Как сделать штамп в Фотошопе
Для чего вообще нужно создавать штамы и печати в Фотошопе? Потребности у всех разные – кому-то хочется в дальнейшем использовать их на своих веб-сайтах, а кому-то хочется создать макет для того, чтобы производить реальную печать.
В сегодняшнем уроке мы поговорим о том, как достаточно быстро создать штамп прямоугольного типа. Поехали!
Содержание
- Рисуем штамп
- Подбор/применение фильтров
- Результат
Рисуем штамп
Для начала нужно открыть Photoshop и создать новый документ желаемого размера. Мы выбрали размер 1000×450 пикс:
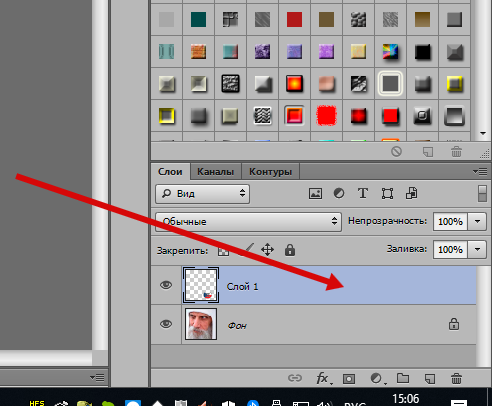
После создания проекта нужно создать новый прозрачный слой.
Затем выбираем инструмент для выделения – “Прямоугольная область”:
Выделяем нужную часть холста:
Теперь нужно кликнуть ПКМ (правой кнопкой мыши) по любому месту внутри выделенной области и, в раскрывшемся меню, выбрать «Выполнить обводку».
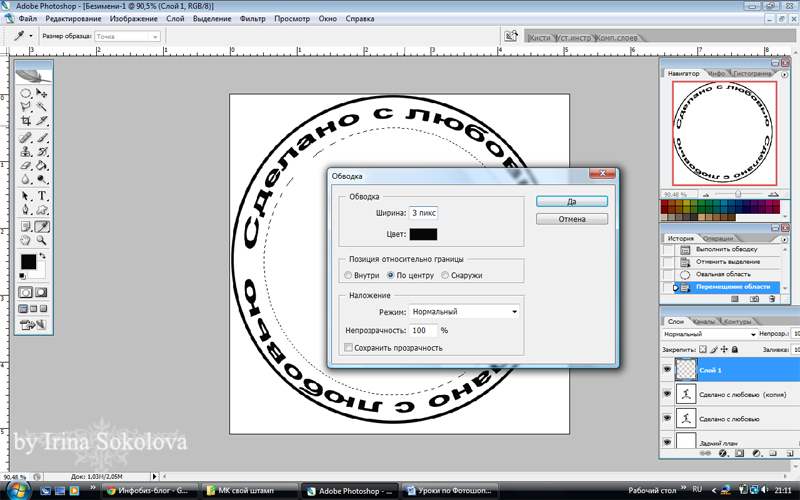
В открывшемся окне настроек мы выставим наш фирменный цвет и ширину в 11 пикселей. В пункте “Расположение” выбираем “Внутри”. Вы же, в свою очередь, экспериментируйте и выбирайте те настройки, которые подходят вам.
В пункте “Расположение” выбираем “Внутри”. Вы же, в свою очередь, экспериментируйте и выбирайте те настройки, которые подходят вам.
Используя комбинацию горячих клавиш
CTRL+D, снимаем выделение. Обводка (границы) для нашего штампа готова:
Теперь нам нужно создать новый слой и написать текст – в нашем случае “MyPhotoshop.ru”.
Берем инструмент “Горизонтальный текст”:
Создаем надпись (мы используем шрифт “Fira Sans: SemiBold Italic”):
Чтобы начать обработку текста, нужно его растрировать. Для дальнейшей обработки текст необходимо растрировать. Для этого просто кликните на слой, где находится текст ПКМ и в раскрывшемся меню выберите “Растрировать текст”.
