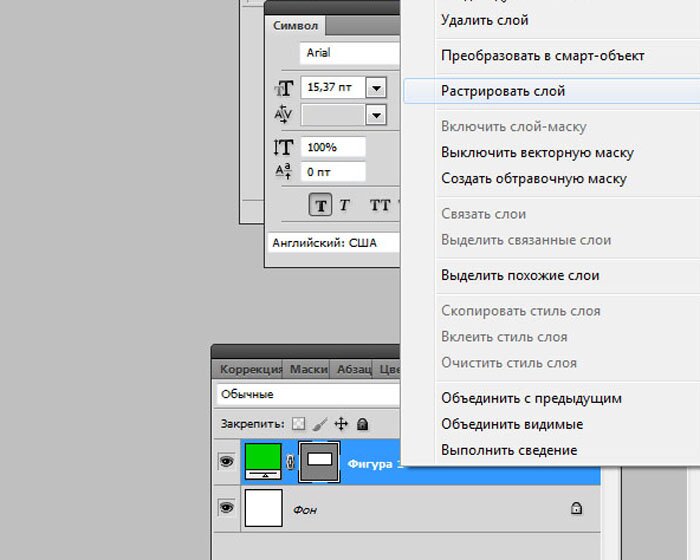
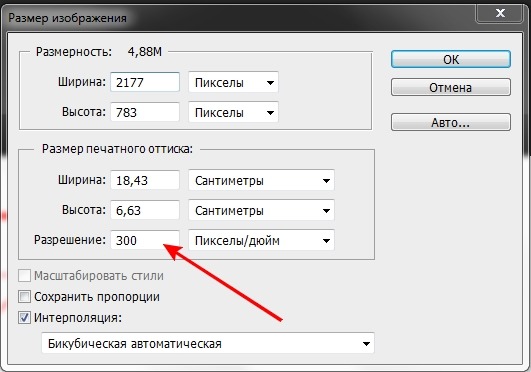
Эффект глубины и объема изображения в Фотошоп
Эффект объема и глубины в растровой графике достигается благодаря искажению изображения и теням. Рассмотрим на примере создание эффекта 3D. Создаем коллаж, состоящий из земли (пример), неба (пример), птицы (пример) и доски (пример). Слой с землей нужно деформировать, как показано на рисунке. Такой вид деформации «Искажение» позволит создать иллюзию глубины.
К слоям добавляем слой-маску и в ней кистью черного цвета скрываем границы изображений.
Под слоями с изображениями создаем новый слой и заливаем его «Градиентом». Цвет градиента подбирается в соответствии с тональностью изображения.
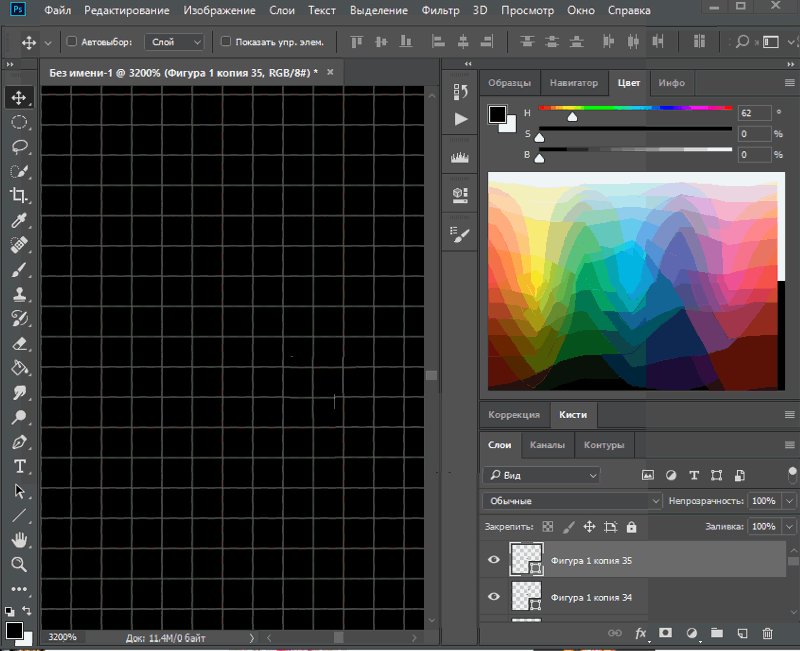
Добавляем к коллажу доску и придаем ей «Искажение» углубляя картинку. Для удобства можно применить «Вспомогательные элементы» — «Сетка» (вкладка «Просмотр»). Следует сузить край доски, это углубит изображение, если понизить доску то глубина будет ещё более выраженной.
При помощи корректирующего слоя «Цветовой баланс», который делаем обтравочной маской по отношению к слою с доской: удерживая нажатой клавишу Alt левой кнопкой мыши нажать по границе слоев. Это позволит изменить цветовой баланс конкретного слоя.
Поверх всех слоев создаем корректирующий слой «Поиск цвета» и подбираем варианты.
Под этим корректирующим слоем будем создавать другие слои. Создаем новый слой и в нем кистью мягкого типа, темного цвета подрисовываем бока и низ изображения. Это будет тень.
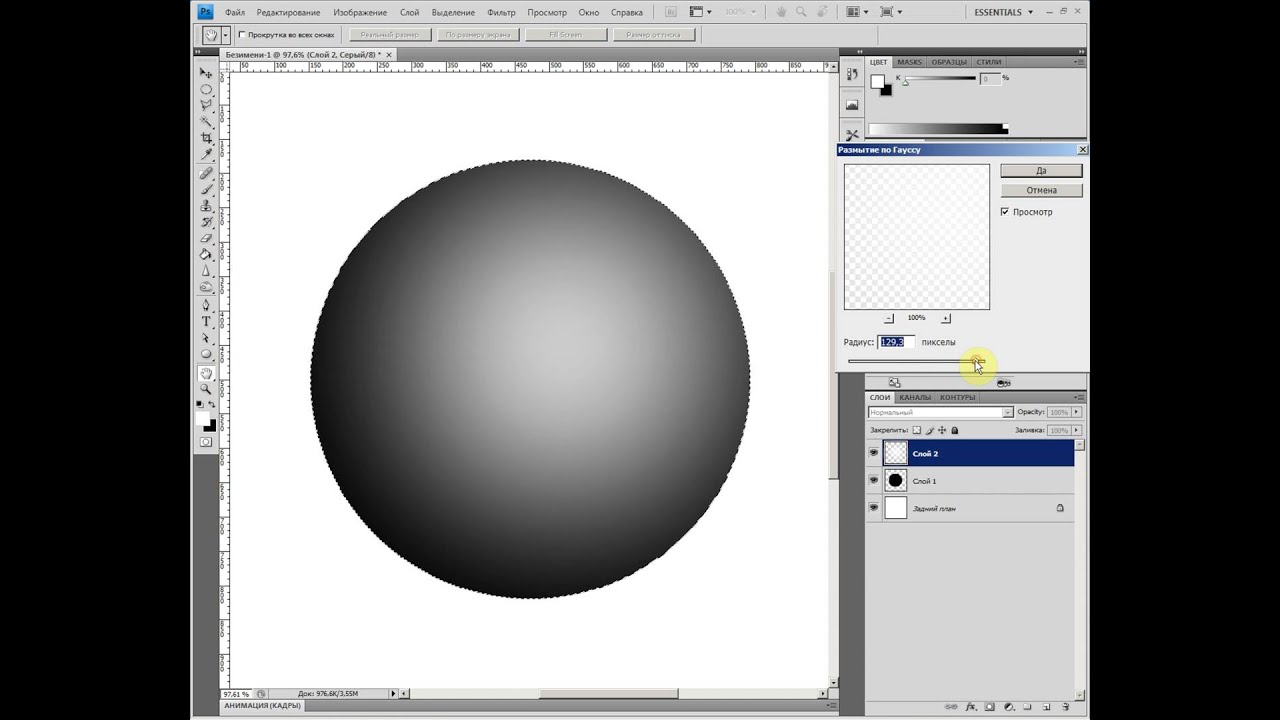
К этому слою применяем «Размытие по Гауссу»: вкладка «Фильтр» — «Размытие».
Добавляем к этому слою слой-маску и в ней кистью черного цвета скрываем ту часть тени, которая приходится на середину изображения. Там у нас будет свет.
Под слоем с доской создаем новый слой и в нем кистью мягкого типа цвет f3ecc2 либо другой светлый, немного яркий, ставим большое пятно. Придаем размытие.
Под этим слоем создаем новый слой и в нем по бокам доски рисуем темные пятна, которые будут тенью. Придаем им размытие.
Придаем им размытие.
К слою с доской добавляем слой-маску и в ней кистью черного цвета непрозрачностью 50 % прокрашиваем край доски, слегка его скрывая.
Под слоем «Поиск цвета» создаем корректирующий слой «Цветовой баланс» и выравниваем тона изображения.
Под этим слоем вставляем изображение птицы, к этому слою добавляем корректирующий слой «Цветовой баланс», делаем его обтравочной маской и подводим тональность птицы под общую тональность изображения.
Создаем тень от птицы. Делаем дубликат слоя с птицей и перетаскиваем его в окне слоев под основной слой с птицей, либо основной делаем тенью. Необходимо отразить этот слой в зеркальном отображении. Для этого следует выполнить действия, показанные на рисунке.
Для того, чтобы слой стал темным и бесцветным необходимо его обесцветить: вкладка «Изображение» — «Коррекция» — «Обесцветить» и корректирующим слоем «Уровни» (который делаем обтравочной маской применительно к слою с тенью) делаем слой темным.
Придаем «Наклон» слою с тенью.
Слою с тенью придаем размытие.
Слой с небом можно слегка деформировать.
Подгоняем длину доски под тень птицы.
Создаем новый слой под корректирующим слоем «Поиск цвета» и в нем внизу изображения подрисовываем кистью темного цвета низ. Придаем размытие. Это придаст затемнение нижней части изображения.
При необходимости поверх всех слоев можно добавить корректирующие слои: «Кривые», чтобы поменять распределение света и тени, также можно добавить слой «Поиск цвета» и подобрать вариант цветовой тональности.
Получаем изображение с эффектом глубины.
Имитируем объём и глубину 2.0 / Creativo.one
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Эффект Тиснение (Bevel and Emboss) позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп.
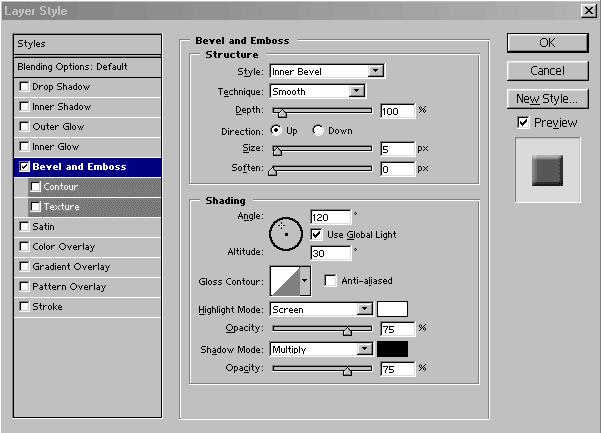
1. Содержание диалогового окна Стиль слоя
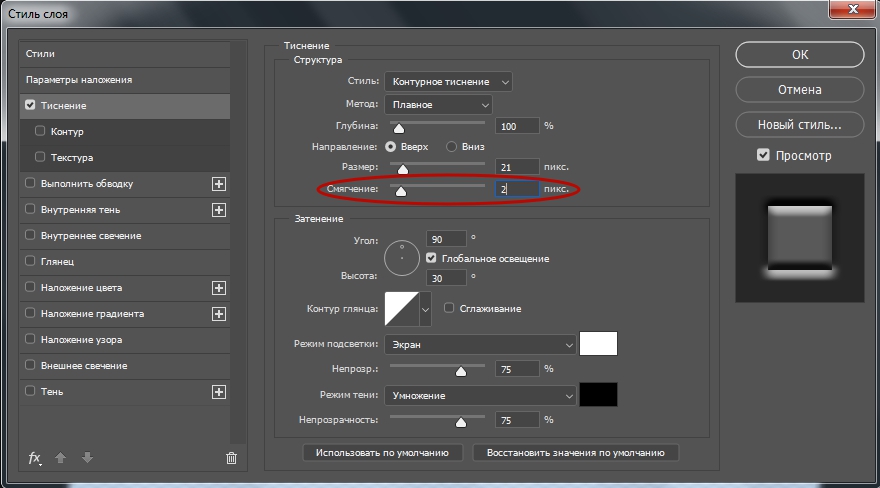
Откройте диалоговое окно Слой стиля (Layer Style) в меню Слой – Стиль слоя и выберите Тиснение (Bevel and Emboss).
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать – скос или рельеф и какой именно.
Стиль (Style) – с помощью этого параметра определяется тип объёма.
Внешний скос (Outer Bevel) – получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов.
Внутренний скос (Inner Bevel) – эффект будет создавать выпуклую объёмную фигуру.
Тиснение (Emboss) – делает изображение выпуклым, совмещая в себе два предыдущих.
Обводящее тиснение (Pillow Emboss) – вдавливает обрабатываемый объект в фон.
Контурное тиснение (Stroke Emboss) – рельефным становится не сам объект, а его обводка.
Метод (Technique) – оказывает влияние на форму создаваемого объекта, может принимать три значения:
Плавное (Smooth) – объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными.
Жёсткая огранка (Chisel Hard) – объёмные фигуры с резкими формами.
Мягкая огранка (Chisel Soft) – промежуточный между двумя, описанными выше.
Глубина (Depth) – определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).
Направление (Direction) – определяет направление скоса объёма, если установлено значение 
Размер (Size) – определяет геометрический размер объёма.
Смягчение (Soften) – размывает чёткие границы фигуры.
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями. Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх – значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту – значение 0. Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
Глобальное освещение (Use Global Light) – если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажок
Контур глянца (Gloss Contour) – устанавливается профиль освещения. Щёлкните по стрелке Контур и можете выбрать вариант контура из открывшегося списка, так же вы можете создать свой контур (щёлкните по окошку с контурами и перед вами откроется диалоговое окно «редактор контуров») изменяя кривую, вы будете изменять конур глянца. Входные значения вдоль основания отвечают за тени в эффекте (слева) к областям на свету (справа).
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity)
В области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов, область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.
Цветовые окна – Colorbox, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее – для тени. Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (оpacity).
2. Примеры настроек
Внутренний скос (Inner Bevel)
Тиснение (Emboss)
Обводящее тиснение (Pillow Emboss)
Контурное тиснение (Stroke Emboss)
3. Контур и текстура
 С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.
С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы
Диапазон (Range) – используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor». Щелкните на кнопке
С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются  В результате к текущему слою будет применена текстура, основанная на выбранном узоре.
В результате к текущему слою будет применена текстура, основанная на выбранном узоре.
Привязать к началу координат (Snap To Origin) – если вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.
Масштаб (Scale) – перетаскивая этот бегунок, вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности вашего документа.
С помощью ползунка Глубина (Depth) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области
Инвертировать (Invert) – эта опция инвертирует тёмные и светлые области текстуры.
Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer). Тогда при перемещении слоя текстура будет также перемещаться.
В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Точки 1 как текстуру к тексту.
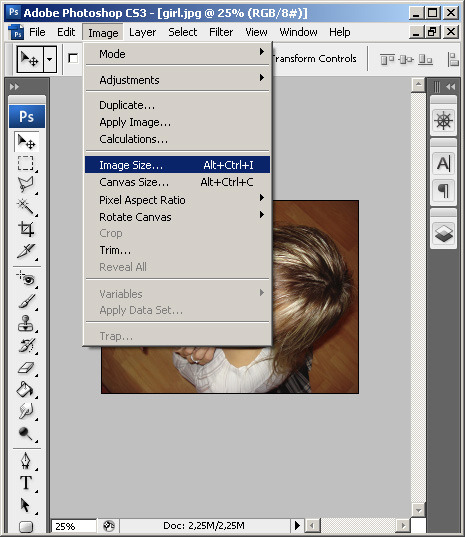
Уроки фотошоп. Тема 3. Улучшение фотографий. Урок 7. Как просто и быстро увеличить объём фотографии в фотошоп
Придание фотографии объёма в фотошоп.
