Рисуем портреты с невероятной реалистичностью в Фотошоп / Creativo.one
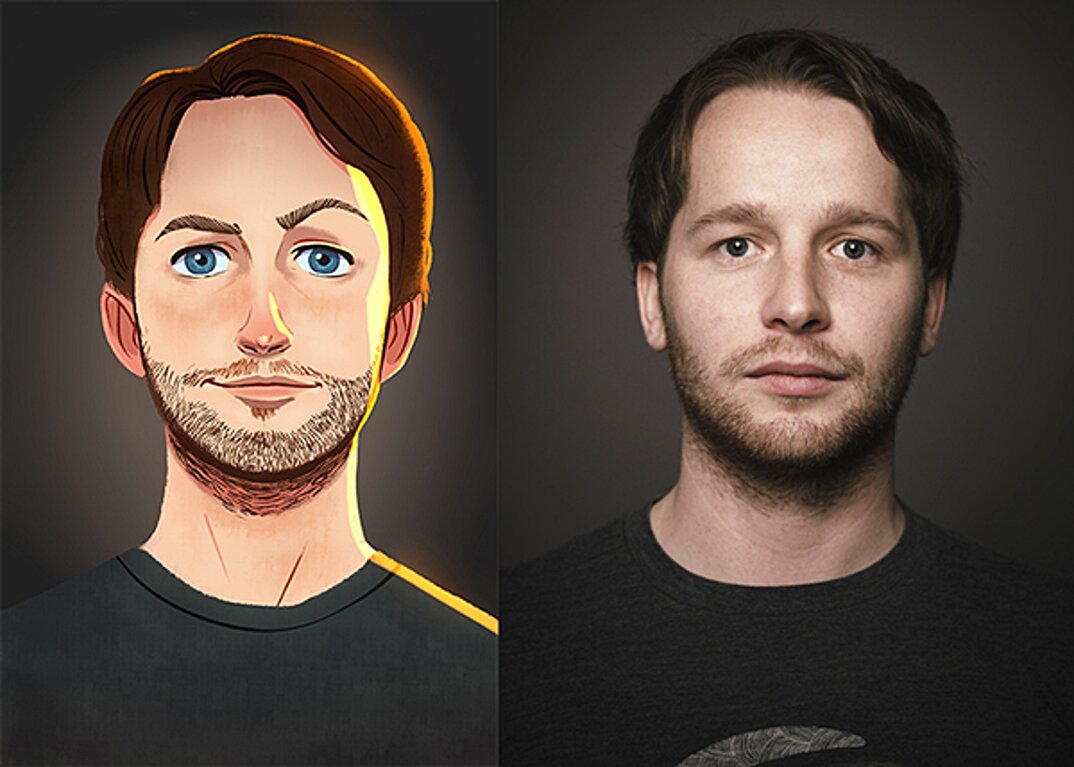
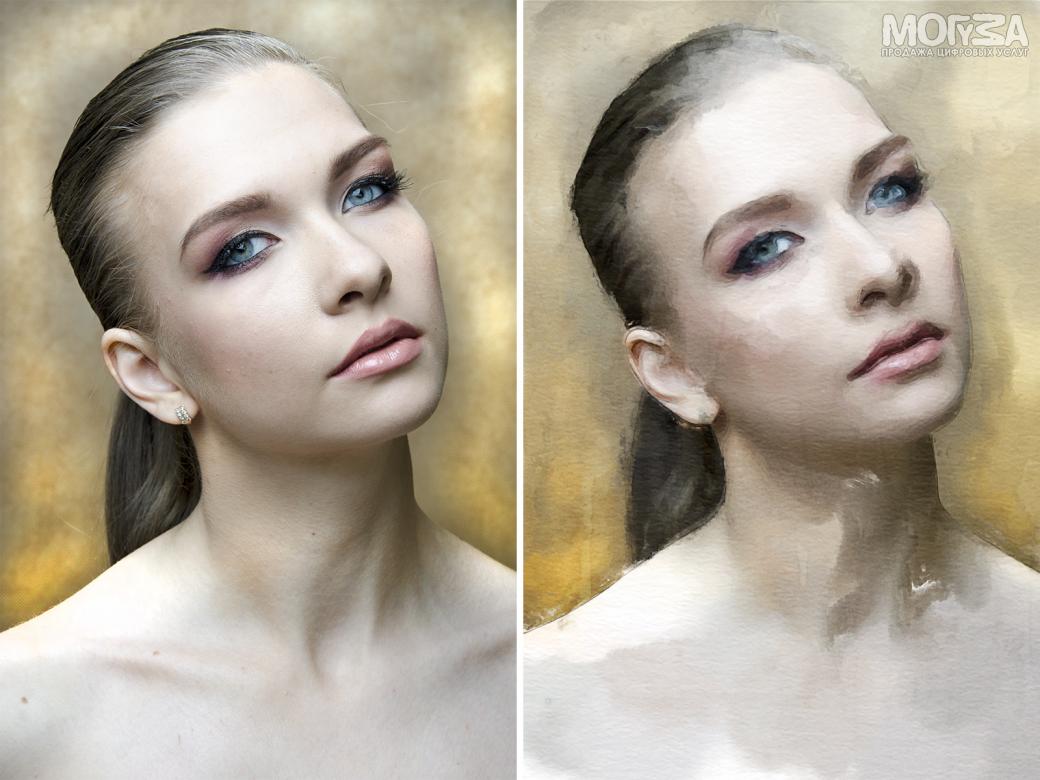
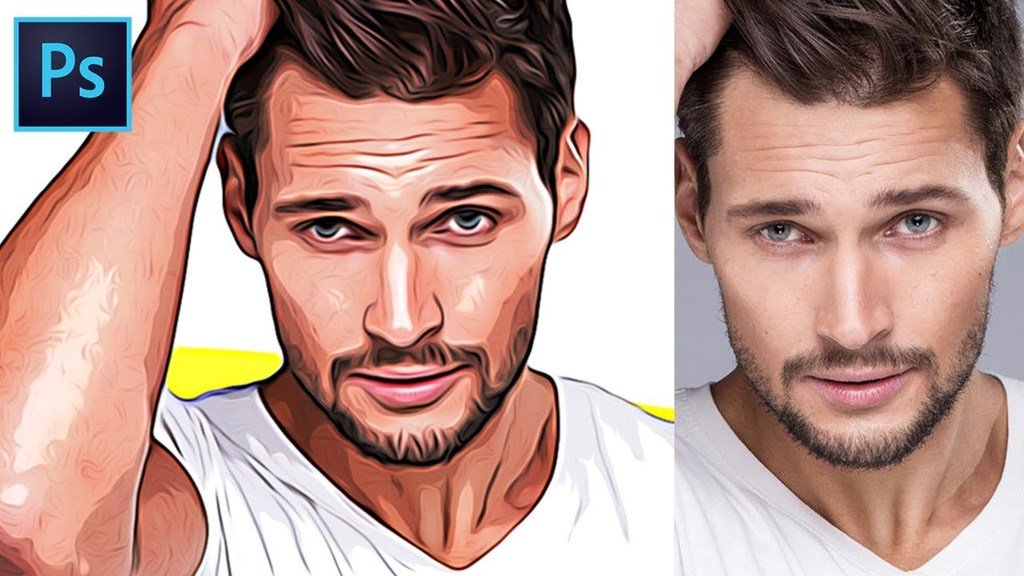
Финальный результат:
Рисование в Photoshop ничем не похоже на работу с альбомом или холстом. И поскольку вам не нужно волноваться о трате бумаги, есть множество крутых трюков, которые можно использовать для рисования лучших портретов даже без обводки контуров оригинальной фотографии.
В этом уроке я покажу вам, как нарисовать два портрета в Adobe Photoshop, используя графический планшет Wacom Intuos и исходники с PhotoDune.
Скачать архив с материалами к уроку
1. Что же означает сходство?
Сходство — довольно простое понятие. Оно означает, насколько рисунок похож на оригинальный предмет. Если вы художник, вас миллионы раз будут просить нарисовать портреты, персонажей или дизайны, основанные на реальных людях. Понимание схожести — невероятно полезный навык, который поможет сделать клиентов счастливыми.
Чем больше вы практикуетесь, тем ближе ваш рисунок к настоящей фотографии!
Даже если нет желания полностью копировать чье-либо лицо, изучение схожести станет отличной практикой в области общей анатомии лица.
2. Для начала отбросим некоторые правила
Правило 5 глаз
В любой художественной школе изучают довольно много материалов о портретах. Некоторые из этих правил отлично работают, но многие могут просто сбить с толку.
Вы наверняка слышали или видели классическое правило: «Голова должна быть шириной в 5 глаз.»
Почему это не работает
Не каждое лицо одинаково, поэтому нельзя использовать шаблонный подход. У субъекта могут быть большие глаза или вы просто захотите нарисовать портрет в карикатурном стиле. Так или иначе, нужно сверять рисунок с исходным изображением.
Квадратные головы
Еще одно правило или техника, которой обычно учат, — изображать голову, начав с рисования ее как куба. Куб представляет собой направление, в котором повернута голова и помогает разобраться с различными углами.
Куб представляет собой направление, в котором повернута голова и помогает разобраться с различными углами.
Почему это не работает
Оба правила не так плохи, но они не помогут при реалистичном рисовании. Кубичные головы, например, лучше подойдут для понимания общего положения и разных плоскостей лица. Позже это можно использовать при затенении. Но иногда, если мы ограничиваем себя определенными правилами, то в итоге фокусируемся на самом правиле, а не на субъекте.
Что-то «простое» вроде того, как нарисовать куб, в итоге может само стать задачей!
Оставьте замешательство при себе! Я покажу, как сделать все просто, ведь нам понадобится лишь пара линий.
3. Достигаем сходства при помощи сеток и направляющих
Если вы действительно хотите научиться рисовать любое лицо, стоит привыкнуть к использованию сеток и направляющих.
Сетка позволяет увидеть исходное изображение, разделенное на части. Благодаря этому при рисовании можно сконцентрироваться на отдельном участке. Это помогает сделать процесс более простым, также позволяя увидеть фотографию в другом свете. Не волнуйтесь о том, что «не можете рисовать лица» — просто сфокусируйте усилия на схожести каждой клетки.
Благодаря этому при рисовании можно сконцентрироваться на отдельном участке. Это помогает сделать процесс более простым, также позволяя увидеть фотографию в другом свете. Не волнуйтесь о том, что «не можете рисовать лица» — просто сфокусируйте усилия на схожести каждой клетки.
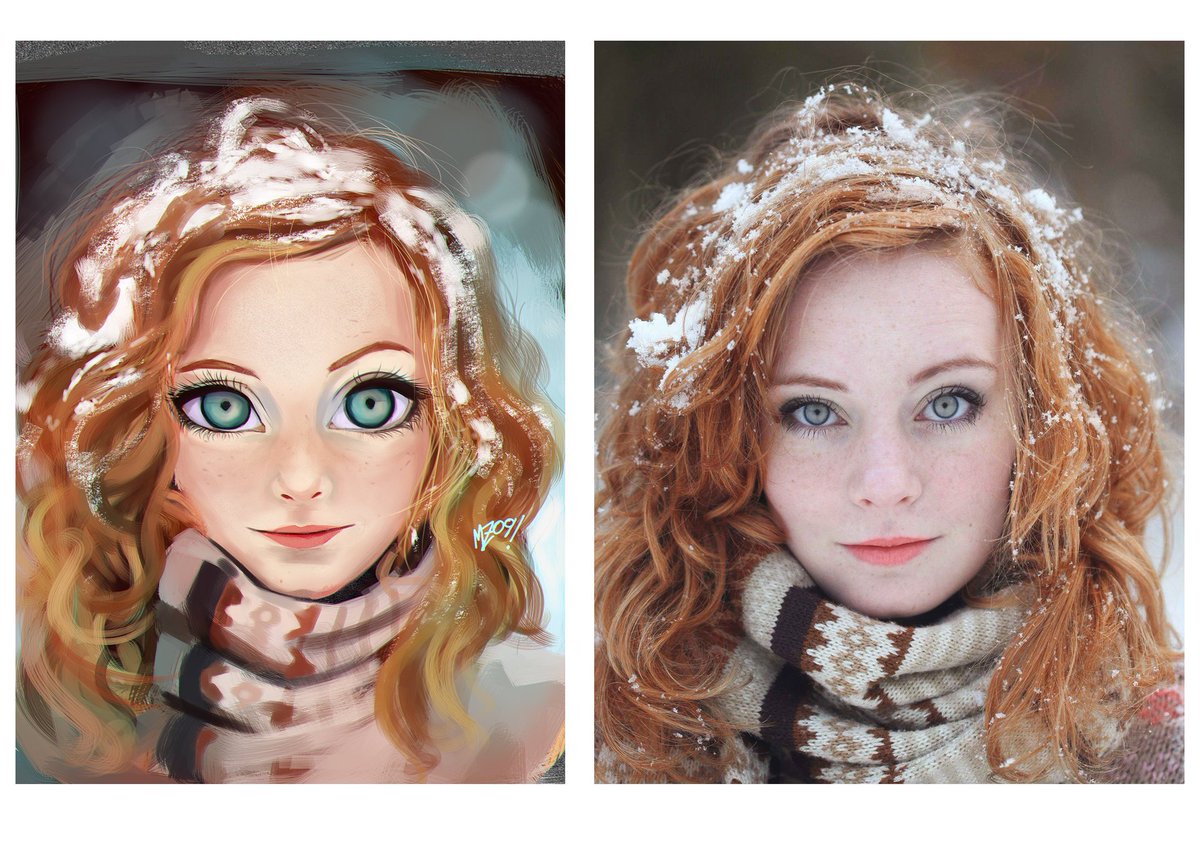
Фотография молодой девушки с PhotoDune.
