Как сделать золотой текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать золотой блестящий текст.
Этот золотой блестящий текст выглядит очень элегантно, он сможет привнести изюминку в созданные вами визитки, пригласительные, постеры и тп.
Сначала мы создадим узор – откроем изображение с блестками из папки с исходниками, добавим к нему стили слоя и корректирующий слой Уровни и определим картинку как узор.
Затем создадим новый документ и поместим в него текстуру ткани.
Далее мы установим шрифт из папки с исходниками и напишем текст.
В завершение урока «Как сделать золотой текст в фотошопе» мы добавим к текстовому слою стили слоя.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками.
В панели слоев дважды щелкаем по слою с текстурой, чтобы открыть стили слоя.
Во вкладке Наложение цвета меняем оттенок на # dbbf4f и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев создаем корректирующий слой Уровни. Вводим настройки, как на рисунке ниже. Корректирующий слой Уровни должен находиться в панели слоев выше всех слоев.
Создаем слитую копию всех видимых слоев (Shift+Alt+Ctrl+E). Переходим в меню Редактирование-Определить узор. В появившемся окне задаем название новому узору или соглашаемся с предложенным программой.
Новый узор появится в конце списка загруженных узоров. Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами. В открывшемся окне в верхней строке выбираем «Узоры». Узор с блестками – в самом конце.
Документ с узором теперь можно закрыть – он нам больше не понадобится.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура ткани» из папки с исходниками. При помощи Свободного трансформирования растягиваем изображение на весь холст. Не забываем при трансформировании зажимать клавиши Shift и Alt.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Антураж». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на черный (# 000000) и вводим настройки, как на картинке ниже.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение для Режима подсветки используем оттенок # ffffff, для Режима тени # 885f18, а также вводим настройки, как на рисунке ниже.
Во вкладке Текстура кликаем по треугольнику у строки выбора узора и выбираем узор, который создавали в первых шагах урока. Вводим настройки, как показано ниже.
Во вкладке Наложение узора тоже выбираем узор, что создавали ранее и меняем настройки на следующие.
Во вкладке Тень меняем оттенок на # 807b6a и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Золотой блестящий текст готов! Урок «Как сделать золотой текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Изящный золотой текст в Adobe Photoshop
В этом уроке мы будем создавать типографический эффект фантазийного золотого текста в Adobe Photoshop. Все эффекты мы получим при помощи стилей слоя. Таким же образом мы стилизуем и фон. А чтобы получить камушки, разбросанные по тексту, мы настроем одну из базовых кистей, применим ее к рабочему контуру, созданному с текста и также стилизуем получившийся слой.
Результат
Исходники
- Шрифт FoglihtenNo07.
- Паттерны Free Tileable Leather Patterns от WebTreatsETC.
- Градиенты gradient-shapes для Photoshop от ilnanny (нам понадобятся файлы Tracks.grd и CHROMES.grd).
- Стандартный набор кистей
Чтобы скачать нужный нам стандартный набор кистей для Photoshop, зайдите в меню Edit > Presets > Preset Manager/Редактировать>Наборы>Менеджер наборов и выберите Brushes/Кисти в выпадающем меню Preset Type/Тип набора.
Загружаем контуры
Нам нужно скачать контуры, которые мы будем использовать для некоторых стилей слоя. Для этого вновь зайдите в менеджер наборов и выберите Contours/Контуры в меню Preset Type/Тип набора.
Кликните по маленькой стрелку в правом верхнем углу и выберите Contours/Контуры.
Нажмите Append/Добавить в появившемся окне.
Шаг 1
Создайте документ размером 950 x 650 px. Дублируйте фон дважды и смените для второй копии слоя параметр Fill на 0.
Кликните дважды по первой копии фонового слоя и укажите ему стиль слоя Gradient Overlay/Перекрытие градиента. Настройте параметры эффекта как показано ниже, указав градиент от цвета #4a4a46 к #282929.
Это добавит обычный градиент фону.
Кликните дважды по второй копии фонового слоя и примените к нему стиль слоя Pattern Overlay/Перекрытие Узора. Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Выберите паттерн webtreats_brown_leather.jpg и повторите настройки ниже.
