Как сделать сетку в illustrator
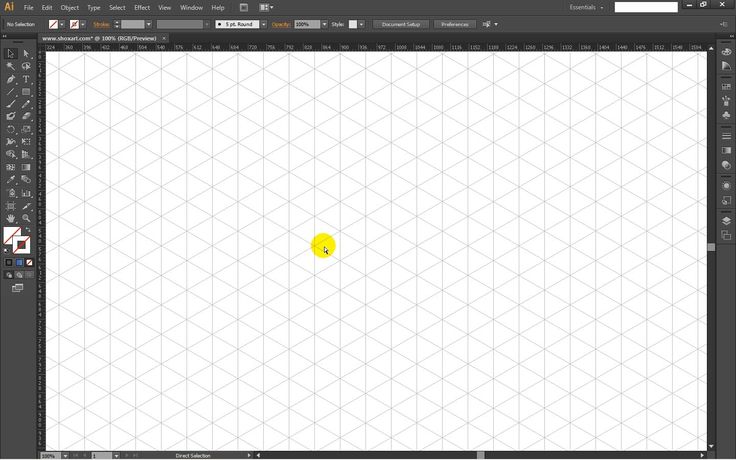
Инструмент Rectangular Grid Tool (прямоугольная сетка)
Что в векторной графике может сблизить между собой такие сущности как природные (не компьютерные) пропорции в наброске рисунка, создание таблицы, а также построение фигур и объёмной инфографики на основе ортогональных проекций.
Создавая свою иллюстрацию, художник в ряде случаев стремится придать ей природные пропорции, применяя законы золотого сечения, лежащие в основе этих пропорций. Бывают случаи, когда следует быстро создать эскиз будущей иллюстрации или же получить более авторски-аутентичные (не «компьютерные» и не «фотографические») очертания отдельных арт-объектов, которые были бы проникнуты «автортским почерком». В таких случаях при рисовании карандашом по бумаге, начинающий художник мог бы использовать в качестве «опоры» ряд удаляемых вспомогательных линий на основе прямоугольной сетки.
или же саму сетку.
А не пытался бы напрямую перевести (скозлить) фотографию рисуемого изображения. Прямоугольная сетка никогда не будет лишней и на начальном этапе создания проекта векторной иллюстрации, если векторщик намеревается отрисовать изображение фотографии или придать арт-ворку «теплоту» и «природность» пропорций.
Прямоугольная сетка никогда не будет лишней и на начальном этапе создания проекта векторной иллюстрации, если векторщик намеревается отрисовать изображение фотографии или придать арт-ворку «теплоту» и «природность» пропорций.
В проекте Illustrator с текстовым содержимым начинающему дизайнеру придётся нелегко, если одна из задач проекта — создание таблицы с текстовыми данными. Не обнаружив в интерфейсе программы табличного редактора, новичок может столкнутся с проблемами импорта таблицы из других приложений или будет вынужден искать подходящий плагин. И это совершенно зря, ведь сетка, созданная из группы точно подогнанных друг к другу путей, вполне может прекрасно заменить собой любую импортированную таблицу. И создаётся она одним щелчком.
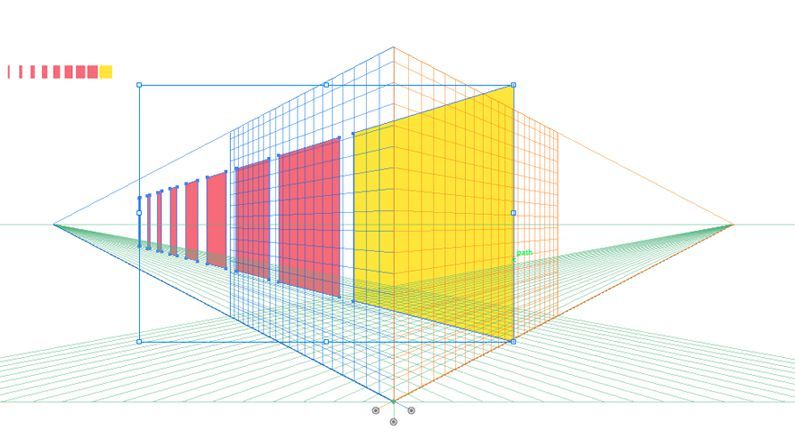
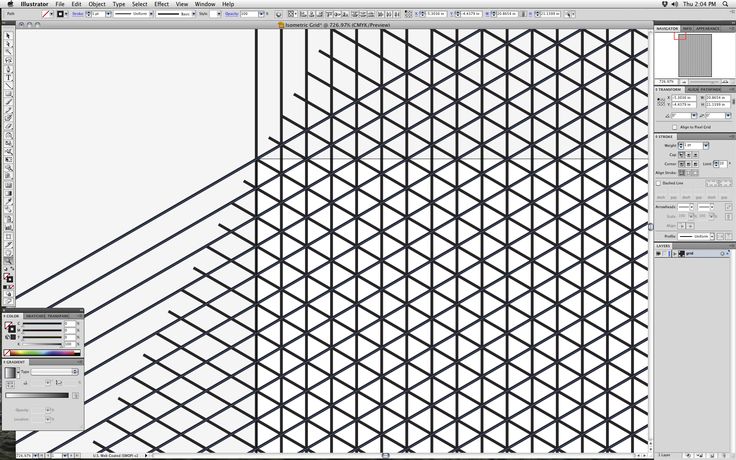
Эскиз чертежа, сделанный на плоскости, несложно переделать для любой из ортогональных проекций (где нет точки схода перспективы). Стоит лишь добавить несколько линий под нужным углом. Выдержать угол и длину добавленных в чертёж деталей также поможет сетка с заданным скосом.
То же самое можно сказать и про элементы инфографики — столбчатые диаграммы, объёмные детали графиков из разного рода примитивов, которые их образуют,
Воплощению этих вещей в проектах, создаваемых в программе Adobe Illustrator, как и не перечисленное здесь многое другое, вам на первых порах поможет пользовательская сетка, являющаяся ни чем иным как обычной группой незамкнутых путей (прямолинейных отрезков) с одинаковым цветом и толщиной обводки, которые расставляются с заданными интервалами.
И такую сетку довольно легко получить в программе едва ли не одним щелчком если выбрать один простой дружелюбный и проверенный временем инструмент.
Даже не смотря на уже существующие в последних версиях программы более новые альтернативные вспомогательные средства со сходными функциями, разработанные командой Adobe, и решения, предлагаемые сторонними разработчиками в подключаемых плагинах, создание пользовательской сетки способом «одного щелчка инструментом» — является самым простейшим способом создания сетки в Illustrator.
Начинающим применение этого инструмента не только позволит получить «проникнутые авторской „теплотой”» пропорции в эскизе рисунка и создать таблицу без табличного редактора, но и поможет найти ряд вспомогательных линий для построения ортогональных проекций любого чертежа или диаграммы по законам начертательной геометрии. К тому же использование сетки, как это ни странно, развивает глазомер.
Поэтому сетка понадобится вам на начальных этапах, а позже вы вполне сможете обходиться без нее.
Наш рассказ о ещё одном замечательном инструменте группы Line. — Rectangular Grid Tool (прямоугольная сетка).
Особенности интерфейса
Как уже было сказано кнопка с инструментом Rectangular Grid Tool в панели Tools (инструменты) находится в одной группе с инструментом Line Segment Tool (отрезок линии). По умолчанию клавиша быстрого доступа не назначена.
Чтобы выбрать Rectangular Grid Tool, щёлкните указателем на кнопке инструмента Line Segment Tool и некоторое время удерживайте указатель нажатым. После того, как отобразится всплывающее окно с группой инструментов, перетащите указатель к кнопке инструмента Rectangular Grid Tool.
После того, как отобразится всплывающее окно с группой инструментов, перетащите указатель к кнопке инструмента Rectangular Grid Tool.
Если требуется избежать назначения горячей клавиши для вызова инструмента, то для частого использования рекомендуется поместить палитру с группой инструментов Line. на экране. Для этого при протаскивании указателя по пиктограмме любого из инструментов группы Line. при появлении всплывающего окна достаточно задеть крохотный треугольник справа, как показано на рисунке.
Щелчок указательного девайса в пиктограмме с двумя крохотными треугольниками сменит горизонтальное положение инструментов на вертикальное.
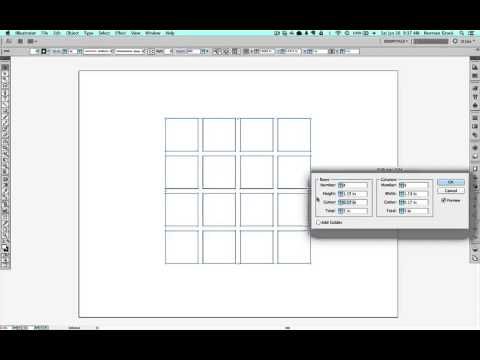
Как и все инструменты группы Line. Rectangular Grid Tool также имеет своё собственное диалоговое окно, позволяющее рисовать сетки со строго заданными параметрами. Окно вызывается двойным щелчком по пиктограмме инструмента или же простым нажатием на клавишу ENTER при уже выбранном инструменте. Подробнее о диалоговом окне Rectangular Grid Tool Options рассказано в конце статьи.
