7 основных типов, которые встречаются на рынке
Пример HTML-страницыЛоготип — это символ, который является олицетворением образа компании и одним из главных ее отличительных знаков среди конкурентов. Небольшая эмблема, которая может плотно засесть в голове потенциального клиента и сделать ваш бренд узнаваемым.
Перед основателями фирмы стоит сложная задача по созданию логотипа, который должен выполнять огромное количество функций и размещаться на продуктах компании и любой рекламной атрибутике. Первое, с чего стоит начать, — это определиться с типом логотипа. Этому вопросу и будет посвящена наша статья.
Известная американская журналистка Хильда Моронес провела небольшое исследование и выявила семь типов лого. Существует другая классификация, распределяющая эмблемы на графические (присутствует только картинка), текстовые (шрифтовая надпись) и комбинированные (и картинка, и текст существуют вместе). Но в данной статьей упор пойдет все-таки на классификацию мадам Моронес.
Текстовые логотипы
Порядка тридцати процентов современных компаний используют именно текстовый вид лого. Такие эмблемы отличаются наличием только текстовой составляющей (без изображений). Данный вид лого можно подразделить на 2 категории: аббревиатуры и торговые марки.
Аббревиатуры
Если название компании слишком длинное или состоит из нескольких слов, то лучше сократить название, используя лишь первые буквы каждого из слов. Так появится больше идей при создании лого, да и клиенту будет проще запомнить название.
Можно привести такой пример: всем известна короткая аббревиатура NASA, но большинство людей даже не догадываются, как это расшифровывается. Довольно сложно запомнить «National Aeronautics and Space Administration».
Приводя примеры российских компаний, стоит отметить федеральные каналы. Например, СТС, НТВ и ТНТ. Эти названия известны каждому гражданину России и красиво смотрятся в углу телеэкрана.
При разработке такого вида лого стоит сильно постараться, подбирая шрифт. Он должен быть легко читаемым и соответствовать духу компаний (развлекательный/строгий/серьезный/юмористический).
Слова (торговые марки)
Для использования такого вида логотипа компания должна обладать кратким и четким названием, которое легко запоминается. Яркими примерами подобного типа лого являются компании Google, Coca Cola и Visa. Думаем, вы не раз видели их эмблемы, знаменитые на весь мир.
Графические логотипы
Следующие три типа логотипов относятся к графическим логотипам, состоящим только из небольшой картинки. Пожалуй, это один из самых редко встречающихся видов лого.
Знаки и символы
Компаний с таким типом символа, несомненно, знакомы каждому. Apple с надкусанным с правой стороны яблочком, Twitter с летящей голубой птицей. Как можно понять, хорошо сделанный логотип может вознести компанию на Олимп и сделать ее одной из самых успешных во всем мире.
В такого рода символах закладывается глубокий смысл и идея, позволяющие вызывать четкие ассоциации у потенциальных клиентов. Но есть много сложностей при создании. Во-первых, придется потратить много времени при создании. Во-вторых, с незнакомым логотипом сложно стартануть при открытии бизнеса, клиентам может быть непонятная идея дизайна. В-третьих, нужно быть уверенным на тысячу и один процент в том, что такой вид логотипа выстрелит. Только при наличии всех трех составляющих можно воспользоваться таким типом.
Абстрактность
Главным отличием третьего вида лого является то, что в качестве изображения используется не привычное всем изображение чего-либо (яблоко, птица или книга), а абстрактная геометрическая фигура. В качестве примера можно упомянуть логотипы компаний Nike, Reebok, Pepsi и многие другие.
В качестве примера можно упомянуть логотипы компаний Nike, Reebok, Pepsi и многие другие.
Такие логотипы очень легко придумать, и это их главный плюс. Главное, чтобы они передавали настроение и хорошо смотрелись на будущем продукте. Также стоит отметить, что подобный вид отлично подходит для международных компаний.
Если продукция будет реализована в различных направлениях мира, то сложно создать один логотип, который будет вызывать одинаковые эмоции в разных странах. А простой значок, он на всех континентах значок. И цвета чаще всего имеют одинаковое значение. Поэтому, если планируете выйти на мировой рынок — это ваш вариант.
Логотип-персонаж
Еще с молодежных фильмов мы знаем, что у многих спортивных команд есть свой талисман, который танцует во время всех игр, фотографируется с фанатами. Многие фирмы решили не отставать и начали придумывать веселых героев, которые бы развлекали клиентов в рекламных роликах и улыбались им с коробок товаров.
У данного типа есть один огромный плюс — это непосредственное взаимодействие с аудиторией и вызывание положительных эмоций покупателей. И, конечно же, после создания такого лого не придется тратить часы на придумывание рекламы, ведь в каждой рекламной кампании будет участвовать талисманчик.
Комбинированные логотипы
Последние две категории фирменного знака относятся к так называемому комбинированному типу. В их дизайне используется и изображение, и текстовое сопровождение.
Текстово-графические
Лучше сразу начать с примеров всемирно известных компаний: Бургер Кинг, Макдоналдс. Текстовая надпись и символическое (или графическое) изображение работают в одной паре, усиливая и дополняя эффект от друг друга. Иногда компании опускают текстовую надпись, например, при печати визиток, и это несомненно является плюсом.
Эмблема
Чаще всего это логотип, в котором текст находится внутри изображения. Думаем, все учились в университетах или институтах. Так вот, у большинства высших образовательных учреждений именно такие лого. А еще эмблемы очень любят владельцы автомобильных компаний.
