Как убрать подчеркивание ссылки в HTML и CSS
По умолчанию, браузеры применяют определенные наборы стилей CSS к конкретным HTML-элементам. Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS позволяет легко изменить внешний вид гиперссылок.
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration. Вот CSS-код, с помощью которого это можно сделать:
a { text-decoration: none; }С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой.
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом), вы вводите пользователей сайта в заблуждение.
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid«), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom:
a { text-decoration: none; border-bottom:1px dotted; }Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:
То же самое можно сделать, чтобы получить пунктирное подчеркивание.
 Просто измените значение border-bottom на dashed:
Просто измените значение border-bottom на dashed:a { text-decoration: none; border-bottom:1px dashed; }Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
a { border-bottom:1px double; }Также можно использовать border-bottom для различных состояний ссылок. Использование псевдокласса :hover поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline:
a { text-decoration: none; }
a:hover { border-bottom:1px dotted; }Данная публикация является переводом статьи «How to Change Link Underlines on a Webpage» , подготовленная редакцией проекта.
Двойной тег подчеркивания? — CodeRoad
Я хочу сделать некоторый текст дважды подчеркнутым в HTML.
<h2><u><i> website </i></u></h2>
У меня внизу две строчки вместо одной. Есть ли для этого определенный тег или мне придется сделать это в css?
html cssПоделиться Источник Kevril 26 марта 2013 в 17:26
9 ответов
- Подчеркивания в литералах не поддерживаются на этом уровне языка
Я получил эту ошибку при создании окончательного двойника, используя подчеркивания, чтобы сделать его более читаемым. Он был объявлен в методе run() . public void run() { final double nanoSeconds = 1_000_000_000.0 / 60.0; } Я использую IntelliJ идею 12.
- wysihtml5 — как отключить тег подчеркивания
У меня есть небольшая проблема с wysihtml5 на моем сайте.
 Я хочу разрешить только несколько тегов html, и если я удалю подчеркивание из правил парсера и даже команду подчеркивания из библиотеки wysihtml5, я все равно смогу нажать CTRL(command)+U, чтобы сделать выделенный текст подчеркнутым. Что я…
Я хочу разрешить только несколько тегов html, и если я удалю подчеркивание из правил парсера и даже команду подчеркивания из библиотеки wysihtml5, я все равно смогу нажать CTRL(command)+U, чтобы сделать выделенный текст подчеркнутым. Что я…
40
Вы можете попробовать добавить это:
h2.dblUnderlined { border-bottom: 3px double; }
Примечание: ширина должна быть
Поделиться roman 26 марта 2013 в 17:29
25
Используйте границу и подчеркивание:
.
doubleUnderline {
text-decoration:underline;
border-bottom: 1px solid #000;
}
<span>Test</span>
Вот рабочий fiddle .
Поделиться James Hill 26 марта 2013 в 17:29
4
Самый простой способ-установить нижнюю границу типа double в CSS. Он должен быть шириной не менее 3 пикселей, чтобы создать минимальную двойную границу (две границы 1px с расстоянием между ними 1px).
Детали зависят от markup, от желаемой ширины и цвета двойной линии, а также от того, должна ли она пересекать доступную ширину. Markup, как и <h2>foobar</h2> можно получить минимальную двойную границу поперек страницы , используя
h2 {
border-bottom: double 3px;
}
Если вы хотите иметь только текст заголовка “underlined”, самый простой способ-иметь внутренний код markup, например <h2><span>foobar</span></h2> и CSS
h2 span {
border-bottom: double 3px;
}
Поделиться
 Korpela 26 марта 2013 в 18:33
Korpela 26 марта 2013 в 18:33 - Длинный тег подчеркивания, а не <u>
Как мне добиться серого подчеркивания в приветственной части сайта? Я забыл тег, он в основном создает линию на всем протяжении page/div/table, что бы вы ни хотели. Сайт(где написано Добро пожаловать в CLAN ):
- JavaFX Текст Двойной Интервал Подчеркивания
У меня есть метка в приложении JavaFX, к которой мне тоже нужно применить двойное подчеркивание. Я знаю, что это невозможно сделать с базовым свойством, но вместо этого я применил к метке следующий css, который дает ей effect двойного подчеркивания .double-underline { -fx-border-color: #FFFFFF;…
2
К вашему сведению, на данный момент следующее возможно в Firefox или в Safari с использованием префикса поставщика:
text-decoration: underline double;
-webkit-text-decoration: underline double;
Увидеть text-decoration-line .
Поделиться Fabien Snauwaert
2
guys/gals, это тоже работает, но больше похоже на традиционное двойное подчеркивание.
.doubleUnderline {
text-decoration-line: underline;
text-decoration-style: double;
}
Поделиться Tyler Wright student 09 октября 2018 в 13:48
1
Почему бы просто не сделать свой собственный «tag»?
<style> du { text-decoration-line: underline; text-decoration-style: double; } </style> <p> I want <du>this stuff</du> double underlined.</p>
http://jsfiddle.net/eoba541g/2/
Поделиться Kim Jensen 12 сентября 2018 в 10:21
0
используйте следующие http://jsfiddle.
 net/cKNP4/
net/cKNP4/или
Придайте следующий стиль любому контейнеру HTML: border-top-style:none;border-right-style:none;border-bottom-style:double;border-left-style:none;border-width: 2px solid black;
Поделиться Unknown 03 февраля 2014 в 14:26
0
Вот мое решение (стилус):
$borderWidth 1px
$textColour black
$double-borders
&:after
content ""
position absolute
top 100%
width 5.7em
right 0
border-top ($borderWidth * 3) double $textColour
.double-underlined
@extend $double-borders
Обратите внимание, что ширина должна быть жестко закодирована (в данном случае 5.7em . Если это не является желаемым результатом, вы также можете использовать метод border-bottom , упомянутый выше.
Поделиться user1429980 19 сентября 2014 в 20:39
-1
<h2><u>About Us</u></h2>
Это сработает, только если вы хотите дважды подчеркнуть его в HTML.
Поделиться Aqsa Shahzadi 17 октября 2019 в 09:21
Похожие вопросы:
Как удалить двойной тег html <strong> из строки в C#
Я хочу сделать поиск на моем сайте ASP.NET MVC 3, поэтому для поиска я должен найти совпадающие шаблоны и в этих словах заменить совпадающую часть на ту же часть жирным шрифтом(я использую этот тег…
Возвышенный текст и дефисы против подчеркиваний
У меня возникла проблема с дефисами в sublime text 3, и я искал какую-то помощь. Я бы хотел, чтобы они работали так же, как подчеркивания. С подчеркиванием двойной щелчок по word_one выделяет все…
Где включить Шаблоны подчеркивания?
Какое самое лучшее место в документе для включения шаблонов подчеркивания Javascript? До сих пор я видел шаблоны, включенные в тег <head> или <body> . Что более уместно? Есть ли. ..
..
Подчеркивания в литералах не поддерживаются на этом уровне языка
Я получил эту ошибку при создании окончательного двойника, используя подчеркивания, чтобы сделать его более читаемым. Он был объявлен в методе run() . public void run() { final double nanoSeconds =…
wysihtml5 — как отключить тег подчеркивания
У меня есть небольшая проблема с wysihtml5 на моем сайте. Я хочу разрешить только несколько тегов html, и если я удалю подчеркивание из правил парсера и даже команду подчеркивания из библиотеки…
Длинный тег подчеркивания, а не <u>
Как мне добиться серого подчеркивания в приветственной части сайта? Я забыл тег, он в основном создает линию на всем протяжении page/div/table, что бы вы ни хотели. Сайт(где написано Добро…
JavaFX Текст Двойной Интервал Подчеркивания
У меня есть метка в приложении JavaFX, к которой мне тоже нужно применить двойное подчеркивание. Я знаю, что это невозможно сделать с базовым свойством, но вместо этого я применил к метке следующий…
Я знаю, что это невозможно сделать с базовым свойством, но вместо этого я применил к метке следующий…
<a> тег работает только при двойном щелчке, а не при одиночном щелчке
Привет, у меня есть тег <a> , который работает на двойной щелчок, но не на один клик. У меня есть функция javascript, вызываемая на теге. Может кто-нибудь помочь на том же. Ниже приведен тег и…
Как сделать тег подчеркивания совместимым со всеми браузерами
Я использую атрибуты управления html в файле xml, как показано ниже <p> The quick <u><a href=http://querty.com/ target=_blank></a>brown fox jumps </u> over the lazy…
VBS Regex получение подчеркивания из строки
У меня есть простой результат для обнаружения части имени файла. Мои файлы имеют свое общее имя (FILENAME), второе имя (SECONDNAME#) и последний тег, все ссылки подчеркнуты. Я ищу второе имя,…
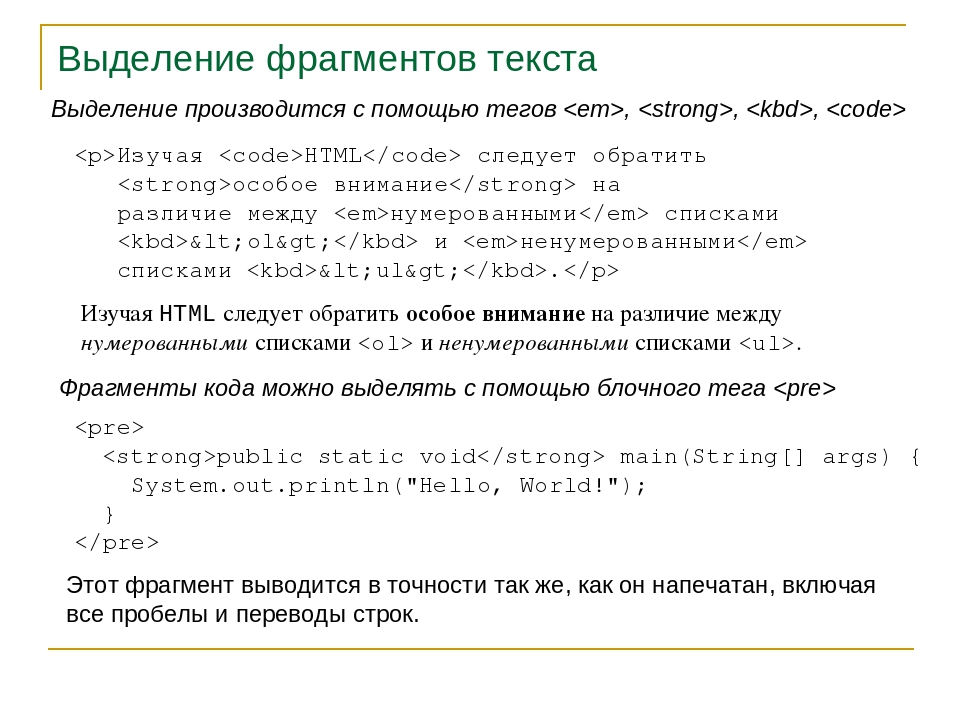
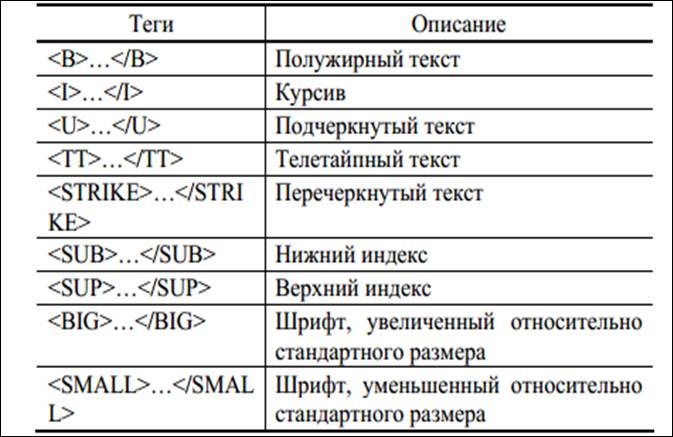
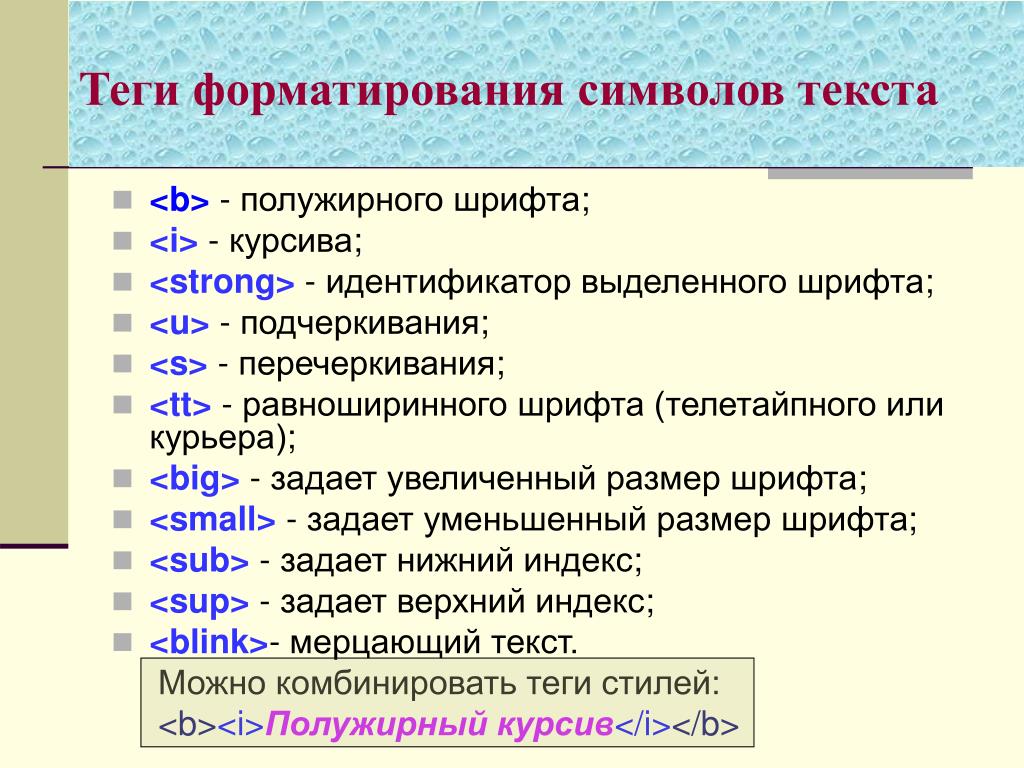
Теги html которые используются для оформления текстa.
