cmd + U.

- Открыть окно «Уровни» — Ctrl + L / Cmd + L.
- Открыть окно «Цветовой баланс» — Ctrl + B / Cmd + B.
- Применить «Автотон» — Shift + Ctrl + L / Shift + Cmd + L.
- Применить «Автоконтраст» — Alt + Shift + Ctrl + L / Opt + Shift + Cmd + L.
- Применить автоматическую цветовую коррекцию — Shift + Ctrl + B / Shift + Cmd + B.
- Переключиться из стандартного режима в режим «Быстрая маска» — Q.
- Переключить цвет холста вперёд — «пробел» + F.
- Переключить цвет холста назад — «пробел» + Shift + F.
Работа с инструментами
Удерживайте клавишу, чтобы временно выбрать нужный инструмент. Если её отпустить, снова активируется предыдущий.
- Волшебная палочка — W.
- Выделение контура — A.
- Кадрирование перспективы — C.
- Кисть — B.

- Лассо — L.
- Ластик — E.
- Осветлитель — O.
- Перо — P.
- Перемещение — V.
- Пипетка — I.
- Поворот вида — R.
- Прямоугольник — U.
- Рамка — C.
- Рука — H.
- Текст — T.
- Штамп — S.
Работа с кистью
- Показать или скрыть панель кистей — F5.
- Уменьшить размер кисти — «[».
- Увеличить размер кисти — «]».
- Уменьшить жёсткость кисти — «{».
- Увеличить жёсткость кисти — «}».
- Повернуть кисть на 1 градус по часовой стрелке — «→».
- Повернуть кисть на 1 градус против часовой стрелки — «←».
- Повернуть кисть на 15 градусов по часовой стрелке — Shift + «→».

- Повернуть кисть на 15 градусов против часовой стрелки — Shift + «←».
- Предыдущая кисть — «,».
- Следующая кисть — «.».
- Первая кисть — «<».
- Последняя кисть — «>».
Как настроить быстрые клавиши в Photoshop
Бывает так, что вместо одной комбинации горячих клавиш вы вслепую всё время нажимаете другую. Или часто выполняете какую-то операцию, которая требует четырёх кнопок — а хотелось бы всё-таки нажимать две. Или вашим пальцам просто не хватает растяжки для нужной комбинации. Здесь пригодится функция настройки горячих клавиш. К счастью, в Photoshop она есть.
Чтобы организовать всё под себя, зайдите во вкладку «Редактирование» и откройте «Комбинации клавиш». Эту панель также можно вызвать нашей бонусной комбинацией: Alt + Shift + Ctrl + K / Alt + Shift + Cmd + K. Затем выбирайте операции и присваивайте им нужные сочетания. Главное — потом их не забыть.
Горячие клавиши помогут вам работать быстро, но скорость — это не всё, что нужно, чтобы выдавать шедевры. Важно понимать основы композиции и колористики, освоить дизайнерское мышление, уметь работать с идеями. Ну и инструментами пользоваться, конечно. Всему этому учат на факультете дизайна GeekUniversity.
дизайн, graphic-designКисти фотошоп: Параметры текстуры
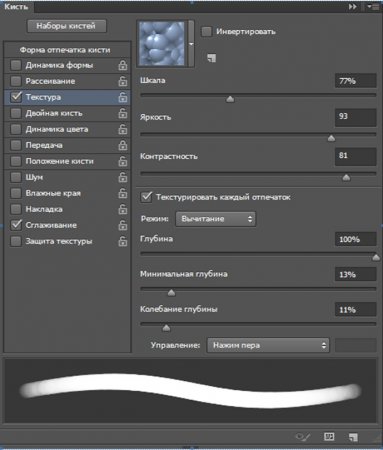
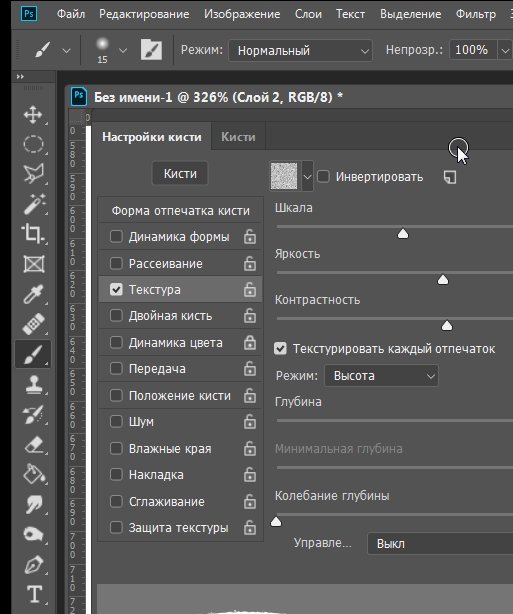
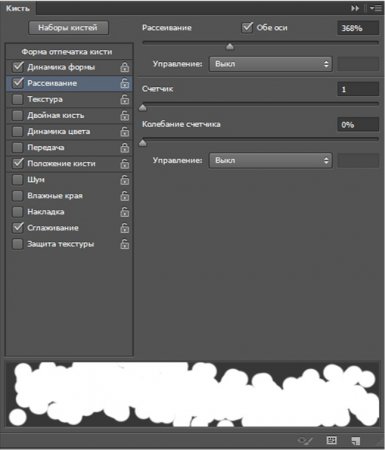
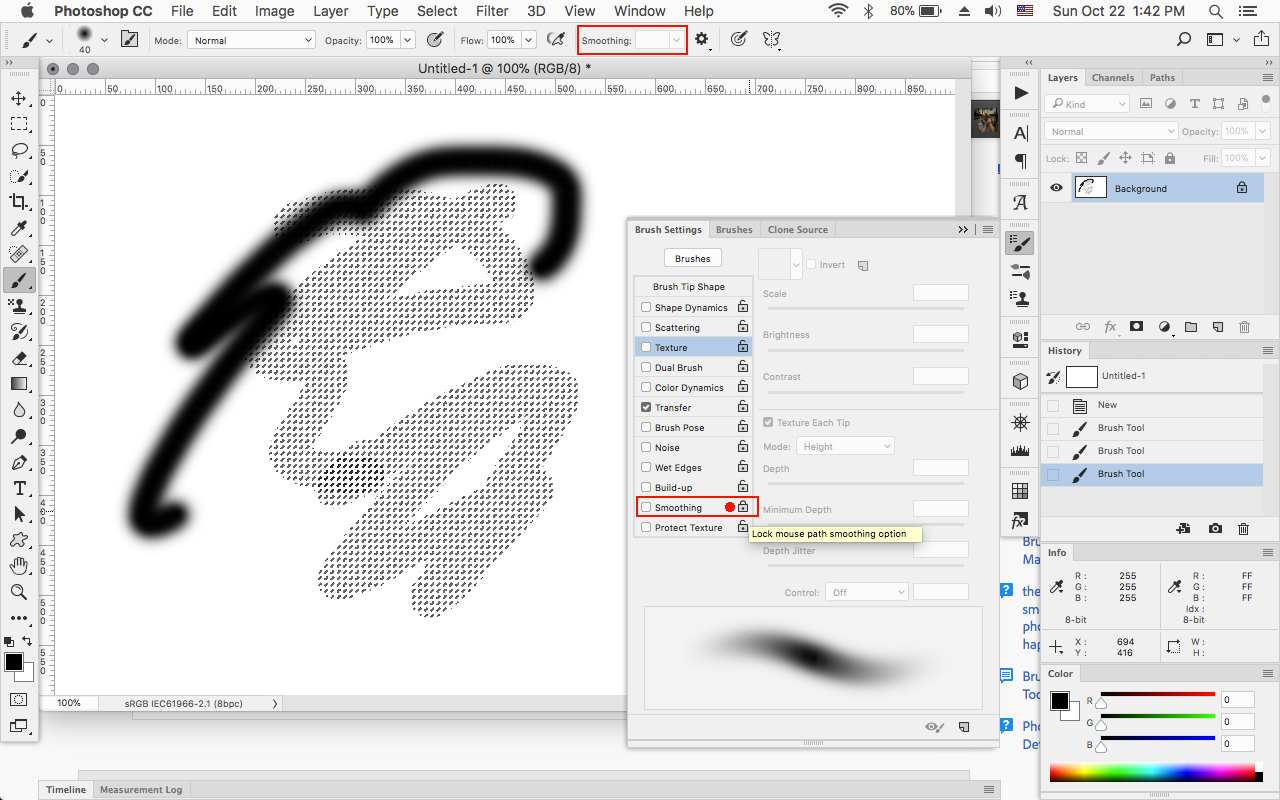
Чтобы получить доступ к параметрам текстуры, щелкните непосредственно по текстуре в левой части панели «Кисти». Как и в разделах «Динамика формы» и «Рассеяние», которые мы рассматривали ранее, нам нужно нажать на само слово, чтобы получить доступ к опциям. Нажатие внутри флажка слева от названия включит параметры текстуры, но не позволит нам изменить ни один из них:
Нажмите непосредственно на слово текстуры, чтобы просмотреть его параметры.
После того, как вы щелкнете по текстуре, параметры текстуры появятся в правой части панели «Кисти». По умолчанию нижняя половина параметров отображается серым цветом и недоступна. Мы увидим, как включить их чуть позже:
По умолчанию нижняя половина параметров отображается серым цветом и недоступна. Мы увидим, как включить их чуть позже:
Варианты текстуры. Сначала доступна только верхняя часть опций.
Выбор текстуры
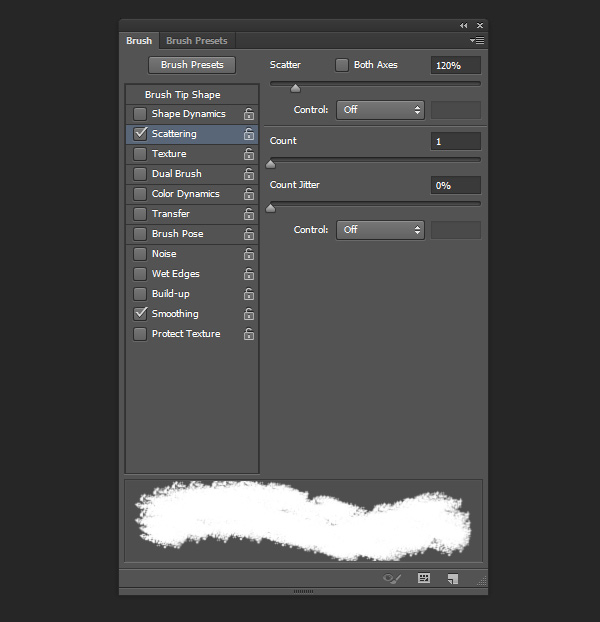
Даже несмотря на то, что Photoshop называет их параметрами текстур, вы обычно будете работать с шаблонами , и мы можем использовать любой из шаблонов, которые установил для нас Photoshop, а также любые шаблоны, которые мы создали сами. Чтобы выбрать шаблон, нажмите на эскиз предварительного просмотра шаблона в верхней части списка параметров:
Нажмите на эскиз предварительного просмотра шаблона, чтобы просмотреть все доступные шаблоны.
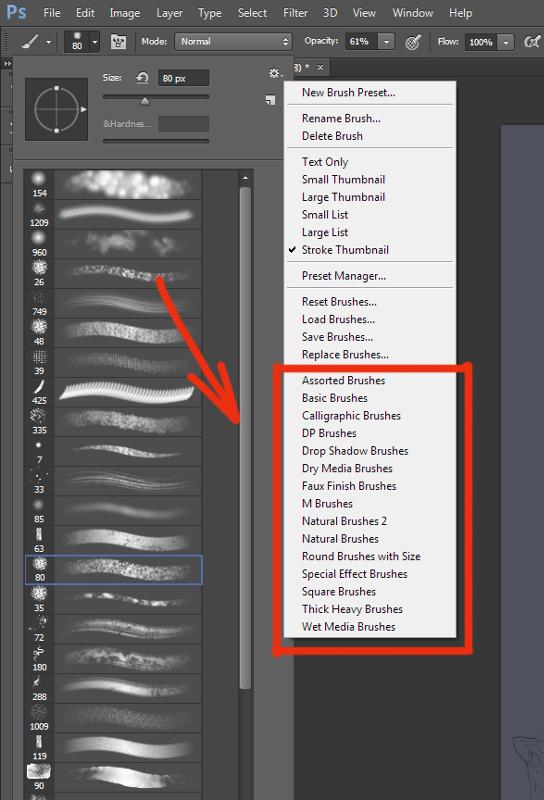
Откроется окно выбора шаблонов , в котором отображаются небольшие эскизы всех шаблонов, загруженных в настоящее время в Photoshop. По умолчанию выбирать не из чего. Это потому, что все, что мы видим, это шаблоны, которые Photoshop изначально загружает для нас, но есть и другие доступные наборы шаблонов. Чтобы загрузить любой из дополнительных наборов шаблонов, которые входят в состав Photoshop, нажмите маленький треугольный значок в верхнем правом углу окна выбора шаблонов:
Чтобы загрузить любой из дополнительных наборов шаблонов, которые входят в состав Photoshop, нажмите маленький треугольный значок в верхнем правом углу окна выбора шаблонов:
Чтобы загрузить дополнительные наборы шаблонов, нажмите на маленький значок треугольника.
Появится всплывающее меню. Если вы посмотрите внизу меню, вы увидите список других наборов шаблонов, которые мы можем выбрать. Чтобы загрузить один из них, просто нажмите на его название. Я собираюсь выбрать первый — Artistic Surfaces:
Выберите любой из других наборов шаблонов Photoshop из списка.
Photoshop откроет маленькое диалоговое окно с вопросом, хотите ли вы заменить текущие шаблоны новыми. Нажмите « Добавить», чтобы просто добавить новые шаблоны вместе с существующими:
Выберите «Добавить», чтобы загрузить новые шаблоны без удаления уже загруженных.
