Как сделать нижнее подчеркивание на клавиатуре
ГлавнаяРабота на компьютере
Нижнее подчеркивание – вспомогательный символ, выполняющий ряд важнейших функций. Этим знаком заменяют пробел. Чертой под текстом в документе выделяют поля, которые нужно заполнить вручную. Однако не все пользователи ПК знают, как именно можно текст подчеркнуть. Эта статья поможет читателям найти ответы на все интересующие вопросы.
Как сделать нижнее подчеркивание на клавиатуре
Содержание
- Нижнее подчеркивание на клавиатуре
- Подчеркивание фразы в тексте
- Выделение полей в документе
- Как сделать нижнее подчеркивание с помощью панели инструментов
- Microsoft Word 2003
- Microsoft Word от 2007 года и выше
- Непрерывная горизонтальная линия при помощи иллюстраций
- Нижнее подчеркивание при помощи вкладки «Граница»
- Выделение отдельных слов чертой
- Подчеркивание текста в документе, предназначенном для печати
- Подчеркивание пробелов в веб-документе
- Видео — Подчеркивание текста в Ворде
- Выделите нужный фрагмент текста мышью.

Выделяем нужный фрагмент текста мышью
- Одновременно нажмите на клавиатуре кнопки «Ctrl+U».
Одновременно нажимаем на клавиатуре кнопки «Ctrl+U»
- Откройте новый документ в текстовом редакторе Ворд. Ставим курсор мышки вначале первой строки.
Открываем новый документ, ставим курсор мышки вначале первой строки
- Зажмите клавишу «Shift»+значок «–».
Зажимаем клавишу «Shift»+значок «–»
- Отпустите кнопки. Оставьте пустые строки для заполнения вручную.
Отпускаем кнопки, оставляем пустые строки для заполнения вручную
Алгоритм действий для подчеркивания текста на экране ноутбука будет таким же. Сложность может возникнуть только из-за отсутствия мышки для выделения фразы в тексте.
Как сделать нижнее подчеркивание с помощью панели инструментовMicrosoft Word 2003Читайте интересную статью — «Как работать в Ворде для чайников».
- Выделите мышью текст.

Выделяем мышью текст
- Нажмите на вкладку «Главная».
Нажимаем на вкладку «Главная»
- В верхнем меню найдите иконку «Ч». Нажмите на нее.
В верхнем меню находим иконку «Ч», нажимаем на нее
Примечание! Что бы изменить цвет или тип стандартной линии пользователю нужно изучить главную панель меню.
- Открыть диалоговое окно «Шрифт».
Открываем диалоговое окно «Шрифт», нажав на маленькую стрелочку в правом нижнем углу
- Выбрать оптимальный вариант подчеркивания из предложенных.
Выбираем оптимальный вариант подчеркивания из предложенных, нажимаем «ОК»
Microsoft Word от 2007 года и вышеПримечание! Для быстрого вызова дополнительного окна «Шрифт» нужно нажать одновременно горячие клавишами «Ctrl+D».
- Выделите мышью текст.
Выделяем мышью текст
- Нажмите на вкладку «Главная».

Нажимаем на вкладку «Главная»
- В панели инструментов найдите иконку «Ч» и нажмите на нее.
В верхнем меню находим иконку «Ч», нажимаем на нее
Чтобы изменить стандартное подчеркивание, кликните на стрелку, расположенную возле буквы «Ч», и выберите нужную линию.
Что бы изменить стиль подчеркивания, нажимаем на стрелку возле буквы «Ч», выбираем нужную линию
Непрерывная горизонтальная линия при помощи иллюстраций- В панели инструментов найдите вкладку «Вставка».
На панели инструментов находим вкладку «Вставка»
- Нажмите на иконку «Фигуры».
Нажимаем на иконку «Фигуры»
- В открытом диалоговом окне выберите линию.
В открытом диалоговом окне выбираем линию
- Поставьте начало черты там, где это необходимо, с помощью левой кнопки мыши.
Устанавливаем начало черты там, где это необходимо, с помощью левой кнопки мыши
- Протяните линию до конца фразы, схватив левой кнопкой мышки конец линии.

