Как в фотошопе сделать заливку градиент
Корректирующий слой «Градиент (заливка)»
Одним из самых полезных корректирующих слоёв в Photoshop, которые можно использовать для улучшения фотографии, является слой «Карта градиента» (Gradient Map). Например, Вы можете использовать «Карту градиента» как неразрушающий метод обработки изображений, в котором можно изменить цветовую карту вашего изображения, добавляя различные цветовые эффекты. С помощью применения градиентов Photoshop (GRD-файлы) можно создать практически неограниченное количество цветовых эффектов для готового изображения.
В этом уроке я объясню, как повысить качество готового изображения с помощью корректирующего слоя «Градиентная заливка» (Gradient Fill). Но, кроме этого слоя, в Photoshop имеется ещё один корректирующий слой — «Карта градиента» (Gradient Map). И, несмотря на то, что я уже очень давно работаю в Photoshop, я так и не обнаружил разницы между этими двумя слоями, кроме их интерфейса.
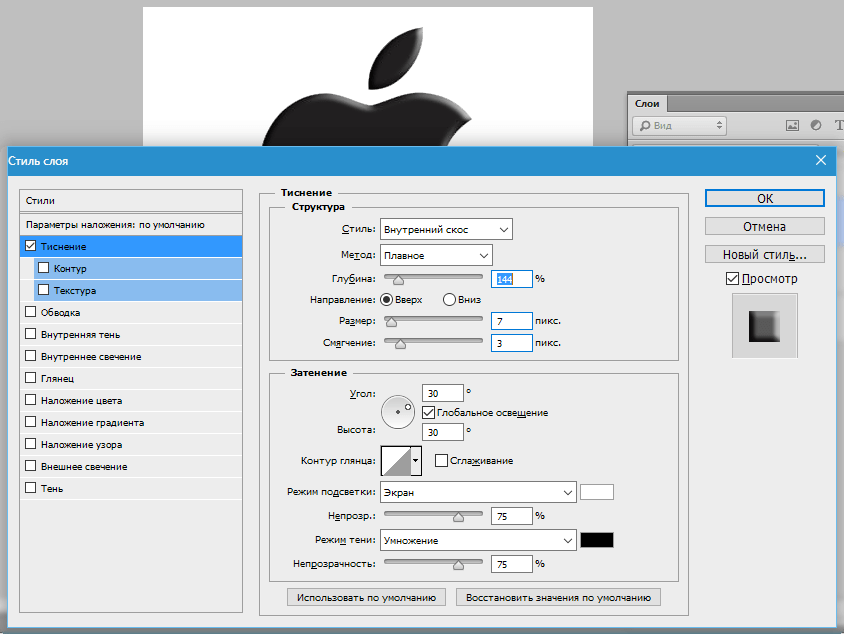
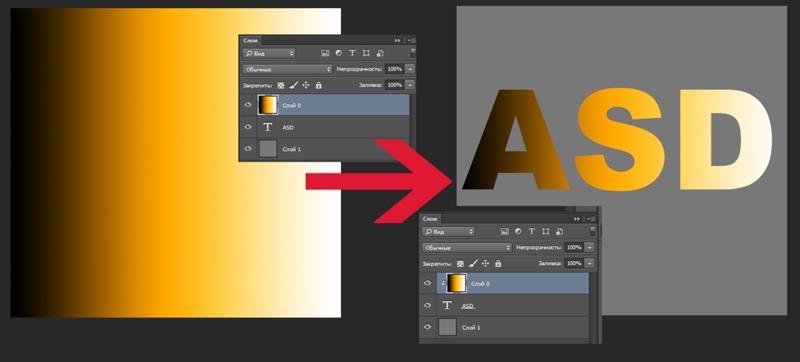
На рисунке ниже я показал оба этих слоя на Photoshop с русским и английским интерфейсом:
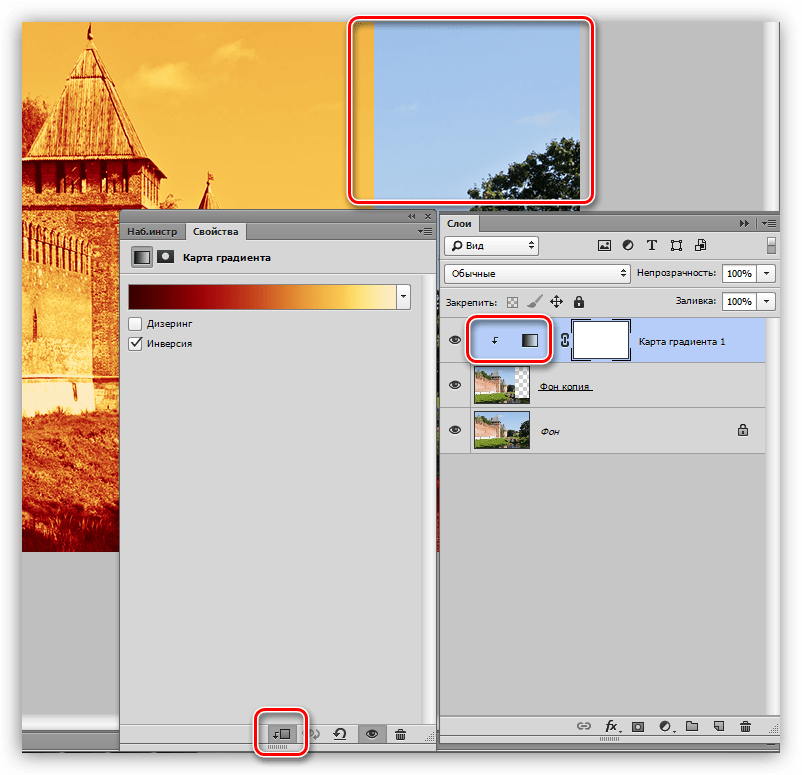
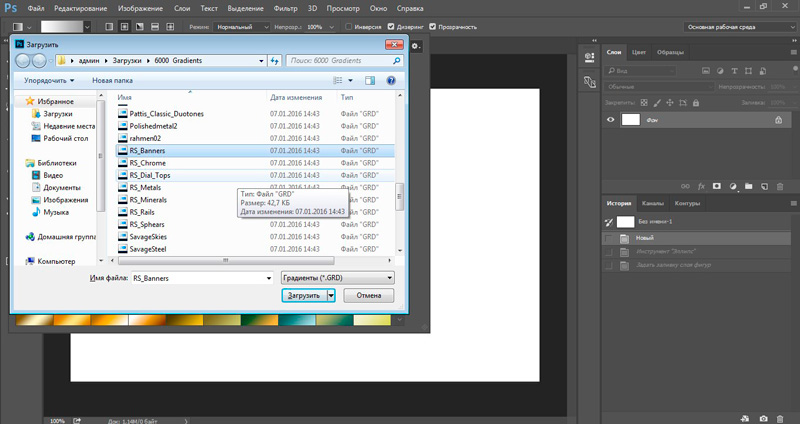
Итак, давайте начнем. Для примера я скачал бесплатное изображение с красивым фоном отсюда.
Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с однотонными оттенками.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по использованию инструмента «Градиент» в Illustrator.
Градиентная заливка
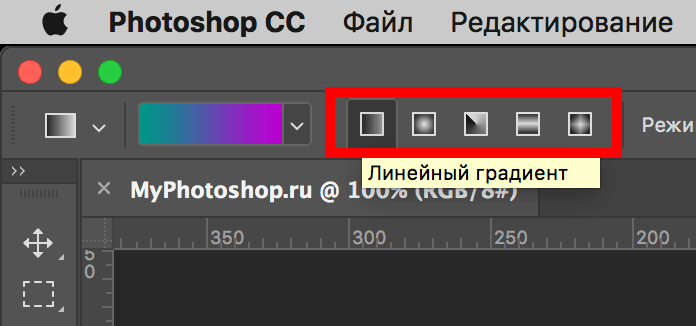
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии от одной точки к другой.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент напоминает отражение в том смысле, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
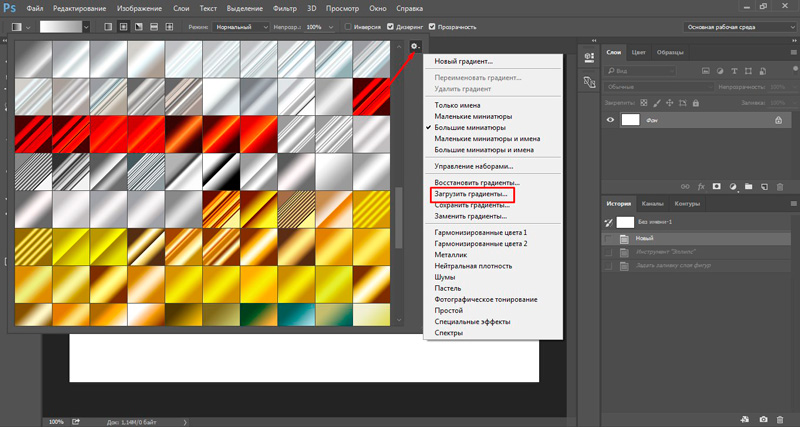
Библиотека градиентов
При активации вы увидите набор градиентов по умолчанию в Photoshop. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
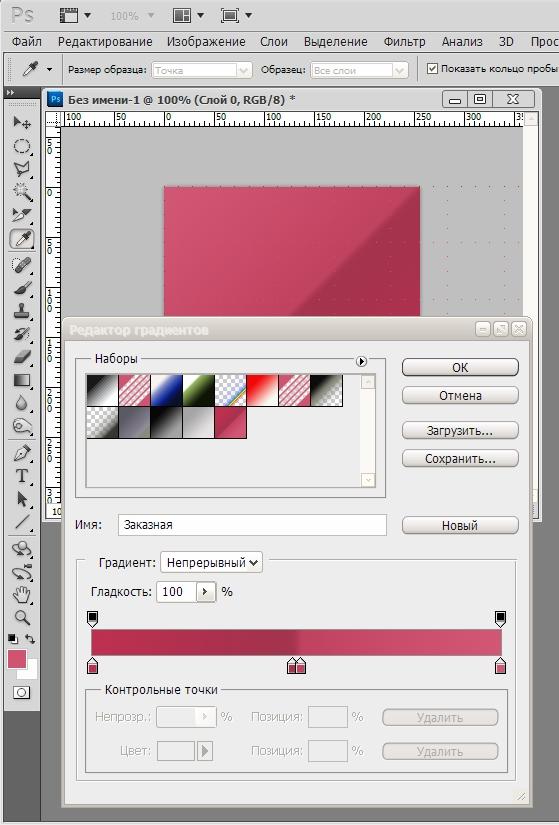
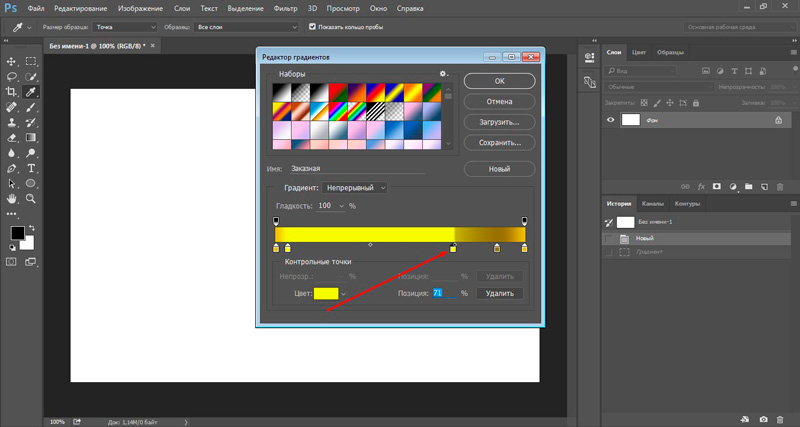
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
могут быть созданы как градиент типа solid или noise
Создание твердого градиента
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
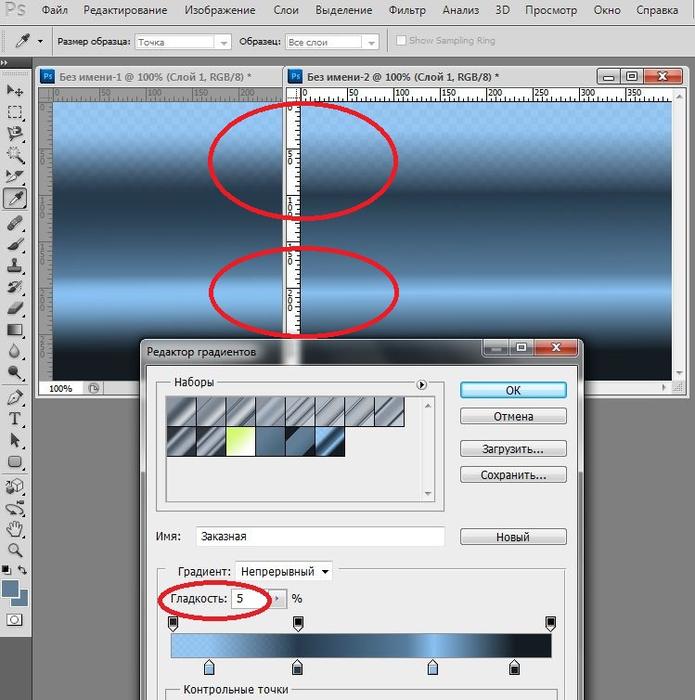
- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте.
 Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.
Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета. - Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности.
 Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка. - Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента. Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
- Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности , или ниже , ползунок для остановок цвета .
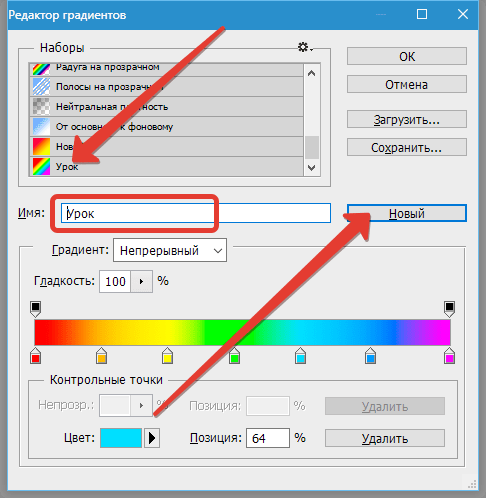
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов. Давайте рассмотрим, что означает каждый параметр.
Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создадут отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими. Значения меньше 20% будут напоминать плавный градиент.
- Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.

- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .
- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панель Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.
Добавьте новый слой на панель Layers , затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
.Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
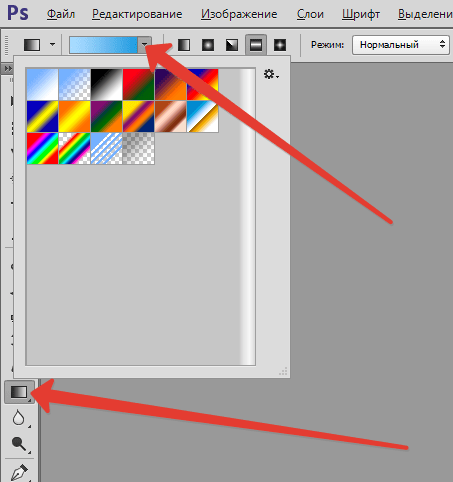
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала нажать и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов.
 Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
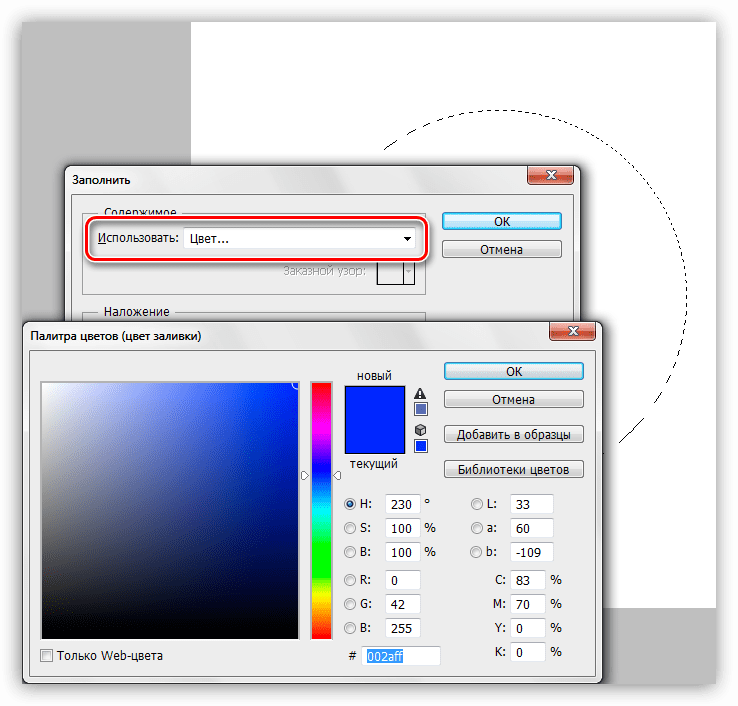
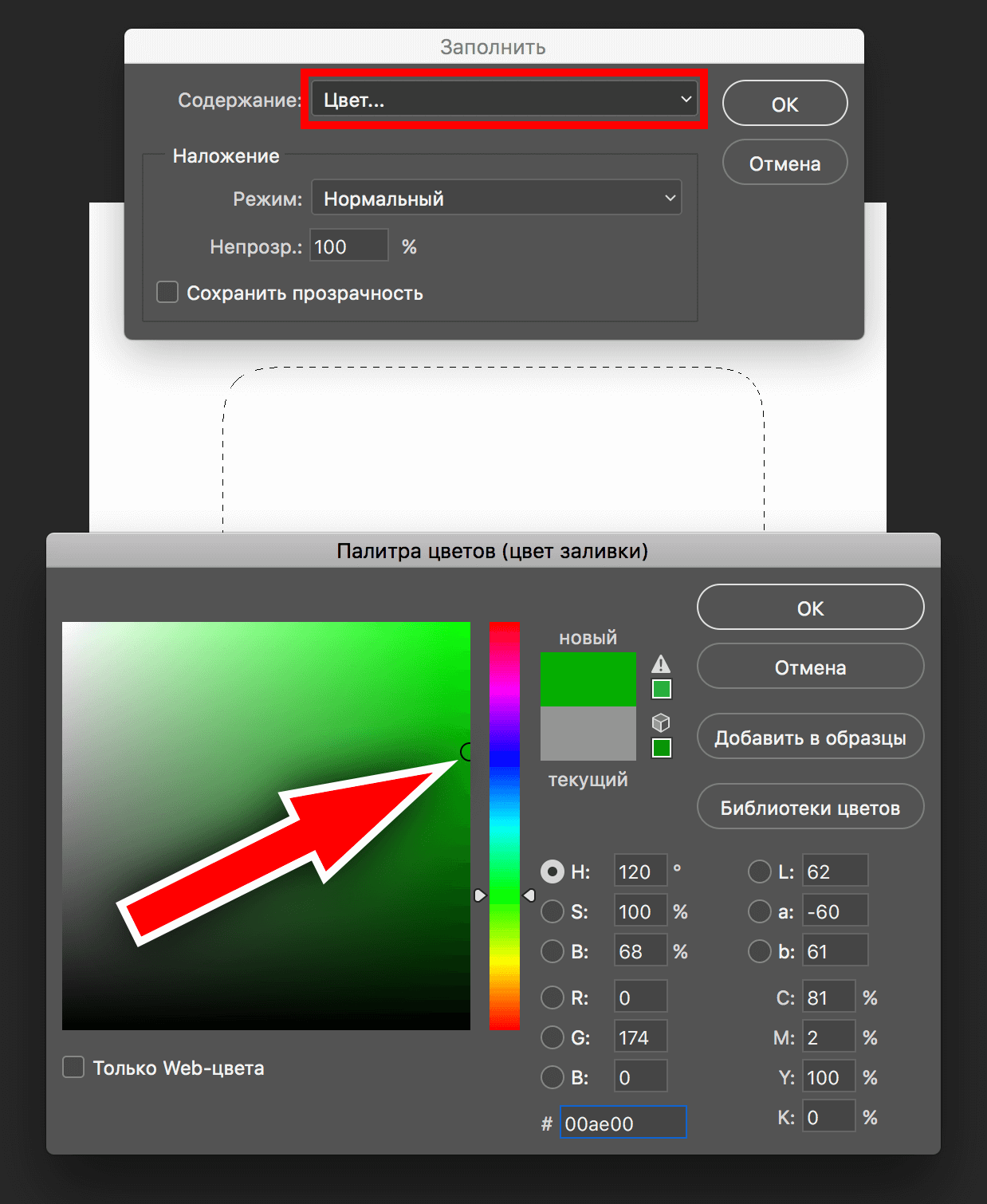
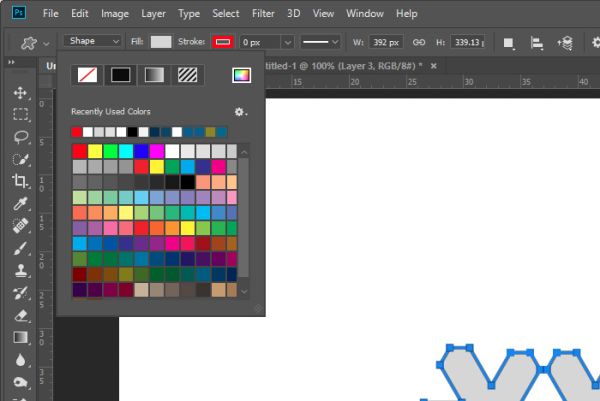
Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине. - Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии перед тем, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент.
 Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
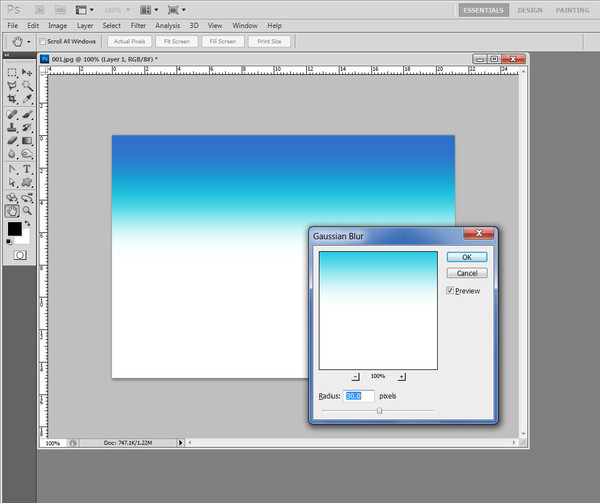
Прозрачные градиенты чрезвычайно полезны, если вы хотите, чтобы изображение стало фоном или два изображения переходили друг в друга. Обычно эти градиенты меняются от полной видимости до полной прозрачности, но можно создать эффект с любыми настройками, которые вам нравятся! Ниже мы описали, как создать прозрачный градиент в стиле Photoshop. В этом примере мы будем затемнять фотографию вечерней уличной сцены до сплошного черного.
|
3 способа смешать два изображения вместе в фотошопе
В этом уроке я покажу вам три простых способа смешать два изображения в Photoshop! Мы начнем с самого простого способа наложения изображений, используя опцию «Непрозрачность» на панели «Слои». Затем мы рассмотрим, как получить более интересные и креативные результаты, используя режимы наложения слоев в Photoshop. И, наконец, мы узнаем, как плавно смешать два изображения, используя маску слоя. Я также включу краткий совет в каждый из трех разделов, чтобы ускорить рабочий процесс и получить наилучшие результаты. Я буду использовать
Значение непрозрачности
Параметр « Непрозрачность» находится в правом верхнем углу панели «Слои». По умолчанию он установлен на 100%, что означает, что текущий выбранный слой («Слой 1») полностью блокирует слой под ним из вида:
По умолчанию он установлен на 100%, что означает, что текущий выбранный слой («Слой 1») полностью блокирует слой под ним из вида:
Параметр «Непрозрачность» по умолчанию равен 100%.
Значение «Непрозрачность» контролирует уровень прозрачности слоя. Просто понижая значение, мы делаем слой более прозрачным, позволяя просвечивать часть изображения под ним. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет переходить в нижнее. Я уменьшу непрозрачность со 100% до 75%:
Понижение непрозрачности верхнего слоя до 75%.
Это означает, что теперь мы смешиваем 75% изображения в верхнем слое с 25% изображения в нижнем слое. И здесь мы видим, что женщина начинает сливаться с пляжной фотографией:
Результат с непрозрачностью верхнего слоя уменьшен до 75%.
Если бы я хотел еще больше отодвинуть ее на задний план, я мог бы просто еще больше снизить значение непрозрачности. Я уменьшу это до 30%:
Установка значения непрозрачности до 30 процентов.
При непрозрачности 30% мы видим только 30% верхнего изображения и 70% нижнего изображения, создавая хороший эффект смешивания. Вы захотите отрегулировать значение непрозрачности, необходимое для ваших изображений:
Результат с непрозрачностью верхнего слоя на 30%.
Совет: установка значения непрозрачности с клавиатуры
Вот быстрый совет, чтобы ускорить ваш рабочий процесс. Вы можете изменить значение непрозрачности слоя непосредственно с клавиатуры. Нажмите 1 для 10%, 2 для 20%, 3 для 30% и так далее. Быстро нажмите две цифры, одну за другой, чтобы получить более конкретные значения (например, 2, а затем 5 для 25%). Вы также можете нажать 0 для 100% непрозрачности или быстро нажать 0 дважды для 0%.
Способ 2: режимы смешивания слоев
Второй способ, которым мы рассмотрим смешивание двух изображений, — использование режимов наложения слоев в Photoshop . Режимы наложения отлично подходят для смешивания любых двух изображений, но особенно полезны для наложения текстуры на фотографию. Вот портретное изображение, которое я открыл:
Вот портретное изображение, которое я открыл:
Первое изображение. Фото предоставлено: Adobe Stock.
Я смешаю портрет с этим изображением текстуры :
Второе изображение. Фото предоставлено: Adobe Stock.
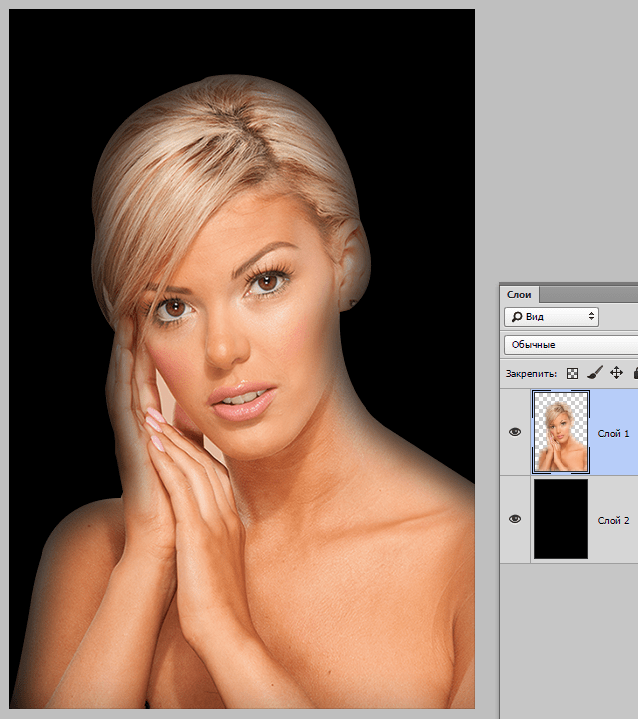
Опять же, если мы посмотрим на панель «Слои», мы увидим каждое изображение на отдельном слое. Портрет находится на фоновом слое, а текстура на слое над ним:
Панель «Слои» снова показывает каждое изображение на отдельном слое.
Опция смешанного режима
Режимы наложения в Photoshop — это разные способы взаимодействия слоев друг с другом. Параметр «Режим наложения» находится в левом верхнем углу панели «Слои», прямо напротив параметра «Непрозрачность». По умолчанию режим наложения слоя установлен на Normal. «Нормальный» просто означает, что слой вообще не смешивается со слоями под ним:
Опция смешивания.
Нажмите на слово «Normal», чтобы открыть меню с большим количеством различных режимов смешивания на выбор.
Результат с режимом наложения, установленным на Multiply (слева), Screen (в центре) и Overlay (справа).
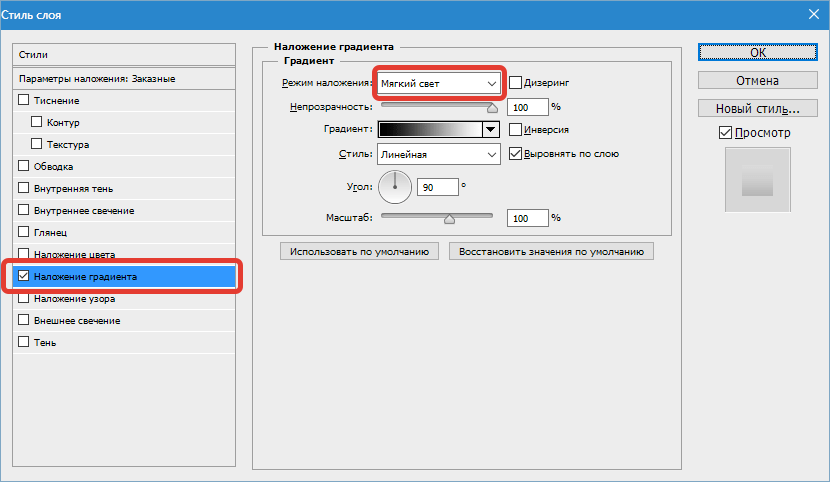
Результаты, которые вы получите в различных режимах наложения, будут полностью зависеть от ваших изображений. В моем случае я получаю лучший результат, используя режим
Изменение режима наложения на Soft Light.