О программе Adobe Photoshop
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений.
Тема 3. Улучшение фотографий. Урок 7. Простые способы как увеличить объём фотографии в фотошоп.
Мир вокруг нас — объёмный. А фотографии – плоский кусок бумаги или экран монитора. То, что превосходно выглядит в реальности, не всегда может похвастаться «фотогеничностью». Но, как говорится, не бывает неудачных снимков. Тем более, что данный урок Фотошоп входит в тему «улучшение фотографий».
В рамках занятия Вы узнаете, как просто и легко добавить эффект «трёхмерности» — усилить визуальный эффект объёма вашей фотографии или, как ещё говорят, усилить глубину фото.
Для начала стоит разобраться, что такое объём, и как мы его воспринимаем. По большому счёту, восприятие объёма сводится к тому, как мы видим глубину теней. Как один предмет воздействует на остальные, находящиеся «дальше». И, естественно, какая часть фото находится «в фокусе».
Таким образом, вопросы придания объёмности изображению зачастую сводятся к двум основным действиям:
- Работа с тенями, контурами объектов: усиление границ света и тени
- Работа с резкостью и размытием на разных участках фото
Данный урок описывает простые алгоритмы первой группы. Он, естественно, не охватывает всего многообразия инструментов, но показывает как просто и быстро (за 5-6 минут) существенно улучшить вид вашего фото. Приступим.
Практическая часть.
В качестве фотографии-«жертвы» взят уже привычный снимок лесного озера в Беларуси. Первый и самый простой способ увеличить присутствие тени, сильно не затрагивая зоны хорошей освещённости, мы уже прошли ранее. Попробуйте увеличить насыщенность тёмных зон с помощью инструментов «Уровни» или «Кривые» – фото уже приобретёт объём. Подробнее об этом – в уроке «Три простых способа увеличить резкость».
Попробуйте увеличить насыщенность тёмных зон с помощью инструментов «Уровни» или «Кривые» – фото уже приобретёт объём. Подробнее об этом – в уроке «Три простых способа увеличить резкость».
Но есть более интересные и мощные способы придания объёма изображению с помощью Adobe Photoshop. Они очень похожи. В обоих случаях на фото накладывается слой-копия, обработанная с помощью стандартных фильтров фотошопа. Разница лишь в конечном эффекте.
Усиление объёма с помощью фильтра «Тиснение».
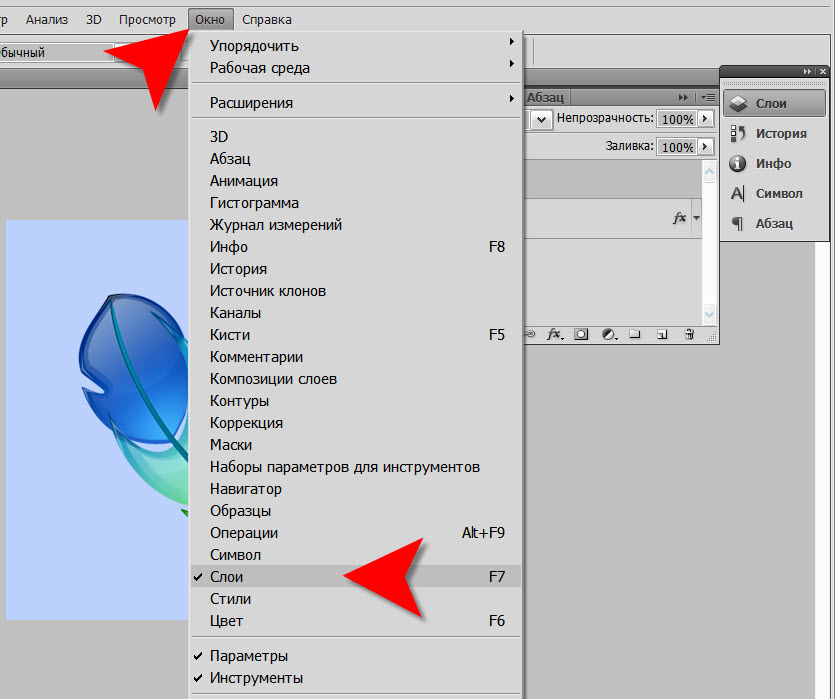
Для получения «объёмного фото» потребуется новый слой. Для этого достаточно выбрать в меню «Слои» пункт «Создать дубликат слоя». Либо вызвать палитру слоёв («Окно» — «Слои», горячая клавиша F7). И уже в меню палитры (либо контекстном меню) выбрать одноимённый пункт. Подробнее о слоях и том, как с ними работать, рассматривалось в предыдущих занятиях. Основы в уроке «выделение: простая геометрия». Наложение и взаимодействие в занятии «усиление резкости наложением слоёв».
Далее необходимо усилить зоны перехода света и тени на фотографии: границы объектов. Желательно сделать это, не меняя структуру освещённости поверхностей. И тут используется «побочный эффект» режимов наложения слоёв в Фотошоп. Вспомните, большинство режимов имеет исключение (не работает) в случае 50% серой заливки. Соответственно задача заключается в создании серого фота с тёмными и светлыми линиями на контурах.
Первый способ добиться эффекта – применить фильтр «Тиснение» из стандартного набора Adobe Photoshop.
Для вызова фильтра:
- Убедитесь, что целевой слой активен
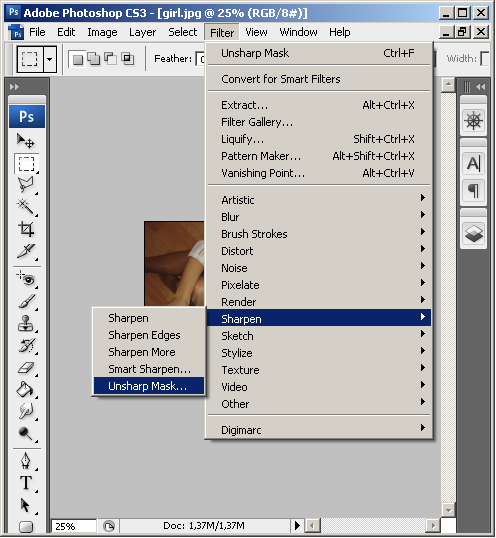
- В меню «Фильтр» выберите «Стилизация» — «Тиснение»
Включив опцию предварительного просмотра, Вы сразу поймёте специфику работы инструмента. Он создаёт эффект оттиска объёмного предмета на, например, влажной бумаге.
Появится окно настроек. Фильтр «Тиснение» имеет всего лишь три параметра:
- Угол. Он отвечает за то, под каким углом будут накладываться тени и зоны подсветки.
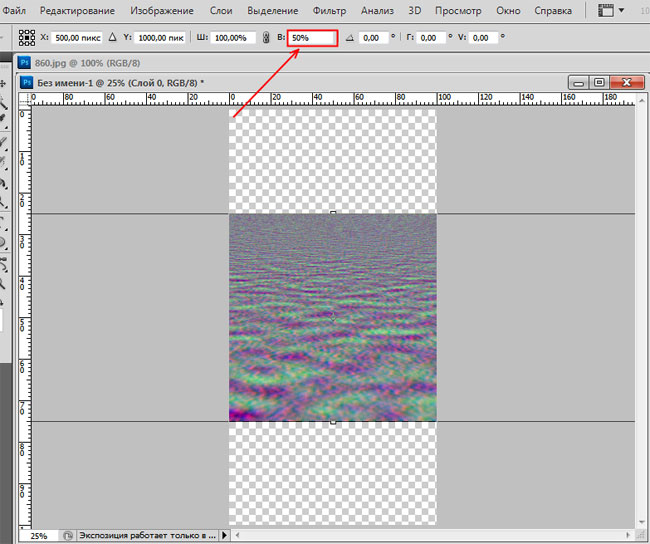
- Высота. Устанавливает ширину обрабатываемого контура в пикселях. Визуально – «высоту тиснения». При этом в малых значениях результат обработки по гамме близок к «градациям серого». В больших значениях в результате обработки проявляется достаточно много посторонних цветов.
- Эффект. Данный параметр отвечает за детализацию. В минимальных значения обрабатываются только контуры самых больших объектов с сильными переходами света и тени на границах. В максимальных значениях включается «контрастность» на средних тонах – мелкие зоны с не особо выраженными границами.
Для того, чтобы изменить вид контуров зоны перехода на снимке, необходимо, чтобы они были светлее или темнее 50% серого. Присутствие иного цвета на остальных зонах нежелательно. Для этого:
- Выберите фильтр «Тиснение»
- Установите угол таким образом, чтобы он повторял направление света на фотографии. Второй способ – установка вектора инструмента под прямым углом к вектору освещённости.
- Отрегулируйте высоту и эффект применения.
- Нажмите кнопку «ОК»
- Наложите полученный слой одним из методов группы «Усиление резкости»
- При необходимости – отрегулируйте прозрачность верхнего слоя
В результате вы получите изображение, на котором чрезвычайно сильно подчёркнуты зоны света и тени. Это и создаёт мягкий эффект «объёмности». Обратите внимание на дерево на переднем плане.
Замечания:
- Угол, под которым применяется фильтр, очень важен. Если в результате применения фильтра, зоны света и тени на двух слоях не совпадут – вместо объёма вы получите размытую, ужасную фотографию.

- Устанавливая высоту, имейте в виду, что на больших значениях проявляются дополнительные цвета. Возможно, небольшое подкрашивание пойдёт на пользу. НО не всегда. Будьте осторожны со значениями «Высоты»
- Параметр «Эффект» при увеличении объёма практически всегда должен превышать 200%. Иначе вы получите резкие границы при «мутной» заливке большинства поверхностей. Например, выделенные контуры дерева без контуров листвы. Это не всегда оправдано и красиво.
Практический совет: эту методику (в малых значениях параметров) можно использовать для восстановления сильно размытых фотографий. Например, старых портретов. Главное – угадать с направлением света и удалить те части, где «объёмная текстура» будет мешать.
Усиление объёма с помощью фильтра «Рельеф».
Увеличение объёмности фотографии с помощью тиснения эффективный метод. Но, увы, имеет очень большое ограничение по глубине. Если необходим сильный эффект объёма, описанный выше инструмент не поможет. Лучше воспользоваться похожим, но более сильным фильтром. Речь идёт о фильтре «Рельеф».
Данный фильтр создаёт на основе изображения стилизацию чеканки. При этом в качестве цвета подсветки и материала выбираются цвета, установленные как «основной» и «фоновый» в палитре инструментов.
Желательно всегда обращать внимание на данный параметр. Желательно ограничится чёрно-белой гаммой.
Вызвать фильтр «Рельеф» можно двумя способами:
- В меню «Фильтр» пункт «Эскиз» — «Рельеф»
- Вызывать «Галерею фильтров» («Фильтр» — «Галерея фильтров»). И выбрать «Эскиз» — «Рельеф».
В обоих случаях вызывается палитра настроек фильтра. Она является частью блока, который называется «Галерея фильтров». И, кроме создания «Рельефа», в палитре можно выбрать другие фильтры для обработки изображения. Но это – тема отдельного занятия. Вернёмся к приданию объёмности нашему фото.
И, кроме создания «Рельефа», в палитре можно выбрать другие фильтры для обработки изображения. Но это – тема отдельного занятия. Вернёмся к приданию объёмности нашему фото.
Палитра фильтра резкость имеет несколько основных параметров.
Основное отличие от рассмотренных ранее – она занимает всю площадь рабочего пространства. И окно предварительного просмотра становится ключевым инструментом (оригинального изображения не видно).
В нижнем правом углу находится блок установки масштаба отображения. Он будет очень полезен. Особенно, если возникнет необходимость просмотреть какой-либо фрагмент.
В правой части находятся элементы управления фильтром.
Ползунок «Детализация» отвечает за то, какое количество мелких деталей будет «отчеканено». Его работа схожа с параметром «Эффект» фильтра «Тиснение».
«Смягчение» – шкала отвечает за то, насколько резкими будут переходы света и тени. В нашем случае не стоит устанавливать ползунок в граничные точки или чрезмерно «смягчать» границы.
Выпадающее меню направления. Увы, но фильтр «рельеф» не позволяет кардинальным образом изменять направления соотношения света и тени. Доступно ограниченное число предварительных установок. Наиболее безопасные – снизу и сверху. Варианты «бокового» тиснения эффективны лишь в условиях сильного и заметного луча света с одной из сторон фотографии.
Работа по созданию основы для наложения с помощью фильтра «Рельеф» проста. Для получения результата:
- Скопируйте слой
- Установите цвет основной и фоновый цвета на панели инструментов чёрным и белым.
- Выделите слой-копию
- Вызовите фильтр «Рельеф»
- Установите максимально большие параметры детализации и минимальные (но не равные нулю) параметры сглаживания
- Выберите направление придания объёма
- Примените фильтр
- В режимах наложения выберите наиболее подходящий, исходя из Ваших потребностей и специфики фото.

- Отрегулируйте прозрачность слоя.
На рисунке ниже показано различие при бело/черного и черно/белого вариантов выбора основного и фонового цветов.
В первом случае объём идёт «вниз» (удаляется). При этом несколько теряется насыщенность цвета в светлых областях.
Во втором (чёрный на белом) — наоборот. Элементы изображения как бы «наплывают», приближаются к зрителю. Обратите внимание на небо – светлые тона сохраняются лучше.
Однако в обоих случаях есть большой недостаток: проявляются структура и объём там, где это нежелательно. Например, «эффект чеканки» на траве, излишне тёмный берег (особенно в режиме «чёрный на белом»).
Для удаления нежелательных эффектов можно воспользоваться ластиком. Установите кисть с мягкими краями. При этом режимы непрозрачности и нажима стоит уменьшить до уровней, не превосходящих 30%. Установки инструмента «Ластик» аналогичны установкам кисти. Более подробно о том, на что обратить внимание, можно прочитать в уроке «Выделение с помощью каналов».
Далее всё просто:
- Выделите верхний слой
- Мягким ластиком (периодически регулируя диаметр кисти) сотрите информацию в тех местах, где излишняя структура вредит. Например, зоны неба и травы.
- Результат можно увидеть на рисунке, приведённом ниже.
Усиление объёма с помощью фильтра «цветовой контраст»
Фильтр «цветовой контраст» мы уже проходили в рамках урока «тонкая работа по усилению резкости». Поэтому описывать палитру установок нет смысла – достаточно прочитать предыдущую тему.
Если при работе с резкостью была задача подчеркнуть края и не дать проявиться цветовой информации, то теперь цвета нам необходимы. По крайней мере там, где будет подчёркиваться объём. Остальные зоны желательно оставить максимально серыми.
В остальном работа с данным фильтром напоминает, пройденное ранее в рамках данного урока по фотошоп.
Для экономии времени перейдём сразу к алгоритму действий:
- Создайте копию слоя
- Выделив копию, вызовите фильтр «Цветовой контраст».

- Отрегулируйте параметр «Радиус» таким образом, чтобы зоны перехода света и тени стали как можно более яркими, а зоны «плавной заливки» остались близкими к серому.
- Нажмите ОК.
- Выберите подходящий режим наложения слоёв
- Отрегулируйте прозрачность верхнего слоя.
Результат применения данного фильтра можно увидеть на рисунке. При этом не стоит ограничиваться группой «Усиление резкости». Попробуйте все режимы наложения. Многие из них дадут пусть неожиданный, но весьма интересный эффект.
