Добавление переходов между клипами и плавного появления/исчезания картинки
При создании фильма вы должны решить, как будут оформлены его начало и конец. Например, происходит ли в конце фильма просто резкая остановка или же картинка плавно переходит в черное? То же при начале видео. После щелчка по кнопке Play (Выполнить) он просто сразу начинается или постепенно появляется из белого или черного фона? Вы должны также решить, как будет происходить переход от клипа к клипу – мгновенным скачком, или плавным замещением очередного клипа следующим? Конечно,всё это зависит от типа создаваемого фильма, но в общем, добавление таких переходов позволяет придать фильму более совершенный вид.
В конце урока я добавил видео, где показано применение всех имеющихся в Photoshop переходов.
Шаг 1:
Для этого урока я взял те же два клипа, что и в прошлых статьях (здесь и здесь).
Если вы нажмёте на кнопку Play (Выполнить) (или нажмете на клавишу Пробел), начнет проигрываться первый клип, а когда он закончится, немедленно начнется второй клип – просто резким обрывом предыдущего и резким запуском следующего клипа.
Опции для создания переходов между клипами, установленные в Photoshop по умолчанию
Самый верхний переход называется «Выведение изображения» (Fade). При его применении постепенно исчезает конец первого клипа, а затем постепенно появляется второй клип. Он работает не очень хорошо между двумя клипами, подобными этим, т.к. в моём случае в панели слоёв под клипами нет фонового изображения. На самом деле, это очень интересный переход и он предоставляет большие возможности для творчества, но о нём я подробнее расскажу в конце статьи.
Шаг 2:
Когда Вы работаете обычными клипами, то, по всей вероятности, Вам следует выбрать переход «Перекрестное выведение изображений» (Cross Fade), в котором конечные кадры первого клипа плавно смешиваются с первыми кадрами второго клипа, как бы первый клип растворяется в следующем. Чтобы добавить этот переход между клипами, сначала щелкните в диалоговом окне по опции Cross Fade (Перекрестное выведение изображений), затем выберите продолжительность перехода. По умолчанию это 1 секунда, но можно выбрать и больше с помощью по ползунка Duration (Продолжительность). Я выбрал здесь 2.15 секунды. Теперь просто перетащите этот переход на шкалу времени и поместите его между двумя клипами (как показано ниже), после чего отпустите кнопку мыши:
Чтобы добавить этот переход между клипами, сначала щелкните в диалоговом окне по опции Cross Fade (Перекрестное выведение изображений), затем выберите продолжительность перехода. По умолчанию это 1 секунда, но можно выбрать и больше с помощью по ползунка Duration (Продолжительность). Я выбрал здесь 2.15 секунды. Теперь просто перетащите этот переход на шкалу времени и поместите его между двумя клипами (как показано ниже), после чего отпустите кнопку мыши:
Это действие добавит на шкалу с клипами небольшой прямоугольник с двумя треугольниками, сообщающий, что между роликами добавлен переход. Чтобы удалить переход, кликните по этому прямоугольнику и нажмите клавишу Delete:
Шаг 3:
Из других переходов я обычно использую «Выведение изображения в черный» (Fade With Black), который отлично смотрится в начале фильма, т.к. фильм начинается с черного экрана и затем картинка плавно переходит в первый видеоклип. Однако односекундная продолжительность по умолчанию всегда кажется мне слишком короткой и резкой (особенно для для начала видео), и я обычно увеличиваю параметр «Продолжительность» (Duration) до 2-х секунд.
СОВЕТ: Редактирование переходов
Вы можете изменить продолжительность, а также тип перехода, кроме того, нажав на значок корзины, вы можете его удалить.
Если нужно произвести какие-либо изменения в переходе, просто кликните по нему правой клавишей мыши и выполните изменения в появившемся окне настроек Transition (Переход):
Шаг 4:
Если вы знаете, что делает переход «Выведение изображения в черный» (Fade With Black), то скорей всего, сможете представить, что делает переход «Выведение изображения в белый» (Fade With White).