Мы кратко рассмотрели семь типов логотипов. После того, как вы определитесь с видом лого, который подходит вашему бренду, можно приступать к его разработке, созданию и последующему внедрению. К счастью, при помощи современных технологий это не так сложно сделать самостоятельно, без лишних денежных затрат.
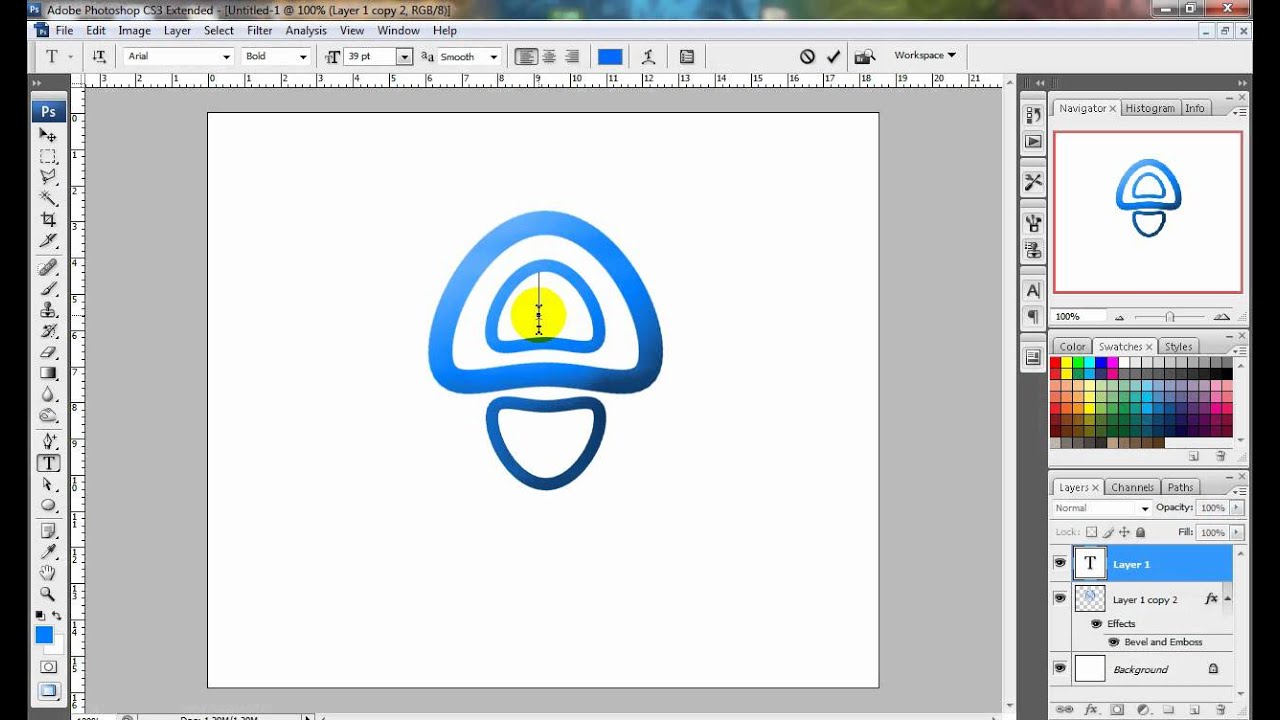
Как создать логотип с помощью пользовательских фигур в фотошопе
Прежде всего, предупреждение. Эта практическая статья о графическом дизайне, написанном не дизайнером, для не дизайнеров. Я только утверждаю, что являюсь тем, кто ценит искусство и работу, которые делают настоящие графические дизайнеры. Но я также знаю, что точно так же, как вам не нужно быть профессиональным фотографом, чтобы делать отличные фотографии, вам не нужно быть опытным графическим дизайнером, чтобы исследовать искусство и методы графического дизайна. Так что теперь, когда вы были предупреждены, не стесняйтесь читать дальше.
Но я также знаю, что точно так же, как вам не нужно быть профессиональным фотографом, чтобы делать отличные фотографии, вам не нужно быть опытным графическим дизайнером, чтобы исследовать искусство и методы графического дизайна. Так что теперь, когда вы были предупреждены, не стесняйтесь читать дальше.
Это руководство посвящено использованию пользовательских форм в Photoshop для изучения возможных способов создания логотипа на основе формы. Вы не будете успешны в создании собственного логотипа без большого терпения. Вы можете создать симпатичный дизайн с первой попытки, но, скорее всего, это займет от нескольких часов до нескольких недель, чтобы попробовать различные формы, цвета, шрифты и размеры, чтобы получить желаемые результаты. Если это звучит как хлопот, то вам нужно заплатить графическому дизайнеру. Если вам нравится творческий вызов, тогда читайте дальше.
Для начала давайте просто поиграем. Откройте версию Photoshop. Создайте файл, достаточно большой (например, 5 на 5 дюймов) для размещения вашего дизайна.
Теперь выберите инструмент прямоугольник или овал в палитре инструмента. Выберите цвет переднего плана, с которого вы хотите начать. Помните, будьте готовы экспериментировать. Тот факт, что вы выбрали черный цвет в качестве отправной точки, не означает, что вы должны на этом остановиться. На самом деле, вы должны попробовать еще 10 цветов.
Выбрав в качестве основы инструмент правильной или овальной формы, удерживайте клавишу Shift и нарисуйте идеальный квадрат или круг с помощью мыши и курсора. Нарисуйте его достаточно большим, чтобы вам было удобно в нем работать.
Теперь здесь начинается самое интересное. Снова выберите инструмент формы, но на этот раз нажмите и удерживайте кнопку инструмента и выберите Custom Shape Tool.
