Как красиво оформить группу ВК
Социальные сети пользуются большой популярностью среди многих пользователей в интернете. Это наиболее выгодная площадка для продвижения бизнеса и оказания первого впечатления на клиента. Именно поэтому важно продумать стратегию до мелочей, уделить внимание каждой детали, а также привлечь специалистов при необходимости. Существует много способов, как оформить группу в ВК с пошаговыми инструкциями, которые показывают как эффективно задействовать все ресурсы для раскрутки.
Важно уделить особое внимание тому, как придумать описание для шапки, написать основную и краткую информацию. Необходимо грамотно продумать удобное меню и все разделы для повышения эффективности. Со всеми перечисленными вопросами могут помочь курсы SMM в Екатеринбурге https://videoforme.ru/course/smm-marketing-ekaterinburg или другие аналогичные курсы, которые предоставляют достаточно обширные знания в направлении сетевого маркетинга.
Размеры основных элементов для оформления
Площадка постоянно развивается, предоставляя широкие функции для любого бизнеса, поэтому важно правильно задействовать все, что предоставляется для пользователя. Постоянно выпускаются различные дополнения, что вызывает некоторые трудности в вопросе, как правильно оформить группу в ВК. Необходимо тщательно продумать каждую деталь, проработать оригинальный дизайн для оптимизации и привлечения внимания – это повысит интерес со стороны рекламодателей и продажи среди покупателей.
Следует обратить внимание на следующие нюансы:
- Название. Одна из ключевых деталей, от которой зависит привлекательность конкретного паблика. Важно учитывать тематику и направление деятельности.
- Описание. Не должно составлять более четырех тысяч символа. При этом следует также прописать метатеги для поисковых ботов.

- Аватар. Он должен соответствовать всем параметрам, а также обладать небольшим весом для загрузки.
- Обложка. Необходимо подбирать какие-либо тематические картинки, которые отображают специфику работы и предоставляемых услуг.
- Живая обложка. Используется для мобильных устройств, также является одним из важных компонентов.
- Меню. Требуется тщательная проработка структуры и переходов для максимального удобства пользователей.
- Закрепленные сообщения. С их помощью можно получить актуальную информацию, не пролистывая ленту слишком далеко.
Также можно использовать дополнительные разделы, добавить контактную информацию и прочее. Важно уделить всем перечисленным моментам особое внимание, чтобы точно оформить результат.
Описание сообщества
Это основной элемент, как создать и оформить группу в ВК. Он будет отображаться всем заинтересованным посетителям, поэтому важно продумать контент таким образом, чтобы привлечь максимальное внимание. Необходимо точно описать деятельность, которую представляет паблик. Также можно добавить эмодзи или смайлики для усиления эффекта и вызова доверительных отношений. Можно указать актуальные ссылки и прочее, что позволит максимально оптимизировать продвижение.
Необходимо точно описать деятельность, которую представляет паблик. Также можно добавить эмодзи или смайлики для усиления эффекта и вызова доверительных отношений. Можно указать актуальные ссылки и прочее, что позволит максимально оптимизировать продвижение.
Как добавить или изменить описание?
Для этого необходимо перейти на соответствующую вкладку панели управления. После этого можно добавить или редактировать текст в соответствии с требуемыми изменениями.
Аватар
Это первое, что будут видеть люди, когда посещают страницу. Именно поэтому важно передать деятельность компании через картинку максимально точно, чтобы привлечь внимание и повысить уровень узнаваемости.
Также можно использовать различные онлайн-сервисы, которые позволяют кастомизировать практически любые изображения при помощи достаточно простых и доступных инструментов для каждого. Достаточно просто загрузить фото, добавить различные эффекты, фильтры и прочее.
Чтобы установить аватарку, необходимо перейти в соответствующий раздел меню. Далее нужно загрузить соответствующий документ, выбрать миниатюру. Процедура загрузки считается завершенной.
Обложка для группы ВКонтакте
Это один из ключевых моментов при создании собственного дизайна. Здесь необходимо проявить креативность, так как это делает сообщество более привлекательным и живым для посетителей. Добавить элемент можно через соответствующую панель пункта управления. Процесс выглядит аналогично с фотографией, поэтому не должен вызвать трудности.
Рекомендуется самую важную информацию располагать в центральной части, чтобы обеспечить корректное отображение со всех устройств. Можно добавить дополнительные компоненты.
Живая обложка сообщества
Она будет видна с мобильных устройств, что является несомненным преимуществ для пользователей приложения. Для добавления достаточно перейти на соответствующую вкладку, после чего добавить видео или картинку в зависимости от предпочтений. Оформить группу ВК в новый дизайн не займет много времени.
Оформить группу ВК в новый дизайн не займет много времени.
Закреплённый пост
После внесения глобальных изменений следует также подумать над тем, чтобы закрепить наиболее важный материал в верхней части страницы. Тогда посетители смогут быстро получить к нему доступ. Для выполнения действия достаточно нажать на значок рядом с публикацией, а в контекстном меню выбрать необходимый пункт.
Меню группы
Здесь можно оставить ссылки на любые страницы в пределах социальной сети. Можно также здесь продумать структуру, добавить чат, конкурсы и прочие компоненты. Для создания иконок и других визуальных отображений можно использовать специальные конструкторы и плагины, которые упрощают задачу.
Установка и настройка виджета приветствия
Это достаточно привлекательный элемент, который обращает внимание многих посетителей. Для этого необходимо специальное приложение.
Есть много вариантов, как красиво оформить группу в ВК, которые доступны для каждого. Главное — учитывать специфику конкретного направления, чтобы повысить вовлеченность аудитории и популярность паблика.
Автор: Алексей Новиков
7 простых советов от профи
В виртуальном мире встречают далеко не по одёжке. Профиль в социальной сети – это лицо человека. Вопрос о том, как красиво оформить страницу в ВК, считается актуальным для каждого пользователя.
Правильно оформленная страница может быть источником дохода или толчком к новому знакомству. Я не понаслышке знаю множество историй любви или партнёрского сотрудничества, которые начинались именно с посещения профиля. Есть несколько эффективных способов преобразить свою страницу, о которых расскажу в статье.
Я не понаслышке знаю множество историй любви или партнёрского сотрудничества, которые начинались именно с посещения профиля. Есть несколько эффективных способов преобразить свою страницу, о которых расскажу в статье.
1. Как красиво оформить страницу в ВК при помощи фотографий
Аватар – это первое, на что обращает внимание посетитель страницы Вконтакте. Фотография – это лицо профиля. Даже если он будет оформлен максимально качественно, но без снимков, такая страница не будет привлекать внимание.
Не используйте картинку в качестве аватара, а поставьте личное фото хорошего качества.
Котиков или других милых зверюшек лучше всего приберечь для рабочего стола. Воспользуйтесь услугами профессионального фотографа и выложите несколько удачных снимков. Если нет денег на услугу, то можно использовать фронтальную камеру для селфи.
Селфи так же должно быть хорошего качества. Бывает так, что человек удачно вышел на фото, но задний план оставляет желать лучшего. От такого снимка лучше отказаться, особенно в качестве аватара.
От такого снимка лучше отказаться, особенно в качестве аватара.
Отнеситесь к этому со всей серьёзностью. Меняйте главное фото не реже, чем раз в полгода, проявляйте активность. Аватар создаёт настроение и привлекает новых пользователей.
Загруженные снимки должны отображать вашу индивидуальность, интересы и жизненную позицию.
В качестве аватара выбирайте фотографию, где вы не зажаты, а уверенны в себе. Снимок должен нести только положительные эмоции.
Не выставляйте фото с алкоголем, сигаретой или в клубе – это отталкивает посетителей и говорит об образе жизни владельца аккаунта.
Желательно создавать тематически фотоальбомы. Комбинируйте фото в альбомах между собой, чтобы создать красивую визуализацию. Компонуйте снимки по цветовой гамме, это задаст стиль аккаунта.
Нажав крестик в блоке «Мои фотографии», можно скрыть неподходящие снимки без удаления.
Всем приятно смотреть на обработанные и красивые снимки. В интернете можно найти кучу полезных редакторов для обработки фото.
 Воспользуйтесь популярными мобильными приложениями, они помогут сделать снимок уникальным.
Воспользуйтесь популярными мобильными приложениями, они помогут сделать снимок уникальным.Умельцам лучше воспользоваться профессиональной программой «Photoshop». Не пренебрегайте возможностью красиво преподнести себя и свои интересы публике.
Полезные ссылки: Чем отличается паблик от группы Вконтакте, Привлечение подписчиков в группу Вконтакте, Зачем нужны боты в ВК.
2. Анкета, как способ сделать профиль привлекательным
С помощью подробного заполнения анкеты получится не только завести выгодные или дружеские знакомства, но и украсить профиль.
Стоит быть искренним, но не утомлять посетителя слишком длинным полотном. Поэтому, прежде чем описывать любимый фильм или книгу, сконцентрируйтесь на том, что действительно украсит ваш профиль.
В разделе «Основное» можно внести следующие данные:
- имя;
- пол;
- возраст;
- семейное положение.
Другие пункты не являются обязательными для оформления. Однако, и их заполнение может отразиться на восприятии.
Однако, и их заполнение может отразиться на восприятии.
В основной информации лучше указать только собственные инициалы, дату рождения и возраст, чтобы не перегружать страницу.
Вместо сайта можно синхронизовать другие социальные сети (Instagram, Twitter, канал на Youtube), чтобы гости могли познакомиться с вами, как личностью поближе. Обязательно укажите наличие того или иного образования, курсов. Это важный момент для репутации.
Красиво оформить страницу можно с помощью следующих подразделов:
- интересы;
- цитаты;
- о себе.
Здесь можно дать волю эмоциям. Раздел «О себе» — это отличная самопрезентация. Чтобы не было скучно, сопровождайте текст символами и смайлами. В цитатах напишите высказывание любимого философа, тем самым создав загадочность. Или укажите собственные высказывания, транслируя их аудитории.
Так как раздел «Интересы» кликабельный, то по нему можно найти единомышленников, так что отказываться от заполнения раздела не стоит. Указывая место работы, обязательно добавьте ссылку на группу или сайт, если такие существуют.
Указывая место работы, обязательно добавьте ссылку на группу или сайт, если такие существуют.
Парню не обязательно заполнять раздел «Военная служба». На красоту профиля это никак не влияет, поэтому заполнять его можно по желанию или не указывать воинскую часть. «Жизненна позиция» так же не обязательна для заполнения.
3. Правильные ФИО – основа личного бренда
Правильно подобранное имя или никнейм сделают ваш профиль красивым и привлекательным. Не обязательно использовать собственные инициалы. Если дело касается рабочей страницы, то придумайте интересный псевдоним, он способен магическим образом завлечь людей.
Запоминающиеся ФИО способно привлечь ту или иную аудиторию. Не зря говорят: «Как корабль назовёшь, так он и поплывёт».
4. Стена в виде мини-блога, как метод общения с аудиторией
Если ваша стена пустует, либо забита столетними приглашениями от друзей в приложения или игры, то необходимо бить тревогу и немедленно исправлять ситуацию. Друзья видят новый пост в своей ленте, что является хорошим шансом для привлечения публики.
Друзья видят новый пост в своей ленте, что является хорошим шансом для привлечения публики.
Подумайте, о чём хотите рассказать своей аудитории. Возможно, вам будет интересно поделиться мнением о фильме или какой-либо ситуации. Обязательно найдутся заинтересованные люди, с которыми завяжется диалог.
Стена бизнес-аккаунта – это выигрышное место для продажи вещей или предложения услуг.
Украсить стену поможет не только информативное наполнение. Фотография с постом – неотъемлемая часть красивого профиля.
Делитесь мыслями, новыми фотографиями с постами и ваш профиль будет привлекать всё больше посетителей. Пишите естественно, не копируйте других, придерживайтесь интересов целевой аудитории.
5. Статус и количество друзей, как метод привлечения внимания
Статус способен задать настроение страничке и заинтриговать гостя. Тут вы можете проявить креативность и фантазию.
Вместо статуса можно поставить смайл. Это не только красиво, но и информативно. Порой не хватает слов, чтобы выразить текущее настроение, а смайл поможет передать чувства и поделиться ими с людьми.
Порой не хватает слов, чтобы выразить текущее настроение, а смайл поможет передать чувства и поделиться ими с людьми.
На место статуса вставьте любимую цитату из книги, строчку из песни или фильма. Можно поделиться шуткой или настроением.
Главное не переборщить с таинственностью (особенно это актуально для девушки), к примеру: «Меня сложно найти и легко потерять». Это будет выглядеть как минимум глупо.
Не многим известно, что помимо обычных языков, можно скачать интересные языковые пакеты. С помощью них можно украсить профиль и сделать его индивидуальным.
Социальные сети созданы для того, чтобы в них общались. Добавляйте как можно больше друзей и знакомых.
Это не только оживит профиль, но и повлияет на популярность. В большом списке кроется много пользы, даже если люди мало знакомы.
Если кто-то из друзей лайкнул ваш пост (фотографию, запись и т.д.), то ВК показывает этот пост уже друзьям человека, как интересную запись. Обязательно расширяйте свою аудиторию.
Обязательно расширяйте свою аудиторию.
В день можно добавлять по 30 человек, таким образом, возможно за несколько месяцев набрать несколько тысяч человек. Добавляйте только интересных личностей. Важно не столько количество, сколько качество. Держите в друзьях только активных пользователей, которые будут давать обратную связь.
6. Группы, друзья, видео, аудио – основа красивого наполнения профиля
Качественное наполнение и грамотное соотношение материала украшают любой профиль. Избегайте переизбытка или дефицита любого материала, соблюдайте баланс:
- Интересные страницы. Большое количество интересных страниц не только захламляют ленту, но и портят внешний вид. Это ни к чему. Лучше оставьте несколько действительно важных страниц, на которые заходите чаще всего. Сообщества по типу «МДК» лучше отправить в закладки.
- Видеозаписи. Личная страница может содержать любые видео файлы. Рабочая страница – это интересы вашей аудитории. Если публике не интересно вязание крючком, то лучше убрать подобное видео из Сохранённых.
Часто вижу, как успешные бизнес-аккаунты содержат давние видеозаписи, что очень портит внешнюю картинку.
- Аудиозаписи. Приватность плейлиста зависит от вашего вкуса. Если вы любитель специфической музыки, то лучше скрыть аудиозаписи от посторонних глаз и ушей.
Внимательно отбирайте видео или аудио информацию для публикации, ведь это напрямую влияет на привлекательность страницы.
Свою страницу во Вконтакте можно изменить не только с помощью оформления, но и темы. Для этого понадобиться программа Get Styles. В ней разберётся любой новичок.
Скачиваем бесплатную программу, устанавливаем. Затем заходим на сайт программы и скачиваем понравившуюся тему. Стандартный вариант можно вернуть в любое время. Страница приобретает яркий дизайн и красивую обложку.
Полезные лайфхаки: Как сделать активную ссылку в ВК, Как сделать ссылку в ВК на человека, Как сделать смайлик в ВК возле фамилии.
7.
 Умеренная конфиденциальность – залог привлекательности страницы
Умеренная конфиденциальность – залог привлекательности страницыКонфиденциальность – дело индивидуальное. Однако, людей притягивает открытость. Правильно выставленные настройки приватности избавят от недоброжелателей и надоедливых сообщений. Если вопрос касается бизнес-аккаунта, то тут не обязательно раскрывать все карты.
Личный профиль требует максимальной искренности. Не забудьте про «Фотографии со мной», они не всегда бывают удачными и их лучше скрыть от посторонних взглядов. Не заливайте в альбом старые фотографии, не спамьте ненужной информацией.
Не стоит болтать лишнего о себе. Лаконичность и эстетика страницы вызывают большой интерес у публики.
Самое главное, не забыть, в конце оценить свою страницу с позиции стороннего пользователя, воспользовавшись настройками приватности. Сделать это можно не только с помощью компьютер, но и через телефон.
Такой подход даст возможность оформить профиль красиво и сделать его актуальным для других пользователей. Не лишним будет посетить страницы конкурентов с популярными аккаунтами, проанализировать их и выяснить моменты, привлекающие людей.
Не лишним будет посетить страницы конкурентов с популярными аккаунтами, проанализировать их и выяснить моменты, привлекающие людей.
Вконтакте – огромная социальная сеть, включающая более 460 миллионов пользователей. Не удивительно, что каждый задаётся вопросом: «Как красиво оформить страницу в ВК». Особенно это интересует людей, которые используют аккаунт для работы. Приведенные мною рекомендации и советы помогут преобразить любой скучный профиль и выделить его на фоне других аккаунтов.
С уважением, Дарья Борисенко
специально для проекта proudalenku.ru
полная инструкция + советы и примеры
В этой статье вы узнаете, как красиво оформить группу в ВК. Мы поделимся полезными рекомендациями: покажем, как загрузить основные элементы и подключить дополнительные модули.
Как красиво оформить группу в ВК: полезные рекомендации
Сразу перейдем к основной части статьи: сделаем красивое оформление для группы ВК. Для этого рассмотрим основные элементы, которые нужно добавить в сообщество.
Для этого рассмотрим основные элементы, которые нужно добавить в сообщество.
Загружаем аватарку
Первым делом, после того как вы создали группу во ВКонтакте, нужно загрузить аватарку. Ава должна быть узнаваемой: например, логотип бренда. Если вы создали группу для продвижения личного бренда, то в качестве аватарки можно использовать свою фотографию.
Загрузить аватарку просто: для этого зайдите в группу и в окне с авой нажмите кнопку «Загрузить фотографию».
Загружаем аватарку для группы VKДалее в небольшом окне нажмите «Выбрать файл». Откроется проводник файлов. Загрузите нужный снимок с компьютера.
Завершающий этап — выбор области фотографии. Обрежьте снимок так, чтобы в окне аватарки отображались основные элементы: например, название компании или логотип.
Выбираем область аватаркиПотом обрежьте снимок для маленьких фотографий. Выбранная миниатюра будет использоваться в новостях, списках сообществ и комментариях.
Минимальный размер аватарки: 200×200 пикселей.
Форматы: JPG, PNG, GIF.
Устанавливаем обложку
Теперь давайте установим обложку. Это еще один важный этап при оформлении сообщества во ВКонтакте.
На обложке можно отобразить важную информацию о группе: название, основные рубрики, контактные данные. Обложка должна быть красивой и узнаваемой.
При этом не нужно перегружать обложку лишними элементами: разместите только важную информацию.
Чтобы загрузить обложку перейдите в раздел с настройками сообщества. В настройках — в разделе «Основная информация» — есть строка «Обложка». Нажмите «Добавить».
Добавляем обложкуПосле этого загрузите готовую обложку с компьютера.
Вот так выглядит сообщество с обложкой:
Обложка в группе «ЛитРес Книги»Рекомендуемый размер обложки: 400×1590 пикселей. Форматы: JPG, PNG, GIF.
Добавляем описание
Обязательно добавьте описание сообщества. Для этого перейдите в настройки группы или паблика. В окне «Основная информация» есть блок «Описание».
В окне «Основная информация» есть блок «Описание».
Укажите полезную информацию о сообществе: о чем группа, чем вы занимаетесь.
Пишем описание группыНапример, если у вас интернет-магазин, то укажите время работы, способы доставки и оплаты товаров.
Максимальный размер описания: 4 000 символов. Можно использовать Emoji и списки.
Меню
Во ВКонтакте можно подключить меню сообщества. Для этого откройте настройки группы и перейдите в раздел «Меню».
Меню поможет улучшить сообщество: вы можете выделить важные для вас товары, записи, статьи и многое другое.
Чтобы подключить меню нажмите кнопку «Новая ссылка». Она поможет добавить ссылку на объект внутри ВКонтакте.
Добавляем ссылку для менюДалее нужно оформить элемент меню: загрузить обложку, ввести название (не более 20 символов) и указать ссылку. Когда пользователь кликнет на эту ссылку в меню, то он перейдет по указанной ссылке.
Таким образом в меню можно добавить полезную статью или каталог с товарами.
Вот так выглядит меню в группе во ВКонтакте:
Пример меню в группе ВКПодключаем дополнительные разделы
При правильном оформлении сообщества в ВК, важно подключить разделы. Для этого откройте настройки группы и перейдите в «Разделы».
Подключаем разделыЗдесь можно подключить:
- Ссылки.
- Фотоальбомы.
- Видеозаписи.
- Аудиозаписи.
- Обсуждения.
- Мероприятия.
- Контакты.
- Статьи.
- Сюжеты.
Товары
Если у вас интернет-магазин — или вы что-то продаете через группу ВК, — то подключите раздел «Товары». Это просто: зайдите в настройки сообщества и перейдите в «Разделы».
Здесь есть строка «Товары». По умолчанию функция отключена. Включите базовые товары.
После этого выполните настройки раздела: укажите регионы, включите или отключите комментарии, выберите валюту магазина и тип кнопки, добавьте контакт для связи.
Раздел с товарами будет отображаться в верхней части вашей группы.
Вот так выглядит блок с товарами:
Товары в группе ВКСсылки
Добавьте полезные ссылки. Для этого зайдите в настройки сообщества и перейдите в раздел «Ссылки».
Добавляем ссылкуОни отображаются в правой части сообщества — в отдельном разделе. Вы можете добавить внутренние и внешние ссылки — например, на другие социальные сети.
Виджеты
В настройках группы можно подключить дополнительные виджеты. Они находятся в разделе «Приложения».
Подключаем полезные виджетыВиджеты помогают расширить функционал группы: например, можно подключить автоворонку, триггерные рассылки. Есть системы CRM.
Итоги
Оформление группы в ВК — важный этап при продвижении сообщества. Соблюдайте все рекомендации из статьи: загрузите аватарку и обложку, добавьте описание, подключите дополнительные модули.
После того, как вы оформите группу или публичную страницу, приступайте к продвижению. Подробнее об этом читайте в нашей статье «Как раскрутить группу в ВК самостоятельно: ТОП-16 способов».
Как сделать правильное и красивое оформление группы в ВК
Социальная сеть Вконтакте является одной из самых популярных на сегодняшний день. Многие пользователи часто задумываются над тем, как сделать оформление группы в вк?
Красивое и правильное оформление вк – это важная составляющая в наработке доверия к Вашей фирме. Пользователи, увидев Вашу группу, оформленную не грамотно, сделают определенные негативные выводы относительно Вашей компании. Кто захочет быть клиентом компании, которая не серьезно относиться к своей работе.
Согласитесь, не очень приятно. Поэтому следует заранее выполнить правильное оформление группы вк. Сейчас выясним, как сделать красивое оформление вк?
Рекомендации по формату и размеру элементов сообщества
- наименование группы – разрешено использование эмоджи, текст на любом языке, не превышая 48 знаков.
- фото группы (аватар) – максимум до 7000 пикселей, минимум 200*200 пикселей.
 Формат картинки gif, png, jpg.
Формат картинки gif, png, jpg. - описание сообщества «description» – не должно превышать 4000 знаков.
- живая обложка группы (используется моб. телефонов), видео или картинка с размерами 1080*1920 пикселей. Продолжительность должна быть до 30 сек., Размер должен достигать 30 Мб.
- обложка – размер по высоте минимум 200*795. Желательное использование размера картинки 400*1590 пикселей. Тип картинки gif, png, jpg.
Как создать оформление для группы вк?
- Наименование – должно быть запоминающимся.
- Описание группы – это контент, который во время просмотра Вашей группы, первым делом, сможет увидеть пользователь. Оно должно быть цепляющим, написано грамотно и на понятном языке. Требуется четко и лаконично распределить информацию в разделе, чтоб не было ничего лишнего. Опишите род Вашей деятельности, чем сможете помощь обществу. Рекомендуется применять эмоджи, для разбавления информации на блоки.
 При наличии добавьте сайт, адреса странички в социальных сетях и пр.
При наличии добавьте сайт, адреса странички в социальных сетях и пр.
Как поменять или добавить описание?
- Сбоку с правой стороны кликнете на меню «Управление»;
- Редактируете/Заполняете меню «Описание группы».
- Аватар (Ава) – главное фото либо картинка сообщества. Обратите особое внимание на этот пункт, т.к. изображение должно быть оригинальным, бросающимся в глаза.
Зайдите в группу,
Какие секреты оформления группы вк, в особенности яркой и красочной авы? Используйте специальные приложения:
- Ава-Мастер – загружаете изображение и делаете выбор из предложенных фото.
- ВК ПРОФИ (VK PROFI) – возможно выполнять основные элементы для дизайна групп.
Как поменять или добавить аву?
Для этого нужно зайти в группу, в результате наведения курсива мышки на аву, отобразиться меню, кликаете мышкой на «Обновить фото». После этого, выполняете загрузку файла.
После этого, выполняете загрузку файла.
- Обложка для сообщества Вк.
Благодаря этой опции сообщество приобретает привлекательный и яркий внешний вид.
Как сделать оформление вк – обложку?
