Как сделать эффект рассеяния частиц в Adobe Photoshop — шаг за шагом
Что такое Photoshop и для чего он нужен? Программа Photoshop — это программа, разработанная компанией Adobe, занимающейся графическими системами. Эта программа является мультиплатформенной, ориентирован на обработку обычных изображений и применение различных эффектов для их преобразования.
Adobe Photoshop позволяет пользователям редактировать изображения, применяя большое количество инструментов и фильтров . Es el programa más completeto en cuanto a la creación de ilusiones ópticas y retoques gráficos, el Artista bien puede corregir ciertos aspectos de las tomas o transformar todo su contenido utilizando las herramientas para alinear y центральные тексты, изображения y объекты , Quitar Reflejo , изменить размер изображений , Среди других.
Как сделать эффект рассеивания частиц в Adobe Photoshop?
В индустрии есть хорошо известный инструмент Adobe Photoshop, это так называемый эффект дисперсии .
Чтобы применить этот эффект, не обязательно иметь большие знания в этой области или быть мастером в предмете. Сегодня мы покажем вам, как сделать эффект разброса.
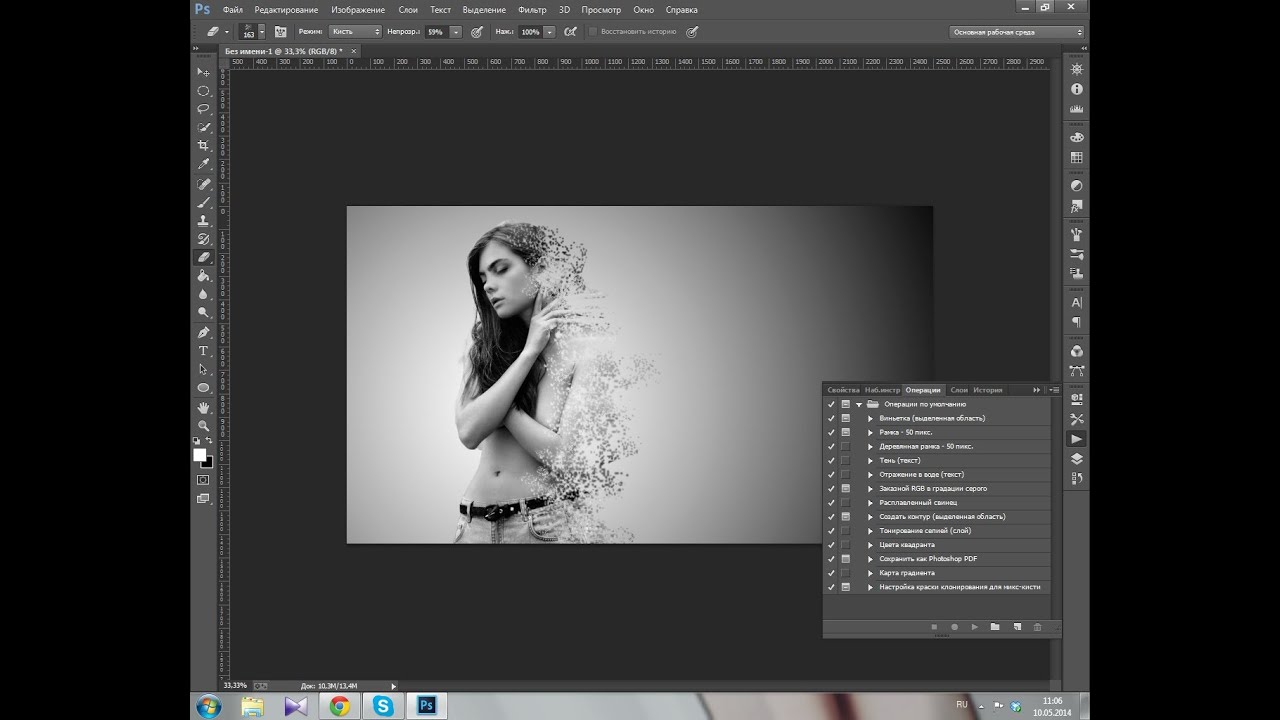
Шаги по созданию эффекта рассеяния частиц в Adobe Photoshop
Первое, что нужно сделать, это продублировать слой, содержащий изображение. Вы можете сделать это, нажав на вторичную кнопку и выбрав опцию «Дублировать слой» или нажав кнопку Клавиши CTRL + «J» делать это напрямую.
После копирования вы должны деактивировать видимость верхнего слоя и выберите нижний слой или копию, теперь контур должен быть нарисован по краям или фигуре человека или объекта, о котором идет речь. Для этого нажмите на панели инструментов в левой части экрана и выберите опцию 
Щелкните правой кнопкой мыши и выберите параметр «Заполнить / Содержание» , затем в подразделе выберите вариант «Согласно / Содержание» . Затем нажмите Ctrl + «D», чтобы отменить выбор. Программа автоматически показывает контент, который она создала для нас, вместо частей рисунка, которые мы удаляем с помощью «Кисть для частиц» .
Затем нарисуйте контур краев фигуры и щелкните правой кнопкой мыши, затем выберите параметр «Применить маску» . Вы можете использовать кисть для уточнения краев и улучшения выделения. Наконец, нажмите «Слой маски» и выберите «Хорошо» .
Эффект дисперсии
Теперь можно создать эффект рассеивания. Для этого мы будем снова создать два слоя . В одном мы идем создать эффект рассеивания сам; в то время как в другом речь идет о создают эффект распада частиц
 Для этого вам необходимо выполнить следующие действия:
Для этого вам необходимо выполнить следующие действия:- Выберите слой с маской и создать копию (для этого используйте буквы Ctrl + J)
- Щелкните правой кнопкой мыши на маске слоя и выберите «Применить маску слоя» , измените имя слой Et Tapz «Дисперсия» .
- Теперь продублируйте слой «Scatter» и измените его имя на «Модель» .
- Чтобы результат был адекватным, слои должны располагаться в следующем порядке:
- Слой модели виден.
- Видимый дисперсионный слой.
- Слой с маской не виден.
- Видимый подшерсток.
Создайте эффект рассеивания
- Вы должны выбрать слой «Дисперсия» , щелкните меню, выберите эффекты затем нажмите на «Пластифицируйте»
- Нажмите на инструмент «Варп вперед» , чтобы выбрать ориентацию, в которой вы хотите создать эффект рассеивания.
 «
« - Нажмите Клавиша Alt + маска нанести черный цвет на слой «Дисперсия» .
- Затем нажмите на слой «Модель» , создайте копию и выберите ее.
- Щелкните на панели инструментов, выберите
- Выбирайте кисти для ластика, набирайте частицы разного размера. Вы можете вращать по мере нанесения, чтобы создать лучшую отделку.
Наконец вы можете попробуйте разные эффекты на практике и придать каждому изображению более аутентичный и индивидуальный вид.
Эффект выцветшей пленки в фотошопе
Поделитесь с друзьями в соц. сетях:
В этом уроке вы узнаете как сделать эффект выцветшей пленки в фотошопе.
При помощи данного урока вы узнаете придать фотографии приятный тонкий эффект затухания. Из-за популярности этого действия мы решили выставить данный урок, чтобы показать как можно создать этот эффект самому от начала и до конца.
Мы будем работать с этой фотографией:
А вот результат к которому мы придём в финале:
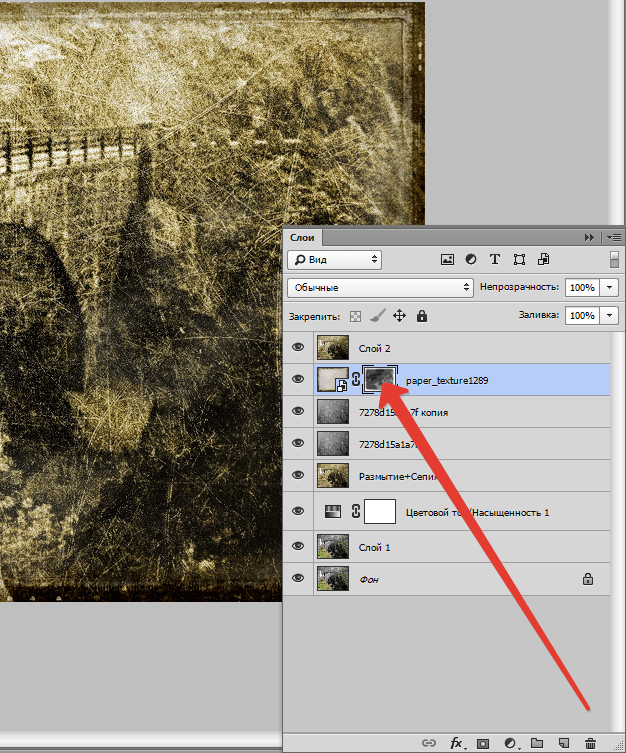
На протяжении всего урока мы будем добавлять несколько корректирующих слоев. Если вы не знакомы с процессом создания нового корректирующего слоя, то узнаете сейчас! Все что вам нужно сделать, это нажать на иконку, показанную ниже, а затем выбрать тип корректирующего слоя, который вам нужен.