Удачной работы!
Придаём объём и рельеф иконке компаса
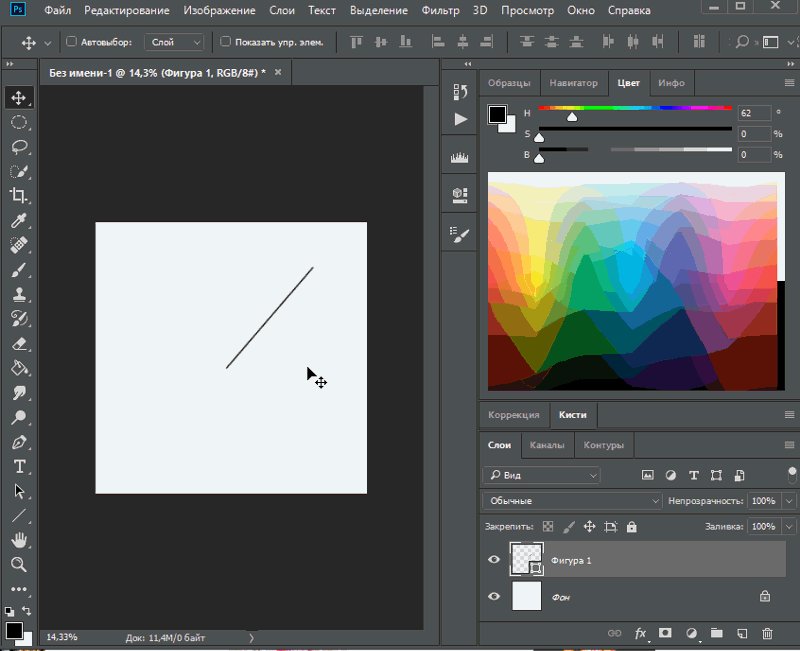
Возьмите инструмент «Перо» (Pen Tool), выберите режим «Фигура» и «Объединить фигуры» нарисуйте такой треугольник:
Добавьте такие же треугольники в остальные части фигуры:
Перейдите на слой с фигурой, которую мы создали ранее и измените цвет её заливки с белого на светло-голубой. Это придаст компасу объём:
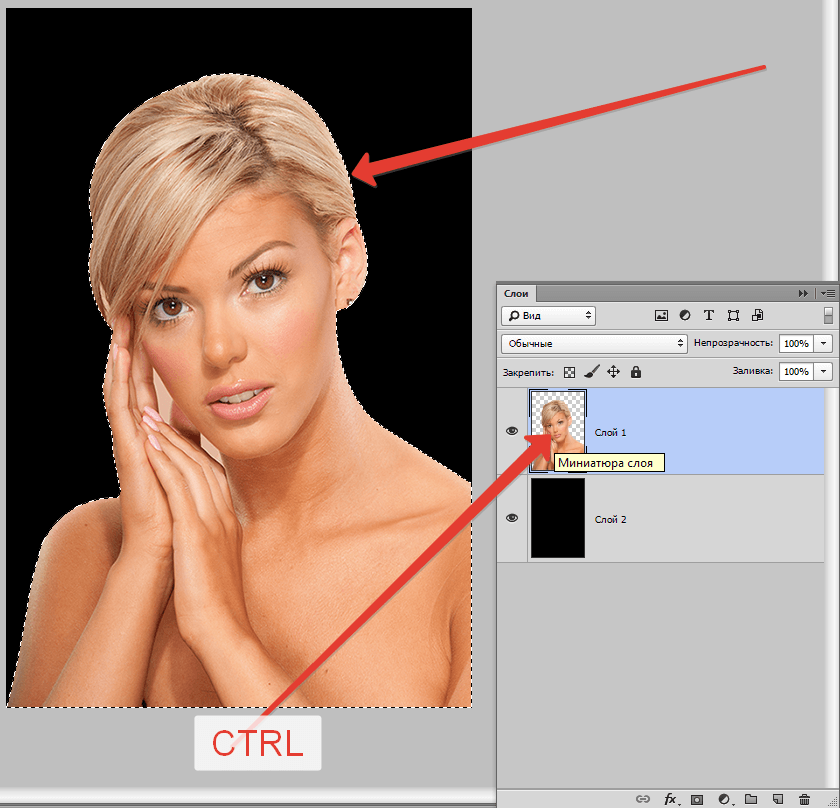
Теперь необходимо обозначит рёбра граней компаса. Создайте новый слой поверх всех остальных. Зажмите Ctrl и кликните по миниатюре слоя фигуры с треугольниками. Это создаст выделение вдоль её контура:
Возьмите какой-нибудь инструмент выделения, например, «Прямоугольная область» и кликните правой клавишей мыши по выделению. Откроется контекстное меню, где кликните по строке «Выполнить обводку» (Stroke)/ Откроется окно, где задайте толщину в 1 пиксель, положение — внутри (Inside) и цвет белый:
Чтобы придать реалистичность форме, давайте добавим к ней тень. Зажмите клавишу Ctrl и кликните по иконке слоя с основой циферблата компаса, чтобы появилось выделение по форме основы:
Создайте новый слой под слоем с основой и залейте чёрным цветом (для заливки чёрным нажать D, затем Alt+Delete).
Снимите выделение, нажав Ctrl+D. Примените Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) с углом минус 45° и дистанцией 30 пикселей:
Смягчите тень с помощью размытия по Гауссу. Пройдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) и в диалоговом окне фильтра введите значение радиуса размытия 2 пикселя.
Пройдите по вкладке Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) и в диалоговом окне фильтра введите значение радиуса размытия 2 пикселя.
Но нам нужна тень только на правой стороне фигуры, поэтому, добавим к слою маску и удалим тени в верхней левой части слоя:
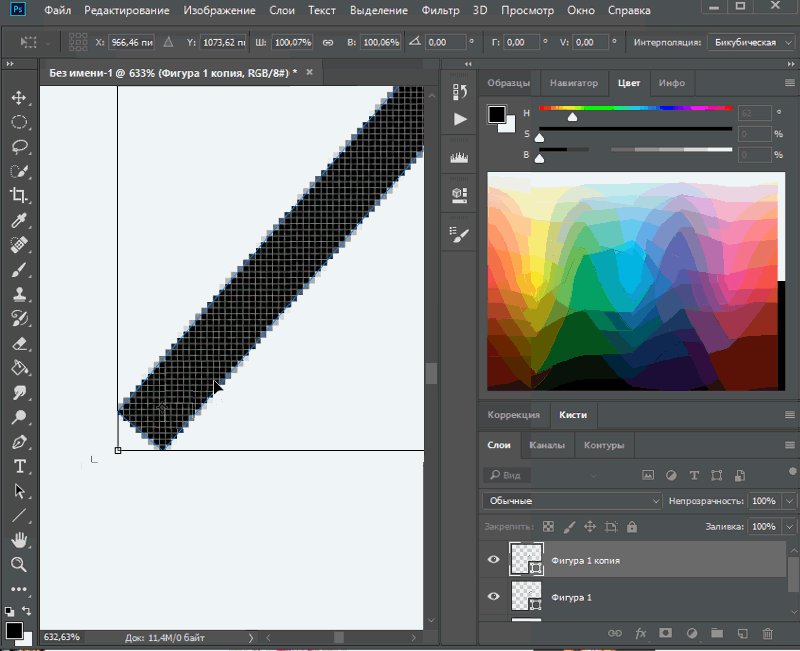
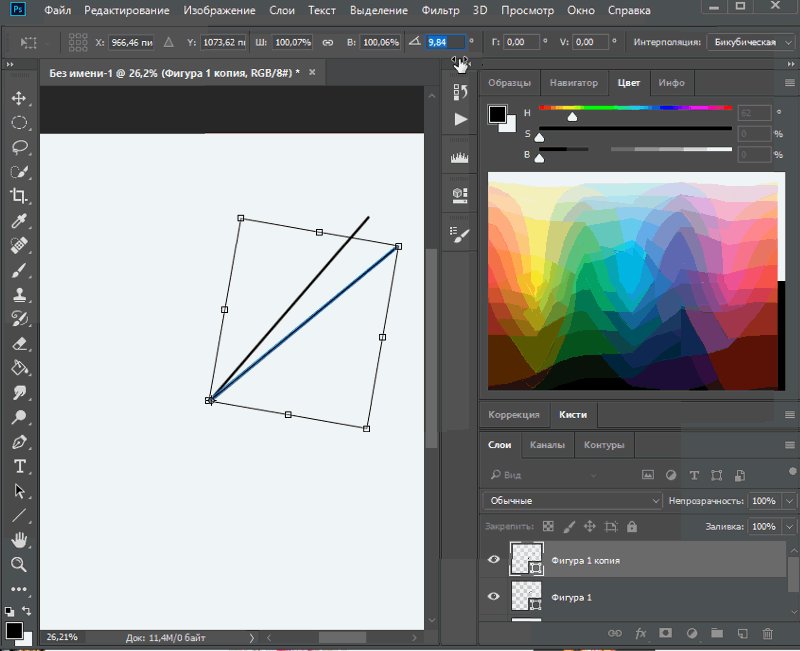
Давайте добавим стрелку в центре формы компаса. Начните с добавления фигуры прямоугольника с помощью одноимённого инструмента, фигуру удобнее строить от перекрестья направляющих, зажав клавиши Ctrl+Alt. Примените к фигуре трансформирование: поверните фигуру на 45 °, затем сожмите её по горизонтали, чтобы получить форму стрелки и снова поверните ее:
Стрелку необходимо сделать двухцветной. Для этого, копируйте слой с фигурой стрелки, нажав Ctrl+J. Установите цвет фигуры на #d8697a. Выделите контур инструментом «Выделение контура» (Path Selection Tool, просто кликните по фигуре, возьмите инструмент «Перо» (Pen Tool), наведите на острую вершину, при этом у значка «Пера» появится символ «минус», и кликните по вершине, вершина удалится:
В панели слоёв кликните по нижнему слою со стрелкой (ult она белая) и добавьте к нему стиль слоя «Тень» (Drop Shadow) с углом 120°, дистанцией (Distance) 4, размером (Size) 6 и непрозрачностью (Opacity) 50%:
Инструментом «Эллипс», зажав Shift, добавьте небольшой белый кружок в центре стрелки и добавьте стили слоя «Тень» и «Внутренняя тень»:
Результат:
Сделаем тень от стрелки. Поверх всех слоёв создайте новый слой и с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool) создайте вот такую выделенную область:
Залейте область чёрным цветом и уменьшите непрозрачность слоя до 20%. Удалите выделение, нажав Ctrl+D.
Теперь необходимо убрать лишний чёрный участок, выходящий за пределы голубого квадрата основы иконки. Для этого нам надо, зажав Ctrl, кликнуть по миниатюре слоя с основой иконки (Голубой квадрат, его мы создали в этом шаге), после чего появится выделение по форме квадрата. Возвращаемся на слой с тенью и добавляем слой-маску. Лишнее отсечено:
Возвращаемся на слой с тенью и добавляем слой-маску. Лишнее отсечено:
Раз мы вспомнили про основу иконки, давайте добавим под неё тень. Создаём новый слой под слой с основой, снова кликаем, зажав Ctrl, по миниатюре квадрата, появится выделение, и заливаем новый слой чёрным цветом:
Снимаем выделение.
Смягчим тень, применив Размытие по Гауссу радиусом 4 пикселя, кроме того, я уменьшил непрозрачность слоя до 60%:
Чтобы усилить эффект объёма компаса, надо затемнить тень под стрелкой на циферблате. Создаём слой под слоями со стрелкой, берём чёрную кисть с 0% жёсткости и рисуем в указанных на рисунке областях:
Осталось уменьшить непрозрачность слоя до 20%. На этом всё, посмотрите на готовый результат:
Скачать материалы к уроку:
Плагин для создания объема в фотошопе (bevel and emboss) — уроки фотошоп
Имитируем объём и глубину
Эффект Тиснение и рельеф (Bevel and Emboss)позволяет имитировать объём, помогает создать чувство глубины, добавляя света и тени, можно сказать, что это самый совершенный инструмент реализации объёма в Фотошоп.
Откройте диалоговое окно Слой стиля (Layer Style) в меню СлойСтиль слоя и выберите Тиснение и рельеф (Bevel and Emboss).
Необходимо определить с помощью параметра Стиль (Style), что мы будем делать – скос или рельеф и какой именно.
Стиль (Style) – с помощью этого параметра определяется тип объёма.
Внешний скос (Outer Bevel) – получится как бы приподнятая плоская фигура, скос будет наружу по границе объектов.
Внутренний скос (Inner Bevel) – эффект будет создавать выпуклую объёмную фигуру.
Тиснение (Emboss) – делает изображение выпуклым, совмещая в себе два предыдущих.
Обводящее тиснение (Pillow Emboss) – вдавливает обрабатываемый объект в фон.
Контурное тиснение (Stroke Emboss) – рельефным становится не сам объект, а его обводка.
Техника (Technique) – оказывает влияние на форму создаваемого объекта, может принимать три значения:
Плавный (Smooth) – объёмные фигуры будут иметь плавные формы, переходы от света к тени также будут плавными.
Жёсткая огранка (Chisel Hard) – объёмные фигуры с резкими формами.
Мягкая огранка (Chisel Soft) – промежуточный между двумя, описанными выше.
Глубина (Depth) – определяет рельефность создаваемых фигур (при больших значениях приводит к большому уровню контраста).
Направление (Direction) – определяет направление скоса объёма, если установлено значение Вверх (Up), то объект возвышается над поверхностью, если Вниз (Down) – углубляется в неё.
Размер (Size) – определяет геометрический размер объёма.
Смягчение (Soften) – размывает чёткие границы фигуры.
Угол и Высота (Angle and Altitude). Угол определяет угол освещения, под которым эффект применяется к слою. Перемещая крестик на схеме, символизирующий источник света, наблюдайте за изменениями.
Перетащите перекрестие к центру, чтобы переместить источник освещения непосредственно наверх – значение 90. Перетащите перекрестие к краю, чтобы переместить источник к горизонту – значение 0.
Заметьте, что угол освещения задается по двум измерениям — по отношению к фронту объекта и по отношению к поверхности, на которой он находится.
Глобальное освещение (Use Global Light) — если изменять значения Угол (Angle) и Высота (Altitude) для отдельного стиля, в то время как стоит флажок Глобальное освещение (Use Global Light), другие стили, также использующие эту опцию, будут изменены. Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Поставьте флажок Глобальное освещение (Use Global Light), чтобы воспользоваться текущими значениями параметров Угол (Angle) и Высота (Altitude). Или снимите этот флажок, чтобы использовать другие значения названных параметров для конкретного стиля
Контур глянца (Gloss Contour) – устанавливается профиль освещения.
Щёлкните по стрелке Контур и можете выбрать вариант контура из открывшегося списка, так же вы можете создать свой контур (щёлкните по окошку с контурами и перед вами откроется диалоговое окно «редактор контуров») изменяя кривую, вы будете изменять конур глянца.
Входные значения вдоль основания отвечают за тени в эффекте (слева) к областям на свету (справа). Сложный контур очень подходит для имитации блестящих, металлических или стеклянных объектов.
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы, особенно если ваш слой имеет маленький и детальный контур.
Режим подсветки, цвет и непрозрачность (HighlightMode, ColorboxandOpacity).
в области Режим подсветки (Highlight Mode) можно выбрать режим наложения, цвет и его прозрачность для «подсвеченной» части скосов,
область Режим теней (Shadow Mode) используется для установки тех же параметров, но для затененной части скоса.
Colorbox — цветовые окна, определяют цвет тени, свечения или подсветки, верхнее задаёт оттенок для света, нижнее – для тени.
Вы можете щелкнуть на поле цвета, чтобы выбрать цвет, также вы можете управлять степенью непрозрачности (оpacity).