Протягиваем линию до конца фразы, схватив левой кнопкой мышки конец линии
- Для изменения типа и цвета черты нажмите на саму линию.
- Нажмите на появившуюся вкладку «Формат».
Нажимаем на появившуюся вкладку «Формат»
- В открывшемся меню, если нужно, измените цвет и тип черты.
В открывшемся меню меняем цвет линии и тип черты
- Кликните на раздел «Главная».
Нажимаем на вкладку «Главная»
- Выделите текст.
Выделяем текст
- Найдите иконку «Граница».
Находим иконку «Граница»
- Щелкните на стрелку, расположенную рядом с иконкой «Граница».
Щелкаем на стрелку, расположенную рядом с иконкой «Граница»
- В открывшемся меню нажмите на строку «Нижняя граница».
В открывшемся меню нажимаем на строку «Нижняя граница»
- Для изменения цвета и типа линии в этом же диалоговом окне кликните на строку «Границы и заливка».

Для изменения цвета и типа линии в этом же диалоговом окне кликаем на строку «Границы и заливка»
- В графическом интерфейсе настройте оптимальный вариант.
В графическом интерфейсе настраиваем оптимальный вариант
- Нажмите «ОК».
Нажимаем «ОК»
- Нажмите на вкладку «Главная».
Нажимаем на вкладку «Главная»
- В правом углу «Шрифта» нажмите на стрелку.
В правом углу «Шрифта» нажимаем на стрелку
- В появившемся диалоговом окне в разделе «Подчеркивание» из списка выставляем опцию «Только слова».
- Нажмите «ОК».
Нажимаем кнопку «ОК»
- Нажмите на вкладку «Главная».
Нажимаем на вкладку «Главная»
- Найдите раздел «Абзац».
Находим раздел «Абзац»
- Нажмите на иконку «Отобразить все знаки».

Нажимаем на иконку «Отобразить все знаки»
- Нажмите клавишу «Tab».
- Выделите мышью знак табуляции или пробел, который необходимо подчеркнуть.
Выделяем мышью знак табуляции или пробел, который необходимо подчеркнуть
- Одновременно нажмите горячие клавиши «Ctrl+U».
Одновременно нажимаем горячие клавиши «Ctrl+U»
- Щелкните мышкой в месте, где нужно будет вставить знак.
Щелкаем мышкой в месте, где нужно будет вставить знак
- Нажмите на вкладку «Вставка».
Нажимаем на вкладку «Вставка»
- В группе «Таблицы» выберите верхний левый квадрат или же «Таблицу 2×1», предназначенную для пояснительного текста. Нажмите на них.
В группе «Таблицы» выбираем верхний левый квадрат или же «Таблицу 2×1», предназначенную для пояснительного текста, нажимаем на них
Примечание! Для изменения длины черты необходимо будет переместить курсор в конец ячеек.

- Нажмите в углу ячейки левым кликом мыши, когда появится двунаправленная стрелка.
Нажимаем в углу ячейки левым кликом мыши, когда появится двунаправленная стрелка
- Перемещайте появившийся крест вправо или же влево.
Перемещаем появившийся крест вправо или же влево
Примечание! Для изменения цвета или типа линии переместите курсор в середину одиночной ячейки или же в центр второго блока «Таблицы 2×1»
- В появившемся разделе «Конструктор» нажмите на стрелку, расположенную рядом с иконкой «Границы».
В появившемся разделе «Конструктор» нажимаем на стрелку, расположенную рядом с иконкой «Границы»
- В диалоговом окне выберите строку «Границы и заливка».
В диалоговом окне выбираем строку «Границы и заливка»
- В графическом интерфейсе, в группе «Образец» нажмите на кнопки с изображением верхней и боковых границ.
В графическом интерфейсе, в группе «Образец» нажимаем на кнопки с изображением верхней и боковых границ
- Подтвердите свои действия, нажав клавишу «ОК».