Первым шагом является создание корректирующего слоя кривой, поэтому нажмите на этот значок, а затем выберите “curves”(кривые). Затем придайте кривой такой же вид, как показано ниже. Эта кривая поможет получить эффект пленки, похожей на матовый эффект.
Затем создайте оттенок / насыщенность корректирующего слоя и установите насыщенность на -40.
Эти первые двух шагов мы приближаемся к цели создания выцветшего эффекта и в этот момент фотография выглядит так:
Третий корректирующий слой- это яркость / контрастность , установите контрастность на -15.
И наш последний корректирующий слой будет Gradient Map(Карта градиента), так что идём вперед и добавляем. Вам нужен градиент, который будет переходить из голубого #7691cc, к мягкому желтому #fafb91.
Мы оставим режим наложения карты градиента на нормальный, но изменим непрозрачность на 10%, так чтобы он имел очень незначительное воздействие на фото.
Это был последний шаг, эффект создан. Ещё раз посмотрим на конечный результат:
Как создать эффект мягкого затухания виньетки в Adobe Photoshop CC
Виньетка , или мягкие выцветают, является популярным фотоэффектом где фото постепенно отходит на задний план, как правило , в форме овала. Эту технику также можно использовать с темной заливкой для имитации виньетки камеры, которая представляет собой затемнение по краям фотографии, обычно получаемой с более старых камер. Используя маски слоев Photoshop, вы можете создавать эффект виньетирования гибко и неразрушающе.
Эта техника является одной из основных в Photoshop, потому что она требует слоев, масок, кистей и панели свойств маскирования. Хотя это базовая техника, ее можно использовать в качестве отправной точки для более продвинутых творческих проектов в Photoshop.
Инструкции в этой статье относятся к Adobe Photoshop CC 2019.
Техника первая: добавить маску слоя
Откройте фото в фотошопе.
Чтобы получить мягкую белую рамку, сначала нужно создать белый (или любой другой цвет по вашему выбору) фон. На вкладке « Слои » выберите « Новый заливочный слой» или «Корректирующий слой», обозначенный наполовину черно-белым кружком, затем выберите « Сплошной цвет» .
В палитре цветов для получения сплошного белого фона введите R: 255 , G: 255 , B: 255 . Вы должны увидеть, как новое окно меняется на белое.
 Выберите ОК .
Выберите ОК .Выберите эскиз слоя « Цветная заливка» (правое изображение), который будет помечен как « Цветовая заливка 1» .
Преобразуйте фон в слой, дважды щелкнув его в палитре слоев . Когда изображение открывается в Photoshop, оно всегда открывается как заблокированный фоновый слой. При двойном щелчке по слою откроется диалоговое окно « Новый слой », и вы можете выбрать имя слоя или оставить имя по умолчанию — «Слой 0» как есть. Обычная альтернативная практика — преобразовать слой в смарт-объект. Этот неразрушающий метод сохраняет исходное изображение.
Выберите слой 0 (изображение) и переместите его над слоем «Цветовая заливка», чтобы снова увидеть свое изображение.
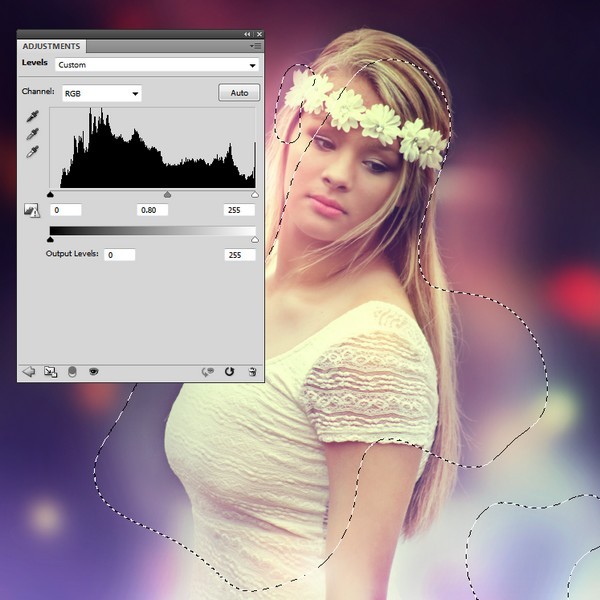
Выбрав слой на панели « Слои» , выберите инструмент «Эллиптическая область» и перетащите выделенную область вокруг области фотографии, которую хотите сохранить.

Нажмите кнопку « Добавить маску слоя» в нижней части палитры слоев. Значок « Добавить маску слоя» — это «окно с отверстием» в нижней части панели «Слои». Когда вы отпустите кнопку мыши, слой будет содержать цепочку и новый эскиз. Новый эскиз — это маска.
Дважды щелкните миниатюру маски слоя в палитре « Слои», чтобы открыть панель « Свойства» для маски. Если он не открыт, разверните область « Группа вкладок» для просмотра свойств .
Для затухания краев маски создайте эффект виньетки. Есть 4 ползунка, которые помогут вам сделать все правильно:
- Smooth: этот слайдер делает переход края менее резким.
- Перо: Перемещение этого внутрь или наружу увеличит или уменьшит затухание по краям маски.
- Контраст: перемещение этого ползунка делает край выделения более четким и четким.

- Shift Edge: сдвиг этого внутрь или наружу увеличивает или уменьшает диаметр области выбора, установленной на шаге 2.
Когда вы закончите, выберите OK, чтобы вернуться на панель слоев .
Техника вторая: используйте векторную форму в качестве маски
Самое замечательное в работе с вектором — вы можете использовать или создавать любую векторную форму, а затем применять ее в качестве маски для изображения.
Откройте изображение в фотошопе.
Преобразуйте фон в слой, дважды щелкнув его в палитре слоев . Когда изображение открывается в Photoshop, оно всегда открывается как заблокированный фоновый слой. При двойном щелчке по слою откроется диалоговое окно « Новый слой », и вы можете выбрать имя слоя или оставить имя по умолчанию — «Слой 0» как есть.
Выберите Elliptical Marquee Tool и нарисуйте форму маски.

В нижней части слоев выберите « Новый заливочный или корректирующий слой» , затем выберите « Градиент» .
В градиентной заливке установите для стиля градиентной заливки значение Радиальное и убедитесь, что градиент является черно-белым , выберите ОК .
Когда вы вернетесь к своим слоям, вы должны увидеть слой эллипса над изображением. Перетащите слой ниже изображения.
С нажатой клавишей Command или Ctrl перетащите слой эллипса на слой изображения. Вы увидите значок маски, и когда вы отпустите кнопку мыши, форма будет применена к изображению в виде маски.
Дважды щелкните маску, чтобы открыть панель « Свойства векторной маски» .
Перетащите ползунок « Перо» вправо, чтобы добавить виньетку.

Отличительная черта векторов в Photoshop — их можно редактировать. Чтобы изменить форму маски, выберите маску на панели « Слои» и переключитесь на инструмент « Выбор контура». Вы можете перетаскивать точки или добавлять точки с помощью инструмента « Перо» .
Полезные советы
Краска в маске слоя с оттенками серого, чтобы настроить общий эффект. Просто щелкните миниатюру маски в палитре слоев, чтобы активировать ее для рисования. По умолчанию цвета переднего плана и фона — черный и белый, затем выберите инструмент «Кисть» и — с выделенным слоем маски — закрасьте область маски. Будьте осторожны с этой техникой, учитывая старую поговорку, что «черное скрывает, а белое показывает». Оттенки серого между ними контролируют непрозрачность.
Если вы решили, что вам не нравится эффект, перетащите миниатюру маски на значок корзины на палитре слоев и нажмите « Отменить» .
Чтобы изменить положение виньетки, щелкните значок связи между миниатюрой слоя и миниатюрой маски, чтобы переместить маску независимо от слоя. Не забудьте снова связать их, когда закончите.
Не забудьте снова связать их, когда закончите.