Недавно загруженные шаблоны появятся в палитре шаблонов после уже загруженных ранее шаблонов. Чтобы выбрать рисунок, нажмите на его эскиз. Я собираюсь выбрать шаблон пергамента, но вы можете выбрать любой, который вам нравится. Если в настройках Photoshop включены подсказки, имя каждого шаблона будет отображаться при наведении курсора мыши на миниатюры. Как только вы выбрали шаблон, нажмите Enter (Победа) / Return (Mac), чтобы закрыть окно выбора шаблона :
Чтобы выбрать рисунок, нажмите на его эскиз. Я собираюсь выбрать шаблон пергамента, но вы можете выбрать любой, который вам нравится. Если в настройках Photoshop включены подсказки, имя каждого шаблона будет отображаться при наведении курсора мыши на миниатюры. Как только вы выбрали шаблон, нажмите Enter (Победа) / Return (Mac), чтобы закрыть окно выбора шаблона :
Выберите рисунок, нажав на его эскиз.
Даже несмотря на то, что я выбрал рисунок, если я смотрю вниз на область предварительного просмотра внизу панели «Кисти», я не вижу никаких изменений во внешнем виде мазка кисти (я все еще использую ту же стандартную круглую кисть совет):
Вы можете видеть или не видеть изменения в области предварительного просмотра кисти. В моем случае еще ничего не произошло.
Вы можете видеть то же, что я вижу, или вы можете видеть свой рисунок, четко видимый внутри мазка кисти. Причина заключается в двух основных параметрах, которые определяют, как наша кисть и наша текстура (шаблон) взаимодействуют друг с другом, что мы рассмотрим далее.
Режим
В центре параметров текстуры находится параметр с именем Mode , который является сокращением от Blend Mode (или Brush Mode, но я считаю, что имеет больше смысла думать о нем как о Blend Mode). Этот параметр является одним из двух основных параметров (другой — «Глубина», которые мы рассмотрим чуть позже), которые определяют, как кисть и текстура взаимодействуют или смешиваются друг с другом. Если щелкнуть раскрывающийся список справа от слова «Режим», вы увидите список различных режимов наложения, которые мы можем выбрать:
Щелкните раскрывающийся список «Режим», чтобы увидеть список доступных режимов наложения.
Если вы некоторое время работали с Photoshop и использовали режимы наложения слоев , большинство режимов в списке, таких как «Умножение», «Наложение», «Уклонение цвета» и т. Д., Будут вам знакомы. Каждый из этих режимов будет изменять вид текстуры внутри кисти. Эффект, который вы получите от каждого из них, будет зависеть от кончика кисти и текстуры, которую вы используете, поэтому самый простой способ увидеть, какого рода результаты вы получите, — это опробовать каждый режим, следя за предварительным просмотром кисти. штрих в нижней части панели кистей.
штрих в нижней части панели кистей.
Исходный режим, который я выбрал, был Color Burn, но, как мы видели в области предварительного просмотра, Color Burn полностью заблокировал мою текстуру. Я выберу « Умножить», чтобы увидеть, какой эффект я получу:
Опробовать режим умножения.
Если я посмотрю на предварительный просмотр мазка кисти, то увижу, что моя текстура внезапно появилась внутри формы мазка:
Текстура (рисунок) теперь становится видимой внутри мазка кисти.
Давайте попробуем другой режим. Я выберу вычесть это время:
Видя, какая разница (если есть) в режиме вычитания.
При выбранном режиме вычитания текстура все еще видна внутри мазка, но теперь она выглядит намного светлее:
Subtract дал нам гораздо более легкие результаты, чем мы видели с Multiply.
Попробуйте каждый режим своей кистью и выберите тот, который дает вам результаты, которые вы ищете.
глубина
Вторым основным параметром, который управляет взаимодействием кисти и текстуры, является « Глубина» , которая находится прямо под опцией «Режим», которую мы только что рассмотрели. Глубина определяет, насколько видима текстура в форме кисти. При значении глубины 0% текстура полностью скрыта от глаз и видна только сама кисть. По мере того как мы увеличиваем значение глубины, перетаскивая его ползунок вправо, текстура становится все более и более видимой до тех пор, пока, наконец, при значении глубины 100% текстура не появится с полной силой внутри кисти. Следите за областью предварительного просмотра в нижней части панели «Кисти», когда перетаскиваете ползунок «Глубина», чтобы увидеть эффект, который он имеет:
Перетащите бегунок «Глубина» влево или вправо, чтобы контролировать видимость текстуры внутри кисти.
Вот простой мазок кисти с глубиной 0%. Текстура полностью скрыта:
Значение глубины = 0%. Текстура не видна.![]()
Тот же ход кисти с глубиной 50%. Текстура теперь частично видна (режим установлен на Multiply):
Значение глубины = 50%. Кисть и текстура теперь смешаны равномерно.
А вот мазок кисти с глубиной, установленной на 100%. Текстура теперь полностью видна внутри кисти (режим установлен на Multiply):
Значение глубины = 100%. Текстура появляется в полную силу.
Текстура каждый совет
Если вы внимательно посмотрите на мазки кисти в приведенных выше примерах, вы заметите, что текстура (рисунок) повторяется снова и снова внутри области, которую я нарисовал. Другими словами, я просто рисую текстуру в документе. Это поведение Photoshop по умолчанию для динамики текстур, и именно такое поведение мы хотим, если мы пытаемся создать иллюзию того, что мы рисуем на некоторой текстурированной поверхности, такой как холст.
Тем не менее, Photoshop предоставляет нам еще один вариант, который заключается в применении текстуры непосредственно к кончику кисти, что означает, что текстура будет применяться повторно каждый раз, когда Photoshop ставит новую копию кончика кисти во время рисования, давая нам гораздо больше с текстурированной кистью и меньшим количеством повторяющегося рисунка, который мы видим по умолчанию.
Чтобы включить эту функцию, выберите параметр « Текстурировать каждый совет» прямо над параметром «Режим»:
Включите параметр «Текстура каждого наконечника», чтобы применить текстуру к каждому кончику кисти, а не ко всему мазку.
Включив параметр «Текстура каждого наконечника», мы включаем другие параметры («Минимальная глубина», «Дрожание глубины» и «Контроль»), которые изначально были выделены серым цветом и недоступны:
Минимальная глубина, джиттер глубины и контроль становятся доступными, когда выбрана текстура для каждого наконечника.
контроль
Подобно тому , как мы уже видели с Shape Dynamics и рассеивающеми секциями, Photoshop дает нам различные способы для динамического управления значением глубины текстуры , как мы рисуем, все из которых находятся в контрольном раскрывающемся списке в нижней части текстуры опции:
Выберите, как вы хотите контролировать глубину текстуры из параметров управления.
К настоящему моменту, если вы следили с самого начала этой серии, эти варианты должны показаться нам знакомыми. Затухание будет постепенно уменьшать видимость текстуры внутри мазка кисти на количество шагов, которые мы указываем (25 шагов по умолчанию). Давление пера позволяет нам контролировать глубину, регулируя величину давления, которое мы прикладываем к планшету с помощью пера, и наклон ручки изменяет значение глубины, когда мы наклоняем перо вперед и назад. Вот мазок кисти, когда Control установлен на Pen Pressure. Я увеличил расстояние между отдельными кончиками кисти, чтобы было легче видеть изменения в значении глубины (на этот раз режим установлен на Вычитание):
Повышенное давление пера в середине хода увеличило значение глубины и сделало текстуру более заметной.
Минимальная глубина
Если вы хотите, чтобы текстура была видна до некоторой степени постоянно, используйте параметр « Минимальная глубина», чтобы контролировать минимальное значение глубины, которое будет использовать Photoshop. Перетащите ползунок влево или вправо, чтобы настроить минимальное значение. Я собираюсь установить минимальную глубину на 50%:
Перетащите ползунок влево или вправо, чтобы настроить минимальное значение. Я собираюсь установить минимальную глубину на 50%:
Используйте параметр «Минимальная глубина», чтобы предотвратить полное скрытие текстуры во время рисования.
Вот тот же ход кисти, что и раньше (с Control, установленным на Pen Pressure), но с минимальным значением глубины, теперь установленным на 50%, глубина никогда не падает до точки, где текстура больше не видна:
Если для параметра Минимальная глубина установлено значение 50%, текстура всегда остается видимой.
дрожание
Наконец, мы можем позволить Photoshop произвольно изменять значение глубины для нас, когда мы рисуем, используя опцию Jitter . Перетащите ползунок «Джиттер» вправо, чтобы увеличить степень случайности, которую Photoshop будет применять к глубине:
Увеличьте значение джиттера, чтобы добавить случайность к значению глубины при рисовании.
Как всегда, мы можем использовать Jitter сам по себе, чтобы добавить ничего, кроме случайности, к значению глубины, или мы можем объединить его с любым из параметров Control, чтобы добавить немного случайности, в то время как мы динамически контролируем значение глубины с помощью нажатия пера или любого другого опции. Здесь я установил Jitter на 100% и отключил опцию Control, позволяя Photoshop произвольно выбирать значение глубины каждого нового кончика кисти. Я также установил значение минимальной глубины 0%, предоставляя Photoshop полный диапазон значений глубины на выбор:
Здесь я установил Jitter на 100% и отключил опцию Control, позволяя Photoshop произвольно выбирать значение глубины каждого нового кончика кисти. Я также установил значение минимальной глубины 0%, предоставляя Photoshop полный диапазон значений глубины на выбор:
Если для джиттера установлено значение 100%, а для минимальной глубины — 0%, мы видим широкий диапазон значений глубины вдоль обводки.
Инвертировать и масштабировать
В верхней части раздела Динамика текстур есть две дополнительные опции. Инвертировать поменяет исходные значения яркости вашей текстуры, делая темные области светлыми, а светлые области темными. Я не нахожу много пользы для этой опции, но она есть, если она вам нужна. Используйте ползунок « Масштаб», чтобы изменить размер текстуры в том виде, в котором она появляется внутри кисти. Имейте в виду, однако, что текстуры (и шаблоны) основаны на пикселях и следуют тем же общим правилам изменения размера, что и изображения. Уменьшать текстуру обычно хорошо, но ее масштабирование намного превышает размер по умолчанию, равный 100%, может сделать ее мягкой и скучной:
Уменьшать текстуру обычно хорошо, но ее масштабирование намного превышает размер по умолчанию, равный 100%, может сделать ее мягкой и скучной:
Используйте Invert, если вам нужно поменять значения яркости вашей текстуры. Используйте ползунок «Масштаб», чтобы изменить размер текстуры внутри кисти.
Теперь мы рассмотрели первые три из шести категорий Brush Dynamics в Photoshop! Далее мы рассмотрим, как комбинировать две разные кисти вместе, используя опции Dual Brush ! Или перейдите к любой другой категории Brush Dynamics, используя ссылки ниже:
Как сделать маску в Фотошопе
Многие проекты связаны с необходимостью что-то нарисовать или отредактировать в программе Photoshop. Объективно это лучший и самый многофункциональный фоторедактор, обладающий практически безграничными возможностями.
Одной из возможных задач, которая встанет перед пользователем, является умение работать со слой-маской.
У этого инструмента есть россыпь преимуществ. Прежде всего, по своей эффективности маска-слой ничем не уступает стандартному ластику. Также этот инструмент даёт отличную возможность буквально за несколько секунд превратить ту или иную область изображения в полностью невидимую. Ну и самое главное — разобраться с работой маски может даже новичок, маленький ребёнок и пожилой человек, только начинающий постигать азы Photoshop.
Прежде всего, по своей эффективности маска-слой ничем не уступает стандартному ластику. Также этот инструмент даёт отличную возможность буквально за несколько секунд превратить ту или иную область изображения в полностью невидимую. Ну и самое главное — разобраться с работой маски может даже новичок, маленький ребёнок и пожилой человек, только начинающий постигать азы Photoshop.
Что это такое
Слой-маска — это один из самых важных и необходимых приёмов в Photoshop. Научившись правильно его применять, вы сможете значительно лучше работать с изображениями. Поэтому освоить принципы использования слой-маски необходимо каждому пользователю. Разобраться с этим вопросом будет полезно не только тем, кто планирует регулярно работать с Adobe Photoshop, но и тем, кто только иногда применяет его для редактирования своих фотографий. Так или иначе, работать в программе будет сложнее, если вы не владеете этим приёмом. Разберёмся, как сделать маску в Photoshop.
Главные задачи слой-маски — маскировка участка картинки и создание ограничений для какого-нибудь инструмента, также она может использоваться вместо ластика. Вы можете работать с любыми фильтрами и эффектами. Единственное условие — разрешается пользоваться только чёрным и белым цветами, хотя допускается использование серого.
Вы можете работать с любыми фильтрами и эффектами. Единственное условие — разрешается пользоваться только чёрным и белым цветами, хотя допускается использование серого.
Маска используется для маскировки части картинки, а также для полного или частичного прекращения текущей активности процессов в программе-фоторедакторе Photoshop.
При этом не всем известно, что маска является трёхцветным инструментом. Он сочетает в себе белый, чёрный и серый. Причём каждый цвет обладает определённым функционалом.
Маскирует часть изображения именно тёмный цвет, то есть чёрный. Серый непосредственно влияет на прозрачность. Белый нужен, чтобы сделать видимым ту или иную картинку.
Цвета можно настраивать с учётом того, какая выполняется задача. Это даёт возможность сделать слой почти незаметным, либо же детально замаскировать определённую область.
Фактически здесь такие же свойства, как и у стандартного ластика. Изображения на слое остаются целыми, даже если убрать маску или настроить её иначе. Более того, в отношении векторной графики ластик применять нельзя, а маску можно.
Более того, в отношении векторной графики ластик применять нельзя, а маску можно.
Как добавлять маску к слою
Специально для работы с этим инструментом в Photoshop предусмотрели отдельную команду, которая называется «Добавить к слою маску».
Начнём с того, как создать маску в Photoshop. Стоит отметить, что её можно применить к любому имеющемуся слою или их группе. Перейдите к Layers Panel. Она, как правило, расположена в правой части окна. Затем выберите в списке нужный вам слой и нажмите на иконку Add Layer Mask. На самой картинке никаких изменений вы не увидите. Также существует другой способ. Откройте меню Layer и перейдите к разделу Layer Mask. Там можно выбрать один из двух типов масок: белую (Reveal All), проявляющую изображение, и чёрную (Hide All), маскирующую изображение. В разных случаях применяется один или другой тип.