Через меню «Управление» в группе кликаете «Добавить» и выполняете загрузку картинки, фото.
- У Вас есть возможность закрепить публикацию в ВК. Для этого, следует кликнуть на расположенные вверху в углу три точки. В отобразившемся меню нажать «Закрепить».
Как видите, процесс создания красивого сообщества – не быстрое дело. Многие бросают эту затею на пол пути. Если Вы желаете доверить оформление сообщества в контакте специалистам, переходите на портал https://про-движение.рф/соцсети.
Секреты оформления группы вк
- Устанавливайте в меню бесплатные приложения:
- анкеты
- как записаться на услугу
- чат
- магазин товаров и пр.

- Ссылки на группу
- График работы
- QR-коды группы
- Обсуждения
- События и пр.
Для того, чтоб Ваша группа вконтакте с успехом раскручивалась, следует подойти к этому процессу с серьезными намерениями. Изучите основы оформления сообщества в ВК и составьте план Ваших действий.
Красивое оформление группы вконтакте самостоятельно. Дизайн группы вконтакте
Несколько советов, как сделать дизайн группы Вконтакте эффективным. Узнайте принципы правильного оформления элементов коммерческого сообщества, чтобы оно стало стабильным источником прибыли для вашего бизнеса.
Вы научитесь правильно ставить задачи на разработку дизайна группы Вконтакте перед своими сотрудниками или фрилансерами. Сможете контролировать процесс работы и оценивать конечный результат не только с эстетической точки зрения, но и с учетом способности созданного оформления конвертировать посетителей в клиентов.
С чего начать работу над дизайном?
Начинайте разрабатывать дизайн группы Вконтакте с определения целевой аудитории , выявления их желаний и потребностей. У вас должны быть четкие представления о том, кому и как вы будете продавать определенный товар или услугу.
Изучите своих конкурентов. Вполне логично, что конкуренты уже прошли этап поиска целевой аудитории. Вам необходимо проанализировать их сайты и группы в социальных сетях. Это поможет определить аудиторию, на которую ориентированы тексты на сайтах ваших конкурентов.
Выявите слабые и сильные стороны вашего предложения по сравнению с представленными на рынке. Выпишите 3-5 преимуществ, которыми обладает ваш бизнес. Это могут быть: бесплатная доставка, гарантия 5 лет, опытные специалисты, широкий ассортимент и т.д.
Составьте ваше торговое предложение , опираясь на исследования целевой аудитории и площадок конкурентов. Это заголовок аватара или обложки группы Вконтакте. Он играет огромную роль в принятии решения о необходимости дальнейшего изучения контента сообщества. Ваше предложение должно четко определять тематику, быть простым и понятным любому посетителю. При его составлении думайте о выгоде клиента, а не о товаре.
Он играет огромную роль в принятии решения о необходимости дальнейшего изучения контента сообщества. Ваше предложение должно четко определять тематику, быть простым и понятным любому посетителю. При его составлении думайте о выгоде клиента, а не о товаре.
Люди не хотят покупать товар/услугу – они хотят получить решение их проблем.
Все это подготовительные этапы, которые обязательно необходимо пройти перед началом работы над дизайном группы Вконтакте. Именно они определяют контент, который нужно разместить на дизайн-макете.
Важные элементы в дизайне групп Вконтакте
С контентом определились, теперь пора узнать рекомендации по оформлению элементов группы. Разберем только самые необходимые: аватар и миниатюру, обложку, баннер для закрепленного поста и меню.
Аватар
Разместите на нем свое торговое предложение, чтобы провоцировать посетителей на совершение целевого действия. Помимо этого, на аватаре должна находиться контактная информация, по которой с Вами можно связаться, изображение товара или тематическая иллюстрация для услуг.
Используйте только качественные изображения и забудьте про клипарты с бесплатных фотостоков. Поиск картинок для эффективного дизайна группы Вконтакте нужно производить на сайтах pinterest.com, freepik.com, flaticon.com или в крайнем случае google.ru. Но лучше подбирать изображения на платных фотостоках. Поисковые запросы вводите только на английском языке. Если испытываете трудности с английским, то смело используйте Гугл переводчик.
А чтобы вам было легче принять верное решение, мы дарим 500 рулей на оформление меню каждому перешедшему по указанной ссылке. Для получения скидки просто укажите код HWC1817-500- menu при отправке заявки.
Если всё так, то вы попали на верную статью. Здесь мы обсудим, как оформить группу [эмм, поправлюсь сообщество] в социальной сети VK и о вас сложилось хорошее впечатление у пользователей. Времена меняются, а люди становятся умнее и сразу могут разгадать
Как вы уже наверняка знаете, VK предоставляет 3 варианта создания групп [ сообществ ]:
- Группа
- Публичная страница
- Мероприятие
Исходя из ваши целей и задач — определите для себя, какой вариант подходит больше вам. Естественно, что мероприятия создаются под какие-либо события. Давайте разберемся — что выбрать — группу или паблик?
Естественно, что мероприятия создаются под какие-либо события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле, возможности группы и паблика ВКонтакте не слишком отличаются.
Создайте паблик, а не группу.Есть ряд преимуществ паблике вместо группы. Паблик проще в оформлении и в пользовании, также он есть в блоке интересных страниц пользователей. На основании этого можно узнать интересы пользователя. В данном случае – это фотография и всё, что связано с ней.
Что касаемо группы — на её стене могут задавать вопросы потенциальные клиенты. Поначалу это выглядит, как преимущество, но лишь, если у вас нет контент-плана и вы ставите цель лишь на том, что люди начнут спрашивать. Но в таких группах вовлеченность очень слабая.
Также в группах есть возможность инвайтить друзей. В паблике эта функция урезана. Но вряд ли ваши друзья — это ваша ЦА, которой вы собираетесь продавать услуги, либо товары. Поэтому ориентироваться на инвайтинг тоже нет большого смысла.
Ещё одно из преимуществ группы — это возможность добавлять приложение Интернет-магазина на безопасном протоколе https через iframe приложение, что позволит пользователю оформлять заказ, не выходя из социальной сети.
Теперь затронем тему заголовка нашего сообщества. Как правильно сделать заголовок, чтобы он сработал на наш бизнес и начал давать трафик. Например, ваш род деятельности — продажа женской одежды в Нижнем Новгороде.
Зайдя в Яндекс вы сможете увидеть, что…
Группа попала в топ выдачи ПС по этому запросу и кое-как ранжируется по этому запросу. Соответственно было бы разумно так назвать свою группу, чтобы попасть в выдачу, как Яндекса, так и поиска Вконтакте.
Род деятельности – ключевое слово, по которому пользователи потенциально могут вас искать – если ваш род деятельности привязан к городу, то в самой группе также можно указать город, где вы находитесь, поисковые системы проидентифицируют по геолокации вашу группу.
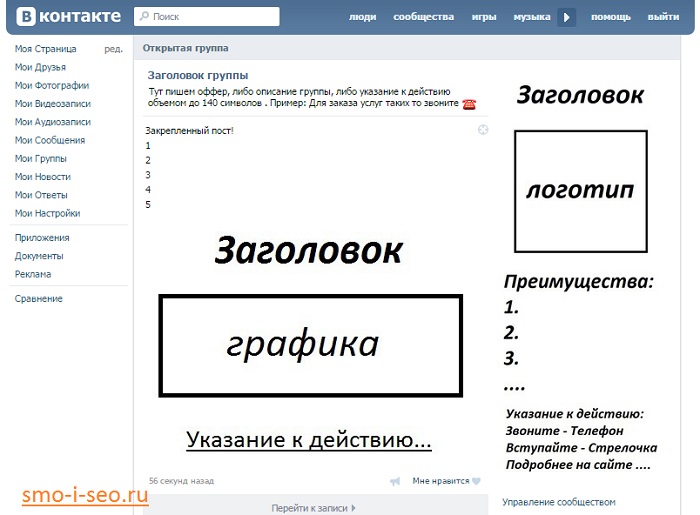
В идеале формат названия выглядит вот так:
Интернет-магазин женской одежды | Lovandzzoo
где, «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
Аватар и обложкаДизайн — не важная шестеренка в механизме интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает доверия больше. И оформление сообщества начинается с грамотно оформленной аватарки и обложки сообщества.
Аватар сообщества – это лицо вашей компании и на нём должно отражаться и позиционирование компании, и контактные данные.Указать необходимо:
- род деятельности
- логотип и название бренда
- телефон
- призыв к действию – к примеру, «Подпишись, чтобы позаботиться о своём здоровье и внешности».
- стрелка, указывающая подписаться.
- также указывайте адрес и внешний ресурс – сайт.
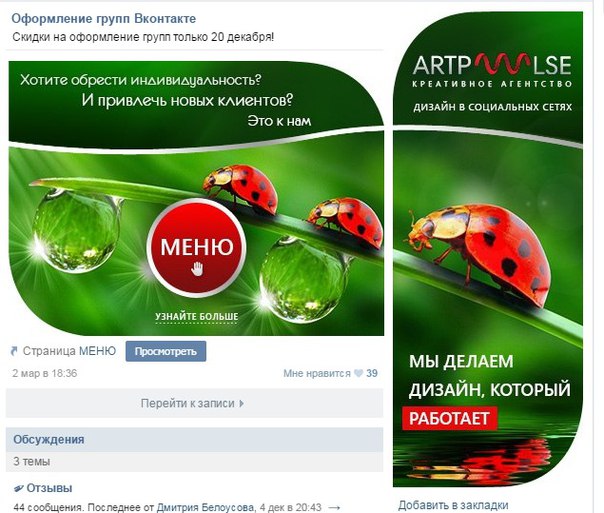
Пример хорошей авы:
Теперь поговорим об оформлении обложки, которая сейчас набрала популярность после нововведений Вконтакте. В принципе подход такой же как и к оформлению аватарки, только всё теперь переводим в горизонтальное положение. Вот несколько примеров хороших обложек с разным дизайнерским стилем оформления. Одно в них общее — понятно, куда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
В принципе подход такой же как и к оформлению аватарки, только всё теперь переводим в горизонтальное положение. Вот несколько примеров хороших обложек с разным дизайнерским стилем оформления. Одно в них общее — понятно, куда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю обложку и указывающие стрелки на:
- логотип
- бренд
- о чём паблик
- чем полезен контент для подписчиков
- и что получит пользователь, если подпишется
Тоже самое можете делать и вы — это стандартная работающая структура грамотного оформления обложки сообществ.
Wiki-менюМожете внедрить популярные вики-меню в оформление сообщества. Главное продумать структуру меню, потому что в некотором смысле, создавая с помощью вики-разметки менюшку — вы создаете мини-сайт в социальной сети и пользователь не должен заблудиться в нём. Посмотрите вот это вики-меню и поймете, что значит грамотная структура вики-меню.
Посмотрите вот это вики-меню и поймете, что значит грамотная структура вики-меню.
Пример хорошей и привлекательной менюшки.
В зависимости от ниши вики-меню может содержать в себе следующие разделы
- если это продажа физ. товаров и услуг — условия доставки, категории товаров, прайс-листы, как заказать, описание и т.д.
- если продажа инфопродуктов
— это структурированная база контента, как например
Ещё пример хорошей меню:
В ссылках указывайте все ваши внешние ресурсы — лид-магниты, основные сайты, каналы в других соцсетях, куда будет переходить аудитория. Это будет способствовать повышению трафика на ваш ресурс из социальных сетей.
Читайте также>>>>
Content is KingContent is King
Сказал однажды Билл Гейтс и был прав. Социальные сети существуют и популяризированы из-за наличия в них постоянно генерируемого контента. Без него группа выжигается и про неё забывают. Поэтому регулярно необходимо постить, чтобы напоминать о себе.
Без него группа выжигается и про неё забывают. Поэтому регулярно необходимо постить, чтобы напоминать о себе.
Но как правильно оформлять посты, чтобы их лайкали и расшаривали?
Здесь всё очень просто — не надо использовать в постах картинки с дешевым дизайном и унылым копирайтингом – их не то что пользователи не любят, сама социальная сеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.
Никто не требует от вас дизайнерских работ, а лишь приятный и не раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то вероятность его расшаривания велика.
ЧПС (ЧеловоекоПонятныеСсылки) в постахСтарайтесь не указывать оригинальные ссылки, или ссылки с UTM-метками, а сокращать их с помощью сервиса vk.com/cc в заголовке, под заголовком поста. Пользователи ВК игнорят посты с длинными ссылками (особенно вначале). Их интересует контент. Ужать ссылки в постах с помощью vk . com / cc
Здесь, на конкретном примере вы можете наблюдать, как смотрится такая ссылка в посте:
Старайтесь также не использовать очевидные и банальные заголовки. Цель заголовков — привлечь внимание подписчиков сообщества в новостной ленте. Например, заголовок «16+1 Эффективных и Лечебных Свойств Тыквенного Масла, о Которых Не Догадываются 95% Людей на Планете» сработает лучше на внимание аудитории, чем невзрачное «Свойства тыквенного масла». Старайтесь добавлять цифр и конкретики в заголовок. Тогда пост притянет внимание.
Цель заголовков — привлечь внимание подписчиков сообщества в новостной ленте. Например, заголовок «16+1 Эффективных и Лечебных Свойств Тыквенного Масла, о Которых Не Догадываются 95% Людей на Планете» сработает лучше на внимание аудитории, чем невзрачное «Свойства тыквенного масла». Старайтесь добавлять цифр и конкретики в заголовок. Тогда пост притянет внимание.
Готовы бросить вызов своей мечте и реализовать свои идеи и задумки в интернет, начать зарабатывать серьёзные деньги онлайн?
Разнообразьте контентОпределите минимум 30 тем (потребностей), которые могут тесно соприкасаться с вашим направлением и с помощью таймера запустите постинг.
Составьте интересный контент по своей нише. Например в теме спорта — можно писать мотивационный контент, обучающий и экспертный контент. Список потребностей можно сделать бесконечным и проблема в выборе формата, что постить сама собой отпадёт. В каждом посте использовать разные призывы к действию с обоснованием причины – «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все Ваши друзья».
Добавить эмодзи в посты, чтобы сделать их более красочными и привлекательными. Но не переспамьте.
Узнайте,
ВидеоВо всех видео, загруженных на YouTube вставлять обложку, чтобы была упаковка и обёртка, которая зацепит внимание пользователя. Видео без обёртки очень сыро выглядят, в которых уже понятно, что будет и нет интереса их загружать.
Вот пример, как должна выглядеть обложка видео:
Кликабельность видео с обложкой в разы больше, потому что есть упаковка — обёртка, которая привлекает аудиторию. Картинка должна сыграть свою роль – вызов интереса, что же внутри.
Внедряйте!
ТоварыРаздел товары – цены указываются по возрастанию – на витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. И если есть сайт – до ссылку на карточку товара. Кнопка «Написать продавцу» привязывается к личным сообщениям человека, который ведет группу, или менеджеру, который следит за группой
Наполняем раздел обсуждения и создаём в нём подразделы — «Ваши вопросы», «Как заказать», «Вакансии». Также для разнообразия можете создать опросник.
Также для разнообразия можете создать опросник.
Контакты — тоже не забываем заполнять. Чтобы человек понимал к кому обращаться — по вопросам заказа товара, рекламы или ваших услуг.
Чтобы понимать кому задавать вопрос — напишите должность — менеджер и обязанности человека. Так вы быстрее дадите понять пользователю, к кому он должен обратиться со своим вопросом.
Самое главное, чуть не забыл 🙂 — наполняем описание группы нужной информацией со всеми исходящими ссылками. Обязательно разделяйте описание блоками текста по 3-4 строчки, чтобы текст был читаемым — копирайтинговые правила читабельности текста ещё никто не отменял.
Вот пример, как грамотно должно быть описание в сообществе:
Ну что скажете? Полезен ли был контент?
Поняли, как необходимо оформить группу в Вконтакте?
Если да — то жду обратной связи в комментариях — я отвечаю моментально. Не успеете моргнуть. Люблю подискутировать на тему продвижения в социальных сетях. Если не успею — то пишите
Если не успею — то пишите
Привет! Я — Адель Давлетшин, руководитель SMM-проектов в бюро ДругМедиа
Личные сообщения сообщества
Наверняка, уже все видели кнопку« Написать сообщение» и знают про сообщения сообщества. Эта функция позволяет наладить обратную связь с администрацией сообщества. Если комментарий под новостью месяц назад или в одном из десятка обсуждений администраторы могут не заметить, то +1 в сообщениях сообщества не заметить трудно.
Чтобы начать пользоваться этой функцией, ее нужно включить. Настройки этого раздела находятся во вкладке« сообщения» в управлении сообществом.
Прикольно, что можно написать сообщение-приветствие. А еще можно добавить группу в левое меню соцсети, где напротив сообщества появится +1, когда вы получите новое сообщение в группу.
Описание, инфо
Вкладки с информацией о сообществе и вики-страницами теперь всегда на виду,
даже если в группе закреплена новость. Поэтому важно заполнить описание и раздел с вики-страницами,
чтобы подписчики могли понять пользу группы. Будет печально,
если кто-то захочет прочесть описание группы,
а там пустота.
Будет печально,
если кто-то захочет прочесть описание группы,
а там пустота.
Раздел, который у нас называется« статьи», может называться как угодно. Заходим в этот раздел, нажимаем« редактировать» и пишем любое подходящие название для содержимого. Это могут быть советы, интересные новости, меню или статьи специалистов.
Советы по составлению описания группы мы уже писали в этой статье:
Вики-меню
Функционал и польза от вики-меню никак не изменились. Но хотим напомнить о важности наличия меню, чтобы помочь подписчикам с навигацией по группе. Если оформить дизайн меню в стиле обложки сообщества, будет вообще красота:)
Научиться работать с вики-разметкой можно здесь: vk.com/wiki
Приложения
В группах приложения выделены отдельным блоком справа. Удобно,
что название кнопки можно изменить в настройках«
управления сообществом». А вот огорчает то,
что в сообщество можно добавить только одно приложение. Поэтому приходится выбирать,
какое из них вам больше подходит.
Даже если вы не продаете билеты, не записываете на событие и не принимаете заявки, стоит добавить анкету или шуточный опрос, чтобы вовлечь подписчиков в общение и получить обратную связь.
Товары
Украшает группу заполненный раздел« Товары». Разместите в этот раздел продукты или услуги, которые продаете. Так подписчики могут быстро сориентироваться, выбрать и заказать, что им нужно. В товары можно добавить актуальные акции и скидки.
Не забудьте выбрать подходящие изображения для оформления товаров, добавить описание, цену и канал для обратной связи. Все это пользователи увидят, кликнув на конкретный товар, и смогут связаться с вами.
А если вы ничего не продаете и ваши услуги бесплатны, все равно стоит рассказать о своих возможностях и добавить их в товары с призывом к действию. Например, это может быть и поиск сотрудника, и какой-то шуточный товар, как и опрос в приложении, чтобы вовлечь подписчиков в общение.
Обсуждения
Ссылки
Поделитесь ссылками на ваш сайт,
аккаунтами в других соцсетях и ссылками на другие полезные источники в блоке«
ссылки».![]() Печально видеть в группах ссылку на инстаграм с подписью«
Наш инстаграм!» или вовсе без подписи. Что ваш инстаграм? Что мне с ним делать? Зачем туда заходить? Важно подписать эти ссылки так,
чтобы вызвать интерес. Это можно сделать с помощью короткого описания и призыва к действию. Например,
«выбирайте в удобном каталоге на нашем сайте». Коротко,
полезно и понятно.
Печально видеть в группах ссылку на инстаграм с подписью«
Наш инстаграм!» или вовсе без подписи. Что ваш инстаграм? Что мне с ним делать? Зачем туда заходить? Важно подписать эти ссылки так,
чтобы вызвать интерес. Это можно сделать с помощью короткого описания и призыва к действию. Например,
«выбирайте в удобном каталоге на нашем сайте». Коротко,
полезно и понятно.
Альбомы
Контакты
Были и те,
кто спрашивал«
Зачем оформлять контакты,
когда есть сообщения сообщества?». Встречный вопрос: «А почему бы тогда не отключить все комментарии и не удалить обсуждения?». Потому что сообщения сообщества — один из инструментов обратной связи. А соцсети созданы для общения. Согласитесь,
что общаться с человеком приятнее,
чем с обезличенным сообществом. Написав человеку из блока«
контакты» мы понимаем,
с кем ведем диалог,
кто этот человек и по каким вопросам к нему можно обратиться. Поэтому не стоит скрываться за именем группы и дать возможность подписчикам видеть вас и общаться лично.
Вот несколько примеров удачно оформленных групп:
- Хорошие обложка и раздел« товар»
- Короткое и понятное описание
- Заполненный с пользой раздел с вики-страницами
- Интересный тест
- Простое и понятное меню
- Полезные обсуждения
- Яркие обложки альбомов
За последний год ВКонтакте активно меняется и внедряет все новые и новые инструменты и возможности. Важно идти в ногу с нововведениями, чтобы сделать сообщество в соцсети эффективным для вашего бизнеса или бренда.
А у вас в группе заполнены все разделы? Чтобы ничего не забыть и не запутаться, мы составили специальный чек-лист по оформлению сообщества. Распечатайте, следуйте и проверяйте своих сотрудников по чек-листу. Тогда вы будете уверены, что ничего не упустили. Скачать чек-лист по оформлению сообщества можно
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
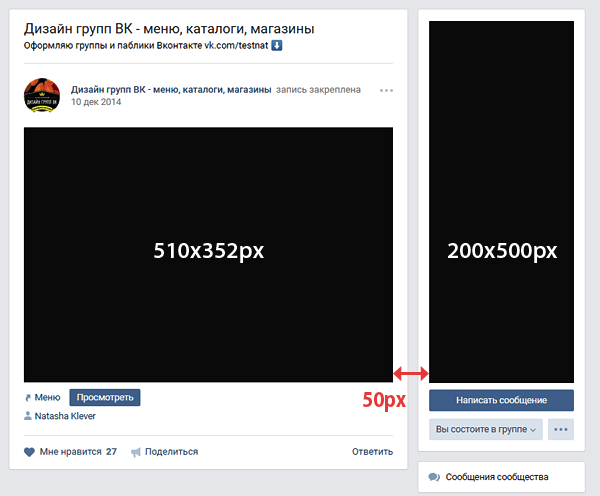
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию» .
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись» , нажмите на значок «Фотография» .
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить» .
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить» .
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее» . Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop .
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка» .
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S , чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- » , вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню» .
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование» . Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;» . И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее» , должна вести на сайт сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности, меню и аватары. Опытные пользователи легко справятся с данной задачей, если же вы новичок, то статья будем вам полезна.
Как красиво оформить группу в Контакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватару и меню. Ниже будет рассказано о том, как создать две картинки в программе Photoshop, правильно одну из них нарезать и написать специальный код с указанием
Этап 1
Открываем Photoshop, создаем новый документ с размерами 630х725 пикселей. Заливаем его белым цветом. Вырезаем в слое два окна. Сквозь эти окошки будет выглядывать графическое оформление Контакта. Вначале выделим прямоугольную область размером 200х710 пикселей, нажмем кнопку «Del». Далее выделяем прямоугольную область размером 382х442 пикселя, совмещаем получившиеся прямоугольники понизу и нажимаем клавишу «Del».
Этап 2
Под полученным слоем расположим графическое оформление группы. Лучше всего на картинке с основным фоном заранее написать нужный текст, а кроме этого создать нужное количество пунктов меню.
Этап 3
Далее правую прямоугольную область размером 200х710 пикс. сохраним как отдельное изображение. Получился полностью готовый рисунок для оформления группы. Его нужно загрузить в блок, который расположен в верхнем углу страницы справа. Для этого нажмите кнопку «Загрузить фотографию».
Для чего же левая картинка? Мы разрезаем ее на несколько частей (зависит от количества пунктов меню). К примеру, у нас меню имеет 5 пунктов, значит, на выходе получится 5 картинок 382х50 пикселей.
Этап 4
Пять полученных картинок нужно загрузить в альбом группы. Далее заходим на страничку группы и выделяем блок «Новости», переименовываем его в «Меню группы», после чего нажимаем «Редактировать».
Этап 5
Вот мы и подошли к заключительному этапу руководства «Как красиво оформить группу в Контакте». Открываем вкладку с названием «Исходный который находится в нижнем окошке, необходимо скопировать, а затем вставить в «Исходный код». В тексте кода заменяем photo на наименования файлов и отмечаем высоту файла (382 пикселя). Теперь вставляем адреса ссылок меню. Наименование файла берется из альбома.
Этап 6
Для идеального совмещения картинок нужно выполнить несколько условий:
Наименование группы должно умещаться в одну строку;
Адрес сайта — тоже одна строка.
Описание должно содержать 10 строк.
Wiki-разметка Вконтакте
Чтобы понять, как красиво оформить нужно также ознакомиться с понятием Wiki-разметки.
Что это такое?
