Как использовать ссылки mailto: и tel: — Блог HTML Academy
Ссылки tel: нужны, чтобы сделать кликабельным номер телефона на сайте, а через mailto: можно отправить целое письмо, в котором сразу будут заполнены и адрес, и тема, и даже какой-нибудь текст. Иногда это удобно — пользователю не нужно набирать номер телефона вручную, а письмо в службу поддержки можно начать сразу с конкретной темы.
Такие форматы ссылок поддерживаются всеми браузерами, так что вы можете по необходимости использовать их в своих проектах не переживая, что где-то они не сработают.
mailto:
Ссылка формируется из нескольких частей. Сначала в адресе ставится префикс mailto:, после которого указывается адрес почты. Это самый простой вариант.
<a href="mailto:[email protected]">Напишите нам</a>
Текст письма указывается с помощью параметра body
<a href="mailto:[email protected]&body=привет">Напишите нам</a>
За тему письма отвечает параметр subject.
<a href="mailto:[email protected]&body=привет?subject=вопрос">Напишите нам</a>
Можно даже указать кого-то в копии, для этого используются параметры cc и bcc.
<a href="mailto:[email protected]&[email protected]?body=Привет, подпишитесь на рассылку">Напишите нам</a>
Что произойдёт, если кликнуть на ссылку с
mailtoОткроется почтовая программа, в которой уже будут заполнены все нужные поля. Например, так ссылку выше обработает программа «Почта» в OS X:
Если почтовая программа по умолчанию не установлена, появится окно выбора программы.
Обратите внимание, что адреса с нестандартными символами, например, кавычками или дополнительными знаками @, нужно записывать особым образом. Подробнее об этом и других сложных случаях читайте в >RFC 6068
Как стилизовать mailto
Для стилизации ссылки на электронную почту можно воспользоваться CSS-селектором Ссылка на номер телефона размечается с помощью специального префикса перед номером телефона — Хорошим тоном считается указание в Хорошо В Чуть хуже В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания. Плохо Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё. Другое обязательное требование RFC 3966 — номер телефона, указанный в Хорошо Номер видно в тексте ссылки. Плохо Номер не видно в тексте ссылки, непредсказуемое поведение. На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства. Получится такой результат: Учитесь продуктивно
Если не знаете, чему — попробуйте тренажёры по вёрстке. Там теория и живой код — будет, на чём практиковаться.
Регистрация Ученье — свет. А вы знаете? Заинтриговало? Тогда ныряйте в статью. 21 апреля 2022
Мэтт Миллс
Как записаться, Программные обеспечения для георадаров
0 Когда дело доходит до e-mail сервисов, нельзя отрицать, что Gmail является одним из самых популярных и используемых миллионами людей во всем мире. Это интересно, если у нас есть переписка по электронной почте, которой мы хотим поделиться с нашей командой, встроить в блог, форум или опубликовать через Slack. Это правда, что у Gmail нет возможности самостоятельно выполнить эту задачу, хотя есть способы сделать это. Итак, сегодня мы рассмотрим, как мы можем создавать общие ссылки из бесед электронной почты в нашем почтовом ящике Gmail, чтобы ими можно было поделиться везде, где мы можем вставить ссылку. Contents [show] Поэтому, чтобы иметь возможность сделать что-то столь же полезное, как и простое, например создать ссылку из простого электронного письма, которое мы сохранили в нашей учетной записи Gmail, первое, что мы сделаем, это загрузим и установим Google Chrome расширение называется Поделиться электронной почтой как ссылкой . После того, как мы загрузили его и интегрировали в сам браузер, он позволяет нам создавать общие ссылки для всех электронных писем Gmail. Весь контент, такой как текст, изображения или вложения будет включено сюда. Конечно, при первом использовании этой утилиты нам придется зарегистрироваться в сервисе. Для этого мы можем использовать нашу собственную учетную запись Gmail. Далее на экране появится ссылка, которую мы ищем, и мы можем скопировать ее прямо в Windows Буфер обмена. Кроме того, его использование предельно просто, так как для поделиться письмом как ссылкой , нам нужно будет только открыть его ветку, и сразу же мы увидим, что вверху есть новая кнопка в виде «Ссылка», которая как раз и служит для создания ссылок этого конкретного сообщения. Поэтому при нажатии на вышеупомянутую новую кнопку, которая создает установленное расширение, из электронного письма будет автоматически сгенерирована ссылка, чтобы мы могли перенести ее на нужную нам платформу и, таким образом, поделиться этим сообщением с третьими лицами, просто включив эту ссылку. На этот раз мы говорим о бесплатном веб-сайте, который предоставляет нам закладку, которую можно использовать для обмена электронными письмами Gmail в качестве ссылок. Однако, в отличие от расширения Chrome, показанного выше, эта опция включает только содержимое электронной почты (текст, изображения и т. д.), но не файлы прикрепленные к ссылке . Для этого первое, что нужно сделать, это получить доступ к веб-сайту Litmus Scope , и нажмите на Кнопка «Получить букмарклет». Затем нам просто нужно перетащить эту кнопку на панель закладок нашего браузера, что заставит нас увидеть маркер «Область охвата» на панели. Как только это будет сделано, нам просто нужно получить доступ к Gmail и открыть электронное письмо, которым вы хотите поделиться в виде ссылки. Далее мы нажимаем кнопку «Объем» закладку вверху, и оно автоматически обработает электронное письмо и откроет новое окно предварительного просмотра со сгенерированной ссылкой. Здесь мы также видим справа возможность просмотра исходного кода электронной почты или представления дизайна, а также показ только текста без изображений. Наконец, нам нужно только скопируйте ссылку из адресной строки и поделиться им с кем угодно, чтобы они могли видеть содержимое электронной почты. Эта ссылка будет действительна в течение 15 дней. В случае, если мы хотим сохранить его на более длительное время, необходимо будет создать учетную запись в Litmus Scope, нажав кнопку Кнопка «Сохранить область». Gmail по умолчанию не позволяет нам связывать или обмениваться сообщениями через интерфейс веб-почты, но поддерживает IMAP, что означает, что мы можем использовать другие почтовые программы, такие как Mailspring проверять нашу почту и создавать из нее ссылки для обмена. Mailspring это один из самых популярных почтовых клиентов для Windows. Благодаря его использованию мы сможем вставить нашу учетную запись Gmail, чтобы иметь доступ ко всей нашей электронной почте с рабочего стола компьютера. Это идеальный инструмент для проверки нашей электронной почты в любое время, отправки электронных писем, их классификации и выполнения всего, что нам нужно, быстро и очень эффективно. Кроме того, это позволяет нам создавать ссылки для обмена из цепочек электронной почты. Для начала мы должны скачать Mailspring бесплатно с его сайта. После загрузки и установки мы должны зарегистрироваться в учетной записи Gmail, которую мы хотим использовать, и предоставить соответствующие разрешения, чтобы все электронные письма, которые у нас есть в учетной записи клиента, могли быть синхронизированы и загружены. Как только наша электронная почта загружена, мы открываем электронную почту, которой хотим поделиться. Мы увидим, как в верхней правой части находится "Поделиться" значок, который мы должны нажать. Любой, у кого есть ссылка, может просматривать беседу и загружать вложения . Если в беседе появятся новые электронные письма, Mailspring добавит их к общей ссылке. Мы можем прекратить совместное использование беседы в любое время, сняв флажок «Поделиться этой цепочкой». Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты (пример 8. Для создания ссылки используется элемент , в атрибуте href сперва пишется ключевое слово mailto:, затем без пробела указывается адрес электронной почты пользователя. в верхней части страницы либо нажмите CTRL + K или ⌘ + K на клавиатуре. Откройте нужный файл. Нажмите на нужную ссылку.... Чтобы связать текст ссылкой с адресом электронной почты: Шаги Как создать гиперссылку в Excel на создание Email Левой кнопкой мыши выделить ячейку, к которой будет привязываться сноска....Существует и другой способ создания сносок: Добавление надписи на диаграмму Чтобы удалить примечание, достаточно щелкнуть правой кнопкой мыши по ячейке и выбрать Удалить примечание. Или же выделить ячейку и на вкладке Рецензирование выбрать Удалить. Чтобы вставить сноску, поставьте курсор в то место документа, где должна быть сноска, и нажмите команду Insert Footnote (Вставить сноску) на вкладке Reference (Ссылки). Вставка ссылки Ссылки вставляются прямо в тексте научной работы в виде [1, C. 2] или просто [1]. Сами ссылки должны вести на список использованных источников, первая цифра – порядковый номер, вторая – страница местонахождения цитируемой информации Список источников оформляется в алфавитном порядке в конце научной статьи. Создание списка литературы на основе источников Подстрочные сноски Ссылки на электронные ресурсы указываются с помощью внутритекстовых ссылок (их заключают в круглые скобки) в самом тексте, подстрочных ссылок (вынесенных из текста вниз полосы документа, в сноску — оформляются как примечание, вынесенное из текста документа вниз полосы) и затекстовых ссылок (вынесенных за текст ... Для связи подстрочных библиографических ссылок с текстом документа используют знак сноски. Библиографическая ссылка – совокупность библиографических сведений о цитируемом, рассматриваемом или упоминаемом в тексте другом документе (его составной части или группе документов), необходимая для его идентификации, поиска и общей характеристики. Заголовок описания, например, фамилия автора или первого автора (если их не более трех) с прописной буквы и инициалы или название книги, подготовленной авторским коллективом. Основное заглавие: подзаголовочные данные: дополнительные сведения, относящиеся к заглавию / сведения об ответственности. Содержание: 1. Кликабельный номер телефона 2. Кликабельный адрес электронной почты 3. Как убрать подчеркивание текстовой ссылки? Есть 2 варианта настройки кликабельного телефона: с использованием виджета кнопки или виджета текста. Разберем оба способа ниже. Шаг 1. Добавим виджет «Кнопка» на страницу. Если хотите чтобы кнопка выглядела как обычный текст - воспользуйтесь виджетом «Кнопка-ссылка». Шаг 2. Перейдём в настройки виджета кнопки (гаечный ключ), в раздел «Содержимое» и укажем наш номер телефона, который будут видеть посетители (можно указать в любом формате). Далее переходим в раздел «Вид» во вкладку «Текст» и настроим нужный нам размер текста. Там же мы можем изменить вид текста (сделать жирным, включить курсив и т.д.) и изменить шрифт текста. Шаг 3. Перейдем в раздел «Цвета» во вкладку «Подробные настройки» и зададим нужный цвет тексту: 1. В обычном состоянии Проделаем вышеописанные действия (шага 3) на записи: Шаг 4. После tel:+ необходимо указать ваш номер телефона без пробелов и дефисов, строго в том формате, который указан на примере выше. Шаг 5. Публикуем страницу и всё готово! Чтобы протестировать кликабельность телефона, зайдите в предпросмотр или на опубликованную версию страницы. ❗Важно: телефон будет кликабельным на всех устройствах. Если зайти на страницу, например, с ноутбука, и нажать на номер телефона - браузер предложит сделать вызов с одной из возможных программ, которые установлены на ноутбуке посетителя. Если ни одной подходящей программы нет - появится ошибка. Шаг 1. Добавим виджет «Текст» на секцию Далее, внутри виджета укажем наш номер телефона, который будут видеть посетители (можно указать в любом формате). Шаг 2. Выделим наш текст в режиме редактирования и установим на него ссылку в поле «URL» в виде: После tel:+ необходимо указать ваш номер телефона без пробелов и дефисов, строго в том формате, который указан на примере выше. И нажмем «Вставить» ссылку на выделенный текст. Проделаем вышеописанные действия (шага 2) на записи: Шаг 3. Публикуем страницу и всё готово! Чтобы протестировать кликабельность телефона, зайдите в предпросмотр или на опубликованную версию страницы. ❗После добавления ссылки в виджет «Текст», изменится цвет и появится нижнее подчеркивание. Отключить подчеркивание и изменить цвет ссылки можно по инструкции, в разделах ниже. А именно: 3. Как убрать подчеркивание текстовой ссылки? ❗Важно: телефон будет кликабельным на всех устройствах. Если зайти на страницу, например, с ноутбука, и нажать на номер телефона - браузер предложит сделать вызов с одной из возможных программ, которые установлены на ноутбуке посетителя. Если ни одной подходящей программы нет - появится ошибка. Есть 2 варианта настройки кликабельного электронного адреса: с использованием виджета кнопки или виджета текста. Разберем оба способа ниже. Шаг 1. Добавим виджет «Кнопка» на страницу. Если хотите чтобы кнопка выглядела как обычный текст - воспользуйтесь виджетом «Кнопка-ссылка». Шаг 2. Перейдём в настройки виджета кнопки (гаечный ключ), в раздел «Содержимое» и укажем наш электронный адрес, который будут видеть посетители (можно указать в любом формате). Далее переходим в раздел «Вид» во вкладку «Текст» и настроим нужный нам размер текста. Там же, мы можем изменить вид текста (сделать жирным, включить курсив и т.д.) и изменить шрифт текста. Шаг 3. Перейдем в раздел «Цвета» во вкладку «Подробные настройки» и зададим нужный цвет тексту: 1. В обычном состоянии Проделаем вышеописанные действия (шага 3) на записи: Шаг 4. Переходим в раздел «Действие», выбираем действие «Открыть страницу» и пропишем код в поле «Ссылка». После mailto: необходимо указать ваш электронный адрес. ❗Важно: работа такой ссылки зависит от настроек браузера или компьютера посетителя страницы. У одних ссылка может открывать страницу нового письма в браузере, у других - в специальной программе для почты, у некоторых ссылка вообще может не работать. Шаг 5. Публикуем страницу и всё готово! Чтобы протестировать кликабельность электронного адреса, зайдите в предпросмотр или на опубликованную версию страницы. Шаг 1. Добавим виджет «Текст» в секцию Далее, внутри виджета текста, укажем наш электронный адрес, который будут видеть посетители (можно указать в любом формате). Шаг 2. Выделим наш текст в режиме редактирования и установим на него ссылку в виде: mailto:[email protected] в поле «URL». Проделаем вышеописанные действия (шага 2) на записи: ❗Важно: работа такой ссылки зависит от настроек браузера или компьютера посетителя страницы. ✅ В ссылке на почту есть возможность сразу вставить тему письма, добавив в конце ?subject=темаПример: При таких настройках, после нажатия на электронный адрес - у клиента откроется создание нового письма, где уже будет указана тема письма - "Вопрос с сайта". Шаг 3. Публикуем страницу и всё готово! Чтобы протестировать кликабельность электронной почты, зайдите в предпросмотр или на опубликованную версию страницы. ❗После добавления ссылки на текст - у текста изменится цвет и добавится нижнее подчеркивание. Отключить подчеркивание и изменить цвет ссылки можно по нашей инструкции, в разделах ниже. А именно: 3. Как убрать подчеркивание текстовой ссылки? Переходим в «Просмотр HTML-кода» виджета «Текст» (нажав на иконку </> в панели редактирования текста) Ищем в коде тег <a> и добавляем внутрь него следующее значение: Разберем на примере, как должно получиться: Проделаем вышеописанные действия на записи: ❗Есть альтернативный вариант отключения подчеркивания ссылки, без ручного редактирования кода. Сделать это можно по нашей инструкции: Настроить цвет сразу всех ссылок на странице можно с помощью глобальных цветов. Подробнее узнать о них можно в статье «Глобальные цвета». Если же ссылок на странице несколько и нужно каждой задать свой цвет, то переходим к действиям, описанным ниже. Переходим в «Просмотр HTML-кода» виджета «Текст» (нажав на иконку </> в панели редактирования текста) Ищем в коде тег <a> и добавляем внутрь него следующее значение: Вместо #ffffff указываем нужный нам цвет ссылки. ❗Если вы уже убрали подчеркивание ссылки через код, по инструкции выше - значение color: #ffffff; нужно вставить внутрь в таком формате: Разберем на примере, как должно получиться: Проделаем вышеописанные действия на записи: ❗Есть альтернативный вариант смены цвета ссылки, без ручного редактирования кода. Сделать это можно по нашей инструкции: Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты (пример 8.6). Пример 8.6. Ссылка на адрес электронной почты В атрибуте href тега <a> вначале пишется ключевое слово mailto , затем через двоеточие желаемый почтовый адрес. Подобная ссылка ничем не отличается от ссылки на веб-страницу, но при нажатии на нее запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки следует указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведет нажатие на нее. Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject=тема сообщения , как показано в примере 8. Пример 8.7. Задание темы сообщения При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически. В данном уроке мы поговорим о том, как сделать ссылку в HTML. Ссылки очень часто используются на сайтах, они позволяют переходить с одной страницы сайта на другую. Особенностью ссылок является то, что они могут вести не только на веб-страницу, но и на файлы, изображения и др. Ссылки могут быть внутренние и внешние. По внутренним ссылкам осуществляется переход на страницы и файлы внутри одного сайта. Внешние ссылки ведут на сторонние сайты, документы и файлы. При этом, задаются эти виды ссылок, практически, одинаково. Чтобы создать ссылку используется тег <a>. Данный тег имеет определенные атрибуты: 1. HREF — отвечает за то, куда должна вести ссылка. Стандартная ссылка задается следующим образом: <a href=»адрес ссылки»>Текст ссылки</a>. 2. TARGET — отвечает за то, в каком окне будет открываться документ. По умолчанию новый документ открывается в текущем окне браузера. Атрибут «target» позволяет открывать ссылку в новом окне браузера. Данный атрибут имеет следующие параметры: 3. NAME — используется для перехода к конкретной области внутри страницы. После символа «решетка» указывается в кавычках ключевое слово (закладка или метка). Для перехода к этой метке используется ссылка, в которой данная метка прописывается. Рассмотрим, как сделать ссылку в HTML на примерах: Пример 1. Внешняя ссылка. В данном примере ссылка называется «Перейти на сайт», она ведет на мой сайт. Пример 2. Внешняя ссылка, открывающаяся в новом окне. В данном примере ссылка будет открываться в новом окне. При наведении на ссылку будет появляться текст подсказки, прописанный в «title». Пример 3. Внутренняя ссылка. Пример 4. Изображения в качестве ссылок. Пример 5. Ссылка на определенную область внутри страницы. В данном примере на странице ставится метка «list» с помощью атрибута «name». Ссылка на эту метку обеспечит переход в определенную область страницы. Пример 6. Ссылка на скачивание файла. Пример 7. Ссылка на электронную почту. Можно задавать цвет ссылок с помощью атрибутов, которые указываются в теге «body» в качестве параметров. Рассмотрим эти атрибуты: Пример 8. Задание цвета ссылкам. Таким образом, мы разобрались по какому принципу создаются ссылки в HTML. В этом уроке вы научитесь вставлять ссылку в HTML файл. Но давайте вкратце рассмотрим, для чего нужна ссылка. Вот, когда вы заходите на сайт, скачиваете любую программу, книгу, фильм, делаете переход на другую страницу — все это и есть ссылки. Я думаю, здесь все ясно. Теперь можно перейти к основной части темы «Как сделать ссылку в HTML». Создать html ссылку — просто. Чтобы создать html ссылку в документе, достаточно использовать простенький элемент с одним атрибутом: <a href color: #008000;»>адрес ссылки «> ссылка </a> Чтобы было всем все понятно, давайте посмотрим пример: Ситуация такая, у вас есть два html файла «1. Создайте html файл с именем «1. html» с таким кодом: Обратите внимание на пункт 9. В ссылке прописан адрес другой страницы <a href color: #ff0000;»>2.html «> . Создайте html файла с именем «2. html» с таким кодом: При открытии файла «1. html» откроется вот такой документ, как на примере снизу: Если перейти по ссылке, откроется файл «2. html» . Как сделать ссылку на почту в html? Как сделать html ссылку на сайт? Как сделать html ссылку в новом окне? Благодаря атрибуту target =»_blank» , страница будет открываться в новом окне. Как сделать цвет ссылки в html? — link — цвет просто ссылки Кодировку цветов вы можете посмотреть тут. Как сделать подсказку ссылки? title color: #008000;»>здесь подсказка ссылки » . Как сделать ссылку на файл? title color: #008000;»>скачать файл основы HTML » — подсказка Закрепим материал, и все сказанное выше в примерах слепим в одно целое. Если что-то было не понятно или у вас возникли вопросы, пишите в комментариях. Отвечу быстро. HTML ссылка — это один из ключевых элементов практически любой интернет-страницы. Сложно представить, если бы сайты создавались без ссылок. Это были бы одностраничные сайты с длиннющим текстом, в который бы авторы пытались вместить все, что обычно распределяется по нескольким страницам. Новостной сайт в этом случае был бы просто немыслим. HTML код ссылки на внешний сайт выглядит так: Если вы ссылаетесь на внутреннюю страницу вашего сайта, то указывать протокол «http» не обязательно. Ссылки бывают внешними (исходящими), внутренними и обратными (входящими). Внешние ссылки — это ссылки, которые ведут на внешние сайты. Внутренние ссылки ведут на страницы этого же сайта. Обратные ссылки — это ссылки с других сайтов, которые ссылаются на ваш сайт. Стоит отметить, что поисковые системы не приветствуют сайты, которые имеют очень большое количество внешних ссылок, поэтому нужно стараться закрывать их от индексации (мы рассмотрим это ниже). Внутренние ссылки играют немаловажную роль в поисковой оптимизации сайта и используются во внутренней перелинковке. Входящие или обратные ссылки поднимают авторитет вашего сайта. Однако, здесь большую роль играет качество сайтов, которые ссылаются на вас. Ссылка может быть не только текстовой. Думаю, вы уже не раз видели картинки, при нажатии на которые происходил переход на другую страницу или сайт. Часто такое используется в меню, где при нажатии на кнопку происходит переход. Сделать изображение ссылкой в HTML можно следующим образом: Как видно из примера, вместо текста мы размещаем html код картинки. По умолчанию при нажатии на ссылку новая страница или сайт открываются в том же окне, что и текущая страница. Если вам нужно, чтобы новая страница открылась в новой вкладке браузера, то используйте атрибут target = ‘_blank’ Чтобы пользователям было удобнее отправить вам письмо, гораздо лучше сделать адрес электронной почты не обычным текстом, а ссылкой. Ссылка на почту в HTML будет выглядеть следующим образом: Если пользователь кликнет по такой ссылке, то на его ПК запустится почтовая программа, где ему останется лишь ввести текст письма. Мы можем поступить еще лучше — сделаем автоматическое заполнение поле subject (тема письма). Делается это так: Если вы ссылаетесь на кого-то и не хотели бы, чтобы поисковики учитывали эту ссылку (передавали вес со страницы), то используйте атрибут rel =»nofollow». Этот атрибут понимает и Google, и Яндекс. Не забывайте про него, если вы ставите достаточно много ссылок на другие сайты. Цвет ссылок мы можем менять с помощью css-стилей. Например, сделаем ссылку красного цвета: Здесь мы прописали цвет ссылки непосредственно в атрибуте style, однако, более правильно было бы вынести это во внешний css-файл. Но если css для вас еще закрытая тема, то используйте способ, указанный здесь. По умолчанию все ссылки на страницах сайта отображаются с нижним подчеркиванием. Это позволяет пользователю лучше ориентироваться в текстовом содержании и легко выделять ссылки. Но иногда подчеркивание может быть излишним для кнопок меню. В этом случае подчеркивание ссылки можно убрать опять же с помощью css-стилей — text-decoration:none; Ссылки используются не только для того, чтобы ссылаться на внешние сайты или внутренние страницы того же сайта. При этом использование ссылок в данном случае совершенно стандартно и практически аналогично тому, как если бы вы ссылались на внутреннюю страницу вашего сайта. Разница лишь в расширении файла, на который указывает ссылка. Эта ссылка ведет на xls-документ, который расположен в папке нашего сайта «files». Если мы вставим такую ссылку на страницы нашего сайта, то при нажатии на нее откроется окно для скачивания. В Google Chrome закачка может начаться автоматически (настройки по умолчанию).a[href^="mailto:"]. ="mailto:"] {
font-size: 16px;
line-height: 32px;
color: #000000;
}
="mailto:"] {
font-size: 16px;
line-height: 32px;
color: #000000;
}tel:
tel:.<a href="tel:+79001111111">+7-900-111-11-11</a>
href кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:<a href="tel:+78121111111">(812) 123-45-67</a>
href указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.<a href="tel:+78121111111">123-45-67</a>