Чтобы залить маску чёрным цветом, щёлкните по Add Layer Mask, а затем воспользуйтесь комбинацией клавиш Ctrl+Backspace. В соответствующей иконке вы увидите, как белый цвет сменился чёрным.
В соответствующей иконке вы увидите, как белый цвет сменился чёрным.
Маски делятся на 2 категории, в зависимости от своего назначения. Как уже говорилось, это белая и чёрная.
- Чёрная маска способна сделать невидимой необходимую часть редактируемого изображения. Для этого нужно кликнуть на чёрную кисть и с её помощью выделить ту зону картинки, которую необходимо скрыть. И тогда она исчезнет.
- Белая маска обладает обратным, то есть противоположным эффектом. Её рекомендуется использовать в тех случаях, когда нужно, чтобы картинка оставалась видимой.
Если вы новичок, тогда проще всего выполнить поставленную задачу, нажав на меню «Слои», а затем из представленного списка выбрать необходимую слой-маску. Потом вы выбираете чёрную или белую маску.
Особенности работы с маской
Разобравшись с особенностями накладывания слой-маски на редактируемое изображение, стоит приступать к работе с ней.
В последующем пользователю нужно решить, какой эффект требуется получить на редактируемом фото или изображении. От этого и зависит используемый инструмент.
От этого и зависит используемый инструмент.
К примеру, нужно выделить маску. В этом случае поможет кисть, палец или инструмент выделения. Используйте любой, который кажется вам более удобным.
Применяйте инструменты так, словно вы работаете с обычным слоем. Если нужно добавить эффект, воспользуйтесь градиентом, кистью или иными инструментами рисования.
Увы, но слой-маска не даёт возможности использовать яркие и насыщенные цвета. Функционал ограничен применением чёрно-белой гаммы. Допустим, вам нужно заменить серый скучный тон фотографии на более яркий. Для этого воспользуйтесь инструментом «Кисть», причём именно чёрного цвета. Кликните на неё, выделите фото, который нужно скрыть. Теперь подставьте туда яркий фон, и фотография полностью изменится.
Используемые фильтры и инструменты
К слою-маске можно применять большое количество фильтров и инструментов. Выбор зависит только от требуемого результата редактирования.
При этом выделяют несколько инструментов, которые используются в Photoshop чаще остальных.
- Градиент. Про него слышали практически все. С помощью градиента можно поиграть тенью и светом, сделав переход между 2 и более фото практически незаметным. Можно применить градиент, чтобы получить аккуратный переход между парой изображений. Делается это очень просто. Расположите одну фотографию над второй и создайте маску для первого слоя. Затем воспользуйтесь градиентом (Gradient Tool). Выберите чёрно-белый цвет градиента. Теперь нажмите на миниатюру слой-маски в Layers Panel. Нарисуйте линию градиента таким образом, чтобы закрасить картинку справа чёрным. Всё это можно сделать и в другую сторону. В итоге получится аккуратный переход между одной и другой фотографиями. Такой приём может не раз вам пригодиться.
- Формы и текст. На слое-маске также актуально печатать разные фразы и слова. Достаточно кликнуть на инструмент «Текст» и ввести нужные символы. Затем написанный текст следует выделить, зажав кнопку Ctrl, и кликнуть по инструменту «Text Tool» на панели. Затем снова нужно проявить слой первого фото и наложить на него дополнительно маску.

- Кисть. Её используют для того, чтобы сменить фон на изображении, либо поменять его размер. Хотя слой-маска тоже довольно эффективный инструмент для выполнения аналогичных задач. Разобравшись с добавлением слой-маски, перейдём к тому, как и в каких случаях её использовать. Если вы хотите поменять фон объекта на фотографии, создайте новый слой с нужным фоном, а затем щёлкните по иконке Add Layer Mask. Кликните по миниатюрной иконке маски, чтобы начать работать с ней. Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии.
- Фильтры. Применяются с целью украшать и делать изображения более разнообразными.
- Инструменты выделения. Любые слои можно выделять так же просто, как и текстовые, делать из них слои. Чтобы выделить, воспользуйтесь любым удобным инструментом. И уже на выделенный слой затем накладывается маска.

Есть ещё масса других инструментов. Чем больше опыта у пользователя, тем больше новых функций и возможностей он сможет применять.
На какие слои допускается добавлять маску
Тут важно подчеркнуть, что практически все разновидности слоёв позволяют накладывать на них маски.
Среди них стоит выделить такие:
- слой с растрированным изображением;
- со смарт-объектами;
- с текстом;
- с формами.
Более того, даже сразу к нескольким слоям всё равно можно добавлять маску.
Влияние стилей слоя на маску
Пользователю следует учитывать, что маска применяется далеко не всегда.
К примеру, если при редактировании изображений применяются стили вроде «Внешнее свечение» или «Тень», тогда здесь слой-маска работать не будет. При этом есть возможность преобразовать этот слой в смарт-объект, выполнить растрирование, либо объединить слой со стилем, который на нём используется. За счёт этого проблема уходит.
При этом есть возможность преобразовать этот слой в смарт-объект, выполнить растрирование, либо объединить слой со стилем, который на нём используется. За счёт этого проблема уходит.
Таким вот образом применяется слой-маска в Photoshop. Теперь вы будете знать, как использовать этот приём при работе с изображениями. Пишите в комментариях, была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Как в фотошопе вращать кисть
Вращение кисти в фотошопе
Недавно была поднята тема, на счёт того, какой настройкой можно добиться вращения кисти в фотошопе.
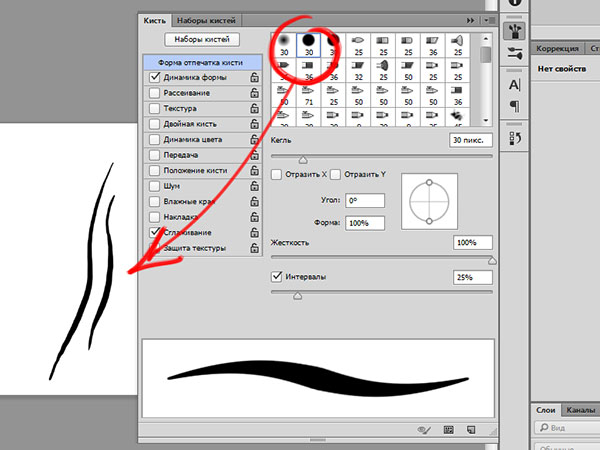
Естественно, ничего сложного.
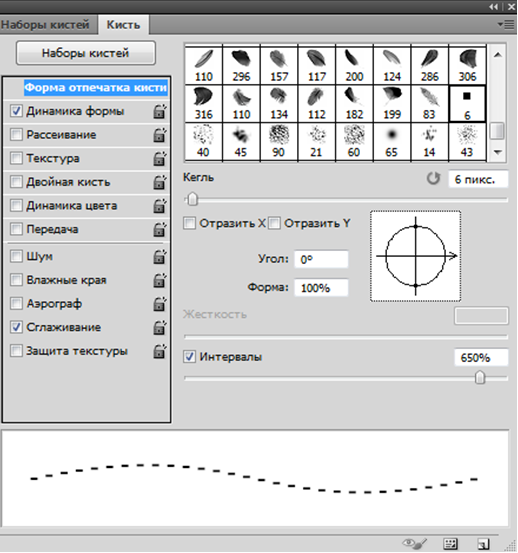
В настройщике кисти ( быстрая клавиша – F5) В разделе Shape Dynamics нужно изменить режим на Direction – Направление.
После этой настройки кисть поворачивается ведущий концом по направлению движения.
Эффект больше подходит для детализации либо наведения некоторой шерховатости и придания
фактуры поверхности. С этой настройкой кисть будет более послушна, в случае если использовать подходящую заготовку, в целях, где необходима оперативно сменять положение кисти..
С этой настройкой кисть будет более послушна, в случае если использовать подходящую заготовку, в целях, где необходима оперативно сменять положение кисти..
Как повернуть любую кисть в Photoshop всего за 5 секунд с помощью подсказки
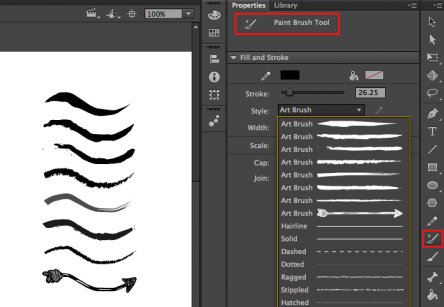
Вы можете заставить любой инструмент рисования или рисования делать что угодно в Adobe Photoshop. Это качество распространяется на самый фундаментальный инструмент для рисования, доступный в Photoshop: щетка.
Да, вы гораздо лучше управляете кистью, когда у вас есть стилус и планшет, но не у всех есть доступ к этой опции. На самом деле, большинство из нас этого не делают, и, возможно, вы тоже этого не делаете. Таким образом, способность вращать кисти в фотошопе может быть полезен во многих ситуациях.
Вращение любой кисти для получения интересных эффектов
Возможность вращать кисть Photoshop дает вам большую часть контроля, который вы ожидаете получить с реальной кистью в руке. Вы можете контролировать размер кончика кисти и тип кисти. «Угол» кисти может быть отсутствующим звеном, которое крошечный параметр Photoshop решает за секунду.
Вы можете контролировать размер кончика кисти и тип кисти. «Угол» кисти может быть отсутствующим звеном, которое крошечный параметр Photoshop решает за секунду.
Это крутой трюк для создания креативных рамок или фоновых текстур. Некоторые кисти выполнены в виде «угловых кистей» для обрамления вашей графики. Вращайте кисть, чтобы легко покрыть все углы!
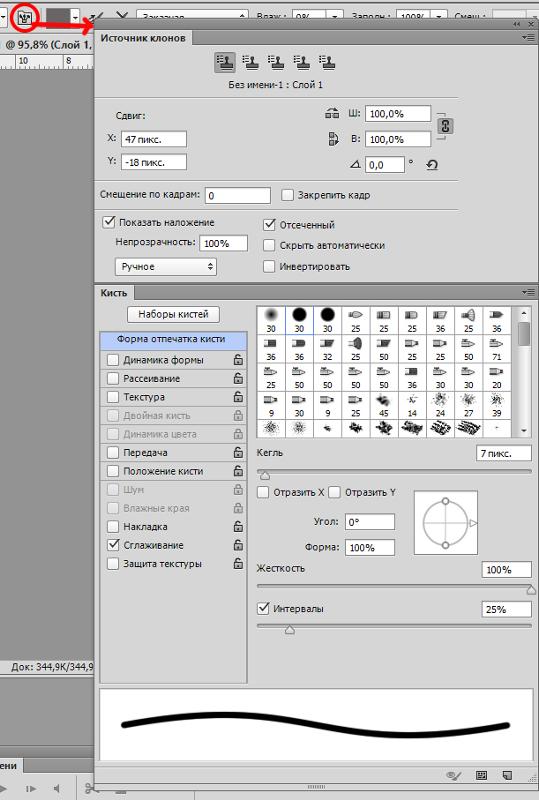
- Открой Щетка панель с настройками и пресетами. Идти к Windows> Кисти если это не видно
- В палитре «Кисть» выберите кисть, которая не является круглой, или кисть, которую нужно рисовать.
- Хитрость при вращении кисти заключается в Форма кончика кисти Настройка находится в панели Brush. Как вы можете видеть на рисунке ниже, маленький кружок дает вам полный контроль над настройкой угла наклона кисти и округлости. Некоторые пресеты кистей имеют свой уникальный угол и округлость. Вы можете использовать маленький круг, чтобы изменить это.
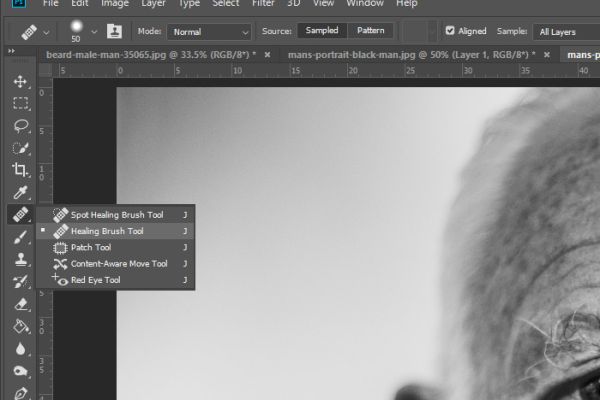
В демонстрационных целях я использую красивую чистую квадратную кисть для отбрасывания теней, которая более четко отображает вращение, не рассеивая его по холсту.
Вы можете вращать кисть на 360 градусов. Нажмите и перетащите круг, пока ваша кисть не будет ориентирована в нужном направлении.
Попробуйте это на своих собственных кистях прямо сейчас
Будучи новичком в Photoshop, я всегда задавался вопросом, как нарисовать каплю и повернуть ее. Я вращаю слой? Или что еще я могу сделать? Знание этого крошечного, но полезного совета наверняка спасло бы меня от головокружения.
Этот совет получает дополнительную мощность, когда вы используете его для настройки своих собственных кистей в Photoshop
,
Есть ли в Photoshop Brushes что-нибудь, чем вы разочарованы? Какой лучший трюк в Photoshop вы обнаружили, когда возились с программным обеспечением?
Как повернуть кисть в фотошопе?
Одна из самых востребованных программ у веб дизайнеров, монтажеров, фотографов и других похожих профессий – это всемирно известная программа под названием фотошоп. С помощью этой программы с фотографией или кадром можно сделать все, что угодно душе, можно изменить лицо до неузнаваемости. Многие фильмы и сайты создаются с помощью фотошопа. Но, кроме того, что эта программа очень функциональна, она ещё и не легкая в понимании. Для того что бы разобраться в ее работе созданы сотни тысяч книг и видео уроков. Миллионы вопросы во всемирной паутине по ее использованию. Один из часто задаваемых вопросов, это как повернуть кисти в фотошопе? Ответ довольно прост. Что бы повернуть кисть необходимо зайти в меню виндоу и там найти функцию «браш», тут все возможные манипуляции с кистью, далее выбираем «браш шейп» где должен появится круглый шар и на нем точка.
