Картинка в тексте
Каждый, кто занимался компьютерной версткой макетов, рано или поздно сталкивался с необходимостью разместить картинку в тексте, сделать обтекание текстом. Если так случилось (конечно очень маловероятно) , что вы еще не знаете как это сделать без гемора, советую прочесть этот пост, ибо здесь пойдет речь о том как сделать обтекание картинки текстом в Photoshop и CorelDraw.
Все крайне просто. Ниже приведена последовательность нескольких простых шагов для фотошопа, а еще ниже, для тех кому нужно нагляднее, небольшое видео, в котором эта операция будет показана как для фотошопа так и для корела.
Обтекание картинки текстом в фотошопе:
У нас имеется некий документ с картинкой и полем для текста. Необходимо изящно обойти картинку текстовым блоком.
Вариант 1.
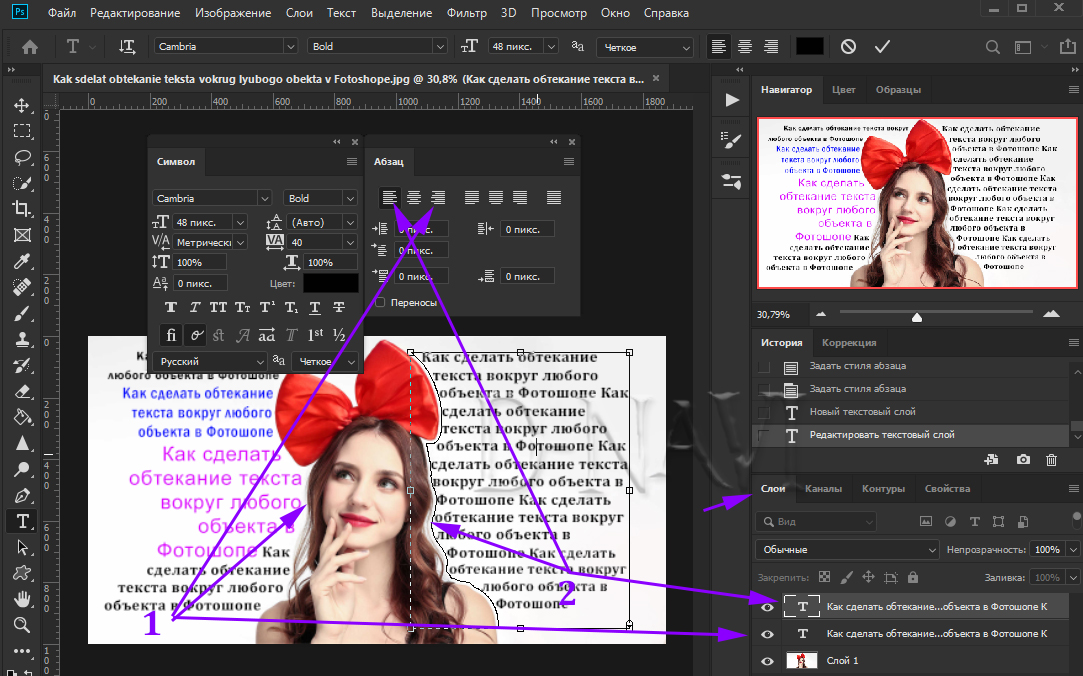
1. Выбираем инструмент “перо”. Рисуем нужный нам контур, последовательно от угла к углу, замыкаем в конце.
2. Выбираем инструмент “текст”. Подводим курсор к краю созданного пером контура, пока не увидим курсор как на скриншоте (обведен красным), кликаем.
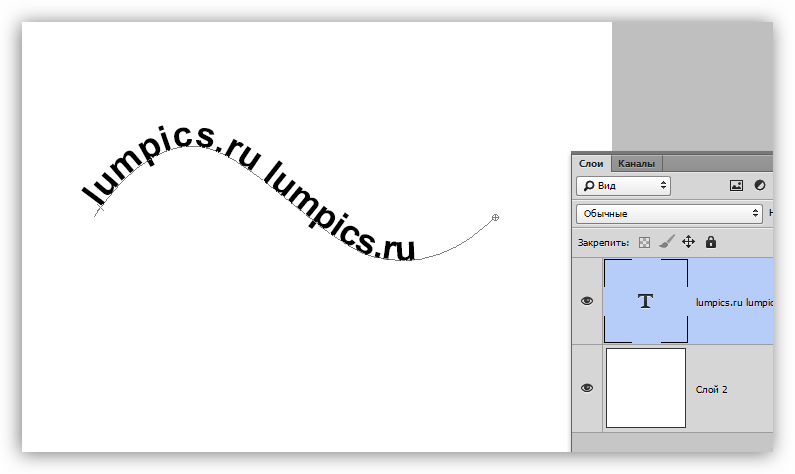
После этого можно набирать текст, либо откуда-то вставлять. Он будет автоматически располагаться внутри созданного вами контура. Результат ниже.
Стоит отметить, что форма контура может быть совершенно любой, вовсе не обязательно прямоугольной!
Вариант 2 – отличается лишь способом создания контура.
1. Выбираем инструмент “выделение области” (в данном случае прямоугольной).
2. Далее, зажав “shift” выделяем еще области, дополнительно к выделенной, чтобы получить нужную форму контура, в котором должен разместиться текст.
3. Жмем правую кнопку на контуре и выбираем “образовать рабочий контур”. После этого повторяем пункт 2 из варианта 1. И все – тот же результат.
А теперь видео о том как обтекать картинку в тексте, там все примерно то же самое, только еще описаны действия по вставке картинки в текст для Coreldraw.
Оставляйте пожалуйста комментарии и вопросы, рекомендуйте друзьям
с уважением, Agor
Непременно поделитесь с друзьями!
Как сделать зеркальное отображение в Photoshop
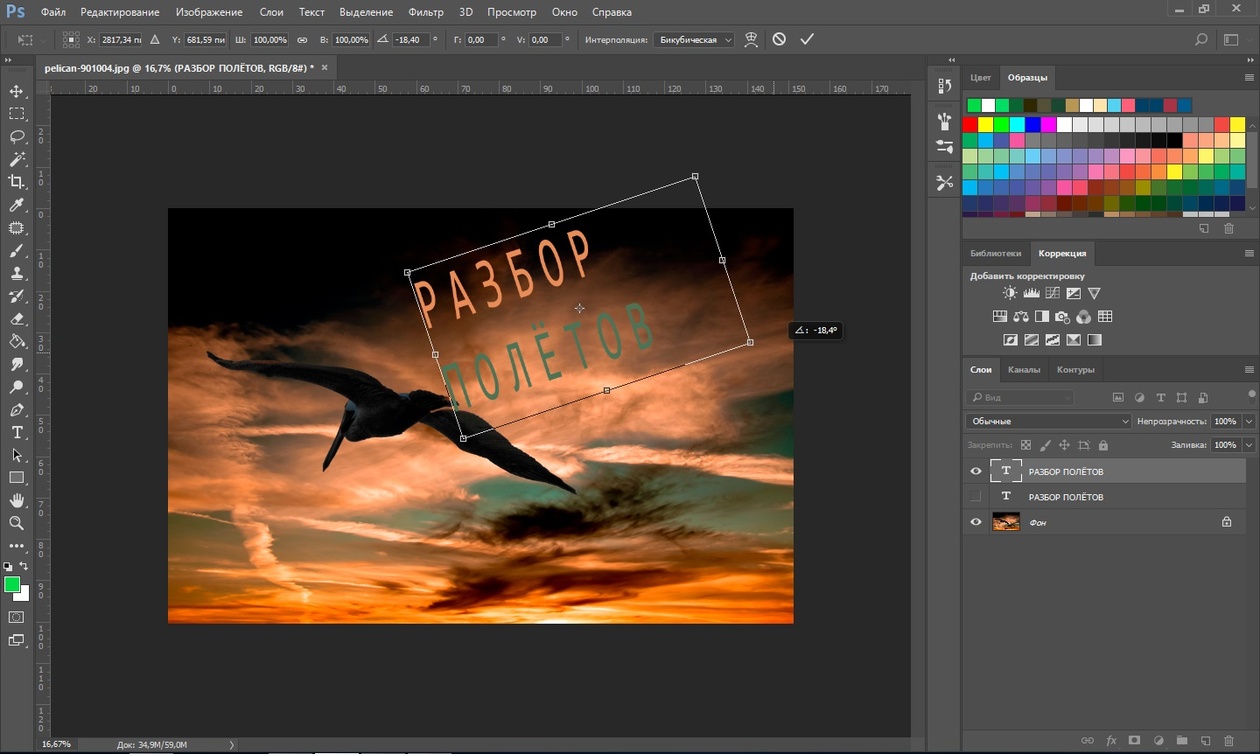
Как сделать зеркальное отражение текста в фотошопе?
Дублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter).
Как повернуть фото в зеркальном отражении в фотошопе?
Поворот или зеркальное отображение объекта
- В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется повернуть или зеркально отобразить.
- Нажмите «Изображение» > «Повернуть», а затем выберите одну из следующих команд из подменю и нажмите «ОК»:
Как печатать в зеркальном отображении?
Документ можно напечатать в зеркальном отражении, перевернув изображение горизонтально.
Как в фотошопе перевернуть текст?
Поворот текста
- Откройте документ Photoshop с текстом, который требуется изменить. …
- Выберите инструмент «Перемещение» на панели инструментов.
- На панели параметров выполните следующие действия. …
- Выделите текст, который необходимо повернуть. …
- Наведите указатель мыши на углы рамки трансформации.
Как перевернуть текст в фотошопе онлайн?
Трансформируем готовый текст
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка. Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
Как повернуть фото в зеркальном отражении?
Для этого загрузите на сервер фотографию, которую нужно повернуть или отразить зеркально. Выберите в выпадающем меню значение, как вы хотите перевернуть картинку и нажмите клавишу «Повернуть». Этот сервис также позволяет не только повернуть фото, но и отразить картинку зеркально.