<a href="tel:1234567">123-45-67</a>
href, должен быть явно виден на странице.Звоните <a href="tel:+79001111111">8-900-111-11-11</a> по любому поводу.
<a href="tel:+79001111111">Звоните</a> по любому поводу.
Что произойдёт, если кликнуть на ссылку с tel
 ="tel:"]:before {
content: "\260e";
margin-right: 0.5em;
}
="tel:"]:before {
content: "\260e";
margin-right: 0.5em;
}Дополнительные материалы по теме
Все научились программировать. А дальше-то что?
Как работает каскад в CSS
Почему мы иногда пишем студентам первыми
Как поделиться электронной почтой Gmail в виде ссылки
 Это платформа, у которой с каждым днем появляется все больше подписчиков, и ее функции продолжают расширяться, некоторые из них неизвестны. Например, можно поделиться электронной почтой нашей зарегистрированной учетной записи в Gmail, как если бы это была ссылка.
Это платформа, у которой с каждым днем появляется все больше подписчиков, и ее функции продолжают расширяться, некоторые из них неизвестны. Например, можно поделиться электронной почтой нашей зарегистрированной учетной записи в Gmail, как если бы это была ссылка.Используйте это расширение для Google Chrome

 Для этого просто нажмите прямо на Кнопка «Копировать в буфер обмена». Когда получатель нажмет на ссылку, откроется новая веб-страница с содержимым электронного письма, которое также будет включать вложения электронной почты для просмотра и загрузки получателем.
Для этого просто нажмите прямо на Кнопка «Копировать в буфер обмена». Когда получатель нажмет на ссылку, откроется новая веб-страница с содержимым электронного письма, которое также будет включать вложения электронной почты для просмотра и загрузки получателем.Делитесь электронными письмами с помощью Litmus Scope

Делитесь электронными письмами Gmail с Mailspring
 темы электронной почты.
темы электронной почты. Откроется панель обмена, и мы нажмем кнопку «Поделиться этой темой» флажок. Это автоматически сгенерирует ссылку, которой мы можем поделиться с кем угодно.
Откроется панель обмена, и мы нажмем кнопку «Поделиться этой темой» флажок. Это автоматически сгенерирует ссылку, которой мы можем поделиться с кем угодно.Как сделать ссылку на электронную почту HTML?
Как сделать ссылку на электронную почту HTML?
Как создать ссылку на электронную почту?

Как создать ссылку на Gmail?
Как сделать ссылку на почту в тильде?
Как сделать ссылку активной в электронном письме?
 ..
..Как сделать ссылку на почту в Экселе?
Как сделать сноску в Excel?

Как сделать сноску в диаграмме?
Как убрать сноски в Excel?
Как сделать сноску в таблице?
 Внизу страницы, где мы создали сноску, Word автоматически вставит разделительную линию и присвоит сноске номер.
Внизу страницы, где мы создали сноску, Word автоматически вставит разделительную линию и присвоит сноске номер.Как в ворде сделать ссылку на список литературы?
Как ссылаться на источники?
Как создать список литературы?
 Обычно они находятся в конце документа.
Обычно они находятся в конце документа.Как сделать ссылку на литературу в тексте?
Как оформить ссылку на сайт в тексте?
Как оформлять библиографические ссылки?
 Для связи затекстовых библиографических ссылок с текстом документа используют знак выноски или отсылку, которую приводят в виде цифр (порядковых номеров), букв, звездочек и других знаков.
Для связи затекстовых библиографических ссылок с текстом документа используют знак выноски или отсылку, которую приводят в виде цифр (порядковых номеров), букв, звездочек и других знаков.Что такое библиографическая ссылка?
Как оформить библиографию?
Кликабельные номер телефона и электронная почта
1.1 Используем виджет «Кнопка»
1. 2 Используем виджет «Текст»
2 Используем виджет «Текст»
2.1 Используем виджет «Кнопка»
2.2 Используем виджет «Текст»
4. Как изменить цвет ссылки?
Если на вашей странице добавлен номер контактного телефона для связи или адрес электронной почты - можно сделать их кликабельными. Эта функция позволит выполнять автоматический набор номера, если посетитель нажмет на него, или открыть почтовый сервис (например outlook), если нажмет на электронный адрес (откроется новое письмо в браузере, или в специальном сервисе - зависит от браузера и устройства посетителя).
Например, если посетитель зайдет на страницу с мобильного и нажмет на ваш номер - ему останется только нажать на кнопку вызова, чтобы позвонить вам.1. Кликабельный номер телефона

1.1 Используем виджет «Кнопка»
Проделаем вышеописанные действия (шага 2) на записи:
2. При наведении курсора
3. При нажатии на кнопку Переходим в раздел «Действие», выбираем действие «Открыть страницу» и пропишем код телефона в поле «Ссылка».
Переходим в раздел «Действие», выбираем действие «Открыть страницу» и пропишем код телефона в поле «Ссылка».
Пример кода:tel:+71231234567
Если вы хотите сделать номер телефона кликабельным только для мобильных, а для остальных устройств нет - это можно настроить по нашей инструкции:
«Как детально настроить отображение контента на разных устройствах?»1.
 2 Используем виджет «Текст»
2 Используем виджет «Текст»tel:+71231234567
4. Как изменить цвет ссылки?
Как изменить цвет ссылки?
Если вы хотите сделать номер телефона кликабельным только для мобильных, а для остальных устройств нет - это можно настроить по нашей инструкции:
«Как детально настроить отображение контента на разных устройствах?»2. Кликабельный адрес электронной почты
2.1 Используем виджет «Кнопка»

Проделаем вышеописанные действия (шага 2) на записи:
2. При наведении курсора
3. При нажатии на кнопку
Пример кода:mailto:[email protected]

2.2 Используем виджет «Текст»
После mailto: необходимо указать ваш электронный адрес. И нажмем «Вставить» ссылку на выделенный текст. У одних ссылка может открывать страницу нового письма в браузере, у других - в специальной программе для почты, у некоторых ссылка вообще может не работать.
У одних ссылка может открывать страницу нового письма в браузере, у других - в специальной программе для почты, у некоторых ссылка вообще может не работать.mailto:[email protected]?subject=Вопрос с сайта
4. Как изменить цвет ссылки?3. Как убрать подчеркивание текстовой ссылки?
style="text-decoration: none;"
<p><a href="mailto:info@platformalp.
 ru"> [email protected] </a></p>
ru"> [email protected] </a></p>
«Меняем цвет и подчеркивание одной или сразу всех ссылок на странице»4. Как изменить цвет ссылки?
style="color: #ffffff;"
style="text-decoration: none; color: #ffffff;"
<p><a href="mailto:info@platformalp.
 ru"> [email protected] </a></p>
ru"> [email protected] </a></p>
«Меняем цвет и подчеркивание одной или сразу всех ссылок на странице»Как сделать ссылку на почту в html
 7.
7.Как сделать ссылку в HTML, примеры