Многие фильмы и сайты создаются с помощью фотошопа. Но, кроме того, что эта программа очень функциональна, она ещё и не легкая в понимании. Для того что бы разобраться в ее работе созданы сотни тысяч книг и видео уроков. Миллионы вопросы во всемирной паутине по ее использованию. Один из часто задаваемых вопросов, это как повернуть кисти в фотошопе? Ответ довольно прост. Что бы повернуть кисть необходимо зайти в меню виндоу и там найти функцию «браш», тут все возможные манипуляции с кистью, далее выбираем «браш шейп» где должен появится круглый шар и на нем точка.
Что бы повернуть кисть необходимо крутить точку и следить за поворотом кисти. Передвигать точку до тех пор, пока кисть не станет в нужное Вам положение. После этого можно выходить с меню. Так же кроме ротации кисти в этом меню можно выбрать ее ширину, наполненность цветом и ещё много других функций. Ещё существует такая программа, как «корел дро», эта программа тоже пользуется огромной популярностью у программистов и других специальностей. По функционалу она очень напоминает фотошоп. Только в кореле главная функция — это рисование. Иногда применяются сразу две эти программы, они очень хорошо дополняют друг друга.
По функционалу она очень напоминает фотошоп. Только в кореле главная функция — это рисование. Иногда применяются сразу две эти программы, они очень хорошо дополняют друг друга.
Как развернуть кисть в фотошопе cs6. Как повернуть кисть в фотошопе. Как повернуть в Фотошопе изображение
- Офисные программы
- Полезное
- Questions
- Интернет
- Проблемы с ОС
- Главная
- Сеть и интернет
- Как развернуть кисть в фотошопе cs6. Как повернуть кисть в фотошопе. Как повернуть в Фотошопе изображение
Как повернуть кисть в фотошопе?
Если вы работаете в Photoshop с художественными кистями, то наверняка сталкивались с проблемой того, как однообразно они выглядят при проведении линии. «Оживить» эти кисти можно, если вы научитесь правильно ими работать и настраивать.
Вам понадобится
- — компьютер
- — программа Adobe Photoshop
- — графический планшет
Инструкция
 После этого она появится в палитре кистей, и вы сможете ею пользоваться.
После этого она появится в палитре кистей, и вы сможете ею пользоваться.Ретуширование и исправление фотографий
Инструмент «Штамп» предназначен для нанесения одной части изображения поверх другой части этого же изображения или любого другого открытого документа, имеющего тот же цветовой режим. Кроме того, можно переносить часть изображения из одного слоя в другой. Инструмент «Штамп» полезен для копирования объектов или удаления дефекта в изображении.
Кроме того, инструмент «Штамп» можно использовать для работы с кадрами видео или анимации. См. также раздел Клонирование содержимого кадров видео и анимации.
Для использования инструмента «Штамп» нужно установить пробную точку в область, из которой нужно произвести копирование (клонирование) пикселей и рисовать в другой области. Для того, чтобы продолжить рисование с той точки, где была отпущена кнопка мыши, необходимо выбрать параметр «Выравнивание». При снятом флажке «Выравнивание» рисование всегда начинается с первоначально выбранной пробной точки.
При снятом флажке «Выравнивание» рисование всегда начинается с первоначально выбранной пробной точки.
С инструментом «Штамп» можно использовать любой кончик кисти, что позволяет точно контролировать размер области клонирования. Так же для управления процессом переноса изображения можно изменять настройки прозрачности и количества краски.
Как повернуть любую кисть в Photoshop всего за 5 секунд с помощью быстрого совета
Возможность поворота кистей в Photoshop может быть полезна во многих ситуациях, позволяя имитировать эффект вращения планшета для рисования под углом!
В Adobe Photoshop вы можете заставить любой инструмент для рисования или рисования делать все, что захотите.Это качество распространяется на самый фундаментальный инструмент рисования, доступный в Photoshop: Brush .
Да, если у вас есть стилус и планшет, вы можете лучше управлять кистью, но не у всех есть доступ к этой опции.На самом деле большинство из нас этого не делает, и, возможно, вы тоже. Таким образом, возможность вращения кистей в Photoshop может быть полезна во многих ситуациях.
Таким образом, возможность вращения кистей в Photoshop может быть полезна во многих ситуациях.
Вращение любой кисти для создания интересных эффектов
Возможность вращать кисть Photoshop дает вам большую часть контроля, которую вы ожидаете от настоящей кисти в руке.Вы можете управлять размером кончика кисти и типом кисти. «Угол» кисти может быть недостающим звеном, которое крошечная настройка Photoshop решает за секунду.
Это отличный трюк для создания креативных рамок или текстур фона, среди прочего.Некоторые кисти выполнены в виде «угловых кистей» для обрамления вашего изображения. Вращайте кисть, чтобы легко покрыть все углы!
- Откройте панель Brush , в которой находятся настройки и пресеты.Перейдите в Windows> Кисти , если он не отображается.
- В палитре кистей выберите некруглую кисть или кисть, которой нужно рисовать.
- Уловка вращения кисти заключается в настройке Brush Tip Shape , расположенной на панели Brush.
 Как вы можете видеть на изображении ниже, маленький кружок дает вам полный контроль над установкой угла и округлости кисти.Некоторые наборы кистей имеют свой уникальный угол наклона и округлость. Вы можете использовать маленький кружок, чтобы изменить это.
Как вы можете видеть на изображении ниже, маленький кружок дает вам полный контроль над установкой угла и округлости кисти.Некоторые наборы кистей имеют свой уникальный угол наклона и округлость. Вы можете использовать маленький кружок, чтобы изменить это.
В демонстрационных целях я использую красивую чистую квадратную кисть с падающими тенями, которая более четко отображает вращение, не рассеивая его по холсту.
Вы можете вращать кисть на 360 градусов.Щелкните и перетащите круг, пока ваша кисть не будет ориентирована в нужном вам направлении.
Попробуйте использовать собственные кисти прямо сейчас
Как новичок в Photoshop, я всегда задавался вопросом, как нарисовать кляксу и повернуть ее.Могу ли я повернуть слой? Или что еще я могу сделать? Знание этого крошечного, но полезного совета наверняка избавило бы меня от головной боли.
Этот совет приобретает дополнительные возможности, когда вы используете его для настройки собственных кистей в Photoshop. А если вам нужны другие советы по Photoshop, ознакомьтесь с нашими способами использования инструмента Transform.
А если вам нужны другие советы по Photoshop, ознакомьтесь с нашими способами использования инструмента Transform.
Кроме того, знаете ли вы, что для поворота изображения можно использовать Photoshop? Или вы можете использовать веб-приложение для поворота изображений в Интернете.
Google представляет приложение камеры Pixel 5 для старых телефонов Pixel
Об авторе Сайкат Басу (Опубликовано 1538 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.Избавившись от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Вращение кисти в Photoshop — Сообщество поддержки Adobe
Да, спасибо за снимок экрана. Я уже знаю, как это сделать. Но для того, чтобы вращать кисть, нужно снова и снова возвращаться к коробке.
Большую часть времени я провожу с включенными наборами кистей, поэтому могу выбирать из различных кистей с грубой текстурой (намного больше, чем крошечные на вкладке «Советы по кисти»). В этом примере я использовал одну и ту же кисть снова и снова, но повернул ее еще 15 раз.Я также знаю, что могу переворачивать кисть по горизонтальной или вертикальной оси, но все же это не так гладко, как другие функции в PS. Я надеюсь найти что-то, что позволит мне вращать кисть с шагом, скажем, 5 градусов, одним нажатием клавиши или кнопки на моем планшете. В своих картинах я использую 20 или 30 текстурных кистей и вращаю каждую из них снова и снова. Обычно мне удается использовать одну и ту же кисть только два или три раза в одном изображении, поскольку зритель может уловить повторяющиеся узоры мазков кисти или брызг. Учитывая мои предпочтения, было бы неплохо, если бы Wacom привязался к элементу управления PS и позволил мне повернуть циферблат, чтобы изменить поворот вместо параметра размера, когда я выберу этот вариант.
Учитывая мои предпочтения, было бы неплохо, если бы Wacom привязался к элементу управления PS и позволил мне повернуть циферблат, чтобы изменить поворот вместо параметра размера, когда я выберу этот вариант.
Опять же, я открыт для предложений, которые помогут мне достичь желаемых результатов. Да, я могу вращать их, но это намного более громоздко, чем хотелось бы. Мы можем масштабировать с помощью Control +/- и мы можем изменять размер наших кистей с помощью Control [/], но я не могу найти подобных команд вращения.
Спасибо,
М. Джексон
.Как повернуть кисти Photoshop
Для некоторых это может быть старая новость, но когда я понял эту технику, я был потрясен тем, сколько времени я тратил впустую. Это краткое руководство покажет вам, как легко повернуть кисти Photoshop на любой угол, который вам нужен. Это может показаться глупым, но это огромная экономия времени!
Мы все поклонники кистей Photoshop. Простое добавление текстур, узоров, изображений и т. Д.для моих дизайнов великолепны, хотя я всегда чувствовал, что у них есть свои ограничения, основанные на их «нестандартной» компоновке. Я не могу сказать, сколько раз я использовал нужную мне кисть на отдельном слое, а затем повернул или перевернул ее туда, где я хотел, чтобы она закончилась. Огромная трата времени.
Д.для моих дизайнов великолепны, хотя я всегда чувствовал, что у них есть свои ограничения, основанные на их «нестандартной» компоновке. Я не могу сказать, сколько раз я использовал нужную мне кисть на отдельном слое, а затем повернул или перевернул ее туда, где я хотел, чтобы она закончилась. Огромная трата времени.
С помощью пары щелчков мыши вы можете заставить кисти делать все, что захотите. Вот как.
ШАГ 1
Откройте пустой документ и возьмите кисть. Выберите узор (любой, кроме круглого) на палитре кистей.Я выберу эту кисть с облаками, которая меня всегда раздражала, потому что я думал, что ее можно использовать только в правом нижнем углу страницы, , без преобразования или стирания части .
Али Бакстер — арт-директор Али привносит в визуальные проекты Vital богатый опыт и навыки графического дизайна. До прихода в Vital Али работал внештатным дизайнером и иллюстратором в компании по разработке программного обеспечения и веб-сайтов в Нашуа, штат Нью-Хэмпшир. Али окончил колледж Флаглер в Сент-Огастине, Флорида, со степенью бакалавра графического дизайна и незначительной степенью изящных искусств. В центре ее внимания в Vital — создание эстетических и инновационных решений для любых дизайнерских задач. Просмотреть полную биографию
Али окончил колледж Флаглер в Сент-Огастине, Флорида, со степенью бакалавра графического дизайна и незначительной степенью изящных искусств. В центре ее внимания в Vital — создание эстетических и инновационных решений для любых дизайнерских задач. Просмотреть полную биографию
Связанный контент
10 вопросов о дизайне вашего веб-сайта Получите ресурс .Совет Photoshop — вращайте кисть между использованием
Этот пост был первоначально опубликован в 2007 году.
Объясненные советы и методы могут быть устаревшими.
Я никогда не был поклонником кистей Photoshop, пока не обнаружил в палитре кистей простую функцию, которая позволяет вращать кисть Photoshop перед использованием. Это еще один пост, который будет старыми новостями для тех, кто уже знает об этой функции, но он может улучшить ваш день, если вы этого не сделаете! Как уже упоминалось ранее, я никогда не был поклонником кистей Photoshop.� Я не мог понять очарование инструмента в стиле «резиновый штамп», который помещал повторяющиеся экземпляры формы. ï led½ Это привело меня к созданию каждого эффекта вручную и преобразованию в форму с помощью инструмента Transform ». До тех пор, пока, конечно, я не обнаружил, что все это время было это небольшое меню, полное полезных опций кисти, в частности, возможность вращать кисть на 360 градусов, позволяя каждый раз менять кисть!
ï led½ Это привело меня к созданию каждого эффекта вручную и преобразованию в форму с помощью инструмента Transform ». До тех пор, пока, конечно, я не обнаружил, что все это время было это небольшое меню, полное полезных опций кисти, в частности, возможность вращать кисть на 360 градусов, позволяя каждый раз менять кисть!
На изображении выше показаны 3 простых шага доступа к этому меню; щелкните значок «Меню», выберите «Форма кончика кисти», а затем поиграйте с опцией стиля компаса, чтобы изменить угол наклона кисти.
.Инструмент «Кисть» в Photoshop: скрытые советы и хитрости
Узнайте секретные профессиональные советы и приемы по работе с кистями Photoshop и инструментом «Кисть», включая более быстрые способы изменения размера кисти, выбора цвета кисти, переключения между режимами наложения кистей и многого другого! Для Photoshop CC и CS6.
Автор Стив Паттерсон.
В этом уроке я делюсь скрытыми советами и приемами, которые можно использовать с инструментом «Кисть» Photoshop, которые делают работу с кистями быстрее и проще! Я использую Photoshop CC, но эти советы также работают с Photoshop CS6.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Совет № 1. Выберите инструмент «Кисть» на клавиатуре.
Этот первый совет не является секретом, но его все же полезно знать. Вместо того, чтобы выбирать инструмент «Кисть» на панели инструментов, более быстрый способ выбрать его — нажать на клавиатуре букву B (для «Инструмент кисти»):
Нажмите «B», чтобы быстро выбрать инструмент «Кисть».
Совет № 2: покажите перекрестие в курсоре кисти
При использовании инструмента «Кисть» часто помогает узнать точный центр курсора кисти, чтобы вы могли точно видеть, где вы рисуете.Вы можете отобразить перекрестие в центре, включив его в настройках Photoshop.
Чтобы открыть настройки на ПК с Windows, перейдите в меню Edit в строке меню. На Mac откройте меню Photoshop CC . Оттуда выберите Preferences , а затем Cursors :
Открытие настроек курсоров.
Выберите вариант с надписью « Показать перекрестие в кончике кисти », а затем нажмите «ОК», чтобы закрыть диалоговое окно:
Выбор «Показать перекрестие на кончике кисти»
В следующий раз, когда вы будете рисовать инструментом «Кисть», вы увидите перекрестие в центре курсора:
Перекрестие отмечает центр курсора кисти.
По теме: получите еще более 1000 кистей в Photoshop CC!