Как и в режиме наложения Overlay, Soft Light смешивает два изображения таким образом, что повышает общую контрастность. Разница в том, что Soft Light производит более тонкий и естественный эффект:
Разница в том, что Soft Light производит более тонкий и естественный эффект:
Результат с режимом наложения текстурного слоя установлен на Soft Light.
Еще один режим наложения, который действительно хорошо работает с этими двумя изображениями, — это
Изменение режима наложения на Разделить.
Разделить — это один из менее известных и редко используемых режимов наложения в Photoshop. Но с этими двумя изображениями эффект на самом деле выглядит довольно круто:
Эффект смешивания с установленным слоем текстуры.
Сочетание режимов наложения с непрозрачностью слоя
После того, как вы выбрали режим наложения, вы можете точно настроить результат, отрегулировав непрозрачность слоя, как мы видели ранее. Я оставлю режим наложения текстурного слоя установленным на Divide и уменьшу непрозрачность со 100% до 50%:
Оставьте режим смешивания установленным на Разделить и уменьшите непрозрачность до 50%.
И вот результат:
Комбинирование режима наложения с более низкой непрозрачностью дает менее интенсивный эффект.
Совет: как переключаться между режимами наложения с клавиатуры
Вот еще один быстрый совет, который поможет ускорить рабочий процесс и упростить работу с режимами наложения. Вы можете переключаться между различными режимами наложения Photoshop прямо с клавиатуры. Нажмите букву V, чтобы быстро выбрать инструмент Move . Затем нажмите и удерживайте клавишу Shift и используйте клавиши « плюс» ( + ) и « минус» ( — ) для перемещения вверх или вниз по списку. Это позволяет вам быстро опробовать различные режимы наложения, чтобы найти тот, который работает лучше всего.
Способ 3: использование маски слоя
Третий способ, которым мы рассмотрим смешивание двух изображений в Photoshop, и, безусловно, самый популярный способ, это использование маски слоя . В отличие от параметра непрозрачности слоя или режимов наложения, которые смешивают целые изображения в целом, маски слоев позволяют нам точно определять, где два изображения смешиваются вместе. С помощью масок слоев мы можем многое сделать, больше, чем мы могли бы охватить в одном уроке. Итак, здесь мы просто изучим основы.
В отличие от параметра непрозрачности слоя или режимов наложения, которые смешивают целые изображения в целом, маски слоев позволяют нам точно определять, где два изображения смешиваются вместе. С помощью масок слоев мы можем многое сделать, больше, чем мы могли бы охватить в одном уроке. Итак, здесь мы просто изучим основы.
Вот первое изображение, которое я буду использовать:
Первое изображение. Фото предоставлено: Adobe Stock.
И вот второе изображение :
Второе изображение. Фото предоставлено: Adobe Stock.
Снова глядя на панель «Слои», мы видим каждую фотографию на отдельном слое. Фотография одуванчика находится на фоновом слое, а девушка на «Слой 1» над ним:
Каждая фотография находится на отдельном слое.
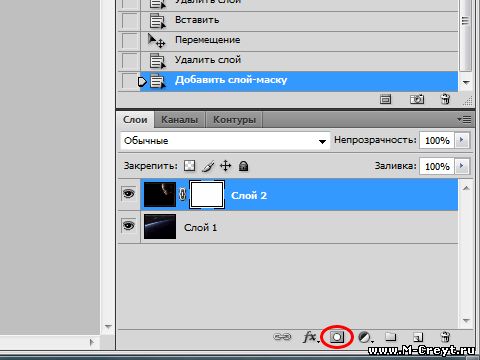
Добавление маски слоя
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем щелкните значок « Добавить маску слоя» в нижней части панели «Слои»:
Нажав значок Добавить маску слоя.
Слой маска миниатюры появляются рядом с предварительным просмотром миниатюры слоя:
Новый эскиз маски слоя.
Как работает маска слоя
Маски слоя управляют прозрачностью слоя, как мы видели в опции «Непрозрачность» на панели «Слои». Но хотя параметр «Непрозрачность» влияет на прозрачность всего слоя в целом, маска слоя позволяет добавлять разные уровни прозрачности к разным частям слоя. Другими словами, мы можем использовать маску слоя, чтобы показать некоторые области, скрывая другие, делая маски слоев идеальными для смешивания изображений.
Они работают с использованием черного и белого. Любая часть слоя, где маска слоя заполнена белым, остается видимой. И любая часть слоя, где маска заполнена черным, скрыта. Давайте посмотрим, как мы можем быстро смешать наши два изображения, рисуя черно-белый градиент на маске слоя.
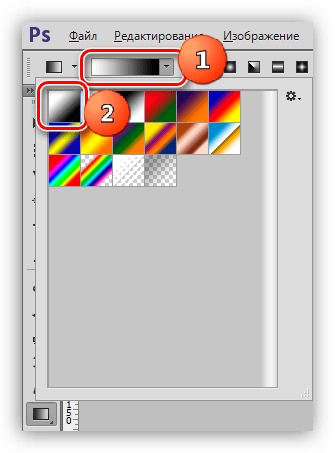
Выбор инструмента Градиент
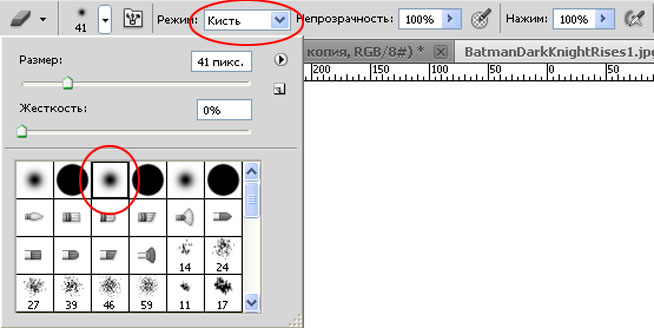
Выберите инструмент «Градиент» на панели инструментов:
Выбор инструмента Градиент.
Выбор черного, белого градиента
Выбрав инструмент «Градиент», перейдите на панель параметров и нажмите стрелку вниз рядом с образцом градиента:
Нажав на стрелку рядом с образцом градиента.
В палитре «Градиент» выберите « Черный, белый градиент», дважды щелкнув его миниатюру (третий слева, верхний ряд):
Выбор черного, белого градиента.
Смешивание двух изображений вместе
Убедитесь, что маска слоя, а не само изображение, выбрана, нажав на миниатюру маски слоя. Вы должны увидеть рамку выделения вокруг него:
Нажав на миниатюру, чтобы выбрать маску слоя.
Затем нажмите на изображение и вытяните черно-белый градиент. Помните, что черный будет скрывать эту часть слоя, а белый покажет. В моем случае я хочу, чтобы левая сторона фотографии (часть с девушкой) была видимой, поэтому левая сторона маски должна быть белой. Я хочу, чтобы правая сторона была скрыта, а значит, правая сторона маски должна быть черной. Так как градиент начнется с черного и закончится белым, я нажму на правую сторону изображения и перетащу горизонтально влево. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы двигаться прямо через:
Так как градиент начнется с черного и закончится белым, я нажму на правую сторону изображения и перетащу горизонтально влево. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы двигаться прямо через:
Рисование черно-белого градиента на маске слоя справа налево.
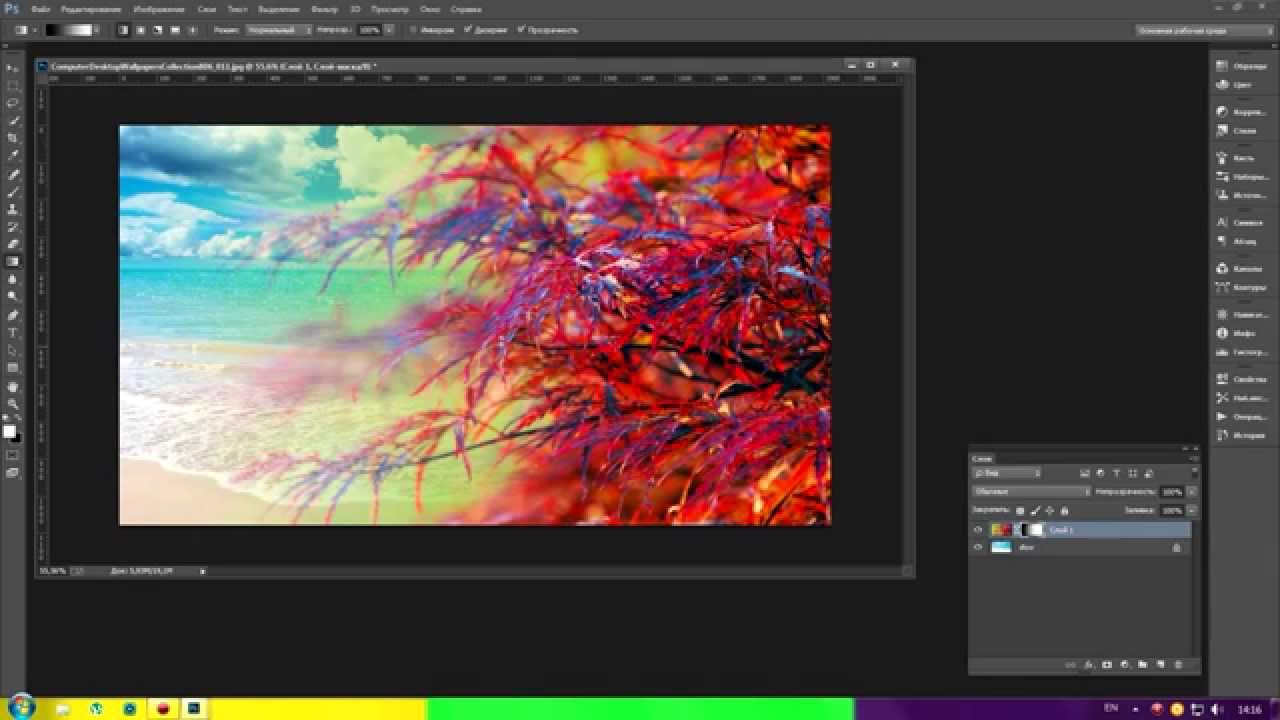
Когда вы отпускаете кнопку мыши, Photoshop рисует градиент на маске слоя и смешивает две фотографии вместе. Здесь мы видим девушку с верхнего изображения, смешивающуюся с одуванчиками с нижнего изображения. Если вас не устраивает первый результат, просто нарисуйте еще один градиент на маске, чтобы повторить попытку:
Две фотографии теперь смешиваются вместе.
Просмотр маски слоя
Если мы посмотрим на миниатюру маски слоя на панели «Слои», то увидим, где был нарисован градиент. Черная область справа — это то место, где верхнее изображение скрыто в документе, позволяя просвечивать фотографию на слое фона. А в белой области слева верхнее изображение остается видимым:
Миниатюра маски слоя, показывающая градиент.
Мы также можем просмотреть саму маску слоя в документе. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмете на миниатюру маски слоя, вы переключите свой вид в документе с изображений на маску слоя. Это облегчает понять, что именно происходит. Опять же, черная область справа — это то место, где верхний слой скрыт от глаз, а белая область слева — то, где он виден.
Но обратите внимание на серую область посередине, где градиент постепенно переходит от черного к белому. Эта область создает плавный переход между двумя слоями, позволяя им плавно смешиваться друг с другом. Чтобы переключить вид с маски слоя обратно на изображения, снова нажмите и удерживайте нажатой клавишу «Alt» (победа) / «Option» (Mac) и щелкните миниатюру маски слоя на панели «Слои»:
Градиент от темного до светлого в середине — это то, что позволяет двум изображениям плавно смешиваться друг с другом.
Совет: как включить или выключить маску слоя
Вот краткий совет по работе со слоями масок. Вы можете включить или выключить маску слоя, нажав и удерживая клавишу Shift и щелкнув миниатюру маски слоя на панели «Слои». Нажмите на миниатюру один раз, чтобы временно отключить маску и просмотреть весь слой. Красный значок «X» появится на миниатюре, сообщая, что маска отключена. Удерживайте Shift и снова щелкните по миниатюре, чтобы снова включить маску слоя:
Вы можете включить или выключить маску слоя, нажав и удерживая клавишу Shift и щелкнув миниатюру маски слоя на панели «Слои». Нажмите на миниатюру один раз, чтобы временно отключить маску и просмотреть весь слой. Красный значок «X» появится на миниатюре, сообщая, что маска отключена. Удерживайте Shift и снова щелкните по миниатюре, чтобы снова включить маску слоя:
Удерживайте Shift и щелкните миниатюру, чтобы включить или выключить маску слоя.
И там у нас это есть! Это быстрый взгляд на то, как смешать два изображения вместе, используя опцию непрозрачности слоя, режимы наложения слоя и маску слоя в Photoshop! Чтобы узнать больше о смешивании изображений с масками слоев, см. Наш учебник « Маски слоев и градиенты» . Используйте наше Руководство по обучению слоям, чтобы узнать больше о слоях Photoshop, или посетите наш раздел Основы Photoshop для получения дополнительных руководств! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF !
Как соединить две разные.
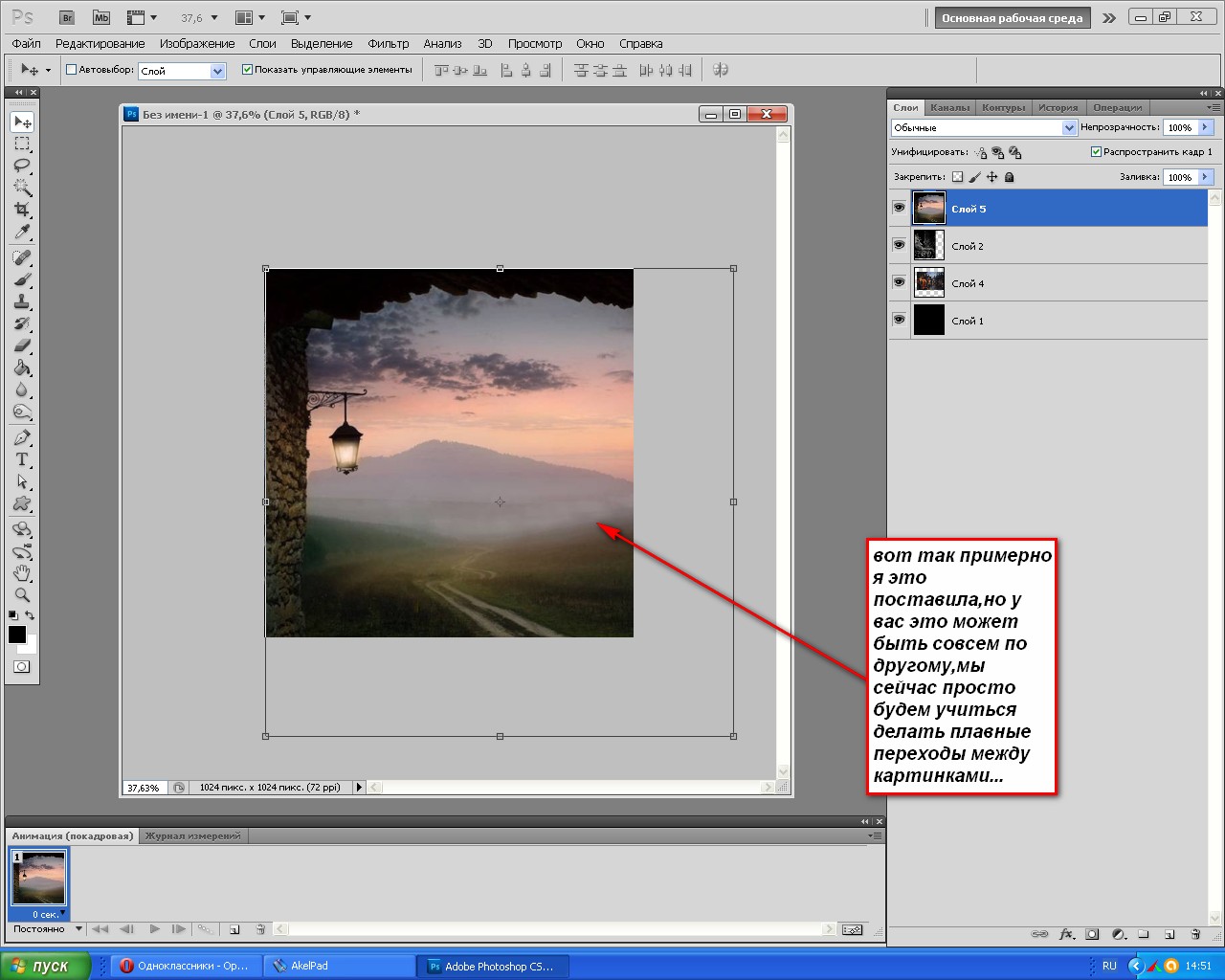
 Как совместить две фотографии с плавным переходом между ними
Как совместить две фотографии с плавным переходом между нимиСоздавайте красочные коллажи из фотоснимков — это быстро и удобно! Нужно склеить фотографии друг с другом? С помощью программы «Домашняя Фотостудия» эта процедура займет не более двух минут. Посмотрите видеоурок и узнайте сами, как объединить два и более снимка в одно изображение в программе «Домашняя Фотостудия».
Способ №1: быстрое соединение нескольких фотографий в одну
«Домашняя Фотостудия» поможет плавно соединить две, три или четыре 4 фотографии и эффектно замаскировать линию соединения буквально за пару щелчков мыши. Аналогично можно создать из нескольких фото необычный коллаж! Фотографии могут быть разными по размеру или одинаковыми. Вы можете оформлять коллажи по своему усмотрению, например, добавить яркую заливку, эффектно завершающую композицию фото. Готовое изображение можно сохранить на компьютере или сразу распечатать!
Способ №2: простой фотомонтаж
Чтобы объединить две фотографии, можно воспользоваться инструментом «Фотомонтаж», в котором реализована самая простая работа со слоями и масками. Благодаря тонкой подстройке параметров можно создать на фоновом слое эффект старой бумаги, красиво обрезать края или придать объектам мистическое свечение. Наш обладает удобным поиском функций, и инструмент для объединения фото легко найти по запросу «Соединить» или «Фотомонтаж». Из краткой инструкции вы узнаете, как соединить два фото в одно с помощью нашей программы.
Благодаря тонкой подстройке параметров можно создать на фоновом слое эффект старой бумаги, красиво обрезать края или придать объектам мистическое свечение. Наш обладает удобным поиском функций, и инструмент для объединения фото легко найти по запросу «Соединить» или «Фотомонтаж». Из краткой инструкции вы узнаете, как соединить два фото в одно с помощью нашей программы.
Шаг 1. Устанавливаем программу
Для этого потребуется её загрузить. Установочный файл . После установки потребуется пара фото, которые вы хотите обработать и немного времени. Рекомендуем сделать копии этих изображений на случай, если что-то пойдёт не так и случайно сохранится неудачный вариант корректировки.
Шаг 2. Выбираем способ добавления фото
Нажимаем кнопку «Открыть фотографию», чтобы выбрать нужное изображение. В качестве альтернативы можно ввести в строку поиска внизу списка «Соединить» или «Фотомонтаж» (без кавычек). Можно также использовать одну из картинок, которые недавно редактировались – они будут отображаться над поисковой строкой.
Шаг 3. Добавляем фото в программу
Выбираем фото, которое станет фоновым слоем. Можно выбрать только один вариант изображения. В этом режиме показываются основные характеристики картинки и в окне предпросмотра вы увидите, что на ней изображено. Это очень удобно, если у вас много фото и в папке настроено отображение мелких значков, таблицы или списка.
Шаг 4. Переходим в режим «Фотомонтаж»
Если вы работали через кнопку «Открыть фотографию», то в программе отобразится выбранная вами картинка. Вы увидите основное меню программы, где можно подретушировать фото перед отправкой в «Фотомонтаж» или сразу перейти к этой опции. Если фотография загружалась после поиска по функциям напрямую в раздел фотомонтажа, изображение будет открыто в соответствующем режиме.
Шаг 5. Работа со слоями
Чтобы выбрать второе фото, которое ляжет поверх фонового, нажмите кнопку «Добавить слой» и выберите один из вариантов в выпадающем меню. В каталогах украшений, фонов и текстур находятся базовые изображения, поставляемые вместе с программой. Для того, чтобы воспользоваться другой картинкой, нажмите на «Фотографию».
Для того, чтобы воспользоваться другой картинкой, нажмите на «Фотографию».
Шаг 6. Выбираем и редактируем накладываемый кадр
Вот так выглядит интерфейс выбора второго фото. После выбора картинки, она будет сразу же помещена поверх фона в виде нового слоя. Её можно двигать левой кнопкой мышки, растягивать, наклонять под разными углами, задавать прозрачность. Слои, за исключением фонового, легко удаляются с помощью красной кнопки «Х». Кнопка в виде двух синих листов бумаги копирует слой. Каждый слой можно обрезать без вреда для всей картины. Можно сразу сохранить своё творение через кнопку «Сохранить в файл» — в левом нижнем углу.
Шаг 7. Сохранение результата
После нажатия кнопки «Применить» или «Сохранить в файл» в окне режима «Фотомонтаж» все внесённые изменения на фото будут сохранены, и откатить их уже не удастся. Поэтому не забывайте про запасные копии оригинальных картинок. В любом случае, программа выведет вас в своё основное окно, где можно будет отретушировать фото и сохранить его на память. Также можно попробовать поэкспериментировать и узнать, с помощью настроек меню «Стилизация».
Также можно попробовать поэкспериментировать и узнать, с помощью настроек меню «Стилизация».
Создать креативный снимок или открытку можно при помощи простых фоторедакторов, например, для объедения нескольких снимков в один. В этой статье будет пошагово описан данный процесс.
Объединение несколько фотографий в одну в первую очередь является одним из трендов в социальных сетях. Люди выкладывают подобные коллажи с целью продемонстрировать определенное действие, чего нельзя сделать с помощью одного фото. Помимо этого, две фотографии в одной могут стать хорошим подарком для близкого человека и способом выразить больше эмоций.
Как объединить две фотографии в одну
Paint.NET
Многофункциональный бесплатный редактор. С помощью него можно создать настоящие шедевры, так как к нему выпущено большое количество различных плагинов и дополнений. Интуитивно понятный интерфейс и функциональность создает большой простор для творчества, являясь лучшей заменой стандартных средств редактирования операционной системы и сложного ПО.
Процесс объединения в программе:
Как в Фотошопе соединить две фотографии
Профессиональная программа для обработки Photoshop – это мощный графический инструмент, с помощью которого можно добиться хорошего результата в любых задачах. Для него созданы плагины, фильтры, стили, что делает его одним из самых популярных редакторов.
Скачать Photoshop можно на официальном сайте разработчика adobe.com .
Бесплатная версия графического редактора действительна в течении 30 дней.
Сделать несколько фото в одной фотографии в Photoshop можно следующим образом:
Второй способ совместить 2 фотографии в одну подразумевает под собой создание дубликата слоя :
Третий способ:
Процесс достаточно простой, несмотря на кажущуюся сложность.
Создание коллажа выглядит так:
Запустите установочный файл Видеоредактора Movavi. Следуйте указаниям на экране компьютера, и всего через несколько минут вы сможете приступить к созданию своего видеоролика.
Добавьте видео в программу
После запуска программы выберите опцию Создать проект в расширенном режиме . Затем нажмите кнопку Добавить файлы и в открывшемся окне выберите видеофайлы, которые хотите добавить в свой клип.
Чтобы сделать видео интереснее, добавьте в него профессионально снятый материал из библиотеки стоковых видеоклипов нашего партнера. Выберите пункт Видеоклипы в левой части интерфейса программы и нажмите кнопку Больше видеоклипов (или просто загляните на сайт Videoblocks) .
Перенесите клип на дополнительный видеотрек
По умолчанию выбранные файлы будут автоматически помещены на Видеотрек на Шкале времени . Для начала выберите одно из добавленных видео и начните перетаскивать его вверх по Шкале времени . Над основным Видеотреком появится Трек дополнительного видео . Поместите ваше видео на этот трек.
Выберите способ разделения экрана
Видеоредактор Movavi позволяет разделить экран на 2 части по горизонтали или на 2 части по вертикали. Чтобы применить один из этих режимов, кликните два раза по видео, расположенному на верхней (дополнительной) дорожке на шкале времени. Откройте список над Окном предпросмотра и выберите в нем Разделение экрана . Используйте кнопки справа от списка, чтобы выбрать расположение для видео, которое находится на основной (нижней) видео дорожке. Ролик с дополнительной (верхней) видео дорожки будет проигрываться на противоположной стороне экрана. Например, нажмите крайнюю левую кнопку, чтобы расположить основное видео в левой части экрана, а дополнительное видео – в правой. После того, как вы выбрали нужный режим, нажмите кнопку Применить .
Чтобы применить один из этих режимов, кликните два раза по видео, расположенному на верхней (дополнительной) дорожке на шкале времени. Откройте список над Окном предпросмотра и выберите в нем Разделение экрана . Используйте кнопки справа от списка, чтобы выбрать расположение для видео, которое находится на основной (нижней) видео дорожке. Ролик с дополнительной (верхней) видео дорожки будет проигрываться на противоположной стороне экрана. Например, нажмите крайнюю левую кнопку, чтобы расположить основное видео в левой части экрана, а дополнительное видео – в правой. После того, как вы выбрали нужный режим, нажмите кнопку Применить .
Если вы хотите совместить несколько видео в одно (например, расположить 4 видео в одном кадре), воспользуйтесь этой инструкцией .
Настройте звук
Если вы проиграете свое только что созданное видео, вы услышите, как одновременно звучат саундтреки обоих роликов. Вы можете отключить звук одного (или обоих) видео. Для этого просто кликните по иконке Выключить звук всего трека , которая имеется на обеих видеодорожках. Теперь вы можете использовать аудио из встроенной коллекции, наложить музыку из вашей фонотеки поверх видеоряда и даже записать свой голос с микрофона!
Для этого просто кликните по иконке Выключить звук всего трека , которая имеется на обеих видеодорожках. Теперь вы можете использовать аудио из встроенной коллекции, наложить музыку из вашей фонотеки поверх видеоряда и даже записать свой голос с микрофона!
