Как сделать меню в группе вконтакте. Оформление группы вконтакте
Мы с вами научились создавать группу вконтакте, и раскручивать ее (см. раскрутка групп вконтакте).
Но чтобы вашим пользователям было комфортно и удобно в вашем сообществе, оно должно быть соответствующим образом оформлено. Нужно добавить аватарку (см. как накручивать лайки на аву), загрузить видео (см. как скинуть видео с телефона в вк) и фотографии (см. как загрузить фото вконтакте с телефона), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить.
Оглавление:
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию».
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись», нажмите на значок «Фотография».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить».
Теперь запись нужно закрепить (см. как вставить картинку в описание группы вконтакте). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить».
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее». Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop.
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка».
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Дальше щелкаем на изображении правой кнопкой мыши, и в меню выбираем пункт «Разделить фрагмент».
Теперь нажимаем Alt+Ctrl+Shift+S, чтобы сохранить готовые изображения.
Дальше нам нужно создать отдельную Wiki-страницу, и разместить на ней все наши изображения (см.
https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- «, вам нужно вставить id своей группы (см. как узнать id группы вконтакте). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню».
Введите ссылку в адресную строку и нажмите «Enter». Вы перейдете к редактированию страницы. Здесь нажмите «Наполнить содержанием».
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
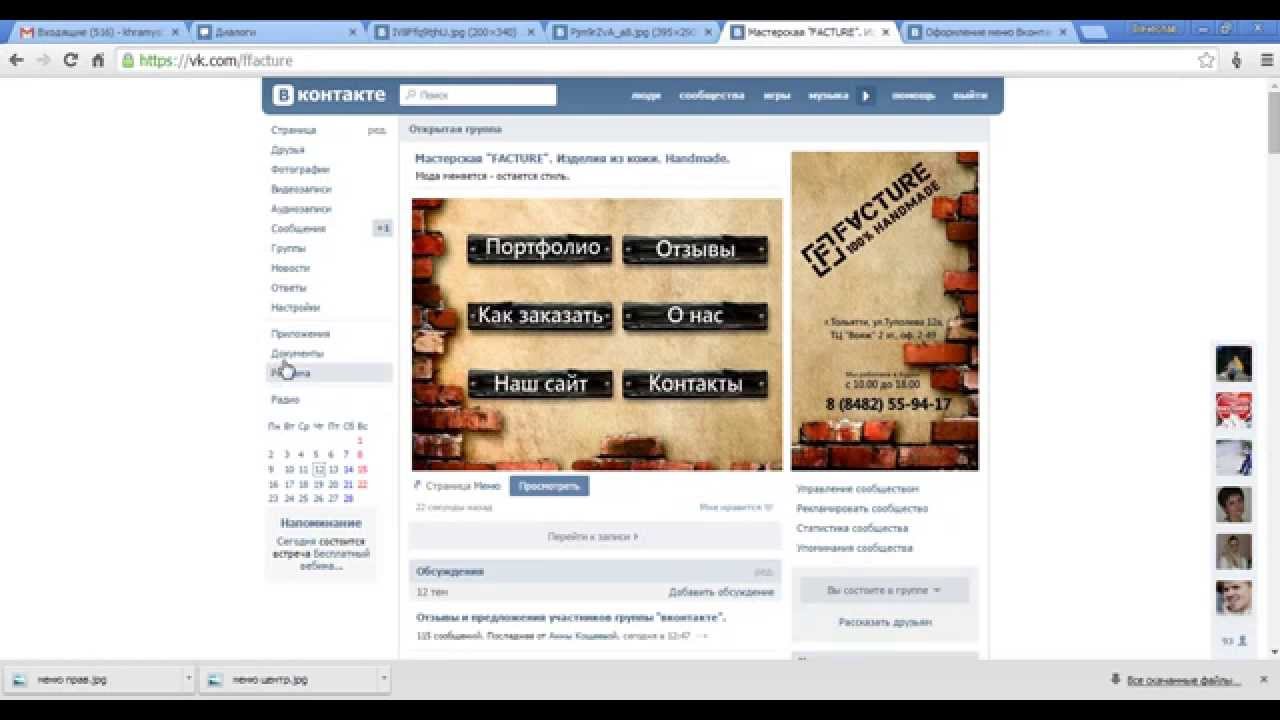
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
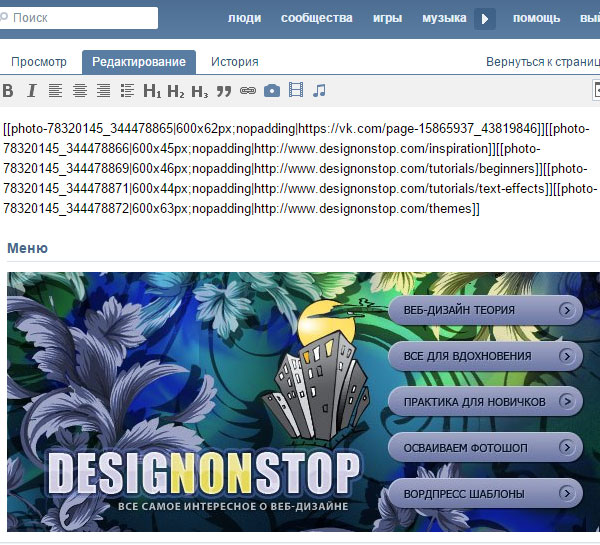
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;». И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site. ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее», должна вести на сайт vksetup.ru. Вот что должно получиться.
ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее», должна вести на сайт vksetup.ru. Вот что должно получиться.
[[photo3667352_456239334|400x200px;nopadding| ]] [[photo3667352_456239335|400x78px;nopadding|https://vksetup.ru ]]
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Гораздо проще все это понять, если посмотреть видео урок.
Видео урок: как сделать меню в группе вконтакте
Заключение
Читайте также:
Оформление группы является важной задачей. От того, насколько качественно вы выполните ее, будет зависеть удобство и комфорт для вашей аудитории.
От того, насколько качественно вы выполните ее, будет зависеть удобство и комфорт для вашей аудитории.
Сделайте красивое оформление, добавьте меню и публикуйте качественные материалы. Тогда ваша группа станет популярной.
Вопросы?
Вам помогла эта информация? Удалось решить возникший вопрос?
Понравилась статья? Пожалуйста, подпишитесь на нас Вконтакте!
Мой мир
Одноклассники
Google+
Загрузка…Как сделать меню в группе в ВКонтакте — Оформление меню групп vk.com
Группа или паблик в ВКонтакте – это простой способ привлечь новых покупателей или заказчиков, а также сделать свой бренд более узнаваемым. Простота создания плюс легкость привлечения таргетированного трафика с возможностью выбора возраста, пола и места проживания посетителей повышения продаж делают этот способ одним из самых качественных.
Меню в группе в ВКонтакте – это своеобразное лицо вашего бизнеса, поэтому отображенная на ней информация и дизайн должны быть тщательно продуманы. Хотя создание и оформление меню для групп вконтакте не так сложно, как может показаться на первый взгляд, многие администраторы допускают ряд ошибок, связанных с юзабилити.
Меню в группе в ВКонтакте должно быть:
- информативным,
- понятным и удобным,
- не перегруженным ненужными элементами,
- изящным и удобным.
Структура страниц Контакта построена таким образом, что при посещении любого сообщества пользователь привычно обращает внимание на верхнюю правую часть сайта, так как слева располагаются уже привычные ссылки «Моя страница», «Друзья» и т.д., поэтому обязательно позаботьтесь о том, что в меню располагалось вся необходимая информация, которую вы хотите донести до посетителя:
- четкое указание на вашу деятельность (свадебное агентство, парикмахерская, автосалон),
- телефон (адрес, Skype или другие средства связи) вашей компании,
- расписание работы,
- ссылки на записи или обсуждения, содержащие наиболее важную информацию.

Прежде чем заказать меню в группе в ВКонтакте у дизайнеров, обязательно обратите внимание на его оформление у ваших конкурентов, чтобы избежать их ошибок и использовать найденные им «фишки».
Примеры оформления меню в ВКонтакте
Перед тем, как приступить к подробному объяснению того, как самостоятельно оформить меню группы ВКонтакте, рассмотрим несколько примеров дизайна, чтобы проанализировать имеющиеся там достоинства и недостатки.
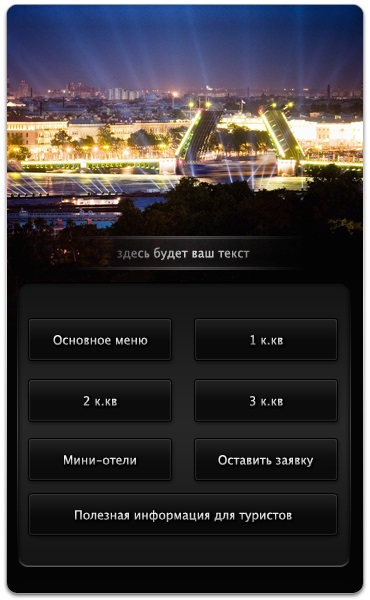
Меню № 1. Горящие туры.
Очень практичное и приятное для глаз оформление. Изображение пляжа, моря и отдыхающих сразу же дает понять, что группа принадлежит туристической сети. В правой части располагается вся необходимая информация – расписание работы, телефоны для связи, основные преимущества агентства (раннее бронирование, рассрочка без переплат, подарочные сертификаты).
Текстовая информация под названием группы состоит всего из трех строк, что позволяет разместить интерактивное графическое меню так, чтобы его нижняя граница находилась вровень с аватаром. Правая и левая часть объединяются в рисунок с единой линией горизонта и края моря, что делает дизайн более цельным и запоминающимся.
Правая и левая часть объединяются в рисунок с единой линией горизонта и края моря, что делает дизайн более цельным и запоминающимся.
После клика по основному меню открывается изображение-схема, где в виде облаков представлены ссылки на приложение для поиска туров и основные разделы сайта. Вследствие того, что дизайн сайта выполнен в стиле меню группы и отсутствия предупреждения о внешней ссылке, отторжения от перехода на другой сайт не происходит.
Отличное оформление меню с единственным минусом: отсутствием в группе телефона в текстовом виде, что необходимо для копирования.
Меню № 2. Группа магазина модной одежды.