Совет № 3: Как рисовать более плавными мазками
Когда вы рисуете инструментом «Кисть», вы можете заметить, что края ваших мазков выглядят «неровными»:
У мазков кисти по умолчаниюPhotoshop неровные края.
Причина в том, что Photoshop не рисует непрерывный штрих. Вместо этого он рисует, накладывая серию отдельных точек. И каждая из этих «выпуклостей» обводки — это одна точка.По умолчанию в Photoshop точки слишком далеко друг от друга, что делает их слишком очевидными. Но мы можем уменьшить интервал для более плавных мазков, и мы делаем это на панели настроек кисти.
Вместо этого он рисует, накладывая серию отдельных точек. И каждая из этих «выпуклостей» обводки — это одна точка.По умолчанию в Photoshop точки слишком далеко друг от друга, что делает их слишком очевидными. Но мы можем уменьшить интервал для более плавных мазков, и мы делаем это на панели настроек кисти.
Чтобы открыть его, перейдите в меню Window в строке меню и выберите Brush Settings . Если вы используете Photoshop CS6, панель настроек кисти называется панелью Brush :
Переход к окну> Настройки кисти.
Опция интервала
В нижней части панели находится опция Интервал , а также предварительный просмотр под ней, показывающий мазок кисти с текущими настройками.Интервал по умолчанию 25% слишком велик. Это значение осталось от многих лет назад, когда компьютеры были не такими быстрыми, как сегодня. Тогда меньшие значения интервала замедлили бы работу Photoshop. Но если вы используете более новый компьютер, нет причин сохранять эту старую настройку:
Но если вы используете более новый компьютер, нет причин сохранять эту старую настройку:
Интервал по умолчанию для мазка кисти.
Если мы увеличим значение Интервал, мы увидим отдельные точки, составляющие обводку:
Точки становятся очевидными при более высоких значениях Интервал.
Понижение значения до 25% действительно помогает, но эти удары все еще есть. Итак, в наши дни лучшее значение интервала для использования — 10% . Это обеспечивает более плавный и чистый ход кисти без ущерба для скорости и производительности:
Уменьшение интервала до 10%.
Я нарисую еще одну обводку, и на этот раз с уменьшенным интервалом до 10% края выглядят намного более гладкими:
Нижнее значение Интервал сглаживает края.
Совет № 4: Более быстрые способы изменения размера кисти
Теперь давайте рассмотрим несколько более быстрых способов изменить размер кисти.
Выбор предустановок кисти
Самый распространенный способ изменить размер кисти — это щелкнуть правой кнопкой мыши (Win) / Ctrl-щелкнуть (Mac) в документе, чтобы открыть средство выбора предустановок кисти.:max_bytes(150000):strip_icc()/create-custom-brush-photoshop-new-brush-preset-duo-2-72ae426be4ea481096373ad74a86d883.jpg) Отсюда вы можете перетащить ползунок Размер влево или вправо, чтобы настроить размер кисти по мере необходимости:
Отсюда вы можете перетащить ползунок Размер влево или вправо, чтобы настроить размер кисти по мере необходимости:
Изменение размера кисти из палитры предустановок кисти.
Кронштейн ключей
Но более быстрый способ изменить размер кисти — использовать клавиши левой и правой скобок ( [ и ] ) на клавиатуре.Вы найдете их рядом с буквой «P». Несколько раз нажмите клавишу левой скобки ([), чтобы уменьшить размер кисти, или клавишу правой скобки (]), чтобы сделать ее больше.
При нажатии клавиш размер курсора кисти изменяется. А на панели параметров вы увидите значение для текущего обновления размера кисти:
Текущий размер кисти отображается на панели параметров.
HUD (проекционный дисплей)
Единственная проблема с клавишами скобок заключается в том, что они постепенно увеличивают или уменьшают кисть.Но если вам нужен больший контроль над размером кисти или если на вашей клавиатуре нет клавиш-скобок, вы можете изменить размер кисти с помощью HUD или Heads Up Display .
Чтобы получить доступ к HUD на ПК с Windows, нажмите и удерживайте клавишу Alt на клавиатуре и щелкните правой кнопкой мыши в документе. На Mac нажмите и удерживайте клавиши Control и Option и щелкните левой кнопкой мыши . Удерживая кнопку мыши нажатой, вы увидите HUD, показывающий предварительный просмотр курсора кисти, а также его текущий размер (диаметр), жесткость кисти и непрозрачность.Обратите внимание, что красный цвет, который вы видите, не является цветом вашей кисти. Это просто цвет предварительного просмотра кисти, и я покажу вам, как его изменить через мгновение:
HUD (Heads Up Display).
Когда кнопка мыши нажата, вы можете отпустить клавишу Alt (Win) или клавиши Control и Option (Mac). HUD будет оставаться открытым до тех пор, пока удерживается кнопка мыши. Затем, чтобы настроить размер кисти, перетащите влево или вправо. Перетаскивание вправо сделает кисть больше, а перетаскивание влево — меньше. По мере перетаскивания размер предварительного просмотра кисти изменится, и вы увидите, что значение диаметра обновляется:
По мере перетаскивания размер предварительного просмотра кисти изменится, и вы увидите, что значение диаметра обновляется:
Перетащите влево или вправо с помощью HUD, чтобы изменить размер кисти.
Загрузите это руководство в виде готового к печати PDF-файла!
Совет № 5: Изменение жесткости кисти с помощью HUD
Наряду с использованием HUD для изменения размера кисти, вы также можете использовать его для регулировки жесткости кисти. Текущее значение твердости отображается под значением диаметра. Чтобы уменьшить жесткость, удерживайте кнопку мыши нажатой и потяните вверх.Снижение жесткости делает края кисти более мягкими, и чем мягче края, тем больше размытия вы увидите вокруг контура предварительного просмотра. Или потяните вниз, чтобы края кисти стали жестче:
Перетащите вверх или вниз с помощью HUD, чтобы изменить жесткость кисти.
Как изменить цвет предварительного просмотра кисти HUD
Если вам не нравится красный цвет предварительного просмотра кисти или его трудно увидеть перед изображением, вы можете изменить цвет в настройках Photoshop. Быстрый способ открыть настройки — нажать на клавиатуре Ctrl + K (Win) / Command + K (Mac).Затем в диалоговом окне Preferences выберите категорию Cursors слева:
Быстрый способ открыть настройки — нажать на клавиатуре Ctrl + K (Win) / Command + K (Mac).Затем в диалоговом окне Preferences выберите категорию Cursors слева:
Выбор предпочтений курсоров.
Чтобы изменить цвет предварительного просмотра, просто щелкните образец цвета Brush Preview и выберите новый цвет в палитре цветов. Затем нажмите OK, чтобы закрыть диалоговое окно Preferences:
Щелкните образец цвета «Предварительный просмотр кисти», чтобы выбрать новый цвет.
Совет № 6: Использование палитры цветов HUD
Мы видели, что можем изменять размер кисти и жесткость Photoshop с помощью HUD.Но мы также можем использовать HUD, чтобы быстро выбирать цвет кисти и выбирать новые цвета во время рисования.
Текущий цвет кисти отображается в образце цвета переднего плана на панели параметров. И самый распространенный способ изменить цвет кисти — нажать на образец:
Щелкните образец цвета переднего плана.
Затем выберите новый цвет в палитре цветов:
Выбор нового цвета кисти из палитры цветов.
Палитра цветов HUD
Но проблема с выбором таких цветов кисти в том, что каждый раз, когда нам нужен другой цвет, мы должны оторвать взгляд от работы.Лучший и более быстрый способ — использовать палитру цветов HUD Color Picker .
Чтобы открыть палитру цветов HUD на ПК с Windows, нажмите и удерживайте клавиши Shift и Alt и щелкните правой кнопкой мыши в документе. На Mac нажмите и удерживайте клавиши Command , Control и Option и щелкните левой кнопкой мыши .
Откроется палитра цветов HUD по умолчанию, с полосой Hue справа и тем, что Adobe называет кубом Hue слева.Когда ваша кнопка мыши нажата, вы можете отпустить клавиши Shift и Alt (Win) или клавиши Command, Control и Option (Mac). Палитра цветов HUD будет оставаться открытой до тех пор, пока кнопка мыши остается нажатой:
Палитра цветов HUD будет оставаться открытой до тех пор, пока кнопка мыши остается нажатой:
Палитра цветов HUD по умолчанию.
Чтобы выбрать цвет кисти, сначала перетащите курсор мыши в полосу оттенка справа, а затем перетащите вверх или вниз внутри полосы, чтобы выбрать оттенок или основной цвет:
Выбор основного цвета кисти из полосы оттенков.
Затем перетащите курсор в куб Hue слева.Перетащите вверх или вниз внутри куба, чтобы установить яркость цвета, и перетащите влево или вправо, чтобы установить насыщенность. Выбрав цвет, отпустите кнопку мыши, чтобы закрыть HUD:
.Установка яркости и насыщенности в кубе оттенка.
Как выбрать другую палитру цветов HUD
Если вы обнаружите, что палитра цветов HUD слишком мала, это потому, что Photoshop выбирает самую маленькую версию по умолчанию. Но есть другие размеры, которые мы можем использовать, и даже другой тип палитры цветов.
Нажмите Ctrl + K (Win) / Command + K (Mac), чтобы открыть настройки Photoshop. Затем найдите опцию HUD Color Picker вверху. По умолчанию он установлен на Hue Strip (Small):
Затем найдите опцию HUD Color Picker вверху. По умолчанию он установлен на Hue Strip (Small):
Параметр HUD Color Picker в настройках Photoshop.
Щелкните параметр, чтобы выбрать другой размер (средний или большой) для полосы оттенка. Или вы можете переключиться на Hue Wheel , с различными размерами на выбор:
Установка палитры цветов HUD на «Колесо оттенка».
Колесо оттенка работает так же, как полоса оттенка. Начните с перетаскивания курсора мыши на внешнее колесо, чтобы выбрать основной цвет. Затем перетащите в куб в центре и перетащите вверх или вниз внутри куба, чтобы установить яркость, и влево или вправо, чтобы установить насыщенность:
Выбор цвета с помощью колеса оттенка.
По теме: Как сохранить собственные кисти в Photoshop CC!
Совет № 7: более быстрый способ выбора режимов наложения кисти
Наконец, давайте рассмотрим более быстрый способ переключения между режимами наложения кистей Photoshop . Наряду с режимами наложения слоев на панели «Слои», которые управляют тем, как слой смешивается и взаимодействует со слоями под ним, Photoshop также включает режимы наложения кисть . Режимы наложения кисти находятся на панели параметров всякий раз, когда активен инструмент кисти:
Наряду с режимами наложения слоев на панели «Слои», которые управляют тем, как слой смешивается и взаимодействует со слоями под ним, Photoshop также включает режимы наложения кисть . Режимы наложения кисти находятся на панели параметров всякий раз, когда активен инструмент кисти:
Режимы наложения кисти на панели параметров.
Режимы наложения кисти определяют, как кисть взаимодействует со слоем и как мазок кисти взаимодействует с другими мазками кисти. При выборе параметра «Режим наложения» на панели параметров открывается полный список режимов наложения для инструмента «Кисть», и большинство из них такие же, как и на панели «Слои»:
Режимы наложения кистей Photoshop.
Но вместо того, чтобы выбирать их на панели параметров, более быстрый способ переключаться между режимами наложения кисти во время работы — удерживать клавишу Shift и щелкать правой кнопкой мыши в документе. Или на Mac, удерживая клавиши Shift и Control и щелкните левой кнопкой мыши . Затем выберите из списка нужный вам режим наложения.
Затем выберите из списка нужный вам режим наложения.
Например, я нарисую начальный мазок кисти, используя стандартный режим наложения по умолчанию:
Рисование мазка кистью с режимом наложения, установленным на «Нормальный».
Затем я оставлю режим наложения «Нормальный» и нарисую вторую обводку, частично перекрывающую первую. Но заметьте, что все, что я делаю, — это покрываю большую площадь. Мазки кисти никак не взаимодействуют друг с другом:
Рисование второго мазка, также установленного на Нормальный.
Я отменю этот последний штрих, перейдя в меню Edit и выбрав Undo Brush Tool , или нажав Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре:
Идем в Edit> Undo Brush Tool.
Рисование с режимами наложения кисти
А затем я открою список режимов наложения кисти, удерживая Shift и , щелкнув правой кнопкой мыши в документе. Или на Mac я бы зажал Shift + Control и щелкнул левой кнопкой мыши . Затем в меню я выберу режим наложения Multiply :
Или на Mac я бы зажал Shift + Control и щелкнул левой кнопкой мыши . Затем в меню я выберу режим наложения Multiply :
Выбор режима наложения кисти Multiply.
Режим наложения «Умножение» работает с кистями так же, как и со слоями. Он умножает перекрывающиеся мазки кисти вместе, чтобы создать более темный эффект.
Я нарисую еще одну кисть, которая перекрывает первую. И на этот раз, когда режим наложения установлен на Умножение, перекрывающаяся область становится темнее:
Multiply затемняет перекрывающиеся мазки кисти.
И если я нарисую третий мазок, область, перекрывающая первые два мазка, темнеет еще больше:
Эффект темнеет по мере наложения большего количества мазков кисти.
Связанные: Советы и хитрости в режимах наложения в Photoshop
Сброс режима наложения кисти
Когда вы закончите работу с кистью, не забудьте снова установить режим наложения на Нормальный , иначе вы можете получить неожиданные результаты при следующем использовании:
Установка режима наложения кисти обратно на Нормальный.
И вот оно! Вот несколько скрытых советов и приемов для экономии времени, которые вы можете использовать с инструментом «Кисть» в Photoshop! Ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных уроков. И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF!
(Архивы) Adobe Photoshop CS3: Создание собственной кисти
Эта статья основана на устаревшем программном обеспечении.
Если ни одна из предустановленных кистей не предлагает то, что вам нужно, Photoshop позволяет создавать новые кисти.Любое изображение можно использовать для создания индивидуального кончика кисти. После того, как вы создали кисть, она сохраняется в качестве предустановки для использования в будущем.
Создание собственной кисти
Если ни один из предустановленных кончиков кисти, доступных в палитре Кисти , не подходит для вашего мазка кисти, вы можете создать свой собственный кончик кисти из изображения или другого графического элемента (например, текста). Photoshop позволяет сохранить эту кисть в разделе Наборы кистей , так что вам не нужно будет создавать стиль кисти с нуля каждый раз, когда вы ее используете.