 Зачеркнутый текст HTML Тег зачеркивание html
Зачеркнутый текст HTML Тег зачеркивание htmlВсем привет! В предыдущих статьях мы узнали много нового о ссылках и картинках. Теперь пора переходить к тексту. В этой статье я расскажу про наиболее популярные теги html, которые используются для того, чтобы предать тексту определенный вид.
Итак, для начала создаем в блокноте пустой текстовый документ. После этого меняем его расширение с txt на html. Открываем его с одновременно с помощью браузера и текстового редактора, например, того же блокнота. Я советую использовать для этих целей программу Macromedia Dreamweaver или Notepad++ .
С помощью редактора мы будем наш документ редактировать, с помощью браузера просматривать, что у нас получилось.
Для того, чтобы изменения вступили в силу необходимо сначала сохранить изменения в редакторе, нажав на дискетку или комбинацию клавиш Ctr+S, а затем обновить этот же документ в браузере.
Заголовки текста разного уровня
Заголовки это не только важная часть оформления текста, но и один из инструментов внутренней оптимизации. В html тексте заголовки задают теги . Для того, чтобы посмотреть, как они будут выглядеть прописываем в документе следующий код:
В html тексте заголовки задают теги . Для того, чтобы посмотреть, как они будут выглядеть прописываем в документе следующий код:
Поместите здесь текст, который вы хотите сделать заголовком
Цифра 2 рядом с буквой h означает уровень заголовка. Всего уровней 6. Первый уровень – название статьи. Все остальные – заголовки разделов и подразделов.
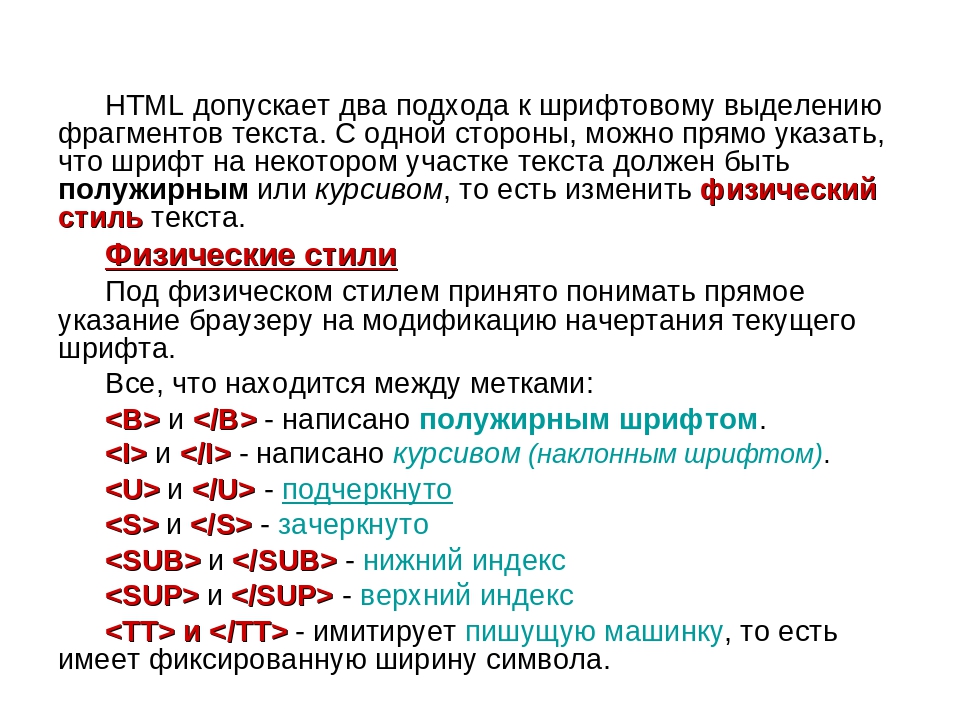
Жирный, подчеркнутый текст, курсив
Теги , , легко решают эту проблему
Так в html можно задать жирный текст
Вот так задается курсив
Вот это будет подчеркнутый текст
Если нам нужно применить к тексту одновременно несколько свойств, просто вкладываем теги один в другой.
Жирный курсив
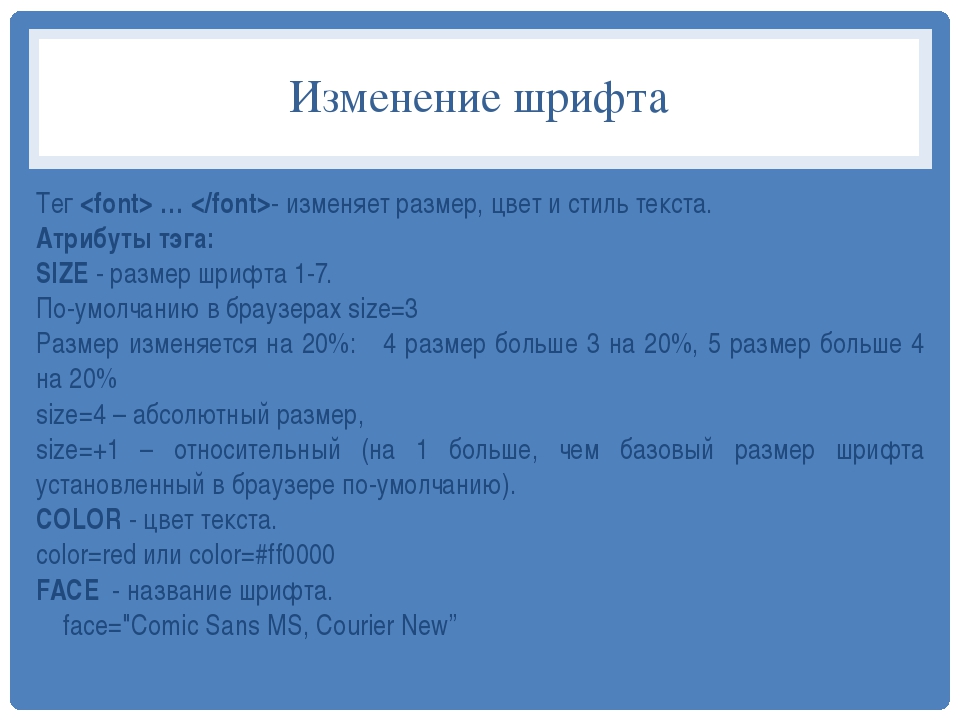
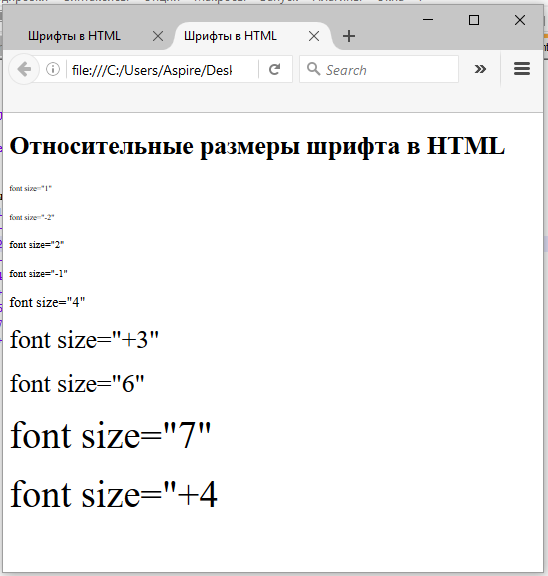
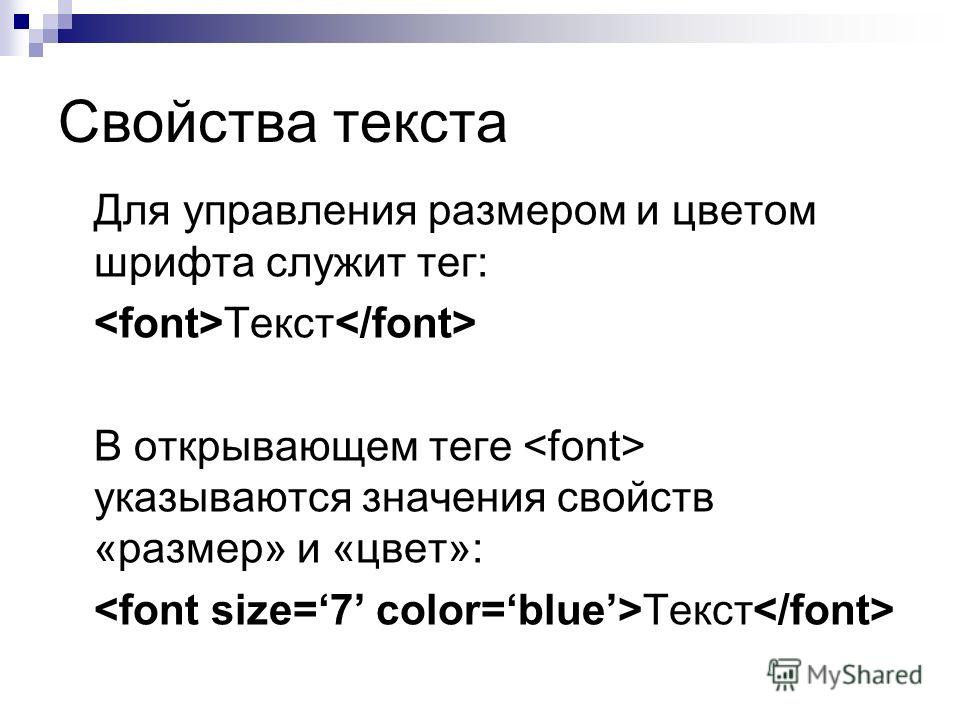
Изменяем размер шрифта
Размер шрифта текста задается в html с помощью тега , у которого есть атрибут «size».
Размер шрифта 5
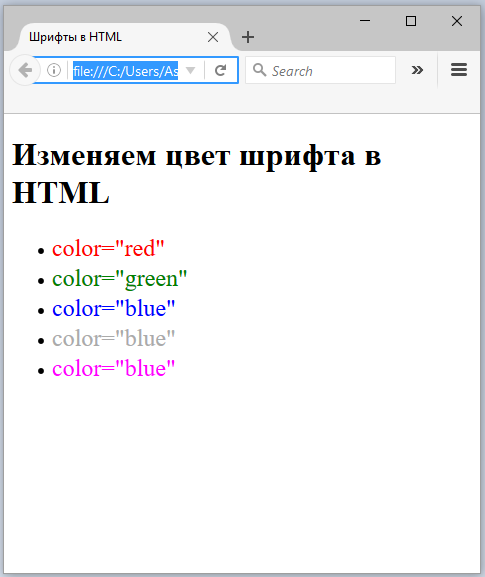
Как поменять цвет текста
Цвет текста задается тем же самым тегом с помощью атрибута «color»
Текст красного цвета
Текст в таком виде как он был набран
У html есть довольно неприятная особенность. Если вы набрали текст, в котором есть несколько пробелов, идущих подряд, друг за другом, то браузер покажет только один пробел. В некоторых случаях необходимо отобразить текст именно в таком виде, как он был набран. Для этого используется тег
Если вы набрали текст, в котором есть несколько пробелов, идущих подряд, друг за другом, то браузер покажет только один пробел. В некоторых случаях необходимо отобразить текст именно в таком виде, как он был набран. Для этого используется тег
Этот текст будет выглядеть так как он набран
Ну вот, пожалуй, и все. Естественно, возможности для видоизменения текста с помощью тегов html довольно ограничены. В большинстве случаев этого не хватает. В этом случае, рекомендуется использовать css. CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
Зачеркнутый текст
Вообще говоря в html можно задать зачеркнутый текст с помощью сразу трех разных тегов. Теги и вполне корректно отображаются во всех браузерах, тем не менее, они не рекомендуются к использованию. Они даже не включены в спецификации XHTML и HTML5. Поэтому для создания зачеркнутого текста я рекомендую использовать тег .
Зачеркнутый текст
Визуально результат использования этого тега ничем не будет отличаться от первых двух. Тем не менее, он несет в себе несколько иной смысл. Предполагается, что этот тег используется для вычеркивания устаревшей или неправильной информации. У данного тега есть 2 атрибута:
cite — предназначен для того, чтобы содержать ссылку на документ, в котором содержится причина удаления данной информации
datetime — предназначен для того, чтобы хранить время последнего редактирования информации.
Рассмотрим все способы как можно сделать зачеркнутый текст через html и CSS. Существует два варианта реализации:
1. Зачеркнутый текст через html теги
Весь текст заключенные в html теги ,
и становится зачеркнутым. Необычная буква s произошло в сокращение от английского слова «strike».
Разница между всеми тремя тегами визуально отсутствуют. Однако последний вариант с использованием html тега считается более предпочтительным, поскольку он поддерживается в стандарте HTML5. Другие теги не поддерживаются (они конечно будут отображаться корректно, но валидацию не пройдут).
Другие теги не поддерживаются (они конечно будут отображаться корректно, но валидацию не пройдут).
Обычный шрифт.
