Как сделать надпись по кругу в excel?
MS Word — это профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако, далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях творческий подход даже приветствуется.
Все мы видели медали, эмблемы для спортивных команд и прочие «вещицы», где текст написан по кругу, а в центре располагается какой-нибудь рисунок или знак. Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Урок: Как в Word написать текст вертикально
Сделать надпись по кругу можно двумя способами, точнее, двух видов. Это может быть обычный текст, расположенный по кругу, а может быть текст по кругу и на круге, то есть, именно то, что делают на всевозможных эмблемах. Оба эти метода мы рассмотрим ниже.
Круговая надпись на объекте
Если ваша задача — не просто сделать надпись по кругу, а создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже по кругу, действовать придется в два этапа.
Создание объекта
Прежде, чем сделать надпись по кругу, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
Урок: Как рисовать в Word
1. В документе Ворд перейдите во вкладку «Вставка» в группе «Иллюстрации» нажмите кнопку «Фигуры».
2. Из выпадающего меню кнопки выберите объект
3. Если это необходимо, измените внешний вид нарисованного круга, воспользовавшись инструментами вкладки «Формат». Наша статья, представленная по ссылке выше, вам в этом поможет.
Добавление надписи
После того, как мы с вами нарисовали круг, можно смело переходить к добавлению надписи, которая и будет в нем располагаться.
1. Кликните дважды по фигуре, чтобы перейти во вкладку «Формат».
2. В группе «Вставка фигур»
3. В появившемся текстовом поле введите текст, который должен располагаться по кругу.
4. Измените стиль надписи, если это необходимо.
Урок: Изменение шрифта в Ворде
5. Сделайте невидимым поле, в котором располагается текст. Для этого выполните следующее:
- Кликните правой кнопкой мышки по контуру текстового поля;
- Выберите пункт «Заливка», в выпадающем меню выберите параметр «Нет заливки»;
- Выберите пункт «Контур», а затем параметр «Нет заливки».
6. В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты» и выберите в ее меню пункт «Преобразовать».
7. В разделе «Траектория движения» выберите тот параметр, где надпись расположена по кругу. Он так и называется «Круг».
Примечание: Слишком короткая надпись может не «растянутся» по всему кругу, поэтому придется выполнить с ней некоторые манипуляции. Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
Немного поэкспериментировав с перемещением надписи, размером поля и шрифта, вы сможете гармонично вписать надпись в круг.
Урок: Как повернуть текст в Word
Написание текста по кругу
Если вам не нужно делать круговую надпись на фигуре, а ваша задача — просто написать текст по кругу, сделать это можно куда проще, да и просто быстрее.
1. Откройте вкладку «Вставка» и нажмите на кнопку «WordArt», расположенную в группе «Текст».
2. В выпадающем меню выберите понравившийся стиль.
3. В появившееся текстовое поле введите необходимый текст. Если нужно, измените стиль надписи, ее шрифт, размер. Сделать все это можно в появившейся вкладке «Формат».
4. В этой же вкладке «Формат», в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты».
5. Выберите в ее меню пункт «Преобразовать», а затем выберите «Круг».
6. Надпись будет расположена по кругу. Если это требуется, подкорректируйте размер поля, в котором находится надпись, чтобы сделать круг идеальным. По желанию или необходимости измените размер, стиль шрифта.
Урок: Как в Ворд сделать зеркальную надпись
Вот вы и узнали, как в Word сделать надпись по кругу, как и о том, как сделать круговую надпись на фигуре.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно.
Выделите блок с надписью и снова откройте «Средства рисования» – «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» – «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки», затем «Контур фигуры» – «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» – «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
Поделитесь статьёй с друзьями:
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru. Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Я применю градиент.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru. Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www.photoshop-master.org). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Секреты веб-дизайна» и «Веб-дизайнер: эффективный сайт от идеи до реализации».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Уроки «ВЕБ-ДИЗАЙН для начинающих» попроще, а первые три дня можете попробовать все абсолютно бесплатно. В основном вы найдете информацию о инструментах. Это очень неплохо, но раскрывать секреты мастерства и нарабатывать опыт придется самому. Тоже неплохой вариант, но более длинный и тернистый.
Если вам была полезна эта статья, подписывайтесь на рассылку и получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
До новых встреч.
По умолчанию, когда мы добавляем на слайд PowerPoint текстовое поле, оно отображается горизонтально. Но иногда, с художественной целью (а то и просто — выделиться), хочется выйти за рамки прямоугольника. Что на счет того, чтобы вписать текстовую строчку в круг?
По логике вещей, никаких сложностей тут нет. Достаточно добавить на слайд надпись, перейти на панель «Формат«, в группе «Стили WordArt» выбрать инструмент «Текстовые эффекты«, и в раскрывшемся списке щелкнуть «Преобразовать«, выбрав в качестве шаблона текст идущий по кругу.
Однако в реальности произойдет что-то похожее на рисунок ниже, то есть строчку, на круг похожую довольно отдаленно. На самом деле, нам придется пойти на небольшую хитрость и помогут нам в этом наши любимые автофигуры.
Текст вписанный в круг: первый блин комом
Первым делом, добавьте на слайд автофигуру овал. Для этого на панели «Вставка» в группе «Иллюстрации» выберите инструмент «Фигуры» и найдите нужный значок. Чтобы нарисовать идеальный круг, рисуйте фигуру, зажав при этом кнопку shift на клавиатуре. Теперь правой кнопкой мыши щелкнув на круге, выберите пункт «Добавить текст«. Готово? Вот теперь переходим непосредственно к процессу трансформации.
Текст вписанный в круг в PowerPoint. Но мы хотели чего-то другого, верно?
Снова идем в панель «Формат«, в группе «Стили WordArt» выбираем инструмент «Текстовые эффекты«, в раскрывшемся списке выбираем «Преобразовать«, а в качестве шаблона ставим текст идущий по кругу. Ну что, совсем другое дело?
А вот это уже больше похоже на правду!
Теперь уберем лишнее. Выделяем сам круг двойным щелчком мыши, и на панели «Формат«, в группе «Стили фигур«, устанавливаем цвет заливки фигуры и контур фигуры белым. После этого круг должен «исчезнуть».
Теперь выделяем наш «несуществующий круг» и переходим на панель «Главная«, где в группе «Шрифт«, выбираем инструмент «Цвет» и выставляем в качестве цвета черный. Готово!
Цель достигнута, хотя пришлось постараться.
Как видите, иногда сложные на первый взгляд вещи решаются буквально одним нажатием мыши, а иногда для выполнения сравнительно простых (с виду) действий, требуется не только знание программы PowerPoint, но и изрядно поломать голову.
Как сделать текст по кругу в GIMP
Из этого краткого руководства вы узнаете, как сделать текст по кругу в GIMP. Вы научитесь создавать изогнутый текст не только по верхней дуге, но также правильно закруглять текст по нижней дуге окружности в удобном для чтения виде.
Пример текста по кругу:
Подготовка основы для надписи по кругу
Шаг 1
Создайте новое изображение размером 640×400 пикселей через меню Файл – Создать. На холсте данного размера мы освоим создание круговой надписи, как показано на изображении ниже.
Шаг 2 – необязательный, но рекомендуемый
Добавьте две направляющих по центру, горизонтальную и вертикальную. [Рекомендуем для этого скачать и установить скрипт «Направляющие по центру».]
Шаг 3
Возьмите инструмент Эллиптическое выделение и в настройках поставьте галочки в чекбоксах Рисовать из центра и Фиксировать соотношение сторон.
Шаг 4
Растяните из центра холста круглое выделение размером 300×300 пикселей.
Шаг 5
Во вкладке Контуры кликните в нижней части окна по пиктограмме Превратить выделение в контур. В диалоговом окне появится новый слой с контуром круга.
Шаг 6
Через меню Выделение – Снять выделение отключите выделение на изображении. [Холст снова станет чистым, но при этом сохранит невидимый контур окружности.]
Располагаем текст по кругу сверху
Шаг 1
Выберите и настройте инструмент Текст, как показано на скриншоте:
- Шрифт – Sans Bold;
- Размер – 50 px.
Шаг 2
Напечатайте на холсте надпись Уроки GIMP в любом месте.
Шаг 3
Во вкладке Слои сделайте правый клик на текстовом слое и выберите Текст по контуру.
На холсте появится закруглённый текст в виде контура.
ВАЖНОЕ ОБНОВЛЕНИЕ
Если контурный текст закруглится по нижней дуге, вернитесь на 5-ый шаг из предыдущего раздела до снятия выделения (для этого воспользуйтесь вкладкой История).
Выберите инструмент Зеркало и настройте:
- Преобразование — Контур;
- Направление — По вертикали.
Сделайте клик по холсту и затем уже снимите выделение. Теперь можно вводить текст, преобразовывать его в контур и отображать по контуру.
А во вкладке Контуры создастся новый слой с закруглённым текстом.
Шаг 4
Во вкладке Слои отключите видимость текстового слоя пиктограммой глаза, чтобы он не мешал выравнивать надпись по верхней дуге окружности.
Шаг 5
Возьмите инструмент Вращение и для режима Преобразование выберите — Контуры, активировав соответствующую пиктограмму.
Шаг 6
Сделав клик по холсту, поверните контур текста в нужную сторону, либо с помощью переменной Угол в диалоговом окне инструмента, либо потянув за край сетки над холстом. Установите текст по верхней окружности дуги, как показано на скриншоте. Нажмите кнопку Повернуть.
На данном шаге текст по кругу в виде контура по верхней дуге будет выглядеть так.
