Красивый эффект ретро фото в Photoshop CC
Автор Дмитрий Евсеенков На чтение 7 мин Просмотров 2.1к. Обновлено
Из этого урока мы узнаем, как создать эффект старинной, антикварной фотографии из современной фото с помощью фильтра (не плагина!) Camera Raw в Photoshop CC (Creative Cloud).
Мы с конвертирования фото в чёрно-белую, затем преобразуем в сепию, добавим зерно и эффект виньетки, сделаем так, чтобы фото имело выцветший с течением времени вид, осветлим тени и уменьшим контраст в средних тонах, и все это с помощью фильтра Camera Raw.
Мы также объединим фильтр Camera Raw со смарт-объектом, чтобы сделать наши эффекты полностью редактируемыми (неразрушающими, или non-desctiption), что позволяет нам изменить наши настройки в любое время после сохранения документа
Фильтр Camera Raw в Photoshop CC дает нам лучшее из двух рабочих пространств — практически все инструменты редактирования, доступные в полной версии Adobe Camera Raw, и творческую возможность применять эту мощь в качестве обычного фильтра к отдельным слоям в нашем документе! Чтобы получить максимальную отдачу от этого руководства, вы должны будете использовать Photoshop CC.
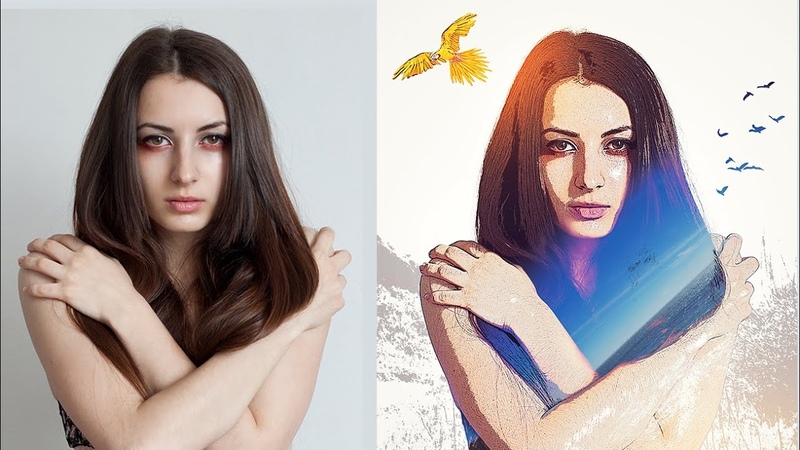
Вот фото, которое я возьму за основу:
И готовый результат:
Шаг 1. Преобразуем фото в смарт-объект
Начнём. Открываем изображение в Photoshop и сразу преобразуем фоновый слой в смарт-объект. В правом нижнем углу иконки слоя появится соответствующий значок:
Преобразовав слой в смарт-объект, мы сможем применять к нему фильтры в качестве смарт-фильтров.
Шаг 2. Выбираем фильтр Camera Raw
На главном меню, расположенном горизонтально вверху рабочего окна, нажимаем по вкладке Фильтр —> Camera Raw, либо нажимаем комбинацию клавиш Shift+Ctrl+A, эти действия открывают диалоговое окно фильтра:
Фильтр Camera Raw удобнее использовать в полноэкранном режиме, если он не открылся в полноэкранном режиме, нажмите на соответствующий значок, расположенный слева от гистограммы). Также, для включения/отключения полноэкранного режима Вы можете нажать клавишу F:
Также, для включения/отключения полноэкранного режима Вы можете нажать клавишу F:
Шаг 3: Открываем панель HSL/Градации серого (HSL/Grayscale)
Большинство панелей и кнопок управления расположены в правой колонке диалогового окна фильтра, а панель «Основные» (Basic) открыта по умолчанию. Мы вернемся к панели «Основные» позже, а сейчас мы выберем панель «HSL/Градации серого», чтобы создать «античный» фотоэффект, для выбора панели нажмите на её вкладку:
Шаг 4: Создание собственного черно-белого варианта версии изображения
Мы будем использовать панель «HSL/Градации серого» для создания пользовательской версии черно-белого изображения. Сначала ставим флажок у опции «Преобразовать в градации серого» (Convert to Grayscale). Как только Вы включите эту опцию, вы увидите, что изображение в области предварительного просмотра стало чёрно-белым:
Затем перетащите отдельные ползунки цветов вправо или влево, чтобы осветлить (перетаскивание ползунка вправо) или затемнить (влево) в черно-белом варианте области изображения, содержащие эти цвета до переключения на чёрно-белое. Например, перетаскивание ползунка «Красные» вправо осветлит все области в черно-белой версии, изначально содержащие красный цвет. Перемещение ползунка «Зелёные» влево затемнит все области,изначально содержащие зеленый, и так далее. Если Вы перетаскиваете ползунок определённого цвета, и при этом в изображении ничего не изменяется, это происходит потому, что ни одна область картинки изначально не содержала этого цвета.