Зачеркнутый текст через тег sОбычный текст. Зачеркнутый текст через тег strike
Обычный текст.
Зачеркнутый текст через тег del
Преобразуется на странице в
Обычный шрифт. Зачеркнутый текст через тег s
Обычный текст. Зачеркнутый текст через тег strike
Обычный текст. Зачеркнутый текст через тег del
2. Зачеркнутый текст через свойство CSS text-decoration
В CSS есть свойство text-decoration , которое отвечает за подчеркивание текста.
Синтаксис CSS text-decoration
text-decoration : none|underline|overline|line-through|inherit ;
- none — текст без оформления
- underline — нижнее подчеркивание
- overline — верхнее подчеркивание
- line-through — зачеркивание текста
- blink — мерцающий текст (рекомендуется не применять это значение)
Нас интересует значение line-through
, которое задает зачеркивание текста.
CSS позволяет производить самые разнообразные операции, связанные с декоративным украшением всей страницы. Особое внимание уделяется тексту, который в большинстве случаев заполняет большую часть всех сайтов. Сегодня мы с вами рассмотрим одно интересное свойство: надчеркнутый, подчеркнутый и зачеркнутый текст. Все эти эффекты устанавливаются с помощью одного правила CSS.
Присвоение
Подчеркнуть и зачеркнуть текст в CSS можно с помощью команды «text-decoration». Эффект будет зависеть от того, какое указано значение. CSS был придуман, чтобы разделить логическую и структурную часть веб-страницы. Но до появления каскадных таблиц стилей использовались HTML-теги, которые имели аналогичное значение. К примеру, такой элемент, как позволяет вывести зачеркнутый текст. Сейчас данный тег признан нежелательным, и его применение автоматически сделает ваш код страницы невалидным. Хотя при этом элемент до сих пор поддерживается всеми современными браузерами и используется некоторыми разработчиками. Но вернемся к CSS. Команда «text-decoration» может иметь следующие значения:
Но вернемся к CSS. Команда «text-decoration» может иметь следующие значения:
- Underline. Назначив данное значение, вы получите
- Overline. Линия будет проходить над определенным фрагментом страницы.
- Line-through. Создает перечеркнутый или зачеркнутый текст.
- Blink. Выделенный фрагмент документа будет периодически исчезать и снова появляться.
- Также есть значения «none» и «inherit». Первое отменяет все эффекты, а второе приказывает наследовать свойство у родительского элемента.
Предназначение
Казалось бы, что в CSS зачеркнутый текст и подобные эффекты служат только для украшения текста. В большинстве случаев это утверждение правдивое. Но иногда стоит задуматься над вопросом: для чего создавались такие элементы? К примеру, уже устаревший тег «strike» использовался для обозначения неверной или старой информации. Читатели, увидев перечеркнутый текст, понимают скрытое значение такого обозначения. Подчеркнутые слова всегда сразу же выделяются из общего потока. Поэтому такой эффект необходимо использовать для выделения важной информации. Значение «blink», которое делает текст мигающим, используется довольно редко, так как среди программистов принято считать такой эффект неприемлемым. Ведь мало кому из ваших читателей нравятся мелькающие символы, которые будут постоянно их отвлекать. Ну а значение «overline» используется только для украшения текста.
Поэтому такой эффект необходимо использовать для выделения важной информации. Значение «blink», которое делает текст мигающим, используется довольно редко, так как среди программистов принято считать такой эффект неприемлемым. Ведь мало кому из ваших читателей нравятся мелькающие символы, которые будут постоянно их отвлекать. Ну а значение «overline» используется только для украшения текста.
Особенности
Хотя все значения свойства «text-decoration» входят в спецификацию версий каскадных таблиц, все же некоторые значения не поддерживаются современными браузерами. Например, мигающий текст не будет виден в IE. Браузер Google Chrome не воспринимает некоторые значения. Мобильные платформы неполноценно поддерживают данное свойство.
Заключение
Такие эффекты, как зачеркнутый текст и другие схожие значения, применяются довольно часто на просторах Интернета. Их использование позволяет правильно выразить основную идею автора, помогая концентрировать внимание читателей на нужной части текста. Но не стоит слишком усердствовать и при любой возможности применять свойство «text-decoration». Ведь излишнее украшение текста может навредить вам и вашим читателям.
Но не стоит слишком усердствовать и при любой возможности применять свойство «text-decoration». Ведь излишнее украшение текста может навредить вам и вашим читателям.
До сих пор для зачеркивания текста в HTML-коде широко применяется тег , который является сокращенным написанием
тега . Среди множества значений
английского слова «strike» имеются «черкать» и «вычеркивать». Вот как выглядят
результаты использования этих двух тегов:
- текст, зачеркнутый с помощью тега → текст, зачеркнутый с помощью тега
Как видим, результат идентичен. Все современные браузеры понимают эти теги, но, тем не менее, оба они нерекомендованы для использования. В спецификациях XHTML и HTML5 они вообще отсутствуют. Да и в спецификации HTML 4.0 тоже описываются как нежелательные.
Причина этого состоит в том, что теги и
относятся к классу так называемых тегов физического
форматирования. То есть они не несут какой либо смысловой нагрузки и всего лишь
определяют стиль отображения текста. Однако сам по себе язык разметки HTML
предназначен именно для семантической разметки текста. А для визуального
форматирования предназначены таблицы стилей CSS.
Однако сам по себе язык разметки HTML
предназначен именно для семантической разметки текста. А для визуального
форматирования предназначены таблицы стилей CSS.
И хотя вам могут быть безразличны такие академические подробности, но все же
не пользуйтесь этими устаревшими тегами. Если нужно зачеркнуть текст в HTML,
лучше использовать тег . Вот результат
его применения:
текст, зачеркнутый с помощью тега→ текст, зачеркнутый с помощью тега
Как видим, визуально нет никакой разницы между ,
и , но по смыслу – очень
даже большая разница.
Тег предназначен для того, чтобы отмечать удаленные
строки текста. То есть он несет определенную логическую информацию о тексте и
относится к классу так называемых семантических тегов HTML. Форматирование
текста как зачеркнутого при применении – это не
назначение этого тега а всего лишь следствие его логической сути.
Еще раз повторюсь: если вам безразлична идеология языка разметки HTML и важен
только визуальный эффект, просто считайте, что для зачеркивания текста
предназначен тег а не или
. Хотя бы из таких же соображений, по которым пишете
«профеССионализм» а не «профеСионализм».
Хотя бы из таких же соображений, по которым пишете
«профеССионализм» а не «профеСионализм».
Кроме того, тег более функционален, чем и . Он умеет передавать
дополнительную информацию о тексте с помощью атрибутов «cite» и «datetime»:
- Атрибут «cite » предназначен содержать ссылку на документ, в котором приведена причина удаления данного текста и, может быть, другие подробности о его редактировании.
- Атрибут «datetime » предназначен указывать дату и время редактирования данного текста.
Что же делать, если вам нужно вывести текст как зачеркнутый, но помечать его как удаленный не хотите? Как уже было упомянуто выше, вам поможет CSS. Более конкретно – свойство «text-decoration», которое имеет значение «line-through». Вот так, например, это можно сделать:
- текст, зачеркнутый средствами CSS → текст, зачеркнутый средствами CSS
Чересчур много кода? Согласен. Поэтому можно его уменьшить вынеся инструкции
CSS в отдельный файл. В нем можно, например, следующим образом описать класс
зачеркнутого текста:
В нем можно, например, следующим образом описать класс
зачеркнутого текста:
S { text-decoration: line-through; } Это позволит писать в HTML-коде следующим образом:
- текст, зачеркнутый средствами CSS → текст, зачеркнутый средствами CSS
Этот код также длинее, чем в случае с , но если желаете
приобщиться к семантическому Вебу, с подобной избыточностью придется
примириться. Удачного вам зачеркивания!
Предыдущие публикации:
Свойства в CSS: текст | Шнайдер блог
1754 Посещений
Благодаря свойствам CSS вы можете не только создавать текстовые эффекты, настраивать шрифт, цвет и фон, но и “форматировать” текст по своему усмотрению. Рассмотрим ключевые свойства:
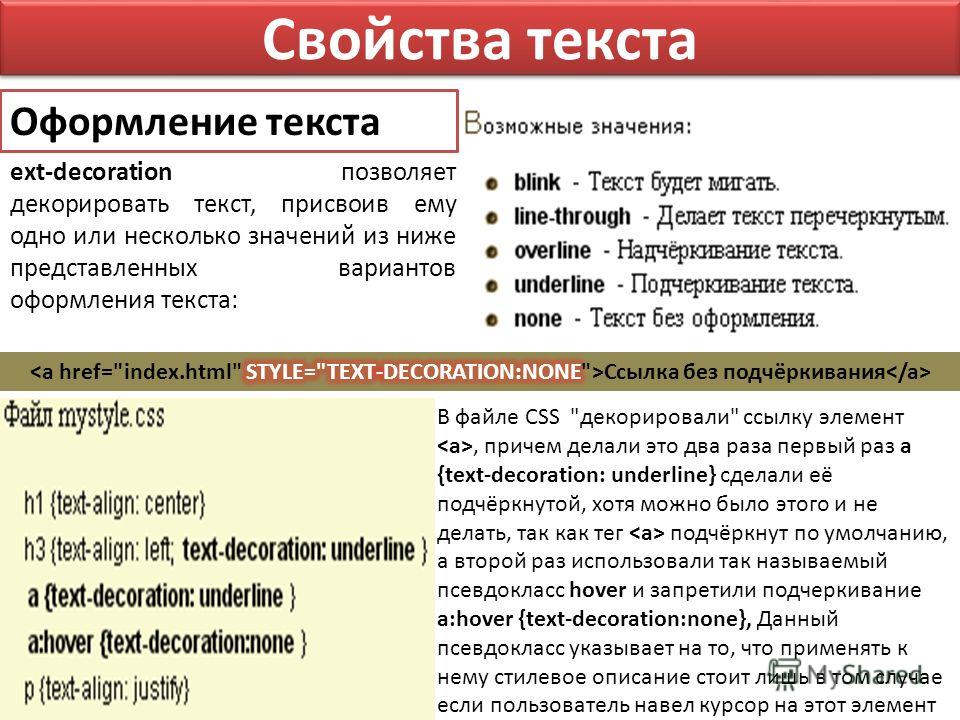
- text-decoration 一 оформление текста. Возможны такие значения:
- none 一 оформление по умолчанию.
- underline 一 подчеркивание.

- overline 一 черта над текстом.
- line-through 一 зачеркнутый текст.
Например:
|
<head> <meta charset=»utf-8″> <title>Текст</title> </head> <body> <style> h2 { text-decoration:none } h3 { text-decoration:underline } h4 { text-decoration:overline } h5 { text-decoration:line-through </style> <h2>Оформление по умолчанию. <h3>Подчеркнутый текст.</h3> <h4>Линия над текстом.</h4> <h5>Зачеркнутый текст.</h5> </body> </html> |
В браузере:
- text-align 一 горизонтальное выравнивание текста. Значения: left, center, right, ustify. Например:
|
<style> h2 { text-decoration:none; text-align:center } h3 { text-decoration:underline; text-align:left } h4 { text-decoration:overline; text-align:right } h5 { text-decoration:line-through; text-align:ustify </style> |
В браузере:
- text-indent 一 отступы в абзацах.
 Отступы задаются как в процентах, так и в единицах измерения. Кроме того, значения могут быть положительными и отрицательными. Например, чтобы задать красную строку, добавьте в CSS текста следующее:
Отступы задаются как в процентах, так и в единицах измерения. Кроме того, значения могут быть положительными и отрицательными. Например, чтобы задать красную строку, добавьте в CSS текста следующее:
|
<html> <head> <meta charset=»utf-8″> <title>Текст</title> </head> <body> <style> p { text-indent:1.2em; } </style> <p>Благодаря свойствам CSS вы можете не только совершенствовать списки, создавать эффекты, настраивать шрифт, цвет и фон, но и “форматировать” текст по своему усмотрению.</p> </body> </html> |
В браузере:
- text-transform 一 смена регистра.
 Значения:
Значения:
- capitalize 一 первая буква каждого слова заглавная.
- uppercase 一 все буквы заглавные.
- lowercase 一 все буквы строчные.
- none 一 по умолчанию.
Например:
|
<html> <head> <meta charset=»utf-8″> <title>Текст</title> </head> <body> <style> h2 { text-transform:capitalize; } h3 { text-transform:uppercase; } h4 { text-transform:lowercase; } h5 { text-transform:none; </style> <h2>Первая буква каждого слова заглавная. <h3>Все буквы заглавные.</h3> <h4>Все буквы строчные.</h4> <h5>По умолчанию.</h5> </body> </html> |
В браузере:
Интервалы. За расстояние между буквами в словах и строках отвечают несколько свойств, а задаются они в процентах и единицах измерения:
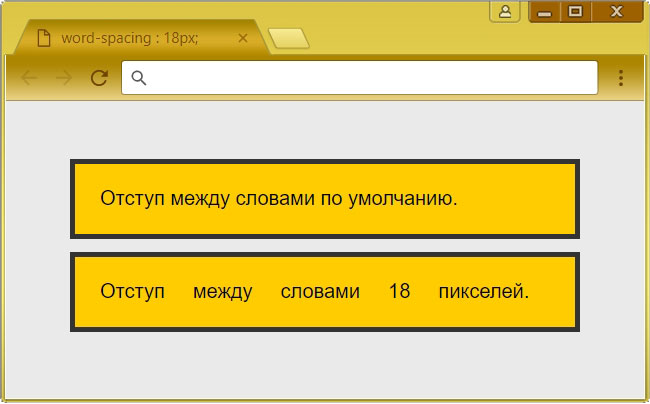
- word-spacing 一 интервал между словами.
