Как сделать раскрывающееся меню в excel?
Под выпадающим списком понимается содержание в одной ячейке нескольких значений. Когда пользователь щелкает по стрелочке справа, появляется определенный перечень. Можно выбрать конкретное.
Очень удобный инструмент Excel для проверки введенных данных. Повысить комфорт работы с данными позволяют возможности выпадающих списков: подстановка данных, отображение данных другого листа или файла, наличие функции поиска и зависимости.
Создание раскрывающегося списка
Путь: меню «Данные» — инструмент «Проверка данных» — вкладка «Параметры». Тип данных – «Список».
Ввести значения, из которых будет складываться выпадающий список, можно разными способами:
- Вручную через «точку-с-запятой» в поле «Источник».
- Ввести значения заранее. А в качестве источника указать диапазон ячеек со списком.
- Назначить имя для диапазона значений и в поле источник вписать это имя.
Любой из вариантов даст такой результат.
Выпадающий список в Excel с подстановкой данных
Необходимо сделать раскрывающийся список со значениями из динамического диапазона. Если вносятся изменения в имеющийся диапазон (добавляются или удаляются данные), они автоматически отражаются в раскрывающемся списке.
- Выделяем диапазон для выпадающего списка. В главном меню находим инструмент «Форматировать как таблицу».
- Откроются стили. Выбираем любой. Для решения нашей задачи дизайн не имеет значения. Наличие заголовка (шапки) важно. В нашем примере это ячейка А1 со словом «Деревья». То есть нужно выбрать стиль таблицы со строкой заголовка. Получаем следующий вид диапазона:
- Ставим курсор в ячейку, где будет находиться выпадающий список. Открываем параметры инструмента «Проверка данных» (выше описан путь). В поле «Источник» прописываем такую функцию:
Протестируем. Вот наша таблица со списком на одном листе:
Добавим в таблицу новое значение «елка».
Теперь удалим значение «береза».
Осуществить задуманное нам помогла «умная таблица», которая легка «расширяется», меняется.
Теперь сделаем так, чтобы можно было вводить новые значения прямо в ячейку с этим списком. И данные автоматически добавлялись в диапазон.
- Сформируем именованный диапазон. Путь: «Формулы» — «Диспетчер имен» — «Создать». Вводим уникальное название диапазона – ОК.
- Создаем раскрывающийся список в любой ячейке. Как это сделать, уже известно. Источник – имя диапазона: =деревья.
- Снимаем галочки на вкладках «Сообщение для ввода», «Сообщение об ошибке». Если этого не сделать, Excel не позволит нам вводить новые значения.
- Вызываем редактор Visual Basic. Для этого щелкаем правой кнопкой мыши по названию листа и переходим по вкладке «Исходный текст». Либо одновременно нажимаем клавиши Alt + F11. Копируем код (только вставьте свои параметры).
- Сохраняем, установив тип файла «с поддержкой макросов».
- Переходим на лист со списком. Вкладка «Разработчик» — «Код» — «Макросы».

Когда мы введем в пустую ячейку выпадающего списка новое наименование, появится сообщение: «Добавить введенное имя баобаб в выпадающий список?».
Нажмем «Да» и добавиться еще одна строка со значением «баобаб».
Выпадающий список в Excel с данными с другого листа/файла
Когда значения для выпадающего списка расположены на другом листе или в другой книге, стандартный способ не работает. Решить задачу можно с помощью функции ДВССЫЛ: она сформирует правильную ссылку на внешний источник информации.
- Делаем активной ячейку, куда хотим поместить раскрывающийся список.
- Открываем параметры проверки данных. В поле «Источник» вводим формулу: =ДВССЫЛ(“Лист1!$A$1:$A$9”).
Имя файла, из которого берется информация для списка, заключено в квадратные скобки. Этот файл должен быть открыт. Если книга с нужными значениями находится в другой папке, нужно указывать путь полностью.
Как сделать зависимые выпадающие списки
Возьмем три именованных диапазона:
Это обязательное условие. Выше описано, как сделать обычный список именованным диапазоном (с помощью «Диспетчера имен»). Помним, что имя не может содержать пробелов и знаков препинания.
- Создадим первый выпадающий список, куда войдут названия диапазонов.
- Когда поставили курсор в поле «Источник», переходим на лист и выделяем попеременно нужные ячейки.
- Теперь создадим второй раскрывающийся список. В нем должны отражаться те слова, которые соответствуют выбранному в первом списке названию. Если «Деревья», то «граб», «дуб» и т.д. Вводим в поле «Источник» функцию вида =ДВССЫЛ(E3). E3 – ячейка с именем первого диапазона.
- Создаем стандартный список с помощью инструмента «Проверка данных». Добавляем в исходный код листа готовый макрос. Как это делать, описано выше. С его помощью справа от выпадающего списка будут добавляться выбранные значения.
- Чтобы выбранные значения показывались снизу, вставляем другой код обработчика.

- Чтобы выбираемые значения отображались в одной ячейке, разделенные любым знаком препинания, применим такой модуль.
Не забываем менять диапазоны на «свои». Списки создаем классическим способом. А всю остальную работу будут делать макросы.
Выпадающий список с поиском
- На вкладке «Разработчик» находим инструмент «Вставить» – «ActiveX». Здесь нам нужна кнопка «Поле со списком» (ориентируемся на всплывающие подсказки).
- Щелкаем по значку – становится активным «Режим конструктора». Рисуем курсором (он становится «крестиком») небольшой прямоугольник – место будущего списка.
- Жмем «Свойства» – открывается перечень настроек.
- Вписываем диапазон в строку ListFillRange (руками). Ячейку, куда будет выводиться выбранное значение – в строку LinkedCell. Для изменения шрифта и размера – Font.
Скачать пример выпадающего списка
При вводе первых букв с клавиатуры высвечиваются подходящие элементы. И это далеко не все приятные моменты данного инструмента. Здесь можно настраивать визуальное представление информации, указывать в качестве источника сразу два столбца.
Здесь можно настраивать визуальное представление информации, указывать в качестве источника сразу два столбца.
Для таблиц, которые используют постоянные и повторяющиеся данные (например фамилии сотрудников, номенклатура товара или процент скидки для клиента) чтобы не держать в голове и не ошибиться при наборе, существует возможность один раз создать стандартный список и при подстановке данных делать выборку из него. Данная статья позволит вам использовать 4 разных способа как в экселе сделать выпадающий список.
Способ 1 — горячие клавиши и раскрывающийся список в excel
Данный способ использования выпадающего списка по сути не является инструментом таблицы, который надо как либо настраивать или заполнять. Это встроенная функция (горячие клавиши) которая работает всегда. При заполнении какого либо столбца, вы можете нажать правой кнопкой мыши на пустой ячейке и в выпадающем списке выбрать пункт меню «Выбрать из раскрывающегося списка».
Этот же пункт меню можно запустить сочетанием клавиш Alt+»Стрелка вниз»
 На изображении ниже программа предложила 4 варианта заполнения (дублирующиеся данные Excel не показывает). Единственное условие работы данного инструмента — это между ячейкой, в которую вы вводите данные из списка и самим списком не должно быть пустых ячеек.
На изображении ниже программа предложила 4 варианта заполнения (дублирующиеся данные Excel не показывает). Единственное условие работы данного инструмента — это между ячейкой, в которую вы вводите данные из списка и самим списком не должно быть пустых ячеек.Использование горячих клавиш для раскрытия выпадающего списка данных
При чем список для заполнения таким способом работает как в ячейке снизу, так и в ячейке сверху. Для верхней ячейки программа возьмет содержание списка из нижних значений. И опять же не должно быть пустой ячейки между данными и ячейкой для ввода.