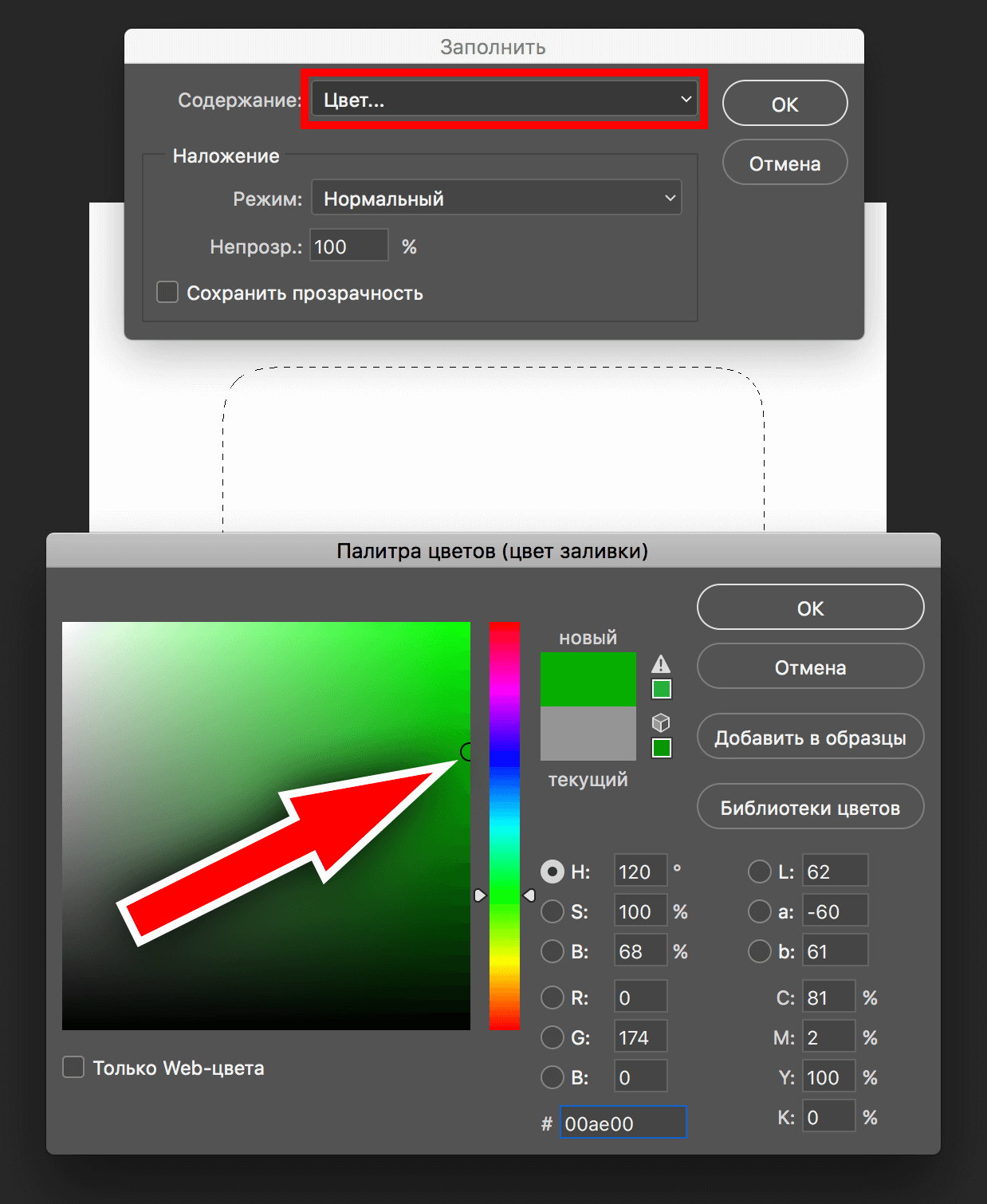
Если же вы выбираете переход «Выведение изображения в цвет» (Fade With Color), в нижнем правом углу диалогового окна будет небольшой цветовой образец.
В конце видео обычно помещается переход «Выведение изображения в черный» — типа драматическое завершение — это делается точно так же, как и добавление любого перехода. Прокрутите шкалу времени в конец фильма, кликните по иконке «Переход» Transition), откроется диалоговое окно Drag To Apply (Перетащите, чтобы применить). Перетащите переход «Выведение изображения в черный» в конец фильма и отпустите клавишу мыши. Это добавит небольшой прямоугольник «постепенного исчезновения», сообщающий о наличии там такого перехода. Таким образом, в конце фильма видео будет постепенно исчезать, преобразовываясь в чёрный экран.
Как я и обещал в начале статьи, сейчас я подробнее расскажу о переходе «Выведение изображения» (Fade).