- letter-spacing 一 интервал между буквами.
- line-height 一 интервал между строками.
Например:
|
<html> <head> <meta charset=»utf-8″> <title>Текст</title> </head> <body> <style> h2 { word-spacing:15px; } h3 { letter-spacing:10px; } h4 { line-height:35px; } </style> <h2>Свойство word-spacin. <h3>Свойство letter-spacing.</h3> <h4>Свойство line-height.</h4> <h4>Свойство line-height.</h4> <h4>Свойство line-height.</h4> </body> </html> |
В браузере:
Как сделать подчеркивание в ворде без слов.
 Как сделать линию в ворде
Как сделать линию в вордеПочти вся наша жизнь переносится в виртуальное пространство — чтение электронных книг, общение в социальных сетях и пр. И хотя это удобно, печатаный текст не всегда может передать нужные нам эмоции. Именно поэтому иногда полезно самим выделять самое главное, подчеркивая его в тексте. Особенно это важно при чтении книг, ведь всегда остаются любимые цитаты, которые мы и привыкли выделять. А что делать, если Вы — создатель сайта и Вам необходимо обратить внимание посетителей на главные фразы?
О том, как подчеркнуть текст в разных текстовых редакторах, а также при создании html-страниц, мы и расскажем в этой статье.
Как подчеркнуть текст в ворде?
- В версии 2003 года: нужно выделить необходимую часть текста и нажмите на значок «Подчеркнутый» на панели инструментов (на нем изображена подчеркнутая буква Ч). Или же зайдите в меню «Формат», выберите вкладку «Шрифт» и выберите нужный вид подчеркивания из списка «Подчеркивание» (можно сделать черту жирной, двойной или декоративной).

- В версиях 2007 и 2010 года: выделите нужный отрезок в тексте и нажмите на все тот же значок «Подчеркнутый» на вкладке «Начальная страница» в группе «Шрифт», который выглядит точно так же, как и в предыдущей версии. Или же можно воспользоваться комбинацией клавиш CTRL+U (что работает также в ворде 2003 года). Стиль или цвет подчеркивания также можно изменять. Для этого нужно нажать кнопку вызова диалогового окна «Шрифт», перейти на вкладку «Шрифт» и изменять по Вашему усмотрению параметры «Подчеркивание» или «Цвет подчеркивания».
- Для того, чтобы сделать подчеркивание слов без подчеркивания пробелов между ними, необходимо выбрать параметр «Только слова» в поле «Подчеркивание» (как найти соответствующее поле, описано шагом выше). Там же можно выбрать и «Двойное подчеркивание».
- Иногда необходимо подчеркнуть одни лишь проблемы (например, для создания пустых полей в документах, подготавливаемых для заполнения). Для этого нужно зажать клавиши SHIFT+дефис(-) и держать до тех пор, пока подчеркивание не наберет необходимой длины.

- Для того, чтобы удалить лишнее подчеркивание, выделите его и нажмите сочетание клавиш CTRL+U(Г).
Какими тегами сделать в html подчеркнутый текст?
- Если Вы знаете, как пользоваться тегами при написании html, то все, что осталось узнать, — это какой же именно тег отвечает за подчеркнутость текста? Спешим ответить на вопрос, как подчеркнуть текст html! Для того, чтобы сделать подчеркнутый текст в html, необходимо проставить тег U. Однако он устарел и не рекомендуется использовать его в версиях HTML старше 4.0.
- Кроме этого, существует тег INS , который используется для отметки недавно добавленного текста, но он также подчеркивает текст.
- Советуем не использовать подчеркивание одновременно с использованием шрифта синего цвета, так как подчеркнутый синий текст всегда ассоциируется с гиперссылкой.
Как сделать подчеркнутый текст в css?
- В таком языке как css подчеркнутый текст также выделить нетрудно. Сделать это можно с помощью свойства text-decoration: underline;, помещенного в соответствующий селектор.

- Свойство text-decoration: overline; проводит линию над текстом.
- А text-decoration: none; позволяет отменить выбранные настройки и возвращает текст в изначальный вид.
Многие из всех тех, кто работает с текстовыми документами офисного редактора Word, прекрасно знают, что иногда в них нужно сделать для выделения его особой значимости. Или оставить подчеркнутое место для заполнения, если это какая-то официальная форма, в которой нужно, например, ввести паспортные данные или другую информацию. Это общеизвестно. О том, как сделать подчеркивание в «Ворде» без слов или с текстом, сейчас и пойдет речь. Кроме того, будут определены основные типы используемых методов и указаны некоторые сочетания клавиш, которые могут пригодиться для упрощения работы.
Подчеркивание Word: основные типы
Прежде всего, средств, которые могут создавать подчеркивание или даже перечеркивание текста, в редакторе Word имеется достаточно много. В данном случае нас интересует нижнее подчеркивание в «Ворде», поскольку оно используется чаще всего.
Однако даже в этом случае можно применять несколько основных методов создания линий из стандартных символов, имеющихся в клавиатурном диапазоне, а также применять разные типы линий (прямые, ломаные, волнистые, одинарные, двойные и т.д.).
Простейшие методы установки подчеркиваний
Для начала используем самый простой пример применения стандартного инструмента Word. На панели инструментов, расположенной сверху, имеется специальная кнопка с изображением буквы «Ч» с черточкой внизу. Достаточно выделить нужный фрагмент текста и нажать на нее. Можно поступить иначе и использовать кнопку еще до начала ввода текста. Эффект получится тот же самый. Тем, кто предпочитает использовать не кнопки, а «горячие» клавиши, для быстрого доступа к этой функции, подойдет сочетание Ctrl + U.
Многие не обращают внимания на то, что рядом с кнопкой имеется стрелочка вызова дополнительного меню, в котором можно найти много интересного. Тут указываются типы линий, выбор цвета. А если войти в раздел дополнительных подчеркиваний, можно использовать создание контура и тени, указать толщину линии, установить верхнее или нижнее подчеркивание, выбрать строчные буквы, а на вкладке «Дополнительно» установить еще и так называемый кернинг или даже минимальное количество символов, для которых подчеркивание будет применено автоматически, а после отключится.
Как сделать подчеркивание в «Ворде» без слов
Но это есть стандартные инструменты для тестовых полей, а ведь иногда нужно подчеркнуть пустое место. В вопросе того, как сделать подчеркивание в «Ворде» без слов, можно применить несколько простых решений.
Самым простым станет ввод нижних черточек с клавиатуры, которое вызывается сочетанием Shift и клавиши «-». Такая линия будет сплошной, а вот при использовании обычной черточки без «шифта» линия получится пунктирной, причем расположена она будет исключительно по центру. Поэтому ее придется переносить на новую строку, что весьма неудобно. Да и текст в этом случае будет выглядеть нечитабельно.
Более простым методом является использование клавиши табуляции вместе с клавишей Shift при включенной кнопке подчеркивания. Этим достигается и установка одинаковой или пропорциональной длины линий и выравнивание при вводе текста. И тут появляется главная проблема. Только для печати документа такие методы применимы, но когда требуется ввод текста над подчеркнутым пространством в самом редакторе, их использование оказывается нецелесообразным (что-то напечатать будет просто невозможно). Придется применять другие методы.
Придется применять другие методы.
Работа с таблицами и использование автоматического преобразования
И тут в решении проблемы, как сделать подчеркивание в «Ворде» без слов, на помощь приходит конструктор таблиц. Решение само по себе и простое, и универсальное.
Нужно всего лишь вставить таблицу с необходимым количеством ячеек, после чего задать отображение границ таким образом, чтобы остались только нижние. Правда, неудобство такого метода состоит в том, что сама граница будет намного ниже положения основного текста, и постоянно придется то разбивать, то объединять ячейки, когда в какой-то строке подчеркивание просто не требуется.
Наконец, интересный способ состоит в том, чтобы использовать границы для полной строки, и неважно, есть там текст или нет. Для этого просто выбирается соответствующий тип границы при нажатии на кнопку, находящуюся в панели сверху. Линия автоматически установится на всю длину строки. Зато над таким подчеркиванием можно печатать без проблем.
Есть еще один более сложный способ, который заключается в том, чтобы нарисовать линию с помощью встроенных графических средств, но он выглядит совершенно нерациональным. Так что можно ограничиться самыми простыми, пусть даже и примитивными средствами.
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы . Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
Сделать полоску под надписью можно так:
- Выделите фрагмент.
- На главной панели меню найдите букву «Ч» с чёрточкой под ней. Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.

- Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
- Нажмите маленькую стрелочку рядом с буквой «Ч».
- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.
- Напишите в ней пару слов.
- Кликните по рамке правой кнопкой мыши.
- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ. Оставьте только нижнюю линию. Она останется на месте, даже если вы удалите текст.

- В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».
- Нажмите стрелку рядом с «Границы».
- Оставьте активной только опцию «Нижняя граница».
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».
Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски , найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»).
 Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо. - Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.
Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.

- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии . Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная. Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
- Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.
- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).
- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать. Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
Подчеркивание — один из элементов форматирования текста, который позволяет улучшить понимание смысла написанного, выделяя его наиболее важные части. В текстовом процессоре Microsoft Office Word выделять слова этим методом можно разными способами, получая при этом разные варианты подчеркивания.
В текстовом процессоре Microsoft Office Word выделять слова этим методом можно разными способами, получая при этом разные варианты подчеркивания.
Вам понадобится
- Текстовый процессор Microsoft Office Word.
Инструкция
Кликните по кнопке с изображением подчеркнутой буквы «Ч» в меню текстового процессора — на вкладке «Главная» она помещена в группу команд «Шрифт». Можно вместо этого использовать и сочетание клавиш Ctrl + U, результат будет одинаков — Word подчеркнет выделенное слово.
 Чтобы выбрать один из них — пунктирную линию, штрих-пунктирную, двойную и т.д. — вместо щелчка по самой кнопке с буквой «Ч» кликните метку у ее правого края. Эта метка открывает выпадающий список с перечнем возможных вариантов оформления линии. Последняя строка в этом списке — «Цвет подчеркивания» — открывает подраздел, где вы можете указать и цвет окраски выбранной линии.
Чтобы выбрать один из них — пунктирную линию, штрих-пунктирную, двойную и т.д. — вместо щелчка по самой кнопке с буквой «Ч» кликните метку у ее правого края. Эта метка открывает выпадающий список с перечнем возможных вариантов оформления линии. Последняя строка в этом списке — «Цвет подчеркивания» — открывает подраздел, где вы можете указать и цвет окраски выбранной линии. Нажмите OK, и Word подчеркнет слова.
Нажмите OK, и Word подчеркнет слова.Довольно распространённым вопросом, касательно работы в программе Word, является создания линии. О какой линии идет речь? Жирная, сплошная, пунктирная, горизонтальная, вертикальная? Какую функцию должна выполнять такая линия? На все эти вопросы достаточно сложно дать один ответ. Поэтому рассмотрим способы создания различных линий в программе Word.
Как сделать линию подчёркивания в тексте?
Если вы написали текст и вам нужно провести под ним прямую линию или подчеркнуть какое-то слово, предложение, в программе Word есть специальный инструмент подчёркивания. Чтобы его применить выполняем следующие действия:
- Выделяем нижнее предложение, слово, которое нужно подчеркнуть.
- В данном случае мы подчёркивали последнюю строчку. Под ней появилась линия.
Как в Word сделать жирную, пунктирную или двойную линию?
Для того, чтобы создать жирную линию, двойную или пунктирную, стоит воспользоваться следующими способами:
- Если жирная или двойная линия должна подчёркивать текст, выбираем инструмент подчеркивания.
 Если нажать рядом с ним стрелочку, появятся варианты различных линий. Выбираем жирную, пунктирную, двойную или другого формата.
Если нажать рядом с ним стрелочку, появятся варианты различных линий. Выбираем жирную, пунктирную, двойную или другого формата.
- Если жирная линия должна быть за пределами текста, выбираем инструмент «Границы». Выбираем местоположение линии.
- Нажав на ней правой кнопкой мыши, указываем цвет, толщину и размер линии.
Как сделать сплошную линию или линию под текстом?
На панели инструментов есть ещё одна кнопка, которую можно использовать для создания сплошной линии на всю ширину листа или линии под текстом.
- Ставим курсор после строчки, под которой нужно провести сплошную линию.
- Во вкладке «Главная» выбираем кнопку «Границы».
- В данном случае нам нужно поставить линию между текстом. Выбираем «Внутренняя» граница. Если линию нужно поставить в конце текста – «Нижняя линия».
Как в сделать горизонтальную и вертикальную линии?
Ровную горизонтальную и вертикальную линии можно создать предыдущим способом с помощью инструмента «Границы». В нём есть варианты горизонтальной и вертикальной линии. Если же линию нужно провести в произвольном порядке, используем следующий способ.
В нём есть варианты горизонтальной и вертикальной линии. Если же линию нужно провести в произвольном порядке, используем следующий способ.
- Переходим во вкладку «Вставка» и выбираем «Фигуры».
- Во всплывающем меню выбираем «Линии».
- Выбираем тип линии и проводим её в нужном направлении.
Как сделать ровную линию?
На цифровом ряде клавиатуры есть кнопка, которая обозначает тире. Если зажать клавишу «Ctrl+тире», появится ровная линия.
Однако этот способ не подходит для подчёркивания текста.
Как сделать линию для подписи?
Для того, чтобы в Ворде сделать линию для подписи, стоит выполнить следующие действия:
- Жмём «Вставка» и выбираем значок «Строка подписи».
- Откроется новое окно. Вводим данные о лице и жмём «Ок».
- Если положение подписи вас не устраивает, выделяем область подписи и меняем положение в тексте.

