Как сделать графическое меню в группе вк. Как сделать красивое меню для группы вконтакте. Создание меню группы в социальной сети «ВКонтакте» с помощью вики-разметки: пример реализации
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.

Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит .
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- установите и запустите программу «Фотошоп»;
- в пункте «Файл» выберете «Создать»;
- в появившемся окне задайте:
Делается это с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
Создаем фрагменты:
Сохранение изображений:
Как очистить компьютер от ненужных программ? Инструкция тут.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.

Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:
Работа с картинками
[] .
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.

Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
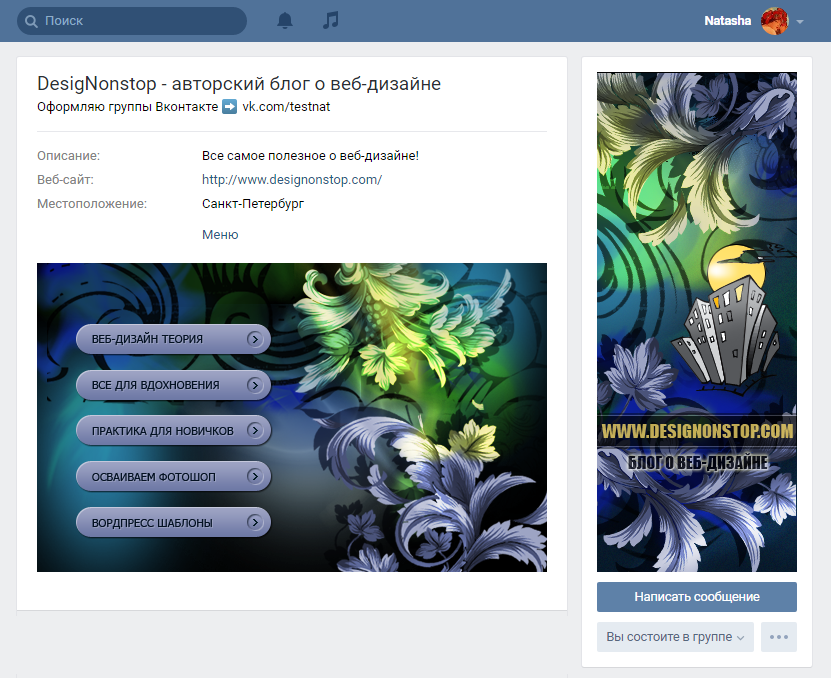
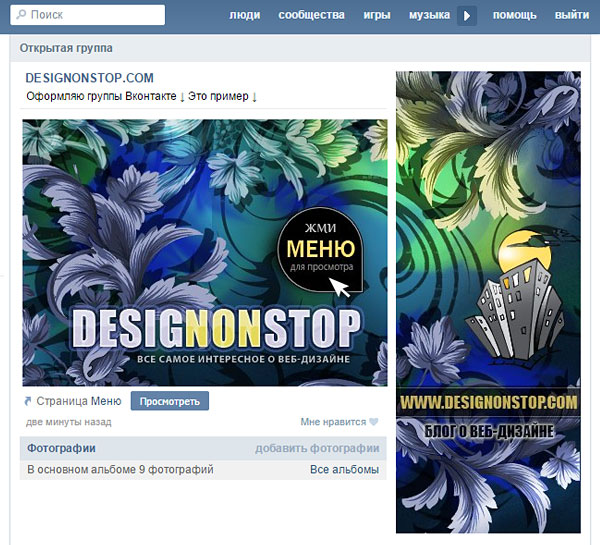
Вариант 1: Закрытое меню группы
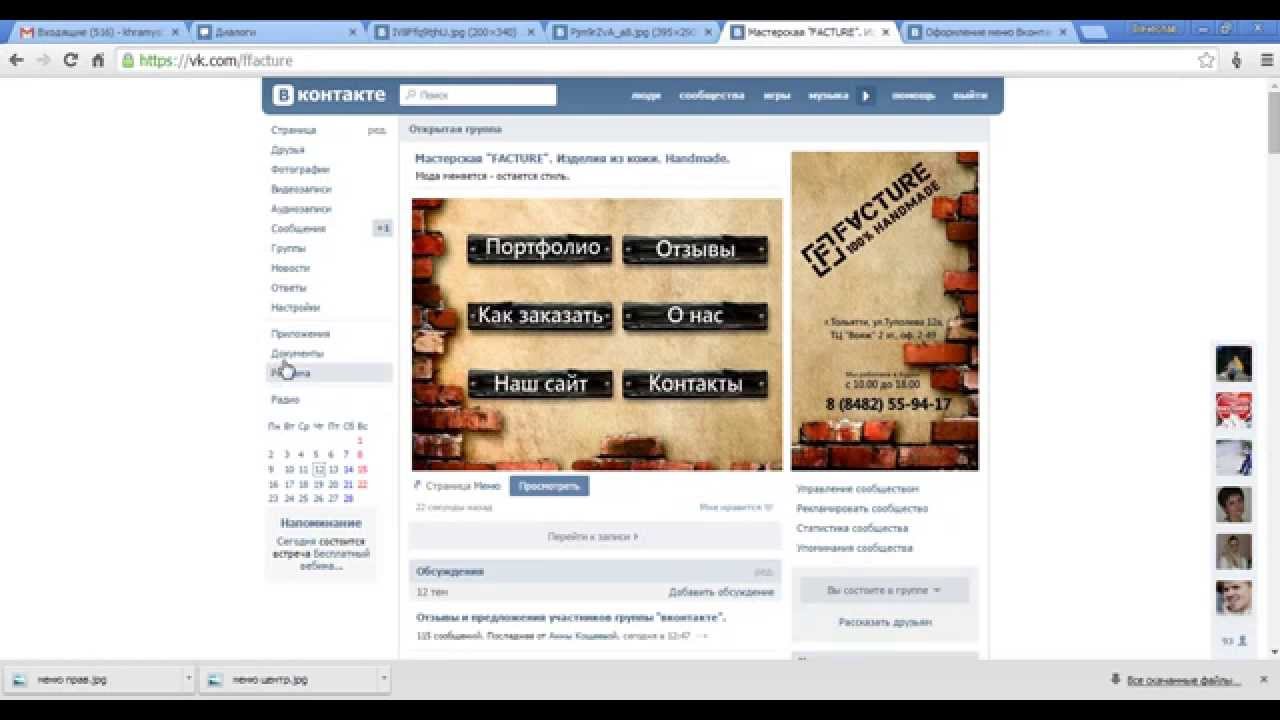
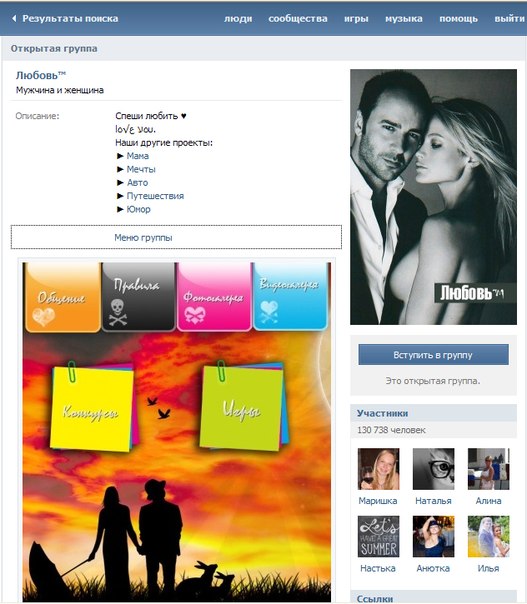
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
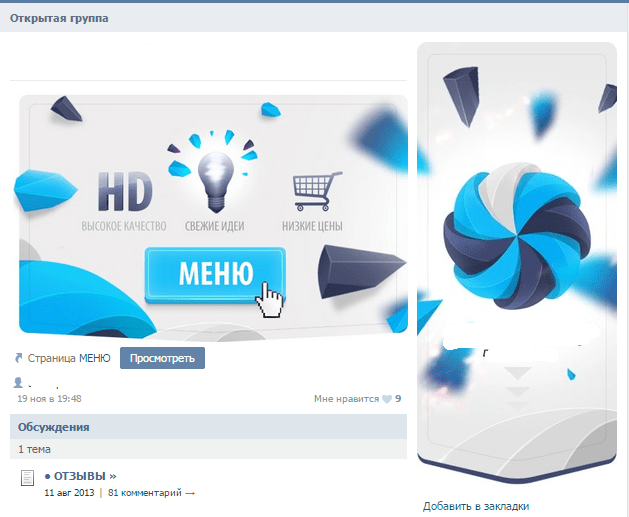
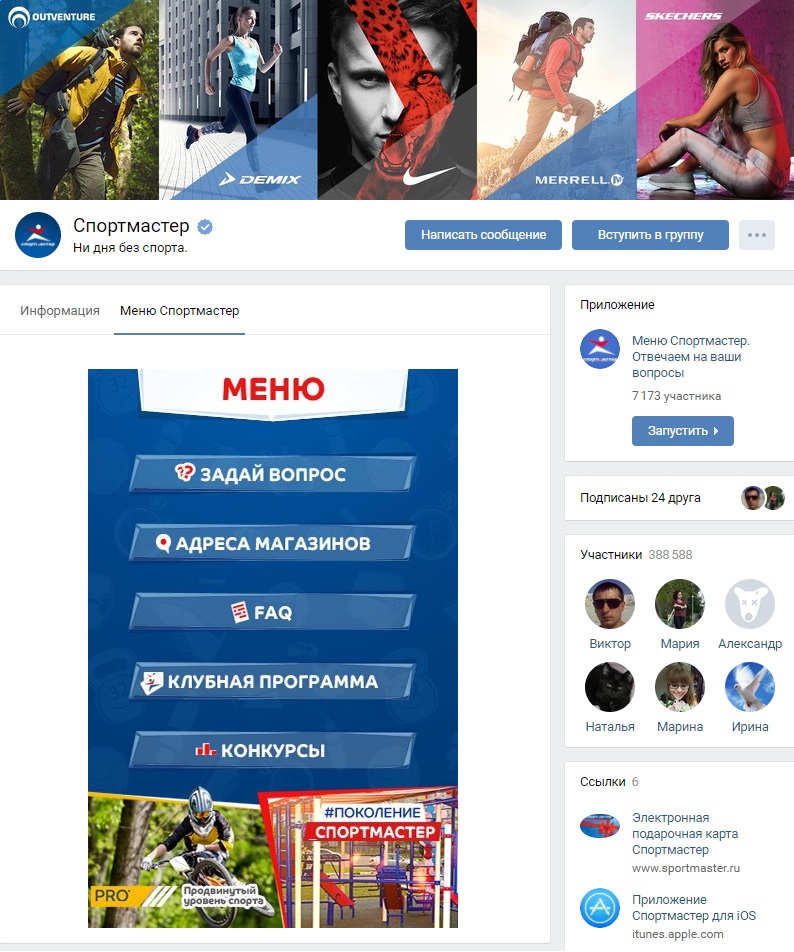
Вариант 2: Открытое меню группы (закрепленный пост)
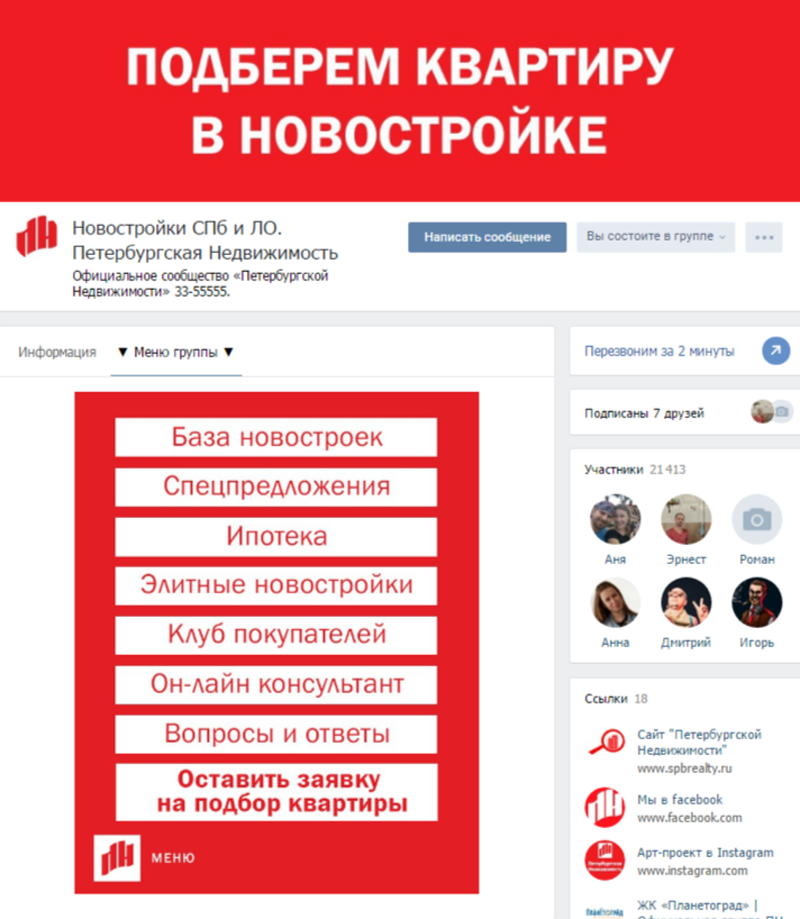
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
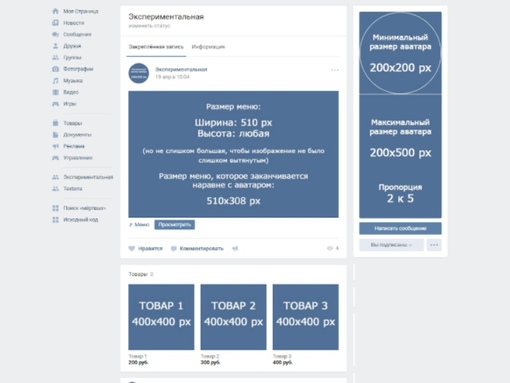
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
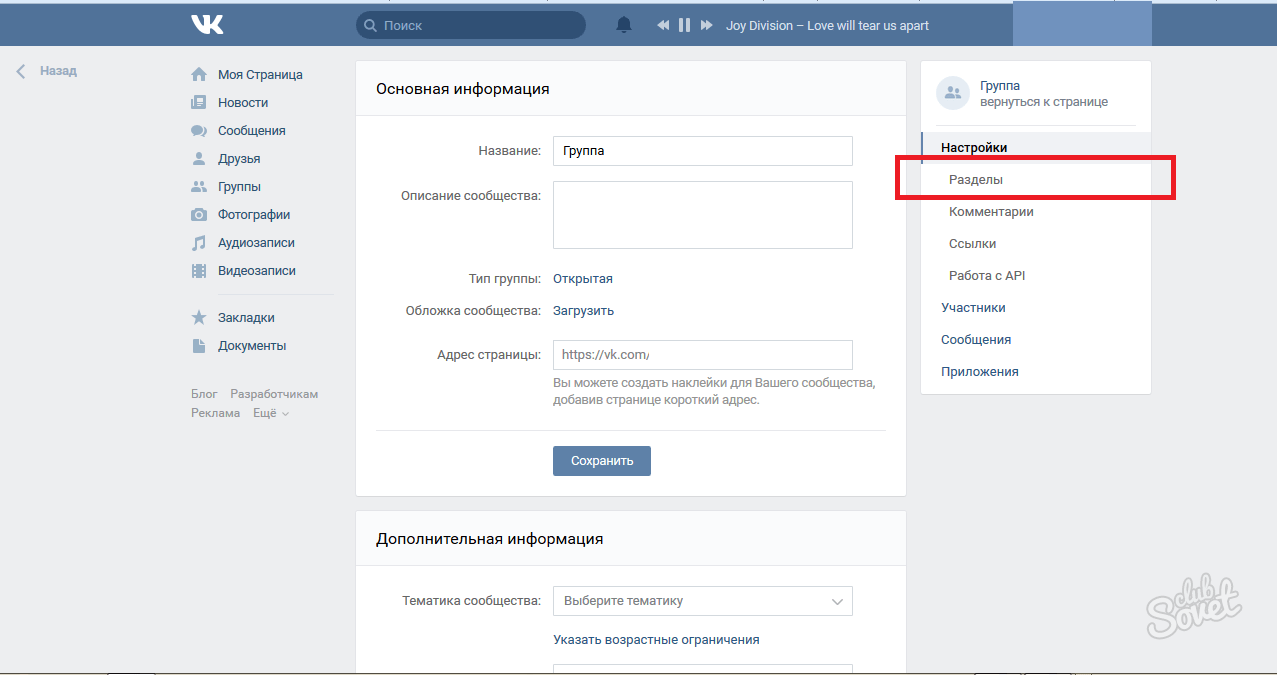
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
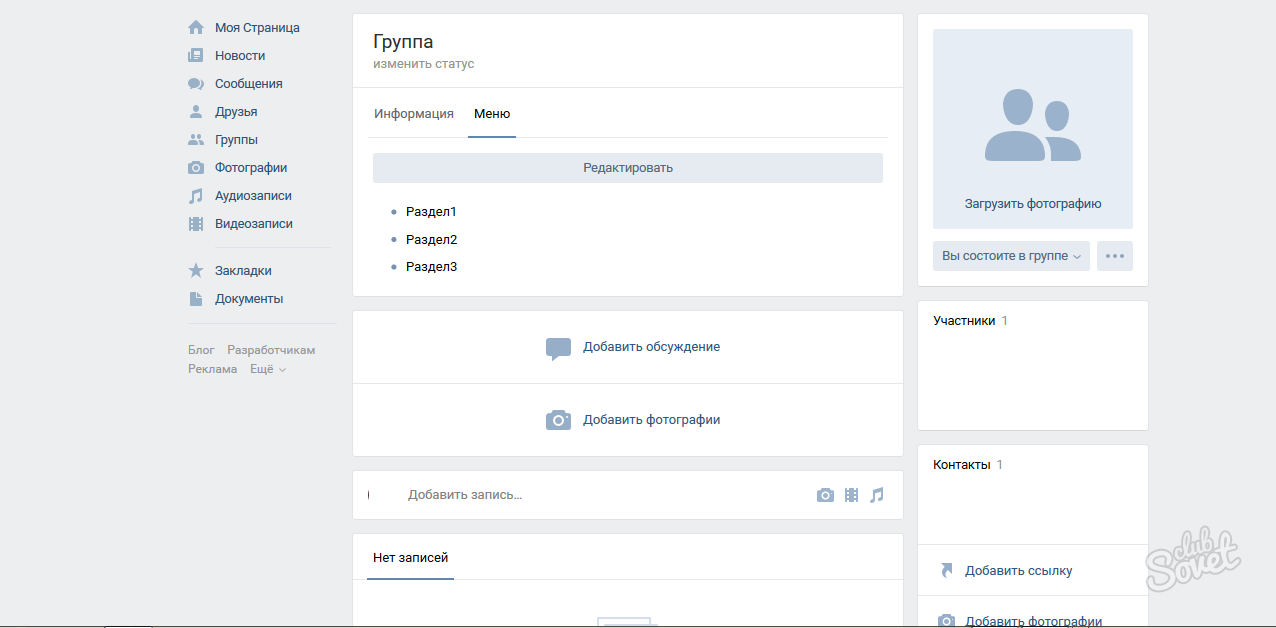