Вам не нужно использовать только инструмент Elliptical Marquee . Прямоугольная область или текст может быть использована в качестве маски в Photoshop тоже.
Урок 15 Как сделать эффект tilt-shift в фотошопе
Автор Владислав На чтение 3 мин Просмотров 19.7к.
Готовы к новому уроку? Хотя, чего я спрашиваю? Конечно же готовы! Сегодня мы с Вами рассмотрим очень интересный урок. Так как основы фотошопа я больше, почти, не публикую, то, естественно, уроки становятся все более и более интересными. То, чему я Вас сегодня научу, непременно Вам понравится, гарантирую!
Итак, хватит “лить воду”, давайте я расскажу лучше, о чём будет сегодня урок и, естественно, расскажу Вам, дорогие мои читатели, как добиться эффекта tilt-shift.
Наверняка, Вы видели подобные фотографии в интернете. Интересный эффект, не правда ли? Вроде бы обычная была фотография, а получилось вот такое интересное фото. Чем-то напоминает снимок игрушек. Вон, якобы кукольный домик, модельки машинок и сами куклы. С первого взгляда, можно так и подумать. Все еще хотите научиться как добиться такого эффекта в фотошопе? Тогда идем дальше!
Интересный эффект, не правда ли? Вроде бы обычная была фотография, а получилось вот такое интересное фото. Чем-то напоминает снимок игрушек. Вон, якобы кукольный домик, модельки машинок и сами куклы. С первого взгляда, можно так и подумать. Все еще хотите научиться как добиться такого эффекта в фотошопе? Тогда идем дальше!
Я взял вот такую фотографию, и на её примере буду Вас учить как сделать tilt-shift в фотошопе!
Шаг 1. Переходим в режим “Быстрая маска”. Сделать это можно, нажав на кнопку, как на скриншоте:
Шаг 2. Выбираем инструмент “Градиент” > “Зеркальный градиент”:
Шаг 3. И теперь используем градиент. Центром делаете то, что хотите выделить на фотографии. Вот, как это сделал я ( красным я линию навел, что бы Вы видели ):
Шаг 4. Повторяем шаг 1, только теперь выключаем эту “Быструю маску”.
Повторяем шаг 1, только теперь выключаем эту “Быструю маску”.
Шаг 5. Идем в Фильтр > Размытие > Размытие при малой глубине резкости… :
И у нас должно появится подобное окно:
Здесь можем настраивать размытие с помощью ползунка “Радиус” по вашему вкусу.
Шаг 6. Вроде бы все готово, подумаете Вы. Да, по сути, мы добились того, чего хотели. Но, я Вам советую добавить насыщенности! Настоятельно советую. По этому повторяем за мной:
Можно еще добавить яркости.
Давайте же посмотрим, что у нас с Вами получилось!
До
После
Согласитесь, очень интересно получилось! Правда, самое тяжелое в этом деле, не сам эффект, а правило сфотографировать. Ведь не все фотографии подходят, некоторые больше, некоторые меньше, а некоторые вообще никак не подходят.
Ведь не все фотографии подходят, некоторые больше, некоторые меньше, а некоторые вообще никак не подходят.
И да, фотошоп, это не единственный инструмент для эффекта tilt-shift, есть еще другие инструменты. Но, об этом, я Вам расскажу в следующих статьях. Мы к нему еще вернемся!
Если в текстовом варианте Вам что-то не понятно, специально для Вас, записал видео урок!
Дорогие читатели, если Вам что-то не понятно, то пишите Ваши вопросы в комментариях. Удачи Вам в обучении! Подписывайтесь на новые бесплатные уроки!
P.S.: Анти-спам иногда “сжирает” комментарии, но без него очень трудно, так что, Ваши вопросы, вы можете писать и на почту: Контакты
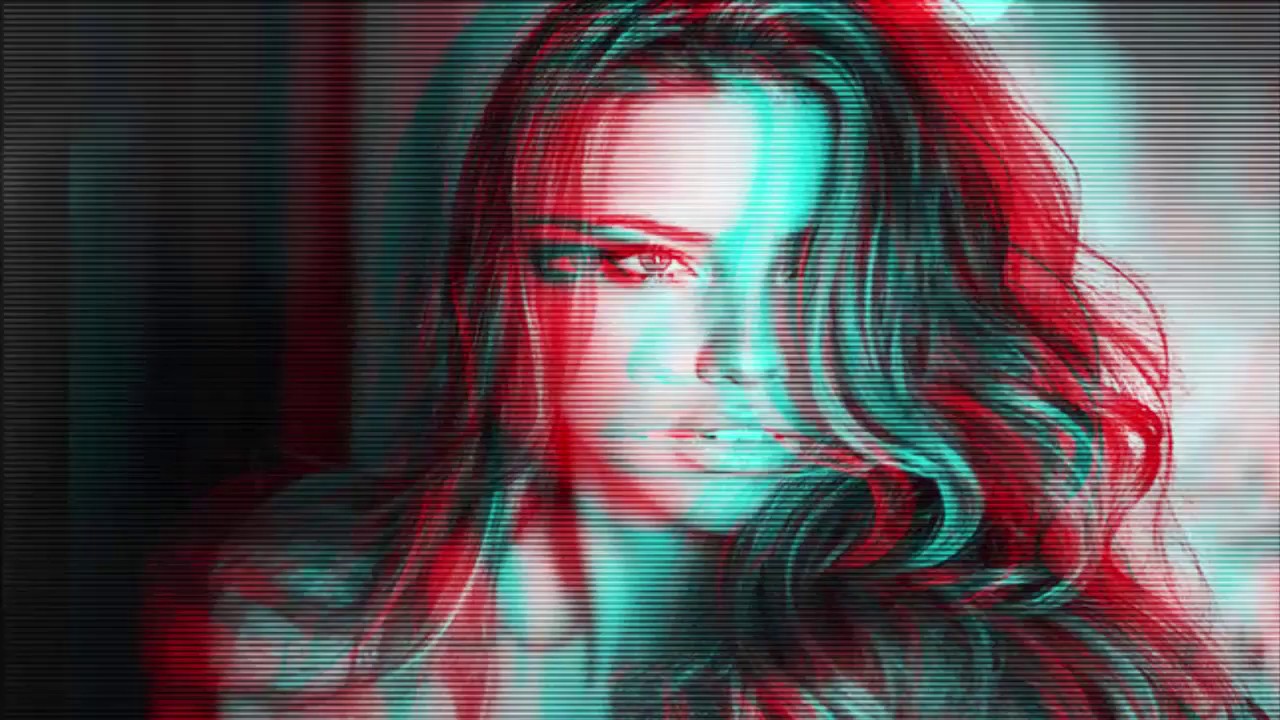
Как сделать эффект инди-фильма в Photoshop
Вы, наверное, видели много изображений с эффектом, который напоминает вам те независимые фильмы, которые использовались практически для любого типа фотографии, о котором вы только можете подумать. Есть много разных способов добиться такого вида в Photoshop. Но сегодня я покажу вам, как добиться эффекта инди-фильма в Photoshop с помощью мощного плагина Camera RAW, который можно настроить для точной настройки изображения после создания основного эффекта. Пожалуйста, имейте в виду, что каждое изображение уникально, поэтому настройки, которые я покажу вам здесь, должны быть взяты за основу для всех ваших изображений, и могут потребоваться разные значения для каждой настройки в зависимости от вашей фотографии.
Есть много разных способов добиться такого вида в Photoshop. Но сегодня я покажу вам, как добиться эффекта инди-фильма в Photoshop с помощью мощного плагина Camera RAW, который можно настроить для точной настройки изображения после создания основного эффекта. Пожалуйста, имейте в виду, что каждое изображение уникально, поэтому настройки, которые я покажу вам здесь, должны быть взяты за основу для всех ваших изображений, и могут потребоваться разные значения для каждой настройки в зависимости от вашей фотографии.
Но прежде чем мы начнем, и если вы хотите точно следовать этому руководству, загрузите следующее изображение с Adobe Stock: Скачать.
Шаг 1
Откройте изображение в Photoshop.
Шаг 2
Выберите «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект».
Шаг 3
Выберите «Фильтр» > «Фильтр Camera Raw».
Шаг 4
В окне Camera Raw разверните вкладку «Основные» и примените следующие настройки.
Шаг 5
Разверните вкладку Кривая. Обязательно выберите параметр «Точечная кривая» и добавьте 3 новые опорные точки, щелкнув 3 раза в любом месте графика кривой.
Обязательно выберите параметр «Точечная кривая» и добавьте 3 новые опорные точки, щелкнув 3 раза в любом месте графика кривой.