Как закрасить контуры текста в нужный цвет, объясняется в последней части данного руководства.
Отображаем изогнутый текст по нижней дуге
Теперь мы создадим надпись по нижней дуге окружности в привычном для чтения отображении.
Шаг 1
Создайте новый прозрачный слой, нажав на пиктограмму листа бумаги в нижней части диалогового окна Слои.
Нажмите ОК, выбрав прозрачный Тип заливки слоя.
Шаг 2
Снова возьмите инструмент Текст и, уменьшив размер шрифта до 36 px, напечатайте на холсте фразу – для начинающих и профи. [Она логически продолжит верхнее предложение, образовав впоследствии общее название нашего сайта – Уроки GIMP для начинающих и профи.]
Шаг 3
Во вкладке Контуры активируйте слой с кругом, кликнув по нему.
Шаг 4
Возьмите инструмент Зеркало и в параметрах укажите:
- Смещение – Контуры;
- Тип отображения – Вертикальное.
Шаг 5 — важный
Сделайте один клик по рабочему полю.
Шаг 6
На вкладке Слои сделайте правый клик на только что созданном текстовом слое, и выберите Текст по контуру.
Шаг 7
Сразу отключите видимость текстового слоя, нажав на пиктограмму глаза.
Шаг 8
С помощью инструмента Вращение установите контурный текст по нижней части окружности.
Шаг 9 – не пропустите
Активируйте прозрачный слой во вкладке Слои, кликнув по нему. Ваша стопка слоёв будет выглядеть так.
А изображение с текстом по кругу сверху и надписью, огибающей нижнюю дугу окружности, будет выглядеть так.
Окрашиваем текст в желаемый цвет
Готовый текст можно залить любым цветом, текстурой или градиентом.
Шаг 1
Во вкладке Контуры переключитесь на слой с надписью Уроки GIMP. В нижней части диалогового окна нажмите на пиктограмму Контур в выделение.
Шаг 2
Выберите цвет заливки для верхнего закруглённого текста. Для этого кликните по пиктограмме Цвета переднего и заднего плана.
Установите в открывшейся палитре желаемый цвет, например, красный – ff0000. Нажмите ОК.
Шаг 3
Сделайте заливку выделения через меню Правка – Залить цветом переднего плана.
Шаг 4
В меню Выделение выберите команду Снять выделение.
Шаг 5
Во вкладке Контуры:
- Отключите видимость верхнего контура;
- Перейдите на слой с нижним текстом.
Шаг 6
Сделайте выделение контура с нижней надписью, нажав на пиктограмму Контур в выделение, находящуюся внизу окна.
Шаг 7
Выберите новый цвет, например, тёмно-синий — 0900c6.
Шаг 8
Через меню Правка – Залить цветом переднего плана, сделайте окрашивание текста, расположенного в нижней части круга.
Шаг 9
Снимите выделение и отключите видимость контура, как описывалось выше.
Шаг 10
Если вы использовали направляющие по центру, отключите их видимость через меню Изображение – Направляющие – Удалить направляющие.
Оцените готовый результат:
Теперь вы знаете, как сделать в GIMP надпись по кругу, а также правильно отобразить текст по нижней дуге окружности в привычном для чтения виде.
Красивое оформление надписи в фотошопе. Как в Фотошопе сделать надпись на фото
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Если вы хотите добавить к картинке или фотографии действительно красивый текст, то лучше всего скачать и установить программу Adobe Photoshop на свой компьютер. В ней вы сможете не только выбирать оригинальный шрифт, но и подбирать его цвет, размер, изгиб и обрамление. Изучение всей программы – довольно долгий и интересный процесс. В данной статье будут показаны основы наложения текста на картинку, так как перечислить все возможности Фотошопа будет слишком сложно. Возьмите себе на заметку данный способ и попробуйте выполнить его, следуя инструкции ниже.
Откройте Photoshop на своем компьютере.- Чтобы открыть свою фотографию или картинку, кликните “Open”.
- Чтобы создать белый фон и просто потренироваться в создании текста, кликните “New”.
В данной статье рассмотрим пример наложения текста на фотографию.
Выберите фотографию или другое изображение из директории вашего компьютера. Нажмите “Открыть”.Введите всю надпись.
Кликните дважды по слою с текстом.
Попробуйте найти эффекты, которые нужны именно вам. Просто кликайте по всем пунктам и крутите ползунки. Если хотите отменить последнее действие, нажмите CTRL + Z или CTRL + Z + ALT.
Так легко вы можете добавлять надписи в программе Фотошоп, изменяя и декорируя их под свои нужды.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Здравствуйте, любимые мои! Все люди обязательно общаются друг с другом, пытаются выразить чувства, эмоции. Поэты выражают свои чувства рифмами, порой замысловато сложенными. И сегодня я затрону тему о том, без чего просто невозможно общение, без чего нельзя выразить свои чувства к другому человеку, рассказать ему что-то очень важное и ценное для вас. Надеюсь, вы уже догадались. Это конечно же слова, звуки, буквы. И когда одним изображением или фотографией вы не можете выразить все чувства и мысли, вам на помощь приходит текст. А для того, чтобы вставить текст в фотографию, нам необходимы небольшие знания Фотошопа. И начнём мы с самого простого.
Для пробы пера, так сказать, давайте потренируемся на обычном белом листе. Инструмент “Горизонтальный текст” находится на панели инструментов. Вместе с ним во вкладке располагаются инструменты “Вертикальный текст”, “Горизонтальный текст маска” и”Вертикальный текст маска”. Все я думаю знают, что такое горизонтальный текст. А вот вертикальный текст это те же самые буквы только они располагаются при написании не друг после друга, а друг под другом, предположим, как на вывесках. Текст маска, это текст при использовании которого изображение закрашивается маской слоем красноватого оттенка и вы печатаете поверх этого слоя, но после завершения использования текст который вы написали становится выделением на вашем изображении, что очень полезно во многих случаях. Для того, чтобы писать этим инструментом нужно кликнуть по полю, на котором вы собрались писать текст. И из того места куда вы кликните и начнётся ваше предложение. Для того чтобы писать обычно используют клавиатуру. А по окончанию писанины вам следует нажать на галочку или крестик справа сверху на панели данного инструмента. Если вы нажмёте крестик, то всё отменится, если галочку, то вы примете произведённые изменения с текстом. Чем-то напоминает матрицу: красная или синяя таблетка.
Теперь давайте примемся за исследование верхней панели этого инструмента. Слева мы видим значок, который может менять ориентацию текста. То есть, вы написали слово вертикальным текстом и нажав на эту клавишу превращается горизонтальный и наоборот. Правее от этого инструмента находится менюшка в которой мы можем задать гарнитуру текста, то есть шрифт написания. Шрифт написания может быть классическим, прописным, толстым, тонким и каким угодно хотите. И в этом меню вы можете выбрать свой шрифт, достаточно нажать на маленький треугольничек и снизу под ним появится меню в которой вы можете выбирать шрифты.
Ещё правее мы можем задать кегль. Мало кто знает, что кегль это размер шрифта. Там такая же менюшка, как и у гарнитуры, в которой вы можете как ввести значение самостоятельно, так и выбрать из выдвигающегося меню снизу.
Следующее меню справа отвечает за метод сглаживания. Из названия понятно метод сглаживания это то как сильно и с какой степенью будет сглаживаться текст. Есть пять методов сглаживания: Нет, Резкое, Чёткое, Насыщенное, Плавное. На изображении они представлены именно с этом порядке.
Далее идёт известная нам панелька из Ворда, выравнивание текста слева, по центру и справа. Здесь всё понятно. Далее идёт квадратик с цветом, кликнув на которой можно вызвать палитру, в которой можно выбрать цвет нашего текста. За выравниванием идёт деформирование текста, при нажатии на которое открывается окошечко. В этом окне вы можете как самостоятельно указать параметр искажения, так и выбрать одно из предоставленных искажений из списка.
За деформированием текста идёт “Палитра символов и абзацев”. Если вы нажмёте на эту иконку, то перед вами как раз и появится эта палитра. Эта палитра изумительна тем, что собрала в себе все настройки текста перечисленные ранее и более углубленные в настройки текста. Здесь вы сможете найти такие изумительные настройки как: кернинг, интерлиньяж, крекинг, капители, над индекс, под индекс, различные отступы и выравнивания. Со всем этим не трудно разобраться самому при помощи тыка. Так что я на вас надеюсь.
Давайте теперь разберём что-нибудь более сложное. Например написать текст вокруг какого-нибудь предмета или над каким-нибудь предметом. Вот я вам хочу предложить написать что-нибудь хорошее над этими пустынными бурханами. Для начала выделим наши барханы. Если вы не умеете выделять обратитесь к уроку “Как выделять в Фотошопе? ” на нашем сайте.
Когда мы выделили, нужно выбрать инструмент “Прямоугольная область” выделения, или нажать горячую клавишу “M”. Кликнуть этим инструментом по выделению правой кнопкой мыши и найти там пункт “Образовать рабочий контур”. Появится окошечко “Допуск”, чем больше допуск тем угловатее будут линии контура. При нажатии кнопочки “Ок” в меню “Допуск” наше выделение перестанет мигать и превратится в сплошную линию.
Теперь, когда наш контур образован, мы можем взять инструмент “Текст”, навести на рабочий контур, и наш курсор изменится, как бы перечеркнётся, это будет означать что мы можем печатать на контуре. Кликнув по контуру у нас на контуре замигает палочка, которой мы можем печатать текст. И давайте напишем что-нибудь интересное на барханах. Теперь нажмём на мини изображение текста в меню “Слои” правой кнопкой мыши и выберем пункт “Растрировать текст”. Растрировать – обозначает преобразовать из векторного изображения в растровое, другими словами наш текст станет картинкой, а не текстом. Вот так интересно у нас получилось.