Так вы добавите фону текстуру кожи.
Шаг 2
Создайте текст, используя шрифт FoglihtenNo07 цвета # 816d36 и размера в 250 pt.
В меню Character/Символы (Window > Character/Окно>Символы) кликните по иконке Standard Ligatures/Стандартные лигатуры, затем дублируйте слой с текстом.
Кликните дважды по оригинальному слою текста, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка
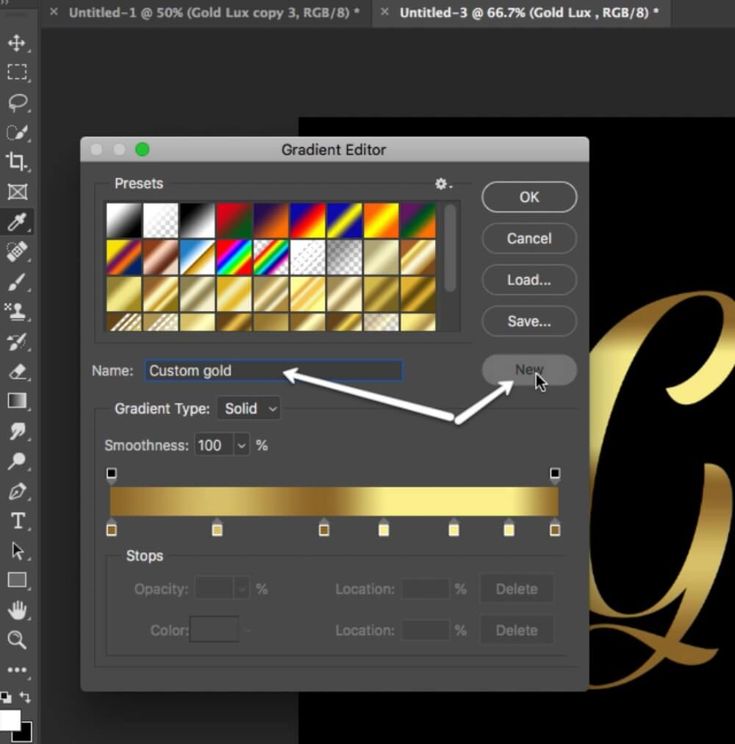
Используйте градиент Gold Rail G2.
Так мы создадим обводку.
Шаг 3
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующий стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Используйте цвет #ececec
Pattern Overlay/Перекрытие узора
Используйте паттерн webtreats_grey_leather. jpg
jpg
Drop Shadow/Тень
Так мы стилизуем текст.
Шаг 4
Выделите оба текстовых слоя, дублируйте их и разместите копии под оригинальными слоями. В меню выберите Layer > Merge Layers/Слой>Объединить слои.
Переименуйте получившийся слой в «Shadow» и смените для него параметр Fill/Заливка на 0.
Кликните дважды по слою «Shadow», чтобы указать ему стиль слоя Drop Shadow/Тень со следующими параметрами:
Так мы добавим еще больше глубины эффекту.
Шаг 5
Возьмите инструмент Brush/Кисть, откройте палитру Brush/Кисть и выберите кисть Hard Square 7 px. Настройте параметры кисти как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Шаг 6
Кликните правой кнопкой по любому из текстовых слове и выберите Create Work Path/Создать рабочий контур.
Создайте новый слой поверх остальных слоев, назовите его «Diamonds» и выберите инструмент Direct Selection/Прямое выделение.
Кликните правой кнопкой по рабочему контуру и выберите Stroke Path/Обводка контура. Появится окно, в котором вам нужно выбрать в графе Tool/Инструмент значение Brush/Кисть. Также включите опцию Simulate Pressure/Имитировать нажим.
Таким образом мы создадим обвокдку из камушков. Нажмите Enter/Return, чтобы избавиться от контура.
Шаг 7
Кликните дважды по слою «Diamonds», чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #3e2900
Contour/Контур
Color Overlay/Перекрытие цвета
Цвет: #776d38
Drop Shadow/Тень
Таким образом у нас появятся камушки.