Как сделать линию таблицы?
Для того, чтобы в Word сделать линию таблицы или нарисовать таблицу с помощью линий, выполняем следующее:
- Жмём «Вставка», «Таблица», «Нарисовать таблицу».
- На листе появится карандаш, а на линейке будут отображаться границы таблицы.
- Рисуем таблицу и линии в ней.
Если же вам необходимо добавить линию до готовой таблицы, можно воспользоваться функцией вставки.
Или же выделить таблицу, нажать «Конструктор», выбрать «Нарисовать таблицу» и добавить с помощью карандаша нужную линию.
Как сделать линию невидимой?
Чтобы линия в Word была невидимой, она должна быть частью таблицы.
- Рисуем таблицу и заполняем её текстом или числами.
- Выбираем «Конструктор», «Границы» и выставляем «Нет границы».
- Линии таблицы станут невидимыми.

Возможно, будет полезно почитать:
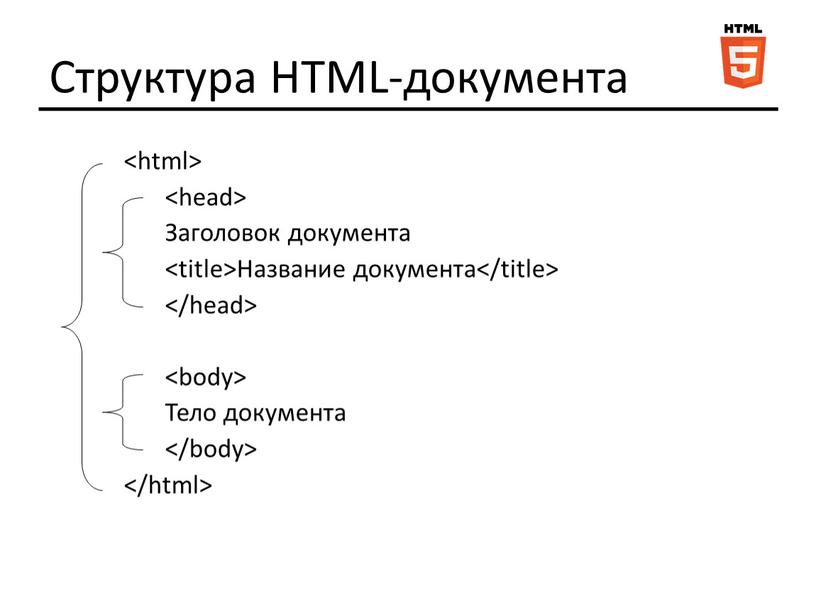
HTML-теги для текста
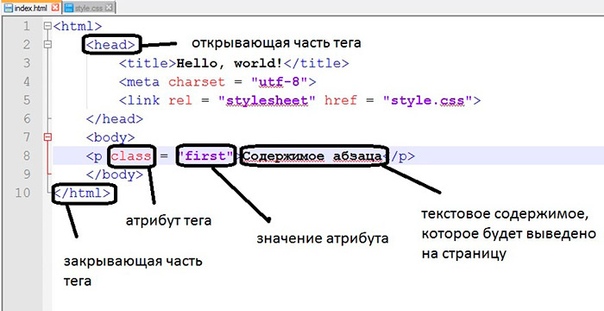
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы с вами разобрали структуру HTML-документа. Теперь настала очередь разобраться с тем, как редактировать текст на странице, например, выделить текст курсивом или сделать его жирным, изменить размер текста. Создадим страницу, с которой мы будем экспериментировать:
<html> <head> <meta charset="utf-8"/> <title>Редактирование вида текста</title> </head> <body> <p>Я начал изучать HTML. И это круто.</p> </body> </html>
Здесь сразу обращаем внимание, что появилось два новых тега <meta> и <p>. Строка <meta charset=»utf-8″> задает кодировку нашей страницы (в данном случае это utf-8). Это нужно для того, чтобы открыв документ, мы обнаружили в нем тот текст, который набирали, а не иероглифы. Обращаю ваше внимание на то, что кодировка документа также должна быть в utf-8. Для этого необходимо в редакторе Notepad++ сверху выбрать «Кодировки» — «Кодировать в UTF-8 (без BOM)». Тег <p> — это тег абзаца.
Это нужно для того, чтобы открыв документ, мы обнаружили в нем тот текст, который набирали, а не иероглифы. Обращаю ваше внимание на то, что кодировка документа также должна быть в utf-8. Для этого необходимо в редакторе Notepad++ сверху выбрать «Кодировки» — «Кодировать в UTF-8 (без BOM)». Тег <p> — это тег абзаца.
Открыв данную страницу в браузере, мы увидим, что вывелся наш текст без форматирования внешнего вида.
Давайте теперь разберемся как сделать текст жирным, курсивом, подчеркнутым, также разберем их комбинацию.
<b></b>
— текст, заключенный между этими тегами будет жирным.
<i></i>
— текст, заключенный между этими тегами будет курсивным.
<u></u>
— текст, заключенный между этими тегами будет подчеркнутым.
Давайте изменим нашу страницу, добавив следующие строки:
<html> <head> <meta charset="utf-8"/> <title>Редактирование вида текста</title> </head> <body> <p>Я начал изучать HTML.И это круто.</p> <b>Жирный текст</b> <i>Курсивный текст</i> <u>Подчеркнутый текст</u> </body> </html>
Давайте теперь сделаем текст одновременно и жирным, и курсивным:
<b><i>Жирный курсивный текст</i></b>
Давайте теперь напишем следующий код и посмотрим, что получится:
<b><i>Жирный курсивный текст</b></i>
Разница сразу в глаза не бросается, но здесь мы закрываем тег <b>, не закрыв тег <i>, т.е. не соблюдаем принцип вложенности тегов. Современные браузеры выведут информацию нормально, но старые браузеры нет. Поэтому всегда соблюдайте принцип вложенности тегов.
Давайте теперь разберем, как изменить цвет, размер и шрифт текста на странице. Добавим следующий код:
<html> <head> <meta charset="utf-8"/> <title>Редактирование вида текста</title> </head> <body> <p>Я начал изучать HTML.И это круто.</p> <b>Жирный текст</b> <i>Курсивный текст</i> <u>Подчеркнутый текст</u> <b><i>Жирный курсивный текст</i></b> <p> <font color="red" size="30px"> <b><i>Красный жирный текст размером 30px</i></b> </font> </p> </body> </html>
Тег <font> и его атрибуты color и size как раз и отвечают за цвет текста и его размер.
В данной статье вы узнали про HTML-теги для текста.
Настало время для домашнего задания: попробуйте поиграть с различными вариантами стилизации текста на странице. Также найдите в интернете другие атрибуты у тега font.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Следующая статья >
Как сделать текст в ячейке Excel жирным, наклонным, подчеркнутым или зачеркнутым?
Для того чтобы отформатировать сделать текст в ячейке Excel жирным, наклонным, подчеркнутым или зачеркнутым примените один из способов ниже.
Как сделать текст жирным?
1 способ:
- В окне открытого листа выделите нужные ячейки и используйте сочетание клавиш Ctrl+B.
2 способ:
- В окне открытого листа выделите нужные ячейки и перейдите к вкладке «Главная».
- В группе «Шрифт» щелкните по кнопке «Ж».
3 способ:
- В окне открытого листа щелкните правой кнопкой мыши на нужной ячейке.
- В автоматически всплывшей панели щелкните по кнопке «Ж».
Как сделать текст курсивным?
Курсив – это шрифт, начертание букв которого подобно рукописному (поэтому его иногда еще называют псевдорукописным). Еще один прекрасный способ выделить нужные фрагменты в тексте.
1 способ:
- В окне открытого листа выделите нужные ячейки и используйте сочетание клавиш Ctrl+I.
2 способ:
- В окне открытого листа выделите нужные ячейки и перейдите к вкладке «Главная».

- В группе «Шрифт» щелкните по кнопке «К».
3 способ:
- В окне открытого листа щелкните правой кнопкой мыши на нужной ячейке.
- В автоматически всплывшей панели щелкните по кнопке «К».
Как задать подчеркнутый текст?
Кроме жирного и курсивного начертания, для выделения фрагментов текста можно использовать подчеркивание. При этом подчеркиваться будут не только сами слова, но и промежутки между ними.
1 способ:
- В окне открытого листа выделите нужные ячейки и используйте сочетание клавиш Ctrl+U.
2 способ:
- В окне открытого листа выделите нужные ячейки и перейдите к вкладке «Главная».
- В группе «Шрифт» щелкните по кнопке «Ч».
Для начертания шрифта существует еще несколько способов, но они довольно громоздки и вряд ли будут задействованы в реальной работе.
Как задать зачеркивание текста?
1 способ:
- В окне открытого листа выделите нужные ячейки и перейдите к вкладке «Главная».

- В группе «Шрифт» щелкните по кнопке «Формат ячеек» (или используйте сочетание клавиш Ctrl+Shift+F).
- В окне «Формат ячеек» на вкладке «Шрифт» в группе «Видоизменения» выберите пункт «Зачеркнутый».
- Закройте окно кнопкой «ОК»
2 способ:
- В окне открытого листа щелкните правой кнопкой мыши на нужной ячейке.
- В контекстном меню выберите пункт «Формат ячеек».
- Далее действуйте, как в первом способе данной инструкции.
Чтобы убрать применение начертания для определенного фрагмента текста, используйте те же самые кнопки или сочетания клавиш, которыми данное начертание и задавалось. Настоятельно не рекомендуется для одного и того же фрагмента текста одновременно применять различные начертания, кроме, пожалуй, жирного совместно с курсивным.
Как подчеркнуть текст в CSS
Свойство CSS text-decoration используется для украшения содержимого текста. Он может добавлять строки над, под и через текст. Это свойство CSS украшает текст несколькими видами строк. Это сокращение для text-decoration-line, text-decoration-color и text-decoration-style .
Это свойство CSS украшает текст несколькими видами строк. Это сокращение для text-decoration-line, text-decoration-color и text-decoration-style .
Свойство text-decoration-line используется для подчеркивания текста.Это свойство имеет три значения: над чертой, подчеркивание, или через строку . Итак, значение подчеркивание используется для подчеркивания текста в CSS. Это значение отображает подчеркивание под встроенным текстом.
Пример
Добро пожаловать в javaTpoint.
 com
comПривет, добро пожаловать на javaTpoint.com. Этот сайт разработан для того, чтобы студенты могли легко изучать технологии, связанные с информатикой. JavaTpoint.com всегда предоставляет простые и подробные руководства по различным технологиям. Никто не совершенен в этом мире, и ничто не вечно лучше. Но мы можем попытаться стать лучше.
Выход
Не существует свойства CSS для применения подчеркивания только к отдельным словам в предложении или к элементу с несколькими словами.Итак, лучший способ добиться этого — заключить подчеркнутые слова в элемент span, а затем применить подчеркивание к этим промежуткам.
Давайте посмотрим, как подчеркнуть некоторые выбранные слова, используя следующий пример.
Пример
В этом примере мы также используем свойство text-decoration-style , которое обеспечивает стиль подчеркивания выделенного текста. Мы используем значение double этого свойства. Здесь есть два элемента , которые содержат текст, который необходимо подчеркнуть.
Мы используем значение double этого свойства. Здесь есть два элемента , которые содержат текст, который необходимо подчеркнуть.
Добро пожаловать в
javaTpoint.com Привет, добро пожаловать на javaTpoint.com. Этот сайт разработан для того, чтобы студенты могли легко изучать технологии, связанные с информатикой. На javaTpoint.com всегда есть легкие и подробные учебники по различным технологиям. Никто не совершенен в этом мире, и ничто не может быть лучшим в вечности. Но мы можем попытаться стать лучше.
Но мы можем попытаться стать лучше.
Выход
подчеркивания стиля в Интернете
Стилизация подчеркиваний, находящихся под ссылками, может быть сложной задачей, и я постоянно забываю, что лучше всего подходит в зависимости от ситуации.К счастью, однако, в этом гостевом посте нам помогает Джон Джеймсон.
Существует множество различных способов стилизации подчеркивания. Возможно, вы помните статью «Крафт», где подчеркивается ссылка на Medium. Medium не пытался сделать ничего сумасшедшего; они просто хотели создать довольно нормальную линию под текстом.
Тонкая черная линия подчеркивания с пространством вокруг нижних элементов — через Marcin Wichary, ссылка Crafting подчеркивается на Medium. Это довольно простое подчеркивание, но оно хорошего размера и оно пропускает нижние элементы.Определенно лучше, чем по умолчанию в большинстве браузеров. Что ж, оказалось, что Medium пришлось пройти через множество трудностей, чтобы этот стиль появился в сети. Два года спустя все еще так же сложно создать красивый подчеркивание.
Что ж, оказалось, что Medium пришлось пройти через множество трудностей, чтобы этот стиль появился в сети. Два года спустя все еще так же сложно создать красивый подчеркивание.
Голы
Что плохого в использовании text-decoration: underline ? Если мы говорим об идеальном сценарии, подчеркивание должно уметь делать следующее:
- Позиция ниже базовой линии
- Пропускные устройства
- Изменить цвет, толщину и стиль
- Повторить обернутый текст
- Работа на любом фоне
Я думаю, что все это довольно разумные вопросы, но, насколько мне известно, нет интуитивного способа добиться всего их с помощью CSS.
подходов
Итак, какими разными способами мы можем подчеркнуть текст в Интернете?
Вот те, о которых я могу думать:
-
текст-оформление -
по краю снизу -
тень коробки -
фоновое изображение - SVG фильтры
- Underline.
 js (холст)
js (холст) -
текст-украшение- *
Давайте пройдемся по списку один за другим и поговорим о хороших и плохих сторонах каждого подхода.