Теперь рассмотрим стиль слоя Тиснение и рельеф (Bevel and Emboss) на конкретном примере
Применим к тексту стиль Внешний скос (Outer Bevel) ((цвет (color) текста – белый (white), заливка (Fill )- 0%):
Внутренний скос (Inner Bevel)
Тиснение (Emboss)
Обводящее тиснение (Pillow Emboss)
Контурное тиснение (Stroke Emboss)
Тиснение (Bevel and Emboss) имеет две дополнительные функции: Контур (Contour) и Текстура (Texture).
С помощью параметра Контур (Contour) на рельеф можно накладывать различные контуры. Контур управляет такими элементами, как постепенное исчезновение тени или уменьшение освещенности на скосах.
Дважды щелкните на пункте Контур (Contour) в списке стилей слева. Выберите подходящий контур из раскрывающегося списка и настройте его при помощи ползунка Диапазон (Range).
Сглаживание (Anti-Aliased) – назначение этого параметра устранить неровности, сгладить переходы
Диапазон (Range) — используйте эту опцию, чтобы корректировать позицию и размер контура в пределах поперечного сечения скоса. Меньшие значения диапазона соответствуют меньшему размеру теневого контура.
Чтобы создать новый контур, щелкните на значке с изображением текущего контура — откроется диалоговое окно Редактор контуров «Contour Editor». Щелкните на кнопке Новый (New) и задайте имя контура. Измените линию контура, устанавливая щелчками мыши и перетаскивая якоря желаемым образом.
Используйте флажок Угол (Corner), если требуется «угловой» перегиб линии, или сбросьте его в случае, когда перегиб должен быть плавным. Сохраните новый контур щелчком на кнопке ОК.
С помощью параметра Текстура (Texture) можно без труда добавить в объём любой образец текстуры и получить интересный результат.
Выберите Текстура (Texture) в списке стилей, в диалоговом окне появятся элементы управления для манипуляций с текстурами. Выберите подходящую текстуру из раскрывшегося списка (в качестве источника узоров для текстур здесь используются Узор (Pattern). В результате к текущему слою будет применена текстура, основанная на выбранном узоре.
Привязать к началу координат (Snap To Origin) — если Вы переместили текстуру от ее первоначального положения, перетаскивая в окне документа, Вы можете вернуть обратно текстуру к ее заданной по умолчанию позиции, нажимая эту кнопку.
Масштаб (Scale) — перетаскивая этот бегунок, Вы можете управлять размером текстуры. Это полезно, потому что разрешающая способность текстуры вероятно не будет соответствовать разрешающей способности Вашего документа.
С помощью ползунка Глубина (Depth) можно настроить «глубину» узора, корректировать контраст светлых и темных цветов узора. При изменении с положительного на отрицательное значение меняются местами тёмные и светлые области
Инвертировать (Invert) — эта опция инвертирует тёмные и светлые области текстуры.
Выбранный и настроенный стиль с текстурой можно связать с текущим слоем, установив флажок Связать со слоем (Link With Layer). Тогда при перемещении слоя текстура будет также перемещаться.
В первом примере контур Скругленные ступени (Rounded Steps) применен к тексту, используя подэффект Контура, в то время как второй пример использует подэффект Текстуры Bubbles pattern как текстуру к тексту.
Источник: https://Photoshop-master.ru/articles/basics_a/imitiruem-obym-i-glubinu.html
Иллюстрированный самоучитель по Adobe Photoshop CS2
Этот эффект наверное один из самых мощных в арсенале Photoshop. Остановимся подробнее на этом стиле. Этот стиль позволяет создавать всякие выпуклости, вогнутости и прочие псевдообъемные штучки. В управлении этим эффектом есть две основные составные части и две дополнительные.
В разделе Structure мы создаем структуру нашего псевдообъема. В выпадающем меню Style мы выбираем вид объемного эффекта. На этом мы остановимся через пару абзацев. На текущий момент (по умолчанию) задается эффект Inner Bevel.
На этом мы остановимся через пару абзацев. На текущий момент (по умолчанию) задается эффект Inner Bevel.
Этот эффект создает кромку вокруг изображения на слое, используя для этого «внутреннею часть» изображения. Т.е. само изображение на слое в размерах не меняется, кромка появляется за счет краевой части изображения. Давайте опробуем на примере этот эффект. Создайте новое изображение с прозрачным слоем.
На слое создайте круглое выделение, залейте его цветом. Теперь выделение можно снять. Применим эффект Inner Bevel (Для этого просто установим флажок напротив стиля Bevel and Emboss). По краю изображения появилась кромка.
Размер кромки регулируется параметром Size. Параметр Depth – управляет визуальной глубиной эффекта, чем он больше, тем глубже (выпуклее) кажется изображение и резче граница кромки.
Direction – это управление освещением – Up – подсветка направлена сверху, Down – подсветка направлена снизу.
При помощи выпадающего меню Technique можно выбрать вид кромки – мягкий, смягченный и резкий. После того, как мы выбрали тип кромки мы можем довести ее внешний вид до необходимой кондиции при помощи параметра Soften.
Раздел Shading предназначен для настройки света и тени. На подобии эффекта тени мы можем указать направление освещения, а кроме этого расстояние от источника света до изображения.
Для этого Photoshop имеет удобную интерактивную настройку в виде окружности в центре которой находится объект, в внутри окружности, в виде точки, указывается источник освещения.
Кромке можно придать эффект металлического блеска при помощи выпадающего меню Gloss Countor.
Эффект объема достигается путем «засвечивания» как бы освещенных поверхностей изображения и «затемнения» теневых фрагментов кромки.
Засвеченные участки (участки содержащие светлые тона) называют Hightlights а затененные участки называют Shadows.
Соответственно при формировании кромки для Hightlights используются свои настройки, а для кромки Shadows свои. Все эти настройки заключаются в выборе режима наложения и прозрачности для каждого вида участков.
Вернемся к выпадающему меню Style и рассмотрим вариант под названием Outer Bevel. Этот эффект управляется точно также как и Inner Bevel.
Разница заключается в том, что Inner Bevel дает визуальный эффект выпуклости изображения на слое, а эффект Outer Bevel имитирует вогнутость изображения на слое.
Эффект Outer Bevel создается в расчете на то, что под нашим слоем находится другой слой, на фоне которого будет заметно действие эффекта.
Следующий стиль в выпадающем меню Style – Emboss (Барельеф). По сути это и есть подражание барельефу.
Стиль Pillow Emboss создает эффект прорези вокруг изображения.
Стиль Stroke Emboss работает только в паре с стилем Stroke (это тоже самое,что и действие команды Stroke для выделений, но только динамически изменяемое).
В качестве дополнительных средств этих эффектов слоя используются настройки Countor (разные виды создания кромки) и Texture.
Изображение можно залить выбранной Вами текстурой из набора стандартных текстур или своими собственными текстурами.
Для выбора текстуры к вашим услугам выпадающее меню с иконками текстур и несколько «рычагов» управления текстурами.
Параметр Scale управляет размером минимального «кирпичика» текстуры.
Параметр Depth это глубина (или объем) текстуры. Дело в том, что текстура имеет также эффект объема.
Источник: http://samoychiteli.ru/document40331.html
Layer Effects — эффекты слоя в GIMP
Здравствуйте уважаемые читатели блога GimpArt.org. Рад представить вашему вниманию обзор наверно самого «золотого» дополнения к графическому редактору GIMP под названием Layer Effects (эффекты слоя в GIMP).
Из нового урока вы научитесь применять интересные эффекты к слою, такие как тень, фаска, рельеф и многое другое, всего за пару кликов мыши. Сначала мы рассмотрим процесс установки нового расширения, а также разберем основные настройки этого дополнения.
Надеюсь, урок будет полезен для вас, и вы возьмете его к себе на вооружение. И так, мы начинаем.
Долгое время я не решался вынести на всеобщее обозрение обзор этого чудесного дополнения, но как говорится, народ требует зрелищ.
И вот, в сегодняшнем уроке вы увидите те удивительные и необыкновенные чудеса, которые продемонстрирует этот плагин. Но для начала давайте немного поясним, что это за фрукт — Layer Effects.
Что же такое эффекты слоев?
Эффекты слоев – это специальные эффекты, которые легко и быстро могут быть применимы к текущему слою, чтобы кардинально изменить внешний вид объекта расположенного на этом слое.
Неоспоримое преимущество Фотошопа над GIMP в том, что эффекты слоев могут быть сохранены для дальнейшего использования при редактировании в фоторедакторе.
Кроме того, эффект применимый в фотошопе к слою может легко скорректирован после его применения, что является главной особенностью не разрушавшего метода редактирования, т.е. когда исходное изображение остается нетронутым при обработке.
В GIMP же даже нет этой удивительной возможности быстро и легко применять к слою простые эффекты. Для этого необходимо сделать огромное количество шагов, может быть и 17, чтобы сделать элементарное свечение элемента на фото, как это мы делали в этом уроке.
Для этого необходимо сделать огромное количество шагов, может быть и 17, чтобы сделать элементарное свечение элемента на фото, как это мы делали в этом уроке.
В фотошопе же, те же самые действия делаются за два щелчка мыши. Видите друзья, какая не справедливость.
Как говорится, за «плюшки» и сервис нужно платить )), гимп же полностью бесплатная программа. И в нем не всегда все гладко. Хотя и вышла однооконная версия редактора, до сих пор многих фишек старшего собрата по цеху ему не хватает.
Так встанем же на сторону правды и поможем нашему редактору обрести невиданную до этого силу с помощью установки дополнительного расширения Layer Effects, которое поможет воссоздать, хоть и отдаленно, те самые любимые эффекты слоев «Как в Photoshop».
Дамы и господа, встречайте поистине уникальное дополнение для GIMP:
Layer Effects представляет собой небольшой скрипт, доступный для скачивания в двух версиях с расширением *scm и *py — Script-Fu и Python версия соответсвенно.
SCM – это версия обычного скрипта для гимпа написанного на специальном языке Script-FU. А вот версия с расширением *py, это скрипт создан на более продвинутом языке программирования Python. Получивший в русском языке название – Питон.
Функционально они не чем не отличаются, но вот в использовании скрипта питона эффекта слоев есть небольшие отличия.
Как я уже говорил ранее, у скриптов Python есть огромный плюс по сравнению с версией Script-Fu – это привью (предпросмотр в реальном времени) того или иного эффекта до его применения к текущему слою.
Согласитесь, это же намного лучше, чем вы на бум лазорева будете щелкать настройки скрипта scm? а потом отменять их с помощью «ctrl+z», а затем снова подбирать параметры методом научного тыка.
Про самое главное отличие я вам сказал, и теперь вам осталось только скачать к себе на компьютер одну из версий расширения. Последние версии вы можете найти по следующей ссылке — это официальное хранилище всех дополнений и расширений для GIMP.
Последние версии вы можете найти по следующей ссылке — это официальное хранилище всех дополнений и расширений для GIMP.
В конце статьи вы увидите следующий слайд
Нажмите по нужной версии скрипта (под надписью «Attachment»), чтобы скачать скрипт себе на компьютер.
Но, на всякий случай я продублировал ссылки на скачивание, если у вас не получится скачать скрипт с официальнго сайта.
Теперь поговорим про установку дополнений в Gimp. С версией скрипта scm все просто его достаточно скачать и скопировать в папку скриптов gimp. Более подробно об этом вы можете прочитать в этих уроках:
1) Как установить скрипты в GIMP?
2) Установка дополнений в GIMP
Если же, я вас уговорил на использование версии питона, то предупрежу вас об одной не существенной загвоздке, которая встанет на вашем пути.
А как же за удовольствие нужно платить, а в чем же плата спросите вы? А том, что прежде необходимо установить поддержку языка Python в windows, а лишь после этого неограниченно использовать все возможности скриптов питон для графического редактора Gimp, о которых я буду рассказывать в новых статьях блога. Не пропустите, подписывайтесь на обновления.
Как установить поддержку языка Python в windows смотрите в этом уроке:
Как установить Python для GIMP 2.6 (Windows)
Для 2.8 думаю, что поддержка питона устанавливается аналогично. Но если что, пишите в комментариях, рассмотрим это вопрос вместе.
Надеюсь, вы справились с установкой Python и скрипта Layer Effects на ваш компьютер? Если что спрашивайте! А я продолжу. Ой, совсем забыл, после установки дополнения, я настоятельно рекомендую
А теперь, давайте рассмотрим более подробно все возможные настройки плагина.
Как запустить Layer Effects в GIMP?
После того как вы установили и перезапустили редактор, появится новый пункт меню под названием «Layer Effects»
Для версии скрипта Script – FU вы можете найти его здесь «Script – FU — Layer Effects»
А вот у тех, у кого получилось установить Python версии плагина, данный пункт меню появится аж в двух местах. Один вы сможете найти в меню «Слои — Layer Effects»
Один вы сможете найти в меню «Слои — Layer Effects»
А второй в контекстном меню слоя, в самом низу. Чтобы вызвать контекстное меню вы должны щелкнуть один раз правой кнопкой мыши по редактируемому слою.
Как видите, здесь все на английском, но не пугайтесь, я все сейчас «с толком и остановкой» вам объясню, «что с чем едят»
1. Color Overlay (цветовое перекрытие)
Как видно выше на скриншоте, здесь вы можете задать цвет перекрытия, режим наложения слоя с цветом и его непрозрачность.
При выполнении данной команды создается новый слой из текущего и закрашивается выбранным цветом. При этом в расчет не берется альфа-канал слоя.
Например, я создал текстовую надпись вида.
И мне необходимо закрасить ее красным цветом. Для этого, в настройках выберу красный цвет и нажму ОК. Таким образом, у нас появится еще один дополнительный слой с моим текстом, но закрашенный красным цветом. Мы видим именно красный цвет, так как в настройках режима наложения у нас стоит пункт «Нормальный».
Более подробно про режимы наложения вы можете прочитать в этом уроке, там же вы найдете англо-русский перевод всех режимов наложения слоя графического редактора GIMP.
2.Gradient Overlay (градиентное перекрытие)
Продолжаем разбирать настройки плагина эффекта слоев и теперь рассмотрим следующий пункт под названием Gradient Overlay (градиентное перекрытие).
Как уже очевидно из названия, данное действие позволяет закрасить слой градиентом, с заданными настройками. Давайте поближе рассмотри параметры диалогового окна Gradient Overlay.
В качестве примера я использую изображение с параметрами 640×400. У меня есть белый фоновый слой и слой закрашенный красным цветом, к которому и применю Gradient Overlay. Посмотрите, что у меня получилось.
Как видите у меня создался новый слой с зелено-белым градиентом. Но граница градиента всего 1 пиксель и расположена строго по центру основного изображения, т.
е. по оси координата равна 320 px, а по оси у-0.
Значение по оси у при линейном градиенте не играет роли, но данный параметр очень важен при радиальном и сферическом градиенте, когда задается основной центр градиента.
Посмотрите, что у меня выйдет, если я увеличу зону перехода градиента до 200 px.
А вот что получится, если изменить тип градиента на «Spiral»:
Далее можно попробовать изменить направление градиента. Для этого следующего примера я установил угол 90 градусов и ширину зоны перехода градиента — 50.
Теперь изменим тип градиента на радиальный (Radial) и в поля введем координаты 320 и 0. Посмотрите что вышло из этого:
А теперь я изменю координату по оси у на 200.
Далее можно выбрать другие типы градиента и посмотреть, что из этого получится.
А вот какая интересная получится картинка, если поставить следующие настройки
3.Pattern Overlay (текстурное перекрытие)
Продолжаем разбирать настройки плагина, и переходим к следующему параметру под названием «Patern Overlay» (текстурное перекрытие). Данное диалоговое окно не особо богато настройками, здесь вы можете выбрать текстуру, режим наложения данной текстуры, непрозрачность слоя и масштаб текстуры.