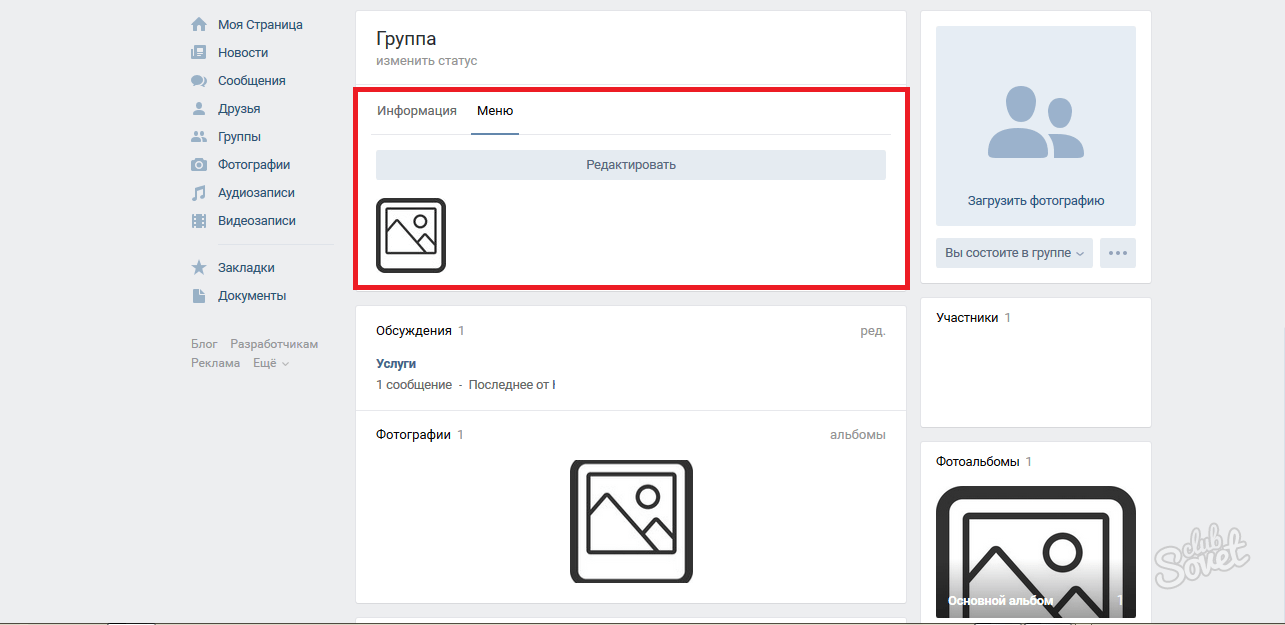
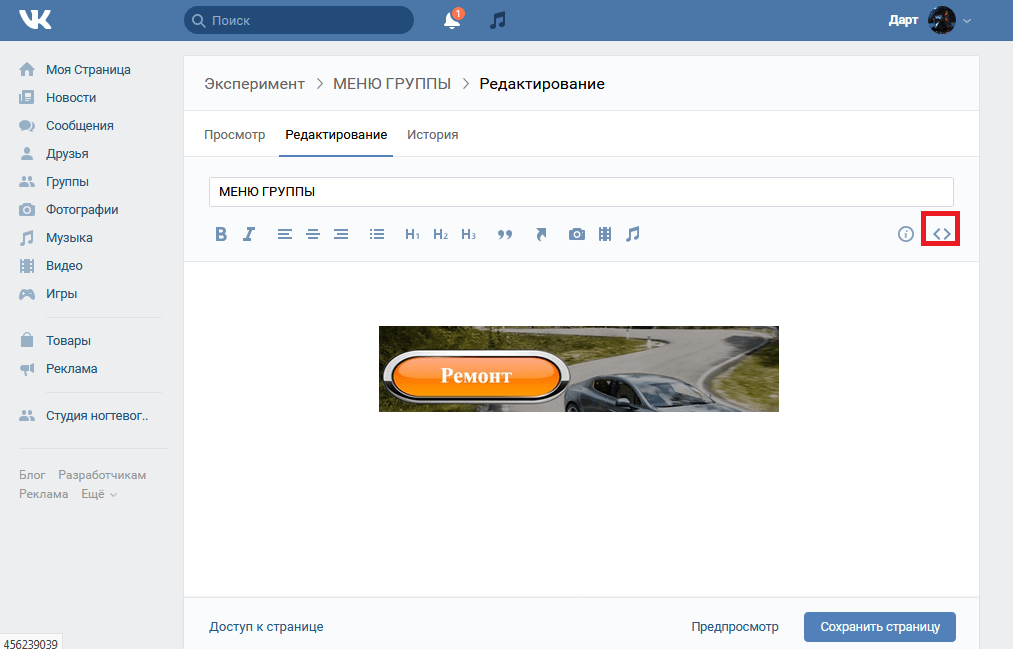
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную.
 Для этого перейдите по ссылке вида:
Для этого перейдите по ссылке вида:https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
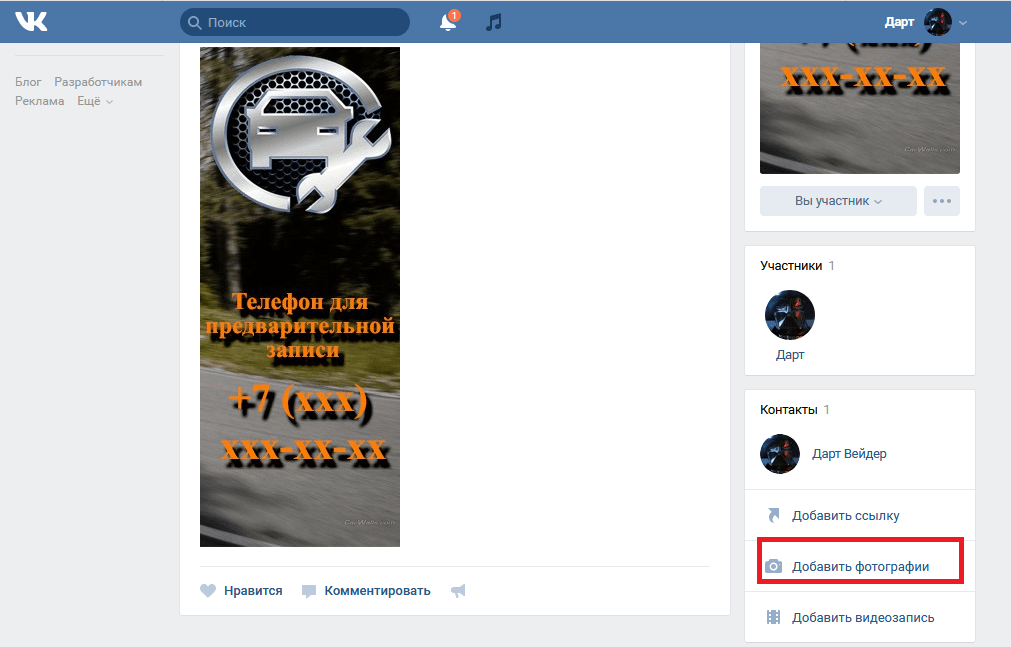
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
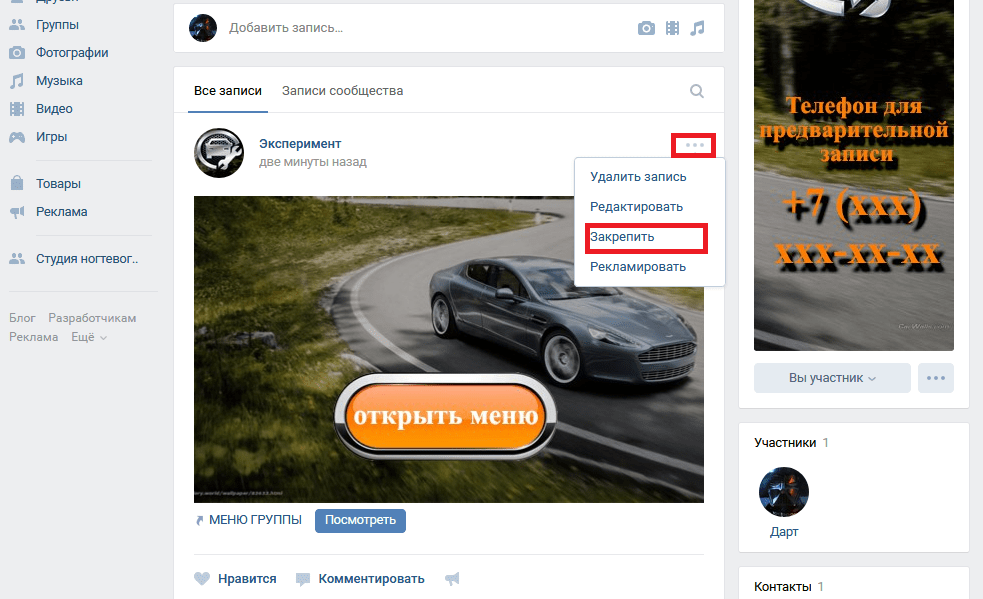
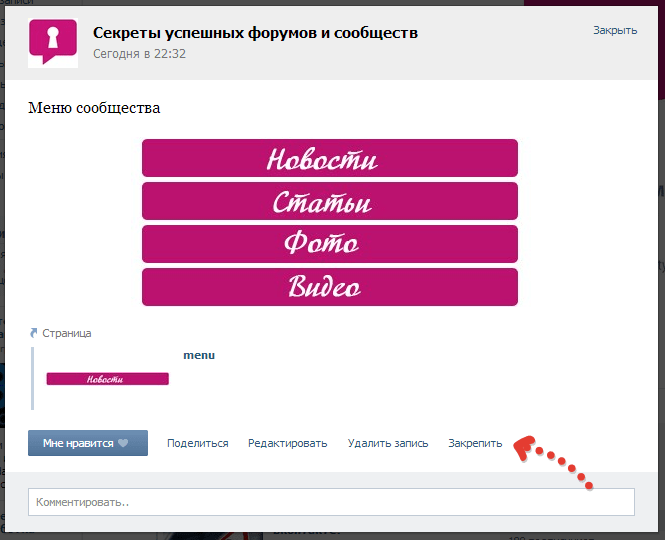
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
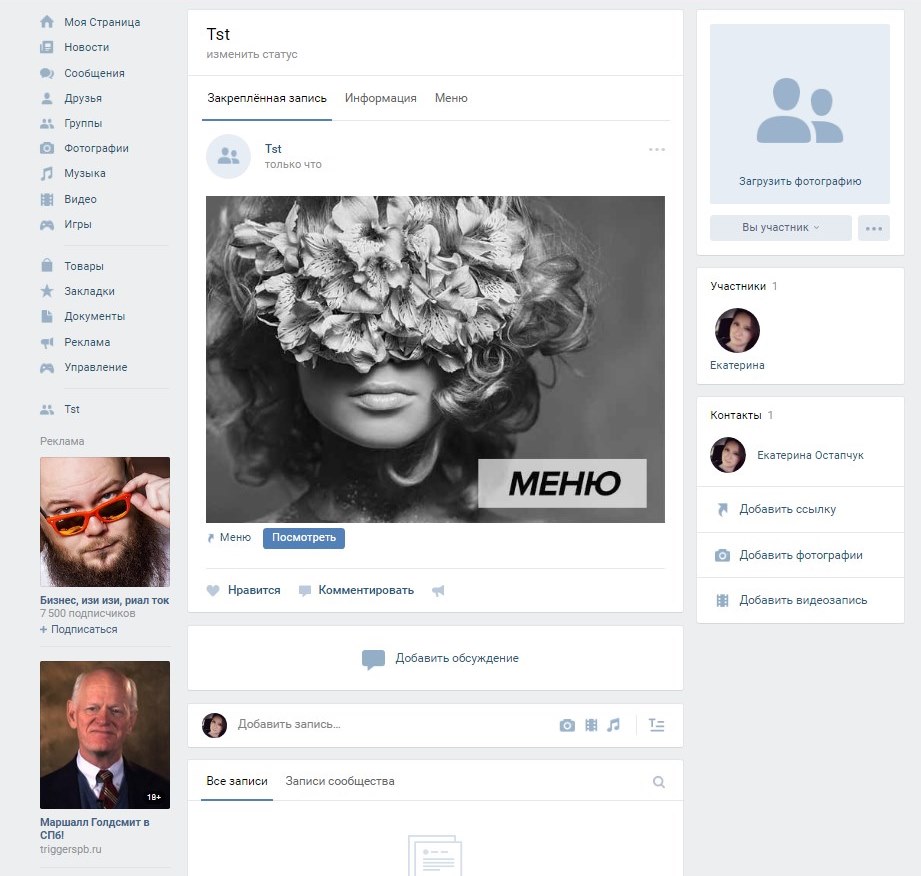
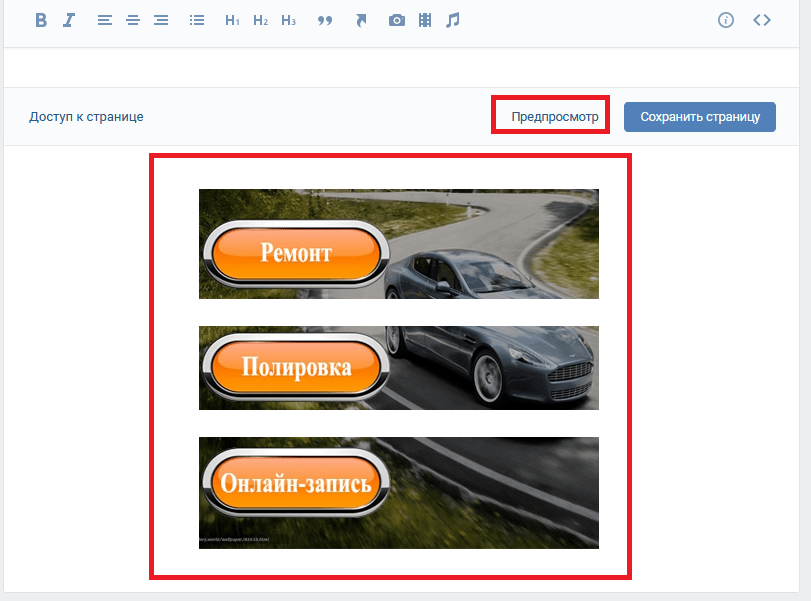
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
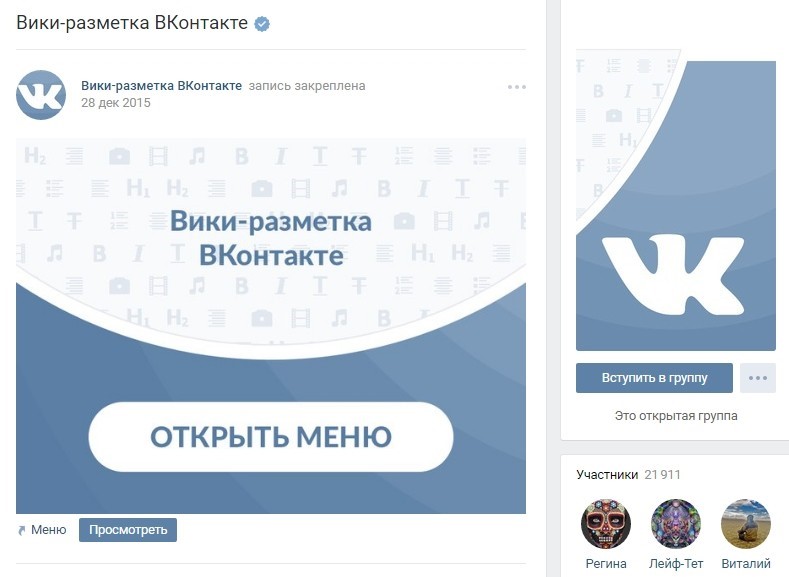
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Как сделать меню группы вконтакте полезным
Как создать меню группы вконтакте: технический этапИтак, с назначением меню группы разобрались, приступим к технической части . Переходим в настройки: Управление сообществом>Материалы>Подключить:
Сохраняем изменения и переходим в группу. Под описанием группы появится закладка «Свежие новости», приступим к её редактированию:
Переключаемся на закладку «Редактирование» (1), заменим название меню (2), введем свою информацию (3), сохраним её и вернемся к странице (4).
С 2011 года редактирование меню групп вконтакте стал намного легче, админы ВК добавили визуальный редактор, поэтому разобраться стало еще проще. Оговорюсь, что серверы ВК могут работать не так слажено, как хотелось, или при работе с кодом вы можете что-то забыть, поэтому сохраняйте исходный код в текстовые файлы на ПК. Для этого перейдите в «Исходный код» и скопируйте код результата.