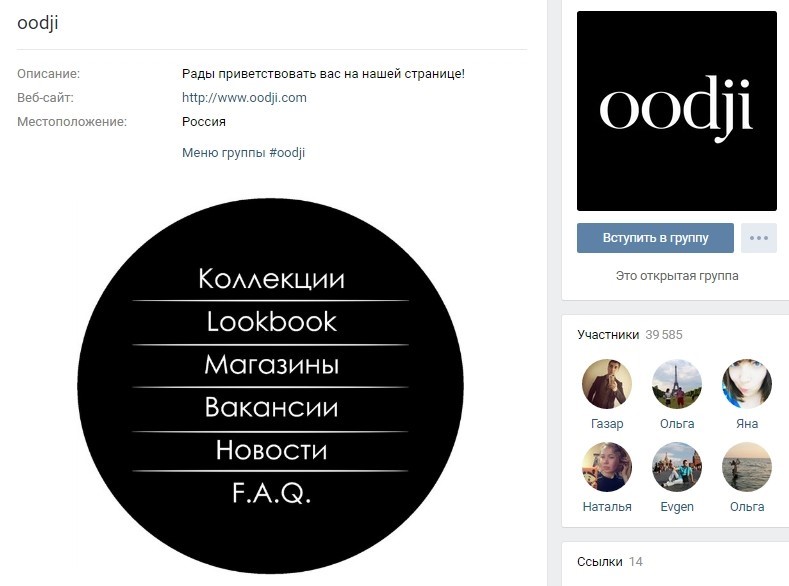
В верхней части экрана представлена краткая информация о том, что здесь можно приобрести одежду из Кореи, однако номер телефона, адрес аккаунта для связи, а также информацию для доставки можно просмотреть только, кликнув по ссылке «Показать полностью». Аватарка характеризуется информативной графикой (с первого взгляда понятно, какой именно одеждой торгует магазин), но полным отсутствием текста, хотя внизу на черном фоне отлично бы вписался номер телефона или адрес магазина.
Структура меню, открываемого по клику, включает каталог продукции и ответы на основные вопросы (доставка, подбор размера). Ссылка «Задать вопрос» сразу же открывает диалог с представителем магазина. В целом, в меню представлена вся необходимая информация о товаре и его приобретении. Хотя информацию о доставке можно было бы объединить в один пункт, а «Каталог товаров» поднять на первое место.
Меню № 3. Магазин косметики
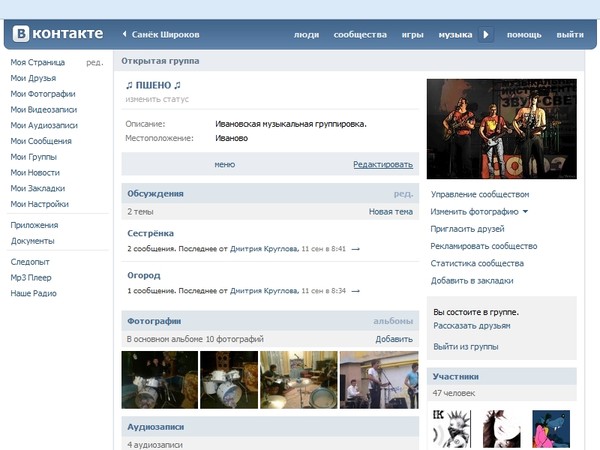
Пример неудачного меню группы, не только не привлекающего внимание своим содержанием, но и не содержащего практически никакой информации, помимо адреса сайта. Единственная возможность посмотреть телефон для связи – это отыскать его в разделе «Контакты». Отсутствие ссылок на каталог товаров или хотя бы минимальных сведений о нем делает оформление неинформативным и вынуждает пользователя совершить несколько дополнительных кликов.
Как сделать меню в группе в ВКонтакте
Графическое меню групп ВКонтакте представляет собой карту из нескольких изображений, каждое из которых ссылается на нужный вам адрес (внешний или vk. com). Чтобы создать такое меню, необходимо найти специальное изображение, подходящее для разработки навигационного меню. Это может быть белый плакат в руках человека, дисплей устройства или что-то еще – главное, чтобы текст на картинке был заметным и понятным.
com). Чтобы создать такое меню, необходимо найти специальное изображение, подходящее для разработки навигационного меню. Это может быть белый плакат в руках человека, дисплей устройства или что-то еще – главное, чтобы текст на картинке был заметным и понятным.
Большое количество подходящих изображений можно найти в Images.Google по запросу «плакат пустой».
Подготовка изображения для графического меню
Самый подходящий инструмент для работы с графическим меню – это PhotoShop (Фотошоп), в котором нам будут нужны инструменты уменьшения размера картинки, ее деления на части и написания и редактирования текста.
Откройте изображение в PhotoShop и при помощи инструмента Text напишите на нем пункты вашего меню.
Теперь следует разделить изображение на части таким образом, чтобы каждая картинка представляла собой фрагмент, ссылающийся на определенный документ. Для этого воспользуйтесь инструментом «Раскройка» и отметьте на изображении места разделения. Выберет пункт Файл – Сохранить для Web, после чего перед вами откроется окно с настройками сохранения (качество, размер, формат файла).
После того, как вы введете название, программа сохранит каждый фрагмент в отдельный файл.
Создание меню в ВКонтакте: wiki-разметка
После того, как вы подготовите изображение, перейдите в свою группу и нажмите ссылку «Редактировать» около пункта «Свежие новости». Для верстки страниц в ВКонтакте вам необходимо знать специальную wiki-разметку, всю необходимую информацию о которой можно получить в официальной группе по адресу http://vk.com/wiki.
Здесь же мы рассмотрим только самые необходимые коды для размещения изображений и ссылок. Все элементы меню, которые вы собираетесь использовать, необходимо заранее загрузить в отдельный альбом группы, чтобы иметь возможность получить код каждого изображения вида photo***_***.
Теперь склеиваем получившиеся элементы изображения в меню:
[[photo***_***|httр://ссылка.соm/]] – ссылка на сайт, [[photo***_***|id***]] – ссылка на ID страницы, [[photo***_***|club***]] – ссылка на группу, [[photo***_***|page***_***]] – ссылка на изображение
Чтобы убрать рамки и отступы вокруг изображений, добавьте к коду элементы noborder и nopadding. Таким образом, окончательный вариант элемента меню будет выглядеть так:
Таким образом, окончательный вариант элемента меню будет выглядеть так:
[[photo35930750_292124840|380x26px;noborder;nopadding|http://ссылка.ru]]
Если вы все еще не разобрались, как сделать меню в группе в ВКонтакте или испытываете трудности с созданием изображения или разметкой, вы всегда можете заказать дизайн у профессионалов, обратившись на любую фриланс-биржу.
Оформление группы вк для ресторана. Как правильно и красиво оформить группу в контакте
Если всё так, то вы попали на верную статью. Здесь мы обсудим, как оформить группу [эмм, поправлюсь сообщество] в социальной сети VK и о вас сложилось хорошее впечатление у пользователей. Времена меняются, а люди становятся умнее и сразу могут разгадать
Как вы уже наверняка знаете, VK предоставляет 3 варианта создания групп [ сообществ ]:
- Группа
- Публичная страница
- Мероприятие
Исходя из ваши целей и задач — определите для себя, какой вариант подходит больше вам. Естественно, что мероприятия создаются под какие-либо события. Давайте разберемся — что выбрать — группу или паблик?
Естественно, что мероприятия создаются под какие-либо события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле, возможности группы и паблика ВКонтакте не слишком отличаются.
Создайте паблик, а не группу.Есть ряд преимуществ паблике вместо группы. Паблик проще в оформлении и в пользовании, также он есть в блоке интересных страниц пользователей. На основании этого можно узнать интересы пользователя. В данном случае – это фотография и всё, что связано с ней.
Что касаемо группы — на её стене могут задавать вопросы потенциальные клиенты. Поначалу это выглядит, как преимущество, но лишь, если у вас нет контент-плана и вы ставите цель лишь на том, что люди начнут спрашивать. Но в таких группах вовлеченность очень слабая.
Также в группах есть возможность инвайтить друзей. В паблике эта функция урезана. Но вряд ли ваши друзья — это ваша ЦА, которой вы собираетесь продавать услуги, либо товары. Поэтому ориентироваться на инвайтинг тоже нет большого смысла.
Ещё одно из преимуществ группы — это возможность добавлять приложение Интернет-магазина на безопасном протоколе https через iframe приложение, что позволит пользователю оформлять заказ, не выходя из социальной сети.
Теперь затронем тему заголовка нашего сообщества. Как правильно сделать заголовок, чтобы он сработал на наш бизнес и начал давать трафик. Например, ваш род деятельности — продажа женской одежды в Нижнем Новгороде.
Зайдя в Яндекс вы сможете увидеть, что…
Группа попала в топ выдачи ПС по этому запросу и кое-как ранжируется по этому запросу. Соответственно было бы разумно так назвать свою группу, чтобы попасть в выдачу, как Яндекса, так и поиска Вконтакте.
Род деятельности – ключевое слово, по которому пользователи потенциально могут вас искать – если ваш род деятельности привязан к городу, то в самой группе также можно указать город, где вы находитесь, поисковые системы проидентифицируют по геолокации вашу группу.
В идеале формат названия выглядит вот так:
Интернет-магазин женской одежды | Lovandzzoo
где, «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
Аватар и обложкаДизайн — не важная шестеренка в механизме интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает доверия больше. И оформление сообщества начинается с грамотно оформленной аватарки и обложки сообщества.
Аватар сообщества – это лицо вашей компании и на нём должно отражаться и позиционирование компании, и контактные данные.Указать необходимо:
- род деятельности
- логотип и название бренда
- телефон
- призыв к действию – к примеру, «Подпишись, чтобы позаботиться о своём здоровье и внешности».
- стрелка, указывающая подписаться.
- также указывайте адрес и внешний ресурс – сайт.
Пример хорошей авы:
Теперь поговорим об оформлении обложки, которая сейчас набрала популярность после нововведений Вконтакте. В принципе подход такой же как и к оформлению аватарки, только всё теперь переводим в горизонтальное положение. Вот несколько примеров хороших обложек с разным дизайнерским стилем оформления. Одно в них общее — понятно, куда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
В принципе подход такой же как и к оформлению аватарки, только всё теперь переводим в горизонтальное положение. Вот несколько примеров хороших обложек с разным дизайнерским стилем оформления. Одно в них общее — понятно, куда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю обложку и указывающие стрелки на:
- логотип
- бренд
- о чём паблик
- чем полезен контент для подписчиков
- и что получит пользователь, если подпишется
Тоже самое можете делать и вы — это стандартная работающая структура грамотного оформления обложки сообществ.
