Как расположить надпись в фотошопе вокруг земного шара
Автор: Софья Скрылина. Дата публикации: . Категория: Уроки фотошопа текст.
Как расположить
вокруг земного шара
В эффекте надписи в фотошопе вокруг земного шара используется функция искажения текста и многократное трансформирование объекта на слое.
Урок сделан в версии фотошопа CS3, но может быть повторён в любой версии программы Photoshop.
Подобные публикации:
- Как сделать изображение внутри надписи в фотошопе
{smooth-scroll-top}
Откроем исходное изображение.
Выберем инструмент «Горизонтальный текст» (Т) и напишем произвольный текст.
Создадим дубликат текстового слоя — Ctrl+J и с помощью инструмента «Перемещение» (V) перетащим дубликат надписи наверх.
Вызовем инструмент «Свободное трансформирование» — Ctrl+T, нажмём правой кнопкой мыши внутри рамки трансформации и в раскрывшемся списке выберем пункт «Отразить по горизонтали». Потом ещё раз сделаем такую же операцию и выберем пункт «Отразить по вертикали».
Применяем трансформирование — Enter. Получаем перевёрнутую надпись.
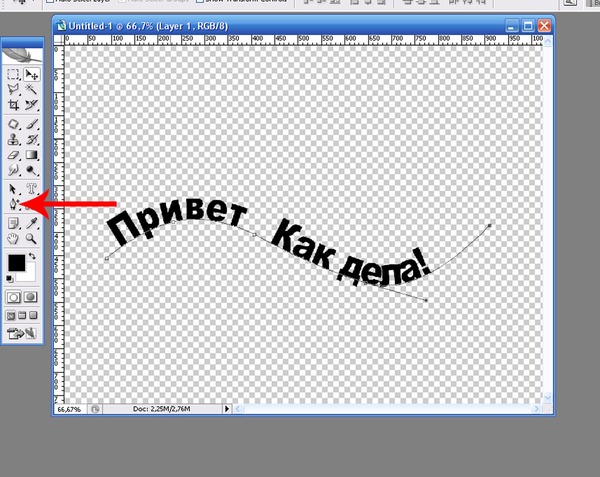
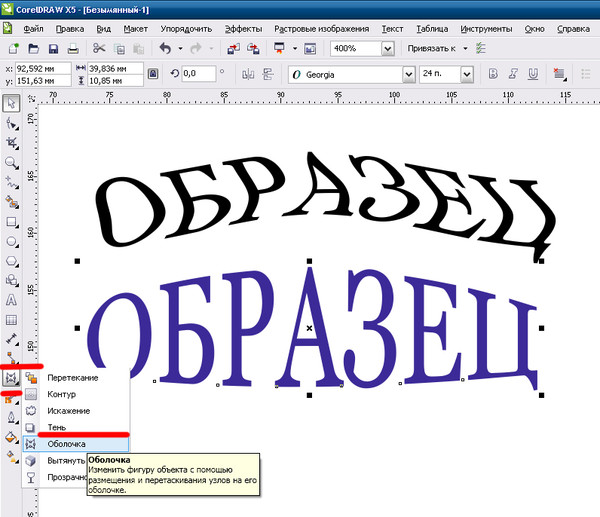
Активизируем инструмент «Горизонтальный текст» (Т) и на панели параметров вверху нажмём клавишу «Создаёт деформированный текст».
Выберем стиль «Дугой» и изгиб поставим на -100%. Мы изогнули верхнюю надпись.
Мы изогнули верхнюю надпись.
Сделаем активным слой с нижней надписью.
С помощью клавиши Ctrl активизируем верхний слой.
Сольём оба выделенных слоя — Ctrl+E.
Нажмём сочетание клавиш Ctrl+T и, удерживая клавиши Shift и Alt, немного сожмём надпись к центру земного шара, потянув за любой угловой маркер внутрь рамки трансформации.

Опять вызовем «Свободное трансформирование» — Ctrl+T. На панели параметров свободного трансформирования в поле «Высота» введём 40%, а в поле «Угол» — «-30» градусов. Применим трансформирование — Enter.
Выберем инструмент «Ластик» с жёсткостью 100%.
Сделаем текст более чётким. Для этого два раза левой клавишей мыши щёлкнем по верхнему слою.
Откроется окно «Стиль слоя», в котором активизируем вкладку «Тень» и немного увеличим параметры, установленные по умолчанию.
Получаем надпись в фотошопе вокруг земного шара.