Выпадающий список может работать и в верхней части с данными, которые ниже ячейки
Способ 2 — самый удобный, простой и наиболее гибкий
Данный способ предполагает создание отдельных данных для списка. При чем данные могут находится как на листе с таблицей, так и на другом листе файла Excel.
- Сперва необходимо создать список данных, который будет источником данных для подстановки в выпадающий список в excel.
 Выделите данные и нажмите правой кнопкой мыши. В выпадающем списке выберите пункт «Присвоить имя…».
Выделите данные и нажмите правой кнопкой мыши. В выпадающем списке выберите пункт «Присвоить имя…».Создание набора данных для списка
- В окне «Создание имени» задайте имя для вашего списка (это имя дальше будет использоваться в формуле подстановки). Имя должно быть без пробелов и начинаться с буквы.Введите имя для набора данных
- Выделите ячейки (можно сразу несколько ячеек), в которых планируется создать выпадающий список. Во вкладке «ДАННЫЕ» вверху документа нажмите на «Проверка данных».
Создать выпадающий список можно сразу для нескольких ячеек
- В окне проверка вводимых значение в качестве типа данных задайте «Список». В строке «Источник:» введите знак равно и имя для ранее созданного списка. Данная формула позволит ввести значения только из списка, т.е. произведет проверку введенного значения и предложит варианты. Эти варианты и будут выпадающим списком.
Для создания проверки вводимых значений введите имя ранее созданного списка
При попытке ввести значение, которого нет в заданном списке, эксель выдаст ошибку.
Кроме списка можно вводить данные вручную. Если введенные данные не совпадут с одним из данных — программа выдаст ошибку
А при нажатии на кнопку выпадающего списка в ячейке вы увидите перечень значений из созданного ранее.
Способ 3 — как в excel сделать выпадающий список с использованием ActiveX
Чтобы воспользоваться этим способом, необходимо чтобы у вас была включена вкладка «РАЗРАБОТЧИК». По умолчанию эта вкладка отсутствует. Чтобы ее включить:
- Нажмите на «Файл» в левом верхнем углу приложения.
- Выберите пункт «Параметры» и нажмите на него.
- В окне настройки параметров Excel во вкладке «Настроить ленту» поставьте галочку напротив вкладки «Разработчик».
Включение вкладки «РАЗРАБОТЧИК»
Теперь вы сможете воспользоваться инструментом «Поле со списком (Элемент ActiveX)». Во вкладке «РАЗРАБОТЧИК» нажмите на кнопку «Вставить» и найдите в элементах ActiveX кнопку «Поле со списком (Элемент ActiveX)». Нажмите на нее.
Нажмите на нее.
Нарисуйте данный объект в excel выпадающий список в ячейке, где вам необходим выпадающий список.
Теперь необходимо настроить данный элемент. Чтобы это сделать, необходимо включить «Режим конструктора» и нажать на кнопку «Свойства». У вас должно открыться окно свойств (Properties).
С открытым окном свойств нажмите на ранее созданный элемент «Поле со списком». В списке свойств очень много параметров для настройки и вы сможете изучив их, настроить очень много начиная от отображения списка до специальных свойств данного объекта.
Но нас на этапе создания интересуют только три основных:
- ListFillRange — указывает диапазон ячеек, из которых будут браться значения для выпадающего списка. В моем примере я указал два столбца (A2:B7 — дальше покажу как это использовать). Если необходимо только одни значения указывается A2:A7.
- ListRows — количество данных в выпадающем списке. Элемент ActiveX отличается от первого способа тем, что можно указать большое количество данных.

- ColumnCount — указывает сколько столбцов данных указывать в выпадающем списке.
В строке ColumnCount я указал значение 2 и теперь в списке выпадающие данные выглядят вот так:
Как видите получился выпадающий список в excel с подстановкой данных из второго столбца с данными «Поставщик».
Как создать выпадающее меню в Dreamweaver
Dreamweaver позволяет легко создавать выпадающие меню для вашего веб-сайта. Но, как и все формы HTML, они могут быть немного хитрыми. Из этого туториала вы узнаете, как создать раскрывающееся меню в Dreamweaver.
Dreamweaver Jump Menus
Dreamweaver 8 также предоставляет мастер для создания меню перехода для навигации по вашему веб-сайту. В отличие от основных выпадающих меню, это меню на самом деле что-то сделает, когда вы закончите. Вам не нужно будет писать какие-либо JavaScript или CGI, чтобы ваша раскрывающаяся форма работала. В этом руководстве также объясняется, как использовать мастер Dreamweaver 8 для создания меню перехода.
Доступность формы
Варианты доступности:
метка
Это имя для поля. Он будет отображаться как текст рядом с элементом формы.
Напишите, что вы хотите назвать своим выпадающим меню. Это может быть вопрос или короткая фраза, на которую ответит выпадающее меню.
Стиль
HTML включает метку метки, чтобы идентифицировать метки вашей формы в веб-браузере . Вы можете обернуть раскрывающееся меню и текст метки тегом, использовать атрибут «for» тега метки, чтобы определить, на какой тег формы он ссылается, или вообще не использовать тег метки.
Должность
Вы можете разместить свой ярлык до или после раскрывающегося меню.
Ключ доступа
Это ключ, который можно использовать вместе с клавишами Alt или Option для непосредственного доступа к этому полю формы. Это делает ваши формы очень простыми в использовании без необходимости мыши.
Индекс вкладки
Это порядок доступа к полю формы при использовании клавиатуры для перехода по веб-странице.
Когда вы обновите параметры доступности, нажмите «ОК».
Свойства меню
Меню свойств изменится на список / свойства меню для этого выпадающего меню. Там вы можете дать своему меню идентификатор (где оно говорит «выбрать»), решить, хотите ли вы, чтобы оно было списком или меню, присвоить ему класс стилей из таблицы стилей и назначить значения для раскрывающегося списка.
В чем разница между списком и меню?
Dreamweaver вызывает раскрывающееся меню любого раскрывающегося меню, которое допускает только один выбор. «Список» допускает несколько вариантов в раскрывающемся списке и может иметь более одного элемента.
Если вы хотите, чтобы раскрывающееся меню занимало несколько строк, измените его на тип «список» и оставьте флажок «выбор» не отмеченным.
Но это ничего не делает …
Меню, которое мы создали выше, выглядит хорошо, но ничего не делает. Чтобы заставить его что-то делать, вам нужно настроить действие формы на самой форме.
К счастью, Dreamweaver имеет встроенную форму выпадающего меню, которую вы можете сразу использовать на своем сайте, не изучая формы, CGI или скрипты. Это называется Jump Menu.
Меню перехода Dreamweaver устанавливает раскрывающееся меню с именами и URL-адресами. Затем вы можете выбрать пункт в меню, и веб-страница переместится в это место, как если бы вы щелкнули ссылку.
Перейдите в меню «Вставка» и выберите «Форма», а затем «Меню перехода»
Опции меню Jump
После того, как вы добавили все ссылки, которые вы хотите, вы должны выбрать свои варианты:
Открытые URL в
Если у вас есть набор фреймов, вы можете открыть ссылки в другом фрейме. Или вы можете изменить опцию Главного окна на специальную цель, чтобы URL открывался в новом окне или в другом месте.