Wiki-менюМожете внедрить популярные вики-меню в оформление сообщества. Главное продумать структуру меню, потому что в некотором смысле, создавая с помощью вики-разметки менюшку — вы создаете мини-сайт в социальной сети и пользователь не должен заблудиться в нём. Посмотрите вот это вики-меню и поймете, что значит грамотная структура вики-меню.
Посмотрите вот это вики-меню и поймете, что значит грамотная структура вики-меню.
Пример хорошей и привлекательной менюшки.
В зависимости от ниши вики-меню может содержать в себе следующие разделы
- если это продажа физ. товаров и услуг — условия доставки, категории товаров, прайс-листы, как заказать, описание и т.д.
- если продажа инфопродуктов
— это структурированная база контента, как например
Ещё пример хорошей меню:
В ссылках указывайте все ваши внешние ресурсы — лид-магниты, основные сайты, каналы в других соцсетях, куда будет переходить аудитория. Это будет способствовать повышению трафика на ваш ресурс из социальных сетей.
Читайте также>>>>
Content is KingContent is King
Сказал однажды Билл Гейтс и был прав. Социальные сети существуют и популяризированы из-за наличия в них постоянно генерируемого контента. Без него группа выжигается и про неё забывают. Поэтому регулярно необходимо постить, чтобы напоминать о себе.
Без него группа выжигается и про неё забывают. Поэтому регулярно необходимо постить, чтобы напоминать о себе.
Но как правильно оформлять посты, чтобы их лайкали и расшаривали?
Здесь всё очень просто — не надо использовать в постах картинки с дешевым дизайном и унылым копирайтингом – их не то что пользователи не любят, сама социальная сеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.
Никто не требует от вас дизайнерских работ, а лишь приятный и не раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то вероятность его расшаривания велика.
ЧПС (ЧеловоекоПонятныеСсылки) в постахСтарайтесь не указывать оригинальные ссылки, или ссылки с UTM-метками, а сокращать их с помощью сервиса vk.com/cc в заголовке, под заголовком поста. Пользователи ВК игнорят посты с длинными ссылками (особенно вначале). Их интересует контент. Ужать ссылки в постах с помощью vk . com / cc
Здесь, на конкретном примере вы можете наблюдать, как смотрится такая ссылка в посте:
Старайтесь также не использовать очевидные и банальные заголовки. Цель заголовков — привлечь внимание подписчиков сообщества в новостной ленте. Например, заголовок «16+1 Эффективных и Лечебных Свойств Тыквенного Масла, о Которых Не Догадываются 95% Людей на Планете» сработает лучше на внимание аудитории, чем невзрачное «Свойства тыквенного масла». Старайтесь добавлять цифр и конкретики в заголовок. Тогда пост притянет внимание.
Готовы бросить вызов своей мечте и реализовать свои идеи и задумки в интернет, начать зарабатывать серьёзные деньги онлайн?
Разнообразьте контентОпределите минимум 30 тем (потребностей), которые могут тесно соприкасаться с вашим направлением и с помощью таймера запустите постинг.
Составьте интересный контент по своей нише. Например в теме спорта — можно писать мотивационный контент, обучающий и экспертный контент. Список потребностей можно сделать бесконечным и проблема в выборе формата, что постить сама собой отпадёт. В каждом посте использовать разные призывы к действию с обоснованием причины – «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все Ваши друзья».
Добавить эмодзи в посты, чтобы сделать их более красочными и привлекательными. Но не переспамьте.
Узнайте,
ВидеоВо всех видео, загруженных на YouTube вставлять обложку, чтобы была упаковка и обёртка, которая зацепит внимание пользователя. Видео без обёртки очень сыро выглядят, в которых уже понятно, что будет и нет интереса их загружать.
Вот пример, как должна выглядеть обложка видео:
Кликабельность видео с обложкой в разы больше, потому что есть упаковка — обёртка, которая привлекает аудиторию. Картинка должна сыграть свою роль – вызов интереса, что же внутри.
Внедряйте!
ТоварыРаздел товары – цены указываются по возрастанию – на витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. И если есть сайт – до ссылку на карточку товара. Кнопка «Написать продавцу» привязывается к личным сообщениям человека, который ведет группу, или менеджеру, который следит за группой
Наполняем раздел обсуждения и создаём в нём подразделы — «Ваши вопросы», «Как заказать», «Вакансии». Также для разнообразия можете создать опросник.
Контакты — тоже не забываем заполнять. Чтобы человек понимал к кому обращаться — по вопросам заказа товара, рекламы или ваших услуг.
Чтобы понимать кому задавать вопрос — напишите должность — менеджер и обязанности человека. Так вы быстрее дадите понять пользователю, к кому он должен обратиться со своим вопросом.
Самое главное, чуть не забыл 🙂 — наполняем описание группы нужной информацией со всеми исходящими ссылками. Обязательно разделяйте описание блоками текста по 3-4 строчки, чтобы текст был читаемым — копирайтинговые правила читабельности текста ещё никто не отменял.
Вот пример, как грамотно должно быть описание в сообществе:
Ну что скажете? Полезен ли был контент?
Поняли, как необходимо оформить группу в Вконтакте?
Если да — то жду обратной связи в комментариях — я отвечаю моментально. Не успеете моргнуть. Люблю подискутировать на тему продвижения в социальных сетях. Если не успею — то пишите
Добрый день. В этом посте речь пойдет про то, как самостоятельно оформить группу вконтакте. Совсем недавно, мы рассмотрели подробно и поговорили о том, какого размера и качества должно быть изображение. Но дизайнеры пошли дальше и сейчас можно встретить множество сообществ, в которых меню и аватар представляют единое целое. Выглядит это потрясающе. И сегодня вы научитесь делать красивое оформление для группы или паблика своими руками, не прибегая к помощи фрилансеров и профессиональных веб дизайнеров.
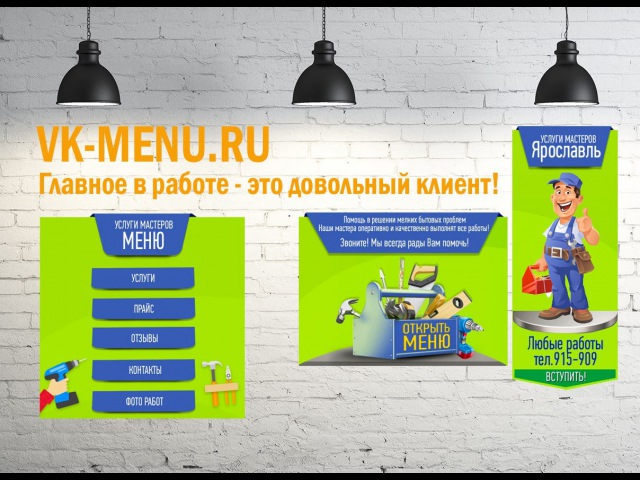
Чтобы вы сразу поняли о чем идет речь – выкладываю пример оформленной группы:
Если в 2-х словах, то в графическом редакторе (том же эдоб фотошоп) создаются в 2 картинки. Одна из них нарезается на несколько фрагментов и с помощью вики разметки вконтакте проставляются ссылки. Если не испугались этих страшных слов – я продолжу.
Шаг 1 . В графическом редакторе (лучше всего использовать adobe photoshop) нужно создать документ размером 630 на 725 пикселей. Далее в первом слое вырезаем 2 окна, которые и будут являться меню и аватаркой. Первым делом выделаем прямоугольник размером 200 на 500 пикселей и нажимаем клавишу DEL.
__________________
Сразу оговорюсь, что в уроках на других сайтах вы можете найти советы, где говорят о том, что обрезать нужно прямоугольник размером 200*710. ЭТО НЕ ПРАВИЛЬНО. Сейчас в социальной сети вконтакте есть ограничение на высоту авы и в случае использования высоты в 710 px – она получится обрезанной.
__________________
Теперь вырезаем меню – еще один прямоугольник размером 382 на 232 и жмем также клавишу “делит”. Прямоугольники должны быть соединены внизу.
Заготовка готова.
Шаг 2 . Теперь нашу заготовку надо обтянуть фоном. Написать текст, если это необходимо и создать будущие кнопки под меню. В примере их 5, но вы можете сделать сколько Вам необходимо, но не стоит делать их слишком мелкими, тем самым вы понизите юзабилити, заставляя пользователя увеличивать страницу или щуриться,чтобы прочитать текст.
Шаг 3 . Правый прямоугольник можно сохранять. Не забывайте про размер 200 на 500. Это готовая аватарка для вашей группы. Можете сразу загрузить ее в правом верхнем углу группы/паблика.
Что касается прямоугольника с размеченными пунктами меню, то его нужно будет нарезать на несколько картинок (в данном случае 5). Ширина 382, а вот высота рассчитывается индивидуально, но должна быть не менее 50 пикселей.
Шаг 4 . Теперь нужно 5 получившихся фото загрузить в альбом сообщества.
Как только дело сделано – нужно взяться за редактирования блока новостей в группе. Переходим в “свежие новости” и жмем на кнопку “редактировать”
У вас в настройках группы должны быть открытыми фотоальбомы и документы. Это важно, так как без этого вы не сможете загрузить фото и сделать меню.
Шаг 5 . Во вкладке “редактирование” вставляем cследующий код:
[]
[]
[]
[]
[]
Начинаем его править.
photo – представление ссылки на фотографию. Откройте одну из 5 загруженных вами фото с меню группы и в строке браузера в увидите что-то вроде этого –
http://vk.com/photo72120765_272239411
72120765_272239411 – и есть тот самый необходимый код фотографии. Можно просто использовать имя файла.
Шаг 6 . Необходимо совместить картинки от аватарки меню, если они разъехались. Для этого нужно сделать 3 вещи:
Название группы должно быть в одну строчку
Описание в 10 строк (тут иногда нужен подгон)
Вебсайт также в одну строчку.
Вот что примерно должно у вас получиться:
Как видите, сделать оформление для группы вконтакте совсем несложно. Если у вас есть вопросы – задавайте их в комментариях, а если не хотите “париться” – вам прямая дорога на фриланс.
Создание оформления, описанного в данной статье обойдется Вам в 15-25 у.е.