Например, перетаскивание ползунка «Красные» вправо осветлит все области в черно-белой версии, изначально содержащие красный цвет. Перемещение ползунка «Зелёные» влево затемнит все области,изначально содержащие зеленый, и так далее. Если Вы перетаскиваете ползунок определённого цвета, и при этом в изображении ничего не изменяется, это происходит потому, что ни одна область картинки изначально не содержала этого цвета.
Перемещайте ползунки и смотрите на изображение в области предпросмотра, чтобы судить о результате, продолжайте экспериментировать, чтобы получить то, что нужно.
Для своей картинки я сделал следующие настройки:
И вот что у меня получилось:
Шаг 5: Открываем панель «Разбиение тонов» (Split Toning Panel)
Откройте панель «», нажав на её вкладку, она расположена непосредственно справа от вкладки панели «HSL/Градации серого:
Шаг 6: Создаём пользовательский эффект сепии на фотографии
С помощью панели «Разбиение тонов», мы сможем добавить эффект сепии в наше черно-белое изображения, и мы сделаем это с помощью параметров «Цветовой тон» (Hue) и «Насыщенность» (Saturation).
На панели имеются два раздела регулировки оттенка и насыщенности, один для светлых участков изображения, один для тёмных. Для светлых установите значение цветового тона (Hue) на 40, что даст нам хороший оранжево-желтый цвет, а насыщенность (Saturation) на 20. Обратите внимание, что вы не будете видеть любые изменения при изменении цветового тона, пока вы не увеличите значение насыщенности от ее заданного по умолчанию значения «ноль».
Затем, перейдите в раздел теней, расположенный ниже. Задайте значение цветового тона 45 (как раз для небольшого разнообразия) и поднимите значение насыщенности до 50, это поможет создать более интенсивный эффект в тени:
Результат:
Шаг 7: Открываем панель эффектов (Effects Panel)
Откройте панель эффектов, нажав на вкладку со значком «fx»:
Шаг 8: Добавляем эффект зернистости ретро-фотографии
Функционал панели эффектов ограничивается всего двумя настройками — зерна и виньетирования — но оба они помогут нам с созданием эффекта старинной фотографии.
Вот как выглядит теперь моё изображение в масштабе 100%:
Шаг 9: Добавляем эффект виньетки
Далее переходим к разделу «Виньетирование после кадрирования» (Post Crop Vignetting), расположенном ниже в этой же вкладке. Основной регулировкой здесь является «Эффект» (Amount), это верхний ползунок в разделе. Если перетащить ползунок влево, Вы затемните края и углы изображения, что обычно и делается при добавлении эффекта виньетки, но, противоположно тому, что мы хотим сделать для создания старинного фотоэффекта. Для того, чтобы получить ретро-фото, следует, наоборот, осветлить края и углы, как будто они выцвели и обесцветились с течением времени, и мы можем сделать это, перетаскивая ползунок «Эффект» вправо.
Мой результат:
Уменьшаем общий контраст фотографии
Завершающий эффект мы создадим с помощью панели «Основные» (Basic), это самая левая закладка:
Старые, выцветшие от времени фотографии имеют гораздо меньший общий контраст, чем новые, поэтому нам также следует понизить контраст на нашем изображении, используя ползунки в панели «Основные». Во-первых, чтобы смягчить света изображения, перетащите ползунок «Света» (Highlights) влево, я перетащил до значения -70, но, опять-таки, это значение зависит от изображения. Также, следует осветлить тени, для этого перетащите ползунок «Тени» (Shadows) вправо, у меня это значение +80.
