Бесплатное наложение световых лучей — 120 наложений Photoshop
Каждый бесплатный эффект наложения световых лучей из этой коллекции позволяет сделать ваши фотографии яркими и мечтательными, одновременно улучшая контраст и цвета. Вы можете применять эти наложения световых лучей к изображениям RAW и JPG в Photoshop, Paint Магазин Про, Creative Cloud, GIMP и других программах, поддерживающих слои. Эти бесплатные наложения приходят в формате PNG с разрешением до 800 * 533px. Они идеально подходят для пользователей Mac или ПК.
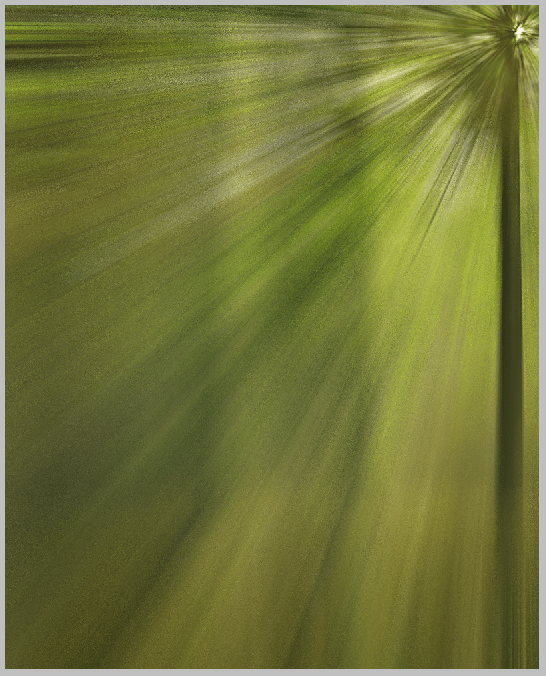
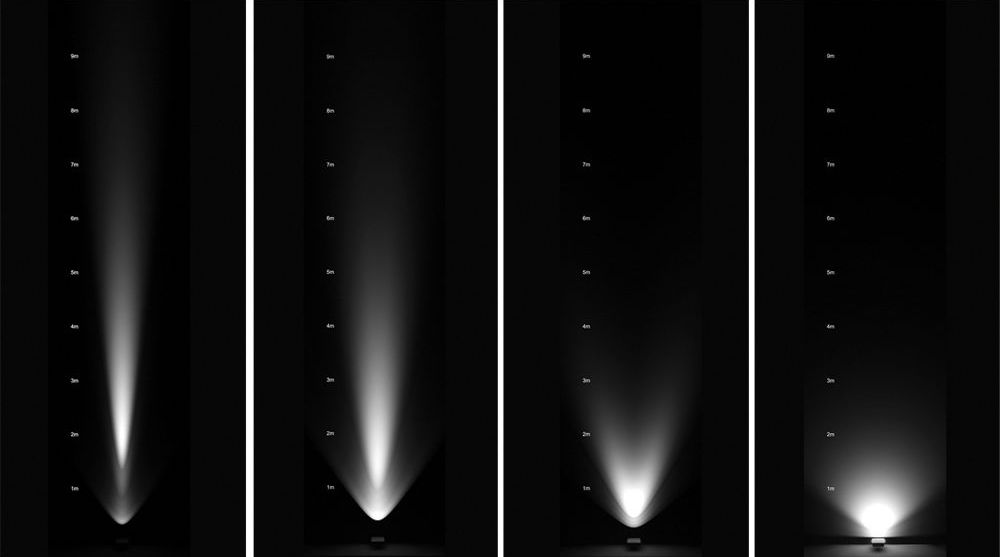
Наложение светового луча №1 «After Spectacle»
Наложение светового луча №2 «Revelations»
Наложение световых лучей №3 «Shining Star»
Free Light Ray Overlays # 4 «Invisible Blessings»
Photoshop Light Ray Overlays # 5 «Turning Point»
Накладки на световые лучи №6 «Fleeting Fame»
Free Light Ray Overlay Photoshop # 7 «Sky Beams»
Бесплатное наложение световых лучей №8 «Curtain из Light»
Наложение световых лучей в Photoshop №9 «Sublime Radiance»
Наложение световых лучей на прозрачный # 10 «Naked Sun»
Ray из Light Overlay # 11 «Elevating Experience»
Наложение световых лучей № 12 «Defying Darkness»
Эффект наложения свободного светового луча №13 «Hoping for Impossible»
Наложение световых лучей в Photoshop # 14 «Morning Glory»
Световые лучи Наложение Photoshop # 15 «Lighting Speed»
Лучи из Light Overlay №16 «Road to the Future»
Наложение световых лучей №17 «Illuminations»
Наложение световых лучей №18 «Moment из Clarity»
Наложение световых лучей в Photoshop # 19 «Soft Iridescence»
Световые накладки №20 «Eternal Day»
Наложение светового луча №21 «Fate из Actor»
Наложение световых лучей №22 «Falling Sun Rays»
Наложение световых лучей №23 «Blinding Beauty»
Бесплатные наложения световых лучей №24 «High Ambitions»
Photoshop Light Ray Overlays # 25 «Heavenly Radiance»
Накладки на световые лучи №26 «Refined Elegance»
Free Light Ray Overlay Photoshop # 27 «Way Out»
Бесплатное наложение светового луча №28 «Fateful Encounter»
Наложение световых лучей в Photoshop # 29 «Chosen by Destiny»
Наложение световых лучей на прозрачный # 30 «Noble Aspirations»
На этой странице вы найдете простые в применении наложения световых лучей для семейных, свадебных и детских фотографий, которые могут использоваться как профессиональными, так и начинающими фотографами. Чтобы еще больше улучшить свои фотографии, вы также можете добавить другие эффекты наложения, которые позволят вам исправить контраст, баланс белого, проблемы с передержкой и т. Д. Украшая свои фотографии с помощью этих наложений световых лучей Photoshop, вы можете создать отличное портфолио и публиковать привлекательные изображения в социальных сетях.
Чтобы еще больше улучшить свои фотографии, вы также можете добавить другие эффекты наложения, которые позволят вам исправить контраст, баланс белого, проблемы с передержкой и т. Д. Украшая свои фотографии с помощью этих наложений световых лучей Photoshop, вы можете создать отличное портфолио и публиковать привлекательные изображения в социальных сетях.
Накладка светового луча №31 «Light Streak»
Наложение светового луча №32 «Light»
Наложение световых лучей №33 «Light Flare»
Free Light Ray Overlays # 34 «Shadow»
Photoshop Light Ray Overlays # 35 «Firefly»
Накладки на световые лучи №36 «Sun Splash»
Free Light Ray Overlay Photoshop # 37 «Sun Rays»
Бесплатное наложение световых лучей №38 «Natural Bokeh»
Рекомендации по наложению светового луча в Photoshop
Чтобы получить потрясающие фотографии, используйте эти советы при наложении световых лучей.
- Используйте высококачественные фотографии с хорошим освещением и размещайте объект либо в центре фотографии, либо немного от центра.
- Для получения более реалистичного эффекта используйте фотографии, сделанные на открытом воздухе при естественном солнечном свете.
- Попробуйте использовать фотографии с размытым фоном, чтобы придать им более мягкий вид.
- Обратите внимание на направление солнечного света на фотографии.
После применения этих накладок лучи солнечного света станут более заметными. Вы можете создать эффект бликов, если хотите улучшить фотографию, сделанную в солнечный день на улице, улучшить портреты, пейзажные фотографии и т. Д. Эти наложения световых лучей подходят как для небольших фотографий с разрешением до 800 * 533 пикселей, так и для больших изображений. с разрешением до 6000 * 4000 пикселей.
В этой коллекции вы найдете накладки с разными номерами световых лучей. Для более естественного эффекта вам необходимо совместить направление световых лучей на фотографии и наложении. Благодаря этим наложениям цвета на фотографиях станут богаче. Вы можете полностью преобразовать свои изображения и сделать их такими, как если бы они были сняты на профессиональном оборудовании.
Благодаря этим наложениям цвета на фотографиях станут богаче. Вы можете полностью преобразовать свои изображения и сделать их такими, как если бы они были сняты на профессиональном оборудовании.
Учимся видеть свет и тень. Как я вижу? | by PFY (Твой фотошоп)
Вы когда-нибудь задавали себе этот вопрос, как художник? Если нет, то это ваша большая ошибка. Ведь все, что вы рисуете, это только представление того, что и как вы видите, также как и законы физики — это только представление того, как это происходит на самом деле. Я даже больше скажу — то, что мы рисуем это не реальное изображение, это всего лишь интерпретация картинки, которая конструируется из информации, полученной от глаз. То есть, мир, который мы видим есть лишь интерпретация реальности, одна из многих, и не обязательно самая правдивая или идеальная из них, — лишь оптимальная для выживания нашего вида.
Почему я говорю об этом в уроке рисования? Само по себе рисование есть искусство затемнения, высветления и окрашивания определённых частей бумаги (или экрана) для создания реалистичного изображения. Другими словами, художник пытается передать изображение созданное в нашем воображении (что, собственно делает это лёгким для нашего восприятия, так как воспринимаем мы все в текстурах — ищем знакомые формы в абстрактных рисунках).
Другими словами, художник пытается передать изображение созданное в нашем воображении (что, собственно делает это лёгким для нашего восприятия, так как воспринимаем мы все в текстурах — ищем знакомые формы в абстрактных рисунках).
Если рисунок похож на то, что мы себе представляем, мы считаем его реалистичным. Он может выглядеть реалистично несмотря на отсутствие знакомых форм и линий, — все, что нам нужно, это несколько мазков краски, свет и тень, чтобы сделать его реалистичным в нашем восприятии. Здесь представлен хороший пример подобного эффекта:
Чтобы создать убедительный рисунок — то есть, схожий с тем, что сотворило наше воображение, нам нужно понять, как это делает мозг. В процессе чтения этой статьи, большинство материала покажется вам вполне очевидным, но вы будете удивлены, насколько наука может быть близка к рисованию. Мы воспринимаем оптику, как часть физики, а рисование — как часть метафизического искусства, но это грубая ошибка — искусство есть ни что иное, как отражение реальности, увиденной нашими глазами. Итак, чтобы имитировать реальность, в первую очередь нам нужно разобраться, что же наше воображение считает реалистичным.
Итак, чтобы имитировать реальность, в первую очередь нам нужно разобраться, что же наше воображение считает реалистичным.
Давайте вернёмся к основам оптики. Луч света попадает на предмет и отражается на сетчатку глаза. Затем сигнал обрабатывается мозгом и, собственно, формируется изображение. Общеизвестный факт, верно? Но понимаете ли вы все последствия, вытекающие из данного процесса?
Итак, здесь мы вспоминаем о самом главном правиле рисования: свет — это единственное, что мы можем видеть. Не объект, не цвет, не проекцию, не форму. Мы видим исключительно световые лучи, отражённые от поверхности, преломлённые в зависимости от ее особенностей и особенностей наших глаз. Финальная картинка в нашей голове есть совокупность лучей, попадающих на сетчатку глаза. Изображение может меняться в зависимости от особенностей каждого луча — каждый из них падает из разных точек, под разным углом, и каждый из них мог преломиться по несколько раз, прежде чем коснуться нашего глаза.
Это именно то, что мы делаем во время рисования, мы имитируем лучи, попадающие на различные поверхности (цвет, консистенция, блеск), расстояние между ними (количество диффузного цвета, контрастность, края, перспективы), и, безусловно, не рисуем мы те вещи, которые для наших глаз ничего не отражают и не излучают. Если вы «добавляете свет» после завершения рисунка, вы поступаете совершенно неправильно, так как главное в вашем рисунке — свет.
Если вы «добавляете свет» после завершения рисунка, вы поступаете совершенно неправильно, так как главное в вашем рисунке — свет.
Простыми словами, тень является областью, на которую не попадают прямые световые лучи. Когда вы находитесь в тени, источник света вы видеть не можете. Вполне очевидно, верно?
Длину тени можно легко вычислить, рисуя лучи.
Тем не менее, рисование теней может быть достаточно непростым. Давайте взглянем на эту ситуацию: у нас есть предмет и источник света. Интуитивно мы рисуем тень следующим образом:
Но постойте, ведь эта тень создана лишь одной точкой на источнике света! А что, если мы возьмём другую точку?
Как вы могли заметить, лишь точечный свет создаёт чёткую, легко различимую тень. Когда же источник света больше, или, иными словами, свет более рассеян, тень приобретает нечёткие, градиентные края.
Феномен, который я только что объяснил, является также причиной появления якобы нескольких теней из одного источника света. Такой вид тени более естественен, поэтому фотографии, снятые со вспышкой выглядят столь резкими и ненатуральными.
Хорошо, но это был лишь гипотетический пример, стоит разобрать сей процесс на практике. Это фото моей карандашницы, снятое в солнечный день. Видите странную двойную тень? Давайте взглянем поближе.