Если что-то пропало или вы хотите вернуться на несколько шагов назад, переходите в закладку «История» и возвращайтесь к нужному сохранению:
Как я уже говорила выше, к изучению вики разметки мы приступим чуть позже, сейчас же заполним наше меню группы вконтакте по минимуму. Покажу на примере своей группы. Мне нужен трафик, поэтому наполнение меню группы следующее:
Как видите, я подготовила информацию в вордовском документе, сделала редактирование текста (выделения), добавила ссылки и просто вставила этот текст в «Редактирование» меню групп вконтакте.
На этом можно и остановиться, но помним, что пользователь , не сильно-то желает покидать свое «тепленькое местечко» и переходить на страницы нашего сайта. Поэтому для комфорта своих читателей добавим внутренние страницы группы, которые будут вести на статью. Пусть эта статья будет не полной, но прежде чем перейти к нам на сайт, человеку нужно понять, что он этого желает, а не мы его туда «тащим», т.е. нужна интрига, интерес.
Поэтому для комфорта своих читателей добавим внутренние страницы группы, которые будут вести на статью. Пусть эта статья будет не полной, но прежде чем перейти к нам на сайт, человеку нужно понять, что он этого желает, а не мы его туда «тащим», т.е. нужна интрига, интерес.
Если перейдете в меню моей группы вконтатке, то увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние (1):
Добавлю в реальном времени, еще одну внутреннюю страницу:Вот и появилась у нас новая (внутренняя) страница в нашей группе вконтакте. Теперь нам нужно её заполнить:
- Жмем кнопочку «Наполнить содержанием».
- Заполняем группу контентом. Редактируем его.
- Настраиваем «Доступ к странице». Если отметить «просматривать страницу могут только участники группы», то это будет мотивировать посетителей вступить в группу. Сохраняем страницу.
- Копируем нужные циферки в адресной строке страницы, которую только что сохранили.
 Для этого перейдите в режим «Просмотр» и скопируйте ID страницы – это и будут те циферки, которые нам нужны.
Для этого перейдите в режим «Просмотр» и скопируйте ID страницы – это и будут те циферки, которые нам нужны. - Возвращаемся на страницу «Исходный код» меню группы вконтакте (рекомендую не закрывать его, пока создаете новую страницу… хотя она итак должна была бы быть у вас открыта) и вставляем цифры в правильную строчку. Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829), устанавливаем значок «|» (он находится на английской раскладке клавиатуры, сочетание клавиш Shift+\). оформление группы вконтакте , которое не требует дополнительных знаний редакторов типа фотошоп. В следующих статьях, я буду показывать, как создавать более красивые группы вконтакте. Сейчас же, для тех, кому не терпится создать красивое оформление группы вконтакте , рекомендую просмотреть это видео:
Это то видео, после просмотра которого я поняла, как сделать меню группы вконтакте самостоятельно. Автор на реальном примере показывает, как создать меню группы вконтакте.
Чуть позже мы уже более подробно погрузимся в вики разметку групп вконтакте, а пока сделайте максимально функциональными и полезными свои группы.
Dropbox, читайте об этом на страницах DragonBlog.
С Уважением и Любовью, !
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
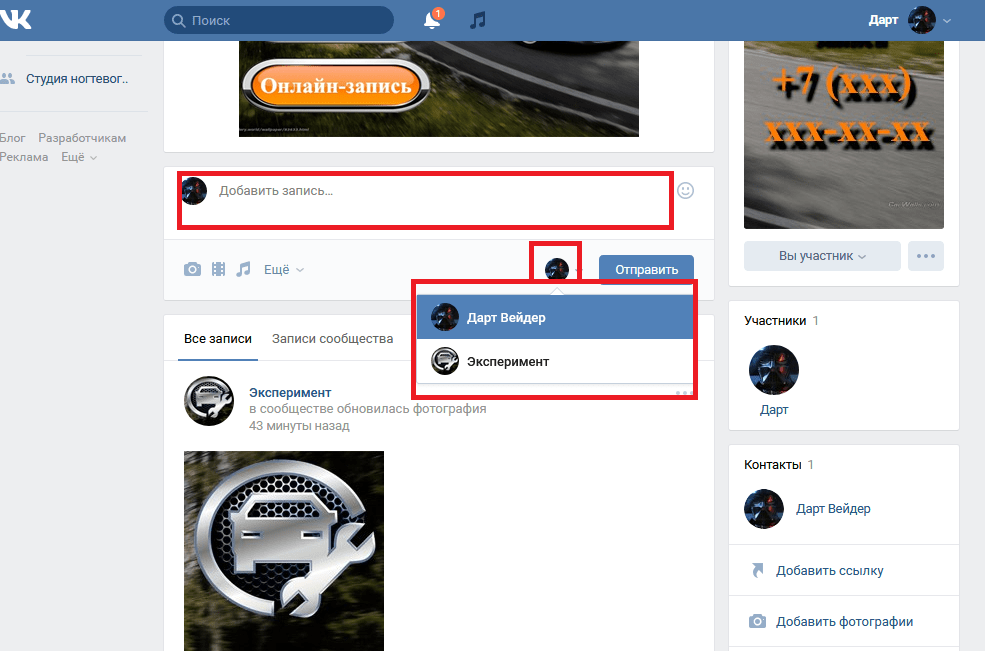
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
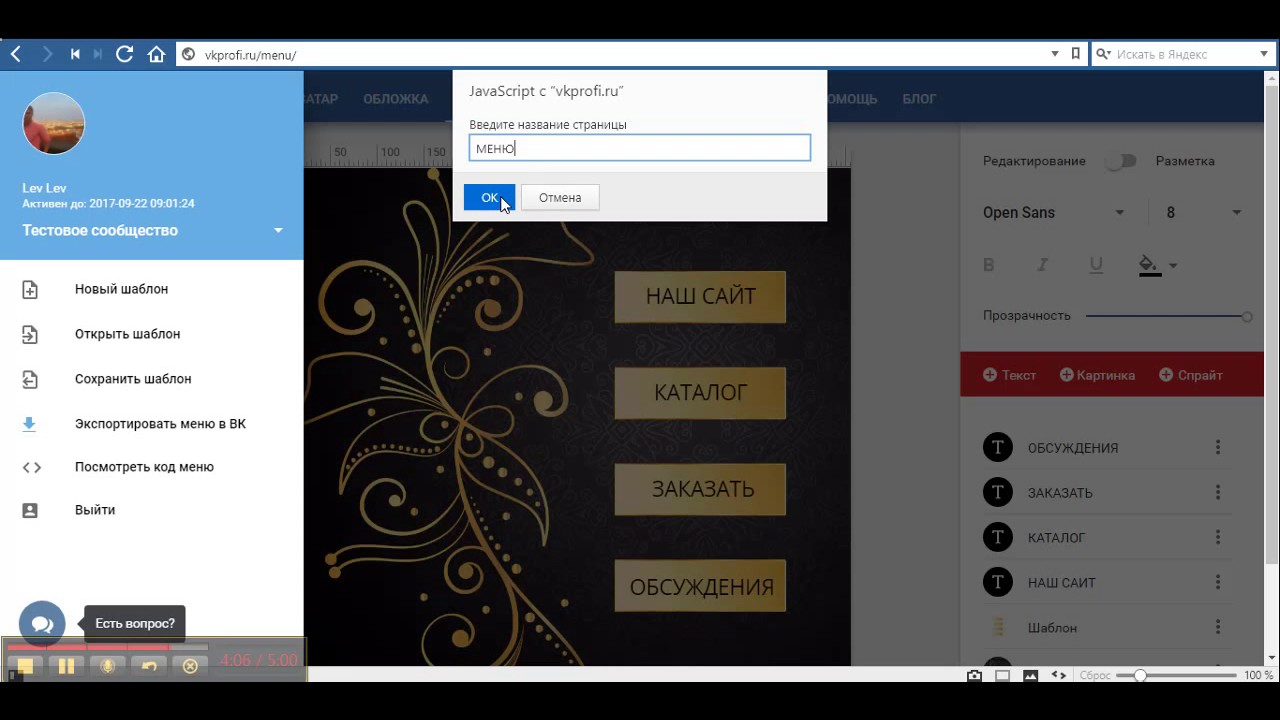
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
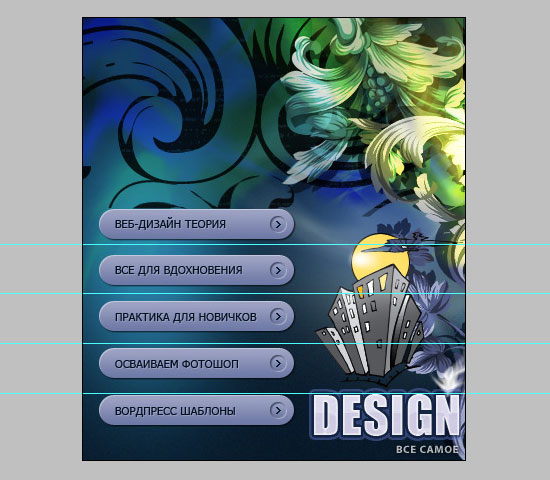
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Приветствую дорогие друзья. В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
В сегодняшнем посте я хочу рассказать о том, как создать меню для группы Вконтакте. Сделать это не так сложно, как может казаться на первый взгляд, и если Вы обладаете хотя бы начальными знаниями программы Photoshop или Paint, то у Вас все обязательно получиться. Итак, давайте приступим.
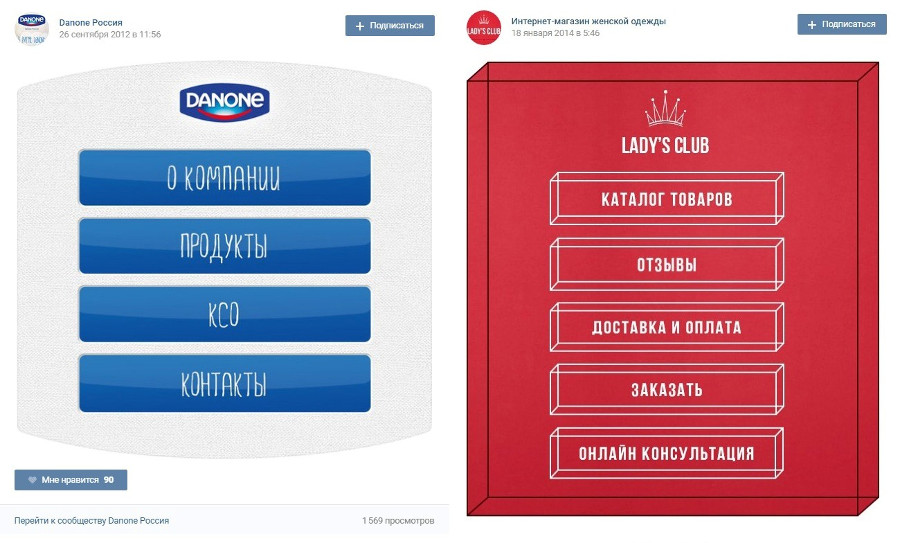
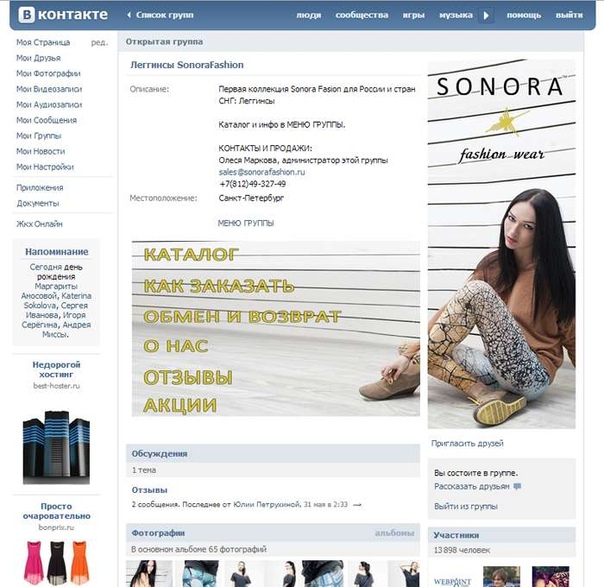
При правильно составленной структуре, меню может увеличить количество продаж или поток клиентов для Вашего бизнеса, это уже зависит от того, какую направленность имеет группа. В качестве примера рассмотрим оформление интернет магазина одежды:
Структура сформирована очень четко, практически в несколько кликов пользователь может найти все что нужно: телефоны, адреса, информацию о заказах, каталог товаров и т.д. На мой взгляд, такое оформление помогает увеличить продажи как минимум в 2 раза.
В этом варианте меню представляет собой разбитый на разделы каталог товаров, что делает очень удобным их поиск. На аватарке сообщества размещены контактные телефоны нескольких операторов, что позволит клиентам быстро выйти на связь с продавцом.
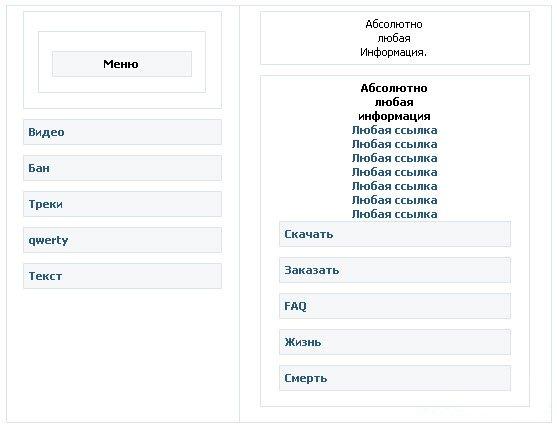
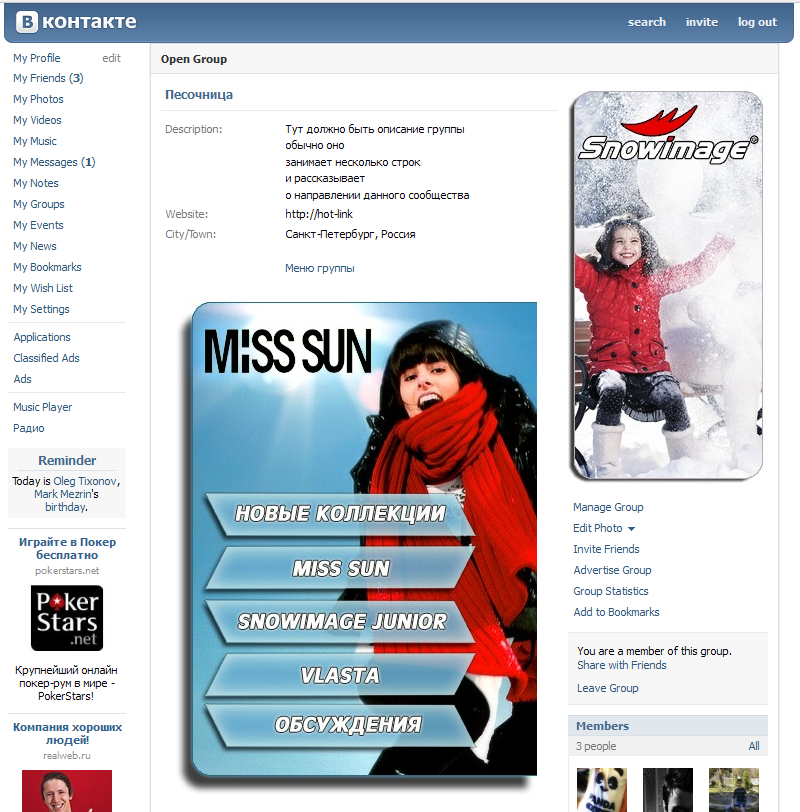
А вот пример неудачного решения:
Каталог оформлен в виде обычных ссылок, которые ведут непонятно куда. Согласитесь, что переходить по ним нет особого желания, наоборот хочется покинуть группу.
В этих примерах мы разобрали варианты оформления интернет магазинов, Вы же можете использовать нечто подобное в других тематиках. Формула проста: четкая структура + графическое оформление = приток клиентов и увеличение продаж.
Теперь давайте посмотрим на все это с технической точки зрения.
Создаем меню для группы Вконтакте
Первым делом создадим графический макет будущей менюшки. Для этой цели мы будем использовать программу Photoshop (для простенькой картинки вполне сгодится стандартный Paint). Откройте программу и создайте новый документ:
Я буду создавать картинку размером 500×500 пикселей, однако, в зависимости от количества и расположения разделов размер картинки может быть другим.
Теперь скачайте изображение, которое хотели бы использовать в качестве фона и перенесите его на холст. Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Если Вы профессионально владеете программой, то можно нарисовать фон самостоятельно.
Затем напишите на фоновой картинке заранее продуманные разделы, кнопки и телефоны. Их мы в последующем превратим в ссылки:
Чтобы сделать разрезы как можно точнее, нужно задействовать вспомогательные линии, нажав CTRL+R. Наведите курсор мыши на верхнюю линию и перетяните ее на изображение примерно таким образом:
Последним шагом будет разрез объектов. Чтобы это сделать кликните по кнопке “фрагменты по направляющим” (Slices From Guides) на верхней панели инструментов:
Сохраняем каркас для web устройств. Формат картинки ставим JPG, выбираем максимальное качество и сохраняем, например, на рабочий стол:
На рабочем столе появилась папка с каркасом будущего меню, который нам нужно перенести в группу.