После, нужно снова нажать на растрированный слой с текстом ПКМ и выбрать “Объединить с предыдущим”, как показано на скриншоте ниже:
Подбор/применение фильтров
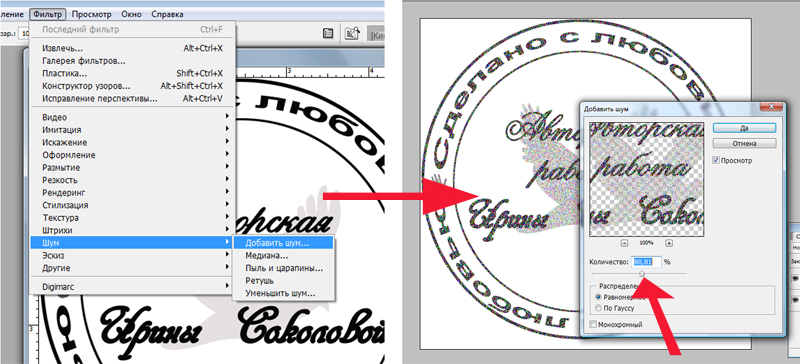
Теперь нужно немного поработать с фильтрами. Переходим в самое главное меню, находим “Фильтр”, а в раскрывшемся меню выбираем “Галерея фильтров”.
Вернемся к нашей галерее эффектов. Находим подраздел “Текстура” и выбираем “Текстуризатор” (Вы можете выбрать любой другой эффект). Устанавливаем необходимые настройки для этого фильтра и кликаем ОК.
Результат применения этого фильтра:
После, можно еще “поколдовать” над нашим штампом.
Еще раз заходим в меню “Галерея фильтров” и добавим еще один эффект – “Эскиз” -> “Мокрая бумага”.
Применяем фильтр нажатием на “ОК”. Вот и все, наш штамп почти готов:
Осталось только придать ему реалистичности.
Для этого берем инструмент “Волшебная палочка”
и в верхней панели настроек инструмента задаем нужные настройки (не забываем снять галку с пункта “Смеж.пикс”.):
Далее нужно приблизить наш холст на свое усмотрение, выбрать какой-нибудь оттенок и кликнуть по нему “волшебной палочкой”. Программа создаст выделение:
Программа создаст выделение:
Нам остается лишь нажать клавишу DEL, а после снять выделение горячими клавишами CTRL+D.
Теперь уже можно сказать, что у нас получился достаточно неплохой и реалистичный штамп, который мы сделали в Фотошопе за минут 5.
На этом наш урок подошел к концу и теперь вы знаете, как создавать штампы и, надеемся, вам все было понятно. Если остались вопросы, обязательно задайте их в комментариях.
До встречи в наших других уроках!
Как сделать штамп в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Штамп может потребоваться создать для того, чтобы «пометить» какую-то продукцию или картинку в интернете. Часто в качестве штампа используется просто логотип, но иногда к логотипу добавляются какие-нибудь дополнительные элементы, например, обводка и/или текст. Давайте рассмотрим, как создать штамп для печати в Photoshop.
Содержание
- Как сделать штамп в Фотошопе
- Этап 1: Создания документа
- Этап 2: Создание заготовки для штампа
- Этап 3: Наложение эффектов
Функционал программы позволяет делать разные варианты штампа как по стилистики, так и по методу исполнения. В данном случае мы создадим простой текстовый знак с обводкой, стилизованный под печать на бумаге.
Читайте также:
Делаем подтяжку лица в Adobe Photoshop
Создание паттерна в Photoshop
Реставрация старых фотографий в Adobe Photoshop
Про режимы наложения слоёв в Photoshop
Этап 1: Создания документа
Здесь нет ничего сложного. Также нет каких-либо особых требований. Новый документ создаём следующим образом:
- Запустите программу и нажмите на кнопку «Создать» или на «Файл» и выберите там из контекстного меню пункт «Создать». Можно также использовать сочетание клавиш Ctrl+N.
- Появится окошко настроек создания нового документа.
 В нём можете указать любой размер, в любых единицах измерения.
В нём можете указать любой размер, в любых единицах измерения.Рекомендуется устанавливать размер побольше, чтобы было проще работать. Также лучше всего сделать квадратную рабочую область. В нашем случае задаём 1000×1000 пикселей.
- Разрешение можно оставить по умолчанию – 70 пикселей на дюйм. Однако, если ваша печать будет использована в печати, лучше установить значение в 300 пикселей на дюйм.
- По аналогии поступите с цветовой палитрой: если штамп будет использован в печати, то устанавливайте CMYK. В противном случае оставьте значение по умолчанию.