Урок сделан по мотивам книги С.Скрылиной «100 советов по коррекции и спецэфектам в CS5», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!
{smooth-scroll-top}
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них:
создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них:
создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).
- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши
выделяем объект или область для которой будет создана тень. Если область будет большой, то можно
зажимать клавишу (клавиша SHIFT).
Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши
выделяем объект или область для которой будет создана тень. Если область будет большой, то можно
зажимать клавишу (клавиша SHIFT).
Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.Выделяем мелкие детали
После того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
Создаём новый слойШаг 2 — Создание 3D-экструзии
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка» В верхнем Меню выбираем
 Создаем 3D тень
Создаем 3D теньТак как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
Выбираем направление источника светаВыберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.
Настройка 3D тениВозвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и
размытость тени.
Переходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
Растрируем изображениеШаг 3 — Проявление тени из 3D объекта
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
Создаем маску тениПосле этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»
Берём кисть из панели инструментов или клавиша B и выбираем размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100% основной цвет белый, а вспомогательный черный.
Проявляем тень кистьюВыбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени.:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg) Если переборщили, то
меняйте цвет с черного на белый — это будет работать наоборот.
Если переборщили, то
меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
Создание тени кистьюПосле легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.
Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим.
Этот пункт можно пропустить если нет такой проблемы.
Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.
В открывшемся окне нажимаем галочку в графе Нейтрализовать
Нейтрализуем цветСлева оригинал, справа измененный вариант картинки.
Шаг 2 — Создание слоя и прорисовка тени
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
Создаем новый слойСоздаем тень вручную, для этого выбираем кисть с параметрами B и выбираем размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
Настраиваем кистьТень будет рассеянной подчеркивающая лишь силуэт.
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню
слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность»,
зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Для этого справа в меню
слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность»,
зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.
Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».
На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать
самостоятельно) непрозрачность 15%, Нажим 25%
основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат
с тенями и без них.
Для примера можем сравнить результат
с тенями и без них.
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
Создание векторного прямоугольникаТеперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
Пишем название или слоганСправа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
Создаем тень через меню слоёвВ открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
То же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
Active vision примерКак заполнить и обвести контуры в Photoshop
Учитесь на знаниях сообщества. Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.
Это новый тип статьи, которую мы начали с помощью ИИ, и эксперты продвигают ее вперед, делясь своими мыслями непосредственно в каждом разделе.
Если вы хотите внести свой вклад, запросите приглашение, поставив лайк или ответив на эту статью. Узнать больше
Узнать больше
— Команда LinkedIn
Последнее обновление: 8 марта 2023 г.
Контуры — это векторные фигуры, которые можно рисовать и редактировать в Photoshop с помощью инструмента «Перо» и инструмента выбора контура. Их можно использовать для создания точных контуров, кривых и масок для ваших изображений. В этой статье вы узнаете, как заполнять и обводить контуры в Photoshop, чтобы добавлять к ним цвета, градиенты, узоры и эффекты.
Рисование контуров с помощью инструмента «Перо»
Инструмент «Перо» — один из самых универсальных инструментов в Photoshop. Вы можете использовать его для рисования прямых или изогнутых путей, щелкая и перетаскивая на холсте. Чтобы начать новый путь, выберите инструмент «Перо» на панели инструментов или нажмите клавишу P на клавиатуре. Затем щелкните холст, где вы хотите начать свой путь. Чтобы нарисовать прямую линию, нажмите на другую точку, где вы хотите, чтобы ваш путь заканчивался. Чтобы нарисовать кривую, щелкните и перетащите холст, чтобы создать маркер направления. Вы можете настроить форму и направление кривой, перемещая ручку. Чтобы закрыть путь, щелкните первую точку, которую вы сделали, или нажмите Ctrl+Enter (Windows) или Command+Return (Mac).
Чтобы нарисовать кривую, щелкните и перетащите холст, чтобы создать маркер направления. Вы можете настроить форму и направление кривой, перемещая ручку. Чтобы закрыть путь, щелкните первую точку, которую вы сделали, или нажмите Ctrl+Enter (Windows) или Command+Return (Mac).