Выберите в выпадающем меню значение, как вы хотите перевернуть картинку и нажмите клавишу «Повернуть». Этот сервис также позволяет не только повернуть фото, но и отразить картинку зеркально.
Как отразить объект по горизонтали в фотошопе?
Ещё один вариант — просто скопировать слой и применять все изменения к копии. Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование». Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Как сделать текст в зеркальном отображении?
Щелкните надпись правой кнопкой мыши и выберите пункт Формат фигуры. В области Формат фигуры щелкните Эффекты. В разделе Поворот объемной фигуры в поле Вращение вокруг оси X введите 180. Вставьте надпись в документ, щелкнув Вставка > Текстовое поле, а затем введите и отформатируйте текст.
Как сделать зеркальное отражение текста в ворде 2007?
Зеркальное отражение текста
- Кликните мышкой по текстовому полю дважды, чтобы открыть вкладку «Формат».

- В группе «Упорядочить» нажмите кнопку «Повернуть» и выберите пункт «Отразить слева направо» (горизонтальное отражение) или «Отразить сверху вниз» (вертикальное отражение).
- Текст внутри текстового поля будет зеркально отражен.
Как сделать зеркальное отражение в PDF?
Выберите «Вывод» в левой части диалогового окна «Дополнительные параметры печати». В поле «Цвет» выберите «Цветоделение». В поле «Отобразить зеркально» выберите один из следующих вариантов. В ориентации области изображения не происходит никаких изменений.
Как в фотошопе повернуть картинку на 90 градусов?
Открываем фото в программе фотошоп (Ctrl + O). Нам нужно повернуть фото, потому что оно перевернуто на 90 градусов по часовой стрелке. Переходим в меню Редактирование-Трансформирование (Edit-Transform) и выбираем пункт, который соответствует ситуации, в данном случае это Повернуть на 90° против ч.
Как повернуть фото на айфоне в другую сторону?
Как повернуть фото на Айфоне или Айпаде
В правом верхнем углу экрана нажимаем кнопку «Править» и выбираем инструмент для поворота изображения. В случае, если панель инструментов скрыта, просто коснитесь экрана. Затем нажимайте на стрелочку поворота до тех пор, пока фото не примет необходимое положение.
В случае, если панель инструментов скрыта, просто коснитесь экрана. Затем нажимайте на стрелочку поворота до тех пор, пока фото не примет необходимое положение.
Сделать прозрачный текст в «Фотошоп
Вы хотите красиво подписать Ваши фото, но не знаете как? Я расскажу два простых способа как сделать надпись на фото:
1. Надпись в Paint .
2. Надпись в Photoshop.
Сделать надпись на фото в Paint .Шаг №1 . Находим нужное изображение и к ликаем по нему правой кнопкой мыши. Выбираем графу — Открыть с помощью Paint . Подбираем нужный цвет надписи в разделе «Палитра» (Рис.1 ) .
Шаг №2 . В верхнем меню «Рисунок », убираем галочку «непрозрачный фон».
Шаг №3 .
Выбираем область, где вы хотите сделать надпись. Появится таблица со шрифтами, размером. Если не появилась, заходим
и
ставим
галочку
«Вид »
à
« Панель атрибутов текста ».
Выбираем нужные параметры для нашей надписи и делаем клик левой клавиши мышки в любую область картинки (Рис.3).
Если не появилась, заходим
и
ставим
галочку
«Вид »
à
« Панель атрибутов текста ».
Выбираем нужные параметры для нашей надписи и делаем клик левой клавиши мышки в любую область картинки (Рис.3).
Шаг №3 . После получения надписи на фото, нажимаем «Файл» -> « Сохранить как », в ыбираем формат, в котором мы хотим сохранить наше изображение, пишем имя файла и выбираем место куда сохранить. (Рис.4).
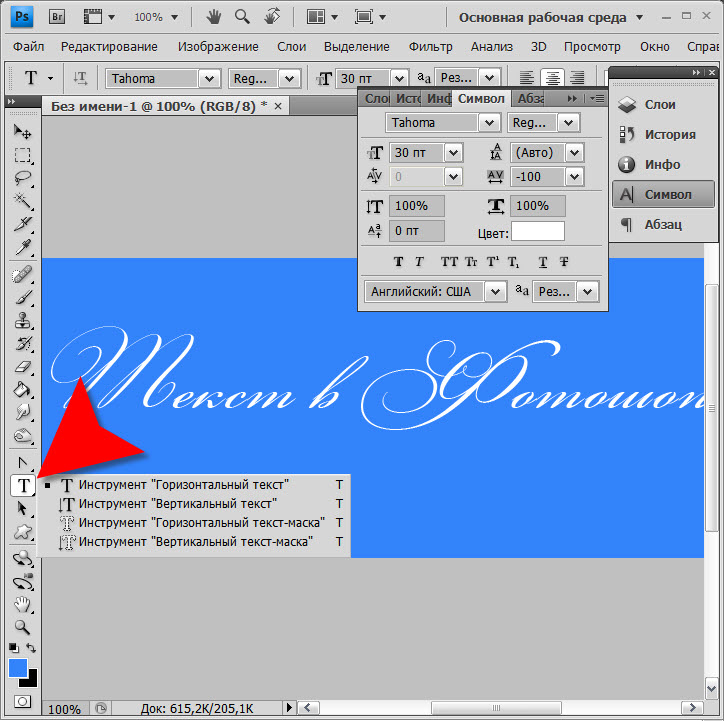
Шаг №1 . Перед началом нужно установить Photoshop. Будем делать прозрачный выпуклый текст. Нажимаем на изображение правой кнопкой мыши, выбираем «открыть с помощью » -> «Photoshop» (если у вас он не установлен, в списке его не будет)
. Выбираем инструмент «Текст » или « Horizontal Type Tool »
(если у вас установлена английская версия).
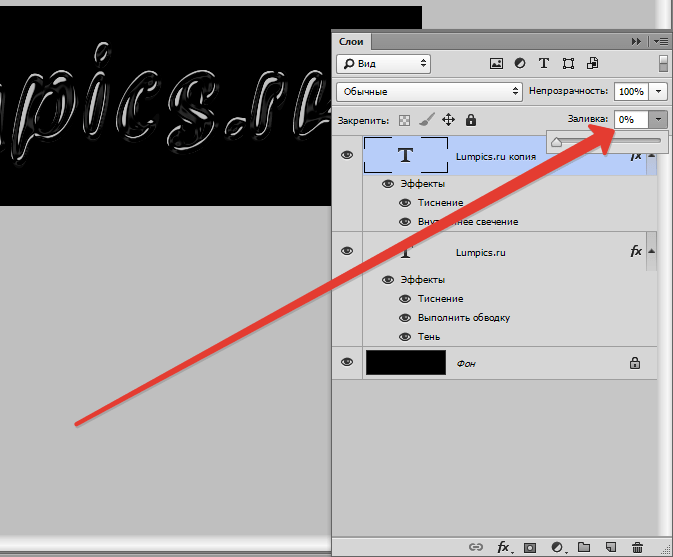
Шаг №2 . В меню выбираем «Слои » -> « Тиснение ». При этом, мы должны стоять на слое, с которым нам нужно работать. Справа в нижнем углу он подсвечен, синим цветом (Рис.2).
Шаг №3 . После нажатия «Тиснение» будет виден результат после чего, нажимаем «Да» и сохраняем наше изображения (« Файл » -> «Сохранить как ») или можете поэкспериментировать с параметрами и настройками. Далее делаем прозрачный текст (справа два значения по 100%, берем второе значение и регулируем прозрачность). После всех действий не забудьте сохранить ваше изображение.
Видео.Как сделать надпись на фото? Программа Photoshop.Как сделать прозрачный текст или надпись на прозрачном фоне в «Фотошоп»
Все вы не раз видели изображения, на которых указан адрес сайта или его логотип. Чаще всего текст со ссылкой при этом имеет некоторую степень прозрачности. В этом уроке мы постараемся самостоятельно создать полупрозрачный текст (для краткости можно называть его прозрачным). Затем вы сможете взять сохраненное изображение и наложить его на любую другую картинку.
В этом уроке мы постараемся самостоятельно создать полупрозрачный текст (для краткости можно называть его прозрачным). Затем вы сможете взять сохраненное изображение и наложить его на любую другую картинку.
Начинается всё с открытия программы Adobe Photoshop и создания нового файла. Делается это при помощи сочетания клавиш «Ctrl+N». Выберите любое удобное вам разрешение (в нашем случае это 700 x 700 пикселей). В поле «Содержимое фона» выберите вариант «Прозрачный». Нажмите кнопку «OK».