Грубо говоря, свет исходит из левого нижнего угла. Проблема в том, что это не точечный источник света, и мы не получаем хорошую чёткую тень, которую легче всего нарисовать. И тут даже рисование таких лучей совсем не помогает!
Давайте попробуем кое-что другое. Согласно тому, о чем я говорил выше, рассеянный свет создаётся из множества точечных источников, и будет намного понятнее, если мы нарисуем их подобным образом:
Чтобы объяснить более понятно, давайте закроем некоторые лучи. Видите? Если бы не эти рассеянные лучи, мы бы получили вполне себе чёткую, нормальную тень:
Но, постойте, если тень есть участок нетронутый светом, то как же мы видим предметы, находящиеся в тени? Как мы видим все вокруг в пасмурный день, когда все вокруг в тени от облаков? Это результат рассеянного света. Мы ещё поговорим о рассеянном свете в этом уроке.
Мы ещё поговорим о рассеянном свете в этом уроке.
Уроки рисования обычно описывают прямой свет и свет отражённый как вещи абсолютно разные. В них может говориться о существовании прямого света, освещающего предметы, и о возможности появления света отражённого, добавляющего немного освещения в теневую область. Вы можете увидеть диаграммы, подобные приведённой ниже:
На самом деле, все не совсем так. В основном все, что мы видим, есть отражённый свет. Если мы что-то видим, по большому счёту это потому, что свет отразился от этого чего-то. Прямой свет мы можем увидеть только если мы смотрим, собственно, прямо на источник света. Так что, диаграмма должна выглядеть следующим образом:
Но, чтобы сделать это ещё более точным, стоит внести несколько определений. Световой луч, падающий на поверхность, может вести себя по-разному в зависимости от самой поверхности.
- Когда луч отражён поверхностью полностью под тем же углом, это называется зеркальным отражением.

- Если часть света проникает в поверхность, эта часть может быть отражена ее микроструктурами, создавая нарушенный угол и результирующий в нечёткое изображение. Это называется диффузным отражением.
- Некоторая часть света может быть поглощена предметом.
- Если поглощённый луч может пройти насквозь, это называется проходящим светом.
Итак, давайте сосредоточимся только на диффузном и зеркальном видах отражения, так как для рисования они очень важны.
Если поверхность отполирована, и имеет правильную, светоблокирующую микроструктуру, то луч отражается от неё под тем же углом, под каким падает. Таким образом создаётся зеркальный эффект — так происходит не только с прямыми лучами света непосредственно из источника, но и с лучами, отражёнными от какой-либо поверхности. Почти идеальная поверхность для такого отражения — конечно, зеркало, однако некоторые другие материалы тоже в достаточной степени подходят для этого, например, металлы или вода.
Зеркальное отражение создаёт идеальную картину из лучей, отражённых от объекта под правильным углом, с диффузным же отражением все намного интереснее. Оно освещает объект более мягким образом. Другими словами, оно позволяет нам видеть объект, не причиняя вреда вашим глазам — попробуйте разглядеть солнце в зеркале (я шучу, не делайте так никогда).
У материалов могут быть разные факторы, влияющие на отражение. Большинство из них поглощают большую часть света, отражая только небольшую его часть. Как вы знаете, глянцевые поверхности больше склонны к зеркальному отражению, чем матовые. Если мы ещё раз взглянем на предыдущую иллюстрацию, мы сможем нарисовать более правильную диаграмму.
Глядя на эту диаграмму, вы можете подумать, что тут лишь одна точка на поверхности, отражающая лучи зеркально. Это не совсем так. Свет отражается зеркально на всей поверхности, просто только в одной точке он отражается точно в ваши глаза.
Вы можете провести несложный эксперимент. Создайте источник света (например, телефон или лампа) и расположите его так, чтобы он зеркально отражался от какой-либо поверхности. Необязательно, чтобы отражение было идеальным, достаточно того, что вы его можете видеть. Теперь сделайте шаг назад, продолжая смотреть на отражение. Вы можете видеть, как оно двигается? Чем ближе вы к источнику света, тем острее угол отражения. Видеть отражения непосредственно под источником света невозможно, только если вы не есть этот источник.
Необязательно, чтобы отражение было идеальным, достаточно того, что вы его можете видеть. Теперь сделайте шаг назад, продолжая смотреть на отражение. Вы можете видеть, как оно двигается? Чем ближе вы к источнику света, тем острее угол отражения. Видеть отражения непосредственно под источником света невозможно, только если вы не есть этот источник.
Как это относится к рисованию? Это и есть второе правило — позиция наблюдателя влияет на тень. Источник света может быть статичным, объект может быть статичным, но каждый наблюдатель видит его по-своему. Это очевидно, если мы думаем о перспективе, но мы редко думаем таким образом о свете. Ответьте предельно честно — думали ли вы когда-либо о наблюдателе, когда работали над освещением вашего рисунка?
Вы задумывались, почему мы рисуем белую сетку на глянцевых объектах? Теперь вы можете ответить себе на этот вопрос, теперь вы знаете, как это работает.
Мы пока не говорим о цвете — пока для нас лучи могут быть светлее или темнее. 0% яркости = 0% видим мы. Это не значит, что объект чёрный — мы не знаем, какой он. 100% яркости — и мы получаем 100% информации об объекте. Некоторые объекты отражают большинство лучей и мы получаем много информации о них, а некоторые поглощают часть лучей и отражают меньше, мы получаем меньше информации — такие объекты кажутся нам темными. А как объекты выглядят без света? Ответ: никак.
0% яркости = 0% видим мы. Это не значит, что объект чёрный — мы не знаем, какой он. 100% яркости — и мы получаем 100% информации об объекте. Некоторые объекты отражают большинство лучей и мы получаем много информации о них, а некоторые поглощают часть лучей и отражают меньше, мы получаем меньше информации — такие объекты кажутся нам темными. А как объекты выглядят без света? Ответ: никак.
Эта интерпретация поможет нам понять, что такое контраст. Контраст определяется разностью между точками — чем больше расстояние между ними в шкале яркости или цвета, тем больше контраст.
Посмотрите на иллюстрацию ниже. Наблюдатель на расстоянии х от объекта А и на расстоянии у от объекта В. Как вы видите, х = 3у. Чем больше расстояние до объекта, тем больше информации об объекте теряется, поэтому чем объект ближе, тем он для нас больше.
Далее другая ситуация. Разница между х и у здесь меньше — х = 1,3 у. Поэтому потеря информации примерно одинаковая и контраст меньше.
Так будет видеть эти объекты наблюдатель.
Но подождите, почему ближние объекты темнее, а дальние светлее? Больше яркости, больше информации, ведь так? И мы только что выяснили, что с ростом дистанции теряется информация.
Мы должны объяснить эту потерю. Почему свет далёких звёзд доходит до нас почти неизменным, а многоэтажку в нескольких милях от нас мы уже видим хуже? Все дело в атмосфере. Вы видите также тонкий слой воздуха, когда смотрите на что-либо, а воздух этот полон частиц. Пока лучи доходят до ваших глаз, они проходят сквозь множество частиц и теряют часть информации. В то же время эти самые частицы и сами могут отражать лучи в ваши глаза — поэтому мы видим небо синим. В конце концов, вы получаете лишь остатки изначальной информации, да ещё и смешанные с отражениями частиц — очень некачественная информация.
Вернёмся к иллюстрации. Если мы нарисуем потерю информации градиентом, мы наглядно продемонстрируем себе, почему ближние объекты выглядят темнее. Также это объяснит нам, почему контраст между ближними объектами больше, чем контраст между дальними. Теперь для нас очевидно, почему с ростом расстояния теряется контрастность.
Теперь для нас очевидно, почему с ростом расстояния теряется контрастность.
Наш мозг воспринимает глубину и объем путём сравнения информации, полученной от каждого глаза. Поэтому дальние объекты выглядят плоскими, а ближние объёмными.
Видимость краёв на картинке зависит от дальности объекта. Если ваш рисунок выглядит плоским и вы обводите края объектов, чтобы их выделить — это неправильно. Линии должны появляться сами по себе как границы между контрастирующими цветами, так что они основаны на контрасте.
Если вы используете одни параметры для разных объектов, они будут выглядеть как один.
После прочтения теоретической части, я думаю, вы достаточно хорошо усвоили, что же происходит, когда мы рисуем. Сейчас же давайте поговорим о практике.
Наибольшая сложность во время рисования заключается в создании трёхмерного эффекта на простом листе бумаги. Тем не менее, это мало чем отличается от рисования в 3Д. Можно долго избегать эту проблему, фокусируясь лишь на так называемом мультяшном стиле, но чтобы прогрессировать, художнику нужно встретиться лицом к лицу с главным врагом — перспективой.
Так что же общего имеет перспектива с тонированием? Наверняка больше, чем вы думаете. Перспектива помогает изображать трёхмерные предметы в 2Д измерении так, чтобы при этом они не утрачивали свой объем. И, так как предметы трёхмерные, свет падает на них под разными углами, создавая блики и тени.
Давайте проведём небольшой эксперимент: попробуйте затенить
объект, приведённый ниже, используя данный источник света.
Получится примерно так:
Выглядит плоско, да?
А теперь попробуем так:
Получится что-то такое:
Совсем другое дело! Наш объект выглядит трёхмерным благодаря тем простым теням, что мы добавили. И как же это происходит? Первый объект имеет одну видимую стену, то есть для наблюдателя это лишь плоская стена, ничего более. У другого объекта стенки три, а у двумерного объекта их три быть не может быть в принципе. Для нас зарисовка выглядит трёхмерной, и представить части, которых свет касается или не касается, достаточно легко.
В следующий раз, подготавливая зарисовку, не используйте одни только линии. Нам не нужны линии, нам нужны трёхмерные формы! А если вы даёте формам верную дефиницию, то не только ваш объект будет выглядеть трёхмерным, но и затенение покажется вам удивительно лёгким.
Нам не нужны линии, нам нужны трёхмерные формы! А если вы даёте формам верную дефиницию, то не только ваш объект будет выглядеть трёхмерным, но и затенение покажется вам удивительно лёгким.
Когда основное плоское затенение будет готово, вы можете закончить рисунок, но не добавляйте никаких деталей прежде. Основное затенение определяет освещение и позволяет держать все в соответствии.
Давайте взглянем на корректную терминологию, которую мы будем использовать, говоря о свете и тени.
Полный свет — место прямо под источником света
Блик — место, где зеркальное отражение попадает на сетчатку наших глаз. Это ярчайшая часть формы.
Полусвет — затемнение полного света в направлении терминатора
Предел — виртуальная линия между светом и тенью. Он может быть чётким или мягким и размытым.
Теневая зона — место, расположенное против источника света, и, следовательно, им не освещённое.
Отражённый свет — рассеянное отражение, падающее на мёртвую зону. Никогда не бывает ярче полного света.
Тень — место, в котором объект преграждает путь световым лучам
И хотя это и выглядит вполне очевидным, главный урок, который из этого вам нужно извлечь — чем сильнее свет, тем более ярко выражен предел. Следовательно, чёткий предел является в некотором роде индикатором искусственного источника света.
Если понять, что же такое видение, то фотография уже не выглядит столь отличной от рисования. Фотографы знают, что именно свет создаёт изображение, и используют его, чтобы показать что-то определённое. Часто в наше время говорят, что фотографии чересчур “отфотошеплены”, на самом же деле, фотографы редко снимают что-то таким, какое оно есть. Они знают, как работает свет, и используют это знание для создания более привлекательного изображения, — именно поэтому вряд ли вы станете профессиональным фотографом просто купив дорогую камеру.
Вы можете использовать два разных подхода, подбирая свет для вашего рисунка — имитировать натуральный, изображая свет таким, какой он есть, или же “играть” с ним, создавая свет, показывающий объект наиболее привлекательным.
Первый подход поможет вам создать реалистичное изображение, в то время, как второй подход поможет реальность улучшить. Это как воин в поношенных доспехах с булавой в руках против красивой девочки-эльфийки в сияющих одеждах и с волшебной палочкой.
Легко сказать, что более реально, но что действительно более завораживающее и красивое? Решение ваше, но всегда помните, что принимать его нужно до рисования, и никак не во время, или менять потому, что что-то пошло не так.
Чтобы уточнить — мы говорим именно о свете, а не о предмете рисунка. Можно нарисовать единорога или дракона в свете натуральном, а можно при помощи света облагородить истомлённого воина. Играть со светом значит располагать его источники так, чтобы наилучшим образом показать рельеф мышц или блеск оружия. В природе так происходит редко, и все объекты сцены мы воспринимаем в целом.
В природе так происходит редко, и все объекты сцены мы воспринимаем в целом.
Поэтому, метод натурального света я советую для пейзажей, а улучшающий метод — для персонажей, но путём смешения двух подходов можно создать даже лучший эффект.