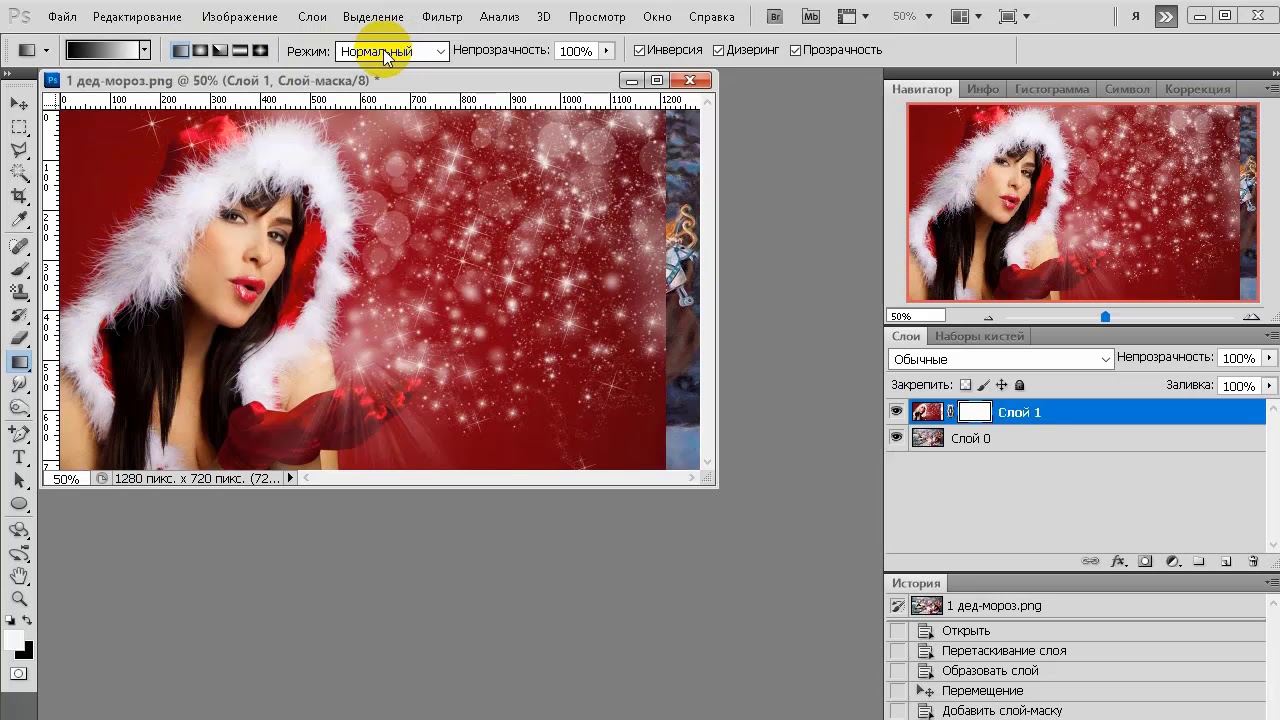
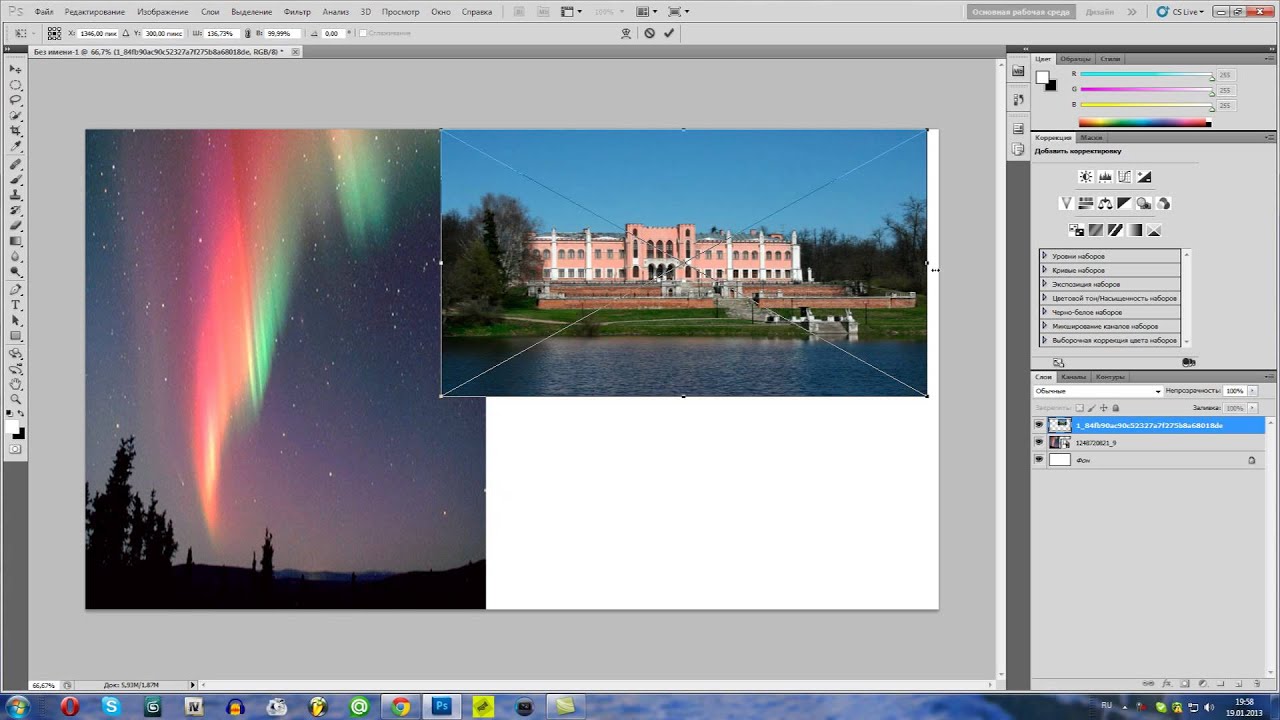
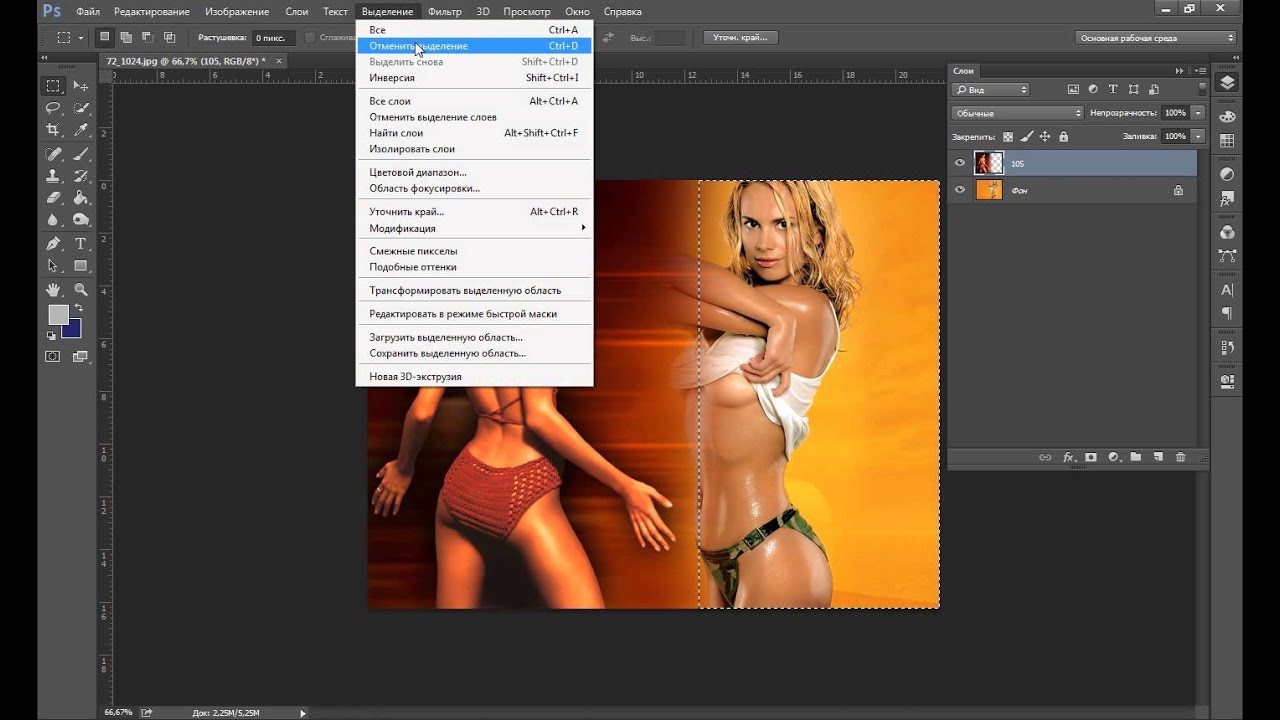
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в .
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв , также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
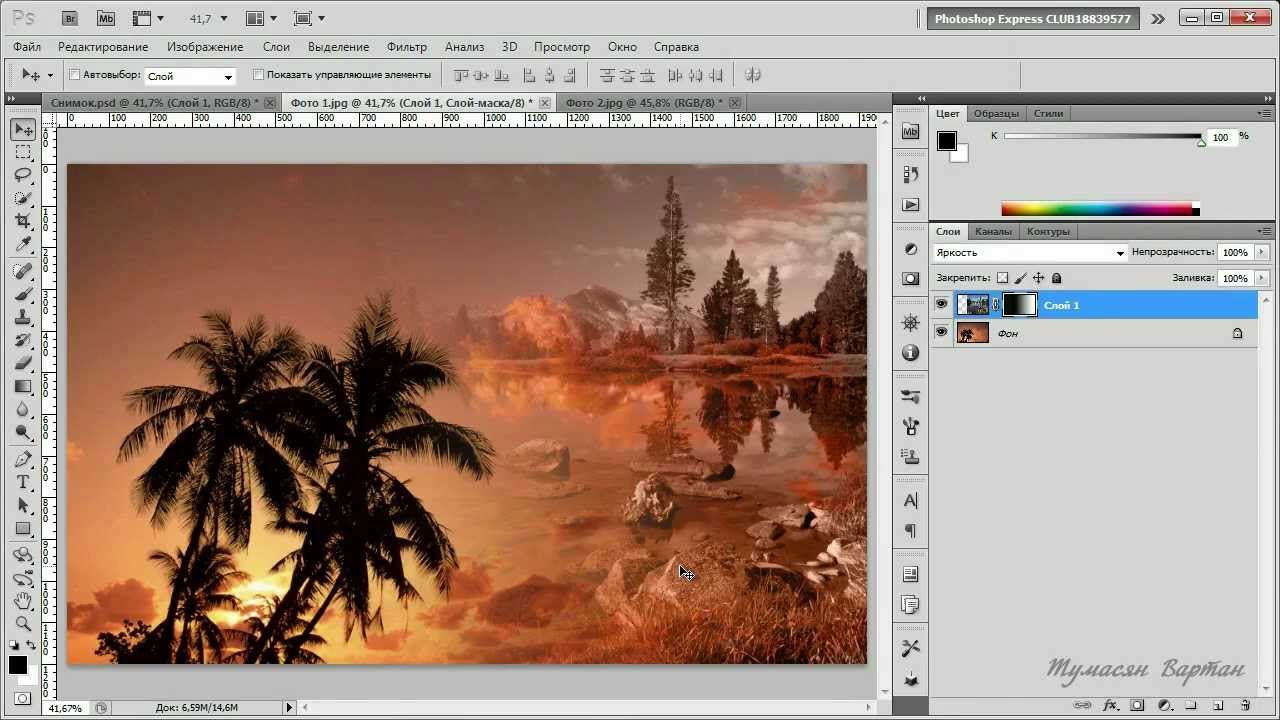
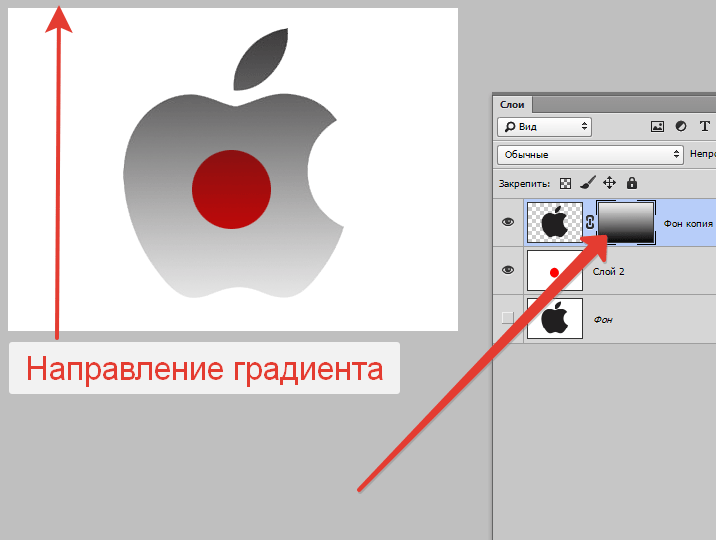
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
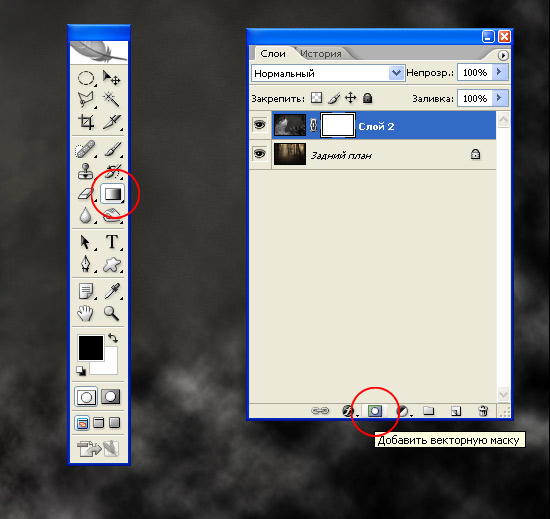
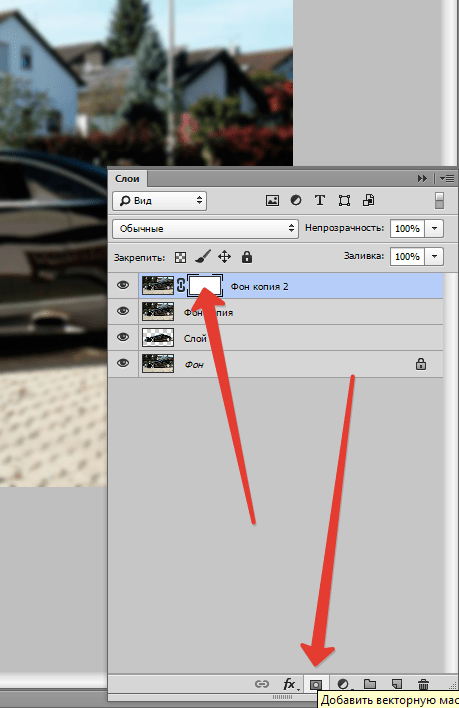
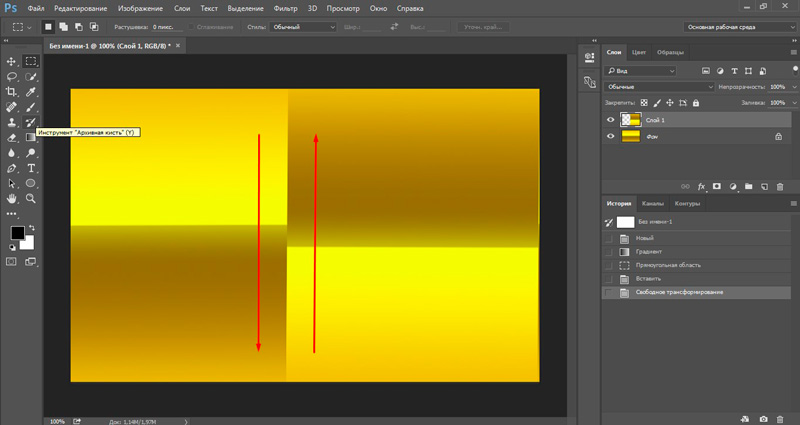
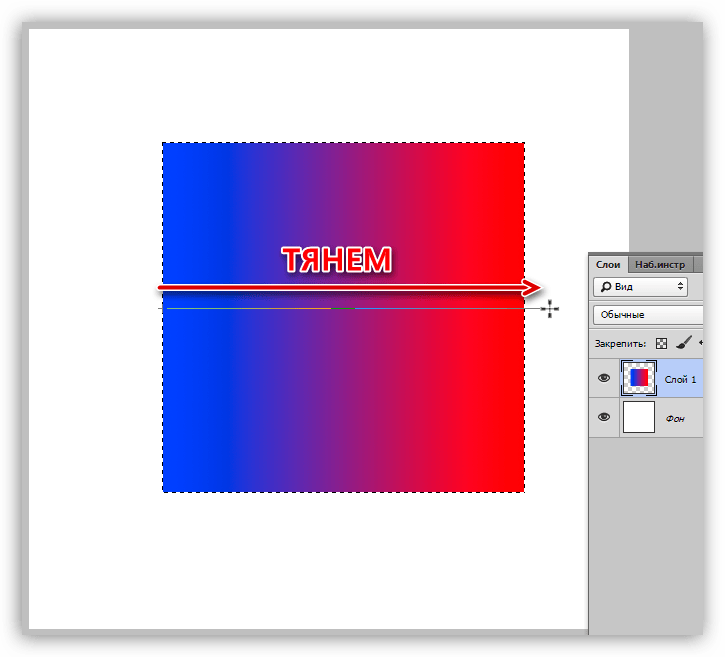
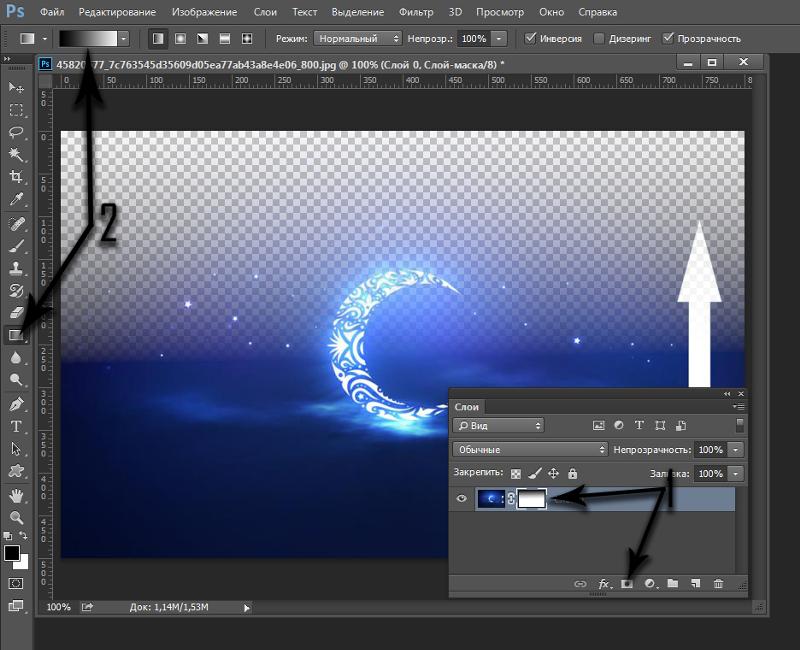
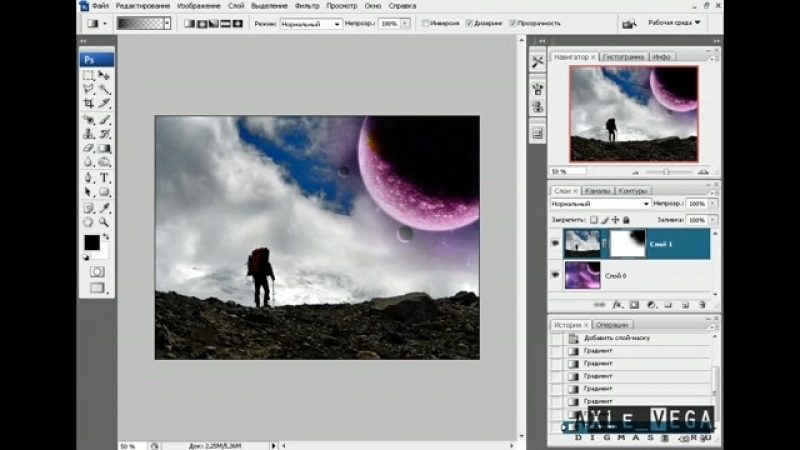
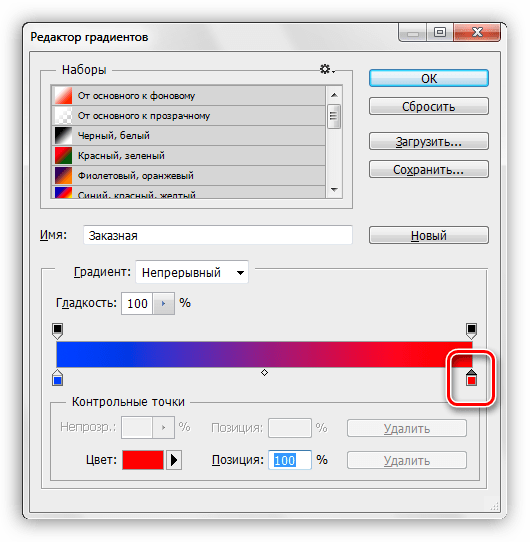
К слою с верней фотографией добавляем слой-маску , кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Рекомендуем также
Как совместить две фотографии с плавным переходом между ними. Онлайн сервисы и программы для объединения фотографий в одну Как соединить 2 фотографии в фотошопе
23.06.2015 27.01.2018
Урок по фотошопу в котором вы узнаете как соединять несколько фотографий в одну, используя программу фотошопа. На самом деле все очень просто и я специально для вас написал этот подробный пошаговый инструктаж.
Мы будем составлять такую композицию из фотографий. Здесь 6 фотографий соединены в одно изображение.
- Конечно, это уменьшенная копия, специально чтобы уместилась на сайте показать для примера.
- Конечно, поняв всю суть метода, вы сможете создавать свои коллажи и шаблоны.
 Размещать фотографии как угодно, где угодно и сколько угодно в одном изображении.
Размещать фотографии как угодно, где угодно и сколько угодно в одном изображении.
С чего начать? С планирования. Большинство пользователей фотошопа чтобы создать такой небольшой коллаж делают много лишних действий. Как обычно это происходит — на глаз раскидают фотографии по рабочему полю, тут уменьшат, там уменьшат, тут подрежут, там подрежут и так далее. Я стараюсь так не работать, чтобы экономить своё время и повышать производительность.
Поэтому для начала нужно подготовить шаблон. Что это даст? Во первых, вы сразу и с точностью сможете расположить фотографии по задуманному шаблону. Во вторых, при необходимости вы быстро и с легкостью сможете вставить новые другие фотографии используя шаблон. По моему, плюсы очевидны.
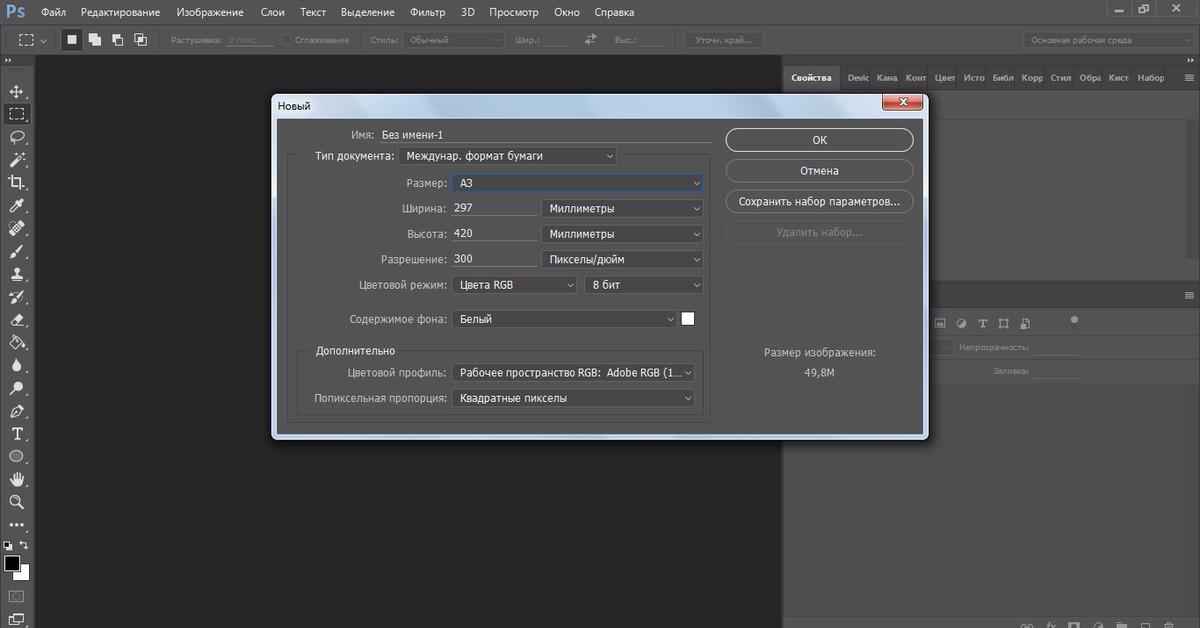
Создайте новый документ в фотошопе размером 989х676 пикселей.
Кроме того, сразу откройте все 6 фотографий которые вы будете использовать в фотошопе. Вы увидите, что все они открылись в разных вкладках. Оставьте включенную вкладку нового созданного документа, где мы будем создавать шаблон. Всего получится 7 вкладок.
Всего получится 7 вкладок.
Теперь будем создавать места для фотографий. Мы будем использовать инструмент Прямоугольник (Rectangle ), его можно найти на панели инструментов слева.
Используйте любой цвет для прямоугольника, лишь бы не цвет фона, чтобы не сливался.
Расположите первый прямоугольник на изображении. Здесь вы можете сделать, собственно на глаз, его длину, ширину и место расположение на рабочем поле. Но постарайтесь придерживаться той схемы которую мы задумали в самом начале.
Первый прямоугольник это главная большая фотография. Я обозначил границы изображения в виде рамки, чтобы вы понимали как я расположил прямоугольник на белом фоне.
Таким же методом рисуем остальные прямоугольники.
Как видите я их расположил на одинаковом расстояние друг от друга, чтобы было все ровненько и красиво.
Располагайте прямоугольники не обращая внимания на пустые участки изображения которые остаются в разных местах. После того как вы расположите все прямоугольники как задумали вы можете обрезать изображение (рабочее поле) от ненужного — используя инструмент Рамка . Найти его можно также на панели слева.
После того как вы расположите все прямоугольники как задумали вы можете обрезать изображение (рабочее поле) от ненужного — используя инструмент Рамка . Найти его можно также на панели слева.
Список слоев будет выглядеть так:
Теперь будем добавлять фотографии.
Переходим во вкладку с любой фотографией, выделяем её всю с помощью инструмента Прямоугольная область или же просто нажав CTRL+A . Нажимаем CTRL+C чтобы скопировать в буфер обмена.
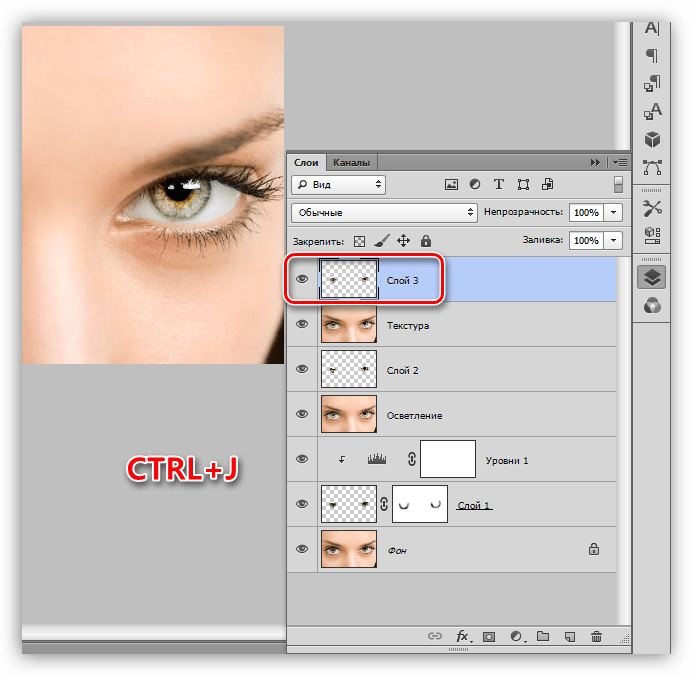
Переходим во вкладку с нашим шаблоном и выбираем в слоях слой с тем прямоугольником вместо которого мы хотим вставить фотографию. В данном случае это самый большой прямоугольник. Нажимаем CTRL+V и фотография вставиться на новый слой который будет выше прямоугольника — это важно.
Теперь правой кнопкой мышки щелкаем на слой с фотографией и выбираем Создать обтравочную маску.
Создалась обтравочная маска из фотографии и она действует на слой ниже. А слой ниже это наш прямоугольник. Что это значит? Это значит, что фотография будет отображаться только в границах прямоугольника.
Что это значит? Это значит, что фотография будет отображаться только в границах прямоугольника.
Вот как это выглядит на данный момент.
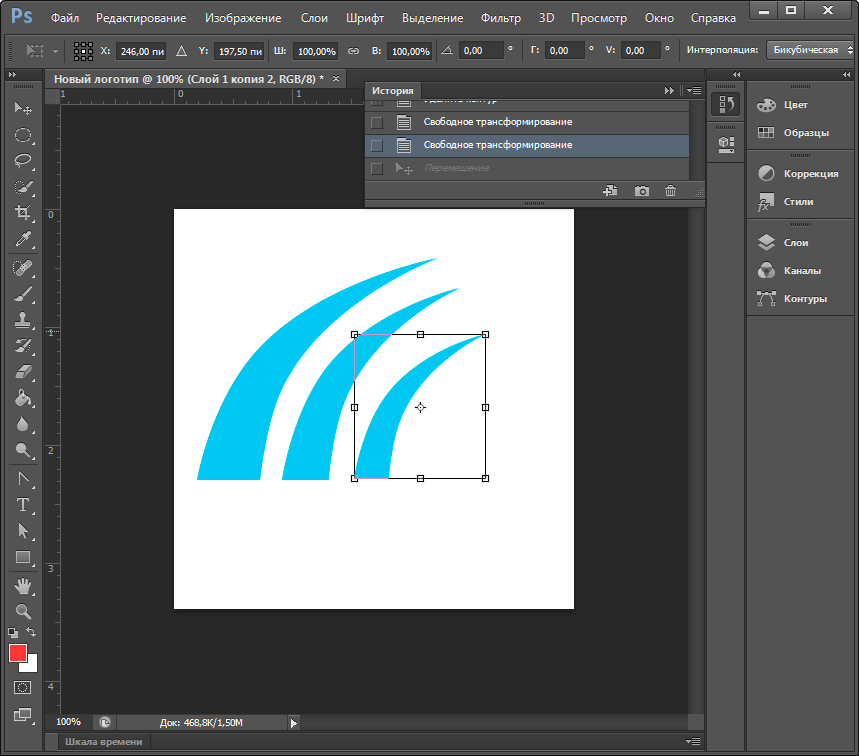
Осталось только уменьшит в масштабе фотографию, чтобы было видно её всю. Это можно делать в режим обтравочной маске, никакого сбоя не произойдет.
Что нужно сделать. Выбрать слой с фотографией и нажать CTRL+T — так мы сможем трансформировать фотографию.
Появились квадратики по границам фотографии — за них мы тянем мышкой и фотография будет уменьшаться. Например с зажатым SHIFT тянем за нижний квадрат по диагонали вверх, фото будет уменьшаться пропорционально.
Уменьшаем фотографию и перемещаем немного наверх, так чтобы фотография была максимально отображена в видимой области.
Жмем ENTER и первая фотография готова.
Таким же методом сделайте все остальные фотографии. Выбирайте прямоугольники, вставляйте на новый слой фотографии и делайте обтравочные маски, после этого корректируйте размер фото. Все как с этой фотографией.
Все как с этой фотографией.
Постепенно вы сделаете все фотографии. Тем самым мы выполнили задачу поставленную ранее — соединили несколько фотографий в одно изображение. Тем самым создали собственный простенький коллаж из фотографий.
Вы можете скачать шаблон PSD этой работы. Чтобы посмотреть как все устроено.
Итак, мы имеем два совершенно независимых, не имеющих ничего общего между собой документа. Я хотел бы совместить фотографии из этих документов в один. Давайте рассмотрим несколько простых способов это сделать.