Итак, Wiki-разметка — это система, предназначенная для редактирования страниц аналогично HTML. Перед началом оформления группы Вконтакте, определитесь с его видом. Оформление бывает графическое и текстовое.
Оформление текстового меню
Код для меню будет выглядеть вот так:
Начало и конец кода обозначаются тегами. Каждая иконка будет иметь вид [], затем описание.
Графическое меню
Код такого меню будет составляться по такому принципу:
! !! !!
Конечно, эта информация лишь поверхностно затрагивает тему Wiki-разметки. Узнать о ней больше можно, посетив официальную группу Вконтакте. Там представлено много полезной информации и видеоуроков о том, как красиво оформить
Рекомендуем также
сколько стоит оформление ВК-группы у фрилансеров
Сервис YouDo.comпредоставляет услуги фрилансеров, связанные с созданием групп Вконтакте. Чтобы недорого оформить заказ на создание дизайна группы, вам достаточно сделать заявку с указанием ваших цен и требований у нас на сайте либо оставить свой номер телефона на этой странице.
Структура оформления паблика в сети vkontakte
Публичные страницы и сообщества в социальных сетях представляют собой объединения людей в группы на основании каких-то общих признаков. Группы Вконтакте, в которые люди вступают, оформлены специальным образом и должны содержать следующие элементы:
- Аватар группы
- Меню
- Контактную информацию
- Темы, разделы, обсуждения
- Контент
Администратор сообщества может изменять существующие посты и темы, добавлять и удалять участников группы, модерировать содержание контента.
Каким должен быть дизайн паблика в социальной сети?
Надо понимать, что сообщества ВК зачастую выполняют довольно важные представительские и торговые функции, например, в тех случаях, когда паблик создан как интернет-магазин или для популяризации информационного ресурса. В таких случаях оформление группы должно соответствовать следующим требованиям:
- Быть привлекательным для посетителей паблика
- Представлять собой хорошую платформу для рекламы
- Давать достаточно информации для членов группы
Заказывать оформление группы Вконтакте лучше всего у профессионального web-дизайнера, способного не только оформить паблик в соответствии с необходимыми требованиями, но и рассчитать то, как дизайн страницы будет влиять на популярность группы.
Оформление вики-страницы для группы в VK
Wiki-страница представляет собой реализацию возможности оформления структуры и меню группы с помощью простейшего аналога html. При работе с ней вы можете дополнить дизайн содержания картинками, гиперссылками, красивыми шрифтами и анимацией. Такая страница даёт достаточно много возможностей для оформления описания, тем не менее, можно выделить несколько основных шаблонов создания меню для групп в соц. сетях с помощью wiki-страницы:
- Текстовое меню
- Графическое меню
- Оформленное меню
Несмотря на то, что работать с такой разметкой значительно проще и удобнее чем с html, созданием качественной вики-страницы для паблика должен заниматься человек, владеющий некоторым набором профессиональных навыков.
На YouDoвы можете не только сделать заказ на разработку нового оформления, но и на изменение уже существующего, если он вас не устраивает.
Цена на оформление группы Вконтакте зависит от вас: вы сами устанавливаете стоимость услуг фрилансера и на ее основании договариваетесь с заинтересованным исполнителем.
Сервис YouDo.comгарантирует достоверность информации о сотрудничающих с нами фрилансерах, которая представлена на нашем сайте. Удостовериться в качестве услуг исполнителей YouDoможно почитав отзывы, оставленные другими заказчиками. Отзывы находятся на сайте в профиле каждого исполнителя.
Оформление группы вк онлайн. Как оформить группу VK и сделать красивое меню
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный:)
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
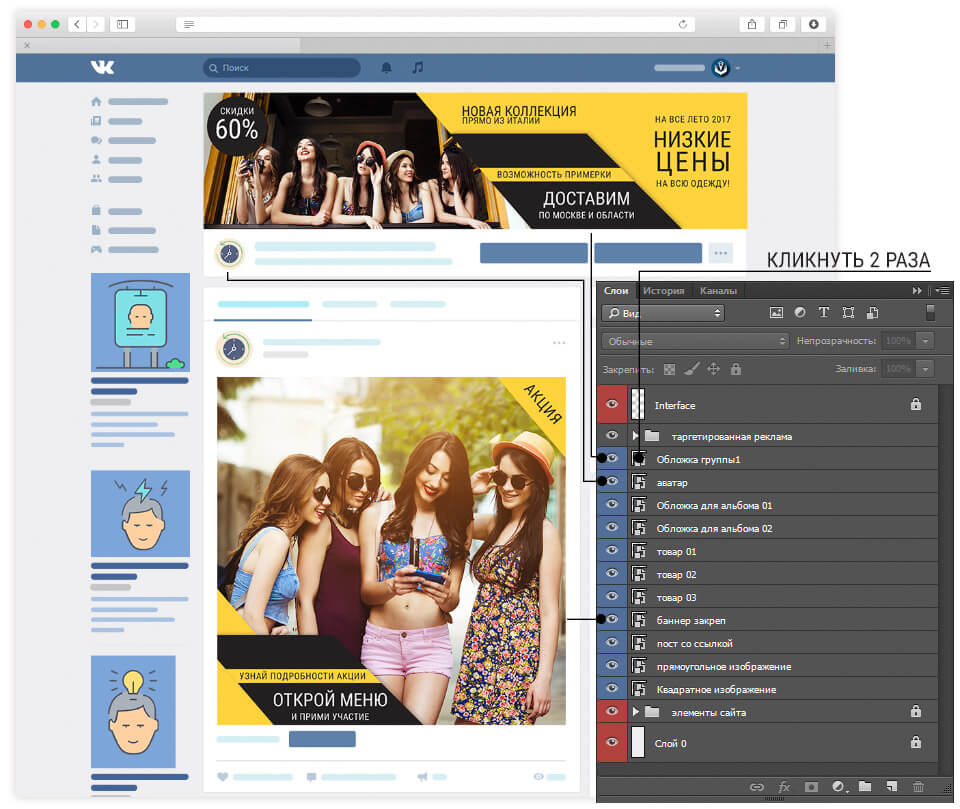
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег
и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Мы разобрались, как нарисовать красивое меню для вашей группы. А сегодня мы научимся размещать меню непосредственно на странице в ВКонтакте и создавать для него внутренние страницы. Итак, поехали!
Шаг 1. Загружаем элементы меню на сайт vk.com
Заходим в группу и создаем в ней альбом, в который будем загружать элементы меню, получившиеся при выполнении задания предыдущего урока. Для этого нажимаем на Альбомы в блоке фотографий на главной странице и в открывшемся окне выбираем Создать альбом . Назовем его Альбом для администратора .
Примечание : если у вас нет блока фотографий на главной странице, то заходим в пункт Управление сообществом (мы уже делали это в первом и втором уроках) и там напротив пункта Фотографии выбираем Открытые или Ограниченные (более подробно об альбомах и о том, какие они бывают, мы расскажем в одном из следующих уроков).
У вас откроется только что созданный пустой альбом. Нажмите Добавить фотографии в альбом и загрузите части меню, которые вы нарисовали.
Осталось собрать из этих частей меню группы.
Шаг 2. Собираем меню из элементов
Заходим на страницу редактирования меню (как это сделать, ). Проверяем, чтобы был включен режим редактирования Режим wiki-разметки . Сейчас у вас здесь (если вы выполняли задания второго урока) написаны пункты вашего меню, заключенные в квадратные скобки. Их мы пока не трогаем, а пишем ниже:
уникальный_номер — это номер фотографии, который присваивается ей при загрузке на сайт vk.com. Чтобы его посмотреть, откройте загруженную фотографию, кликнув по ней, и посмотрите в адресную строку браузера:
388px — это ширина вашего меню
Noborder — означает, что вашим элементам меню не добавляется обводка по контуру черным цветом
Nopadding — означает, что между картинками не будет расстояния (что нам и нужно, чтобы меню было цельным).
Пробел в конце обязателен, иначе ничего не получится.
У вас должно получиться столько строчек, сколько пунктов в вашем меню (и, соответственно, сколько вы рисовали картинок):
Будьте внимательны и не перепутайте порядок расположения картинок.
Заходим на главную страницу группы, обновляем ее (нажимаем кнопку Обновить в браузере или просто F5 ). Любуемся полученным результатом!
Шаг 3. Прикрепляем к меню внутренние страницы
Создавая меню для группы в режиме редактирования материалов во втором уроке, мы писали его пункты, заключенные в квадратные скобки. Сейчас вы видите их над вашим красиво оформленным меню в виде ссылок: на нашем примере это ссылки Как заказать , Как оплатить и т.д.
Нажав на кнопку Наполнить содержанием , мы попадаем на уже знакомую нам страницу редактирования материалов.
Сразу проверяем, какой у нас установлен доступ к странице (напомним, что доступ к просмотру страницы нужно установить — Все пользователи , а доступ к редактированию — Только редакторы и администраторы ), и наполняем ее информацией.
Наполняя страницу информацией, вы можете для расставления акцентов использовать панель форматирования текста, чтобы сделать текст жирным, курсивным, добавить выравнивание или список:
Форматировать текст при помощи этой панели не сложнее, чем работать в Word: вы просто выделяете текст при помощи мыши и нажимаете нужную вам кнопку.
Поскольку вы находитесь в режиме wiki-разметки, то при применении команд форматирования к вашему тексту будут добавляться определенные символы. Например, при выборе команды курсив, то слово, которое вы хотите выделить курсивом, будет окружено кавычками. Эти символы — и есть элементы языка wiki-разметки. Чтобы посмотреть, как будет выглядеть текст на странице, нажмите кнопку Предпросмотр :
И вот, что получится:
Примечание : мы рекомендуем учиться редактировать текст именно в режиме wiki-разметки, т.к. он дает предсказуемый результат в отличие от визуального режима редактирования, который нестабильно работает в разных браузерах. Иногда даже однократное переключение на визуальный режим редактирования ломает оформление страницы.
При помощи полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу . Вот что у нас получилось (на забывайте, что это всего лишь пример):
Повторяем этот шаг для каждой из наших страниц (у нас это Как заказать , Как оплатить , Как правильно выбрать размер и Сколько длится доставка ) кроме страницы
Всем привет, дорогие читатели блог сайт . Я продолжаю свою тему про — на самом деле, тут не все так сложно, как кажется, да и изучать тут особо нечего. Ваш профессионализм полностью зависит от практики. Ну да ладно, сегодня мы с вами поговорим о красоте ваших групп, о красоте меню в ваших группах и о том, как меню и сами группы красиво оформить причем своими руками, т.е. бесплатно!
К слову о простоте smm индустрии — даже в есть больше всяких ответвлений и фишечек, которые нужно знать в теории чтобы добиться результата. Ну да ладно, я также допускаю тот факт что я еще, возможно, слишком слаб в этих сферах, хотя и имею в обоих своих клиентов.
НУ что же, поехали составлять оформлять меню для групп вконтакте?
Как оформить меню в группе вконтакте самостоятельно
Да, именно самостоятельно, ведь после прочтения данной статьи, вам не понадобятся услуги фрилансеров. Хотя это дело не дорогое, за 1500 вам смогут сделать сделать меню на workzila (подробный опыт о работе с этой биржей я писал ).
Так вот, что нам потребуется для оформления группы в вк:
1. Макет (графическое расположение элементов) — мы ведь должны знать где что должно находиться.
2. Базовые знания wiki-разметки. (о самых самых стандартных вещах мы поговорим чуть ниже, а для подробного изучения — рекомендую эту группу ).
3. Базовые навыки работы с фотошопом. Нужно будет вырезать куски макета нужного размера.
Где брать макеты для меню?
Макеты для оформления меню вконтакте можно брать разными способами, например:
1. На фрилансе или томже Workzilla.
2. Можно создать самому, если у вас есть навыки работы с фотошопом. Если нет — рекомендую курсы Евгения Попова , вот один из них, как раз по Фотошопу — кликай .
3. Можно загуглить и скачать уже готовые. Поверьте, таких не мало.
Ну с другой стороны… Зачем гуглить? Просто подпишитесь на обновления моего сайта. И покликайте по кнопкам соц сетей ниже.
Я специально для вас подготовил архив, в котором более 100 различных вариантов дизайнов для оформления групп вконтакте! . В распакованном виде архив занимает около 2.5 гигабайт.
Главное условия — быть подписчиком и пройтись по соц кнопкам.!
Спасибо. Теперь вы можете скачать архив по этой ссылке .
Не забудьте пройтись по остальным соц кнопкам.
Размеры аватаров и меню, которые пригодятся для оформления групп вк
Для того чтобы правильно оформить группу или паблик — нужно знать о размерах картинок, которые нужно использовать. Вот прошу обратить внимание на эту картинку.
Как видите, в группе для аватарки нужен размер 200 в ширину и 500 пикселей в высоту. А для картинки основного меню — 395 пикселей ширины и 289 пикселей высоты.
Вот, в принципе и все что нужно. Есть макеты, есть понимание размеров.
Творческая часть закончилась — осталось дело за малым. Начинаем техническую часть всего процесса создания меню для групп.
Как самостоятельно оформить группу вконтакте, имея макеты на руках
Итак, у нас есть макеты дизайна группы. Сейчас нужно вырезать нужные части.
Для аватара группы, конечно ничего не нужно. Вырезаем нужную часть из макета или картинки — и вставили в группу. Думаю, вставить вы уже и сами сможете? Ну, я на это надеюсь. Если нет — пишите комментарии, я добавлю этот раздел в статью.
Теперь меню, его нужно вырезать. Не само меню конечно, но каждую часть для меню (кнопки) точно нужно повырезать.
Сначала немного ликбеза.
Чем отличается меню группы от меню паблика?
Отличаются они тем, что меню группы — это уже и есть по сути набор кнопок. Но это меню всегда скрыто! Всегда! А меню паблика — всегда открыто и по сути — это закрепленный пост-ссылка, ведущий на страницу с разделами самого меню (кнопками).
Итак, еще раз: в группе — чтобы увидеть меню, нужно нажать на кнопку «Меню группы» , по-умолчанию эта кнопка называется «Свежие новости».
А в паблике (в группе, кстати, тоже можно) — меню — всегда открыто.
Но эта картинка — это одна большая и красивая ссылка, которая ведет на более крупной отдельное меню. Вот:
Эта картинка-кнопка на меню создается через закрепленный пост. Это просто пост в группе, который мы закрепляем навсегда! Этот пост-ссылка ведет на отдельную страницу, которую мы нежно, предварительно создадим.
Как создать отдельную страницу для меню вконтакте
Чтобы создать страницу для будущего меню (навигации) — нужно отправить запрос в вк следующий:
где XXX – номер группы, YYY – название страницы (здесь все знаки вопросов и тире обязательны).
Причем название рекомендую делать нормальным, привлекательным и осмысленным, потому что оно будет светиться и люди будут складывать о вас и вашей группе определенное впечатление по этому названию. Например «Навигация» или «Меню группы» — это нормальные названия, но вроде банальные. Используйте свою фантазию.
Я ввёл следующий запрос
И у меня открылась сразу созданная страница с возможностью её редактирования.
Вот здесь-то и нужно будет вставлять ваш код самого меню с помощью wiki-разметки. Но об этом чуть позже.
Кстати, расскажу секрет, если у вас группа (а не паблик) — стандартное меню, которое уже есть по умолчанию — оно уже само по себе — страница. Так что можно его и использовать, если будут проблемы с созданием дополнительных страниц.
Как делать закрепленный пост в группе или паблике
Да, и в любом типе сообщества закрепленный пост создается одинаково! Делается всё очень просто.
И в появившемся окне нажимаем кнопку «Закрепить» — все просто!
Многие группы, кстати, используют закрепленные посты как объявления. Если время актуальности этого объявления прошло — вы просто нажимаете опять на дату публикации и на кнопку «Открепить».
На самом деле все сейчас используют именно этот способ меню.
Угадайте почему?
Так, мы уже умеем создавать страницы и закреплять посты. Круто. Возвращаемся к нашим баранам макетам.
Нарезка макета для оформления группы или паблика
Так, для аватарки всё понятно, мы тут ничего не нарезаем. Мы создали картинку нужного размера и залили её в ВК. Всё. С аватаркой для группы мы закончили!
Теперь меню.
Для примера я взял меню из этой группы. Я его делал сам, и до сих пор имею к нему доступ, поэтому даже могу показать код страниц.
Итак, как основную картинку для меню сделать вы уже в курсе — это просто закрепленный пост.
Нажимаем на меню, видим картинку.
Нам нужно выделить «кликабельные» зоны.
т.е. выделить сами кнопки. Давайте я выделю эти зоны для вас красными линиями.
У нас получается сколько? 5 картинок. И не каждая из картинок будет кнопкой!! Как видим верхняя большая картинка — это не кнопка, а сама по себе…
Так, мы по этим линиям вырезали картинки. Теперь нужно из «залить» в ВК.
Если вы создавали для меню отдельную страницу, то нажимайте на кнопку «Наполнить содержимым» на только что созданной странице.
Если вы не создавали этой страницы, а использовали уже готовую страницу для меню — то перед вами сразу редактор страницы и вы сразу можете заливать фотографии:
Залили и у вас должно появится следующее:
Возможно у вас появится просто код, как на картинке ниже. Если нет — нажмите кнопку «Исходный код» , эту кнопку я выделил на верхней картинке. И увидите следующее:
Здесь нам нужно выстроить все картинки в ряд, чтобы не путаться (ну, я так делаю).
И, чтобы между картинками не было отступов — вписать тег «nopadding», выглядеть это должно вот так:
вот это вот page-58190479_45419120 — это адрес самой страницы вконтакте, вы этот идентификатор найдете в адресной строке вашего браузера.
Вот и всё 🙂 Правда не сложно?
Вот что получилось в коде у меня в итоге. Если у вас нечто подобное — значит всё в порядке.
Если у вас с каким-то из пунктов возникли проблемы — прошу, обращайтесь. Буду рад помочь.
Пользуясь случаем, хочу напомнить вам о том, что есть замечательные сервисы для любой раскрутки и накрутки, это:
prospero | sociate | socialtools
Возможно, я рассказал не все секреты, которые надо было рассказать. Допускаю, что я что-то пропустил, все-таки статья не маленькая получилась — напишите мне если заметите явные пропуски. Заранее благодарен.
И снова здравствуйте. Никогда не устану это говорить) Любим мы у нас в студии свободное общение с нашими пользователями, ну т.е. когда ты не озадачен рамками, в которые тебя поставили, чтобы написать нужную статью. На этом сайте мы общаемся только на интересные нам темы и рассказываем вам о них. И так, в предыдущей статье из серии обучающего материала про Вконтакте, мы создали группу VK и немного поговорили о ее продвижении. Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц. сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу VK и сделать для нее красивое меню.
Для оформления групп используется WIKI разметка. В этой статье мы не будем сильно углубляться в нее, т.к. если все смешать в одной статье, то мы вас совсем запутаем друзья, а у нас задача иная. Про wiki разметку мы подробнее расскажем в следующей статье, хорошо? Тогда продолжим.
В этой статье нам тоже не обойтись без Wiki, но мы ее тут используем по минимуму, поэтому сильно не вникайте)). Для начала нам нужно создать интерактивное меню вашей группы, для этого нужно произвести подготовительные действия. Для начала, давайте изменим кое-какие настройки в группе. Заходим в «Управление сообществом», затем в «Обсуждения», и тут нам с вами необходимо подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке
Готово! Далее начнем готовить изображения. На этом этапе желательно уметь работать с графическими редакторами, в противном случае нужно будет обращаться к фрилансерам, а это трата ваших денег. Лучше конечно этому научится, это совсем не сложно и тем более вам это еще не раз пригодится. Мы покажем выполнение этого этапа на photoshop, хотя все тоже самое вы можете проделать в любом другом редакторе.
Делаем шаблон для группы VK как на картинке ниже.
Меню будет размещаться в окне A, его размеры могут отличаться от тех, которые показаны на изображении. Тут все зависит от того, какие у кнопок Вашего меню будут размеры. В нашем варианте мы предложили сделать в строчку по одной кнопке. Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A необходимо уменьшить до 377рх максимум. Обычно, высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной странице группы каждого элемента в одну строчку.
Этап разметки позади, теперь делаем подходящее изображение, раскраиваем наш рисунок на зоны и прописываем необходимые нам надписи, и не забываем, что каждая отдельная зона картинки, с той надписью которую вы напишите, будет Вашей кнопкой меню. Как все это сделать я думаю не стоит писать, т.к. это превратится в отдельный урок по Фотошопу, возможны мы напишем об этом, хотя не обещаю — не тот профиль у сайта. Но если будет много просьб, то думаю добавим статью))
Когда вы сохраните проект в фотошопе, удалив все ненужные элементы (Photoshop кроит и сохраняет всё картинки и белые поля вместе с ними), нужно изменить имя картинок, желательно, для удобства, пронумеровав их по порядку, согласно тому, как они будут размещаться в меню.
Фууухххх, с этим этапом мы тоже разделались)) Осталось немного! Далее мы с вами переходим к самой группе. После того, как мы изменили некоторые настройки (в начале этой статьи), на стене мы увидим новые вкладки: «Обсуждения» и «Свежие новости». Нажимаем по надписи «Новая тема» в закладке обсуждений и делаем страничку меню.
Её необходимо назвать также как и на графическом меню, а затем заполнить поле с описанием. Когда вы внесете всю нужную информацию, уверенно жмем «Создать тему».
На стене вы увидите созданное сообщение. Дальше, точно также, вы создаете необходимое вам количество (зависит от того сколько у вас разделов меню) страниц.
Все готово? если да, то начинаем редактировать наше меню. Используем для этого вкладку «Свежие новости». Опять же смело жмем «Редактировать».
Мы опять видим с вами окно редактора, которого мы уже не боимся)), мы уже с ним встречались. Перейдя в визуальный режим редактирования (для этого используйте значок фотоаппарата в VK-редакторе) загружаем все наши картинки (фрагменты меню) в той последовательности, в какой они будут находится в целом изображении. Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам.
Образец кода для предполагаемого меню:
Тут очень важен один момент — для фрагментов, не служащих кнопкой, нужно вместо ссылки на страничку прописывать тег «nolink». В противном случае, фрагмент станет кликабельным, и когда ваш пользователь будет на него нажимать, будет открываться сам фрагмент, как самостоятельное изображение, а оно вам надо?
Если что-то не так, то скорей всего вы допустили в коде ошибку, проверьте еще все внимательно, да и не один раз. А если вы все сделали правильно, то после нажатия на название вкладки главного меню группы, вы увидите готовое графическое меню, которое выглядит как одно целое вместе с аватаром группы VK.
Если ваше меню по нижнему уровню не совпало с аватаром группы Вконтакте, то добивайтесь выравнивания в коде в нижнем фрагменте, изменяя высоту в рх. При больших изменениях это может повлиять на качестве картинки. В этом случае, в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменения в размере нужного фрагмента и по надобности перекроите весь макет. вот и всё друзья, оформление группы VK закончено! Теперь вы владелец группы с профессиональным оформлением.
В очередной статье из обучающей серии про Вконтакте, мы рассказали Вам как сделать интерактивное меню и оформить группу VKontakte профессионально. В следующем нашем материале мы подробнее рассмотрим wiki-разметку и попробуем оформить группу углубившись в эту разметку.
Как всегда, мы очень рады вашим любым комментариям, пишите чаще друзья))
Что такое пост в ВК и как сделать красивый пост в группе ВКонтакте
Если вы собираетесь продвигаться в самой популярной социальной сети, то для начала создайте группу ВКонтакте , а потом придумайте, как опубликовать свой первый пост в ВК.
В том случае, если у вас уже есть своя группа Вконтакте, вы наверняка не раз задавались вопросом, как повысить ее популярность и сделать более привлекательной для потенциальных подписчиков. К сожалению, одного красивого дизайна группы недостаточно, если вы не ставите своей целью регулярно публиковать первоклассные новости в виде красивых постов.
Авто-продвижение в Инстаграм без блоковРекомендовано : Jesica — это приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на свой телефон или компьютер с Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков. Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также: Накрутка живых подписчиков в группу ВКонтакте
Какой пост в ВК?
Это сообщение, которое публикуется в учетной записи или на стене сообщества. С помощью постов пользователи социальной сети рассказывают о своих новостях, делятся интересными мнениями, фото и видео. Опубликованный пост сразу увидят в ленте новостей все ваши друзья и подписчики.Благодаря ему вы можете уведомлять о конкурсах, акциях и выгодных предложениях, что может быть чрезвычайно полезно для увеличения продаж.
Яркий, красиво оформленный и понятный пост очень быстро привлечет внимание целевой аудитории и позволит достичь цели, которую вы поставили при его публикации. Если вы регулярно публикуете полезный и интересный контент, ориентированный на вашу целевую аудиторию, вы можете быть уверены, что ваша группа будет быстро расти как в количестве, так и в количестве людей, желающих воспользоваться вашими услугами или совершить покупку в группе.