Простое рисование прямоугольных сеток и объектов на их основе
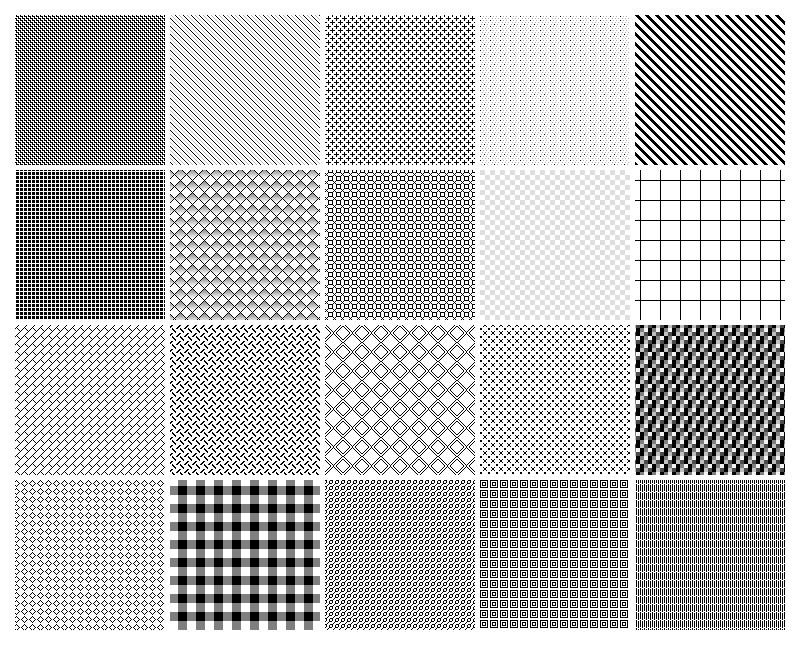
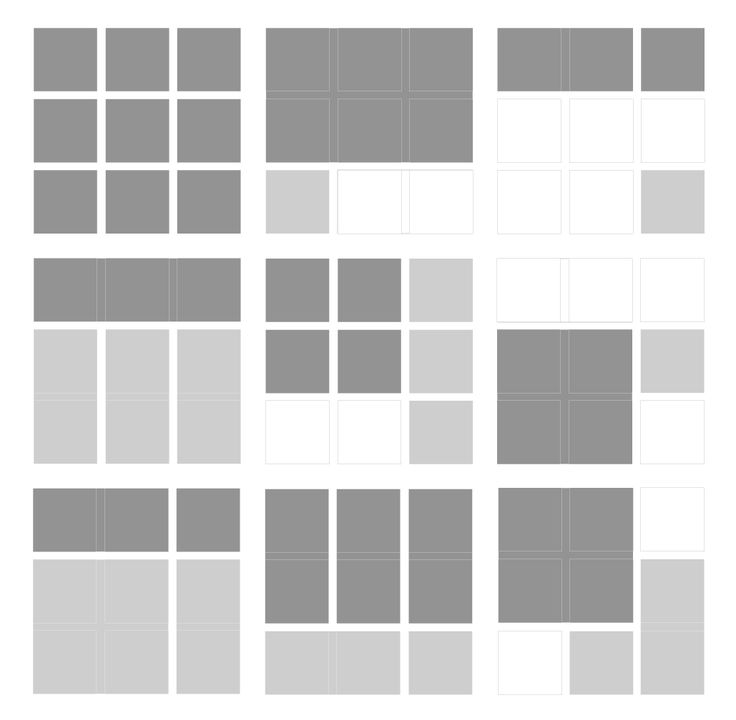
Обычным протаскиванием Rectangular Grid Tool по арт-борду и протаскиванием с модификаторами можно создать несколько разновидностей прямоугольных сеток, которые показаны на рисунке.
Последующая обработка инструментами трансформации существенно расширяет этот набор.
Для того, чтобы нарисовать прямоугольную сетку с настройками по умолчанию, щёлкните левой кнопкой указательного девайса в любом месте рабочей области при уже выбранном инструменте Rectangular Grid Tool и, не отпуская кнопку, перетащите указатель до нужной точки, растягивая появившийся прямоугольник с сеткой по диагонали.
Или просто сделайте щелчок в любом месте рабочей области, а затем нажмите на кнопку ENTER.
Вы можете заметить, что созданная сетка являет собой ни что иное, как группу прямолинейных отрезков с обводкой. И эти отрезки точно подогнаны друг к другу.
Клавиши-модификаторы
Если во время протаскивания указателя удерживать нажатой клавишу ALT, то прямоугольная сетка будет растягиваться из центра, в качестве которого будет выступать точка рабочей области, где был сделан первоначальный щелчок.
Нажатие и удержание клавиши SHIFT при протаскивании указателя создаст сетку, имеющую в своей основе квадрат.
Нажатие и удержание клавиши SPACE (пробел) в момент протаскивания приведёт к перемещению сетки вслед за указателем.
Нажатие на клавишу ↑ или ↓ в момент рисования прямоугольной сетки соответственно увеличивает или уменьшает количество строк сетки на одну строку. При этом настройки строк и столбцов сохраняются для повторного рисования. (Для сброса или изменения см. далее).
Нажатие на клавишу ← или → в момент рисования прямоугольной сетки соответственно увеличивает или уменьшает количество столбцов сетки на один столбец. При этом настройки строк и столбцов сохраняются для повторного рисования. (Для сброса или изменения см. далее).
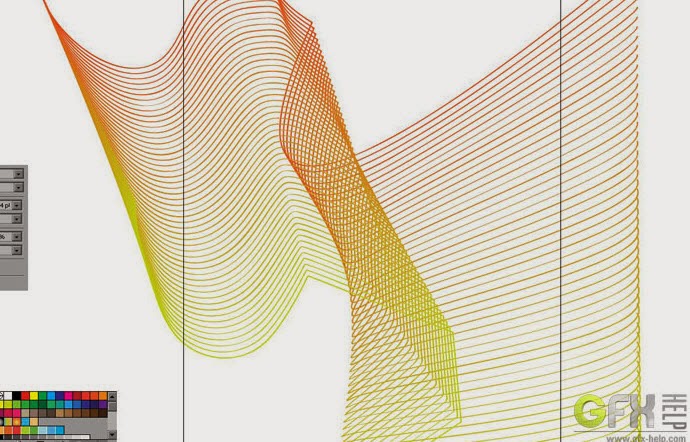
Нажатие на клавишу F в момент рисования создаёт логарифмическую сетку, уплотняя строки вниз. Нажатие на клавишу V — уплотняет строки вверх. Нажатие на клавиши X и C — соответственно уплотняет колонки влево и вправо. Каждое однократное нажатие на эти кнопки изменяет логарифмическую шкалу на 10% и оставляет сохранёнными настройки сетки для повторного рисования.
Каждое однократное нажатие на эти кнопки изменяет логарифмическую шкалу на 10% и оставляет сохранёнными настройки сетки для повторного рисования.
Данные опции позволяют создать в проекте некий аналог логарифмической бумаги, или логарифмическую шкалу, без которой нельзя наглядно отобразить графики функций, изменяющихся в большом диапазоне значений. На этом рисунке показан процесс ускоряющегося расширения Вселенной, который измерялся по красному смещению цефеид Нашей Галактики и её спутника БМО в течение 100 дней. Обратите внимание, как по-логарифмически сжата временнАя шкала. Вряд ли график выглядел бы так же эффектно, если бы временная шкала являлась линейной функцией.
Рисование инструментом Rectangular Grid Tool в «режиме кисти»
При помощи нажатия модификатора ` «обратный апостроф» (находится на той же клавише, что и знак
«тильда»), инструмент Rectangula rGrid Tool превращается в своего рода «кисть», которая «рисует сетками». В качестве примера — вот пара набросков, которые я успел небрежно нарисовать сетками минут за десять, используя модификаторы, описанные ниже.
Клавиша ` ,удерживаемая в момент рисования, обеспечивает создание «паутины» прямоугольных сеток, каждая из которых, накладывается в стопке объектов на предыдущую сетку, всё больше и больше возрастая по диагонали. Фактор плотности генерирования сеток в «паутине» в некоторых пределах настраивается при помощи изменения масштаба просмотра изображения.
Если в момент протаскивания указателя при нажатом модификаторе ` удерживать нажатой клавишу SHIFT, то «паутина» из квадратных сеток приобретёт более строгую направленность вне зависимости от извилистости траектории движения указателя.
Нажатие на клавишу SPASE (пробел) после нажатия клавиши ` в момент рисования создаёт «сетчатую кисть», которая рисует одинаковыми сетками. Плотность «штриха» из сеток задаётся масштабом просмотра на экране.
Нажатие на клавишу ALT перед нажатием клавиши ` в момент рисования обеспечивает создание «паутины» прямоугольных сеток, образующихся из центра, которым является точка рабочей области, где был сделан первоначальный щелчок.
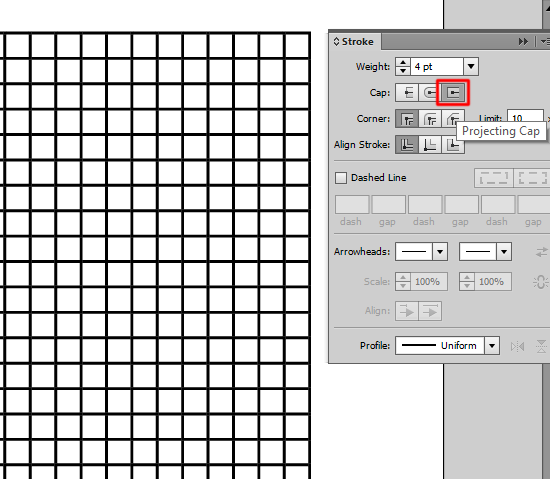
Диалоговое окно Rectangular Grid Tool Options
Как уже говорилось ранее, это диалоговое окно целесообразно использовать, если нужно создать сетку с заранее заданными параметрами или для сброса настроек. Для вызова диалогового окна Rectangular Grid Tool Options сделайте двойной щелчок на пиктограмме инструмента. А если инструмент уже выбран, то сделайте щелчок в пустой области рабочего окна. Или просто нажмите на клавишу ENTER. В открывшемся окне отобразятся параметры предыдущей прямоугольной сетки или настройки по умолчанию.