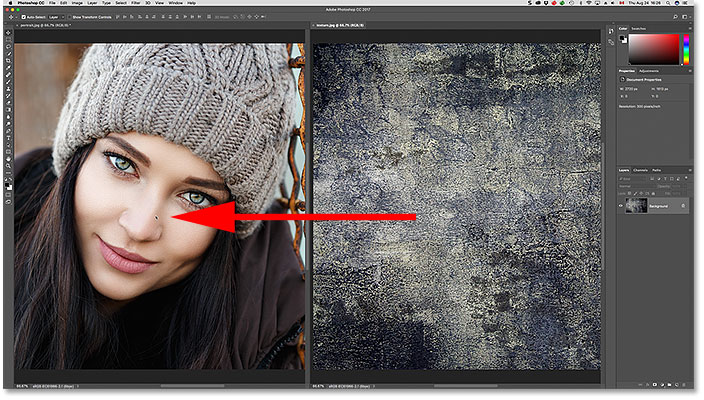
Способ 1: Перетаскивание (Drag and Drop)
Простое перетаскивание изображения из одного документа в другой — самый простой и наиболее распространенный способ перемещения изображений между документами в Photoshop. Осуществляется он с помощью инструмента «Перемещение» (Move Tool), который находится в самом верху панели инструментов:
При активном Move Tool, щелкните левой клавишей мыши по фотографии, которую вы хотите переместить, и удерживая клавишу нажатой, перетащите её в окно документа другой фотографии. Когда вы отпустите кнопку мыши, фотография переместится в другой документ. Я перенесу фото с каплями в документ с лицом женщины. Вот что у меня получилось:
Когда вы отпустите кнопку мыши, фотография переместится в другой документ. Я перенесу фото с каплями в документ с лицом женщины. Вот что у меня получилось:
Заметим, что Photoshop просто «уронил» перемещаемую фото в то место, где я отпустил кнопку мыши. Такой результат не очень хорош. Лучше перемещать фотографию с помощью Move Tool, предварительно зажав клавишу Shift. Переместите фото, отпустите клавишу мыши, и только потом отпустите клавишу Shift. Зажатая Shift даёт команду Photoshop разместить перемещаемое изображение в центре документа.
Отменим предыдущий шаг, нажав Ctrl+Z и снова попробуем перетащить фото, на этот раз удерживая Shift. Теперь фото с каплям воды разместилось по центру документа:
Способ 3: Скопируйте и вставьте (Copy And Paste)
Еще одним способом перемещения изображений между документами является стандартный метод «копировать-вставить», в народе именуемый «копипастой». Этот способ знаком любому пользователь компьютера.
Отличие его заключается в том, что перед копирование надо выделить документ с помощью Ctrl+A. Кроме того, выбрать всё изображение можно, если кликнуть по вкладке главного меню Выделение —> Всё (Select —> All). При выделении всего изображения, по периметру всего изображения появятся «марширующие муравьи».
Итак, шаги, необходимые для перемещения изображения из одного документа в другой:
- Нажимаем на перемещаемый документ для его активации
- Выбираем все пиксели изображения, нажав Ctrl+A или вкладка Select —> All
- Копируем изображение, нажав Ctrl+C
- Кликаем мышкой по целевому документу, т.е. по тому, в который мы будем вставлять изображение
- Нажимаем Ctrl+V
Ну и напоследок, давайте смешаем два наших изображения. Как Вы помните. у нас фото с каплями находится над фото с женщиной.
Для того, чтобы получить фотомонтаж — эффект лица женщины через стекло с каплями дождя — надо всего лишь применить к верхнему слою с каплями режим наложения «Мягкий свет» (Soft Light). Вот что у нас получилось в результате:
Вот что у нас получилось в результате:
Итак, теперь мы знаем три способа совмещения фотографий в одну, и как сделать простой фотомонтаж с помощью изменений режимов наложения!
В этой статье мы рассмотрим, как в Photoshop Elements 5 (или в полной версии Photoshop ) соединить два изображения. Существует много программ для соединения изображений, но этот метод предлагает нам большую гибкость.
Сначала я делал это, чтобы расширить захват объектива, который поставляется с D70 , но есть и другие преимущества, которые дает объединение двух изображений: увеличение глубины резкости, лучший динамический диапазон и возможность создавать фотографии большие по размерам, чем обычно.
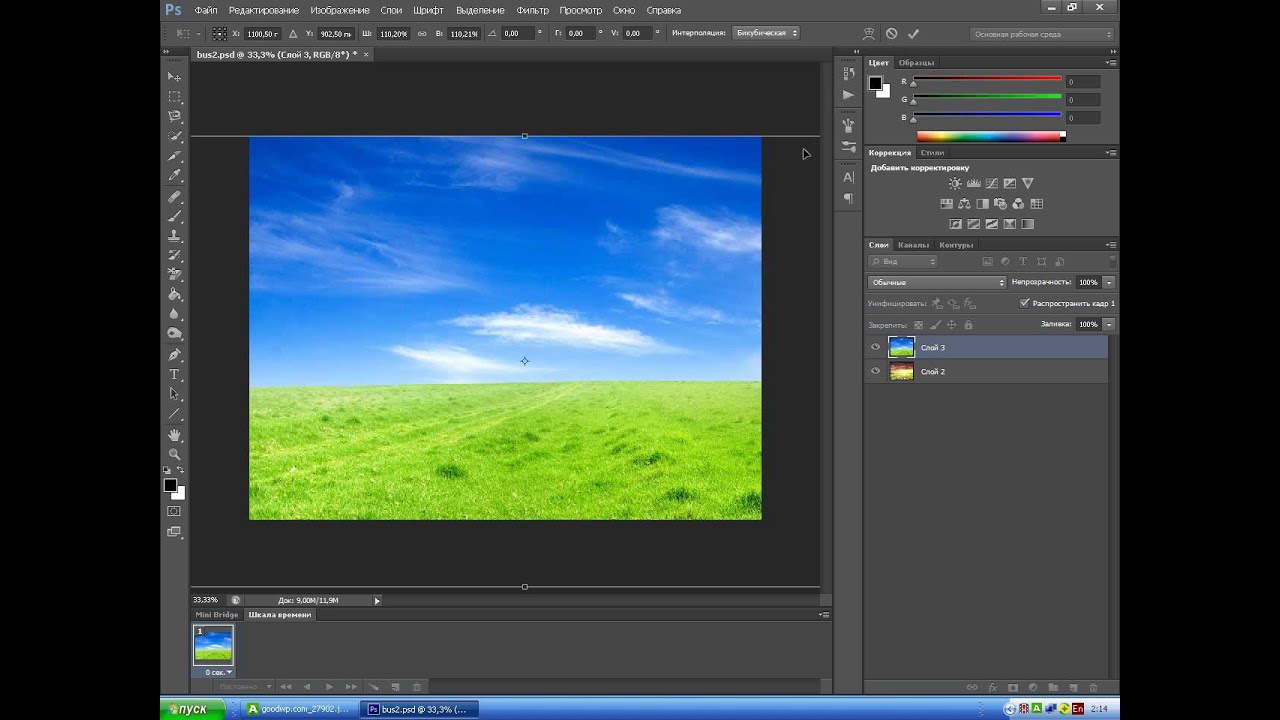
Начните с двух изображений, на большей части одного из которых располагается небо, а второго — передний план. Не забудьте, что они должны иметь некоторые точки пересечения. И на обоих должен быть горизонт. Вот фото неба:
Обратите внимание, что дерево слева значительно возвышается на фоне неба, поэтому я включил его в горизонт … будьте осторожны, чтобы линия горизонта на снимке получилась как можно ровнее. Вот снимок переднего плана:
Вот снимок переднего плана:
Таким образом, чтобы скорректировать изображения, сначала расширим холст: Изображение> Изменить размер> Холсты … увеличиваем размер примерно на 25% (мне нравится черный фон ), выравниваем слои, затем открываем (новый ) инструмент искажений камеры: Фильтр>Коррекция дисторсии и регулируем вертикальную перспективу.
Мы также можем устранить вогнутое искажение, чтобы быть уверенными, что горизонт является абсолютно плоским, так как это будет линия соединения. Соответственно обрезаем изображение. Вот исправленное обрезанное изображение неба:
А вот фото переднего плана. Обратите внимание, что на обоих изображениях дерево теперь выровнено по вертикали:
Убедитесь, что оба изображения являются горизонтальными: Вид> Сетка и Изображение> Повернуть> Настроить .
Теперь, выбираем одно из изображений и снова увеличиваем холст (Изображение> Изменение размера> Размер хоста
), так чтобы вы могли поместить другое изображение поверх текущего и передвинуть его как вам нужно — особенно сильно нам нужно увеличить холст по вертикали.
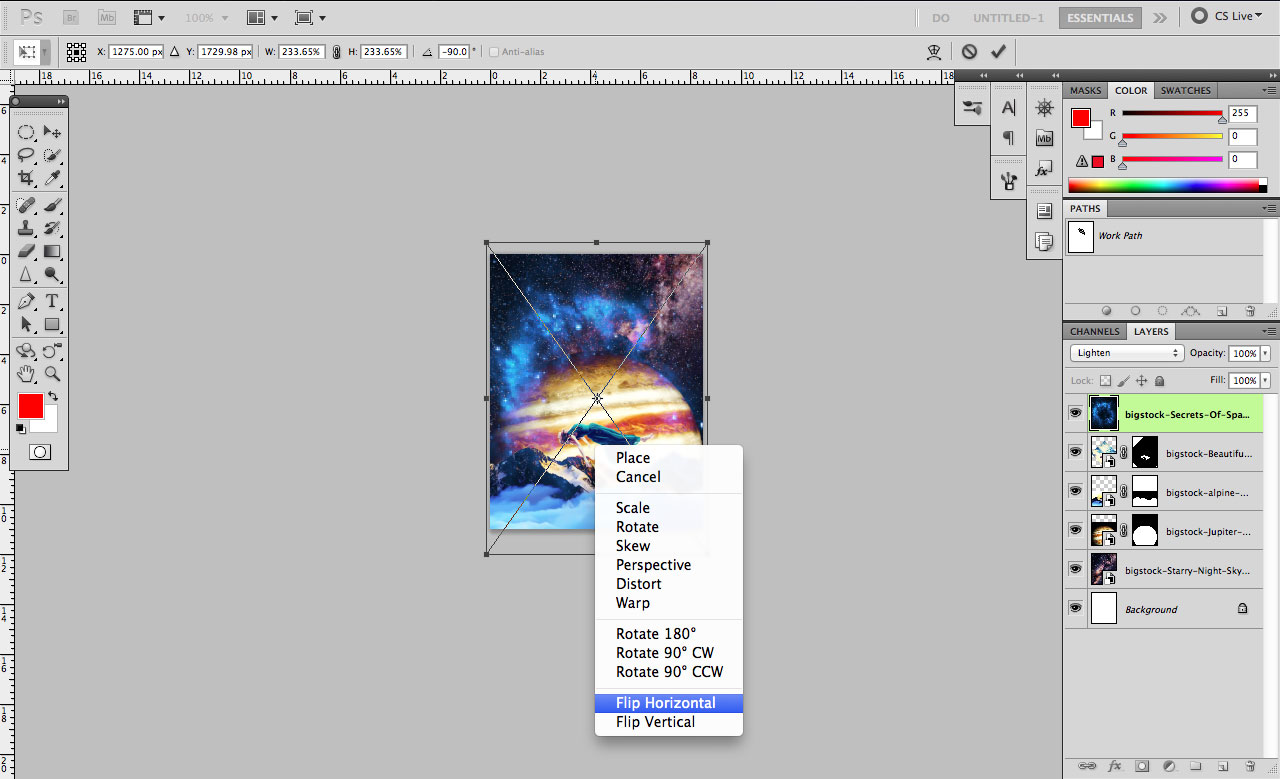
Скопируйте изображение (Ctrl + A, Ctrl + C ) и вставьте его на холст другого изображения (Ctrl + V ). Отрегулируйте непрозрачность (в палитре слоев ) вышерасположенного фото до 50%, чтобы через верхнее изображение вы могли видеть, как располагается нижнее.
Теперь используйте инструмент «Перемещение », чтобы переместить верхнее изображение на нужное место … вот почему важно было достаточно расширить холст нижнего фото, чтобы не обрезать верхнее. Теперь вы можете использовать инструмент «Произвольная трансформация » и далее настроить верхнее изображение (Изображение> Трансформация> Произвольная трансформация ).
Теперь вы должны использовать «Ластик
», чтобы стереть часть верхнего изображения, которая нам не нужна. Если верхний слой у вас это небо, вам нужно аккуратно удалить (с помощью жесткой кисти
) его часть, расположенную ниже горизонта. Когда вы закончите, установить обратно прозрачность 100% и, если вы довольны результатом, объедините слои и сохраните проект.
При создании праздничного оформления открыток, всевозможных коллажей или просто интересных, необычных фотографий, понадобится инструкция о том, как совместить 2 фотографии. Фотошоп является отличной программой для того, чтобы сделать это. Конечно, пользователям-новичкам Фотошопа может показаться, что это довольно непростая задача, но это совсем не так. Освоив несколько простых операций, можно будет дать волю всей своей фантазии в редактировании фотографий.
Объединяем изображения
Итак, процесс совмещения двух фотографий в программе Фотошоп происходит следующим образом:
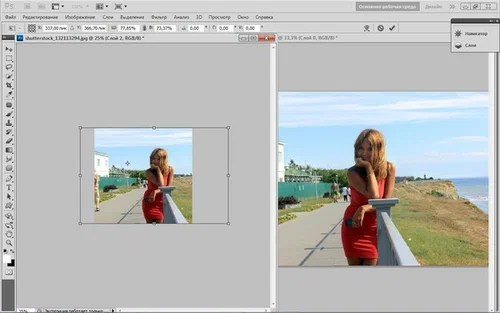
- Вначале следует выбрать две фотографии, которые необходимо соединить в одну. Для этого нужно открыть сначала первую фотографию. Сделать это можно при помощи сочетания клавиш «CTRL+O», после этого следует выбрать нужный файл и нажать на кнопку «Открыть» — «Open». Так редактор загрузит нужное изображение.
- Затем следует открыть в меню раздел «Файл» — «File» и выбрать пункт «Поместить» — «Put».
 После этого окно выбора файла снова откроется и необходимо будет найти вторую фотографию. После того как кнопка «Открыть» — «Open» будет нажата, Фотошоп загрузит в тот же слой второе изображение, в котором разместилась и первая фотография.
После этого окно выбора файла снова откроется и необходимо будет найти вторую фотографию. После того как кнопка «Открыть» — «Open» будет нажата, Фотошоп загрузит в тот же слой второе изображение, в котором разместилась и первая фотография. - Для того чтобы увеличить либо наоборот уменьшить вторую фотографию, необходимо начать перемещать при помощи мышки узловые точки, которые располагаются в углах прямоугольного выделения вокруг второго фото. При этом следует удерживать нажатой клавишу «Shift». Кроме этого, положение второй фотографии можно изменять относительно фона первой. Для этого нужно перетаскивать ее мышкой или просто нажимать клавиши со стрелками.
- После того как позиционирование вставляемого объекта будет закончено, необходимо обязательно нажать клавишу «Вставить» — «Enter».
- После окончания вышеописанных подготовительных работ, мы, наконец, разберемся с тем, как совместить фотографии в Фотошопе, следует обратить внимание на то, не нужно ли опустить или наоборот поднять нижний слой фотографии.
 Если необходимость в этом возникла, то следует нажать сочетание «Инструмент перемещения»+«V» — «Move Tool»+«V» и начать перемещение нижнего изображения.
Если необходимость в этом возникла, то следует нажать сочетание «Инструмент перемещения»+«V» — «Move Tool»+«V» и начать перемещение нижнего изображения. - В случае если появилось сообщение об ошибке, нужно переименовать нижний слой. Для этого следует нажать кнопку «Alt» и два раза кликнуть на команду «Задний фон» — «Background».
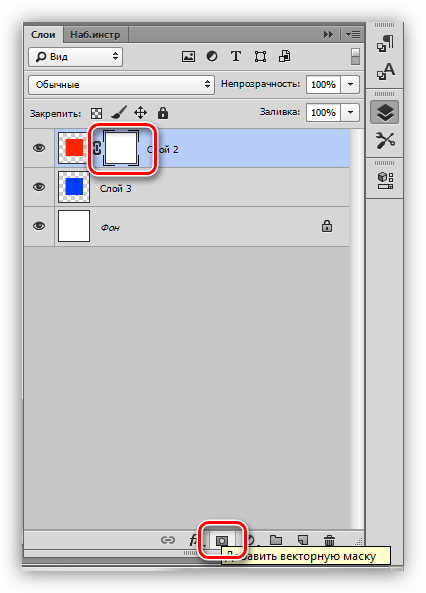
- Теперь необходимо смешать слои. Чтобы сделать это, нужно выделить верхний слой и нажать на кнопку добавления маски слоев. Такая иконка появится после выделения, напротив выбранного слоя. Окрашена она будет в белый цвет.
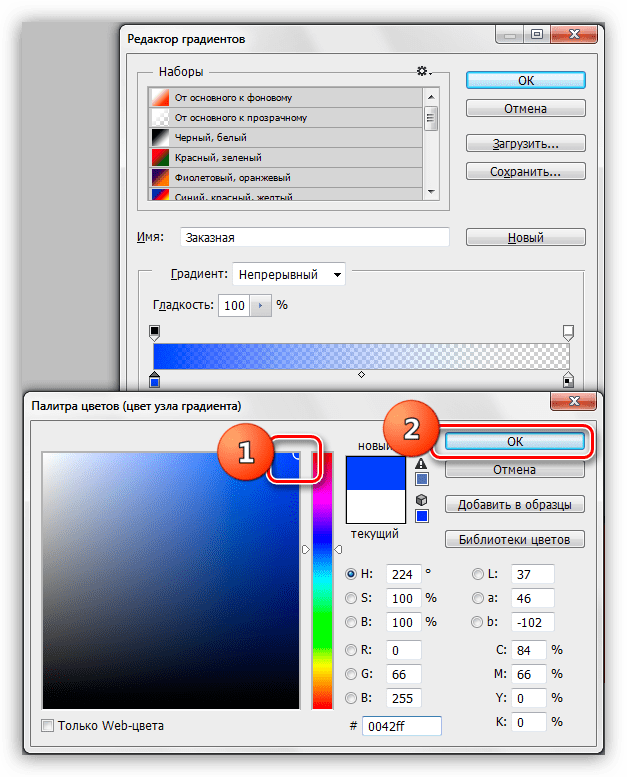
- После этого следует залить черно-белым градиентом маску слоя. Для этого необходимо на панели инструментов выбрать команду «Заливка» — «Gradient Tool». Открыв настройки нужно выбрать в таблице черно-белый цвет. Затем нажать клавишу «Shift» и, удерживая ее, обозначить место между слоями, где должен начаться и закончиться по вашей задумке градиент.
- В случае если полученный результат не удовлетворит вас, то нужно будет нажать сочетание клавиш «Ctrl+Z», после чего снова выбрать поле смешивания.

- Далее можно начать сливать оба слоя в один. Нужно выбрать команду «Слой 1» — «Layer 1» и нажать следующую комбинацию клавиш: «Ctrl+Shift+Alt+E». Таким образом, получается новый слой под названием «Layer 2». Он находится в списке слоев третьим по счету.
- В завершении следует сохранить полученное изображение, нажав на кнопку «Сохранить» — «Save».
Как можно заметить, совсем не сложно совместить две фотографии. Фотошоп предлагает и массу других возможностей для создания оригинальной фотографии. Например, перед тем как совмещать изображения, можно обрезать их или деформировать в произвольном направлении, использую соответствующие инструменты. Также можно применить к фотографиям различные рамки.
Доброго всем времени суток, мои уважаемые читатели! Как всегда с вами Дмитрий Костин, тут всё без изменений). Я вот смотрю, многие интересуются как объединить две фотографию в одну в фотошопе. Просто бывают, что люди хотят сделать сравнение, например ДО и ПОСЛЕ, или что-нибудь еще.
Вы же наверное видели, что когда люди выкладывают свои достижения в похудении, тоже выкладывают объединенные в одну фотографии ДО и ПОСЛЕ. Кстати я тоже так делал, когда писал . В общем сегодня я покажу как это можно легко сделать. Так что хрустните пальцами и поехали!
Хотел рассказать вам самый быстрый способ, но решил, что не стоит повторяться, так как я уже о нем рассказывал в уроке про . Получится так, что у вас будет одна фотография в другой. Лучше сосредоточимся на других способах.
Соединение двух изображений
В этом примере я решил сделать объединение фотографий в стиле «До и после». Вы только не говорите мне, что эти люди не похожи. Это два разных человека). В общем откройте две фотографии в photoshop, а дальше по порядку. Я взял фоточки двух людей: худого и рельефного.
- Для начала давайте сделаем изображения одинаковой высоты. Для этого находясь на каждой фотографии в отдельности, зайдите в меню «Изображение»
— «Размер изображения»
. Посмотрите количество пикселей по высоте.
 У меня получилось, что у худышки 680 пикселей, а у подкаченного 1329.
У меня получилось, что у худышки 680 пикселей, а у подкаченного 1329. - В этом случае лучше уменьшить размер изображения подкаченного до 680 пикселей в высоту, дабы приравнять их и не потерять в качестве. Знаете как это делается? Если нет, то смотрим мою статью про (правда всё и так должно быть понятно). И кстати запомните размер изображения качка по горизонтали. У меня получилось 487.
- Теперь переходите на фотографию худышки и идите опять в меню «Изображение» , только на сей раз выберете «Размер холста» . Здесь мы просто увеличим рабочую область без увеличения самой фотки. Итак размер фотки худого по горизонтали составляет 453 пикселя. Прибавляем мысленно 487 пикселей (размер по горизонтали фотки качка) и получаем 940. Именно это число мы и пишем в ячейку ширина. Высоту при этом не меняем и оставляем 680.
- Теперь нам нужно выбрать с какой стороны появятся эти новые дополнительные 487 пикселей по горизонтали. Если оставим как есть, то холст увеличится в обоих сторон на 243 и 244 пикселя (487/2).
 Но мы хотим сделать «До и после», а значит худышка должен быть слева, следовательно пустой кусок холста справа. Тогда в расположении жмем на стрелку влево, чтобы центр сместился левее. также можете выбрать цвет фона, но в нашем случае это не нужно, подойдет любой, так как все равно мы его закроем. Затем нажимаем ОК.
Но мы хотим сделать «До и после», а значит худышка должен быть слева, следовательно пустой кусок холста справа. Тогда в расположении жмем на стрелку влево, чтобы центр сместился левее. также можете выбрать цвет фона, но в нашем случае это не нужно, подойдет любой, так как все равно мы его закроем. Затем нажимаем ОК. - Видите? Теперь у нас появился огромный кусок белого фона. Теперь переходим на фотографию накаченного, берем инструмент «Перемещение»
, зажимаем левую кнопку мыши на фотографии и перетягиваем на вкладку с фотографией худыша.
- Дело за малым. Осталось передвинуть фотографию прямо на белый фон. Мы точно рассчитали ширину и подогнали высоту, так что всё должно встать ровно.
Вот такой незамысловатый и легкий способ совместить два изображения).
Объединение с плавным переходом
Есть еще один интересный эффект, когда переход от одной фотографии к другой осуществляется плавно. Давайте я сделаю это на примере двух животных: льва и сайгака.
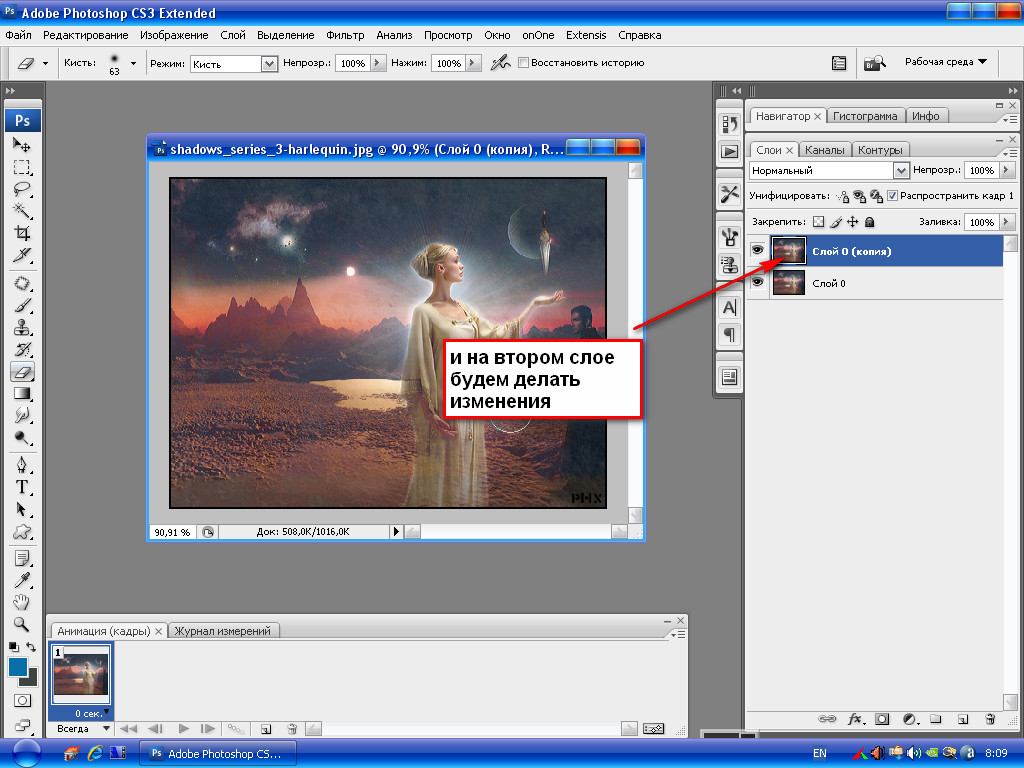
- Откройте изображение льва и сайгака в нашем редакторе, но на разных вкладках.
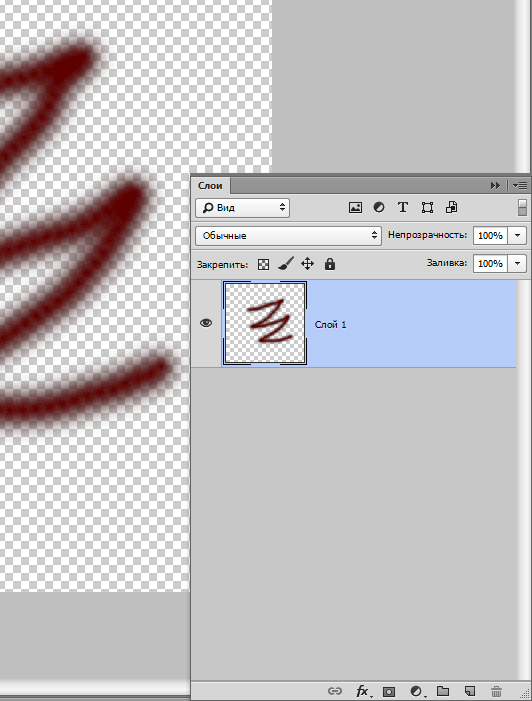
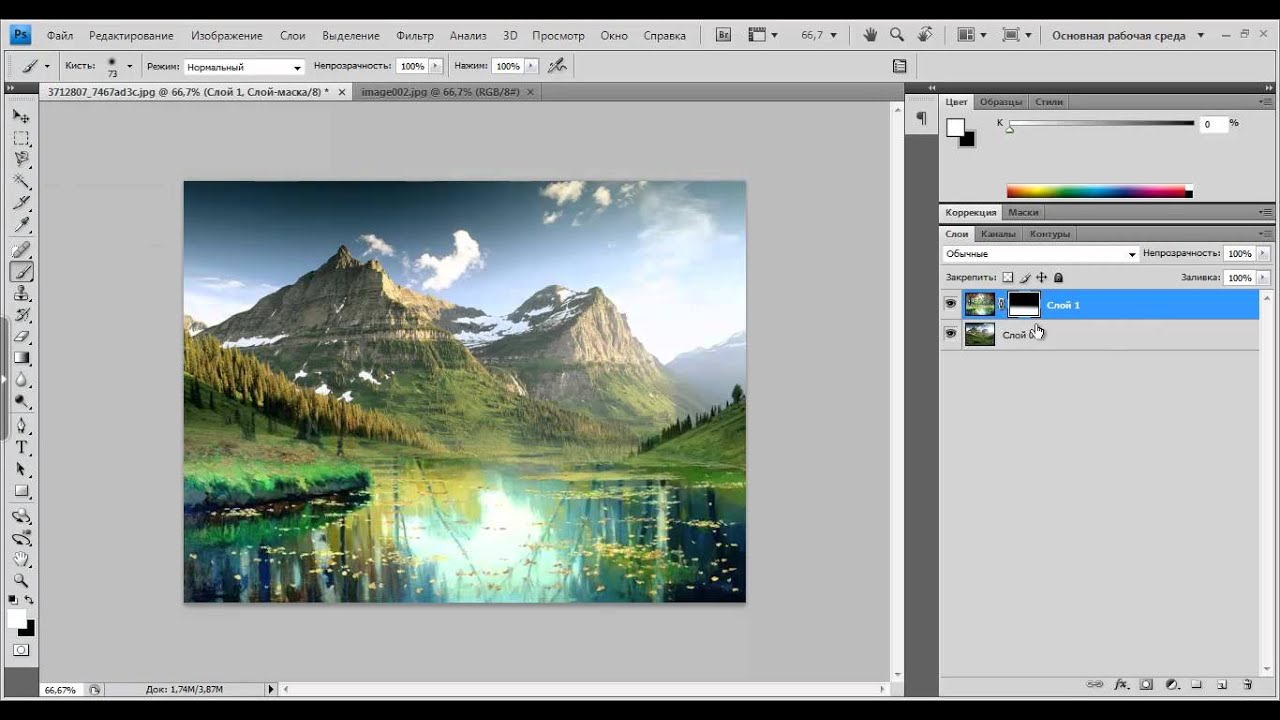
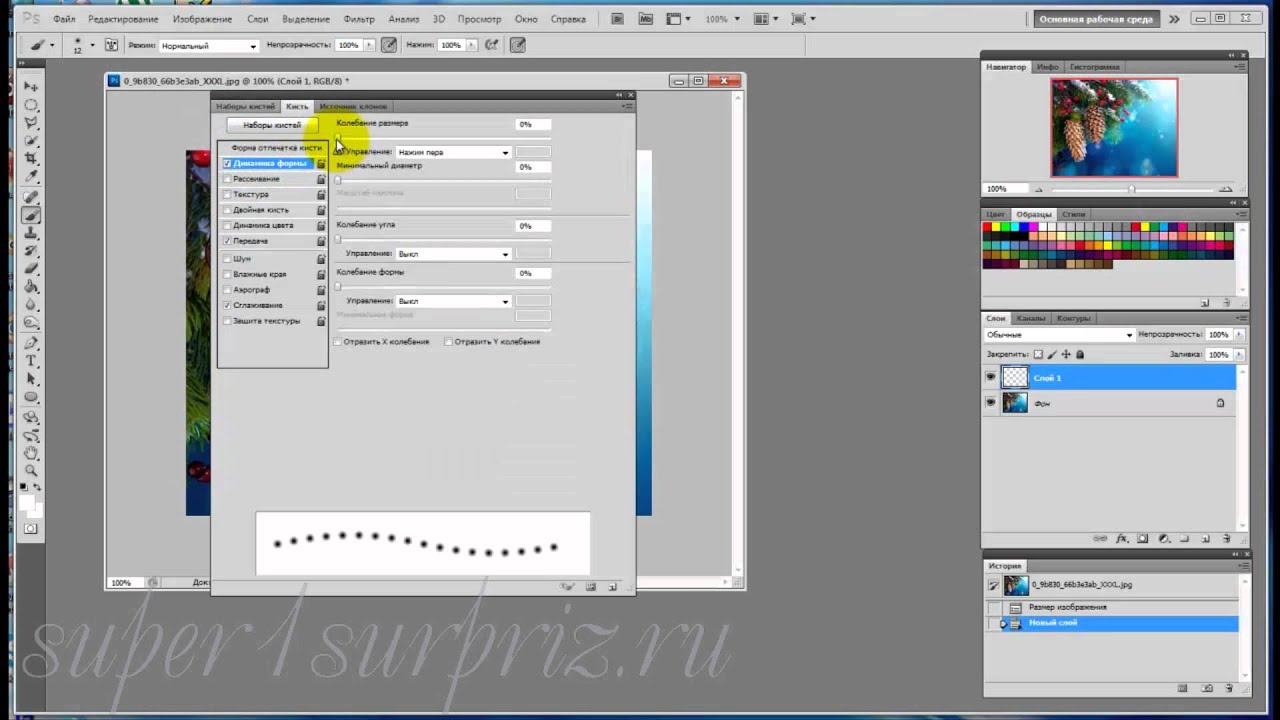
- Перейдите на слой со львом и выберете .