 Ссылкам можно придавать определенные стили оформления. Про стили ссылок в CSS можно посмотреть в уроке, перейдя по ссылке.
Ссылкам можно придавать определенные стили оформления. Про стили ссылок в CSS можно посмотреть в уроке, перейдя по ссылке. html» и «2.html» .
html» и «2.html» .
Задание : как сделать ссылку с файла «1. html» на файл «2. html» ?
— alink — цвет нажатой ссылки
— vlink — цвет посещеной ссылки
— #000080 ; #FFA500 ; #FF1493 ; — это кода цвета ссылок
При наведении курсора мышки на ссылку, появится подсказка:
Допустим, вам нужно скачать файл-архив «fail.zip» .
target=»_blank» — ссылка откроется в новом окне.HTML код ссылки
 Достаточно указать адрес страницы с «/»:
Достаточно указать адрес страницы с «/»:Виды ссылок в HTML
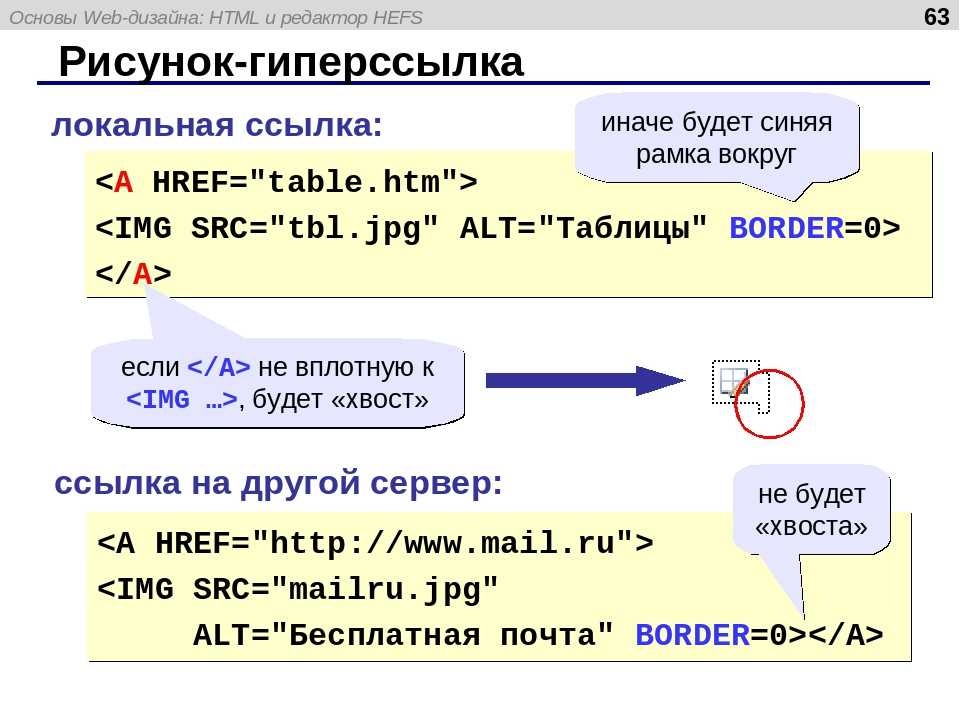
Картинка-ссылка в HTML

Ссылка в новом окне HTML
Ссылка на почту HTML
Атрибут ссылки rel = nofollow

Как изменить изменить цвет ссылки в HTML
Как убрать подчеркивание ссылки
HTML ссылка на файл
 Их можно использовать и для файлов, которые расположены на вашем сервере. Это может понадобиться, если вы предоставляете пользователям возможность скачивать файлы различного формата: mp3, rar, zip, docx, xls и т.д.
Их можно использовать и для файлов, которые расположены на вашем сервере. Это может понадобиться, если вы предоставляете пользователям возможность скачивать файлы различного формата: mp3, rar, zip, docx, xls и т.д.Изменение программы, используемой для открытия ссылок электронной почты
Поиск в Поддержке
Наладьте Firefox
Очистить Firefox
- Как это работает?
- Загрузить свежую копию
Для отправки сообщений электронной почты Firefox обычно использует почтовую программу, установленную в операционной системе по умолчанию. Эта статья объясняет, как Вы можете изменить программу, которая запускается при щелчке по:
Эта статья объясняет, как Вы можете изменить программу, которая запускается при щелчке по:
- Элементу меню Отправить ссылку по почте на Панели меню Файл в Firefox (если Панель меню включена).
- Элементу меню Отправить ссылку по почте на Панели меню Файл в Firefox.
- Элементу меню Почта на Панели меню Файл в Firefox, подменю Поделиться.
- Кнопке Отправить ссылку по почте (если вы настроили панели инструментов, элементы управления и кнопки Firefox).
- По пункту Отправить изображение по почте… в контекстном меню, которое вызывается правой кнопкой мыши по изображению на странице.
- Ссылке вида "mailto" или адресу электронной почты на веб-странице (например, [email protected]).
Оглавление
- 1 Настройка почтового клиента, используемого Firefox
- 2 Установка почтовой программы по умолчанию в вашей операционной системе
- 2.1 Gnome
- 2.2 KDE
- 3 Использование служб веб-почты
На Панели меню в верхней части экрана щёлкните Firefox и выберите Настройки.
 Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.
Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.- На панели Основные перейдите к разделу Приложения.
- Найдите тип содержимого mailto и выберите его.
- Щёлкните по столбцу действия в строке mailto, чтобы изменить действие.
- Всегда спрашивать будет спрашивать вас каждый раз при использовании функции почты, какую программу или службу надо использовать.
- Использовать <Программу> (по умолчанию) будет автоматически запускать программу электронной почты, установленную в вашей операционной системе (например, Thunderbird, Outlook, Windows Live Mail Почта Mail Evolution, KMail) и открывать её окно создания сообщения. Для получения инструкций о том, как изменить программу электронной почты, установленную в вашей операционной системе по умолчанию, прочтите следующий раздел этой статьи.
- Использовать <Веб-почту>будет открывать страницу составления сообщения в вашей службе веб-почты (например, Yahoo! Mail или Gmail) внутри Firefox.
 Для получения дополнительной информации об использовании служб веб-почты прочтите раздел Использование служб веб-почты этой статьи.
Для получения дополнительной информации об использовании служб веб-почты прочтите раздел Использование служб веб-почты этой статьи. - Использовать другое... позволяет указать Firefox внешнюю программу для запуска.
- Сведения о приложении... позволяет вам просмотреть информацию или удалить службы веб-почты, которые может использовать Firefox.
- Закройте страницу «about:preferences». Любые внесённые изменения будут сохранены автоматически.
Примечание: Если Тип содержимого mailto отсутствует или элементы действия, такие как Использовать Gmail, отсутствуют, Очистка Firefox восстановит все Типы содержимого и действия к настройкам по умолчанию. Однако это удалит все персональные настройки, включая настройки для других типов содержимого. Для получения дополнительной информации прочитайте статьи Очистка Firefox – сброс дополнений и настроек и Управляйте типами файлов и действиями при загрузке в Firefox.
По умолчанию для отправки электронной почты при выполнении перечисленных выше действий Firefox будет использовать почтовый клиент, установленный в вашей системе по умолчанию. Для использования Thunderbird прочитайте статью Установка Thunderbird в качестве почтового клиента по умолчанию, в которой описаны шаги, которые вы можете выполнить, чтобы сделать его почтовой программой по умолчанию. Сверьтесь с онлайн- или встроенной документацией для использования других почтовых программ.
В целом, вы можете изменить почтовую программу по умолчанию, следуя этим инструкциям:
- Откройте приложение Параметры ПК (нажмите и отпусте кнопку Пуск, затем щёлкните по значку шестерёнки).
- Выберите на боковой панели Поиск и программы.
- Выберите на боковой панели По умолчанию.
- Щёлкните по значку под заголовком Электронная почта, чтобы просмотреть варианты.
- Выберите почтовую программу, которую хотите использовать.
- Щёлкните по кнопке Пуск, затем щёлкните по Параметры.

- Щёлкните по значку Приложения, затем щёлкните в списке по Приложения по умолчанию.
- Щёлкните по значку под заголовком Электронная почта, чтобы просмотреть варианты.
- Выберите почтовую программу, которую хотите использовать.
- Щёлкните правой кнопкой мыши по кнопке Пуск Windows, затем щёлкните Параметры.
- Щёлкните Приложения в вариантах слева, затем щёлкните Приложения по умолчанию.
- Найдите почтовую программу, которую хотите использовать, в списке приложений и щёлкните по ней.
- Появится страница настроек Установить типы файлов по умолчанию или типы ссылок.
- Под типом файла или ссылки (например, .eml или MAILTO) щёлкните по записи и выберите почтовую программу, которую хотите использовать в качестве нового умолчания.
- Сделайте то же самое для других записей типов файлов или ссылок.
- Нажмите кнопку Пуск, а затем выберите пункт Программы по умолчанию.

- Нажмите на Задание используемых по умолчанию программ.
- Под Программы, щёлкните по программе электронной почты, которую вы хотели бы использовать (например, Thunderbird, Windows Live Mail, Outlook).
- Нажмите Использовать эту программу по умолчанию.
- Нажмите OK в нижней части окна.
- Нажмите кнопку Пуск, а затем нажмите на значок панели управления, чтобы открыть Панель Управления Windows.
- Щёлкните по значку Установка и удаление программ
- В левой части окна нажмите значок Выбор программ по умолчанию.
- В окне выбора программ по умолчанию нажмите на радио кнопку Другая, чтобы раскрыть категорию Другая.
- Под Выберите используемую по умолчанию почтовую программу установите переключатель рядом с программой, которую вы хотите использовать (например, Thunderbird, Windows Live Mail, Outlook).