Прозрачный текст в Photoshop
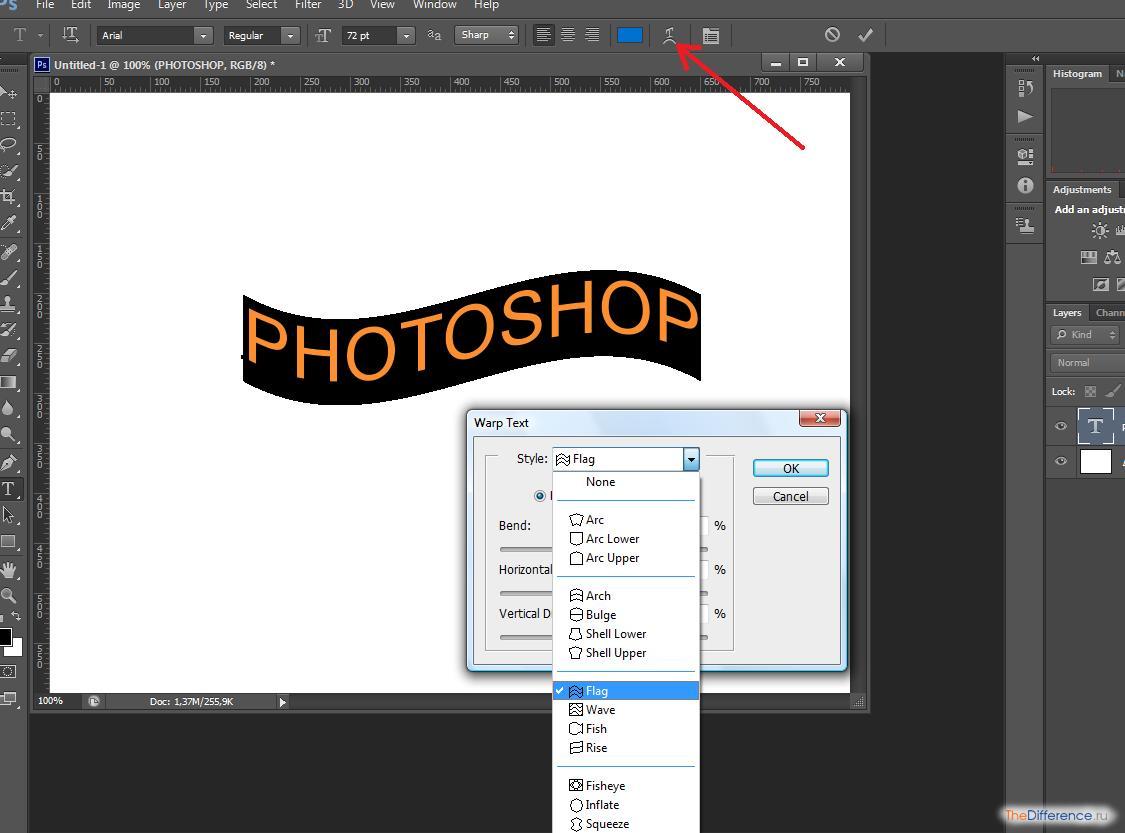
Активируйте инструмент «Горизонтальный текст». Напишите какое-нибудь слово. У вас это может быть адрес сайта, собственное имя или что-либо ещё. В одном из предыдущих наших уроков было рассказано обо всех возможных операциях с текстом в Adobe Photoshop. Повторяться смысла не имеет. Сейчас вы сами сможете оформить текст. Выберите подходящий шрифт, его размер, а также примените к слою разные стили. Можете даже воспользоваться кнопкой «Деформировать текст».
Текст на прозрачном фоне в «Фотошоп»
Текст на прозрачном фоне в «Фотошопе» нами уже сделан. Теоретически на фотографиях вы можете использовать и такой текст, вручную изменяя прозрачность накладываемого слоя. Но лучше прямо сейчас изменить прозрачность, это сэкономит вам много времени в дальнейшем.
Однако сначала воспользуйтесь инструментом «Рамка». С его помощью необходимо произвести кадрирование. Отсеките лишние места, оставив только часть с текстом.
Теперь из этой надписи нужно сделать прозрачный текст. В «Фотошопе» для этого используется панель «Слои». В её верхней части располагается строка «Непрозрачность».
В ней имеется ползунок, с помощью которого настраивается степень непрозрачности. Необходимый процент можно ввести и с помощью клавиатуры. Поставьте непрозрачность на уровне 50-60%. В некоторых случаях можно прозрачный текст в «Фотошопе» сделать ещё менее заметным. Всё зависит только от вашей фантазии и поставленных задач.
Остается лишь сохранить прозрачный текст. В Photoshop для этого используется сочетание клавиш «Ctrl+S». Сохранять изображение необходимо в формате PNG.
В Photoshop для этого используется сочетание клавиш «Ctrl+S». Сохранять изображение необходимо в формате PNG.
Накладывается полученная надпись на любое изображение очень просто. Откройте картинку с полупрозрачным текстом в «Фотошопе». Воспользуйтесь функцией «Выделить всё» (для этого можно задействовать сочетание клавиш «Ctrl+A»). Скопируйте изображение. Затем откройте в Photoshop фотографию, на которой вы хотите видеть вашу надпись. Нажмите комбинацию клавиш «Ctrl+V» или перейдите по пути «Редактирование >> Вставить». При помощи инструмента «Перемещение» поместите надпись в нужную область снимка. Также можно изменить размеры текста, воспользовавшись функцией «Свободное трансформирование». Если прозрачность кажется недостаточной, то на помощь придет соответствующий пункт в панели «Слои».
Вот так легко в графическом редакторе Adobe Photoshop создается прозрачный текст. Это ещё раз подтверждает тот факт, что данная программа должна иметься у любого веб-мастера.
Хотите легко и качественно обработать фото онлайн?. Наш бесплатный фоторедактор быстро исправит недостатки и улучшит качество цифровых фотографий.
Наш бесплатный фоторедактор быстро исправит недостатки и улучшит качество цифровых фотографий.
Обрезка, поворот и изменение размера
Самыми востребованными в фоторедактировании являются такие базовые операции, как обрезка и поворот изображений. Поэтому мы создали интуитивно понятные и быстрые инструменты для выполнения этих действий.
С помощью функции «Поворот» вы можете вращать изображение на 90 градусов вправо и влево, отразить картинку по вертикали или горизонтали и выровнять горизонт. Все операции осуществляются легко и быстро. Чтобы кадрировать (или обрезать) фото, достаточно выбрать область обрезки. При сохранении обработанной фотографии вы можете выбрать расширение (.jpg или.png), качество и размер файла.
Обработать фотоКоррекция изображения
Используйте инструмент «Экспозиция» для регулировки яркости и контраста, коррекции теней и светлых участков фотографии. Вы также можете изменить цветовой тон, насыщенность и температуру. Инструмент «Резкость» позволяет увеличить резкость изображения в тех случаях, когда это необходимо. Меняя настройки каждого инструмента, вы будуте видеть происходящие изменения в режиме реального времени.
Инструмент «Резкость» позволяет увеличить резкость изображения в тех случаях, когда это необходимо. Меняя настройки каждого инструмента, вы будуте видеть происходящие изменения в режиме реального времени.
Фоторамки, стикеры и текст
С фоторедактором сайт вы сможете с легкостью создать веселые и модные картинки, используя забавные стикеры, стильные фоторамки и красивые текстовые подписи.
В вашем распоряжении более 300 стикеров, 30 обрамлений (их толщину можно настроить) и 20 декоративных шрифтов для текстовых надписей. Большое поле для экспериментов.
Украсить фотоФотоэффекты и фотофильтры
Трудно представить мир фотографии без возможности превратить фото из цветного в черно-белое, обработать его фильтром сепия или сделать виньетирование. Для творческой обработки у нас также есть эффект пикселизации.
Создавайте винтажные фотографии с помощью эффекта ретро, используйте Tilt-Shift эффект, чтобы превратить пейзажные снимки в «игрушечные» или же акцентируйте внимание зрителя на центральной области изображения с помощью эффекта виньетирования.
Перед началом работы желательно определиться с идей логотипа. Для логотипа можно использовать Ваше имя, фамилию, никнейм (авторский псевдоним), стилизованное изображение, тематическим связанное с Вашим рукоделием или любые другие понравившиеся Вам формы или объекты. Если идеи нет, не отчаивайтесь, иногда идеи приходят в процессе работы.
Итак, приступим:
Шаг 1. Как сделать надпись на прозрачном фоне.
Открываем сайт http://redactor-online.ru/graphics_info.php , выбираем графический редактор онлайн.
Выбираем кнопку «Создать рисунок».
Соглашаемся с предложенными параметрами 800х600 (можно потом уменьшить или обрезать рисунок). Ставим галочку рядом со словом «Прозрачность». Таким образом, мы создадим логотип на прозрачном фоне, который можно будет поместить на любое изображение, не закрывая деталей.
В открывшемся меню слева выбираем кнопку с буквой А для написания текста. Надпись будет располагаться в новом слое, что позволит ее редактировать.
В открывшемся окне набираем текст для логотипа (название или фамилию).
Вы можете попробовать изменить размер надписи, шрифт или поэкспериментировать с цветом.
Если получившаяся надпись Вас устраивает, переходите к Шагу 3. Как сохранить изображение.
Если хочется еще чего-нибудь добавить, переходим к Шагу 2.
Шаг 2. Как добавить к надписи картинку.
Работа в фотошопе основана на принципе «слоеного пирога», то есть на первый рабочий слой с надписью мы можем поместить новый слой с картинкой, потом еще один слой с рисунком и так далее. Для этого нам, прежде всего, нужна картинка, желательно на прозрачном фоне. Допустим, бабочка. Для поиска подходящих картинок, уже обработанных и помещенных на прозрачный фон, Вы можете воспользоваться готовыми клипартами (Клип-Арт — набор графических элементов дизайна. Клип —артом могут быть как отдельные объекты, так и изображения (фотографии) целиком) для дизайнеров, выложенными в бесплатный доступ в интернете (наберите в Яндексе или Google «клипарт», выберете нужный ресурс). Используя изображения, найденные в интернете, обратите внимание на соблюдение авторских прав . Найдите нужную картинку бабочки и сохраните на Вашем компьютере.
Используя изображения, найденные в интернете, обратите внимание на соблюдение авторских прав . Найдите нужную картинку бабочки и сохраните на Вашем компьютере.
В строке меню в левом верхнем углу выберете «Файл» затем «Открыть изображение». В появившемся окне найдите папку, в которую Вы сохранили бабочку.
Изображение бабочки открылось в новом окне, а нам надо его поместить на нашу надпись. Для этого, выберете в панели инструментов слева кнопку — это инструмент «Выделение». Удерживая левую кнопку мышки, проведите по картинке наискосок из левого верхнего угла в правый нижний. Таким образом, картинка будет выделена.
В верхней панели меню выберете «Редактирование» и затем «Копировать».