Для этого перехода требуется фоновое изображение или даже фоновое видео, которое должно быть расположено на другой видеодорожке, расположенной под той дорожкой, на которой вы делает переход:
На этом примере показаны два перехода «Выведение изображения».
Треугольники показывают продолжительность перехода. Надо обязательно проследить, чтобы фоновый элемент по продолжительности был больше или равен переходу. Если фон вылезает за треугольники, значит, на этом месте будет частичная прозрачность видео:
Обратите внимание на положение указателя воспроизведения и на положение фонового ролика. Переход начинается раньше ролика, в этот момент сделан скриншот. Как видите, картинка в документе полупрозрачная. При обсчёте видео эта полупрозрачность заменится чёрным цветом.
Чтобы вы могли лучше представить себе работу переходов, я добавил небольшое видео, где используются все варианты переходов, а также показана шкала времени и панель слоёв:
Плавный переход в Фотошопе.
 Подробный урок.: mtv59 — LiveJournal
Подробный урок.: mtv59 — LiveJournalисточник
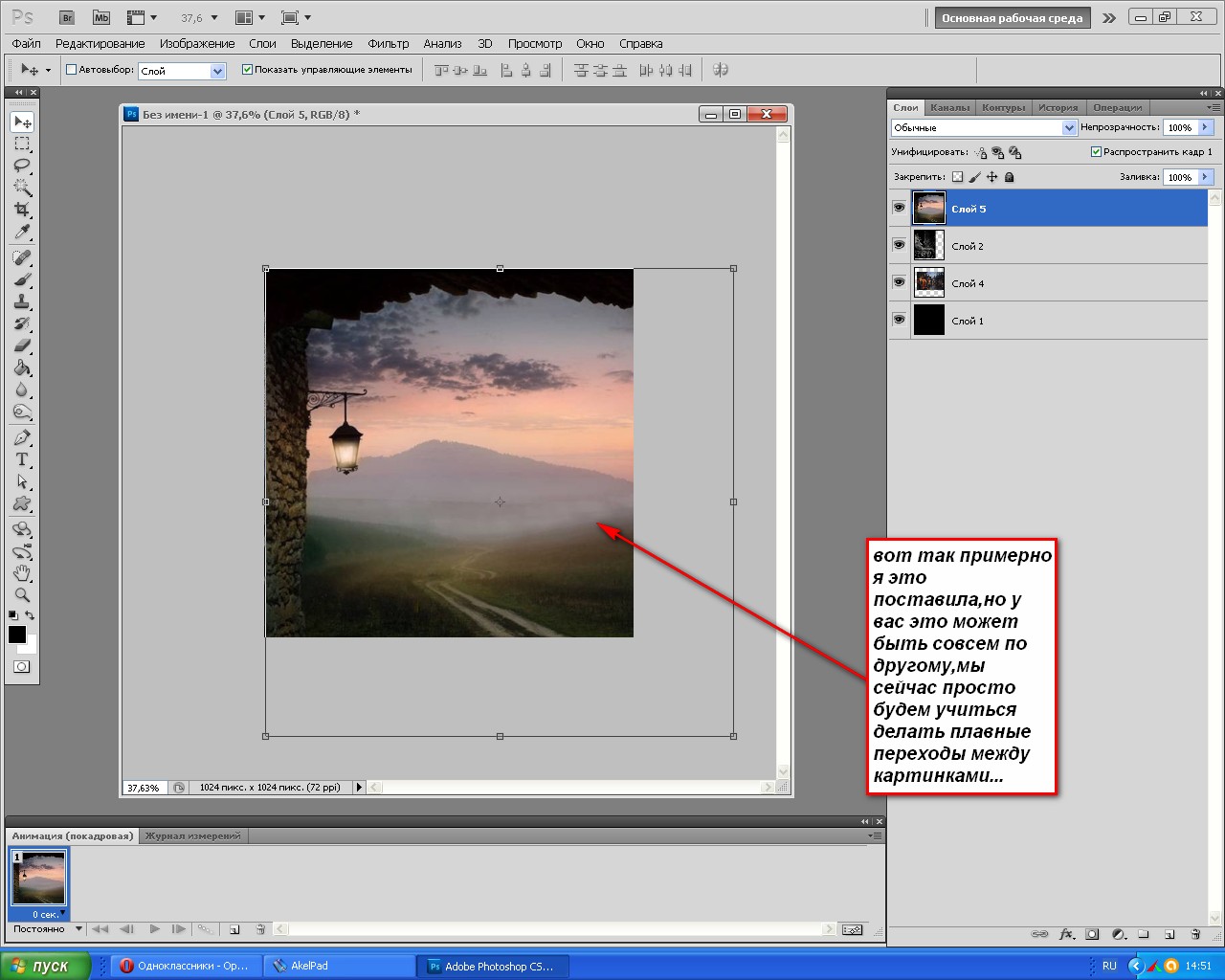
Сегодня я покажу вам, как сделать плавный переход между двумя фотографиями.