Направляющие также отлично подходят для понимания того, где разместить каждую деталь.
Базовые направляющие обозначат позиции глаз, носа, рта и центра лица. После того, как эти линии созданы, их можно использовать для лучшего понимания отношений между каждой деталью и в итоге получить отличный результат.
Фотография молодого парня с PhotoDune.
4. Зачем рисовать в черно-белых тонах?
Я знаю, вам хочется начать рисовать невероятно реалистичные портреты как можно раньше, но перед тем, как ходить, нужно научиться ползать. Не берите на себя слишком много за раз. Изучите схожесть, а потом переходите к цвету.
Не берите на себя слишком много за раз. Изучите схожесть, а потом переходите к цвету.
Чтобы полностью сфокусироваться на концепте схожести, мы будем рисовать оба портрета в черно-белых тонах. Многие цифровые художники также называют это рисованием в «оттенках серого». Однако неважно как вы это назовете, цель рисования в такой технике — получить уверенность в создании освещения, теней, а также общих тонов.
5. Как рисовать лица в цифровой живописи: легкие углы
Давайте начнем с классической позы. Если рисование людей пугает вас, начните с женских портретов и центрированных позиций головы. Женщин, особенно молодых девушек, рисовать проще, так как их черты лица мягче и вам не нужно волноваться о таких деталях, как морщины или волосы на лице.
Шаг 1
Откройте портрет девушки в Photoshop. Обесцветьте фотографию, перейдя в меню 
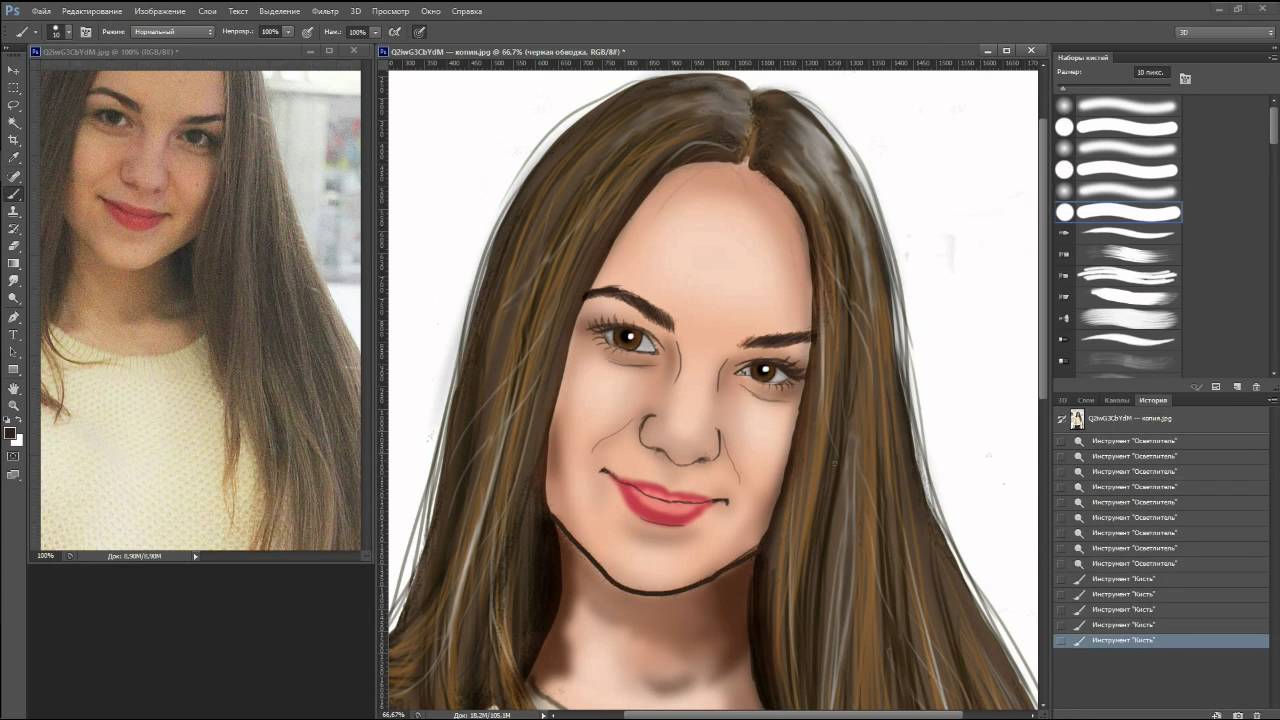
Чтобы сохранить разрешение, близкое к оригинальной фотографии (590 х 886 пикселей), я создам новый документ размером 600 х 900 пикселей. Разместим оба окна рядом. Это сильно упростит работу.
Открепите оба окна и разместите их рядом.
Шаг 2
Я больше предпочитаю второй вариант.
Сравнение сетки и направляющих: слева сетка с одинаковыми секциями, а справа — направляющие, которые фокусируются на основных деталях.
Нажмите Ctrl + R, чтобы открыть панель Линеек (Rulers) для каждого документа. Затем перетяните курсор от вертикальных и горизонтальных линеек, разместив направляющие.
Шаг 3
Теперь начнем перерисовывать нашу фотографию при помощи базовых форм. Используйте большую круглую Кисть (Brush Tool). Пока не волнуйтесь о деталях или чистом наброске. Видите, благодаря простым направляющим сейчас у вас есть лучшее понимание того, как должна располагаться голова.
Шаг 4
Перейдем к основным чертам лица. Используя направляющие, я ставлю маленькие точки, помечая, где начинается и заканчивается каждая черта. Ориентируясь на точки, я начинаю рисовать нос, рот и правый глаз на отдельных слоях.
Глаза могут быть трудной частью. Поэтому, давайте немного схитрим и создадим второй глаз из уже нарисованного. Просто Дублируйте (Duplicate) слой с первым глазом, а затем отразите его, перейдя в меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Теперь используйте инструмент
Теперь используйте инструмент
Завершите последние детали этого грубого наброска. Направляющие можно спрятать в любой момент, перейдя в меню Вид > Показать > Направляющие (View > Show > Guides).
Шаг 5
Я знаю, о чем вы думаете… Не слишком похоже, правда? Мы же еще не закончили с наброском.
Используйте грубый набросок в качестве основы, подчистите его и добавьте детали перед переходом к затенению.
Постарайтесь не лениться. Вам может понадобиться перерисовать лицо два, три или даже больше раз перед тем, как рисунок станет похож на фотографию. Сократите  Чтобы рисовать как можно чище, используйте маленькую круглую Кисть (Brush Tool) радиусом 5 px и потратьте достаточно времени.
Чтобы рисовать как можно чище, используйте маленькую круглую Кисть (Brush Tool) радиусом 5 px и потратьте достаточно времени.
Не волнуйтесь, если сейчас набросок не полностью похож на фото. У вас еще будет возможность улучшить его.
Вот мой финальный результат. Теперь можно переходить к затенению.
Шаг 6
Заметили, как сильно помогло затенение? Мы можем еще больше улучшить вид, подкорректировав несколько проблемных зон.
Возвращаясь к оригинальному фото, ее лицо не идеально симметрично, как мы его изобразили. На деле, ее голова немного наклонена влево, а это влияет на положение глаз и лица. Чтобы все исправить, я использую инструмент Прямоугольная область (Rectangular Marquee Tool) и выделю зону вокруг головы.
Чтобы все исправить, я использую инструмент Прямоугольная область (Rectangular Marquee Tool) и выделю зону вокруг головы.
На всякий случай я создам копию головы, кликнув правой кнопкой мыши и выбрав Скопировать на новый слой (Layer via Copy). Теперь слегка поверните голову, нажав Ctrl + T для активации инструмента Свободное трансформирование (Free Transform).
Шаг 7
Продолжайте рисовать и хорошо изучите оригинальную фотографию. Нужно понять ее свет и тень. Поскольку я нарисовал слишком большие глаза, я исправлю лицо при помощи фильтра Пластика (http://design.tutsplus.com/articles/paint-better-portraits-with-the-liquify-tool-in-adobe-photoshop—cms-23625). Объедините все слои, затем нажмите Ctrl + J, чтобы создать копию своего рисунка. Перейдите в меню Фильтр > Пластика (Filter > Liquify). Выберите инструмент Сморщивание (Pucker Tool) и сделайте глаза меньше. Будьте осторожны — нам не нужен слишком резкий эффект.
Выберите инструмент Сморщивание (Pucker Tool) и сделайте глаза меньше. Будьте осторожны — нам не нужен слишком резкий эффект.
Вот быстрая анимация изменений, полученных в фильтре Пластика (Liquify).
Также можно заметить, что я подправил челюсть. Просто передвиньте ее на нужное место при помощи инструмента Деформация (Forward Wrap Tool).
Шаг 8
Теперь, когда мы выполнили большую часть работы, остается только завершить рисунок. Последние детали очень помогают изменить портрет, поэтому продолжайте корректировать все, пока не будете довольны результатом.
Неплохо, правда? Давайте посмотрим, что можно сделать в нашем следующем портрете.
6. Как рисовать лица в цифровой живописи: сложные углы
Ах, ужасные портреты в профиль. Если вы ненавидите рисовать лица, повернутые в сторону, начните с простого профиля, чтобы сделать все проще.
Шаг 1
Так же, как и в прошлый раз, мы начнем с фотографии молодого человека, которую разместим рядом с пустым документом. Этот рисунок будет намного больше, размером 1250 х 1667 пикселей с разрешением 150 пикселей/дюйм.
Шаг 2
Снова создайте направляющие и конвертируйте портрет в черно-белый формат. На этот раз я собираюсь навести их при помощи инструмента Перо (Pen Tool). Так нам будет легче работать. Рисуйте при помощи маленькой круглой Кисти (Brush Tool).
Направляющие Photoshop могут повлиять на поведение кисти при рисовании, поэтому лучше нарисуйте их Пером (Pen Tool).
Теперь скройте оригинальные направляющие. Я также использую Перо (Pen Tool), чтобы определить различные углы, пометив их яркими красными линиями на Новом слое (New Layer). Поскольку эти углы сложнее, чем у первого портрета, дополнительные направляющие помогут убедиться, что мы рисуем в правильном направлении.
Поскольку эти углы сложнее, чем у первого портрета, дополнительные направляющие помогут убедиться, что мы рисуем в правильном направлении.
Направляющие для положения, черт лица и углов. Работа с различными видами направляющих поможет вам рисовать еще лучше.
Шаг 3
Скопируйте и вставьте эти линии на пустой документ и начните рисовать большой круглой Кистью (Brush Tool). Переключайтесь между разными типами направляющих, чтобы сравнивать прогресс при переходе к следующим шагам наброска.
Окна, расположенные рядом, отлично помогают убедиться, что рисунок соответствует фотографии.
Выделите слой с грубым наброском и сократите его Непрозрачность (Opacity) до 25%. Снова создайте новый слой и нарисуйте более чистый набросок при помощи маленькой круглой Кисти (Brush Tool).
Важная вещь при рисовании людей — понять структуру скелета, не бойтесь создания очень детальных набросков.
Шаг 4
Теперь начнем рисовать. Лица мужчин более угловатые, поэтому уделите достаточно времени изучению направляющих, чтобы не выйти за линии. И поскольку их лица не такие плавные, я также добавил немного текстуры при помощи гранжевой кисти. Это легкое изменение придаст рисунку более мужественный вид.
Используйте комбинацию мягких и гранжевых кистей, эффективно симулируя текстуру кожи.
Шаг 5
На этот раз я у меня лучше получились черты лица, поэтому не нужно делать много коррекций. Угол шеи выглядит немного неправильно, снова используйте Пластику (Liquify) и ее инструмент Деформация (Forward Wrap Tool), чтобы ее выпрямить.
При помощи Пластики можно подкорректировать анатомию за секунды.
Шаг 6
Часто приходится приближать изображения, чтобы уловить едва заметные отличия в тенях, текстурах и освещении. Поскольку мы работаем с оттенками серого, свободно используйте инструмент Пипетка (Eyedropper Tool) и рисуйте цветами исходной фотографии.
По мере продвижения к финальному этапу заставляйте себя рисовать как можно больше. Вот мой результат при использовании этих техник. Уже во второй раз мне удалось достичь потрясающей схожести без обводки контуров самой фотографии.
Теперь ваша очередь!
Выводы
Никогда не знаешь, какие двери откроются, если просто научиться рисовать лучше. Продолжайте практиковаться с портретами в оттенках серого, а когда получите достаточно уверенности, переходите к работе с цветом.