оформление текста
text-decoration — самый простой способ подчеркнуть текст. Вы применяете одно свойство, и это все, что вам нужно. При меньших размерах это может выглядеть довольно прилично, но при увеличении размера шрифта та же линия начинает казаться неуклюжей.
См. Демонстрацию.
Самая большая проблема с text-decoration — это отсутствие возможности настройки. Он использует цвет и размер шрифта любого текста, к которому он применен, и нет кросс-браузерного способа изменить стиль.Подробнее об этом позже.
Хорошо
- Простота использования
- Расположен ниже базовой линии
- Пропускает дескрипторы по умолчанию в Safari и iOS
- Обертывание строк
- Работает на любом фоне
Плохо
- Не может пропустить нисходящие элементы в других браузерах
- Невозможно изменить цвет, толщину или стиль
край нижний
border-bottom предлагает хороший баланс между quick и настраиваемым . В этом подходе используется проверенная на практике граница CSS, что означает, что вы можете легко изменить цвет, толщину и стиль.
В этом подходе используется проверенная на практике граница CSS, что означает, что вы можете легко изменить цвет, толщину и стиль.
Так выглядит border-bottom на inline элементах:
См. Демонстрацию.
Большая проблема заключается в том, насколько далеко от текста находится подчеркивание — это полностью ниже нижних нижних. Вы можете решить эту проблему, сделав элементы встроенными в блок и уменьшив высоту строки до , но тогда вы потеряете возможность переноса текста.Подходит для одиночных строк, но не более того.
6d82671ccb6b169d7f7ab» data-default-tab=»css,result» data-user=»johndjameson» data-embed-version=»2″> См. Демонстрацию.
Кроме того, вы можете использовать text-shadow , чтобы скрыть части линии возле нижних элементов, но вы должны имитировать это, используя тот же цвет, что и любой фон, на котором он находится. Это означает, что он работает только для однотонного фона, но не для градиентов или изображений.
Это означает, что он работает только для однотонного фона, но не для градиентов или изображений.
См. Демонстрацию.
На данный момент существует четыре свойства , стилизованных под одно подчеркивание. Это намного больше, чем оформление текста .
Хорошо
- Можно пропустить нижние элементы с использованием
text-shadow - Можно изменить цвет, толщину и стиль
- Может переходить и анимировать цвет и толщину
- Обертывание по умолчанию, если это не встроенный блок
- Работает на любом фоне, если не используется
text-shadow
Плохо
- Расположен далеко и трудно переставить
- Множество не связанных свойств в самый раз
- Неровное выделение текста при использовании
text-shadow
тень коробки
box-shadow рисует подчеркивание с двумя вставками тени прямоугольника: одна для создания прямоугольника, а вторая для его закрытия. Это означает, что вам понадобится прочный фон, чтобы это работало.
Это означает, что вам понадобится прочный фон, чтобы это работало.
См. Подчеркивание пера 5: тень блока от Джона Д. Джеймсона (@johndjameson) на CodePen.
Вы можете использовать тот же трюк text-shadow , чтобы имитировать пробелы между подчеркиванием и нижними элементами текста. Но если линия отличается по цвету от текста — или даже достаточно тонкая — она на самом деле не конфликтует, как text-decoration .
Хорошо
- Можно расположить ниже базовой линии
- Может пропускать нижние элементы с использованием
text-shadow - Может менять цвет и толщину
- Обертывание строк
Плохо
- Невозможно изменить стиль
- Не работает ни на одном фоне
фоновое изображение
background-image ближе всего ко всему, что мы хотим, и с наименьшим количеством подводных камней. Идея состоит в том, что вы используете
Идея состоит в том, что вы используете linear-gradient и background-position для создания изображения, которое повторяется горизонтально по строкам текста.
Вам потребуется display: inline; тоже такой подход.
См. Демонстрацию.
Этот подход также не требует использования линейного градиента . Вы можете принести свое собственное фоновое изображение для некоторых интересных эффектов.
См. Демонстрацию.
Хорошо
- Можно расположить ниже базовой линии
- Может пропускать нижние элементы с использованием
text-shadow - Может изменять цвет, толщину (позволяет половину пикселей) и стиль
- Работает с пользовательскими изображениями
- Обертывание по строкам
- Работает на любом фоне, если не используется
text-shadow
Плохо
- Изображение может изменяться по-разному в зависимости от разрешения, браузера и уровня масштабирования
SVG фильтры
Вот подход, который я использовал: фильтры SVG. Вы можете создать встроенный элемент SVG
Вы можете создать встроенный элемент SVG filter , который рисует линию, а затем расширяет текст, чтобы замаскировать части линии, которые мы хотим сделать прозрачными. Затем вы можете присвоить фильтру идентификатор и ссылаться на него в CSS с помощью чего-то вроде filter: url (‘# svg-underline’) .
Преимущество здесь в том, что фильтр добавляет прозрачность, не полагаясь на text-shadow . Это означает, что вы можете пропустить нижние элементы поверх любого фона, включая градиенты и фоновые изображения! Этот работает только с одной строкой текста, так что будьте осторожны.
См. Демонстрацию.
Вот как это выглядит в Chrome и Firefox:
Поддержка браузера в IE, Edge и Safari проблематична. Трудно проверить поддержку фильтра SVG в CSS. Вы можете использовать
Вы можете использовать @supports с фильтром , но это проверяет только, работает ли ссылка , а не сам примененный фильтр. Мой подход заканчивается довольно грубым обнюхиванием браузера, так что удвойте и это.
Плюсы
- Расположен ниже базовой линии
- Пропускные устройства
- Возможность изменения цвета, толщины и стиля
- Работает на любом фоне
Минусы
- Не переносит строки
- Не работает в IE, Edge или Safari, но вы можете вернуться к
text-decoration.Подчеркивание Safari в любом случае выглядит хорошо.
Underline.js (холст)
Underline.js завораживает. Я думаю, это очень впечатляет, что Вэньдин Чжан смог сделать с JavaScript и с некоторым вниманием к деталям. Если вы раньше не видели техническую демонстрацию Underline.js, определенно перестаньте читать на минуту и посмотрите ее. Есть захватывающий девятиминутный доклад о том, как это работает, но я дам вам короткую версию: он подчеркивает элементов. Это новый подход, который на удивление хорошо работает.
Это новый подход, который на удивление хорошо работает.
Несмотря на запоминающееся название, Underline.js — это техническая демонстрация только . Это означает, что вы не сможете вставить его в какие-либо проекты, не изменив сначала целую кучу.
Стоит упомянуть об этом здесь в качестве доказательства концепции. может создавать красивые интерактивные подчеркивания, но вам придется написать собственный код JavaScript, чтобы заставить их работать.
text-decoration- * свойства
Помните фразу «об этом позже»? Ну вот и мы.
text-decoration отлично работает сам по себе, но вы можете добавить несколько экспериментальных свойств, чтобы настроить его внешний вид:
-
цвет оформления текста -
текст-украшение-пропустить -
стиль оформления текста
Только не волнуйтесь. Вы знаете, поддерживает браузер .
цвет текста-украшения
text-decoration-color позволяет изменять цвет подчеркивания отдельно от цвета текста.Это свойство даже имеет лучшую, чем ожидалось, поддержку браузера — оно работает в Firefox и имеет префикс в Safari. Вот в чем загвоздка: если вы не очищаете нижние элементы, Safari помещает строку поверх текста . 000
Firefox:
Safari:
текст-украшение-пропустить
text-decoration-skip включает пропуск нижних элементов в подчеркнутом тексте.
Это свойство нестандартно и сейчас работает только в Safari, поэтому для его использования вам понадобится префикс -webkit- .Тем не менее, Safari включает это свойство по умолчанию, поэтому подчеркивает пропустить нижние элементы строки даже на веб-сайтах, на которых это свойство не указано.
Если вы используете Normalize, знайте, что в последних версиях свойство отключено, чтобы поддерживать согласованность между браузерами. Вам нужно перевернуть его обратно, если вы хотите эти мечтательные подчеркивания.
Вам нужно перевернуть его обратно, если вы хотите эти мечтательные подчеркивания.
стиль оформления текста
text-decoration-style предлагает те же типы линий, которые вы ожидаете от border-style , но также добавляет в волнистые линии .
Вот различные значения, которые вы можете использовать:
-
штриховая -
с точками -
двойной -
цельный -
волнистый
Сейчас text-decoration-style работает только в Firefox, поэтому вот скриншот:
Ассортимент однотонных стилей подчеркивания
Знакомо?
Что не хватает?
Свойства text-decoration- * гораздо более интуитивно понятны, чем использование других свойств CSS для стилизации подчеркивания.Но если мы еще раз посмотрим на наши предыдущие требования, эти свойства не позволяют указать толщину или положение линии.
Проведя небольшое исследование, я обнаружил эти два свойства:
-
ширина подчеркивания текста -
текст-подчеркивание-позиция
Похоже, они были включены в более ранние черновики CSS, но не реализованы из-за отсутствия интереса. Эй, не вини меня.
Еда на вынос
Так как лучше всего подчеркнуть текст?
Это зависит.
Для мелкого текста я рекомендую использовать text-decoration , а затем оптимистично применить text-decoration-skip поверх. В большинстве браузеров это выглядит немного скучно, но подчеркивание всегда так выглядело, и люди, похоже, не возражают. К тому же всегда есть шанс, что если вы проявите достаточно терпения, все ваши подчеркивания позже будут выглядеть великолепно, и вам не придется ничего менять.
Для основного текста, вероятно, используйте подход background-image .Он работает, выглядит отлично, и для этого есть примеси Sass. Вы, вероятно, можете опустить
Вы, вероятно, можете опустить text-shadow , если подчеркивание тонкое или отличается от цвета текста.
Для отдельных строк текста используйте border-bottom и любые другие свойства, которые вы хотите использовать.
А чтобы пропустить нижние элементы над градиентным или фоновым изображением, попробуйте использовать фильтры SVG. Или просто избегайте подчеркивания.
В будущем, когда поддержка браузеров улучшится, ответ будет text-decoration- * полностью.
См. Также публикацию Бенджамина Вудраффа «CSS Underlines Suck», которая по совпадению действует аналогичным образом.
Подчеркнуть текст CSS: как подчеркнуть текст в CSS?
В общем веб-дизайне наиболее узнаваемым стилем по-прежнему остается синий текст с подчеркнутым , который наверняка вас куда-то приведет. Элемент ссылки имеет этот стиль по умолчанию, и это единственный цвет в режиме по умолчанию. Так что мы должны относиться к этому с уважением.
Хотя снаружи есть новый мир, и старые вещи улучшаются, по крайней мере, в несколько этапов.Элементы ссылок больше не нужно подчеркивать, а строка под текстом сегодня — это не просто идентификация ссылки. Этот краткий курс в основном посвящен опции подчеркивания text-decoration CSS и «связанным» параметрам.
Перво-наперво — если вам нужно быстрое, простое, регулярное подчеркивание, всегда есть HTML-элемент для него . Он собирается сделать строку в цвет текста на позиции по умолчанию из текста. Фактически, элемент просто добавляет текстовое оформление: подчеркивание текста с помощью встроенного в браузер CSS.
Хорошо, как вам это, вероятно, не нужно, следующие примеры включают решения CSS и, безусловно, решение вашей проблемы.
Есть два основных варианта добавления строки под текстом с помощью CSS.
Первое — это свойство text-decoration , которое определяет украшение, добавленное к тексту. Возможные значения для этого свойства: подчеркивания, надстрочного и сквозного . Свойство text-decoration должно быть сокращенным свойством для text-decoration-line, text-decoration-color и text-decoration-style, но это пока плохо поддерживается.На данный момент у нас есть текстовое оформление, и с его помощью мы можем добавить строку под, поверх или через текст, с text-decoration-color мы можем раскрасить эту строку и с text-decoration-style , мы можем сделать это двойной, пунктирный, штриховой или волнистый.
Возможные значения для этого свойства: подчеркивания, надстрочного и сквозного . Свойство text-decoration должно быть сокращенным свойством для text-decoration-line, text-decoration-color и text-decoration-style, но это пока плохо поддерживается.На данный момент у нас есть текстовое оформление, и с его помощью мы можем добавить строку под, поверх или через текст, с text-decoration-color мы можем раскрасить эту строку и с text-decoration-style , мы можем сделать это двойной, пунктирный, штриховой или волнистый.
Второе решение — своего рода взлом, подразумевающее использование border-bottom . Свойство display в этом случае должно быть inline . С помощью этого решения мы можем управлять положением линии с помощью свойства padding-bottom , толщиной линии с border-bottom-width , стилем border-bottom-style и цветом border-bottom- цвет . Border-bottom-style имеет те же параметры, что и text-decoration-style, и некоторые параметры 3D-эффекта. Этот вариант предлагает больше параметров и переменных, но его сложнее использовать.
Border-bottom-style имеет те же параметры, что и text-decoration-style, и некоторые параметры 3D-эффекта. Этот вариант предлагает больше параметров и переменных, но его сложнее использовать.
Сделать точечно-волнистое подчеркивание еще невозможно. Жду его 🙁
Этот пост изначально был опубликован в блоге Kolosek.
Как подчеркивание в тексте может улучшить UX
Подчеркивание — это горизонтальная линия непосредственно под частью текста. В повседневной жизни мы подчеркиваем, чтобы выделить ключевые части текста, иногда рисуя подчеркивание вручную под напечатанным текстом.Но у подчеркивания есть свое место в мире цифрового дизайна. Фактически, подчеркнутый текст стал одной из самых распространенных и узнаваемых особенностей нашего онлайн-опыта. Когда мы видим подчеркнутое слово или предложение на веб-странице, мы сразу же предполагаем, что это ссылка.