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
- Текст из сверкающих бриллиантов в Adobe Photoshop
- Элегантный золотой текст в Adobe Photoshop
- Блестящий карамельный текст в Adobe Photoshop
Как придать презентабельный вид текстовому эффекту
Последнее обновление пятница, 16 декабря 2022 г. |
Учебники
|
Учебники
Adobe Photoshop — это инструмент, который наиболее важен в любых дизайнерских проектах, и большинство дизайнеров веб-сайтов предпочитают их для получения творческих результатов. В этом посте мы представляем « Как придать презентабельный вид текстовому эффекту », не только на основе текстового слоя фотошопа, у нас есть нечто большее хитроумные уроки по текстовым эффектам
Под рукой тысячи Adobe Photoshop Tutorials , но лишь немногие из них являются первоклассными в отношении обучения, присутствия и результатов. В этом варианте вы найдете красивые текстовые эффекты, а также кое-что о типографике , давайте найдем желаемое произведение искусства.
Быстрый совет: создайте текстовый эффект королевского золота в Photoshop с помощью стилей слоя
В этом кратком уроке мы покажем вам, как создать текстовый эффект королевского золота, используя стили слоя в Photoshop. Давайте начнем!
Давайте начнем!
Создание «потрясающих» надписей в стиле 3D в Photoshop — учебник Tuts+ Premium
В этом учебном пособии Tuts+ Premium автор Марсело Шульц объяснит, как создать «потрясающую» типографику в стиле 3D с использованием иллюстративных техник в Photoshop. В этом уроке не используются какие-либо 3D-приложения или инструменты, и он в значительной степени зависит от хорошего эскиза, а также от вашей способности правильно применять свет и тень.
Создание металлического шрифта с помощью Photoshop и Cinema 4D
В этом уроке мы объясним, как использовать Cinema 4D и Photoshop для создания 3D-текстуры с металлической текстурой, включающей декоративные завихрения. Давайте начнем!
Быстрый совет: реальная сделка по созданию Chrome!
Программы векторного рисования часто предоставляют шаблоны для металлической отделки, но они могут выглядеть как мягкие полосы синего и серого (серебро) или желтого и коричневого (золото). Сегодня я собираюсь показать вам, как придать вашим работам нестандартную металлическую отделку с глубиной и действительно превратить вашу векторную вещь в блестки! Поскольку я простой парень, в этом примере не будет прозрачности, сетки или 3D-экструзии, только несколько дерзких приемов.
Быстрый совет: как использовать типографику для создания эффекта трехмерного текста
Следуйте этому совету и узнайте, как использовать типографику для создания эффекта трехмерного текста. Это может показаться сложным, но для этого потребуется всего несколько шрифтов, параметры 3D и некоторые дополнительные настройки в конце. Давайте начнем!
Быстрый совет: создание текстового эффекта «Действие» в Photoshop
В этом кратком руководстве мы покажем, как создать кинематографический текстовый эффект «Действие» в Photoshop с использованием стилей слоя. Давайте начнем!
Как создать эффект деревянного текста в Adobe Illustrator
В следующем уроке вы научитесь создавать «деревянный текст». Используя инструменты 3D Extrude и Bevel в сочетании с умными градиентами и эффектами слоя, вы можете создать великолепный эффект, который идеально подходит как для текста, так и для символов.
Создание иллюстрации валиком с эффектом шероховатого текста
В следующем уроке вы узнаете, как создать иллюстрацию валиком с эффектом шероховатого текста. Мы будем использовать проверенные методы построения векторов с точностью до пикселя, добавлять эффекты освещения и непрозрачности, а также трассировать растровые гранж-эффекты в векторные контуры. Изучите каждый шаг создания этого текстового эффекта малярного валика.
Мы будем использовать проверенные методы построения векторов с точностью до пикселя, добавлять эффекты освещения и непрозрачности, а также трассировать растровые гранж-эффекты в векторные контуры. Изучите каждый шаг создания этого текстового эффекта малярного валика.
Быстрый совет: создайте эффект типа таблицы расписания аэропорта
Типографские элементы идеально подходят для создания в векторе, поскольку вы можете масштабировать и копировать их по своему усмотрению, а также изменять цвета в соответствии с вашим дизайном. В следующем кратком руководстве вы узнаете, как использовать различные формы и эффекты градиента для создания текстового эффекта расписания аэропорта, который идеально подходит для веб-сайтов, плакатов или даже логотипов.