Выберите пользовательскую палитру фигур в строке меню Photoshop. Выберите пользовательскую фигуру, с которой вы хотите поэкспериментировать. Не тратьте время на размышления о том, какую форму вы должны использовать. Если вы никогда не делали этого раньше, ваша первая цель — поэкспериментировать с возможностями. Так что выберите форму, а затем, используя мышь и курсор, нарисуйте форму поверх квадрата. Когда вы сделаете это, цвета пользовательской формы и квадрата могут быть одинаковыми. После того, как вы нажмете клавишу возврата, чтобы применить форму, оставьте выбранный слой, а затем измените цвет пользовательской фигуры на белый.
Так что выберите форму, а затем, используя мышь и курсор, нарисуйте форму поверх квадрата. Когда вы сделаете это, цвета пользовательской формы и квадрата могут быть одинаковыми. После того, как вы нажмете клавишу возврата, чтобы применить форму, оставьте выбранный слой, а затем измените цвет пользовательской фигуры на белый.
После того, как цвет установлен, выберите инструмент перемещения в палитре инструментов. Убедитесь, что ваш пользовательский слой формы все еще выбран. Теперь измените размер фигуры, чтобы создать новую фигуру, смешивая квадрат и пользовательский инструмент.
Вот пример, объединяющий форму зонта и немного растягивающий его, пока он не примет немного другую форму в сочетании с черным квадратом.
Теперь снова выберите инструмент перемещения; щелкните правой кнопкой мыши на фоне квадратной или овальной формы и перетащите его, чтобы сделать копию. Измените цвет и попробуйте новые формы. Не ограничивайте себя. Вы можете потратить несколько часов, просто экспериментируя, и это именно то, что нужно, чтобы придумать возможный хороший дизайн.
Продолжайте экспериментировать. Веселитесь и не подвергайте себя цензуре. Смешайте фоновые фигуры со шрифтами, как в примере справа, который представляет собой комбинацию круга и шрифта, Jazz LET (буква S).
Photoshop может содержать одну или две фигуры, которые будут соответствовать вашим потребностям, но, скорее всего, если вы хотите, чтобы ваш логотип был уникальным, вам нужно будет создать совершенно новую форму. Отправляйтесь в Ladyoak или выполните поиск бесплатных пользовательских форм для Photoshop, чтобы загрузить больше пользовательских стилей фигур для объединения.
Вы также должны будете рассмотреть стиль шрифта названия компании для вашего логотипа. Это тема для другой статьи или книги, но точно так же, как вы экспериментируете с формами и цветами, проделайте то же самое с экспериментированием со стилями шрифтов и различными инструментами символов, которые можно найти в палитре символов Photoshop.
Когда вы будете готовы создать свой логотип, посетите YouTheDesigner, чтобы получить идеи и вдохновение для разработки вашего логотипа. Если вы хотите узнать больше о предмете графического дизайна, я настоятельно рекомендую Робин Уильямс подготовить классическое учебное пособие «Книга дизайнеров не для дизайнеров» .
Если вы хотите узнать больше о предмете графического дизайна, я настоятельно рекомендую Робин Уильямс подготовить классическое учебное пособие «Книга дизайнеров не для дизайнеров» .