Вот как выглядит картинка после снижения контрастности изображения, собственно это и является конечным результатом:
В диалоговом окне фильтра нажимаем расположенную в правом нижнем углу кнопку ОК для завершения работы фильтра и принятия результата.
После нажатия кнопки ОК Photoshop применяет настройки к изображению, и, т.к. мы применили фильтр Camera Raw к смарт-объекту, то он был добавлен в качестве полностью редактируемого смарт-фильтра (Smart Filter). Это можно увидеть на панели слоёв:
Если вы хотите вернуться и изменить любые настройки для эффекта, просто дважды щелкните непосредственно на названии фильтра «Фильтр Camera Raw».
Для временного отключения действия фильтра нажмите на значок видимости, и Photoshop покажет нам исходную фотографию, для повторного включения действия нажмите на значок ещё раз.
Урок по фотошопу — что такое оверлеи и как создать эффект светового блика
- Информация о материале
- Наш блог
- Фотошоп
- Просмотров: 3912
Добавление к изображению различных световых, волновых, бликовых и других подобных эффектов, явление довольно часто используемое в творческой обработке фотографий, поэтому, мы решили рассказать вам как это делается и подарим высококачественный набор бликовых оверлеев, используя которые вы сможете получать потрясающие эффекты. ..
..
Скачайте набор оверлеев, набор состоит из 10-ти высококонтрастных и качественных текстур. Распакуйте архив. Откройте в программе фотошоп изображение, на которое вы хотите наложить световой блик, лучше всего подойдут фотографии сделанные на природе в пасмурную погоду, т.е. такие, где есть недостаточность естественных световых бликов, именно на них оверлеи проявляются с максимальной эффективностью. Но пробовать можно на любых фотографиях. Порой, самые потрясающие эффекты случаются там, где их совсем не ожидаешь.
Следующим шагом, вам потребуется положить поверх открытого в фотошопе изображения выбранный вам оверлей, как вы наверное смогли догадаться, оверлеи — это обычные изображения с соответствующим содержанием. Для этого вы можете выполнить следующую последовательность шагов:
- Выполните команду Файл — Поместить встроенные или Поместить связанные, эффект будет одинаковым, в открывшемся проводнике найдите то изображение оверлея, которое вам наиболее понравилось, выберите его и нажмите OK.

- Оверлей поместится на изображение с созданием нового слоя и будет заключен в рамку трансформирования. Растяните изображение так, чтобы оно покраволо полностью нижний слой и выберите положение блика как вам нравится и нажмите Enter. Рамки трансформации исчезнут и изображение зафиксируется.
- Находясь на слое с оверлеем, выберите режим наложения Экран, темные области изображения пропадут и на нижний слой ляжет только блик. Это и есть тот результат, к которому мы стремились.