4.Drop Shadow (отбрасываемая внешняя тень)
Вот что получится, если использовать настройки по умолчанию.
Я думаю, что тень слишком интенсивная. Давайте уменьшим непрозрачность слоя с тень до 25%.
Уже лучше. С непрозрачностью разобрались. Теперь для наглядности, я отодвину тень от слоя. Для этого я изменю дистанцию, на которой располагается тень, до значения – 50.
Тем самым мы отодвинули тень от слоя, к которому эту самую тень добавили. Теперь давайте поменяем угол тени на -120. Посмотрите, что получится.
Далее для примера, я увеличу значение интенсивности тени до 100.
Теперь посмотрите, как видоизменится тень, если увеличить размер (Size)
Не устали? Тогда продолжим. Далее можно видоизменить контур (очертание) тени. Для этого необходимо вызвать выпадающее меню из вкладки «Countour» и выбрать из списка желаемый вид. Ниже привожу скриншот, с различными режимами очертания тени (остальные настройки те же самые, что и на предыдущим скриншоте).
И наконец последний параметр «Noise» добавляет небольшой шум в создаваемую тень. Как работает данная настройка, проверьте сами, в качестве небольшого домашнего задания.
5.Inner Shadow (внутренняя тень)
Продолжаем полет. На этот раз данный параметр создает внутреннюю тень у объекта расположенного на слое. Все настройки очень схожи с настройками «Drop Shadow», так что основательно я не буду здесь разбирать повторяющиеся команды.
6.Outer Glow (внешнее свечение)
Следующий параметр эффекта слоев создает свечение по внешнему контуру объекта расположенного на слое. Для лучшей наглядности я создал новое изображение черного цвета, на котором написал надпись красным цветом.
Здесь вы можете выбрать свечение, как желаемым цветом (по умолчанию светло-желтый), так и градиентом. Остальные параметры схожи с уже разобранными настройками. Для небольшого примера я изменю размер до 10, посмотрите, что из этого выйдет.
7.Inner Glow (внутреннее свечение)
Переходим дальше. Следующий параметр позволяет создать внутреннее свечение у объекта расположенного на слое. Все настройки диалогового окна схожи с внешним свечением, так что здесь приведу в качестве небольшого примера лишь пару скриншотов.
8.Satin (Эффект атласа, глянца)
Следующий эффект под названием «Satin» добавляет некий эффект атласа или глянцевой блестящей стеклянной поверхности к объекту расположенному на слое. Таким образом создается своеобразный отблеск (стеклянный эффект).
Здесь вы также можете выбрать различные настройки эффекта – цвета, режим наложения, угол, смещение эффекта и многое другое. Настройки данного эффекта зависят от того, что вы хотите получить в окончательном результате, так что привожу вам несколько примеров использования плагина с различными режимами:
Настройки данного эффекта зависят от того, что вы хотите получить в окончательном результате, так что привожу вам несколько примеров использования плагина с различными режимами:
9.Stroke (обводка)
Следующий параметр позволяет создать простую обводку объекта на слое с заданным цветом и толщиной линии. В диалоговом окне вы можете выбрать как внешнюю обводку, так и внутреннюю.
А если отключить слой с исходным объектом( в моем случае — это слой с текстом Gimp зеленым цветом), то останется только слой с обводкой.
10.Bevel and emboss (фаска и рельеф)
Вот мы постепенно и подошли к завершающему параметру под названием Фаска и Рельеф, который позволяет применить к слою 4 различных стиля:
- Outer bevel – Внешняя фаска
- Inner bevel – Внутренняя фаска
- Emboss — Рельеф
- Pillow emboss – Рельф с подложкой
Данное диалоговое окно очень богато различными настройками. Здесь вы можете выбрать направление фаски, угол, глубину рельефа и многое другое. Привожу ниже скриншот с переводом всех параметров плагина.
Посмотрите, что получится, если использовать настройки по умолчанию и менять лишь только стиль эффекта.
Outer bevel – Внешняя фаска
Inner bevel – Внутренняя фаска
Emboss — Рельеф
Pillow emboss – Рельф с подложкой
Кроме этого у каждого эффекта можно менять много других параметров.
11. Reaply Effects
Данная команда позволяет повторить последний эффект применимый к слою.
На этом урок про обзор дополнения gimp Layer Effects
Источник: https://www.gimpart.org/dopolneniya-k-gimp/layer-effects-effektyi-sloya-v-gimp
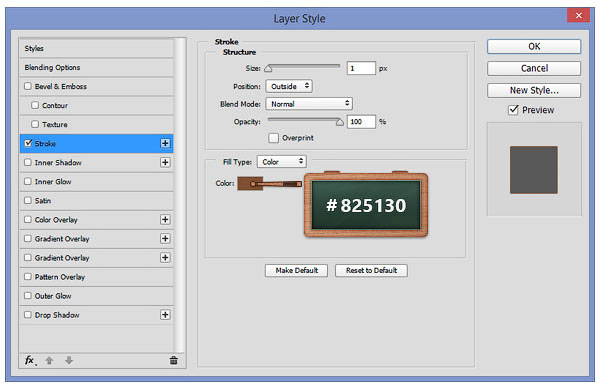
Stroke – диалоговое окно Photoshop Layer Styles
Стили слоя (layer styles) Photoshop являются популярным способом для добавления эффектов, таких как тени (drop shadows) и так называемая обводка/контур (strokes), без изменений самого слоя. При правильном знание и опыте, можно достичь практически любого эффекта.
При правильном знание и опыте, можно достичь практически любого эффекта.
Для достижения этих эффектов, однако, вы должны понимать, что делает каждый параметр и как они могут быть объединены, чтобы создать определенный вид.
В этой статье мы с вами разберемся с особенностями стиля слоя Photoshop – Stroke, и покажем вам, как раскрыть свой потенциал.
Как правильно добавить Stroke с помощью Photoshop Layer Styles
Использование Stroke
В этой статье, как правильно добавить обводку с помощью стилей слоев Photoshop, мы рассмотрим все параметры Stroke и варианты как его можно использовать для создания различных эффектов. Давайте начнем.
Диалоговое окно Layer Styles – Stroke
Stroke – является одним из самых простых эффектов для работы, потому что почти все параметры говорят сами за себя. При изменении любого из параметров, можно очень легко увидеть разницу на холсте.
Есть несколько трюков когда мы применяем Stroke эффект. Давайте выясним, какие же они.
Size / Размер
Ползунок ‘размеры’ просто устанавливает ширину вашего контура от 1px до 250px.
В следующем примере можно увидеть, как увеличение размера Stroke дает нам более толстую рамку вокруг нашего текста.
Position / положение
Position состоит из выпадающего списка вариантов, таких как – Outside, Inside, и Center (снаружи, внутри, и по центру). Этот параметр определяет выравнивание Вашей обводки относительно слоя и он применяется в следующих способах:
Снаружи: Ваш контур будет создан относительно края фигуры и будет расти наружу, дальше от объекта.
Внутри: Ваш контур будет создан относительно края фигуры и будет расти внутрь, к центру вашего объекта.
По центру: Ваш контур будет создан относительно края фигуры и будет расти как внутрь и наружу.
Выбор различных параметров позиции является полезным тогда, когда вы объединяете ваше Stroke эффект с другими настройками стиля слоя.
В следующем примере можно увидеть, чем позиция Inside отличается от Outside. Вы также заметите, что если Stroke установлен в Inside или Center, то часть контура, которая перекрывает оригинальную форму будет также приобретать эффекты, которые применяются к слою. В данном примере – небольшой скос и тиснение (Bevel & Emboss.).
Blend Mode / Режим наложения
Режим наложения / Blend Mode – позволяет задать режим наложения для вашего контура.
В зависимости от положений настроек которые вы используете, Blend Mode повлияет на слой который вы используете, или на слой под ним.
Если вы не знакомы с различными вариантами режимов наложения, я настоятельно рекомендую почитать об этом.
В следующем примере можно увидеть, как меняется режим смешивания с нормального на Overlay и придает контуру совершенно другой вид, как он взаимодействует с другими элементами дизайна.
Opacity / непрозрачность
Ползунок ‘непрозрачность’ контролирует, какая прозрачность будет у нашего контура.
Меньшее число делает контур более прозрачным, в то время как большее число более непрозрачным.
Совет: Если вы установите ползунок непрозрачности до 0%, то она будет действовать в качестве маски и скрыть области слоя где она применяется.
В следующем примере, вы можете увидеть, что установка непрозрачность до 0% создает маску.
Fill Type / тип заливки
Тип заливки позволяет вам контролировать то, чем заполнить ваш Stroke.
Это может быть цвет, градиент, или даже Pattern.
Каждый выбор дает нам дополнительные опции:
В следующем примере можно увидеть, как меняется тип заливки из Color в Градиент что позволяет создавать более правдоподобный металлический эффект.
Saving and Loading Default Settings
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне Layer Styles. Нажав на кнопку “Использовать по умолчанию”, Photoshop будет хранить все настройки активные в настоящее время, как новые по умолчанию для этого эффекта.
Нажав на кнопку “Использовать по умолчанию”, Photoshop будет хранить все настройки активные в настоящее время, как новые по умолчанию для этого эффекта.
Нажав на кнопку “Восстановить настройки по умолчанию”, Photoshop будет загружать все настройки которые были ранее сохранены. Это позволит вам экспериментировать с данным эффектом и если вы захотите начать все сначала, просто перезагрузите пользовательские настройки по умолчанию.
На посошок
Здесь вы можете попробовать один из вариантов применения эффекта Stroke. Файл PSD покажет вам, как объединить Stroke эффект с другими параметрами для создания классного стиля взрыва в комиксах. Будет очень здорово, если вы поделитесь своими вариантами настроек, дающих оригинальные эффекты!
Источник: http://labdes.ru/stroke-photoshop-layer-styles
Текст из полированного мрамора
| Главная » Уроки фотошоп» Работа с текстом в Фотошоп |
| 12.11.2012, 00:59 |
В этом несложном, даже для новичков, уроке придадим тексту эффект полированного мрамора .Работа создавалась в программе Photoshop CS 6 Portable.Результат:Для урока потребуется следующее:Черная текстураГрадиентыШрифт PiximisaПриступим:Шаг 1Создаём новый документ (Ctrl + N) размером 1600 x 1200 пикселей. Активируем инструмент Градиент (Gradient Tool) — Радиальный (Radial) и устанавливаем в Редакторе градиентов следующие цвета :Затем зажав курсор в центре документа перетаскиваем его к одному из углов.Результат:Открываем черную текстуру в фотошоп, и перемещаем её при помощи инструмента Перемещение (Move) в наш документ, затем изменяем Режим наложения слоёв (Blend Mode) на Перекрытие (Overlay):Переходим к Изображение- Коррекция- Уровни (Image- Adjustments- Levels) и меняем значение гаммы до 1,90:Пишем текст цветом #7c7c7c и размером 400пт. (В уроке использовался Шрифт Piximisa). Продублируем текстовый слой (Ctrl + J) два раза. Шаг 2Поработаем в этом шаге над Стилями слоя. Дважды щелкнув на оригинальном текстовом слое, откроем панель Стилей слоя (Layer Style):Тиснение (Bevel and Emboss):Контур (Contour):Предлагаю создать новый контур (кликните по иконке контура и в открывшемся окне подкорректируйте линии контура как на скрине — назовём его «Асимметричный конус»)Обводка (Stroke):Выбираем из архива скачанных градиентов файл Goldmedal.grd — градиент «Gold Label 55z»Тень (Drop Shadow):Получился прекрасный гладкий контур для текста: Шаг 3Займёмся внутренней частью текста. Дважды кликаем на первой копии текстового слоя, чтобы применить следующие Стили слоя (Layer Style):Тиснение (Bevel and Emboss):Контур (Contour):Внутреннее свечение (Inner Glow):Используем градиент «CSP Agate Gradient XV» из файла CSP Agate Gradients.grd.Тень (Drop Shadow):После использования обычных стандартных стилей для Photoshop (без использования различных фильтров), наш текст уже начинает приобретать нужный вид. Вы можете, при желании, поэксперементировать с другими градиентами : Шаг 4Далее дважды кликаем по второй копии текстового слоя и применяем следующие Стили слоя (Layer Style):Тиснение (Bevel and Emboss):Используем, ранее созданный Контур глянца «Асимметричный конус»Контур (Contour):Смотрим результатец:Неплохо, но не то. Создаём новый слой (Ctrl + Shift + N или нажатием по сответсствующей иконке) между первым и вторым дубликатом текстового слоя. Назовём его «Текстура». Цвет переднего планаустановите#213926 и цвет фона #cbb99d:Ctrl + клик по значку текстового слоя, чтобы создать выделение:Переходим в Фильтр- Рендеринг- Облака (Filter- Render- Clouds). Жмём ОК. Снимаем выделение — Ctrl + D:Далее переходим Фильтр- Галерея фильтров- Имитация- Очерченные края (Filter- Filter Gallery- Artistic- Poster Edges) и меняем значения, как показано ниже:Ещё раз переходим в Фильтр- Галерея фильтров- Имитация- Губка (Filter- Filter Gallery- Artistic- Sponge), устанавливаем следующие значения:Устанавливаем Режим наложения наложения слоёв (Blend Mode) слоя «Текстура» на Перекрытие (Overlay): |
Источник: https://photoshoplesson. ru/load/uroki_fotoshop/rabota_s_tekstom_v_photoshop/tekst_iz_polirovannogo_mramora/2-1-0-167
ru/load/uroki_fotoshop/rabota_s_tekstom_v_photoshop/tekst_iz_polirovannogo_mramora/2-1-0-167
Элегантный глянцевый типографический эффект в Photoshop
В этом уроке мы будем создавать элегантный типографический эффект. Вы увидите как, грамотно используя стили слоя можно добиться эффекта объема, свечения, и пр. Помимо стилей слоев в этом уроке мы будем использовать контуры, кисти и градиенты.
Исходники
Загрузите контуры
Нам понадобятся некоторые контуры для стилей слоя. Чтобы загрузить необходимые контуры, в меню найдите Edit -> Preset Manager/Редактировать>Управление наборами, и выберите Contours/Контуры в выпадающем меню.
Кликните по маленькой стрелочке в правом верхнем углу и выберите Contours/Контуры.
Кликните Append/Добавить, чтобы добавить контуров.
Шаг 1
Создайте новый документ размером 1250 x 825 px. Выставите первым цветом #473f56, а фоновым — #241c31. Возьмите инструмент Gradient/Градиент, выберите радиальный градиент от первого цвета к фоновому в панели настроек. Растяните градиент от центра к углу. Дублируйте фоновый слой.
Кликните дважды по копии фонового слоя и примените стиль слоя Pattern Overlay/Перекрытие узора. Настройте параметры как показано ниже и выберите паттерн из исходников.
Вот что должно получиться.
Шаг 2
Создайте текст, используя шрифт Sofia, цвет #3c3689, и размер шрифта 350 pt.
Кликните дважды по иконке слоя, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка
Используйте градиент “Chrome Bar 135″ из файла “RS_Chrome.grd”.
Inner Shadow/Внутренняя тень
Inner Glow/Внутреннее свечение
Используйте градиент “stove pipe 85-L” из файла “RS_Chrome.grd”.
Drop Shadow/Тень
Вот что должно получиться:
Шаг 3
Кликните правой кнопкой мыши по слою с текстом и выберите Create Work Path/Создать рабочий контур, теперь возьмите инструмент Brush/Кисть.
Откройте палитру Brush/Кисть и выберите круглую кисть размером 30px. Настройте ее как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Transfer/Передача
Установите в качестве первого цвета #d7d7d7, создайте новый слой под слоем с текстом и назовите его “Stroke”, затем нажмите клавишу Enter/Return, чтобы выполнить заливку по контуру.