Кликните на окно с ранее созданной надписью и нажмите на верхней панели «Редактирование», затем «Вставить». Бабочка оказалась в новом слое поверх надписи. Таким образом наш графический документ состоит из 3-х слоев: 1-й слой — прозрачный фон, 2-й слой — текст, 3-й слой — картинка с бабочкой. Увидеть слои и выбрать тот, в котором в данный момент надо работать Вы можете справа в вертикальном окне с названием «Слои». В окне «Журнал» каждая строчка обозначает Ваши действия. Вы можете отменить действие, просто кликнув на предыдущую строчку.
Увидеть слои и выбрать тот, в котором в данный момент надо работать Вы можете справа в вертикальном окне с названием «Слои». В окне «Журнал» каждая строчка обозначает Ваши действия. Вы можете отменить действие, просто кликнув на предыдущую строчку.
Бабочка оказалась слишком большая. Надо ее уменьшить и развернуть. Выбираем строку меню «Редактировать», затем строчку «Free transform » («свободное трансформирование») — это позволить изменить размер изображения и развернуть его. При появлении квадратика удерживая левую кнопку мышки и левой рукой удерживая клавишу «Shift» (это чтобы пропорции картинки не менялись), потяните за уголок образовавшегося квадратика до уменьшения картинки. Затем отпустите клавишу «Shift» и наведите курсор на левый верхний угол квадратика, вы увидите стрелочку, позволяющую повернуть картинку. Разверните картинку так, как Вам необходимо. Нажмите клавишу «Enter» — это позволит применить сделанные изменения.
Чтобы поместить бабочку над надписью, выберете на панели инструментов слева значок.
«Перемещение» и удерживая левую кнопку мышки, переместите картинку.
Если полученный результат Вас устраивает, переходите к Шагу 3 — сохранение документа .
Инструментом «Выделение» выделите область картинки с надписью так, чтобы прозрачное поле вокруг было около сантиметра. Из панели меню выберете пункт «Изображение», затем строку «Кадрировать».
Вы получите логотип нужного размера. Размер можно посмотреть, выбрав пункт «Изображение», затем «Размер изображения».
Переходим к сохранению документа.
1) Если Вы планируете продолжить работу над логотипом, то склеивать слои не нужно, и документ сохраняйте в формате PXD (позволяет работать со слоями).
2) Если Вы закончили логотип, то слои надо склеить и сохранить в формате PNG (это позволит сохранить прозрачность фона). Для склеивания слоев надо выбрать пункт меню «Слой» и строку «Выполнить сведение». После этого «Файл» и «Сохранить» в формате PNG.
3) Самый распространенный формат графических изображений JPEG — превратит Ваш логотип в картинку на белом фоне, если для каких-то целей это Вам нужно, выберете этот формат.
Ваш логотип готов. Осталось его поместить на фотографию Вашей работы.
Шаг 4. Как вставить логотип на фотографию.
Откройте изображение Вашей работы (пункт меню «Файл», затем «Открыть изображение»). Откройте файл с логотипом в формате PNG. Выделите логотип, нажмите «Редактирование», затем строку «Копировать». Кликните на окно с фотографией, затем пункт меню «Редактировать», и «Вставить». Если логотип слишком большой, изменить его можно также, как мы меняли размер изображения «бабочка» в Шаге 2 (пункт меню «Редактировать», затем «Free transform»). Инструментом «Перемещение» поместите логотип в правый нижний угол (как правило) или в желаемое место на фотографии. Готово! Можно публиковать в интернете!
Материал подготовила Е. Матецкая
Как написать текст на картинке? Программы, онлайн-фоторедакторы.
- В сегодняшнем выпуске я буду отвечать на вопрос, как написать текст на картинке. Сейчас часто можно увидеть надписи на изображениях, которые передают смысл нарисованного, сфотографированного… В группах Вконтакте я такие встречаю постоянно.
 Вот некоторые из них:
Вот некоторые из них:
Мотивирующие надписи
Юмор
Название поста, статьи
Лайфхаки
Как это выглядит, думаю всем понятно. Переходим непосредственно к действиям.
Какие способы написания текста на картинке мы будем использовать:
- Как написать текст на картинке в Paint
- Как написать текст на картинке в Фотошопе
- Как сделать надпись на фото с помощью онлайн-сервисов
Как написать текст на картинке в Paint
Перед тем, как рассмотрим все способы оформления надписей на фото, покажу один бесплатный фотосток с качественными картинками. Оттуда вы сможете набрать для себя вагон тематических изображений на любой вкус.
Сайт https://www.firestock.ru
Я следую своему же совету, поэтому первым делом сохраняю изображение на компьютер.
Теперь начинается самое интересное.
Работа в Paint
- Первым делом открываем Paint.
 Путь на виндовс 7: Пуск —> Все программы —> Стандартные —> Paint. На Windows 10 процесс происходит еще быстрее, достаточно лишь пропустить «Все программы».
Путь на виндовс 7: Пуск —> Все программы —> Стандартные —> Paint. На Windows 10 процесс происходит еще быстрее, достаточно лишь пропустить «Все программы». - Теперь начинаем писать текст на картинке. Для этого в Paint нажимаем на «Главная» —> Буква «А»
- Наводим курсор мыши и кликаем на ту область, где будет располагаться текст. Выбираем шрифт, размер шрифта, цвет. В общем, работаем над визуальной частью надписи.
- Начинаем писать текст. Важно, чтобы во время печати, вы не кликали мышью за границей выделенной области, так как печать сразу же прекращается. Если вдруг что-то пошло не так, нажмите ctrl+z или стрелку «шаг назад».
- Следуя инструкции, вы сможете написать текст на картинке в любом месте. Пунктирная область помогает регулировать положение слов. После окончательного написания текста необходимо кликнуть по пустой области. И не забудьте поставить картинку на левый верхний край.
- Осталось лишь сохранить изображение. Для этого проходим по пути: Файл — Сохранить как — Прописываем имя — Выбираем формат jpg или png — Сохранить.
 В статье Как уменьшить размер изображения можете подробнее прочитать про форматы.
В статье Как уменьшить размер изображения можете подробнее прочитать про форматы.
На Виндовс 10 есть также Paint 3D. С помощь него вы также можете успешно рисовать надписи на изображениях.
Как написать текст на картинке в Фотошопе
Открываем программу Adobe Photoshop, а далее по инструкции.
Инструкция:
- Открываем изображение в фотошопе. Для этого пройдите по пути: Файл -> Открыть.
- После того, как картинка открылась переходим к главному. Итак, выберите в боковой панели инструмент «текст», обозначается буквой «T».
- Теперь вы уже можете набирать символы с клавиатуры. Как сделать это быстро рассказывалось в статье Проверка скорости печати.
- Наведите курсор на картинку и путем зажатия левой кнопки мыши, расположите текст на любой удобной позиции.
- Верхняя панель поможет вам выбрать шрифт, размер букв.
- Справа выбирайте цвет.
- Про основное вроде было сказано все. Осталось лишь сохранить.
 Файл —> Сохранить как —> Выбор формата —> Сохранить.
Файл —> Сохранить как —> Выбор формата —> Сохранить.
Как сделать надпись на фото в онлайн-сервисах
Помимо создания контента для групп в соц. сетях, надписи на картинках делают вебмастера для блогов, сайтов. На изображениях прописывают они адрес своего ресурса, чтобы лучше продвигаться в поисковиках и популяризировать свой проект. Добавить свой url можно не только в стандартной программе от виндовс Paint и в Фотошопе, но также и с помощью специальных онлайн-редакторов.
Наложить текст на фото с сайтом lolkot.ru
Гораздо легче чем в программах наложить текст на фото можно на сайте lolkot.ru.
- Переходите на сервис и загружайте изображение, либо прописывайте url-адрес картинки, фотографии.
- После успешного выбора, переходим ко второму пункту «Добавление надписи». Достаточно прописать текст на русском или английском и нажать «Добавить». Перед добавлением можно также выбрать тип шрифта, размер, цвет. Помимо этого, есть возможность добавить эффекты: обведен, тень, вибрация.
 При желании укажите градусы поворота. В качестве примера я написал 50 градусов и отобразил это на скриншоте.
При желании укажите градусы поворота. В качестве примера я написал 50 градусов и отобразил это на скриншоте. - В общем, прописывайте, что требуется и переходим к сохранению. Чтобы не потерять обработанную картинку перейдите к третьему пункту и нажмите «Скачать на компьютер». Изображение помещается в папку загрузки, если кто-то не знает где искать.
Добавление надписи на картинку на сайте holla.ru
Добавить надпись на картинку при помощи сайта holla.ru может любой желающий. Сайт предоставляет вам 2 полноценных фоторедактора, которые справятся не только с задачей написания текста на изображении.
Итак, переходим на holla.ru и следуем инструкции.
Инструкция:
- Попадаем в черный интерфейс и находим там под заголовком «ЗАГРУЗКА ФОТОГРАФИИ ДЛЯ РЕДАКТИРОВАНИЯ» кнопку «Выберите файл». Выбираем и жмем «ЗАГРУЗИТЬ».
- Теперь вы видите фотографию, которую загрузили. А под ней располагаются две кнопки «Скачать изображение» и «Загрузить другое фото».
 Первой из них мы воспользуемся чуть позже. Сейчас требуется посмотреть ниже и выбрать редактор фото. Их два: Aviary Fiather и Pixlr Edirot. Как мне показалось первый редактор удобнее и проще. Однако, второй более функциональный и привычен тем, кто пользуется Adobe Photoshop.
Первой из них мы воспользуемся чуть позже. Сейчас требуется посмотреть ниже и выбрать редактор фото. Их два: Aviary Fiather и Pixlr Edirot. Как мне показалось первый редактор удобнее и проще. Однако, второй более функциональный и привычен тем, кто пользуется Adobe Photoshop. - Чтобы воспользоваться Pixlr Edirot потребуется регистрация, либо вход через Гугл+. Работать с Aviary Fiather можно без предварительного указания данных. Открываем первый фоторедактор, нажимаем по стрелочке «вправо» и кликаем на букву «T». Далее выбираем цвет, шрифт, прописываем текст. На картинке появляется специальная область, благодаря которой можно регулировать положение надписей и их размер. Потом нажимаем «Добавить» и «Готово».