- Закончив с основными настройками документа нажмите на кнопку «Создать».
Этап 2: Создание заготовки для штампа
Теперь создам саму печать:
- Для начала сделаем прямоугольную область, в которой разместим текст. В левой панели инструментов выберите «Прямоугольник».
- В верхней части программы настройте инструмент рисования прямоугольника. У него нужно отключить заливку и установить обводку.
 В нашем примере мы установили обводку на 30 пикселей и выбрали красный цвет. У вас могут быть несколько другие значения.
В нашем примере мы установили обводку на 30 пикселей и выбрали красный цвет. У вас могут быть несколько другие значения. - Завершив с настройками прямоугольника, нарисуйте его на холсте.
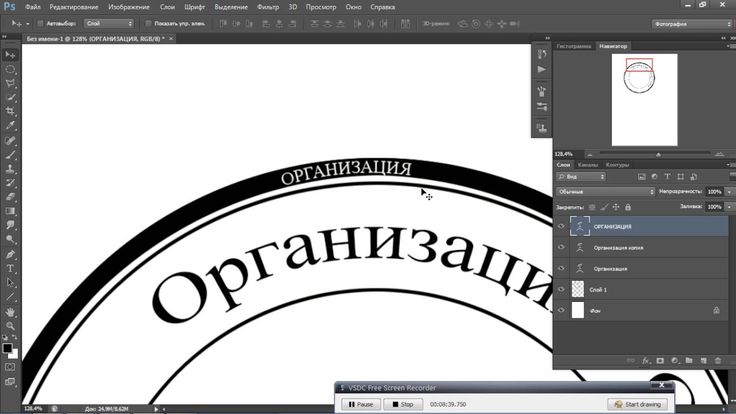
- Теперь в левой панели инструментов выберите инструмент «Текст». Нажмите внутри нарисованного прямоугольника и начните печатать свой текст.
Примечание. Вместо текста на печати можно разместить логотип. Просто перетащите его в рабочую область и отмасштабируйте.
- Выделите весь напечатанный вами текст, воспользовавшись сочетанием клавиш Ctrl+A, находясь при этом в редакторе текста.
- У текста установите в качестве основного цвета красный или тот, который вы использовали в обводке прямоугольника. В верхней части интерфейса Фотошопа вы также можете настроить шрифт текста, его размер, начертание, выравнивание и другие параметры.
- Постарайтесь разместить слой с текстом ровно посредине прямоугольника. Для этого в новых версиях Photoshop нужно выделить слой с текстом и прямоугольником и нажать на кнопки выравнивания в верхней части, что отмечены на скриншоте.

Заготовка для штампа готова.
Этап 3: Наложение эффектов
Готовый результат вы уже можете использовать в качестве своего водяного знака или печати, однако мы хотим сделать его с эффектом, как будто штамп только поставили на бумагу. Если вы считаете, что вам такой эффект не нужен, то пропускайте этот этап.
- Слой с текстом нужно растрировать. Для этого выделите его в панели слоёв и нажмите по нему правой кнопкой мыши. Из контекстного меню выберите пункт «Растрировать текст».
- Теперь выделите растрированный текстовый слой и слой с прямоугольником. Нажмите по ним правой кнопкой мыши и выберите вариант «Объединить слои».
- В левой части установите в качестве основного цвета тот, которым выполняли обводку прямоугольника и заливку текста. В качестве второстепенного цвета можно установить любой контрастный ему оттенок.
- Переключитесь во вкладку «Фильтры» в верхнем меню Фотошопа. Из выпадающего меню нужно выбрать вариант «Галерея фильтров».

- Раскройте папку «Эскиз». Среди доступных эффектов выберите «Тушь». Параметр «Длина штриха» можно установить на 2 единицы, а «Тоновый баланс» на значение в более 50 единиц. Нажмите кнопку «Ок», чтобы применить эффект.
- Эффект тут же применится. Выберите среди инструментов «Волшебную палочку». В верхнем блоке с настройками палочки снимите галочку с пункта «Смежные пиксели».
- Вам, с её помощью, нужно будет выделить все пиксели контрастного цвета. Нажмите по любому участку с контрастным цветом. Чтобы выделить все участки, нажимайте по ним с зажатой клавишей Ctrl.