- Нажмите OK в нижней части окна.
- Откройте приложение Mail из папки Приложения.
- Нажмите на меню Mail и выберите Настройки.
- Нажмите кнопку Основные.
- Выберите новую программу электронной почты по умолчанию (например, Thunderbird, Outlook).
Примечание: Эти инструкции предназначены для некоторых распространенных дистрибутивов. Ваш дистрибутив может использовать другой интерфейс.
Gnome
Дистрибутивы, использующие среду рабочего стола GNOME по умолчанию, включают в себя Ubuntu, OpenSUSE, Fedora, Red Hat Enterprise Linux и многие другие.
- Откройте окно Приложения по умолчанию (раньше: Предпочитаемые приложения). Окно Приложения по умолчанию (Предпочитаемые приложения) может быть открыто через:
- (Ubuntu) Щёлкните по меню Система, выберите Параметры, и затем выберите Приложения по умолчанию.
- На 2018 год в openSUSE (GNOME 3.
 28) оно расположено в меню Система > Параметры > Дополнительные > Приложения по умолчанию.
28) оно расположено в меню Система > Параметры > Дополнительные > Приложения по умолчанию.
- На 2018 год в openSUSE (GNOME 3.
- Щёлкните по меню Приложения, выберите Настройки Рабочего стола, затем выберите Дополнительно и затем выберите Приложения по умолчанию.
- (Ubuntu) Щёлкните по меню Система, выберите Параметры, и затем выберите Приложения по умолчанию.
- В разделе Почтовая программа используйте выпадающее меню для выбора почтового приложения (например, Thunderbird, Evolution).
- Нажмите Закрыть, чтобы закрыть окно Приложения по умолчанию.
KDE
Дистрибутивы, использующие среду рабочего стола KDE по умолчанию, включают Kubuntu, Mandriva Linux, PCLinuxOS и многие другие.
- Откройте KDE Центр управления, нажав на K и выбрав Центр Управления.
- В окне Центра управления, щёлкните, чтобы развернуть Компоненты KDE.
- Нажмите, чтобы выбрать Выбор компонентов.
- Нажмите, чтобы выбрать Почтовый клиент.
- Нажмите, чтобы выбрать радио кнопку Использовать другой почтовый клиент.