Я сделала картинку заранее и вот какой результат у меня получился:
Для того чтобы получить такую картинку я возьму две фотографии, которые я буду соединять.
Я взяла красивый фон с морем и фотографию девушки, которая сфотографирована на фоне мрачных деревьев без листьев.
Итак приступим — я буду делать плавный переход цветов и для этого я выполню следующие шаги:
Шаг 1
Открываю мои фотографии в фотошопе и с помощью инструмента Перемещение перетаскиваю фотографию девушки на фотографию с морским фоном.
Фотографию девушки я хочу немного уменьшить и для этого я вызываю Свободную трансформацию, нажав на сочетание клавиш CTRL+T.
Рамочка, которая появилась вокруг фото с девушкой, имеет узелки, за которые можно потянуть и уменьшить размер фото, при этом необходимо удерживать клавишу Shift, чтобы пропорции изображения не исказились.
Шаг 2
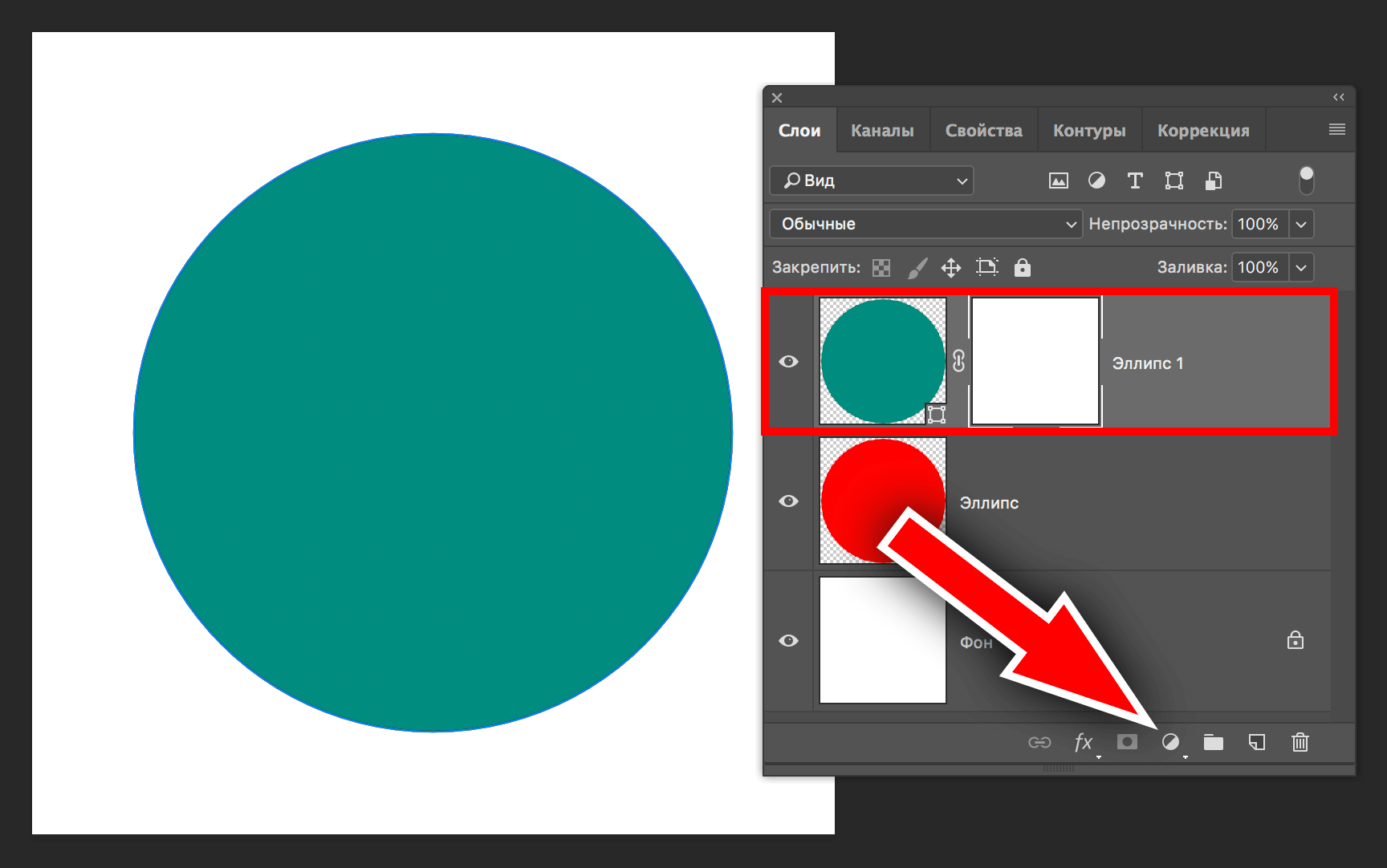
Теперь я перехожу к палитре Слоёв и находясь на слое с девушкой нажимаю на значок , который называется Добавить векторную маску.