О реалистичном затенении мы можем узнать лишь непосредственно от природы. Поэтому, не берите за основу рисунки других или даже фотографии, — они могут обманывать так, что вы и не заметите. Просто посмотрите вокруг, не забывая о том, что все, что мы видим есть свет. Расположите зеркальное и рассеянное отражения, проследите за тенями, и создайте свои собственные правила. Тем не менее, не забывайте, что на фото или рисунке людям свойственно обращать больше внимания на детали, чем на обстановку вокруг них. Рисунки и фотографии легче “впитать”, так они передают только ощущения автора, на чем можно сфокусироваться. Последствие же в том, что работу будут сравнивать с другими изображениями, а не с реальностью.
Если вы все-таки решили использовать иной подход, я покажу вам небольшой трюк. Фотографы называют это трёхточечным освещением. Вы так же можете использовать двухточечный метод для наиболее натурального эффекта.
Фотографы называют это трёхточечным освещением. Вы так же можете использовать двухточечный метод для наиболее натурального эффекта.
Давайте поместим источник света напротив мишки. Используйте его, чтобы добавить свет и тень, и растушуйте их. Этот источник света есть ключевой.
Чтобы вытащить мишку из темноты, положим его на некоторую поверхность. На поверхность будет падать свет и на неё мишка будет отбрасывать тень. Поскольку лучи, падающие на поверхность, будут диффузными, они будут отражаться и на мишку. Поэтому и появляется чёрная линия между поверхностью и мишкой — и она будет появляться под объектом всегда, только если объект не объединён с поверхностью.
Положим мишку в угол. Так как лучи света падают и на стену, появляется много диффузных отражений повсюду. Таким образом, даже самые тёмные участки немного освещены и контраст получается сбалансированным.
Что если мы уберём стены и заполним пространство плотной атмосферой, которую будет видно? Свет будет рассеиваться и мы снова получим много диффузных отражений. Мягкий свет и диффузные отражения слева и справа ключевого источника света называется заполняющим светом — он и будет освещать тёмные участки и тем самым сглаживать их. Если вы остановитесь здесь, вы получите освещение, которое обычно получается в природе, где солнце выступает ключевым источником света, а диффузные отражения от атмосферы создают заполняющий свет.
Мягкий свет и диффузные отражения слева и справа ключевого источника света называется заполняющим светом — он и будет освещать тёмные участки и тем самым сглаживать их. Если вы остановитесь здесь, вы получите освещение, которое обычно получается в природе, где солнце выступает ключевым источником света, а диффузные отражения от атмосферы создают заполняющий свет.
Но мы можем добавить и третий вид света — обрамляющий свет. Это задний свет, расположенный так, что сам объект загораживает большую его часть. Мы видим только ту часть, которая освещает края объекта сзади — так что этот свет отделяет объект от фона.
Обрамляющий свет не обязательно должен создавать эту обводку.
Ещё один совет: даже если фон вы не рисуете, рисуйте объект так, как будто фон есть. Так как вы рисуете в цифровом режиме, вы всегда можете подставить фон временно, чтобы рассчитать все нюансы освещения, а потом убрать его.
Свет формирует все, что мы видим. Лучи света падают на сетчатку глаза, неся с собой информацию об окружающей среде, об объектах. Если вы хотите рисовать реалистично, забудьте о линиях и формах — все это должно формировать освещение. Не разделяйте науку и искусство — без оптики мы не могли бы видеть, и уж тем более рисовать. Сейчас для вас это может выглядеть как куча теории — но посмотрите вокруг, эта теория везде! Используйте это!
Если вы хотите рисовать реалистично, забудьте о линиях и формах — все это должно формировать освещение. Не разделяйте науку и искусство — без оптики мы не могли бы видеть, и уж тем более рисовать. Сейчас для вас это может выглядеть как куча теории — но посмотрите вокруг, эта теория везде! Используйте это!
Этот урок — только начало серии. Ждите второй урок, где мы поговорим обо всем, что связано с цветом.
Наслаждайтесь!
PFY
Как создать векторные солнечные лучи в Adobe Illustrator. Создаем эффект солнечных лучей в Photoshop Как сделать лучи от центра в фотошопе
Сегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Шаг 1.1
Создаем в фотошопе новый квадратный документ размером 500х500 пикселей, заливаем его цветом #0488e4.
Шаг 1.2
Выбираем инструмент «Текст» (Type Tool), выбираем цвет текста #46a9ee и с помощью обычного тире пишем посередине документа пунктирную строчку от края до края. Настройки текста такие, как на рисунке ниже.
Шаг 1.3
После этого на слое нажимаем правую кнопку мыши и выбираем пункт «Растрировать текст» (Rasterize Type). Потом нажимаем Ctrl+T и растягивает пунктирную полоску вверх и вниз до краев документа.
Шаг 1.4
Шаг 1.5
После этого в меню выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates). Устанавливаем настройки, как на рисунке ниже и нажимаем кнопку «Да».
Шаг 1.6
Должен получиться такой результат.
Шаг 2.1
Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Шаг 2.2
Устанавливаем для этого слоя «Растворение» (Затухание) (Dissolve) и снижаем прозрачность слоя до 10%. Теперь надо щелкнуть правой кнопкой мыши по слою и выбрать пункт «Сгруппировать в новый смарт-объект» (Convert to Smart Object). Потом опять щелкаем правой кнопкой мыши по слою и выбираем пункт «Растрировать слой» (Rasterize Layer).
В этом уроке вы узнаете, как в программе Photoshop создавать красивые солнечные лучи, проходящие сквозь ветви деревьев. Это не только прекрасный способ сделать фотографию интереснее, но это еще и очень просто. Намного проще, чем вы можете себе представить!
В конце для придания картинке большей реалистичности мы создадим полосы солнечного света, падающие на землю.
Итак, вот изображение, с которым я буду работать:
Исходное изображение
И вот этот же снимок, но после наложения эффекта:
Результат
Давайте начнем.
После того, как вы откроете исходную фотографию в программе, первым делом необходимо определить, какой из трех цветовых каналов (Красный, Зеленый или Синий) является самым контрастным. Для этого в панели слоев Layers перейдите во вкладку с каналами Channels. Вы увидите три канала, Красный, Зеленый и Синий, которые при совмещении создают все цвета вашей фотографии. Также вы увидите четвертый канал под названием RGB в верхней части панели, который на самом деле представляет собой соединение трех основных каналов:
Панель Channels
Нас интересует, какой же из этих трех каналов дает наибольшую контрастность. Чтобы это узнать, поочередно оставляйте видимым только один из каналов и следите за тем, как меняется при этом изображение.
Начнем с Красного канала (Red Channel), включив который мы увидим нашу фотографию в черно-белом цвете. Затем мы перейдем в Зеленый канал, отключив при этом видимость Красного и Синего каналов. Запоминайте, как изменяется изображение; перед вами предстанут три варианта вашей фотографии в черно-белом цвете, ваша задача — выбрать самый контрастный. Для моего снимка самым контрастным вариантом является Синий канал (который я продемонстрировал чуть ниже). Небо на заднем фоне отображено достаточно ярко и отчетливо, в то время как само дерево и земля, наоборот, очень темные. Именно то, что мне было нужно.
Запоминайте, как изменяется изображение; перед вами предстанут три варианта вашей фотографии в черно-белом цвете, ваша задача — выбрать самый контрастный. Для моего снимка самым контрастным вариантом является Синий канал (который я продемонстрировал чуть ниже). Небо на заднем фоне отображено достаточно ярко и отчетливо, в то время как само дерево и земля, наоборот, очень темные. Именно то, что мне было нужно.
Черно-белая версия Синего канала дает наибольший контраст между небом и деревом.
Шаг 2: Создайте копию каналаТеперь, когда я знаю, что Синий канал (Blue Channel) содержит самую высокую контрастность, мне необходимо сделать его копию. Для этого просто выделите нужный канал и перетащите его на иконку New Сhannel в нижней части панели Channels:
Отпустив кнопку мыши, вы увидите только что созданную копию канала, расположенную под всеми остальными каналами, она будет называться Blue copy.
Шаг 3: Затемните теневые области с помощью команды LevelsНам необходимо еще больше повысить контраст в скопированном канале, сделав темные области полностью черными. Сделать это можно при помощи команды Levels (Уровни). Для этого перейдите в меню Image в верхней части экрана, выберете Adjustments и затем Levels. Чтобы сделать это быстрее используйте горячие клавиши Ctrl+L (Win)/Command+L (Mac). В появившемся диалоговом окне вы увидите график и три слайдера, расположенных под этим графиком: черный слайдер слева, серый посередине и белый справа. Перетащите черный слайдер вправо, по мере перемещения слайдера темные области изображения будут становиться еще темнее. Напомню, что нам нужно сделать темные области абсолютно черными.
Сделать это можно при помощи команды Levels (Уровни). Для этого перейдите в меню Image в верхней части экрана, выберете Adjustments и затем Levels. Чтобы сделать это быстрее используйте горячие клавиши Ctrl+L (Win)/Command+L (Mac). В появившемся диалоговом окне вы увидите график и три слайдера, расположенных под этим графиком: черный слайдер слева, серый посередине и белый справа. Перетащите черный слайдер вправо, по мере перемещения слайдера темные области изображения будут становиться еще темнее. Напомню, что нам нужно сделать темные области абсолютно черными.
Перемещайте слайдер вправо до тех пор, пока темные области не станут полностью черными.
По завершению нажмите на кнопку Ok, чтобы закрыть диалоговое окно. На фотографии ниже изображение после манипуляций в Levels. Темные области теперь заполнены черным цветом, в то время как небо на фоне остается неизменным.
Копия Синего канала после затенения теневых областей
Шаг 4: Загрузите канал, как выделениеУдерживая клавишу Ctrl (Win)/Command (Mac), кликните мышкой по каналу в панели Channels:
Таким образом вы загрузите канал в виде выделения.
Шаг 5: Создайте новый пустой слой
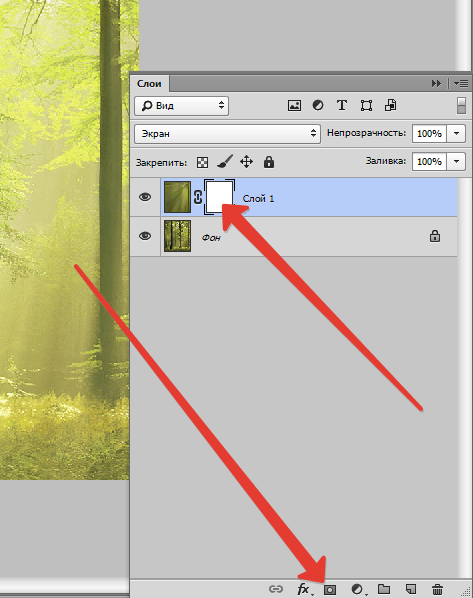
Перейдите в панель Layers (Слои) и кликните по иконке New Layer, чтобы создать новый пустой слой.
Вы увидите, что после создания нового пустого слоя изображение из черно-белого снова превратится в цветное.
Новый пустой слой Layer 1 добавлен над слоем Background.
Шаг 6: Заполните выделение белымНажмите на клавишу D на клавиатуре, чтобы установить исходные цвета для переднего и заднего фона: черный для переднего, а белый для заднего. Затем воспользуйтесь комбинацией клавиш Ctrl+Backspace (Win)/Command+Delete(Mac), чтобы на новом слое заполнить выделение белым цветом. Вы не заметите никаких изменений, если небо на фоне вашей фотографии и без того было белым, но это заполнение мы в дальнейшем будем использовать для создания солнечных лучей.
Шаг 7: Сделайте копию нового слояЧтобы сделать копию слоя Layer 1 используйте комбинацию клавиш Ctrl+J (Win)/Command+J(Mac), при этом слой должен быть выделен в панели слоев. Копия слоя появится под названием Layer 2.
Копия слоя появится под названием Layer 2.
Теперь пришло время самих солнечных лучей. Выделите только что созданный слой Layer 2 в панели слоев. Перейдите в меню Filter, выберете Blur — Radial Blur. На экране появится диалоговое окно фильтра Radial Blur. Повысьте значение Amount примерно до 80, впрочем, это значение зависит от размера вашего изображения и от того, какими вы хотите получить лучи. Чем больше вы выставите значение, тем длиннее будут лучи, поэтому на этом этапе вы можете поэкспериментировать.
В графе Blur Mode выбираем Zoom, а Quality выставляем на Best. Если вы работаете на маломощном компьютере или просто экспериментируете, то качество размытия можно сделать ниже, выбрав в пункте Quality “Good” или “Draft”.
В правом нижнем углу диалогового окна есть функция Blur Center, где можно выбрать точку, от которой начинается размытие, а в нашем случае, солнечные лучи. Квадратная рамка представляет наше изображение. Кликните по точке, от который вы хотели бы пустить лучи. Я хотел, чтобы на моей фотографии лучи начинались примерно от верхней четверти и из центра, поэтому расположил точку таким образом:
Кликните по точке, от который вы хотели бы пустить лучи. Я хотел, чтобы на моей фотографии лучи начинались примерно от верхней четверти и из центра, поэтому расположил точку таким образом:
Нажмите на кнопку Ok, как только закончите с этими манипуляциями. Вот, что у меня получилось:
Лучи пока что не кажутся реалистичными, но мы это исправим.