Экспериментируйте с различных углов, чтобы стать лучшим художником. Я действительно надеюсь, что мои советы вам помогли. Если есть какие-либо вопросы, не стесняйтесь задавать их в комментариях!
Я действительно надеюсь, что мои советы вам помогли. Если есть какие-либо вопросы, не стесняйтесь задавать их в комментариях!
А если хотите узнать больше о рисовании портретов, посмотрите эти уроки:
Автор: Melody Nieves
Как сделать портрет в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
Фотошоп – не просто редактор, который позволяет выполнять такие простые действия, как обрезка, поворот, отражение, изменение размеров изображения и т.д.
Это мощный графический инструмент, с помощью которого, обладая достаточным уровнем знаний, можно из исходной фотографии сделать настоящий шедевр искусства.
Сегодня мы будем создавать цветной портрет.
Сначала мы создадим новый документ и зальем фоновый слой бежевым цветом.
Затем инструментом Карандаш нарисуем три квадрата, создадим новый узор и добавим его на фон.
Далее добавим в работу градиент и при помощи маски слоя скроем градиент в центре холста, оставив по краям.
После этого откроем изображение с девушкой из папки с исходниками, с помощью каналов создадим выделение, зальем его черным цветом и при помощи стилей слоя добавим градиент на слой.
В завершение урока «Как сделать портрет в фотошопе» мы нарисуем линии, повернем их и изменим режим наложения слоя с линиями на Перекрытие.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
В панели цвета в качестве цвета основного плана устанавливаем оттенок # E6D4A7. Активируем инструмент Заливка и кликаем мышью по холсту, чтобы залить слой «Фон» цветом основного плана.
Создаем в фотошоп новый документ (Ctrl+N) с параметрами, как на рисунке ниже.
Увеличиваем холст (Ctrl и «+»). Активируем инструмент Карандаш. Кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей и устанавливаем размер в 1 пиксель. В верхней панели настроек инструмента Карандаш вводим настройки, как на рисунке ниже. В панели цвета в качестве цвета основного плана устанавливаем черный оттенок – нажимаем клавишу D. Инструментом Карандаш делаем три отпечатка по диагонали холста.
Переходим в меню Редактирование-Определить узор. В появившемся окне даем имя новому узору или соглашаемся с предложенным программой.
Новый узор появится в конце списка загруженных узоров. Для того, чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами. В появившемся окне в верхней строке выбираем «Узоры». Вот он, наш узор – самый последний в списке. Теперь документ с узором можно закрыть – он нам больше не понадобится.
Переходим в основной документ. Создаем новый пустой слой и называем его «Узор».
Переходим в меню Редактирование-Выполнить заливку. В появившемся окне в верхней строке выбираем «Регулярный» (в некоторых версиях русификации программы этот пункт может иметь название «Узор»). Кликаем по треугольнику у строки выбора узора и выбираем узор, что создавали в предыдущих шагах.
Выше всех слоев создаем новый пустой слой и называем его «Цвет».
Активируем инструмент Градиент. В верхней панели настроек инструмента Градиент кликаем по треугольнику справа и из выпадающего списка выбираем «Гармонизированные цвета 1». Выбираем из загруженного набора первый градиент и в верхней панели настроек инструмента Градиент вводим настройки, как на рисунке ниже. Проводим градиент с правого нижнего угла в левый верхний.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «Цвет».
Добавляем к слою «Цвет» маску слоя, нажав в панели слоев на соответствующую иконку.
Активируем инструмент Кисть и выбираем мягкую круглую кисть. Если на данный момент в программу не загружен набор с мягкими круглыми кистями, кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей, щелкаем по «шестеренке» справа и из выпадающего списка выбираем «Основные кисти». Выбираем кисть размером 500 пикселей и увеличиваем ее размер к 1000 пикселям. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. В панели цвета в качестве цвета основного плана устанавливаем черный оттенок (клавиша D). По маске слоя (именно по маске слоя, не по самому слою!) рисуем кистью в центре холста, чтобы частично скрыть слой «Цвет». Помним, что черный цвет на маске слоя скрывает, а белый – восстанавливает видимость слоя. Чтобы вернуть видимость слоя, измените цвет переднего плана на белый (клавиша X) и по маске слоя пройдитесь кистью в нужной области. Вот что получилось у меня в результате.
Вот что получилось у меня в результате.
Помещаем в документ (Файл-Поместить встроенные) изображение «Фото» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавиши Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы увеличить изображение. В самых свежих версиях программы Adobe Photoshop нажимать клавишу Shift не нужно. Слой с девушкой в панели слоев должен быть выше всех остальных слоев.
В панели слоев скрываем все слои, кроме слоя с девушкой. Чтобы скрыть видимость слоя, нажмите на «глазик» около слоя.
Переходим в меню Окно-Каналы. Выбираем самый светлый канал, для данного фото – красный. Зажимаем клавишу Ctrl и кликаем по миниатюре красного канала в панели каналов, чтобы загрузить выделение. Нажимаем на иконку создания нового канала в панели каналов. При активном выделении переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок. Снимаем выделение (Ctrl+D).
Снимаем выделение (Ctrl+D).
В панели каналов делаем активным альфа-канал, который создали в предыдущем шаге. Активируем инструмент Кисть и выбираем мягкую круглую кисть. В панели цвета в качестве цвета основного плана устанавливаем белый оттенок (клавиша D, затем X). Рисуем мягкой круглой кистью белым цветом по серым областям вокруг девушки.
Зажимаем клавишу Ctrl и кликаем по иконке альфа-канала в панели каналов, чтобы загрузить выделение. Переходим в меню Выделение-Инверсия. В панели каналов делаем видимыми все каналы, кроме альфа-канала и переходим в панель слоев (Окно-Слои). В панели слоев делаем видимыми нижние три слоя и скрываем видимость слоя «Фото». Выше всех слоев создаем новый пустой слой и называем его «Девушка». Заливаем выделение, которое до сих пор должно быть у вас активно, любым цветом на слое «Девушка». Например, черным. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок. Снимаем выделение (Ctrl+D).
Снимаем выделение (Ctrl+D).
В панели слоев дважды щелкаем по слою «Девушка», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по треугольнику у строки выбора градиента и выбираем градиент, как показано ниже. Полные настройки для вкладки Наложение градиента на втором скриншоте.
Результат после применения стилей слоя.
Для усиления эффекта можно создать дубликат слоя «Девушка» (Ctrl+J).
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Линии».
Активируем инструмент Кисть. Выбираем жесткую круглую кисть, как на рисунке ниже. В панели цвета в качестве цвета основного плана устанавливаем белый. Рисуем несколько горизонтальных линий. Чтобы нарисовать линию, поставьте точку в том месте, где линия начинается, зажмите клавишу Shift и поставьте точку в месте, где линия заканчивается. Рисуем линии разной толщины, для этого выбираем жесткую круглую кисть другого размера.
Вызываем Свободное трансформирование (Ctrl+T). Тянем за уголки рамки наружу, чтобы увеличить слой «Линии» и крутим за уголки рамки, чтобы повернуть слой.
В панели слоев меняем режим наложения слоя «Линии» на Перекрытие.
При помощи маски слоя и мягкой круглой кисти стираем слой «Линии» с лица девушки.
Вот мы и создали цветной портрет.
Результат до и после.
И финальный результат. Урок «Как сделать портрет в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как создать типографический портрет
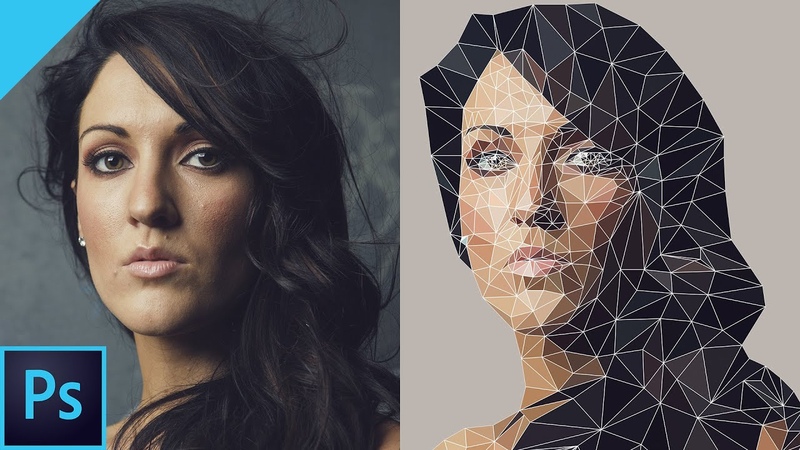
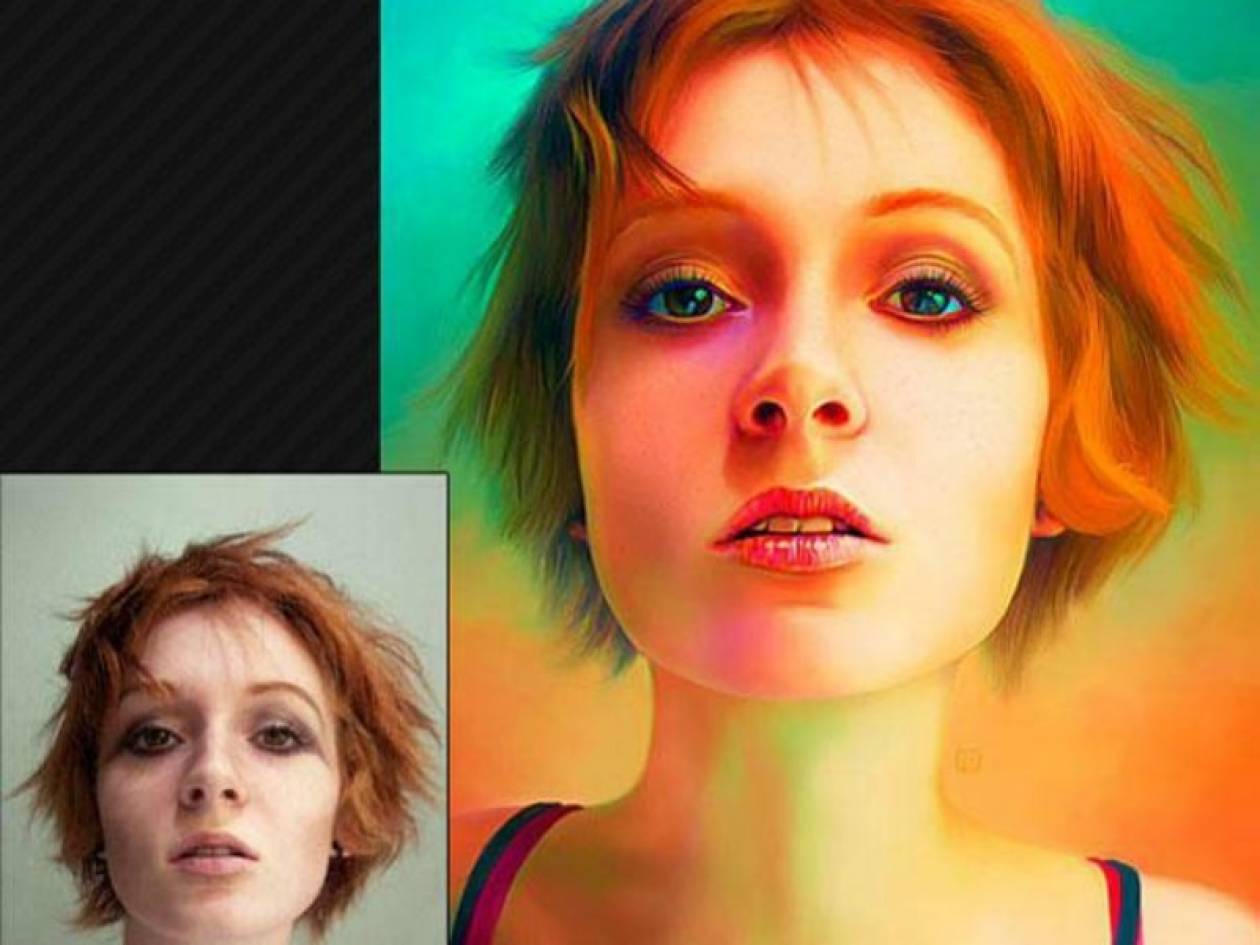
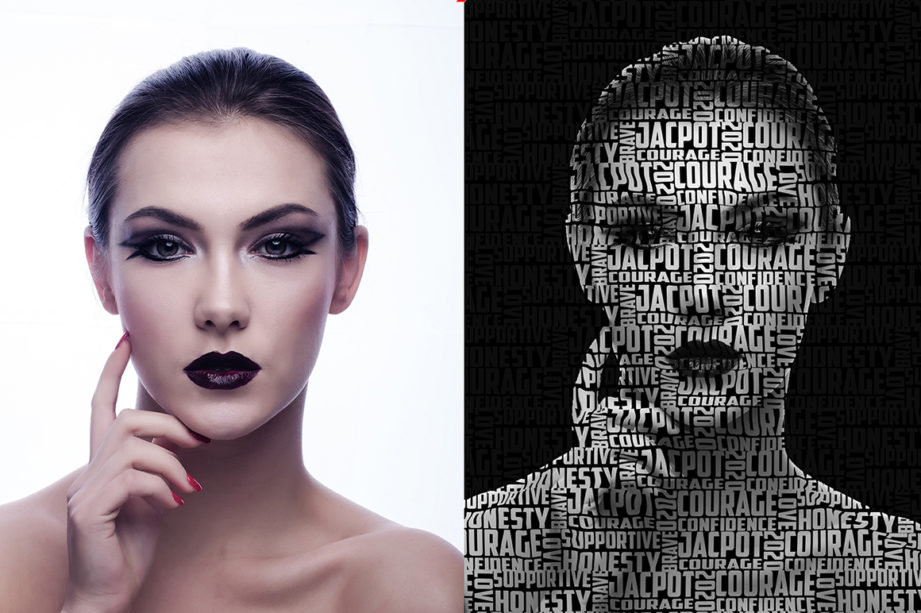
Ранее на сайте пользователь Astro публиковал типографические портреты, которые многим понравились:
Сегодня я публикую урок, который расскажет об одной из возможных техник создания подобного портрета.