Мы сегодня разобрали самые основные и главные функции текста в Фотошопе. Теперь вы можете самостоятельно сделать так, чтобы изображение полностью передавала все необходимы чувства и эмоции. Вершите чудо над бесчувственными изображениями, несите слово туда, где оно необходимо.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как Сделать Надпись по Кругу в Фотошопе
Как в фотошопе написать текст по кругу с помощью инструмента Контуры — Мастер-класс
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
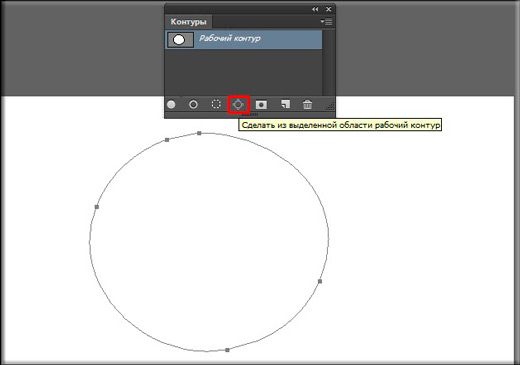
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
Источник: www.business-lady.comКак писать дугой в фотошопе. Как сделать текст по кругу в фотошопе
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно . Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою , после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд , я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись» , или «WordArt» .
Подробнее, как добавить надпись в Ворд , можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку .
Из выпавшего меню выберите , затем в блоке «Траектория движения» выберите «Круг» .
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры» . В открывшемся списке выберите «Овал» .
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift» .
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи» .
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» – «Формат» . Здесь в группе «Стили WordArt» нажмите на кнопку , откроется список, из которого выберите – «Круг» .
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки» , затем «Контур фигуры» – «Нет контура» .
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» – «Формат» . В группе «Стили WordArt» нажмите на кнопку , выберите из списка и кликните по пункту или «Дуга вверх» , или «Дуга вниз» .
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Текст в фотошоп. Надпись по кругу.
Привет читателям сайта «Фотошоп и я».
Иногда бывает нужно написать не по прямой, а по дуге. Можно, конечно воспользоваться готовыми , но не все можно там сделать. Например, если нужно изогнуть текст, написать по дуге сбоку, то готового решения нет. Но есть прием написания текста в фотошоп , который даст возможность это сделать.
Приступим.
1. Создаем новый документ (у меня 500 на 500 пикселов)
2. Активируем инструмент «Эллипс»
3. Выбираем настройки «Контуры» на верхней панели.
4. Рисуем круг. Что бы он получился ровным, удерживаем клавишу SHIFT, если нужен овал, то не нажимаем ее.
5. С помощью инструмента «стрелка» перемещаем наш круг в центр или в то место, где будет надпись.
6. Обращаем внимание, что стрелка черная. Если нажать клавишу CTRL, то стрелка поменяется на белую и тогда контур можно будет редактировать- изменять форму, как при работе с инструментом
7.На скрине видно, как меняется цвет стрелки.
8. Теперь включаем текст, наводим курсор на окружность и он меняет вид- становится косой чертой.
9. Кликаем в нужном месте и пишем текст.
10.Что бы переместить надпись, снова выбираем черную стрелку, и тянем точку в начале надписи по окружности в нужное место. Надпись перемещается вслед за точкой.
11. С текстом можно делать все, как обычно: менять размер, цвет, шрифты. Так же можно поменять форму надписи, трансвормировав контур. Для этого:
Жмем CTRL + T.
— кликаем ПКМ (правой кнопкой мышки) на круге
— из выпавшегь списка выбираем тот метод трансформации, который нужно и меняем форму контура. Надпись будет так же менять форму.
12. Получаем итог. При сохранении, контур не будет виден и останется только надпись.
Итак мы сегодня научились делать текст в фотошоп по кругу и различным траекториям.
На сегодня все.
До встречи в следующих уроках.
Создание надписи из монет в Photoshop • Учебники по Adobe Photoshop
В этом уроке я покажу вам, как создать надпись из 3D-монет, используя основные формы Photoshop и 3D-инструменты. Давайте начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоев на сайте GraphicRiver.
1. Создайте основные формы.
Шаг 1
Создайте новый документ размером 1500 x 950 пикселей. Возьмите Ellipse Tool (U) (Oval), убедитесь, что верхняя панель установлена на Shape (рисунок), и создайте круг.После этого мы называем слой «Монета».
Step 2
Возьмите Custom Shape Tool (U) (Произвольная фигура) и внутри круга добавьте любую фигуру из набора с лавровыми венками.
Step 3
Via Direct Selection Tool (A) (Direct Selection) вы можете выбрать и удалить точку привязки любой части лаврового венка, которая вам не нравится или вместо которой вы хочу добавить текст.
Step 4
Поэкспериментируйте с формой венка, пока не получите наиболее удовлетворительный результат.
Step 5
В центре монеты пишем номер с помощью инструмента. Текст Инструмент (T) (Текст). Вы можете выбрать любые настройки текста в зависимости от типа монеты.
В данном случае используется шрифт Bodoni MT, размер 120 pt, Tracking (Tracking) -60.
Step 6
Добавьте текст в той части венка, где мы удалили лишние формы.На этот раз используется шрифт Poppins, размер 20 pt, Tracking (Tracking) 200.
2. Добавьте текст в рабочий путь.
Step 1
Нарисуйте еще один круг для второй монеты, назовите слой «Монета» и добавьте любую форму из набора орнаментов в центре.
Я рекомендую давать понятные имена каждому создаваемому слою. Это упростит работу и позволит содержать панель слоев в порядке.
Step 2
Дублируйте (Ctrl + J) круг для монеты и уменьшите (Ctrl + T) копию так, чтобы она находилась в центре оригинала.На верхней панели настройте параметры копирования: отключите Fill (Заливка), нажмите кнопку выбора типа обводки и выберите More Options (Other options).
Выберите ход точки и настройте его, как показано ниже.
Шаг 3
Снова берем Ellipse Tool (U) (Oval) и на верхней панели переключаем режим рисования на Path (Circuit).
Создайте круглый рабочий контур вокруг центрального орнамента, затем мы добавим на него текст.
Шаг 4
Возьмите Текст Инструмент (T) (Текст), щелкните рабочий путь и напишите текст.
В данном случае используется шрифт Indira K, размер 17 pt, Tracking (Tracking) 10, также мы пишем все слова заглавными буквами.
Выше вы узнали несколько идей об использовании инструментов для создания монет. Не бойтесь экспериментировать с различными формами, настройками и шрифтами, чтобы получить уникальный результат.
3.Создайте 3D-слои
Шаг 1
Рядом с каждым слоем с фигурой примените 3 D — Новый 3D Экструзия из Выбранный Путь (3D — Новое 3D выдавливание из выбранный контур). Затем мы применяем к каждому текстовому слою 3 D — Новый 3D Экструзия из Выбранный Слой (3D — Новое 3D выдавливание из выбранного слоя).
Шаг 2
Выберите все 3D-слои на панели слоев и перейдите к 3 D — Объединить 3D Слои (3D — Объединить 3D-слои).
4. Как работать с 3D сценой
Step 1
Чтобы получить доступ к параметрам 3D объектов, нам нужно открыть две панели: 3D панель и Properties (Свойства) (обе находятся в главное меню Window (Окно)).
Панель 3D содержит список всех компонентов сцены, и, если вы выберете один из них, мы сможем редактировать его параметры на панели. Недвижимость (Недвижимость). Поэтому всегда обращайте внимание на то, выбран ли нужный объект перед его редактированием.
Шаг 2
Если активировать Move Tool (V) (Move), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выделенным объектом сцены можно производить определенные манипуляции (перемещение, поворот, масштабирование и т. Д.).
Мы также будем использовать эти режимы для изменения вида с камеры.
5. Сгруппируйте 3D-объекты
Шаг 1
Выберите все 3D-компоненты первой монеты на 3D-панели, в верхнем правом углу нажмите кнопку меню и выберите Group Objects (Group объекты).
Step 2
Сгруппируйте компоненты второй монеты.
Мы называем группы как хотите. На уроке мы будем создавать золотые и серебряные монеты, поэтому группы можно назвать «Золотые» и «Серебряные».”
6. Сконфигурируйте трехмерные объекты
Шаг 1
Выберите круговые объекты каждой монеты. Затем установите панель свойств Extrusion Depth (Extrusion Depth) на 10.
Step 2
Выберите оставшиеся компоненты золотой монеты и установите Extrusion Depth (Extrusion Depth) на 3.
Шаг 3
Выберите оставшиеся компоненты серебряной монеты и установите Extrusion Depth (Extrusion Depth) на 2.
7. Настройте прописную букву
Шаг 1
На панели 3D выберите круги каждой монеты и активируйте инструмент. Инструмент перемещения (V) (Перемещение), чтобы разрешить доступ к трехмерным осям.
Стрелки на концах осей перемещают объекты, небольшая дуга, идущая дальше, отвечает за поворот, и с помощью куба вы можете масштабировать объект. Центральный куб, из которого отходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить действие с осями, просто щелкните по ним и перетащите мышь.
Шаг 2
Выберите круг золотой монеты и на панели свойств вверху щелкните вкладку Cap (Capital), чтобы добавить границы монеты.