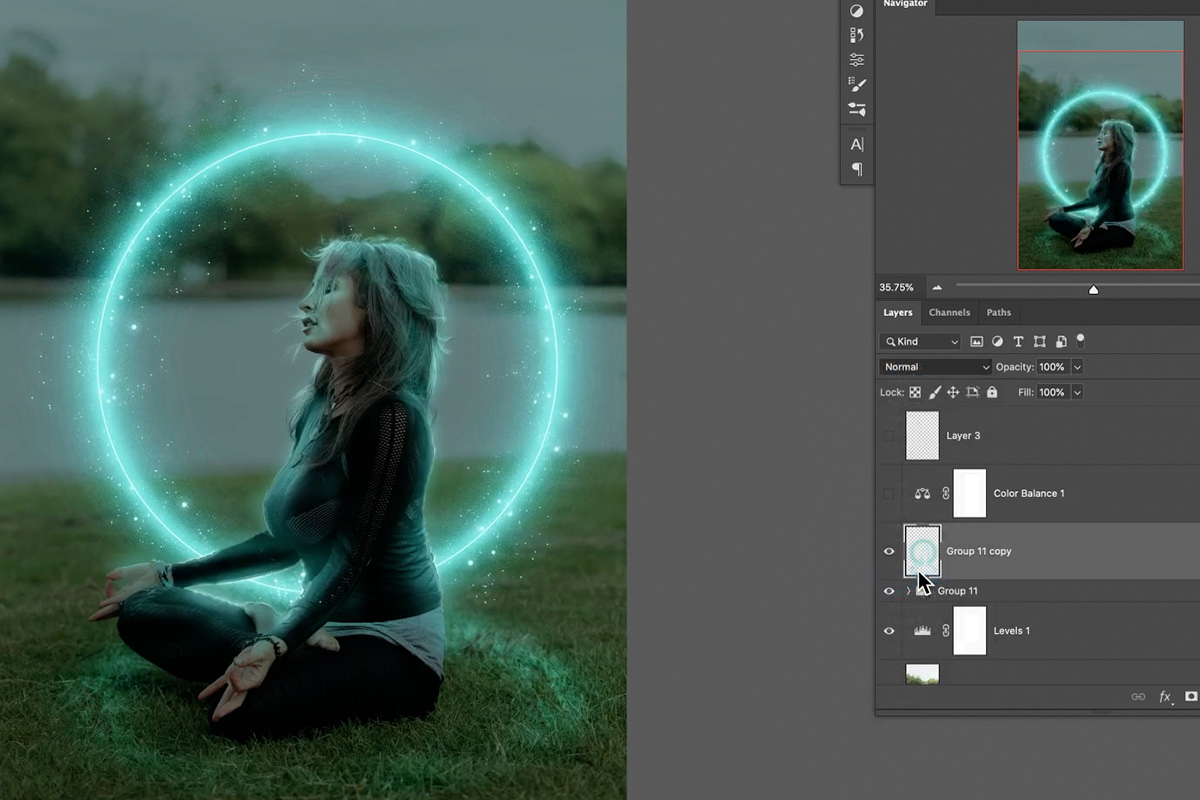
Оверлеи и результаты их оспользования на фотографиях
Больше возможностей по работе с оверлеями узнайте посмотрев видео на нашем канале YouTube
Узнать больше о наших курсх по фотошопу вы можете по следующим ссылкам на нашем сайте:
- Базовый курс по фотошоп в Москве для начинающих
- Курсы ретуши в Adobe Photoshop
- Фотошоп для фотографов
- Назад
- Вперед
Создайте свой собственный фильтр Instagram в Photoshop
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Хипстерская аналоговая фотография буквально взорвала свою популярность за последние пару лет, перейдя от того, что делали с Holga только занудные студенты-фотографы, к оцифрованному инстаграму на основе фильтров, который сегодня делают все.
Этот стиль фотографии может быть полезен во всех видах графического дизайна, но сначала вы должны знать, как преобразовать фотографию. Вот как создать этот фильтр Instagram в Adobe Photoshop всего за 5 минут.
Оригинал
_ от Bob Denelzen (через dreamtime.com)
Начните с выбора фотографии, которую вы хотите обработать, и открытия ее в Photoshop. Если вы используете это для проекта на 99designs, убедитесь, что вы понимаете полное лицензирование каждого изображения, которое вы используете, и заявите об этом!
1. Добавьте слой-заливку
_
Создайте корректирующий слой с помощью Layer > New Fill Layer > Solid Color или щелкнув значок черно-белого круга на палитре слоев и выбрав сплошной цвет .
В появившемся диалоговом окне выберите светло-оранжевый цвет. Вам не обязательно использовать те же значения, что и мне, так что не стесняйтесь немного поиграть с ними. Когда вы закончите, измените режим наложения слоя с нормального на умножение. Результат, который вы получите, должен быть похож на изображение выше.
Результат, который вы получите, должен быть похож на изображение выше.
2. Настройте кривые
_
Выберите слой с изображением и нажмите Ctrl+M (CMD+M на Mac) или выберите Image > Adjustments > Curves из меню. Измените канал на синий, затем щелкните маленькую синюю точку в левом нижнем углу графика и перетащите ее вверх, пока не получите выходное значение около 150.