Возьмите инструмент Direct Selection/Прямое выделение (A) и вновь нажмите Enter/Return, чтобы избавиться от контура.
Шаг 4
Кликните дважды по иконке слоя с обводкой, чтобы применить к слою следующие стили:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Цвет: #ededed
Gradient Overlay/Перекрытие градиента
Используйте градиент “Chrome Bar 145″ из файла «RS_Chrome.grd».
Drop Shadow/Тень
Вот что получится:
Шаг 5
Создайте новый слой поверх всех остальных слоев и назовите его “Glow”. Укажите этому слою Blend Mode/Режим наложения Vivid Light/Яркий свет. Затем выберите в качестве первого цвета #d7d7d7, возьмите мягкую круглую кисть размером в 30 px и рисуйте небольшие вспышки на светлых частях текста.
Можете также добавить тонкую подпись шрифтом ZnikomitNo24 размера 70 pt и цвета #acb0b6.
Кликните дважды по слою с подписью, чтобы применить к нему стиль слоя Gradient Overlay/Перекрытие градиента. Выберите градиент “Aluminum 5″ из файла “CHROMES.grd ”.
Вот что получится:
Шаг 6
В палитре Layers/Слои Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой-заливку. Выберите вариант Gradient/Градиент.
Выберите градиент от прозрачного к непрозрачному, от цвета #4c435d к #272727. Настройте его как показано ниже. Затем измените для этого слоя Blend Mode/Режим наложения на Soft Light/Мягкий свет.
Результат
Автор урока planetphotoshop
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/elegant-glossy-text-effect/
Ýôôåêò Bevel and Emboss
Этот эффект наверное один из самых мощных в арсенале Photoshop. Остановимся подробнее на этом стиле. Этот стиль позволяет создавать всякие выпуклости, вогнутости и прочие псевдообъёмные штучки. В управлении этим эффектом есть две основные составные части и две дополнительные.
В разделе Structure мы создаём структуру нашего псевдообъёма. В выпадающем меню Style мы выбираем вид объёмного эффекта. На этом мы остановимся через пару абзацев. На текущий момент (по умолчанию) задаётся эффект Inner Bevel. Этот эффект создаёт кромку вокруг изображения на слое, используя для этого «внутреннею часть» изображения. Т.е.
само изображение на слое в размерах не меняется, кромка появляется за счёт краевой части изображения. Давайте опробуем на примере этот эффект. Создате новое изображение с прозрачным слоем. На слое создайте круглое выделение, залейте его цветом. Теперь выделение можно снять.
Применим эффект Inner Bevel (Для этого просто установим флажок напротив стиля Bevel and Emboss). По краю изображения появилась кромка. Размер кромки регулируется параметром Size. Параметр Depth — управляет визуальной глубиной эффекта, чем он больше, тем глубже (выпуклее) кажется изображение и резче граница кромки.
Direction — это управление освещением — Up — подсветка направлена сверху, Down — подсветка направлена снизу.
При помощи выпадаещего меню Technique можно выбрать вид кромки — мягкий, смягчённый и резкий. После того, как мы выбрали тип кромки мы можем довести её внешний вид до необходимой кондиции при помощи параметра Soften.
Раздел Shading предназначен для настройки света и тени. На подобии эффекта тени мы можем указать направление освещения, а кроме этого расстояние от источника света до изображения.
Для этого Photoshop имеет удобную интерактивную настроечку в виде окружности в центре которой находится объект, в внутри окружности, в виде точки, указывается источник освещения.
Кромке можно придать эффект металлического блеска при помощи выпадающего меню Gloss Countor.
Эффект объёма достигается путём «засвечивания» как бы освещённых поверхностей изображения и «затемнения» теневых фрагментов кромки.
Засвеченные участки (участки содержащие светлые тона) называют Hightlights а затенённые участки называют Shadows. Соответственно при формировании кромки для Hightlights используются свои настройки, а для кромки Shadows свои.
Все эти настройки заключаются в выборе режима наложения и прозрачности для каждого вида участков.
Вернёмся к выпадающему меню Style и рассмотрим вариант под названием Outer Bevel. Этот эффект управляется точно также как и Inner Bevel.
Разница заключается в том, что Inner Bevel даёт визуальный эффект выпуклости изображения на слое, а эффект Outer Bevel иммитирует вогнутость изображения на слое.
Эффект Outer Bevel создаётся в расчёте на то, что под нашим слоем находится другой слой, на фоне которого будет заметно действие эффекта.
Следующий стиль в выпадающем меню Style — Emboss (Барельеф). По сути это и есть подражание барельефу.
Стиль Pillow Emboss создаёт эффект прорези вокруг изображения.
Стиль Stroke Emboss работает только в паре с стилем Stroke (это тоже самое,что и действие команды Stroke для выделений, но только динамически изменяемое).
В качестве дополнительных средств этих эффектов слоя используются настройки Countor (разные виды создания кромки) и Texture.
Изображение можно залить выбранной Вами текстурой из набора стандартных текстур или своими собственными текстурами.
Для выбора текстуры к вашим услугам выпадающее меню с иконками текстур и несколько «рычагов» управления текстурами. Параметр Scale управляет размером минимального «кирпичека» текстуры.
Параметр Scale управляет размером минимального «кирпичека» текстуры.
Параметр Depth это глубина (или объём) текстуры. Дело в том, что текстура имеет также эффект объёма.
Источник: http://cs2photoshop.narod.ru/new_item58.htm
Придание фотографии дополнительной глубины и объёма :: www.loin.ru
В этой статье я опишу простой и быстрый способ придания пейзажу или портрету глубины и объёма. Всю обработку будем производить в Photoshop.
Предположим, у нас есть в целом удачная фотография, которой мы хотим придать дополнительный объём и сочность. Сделать это есть масса способов. Здесь я опишу один из них.
Лирическое отступление: как художники пишут картины
В классической живописи, создавая картну, художник сначала грубыми мазками создаёт общие формы, «лепит» объём, накладывает первичные тени, задаёт цветовые пятна. И лишь затем прорисовываются мелкие детали.
Итак, вот наша фотография:
На мой взгляд, она слишком плоская и не достаточно яркая. Попробуем это исправить. Открываем изображение в Photoshop. Для начала дублируем слой и применяем к нему фильтр Gaussian Blur большого радиуса. Наша задача — получить “общую форму”, основу, из которой мы “вылепим” наш объем.
На самом деле, накладывание Gaussian Blur не что иное, как применение к изображению фильтра низких частот. Подробнее об этом в конце статьи.
Увеличиваем радиус до тех пор, пока со снимка не пропадут все мелкие детали и не останется только игра светотени. В результате должно получится что-то наподобие вот этого:
Далее применяем к размытому слою кривые, чтобы “вылепить” нужный нам объём. Работаем мастер-кривой. Наша задача — повысить контраст важных участков изображения, подчеркнуть объём, при этом мы можем не сильно заботиться об уходе отдельных участков в чёрное или белое. Главное — получить хорошую светотеневую картину. Применив довольно крутую S-образную кривую, получим следующее:
Ставим размытому слою режим наложения Soft Light (здесь можно также попробовать Overlay или, например, Hard Light).
И последний штрих: немного ослабим полученный эффект, отрегулировав прозрачность размытого слоя. Результат наших усилий:
В итоге на фотографии появился объём, которого раньше не было, цвета стали более насыщеными (и даже немного «открыточными”), но при этом мелкие детали не стали излишне контрастными и резкими (а это неминуемо случилось бы, примени мы кривые сразу к исходному изображению), появилась мягкость и пластичность.
Технические подробности: разложение Фурье в фотографии
Я не буду здесь вдаваться в подробности, что такое разложение Фурье — тем, кто это знает, будет скучно, а тем, кто не знает, быстро этого не объяснить. Вы можете посмотреть этот материал в википедии. Здесь же я опишу лишь чисто практические вещи.
Итак, мы будем использовать 2-мерное разложение Фурье. В Photoshop это реализуется двумя фильтрами. В качестве фильтра низких частот выступает Gaussian Blur, а в качестве фильтра высоких частот — High Pass.
Для получения разложения сдублируем слой изображения и применим к нижнему слою Gaussian Blur некоторого радиуса R, а к верхнему — High Pass того же радиуса. Теперь на нижнем слое у нас низкие частоты, а на верхнем — высокие.
Чтобы снова собрать исходное изображение, изменим режим наложения верхнего слоя на Linear Light. Одна проблема — при этом режиме наложения яркость каждой точки нижнего слоя изменяется в 2 раза больше, чем отличие яркости верхнего слоя от средней (128). Поэтому нам придется применить к верхнему слою кривую RGB в которой чёрная точка сдвинута вверх до значения 64, а белая вниз до значения 192.
Объёмные фигуры в Photoshop | Photoshop
В этом уроке я расскажу, как создавать текстовые 3D-эффекты. Для выполнения этого руководства вам понадобится Adobe Photoshop CS4 версии Extended. Не сомневайтесь, будет весело, и я уверен, что вы сможете придумать множество других интересных ходов в Photoshop, используя эту технику. Приступим!
Взгляните на рисунок, который должен получиться в итоге:
Прежде чем начать, вам понадобится скачать шрифты, которые мы будем использовать в этом уроке. Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
Растровые шрифты хорошо подойдут для этого эффекта, потому вы можете использовать любой или же скачать шрифт, который использовал я. Называется он Acknowledge.
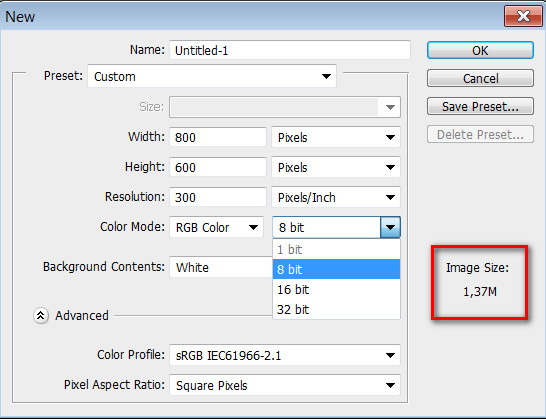
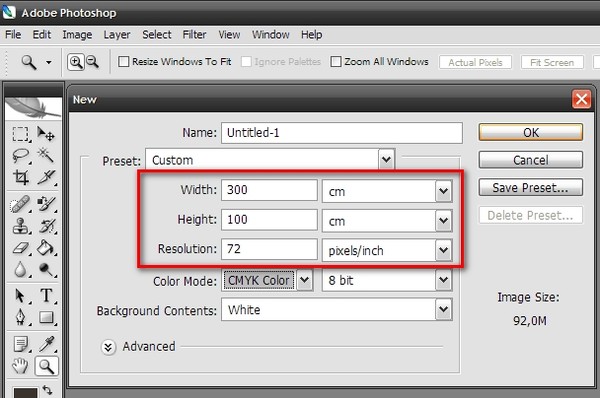
Создайте новый документ 1000 пикселей в ширину и 600 пикселей в высоту. Установите «Разрешение» (Resolution) 300 пикселей/дюйм, а «Цветовой режим» (Color Mode) установите RGB, сохраните документ под именем «Blocks.»
Установите цвет фона (Background) равным #3a3a3a. Сделайте черный цвет цветом переднего плана (Foreground Color), возьмите инструмент «Горизонтальный текст» (Horizontal Type Tool) и напишите «PSD«. Установите шрифт Acknowledge, размер букв (Font Size) 120 пунктов и «Метод сглаживания» (Anti-aliasing Method) в режим None, чтобы достичь шероховатости:
Создайте новый слой и назовите его «Mosaic«. Цвет переднего плана (Foreground Color) сделайте 70% черного и цвет фона — 85% черного. Примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Затем примените Фильтр > Оформление> Мозаика (Filter > Pixelate > Mosaic), где параметр «Размер ячейки» (Cell Size) установите 50:
Выберите слой «Background» и нажмите комбинацию клавиш Command + J для создания его копии. Теперь, удерживая клавишу Alt, щелкните левой кнопкой мыши по линии между слоями «PSD» и «Mosaic» для создания маски слоя «Mosaic«:
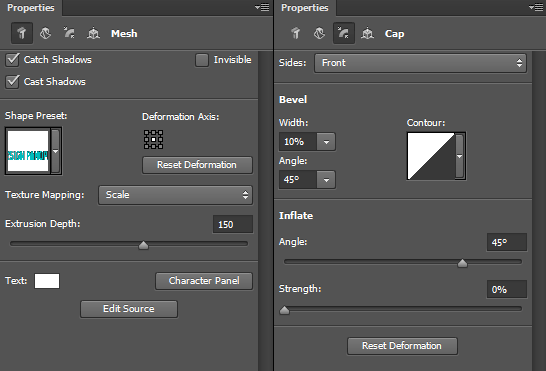
В панели слоев (Layers Palette) выберите все слои, кроме «Background«. Выполните 3D > Новая сетка из градаций серого > Двусторонняя плоскость (3D > New Mesh From Grayscale > Two-sided Plane). Photoshop создаст две симметричные плоскости и применит выбранный слой как карту глубины.
Это означает, что наш мозаичный текст теперь является картой глубины для плоскости, светлые квадраты будут располагаться выше, а темные — глубже. Самая темная область – поверхность цветом «a3a3a3«, а все остальные области светлее нее, потому не будет никаких углублений, а образуются неровности на поверхности:
Теперь у нас есть 3D-объект, на который мы смотрим со стороны его передней части. На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
На самом деле мы рассматриваем его с помощью камеры, а камера находится в передней части 3D-объекта. У вас есть два варианта для получения вида в перспективе. Вы можете вращать сам объект, или же изменить ориентацию камеры. Мы решили оставить объект в покое и заняться камерой.
Выберите инструмент «3D – орбита» (3D Orbit Tool) и перетащите его так, чтобы изменить точку ракурса камеры. Вы также можете использовать инструмент «3D – Вращение» (3D Roll View Tool) для вращения камеры.
Инструмент «3D – орбита» (3D Orbit Tool) крутит камеру в координатах осей X и Y. «3D – Вращение» (3D Roll View Tool) вращает камеру в плоскости Z-оси.
Используя эти инструменты, попытайтесь достичь перспективы, которая показана на рисунке ниже. Затем с помощью инструмента «3D – Увеличение» (3D Zoom Tool) сделайте необходимое приближение, а с помощью инструмента 3D – Панорамный вид (3D Pan View Tool) передвиньте камеру при необходимости:
Есть разные настройки для рендеринга в Photoshop. Но единственный способ рендеринга, который даст нам и тени, и отражения — метод трассировки лучей. Но для достижения нужного нам эффекта, мы не будем его использовать. Таким образом, нам нужно создать отражение, используя одну хитрость. Поэтому мы и используем двустороннюю плоскость:
Откройте меню Окно > 3D (Window > 3D) или дважды кликните по иконке 3D слоя «Mosiac» в панели слоев. Выберите «Сцена» (Scene) и отметьте галочку «Поперечное сечение (Cross Section)».
Эта операция уберет видимость всей 3D-модели, а отобразит только выбранную плоскость. Плоскость перпендикулярна выбранной оси. Выбираем ось Y. Таким образом, нижняя часть объекта станет отлично видна:
При создании сетки из черно-белого изображения, Photoshop использует оттенки серого как глубинную карту. В панели слоев (Layers Palette), когда выберите слой «Mosaic«, вы сможете увидеть текстуру его глубины.
Двойной щелчок мыши по этому материалу откроет карту глубины в окне нового документа. Так как вы выбрали три слоя, чтобы создать сетку, то сможете видеть и редактировать их все в открывшемся документе.
Все изменения будут сохранены и отобразятся, когда вы вернетесь к главному окну документа «Blocks«. Потому, если вам не нравится получившаяся структура, вы можете открыть текстуру Mosaic Depth, зайти в слой «Mosaic» и применить фильтр «Облака» (Clouds) и Mosaic повторно, как описано в шаге 2.