Установить по бокам (стороны) на спереди и сзади (спереди и сзади), скос ширина (ширина фаски) — на 5%, угол (угол) — на -23 и Contour (Контур) — на Cove -Deep (Глубокая канавка).
Step 3
Выбираем лавровый венок и текст «1999» золотой монеты, устанавливаем Bevel Width (Chamfer width) на 10% и Contour (Contour) — на Half Круглый (полукруг).
Step 4
Выделите текст «10» золотых монет, установите Bevel Width (ширина фаски) на 25% и Contour (Contour) — на Half Round (полукруг).
Step 5
Выберите окружность серебряной монеты, перейдите на вкладку Cap (Capital). Установите Стороны (стороны) на Спереди и Назад (спереди и сзади), Bevel Ширина (ширина фаски) — 10%, Angle (Angle) — at — 17 и Contour (Контур) — на Cove -Inverted (Перевернутый контур).
Step 6
Выберите контур точки серебряной монеты и установите Inflate — Strength (Bloating — Intensity) на 20%.
Шаг 7
Выделите текст и орнамент серебряной монеты и установите Bevel Width (Chamfer width) на 5% и Contour (Contour) — на Half Round (полукруг) .
8. Перемещение 3D-объектов
Шаг 1
Чтобы увидеть только материалы компонентов сцены, в верхней части панели 3D нажмите кнопку Фильтр по : Материалы (Фильтр по : Материалы).Выберите все материалы, нажмите кнопку текстуры Diffuse (Scattering) на панели свойств и выберите Remove Texture (Remove texture).
Шаг 2
С помощью осей отрегулируйте положение трехмерных объектов.
Шаг 3
Вы также можете перейти на вкладку Координаты (Координаты) на панели свойств и ввести числовые значения.
Step 4
Вы можете переключаться между разными типами, чтобы посмотреть монеты под разными углами и убедиться, что все на месте.
Step 5
Еще раз убедитесь, что монеты полностью закончены, так как потом будет намного сложнее что-то исправить.
9. Создание материалов из золота и серебра
Шаг 1
Выберите все материалы для золотой монеты и создайте золотой материал, используя следующие настройки (номера цветов в формате RGB):
- Specular (Цвет бликов): 241, 224, 155
- Блеск (Блеск): 50%
- Отражение (Отражение): 50%
Шаг 2
Выберите все материалы серебряную монету и создайте серебряный материал, используя следующие настройки (номера цветов в формате RGB):
- Specular (Цвет бликов): 222, 223, 205
- Shine (Glitter): 50%
- Reflection (Reflection): 50%
Step 3
Выберите Front Inflation Material (Material front bump) gold coin, click on the folder bu tton напротив Diffuse (Scattering) и выберите Load Texture (Load texture).Откройте изображение «2.jpg» из набора с металлическими бесшовными текстурами.
Шаг 4
Снова нажмите кнопку текстуры Diffuse (Scattering) и выберите Edit UV Properties (Edit UV properties).
Шаг 5
Настраиваем параметры Tile (Mosaic) и Offset (Offset), пока не получим желаемый результат.
Шаг 6
Нажмите кнопку текстуры Diffuse (Scattering) и выберите Edit Texture (Edit texture).
Шаг 7
Добавить заливку Слой — Новый Заливка Слой — Сплошной Цвет (Слой — Новый слой заливки — Цвет) и выберите цвет # f5cb71. Измените режим наложения слоя на Linear Burn (Line dimmer).
Step 8
Выберите оставшиеся материалы золотой монеты, нажмите кнопку текстуры Diffuse (Scattering) и в открывшемся списке выберите текстуру под номером «2».
Шаг 9
Выберите Front Inflation Material (Material front bump) silver coin, нажмите на кнопку текстуры Diffuse (Scattering) и выберите Load Texture (Load texture), чтобы повторно откройте изображение «2.jpg».
Step 10
Примените эту текстуру к остальным материалам серебряных монет.
10. Создайте рельефный материал
Шаг 1
Выберите Extrusion Material (Material extrusion) gold coin, затем щелкните значок папки рядом с параметром Bump (Relief) и выберите New Текстура (Новая текстура).
Шаг 2
Установите ширину и высоту документа 100 x 100 пикселей и нажмите OK.
Шаг 3
При открытии нового документа продублируйте слой « Фон» « (« Фон »).
Шаг 4
Дважды щелкните копию слоя, чтобы открыть окно Layer Style (Стиль слоя) и примените Pattern Overlay (Overlay pattern).Выберите узор с вертикальными линиями по 10 пикселей.
Сохраните (Ctrl + S) файл и закройте его.
Шаг 5
Выберите окружность золотой монеты и установите Текстура Отображение (Отображение текстуры) на Плитка (Мозаика).
Шаг 6
Снова выберите Экструзия Материал (Экструзия материала) золотые монеты и перейдите к UV-свойствам параметра Bump (Relief).
Step 7
Примените ту же текстуру Bump (Relief) с настройками для выдавливания материала серебряной монеты.
11. Создание экземпляров объектов
Шаг 1
Выберите обе группы с серебряными и золотыми монетами, щелкните по ним правой кнопкой мыши и используйте Instance Object (Create Object Instances).
Экземпляры объектов, по сути, являются обычными копиями, которые наследуют параметры оригинала, например, настройки материалов, и автоматически обновляются при внесении изменений в оригинал.
Step 2
Добавляем слово «Original» к названиям групп с оригинальными монетами, чтобы не запутаться в копиях. Вы также можете скрыть оригиналы и сохранить их в качестве резервных копий.
Step 3
Далее приступаем к формированию текста монет. Выберите копию группы с золотой монетой и на вкладке Coordinates (Координаты) установите X Rotation Angle (Угол поворота по оси X) на 90.
Шаг 4
В верхнем правом углу панели 3D нажмите кнопку меню и выберите Переместить Объект — Земля Плоскость (Переместите объект на базовую плоскость).
Проделаем те же манипуляции с серебряной монетой: отрегулируем угол поворота по оси X и переместим на базовую плоскость.
12. Создайте текст, используя группы монет.
Step 1
Выберите группу и используйте трехмерный поворот монеты, чтобы начать формирование текста.
Step 2
Если вы будете использовать вкладку Coordinates (Координаты), не забудьте, что вы можете включить / выключить параметр Uniform Scaling (Uniform scaling).
Step 3
Затем мы продолжаем дублировать монеты и преобразовывать их в буквы. Для удобства вы можете набрать желаемое слово любым шрифтом без засечек и перемещаться по нему.
Процесс копирования может занять много времени, так как вам постоянно приходится менять ракурс камеры.Также не забудьте переместить каждую монету на базовую плоскость и отрегулировать ее положение так, чтобы они не пересекали друг друга и базовую плоскость.
Работу можно упростить, если сначала разместить монеты рядом друг с другом, а не складывать их стопкой, а затем добавить новые копии сверху, но проследить, чтобы все монеты лежали горизонтально.
Конечно, вам решать, как создавать текст и размещать монеты. Все зависит от конечного результата, который вы хотите получить.
Step 4
Не забудьте сгруппировать монеты каждой буквы так, чтобы 3D панель была в порядке.
Step 5
Создайте все необходимые буквы и для более интересного результата добавьте несколько дополнительных монет.
13. Добавьте фон.
Step 1
Откройте изображение с досками, скопируйте его и вставьте поверх 3D-слоя с монетами. Назовите слой текстуры «Поверхность» и перейдите к 3 D — Новый Сетка из Слой — Открытка (3D — Новая сетка из слоя — Открытка).
Шаг 2
Выберите Текущий Вид (Текущий вид) на панели 3D и на панели свойств в меню Вид (Вид) найдите имя 3D-слоя.
Шаг 3
Выберите оба 3D-слоя и объедините их вместе.
Выберите компонент с текстурой дерева, установите X Rotation Angle (Угол поворота по оси X) на 90 и переместите его на базовую плоскость.
После этого немного измените положение по оси Y, примерно до 0,1, чтобы после рендеринга не было проблем с отображением.
Step 4
Выберите компонент с текстурой дерева, в верхней части панели свойств перейдите на вкладку Mesh (Grid) и снимите флажок Cast Shadows (Overlay the shadows).
Отрегулируйте положение и размер текстуры так, чтобы она покрывала область вокруг текста.После этого при необходимости можно настроить UV-свойства текстуры Diffuse (Scattering) или открыть файл текстуры в отдельном окне и применить Image — Reveal All (Image — Show All) к убедитесь, что масштабирование не повлияло на качество текстуры.
Вам не нужно заполнять текстурой весь документ, потому что позже для окончательного результата мы все же отрежем часть.
Шаг 5
Выберите материал текстуры древесины на панели 3D, удалите текстуру Непрозрачность (Непрозрачность), если она есть, и настройте другие параметры:
- Зеркальное отражение (Цвет бликов) : 210, 196, 164
- Блеск (Блеск): 50%
14.Создайте рельеф из рассеянной текстуры.
Шаг 1
Щелкните значок папки рядом с параметром Bump (Relief) и выберите Generate Bumps From Diffuse (Создайте рельеф из диффузной текстуры).
Шаг 2
Настраиваем параметры в окне Generate Bump Map (Создать карту рельефа) и нажимаем ОК.
Step 3
В результате мы получаем более реалистичный эффект.
Перед настройкой освещения обязательно выберите окончательное расположение камеры.
15. Отрегулируйте освещение и визуализируйте сцену.
Шаг 1
Выбираем компонент Infinite Light (Infinite Light) и устанавливаем Intensity (Intensity) на 50% и Shadow — мягкость (Shadow — Smoothing) — на 30%.