Шаг 6
На вкладке Curve примените следующие значения для Input-Output каждой из точек:
Шаг 7Следуя той же процедуре, выберите Красный канал, добавьте 3 новые опорные точки и примените следующие значения для ввода-вывода каждой из точек:
Шаг 8Выберите зеленый канал, добавьте 3 новые опорные точки и примените следующие значения для ввода-вывода каждой из точек:
- 0-0
- 75-45
- 128-120
- 180-200
- 255-255
Шаг 9
Выберите синий канал, добавьте 3 новые опорные точки и примените следующие значения для ввода-вывода каждой из точек:
- 0-55
- 75-45
- 125-115
- 185-200
- 255-255
Шаг 10
Затем разверните вкладку Detail и примените следующие значения Sharpening.
Шаг 11
Разверните вкладку Color Mixer и примените следующие значения.
Шаг 12
Теперь разверните вкладку Эффекты и примените следующие значения для параметра Зернистость.
Шаг 13
Наконец, разверните вкладку «Калибровка» и примените следующие значения.
Последний совет
Если позже вы захотите настроить некоторые параметры эффекта, просто щелкните стрелку вниз слоя изображения, чтобы открыть эффекты слоя, а затем дважды щелкните «Фильтр Camera Raw», чтобы открыть окно Camera Raw, внесите необходимые изменения, а затем нажмите «ОК» в окне «Camera Raw».
Как сделать простой эффект матового стекла в Photoshop — Medialoot
Матовое стекло в Photoshop
Существует множество эффектов, которые вы можете найти в Photoshop, и одному из них, эффекту матового стекла, я вас сегодня и научу. Эта техника может пригодиться, если вы хотите изменить форму стекла или хотите получить интенсивность матового эффекта.
Шаг 1
Откройте изображение в Photoshop. В этом случае я использую один из «Шаблонов плакатов с жидким градиентом», которые вы можете найти прямо здесь, на Medialoot.
В этом случае я использую один из «Шаблонов плакатов с жидким градиентом», которые вы можете найти прямо здесь, на Medialoot.
Шаг 2
Выбрав фоновый слой, выберите «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект».
Шаг 3
Нажмите Ctrl+J на клавиатуре, чтобы продублировать слой смарт-объекта и переименовать его в «Эффект стекла».
Шаг 4
Выбрав слой «Эффект стекла», перейдите в «Фильтр» > «Размытие» > «Размытие по Гауссу». Установите Радиус на 8 пикселей и нажмите ОК.
Примечание. В зависимости от размера изображения может потребоваться немного изменить значение.
Шаг 5
Перейдите в меню «Фильтр» > «Галерея фильтров» и в группе «Искажение» выберите эффект «Стекло», примените следующие значения и нажмите «ОК».
Примечание. Опять же, в зависимости от размера изображения вам может потребоваться немного изменить эти значения.
Шаг 6
Используя предпочитаемый вами метод, нарисуйте любую фигуру, которую вы хотите использовать в качестве формы стекла, и переименуйте слой в «Форма стекла». В данном случае я просто нарисую абстрактную фигуру с помощью Pen Tool (P).
В данном случае я просто нарисую абстрактную фигуру с помощью Pen Tool (P).
Шаг 7
Перейдите в меню «Слой» > «Стиль слоя» > «Обводка». Примените следующие значения и обязательно выберите градиент от белого к прозрачному.
Примечание. В зависимости от размера изображения может потребоваться немного изменить значение размера обводки.
Шаг 8
Выберите эффект «Тень», примените следующие значения и нажмите «ОК».
Примечание. Не стесняйтесь изменять значения в соответствии с желаемым эффектом.
Шаг 9
Выбрав слой «Стеклянная фигура», перейдите в «Слой» > «Упорядочить» > «Отправить назад», чтобы он был помещен между двумя смарт-объектами.
Шаг 10
Наконец, выберите слой «Эффект стекла» и перейдите в меню «Слой» > «Создать обтравочную маску».
Некоторые заключительные примечания:
Теперь, когда мы закончили с эффектом стекла, вы можете переместить слой Glass Shape вокруг дизайна в нужное место, и эффект будет следовать за этим положением формы. Кроме того, если вы чувствуете, что эффект стекла нуждается в некоторой настройке, вы можете развернуть интеллектуальные фильтры «Эффект стекла», дважды щелкнуть любой из обоих эффектов, которые мы использовали, и настроить его; затем просто нажмите OK, и эффект будет обновлен в вашем дизайне.
Кроме того, если вы чувствуете, что эффект стекла нуждается в некоторой настройке, вы можете развернуть интеллектуальные фильтры «Эффект стекла», дважды щелкнуть любой из обоих эффектов, которые мы использовали, и настроить его; затем просто нажмите OK, и эффект будет обновлен в вашем дизайне.
Как сделать эффект перелистывания страниц в Photoshop
Графическим дизайнерам это понравится. Но если вы ретушер, вам также будет полезен этот учебник по перелистыванию страниц. Мне было очень весело делать это, я надеюсь, вам понравится этот туториал.
Я покажу вам, как создать реалистичный эффект отслоения страницы в Photoshop, дополненный бликами, тенями и завитками. Это сделано в Photoshop 2021, но будет работать практически с любой версией Photoshop.
Чтобы получать уведомления о новых уроках и прямых трансляциях, присоединяйтесь к нашему списку рассылки.Чтобы получить файл в Photoshop, просто выберите «Файл»> «Открыть», перейдите к файлу
1. Мы работаем с фоном и должны преобразовать его в обычный слой. Самый простой способ сделать это — нажать на замок на панели «Слои».
Мы работаем с фоном и должны преобразовать его в обычный слой. Самый простой способ сделать это — нажать на замок на панели «Слои».
2. Ctrl/Cmd+T переводит нас в режим свободной трансформации.
Щелкните правой кнопкой мыши, и вы выберете параметр с надписью «Деформация».
3. Возьмитесь за угол и перетащите его, и он завернется
Совет. Если вы хотите, чтобы завиток был меньше, Alt/Option Щелкните фигуру, чтобы разделить сетку, и перетащите меньший сегмент.
4. Почему бы нам не сделать завиток и внизу.
5. Перетащите маркеры по краям, чтобы добавить немного движения, больше волны вместо прямых краев.
Чтобы применить, нажмите на галочку вверху или нажмите Enter.
Часть 2: Добавление реализма
Чтобы добавить реализма, нам нужно сделать пару вещей, а именно добавить свет и тень.
6. Мы хотим сделать из него выделение. Выберите наш инструмент выбора объекта, если вы используете более раннюю версию Photoshop, просто используйте быстрое выделение.
Измените режим на лассо. Сделайте выделение вокруг уха собаки.
7. Если вам нужно очистить выделение, используйте Shift, чтобы добавить к выделению, и Alt/Option, чтобы вычесть.
Чтобы получить лучший выбор, используйте инструмент «Перо» (как использовать инструмент «Перо» в Photoshop). Также включен в видео вверху.
8. Нажмите Ctrl/Cmd+J, чтобы скопировать выделенные пиксели на новый слой.
9. Давайте добавим тень внизу.
На панели «Слои» выберите fx, перейдите к тени
Обратите внимание, что вы можете перетаскивать тень.Таким образом, мы можем расположить его где угодно,
10. Уменьшите размер до 0 (обычно мы делаем мягкий край, но нам нужно преобразовать его, чтобы мы могли смягчить его позже). Увеличьте непрозрачность до максимума или достаточно, чтобы его было легко увидеть.
11. Щелкните правой кнопкой мыши Эффекты на панели слоев и выберите Создать слой.
12. Теперь тень превращается в обычный слой. Нажмите на слой с тенью на панели слоев.
13, Нажмите Ctrl/Cmd+T для свободной трансформации. Щелкните правой кнопкой мыши и выберите искажение.
14. Перетащите углы вверх, чтобы коснуться краев собачьего уха, и перетащите вниз середину, чтобы вытянуть или загнуть. Нажмите Enter, чтобы применить преобразование.
15. Теперь нам нужно смягчить его, Фильтр > Размытие > Размытие по Гауссу. Теперь он начинает больше походить на тень.
16. Уменьшите непрозрачность по своему вкусу. В этом случае 45% выглядит хорошо для меня.
Вторая тень будет намного проще.
17. Выберите нижний слой и выберите эффекты, тень
18.Перетащите тень, чтобы она соответствовала направлению верхней. Также отрегулируйте размер (смягчите) и непрозрачность, чтобы они соответствовали.