Карта глубины также назначается модели как карта «Размытия» (Diffuse) и карта «Непрозрачности» (Opacity).
Так как мы не нуждаемся в этих текстурах, мы удалим их. Выберите материал Mosaic в панели «3D», щелкните мышью по иконке меню «Карты текстур» (Texture Map Menu) рядом с «Размытием» (Diffuse) и выберите «Удалить текстуру» (Remove Texture). Тоже самое сделайте и для «Непрозрачности» (Opacity):
В панели «3D» выберите «Сцена» (Scene) и нажмите кнопку «Настройки рендеринга» (Render Settings). Установите «Стиль обложки» (Face Style) как «Плоский» (Flat), включите «Линейный Рендеринг», установите черный цвет (Color), «Стиль края» (Edge Style) задайте «Постоянный» (Constant) и «Порог складок» (Crease Threshold) задайте равным 2 (чем выше данное значение, тем меньше будут видны края).
Установите ширину линии (Line Width) в значение 1 и нажмите OK. В панели «3D» установите значение параметра «Сглаживание» (Anti-Alias) в положение «Наилучшее»:
Теперь мы изменим некоторые настройки материала. Вернитесь к материалу Mosaic в панели «3D», установите значение цвет естественного освещения равный #880022. Установите «Размытие» (Diffuse) равным #ee8800. Значение «Глянец» (Glossiness) 0%.
В «Сцене» (Scene) панели «3D» установите «Глобальный цвет естественного освещения» (Global Ambient Color) #575757. Цвет внешней среды определяет яркость сцены, когда выключены все искусственные источники освещения:
Вы увидите три источники света в 3D панели. Это текущие источники света в сцене. Сейчас мы немного их настроим. Все они являются бесконечными источниками света (Infinite Lights).
В Photoshop есть три типа световых источников. Это бесконечные источники света (Infinite lights), светят как солнце, из одной точки. Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Точечные источники (Point lights) блестят во все стороны, как лампочки. И прожекторы (Spotlights) способны излучать свет в виде настраиваемого конуса.
Выберите Infinite Light 1 и установите ему белый цвет (Color). Выберите Infinite Light 2, цвет назначьте #696969 и уберите галочку «Создавать тени» (Create Shadows). Очевидно, что наши источники не дают теней на текущий момент, но когда они начнут их создавать – это должен быть один источник.
Выберите Infinite Light 3, установите белый цвет и уберите галочку «Создавать тени» (Create Shadows), а «Тип источника» (Light Type) установите равным «Точка» (Point):
Третий источник света расположен под нашей плоскостью, потому мы не наблюдаем никакого эффекта. Чтобы исправить ситуацию, нам нужно сменить точку обзора, а для этого, чтобы затем иметь возможность вернуться к этой перспективе, нам нужно сохранить ее.
Выберите один из инструментов для «Камеры 3D», например «3D-орбита» (3D Orbit Tool) и щелкните «Сохранить текущую перспективу» (Save the Current View). Назовите ее «Cam«. Откройте список «Перспектив» (View list) и выберите «Top«:
Щелкните «Включить источники света» (Toggle Lights) внизу 3D панели, чтобы увидеть источники света в сцене. Возьмите инструмент «Увеличение» (3D Zoom Tool) и увеличивайте сцену до тех пор, пока не увидите точки освещения.
Нажмите кнопку «Перетащить освещение» (Drag the Light) в 3D панели и переместите источники освещения, как показано на рисунке ниже.
Возьмите любой инструмент для камеры, откройте «Список перспектив» (View list) и выберите «Cam«, чтобы вернуться к виду от камеры. Нажмите кнопку «Включить освещение» (Toggle Lights), чтобы спрятать лампы. Установите «Интенсивность» (Intensity) источника света 0.6:
В панели слоев сделайте копию слоя «Mosaic«, назовите ее «Line«. В панели «3D», выберите набор настроек «Рисованные линии» (Line Illustration) и нажмите «Настройки рендеринга» (Render Settings). Установите «Ширину линии» (Line Width) 1 и нажмите OK.
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool), установите значение «Допустимое отклонение» (Tolerance) 80. Нажмите на черную область вне текста, чтобы выбрать область вокруг него. Удерживая Shift, нажмите левой кнопкой мыши внутри буквы и любой закрытой области.
Затем возьмите инструмент «Полигональное лассо» (Polygonal Lasso Tool) и добавьте к выделению любую из невыделенных областей вокруг текста путем нажатия клавиши Shift:
В панели слоев сделайте невидимым слой «Line«. В меню Выделение > Инвертировать (Select > Inverse) инвертируйте выделение и мы получаем выделенный текст.
Выбрав слой «Mosaic«, удерживая Command (CTRL) + C скопируйте и вставьте Command (CTRL) + V выделение на новый слой. Назовите его «Text«.
Скопируйте слой «Mosaic» и назовите копию «Reflection«. Выключите видимость слоя «Mosaic«:
Убедитесь, что выбран слой «Reflection» и зайдите в 3D панель. Чтобы получить отражение, нам понадобится другая половина двусторонней плоскости. Выберите пункт «Сцена» (Scene) в 3D панели. Нажмите на «Отразить поперечное сечение» (Flip Cross Section), чтобы сделать видимой вторую часть плоскости.
Выберите материал Mosaic в 3D панели и снимите отметку «Двусторонний» (Two Sided). Это сделает задние грани невидимыми и останется только отражение:
Единственная проблема с отражением — оно расположено довольно далеко. Мы должны привязать его к тексту, но сделать это из поля зрения “Cam” будет довольно сложной задачей. Слой «Text» делаем невидимым, а у слоя «Mosaic» видимость наоборот включаем. Это может выглядеть странно, но слой «Reflection» нужно поместить под слой «Mosaic» в панели слоев (Layers Palette).
Теперь из списка перспектив (View list) выберите «Справа» (Right), причем сделайте это как для слоя «Mosaic«, так и для слоя «Reflection«. Теперь нам видны две плоскости, так мы смотрим на них справа и видим, насколько далеки они друг от друга. С помощью стандартного инструмента «Увеличение» (Zoom), расположенного на панели инструментов (Toolbox), приблизите обе плоскости.
Возьмите инструмент «3D панорама» (3D Pan Tool), убедитесь в том, что выбран слой «Reflection» и перетащите плоскость влево, а зажав кнопку Shift — вправо, как показано на рисунке ниже:
Теперь снова выберите любой инструмент для камеры, и для слоев «Mosaic» и «Reflection» верните «Вид перспективы» в «Cam». Выключите видимость слоя «Mosaic» и включите видимость слоя «Text«.
Для того чтобы очистить строки в слое «Reflection» нам нужно для начала их растрировать. Выберите слой «Reflection«, зайдите в меню 3D > Растризация (Rasterize).
Возьмите инструмент «Ластик» (Eraser Tool), установите режим «Карандаш» (Pencil), чтобы избежать случайного стирания каких либо частей отражения, и зачистите края плоскости. Непрозрачность (Opacity) слоя «Reflection» установите 45%:
Теперь создадим тень. В панели слоев (Layers Palette), включите видимость слоя «Mosaic«, дублируйте слой «Mosaic» и назовите копию «Shadow«. Поместите слой «Shadow» над слоем «Text«.
В 3D панели выберите «Сцена» (Scene) и установите настройки рендеринга в «Трассировка лучей» (Ray Traced). Выберите материал Мозаика «Mosaic» в 3D панели и цвет «Окружения» (Ambient) поставьте черный, а «Размытие» (Diffuse) сделайте белым.
Выберите «Источник света 1» (Infinite Light 1) и установите «Интенсивность» (Intensity) в значение 4. А «Источник света 3» (Infinite Light 3) выключите. Выполните команду 3D > Растеризация (Rasterize):
Режим смешивания для слоя «Shadow» ставим на «Умножение» и непрозрачность слоя 90%. У нас получились довольно острые блоки, но лучи сгенерировали довольно гладкие тени. Чтобы избавиться от смягченных углов нам понадобится «помощь» слоя «Line«.
Выберите слой «Line«, сделайте его видимым, выполните команду 3D > Растеризация (Rasterize) и снова выключите его видимость:
Возьмите инструмент «Волшебная палочка» (Magic Wand Tool) и установите «Допустимое отклонение» (Tolerance) равным 60. Убедитесь, что в палитре слоев выбран слой «Line«. Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
Увеличьте букву «P«. Щелкните слева вверху внутри буквы и, хотя слой «Line» невидим, нужные клетки будут выделены. Удерживая клавишу Shift, выделите оставшиеся ячейки, но тень оставьте вне выделения.
После выбора ячеек в верхнем ряду, как в изображении ниже, в слое «Shadow» установите цвет переднего плана (Foreground Color) белым и заполните выделение нажатием Alt + Backspace. Не забудьте сделать выбор слоя «Line» и залить выделение в слое «Shadow«.
Так как мы использовали фильтр «Облака» (Clouds), который генерировал облака случайным образом, ваши буквы получатся другими, нежели мои. Идея же остается прежней:
Вернитесь к слою «Lines». Используя «Волшебную палочку» (Magic Wand Tool), выделите ячейки, которые должны быть затенены плоским и залейте выделение цветом #4e4e4e на слое «Shadow«:
Полностью осветленные и полностью затененные клетки довольно легко поправить. Поправить клетку, у которой есть тень, займет немного больше времени. Снова вернитесь к слою «Lines» и выберите ячейку с тенью, используя «Волшебную палочку» (Magic Wand Tool).
Возьмите «Полигональное лассо» (Polygonal Lasso Tool), и, удерживая клавишу Alt, выберите тень, чтобы удалить ее из выделения. В слое «Shadow» заполните выделение белым:
Теперь нужно повторить эти три шага для всех остальных клеток:
Сделайте слой «Mosaic» невидимым. В слое «Text» примените «Наложение градиента» (Gradient Overlay) со следующими настройками: «Режим смешивания» (Blend Mode) — цвет (Color), «Непрозрачность» (Opacity) 70%.
«Градиент» (Gradient) установим на синий (Blue), красный (Red), желтый (Yellow), а «Стиль» (Style) — линейный (Linear) и «Угол» (Angle) равный 10 градусам.
Выполните команду меню Слои > Стиль слоя > Скопировать стиль слоя (Layer > Layer Style > Copy Layer Style). Выберите слой «Reflection«, затем в меню Слой > Стиль слоя > Вставить стиль слоя (Layer > Layer Style > Paste Layer Style) установите «Режим смешивания» (Blending Mode) «Жесткий свет» (Hard Light) и непрозрачность (Opacity) 35% для слоя «Reflection«:
Теперь мы добавим немного текстуры. Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Скачайте это фото с Flickr. Добавьте его в качестве нового слоя в документ и назовите слой «Texture«.
Поместите его над слоем «Text«. Удерживая клавишу Alt, кликните мышью на линии между слоями «Texture» и «Text«, чтобы маскировать текстуру. Установите «Режим смешивания» (Blending Modе) – «Наложение» (Overlay):
Теперь мы сделаем текстуру для фона. Создайте новый слой и назовите его «BG«. Установите цвет переднего плана (Foreground Color) 85% серого и цвет фона (Background Color) равным 90% серого. Возьмите инструмент «Градиент» (Gradient Tool), установите режим от переднего (Foreground) к фону (Background) и выберите «Радиальный» (Radial).
Заполните слой, как показано на рисунке ниже. Примените Фильтр > Художественный > Зернистая пленка (Filter > Artistic > Film Grain) с параметром 0. Фильтр > Искажение > Стекло (Filter > Distort > Glass).
Примените со следующими настройками: «Искажение» (Distortion) равно 20, «Сглаживание» (Smoothness) — 1, «Текстура» (Texture) в режиме «Изморозь» (Frosted) и «Масштаб» (Scaling) равный 100%:
Поместите слой «BG» над слоем «Background» и на этом все. Я надеюсь, вам понравился урок, и вы будете довольны своим результатом!
Вы можете достичь различных эффектов, экспериментируя с текстурами и их параметрами. Можно использовать карты текстур вместо сплошных цветов, настроить «Глянец» (Glossiness) и «Яркость» (Shininess), использовать карты отражающих текстур. Различные типы световых источников, цвета и углы будут создавать различные эффекты.
Экспериментируйте!
Данная публикация является переводом статьи «Blocks in Photoshop» , подготовленная редакцией проекта.
Как добавить объем волосам в Photoshop
Добавьте объема, цвета, блеска и четкости любой шевелюре
Волосы всегда будут одной из самых сложных областей для ретуши и улучшения. Это не значит, что нет некоторых быстрых приемов, которые помогли бы придать ему объем и добавить цвета. В этом уроке мы покажем вам, как увеличить объем волос с помощью инструмента «Пластика» и раскрасить их одним из любимых методов Аарона — картой градиента.
Как мороженое летом
Liquify.
Понять?
Nevermind.
Открыв наш образец изображения, давайте начнем с инструмента «Пластика», который поможет придать волосам форму и объем. Инструмент «Пластика» чрезвычайно мощный и работает, давая вам возможность «толкать и тянуть» пиксели вокруг изображения. Прежде чем начать, обязательно запомните следующее:
Всегда проверяйте фон позади объекта, где бы вы ни использовали инструмент «Пластика». Легко подтолкнуть то, что когда-то было прямой линией — например, край здания, — и сделать так, чтобы она выглядела неровной и фальшивой.Вы воздействуете не только на объект съемки, но и на все вокруг, поэтому обращайте внимание на эти детали.
У вас также есть возможность заморозить любые области, которые вы не хотите затрагивать. В данном случае лицо нашего объекта идеально подходит для этого варианта. Какими бы легкими ни были толчки и тяги, лицо может выглядеть, ну, в общем, странным. Прежде чем начать, выберите инструмент «Заморозить маску» и закрасьте любые области, которые вы хотите сохранить.
Последний ключ к использованию Liquify Tool — использовать кисть большого размера.Крупные более широкие мазки сделают любые изгибы мягкими и тонкими, а не неровными.
Когда вы будете готовы к работе, сделайте короткие мягкие штрихи вдоль областей, которые должны казаться растянутыми, в данном случае вокруг волос нашего объекта. Работая вокруг головы, обязательно компенсируйте любые искажения, которые вы вносите в остальную часть изображения. Например, если вы создаете небольшой изгиб в углу здания, распрямите этот изгиб до самого края изображения.
Делайте это незаметно и внимательно следите за фоном, и это должно дать вам быстрые и эффективные результаты!
Карты градиента
Если вы что-нибудь знаете об Аароне Нейсе, то, вероятно, он носит комбинезон перед сном, у него волосы как у хамелеона, а его любимый персонаж из «Звездных войн» — Джар Джар Бинкс. Ему также очень нравятся карты градиента, которые, я думаю, здесь более актуальны.
Ему также очень нравятся карты градиента, которые, я думаю, здесь более актуальны.
Gradient Maps — отличный способ быстро и эффективно раскрасить изображение. Слой настройки карты градиента позволит вам независимо раскрашивать светлые участки, полутона и тени. Это создает естественную глубину и текстуру.
В данном случае мы хотим применить карту градиента только к волосам объекта. Давайте начнем с создания области в волосах, где мы сможем протестировать градиенты. Создайте новый слой и выберите инструмент Rectangular Marquee Tool.Создайте небольшое прямоугольное выделение в волосах модели — достаточно большое, чтобы увидеть, как будет выглядеть окраска. Затем перейдите в Layer, затем New Adjustment Layer и выберите Gradient Map. Теперь выделенная область должна быть единственной областью, окрашенной картой градиента.
Измените режим наложения для карты градиента на Overlay или Soft Light. В нашем примере мы выбрали Overlay. Щелкните полосу градиента в диалоговом окне «Карта градиента». Здесь вы можете настроить цвета градиента, добавить дополнительный цвет и указать, какие цвета влияют на тени, полутона и блики.