- Теперь выберете и убедитесь, что переход стоит от черного к белому. И теперь этим градиентом проведите линию примерно в середине, как показано у меня на рисунке.
- У вас часть изображения со львом должна закраситься красным оттенком. Отлично. Это нам и нужно. Теперь посмотрите на панель слоев и на наш активный слой со львом. Он основной? Т.е. замочек на нем стоит? Если да, то нажмите на него левой кнопкой мыши, чтобы он исчез, иначе мы просто не сможем редактировать данный слой.
- Теперь уберите режим быстрой маски, нажав на ее значок еще раз. У вас должна будет выделиться часть изображения пунктирной линией. После этого нажмите клавишу DELETE и убедитесь, что содержание стоит «С учетом содержимого»
, затем нажмите ОК. У вас должна убраться правая часть изображения, причем с плавным прозрачным переходом. Только снимите выделение (просто кликните один раз любым инструментом выделения, например прямоугольной областью).

- Теперь переходите на вкладку с сайгаком (блин, смешное все таки животное и название). Желательно сравнять высоту (в пикселях) этих двух изображений, как и в предыдущем примере. Теперь берем инструмент «Перемещение»
и тащим бедного сайгака прямиком ко льву.
- А теперь фокус (шучу, конечно это не фокус). Зажимаем слой с сайгаком на панели слоев (бедное животное, опять мы его зажимаем) левой кнопкой мыши, после чего перетаскиваем его вниз так, что бы он оказался ниже льва.
- Видите, что получилось? Царь зверей и антилопа соединены в единое фото. Круто! Можно немного подвигать антилопу с помощью «Перемещения»
. Смотрим. Плавный переход удался. По моему вполне неплохо получилось. Симпатично и ненапряжно.
Ну в общем как-то так.
Конечно это фотошоп. И еще найдется немало способов, чтобы соединить несколько фоток в одну. Но я думаю, что для начала вам будет вполне достаточно этих способов. Причем в последнем варианте мы не просто связали 2 фотки в одну, а сделали простенький коллаж, т. е. используем несколько разных изображений в одном.
е. используем несколько разных изображений в одном.
Кстати, если вы хотите делать потрясающие коллажи, то я очень рекомендую вам посмотреть отличный курс по этой тематике . Досконально рассмотрено множество примеров. Из нескольких простых изображений вы научитесь делать просто шедевры, так что вперед!
С уважением, Дмитрий Костин.
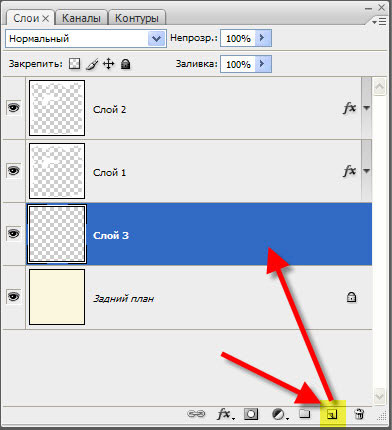
Слои изображения в программе Photoshop реферат по информатике
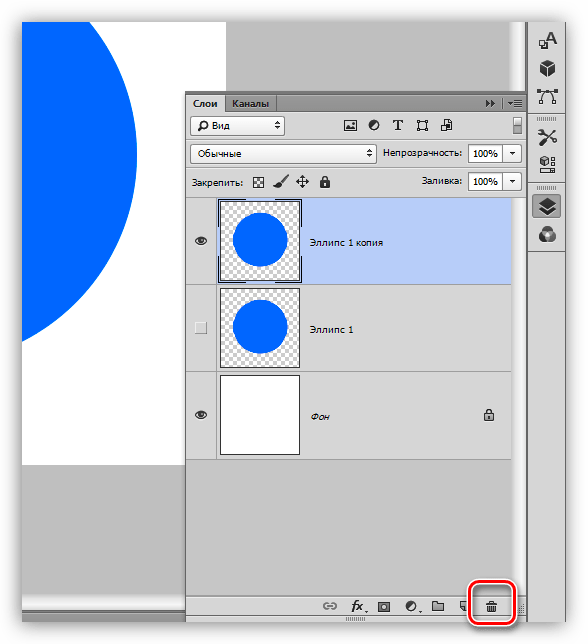
Слои изображения. Слои – это чрезвычайно гибкое средство, позволяющее манипулировать отдельными объектами изображения и при этом не портить соседних областей. Обычно пользователям слои кажутся слишком сложными, и они стараются обходиться без них, что, конечно, возможно. Однако, однажды разобравшись в них, вы с легкостью сможете делать то, для чего обычными способами вам придется проявлять чудеса хитроумия и мастерское владение редактором Photoshop. Итак, представьте себе, что отдельные детали изображения нарисованы на отдельных листах прозрачного целлулоида, как это раньше делалось при создании мультфильмов. Когда листы накладываются друг на друга, вы видите цельное изображение. Листы можно сдвигать, вращать, менять местами – и каждый раз изображение будет выглядеть по – иному. Если вставить между ними цветную плёнку без изображения, часть объектов или все изображение окрасится оттенками одного цвета. Представили? Так вот, слой – это и есть один такой лист. На нем может быть нарисована одна или несколько деталей изображения, а может и ничего не быть, кроме цвета, если это слой заливки или корректирующий слой. Слои можно создавать, удалять, менять местами с помощью палитры Layers. Но при некоторых операциях, например при вставке объекта из буфера обмена или при перетаскивании выделенной области из другого документа, Photoshop автоматически создает слой именно для данного объекта. Посмотрите на рисунок. Все предметы находятся каждый на своем слое, даже рисунок бабочки на кружке. Поэтому так легко было поместить ножницы за секундомер, к тому же повернув их, а бабочку с кружки перетащить на секундомер.
Когда листы накладываются друг на друга, вы видите цельное изображение. Листы можно сдвигать, вращать, менять местами – и каждый раз изображение будет выглядеть по – иному. Если вставить между ними цветную плёнку без изображения, часть объектов или все изображение окрасится оттенками одного цвета. Представили? Так вот, слой – это и есть один такой лист. На нем может быть нарисована одна или несколько деталей изображения, а может и ничего не быть, кроме цвета, если это слой заливки или корректирующий слой. Слои можно создавать, удалять, менять местами с помощью палитры Layers. Но при некоторых операциях, например при вставке объекта из буфера обмена или при перетаскивании выделенной области из другого документа, Photoshop автоматически создает слой именно для данного объекта. Посмотрите на рисунок. Все предметы находятся каждый на своем слое, даже рисунок бабочки на кружке. Поэтому так легко было поместить ножницы за секундомер, к тому же повернув их, а бабочку с кружки перетащить на секундомер. Палитра слоев. Найдите палитру Layers (слои). Если ее на экране нет, выполните команду меню Window Show Layers (Окно, показать слои). Каждая строка этой палитры – описание одного слоя. Оно состоит из имени слоя, которое вы можете менять, миниатюрного изображения слоя, которое меняется в процессе редактирования, и двух индикаторов слева. Первый из них – индикатор видимости, второй – одновременно индикатор активного слоя и индикатор связи между слоями( об этом речь пойдет дальше ). Справа от имени могут появляться замочки, означающие, что слой заблокирован для каких – либо изменений. Блокировка производится в строке блокировки наверху палитры. Для экономики места на экране можно убрать миниатюры слоев из палитры. Для этого откройте меню палитры и выберите в нем пункт Palette Options (параметры палитры). Щелкните на кнопке None. В этом случае вместо миниатюры слева от имени редактируемого слоя в палитре будет стоять значок кисти. Если у вас мало слоев, может быть, вам, наоборот, захочется выбрать миниатюры побольше, чтобы легче было контролировать содержимое слоев.
Палитра слоев. Найдите палитру Layers (слои). Если ее на экране нет, выполните команду меню Window Show Layers (Окно, показать слои). Каждая строка этой палитры – описание одного слоя. Оно состоит из имени слоя, которое вы можете менять, миниатюрного изображения слоя, которое меняется в процессе редактирования, и двух индикаторов слева. Первый из них – индикатор видимости, второй – одновременно индикатор активного слоя и индикатор связи между слоями( об этом речь пойдет дальше ). Справа от имени могут появляться замочки, означающие, что слой заблокирован для каких – либо изменений. Блокировка производится в строке блокировки наверху палитры. Для экономики места на экране можно убрать миниатюры слоев из палитры. Для этого откройте меню палитры и выберите в нем пункт Palette Options (параметры палитры). Щелкните на кнопке None. В этом случае вместо миниатюры слева от имени редактируемого слоя в палитре будет стоять значок кисти. Если у вас мало слоев, может быть, вам, наоборот, захочется выбрать миниатюры побольше, чтобы легче было контролировать содержимое слоев. Тогда щелкните на кнопке рядом с миниатюрой нужного размера. При создании нового документа в нем имеется только один слой – фоновой. Этот слой называется Background (фон) и обладает особыми свойствами. Он всегда находится в самом низу стопки и его нельзя поместить выше. В отличие от других слоев, он не может иметь прозрачных пикселов. Обратите внимание, что на рисунке все объекты на верхних слоях находятся на клетчатом фоне. Клетчатым слоем отмечаются прозрачные участки слоя. На слое Background справа нарисован замочек – слой заблокирован. В отличие от других слоев, этот слой нельзя двигать целиком в окне документа. Все блокировки можно снять, если просто переименовать слой, дав ему любое другое имя. Для этого два раза щелкните на его имени, держа нажатой клавишу Alt, и введите новое имя в поле Name (имя). В первой колонке находится индикатор видимости слоя. Если в нем значок глаза, слой виден, если квадратик индикатора пуст, слой невидим. Чтобы сделать слой видимым, щелкните на значке глаза.
Тогда щелкните на кнопке рядом с миниатюрой нужного размера. При создании нового документа в нем имеется только один слой – фоновой. Этот слой называется Background (фон) и обладает особыми свойствами. Он всегда находится в самом низу стопки и его нельзя поместить выше. В отличие от других слоев, он не может иметь прозрачных пикселов. Обратите внимание, что на рисунке все объекты на верхних слоях находятся на клетчатом фоне. Клетчатым слоем отмечаются прозрачные участки слоя. На слое Background справа нарисован замочек – слой заблокирован. В отличие от других слоев, этот слой нельзя двигать целиком в окне документа. Все блокировки можно снять, если просто переименовать слой, дав ему любое другое имя. Для этого два раза щелкните на его имени, держа нажатой клавишу Alt, и введите новое имя в поле Name (имя). В первой колонке находится индикатор видимости слоя. Если в нем значок глаза, слой виден, если квадратик индикатора пуст, слой невидим. Чтобы сделать слой видимым, щелкните на значке глаза. Если вы хотите, чтобы был виден только один слой, можно быстро добиться этого, щелкнув на его индикаторе при нажатии клавиши Alt. Чтобы сделать невидимыми несколько слоев, идущих подряд, щелкнете на верхнем из них и потащите указатель по индикаторам. При этом не важно, есть ли среди них уже невидимые, все они выключаются одновременно. Важно только, чтобы видимым был верхний из них – тот, на котором вы щелкните. То же самое относится и к обратному действию – показу нескольких слоев подряд. âПРИМЕЧАНИЕ На печать выводятся только видимые слои. Можно временно выключать показ слоев для подборой печати. Любой слой, кроме фонового, можно сделать частично прозрачным. Имеются в виду не прозрачные участки фона, они и так прозрачны, а окрашенные участки, где что-то нарисовано. Для этого служит лозунг Opacity (Непрозрачность). При значениях меньше 100% сквозь объект будут просвечивать объекты на нижних слоях. В свитке Mode (Режим) задается режим смешивания краски при наложении одного цвета на другой.
Если вы хотите, чтобы был виден только один слой, можно быстро добиться этого, щелкнув на его индикаторе при нажатии клавиши Alt. Чтобы сделать невидимыми несколько слоев, идущих подряд, щелкнете на верхнем из них и потащите указатель по индикаторам. При этом не важно, есть ли среди них уже невидимые, все они выключаются одновременно. Важно только, чтобы видимым был верхний из них – тот, на котором вы щелкните. То же самое относится и к обратному действию – показу нескольких слоев подряд. âПРИМЕЧАНИЕ На печать выводятся только видимые слои. Можно временно выключать показ слоев для подборой печати. Любой слой, кроме фонового, можно сделать частично прозрачным. Имеются в виду не прозрачные участки фона, они и так прозрачны, а окрашенные участки, где что-то нарисовано. Для этого служит лозунг Opacity (Непрозрачность). При значениях меньше 100% сквозь объект будут просвечивать объекты на нижних слоях. В свитке Mode (Режим) задается режим смешивания краски при наложении одного цвета на другой. Все изменения можно производить только в активном слое. Чтобы активировать слой, щелкните по его имени в палитре слоев. Оно выделится подсветкой (станет белым на черном фоне). Слева в индикаторе активного слоя появится изображение кисти. Название слоя при этом появится в заголовке окна документа. Есть и более удобный способ выбирать слои в процессе работы с изображением. Выберите инструмент Move (перемещение) и щелкните правой кнопкой мыши на объекте. Рядом появится контекстное меню со списком всех слоев, которые имеют непрозрачные пиксели в этом месте. Щелкните на имени нужного слоя и можете сразу же работать с ним. При работе с другими инструментами вы можете временно переключиться на этот инструмент, если будете держать нажатой клавишу Ctrl. Блокировка слоев. На данном примере покажем, как можно блокировать слой. Откроем данный документ, активизируем слой с кружкой и спрячем остальные слои. Выберем инструмент Кисть и порисуем на кружке и на прозрачном фоне Выберете инструмент Ластик, и точно так же проведите им по кружке.
Все изменения можно производить только в активном слое. Чтобы активировать слой, щелкните по его имени в палитре слоев. Оно выделится подсветкой (станет белым на черном фоне). Слева в индикаторе активного слоя появится изображение кисти. Название слоя при этом появится в заголовке окна документа. Есть и более удобный способ выбирать слои в процессе работы с изображением. Выберите инструмент Move (перемещение) и щелкните правой кнопкой мыши на объекте. Рядом появится контекстное меню со списком всех слоев, которые имеют непрозрачные пиксели в этом месте. Щелкните на имени нужного слоя и можете сразу же работать с ним. При работе с другими инструментами вы можете временно переключиться на этот инструмент, если будете держать нажатой клавишу Ctrl. Блокировка слоев. На данном примере покажем, как можно блокировать слой. Откроем данный документ, активизируем слой с кружкой и спрячем остальные слои. Выберем инструмент Кисть и порисуем на кружке и на прозрачном фоне Выберете инструмент Ластик, и точно так же проведите им по кружке.![]() В этом месте появится пустота – пиксели стали прозрачными. Включите для этого слоя блокировку прозрачных пикселей, щелкнув в первом квадратике слева в строке блокировки. Теперь, при рисовании на кружке след от кисти остается, а на прозрачном фоне – нет. Однако блокировка не мешает вам менять прозрачность окрашенных участков слоя с помощью ползунка Непрозрачность. Двигая, этот ползунок кружка становится более или менее прозрачной. Включить блокировку всех пикселей, можно щелкнув на втором квадратике рядом с изображением кисти. Теперь мы не можем менять ни прозрачность пикселей, ни их окрашенность. При выборе кисти или ластика указатель мыши превратится в перечеркнутый кружок. Left Edges (Левые края) – крайние левые пиксели равномерно распределяются по горизонтали; Horizontal Centers (Центры по горизонтали) – центры всех слоев равномерно распределяются по горизонтали; Right Edges (Правые края) – крайние правые пиксели слоев равномерно распределяются по горизонтали. Для тех же целей можно воспользоваться кнопками на панели управления, выбрав инструмент Move (Перемещение).
В этом месте появится пустота – пиксели стали прозрачными. Включите для этого слоя блокировку прозрачных пикселей, щелкнув в первом квадратике слева в строке блокировки. Теперь, при рисовании на кружке след от кисти остается, а на прозрачном фоне – нет. Однако блокировка не мешает вам менять прозрачность окрашенных участков слоя с помощью ползунка Непрозрачность. Двигая, этот ползунок кружка становится более или менее прозрачной. Включить блокировку всех пикселей, можно щелкнув на втором квадратике рядом с изображением кисти. Теперь мы не можем менять ни прозрачность пикселей, ни их окрашенность. При выборе кисти или ластика указатель мыши превратится в перечеркнутый кружок. Left Edges (Левые края) – крайние левые пиксели равномерно распределяются по горизонтали; Horizontal Centers (Центры по горизонтали) – центры всех слоев равномерно распределяются по горизонтали; Right Edges (Правые края) – крайние правые пиксели слоев равномерно распределяются по горизонтали. Для тех же целей можно воспользоваться кнопками на панели управления, выбрав инструмент Move (Перемещение). Кнопки имеют такие же названия, а их вид достаточно ясно говорит о том, как именно они выравнивают и распределяют. Дублирование слоев и наборов. Слои и наборы слоев можно дублировать внутри одного документа и копировать в другие документы. Во втором случае следует учитывать, что копирование производится пиксель в пиксель. Поэтому если у этих двух документов разное разрешение, то физический размер объектов на слое в другом документе будет уже другим, что отразится и на печати. Сначала рассмотрим универсальный способ дублирования слоя или копирования его в другой документ. Щелкните на имени нужного слоя в палитре и выполните команду Duplicate Layer (Дублировать слой) или при нажатой клавише Alt перетащите имя на кнопку внизу палитры. В диалоговом окне в разделе Destination (Назначение) выберите в свитке Document (Документ) тот же самый или другой документ. В этом свитке вы все документы, загруженные в данный момент в Photoshop. Имя текущего документа предлагается по умолчанию. Если вы хотите скопировать слой в новый документ, выберите значение New (новый).
Кнопки имеют такие же названия, а их вид достаточно ясно говорит о том, как именно они выравнивают и распределяют. Дублирование слоев и наборов. Слои и наборы слоев можно дублировать внутри одного документа и копировать в другие документы. Во втором случае следует учитывать, что копирование производится пиксель в пиксель. Поэтому если у этих двух документов разное разрешение, то физический размер объектов на слое в другом документе будет уже другим, что отразится и на печати. Сначала рассмотрим универсальный способ дублирования слоя или копирования его в другой документ. Щелкните на имени нужного слоя в палитре и выполните команду Duplicate Layer (Дублировать слой) или при нажатой клавише Alt перетащите имя на кнопку внизу палитры. В диалоговом окне в разделе Destination (Назначение) выберите в свитке Document (Документ) тот же самый или другой документ. В этом свитке вы все документы, загруженные в данный момент в Photoshop. Имя текущего документа предлагается по умолчанию. Если вы хотите скопировать слой в новый документ, выберите значение New (новый). В этом случае внизу активизируется поле Name (имя), здесь вы сможете ввести имя документа, который надо автоматически создать. Имейте в виду, что при создании нового документа таким способом в нем не будет фонового слоя. Дублирование и копирование наборов слоев ничем не отличается от тех же операций для слоев. Photoshop анализирует, что выделено в палитре, и предлагает вам в меню и в диалоговом окне слово Set (набор) вместо Layer (слой). Вот и вся разница. Правда при перетаскивании вам надо попасть на другую кнопку – . Теперь рассмотрим более быстрые, но зато менее универсальные способы. Чтобы создать дубликат слоя или набора в том же самом документе, не давая ему своего имени (то есть, используя стандартные имена Layer N и Set N), перетащите имя слоя или набора соответственно на кнопки. Чтобы скопировать слой или набор в другой документ, разместите эти два документа рядом и перетащите имя слоя или набора внутрь документа. Сбросьте его в том месте, где вы хотите его разместить, если он меньше по размеру, и в любом месте, если оба документа одного размера.
 В том случае, если исходный документ, напротив, больше по размеру, на холст войдет только часть слоя. Тем не менее, скопируется весь слой, хотя вы будете видеть только часть его. Выберите инструмент Move (Перемещение) и передвиньте скопированный слой так, чтобы на холсте оказалась нужная его часть. Для того чтобы слой разместился в другом документе точно в том же месте, перетаскивайте его имя при нажатой клавише Shift. Если вам надо скопировать несколько слоев сразу, то быстрее сделать это так: свяжите все эти слои, как сказано выше, а затем перетащите имя любого из связанных слоев в другой документ. Все остальные слои из цепочки тоже будут скопированы. Далее вы можете разорвать связи в обоих документах, если они больше не нужны. Слияние и удаление слоев. Добавление каждого слоя увеличивает размеры файла. Поэтому после того, как какие – то слои стали ненужными, надо ненужными, надо слить их в один слой или удалить. Для слияния нескольких слоев в один сначала свяжите их, как говорилось ранее, и проверьте, что все они видимы.
В том случае, если исходный документ, напротив, больше по размеру, на холст войдет только часть слоя. Тем не менее, скопируется весь слой, хотя вы будете видеть только часть его. Выберите инструмент Move (Перемещение) и передвиньте скопированный слой так, чтобы на холсте оказалась нужная его часть. Для того чтобы слой разместился в другом документе точно в том же месте, перетаскивайте его имя при нажатой клавише Shift. Если вам надо скопировать несколько слоев сразу, то быстрее сделать это так: свяжите все эти слои, как сказано выше, а затем перетащите имя любого из связанных слоев в другой документ. Все остальные слои из цепочки тоже будут скопированы. Далее вы можете разорвать связи в обоих документах, если они больше не нужны. Слияние и удаление слоев. Добавление каждого слоя увеличивает размеры файла. Поэтому после того, как какие – то слои стали ненужными, надо ненужными, надо слить их в один слой или удалить. Для слияния нескольких слоев в один сначала свяжите их, как говорилось ранее, и проверьте, что все они видимы. Затем выполните команду из меню палитры Merge Linked (Слить связанные). Еже проще слить слои, входящие в один набор. Для этого достаточно щелкнуть на имени набора и выполнить команду меню палитры Merge Layer Set (Слить набор слоев). При этом образуется новый слой с тем же названием, которое было у набора. Вместо прямого слияния слоев часто безопаснее сначала перенести содержимое всех слоев на один из них, сохранив при этом исходные слои. Затем, если результат слияния вас устраивает, можно удалить все исходные слои. Градиентная заливка. Градиентная заливка может считаться одним из видов слоя. Очень эффектно выглядит градиентная заливка, представляющая собой плавный переход между двумя или несколькими цветами. Вместо одного из цветов может использоваться прозрачность, что делает градиентную заливку не только красивой, но и очень полезной. В следующих уроках мы научимся использовать ее для плавной коррекции, в масках, для плавного управления параметрами оптимизации и т. д. Создание градиента.
Затем выполните команду из меню палитры Merge Linked (Слить связанные). Еже проще слить слои, входящие в один набор. Для этого достаточно щелкнуть на имени набора и выполнить команду меню палитры Merge Layer Set (Слить набор слоев). При этом образуется новый слой с тем же названием, которое было у набора. Вместо прямого слияния слоев часто безопаснее сначала перенести содержимое всех слоев на один из них, сохранив при этом исходные слои. Затем, если результат слияния вас устраивает, можно удалить все исходные слои. Градиентная заливка. Градиентная заливка может считаться одним из видов слоя. Очень эффектно выглядит градиентная заливка, представляющая собой плавный переход между двумя или несколькими цветами. Вместо одного из цветов может использоваться прозрачность, что делает градиентную заливку не только красивой, но и очень полезной. В следующих уроках мы научимся использовать ее для плавной коррекции, в масках, для плавного управления параметрами оптимизации и т. д. Создание градиента. Для создания своего градиента дважды щелкните на свитке с градиентами. При этом на экране появится диалоговое окно Gradient Editor (Редактор градиентов). В верхней его части вы видите все градиенты из текущей палитры и можете выбрать любой из них в качестве основы для создания нового градиента. Ниже находится линейка, на которой путем создания, передвижения и изменения цвета маркеров вы можете управлять видом градиента. Маркеры цвета расположены ниже линейки. Они обозначают границы цветов в переходе. По их цвету, вы можете судить, какой цвет каждый из них ограничивает. Между маркерами находятся средние точки – маленькие ромбики. Указывающие место, в котором два соседних цвета смешиваются поровну. Они становятся видны только тогда, когда активирован соседний маркер цвета. Выше линейки находятся маркеры и средние точки прозрачности. Черные маркеры обозначают место, где прозрачность минимальна, белые – где она максимальная. Маркеры и средние точки можно перетаскивать, при этом распределение цветов в пространстве не меняется.
Для создания своего градиента дважды щелкните на свитке с градиентами. При этом на экране появится диалоговое окно Gradient Editor (Редактор градиентов). В верхней его части вы видите все градиенты из текущей палитры и можете выбрать любой из них в качестве основы для создания нового градиента. Ниже находится линейка, на которой путем создания, передвижения и изменения цвета маркеров вы можете управлять видом градиента. Маркеры цвета расположены ниже линейки. Они обозначают границы цветов в переходе. По их цвету, вы можете судить, какой цвет каждый из них ограничивает. Между маркерами находятся средние точки – маленькие ромбики. Указывающие место, в котором два соседних цвета смешиваются поровну. Они становятся видны только тогда, когда активирован соседний маркер цвета. Выше линейки находятся маркеры и средние точки прозрачности. Черные маркеры обозначают место, где прозрачность минимальна, белые – где она максимальная. Маркеры и средние точки можно перетаскивать, при этом распределение цветов в пространстве не меняется. Если совместить среднюю точку и маркер, то граница между цветами станет в этом месте резкой. Чтобы установить маркер или среднюю точку точнее, можно ввести их местоположение численно в поле Location (Местоположение) внизу окна. Маркер или точку перед этим надо, естественно, выделить, щелкнув на них. Местоположение средней точки измеряется в процентах от расстояния между соседними с ней маркерами, а положение маркера – в процентах от длины всего градиентного перехода. Чтобы назначить маркеру основной или фоновый цвет, щелкните на нем, а затем в свитке Color (Цвет) выберите Foreground (Основной) или Background (Фоновый) цвет. Для выбора конкретного цвета дважды щелкните на маркере и выберите цвет в окне Color Picker (Выбор цвета). Для редактирования маркера прозрачности щелкните на нем один раз, а затем введите нужное значение непрозрачности в поле Opacity (Непрозрачность). Для создания маркера цвета достаточно щелкнуть в нужном месте снизу линейки, а для создания маркера прозрачности – сверху линейки.
Если совместить среднюю точку и маркер, то граница между цветами станет в этом месте резкой. Чтобы установить маркер или среднюю точку точнее, можно ввести их местоположение численно в поле Location (Местоположение) внизу окна. Маркер или точку перед этим надо, естественно, выделить, щелкнув на них. Местоположение средней точки измеряется в процентах от расстояния между соседними с ней маркерами, а положение маркера – в процентах от длины всего градиентного перехода. Чтобы назначить маркеру основной или фоновый цвет, щелкните на нем, а затем в свитке Color (Цвет) выберите Foreground (Основной) или Background (Фоновый) цвет. Для выбора конкретного цвета дважды щелкните на маркере и выберите цвет в окне Color Picker (Выбор цвета). Для редактирования маркера прозрачности щелкните на нем один раз, а затем введите нужное значение непрозрачности в поле Opacity (Непрозрачность). Для создания маркера цвета достаточно щелкнуть в нужном месте снизу линейки, а для создания маркера прозрачности – сверху линейки. Далее можно перемешать его или редактировать. Для копирования существующего маркера перетащите его при нажатой клавише Alt.Чтобы удалить ненужный маркер, щелкните на нем, а затем на кнопке Delete (Удалить). А теперь создадим градиентную заливку с участками прозрачности: одним резким и одним плавным. Создание новой кисти. Рисунок сделанный вами кистью в Photoshop так же будет являться отдельным слоем. В палитре кистей вы можете делать все то же, что и в палитре Swatches (Каталог), о которой мы говорили ранее. То есть вы можете записывать палитры на диск, загружать их оттуда, либо добавляя к имеющимся кистям, либо заменяя их. Внизу меню палитры находятся несколько имен файлов с палитрами. Здесь вы найдете палитру с фигурками, которые можно использовать вместо кистей (палитра Assorted Brushes), палитру каллиграфических кистей (Calligraphic Brushes) и другие. Чтобы загрузить такую палитру, достаточно щелкнуть на ее имени. Для возврата исходной палитры, используемой по умолчанию, выберите команду Reset Brushes (восстановить кисти).