Название меню
Дайте вашему меню уникальный идентификатор для страницы. Это необходимо для правильной работы скрипта. Это также позволяет вам иметь несколько меню перехода в одной форме — просто дать им все разные имена.
Вставить кнопку Go после меню
Мне нравится выбирать это, потому что иногда сценарий не работает при изменении меню. Это также более доступно.
Выберите первый элемент после изменения URL
Выберите это, если у вас есть приглашение, такое как «Выберите один», в качестве первого пункта меню. Это гарантирует, что этот элемент останется по умолчанию на странице.
Что такое HTML-выпадающее меню?
Раскрывающееся меню языка гипертекстовой разметки (HTML) является элементом формы веб-страницы. Меню может использоваться для отображения списка параметров, таких как географические регионы, и позволяет пользователю выбирать из списка при вводе данных. Вы можете использовать выпадающее меню HTML, чтобы сделать веб-страницу более удобной, и это важный навык в дизайне сайта.
Во многих случаях раскрывающиеся меню HTML можно создавать в веб-формах с помощью тега «select». В коде тега параметры указывают текст, отображаемый для пользователя, и данные, которые должны вводиться за кулисами при отправке формы. HTML-код будет определять порядок параметров, можно ли выбрать более одного параметра и сколько параметров отображать, когда меню не выбрано.
HTML-код будет определять порядок параметров, можно ли выбрать более одного параметра и сколько параметров отображать, когда меню не выбрано.
Использование раскрывающегося меню HTML в веб-форме может предложить ряд преимуществ дизайна. Меню может сэкономить место на экране, потому что, как правило, отображается только один выбор, пока меню не выбрано. Это может сэкономить драгоценное время, поскольку во многих случаях его проще выбирать из списка, чем вводить текст.
Наряду с экономией места на экране и времени, это может помочь гарантировать, что пользователи вводят только действительные данные. Например, веб-форма может иметь раскрывающийся список, чтобы пользователь мог выбрать свою страну. Раскрывающееся меню гарантирует, что страна написана так, как форма будет понимать. Если пользователю было предложено ввести свою страну, набрав текст, он может легко набрать неверный текст или использовать сокращения, которые форма может не обработать.
Хотя раскрывающееся меню HTML может дать свои преимущества, бывают случаи, когда веб-дизайнер может отказаться от его использования. Если пользователю будет предложено выбрать из небольшого числа вариантов, может быть лучше использовать другие типы методов ввода формы, такие как переключатели или флажки. Когда вводимая информация не является стандартной, текстовое поле произвольной формы может иметь больше смысла, чем принуждать пользователей выбирать из выпадающих списков опций, которые могут не применяться.
Если пользователю будет предложено выбрать из небольшого числа вариантов, может быть лучше использовать другие типы методов ввода формы, такие как переключатели или флажки. Когда вводимая информация не является стандартной, текстовое поле произвольной формы может иметь больше смысла, чем принуждать пользователей выбирать из выпадающих списков опций, которые могут не применяться.
HTML-раскрывающиеся меню обычно используются для ввода данных, но они также могут быть использованы для навигации. При использовании таким способом код Javascript может взаимодействовать с параметрами в раскрывающемся меню HTML. В этом случае параметры тега «выбрать» могут содержать список вариантов навигации, а не данные, которые необходимо ввести в форму.
ДРУГИЕ ЯЗЫКИ
Выпадающие элементы. Компоненты · Bootstrap. Версия v4.0.0
Переключайте контекстные оверлеи для отображения списков ссылок и многого другого с помощью модуля выпадающих меню Bootstrap.
Обзор
Выпадающие элементы — это переключаемые, контекстные элементы поверхностного наложения для отображения списков ссылок и т.п. Они интерактивны благодаря плагину JavaScript в BS4. Функциональность toggle в выпадающих элементах запускается по клику, а не по наведению – это сделано умышленно.
Выпадающие элементы «построены» на сторонней библиотеке Popper.js, которая обеспечивает динамическое позиционирование и определение размера окна просмотра. Обязательно включите popper.min.js перед JavaScript Bootstrap или используйте bootstrap.bundle.min.js / bootstrap.bundle.js, который содержит Popper.js.
Если вы компилируете наши JS файлы, необходим util.js.
Доступность
Стандарт WAI ARIA описывает и определяет виджет role="menu" как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов (role и aria-), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса .dropdown-item кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Примеры
Оберните «контролирующий» элемент (ссылку или кнопку) выпадающего элемента и выпадающее меню классом . или другим элементом с  dropdown
dropdownposition: relative;. При необходимости выпадающие элементы можно запускать из элементов <a> или <button>.
Выпадающие элементы одинарных кнопок
Любую одинарную кнопку .btn можно превратить в «контролирующий» элемент (кнопка открытия\скрытия) при помощи некоторых изменений разметки. Вот как вы можете это сделать также и с элементами <button>:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Кнопка выпадающего списка
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>А вот так — с <a> элементами:
<div>
<a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Выпадающая ссылка
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое забавное, что это можно сделать с любым из вариантов кнопок: «главная, вторичная, успех, инфо, предупреждение, опасность»:
Предупреждение<!-- Example single danger button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Выпадающие элементы кнопок с разделенными зонами
По такому же принципу создавайте выпадающие элементы в кнопках с разделенными зонами, используя почти такую же разметку, как в пункте выше, но с добавлением класса . для правильного спейсинга вокруг выпадающего элемента. dropdown-toggle-split
dropdown-toggle-split
Тут используется дополнительный класс, который уменьшает на 25% горизонтальный паддинг padding с обеих сторон выпадающей «каретки» и удаляет margin-left, добавленный для выпадающих элементов обычных кнопок. Эти изменения позволяют центрировать выпадающую «каретку» в разделенной кнопке и обеспечивают более подходящий размер «зоны клика» вблизи главной кнопки.
<!-- Example split danger button -->
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Размеры
Выпадающие элементы кнопок работают с кнопками любых размеров, включая кнопки по умолчанию и кнопки с выпадающими элементами с разделенными зонами.
<!-- Large button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Small button groups (default and split) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
. ..
</div>
</div>
..
</div>
</div>«Выпадающий вверх»
Добавьте класс .dropup и выпадающий элемент будет «выпадать» вверх.
<!-- Default dropup button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropup button -->
<div>
<button type="button">
Split dropup
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий вправо»
Добавьте класс . и выпадающий элемент будет «выпадать» вправо. dropright
dropright
<!-- Default dropright button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropright button -->
<div>
<button type="button">
Split dropright
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropright</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>«Выпадающий влево»
Добавьте класс . и выпадающий элемент будет «выпадать» влево. dropleft
dropleft
<!-- Default dropleft button -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<!-- Split dropleft button -->
<div>
<div role="group">
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropleft</span>
</button>
<div>
<!-- Dropdown menu links -->
</div>
</div>
<button type="button">
Split dropleft
</button>
</div>Исторически содержимым выпадающих элементов всегда были ссылки, но BS4 изменил это. Сейчас вы можете использовать в качестве содержимого выпадающих элементов
Сейчас вы можете использовать в качестве содержимого выпадающих элементов <button>, а не только <a>.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>По умолчанию выпадающее меню автоматически расположено в 100% от вершины и на левой стороне родителя. Добавьте класс .dropdown-menu-right к элементу класса .dropdown-menu для выравнивания выпадающего меню по правой стороне.