Photoshop позволяет сохранить эту кисть в разделе Наборы кистей , так что вам не нужно будет создавать стиль кисти с нуля каждый раз, когда вы ее используете.
Создание собственной кисти: параметр меню «Правка»
Выберите объект или изображение, которое хотите превратить в кончик кисти.
В меню Edit выберите Define Brush Preset …
Откроется диалоговое окно «Имя кисти ».В текстовом поле Имя введите имя кисти.
Щелкните ОК .
Кисть появляется в меню « Наборы кистей » и « Форма кончика кисти ».
Создание пользовательской кисти: параметр меню «Кисти»
Если он еще не отображается, отобразите палитру кистей.
Для доступа к меню «Кисти » щелкните «Меню ».
Появится меню Кисти .
В меню Кисти выберите New Brush Preset …
Откроется диалоговое окно «Имя кисти ».В текстовом поле Имя введите имя кисти.
Щелкните ОК .
Стиль кисти отображается в разделе Наборы кистей .
Удаление кисти
Если есть много предустановленных стилей кисти, которые вы не используете, вы можете удалить некоторые из них, чтобы упростить поиск других стилей кисти.
В панели инструментов выберите инструмент Brush Tool .
Если он еще не отображается, отобразите палитру кистей.
В разделе Наборы кистей щелкните правой кнопкой мыши набор кистей, который вы хотите удалить.
Выбрать Удалить кисть .
Появится диалоговое окно подтверждения.
Щелкните ОК .
Кисть будет удалена из меню «Предустановка кисти» .
Сочетания клавиш для инструмента «Кисть» — Учебное пособие по работе с инструментами «Кисть» в Photoshop
Инструмент «Кисть » — очень полезный инструмент для всего, что требует рисования — например, масок слоев, изменения цвета, изменения выделения и т. Д. При таком большом количестве применений важно использовать его эффективно.Итак, давайте посмотрим на некоторые сочетания клавиш Adobe Photoshop, чтобы немного ускорить процесс.
Кисть
Чтобы выбрать инструмент «Кисть » , нажмите клавишу b .
Размер и форма курсора
Убедитесь, что вы видите размер кисти, который может быть разным, но обычно круглый, например:
Если ваша кисть выглядит так:
Затем нажмите клавишу Caps Lock , чтобы увидеть размер кисти.
Размер кисти
[ для уменьшения размера кисти
] для увеличения размера кисти
или
Ctrl + Alt + Право — щелкните (windows) или Control + Option + Щелкните (mac) и перетащите указатель мыши влево, чтобы уменьшить размер, или вправо, чтобы увеличить размер.Эта опция обеспечит отображение на экране диаметра вашей кисти, как показано ниже.
Жесткость кисти
Shift + [ снижает жесткость кисти, делая ее более мягкой
Shift + ] увеличит твердость кисти
или
Ctrl + Alt + Вправо — щелкните (windows) или Control + Option + Щелкните (mac) и перетащите мышь вверх, чтобы смягчить кисть, или вниз, чтобы увеличить жесткость. Эта опция обеспечит отображение на экране настроек жесткости кисти, как показано ниже.
Эта опция обеспечит отображение на экране настроек жесткости кисти, как показано ниже.
Непрозрачность кисти
1 до 0 — , чтобы изменить прозрачность.
Непрозрачность определяет степень прозрачности цвета. Если процент непрозрачности равен 100%, это даст непрозрачный цвет — цвет, который вы не можете видеть. Если непрозрачность меньше 100%, откроется слой / изображение под цветом.
Чтобы настроить непрозрачность кисти, нажмите цифровую клавишу от 1 до 0 , и непрозрачность кисти изменится с 10% до 100%.Если вы хотите установить, например, 15%, очень быстро нажмите 1 , а затем 5 .
Всегда лучше использовать цифровые клавиши в верхней части клавиатуры.
Кисть Flow
Shift 1 на 0 — для изменения количества потока
Flow — это скорость, с которой цвет наносится при нанесении кисти на область. Думайте об этом, как об использовании аэрозольного баллончика с низким процентом расхода Flow , который вам нужно будет распылить на одну и ту же область несколько раз, чтобы создать сплошное цветное покрытие.
Думайте об этом, как об использовании аэрозольного баллончика с низким процентом расхода Flow , который вам нужно будет распылить на одну и ту же область несколько раз, чтобы создать сплошное цветное покрытие.
Чтобы отрегулировать расход, нажмите Shift , затем цифровую клавишу от 1 до 0 , и ваш расход изменится от 10% до 100%. Если вы хотите установить расход, например, 15%, очень быстро нажмите 1 , затем 5 , удерживая нажатой клавишу Shift .
. . .
Хотите узнать больше? Загрузите 8 советов и приемов Adobe Photoshop для более быстрой работы [инфографика] и используйте чат, чтобы сообщить нам о своих потребностях.
Как сделать кисть в Photoshop
Кисти представляют собой повторяющиеся монохромные формы, которые можно нарисовать на любом файле изображения. Практически вся цифровая живопись от руки в Photoshop выполняется с помощью различных кистей, а возможности управления ими безграничны. Чтобы помочь справиться с этой сложностью, вы можете создать кисть в Photoshop с помощью утилиты для сохранения настроек кисти в качестве предустановок. Эти предустановки можно легко вызвать позже, экспортировать и поделиться или импортировать и применить.Они портативны и полностью автономны, что упрощает совместное использование и резервное копирование.
Чтобы помочь справиться с этой сложностью, вы можете создать кисть в Photoshop с помощью утилиты для сохранения настроек кисти в качестве предустановок. Эти предустановки можно легко вызвать позже, экспортировать и поделиться или импортировать и применить.Они портативны и полностью автономны, что упрощает совместное использование и резервное копирование.
Категории кистей Photoshop
С помощью предварительных настроек кисти вы можете легко «пометить» настройки кисти, чтобы вернуться к ним позже, или вы можете создавать собственные кисти из файлов монохромных изображений.
Вместе эти типы кистей составляют две основные категории кистей в Photoshop. Кисти первого типа создаются с помощью ползунков и настроек, которые управляют предустановленной кистью Photoshop.Такие факторы, как размер, округлость, угол и динамическое формирование, сохраняются в предустановке.
Вы также можете создавать кисти из медиаресурсов. Это дает нечто вроде цифрового «штампа» из файла монохромного изображения, который вы можете применить к любому дизайну, в любом цвете, с любыми эффектами смешивания. Это невероятно гибкий способ работы, но он требует высококачественных исходных материалов и четкого понимания вашего конечного использования и художественных целей.
Это невероятно гибкий способ работы, но он требует высококачественных исходных материалов и четкого понимания вашего конечного использования и художественных целей.
Настройка основных кистей Photoshop
Основные кисти можно настроить с помощью некоторых основных параметров, но не все эти параметры доступны в раскрывающемся списке по умолчанию для каждой кисти.Чтобы просмотреть все доступные настройки, выберите значок папки кистей или выберите Окно > Настройки кисти . По умолчанию это также связано с клавишей F5.
- Размер : уменьшение и увеличение размера кончика кисти. По умолчанию размер кисти измеряется в пикселях. Размер обозначает диаметр кисти от края до края, включая смягченные или нечеткие пиксели, созданные путем настройки значения жесткости.
- Жесткость : Смягчает и заостряет край кисти.При значении жесткости 100% кисть имеет четко очерченный видимый край.
 При значении жесткости 0% края нечеткие и нечеткие, непрозрачность постепенно уменьшается по направлению к краям кисти. Изменение значения жесткости не меняет размер кисти: независимо от размытости диаметр кисти остается неизменным.
При значении жесткости 0% края нечеткие и нечеткие, непрозрачность постепенно уменьшается по направлению к краям кисти. Изменение значения жесткости не меняет размер кисти: независимо от размытости диаметр кисти остается неизменным.
Если выбран инструмент «Кисть», размер кисти можно уменьшать и увеличивать с помощью клавиш [ и ] соответственно. Твердость может быть уменьшена и увеличена с помощью Shift + [ и Shift +] соответственно.
- Roundness : Регулирует круговую или овальную форму кончика кисти. 100% — это идеальный круг, а 0% — это ровная линия.
- Угол : Устанавливает поворот кончика кисти, который виден только на некруглых кистях.
Чтобы настроить значение округлости в раскрывающемся меню инструмента «Кисть», перетащите края круга предварительного просмотра кисти. Угол можно отрегулировать, перетащив стрелку рядом с краем предварительного просмотра кисти.
- Интервал : изменяет расстояние между «повторами» формы кисти.Например, если ваша кисть использует четкую форму, вы можете добавить достаточный интервал, чтобы не печатать одну копию поверх другой. Интервал измеряется в процентах от ширины изображения, при этом 100% учитывают полную ширину изображения между повторами.
- Flip X / Flip Y : переворачивает кончик кисти по горизонтали.
- Shape Dynamics : эти параметры регулируют динамические или изменяющиеся свойства кисти. Они управляются с помощью ползунков «дрожания», которые регулируют степень отклонения мазка кисти.Чем выше значения джиттера, тем большую дисперсию вы увидите.
Доступные типы джиттера нетрудно понять: дрожание размера увеличивает и сжимает кисть; дрожание округлости хлюпает и округляет; угловое дрожание вращает кисть в центральной точке. Значения, установленные в ползунках, контролируют, насколько велика дисперсия, но всегда есть некоторый элемент случайности в изменениях.
Сохранение базовых предустановок кисти
Настроив кисть так, как вам нравится, вы можете сохранить ее в качестве предустановки для быстрого вызова.
На палитре параметров инструмента «Кисть» выберите значок шестеренки , затем выберите Новый набор настроек кисти . В качестве альтернативы выберите меню Hamburger > New Brush Preset . У вас будет возможность назвать свою кисть, когда вы сохраните ее и поместите в нужную папку.
Как создать кисть в Photoshop
Новые кисти также можно создать из файла изображения. Этот файл преобразуется непосредственно в кисть, поэтому будьте осторожны при выборе подходящего файла.
Начните с высококачественных несжатых файлов. В то время как векторная графика идеальна, файлы PNG и SVG являются хорошей отправной точкой. Избегайте файлов JPG и сжатых изображений. Выберите изображение в оттенках серого или монохромное, поскольку кисти не могут содержать информацию о цвете, и при создании кисти она будет отброшена.
Пользовательские кисти можно настроить с помощью почти всех тех же параметров кисти, что и встроенные кисти, за исключением жесткости.
Создайте или найдите изображение, из которого хотите сделать кисть.
Обратите внимание, что размер кисти по умолчанию устанавливается исходным изображением. Если вы начнете с изображения размером 2000 пикселей, тогда кисть, созданная из этого файла изображения, будет иметь размер по умолчанию 2000 пикселей. Хотя нет ни минимума, ни максимума, выбор подходящего размера изображения сейчас может избавить вас от разочарования в будущем.
Выберите Edit > Define Brush Preset в строке меню в верхней части окна.
Введите имя кисти в поле «Имя».По умолчанию имя предварительно заполняется именем файла, включая расширение. Выберите ОК .
Кисть создается и автоматически выбирается для немедленного использования.
Импорт пользовательских кистей Photoshop
Помимо работы с кистями, которые вы создаете сами, вы можете загружать и импортировать собственные кисти из разных мест в Интернете. Вот как импортировать кисти в Photoshop.
Загрузите файлы кистей, которые вы хотите импортировать.Обычно они находятся в сжатом архиве, таком как ZIP, или в папке с файлами ABR. Чтобы загрузить из одобренного Adobe набора дополнительных кистей, выберите раскрывающееся меню инструмента «Кисть», выберите значок шестеренки , затем выберите Получить дополнительные кисти .
Для загрузки файлов кистей необходима учетная запись Adobe.
Переместите файл (ы) ABR в соответствующее место в зависимости от вашей операционной системы. Кисти полностью автономны, поэтому нужно перемещать только файл (ы) ABR.Например, если вы используете Photoshop CC 2019, расположение будет следующим:
- macOS : ~ / Библиотека / Поддержка приложений / Adobe / Adobe Photoshop CC 2019 / Пресеты / Кисти
- Windows :% AppData% \ Adobe \ Adobe Photoshop CC 2019 \ Presets \ Brushes
Хотя перемещение файлов в эти места больше не является обязательным в современных версиях Photoshop, это хороший способ хранить все ваши предустановки в удобном для поиска месте.

Запустив Photoshop, дважды щелкните файл ABR, чтобы автоматически загрузить кисть в Photoshop.
Вы также можете вручную импортировать кисти. Выберите раскрывающееся меню инструмента «Кисть», выберите значок шестеренки , а затем выберите Импортировать кисти . Либо выберите Загрузить в Диспетчере предустановок.
Управление предустановками кисти в Photoshop
Если вы хотите переместить кисти после того, как вы их создали, вы можете использовать Менеджер предварительных настроек, который управляет всеми предварительными настройками, включая текстуры и узоры заливки. Чтобы перейти к нему, выберите Edit > Presets > Preset Manager .
Кисти могут быть организованы в папки с помощью менеджера предустановок или при сохранении. Вы также можете использовать этот экран для переименования кистей и перетаскивания их в произвольные порядки.
Чтобы удалить набор настроек кисти, щелкните его правой кнопкой мыши и выберите Удалить кисть или выберите кисть один раз и нажмите клавишу Удалить . Чтобы удалить кисть из окна Preset Manager, выберите кисть, а затем выберите Удалить .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак создать кисть в Photoshop
ВPhotoshop есть множество отличных кистей по умолчанию для рисования.Однако вы можете узнать, как создать свою собственную кисть в Photoshop. Прочтите эту статью, чтобы узнать, как создавать собственные кисти, и где вы можете скачать бесплатные наборы кистей для рисования!
Что такое фотошоп?
Просто краткое введение для тех, кто только начинает знакомиться с цифровыми медиа. Photoshop — это программа для растровой графики, разработанная Adobe. Это один из самых популярных инструментов, используемых графическими дизайнерами для редактирования фотографий и создания графических изображений.