- Осталось кликнуть «Скачать изображение».
Вот примерно так можно добавлять надписи на изображения в онлайн-редакторах. У кого остались вопросы, задавайте их в комментариях под статьей.
Интересные записи:
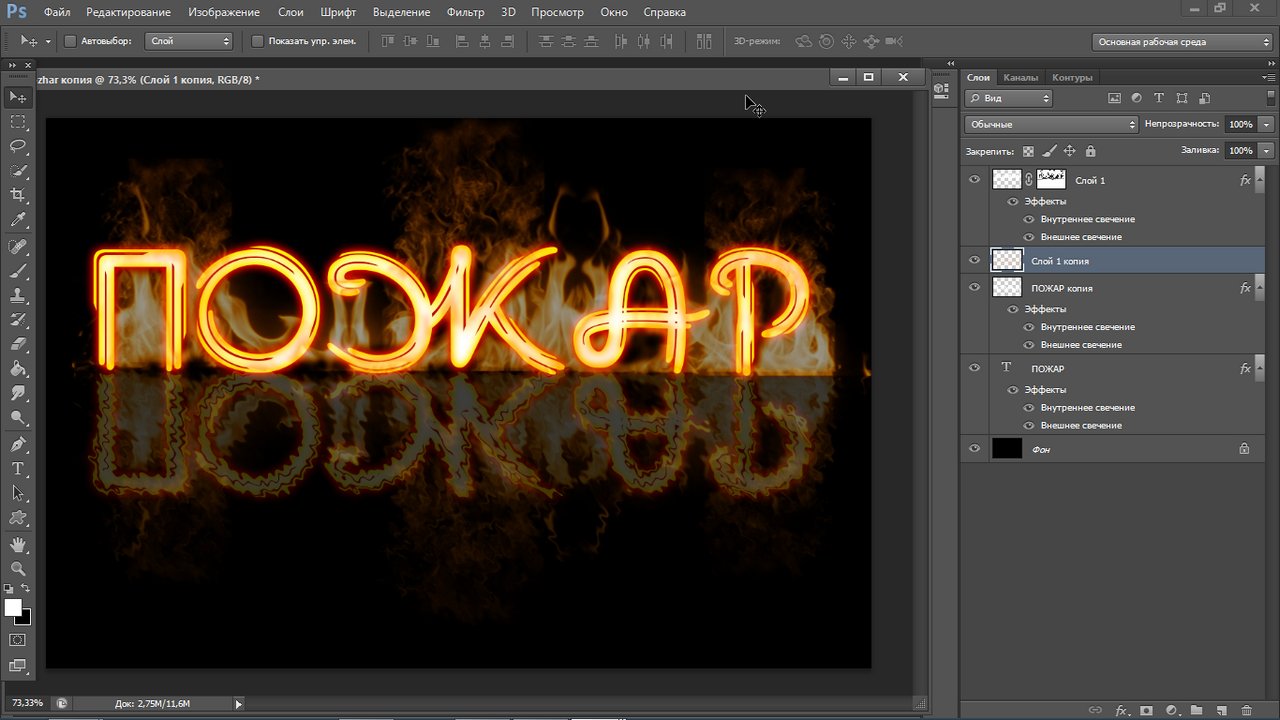
Как создать защитную надпись на фотографии (Часть 1
С важностью копирайта и защитной надписи мы разобрались в предыдущей статье, теперь мы разберёмся с процессом создания этих штук. Первым делом необходимо решить, как ваш персональный знак будет выглядеть. Возможно это будет ваша фамилия с инициалами, какой-нибудь оригинальный значок, адрес вашего сайта или эксклюзивная кракозябра в виде подписи. Я бы посоветовала остановить выбор на адресе сайта (всё же реклама) и на собственной фамилии, в конце концов она останется с вами навечно и ей можно смело подписывать важные для вас работы. И лучше избегать ников, кличек и т.д., по крайней мере, если хотите, чтобы вас легко нашли, как автора. Основные требование к тексту это уникальность, читабельность, презентабельность.
Первым делом необходимо решить, как ваш персональный знак будет выглядеть. Возможно это будет ваша фамилия с инициалами, какой-нибудь оригинальный значок, адрес вашего сайта или эксклюзивная кракозябра в виде подписи. Я бы посоветовала остановить выбор на адресе сайта (всё же реклама) и на собственной фамилии, в конце концов она останется с вами навечно и ей можно смело подписывать важные для вас работы. И лучше избегать ников, кличек и т.д., по крайней мере, если хотите, чтобы вас легко нашли, как автора. Основные требование к тексту это уникальность, читабельность, презентабельность.
Создавать такие надписи можно в различных графических редакторах. Мы рассмотрим только три: Photoshop, Picasa и Lightroom.
PhotoshopНаиболее чаще в фотошопе используют водяной знак. Сам по себе он прозрачный и виден только в очертаниях, поэтому и не бросается в глаза, следовательно, не отвлекает внимание от картинки. Итак, приступим к созданию:
1. Откроем фотошоп, создадим новый документ файл/создать (Ctrl+N). Выставим прозрачный фон.
Выставим прозрачный фон.
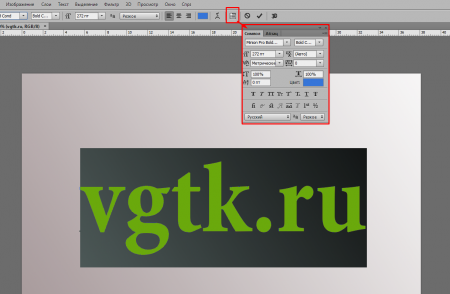
2. Воспользуемся инструментом text. Для этого нажмём на значок «Т» на панельке инструментов и кликнем по рабочей области, появится мигающий курсор, печатаем чего хотим, выделяем то, что только что напечатали и, дабы было покрасивше, меняем стиль и размер шрифта (на картинке указано где это можно сделать). Только не забывайте, что текст должен быть не только эстетичным, но и хорошо читаемым.
3. Далее добавим ещё одну надпись, например адрес электронного ящика, но у же на другом слое. Для этого создадим новый слой, выделим его, кликнем вновь по рабочей области и повторим пункт два.
4.Попередвигаем слои для более удачной композиции (для этого выделяем слой, выбираем инструмент , кликаем по тексту левой кнопкой мышки и, удерживая её, попередвигаем текст). По желанию можно добавить элементы графики.
5. Соединим наши слои в один: выделить слои удерживая клавишу shift, зайти в слои (layers) на панеле меню и выбрать объединить слои (mergelayers).
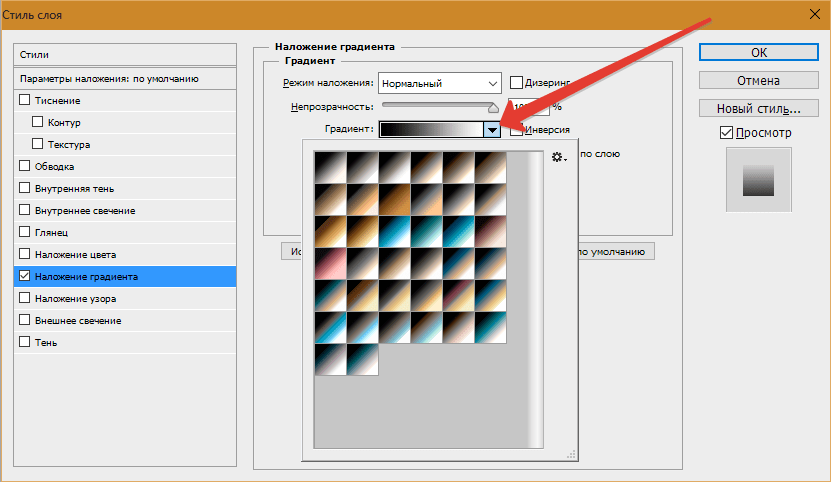
Что бы сделать надпись выпуклой изменим параметры наложения, для чего нажмём на слой правой кнопкой мышки и в выпавшем меню найдём свойства наложения (blendingoptions), далее в появившемся окошке выберем ”Тиснение”(BevelandEmboss). В настройках выберем глубину 100%, размер 5 пикс. Поставим галочку напротив ”Контур”(Contour) для улучшения видимости нашей надписи.
На самом деле, вы можете поэксперементировать и выбрать свои настройки, просто попробуйте поставить галочки и поизменять настройки, обращая внимание, как изменяется надпись.
Все наложенные эффекты в любой момент можно отменить. Для этого просто отключите глазик под слоем.
6.Что бы сделать надпись несильно броской, изменяем значение заливки (Fill). Также можете поэксперементировать с режимами наложения слоёв.
Вуаля! Наш знак готов! Осталось только сохранить его в формате psd под названием “Автор”. Приблизительно такой результат мы в итоге получим:
Согласна, получилось неочень эстетично, но для примера сойдёт 🙂
Теперь, перед тем как разместиь изображение в глобальной сети, откроем его и документ “Автор” в фотошопе. Скопируем надпись (Ctr+C) из файла “Автор” и добавим её в нижний угол изображения (CTR+V).
Скопируем надпись (Ctr+C) из файла “Автор” и добавим её в нижний угол изображения (CTR+V).
Можно сделать ещё немного проще – сохранить вашу надпись, как кисть. Для этого зайдём в меню Edit (Редактирование), выберем Define Brush Preset (Определить кисть) и в появившемся окне зададим название, например “Мой копирайт”.
Затем откроем изображение, выбирем на панельке инструментов кисть и в верхней панельке зайдём в настройки кисти, в выпавшем окошке найдём свою кисть.
Ну а дальше просто кликнем по изображению и наша надпись появится.