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
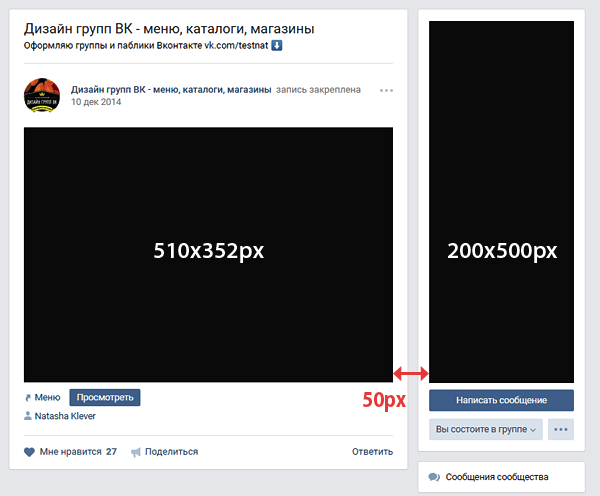
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php .
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Администраторам сообществ Вконтакте будут полезны советы по оформлению группы, чтобы привлечь больше подписчиков. При оформлении не забывайте, что в распоряжении администратора есть не только элементы дизайна (аватар или баннер), но и множество функциональных параметров, которые в совокупности формируют внешний вид группы.
Важно! Постарайтесь выделить хотя бы несколько часов и изучите все настройки, доступные администратору сообщества. Полноценное знание функционала обязательно принесет свои плоды, и в будущем Вы сможете мастерски подстраиваться под новые тренды.
Несколько действенных советов помогут Вам оформить группу красиво и гармонично. Старайтесь пользоваться данными советами с умом, стремитесь к тому, чтобы у пользователей возникало желание подписаться на группу.
Совет станет полезным для тех, кто еще даже не создал группу и придумывает название. Хотя, созданные группы с небольшим числом подписчиков могут в любой момент сменить название в панели управления сообществом в разделе «Основная информация».
Когда перед основателем сообщества стоит выбор названия, лучше не торопиться. Есть случаи, когда название очевидно (имя компании, название мероприятия и прочее), для остальных же простор фантазии может открыть бесконечное число вариантов. При составлении названия учитывайте важные моменты:
Не забрасывайте наполнений контактной информации и по возможности впишите в нее максимальное количество данных. Контактную информацию можно условно разделить на «Контакты» и «Ссылки».
«Контакты» содержат быстрые ссылки на администрацию группы. В описании к каждому контакту обычно прописывают краткое описание члена администрации, поэтому не оставляйте его без внимания – внешний вид «Контактов» также влияет на общее оформление группы.
Возьмите на заметку! Вы можете создать специальную рабочую страницу пользователя и добавить его в список контактов своей группы. Назовите его так же, как и группу, тогда он станет фирменным талисманом группы, которому смогут написать пользователи, чтобы узнать дополнительную информацию о группе или товарах, продающихся в ней.
Совет подойдет тем, у кого была создана не группа, а публичная страница, продающая какие-либо товары. Вконтакте возможно создание трех видов сообществ: группа, публичная страница и мероприятие.
Три вида сообществ — группа, публичная страница и мероприятие
У публичной страницы есть важная особенность оформления – сверху красуется большой баннер, заменяющий аватар группы.
Задумайтесь о создании обновляющегося баннера-трансформера. Поместите картинки свежих товаров на таком баннере, затем меняйте их в редакторе изображений после каждой поставки. Это первое, что будет бросаться в глаза посетителям и потенциально увеличит продажи.
Разработайте шаблон для постов своей группы. Красивее выглядят сообщества, в которых все записи оформлены в едином стиле, который будет запоминаться участникам при прокручивании ленты новостей.
На заметку! Прикрепляйте к записям изображения с логотипом своей группы, сформируйте витиеватую сетку тегов. Можно даже создать постоянные рубрики в стиле «Новости недели» или «Минутка юмора».
Не отходите от разработанного стиля и не ленитесь уделять время оформлению каждого поста.
Эта мысль пронизывает всю статью, и для достижения успеха можно запомнить только ее! Во всем старайтесь придерживаться единого дизайна. Это может касаться и стиля написания текстов, и оформления изображений, и создания блока с товарами в группе.
Вот еще несколько маленьких советов по созданию красоты в группе Вконтакте:
Видео — Дизайн группы Вконтакте
Как сделать меню в группе ВК: пошаговая инструкция по созданию
Как сделать меню в группе ВК, чтобы интерфейс стал более удобным в навигации и привлекательным? Для этого понадобятся навыки работы в графических редакторах. Также для этой цели существуют онлайн сервисы, или конструкторы, с помощью которых можно создать уникальное оформление паблика. Рассмотрим способы, как создать красивое и функциональное меню в социальной сети.
Подготовка к созданию
Перед тем, как сделать в группе Вконтакте кликабельное меню, необходимо подготовиться к процедуре. Для начала сделайте следующее:
- Перейдите к своему паблику через раздел управления сообществ.
- Под аватаркой группы нажмите на иконку в виде трех точек, чтобы открыть дополнительный список.
- Кликните по пункту Управление сообществом;
- Перейдите в настройки паблика, затем кликните по Разделы;.
- В открывшемся окне отыщите Материалы; и выберите статус Ограниченные; в выпадающем списке. Если оставить их открытыми, то редактировать записи может любой участник паблика.
- Для сохранения настроек нажмите соответствующую кнопку внизу страницы.
Чтобы сделать меню в группе Вконтакте, вернитесь на главную страничку и перейдите в раздел «Свежие записи»; Она находится сразу под названием публичной страницы и ее статусом. Щелкните по кнопке для редактирования. Откроется специальное окно, где вам нужно найти в панели инструментов редактора иконку в виде двух скобок <>. Нажмите на его, чтобы активировать режим wiki-разметки. После чего можете поменять надпись «Свежие новости»; на нужное слово. После выполненных манипуляций вы сможете создать меню в группе Вконтакте;
Как сделать меню в группе ВК
Добавить меню в группу Вконтакте можно в одном из двух вариантов: текстовое или графическое. Первый можно воплотить в жизнь, не покидая страницу сообщества. Для второго потребуется работа с любым графическим редактором, например, Photoshop.
Текстовое
Сделать текстовое отображение кликабельных разделов в ВК несложно. Оно будет простое и лаконичное, а времени на его создание потребуется немного. Этот способ подойдет, для тех, кто не умеет работать в Фотошопе или других аналогичных программах.
- Откройте режим редактирования ранее созданного списка разделов.
- Напишите в столбик нужные разделы. Например, «Главная»;, «Чат»; или «Правила»;. При этом каждый раздел должен быть заключен в квадратные скобки.
- Перед каждым словом перед скобкой поставьте звездочку *.
- Между открывающейся скобкой и словом поставьте черту разделения |.
- Перед чертой разделения вставьте ссылку на раздел в группе.
В итоге каждый раздел должен выглядеть аналогично этому примеру: *[https://vk.com/glavnaya|Главная]. После этого нажмите на кнопку «Сохранить страницу»; чтобы она в группе в ВК отображалась на главной странице.
Как закрепить меню в группе Вконтакте в шапке паблика? Для этого нужно перейти на страницу с меню, скопировать ссылку и вставить ее в качестве записи на стене. При публикации вызовите выпадающее меню и выберите пункт «Прикрепить»;. Запись всегда будет сверху, поэтому не придется переходить во вкладку, которую можно и не заметить.
Графическое меню
Сделать красивое меню в группе Вконтакте можно через любой графический редактор. После этого его можно добавить в интерфейс сообщества. Для начала вам следует подобрать фон и стиль текста для разделов. Но при создании следует учитывать некоторые нюансы:
- ширина заставки должна быть не более 610 пикселей, а высота около 450 пикселей;
- сохранять файл нужно для Web, если работа происходит в Фотошопе;
- формат картинок рекомендуется определять, как PNG-24.
После того, как разделы созданы, можно добавить их в группу в ВК. Для этого сделайте следующее:
- Откройте редактор и нажмите в панели инструментов на иконку в виде фотоаппарата, чтобы добавить картинку.
- Загрузите изображения, которые вы создали в графическом редакторе.
- После загрузки в окно редактора добавятся строчки с названием файлов и их разрешением.
- Нажмите на иконку в виде скобок, чтобы перейти в режим визуального редактирования.
- В каждой строчке после цифр, указывающих разрешение поставьте точку с запятой ; и допишите nopadding. Причем пробелов между символами не должно быть.
- После слова nopadding поставьте разделительную черту | и вставьте ссылку на страницу группы.
- Внизу щелкните по кнопку «Сохранить страницу»;.
После этого красивое меню появится в соответствующей вкладке. Удалить меню в группе Вконтакте можно, просто удалив все строки из редактора.
Как сделать через конструктор
Сделать меню в группе красивым и кликабельным помогут специальные конструкторы. Существуют и платные, и бесплатные ресурсы. На сайте можно посмотреть, какие варианты меню в группе Вконтакте есть, и выбрать понравившийся стиль.
На примере бесплатного сервиса VKMenu рассмотрим, как им пользоваться:
- Зайдите на сайт, где на главной странице будет отображаться редактор.
- Выберите фон среди доступных градиентов.
- Чтобы изменить надпись, щелкните по «Отзывы»; и откроется строка для редактирования текста.
- Выберите иконку из списка предложенных.
- Нажмите на кнопку «Скачать»;.
Также вы можете выбрать цвет текста: белый или черный. Есть возможность выбрать элементы для отображения: иконка, текст или иконка вместе с текстом. После этого по инструкции выше вы можете добавить скаченные картинки и сделать красивое и яркое меню для группы.
Сделать список разделов в сообществе не сложно, достаточно иметь базовые навыки работы в графических редакторах. Кроме того, социальная сеть позволяет создать простое и лаконичное текстовое меню. Если у вас нет времени или желания работать в Фотошопе, то воспользуйтесь онлайн конструктором, который упрощает эту операцию.
Как cделать меню для группы ВКонтакте и вики разметка
Самым эффективным и удобным способом оформления группы в контакте является использование wiki-разметки. Данная разметка схожа по принципу действия с html кодом, но является более простой и понятной. Своим названием она обязана Википедии, благодаря которой многие пользователи и успели познакомиться с основными особенностями wiki-разметки.
Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Вам больше не придется сутками изучать книги по html, ведь изучению wiki-разметки достаточно уделить не более часа своего времени.
Существует несколько способов, как сделать меню для группы в контакте при помощи wiki-разметки, и то, какой из этих способов выберите Вы – зависит от направленности и цели группы. Если это социально направленная группа, то лучше всего подойдет текстовое меню, т.к. оно выглядит куда более серьезно, чем графическое. Использовать изображения в своём меню лучше всего для групп развлекательного или коммерческого характера.