Вкратце: если вы хотите добиться успеха в графическом дизайне, это инструмент, который вам следует знать!
О кистях Photoshop
Кисти Photoshop позволяют создавать прекрасные миры, полные волшебства. Однако знаете ли вы, что вы также можете добавлять свои собственные кисти, используя различные типы графики?
Все кисти в Photoshop имеют оттенки серого, где кисть темнее, непрозрачность больше, а непрозрачность ярче — меньше. Это означает, что вы можете создавать очень детализированные кисти, преобразовывая изображение в оттенки серого.
Что такое цифровая кисть
Цифровые кисти — это инструменты, используемые в графическом программном обеспечении (например, Adobe Photoshop, Corel Painter, Gimp и Krita).
Цель этого инструмента — имитировать традиционные кисти и другие инструменты — карандаш, ручку, маркеры, уголь для пастели, масла. (и многое другое), чтобы позволить графическим дизайнерам / цифровым художникам достичь визуального эффекта / текстуры традиционных произведений искусства.
В большинстве графических программ уже есть набор кистей по умолчанию, но вы можете импортировать другие кисти и создавать свои собственные.
Создание собственной кисти: шаг 1Начнем с , создав новый документ . Хотя для создания вашей собственной кисти новый документ может быть намного меньше, я выбираю документ примерно 1000 пикселей на 1000 пикселей — чтобы сохранить наивысшее качество моей кисти — независимо от размера кисти, который потребуется в будущем.
Также не забудьте выбрать белый фон.
Создание собственной кисти: шаг 2
Хорошо, у нас есть новый документ.Теперь создадим нашу кисть. Помните, что главное — использовать черный цвет! Все черное будет видно как наша кисть.
Создание собственной кисти: шаг 3
Теперь нам нужно сохранить нашу картинку как кисть. Поэтому мы выбираем опции Edit -> Define the brush preset…
Даем ему имя и нажимаем « ОК »
Создание собственной кисти: шаг 4
Ваша кисть сохранена, вы можете найти ее в опции окна кистей (вероятно, она будет помещена последней кистью). Выберите его, теперь вы можете настроить параметры кисти: Window -> Brush Presets
Выберите его, теперь вы можете настроить параметры кисти: Window -> Brush Presets
Я обычно меняю интервал на 1% и округлость моей кисти.
Создание кистей Photoshop из фотографий
Вы можете создавать свои собственные кисти, используя только фотографии — а создать собственные кисти в Adobe Photoshop так же просто, как найти нужную фотографию.
Ниже приведена пошаговая инструкция по созданию кистей для фотошопа из фотографий
1.Откройте файл в Photoshop и выберите Image> Adjustments> Hue / Saturation. Уменьшите насыщенность до -100, чтобы получить черно-белую фотографию.
2. Чтобы получить более подробную информацию о фотографии, выберите Изображение> Коррекция> Кривые , переместите кривую канала RGB вниз, чтобы выделить детали.
3. Используйте прямоугольный инструмент выделения , чтобы выбрать фотографию, затем выберите Edit> Define Brush Preset и назовите новые кисти
.
Всё кисть. Ваша кисть может быть любого цвета, стоит попробовать. Если у вас есть опыт работы с каналами, вы также можете использовать их для создания кистей.
Как установить кисть в фотошопе
Помимо возможности использовать базовые наборы кистей, фигур, рисунков или других аксессуаров, вы также можете установить свои собственные кисти или загрузить их из Интернета.
Вы можете загрузить новые кисти в Photoshop, просто перейдите в окно -> Наборы кистей -> откройте дополнительные настройки в окне Наборы кистей -> Загрузить кисти .Выберите файл ABR с помощью кистей.
Как создать квадратную кисть в фотошопе?
ВPhotoshop уже есть набор квадратных кистей. Чтобы использовать их, вам просто нужно загрузить их в свою палитру кистей.
Чтобы загрузить их, выполните следующие действия.
- Откройте палитру кистей и щелкните значок шестеренки
- Появится список кистей.
 Выберите « Квадратные кисти »
Выберите « Квадратные кисти » - Появится окно. Нажмите «ОК», если вы хотите заменить текущие кисти, или «Добавить», если хотите добавить их к существующему набору кистей.
Помните, что однажды приготовленная кисть прослужит нам долго. Удачи, создавая свои собственные кисти для рисования!
Как использовать Brush Tool в PhotoShop?
Что такое инструмент «Кисть» в Photoshop?
В этом уроке мы узнаем об основных функциях кистей для Photoshop CC. Мы также поговорим о «параметрах кисти» для управления поведением кисти различными способами.
Основные функции кистей для Photoshop
Теперь возьмите инструмент «Кисть» на панели инструментов.
И первое меню на панели параметров — «Выбор предустановок кисти». Здесь мы можем изменить кончик кисти, это меню показывает, что разные типы значков на самом деле являются разными типами доступных кистей.
Теперь щелкните по этому маленькому значку колеса. вы получите здесь некоторый список различных групп предустановленных кистей. Эти кисти встроены в Photoshop.
вы получите здесь некоторый список различных групп предустановленных кистей. Эти кисти встроены в Photoshop.
Если вы хотите добавить какой-либо пресет кисти, просто нажмите на него. Выбираю «Квадратная кисть».
Затем он попросит вас добавить кисти или заменить их.«Добавить» означает, что они будут добавлены в существующий список кистей, и если вы нажмете «ОК», тогда все кисти будут заменены вместе.
Теперь, если у вас есть набор кистей, загруженных из Интернета самостоятельно, то, чтобы добавить эти кисти, вам нужно закончить, выбрав «Загрузить кисти».
Чтобы поговорить о редактировании кисти, я выбираю здесь кисть с мягкими краями, и вы можете видеть прямо над ней «размер» и «жесткость». Вы можете установить размер кисти, а жесткость определяет твердость и мягкость края кисти.
Если я оставлю жесткость равной 0, кисть будет рисовать с очень мягкими краями.
И если я установлю жесткость на 100, то он будет рисовать очень твердые и острые края.
И кисть будет рисовать цвет независимо от цвета, который вы установили в цвет переднего плана. Сейчас он черный, но если я выберу красный цвет, он закрасится красным.
Теперь еще кое-что: мы можем применять режимы наложения к кистям. Если я выберу режим наложения и нарисую таким же красным цветом, он будет сливаться с фоновым изображением.
Я также могу поиграть с его непрозрачностью. Если я хочу рисовать тем же цветом с некоторой прозрачностью, мне нужно уменьшить непрозрачность. А поток определяет, в какой области текут пиксели при нажатии кистью.
Если я хочу изменить размер кисти, то это быстрый способ сделать это. Просто нажмите «[» и «]», чтобы увеличить или уменьшить размер.
Это очень простые функции инструмента кисти, но чтобы стать более творческими, нам нужно перейти на еще один шаг вперед, добавив поведения кисти.
Параметры кисти для управления поведением кисти
Для этого мне нужно пойти и щелкнуть этот значок в меню параметров рядом с «сборщиком предустановок кисти».
Откроется панель параметров кисти. мы также можем открыть его из меню «окно» и выбрать «кисть», чтобы открыть ту же панель.
На этой панели в верхней части списка параметров в «Форма кончика кисти» у нас есть те же параметры, что мы видели ранее в «Выбор предустановок кисти», например, «размер», «угол», «Круглость», « Жесткость »и« шаг ».
Проверьте эти элементы ниже. Если я хочу изменить «динамику формы», просто нажмите на нее, и вы получите опции для изменения поведения кисти.
Например, «дрожание размера». Просто имейте в виду, что «Джиттер» означает, что функция рандомизируется по мере того, как вы рисуете.
Вы также можете выбрать различные элементы управления, такие как «затухание», «давление пера», «наклон пера» и «колесо стилуса».
Позвольте мне сменить кисть, чтобы вы могли видеть эффект каждого параметра, когда я его изменяю.
Вы можете увидеть эту «панель предварительного просмотра» в нижней части «панели кистей». Где мы можем видеть изменение поведения кисти по мере его изменения.
Итак, у вас есть «джиттер размера», «джиттер ангела», «джиттер качества» и многое другое.
Кисть будет рисовать, пока я устанавливаю разные значения на этой панели.
Далее я могу раскидать кисть. Когда мы рисуем, я могу увеличивать или уменьшать количество кистей. И мы также можем установить «джиттер подсчета».
Вы видите, выглядит очень красиво.
Затем я могу придать текстуру кисти.Для этого перейдите в палитру узоров и выберите любую понравившуюся текстуру из меню текстур. И измените все остальные варианты поведения в соответствии с вашими требованиями.
В двойных кистях мы можем использовать две разные кисти одновременно с помощью режимов наложения, и мы можем изменять их размер, интервал, разброс и количество.
Я могу добавить «динамику цвета» к своей кисти, цвет кисти будет между цветом переднего плана и цветом фона, и нам нужно установить дрожание оттенка, дрожание насыщенности, дрожание яркости и чистоту, чтобы получить правильный результат.
В этой опции «Перенос» я могу случайным образом настроить непрозрачность и плавность кисти. Вы можете увидеть изменения непрозрачности кисти на панели предварительного просмотра.
«Поза кисти» — это новая функция, которая может изменять «наклон» и «вращение» любой кисти.
Вы можете использовать «шум», чтобы придать вашей кисти небольшой шумовой эффект.
«Мокрые края». Это придаст вашей кисти более естественный вид, может придать цвет мокрой акварели.
Build up позволяет наращивать поверхность естественным образом, используя настоящие кисти и естественные цвета.
Сглаживание делает вещи более плавными.
И вы можете защитить свою текстуру на изображениях, установив флажок «Защитить текстуру».
Таким образом, у вас есть множество вариантов и вариантов поведения кистей, и вы можете каждый раз создавать различные типы кистей и развивать свой творческий потенциал.
В следующем видео мы поговорим о том, как работать с «Текстом» в Photoshop.
Уточнение маски слоя с помощью инструмента «Кисть»
Если вы хотите понять, как маскировать слои в Photoshop, вам нужно очень хорошо научиться пользоваться кистью.Он позволяет рисовать именно те области, к которым вы хотите применить корректировку… или, скорее, области, в которых вы хотите, чтобы этот конкретный слой был видимым или невидимым.
Это ОЧЕНЬ мощный инструмент и важная часть маскирования слоев… особенно для фотографов.
А поскольку маски слоев являются частью неразрушающего рабочего процесса, вы всегда можете вернуться и изменить настройку в любое время, просто применив новую кисть к маске слоя.
Итак, в этом исчерпывающем руководстве по Photoshop я покажу вам, как именно использовать инструмент кисти, чтобы улучшить маску слоя, чтобы она дополняла уникальное содержание вашего изображения.Ваша способность диктовать, где слой должен (а не должен) быть виден, является ключом к созданию профессиональной фотографии, достойной стены.
Теперь, если вы пользуетесь Lightroom, инструмент кисти будет вам знаком, поскольку он работает во многом так же, как корректирующая кисть… в частности, вы можете изменить размер кисти, прозрачность и растушевку.
Однако в Photoshop инструмент кисти не загружен с фактической настройкой, как в Lightroom. Вместо этого сам слой будет содержать корректировку, и мы используем инструмент кисти в сочетании с маской слоя, чтобы контролировать, где применяется корректировка.
Если вы предпочитаете учиться визуально (что я настоятельно рекомендую для чего-либо в Photoshop), вы можете скачать мой бесплатный видеокурс ниже. Этот курс, состоящий из пяти частей, также включает файлы практики и полезную шпаргалку в формате PDF, так что вы можете сразу же приступить к работе со слоями.
Содержание
Посмотреть полный видеоурок ниже
Инструмент «Кисть» лучше всего усваивается при обучении визуально, поэтому я взял из своей программы членства подробный видеоурок, чтобы вы его посмотрели. Однако видео — не всегда самый удобный способ обучения, поэтому я также прилагаю полное письменное руководство ниже.
Однако видео — не всегда самый удобный способ обучения, поэтому я также прилагаю полное письменное руководство ниже.
Чтобы получить доступ к инструменту кисти, просто нажмите B или перейдите на палитру инструментов и выберите там инструмент кисти. Вы можете сказать, когда инструмент кисти был активирован, поскольку в верхнем меню представлены параметры для настройки инструмента кисти.
Чтобы отрегулировать размер кисти, нажимайте клавиши со скобками [или], чтобы увеличивать или уменьшать размер кисти. Вы будете делать это часто, поэтому полезно ознакомиться с этими сочетаниями клавиш.
Размер вашей кисти обозначается количеством пикселей (например, 1200 пикселей), поэтому область, на которую воздействует ваша кисть, находится в прямой зависимости от того, сколько пикселей содержит ваша фотография. Вот почему я предпочитаю использовать клавиши со скобками, чтобы «навести глаз» на размер кисти, вместо того, чтобы пытаться выбрать конкретное число (например, 1200 пикселей).
Непрозрачность кисти — это то, что вы часто настраиваете, поэтому полезно знать сочетания клавиш для этого. В верхнем меню вы можете настроить ползунок непрозрачности, но мне легче ввести уровень непрозрачности с помощью клавиатуры.Как и в Lightroom, если вы введете число 1, ваша непрозрачность изменится на 10%, 2 на 20% и так далее. Нажатие 0 вернет непрозрачность к 100%.
Если вам нужен определенный уровень непрозрачности, очень быстро нажимайте цифры. Например, если вы хотите использовать кисть с непрозрачностью 27%, быстро нажмите 2 и 7… в противном случае она изменится на 20%, а затем на 70%.
Цвет кисти определяется образцом цвета переднего плана в палитре инструментов. Поскольку мы работаем с масками, ваш образец всегда должен быть в оттенках серого… что означает, что этот образец должен быть загружен с белым, черным или оттенком серого.
Нанесение кисти на слой-маску
Сначала нажмите B, чтобы активировать инструмент кисти, и установите непрозрачность на 100%, нажав 0. Затем убедитесь, что маска слоя заполнена на 100% белым и применена к оранжевому слою заливки, который мы создали в предыдущем уроке по маскам слоя. .
Затем убедитесь, что маска слоя заполнена на 100% белым и применена к оранжевому слою заливки, который мы создали в предыдущем уроке по маскам слоя. .