Далее можно перемешать его или редактировать. Для копирования существующего маркера перетащите его при нажатой клавише Alt.Чтобы удалить ненужный маркер, щелкните на нем, а затем на кнопке Delete (Удалить). А теперь создадим градиентную заливку с участками прозрачности: одним резким и одним плавным. Создание новой кисти. Рисунок сделанный вами кистью в Photoshop так же будет являться отдельным слоем. В палитре кистей вы можете делать все то же, что и в палитре Swatches (Каталог), о которой мы говорили ранее. То есть вы можете записывать палитры на диск, загружать их оттуда, либо добавляя к имеющимся кистям, либо заменяя их. Внизу меню палитры находятся несколько имен файлов с палитрами. Здесь вы найдете палитру с фигурками, которые можно использовать вместо кистей (палитра Assorted Brushes), палитру каллиграфических кистей (Calligraphic Brushes) и другие. Чтобы загрузить такую палитру, достаточно щелкнуть на ее имени. Для возврата исходной палитры, используемой по умолчанию, выберите команду Reset Brushes (восстановить кисти). При работе с большими кистями часто мешает то, что указатель меньше самой кисти. Вы можете настроить Photoshop так, чтобы указатель выглядел, как мазок кисти. Это значительно облегчает рисование или редактирование изображения. Для настройки выполните команду Правка – настройки – показ и курсоры. В разделе Курсоры Рисования включите переключатель Размер Кисти. Если выключить кнопку Precise (Точный), указатель будет выглядеть, как мишень, что позволит провести линию с большой точностью. Кнопка Standard (Стандартный) вернет первоначальный режим, когда указатель напоминает, с каким инструментом вы работаете в настоящее время. Коррекция с помощью слоев. Все упомянутые выше настройки можно применять как к обычным слоям, на которых находятся изображения, так и к специальным, корректирующим, слоям. Такие слои не содержат никаких объектов, они помнят только о том, какую коррекцию надо выполнить над нижележащими слоями. Сами слои при этом никак не меняются, все пиксели на них в целости и сохранности.
При работе с большими кистями часто мешает то, что указатель меньше самой кисти. Вы можете настроить Photoshop так, чтобы указатель выглядел, как мазок кисти. Это значительно облегчает рисование или редактирование изображения. Для настройки выполните команду Правка – настройки – показ и курсоры. В разделе Курсоры Рисования включите переключатель Размер Кисти. Если выключить кнопку Precise (Точный), указатель будет выглядеть, как мишень, что позволит провести линию с большой точностью. Кнопка Standard (Стандартный) вернет первоначальный режим, когда указатель напоминает, с каким инструментом вы работаете в настоящее время. Коррекция с помощью слоев. Все упомянутые выше настройки можно применять как к обычным слоям, на которых находятся изображения, так и к специальным, корректирующим, слоям. Такие слои не содержат никаких объектов, они помнят только о том, какую коррекцию надо выполнить над нижележащими слоями. Сами слои при этом никак не меняются, все пиксели на них в целости и сохранности. Так что вы можете в любой момент удалить один корректирующий слой и создать новый, совсем с другими свойствами. Это дает вам возможность смело экспериментировать с настройкой, не боясь безвозвратно потерять информацию об изображении. Реже для коррекции используются слои заливки, которые не содержат ничего, кроме однородной, градиентной или узорной заливки. Например, создав градиентную заливку с переходом от белого цвета к черному и задав для нее режим смешивания Multiply (Умножить), вы затемните половину изображения. В одном изображении можно создать сразу несколько корректирующих слоев: один, управляющий тоновым диапазоном, второй – насыщенностью и оттенками, третий – корректирующий какие – то выборочные цвета и т. д. Почти для каждого диалогового Дальнейший порядок примерно соответствует порядку изложению материала в этом разделе. С помощью гистограммы вы определяете, в каком ключе находится данное изображение, и оцениваете его качество. Далее с помощью окна Levels (уровни) или Threshold (порог) вы находите белую и черную точку изображения.
Так что вы можете в любой момент удалить один корректирующий слой и создать новый, совсем с другими свойствами. Это дает вам возможность смело экспериментировать с настройкой, не боясь безвозвратно потерять информацию об изображении. Реже для коррекции используются слои заливки, которые не содержат ничего, кроме однородной, градиентной или узорной заливки. Например, создав градиентную заливку с переходом от белого цвета к черному и задав для нее режим смешивания Multiply (Умножить), вы затемните половину изображения. В одном изображении можно создать сразу несколько корректирующих слоев: один, управляющий тоновым диапазоном, второй – насыщенностью и оттенками, третий – корректирующий какие – то выборочные цвета и т. д. Почти для каждого диалогового Дальнейший порядок примерно соответствует порядку изложению материала в этом разделе. С помощью гистограммы вы определяете, в каком ключе находится данное изображение, и оцениваете его качество. Далее с помощью окна Levels (уровни) или Threshold (порог) вы находите белую и черную точку изображения. В окне Levels (уровни) или Curves (кривые) вы корректируете круговой диапазон, растягивая его на весь диапазон яркости для изображения в среднем ключе. Более тонкую коррекцию средних слоев предпочтительно выполнять с помощью редактирования тоновой кривой, но при небольших отклонениях достаточно сместить распределение уровней яркости в окне Levels (уровни). Если изображение предоставлено для печати, избавитесь от самых ярких и самых темных тонов, которые плохо передаются печатью. Далее можно переходить к коррекции цвета. Но перед этим стоит перевести изображение в режим 16 – битовой глубины цвета (только временно, после окончания коррекции надо вернуть обычный 8 – битовый режим). Рассмотрите изображение с точки зрения верности цветов, обратите главное внимание на цвета, которые всем знакомы и отклонения от которых больше всего бросаются в глаза: цвет человеческой кожи, травы, овощей, фруктов и т. д. Самое пристальное внимание обратите на серые и нейтральные цвета: здесь цветовые сдвиги особенно заметны.
В окне Levels (уровни) или Curves (кривые) вы корректируете круговой диапазон, растягивая его на весь диапазон яркости для изображения в среднем ключе. Более тонкую коррекцию средних слоев предпочтительно выполнять с помощью редактирования тоновой кривой, но при небольших отклонениях достаточно сместить распределение уровней яркости в окне Levels (уровни). Если изображение предоставлено для печати, избавитесь от самых ярких и самых темных тонов, которые плохо передаются печатью. Далее можно переходить к коррекции цвета. Но перед этим стоит перевести изображение в режим 16 – битовой глубины цвета (только временно, после окончания коррекции надо вернуть обычный 8 – битовый режим). Рассмотрите изображение с точки зрения верности цветов, обратите главное внимание на цвета, которые всем знакомы и отклонения от которых больше всего бросаются в глаза: цвет человеческой кожи, травы, овощей, фруктов и т. д. Самое пристальное внимание обратите на серые и нейтральные цвета: здесь цветовые сдвиги особенно заметны. С помощью пипетки постарайтесь определить направление цветового сдвига. Расставьте цветовые метки в наиболее характерных местах, чтобы можно было следить за изменениями при коррекции. Затем приступайте собственно к цветовой коррекции: при наличии цветового сдвига воспользуйтесь окном Color Balance (Цветовой баланс) или отрегулируйте отдельные каналы в окнах Levels (Уровни) и Curves (Кривые). Можно также выполнить коррекцию за счет смешивания каналов Если в изображении есть нейтральный серый цвет, проще всего выполнить автоматическую коррекцию цветов по серой точке. После этого можно заняться насыщенностью изображения и настройкой отдельных цветов в окне Hue – Saturation (Оттенок – Насыщенность). Новички могут выполнить все вышеперечисленные виды коррекции подбором подходящих вариантов в окне Variations (Вариации). Когда основная коррекция закончена, можно выполнить тонкую коррекцию, подрегулировав отдельные цвета изображения в окне Selector color (выборочный цвет). Если нужны специальные цветовые эффекты, то можно заняться ими на этом этапе, после выполнения всех видов коррекции.
С помощью пипетки постарайтесь определить направление цветового сдвига. Расставьте цветовые метки в наиболее характерных местах, чтобы можно было следить за изменениями при коррекции. Затем приступайте собственно к цветовой коррекции: при наличии цветового сдвига воспользуйтесь окном Color Balance (Цветовой баланс) или отрегулируйте отдельные каналы в окнах Levels (Уровни) и Curves (Кривые). Можно также выполнить коррекцию за счет смешивания каналов Если в изображении есть нейтральный серый цвет, проще всего выполнить автоматическую коррекцию цветов по серой точке. После этого можно заняться насыщенностью изображения и настройкой отдельных цветов в окне Hue – Saturation (Оттенок – Насыщенность). Новички могут выполнить все вышеперечисленные виды коррекции подбором подходящих вариантов в окне Variations (Вариации). Когда основная коррекция закончена, можно выполнить тонкую коррекцию, подрегулировав отдельные цвета изображения в окне Selector color (выборочный цвет). Если нужны специальные цветовые эффекты, то можно заняться ими на этом этапе, после выполнения всех видов коррекции. И, наконец, во время всех предыдущих процедур изображение, скорее всего, размылось, для того чтобы сделать его более четким, используем фильтр резкости. Ослабление коррекции. Любую коррекцию можно ослабить сразу после ее применения и задать для нее другой режим смешивания. Для этого, не снимая выделения, если оно было, выполните команду Edit – Fade имя коррекции (Правка – Ослабить) или нажмите клавиши Shift+Ctrl+F. В диалоговом окне установите флажок Preview (Предварительный просмотр), чтобы можно было визуально регулировать интенсивность ослабления. Регулируя положение ползунка Opacity (Непрозрачность), ослабьте коррекцию до нужной степени. В свитке Mode (Режим) можно выбрать режим смешивания откорректированного цвета пикселей исходного изображения. Мы подробно говорили об этих режимах в уроке 5. Ослабление коррекции с помощью команды Fade (Ослабить) эквивалентно созданию корректирующего слоя и последующему уменьшению его непрозрачности или назначению ему режима смешивания. Маскированные группы слоев.
И, наконец, во время всех предыдущих процедур изображение, скорее всего, размылось, для того чтобы сделать его более четким, используем фильтр резкости. Ослабление коррекции. Любую коррекцию можно ослабить сразу после ее применения и задать для нее другой режим смешивания. Для этого, не снимая выделения, если оно было, выполните команду Edit – Fade имя коррекции (Правка – Ослабить) или нажмите клавиши Shift+Ctrl+F. В диалоговом окне установите флажок Preview (Предварительный просмотр), чтобы можно было визуально регулировать интенсивность ослабления. Регулируя положение ползунка Opacity (Непрозрачность), ослабьте коррекцию до нужной степени. В свитке Mode (Режим) можно выбрать режим смешивания откорректированного цвета пикселей исходного изображения. Мы подробно говорили об этих режимах в уроке 5. Ослабление коррекции с помощью команды Fade (Ослабить) эквивалентно созданию корректирующего слоя и последующему уменьшению его непрозрачности или назначению ему режима смешивания. Маскированные группы слоев. Еще один способ маскировать слои — группировка нескольких слоев вместе. В этом случае самый нижний из слоев служит маской для остальных слоев группы. Там, где он прозрачен, остальные слои спрятаны, где он непрозрачен – видны все. Этот способ часто используется для текста, чтобы залить его символы какой – либо текстурой. Это удобно, так как, в отличие от маски, не мешает и дальше редактировать текст. Сгруппировать можно только слои, идущие последовательно. Чтобы сгруппировать несколько слоев, установите между ними связь, а затем выполните команду меню Layer – Group linked (слои – сгруппировать связанные) или нажмите клавиши Ctrl+G. Для группировки двух слоев подведите указатель к границе между слоями в палитре и щелкните на ней, держа нажатой кнопку Alt. Все слои группы, кроме самого нижнего, сдвигаются в палитре вправо, а рядом с ними появляется угловая стрелочка, направленная вниз. Название самого нижнего самого нижнего слоя подчеркивается. Чтобы отсоединить верхний слой от группы, щелкните на его границе с нижележащим слоем при нажатии клавиши Alt или выполните команду меню Layer – Ungroup (слой — разгруппировать).
Еще один способ маскировать слои — группировка нескольких слоев вместе. В этом случае самый нижний из слоев служит маской для остальных слоев группы. Там, где он прозрачен, остальные слои спрятаны, где он непрозрачен – видны все. Этот способ часто используется для текста, чтобы залить его символы какой – либо текстурой. Это удобно, так как, в отличие от маски, не мешает и дальше редактировать текст. Сгруппировать можно только слои, идущие последовательно. Чтобы сгруппировать несколько слоев, установите между ними связь, а затем выполните команду меню Layer – Group linked (слои – сгруппировать связанные) или нажмите клавиши Ctrl+G. Для группировки двух слоев подведите указатель к границе между слоями в палитре и щелкните на ней, держа нажатой кнопку Alt. Все слои группы, кроме самого нижнего, сдвигаются в палитре вправо, а рядом с ними появляется угловая стрелочка, направленная вниз. Название самого нижнего самого нижнего слоя подчеркивается. Чтобы отсоединить верхний слой от группы, щелкните на его границе с нижележащим слоем при нажатии клавиши Alt или выполните команду меню Layer – Ungroup (слой — разгруппировать). Если сделать это не с верхним слоем, а с любым другим, вся группа развалится. Выделение содержимого слоя. Мы научились, как маски для слоев, чтобы частично их скрывать, но одна маска для слоя всегда имеется с самого начала. Это маска прозрачности, которая всегда помнит, какие пиксели в нем прозрачны, какие нет, а какие частично не прозрачны. Эту маску вы можете использовать для выделения содержимого слоя, даже не задумываясь при этом о ее существовании. Чтобы выделить все непрозрачное (и частично прозрачное) содержимое слоя, щелкните на его строке в палитре слоев при нажатии Ctrl. Если у вас уже есть выделение и вы хотите добавить к нему все содержимое другого слоя, щелкните на строке с именем этого слоя, держа нажатыми клавиши Ctrl+Shift. Вы должны помнить, что выделение безразлично к слоям, оно пронизывает их насквозь. Поэтому, чтобы выделить на нижнем слое область, скрытую верхним слоем, достаточно выделить все содержимое этого слоя. Чтобы, напротив, вычесть содержимое слоя из имеющегося выделения, щелкните на его строке при нажатии клавиши Ctrl+Alt.
Если сделать это не с верхним слоем, а с любым другим, вся группа развалится. Выделение содержимого слоя. Мы научились, как маски для слоев, чтобы частично их скрывать, но одна маска для слоя всегда имеется с самого начала. Это маска прозрачности, которая всегда помнит, какие пиксели в нем прозрачны, какие нет, а какие частично не прозрачны. Эту маску вы можете использовать для выделения содержимого слоя, даже не задумываясь при этом о ее существовании. Чтобы выделить все непрозрачное (и частично прозрачное) содержимое слоя, щелкните на его строке в палитре слоев при нажатии Ctrl. Если у вас уже есть выделение и вы хотите добавить к нему все содержимое другого слоя, щелкните на строке с именем этого слоя, держа нажатыми клавиши Ctrl+Shift. Вы должны помнить, что выделение безразлично к слоям, оно пронизывает их насквозь. Поэтому, чтобы выделить на нижнем слое область, скрытую верхним слоем, достаточно выделить все содержимое этого слоя. Чтобы, напротив, вычесть содержимое слоя из имеющегося выделения, щелкните на его строке при нажатии клавиши Ctrl+Alt. Найти пересечение выделенной области и содержимого слоя вам помогут клавиши Ctrl+Shift+Alt. Вместо этих клавиш можно использовать команду Select – load selection (выделить – загрузить выделение). Если в момент выполнения этой команды активным является слой, в котором есть прозрачные пиксели (то есть имеется маска прозрачности), в свитке Channel (каналы) появится строка с именем Transparency (прозрачность). Выбрав ее, вы загрузите все содержимое данного слоя. Если в документе уже есть какое-либо выделение, в этом окне активизируется раздел Operation (операция), в котором вы можете выбрать режим загрузки: Новое выделение – имеющееся выделение снимается, будет выделено только содержимое слоя; Добавить к выделению – содержимое слоя добавляется к имеющемуся выделению; Вычесть из выделения – содержимое слоя вычитается из имеющегося выделения; Пересечься с выделением – будет выделена только область пересечения текущего выделения и содержимого слоя. При установке флажка Invert (инвертировать) будет выделена вся прозрачная область слоя.
Найти пересечение выделенной области и содержимого слоя вам помогут клавиши Ctrl+Shift+Alt. Вместо этих клавиш можно использовать команду Select – load selection (выделить – загрузить выделение). Если в момент выполнения этой команды активным является слой, в котором есть прозрачные пиксели (то есть имеется маска прозрачности), в свитке Channel (каналы) появится строка с именем Transparency (прозрачность). Выбрав ее, вы загрузите все содержимое данного слоя. Если в документе уже есть какое-либо выделение, в этом окне активизируется раздел Operation (операция), в котором вы можете выбрать режим загрузки: Новое выделение – имеющееся выделение снимается, будет выделено только содержимое слоя; Добавить к выделению – содержимое слоя добавляется к имеющемуся выделению; Вычесть из выделения – содержимое слоя вычитается из имеющегося выделения; Пересечься с выделением – будет выделена только область пересечения текущего выделения и содержимого слоя. При установке флажка Invert (инвертировать) будет выделена вся прозрачная область слоя. Эффекты слоев. Чтобы сделать изображение оригинальным и эффективным, к отдельным его слоям применяют различные эффекты. Эффект – это набор некоторых процедур, выполняемых над одним слоем изображения, в результате которого получается имитация тени, свечения, рельефа и т. д. В программе Photoshop таких эффектов уже очень много. Это различные тени, ореолы, скосы. Эффект можно применить ко всему слою сразу, то есть ко всем объектам находящимся на слое, даже если вы позже перетащите объект на слой с каким-либо эффектом, новый объект так же получит этот эффект. К одному слою можно применить сразу несколько эффектов, и они будут настраиваться независимо друг от друга. К фоновому слою эффекты не применяются. Чтобы применить к слою сразу несколько эффектов, дважды щелкните на его имени на панели слоев. В окне задания стиля слоя щелкните в левой колонке окна на строке с названием нужного эффекта. При этом окно изменится, так как каждый эффект имеет свою настройку. Чтобы видеть, что происходит с изображением, при применении данного эффекта отметьте флажок Preview (предварительный просмотр).
Эффекты слоев. Чтобы сделать изображение оригинальным и эффективным, к отдельным его слоям применяют различные эффекты. Эффект – это набор некоторых процедур, выполняемых над одним слоем изображения, в результате которого получается имитация тени, свечения, рельефа и т. д. В программе Photoshop таких эффектов уже очень много. Это различные тени, ореолы, скосы. Эффект можно применить ко всему слою сразу, то есть ко всем объектам находящимся на слое, даже если вы позже перетащите объект на слой с каким-либо эффектом, новый объект так же получит этот эффект. К одному слою можно применить сразу несколько эффектов, и они будут настраиваться независимо друг от друга. К фоновому слою эффекты не применяются. Чтобы применить к слою сразу несколько эффектов, дважды щелкните на его имени на панели слоев. В окне задания стиля слоя щелкните в левой колонке окна на строке с названием нужного эффекта. При этом окно изменится, так как каждый эффект имеет свою настройку. Чтобы видеть, что происходит с изображением, при применении данного эффекта отметьте флажок Preview (предварительный просмотр). После настройки одного эффекта, можно перейти к настройке другого. Закончив, щелкните OK. В палитре слоев появится набор слоев с одним общим названием. Чтобы добавить к слою один эффект удобнее воспользоваться кнопкой внизу палитры слоев. Появится список слоев, и вы сможете выбрать нужный. Окно настройки стиля слоя появится сразу после выбора. Вы можете отключить отображение любого эффекта или всех эффектов сразу. Для этого щелкните по значку с глазом на панели слоев с названием нужного эффекта.
После настройки одного эффекта, можно перейти к настройке другого. Закончив, щелкните OK. В палитре слоев появится набор слоев с одним общим названием. Чтобы добавить к слою один эффект удобнее воспользоваться кнопкой внизу палитры слоев. Появится список слоев, и вы сможете выбрать нужный. Окно настройки стиля слоя появится сразу после выбора. Вы можете отключить отображение любого эффекта или всех эффектов сразу. Для этого щелкните по значку с глазом на панели слоев с названием нужного эффекта.
Как в Photoshop разместить два изображения рядом. Как в фотошопе можно легко объединить две фотографии в одну? Как плавно соединить две фотографии в фотошопе
При создании праздничного оформления открыток, всевозможных коллажей или просто интересных, необычных фотографий, понадобится инструкция о том, как совместить 2 фотографии. Фотошоп является отличной программой для того, чтобы сделать это. Конечно, пользователям-новичкам Фотошопа может показаться, что это довольно непростая задача, но это совсем не так. Освоив несколько простых операций, можно будет дать волю всей своей фантазии в редактировании фотографий.
Освоив несколько простых операций, можно будет дать волю всей своей фантазии в редактировании фотографий.
Объединяем изображения
Итак, процесс совмещения двух фотографий в программе Фотошоп происходит следующим образом:
- Вначале следует выбрать две фотографии, которые необходимо соединить в одну. Для этого нужно открыть сначала первую фотографию. Сделать это можно при помощи сочетания клавиш «CTRL+O», после этого следует выбрать нужный файл и нажать на кнопку «Открыть» — «Open». Так редактор загрузит нужное изображение.
- Затем следует открыть в меню раздел «Файл» — «File» и выбрать пункт «Поместить» — «Put». После этого окно выбора файла снова откроется и необходимо будет найти вторую фотографию. После того как кнопка «Открыть» — «Open» будет нажата, Фотошоп загрузит в тот же слой второе изображение, в котором разместилась и первая фотография.
- Для того чтобы увеличить либо наоборот уменьшить вторую фотографию, необходимо начать перемещать при помощи мышки узловые точки, которые располагаются в углах прямоугольного выделения вокруг второго фото.
 При этом следует удерживать нажатой клавишу «Shift». Кроме этого, положение второй фотографии можно изменять относительно фона первой. Для этого нужно перетаскивать ее мышкой или просто нажимать клавиши со стрелками.
При этом следует удерживать нажатой клавишу «Shift». Кроме этого, положение второй фотографии можно изменять относительно фона первой. Для этого нужно перетаскивать ее мышкой или просто нажимать клавиши со стрелками. - После того как позиционирование вставляемого объекта будет закончено, необходимо обязательно нажать клавишу «Вставить» — «Enter».
- После окончания вышеописанных подготовительных работ, мы, наконец, разберемся с тем, как совместить фотографии в Фотошопе, следует обратить внимание на то, не нужно ли опустить или наоборот поднять нижний слой фотографии. Если необходимость в этом возникла, то следует нажать сочетание «Инструмент перемещения»+«V» — «Move Tool»+«V» и начать перемещение нижнего изображения.
- В случае если появилось сообщение об ошибке, нужно переименовать нижний слой. Для этого следует нажать кнопку «Alt» и два раза кликнуть на команду «Задний фон» — «Background».
- Теперь необходимо смешать слои. Чтобы сделать это, нужно выделить верхний слой и нажать на кнопку добавления маски слоев.
 Такая иконка появится после выделения, напротив выбранного слоя. Окрашена она будет в белый цвет.
Такая иконка появится после выделения, напротив выбранного слоя. Окрашена она будет в белый цвет. - После этого следует залить черно-белым градиентом маску слоя. Для этого необходимо на панели инструментов выбрать команду «Заливка» — «Gradient Tool». Открыв настройки нужно выбрать в таблице черно-белый цвет. Затем нажать клавишу «Shift» и, удерживая ее, обозначить место между слоями, где должен начаться и закончиться по вашей задумке градиент.
- В случае если полученный результат не удовлетворит вас, то нужно будет нажать сочетание клавиш «Ctrl+Z», после чего снова выбрать поле смешивания.
- Далее можно начать сливать оба слоя в один. Нужно выбрать команду «Слой 1» — «Layer 1» и нажать следующую комбинацию клавиш: «Ctrl+Shift+Alt+E». Таким образом, получается новый слой под названием «Layer 2». Он находится в списке слоев третьим по счету.
- В завершении следует сохранить полученное изображение, нажав на кнопку «Сохранить» — «Save».
Как можно заметить, совсем не сложно совместить две фотографии. Фотошоп предлагает и массу других возможностей для создания оригинальной фотографии. Например, перед тем как совмещать изображения, можно обрезать их или деформировать в произвольном направлении, использую соответствующие инструменты. Также можно применить к фотографиям различные рамки.
Фотошоп предлагает и массу других возможностей для создания оригинальной фотографии. Например, перед тем как совмещать изображения, можно обрезать их или деформировать в произвольном направлении, использую соответствующие инструменты. Также можно применить к фотографиям различные рамки.
Доброго всем времени суток, мои уважаемые читатели! Как всегда с вами Дмитрий Костин, тут всё без изменений). Я вот смотрю, многие интересуются как объединить две фотографию в одну в фотошопе. Просто бывают, что люди хотят сделать сравнение, например ДО и ПОСЛЕ, или что-нибудь еще.
Вы же наверное видели, что когда люди выкладывают свои достижения в похудении, тоже выкладывают объединенные в одну фотографии ДО и ПОСЛЕ. Кстати я тоже так делал, когда писал . В общем сегодня я покажу как это можно легко сделать. Так что хрустните пальцами и поехали!
Хотел рассказать вам самый быстрый способ, но решил, что не стоит повторяться, так как я уже о нем рассказывал в уроке про . Получится так, что у вас будет одна фотография в другой. Лучше сосредоточимся на других способах.
Лучше сосредоточимся на других способах.
Соединение двух изображений
В этом примере я решил сделать объединение фотографий в стиле «До и после». Вы только не говорите мне, что эти люди не похожи. Это два разных человека). В общем откройте две фотографии в photoshop, а дальше по порядку. Я взял фоточки двух людей: худого и рельефного.
- Для начала давайте сделаем изображения одинаковой высоты. Для этого находясь на каждой фотографии в отдельности, зайдите в меню «Изображение»
— «Размер изображения»
. Посмотрите количество пикселей по высоте. У меня получилось, что у худышки 680 пикселей, а у подкаченного 1329.
- В этом случае лучше уменьшить размер изображения подкаченного до 680 пикселей в высоту, дабы приравнять их и не потерять в качестве. Знаете как это делается? Если нет, то смотрим мою статью про (правда всё и так должно быть понятно). И кстати запомните размер изображения качка по горизонтали. У меня получилось 487.
- Теперь переходите на фотографию худышки и идите опять в меню «Изображение»
, только на сей раз выберете «Размер холста»
.
 Здесь мы просто увеличим рабочую область без увеличения самой фотки. Итак размер фотки худого по горизонтали составляет 453 пикселя. Прибавляем мысленно 487 пикселей (размер по горизонтали фотки качка) и получаем 940. Именно это число мы и пишем в ячейку ширина. Высоту при этом не меняем и оставляем 680.
Здесь мы просто увеличим рабочую область без увеличения самой фотки. Итак размер фотки худого по горизонтали составляет 453 пикселя. Прибавляем мысленно 487 пикселей (размер по горизонтали фотки качка) и получаем 940. Именно это число мы и пишем в ячейку ширина. Высоту при этом не меняем и оставляем 680. - Теперь нам нужно выбрать с какой стороны появятся эти новые дополнительные 487 пикселей по горизонтали. Если оставим как есть, то холст увеличится в обоих сторон на 243 и 244 пикселя (487/2). Но мы хотим сделать «До и после», а значит худышка должен быть слева, следовательно пустой кусок холста справа. Тогда в расположении жмем на стрелку влево, чтобы центр сместился левее. также можете выбрать цвет фона, но в нашем случае это не нужно, подойдет любой, так как все равно мы его закроем. Затем нажимаем ОК.
- Видите? Теперь у нас появился огромный кусок белого фона. Теперь переходим на фотографию накаченного, берем инструмент «Перемещение»
, зажимаем левую кнопку мыши на фотографии и перетягиваем на вкладку с фотографией худыша.

- Дело за малым. Осталось передвинуть фотографию прямо на белый фон. Мы точно рассчитали ширину и подогнали высоту, так что всё должно встать ровно.
Вот такой незамысловатый и легкий способ совместить два изображения).
Объединение с плавным переходом
Есть еще один интересный эффект, когда переход от одной фотографии к другой осуществляется плавно. Давайте я сделаю это на примере двух животных: льва и сайгака.
- Откройте изображение льва и сайгака в нашем редакторе, но на разных вкладках.
- Перейдите на слой со львом и выберете .
- Теперь выберете и убедитесь, что переход стоит от черного к белому. И теперь этим градиентом проведите линию примерно в середине, как показано у меня на рисунке.
- У вас часть изображения со львом должна закраситься красным оттенком. Отлично. Это нам и нужно. Теперь посмотрите на панель слоев и на наш активный слой со львом. Он основной? Т.е. замочек на нем стоит? Если да, то нажмите на него левой кнопкой мыши, чтобы он исчез, иначе мы просто не сможем редактировать данный слой.