Внимание! Выпадающие элементы позиционируются благодаря Popper. js (за исключением случаев, когда они содержатся в navbar).
js (за исключением случаев, когда они содержатся в navbar).
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Добавьте заголовок, чтобы обозначить секции действий любого выпадающего меню.
<div>
<h6>Dropdown header</h6>
<a href="#">Action</a>
<a href="#">Another action</a>
</div>Разделяйте группы родственных элементов меню разделителем.
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>Расположите форму внутри выпадающего меню, и используйте утилиты паддинга или марджина для ее уплотнения.
<div>
<form>
<div>
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" placeholder="[email protected]">
</div>
<div>
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
<div></div>
<a href="#">New around here? Sign up</a>
<a href="#">Forgot password?</a>
</div><form>
<div>
<label for="exampleDropdownFormEmail2">Email address</label>
<input type="email" placeholder="email@example. com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>
com">
</div>
<div>
<label for="exampleDropdownFormPassword2">Password</label>
<input type="password" placeholder="Password">
</div>
<div>
<input type="checkbox">
<label for="dropdownCheck2">
Remember me
</label>
</div>
<button type="submit">Sign in</button>
</form>Добавьте класс .active к элементу выпадающего меню для его стилизации как «активированного».
<div>
<a href="#">Regular link</a>
<a href="#">Active link</a>
<a href="#">Another link</a>
</div>Добавьте класс .disabled к элементу выпадающего меню для его стилизации как «деактивированного».
<div>
<a href="#">Regular link</a>
<a href="#">Disabled link</a>
<a href="#">Another link</a>
</div>Использование
Через атрибуты или JavaScript, плагин выпадающих элементов изменяет (показывает скрытоесодержимое) состояние содержимого (выпадающие меню) изменением класса .show элемента родительского списка. Атрибут data-toggle="dropdown" отвечает за закрытие выпадающих меню на уровне приложения, так что будет неплохой идеей всегда использовать данный атрибут.
На устройствах, активируемых касанием, открытие выпадающего элемента добавляет пустые обработчики ($.noop) mouseover к непосредственным «детям» элемента <body>. Этот, по общему мнению, некрасивый хак (без которого любое касание в iOS вне выпадающего элемента не закроет выпадающий элемент) необходим для обработки проблемы с делегированием событий в iOS. Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Как только выпадающий элемент закрыт, эти дополнительные пустые обработчики удаляются.
Через атрибуты
Добавьте к ссылке или кнопке атрибут data-toggle="dropdown" для скрытия\показа выпадающего элемента.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
...
</div>
</div>Через JS
Управляйте выпадающими элементами с помощью JavaScript:
$('.dropdown-toggle').dropdown()data-toggle="dropdown" still requiredНезависимо от того, управляете вы выпадающим элементом через JavaScript или атрибутами, атрибут data-toggle="dropdown" всегда необходим в элементе, запускающем выпадающий элемент.
Параметры
Передавайте параметры через JavaScript или атрибуты. Если используются атрибуты, добавляйте название параметра к
Если используются атрибуты, добавляйте название параметра к data- как в data-offset="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| offset | number | string | function | 0 | Смещение выпадающего элемента относительно его триггера. См. отступы Popper.js |
| flip | boolean | true | Позволяет выпадающему элементу «перевернуться», если произошло перекрытие другого элемента. Больше информации: flip docs. |
| boundary | string | element | ‘scrollParent’ | Граница ограничения переполнения выпадающего меню. Принимает значения 'viewport', 'window', 'scrollParent' или ссылку HTMLElement (только для JavaScript). Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. Для получения дополнительной информации обратитесь к документации preventOverflow от Popper.js. |
Обратите внимание, что если для boundary установлено значение, отличное от 'scrollParent', позиция position: static применяется к контейнеру .dropdown.
Методы
| Метод | Описание |
|---|---|
$().dropdown('toggle') |
Задействует поведение toggle в выпадающем меню данного навбара или при навигации «TAB»ом. |
$().dropdown('update') |
Обновляет позицию «выпадения» элемента. |
$().dropdown('dispose') |
Уничтожает выпадающий элемент. |
События
Все события выпадающих элементов наступают в родительском элементе класса . и несут свойство  dropdown-menu
dropdown-menurelatedTarget, значение которого равно элементу «якоря» (ссылка, т.е. <a>), запускающего функциональность toggle.
| Событие | Описание |
|---|---|
show.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода show. |
shown.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал видимым юзеру (будет ждать завершения CSS-переходов). |
hide.bs.dropdown |
Это событие наступает немедленно по вызову экземпляра метода hide. |
hidden.bs.dropdown |
Это событие наступает, когда выпадающий элемент стал невидимым юзеру (будет ждать завершения CSS-переходов). |
$('#myDropdown'). on('show.bs.dropdown', function () {
// do something…
})
on('show.bs.dropdown', function () {
// do something…
})Как создать раскрывающееся меню, которое появляется на основе ответа из другого выпадающего меню
Я пытаюсь создать страницу, где пользователи должны сделать несколько вариантов, основанных друг на друге. Как создать такую форму, чтобы в раскрывающемся меню # 1 появился определенный тип выпадающего меню # 2, основанный на выборе пользователя.
Например, допустим, пользователь должен выбрать «категорию продукта» и «подкатегорию продукта». Если пользователь выбирает «постельные принадлежности» из первого выпадающего меню, появляется второе раскрывающееся меню с вариантами «кровать, матрац, подушка».
Чтобы продолжить этот пример, скажем, пользователь выбрал «электронику» вместо «постельных принадлежностей». Тогда у второго выпадающего меню будут такие варианты, как «tv, mp3-плееры, компьютеры».
Как можно было бы сделать что-то подобное? Это то, что вы делаете в HTML / CSS или в какой-то другой форме?
Спасибо за помощь!
EDIT – я использую Django / Python для создания этого сайта вместе с HTML, CSS и Javascript.
Вы можете использовать комбинацию HTML и JavaScript ( JSFIDDLE ) :
<select onchange="showForm()"> <option value="0">Select Option</option> <option value="1">Option 1</option> <option value="2">Option 2</option> </select> <div> <form name="form1"> <select onchange="showForm()"> <option value="0">Select Option</option> <option value="1">Option 1A</option> <option value="2">Option 1B</option> </select> </form> </div> <div> <form name="form2"> <select onchange="showForm()"> <option value="0">Select Option</option> <option value="1">Option 2A</option> <option value="2">Option 2B</option> </select> </form> </div> <script type="text/javascript"> function showForm() { var selopt = document.getElementById("opts").value; if (selopt == 1) { document. getElementById("f1").style.display = "block"; document.getElementById("f2").style.display = "none"; } if (selopt == 2) { document.getElementById("f2").style.display = "block"; document.getElementById("f1").style.display = "none"; } if (selopt == 0) { document.getElementById("f2").style.display = "none"; document.getElementById("f1").style.display = "none"; } } </script>
getElementById("f1").style.display = "block"; document.getElementById("f2").style.display = "none"; } if (selopt == 2) { document.getElementById("f2").style.display = "block"; document.getElementById("f1").style.display = "none"; } if (selopt == 0) { document.getElementById("f2").style.display = "none"; document.getElementById("f1").style.display = "none"; } } </script> Как это? Создал js скрипку. http://jsfiddle.net/wigster/MeTQQ/
Он захватывает значение раскрывающегося списка, а затем, если оно соответствует правилу, оно отображает другое раскрывающееся окно, если оно не отображается, и скрывает этот раскрывающийся список.