Чтобы было легче видеть нашу тень, сделаем белый фон.
19. Щелкните значок нового слоя и перетащите новый слой в нижнюю часть стопки слоев. (Совет: удерживая Ctrl/Cmd при создании слоя, он будет помещен под существующим слоем, а не сверху)
20. Нажмите клавишу D, чтобы сбросить цветовые палитры. Белый должен быть фоновым цветом.Нажмите Cmd+Shift+Delete (Ctrl+Alt+Backspace в Windows), чтобы заполнить цветом фона.
Нажмите клавишу D, чтобы сбросить цветовые палитры. Белый должен быть фоновым цветом.Нажмите Cmd+Shift+Delete (Ctrl+Alt+Backspace в Windows), чтобы заполнить цветом фона.
Создание световых отражений
21. Выберите инструмент градиента. Установите цвет переднего плана на белый. Сделайте градиент линейным и убедитесь, что прозрачность включена.
22. Выберите параметр прозрачности переднего плана. (Это может быть в группе основ).
23. Создайте новый слой и поместите его над ухом собаки.
24. При активном слое выделения удерживайте Ctrl/Cmd и нажмите на слой с собачьим ухом, чтобы загрузить его выделение.
25. С помощью инструмента «Градиент» начните немного снаружи и перетащите его наполовину через собачье ухо. Это придает немного блеска. Если хотите, отрегулируйте непрозрачность слоя.
Нажмите Cmd/Ctrl+D, чтобы отменить выбор.
26. Теперь нам нужно добавить немного блеска нижней части. Создайте новый слой, назовите его Highlight 2 и поместите прямо над нашим слоем с плакатом.
27. Удерживая Ctrl/Cmd, нажмите на слой плаката, чтобы загрузить прозрачность.
28. На этот раз перетащите из правого нижнего угла по диагонали к середине.
29. Уменьшите непрозрачность этого блеска на свой вкус. Дополнительные возможности смотрите в видео вверху.
Вот как можно создать расширенный эффект отрыва страницы в Photoshop.
В общем, спасибо, что заглянули. До следующего раза, увидимся в КАФЕ.
Просмотрите наши сотни других бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно заняться Photoshop, ознакомьтесь с нашими полными курсами здесь. Следуйте за нами в социальных сетях:
, здорово видеть вас здесь в кафе,
Colin
Создать увеличенный эффект в Photoshop
Этот учебник проведет вас через простой процесс создания эффекта увеличения для ваших иллюстраций. Это можно использовать по-разному, но в первую очередь для разработки учебных визуальных материалов.
Это можно использовать по-разному, но в первую очередь для разработки учебных визуальных материалов.
Предварительный просмотр
Настройка документа Photoshop
1 Сначала мы собираемся открыть Photoshop и создать новый документ (Ctrl + N). В диалоговом окне «Новый документ» установите единицы измерения «Ширина» и «Высота» в пикселях (если это еще не сделано). Мы создаем квадратный холст; установите ширину и высоту на 600 пикселей .
Мы создаем графику с веб-разрешением, поэтому установите разрешение на 72 пикселя/дюйм .
Добавление графики на холст
2 Выберите графику с хорошим разрешением ( 500 x 500px ), которая имеет достаточное разрешение и детализацию для отображения в виде увеличенной части. Векторная графика всегда великолепна, потому что вы можете масштабировать ее без потери качества. Здесь я использую значок конверта из бесплатного набора пластиковых иконок Six Revisions .
Вставьте (Ctrl + V) графику на сцену и назовите новый слой Масштаб .
3 Дублируйте слой Zoom, щелкнув его правой кнопкой мыши на панели слоев и выбрав Дублировать слой (Ctrl + J).Назовите дублированный слой Small Graphic .
4 Перейдите в меню Edit > Transform > Scale и уменьшите этот слой до 40% и поместите вокруг центра верхней части сцены. Скройте видимость слоя Zoom.
Создание эффекта масштабирования
5 Выберите темно-серый цвет ( #464646 ), удерживайте клавишу Shift и с помощью инструмента Эллипс (U) создайте идеальную (и большую) круглую форму. Назовите этот слой round01 .
6 Дублируйте слой round01, переименуйте новый слой round02 и уменьшите его масштаб до 90% .
Установите цвет эллипса на #707070 .
7 Аналогичным образом продублируйте round02 и создайте round03 с масштабом 96% и цветом #ffffff .
8 Выберите round01 и перейдите в Layer > Layer Style > Gradient Overlay.
Нажмите на градиент и в редакторе градиентов добавьте точки цвета в следующем порядке: #ffffff на 2%, #707f82 на 30%, #b5bfc1 на 35%, #536162 на 85 % и #ffffff в 95% месте.
9 Добавим контур. Перейдите в Стиль слоя > Обводка.
Параметр Размер должен быть установлен на 1px , Положение: Внутри и Цвет: #858585 .
10 Аналогичным образом выберите round02 и добавьте наложение градиента в следующем порядке: #e3e8eb в 0% позиции, #ffffff в 15% позиции, #6b797c в 40% позиции, #b4bebf в 50% позиции , и #576264 в 100% местоположении.
Создание ручки
11 Выберите слой «Маленькая графика» на панели «Слои», добавьте новый слой поверх него (Shift + Ctrl + N) и назовите новый слой ручка . Используйте Инструмент «Эллипс» (U) и нарисуйте ещё один круглый круг (не забудьте удерживать нажатой клавишу «Shift», чтобы получился идеальный круг), покрывающий основную деталь вашего маленького изображения.
Используйте Инструмент «Эллипс» (U) и нарисуйте ещё один круглый круг (не забудьте удерживать нажатой клавишу «Shift», чтобы получился идеальный круг), покрывающий основную деталь вашего маленького изображения.
12 Дублируйте слой формы ручки, назовите его handle out и уменьшите масштаб до 95% .
13 Растрируйте слои дескриптора и дескриптора, щелкнув правой кнопкой мыши соответствующий слой на панели слоев и выбрав Растрировать слой .
14 Создайте выделенную область вокруг фигуры, нажав Ctrl и щелкнув миниатюру слоя ручки на панели слоев.Выберите слой-ручку на панели слоев с активной областью выделения, а затем нажмите клавишу Delete, чтобы удалить область под выделением.
15 Выберите > Отменить выбор (Ctrl + D), чтобы отменить выделение и удалить слой ручки (этот слой нам больше не нужен).
16 С помощью инструмента «Прямоугольник» (U) создайте тонкий прямоугольник, каждый конец которого касается ручки, и масштабируйте (в качестве альтернативы вы можете использовать инструмент «Линия»).
17 Растрируйте слой с тонким прямоугольником и объедините его со слоем-ручкой, выбрав оба слоя на панели слоев и выбрав «Слой» > «Объединить слои» (Ctrl + E).
18 Добавьте цвет и очертания ручке. Чтобы изменить цвет, перейдите в Layer > Layer Style > Color Overlay и установите цветовое наложение на #686868 . Для обводки перейдите в Layer > Layer Style > Stroke и выберите 2px и цвет #ffffff .
Добавление деталей масштабирования
19 Отобразите слой масштабирования и переместите его в верхнюю часть слоя round03 на панели слоев.
20 Создайте выделение вокруг фигуры round03, удерживая нажатой клавишу Ctrl и щелкнув миниатюру слоя round03 на панели слоев.Инвертируйте выделение, выбрав Select > Inverse (Shift + Ctrl + I).
Выберите масштабируемый слой и нажмите клавишу Delete.
21 Оставьте выделение выделения активным, пока не отменяйте его. Добавьте контур, используя обводку 3px и цвет #323232 , выбрав Edit > Stroke.
Затем добавьте стиль слоя с внутренней тенью (Слой > Стиль слоя > Внутренняя тень): установите параметр «Расстояние» на 0 пикселей и параметр «Размер» на 25 пикселей .
22 Создайте новый слой ниже round01 .Ctrl + щелчок по миниатюре round02, чтобы создать еще одно выделение.
Переместите выделение по вертикали с помощью клавиши со стрелкой так, чтобы его нижний конец коснулся нижнего кончика round01. Залейте черным цветом ( #000000 ), щелкнув правой кнопкой мыши выделение на холсте и выбрав Заливка . Снимите выделение (Ctrl + D) и добавьте размытие по Гауссу (Фильтр > Размытие > Размытие по Гауссу) с параметром Радиус, установленным на 15px .
Готово!
Надеюсь, вам понравился этот урок.Покажите нам свою работу, включив ее в группу Six Revisions Flickr.