Статья по теме: Как зарегистрировать группу в ВК
Как сделать пост в группе ВКонтакте
Предлагаю четко рассмотреть на примере тестовой группы, как именно можно публиковать посты всех возможных типов.
Заголовок сообщения
В каждой группе вы можете сделать закрепленный пост, который всегда будет отображаться вверху списка. Это очень удобно, если вы хотите разместить любую информацию, которая в первую очередь должна привлечь внимание посетителей группы.Рассмотрим подробнее:
Необходимо навести курсор на «Что нового?» Поле. Все, что вы напишете в этом поле, станет текстом вашего заголовка:
Если вас устраивает введенный текст, вам просто нужно нажать на кнопку «Отправить», и ваш пост будет опубликован.
Ваш пост опубликован, осталось только закрепить его. Для этого нажмите на три точки в правой части сообщения, чтобы открыть раскрывающееся меню:
Выбрать пункт «Исправить».После этого обновляем страницу браузера, нажав кнопку F5, и видим результат:
Запись теперь позиционируется как заголовок группы. Пока вы его не открепите, он всегда будет там находиться.
Читайте также: Как разместить сообщение в Facebook
Как написать текст пост
Отлично, с созданием заголовка разобрались. Теперь вам нужно понять, как отправить обычный текстовый пост. Опять же, чтобы сделать это, вы должны навести курсор на «Что у вас нового?» Все, что вы напишете в этом поле, станет текстом вашего поста:
Чтобы опубликовать нужный текст, достаточно нажать кнопку «Отправить» и увидеть результат:
Как опубликовать пост с фото
Вы можете сделать пост с картинкой, при желании добавив к ней необходимый текст.Для этого наведите курсор на «Что у вас нового?» Поле. Затем нажмите на значок камеры:
После выбора нужного изображения из указанного места, оно будет загружено в созданный пост:
Теперь остается только нажать кнопку «Отправить». В итоге получается опубликовать пост с нашим текстом и изображением:
Важно знать: Как добавить фото в Историю ВК
Видео пост
Вы можете сделать пост с видеозаписью, при желании добавив к нему необходимый текст.Для этого наведите курсор на «Что у вас нового?» Поле. Затем щелкните значок кинопленки:
После выбора желаемого видео из указанного места, оно будет загружено в созданный пост:
Теперь остается только нажать кнопку «Отправить». В итоге получается опубликовать пост с нашим текстом и видео.
Читайте также: Как опубликовать в Одноклассниках
Сообщение для голосования
Также отличной возможностью было бы создать опрос или голосование, которое вы можете опубликовать.Для этого наведите курсор на «Что у вас нового?» Поле. Затем щелкните значок «Еще», чтобы открыть раскрывающееся меню:
.Здесь выбираем вкладку «Опрос». Появится форма для создания опроса. В обязательные поля введите вопрос для опроса и предлагаемые варианты ответа. Поля предназначены для нескольких дополнительных вопросов.
Когда работа будет завершена, все, что вам нужно сделать, это нажать кнопку «Отправить», чтобы опубликовать свой опрос:
Пост ВК с музыкой
Вы можете сделать пост с аудиозаписью, при желании добавив к нему необходимый текст.Для этого наведите курсор на «Что у вас нового?» Поле. Затем щелкните значок заметки:
Откроется окно, в котором вы можете выбрать аудиозаписи, которые хотите добавить. Имейте в виду, что в сообщение можно добавлять только видео, которые уже были загружены в аудиораздел вашей учетной записи.
Теперь остается только нажать кнопку «Отправить». В итоге получается опубликовать пост со своим текстом и аудиозаписью.
Почта с документом
К посту можно прикрепить документ абсолютно любого типа и формата.К сожалению, подписчики группы смогут увидеть ваш файл в виде его имени и расширения. Поэтому обязательно укажите, какой программой вы можете открыть этот документ.
Чтобы опубликовать сообщение с документом, вам нужно навести курсор на «Что у вас нового?» Поле. Затем щелкните значок «Еще», чтобы открыть раскрывающееся меню:
.Здесь выбираем вкладку «Документ». Появится список ранее загруженных документов. Здесь вы также можете загрузить новый документ, нажав кнопку «Загрузить новый файл»:
Теперь остается только нажать кнопку «Отправить».В итоге получается опубликовать пост со своим текстом и документом.
Как прикрепить карту к записи в ВК
Также можно разместить сообщение с прикрепленным разделом карты. Очень часто это позволяет визуально показать, где находится определенное место, чтобы другим было легче ориентироваться и не использовать для этого поисковые системы.
Чтобы отправить такое сообщение, вы должны установить курсор в поле «Что у вас нового?» Затем щелкните значок «Еще», чтобы открыть раскрывающееся меню:
.Откроется карта вашего города.Здесь вы можете указать нужную улицу и номер дома, а затем нажать кнопку «Прикрепить местоположение».
После этого в создаваемый вами пост загрузится раздел карты:
Теперь остается только нажать кнопку «Отправить». В итоге получается опубликовать пост со своим текстом и участком карты.
Интересно: SMM продвижение от А до Я
Как добавить пост для граффити
Вы можете сделать пост с собственными нарисованными от руки граффити, при желании добавив к нему необходимый текст.Для этого наведите курсор на «Что у вас нового?» Поле. Затем щелкните значок «Еще», чтобы открыть раскрывающееся меню:
.Здесь выбираем вкладку «Граффити». Появится окно, в котором вы можете нарисовать граффити, используя разные цвета и настройки:
Создание поста с отложенной публикацией
Возможности создания постов впечатляют. Вы можете заранее создать несколько новостей и указать точное время, когда каждая из них будет опубликована.Это здорово, если вы не можете поститься каждый день, но вы можете подготовить их заранее.
Для этого наведите курсор на «Что у вас нового?» Поле. Затем щелкните значок «Еще», чтобы открыть раскрывающееся меню. Здесь выбираем вкладку «Таймер»:
Вы можете установить точную дату и время с точностью до минуты:
После этого остается только нажать кнопку «Очередь», чтобы отправить сообщение в ожидании указанного времени:
Обратите внимание, что сообщение находится на вкладке «Отложено», где вы можете опубликовать его досрочно в любое время.Если вы не хотите делать это каждый раз вручную, то выберите подходящий сервис для автопостинга в ВК …
Дизайн группового меню Вконтакте. Как сделать вики-страницу Вконтакте для группы
Для того, чтобы ваша группа пользовалась популярностью среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и т.д .. А чтобы людям было удобнее ориентироваться, заходя на страницу группы , лучше создать меню, в котором будут указаны основные пункты.
Например, у вас есть собственная фирма, которая предлагает определенный продукт или услугу.Также есть веб-сайт в Интернете. Тогда группа ВКонтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи. В меню могут быть такие позиции: окна, двери, ворота, системы безопасности, дополнительные материалы, акции и скидки. Делаем ссылки таким образом, чтобы, нажав на один из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно делать и без обращения к сторонним страницам в интернете. Например, у вас есть группа, посвященная музыке.Баллы могут указывать жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов. Когда человек нажимает на один из элементов, он должен открыть альбом с соответствующими песнями. В данном случае элемент представляет собой ссылку на определенный альбом в группе.
Есть много примеров создания навигации в группе. Что ж, теперь приступим к практике.
Перед тем, как приступить к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть создателем группы, иначе у вас просто может не хватить прав для создания навигации.
На своей странице Вконтакте в левом столбце нажмите на пункт «Группа» и выберите свою группу из списка. Затем под аватаром нажмите три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите в раздел «Разделы» и в полях «Обсуждение» и «Материалы» выберите «Открыть» или «Ограничено». Щелкните «Сохранить».
После того, как вы проверили и изменили настройки в группе, можно переходить к созданию изображений для аватара и меню.Здесь может быть несколько вариантов:
Может быть выполнено на отдельном изображении или однотонном фоне, аватар с ним не связан, может быть изображен на нем, например, логотип компании.
Рассмотрим подробнее первый вариант. У нас есть аватар и навигация будет состоять из одного изображения, которое нужно правильно разрезать на части.
Откройте Photoshop и создайте в нем новый файл — Ctrl + N. Установите значение ширины 760, высоты 500 пикселей.
Теперь, используя инструмент Slice Tool, вам нужно разрезать лист на несколько областей.Выделите инструмент справа и дважды щелкните по нему, чтобы открыть окно из меню. Установите значение ширины — 200, высоты — 500. Это будет аватар нашей группы.
Тот же инструмент, выделите другую область слева от предыдущей. Для нее ширина 50, высота — 500. Это расстояние между будущими предметами и аватарками, эта часть изображения не понадобится.
Выделяем область слева вверху. Для него ширина 510, высота 182. Эта область нашего изображения соответствует группе области, в которой написано название группы, статус, показывать какие-то вкладки.То есть нам это тоже не нужно.
В результате должно произойти следующее — изображение разбивается на 4 области. Область справа — это аватар группы, слева внизу будут пункты меню, и еще 2 области, которые не понадобятся.
Далее откройте B Photoshop Image, который вы выбрали для аватара и меню. Используя инструмент «Перемещение», перетащите изображение на ранее вырезанный лист. Вы можете переместить изображение, чтобы оно было видимым, в желаемую область.
Например, у меня размер изображения больше, чем мы выбрали для белого листа.Поэтому передвинул так, чтобы пальмы были немного видны, а наверху не было столько неба.
После добавления изображения снова возьмите инструмент Slice Tool и вырежьте область слева внизу, которую мы оставили для элементов, на желаемое количество частей. Сколько хочешь сделать предметов, столько и будет частей.
Теперь возьмем инструмент для текста и пропишем пункты меню в каждой части.
На нем все готово. Справа наш аватар, слева внизу — элементы навигации.Остальные части изображения не понадобятся.
Сохраните созданное изображение: Файл — Сохранить для Интернета и устройств или используйте комбинацию клавиш Alt + Shift + Ctrl + S.
Вот что у меня получилось: папка «Меню» на рабочем столе. В нем выбранные изображения нарезаны на кусочки нужного размера. Самый большой — это аватар, множество мелких идентификаторов — пунктов меню и два ненужных — удалите их из папки.
Теперь вам нужно сделать изображения, соответствующие предметам, скачать на страницу ВКонтакте.Выберите «Фото» и создайте новый альбом, я назвал его «для группового меню». Сделать альбом закрытым, просмотреть его можно было только — «Редактировать альбом». Добавьте в альбом изображения, соответствующие вашим пунктам меню.
Затем вернитесь на главную страницу Группы и выберите Аватар — «Загрузить фото». Это одно из изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у вас должен быть закрытый альбом на странице с изображениями элементов навигации и загружен аватар для группы.
Перейдем к созданию самого меню.Заходим в группу и переходим во вкладку «Свежие новости». Затем нажмите кнопку «Редактировать».
Имя самой вкладки можно переименовать. Напишу «Меню». Теперь вам нужно добавить изображения, соответствующие элементам. Для этого щелкните значок камеры.
Щелкните одно из недавно добавленных изображений в свой профиль.
После этого он появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получить желаемое изображение из меню.
Когда все элементы добавлены, нажмите на две стрелки в правом верхнем углу, чтобы перейти в режим Wiki-разметки.
И убрать зазоры между всеми рядами. Теперь посмотрите на верхний снимок экрана — у нас есть промежутки между добавленными изображениями. Чтобы их убрать, перед размером картинки напишите nopadding и поставьте «;».После размера картинки и вертикальной ручки вставьте ссылку на страницу, на которую переходит человек, щелкнув соответствующий пункт меню. Как я уже писал, ссылка может быть на какой-то странице ВКонтакте или на стороннем ресурсе в Интернете.
Это будет выглядеть как код после добавления «nopadding;» и ссылку.
В итоге должно быть так: Название вкладки (МЕНЮ) изменено, пробелы между строками убраны, пробелы между изображениями убраны (nopadding;), добавлены ссылки. Нажмите «Сохранить страницу» и вернитесь на главную страницу в группе.
На этом Процесс навигации по группе ВКонтакте завершен. Я так и сделал. Изображение аватара и меню едины. Перейдя во вкладку «Меню», пользователь может выбрать то, что ему интересно, и перейти по указанной мной ссылке.
Если вас беспокоит, что меню в группе может не увидеть, то прикрутите фото, в котором, например, укажите стрелку на наличие вкладки. Если есть вопросы, задавайте их в комментариях.
Если вы активно занимаетесь продвижением своей группы и хотите сделать ее больше, то вы наверняка знаете, что красиво оформленная группа — очень важный аспект развития вашего бренда, но прежде чем думать о регистрации в паблике Вконтакте, вам следует подумать о цель вашей группы ВК!
Обычно SMM специалист Завершив создание группы ВК, начинается ее наполнение.Именно контент способен задерживать людей в группе. Но только вам нужно сделать это качественно и грамотно! После того, как в группу войдут: описания, настенные записи, альбомы с фото и видео, аудиозаписи, следует переходить к реализации функционального меню. И даже в начале пути меню будет не супер-супер-суперсовременным, как мы привыкли смотреть в начале работы, а достаточно простым. Прежде всего, полезность имеющегося контента!
В этой статье вы найдете информацию о том, как самому создать меню группы ВК! Поэтому, если вы задаетесь вопросом: как составить меню группы ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно рассматривать как список всех доступных общедоступных функций.С помощью меню вы можете поместить все важные элементы в один аккуратный и красивый список, установить отдельный значок или изображение для конкретной ссылки, быстро и доступно отправлять оповещения посетителям об обозначенных изменениях. В меню вы можете отображать такие пункты: всевозможные ссылки на сторонние сайты, настройки на обсуждение, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Следуя приведенным ниже инструкциям, вы сможете составить меню для своего сообщества во ВКонтакте.
Создание группового меню ВКонтакте онлайн
Если раньше для создания меню приходилось самостоятельно составлять различные коды, что довольно сложно для людей, не имеющих навыков программирования, то теперь создать качественное и красивое меню группы в контакте онлайн можно с помощью специализированных серинов.
Итак, теперь давайте посмотрим, как работают похожие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому вы можете заниматься в одном, свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для регистрации.
На сайтах, позволяющих создавать группы шаблонов, работают профессионалы, которые качественно рисуют десятки шаблонов. разный стиль и цвета. Вы можете выбрать тот, который подходит для вашей группы. Впоследствии у вас будет возможность изменить шаблон в любой момент.
Шаг 2. Определите количество кнопок.
Решите, сколько кнопок ссылок на разные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверить и экспортировать.
Убедитесь, что выполненное меню работает так, как вы хотели, а затем выгрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, создадут код, а вы с вашего разрешения загрузите все в свой паблик.
Шаг 5. Изменения.
Если у вас есть необходимость внести правки, скажем, добавить новые кнопки, исправить ссылки и надписи, изменить дизайн, просто зайдите в свою учетную запись, внесите изменения и снова экспортируйте меню.
Как вы уже видели, формировать качественное, доступное и красивое меню с помощью специальных серверов — лучший вариант для администраторов ВКонтакте. Стоит отметить, что такие серверы предлагают бесплатные услуги только один раз — пробную версию. Последующее использование таких ресурсов должно быть платным. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы ВКонтакте, создайте бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать себе красивый баннер для группы ВКонтакте.Например https://bannermakers.ru/banners-vk/.
Помимо создания меню, так же есть способы сделать меню в группе ВК и иначе. Об этом читайте ниже.
Меню ВКонтакте Wiki Маркировка
РазметкаWika — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный метод регистрации Public в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень похожа на hTML codeohm. Но для тех, кто не имеет отношения к программированию,
будет достаточно понятным из-за простоты реализации.Эта разметка получила свое название благодаря Википедии, где многочисленные пользователи получили возможность ознакомиться с основными особенностями ее функций. Разметка Wika позволяет людям без навыков программирования легко и быстро составить группу:
· Создавайте спойлеры и таблицы в графическом виде.
· Форматирование изображений и текста.
Итак, переходим к катастрофе Как сделать меню Community Menu?
Конечно, в процессе регистрации группового меню могут понадобиться дополнительные рекомендации, но в целом с принципом создания вы можете разобраться и воспользоваться данным мануалом.Если рассматривать HTML, то на его исследование и работу с ним нужно потратить несколько дней или около недели. Работа с вики-разметкой при хорошей памяти потребует лишь времени. Как его создать? Какие подходы нужно применить?
Давайте немного остановимся на ее рассказах, а потом поговорим о технологиях. Уорд Каннингем впервые познакомил людей с понятием «вики», что в переводе с Гавайев означает «быстро». Таким образом он выразил простоту и скорость использования разметки.
Быстрое декорирование
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и проясним, как это эффективно реализовать.В процессе работы можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели — наличие качественного группового меню.
Разберемся по порядку. Если группа несет значение социального направления, можно реализовать текстовое меню. Его преимущества в серьезном внешнем виде. Сообщества коммерческого и развлекательного типа, ставку желательно определять по меню — графике. Не забываем, что уже есть готовые шаблоны Для группового меню ВКонтакте.Использование изображений позволит обратить внимание посетителей на то, что должно присутствовать. Такой подход даст вам возможность сделать группу более увлекательной и расслабляющей. Wiki — Marking Позволяет составлять групповое меню с картинками и фотографиями, составлять таблицы, реализовывать и открывать ссылки и многое другое. Конечно, это далеко не весь перечень функций, но и составить меню своего сообщества легко и с довольно внушительным объемом.
Основы вики-разметки при создании меню для группы ВК
Создать меню группы ВК, красиво и интересно вам позволят тематические картинки и фото.Важно знать, что «ВКонтакте» вставить нужную фотографию или картинку с помощью wiki-разметки предоставляется только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем ее адрес. Допустим, это будет фото14523_
. Теперь вам нужно заключить его в двойные квадратные скобки. Должно быть в результате: []. А что, если вам нужно прикрепить ссылку или технологию к картинке или фотографии? А может есть необходимость отредактировать внешнее изображение? Тогда здесь поможет следующее действие: необходимо, чтобы файл был такого типа — [[photo14523_
| варианты | текст / ссылка]], а вместо последних трех слов нужно подставить то, что вам нужно.Текст — подходит под то, что вам нужно. Тут, наверное, дополнительные пояснения будут неуместными. Ссылка В переводе с английского — «Ссылка». Он указывается для того, чтобы машина посетителя понимала, куда ей нужно ехать. Опции — вот эти значения установлены:
NOBORDER — рядом с фото убрана рамка. Коробка — изображение находится в окне.
Nopadding — без пробелов между картинками не отображаются.
NNNXYYYPX или NNNPX — укажите размер картинки (в пикселях).
Как правило, в текстовое и графическое меню группы ВК необходимо встроить элемент, позволяющий в удобном для посетителя разместить информацию, а именно таблицу. Без него во Вконтакте будет мало сообщества. Чтобы создать таблицу с использованием вики-разметки, вам необходимо применить определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
(| — Обозначение начала таблицы.Без этого символа при создании таблицы не обойтись, это обязательный атрибут.
| — Используется для придания эффектам эффекта прозрачности.
| + — С этим набором символов имя таблицы помещается в центр. Это вовсе не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Делает темный цвет. При отсутствии данного символа необходимо применить знак из пункта № 2.
|) — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но все же рекомендуется применять его, чтобы не допустить ошибки.
Теперь посмотрим, как заполняется ячейка. Вся информация, которую следует в них вводить, ставится после знаков |. Если вам нужно отделить ячейки одна от другой, вам нужно просто продублировать таким образом: ||.
Теперь вы изучили информацию, как сделать меню в группе ВК по вика-разметке. На примере подготовки меню для вашего паблика вы станете еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только упростил функциональность сайта, но и немного запутал администраторов. В этом разделе мы постепенно рассмотрим, как создать меню для группы в новом дизайне.
Итак, пособие, как сделать меню в новой версии ВК быстро и, что самое главное, без ошибок в коде перед вами. Обязательно следуя инструкциям, вы сможете создать меню самостоятельно, правильно и быстро! Давайте начнем!
1.Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600pix по ширине — меняем размер на 600, высота картинки меняется пропорционально, вручную не указывать!
3. С помощью инструмента «Вырезка» раскроем наше изображение до кнопок.
4. Сохраняем картинку в параметре «Для Интернета». На этом работа над фотошопом окончена. Идите в сообщество.
5. Зайдите в настройки сообщества в разделе «Материалы», выберите «ограниченный» и нажмите «Сохранить».
6. Перейдите на главную страницу, в подраздел «Свежие новости», нажав «Редактировать».
7. Итак, мы были в редакторе вики, теперь начнется самая основная деятельность. Меняем Граф «Свежие новости» в «Меню» или любой другой и нажимаем на иконку камеры, вводим все нарезанные кусочки из сохраненной папки.
Если вместо кода сразу появляются картинки после входа в вики-редактор, то разметку меню нужно переключить в режим вики-разметки!
Теперь у нас есть код нашего меню, но его нужно немного изменить, чтобы убрать пробелы между изображениями.Теперь наш код выглядит так: [] [-] [-] [-] [-]
Подойдя к осмотру, отметим, что изображения располагаются там, где должны, и, кроме того, между ними есть промежутки.
8. Код правил: По умолчанию разрешение строится на максимальном размере изображения на ширине 400 пикселей, первая кнопка — 500, мы меняем параметры первой кнопки 400x89px на 600rx, высота не нужна. Так же в каждую строчку вписываем такой тег: без заполнения обязательно через точку с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки были рядом, в одной строке меню. Редактор автоматически перенесет в новую строку Те параметры, которые не мочить! Такой код должен быть после редактирования:
[] [-] [-] [-] [-]
Теперь, перейдя в «Предварительный просмотр», мы видим, что все на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь не перемещается! Не забудьте убрать лишний пробел между | и].
[] [-] [-] [-] [-]
Убедившись, что все было сделано, как задумано, нажимаем «Сохранить» и возвращаемся на страницу. Обратите внимание, что в новой версии 2018 нет кнопки «Вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
9. Теперь вам нужно обезопасить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку.После отображения фрагмента меню ссылку необходимо удалить! А через значок камеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», нажимаем кружок слева от кнопки «Отправить», и нажимаем «отправить»
11. Теперь заполните меню, обновите страницу и оцените наш результат. На всю работу потихоньку потратил примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
А теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как сделать одно меню вики внутри другого? В первую очередь необходимо подготовить первое меню. Оттолкнемся от изображения уже нарезанных кнопок. Добавьте контурное изображение изображения через камеру в редакторе вики. Если вместо кода появляются изображения, это означает, что режим разметки вики не включает, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости вы можете изменить размер изображения и добавить код тега NOPADDING, по умолчанию он отсутствует, а размер изображения должен быть максимум 400 пикселей в ширину, если изображение необходимо исправить до желаемого. размер!
1.После редактирования кода сохраняем и нажимаем «вернуть».
2. Проверьте правильность отображения первого меню.
3. Если все как нужно, еще раз нажмите «Редактировать».
Теперь вам нужно создать новую страницу Wiki, где находится второе меню. В самом конце кода пишем значение меню для публичного PBC 2, ну или любой нужный вам текст. Оставить и вернуться обратно. Внизу должна быть активная ссылка с новым именем. Для максимального удобства Открытие в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, нажмите «Редактировать» или «Заполнить содержимое»
Так же, как мы действовали в самом начале, добавляем сегменты второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все как нужно — скопируйте ссылку на страницу нового меню в адресную строку браузера.
Предположим, новое меню должно открываться, когда вы нажимаете кнопку «Обзоры» в первом меню. Вам нужно перейти на вкладку, где мы сформировали первое меню, найти третью строку и вставить ссылку из буфера, сохранится и вернется.
Таким образом, при нажатии на кнопку «Отзывы» откроется наше второе меню.
Как сделать группу меню ВК с телефона
Если вам «посчастливилось работать администратором групп ВК или создать собственную группу, имеющую только телефон, то, если вы адаптировались, вполне возможно сделать группу группы из телефона без особых усилий».
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о различных способах создания Меню.Но, вводить коды вручную с помощью вики-разметки возможно, но не совсем удобно. Но скачать шаблон с сайтов специализированных сервисов и вставить в нужные графики довольно просто и удобно, а времени у вас не займет много времени. Таким образом, управлять группами ВКонтакте можно просто и удобно.
Шаблон меню группы ВКонтакте
Все вышеперечисленные способы создания меню группы ВК достаточно просты, и если применить их на практике, то можно убедиться, что в этом нет ничего сложного.Адаптируйтесь к введению картинок и таблиц с помощью вики — разметки достаточно просто и быстро. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на ресурсах, которые были упомянуты выше, либо скачать в блогах и сайтах тех же пользователей.
Стоит отметить, что шаблоны предполагают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений, или не хватает фантазии для создания яркого меню, лучше воспользуйтесь готовым меню
.Привет, друзья!