Если вы хотите использовать jQuery, вы можете использовать этот тестовый пример: http://jsfiddle.net/exXmJ/
То, как я вижу это, есть два пути. Удалите выпадающий список и обменивайте его на новый или скройте / покажите два разных раскрывающихся списка. Александр рассмотрел второй метод, поэтому я не буду вдаваться в это.
Как установить выпадающее меню в Joomla
Как правило, многие шаблоны, предлагающиеся для установки в Joomla 2.5, имеют встроенную функцию выпадающего или раскрывающегося меню, как горизонтального так и вертикального.
В некоторых шаблонах можно установить выпадающее горизонтальное меню вот таким способом.
Сразу стоит сказать, суффикс CSS-класса модуля меню может различаться в разных шаблонах, поэтому такой способ установки выпадающего меню будет работать не во всех шаблонах. Но на этом сайте применяется именно такой способ.
Изначально исходим из того:
Установка выпадающего горизонтального меню
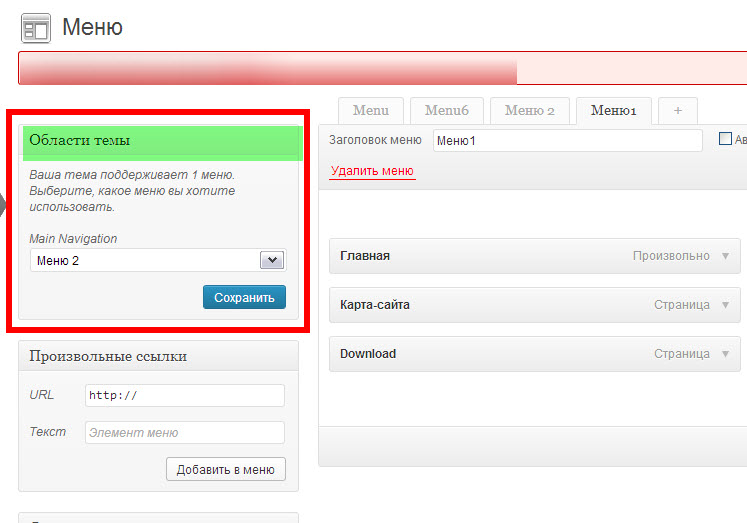
Откройте панель управления сайтом в Joomla и зайдите в «Менеджер модулей».
Далее выберите модуль установки основного горизонтального меню (как правило Top) и кликнув по названию, откройте его.
Справа, в окне «основные параметры» установите «показывать подпункты меню» — Да.
Теперь откройте окно «дополнительные параметры», в графе «Суффикс CSS-класса модуля» выберите класс выпадающего меню — «vmenu».
Установите привязку к пунктам меню — «на всех страницах» и сохраните изменения.
Теперь нам нужно создать подпункты меню.
Переходим в «Менеджер меню», открываем нужное меню (тип -Top) и жмём «Создать».
Во вкладке: нажимаем «выбрать», далее кликаем «материал», жмём «выбрать/изменить» и отмечаем нужный материал.
Здесь заполняем графу — «Заголовок меню», установите корневой пункт — (пункт вашего Тор меню), родителя — (нов.окно с элем. нав.) и сохраняем.
Обновите «кеш». Откройте страницу сайта и проверьте результат.
Полезные статьи
Создание выпадающего меню на CSS для сайта
Найти и удалить битые ссылки с помощью программы Xeno
- < Назад
- Вперёд >
Тег выбора HTML
Пример
Создать раскрывающийся список с четырьмя параметрами:
Выбрать автомобиль: <выбрать
имя="автомобили">
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Элемент используется для создания раскрывающегося списка.
Элемент чаще всего используется в форме для сбора пользовательского ввода.
Атрибут имени необходим для ссылки
данные формы после отправки формы (если вы опустите name , данные из выпадающего списка не будут отправлены).
Атрибут id необходим для связывания
выпадающий список с меткой.
Теги
Совет: Всегда добавляйте тег
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <выбрать> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| автофокус | автофокус | Указывает, что раскрывающийся список должен автоматически получать фокус при загрузке страницы. |
| отключен | отключен | Указывает, что раскрывающийся список должен быть отключен |
| форма | form_id | Определяет, какая форма раскрывающегося списка принадлежит |
| кратный | несколько | Указывает, что можно выбрать сразу несколько параметров. |
| имя | наименование | Определяет имя раскрывающегося списка |
| требуется | требуется | Указывает, что пользователь должен выбрать значение перед отправкой формы |
| размер | номер | Определяет количество видимых опций в раскрывающемся списке |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте
Связанные страницы
Ссылка HTML DOM: выберите объект
Учебное пособие по CSS: стилизация форм
Настройки CSS по умолчанию
Нет.
HTML-тег выбора — как создать раскрывающееся меню или комбинированный список
HTML-тег выбора используется для создания раскрывающихся меню, чтобы пользователи могли выбирать нужное значение. Это полезная функция при сборе данных для отправки на сервер.
Это полезная функция при сборе данных для отправки на сервер.
Тег select обычно находится внутри элемента формы, а элементы для выбора закодированы в другом теге, . Это также может быть самостоятельный элемент, который по-прежнему будет связан с формой с одним из ее специальных атрибутов, форма .
В этом руководстве я покажу вам, как создать выпадающее меню с тегом select, чтобы вы могли начать использовать его для сбора данных в своих проектах кодирования. Я также коснусь того, как стилизовать тег select, потому что его, как известно, сложно стилизовать.
Атрибуты тега выбора
Прежде чем я углублюсь в то, кто создает выпадающее меню с помощью тега select, нам нужно обсудить атрибуты, которые принимает тег select.
Вот его атрибуты:
- имя: вам необходимо прикрепить имя к каждому элементу управления формой, так как оно используется для ссылки на данные после их отправки на сервер.
- несколько: этот атрибут позволяет пользователю выбирать несколько параметров из раскрывающегося меню.
 Требуется
Требуется - : обычно используется для проверки. При этом форма не будет отправлена, если пользователь не выберет хотя бы один вариант из раскрывающегося списка.
- отключен: этот атрибут не позволяет пользователю взаимодействовать с параметрами. Размер
- : выраженный в числах, атрибут размера используется для указания того, сколько опций будет отображаться одновременно.
- autofocus: этот атрибут используется для всех входных данных формы, выберите включительно, чтобы указать, что ввод должен быть в фокусе при загрузке страницы.
Чтобы создать выпадающее меню с тегом select, вам сначала понадобится элемент формы. Это связано с тем, что у вас также будет кнопка отправки (элемент формы) для отправки данных на сервер.
<форма действие="#">
<выбрать имя="языки">
Я добавил простой CSS, чтобы центрировать раскрывающийся список и кнопку и придать телу светло-серый фон:
корпус {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
высота: 100вх;
цвет фона: #f1f1f1;
}
Вход {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
}
Чтобы сделать его более сложным и доступным, вы также можете прикрепить поле выбора к элементу метки, чтобы он сфокусировался при нажатии на текст метки. Вы можете сделать это с помощью этого кода:
Вы можете сделать это с помощью этого кода:
<форма действие="#">
<выбрать имя="языки">
Я поставил символ числа (#) в качестве значения атрибута действия, чтобы вы не получили 404 при нажатии на кнопку отправки.