Шаг 9: Измените стиль слоя на Outer GlowЧтобы лучи немного больше выделялись необходимо добавить свечение. Для этого кликаем по иконке Layer Style, расположенной в нижней части панели слоев:
Затем из списка стилей выберете Outer Glow (внешнее свечение):
Перед нами появилось диалоговое окно стиля Outer Glow (внешнее свечение). Нет совершенно никакой необходимости менять здесь какие-либо настройки. Выставленные по умолчанию параметры прекрасно подходят для создания солнечных лучей. Просто нажмите на кнопку Ok, чтобы покинуть диалоговое окно и применить эффект:
Теперь лучи смотрятся куда лучше:
Шаг 10: Поменяйте режим наложения слоя на Soft LightСейчас солнечные лучи выглядят лучше, но все равно недостаточно реалистично, нам нужно немного смягчить их интенсивность. Мы можем сделать это, просто изменив режим наложения слоя, с которым мы работаем. Оставаясь на слое Layer 2, перейдите в меню Blend Mode (Режим наложения), которые располагается в левом верхнем углу панели слоев, и измените режим с Normal на Soft Light (Мягкий свет):
Мы можем сделать это, просто изменив режим наложения слоя, с которым мы работаем. Оставаясь на слое Layer 2, перейдите в меню Blend Mode (Режим наложения), которые располагается в левом верхнем углу панели слоев, и измените режим с Normal на Soft Light (Мягкий свет):
Итак, вот изображение, которое я получил после применения режима наложения слоя Soft Light (Мягкий свет):
Шаг 11: Делаем копию слоя Layer 2Копируем слой Layer 2, для этого используем горячие клавиши Ctrl+J (Win)/Command+J (Mac). Программа скопировала слой и дала ему название “Layer 2 copy”.
Шаг 12: Удлиняем солнечные лучиТеперь у нас имеется две копии с лучами, одна на слое Layer 2, а вторая на Layer 2 copy. Давайте сделаем лучи на слое Layer 2 copy длиннее, чтобы придать им более естественный вид, воспользовавшись командой Free Transform (Свободная трансформация). Если вы работаете с изображением, открытым внутри окна документа, то нажмите клавишу F, чтобы перейти в полноэкранный формат (Full Screen Mode). Вы будете лучше видеть все происходящее манипуляции, что в свою очередь облегчит вам работу. Затем нажмите комбинацию клавиш Ctrl+T (Win)/Ctrl+T (Mac), чтобы появилось диалоговое окно Free Transform.
Вы будете лучше видеть все происходящее манипуляции, что в свою очередь облегчит вам работу. Затем нажмите комбинацию клавиш Ctrl+T (Win)/Ctrl+T (Mac), чтобы появилось диалоговое окно Free Transform.
Если вы приглядитесь к центру фотографии, то заметите небольшой значок. Наведите на него курсор и перетащите на точку, откуда исходят лучи:
Теперь зажмите клавиши Shift+Alt (Win)/Shift+Option (Mac) и переместите любой из угловых маркеров в сторону, чтобы продлить лучи. Удерживая клавишу Shift во время перемещения маркера, вы даете программе команду сохранять пропорции изображения, а удерживая клавишу Alt, вы сохраняете неподвижной центральную точку, которую вы сами задали.
Чтобы применить трансформацию нажмите клавишу Enter.
Шаг 13: Измените размер и положение слоя Layer 1, чтобы создать отражение получившихся лучей на землеНа этом этапе мы завершили создание самих лучей, но чтобы изображение выглядело естественнее, давайте создадим светящиеся участки и на земле. Как вы помните, в самом начале урока мы сделали выделение скопированного канала, затем создали новый слой (Layer 1) и заполнили его белым цветом. Мы не пользовались им до этого момента, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Как вы помните, в самом начале урока мы сделали выделение скопированного канала, затем создали новый слой (Layer 1) и заполнили его белым цветом. Мы не пользовались им до этого момента, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Для этого сначала кликните по слою Layer 1 в панели слоев, чтобы выделить нужный для работы слой. Затем снова воспользуйтесь горячими клавишами Ctrl+T (Win)/Command+T (Mac), чтобы вывести окно трансформации. Кликните по любой области в окне трансформации, а затем переместите его верхнюю границу рамки вниз, тем самым создав зеркальное отражение эффекта солнечных лучей. Поэкспериментируйте с положением и размером отражения, чтобы достичь максимально реалистичного результата.
Нажмите клавишу Enter, когда завершите манипуляции.
Шаг 14: Измените режим наложения слоя Layer 1Итак, чтобы сделать области, заполненные белым цветом, похожими на отблески солнечных лучей, а не на белые пятна, измените режим наложения слоя на Overlay (Перекрытие). Снова перейдите в нисходящее меню, расположенное в левом верхнем углу панели слоев и выберете режим Overlay (Перекрытие).
Снова перейдите в нисходящее меню, расположенное в левом верхнем углу панели слоев и выберете режим Overlay (Перекрытие).
На этом все. Давайте посмотрим на исходное изображение и сравним его с тем, что у нас получилось:
И вот результат, который мы получили после того, как изменили режим наложения слоя Layer 1 на Overly:
Таким незамысловатым способом можно создавать эффект солнечного света.
Низкое качество американских литературных произведений в колониальный период способствовало поддержанию открытого рынка для импортной продукции и придавало особое значение формам импортирования. Никогда ранее, конечно же, столь многочисленная и занимавшая широкие просторы цивилизация не была столь образованна и столь образованный народ не создавал бы меньше художественной литературы. Может быть, была некая связь между двумя этими особенностями американской культуры — между образованностью всего общества и необразованностью правящих кругов? В современной западноевропейской культуре наиболее почтенное использование печатного слова, за исключением священных религиозных текстов, имеет место в изысканной литературе привилегированных классов. О таких культурах судят по драмам, поэмам, романам и эссе, которые, подобно дворцам и замкам, являются памятниками аристократических культур. Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в таинства аристократической художественной литературы?
О таких культурах судят по драмам, поэмам, романам и эссе, которые, подобно дворцам и замкам, являются памятниками аристократических культур. Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в таинства аристократической художественной литературы?
Печатное слово имело иное предначертание в Америке, роль менее понятную, исходя из традиционного набора критериев у историков литературы. Исключительно американский акцент на уместность, полезность, «читательский интерес», разные вкусы сделал из печатной продукции иной институт.
Не литератор, а журналист, не эссеист, а автор практических руководств, не художник, а публицист — вот типичный представитель американской пишущей братии. Его читателя найдешь не в салоне, а на базарной площади, не в монастыре или в университетском дворике, а в парихмахерской или у камина простого человека. Его печатная продукция «объективна»: она приковывает внимание к предмету, а не к самой себе. Делая меньший акцент на форму, такое печатное слово не имеет тенденции создавать класс профессиональных «ценителей», круг посвященных, которые ценят форму ради самой формы. Здесь также американская жизнь фокусируется скорее на процессе, нежели на конечном результате: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции уходят глубоко в наше прошлое и пышно расцвели отчасти потому, что в колониальный период на нащей почве еще не произрастала литературная культура.
Делая меньший акцент на форму, такое печатное слово не имеет тенденции создавать класс профессиональных «ценителей», круг посвященных, которые ценят форму ради самой формы. Здесь также американская жизнь фокусируется скорее на процессе, нежели на конечном результате: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции уходят глубоко в наше прошлое и пышно расцвели отчасти потому, что в колониальный период на нащей почве еще не произрастала литературная культура.
В Западной Европе литература правящих классов была вначале написана на мертвом и чужом «классическом» языке; недоступность увеличивала ее престиж, а также могущество и самомнение тех, кто обладал ключами от античных храмов знаний. В аристократических культурах до сих пор, как правило, предполагается, что творения Древней Греции и Рима никогда не смогут быть сравнимы с работами простых современных авторов. Классическое обучение для английского правящего класса длительное время состояло в изучении античных классиков — в Оксфорде они многозначительно названы просто «великие»; предполагалось, что будущий представитель правящих классов должен познать литературу для избранных на греческом и латинском языках прежде, чем обратиться к национальной литературе. В Америке же многое в этой области должно было быть изменено. Некоторые из наиболее культурных людей могли выступать против увековечивания «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переводивший Овидия в Виргинии в 1620е годы, знание древних языков никогда не давало такого высокого, как в Англии, престижа в нашей культуре. /1ы качали с национальной литературы, которая приобрела грсстиж благодаря своей практичности.
В Америке же многое в этой области должно было быть изменено. Некоторые из наиболее культурных людей могли выступать против увековечивания «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переводивший Овидия в Виргинии в 1620е годы, знание древних языков никогда не давало такого высокого, как в Англии, престижа в нашей культуре. /1ы качали с национальной литературы, которая приобрела грсстиж благодаря своей практичности.
Поскольку книги г стличие ст разговорного гзыка нуждались в транспортировке, особенность книжной культуры в колониальной Америке (или в различных ее частях) была связана с развитием средств передвижения. Гак как книги являются физическими объектами, изготовляемыми в некоем определенном месте, они имеют тенденцию оседать неподалеку от места производства или,во всяком случае,недалеко от центров распространения. Поэтому писать о книгах Америки колониального периода так, как если бы они были повсюду одинаковыми, совершенно неверно.
В колониальный период центры импорта и продажи книг и, возможно, даже чтения располагались вдоль Атлантического побережья. Было проще пропутешествовать тысячу миль по воде, чем сотню по суше, и гораздо менее хлопотно было везти с собой дюжину книг на борту корабля в течение шести недель, чем на суше десять дней. Книжная культура состояла в значительной степени из импорта. Многие характерные черты американской жизни были связаны с этим простым обстоятельством и с особыми способами импортирования.
Книги являли собой продукт урбанизации, а до Революции не было ни одного удаленного от моря скольконибудь значительного города. Даже в 1790 году каждый из восьми городов с населением более шести тысяч человек находился на побережье. Следствием продвижения на Запад и строительства удаленных от моря городов явилось возникновение городских центров, которые в меньшей степени были подвержены влиянию европейской литературной культуры. Однако лишь спустя много десятилетий с тек пор, как в Америке были выпущены первые книги, они стали заменять книги, ввозимые из Англии.
Сознание американского города было устремлено через море к Лондону. «Поскольку его взоры были обращены в большей мере на восток, нежели на запад, — отмечает Карл Брайден бо, — он больше напоминал европейское общество в американг ской обстановке». Более того, практически все без исключения важнейшие пути заселения Америки брали начало из какогонибудь восточного прибрежного города. Основные города на побережье представляли собой как бы многочисленные воронки, через которые британская книжная культура втекала внутрь страны и распространялась далее в сельскую местность. Литературная культура колониальной Америки, таким образом, оставалась длительное время пропущенной через городской фильтр. Единственным важным исключением была Виргиния, на территории которой множество рек и производство табака обусловили распространение книг до границ частных плантаций, но культурный поток, льющийся через всю Виргинию, уже был отфильтрован в Лондоне.
Ни один из пяти крупнейших городов не установил неоспоримого культурного господства над колониальной жизнью в целом. Несмотря на сходство в формах правления, в тавернах и дружеских развлечениях, имели место серьезные локальные различия, важные для будущего американской культуры. Мы привыкли считать Бостон культурным центром Америки XVII века, однако до 1680 года городская жизнь как Нью-йорка (в то время все еще именовавшегося Новым Амстердамом), так и Ньюпорта, могла поспорить с бостонской. Хотя Бостон был наиболее многонаселенным из ранних колониальных городов, к 1760 году он уже уступал Нью-йорку и Филадельфии. На протяжении XVIII столетия, таким образом, среди колониальных городов имело место состязание за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, а Нью-йорк не намного отставал; Ньюпорт и Чарлстон были уже большими городами по английским провинциальным масштабам. Постепенно появились многочисленные города меньшего размера: Портсмут, Салем, Хартфорд, НьюХейвен, Новый Лондон и Олбани, если упомянуть лишь некоторые из них. Какойлибо приоритет если и был, то часто перемещался в ту или иную сторону.
Несмотря на сходство в формах правления, в тавернах и дружеских развлечениях, имели место серьезные локальные различия, важные для будущего американской культуры. Мы привыкли считать Бостон культурным центром Америки XVII века, однако до 1680 года городская жизнь как Нью-йорка (в то время все еще именовавшегося Новым Амстердамом), так и Ньюпорта, могла поспорить с бостонской. Хотя Бостон был наиболее многонаселенным из ранних колониальных городов, к 1760 году он уже уступал Нью-йорку и Филадельфии. На протяжении XVIII столетия, таким образом, среди колониальных городов имело место состязание за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, а Нью-йорк не намного отставал; Ньюпорт и Чарлстон были уже большими городами по английским провинциальным масштабам. Постепенно появились многочисленные города меньшего размера: Портсмут, Салем, Хартфорд, НьюХейвен, Новый Лондон и Олбани, если упомянуть лишь некоторые из них. Какойлибо приоритет если и был, то часто перемещался в ту или иную сторону. Когда Филадельфия стала самым многонаселенным городом, люди не могли забыть, что им незадолго до того был Бостон, а к концу XVIII столетия жители Нью-йорка начали питать надежду, что они, может быть, в свою очередь потеснят Филадельфию. Однако никогда не существовало американского Лондона или Парижа, неоспоримого исторического центра, лидера в политической, культурной и коммерческой сферах.