- Введите полный путь к файлу клиента электронной почты (например /usr/bin/thunderbird).
Firefox позволяет вам использовать службы веб-почты, такие как Gmail (называемый в некоторых локализациях Google Mail) или Yahoo! Mail для почтовых функций Firefox. Используйте инструкции в разделе Настройка почтового клиента, используемого в Firefox выше, чтобы использовать службу веб-почты в Firefox для mailto-ссылок или для функции Отправить ссылку по почте.
Если служба веб-почты, которую вы хотите использовать, недоступна в разделе Приложения панели Основные в качестве выбора для mailto, вы можете попробовать найти расширение, которое его поддерживает, либо поиском на addons.mozilla.org конкретной службы веб-почты, либо поиском по webmail, либо поиском по mailto и просмотром результатов поиска.
Основано на информации из статей Default mail client (mozillaZine KB), How to change the default web browser or email application (Apple. com Support), The KDE Control Center (KDE.org), Select Preferred Applications in Ubuntu (DebianAdmin.com) и How to Set Your Default Email App in Windows 11 (howtogeek.com).
com Support), The KDE Control Center (KDE.org), Select Preferred Applications in Ubuntu (DebianAdmin.com) и How to Set Your Default Email App in Windows 11 (howtogeek.com).
Поделиться этой статьей: http://mzl.la/1BAQCEb
Эти прекрасные люди помогли написать эту статью:
Unghost, Harry, Anticisco Freeman, Valery Ledovskoy
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
Как добавить ссылки в подпись электронной почты
Гиперссылки или просто ссылки лежат в основе Интернета. Они позволяют мгновенно перемещаться между разными местами в Сети или, например, начать звонок, нажав на номер телефона. В настоящее время ссылки не ограничиваются веб-сайтами — они также распространены в сообщениях электронной почты. В этой статье я покажу вам, как вы можете обогатить свою электронную подпись различными типами ссылок.
Зачем использовать ссылки в подписи
Электронная подпись — идеальный носитель ваших контактных данных. Добавление ссылок на веб-сайт, блог или социальные сети в подпись электронной почты позволяет вашим получателям получить удобный доступ к этим ресурсам. Благодаря этому подписи становятся более интерактивными и… привлекательными.
Кроме того, теперь вы можете использовать другие типы ссылок, которые могут облегчить общение между вами и вашими получателями, например, те, которые позволяют вашим получателям напрямую связываться с вами по телефону или через мессенджер.
В общем, гиперссылки являются важным элементом современных электронных подписей. Их использование позволяет вам оставаться в курсе последних тенденций и обеспечивать эффективное и плодотворное общение.
Как использовать ссылки в вашей подписи
В этом разделе я покажу вам, как добавлять различные типы ссылок в вашу электронную подпись. Каждый тип служит разным целям, но, в конце концов, все сводится к тому, чтобы сделать ваши сообщения более удобными для ваших получателей.
Как вставить ссылку на веб-сайт
Простой, быстрый и бесплатный способ начать работу — использовать наш генератор подписей. Выбрав шаблон, вы можете легко добавить ссылку на свой веб-сайт, введя его адрес в поле 9.0019 Веб-сайт Поле раздела Данные компании . Изменение будет отражено в предварительном просмотре, и ссылка будет предварительно отформатирована в соответствии с цветовой темой шаблона подписи. Вы также сможете сразу же протестировать свою ссылку.
Если вам нужны дополнительные параметры персонализации, скопируйте свой шаблон подписи из генератора, нажав Применить свою подпись (см. скриншот выше) и Скопировать . Под кнопкой Копировать вы увидите подробную инструкцию, как вставить шаблон в редактор вашего почтового клиента.
В приведенных ниже примерах я буду использовать Outlook 365, но вы должны легко понять, как это сделать в других почтовых клиентах, так как процедуры очень похожи.
Возвращаясь к сути (и Outlook 365), если вы просто хотите изменить формат вашей ссылки (например, цвет, выделение жирным шрифтом и т. д.), выделите адрес своего веб-сайта и используйте один из вариантов, доступных в редакторе Outlook. Вы можете отформатировать любую ссылку в подписи электронной почты таким же образом.
Если вы не хотите, чтобы ваши получатели видели только адрес вашего веб-сайта, но предпочитаете использовать фразу (например, «Посетите наш веб-сайт»), на которую будет ссылка, вам необходимо сначала удалить адрес своего веб-сайта из подписи. Далее введите фразу (чтобы быть связанной) и выделите ее. Наконец, нажмите кнопка для добавления гиперссылки (#2 на скриншоте ниже), введите/вставьте адрес вашего сайта в открывшемся диалоговом окне и нажмите OK . Сохраните шаблон подписи и закройте редактор подписи Outlook.
Имейте в виду, что редактор Outlook изменит форматирование ссылки на стандартное (синий шрифт с подчеркиванием). Итак, чтобы, наконец, настроить внешний вид вашей связанной фразы в соответствии с вашими потребностями, выделите ее и используйте инструменты форматирования, показанные на предыдущем снимке экрана выше.
Итак, чтобы, наконец, настроить внешний вид вашей связанной фразы в соответствии с вашими потребностями, выделите ее и используйте инструменты форматирования, показанные на предыдущем снимке экрана выше.
Если вам нужно вставить больше ссылок, просто переместите курсор в место, где должна быть вставлена ссылка, нажмите кнопку для добавления гиперссылки и заполните все данные (адрес, текст для отображения). Так просто, как, что.
Как использовать дополнительные типы ссылок
Помимо обычных гиперссылок на веб-сайты, вы можете использовать специальные типы ссылок, которые ссылаются на номер телефона, адрес электронной почты или приложение для обмена мгновенными сообщениями. Такие ссылки очень полезны — после нажатия или касания они автоматически перенаправляют ваших получателей в соответствующее приложение, вставляя соответствующую вашу контактную информацию. Например, если кто-то щелкнет ссылку на ваш адрес электронной почты, его почтовый клиент по умолчанию откроется с вашим адресом электронной почты, вставленным в поле «Кому». Или, когда получатель щелкнет ссылку на ваш номер телефона, откроется телефонное приложение с набранным номером телефона. Это особенно удобно, когда ваш получатель читает электронные письма на своем мобильном телефоне.
Или, когда получатель щелкнет ссылку на ваш номер телефона, откроется телефонное приложение с набранным номером телефона. Это особенно удобно, когда ваш получатель читает электронные письма на своем мобильном телефоне.
Чтобы использовать ссылки этого типа, подготовьте шаблон подписи в нашем бесплатном генераторе подписи электронной почты, а затем скопируйте и вставьте его в редактор подписи вашего почтового клиента (например, Outlook 365, как показано в предыдущем разделе).
Создать ссылку на адрес электронной почты
Редакторы подписи наиболее популярных почтовых клиентов (например, Microsoft Outlook, Outlook.com, Gmail.com) обычно используют интеллектуальные функции для автоматического преобразования адреса электронной почты в вашей подписи в ссылку на ваш Адрес электронной почты. Однако, если ваш клиент не предлагает такие умные решения или по каким-то причинам не применяет их, следуйте приведенным ниже инструкциям.
Выделите свой адрес электронной почты и нажмите кнопку добавления ссылки. Затем выберите Адрес электронной почты слева и в поле Адрес электронной почты введите mailto: , за которым сразу же следует ваш адрес электронной почты. При желании вы можете указать фразу, которая будет ссылаться на ваш адрес электронной почты, изменив текст в поле Текст для отображения поля . Наконец, нажмите OK , сохраните шаблон подписи и закройте редактор подписи.
Затем выберите Адрес электронной почты слева и в поле Адрес электронной почты введите mailto: , за которым сразу же следует ваш адрес электронной почты. При желании вы можете указать фразу, которая будет ссылаться на ваш адрес электронной почты, изменив текст в поле Текст для отображения поля . Наконец, нажмите OK , сохраните шаблон подписи и закройте редактор подписи.
Это самая простая версия гиперссылки электронной почты. Однако есть еще много возможностей (например, вы можете добавить предопределенный основной текст электронной почты). Чтобы узнать больше, прочитайте эту статью.
Создание ссылки на номер телефона
Создание гиперссылки на телефон очень похоже на гиперссылку на электронную почту. Выделив номер телефона в своей подписи и нажав кнопку для вставки ссылки, вам нужно выбрать Существующий файл или веб-страницу слева и ввести тел: , а затем сразу ваш номер телефона. Не забудьте указать перед номером телефона знак плюс (+) и код страны. Таким образом, ваши получатели смогут связаться с вами по телефону, независимо от того, из какой страны они вам звонят.
Не забудьте указать перед номером телефона знак плюс (+) и код страны. Таким образом, ваши получатели смогут связаться с вами по телефону, независимо от того, из какой страны они вам звонят.
Примеры других полезных типов ссылок.
callto: , который инициирует вызов Skype, или sms: , который позволяет вашим получателям перейти прямо в свое приложение SMS, чтобы отправить вам текстовое сообщение. Помните, однако, что они могут не поддерживаться должным образом и не всегда могут работать должным образом. Узнать большеКак добавить ссылку на изображение
Если ваш шаблон электронной подписи содержит фотографию или любой другой графический элемент, вы также можете добавить ссылку на него. Таким образом, например, когда ваш получатель нажмет на ваш баннер, он попадет на целевую страницу вашего специального предложения.
Самый простой способ связать изображение в выбранном шаблоне подписи — использовать раздел Графика в нашем бесплатном генераторе подписи электронной почты. Оказавшись там, вам нужно указать свою ссылку (ссылки) в поле (я) … ссылка на . В результате изображения станут связанными кликабельными элементами.
Оказавшись там, вам нужно указать свою ссылку (ссылки) в поле (я) … ссылка на . В результате изображения станут связанными кликабельными элементами.
Кроме того, вы можете добавить ссылку на графический элемент в редакторе вашего почтового клиента. Это делается аналогично добавлению базовой ссылки в текст. Как только ваш шаблон будет скопирован в редактор, выделите свой графический элемент и нажмите кнопку добавления ссылки (#2 на скриншоте ниже). В открывшемся диалоговом окне введите/вставьте целевой адрес. Наконец, сохраните изменения и закройте редактор.
Это не конец истории
Это только основы. Если вы разбираетесь в HTML (язык современных шаблонов подписей), вы можете сделать гораздо больше со ссылками. Например, вы можете загрузить выбранный шаблон с сайта mail-signatures.com, вручную изменить каждый элемент кода гиперссылки и вставить полностью настроенный шаблон в свой почтовый клиент.
А когда вам нужны профессиональные функции и параметры персонализации, которые можно применить ко всем почтовым ящикам в вашей компании, вы всегда можете протестировать программное обеспечение для управления подписями, которое позволяет вам использовать ссылки, которые динамически меняются от пользователя к пользователю или могут использоваться для отслеживания эффективность ваших маркетинговых кампаний по электронной почте. Все зависит от ваших потребностей.
Все зависит от ваших потребностей.
См. также
- Как сохранить, отредактировать и поделиться подписью электронной почты в формате HTML
- Вам нужна подпись электронной почты с фотографией?
14 советов по написанию эффективных ссылок для электронной почты — программное обеспечение для электронного маркетинга, которое работает для вас
Не недооценивайте эти крошечные ссылки. Они являются движущей силой каждой кампании по электронной почте. Вопрос не в том, включать ли ссылки в ваше электронное письмо, а в том, как это сделать.
В этом посте мы рассмотрим несколько советов о том, как сделать ссылку электронной почты, по которой читатели не смогут не щелкнуть, чтобы вы могли привлечь больше трафика на свои целевые страницы.
Как сделать ссылку на электронную почту: 14 советов
Ознакомьтесь с рекомендациями по оптимизации ссылок электронной почты для доступности и действия.
1. Выберите релевантные ключевые слова
Люди не читают каждое слово веб-контента — они просматривают его по разным шаблонам. Когда люди сканируют, они ищут определенные ключевые слова, чтобы найти нужную им информацию. Вы можете помочь им с релевантными ключевыми словами.
Каждая гиперссылка в вашем электронном письме должна содержать хотя бы одно релевантное ключевое слово — желательно в первых двух словах ссылки — чтобы привлечь внимание и помочь подписчикам ориентироваться в вашей кампании по электронной почте.
«Новые женские стили», «свежие органические рецепты» и «последние новости отрасли» — отличный выбор.
2. Сейчас не время быть расплывчатым — используйте описательный характер
Что касается выбора слов, не оставляйте ваши ссылки открытыми для толкования с помощью расплывчатого языка.
Исследователи обнаружили, что такие гиперссылки, как «узнать больше» и «начать», слишком двусмысленны, потому что они не дают так называемого сильного информационного запаха.
Другими словами, ваши подписчики должны четко учуять, что находится по ту сторону вашей ссылки, только по тексту гиперссылки, не читая окружающий текст.
«Подпишитесь на бесплатную пробную версию» или «узнайте больше о преимуществах» работают намного лучше, потому что они содержательны и внушают доверие.
3. Используйте действенный и понятный язык
Да, мы все еще говорим о выборе слов для гиперссылок. Это важная часть обучения тому, как сделать ссылку.
При написании гиперссылки с призывом к действию глаголы действия важны для того, чтобы сообщить вашим подписчикам, что вы хотите, чтобы они сделали после того, как они нажмут на ссылку.
Никто не любит подсказки, верно? Должны ли они покупать, регистрироваться, отвечать на вопросы или учиться? Скажите им, что делать, и они, скорее всего, доведут дело до конца.
Если можете, включите слово «вы» где-нибудь в ссылку, чтобы подписчики могли представить, как они действуют.
Последний совет: не используйте технический жаргон — он может показаться пугающим.
4. Выполняйте обещание, данное ссылкой
Что касается последней темы выбора слов, имейте в виду, что ваша гиперссылка — это обещание, как и заголовок.