Хотите сделать группу ВКонтакте такой же привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть качественный контент, то сконцентрируйте свое внимание на дизайне сообщества.Я не говорю о простом выборе аватара. Создание меню в группе ВКонтакте — один из основных моментов, которые нужно учитывать при проектировании. Именно этот пункт сегодня мы и рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню — это лицо группы. Первое, что имеет значение для любого посетителя вашего сообщества, — это меню. Поэтому ваша задача — считать его максимально удобным и привлекательным. Во-первых, вы должны решить, что хотите донести до подписчиков.Это зависит от миссии самого сообщества. Ведь есть совершенно разные цели создания группы: познавательные, развлекательные или цель продать товар / услугу. Избавившись от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если вы ориентированы на пользователей развлечений или информируете их о чем-либо, можно сосредоточиться на удобстве поиска нужной им информации. Это касается групп, в которых контент можно разделить на отдельные темы, например, здоровье, мода и т. Д.
Если ваше сообщество создается в виде интернет-магазина, то подход должен быть совершенно другим. Удобство поиска товаров или услуг, конечно, должно присутствовать, но также следует уделять внимание запасам, новым продуктам, условиям доставки и вашим контактам.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
В первую очередь нужно определиться, как создать свое меню: автоматически или вручную.Если вы выбрали способ быстрый и простой, но в то же время качественный, представляю вашему вниманию услугу по созданию меню для сообществ VK Wikimaker, с ним вы легко и быстро разберетесь, сделав свою группу комфортнее. . Если вы хотите взять создание меню полностью под свой контроль, то есть пошаговая инструкция.
Как сделать привлекательный дизайн?
Хочу совместить создание двух важных элементов группы в инструкции: меню и аватарка.Поскольку создавать их по отдельности нежелательно, ведь пользователь должен видеть гармонию между этими двумя графическими элементами.
- Для начала вам необходимо установить программу pHOTOSHOP, если раньше на компьютере у вас не было этой программы.
- Откройте фотошоп и создайте два шаблона для аватара и меню. Уточняем желаемые габариты. Например, для аватара — 200 × 500 пикселей, а для меню — 389 × 600 пикселей. Залейте их каким-нибудь цветом, чтобы они были хорошо видны, и мы сохраняем два созданных отдельных файла.
- Загружаем шаблон в группу аватаров, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам нужно будет включить материалы в управление сообществом. После этого будет доступна возможность добавить меню. Перейдите на вкладку, которая появляется под описанием группы «Свежие новости» и нажмите на панели инструментов кнопку в виде камеры и загрузите файл с компьютера. Случилось?
- Сразу после скачивания у вас будет ссылка, которую придется немного доработать.После слова «NOBORDER» поставить знак «;» И слово «nopadding». Эта функция не даст вашему меню спускаться при добавлении новостей в сообщество.
- Делаем PRNT SCRN главной страницей вашей группы. За что? Чтобы понять свои ошибки. Дело в том, что сейчас это черновая версия — все не совсем так и не так красиво. Ваша цель — чтобы нижние границы меню и аватара идеально совпадали. Тогда, возможно, у вас возникнет вопрос «Почему я не даю вам точные размеры?». И дело в том, что каждый админ использует разный объем текста в описании группы, от которого изменяется высота меню, а ширина меню — дело вкуса, а то, как мы все это знаем, отличается.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделите область аватара с помощью «прямоугольного выделения» — в основном вы можете выбрать конкретную область. Затем нажмите правую кнопку мыши и выберите «Вырезать на новый слой».
- То же самое работает с картинкой меню, только при выделении нужно обрезать ненужный низ. Сделайте так, чтобы нижнее меню и аватар полностью совпадали.
- Теперь, удерживая кнопку Ctrl, выберите два созданных нами слоя.Щелкаем по ним правой кнопкой мыши и выбираем функцию «Объединить слои». У нас появляются два наших идеально подогнанных шаблона на одной странице на одной странице.
- Следующий этап — загрузка крышки крышки. Он появляется поверх наших шаблонов. Теперь справа в инструментах для слоев, нажав на файл обложки, нажав клавишу ALT. После этой процедуры обложка будет видна только в шаблонах и станет невидимой для их границ. Но это не мешает вам сдвинуть крышку и подобрать ей нужную видимую часть.
- Теперь важный пункт создания меню — кнопки. К этому времени необходимо знать точные названия будущих пуговиц. Например, «Здоровье», «Дети», «Наши контакты». Чтобы облегчить задачу, создайте первую кнопку, следующую только продублируйте и измените текст.
- Добавьте логотип к аватару или устному обращению, или к тому и другому. Это добавит вашей группе живости, а также отличительной черты.
- Сохранить общий файл. Как картинку на вашем компьютере. Что дальше?
- Открыть в фотошопе только созданный файл.Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него картинку с логотипом и кнопками. Выбираем нужную вам область под аватарку и отлично настраиваем под выбранные габариты. После этого сохраняем наше творение.
- Проделайте то же самое с меню. Но опять же здесь есть дополнение. Для начала вам нужно узнать высоту меню, так как она не соответствует варианту черновика. С помощью линейки измеряем высоту с точностью до одного пикселя (а лучше всего измерять несколько раз, чтобы не ошибиться).Создайте новый файл со старой шириной и новой высотой, используя изображение ниже, и нажмите кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и выбираем миниатюру.
- Качаем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новую фотографию и добавляем «; nopadding».
- А теперь перебиваем наш макет меню. С помощью инструмента фотошоп «вырезка» или «нож». В разных версиях Photoshop он называется по-разному. Под каждой кнопкой проводим линию, чтобы получились отдельные прямоугольники, при наведении курсора на которые пользователь сможет в дальнейшем переходить по конкретным ссылкам.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут отображаться пропуски между нашими картинками. Чтобы от них избавиться, нужно к каждой ссылке добавить слово «; nopadding».
- Теперь, когда ваши ссылки активны и вы можете вставить нужную информацию, вы пишете на ссылках картинок в меню редактирования — название одной из ваших кнопок — например доставка. Но для этого слова нужно написать четко установленные правила, оно должно выглядеть так [[доставка]].Далее сохраните страницу, перейдите по этой ссылке и заполните ее желаемым контентом.
- Последнее действие, чтобы все заработало, это вставить копию ссылки на страницу доставки в ссылку ссылки, например — Page-123456_456789, то есть инфу между словами «vk.com/» на «?» . Все, теперь каждая кнопка, тоже входит в ваше меню, чтобы успешно привлекать к вам целевую аудиторию.
Подпишитесь на обновления блога и поделитесь информацией с друзьями. Творите в своей жизни красивее!
Думаю, каждый, кто активно пользуется социальной сетью Вконтакте, уже встречал красиво оформленные группы и паблики.Многие из них имеют в дополнение к меню также множество стилизованных вложенных страниц, каталогов и т. Д., Что по сути создает небольшой сайт прямо внутри социалистического.
Вот несколько примеров, чтобы понять все, что это такое.
Такие группы позволяют выделиться среди наших конкурентов и привлечь больше пользователей. Особенно, если контент интересен 🙂
В рамках этой статьи мы расскажем, как это все делается. Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример.Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Вы должны понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и стоит задуматься над поставленными задачами. Хотя в будущем группа может быть переведена в публичный формат и наоборот.
Объясняю на пальцах. Паблик — Это блог кое-что сравните. График. Другими словами, мы рассказываем нашим подписчикам о некоторых вещах, и они не смогут написать на стене нашего сообщества.Максимум — комментарий.
Группа Позволяет создать более открытое для разговора и обсуждений сообщество, где люди смогут размещать сообщения на ленте от своего имени. Вы также можете добавлять друзей из своего списка. Публично такой возможности нет. Кроме того, в группе немного больше возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно говорить так: если нам нужно создать сообщество для магазина, я бы взял формат «Public».Если мы говорим, например, о любителях рыбалки, лучше брать «группу». Хотя каждый волен действовать так, как считает нужным. Ведь в любой момент формат можно изменить. Однако имейте в виду, что ВКонтакте вводит ограничение на повторное изменение формата сообщества и после первого раза необходимо будет подождать несколько дней, пока вы не сможете вернуть его обратно при необходимости. Поэтому лучше проверить функциональность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру MAD MAX за отправную точку на основе одноименного фильма, вышедшего буквально пару недель назад, и создам сообщество для игроков с различными материалами для этой игры.Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «групповым», так как необходимо создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточняю, что я бы использовал универсальную технику, которую можно использовать как в групповом формате, так и в паблике. Работает везде.
Довольного моря, начинаем воплощать идею жизни!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню учетной записи ВКонтакте и нажмите синюю кнопку вверху «Создать сообщество».
Должно появиться это окно, в котором мы вводим название нашей группы и выбираем формат.
Представление необходимой информации перед нами открывает панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил некоторые параметры: включенное видео, аудиозаписи, обсуждение и другие возможности, которые мне пригодятся в дальнейшей работе при сборе контента. Все это может быть изменено в будущем без каких-либо ограничений.Еще прописал адрес своего сайта. Если у вас нет сайта или его тематика не соответствует формату сообщества (они о разных вещах и не связаны между собой), то эту строку можно оставить пустой.
Ставлю возрастные ограничения в данном случае от 18, по аналогии с теми, которые поставили разработчики игры. Хотя я практически не сомневаюсь, что дети играют.
Все. Группа создана!
Теперь можно приступить к разложению.
Регистрация группы ВКонтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые фото фотошопа (это Adobe Photoshop).
Шаблон разметки
Какой шаблон от себя и что это вообще такое? Шаблон представляет собой нечто вроде пустого. В данном случае в формате * .psd мы отметили области для меню и группы аватарок.
Как видно на втором примере в начале статьи, мы можем сделать дизайн в едином стиле для аватарок и картинок меню. В данном случае он визуально разрезается на 2 части. Таким образом, шаблон позволяет формировать изображение, чтобы исключить смещение графики и максимально приблизить изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что на обеих частях снимка есть полоса с видом на жилую зону.Без использования шаблона с первого раза это практически нереально. Надо будет подгонять картинки, выдавливание расхождений до 1px. А при использовании шаблона мы просто добавляем в него графики как часть разметки и сразу получаем желаемый результат.
Хочу отметить, что этот шаблон рассчитан на 1 строку по пояснению. На скриншоте примера телефоны. Если появится вторая строка, вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока приступим непосредственно к графическому оформлению вашей новой группы. Здесь я выбираю путь наименьшего сопротивления и, чтобы найти части дизайна, я иду в Google картинки. Вы можете использовать Яндекс. Кому что еще нравится.
У меня нет дизайнерского образования, поэтому подробно останавливаться на выборе шрифтов и других мелочах мы не будем. Немного сложив в фотошопе, я получил такой результат.
На левом фрагменте (там, где надпись «Меню») тоже можно добавить несколько триггеров.В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем в Photoshop SHIFT + Ctrl + Alt + S разрушающие горячие клавиши и сохраняем наши фрагменты в папку на жестком диске.
Первый этап работы с графикой завершен. Вернуться к контакту.
Установка аватара и меню для группы
Кликните мышкой по двум типам на месте авы нашей группы и загрузите туда наше изображение. Вот эти ребята, у них еще написано «Загрузить фото».
Добавьте изображение.Указываем поля и выбираем эскиз. Здесь все просто и проблем возникнуть не должно.
Как видим, нужно знать идентификатор сообщества. Узнать можно очень просто. Находим в вашей группе меню (сразу под аватаркой) и открываем «статистику сообщества». При этом в адресной строке появится что-то похожее в адресной строке (цифры будут другими).
Эти числа после «? Gid =» — это ID желаемой группы.Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае я вожу «Меню».
Стоит отметить, что страница будет создана только в том случае, если в следующей вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям есть только у администратора группы и назначенных им людей. Случайный прохожий не сможет так легко это принять и изменить настройки на группу, администратор которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то же окно, в котором мы позже сделаем вики-разметку и создадим внутреннее меню для вашей группы. Пока нам достаточно что-то здесь написать. После этого нажимаем синюю кнопку «Сохранить страницу» и вверху нажимаем на ссылку возврата на страницу.
Написал «Меню» и моя страничка после сохранения стала выглядеть вот так.
Пока дизайна нет, но теперь нам нужна только ссылка на эту страницу.Берем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленте.
Здесь вы создаете сообщение следующего содержания: вставляете изображение и ссылку на страницу меню для группы.
Щелкните «Отправить». После этого нажмите на время отправки сообщения и выберите там среди всех опций пункт «Безопасность». Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа получила аватар и ссылку для перехода в раздел меню.
Wiki-разметка меню группы ВКонтакте
Теперь займемся непосредственно самим меню. Снова заходим в Photoshop и создаем дизайн для нашего меню. При разработке интерфейса нужно помнить о людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов и, тем более, нужно постараться сделать все максимально понятным. Чтобы не пришлось гадать, как здесь все устроено и куда нажимать… и просто ткните в нужный пункт и изучите нужную информацию.
Не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для адаптивного меню. То есть на мобильных никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы я ничего не запускал и не терял дважды как изображение. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Все. Пришло время финального аккорда — собираем меню уже в самой группе.
Для этого мы возвращаемся на главную страницу группы (куда ведет в меню лента и наша ссылка-картинка). Нажмите на изображение меню и попадете на ту же страницу, которая ранее была создана для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то ссылка «Редактировать» будет вверху страницы.Нажмите здесь.
Далее переходим в режим Wiki-разметки (под кнопкой закрытия в правом верхнем углу страницы рисуется такая рамка с внутренней). Когда желаемый режим активирован, эта кнопка обведена серым.
После этого тыкаю в иконку камеры и сразу добавляю все фрагменты нашего меню. В режиме погоды мы не увидим сами картинки, только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы не было промежутков между фрагментами.Таким образом, каждый из элементов оборачивается в тег
И к уже вложенному параметру «NOBORDER» завершаю второй параметр «nopadding». Первый отключает обводку фрагментов и границ в таблицах таблиц. Второй убирает отступы с края.Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без привязки к внутренней странице, поэтому прописывают дополнительный параметр «NOLINK». Он уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.От щелчка мышью теперь вообще ничего не происходит. Это обычный фон страниц. Неактивный.
В моем случае код меню следующий.
Отдельно хочу отметить тот факт, что после импорта картинок в ВК встроенная система иногда некорректно указывает размеры картинок. Поэтому за этим нужно внимательно следить и ставить именно те, которые мы запланировали еще на этапе проектирования. Иначе все можно разогнать и головоломка в итоге не получится.
Когда прописали код и выровняли все элементы, сохраняем страницу и видим то же, что было в фотошопе.
Осталась последняя полоса — нужно создать те самые страницы, куда люди будут отправлять людей в наше меню. Для этого снова обратимся к скрипту генерации Wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо написать что-то на каждом из них и не забыть где-то сохранить их адреса из адресной строки браузера.
После этого вставьте ссылки на новые страницы в код вики-кода на новые страницы в виде страницы 102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя это вообще не важно. Ведь нам просто нужно скопировать этот фрагмент URL и вставить в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы щелкаем мышью по пунктам меню, видно, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, то советую почтить группу ВКонтакте, специально посвященную этому делу.Ребята описали все ключевые моменты и в своем каталоге легко найдут нужный предмет и узнают, как добавить его на свою вики-страницу.
Социальные сети давно вошли в жизнь большинства людей и являются ее важной составляющей. Многим даже удается создать в них свой виртуальный бизнес: накрутка лайков, подписчиков, продажа товаров из других стран и копирайт. Практически у всех есть группа. И как донести до пользователей быстрее, чем это делает человек или даже целая организация? Создайте специальное меню, в котором будет содержаться необходимая информация.И именно здесь нам нужна разметка вики. Как сделать групповое меню ВК? Что к этому добавить? В статье рассмотрим создание и примеры.
Что такое вики-разметка?
Как сделать групповое меню ВК? Разметка Wika — хороший помощник! Это очень эффективный и удобный способ создать группу в социальной сети «На связи». Эта разметка по принципу действия очень напоминает HTML-код. Но для людей, не имеющих отношения к программированию, это будет более понятно за счет простоты реализации.Свое название Wiki-разметка получила благодаря Википедии, где многие пользователи впервые смогли ознакомиться с основными особенностями ее функционирования. Разметка Wika позволяет людям без знаний в области программирования быстро и легко составлять внешний вид Группы:
- Создавать графические спойлеры и таблицы.
- Форматирование текста и изображений.
- Работа с якорами и ссылками.
Как сделать групповое меню ВК? Рекомендации так необходимы, но в целом это можно понять с помощью хорошего руководства.Если говорить о HTML, то для изучения и работы с ним нужно было сидеть несколько дней, а то и неделю. Разметка Wika с хорошей памятью требует совсем немного времени. Как его создать? Какие есть подходы? Итак, поговорим о технологиях, а кто это сделал? Разберемся, как сделать групповое меню ВК. Уорд Каннингем впервые ввел понятие «вики» (в переводе с гавайского означает «быстрый»).
Wikic Marking Methods
Вам нужно задать себе не только вопрос: «Как сделать меню в группе в ВК», но и уточнить, как это реализовать.Вы можете выбрать несколько способов. Каждый из них зависит от направления и целей группы. Итак, что может быть:
- Если в группе есть социальные направления, можно создать текстовое меню. Преимущества ему дает более серьезный внешний вид.
- Торгово-развлекательные группы желательно делать ставку на графическое меню. Использование изображений позволит вам привлечь внимание пользователя к тому, что следует иметь в виду. Использование такого подхода позволит вам также сделать пребывание в группе более приятным и расслабляющим.
В качестве примера работы будет рассмотрена работа с картинками и фотографиями, как составлять таблицы, вставлять ссылки, открывать и многое другое. Конечно, это не все функционально, но так и с довольно значительным масштабом можно будет оформить меню своей группы.
Работа с изображениями
Как сделать меню в группе в ВК, что было бы красиво? В социальной сети «Вконтакте» вставка фото или картинки с использованием вики-разметки предоставляется только в тех случаях, когда они загружены в фотоальбомы сайта.Итак, заходим в него, выбираем желаемое фото и копируем его адрес. Например, пусть это будет так: Photo12345_67890. Теперь надо разобрать его на дубль должен получиться такой результат: []. А что, если к тексту или ссылке нужно прикрепить фото или картинку? А может есть желание немного отредактировать внешний вид? Тогда в этом поможет следующее: необходимо, чтобы файл был такого типа — [[Photo12345_67890 | Опции | текст / ссылка]]. Вместо последних трех слов подставляется то, что нужно.Текст — Пишем то, что нужно. В особых пояснениях вроде бы не надо. Ссылка с английского переводится как ссылка. Он указывается для того, чтобы машина пользователя знала, куда ей нужно идти. Параметры — здесь могут быть установлены следующие значения:
- Обычный — Ссылка на изображение оформлена в виде текста, в ней нет изображения.
- NOBORDER — убрана рамка возле фото.
- Коробка — Изображение открывается в окне.
- НОЛИНК — Ссылка на фото убрана.
- Nopadding — пробелы между изображениями не отображаются.
- NNNXYYYPX или NNNPX — укажите размер картинки в пикселях. Первый вариант обеспечивает ширину и высоту. При желании можно «сжать» картинку. А второй вариант предусматривает редактирование ширины.
Как создавать таблицы с помощью вики-разметки?
Обычно и графическое, и текстовое меню требует наличия элемента, позволяющего подавать данные в удобном виде, а именно таблицы.Без них во Вконтакте будет небольшая группа. Чтобы создать таблицу в разметке вики, вы должны использовать определенный набор символов. Предлагаем ознакомиться, за какой функционал они отвечают:
- (| — Так обозначено начало таблицы. Без него невозможно обойтись при создании данного элемента невозможно, это обязательный атрибут.
- | — Используется для придания ячейкам эффекта прозрачности
- | + — Используя этот набор символов, имя таблицы вызывается в центре.Это не обязательный атрибут, но ставить его следует сразу после знаков, обозначающих начало.
- | — — Так указывайте новые строки (в том числе для ячеек).
- ! — дает темный цвет. В случае эго необходимо использовать знак из пункта № 2.
- |) — набор знаков, обозначающих конец таблицы. Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить ошибки.
Как происходит наполнение ячеек? Все данные, которые в них должны быть указаны, ставятся после знаков |.Если вы хотите отделить ячейки одна от другой, необходимо просто продублировать это следующим образом: ||. Все сказанное до этого момента может показаться не слишком ясным, но теперь это будет исправлено на примере.
Создание группового меню в социальной сети «ВКонтакте» с использованием вики-разметки: Пример реализации
Здесь будут использоваться параметры NOBORDER и NOLINK. Они уберут рамку картинки и ссылку. Также изображения будут изменены в размере, а вторая строка ячеек будет иметь темную заливку из-за использования атрибута !.А вот и сам пример:
{|
| —
|
| —
! [] !!
| —
|
[[Новости науки | Новости]]
[[Открытия]]
|
[[Конференция]]
[[Разработка]]
[[Книги]]
[[Симпозиумы]]
|
Разделы:
[[Медицина | 1]] | [[Физика | 2]] | [[Математика | 3]] | [[Экономика | 4]]
[Химия | 5]] | [[Биология | 6]] | [[Программирование | 7]] | [[Электрооборудование | 8]]
| —
|}
Как видите, ответ на вопрос: «Как сделать меню в группе в ВК?» Очень просто.
Важность вики-разметки в продвижении вашего проекта
Использование этих разработок позволяет придать группе свой атмосферный вид и создать ощущение комфорта. Конечно, для полноценного дизайна было бы больше возможностей задать тематику страницы, но в соцсети это пока не реализовано. Поэтому вы знаете, что читаете эти строки, что вам неинтересно, как сделать меню в группе в ВК.
Заключение
Теперь читатели знают, как сделать меню в группе ВК, чтобы оно было красивым.Как видите, эта функция полезна и в то же время проста в реализации. Но прежде чем создавать меню, нужно подумать, что и как оно должно быть организовано и что должно быть выделено. В конце концов, неправильная оптимизация может только ухудшить ситуацию.
Как создать обложку группы Facebook в Canva
Обложка вашей группы в Facebook — это ОЧЕНЬ первое, что увидят новые участники, когда они перейдут, чтобы узнать больше о вашей группе.Дает ли ясность, сплоченность (и класс) суть вашей группы?
Если нет, пора нам подключить и переделать чехол для вас! Пинки обещает, что это проще, чем вы думаете! Ваша группа — это не просто еще одна группа в Facebook — так что не смейте ее смотреть!
1.Напишите свою копию ПЕРВЫЙ
В предыдущем посте «Как группы в Facebook могут серьезно изменить ваш бизнес» я говорил о важности ясного понимания цели вашей группы и ее преимуществ как для вас, так и для ваших участников.
Важно четко понимать, для кого предназначена ваша группа и чему участники могут от вас научиться.
В своем курсе Fab FB groups, Кейтлин Бачер учит, как иметь четкую зацепку и ценные бесплатные подарки, эксклюзивные для членов.
Наличие действительно хорошего письменного плана (или документа Google) поможет вам узнать, какая копия будет на вашем графике.
Примеры:Кейтлин Бачер (мой эксперт по FB Group)
Сообщество Canva
Всплывающая группа Astro Twins
2. Используйте правильные размеры
Это может показаться самым сложным. Если вы не знаете, что искать, или используете правильные размеры, ваша графика (и первое впечатление) может выглядеть растянутой, размытой или может обрезать важную информацию (или даже вашу голову!).
По состоянию на январь 2018 года рекомендуемый размер обложки для группы составляет 1640 x 856 пикселей. Несмотря на то, что на мобильных устройствах, настольных компьютерах и планшетах они обрезаются по-разному, этот размер подходит для большинства макетов.
СОВЕТ: Загрузите шаблон в справочном центре Facebook (щелкните правой кнопкой мыши> сохранить изображение как) и импортируйте его в свою учетную запись Canva для шага 3.
3. Создайте свой дизайн в Canva
Пора создать свою обложку, как профессионал. Вот четыре простых шага, чтобы создать понятную и функциональную обложку группы Facebook:
- Выберите и создайте собственный дизайн с размерами 1640 x 856 пикселей
- Дизайн вокруг серых областей, иначе не помещайте важную информацию в эти области (см. Шаблон + видео)
- Разместите свою копию слева и используйте элементы вашего бренда, чтобы получить правильный баланс
- Добавьте изображение ВАС слева.Ага, нам нужно посмотреть, кто ведет эту замечательную группу. В видео я рассказываю о двух простых способах сделать это.
Вот и все. Вы сделали! Скачайте и сохраните изображение, тогда обновление будет в вашей группе.
Советы профессионалов: Contrast — ваш друг, не забудьте использовать область описания и добавить четкий CTA для ваших взглядов, а также простую ссылку, по которой можно перейти на бесплатный подарок.
Вам нравится этот тренинг, но вы хотите сэкономить время с помощью готовых для вас шаблонов — от хорошо продуманного приветственного сообщения до довольно ежедневных подсказок, которые помогут вашей группе действовать? Я подготовил для вас эти шаблоны групп Facebook.