Шаг 2
Через Перемещение Инструмент (V) (Перемещение) перемещайте источник света, пока мы не найдем подходящее место, или используйте вкладку Координаты (Координаты).
Шаг 3
Выберите компонент Environment (среда), нажмите кнопку текстуры IBL (Isbi) и выберите Replace Texture (Replace texture). Находим изображение с комнатой дополнительных материалов.
Шаг 4
Установите Intensity (Интенсивность) на 90% и с помощью Move Tool (V) (Перемещение) выберите наиболее удачное размещение текстуры.
Шаг 5
Нажмите кнопку текстуры IBL (Isbi) и выберите Edit Texture (Edit texture), чтобы открыть текстуру в отдельном окне.
Добавьте корректирующий слой Layer — New Adjustment Layer — Hue / Saturation (Layer — New Adjustment Layer — Hue / Saturation). Установите Saturation (Saturation) на -60, сохраните (Ctrl + S) файл и закройте его.
Шаг 6
Перемещение на 3 D — Визуализация 3D Слой (3D — Визуализация трехмерного слоя). Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, нажав клавишу Esc.
После рендеринга щелкните правой кнопкой мыши на 3D-слое и выберите Convert to Smart Object (Convert to smart object), чтобы случайно не изменить слой.
16.Примените General Color Correction
Step 1
Добавьте корректирующий слой Vibrance (Juiciness) и установите Vibrance (Juiciness) на -5.
Шаг 2
Добавьте корректирующий слой Selective Color (Выборочная цветокоррекция) и настройте его:
Reds (Red)
- Cyan (Blue): 7
- Yellow (желтый): 10
- черный (черный): 10
желтый (желтый)
- пурпурный (фиолетовый): 3
- желтый (желтый): -10
- Черный (черный): 10
Нейтраль (нейтральный)
- Голубой (синий): 3
- Желтый (желтый): -1
- Черный (черный): 1
Черный (Черный)
- Голубой (Синий): 3
- Желтый (Желтый): 5
- Черный (Черный): 15
Шаг 3 90 011
Добавьте корректирующий слой Яркость / Контрастность (Яркость / Контрастность), переключите режим наложения слоя на Яркость (Яркость) и установите Контрастность (Контрастность) на 30.
Шаг 4
Добавьте корректирующий слой Кривые (Кривые), переключите режим наложения на Яркость (Яркость) и установите непрозрачность на 35%, затем придайте кривой S-образную форму для увеличения контрастности. .
Шаг 5
Добавьте слой заливки Solid Color (Color) и выберите для него черный цвет. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите непрозрачность до 43%.
Step 6
На панели слоев щелкните миниатюру маски слоя заливки; Brush Tool (B) (Кисть), установите цвет переднего плана на черный и используйте большую мягкую кисть, чтобы нарисовать текст, чтобы создать эффект быстрой виньетки.
Также на панели свойств можно уменьшить параметр Плотность (Плотность), чтобы получить более мягкий результат.
Шаг 7
Добавьте корректирующий слой Color Lookup (Цветовой поиск) и на панели свойств установите 3 DLUT File (файл 3DLUT) в 2Strip.Смотреть.
Затем мы переключаем режим наложения на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 30%.
Шаг 8
Добавьте еще один корректирующий слой Color Lookup (Color search) и установите Abstract (Abstract) на Gold-Blue.
Переключите режим наложения на Lighten (Замените на светлый) и уменьшите непрозрачность до 50%.
Шаг 9
Используя инструмент Crop Tool (C) (Crop) отрежьте лишнее.При необходимости можно отключить параметр Удалить Обрезано Пиксели (Удалить данные пикселей за пределами кадра) на верхней панели параметров.
Поздравляем, все готово!
В начале урока, используя различные формы и текстовые слои, мы создали монеты.
Затем они были преобразованы в 3D-слои, настроены и добавлены материалы. После этого они продублировали монеты и распределили их так, чтобы создать очертания слова.
В конце мы настроили освещение, отрендерили сцену и добавили несколько корректирующих слоев, чтобы получить окончательный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Inscripción round en la palabra. Cómo más fácil escribir texto en un círculo en Photoshop
3 голосаBuen día, queridos lectores. Continuamos comprendiendo los Conceptos Básicos de Photoshop for Crear Elements empinados que ayudarán a Crear Sites Increases y Obtener Buenos Beneficios en él.
Incluso si no desea especialmente saber qué es capaz de Photoshop y ver varias técnicas. Esto lo ayudará a observar su sitio con otros ojos y ofrecer nuevas técnicas a los artistas.
Получите информацию о формах электронного письма в Photoshop: dos de ellos serán muy simples, y otro es interesante. Estoy seguro de que la mayoría de ustedes ni siquiera se sospecha de tal visión de la tarea. Вамос процедурный?
Manera fácil de dibujar texto en un círculo para Principiantes.
Entonces, Crea Nuevo Documento. Mis tamaños son 800×800 de nuevo.
Vierta el documento aquí colour hermoso Y elijo la herramienta «Ellipse» en la barra a la derecha. Si no lo ve, lo más вероятно es que esté «ocultando» debajo del rectángulo o la línea. Sólo sujeción por unos segundos. botón izquierdo Ratones en las llaves con herramientas.
Altamente momento importante. De forma preterminada, dibujamos «Figuras», pero ahora debe elegir en el panel desde arriba del «contorno».
Para dibujar un círculo suave, mantenga presionado el botón de cambio.
Ahora haga clic en la herramienta «Texto».
Nuevamente el cursor al lado del círculo dentro del círculo o afuera. Mientras que el cursor no cambia con el estándar que se muestra en la figura a continación.
Espero que no tengas проблема. Y en el círculo apareció un cursor. Sólo sigue siendo imprimir el texto.
Ahora, elija la herramienta «Flecha en el contorno» en el panel de la izquierda, lo más вероятно es que se Detenga por defecto.Захватите ун-пунто-эн-эль-серкуло-и-комиенцу на движении Хасиа-ла-Искьерда. Нет importa, lo Principal es no escalar el cursor al centro. Moverse alrededor de la circunferencia. Ahora entenderás por qué.
Así es como puedes conguir.
Si mueve el cursor dentro del círculo, el texto se ubicará en el interior de la figura.
Por cierto, tenga en cuenta que el cursor también cambiará y se verá en la image de abajo.
Si vienes más allá del límite, algunas palabras desaparecerán.
¿Qué hacer en este caso?
También puede mover la image tirando de ella para el mismo punto. Нет необходимости использовать algunos botones adicionales.
Bueno, y para deshacerse del contorno, simplemente haga clic en cualquier capa, excepto textual. Por ejemplo, en el fondo.
Otra forma interesante de acomodar: «Palabras del sol».
Este método se usa extremadamente raro, pero es ideal para sitios o imágenes en el estilo soviético. Crea un nuevo documento de nuevo.
Ahora elija la herramienta «Тексто вертикаль».
Elegimos el color que escribiremos.
Por cierto, si tiene issues con las combinaciones o aún es nuevo para y gastar mucho tiempo para elegir una paleta, puede usar el servicio www.colorscheme.RU. . Ayudará encontrar las combinaciones perfectas para cualquier proyecto. De alguna manera, más tarde, escribiré sobre él un artículo separado, es multifuncional, pero las Principalales opciones son extremadamente claras. También puedes intentar resolverlo.
Es mejor usar este método para palabras Individual or frases cortas. Escribe cada uno de ellos en una capa separada. Como en el primer método, que mostré en este artículo. Continuación, vaya a la sección «Filtros» и encuentre una «distorsión».
Aquí necesitarás «coordenadas polares».
Antes de aplicar este Filtrotender que arrancar la figura. Es decir, traducirlo de una capa de texto a otra. Десять куидадо. Después de eso, será imposible cambiar la fuente. Sin embargo, de acuerdo.
Ahora haga clic en «прямоугольный и полярный» y haga clic en «Aceptar».
Así que lo hacemos con todas las capas de texto.
Si aún así, quiero cambiar el color del texto, luego sujetar un CTRL en el teclado y haga clic en el boceto de la capa.
A la derecha, en el panel Capas, encontramos este botón.
Aparece este menú. Elija que desee: degradado, color o patrón.
Si no sabe cómo crear gradientes o usted, como yo, es más fácil de usar listo, entonces puedo recomendar el servicio www.phothop-master.ru. . Aquí puedes descargar todo gratis.
Aquí, en la sección «Suplementos», hay un montón de fuentes, gradientes и т. Д.Si no sabe cómo instalarlos, busque un artículo en mi blog sobre este tema.
Para trabajar con el texto más adelante, necesita combinar capas. Seleccione el primero, y luego mantenga presionado el CTRL y haga clic en el segundo. Para entender lo que puede hacer clic en los ojos, junto a los bocetos de las capas, desaparecerán y todo será más clas.
Entonces, asignado.
Botón derecho del ratón y «Capas de combinación».
Hágalo con todos, luego seleccione una de las nuevas capas combinadas y presione CTRL + T. Tire del borde del nuevo, solo el rectangulo que acaba de aparecer y el texto aumentará.
Ahora sabes cómo hacer este sol de las palabras.
Задать вопрос Скачать Эстетический дизайн, в Photoshop и другие детали.
Si le gusta trabajar en Photoshop, Entonces en el mismo sitio que ya lo он рекомендует como fuente de materiales adicionales для su programa también puede encontrar muchos cursos ( www.phothop-master.org. ). Сын считает себя одним из лучших в Интернете.