Дайте нам знать, как вы справляетесь со своими собственными логотипами, и если у вас есть какие-либо вопросы, сообщите нам об этом в комментариях.
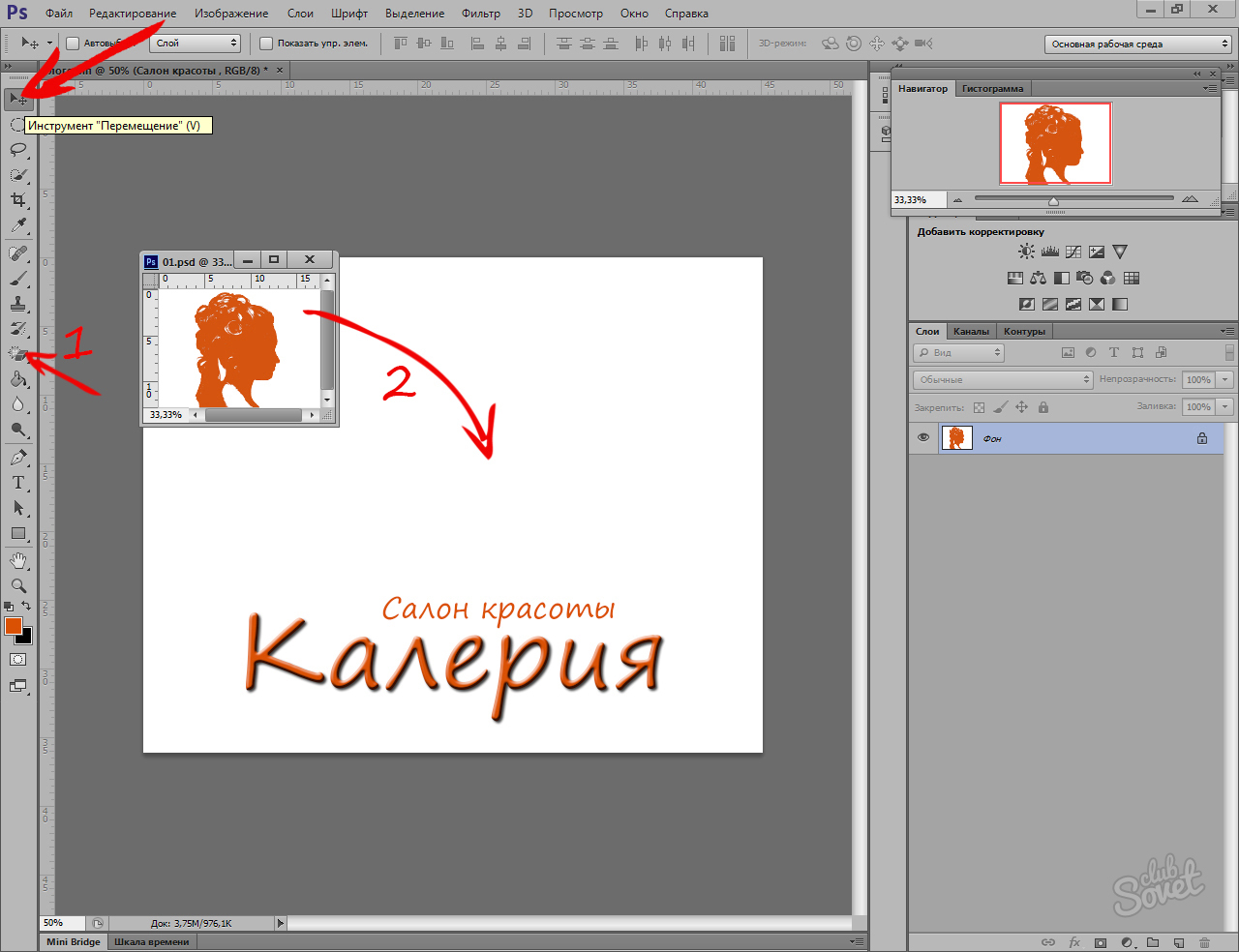
3 быстрых способа сделать логотип прозрачным в Photoshop
С вами такое когда-нибудь случалось? Вы работаете над проектом для клиента, но он прислал вам свой логотип с фоном. Арх!
Привет! Меня зовут Кара, и я понимаю разочарование, когда клиенты не присылают вам то, что вам нужно. Я также понимаю разочарование от попытки объяснить им ошибку и получить правильную информацию. Если есть возможность избежать перестрелки, я ею воспользуюсь.
В случае логотипов с фоном Photoshop предлагает несколько простых способов удаления фона. Какой из них вы будете использовать, зависит от конкретного логотипа, с которым вы работаете. Давайте посмотрим поближе!
Давайте посмотрим поближе!
Обратите внимание, что руководство и скриншоты ниже взяты из версии Photoshop CC для Windows. Если вы на Mac, они могут быть другими.
Содержание
- Почему логотип должен быть прозрачным?
- Способ 1: Цветовой диапазон
- Способ 2: Инструмент «Волшебная палочка»
- Способ 3: Каналы
- Работа с окантовкой
- Сохранить как PNG
Почему логотип должен быть прозрачным?
Наличие фона позади логотипа не всегда является проблемой. Например, белый фон логотипа не будет отображаться, если вы поместите его на белую страницу.
Но что, если вы хотите поместить логотип на изображение? В итоге у вас будет очевидный фон, вот так.
Вы бы предпочли что-то вроде этого.
Давайте посмотрим, как это сделать!
Метод 1: цветовой диапазон
Как и многие задачи в Photoshop, существует несколько способов выполнения действий. Различные методы будут работать лучше в зависимости от ситуации. Давайте рассмотрим несколько методов, чтобы у вас были варианты.
Давайте рассмотрим несколько методов, чтобы у вас были варианты.
Прежде всего, это цветовая гамма 9инструмент 0044. Перейдите к . Выберите в строке меню и выберите Color Range.
В раскрывающемся меню вверху укажите Photoshop, что вы хотите работать с Sampled Colors . Затем нажмите на белый фон. Вы заметите, что ваш курсор представляет собой пипетку, и вы выбираете цвет фона.
В нижней части окна вы можете выбрать Оттенки серого для Предварительный просмотр выбора , чтобы сделать ваш логотип черно-белым. Все белое выбрано, все черное нет.
В моем логотипе есть серые элементы, потому что есть полупрозрачные части. Это не лучший метод выбора для этого логотипа, потому что некоторые прозрачные части не будут выбраны.
Но для примера продолжим. Отрегулируйте ползунок нечеткости, чтобы убедиться, что каждая часть цвета фона исключена из выделения. Помните, что более высокое число означает, что Photoshop выберет более широкий диапазон цветов, похожих на образец.
Когда вы довольны выбором, нажмите ОК.
Вы получите выделение вокруг логотипа. Чтобы удалить фон, нажмите кнопку Маска внизу панели Слои . Он выглядит как прямоугольник с кругом в центре.
Фон станет прозрачным. Это не конец, потому что есть еще проблема, которую вам нужно исправить.
Тонкая полоска белой окантовки остается снаружи логотипа, когда вы нажимаете кнопку маски. Но поскольку эта проблема возникает со всеми методами, давайте обратимся к ней в конце статьи.