Работа с изображениями
Вставить картинку или фотографию в контакте при помощи wiki-разметки можно только в том случае, если это изображение есть в альбомах на сайте.
Итак, для вставки картинки заходим в альбом, копируем адрес фотографии, например photo11111_11111, и обрамляем его двойными квадратными скобочками таким образом:
[[photo11111_11111]]
Если Вам нужно прикрепить текст или ссылку к изображению, а также немного изменить его внешний вид, то разметка будет выглядеть таким образом:
[[photo11111_11111|options|text/link]], где на месте options может находиться одно из таких значений:
plain— ссылка на фотографию оформляется в виде текста, без картинки;noborder— убирает рамку вокруг фото;box— открывает изображение в окне;nolink— убирает ссылку на фото;nopadding— убирает пробелы между фото;NNNpx или NNNxYYYpx— указывает размер фотографии в пикселях (только ширину или ширину на высоту соответственно).
Создание таблиц с помощью wiki-разметки
Не важно, графическое или текстовое меню Вы хотите создать для своей группы в контакте , без использования таблиц Вам вряд ли удастся обойтись. Таблицы в wiki-разметке создаются при помощи определенного набора символов, каждый из которых отвечает за определенную часть таблицы:
{| знак начала таблицы, является обязательным атрибутом любой таблицы;
|+ знак расположения названия таблицы по центру, ставится сразу после знака начала таблицы и не является обязательным атрибутом;
|- знак начала новой строки, в т.ч. и строки ячеек;
| знак, отвечающий за прозрачность ячейки;
! знак, отвечающий за темный цвет ячейки; если отсутствует – обязательно применение предыдущего знака;
|} знак конца таблицы, необязательный атрибут, используется для предотвращения возникновения ошибок.
Заполняя таблицу, данные каждой ячейки следует помещать после знака |, а разделяя ячейки, необходимо просто продублировать типы строки таким образом: || или !!.
Приведем пример оформления меню группы с помощью wiki-разметки.
wiki-разметка
загрузка…
Это меню было создано применением следующего кода:
{|
|-
|<center>»’Новости»'</center>||<center>»’Основное»'</center>||<center>»’Все серии»'</center>
|-
!<center>[[photo708176_168310200|nolink;noborder;90x80px| ]]</center>!!<center>[[photo-4489985_130746672|nolink;noborder;90x80px| ]]</center>!!<center>[[photo708176_168309890|nolink;noborder;90x80px| ]]</center>
|-
|<center>
[[Новости из жизни актеров сериала|Новости]]<br/>
[[Биографии]]<br/></center>
|<center>
[[Аудио]] <br/>
[[Видео]]<br/>
[[Книги]]<br/>
[[Обсуждения]]<br/></center>
|<center>
Сезоны:<br/>
[[1 сезон|1]] | [[2 сезон|2]] | [[3 сезон|3]] | [[4 сезон|4]]<br/>
[[5 сезон|5]] | [[6 сезон|6]] | [[7 сезон|7]] | [[8 сезон|8]]<br/></center>
|-
|}
Как мы видим в примере, изображения наделены такими опциями, как nolink и noborder, которые убирают ссылку и рамку картинки. Также были изменены размеры изображений.
Вторая строка ячеек таблицы создавалась с атрибутом !, поэтому и имеет темный цвет заливки.
При переходе на новую строку внутри третей ячейки был использован тег <br />, а для центрирования текста в ячейках – тег <center>.
Оформление ссылок при помощи wiki-разметки
При оформлении коммерческих групп очень важно уметь преподнести пользователям ссылку на тот или иной товар. В wiki-разметке существует три способа оформления внешних ссылок:
- Оформление ссылки как ссылки:
[http://www.kontaktlife.ru]
- Оформление ссылки как ссылки:
- Оформление ссылки как текста:
[http://www.kontaktlife.ru|Всё о контакте]
- Оформление ссылки как текста:
- Оформление ссылки как изображения:
[[photo40778045_189420249|40px|http://www.kontaktlife.ru]]
- Оформление ссылки как изображения:
Как сделать графическое меню в группе?
Наверняка вы видели красивые графические меню и кнопки в группах и хотели бы сделать такое меню у себя? Вот алгоритм действий.
Для создания красивого меню нужно немного знать фотошоп и немного вики-разметку:
1. Нарезаем картинку в фотошопе и жмём «Сохранить для веб»
2. Загружаем картинки через Стандартный загрузчик т.к. флеш-загрузчик может ухудшить качество
3. Собираем меню тегом nopadding
4. Прописываем ссылки
По итогу получится что-то типа:
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Новости]]
[[photo-177777777_18888888|noborder;370px;nopadding|Программы]]
[[photo-177777777_18888888|noborder;370px;nopadding|https://vk.com]]
[[photo-177777777_18888888|noborder;370px;nopadding|Правила]]
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Магазин]]
[[photo-177777777_18888888|noborder;370px;nopadding|Полезное]]
[[photo-177777777_18888888|noborder;370px;nopadding|Админы]]
[[photo-177777777_18888888|noborder;370px;nopadding|F.A.Q.]]
Особенности и секреты wiki-разметки
Большинство особенностей wiki-разметки познаются только опытным путем и недоступны для начинающих wiki-программистов. Но для того, чтобы избежать ошибок при оформлении групп, всё-таки желательно заранее ознакомиться с некоторыми из них.
- Следует быть осторожными, изменяя размер изображения – если он будет меньше 131 пикселя, качество картинки значительно ухудшится;
- Максимальный размер ширины изображения – 610px;
- На одной wiki-странице не может размещаться более 17 незакрытых тегов;
- Указывая ширину изображения, его высота изменится автоматически в соответствии с пропорциями;
- Список внутри таблицы или спойлера создается при помощи тега <br />;
- Одна строка разметки может содержать в себе не более 8 элементов списка.
Приложения в контакте для wiki-разметки
Для простоты понимания wiki-разметки создатели приложений в контакте подарили пользователям несколько своих творений. Одни из них являются своеобразными тренингами и уроками по wiki-разметке, другие же полностью освобождают пользователя от необходимости изучать разметку, осуществляя её редактирование привычным визуальным редактором.
Интерактивный FAQ(beta) Приложение, которое дает возможность пользователям проверить свои способности и знания wiki-разметки. Принцип приложения довольно прост: Вам дается уже оформленное меню, к которому необходимо восстановить код разметки, после чего сравнить свою версию с правильной.
Вики редактор Приложение-редактор, который поможет Вам оформить группу без каких-либо знаний wiki-разметки: Вам достаточно просто кликать мышкой в визуальном редакторе, а всё остальное приложение сделает за Вас!
Узнать больше про wiki-разметку и пройти наглядные видео-уроки по оформлению групп в контакте можно, воспользовавшись путеводителем по видео-урокам от официальной группы Wiki-разметки в контакте по ссылке https://vk.com/app1755280.
Если вам нужна раскрутка группы, то читайте наш пост.
Установка и настройка приложения онлайн-записи для Вконтакте – База знаний YCLIENTS
Для того чтобы добавить приложение онлайн-записи в группе Вконтакте, нажмите кнопку Управление. В открывшемся окне перейдите в раздел Приложения и нажмите кнопку Перейти в каталог.
В каталоге приложений выберите YCLIENTS – онлайн-запись, для этого нажмите кнопку Добавить. В открывшемся всплывающем окне выберите сообщество, в которое хотите установить приложение и нажмите кнопку Добавить.
Перейдите в раздел Управление приложения и задайте настройки для кнопки.
1. Укажите Название кнопки, которое будет отображаться в вашей группе Вконтакте (например, Забронировать).
2. Настройте Видимость: здесь укажите, какие пользователи Вконтакте смогут видеть приложение.
3. Укажите Сниппет: название на кнопке, которое будет отображаться, если указывать на нее ссылку в новостях группы Вконтакте. Отображается под новостью.
4. В конце обязательно нажмите кнопку Сохранить.
Если вы хотите добавить кнопку в боковое меню группы, включите кнопку действия в разделе Настройки сообщества.
Регистрация и авторизация
Для авторизации в приложении нажмите кнопку Перейти к настройкам в приложении.
Для работы с приложением авторизуйтесь: войдите или зарегистрируйтесь в YCLIENTS (подробнее об авторизации читайте здесь).
Настройка онлайн-записи
После авторизации выберите виджет онлайн-записи (форму онлайн-записи) для приложения. Список виджетов отобразится автоматически. Выберите необходимую форму и нажмите кнопку Сохранить.
Созданное приложение запустится автоматически. Теперь оно полностью готово к работе.
Пример отображения кнопки на странице группы при входе с компьютера:
Примеры отображения кнопки на странице группы при входе с мобильного устройства (мобильная версия и официальное приложение):
Приложение Вконтакте не будет работать, если на балансе аккаунта YCLIENTS недостаточно денежных средств. Как пополнить баланс?
Связанные статьи
Онлайн-запись через приложение YPLACES на платформе «Сервисы» Вконтакте
Добавление кнопки Записаться в пост Вконтакте
Вики разметка ВКонтакте, wiki-разметка
Сегодня проработаем очень интересную и важную тему — вики разметка ВКонтакте, т.е. создание wiki-страниц и работа с ними.
Вики — это уникальный язык, с его помощью оформляют информационные веб-страницы в сообществах ВК. Он представляет собой очень ценный инструмент, с его помощью можно создать элементы навигации, меню, тэги, а также проводить форматирование текста. Wiki разметки помогают создать мини сайт внутри платформы ВК.
Вики имеют свои элементы (тэги) и правила их применения. Сегодня мы разберем все возможности этого языка, и как они работают для настройки групп ВК. Как мы можем включить вики- разметки в группе?
Переходим в «Управление группой», в раздел «Настройки»
Спускаемся вниз и в поле «Материалы» выбираем «Ограниченно», для того чтобы изменения здесь могли производить только создатели и администраторы группы.
Имейте ввиду, что при включении «Материалов», стандартное меню сообщества не будет видно вашим подписчикам.
Выбор всегда за вами.
Можно сменить название главного меню сообщества. Чтобы редактировать ее, нужно вернуться в группу и нажать на «Свежие новости» и уже в редакторе менять название. Не забудьте сохранить.
Теперь можно создавать дополнительные или, как их называют Вики-страницы группы. Этих страниц может быть бесконечное множество. Имейте ввиду Вики-страницу удалить невозможно!