Когда Филадельфия стала самым многонаселенным городом, люди не могли забыть, что им незадолго до того был Бостон, а к концу XVIII столетия жители Нью-йорка начали питать надежду, что они, может быть, в свою очередь потеснят Филадельфию. Однако никогда не существовало американского Лондона или Парижа, неоспоримого исторического центра, лидера в политической, культурной и коммерческой сферах.
В результате американская литературная культура, даже несмотря на магистральную связь с Лондоном, начала поразному реагировать на локальные проблемы и многообразную жизнь континента. В последующие столетия это также будет определять книжную культуру нации. Колониальный период создал свое культурное наследие из разнообразия религиозных воззрений, из многочисленных местных способов зарабатывать на жизнь, из сотни других региональных различий, каждое из которых сделало бы гегемонию какогото одного района затруднительной. Процветание книжного импорта в нескольких колониальных городах, таким образом, расширило возможности выбора лучшей продукции.
В сегодняшнем уроке мы научимся создавать оригинальные солнечные лучи в ретро стиле, используя эффект трансформации и пути с обводкой. Описанные здесь техники позволят вам быстро переделывать созданные нами векторные лучи, получая бесконечное число вариаций.
Шаг 1
Запускаем Adobe Illustrator и открываем новый документ (Cmd/Ctrl + N). Рабочая область может быть любого размера. При создании солнечных лучей можно работать как в режиме RGB, так и CMYK.
Шаг 2
Берем Pen Tool (P) или Line Tool (\) и рисуем горизонтальный путь, удерживая Shift. Этот путь имеет обводку произвольного цвета и не имеет заливки. Установим ширину — 4px в панели Stroke (Window > Stroke).
Выберем Arrowhead и уменьшим масштаб стрелки в панели Stroke.
Шаг 3
Группируем созданный путь (Cmd/Ctrl + G). Выделяем всю созданную группу, затем переходим Effect > Distort & Transform > Transform…. В диалоговом окне Transform Effect устанавливаем угол, равный 360/20, где 20 это число лучей, из которых будет состоять наше солнце. Устанавливаем количество копий — 19. Число копий равно количеству лучей минус один луч. Выбираем левый центральный квадрат в манипуляторе контрольной точки, затем нажимаем кнопку OK.
Устанавливаем количество копий — 19. Число копий равно количеству лучей минус один луч. Выбираем левый центральный квадрат в манипуляторе контрольной точки, затем нажимаем кнопку OK.
Шаг 4
Нарисуем маленькую окружность при помощи Ellipse Tool (L). Центр этой окружности находится на горизонтальном пути, который был создан в шаге 2.
Перетащим окружность в группу, к которой был применен эффект Transform. Это действие необходимо совершить в панели Layers.
Как вы можете видеть, эффект Transform был мгновенно применен к новому объекту. Применение эффекта к группе дает нам возможность быстро вносить новые объекты в лучи нашего векторного солнца, не настраивая каждый раз параметры трансформации для этих объектов.
Шаг 5
Изменим локально ширину пути при помощи Width Tool (Shift + W), так как это показано на рисунке ниже.
Как и следовало ожидать, это изменит внешний вид нашего лучистого светила.
Шаг 6
Создадим еще один пучок лучей.:max_bytes(150000):strip_icc()/ST-PSsunrays12-56a457c35f9b58b7d0d67c4a.png) Рисуем горизонтальный путь из центра созданного солнца. Для наглядности я использовал красный цвет для обводки. Применим к пути переменную Width Profile 1 в панели Stroke.
Рисуем горизонтальный путь из центра созданного солнца. Для наглядности я использовал красный цвет для обводки. Применим к пути переменную Width Profile 1 в панели Stroke.
Шаг 7
Выделяем весь красный путь, затем переходим Effect > Distort & Transform > Transform… и устанавливаем параметры, указанные на рисунке ниже.
Теперь красный путь можно перекрасить в цвет уже существующих лучей, то есть в черный.
Лучистое солнцу в ретро стиле готово.
Шаг 8
Техники, которые были использованы в этом уроке, позволяют нам быстро создать новые разновидности лучей из уже существующих. Например, мы можем заменить стиль Arrowhead и Width Profile в панели Stroke.
Или изменить параметры эффекта Transform, что приведет к изменению числа лучей. Доступ к параметрам трансформации вы можете получить в панели Appearance (Window > Appearance).
На рисунке ниже показан набор лучей, который я получил за несколько минут.
Шаг 9
Приступим к финальному оформлению нашего векторного лучистого солнца в ретро стиле. Создаем прямоугольник при помощи Rectangle Tool (M) с заливкой коричневым цветом, который будет играть роль фона. Для цвета обводки луча и заливки окружности выбираем светло-коричневый цвет.
Выделяем все элементы солнца, затем переходим Effect > Stylize > Outer Glow… и устанавливаем параметры, указанные на рисунке ниже.
Шаг 10
Создадим два прямоугольника одинаковой высоты, но разной ширины и разместим их так, как показано на рисунке ниже. Нижний прямоугольник залит более темным оттенком синего цвета.
При помощи Pen Tool (P) создадим треугольник, соответствующий изогнутой части ленты. Заливка этого объекта имеет самый темный оттенок синего цвета.
Добавим точку на левой стороне нижнего прямоугольника при помощи Pen Tool (P), затем сместим ее вправо.
Шаг 11
Выделяем нижний прямоугольник и треугольник, берем Reflect Tool (O) и кликаем в центре большего прямоугольника, удерживая Opt/Alt. В открывшемся диалоговом окне выбираем ось Vertical, и наживаем кнопку Copy.
В открывшемся диалоговом окне выбираем ось Vertical, и наживаем кнопку Copy.
Установим для прямоугольника режим смешивания Overlay и понизим прозрачность до 20% в панели Transparency.
Вот как это должно выглядеть. Я надеюсь, вам понравился этот урок по работе в Adobe Illustrator и Вы с легкостью сможете применять эти методы в своих будущих векторных проектах.
Второе исследование было проведено во главе с А. Боярским из Лейденского университета. Он использовал данные рентгеновских лучей в обсерватории XMM-Newton, собранные в рамках анализа скоплений Персея и галактики Андромеды. Никак не связанные между собой группы, тем не менее пришли к одним и тем же результатам. Их выводы были практически идентичны: необъяснимая линия излучения с энергией 3,52 кэВ.
Энергия и место нахождения сигнала согласуется с распадом формы темной материи — 7,1 кэВ стерильного нейтрино, которое превращается в фотон и обычное нейтрино. Фотон получает почти точно половину энергии исходной частицы из-за крошечной массы обычного нейтрино.
Стерильные нейтрино - это нейтрино, не включенные в Стандартную модель физических частиц и не подвергающиеся слабым взаимодействиям — они не взаимодействуют c W- и Z-бозонами, которые являются носителями слабого взаимодействия. Есть много причин, которые позволяют рассматривать стерильные нейтрино в качестве возможных членов «зоопарка» частиц. В частности, простейшие, хорошо работающие модели, которые гласят о том, что обычные нейтрино с их массой требуют существования по меньшей мере двух стерильных нейтрино.
Отсутствие взаимодействия у стерильных нейтрино делает крайне сложным их создание. Чтобы возникнуть в юной Вселенной, стерильные нейтрино должны были слегка смешаться с обычными нейтрино при помощи нейтринных осцилляций, поэтому активные нейтрино, созданные в процессе охлаждения Вселенной после Большого Взрыва, могут частично конвертироваться в стерильное разнообразие. Тот же самый процесс, только наоборот, происходит при распаде стерильных нейтрино под действием нейтринных осцилляций.
Вимп на 35 ГэВ
Последнее исследование выбросов гамма-лучей из центральных областей Млечного Пути, проведенное астрофизиками Гарварда, Чикагского университета, MIT, Лаборатории Ферми и Принстона, позволило глубже заглянуть в данные космической обсерватории Ферми. В результате было обнаружено убедительное доказательство проявлений темной материи в форме вимпов.
Ученые выяснили, что после учета известных источников гамма-излучения остаются дополнительные источники ГэВ-гамма-лучей, подлежащих анализу. Наличие такого избытка, как утверждается, имеет статистическую вероятность в 40 сигма (5 сигма, как правило, считается экспериментальным доказательством в физике элементарных частиц).
Сигнал впервые был зарегистрирован в 2009 году и по-разному интерпретировался: как синхротронное излучение, миллисекундные пульсары и аннигиляция, либо распад темной материи.
Последнее исследование показало, что избыток гамма-лучей грубо сферически симметричен и расположен в центре сверхмассивной черной дыры Стрельца А*. Исследование заключило, что лучшей на текущей момент интерпретацией будет свидетельство аннигиляции вимпов 35 ГэВ нижней пары кварк-антикварк, которые сами по себе в конечном счете распадаются на компоненты, в том числе и на гамма-лучи с энергией в несколько ГэВ.
Исследование заключило, что лучшей на текущей момент интерпретацией будет свидетельство аннигиляции вимпов 35 ГэВ нижней пары кварк-антикварк, которые сами по себе в конечном счете распадаются на компоненты, в том числе и на гамма-лучи с энергией в несколько ГэВ.
Даже несмотря на то, что исследование, описанное выше, выдвигает предположение об аннигиляции вимпа темной материи в 35 ГэВ, само по себе это недостаточно убедительное доказательство. Лучшим доказательством было бы обнаружение такого сигнала в карликовых галактиках, в которых полно темной материи.
Но и без этого поиск, который был проведен коллаборацией Fermi-Large Area Telescope, охватывал все 25 известных карликовых сфероидных галактик, которые окружают Млечный Путь. Хотя результаты этого исследования формально отрицательны, статистическая вероятность колеблется в пределах 2,5 сигма, этот избыток может намекать на то, что карликовые галактики излучают такой же избыток гамма-лучей, как и галактика Млечный Путь. Наблюдения с повышенной чувствительностью смогут прояснить этот вопрос в ближайшие годы.
Признаки существования частиц темной материи становятся существеннее. На сегодняшний день « », то есть конкретных доказательств пока нет, но вполне вероятно, что темная материя может состоять из нескольких видов новых частиц, в соответствии с предположением Гарвардского физика Лайзы Рендалл. От этого темная материя не становится менее увлекательным и сложным понятием.
Создаем солнце с нуля в Фотошоп
Создаем солнце.
Сегодня будем добавлять немного яркости – будем создавать солнце, включая блики, с нуля.
Откройте ваше фото в Фотошопе. Используйте инструмент овальной формы для того, чтобы нарисовать белый круг- это и будет ваше солнце.
Двойной щелчок по Слою, что бы вывести Диалоговое окно (Стиль слоев), и кликните Штрихование/Обводка. Установите параметры размер 6пкс и цвет #ffa200
Далее правым кликом по слою и выберите вкладку Растировать.
Фильтр->Размытие->Размытие по Гауссу. Установите радиус 6пкс.
Теперь добавим градиент света солнца. Выберите корректирующий слой градиент.
Когда появится диалоговое окно Наложение градиента, кликните по Градиенту, чтобы вызвать Редактор градиента.
Выберите двухцветный градиент бело-розовый, и установите параметры как указано ниже.
Вернитесь в диалоговое окно градиента и установите Стиль->Радиальный Оттенок->120%
Далее растрируйте слой и поменяйте режим Наложения на Осветление.
Убедитесь, что свет централизован по солнце.
Нарисуйте большой оранжевый круг на солнце, далее правой кнопкой по слою и выберите преобразовать в смарт-объект.
Добавьте размытие по Гауссу, радиус 6 пкс
Измените режим Наложение на мягкий свет, и непрозрачность на 10%
Теперь добавьте другой Градиент из корректирующих сллоев, используя синий, зеленый, желтый и красный с параметрами указанными ниже.
Установите параметры: стиль->радиальный и кликните ок.
Дублируйте слой, и двойной щелчок по миниатюре дублирующего слоя.
Понизьте Шкалу до 30%
Конвертируйте оба слоя в смарт-объекты и измените режим Наложение на Экран.
Теперь мы создадим лучи света. Добавьте Градиент на новый корректирующий слой с параметрами: от оранжевого к желтому и к белому.
Растрируйте слой градиента, и выделите прямоугольной формой как показано на рисунке.
Инвертируйте выделение (CTRL+I) и удалите. Должна остаться лишь маленькая полоса.
Используйте режим перспективной трансформации что бы сделать полосу немного уже на белом конце.
Перейдите Филльтр->Размытие->Размытие в движение. Установите параметры Угол->3 Расстояние->800пкс.