Область Default Size (исходный размер) в себя включает:
- параметр Width: (ширина). Этот параметр настраивает ширину сетки в выбранных единицах вводом значения с клавиатуры;
- параметр Height: (высота) — настраивает высоту сетки в выбранных единицах;
- прямоугольник с маркерами. Этот прямоугольник позволяет определить исходную точку рисования сетки в её собственном габаритном контейнере.
Переключение маркеров осуществляется щелчком указателя по ним.
Область Horizontal Dividers (горизонтальные разделители) имеет следующие опции:
- Number: — параметр, настраивающий количество горизонтальных разделителей в сетке;
- Skew: (смещение строк) — ползунок, настраивающий смещение горизонтальных разделителей вверх или вниз в процентах.
Область Vertical Dividers (вертикальные разделители) имеет следующие опции:
- Number: — параметр, настраивающий количество вертикальных разделителей в сетке;
- Skew: — ползунок, настраивающий смещение вертикальных разделителей влево или вправо в процентах.
Чек-бокс Use Outside Rectangle As Frame (в качестве рамки используется прямоугольник) — при установленном флажке позволяет использовать в качестве ограничивающей рамки замкнутый прямоугольник. При снятом флажке ограничивающая рамка будет состоять из четырёх прямолинейных незамкнутых сегментов (если не стоит отметка в чек-боксе Fill Grid).
Чек-бокс Fill Grid (заливка сетки) — при установленном флажке позволяет создать заливку ограничивающей рамки текущим выбранным цветом.
Навигация по большинству опций диалогового окна осуществляется нажатиями на клавишу TAB, с помощью которой наводится фокус.
Либо нажатием на клавишу, буква которой в диалоговом окне подчёркнута.
Сброс настроек
Сброс всех настроек к настройкам по умолчанию осуществляется щелчком указателя по кнопке Reset. Эта кнопка появляется на месте кнопки Cancel, когда нажата и удерживается клавиша ALT.
Резюме
Rectangular Grid Tool является самым подходящим стандартным средством для рисования пользовательских сеток. Созданная сетка имеет те же свойства, что и любая другая группа контуров и для ещё лучшего удобства в применении может быть легко повёрнута или скошена инструментами трансформирования для более детальной подгонки под актуальную задачу. На основе сетки можно также создать арт-объект со свойствами направляющих.
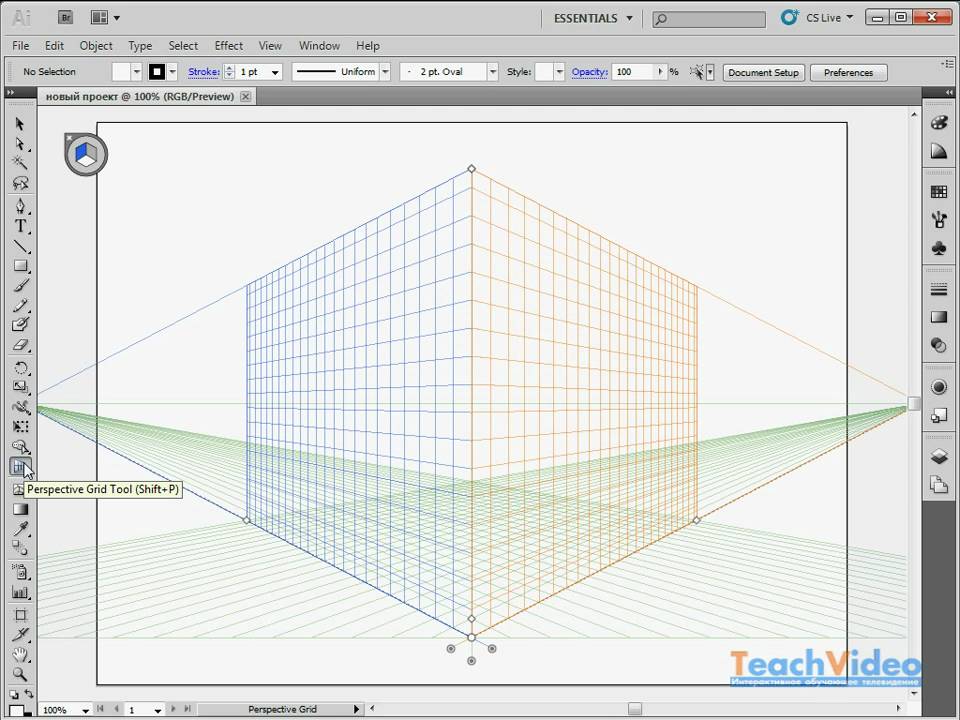
Следует заметить, что в программе Adobe Illustrator существуют и другие стандартные средства генерирования сеток. В первую очередь — это Perspective Grid Tool (сетка перспективы). Можно также отметить команду меню Viev > Show Grid (CTRL+'). Она делает видимой на арт-борде статическую измерительную сетку, по которой осуществляется привязка объектов к системе координат монтажного стола. И команду Object > Path > Split Into Grid. которая создаёт сетку из отдельных пользовательских ячеек — замкнутых контуров на основе прямоугольного габаритного контейнера отдельного объекта. Но ни одно из этих не менее значимых средств не обеспечит вам создание сеток с той же лёгкостью, на которую способен инструмент Rectangular Grid Tool.
Можно также отметить команду меню Viev > Show Grid (CTRL+'). Она делает видимой на арт-борде статическую измерительную сетку, по которой осуществляется привязка объектов к системе координат монтажного стола. И команду Object > Path > Split Into Grid. которая создаёт сетку из отдельных пользовательских ячеек — замкнутых контуров на основе прямоугольного габаритного контейнера отдельного объекта. Но ни одно из этих не менее значимых средств не обеспечит вам создание сеток с той же лёгкостью, на которую способен инструмент Rectangular Grid Tool.
В заключение хочется ещё раз отметить, что применение пользовательских (созданных и трансформированых вами) сеток в любом случае задаст все предпосылки для получения правильной пропорции, которая и будет лежать в основе вашего рисунка.
Такая сетка будет служить вам хорошим подспорьем при рисовании и редактировании векторных объектов, поскольку в любой момент времени можно:
— легко изменить положение и форму её инструментами трансформирования;
— применить или отменить команды привязки объектов к узлам этой сетки;
— превратить в семейство направляющих для рисования или вычерчивания объектов с повышенной точностью;
— и многое-многое другое.
К тому же использование сетки, как это ни странно, развивает глазомер. Поэтому сетка понадобится вам на начальных этапах, а позже по мере наработки мастерства вы вполне сможете обходиться без нее.
Как создать календарную сетку в Adobe Illustrator
Очень часто бывает, что для создания работы нахватает какой-то особенной детали. В магазинах, конечно, продают отрывные календари, но, как правило, они не походят по шрифту, по цвету, или они слишком простые, поэтому у меня возникла потребность в разработке собственных дизайнов календарей. Самым долгим и неприятным занятием может стать создание календарной сетки на каждый месяц. Для меня любимым инструментом стал Adobe Illustrator. В интернете есть описание многих вариантов на эту тему, но меня они не устраивали. Поэтому я хочу рассказать вам, как я это делаю.
Для того, чтобы сделать календарную сетку, потребуются только Adobe Illustrator (у меня стоит Adobe Illustrator СС 2017) и ваша фантазия.
1. Для начала необходимо в программе создать лист. Я беру обычно а4, мне так удобнее для печати.
Я беру обычно а4, мне так удобнее для печати.
(Файл -> Новый->Графика и иллюстрации->А4>Создать)
2. Далее приступаем к самой календарной сетке. С помощью инструмента Текст (горячая клавиша Т) рисуем текстовую область произвольного размера. Для это с зажатой левой кнопкой мыши рисуем прямоугольник.
3. Во вкладке Текст, выбираем пункт: Параметры текста в области:
4. Рассмотрим подробнее открывшееся окно. Для удобства в открытом окне можно поставить галочку Просмотр, и тогда все изменения будут сразу отображаться, а не после нажатия клавиши ОК.
Ширина — ширина всей календарной сетки, высота — высота всей календарной сетки. У меня обычно эти равны 60*50 мм (страничка отрывного календаря 80*80 мм).
Ряды и колонки.
Количество — того и того необходимо поставить по 7 шт.
Уже начинает прорисовываться подобие сетки. Размер — это высота ряда или ширина колонки. Средник — расстояние между рядами и колонками. Для меня идеально подходят следующие параметры:
Размер — это высота ряда или ширина колонки. Средник — расстояние между рядами и колонками. Для меня идеально подходят следующие параметры:
Далее ниже идет пункт направление текста. Есть 2 варианта: по строкам и по столбцам. Первый вариант используется, если дни недели идут сверху:
Второй вариант, если дни недели идут сбоку:
Выбираем подходящий вариант и нажимаем ОК.
Получилась такая сеточка. Осталось только ее заполнить. Для этого необходимо два раза кликнуть на текстовой области, очистить то, что там сейчас имеется, и можно начинать заполнять.
Начиная с левого верхнего угла, проставлять Пн, Вт, Ср и т.д. Чтобы перейти в следующую «клеточку», необходимо нажать Enter, тогда каждый день недели или число будет в своей «ячейке». Если вы ошиблись или случайно перелетели «клетку», нажатие Backspace вернет вас в предыдущую.
Вот получилась прекрасная и удобная для редактирования календарная сеточка. Следующий месяц надо просто скопировать и быстро переставить числа. Дальше уже редактируете ее по своему вкусу: меняя шрифты, цвета, размеры выравнивание и так далее.
Дальше уже редактируете ее по своему вкусу: меняя шрифты, цвета, размеры выравнивание и так далее.