Номерной знак туалетного столика
В этом уроке по Photoshop я покажу вам, как создать индивидуальный номерной знак туалетного столика, используя несколько основных инструментов Photoshop, справочный материал и несколько творческих стилей слоев.
Текстовый эффект пушистости/пушистости (прекрасно работает как трава!)
В этом уроке я покажу вам, как создать эффект пушистости текста, используя простую технику и специальную кисть. Этот учебник написан для пользователей, которые имеют базовое представление об инструментах и методах Photoshop.
Краткий совет: как создать текстовый эффект мозаики
В следующем кратком совете вы узнаете, как создать текстовый эффект мозаики. Все начинается с фона. Простой прямоугольник, заполненный однородным цветом, радиальным градиентом и эффектом Film Grain. Для текста вы будете использовать красивый бесплатный шрифт. После того, как вы расширите его, вы добавите окончательные цвета и некоторый базовый эффект.
Создание прозрачного текстового эффекта с текстурой свежей травы и пользовательским набором кистей
В этом уроке я покажу вам шаги, которые я предпринял для создания этого прозрачного текстового эффекта, смешивая с текстурой свежей травы и набором кистей облака. Текстовый эффект можно использовать в самых разных случаях — например, в качестве фона заголовка веб-сайта, в качестве элемента естественного тематического дизайна и т. д. шаги, которые я предпринял для создания простого эффекта шероховатого текста с помощью пользовательской кисти в Photoshop. Это учебник для начинающих, и я постараюсь подробно объяснить каждый шаг. Надеюсь вам понравится
Текстовый эффект можно использовать в самых разных случаях — например, в качестве фона заголовка веб-сайта, в качестве элемента естественного тематического дизайна и т. д. шаги, которые я предпринял для создания простого эффекта шероховатого текста с помощью пользовательской кисти в Photoshop. Это учебник для начинающих, и я постараюсь подробно объяснить каждый шаг. Надеюсь вам понравится
Проект шрифтовой иллюстрации: Экспериментальный цифровой рабочий процесс
В этом учебном пособии по Adobe Illustrator я покажу вам процесс создания иллюстрированного шрифтового изображения. Целью этого руководства является демонстрация того, как можно создавать, разрабатывать и совершенствовать целое произведение в программе дизайна, такой как Adobe Illustrator, от начала до конца.
Как добавить декоративного блеска к вашему обычному рукописному шрифту
В этом руководстве обсуждается этот более поздний вариант. Остерегайтесь следующих булевых операций в изобилии!
Плакат Inception с Repousse в Photoshop CS5
Итак, в этом уроке я покажу вам, как создать эффект одного из плакатов Inception, со словом Inception, сделанным из зданий на аэрофотоснимке города. Для создания этого эффекта мы будем использовать новый 3D-инструмент в Photoshop CS 5 под названием Repousse и аэрофотосъемку от Pixelcase.
Для создания этого эффекта мы будем использовать новый 3D-инструмент в Photoshop CS 5 под названием Repousse и аэрофотосъемку от Pixelcase.
Создание текстового эффекта в стиле постера фильма «Настоящая сталь» в Photoshop
В этом уроке я покажу вам шаги, которые я предпринял, чтобы создать текстовый эффект в стиле постера фильма «Настоящая сталь» в Photoshop. Это промежуточный урок, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Создать простой текстовый эффект крови
У меня есть новый урок. В следующих шагах я покажу вам, как создать простой текстовый эффект крови. Вы начнете с простого текста, затем будете использовать эффекты Roughen и Warp. Наконец, вам понадобится несколько градиентов и несколько простых кистей.
Создайте причудливый неоновый текстовый эффект
Создайте причудливый неоновый текстовый эффект с помощью Adobe Photoshop. Этот урок очень короткий, но результаты выглядят мило!