Но теперь мы должны внести небольшое изменение в CSS:
корпус {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
высота: 100вх;
цвет фона: #f1f1f1;
}
Вход {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
}
метка {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
}
Выбрать {
нижняя граница: 10px;
поле сверху: 10px;
}
В итоге вот результат:
На этом все не заканчивается. Один из элементов раскрывающегося списка отображается по умолчанию и будет выбран, если пользователь нажмет кнопку отправки сразу после перехода на страницу.
Один из элементов раскрывающегося списка отображается по умолчанию и будет выбран, если пользователь нажмет кнопку отправки сразу после перехода на страницу.
Но это не очень удобно для пользователя. Вы можете избавиться от него, закодировав «выбрать язык» в качестве первого элемента раскрывающегося списка.
<форма действие="#">
<выбрать имя="языки">
Когда пользователь щелкает поле выбора, чтобы выбрать элемент, раскрывающийся список также закрывает кнопку отправки — еще одна вещь, которая негативно влияет на удобство работы пользователя.
Вы можете изменить это с помощью «атрибута размера», который будет отображать определенное количество элементов по умолчанию и показывать прокрутку для других элементов в раскрывающемся списке.
Это также позволяет избавиться от фиктивного первого элемента, поскольку некоторые из элементов будут видны пользователю автоматически.
<форма действие="#">
<выбрать имя="языки" размер="4">
С помощью атрибута Multiple вы можете разрешить пользователю выбирать несколько элементов из раскрывающегося списка.
<форма действие="#">
<выбрать имя="языки" несколько>
Это делает 4 элемента видимыми по умолчанию.Чтобы выбрать несколько элементов, пользователь должен удерживать нажатой клавишу Shift или Ctrl, а затем выбирать с помощью мыши.
Это не все, что вы можете сделать с помощью тегов select и . Вы также можете создать многоуровневое поле выбора с элементом .
Вы можете преобразовать уже сделанный выпадающий список в многоуровневое поле выбора следующим образом:
<форма действие="#">
<выбрать имя="языки">
Как задать стиль выбранному элементу
Стилизация элемента select часто сбивает с толку и несогласованно отображается в браузерах. Но вы всегда можете попробовать следующее:
Но вы всегда можете попробовать следующее:
<форма действие="#">
<выбрать имя="языки">
выберите {
нижняя граница: 10px;
поле сверху: 10px;
семейство шрифтов: курсив, без засечек;
контур: 0;
фон: #2ecc71;
цвет: #fff;
граница: 1px сплошной малиновый;
отступ: 4px;
радиус границы: 9px;
}
В приведенном выше фрагменте кода CSS я придал тексту в поле выбора следующий вид:
- семейство курсивных шрифтов белого цвета,
- контур 0, чтобы удалить некрасивый контур, когда он находится в фокусе,
- зеленоватый фон,
- 1-пиксельная галочка малинового цвета,
- радиус границы 4 пикселя, чтобы получить слегка закругленную границу со всех сторон,
- и отступ в 4 пикселя, чтобы немного увеличить пространство.

Поле выбора теперь выглядит лучше:
Заключение
Тег select очень полезен при создании раскрывающихся списков и комбинированных списков в HTML. Это как переключатель и флажок в одном пакете.
Помните, что с помощью переключателей вы можете выбрать только один элемент из списка, а с помощью флажка вы можете выбрать несколько элементов. Выбор более гибкий, так как вы можете настроить его так, чтобы он принимал только один элемент или несколько элементов.
Одна проблема с тегом select заключается в том, что его очень сложно стилизовать.Разумным решением является использование библиотеки CSS, которая предлагает отличные служебные классы для стилизации формы вместе с элементом select.
Я надеюсь, что это руководство познакомило вас с тегом select и вы сможете начать использовать его в своих проектах.
Спасибо за чтение и продолжайте программировать.
Создать DropDownList с помощью HtmlHelper в ASP.
 Net MVC
Net MVC Узнайте, как создать элемент управления HTML раскрывающегося списка с помощью HtmlHelper в представлении Razor.
Класс HtmlHelper включает два метода расширения для создания элемента управления в представлении бритвы: DropDownListFor() и DropDownList() .
Мы будем использовать следующий класс модели Student и перечисление Gender .
публичный класс Студент
{
общественный интервал StudentId { получить; набор; }
общедоступная строка StudentName { получить; набор; }
общественный пол StudentGender { получить; набор; }
}
общественное перечисление Пол
{
Мужской,
Женский
}
HTML.Дропдаунлистфор()
Метод расширения Html.DropDownListFor — это строго типизированный метод расширения, который создает элемент для свойства, указанного с помощью лямбда-выражения.
Посетите docs.microsoft.com, чтобы узнать обо всех перегрузках метода DropDownListFor.
В следующем примере создается раскрывающийся список для указанного выше свойства StudentGender .
@использование MyMVCApp.Models
@модель Студент
@Html.DropDownListFor(m => m.StudentGender,
новый SelectList(Enum.GetValues(typeof(Gender))),
"Выберите пол")
<выберите имя="Пол учащихся">
В приведенном выше примере первый параметр в методе DropDownListFor() — это лямбда-выражение, указывающее свойство модели, которое необходимо связать с выбранным элементом.Мы указали свойство StudentGender . Второй параметр указывает элементы для отображения в раскрывающемся списке с использованием объекта SelectList . Третий параметр является необязательным, он будет первым элементом выпадающего списка. Итак, теперь он генерирует элемент управления
Третий параметр является необязательным, он будет первым элементом выпадающего списка. Итак, теперь он генерирует элемент управления с двумя элементами списка — Male и Female, как показано ниже.
Html.DropDownList()
HTML-код .Метод DropDownList() генерирует элемент с указанным именем, элементами списка и атрибутами html.
Посетите docs.microsoft.com, чтобы узнать обо всех перегрузках метода DropDownList().
@использование MyMVCApp.Models
@модель Студент
@Html.DropDownList("ПолСтудента",
новый SelectList(Enum.GetValues(typeof(Gender))),
"Выберите пол",
новый { @class = "управление формой" })
<выберите имя="Пол учащихся">
В приведенном выше примере первый параметр — это имя свойства, для которого мы хотим отобразить элементы списка. Второй параметр — это список значений, которые должны быть включены в раскрывающийся список. Мы использовали методы Enum для получения значений
Второй параметр — это список значений, которые должны быть включены в раскрывающийся список. Мы использовали методы Enum для получения значений Gender .
Третий параметр — это метка, которая будет первым элементом списка, а четвертый параметр — атрибуты HTML, такие как CSS, которые будут применяться к раскрывающемуся списку.
509 Превышен предел пропускной способности
509 Превышен предел пропускной способности Сервер временно не может обслуживать ваши запрос из-за того, что владелец сайта достиг своего ограничение пропускной способности. Пожалуйста, повторите попытку позже.
Пожалуйста, повторите попытку позже.Что такое выпадающее меню?