Не так давно, работая над очередным уроком для курса «Графический дизайн. Основы» (выпуск запланирован на начало января), я поняла, что тема использования и построения модульных сеток мало где раскрывается.
Есть достаточно много информации о том, что такое модульная сетка и для чего она нужна, но совсем мало о том, каким образом ее строить и какими правилами руководствоваться при этом. Поэтому я решила, что сегодняшняя запись будет иметь практическую направленность и пытаться как можно понятнее осветить данную тему.
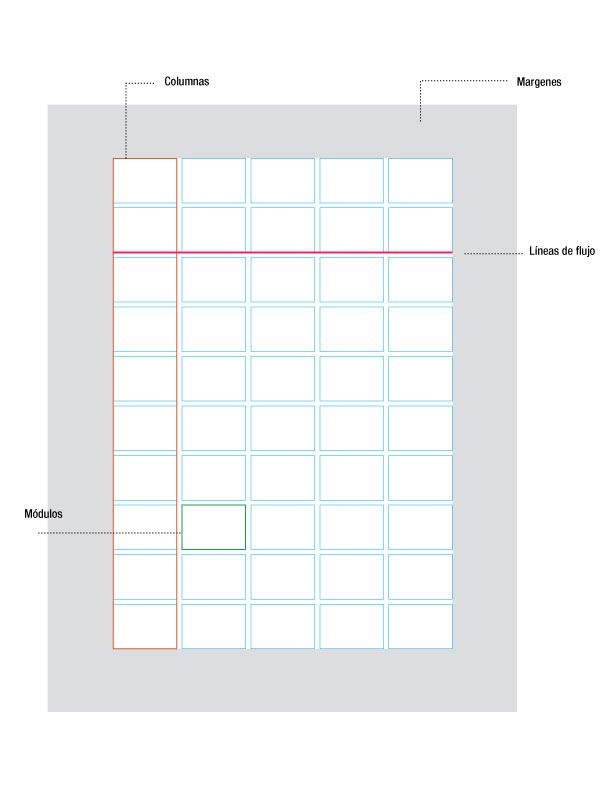
Итак, модульная сетка – это разметка вашей работы, способ систематизации и выравнивания элементов. Она является остовом композиционного решения и служит средством организации не только составных частей работы, но и свободного пространства.
Сетка может как помогать нам решать поставленные задачи, так и являться частью решения. Наиболее ярким примером может послужить интерфейс windows phone:
Для тех, кто нуждается в более подробной теоретической части вопроса, есть возможность воспользоваться поиском либо подписаться на курс и получить соответствующее письмо, где об этом достаточно подробно рассказано, а мы переходим непосредственно к практике.
Сначала мы должны определиться, — для чего нам нужна модульная сетка. Делаем мы сайт или верстаем журнал, или обложку для книги, или что-то другое? В зависимости от вида деятельности следует выделить основные структурные элементы. Часто размер модуля определяется одним из этих элементов, например логотипом, позицией меню на сайте и т.д. В верстке минимальный размер определяется удобочитаемым в конкретной ситуации кеглем.
Для наглядности приведу пример модульной сетки печатного периодического издания. Если мы верстаем журнал, то структурными элементами могут быть заголовок, подзаголовок, текст, иллюстрации. Обычно в журналах присутствуют разные типы статей, где роль текстовой части может меняться. В таких случаях, чтобы сделать сетку более гибкой, я использую 5-7 модулей (по горизонтали):
Объединение модулей может осуществляться практически в любом удобном для вас формате:
В действительности, чем меньше модуль сетки, тем более гибкой она будет, не потеряв при этом пропорциональности. Но многим бывает неудобно работать с сетками, если размер их модуля стремится к размеру расстояния между модулями. От такой сетки рябит в глазах и в ней легко запутаться, особенно начинающему:
Но многим бывает неудобно работать с сетками, если размер их модуля стремится к размеру расстояния между модулями. От такой сетки рябит в глазах и в ней легко запутаться, особенно начинающему:
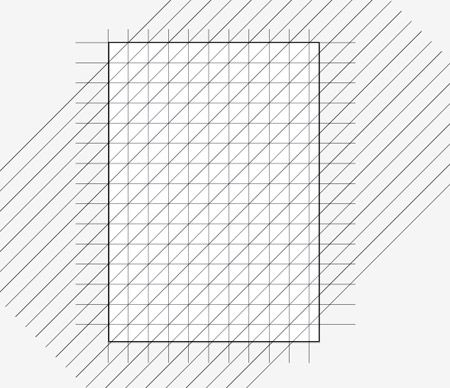
Вариантов построения модульной сетки может быть масса, здесь вы ограничены только пожеланиями заказчика и своим воображением. Не забывайте, что модульные сетки не обязательно должны быть вертикальными, они могут также строиться и по диагонали, под определенным углом наклона и т.д.
В случае с сайтами оптимальным количеством колонок считается 12, 16 и 24, что связано с особенностями верстки сайтов и использования возможностей фреймворка. Минимальной высотой модуля для web я считаю 20px, что связано с оптимальным размером шрифта (12-14pt) и его читаемостью.
Теперь пришло время поговорить о технической стороне вопроса.
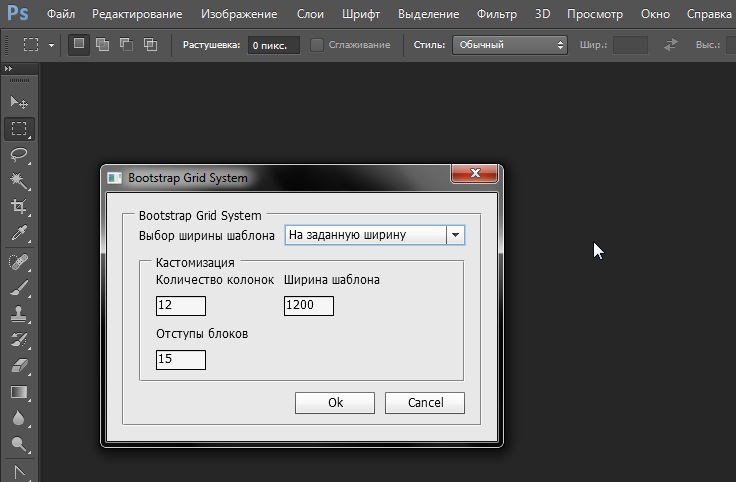
Создание модульной сетки в Photoshop
- Первый и самый простой способ — это включить сетку самого графического редактора (Ctrl+’) и, ориентируясь по ней, выставить направляющие.
 Получится долго и с большой вероятностью ошибок.
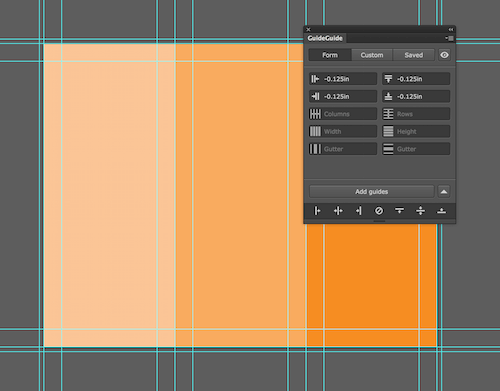
Получится долго и с большой вероятностью ошибок. - Установить специальные плагины для Photoshop (GuideGuide, Modular Grid Pattern, GridMaker 2).
- Скачать готовый шаблон с одного из бесплатных генераторов сеток, таких как 960.gs, Golden Grid, 1Kb Grid, Simple Grid. Установите нужные параметры и нажмите «GENERATE».
В действительности существует достаточно большое количество сервисов для создания сеток, в том числе и для «резиновых» сайтов. Их очень легко можно найти, воспользовавшись поиском, поэтому не вижу смысла перечислять их всех в статье. Такие сервисы являются отличными помощниками для начинающих.
Создание модульной сетки в InDesign
В отличие от Photoshop, InDesign обладает собственными средствами создания модульной сетки. В меню Layout необходимо выбрать пункт Create Guides и в диалогом окне ввести нужные вам параметры:
Данный инструмент имеет достаточно гибкие настройки, поэтому сделать нужную структуру не составит большого труда. Создание сетки лучше всего осуществлять на Master Page, чтобы не повторять процедуру для каждой страницы.
Создание сетки лучше всего осуществлять на Master Page, чтобы не повторять процедуру для каждой страницы.
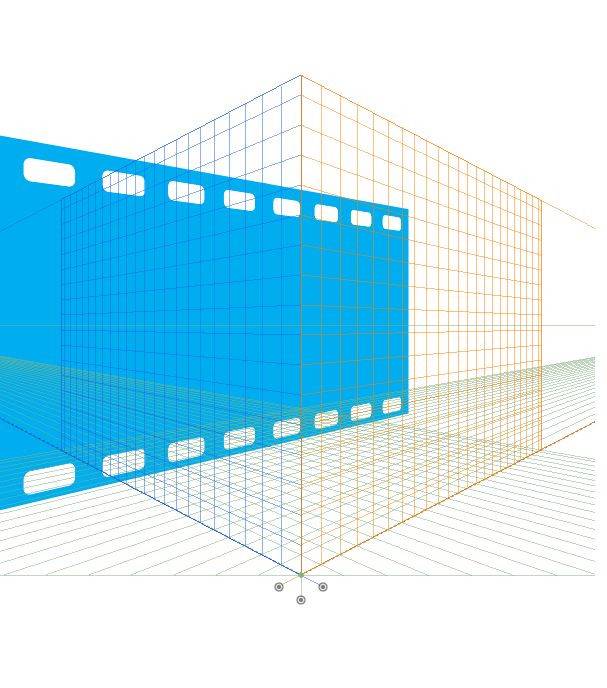
Создание модульной сетки в Illustrator
- Первый способ (аналогично Photoshop) — это включить сетку самого графического редактора и, ориентируясь по ней, выставить направляющие. Также есть возможность любую фигуру сделать направляющей, что поможет в организации наклонной сетки.