Вывод меню с помощью Wiki разметки
В своей группе зайдите в “управление сообществом” и проверьте, подключен ли раздел “материалы”. Если раздел выключен, то подключите его:
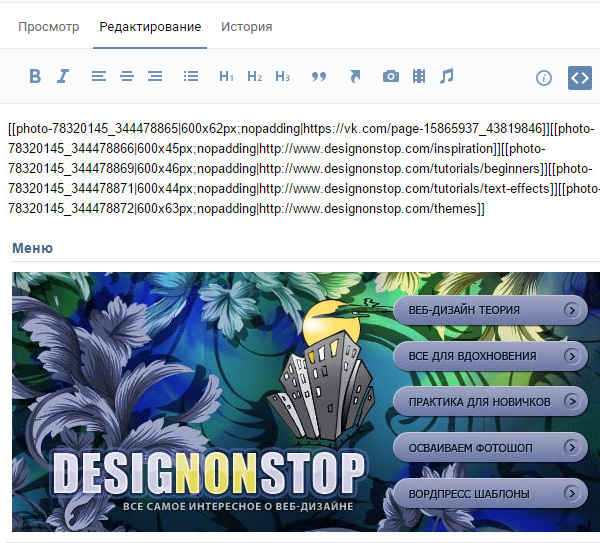
После этого в группе появиться вкладка “свежие новости”. Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Нажмите на кнопку “редактировать”, Вас перебросит в текстовый редактор:
Вместо стандартного заголовка, пропишите свой, а также включите режим wiki разметки, нажав на пиктограмму ромба:
Теперь откройте группу в новой вкладке и загрузите в фотоальбом заготовленный каркас, а в текстовый редактор вставьте следующий код, столько раз, на сколько частей разбит каркас:
| [ [ photo133337_133701019|370px;nopadding;|page- 13333337 _13333337] ] |
Вместо значения “photo133337_133701019” нужно вставить ссылку на фотографию
Вместо значения “page-13333337_13333337” нужно вставить ссылку на нужную страницу или раздел группы
Вместо 370px можно подобрать свои размеры, а параметр nopadding позволяет выводить полноценную картинку, без него наше меню выводилось бы разрезанными кусками.
Нажав на кнопку “Просмотр” можно посмотреть, как меню будет смотреться в группе. Если все устраивает, то жмем “Сохранить результаты” и радуемся проделанной работе.
Как сделать дизайн паблика вконтакте. Как сделать красивое меню для группы вконтакте
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка , которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого . Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
http://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых .
Скачать шаблон меню группы ВК + все исходники урока
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
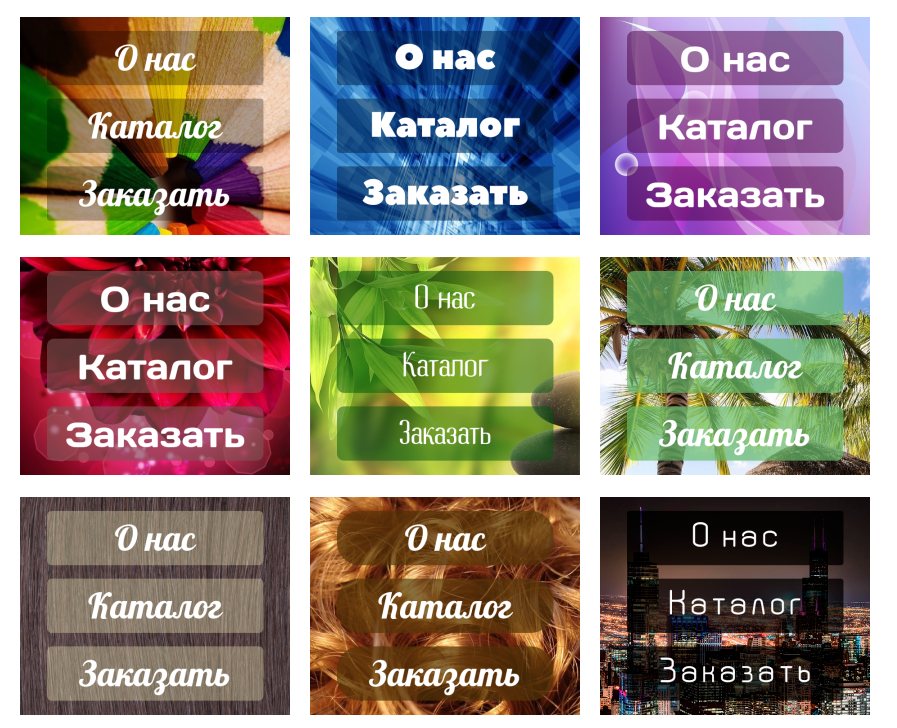
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).

- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).

- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.

Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php .
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
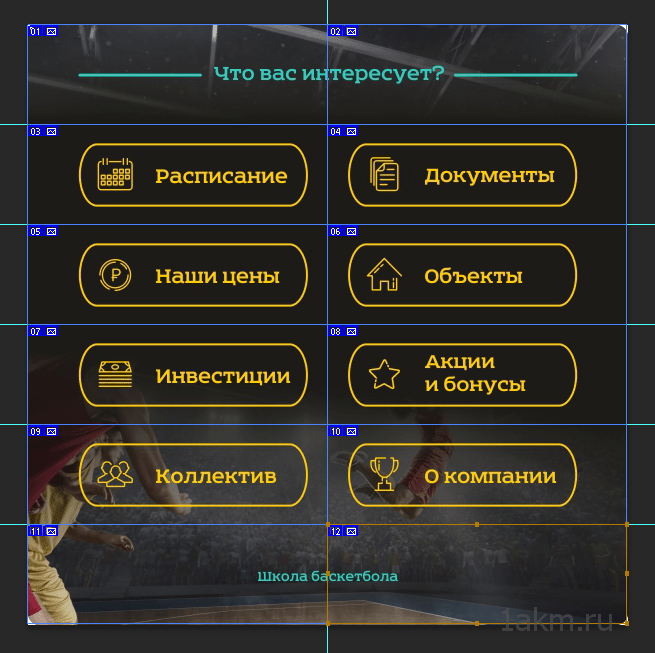
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».

Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
В этой статье мы пошагово рассмотрим, как правильно создать, настроить и качественно оформить сообщество «ВКонтакте»
Создание сообщества
Создать сообщество ВКонтакте можно перейдя во вкладку «группы», «управление», «создать сообщество».
Вид сообщества и тематика
Для начала вам необходимо будет определиться с видом сообщества, в зависимости от ваших целей и выбрать тематику сообщества.
Оформление группы
После выбора вида сообщества можно переходить к наиболее важному, это к оформлению. Оформление вашего сообщества — это своего рода визитная карточка компании, в зависимости от того насколько качественно будет оформление, ваши потенциальные подписчики будут делать выводы о вашей работе.
Оформление вашего сообщества — это своего рода визитная карточка компании, в зависимости от того насколько качественно будет оформление, ваши потенциальные подписчики будут делать выводы о вашей работе.
Загрузить обложку можно перейдя в «настройки», далее нажать «загрузить».
На обложке можно разместить:
- название
- логотип
- девиз
- контактную информацию
- акции или призыв к действию
Важный момент: обложка – это первое что увидит клиент при переходе в вашу группу, поэтому обложка должна быть яркой и привлекать внимание.
Обложка в сообществе «МТС»
Обложка в сообществе «Тинькофф Банк»
Обложка в сообществе «HeadShot»
Размеры изображений для оформления сообщества ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Размер миниатюры аватара — круг диаметром 200px
Также ВКонтакте не так давно появились динамические обложки для сообществ.
Динамические обложки имеют очень богатый функционал, с помощью которого вы сможете вывести на обложку последнего подписчика, лучшего комментатора, настроить смену фонов по вашему желанию, добавить виджет погоды, времени и многое другое.
Описание сообщества
В описании главное максимально коротко описать главные преимущества компании.
Важный момент: не нужно расписывать всё, чем ваша компания занималась, занимается или будет заниматься. Длинное описание никто не будет читать. У вас есть несколько секунд чтобы привлечь внимание до того, как клиент начнет смотреть посты на стене сообщества. Поэтому в описании должны быть только ключевые моменты, отражающие суть сообщества/компании.
Лайфхак: Для того, чтобы сделать описание сообщества более подробно (с фото, ссылками и красивой версткой), необходимо поставить в закрепленную запись вики-пост, в котором будет яркая картинка и призыв к действию.
Примеры вики-постов:
Аватар группы
Аватар сообщества — это важная деталь в общем построении качественного оформления, в этой статье мы выделили несколько очень важных моментов, которые нужно учесть при создании аватара сообщества.
С учетом того, что сейчас преимущественно используют обложки сообществ, то сам автар в группе отображается как миниатюра. Поэтому здесь мы поговорим о том, как важно оформить именно миниатюру аватара. Как уже говорилось выше, размер миниатюры аватара — круг диаметром 200px.
- Текст
Если вы размещаете текст на миниатюре аватара, важно, чтобы он был крупным и не выходил за пределы аватара. - Понимание
На аватаре необходимо разместить изображение, на котором будет понятно, что изображено. - Минимализм
Для того, чтобы вашa аватаркa смотрелась актуально, можно сделать её в стиле минимализм: меньше слов и излишних элементов, не несущих практически никакой смысловой нагрузки. Миниатюра аватара обязана быть максимум простой и читабельной. - Привлечь внимание
Чтобы миниатюра аватарки привлекала внимание. Нужно оформить её так, чтобы она не была слишком белой и скучной, иначе она потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что разместить на миниатюре аватара?
Рассмотрим варианты использования миниатюры аватара в качестве привлечения подписчиков в сообщество.
Настройки сообщества
Перейдя во вкладку «управление сообществом», вы можете придумать короткий адрес страницы и указать дополнительную информацию.
Далее во вкладке «ссылки» указать ссылки на вашу страницу в других соцсетях и ссылку на ваш сайт.
Во вкладке «разделы» включить необходимое. Стену сообщества удобнее ставить ограниченную, чтобы в дальнейшем не разгребать её от публикаций спам-ботов.
Включить товары, если ваше сообщество для продажи товаров или услуг.
Также в сообщество можно добавить приложения и настроить их для своих целей. Например, приложение «Заявки» наиболее удобное для работы с лидами. Это онлайн-запись и прием заказов. Или, например, приложение «Карты», с адресами ваших магазинов, офисов, мероприятий. С помощью приложения «Купить билет» можно продавать билеты на мероприятия прямо на странице сообщества, т. е. подписчики/клиенты смогут купить билет, не переходя на ваш сайт.
е. подписчики/клиенты смогут купить билет, не переходя на ваш сайт.
Вики-меню — красиво и информативно
Это ещё один способ показать уникальность своего сообщества, привлечь внимание клиентов, а также структурировать услуги, товары и всю информацию о странице. Плюс ко всему с помощью вики-меню вы можете настроить прямые ссылки для перехода непосредственно на сайт компании.
Примеры вики-меню:
Подробное руководство по созданию вики-меню вы можете посмотреть тут —
Сегодня у каждой организации, да и большинства пользователей есть своя группа в социальной сети Вконтакте. И среди большого количества групп можно найти поистине красиво оформленные. Так как же делают оформление группы Вконтакте ? Сразу же отметим, что для оформление группы необходимо изучить вики разметку.
Отметим, что примерно в двадцатых числах октября администраторы Вконтакте обрезали аватарки групп, сделав их 200*500 пикселей. Исходя из этого немного подправьте урок. Или же просто сделайте невысокое меню: 382*232 и 200*500.
Или же просто сделайте невысокое меню: 382*232 и 200*500.
Оформление группы Вконтакте
В фотошопе создаем новый документ белого цвета 630*725 пикселей. В слое вырезаем два окна, через которые будет виднеться графическое оформление, а именно прямоугольник 200*710 и нажмите Del и прямоугольник 382*442, прямоугольники соединяем внизу и опять нажимаем Del.
Под этим слоем расположим наше графическое оформление. Мы положили картинку, далее текст, в левом прямоугольнике создаем пять пунктов (количество зависит от того сколько вам нужно).
Правый прямоугольник сохраняем отдельной картинкой 200*710. Вот и готова первая картинка для оформления. Ее необходимо загрузить в блок, расположенный в правом верхнем углу группы «Загрузить фотографию». Левую картинку нарезаем по количеству пунктов. У нас получается 5 картинок 50*382.
Загружаем все пять картинок в основной альбом страницы группы («Мои фотографии» — «Мои альбомы» — «Добавить фотографии»). Переходим на страницу группы и под описанием видим блок «Новости» (можно его переименовать) — «Редактировать».
Так во Вконтакте произошли некоторые изменения, после предыдущего пункта переходим в закладку «Редактировать» и нажимаем на кнопку справа «Режим вики разметки». В открывшееся окно помещаем следующий код:
Переходим в закладку «Исходный код» и вставляем туда следующий код (визуальным редактором лучше не пользоваться, он сбивает настройки):
[]
[]
[]
[]
[]
Не забудьте в коде изменить слово photo, на название своих файлов и укажите высоту файла (ширина уже задана), а так же выставьте url ссылок меню.
Для того чтобы картинки были совмещены, название группы должно помещаться в одну строку, описание группы в 10 строк, а url веб сайта в 1. Кликните по картинке, что бы наглядно увидеть, как это работает.
Если вам помогла или понравилась данная статья, не забудьте поставить свой лайк , это поможет другим пользователям найти её быстрей. А я смогу узнать, что интересует вас больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Шаблоны оформление групп вконтакте – Дизайн группы ВКонтакте — работаем с обложкой, аватаром и меню
Оформление группы Вконтакте шаблоны бесплатно
Социальные сети благодаря своей небывало высокой популярности давно стали платформой для развития и продвижения своего бизнеса.
Обычный посетители или знаменитости создают личный странички для привлечения внимания к своей персоне, для общения с широким кругом друзей и подписчиков, для регулярного оповещения о своих новостях. Однако, такое рыбное место, как Вконтакте, с миллионами посетителей каждый сутки, не может не привлечь бизнес компании, все возможные общественные организации и движения, новостные и развлекательные порталы с целью создания и продвижения в сети своих групп и сообществ.
Одним из методов привлечения к своей группе большое количество посетителей, а также фактор, влияющий на успешную раскрутку группы – это красивое оформление и дизайн странички сообщества.
Для того, чтоб оформить, например, оригинальное меню с картинками своей группы или сообщества необходимо знать wiki-разметку, которая используется Вконтакте. Это некий упрощенный аналог гипер-разметки «html», на основе которой построено большинство сайтов в Интернете. Однако, если у Вас нет сил и желания разбираться в довольно простой разметке, но запутанной wiki-разметке, можно пойти простым путем. Есть множество ресурсов, на которых люди выкладывают уже готовые шаблоны с кодом разметки, вам остается только скопировать этот код, изменить его под себя и вставить в свою группу.
Есть множество ресурсов, на которых люди выкладывают уже готовые шаблоны с кодом разметки, вам остается только скопировать этот код, изменить его под себя и вставить в свою группу.
Оформление группы Вконтакте шаблонами сможет осилить даже самый неподкованный пользователь в интернете.
Вот, пожалуй, можно привести парочку ресурсов, на которых уже имеются и регулярно выкладываются новые шаблоны. Хотя, самостоятельный поиск подобных шаблонов посредством поисковых машин не составит большого труда.
beatlive.ru – здесь довольно простые, но строгие и локаничные меню для группы Вконтакте.
all-for-vkontakte.ru — интересный ресурс, где появляются довольно достойные и прикольные шаблоны.
wikidiz.ru — просто множество самых удивительных и бесплатных шаблонов для Вконтакте.
Красивое оформление группы в Вконакте
Над стильным и привлекательным оформлением своего сообщества нужно задумываться еще до создания странички в сети. Желательно продумать все аспекты будущего дизайна так, чтоб он гармонично совмещался с будущей деятельностью вашей группы, чтоб привлекал посетителей и оставлял желание зайти снова и снова.
Красивое оформление группы Вконтакте можно создать, либо используя готовые шаблоны, о которых речь шла выше, либо самостоятельно, основываясь на wiki-разметке.
Если Вы хотите, чтоб ваша группы выглядела примерно вот так,
Тогда давайте разберемся как собственно научиться превращать свою группу из нубовской в веселую и прикольную.
Как сделать оформление группы в Вконтакте
Давайте перейдем к практике и на простом примере рассмотрим, как сделать оформление группы в Вконтакте самостоятельно, потратив 20-30 минут времени.
Прежде всего, по выше указанным ссылкам Вы можете скачать готовые шаблоны с wiki-разметкой. Подбирайте понравившийся щаблон или близкий к желаемому примеру, далее можно будет его отредактировать под свой дизайн.
На главной странице, под описанием группы будет присутствовать ссылка «Свежие новости», нажимаем на ее редактирование.
Переходим в текстовый редактор. Справа находится кнопочка активации wiki-разметки, нажимаем (1). В текстовое поле вставляем код шаблона (2). Его придется несколько изменить на свои адреса.
Справа находится кнопочка активации wiki-разметки, нажимаем (1). В текстовое поле вставляем код шаблона (2). Его придется несколько изменить на свои адреса.
Код выглядит примерно так:
[[photo-100941444_376601882|75px;noborder;nolink;nopadding|albums-100941444]]
photo-100941444_376601882 – это ссылка на картинку, которая предварительно загружена у вас в группе. Ссылку можно указать и внешнюю на картинку, находящуюся не в Вконтакте.
75px – размер картинки. Можно указывать также двойной размер, типа 75x65px
noborder – убирается рамка вокруг картинки.
nolink – картинка не будет кликабельной, даже если стоит ссылка для перехода, как в примере. Если убрать этот атрибут, то кликнув по ссылке перейдете по ссылке в альбом группы albums-100941444.
nopadding – отменяет всякие отступы вокруг картинки.
После вставки и редактирования кода можно нажать на кнопку «Предпросмотр» (3) и увидеть как будет выглядеть наше меню. Если не нравится, то продолжить редактирование, если все подходит – жмем сохранить (4). Переходим на главную страницу нашего сообщества и видим такой результат.
Если не нравится, то продолжить редактирование, если все подходит – жмем сохранить (4). Переходим на главную страницу нашего сообщества и видим такой результат.
Аналогичным способом можно создавать графические меню в своих группах. Это несколько сложнее и обширнее по времени процесс, также нужно уметь пользоваться графическим редактором, например, Adobe Photoshop. Как реализовать такое меню смотрите в этом видео.
Вики-разметку можно также вставлять в любую запись, которую вы сможете закрепить на стене и она всегда будет на виду у посетителей.
Вы можете также узнать, как скачать видео из Вконтакте за пару кликов.
socprka.ru
проработка обложки, баннера и фото
Home » ВКонтакте » Оформление группы Вконтакте: цели и способы Итак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.
Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК – как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».

- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК – как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».
После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».

- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.
- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными.
 Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.
- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.
- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».

- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны – довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.

- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Оцените текст:
[Всего голосов: 2 Средний: 5/5]softolet.ru
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)
Красивое оформление пабликов и групп в социальных сетях — необходимость. Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор.
Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор.
Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами.
В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы/паблика Вконтакте
Социальная сеть Вконтакте дает рекомендуемые размеры обложки 795×200 px или 1590×400 px для экранов повышенной чёткости. Макет сделан для экранов высокой четкости.
Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
Разметка обложки группы/паблика Facebook
У Фейсбука с рекомендациями вообще интересно. В разделе поддержки указаны следующие размеры для обложек:
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.
Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
Разметка обложки канала Youtube
С Youtube все достаточно удобно. Рекомендуемые размеры обложки канала следующие:
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.
Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта.
Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта.
На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Скачать макеты
tiil.ru
Оформление группы Вконтакте, готовые шаблоны psd
Народная мудрость гласит – «Встречают по одежке…». Это также касается и оформления группы Вконтакте шаблоны psd. Ведь красивое оформление страницы сообщества – это один из первых шагов для увеличения числа подписчиков, а соответственно – увеличения популярности Вашей группы в сети. Для начала перед созданием своей группы надо хорошенько продумать ее будущий внешний вид. Например, если это какой-то магазин, то оформление должно отвечать тем товарам или услугам, которые Вы предлагаете, если же это группа поклонников, какой-то звезды шоу-бизнеса, то обязательно ее лучшие фотографии и т. д., и т.п. Можно скачать готовые шаблоны в Интернете. Найти подсвою тематику будет несложно или же, если Вам хочется все сделать на высшем уровне, можно обратиться к дизайнерам или заказать эффективный дизайн группы Вконтакте на нашем сайте. Если же Вы привыкли во всем разбираться сами, эта инструкция именно для Вас.
д., и т.п. Можно скачать готовые шаблоны в Интернете. Найти подсвою тематику будет несложно или же, если Вам хочется все сделать на высшем уровне, можно обратиться к дизайнерам или заказать эффективный дизайн группы Вконтакте на нашем сайте. Если же Вы привыкли во всем разбираться сами, эта инструкция именно для Вас.
Начнем с более простого. На сайте vkprofi.ru можно создать красивый шаблон и без знаний Фотошоп или так называемой wiki-разметки. Просто заходите на данный ресурс через свой профиль ВК, загружаете картинки, делаете меню Вашей группы, красивое оформление, а потом или сохраняете, или экспортируете этот шаблон, как видно из верхнего рисунка. Есть еще очень качественный и полезный ресурс, где можно скачать уже готовые темы и шаблоны psd – это all-for-vkontakte.ru. Там есть все, что нужно и не только оформление, а и всевозможные программы и утилиты для облегчения работы с VK.
Красивое оформление группы Вконтакте
Если же Вы не хотите прибегать к помощи дизайнеров, а хотите сами сделать уникальное, неповторимое и красивое оформление группы Вконтакте, то придется немного потрудиться. Также Вы должны иметь хотя бы базовые навыки работы с Adobe Photoshop или другими графическими редакторами. Но сначала мы создадим и настроим нашу группу.
Также Вы должны иметь хотя бы базовые навыки работы с Adobe Photoshop или другими графическими редакторами. Но сначала мы создадим и настроим нашу группу.
Создаем группу и обязательно в настройках делаем материалы открытыми, как видно из верхнего рисунка. Далее нам нужно узнать, какие же изображения по размерам для оформления групп Вконтакте? Эти размеры мы приведем на нижнем рисунке.
Допустим, что мы уже нашли или сделали все фотографии для будущей группы. Теперь просто на место аватара загружаем нашу картинку и публикуем от имени группы какую-то новость, далее кликаем по времени создания ее и закрепляем. Потом обновляем страницу и визуальное оформление готово, осталось для полного фарша только сделать визуально красивое и кликабельное меню.
Psd оформление групп Вконтакте
Psd оформление групп Вконтакте очень подробно и просто излагается в коротком видеоуроке Дмитрия Семенова на Youtube. Но чтобы не заморачиваться в поиске приведем ссылку на это видео – https://www. youtube.com/watch?v=1gpHPt3zvvk. Автор доходчиво объясняет, как в Фотошопе правильно раскроить холст, сделать меню для группы и еще много различных нюансов. Но мы не будем подробно на этом останавливаться, посмотрите видео и Вы с легкостью сможете сами делать великолепное оформление своих сообществ. Чтобы фотография (баннер) не скрывалась под надписью последние новости, а постоянно была раскрыта, нужно просто зайти в свою группу и опубликовать пост со вставленной фотографией от имени сообщества. Далее кликаем по времени публикации и в открывшемся окне жмем закрепить, чтобы получилось так красиво, как на нижней картинке.
youtube.com/watch?v=1gpHPt3zvvk. Автор доходчиво объясняет, как в Фотошопе правильно раскроить холст, сделать меню для группы и еще много различных нюансов. Но мы не будем подробно на этом останавливаться, посмотрите видео и Вы с легкостью сможете сами делать великолепное оформление своих сообществ. Чтобы фотография (баннер) не скрывалась под надписью последние новости, а постоянно была раскрыта, нужно просто зайти в свою группу и опубликовать пост со вставленной фотографией от имени сообщества. Далее кликаем по времени публикации и в открывшемся окне жмем закрепить, чтобы получилось так красиво, как на нижней картинке.
Если, опять же не желаете тратить свое время, мы Вам можем посоветовать создать конкурс в группе Вконтакте на создание самого красивого оформления Вашего сообщества, а победителю или победителям вручить ценные призы.
socprka.ru
Как сделать меню группы вконтакте за 8 шагов [шаблон PSD в подарок]
Сегодня я подробно расскажу, как сделать меню для группы вконтакте.
 По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Шаблон PSD меню прикрепил к статье.
По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Шаблон PSD меню прикрепил к статье.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню: [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в моей книге]
Новый макет и другая актуальная информация в моей книге]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.

Скопируйте ссылку в адресной строке вашего браузера.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
Теперь вставьте ссылку из шага 4 на стену группы и прикрепите картинку (центральную картинку из шаблона).
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Кстати, если вас интересует пошаговый алгоритм продвижения в ВКонтакте от А до Я, то можете приобрести мою книгу .
Посмотрите видеоверсию данного вопроса:
Статьи по теме
Комментарии
stasbykov.ru
Как сделать меню и шапку для группы Вконтакте: оформление
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
Рекомендации по выбору изображения для шапки:
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
ПодробнееПерейтиХочу узнатьКак сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
- Добавь еще один слой.
- В новом слое проведи три линии, делящие изображение на равные части.
- Включи инструмент «Волшебная палочка» и щелкни по одной из областей.
- Переключись на слой с изображением и скопируй выделенную область в буфер.
- Создай новое изображение и вставь в него из буфера.
- Сохрани это изображение в отдельный файл.
- Повтори предыдущие 4 пункта для каждого фрагмента.
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
С учетом этого рекомендуется не делать аватарку слишком насыщенной мелкими деталями, а при использовании надписей, они должны оставаться в пределах круга.
Итак, шаблон нового оформления группы Вконтакте включает в себя миниатюру, меню и один из двух вариантов изображения вверху страницы (обложка или большая аватара). Как именно лучше оформить сообщество зависит от его темы и цели, с которой оно создается. Более подробно это можно прочитать в статье про создание группы Вконтакте.
Вы используете паблики ВК для добычи трафика?
10 голосов
partnerkin.com
Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Группа, которая создавалась на абзацах этой статьи.
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
- Шаблон оформления аватарки и ссылки-картинки для меню в PSD-формате.
zavstas.ru
Секреты Вконтакте. Как создать единый блок аватара и меню.
Секреты Вконтакте – это новый цикл публикаций блога, в которых я раскрою тонкости создания сообществ и групп социальной сети Вконтакте. Я покажу вам как технические так и организационные моменты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, смотрите это видео.
Сегодня я покажу, как создать красивый единый блок “Аватар+Меню”. Вы наверняка видели вот такие красиво оформленные группы, где меню и аватар представляют собой одну картинку.
Смотрится весьма красиво, не правда ли? Не смотря на кажущуюся сложность сделать такой блок в своей группе сможет каждый. При этом вам не нужно знание секретов Фотошопа. Я покажу, как сделать это в обычном графическом редакторе Paint, который есть на каждом компьютере.
Итак, нам понадобятся:
- картинка, из которой мы сделаем аватарку группы и меню;
- графический редактор Paint;
- программка Rect, для измерения ширины и высоты меню.
Открываем редактор Paint и нашу заготовленную картинку. Картинка должна быть не более 799 px по высоте и не менее 600 px по ширине. Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.
Получив подходящие нам размеры картинки, вырезаем из нее аватарку. Для этого используем инструмент “Выделить” (стрелка №3). Выделяем область шириной 200 px (стрелка №4 показывает, где можно следить за шириной выделяемой области). Вырезаем эту часть картинки (стрелка №5).
Не закрывая текущий Paint, запускаем еще один. Вставляем в него нашу вырезанную часть картинки. Это и будет аватаркой нашей группы Вконтакте. Делаем на ней привлекательно-завлекательные надписи и сохраняем как изображение в формате PNG.
После этого аватар уже можно загрузить в нашу группу Вконтакте.
Теперь нам необходимо узнать точный размер блока меню. Для этого воспользуемся полезной и простой программкой для вебмастера Rect . Программа не требует установки, не создает и не модифицирует никакие файлы. >>> Скачать программку Rect — http://vitalykim.ru/soft/Rect.exe <<<
Идем на страницу нашей группы и замеряем расстояние в пикселях от кромки поля с заголовком “Обсуждения” или “Опросы” (смотря что у вас будет идти первым после ссылки на меню группы) до нижнего края аватарки. Ширину и высоту программа Rect нам покажет посредине окошка. Кстати, ширина блока меню должны быть исключительно 388 пикселей.
Итак, нужная в данном случае высота – 295 пикселей. Кстати, советую вам заранее подготовить описание вашей группы, потому как от его объема будет зависеть высота блока меню.
Возвращаемся в Paint с оставшейся картинкой и вырезаем из правого нижнего угла блок меню размером 388*295 пикселей.
Вставляем вырезанную картинку в заранее открытый новый Paint и вписываем в нее текст ссылок меню. Как оформить текст, смотрите сами. Редактор позволяет вставлять различные фигуры и маркеры. Я же придерживаюсь мнения, что секрет хорошего дизайна – это минимализм, будь то Вконтакте или обычный сайт. По этой причине я использую обычный подчеркнутый текст. Именно такими мы привыкли видеть ссылки.
Теперь уже знакомыми нам инструментами “Выделить” и “Вырезать” выделяем и вырезаем каждый пункт меню. Вставляем картинку каждого пункта в новый Paint и сохраняем как изображение в формате PNG.
Итого, у нас должно получится 5 картинок, составляющие одно целое. Почему пять, если ссылок 4? Нижнюю часть я вырезал как отдельную картинку без ссылки. Эти картинки мы загружаем в отдельный альбом нашей группы Вконтакте. Они нам очень скоро понадобятся.
Переходим на главную страницу группы и жмем на ссылку “Редактировать” в строке меню. Она должна появиться там при наведении курсора мышки.
В редакторе меню включаем режим wiki-разметки. И вписываем туда следующие строки.
UPD: Внимание! Сейчас, чтобы все отображалось корректно, необходимо поменять местами тег nopadding и размеры картинки. Точку с запятой соответственно ставить после размеров картинки.
Каждая строка соответствует одной из составных картинок блока меню.
В коде я выделил:
- розовым – id картинки. Где его взять? В адресной строке вашего браузера при просмотре картинки.
- зеленым – размеры картинки и команда “nopadding”, которая показывает картинку без отступов.
- желтым – ссылка на желаемую страницу группы.
Не забываем сохранить измененную страницу. В итоге у нас должен получиться вот такой единый блок аватарки и меню.
Наличие такого меню, конечно же, не является причиной популярности сообщества. Но, на мой взгляд, делают страницу группы гораздо приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, вам будет полезна публикация Администратор социальных сетей.
Чтобы не упустить другие секреты социальной сети Вконтакте, обязательно подпишитесь на обновления блога. Под кнопками социальных сетей есть ссылка.
Данное руководство не актуально для публичных страниц Вконтакте. Рекомендую воспользоваться этим мануалом для пабликов – Как закрепить меню Вконтакте.
Всё.
на своем сайте.
Как сделать меню в группе вк: текстовое, графическое, особенности
Сообщества или группы Вконтакте могут содержать много информации и быть весьма объёмными. Старые статьи, записи или обсуждения быстро теряются на фоне новых, и найти их становится всё сложнее. Мы расскажем, как сделать меню в группе ВК, чтобы можно было организовать простую навигацию по всему контенту.
Создание меню в группе ВКонтакте
Нужно сразу сказать, что изначально никаких меню в группах Вконтакте не планировалось. Разработчики не предусмотрели для этого каких-то специальных инструментов. Такое решение привело к тому, что позже пришлось исправлять ситуацию и вводить различные заменители – страницы, которые при соответствующей настройке могут работать как меню. Это не очень изящное решение, но ничего лучше, видимо, уже не внедрить.
Итак, на сегодня меню в группах можно сделать, используя обычные текстовые страницы, на которых расположена wiki-разметка. Это специальные символы, которые воспринимаются движком Вконтакте как управляющие элементы, а не как простой текст.
Перед началом создания навигации группу следует подготовить – включить нужные опции. Всё, что описано ниже, можно выполнить на десктопном компьютере.
Зайдите в созданную ранее группу. В правом меню кликните на пункте «Управление».
Далее снова в правом меню выберите пункт «Разделы». Слева найдите строку «Материалы», откройте выпадающий список рядом с ним и выберите «Ограниченные». (Если выбрать «Открытые», то любой посетитель группы сможет менять содержимое пунктов меню.)
Кликните внизу кнопку «Сохранить».
Теперь вернитесь на главную страницу группы. Вы увидите, что в верхнем блоке рядом с пунктом «Информация» появился пункт «Свежие новости». Зайдите в него и кликните кнопку «Редактировать».
Перед вами откроется пустая страница, которая будет выглядеть так:
Поменяйте название страницы на «Меню», как на скриншоте. Кликните на кнопке с двумя угловыми стрелками справа, это переведёт страницу из обычного режима в режим wiki-разметки. Соответствующее уведомление должно появляться над указателем мыши, если задержать её над этой кнопкой.
Кликните на кнопку «Сохранить страницу» в самом низу. Теперь всё готово для того, чтобы начать работу.
Текстовое меню
Оно не содержит ничего, кроме текстовых строчек, и его можно сделать буквально за несколько минут. Оно не такое красивое, как графическое, но позволяет хорошо потренироваться и познакомиться с технологией wiki-разметки.
Нужно заранее продумать набор пунктов, которые будут в вашей навигации. Следует понимать, что будет в каждом из этих пунктов – отдельная статья, группа статей или множество новостных заметок, объединённых одним хештегом. Структура группы так же важна, как и структура отдельного сайта и разработать её порой бывает непросто. Уделите этому серьёзное внимание.
Когда набор пунктов готов, откройте снова страницу меню (которую вы ранее переименовали из страницы «Свежие новости»). Убедитесь, что она находится в режиме wiki – наведите мышку на кнопку с двумя угловыми стрелками справа и дождитесь появления подсказки. Теперь просто напишите пункты меню в поле редактора. Каждый пункт заключите в квадратные скобки:
Если вы сейчас нажмёте кнопку «Сохранить страницу» и вернётесь на главную вашей группы, то найдёте там только что созданное меню. Только пункты этого списка пока никуда не ведут. Поэтому продолжим.
Перед каждым словом (между открывающей квадратной скобкой и первой буквой) поставьте символ вертикальной черты:
Теперь между открывающей квадратной скобкой и вертикальной чертой поставьте ссылку на тот материал, который должен быть под соответствующим пунктом:
Если в этот момент нажать кнопку «Предпросмотр» внизу страницы, то вы увидите полностью готовое меню, как оно будет отображаться на странице группы.
Кликните «Сохранить страницу», вернитесь на главную и проверьте, всё ли правильно работает.
Графическое меню
Администраторы сообществ чаще предпочитают создавать меню на основе изображений, потому что они просто красивее. Но с ними придётся повозиться серьёзнее, чем с простыми текстовыми.
Нужно запомнить, что структура wiki-разметки останется точно такой же, только вместо текстовых строчек будут ссылки на изображения.
Самый простой вариант показан на скриншоте:
Здесь пункты навигации представляют собой красные прямоугольники с надписями. Имейте в виду, что эти надписи создаются в Фотошопе, изменить их Вконтакте уже не получится.
Создайте в Фотошопе новый файл, задайте ему ширину 600 пикселей. Высота может быть суммой высот всех пунктов. Например, если высота одного пункта 50 пикселей, а их у вас шесть, то общая высота изображения окажется 300px.
Сделайте разметку: выделите шесть горизонтальных прямоугольников на всю ширину изображения.
Напишите в каждом прямоугольнике нужный текст. Оформите его, как считаете нужным, здесь только пример:
Затем разрежьте изображение на шесть длинных баннеров. У вас получится шесть картинок, которые и станут пунктами графического меню.
Далее откройте снова страницу с wiki-разметкой и загрузите все баннеры:
После окончания загрузки в редакторе должны появиться шесть строчек – ссылки на загруженные картинки. Они должны выглядеть примерно так (у вас конкретные цифры будут другие):
После ссылки на картинку в каждой из строчек нужно будет вставить ссылку на соответствующий раздел группы. Вот как в итоге будет выглядеть каждая из строчек:
Не забывайте про вертикальные линии, которые должны разделять части этой конструкции – ссылки на картинки и ссылки на разделы текста.
Таким способом можно создавать очень красивые страницы, но для этого придётся потрудиться. Вот, например:
Интерактивное меню
Сделав навигацию описанным выше способом, вы можете обнаружить, что оно никак не реагирует на действия пользователя. Картинки никак не изменяются, как ни перемещайся по сайту. А ведь хочется, чтобы пункты как-то менялись и было сразу видно, на какой странице группы мы находимся. Можно ли так сделать?