Если вы обещаете что-то в гиперссылке или окружающем ее контекстном тексте, а на целевой странице отображается совсем другое, подписчики почувствуют себя обманутыми или обманутыми и разочаруются.
В худшем случае подписчики могут сообщить о вашей электронной почте как о спаме, что нанесет ущерб вашей репутации отправителя и ограничит доступ к будущим электронным письмам (и всем остальным, кто использует ваш IP-адрес).
CB Insights включила много ссылок в следующее электронное письмо (о чем мы поговорим позже), и все они содержат описательные слова, которые соответствуют обещанию на другой стороне ссылки. Кроме того, они включили множество ключевых слов в свои гиперссылки и разместили многие из них в конце абзацев, чтобы привлечь внимание.
Источник: Архив CB Insights.
В течение многих лет синий был признанным во всем мире цветом ссылок. Однако в наши дни вы можете расширить цвет ссылки — просто убедитесь, что он яркий и выделяется на фоне остальной части вашего текста.
Для более старшей демографической группы может быть хорошей идеей придерживаться синих ссылок.
Также важно помнить о доступности. Некоторые из ваших подписчиков могут страдать дальтонизмом или нарушениями зрения.
Неоново-желтый цвет на белом фоне может заставить читателей щуриться, в то время как оранжевый текст может показаться серым дальтоникам.
6. Учитывайте фоновые цвета или изображения
Пурпурные или ярко-красные ссылки наверняка привлекут внимание, но только не в том случае, если они размещены поверх фонового изображения с похожими цветами или сложным дизайном. Убедитесь, что цвета вашей ссылки не сливаются с фоном и не теряются внутри изображения.
Чтобы привлечь внимание к ссылке поверх изображения, вы можете выбрать кнопку CTA вместо простой гиперссылки.
Штат Аризона использовал приятные контрастные цвета для описательных ссылок.
Источник: Really Good Emails
7. Убедитесь, что на ссылку легко перейти с телефона случайно неверная ссылка.
Используйте ту же стратегию, ориентированную на мобильные устройства, для своих электронных писем: не располагайте ссылки слишком близко друг к другу и не используйте крупный текст.
Если предположить, что большинство ваших подписчиков — правши, рассмотрите возможность размещения ссылок вдоль правого края экрана, чтобы их было легко нажимать большим пальцем, удерживая телефон одной рукой.
8. Негативное пространство — ваш друг
Ссылки в середине абзаца требуют от подписчиков вытащить свое метафорическое увеличительное стекло, даже если вы используете яркий цвет. Размещайте ссылки в конце строки или абзаца, а еще лучше в отдельной строке, где они окружены большим количеством пустого пространства.
Размещайте ссылки в конце строки или абзаца, а еще лучше в отдельной строке, где они окружены большим количеством пустого пространства.
Помните, что люди просматривают — они не читают каждое слово. Негативное пространство помогает привлечь внимание к вашим ссылкам.
Это электронное письмо по сбору средств от The Nation содержит две ссылки с призывом к действию, выделенные ярко-красным цветом, изолированные на отдельных строках с большим количеством пробелов между ними.
Источник: Gmail
9. Предоставьте им варианты
Готовы к шоку? Campaign Monitor обнаружил, что чем больше кликов, тем лучше.
В то время как один призыв к действию удерживает внимание посетителей веб-сайта на одном действии, подписчики электронной почты предпочитают выбор. Включение двух или более ссылок увеличивает ваши шансы на то, что подписчик найдет что-то интересное и актуальное.
Убедитесь, что вы расставили ссылки, чтобы избежать путаницы. Примите во внимание и вашу копию. Десять гиперссылок — это слишком много для письма из 200 слов.
Примите во внимание и вашу копию. Десять гиперссылок — это слишком много для письма из 200 слов.
10. Используйте кнопку CTA
Для наиболее важной ссылки используйте кнопку вместо гиперссылки. Кнопки CTA имеют яркие цвета и больше, чем другие текстовые элементы, поэтому их легко нажимать с телефона. Не забудьте следовать другим рекомендациям здесь о том, как сделать ссылку электронной почты для кнопок CTA.
11. Не полагайтесь только на изображения
Многие из ваших подписчиков могут отключить изображения в электронной почте, поэтому неразумно полагаться на них для своих ссылок. Точно так же многие люди могут не осознавать, что изображение можно кликать или нажимать, если над ним нет текста.
Вместо этого создайте связанную графику с текстом или кнопками CTA и включите резервную ссылку на случай, если изображения не загрузятся.
В этом письме ЮНИСЕФ предлагает подписчику несколько вариантов на выбор. Каждая ссылка является действенной, описательной и точно описывает, что находится на другой стороне ссылки. Хотя изображения функционируют как ссылки, ЮНИСЕФ также включает описательные резервные текстовые ссылки. Кроме того, внизу есть две большие кнопки, чтобы пожертвовать или присоединиться.
Каждая ссылка является действенной, описательной и точно описывает, что находится на другой стороне ссылки. Хотя изображения функционируют как ссылки, ЮНИСЕФ также включает описательные резервные текстовые ссылки. Кроме того, внизу есть две большие кнопки, чтобы пожертвовать или присоединиться.
Источник: Gmail
12. Оптимизируйте свои целевые страницы
Более половины всех электронных писем сначала открываются на мобильных устройствах.
С рекламными электронными письмами от 4% до 15% людей говорят, что им нравится совершать покупки прямо со своих телефонов. Между тем, от 14% до 52% говорят, что предпочитают читать об акции на мобильных устройствах, а для совершения покупки заходят на настольный компьютер. Не только ваша электронная почта, но и целевые страницы должны быть на 100 % оптимизированы как для мобильных устройств, так и для настольных компьютеров.
Помимо доступности для мобильных устройств, целевые страницы должны загружаться как можно быстрее — за две секунды, но желательно меньше.
Используйте тот же голос, тон и дизайн, что и электронная почта, чтобы поддерживать постоянную атмосферу и не путать читателей.
Источник: DMA’s Consumer Email Tracker
13. Проверьте правильность своих ссылок
Абсолютная ошибка: неработающая ссылка на целевую страницу. Угу.
Проведите быструю проверку после того, как закончите писать электронное письмо, чтобы убедиться, что все ссылки работают и ведут туда, куда они должны вести.
14. A/B-тестирование размещения ссылок и других свойств
Также рекомендуется провести A/B-тесты, чтобы увидеть, какие ссылки работают лучше всего для разных демографических групп. Отправьте два электронных письма, используя уникальные цвета, места размещения и ключевые слова, чтобы отслеживать их рейтинг кликов и коэффициент конверсии. Вы можете удивиться, обнаружив, что даже незначительные изменения могут оказать огромное влияние на кликабельность и действия ваших подписчиков.
Как сделать ссылку на электронную почту: Заключение
По правде говоря, понимание того, как сделать ссылку на электронную почту, — это плавный процесс. Тенденции и ожидания подписчиков меняются. В общем, не забудьте:
Язык должен быть актуальным, точным и действенным.
Учитывайте цвета, контрастность и видимость.
Оптимизация размещения ссылок для мобильного прослушивания одной рукой.
Предоставьте подписчикам несколько вариантов ссылок, чтобы они могли выбрать то, что им наиболее интересно и актуально.
Но на самом деле: насколько важны цвета в вашем электронном письме? Прочтите этот пост и узнайте, как выбрать схему, которая повысит коэффициент конверсии электронной почты.
Отправка электронных писем и опросов по ссылкам
Все коллекции
Отправка электронных писем и опросов по ссылкам
Как создать опрос для отправки по электронной почте или по общей ссылке
Узнайте, как создавать опросы, доступные в сообщениях электронной почты и по прямым ссылкам, которыми вы можете поделиться со своими подписчиками.
Создайте страницу опроса и код внедрения, а также настройте параметры опроса
Получите ссылку и опросы по электронной почте, чтобы они соответствовали вашему бренду, добавив логотип своей компании и изменив цвета опросов.
Настройте свою электронную почту / опрос ссылок
Настройте режим киоска, определите дату начала или окончания опроса и ограничьте количество ответов
Идентифицируйте респондентов опроса по электронной почте с помощью тегов слияния
Узнайте, как связать ответы со своими подписчиками/респондентами, используя скрытые поля в URL-адресе вашего опроса, называемые тегами слияния.
Отправка опросов через вашу электронную почту
Отправляйте свои опросы своей аудитории, используя свою платформу электронной почты, вставляйте свои опросы в свою электронную почту с помощью HTML или URL-адреса опроса с гиперссылкой.
Отправка опросов с помощью вашего программного обеспечения
Отправка опросов по внутренней электронной почте
Как распространять свои опросы через исходящие электронные письма и серии сообщений Intercom и сопоставлять ответы ваших пользователей
Отправка опросов через HubSpot
Как распространять опросы через HubSpot, отправлять опросы в сообщениях и NPS
Отправка опросов через Klaviyo
Как распространять опросы через Klaviyo, отправлять опросы в сообщениях и NPS
Отправка опросов через ActiveCampaign
Как распространять опросы через Active Campaign с помощью кнопки CTA, гиперссылки или встроенной в сообщение
Отправка опросов через Mailchimp
Как распространять опросы через Mailchimp, отправлять опросы по электронной почте и NPS
Отправка опросов через Drip
Как распространять опросы через Drip, отправлять опросы в сообщениях и NPS
Отправить опрос после решения тикета Zendesk
Узнайте, как опубликовать опрос об удовлетворенности клиентов (CSAT) после закрытия тикета Zendesk
Отправка опросов через Salesforce
Вставьте свой опрос в электронное письмо SFDC или поделитесь им в виде ссылки за кнопкой CTA.
Отправка опросов через Pardot
Как распространять опросы через Pardot, отправлять опросы по электронной почте и NPS
Отправка опросов через Marketo
Как распространять опросы через Marketo, отправлять опросы в сообщениях и NPS
Отправка опросов через Sharpspring
Как распространять опросы через Sharpspring, отправлять опросы в сообщениях и NPS
Отправка опросов через Calendly
Добавляйте опросы в последующие электронные письма Calendly и используйте то, что вы обсуждали на собрании, чтобы двигаться вперед
Отправка опросов через SendGrid
Как распространять опросы через SendGrid, отправлять опросы в сообщениях и NPS
Отправка опросов через Freshworks
Узнайте, как поделиться своими опросами с помощью электронной почты Freshdesk или Freshsales
Отправка опросов через ConstantContact
Как распространять опросы через Constant Contact, отправлять опросы в сообщениях и NPS
Отправка опросов через GetResponse
Распространяйте свои опросы по электронной почте GetResponse, сопоставляйте ответы своих пользователей и автоматизируйте последующие электронные письма.
Отправка опросов через ZohoCampaign
Как распространять опросы через Zoho Campaign, отправлять опросы в сообщениях и NPS
Отправка опросов через Customer.io
Как распространять опросы через CustomerIO, отправлять NPS, опросы удовлетворенности клиентов в кампании или рассылке
Отправка опросов через Help Scout
Как отправлять опросы через Help Scout и использовать опрос Survicate в качестве сохраненного ответа.
Как использовать свой домен для размещения опросов по электронной почте
Функция пользовательского домена позволяет размещать опросы в вашем домене, чтобы ваши опросы соответствовали бренду.
Отправка опросов через SMS и другие платформы обмена сообщениями
Как отправить общий опрос через WhatsApp, SMS и другие службы обмена сообщениями
Отправка опросов через платформы социальных сетей
Как отправить общий опрос через Instagram, LinkedIn, Facebook и другие платформы социальных сетей
Почему я получаю повторяющиеся или нерелевантные ответы?
Как предотвратить получение нескольких ответов от одного и того же респондента, почтовых ботов и антивирусного программного обеспечения.
Направить на ссылку, раздел, всплывающее окно, адрес электронной почты или номер телефона с помощью действия Click
В этой статье вы узнаете, как направить действие щелчка на ссылку , на раздел , адрес электронной почты и/или номер телефона для элемента, чтобы ваши клиенты могли быстро получить доступ к другим ссылкам, разделу, отправить электронное письмо или позвонить вам, не покидая страницу.
Этот совет можно применить к любому типу страницы, и он очень удобен при применении к странице контактов вашего магазина с прямой отправкой электронной почты и набором номера по телефону.
В этом видеоруководстве подробно рассказывается о настройке Click action:
Настройте свои страницы с помощью PageFly бесплатно здесь
Направить на другую ссылку
- Шаг 1.
 Выберите элемент, который вы хотите вставить прямая ссылка на (кнопку, иконку или блок — проверьте хлебные крошки, чтобы убедиться, что вы выбрали правильный)
Выберите элемент, который вы хотите вставить прямая ссылка на (кнопку, иконку или блок — проверьте хлебные крошки, чтобы убедиться, что вы выбрали правильный) - Шаг 2. Перейдите на вкладку «Общие» > ДЕЙСТВИЕ > Нажмите «Действие » > «Выбрать ». Перейдите к URL-адресу в раскрывающемся меню .
- Шаг 3: Введите URL-адрес, вставив нужный URL-адрес в поле. Если вы хотите, чтобы он был связан с какими-либо коллекциями/продуктами/страницами/сообщениями в блоге в вашем магазине, вы можете нажать на соответствующую кнопку.
- Шаг 4. Включите Открыть в новой вкладке , чтобы действие перенаправлялось на другую вкладку (необязательно).
Вы можете загрузить PDF-файл с помощью кнопки, чтобы клиенты могли его загрузить. Проверьте эту статью для более подробной информации.
Направление во внутренний раздел страницы
Назовите раздел
Если вы хотите направить элемент во внутренний раздел страницы, вам нужно сначала присвоить имя разделу .
Примечание : Все ваши разделы в редакторе страниц автоматически называются «Разделами», поэтому, чтобы выбрать правильный раздел, предлагается изменить название каждого раздела, чтобы четко классифицировать его.
Приведенный ниже gif-файл лучше продемонстрирует, как это сделать. Вы можете изменить имя раздела с помощью настройки АТРИБУТЫ:
Вы можете посмотреть это видео о том, как назвать раздел:
Направить на внутренний раздел страницы
- Шаг 1: Выберите элемент вы хотите вставить прямую ссылку в (кнопку, иконку или блок — проверьте хлебные крошки, чтобы убедиться, что вы выбрали правильный)
- Шаг 2: Перейдите к Вкладка Общие > ДЕЙСТВИЕ > Нажмите Действие > Выберите Прокрутите до раздела в раскрывающемся меню .