Измените режим Наложения слоя на Экран и Непрозрачность понизьте до 20%
Поместите луч куда хотите, и дублируйте слой для того, чтобы добавить еще один луч, и разместите их в разные стороны.
Для изменение используйте Трансформацию, и сделайте лучи разной длины и ширины. Вы можете добавить Размытие по Гауссу для некоторых лучей, и изменить немного их Непрозрачность.
Добавим немного Зернистости что бы сделать блики более согласованнее.
Создайте новый слой над всеми слоями, и заполните его серым. Далее Филтр->Текстуры->Зерно
Установите параметры Интенсивность: 100 Контраст: 50 и Тип: Cлипаются.
Измените режим Наложение на Осветление основы, и Непрозрачность понизьте до 10%.
И вот представляю вам результат. И не завывайте вы можете изменять непрозрачность по своему, в зависимости от того какой яркости вы хотите создать солнце.
Другие работы по этому уроку:
Ссылка на оригинал урока.
5669 Просмотрело
Создание отражений объектов в Photoshop
© Автор: Ирина Сподаренко. Ссылка на статью и автора обязательна.
Ссылка на статью и автора обязательна.
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.
На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
Создание отражения в фотошоп.
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
Отражение пластиковой карты.А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.
Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
Создание отражения от предмета цилиндрической формы.А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
При использовании статьи ссылка на автора и источник статьи обязательна.
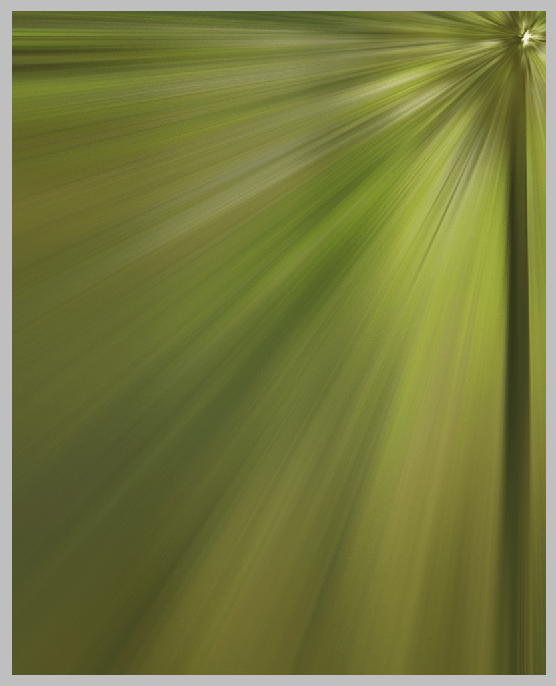
Потоки света, Ray of Light — Ретуширование и обработка фото — Каталог статей
Открываем подходящее фото.Прежде чем начать скопируем слой (Layer> Duplicate или Ctrl+J)
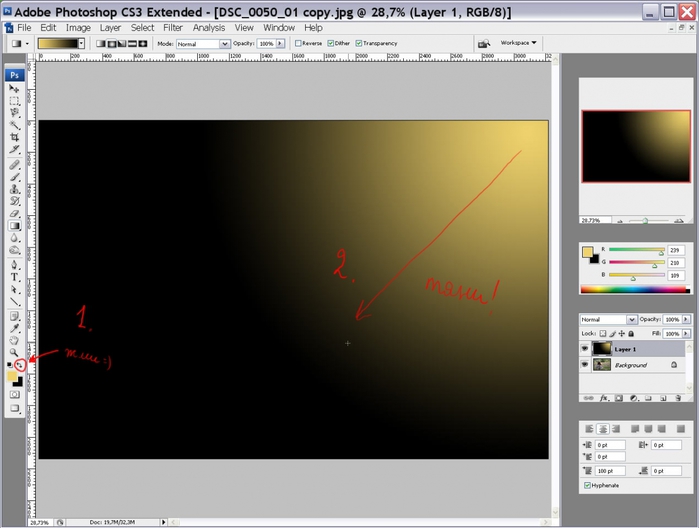
Для того чтобы создать лучи света, нам нужно выделить светлые области фотографии. Для этого истользуем Levels (Image> Adjustment> Levels или Ctrl+L). И перетаскиваем средний бегунок влево. После этого останутся видимыми только светлые области.
Теперь превратим эти области в лучи с помощью Radial Blur filter (Filter> Blur> Radial Blur) со следующими параметрами:
Amount: 100
Blur Method: Zoom
Quality: Best
После установки данных параметров перетащите центр размытия в соответствии с положением источника света.
Возможно с первого раза не получится. Попробуйте несколько раз.

Чтобы убрать появившийся шум — просто примените фильтр снова, пока шум не исчесзнет Ctrl+F.
Теперь наложим лучи на исходное изображение изменив параметры наложения слоя на Screen.
Чтобы
лучи были более яркими снова воспользуемся уровнями (Image>
Adjustment> Levels или Ctrl+L) и перетащим правый бегунок к краю
гистограммы.
В
случае если вы работаете с большим изображением на лучах свеьа
все-равно может быть заметен шум. Чтобы его убрать применим фильтр
Despeckle (Filter> Noise> Despeckle). Повторяем его (Ctrl+F) до
тех пор, пока шум не исчезнет.
Теперь
нам нужно убрать лучи в том месте, где они не будут видны. Для этого
создадим маску слоя (Layer> Layer Mask> Reveal All)
После этого с помощью Eraser tool (E) или черной кисти подотрем маску в тех местах, где лучей не должно быть.
Для придания лучам цвета можно воспользоваться Hue/Saturation tool (Image> Adjustments> Hue/Saturation или Ctrl+U).
Перед
этим только надо убедится что мы редактируем не маску, а сам слой. Для
этого нужно щелкнуть по соответствующей иконке на панели слоев.
Для
этого нужно щелкнуть по соответствующей иконке на панели слоев.
Все, эффект готов (с раскрашиванием луче и без).
Автор: Denny Tang
Перевод: Evil_kres
Перевод не дословный (Лишние разглагольствования исключены). Все что необходимо — передано по сути.
Как создать эффект неровного свечения вокруг предмета в Photoshop
Часто на фотографиях, где на сильно отражающий предмет под определенным углом направлен яркий луч света можно увидеть асимметричный белый контур — блик. Но можно ли создать подобный эффект когда фото уже снято? Да, при помощи программы Adobe Photoshop! Несколько достаточно несложных действий и вы получите изображение, выглядящее примерно так.
Итак, приступим.
Для начала необходимо вырезать предмет с фона. Я использую комбинацию инструментов Волшебная палочка, Быстрое выделение и Магнитное лассо.
После этого продублируем слой с изображением предмета и при помощи Параметров наложения создаем вокруг него стандартное Внешнее свечение (цвет и интенсивность вы можете выбрать сами).
Далее идет этап, на котором мы сделаем свечение асимметричным. Здесь важно соблюсти последовательность действий: сначала выделите все изображение (Ctrl+клик по пиктограмме слоя), затем нажмите «Растрировать стиль слоя», а после удалите все содержимое области при помощи клавиши Delete.
Слой с оставшимся свечением переместите под слой с исходным изображением и трансформируйте его. Зажав Ctrl, потяните за угловые точки чтобы изображение изменило форму. При необходимости используйте ластик.
Теперь мы можем добавить крупный блик в форме звезды, какой обычно появляется на фотографиях при очень ярком освещении. Для начала, создадим отдельный файл размером, к примеру, 100х100 пикселей. На этом файле, обязательно используя инструмент Перо, создаем контур, похожий на звезду с четырьмя лучами. Звезда не обязательно должна быть симметричной, при желании вы даже можете поменять форму блика на любую другую. Когда контур будет закончен, выберите инструмент Произвольная фигура и поменяйте цвет заливки на черный (обводку можно отключить).
Когда контур будет закончен, выберите инструмент Произвольная фигура и поменяйте цвет заливки на черный (обводку можно отключить).
Теперь необходимо заново выбрать инструмент Перо и нажать Редактирование->Определить произвольную фигуру…
Получившуюся фигуру разместите на основном изображении, в зоне, где блик получился наиболее ярким, залив ее тем же цветом, что и его и растрировав.
Остался последний шаг. Находясь на слое с фигурой, выберите Фильтр->Размытие->Размытие по фигуре… В открывшемся меню, как вы понимаете, нужно выбрать созданную нами ранее фигуру. Значение радиуса вы можете установить на свое усмотрение, в моем случае подошли 65 пикселей.
Готово! Теперь осталось сменить прозрачность слоев с бликом и отредактировать фото. Итоговое изображение выгладит примерно так.
Удачи в создании собственной работы!
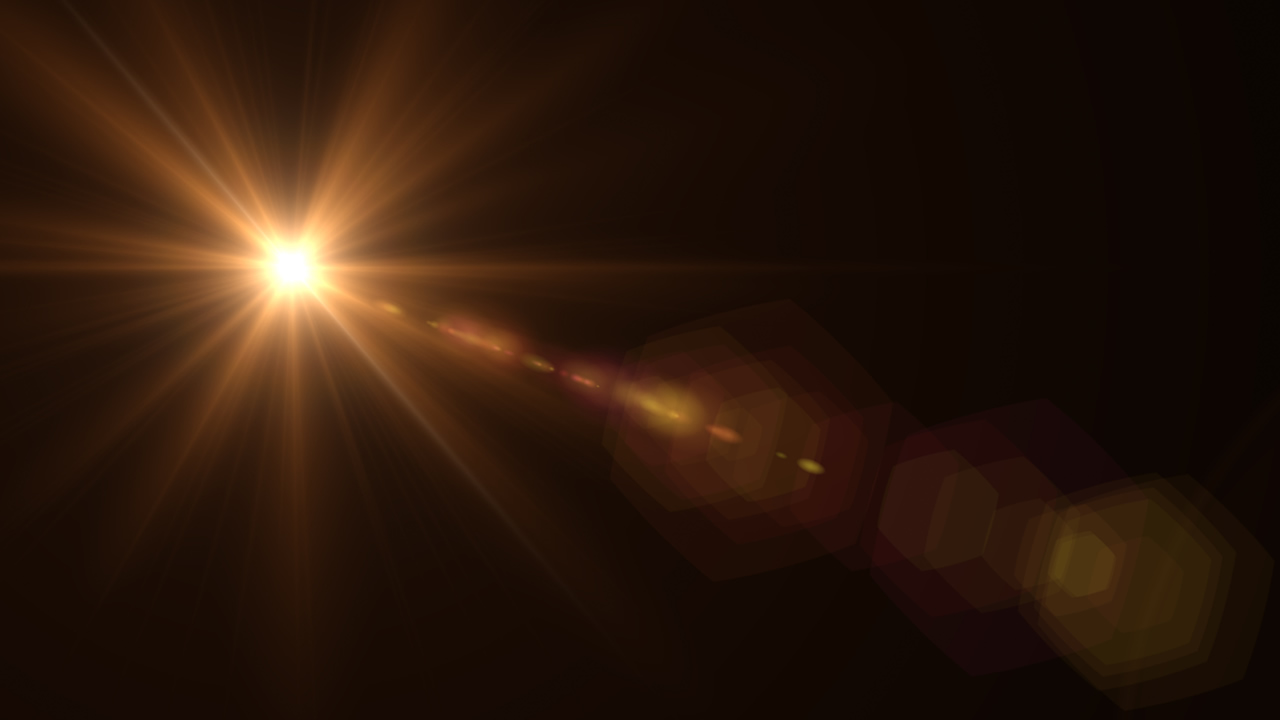
Как создать реалистичный луч солнечного света в Photoshop
В этом уроке по Photoshop вы узнаете, как преобразить обычную фотографию и сделать ее более мечтательной и мощной, добавив луч солнечного света и пыльцу. Это может быть использовано для фотографов-пейзажистов, а также для создания фэнтези-арта, в зависимости от того, как вы решите применить шаги.
Это может быть использовано для фотографов-пейзажистов, а также для создания фэнтези-арта, в зависимости от того, как вы решите применить шаги.
В этом уроке мы создадим луч солнечного света, падающий в лес. Мы даже добавим немного пыльцы, чтобы это выглядело немного более волшебно.
Оригинал — это изображение, которое я взял из Adobe Stock. Получите его здесь
1
Изображение>Режим
Убедитесь, что вы находитесь в 8-битном режиме RGB.
Также перейдите в «Настройки»> «Производительность» и убедитесь, что параметр «Использовать графический процессор» включен (по умолчанию он должен быть включен).
2.
Щелкните правой кнопкой мыши имя слоя и выберите Преобразовать в смарт-объект. Это необязательно, но даст вам больше гибкости, если вы захотите изменить его позже.
3
Выберите «Фильтр» > «Рендеринг световых эффектов»
Из предустановок выберите «Прожектор на 2 часа»
4.

Уменьшить. Перетащите точки, чтобы изменить размер эллипсов
Перетащите внутрь эллипсов, чтобы переместить источник света
перетащите за пределы эллипсов, чтобы повернуть источник света.
5.
Щелкните по цвету
Увеличьте интенсивность до 0,57. Это позволяет нам больше регулировать общую интенсивность.