Изменение путей с помощью инструмента выбора пути
Инструмент выбора пути позволяет перемещать, изменять размер, вращать и преобразовывать пути. Чтобы использовать его, выберите инструмент выбора пути на панели инструментов или нажмите A на клавиатуре. Затем щелкните путь, который вы хотите изменить. Вы увидите ограничивающую рамку вокруг вашего пути с опорными точками и ручками. Вы можете перетаскивать опорные точки и маркеры, чтобы изменить форму пути. Вы также можете использовать панель параметров, чтобы изменить выравнивание, распределение и преобразование вашего пути. Чтобы выбрать несколько путей, удерживайте нажатой клавишу Shift и щелкните пути, которые вы хотите изменить.
Заливка контуров цветами, градиентами и узорами
Заливка контура означает применение цвета, градиента или узора к области, ограниченной контуром. Чтобы заполнить путь, выберите путь, который вы хотите заполнить, с помощью инструмента выбора пути. Затем перейдите на панель «Контуры» и нажмите кнопку «Заполнить контур» внизу. Вы увидите диалоговое окно, в котором вы можете выбрать тип заливки, режим, непрозрачность и параметры наложения. Вы также можете использовать инструмент Paint Bucket или команду Edit > Fill, чтобы заполнить контур.
Обводка контуров кистями, карандашами и ластиками
Обводка контура означает нанесение штриха кистью, карандашом или ластиком вдоль края контура. Чтобы обвести путь, выберите путь, который вы хотите обвести, с помощью инструмента выбора пути. Затем выберите на панели инструментов инструмент, который хотите использовать для обводки, например инструмент «Кисть», инструмент «Карандаш» или инструмент «Ластик». Вы можете настроить параметры инструмента на панели параметров, такие как размер, форма, жесткость и непрозрачность. Затем перейдите на панель «Контуры» и нажмите кнопку «Контур обводки» внизу. Вы увидите диалоговое окно, в котором вы можете выбрать инструмент, режим, непрозрачность и параметры имитации давления.
Вы можете настроить параметры инструмента на панели параметров, такие как размер, форма, жесткость и непрозрачность. Затем перейдите на панель «Контуры» и нажмите кнопку «Контур обводки» внизу. Вы увидите диалоговое окно, в котором вы можете выбрать инструмент, режим, непрозрачность и параметры имитации давления.
Сохранение и загрузка путей
Вы можете сохранить пути как часть документа или как отдельный файл для использования в будущем. Чтобы сохранить путь как часть документа, перейдите на панель «Пути» и дважды щелкните имя пути. Вы можете переименовать свой путь и нажать OK. Ваш путь появится на панели «Пути» с миниатюрой и именем. Чтобы сохранить путь в виде отдельного файла, перейдите на панель «Пути» и щелкните значок меню в правом верхнем углу. Затем выберите «Сохранить путь» в меню. Вы можете выбрать имя и местоположение для файла пути и нажать «Сохранить». Чтобы загрузить путь из файла, перейдите на панель «Пути» и щелкните значок меню в правом верхнем углу. Затем выберите «Загрузить путь» в меню. Вы можете просмотреть файл пути и нажать «Загрузить».
Затем выберите «Загрузить путь» в меню. Вы можете просмотреть файл пути и нажать «Загрузить».
Преобразование путей в выделения и маски
Вы можете преобразовать пути в выделения и маски, чтобы применить настройки, фильтры и эффекты к изображениям. Чтобы преобразовать путь в выделение, перейдите на панель «Пути» и нажмите кнопку «Загрузить путь как выделение» внизу. Вы увидите контур выделения вокруг вашего пути. Вы можете использовать инструменты выбора, чтобы изменить свой выбор, или использовать меню «Выбор»> «Изменить», чтобы уточнить свой выбор. Чтобы преобразовать путь в маску, перейдите на панель «Слои» и выберите слой, который вы хотите замаскировать. Затем перейдите на панель «Контуры» и нажмите кнопку «Добавить маску слоя» внизу. Вы увидите миниатюру маски рядом с миниатюрой слоя. Вы можете использовать инструменты маски, чтобы отредактировать маску, или использовать панель свойств, чтобы настроить маску.
Оцените эту статью
Мы создали эту статью с помощью ИИ. Что вы думаете об этом?
Что вы думаете об этом?
Это здорово Это не так здорово
Спасибо за ваш отзыв
Ваш отзыв является частным. Поставьте лайк или отреагируйте, чтобы перенести разговор в свою сеть.
Как рисовать изогнутые линии в Photoshop
Учебник, Множественный обтравочный контур / Автор Мухаммад Масум
Линия, которая меняет свое направление, является изогнутой линией. С другой стороны, линия, идущая в том же направлении, называется прямой линией.