Este curso es perfect para aquellos que desean entender a Photoshop en su concunto, pero si sueñas con la carrera de un Disñador web, entonces le aconsejaría que le aconsejen a dos opciones mejor: « Secretos de Disño Web «Y» Diseñador web: sitio eficiente de la idea a la implementation. ».
La segunda opción es más cara, pero también los maestros aquí son más frescos.Profesionales de grandes empresas, verdaderos maestros de su caso, que no solo dan información sobre herramientas específicas, sino que compatirán sus Expericias. Es muy útil, especialmente para los novatos. Аль финал, выберите диплом, que será un boleto para el mundo de las grandes ganancias.
LECCIONES « Diseño web para Principiantes. «Simplemente a menudo, y los primeros tres días pueden intentarlo todo absolutamente gratis. En su mayoría encontrarás información sobre las herramientas.Es muy bueno, pero divulgar los secretos de la experiencecia de habilidad y trabajo para tener ellos mismos. También una buena opción, pero más larga y espinosa.
Si este artículo fue útil, suscribirse al boletín y recibir información sobre nuevas publicaciones interesantes, que necesariamente ayudarán en su trabajo.
Cuando decoran folletos o carteles a menudo, existe la necesidad de hacer un texto en forma de semicírculo. Dicho texto parece inusual e inmediatamente atrae la atención sobre el documento.
Puede parecer que для создания текстового сообщения, которое необходимо использовать профессиональные программы для разработчиков, которые можно использовать в реальном времени с текстовым редактором. En este pequeño artículo aprenderá cómo hacer texto por semicírculo en palabra del editor. 2007, 2010, 2013 или 2016.
Si tienes moderno palabra de la versión., Por ejemplo, Word 2007 o más nuevo, entonces puedes ganar lo suficiente hermoso texto En forma de semicírculo. Para hacer esto, primero debe comparegar un elemento a un documento llamado «Inscripción».Para hacer esto, vaya a la pestaña «Insertar» y haga clic en el botón «Figuras». Como resultado, se abrirá una lista suficientemente grande de figuras disponibles. En esta lista, debe seleccionar el elemento «Inscripción». Es muy simple porque está al Principio de la lista de figuras. En la captura de pantalla debajo del elemento deseado se indica por la flecha.
Después de haber elegido un elemento «Inscripción», su cursor se convertirá en una cruz. Con esta cruz, debe dibujar un rectángulo, luego insert o ingrese en el el texto que debe estar decorado en forma de semicírculo.Como resultado, debe resultar de un elemento de este tipo como en la captura de pantalla a continación.
A continación, necesitas quitar el marco alrededor del texto. Para hacer esto, seleccione el marco con el mouse y vaya a la pestaña «Formato». Aquí debe hacer clic en el botón «Contorno del contorno del» и en el menú que aparece, seleccione la opción «No Circuito».
Después de excluded el contorno, puede continar con la configuración del Disño del Texto.Para hacer esto, le asignamos nuevamente el bloque de texto, vamos a la pestaña «Formato» y haz clic en allí en «Efectos de texto».
Como resultado, el menú se abrirá en el que debe seleccionar el efecto y aplicarlo al texto. Para que el texto con un semicírculo, debe ir al menu «Convertir» y seleccione uno de los efectos en la sección «Trayectoria de movimiento».
Gracias a este efecto, el texto dentro del bloque de texto que creó será decorado en forma de semicírculo.Para cambiar la curvatura del semicírculo, Solo necesita cambiar el tamaño del bloque con el texto. En última instancia, puedes conguir sobre tal inscripción de texto Como en la captura de pantalla a continación.
Si es necesario, un semicírculo del texto se puede inclinar a cualquier ángulo hacia la derecha o hacia la izquierda. Para hacer esto, flota el cursor sobre el punto verde sobre el bloque con el texto, abraza el botón izquierdo del ratón y mueva el cursor en la dirección deseada.
Experimentando con la configuración de texto en la pestaña «Formato», puede obtener inscripciones con un Disño Diferente.
Como ejemplo: texto en la captura de pantalla en la parte superior.
Текстовый редактор Microsoft Word. Не используйте соло для работы с документами на графических изображениях, таблицах и т. Д. En él puedes hacer algo y menos oficial. Por ejemplo, elija una image como fondo y escriba algo hermoso en él, será una postal, o hará un pequeño collage de varias imágenes.
Ya he escrito sobre eso, y leí el artículo haciendo clic en el enlace. Ahora vamos a resolverlo cómo hacer una inscripción en un círculo o semicírculo en la palabra. Esto será útil si necesita hacer un emblema o medalla.
Cómo escribir texto en un círculo
Para empezar, debegotigar el bloque adecuado al documento. Vaya a la pestaña «Insertar» y en el grupo de texto, seleccione o «Campo de texto» — «Inscripción simple» , o «WORDART».
Lea más, puede leer en el artículo haciendo clic en el enlace.
En el bloque que aparece, escriba lo que necesita. Luego, seleccione este rectángulo haciendo clic en él, de modo que aparezca una línea con marcadores a lo largo del contorno. Haga clic en la pestaña «Herramientas de dibujo» — «Формат» y haga clic en el grupo de estilos de WordArt en el botón.
Desde el menú caído, seleccione, luego en el bloque «Trayectoria de movimiento» Seleccione «Círculo».
El texto Repetirá la trayectoria seleccionada… pero no del todo. Para que sea exactamente una round, debe cambiar la forma del área en sí para la inscripción. Para hacer esto, mueva los marcadores con el mouse.
Tuve que reducir mucho esta áreaPara que las palabras se muestren en un círculo.
Si no se ajusta a esto, y debe escribirse bien visible, luego resaltarlo. Luego, abra la pestaña Inicio y cambie la fuente, el tamaño de las letras, agregue bestia y así sucesivamente.В общем, эксперимент для пара que el texto se convierta en el tamaño que necesita. También Agreementgué un espacio entre cada letra.
Así sucedí de esta manera el área deseada con una inscripción.
Insertar texto en un círculo
Si necesita escribir algo dentro del círculo en Word, luego comience con la creación de la figura en sí.
Para hacer esto, vaya a la pestaña «Insertar» y en el grupo «Ilustración», presione «Figuras».En la lista que se abre, seleccione «OVAL».
El cursor cambiará a la ventaja. Haga clic en el botón izquierdo del ratón en el lugar righto de la hoja y, sin liberar los botones, dibuje el objeto. Luego suelte el botón.
Para dibujar exactamente el círculo, y no hizo ovaló, mientras dibuja, mantenga presionado el botón de cambio.
Resalte la figura y en la pestaña. «Herramientas de dibujo» — «Formato» en el grupo «Estilos de figuras», puede cambiar el relleno o el contorno.
Ahora, средство для удаления грехов la selección de la figura, en la pestaña «Herramientas de dibujo» — «Formato» Presione «Agregar una inscripción».
Usando el Plus, dibuja un rectángulo. Luego, en este tipo de rectángulo, lo que necesita. Después de eso, seleccione todo el texto y en la pestaña Inicio, cambie su fuente y tamaño.
Resalte el bloque con la inscripción y abra de nuevo. «Herramientas de dibujo» — «Формато».Aquí, en el grupo de estilos de WordArt, haga clic en el botón, la lista desde donde seleccione «Círculo».
Después de crear el texto round, eliminemos el relleno y el contorno del bloque en sí. Resalte la inscripción, vaya a la pestaña «Herramientas de dibujo» — «Formato» y en el grupo «Estilos de figuras» Primero seleccione «Figuras de llenado» — «Sin relleno», entonces «contorno de la figura» — «Sin contorno» «.
A continación, utilizando marcadores en el marco de bloque, haga que el texto se escriba en un círculo.En mi caso, el rectángulo con la inscripción debe reducirse. Por lo tanto, que el texto se ajuste y no tuvo que reducir el bloque, seleccione el tamaño de fuente apropiado.
Después de que el texto esté escrito como lo necesitamos y encajamos claramente en la forma, puede, usando un marcador amarillo, cambie donde comenzará y terminará.
Como ejemplo, Creó otro círculo en el que ingresaron las palabras. Como puede ver, es más estricto que el primero, y los límites de las letras encajan claramente en la figura dibujada.
Escribimos texto por semicírculo.
Si no necesita una inscripción round, sino una mitad de cabeza, luego agregue el bloque adecuado y le imprima. Después de eso, resalte las palabras y haga clic en la parte superior. «Herramientas de dibujo» — «Формато». En el grupo de estilos de WordArt, haga clic en el botón, seleccione de la lista y haga clic en el punto o «Arc Up», o «Arc Abajo».
Mueva marcadores que están en el cuadro de bloques para que las palabras escritas del arco en la palabra lo parezcan tan necesario.
El movimiento del marcador amarillo le Разрешение cambiar y terminará el texto en el semicírculo.
Aquí hay algunas inscripciones обращается y semicirculares de mí mientras escriben un artículo.
Espero que todo esté clausted, y ahora puede escribir fácilmente el texto deseado del arco o en un círculo.
MS WORD — это профессиональный редактор текстов, которые являются основными и официальными документами.Sin embargo, no siempre y no todos los documentos deben estar decorados en un estilo estricto y clásico. Además, en algunos casos, el enfoque creativo es incluso bienvenido.
Медальоны Todos vimos, emblemas para equipos deportivos y otras «cosas», donde el texto está escrito en un círculo, y en el centro hay un dibujo o un signo. Puede escribir el texto en un círculo y en la palabra, y en este artículo contaremos sobre cómo hacerlo.