Нажимаем клавишу «ОК»
Примечание! Чтобы изменить цвет или тип линии, переместите курсор в середину одиночной ячейки или же в центр второго блока «Таблицы 2×1».
- Кликните мышью на пустом месте в любой ячейке.
Кликаем мышью на пустом месте в любой ячейке
- Нажмите на появившуюся вкладку «Конструктор».
Нажимаем на появившуюся вкладку «Конструктор»
- В группе «Стили таблиц» нажмите на стрелку, чей наконечник направлен вниз.
В группе «Стили таблиц» нажимаем на стрелку, чей наконечник направлен вниз
- В появившемся диалоговом окне выберите строку «Изменить стиль таблицы».
В появившемся диалоговом окне выбираем строку «Изменить стиль таблицы»
- В графическом интерфейсе выберите нужные изменения.
В графическом интерфейсе выбираем нужные изменения
- Нажмите клавишу «ОК».
Нажимаем на клавишу «ОК»
Читайте подробную инструкцию в статье — «Как сделать линию в Ворде».

Видео — Подчеркивание текста в Ворде
Понравилась статья?
Сохраните, чтобы не потерять!
Рекомендуем похожие статьи
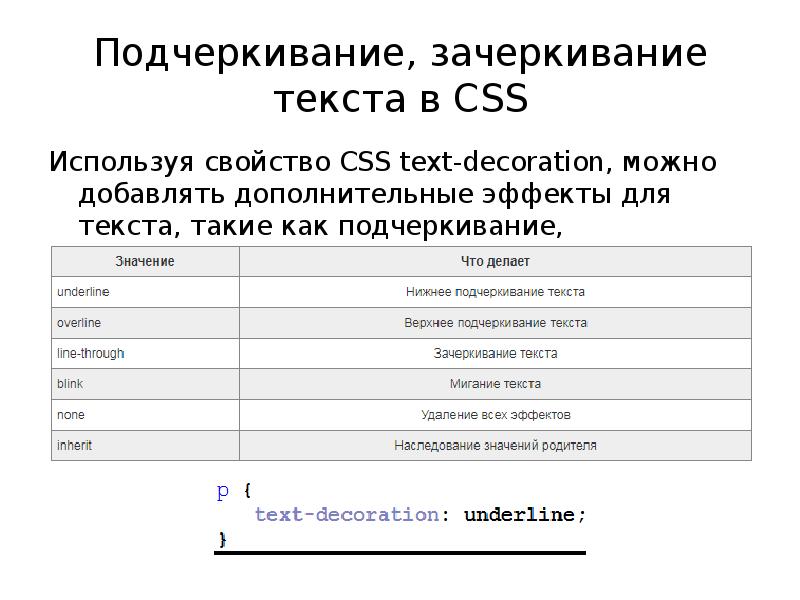
[CSS] — Как подчеркнуть текст в CSS — SheCodes Athena — AI
Узнайте, как использовать CSS для подчеркивания текста на веб-странице с помощью этого простого руководства и примера кода.
👩💻 Технический вопрос
Спросил 2 месяца назад в CSS Дженни
как подчеркнуть в css
CSS украшение текста подчеркнуть селекторы
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 9 дней назад в CSS Мишель
Почему класс «Сегодня» не помещен непосредственно под класс «Визуальный»? Как мне сделать это так? .
weatherAppBody { дисплей: блок; верхнее поле: 100 пикселей; поле справа: 300 пикселей; нижняя граница: 100px; поле слева: 300px; отступ: 80px 100px; } ч2 { размер шрифта: 20px; выравнивание текста: по левому краю; поле: 0 авто; плыть налево; } h3 { вес шрифта: 100; } .текущая информация { отображение: встроенный блок; выравнивание текста: по левому краю; поле: 0 авто; } .localInfo { стиль списка: нет; отображение: встроенный блок; } .сегодня { выравнивание текста: вправо; поле сверху: 0px; поле справа: 0px; поплавок: справа; } .визуальный { стиль списка: нет; поплавок: справа; поле сверху: 0px; поле справа: 0px; ясно: оба; } .Полная неделя { размер шрифта: 20px; положение: нижнее; внизу: 0px; нижняя граница: 0px; }
УС флексбокс заказ имущества
👩💻 Технический вопрос
Спросил 16 дней назад в CSS Татьяна
как закодировать страницу с фоновым изображением, которое является адаптивным
background-image отзывчивый CSS медиа-запрос
👩💻 Технический вопрос
Спросил 20 дней назад в CSS от Хейзел
как оформить изображение логотипа в css?