Как мы видим в палитре Слои на слое с девушкой образовалась слой-маска, которая выделена рамочкой, что говорит о том, что маска активна и все работы, которые я буду выполнять, будут проводиться, именно, на слое-маске.
Шаг 3
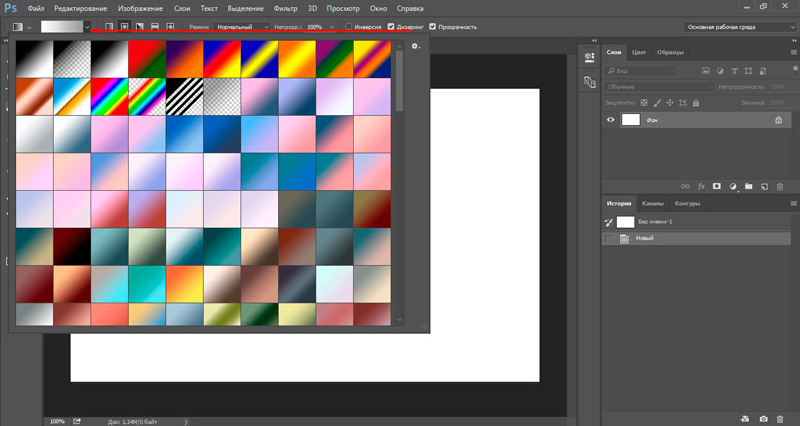
Далее я выбираю инструмент Градиент и для активизации инструмента Градиент я просто нажимаю на клавишу с английской буквой G .
На верхней панели, где находятся все настройки инструмента Градиент я нажимаю на стрелочку, находящуюся рядом со значком инструмента и в появившемся окошке с градиентами я выбираю радиальный градиент, который переходит от чёрного цвета к прозрачному.
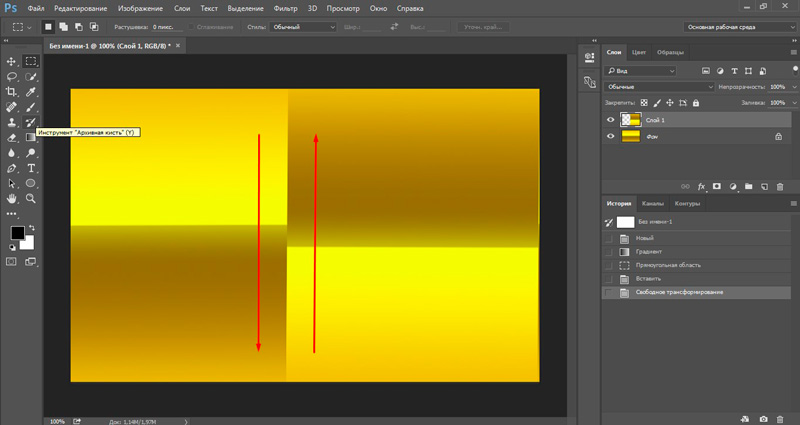
Теперь я провожу линии градиента не доходя до фигуры девушки, как указано на картинке (у вас может быть больше направлений). При проведении линии градиента фон плавно исчезает.