- Теперь просто удалите выделенные фрагменты с помощью кнопки Delete на клавиатуре.
Штамп готов. Его лучше всего сохранить в PNG-формате, если планируете устанавливать его на свои изображения или использовать каким-либо другим образом. Также настоятельно рекомендуем ещё сохранить его в PSD-формате, чтобы можно было потом вернуться к его изменению, если это потребуется.
Как видите, в Photoshop можно очень быстро создать простой штамп. Собственно, рассмотренные инструменты будут использоваться и при создании более сложных штампов.
Собственно, рассмотренные инструменты будут использоваться и при создании более сложных штампов.
Понравилась статья? Поделиться с друзьями:
Эффект штампав Photoshop | Создание текста почтовой марки в Photoshop
Разработчики игр или готические фильмы или даже различные тематические вечеринки и некоторые другие области, где этот эффект штамповки, хотя и небольшой, но используется чрезвычайно. Новые предприятия и различные рекламные листовки также пытаются создать эффект штампа в своей рекламе, чтобы придать ей вид «Это законный эффект». Хотите верьте, хотите нет, но это создается только с помощью инструментов Shape и Layer Masks. Я решил показать вам, как сделать старомодную марку, как в викторианские времена, потому что учиться этому гораздо интереснее.
Создание эффекта старой печати в Photoshop
Ниже приведен шаг создания старомодной викторианской печати в Photoshop:
Шаг 1: Перейдите в меню «Файл» и «Создать». Откройте новый документ, в котором будет создан штамп.
Откройте новый документ, в котором будет создан штамп.
Шаг 2: После создания нового файла перейдите в меню «Файл и место».
Шаг 3: Выберите изображение текстуры бумаги в стиле гранж, на которое будет помещен штамп. Нажмите кнопку «Поместить». Отрегулируйте изображение по своему вкусу, перетащив его мышью, а затем, когда форма вас удовлетворит, нажмите Enter.
Шаг 4 : Обычно мы можем изменить цвет с помощью инструмента Заливка и Палитра цветов, а затем уменьшить непрозрачность; позвольте мне показать вам еще один интересный способ. Перейдите к Слой > Новый корректирующий слой > Карта градиента.
Шаг 5: После нажатия кнопки «ОК» вы увидите, что черно-белый градиент (оттенок по умолчанию) размещен на нашем изображении. Мы можем изменить оттенок, просто щелкнув цвет градиента, а затем внеся изменения с помощью редактора градиента, как показано ниже.
Шаг 6: Выберите инструмент «Эллипс». Теперь, чтобы получить идеально круглый круг, перетащите мышь, удерживая клавишу Shift на клавиатуре, после создания внешнего круга, назовите этот слой Circle 1.
Шаг 7: Чтобы создать границу слоя Circle 1, выберите слой Circle 1 и установите Fill на 0 %. Затем дважды щелкните слой и установите Обводку на 6 пикселей.
Это будет выглядеть так.
Шаг 8: Давайте сделаем 2 границы для штампа. Итак, нам понадобится копия слоя Circle 1. Следовательно, дважды щелкните на слое Circle 1 и выполните Duplicate Layer и назовите второй слой Circle 2.
Шаг 9: Выберите слой Circle 2. Выберите инструмент «Перемещение». Удерживая нажатой кнопку Shift, измените размер Круга 2, чтобы он изменил размер при сохранении соотношения сторон. После изменения размера границы выберите слои Circle 1 и Circle 2 и нажмите кнопку «Выровнять центры по вертикали», как показано ниже.
Шаг 10: Кроме того, вы можете изменить обводку слоя Circle 2 на 4 пикселя, чтобы придать ему аутентичный вид. Выберите слои Circle1 и Circle 2 вместе и выполните дублирование слоев. Назовите слои Circle 3 и Circle 4 соответственно.
Шаг 11: Выберите слои Circle 3 и Circle 4. Выберите инструмент «Перемещение». При нажатии кнопки Shift для одновременного изменения размера круга 3 и круга 4 размер изменится с сохранением соотношения сторон.
Шаг 12: После изменения размера границы выберите все слои вместе и нажмите кнопку «Выровнять центры по горизонтали», как показано ниже. Это будет выглядеть так.