УС изображение логотип стиль селектор
👩💻 Технический вопрос
Спросил 21 день назад в CSS by Naya
Что такое каскад?
каскад стили HTML конфликт приоритет
👩💻 Технический вопрос
Спросил 21 день назад в CSS от Элисеи
Как переместить кнопку рядом с текстовой формой, а не под ней?
УС позиционирование HTML кнопка текстовая форма
👩💻 Технический вопрос
Спросил 21 день назад в CSS Сара
мы должны добавить поля к телу?
УС элемент тела допуск интервал код
👩💻 Технический вопрос
Спросил 22 дня назад в CSS автор Arianna
как настроить сетку для размещения контента по горизонтали?
УС сетка макет дизайн отзывчивый
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Arianna
можете ли вы создать сетку css в существующей сетке?
Сетка CSS вложенная сетка HTML веб-дизайн
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Arianna
как установить размер контейнера для определенных ячеек сетки?
Сетка CSS
размер контейнера
сетка-шаблон-строки
сетка-шаблон-столбцы
франц.
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Арианна
Как мне заставить мою сетку сохранять промежутки между столбцами при уменьшении размера?
УС сетка зазор сетки мин Макс отзывчивый
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Nastaran
привет, Афина! как я могу использовать изображение в качестве фона?
фоновое изображение CSS-стиль веб-дизайн интерфейс
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Арианны
Если у вас есть текст в сетке, как добавить интервал вокруг него, чтобы зафиксировать его внутри поля?
сетчатая коробка интервал набивка зазор сетки Свойства CSS
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Дженни
Могу ли я применить фильтр CSS к элементам, кроме изображений?
УС фильтр элемент изображение размытие насыщенность
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Arianna
как переопределить настройки css для контейнера сетки? изменить зазор между двумя ячейками сетки
CSS сетка-контейнер зазор сетка-ряд-разрыв зазор столбца сетки
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Самар
как разделить список на горизонтальный, а не вертикальный в css?
УС горизонтальный список отображать свойство встроенный блок стиль
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Tameka
как добавить тень к кнопке
тень кнопка стиль свойство смещение
👩💻 Технический вопрос
Спросил 22 дня назад в CSS by Tameka
у моей кнопки есть граница, как сделать ее тонкой
граница кнопка КСС
👩💻 Технический вопрос
Спросил 22 дня назад в CSS от Tameka
как подчеркнуть h2
CSS подчеркнуть h2
👩💻 Технический вопрос
Спросил 22 дня назад в CSS Кристина
как создать код для курсора со шрифтом awesome
курсор Шрифт потрясающий CSS HTML
👩💻 Технический вопрос
Спросил 23 дня назад в CSS Эйлин
как изменить: цвет хоста нажатием кнопки
CSS хозяин JavaScript кнопка Тень ДОМ
👩💻 Технический вопрос
Спросил 23 дня назад в CSS от Арианны
как поместить изображение в сетку?
УС изображение сетка области шаблона сетки
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Arianna
как сделать так, чтобы изображение помещалось в сетку?
УС Макет сетки масштабирование изображения соотношение сторон
👩💻 Технический вопрос
Спросил 23 дня назад в CSS Эйлин
как изменить свойства :host --color в css родительского компонента при нажатии кнопки в дочернем компоненте?
УС Угловой входное свойство взаимодействие родительско-дочернего компонента динамичный стиль
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Akhe
как изменить макет абзаца
CSS макет параграф выравнивание текста высота строки
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Arianna
Как создать адаптивную сетку?
Сетка CSS флексбокс Отзывчивый дизайн мин Макс автоподгонка
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Arianna
Как создать адаптивный веб-сайт?