Мне понадобилось два-три раза провести линию градиента по каждому из указанных на картинке направлений, чтобы добиться результата, который вы видите ниже на картинке.
Шаг 4
Однако, мы можем заметить, что с исчезновением фона, принадлежащего фотографии девушки, так же несколько изменилось и само изображение девушки, так как в некоторых местах оно стало полупрозрачным.
Но это поправить очень просто.
Находясь на слое-маске, я беру мягкую круглую кисть белого цвета и рисую этой кистью по девушке.
Белая кисть восстанавливает все потерянные участки изображения девушки.
И еще мы хотим вам напомнить, что вы всегда можете пообщаться на фотошопские темы, на форуме фотошоп и найти ответы на многие свои вопросы.
Вот, что в результате получилось:
Я соединила две фотографии вместе с помощью плавного перехода.
Надеюсь, я объяснила понятно, как сделать плавный переход между двумя фотографиями – как видите это довольно просто.
Так же советую вам посмотреть мой предыдущий урок Валентика в Фотошопе, в котором много интересного.
Желаю вам дальнейших успехов в освоении Фотошопа!
С вами была Галина Соколова.
Серия сообщений «уроки Ф/Ш ч.2»:
Часть 1 — Инструмент Кисть «Замена цвета»
Часть 2 — Урок 3 «Замена цвета.»
…
Часть 24 — Маленькая подсказка (удаление надписи на картинке) в ФШ.маленьки
Часть 25 — Отражение картинки.
Часть 26 — Плавный переход в Фотошопе. Подробный урок
Часть 27 — Красивый коллаж в Фотошопе. Подробный урок
Серия сообщений «учусь=»:
Часть 1 — Плавный переход в Фотошопе. Подробный урок.
Как создать переход цвета с помощью инструмента «Переход» в Adobe Illustrator
Поделиться- Доля
- Твитнуть
- Поделиться
- Приколи
Adobe Tools Ярослав Лазунов • 04 июня 2013 г. • 5 минут ПРОЧИТАТЬ
Тема: Adobe Illustrator
Расчетное время выполнения: 15 минут
В этом уроке мы подробно рассмотрим технику создания смешанных объектов, которая поможет нам создавать плавные переходы цветов. Также поговорим о проблемах, с которыми вы можете столкнуться, и о технике, которая позволит вам избежать неприятных артефактов.
Также поговорим о проблемах, с которыми вы можете столкнуться, и о технике, которая позволит вам избежать неприятных артефактов.
С помощью Blend Tool (W) мы можем добиться плавных переходов между цветами, получив тени, блики или просто цветовые пятна. Нижеприведенные иллюстрации являются примерами, в которых в основном использовались бленд-объекты.
Зеркало Алексея Оглушевича
Whisky on the Rocks Ярослав Лазунов
Рассмотрим подробнее технику создания бленд-объектов. Создайте два эллипса с заливкой разного цвета. Эллипсы расположены на нейтральном сером фоне, как показано на рисунке ниже.
Существует два способа создания объекта перехода из доступных форм. В первом способе берем Blend Tool (W) и последовательно кликаем по краям фигур.
Во втором способе выберите обе фигуры, затем перейдите в Объект > Переход > Создать (Cmd / Ctrl + Option / Alt + B).
Чтобы управлять параметрами смешиваемого объекта, дважды щелкните значок инструмента «Переход» (W) на панели «Инструменты» или выберите «Объект» > «Переход» > «Параметры перехода…».
В процессе работы бленд-объекты могут значительно замедлять скорость работы Adobe Illustrator, особенно при масштабировании монтажной области. Также количество шагов объекта влияет на размер итогового векторного файла. Поэтому советую в процессе использовать небольшое количество Указанных шагов и добиваться их оптимального количества, которое не сильно ухудшит качество перехода цвета.
Объект наложения — это динамический эффект. Это означает, что после его создания вы можете изменить цвета объектов, из которых он состоит, или применить к ним градиентную заливку. Выделять объекты удобно с помощью Инструмента «Прямое выделение» (А) или на панели «Слои».
Вы также можете изменить непрозрачность объектов на панели «Прозрачность». Очень часто непрозрачность нижнего объекта устанавливается равной нулю. Это позволяет получить плавный переход между накладываемым объектом и базовыми объектами, такими как, например, фон.
Наконец, вы можете изменить форму объектов с помощью Инструмента «Прямое выделение» (А).