Я хотел бы знать: Какие еще вопросы у вас есть по поводу создания собственной обложки группы Facebook? Чем я могу помочь? Дай мне знать в комментариях!
Как создать обложку для группы в Facebook
Нет недостатка в группах в Facebook, и с 1,4 миллиарда человек, уже состоящих в группах Facebook, также нет недостатка в потенциальных членах. Но с таким большим количеством групп в Facebook выделить свою группу может оказаться сложной задачей, особенно с учетом того, что у вашей группы в Facebook есть всего несколько секунд, чтобы убедить потенциальных участников принять решение.Они нажимают кнопку присоединения или отвечают?
Установление релевантности является ключом к созданию успешной группы в Facebook, и один из способов сделать это — создать обложку группы Facebook, которая вызовет интерес у посетителей и предоставит им информацию с правильными визуальными эффектами и текстовым контентом на обложке группы Facebook.
Прочтите, чтобы узнать больше о создании обложки для вашей группы в Facebook.
Создание обложки группы Facebook
Независимо от того, есть ли у вас группа в Facebook для творческого сообщества, книжный клуб или энтузиастов по определенной теме, вы найдете шаблоны для всех видов тем.Чтобы создать обложку для группы в Facebook, выполните следующие действия:
Начните проектирование с выбора шаблона из галереи шаблонов, который лучше всего соответствует вашим потребностям и стилю.
Откройте предварительный просмотр шаблона и щелкните его еще раз, чтобы открыть его в редакторе PosterMyWall.
Откройте диалоговое окно «Изменить размер», прокрутите вниз и измените размер дизайна до 1640 x 856 пикселей , которые являются рекомендуемыми размерами для обложек групп Facebook. Используйте нестандартные размеры, чтобы заполнить этот размер.
Добавьте текстовое изображение, логотип и графику.
Сохраните и загрузите обложку своей группы в Facebook.
Примечание: Чтобы получить наилучшие результаты для обложки вашей группы Facebook, мы настоятельно рекомендуем размещать весь важный контент в центре обложки группы Facebook, так как содержимое по краям будет обрезано при загрузке на Facebook. Как показано ниже, желательно, чтобы серая область не содержала никакой информации.
полное руководство по проектированию.Создавайте несколько шаблонов для разных целей
Здравствуйте, танкисты!
Основные бронебойные снаряды обеспечивают хорошую бронепробиваемость в 150 мм, что вполне достаточно на своем уровне, а иногда и в боях с семерками. Для всего остального есть блоки питания премиум-класса с проникновением 194 мм, что примерно равно проникновению базовых восьмерок, что означает, что вы можете укусить даже в конце списка. И, наконец, фугасы с бронепробиваемостью 38 мм и альфой 175 единиц, которые непременно пригодятся при встрече с артиллерией.
Кучность пушки 0,35 м на 100 м, время сведения по базе 2,3 с, что неплохо. При наличии «Приводов наведения» и «Вентилятора» бак сокращается за 1,92 секунды — очень комфортные цифры. В штатном состоянии заряжание ружья занимает 4,39 секунды, с «полной начинкой» всего 3,6 секунды.
Благодаря переднему расположению башни у VK 30.01 (D) хорошие углы склонения: -8 ° вниз и 20 ° вверх, что, конечно, не позволяет стрелять с противоположного склона холма, однако дает не создавать проблем на холмистой местности.
Динамика. Уже говорилось, что танк изначально задумывался как высокомобильный. При весе 33 тонны у нас есть двигатель Maybach HL 230 TRM P30 мощностью 700 л.с., который обеспечивает разгон до 56 км / ч, отличную удельную мощность 21,15 л.с. / т и скорость заднего хода 20 км. / ч, этого достаточно, чтобы вовремя вытащить ноги из огня. Скорость вращения на месте также находится на уровне 38 ° / с.
Обнаружение. Обзор — одна из сильных сторон VK 30.01 (D). 370 м — замечательный показатель на VI уровне, к тому же его легко модернизировать с помощью оборудования и прокачанного экипажа, что дает нам еще большее преимущество.
Камуфляж танка стандартен для VI уровня ST, в кустах танк отлично светится с близкого расстояния, однако вы легко можете играть снайпером из густых зарослей или из леса, чаще всего нас не увидят, тем более что обзор позволяет.
Насос. VK 30.01 (D) — разработка после Pz.Kpfw III / IV за 26 800 единиц опыта. Что касается открытия модулей, прежде всего осматриваем подвеску, чтобы установить более тяжелые модули, затем осматриваем башню и верхнюю пушку. На очереди двигатели для улучшения динамики, и это одно из достоинств танка. Радиоприемники увеличат дальность связи, но их можно будет исследовать и на других танках страны.
Выбор оборудования, расходных материалов и льгот для экипажа
Прокачка экипажа. Этот набор перков равномерно улучшит все сильные стороны машины:
- Командир: «Лампочка», «Боевое братство», «Ремонт», «Орлиный глаз»
- Стрелок: «Ремонт», » Боевое братство »,« Плавный поворот башни »,« Мастер-оружейник »
- Мехвод: « Ремонт »,« Боевое братство »,« Плавный ход »,« Король бездорожья »
- Радист: «Ремонт», «Боевое братство», «Радиоперехват», «Изобретатель»
- Зарядка: «Ремонт», «Боевое братство», «Бесконтактная боеукладка», «Отчаяние»
Выбор оборудования. Вижу два варианта настройки оборудования на этот танк. Первая универсальная, для активной поддержки союзников на средних дистанциях, вторая осада, которая больше подходит тем, кто любит держаться подальше от врага и стрелять урон из кустов, пользуясь своим зрением.
Универсальная установка «Танк поддержки»: «Трамбовка», «Актуаторы прицеливания», «Вентиляция» — с помощью данной настройки оборудования вы увеличиваете параметры огня оружия для более эффективного поражения на средних дистанциях, увеличивая ДПМ и поддержка союзников с больших расстояний за счет повышения точности.Для игры в осаду вы можете заменить Прицелы на Просвещенную оптику.
Выбор снарядов. Боекомплект нашего танка насчитывает 79 снарядов, могу с уверенностью сказать, что этого хватит практически на любой бой, даже внизу списка. В каком соотношении каждый из вас самостоятельно решит составить БК, я могу только рекомендовать такой набор снарядов:
Настройка снарядов для игры в случайном порядке (BB / BP / HE):
- «Танк поддержки 1 « — 60/15/4
- » Опорный бак 2 « — 55/20/4
Выбор оборудования. Набор расходников общий для любого танка — ремкомплект , аптечка и огнетушитель … Можно, конечно, поставить «Шоколадку» и получить прибавку по всем показателям, но так танк среднего уровня, в этой идее нет смысла.
Ничто так не описывает игровой процесс на таких танках, чем фраза из известной оперы: «Фигаро здесь, Фигаро здесь». VK 30.01 (D) — тот самый Фигаро, умный проходимец и проходимец. Весь его игровой процесс построен на мобильности — маленький, быстрый и маневренный, он перемещается с фланга на фланг, помогая союзникам, при этом его ни в коем случае нельзя видеть, поскольку мы помним, что у нас нет брони.Невозможно не засветить весь бой, поэтому лучше оставаться в укрытии, если противник застал вас врасплох, а вокруг нет ни дома, ни кочки, крутим корпус под углом, а ни в какую остановка корпуса, нажимаем вперед и сразу назад, оружие достаточно точное и пробивающее, поэтому со стрельбой проблем не будет, и как я уже говорил ранее, хотя у нас слабая броня, рациональный угол расположения броневых листов в лоб корпуса иногда творит чудеса.
Если есть укрытия, прячемся за любой конструкцией, выкатываемся и стреляем — Фигаро здесь! Едем назад, разворачиваясь по пути, и смотрим с другой стороны. Выстрел — Фигаро там! Бывают случаи, когда, катаясь между флангами, вы встречаете дуэль между союзником и вражеским танком, не тратьте время на походы с разных направлений, отличный DP сделает свое дело, а очки жизни противника быстро приблизятся к нулю.
Для любителей геймплея из кустов оптимальный план действий таков: в первую очередь мы приводим в движение динамику и занимаем наиболее выгодную позицию — горка с кустами — это то, что вам нужно.Далее ждем первичного засветки ЛТ и наносим урон свету. Союзники начали интенсивную атаку? Мы не отстаем, поддерживаем огнем, сохраняя дистанцию. Когда фланг окончательно прорван, мы прорываемся к базе и посещаем артиллерию, либо стоим для захвата.
Когда происходит обратная ситуация, наш фланг проталкивается, и враги собираются взять базу, наше видение и динамика снова приходят на помощь. Быстро возвращаемся и осторожно даем освещение, затем сбиваем захват и ждем союзников.
Обзор достоинств и недостатков танка. Результаты
Преимущества:
- корпус отскока;
- хорошая мобильность;
- обзор хороший;
- приятное оружие;
Недостатки:
- посредственная стабилизация;
- слабая броня башни;
Итак, подводя итоги, хочу сказать, что VK 30.01 (D) хороший танк, но требует точности. Он, как и многие танки VI уровня, является проходным, но при этом дает понять, что нас ждет в этом дереве исследований.Он гарантированно не раз вас приятно удивит неожиданными рикошетами, спасет в сложной ситуации и поможет своим зрением и подвижностью. Но все же не забывайте про аккуратность, и в целом я бы порекомендовал саму ветку хорошему плееру, так как новичок склонен к совершению необдуманных действий, которые эта ветка и машина в частности не прощают.
Удачи на полях сражений!
Шаман орков> WarCryer> DoomCryer
Фактически этот класс — колдун (буфер).Его основное предназначение — дать бафф группе, поэтому он практически всегда востребован. Единственный недостаток — отсутствие основного заклинания, улучшающего темп магов. В общем, Варк является членом группы физиков. Но не стоит сбрасывать со счетов его совсем, для магов есть весьма полезное заклинание Chant of Magnus.
В прокачке этот класс довольно сложен. Имеет атакующий магический навык, но из-за огромной стоимости в MP на его использование и слабой атакующей силы использовать его в прокачке довольно сложно.Прокачивать можно как физик кинжалом, например, но лучше найти группу, которой можно помочь набором усиливающих баффов.
Этот класс тоже сложно назвать фермером Олимпа. Слабый класс нельзя назвать, потому что он имеет преимущество в виде хорошего набора собственных баффов, незаменим в боях 3 на 3 по той же причине.
Ниже приведено подробное руководство WarCryer> Doom Cryer для подробных ответов на все вопросы, касающиеся этого класса.
насосная
1-20 лвл
Прокачка довольно простая, по дороге в город убиваем мобов. Затем вы можете отправиться на Talking Island или в город Камаэль в локации Hills Of Gold.
Не забудьте использовать умение «Крик души».
Достигнув 19 уровня, вы можете приступить к выполнению квеста на 1 профессию Орка Шамана или на 20 уровне купить последний предмет Средней маски у кота и отнести его NPC High Perfect Osborn.
20-40
Теперь у нас есть доступ к зоне инстансов Камалока Соло
Вот 2 варианта, которые мы идем
1) В катс
Некрополь жертвоприношений 20-30
Некрополь Пилигрима 30-40
2) Начинаем с холма и постепенно углубляемся в болота Cruma Marshland.
Итак, получаем 40 лвл и нам нужно получить 2 профессии.
Для этого нам понадобится 3 марки, которые можно получить либо за квест, либо за адену у кота.
Знак паломника
Знак славы
Знак духа войны
40-52
Теперь вы War Cryer
, и поэтому мы продолжаем идти в одиночку Камалоку один раз в день
Некрополь Поклонения 40-50.
Катакомбы Фирменных 40-50.
До 45 вы можете качаться на Острове Аллигатора
Через 45 мы идем в Зачарованную Долину
Через 50 вы можете пойти на Кладбище.
52-60
Некрополь Патриотов — 50-60
Катакомбы Отступника — 50-60
Идеальное место для Кладбища и Зеркального Леса
60-70
Есть еще варианты
Некрополь Преданности -60-70
Некрополь Мученичества — 60-70
Катакомбы Ведьмы- 60-70
TOI
Пылающее болото
Valley Of Saint
Сразу покидая Goddart, мы оказываемся в поляна с волками и оленями, отличное место для экспинга.
70-73
Тои можно соло, но лучше поискать вечеринку.
Вы можете соло в местах, описанных выше, но вам нужно начать играть в группе.
После 73 начинаем завершать цепочку квестом на 3 профессию.
По достижении 73 уровня идите в XC, найдите NPC Chef Jeremy и возьмите квест
The Finest Ingredients — Part 1
Getting Ice Crystal
Завершаем квест и одновременно качаем.
По достижении 74 уровня начинаем выполнять квест на 2 уровень доверия с Варкой или Кетрой
Получаем 2 уровень доверия с выбранной стороной (в моем случае с Кетрой)
И завершаем 3 квест в чтобы получить Божественный Камень Мудрости
Если после выполнения этих 3 квестов у нас уже 76 lvl, то мы переходим к основному квесту, а если нет, мы качаемся до 76 и завершаем Наследование, чтобы квест Legend, Doomcryer здесь нам нужно 2 предмета, которые мы получили, выполнив дополнительные квесты на Ice Crystal и Divine Stone of Wisdom.
76-78
Как я уже сказал, лучше найти константу самому или собрать ее. Если вы в Топ-клане, то с раскачкой проблем не будет.
На этих уровнях это кетра / кулинария и квест по рецептам для S-снаряжения, и довольно много удовольствия можно также получить в Imperial Tomb (IT), но здесь снова все зависит от наличия группы постоянных ( Конста) или временный.
78-85
Ну вариантов не много, лучший — вечеринка в Hell Bound (короче HB).И так набираем партию на HB, примерный состав
3-4 DD (то есть это Кинжалы \ Лукари \ Бойцы всевозможные мили), СВМ, СД, Биш, ВЭ / Ю, естественно вы идете на Варку.
Если ваши DD хорошо одеты и ваши лекари не афкашат, идем в Химеру.
А также вариант качества duo с EE на Isle Of Prayer (IoP) до 83. Соло банки могут довольно часто выпадать на MP.
Вот 3 варианта партии
Только ты, на селфи и на травах
Ты и курица
Ты и ЕЕ
И вот мы разобрались с качелями.Теперь поговорим о так называемой const. Лучше всего, чтобы постоянный был от одного часового или выбран так, чтобы в момент сбора на качели все были готовы и свободны и вы быстро повысили уровень.
Раздел II
Часть 1 — Оборудование
Напомню, что дает
STR (сила) — влияет на силу атаки P
DEX (ловкость) — влияет на скорость атаки, точность, шанс критического удара, уклонение, скорость.
ВЫН (выносливость) — влияет на максимальный переносимый вес, максимальное количество HP, скорость восстановления HP и сопротивление оглушению.
INT (Интеллект) — Влияет на Силу атаки M.
МДР (Сила Духа) — Влияет на касту Скорости Магии, шанс крита мага
ДУХ (Сила Воли) — Влияет на магическую защиту, максимум MP, скорость восстановления MP, увеличивает сопротивление дебаффам и ментальным атакам (например, as (Anhorn, Fear, (Cansel) Kansel …)
Лучшая татуировка на низком уровне
Это если качать соло
+ WIT — MEN
+ STR — CON
+ DEX — CON
Если в роли поддержки / маг
+ CON — STR
+ WIT — MEN
+ DEX — STR
Этот набор татуировок позволяет нам двигаться быстрее, также увеличивает количество HP и сопротивление оглушению, а также увеличивает скорость заклинания
Навыки
Итак, начнем с баффов
Многие вначале не понимают, что какой бафф дает на самом деле все просто
И я перечислю их в том порядке, в котором я обычно их баффаю.
Chant of Flame — + 30% Cast
Chant of Eagle — +4 Точность
* если есть овер, то позвольте ему бросить свою точность.
Chant of Battle — + 15% P Attack
Chant of Shielding — + 15% P def (Analog Shield)
Итак, вы можете усилить эти 2 баффа, но теперь есть комбо-баффы
Chant of Combat — + 15% P Attack и + 15% P def (выпадает в Catacomb of Witch из моба Crypt Guard (70)
Chant of Predator — шанс критического удара + 30%
Chant of Rage — Crit Attack Power + 35%
И снова вы можете выбить комбо-бафф
Chant of Critical Attack — шанс критического удара + 30% и сила критической атаки + 35% (Silent Valley падает с моба Soldier Of Ancient Times (73))
Chant of Fury — Увеличивает скорость атаки на 33%
Chant of Vampire — конвертирует 9% нанесенного урона в HP
Опять же, вы можете изучить комбо-бафф
Chant of Blood Awakening — увеличивает скорость атаки на 33%, а также конвертирует 9% нанесенного урона в HP
Кроме того, мечта любого напитка сбылось, теперь мы можем усилить BB
Chant of Movement — Увеличивает скорость бега на 33 и уклонение на 4
Chant of Fire — увеличивает M def на 30%.
* Если есть вон там, то он должен усилить свой Emp.он, помимо увеличения M атаки на 75%, увеличивает M def.
Затем заменяются 2 баффа, но они должны быть на панели баффов. выбор следующих двух баффов зависит от ситуации
War Chant — Увеличивает P-атаку на 10% и требует 12 Spirit Ore
Я советую вам использовать этот бафф на качество в группе воинов, а также в PvP и осадах, если вы против партии магов. P def особо не нужен, и дополнительная атака P не повредит.
Earth Chant — Увеличивает P def на 15% и требует 12 Spirit Ore.
Я советую вам использовать этот бафф для PvP и Siege, когда против вас отряд воинов или смешанные группы.Также, если вам удастся оказаться в отряде магов, то этот бафф стоит использовать в любом случае, как на качество, так и на осады / пвп.
Chant of Spirit — сопротивление cansel на 30 и сопротивление отрицательным эффектам на 20.
* Buff is required
Chant of Protection — Увеличивает сопротивление к критическим ударам.
Chant of Revenge — возвращается 20% полученного демага. Не применяется к дальним атакам.
И, наконец, наш фирменный бафф Chov \ CoV
Chant of Victory — увеличивает макс. HP на 20%, шанс крита.поражен магической атакой на 2, урон от крит. удар на 20%, Физ. Атк. на 10%, Физ. Защ. на 20%, Атк. Атк. на 20%, Маг. Атк. на 20%, Маг. Защ. на 20%, Скорость магии на 20%, Сопротивление негативным эффектам на 10% и Точность на 4. А также снижает Скорость на 20%, нужно 40 Руды Духа
Также есть аналогичный бафф мага
Напев Магнус — увеличивает Макс. MP на 15%, увеличивает регенерацию MP, если включен легкий / тяжелый набор, на 4, а роботы увеличиваются на 4, M def + 30%, M атаки на 30%, скорость произнесения заклинаний на 20%, сопротивление стихийным атакам на 10, сопротивление дебаффам на 25 и сопротивление ударам на 40 нужно 40 Spirit Ore
Напомню, что все наши баффы применяются ко всей группе.
Я также скажу вам, что все баффы должны быть заточены по стоимости (стоимости), и наш любимый ChoV для уменьшения штрафа (Decrease Penalty), поскольку его недостаток в том, что он снижает скорость бега на 20% при заточке. для уменьшения штрафа, штрафа за пробег. (При заточке ChoV на 15 скорость бега не снижается вообще)
Пассивные навыки
Все пассивные навыки должны быть изучены.
Weapon Mastery — увеличивает атаку P и атаку M
Boost Mana — увеличивает максимальное количество MP на 200
Boost HP — увеличивает максимальное количество HP на 350
Heavy Armor Mastery — увеличивает физическую защиту, скорость атаки и скорость произнесения заклинаний при ношении тяжелой брони
Мастер легкой брони — увеличивает физическую защиту, скорость атаки, скорость произнесения заклинаний и бонус восстановления MP при ношении легкой брони.
Robe Mastery — Увеличивает физическую защиту при ношении магической брони.
Z. Советую отточить, чтобы увеличить M def
Anti Magic — увеличивает защиту от магических атак на 108 и сопротивление магическим атакам на 5%
Quick Recycle — уменьшает время восстановления магических умений на 20%
Fast Spell Casting — увеличивает скорость произнесения заклинаний на 10%
Fast Mana Recovery — увеличивает регенерацию MP на 3,4
Fast HP Recovery — увеличивает регенерацию HP на 2,7
Spell Craft — удваивает вашу скорость произнесения заклинаний при ношении магической брони
Magic Movement — увеличивает скорость атаки при ношении магической брони
Toughness — Увеличивает сопротивление ко сну, обездвиживанию и отравлению на 20
Восстановление маны — Увеличивает регенерацию MP при ношении магической брони
Skill Mastery — дает шанс мгновенно откатить навык или наложить его в два раза быстрее
Здоровье — Увеличивает сопротивление отравлению и кровотечению на 20
Мудрости — увеличивает сопротивление ко сну, удерживающим заклинаниям и ментальным атакам на 20
Divine Lore — Уменьшает расход MP n для магических навыков на 5%
Sigil Mastery — Увеличивает MP на 5% и регенерацию MP на 17% при использовании Sigil
Эти отточенные навыки необходимо отточить.
Магические навыки
Единственный маг, создающий ядерную бомбу, — это Drain (в обычной речи, drin).
Steal Essence — это наше все, начиная с урона, который восполняет 80% HP, у которого Nuke нет атрибута. То есть не имеет значения, какой атрибут снаряжения нашего врага он спасает от нас своим собственным M def.
Hammer Crush — оглушить врага силой 2279
Chant of Life — увеличивает регенерацию HP на 15 секунд
Регенерация HP очень хорошая, поэтому вам нужно использовать умение
Dreaming Spirit — хороший дебафф в хороших руках
Z.пригодится как для качественных, так и в ПВП палках бич, ЭЭ, ДД мобов!
Gate Chant — вызов группы, не вызывает из боевой зоны, отмечен и персонажи в боевом режиме, требуется 4 вызова кристаллов (кристаллы потребляются вашим)
Toggle Skills
Soul Cry — увеличивает навык атаки P почти не потребляют MP, поэтому вы можете включить его во время боя.
Arcane Wisdom — снижает расход MP (умение полезно, когда MP мало и нужно сделать полный ре-бафф)
Прочие пассивы и полезные навыки 81+
Просветление — увеличивает магическую атаку на 10%, силу исцеления на 40%, скорость магии на 50%, шанс критического удара магией на 50%, расход MP на 90%
Great Fury — пассивный бафф при использовании навыка Burning Chop позволяет наложить бафф на всех участников на 8 секунд, увеличивая скорость атаки на 50%!
Magician’s Will — увеличивает магическую атаку на 5%, скорость произнесения чар на 5%, шанс критического удара магией на 5%, снижает расход MP на 5%.
Остальные 3 навыка все пассивны, но есть шанс сработать при получении демага в контр-баффе на 10 секунд:
Protection of Alignment — +20 атрибут защиты от света / тьмы пассивно и +1000 магической защиты, и +20 сопротивления от всех атрибутов при срабатывании
Защита — + 15% пассивной защиты от магии и +1000 защиты от магии и +20 сопротивления от всех атрибутов при срабатывании
Защита элементалей — +20 к атрибуту защиты от огня / воды / ветра / земля пассивно и +1000 магической защиты и +20 сопротивления от всех атрибутов при срабатывании.
Здесь я описал навыки, которые необходимо изучить, те навыки, которые я не указал, они полезны без и на практике я не использовал.
Навыки из подклассов
Я думаю, что идеальный отвар:
Класс воина (Гладиатор, Военачальник, Охотник за головами, Тиран, Разрушитель)
Повышение CP — +738 cp
Класс призывателя (Чернокнижник, Призыватель стихий, Призрачный призыватель)
Counter Spirit — + 10% Cast Speed \ M.Attack, 10% Attack Speed \ P.Attack 15 секунд
Enchanter Class (Prophet, Warcryer, Inspector, Sword Singer, Bladedancer)
Counter Barrier — неуязвимость на 5 секунд (небесный)
Часть 1 — Роль кулинарии на поле боя цели и задачи
Основная задача — своевременный бафф и часы.
— это мой макет для свинга.
Все необходимые баффы размещены на панели, так что в случае с канистрами можно добавить то, чего не хватает.
— боевой расклад для ганков и осад.
Банки для всего необходимого, баффы, все идеально подходит.
И таковы основные проблемы приготовления еды на вечеринке.
1. Партия разбежалась — предупредить партию, что в момент отпора и выступления все должны быть на ПЛ или останутся без баффа. Обычно после того, как человек в следующий раз остается без вечеринки, все намного проще.
2. ChoV не лжет — ChoV не лжет в 2 случаях.
a) Был слишком далеко (он сам виноват в этом)
b) Во время битвы у Речева был дополнительный навык Enchanter Barrier на его члене группы, но здесь нужно смотреть
3. Основная головная боль — это СБ, который крадет баффы, из-за этого у вас должно быть открыто окно с групповым баффом.