В работе по редактированию фотографий и графическому дизайну нам приходится иметь дело как с прямыми, так и с изогнутыми линиями. Но большинству людей сложно рисовать изогнутые линии в Photoshop.
Вы тоже один из них? Я могу помочь вам с этим. В этой статье я покажу вам, как рисовать изогнутые линии в Photoshop.
Тогда вы лучше поймете, как использовать Pen Tool в Photoshop.
Прочтите эту статью, и вы получите решение любых проблем с рисованием линий и выделением в Photoshop. Не теряя времени, давайте прыгнем на него.
Рисование изогнутых линий в Photoshop
Шаг 1. Возьмите инструмент «Перо»
Инструмент «Перо» — один из самых превосходных инструментов, доступных в Photoshop. Я собираюсь использовать этот инструмент для рисования линий в Photoshop cc. С помощью этого инструмента можно создавать как прямые, так и изогнутые линии. Давайте выберем инструмент из этого варианта.
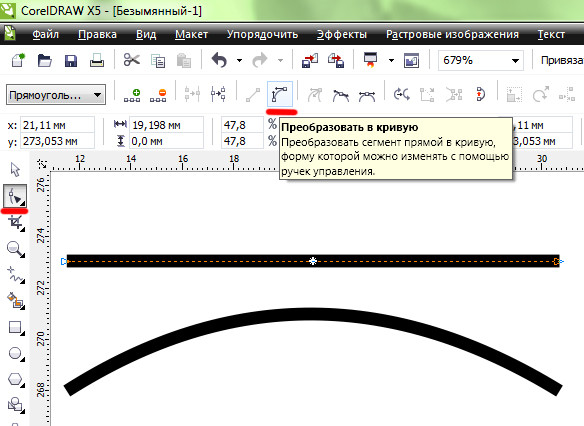
Шаг 2: Нарисуйте прямую линию
Прежде чем мы начнем создавать изогнутые линии, нам нужно научиться создавать прямые линии в Photoshop. Это больше, чем простой процесс. Нажмите и удерживайте левую кнопку мыши, затем переместите ее. Получится прямая линия, как на этой картинке.
Хотите переместить линию? Нажмите и удерживайте клавишу Shift, чтобы переместить линию вокруг нее на основе 45 градусов.
Однако давайте начнем рисовать изогнутую линию в Photoshop.
Узнайте больше: как легко добавлять шрифты в Photoshop CC | Как обвести изображение в Photoshop
Шаг 3: Рисование кривой линии
После рисования прямой линии нажмите ALT и щелкните левой кнопкой мыши, чтобы изменить ее направление. Поскольку мы хотим получить изогнутую линию, двигаем направление в верхнюю сторону.
Щелкните другую точку и перетащите мышь вниз. Это создаст изогнутую линию в Photoshop.
Узнайте больше Идеи абстрактной фотографии для начинающих | Как заменить цвет в фотошопе
Следуя той же технике, вы сможете продолжать рисовать изогнутую линию столько, сколько захотите.
Вы хотите получить изогнутую линию в том же направлении? Ладно, продолжай следить за мной. Нарисовав первую кривую, переместите направление в верхнюю сторону.
Таким образом, вы можете получить изогнутые линии в похожем направлении.
Узнайте больше: Сделайте изображение прозрачным фоном в Photoshop
Вот и все.
Не слишком ли это легко для кого-то? Я так думаю. Теперь я хочу показать вам, как вы можете заполнить изогнутые линии цветом. Если вы хотите нарисовать дизайн в Photoshop, этот трюк будет вам полезен.
Заполнить изогнутую линию цветом
После выбора инструмента «Перо» вы заметите параметры контура, заливки и обводки. Выберите Shape из этой опции, чтобы заполнить созданную линию цветом. Справа будет опция выбора цвета. Параметр «Обводка» определяет типы и цвета линии. Взгляните на образец изображения.
Хотите получить выбор этой кривой линии? Просто щелкните правой кнопкой мыши и выберите «Сделать выделение». Затем изогнутая область превратится в выделение.
А сейчас позвольте мне затронуть еще одну интересную тему рисования линий в Photoshop.
Photoshop Line Tool
Многие спрашивают меня, где находится инструмент линии в Photoshop? У вас тоже такой же вопрос? У меня есть простой ответ. Ну вот.
Вы можете найти эту опцию здесь в любой версии Photoshop CC.