Когда это будет сделано, измените канал на зеленый и дайте Это выходное значение около 45. Наконец, переключитесь на красный канал и измените выходное значение примерно на 15. Результат должен выглядеть примерно так, как показано на рисунке ниже:
Мы уже создали довольно классный фотоэффект, но есть еще одна небольшая настройка, которую мы хотим использовать, чтобы фотография выглядела еще лучше.
3. Сделайте его более ярким
_
Выберите слой с изображением и нажмите CTRL+J (CMD+J на Mac) , чтобы создать дубликат слоя:
Примените фильтр Gaussian Blur, который вы можете найти в разделе Фильтр > Размытие > Размытие по Гауссу . Вы можете поэкспериментировать со значениями, но радиус около 4 пикселей должен подойти. После того, как вы применили фильтр, вы получите что-то вроде изображения выше.
Вы можете поэкспериментировать со значениями, но радиус около 4 пикселей должен подойти. После того, как вы применили фильтр, вы получите что-то вроде изображения выше.
Поскольку мы не хотим, чтобы наша фотография выглядела размытой, мы изменим режим наложения слоя на «Перекрытие» и уменьшим непрозрачность примерно до 50%, чтобы в итоге получилось что-то вроде этого:
Вот и все! Легко, верно? Взгляните на анимацию ниже, чтобы сравнить исходное и отредактированное фото:
4. Дополнительные идеи
_
Нет причин останавливаться на этом этапе, так что не стесняйтесь экспериментировать и экспериментировать с изображением и дать ему свое собственное прикосновение. Например, вы можете использовать градиент и смешать слой с помощью мягкого света. Или вы можете сделать фото виньеткой. Даже добавление небольшого количества цвета уже кардинально меняет внешний вид, как вы можете видеть выше в моем использовании желтого и черного.
5. Создание шаблонов
_
Найдя свой любимый вид, вы можете создать действие или использовать смарт-объекты, чтобы применить эффект к любым другим вашим фотографиям. Наши руководства о том, как это сделать, находятся здесь:
Наши руководства о том, как это сделать, находятся здесь:
- Освойте чудесные возможности Adobe Smart Objects
- Ускорьте процесс проектирования с помощью Photoshop Actions
Поделитесь своими новыми отфильтрованными фотографиями в комментариях!
Как сделать сказочные изображения с эффектом Ортона в Photoshop
Эффект Ортона — любимый метод постобработки пейзажных фотографов.
Этот эффект придает бликам «сияние» и красивый мечтательный вид. За последние полвека он стал очень популярен среди фотографов-пейзажистов.
Спросите об этом любого опытного фотографа-пейзажиста, и они обязательно скажут вам, как сильно они его любят или как сильно ненавидят. В любом случае, они все об этом узнают.
Для моих собственных изображений я использую этот эффект иногда — но больше на стороне не часто .
Для чего подходит эффект Ортона
Способы его использования различаются, но я предпочитаю использовать его для добавления очень слабого свечения к светлым участкам или сглаживания очень текстурированных, загруженных частей изображения, таких как ветки. Я также иногда использую его для улучшения боке.
Я также иногда использую его для улучшения боке.
Для меня и моего стиля изображений это в основном излишество, и им очень легко злоупотреблять.
Тонкость решает все
Тем не менее, это, безусловно, инструмент, который вы должны иметь в своем наборе инструментов, чтобы вы могли сами решать, когда и где его использовать.
Для меня это также означает город и городские сцены, потому что пейзажи не должны поглощать все удовольствие, верно?
Эффект Ортона в 3 простых шага
Это очень простая техника, которая займет у вас не более 30 секунд на 1-й и последний шаги, при этом большая часть времени будет занимать середину — маскирование.
- Создание эффекта Ортона
- Маскирование
- Восстановление деталей и повышение резкости
1. Создание эффекта Ортона
Загрузите изображение в Photoshop и продублируйте слой.
На верхнем слое выберите «Фильтр» > «Размытие по Гауссу». Установите значение радиуса на количество мегапикселей вашего изображения. Я использую Sony A7R III, поэтому в качестве настройки я использую 42 пикселя.