К счастью, да, можно. Сообщество веб-мастеров всё же придумало способы обойти все эти ограничения Вконтакте. Суть здесь в том, что создаётся два комплекта почти одинаковых картинок с незначительными отличиями друг от друга, и они меняются местами в момент нажатия. Способ этот сложный и новички, только создавшие свою первую группу, вряд ли справятся без серьёзной подготовки и опыта. Вот, например, подробное пошаговое описание процесса создания такого механизма.
Использование шаблонов
Шаблоны, это готовые наборы картинок, с уже выверенными кодами, созданные профессиональными дизайнерами и веб-мастерами. В Интернете можно найти много сайтов, где предлагаются сотни шаблонов на любой вкус.
Поскольку скачивая шаблон, вы получаете полный комплект всех картинок, то у вас есть возможность подредактировать его под свои потребности как угодно. Только делать это надо очень осторожно, потому что выверенные до пикселя изображения легко испортить так, что шаблон перестанет отображаться корректно.
Особенности
Тонкости создания меню для ВК-сообщества этим не исчерпываются. Рано или поздно вы можете обнаружить, что навигация, прекрасно отображающаяся на больших экранах компьютеров, «ломается», если смотреть на неё со смартфонов. Картинки, которые были использованы для пунктов меню, могут иметь фиксированную ширину 600 пикселей, а ширина экрана телефона может оказаться меньше. И, чтобы решить эту проблему, приходится применять методы адаптивной HTML-вёрстки.
Кстати, описанный здесь метод не единственный. В начале статьи было указано, что перед началом нужно зайти в раздел «Управление» группы и установить пункт «Материалы» в положение «Ограниченные». Так вот, можно этого и не делать. Тогда меню создаётся на хештегах и располагается в закреплённой записи на главной странице группы.
Одном словом, создание красивой страницы сообщества – дело не простое. Если вам нужно просто «чтобы работало» и получить результат быстро, целесообразнее обратиться к профессионалам. Но вы можете скрупулёзно во всём разобраться и начать самостоятельно оказывать такие услуги за деньги. Помните, что дизайнер интерфейсов – востребованная профессия.
Новая вики разметка вконтакте. Как сделать красивое меню для группы вконтакте
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите .
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили ). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru , в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX ?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы &p=Нaзвание_страницы
http://vk.com/pages?oid=-154457305 &p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page- ID_группы _XXX ?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте . Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
«»»Вариант меню для раздела «Материалы»»»»
[]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу . По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе . Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметкаВики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например,
— перенос строки) и парные (например, жирный текст).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте . Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: ).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Как создать вики-страницуКнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
СтандартныйДля группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid= 123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложенияРазработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик» , «Исходный код» и «Вики Постер» .
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать: Текст по центру .
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код « —- » поставит в тексте горизонтальную разделяющую полосу, а такой « :: » — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
СсылкиЧтобы вместо адреса был виден текст, добавляем название ссылки:
[] — на профиль пользователя
[] — на главную страницу сообщества
[] — на другую вики-страницу
[] — на встречу ВКонтакте
КартинкиПредельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z= photo-12345_12345 %2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
ВидеоДля начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z= video-12345_12345 %2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
Получаем небольшую картинку со значком play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player .
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-менюМеню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
- nopadding — разрешит картинкам соприкасаться
- noborder — скроет видимые границы таблицы
- fixed — позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом | . Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки . Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id ( photo-12345_12345) , заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| []
|-
| []
| []
|-
| []
| []
|}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Если вы делали меню для группы , то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика , то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе , опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на
Каждый пользователь социальной сети Вконтакте знает о возможности создания групп, но мало кто знает как из такой группы перейти к созданию сайта. На самом деле все, что от вас требуется это понимание вики разметки Вконтакте и конечно умение пользоваться ею.
Что такое вики разметка Вконтакте?
Wiki-разметка – это специальный язык для оформления информационных веб-страниц в созданной вами группе. Вики разметка считается ценным инструментом, ведь с ее помощью можно создавать меню, тэги, таблицы, дополнительно организовывать структуру элементов навигации для перемещения объектов в группе, формировать текст.
Для чего нужна wiki-разметка?
Такая вики разметка играет большую роль в оформлении группы, ведь с ее помощью делается любое редактирование. Вот к примеру, вы решили создать группу для заработка на партнерских программах, которые сейчас пользуются большой популярностью.
И вот тут перед пользователем открываются неограниченные возможности, но самый главный вопрос, который появляется у людей это как привлекательно и правильно оформить, что бы привлекать клиентов.
Оформление группы с помощью wiki-разметки
Хочется сразу отметить, что система редактирования wiki разметка очень напоминает HTML-верстку.
Главным преимуществом wiki разметки является, то что его изучить может каждый, даже не сильно «продвинутый» пользователь сети.
Также одним из преимуществом такой вики разметки является то, что она учитывает все изменения страниц, таким образом можно сравнить 2 различных редакции, что позволяет выбрать более удачный вариант. Все страницы, которые попали под изменения, сразу же отображают их.
Как выучить язык wiki-разметки и узнать о всех мелочах?
На просторах интернета я нашел, очень подробную инструкцию в которой расписаны все мелочи создания wiki страниц, от вставка видео и аудио, до работы с ссылками и таблицами! Данная инструкция в формате справки Windows, а значит её откроет любой компьютер.
Как создавать страницы
Страница — это интернет-элемент, вмещающий в себя информацию для общего обозрения пользователями.
Страница формируется автоматически, при указание текста:
[[Название статьи]] или [[Название статьи|текст для ссылки]]
На страницах тексты подаются при помощи тегов.
Если вам помогла или понравилась данная статья, не забудьте поставить свой лайк , это поможет другим пользователям найти её быстрей. А я смогу узнать, что интересует вас больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Здравствуйте. Сегодня расскажем о вики-публикациях в ВКонтакте. Прочитав эту статью, вы узнаете для чего использовать вики-публикаций, три способа создания вики-публикаций, как редактировать имя вики-страницы и какие приложения пригодятся при создании вики-публикаций.
Вики-публикации — это особые страницы в ВКонтакте с помощью которых можно расширить стандартные возможности сети. Отформатировать и сверстать статью, сделать кнопочное меню с навигацией по сообществу, сделать игры, сделать электронный учебник и многое другое.
Статьи
Вики-публикации позволяют форматировать статьи, применяя правила редакторской гигиены для удобного чтения.
Вместо простыни текста, можно получить статью с иллюстрациями по тексту, с видео и звуком, у текста будут правильные отступы и оформлены заголовки. Все статьи SMMplanner в ВКонтакте оформлены через вики-публикации.
Вики-публикации помогают авторам передавать контент в той форме, который удобен для читателя, вики-публикации индексируются поисковыми сетями и вики-публикации можно распространять в качестве гостевых публикаций получая трафик на свое сообщество.
Ссылки на вики-публикации можно размещать в других смм-пабликах в качестве гостевых размещений и получать трафик на свое сообщество.
Контентные статьи часто выходят в топ-выдачи Яндекса и Гугла наравне со статьями из блогов. Для продвижения сообществ можно использовать SEO-оптимизацию контента.
Моя статья 60 способов иногда попадает в топы выдачи, но довольно редко.
Меню
Вики-публикации часто называют вики-меню, потому что с помощью функционала фики-публикаций можно сделать меню сообщества и устроить работающую навигацию по разделам сообщества.
Сначала мы видим публикацию в сообществе
Вариантов, как именно сделать меню — много, большая часть описана в сообществе Wiki . В Кайросе сделали подобие лендинга с плашкой для навигации.
Игры
Используя вики-публикации можно создавать простенькие квест-игры:
Мы рассмотрели три самых популярных причины использования вики-публикаций для сообществ в ВКонтакте. Давайте разберемся с технической стороной.
Создание вики-публикаций
По умолчанию, в сообществах в ВКонтакте нет функционала, который позволит быстро и просто создавать вики-публикации. Я знаю три варианта создания вики-публикаций. Сложный, простой, через приложение «Исходный код» и простой, через разрешение Хрома.
Сложный способ заключается в ручном прописывании ссылки в адресной строке. Нужно в ссылке:
Заменить -XXX на id вашего сообщества и «Название страницы» на верное название страницы. Более подробно способ описан в СММщиках . Мне лень запоминать ссылку, ещё лень постоянно возвращаться к этой статье, поэтому я обращаюсь к лайфхаку, создаю страницу, через разрешение VkOpt на Хром.
С помощью разрешения, в выплывающем меню в настройках сообщества появляется кнопка «Список wiki-страниц».
Расширение позволяет подглядеть вики-публикации в чужих сообществах, а в своем собственном создать новые страницы. Можно узнать вики-разметку, которая использовалась для страницы и узнать дату создания страницы.
Нажав на кнопку «добавить», появится новая вики-страница
Верстальщик SMMplanner для создания вики-публикаций использует приложение «Исходный код» , мне кажется через «Исходный код» страницы создаются немного дольше.
Нужно зайти в приложение, и напротив сообщества выбрать кнопку «Новая». После можно создавать новую страницу.
В режиме редактирования вики-страниц у вас доступно два режима: визуальный и режим кода. Полностью возможности вики-разметки можно узнать в сообществе Wiki , там достаточно подробно все описано.
Мне работать с чистым кодом удобнее, чем в визуальном редакторе, но это зависит от степени знаний кодов разметки.
Самые «важные» коды вики-разметки*
* Которые я чаще всего использую
Заголовок первого уровня. Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.
Отступ от края страницы. Для отступа используется символ « : » перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Серый текст. Чтобы обозначить пример, я использую разметку, которая делает черный цвет текста серым. Для этого нужна разметка « » и нужен закрывающий текст « » (убрать пробелы перед закрывающей скобкой)
Таблицы. Про таблицы можно много говорить и рассказывать, их я использую регулярно.
Таблица начинается с « {| », а заканчивается « |} », чтобы обозначить строку, используется код « |- », а для того, чтобы разбить строку на ячейки, используется « | ».
В таблице, часто использую:
Невидимые границы таблицы: noborder;
Расширить таблицу на ширину страницы (по-умолчанию, таблица создаётся на 500 px, а ширина вики-страницы 600 px): nomargin;
Колонки фиксированной ширины (по-умолчанию таблица растягивается в зависимости от контента). Если нужно сделать три столбца одинаковой ширины, после того как прописали код открывающий таблицу, пишите на следующей строке |~33 33 33.
Цитата со встроенной таблицей с тремя колонками
Как переименовать неправильно названные страницы
Раньше считалось, что если ошибиться в названии страницы, то придется создавать новую страницу с правильным названием. Но СММщики нашли лазейку, нужно при открытой вики-странице с неправильным названием, в конце адресной строки прописать /market и перейти на новую страницу. Появится кнопка редактирования названия страницы, подробнее способ описан в материале «
Сегодня проработаем очень интересную и важную тему — вики разметка вконтакте, т.е. создание wiki-страниц и работа с ними.
Вики — это уникальный язык, с его помощью оформляют информационные веб-страницы в сообществах ВК. Он представляет собой очень ценный инструмент, с его помощью можно создать элементы навигации, меню, тэги, а также проводить форматирование текста. Wiki разметки помогают создать мини сайт внутри платформы ВК.
Вики имеют свои элементы (тэги) и правила их применения. Сегодня мы разберем все возможности этого языка, и как они работают для настройки групп Вк. Как мы можем включить вики- разметки в группе?
Переходим в «Управление группой», в раздел «Настройки»
Спускаемся вниз и в поле «Материалы» выбираем «Ограниченно», для того чтобы изменения здесь могли производить только создатели и администраторы группы.
Мы можем сменить название главного меню сообщества. Чтобы редактировать ее, нужно вернуться в группу и нажать на «Свежие новости».
Теперь мы можем создавать дополнительные или, как их называют Вики-страницы группы. Этих страниц может быть бесконечное множество. Имейте ввиду Вики-страницу переименовать и удалить невозможно!
Вики страница прописывается следующим образом:
[[Название]]Или с указанием текста:
На новых вики-страницах, картинки можно размещать шириной не более 607 px, а код объемом не более 16300 знаков.
Итак, мы создадим несколько вики страниц.
«Свежие новости» сразу меняем на «Меню». И начинаем прописывать будущие вики страницы. Для этого нужно перейти в код вики разметок, кликнув на обратные стрелки в правом верхнем углу ресурса.
И в двойных квадратных скобках прописываем название наших страниц:
[[декоративная косметика]] [[уход за кожей]] [[контакты]]
Сохраняем страницу. Просмотрим — у нас получилось три страницы.
Затем, переходим в группу и обновляемся! Открываем меню, видим три наши вики страницы, кликаем на первую и видим, что она у нас пустая. Добавляем информацию, чтобы привлечь нашу целевую аудиторию.
Верхняя панель -это кнопки визуального редактора, он очень похож на вордовский. Справа — переход из режима вики разметки в визуальный и обратно.
В нижнем левом углу мы можем настроить доступ к странице. В правом нижнем углу можно сохранить страницу.
Вставляем заготовленный текст и видим, что он не отформатирован, начинаем его редактировать.
Можно выбрать заголовок, выделить часть текста жирным. Добавить картинку, цитату. Если мы нажмем на картинку в визуальном режиме, она увеличится.
Если мы кликнем на картинку в визуальном режиме, в открывшемся окне мы можем поменять название картинки, ее размер, вставить ссылку.
Если нам не нужно, чтобы картинка увеличивалась — нужно перейти в режим вики разметки и добавить в код картинки, после размера, код ;nolink
Более подробно, по шагам, можно посмотреть в видео под этой статьей.
P.S. Надеюсь вам понравилась эта информация!
P.S.S. Пользуйтесь вики разметкой вконтакте, и пусть вам сопутствует удача!
Как сделать меню в группе вк
Здравствуйте, друзья! Социальную сеть Вконтакте люди используют для разных целей. Кто-то слушает музыку и смотрит фильмы, кто-то загружает фотки, переписывается с друзьями и находит новых интересных людей. Некоторые пользователи создают собственные группы, чтобы поделиться интересным материалом на определенную тематику с подписчиками, предложить свои товары и услуги.
Для того чтобы Ваша группа была популярна среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и прочее. А чтобы люди могли легче ориентироваться, зайдя на страничку группы, лучше создать меню, в котором будут указаны основные пункты.
Например, у Вас есть своя фирма, которая предлагает определенный товар или услуги. Также имеется сайт в Интернете. Тогда группа Вконтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. Меню может включать такие пункты: Окна, Двери, Ворота, Охранные системы, Дополнительные материалы, Акции и скидки. Ссылки делаем таким образом, чтобы кликнув по одному из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и не ссылаясь на сторонние страницы в Интернете. Например, у Вас группа посвящена музыке. В пунктах можете указать жанры: классическая, рок, реп, из индийских фильмов, для новорожденных, из мультиков. Когда человек кликает по одному из пунктов, у него должен открыться альбом с соответствующими песнями. В этом случае, пункт – это ссылка на определенный альбом в группе.
Примеров для создания навигации в группе можно приводить много. Ну а теперь давайте перейдем к практике.
Создаем меню
Необходимые настройки в группе
Прежде, чем приступать к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть именно создателем группы, иначе, у Вас просто может не хватить прав для создания навигации.
На своей страничке Вконтакте в левой колонке кликните по пункту «Группы» и выберите из списка свою группу. Затем под аватаркой нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Открытые» или «Ограниченные». Нажмите «Сохранить».
Подготовка изображений для меню и аватарки в Photoshop
После того, как проверили и изменили настройки в группе, можно приступать к созданию изображений для аватарки и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватарке;
Его можно сделать на отдельном изображении или однотонном фоне, аватарка с ним связана не будет, на ней может быть изображен, например, логотип компании.
Подробно будем рассматривать первый вариант. У нас аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Открываем Photoshop и создаем в нем новый файл – Ctrl+N. Значение ширины установите 760, высоты – 500 пикселей.
Теперь, используя инструмент Slice Tool, нужно разрезать лист на несколько областей. Выделите инструментом область справа и кликните по ней два раза, чтобы открыть окно с меню. Установите значение ширины – 200, высоты – 500. Это будет аватарка нашей группы.
Тем же инструментом, выделяем еще одну область, слева от предыдущей. Для нее ширина 50, высота – 500. Это расстояние между будущими пунктами и аватаркой, нам эта часть изображения будет не нужна.
Выделяем область слева вверху. Для нее ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть, она нам тоже не нужна.
В итоге, должно получиться следующее – изображение разбито на 4 области. Область справа – это аватарка группы, слева внизу – будут пункты меню, и еще 2 области, которые будут не нужны.
Чтоб было совсем понятно. Мы разрезали пустой лист. Затем добавим на него выбранное изображение. После того, как мы его сохраним, у нас получится столько небольших изображений нужной нам формы, сколько мы нарезали. Дальше на странице в группе будем вставлять определенные части картинки в нужные места.
Дальше откройте в Photoshop изображение, которое Вы выбрали для аватарки и меню. Используя инструмент Move Tool, перетащите картинку на разрезанный ранее лист. Можете подвигать картинку, чтобы была видна нужная область.
Например, у меня размер изображения больше того, которое мы выбрали для белого листа. Поэтому я переместила его так, чтобы были немного видны пальмы, и не было так много неба вверху.
После того, как добавите изображение, снова возьмите инструмент Slice Tool и разрежьте область слева внизу, которую мы оставляли для пунктов, на нужное количество частей. Сколько хотите сделать пунктов, столько будет и частей.
Теперь берем инструмент для текста и прописываем пункты меню в каждой части.
На этом все готово. Справа наша аватарка, слева внизу – пункты навигации. Две остальные части изображения будут не нужны.
На данном этапе, можете на область справа (аватарка), добавить еще и логотип компании, или красиво написать ее название.
Сохраняем сделанное изображение: File – Save for Web & Devices, или используете сочетание клавиш Alt+Shift+Ctrl+S.