А так будьте осторожны
Второстепенная задача — найти в толпе вражеских ЭЕ и Биши и попытаться убить их, поймать.
Довольно часто я вижу, как Варк кидается на хороший ДД, почему? Все равно не убьешь, только МП себе сожжешь.
У поваров хороший халат, почему бы им не воспользоваться? склеиваем ЕЕшек и бисес.
Хороший варк — это тот, который во время баффа всегда имеет MP для баффа и никуда не бежит)), а также контролирует бафф, не уходит дымиться во время следующего баффа или когда приходят враги, и вечеринка осталась без шофера.
Часть 2 — Olympus
На Олимпе наш класс не самый сильный, даже при хорошей экипировке и канале навыков можно слить точно такой же ДД.
Если мы попадем в некоторые классы с правильной канавкой, у нас есть шанс на победу, но есть и другие классы, если, конечно, они либо не с отточенными навыками, либо «голые», тогда шансов на победу практически нет.
Требования к пуху, как и ко многим классам.
Вам нужен бафф палки на Bles HP и Mental, а также снадобья для левшей с наркотиками, такими как активный EMP, Clarity, active P def, M def неплохо подойдут для Celestial.
Талисманы:
Талисман Жизненной Силы и Селетиала.
Броня для минимум 60 атрибутов от каждого элемента
Пух должен иметь минимум 150 атрибутов, CA, LS для пассивного Emp или VM
Тактика сражений против различных классов и правильный бафф на Олимпе.
А так как они правильно баффают без больших потерь MP
1. Как только мы загружаемся на Олимп, кидаемся на себя Magnus Chant, что увеличивает количество MP.
2. Сразу после магнуса начинаем баффать те баффы, которые нужно делать в любом случае:
Напев огня
Напев боя
Напев движения
Далее, если успели все сделать за 10 секунд, то на обратный отсчет 50 секунд вы получите полный mp.
Затем мы смотрим, кто у нас есть, потому что требуемый бафф будет зависеть от класса, в котором мы находимся.
Также у NPC перед битвой мы усиливаем себя Empower, Concentration.
Варк против мага
Итак, наш враг — маг, нам нужно разогнать нашу защиту за 60 секунд, и так что это за бафф Магнус Напев, Напев пламени, Напев битвы, Напев огня, Напев движения, Напев войны, Напев духа , Напев пробуждения крови, Напев критической атаки. Вы также можете, если есть, использовать LAN на M def.
И так подбегаем к магу,
1. бросаем мельницу
2. начинаем слив.
Держитесь подальше от Звездопада.
Танки Wark VS
И так наш враг — танк, максимально разгоняемся и бежим. Те. порядок баффа Напев Магнуса, Напев пламени, Напев боя, Напев критической атаки, Напев пробуждения крови, Напев движения, Напев огня, Напев земли, Напев духа, Напев защиты, Напев мести.
Затем мы смотрим, не заточен ли наш ChoV до 15, и сразу же усиливаем его.Незабываемо у NPC, чтобы усилить концентрацию и силу. Держитесь подальше от танка.
1. Следим за UD, если он использовался, проверяется анимацией или начинаем бегать с небольшим уроном.
2. Как только UD проходит:
a. Если вы против Hell Knight или Pheonix Knight, то в первую очередь убиваем их сумона (Пантера или Феникс).
b. Немедленно начать слив.
3. Также возможно, если есть AC с атрибутом PVP, вы можете использовать его для сканирования танка, что позволит нам убить его намного быстрее.
Z. У танка тоже может быть такой кинжал, так что будьте осторожны.
Если не запутаешься в умениях и талисманах, есть шанс, что мы победим.
Варк VS Целитель (SE, Бишоп, EE)
А так бафф похож на борьбу с магами.
Напев Магнуса, Напев пламени, Напев битвы, Напев огня, Напев движения, Напев войны, Напев духа, Напев пробуждения крови, Напев критической атаки. Постарайтесь быть противником в упор.
1. Вам нужен талисман «Максимальная ясность» (умения можно использовать, даже если MP равно 0).
2.И вот используем талисман. Первым делом противник начнет сжигать наш МП. Итак, мы начинаем сжигать для него CPU.
3. А так попадания МП нет. Лучше бить AC с атрибутом PVP.
Wark VS Daggers.
И поэтому бафф аналогичен баффу против танка. Напев Магнуса, Напев пламени, Напев боя, Напев критической атаки, Напев пробуждения крови, Напев движения, Напев огня, Напев земли, Напев духа, Напев защиты, Напев мести.
1. используйте Просветление, если у кинжала есть навык Hide, то сразу после использования навыка он перейдет в Hide.
2. Ждем когда выйдет и сразу начнется слив.
3. Слежу за целью, поскольку она постоянно летает.
Класс Wark vs Enchanter (PP, Wark, Over)
Бафф, похожий на заклинание Магнуса, Напев пламени, Напев боя, Напев огня, Напев движения, Напев войны, Напев духа, Напев пробуждения крови, Напев критической атаки.
1. Просветление
2. Drainim
Класс Варк против Барда (SD и SVM)
Никогда не встречал эти классы в экстра-классе, но считаю, что действия такие же, как против танка.
Класс Варк против Силы (Тир и Глэди)
Действуем как против танков, избегаем контакта.
Варк против оружия класса (Разрушители, Ремесленники, Спойлеры, VL)
Действует против танков, избегайте контакта, не заходите под лагерь, бегите и бегите.
Класс Варк против Призывателя (заводчики кошек, коневоды, теневые заводчики)
Так же во внеклассной постановке против танков не попадался.
Класс Wark Vs Bow (лучники)
Итак, бафф против танков.
1. Уменьшите дистанцию до упора.
2. Нужна биджа Закен, Антарас, Фринтеза
3. Драйним
Wark против Kamael
Вот даже и не знаю, что посоветовать
1.Берсекер с фрезой
2.SLB с воровскими бафами
3.Арба с пранами
Баффаем как против танков. без полной эпопеи с фринтом вы убьете только неперфорированного новичка.
Нашим главным преимуществом может быть убаюкивание, при хорошей канавке шансов ее прохождения будет достаточно, чтобы можно было получить небольшой бонус в боях.
На этом руководство по классу WarCryer завершается. Надеюсь, вы нашли его достаточно интересным и информативным.
1. НавыкиНавыки, полученные от Orc Mystic и Orc Shaman, я не беру. Наша цель — навыки самого Вестника войны. Я не буду перечислять все навыки, потому что многие из них бесполезны или бесполезны. Многие исчезнут с повышением уровня. Поэтому сосредотачиваюсь только на необходимых и положительных навыках. Также я не упоминаю книги по увеличению количества баффов слотов, они учатся на 40 (покупаются у Black Marketeer of Mammon за 400k аден), 61 (выбиваются из боссов) и 76 (обычно выпадают из эпиков в огромном количестве) до уровень.4-й последний слот баффа можно получить за дорогую книгу с Олимпиады. Также не буду расписывать про то, что в GF и начиная с хроник Фрейи MP регенерируется в вареве с рукопашными ударами.
40-75- Комбо-баффы
- Chant of Boy — Увеличивает Физ. Атк. на 15% и Физ. Защ. 15% от всех участников группы.
- Напев движения — На 40 минут увеличивает скорость на 33% и уклонение на 4 всех членов группы.
(Амулеты можно выбить из монстра Стража Склепа. Местоположение: Катакомбы Ведьм)
- Chant of Critical Attack — Увеличивает шанс критического удара на 40 минут. Атк. на 30% и мощь Крита. Атк. 35% всех участников группы.
(Амулет можно выбить из монстра Солдат древних времен. Местоположение: Долина Безмолвия)
- Напев пробуждения крови — Увеличивает шанс скорости на 40 минут.Атк. на 33% и 9% нормального физического урона, нанесенного противнику, переносится в HP членам группы. (Амулет можно выбить из монстра Crypt Preacher. Местоположение: Катакомбы Черного Пророчества)
Что ж, могу тебя поздравить — ты Голос Судьбы. Буфер с большой буквы. И теперь перед вами открыты практически все дороги (ну не считая Hellbound, там нужен 78 уровень :))
Раньше все книги по этим навыкам были для 81-го уровня, но теперь они переведены на 82-й уровень.
- 83
- Файл: .jpg Unstoppable Rage Есть шанс, что при использовании «Cleave» есть шанс наложить на группу бафф + 50% скорости атаки на 8 сек.
как часто это работает не знаю
2. Оборудовать НаборыЗдесь вы можете выбрать типы доспехов: легкие, мантийные или тяжелые. Лично я рекомендую либо набор «Plated Leather Armor», либо «Divine Tunic», «Кармиан» тоже неплох (не комон).Если не хватает денег, берите ком «Полная тарелка» со щитом, а не партией. Все зависит от того, как вы качаете и где.
- Туника Божественного: + 5.24% р. Защита, +171 лм, +1 вит, -1 инт (всего стр. Защита 159)
Латный кожаный доспех: +4 силы, -1 Выносливость (общая Физ. Защита 185)
- Кармиан: + 5,24% п. Защита, + 15% скорости каст (всего p. Def 129)
- «» «Оценка B:
- Avadon roba: + 5.25% п. Защита, + 15% скорости каста (всего стр. Защита 271)
Грабитель Синего Волка: +206 mp, + 5,24% к регенерации mp, +3 вит, -2 интеллекта, -1 человек (всего p.def 289)
- Из оружия: крис на фокус ++++ или большой меч на фокусе, только от магического пуха Разрушитель заклинаний на акум. Если вам нужен тупик, то можно потерпеть шишку.
- Класс A:
Не все так просто. У нас есть целых 4 набора на выбор: Armor of the Majesty, Crystal of Darkness, Tallum Rob и Talum Heavy.Вы, конечно, можете поэкспериментировать с другими наборами, но это лучшие.
- Кристалл тьмы Роба (самый популярный): + 8% р. Защита, + 15% скорости заклинаний, +7 скорости бега, немного снижает количество ударов заклинаний, +50 к сопротивлению параличу, +2 вит, -2 человека (всего p. Защита 300)
- Одеяния Таллума (самые популярные и дешевые): + 8% м. Защита, + 15% скорости каста, + 80% сопротивление отравлению, -80% получают кровоточащую рану, +2 вит, -2 инт (всего n. Защита 300)
- Ограбление Величия: + 8% к скорость регенерации MP, +240 MP, + 15% скорости заклинаний, -50% шанс впасть в состояние шока, +1 человек, -1 инт (всего стр.Защита 318)
- Tallum Heavy: + 8% скорости атаки, +5759 к весу, + 80% к сопротивлению отравлению, -80% получают кровоточащую рану, +2 силы, -2 con (всего стр. Def 439 )
У каждой брони есть свои плюсы и минусы: dk и talum roba — разница между ними небольшая, но для pvp и batching dk еще лучше. Mj, если вы играете в одиночку или с волком, или вы не идете в пвп, осаждаете, месите и не играете в группе, talum Heavy — отличный выбор с кинжалом для сосредоточения — есть мясорубка без остановок
- S Класс:
- Комплект Arkana + 17% м.Атака, +7 к скорости бега, -50% шанс сбить с ног заклинание, + 50% к сопротивлению оглушению, +5759 к весу, +1 вит, +1 инт, -2 человека (всего стр. Защита 359)
- Оружия: Посох секретов для акума, туз за версту, неплохо было бы базальт с камешками для огня для молотка краш, скалывание.
В принципе не важно какой атрибут запихнуть в мантию лассо, но все же лучше огонь / вода, так как они самые обычные, а в пукалке лассо лучше, чтобы нитка редкая или денег хватило для чего-то.
- S80 Марка
- Серебряный атласный сет Dynasty — PvP Wizard
ИНТ-2, ДУХ + 2, Скорость Маг + 15%, Макс. MP +321. Сопротивление тьме +8, расход MP для магических умений -6%, шанс прерывания заклинания -15, уменьшен получаемый урон в PvP. Есть вероятность уменьшения вероятности получения критического удара и урона с Крита. Атк. Когда на персонажа нападают.
- S84 Класс:
- Venus Beautiful Set При использовании INT + 1, MEN-2, WIT + 1, M.Атк. + 8.47%, Скорость Мага + 15%, Скорость восстановления MP + 5.57%, Защита от оглушения + 50%. шанс отражения заклинания врага -30. Позволяет носить халаты.
- C Оценка: От оружия или кинжала до фокусировки +++ или тупого. Пушистому волшебнику это еще не нужно. Ну а если хочется, Дубина природы от са до акума просто супер.
- «» «B Ранг: крис для фокуса ++++ или большой меч для фокуса, только от волшебного пуха Разрушитель заклинаний для акумов.Если хочешь с тупым, можешь с комоном потерпеть.
- A Ранг: Холодное оружие только с фокусом: тот же крис +++, кровавая орхидея, метеоритный дождь. Из волшебного пуха только акум: пылающий череп дракона, если не хватит денег — Ветвь Древа Жизни.
- S Ранг: Посох секретов для акума, туз на милю (если много денег на соски), неплохо было бы Базальт с камушками для огня на молоток краш, скалывание.
- S80 Ранг: Проницательность Зала Икара Увеличивает Скор. Атк.Маг на 15%. Увеличивает урон, наносимый в PvP.
- S84 Класс:
- Заклинатель Венеры (PvP) Проницательность Скорость Мага увеличивается на 15%. Увеличивает урон, наносимый в PvP. С некоторой вероятностью увеличивает Атаку. Маг при получении повреждений.
Получив профессию Голос судьбы, у вас есть возможность улучшить свои навыки. Для каждого улучшения требуется определенное количество опыта и SP, а также 1 книга для оттачивания каждого навыка.Если вы безуспешно оттачиваете навык, потребуется новая книга, чтобы отточить этот навык.
- Всего в игре 4 типа книг для повышения навыков:
- Codex of the Giants — простая книга для улучшения навыка
- TO Giant’s Code-Discipline — необходимо изменить направление улучшения навыка
- Giant’s Codex-Mastery — необходимо для безопасного улучшения умение
- Giant’s Codex Oblivion — необходимо сбросить улучшение умения, при этом восстанавливается часть потраченного SP на улучшение умения
З.Ы. Книги берутся за проходы Благородных Врат, которые выращиваются на Олимпе, а также у торговцев возле крепостей.Далее я перечислю навыки, доступные для улучшения (в том порядке, в котором они находятся в списке NPC), а также укажу возможные направления их улучшения. Спойлер:
Тату:- Стандарт для магической установки: +5 МДР -5 ДУХ, +4 ВЫН -4 СИЛ.
Для рукопашного боя: стандарт: -CON + STR. Если вы очень хорошо работаете с тупым предметом: + STR -DEX. Если вы работаете с кинжалом: можете поставить стандартный или (если уж сильно с ним возитесь) + DEX -STR или -CON.Резка CON не рекомендуется для пвп.
- Рубашки: Только на cp. Желательно а-ц из-за дешевизны точки. И затачиваем до +++
- Качели:
- 40-50
- Красивое соло возле Адена слева от моста по дороге на кладбище, после 45-46 и до 50 на полях ярости, там гербы падают так что проблем не будет. На этих уровнях соло-свинг быстр.
- 40-50
- 50-60 +
- Ищем 2-х знакомых гномов (с вершинами b пиков можно комон) и валите: tp из Адена на Древнее Поле битвы. Один гном собирает 2-3 толпы, а потом двое в центре сбивают с ног, вам нужна только 1 способность от гнома, а вы токо накладываете бафф на шанс критического удара и бафф на атаку, реген хп (нужен много мп-эликов) если оч трудно и не в состоянии справиться (читай: гномы часто умирают) позовите ее на помощь, так как они будут стоять там хорошо (она бросит антишоковый резист), а у гномов MP быстро отключится, но есть много денег и денег.
- После 60 поищите крафтера с чайником или тир и можно немного побегать в Запретном проходе, если людей много, то на тех же мобах возле Кабриолет. Кач не очень хорошо но даже лучше чем ничего.
- 50-60 +
- 62-70 +
- Самый простой вариант — это качественный крафтер под Годдарт. Вы только баффаете, а gnum golem все делает сам. Кач супер но народу много.С пухом, желательно тупым, потому что кинжал там жестоко промазывает.
- 62-70 +
Argo Wall: wark + тир с крафтером или парочкой кинжалов, желательно базу прихватить.
- Неплохая лока возле Руны: Лес Мертвых там тоже можно взять квест на ресурсы прямо на ТП (хоть и дают мало, но весело).
- Если ты умен и у тебя есть Великий Волк, то ты можешь качать с ним на тех же замках, за исключением того, что твой волк съедает немного опыта, но качество в среднем намного выгоднее.
- 70+
- В ХЗ с волком. Море экспы, много зелени. Качество супер но аденки немного падает
Неважно кинжал или тупик, с кинжалом проснись немножко.
- 74-75 +
- Горячие болота наверху, по пути беря квест на 75 на лунах. С мастером или с волком. Если вы собираетесь сделать быстрый вариант благородного без саба, то луны (падающие из сумок, сумки от шаманов) можно продать.
- Кулинария и кетра: лучше поискать там большую вечеринку и быстро пройти алли квест лвла на 3 проф. Тогда вы можете сидеть там дуэтом с волком или участвовать в мини-вечеринке в поисках рек, сколько захотите. Мобы с высоким уклонением, рекомендуется тупой.
- Если есть постоянное: Туман, Монастырь Безмолвия, оно, язычество.
- Йоп с волком / ремесленником или тиром.
- 74-75 +
Постарайтесь как можно раньше найти себе констант / клан.Если до 63 варево мало кто возьмет качество, то после окончания нуби баффа всем сразу понадобится бафф.
5. ОлимпиадаЧто есть в кулинарии? Кулинария имеет замечательные баффы, возможность носить тяжелую броню, возможность оглушать, а главное — край души, увеличивающий патак (причем не в процентах, а абсолютно). в большинстве случаев наша надежда — поймать врага, включить просветление и загвоздку. если это не поможет, мы проиграем. если будут затяжные бои, то дагер / кастет со вставками из пвп очень поможет.но на олли мы — гипмы, созданные, чтобы убивать новичков или фанатов в КБ. Если есть конструктивные исправления, дополнения, может я в чем-то не совсем прав, прошу обсуждения 8 *)
ЗаключениеЯ попытался включить в это руководство много информации, но все равно многое осталось за бортом. Я сознательно исключил такие вещи, как PvP и некоторые другие, потому что их раскрытие является поводом для другой, а может быть, даже нескольких статей.
Wark — это не просто персонаж, это призвание и сердце любой группы.У этих персонажей мало помпезности, и они много работают для группы. Чтобы играть в них изо дня в день, нужно иметь крепкие нервы и спокойствие.
Надеюсь, что раскрыл основные основы этого поистине небесного персонажа :). Немного практики, и вся группа будет зависеть и молиться за вас. Если вы готовы потратить свое желание на поддержку 8 человек, если вы можете нести ответственность за жизнь своей группы — этот персонаж для вас. И с процентами отплатят 🙂
Видеоигры в классе© 2008-2019, Linedia — база знаний и энциклопедия игры Lineage 2 на русском языке: квесты и описания, прохождения и статьи, вещи и монстры, классы и расы, руководства и гайды, навыки и умения.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Получите дизайн для решения ваших маркетинговых задач, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ним навсегда.
5 шагов как оформить группу в ВКонтакте
Крышка
Обложка сообществасегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Качественное горизонтальное изображение в шапке сообщества само выступает главным промо-баннером компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2. Адаптировать образ под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на мобильном устройстве края будут обрезаны, поэтому лучше всего использовать всю важную информацию ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать продукт / услугу, процесс или результат их использования
Так потенциальный покупатель сразу узнает, на чем вы специализируетесь, и примет участие в разработке продукта.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере свой номер телефона, адрес электронной почты и другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представлены сферой Кейтеринг или horeca, адрес также будет полезен.
6. Анонс событий
Вы продвигаете концерты, ожидаете выпуска новой коллекции или продукта, или проводите фестиваль / конференцию / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказать аудитории, что прямо сейчас у вас можно сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после окончания акции.
8. Предлагаем принять целевое действие
Когда обложка сообщества загружена, в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Присоединиться к группе.Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если есть дайджест последних новостей — подписывайтесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».В этом случае одна картинка является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть установлен на 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила оформления аватаров сообщества ВКонтакте
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте то, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», которые заставляют смотреть не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и цветах, что и остальной дизайн.
4. Контрастирование фона картинок страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП фирмы
В зависимости от цели, поставленной перед миниатюрой, разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделайте текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, загромождая обзор. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в требуемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значок в сети.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет удобнее находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Вы можете использовать как открытые, так и закрытые меню. В первом случае пользователь сразу видит входящие в него разделы, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При размещении продуктов в витрине сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и самые заказные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары можно разместить на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление столба
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее впечатляюще выглядят квадратные изображения размером 510×510 пикселей и прямоугольные изображения размером 510×300 пикселей.
2. Разработка индивидуального стиля сообщения
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы текст был видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат используйте один шаблон презентации для визуальной информации, для анонса материалов с сайта — другой, а для конкурсов — третий.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена в Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей для украшения сообщества ВК ищите на странице услуг Tesla Target agency.
15 лучших групп Facebook для энтузиастов дизайна
Обновлено: 13 ноября 2020 г.В прошлом месяце мы опубликовали статью о лучших группах Facebook для предпринимателей, маркетологов, блоггеров и стартапов.
На этот раз мы поговорим о лучших группах Facebook для энтузиастов дизайна.
Я начну с публикации некоторых идей на тот случай, если вы впервые здесь или если вы не так много знаете о группах Facebook. Мы писали об этом, поэтому обязательно загляните в нашу категорию.
Как вести себя в группе Facebook
Каждая группа Facebook имеет свои собственные правила.В большинстве случаев они четко написаны в разделе «О программе». Вам не обязательно присоединяться к группе, чтобы увидеть их. Таким образом, вы сможете быстро решить, хотите ли вы быть частью этого сообщества Facebook или нет. Но не бойтесь! Эти правила не редкость, и их трудно * соблюдать *.
Если у группы нет четко сформулированных правил, то вам следует иметь в виду следующие. Они также являются хорошими примерами, чтобы составить представление о правилах группы Facebook:
- Не грубите, не оскорбляйте и не проявляйте иного подобного отношения — Facebook Group — это сообщество, где люди собираются, чтобы делиться идеями, советами и задавать вопросы.Они явно не хотят принимать участие в грубости. Они здесь, потому что знают, что найдут товарищей, разделяющих те же идеи. Никто в этой группе не посмеется, если они зададут вопрос или попросят совета, потому что люди здесь, чтобы помогать друг другу.
- не рекламируйте себя / свою компанию — опять же, люди собираются в сообщество группы Facebook, потому что они знают, что это «безопасно». Рекламы не показываются, так зачем вам становиться рекламой? Если действительно полезно поделиться чем-то из своего блога / веб-сайта, не забудьте сначала спросить администратора.
- Не спамите — быть активным в группе Facebook явно не так-то просто. Почему? Есть две возможности. Во-первых, группа может быть немного переполнена, поэтому наличие 100% шансов, что ваш пост увидят все в группе, это своего рода сказка. Во-вторых, вы можете стесняться публиковать что-то, о чем вы подумали. При этом может быть проще просто постоянно публиковать случайные ссылки без объяснений или какой-либо персонализации, но не делайте этого! Все ненавидят спам.Администраторы обычно помогают новым участникам приветствоваться в группе, поэтому воспользуйтесь этой возможностью — избавьтесь от этой застенчивости и сделайте себя заметным!
- отвечать на вопросы публично — это правило применяется и к администраторам. Я писал об этом здесь. Поскольку вы находитесь в сообществе, другие могут найти ваш ответ полезным. Так зачем же удерживать их от этого преимущества? Если вы знаете ответ на вопрос или хотите поделиться другим взглядом на идею, сделайте это публично, в группе. Не отправляйте личные сообщения.
В целом, это основные правила каждой группы Facebook, даже если они написаны или нет.
Почему вам следует присоединиться к группе Facebook, а не просто подписаться на страницу Facebook?
Страница Facebook и группа Facebook совершенно разные с точки зрения сообщества. Мне нравится говорить, что страница в Facebook — это в основном монолог, а группа в Facebook — это диалог.
Если у компании есть страница в Facebook, менеджер сосредоточится на размещении контента, который на 20-30% относится к ним, к их продуктам и так далее.Другой процент будет иметь контент другого типа. Итак, здесь есть некоторые аспекты.
Во-первых, теперь с новым алгоритмом Facebook пользователей будут видеть больше сообщений своих друзей на своей временной шкале . Посты из группы Facebook не будут так популярны. Я думаю, вам действительно нужно иметь историю со страницей Facebook — лайкать, делиться, в основном немного взаимодействовать с ней. В противном случае вы, как пользователь, больше этого не увидите.
Таким образом, установить связь с подписчиками на странице Facebook сложнее в группе Facebook.