Установите значение радиуса на количество мегапикселей вашего изображения. Я использую Sony A7R III, поэтому в качестве настройки я использую 42 пикселя.
Теперь у вас будет размытое изображение. Большой. Теперь мы хотим создать корректирующий слой. Выберите корректирующий слой «Яркость/Контрастность» и убедитесь, что он находится поверх вашего размытого слоя.
Щелкните правой кнопкой мыши и создайте обтравочную маску, чтобы изменения коснулись только размытого слоя ниже.
Дважды щелкните корректирующий слой, чтобы настроить его свойства. Что мы здесь делаем, так это повышаем яркость, чтобы сам фактический эффект был ярче, чем экспозиция базового изображения. Мы также увеличиваем контраст, чтобы соответствовать. Хорошим началом может быть Яркость 30 / Контрастность 30, но лучшим судьей будут ваши глаза и опыт.
2. Маскировка
Возьмите корректирующий слой и слой с размытием и сгруппируйте их вместе. Накиньте маску слоя на группу (вы знаете, потому что деструктивное редактирование — это плохо).
Отсюда вы можете сходить с ума или утонченно, применяя эффект Ортона к вашему изображению.
Простая версия — Закрашивание
Закрашивание (усиленный эффект для учебных целей)Залейте маску черным цветом. Возьмите инструмент «Кисть» с жесткостью 0% и установите поток на 2%. Начните медленно наносить эффект на изображение там, где вы хотите.
Комбинируйте очень низкий % прозрачности/черного градиента в качестве искусственного градуированного фильтра или даже используйте инструмент «Лассо» с очень высокой растушевкой вокруг нужных вам областей.
Затем поэкспериментируйте с непрозрачностью группы, пока не получите нужное количество в нужных местах.
Средняя версия — Маскирование режима наложения
Маскирование режима наложения — больше контроля Это укороченная версия типа маскирования яркости, которую можно быстро выполнить и легко сохранить тонкий эффект. Это также метод, который я использую большую часть времени.
Выбрав группу и маску, выберите Изображение > Применить изображение. Установите Слой на Слияние, Канал = RGB и измените Смешивание на Светлее на 100%. Нажмите Ок. Затем установите непрозрачность группы примерно на 50% или по вкусу.
Что произойдет, так это то, что все, что выше 50% серого, будет выбрано и замаскировано в вашу группу. Это даст вам очень тонкий эффект на ваших бликах в качестве основы.
Если вам нужен еще больший эффект, продублируйте свою группу и снова залейте маску группы черным цветом. Затем вы можете использовать простую версию выше (закрашивание, градиенты и т. д.) для более локальных настроек и управления аддитивным способом. Аккуратный!
Более продвинутая версия — Маскирование яркости
Конечно, если вы знаете, что такое маскирование яркости, не стесняйтесь тратить свое время на Каналы и создавать свои собственные. Я знаю, что некоторые люди могут сойти с ума в этой области, создавая более 15 масок и супертонко настраивая их выбор. Немного излишне для этого, если вы спросите меня.
Немного излишне для этого, если вы спросите меня.
Скорее всего, если вы уже знаете, как это сделать, вы уже знаете, как сделать Orton, и это руководство в любом случае не для вас, так что YMMV.
3. Восстановление деталей и заточка
Побочным эффектом размытия является то, что мы также теряем детали вместе с процессом. Нам нужно вернуть это.
Основная идея здесь состоит в том, чтобы использовать ваши маски в вашей любимой технике повышения резкости. Вот мой:
Дублируйте базовое изображение (не размытое, а настоящее) и перетащите его на верх слоев.
Примените Фильтр > Другое > Фильтр верхних частот. Если у вас включен предварительный просмотр, вы можете видеть, что он делает — он дает вам серое наложение с белыми частями, чтобы показать вам, где будет происходить повышение резкости. Чем больше пикселей радиуса у вас есть, тем толще становятся линии, поэтому, если ваша сцена очень детализирована, выберите что-то меньшее. Если ваша сцена содержит толстые линии, как в архитектуре, выберите большее число.