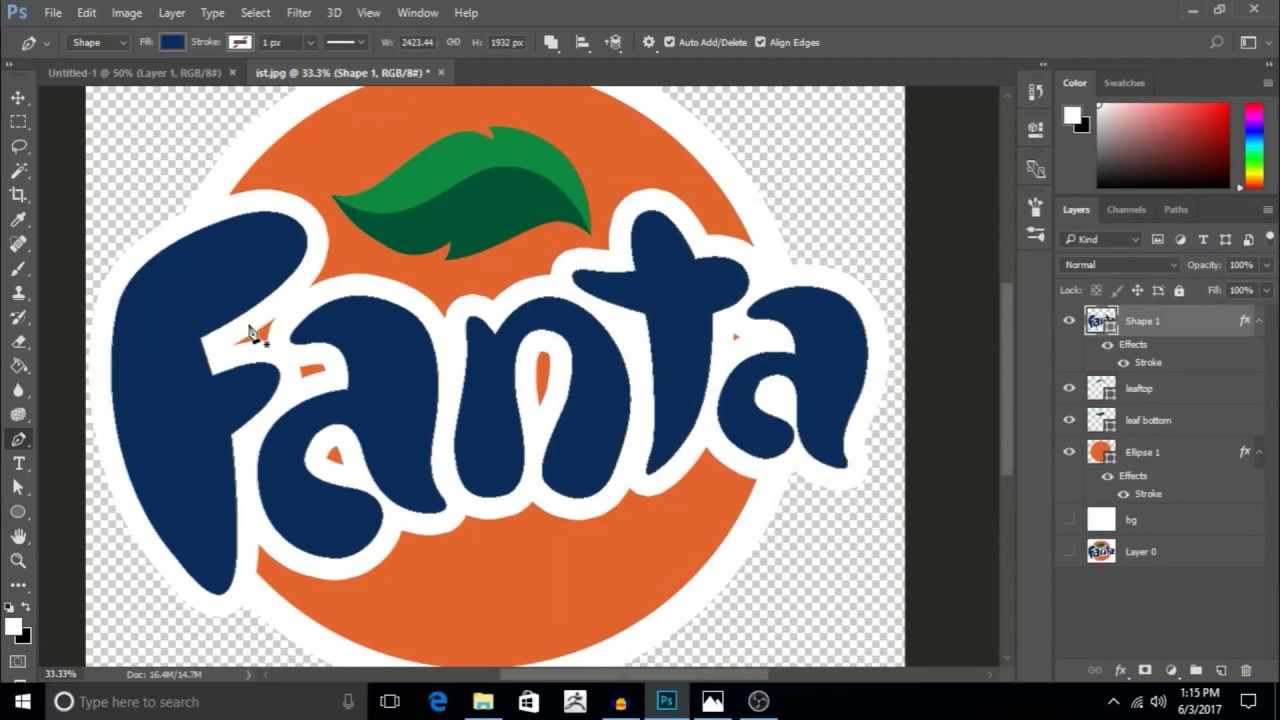
Метод 2: Инструмент «Волшебная палочка»
А пока давайте перейдем к следующему методу выбора. Инструмент Magic Wand работает аналогично инструменту Цветовой диапазон, но иногда результаты могут отличаться.
Выберите инструмент «Волшебная палочка» на панели инструментов слева. Часто он скрыт за инструментом быстрого выбора. Просто щелкните правой кнопкой мыши , чтобы открыть параметры и выбрать Волшебную палочку.
Вверху на панели Options давайте настроим пару вещей, прежде чем использовать инструмент. Поскольку мы хотим выбрать простой белый фон, уменьшите допуск. Нам не нужно выбирать цветовую гамму, достаточно одного оттенка.
Внутри моего логотипа есть прозрачные части, поэтому я снял флажок Contiguous . Это позволяет Photoshop выбирать каждый пиксель образца цвета независимо от того, касается ли он области, в которой вы щелкнули.
Видите, как Photoshop выбрал белые части внутри логотипа, несмотря на то, что они изолированы от основной белой части за пределами логотипа, где я щелкнул?
В данном случае выбран фон, а не логотип, поэтому нам нужно его инвертировать. Обратите внимание, как маршируют муравьи по краю фона?
Нажмите Ctrl + Shift + I или Cmd + Shift + I 900 44, чтобы инвертировать выделение. Вы также можете перейти к Выберите и выберите Обратное .
Вы увидите, что марширующие муравьи по краю исчезли.
Нажмите кнопку маски в нижней части панели «Слои», чтобы удалить фон.
Способ 3. Каналы
Откройте панель каналов, которая обычно отображается в виде вкладки в области панели «Слои». Если его там нет, перейдите к Windows и щелкните Каналы , чтобы открыть его.