При пакетной обработке лучше использовать lighroom, но об этом поговорим этом чуточку позже.
Если же вы хотите максимально защитить своё изображение, то придётся пожертвовать эстетикой и наложить водяной знак в виде сетки. Для этого выделим слой с текстом и выберем в меню раздел Редактирование /Определить узор. В появившемся окне дадим узору название и нажмём «Ок».
Откроем фото, в главном меню выберем Слои/Новый слой-заливка/ Узор. В открывшемся окне нажмите кнопку «Ок». В следуюўем окне меняем масшатаб например на 30% и жмём ОК. Т.о. получим сетку из водяных знаков на фото.
В открывшемся окне нажмите кнопку «Ок». В следуюўем окне меняем масшатаб например на 30% и жмём ОК. Т.о. получим сетку из водяных знаков на фото.
Пожалуй, главным преимуществом использования программы Photoshop является полная свобода в выборе дизайна надписи и места её расположения на изображении.
Продолжение Как создать защитную надпись (Часть 2 — Lightroom и Picasa)
Как создать выделение из текста в Photoshop | Small Business
Когда вы устанавливаете шрифт в Adobe Photoshop как часть информационной графики, монтажа изображений или другого проекта для вашего бизнеса, вам может потребоваться создать выделение, равное по размеру и форме тексту на слое шрифта. В отличие от ранних версий Adobe Photoshop, которые создавали текст в виде пикселей, сегодняшняя версия программного обеспечения для редактирования изображений создает текстовые слои, которые вы можете редактировать и дублировать. Photoshop предлагает несколько неразрушающих способов выделения шрифтов.Какой метод подходит для вашего проекта, зависит от того, как вы установите свой тип.
Photoshop предлагает несколько неразрушающих способов выделения шрифтов.Какой метод подходит для вашего проекта, зависит от того, как вы установите свой тип.
Инструменты маски типа
Щелкните и удерживайте инструмент «Текст» на панели инструментов Adobe Photoshop, чтобы открыть вложенные инструменты под обычным инструментом «Горизонтальный текст». Выберите инструмент «Маска горизонтального типа» или «Маска вертикального типа». Первый создает шрифт на горизонтальной базовой линии, а второй создает вертикальный шрифт в столбцах.
Задайте параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание.Хотя вы можете установить цвет шрифта для инструментов «Маска текста», этот параметр не влияет на создаваемый вами текст.
Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода для текста абзаца. Введите или вставьте текст и нажмите кнопку «Фиксация» без надписи, обозначенную галочкой, чтобы завершить процесс. Adobe Photoshop создает контуры выделения, соответствующие размеру и стилю установленного вами шрифта, без создания текстового слоя.
Adobe Photoshop создает контуры выделения, соответствующие размеру и стилю установленного вами шрифта, без создания текстового слоя.
Слой обычного текста
Нажмите «T», чтобы выбрать инструмент «Горизонтальный текст» или «Вертикальный текст» на панели инструментов Adobe Photoshop. Если вы ранее выбрали другую версию инструмента «Текст», нажимайте «Shift-T» до тех пор, пока курсор не изменится на прямую или боковую двутавровую балку с окружающим квадратом из пунктирной линии, обозначающим инструменты «Горизонтальный текст» и «Вертикальный текст» соответственно.
Задайте параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание.Щелкните образец цвета, чтобы открыть палитру цветов, и выберите цвет, отличный от текущего цвета переднего плана, отображаемого на панели инструментов Photoshop.
Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода для текста абзаца. Введите или вставьте текст и нажмите кнопку «Фиксация» без надписи, обозначенную галочкой, чтобы завершить процесс.
Введите или вставьте текст и нажмите кнопку «Фиксация» без надписи, обозначенную галочкой, чтобы завершить процесс.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои».Удерживая нажатой клавишу «Ctrl», щелкните значок только что созданного текстового слоя. Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- На панели «Каналы», удерживая клавишу Ctrl, щелкните составной канал — RGB, CMYK, Lab, оттенки серого, черный или индексированный цвет. Это загружает выделение, равное всем прозрачным областям вашего изображения.Нажмите «Ctrl-I», чтобы инвертировать выделение, тем самым выбрав непрозрачный тип. Этот подход работает только в том случае, если вы устанавливаете сплошной шрифт и не имеете других видимых слоев изображений или шрифтов.
- Если вы, удерживая клавишу Ctrl, щелкните компонентный канал цветового файла, выделение, которое вы сделаете из него, будет непрозрачным ровно настолько, насколько непрозрачна заливка этого цветового компонента.
 Например, в файле CMYK с текстом, состоящим из 30 процентов голубого, голубой канал дает выделение, непрозрачное только на 30 процентов.
Например, в файле CMYK с текстом, состоящим из 30 процентов голубого, голубой канал дает выделение, непрозрачное только на 30 процентов. - Если вы установите сплошной шрифт и уменьшите его непрозрачность, выделенная область останется на 100 процентов непрозрачной.
Предупреждения
- Если вы не сохраните результат инструмента «Маска текста» как выделение или не превратите его в контур, он исчезнет, как только вы отмените его выбор.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как добавить текст к фотографиям в Photoshop
Фото Натана Голдберга. Вы ищете простой способ добавить текст к фотографиям? Возможно, вы уже настроены на это… с помощью Photoshop! Многие фотографы, вероятно, упускают из виду использование Photoshop как способа добавления текста к своим фотографиям, поскольку они используют его в основном для редактирования фотографий, но так же легко, как вы можете редактировать фотографии в Photoshop, вы можете добавлять текст.
Широкий спектр параметров форматирования и стилизации в Photoshop делает его полезным не только для встраивания подписей в изображения.Вы можете создавать такие вещи, как баннеры для веб-сайтов, рекламу, открытки, приглашения, мемы … ну, я не буду судить вас, если вы создадите мемы, хотя я уверен, что они будут эпичными! Вот несколько шагов, которые помогут вам сделать такие вещи, как праздничные семейные фотографии или новогодние приглашения, которые перейдут на новый уровень.
Откройте изображение
Конечно, первое, что нужно сделать, это открыть свое изображение в Photoshop. Обычный способ — открыть его прямо из Photoshop, выбрав «Файл»> «Открыть» и перейдя к фотографии, которую вы хотите открыть.Вы также можете загрузить свое изображение в Photoshop из Lightroom, щелкнув правой кнопкой мыши изображение в ленте и выбрав «Редактировать в»> «Редактировать в Adobe Photoshop». Закончив все редактирование текста на изображении, просто сохраните его, чтобы отредактированное изображение вернулось в Lightroom. Перед добавлением текста убедитесь, что вся постобработка фотографии завершена. В противном случае дополнительная постобработка может снизить резкость текста, добавленного к изображению.
Перед добавлением текста убедитесь, что вся постобработка фотографии завершена. В противном случае дополнительная постобработка может снизить резкость текста, добавленного к изображению.
На панели инструментов, которая по умолчанию является вертикальной панелью инструментов в левой части рабочего пространства, вам нужно выбрать инструмент «Текст».После выбора щелкните изображение, которое вы открыли там, где вы хотите добавить текст, и введите его. Вы также заметите, что создается текстовый слой, представляющий только что добавленный текст.
Если вам нужно переместить созданный текст в другую часть изображения, вы можете навести курсор на текстовое поле, пока не увидите, что указатель мыши изменится на инструмент перемещения, или вы можете выбрать инструмент «Перемещение» на панели инструментов. Затем просто щелкните и перетащите текстовое поле в то место, где вы хотите его разместить.
Вы также можете создать несколько текстовых полей на одном изображении, что даст вам возможность форматировать и стилизовать каждое текстовое поле отдельно. Каждое текстовое поле будет иметь свой собственный текстовый слой, поэтому, когда вы хотите переместить или отформатировать / стилизовать текст, убедитесь, что выбран правильный текстовый слой для того, над чем вы хотите работать.
Каждое текстовое поле будет иметь свой собственный текстовый слой, поэтому, когда вы хотите переместить или отформатировать / стилизовать текст, убедитесь, что выбран правильный текстовый слой для того, над чем вы хотите работать.
Существует несколько способов форматирования текста для изменения шрифта, размера, цвета и других стилей. После того, как вы нажмете на свое изображение, чтобы начать вводить текст, активируются параметры форматирования, доступные на панели инструментов в верхней части рабочего пространства. Общие параметры форматирования находятся на панели инструментов, но это не единственные параметры, которые есть в вашем распоряжении.
Дополнительные параметры форматирования можно найти, выбрав «Окно»> «Абзац» и «Окно»> «Символ». Хотя параметры абзаца обычно подходят для содержания абзаца, некоторые дополнительные параметры, такие как выравнивание / выравнивание, отступ и интервал до и после абзаца, могут быть полезны и для более короткого текста. Параметры символа предоставят вам дополнительные параметры форматирования, такие как масштаб текста, язык, верхний индекс, нижний индекс и многое другое.
Параметры символа предоставят вам дополнительные параметры форматирования, такие как масштаб текста, язык, верхний индекс, нижний индекс и многое другое.
Стилизуйте текст
Есть несколько вариантов наложения, которые сделают ваш текст еще более заметным.Вы можете перейти к этим параметрам, щелкнув правой кнопкой мыши текстовый слой для текста, который хотите стилизовать, и выбрав «Параметры наложения». Помимо изменения того, как текст смешивается с вашим изображением, вы также можете выбрать один из нескольких вариантов стиля, таких как тиснение, тени и многие другие.
Щелчок правой кнопкой мыши по инструменту «Текст» на панели инструментов предоставит вам несколько дополнительных способов разметки текста. По умолчанию инструмент «Текст» позволяет печатать текст по горизонтали. Щелчок правой кнопкой мыши даст вам возможность выбрать вертикальный набор текста, а также позволит вам делать маски горизонтального или вертикального типа.Маски типа позволяют вам вводить текст на изображение, и он превращает этот текст в активный выбор (марширующие муравьи), который вы затем можете использовать на изображении так же, как и с другими активными выделениями.