Обновлено: 30.11.2020, автор: Computer Hope
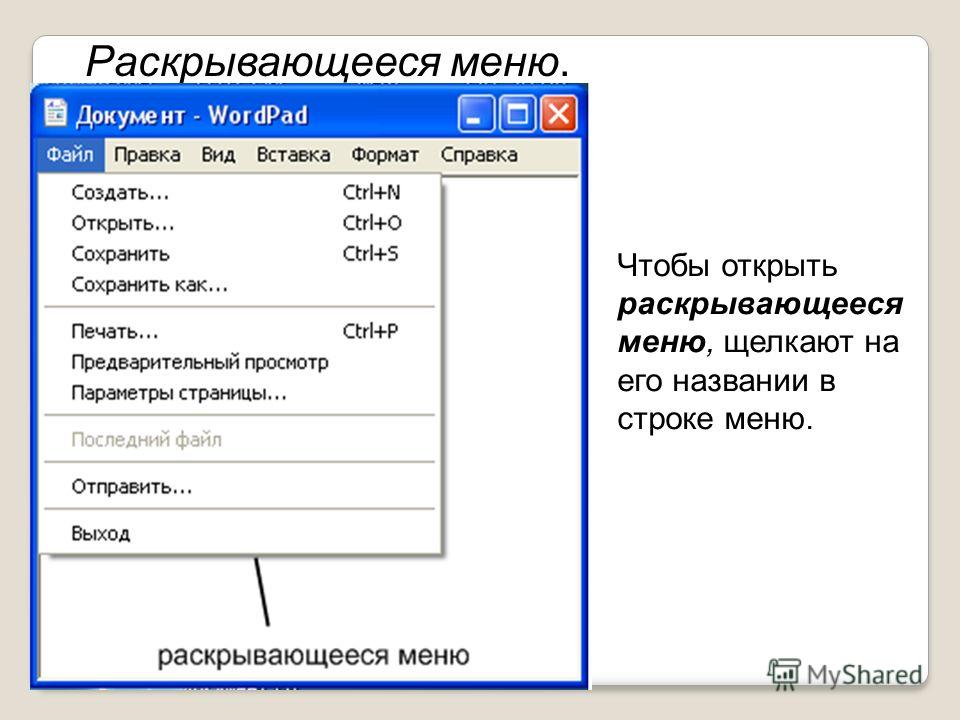
В графическом пользовательском интерфейсе компьютера раскрывающееся меню — это меню, предлагающее список параметров. Всегда отображается заголовок меню или текущий выбранный элемент в списке. При щелчке видимого элемента другие элементы из списка «раскрывающиеся» отображаются для просмотра, и пользователь может выбирать из этих параметров.
Например, многие программы имеют раскрывающееся меню «Файл» в левом верхнем углу экрана.При нажатии на текст «Файл» создается новое меню с дополнительными параметрами.
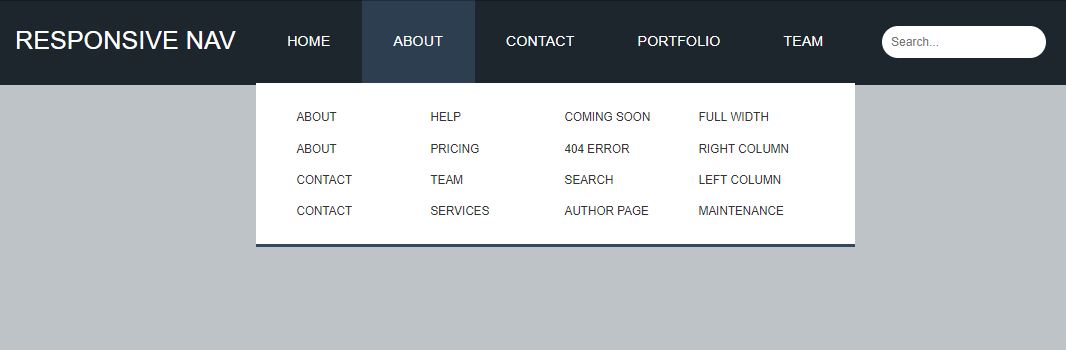
Раскрывающиеся меню в HTML
Раскрывающееся меню — это чистый метод отображения большого списка вариантов, поскольку сначала отображается только один вариант, пока пользователь не активирует раскрывающийся список. Чтобы добавить раскрывающееся меню на веб-страницу, вы должны использовать элемент
Выберите вариант: <выбрать имя="пример">
В этом примере мы также присвоили значение каждой из этих опций.Эти значения можно передать любому скрипту на стороне сервера для регистрации информации или выполнения действий на основе этих значений.
Пример вышеуказанного кода
Выберите вариант: Выбор 1Выбор 2Выбор 3 ПримечаниеНичего не происходит при выборе варианта в раскрывающемся меню выше. Если вы хотите отправить данные с помощью раскрывающегося меню, вы можете использовать нашу форму обслуживания клиентов.
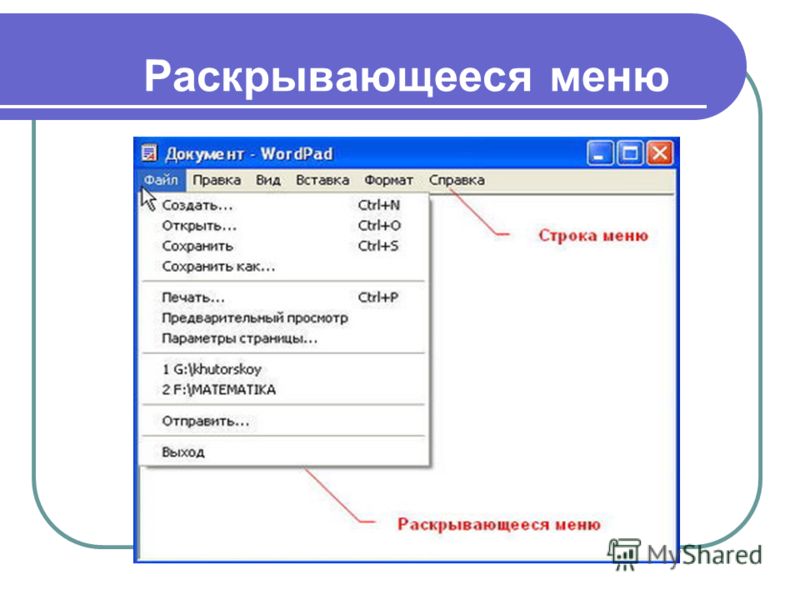
Выпадающие меню в окне программы
Выпадающие меню используются во всех типах программного обеспечения.Например, в операционной системе Windows список возможных тем отображения (показан ниже) представляет собой раскрывающееся меню.
Как выбрать раскрывающееся меню с помощью клавиатуры
Чтобы выбрать раскрывающееся меню с помощью клавиатуры, нажимайте Tab , пока не будет выбрано раскрывающееся меню. После выбора вы можете использовать клавиши со стрелками вверх и вниз для прокрутки доступных вариантов. Например, нажимайте Tab сейчас, пока не будет выбрано следующее раскрывающееся меню, а затем используйте клавишу со стрелкой вниз для прокрутки списка.Когда вы закончите выбирать вариант, снова нажмите Tab , чтобы перейти к следующему элементу, или нажмите Enter .
После выбора вы можете использовать клавиши со стрелками вверх и вниз для прокрутки доступных вариантов. Например, нажимайте Tab сейчас, пока не будет выбрано следующее раскрывающееся меню, а затем используйте клавишу со стрелкой вниз для прокрутки списка.Когда вы закончите выбирать вариант, снова нажмите Tab , чтобы перейти к следующему элементу, или нажмите Enter .
Вы также можете нажать первую букву параметра. Например, в приведенном выше раскрывающемся меню «Последний» — это последний элемент в раскрывающемся меню. Если вы нажмете клавишу « L » на клавиатуре после выбора раскрывающегося меню, он сразу же прокрутит вниз до этой опции. Этот совет полезен для больших выпадающих меню с несколькими вариантами (например,г., выбрав штат или страну).
Какую клавишу нажать, чтобы закрыть раскрывающееся меню?
Вы можете нажать клавишу Esc, чтобы закрыть раскрывающееся меню.