- Шаг 3: Выберите раздел в раскрывающемся списке.
Этот gif лучше продемонстрирует, как связать элемент с определенным разделом существующей страницы.
В этом видео вы лучше продемонстрируете, как связать элемент с определенным разделом существующей страницы
Верхнее смещение: Расстояние между верхним краем экрана браузера и разделом назначения
Вы можете проверить этот GIF, чтобы узнать, как настроить Верхнее смещение:
Верхнее смещение работает на странице :
Открыть всплывающее содержимое
Этот щелчок позволяет открыть всплывающее окно с видео Youtube или другим содержимым магазина (например, коллекцией, продуктом, сообщением в блоге).
- Выберите элемент, в который вы хотите вставить ссылку (кнопка, иконка или блок — проверьте хлебные крошки, чтобы убедиться, что вы выбрали правильный).
- Перейдите на вкладку «Общие» > ДЕЙСТВИЕ > Нажмите «Действие » > выберите « Открыть всплывающее окно в раскрывающемся меню ».
- Выберите Всплывающее содержимое в раскрывающемся меню: Youtube Video или Store Content , затем вставьте URL-адрес и измените другие настройки для соответствующего содержимого.
Ссылка на номер телефона
- Шаг 1: Выберите элемент, в который вы хотите вставить ссылку (кнопку, иконку или блок — проверьте хлебные крошки, чтобы убедиться, что вы выбрали правильный).
- Шаг 2. Перейдите на вкладку «Общие» > ДЕЙСТВИЕ > Нажмите «Действие» > .
 Выберите Номер вызова в раскрывающемся меню .
Выберите Номер вызова в раскрывающемся меню . - Шаг 3: Введите номер телефона в поле. Например: (+0) 111 222 333.
Ссылка на адрес электронной почты
- Шаг 1: Выберите элемент, в который вы хотите вставить ссылку (кнопка, значок или блок — проверьте хлебные крошки чтобы убедиться, что вы выбрали правильный).
- Шаг 2. Перейдите на вкладку «Общие» . > ДЕЙСТВИЕ > Нажмите «Действие» > . Выберите «Отправить электронное письмо » в раскрывающемся меню .
- Шаг 3: Щелкните значок в поле «Отправить сообщение электронной почты», чтобы вставить сведения об электронном письме (включая адрес электронной почты, тему электронного письма, содержание электронного письма).
Наконец, Сохранить и опубликовать , чтобы проверить результат на странице Live .
Если у вас есть дополнительные вопросы, присоединяйтесь к нашему сообществу. Это сообщество эксклюзивно для Только для продавцов PageFly с нашими экспертами и продавцами со всего мира!
Это сообщество эксклюзивно для Только для продавцов PageFly с нашими экспертами и продавцами со всего мира!
ПРИСОЕДИНЯЙТЕСЬ К СООБЩЕСТВУ PAGEFLY
Спасибо за ваш отзыв!
Была ли эта страница полезной?
ДА НЕТ
Это руководство трудно понять
Это руководство не то, что я ищу
Это руководство нуждается в дополнительных примерах Die meisten Mailchimp-Vorlagen beinhalten einen Link Электронная почта в указанном браузере с номером , базовая версия браузера по умолчанию. Dieser Kampagnenseiten-Link hilft Kontakten, die deine Inhalte nicht in ihrem E-Mail Client anzeigen können. Wenn du diesen Link nicht in deiner Kampagne hast oder wenn er versehentlich gelöscht wurde, empfehlen wir dir, einen solchen hinzuzufügen.
In diesem Artikel erfährst du, wie du einen Kampagnenseiten-Link zu deinen Inhalten hinzufügst und wie du den Link-Text anpassen oder übersetzen kannst.
Итак, функционал es
Standardmäßig enthalten die meisten Mailchimp-Vorlagen einen Kampagnenseiten-Link, der zur browserbasierten Копия определения E-Mail-Kampagne führt. Abhängig von der Vorlage, mit der du arbeitest, kann einer der folgenden Links in der Kopfzeile und manchmal auch in der Fußzeile angezeigt werden.
Abhängig von der Vorlage, mit der du arbeitest, kann einer der folgenden Links in der Kopfzeile und manchmal auch in der Fußzeile angezeigt werden.
- Электронная почта в отдельном браузере.
- Die E-Mail wird nicht richtig angzeigt? Они находятся в каталоге в определенном браузере и.
Der Kampagnenseiten-Link verwendet unser Zusammenführungs-Tag *|ARCHIVE|*. Wenn du deine Kampagne sendest, wird das Zusammenführungs-Tag durch den Link deiner aktiven Kampagnenseite ersetzt.
Den Link zur Kampagnenseite testen
Ссылка на Кампанию для тестирования, gehe im Kampagnen-Builder в режиме предварительного просмотра (Vorschaumodus) и нажмите на ссылку для Кампании.
Beachte, Dass der Kampagnenseiten-Link nicht im Template-Builder, in Vorlagen-Test-E-Mails oder im Vorlagen-Vorschaumodus getestet werden kann. Erstelle eine Kampagne mit deiner Vorlage und teste von dort aus.
Mit dem Link-Tool einen Kampagnenseiten-Link hinzufügen
Du kannst einen Link zur Kampagnenseite für deine gesendete Kampagne mit dem Zusammenführungs-Tag *|ARCHIVE|* erstellen. Für den Link-Text kannst du einen beliebigen Text verwenden, z. B. «Электронная почта в браузере отключена».
Für den Link-Text kannst du einen beliebigen Text verwenden, z. B. «Электронная почта в браузере отключена».
Um einen Kampagnenseiten-Link zu deiner Kampagne hinzuzufügen, befolge diese Schritte.
- Klicke auf den Text -Inhaltsblock, in dem du den Kampagnenseiten-Link platzieren möchtest.
- Füge den Text hinzu, den du verlinken möchtest.
- Markiere den Text, den du in Schritt 2 hinzugefügt hast.
- Klicke in der Werkzeugleiste auf das Link -Symbol.
- Gib oder füge das Zusammenführungs-Tag *|ARCHIVE|* in das Feld Web Address (URL) (Web-Adresse (URL)) ein und click dann auf Insert (Einfügen).
- Нажмите на Сохранить и закрыть (Speichern und schließen).
Jetzt ist alles startklar. Um den Kampagnenseiten-Link im Campaign Builder (Kampagnen-Builder) vor dem Senden zu testen, clicke im Vorschaumodus auf den Link .
Einen Kampagnenseiten-Link zu benutzerdefiniertem HTML-Code hinzufügen
Wenn du eine Vorlage oder Kampagne benutzerdefiniert codiert hast oder wenn du einen Code-Inhaltsblock verwendest, kannst du einen Kampagnenseiten-Link in den HTML-Code einfügen. Kopiere diesen und füge ihn dort in deinen Code ein, wo der Link angezeigt werden soll.
Электронная почта в отдельном браузере
Um den Kampagnenseiten-Link im Campaign Builder (Kampagnen-Builder) vor dem Senden zu testen, clicke im Vorschaumodus auf den Link .
Einen Kampagnenseiten-Link zu einer Plain-Text-Kampagne hinzufügen
Gib in einer Plain-Text-Kampagne das ZUsammenführungs-Tag *|ARCHIVE|* dort ein, wo der Kampagnenseiten-Link angezeigt werden soll. Im Folgenden ein Beispiel.
Электронная почта wird nicht richtig angezeigt? Im Browser öffnen: *|ARCHIVE|*
Wenn du deine Kampagne sendest, ersetzen wir das Zusammenführungs-Tag *|ARCHIVE|* URL-адрес общедоступной базы данных для браузераBasierte Copy deiner Kampagne.
Um den Kampagnenseiten-Link im Campaign Builder (Kampagnen-Builder) vor dem Senden zu testen, clicke im Vorschaumodus auf den Link .
Fehlerbehebung für Kampagnenseiten-Links
Wenn du Probleme mit dem Link zu deiner Kampagnenseite hast, wirf einen Blick auf diese häufigen Probleme.
- Der Link ist in der falschen Sprache, oder der Text ist nicht richtig.
Um den Text für den Kampagnenseiten-Link zu ändern, musst du das Zusammenführungs-Tag *|ARCHIVE|*](/de/help/add-a-campaign-page-link-to-your-email-campaign/) с использованием Link-Tool. Du kannst außerdem die URL für deine Kampagne anpassen. - Ich habe in meiner Vorlage auf den Link geklickt, und er führt mich zu einer Fehlerseite.
Das ist erwartungsgemäß. Кампания-ссылки не найдены в конструкторе шаблонов. Verwende dein Template, um eine Kampagne im Campaign Builder (Kampagnen-Builder) zu erstellen und gehe zu Preview Mode (Vorschaumodus), um den Link zu testen.
Функция Der Link в Meiner Test-E-Mail nicht.
Vergewissere dich, dass du deine Test-E-Mail aus dem Campaign Builder (Kampagnen-Builder) создан и не используется в Template Builder. Kampagnenseiten-Links können nicht über den Template-Builder getestet werden.Die Archivsyntax könnte falsch sein.
Vergewissere dich, dass dein Link und dein Zusammenführungs-Tag *|ARCHIVE|* correkt formatiert sind. Denke daran, dass Merge-Tags von Sternchen und senkrechten Strich umgeben sein sollten:
*|АРХИВ|*
Как создать гиперссылку в электронном письме Microsoft Outlook
- Вы можете создать гиперссылку в Outlook, выделив текст или фотографию, которые вы хотите использовать в качестве ссылки, и нажав кнопку «Ссылка» в раскрывающемся меню «Вставка» на панели ленты.
- Кроме того, вы можете создать гиперссылку, щелкнув правой кнопкой мыши выделенный текст или фотографию и выбрав «Ссылка» в контекстном меню.