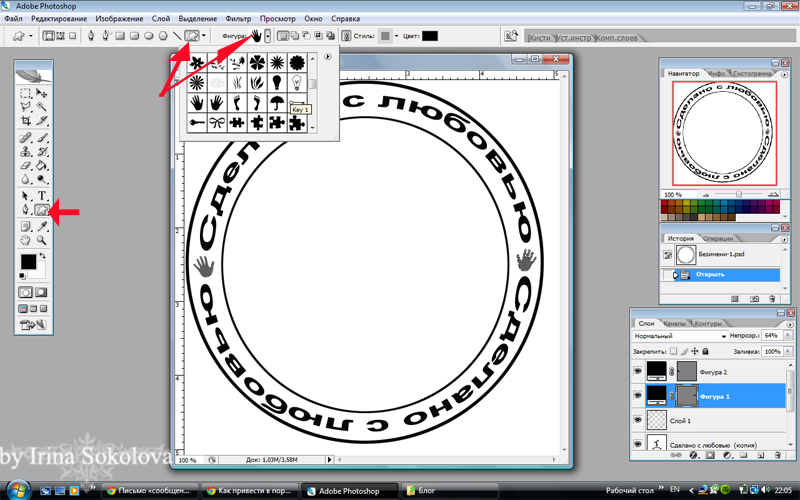
Шаг 13: Чтобы придать больше эффекта штампа, мы можем использовать инструмент Custom Shapes. Перейдите в «Редактирование»> «Менеджер пресетов». Выберите «Пользовательские фигуры» > «Загрузить». Загрузите файл .CSH в Photoshop. Нажмите Готово.
Шаг 14: Теперь выберите инструмент Custom Shape Tool. Убедитесь, что вы выбрали опцию «Определенные пропорции». Этот параметр гарантирует, что граница останется идеально выровненной по нашим формам. Выберите форму по вашему выбору и нарисуйте ее, как показано ниже.
Убедитесь, что вы выбрали опцию «Определенные пропорции». Этот параметр гарантирует, что граница останется идеально выровненной по нашим формам. Выберите форму по вашему выбору и нарисуйте ее, как показано ниже.
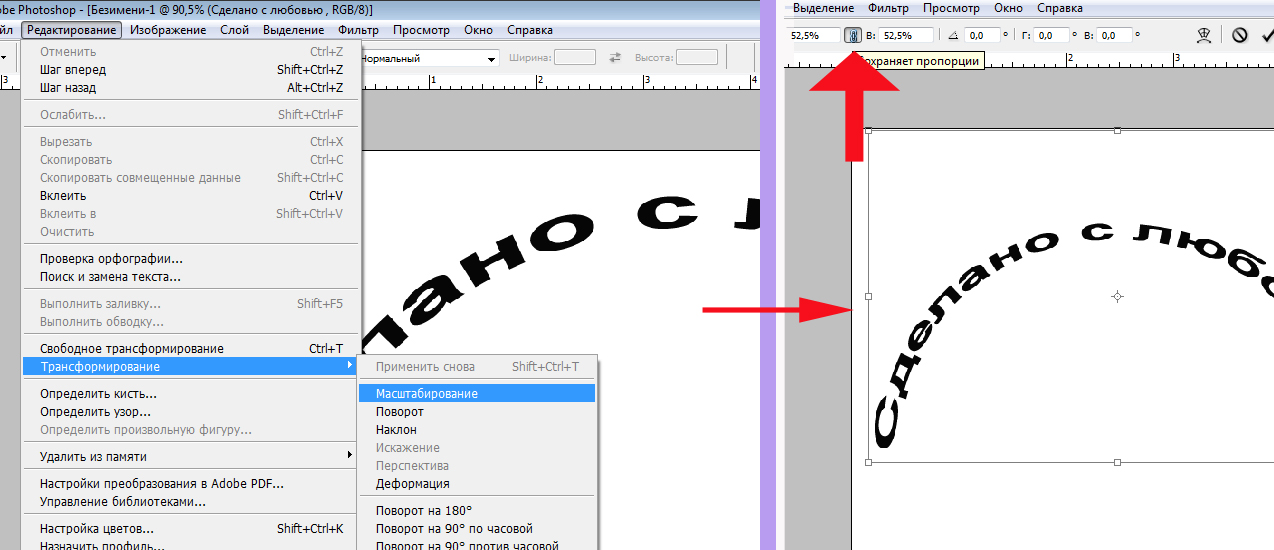
Шаг 15: Добавить текст между границами штампа необязательно. Один из способов сделать это — выбрать инструмент «Горизонтальный текст». Напишите любой текст по своему вкусу. Теперь выберите опцию «Создать искаженный текст» на панели свойств. Выберите тип Arc и Bend до 100%. Отрегулируйте текст соответствующим образом на дуге слоя Circle 3 и нажмите Enter. 9Шаг 16: Чтобы добавить портретное изображение, выберите «Файл» > «Поместить». Добавьте портретное изображение, как показано ниже. Убедитесь, что этот слой находится поверх всех слоев.