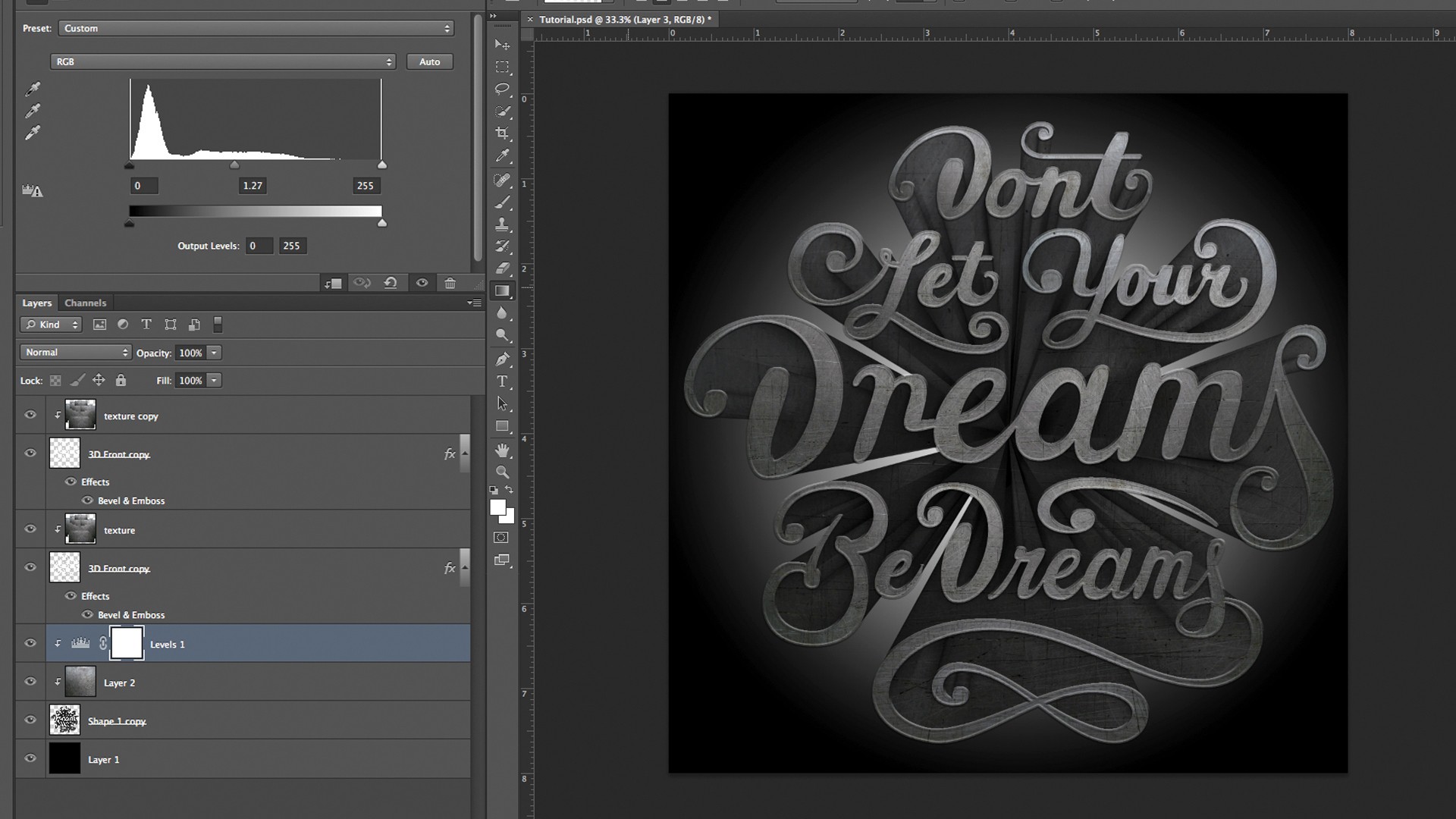
Нажмите и просмотрите каждый канал по отдельности, чтобы определить, какой из них предлагает наибольшую контрастность. Для этого логотипа это синий канал.
Нажмите на синий канал и перетащите вниз к знаку плюс в квадрате, чтобы сделать копию.
С выделенным копируемым слоем нажмите Ctrl + L или Command + L , чтобы открыть панель уровней . Перетаскивайте ползунки, пока ваш логотип не станет черным, а фон белым.
Из-за полупрозрачных частей моего логотипа мне пришлось пойти на крайние меры, но в большинстве случаев вам просто нужно их немного подправить. Нажмите OK , когда будете готовы.
Нажмите OK , когда будете готовы.
Удерживая нажатой клавишу Ctrl или Command , щелкните миниатюру канала копирования. Это создаст выделение.
Опять же, выделение вокруг фона, поэтому нажмите Ctrl + Shift + I или Command + Shift 90 103 + I , чтобы инвертировать его. Вернитесь на панель «Слои» и нажмите кнопку маски, чтобы сделать выбор.
Работа с окантовкой
Как мы упоминали ранее, все еще существует проблема, возникающая при нажатии этой кнопки маски. Прежде чем похлопать себя по головке и продолжить свой веселый путь, нужно разобраться с окантовкой.
В большинстве случаев, когда вы вырезаете что-то из белого фона, по внешнему краю проходит небольшая белая линия. Его не видно на светлом фоне шахматной доски, указывающем на прозрачность, но обычно он есть.
Чтобы проверить наличие окантовки, поместите темный фон за своим логотипом, чтобы вы могли его видеть. Кликните по иконке полузаполненного круга и выберите корректирующий слой Solid Color .
Выберите темный цвет из палитры цветов и нажмите ОК .
Возьмите слой с заливкой цветом и перетащите его вниз под слой с логотипом, чтобы поместить его за логотипом.
Теперь внимательно посмотрите на логотип. Видите белую окантовку по краям?
Чтобы от него избавиться, нужно свернуть отбор. Это должно произойти до того, как вы нажмете кнопку маски при вырезании выделения. Перейдите к . Выберите , наведите указатель мыши на . Измените и выберите Контракт.
Вы можете выбрать, на сколько пикселей вы хотите уменьшить выделение. Мой логотип не очень большой, поэтому я ограничусь 1 пикселем. Нажмите ОК.
Теперь нажмите кнопку маски и осмотрите изображение, чтобы убедиться, что белая окантовка не появляется.
Сохранить как PNG
Теперь последний шаг.
Были ли у вас когда-нибудь проблемы с сохранением изображения с прозрачным фоном? Он отлично выглядит в Photoshop, но когда вы сохраняете файл, он открывается с белым фоном. Это может даже случиться с вашим клиентом, когда он прислал вам свой файл логотипа.
Что происходит?
Вы не можете сохранить изображение с прозрачным фоном в формате JPEG. Этот тип файла не поддерживает прозрачный фон и всегда будет заполнять прозрачность белым цветом.
Вместо этого вы должны использовать формат файла PNG. Чтобы сохранить в формате PNG, перейдите в File, , наведите указатель мыши на Export, и выберите Quick Export as PNG .