Адаптивный веб-дизайн медиазапросы размеры экрана рабочий стол мобильный
👩💻 Технический вопрос
Спросил 23 дня назад в CSS by Joyce
Я пытаюсь получить определения для словаря моих абзацев, чтобы они не отображались в виде длинных столбцов текста на мобильных устройствах
медиазапросы макет мобильные устройства
👩💻 Технический вопрос
Спросил 24 дня назад в CSS от Fania Kadiria
как центрировать div
CSS див центр поля
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by Katusiime
как центрировать контейнер div
CSS центр див контейнер выравнивание текста поля
👩💻 Технический вопрос
Спросил 24 дня назад в CSS by Yoshino
почему основной демонстрационный css ломается, когда я добавляю bootstrap
CSS начальная загрузка макет дизайн
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 24 дня назад в CSS от Jess
расскажите мне больше о поведении прокрутки css
поведение прокрутки плавная прокрутка внутренние ссылки
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 24 дня назад в CSS by Jess
щелчок по ссылке не прокручивается, приводит к прямой ссылке на якорь на странице
поведение прокрутки якорная ссылка веб-страница плавная прокрутка современные браузеры
👩💻 Технический вопрос
Спросил 24 дня назад в CSS от Марьям
как увеличить поле ввода?
поле ввода размер ширина высота КСС
👩💻 Технический вопрос
Спросил 24 дня назад
в
CSS
Рикке В.
что такое подзаголовок в ccs?
УС подзаголовок теги заголовков стиль классы ID
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Рикке В.
что такое поле в CSS
CSS коробочная модель макет позиция свойства
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by Ravneet
как поставить картинку на фон страницы
background-image HTML CSS веб-дизайн
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Чичерем
все о переходе
CSS переход анимация временная функция МДН
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by Ravneet
как поставить границу вокруг текста
HTML CSS граница стиль элемент
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Патрисия Даниэль
как настроить расстояние между горизонтальным списком
CSS горизонтальный список интервал допуск прокладка
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Патриция Даниэль
как сделать список горизонтальным
список горизонтальный флексбокс выравнивание стиль
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 25 дней назад в CSS by Jess
межбуквенный интервал css
CSS межбуквенный интервал
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 25 дней назад в CSS Патриция Даниэль
как добавить эффекты тени на кнопку
CSS HTML тень последствия кнопка
👩💻 Технический вопрос
Спросил 25 дней назад в CSS by A
почему моя сетка не подходит к телу, когда страница свернута
сетка отзывчивый медиазапросы макет размер экрана
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Анна
дайте мне цветовую палитру песочного цвета
цветовую палитру песочный цвет бежевый коричневатый оттенки
👩💻 Технический вопрос
Спросил 25 дней назад в CSS Анна
дайте мне градиент цвета серый, зеленый и бежевый
градиент цвет шифер серый бежевый светло-зеленый
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Emer
как переместить содержимое
- справа от изображения?
HTML CSS изображение элементы списка встроенный блок допуск вертикальное выравнивание
👩💻 Технический вопрос
Спросил 26 дней назад в CSS Автор: Linda
Я создал панель навигации с помощью элемента ul, и все элементы li отображаются как встроенные в CSS.
Я хочу, чтобы это было отзывчивым, но когда я пытаюсь изменить размер экрана, я хочу, чтобы элементы находились друг под другом, но они все еще находились в одной строке. Как я могу это исправить?