- Теперь уберите режим быстрой маски, нажав на ее значок еще раз. У вас должна будет выделиться часть изображения пунктирной линией. После этого нажмите клавишу DELETE и убедитесь, что содержание стоит «С учетом содержимого»
, затем нажмите ОК. У вас должна убраться правая часть изображения, причем с плавным прозрачным переходом. Только снимите выделение (просто кликните один раз любым инструментом выделения, например прямоугольной областью).
- Теперь переходите на вкладку с сайгаком (блин, смешное все таки животное и название). Желательно сравнять высоту (в пикселях) этих двух изображений, как и в предыдущем примере. Теперь берем инструмент «Перемещение»
и тащим бедного сайгака прямиком ко льву.
- А теперь фокус (шучу, конечно это не фокус). Зажимаем слой с сайгаком на панели слоев (бедное животное, опять мы его зажимаем) левой кнопкой мыши, после чего перетаскиваем его вниз так, что бы он оказался ниже льва.
- Видите, что получилось? Царь зверей и антилопа соединены в единое фото.
 Круто! Можно немного подвигать антилопу с помощью «Перемещения»
. Смотрим. Плавный переход удался. По моему вполне неплохо получилось. Симпатично и ненапряжно.
Круто! Можно немного подвигать антилопу с помощью «Перемещения»
. Смотрим. Плавный переход удался. По моему вполне неплохо получилось. Симпатично и ненапряжно.
Ну в общем как-то так.
Конечно это фотошоп. И еще найдется немало способов, чтобы соединить несколько фоток в одну. Но я думаю, что для начала вам будет вполне достаточно этих способов. Причем в последнем варианте мы не просто связали 2 фотки в одну, а сделали простенький коллаж, т.е. используем несколько разных изображений в одном.
Кстати, если вы хотите делать потрясающие коллажи, то я очень рекомендую вам посмотреть отличный курс по этой тематике . Досконально рассмотрено множество примеров. Из нескольких простых изображений вы научитесь делать просто шедевры, так что вперед!
С уважением, Дмитрий Костин.
В этой статье мы рассмотрим, как в Photoshop Elements 5
(или в полной версии Photoshop
) соединить два изображения. Существует много программ для соединения изображений, но этот метод предлагает нам большую гибкость.
Сначала я делал это, чтобы расширить захват объектива, который поставляется с D70 , но есть и другие преимущества, которые дает объединение двух изображений: увеличение глубины резкости, лучший динамический диапазон и возможность создавать фотографии большие по размерам, чем обычно.
Начните с двух изображений, на большей части одного из которых располагается небо, а второго — передний план. Не забудьте, что они должны иметь некоторые точки пересечения. И на обоих должен быть горизонт. Вот фото неба:
Обратите внимание, что дерево слева значительно возвышается на фоне неба, поэтому я включил его в горизонт … будьте осторожны, чтобы линия горизонта на снимке получилась как можно ровнее. Вот снимок переднего плана:
Таким образом, чтобы скорректировать изображения, сначала расширим холст: Изображение> Изменить размер> Холсты
… увеличиваем размер примерно на 25% (мне нравится черный фон
), выравниваем слои, затем открываем (новый
) инструмент искажений камеры: Фильтр>Коррекция дисторсии
и регулируем вертикальную перспективу.
Мы также можем устранить вогнутое искажение, чтобы быть уверенными, что горизонт является абсолютно плоским, так как это будет линия соединения. Соответственно обрезаем изображение. Вот исправленное обрезанное изображение неба:
А вот фото переднего плана. Обратите внимание, что на обоих изображениях дерево теперь выровнено по вертикали:
Убедитесь, что оба изображения являются горизонтальными: Вид> Сетка и Изображение> Повернуть> Настроить .
Теперь, выбираем одно из изображений и снова увеличиваем холст (Изображение> Изменение размера> Размер хоста ), так чтобы вы могли поместить другое изображение поверх текущего и передвинуть его как вам нужно — особенно сильно нам нужно увеличить холст по вертикали.
Скопируйте изображение (Ctrl + A, Ctrl + C
) и вставьте его на холст другого изображения (Ctrl + V
). Отрегулируйте непрозрачность (в палитре слоев
) вышерасположенного фото до 50%, чтобы через верхнее изображение вы могли видеть, как располагается нижнее.
Теперь используйте инструмент «Перемещение », чтобы переместить верхнее изображение на нужное место … вот почему важно было достаточно расширить холст нижнего фото, чтобы не обрезать верхнее. Теперь вы можете использовать инструмент «Произвольная трансформация » и далее настроить верхнее изображение (Изображение> Трансформация> Произвольная трансформация ).
Теперь вы должны использовать «Ластик », чтобы стереть часть верхнего изображения, которая нам не нужна. Если верхний слой у вас это небо, вам нужно аккуратно удалить (с помощью жесткой кисти ) его часть, расположенную ниже горизонта. Когда вы закончите, установить обратно прозрачность 100% и, если вы довольны результатом, объедините слои и сохраните проект.
В этом уроке я покажу три простых способа совмещения двух изображений в программе Photoshop. Начнем с наиболее распространенного способа — с помощью опции «Непрозрачность» на панели слоев. Далее мы рассмотрим, как получить более интересные результаты, применяя режимы наложения. И в конце, мы изучим, как легко совместить два изображения с помощью маски слоя. Также я поделюсь быстрыми советами при изучении каждого способа, как увеличить скорость выполнения работы и получить наилучший результат.
И в конце, мы изучим, как легко совместить два изображения с помощью маски слоя. Также я поделюсь быстрыми советами при изучении каждого способа, как увеличить скорость выполнения работы и получить наилучший результат.
Способ 1: Опция «Непрозрачность»
Первый способ, который мы рассмотрим для совмещения двух изображений, — это опция «Непрозрачность» (Opacity) на панели слоев. Ниже вы видите первое изображение:
А вот и второе изображение:
Если мы посмотрим на панель слоев, то увидим, что два изображения размещены на отдельных слоях. Изображение с пляжем — на слое заднего фона, а портрет девушки — на «Слое 1» (Layer 1) над ним:
На панели слоев каждое изображение представлено на отдельном слое.
Значение непрозрачности
Опция «Непрозрачность» (Opacity) расположена в правой верхней части панели слоев. По умолчанию, непрозрачность слоя равна 100%. Это означает, что активный выбранный слой («Слой 1» в нашем случае) полностью закрывает нижележащий слой.
Опция «Непрозрачность», по умолчанию, равна 100%
Опция «Непрозрачность» отвечает за степень прозрачности слоя. Просто уменьшая значение непрозрачности, мы делаем слой более прозрачным, тем самым, проявляя нижележащее изображение. Чем больше мы понизим непрозрачность, тем более бледным станет верхнее изображение и тем сильнее проявится нижнее изображение. В моем случае, я уменьшу непрозрачность со 100% до 75%:
Уменьшаем непрозрачность верхнего слоя до 75%
Это означает, что теперь 75% верхнего изображения смешалось с 25% нижележащего изображения. В нашем случае видно, что изображение с девушкой стало совмещаться с изображением с пляжем.
Результат понижения непрозрачности верхнего слоя до 75%
Если я хочу еще сильнее проявить нижележащее изображение, я могу просто далее понизить непрозрачность. Я уменьшу ее до 30%:
Установим непрозрачность верхнего слоя на 30%
При 30%-ной непрозрачности, мы сможем увидеть только 30% от верхнего изображения и 70% от нижнего, что создаст красивый эффект смешения. В своих работах вы можете регулировать значение непрозрачности, как пожелаете:
В своих работах вы можете регулировать значение непрозрачности, как пожелаете:
Результат понижения непрозрачности верхнего слоя до 30%
Быстрый совет: как устанавливать значение непрозрачности с помощью клавиш на клавиатуре
Далее я дам совет, как повысить скорость работы. Вы можете изменять значение непрозрачности слоя прямо с клавиатуры. Нажмите 1 для изменения значения на 10%, 2 — на 20%, 3 — на 30% и т.д. Нажмите быстро две цифры подряд для установки более точных значений (например, 2 и 5 — для 25%). Вы также можете нажать 0 — для установки 100% непрозрачности или быстро нажать два раза 0 — для 0%.
Способ 2: Режимы наложения
Второй способ, с помощью которого можно совместить два изображения — это использование режимов наложения слоя. Режимы наложения отлично подходят для совмещения изображений, особенно для совмещения фотографии и текстуры. Ниже представлен портрет мужчины, который я открыл в программе:
Первое изображение. Источник: Adobe Stock.
Источник: Adobe Stock.
Я совмещу портрет с изображением текстуры:
Второе изображение. Источник: Adobe Stock.
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение расположено на отдельном слое. Портрет размещен на слое заднего фона, а текстура — на слое над ним:
И снова на панели слоев видно, что каждое изображение размещено на отдельном слое
Параметр «Режимы наложения»
Режимы наложения в программе Photoshop — это различные способы взаимодействия слоев. Параметр «Режимы наложения» (Blend Mode) расположен в левой верхней части панели слоев, как раз напротив параметра «Непрозрачность» (Opacity). По умолчанию, режим наложения установлен на «Обычные» (Normal). При выборе данного режима слой никаким образом не смешивается с нижележащими слоями:
Параметр «Режимы наложения»
Кликните по слову «Обычные» (Normal), чтобы открыть меню, где представлены различные режимы наложения. Мы не будем рассматривать их все, более подробно я рассказал про них в уроке «Основные режимы наложения» . Однако отмечу три наиболее известных и полезных режимов: Умножение (Multiply), Экран (Screen) и Перекрытие (Overlay). Режим наложения «Умножение» создает эффект затемнения, режим «Экран» — эффект осветления, а режим «Перекрытие» смешивает два слоя таким образом, чтобы повысить контраст изображения в целом:
Мы не будем рассматривать их все, более подробно я рассказал про них в уроке «Основные режимы наложения» . Однако отмечу три наиболее известных и полезных режимов: Умножение (Multiply), Экран (Screen) и Перекрытие (Overlay). Режим наложения «Умножение» создает эффект затемнения, режим «Экран» — эффект осветления, а режим «Перекрытие» смешивает два слоя таким образом, чтобы повысить контраст изображения в целом:
Результат применения режимов наложения: Умножение (слева), Экран (в центре), Перекрытие «справа»
Результаты, которые вы получите от применения различных режимов наложения, будут зависеть от исходных изображений. В моем случае, наилучший результат получился при использовании режима «Мягкий свет» (Soft Light):
Изменим режим наложения на «Мягкий свет»
Так же, как и режим «Перекрытие», «Мягкий свет» смешивает два изображения таким образом, чтобы повысить контраст в целом. Разница заключается в том, что режим «Мягкий свет» создает более мягкий и естественный эффект:
Результат после применения режим наложения «Мягкий свет»
Еще один режим наложения, который отлично подойдет для этих двух изображений — это режим «Разделить» (Divide):
Изменяем режим наложения на «Разделить»
Режим наложения «Разделить» относится к менее известным и более редко используемым режимам наложения. Но в моем случае он смотрится действительно превосходно:
Но в моем случае он смотрится действительно превосходно:
Эффект наложения текстуры при выбранном режиме «Разделить»
Сочетание режимов наложения с уровнем непрозрачности
После того как вы выбрали режим наложения, вы можете достичь подходящего результата, настраивая нужный уровень непрозрачности, как мы рассмотрели ранее. Я оставлю режим наложения «Разделить» (Divide), а непрозрачность (Opacity) уменьшу со 100% до 50%:
Оставляем режим наложения установленным на «Разделить», и уменьшаем непрозрачность до 50%
И вот результат:
Сочетание режима наложения с уменьшенным уровнем непрозрачности дает нам менее выраженный эффект
Быстрый совет: как изменять режимы наложения с помощью клавиш на клавиатуре
Приведу еще один совет, как увеличить скорость работы и облегчить применение режимов наложения. Вы можете прокручивать и выбирать различные режимы наложения прямо с клавиатуры. Нажмите клавишу V, чтобы быстро выбрать инструмент «Перемещение» (Move Tool). Далее, нажмите и удержите клавишу Shift, и с помощью клавиш Плюс (+) и Минус (-) пролистайте список режимов наложения вверх или вниз. Это позволит вам быстро попробовать различные режимы и выбрать необходимый.
Нажмите клавишу V, чтобы быстро выбрать инструмент «Перемещение» (Move Tool). Далее, нажмите и удержите клавишу Shift, и с помощью клавиш Плюс (+) и Минус (-) пролистайте список режимов наложения вверх или вниз. Это позволит вам быстро попробовать различные режимы и выбрать необходимый.
Способ 3: Использование маски слоя
Третий способ совмещения изображений, который мы рассмотрим в нашем уроке и который является наиболее популярным, — это применение маски слоя. В отличие от параметра «Непрозрачность слоя» и режимов наложения, которые совмещают изображения целиком, маски слоя позволяют нам выбирать и контролировать области изображений, которые мы хотим совместить. Использование масок слоя дают нам много возможностей, о которых не расскажешь за один урок. В моем случае, я познакомлю вас с основами применения масок слоя:
Вот первое изображение, с которым я буду работать:
Первое изображение. Источник: Adobe Stock
А вот второе изображение:
Второе изображение. Источник: Adobe Stock
Источник: Adobe Stock
И снова, если мы посмотрим на панель слоев, то увидим, что каждое изображение размещено на отдельном слое. Фотография одуванчика — на слое заднего фона, а изображение с девушкой — на «Слое 1» (Layer 1) над ним:
Каждая фотография на отдельном слое
Добавление маски слоя
Для того чтобы добавить маску слоя, сначала убедитесь, что активен верхний слой. Далее, кликните по иконке «Добавить маску слоя» (Add Layer Mask), расположенную в нижней части панели слоев:
Кликаем по иконке «Добавить маску слоя»
И рядом с миниатюрой слоя появилась миниатюра маски слоя:
Новая миниатюра маски слоя
Как работает маска слоя
Маски слоя управляют степенью прозрачности слоя, так же как и в случае с параметром «Непрозрачность», который можно увидеть на панели слоев. Но, в то время как параметр «Непрозрачность» влияет на степень прозрачности всего слоя, маска слоя позволяет нам устанавливать для отдельных областей слоя разную степень прозрачности. Другими словами, мы можем использовать маску слоя, чтобы одни области слоя показать, а другие скрыть, что замечательным образом подходит для совмещения изображений.
Другими словами, мы можем использовать маску слоя, чтобы одни области слоя показать, а другие скрыть, что замечательным образом подходит для совмещения изображений.
Маски слоя работают на основе черного и белого цветов. Любая область слоя, где маска слоя залита белым, остается видимой. А любая область слоя, где маска залита черным — спрятана из вида. Давайте рассмотрим, как можно быстро совместить два изображения, залив маску слоя черно-белым градиентом.
Выбор инструмента «Градиент»
Выбираем инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Выбираем черно-белый градиент
Выбрав инструмент «Градиент», переходим на панель настроек в верхней части экрана и кликаем по стрелочке справа от образца градиента:
Кликаем по стрелочке справа от образца градиента
В палитре градиентов выбираем черно-белый (Black, White) градиент, дважды кликнув по его миниатюре (третий слева в верхнем ряду):
Выбираем черно-белый градиент
Совмещение двух изображений
Убедитесь, что выбрана слой-маска, а не само изображение. Для этого кликните по миниатюре слой-маски и дождитесь, пока вокруг миниатюры не появится подсвеченная граница:
Для этого кликните по миниатюре слой-маски и дождитесь, пока вокруг миниатюры не появится подсвеченная граница:
Кликаем по миниатюре, чтобы выбрать маску слоя
Далее кликните по самому изображению и, удерживая кнопку мышки нажатой, протяните черно-белый градиент. Помните, что черный цвет скрывает часть слоя, а белый — отображает. В моем случае, я хочу оставить левую сторону изображения (там, где девочка) видимой, поэтому левая часть маски должна быть белого цвета. Правую сторону изображения я хочу скрыть, поэтому ее надо закрасить в черный цвет. Поскольку градиент будет начинаться с чёрного цвета и заканчиваться белым, я кликну по правой стороне изображения и протяну курсор в горизонтальной плоскости. Чтобы линия направления была прямой, удерживайте нажатой клавишу Shift:
Примените черно-белый градиент к маске слоя справа налево
Когда вы отпустите кнопку мышки, программа Photoshop нарисует градиент на маске слоя и совместит два изображения вместе. Итак, нам стала видна девушка с верхнего изображения и одуванчики — с нижнего. Если вам не понравился результат, просто протяните по маске еще один градиент:
Итак, нам стала видна девушка с верхнего изображения и одуванчики — с нижнего. Если вам не понравился результат, просто протяните по маске еще один градиент:
Теперь два изображения совмещены вместе
Просмотр маски слоя
Если мы посмотрим на миниатюру слой-маски на панели слоев, то увидим, где был нарисован градиент. Черная область справа — это область, где верхнее изображение скрыто из вида, позволяя тем самым проявиться изображению на слое заднего фона. А белая область слева показывает нам часть, где верхнее изображение остается видимым:
Миниатюра слой-маски отображает градиент
Мы также можем увидеть саму маску слоя в документе. Если вы нажмете и удержите клавишу Alt (Win) / Option (Mac), кликнув при этом по миниатюре маски слоя, то переключитесь на режим просмотра масок слоя в документе. Тогда станет проще и нагляднее понимать, что происходит. И снова, черная область справа отображает то место, где верхний слой скрыт из вида, а белая область слева — где он виден.
Также обратите внимание на серую область посередине, где градиент постепенно переходит из черного в белый. Эта область создает плавный переход между слоями, позволяя им соединиться в единое изображение без видимых границ. Для того чтобы обратно переключиться на режим просмотра изображений, снова нажмите и удержите клавишу Alt (Win) / Option (Mac) и кликните по миниатюре маски слоя на панели слоев:
Градиент от темного к светлому оттенку в середине позволяет двум изображениям соединиться в единое без видимых переходов
И опять я дам небольшой совет по работе с масками слоя. Вы можете включать/выключать маску слоя, кликая по миниатюре маски слоя на панели слоев при нажатой клавише Shift. Кликните по миниатюре один раз, чтобы временно отключить маску и просмотреть весь слой. Красный крест, который появится на миниатюре, даст вам знать, что маска убрана. Кликните по миниатюре еще раз, удерживая нажатой клавишу Shift, чтоб снова включить маску слоя:
Нажмите клавишу Shift и кликните по миниатюре маски слоя для ее включения/отключения
И вот мы закончили! Мы с вами рассмотрели, как совместить два изображения в программе Photoshop, используя параметр «Непрозрачность», режимы наложения и маски слоя.
Одна из самых интересных и востребованных возможностей графического редактора – фотомонтаж, вариаций которого может быть масса. Например, можно соединить два фото в Фотошопе, чтобы сделать интересный коллаж, на котором одно изображение плавно переходит в другое. Такой эффект можно применить в различных целях, чаще всего таким образом создают изображения с романтическим настроением. Часто такой прием используется при монтаже свадебных фотографий.
Для начала нужно правильно выбрать исходные фотографии. Представьте, как они будут смотреться вместе. Хорошо, если у изображений есть что-то общее: сюжет, стиль, цвет или еще что-то. Хотя это не обязательно. Желательно также, чтобы качество и размер фотографий не сильно отличались.
Чтобы изображение, смонтированное из двух снимков, смотрелось органично и красиво, недостаточно просто наложить одно фото на другое, отрезать ненужные фрагменты или воспользоваться ластиком. Существует общепринятый прием, когда используются возможности инструмента «Градиент».
Как в Фотошопе соединить фото с помощью градиента?
Итак, начинаем объединять изображения. Для примера мы взяли снимок с девушкой, фон которого в левой части не слишком интересный. Мы соединим это изображение с яркой фотографией парусника в море,
Откройте обе фотографии в программе.
Выберите «Перемещение» на панели инструментов и перетащите одно фото на другое. Если размеры не совпадают, с помощью настройки «Свободное трансформирование» в меню «Редактирование» подгоните фото, которое вы поместили сверху, под размер нижнего слоя.
Активируйте инструмент «Градиент», в его опциях сверху, под основным меню, выберите стандартный черно-белый градиент (если там установлен другой) и тип «Линейный градиент».
На панели инструментов нажмите кнопку «Быстрая маска», которая находится в самом низу.
Теперь нарисуйте линию на той части изображения, которую вы хотите оставить неизменной, часть фото окрасится в красный цвет.
Все остальное, что не закрашено красным, вы впоследствии удалите. Линий можно рисовать несколько, корректируя окрашенную область, чтобы в итоге добиться окрашивания нужного вам фрагмента. Здесь понадобится сноровка, но количество попыток не ограничено – можно рисовать сколько угодно линий, при этом окрашенная область будет меняться.
Линий можно рисовать несколько, корректируя окрашенную область, чтобы в итоге добиться окрашивания нужного вам фрагмента. Здесь понадобится сноровка, но количество попыток не ограничено – можно рисовать сколько угодно линий, при этом окрашенная область будет меняться.
Теперь нажмите клавишу DEL – выделенный фрагмент удалится. При этом переход одного фото в другое будет плавным.
Если вас не устроил результат – удалилось слишком много или, наоборот, недостаточно, можно в меню «Редактирование» нажать «Шаг назад» и попытаться еще раз.
После удаления фрагмента на нашем фото остались люди, которые немного портят картинку. Мы взяли обычный ластик с мягкими краями и удалили людей. Вот, что в итоге получилось.
А вот еще один вариант с другими фотографиями,
Соединить в Фотошоп два фото в одном можно не только используя обычный линейный градиент, но и другие его типы. Здесь, например, был применен радиальный.
Богатая фантазия, желание и упорство в сочетании с этой техникой помогут вам создать удивительные коллажи из различных фотографий.
Как Сделать Цвет Слоя в Фотошопе
Май 10, 2017 – 12:27
Слои и режимы наложения в Photoshop
Работа со слоями – одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев – большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос – чем Opacity отличается от Fill. Ответ такой – Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать прозрачные участки – вы сможете изменять только участки заполненные пикселями.

- Заблокировать пиксели изображений – предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию – предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями – вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям – открывает выбор эффектов и их контролироль.
- Добавление маски к слою – создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя – в отличии от обычной коррекции, скажем Curves – корректирующий слой можно изменить в любой момент.
- Создание папки для слоев – очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic – Основная группа
Normal – Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve – Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Источник: fototips.ruСоветы по Photoshop — Введение в слои-маски
Опубликовано 24 октября 2008 г.
Возможность использования масок слоя — одна из наиболее мощных функций, доступных в Photoshop. Тем не менее, многим начинающим пользователям Photoshop трудно понять назначение масок и способы их использования.
Как только вы поймете, что такое маски и как они работают, вам будет намного проще смешивать слои, фильтры и эффекты, и вы сможете работать со своими изображениями неразрушающим образом.
Во-первых, давайте посмотрим, что такое маска слоя: это редактируемая маска, которая прикрепляется к вашим слоям и управляет прозрачностью слоя. Они содержат только черно-белые тона, без информации о цвете. Белые области вашей маски показывают содержимое вашего слоя; черные области скрывают содержимое вашего слоя.
Подумайте о том, чтобы положить лист прозрачной бумаги поверх распечатанной фотографии. Поскольку прозрачная бумага прозрачна, вы можете отлично видеть свою фотографию. Теперь начните закрашивать прозрачную пленку черной краской.Области с черной краской скрывают вашу фотографию.
Маски слоя работают почти так же. По умолчанию маска слоя белая, как лист прозрачности. Когда вы добавите черный цвет к своей маске слоя, вы начнете скрывать содержимое своего слоя.
идут на шаг дальше, чем прозрачная бумага. Когда вы добавляете черный цвет к маске слоя, вы скрываете эту часть слоя, и эта часть становится прозрачной, обнажая другие слои под ней.
Позвольте мне проиллюстрировать это. Посмотрите на изображение справа. В моем файле Photoshop есть два слоя: нижний слой — это изображение обоев Leopard по умолчанию. Верхний слой — это обои Tiger по умолчанию. Я добавил слой-маску к слою обоев тигра и создал черно-белый градиент по всему изображению. Там, где слой-маска белого цвета, вы видите обои Тигра; там, где черное, вы видите обои Леопарда. Если маска слоя серая, у вас есть только частичная прозрачность; вот как мы можем получить плавный переход между двумя слоями.Имейте это в виду, поскольку вы продолжаете работать с масками слоя, вам не нужно использовать только чистый белый и чистый черный.
Мы можем просмотреть фактическую маску слоя, нажав Alt/Option и щелкнув непосредственно на миниатюре маски слоя. Как видите, у нас есть простой градиент, но в качестве маски слоя это может дать нам очень классные эффекты.
Как видите, у нас есть простой градиент, но в качестве маски слоя это может дать нам очень классные эффекты.
Чтобы добавить маску слоя к своему слою, просто щелкните значок маски слоя в нижней части палитры слоев (Alt/Option + щелкните значок, чтобы добавить черную маску слоя), или вы можете перейти в меню «Слой» и выбрать «Маска слоя». > Показать все (или Скрыть все, чтобы добавить черную маску слоя).
После добавления маски слоя убедитесь, что ее миниатюра выбрана в палитре слоев, и используйте инструменты редактирования, как обычно, для управления изображением. Вы можете переключиться на исходный слой, когда захотите, щелкнув его миниатюру в палитре слоев. Это позволяет вам редактировать содержимое вашего слоя отдельно от маски слоя. Просто нажмите на миниатюру маски слоя еще раз, чтобы вернуться к ней.
Пока вы работаете над своим изображением, вы можете захотеть посмотреть, как оно выглядит без применения маски слоя.Чтобы скрыть только маску слоя, просто нажмите Shift и щелкните миниатюру маски слоя в палитре слоев. Над маской появится красный крестик, и вы сможете увидеть все содержимое вашего слоя. Shift+щелчок по миниатюре маски слоя еще раз, чтобы снова активировать ее.
Над маской появится красный крестик, и вы сможете увидеть все содержимое вашего слоя. Shift+щелчок по миниатюре маски слоя еще раз, чтобы снова активировать ее.
Одним из основных преимуществ использования масок слоя является то, что вы выполняете неразрушающее редактирование. В любой момент вы можете скрыть или удалить свою маску слоя, и исходное изображение останется нетронутым.
Как видите, маски слоя — очень мощная и неотъемлемая часть Photoshop.Они помогают сделать вашу работу в Photoshop быстрее и проще, а также облегчают возврат изображения в исходное состояние, работая неразрушающим образом.
РодственныеКак комбинировать изображения в Photoshop с помощью масок слоя
Как комбинировать изображения в Photoshop с помощью масок слоя, режимов наложения и кистей.
Объединение фотографий в Photoshop с помощью слоев-масок
Я покажу вам, как объединить разные фотографии, чтобы создать произведение цифрового искусства в Photoshop. Часть, которую мы создадим здесь, очень проста для обучения. Все принципы, которые вы узнаете, перенесут практически на все изображения.
Часть, которую мы создадим здесь, очень проста для обучения. Все принципы, которые вы узнаете, перенесут практически на все изображения.
Этот учебник находится в Photoshop 2021, но он будет работать одинаково для всех версий Photoshop, поскольку эти основные инструменты существуют уже много лет.
Вы узнаете, как:
- открывать изображения в Photoshop
- комбинировать изображения в Photoshop
- использовать маски слоя
- режимы наложения слоев
- использовать маски для выделения контроль 9050 использовать кисть90 на маске слоя непрозрачность и нажим пера и многое другое
Обязательно посмотрите короткое видео выше, чтобы получить дополнительные советы, а также увидеть, как все это сочетается.
Открытие изображений в Photoshop
Чтобы открыть изображения в Photoshop, выберите «Открыть файл» и выберите изображения для открытия. Вы можете выбрать сразу несколько изображений.
Нажмите «ОК», и изображения откроются на разных вкладках в Photoshop.
Бабочка является частью бесплатной коллекции Adobe Stock здесь. Там тоже легко найти лицо.
Объединение двух разных изображений в Photoshop в один документ
Объединение изображений на самом деле очень просто, если вы знаете, как это сделать.
Выберите инструмент перемещения (клавиша V).
1. Поместите курсор в центр изображения и перетащите его на вкладку изображения, в которое вы хотите его скопировать. (Пока не отпускайте мышь).
2. Вкладка активирует второе изображение. Перетащите курсор в середину изображения.
Release и изображения теперь объединены в многоуровневый документ. Совет: удерживайте клавишу Shift, когда отпускаете, чтобы поместить новое изображение в центр.
Смешивание слоев вместе в фотошопе
Позволяет плавно смешивать слои вместе.
Большинство людей уменьшают непрозрачность верхнего слоя, чтобы увидеть, что происходит под ним. Позвольте мне показать вам гораздо лучший способ.
Выберите верхний слой
Щелкните там, где указано нормальный на панели слоев.
Измените режим на Difference, выбрав его в меню.
Теперь в режиме смешения Difference вы можете легко увидеть положение двух слоев относительно друг друга. Разве я не говорил вам, что это лучше, чем изменение непрозрачности?
Нажмите Cmd/Ctrl+T для свободного преобразования
Расположите верхний слой и измените его размер, перетащив угловой маркер окна преобразования.
Вернитесь к обычному режиму наложения на панели слоев.
Давайте скроем верхний слой с помощью маски слоя, чтобы мы могли рисовать только в тех областях, которые хотим показать.
Удерживая нажатой клавишу Alt/Option, щелкните маску слоя.
Создает черную маску (инвертированную) и скрывает содержимое слоя.
Рисование на маске слоя
Выберите инструмент «Кисть» (клавиша B).
Нажмите клавишу D, чтобы установить белый цвет переднего плана. (Белый скрывает маску и показывает слой, на котором мы рисуем).