Найдите место, куда вы хотите его сохранить, выберите имя файла и нажмите Сохранить. Теперь ваше изображение должно отображаться корректно с прозрачным фоном.
Это было много информации. Я надеюсь, что это было полезно!
Хотите узнать больше о том, когда какой тип файла использовать — JPEG, PNG или GIF? Ознакомьтесь с нашим объяснением здесь!
О Каре Кох Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как сделать логотип высокого разрешения? [Полное руководство на 2023 год]
Если вы читаете это, вы, вероятно, задаетесь вопросом, как сделать свой логотип с высоким разрешением или какое разрешение в первую очередь. Что ж, к счастью для вас (и для всех нас), есть способ сделать логотип в высоком разрешении, так как это не так сложно, как может показаться. С помощью этого руководства вы сможете создать логотип не только высокого качества, но и без какой-либо размытости или пикселизации — все, что вам нужно, это правильные инструменты и немного времени. Пойдем!
Что такое логотип?
Как публичное лицо вашей компании, ваш логотип является одним из наиболее важных аспектов вашего бренда индивидуальности . Часто это первое, о чем люди думают, когда думают о вашей компании, поэтому важно убедиться, что ваш логотип профессиональный и запоминающийся . Логотип — это графический элемент, предпочтительно в формате просмотра с высоким разрешением, который вместе со своим логотипом (уникально установленным и расположенным шрифтом) образует товарный знак или коммерческий бренд. Он должен иметь чистый дизайн для
Логотип — это графический элемент, предпочтительно в формате просмотра с высоким разрешением, который вместе со своим логотипом (уникально установленным и расположенным шрифтом) образует товарный знак или коммерческий бренд. Он должен иметь чистый дизайн для
| ЗНАЕТЕ ЛИ ВЫ: Человеческий мозг воспринимает изображения в 60 000 раз быстрее, чем слова, поэтому большинство компаний выбирают визуальные логотипы брендов 9028 5 . |
Разрешение изображения — это деталей, в которых оно отображается — чем выше разрешение, тем детальнее и четче будет изображение. Для логотипов высокое разрешение означает, что ваш логотип будет отлично смотрятся независимо от того, где его печатают или просматривают . С другой стороны, логотип с низким разрешением может казаться пиксельным или размытым при печати или просмотре на большом экране. Чтобы логотип считался с высоким разрешением, он должен иметь минимум 300 пикселей на дюйм (PPI). Однако стандартный размер логотипа в Photoshop составляет 500 x 500 пикселей, что гарантирует, что ваш логотип будет выглядеть четким и четким независимо от того, напечатан ли он на рекламном щите или просматривается на экране телефона. Однако, если вы создаете логотип для Интернета или мелкоформатной печати, вы можете обойтись меньшим разрешением 72-100 PPI.
Чтобы логотип считался с высоким разрешением, он должен иметь минимум 300 пикселей на дюйм (PPI). Однако стандартный размер логотипа в Photoshop составляет 500 x 500 пикселей, что гарантирует, что ваш логотип будет выглядеть четким и четким независимо от того, напечатан ли он на рекламном щите или просматривается на экране телефона. Однако, если вы создаете логотип для Интернета или мелкоформатной печати, вы можете обойтись меньшим разрешением 72-100 PPI.
Существует несколько способов создания логотипа с высоким разрешением.
Наиболее распространенным и рекомендуемым методом является использование векторного программного обеспечения на основе в процессе проектирования. Эти программы позволяют создавать высококачественные, масштабируемые непиксельные логотипы, благодаря чему ваш логотип будет выглядеть великолепно независимо от его размера и того, напечатан ли он на визитной карточке или отображается на рекламном щите.
Еще один популярный метод создания логотипов с высоким разрешением — использование онлайн-инструменты и конвертеры. Эти инструменты просты в использовании и позволяют создавать профессионально выглядящие логотипы без какого-либо дизайнерского опыта. Мы рассмотрим оба метода: программное обеспечение — Adobe Photoshop и Illustrator, а также онлайн-производители логотипов — Canva, Hatchful и Visme.
1. Adobe Photoshop Adobe Photoshop — широко используемая программа для редактирования изображений и создания логотипов с высоким разрешением. Программное обеспечение позволяет создавать детализированные графики и иллюстрации, которые можно легко масштабировать до любого размера без потери качества. Есть несколько способов сделать логотип с высоким разрешением или преобразовать изображение в высокое разрешение в Photoshop. Одним из способов является использование функции «
- Шаг 1: Импортируйте свой логотип с низким разрешением и в строке меню выберите Изображение , затем Размер изображения .

- Шаг 2: После появления диалогового окна щелкните нужное разрешение в поле Fit to 9.0270 выпадающее меню. Будет несколько разрешений по умолчанию, или вы можете выбрать собственное. Увеличьте разрешение до 300ppi и добавьте или уменьшите шум.
- Шаг 3 : В Размеры введите новые значения для
- Шаг 4 : Установите флажок Resample и выберите Preserve Details 2.0 в меню.
Adobe Illustrator еще вектор - программа на основе обычно используемая для создания логотипов. Illustrator позволяет создавать векторную версию логотипа с детализацией и масштабированием 90 269 до любого размера 90 270 без ущерба для разрешения или качества изображения. Если вы новичок в Illustrator, в Интернете доступно множество руководств и ресурсов, которые помогут вам начать работу. Чтобы быстро повысить разрешение графики, выполните следующие действия:
- Шаг 1 : Откройте графику или создайте ее.

- Шаг 2 : В строке меню щелкните Эффекты и выберите Документ Растр Настройки эффектов .