В открывшемся окне нажмите Save. Дальше можете создать новую папку на Рабочем столе, я назвала ее menu, заполните «Имя файла» и нажмите «Сохранить».
Вот что получилось у меня: папка «menu» на Рабочем столе. В ней выбранные изображения разрезанные на кусочки нужного размера. Самое большое – это аватарка, много маленьких одинаковых – пункты меню, и два ненужных – их удалите из папки.
Теперь нужно сделанные изображения, которые соответствуют пунктам, загрузить к себе на страничку Вконтакте. Выберите пункт «Фотографии» и создайте новый альбом, я назвала его «для меню группы». Сделайте альбом закрытым, чтобы просматривать его могли только Вы – «Редактировать альбом». Добавьте в альбом изображения, которые соответствуют Вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку – «Загрузить фотографию». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у Вас должен быть создан закрытый альбом на странице с изображениями пунктов навигации и загружена аватарка для группы.
Создание меню с помощью wiki-разметки
Приступим к созданию самого меню. Заходим в группу и переходим на вкладку «Свежие новости». Затем нажмите на кнопочку «Редактировать».
Можете переименовать название самой вкладки. Я так и напишу «МЕНЮ». Теперь сюда нужно добавить изображения, которые соответствуют пунктам. Для этого, нажмите на значок фотоаппарата.
Кликните по одному из только что добавленных в свой профиль изображений.
После этого, оно появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получилась нужная картинка с меню.
Когда все пункты будут добавлены, кликните по двум стрелочкам в правом верхнем углу, чтобы перейти в режим wiki-разметки.
Здесь удалите все ненужные теги, вроде <center>, и уберите пробелы между всеми строками. Теперь посмотрите на верхний скриншот – у нас есть пробелы между добавленными изображениями. Чтобы их убрать, перед размером картинки пишем nopadding и ставим «;».
После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда перейдет человек, кликнув по соответствующему пункту меню. Как я уже писала, ссылка может быть на какую-нибудь страницу Вконтакте или на сторонний ресурс в Интернете.
Вот так будет выглядеть код, после того, как Вы добавите «nopadding;» и ссылку.
Привожу пример ссылки на страницу в Интернете. Открываю нужный сайт, копирую адрес из адресной строки браузера и вставляю его в код.
В результате должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажимайте «Сохранить страницу» и возвращайтесь на главную страницу в группе.
На этом процесс создания навигации для группы Вконтакте завершен. У меня получилось так. Изображение аватарки и меню – одно целое. Перейдя на вкладку «МЕНЮ» пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если Вы переживаете, что меню в группе могут не увидеть, тогда закрепите фотографию, в которой, например, стрелками укажите на наличие вкладки. Если у Вас есть вопросы, задавайте их в комментариях.
Как создавать группы контактов
Митч Бартлетт 20 комментариев
Кажется, довольно много людей задаются вопросом, как создавать группы (или ярлыки, как их называет Google) для контактов на своих устройствах Android. Вот два варианта создания групп / ярлыков для ваших контактов.
Вариант 1 — Из приложения «Контакты»
Примечание. Этот выбор доступен не во всех версиях приложения «Контакты».
- Откройте приложение « Контакты » на своем устройстве Android.
- Выберите значок « Меню », расположенный в правом верхнем углу экрана.
- Выберите « Создать этикетку ».
- Введите « Label name », затем нажмите « OK ».
- Коснитесь значка добавления человека в правом верхнем углу экрана.
- Выберите контакт, чтобы добавить его в группу / метку.
- Повторите шаги 5 и 6 для любых дополнительных контактов, которые вы хотите добавить в эту группу.
Вариант 2 — Из индивидуального контакта Редактировать
- Откройте приложение « Контакты » на своем устройстве Android.
- Выберите контакт, который вы хотите добавить в создаваемую группу.
- Выберите « Подробности »> « Редактировать ».
- Нажмите « Группы ».
- Нажмите « Создать группу ».
- Введите новое имя группы, затем выберите « Создать ».
Примечание. Эти действия были выполнены на Galaxy Note8 и могут различаться в зависимости от версии устройства.
Вариант 3 — из веб-браузера
- Войдите в свои контакты Google с помощью веб-браузера.
- Выберите « Создать этикетку » на левой панели. Если у вас уже есть группа / ярлык, переходите к следующему шагу.
- В списке контактов отметьте контакты, которые вы хотите добавить в группу / метку.
- Выберите значок метки, расположенный в правом верхнем углу экрана.
- Выберите ярлык, который вы хотите использовать для этих контактов.
FAQ
Как отправить электронное письмо или текстовое сообщение этим группам / ярлыкам?
- В приложении « Контакты » выберите группу / метку.
- Выберите значок « Меню » в правом верхнем углу.
- Выберите « Отправить сообщение » или « Отправить сообщение » по желанию.
Из под: Android С тегами: Oreo
Взаимодействие с читателем
Этот сайт использует Akismet для уменьшения количества спама. Узнайте, как обрабатываются данные вашего комментария.
Как создать группу контактов на iPhone с помощью iCloud
- Создание группы контактов на iPhone позволит вам отправлять электронные письма сразу нескольким людям.
- Для создания группы вам необходимо использовать iCloud, поскольку Apple не дает вам возможности создавать группы только на iPhone. Вы также можете установить стороннее приложение, если хотите.
- Вы всегда можете вернуться в iCloud, чтобы добавить и удалить контакты из группы или даже переименовать ее.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Если вы отправляете много сообщений электронной почты, группы контактов могут пригодиться, поскольку они позволяют отправлять сообщения электронной почты сразу нескольким людям — друзьям или коллегам.Вы можете создать столько этих групп, сколько вам нужно, сохранить их на своем iPhone и добавить их в строку «Кому:» в сообщении электронной почты с любым коротким именем, которое вы дали группе.
Это удобно, но Apple также сделала эту функцию труднодоступной, поскольку для создания групп и управления ими необходимо использовать iCloud.
Тем не менее, существуют сторонние приложения, которые позволяют создавать группы на вашем телефоне, не полагаясь на iCloud. Популярное приложение, которое позволяет вам создавать группы таким образом, достаточно просто называется Группы.Вы можете установить и использовать его для создания групп, если хотите.
Как создать группу контактов с помощью iCloud1. Откройте iCloud.com в веб-браузере. Возможно, вам потребуется войти в систему со своим Apple ID.
2. Щелкните Контакты.
3. На странице контактов iCloud щелкните значок плюса в левом нижнем углу страницы на панели контактов iCloud. В появившемся окне нажмите «Новая группа».
Вы можете использовать приложение «Контакты» в iCloud, чтобы создать новую группу.Дэйв Джонсон / Business Insider4. Вы должны увидеть «Untitled Group». Замените это имя заполнителя любым именем по вашему выбору.
5. Нажмите «Все контакты» в верхней части панели контактов iCloud, чтобы увидеть все свои контакты.
6. Перетащите все нужные контакты в новую группу, которую вы только что создали.
Перетащите контакты из списка контактов в группу, которую вы создаете.Дэйв Джонсон / Business InsiderВот и все — группа создается и синхронизируется с вашим iPhone автоматически, поэтому вы можете сразу начать ее использовать. И вы всегда можете вернуться в iCloud, чтобы добавлять и удалять контакты из своей группы.
Как использовать группу контактов на iPhoneВы можете включить группу в сообщение электронной почты точно так же, как и обычные контакты.
1. Откройте приложение Почта.
2. Нажмите кнопку «Новый адрес электронной почты» в правом нижнем углу окна.
3. В поле Кому: введите имя группы. Вы должны увидеть его в списке результатов, обозначенном как группа. Коснитесь его.
Используйте свою новую группу так же, как если бы вы использовали контакт для отправки электронной почты. Дэйв Джонсон / Business Insider4. Завершите составление и отправку сообщения электронной почты, как обычно.
Insider Inc. получает комиссию при покупке по нашим ссылкам.
Как настроить группу контактов на смартфоне
Хотите отправить текст нескольким людям? Вместо того, чтобы создавать отдельные текстовые сообщения, мы показываем вам, как отправить групповое сообщение.
Текстовое сообщение может быть быстрым способом передать одну и ту же информацию нескольким людям.И давайте посмотрим правде в глаза, нам всем нужно время от времени это делать! Но вместо того, чтобы отправлять один и тот же текст по отдельности, почему бы не отправить групповое сообщение — это намного быстрее! Выполните следующие простые шаги:
iPhone / iPad
Вы не можете создать группу контактов с самого смартфона, и хотя вы можете создать группу контактов из iCloud, которую мы подробно описали ниже, как удобную, чтобы легко находить определенные контакты, вам все равно нужно добавить все отдельные контакты к сообщению. Для этого откройте приложение для обмена сообщениями и нажмите значок нового сообщения в правом верхнем углу.Затем нажмите символ + и выберите контакт, которому хотите отправить сообщение. Снова нажмите символ + и повторите попытку для всех контактов, которым вы хотите отправить сообщение. Введите свое сообщение и нажмите «Отправить». Вы также можете изменить имя этой группы, открыв сообщение и выбрав Подробности в верхнем правом углу. Проведите пальцем вниз, чтобы открыть поле, созданное для имени группы. Введите имя и нажмите Готово.
Если вы хотите создать группу контактов на iPhone, откройте веб-браузер на компьютере и посетите iCloud.com (если вы сделаете это на iPhone или iPad, вы автоматически вернетесь к параметрам iCloud в меню настроек). Войдите в верхнюю часть iCloud, используя свой Apple ID и пароль, затем выберите «Контакты». Нажмите символ «Плюс» в нижнем левом углу экрана и выберите «Новая группа» из отображаемых параметров. Назовите группу, а затем перетащите нужные контакты из отображаемого списка в группу. Теперь вернитесь к своему iPhone и создайте новое сообщение. Нажмите на поле «Кому» и выберите «Группы» в верхнем левом углу.Выберите группу, в которую хотите отправить сообщение, и продолжайте как обычно.
Устройства Google Android
Некоторые устройства Android позволяют легко создавать группы контактов, а другие — немного сложнее. Сначала перейдите в приложение «Контакты» и посмотрите, есть ли там опция «Группы» или «Создать новую группу». Если это так, следуйте инструкциям на экране, чтобы создать свою группу, но если нет, вам придется запустить приложение для обмена сообщениями, а затем выбрать все контакты, которым вы хотите отправить сообщение.
Windows Phone
На главном экране проведите пальцем влево, чтобы отобразить все доступные приложения. Прокрутите вниз и выберите Люди. Проводите пальцем по экрану, пока не увидите параметр «Вместе», а затем нажмите значок «Плюс» в нижней части экрана. Выберите «Группа», дайте группе имя и нажмите «Сохранить». Чтобы добавить контакт в эту группу, откройте приложение «Люди» и проводите пальцем влево, пока не дойдете до нужной группы. Выберите его, затем щелкните «Члены» и нажмите на знак «плюс». Прокрутите список контактов, выбрав людей, которых вы хотите добавить в группу.
Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты. Вы можете найти дополнительную информацию об этом и подобном контенте на сайте piano.io.
Как создать группы контактов на вашем iPhone для отправки групповых писем и сообщений
Создание групп контактов iPhone позволяет быстро отправить группе сообщение или электронное письмо. Если вам было интересно, как создать группу контактов на вашем iPhone для отправки группового текста или электронной почты, простой ответ заключается в том, что вы можете создавать группы только непосредственно на вашем iPhone, используя стороннее приложение для групповых сообщений, такое как GroupMe.Если вы хотите создать группу в приложении «Контакты Apple», которую можно использовать на своем iPhone, вам нужно будет сделать это на ПК или Mac с помощью iCloud.com или на Mac с помощью приложения «Контакты». Мы научим вас, как создать группу контактов на вашем iPhone, в обоих направлениях, чтобы упростить процесс. Мы уже рассмотрели, как создать групповой текст, как добавить кого-то в групповой текст и как назвать групповой текст на вашем iPhone. Теперь подробнее о групповом обмене сообщениями, в том числе о том, как создавать группы контактов с помощью iCloud или стороннего приложения, а также о том, как отправлять электронные письма и сообщения вашей группе контактов.
* Этот пост является частью информационного бюллетеня iPhone Life «Совет дня». Зарегистрироваться. *
Связано: Руководство по iCloud: основные советы по пониманию и использованию iCloud
Освойте свой iPhone за одну минуту в день:
Подпишитесь на рассылку новостей iPhone Life’s Tip of the Day, и мы будем присылать вам советы каждый день, чтобы сэкономить время и максимально использовать возможности вашего iPhone или iPad.
Как создать группу на iPhone для группового текста и групповых писем
Если вы разочарованы невозможностью создать группу на своем iPhone, вы попали в нужное место.В этой статье показано, как создать группу контактов из ваших контактов iPhone, как из телефонных номеров, так и из адресов электронной почты, а также как отправлять групповые сообщения с помощью службы iCloud на вашем компьютере. Если вы нашли альтернативный метод или приложение для создания группы на iPhone и отправки групповых сообщений, поделитесь им с нами в комментариях ниже. Чтобы узнать больше о том, как лучше всего использовать приложение «Сообщения» на iPhone, ознакомьтесь с нашим бесплатным Советом дня.
Что в этой статье: Как создать контактную группу на iPhone для групповых текстовКак использовать GroupMe для создания контактной группы на iPhone
Если у вас нет доступа к компьютеру, или вы не используете iCloud, или просто предпочитаете создавать группы контактов прямо на iPhone, вы можете вместо этого загрузить приложение GroupMe.Приложение бесплатное и позволяет организовать контакты iPhone в группы друзей, родственников, коллег или кого-либо еще, с кем вам нужно связаться в группе. Людям, с которыми вы общаетесь, не нужно приложение для получения ваших сообщений или звонков, и вы сможете общаться в чате и делиться фотографиями, видео, видео на YouTube, твитами, смайликами и т. Д. Для начала скачайте приложение, затем:
- Создайте учетную запись, используя учетную запись Facebook или Microsoft , или воспользуйтесь функцией «Войти через Apple», выбрав «Продолжить с Apple ».
- Если вы используете «Войти через Apple», выберите, следует ли делиться своим адресом электронной почты или скрыть его, затем нажмите « Продолжить» .
- Выберите, использовать ли номер вашего iPhone или другой номер телефона.
- Запустите новую группу и назовите ее , затем выберите, следует ли сделать ее закрытой группой , то есть только вы можете изменять настройки группы.
- Добавьте участников группы и нажмите Готово , когда закончите.
- Начни общение в своей группе!
Вы можете добавлять или удалять участников группы по мере необходимости, а также изменять аватар, имя и тему группы. Если участники группового чата уже загрузили GroupMe, им нужно будет присоединиться к вашей группе через приглашение по электронной почте, как Дэвид на скриншоте выше.
Как включить контакты в iCloud, чтобы вы могли настроить контактную группу iPhone на компьютереПервое, что вам нужно сделать, это включить iCloud Contacts на вашем iPhone. Если это еще не сделано, вы можете создать группу контактов на своем компьютере.Для этого:
- Откройте приложение Settings на вашем iPhone.
- Нажмите свой Имя вверху страницы.
- Tap iCloud .
- В приложениях При использовании iCloud убедитесь, что Контакты включен.
Вот и все. Теперь вы готовы взять компьютер и создать свою группу.
Как создать группу в контактах на вашем Mac
Первые шаги создания группы «Контакты» различаются в зависимости от того, используете ли вы Mac или ПК.Чтобы создать группу в Контактах на Mac:
- Откройте приложение Контакты на вашем Mac. Вы должны войти в систему с тем же идентификатором Apple ID , что и на вашем iPhone.
Как создать группы контактов iPhone для вашего iPhone на ПК
Чтобы настроить группу контактов для вашего iPhone на ПК:
- Откройте веб-браузер и посетите iCloud.com .
- Войдите, используя свой Apple ID и пароль .
- Щелкните Контакты .
Как заполнить групповые контакты iPhone (Mac и ПК)
Теперь вы готовы создать группу контактов в приложении «Контакты» на Mac или на сайте iCloud.com:
- Щелкните Все контакты в верхнем левом углу экрана. Внизу щелкните значок + .
- Выберите Новая группа .
Введите имя вашей группы и нажмите Вернуть на клавиатуре.
Щелкните Все контакты еще раз, чтобы добавить контакты в свою группу.
- Перетащите контакты, которые вы хотите добавить в новую группу.
Щелкните свою новую группу, чтобы убедиться, что добавлены правильные контакты.
Ваши новые группы контактов теперь доступны на вашем iPhone, iPad и любых других устройствах, подключенных к iCloud. Вы можете просматривать свои группы контактов на iPhone, открыв приложение «Телефон » , нажав « Контакты » и выбрав «Группы » в верхнем левом углу.* Примечание. * Если ваша новая группа не отображается, вернитесь в приложение «Настройки » , коснитесь своего имени вверху страницы, коснитесь iCloud и или Приложения. Используя iCloud , переключите Контакты. выключите, а затем снова включите, не забудьте выбрать Сохранить контакты на моем iPhone , когда появится ваш Отключить контакты .
Прокрутите вниз, чтобы просмотреть пошаговое руководство по отправке сообщений и электронной почты в группу контактов.
Как отправить электронное письмо вашей контактной группе на iPhone- Откройте приложение Mail на своем iPhone.
- Начните новый черновик, нажав значок нового сообщения электронной почты в правом нижнем углу.
- В строке Кому: начните вводить имя группы контактов, которой вы пытаетесь отправить электронное письмо. Найдите название своей группы и коснитесь его.
* Примечание. Убедитесь, что ваши контакты включают адреса электронной почты. Если контакт содержит только номера телефонов, вы не сможете включить этот контакт в групповой адрес электронной почты. *
- После того, как вы выберете группу, просто введите свой адрес электронной почты, добавьте строку темы и нажмите Отправить .
До iOS 14 описанные ниже действия работали для отправки сообщения группе контактов. Однако, если вы обновились до iOS 14, приложение «Сообщения» больше не будет предлагать имя вашей группы в качестве опции, когда вы начнете вводить его в поле «Кому:». Для тех из нас, кто обновился до iOS 14, самый простой обходной путь — создать групповое сообщение, а затем закрепить групповой контакт в верхней части приложения «Сообщения», чтобы вы могли быстро найти свою группу и отправить сообщение.