Подготовка в Photoshop
Для примера, берем фотографию Миллы Йовович.
Открываем наш jpeg в Photoshop.
Полностью выделяем рабочую область (ctrl+A), затем дублируем слой с картинкой (ctrl+J).
Обесцвечиваем только что созданный слой (ctrl +shift+U).
Придадим немного контрастности нашему изображению (ctrl+L).
В открывшемся окне настраиваем ползунки, чтобы достичь такого результата, как показано ниже.
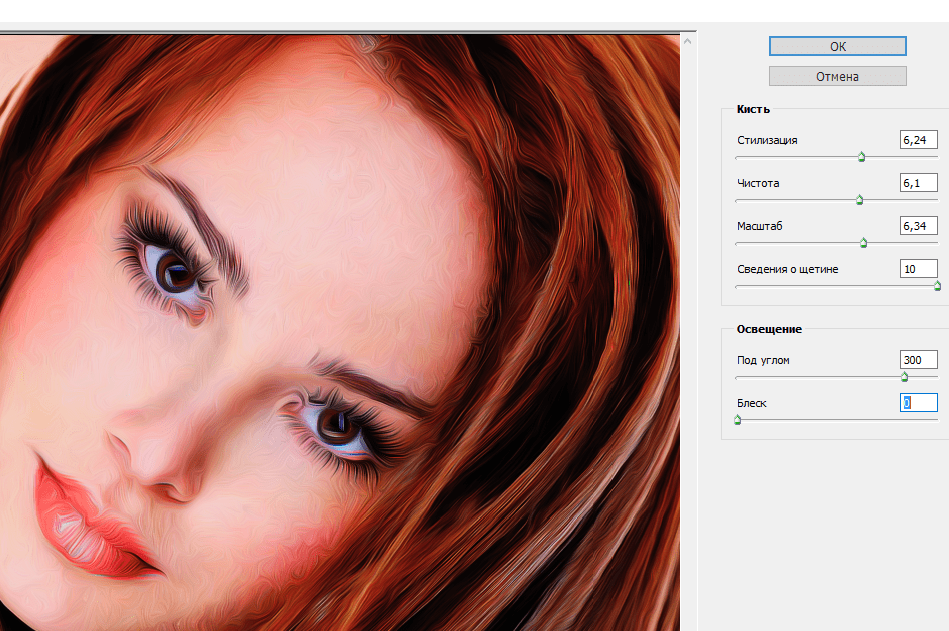
Далее применяем фильтр Cutout (filter>Artistic>Cutout…)
С помощью ползунков настраиваем фильтр так, чтобы у вас осталось приблизительно 4-6 цветовых тона.
Подготовка в векторе
Далее сохраняем то, что у нас получилось в формате JPEG, и, на всякий случай, в PSD. Закрываем Photoshop, больше он нам не понадобится. В принципе, все дальнейшие операции можно произвести в Photoshop, но для гибкого управления размером исходной картинки, нам нужен вектор.
Открываем векторный редактор. Я предпочитаю работать в Xara Extreme Pro. Создаем новый документ (ctrl+N).
Импортируем недавно сохраненную картинку комбинацией клавиш (ctrl+alt+I) или (file>import).
Для удобства работы немного настроим интерфейс программы. Нам понадобится окно со слоями Object gallery (аналог панельки Layers в Photohsop).
Вызываем его так: (utilities>galleries>color gallery) или (F10). Немного расскажу о назначении иконок в окне Object Gallery.
1. Блокировка слоя.
2. Видимый слой.
3. Скрытый слой.
Хотя здесь все довольно просто.
Для дальнейшей работы можно увеличить прозрачность фотографии. Выбираем в панели инструментов Transparency Tool (F6), вверху изменяем процент прозрачности с 0% на 45%.
Блокируем слой с нашей картинкой (background). Все, подготовительный этап завершен.
Самое интересное
Рисуем кривую инструментом Pen tool (shift+F5).
После того, как линия завершена, выбираем инструмент Text Tool (T) и подводим курсор к месту, от которого мы начинали рисовать нашу кривую. После этого вбиваем текст, периодически изменяя размер шрифта, его жирность и межбуквенное расстояние. Начиная с больших пространств, заполняя область цветовых пятен портрета, постепенно переходим к деталям.
Чтобы направляющие линии не мешали нам, скрываем их.
Для этого: выделяем объект с текстом и направляющей, при зажатом Shift кликнем на иконку, расположенную в цветовой панели в левом нижнем углу. Таким образом, мы обесцвечиваем контур объекта.
По ходу добавления направляющих с текстом кол-во слоев будет увеличиваться, для удобства группируем их в папки. Выделяя стопку слоев, нажимаем Ctrl+G.
1.
2.
3.
4.
После того, как мы закончим с наполнением крупных и мелких пространств, перекрашиваем отдельные участки текста в нужные оттенки серого, позаимствовав цвет с самого нижнего слоя, при помощи инструмента Colour Picker (Пипетка).
Скроем нижней слой с фотографией и посмотрим, что получилось.
Немного жидковато, не хватает сочности. Для этого опять сделаем видимым слой с фотографией, а все другие слои скроем. Выбираем в панели инструментов Text Tool, кликаем на рабочей области в левом верхнем углу. После чего начинаем печатать текст, заполняя места, нуждающиеся в объеме.
Небольшое замечание:
Этот слой с фоновым текстом должен находиться под остальными слоями.
Финал
Затем включаем видимость других слоев за исключением фоновой фотографии, экспортируем результат в Jpeg. (file>export…) или (shift+ctrl+E).
Все готово! Теперь можно выпить чашечку кофе и вздохнуть с облегчением.
Моей целью является ознакомление с процессом работы в данной технике, все остальное в ваших руках!
Удачи 😉
Источник: render.ru
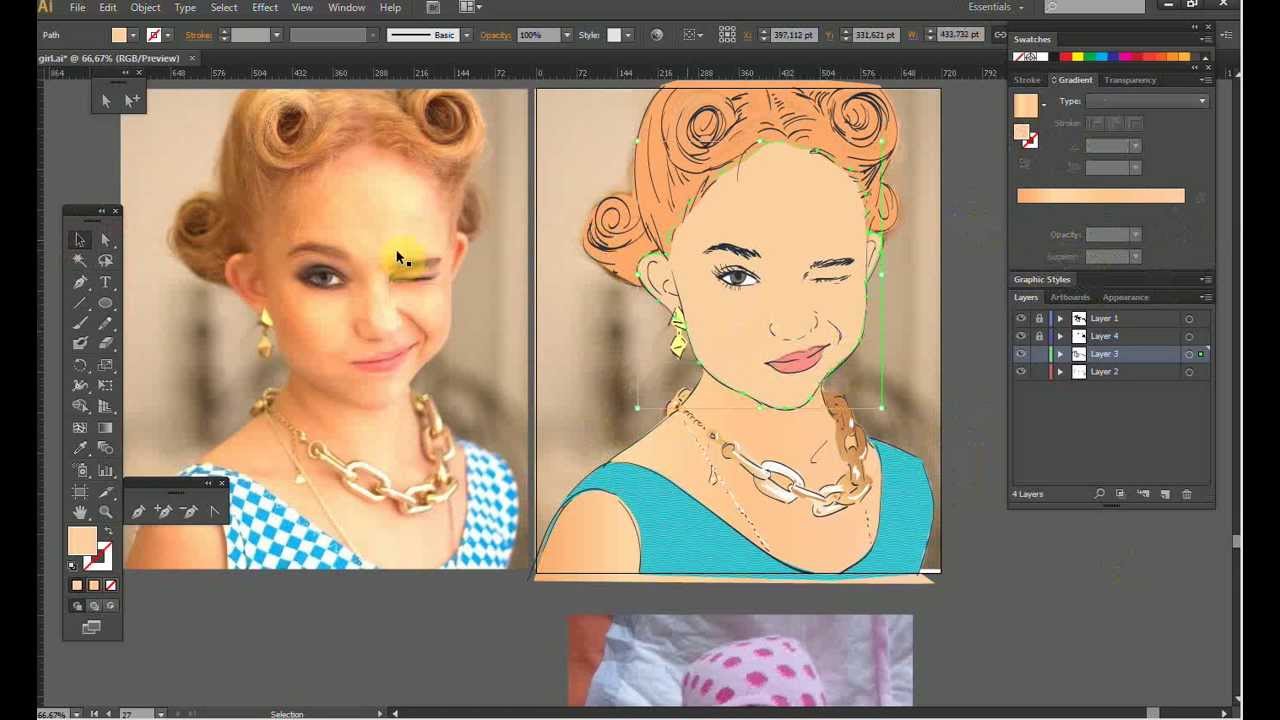
PS: это описание подойдет не всем, т. к. большинство все еще пользуется программой Adobe Illustrator. Но принцип создания остается прежним по этому уроку, только инструмент основной будет называться Type on a Path Tool:
к. большинство все еще пользуется программой Adobe Illustrator. Но принцип создания остается прежним по этому уроку, только инструмент основной будет называться Type on a Path Tool:
Этот инструмент как раз и дает возможность печатать текст по выбранной траектории.
Как сделать портрет человека из пейзажа
Здравствуйте! В данном уроке вы научитесь как сделать потрет из пейзажа. В социальных сетях такие портреты часто используются в качестве оригинальных аватарок. Получается очень необычно и красиво. Данная техника позволяет делать композиции с самым разнообразным настроением и позволяет придать фотографии как романтические, так и мрачноватые мотивы. Если они вам понравились, то и понравится этот урок.
Выполнить его весьма просто, однако он требует внимательного отношения к деталям.
Приступим к работе!
Вот, что должно получиться в итоге:
Шаг 1
Откройте программу фотошоп и создайте в нем новый документ любого размера. В данном уроке я использую формат А4. Затем вам необходимо выбрать фотографию человека, которую вы будете обрабатывать. Я буду использовать фото девушки-хипстера, позирующую на фоне металлической стены.
В данном уроке я использую формат А4. Затем вам необходимо выбрать фотографию человека, которую вы будете обрабатывать. Я буду использовать фото девушки-хипстера, позирующую на фоне металлической стены.
Шаг 2
Первым делом необходимо убрать фон. Используйте для этого любой инструмент выделения, который вам удобен, и уточните края волос, чтобы готовая композиция выглядела более эффектно.
Если у вас есть возможность, можно сразу брать фотографию, где лицо человека находится на белом фоне, тогда вам не понадобится тратить время на отделение его от заднего фона.
Шаг 3
Теперь вам необходимо найти пейзажную фотографию, где изображено дерево, четко отделяющееся от основного фона. К таким фото можно отнести деревья на фоне неба или на фоне однотонной стены. Нам для работы понадобятся его ветки. Проще всего будет работать с черно-белым изображением, так нам отделить ветки от фона на цветной фотографии будет намного сложнее.
Самый простой, быстрый и результативный способ для выделения веток – это использование каналов. Также для упрощения работы можно использовать кисти с ветвями: в этом случае вам не придется проводить обработку слоя с деревом.
Шаг 4
Продублируйте изображение с ветвями, чтобы сделать его более насыщенным. Если это требуется, переверните изображение вертикально.
Шаг 5
Поместите фотографию с ветвями на лицо человека так, как вам нравится. После этого перейдите на слой с моделью, выделите ветки и сделайте инверсию изображения. Для того чтобы выделить ветки, нажмите Ctrl и щелкните по слою с деревом. Для инвертирования выберете Выделение – Инверсия.
Шаг 6
Добавьте к слою с девушкой слой-маску и отключите видимость слоя с ветками. Маска слоя накладывается в палитре слоев и обозначена красным кругом внизу.
В результате у вас должно получиться что-то вроде этого:
Шаг 7
Далее необходимо сделать края изображения с девушкой более четкими. Сделайте дубликат слоя с моделью и поместите его над всеми остальными слоями отключите видимость слоя-маски. Прозрачность слоя сделайте равной 70%.