- Скачать готовые шаблоны сеток. Где — подскажет поиск. В интернете их можно найти массу.
Надеюсь, тема модульных сеток стала для вас ближе и яснее. Обязательно упражняйтесь в их построении. Я прекрасно понимаю, что занятие это очень нудное, но оно того стоит. Построение сеток развивает ваше чувство пропорции, позволяет лучше видеть в дальнейшем все неточности выравнивания.
Adobe Illustrator для веб-дизайнера 1) Введение
Этой заметкой я открываю цикл материалов об использовании Adobe Illustrator в веб-дизайне.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
Назначение и уникальные функции
По моему мнению, по ряду позиций Illustrator проигрывает в удобстве Sketch’у: заливка, работа со слоями и монтажными областями, экспорт в SVG. .. Поэтому использую AI только для тех задач, для которых он по-настоящему незаменим.
.. Поэтому использую AI только для тех задач, для которых он по-настоящему незаменим.
- Контуры векторных иллюстраций, особенно сложные с предварительной заливкой. Уникальные инструменты и функции Illustrator’а для этого, основного этапа работы над графикой:
- Shape Builder
- Скругление углов произвольного контура
- Произвольные направляющие
- Инструмент толщины линий (Adobe добавил его еще в бывший Flash — Animate)
- Perspective Grid
- Пользовательские кисти, используемые в частности, для рисования бровей, ресниц, волос, меха.
Заливаю контуры я плоскими цветами, подбирая гармоничные сочетания в «Каталоге цветов». Но градиенты, тени и т.п. накладываю уже в Sketch’е.
- Искривленные градиенты с помощью переходов.
- Создание полноцветной графики для анимации в After Effects.
- Создание полноцветной графики для печати.
- Сложные декоративное оформление надписей — для этой цели использую палитру «Оформление».

Общий алгоритм
Создать документ с одной или несколькими монтажными областями. Размер зависит от экспортируемого файла: дизайн-макета, иллюстрации или иконки.
Настроить нужные сетки или произвольные направляющие.
Preferences ➜ Guides & Grid. Базовая разлиновка. Например, Gridline every 8px, subdivision 8.
Для иконок создать сетку границ и базовых фигур.
- Разделить линиями монтажную область пополам по вертикали и горизонтали.
- Провести диагонали из угла в угол.
- Начертить границы содержимого: квадрат, круг, вертикальный и горизонтальный треугольник.
- Добавить вдвое меньший круг или круги по золотому сечению.
- Выделить всё. View ➜ Guides ➜ Make Guides (⌘5)
Другой вариант сетки иконок — квадрат разделенный 4×4 и рекурсивные квадраты, вписанные в круги
- Для дизайн-макета сделать сетку базовой линии, колонки и модульную сетку с помощью Rectangle Grid — см.
 п. «Линии и сетки».
п. «Линии и сетки». - Для иллюстрации — сетку третей, четвертей, золотого сечения, сетку Эндрю Лумиса или какую-нибудь экзотическую сетку. Можно добавить круги по золотому сечению — для разработки геометрических деталей композиции.
При перерисовки изображений можно создать несколько пользовательских направляющих из кругов, эллипсов, прочих базовых фигур и линий. И затем рисовать по ним пером и инструментом кривизны.
Если нужно, скопировать и вставить сетки / направляющие в другие области (⌘F).
- View ➜ Guides ➜ Lock Guides
- Переименовать слой в guides
- Добавить слои для графики
Создать палитру проекта, сохранив в образцы необходимые цвета, как глобальные. Работать с образцами в Illustrator’е удобнее, чем выбирать цвет пипеткой или настраивать в процессе в палитре.
Иконки и логотипы рисовать базовыми фигурами, линиями по сеткам, с включенной привязкой к пиксельной сетке.
Комбинировать фигуры с помощью Shape Builder Tool.
Иллюстрации выполнять в более свободной технике.
- Прямые линии и мелкие дуги рисовать пером и «кривизной», отключив привязку к пиксельной сетке, минимизируя количество опорных точек.
- Но включать привязку к пиксельной сетке, когда нужно провести четкие горизонтальные и вертикальные линии, нарисовать прямоугольники.
- Большие дуги рисовать овалами. Там где можно — по кругам-направляющим в пропорциях золотого сечения. Также круги-направляющие гармонической пропорции использовать для разработки геометрических деталей композиции.
- Комбинировать фигуры либо Shape Building Tool, либо эффектами обработки контуров.
☝️🧐 Чтобы посмотреть на иллюстрацию без рамок монтажных областей их можно скрыть — ⇧⌘H
☝️🧐 Все необходимые свойства выделенного объекта можно изменить в панели свойств. В том числе — прозрачность и режимы наложения.
Когда этого не достаточно, использовать дополнительные панели: «Оформление», «Градиент», «Символ» и т. д.
д.
В контурным рисунке применять инструмент сглаживания углов, клавиатурную и интерфейсную. конвертацию опорных точек.
Перед экспортом в SVG оптимизировать контуры:
- Object ➜ Merge Transparency
- Object ➜ Path ➜ Clean Up
- Object ➜ Path ➜ Simplify (осторожно!)
Illustrator
Модульная сетка. От слов к делу — Cammelia Design — Стать графическим дизайнером
Не так давно, работая над очередным уроком для курса «Графический дизайн. Основы» (выпуск запланирован на начало января), я поняла, что тема использования и построения модульных сеток мало где раскрывается.
Есть достаточно много информации о том, что такое модульная сетка и для чего она нужна, но совсем мало о том, каким образом ее строить и какими правилами руководствоваться при этом. Поэтому я решила, что сегодняшняя запись будет иметь практическую направленность и пытаться как можно понятнее осветить данную тему.
Итак, модульная сетка – это разметка вашей работы, способ систематизации и выравнивания элементов. Она является остовом композиционного решения и служит средством организации не только составных частей работы, но и свободного пространства.
Сетка может как помогать нам решать поставленные задачи, так и являться частью решения. Наиболее ярким примером может послужить интерфейс windows phone:
Для тех, кто нуждается в более подробной теоретической части вопроса, есть возможность воспользоваться поиском либо подписаться на курс и получить соответствующее письмо, где об этом достаточно подробно рассказано, а мы переходим непосредственно к практике.
Сначала мы должны определиться, — для чего нам нужна модульная сетка. Делаем мы сайт или верстаем журнал, или обложку для книги, или что-то другое? В зависимости от вида деятельности следует выделить основные структурные элементы. Часто размер модуля определяется одним из этих элементов, например логотипом, позицией меню на сайте и т.
Для наглядности приведу пример модульной сетки печатного периодического издания. Если мы верстаем журнал, то структурными элементами могут быть заголовок, подзаголовок, текст, иллюстрации. Обычно в журналах присутствуют разные типы статей, где роль текстовой части может меняться. В таких случаях, чтобы сделать сетку более гибкой, я использую 5-7 модулей (по горизонтали):
Объединение модулей может осуществляться практически в любом удобном для вас формате:
В действительности, чем меньше модуль сетки, тем более гибкой она будет, не потеряв при этом пропорциональности. Но многим бывает неудобно работать с сетками, если размер их модуля стремится к размеру расстояния между модулями. От такой сетки рябит в глазах и в ней легко запутаться, особенно начинающему:
Вариантов построения модульной сетки может быть масса, здесь вы ограничены только пожеланиями заказчика и своим воображением. Не забывайте, что модульные сетки не обязательно должны быть вертикальными, они могут также строиться и по диагонали, под определенным углом наклона и т.д.
Не забывайте, что модульные сетки не обязательно должны быть вертикальными, они могут также строиться и по диагонали, под определенным углом наклона и т.д.
В случае с сайтами оптимальным количеством колонок считается 12, 16 и 24, что связано с особенностями верстки сайтов и использования возможностей фреймворка. Минимальной высотой модуля для web я считаю 20px, что связано с оптимальным размером шрифта (12-14pt) и его читаемостью.
Теперь пришло время поговорить о технической стороне вопроса.
Создание модульной сетки в Photoshop
- Первый и самый простой способ — это включить сетку самого графического редактора (Ctrl+’) и, ориентируясь по ней, выставить направляющие. Получится долго и с большой вероятностью ошибок.
- Установить специальные плагины для Photoshop (GuideGuide, Modular Grid Pattern, GridMaker 2).
- Скачать готовый шаблон с одного из бесплатных генераторов сеток, таких как 960.gs, Golden Grid, 1Kb Grid, Simple Grid.
 Установите нужные параметры и нажмите «GENERATE».
Установите нужные параметры и нажмите «GENERATE».
В действительности существует достаточно большое количество сервисов для создания сеток, в том числе и для «резиновых» сайтов. Их очень легко можно найти, воспользовавшись поиском, поэтому не вижу смысла перечислять их всех в статье. Такие сервисы являются отличными помощниками для начинающих.
Создание модульной сетки в InDesign
В отличие от Photoshop, InDesign обладает собственными средствами создания модульной сетки. В меню
Данный инструмент имеет достаточно гибкие настройки, поэтому сделать нужную структуру не составит большого труда. Создание сетки лучше всего осуществлять на Master Page, чтобы не повторять процедуру для каждой страницы.
Создание модульной сетки в Illustrator
- Первый способ (аналогично Photoshop) — это включить сетку самого графического редактора и, ориентируясь по ней, выставить направляющие.
 Также есть возможность любую фигуру сделать направляющей, что поможет в организации наклонной сетки.
Также есть возможность любую фигуру сделать направляющей, что поможет в организации наклонной сетки. - Скачать готовые шаблоны сеток. Где — подскажет поиск. В интернете их можно найти массу.