Haz una inscripción en un círculo de dos maneras, más Precisamente, dos tipos.Puede ser el texto normal ubicado en un círculo, y puede haber texto en un círculo y en un círculo, es decir, excamente lo que hacen en todo tipo de emblemas. Ambos de estos métodos считаетraremos a continación.
Si su tarea no es fácil hacer una inscripción en un círculo, pero cree un completeto objeto gráfico, que consiste en un círculo y una inscripción, también ubicada en él, en un círculo, tenrá que actar en.
Creando un objeto
Antes de realizar una inscripción en un círculo, debe crear este mismo círculo, y para esto necesita dibujar una figura apropiada en la página.Si no sabe cómo puede dibujar en la palabra, asegúrese de leer nuestro artículo.
1. En el documento de Word, vaya a la pestaña «Insertar» en un grupo «Ilustraciones» presiona el botón «Cifras» .
2. En el menú desplegable, seleccione Objeto «Oval» En capitulo «Figuras básicas» Y dibujar la figura del tamaño deseado.
- Consejo: Para dibujar un círculo, y no hizo ovalado, antes de estirar el objeto seleccionado en la página, debe hacer clic y mantener la tecla CAMBIAR Mientras dibuje el tamañoculose.
3. Si es necesario, cambie apariencia Dibujado círculo usando herramientas de pestañas «Formato» . Nuestro artículo, presentado en el enlace de arriba, lo ayudará.
Añadiendo letras
Después de pintar un círculo, puede moverse con seguridad para comparegar una inscripción, que se ubicará en ella.
1. Haga clic dos veces en la figura para ir a la pestaña «Formato» .
2.En grupo «Insertar figuras» presiona el botón «Inscripción» Y haga clic en la figura.
3. En el campo de texto que aparece, ingrese el texto que debe estar ubicado en un círculo.
4. Cambie el estilo de la inscripción si es necesario.
5. Haz un campo invisible en el que se encuentra el texto. Para hacer esto, siga lo siguiente:
6.Группа «Стили WordArt» Нажмите на кнопку «Текстовые эффекты» и выберите пункт меню «Преобразователь» .
7. En la sección «Trayectoria de movimiento» Elija el parámetro donde la inscripción se encuentra en un círculo. El es llamado «Un circuitlo» .
Nota: Es posible que la inscripción demasiado corta no se «estire» en todo el círculo, por lo que debe realizar algunas manifestes con él.Trate de aumentar la fuente, agregue brechas entre letras, Experimento.
8. Estire un cuadro de texto con una inscripción al tamaño de un círculo en el que debe estar ubicado.
Experimentando ligeramente con el movimiento de la inscripción, el tamaño del campo y la fuente, puede ingresar armoniosamente la inscripción en el círculo.
Escribiendo texto en un círculo
Si no necesita hacer una inscripción round en la figura, y su tarea es simplemente escribir texto en un círculo, es posible hacerlo mucho más fácil, y simplemente más rápido.
1. Abra la pestaña «Insertar» y haga clic en el botón «Arte de palabras» Ubicado en el grupo «Texto» .
2. En el menú desplegable, seleccione su estilo Favorito.
Ahora que se selecciona la «Elipse», el panel de parámetros ha cambiado, en la parte superior de la ventana del programa en el menú main, ahora nos muestra varias opciones Trabajar con una herramienta. En el lado izquierdo del panel, estamos invitados a elegir el tipo de contorno.Puede ser figura vectorial (Formas basadas en vectores), «contorno» (рутас) или «píxeles basadosen forma» (formas basadas en píxeles). Elegiremos la opción «Contorno» (рутас):
En las versiones CS5 y a continación, estas opciones en el panel de parámetros se parecen de manera algo Diferente, pero el Principio es точный менте эль mismo:
Paso 3: Crea tu contorno
Ahora que se selecciona la herramienta «Ellipse», cree un circuito en su document.Antes de empezar tecla ShiftAsí que resultó un círculo uniforme, y no una elipse. Para dibujar un círculo de su centro, no desde la esquina, además, sostenga la tecla alt. Si necesita cambiar su posición en relación con el documento durante el dibujo del contorno, abraza la tecla «Espacio» y mueva el circuito a la ubicación deseada, luego suelte el espacio y continúe sorteando.
En mi caso, voy a hacer una trayectoria round alrededor de la pelota para el golf. Así es como se verá:
Paso 4: Activación de la herramienta de texto (Tipo Herramienta) y selección de fuentes
Después de que el esquema esté listo, seleccione la herramienta de la ciudad (barra de la barraientas)
Para este ejemplo Elegí el «Terminator» de la fuente, puedes descargarlo.Luego coloque el tamaño de la fuente y el цвет:
Paso 5: Mouse sobre el circuito
Llevamos el cursor del mouse directamente a la línea de contorno, mientras que el valor del cursor en forma de I cambiará, corregarlo línea onduladaCruzarlo. Nos dice que el texto se corregará directamente al contorno:
Paso 6: Aplicar texto en el contorno
Haga clic en cualquier lugar a lo largo del contorno y comience a ingresar el texto.El punto en el que haces clic será el comienzo del texto, pero no se preocupe si presionó el lugar Equivocado, porque En el futuro, podemos mover fácilmente el texto a lo largo del contorno (alrededor). Mientras Entras, el texto toma la dirección del contorno:
Continuar agregando texto. Cuando termine, haga clic en la casilla de verificación en el panel de parámetros para aceptarlo y salir del modo de edición de texto:
Texto agregado, pero está bajo un ángulo no deseado:
Пасо 7: Seleccione la herramienta «Selección de ruta» (selección de ruta)
Seleccione esta herramienta en la barra de herramientas:
Coloque el cursor de la herramienta de distribución en cualquier lugar por encima del texto.Verá un cambio en el icono del cursor, desde la flecha negra, el cursor se convertirá en una forma en forma de I con un lado pequeño del lado que apunte hacia la izquierda o hacia la derecha. Simplemente haga clic en el texto y arrástrelo a lo largo del circuito con el mouse. Aquí arrastro el texto en el sentido de las agujas del reloj:
Y ahora ve lo que sucede si trago el texto demasiado lejos. Лас летрас аль финал се джактан. Toda mi palabra desapareció:
Esto sucedió porque me moví más allá del campo visible del texto en el contorno.Esta área limita un círculo pequeño en el contorno:
Para moverlo, simplemente haga clic en él con un «apagado del circuito» activo y arrastrelo a lo largo del contorno hasta que aparezca todo el texto. Aquí arrastré el círculo hacia la derecha, y el texto que se cortó, apareció:
Reflejo de Reflejo del texto.
Tenga cuidado alrastrar texto a lo largo de Contorno for no Mover Случайный курсор. через contorno. Si esto resulta, el texto se entregará al otro lado y se refjará en la dirección opuesta
Nota. Para que el texto sea mejor visible en el fondo del tazón blanco, cambié temporalmente su color a rojo:
Si no lo hizo intencionalmente, simplemente arstre el cursor a través del circuity el texto se volverá.
Esconder el contorno
Cuando termine el posicionamiento de su texto y estará satisfecho con los resultados, puede ocultar, para no interferir con el contorno en el documento.
Para hacer esto, en la paleta de capa, haga clic en cualquier capa, excepto la capa con el texto. En mi caso, el documento tiene solo dos capas, texto y fondo, por lo que puedo hacer clic en la capa de fondo, después de lo cual el contorno se esconderá. Esto es lo que mi resultado final:
Tenga en cuenta que incluso si agregamos texto en el contorno, Photoshop no hizo nada con el texto en sí. Sigue siendo solo el texto, por lo que si es necesario, puedes cambiarlo en cualquier momento.Puede elegir otro tipo de fuente, cambio de tamaño o fuente de color, ajuste el kerning y el seguimiento, cambie la línea de base и производят todos los demás cambios disponibles.
История стилей шрифтов и классификации шрифтов
Типографика — сложный предмет для изучения, но начать с истории стилей шрифтов — отличный способ понять, почему существует так много шрифтов и почему они выглядят так по-разному! Гарнитуры разделены на классификации в зависимости от эпохи или характеристик их дизайна, что помогает сузить ваши варианты при выборе шрифта для ваших проектов.Умение определять стиль шрифта может помочь вам принимать обоснованные дизайнерские решения и выбирать лучший шрифт для вашей работы в зависимости от его использования. В сегодняшнем посте я даю краткий обзор основных классификаций шрифтов с засечками и без засечек, которые возникли на протяжении всей истории подвижного шрифта.
В средние века книги писали от руки в готическом стиле, который был разработан писцами до изобретения подвижного печатного станка Иоганном Гутенбергом. Первый шрифт, вырезанный Гутенбергом, был основан на стиле рукописного письма того времени и использовался для печати первых книг в Европе, включая Библию.
Blackletter (он же
Gothic ) — 1400-е годыСуществует целый ряд подкатегорий гарнитур Blackletter, каждая со своими характеристиками, но все они основаны на оригинальном каллиграфическом стиле с высокими узкими буквами и острыми угловатыми линиями. Такие шрифты, как Gutenberg и Fraktur, являются популярными современными интерпретациями первых печатных шрифтов.
Поскольку подвижная печать стала стандартом в Европе, были разработаны различные стили шрифтов, но эти ранние гарнитуры все еще основывались на ранних рукописных скриптах, поэтому они сохранили характеристики линий кисти / пера и засечек на входе и выходе каждого штриха.