Выберите маску, щелкнув миниатюру маски, затем убедитесь, что ваш цвет переднего плана установлен на черный, нажав D, как по умолчанию. Это установит ваш цвет переднего плана на черный, а цвет фона на белый.
Щелкните мышью и перетащите курсор мыши через верхнюю часть изображения один раз, чтобы наложить черную полосу на маску слоя. Это сделает область прозрачной, чтобы вы могли видеть фотографию внизу.
Поскольку мы используем маску слоя, эта «дыра», которую мы создали с помощью кисти, является временной; мы всегда можем вернуться к этой маске и добавить к ней больше черного, белого или серого, чтобы изменить прозрачность … или полностью удалить маску слоя, чтобы полностью вернуть оранжевый слой заливки.
Давай сделаем это прямо сейчас. Измените непрозрачность кисти на 50%, нажав 5, и сделайте то же самое снова: щелкните и перетащите кисть по фотографии (убедившись, что маска слоя все еще выделена).
Общий эффект все тот же: мы меняем прозрачность верхнего слоя, чтобы мы могли видеть больше слоев под ним, но поскольку мы используем 50% непрозрачности, а не чистый черный, мы удаляем только 50 % оранжевого слоя заливки.
Давайте сделаем это еще раз, но с непрозрачностью 25%.Быстро нажмите «2» и «5», чтобы установить непрозрачность кисти на 25%, затем щелкните и проведите пальцем по нижней части фотографии, убедившись, что вы рисуете на маске слоя.
Опять же, эффект все еще очевиден, но с гораздо меньшей непрозрачностью; Теперь мы можем видеть больше оранжевого слоя заливки, чем слой фотографии под ним, так как мы рисуем 25% серого на маске слоя. Этот оттенок серого на 25% темнее чистого белого … что означает, что видимым является только 25% нижележащего слоя.
Теперь давайте взглянем на маску слоя, чтобы лучше представить себе, как все это работает.Первая линия, которую мы нарисовали, имеет 100% черный цвет, вторая линия — 50% серая (или 50% прозрачность) и, наконец, третья линия — 25% серая (что делает наш слой прозрачным только на 25%).
Итак, чтобы настроить непрозрачность вашего слоя, вам нужно настроить непрозрачность инструмента кисти. Поскольку он загружен на 100% черным, изменение непрозрачности этого черного будет определять, какой оттенок серого будет нарисован на вашей маске слоя. Применение мазка кистью с непрозрачностью 50% идентично выбору 50% серого в инструменте выбора цвета.
Вы можете использовать свой инструмент выбора цвета, чтобы выбрать оттенок серого и применить его с полной непрозрачностью кисти, но это запутанный способ рисования на маске. Гораздо проще просто изменить непрозрачность кисти, содержащей чистый черный цвет.
Обращение частей слоя-маски
До сих пор мы обсуждали только то, как добавить черный и серый к маске слоя, чтобы изменить прозрачность слоя. Мы также обсудили, как удалить маску слоя целиком. Но как изменить нашу маску только для определенных частей маски слоя? Другими словами, как нам снова направить свет на области, которые мы сделали прозрачными? чтобы отменить то, что мы только что сделали, и снова сделать этот оранжевый слой более заметным?
Все, что вам нужно сделать, это добавить белый (или светлый) обратно к маске этого слоя с помощью белой кисти. Это одна из лучших черт маски слоя … возможность переключаться между добавлением черного и белого, пока вы не найдете правильный баланс между слоями. Вы будете часто использовать это, особенно в пейзажной фотографии.
Это одна из лучших черт маски слоя … возможность переключаться между добавлением черного и белого, пока вы не найдете правильный баланс между слоями. Вы будете часто использовать это, особенно в пейзажной фотографии.
Во-первых, загрузим кисть белым цветом, нажав X, который переключит цвета переднего плана и фона. Возможно, вам потребуется сначала нажать D, чтобы загрузить образцы переднего плана / фона с черным и белым, а затем нажать X, чтобы переключить их. Убедитесь, что ваша непрозрачность вернулась к 100%, нажав 0.
Убедитесь, что маска слоя выбрана, а затем проведите белую линию прямо вниз по холсту.
Так как черный противоположен белому, добавление белого к существующей маске слоя аналогично использованию инструмента «Ластик»; он отменяет любую нанесенную маску, но только на те области, которые вы чистите кистью… что позволяет очень легко исправить любую небрежную работу кисти.
Если вы снова посмотрите на реальный слой, вы увидите, что апельсин вернулся к 100% непрозрачности, добавив эту белую полоску.
Поскольку мы работаем со 100% белым, наша предыдущая маскировка была полностью удалена, как показано выше. Однако что произойдет, если мы воспользуемся белой кистью с меньшей непрозрачностью, чтобы удалить маску?
Давайте продемонстрируем это, чтобы вы могли визуализировать, как более низкая непрозрачность влияет на существующую маску. Поднимите маску слоя, нажав Alt + щелкнув по миниатюре маски в палитре слоев, и отрегулируйте непрозрачность нашего инструмента кисти до 50%.
Еще раз проведите кистью вниз по маске слоя, убедившись, что пересекают черные и серые горизонтальные линии, которые мы создали на предыдущем шаге.
Непрозрачность кисти напрямую зависит от прочности. Так как мы используем белую кисть с непрозрачностью 50%, мы работаем только с силой 50%…. Это означает, что мы вычитаем только 50% того, что мы закрашиваем.
Первая горизонтальная черная линия была нанесена с полной непрозрачностью. Когда мы пересекаем эту область белой кистью с непрозрачностью 50% (или силой), она оставляет нам 50% прозрачности.
Вторая горизонтальная черная линия была нанесена с непрозрачностью 50%.Когда мы пересекаем это с белой кистью, установленной на 50%, мы вычитаем 50% из существующих 50%… и остаемся с прозрачностью только 25%.
Наконец, когда мы пересекаем нашу третью черную горизонтальную линию, которая изначально была применена с непрозрачностью 25%, у нас остается 12,5% прозрачности. Другими словами, мы вычли 50% из 25%.
Если мы отключим маску слоя и посмотрим на фактический слой оранжевой заливки, мы увидим, что те же области теперь видны на 50%, 75% и 87.5% соответственно.
Регулировка жесткости кисти
При работе с масками слоя обычно ваша кисть будет очень мягкой и растушеванной, потому что вы работаете с жесткостью 0%… что дает вам красивый эффект сужения вашей маскировки. Это похоже на работу с корректирующей кистью в Lightroom, где вы настраиваете растушевку, чтобы смягчить переходы.
Однако могут возникнуть ситуации, когда вам понадобится более жесткая линия перехода… для маскировки очень определенных областей.
Выбрав инструмент «Кисть», щелкните правой кнопкой мыши в любом месте холста. Появится подменю, в котором вы сможете увеличить жесткость кисти.
Для демонстрации я установлю жесткость кисти на 100% и вернусь к маске, с которой мы работали. Установив черный цвет переднего плана и установив непрозрачность на 100%, я проведу линию по холсту. Вы можете видеть, что края моих мазков очень четкие и четкие, без сужения.
Для большей точности я также добавлю 50% -ную серую линию, уменьшив непрозрачность кисти до 50% и проведя еще одну линию на моем холсте.
Если мы отключим маску слоя и посмотрим на сам слой, вы увидите, насколько резким и резким будет переход от оранжевого слоя заливки к слою фотографии под ним.
Как правило, вы не будете использовать твердость, установленную на 100%, подобную этой, для настройки корректировки… но это может быть полезно при работе с небольшими целевыми областями.
Я собираюсь приблизить эту башню и начать маскировку вдоль этой очень резкой и точной области. Вы можете видеть, что моя манера письма очень плотно прилегает к краю этой башни.Если бы я использовал мягкую кисть с перьями, края бы перешли в небо.
С таким точным наведением я могу вносить коррективы только в эту турель, а не в фоновое небо или другие части моего изображения.
Регулируя размер кисти, непрозрачность, цвет (черный или белый) и жесткость … у вас есть возможность настроить маску слоя с очень высокой степенью точности и силы.
Создание слоя-маски
Теперь пришло время выйти из нашей области практики и сделать «реальный» пример того, как фотографы используют маски слоев для настройки корректировки.
Во-первых, давайте временно скроем этот слой оранжевой заливки, над которым мы работали, щелкнув один раз по глазу, чтобы сделать его невидимым.
Теперь давайте вернем корректирующий слой оттенка и насыщенности, который мы добавили в прошлом уроке. Если у вас его нет, просто добавьте свой и увеличьте насыщенность до 40%.
Как я упоминал ранее, эта выпуклость насыщенности хорошо смотрится на большей части изображения, за исключением красного камня на переднем плане; это слишком тяжеловато и отвлекает.Чтобы исправить это, я собираюсь замаскировать камень с помощью инструмента кисти, который уменьшит непрозрачность — или силу — увеличения насыщенности только вокруг этой области … в то время как остальная часть изображения останется прежней. удар насыщенности.
Я мог бы зайти и обработать эту область черной кистью с непрозрачностью 100%, но это полностью удалит насыщенность. Вместо этого я просто хочу ослабить его эффект.
Чтобы добиться этого, я собираюсь использовать кисть с низкой непрозрачностью, которая удалит только часть насыщенности.Это не только будет выглядеть более естественно, чем полное его удаление, но и даст мне больше контроля над удалением насыщенности. Если я не удаляю достаточно насыщенности одним мазком кисти, я могу просто снова прокрасить эту область и наращивать кисть, пока не получу желаемый результат.
Нажмите B, чтобы активировать инструмент кисти, и убедитесь, что цвет переднего плана черный, а жесткость 0%. Затем установите непрозрачность на 20%, нажав 2, и просто проведите кистью по красному камню один раз (убедитесь, что вы наносите кистью на маску слоя для слоя регулировки насыщенности).
Это всего лишь одно применение моей кисти, и результаты уже выглядят лучше. Я уменьшил насыщенность и вернул некоторые детали в камне, которые были выбиты из-за перенасыщения.
Однако порода все равно слишком насыщенная. Снова выберите маску слоя и проведите кистью по этой области еще раз, чтобы создать мазок и удалить больше насыщенности.
Чтобы быстро увидеть до и после того, что эта маска слоя сделала с нашим изображением, просто нажмите Shift + щелкните миниатюру маски слоя, чтобы временно отключить ее.
Использование градиента на маске слоя
Настройка маски слоя не ограничивается только инструментом кисти. Вы можете использовать любой инструмент Photoshop, который создает выделение или позволяет раскрасить цвет.
Популярным инструментом для маскирования слоя является инструмент «Градиент», который можно использовать для создания очень мягкого и постепенного перехода между чисто черным и чисто белым.
Эффект растушевки градиента мягче, чем то, что можно достичь с помощью инструмента «Кисть», поэтому я иногда использую его для совмещения экспозиций.Результаты очень похожи на фильтр GND, но с большим контролем.
Во-первых, давайте удалим нашу текущую маску слоя, чтобы мы смотрели на слой оранжевой заливки с полной непрозрачностью… а затем добавим новую маску слоя.
Затем выберите инструмент градиента на палитре инструментов. Обычно он спрятан под инструментом «Ведро с краской», поэтому, если он не виден, вам, возможно, придется щелкнуть правой кнопкой мыши ведро с краской, чтобы поднять его.
После того, как вы выберете инструмент градиента, вы заметите, что в верхнем меню появятся параметры, относящиеся к градиенту.Это позволяет вам настроить, как будет выглядеть ваш градиент … но в большинстве случаев вам нужно сохранить эти настройки так, как они показаны на снимке экрана ниже.
Чтобы добавить градиент к маске слоя, сначала убедитесь, что маска выбрана… а затем щелкните и перетащите, чтобы растянуть линию в любом направлении на холсте. Для этого изображения я перетащил горизонтальную линию от первой точки ко второй точке на скриншоте ниже.
Линия, которую вы рисуете, будет определять ширину переходной зоны между черным и белым и будет двигаться в том направлении, в котором вы рисуете.Чем длиннее линия, тем крупнее (и с большей неровностью) будет ваша переходная зона.
Если вы хотите, чтобы градиент оставался ровным, удерживайте нажатой клавишу Shift, чтобы линия оставалась полностью горизонтальной или вертикальной. Если вы попытаетесь нарисовать диагональный градиент, он ограничит вашу линию углом 45 градусов.
Для этого изображения я перетащил свою линию по горизонтали слева направо… это означает, что все до первой точки на скриншоте выше (где я щелкнул) будет чисто черным, все после второй точки (где я отпустил мышь) будет быть чисто белым, и область между этими двумя точками станет градиентом черного, медленно переходящего в белый.
Поскольку градиент применялся непосредственно к маске слоя, это заставляло оранжевый слой заливки медленно переходить от полностью скрытого к 100% видимому.
Вы можете видеть, что градиент очень плавный и равномерно распределенный, что было бы очень сложно создать с помощью инструмента кисти. Маска градиента идеально подходит для любой ситуации, которая требует очень размытого и постепенного маскирования, например, когда вы пытаетесь имитировать фильтр GND.
Если вы ошиблись при рисовании градиента, вам не нужно удалять маску слоя, чтобы начать заново.Просто перетащите новый градиент, и Photoshop автоматически переопределит и заменит существующий градиент новым.
Используемые здесь настройки создадут градиент, который начинается черным и заканчивается белым и перемещается в направлении, в котором вы рисуете линию. Если вы хотите изменить направление градиента, просто отметьте поле «Reverse», расположенное в вашем верхнем меню, которое будет инвертировать градиент вместо перехода от белого к черному.
Инструмент «Кисть» и градиенты почти не царапают поверхность относительно того, что возможно с масками слоя.В зависимости от желаемого результата существуют гораздо более эффективные инструменты для настройки маски слоя … поэтому обязательно изучите альтернативные методы рисования на вашей маске (например, инструменты выделения).
В пейзажной фотографии маски яркости часто используются для мгновенного создания масок слоев, полностью адаптированных к тональности вашего изображения … что позволяет вам вносить коррективы в очень целевые области (например, только блики в ваших облаках или отражения. в воде).Это расширенный выбор, который может быть довольно сложно создать, но есть бесплатные инструменты, которые автоматизируют этот процесс за вас.