Связанный контент
Эффект перелистывания страниц в Photoshop | Малый бизнес
Вложив средства в высококачественный инструмент для редактирования изображений, такой как Photoshop, вы можете захотеть исследовать захватывающий мир цифровых эффектов. Компании часто создают необычные эффекты для отображения на своих веб-сайтах и в рекламных кампаниях. Один из этих эффектов имитирует перелистывание страницы. Поэкспериментируйте с несколькими инструментами Photoshop, чтобы научиться создавать этот эффект за считанные минуты.
Компании часто создают необычные эффекты для отображения на своих веб-сайтах и в рекламных кампаниях. Один из этих эффектов имитирует перелистывание страницы. Поэкспериментируйте с несколькими инструментами Photoshop, чтобы научиться создавать этот эффект за считанные минуты.
Эффекты Photoshop
Встроенные фильтры и инструменты Photoshop помогут даже новичкам создавать впечатляющие изображения. Многие другие программы для редактирования изображений, такие как GIMP, поставляются со специальными инструментами, позволяющими искажать часть изображения или выделение. В Photoshop есть специальный инструмент искажения, который позволяет перетаскивать мышь и искажать все, что вы выбираете. Хотя слово «искажение» иногда подразумевает несовершенство, искажения Photoshop полезны для создания профессионально выглядящей иллюзии перелистывания страниц на любом изображении, которое вы хотите.
Добавить фоновый слой
Эффект перелистывания страниц работает с любым изображением, даже если это не изображение книги. Если вы возьмете правый верхний угол реальной страницы и частично перевернете ее, вы увидите другую страницу за углом страницы, которую вы перевернули. Когда вы частично поворачиваете правый верхний угол изображения Photoshop, вы усиливаете трехмерный эффект, показывая что-то позади этой части изображения; серый прекрасно работает в качестве фонового цвета. Чтобы создать этот фон, нажмите «Ctrl-A», чтобы выбрать изображение, нажмите «Слой» и выберите «Новый слой-заливка».Нажмите «Сплошной цвет», чтобы выбрать один из оттенков серого в диалоговом окне «Палитра цветов», затем перейдите на панель «Слои» и перетащите новый серый слой под слой изображения. Это создает серый фон для вашего изображения.
Создать эффект поворота страницы
Инструмент Photoshop «Деформация» дает дизайнерам возможность создавать эффекты жидкого типа, которые искажают части изображения, находящиеся под курсором. Используйте этот инструмент, чтобы создать эффект перелистывания страниц, нажав «Ctrl-A», чтобы выбрать изображение, и нажав «Редактировать». После того, как вы нажмете «Трансформировать» и «Деформировать», ваше изображение готово к деформации. Когда вы щелкаете в правом верхнем углу изображения, удерживая нажатой левую кнопку мыши и перетаскивая ее влево по диагональной линии, верхний угол изображения перемещается вместе с курсором, создавая впечатление, что страница переворачивается. Пока вы не отпускаете левую кнопку мыши, вы можете перемещать ее в разные места, пока не добьетесь желаемого эффекта перелистывания страниц.
После того, как вы нажмете «Трансформировать» и «Деформировать», ваше изображение готово к деформации. Когда вы щелкаете в правом верхнем углу изображения, удерживая нажатой левую кнопку мыши и перетаскивая ее влево по диагональной линии, верхний угол изображения перемещается вместе с курсором, создавая впечатление, что страница переворачивается. Пока вы не отпускаете левую кнопку мыши, вы можете перемещать ее в разные места, пока не добьетесь желаемого эффекта перелистывания страниц.
Соображения
Нажмите кнопку «Подтвердить преобразование» в правом верхнем углу Photoshop, чтобы применить преобразование, затем нажмите «Ctrl-D», чтобы отменить выбор изображения и сохранить его.Вы можете сохранить его как PSD-файл Photoshop. При сохранении в этом формате вы можете вернуться к изображению позже и продолжить работу с того места, на котором остановились, не начиная с нуля. Помните о своей зрительской аудитории, когда перетаскиваете угол изображения для создания эффекта. Если вам нужен только тонкий эффект, не перетаскивайте курсор слишком далеко вниз. Создайте более драматический эффект, перетащив курсор вниз к середине изображения. Если вы хотите, чтобы за перевернутой страницей отображался черный, синий или другой цвет, выберите этот цвет вместо серого при создании фонового слоя изображения.
Создайте более драматический эффект, перетащив курсор вниз к середине изображения. Если вы хотите, чтобы за перевернутой страницей отображался черный, синий или другой цвет, выберите этот цвет вместо серого при создании фонового слоя изображения.
Как создать реалистичный эффект денег в Photoshop
Классический стиль иллюстрации, используемый на деньгах, — это то, что я всегда хотел понять, как воспроизвести в Photoshop. Существует множество руководств по Photoshop, в которых показано, как создать базовый эффект полутоновой линии, но они никогда не передают тот аутентичный вид гравировки с большим количеством теней и тонов. После множества проб и ошибок мне, наконец, удалось это понять, поэтому вот подробное руководство о том, как создать реалистичный эффект денежной иллюстрации в Photoshop (с некоторой помощью Illustrator!).
Неограниченное количество загрузок из более чем 2 000 000 кистей, шрифтов, графики и шаблонов дизайна Объявление
Эффект, который мы будем создавать в сегодняшнем уроке, представляет собой стиль винтажной гравировки или травления, который создает тональные области изображения с множеством крошечных линий. В отличие от основного эффекта полутоновых линий, используемого в других уроках, этот метод на самом деле использует изогнутые и волнистые линии, которые различаются по весу, чтобы создать точную копию этой классической техники иллюстрации.
В отличие от основного эффекта полутоновых линий, используемого в других уроках, этот метод на самом деле использует изогнутые и волнистые линии, которые различаются по весу, чтобы создать точную копию этой классической техники иллюстрации.
Прежде чем мы сможем добавить эффект к фотографии, нам сначала нужно создать ряд «экранов», которые затем будут накладываться на выбранное нами изображение для создания эффекта резной иллюстрации. Конечно, здесь можно использовать Photoshop, но Illustrator значительно упрощает эту работу. Создайте новый документ Illustrator и нарисуйте прямую линию на монтажной области. Настройте его без заливки и черной обводки 1pt, затем перейдите в Эффект > Исказить и трансформировать > Зигзаг.
Введите 4 мм в параметре Размер и примените 11 ребер в настройках.Выберите параметр Smooth, чтобы создать волнистую линию.
Удерживая клавиши ALT и Shift, перетащите дубликат волнистой линии вертикально вниз по монтажной области, затем, выделив обе линии, перейдите в «Объект» > «Переход» > «Создать».
Вернитесь к Object > Blend > Blend Options, чтобы настроить параметры. Выберите Specified Steps (Заданные шаги) и отрегулируйте число, чтобы создать ряд плотно упакованных параллельных линий. 220 было хорошей цифрой для масштаба моего документа.
Сделайте копию смешанных линий, затем откройте новый документ в Photoshop и вставьте их.Выберите «Пиксели» в качестве метода «Вставить».
Вернитесь в Illustrator и измените толщину обводки на 2 пункта. Сделайте копию этого обновленного элемента и вставьте ее на новый слой в документе Photoshop.
Повторите процесс увеличения толщины линии на 1 пункт, а затем вставьте более толстую версию на новый слой. Сделайте это для линий 3pt, 4pt, 5pt и, наконец, 6pt.
Все слои в документе Photoshop должны быть идеально выровнены, поэтому при переключении видимости каждого слоя линии должны становиться все толще и толще.
А теперь уловка, которая действительно позволяет этой технике работать. Переименуйте самый темный экранный слой в Shadows и следующие два слоя в Dark Shading. На этих двух слоях Dark Shading нажмите CMD+T и поверните их на 90°, чтобы волнистые линии шли вертикально.
Переименуйте самый темный экранный слой в Shadows и следующие два слоя в Dark Shading. На этих двух слоях Dark Shading нажмите CMD+T и поверните их на 90°, чтобы волнистые линии шли вертикально.
Переименуйте следующие два слоя в Light Shading и последний самый светлый слой в Highlights. Трансформируйте этот слой с бликами и поверните его на 45°, чтобы волнистые линии шли по диагонали.