Вики страница прописывается следующим образом:
[[Название]]
Или с указанием текста:
[[Название|Текст ссылки]]
На новых вики-страницах, картинки можно размещать шириной не более 607 px, а код объемом не более 16300 знаков.
Итак, чтобы создать несколько вики страниц, нужно зайти в группу, найти «Свежие новости», выбрать «Редактировать» и перейти на ресурс создания вики страниц.
«Свежие новости», если хотите, можно сразу заменить. И прописать будущие вики страницы. Для этого нужно перейти в код вики разметок, кликнув на обратные стрелки в правом верхнем углу ресурса.
И в двойных квадратных скобках прописать название ваших страниц, примерно так:
[[декоративная косметика]]
[[уход за кожей]]
[[контакты]]
Не забудьте сохранить страницу. В визуальном редакторе сразу получится три страницы.
Затем, перейдите в группу и обновите страницу ВК! Откройте «Свежие новости» или ту страницу, которую вы переименовали.
Редактирование вики разметки ВКонтакте
Нажмите поочередно три ваши вики страницы, и отредактируйте их по вашему вкусу. Добавьте информацию, чтобы привлечь нашу целевую аудиторию.
Верхняя панель — это кнопки визуального редактора, он очень похож на вордовский. Справа — помощь в разметке и переход из режима вики разметки в визуальный и обратно.
В нижнем левом углу можете настроить доступ к странице. В правом нижнем углу можно сохранить страницу.
Вставьте заготовленный текст и отформатируйте его.
Можно выбрать заголовок, выделить часть текста жирным. Добавить картинку, цитату. Если вы нажмете на картинку в визуальном режиме, она увеличится.
Если мы кликните на картинку в визуальном режиме, в открывшемся окне вы можете поменять название картинки, ее размер, вставить ссылку.
Если вам не нужно, чтобы картинка увеличивалась — перейдите в режим вики разметки и добавить в код картинки, после размера , код ;nolink
Используйте кнопку Помощь в разметке, там целый раздел, что и как можно добавить на страницу, с его подсказками Вики разметка ВКонтакте для вас не будет такой уж сложной.
Сохраните все ваши оформленные страницы и ссылки на них из строки браузера.
Затем можете отключить «Материалы» в настройках сообщества, чтобы вернуть классическое меню группы.
А ваши вики страницы можно вставить в раздел ссылки или через «Приложения» в новые «Виджеты».
Будет хороший информативный блок.
P.S. Надеюсь вам понравилась эта информация!
P.S.S. Пользуйтесь вики разметкой ВКонтакте, и пусть вам сопутствует удача!
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Как создать групповую электронную почту в Outlook, чтобы упростить групповую рассылку
- Вы можете легко создать групповое электронное письмо в Outlook (также известное как контактная группа), чтобы сделать рассылку электронной почты группе людей более эффективной и удобной.
- Контактная группа — это список рассылки, который позволяет добавлять несколько имен в сообщение электронной почты с одной записью в строке Кому :.
- Вы можете добавить несколько имен в контактную группу и дать ей понятное имя, которое вы можете ввести в строке «Кому:» электронного письма.
- Посетите техническую библиотеку Business Insider, чтобы узнать больше.
Если вы обнаружите, что отправляете сообщения электронной почты одной и той же группе людей снова и снова — возможно, вашему боссу и горстке коллег — вам не нужно каждый раз вручную добавлять их в строку «Кому:».Вместо этого создайте контактную группу и просто отправьте туда свое сообщение.
Вот как создать групповую электронную почту в Outlook.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Apple Macbook Pro (от 1299 долларов США в Apple)
Lenovo IdeaPad 130 (от 469,99 долларов США в Walmart)
Как создать групповое сообщение электронной почты в OutlookКонтактная группа, которую иногда называют «списком рассылки», представляет собой набор имен, которые вы можете добавить к сообщению электронной почты одним действием.Прежде чем вы сможете добавить его в электронное письмо, вам необходимо его создать.
1. Откройте Outlook, а затем щелкните значок «Контакты» в левом нижнем углу окна, чтобы переключиться в представление «Контакты».
2. На ленте щелкните «Новая контактная группа».
Создайте новую контактную группу в представлении «Контакты» Outlook.Дэйв Джонсон / Business Insider3. Дайте вашей контактной группе имя, которое легко запомнить, в поле «Имя».
4. На панели ленты нажмите «Добавить участников», а затем выберите «Из контактов Outlook» в раскрывающемся меню. Должно появиться диалоговое окно Select Members.
Вы можете добавлять имена в свою группу контактов из адресной книги или просто вводить новые адреса электронной почты.Дэйв Джонсон / Business Insider5. Дважды щелкните каждое имя, которое хотите добавить в новую контактную группу. Вы должны увидеть, что имена появятся в нижней части диалогового окна.
Вы можете поместить любое количество имен из вашего списка контактов в новую группу контактов.Дэйв Джонсон / Business Insider6. Когда вы закончите добавлять имена в группу, нажмите «ОК».
7. Вы также можете вручную ввести имена в контактную группу, которых еще нет в ваших контактах Outlook, нажав «Добавить участников» и выбрав «Новый контакт по электронной почте» в раскрывающемся меню.
8. На панели ленты нажмите «Сохранить и закрыть».«
Как отправить электронное письмо на адрес электронной почты группы в OutlookВы можете повторить эти шаги, чтобы создать столько групп контактов, сколько захотите. Просто не забудьте дать им имена, которые вы сможете легко вспомнить, чтобы вы могли добавлять их в сообщения электронной почты. Для этого просто введите имя группы в строку «Кому:», «Копия:» или «Скрытая копия»: сообщения электронной почты таким же образом, как если бы вы вводили любое имя из своих контактов Outlook.
Добавьте групповой адрес электронной почты в столбец получателя.Дэйв Джонсон / Business InsiderВы могли заметить, что у контактной группы слева есть маленький знак плюса. Если вы нажмете на знак плюса, вы можете «развернуть» список, чтобы показать вам имена всех людей в группе. Однако убедитесь, что вы действительно хотите это сделать, потому что после того, как вы развернете группу в сообщении электронной почты, вы не сможете сжать все эти имена до одной записи.
Дэйв Джонсон
Писатель-фрилансер
Управляйте своими свойствами
Свойства используются для хранения данных о стандартных объектах CRM, настраиваемых объектах и продуктах HubSpot.Вы можете:
На странице индивидуальных настроек каждого объекта есть дополнительные параметры свойств. Узнайте, как установить, какие свойства будут отображаться при создании записей, а также как настроить боковые панели записей и карточки ассоциаций.
Создание дополнительных свойств
Если вам нужны дополнительные свойства для сбора информации для ваших бизнес-процессов, вы можете создать новые настраиваемые свойства.
Обратите внимание: у вас должно быть прав на изменение настроек свойств для создания настраиваемых свойств.Кроме того, в зависимости от вашей подписки HubSpot существует ограничение на количество настраиваемых свойств, которые вы можете создать.
В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.
В меню левой боковой панели перейдите к Свойства .
В разделе Выберите объект щелкните раскрывающееся меню и выберите [ объект] свойства для объекта, для которого вы хотите создать свойство.
- В правом верхнем углу щелкните Создать свойство .
- На правой панели настройте вашу собственность:
- Тип объекта: выберите объект, для которого будет использоваться свойство. По умолчанию это тот тип объекта, который вы выбрали ранее.
- Группа: выберите группу свойств, к которой должно принадлежать свойство.
- Ярлык: введите текст для названия собственности.
- Описание: введите текст для описания собственности.
Обратите внимание: , если свойство, которое вы создаете, похоже на уже существующее, появится сообщение Мы нашли для вас похожие существующие свойства . Щелкните существующих свойств , чтобы просмотреть любые похожие существующие свойства.
- Щелкните раскрывающееся меню Тип поля и выберите тип поля для этого свойства.
- Для типов полей с опциями (например, Несколько флажков , Выпадающий выбор и Радио выберите типы полей ) введите различные опции для свойства.
- Метка: введите название опции.
- В формах: щелкните, чтобы включить переключатель, чтобы включить параметр для форм.
- Добавить опцию: Щелкните, чтобы добавить новую опцию.
- Загрузить параметры …: щелкните, чтобы загрузить несколько параметров одновременно. Вы можете выбрать набор параметров по умолчанию, например Country и Timezone , вставить текст для массового создания параметров или скопировать параметры из существующего свойства.
- Очистить все: щелкните, чтобы удалить все существующие параметры.
- Для типов полей с опциями (например, Несколько флажков , Выпадающий выбор и Радио выберите типы полей ) введите различные опции для свойства.
- По умолчанию свойство будет включено в качестве опции для полей в ваших формах HubSpot, всплывающих формах и ботах. Если вы не хотите, чтобы свойство было опцией, снимите флажок Показать в формах .
Обратите внимание: свойства продукта не могут быть включены в ваши формы, всплывающие формы и ботов.
Просмотр и изменение свойств
Вы можете редактировать существующее свойство, если ни один из существующих объектов не имеет значения для свойства, и свойство не используется активно другим инструментом в HubSpot, например инструментом списка или инструментом рабочих процессов.
Для редактирования существующей собственности:
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.
- В меню левой боковой панели перейдите к Свойства .
- В разделе Выберите объект щелкните раскрывающееся меню и выберите [ объект] свойства для объекта, для которого вы хотите просмотреть или отредактировать свойство.
- Найдите свойство, которое хотите отредактировать.
- В левом верхнем углу щелкните фильтры:
- Все группы: щелкните и выберите группу, чтобы отфильтровать только свойства в этой конкретной группе.
- Все типы полей: щелкните и выберите, чтобы отфильтровать свойства по определенному типу поля.
- Все пользователи: щелкните и выберите, чтобы отфильтровать свойства, созданные определенным пользователем.
- В правом верхнем углу найдите свою собственность по имени в поле поиска.
- Чтобы отсортировать свойства, щелкните заголовок столбца .
- В левом верхнем углу щелкните фильтры:
- Щелкните имя свойства .
- На правой панели отредактируйте свою собственность.
- Обновите название вашей собственности .
- Чтобы просмотреть внутреннее имя свойства для использования в API или при разработке, щелкните значок кода рядом с полем Имя . Узнайте больше о разработке со свойствами.
- Щелкните вкладку Основная информация , чтобы обновить основную информацию об объекте.
- Просмотр количества контактов со значением свойства.
- Измените Внутреннее описание для свойства.