Что происходит, когда вы выбираете элемент в раскрывающемся меню?
При щелчке элемента в раскрывающемся меню он становится выбранным параметром. Например, если вы заполняете форму, содержащую раскрывающееся меню со списком стран, и выбираете «США», это становится вашим выбором. Когда вы отправляете форму, «США» будет выбранной вами страной.
Какой значок щелкнуть, чтобы активировать раскрывающееся меню?
Если в раскрывающемся меню доступен только один параметр (как показано ниже), щелкните значок стрелки вниз рядом с первым параметром.
Пример: Выбор 1Выбор 2Выбор 3 ПодсказкаСегодня большинство программ также позволяют щелкнуть любое место в раскрывающемся меню, чтобы просмотреть список доступных параметров.
Должен ли я использовать «раскрывающееся меню» или «раскрывающееся меню» в письменной форме?
При написании документации или описании раскрывающегося меню используйте «раскрывающееся меню», если вы не описываете функцию, параметр или команду без дефиса.
Поле со списком, Поле со списком, Меню, Управляемое меню, Термины операционной системы, Счетчик
новый код — HTML-формы: выпадающие меню
Раскрывающиеся меню используются в формах для сбора ответов, для которых есть один правильный ответ из нескольких возможных ответов. Хорошим примером этого является запрос провинции, штата или страны посетителя.
Рассмотрение альтернатив
При создании формы важно учитывать все возможности. Мы могли бы просто предоставить текстовое поле, в котором пользователь мог бы ввести название провинции, но это допускает вероятность того, что он может сделать ошибку при наборе текста (что становится проблемой, если эта информация вводится непосредственно в базу данных без контроля со стороны человека).Мы могли бы уменьшить размер текстового поля до двух символов и предлагать пользователю просто ввести аббревиатуру провинции или штата: хотя это снижает вероятность ошибки, но не устраняет ее.
Одно из лучших решений для вопроса в форме, для которой есть только один правильный ответ из большого количества вариантов, — выпадающее меню.
Раскрывающаяся разметка
В HTML-форме это создается с помощью тега .
Как всегда, сначала мы помещаем наш с атрибутом для и соответствующим ключом доступа . Как и тег , должен иметь атрибут id и name . Затем каждый элемент в раскрывающемся меню ограничивается тегами.
<выбрать имя="провинция">
Сама форма не знает текста между открывающим и закрывающим тегами option .Хотя наш пользователь может выбрать первый вариант, фактические данные не будут отправлены в скрипт formhandler.php , который интерпретирует данные в форме. Вероятно, нам в любом случае не нужно слово «Альберта»; «AB» предпочтительнее для добавления в список рассылки или базу данных. Для этого мы должны добавить атрибуты
Для этого мы должны добавить атрибуты value к каждой из этих опций:
<выберите имя="провинция">
(Обратите внимание, что атрибут value также можно использовать для предварительной установки текста для текстового поля ).
Наконец, первый вариант в нашем раскрывающемся меню будет автоматически выбран по умолчанию. Это не всегда хорошо. Во-первых, имейте в виду наши предположения о нашем пользователе. Если мы что-то предварительно выбрали, вполне вероятно, что он пропустит это, чтобы сэкономить время, или просто пропустит это. Лучше предложить пользователю сделать выбор и сделать это приглашение выбранным по умолчанию, если вы не можете быть абсолютно уверены, что подавляющее большинство респондентов вашей формы будут соответствовать предварительно выбранным критериям.
<выберите имя="провинция">
Вы найдете учебники и интерактивную справку, в которых содержится код, позволяющий выбирать несколько параметров в раскрывающемся списке или превращающий раскрывающийся список выбора в интерфейс прокрутки. Вообще говоря, такие действия крайне нежелательны. Люди путаются, когда их показывают, что приводит к ошибкам при вводе данных.
Вообще говоря, такие действия крайне нежелательны. Люди путаются, когда их показывают, что приводит к ошибкам при вводе данных.
Элемент optgroup должен использоваться для указания групп связанных опций в раскрывающемся списке; сама optgroup не может быть выбрана. Довольно странно, что optgroup имеет обязательный атрибут, label , который используется для указания ссылки на группу.
Например, чтобы отобразить штаты в США и провинции/территории в Канаде в одном раскрывающемся списке , мы могли бы сделать следующее.
<выбрать имя="состояние" id=состояние">
В браузере результат будет выглядеть примерно так:
Штат / Провинция / Территория— выберите один —АлабамаКалифорния … оставшиеся штаты США … АльбертаБританская Колумбия … оставшиеся провинции и территории … Для меню выберите такое длинное и сложное, обычно рекомендуется использовать JavaScript для динамического изменения содержимое выбирает на основе выбора пользователя ранее в форме. Например, если пользователь выберет свою страну сначала , это должно уменьшить количество видимых опций в раскрывающемся списке «штат», чтобы отображались только соответствующие территории в его конкретной стране. Это делает форму более интеллектуальной и интуитивно понятной, а также улучшает взаимодействие с пользователем.
Например, если пользователь выберет свою страну сначала , это должно уменьшить количество видимых опций в раскрывающемся списке «штат», чтобы отображались только соответствующие территории в его конкретной стране. Это делает форму более интеллектуальной и интуитивно понятной, а также улучшает взаимодействие с пользователем.
Естественно, меню используется не только для географического положения; есть много случаев, когда его можно использовать для получения отдельных ответов из нескольких возможностей: например, размеры при покупке футболок.
Фотография Марсина Вичари, использованная в соответствии с лицензией Creative Commons Generic 2.0
Вам понравился этот фрагмент? Я приглашаю вас подписаться на меня на twitter.com/dudleystorey, чтобы узнать больше.
Создание раскрывающихся меню для сенсорного экрана
Поскольку Amazon Silk работает на устройстве с сенсорным экраном, он не обрабатывает псевдокласс CSS :hover так же, как это делает настольный браузер. В десктопном браузере
В десктопном браузере :hover становится совпадением, когда вы наводите указатель на элемент на
который установлен :hover .Это поведение полезно для раскрывающихся меню, поскольку вы
может создать меню, которое будет скрыто до тех пор, пока пользователь не наведет курсор на родительский элемент. Но на
сенсорный экран, такой дизайн меню на основе наведения может привести к проблемам.
Давайте рассмотрим пример. Следующий HTML-документ содержит два ненумерованных списка, одна вложена в другую. Каждый элемент
<голова>
<тело>
<дел>
<ул>
Главная
О программе
Навигация
<ул>
com/">Элемент 1
Элемент 2
Элемент 3

 nav ul li: hover ul li {
поплавок: нет;
}
разд.нав уль ли уль ли: парить {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
nav ul li: hover ul li {
поплавок: нет;
}
разд.нав уль ли уль ли: парить {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
 Это работает нормально, пока
так как вы используете мышь, которая поддерживает как наведение, так и щелчок.Но Шелк полагается на
один жест — касание — для представления как наведения, так и щелчка. Как результат,
пользователь может коснуться элемента с намерением показать элементы меню, и эффект
было бы пройти по ссылке. Это потенциально разочаровывает пользователя.
Это работает нормально, пока
так как вы используете мышь, которая поддерживает как наведение, так и щелчок.Но Шелк полагается на
один жест — касание — для представления как наведения, так и щелчка. Как результат,
пользователь может коснуться элемента с намерением показать элементы меню, и эффект
было бы пройти по ссылке. Это потенциально разочаровывает пользователя.