Сделайте дубликат слоя с моделью и поместите его над всеми остальными слоями отключите видимость слоя-маски. Прозрачность слоя сделайте равной 70%.
Шаг 8
Объедините все слои в один. Для этого перейдите на самый верхний слой и нажмите Alt+Shift+Ctrl+E. Для полученного слоя установите режим наложения Экран.
Шаг 9
Итак, основные этапы работы подошли к концу. Чтобы сделать композицию более интересной, следует поместить изображение девушки в центре холста и добавить оранжевый или синий фотофильтр: Слой — Новый корректирующий слой — Фотофильтр.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Портрет в синих тонах
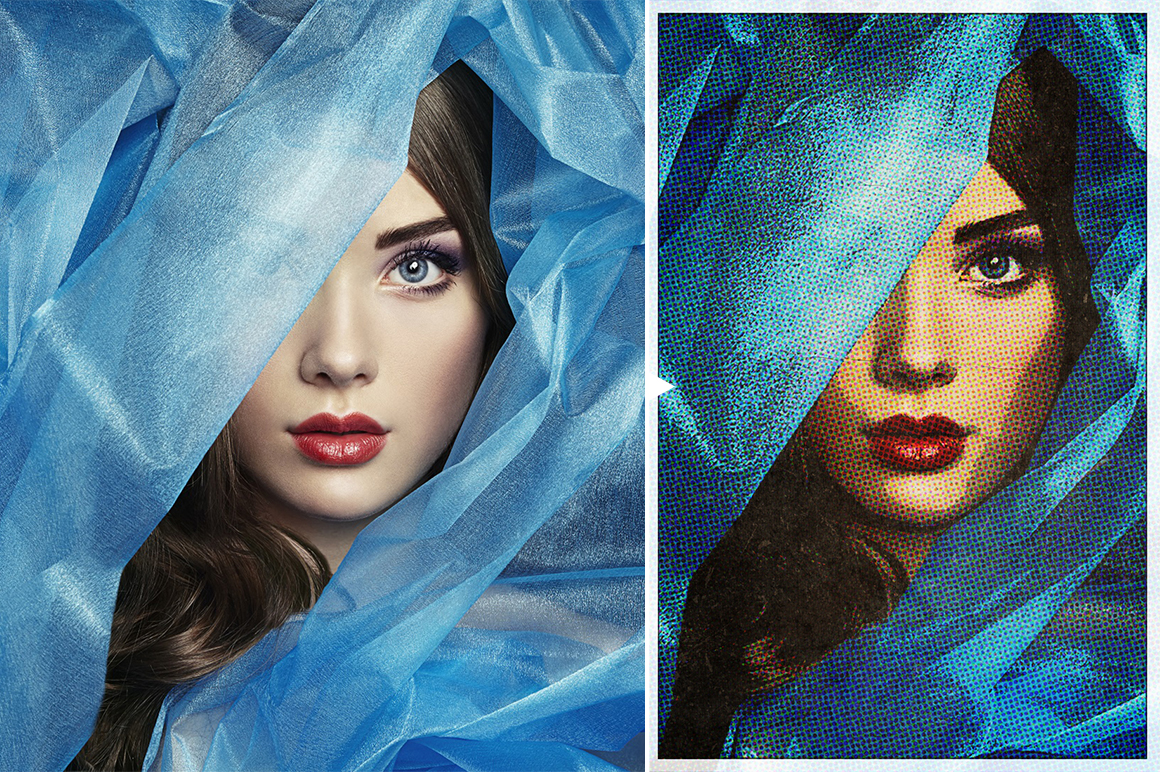
В этом уроке Фотошоп вы узнаете, как объединив несколько стоковых изображений, используя коррекцию цвета, несложные техники ретуши и набор кистей можно создать мистический портрет и синих тонах.
Автор урока очень тщательно обрабатывает исходное изображение и подробно описывает все шаги своей работы. Если вы пропустите некоторые этапы работы, результат все равно будет впечатляющим и вы приобретете полезные навыки обработки фотографий в фотошопе.
Финальное изображение:Автор использовал изображения для работы: модель, фон, бабочка1, бабочка2
Шаг1
Откройте в программе Photoshop изображение для фона из материалов урока. Будем использовать только яркую часть фонового изображения, которая походит для модели.
Нашей целью является сделать его более темным, более контрастным, а также размытым, чтобы взгляд сфокусировался на модели. Сделайте дубликат фонового слоя и примените к нему Filter (Фильтр)> Blur (Размытие)> Gaussian Blur (Размытие по Гауссу). Значение для размытия задайте 8 px.
Сделайте дубликат слоя з размытием. Для этой копии установите режим наложения слоев Multipy (Умножение) 100%:
Чтобы сделать фон более контрастным и уменьшить уровень света, особенно в правой части, используем Curves (Кривые). Создайте новый корректирующий слой Layer (Слой) > New adjustment layer (Новый коректирующий слой) > Curves (Кривые) и настройте так, как видите ниже:
Создайте новый корректирующий слой Layer (Слой) > New adjustment layer (Новый коректирующий слой) > Curves (Кривые) и настройте так, как видите ниже:
Шаг2
Откройте стоковое изображение модели или другую подходящую фотографию.
Удалите фон с картинки с моделью. Я использовал Polygonal Lasso Tool (Полигональное лассо). Вы можете использовать любой привычный для вас инструмент фотошопа. Вставьте изображение в основной документ.
Отретушируйте кожу девушки. Для этого используйте инструменты ретуши Photoshop. Помните, что очень важно не перестараться с ретушированием. Нужно не потерять структуру кожи, сделать кожу идеальной, но и ни в коем случае не пластиковой.
Нам нужно осветлить темные участки кожи на лбу и носу девушки, как на скриншоте.
Создайте новый слой инструментом Eyedropper (Пипетка) возьмите образец цвета с более яркого участка кожи ее лица:
Мой выбранный цвет #f4cdbc. Выберите мягкую кисть, на панели параметров этого инструмента установите flow (заливку) и opacity (непрозрачность) около 20-25% и постепенно закрасьте темные участки кожи. Не особенно старайтесь, нужно сохранить структуру кожи.
Выберите мягкую кисть, на панели параметров этого инструмента установите flow (заливку) и opacity (непрозрачность) около 20-25% и постепенно закрасьте темные участки кожи. Не особенно старайтесь, нужно сохранить структуру кожи.
Шаг3
Откройте в программе Фотошоп изображение бабочки.
Вставьте бабочку в наш основной документ, предварительно вырезав ее из фона. Измените размер бабочки и место для нее подберите так, как на скриншоте:
Назовите этот слой “butterfly mask”. Используйте инструменты трансформации, чтобы придать бабочке нужную форму.
Добавьте к слою маску и в маске (маска должна быть активна) с помощью мягкой круглой кисти черного цвета скройте части бабочки так, как на рисунке:
Изменте режим наложения в палитре Layer (Слои) на Overlay (Перекрытие) 30% и получите результат как на скриншоте ниже:
Шаг 4
В этом мы добавим глазам модели больше выразительности с помощью нарисованных ресниц.
Можете следовать описанной ниже методике создания кисти для рисования ресниц или воспользоваться готовыми кистями ресниц.
Создайте новый документ (Ctrl+N) размера 100px на 100px с прозрачной основой. Используйте инструмент Pen Tool (Перо ), чтобы нарисовать кривую в форме ресницы, задайте обводку контура жесткой черной кистью толщиной 2 пикселя.
Далее переходим Edit (Редактирование) > Define Brush Preset (Определить кисть), назовите новую кисть «eyelash2».
Вернитесь в основной документ. Создайте новый слой над слоем «butterfly mask» и выберите кисть, которую только-что создали.
Задайте цвет кисти # 00a9eb и нарисуйте ресницы. Гораздо проще это можно сделать используя специальные кисти Ресницы. Если вы не знаете, как нарисовать ресницы с помощью специальных кистей, смотрите урок Как рисовать ресницы
Совет: Не размещайте ресницы внутри глаза, особенно если глаза вашей модели маленькие или узкие, это сделает глаза еще меньше.
Шаг 5
В двух последующих шагах вы будете настраивать основной цвет изображения. Для этого вначале залейте изображение темно-синим цветом, а затем добавьте эффект свечения
Для этого создайте новый корректирующий слой Curves (Layer (Слои)> New Adjustment Layer (новый корректирующий слой)> Curves (Кривые)), нажмите на кнопку Options и выберите синий цвет.
Здесь выбрать основной цвет:
Так вы можете выбрать для картины цвет, который вам нравится.
Настройте каналы по отдельности:
Изменяя кривую RGB добавьте света в изображение:
Ответьте «Нет» на вопрос о установлении синего цвета в качестве цвета по умолчанию.
Получим:
Создайте корректирующий слой Channel Mixer (Layer (Слой) > New Adjustment Layer (новый корректирующий слой) > Channel Mixer (Микширование каналов)) и задайте такие настройки:
Получим такой результат:
Шаг 6
После 5-го шага, портрет выглядит недоэкспонированным.![]() Чтобы устранить это добавьте немного света на лицо.
Чтобы устранить это добавьте немного света на лицо.
Создайте новый слой под корректирующими слоями Curves (Кривые) и Channel Mixer (микширование каналов)и залейте её 50% серым цветом.
Установите режим наложения для этого слоя на Overlay (Перекрытие)
Используйте для работы инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель). Установите Range этих инструментов на Midtones (Средние тона) и Exposure (Экспозиция)— 25-40%. Инструментом Dodge Tool (Осветлитель) обрисуйте лоб, область под глазами, переносицу, область под носом, губы, подбородок, глазное яблоко, ресницы. Инструментом Burn Tool (Затемнитель) создайте тени на щеках, сторонах носа и т.д. Делайте это тщательно и аккуратно, пока не получите удовлетворяющий вас результат. Используйте картинку ниже в качестве примера.
Измените режим наложения на Overlay (Перекрытие)
Шаг 7
Создайте новый слой над корректирующими слоями Curves (Кривые) и Channel Mixer (Микширование каналов). Выделите губы и ногти и залейте выделение цветом #422231. Установите режим наложения Color (Цвет).
Выделите губы и ногти и залейте выделение цветом #422231. Установите режим наложения Color (Цвет).
Шаг 8
В этом шаге мы добавим корректирующие слои, чтобы уменьшить голубой тон и сделать картинку более контрастной.
Настраиваем Brightness/Contrast (Яркость/Контраст) (Layer (Слой) > New Adjustment Layer (новый корректирующий слой) > Brightness/Contrast(Яркость/Контраст)):
И в настройках Levels (Уровни) Levels (Layer (Слой) > New Adjustment Layer (новый корректирующий слой) > Levels(Уровни)):
Результат:
Шаг 9
Чтобы сделать эффект источника света сзади девушки (лицо в тени, соответственно), нужно подсветить область позади девушки.
Создайте новый слой (Ctrl + Shift + N), выберите инструмент Brush Tool (Кисть) со значением Hardness (Жесткость) — 0% (мягкая кисть) и белым цветом обрисуйте фон внутри выделенной области. Установите в палитре слоев Blending Mode (Режим наложения слоя)— Overlay (Перекрытие)и Opacity (Непрозрачность)слоя — 70%.
Установите в палитре слоев Blending Mode (Режим наложения слоя)— Overlay (Перекрытие)и Opacity (Непрозрачность)слоя — 70%.
Шаг 10
Снова добавьте новый слой и, так же как в предыдущем шаге, создайте блики на щеке и части руки модели со стороны источника света.
Шаг 11
Сделайте свечение на губах сильнее. Для этого создайте новый слой поверх остальных. Выберите мягкую кисть со значением Opacity (Непрозрачность) и Flow (Заливка)— 50-60% и нарисуйте на губах свечение белым цветом.
Установите Blending Mode (Режим наложения) на Overlay (перекрытие) и Opacity (Непрозрачность) — 70%.
Шаг 12
Также нужно добавить свечение на нос и подбородок. Установите Blending Mode (Режим наложения) на Overlay (перекрытие) и Opacity (Непрозрачность) — 70%.
Выберите мягкую кисть со значением Opacity (Непрозрачность) 40% и нарисуйте белые пятна в отмеченных местах:
Шаг 13
В этом шаге мы добавим эффект размытия под лицом модели, чтобы был более естественный переход к фону. Сведите все слои вместе (Ctrl + Shift + Alt + E). Любым инструментом выделения создайте выделение со значением Feather (Размытие) — 40.
Сведите все слои вместе (Ctrl + Shift + Alt + E). Любым инструментом выделения создайте выделение со значением Feather (Размытие) — 40.
Выполните команду меню Filter (Фильтр)> Blur (Размытие)> Gaussian Blur (Размытие по Гауссу ), задайте значение 3 пикселя. Установите Opacity (Непрозрачность)слоя — 50%.