- Откройте приложение Сообщения .
- Начните новую цепочку, нажав значок композиции в правом верхнем углу.
- В поле Кому: вводится имя вашей группы контактов.
- Нажмите на Имя группы .
- Введите свое сообщение и коснитесь стрелки отправки .
Изображение верхнего уровня: pkproject / Shutterstock.com
Создать и отправить в сегмент
Прочтите эту страницу в
английский Español Français Português Deutsch
Сегментация — это мощный инструмент, который фильтрует контакты с аналогичными данными поля аудитории, предпочтениями группы, действиями электронной коммерции и другой информацией.Используйте сегментацию, чтобы просматривать контакты и отправлять им электронные письма или рекламные кампании на основе их интересов, покупок и других общих критериев.
В этой статье вы узнаете, как создавать простые и сложные сегменты и как отправлять рассылку по электронной почте в сегмент из таблицы контактов или из Campaign Builder.
Перед тем, как начать
- Стандартная сегментация объединяет до пяти условий и включена во все планы Mailchimp. Перейдите на наш план Premium, чтобы создавать расширенные сегменты, которые поддерживают несколько вложенных условий.
- Чтобы настроить таргетинг на общие группы подписчиков, попробуйте наш выбор заранее созданных сегментов.
- Когда вы отправляете кампанию по электронной почте в сегмент, мы отправляем только подписанным контактам, которые соответствуют вашим критериям.
- Чтобы узнать, как отправить автоматическое электронное письмо в сегмент, прочтите «Редактировать электронные письма автоматизации».
Создайте сегмент
Из таблицы контактов вы сможете создавать и просматривать простые и сложные сегменты, а также сохранять сегмент для дальнейшего использования.
Чтобы создать сегмент из таблицы контактов в вашей учетной записи, выполните следующие действия.
Создайте простой сегмент
В этом примере мы создадим простой сегмент контактов с одним условием, который был добавлен в аудиторию после отправки самой последней кампании.
- Щелкните значок Аудитория .
- Щелкните Все контакты .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, с которой хотите работать.
- Щелкните Новый сегмент .
- Установите для раскрывающихся меню значение Дата добавления | после | в последней кампании было отправлено .
- Щелкните Предварительный просмотр сегмента .
- Щелкните Изменить , чтобы внести изменения. Когда вы будете удовлетворены, нажмите Сохранить как сегмент .
- В модальном всплывающем окне Сохранить сегмент введите описательное имя для сегмента и нажмите Сохранить .
Создать сложный сегмент
Сложные сегменты позволяют комбинировать до пяти условий для определения конкретных наборов контактов в вашей аудитории.При объединении критериев сегментации обратите особое внимание на раскрывающееся меню Контакты соответствуют .
Любой извлекает контакты, которые удовлетворяют любому из выбранных вами условий и могут рассматриваться как «или».
Все извлекают только те контакты, которые соответствуют выбранной вами комбинации условий и могут рассматриваться как «и».
В этом примере мы создадим сложный сегмент контактов, которые являются членами определенной группы и присоединились к аудитории после определенной даты.
- Щелкните значок Аудитория .
- Щелкните Все контакты .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, с которой хотите работать.
- Щелкните Создать сегмент .
- Чтобы убедиться, что Mailchimp выбирает контакты, которые соответствуют обоим введенным вами условиям, щелкните раскрывающееся меню Контакты соответствуют и выберите все .
- Для первого условия установите раскрывающееся меню на Категория группы | один из | название группы .
Если вы хотите отправить более чем в одну группу, удерживайте CMD или CTRL и щелкните, чтобы выбрать более одного имени группы. - Щелкните Добавить .
- Для второго условия установите в раскрывающемся меню значение Дата добавления | после | конкретная дата . В поле даты после условия введите желаемую дату.
- Щелкните Предварительный просмотр сегмента .
- Щелкните Изменить , чтобы внести изменения. Когда вы будете удовлетворены, нажмите Сохранить как сегмент .
- В модальном всплывающем окне Сохранить сегмент введите описательное имя для сегмента и нажмите Сохранить .
После сохранения сегмента отправьте кампанию из таблицы контактов или выберите сегмент в Campaign Builder.
Отправить в сегмент
Когда вы будете готовы отправить кампанию в созданный вами сегмент, вы сможете начать со страницы «Сегменты» в своей аудитории или из Конструктора кампании.
Отправить из сегментов Страница
Чтобы отправить в сегмент из таблицы контактов, выполните следующие действия.
- Щелкните значок Аудитория .
- Щелкните Все контакты .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, с которой хотите работать.
- Щелкните раскрывающееся меню Управление контактами и выберите Сегменты.
- Щелкните раскрывающееся меню рядом с сегментом, с которым хотите работать.
- Щелкните Отправить , чтобы выбрать тип кампании по электронной почте, которую вы хотите отправить в свой сегмент: Обычная , Многовариантная или A / B-тестирование , Обычная — текст или RSS .
Чтобы узнать, как отправить автоматическое электронное письмо в сегмент, прочтите «Редактировать автоматические электронные письма». - Продолжить через Конструктор кампании.
Отправить от создателя кампании
Вы можете создать и отправить в сегмент с любым типом почтовой кампании.Для кампаний с обычным текстом, RSS, многовариантного или A / B-тестирования вы найдете параметры сегментации на шаге «Получатели».
Чтобы отправить обычную рассылку по электронной почте в сегмент из Campaign Builder, выполните следующие действия.
- В разделе с по щелкните Добавить получателей .
- В раскрывающемся меню List выберите аудиторию, содержащую сегмент, в который вы хотите отправить.
- В раскрывающемся меню «Сегмент » выберите сохраненный или предварительно созданный сегмент.Если вы хотите создать новый сегмент, щелкните Группа или новый сегмент.
- Нажмите Сохранить и продолжите создание кампании.
Как легко создавать собственные меню в WordPress!
WordPress — одна из тех платформ, на которых можно делать практически все. Достаточно провести пару минут в панели администратора, и вы сможете сделать свой сайт таким, каким хотите. То же самое и с пользовательским меню . Создавать их и управлять ими очень просто , и каждый может это сделать.
Очень важно иметь интуитивно понятные и хорошо организованные меню, которые упростят пользователям поиск того, что им нужно на вашем сайте. Тщательно организуйте и структурируйте свои категории, потому что меню должно работать как карта для вашего веб-сайта. Он должен направлять ваших посетителей к тому содержанию, которое они ищут.
Как создавать собственные меню в WordPress
Создать собственное меню на самом деле очень просто. Я использовал Twenty Fifteen, тему WordPress по умолчанию, чтобы показать вам все шаги, которые необходимо предпринять, чтобы создать свое собственное меню.
Давайте сделаем шаг за шагом.
Чтобы настроить меню вашего веб-сайта по умолчанию, вам необходимо войти в панель управления WordPress, нажать на Appearance , а затем на Menus . Первое, что вам нужно сделать, это дать меню имя, а затем нажать кнопку Create Menu .
После его создания вы можете начать добавлять свои пункты меню. Все категории, сообщения и страницы вашего веб-сайта собраны в левом столбце, и оттуда вы можете просто добавить их в свои пользовательские меню всего за несколько кликов.
Прежде всего, вам нужно нажать на Pages и View All . Выберите все страницы, которые вы хотите отобразить в меню (установите флажки рядом с названиями страниц).
Я выбрал для теста все, но вы должны использовать только те, которые вам нужны.
После выбора пунктов меню вы можете изменить их порядок. Все, что вам нужно сделать, это перетащить их в нужное место. Вот как вы собираетесь организовать свои пользовательские меню.
Помимо стандартных меню, вы также можете создавать подменю. Просто перетащите пункт меню вправо от другого пункта меню. Вот так:
Подменю будут работать как раскрывающиеся меню. Если вы хотите, чтобы определенный элемент принадлежал другому, все, что вам нужно сделать, это перетащить его немного вправо, прямо под «родительским элементом».
Как выбрать расположение пользовательского меню
Теперь, когда у вас готово настраиваемое меню, пора выбрать, где вы хотите его разместить.Но здесь нужно знать одну важную вещь.
Не все темы WordPress поддерживают несколько меню. Количество меню по умолчанию — два: первичных и вторичных (в случае Twenty Fifteen второе меню называется Меню социальных ссылок ). Затем, в зависимости от параметров настройки вашей темы, вы можете использовать больше. Например, некоторые темы позволяют создавать меню нижнего и верхнего колонтитула отдельно от меню по умолчанию.
Второстепенное меню может появляться во многих разных местах в зависимости от структуры вашей темы и общей идеи, которая была у дизайнера для темы.Здесь нет жестких правил, поэтому вам просто нужно экспериментировать и всегда видеть, как выглядят ваши меню, когда вы размещаете их в определенном месте.
Меню нижнего колонтитула, очевидно, будет располагаться в нижнем колонтитуле, и оно может содержать такие элементы, как «Контакты», «О нас» или любые другие элементы, которые также можно найти в основном меню.
Теперь, в моем случае, вы увидите только два пункта меню — первичный и социальный — потому что тема Twenty Fifteen поддерживает только их. Но если ваша тема предоставляет больше меню, вы можете управлять ими на вкладке Управление местоположениями прямо здесь:
Итак, сколько меню использовать — это ваш выбор.Если вы планируете использовать более двух меню, заранее проверьте настройки темы.
Как удалять и переименовывать пункты меню
Чтобы удалить элементы из настраиваемого меню, щелкните маленькую стрелку справа на каждой странице. Вы увидите некоторые сведения об этой странице и кнопку Remove внизу. Щелкните по нему, и этот элемент будет удален.
Сделайте то же самое, чтобы переименовать пункты меню. Нажмите на их текущее имя и измените его.
Наконец, нажмите одну из двух доступных синих кнопок Меню сохранения .Это эффективно сохранит все внесенные вами изменения.
Как добавить пользовательские ссылки в ваше меню
Все, что вам нужно сделать, это нажать на Custom Links в левом столбце, и на этом этапе вы можете добавить любую ссылку, которую хотите в свое меню. Для каждой ссылки нужен URL-адрес , (уникальный веб-адрес) и Link Text (имя ссылки в меню). Нажмите Добавить в меню , и все готово.
Эти настраиваемые ссылки полезны в тех случаях, когда вы хотите создать ссылку на страницу, не указанную в левом столбце, например, на весь внешний веб-сайт.
Как делать ссылки на страницы категорий или теги
Хотите добавить категории сообщений в свое меню? Щелкните вкладку Категории в том же левом столбце и выберите те, которые должны появиться в вашем меню. Действуйте так же, как и с другими предметами.
Как добавить социальное меню
Создать меню для социальных сетей даже проще, чем создать обычное. Щелкните ссылку «Создать новое меню» , введите имя и щелкните «Создать меню ».
Следующим шагом является установка флажка Меню социальных ссылок внизу и использование вкладки Пользовательские ссылки для добавления ссылок на социальные сети.
Например, вы можете ввести «Twitter» в качестве текста ссылки и вставить адрес своей учетной записи Twitter в поле URL . Затем нажмите Добавить в меню, , и ваша учетная запись Twitter будет добавлена в социальное меню.
Не забывайте всегда нажимать Меню сохранения перед предварительным просмотром или закрытием страницы.
Вот как выглядят мои два пользовательских меню после выполнения описанных выше шагов (я использовал тему Twenty Fifteen):
Было ли вам полезно это руководство? Сообщите нам, каким был ваш первый опыт создания пользовательского меню в WordPress.
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как создать групповую электронную почту в Gmail
Изучение того, как создать групповую электронную почту в Gmail, упростит вашу жизнь.Начните с этих советов в своем списке контактов Gmail.
Смотреть по сторонам. Группы есть везде. Так мы используем социальные приложения, такие как Facebook или WhatsApp.Так почему же старый и скромный Gmail должен отличаться? Групповое письмо в Gmail может избавить вас от необходимости выбирать адреса один за другим. Но нам нужно поговорить и о других преимуществах групповой рассылки.
Групповой адрес электронной почты — это больше, чем простой список адресов электронной почты.Давайте перейдем к преимуществам после создания нашей первой группы электронной почты в Gmail.
Как быстро создать групповую электронную почту в Gmail
Создайте группу электронной почты, как только вы обнаружите, что часто отправляете письмо одной и той же группе людей.Группа электронной почты — это то, что написано на банке — набор адресов электронной почты, по которым можно вести общий разговор. Итак, откройте свой почтовый ящик Gmail и следуйте инструкциям ниже.
1.Войдите в Google Контакты со своей учетной записью Gmail.
2.Выберите контакты, которые вы хотите сгруппировать, отметив их именами и адресами электронной почты в списке. Я размыл идентификаторы электронной почты на скриншоте ниже.
3.Щелкните значок Groups вверху (значок с тремя головками стиков), чтобы открыть раскрывающееся меню.
4.В этом раскрывающемся меню выберите существующую группу или щелкните Создать новую , чтобы поместить эти контакты в их собственный уникальный список.
5.Введите уникальное имя для новой группы в появившемся диалоговом окне Новая группа .
6.Нажмите ОК , чтобы сохранить группу электронной почты. Группа теперь отображается в левой части экрана в разделе «Мои контакты». Вы также можете найти ярлык с названием группы напротив их имен в списке контактов.
Используйте поле поиска для создания общей группы
Поле поиска в Google Контактах — еще один быстрый способ создать группу электронной почты.Если у вас большая часть контактной информации организована в Google Контактах, вы можете организовать группу по любым критериям поиска.
Например, на скриншоте ниже я использовал ключевое слово из поля Notes , чтобы найти своих друзей, которые работают в сфере информационных технологий.
Затем остается лишь выбрать контакты и создать новую группу или добавить участников в старую.
Вы можете использовать любые критерии для создания общего списка.Например, список участников из одной страны или с одинаковой фамилией. Вот почему вы должны содержать свои контакты Google в чистоте и порядке.
Эти особые группы электронной почты — один из секретов организации почтовых ящиков.Так что продолжайте добавлять новые контакты в нужные группы, и вам не придется каждый раз рыться в списке адресов. Вы можете добавить контакты в группу электронной почты из главного списка «Мои контакты» или из группы с помощью пары щелчков мышью.
Вот как это сделать внутри группы.
1.Выберите группу на левой боковой панели.
2.Щелкните значок с одной палкой, на котором написано Добавить в «Имя группы» .
3.Введите их имя в текстовое поле и выберите адрес электронной почты, предложенный Gmail. Щелкните Добавить . Если у них несколько электронных писем, Google выбирает первое из перечисленных для контакта.
Вы также можете добавлять отдельные контакты в любые группы из их карточек контактов.См. Экран ниже:
Возможно, вы добавили не тот контакт, или вы просто хотите перетасовать несколько участников.Удалите участника из группы электронной почты, просто отменив его выбор. Вот как это сделать за шесть шагов.
- Выберите и откройте группу на левой боковой панели контактов Google.
- Выберите один или несколько контактов, которые вы хотите удалить, отметив их именами.
- Нажмите кнопку Группы вверху.
- Снимите флажок для группы, из которой вы хотите их удалить.
- В раскрывающемся меню выберите Применить .
- Контакты должны быть немедленно удалены из списка, и Gmail отобразит небольшое уведомление в верхней части экрана, чтобы подтвердить это. Вы можете отменить его в течение нескольких секунд, если хотите.
Создайте список рассылки в Gmail
После создания группа становится вашим списком рассылки для любого контента.Вы также можете отправлять электронную почту прямо из Google Контактов. Но более вероятно, что вы захотите использовать вместо этого Gmail.
- Откройте Gmail.
- Нажмите кнопку «Написать»
- В текстовом поле To: начните вводить имя группы. Gmail автоматически предложит вам название группы.
- Выберите имя группы, и все идентификаторы электронной почты будут добавлены в поле Кому :.
Вы также можете включить группы Gmail в поля CC (Копия) и BCC (Скрытая копия), как и любой другой адрес.Используйте поле BCC, если вы хотите отправить письмо группе людей, не связанных друг с другом. Единственный адрес, который они увидят, — это их собственный.
Список рассылки Gmail и группы Google — это разные вещи.
Контактная группа Gmail предназначена для личного использования, а группы Google похожи на онлайн-форумы.Групповой адрес электронной почты в Gmail управляется через контакты и принадлежит создателю.
Вы можете создавать группы на основе электронной почты с помощью Групп Google.Их могут использовать все участники и все, кто запрашивает членство. Одним из преимуществ является то, что вы можете присоединиться к группам Google без Gmail. Это может быть хорошее пространство для совместной работы для единомышленников. Группы Google позволяют создать общий почтовый ящик с общим адресом электронной почты и возможностью делиться Календарем Google.
Здесь мы сосредоточены на групповых письмах от Gmail, поэтому я укажу вам правильную страницу поддержки для групп Google, если вы хотите узнать больше.
Преимущества для производительности групп электронной почты
Групповые письма Gmail предназначены не только для команд.Как и любую другую группу, вы можете создавать их вокруг любых общих интересов. Я бы порекомендовал вам создавать собственные группы контактов для любых целей.
- Хотите координировать учебную группу? Создайте группу Gmail.
- Хотите отправить индивидуальный информационный бюллетень? Составьте распределенный список рассылки вместе с шаблоном информационного бюллетеня.
- Событие на горизонте? С этими списками рассылки вам не нужно беспокоиться о том, чтобы кого-то забыть.
- Управлять несколькими учетными записями электронной почты в Gmail? Используйте настраиваемые групповые электронные письма для организации отправленных писем.
Группы электронной почты в виде списков рассылки — обычная функция в Outlook. Приложив некоторые усилия, вы можете заставить Gmail работать как мощный почтовый клиент для настольных ПК. Это простой шаг, который поможет вам стать опытным пользователем Gmail.
Лучший способ очистить Windows 10: пошаговое руководствоНе знаете, как почистить Windows 10? Вот четкое пошаговое руководство, как вернуть ваш компьютер в порядок и аккуратность.
Об авторе Сайкат Басу (Опубликовано 1541 статья)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