отвечает медиазапросы панель навигации ул ли
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 26 дней назад в CSS by Emer
как поместить контент в горизонтальные столбцы и удалить маркеры на
CSS горизонтальные столбцы отверстия от пуль стиль списка
👩💻 Технический вопрос
Спросил 26 дней назад в CSS от Katusiime
как выровнять по центру мою кнопку
выровнять по центру кнопка CSS допуск дисплей
👩💻 Технический вопрос
Спросил 26 дней назад в CSS by Victoria
Мой h2 не меняется, когда страница расширяется по центру
CSS медиа-запрос Отзывчивый дизайн выравнивание текста Элемент h2
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
Цвет подчеркивания CSS
«Подчеркивание — это то, что мы рисуем под предложением или словом. У нас есть разные цвета этого подчеркивания, доступные в CSS. Мы можем поместить цвета в свойство text-decoration-color для типов «RGB», «RGBA», «HSL» и «HSLA». Когда мы хотим настроить цвет подчеркивания, мы используем свойство text-decoration-color в CSS. Это свойство дает нам возможность изменить цвет подчеркивания. В этом уроке мы будем использовать это свойство и рассмотрим здесь несколько примеров, чтобы понять это свойство text-decoration-color». Пример № 1 Создайте файл HTML для начала этого кода. Мы начнем с создания нового файла, а затем выберем HTML в качестве языка в Visual Studio Code. Наконец, мы добавляем «!» в файл, который мы только что создали. Этот файл содержит все основные теги HTML. Все, что нам нужно сделать сейчас, это ввести тело HTML и ссылку на файл CSS в «голову». В теле мы размещаем заголовок и абзац в этом коде. Мы также создаем жирный текст в этом коде. Теперь мы переходим к созданию файла CSS, в котором мы подчеркиваем заголовок и абзац, а затем меняем цвет этого подчеркивания. Все это будет сделано с использованием свойств CSS.
Мы также создаем жирный текст в этом коде. Теперь мы переходим к созданию файла CSS, в котором мы подчеркиваем заголовок и абзац, а затем меняем цвет этого подчеркивания. Все это будет сделано с использованием свойств CSS.
Мы выравниваем все элементы тела HTML здесь, в «центре», с помощью свойства «text-align». Затем мы используем свойство «text-decoration» и помещаем ключевое слово «underline» в качестве значения этого свойства. Мы используем это свойство здесь для создания подчеркивания заголовка. Мы также устанавливаем цвет этого подчеркивания, используя свойство text-decoration-color.
Здесь мы устанавливаем цвет подчеркивания на «черный». Мы также создаем еще одно подчеркивание, используя то же свойство text-decoration, и на этот раз мы создаем это подчеркивание для абзаца. Мы меняем цвет этого подчеркивания на «зеленый», используя свойство text-decoration-color. У нас также есть жирный текст, поэтому мы создадим подчеркивание для этого полужирного текста с помощью свойства «text-decoration», а также изменим его цвет на «красный» с помощью свойства «text-decoration-color». .
.
Вывод здесь, и вы можете заметить, что цвет подчеркивания заголовка выглядит «черным», текст абзаца отображается «зеленым», а подчеркивание полужирного текста — «красным».
Пример № 2Здесь мы используем тот же HTML-код, что и в примере 1. Сначала мы используем свойство «text-align» для всех элементов тела, а «размер шрифта» элемента тела — «24px». Мы «подчеркиваем» все элементы отдельно с помощью «text-decoration», а цвет подчеркивания меняем с помощью «text-decoration-color». Здесь мы используем цвет «RGB» в качестве значения свойства «text-decoration-color». Для «h2» мы устанавливаем «rgb (13, 128, 13)», который используется для «зеленого» оттенка. Затем у нас есть «p», в котором мы используем «rgb (40. 40, 184)», который представляет «синий» цвет. Для последнего полужирного текста «b» мы используем «rgb (216, 69, 15)», что означает «оранжевый».
Результат показан ниже, и вы можете видеть, что цвет подчеркивания заголовка — «зеленый», текст абзаца — «синий», а подчеркивание полужирного текста — «оранжевый».
Опять же, мы используем код HTML из примера 1 и связываем данный файл CSS с файлом HTML из примера 1. Весь текст тела HTML выравнивается по «центру» и размера шрифта «24px». Мы подчеркиваем все элементы заголовка, абзаца и жирного текста так же, как мы описали в приведенном выше примере. Здесь мы меняем цвет этих подчеркиваний, используя «text-decoration-color» и присваивая значения цвета в форме «HSL». «HSL (0, 100%, 50%)», который мы используем здесь для подчеркивания заголовка, показывает «красный» цвет. Затем мы используем «HSL (133, 86%, 47%)» для подчеркивания абзаца, которое отображается как «светло-зеленый», а для жирного шрифта мы используем «HSL (327, 85%, 33%)», который для «пурпурного» цвета.