Инструмент «Текст» дает вам возможность добавлять текст только по вертикали или горизонтали, но вы можете захотеть, чтобы текст располагался иначе, чем это. Чтобы повернуть текст под любым углом, который вы хотите, вы можете свободно преобразовать текстовое поле, чтобы повернуть текст так же, как если бы вы использовали свободное преобразование для другого редактирования в Photoshop.Чтобы активировать свободное преобразование в текстовом поле, перейдите в меню «Правка»> «Свободное преобразование» или нажмите Control + T (Command + T на Mac) и переместите указатель мыши за пределы текстового поля так, чтобы указатель мыши выглядел как изогнутый двояковыпуклый. двусторонняя стрелка. Затем вы можете повернуть текст, щелкнув и перетащив мышью. Если вам нужно ограничить поворот до 15 градусов, удерживайте нажатой клавишу Shift, пока вы вращаете текст с помощью мыши.
Удачи! Удачи! Поэкспериментируйте, попробуйте разные варианты, чтобы увидеть, что вам нравится. Вы сможете поразить свою семью и друзей еще одним творческим инструментом в своей сумке для фотоинструментов. А с приближением курортного сезона у вас будет прекрасная возможность поднять праздничные фотографии на совершенно новый уровень. Что бы вы хотели попробовать с текстом на изображениях?
Вы сможете поразить свою семью и друзей еще одним творческим инструментом в своей сумке для фотоинструментов. А с приближением курортного сезона у вас будет прекрасная возможность поднять праздничные фотографии на совершенно новый уровень. Что бы вы хотели попробовать с текстом на изображениях?
Как сделать текст на фото более читабельным в фотошопе?
Итак, вы уже довольно долго работаете над этим новым графическим произведением, и внезапно понимаете, что небольшой фрагмент текста, который вы хотели разместить там, не сочетается с остальной частью дизайна.Что ж, добро пожаловать в мир графического дизайна. Здесь каждый пиксель может сделать или испортить ваше изображение. А в тексте довольно много пикселей.
Наличие текста на изображениях и произведениях искусства не на своем месте может не только выглядеть странно, но и может испортить всю вашу работу. В этой статье мы дадим вам несколько советов, как разместить текст в изображениях, не испортив остальную часть.
Также читайте: Photoshop 101: пять советов и приемов для начинающих
Выбор правильного шрифта очень сильно влияет на то, что вы хотите.Если у вас суперформальное изображение, но вы решили написать текст с помощью Comic Sans MS. не удивляйтесь, если люди не воспримут вас всерьез.
Шрифты могут иметь большое значениеБолее легкие и тонкие шрифты лучше подходят для минималистичного фона с более светлыми цветовыми схемами. Для иллюстраций, где много чего происходит, попробуйте использовать более жирные и тяжелые шрифты.
Если вы используете фотошоп (или любой другой инструмент Adobe в этом отношении), у вас под рукой есть набор текстовых эффектов, которые действительно могут сделать ваш текст заметным.
Добавление обводки может изменить внешний вид текста.К тексту можно добавить тени. Вы можете добавлять штрихи, что, на мой взгляд, лучший способ сделать ваш текст изящным и заметным.
То, где вы размещаете текст на изображении и как вы его размещаете, также сильно влияет на ваше изображение. Например, если это заголовок или имя, попробуйте разместить его в нижнем или верхнем (желательно нижнем) углах. Нет ничего более неуместного, чем неправильно расположенный текст.
Например, если это заголовок или имя, попробуйте разместить его в нижнем или верхнем (желательно нижнем) углах. Нет ничего более неуместного, чем неправильно расположенный текст.
Это также относится к выравниванию.Иногда вы могли заметить, что выравнивание текста по центру или выравнивание по ширине делает его лучше, чем выравнивание по левому или правому краю. Также убедитесь, что в вашем тексте достаточно вариаций. Вам не нужно слишком много одного и того же.
Если ничего не работает, вы можете продолжить и добавить выделение к вашему тексту. Теперь вы можете позволить себе художественную вольность и всесторонне описать указанные моменты для достижения желаемых результатов.
Вы также можете рассмотреть возможность добавления фона соответствующего цвета для вашего текста.Просто убедитесь, что он хорошо контрастирует с фоном.
Иногда простое изменение фона — лучший способ двигаться вперед, и в Photoshop есть много способов поиграть с фоном.
Самый простой способ, как я уже упоминал в своей статье «Редактирование видео 101», — это размыть весь фон. Однако, когда вы работаете с изображениями, есть и другие варианты.
Однако, когда вы работаете с изображениями, есть и другие варианты.
Вы можете, например, попробовать поместить темный прозрачный слой между текстом и изображением.Вы можете частично размыть изображение или даже использовать сплошной цвет в качестве фона и переместить исходное изображение в другое место. Просто будьте изобретательны; со временем что-то получится.
Вот некоторые из способов, которыми я научился делать текст на изображениях более читабельным. Есть свои собственные? Не стесняйтесь оставлять их в комментариях ниже.
Также читайте: Photoshop 101: Изменение цветов в изображении
Тот, кто пишет / редактирует / снимает / размещает все, что связано с технологиями, а когда нет, транслирует свои гоночные виртуальные машины.Вы можете связаться с Ядуллахом по [электронной почте] или подписаться на него в Instagram или Twitter.
Как создать текст с фото-заливкой в Photoshop
Фото: Шри Путри Хулио
Дизайн для Интернета всегда был быстро развивающейся областью, где профессионал должен умело сочетать визуальный информационный дизайн, эстетику и принципы композиции с наиболее актуальными современными идеями и тенденциями, чтобы удовлетворить ожидания своего клиента.
Хороший веб-дизайнер имеет четкое видение основной цели создаваемого веб-сайта и конкретного сообщения, которое он пытается передать.
С появлением Bootstrap, Foundation и подобных фреймворков становится ясно, что макеты могут стать более «одинаковыми», чем когда-либо прежде. Мы все хорошо знакомы с этим «Bootstrap Look», верно?
В этом контексте потребность в небольшой дифференциации дизайна является как никогда острой. Я думаю, что одна из самых сложных задач для веб-дизайнера — найти творческий подход, чтобы сделать работу, которую можно было бы рассматривать как уникальную и уникальную.
Другими словами, в идеале мы все хотели бы создавать макеты и возможности сайта, которые было бы нелегко воспроизвести в массах.
Правило, которому нужно следовать для выполнения этой первой задачи, — использовать воображение и избегать наиболее часто используемых изображений, трюков, композиций или эффектов.
Все больше и больше профессионалов пытаются создать довольно классную графику и анимацию с помощью чистого CSS, используя весь его скрытый потенциал, как в этом случае.
Ладно, может, это уже перебор.
Попробуем эту конструкцию от Романа Кортеса. Хотя он может быть недоступен не всем, это прекрасное напоминание о том, что CSS3 может позволить нам делать.
Но что, если я не эксперт по CSS и не обладаю такими продвинутыми компетенциями? Или, возможно, у меня нет времени (или желания) рисовать изображения с помощью CSS, и вместо этого я предпочитаю использовать то, что я узнал о Photoshop или Illustrator?
К счастью, Photoshop может помочь нам добиться хороших результатов и создать визуально менее традиционные методы лечения.
В этом уроке вы увидите, как создать текст с фотографиями за несколько простых шагов, которые можно использовать для украшения вашего следующего проекта.
Photoshop в действии
Этот урок поможет нам понять, насколько просто вставить фотографию в текст с помощью Adobe Photoshop CS6. Мы собираемся использовать очень немногие и очень известные команды программы, и я уверяю вас, что результат, которого вы добьетесь, будет потрясающим.
Мы можем использовать наши личные фотографии или изображения, найденные в Интернете. Нет никаких ограничений, и все, что нам нужно делать, это следовать своей фантазии.
Давайте начнем наш проект с выбора фотографии, которую мы особенно любим, любим или мы хотели бы поработать и подумать о шрифте, который мы собираемся использовать для этого.
Я выбираю прекрасный вид на Тауэрский мост, чудесный комбинированный подъемно-подвесной мост через Темзу. Он находится недалеко от Лондонского Тауэра, от которого он получил свое название и стал культовым символом этого города.
Разумеется, не стесняйтесь работать над темой по своему выбору.
Посмотрим, как дальше.
1). Настройте свой текст
Откройте фотографию, которая будет нашей основой, и нажмите «Текст» на панели инструментов слева.
На этом этапе выберите шрифт, размер, цвет и выравнивание текста в параметрах выше. Блочный шрифт без засечек часто работает лучше всего, но не стесняйтесь экспериментировать. В итоге я выбрал Dock11 в качестве шрифта из-за его простоты (доступен в категории Sans, вы можете скачать его здесь).
Что касается цвета, я выбрал тот, который сильно контрастировал бы с темным фоном, выровнял текст по левому краю, а затем я установил его размер (обратите внимание, что размер будет снова установлен на следующем шаге).
После этого введите свое сообщение и скомпонуйте его в своем документе.Поскольку я выбираю фотографию Лондона, для меня очевидным текстом является название города. Поместите свой текст, где хотите. Я предпочел переместить его внизу фотографии.
2). Размер текста до
Затем на клавиатуре нажмите Ctrl + T, чтобы выделить пространство текста, и перетащите курсором точки привязки, чтобы растянуть текст и затем увеличить его размер.
3). Создайте обтравочную маску
Теперь поместите курсор на фоновый слой, щелкните правой кнопкой мыши> Duplicate Layer .Мы создадим новый уровень под названием Background copy . Перетащите слой Background, копию над текстом London.
(обратите внимание, что после этого шага наш текст «временно исчезнет»).
После создания обтравочной маски уровень с названием «Фоновая копия» на панели уровней будет иметь отступ с небольшой стрелкой вниз, но изображение не изменится.