Убедитесь, что вы используете мягкую круглую кисть. Установите непрозрачность и поток на 100% и режим наложения на нормальный (это значения по умолчанию)
Убедитесь, что выбрана маска слоя.
Нарисуйте изображение, и вы увидите, что маска покажет области, которые вы рисуете.
Продолжайте рисовать, чтобы смешать 2 слоя вместе.
Если вы хотите закрасить лицо и использовать края крыльев, мы можем сделать выделение, чтобы упростить задачу.
Плавное смешивание слоев
Сейчас у нас довольно резкий переход между лицом женщины и бабочкой.
Ключом к плавному переходу является использование низкой непрозрачности и медленное создание переходов.
Выбрав кисть (B), уменьшите непрозрачность до меньшего значения. (Если вы более опытны, попробуйте использовать «Растекание». Здесь у меня есть руководство по «Растеканию кисти» и «Непрозрачности» в Photoshop.)
Если вы используете чувствительный к давлению планшет, такой как поверхность Wacom или Microsoft, измените давление пера на непрозрачность.
Щелкните значок параметров кисти.
В разделе «Перенос»> «Непрозрачность»> «Управление» выберите «Нажим пера».
Когда вы нажмете светлее, вы получите меньшую силу на маске, как штриховка карандашом.
Если вы используете мышь или трекпад, просто установите низкую непрозрачность и нанесите краску.
Обратите внимание, что теперь мы можем закрасить щеки и начать видеть хорошее сочетание слоев.
Сделайте выделение из масок слоя
Давайте сделаем несколько выделений, чтобы использовать их в качестве руководства.
Выберите слой с бабочкой и нажмите Ctrl/Cmd+J, чтобы продублировать слой.
Нажмите на слой с бабочкой, чтобы сделать его активным,
Нажмите на глаз слева от двух других слоев, чтобы скрыть их на данный момент.
Давайте вырежем бабочку
Выберите инструмент «Волшебная палочка»
Нажмите на белый, чтобы выбрать фон изменить их в любое время.
Удерживая клавишу Alt/Option, щелкните маску слоя. (Маска слоя обычно скрывает невыбранные области выделения. Поскольку мы выбрали фон, а не бабочку, alt/option вместо этого скроет выделенную область и сохранит невыделенную область).
Вы должны увидеть, что фон прозрачен.
Включите все слои, щелкнув значок глаза.
Мы хотим загрузить выделение бабочки, но рисуем на верхнем слое.
Ctrl/Cmd+Щелкните по маске слоя, чтобы активировать выделение марширующих муравьев.
Щелкните по маске верхнего слоя, чтобы сделать ее слоем, на котором мы будем рисовать.
Это выделение позволяет легко закрасить лицо на краю крыльев, потому что мы не можем рисовать за пределами выделения.
Измените цвет переднего плана на черный, чтобы скрыть слой, на котором мы рисуем.
Белый покажет слой.
Совет: Клавиша X переключает цвета переднего плана и фона. (Показать и скрыть)
Продолжайте экспериментировать с описанными выше шагами, и вы получите разные результаты.
Это мой окончательный результат с использованием этих точных шагов. Я сделала украшения из тела бабочки, используя маски.
Надеюсь, это помогло вам усвоить пару новых советов по работе со слоями-масками в Photoshop.
Если да, дайте мне знать в комментариях ниже.
Если вы здесь впервые. Добро пожаловать на сайт photoshopCAFE.com. Спасибо, что присоединились к нам. Рассмотрите возможность присоединиться к нашему списку рассылки, чтобы не пропустить ни одного из моих руководств.
Чтобы узнать больше, следите за нами в социальных сетях
До встречи в КАФЕ
Колин
Переход с Adobe Photoshop на Affinity Photo
Affinity Photo — не первая программа для редактирования фотографий, заявляющая, что она может конкурировать с Adobe Photoshop за небольшую цену, но она может быть первой, которая фактически подкрепляет это утверждение чистой, бескомпромиссной мощностью редактирования фотографий. !
А с единовременной оплатой в размере 50 долларов США это может быть гораздо более привлекательным с финансовой точки зрения, чем ежемесячная подписка на Photoshop в размере 10 долларов США.
Сегодня я буду сравнивать и сопоставлять основные функции каждой программы, сосредоточив внимание на основных инструментах, которые вы будете использовать изо дня в день.
Взгляните на Affinity Photo с точки зрения давнего опытного пользователя Photoshop!
Следите за новостями на нашем канале Envato Tuts+ YouTube:
1. Пользовательский интерфейс и модули
Первое, что вы можете заметить, это то, что интерфейсы Photoshop и Affinity Photo очень похожи.Это отлично подходит для тех, кто хочет переключиться с одного на другое, как я!
1.1 Настройка рабочего пространства
Как и в Photoshop, Affinity Photo позволяет расположить различные модули по своему усмотрению, за одним исключением: вы не можете перемещать модуль инструментов в Affinity Photo.
ОднакоAffinity Photo в значительной степени компенсирует это, позволяя настраивать и упорядочивать отдельные инструменты! Что-то, что Photoshop никогда не позволял вам делать, это большая победа для Affinity Photo в моей книге.
Перейдите к View > Customize Tools , чтобы смешать и подобрать собственную панель инструментов. Вы даже можете выбрать, сколько столбцов вы предпочитаете!
Это также означает, что вы можете почти точно воспроизвести настройку Photoshop Tool в Affinity Photo. Лично у меня рабочее пространство Photoshop настроено очень специфическим образом, и после 10 лет использования Photoshop я очень привык к его настройке инструментов, но мне удалось почти точно имитировать свое рабочее пространство в Affinity Photo! Это делает переход более плавным.
Я хотел бы отметить, что у меня обычно верхняя панель инструментов в Affinity Photo скрыта, что можно сделать, перейдя и сняв флажок Вид > Показать панель инструментов . Тем не менее, я включил его обратно ради этой статьи.
Обратите внимание, что вы также можете настроить панель инструментов, что очень удобно!
1.2 Создание нового документа
Создание нового документа очень похоже и одинаково просто в обеих программах.Обе программы открываются с приглашением New Document , но также позволяют создать новый документ, выбрав File > New.
2. Навигация и взаимодействие 90 042
2.1 Преобразование изображений
Одна из моих любимых функций Affinity Photo — сохранение исходного соотношения сторон изображения по умолчанию при увеличении или уменьшении изображения с помощью инструмента «Перемещение» .
При преобразовании изображения в Photoshop вы должны выбрать Инструмент перемещения , щелкнуть одну из опорных точек изображения, удерживать нажатой Shift , а затем перетащить, чтобы увеличить или уменьшить изображение.
Если не удерживать нажатой Shift , исходное соотношение сторон изображения не будет сохранено, изображение будет растянуто или сплющено, чего, как мне кажется, вы обычно не хотите.
В Affinity Photo все точно так же, за исключением того, что вы удерживаете Shift , когда вы не хотите сохранять исходное соотношение сторон изображения. Это очень маленькое, но очень умное изменение!
2.2 Персонажи
В Affinity Photo есть такие вещи, которые называются «персонами».Вы можете получить к ним доступ, выбрав Файл > Персонажи , а затем выбрав образ, или, в качестве альтернативы, вы можете изменить образ, нажимая кнопки разных персонажей в верхнем левом углу панели инструментов.
Каждый персонаж выполняет свою функцию, почти как некоторые из более глубоких фильтров в Photoshop. Несмотря на то, что всего существует пять персон, включая персону Photo по умолчанию, я собираюсь сосредоточиться на персоне Liquify , поскольку в Photoshop также есть функция пластики, которую я использую очень часто.
В Photoshop для доступа к функции «Пластика» необходимо перейти к «Фильтр» > «Пластика », чтобы открыть панель «Пластика », которая открывается в новом окне.
В Affinity Photo выберите «Файл» > «Персонажи» > «Пластика», или нажмите вторую кнопку на верхней панели инструментов, , чтобы войти в пользовательский интерфейс «Пластика» Affinity Photo. У вас есть много тех же опций и функций, что и в Photoshop.
Все персонажи Affinity Photo активируют новый пользовательский интерфейс, почти как открытие другой программы.Это делает вещи немного более организованными и удобными для пользователя; однако Affinity Photo заметно медленнее, чем , в то время как в персонаже Liquify .
На самом деле, я хочу отметить, что Affinity Photo во всех отношениях медленнее , чем Photoshop.
3. Слои и смарт-объекты 90 042
3.1 Слои
Панели слоев Affinity Photo и Photoshop практически идентичны. У вас есть Непрозрачность и Режимы слоя сверху, а также различные эффекты слоя, маски и кнопка Создать новый слой или Добавить новый пиксельный слой в Affinity Photo в правом нижнем углу Слоев. Панель .
Вы можете скрыть слои в Affinity Photo, нажав на галочку справа, аналогично нажатию значка глаза слева от слоев в Photoshop, и вы можете расположить слои, перетаскивая их, как в Photoshop.
Вы можете врезать слой в другой слой в Affinity Photo, но это немного сложнее, чем в Photoshop. Вам нужно перетащить слой в другой слой — здесь нет кнопки или клавиши, например, удерживания Alt в Photoshop, и это может быть очень привередливо.
Однако вы можете свернуть вырезанные изображения, чтобы панель «Слои» выглядела более аккуратно. Это означает создание меньшего количества групп, что является хорошей функцией.
Еще один недостаток заключается в том, что при двойном щелчке по слоям в Affinity Photo панель Layer Style не открывается, как в Photoshop, что наводит меня на мысль, что в Affinity Photo нет no Blend If функция , что я часто использую.
3.2 Смарт-объекты
Одна вещь, которую Affinity Photo делает немного иначе, заключается в том, что каждое новое изображение, добавленное в документ, автоматически становится Smart Object . Хотя Photoshop делает это, если вы перетаскиваете новое изображение в документ, в Affinity Photo все изображения по умолчанию являются смарт-объектами.
Как и в Photoshop, вы можете Щелкнуть правой кнопкой мыши > Растеризовать любой смарт-объект, чтобы растрировать слой.
Обратите внимание, что в Affinity Photo слои смарт-объектов и обычные растеризованные слои выглядят одинаково. Когда вы растрируете слой в Affinity Photo, он обрезает любую часть изображения, которая не находится внутри холста, чего Photoshop не делает.
3.3 Маски слоя
Функции маски слоя в Affinity Photo и Photoshop практически одинаковы. Вы можете добавить маску слоя к любому слою, нажав кнопку Добавить маску слоя (называемую Маска слоя в Affinity Photo) в нижней части панели Слои .
4. Разделы и маски слоя
4.1 Выбор от руки
Affinity Photo имеет точный эквивалент Photoshop Lasso Tool , который называется Free Hand Selection Tool , а также различные «формы» marquee tools , которые имеют одинаковые названия в обеих программах: Elliptical Marquee Tool , Инструмент для прямоугольного выделения и т. Д.
4.2 Инструменты быстрого и автоматического выбора
Насколько я могу судить, Affinity Photo не имеет точной копии инструмента Magnetic Lasso Tool. И хотя технически у него нет Инструмента «Многоугольное лассо» , вместо этого вам нужно удерживать Shift при использовании Инструмента выделения «Свободная рука» , чтобы получить тот же многоугольный эффект.
4.3 Уточнить крайХотя в обеих программах есть Refine Edge , и они чем-то похожи, именно этим Affinity Photo отличается от Photoshop и мне чего-то не хватает.
Чтобы использовать функцию уточнения края в Photoshop, вы должны сделать свой выбор и нажать Выделить и замаскировать , чтобы открыть интерфейс Photoshop Уточнить край . Опции очень просты и включают в себя Edge Detection с опцией Smart Radius , которую я считаю ключевой функцией при извлечении волос, меха и ткани.
В Affinity Photo процесс аналогичен. Вы делаете свой выбор и нажимаете Refine на панели инструментов инструмента выбора.Параметры уточнения немного менее ясны в том, что они делают, и в инструменте, похоже, отсутствуют какие-либо параметры обнаружения краев. Однако у него есть параметры Smooth и Feather , которые являются двумя основными настройками, которые вы будете использовать.
5. Инструмент «Перо»
Я был очень рад узнать, что Pen Tool в Affinity Photo почти идентичен Pen Tool в Photoshop! Он работает точно так же, что также означает, что вы можете использовать учебник Photoshop Pen Tool, чтобы узнать, как использовать инструмент в любой программе.
6. Инструмент «Кисть»
6.1 Настройки кисти
Affinity Photo предлагает все те же навороты, что и Photoshop, когда дело доходит до его кистей, включая хорошо отсортированный набор кистей по умолчанию.
Affinity Photo имеет настройки Opacity, Flow, и Hardness , а также очень впечатляющую опцию Stabilizer , что наводит меня на мысль, что цифровые художники отлично ладят с Affinity Photo.
6.2 Импорт пользовательских кистей
Несмотря на то, что Affinity Photo поставляется с большим выбором кистей по умолчанию, вы также можете импортировать кисти, как в Photoshop. Я уверен, что у многих возникает один из основных вопросов: «Могу ли я импортировать свои текущие кисти Photoshop? Нужно ли мне искать все новые кисти?»
Я рад сообщить да, вы можете использовать кисти Photoshop в Affinity Photo! Это большой плюс для тех, кто думает о переходе.
6.3 Давление пера
Лично я использую графический планшет, как и многие из вас, поэтому мне было любопытно, насколько хорошо он будет работать с Affinity Photo.Вот где Affinity Photo действительно удивил меня, так как я обнаружил, что инструмент «Кисть» не только более гладкий, но и имеет более высокий уровень чувствительности к давлению!
Нажмите кнопку Force Pressure на панели инструментов Brush Tool , чтобы включить нажим пера.
7. Фильтры слоев
Affinity Photo имеет в общей сложности 11 типов фильтров, расположенных в меню Filter , как и в Photoshop. Хотя это меньше, чем 18 групп фильтров Photoshop, Affinity Photo обязательно предоставит вам фильтры, которые вам действительно нужны.
Группы фотофильтров Affinity
- Размытие
- Заточка
- Искажение
- Шум
- Обнаружение
- Цвета
- Разнос частот
- Применить изображение
- Освещение
- Тени/Света
- Удаление дымки
8.Корректирующие слои
Affinity Photo предлагает впечатляющий набор корректирующих слоев — на самом деле, на несколько больше, чем предлагает Photoshop. В Affinity Photo есть все фавориты, такие как Кривые, Карта градиента, и Цветовой баланс, , а также внесены некоторые новые корректировки в таблицу, причем моя любимая настройка Раздельное тонирование !
9. Экспорт и сохранение изображений
9.1 Экспорт файлов
Одной из упомянутых ранее персон является Экспортирующая персона, представляющая собой целый интерфейс, предназначенный для экспорта ваших изображений.Однако я предпочитаю просто перейти к Файл > Экспорт , как в Photoshop.
9.2 Экспорт в Photoshop или из него
Вы можете экспортировать изображение в Photoshop из Affinity Photo, экспортировав файл Affinity Photo в формате PSD.
Все слои будут сохранены, за исключением корректирующих слоев. Корректирующие слои будут экспортированы, но я обнаружил, что они почти никогда не конвертируются должным образом, даже если в Photoshop есть аналогичная опция корректирующего слоя.
То же самое и с открытием файла Photoshop в Affinity Photo, что можно сделать, перетащив PSD-файл в Affinity Photo — все, кроме корректирующих слоев, будет работать совершенно нормально.
Заключение
На мой взгляд,Affinity Photo зарекомендовал себя как программа для редактирования фотографий, не уступающая Adobe Photoshop! И хотя Photoshop по-прежнему превосходит его в некоторых областях, есть вещи, которые, я считаю, Affinity Photo на самом деле делает лучше.
Родственное фото
Плюсы:
- Разовый платеж в размере 50 долларов США делает его более доступным.
- Очень удобное управление и интерфейс.
- Пользовательский интерфейс с широкими возможностями настройки.
- Во многом похож на Photoshop, чтобы обеспечить плавный переход.
- Почти все ресурсы Photoshop совместимы, включая файлы .PSD.
Минусы:
- Везде более низкая скорость обработки.
- Отсутствует Смешивание Если функция .
- Мне трудно заставить слои стыковаться друг с другом.
- Тусклый Функция Refine Edge .
Фотошоп
Плюсы:
- По-прежнему самое мощное программное обеспечение для редактирования фотографий на рынке.
- Он существует уже 20 лет, поэтому многие из нас знакомы с ним и знают его хорошо.
- Доступны дополнительные образовательные ресурсы.
Минусы:
- Ежемесячная абонентская плата в размере 10 долларов США.
- Неинтуитивный пользовательский интерфейс.
- Меньше настроек интерфейса.
В конечном счете, я рекомендую Affinity Photo начинающим и выше среднего пользователям Photoshop , которые хотят сэкономить деньги, но не хотят жертвовать мощностью или просто разочарованы или перегружены неинтуитивным пользовательским интерфейсом Photoshop.
Я бы также порекомендовал Affinity Photo всем, новичок в редактировании фотографий, кто еще не освоил ни одного программного обеспечения для редактирования фотографий.
Лично я очень рад узнать больше об Affinity Photo и продолжать открывать для себя все, что он может предложить! Вы можете присоединиться ко мне, ознакомившись с другими нашими руководствами по Affinity Photo!
Цветовой баланс и настройки цвета слоя в Photoshop.
цвета слоя
цветовой баланс и другие опции
Это задание объяснит, как управлять цветами слоев вашего изображения.
Вы будете управлять цветами половины изображения.
Затем вы создаете плавный переход между двумя половинами.
Эта техника может привести к очень интересным и драматическим эффектам.
Найдите фотографию.
Откройте его в Photoshop.
Дублируйте фоновый слой, перетащив его на кнопку «Новый слой» в нижней части палитры слоев.
Теперь ваша палитра Слои имеет два слоя.
Оставьте выбранным верхний слой.
Так выглядят слои.
Использовать инструмент «Прямоугольное выделение»
Перетащите выделение, которое вы хотите сохранить как исходное.
Правка > Очистить (или клавиша Удалить)
Важно : Отмените выбор области (Ctrl/Command D )
Несмотря на то, что изображение не изменилось в окне изображения, миниатюра в палитре слоев должна отображать часть верхнего слоя, которая исчезла.
Когда вы видите шахматную доску в Photoshop — она отображает прозрачную область.
Вот как теперь выглядят слои.
Фоновый слой останется как есть (оригинал).
Вы будете манипулировать верхним слоем.
Изображение > Коррекция > Цветовой тон/Насыщенность
Появится окно.
Имеет настройки для всех трех измерений цвета:
Оттенок (семейство цветов)
Насыщенность (яркость цвета, баланс чистого цвета и серого)
Яркость (значение цвета)
Попробуйте перетащить ползунок «Яркость»….
Попробуйте изменить цвета, перетащив ползунок оттенка
Поэкспериментируйте с количеством цвета в изображении.
Если вы установите для параметра «Насыщенность» значение -100, ваше изображение превратится в черно-белую фотографию.
Нажмите OK, чтобы применить изменения.
Давайте еще больше настроим цвета.
Изображение > Коррекция > Цветовой баланс.
Появится окно.
Вы можете добавлять/удалять определенные цвета, перетаскивая ползунки.
Эксперимент.
Нажмите OK, чтобы применить изменения.
Теперь переходная часть!
Выберите инструмент «Ластик» в наборе инструментов.
Установите размер инструмента (большой), жесткость (0%) и непрозрачность (50-60%) на панели параметров.
Начать стирание края верхнего слоя.
Аккуратно сотрите по краю.
Вот как это выглядит после того, как вы закончите стирание.
Последнее, что нужно сделать, это применить фильтр к верхнему слою (или к тому, что от него осталось :).
Фильтр > Галерея фильтров
Во всплывающем окне:
Попробуйте разные фильтры и выберите тот, который подходит именно вам!
(Вы можете применить несколько фильтров, если хотите)
Нажмите OK, чтобы применить фильтр.
Чтобы применить другой фильтр, необходимо повторить шаги (Фильтр > Галерея фильтров)
Подпишите свое имя.
Печать.
Термин
| Определение | ||
Term
| Определение | ||
Term
| Определение | ||
Term
| Определение | ||
Term
| Определение | ||
Терм
| Определение | ||
Term
| Определение | ||
Term
| Определение | ||
Term
| Определение | ||
Term
| Определение | ||
Term
| Определение | ||
Term
| Определение | ||
Термин
| Определение | ||
Term
| Разрешение
| ||
Термин
| Определение
| ||
Термин
| Определение | ||
Term
| Определение | ||
Term
| Определение
| ||
Term
| Определение | ||
Term
| Определение
| ||
| Срок | Определение
| ||
Term
| Определение | ||
| Срок | Определение
| ||
Term
| Определение | ||
Term
| Определение | ||
Term
| Определение | ||
| Срок | Определение
| ||
Term
| Определение | ||
Термин
| Определение | ||
| Срок | Определение
| ||
Советы по Photoshop Использование функции «Смешать, если»
Функция Blend If в Photoshop смешивает один слой с другим на основе содержимого любого из двух слоев.Его можно использовать, например, для замены неба, упрощая удаление голубого неба без необходимости делать сложный выбор.
В этой статье вы узнаете несколько советов по Photoshop, как использовать Blend If для замены неба.
Начните с открытия изображения, подобного показанному здесь. Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой», чтобы создать вторую копию (сочетание клавиш «command/control + J»). Теперь у вас есть два слоя с одинаковым содержимым.
Создать дубликат слоя
Откройте изображение с хорошим небом. Выберите «Выделить» > «Все», а затем «Правка» > «Копировать». Щелкните основное изображение и выберите «Правка» > «Вставить». Перетащите слой неба между двумя слоями изображения. При необходимости измените размер слоя неба, чтобы он был достаточно большим, чтобы заменить ненужное небо на исходном изображении. В качестве альтернативы вы можете использовать «Файл»> «Поместить», чтобы выбрать новое изображение, и Photoshop автоматически добавит его в качестве слоя и сделает его смарт-объектом (чтобы его размер можно было изменить без потери качества).
Поместите слой нового неба между двумя другими
Выберите верхний слой, нажмите значок «Добавить стиль слоя» ( fx ) в нижней части палитры «Слои» и нажмите «Параметры наложения», чтобы открыть диалоговое окно «Стиль слоя» (см. ниже).
The Blend If ползунки и селектор каналов находятся внизу этого диалогового окна. Для начала вы выберете канал для использования. Серый канал — это канал яркости, поэтому он позволяет выполнять настройку на основе светлоты/темноты либо слоя изображения, либо слоя ниже.Если вы выберете красный, зеленый или синий, вы будете использовать этот канал в качестве основы для смешивания.
Слой под текущим слоем содержит небо, которое мы хотим использовать. Таким образом, вы будете использовать ползунки под названием This Layer , чтобы удалить существующее небо, чтобы иметь возможность видеть небо под ним. Если бы мы выбрали серый канал, мы не смогли бы очень легко сделать выбор, потому что и небо, и трава имеют одинаковые значения яркости или яркости.
Однако, если вы выйдете из этого диалогового окна на минуту и посмотрите на отдельные каналы в изображении, вы можете найти тот, где есть большой контраст между областью, которую вы пытаетесь скрыть (голубое небо), и областями, которые вы хотите хранить (травы).
Для этого временно закройте диалоговое окно, выберите «Окно» > «Каналы» и щелкните по очереди красный, синий и зеленый каналы, чтобы просмотреть их.
В этом случае синий канал отображает небо более светлым тоном, чем травы, которые темнее.Этот канал имеет наибольшую контрастность в интересующей нас области, поэтому его лучше использовать.
Выберите канал RGB еще раз, прежде чем покинуть палитру каналов. Вернитесь в палитру слоев и снова выберите самый верхний слой. Снова откройте диалоговое окно «Параметры наложения» и выберите канал «Синий» в раскрывающемся списке «Смешать, если ».
Перетащите крайний правый ползунок в области «Этот слой» влево. Когда вы это сделаете, светло-голубые области исчезнут, и вы увидите нижний слой неба.
Потяните правый ползунок «Этот слой» влево
В результате слой ниже начнет появляться, но переход не плавный
Чтобы сгладить переход между удаляемой и остающейся областью, разорвите ползунок надвое. Вы делаете это, удерживая клавишу Alt (Option на Mac) и перетаскивая половину ползунка от другой половины.
Крайняя правая половина ползунка указывает точку, в которой эффект смешивания полностью воздействует на изображение.Таким образом, пиксели со значением, превышающим значение, указанное этим ползунком, будут полностью прозрачными. Левая половина этого ползунка управляет точкой, в которой смешивание прекращается. Любые значения в синем канале, которые меньше значения, указанного этим ползунком, будут полностью непрозрачными. Пиксели со значениями в синем канале, которые соответствуют значениям между двумя ползунками, частично прозрачны.
Для некоторых изображений вы можете получить лучшие результаты, комбинируя несколько каналов.Таким образом, вы можете использовать синий и красный каналы, но использовать крайний правый ползунок для синего канала и крайний левый ползунок для красного канала. Вам нужно будет поэкспериментировать, чтобы увидеть, что работает для вашего изображения. Когда у вас будет хороший результат, нажмите «ОК».
В идеальном мире вы сможете полностью удалить нежелательное небо с помощью всего лишь этой настройки. Скорее всего, ваши результаты будут далеко не идеальными! Мои точно есть, см. ниже.
В этом случае убедитесь, что корректировка Blend If дает наилучшие результаты в области, которая требует сложного выделения.Для меня это место, где трава встречается с небом. Выбор вокруг травы был бы большой работой, поэтому я хочу, чтобы результаты Blend If были хорошими в этой области. То, что он не избавляется от остального неба, просто прекрасно — от него легко избавиться вручную.
Выберите верхний слой и щелкните значок «Добавить маску слоя» в нижней части палитры «Слои». Наведите курсор на маску, нажав на нее. Выберите мягкую круглую кисть и черным цветом закрасьте маску, чтобы скрыть оставшуюся часть неба. Использование мягкой кисти (жесткость 0%) обеспечит плавный переход между исходным изображением и новым небом.
Проблемы в другом месте
Иногда вы обнаружите, что использование ползунков Blend If для удаления неба также приводит к нежелательной прозрачности, появляющейся в других частях изображения. В этом случае вы можете использовать содержимое фонового слоя для заполнения прозрачных областей.
Выделите область, которую нужно исправить, щелкните фоновый слой, чтобы выбрать его, и выберите «Слой» > «Создать» > «Слой через копирование». Перетащите этот слой в верхнюю часть изображения, и он закроет области, которые были сделаны прозрачными.
Хотя это не было проблемой для этого изображения, это то, как может выглядеть стек слоев, если вам нужно исправить некоторую прозрачность, появляющуюся в другом месте изображения.
Ползунки Blend If — удобный способ смешивать слои без необходимости делать сложный выбор. Вы можете еще лучше использовать эти ползунки, когда используете данные канала в качестве руководства, чтобы определить, какие каналы использовать для смешивания.
Все, что вам нужно знать о стилях слоя в After Effects
Если вы знакомы с Adobe Photoshop, возможно, вы хорошо знакомы со стилями слоя.Однако в After Effects меню «Стили слоя» часто остается неиспользованным, поскольку доступно очень много эффектов и параметров. Каждый стиль слоя предлагает уникальное решение для ваших заголовков и слоев. В этом видеоруководстве по After Effects вы узнаете о назначении каждого стиля слоя и о том, как их использовать.
Наложение градиента
Стиль «Наложение градиента» позволяет использовать несколько цветов для создания плавного перехода от одного цвета к другому в заголовке.Не забудьте нажать «Редактировать градиент», чтобы настроить цвета.
Цветная накладка
Это очень простой стиль слоя — параметр «Наложение цвета» преобразует цвет заголовка из одного цвета в другой.
Ход
Очень просто: стиль слоя обводки создает контур вокруг заголовков и объектов.
Скос и тиснение
Для быстрого создания 3D-титров лучше всего использовать стиль Bevel and Emboss.Этот стиль слоя дает вам возможность увеличивать и контролировать глубину вашего заголовка.
Тень
На вкладке «Эффекты» есть эффект «Тень». Однако вы можете легко сгруппировать стили слоя вместе, используя тень как стиль, а не как эффект. Drop Shadow применяет красивую тень к вашему заголовку.
Внутренняя тень
Подобно стилю Drop Shadow, Inner Shadow создает тонкую тень внутри вашего заголовка.Использование внутренней тени создает глубину и контраст в элементах титров.
Внутреннее свечение и внешнее свечение
Основное различие между стилями слоя тени и свечения заключается в опции режима наложения. Стили Inner Glow и Outer Glow позволяют создать свечение вокруг заголовка с помощью режимов наложения.
Сатин
Наконец, эффект Satin затемняет внутреннюю часть заголовков и объектов и помогает создать неопределенный контраст.
В целом, стили слоя позволяют пользователям After Effects создавать детализированные заголовки и объекты, отличающиеся от обычного дизайна. Каждый стиль слоя организован уникальным образом, чтобы накладываться на другие стили. Таким образом, вам не нужно беспокоиться об организации, как вам нужно было бы с эффектами.
Ищете дополнительные видеоуроки? Проверьте это:
.

 Однако, если вы хотите, чтобы градиент сдвигался слева направо, выберите Угол «0», а справа налево выберите «-180».
Однако, если вы хотите, чтобы градиент сдвигался слева направо, выберите Угол «0», а справа налево выберите «-180». Вы также можете использовать инструмент «Прямое выделение», чтобы переместить всю фигуру сразу, не расширяя ее — просто нажмите на прямоугольник и перетащите его, не удерживая клавишу Shift.
Вы также можете использовать инструмент «Прямое выделение», чтобы переместить всю фигуру сразу, не расширяя ее — просто нажмите на прямоугольник и перетащите его, не удерживая клавишу Shift.