Надеюсь, тема модульных сеток стала для вас ближе и яснее. Обязательно упражняйтесь в их построении. Я прекрасно понимаю, что занятие это очень нудное, но оно того стоит. Построение сеток развивает ваше чувство пропорции, позволяет лучше видеть в дальнейшем все неточности выравнивания.
Создание модульной сетки в Illustrator
- Программное обеспечение: Illustrator (открывается в новой вкладке) CS4 и более поздние версии
- Время проекта: 5 мин (только сетка)
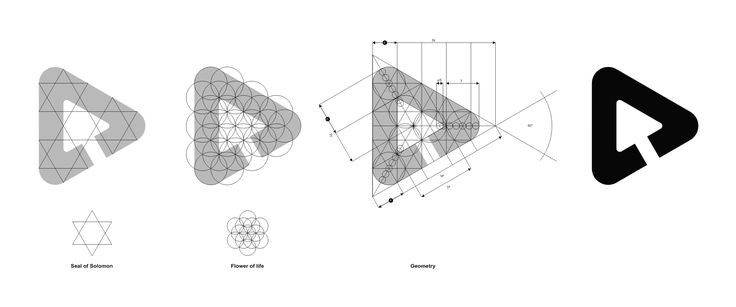
Прославившееся швейцарскими графическими дизайнерами, такими как Йозеф Мюллер-Брокманн и Вим Кроувель, еще в 1920-х и 30-х годах, использование системы сетки может быть чрезвычайно полезным для всех творческих людей, особенно для дизайнеров и иллюстраторов.
В этом уроке я расскажу вам о своем личном подходе к применению модульной системы сетки в Illustrator, работая с простыми геометрическими элементами в дизайне плаката (откроется в новой вкладке).
Хотя сетка, созданная в этом руководстве, предназначена для использования в печати, аналогичные системы сеток одинаково полезны в веб-дизайне, особенно при размещении текста и изображений. Проектирование по сетке не только укрепит ваши навыки типографики (откроется в новой вкладке), но и изменит ваш подход к дизайну.
Шаг 01
В Illustrator создайте документ для листовки. В этом примере я создаю немного более короткий документ формата A5 размером 148×208 мм (обычно 210 мм). Теперь определитесь с полями — я выбираю 10 мм, так как это должно дать достаточно «безопасного пространства» между границами и иллюстрацией.
Шаг 02
Чтобы создать сетку, сначала нарисуйте прямоугольник размером 128×188 мм. Чтобы рассчитать, насколько большим должен быть этот прямоугольник, я вычел поля (по 10 мм с каждой стороны) из размера моей страницы. Итак, в этом случае: 148 минус 10 (левое поле), минус 10 (правое поле) равно 128 мм. Поместите этот прямоугольник в центр вашей страницы (Выровнять по монтажной области>Горизонтальное выравнивание по центру>Вертикальное выравнивание по центру).
Чтобы рассчитать, насколько большим должен быть этот прямоугольник, я вычел поля (по 10 мм с каждой стороны) из размера моей страницы. Итак, в этом случае: 148 минус 10 (левое поле), минус 10 (правое поле) равно 128 мм. Поместите этот прямоугольник в центр вашей страницы (Выровнять по монтажной области>Горизонтальное выравнивание по центру>Вертикальное выравнивание по центру).
Шаг 03
Выделив прямоугольник, перейдите в Object>Path>Split Into Grid. Мне нужны модули площадью 4 мм2, поэтому для расчета количества рядов возьмите высоту (188 мм) и разделите ее на четыре. Это дает 47, поэтому введите это в поле Ряды>Число и измените высоту на 4 мм, желоб на 0 и общее значение на 188. Для столбцов возьмите ширину (128 мм) и разделите ее на 4. Это дает 32, поэтому введите это в поле «Столбцы»> «Число». Измените ширину на 4 мм, отступ на 0 и общее значение на 128. Отметьте Предварительный просмотр, чтобы увидеть деления.
Шаг 04
После того, как вы нажмете OK, вы получите прямоугольник, разделенный на квадраты со стороной 4 мм. Чтобы превратить это в направляющие, выберите квадраты (Cmd/Ctrl+A). Затем нажмите Cmd/Ctrl+щелчок, выберите «Создать направляющие», и это превратит вашу сетку в направляющие. Теперь у вас есть гибкая модульная сетка, с которой можно согласовать дизайн.
Чтобы превратить это в направляющие, выберите квадраты (Cmd/Ctrl+A). Затем нажмите Cmd/Ctrl+щелчок, выберите «Создать направляющие», и это превратит вашу сетку в направляющие. Теперь у вас есть гибкая модульная сетка, с которой можно согласовать дизайн.
Шаг 05
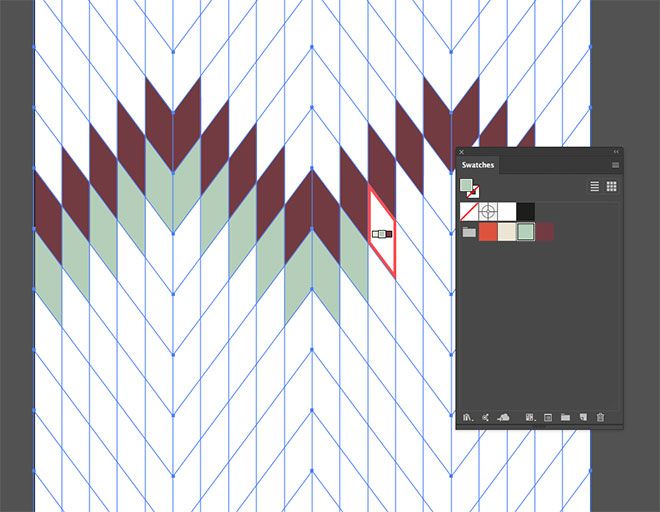
Теперь, когда ваша система сетки готова, начните макетировать грубый макет, используя прямоугольники 4 мм. Дизайн этого флаера вдохновлен теми же линиями и углами, что и логотип BVD (Bike v Design). Используя интеллектуальные направляющие (Cmd/Ctrl+U), перетащите каждый прямоугольник на место, убедившись, что все они находятся в пределах сетки 4 мм. Направляющие могут отвлекать, поэтому их можно включать и выключать на протяжении всего процесса (Cmd/Ctrl+;).
Шаг 06
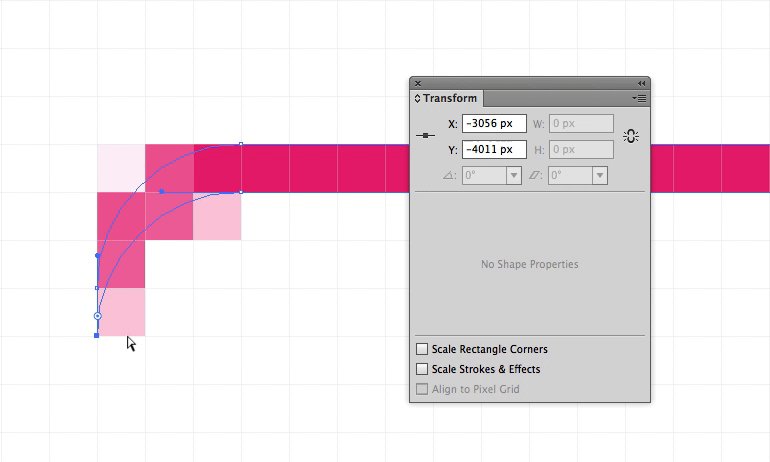
Чтобы разбить дизайн и продолжить тему логотипа BVD, я хочу добавить круги к своему узору. Чтобы убедиться, что они находятся в моей сетке, я нарисовал свой первый круг размером 140 мм с толщиной штриха 4 мм. Мой второй круг нарисован на 124 мм, также с толщиной штриха 4 мм, что означает, что теперь между двумя кругами есть пропорциональное пустое пространство. Я продолжал делать это, пока не получил пять концентрических кругов, которые я затем центрировал относительно друг друга.
Я продолжал делать это, пока не получил пять концентрических кругов, которые я затем центрировал относительно друг друга.
Шаг 07
Когда вы будете довольны своим дизайном, проверьте его по сетке, чтобы убедиться, что все выровнено правильно. Преобразуйте все линии обводки (например, круги) в контуры (Объект>Развернуть>Заливка и Обводка). Если у вас есть перекрывающиеся линии или круги, обрежьте их, чтобы они соответствовали моей сетке. Это можно сделать, поместив объект, например прямоугольник, поверх объекта, который вы хотите обрезать, выбрав оба объекта и выбрав «Вычитание переднего» в Навигаторе.
Шаг 08
Чтобы закончить переднюю часть флаера, я добавил серый фон, который хорошо контрастирует с оранжевым узором. Затем я разместил текст по вертикали с обеих сторон шаблона и убедился, что он находится на той же базовой линии, что и сетка.