Выберите текстовый уровень и, удерживая Ctrl, нажмите кнопку New Layer (второй последний значок, начиная слева) внизу на панели уровней, чтобы создать новый уровень, который должен быть расположен под текстовым уровнем.
Затем сбросьте и цвет переднего плана, и второй цвет, нажав «D». Используйте цвет переднего плана (черный), чтобы заполнить уровень 1, который мы создали ранее. Если вы предпочитаете что-то другое, кроме черного, в качестве цвета фона, вы можете изменить его.
Наконец, нажмите на инструмент перемещения и сдвиньте изображение ниже, пока не получите желаемый результат.
Вот фоновое изображение в нашем тексте!
Вы можете использовать эффект слоя Bevel и Emboss , чтобы улучшить внешний вид вашего нового заголовка и выделить буквы.
Выводы
Эффекты, которые мы можем применить к тексту, почти бесконечны. Вы можете наслаждаться, используя большое количество изображений, чтобы наполнить свое сообщение и настроить эффект для ваших целей.
Не тормозите воображение!
Как: блестящий текст в Photoshop
Итак, я собираюсь рискнуть и сказать, что почти все любят блестки так же сильно, как они ненавидят беспорядок, который он создает. Чтобы получить все удовольствие от блеска в вашем цифровом маркетинге без какого-либо беспорядка, выполните следующие действия, чтобы создать потрясающий текстовый эффект с блеском без каких-либо оскорбительных блесток, которые могут сохраняться целую вечность.
Шаг 1. Начнем
Создайте новое изображение в Photoshop (Файл> Создать или Command + n). Размер файла 600 x 600 пикселей, 72 ppi (пикселей на дюйм). Не забудьте выбрать RGB в качестве цветового режима, если вы используете его в Интернете.
Шаг 2 — Найдите блеск Stock Image
Я нашел список из 40 великолепных изображений с блестками прямо здесь. Я выбрал ярко-розовый блеск, потому что он имеет отличное мерцание и переходящие тона, которые добавят глубины и плавности после вставки в мой текст.
Шаг 3 — Создание фона
Начну с добавления бумажного фона. Вот набор из 12 бесплатных текстур бумаги на Dribbble. Просто перетащите изображение на холст. Затем создайте квадрат меньше вашего холста (545 x 545 пикселей) с помощью инструмента «Прямоугольник» (U). Уменьшите непрозрачность квадрата до 50%. В итоге вы получите красивый, чистый, многослойный фон.
Шаг 4. Введите текст
При вводе текста создайте новый слой для каждого слова, которое вы хотите покрыть блестками.Для текста, который я выбрал, у меня есть 3 отдельных текстовых слоя: «Блеск», «мой любимый» и «Цвет!» Я использовал Sign Painter House Script для текста сценария и Nexa Light (размер 40 пикселей, цвет # 6e071d) для текста без засечек. Я также добавил пунктирные линии в качестве орнаментов, чтобы окружить средний текст (используя для этого инструмент «Перо» в режиме формы). Я рекомендую использовать толстый шрифт при создании этого эффекта. Скриптовые шрифты обычно имеют хороший диапазон толщины букв. Вот как должно выглядеть ваше изображение:
Сгруппируйте слои «Блеск» и «Цвет!» вместе. Это 2 текстовых слоя, которые мы добавим в . Вот как должны выглядеть ваши слои:
Шаг 5 — Добавьте блеск (БЕЗ ВЗАИМОДЕЙСТВИЯ)
Перетащите изображение с блестками на холст Photoshop . Мне нравится преобразовывать изображение в смарт-объект , чтобы оно не теряло качества при уменьшении масштаба слоя. Для этого щелкните правой кнопкой мыши слой на панели слоев и выберите «Преобразовать в смарт-объект».
Разместите слой с блестками над текстовым слоем, который вы хотите «посыпать блестками».
Шаг 6 — Добавьте обтравочную маску
После того, как вы расположили слои, вам нужно создать обтравочную маску. Для этого вы, , удерживаете option / alt и щелкаете между слоем изображения с блестками и группой текста с блестками . Вы увидите этот значок при наведении курсора между слоями:
После того, как вы нажмете, блеск будет отображаться только там, где есть текст внутри группы.
В обтравочных масках замечательно то, что все по-прежнему можно редактировать, и вам не нужно беспокоиться о редактировании маски , если вам нужно изменить текст.
Шаг 7 — Регулировка блеска
Все, что осталось, — это настроить изображение с блестками, чтобы оно соответствовало тексту. Перемещайте, вращайте или масштабируйте изображение, чтобы оно идеально соответствовало вашему тексту. . Поздравляем, вы только что создали потрясающий эффект блестящего текста с нулевым временем очистки!
Дополнительный этап — изменение цвета
Так что, если ваша аудитория НЕНАВИЖИТ ярко-розовый? легко настроить оттенок / насыщенность блестящего изображения на другой цвет .Создайте слой Hue / Adjustment в нижней части панели слоев (или Layer> New Adjustment Layer> Hue / Saturation). Отрегулируйте уровни, чтобы найти идеальный оттенок, который вы ищете.
И вуаля! Вот так!
Если вы готовы узнать больше интересных и незамедлительных советов и уловок по цифровому маркетингу, отправляйтесь в Университет Wpromote, чтобы поучиться у лучших специалистов в этой сфере.
Как заполнить текст изображением: Без Photoshop
Вы могли видеть маски разной формы, такие как круги, квадраты, облака, сердца и т. Д.но вы хотели иметь текстовую маску? Мол, заполнить текст картинкой? Звучит интересно, правда? Этот потрясающий и забавный дизайн можно создать с помощью LightX за несколько минут. Когда вы будете читать дальше, вы узнаете, как заполнить текст изображением?
Текстовая маскаДля создания текстовой маски не требуется специальных навыков редактирования фотографий или наличия программного обеспечения для ПК. Сегодня мы расскажем вам, как вставить изображение в текст даже без Photoshop!
Приступим!
Как заполнить текст изображением?
С помощью мобильного фоторедактора LightX вы можете легко заполнить текст изображением без использования Photoshop или другого тяжелого программного обеспечения.Выполните следующие действия, чтобы создать свой собственный!
- Откройте мобильный фоторедактор LightX в своем телефоне
- Выберите фоновое изображение, на которое вы хотите поместить текстовую маску. Он должен быть связан с текстом, который вы собираетесь использовать для текстовой маски .
- Выберите вариант «Текст» в категории «Социальные сети».
- Введите текст, который вы хотите использовать в качестве маски
- Сделайте текст достаточно полужирным и одним сплошным цветом для следующего шага.
- Затем выберите опцию «Заставка» в категории «Социальные сети».
- Вы можете выбрать из Магазина или загрузить изображение по вашему выбору из галереи
- Используя инструмент «Волшебная кисть», прокрасьте текст пальцем внутри текста.«Волшебная кисть» — это управляемый искусственным интеллектом инструмент, который помогает применить эффект к тем же пикселям, не затрагивая другую область.
- Заполните всю текстовую область, как это
Если результат вас устраивает, сохраните его и поделитесь им в социальных сетях. Теперь, когда вы знаете, как заполнить текст изображением, вы можете создать несколько подобных дизайнов в мобильном редакторе фотографий LightX.
Используйте фильтры для выравнивания текстаPro Совет: если вы ищете другой способ размещения изображения в тексте без Photoshop, вы также можете сначала написать текст на простом, сплошном фоне.Затем используйте инструменты «Вырезать» или «Ластик», чтобы сохранить текстовую маску как наклейку! 😉
Легко вставьте картинку в текстКак редактировать текст в изображении JPEG в Photoshop Учебное пособие по Photoshop
www.psd-dude.comУзнайте, как редактировать текст в изображении JPEG с помощью Photoshop. Обычно текст в изображении нельзя редактировать, но есть несколько хитростей, чтобы заменить текст новым. Я буду использовать выделение текста в технике Photoshop , чтобы добавить новый текст к изображению JPEG.
ТвитнутьЕдинственный способ редактировать текст в JPG — это закрасить его и добавить новый текст. Невозможно редактировать текст в файле JPG.
Вы можете написать свое имя на изображении или написать вдохновляющую цитату.
Посмотрим, как это сделать!
Как редактировать текст на изображении с помощью Photoshop?
В этом уроке я покажу вам быстрый и элегантный способ редактирования текста в изображении JPEG в Photoshop. Я просто добавлю цвет фона для текста с помощью инструмента Rectangle Tool .
Итак, это изображение в формате JPEG с текстом, который нельзя редактировать.
Как видите, текст и изображение объединены, поэтому текст нельзя редактировать.
Чтобы заменить текст, вы можете сделать выделение над текстовой областью и использовать Content Aware Fill , чтобы скрыть текст. Вы также можете использовать инструмент Clone Stamp Tool .
Затем вы можете добавить еще один текст с помощью инструмента Type Tool .
Цвет фона для текста
Использование Content Aware Fill или Clone Stamp Tool может занять некоторое время.Таким образом, гораздо более простое решение — добавить цвет фона для текста.
Вы можете использовать этот экшен Highlight Text in Photoshop , чтобы добавить цвет фона для текста. Вы получите эффект выделения текста.
В качестве альтернативы, если вы увлекаетесь веб-дизайном, вы можете прочитать это действительно потрясающее руководство по выделению текста CSS и HTML, чтобы узнать о различных способах создания всплывающего текста в дизайне.
Итак, используйте инструмент Type Tool , чтобы добавить еще один текст. Добавьте текстовые слои в одну строку.
Щелкните текстовый слой, который вы хотите выделить, и запустите действие «ВЫДЕЛЕНИЕ ТЕКСТА» . Вы можете выбрать простой прямоугольник или разные типы лент. Смотрите изображения предварительного просмотра для более подробной информации.
Теперь вы знаете, , как редактировать текст на изображении с помощью Photoshop . Итак, вот изображение до и после с отредактированным / замененным текстом.