Результат приведен ниже, с цветом «красный» для подчеркивания заголовка, «светло-зеленый» для текста абзаца и «пурпурный» для подчеркивания полужирного текста.
Пример № 4 В этом примере мы немного изменим приведенный выше HTML-код, добавив ссылку здесь, в этот файл. Теперь у нас есть один заголовок, один абзац, жирный текст внутри этого абзаца, а также ссылка. Теперь мы собираемся подчеркнуть все это, а затем применить разные цвета подчеркивания для всех из них в CSS.
Теперь у нас есть один заголовок, один абзац, жирный текст внутри этого абзаца, а также ссылка. Теперь мы собираемся подчеркнуть все это, а затем применить разные цвета подчеркивания для всех из них в CSS.
Мы создаем подчеркивание заголовка, используя свойство text-decoration и изменяя его цвет на оранжевый с помощью text-decoration-color. После этого мы используем свойство text-decoration для создания жирного подчеркивания текста и text-decoration-color для изменения цвета на «синий». Мы устанавливаем «размер шрифта» абзаца на «22px». Для упоминания ссылки мы используем «а» здесь с «наведением», а затем меняем цвет подчеркивания на «красный», поэтому он изменит цвет подчеркивания ссылки, когда мы наведем указатель мыши на эту ссылку и также изменяет свой «размер шрифта» при наведении на «20px».
В первом выводе мы просто подчеркиваем заголовок и жирный текст. Подчеркивание заголовка отображается «оранжевым» цветом, а подчеркивание полужирного текста отображается здесь «синим».
На втором изображении вы можете видеть цвет подчеркивания ссылки. Когда мы наводим курсор на эту ссылку, цвет подчеркивания ссылки становится «красным», как мы установили его в нашем коде CSS, поэтому он меняет свой цвет при наведении.
Пример № 5Здесь у нас есть один заголовок и два разных абзаца с именами «p1» и «p2». У нас также есть жирный текст и элемент «div», а также элемент «span». Мы создадим подчеркивание для всего этого, а также изменим цвет этих подчеркиваний.
Мы используем «выравнивание текста», и для значения этого свойства мы устанавливаем здесь «центр» для всех элементов, которые присутствуют внутри тела. Мы также увеличили «размер шрифта» и установили его на «25 пикселей». Мы используем свойство text-decoration для всех элементов, которые мы создали в файле HTML, используя их имена. Затем мы также используем свойство text-decoration-color внутри имен всех этих элементов здесь. Здесь мы используем названия цветов, цвет RGB, а также цвета HSL. Для заголовка и первого абзаца «p1» мы используем цвет подчеркивания «RGB», для второго абзаца «p2» и жирного шрифта «b» мы используем цвет «HSL» для подчеркивания, а для « div» и «span», мы используем имена цветов в свойстве «text-decoration-color». Таким образом мы создаем подчеркивание и меняем цвет подчеркивания всех элементов.
Для заголовка и первого абзаца «p1» мы используем цвет подчеркивания «RGB», для второго абзаца «p2» и жирного шрифта «b» мы используем цвет «HSL» для подчеркивания, а для « div» и «span», мы используем имена цветов в свойстве «text-decoration-color». Таким образом мы создаем подчеркивание и меняем цвет подчеркивания всех элементов.
На снимке экрана ниже подчеркивание всех элементов отображается разными цветами, потому что мы установили эти цвета в приведенном выше файле CSS.
Заключение Мы написали это руководство, объясняющее, как изменить цвет подчеркивания в CSS. Мы обсудили свойство CSS, которое используется для изменения цвета подчеркивания. Мы подробно объяснили, что свойство text-decoration-color используется для изменения цвета подчеркивания. Здесь мы разработали различные примеры, в которых мы использовали это свойство, и объяснили код, а также вывод для вашего лучшего понимания. Внимательно изучив этот учебник, вы будете использовать это свойство в своих кодах.