Вышеупомянутые свойства позволяют решить большинство художественных задач.
Но не все так просто, когда речь идет о сложных формах, на основе которых должен быть создан blend object. Давайте рассмотрим проблемы, с которыми вы можете столкнуться. С помощью Type Tool (T) напечатайте букву R.
Теперь перейдите в Type > Create Outlines. В результате этих действий буква преобразуется в Compound Path. Первый объект готов.
Создадим второй объект, для этого перейдите в Object > Path > Offset Path… и установите значение смещения.
Измените цвет нового объекта, затем примените инструмент Blend Tool (W) к двум объектам.
Выглядит некрасиво, так как создаются артефакты вне форм, включенных в бленд-объект. Вы можете потратить уйму времени на исправление получившегося объекта, редактируя его формы, но я абсолютно не могу гарантировать вам, что вы достигнете желаемого результата. Конечно, вторую форму бленд-объекта можно создать другим способом, например с помощью Pen Tool (P) или Pencil Tool (N). Но я вам говорю, что результат будет не лучше, чем изображенный на картинке выше. В случае использования сложных объектов нужна другая методика и конечно же мы ее рассмотрим. Итак, вернемся на два шага назад к нашему письму.
Но я вам говорю, что результат будет не лучше, чем изображенный на картинке выше. В случае использования сложных объектов нужна другая методика и конечно же мы ее рассмотрим. Итак, вернемся на два шага назад к нашему письму.
Постарайтесь максимально упростить его контур, удалив лишние точки, при этом форма буквы не должна существенно измениться. Для этого отличным подспорьем будут инструменты Удалить опорную точку и Инструмент прямого выделения (А). Скопируйте фигуру и вставьте ее на передний план (Cmd/Ctrl+C; Cmd/Ctrl+F), затем залейте другим цветом.
Выберите оба объекта, затем перейдите в Object > Blend > Make. Теперь нам просто нужно двигать точки на верхнем объекте и управлять их ручками.
При использовании этой техники у вас не возникнет проблем с бленд-объектом. Секрет этого трюка прост: формы, включенные в blend-объект, должны иметь одинаковое количество точек . Используя эту технику, я создал «жидкий логотип», как показано на рисунке ниже.
В конце сегодняшнего урока я хочу поделиться с вами еще одним секретом. Смешиваемые объекты можно сохранять в виде кистей, например, таких как Художественные кисти.
Это позволяет нам создавать мазки с мягкими краями.
Я использовал эту функцию смешанных объектов во многих своих векторных работах, например, для создания праздничного фейерверка.
Надеюсь, сегодняшний урок был для вас полезен. В следующий раз поговорим о градиентных сетках.
Как создать плавный градиент цвета в Photoshop
Учитесь на знаниях сообщества. Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.
Это новый тип статьи, который мы начали с помощью ИИ, и эксперты продвигают его вперед, делясь своими мыслями непосредственно в каждом разделе.
Если вы хотите внести свой вклад, запросите приглашение, поставив лайк или ответив на эту статью. Узнать больше
— Команда LinkedIn
Последнее обновление: 6 июля 2023 г.
Цветовые градиенты — это мощный инструмент для создания визуального интереса, глубины и настроения в дизайне вашего бренда. Они также могут помочь вам передать сообщение, вызвать эмоцию или выделить функцию. Однако не все градиенты одинаковы. Если вы хотите добиться плавного и гармоничного перехода цвета в Photoshop, вам необходимо следовать некоторым основным принципам и приемам. В этой статье мы покажем вам, как создать цветовой градиент в Photoshop, как настроить его параметры, как использовать различные типы градиента и как применять его к элементам дизайна.