В этой статье я объясню концепцию подчеркивания и дам несколько советов о том, как использовать его для улучшения работы в Интернете.
Исторический контекст
Текст подчеркивался еще до изобретения Интернета.Его использовали дизайнеры полиграфии, чтобы выделить важные части текста.
Изображение Marcin WicharyИспользовалось в рекламе.
Реклама Wrigley’s Spearmint (1915 г.).Мы даже находим это в нашем ближайшем окружении.
Некоторые дорожные знаки с важной информацией содержат подчеркнутый текст. Изображение Тайлера Б.Сегодня дизайнеры обычно не подчеркивают текст для выделения, потому что такой стиль считается отвлекающим.
Подчеркивание ссылок
Когда Тим Бернерс-Ли впервые представил концепцию World Wide Web в 1991 году, он заявил: «[World Wide Web] состоит из документов и ссылок.С тех пор ссылки стали фундаментальным элементом онлайн-опыта, клеем, скрепляющим Интернет.
Набор инструментов первых веб-дизайнеров был слишком ограничен — только простые шрифты и ограниченное количество цветов (цветные мониторы отображали только 16 цветов, а многие были только черно-белыми). Но акцент на ссылках с другим стилем был необходим, чтобы первые пользователи могли понять, какие элементы на странице важны. Самым простым решением было подчеркнуть.С тех пор подчеркивание текста стало стандартным украшением гиперссылок HTML. И хотя дизайнеры пробовали разные стили для ссылок в течение последних 30 лет, многие веб-дизайнеры по-прежнему предпочитают подчеркивание.
Но акцент на ссылках с другим стилем был необходим, чтобы первые пользователи могли понять, какие элементы на странице важны. Самым простым решением было подчеркнуть.С тех пор подчеркивание текста стало стандартным украшением гиперссылок HTML. И хотя дизайнеры пробовали разные стили для ссылок в течение последних 30 лет, многие веб-дизайнеры по-прежнему предпочитают подчеркивание.
Подчеркнутые ссылки имеют несколько основных преимуществ.
- Знакомство. Подчеркивание — это одно из наиболее широко понимаемых в Интернете правил. Подчеркивание обеспечивает очевидную возможность кликабельности — подавляющее большинство пользователей понимают, что подчеркнутый текст является ссылкой.
- Возможность сканирования. Подчеркнутый текст — отличный визуальный сигнал, который гарантирует видимость ссылки при сканировании текста. Когда мы сканируем страницы по вертикали, любая горизонтальная линия будет проходить прямо через линию нашего обзора.
 Подчеркивание направляет пользователей к важной информации во время беглого просмотра.
Подчеркивание направляет пользователей к важной информации во время беглого просмотра. - Доступность. Когда для различения интерактивных элементов используется только цвет, некоторые группы пользователей (например, дальтоники) могут иметь проблемы с идентификацией ссылок. Согласно WCAG 2.0, цвет не должен быть единственным визуальным индикатором потенциального действия. Если вы хотите, чтобы ваш веб-сайт был доступен, вам придется добавить еще одну визуальную подсказку к ссылкам, и подчеркивание — логичный выбор.
Несмотря на все свои преимущества, подчеркивание в некоторой степени может затруднить взаимодействие с пользователем.
- Читаемость. Прерывистый характер подчеркивания отлично подходит для беглого бега, но может повлиять на удобочитаемость. Исследование Гамбургского университета показывает, что подчеркивание пагубно влияет на читаемость текста.Согласно результатам исследования, избегайте подчеркивания, когда основная цель содержания — понимание.

- Эстетика. Подчеркивание добавляет визуальный шум к тексту и общему дизайну. Большое количество подчеркиваний, распределенных по всему блоку текста, может сделать вид занятым.
Создание идеального подчеркивания
Прежде чем мы углубимся в детали того, как создать идеальное подчеркивание, стоит определить нашу цель. Мы хотим создать заметное, но ненавязчивое подчеркивание. Пользователи должны понимать, что элемент является интерактивным — когда они его видят, они должны сразу понимать, что это ссылка — но он не должен привлекать к себе слишком много внимания или выделяться.
Не подчеркивайте текст, который не является ссылкой. Не подчеркивайте текст, не являющийся ссылкой (даже если ваши ссылки не подчеркнуты). Подчеркивание обеспечивает очевидную возможность кликабельности, и пользователи будут сбиты с толку и расстроены, если подчеркнутый текст не соответствует их ожиданиям. Если вам нужно выделить определенные слова или предложения, гораздо безопаснее использовать курсив или жирный шрифт.
Старайтесь, чтобы связанные фразы были короткими, от трех до пяти слов.Все остальное загромождает текст.
Сделайте текст привязки значимымТекст привязки — это интерактивный текст в ссылке. Он должен быть описательным — пользователи должны уметь предугадывать, что они получат, щелкнув ссылку. По этой причине избегайте якорного текста, такого как «щелкните здесь», потому что он почти ничего не говорит о содержании ссылки и заставляет пользователей искать дополнительную информацию о том, на что именно они будут нажимать. Ссылки «Щелкните здесь» также делают веб-сайт менее доступным для людей, использующих программы чтения с экрана.Большинство программ чтения с экрана говорят «ссылка» перед каждой ссылкой. Например, ссылка «автомобили» будет прочитана JAWS как «ссылочные автомобили». Таким образом, вы можете ожидать, что JAWS прочитает ссылку «нажмите здесь» как «ссылку нажмите здесь», что совершенно неинформативно.
Согласно «Руководству для начинающих по поисковой системе» Google, размещение слов, предвосхищающих целевую страницу, в начале текста ссылки имеет решающее значение.
Последовательность — ключ к обучению пользователей тому, как ссылки выглядят на вашем веб-сайте. Не должно быть ситуаций, при которых некоторые ссылки на вашем веб-сайте подчеркнуты, а некоторые — нет. Использование разных визуальных обозначений на разных страницах может легко запутать посетителей. Выберите дизайн ссылки и придерживайтесь его.
Согласованность дизайна важна не только для небольших веб-сайтов. Например, разные разделы сайта CNN имеют разные стили для ссылок.В стиле CNN используется подчеркнутый текст.
Все ссылки в статье подчеркнуты (см. Пример «Давид де Руэда»). Между тем CNN Sport использует цвет, чтобы визуально различать ссылки. Все ссылки в статье визуально разделены другим цветом (см. «ЧИТАЙТЕ: внутри Кодокана — духовного дома дзюдо»). Избегайте сбоев устройства опускания Отказ устройства опускания — это, пожалуй, вторая по значимости проблема, вызванная подчеркиванием (после беспорядка). Это происходит, когда символы, содержащие нижние элементы (например, строчные p, g, j, y и q), не принимаются во внимание, а подчеркивание касается букв.Это может привести к беспорядку и уродливому виду и сделать текст менее разборчивым.
Это происходит, когда символы, содержащие нижние элементы (например, строчные p, g, j, y и q), не принимаются во внимание, а подчеркивание касается букв.Это может привести к беспорядку и уродливому виду и сделать текст менее разборчивым.
Хорошее подчеркивание располагается ниже базовой линии и пропускает нижние элементы. Скрытие подчеркивания под некоторыми символами не только улучшит читаемость, но и будет выглядеть более изысканно.
Вот пример подчеркнутого текста в Adobe XD. Подчеркивание используется только там, где оно не касается глифа и не приближается к нему.Как предотвратить сбой устройства спуска? Ссылки в Интернете имеют свойство text-decoration — по умолчанию подчеркивание CSS.К сожалению, это свойство не учитывает нижние элементы.
Среди решений, решающих эту проблему, самым простым является свойство CSS text-decoration-skip. Он указывает, какие части содержимого элемента следует пропускать при оформлении текста..jpg) Он контролирует все линии оформления текста, нарисованные элементом, а также любые линии оформления текста, нарисованные его предками.
Он контролирует все линии оформления текста, нарисованные элементом, а также любые линии оформления текста, нарисованные его предками.
Свойство text-decoration-skip пока поддерживается не всеми браузерами. Альтернативы (такие как box-shadow) стоит изучить, если ваш текст трудно читать без него.
Если ваш браузер поддерживает свойство пропуска text-decoration, вы заметите, что нижние элементы (например, y и p) имеют небольшое пустое пространство вокруг них.Color
Color — мощный инструмент в наборе дизайнерских инструментов. Его можно использовать, чтобы отличать ссылки от другого текста.
Избегайте раскрашивания неинтерактивного текстаИзбегайте раскрашивания текста, если это не ссылка, потому что посетители могут легко принять цветной текст за ссылку.
Ссылки должны быть синими? Не обязательно.По словам Якоба Нильсена, «оттенки синего обеспечивают самый сильный сигнал для ссылок, но другие цвета работают почти так же». Однако, если вы можете выбрать цвет для ссылок, лучше всего будет синий. Это по-прежнему цвет с самой сильной предполагаемой возможностью кликабельности — опытный пользователь сети ассоциирует «синий и подчеркнутый» со ссылками. И у цвета есть одно существенное преимущество перед другими — он наиболее доступен для людей с дефицитом цвета (его могут видеть люди, страдающие протанопией и дейтеранопией).
Однако, если вы можете выбрать цвет для ссылок, лучше всего будет синий. Это по-прежнему цвет с самой сильной предполагаемой возможностью кликабельности — опытный пользователь сети ассоциирует «синий и подчеркнутый» со ссылками. И у цвета есть одно существенное преимущество перед другими — он наиболее доступен для людей с дефицитом цвета (его могут видеть люди, страдающие протанопией и дейтеранопией).
Совет: Поскольку синий цвет сильно связан с кликабельностью, избегайте его для текста без ссылок, даже если синий не является выбранным вами цветом ссылки. Синий текст, на который невозможно нажать, вызывает разочарование.
Используйте разные цвета для посещенных и непосещенных ссылок Визуальное различие посещенных и непосещенных ссылок упростит путь пользователя, поскольку пользователи смогут отслеживать то, что они видели. Два цвета должны быть вариантами или оттенками одного цвета, чтобы они были четко связаны.Цвет непосещенных ссылок должен быть более насыщенным, а цвет посещенных — немного более тусклым.
Для списков, в которых каждый элемент является ссылкой, не подчеркивать. В этом случае макет четко указывает на функцию области.
Нет необходимости подчеркивать каждый элемент в этом списке. Изображение Wisegeek.Рекомендации для мобильных устройств
Сегодня почти 50 процентов пользователей выходят в Интернет с мобильных устройств. Оптимизация работы в Интернете для мобильных пользователей — главный приоритет веб-дизайнеров.
Избегайте ссылок в мобильных приложенияхНе используйте подчеркнутые ссылки в мобильных приложениях. Подчеркнутые ссылки являются частью модели веб-сайта, а не модели приложения. В приложениях должны быть кнопки, а не ссылки.
Приложение TD Bank для iOS. Сделайте ссылки достаточно большими Использование большого пальца для нажатия ссылок может быть болезненным, особенно если у вас возникли проблемы с обнаружением ссылки, а затем вам нужно увеличить масштаб, чтобы нажать на нее. На сенсорном экране размер объектов имеет решающее значение. Делайте интерактивные элементы достаточно большими, чтобы их было легко увидеть и с ними было легко взаимодействовать.
На сенсорном экране размер объектов имеет решающее значение. Делайте интерактивные элементы достаточно большими, чтобы их было легко увидеть и с ними было легко взаимодействовать.
Заключение
Ссылки делают Интернет тем, чем он является. В своей классической книге по удобству использования, Не заставляйте меня думать , Стив Круг пишет: «Поскольку большая часть того, что люди делают в Интернете, — это поиск следующего объекта, на который нужно щелкнуть, важно сделать очевидным, на что можно нажать а что нет ». Надежный визуальный дизайн важен для того, чтобы сделать путешествие пользователя приятным. Хотя у подчеркивания есть свои недостатки, оно остается одним из наиболее явных способов указать на наличие ссылки.Подчеркивание текста упрощает поиск и понимание ссылок для посетителей.
Оформление текста с помощью CSS
Оформление текста с помощью CSS
Web Review
Июнь 1998 г.
Вы, вероятно, украсили свой дом во время праздников или, возможно, для какой-то большой вечеринки (выпускной бал для выпускников, кто-нибудь?), И поэтому вы знаете, какой большой проблемой могут быть такие проекты. Распаковка безделушек, гирлянд или гофрированной бумаги, чистка … этого достаточно, чтобы ты никогда не повторил это снова.
Распаковка безделушек, гирлянд или гофрированной бумаги, чистка … этого достаточно, чтобы ты никогда не повторил это снова.
К счастью, оформление текста не так сложно. На самом деле, это действительно очень просто и может быть более полезным, чем горстка дешевых бумажных конфетти. Если подумать, то же самое и с большинством вещей, но сейчас не обращайте на это внимания. Давайте посмотрим, как можно украсить текст и как использовать это в дизайне веб-страниц.
Станция декорирования
Речь идет о собственности text-decoration . Его значение по умолчанию — , нет , что имеет смысл, поскольку обычно для большей части текста не требуется никакого специального оформления.
Первым исследуемым видом декора является подчеркивание . Как и следовало ожидать, это приведет к подчеркиванию текста. Если последние три слова в предыдущем предложении подчеркнуты, поздравляем — ваш браузер поддерживает text-decoration ! (Ну, во всяком случае, это большая часть. ) Подчеркивание исторически редко использовалось в сети, если вы не учитываете подчеркивание ссылок.
) Подчеркивание исторически редко использовалось в сети, если вы не учитываете подчеркивание ссылок.