Шаг 14
Откройте изображение бабочки. Изображение для урока имеет прозрачный фон, поэтому Вам будет легче с ним работать. Выделите любую бабочку и перетащите в основной документ. Инструментом Free Transform (Свободная Трансформация ) измените размер и поворот:
Наконец нужно изменить цвет бабочки. Для этого я использовал два корректирующих слоя:
Layer (Слой) > New Adjustment Layer (новый корректирующий слой) > Selective Color (Выборочная коррекция цвета):
Layer (Слой) > New Adjustment Layer (новый корректирующий слой) > Channel Mixer (Микширование каналов).
Результат:
Бабочка всё ещё еще выглядит немного не к месту. Чтобы это исправить и придать ей немного фантастический вид, нужно создать эффект свечения при помощи стилей слоя.
Стиля Outer Glow (Внешнее свечение)будет недостаточно, так как он создаёт свечение только вокруг объекта. Поэтому мы воспользуемся ещё и стилем Inner Shadow (Внутренняя тень). Для стилей установите режимы наложения Linear Light (Линейный свет) and Screen (Экран).
После применения стилей установите Opacity (Непрозрачность)слоя с бабочкой — 80%. Такая непрозрачность в этом случае создаст лучшее соответствие с фоном картины.
Шаг 15
В этом шаге нужно создать эффект блесток для бабочки . Создайте новый слой выше остальных, выберите жесткую кисть размером 2 пикселя. Перейдите в палитру кистей (F5) и настройте так:
Нарисуйте блестки так как здесь:
Добавьте свечения (Outer glow) для этого слоя:
Выберите слой с искрами и нажмите Ctrl + G, чтобы поместить его в группу. Установите Blending Mode (режим наложения) группы на Color Dodge (осветления цвета).
Установите Blending Mode (режим наложения) группы на Color Dodge (осветления цвета).
Если Вы не поместите слой в группу и измените его режим наложения, то не получите нужный эффект. Ниже можете сравнить разные результаты (слева — без группы, справа — с группой):
Щелкните правой кнопкой на этой группе в палитре слоёв и выберите Duplicate Group (Дублировать группу). Измените Opacity (Непрозрачность) копии до 50%. Перейдите в меню Edit (Редактирование)>Transform (трансформация)> Flip Horizontal (Отразить горизонтально). Передвиньте копию, как показано ниже:
Результат:
Источник урока
Перевод Ирина Сподаренко
Как сделать флип флоп трафарет в фотошопе
Флип флоп портрет в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Флип флоп портрет в фотошопе»:Флип-флоп эскиз, Как нарисовать самому
Флип Флоп портрет (Как обработать фотографию в стиле Флип Флоп)
Создание Вау портрета в ФОТОШОПЕ
Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс вашей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали.
Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (для входа в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои».![]() Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему он должен быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой инструментарий с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отразить холст можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без различия между слоями, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe) Если у вас есть только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них будет отражать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe) Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто встречаются заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее) Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, который помогает быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус в изображении или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
Отразить изображение без слоев довольно просто. Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения. Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам вращать все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения в соответствии со снимками экрана выше, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернут
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя непринужденно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует масса забавных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое вы хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Нарисовать портрет в фотошопе в г. Москва
Разработать дизайн оформления кафедры математики
Сделать дизайн оформления кафедры математики в военном училище. В объёмной форме. Примеры работ во вложении. Тема потриатизм, армия, вдв.
Ольга Я.
Придумать логотип
Необходимо разработать логотип для парикмахерской. Кроме того, вести истаграм, это будет отдельная плата, возможна премия. Покажу примеры работ, что нужно по итогу. Надеюсь, на дальнейшее сотрудничество…
Полина Н.
Нужно оценить камни в серебряных винтажных украшениях…
Могу подъехать к оценщику сама ,бюджет 500р.
Лили Ш. Нахимовский проспект, Москва
Курсовая по теме Ускорители частиц в медицине, история…
Требуется написать курсовую на 10-15 страниц на тему: История создания ускорителей частиц в медицине и их типы. Должны быть указаны источники. Срок до 12 мая. Нужна еще презентация, но тут будем уже обговарива…
Исаков М.
Дизайн инстаграмма
Порошковая покраска…. Предложение эксклюзивное больше в нашем регионе нет подобного рода цеха порошковой покраски. Нужно разработать дизайн похожий на сайт и бренжировать все фото + настроить автоматическую…
Алексей А.
Как создать эффект фальшивого портрета iPhone в Photoshop
Apple запустила портретный режим несколько лет назад. Вы можете купить iPhone, чтобы снимать портретные фотографии. Но что, если у вас нет iPhone, но вы хотите снимать в портретном режиме? Кроме того, что, если у вас есть iPhone, но вы снимаете фотографии с помощью цифровой зеркальной камеры. Давайте посмотрим, как можно создать эффект имитации портрета iPhone в Photoshop.
Это будет краткое руководство, потому что добиться такого эффекта довольно легко. Все, что я собираюсь сделать, это поместить человека на отдельный слой и размыть фон.Давай сделаем это.
Но прежде чем мы начнем, я хочу показать вам, что было до и после
После
До
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, убрать человека, поменять лицо улыбающимся лицом, добавление человека, замена фона или что-то еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Фотография с Needpix.
Как на самом деле называется портретный эффект iPhone?
Эффект портрета для iPhone не новость.Это было в зеркальных фотокамерах уже много лет. Настоящее название — Shallow Depth of Fields.
Итак, если вы когда-нибудь сталкивались с фотографом-зеркалкой и не хотели, чтобы он смеялся над вами, никогда не говорите, что вы хотите запечатлеть портретный эффект iPhone с помощью цифровой зеркальной камеры. Скажите им, как я могу добиться красивой малой глубины резкости с моей цифровой зеркальной камеры.
Ага, это правильный термин
А теперь давайте начнем обучение.
Шаг 1: Выберите человека в Photoshop
Первое, что нам нужно сделать, это выбрать человека в Photoshop.
Я собираюсь использовать «Выбрать тему» в инструменте быстрого выбора. Возьмите инструмент быстрого выбора на панели инструментов или нажимайте Shift + W снова и снова, пока он не активируется.
Щелкните «Выбрать тему».
Это выберет человека.
Примечание: вы можете использовать «Выделение» и «Маска», а также для уточнения выделения и достижения идеального результата. Перейдите к Select> Select and Mask , чтобы активировать его.
Шаг 2: Скопируйте человека на новый слой
Нажмите Cmd + J / Ctrl + J , чтобы скопировать человека на новый слой.
Шаг 3. Размытие фона
Пора размыть фон. Но перед этим нам нужно продублировать фоновый слой, чтобы мы могли вернуться в случае ошибки.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Щелкните фоновый слой и нажмите Cmd + J / Ctrl + J.
Перейдите в Фильтр> Размытие> Размытие при линзе.
Настройте ползунки таким образом, чтобы получить красивый эффект размытия. Нажмите ОК.
Вот фото.
Шаг 4: Завершите создание эффекта портрета iPhone в Photoshop
Вы увидите, что есть некоторые отпечатки размытого фона, которые просачиваются по краям человека. См. Снимок экрана ниже.
Это происходит потому, что мы размыли фон и края не стали резче.Они (как бы) слиты друг с другом.
Мы исправим это с помощью инструмента Clone Stamp Tool.
Создайте новый слой, нажав Cmd + Shift + N / Ctrl + Shift + N , и перетащите его во вторую позицию.
Возьмите инструмент Clone Stamp Tool на панели инструментов или нажимайте Shift + S снова и снова, пока он не появится.
Удерживайте Opt / Alt , чтобы выбрать источник и начать рисовать по краям. См. Ниже GIF.
GIF ниже 3.5 МБ. Дайте ему немного времени для загрузки.
Вот и все.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Как сделать фотографию похожей на картину в Photoshop
С программой Adobe Photoshop все возможно.Одна из фантастических возможностей программы — это возможность сделать ваши фотографии похожими на картины. Эта статья покажет вам, как сделать изображение похожим на картину в Photoshop. Photoshop содержит множество встроенных фильтров, эффектов и инструментов, которые позволят вам преобразовать любой портрет в качественную картину галереи.
Чтобы добиться желаемого эффекта рисования в Photoshop, все начинается с композиции фотографии. Вы должны постараться расположить объект или картинку так, чтобы результат выглядел как можно ближе к картине.Вы хотите, чтобы лучшие и любимые особенности ваших портретов были выделены. Сфокусированные изображения рук, лица и других деталей хорошо подходят для этого упражнения.
Вам также необходимо убедиться, что ваш фон не слишком размыт и не перегружен. Было бы неплохо, если бы вы остановились на простом и твердом фоне, на котором будет больше выделяться лицо или другие черты объекта. Если фон слишком загружен, он затуманивает эффект картины. Поэтому конечный результат будет мутным или размытым.
Что вам нужно?
Есть несколько вещей, которые вам понадобятся, чтобы успешно превратить фотографию в картину в Photoshop.Первым делом будет исходная версия изображения, которое вы хотите преобразовать. Мы рекомендуем вам использовать изображение с высоким разрешением не менее 300 пикселей на дюйм.
Второй компонент, который вам понадобится, — это рисунок, который вам нравится. Вы также должны решить, хотите ли вы включить изображение фотона в процесс для обеих версий. Если вы хотите преуспеть в этом процессе, вам следует собрать коллекцию картинок и картин с разными цветовыми схемами и опробовать каждую из них.
Наконец, вам понадобится программа Adobe Photoshop.Лучше всего использовать CSS и CS6. Вот еще несколько основных инструментов Photoshop, которые вам понадобятся для завершения преобразования изображения:
- Инструмент Smudge tool
- Brush tool
- Фильтры и эффекты
Процесс рисования маслом
Процесс рисования маслом в фотошопе отличается, но он также прост и понятен. Наиболее существенное различие между акварельной и масляной живописью — это текстура .Поскольку масляные картины имеют более насыщенные цвета, чем неотредактированные фотографии, вам нужно будет улучшить цветовые комбинации, используя дополнительные корректирующие слои.
Известно, что многие фотографии, написанные маслом, имеют более гладкую кожу. В процессе рисования маслом вам нужно будет избавиться от текстуры кожи исходного изображения и сделать его похожим на картину, написанную маслом.
Важнейшим элементом в этом процессе является инструмент размытия Photoshop. Вы можете смешивать и комбинировать различные части лица объекта, чтобы создать более гладкий, похожий на краску вид.
Инструмент «Сглаживание текстуры и размазывания»
После загрузки изображения в рабочее пространство Photoshop найдите левую панель инструментов, где расположен инструмент размазывания. После того, как вы откроете для себя инструмент размазывания, вы можете приступить к его применению, чтобы смешать текстуру кожи лица. Здесь нет проверенного и надежного метода, но вы должны последовательно наносить растушевку с естественными контурами и изгибами лица объекта.
Итак, каковы наилучшие настройки кисти для размазывания для оптимального качества? Лучшая комбинация обычно 20% прочности и 0% твердости .Если вы выберете эти настройки смешивания, вы сохраните основные характеристики, такие как линии улыбки, веснушки и морщины.
Не торопитесь, продвигаясь по этому процессу. Чем терпеливее вы будете лепить лицо, тем реалистичнее будет результат. Вам следует вернуться и применить эту похожую технику к одежде и волосам. Цель здесь — стереть все, что выглядело бы слишком реальным, чтобы его можно было запечатлеть во время рисования.
Процесс рисования акварелью
Дублируйте слой
Первым шагом в процессе рисования акварелью является дублирование слоя.Начните с открытия выбранного изображения, затем выберите слой , а затем продублируйте слой . Вы также можете выполнить эту задачу, перетащив отдельный слой на кнопку нового слоя панели Layers.
После завершения копирования слоя вы увидите два отдельных слоя изображения на панели слоев . Щелкните правой кнопкой мыши дублированный слой и выберите преобразовать в смарт-объект . Выполнив эту задачу, вы сможете применять фильтры и эффекты, чтобы фотография выглядела как акварель.
Применение фильтра
Следующий шаг — применить необходимые фильтры для рисования, чтобы улучшить качество вашей фотографии. Было бы полезно, если бы вы перешли на вкладку фильтров в верхней части окна, а затем щелкнули галерею фильтров . Затем выберите художественную вкладку , а затем щелкните фильтр сухая кисть в раскрывающемся меню. Вот следующие настройки фильтра масляной краски для сухой кисти, которые обеспечат вам оптимальные результаты:
- Размер кисти: 2
- Деталь кисти: 8
- Текстура: 1
После нажатия ОК , затем нажмите кнопку фильтры , фильтр галереи , а затем вырез .На этом этапе процесса вам нужно будет попробовать разные значения диалогового окна, чтобы получить правильные условия для вашего изображения.
Наиболее эффективное использование обрезного фильтра — разделение различных частей лица вашего объекта на темные и светлые. Этот шаг придает вашей картине эффект акварельной краски.
Изменение режимов смешивания фильтров
Если эффекты изменения фильтра-вырезки слишком сильны, вы всегда можете настроить режим наложения фильтра, щелкнув значок режимов наложения фильтра.Эта кнопка будет на панели слоев , и она позволяет осветлить фотографию на определенный процент непрозрачности. Смена фильтра придает более плавный и мягкий вид окраски.