Создание цветового градиента
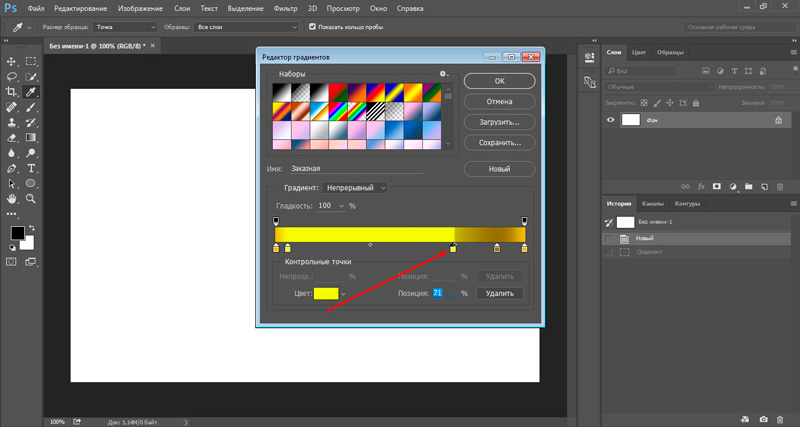
Чтобы создать цветовой градиент в Photoshop, вам нужно выбрать инструмент «Градиент» на панели инструментов или нажать G на клавиатуре. Затем щелкните предварительный просмотр градиента на панели параметров, чтобы открыть редактор градиентов. Здесь вы можете выбрать один из предустановленных градиентов или создать свой собственный, добавив и отредактировав точки цвета. Остановка цвета — это точка, в которой к градиенту применяется определенный цвет. Вы можете перетаскивать точки цвета вдоль полосы градиента, чтобы настроить их положение и непрозрачность. Вы также можете дважды щелкнуть по ним, чтобы изменить их цвет.
Затем щелкните предварительный просмотр градиента на панели параметров, чтобы открыть редактор градиентов. Здесь вы можете выбрать один из предустановленных градиентов или создать свой собственный, добавив и отредактировав точки цвета. Остановка цвета — это точка, в которой к градиенту применяется определенный цвет. Вы можете перетаскивать точки цвета вдоль полосы градиента, чтобы настроить их положение и непрозрачность. Вы также можете дважды щелкнуть по ним, чтобы изменить их цвет.
Настройте параметры градиента
Когда у вас будет готов цветовой градиент, вы можете настроить его параметры на панели параметров. Вы можете выбрать режим градиента, который определяет, как цвета смешиваются друг с другом и нижележащими слоями. Наиболее распространенными режимами являются линейный, радиальный, угловой, отраженный и ромбовидный. Вы также можете изменить угол градиента, масштаб и обратное направление. Поэкспериментируйте с различными настройками, чтобы увидеть, как они влияют на ваш градиент. Вы также можете использовать параметр «Выровнять по слою», чтобы градиент повторял форму вашего слоя.
Вы также можете использовать параметр «Выровнять по слою», чтобы градиент повторял форму вашего слоя.
Использование различных типов градиентов
Photoshop предлагает четыре различных типа градиентов: сплошной, шумовой, узорчатый и градиентный. Каждый из них имеет свои особенности и использование. Сплошной градиент — самый простой, когда цвета плавно переходят от одного к другому. Градиент шума — это случайное сочетание цветов, создающее эффект текстуры. Градиент шаблона использует предопределенный или пользовательский шаблон для заливки градиента. Взрывной градиент формы создает радиальный переход, повторяющий контуры слоя. Вы можете выбрать тип градиента в редакторе градиентов и настроить его параметры.
Применение градиента к элементам дизайна
Существует множество способов применения градиента к элементам дизайна в Photoshop. Вы можете заполнить слой или выделение градиентом, перетащив через него инструмент «Градиент». Вы также можете создать маску градиента, чтобы показать или скрыть части слоя. Для этого добавьте слой-маску к вашему слою и примените к нему градиент. Вы также можете использовать градиент в качестве наложения, обводки или стиля для своего слоя. Для этого перейдите в меню «Слой» > «Стиль слоя» и выберите нужный вариант.
Вы также можете создать маску градиента, чтобы показать или скрыть части слоя. Для этого добавьте слой-маску к вашему слою и примените к нему градиент. Вы также можете использовать градиент в качестве наложения, обводки или стиля для своего слоя. Для этого перейдите в меню «Слой» > «Стиль слоя» и выберите нужный вариант.
Избегайте распространенных ошибок градиента
Градиенты могут быть отличным элементом дизайна, но они также могут быть вредными при неправильном использовании. Чтобы ваш дизайн выглядел наилучшим образом, избегайте использования слишком большого количества цветов или слишком большого контраста, так как это может сделать ваш градиент резким или неестественным. Кроме того, не используйте градиенты везде; стратегически размещайте их, чтобы создать фокус, глубину или настроение. Наконец, не забудьте принять во внимание источник света и перспективу; если ваш градиент не соответствует направлению и интенсивности источника света и перспективе вашего дизайна, он будет выглядеть непоследовательным, плоским или нереалистичным.