Создайте потрясающий 3D-текстовый эффект с помощью абстрактной кисти в Photoshop
В этом уроке я покажу вам процессы, которые я использовал для создания потрясающего 3D-текстового эффекта с помощью абстрактной кисти в Photoshop. Это промежуточный урок, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Это промежуточный урок, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Разрушение вашего творческого блока — учебник по Photoshop
Сегодня я упростил задачу для всех и создал учебник по Photoshop, чтобы разбить ваш творческий блок. Я буду использовать простые и легкие приемы для создания потрясающего учебника по композиции текста. Это не займет у вас много времени, чтобы закончить, и вы узнаете, что создать этот эффект довольно легко.
Разноцветный световой взрыв текста
В этом учебном пособии по Adobe Photoshop объясняется эффект взрывного текста. Во время этого урока вы узнаете не только о текстовых эффектах, вы также узнаете о Канале, сохранении выделения, размытии, стилизации и искажении фильтров.
Создание красочного 3D-текстового эффекта в Photoshop
В этом уроке по Photoshop вы научитесь создавать красочный 3D-текстовый эффект. Создать 3D-эффект в Photoshop сложно, поэтому для создания подобного эффекта мы будем использовать немного Xara 3D, но вы можете использовать Cinema 4D или 3DsMax, так что вы также изучите некоторые приемы Xara 3D.
Смещенный текст
В этом уроке Photoshop я хотел бы показать вам творческий способ смещения текста и получения на нем интересного эффекта.
Прокачай свой текст с помощью Photoshop
В этом уроке ты узнаешь, как создать простой стиль слоя для своего сутенерского текста в Photoshop. Если у вас нет терпения, чтобы выполнить этот урок, вы можете просто скачать PSD, который содержит стиль слоя из этого урока. Легко и приятно.
Создайте уникальный эффект горящего текста
По мере приближения Хэллоуина мы представляем вам адский текстовый эффект горения! Наслаждайтесь уроком!
Создайте потрясающий жидкий текстовый эффект
В этом случае вы узнаете, как создавать буквы из жидкостей, а затем добавлять дополнительные эффекты для динамической композиции.
Создание прославленного шрифта с помощью аэрографии
Этот учебник по программам Illustrator/Photoshop проведет вас через процесс создания уникального шрифта путем объединения возможностей Adobe Illustrator и Photoshop. Мы изучим различные техники, такие как аэрография, использование режимов наложения, создание окружающего освещения с помощью инструмента «Градиент» и многое другое.
Мы изучим различные техники, такие как аэрография, использование режимов наложения, создание окружающего освещения с помощью инструмента «Градиент» и многое другое.
Создайте удивительный причудливый текстовый эффект
В этом уроке вы шаг за шагом, со множеством подробностей и скриншотов, научитесь создавать потрясающий причудливый текстовый эффект. Мастер цифрового искусства Бруно Кензо расскажет вам о своем подробном рабочем процессе, который он использовал при создании своей работы FUNK-IT, которая получила значительное признание в дизайнерском сообществе, включая Daily Deviation на deviantART.
Продолжить чтение здесь: Лучшие адаптивные шаблоны сайтов электронной коммерции
Была ли эта статья полезной?
Создание золотого 3D-текста в Photoshop
В этом уроке по Photoshop я покажу, как создать золотой 3D-текст с помощью 3D-слоев Photoshop. Мы собираемся создать эффект блестящего золотого текста, используя 3D-слои Photoshop. Вы узнаете, как работать с 3D-слоями, настраивать свойства 3D-материалов, добавлять световые эффекты к 3D-тексту и многое другое. В конце мы создадим светящийся свет для нашего текста и, наконец, закончим его с помощью корректирующих слоёв.
В конце мы создадим светящийся свет для нашего текста и, наконец, закончим его с помощью корректирующих слоёв.
Подготовка фона
Шаг 1
Создайте новый документ в Photoshop, выбрав File > New и задайте следующие значения:
Шаг 2
Залейте этот документ белым цветом. Нажмите CTRL + BACKSPACE , чтобы заполнить документ белым цветом, но убедитесь, что цвет фона установлен на белый. Нажмите D, чтобы установить цвет переднего плана/фона по умолчанию (черный и белый). Назовите этот слой фоном.