- Обновите группу , в которой находится собственность.
- Щелкните вкладку Тип поля , чтобы обновить настройки, относящиеся к типу поля свойства. Внимание:
- Изменение существующего свойства на другой тип поля может сделать значения, хранящиеся в данный момент в свойстве, недействительными.Перед редактированием свойства рекомендуется экспортировать всю информацию.
- Тип поля свойства не может быть изменен на Оценка , Расчетный или Дата . Свойство Score , Calculated или Date нельзя изменить для другого типа поля.
- Щелкните вкладку Тип поля , чтобы обновить настройки, относящиеся к типу поля свойства. Внимание:
Обратите внимание: вкладка не показывает, используется ли свойство в плейбуках, фрагментах, шаблонах продаж, последовательностях, опросах или персонализированном контенте на страницах.
Клонировать, перемещать, архивировать или удалять свойства
Если у вас есть похожие свойства, вы можете клонировать существующее свойство. Вы также можете переместить свойство в другую группу свойств, заархивировать или удалить свойство. Пользователи должны иметь права Изменить параметры свойств для данного объекта, чтобы редактировать или архивировать его свойства, и должны иметь права Super admin для удаления свойств. Для выполнения этих действий:
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.
- В меню левой боковой панели перейдите к Свойства .
- В разделе Выберите объект щелкните раскрывающееся меню и выберите [ объект] свойства для объекта, для которого вы хотите клонировать, переместить, заархивировать или удалить свойство.
- Найдите свойство, которое хотите отредактировать.
- В левом верхнем углу нажмите на фильтры:
- Все группы: щелкните и выберите группу, чтобы отфильтровать только свойства в этой конкретной группе.
- Все типы полей: щелкните и выберите, чтобы отфильтровать свойства по определенному типу поля.
- Все пользователи: щелкните и выберите, чтобы отфильтровать свойства, созданные определенным пользователем.
- В правом верхнем углу найдите свою собственность по имени в поле поиска.
- Чтобы отсортировать свойства, щелкните заголовок столбца .
- Наведите указатель мыши на свойство и щелкните раскрывающееся меню Действия :
Обратите внимание: вы можете архивировать или удалять свойства, только если они не используются где-либо еще в вашей учетной записи HubSpot (например,g., в списке или в рабочем процессе).
- Щелкните номер в столбце Используется в , чтобы увидеть, где используется свойство.
- Если вы хотите продолжить архивирование или удаление свойства, отредактируйте каждый актив, чтобы удалить или заменить свойство, которое должно быть заархивировано или удалено.
Восстановить или окончательно удалить заархивированные свойства
Пользователи с правами Изменить параметры свойств для данного объекта могут восстанавливать заархивированные свойства этого объекта.Пользователи с правами Super admin также могут безвозвратно удалять заархивированные свойства.
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.
- В меню левой боковой панели перейдите к Свойства .
- В разделе Выберите объект щелкните раскрывающееся меню и выберите [ объект] свойства для объекта, для которого вы хотите восстановить свойство.
- Щелкните вкладку Архивные свойства .
- Найдите свойство, которое вы хотите восстановить или окончательно удалить.
- В верхнем левом углу щелкните раскрывающееся меню Фильтр по и выберите тип свойства.
- В правом верхнем углу используйте поля даты для фильтрации свойств на основе того, когда они были заархивированы.
- Установите флажки рядом со свойствами, которые вы хотите восстановить или окончательно удалить.Вы можете установить флажок в верхнем левом углу таблицы, чтобы выбрать все свойства в списке.
- Вверху таблицы щелкните Восстановить или Удалить .
Обратите внимание: любые объекты, заархивированные более 90 дней назад, были удалены и не могут быть восстановлены.
Экспорт свойств
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.
- В меню левой боковой панели перейдите к Свойства .
- В правом верхнем углу щелкните Экспорт всех свойств .
- В диалоговом окне щелкните раскрывающееся меню Формат файла и выберите формат, в котором требуется экспорт.
- Щелкните Экспорт . После обработки экспорта вы получите ссылку для загрузки по электронной почте и в центре уведомлений. Файл будет содержать все свойства для контактов, компаний, сделок и билетов.В зависимости от вашей подписки HubSpot и разрешений пользователя экспорт также будет включать свойства продуктов, отзывы, маркетинговые события и настраиваемые объекты.
Создание и редактирование групп свойств
Создавайте и редактируйте настраиваемые группы свойств, чтобы упростить идентификацию ваших свойств в объекте.
Чтобы создать новую группу свойств:
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.
- В меню левой боковой панели перейдите к Свойства .
- В разделе Выберите объект щелкните раскрывающееся меню и выберите [ объект] свойства для объекта, для которого вы хотите создать группу.
- Щелкните вкладку Группы .
- В правом верхнем углу нажмите Создать группу , чтобы создать новую группу.
- В диалоговом окне введите имя группы и нажмите Сохранить .
Чтобы изменить имя существующей группы свойств:
- В своей учетной записи HubSpot щелкните значок настроек Настройки на главной панели навигации.
- В меню левой боковой панели перейдите к Свойства .
- В разделе Выберите объект щелкните раскрывающееся меню и выберите [ объект] свойства для объекта, для которого вы хотите отредактировать группу.
- Щелкните вкладку Группы .
- Наведите указатель мыши на группу, которую хотите отредактировать, и нажмите Изменить .
- В диалоговом окне введите новое имя группы и нажмите Сохранить .
Команды Microsoft | IT @ Корнелл
Узнайте о командах
Все, что вам нужно знать, чтобы начать работу с Teams!
Microsoft предлагает:
Есть вопросы? Хотите пообщаться с другими сотрудниками Cornell, которые используют Teams, и попрактиковаться в этом?
Присоединяйтесь к разделу вопросов и ответов Cornell’s Teams, работающему в Microsoft Teams!
Microsoft Teams доступна через Office 365 Корнелла и помогает преподавателям, студентам и сотрудникам университета:
Поскольку это часть Office 365, в Teams есть функции, позволяющие сократить количество шагов, необходимых для подключения к людям, местам и файлам, которые вы используете чаще всего.
Команды могут быть созданы преподавателями и персоналом Корнелла. Учащиеся могут быть добавлены или присоединены к командам, но не могут их создавать.
Установите приложение Teams
- Сотрудники Cornell с централизованно управляемыми компьютерами могут установить Teams из Центра программного обеспечения (Windows) или самообслуживания (macOS).
- Команды для iOS, Android, Windows и Mac можно загрузить с сайта Microsoft.
Сотрудничайте за пределами Корнелла
Вы можете добавить внешнего гостя в команду, что позволит вам координировать, общаться и планировать работу с поставщиками, подрядчиками и другими внешними сотрудниками.Узнайте больше о том, как добавить гостя и как он увидит приглашение. Если у гостя еще нет учетной записи Microsoft, которую он может использовать для входа, ему будет предложено создать ее, как и в случае гостевого доступа к другим службам Office 365, таким как SharePoint Online.
Используйте команды через Office 365
Чтобы получить доступ к Teams через веб-браузер:
- Посетите outlook.cornell.edu и войдите в систему, указав свой NetID и пароль, если потребуется.
- Щелкните панель запуска приложений в левом верхнем углу (значок с девятью квадратами).
- Если Teams находится в списке предлагаемых приложений, щелкните его, а если его нет, щелкните Все приложения и выберите его из этого списка.
- Если предлагается настольное приложение и вы хотите продолжить в браузере, нажмите Использовать веб-приложение вместо .
Другие источники
Как добавить, отредактировать или удалить группу в контактах — База знаний и поддержка
n Простой способ управлять своими контактами и их телефонными номерами — создавать группы на странице «Контакты» в вашей учетной записи Text-Em-All.Эта статья покажет вам, как добавлять, редактировать или удалять группы.
Как добавить новую группу
- В своей учетной записи щелкните Контакты на верхней панели навигации.
- В левой части страницы «Контакты» щелкните Добавить группу
- Введите имя группы.
- Нажмите Сохранить , когда закончите.
Как редактировать группу
- Наведите указатель мыши на группу, которую хотите отредактировать, и щелкните трехточечное меню. что появляется.
- Щелкните Изменить информацию в меню.
- В диалоговом окне редактирования вы можете изменить имя, номер идентификатора списка или создать собственный ответ о присоединении к группе.
- По завершении нажмите Сохранить .
Как удалить группу
При удалении группы просто удаляется группа. Контакты, которые когда-то были в группе, останутся в вашей группе «Все», а также если они включены в какие-либо другие группы в вашем разделе «Контакты».
- Наведите указатель мыши на группу, которую хотите отредактировать, и щелкните трехточечное меню. что появляется.
- Щелкните Удалить в меню.
- Щелкните Удалить в появившемся диалоговом окне для подтверждения вашего выбора.
Все еще нужна помощь? Связаться с нами Связаться с нами
Как создать контактную группу на iPhone для отправки групповых электронных писем и сообщений (iOS 15)
Создание групп контактов iPhone позволяет быстро отправить группе сообщение или электронное письмо. Однако вы можете создать группу только непосредственно на своем iPhone с помощью стороннего приложения для обмена сообщениями, например GroupMe.Если вы хотите создать группу в приложении «Контакты Apple», которую можно использовать на своем iPhone, вам нужно будет сделать это на ПК или Mac с помощью iCloud или на Mac с помощью приложения «Контакты». Мы научим вас, как с помощью этих методов создать группу контактов на вашем iPhone.
Связано: Руководство по iCloud: основные советы по пониманию и использованию iCloud
Перейти к: Как создать группу на iPhone (стороннее приложение)Если вы нашли альтернативный метод или приложение для создания группового текста на iPhone и отправки групповых сообщений, поделитесь им с нами в комментариях ниже.Чтобы узнать больше о приложении «Контакты» и «Телефон», ознакомьтесь с нашим бесплатным Советом дня.
Как использовать GroupMe для создания контактной группы на iPhone
Если вы не используете iCloud или просто предпочитаете создавать группы контактов прямо на iPhone, вы можете вместо этого загрузить приложение GroupMe. Приложение бесплатное и позволяет организовать контакты iPhone в группы друзей, родственников, коллег или кого-либо еще, с кем вам нужно связаться в группе. Людям, с которыми вы общаетесь, не нужно приложение для получения ваших сообщений или звонков, и вы сможете общаться в чате и обмениваться фотографиями, видео, твитами, смайликами и т. Д.Для начала загрузите приложение, а затем следуйте инструкциям, чтобы узнать, как создать групповой текст:
- Создайте учетную запись, используя учетную запись Facebook или Microsoft , или используйте «Войти через Apple», выбрав «Продолжить с Apple ».