Вы также можете вернуться на вкладку фильтров , но на этот раз выберите кнопки размытия и интеллектуального фильтра размытия . Если вы хотите воспроизвести внешний вид мазка кисти, вы можете уточнить края изображения. Чтобы завершить этот шаг, вы можете выбрать фильтр, стилизовать, и найти края.
На этом этапе ваше фото может выглядеть немного забавным. Следовательно, вам нужно будет вернуться и снова настроить режим наложения фильтра. Вы можете изменить режим фильтрации поиска краев с нормального на , умножить на .
Наложение текстуры бумаги
По мере приближения к концу процесса вы можете применить текстуру акварельной бумаги ко всей фотографии. Для выполнения этого шага вы можете получить множество фотографий текстуры акварельной бумаги на веб-сайтах онлайн и на стоковых фотографиях.Выбрав тот, который вам нравится, вы можете перетащить его в рабочую область Photoshop. Здесь вы разместите акварельный слой бумаги поверх исходного изображения.
Затем вы применяете маску слоя к вторичному слою, щелкая по слою , маске слоя, и применяйте . Вы также можете завершить это, выбрав опцию добавить векторную маску на панели слоев.
Акварельная кисть и живопись
Ваша работа почти закончена, но теперь пришло время нанести черные мазки кисти на маску слоя, используя акварельную кисть.По мере того, как вы рисуете черной краской на маске слоя, она начинает показывать окончательный портрет изображения нижнего слоя. Этот шаг также потребует вашего суждения, поэтому добавьте как можно больше творчества!
Как нарисовать портрет в Photoshop
Еще один хороший урок, который научит вас рисовать портрет с помощью Photoshop. Эта техника основана на использовании кистей Photoshop, и для людей, которые могут иметь некоторый опыт в искусстве, это хорошая техника, но для достижения такого результата требуется время.
Предварительный просмотр окончательного изображения
Ресурсы
Шаг 1
Начнем с открытия фото. Выберите инструмент Crop Tool, чтобы выделить часть изображения, и нажмите Enter, чтобы вырезать выделенную область.
Шаг 2
Теперь создадим фон для будущего портрета. Я хотел бы выбрать тот же цвет, что и настоящий фон на фото. Он зеленый, но намного темнее, поэтому портрет будет выглядеть выразительнее. Разблокируйте фоновый слой (дважды щелкните миниатюру на палитре слоев), затем создайте новый слой под существующим слоем (назовите его background) и залейте его цветом # 3d4038 с помощью инструмента Paint Bucket Tool.
Шаг 3
Создайте новый слой (слой штрихов) поверх всех остальных слоев. Выберите инструмент Brush Tool с мягкой круглой кистью размером 2 пикселя. Увеличьте фотографию и начните делать маленькие штрихи, чтобы дублировать шерсть животного. Вы можете взять образец цвета с помощью инструмента «Пипетка», и очень важно изменить цвет на небольших участках, потому что, когда вы увеличиваете изображение, вы можете увидеть большое разнообразие цветов.
Чтобы сэкономить время, вы можете переключаться между инструментом «Кисть» и «Пипетка» с помощью горячих клавиш: B для выбора инструмента «Кисть» и Alt для взятия образца цвета с помощью инструмента «Пипетка».
Вы можете скрыть слой с фотографией, чтобы проверить свой прогресс (щелкните глазок слоя, который указывает на видимость слоя).
Если результат вас устраивает, снова сделайте слой фотографии видимым. Продолжайте рисовать шерсть животного небольшими мазками кисти (всегда на слое штрихов) и время от времени меняя цвет с помощью инструмента «Пипетка».
Время от времени скрывайте видимость слоя фотографии, чтобы увидеть, что вы сделали на данный момент.
Продолжайте работать с кистью, используя ту же технику на слое штрихов.
Как вы можете видеть на моем скриншоте ниже, на фотографии есть несколько однотонных участков без каких-либо штрихов. Если вы посмотрите на собаку в реальной жизни, она будет хорошо выглядеть в тени, вы не сможете правильно увидеть текстуру. Текстуру можно увидеть только на ярком солнце, при нормальном дневном освещении или в помещении.
Шаг 4
Выберите слой с фотографией и уменьшите его размер с помощью Edit> Transform> Scale. Переместите фотографию в верхний левый угол холста, чтобы вы могли сосредоточиться на фотографии и продолжать рисовать портрет.Создайте новый слой под слоем штрихов (слой цветных пятен) и закрасьте область цветом с помощью инструмента «Кисть», не забудьте взять образцы цвета с помощью инструмента «Пипетка».
Отключение видимости слоя обводки помогает увидеть, какие цветные пятна уже закрашены и какие цвета вы использовали.
Продолжайте работать с инструментом «Кисть», используя ту же технику.
Ниже вы можете увидеть, как должен выглядеть слой цветных пятен (отключите видимость слоя штрихов, чтобы увидеть).
Продолжайте закрашивать другие области.
Отключите видимость слоя с фотографией и фонового слоя и объедините слой с мазками и слой с цветовыми пятнами, используя Ctrl + E.
Шаг 5
Выберите инструмент Smudge Tool, установите параметр Strength на 50-60%, выберите кисть Spatter (59 пикселей). Если вы не можете найти кисть Spatter (это одна из стандартных кистей Photoshop), выберите параметр «Сбросить кисти», и она должна появиться. Увеличьте холст и начните смешивать резкие штрихи и смешивать цвета.
Начните создавать текстуру меха с носа, потому что около носа мех самый короткий и требует более тщательной обработки. Далее диаметр кисти можно увеличивать, но самое главное, перемещать кисть нужно только по направлению роста волос. Чем длиннее мазок, тем длиннее получатся волосы.
Теперь вам нужно добавить еще несколько деталей. Выберите инструмент Burn Tool и кисть Spatter (59 пикселей) и затемните некоторые области портрета.Не забывайте, что мазки нужно делать по направлению роста волос. Затем выберите инструмент Dodge Tool и снова примените кисть Spatter примерно на 59 пикселей. Осветлите некоторые участки на свой вкус. Помните, что волосы на концах светлее, чем у корня, поэтому используйте Burn Tool и Dodge Tool, чтобы сделать работу светлее и темнее.
Шаг 6
Чтобы закончить наш урок, создайте новый слой и обновите для него режим слоя на Soft Light. Выберите инструмент «Кисть» (установите непрозрачность примерно 5-10% и мягкую круглую кисть), затем затемните и осветлите большие области портрета на свой вкус, чтобы в итоге он выглядел более контрастным.Измените размер кисти в зависимости от ситуации, и вы можете увидеть на изображении ниже, где я применил кисть белого или черного цветов.
Окончательное изображение
Ниже вы видите конечный результат (не забудьте отключить видимость слоя фото).
Вот крутой трюк в Photoshop, который сделает ваши портреты привлекательными с 3D-эффектом!
Когда кто-то говорит, что портрет «выделяется», это обычно означает, что объект выделяется на фоне, привлекая внимание зрителя к человеку, которого вы сфотографировали.Если вы можете добиться этого на своем изображении, обычно это один из признаков того, что вы сделали успешный портрет.
Несмотря на то, что вы можете многое сделать с камерой, объективом и техникой съемки, чтобы получить этот эффект, например, размытие фона вашего портрета при съемке с низкой диафрагмой (то есть создание боке), есть несколько вещей, которые вы можете сделать после -съемка в Photoshop и другом программном обеспечении для редактирования изображений в помощь. В приведенном ниже руководстве по Photoshop фотограф Джастин Лауренс показывает вам, как увеличить глубину в Photoshop, чтобы портрет выглядел более объемным и выглядел «более трехмерным».»Все дело в создании большего разделения предметов на вашем изображении.
«Я собираюсь научить вас, как сделать ваши фотографии более трехмерными, используя несколько простых, но очень мощных методов редактирования разделения объектов в Photoshop», — объясняет Лоренс. «Разделение объектов — это техника, используемая в нескольких формах искусства, чтобы выделить основной объект как отдельный объект от фона, помогая выделить объект или выделить его на фоне, тем самым делая ваше общее изображение более трехмерным.«
В этом уроке Лауренс покажет вам, как сделать вашу фотографию «выделяющейся» или выделиться и стать более привлекательной, увеличив глубину и размер вашей фотографии. По словам Лоренса, это будет достигнуто с помощью трех техник редактирования «Разделение объектов» в Photoshop:
1) Дифференциация тонального контраста
2) Дополнительные цветовые палитры
3) Дифференциал насыщенности цвета.
«Если вы хотите улучшить свою игру редактирования с помощью Photoshop, это видео для вас», — говорит Лоренс.»Лучше всего то, что это подходит для новичков!»
Посмотрите это ниже, а затем посетите его канал на YouTube, чтобы узнать больше о советах по портретной фотографии, включая это видео, где он делится своими 14 лучшими позами для портретной фотографии.
Как сделать портрет из шрифта в Photoshop
Когда изображение человека хорошо известно, его можно распознать даже в очень ограниченных условиях. Мы можем использовать это в своих интересах, создав портрет, полностью состоящий из слов.Здесь мы построим портрет Авраама Линкольна, полностью состоящий из его первой речи на конгрессе.
Шаг 1. Выберите изображение
Для создания этой впечатляющей техники вам нужен четкий, узнаваемый и контрастный портрет. Этот образ Линкольна хорошо работает: его поразительные черты лица и борода мгновенно узнаваемы практически для всех на планете.
Шаг 2. Добавьте текст
Нарисуйте текстовое поле и заполните его желаемым текстом.Этот метод лучше всего работает с мелким текстом, выделенным жирным шрифтом, чтобы он имел вес на странице. Установите для текста значение «Полное выравнивание», при котором последняя строка также будет увеличена, а интерлиньяж сузится, чтобы между строками оставалось минимальное пространство.
Еще после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Дублирование и размытие
Вы собираетесь использовать фильтр «Смещение», чтобы текст обтекал контуры изображения.Но если вы просто используете необработанное изображение, детали сделают текст неровным. Вместо этого продублируйте изображение Линкольна и используйте Фильтр> Размытие по Гауссу, чтобы скрыть все мелкие детали, оставив только свет и тень. Затем сохраните изображение.
Шаг 4: вытесняющий фильтр
Дублируйте текстовый слой — он может вам понадобится позже — и выберите «Слой»> «Растрировать»> «Тип». Это превратит текст в обычный пиксельный слой. Затем выберите «Фильтр»> «Искажение»> «Смещение» и установите горизонтальный масштаб на 0 и вертикальный масштаб на значение около 5 (в противном случае смещение будет слишком большим).Когда вы нажмете ОК, вы увидите стандартный диалог Открыть: выберите файл, который вы только что сохранили.
Шаг 5: Смещенный текст
Вот результат действия «Смещение текста»: вы можете увидеть, как он перекатывается по контурам лица Линкольна. Обратите внимание, что здесь я скрыл размытый слой Линкольна, открыв оригинал под ним.
Шаг 6: Загрузите текст
Загрузите растеризованный текстовый слой как выделение, удерживая Command / Ctrl и щелкая его миниатюру на панели слоев.Затем скройте слой с растрированным текстом. Затем переключитесь на исходный слой Линкольна и используйте Command / Ctrl J, чтобы создать новый слой из этого выделения. Добавьте новый слой под текстом и залейте его черным цветом.
Шаг 7. Осветление
Поскольку часть слоя Линкольна была чисто черной, текст, сделанный из этой области, невидим на черном фоне. Если ваше изображение такое, откройте «Коррекция»> «Уровни» и перетащите черный ползунок под «Уровни вывода» вправо, чтобы сделать чистый черный текст ярче и сделать его разборчивым.
Шаг 8: Готовый результат
Вот готовое изображение. Хотя кажется, что за текстом есть фотография, ее нет; изображение имеет шрифт, затемненный, чтобы соответствовать исходной фотографии. Тот факт, что текст кажется перекатывающимся по контурам, добавляет трехмерный эффект, который делает конечный результат более ярким.
Вы можете щелкнуть здесь, чтобы увидеть увеличенную версию этого изображения.
Вот видео, показывающее эту технику!
Как изменить портретную фотографию на альбомную в Photoshop
Сделав снимок, вы можете оглянуться на него и пожелать сделать снимок в другой ориентации.К счастью, с помощью Photoshop вы можете быстро изменить фотографию с портретной на альбомную и наоборот. В этом уроке вы узнаете три эффективных метода изменения ориентации изображений в Photoshop.
Самый простой способ изменить ориентацию фотографии с портретной на альбомную — это обрезать изображение. Открыв изображение в Photoshop, выберите инструмент «Кадрирование», нажав клавишу C, затем щелкните свое изображение, чтобы активировать настройку кадрирования. Затем вы можете нажать X, чтобы переключить ориентацию кадрирования с вертикальной на горизонтальную и наоборот.Щелкните и перетащите, чтобы изменить положение обрамления, и ваша фотография будет изменена на новую ориентацию.
3 способа изменить ориентацию фотографии в Photoshop
Изменение ориентации фотографии сводится к инструменту кадрирования. Хотя можно повернуть весь холст, это не всегда работает в фотографии. Вместо этого поворот холста работает только для нужд графического дизайна, когда изображение в целом выглядит одинаково при любом повороте.