Шаг 09
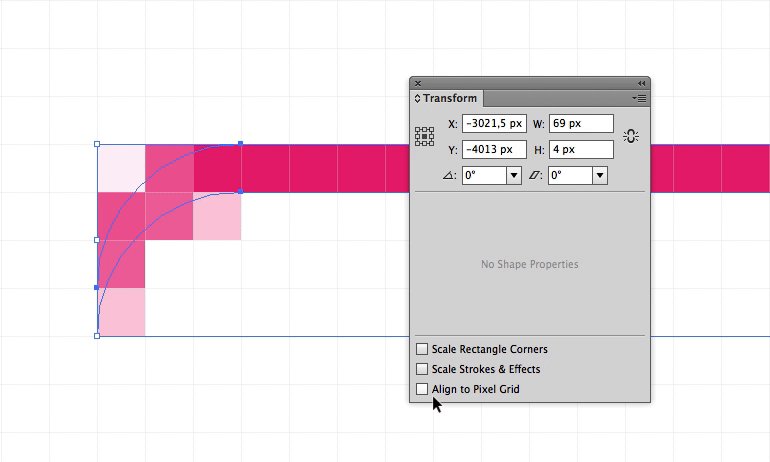
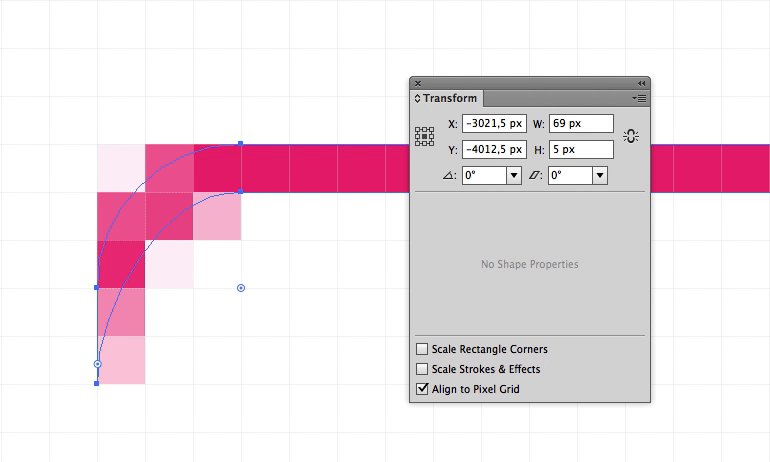
Теперь спинка. При размещении шрифта я считаю полезным использовать сетку столбцов, а не модульную сетку. В этом случае сетка допускает 11 столбцов с отступом 4 мм (показан розовым цветом). Я выровнял абзац текста по столбцу и проверил, что мой интерлиньяж позволяет всему тексту располагаться на одной базовой сетке.
В этом случае сетка допускает 11 столбцов с отступом 4 мм (показан розовым цветом). Я выровнял абзац текста по столбцу и проверил, что мой интерлиньяж позволяет всему тексту располагаться на одной базовой сетке.
Шаг 10
Продолжайте добавлять последние несколько фрагментов текста на обратную сторону листовки. Наконец, проверьте выравнивание отдельных элементов по вашей сетке, чтобы убедиться, что все идеально выровнено.
Понравилось? Прочтите это!
- Учебники по Illustrator (открывается в новой вкладке): потрясающие идеи, которые стоит попробовать сегодня!
- Прекрасные примеры дудл-арта (открывается в новой вкладке)
- Выбор блестящего учебного пособия по WordPress (открывается в новой вкладке)
- Бесплатные тату-шрифты (открывается в новой вкладке) для дизайнеров
- Бесплатные экшены Photoshop (откроется в новой вкладке) для создания потрясающих эффектов
- Создайте идеальную доску настроения (откроется в новой вкладке) с помощью этих профессиональных советов
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас для неограниченного доступа
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт?
Команда Creative Bloq состоит из группы поклонников дизайна и изменилась и развилась с момента основания Creative Bloq в 2012 году. Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
InDesign #101 — Руководство для начинающих по модульным сеткам
InDesign №101 — Руководство для начинающих по модульным сеткам
- от Mark-Anthony
- в учебниках
- опубликовано 13 апреля 2016 г.
Модульные сетки играют фундаментальную роль в основе графического дизайна и макета страницы. Независимо от того, разрабатываете ли вы дизайн для печати или Интернета, использование сеток позволяет организовать контент, установить согласованность и создать иерархию в вашем макете.![]() Сеточные системы могут показаться пугающими и сложными, но на самом деле они просты по своей концепции и позволяют быстро создавать варианты дизайна, сохраняя при этом симметрию на странице. В следующем уроке я расскажу, как настроить сетки столбцов и модульные сетки с помощью Adobe InDesign CC. Те же шаги можно использовать для более старых версий InDesign, таких как CS6 и CS5.
Сеточные системы могут показаться пугающими и сложными, но на самом деле они просты по своей концепции и позволяют быстро создавать варианты дизайна, сохраняя при этом симметрию на странице. В следующем уроке я расскажу, как настроить сетки столбцов и модульные сетки с помощью Adobe InDesign CC. Те же шаги можно использовать для более старых версий InDesign, таких как CS6 и CS5.
Для получения дополнительной информации о сетках я бы рекомендовал The Grid System , который является хорошим онлайн-ресурсом. Также рекомендуется несколько отличных книг по использованию сеточных систем в макете страницы, веб-сайте и типографике. http://www.thegridsystem.org/category/books/
Я бы также рекомендовал отличный учебник с открытым исходным кодом OpenTextBC Принципы графического дизайна.
Создание модульных сеток с помощью InDesign
Шаг 1: Создайте новый документ в InDesign. (CMD+Н). Я создам документ размером 16×10 дюймов, что составляет 96 пиков (p) x 60 пиков (p). Вы можете установить все поля на 0,25 дюйма, что составляет 1p6 или 1,5p.
Вы можете установить все поля на 0,25 дюйма, что составляет 1p6 или 1,5p.
*Примечание:
Чтобы преобразовать дюймы (in) в пики (p): Возьмите количество дюймов и умножьте на 6. 6 пика = 1 дюйм. Например, 10 дюймов x 6 = 60 пик.
Чтобы перевести баллы (pts) в пики (p): Возьмите количество баллов и разделите на 12. 12pts = 1 пика. (Используйте остатки, а не десятичные дроби) Например, 18pts / 12 = 1p6 или 1,5p.
Шаг 2: Откройте панель страниц и дважды щелкните главную страницу, чтобы активировать ее. Рекомендуется настроить сетки на мастер-страницах, чтобы они применялись ко всему документу. Если у вас есть развороты, выберите обе мастер-страницы перед созданием сеток. Вы также можете настроить несколько сеток, используя несколько главных страниц.
Шаг 3: Теперь, когда вы выбрали главные страницы, вы можете настроить и создать столбцы сетки, перейдя в меню и выбрав (Макет > Поля и столбцы).![]() Обычно я считаю, что установка столбцов с шагом 3 или 5 хорошо работает с макетами печати. Тем не менее, вы можете использовать столько столбцов, сколько необходимо для вашего дизайна и объема контента, который вы размещаете.
Обычно я считаю, что установка столбцов с шагом 3 или 5 хорошо работает с макетами печати. Тем не менее, вы можете использовать столько столбцов, сколько необходимо для вашего дизайна и объема контента, который вы размещаете.
*Примечание:
При применении сетки к разворотам (разворотам) я обычно увеличиваю внутренние и нижние поля, чтобы приспособить их к краю буклета и фолио внизу страницы.
Шаг 4: Теперь, когда у вас настроены столбцы, пришло время создать модули для сетки. Мы можем добавить горизонтальные направляющие для создания нашей модульной сетки, вернувшись в наше меню и выбрав (Макет > Создать направляющие).
Поскольку мы ранее добавили столбцы, мы можем пропустить добавление направляющих столбцов и сосредоточиться на добавлении направляющих строк для построения нашей модульной сетки. Я введу 6 строк для моей сетки. Вы также хотите, чтобы ваши направляющие находились на полях, а не на странице, чтобы получить одинаковый интервал.
*Примечание:
При настройке шага переплета для ваших сеток ширина переплета зависит от вашего межстрочного интервала. Предположим, ваш текст будет установлен на 10pt при 12pt интерлиньяже. Расстояние отступа должно быть не менее 12 пунктов и может увеличиваться в 1,5 раза от начального пробела. Например, 12pt x 1.5 = 18pt. Поэтому 18pts будет максимальной шириной для вашего интервала желоба. Если он установлен больше, чем 18 пунктов, и вы решили иметь два или более столбца текста на странице, может показаться, что ваш текст читается как отдельные абзацы.
Шаг 5: Мы можем сделать эту сетку еще на один шаг и настроить наши базовые сетки, чтобы выровнять наши текстовые столбцы, не изменяя их внешний вид. Поднимитесь в меню и выберите (Вид > Показать направляющие и сетки > Показать базовую сетку). Чтобы просмотреть базовую сетку, вам, возможно, придется немного увеличить масштаб, чтобы они появились.
Шаг 6: Теперь, когда отображается наша базовая сетка, мы можем настроить нашу базовую сетку, чтобы она соответствовала предполагаемому межстрочному интервалу для основного текста. Мы по-прежнему будем предполагать, что размер нашего текста будет 10pt на 12pt интерлиньяжа. Перейдите в свое меню и выберите (InDesign> Настройки> Сетки). Мне нравится устанавливать базовую линию относительно верхнего поля и начинать ее с 0, что является самым верхом.
Мы по-прежнему будем предполагать, что размер нашего текста будет 10pt на 12pt интерлиньяжа. Перейдите в свое меню и выберите (InDesign> Настройки> Сетки). Мне нравится устанавливать базовую линию относительно верхнего поля и начинать ее с 0, что является самым верхом.
Шаг 7: Если вы заметили какое-либо наложение сетки по сравнению с полями, вы всегда можете вернуться в меню «Поля и столбцы» и отрегулировать верхние и нижние поля так, чтобы они выровнялись по базовой линии сетки.
Шаг 8: Теперь, когда модульная сетка настроена и готова к работе, давайте начнем добавлять текст на нашу страницу и задействуем сетку. Вернитесь на панель страниц и выйдите из мастер-страницы, щелкнув страницу 1 документа. Теперь мы можем напечатать заголовок, используя шрифт и размер шрифта по вашему выбору.
*Примечание:
Чтобы использовать сетку, начинайте текстовые блоки, текстовые столбцы и/или изображения слева от одного столбца сетки и заканчивайте справа от столбца сетки. Никогда не начинайте с левой стороны столбца сетки и не заканчивайте с левой стороны другого столбца сетки. Интервал желоба используется для равного расстояния между элементами страницы.