Гуманист (он же
Венецианский ) — 1400-е годыВ Италии немецкий стиль blackletter вскоре был заменен шрифтами, вдохновленными римскими надписями. По-прежнему основанные на ручном письме, эти шрифты имеют характеристики наклонных поперечин на букве «е» и высокое напряжение, которое связано с тем, как писец будет держать перо. Centaur и Jenson — современные шрифты в стиле Humanist.
Old Style (он же
Garalde ) — 1500-1700-е гг.После того, как гарнитуры теперь вырезают для формирования шрифтов для печати, типографы начали экспериментировать и разрабатывать свои собственные шрифты, а не имитировать существующие шрифты.Шрифты, такие как Garamond и Goudy Old Style, относятся к этой эпохе и характеризуются движением в сторону более вертикальных букв и более прямых поперечин по сравнению с предыдущими шрифтами Humanist, а также большим разнообразием между толстыми и тонкими штрихами.
Transitional (он же
Realist ) — 1700-е годыТенденция к более вертикальным буквам и большему контрасту штрихов продолжилась в переходную эру, то есть период между старым и современным шрифтами.Переходные шрифты, такие как Baskerville, более элегантны, широкие мазки внутри символа становятся намного тоньше, а ударение теперь идеально вертикально.
Didone (он же
Modern ) — 1800-е годыШрифты 18-го века, которые довели до максимума тенденции шрифтового дизайна, были известны как Didone или Modern. Эти гарнитуры имеют экстремальный контраст с широкими штрихами, переходящими в тонкие линии волос, а также с засечками без скобок, которые резко меняются от толстого к тонкому без переходной кривой.Didot и Bodoni — два самых узнаваемых шрифта Didone.
Slab (он же
египетский ) — 1900-е годыЗаголовки газет и реклама продуктов привели к тому, что в 19 веке стили шрифтов привлекли больше внимания, что привело к тому, что шрифты стали более надежными, чтобы выдерживать промышленный процесс печати. Засечки плиты имеют толстые линии блоков в конце их штрихов. Иногда они изогнуты, как у Clarendon, но чаще всего без скобок, как у Rockwell.
Ясно видно развитие стилей шрифтов с засечками на протяжении сотен лет, но в 19-20 веках произошел взрыв шрифтового дизайна, в котором были созданы многие шрифты, которые мы используем сегодня. Новые шрифты без засечек полностью лишили рукописных характеристик, чтобы создать современные шрифты, которые было легче читать на больших расстояниях.
Гротеск (он же
Готика ) — начало 1900-х годовПервые шрифты без засечек были известны как гротескные (как в «уродливом») из-за отказа от элегантности исторических стилей с засечками.Некоторые гротескные шрифты имеют двухъярусную раскладку букв «g» и «a», как это видно в Franklin Gothic. Также есть немного чутья, которое осталось от эпохи шрифтов с засечками, с ранними гротесками, имеющими небольшой контраст в своих мазках.
Неогротеск — конец 1900-х годов
Neo-Grotesque — это подкласс гротескных гарнитур, который относится к более позднему дизайну 1900-х годов. Эти шрифты полностью отказываются от традиционных характеристик, чтобы сделать их более простыми и минималистичными.В штрихах нет или почти нет контраста, а выводы обычно совершенно прямые, что придает им более геометрический вид. Helvetica и Univers — одни из самых популярных шрифтов в неогротескном стиле.
Гуманист — 1900-е годы
В то время как некоторые типографы создавали неогротескные гарнитуры, другие по-прежнему хотели сохранить некоторые элементы «человеческого» письма, поэтому в 1900-х годах появились гуманистические шрифты без засечек. Подобно гуманистическим засечкам, этот стиль включает некоторую модуляцию штрихов, чтобы буквы выглядели более дружелюбно.Gill Sans и Optima — популярные шрифты Humanist без засечек.
Геометрический — 1900-е
Так же, как современные шрифты с засечками, геометрические шрифты являются результатом развития тенденции дизайна. Геометрические шрифты идут на шаг дальше, чем нео-гротеск в своей простоте, поскольку они основаны на геометрических формах букв. Эти шрифты ультрасовременны, но их структура затрудняет чтение, особенно в нижнем регистре. Futura и Avant Garde — прекрасные примеры этого стиля.
С Днем Рождения PNG изображения | Векторные и PSD файлы
этикетка для торта с днем рождения
1200 * 1200
милая поздравительная открытка с днем рождения и иллюстрация
800 * 800
красивый с днем рождения торт и воздушные шары
2256 * 1668
с днем рождения фон конфетти
1200 * 1200
декоративный текст с днем рождения
1200 * 1200
шляпа воздушный шар с днем рождения ручная роспись шрифта
1200 * 1200
милый с днем рождения
1200 * 1200
Happy Birrthday Birthday Ручная роспись шрифтов для свечей для торта
1200 * 1200
С Днем Рождения дизайн фона в формате png
1200 * 1200
С Днем Рождения тема градации цвета
1200 * 1200
с днем рождения вектор png шаблон дизайна
9 0002 1200 * 1200с днем рождения
1200 * 1200
9-й год с днем рождения с тортом и воздушными шарами бесплатно png
1200 * 1200
карнавал с днем рождения вечеринка художественное слово
1200 * 1200
синий с днем рождения акварельная иллюстрация
2000 * 2000
с днем рождения карантина
2000 * 2000
с днем рождения png прозрачный с воздушными шарами и конфетти
2500 * 2500
с днем рождения
1200 * 1200
уникальный текстовый эффект «С Днем Рождения»
2000 * 2000
С Днем Рождения
2501 * 2501
С днем рождения оранжевый Знаменитости
800 * 800
фейерверк с днем рождения
1200 * 1200
стерео с днем рождения воздушный шар
1200 * 1200
с днем рождения png шаблон фона
1200 * 1200
милый логотип с днем рождения
2084 * 2084
текст с днем рождения png для редактирования использования
2000 * 2000
с днем рождения
1200 * 1200
с 18-летием
1200 * 1200
вектор, окрашенный золотом
1200 * 1200
с днем рождения png
1200 * 1200
розовая надпись с днем рождения открытка
1200 * 1200
с днем рождения шарики с подарочной коробкой на день рождения png
2500 * 2500
с днем рождения золотой текст
3000 * 3000
надписи арт с днем рождения винтаж
1200 * 1200
с днем рождения png прозрачный клипарт
5209 * 5209
украшение с днем рождения png
2400 * 2400
с днем рождения стерео вырезанный из бумаги шрифт
1200 * 1200
роскошный сверкающий золотой порошок граница с днем рождения
1200 * 1200
NEW
с днем рождения текст с шариками и конфетти
4000 * 4000
с днем рождения текст надписи с конфетти
5000 * 5000
розовый с днем рождения воздушный шар мультфильм фоторамка
1200 * 1200
мультфильм воздушный шар с днем рождения фоторамка
1200 * 1200
с днем рождения PNG фоновое изображение
1200 * 1200
с днем рождения пожелания стикер клипарт прозрачный фон типография
2500 * 2500
с днем рождения торт 3d элемент
1200 * 1200
градиент цвета с днем рождения дизайн с геометрическим стилем
4067 * 4067
с днем рождения текстовый дизайн с цветами
5000 * 5000
NEW
слова с днем рождения
2600 * 2600
простой шрифт с днем рождения
1200 * 1200
надпись с днем рождения с любовью
1200 * 1200
поздравление с днем рождения с золотыми шарами
1200 * 1200
рамка с днем рождения с текстом
2500 * 2500
праздничная овсянка из цветной бумаги треугольные флаги собраны и задрапированы в гирлянды овсянки с днем рождения
6070 * 6070
с днем рождения фон png дизайн шаблон
1200 * 1200
чашка с днем рождения торт со свечой
2000 * 2000
с днем рождения png изображение
1200 * 1200
NEW
с днем рождения рамка png прозрачный фон
4000 * 4000
с днем рождения воздушный шар красочный png
4167 * 4167
черный шрифт с днем рождения
1200 * 1200
текст вектор с днем рождения
3642 * 3642
почерк с днем рождения винтаж
1200 * 1200
1250 * 1250
с днем рождения текст рука надписи с орнаментом и листьями праздничная открытка
1200 * 1200
с днем рождения каллиграфия поздравительная открытка 3d надписи на прозрачном фоне современная каллиграфия дизайн текст для праздника
2500 * 2500 900 03
с днем рождения текстовый дизайн с цветами
5000 * 5000
NEW
с днем рождения золотой шар лента мультяшная рамка
1920 * 1080
с днем рождения рамка с тортом и воздушным шаром
2500 * 2500
с днем рождения текст надписи с s
5000 * 5000
зеленый торт с днем рождения фоторамка
1200 * 1200
с днем рождения рамка с текстом и подарком
2500 * 2500
прозрачный дизайн с днем рождения
1500 * 1500
милые флаги овсянки с буквами с днем рождения на белом фоне
8334 * 8334
подарочная коробка с днем рождения
1200 * 1200
73
5000 * 5000
с днем рождения границы png tr родительский фон
4000 * 4000
с днем рождения текст надписи со звездами
5000 * 5000
поздравления с днем рождения с вектором разноцветных шаров
1200 * 1200
золотой креативный шрифт с днем рождения
1200 * 1200
с днем рождения текст рука надписи с орнаментом торт и глобусы для празднования годовщины пригласительный билет
4996 * 4996
с днем рождения png прозрачная наклейка
2500 * 2500
с днем рождения фон с разноцветными воздушными шарами
1200 * 1200
с днем рождения текст ручной надписи с праздничной шляпой
5000 * 5000
с днем рождения 3d радужный дизайн
3000 * 3000