Потратив часы на то, чтобы воспроизвести этот эффект, настоящий прорыв произошел, когда я обнаружил, что мне нужно больше слоев.Когда я анализировал работы в этом стиле, я мог видеть только три веса линий в разных направлениях, но мои первоначальные попытки с тремя слоями не совсем сработали. Было потеряно слишком много деталей, и мы получили резкие линии между каждым тональным слоем. Суть в том, чтобы использовать пару слоев в одном направлении, которые имеют разницу в толщине линий всего в 1 pt (линии Dark Shading и Light Shading в нашем документе). Эти слои вряд ли имеют какое-то значение, если рассматривать их по отдельности, но если рассматривать их в целом как часть полной иллюстрации, они действительно добавляют эффекту дополнительный уровень детализации и тона.
Откройте выбранное изображение в Photoshop и продублируйте его 6 раз (по одному для каждого слоя экрана), нажав сочетание клавиш CMD+J. Я выбрал это изображение надменной королевы в королевском платье от Shutterstock.
Отключите видимость всех слоев, кроме первого, затем перейдите в «Изображение» > «Коррекция» > «Порог». Введите 80 для порогового уровня. Повторите процесс со всеми остальными слоями, постепенно увеличивая пороговый уровень до 100, 120, 140, 160 и 180;
Перетащите 6 слоев и линий в документ фотографии и выровняйте их по центру изображения.Отключите видимость для всех этих слоев.
Включите видимость первого слоя с наименьшим пороговым значением и перейдите в меню «Выделение» > «Цветовой диапазон».
Измените параметр «Выделение» на «Тени», затем нажмите «ОК». В качестве альтернативы убедитесь, что ваш цвет переднего плана установлен на черный, тогда будет достаточно параметра Sampled Colors по умолчанию.
При активном выборе цветового диапазона выберите слой «Тени» и щелкните значок «Новая слой-маска» в нижней части палитры «Слои».Это применит маску, используя выбор, чтобы автоматически стереть части изображения, которые соответствуют более ярким областям изображения.
Отключите видимость всех слоев, кроме следующего слоя Threshold. Загрузите выделение Color Range этого слоя и примените его как маску слоя к слою Dark Shading.
Повторяйте процесс загрузки выделения и применения его в качестве маски слоя к каждому слою линий, пока самый темный пороговый слой не будет применен к слою светлых линий.
Отключите все слои Threshold и сделайте все слои штриховки линий видимыми, чтобы увидеть полный эффект. Каждый слой линий ограничен различными областями изображения благодаря различиям в пороговых уровнях. Слои затенения, которые проходят в одном направлении, но имеют разницу в весе в 1 пункт, помогают добавить дополнительные уровни тона и детализации, а затенение еще больше усиливается за счет перекрестной штриховки.
Добавьте корректирующий слой «Сплошной цвет» с зеленой заливкой в верхнюю часть стопки и измените режим наложения на «Цвет», чтобы придать иллюстрации зеленый оттенок и завершить эффект денег.
Окончательный эффект денег в Photoshop выглядит очень реалистично и действительно отражает подлинность этого классического стиля гравированной иллюстрации. Кривизна линий и то, как они создают детали и тон, — вот что действительно заставляет этот эффект работать. Создание этих экранных слоев может быть довольно утомительным процессом, но участники Access All Areas найдут серию готовых PNG-файлов в загружаемом исходном файле, чтобы облегчить себе жизнь.
Доступ к этой загрузке
Хотите больше? Проверьте эти замечательные сопутствующие товары
Следующие ресурсы стоят немного денег, но я определенно рекомендую проверить эти сопутствующие товары, чтобы дополнить этот эффект выгравированных денег.
Как создать световой эффект в фотошопе?
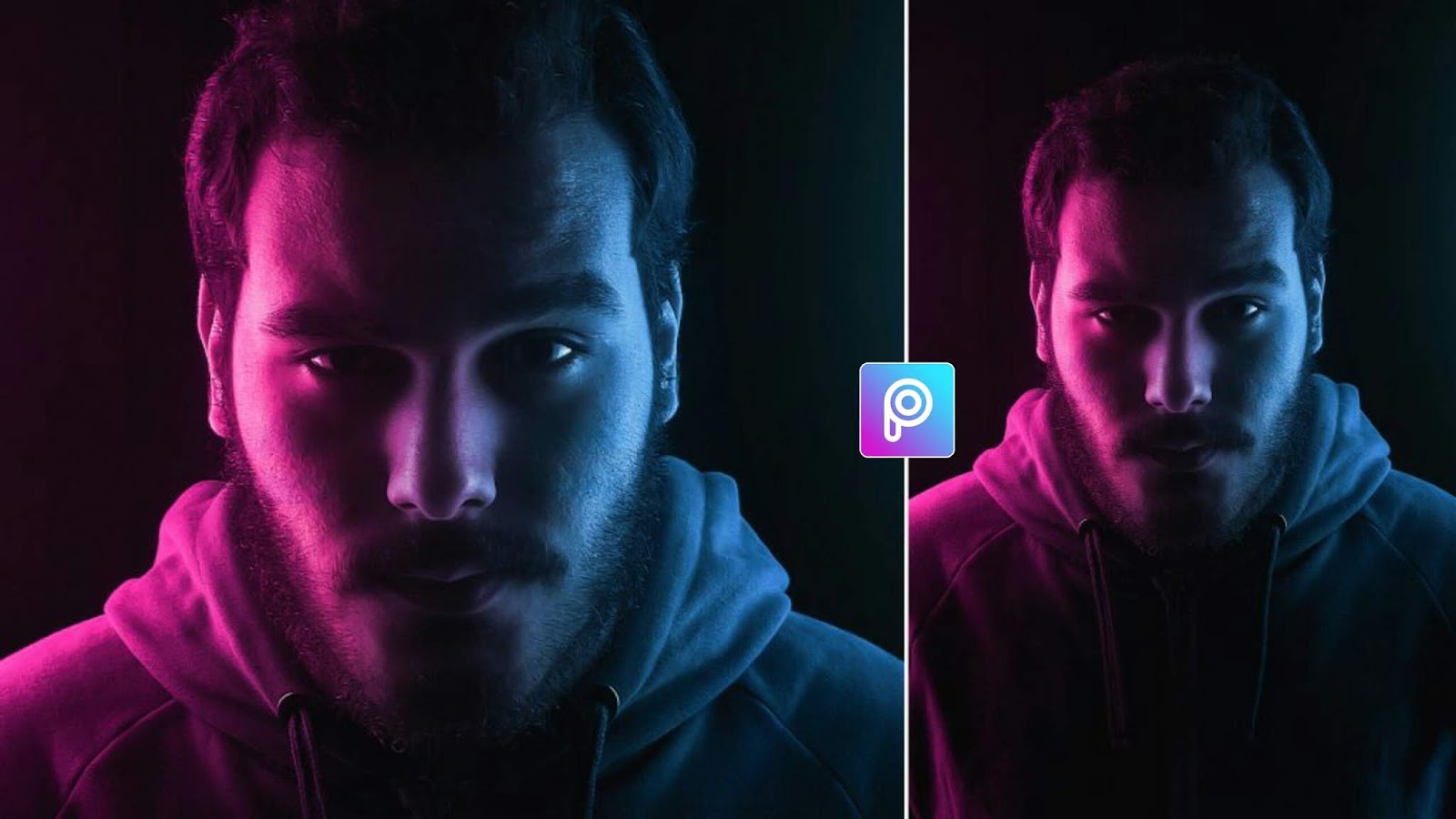
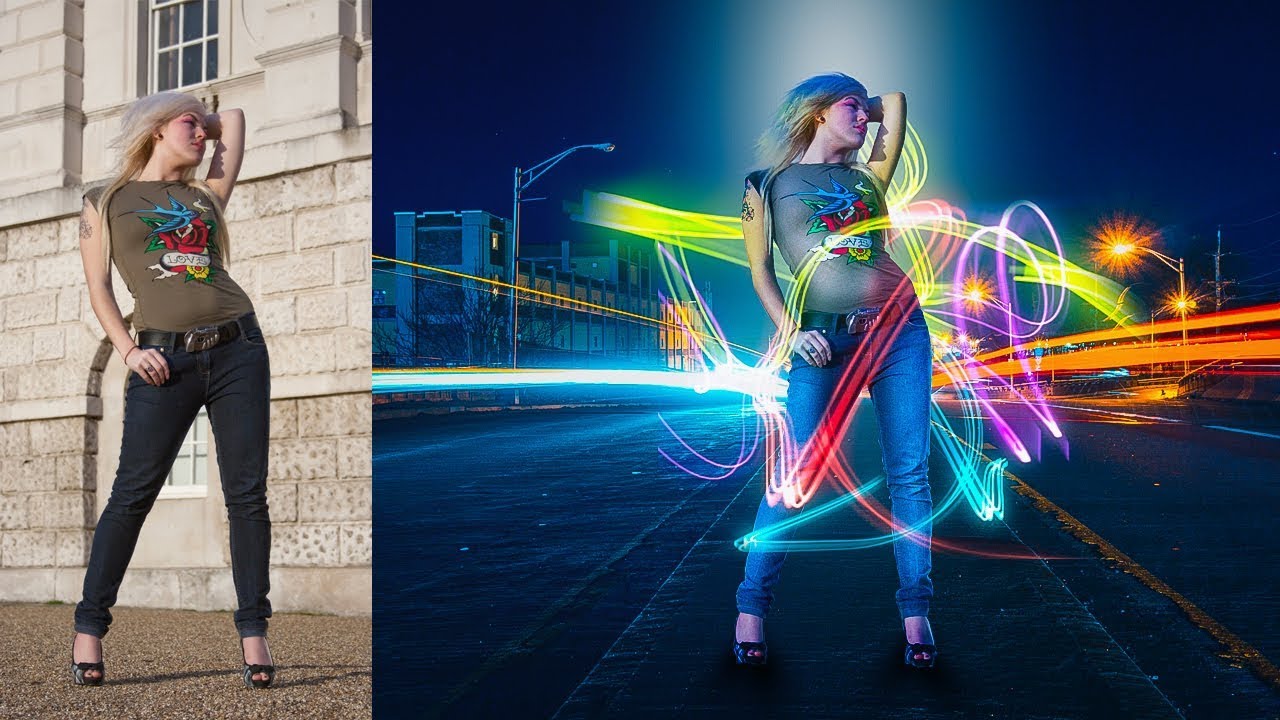
Эффект освещения — один из самых привлекательных эффектов в цифровой фотографии. Он имеет возможность полностью изменить размер изображения и сделать его привлекательным. Мы также можем использовать различные цвета, чтобы добавить эффект цветного освещения на ваши изображения. В этом уроке вы научитесь создавать эффекты свечения в Photoshop, используя очень простую технику.