Шаг 17: Теперь, продолжая нажимать клавишу Ctrl на клавиатуре, выберите миниатюру векторной маски слоя Circle 4, чтобы сделать выбор для вырезания маски слоя.
Шаг 18: Добавьте маску с помощью Add Layer mask к слою Circle 4. Затем перетащите эту маску на слой с портретом, чтобы получить идеально обрезанное изображение.
Шаг 19: Добавьте эффекты к изображению. Перейдите к Filter> Sketch> Stamp и установите Light/Drak Balance на 5 и Smoothness на 1.
Шаг 20: Перейдите к Параметры наложения, щелкнув правой кнопкой мыши слой с портретом. В последнем вы найдете этот вариант слоя. Переместите ползунок белого цвета на значение 180.
Шаг 21: Чтобы добавить эффект износа, выберите все слои вместе. Щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Это объединит все в 1 слой.
Шаг 22: Выберите наш портрет и добавьте маску слоя. Теперь выберите инструмент «Кисть». Выберите любую искаженную кисть по вашему выбору и установите размер на 100 пикселей, непрозрачность на 22% и расход на 20% и начните добавлять участки на штамп. Эффект будет выглядеть следующим образом. Убедитесь, что цвет переднего плана черный.
Эффект будет выглядеть следующим образом. Убедитесь, что цвет переднего плана черный.
Шаг 23: Давайте добавим несколько линий штампа. Процедура аналогична. Создайте новый слой. Оставьте цвет фона черным. Выберите инструмент «Кисть» и выберите «Штамповые линии» для кисти, которую я уже скачал. Установите размер 800 пикселей. Непрозрачность до 70% и Поток до 100%.
Шаг 24: Чтобы они тоже состарились, добавьте слой-маску к слою с кистью. Оставьте цвет переднего плана черным и выберите кисть Distorted в инструменте «Кисть» и подкорректируйте ее.
Шаг 25: Чтобы он выглядел старым, выберите портретный слой. Щелкните правой кнопкой мыши и в параметрах наложения выберите «Наложение цвета». Установите желаемый цвет с помощью палитры цветов, как показано, и нажмите «ОК».
Шаг 26: Вы даже можете немного изменить форму с помощью инструмента Перемещение. Наконец, это будет выглядеть так.
Заключение
Это довольно интересная тема для изучения. Здесь мы увидели, как можно создать эффект штамповки, который буквально означает создание штампов в Photoshop. Существуют различные типы штампов, которые можно настроить. Вы можете добавить резиновые штампы, штампы с датами, штампы компаний, школьные штампы и т. д.
Рекомендуемые статьи
Это руководство по эффекту штампа в Photoshop. Здесь мы обсуждаем, как шаг за шагом создать старомодную викторианскую печать в фотошопе. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Tree Brush Photoshop
- Типографика в Photoshop
- Блестящий эффект Photoshop
- Шрифтовые эффекты Photoshop
- Эффект штампа в Illustrator | Шаги для создания
Использование фильтра Photoshop Stamp для создания элемента дизайна
- Tweet
В последнем посте, где я показал вам свое исследование фильтра Photoshop на фотографии радужной оболочки, одним из моих примеров было использование фильтра Photoshop / Sketch / Stamp. В этом посте я хочу показать вам, как я использовал этот результат фильтра с текстурой для создания элемента дизайна.
В этом посте я хочу показать вам, как я использовал этот результат фильтра с текстурой для создания элемента дизайна.