Проблема с фотографиями в том, что объект на фотографии будет стоять прямо.Это означает, что при повороте холста вся фотография будет выглядеть боком. Чтобы решить эту проблему, вам остается настроить кадрирование при переключении фотографии с книжной на альбомную.
Из трех приведенных ниже советов вы узнаете все возможные варианты изменения фотографии с книжной на альбомную в Photoshop. Первый и второй советы лучше всего подходят для реальных фотографий, а третий совет может быть полезен для графического дизайна, где ориентация не высечена на камне.
1. Обрезка изображения в новой ориентации
Этот первый метод использует инструмент кадрирования для изменения соотношения сторон с вертикального на горизонтальное или наоборот.Обратной стороной этого метода является то, что он значительно обрежет ваше изображение, чтобы изменить ориентацию. С учетом сказанного, если вы снимаете хорошей камерой, у вас все равно останется высококачественное изображение.
Вот как это делается.
Шаг 1. Доступ к инструменту обрезки
Когда ваше изображение уже открыто в Photoshop, возьмите инструмент Crop Tool для панели инструментов или нажмите C на клавиатуре.
Чтобы активировать инструмент кадрирования, щелкните холст, чтобы включить корректировку кадрирования.
Шаг 2. Установите соотношение сторон
Соотношение сторон — это относительный размер ширины и высоты вашего изображения. При первом использовании инструмента кадрирования для вашей фотографии будет установлено соотношение сторон по умолчанию; однако, возможно, стоит изменить это соотношение. Например, если вы собираетесь загружать в Instagram, вы можете установить кадрирование 4: 5 в соответствии с соотношением сторон Instagram.
В этом примере я оставлю соотношение сторон кадрирования равным “Исходное соотношение.”
Шаг 3. Измените ориентацию урожая
Перед тем, как перевернуть корректировку кадрирования, обязательно снимите флажок «Удалить обрезанные пиксели» на панели настроек. В противном случае вы не сможете вернуться и изменить урожай позже. Это важно для обеспечения неразрушающего редактирования.
Теперь, чтобы изменить ориентацию кадрирования изображений с книжной на альбомную (или наоборот), просто нажмите X на клавиатуре.Кроме того, вы можете нажать значок двойной стрелки на верхней панели настроек. Это изменит соотношение ширины и высоты, что даст вам ориентацию, противоположную вашей текущей ориентации изображения.
Шаг 4. Изменение положения области обрезки
После переключения ориентации щелкните и перетащите область обрезки, чтобы изменить ее положение. Все, что выделено серым цветом, будет исключено из кадрирования, а все, что находится внутри поля кадрирования, будет включено.
В этом примере я хочу изменить положение кадрирования, чтобы сфокусироваться на лице моего объекта.
После завершения настройки установите флажок на верхней панели настроек. Вы также можете нажать Enter на клавиатуре, чтобы ускорить процесс.
— Результат
Теперь ваше изображение было обрезано от портрета к пейзажу, просто изменив соотношение сторон кадрирования. Этот метод позволяет значительно обрезать фотографию, но это единственный способ сделать что-то без увеличения фона.
Если вы хотите сохранить большую часть исходного изображения, методы, описанные в следующем шаге, предлагают идеальное решение.
2. Обрезка и расширение фона
Вместо того, чтобы обрезать изображение для изменения ориентации, вы можете расширить фон фотографии, чтобы он соответствовал новой ориентации. Это означает, что вы можете сделать портретную фотографию в пейзаже или наоборот, сохранив при этом всю исходную фотографию.
Следует помнить, что этот метод работает только с изображениями с простым фоном. Так как вы в конечном итоге искажаете часть фона, он не всегда выглядит реалистично на каждом изображении.С этой техникой лучше всего подходят фоны с однотонными или прямыми линиями.
Вот как это сделать.
Шаг 1. Выберите инструмент «Кадрирование» и измените соотношение сторон
Начните с выбора инструмента «Кадрирование» на панели инструментов или нажмите C на клавиатуре, затем щелкните свое изображение, чтобы активировать настройки кадрирования.
Убедитесь, что опция «Удалить обрезанные пиксели» не отмечена, затем нажмите X , чтобы переключить ориентацию корректировки кадрирования.
Вы также можете нажать двойные стрелки рядом с параметром соотношения сторон, если быстрые клавиши вам не нравятся.
Шаг 2. Масштабирование области обрезки по размеру всего изображения
Нажав на угол регулировки кадрирования, перетащите его, чтобы изменить положение кадрирования до тех пор, пока оно не уместится на всей фотографии. Удерживая Shift и Alt / Option (ПК / Mac), вы можете масштабировать кадрирование на месте.
В этом примере я работаю с портретным изображением, поэтому у меня будут прозрачные области по бокам изображения.Если бы вы меняли альбомную фотографию на портретную, прозрачные области были бы сверху и снизу.
После корректировки кадрирования нажмите Enter или установите флажок, чтобы сохранить изменения.
Шаг 3. Выделите и продублируйте края фотографии с помощью инструмента Marquee Tool
Чтобы заполнить прозрачные области, вам нужно продублировать и растянуть края фотографии на новых слоях. Самый простой способ сделать это — использовать инструмент Rectangular Marquee Tool.
После выбора прямоугольной области ( M ) на панели инструментов щелкните и проведите по краям фотографии, чтобы создать выделение. Важно, чтобы вы не выделяли ни один объект, а только фон.
Чтобы изменить положение области выделения, вы можете использовать клавишу пробела для перемещения всего выделения во время его создания.
Создав выделение, выберите слой изображения и нажмите Command / Control + J (Mac / ПК), чтобы скопировать выделение на новый слой.
Шаг 4: Растяните недавно продублированный раздел фона
Щелкнув по вновь продублированному слою, возьмите инструмент «Перемещение» ( V ), чтобы начать его растягивать.
Удерживая клавишу Shift , щелкните край рамки преобразования и перетащите наружу. Это растянет ваш слой, чтобы покрыть прозрачные области вашей фотографии.
Когда все будет на месте, нажмите Enter, чтобы сохранить изменения.
Шаг 5: Повторите этот процесс с другой стороны
Теперь вам нужно проделать то же самое с другой стороны. Начав с выбора инструмента «Прямоугольная область» ( M ), щелкните и перетащите вокруг края изображения, чтобы создать новое выделение.
Выбрав слой изображения, нажмите Command / Control + J (Mac / ПК), чтобы скопировать область выделения на новый слой.
Щелкнув по вновь продублированному слою, выберите инструмент «Перемещение» ( V ), затем, удерживая Shift, растяните слой, чтобы заполнить прозрачную область.
Если не осталось прозрачных областей, нажмите Введите или установите флажок на верхней панели настроек.
— Результат
После растягивания краев фотографии вы получаете новую ориентацию без необходимости резкого кадрирования изображения. Этот метод очень хорошо работает для простых фонов и может изменить ориентацию изображения с книжной на альбомную или с альбомной на портретную.
В качестве последней техники давайте рассмотрим простейший вариант изменения ориентации фотографии в Photoshop.
3. Поворот всего холста на 90 °
Этот метод работает только с изображениями, которые не нужно отображать с определенной ориентацией. Например, если вы перевернете портретную фотографию на 90 °, все будет выглядеть немного странно.
Однако, если вы работаете с графикой или узорами, этот метод может оказаться очень эффективным.
Для этой техники нужно выполнить только один шаг. После открытия изображения в Photoshop перейдите в меню Изображение> Поворот изображения> 90 ° по часовой стрелке или 90 ° против часовой стрелки.
После выбора любого из этих параметров ориентация фотографии будет повернута одним щелчком мыши!
Этот метод поворачивает все содержимое изображения на 90 °, поэтому для завершения требуется всего один щелчок. Это, безусловно, самый простой вариант в Photoshop, но он работает только в определенных случаях. Итак, это три способа изменить фотографию с портретной на альбомную в Photoshop. Если вы хотите повернуть весь холст, обрезать изображение или растянуть фон, есть разные результаты на выбор.Теперь вы готовы изменить ориентацию любой фотографии за считанные минуты, как настоящий мастер Photoshop!Счастливого редактирования,
Брендан 🙂
Как с помощью Photoshop превратить фотографию в реалистичную картину
Один из наиболее часто задаваемых вопросов Photoshop — как превратить фотографию в картину. Если вы не хороший художник, владеющий цифровой живописью, это может оказаться непростой задачей. К счастью, смертные среди нас могут использовать для этого комбинацию фильтров Photoshop.
Этот метод особенно хорошо работает при съемке пейзажей, когда вам не нужно беспокоиться об искажении черт лица. В этой колонке вы узнаете, как использовать Photoshop CS6 или CC 2015, в частности, для создания довольно реалистичной картины с текстурой холста (ваш автор научился этой технике у Джека Дэвиса с wowcreativearts.com).
Подготовить фото
В Photoshop выберите «Файл»> «Открыть как смарт-объект» и перейдите к фотографии, которую скоро будут рисовать.Если фотография уже открыта, активируйте слой (-ы) и преобразуйте его в смарт-объект, выбрав «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект».
Если вы начинаете в Lightroom, выберите миниатюру изображения и выберите «Фото»> «Редактировать в»> «Открыть как смарт-объект» в Adobe Photoshop. Когда изображение откроется в Photoshop, загляните в меню Image> Mode и убедитесь, что для него установлено значение 8 / Bits Channel.
Использование смарт-объекта позволяет запускать фильтры без разрушения, плюс вы можете повторно открыть настройки фильтра, чтобы настроить их.
Развлечение с пятью фильтрами
Этот метод использует несколько фильтров; однако Adobe на несколько версий сократила меню «Фильтр» в Photoshop, так что вы, возможно, просматриваете сокращенный список в своей копии программы. Если вы не видите перечисленные ниже категории в собственном меню «Фильтр», вы можете получить к ним доступ, выбрав «Фильтр»> «Галерея фильтров». Или повторно заполните меню «Фильтр», выбрав Photoshop CC> Установки> Плагины и включив «Показать все группы и имена галереи фильтров».Преимущество этого маршрута состоит в том, что отдельные имена фильтров отображаются на панели «Слои» вместо общей записи с именем «Галерея фильтров».
Первый фильтр в этой технике немного делает фотографию грубоватой, чтобы конечный результат не выглядел неестественно идеальным. Выберите «Фильтр»> «Шум»> «Медиана», введите в открывшемся диалоговом окне Радиус 3 и нажмите «ОК».
Затем выберите «Фильтр»> «Стилизация»> «Масляная краска» и отрегулируйте ползунки в разделе «Кисть» по своему вкусу (настройки 6.Здесь использовались 3, 10, 10 и 10). Оставьте «Освещение» выключенным и нажмите «ОК». (Если фильтр масляной краски неактивен в меню «Фильтр», выберите «Photoshop»> «Установки»> «Производительность» и включите параметр «Использовать графический процессор».)
Теперь выберите «Фильтр»> «Стилизация»> «Тиснение». Установите Угол примерно на –130, Высоту на 3 и Сумму на 100 процентов. Нажмите «ОК», и Photoshop изменит цвет всего документа на серый — не паникуйте, вы исправите это в следующий раз.
На панели «Слои» дважды щелкните значок справа от фильтра «Тиснение» (обведен здесь справа).В открывшемся диалоговом окне Blending Options (показано здесь внизу) измените меню Mode на Overlay и нажмите OK.
Затем выберите «Фильтр»> «Художественный»> «Грубая пастель». В открывшемся диалоговом окне Filter Gallery введите Stroke Length равным 9 и Stroke Detail равным 16. Установите в меню Texture значение Canvas, затем установите Scaling на 100, установите Relief на 2 и выберите Top Right в меню Light. Убедитесь, что Инверсия выключена, и нажмите ОК.
Этот диалог дает вам большую область предварительного просмотра, и, как вы можете видеть, живописный эффект начинает обретать форму.
И последнее, но не менее важное: выберите «Фильтр»> «Текстура»> «Текстуризатор». В открывшемся диалоговом окне «Галерея фильтров» выберите «Холст» в меню «Текстура». Установите Scaling на 100 и Relief на 2. Здесь снова выберите Top Right в меню Light и убедитесь, что Invert выключен, и нажмите OK. Ух!
Точная настройка результата
Чтобы настроить параметры любого из запущенных фильтров, дважды щелкните его имя на панели «Слои», чтобы снова открыть его диалоговое окно; Вот почему удобно видеть отдельные имена фильтров на панели «Слои».
При желании вы можете уменьшить живописный эффект в определенных частях изображения с помощью маски фильтра: большого белого значка на панели «Слои». Для этого щелкните, чтобы активировать маску, активируйте инструмент «Кисть» и установите цветовой элемент переднего плана на черный (при работе с масками рисование с использованием скрытых черных и раскрытий белого). На панели параметров отрегулируйте параметр Непрозрачности кисти в соответствии с тем, какую часть эффекта вы хотите скрыть, а затем проведите кистью по этой области на фотографии.Этот трюк с маскированием особенно полезен, когда вы превращаете портрет в картину и хотите вернуть некоторые детали фотографии в области глаз и рта.