Никогда не начинайте с левой стороны столбца сетки и не заканчивайте с левой стороны другого столбца сетки. Интервал желоба используется для равного расстояния между элементами страницы.
После ввода заголовка выделите текст и выровняйте его по базовой сетке, выбрав значок «Выровнять по базовой сетке» на панели управления.
Обзор модульной сетки
Теперь вы можете свободно экспериментировать со своей модульной сеткой. Попробуйте создать текстовые столбцы и заполнить их текстом-заполнителем («Текст» > «Заполнить текстом-заполнителем») и не забудьте выровнять текст по базовой сетке. По мере того, как вы будете лучше знакомиться с сетками, вы начнете видеть, как быстро вы можете создавать единообразие на странице и устанавливать иерархию в своих проектах.
Попробуйте выполнить это мини-задание, чтобы попрактиковаться в использовании модульных сеток. Я привел пример вместе с инструкциями.
Проект модульных сеток
Использование сеток в Adobe InDesign
Руководство пользователя Отмена
Поиск
Последнее обновление:
26 октября 2021 г. , 13:00:36 по Гринвичу
, 13:00:36 по Гринвичу
- Руководство пользователя InDesign
- Знакомство с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использовать библиотеки Creative Cloud
- Новые возможности InDesign
- Рабочее пространство
- Основы рабочего пространства
- Ящик для инструментов
- Установить предпочтения
- Сенсорное рабочее пространство
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Расширение захвата
- Основы рабочего пространства
- Введение в InDesign
- Создание и компоновка документов
- Документы и страницы
- Создание документов
- Работа с родительскими страницами
- Работа со страницами документа
- Установить размер страницы, поля и выпуск за обрез
- Работа с файлами и шаблонами
- Создать файлы книги
- Добавить базовую нумерацию страниц
- Количество страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Поделиться контентом
- Понимание основного рабочего процесса с управляемыми файлами
- Сохранить документы
- Сетки
- Сетки
- Формат сетки
- Вспомогательные материалы
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавить текст во фреймы
- Текст резьбы
- Возможности арабского языка и иврита в InDesign
- Создать тип по пути
- Пули и нумерация
- Глифы и специальные символы
- Текстовая композиция
- Текстовые переменные
- Генерация QR-кодов
- Редактировать текст
- Выровнять текст
- Обтекание объектов текстом
- Закрепленные объекты
- Связанный контент
- Формат абзацев
- Символы формата
- Найти/Изменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматировать текст
- Форматировать текст
- Вкладки и отступы
- Просмотр текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев PDF
- Добавить ссылки
- Создать оглавление
- Сноски
- Создать индекс
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Стили объектов
- Буквицы и вложенные начертания
- Работа со стилями
- Ведущий
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выбор и редактирование таблиц
- Обводка и заливка таблицы
- Интерактивность
- Гиперссылки
- Динамические PDF-документы
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- PDF-файлы структуры
- Переходы между страницами
- Фильмы и звуки
- Формы
- Графика
- Понимание путей и форм
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применить настройки линии (штриха)
- Составные контуры и фигуры
- Редактировать пути
- Пути обрезки
- Изменить внешний вид угла
- Выравнивание и распределение объектов
- Связанная и встроенная графика
- Интеграция активов AEM
- Цвет и прозрачность
- Применить цвет
- Использовать цвета из импортированной графики
- Работа с образцами
- Краски смешанные
- Оттенки
- Понимание плашечных и триадных цветов
- Смесь цветов
- Градиенты
- Сведение прозрачного изображения
- Добавить эффекты прозрачности
- Текст
- Общий доступ
- Общий доступ и совместная работа
- Поделиться для обзора
- Просмотр общего документа InDesign
- Управление отзывами
- Публикация
- Экспорт и публикация
- Публикация в Интернете
- Экспорт контента для EPUB
- Опции Adobe PDF
- Экспорт содержимого в HTML
- Экспорт в Adobe PDF
- Экспорт в формат JPEG
- Экспорт HTML
- Обзор DPS и AEM Mobile
- Печать
- Печать буклетов
- Следы печати и кровотечения
- Печать документов
- Чернила, разделение и частота растра
- Надпечатка
- Создание файлов PostScript и EPS
- Файлы предварительной проверки перед передачей
- Печать эскизов и документов большого размера
- Подготовка PDF-файлов для поставщиков услуг
- Подготовка к печати цветоделений
- Экспорт и публикация
- Расширить InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Сценарий
- Автоматизация
Equitable Language: мы заменяем неинклюзивный язык, начиная с InDesign 2022 (версия 17. 0), чтобы отразить основные ценности инклюзивности Adobe. Любая ссылка на главную страницу заменяется родительской страницей в наших справочных статьях для языков английского, датского, венгерского, испанского, итальянского, бразильского, португальского и японского языков .
0), чтобы отразить основные ценности инклюзивности Adobe. Любая ссылка на главную страницу заменяется родительской страницей в наших справочных статьях для языков английского, датского, венгерского, испанского, итальянского, бразильского, португальского и японского языков .
Два вида непечатных материалов доступны сетки: базовая сетка для выравнивания столбцов текста и сетка документа для выравнивания объектов. На экране базовая сетка напоминает разлинованную бумагу блокнота. сетка документа напоминает миллиметровую бумагу. Вы можете настроить оба вида сеток.
Базовая сетка (слева) и сетка документа (справа)Когда сетка видна, вы можете наблюдать следующие характеристики:
Базовая сетка покрывает все развороты, а сетка документа покрывает весь монтажный стол.
Базовые сетки и сетки документов появляются на каждом развороте и не могут быть назначены какому-либо родительскому элементу.
Сетка документа может отображаться перед или за всеми направляющими, слоями и объектами, но не может быть назначена какому-либо слою.

Настройка базовой сетки
Используйте настройки сетки, чтобы настроить базовую сетку для весь документ.
Вы можно настроить базовую сетку для фрейма с помощью параметров текстового фрейма. (См. Изменить свойства текстового фрейма.)
Выбрать Правка > Настройки > Сетки (Windows) или InDesign > Настройки > Сетки (Mac OS).
Укажите цвет базовой сетки, выбрав цвет в Цветное меню. Вы также можете выбрать «Пользовательский» в меню «Цвет».
В поле «Относительно» укажите, хотите ли вы, чтобы сетка начиналась вверху страницы или на верхнем поле.
В поле «Начало» введите значение для смещения сетки от верх страницы или верхнее поле страницы, в зависимости от параметр, который вы выбираете в меню «Относительно». Если у вас проблемы выровняв вертикальную линейку по этой сетке, попробуйте начать со значения нуля.
В поле «Приращение каждые» введите значение интервала между линии сетки.
Базовая сетка в окне документа В большинстве случаев введите значение, равное вашему основному тексту.
интерлиньяж, чтобы строки текста идеально выравнивались по этой сетке.
В большинстве случаев введите значение, равное вашему основному тексту.
интерлиньяж, чтобы строки текста идеально выравнивались по этой сетке.A. Первая линия сетки B. Приращение между линиями сетки
В поле «Порог просмотра» введите значение, указывающее увеличение ниже которого сетка не отображается. Увеличить вид порог для предотвращения переполнения линий сетки при меньшем увеличении.
Базовая сетка при увеличении ниже порога обзора (слева) и выше порога обзора (справа)Нажмите кнопку ОК.
Щелчок Команда «К направляющим» управляет как привязкой к направляющим, так и к базовой сетке.
Настройка сетки документов
Выбрать Правка > Настройки > Сетки (Windows) или InDesign > Настройки > Сетки (Mac OS).
Укажите цвет сетки документа, выбрав цвет в Цветное меню.
 Вы также можете выбрать «Пользовательский» в меню «Цвет».
Вы также можете выбрать «Пользовательский» в меню «Цвет».Кому установить интервал сетки по горизонтали, указать значение для Gridline Every в разделе Horizontal раздела Document Grid, а затем укажите значение Subdivisions между каждой линией сетки.
Установить интервал сетки по вертикали, укажите значение для параметра «Сетка каждые» в Вертикальная часть раздела «Сетка документа», а затем укажите значение Subdivisions между каждой линией сетки.
Выполните одно из следующих действий и нажмите «ОК»:
Чтобы поместить сетку документа и базовой линии позади всех других объектов, убедитесь, что выбран параметр «Сетки на заднем плане».
Чтобы разместить сетку документа и базовой линии перед всеми остальными объекты, снимите флажок «Сетки на заднем плане».
Чтобы разместить направляющие позади всех других объектов, вы можете
также выберите «Направляющие сзади» в контекстном меню, которое появляется, когда
щелкнуть правой кнопкой мыши (Windows) или щелкнуть, удерживая клавишу Control (Mac OS),
пустая область окна документа.
Показать или скрыть сетки
Чтобы показать или скрыть сетку базовой линии, выберите «Просмотр» > «Сетки и направляющие» > «Показать/скрыть сетку базовой линии».
Чтобы показать или скрыть сетку документа, выберите «Вид» > «Сетки и направляющие» > «Показать/скрыть сетку документа».
Когда привязка включена, перемещение объекта в пределах привязки зона расположения сетки приведет к привязке объекта к этому местоположению.
Привязка объектов к сетке документа
Выберите «Вид» > «Сетки и направляющие». и убедитесь, что выбран параметр «Привязать к сетке документа» (флажок). Если он не выбран, щелкните его.
Команда «Привязать к направляющим» управляет как привязкой к направляющие и привязка к базовой сетке.
Чтобы указать зону привязки, выберите «Правка» > Настройки > Направляющие и монтажный стол (Windows) или InDesign > Настройки > Направляющие и монтажный стол (Mac OS), введите значение для параметра «Привязать к зоне» и нажмите «ОК».