До CSS1 единственным способом добиться подчеркивания было использование тега подчеркивания ( ), который время от времени поддерживался основными веб-браузерами и постоянно попадает в спецификацию HTML и выходит из нее.Начиная с HTML 4.0, тег подчеркивания устарел, что означает, что он полностью исключается из спецификации. Почему? Потому что CSS1 позволяет авторам подчеркивать все, что им нравится, без необходимости использования презентационных тегов.
Допустим, у нас есть документ, в котором мы хотим, чтобы все заголовки четвертого уровня были подчеркнуты. Декларация достаточно проста:
h5 {text-decoration: underline;} Это еще один h5
И вот оно — подчеркнутые заголовки четвертого уровня!
Есть аналог подчеркивания — это подкладка.В этом случае линия рисуется над текстом, а не под ним. Почему это было включено в спецификацию? Что ж, это хороший вопрос, и на самом деле у меня нет ответа, но вы можете это сделать. Например:
Например:
h5 {text-decoration: overlie;} Это h5
Хорошо, возможно, это не самый распространенный типографский эффект, но он может быть несколько интересным. Вы можете использовать его аналогично горизонтальным правилам, как своего рода разрыв между разделами.Что еще интереснее, вы можете использовать его в сочетании с подчеркиванием, например:
h5 {text-decoration: underline overlie;} Это еще один h5
Это демонстрирует один из самых важных моментов в text-decoration : тот факт, что вы можете использовать любое или все его значения в любой комбинации и перечислять их в любом порядке. Ну да ладно, почти все его ценности. Если вы используете none , то это единственное значение, которое вы можете использовать. В противном случае используйте их все, если хотите.
Говоря об этом, мы должны взглянуть на два других значения text-decoration …
Моргай и можешь нанести удар
Поклонники навигатора радуются: самый известный тег, изобретенный Netscape, вошел в спецификацию CSS1. Правильно, одно из значений
Правильно, одно из значений text-decoration — blink . Он имеет тот же эффект, что и тег , то есть Internet Explorer не поддерживает это значение text-decoration .Согласно спецификации этого делать не требуется; хотя браузеры должны распознавать значение, им не нужно ничего моргать.
Следовательно, только версии Netscape Navigator с поддержкой CSS1 увидят следующий эффект:
h5 {text-decoration: blink;} Это может быть мигающий h5
Прекрасно, не правда ли?
Хорошо, это подводит нас к окончательному значению text-decoration , которое составляет от до .Юридические библиотекари повсюду обрадуются этому, потому что он дает эффект зачеркивания, столь любимый законодателями во всем мире. Для тех, кто не знаком с зачеркиванием, он просто рисует линию прямо посередине текста, например:
h5 {text-decoration: line-through;} Это пораженный h5
Законодатели используют это, чтобы показать, где были изменены законы, печатая замененные части закона с зачеркиванием, как вы видите выше. Большинству из вас, вероятно, не понадобится использовать этот эффект, за исключением, возможно, написания юмористических произведений.
Большинству из вас, вероятно, не понадобится использовать этот эффект, за исключением, возможно, написания юмористических произведений.
Использование декораций в дизайне страницы
Как мы уже видели, вы можете использовать подчеркивание, чтобы выделить такие вещи, как определенные уровни заголовков. Вы также можете решить, что выделенный текст должен быть подчеркнут в дополнение к любым другим эффектам, которые он имеет в данном браузере. Итак, вы можете попробовать это:
EM {text-decoration: underline;}
Приведенное выше правило придаст тегу дополнительный акцент .
Другой способ использования text-decoration — это повлиять на способ отображения привязок. Как вы, вероятно, знаете, у большинства людей браузеры настроены таким образом, чтобы подчеркивать все гиперссылки, но другие этого не делают. До CSS1 действительно не было возможности что-либо с этим поделать. Однако теперь вы можете по крайней мере попытаться навязать читателю свою особую эстетику гиперссылок, возможно, так:
A {украшение текста: нет;}
Вышеупомянутое правило будет иметь эффект отключения подчеркивания ссылок в браузерах с поддержкой CSS1. И наоборот, объявление значения
И наоборот, объявление значения подчеркивание включит подчеркивание ссылок даже для тех, кто отключил его в настройках своего браузера. Вопрос о том, является ли что-то из этого хорошей идеей, является предметом жарких споров. Как всегда, решать, является ли данное использование таблиц стилей хорошей идеей, решать вам.
Заключение
Как мы видели, text-decoration можно использовать, чтобы немного оживить ваш текст. Конечно, есть и другие способы изменить внешний вид текста, и я надеюсь обсудить их в следующих статьях (или трех).Однако в следующий раз я буду рассматривать цвета в стиле CSS1, так что присоединяйтесь ко мне!
Итак, вы не хотите, чтобы ссылки подчеркивались, а?
Взгляните на ссылки ниже:
Заметили что-нибудь о них? Они не подчеркнуты, но все еще активны. (Если они подчеркнуты в вашем браузере, значит у вас недостаточно высокий уровень браузера для использования этой команды; вы все равно можете использовать ее, потому что у других будет правильный браузер!)
Некоторое время люди писали мне и спрашивали, как избавить ссылки на их странице от ужасного подчеркивания. Я всегда отвечал, что вы всегда можете избавиться от этого: просто войдите в настройки своего браузера и установите его так, чтобы ссылки не подчеркивались. Выполнено.
Я всегда отвечал, что вы всегда можете избавиться от этого: просто войдите в настройки своего браузера и установите его так, чтобы ссылки не подчеркивались. Выполнено.
Но я знал, чего они хотели — они хотели, чтобы ссылки не подчеркивались во всех браузерах, а не только в их. Вот как это сделать:
Вы помещаете этот оператор Style Command внутри команд HEAD в своем HTML-документе.В этом положении он влияет на все ссылки и делает их простыми. Они сохраняют окраску, но теряют подчеркивание.
Влияние всего одной ссылки
Мне дано два способа сделать только одну ссылку не подчеркнутой. Вот они своими словами.
Это предложение Люка Эриксена:
ЕСТЬ способ сделать только одну ссылку не подчеркнутой. Просто сделайте это:
Ха
Это предложение> Никхил Гупта:
Поместите эту команду стиля вместо указанной выше:
<стиль>
а. 1 {text-decoration: none}
1 {text-decoration: none}
a.2 {text-decoration: underline}
( От Джо: Цифры 1 и 2 являются классами. Ссылка на класс 1 отменяет оформление текста, а класс 2 — другое.)
А потом в программе поместите это:
Эта ссылка не подчеркнута …
Это ссылка, которую не следует подчеркивать:
Эта ссылка подчеркнута …
Чтобы подчеркнуть, замените на то, что указано выше.
Наслаждайтесь!
10 фрагментов CSS для создания потрясающих эффектов анимированного подчеркивания текста
Подчеркивание CSS по умолчанию отлично работает. Кто мог это ненавидеть?
Но всегда есть что улучшить. Вы можете подумать, что с подчеркиванием мало что можно сделать, но если вы углубитесь в CSS-анимацию, вы поймете, насколько много вы действительно можете!
Я отсортировал бесчисленное количество стилей подчеркивания CSS и выбрал свои лучшие варианты для лучших пользовательских подчеркиваний в Интернете. Если что-то из этого привлекло ваше внимание, не стесняйтесь вмешиваться и попробовать возиться с исходным кодом.
Если что-то из этого привлекло ваше внимание, не стесняйтесь вмешиваться и попробовать возиться с исходным кодом.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
1. Чередование подчеркивания
Если вы переместите курсор между этими ссылками, вы заметите что-то забавное. Эффект подчеркивания в меню навигации фактически меняет стили между ссылками.
Не только это, но он динамически перемещается по навигации, создавая иллюзию, что это один единственный блок.Довольно круто, правда?
Вы можете сделать все это самостоятельно с помощью небольшого количества CSS, добавив подчеркнутый блок в элемент HTML. Удивительно просто, учитывая, сколько кода вам нужно (около 60 строк CSS).
2. Составление нескольких строк
Стили разрыва строки в CSS сложны, и их нелегко обойти. Но с некоторой изобретательностью разработчик Уилл Кинг создал это перо, создавая эффект динамического подчеркивания, который может охватывать несколько строк без каких-либо ошибок.
Обратите внимание, что здесь требуется немного JavaScript, чтобы строка оставалась нетронутой.Но он также достаточно динамичен, чтобы работать с любой ссылкой на странице, поэтому форматирование текста не имеет значения.
Плюс ко всему здесь используется настраиваемый градиент CSS3 для фона, что чертовски круто.
3. Подчеркивание
РазработчикРайан Морс (Ryan Morse) создал этот очень простой эффект скользящего подчеркивания, основанный исключительно на CSS. Это довольно элегантное решение, учитывая, что для него даже не требуется дополнительный элемент HTML.
Вы можете создавать свои навигационные меню, как любой другой сайт, и использовать этот эффект CSS для создания динамической скользящей анимации.Кроме того, все результаты можно изменить в коде CSS, который включает в себя динамику и общую продолжительность.
4. Лучшее подчеркивание текста
На первый взгляд вы можете не заметить ничего особенного в этом подчеркивании. Но если вы сравните его с демонстрацией по умолчанию ниже на странице, вы увидите, что это действительно выглядит намного лучше.
Но если вы сравните его с демонстрацией по умолчанию ниже на странице, вы увидите, что это действительно выглядит намного лучше.
В улучшенном подчеркивании текста Лукаса Хорака вы заметите, что полоса под текстом лучше вписывается в нисходящие элементы. При этом учитываются такие формы букв, как «g» и «p», где строки опускаются ниже обычной высоты строки.
Также само подчеркивание сдвигается чуть ниже под текстом, поэтому оно приобретает новый вид по сравнению с настройками браузера по умолчанию.
5. Анимационные стили
Это уникальное перо обладает несколькими настраиваемыми эффектами подчеркивания, созданными с помощью чистого CSS разработчиком Мэтью Скоттом.
Он может похвастаться четырьмя очень специфическими стилями подчеркивания, основанными на некоторых распространенных переходах CSS:
- Справа налево
- слева направо
- Анимация вовне
- Анимация внутрь
Вы заметите, что это работает с обычными переходами CSS3, которые работают как при наведении курсора на ссылку, так и при перемещении курсора за пределы ссылки.
Определенно несколько классных эффектов, и все они довольно легко переносятся в свои собственные проекты.
6. Дополнительные стили анимации
Вот еще один набор пользовательских анимаций подчеркивания, созданных разработчиком Ксесо.
Они идут немного более экстремально с помощью стилей подчеркивания, подталкивающих тени CSS3 для эффектов свечения. Вы, вероятно, можете использовать это в качестве шаблона для создания классного дизайна светового меча из Звездных войн, если у вас есть время (или вы просто любите Звездные войны).
7. Просто захожу
Я видел этот эффект на нескольких веб-сайтах, и это, наверное, один из моих любимых.В раскрывающемся подчеркивании используется чистый CSS, и линия становится видимой с эффектом перехода.
С этой анимацией у вас все еще остается ощущение, что каждая подчеркивающая «граница» соединяется с каждой ссылкой. Мне он нравится больше, чем линии, которые скользят между ссылками, потому что этот эффект кажется более быстрым и прямым.
Если вам нужен настоящий минималистский подход к подчеркиванию эффектов, вам обязательно стоит попробовать поработать с этим кодом.
8. Разворачивающаяся анимация
Расширяющийся стиль подчеркивания можно найти в пакете подчеркивания, о котором я упоминал ранее.Но это конкретное подчеркивание немного отличается, потому что в нем используется настраиваемая синхронизация анимации.
Обратите внимание, что функция cubic-bezier () используется для создания уникальной анимации при наведении курсора.
Это выполняется немного быстрее, чем стандартный «линейный» переход, поэтому дает совершенно другой эффект. И вы даже можете попробовать самостоятельно настроить анимацию Безье, чтобы создать уникальный стиль подчеркивания.
9. Пользовательские подчеркивания CSS
Вот еще один стиль, который действительно подойдет для любого веб-сайта.Разработчик Тристан Уилсон создал эти простые подчеркивания, которые обрамляют линию на несколько пикселей ниже текста.
Это достаточно незаметно, чтобы заметить, но, конечно, не повлияет на удобство использования. Этот эффект действительно на эстетики больше, чем на лишнего удобства.
Если вы хотите, чтобы ваши подчеркивания действительно выделялись среди всего стада, этот набор — отличное место для начала.
10. Установка между спусковыми приспособлениями
Ранее я упоминал о настройке стилей подчеркивания, чтобы они соответствовали убранным шрифтам.Эта ручка Джонатана Нила именно это и делает, и в ней не используются ничего, кроме HTML5 и CSS3.
Весь эффект зависит от пары свойств CSS3: box-shadow и text-shadow , если быть точным.
Это создает иллюзию того, что сбоку от спусковых элементов есть пространство, и придает подчеркиванию более стильный вид.
Определенно отличный выбор для любого веб-сайта, а также отличный способ изменить цвет подчеркивания.
11. Пользовательские градиенты
Если вы действительно пытаетесь раздвинуть границы, попробуйте переработать это перо, добавив в него настраиваемый стиль градиента подчеркивания.
Градиент проходит через CSS3, поэтому вы можете изменить цвета на все, что захотите. И если вы можете в это поверить, эта штука не требует для работы никакого дополнительного HTML . Просто выберите нужные ссылки привязки и скопируйте / вставьте коды CSS, чтобы получить собственные градиентные подчеркивания.
Я, конечно, надеюсь, что из всех этих дизайнов есть один приятный эффект, который вы можете извлечь из этой коллекции.
Дизайнеры не всегда думают об эффектах подчеркивания, но с типографикой вы можете многое сделать, и если вы разбираетесь в CSS, то на самом деле нет предела.
.

 </h2>
</h2> </h2>
</h2> </h2>
</h2>