Он имеет возможность полностью изменить размер изображения и сделать его привлекательным. Мы также можем использовать различные цвета, чтобы добавить эффект цветного освещения на ваши изображения. В этом уроке вы научитесь создавать эффекты свечения в Photoshop, используя очень простую технику.
Шаг № 1 — перейдите в меню «Файл»
На первом этапе перейдите в меню «Файл», которое находится в верхнем левом углу экрана. Нажмите на нее и выберите в меню пункт «Открыть».
Шаг 2. Откройте новый документ
Выберите ширину документа «1366 пикселей» и высоту «768 пикселей». Теперь нажмите кнопку «ОК», чтобы продолжить.
Шаг 3. Создание слоя неба
Теперь сделайте дубликат фонового слоя и измените его имя на «Небо».Используйте инструмент «Paint Bucket» из меню, чтобы залить этот слой «черным» цветом.
Шаг 4. Откройте панель наложения градиента
Перейдите в меню «Слой» и выберите из списка опцию «Стиль слоя».
 Теперь нажмите на опцию «Gradient Overlay» в меню, чтобы открыть его.
Теперь нажмите на опцию «Gradient Overlay» в меню, чтобы открыть его. Шаг 5. Настройка параметров градиента
В этом окне уменьшите «Непрозрачность» до «50%» и выберите «Обратный» параметр «Градиент», чтобы сделать его «бело-черным».Теперь выберите «Радиальный» стиль с «90 градусов» «Угла» и измените параметр «Масштаб» на «80%».
Примените эти настройки, нажав на кнопку «ОК».
Шаг 6. Создание слоя цветов
Теперь добавьте новый слой и переименуйте его в «Цвета». Выберите в меню инструмент «Paint Bucket» и примените к этому слою «белый» цвет.
Шаг 7. Применение фильтра эффектов освещения
Теперь перейдите в меню «Фильтр» и выберите из списка опцию «Рендеринг».Нажмите на фильтр «Световые эффекты» в меню, чтобы применить его к изображению.
Шаг 8. Настройка параметров световых эффектов
Перед вашим экраном появится новое окно, в котором вы сможете увидеть различные опции и настройки Фильтра освещения.
 Выберите параметр «Стиль» для режима «RGB Lights» и выберите параметр «Интенсивность» для «Отрицательный 60». Теперь измените параметр «Фокус» на «Узкий 95».
Выберите параметр «Стиль» для режима «RGB Lights» и выберите параметр «Интенсивность» для «Отрицательный 60». Теперь измените параметр «Фокус» на «Узкий 95». Остальные параметры оставьте без изменений и нажмите кнопку «ОК», чтобы применить фильтр к слою.
Шаг 9. Применение размытия по Гауссу
Теперь перейдите в меню «Фильтр» и выберите из списка опцию «Размытие». Нажмите на фильтр «Размытие по Гауссу» в меню, чтобы применить его к слою.
Шаг 10. Выберите параметры размытия
На панели настроек размытия по Гауссу выберите для параметра «Радиус» значение «80 пикселей» и нажмите кнопку «ОК», чтобы применить этот фильтр.
Шаг № 11 – Измените режим наложения
Теперь измените режим наложения этого слоя на «Перекрытие» в меню наложения.
Шаг 12. Создание слоя со звездами
Добавьте новый слой и измените его имя на «Звезды». Теперь залейте этот слой «черным» цветом, используя инструмент «Paint Bucket» из меню.
 Измените режим наложения этого слоя на «Экран».
Измените режим наложения этого слоя на «Экран». Шаг 13. Применение фильтра шума
Теперь перейдите в меню «Фильтр» и выберите из списка опцию «Шум». Нажмите на фильтр «Добавить шум» в меню, чтобы применить его.
Шаг 14. Регулировка уровня шума
В этом окне измените «Количество» на «10%» и выберите параметры «Гаусс» и «Монохроматический».Нажмите кнопку «ОК», чтобы применить эти настройки.
Шаг № 15 – Перейти к настройкам уровня
Теперь перейдите в меню «Изображение» и выберите из списка пункт «Настройки». Выберите в меню пункт «Уровни» и нажмите на него, чтобы открыть.
Шаг 16. Настройка уровней
В этом окне введите значения «65», «1,00» и «100» на панели «Уровень» и нажмите кнопку «ОК», чтобы применить их.
Шаг 17. Применение фильтра облаков
Добавьте новый слой и измените его имя на «Туманность».Теперь перейдите в меню «Фильтр» и выберите из списка опцию «Рендеринг».
 Нажмите на фильтр «Облака», чтобы применить его к слою.
Нажмите на фильтр «Облака», чтобы применить его к слою. Шаг 18. Откройте параметры наложения
Перейдите на панель слоев и щелкните правой кнопкой мыши имя слоя. Выберите «Параметры наложения» в меню, чтобы внести дальнейшие изменения.
Шаг № 19 – Настройка режима наложения
В окне параметров наложения измените режим наложения на «Наложение» в меню.
Шаг 20. Настройка режима градиента
Перейдите на вкладку «Наложение градиента» и также измените режим наложения на «Наложение».Установите «Угол» на «130 градусов» и «Масштаб» на «150%». Теперь нажмите кнопку «ОК», чтобы применить эти настройки.
Шаг № 21. Создание Flash-слоя
Теперь добавьте новый слой и измените его имя на «Flash». Выберите этот новый слой и переместите его поверх слоя «Небо». Используйте инструмент «Paint Bucket» из меню, чтобы заполнить его «черным» цветом.
Шаг 22.
 Применение фильтра Lens Flare
Применение фильтра Lens Flare Теперь перейдите в меню «Фильтр» и выберите из списка опцию «Рендеринг».Щелкните фильтр Lens Flare, чтобы применить его к слою.
Шаг 23. Настройка параметров бликов
В этом окне измените «Яркость» на «100%» и выберите опцию «105mm Prime». Теперь нажмите кнопку «ОК», чтобы применить этот фильтр к слою.
Шаг 24. Применение размытия по Гауссу
Теперь перейдите в меню «Фильтр» и выберите из списка опцию «Размытие». Нажмите на фильтр «Размытие по Гауссу», чтобы применить его к слою.
Шаг 25. Настройка радиуса
В этом окне измените параметр «Радиус» на «10 пикселей» и нажмите кнопку «ОК», чтобы применить эти настройки.
Похожие сообщения:
- Как создать эффект поп-арта в Photoshop?
- Как создать металлическую текстуру в Photoshop?
- Как создать эффект призрака в Photoshop?
- Как создать неоновый эффект в Photoshop?