- Если вы используете «Войти через Apple», выберите, следует ли делиться своим адресом электронной почты или скрыть его, затем коснитесь Продолжить .
- Выберите, использовать ли номер вашего iPhone или другой номер телефона.
- Запустите новую группу и назовите ее , затем выберите, следует ли сделать ее закрытой группой , то есть только вы можете изменять настройки группы.
- Добавьте участников группы и нажмите Готово , когда закончите.
- Начни общение в своей группе!
При необходимости вы можете добавлять или удалять участников группы, а также изменять аватар, имя и тему группы. Если участники группового чата уже загрузили GroupMe, им нужно будет присоединиться к вашей группе через приглашение по электронной почте, как Дэвид на скриншоте выше.
Как создать контактную группу с помощью iCloud на Mac
Чтобы начать этот процесс, вам сначала нужно включить контакты в iCloud, чтобы к вашим контактам можно было получить доступ на вашем Mac. После включения этого параметра вы можете создать группу контактов в iCloud.
Как включить контакты в iCloud, чтобы вы могли настроить контактную группу iPhone на компьютереПервое, что вам нужно сделать, это включить iCloud Contacts на вашем iPhone. Если это еще не сделано, вы можете создать группу контактов на своем компьютере.Для этого:
- Откройте на iPhone приложение Settings .
- Нажмите свой Имя вверху страницы.
- Нажмите iCloud .
- Убедитесь, что Контакты включен.
Вот и все. Теперь вы готовы взять компьютер и создать свою группу.
Как создать группу в контактах на вашем Mac
Первые шаги создания группы «Контакты» различаются в зависимости от того, используете ли вы Mac или ПК.Чтобы создать группу в Контактах на Mac:
- Откройте приложение Контакты на вашем Mac. Вы должны войти в систему с тем же идентификатором Apple ID , что и на вашем iPhone.
Как создать группы контактов iPhone для вашего iPhone на ПК
Чтобы настроить группу контактов для iPhone на ПК:
- Откройте веб-браузер и посетите iCloud.com .
- Войдите, используя свой Apple ID и пароль .
- Щелкните Контакты .
Как заполнить групповые контакты iPhone (Mac и ПК)
Теперь вы готовы создать группу контактов в приложении «Контакты» на Mac или на сайте iCloud.com:
- Щелкните Все контакты в верхнем левом углу экрана. Внизу щелкните значок + .
- Выберите Новая группа .
Введите имя вашей группы и нажмите Вернуть на клавиатуре.
Щелкните Все контакты еще раз, чтобы добавить контакты в свою группу.
- Перетащите контакты, которые вы хотите добавить в новую группу.
Щелкните свою новую группу, чтобы убедиться, что добавлены правильные контакты.
Ваши новые группы контактов теперь доступны на вашем iPhone, iPad и любых других устройствах, подключенных к iCloud. Вы можете просмотреть свои группы контактов на iPhone, открыв приложение «Телефон » , нажав « Контакты » и выбрав «Группы » в верхнем левом углу.
Примечание: Если ваша новая группа не отображается, вернитесь в приложение «Настройки», коснитесь своего имени вверху страницы, коснитесь iCloud и в разделе «Приложения, использующие iCloud» выключите, а затем снова включите Контакты, убедившись, что , чтобы выбрать «Сохранить контакты на моем iPhone», когда отобразятся параметры «Отключить контакты».
Как отправить электронное письмо вашей контактной группе на iPhone- Откройте приложение Mail на своем iPhone.
- Начните новый черновик, нажав значок нового сообщения электронной почты в правом нижнем углу.
- В строке Кому: начните вводить имя группы контактов, которой вы пытаетесь отправить электронное письмо. Найдите название своей группы и коснитесь его.
* Примечание. Убедитесь, что в ваших контактах есть адреса электронной почты. Если контакт содержит только номера телефонов, вы не сможете включить этот контакт в групповой адрес электронной почты. *
- Выбрав группу, просто введите свой адрес электронной почты, добавьте строку темы и нажмите Отправить .
Выполните следующие действия, чтобы узнать, как отправить групповое сообщение на iPhone.Если вы обновились до iOS 15, еще один удобный ярлык — закрепить групповой контакт в верхней части приложения «Сообщения», чтобы вы могли быстро найти свою группу и отправить сообщение.
- Откройте приложение Сообщения .
- Начните новую цепочку, нажав значок композиции в правом верхнем углу.
- В поле Кому: вводится имя вашей контактной группы.
- Нажмите на Имя группы .
- Введите свое сообщение и коснитесь стрелки отправки .
Как создать группу для рассылки по списку в macOS Mail
Что нужно знать
- Чтобы создать группу электронной почты, перейдите в Контакты > Файл > Новая группа , введите имя и нажмите Введите .
- Чтобы добавить участников, перейдите в Контакты > Все контакты , затем перетащите имена в группу.
В этой статье объясняется, как создать группу для рассылки рассылки в macOS Mail на компьютерах Mac под управлением macOS Sierra (10.12) или новее.
Как создать группу электронной почты в macOS
Если вы часто отправляете электронные письма одной и той же группе людей, когда отправляете сообщения, соберите соответствующие адреса в группу в приложении «Контакты» macOS. Таким образом, вы можете адресовать сообщения группе, а не отдельным участникам. Почта macOS отправит ваше письмо каждому члену группы.
Вы можете ввести все их адреса один за другим в поля «Кому», «Копия» или «Скрытая копия». Однако создание группового электронного письма экономит время и гарантирует, что вы будете включать в него одних и тех же людей каждый раз, когда отправляете групповое электронное письмо.
Прежде чем вы сможете отправить групповое электронное письмо, вы должны создать группу в приложении «Контакты», а затем выбрать людей для включения. Вот как.
Откройте приложение Contacts на вашем Mac, щелкнув его значок в Dock в нижней части экрана.
Выберите Файл > Новая группа в строке меню «Контакты».
Введите имя для нового списка рассылки в поле, которое появляется для группы без названия.
Нажмите Введите на клавиатуре, чтобы сохранить новую группу, у которой в настоящее время есть новое имя, но нет членов.
Как добавить участников в почтовую группу macOS
Затем вы добавляете участников в группу из существующих записей контактов или при необходимости добавляете новые контакты.
Откройте приложение Контакты на вашем Mac.
Убедитесь, что список групп отображается в приложении «Контакты». Если это не так, перейдите к Просмотр > Показать группы в строке меню «Контакты».
Щелкните Все контакты вверху столбца Группа в левой части экрана, чтобы отобразить каждый контакт, введенный вами в приложение, в алфавитном порядке.
Перетащите имена отдельных контактов из списка имен в центральном столбце в новую группу, которую вы сформировали в столбце Group .Если для данного контакта указано более одного адреса электронной почты, macOS Mail использует недавно использованный адрес при отправке сообщения в список.
Если в контакте не указан адрес электронной почты, этот человек не получит его. Однако вы можете щелкнуть имя контакта и выбрать Изменить внизу карточки контакта, чтобы добавить адрес электронной почты.
Если вам нужно добавить новый контакт в группу, выберите значок плюс ( + ) под большой карточкой контакта, выберите Новый контакт в раскрывающемся меню и введите данные контакта.Новый контакт автоматически отображается под Все контакты , где вы можете перетащить его в группу, которую вы только что сформировали.
Когда вы закончите перетаскивать контакты в новую группу, щелкните ее имя в списке группы, чтобы увидеть людей, которых вы добавили.
Если вы решили удалить кого-либо из группы, щелкните имя, чтобы выделить его, и нажмите клавишу Удалить на клавиатуре. Имя удаляется из группы, но не из списка «Все контакты» в приложении «Контакты».
Чтобы отправить электронное письмо группе, откройте новое сообщение в Почте и введите новое имя группы в поле Кому . Это действие автоматически заполняет поле адресами электронной почты членов группы.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьКак с помощью AppleScript и Numbers создать всплывающее меню из имен групп контактов?
Обратите внимание: сайт не позволяет мне размещать этот вопрос, если я не отформатирую его неправильно i.е. две средние части «кода», которые на самом деле не являются кодом. Я приложил все усилия, чтобы отредактировать его, исправить, и прошу прощения, если форматирование плохое.
Я нашел и настроил два скрипта, которые запускаются по отдельности. Это мой первый проект AppleScript, и я хотел бы, чтобы объединил их вместе, чтобы СДЕЛАТЬ ОДИН СКРИПТ.
Я хочу, чтобы сценарий 2 использовал результат сценария 1. например set menuItems to (Script 1 Result names)
Я сделал фиктивную testGroup в своих Контактах.Всплывающему меню нужны только имена. Я буду использовать соответствующие адреса электронной почты позже, в другом скрипте.
Надеюсь, это достаточно ясно. Заранее спасибо за помощь.
Скрипт 1
- возвращает контакты testGroup имена и адреса электронной почты
установите myList в ""
указать приложению "Контакты" повторять с p у людей в группе "testGroup"
если адрес электронной почты p равен {}, тогда
установите e на ""
еще
установите e на значение адреса электронной почты 1 из p
конец, если
установите myList в myList и имя p
конец повторения
Сценарий 1 Результат требует анализа…
"Джо Блоггс, Молли Маус, Питер Пэн"
к этому …
{"Джо Блоггс", "Молли Маус", "Питер Пэн"}
, поэтому я могу использовать его в пунктах меню сценария 2 ниже.
Скрипт 2 ДОЛЖЕН использовать имена из результата Скрипта 1, например,
- Создание всплывающего меню в электронной таблице Numbers, которая уже открыта.
установите menuItems на {"Joe Bloggs", "Molly Mouse", "Peter Pan"}
Сообщите приложению "Цифры"
активировать
сообщить первую таблицу активного листа документа 1
скажите ячейку "А3"
установить значение для пункта 1 меню Пункты
установить формат для всплывающего меню
конец сказать
конец сказать
конец сказать
сообщить приложению "Системные события"
сообщить процесс подачи заявки "Цифры"
установить вначале значение true
сказать окно 1
нажмите радиокнопку "Ячейка" радиогруппы 1
повторить с i от 2 до (count menuItems)
нажмите кнопку 1 группы 1 области прокрутки -1
нажатие клавиши (пункт i в menuItems)
конец повторения
конец сказать
конец сказать
конец сказать
.