- Чтобы добавить ссылку в мобильное приложение Outlook, вы можете выделить текст и выбрать «Добавить ссылку» во всплывающем меню.
- Посетите библиотеку технических справочников Business Insider, чтобы узнать больше.
Гиперссылки позволяют направлять получателей на любую веб-страницу в Интернете, и их легко добавлять в сообщения Outlook.
При создании гиперссылки полезно скопировать веб-адрес, на который вы хотите сделать ссылку, прежде чем создавать гиперссылку, особенно если вы используете телефон. Но это не обязательно. Вы также можете ввести веб-адрес вручную.
Вот как создать гиперссылку для ваших сообщений Outlook как на компьютере, так и в мобильном приложении.
Check out the products mentioned in this article:
iPhone 11 (From $699.99 at Apple) Samsung Galaxy S10 (From $699.99 at Walmart) Apple Macbook Pro (From $1,299.00 at Apple) Acer Chromebook 15 (от 358,99 долларов США в Staples)Как создать гиперссылку в Outlook на компьютере
1. Откройте настольное приложение Outlook.
Откройте настольное приложение Outlook.
2. Составьте сообщение обычным способом. Когда вам нужно добавить ссылку, выделите текст, который вы хотите превратить в гиперссылку.
3. Щелкните правой кнопкой мыши выделенный текст и выберите «Ссылка». При желании вы можете нажать «Вставить» в верхней части окна сообщения и выбрать «Ссылка» на панели ленты.
Вы можете открыть диалоговое окно «Вставить гиперссылку» на ленточной панели или выбрав его в контекстном меню. Дэйв Джонсон/Business Insider4. Введите или вставьте URL-адрес в поле «Адрес» и нажмите «ОК». Гиперссылка создана.
Как создать гиперссылку в мобильном приложении Outlook
1. В мобильном приложении Outlook напишите сообщение электронной почты.
В мобильном приложении Outlook напишите сообщение электронной почты.
2. Выберите текст, который вы хотите преобразовать в гиперссылку.
3. Во всплывающем меню коснитесь стрелки справа, чтобы просмотреть дополнительные параметры.
4. Нажмите «Добавить ссылку».
Опция «Добавить ссылку» находится в контекстном меню при выделении текста. Дэйв Джонсон/Business Insider5. Введите или вставьте URL-адрес в поле «Ссылка», а затем коснитесь галочки в правом верхнем углу экрана.
Как изменить шрифт по умолчанию в Microsoft Outlook с «Calibri» на тот, который вам больше нравится
Как запланировать отправку электронной почты в Microsoft Outlook на ПК или компьютере Mac
Как добавить подпись в Microsoft Outlook двумя способами
Как отправить приглашение календаря в Outlook за 5 простых шагов
Как проверить, какая у вас версия Microsoft Outlook, настольная или мобильный
Дэйв Джонсон
Внештатный писатель
Дэйв Джонсон — журналист, пишущий о потребительских технологиях и о том, как индустрия трансформирует спекулятивный мир научной фантастики в современную реальную жизнь.