Примечания к фильтру штампов Photoshop
- Фильтр штампов находится в меню Photoshop: Фильтр / Эскиз / Штамп . Если он неактивен, ваш файл должен быть изменен на 8-битный. Примечание: вы также можете просто открыть галерею фильтров Photoshop, а затем использовать раскрывающиеся папки, чтобы выбрать категорию «Эскиз».
- Должен быть 8-битным: Многие собственные творческие фильтры Photoshop, включая Художественный и Эскизный , работают только с 8-битными файлами. Если вы снимаете фотографии в формате RAW, они, вероятно, будут 16-битными, поэтому вам нужно будет сохранить копию вашей основной фотографии и изменить ее на 8-битную. (Меню-Изображение/Режим/8 бит.)
- Pre Filter – Clarity: I created my Stamp filter element from a file on which I had first used the *Topaz Labs Clarity and the Photoshop/Artistic/Cutout фильтры.
 Я всегда использую фильтры *Topaz Labs Clarity или Detail на своих основных фотографиях, и я думаю, что это создает больше деталей для дальнейших творческих фильтров. Если у вас нет фильтров Topaz, просто постарайтесь сделать изображение четким и детализированным, и все будет в порядке.
Я всегда использую фильтры *Topaz Labs Clarity или Detail на своих основных фотографиях, и я думаю, что это создает больше деталей для дальнейших творческих фильтров. Если у вас нет фильтров Topaz, просто постарайтесь сделать изображение четким и детализированным, и все будет в порядке. - Pre Filter — Cutout: Затем я использовал фильтр Photoshop Artistic / Cutout для дальнейшего упрощения деталей перед использованием фильтра Photoshop Sketch / Stamp . При тестировании я получил лучшие результаты, используя фильтр Stamp , сначала используя фильтр Cutout .
- Поиграйте с ползунками , чтобы получить желаемый результат. Двигая верхний ползунок, вы заметите, что количество черного увеличивается и уменьшается. Гладкость сгладит края деталей.

В галерее фильтров открыт фильтр Photoshop Sketch / Stamp.
Создание элемента цветочного дизайна
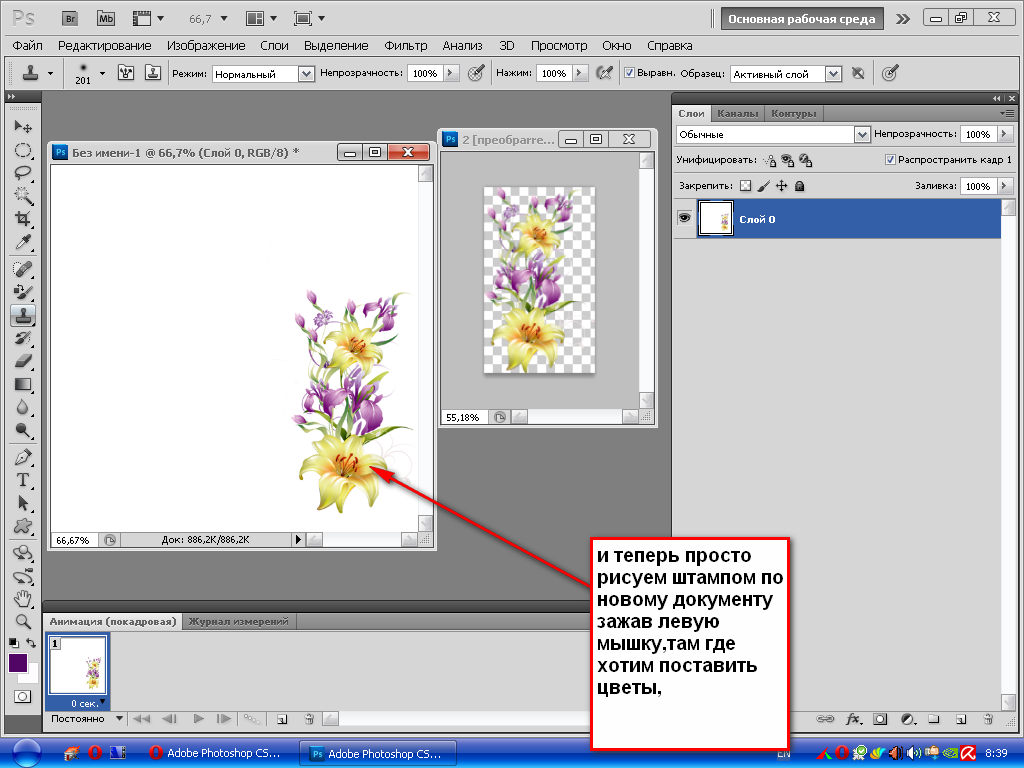
- A. Исходный файл Photoshop/Sketch/Stamp . Помните, что исходная фотография ириса была вырезана из фона, поэтому фильтр «Штамп» дал нам файл с вырезанным фоном, но внутренняя часть цветка белая.