- Шаг 3 : Чтобы преобразовать изображение в высокое разрешение, измените его на High 300 ppi и нажмите OK .
Canva — это комплексный инструмент для управления дизайном вашего бренда и сотрудничества (вы можете прочитать наш обзор Canva здесь). Этот инструмент представляет собой онлайн-платформу для дизайна, которая позволяет создавать высококачественные логотипы, иллюстрации и графику, а также другой фирменный контент. Платформа проста в использовании и поставляется с широким выбором шаблонов, значков и фигур, которые можно использовать для создания уникального логотипа. Чтобы сделать логотип формата просмотра в высоком разрешении, вам необходимо выполнить следующие действия:
- Шаг 1: Создайте логотип с нуля, используя и настроив шаблоны или импортировав свой предыдущий проект.

- Шаг 2 : Затем вам нужно нажать Изменить размер на верхней панели инструментов, установить желаемое разрешение в пикселях и нажать Копировать и изменить размер .
- Шаг 3: Последний шаг — загрузить файл — найдите кнопку загрузки в правом верхнем углу, выберите PNG в качестве типа файла и нажмите 9.0269 Скачать .
Visme — отличный онлайн-инструмент, с помощью которого можно сделать логотип с высоким разрешением без потери качества. С Visme вы можете легко экспортировать свой логотип в файловый формат PNG или JPG несколькими щелчками мыши и бесплатно загрузить векторную версию своего логотипа в векторном формате SVG. Все, что вам нужно сделать, это:
- Шаг 1 : Введите свой адрес электронной почты и пароль для регистрации.
- Шаг 2 : Выберите цель создания вашего логотипа (личная, деловая, образовательная и т. д.).
- Шаг 3 : Выберите отрасль и роль (если вы выбираете цель бизнеса).

- Шаг 4 : Выберите шаблон, чтобы начать создание логотипа с нуля, или нажмите кнопку « Загрузить изображение » и выберите файл логотипа на своем компьютере.
- Шаг 5 : Когда вы будете удовлетворены редактированием вашего логотипа, нажмите кнопку «Экспорт» и выберите формат файла в формате PNG или JPG .
Прочитать весь обзор Visme здесь .
4. HatchfulЕсли вы хотите отказаться от создания пиксельных логотипов, Hatchful — это то, что вам нужно. На платформе легко ориентироваться, и вы можете персонализировать свой логотип на основе ваших предпочтений , просто указав местоположение вашего бизнеса и желаемый стиль визуального дизайна. Вы можете экспериментировать со шрифтом, цветом, значком и макетом, пока не будете довольны результатом.
Чтобы создать логотип высокого разрешения с помощью Hatchful, выполните следующие действия:
- Шаг первый : Введите название вашей компании и выберите отрасль, в которой работает ваш бизнес.

- Шаг второй : Просмотрите доступные шаблоны и выберите тот, который вам больше нравится.
- Шаг третий : Настройте шаблон в соответствии с фирменным стилем, изменив цвета и шрифты и добавив собственные изображения.
- Шаг четвертый : Загрузите свой логотип в формате PNG с высоким разрешением.
| ЗНАЕТЕ ЛИ ВЫ: Синий наиболее часто используемый цвет в логотипах. |
| Логотип является визуальным представлением фирменного стиля . |
| Логотип с высоким разрешением можно создать с помощью векторных программ , таких как Adobe Photoshop или Illustrator, или онлайн-инструментов, таких как Canva, Visme или Hatchful. |
Чтобы логотип считался с высоким разрешением, он должен иметь минимум 300 пикселей на дюйм (ppi), но стандартный размер логотипа в Photoshop составляет 500 x 500 пикселей . |
| Логотип высокого разрешения можно легко масштабировать до любого размера без потери качества , что важно, если вы планируете использовать логотип в различных маркетинговых целях, особенно для широкоформатной печати. |
Зачем делать логотип с высоким разрешением?
Есть несколько причин, по которым вам следует сделать логотип с высоким разрешением. Во-первых, логотип с высоким разрешением будет отлично смотреться независимо от того, где он напечатан или просматривается, логотип с низким разрешением, с другой стороны, может выглядеть пиксельным или размытым при печати или просмотре на большом экране. Кроме того, потенциальные клиенты с большей вероятностью запомнят логотип с высоким разрешением, чем логотип с низким разрешением. Наконец, логотип с высоким разрешением можно легко масштабировать до любого размера без потери качества, что важно, если вы планируете использовать свой логотип в различных маркетинговых материалах. Вот почему при создании логотипа важно преобразовать изображение с низким разрешением в высокое.
Вот почему при создании логотипа важно преобразовать изображение с низким разрешением в высокое.
| ЗНАЕТЕ ЛИ ВЫ: Логотип Coca-Cola узнают 94% населения мира . |
Если вы хотите создать логотип с высоким разрешением, вы можете использовать несколько основных дизайнерских инструментов. Наиболее распространенным и рекомендуемым методом является использование векторного программного обеспечения, такого как Adobe Photoshop или Adobe Illustrator. Кроме того, вы можете использовать онлайн-платформу, такую как Canva или Visme. Какой бы метод вы ни выбрали, обязательно учитывайте преимущества создания логотипа с высоким разрешением.
FAQ
Как бесплатно сделать логотип высокого разрешения?
Есть несколько способов сделать логотип высокого разрешения бесплатно. Один из способов — использовать онлайн-сервис, такой как Canva или Visme, или использовать онлайн-поисковик, такой как Google Images, для поиска существующих логотипов с высоким разрешением — например, введите: «логотип Instagram с высоким разрешением».