6.
Выполните настройки, как показано здесь (также на видео вы можете увидеть проще).
7. Добавление мечтательного солнечного света
Нажмите на раскраску
Выберите теплый желтый/оранжевый цвет
8
Отрегулируйте интенсивность нового цвета.
Полностью опустите металлик.
Отрегулируйте глянец, чтобы получить мечтательную дымку, чем выше значение, тем больше мечтательность. 🙂
Нажмите «ОК», чтобы применить, и у нас есть гораздо более романтичное изображение. Мы еще не закончили, последний штрих. Мы собираемся добавить немного пыльцы, чтобы продать эффект.
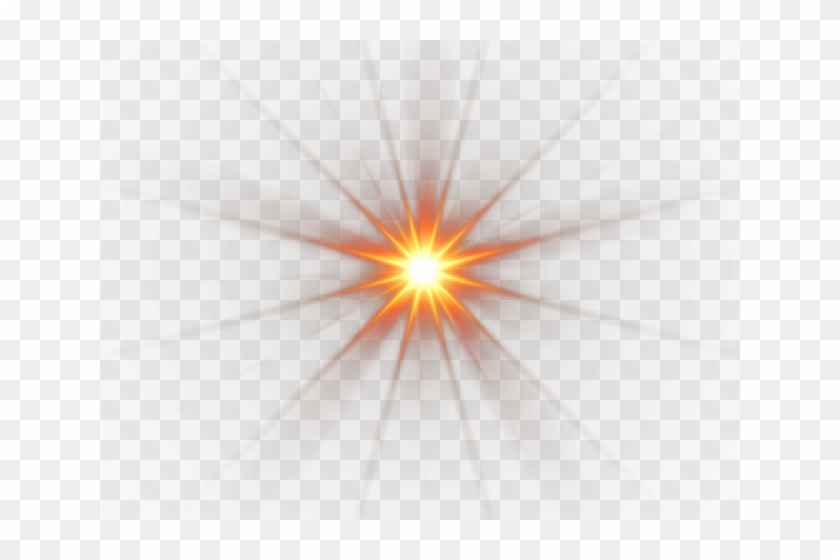
9.Делаем кисть с пыльцой/пылью фей.
Нажмите на кисти в наборе инструментов (клавиша B)
В верхней части экрана выберите мягкую круглую кисть и установите жесткость 0% и размер 11 пикселей.
10.
Перейдите на панель настроек кисти (Окно>Настройки кисти)
Выберите рассеивание.
Нажмите на оба оси и поверните рассеивание вплоть до
подсчет Jitter 100%
11
Динамика формы
Размер джиттер 76% или выше
12
Выберите форму наконечника
интервал довольно большой.Здесь я использовал 367%
13
Создайте новый слой
Выберите белый цвет переднего плана
Нарисуйте несколько частиц, посмотрите, как они выглядят как пыльца.
На этом можно остановиться или сделать следующий шаг, чтобы улучшить их.
14
Выберите fx и выберите Outer Glow
15
Выберите настройки, аналогичные показанным здесь. Это придает им легкое магическое свечение.
Это придает им легкое магическое свечение.
Для фантазии выберите другой цвет свечения.
А вот и наш финал, можно сказать, немного интереснее оригинала?
Создание «Луча света» . . .
‘Добрый день всем . . .
Создание «луча света» в Zbrush.
:b2: Сначала вам нужно создать изображение в Zbrush и сохранить «Документ».
:b2: Визуализируйте изображение без тумана и экспортируйте его.
:b2: Импортируйте изображение «Z» в Photoshop или любую другую программу обработки изображений, которую вы используете.
:b2: Когда у вас есть изображение в PhotoShop, вы хотите нарисовать выделение на своем изображении с помощью «Polygonal Lasso Tool» в форме луча света для вашего изображения, используя изображение в качестве ориентира.
:b2: Создайте новый слой поверх вашего изображения и сделайте его активным слоем.
:b2: Теперь вы хотите использовать «Линейный градиентный инструмент» со смесью «От белого к черному к белому» для заливки выделения на новом слое.
:b2: Если вы установите «непрозрачность» примерно на 50 или 60, вы увидите, как «луч света» совпадает с изображением ниже.
:b2: Создайте новый слой над изображением и ниже слоя «Луч света» и залейте его «Черным 0-0-0».
:b2: Удалите исходный слой изображения, установите «непрозрачность» обратно на 100 и объедините или сведите два оставшихся слоя.
:b2: Теперь используйте фильтр «Размытие по Гауссу» с размером около 20 пикселей, чтобы размыть края луча света.
:b2: Сохраните изображение как «Луч света — Альфа».
:b2: Откройте Zbrush и загрузите «Документ», который вы сохранили ранее, с изображением в нем.
:b2: Загрузите «Луч света — Альфа» в «Текстуры» Zbrush.
:b2: Перейдите в окно «Render/Modifiers/Fog».
:b2: Выберите квадрат «Fog Alpha» и когда он откроет окно текстур, выберите «Beam of light — alpha», который вы загрузили ранее.
:b2: Установите «Интенсивность» примерно на 50 или 60, перейдите в окно «Кривые тумана» и поднимите ОБЕ точки вверх, чтобы у вас была прямая горизонтальная линия в верхней части окна.
:b4: Все, что вам нужно сделать сейчас, это включить кнопку «Render Fog» и визуализировать изображение в режиме «Best Render».
То же самое можно сделать с «Электричество» — «Дым» — «Молния», там много чего можно сделать с «Альфа/Туман» в Zbrush.
У вас должно получиться что-то похожее на изображение ниже. Если у вас есть какие-либо проблемы или вопросы, пожалуйста, дайте мне знать. Я надеюсь, что все работает хорошо и хорошо. . . Отметка.
PhotoShop — Создаем эффект луча
Следуя простым шагам, описанным в этом уроке, вы создадите свой собственный луч света с помощью инструментов Photoshop.
Шаг 1
Откройте новый файл Photoshop произвольного размера. Нажмите D , чтобы установить цвета переднего плана и фона по умолчанию. Нажмите Alt + Backspace , чтобы заполнить файл черным цветом фона. Дублируйте текущий слой в новый слой (щелкните правой кнопкой мыши имя текущего слоя в правом слое и выберите Дублировать слой ). Продолжайте работать над новым слоем.
Продолжайте работать над новым слоем.
Шаг 2
Выберите инструмент «Градиент» на панели инструментов, переместите курсор вниз к нижнему краю файла, удерживайте нажатой кнопку мыши и перетащите прямо к верхнему краю файла.После этой операции у вас будет файл с градиентами от белого до черного
Шаг 3
Щелкните Фильтр > Искажение > Волна , появится окно Волна, установите параметры, как показано ниже
Шаг 4
Перейдите к Фильтр > Искажение > Полярные координаты .Откроется окно полярных координат, установите соотношение 100% и установите флажок Rectangular to Polar
Шаг 5
Перейти к Image > Настройки > Регулировка > Hue / Saturation и выберите параметр Colorize , затем измените следующие параметры последовательности: оттенок: 200 , Насыщенность: 25 и Легкость: 0
Шаг 6
Следующий шаг, перейдите к Filter > Render > Lighting Effects и установите Light type на Omni по умолчанию.
Создание эффекта луча света от falynevarger
Введение в создание световых лучей
В этом уроке я описываю очень простую технику рисования прямых лучей света.Этот эффект можно использовать для окружающей среды, эффектов магической атаки, и я даже использовал его в элементах графического дизайна.
Я буду обучать этой технике, используя фон, который я нарисовал, но я также хотел добавить более безмятежное настроение.
Использование инструмента Polyline Lasso Tool для рисования света
Создайте новый слой.На данный момент я установил свой режим на «нормальный», чтобы мне было легче видеть свои световые лучи.
Выберите инструмент ломаной линии лассо и выберите треугольную форму «луча», которая немного более закруглена внизу. Попробуйте излучать наружу из одной точки происхождения. Если на него не влияет что-то вроде абажура или чего-то подобного, свет обычно распространяется во всех направлениях. Однако в этой сцене у нас есть что-то, что ограничивает наш свет. Облака — это то, что разделяет наши отдельные лучи здесь, но они также не позволяют им достигать слишком большого расстояния.
Попробуйте излучать наружу из одной точки происхождения. Если на него не влияет что-то вроде абажура или чего-то подобного, свет обычно распространяется во всех направлениях. Однако в этой сцене у нас есть что-то, что ограничивает наш свет. Облака — это то, что разделяет наши отдельные лучи здесь, но они также не позволяют им достигать слишком большого расстояния.
Теперь, когда вы наметили формы ваших лучей, выберите большую мягкую кисть аэрографа и закрасьте локальным цветом, который вы хотите, чтобы ваш свет был.
Я рисую в основном в точке источника света и позволяю остальным цветам смягчаться ближе к низу.
Для этого я также использовал свою «мягкую» кисть, которую можно найти по ссылке ниже. Это всего лишь модифицированный аэрограф по умолчанию, и он не нужен для этого урока.
Теперь вы можете отменить выбор луча. В этот момент может стать более очевидным, что вам нужно больше или меньше лучей света. Я решил придерживаться своих первоначальных 4, но не стесняйтесь выбирать некоторые и очищать их, перерисовывать некоторые с помощью инструмента лассо или добавлять больше на этом этапе.
Если вы довольны внешним видом ваших балок, пришло время изменить режим слоя. Я переключаю свой режим с «нормального» на «наложение», потому что я хотел, чтобы свет влиял на значение цветов, с которыми он пересекался, но не полностью выбеливал все. Если бы я рисовал здесь более темным желтым или оранжевым цветом, другой режим не был бы таким резким.
Смягчите края вашего света
Наведите указатель мыши на вкладку «Фильтр», наведите указатель мыши на «Размытие», затем выберите «Размытие по Гауссу».
Здесь я размыл свои лучи примерно до 44.84. Вы можете использовать разные значения, в зависимости от того, насколько мягким должен быть свет в целом.
Затем я использую растушевывающую кисть «Размытие» и обвожу области, которые хочу сделать еще мягче. Я в основном смягчаю начало, а другие части, которые я чувствую, все еще слишком четкие.
Намного лучше!
Мой свет здесь выглядел слишком «плотным», поэтому, используя тот же самый мягкий аэрограф, я слегка стер середину лучей. Очень полезно стирать, рисуя прозрачным цветом. Таким образом, вы можете добиться множества интересных эффектов, и вам не нужно создавать собственный ластик для каждого «кончика» кисти.
Очень полезно стирать, рисуя прозрачным цветом. Таким образом, вы можете добиться множества интересных эффектов, и вам не нужно создавать собственный ластик для каждого «кончика» кисти.
Вот и все! Это техника, которую я использую для создания лучей света.
Вы можете остановиться здесь, если хотите, или продолжить чтение, чтобы получить дополнительные советы о том, как сделать освещение более подходящим для вашего окружения.
Добавьте воздействие вашего света на окружающую среду
После рисования и смягчения лучей света я добавляю частички пыли.Они, как правило, появляются вблизи лучей солнечного света.
Ниже приведены настройки кисти «Распылитель», которую я использовал для легкой пыли. Это также еще одна кисть Clip Studio Brush по умолчанию, которая обычно находится вместе с аэрографами.
Это также еще одна кисть Clip Studio Brush по умолчанию, которая обычно находится вместе с аэрографами.
Если вы беспокоитесь о повреждении ваших текущих световых лучей, создайте еще один слой, чтобы нарисовать на нем частицы пыли.Я создал еще один слой наложения, используя тот же солнечно-желтый цвет для пятен.
Хорошей причиной для рисования пыли на новом слое является то, что вы можете стереть ее или переместить. Я решил, что моя пыль на самом деле выглядела не так хорошо «в» лучах света, а скорее по бокам холста, где пятнышки были видны лучше.
Другой кистью, которую я использовал здесь, была кисть «капелька», но я использовал ее гораздо реже, потому что следы, которые она делала, были намного четче, чем кисть-распылитель.Я не хотел, чтобы пятнышки отвлекали внимание.
Чтобы показать, где свет «соприкасается» с окружающей средой, я создал новый слой и установил режим «Добавить свечение».Я изменил непрозрачность на 46%
. Используя кисть «цифровой набросок» среднего оранжевого цвета, я добавляю свет на верхушки деревьев и вдоль земли, где лучи падают прямо. Пятна, которые оказались слишком резкими, я растушевываю с помощью инструмента размытия.
Пятна, которые оказались слишком резкими, я растушевываю с помощью инструмента размытия.
В небе я использую мягкую аэрографию и слегка осветляю некоторые из более темных областей тем же средним оранжевым цветом.
Я повторяю это с другим слоем, добавляющим свечение, и аэрографом, и осветляю небо, рисуя там, где солнечный свет наиболее плотный в облаках.
Теперь, когда я это сделал, местами все выглядит слишком ярким и немного размытым. Я вообще стараюсь, чтобы этого не происходило в моей работе.
Я вообще стараюсь, чтобы этого не происходило в моей работе.