- B. Прозрачный: Я сохранил копию файла Stamp и сделал все белые области прозрачными. (Примечание. Я хочу написать целую публикацию о том, как я создаю прозрачные файлы, поэтому я не буду вдаваться в подробности здесь.) Приношу свои извинения, я скоро доберусь до этого и обновлю публикацию ссылкой.)
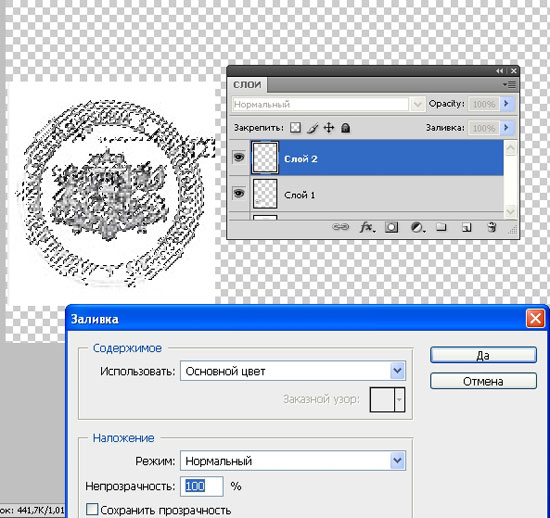
- C. Белая заливка и обводка: Я сделал еще одну копию исходного файла Stamp (A.) и выделил цветок с помощью Command, щелкнув слой. (Контроль для ПК) Затем я заполнил это выделение белым цветом. Option + Delete (Mac) Alt + Backspace (ПК) с белым цветом переднего плана. Затем я добавил внешний штрих, используя эффект слоя.
 (В нижней части панели слоев щелкните значок fx и выберите вариант обводки во всплывающем меню.)
(В нижней части панели слоев щелкните значок fx и выберите вариант обводки во всплывающем меню.)
Добавление текстуры
Затем я добавил живописную текстуру и использовал обтравочную маску , чтобы наложить текстуру на слой с прозрачным элементом.
Панель слоев Для Iris
Здесь вы можете увидеть, как используется элемент с белой заливкой и прозрачный элемент сверху. Текстура добавляется с помощью обтравочной маски. ( Проверьте этот пост об использовании текстур с обтравочной маской. Это с текстом, но это тот же метод.)
- Белый цветок с внешней обводкой становится белым внутренним фоном для цветка.
- Прозрачная черная радужная оболочка используется с текстурой и обтравочной маской. Обтравочная маска ограничивает текстуру непрозрачными областями слоя, к которому она обрезается.
- Текстура была затемнена с помощью корректирующего слоя уровней.
- Больше фиолетового цвета было добавлено гранжевой кистью в области с цветами ириса.

- Я добавил выборочное прожигание в оверлейном слое. (Заливка 50 % серым нужна только для того, чтобы кисть была лучше видна. Поскольку режим наложения «Перекрытие» является режимом наложения контрастности, он не видит 50 % серого цвета!)
Идея использования
Это «каракули». Я не уверен, что я буду с ними делать, но именно отсюда приходят идеи — играть и пробовать. Я подумал, что было бы интересно создать узор, возможно, с 6 разными цветами и фоном. Может быть, я просто закончу тем, что украду части этого для чего-то другого! Что я действительно хотел показать, так это то, как можно создать иллюстрацию из фотографии, используя основные фильтры Photoshop.
Resources
- *Topaz Labs Filters является партнерской ссылкой. Я получаю небольшую комиссию с любых продаж, совершенных в результате клика на этом сайте (без каких-либо дополнительных затрат для вас). Мне очень нравятся эти фильтры.