Во-вторых, каждое действие, которым вы можете заниматься как пользователь со страницей Facebook, будет отображаться в ленте новостей ваших друзей . Может быть, вы не хотите, чтобы все знали, о чем вы думаете, какие у вас идеи и так далее. Вы хотите быть в более приватной среде, где вас никто не осудит. Удивительно это или нет, но люди судят: «почему ему нравится эта книга?»; «Почему он пытается привлечь внимание этой компании?» И многие другие. Это подводит нас к третьему аспекту.
Ваши друзья на Facebook почти все разные.Им может не нравиться то, что вам нравится, и наоборот. То же самое относится к подписчикам страницы Facebook. Есть вероятность, что кому-то из них просто понравилась ваша страница, потому что вы проводили конкурс. Некоторым это могло понравиться, потому что их друг сказал им об этом, но они не так сильно отождествляют себя с брендом. Другим могло быть любопытно содержание в какой-то момент, но потом они забыли не любить страницу.
Продолжая, существует множество возможностей и причин, по которым аудитория страницы Facebook может быть не так актуальна для компании.Конечно, это не всегда так. Вы можете создать великолепную аудиторию, которая действительно будет взаимодействовать с вашим контентом. Но часто компании публикуют вопрос, и небольшой процент людей действительно на него отвечает. См. Предыдущий абзац, чтобы понять, почему это может произойти.
Наконец-то попал в группы Facebook. Здесь можно построить по-настоящему актуальное сообщество ; люди, которым нравится одно и то же, которые действительно хотят делиться идеями с другими. Люди из списка своих друзей не увидят, что они делают в этой группе.Они будут видеть только то, что присоединились к определенной группе Facebook. Поэтому участники группы Facebook не будут так стесняться или скептически относиться к публикации.
Компании легче завоевать доверие с помощью группы Facebook. Это потому, что она [компания] сможет искренне общаться со своими реальными / потенциальными клиентами. Администраторы группы смогут получить ценную информацию о симпатиях / антипатиях своих клиентов и мнении относительно некоторых продуктов.
Спрашивание участников о том, что они думают, заставит их [участников] почувствовать себя включенными и важными в глазах компании.Ценный контент действительно будет ценным, поскольку рекламные сообщения будут редкостью.
Тем не менее, не все связано с бизнесом. Существуют также группы и страницы Facebook, которые просто обмениваются ресурсами, контентом и другими подобными вещами. . Тем не менее, существует множество групп Facebook, которые сосредоточены только на обмене контентом и помощи друг другу, но которые связаны с предпринимателем, веб-сайтом или компанией. Я считаю, что это правильно: иметь страницу в Facebook, на которой вы продвигаете все, что хотите, и связывать ее с группой Facebook, где вы действительно общаетесь со своей аудиторией.
Почему вам следует присоединиться к группе Facebook для энтузиастов дизайна?
Среди других веб-сайтов, которые вы можете использовать для вдохновения (dribble, Piktab и т. Д.), Вы всегда можете найти нишевую группу Facebook; тот, который собирает только дизайнеров, заинтересованных в определенной теме (логотипы, графика, типографика и т. д.).
Присоединение к группе Facebook поможет вам связаться с другими экспертами в вашей области, наладить связи и друзей.
Группа Facebook — отличный профессиональный ресурс.
Это потому, что вы также можете узнать о различных событиях, связанных с вашим доменом (событиях, которые небольшие, с участием всего нескольких человек). Выявление тенденций и новостей — это тоже одна из вещей, от которых вы можете извлечь выгоду.
Кроме того, иногда трудно найти ответ или совет по тому, с чем вы боретесь. Также сложно получить точную информацию, которую вы хотите, из-за огромного количества веб-сайтов и ссылок, касающихся дизайна.
Вот почему я попытался собрать одни из лучших групп Facebook для энтузиастов дизайна.Я разделил их на категории, чтобы вам было легче найти то, что вам нужно.
Позвольте мне объяснить: администратор может опубликовать приглашение в своей текущей группе (которая должна иметь большую аудиторию), чтобы участники могли выбрать, хотят ли они присоединиться к более конкретной группе Facebook. Я приведу вам базовый пример: если исходная группа посвящена кулинарии, новая подписка может быть предназначена для новых рецептов. В приглашении участники будут точно видеть свои преимущества с помощью карточек, в которых они указаны.Вы можете найти более подробную информацию по этой теме здесь.
Так что поторопитесь! Выберите группу, которая соответствует вашему домену и интересам. Тогда вы будете уверены, что если новая функция группы Facebook будет развернута, вы сможете увидеть приглашение в группу подписки Facebook.
Группы Facebook для графических дизайнеров
Группы Facebook, которые вы найдете в этой категории:
- Вернуться к дизайну
- Совместная работа над улучшением и совершенствованием дизайна
- Dribble Pro
- Behance Club
Вот несколько подробностей о каждом из них.
Вернуться к дизайну
Вернуться к дизайну — лучшие группы в Facebook по графическому дизайну
Вернуться к дизайну — закрытая группа. Он был создан около 2-х лет назад. Это небольшая и средняя группа, насчитывающая около 600 членов. Что касается активности, можно с уверенностью сказать, что они на среднем уровне.В этой группе с самого начала указано, что она предназначена исключительно для дизайнеров. Он связан со страницей Facebook Get Back to Design, которой управляют те же две девушки. По сути, они создали небольшое сообщество, которое слушает эпизоды их подкастов, основываясь на дизайне в целом: от создания дизайна до управления клиентами и так далее.Вы можете бесплатно слушать их подкасты на их веб-сайте или проверять их в iTunes или Stitcher.
Их группа в Facebook основана на получении отзывов о вашей работе, обмене достижениями, задании вопросов. Они даже поддержат вас советами и советами по некоторому кодированию. Они не разрешают продвижение или партнерские ссылки, и вы не можете обсуждать цены; все, что вы можете сделать, это спросить или поделиться рефералами.
В качестве халявы они предлагают бесплатный курс с таким же названием (Вернуться к дизайну).
Бонусный балл, если вы заметили: у них нет персонализированного URL-адреса, как я уже писал в этой статье. Тем не менее, это их выбор.
Улучшайте и развивайте совместный дизайн
Повышайте и развивайте совместный дизайн — группы в facebook для графического дизайна
Утроите сообщество, эта группа Facebook также является закрытой. Он насчитывает около 1900 членов и был создан около 2 лет назад. Что касается активности, они публикуют больше, чем предыдущая группа.Он организован и с самого начала заявляет, что вы должны ответить на три вопроса, если хотите, чтобы вас одобрили. Кроме того, они проверяют ваш профиль, чтобы узнать, не указали ли вы графические / веб-позиции; те, кто не делает эти 2 вещи, не будут приняты в группу.
ГруппаE&C в Facebook связана со страницей Elevate & Cultivate в Facebook, и вы можете проверить их веб-сайт здесь. Они сосредоточены на том, чтобы помогать другим дизайнерам советами по дизайну, объявлениями о вакансиях, получением отзывов и многим другим.
Они не поощряют UpWork или Fiverr и разрешают размещать объявления о вакансиях, если они предназначены для оплачиваемых должностей. Не размещайте промо-ссылки или замаскированную саморекламу; они скажут вам, когда наступит ЭТОТ день, и тогда вам будет разрешено продвигать себя.
Еще одна замечательная вещь в этой группе Facebook — это то, что вы можете запрашивать отзывы о ваших рабочих проектах (будьте осторожны с конфиденциальностью ваших клиентов).
Dribbble Pro
Dribble Pro — группы в Facebook для графического дизайна
Dribble Pro является общедоступной группой, и в ней намного больше участников, чем в предыдущих.В его составе около 4800 членов. Их активность на высоком уровне. Он был создан 3 года назад и связан с Pixaroma.Pixaroma — это страница в Facebook, о которой я довольно часто упоминал в этой статье. Это не было специально, они просто создали несколько отличных групп в Facebook для энтузиастов дизайнеров. У них большая аудитория, с которой они делятся ресурсами по дизайну, советами и приемами, халявой и многим другим.
Это отличная группа для вдохновения, чтобы увидеть, что создают другие. Главное и единственное правило — размещать только дриблинг-ссылки; в противном случае вы будете удалены.Таким образом, это отличное дополнение к сайту Dribble, потому что здесь вы можете постоянно быть в курсе некоторых новых дизайнов. Также легче устанавливать связи и общаться друг с другом, давая и получая обратную связь.
Behance Club
Behance club — группы в Facebook для графического дизайна
Подобно группе Dribble Pro в Facebook, эта группа фокусируется на обмене ссылками на Behance.Это довольно новая группа, созданная 9 месяцев назад. Хотя это закрытая группа, она уже достигла сообщества из 1800 участников.Это довольно активная группа, которая также связана с Pixaroma.
Если он похож на Dribble Pro, значит, вы найдете здесь большое вдохновение. Активируйте уведомления, и вы будете одними из первых, кто увидит новые дизайны. Определенно сделать это немного проще, чем на самом деле заходить на сайт Behance в поисках нового.
Группы Facebook для веб-дизайнеров
Группы Facebook, которые вы найдете в этой категории:
- Веб-дизайн: WP Innovator
- Веб-дизайнер
- Развивайте свой бизнес в области веб-дизайна
- Расширенный WordPress
Вот несколько подробностей о каждом из них.
Web Designer
Web Designer является общедоступным и насчитывает почти 60 000 участников. Да, вы правильно прочитали. Хотя я советую вам искать закрытые группы, вам также не повредит присоединиться к некоторым публичным. Вы не знаете, какое сокровище найдете.
Они не упоминают никаких правил, но это не значит, что вы должны сходить с ума. Они просят вас поделиться любой идеей, ресурсом или вопросом о веб-дизайне.
Быть таким большим сообществом может быть минусом, так как если вы хотите опубликовать что-то, что запомнится другим участникам, это может быть довольно сложно.С другой стороны, это обширное сообщество может быть наполнено большим вдохновением, отличными ответами и ценными знаниями о веб-дизайне.
Advanced WordPress
Advanced WordPress — группы Facebook для веб-дизайна
Еще одна большая и довольно старая группа, Advanced WordPress, насчитывает 31 300 участников, и это закрытая группа. Создан 7 лет назад! Кто бы мог подумать тогда, что группы в Facebook будут такими полезными?
Несмотря на то, что название и они лично говорят, что эта группа предназначена для продвинутых пользователей WordPress, они все равно приветствуют всех.Говорят, вы должны публиковать только то, что связано с WordPress.
Поскольку это продвинутая группа, они также заявляют, что вам следует провести некоторое исследование, прежде чем размещать вопрос, например, о лучшем плагине; лучше иметь 3-4 варианта и представить их группе, чтобы люди делились своими отзывами о них.
Поскольку это группа с историей, вы найдете множество созданных ими сообществ в социальных сетях (Facebook, Meetup, Reddit, Google+). Не стесняйтесь следить за ними всеми; вы найдете их в разделе о группе.
Развивайте свой бизнес в области веб-дизайна
Развивайте свой бизнес в области веб-дизайна — группы в facebook для веб-дизайна
Это бонусная группа — развивайте свой бизнес в области веб-дизайна. Есть люди, которые создают свой бизнес в области веб-дизайна. Эта группа им идеально подходит. Говорят, вы узнаете, как привлечь больше клиентов, где найти ресурсы и многое другое.
Они установили день, среду, когда вы можете опубликовать свои проекты. В противном случае вам не разрешено продвигать себя.Другие правила включают в себя не грубить и всегда ценить.
Этой группой управляет команда Content Snare. Посетите их веб-сайт здесь, если вы заинтересованы в лучшем общении со своими клиентами. Если у вас есть проект, они помогут без проблем получить от клиента все, что вам нужно, в нужном формате.
Группы Facebook для поклонников Photoshop и Illustrator
Группы Facebook, которые вы найдете в этой категории:
- Группа пользователей Photoshop
- Photoshop Любовь
- Советы, приемы и учебные пособия по Adobe Illustrator
- Любовь иллюстратора
Вот несколько подробностей о каждом из них.
Группа пользователей Photoshop
Группа пользователейPhotoshop — группы в Facebook для графического дизайна
Группа пользователей Photoshop также имеет небольшую историю, поскольку она была создана 5 лет назад. Это закрытая группа с сообществом из 26 300 участников, и она довольно активна.У них есть большой список правил, но им нетрудно следовать. Вы должны принести пользу группе (даже публикация вопроса попадает в эту категорию). Это не группа, в которой вы можете предложить свою работу или где вы можете найти работу, поэтому не делайте этого.Если вы скачаете чьи-то фото или правки, вас забанят.
Создатели хотели создать сообщество, в котором люди будут учиться на ошибках и успехах друг друга. Они поощряют обратную связь и обзоры, так что это отличная группа для вас, чтобы улучшить свои навыки и знания.
Любовь в Photoshop
Любовь в фотошопе — группы в Facebook для графического дизайна
Это еще одна группа Facebook, связанная с Pixaroma, Photoshop Love. Это открытая группа, созданная 3 года назад.В нем 4000 участников, и он не слишком активен.Как правило, они настоятельно просят вас не размещать ничего, не связанного с Photoshop. Они хотят видеть ваши вопросы, учебник, графику, ресурсы — все, что связано с Photoshop. Тем не менее, вы должны помнить о неписаных правилах. Обращение за помощью / советом и оказание помощи — отличный способ улучшить свои навыки. И это именно то, чем занимается группа.
Любовь иллюстратора
Любовь иллюстратора — группы в Facebook по графическому дизайну
Photoshop и Illustrator — как братья.Так почему бы им обоим не создать собственную группу в Facebook? Illustrator Love похож на Photoshop Love, но это про Illustrator (кто бы мог подумать?).Это общедоступная группа, насчитывающая 3200 членов, она также была создана 3 года назад и также связана с Pixaroma. Между этими двумя группами нет принципиальных различий. Работают точно так же, только программное обеспечение изменено. Несмотря на то, что вы можете найти немного спама и рекламных сообщений, он по-прежнему отлично подходит для поиска советов, советов и помощи.
Группы Facebook для вдохновения в дизайне логотипов
Группы Facebook, которые вы найдете в этой категории:
- Дизайн логотипа: Команда экспертов по разработке логотипов Логотип
- Сообщество компьютерщиков
- Logo Design Club
Вот несколько подробностей о каждом из них.
Дизайн логотипа: Команда экспертов по дизайну логотипов
Группа по разработке логотипов — группы в Facebook для логотипов
Дизайн логотипа: Группа экспертов по дизайну логотипов — закрытая группа, созданная 4 месяца назад.В нем уже 13 400 членов, и он довольно активен.Основная идея этой группы заключается в том, что вы найдете ресурсы, рабочие проекты, вдохновение и сотрудничество. Они не поощряют грубость и спам. В качестве ориентира они говорят, что новые участники должны рассказать немного о себе и поделиться тем, что они надеются получить от этой группы.
Это группа, подходящая как для новичков, так и для продвинутых людей. Если вы ищете кого-то, кто сделает для вас логотип, эта группа также может вам помочь.
logo geek — группы в facebook для логотипов
Еще одна довольно новая группа — Logo Geek Community, созданная около года назад.Сейчас в ней 4600 участников, и это довольно активная группа. Он закрыт, и администраторы задают вам несколько вопросов. Говорят, что эта группа только для дизайнеров. Имейте в виду, что они попросят у вас портфолио и описание себя, прежде чем одобрить вас.Эта группа связана со страницей Logo Geek в Facebook. Logo Geek — это веб-сайт, на котором Ян Пэджет (владелец) продает свои услуги по дизайну логотипов. Помимо этого, он предлагает отличный подкаст и отличные статьи в блогах. Вы можете проверить сайт здесь.
Полный список правил группы можно найти здесь. Подводя итог, теперь вам разрешено продавать или продвигать в этой группе. Запрещены плагиат и грубость. Вы можете задавать вопросы о своих проектах, просить обратную связь, но с некоторым контекстом, касающимся конкретных дизайнов. Вы можете делиться новостями и ресурсами, а также развлекаться и заводить друзей!
Logo Design Club
Экспертная группа дизайнеров логотипов — группы в Facebook для логотипов
Эй, угадайте, какая страница связана с Logo Design Club ?! Пиксарома, конечно.Он был создан 3 года назад, общедоступен и насчитывает почти 50 000 участников !.Несмотря на то, что это общедоступная группа, у них все еще есть правила. Эта группа не место для поиска или размещения вакансий (конечно, в отношении логотипов). Вы можете размещать только оригинальные логотипы, а не какой-либо другой графический дизайн. Просите совета только по поводу дизайна логотипа, а не по поводу клиентов или любых других частных профессиональных вещей. Если кто-то увидит опубликованную вами работу и она ему понравится, он сможет связаться с вами через личное сообщение.Есть еще несколько правил, и вы можете увидеть весь набор здесь.
Это такая хорошо организованная публичная группа в Facebook. Думаю, это исключение. Просто прокрутив немного, вы увидите, что есть только фотографии логотипов, созданные участниками, которые просят совета. Поэтому эта группа является огромным источником вдохновения. Кроме того, они также предлагают учебное пособие, которое вы можете найти на странице правил.
Группы Facebook для типографики и шрифтов
Я также подумал, что мне следует поискать некоторые из таких групп Facebook.Выбор правильных шрифтов и выбор отличных пар — тоже важная вещь, о которой думают дизайнеры.
Итак, группы Facebook, которые вы найдете в этой категории:
- Типографика: Шрифты • Надпись • Дизайн
- Шрифт и типографика
- Что это за шрифт?
- GP Каллиграфы
Вот несколько подробностей о каждом из них.
Типографика: Шрифты • Надпись • Дизайн
шрифта Дизайн надписи — группы facebook для типографики и шрифтов
Типография: Шрифты • Надпись • Дизайн — это открытая группа.Хотя он был создан 5 лет назад, у него нет такого большого сообщества — у него около 11.000 участников, и они довольно активны.У них не так много правил, но вы не видите столько спама. Фактически, вы найдете сообщения о том, чтобы просить обратной связи, делиться новыми или интересными шрифтами и хорошими ресурсами / статьями. Вы также можете опубликовать шрифт и спросить, как он называется. Вы также найдете несколько сообщений о графическом дизайне.
Они просят вас не размещать какой-либо другой контент, не связанный с группой.Я думаю, что эта группа в Facebook является отличным источником вдохновения для вас, ребята, потому что она наполнена множеством статей и фотографий.
Что это за шрифт?
что это за шрифт — группы facebook для типографики и шрифтов
Закрытая группа, созданная 3 года назад. Сейчас в нем более 80 000 членов, и он очень активен.Что это за шрифт? связан со страницей FontBundles.net в Facebook, которая связана с сайтом fontbundles.net. Там вы можете найти бесплатные шрифты и пакеты вместе с другими предложениями шрифтов.
Вам не разрешается продавать, рассылать спам или воровать дизайны. Вы можете продемонстрировать свою работу, запросить отзывы и предложения. Это также отличный способ увидеть, что другие создают и используют с точки зрения шрифтов. Как и в предыдущей группе, вы также можете попросить помощи в поиске названия шрифта.
Вы также можете проверить эти две другие общедоступные группы для вдохновения. Может быть, ты найдешь здесь что-нибудь полезное. Они плохо организованы, люди пишут на своем родном языке, но вы все равно можете их проверить: GP Calligraphers и Type & Typography.
Вот и все для этой статьи. Какой из них вы выбрали? Не стесняйтесь сообщить нам, какую еще группу Facebook для дизайна вы нашли. Всегда есть место для большего!
| Компания друзей Give Good UX | 6,000+ | Сообщество компании друзей Give Good UX на Facebook — это именно то, что: группа друзей! Группа предназначена для того, чтобы предложить своим членам платформу для вопросов, мнений, делиться своими текущими проблемами и предлагать другим обратную связь, поддержку и мотивацию в их работе и карьерных целях. | ||
| Ассоциация исследователей UX | 500+ | Если вас интересует исследовательский аспект UX-дизайна, Ассоциация исследователей UX — отличная группа, чтобы задать вопросы или попросить совета о некоторых замечательных ресурсах (многие участники публикуют ссылки на отличные статьи по UX). Группа в основном состоит из тех, кто проводит исследования, чтобы обсудить темы, касающиеся дизайна и методологии исследования, а также неизбежное объявление о вакансии! | ||
| UX Новичок: Сообщество дизайнеров | 2,000+ | UXBeginner.com, сосредоточенное на помощи тем, кто переходит в сферу UX. Темы варьируются от совета по карьерной лестнице, карьерного роста после выпуска до вопросов и ответов о навыках UX. Полно отзывчивых, добродушных людей 🙂 | ||
| Пользовательский интерфейс (UX) Дизайн | 9000+ | Это (большое) сообщество LinkedIn состоит из профессионалов UX со всего мира. Большинство участников делятся статьями, связанными с состоянием UX, новейшими выводами из исследований и даже объявлениями конференций UX. | ||
| Design Thinking Group | 60,000+ | Design Thinking Group — отличный способ быть в курсе последних статей, семинаров, конференций и т. Д. В области дизайнерского мышления. | ||
| Сеть профессионалов пользовательского опыта | 48,000+ | Сообщество профессионалов пользовательского опыта, в том числе тех, кто ориентирован на удобство использования, человеческий фактор, дизайн взаимодействия, визуальный дизайн, дизайн пользовательского интерфейса и информационную архитектуру для сети, сотрудничество , поделитесь идеями и т. д. | ||
| UX Experience Group | 39,000+ | Сообщество профессионалов пользовательского опыта, включая тех, кто занимается дизайном взаимодействия с пользователем, дизайном взаимодействия, визуальным дизайном, творческим руководством, информационной архитектурой, прототипированием, исследованиями пользователей, юзабилити Анализ, пользовательское тестирование, дизайн пользовательского интерфейса, взаимодействие человека с компьютером в сети и обмен статьями о новейших тенденциях в UX. | ||
| Пользовательский опыт | 130 000+ | LinkedIn — отличная платформа для связи с другими для создания сети.В эту группу входят более 100000 профессионалов UX (включая информационных архитекторов, визуальных дизайнеров, дизайнеров продуктов, дизайнеров пользовательского интерфейса, исследователей пользователей) со всего мира | ||
| Hexagon UX | Other | Undisclosed | Hexagon — это сообщество женщины и небинарные люди в UX, которые поддерживают друг друга на разных этапах своей карьеры, приветствуя нынешних и начинающих дизайнеров, исследователей, писателей, контент-стратегов и руководителей программ в пространстве взаимодействия с пользователем.В разных местах (за рубежом) есть множество отделений, которые включают программы менотренации, а посещение встреч или взаимодействие на их страницах в социальных сетях сделало бы отличное общение! | |
| Dribbble | Другое | Не разглашается | Dribble — это как Pinterest, где дизайнеры демонстрируют и рассказывают, продвигают, открывают и исследуют дизайн. Веб-дизайнеры, графические дизайнеры, иллюстраторы, художники-иконописцы, типографы, дизайнеры логотипов и другие творческие личности делятся небольшими скриншотами, на которых показана их работа, процесс и текущие проекты.Также есть раздел «Сообщество», в котором есть ссылки на ежедневные блоги, подкасты, встречи и даже объявления о вакансиях! Это интересный сайт для изучения! | |
| UX Mastery | Other | Undisclosed | Формат UX Mastery похож на форум, похожий на Reddit, побуждающий участников размещать сообщения на досках обсуждения, организованных по категориям (например, истории UX, дизайн-мышление, обратная связь и Решение проблем и т. Д.). Вы можете найти ответы на вопросы профессионалов UX, подробные статьи о тонкостях UX и размышления о психологии и UX. | |
| Сообщество UX-дизайнеров | Slack | 6,000+ | Сообщество UX-дизайнеров — отличное место для обмена ресурсами / знаниями среди других дизайнеров UX и обращения за помощью в решении проблем дизайна, в котором есть определенные каналы, такие как » дизайн-критика »,« дизайн-вдохновение »и« дизайн-события ». | |
| Designer Hangout | Slack | 10,000+ | Designer Hangout — это эксклюзивная сеть дизайнеров UX, которые активно обсуждают идеи и дают друг другу советы.Благодаря мгновенному обмену сообщениями Slack вы можете получить ответы на все свои вопросы в режиме реального времени от экспертов в этой области, найти наставника / подопечного, а также узнать о местных событиях, возможностях трудоустройства и приглашения на сеансы вопросов и ответов. | |
| Content + UX | Slack | Undisclosed | Организатор объясняет, что эта группа Slack предназначена для людей, которые заинтересованы в пользовательском опыте контента, заботятся о словах и хотят создавать и улучшать цифровой опыт .Разговоры вращаются вокруг контента, того, как люди воспринимают контент — будь то сообщение об ошибке в приложении или серия статей на корпоративном веб-сайте. | |
| Дизайн | Slack | 2,000+ | Это сообщество позиционирует себя как сообщество №1 для дизайнеров, которые хотят делиться, учиться и расти. |