Чтобы исправить это, я скрываю все слои со световыми эффектами и «копирую и сливаю» исходный фон в один слой. Я уменьшаю контрастность и яркость, затем включаю все слои со световыми эффектами.
Мне кажется, теперь он выглядит намного лучше!
Я снова «копирую и сливаю» свои слои.На этот раз я объединяю поверх всех своих слоев, чтобы у меня была редактируемая плоская версия моей картины.
Я захожу в «редактировать» «коррекция тона и цвета» и выбираю «цветовой баланс». Отсюда я настраиваю общий цвет моей картины, каждая область имеет одинаковый диапазон цветов. С добавлением желтого/оранжевого света я почувствовал, что небо стало более розовым, похожим на закат, что помогло сбалансировать окружающую среду.
Лучи света, казалось, исходили сверху холста, а не из прорехи в облаках, которую я создал, поэтому мне нужно было нарисовать пушистые края облаков там, где падал свет.
Поскольку облака здесь особенно мягкие, мягкая аэрография была идеальной, если установить ее на меньший размер.Я пытаюсь определить, где могут быть фигуры, поскольку облака не были четко определены. Это освещение обода полностью нарисовано на предыдущем слое с добавлением свечения средним оранжевым цветом.
Заключительные мысли
Эта техника довольно проста и может применяться художниками всех уровней. Это особенно очаровательно в ночных сценах. Я рекомендую использовать синий или зеленый цвет для света в этом случае.
Это особенно очаровательно в ночных сценах. Я рекомендую использовать синий или зеленый цвет для света в этом случае.
Я помню, как использовал эту технику, когда был начинающим художником, но меня меньше волновали эффекты, которые световые лучи оказывали на поверхности, на которые они падали, чем просто показ луча, падающего через окно. Следовательно, в моей старой работе был разрыв, которого я стараюсь избегать сейчас. Тогда это выглядело более «склеенным».
Надеюсь, вам понравился мой урок~! Буду рад увидеть ваши работы, если вы воспользуетесь моими советами!
Напишите мне в социальных сетях или оставьте комментарий ниже.
Большое спасибо за внимание!
Как создать эффект луча в Photoshop — ElectroDealPro
С помощью урока Photoshop в этом уроке мы познакомимся с фильтрами в Photoshop, с помощью которых можно создавать все, от простых эффектов до эффектов. Сочетать их очень сложно.
Сочетать их очень сложно.
Похожие посты
- Учебное пособие Создание эффектов света и тени в Photoshop
- Как создать эффект тени в Photoshop
- Как создать световые лучи для текста в Photoshop CC 2020, CS6
- Как создать эффект Брайля в Photoshop
- Как создать эффект Брайля в Photoshop CC 2020
Фотошоп — мастер фотоэффектов, мы можем легко увидеть эти эффекты на сегодняшних кинопостерах.И чтобы достичь этого, мы должны начать с чего-то столь же простого, как создать эффект луча в Photoshop в этой статье.
Как создать эффект луча в Photoshop— Чтобы ваши артефакты были абсолютно точными с инструкциями ElectrodealPro при выполнении в Photoshop. Мы рекомендуем вам использовать последнюю версию Photoshop, загрузите Photoshop здесь.
Шаг 1: Первый шаг такой же, как и всегда, создайте новый файл любого разрешения и помните, что соотношение сторон при создании эффектов луча в Photoshop будет другим. Если вы хотите точно так же, как в инструкции, выберите 600 x 350 .
Если вы хотите точно так же, как в инструкции, выберите 600 x 350 .
Шаг 2: Залейте этот слой черным цветом, если он не по умолчанию, и продублируйте его Комбинация клавиш Ctrl + J .
Шаг 3: Далее мы воспользуемся инструментами Gradient Tool , щелкнув значок, как показано на рисунке, или используем ярлык G .
Шаг 4: Выберите цвет по умолчанию, как показано на картинке с первой заливкой, убедитесь, что все параметры абсолютно правильные.
Шаг 5: Затем вы повторно вводите Слой , Удерживая Shift, затем перетащите абзац снизу вверх , показанный на изображении, чтобы заполнить градиент.
Результат после окрашивания будет таким, как показано ниже, если вы ошибетесь, вы можете попробовать еще раз. Нет необходимости делать это слишком точно.
Шаг 6: Далее перейдите к фильтру Фильтр > выберите Искажение > Выбрать следующий Волна .
В Wave отредактируйте следующие параметры:
* Количество генераторов : десять.
* Длина волны : Минимум 10 и Макс 120.
* Амплитуда : Мин. 5, Макс. 35.
* Масштаб : 100% для обоих.
* Тип : Квадрат.
* Подчеркнутые области : Выберите «Повторить пиксели края».
>> Результаты вышеуказанных шагов будут такими, как показано ниже.
Шаг 7: Перейдите к фильтру Фильтр > выберите Искажение > Выбрать следующий Полярные координаты .
В этом вам просто нужно Прямоугольный в Полярный отлично.
>> И результат будет выглядеть так, мы почти закончили создание эффекта луча в Photoshop.
Шаг 8: Нажмите Ctrl + U комбинацию клавиш и отметьте Colorize Здесь вы настраиваете HUE 200 и Saturation 25.
>> Результат будет следующим.
Шаг 9: Перейдите к фильтру Фильтр > Выберите Рендеринг > Выберите Далее Эффекты освещения , чтобы выбрать эффекты освещения.
В этом вы выбираете Blue Omni в разделе Preserts .
А параметры Blue Omni такие:
* Цвет : белый с интенсивностью 35.
* Цвет : Белый с выдержкой 0.
* Глянец : 69.
* Металлик : 0.
* Атмосфера : 9.
* Текстура : 901.
После того, как этот шаг по созданию эффекта луча в Photoshop завершен, результат можно посмотреть прямо здесь.
Существует множество способов применения постсветовых эффектов в Photoshop, попробуйте применить их к уже знакомому изображению. Возможно, результат будет таким.
Благодаря статье о создании эффектов светового луча в Photoshop мы узнали больше о фильтрах, используемых в статье, а также об их использовании. С помощью этих фильтров создавайте собственные фотографии с уникальными эффектами. Эффект движущегося света в Photoshop является примером, если вам интересно, почему бы не проверить, как движущийся свет влияет на в Photoshop, как это.
https://thuthuat.taimienphi.vn/huong-dan-tao-hieu-ung-chum-sang-trong-photoshop-34686n.aspx
Или как создать эффекты теней в Photoshop, базовый эффект, но он широко применяется в редактирование фотографий.Способ создать эффект тени в Photoshop не слишком сложно даже для новых пользователей.
.
Учебное пособие по базовому эффекту луча — Gimpshop
В этом уроке я покажу вам, как создать Эффект Волшебного Луча в Gimpshop.
1.) Сначала давайте откроем изображение. Щелкните Файл > Открыть > Затем найдите изображение.
Вы можете скачать изображение, которое я использовал здесь.
2.) В левой нижней части диалогового окна «Слои» щелкните значок «Новый слой». Убедитесь, что он установлен на прозрачность.
Нажмите «Прозрачность»> «ОК».
Если вы не можете найти диалоговое окно «Слои», выберите «Окна»> «Закрепляемые диалоговые окна»> «Слои». Вы также можете использовать команду Ctrl+L.
3. ) Нажмите значок «Путь» на панели инструментов или нажмите клавишу B.
) Нажмите значок «Путь» на панели инструментов или нажмите клавишу B.
Если вы не можете найти Панель инструментов, щелкните Windows>Панель инструментов или Ctrl+B.
4.) Нажмите на точку, где должен начинаться луч. Чтобы расширить, нажмите на другую область изображения. Нажмите и перетащите, если хотите изменить кривую пути.
После создания пути вы можете вернуться и настроить кривые, если вас что-то не устраивает. Нажмите на одну из опорных точек. Вы заметите две пустые коробки, связанные с точкой привязки. Нажмите и перетащите любое из полей, чтобы настроить кривую.
5.) Когда вы будете довольны своим путем, нажмите «Правка»> «Путь обводки».
Нажмите «Обводка» с помощью инструмента рисования> «Эмуляция динамики кисти»> «ОК». Эти настройки создают вариацию веса линии.
6.) Нажмите Фильтры > Альфа в логотип > Неон.
Появится всплывающее окно. Вы можете отредактировать размер эффекта, чтобы сделать луч толще. Я установил свой на 30 пикселей. Вы также можете изменить цвет свечения, щелкнув область, указанную ниже.
Я установил свой на 30 пикселей. Вы также можете изменить цвет свечения, щелкнув область, указанную ниже.
Выберите цвет, который вам нравится.Вы можете настроить оттенки с помощью ползунков. Я выбрал светло-розовый цвет, чтобы он соответствовал розовым бликам на картинке. Когда вы довольны своим цветом, нажмите «ОК».
Вот как будет выглядеть ваш холст после этого.
7.) Нажмите «Фон №1» в диалоговом окне «Слои». Удалите слой, щелкнув значок корзины в правом нижнем углу.
Щелкните правой кнопкой мыши самый верхний слой (в данном случае «Неоновые трубки»), затем нажмите «Объединить вниз».
Два слоя будут объединены в один слой.
8.) Нажмите на значок ластика. Если вы хотите, вы также можете настроить размер кисти и текстуру кисти.
9.) Чтобы создать глубину, сотрите области, которые вы не хотите перекрывать изображением.
Вот и готовый продукт.
Вот он, светящийся волшебный луч. Следите за другими уроками на этом сайте!
Другие уроки:
Удивительные манипуляции с фотографиями в GIMP
Безумные манипуляции с фотографиями в GIMP
Фон рабочего стола
Увеличение изображений с помощью жидкого масштабирования
GIMP101: Energy Ball
GIMP101: Possessed Eye in GIMP a Изображение
Как создать логотип
Как установить кисти GIMPShop
Как создать стилизованный эффект эмо в GIMP
Как создать красочный эффект линии/волны в GIMP
Как вставить изображения в текст
Как удалить и вставить людей
Как изменить размер изображения в GIMPShop.
Как создать солнечные лучи в GIMP | Small Business
GIMP, популярная программа для работы с изображениями с открытым исходным кодом, включает ряд встроенных эффектов освещения и теней.Один из них, названный «Supernova», создает излучающие лучи фотореалистичного света на основе характеристик основного изображения. Разумно используя дубликаты слоев, вы можете направить эти лучи в любое место на изображении, создавая очень реалистичный эффект солнечного луча, который может быть именно тем, что нужно вашему деловому документу или логотипу. Добавление небольшого количества визуального шума к измененному слою создает впечатление пылинок, попавших в солнечный луч.
Разумно используя дубликаты слоев, вы можете направить эти лучи в любое место на изображении, создавая очень реалистичный эффект солнечного луча, который может быть именно тем, что нужно вашему деловому документу или логотипу. Добавление небольшого количества визуального шума к измененному слою создает впечатление пылинок, попавших в солнечный луч.
Запустите GIMP, откройте меню «Файл» и выберите «Открыть».» Используйте появившееся диалоговое окно, чтобы перейти к файлу цифрового изображения, затем нажмите «Открыть».
Откройте меню «Слои» и выберите «Дублировать слой», чтобы отобразить две идентичные копии изображения в окне «Слои, каналы, пути». . Щелкните значок глаза рядом с изображением верхнего слоя, чтобы сделать его невидимым на данный момент, затем щелкните изображение нижнего слоя, чтобы выбрать его. .»
Щелкните курсором в виде перекрестия в предварительном просмотре изображения в диалоговом окне Supernova, чтобы установить центр источника солнечного луча. Выберите цвет для вашего света, нажав на полосу рядом с «Цвет». Используйте ползунки «Радиус» и «Спицы», чтобы установить размер и шероховатость ваших солнечных лучей, затем нажмите «ОК». GIMP изменяет слой, чтобы создать на слое фотореалистичную «новую».
Выберите цвет для вашего света, нажав на полосу рядом с «Цвет». Используйте ползунки «Радиус» и «Спицы», чтобы установить размер и шероховатость ваших солнечных лучей, затем нажмите «ОК». GIMP изменяет слой, чтобы создать на слое фотореалистичную «новую».
Нажмите на глаз рядом с верхним слоем в окне Layers, Channels, Paths, чтобы он снова появился, покрывая слой, на котором вы создали свою новую. Нажмите на верхний слой в окне Layer, Channels, Paths, чтобы выбрать его.
Откройте меню «Слой», затем нажмите «Прозрачность» и «Добавить альфа-канал».»
Выберите «Инструмент «Нечеткое выделение»» в окне «Инструменты» и перетащите его на области, где должны появиться солнечные лучи, выделив их. Нажмите клавишу «Удалить», чтобы солнечные лучи появились на составном изображении.
Выбрать слой с nova на нем. Щелкните меню «Фильтры» и выберите «Шум», затем «Шум HSV». Используйте ползунки в диалоговом окне «Шум HSV», чтобы настроить внешний вид пятнышек в вашем солнечном луче, затем нажмите «ОК».