Шаг 3
Нажмите (T), чтобы активировать инструмент Type Tool (T) . Теперь введите текст в Photoshop, и я набрал PSD. Я использую шрифт Cosmic Sans MS , и это шрифт по умолчанию в Photoshop. После того, как вы напечатали текст, вы можете масштабировать его с помощью Transform Tool CTRL + T , чтобы сделать текст больше. Не стесняйтесь масштабировать текст или устанавливать размер по своему усмотрению.
Шаг 4
Выберите фоновый слой, щелкните его правой кнопкой мыши и выберите «Открытка», чтобы преобразовать фоновый слой в 3D.
Теперь выберите текстовый слой и щелкните его правой кнопкой мыши, затем выберите «Новый слой 3D-экструзии из выбранного слоя». Это превратит текстовый слой в 3D-текст, и Photoshop автоматически переключит вас на 3D-интерфейс.
После превращения обоих слоев в 3D у вас должны получиться следующие результаты:
Вот панель слоев, расположенная на данный момент:
Шаг 5
Теперь мы будем работать с нашим 3D текстовым слоем. Выберите слой 3D-текста и переключитесь на панель 3D. Если вы не видите панель 3D, перейдите к пункту 9.0005 Окно > 3D и у вас будет панель 3D слоев рядом с панелью слоев. Теперь мы собираемся настроить параметры материалов для текста, чтобы он выглядел золотым. Выберите все слои материалов с эффектом 3D-текста (показан ниже), и ваша панель свойств переключится на настройки материалов.
После выбора всего слоя материала у вас появится панель свойств материалов, как показано ниже. Под миниатюрой материала выберите материал Organic Orange Peel .
Шаг 6
После выбора материала введите следующие настройки, как показано ниже. Установите Shine на 60% , Reflection на 40%, Bump на 0% и оставьте все как есть.
Вот результаты с добавлением золотого цвета к нашему тексту:
Шаг 7
Теперь мы настроим свет для нашего текста. В свойствах 3D-текста выберите Infinite Light 1 .
На панели свойств источников света выберите Point в параметрах Type. Установите интенсивность цвета на 89% и установите флажок Light Fall Off . Это отрегулирует свет, исходящий из середины верхней части текста, как вы видели в окончательных результатах.
Вы видите, что выделена только верхняя область.
Шаг 8
Пришло время визуализировать 3D-текст. Переключитесь на панель слоев и выберите оба 3D-слоя. После выбора нажмите CTRL + E , чтобы объединить оба 3D-слоя в один 3D-слой.
Теперь перейдите в 3D > Render и выполните быструю визуализацию нашего текста, чтобы увидеть результаты.
Результаты после быстрого рендеринга:
Шаг 9
Теперь снова переключитесь на панель 3D и выберите слой 3D-текста.
Щелкните красный значок, чтобы открыть свойства. У вас появится панель свойств, как показано ниже.
Шаг 10
Под предустановками формы выберите третью предустановку, чтобы добавить рамку скоса к краям текста.
Визуализация 3D-текста для просмотра результатов. Результаты после добавления скошенной рамки:
Шаг 11
Если вы довольны результатами, вы можете визуализировать 3D-текст, чтобы получить 3D-результаты, как показано ниже. Приведенные ниже результаты требуют 50 минут для рендеринга. В противном случае вы можете внести некоторые изменения в свой 3D-текст, но я доволен результатами и, наконец, отрисовал 3D-текст.
Приведенные ниже результаты требуют 50 минут для рендеринга. В противном случае вы можете внести некоторые изменения в свой 3D-текст, но я доволен результатами и, наконец, отрисовал 3D-текст.
Шаг 12
Создайте новый слой и измените цвет переднего плана на #94763f . Нарисуйте свет поверх текста, используя Brush Tool (B) , как показано ниже.
Установите режим наложения на Linear Dodge и уменьшите непрозрачность до 80% .
Шаг 13
Добавьте корректирующий слой Color Balance и, используя следующие настройки, добавьте желто-золотой цвет ко всему документу.
Вы можете добавить корректирующий слой, щелкнув второй значок в нижней части панели слоев.
Результаты:
Шаг 14
Наконец, я немного отрегулировал яркость, используя корректирующий слой Levels .
Результаты:
Панель слоев организована:
Заключение
Спасибо за внимание к руководству.