Начните с установки желаемых цветов для самых ярких светов и самых темных теней. Убедитесь, что ваши блики светлые, а тени темные! Например, если вы закрасите блики в черный цвет, вы получите очень неестественный эффект. Мы сделали наши блики ярко-желтыми, а тени темно-коричневыми. Затем мы добавили несколько красных и золотых оттенков к нашим средним тонам и скорректировали их, пока не получили результат, который нам понравился.
Удачи с этой деталью! Не стесняйтесь экспериментировать с разными цветами и интенсивностями, чтобы увидеть, что у вас получится.Просто не забывайте, чтобы это выглядело как можно более реалистично.
Когда у вас есть что-то, что вам нравится, выберите маску слоя вашего корректирующего слоя Gradient Map, залейте его черным и, используя Brush Tool, нарисуйте белым (мягкой кистью и слабым потоком) по волосам объекта. . Отсюда вы можете изменить режим наложения, отрегулировать непрозрачность или изменить цвета вашего градиента в любое время.
. Отсюда вы можете изменить режим наложения, отрегулировать непрозрачность или изменить цвета вашего градиента в любое время.
Высокое разрешение
Пока у нас все получилось отлично, но мы действительно можем сделать волосы лоснящимися с помощью осветления и выжигания.Осветление и затемнение — это процесс моделирования и усиления светов и теней объекта, придавая ему больше формы и размера.
Перейдите в раздел «Слой», «Новый корректирующий слой» и «Кривые». Потяните центр кривой вверх, пока световые блики не будут выглядеть преувеличенными, но не размытыми. Затем нажмите CTRL или CMD + I, чтобы инвертировать маску слоя. Вернитесь к инструменту Brush Tool и, используя белый цвет с Flow около 10%, нарисуйте вдоль прядей и изгибов волос, где вы хотите добавить блики. Опять же, тонкость является ключевым моментом, чтобы это не выглядело в фотошопе.Обратите особое внимание на естественные блики и тени на изображении и постарайтесь воспроизвести и подчеркнуть их поведение.
После того, как вы закончили светлые участки, самое время проделать то же самое с тенями. Выполните те же действия, что и выше, но вместо того, чтобы перетаскивать кривую корректирующего слоя вверх, вы перетащите ее вниз.
Помните, вы всегда можете вернуться и отрегулировать цвета вашей карты градиента и непрозрачность любого из ваших корректирующих слоев. Это невероятно удобно, если вы обнаружите, что изменения немного перестарались.
Как отрегулировать громкость видео и аудио в Adobe Photoshop
В последнее время я много работаю с видео в Adobe Photoshop, и я должен сказать вам, что когда дело доходит до того, что создает или мешает видео, это аудио. Это странно, потому что кажется настолько очевидным, что видео должно быть действительно отличного качества, чтобы люди могли восхищаться тем, что в нем содержится, но что действительно выделяет весь проект, так это звук, который сопровождает видео. Я видел, как маргинальное видео с отличным звуком получало всевозможные похвалы. Я думаю, это восходит к старому вопросу о том, что делает фильм хорошим: сам фильм или саундтрек. Лично я склоняюсь к саундтреку.
Я думаю, это восходит к старому вопросу о том, что делает фильм хорошим: сам фильм или саундтрек. Лично я склоняюсь к саундтреку.
В будущем я буду больше писать о видео и аудио в Adobe Photoshop, но я подумал, что сначала будет уместным написать небольшую публикацию о том, как управлять звуком в видео. Поэтому, имея это в виду, я хотел бы сегодня уделить немного времени, чтобы рассказать о том, какие элементы управления управляют фактической громкостью звука, а какие — плавным появлением и затуханием этого звука.Это очень простой вопрос, поэтому я не думаю, что этот пост будет длинным.
В сегодняшней публикации я собираюсь использовать один видеоклип, чтобы продемонстрировать, как отрегулировать громкость звука, связанного с этим клипом в Photoshop. Затем я продемонстрирую, как постепенно усилить этот звук в начале клипа, чтобы он не был резким, а также покажу вам, как ослабить звук в конце для получения плавного результата. И для удовольствия я также покажу вам, как отключить звук. Все, что я собираюсь обсудить, содержится в одном небольшом меню, так что проблем возникнуть не должно.
Прежде чем я начну, я хотел бы сказать вам, что при работе в любом приложении для редактирования видео у вас, вероятно, будет несколько клипов, а также внешние аудиофайлы. Элементы управления звуком, которые я вам показываю сегодня, — это всего лишь часть гораздо большей головоломки. Это очень важно, так что используйте этот пост в качестве основы для всего, что будет позже.
Демонстрационное видео
Как я уже упоминал выше, я буду использовать только один клип для этого поста. Клип представляет собой видеоработу внутри старого Dodge Dart.Вот логотип с приборной панели.
Регулировка громкости звука
Для каждого отдельного видеоклипа в Photoshop у вас есть возможность установить громкость звука для этого клипа. Это означает, что звук не может начинаться тихо, затем становиться громче, а затем снова затихать. Громкость устанавливается на всю продолжительность клипа, за исключением включенных вами затуханий. Если вам нужен звук разной громкости, вам нужно будет либо создать его в другом приложении и импортировать в свой проект, либо разрезать клип на более мелкие части внутри Photoshop и поработать над этим творчески.А пока я просто отрегулирую громкость самым простым способом.
Если вам нужен звук разной громкости, вам нужно будет либо создать его в другом приложении и импортировать в свой проект, либо разрезать клип на более мелкие части внутри Photoshop и поработать над этим творчески.А пока я просто отрегулирую громкость самым простым способом.
В конце каждого видеоклипа на панели Timeline есть маленькая стрелка. Я нажму на эту стрелку, и появится меню.
На скриншоте выше я обвел стрелку красным. Как видите, во всплывающем окне есть несколько вариантов. Нас интересует Audio . Чтобы получить к нему доступ, я нажму на кнопку с восьмой музыкальной нотой.Когда я это сделаю, появится звуковая панель с элементами управления, которые мы хотим настроить.
Следующая часть проста. После прослушивания звука, содержащегося в клипе, и сравнения его с другим связанным звуком, я либо оставлю ползунок Volume установленным, как есть, сдвиньте его вправо, чтобы сделать звук громче, либо сдвиньте ползунок влево, чтобы сделать звук тише. Вот где вам нужно использовать свое «ухо». Как звучит оригинальный звук? Это слишком громко? Слишком тихо? Эта решимость поможет вам в корректировке.В этом случае я сдвину ползунок вправо, чтобы установить громкость 110% . Кажется, это хорошо работает.
Настройка Fade In & Face Out
Чтобы установить плавное появление и исчезновение, все, что вам нужно сделать, это выбрать время в секундах, в течение которого вы хотите, чтобы это плавное появление происходило. Нарастание и затухание не зависят друг от друга, поэтому вы можете выбрать разные значения для каждого. Если вы новичок в этом вопросе и еще не знаете, что означает термин fade , это, по сути, переход от отсутствия звука к звуку или наоборот.
В моем случае сегодня я установил ползунок Fade In на 2 секунды и ползунок Fade Out на 2 секунды. Это сохранит приятное и плавное звучание.
Это сохранит приятное и плавное звучание.
Отключение звука
Допустим, вы вообще не хотели звука из клипа, над которым вы работали. Возможно, вы импортировали другой звук и хотели его использовать. Что ж, если вы отключите звук из клипа, вы будете в хорошей форме.Я уверен, что вы уже поняли это, но для отключения звука все, что вам нужно сделать, это установить флажок Mute на той же панели «Аудио», над которой я работал. Вот и все.
Хорошо, теперь, когда я закончил с этим, позвольте мне показать вам финальное видео. Пожалуйста, послушайте аудио. Вы можете четко сказать, что я добавил оба затухания. Фактический уровень громкости намного сложнее отличить от того, что было изначально.
Если вы читаете это по электронной почте, нажмите на ссылку ниже, чтобы просмотреть видео на Youtube.Эти видео не появляются в отправляемых электронных письмах.
Как настроить громкость и затухание звука в Adobe Photoshop
——
Надеюсь, я четко объяснил, как регулировать громкость звука и элементы управления постепенным появлением и исчезновением звука при работе с видео в Adobe Photoshop. Если у вас есть какие-либо вопросы относительно этого сообщения, оставьте их в разделе комментариев ниже. Спасибо за прочтение!
Home — Городские школы Фредериксбурга
13 апреля 2021 г.
Государственные школы города Фредериксбурга (FCPS) объявили на апрельском заседании школьного совета о планах расширения возможностей для возвращения учащихся к четырехдневному очному обучению для определенных учеников Pre K-12.
В соответствии с обновленными инструкциями, учащиеся FCPS, которые в настоящее время участвуют в гибридной модели обучения, могут вернуться в школу четыре дня в неделю с интервалом в три фута с постоянными требованиями к закрытию лица. Эта опция реализуется по смещенному графику, чтобы дать возможность каждой школе подготовиться к урокам и внести необходимые корректировки для обеспечения безопасности, такие как изменение назначения комнат и добавление мебели.
Эта опция реализуется по смещенному графику, чтобы дать возможность каждой школе подготовиться к урокам и внести необходимые корректировки для обеспечения безопасности, такие как изменение назначения комнат и добавление мебели.
Ученики-гибриды средней школы Джеймса Монро могут начать приходить в школу четыре дня в неделю на этой неделе, в четверг, 15 апреля.
Учащиеся-гибриды Лафайет могут начать возвращаться в школу четыре дня в неделю на следующей неделе, в понедельник, 19 апреля.
Учащиеся-гибриды Уокера-Гранта могут начать посещать школу четыре дня в неделю в понедельник, 26 апреля, а учащиеся-гибриды Хью Мерсера могут начать свое четырехдневное возвращение в понедельник, 3 мая.
Обратите внимание, что учащиеся-гибриды не обязаны возвращаться в школу четыре дня в неделю. Они могут продолжать два дня синхронно, вне школы, и два дня лично в школе.
Кроме того, все учащиеся будут продолжать участвовать в асинхронном обучении по средам до конца учебного года, чтобы студенты, обучающиеся на дистанционном обучении, могли сдавать государственные экзамены по средам по предварительной записи.
Как добавить размер и форму с помощью Dodge and Burn в Photoshop Tutorial
Осветление и затемнение существует уже давно. Фотографы использовали его в фотолаборатории для придания формы фотографии. Они складывали руки перед увеличителем, чтобы добавить больше света в области, это называлось прожиганием и затемняло фотографию в областях, на которые был направлен свет.(Помните, они использовали негативы). Маска была вырезана и болталась на тонкой проволоке, чтобы скрыть те части фотографии, которые нужно осветлить или осветлить. Я помню запах этих химикатов, потому что у моего отца была темная комната, в которую он иногда позволял мне войти.
Я помню запах этих химикатов, потому что у моего отца была темная комната, в которую он иногда позволял мне войти.
Осветление и затемнение — отличные способы сделать изображения более выразительными. Вы можете вернуть детали в определенные области, сделать акцент на объекте или уменьшить фон.
Вы когда-нибудь замечали, что при использовании инструментов Dodge и Burn оттенки кожи начинают немного краснеть, когда ваша рука немного тяжелая? Вдобавок ко всему, если вы передумаете, будет действительно трудно вернуться назад, если вы измените свое мнение о том, как вы представили изображение.
Кто-нибудь, кто знает (в том числе и вы), не использует старомодные инструменты уклонения и прожига. Его новый школьный ребенок! Вот как можно использовать режимы наложения для достижения результата.
Посмотрите это видео и узнайте, как добавить форму к фотографии с помощью неразрушающего осветления и затемнения.
Посмотрите бесплатное руководство по Dodge and Burn в Photoshop
Это всего лишь одно из применений для осветления и затемнения. Мне нравится использовать его, чтобы привлечь внимание зрителей, изменить тон и настроение, добавить размер и форму, лепить фотографию, создавать мягкий живописный вид, улучшать детали и многое другое.
4 шага для осветления и осветления
1. Создайте новый слой, удерживая нажатой клавишу Alt (Option). Это вызовет диалоговое окно New Layer. В раскрывающемся меню режима выберите Overlay. Теперь вы увидите, что включен параметр Заливка нейтральным цветом (50% серого). Щелкните это поле, чтобы включить. Помните, что контрастные режимы наложения игнорируют 50% серого. Bnd01
2. Пора уворачиваться. Выберите большую мягкую кисть. Установите белый цвет в качестве цвета переднего плана и уменьшите непрозрачность.В этом примере используется 20%. Лучше использовать меньшее число и постепенно наращивать результаты последовательными движениями. Закрасьте области, где вы хотите вернуть некоторые детали, и области, которые немного тусклые на объекте переднего плана.
Лучше использовать меньшее число и постепенно наращивать результаты последовательными движениями. Закрасьте области, где вы хотите вернуть некоторые детали, и области, которые немного тусклые на объекте переднего плана.
3. Выберите черный цвет в качестве цвета переднего плана. Пора начать гореть. Проведите кистью по небу, чтобы восстановить детали в облаках. Расчешите горизонт, чтобы вернуть детали и добавить контраста туманным областям.
4. Сравните начальное и конечное изображения.Уклонение и сжигание действительно имеют значение. Если вы хотите изучить эффект, вы можете уменьшить непрозрачность верхнего слоя, который использовался для рисования корректировок. 50% серого не имеет никакого эффекта
Если осветление и затемнение выглядят немного грубо, применение фильтра размытия к слою «Осветление и затемнение» может иногда помочь добиться более гладких результатов.
Чтобы более глубоко взглянуть на уклонение и прожигание как на вид искусства и важный инструмент, ознакомьтесь с моим новым учебником премиум-класса. Здесь я четко объясняю основы, а также предоставляю несколько фотографий, за которыми вы можете следить.Вы узнаете, как улучшить пейзажные фотографии, морские пейзажи, портреты, цифровой макияж и даже как слепить человеческое тело. Бесплатное действие включено.
Смотрите трейлер здесь:
Узнайте, как создать регулятор громкости / ручку GUI
Что мы будем создавать
Настройка нашего холста
Создайте новый документ (Ctrl + N) 800 x 600 пикселей с любым цветным фоном.Установите цвет переднего плана на # e4e4e4 и цвет фона на #cfcfcf, затем выберите «Инструмент градиента» (G). Выбрав «Gradient Tool» (G), измените тип градиента на отраженный градиент.
Перетащите градиент по холсту, начиная с середины холста и перетаскивая вверх.
Быстрый совет:
Удерживая нажатой клавишу «Shift» во время перетаскивания, перетащите линию перетаскивания так, чтобы она стала вертикальной на 100%.
После применения фонового градиента добавьте фильтр шума, выбрав «Фильтр> Шум> Добавить шум», используйте настройки ниже.
Подготовка ручки графического интерфейса пользователя
Выберите инструмент «Эллипс» (U), затем создайте 4 эллипса на отдельных слоях, изображение ниже показывает вам более подробную информацию.
Обратите внимание на то, что одни эллипсы далеко друг от друга. Это не критично, но постарайтесь сделать это как можно ближе. Теперь давайте начнем добавлять стили слоя, мы начнем с «Knob Outer Layer».
У вас должно получиться что-то вроде этого.
Затем добавьте следующие стили слоя к «Внутреннему слою ручки».
Теперь у вас должно получиться что-то вроде этого.
Добавьте следующие стили слоя к слою «Ручка».
У вас должно получиться что-то вроде этого.
Наконец, добавьте градиент на слой «Knob Top Layer».
Теперь у вас должно получиться что-то вроде этого.
Создание тени ручки
Дублируйте слой «Knob Top Layer», затем щелкните правой кнопкой мыши дублированный слой и выберите «Rasterize Layer». Переименуйте слой «Knob Shadow» и переместите слой под оригинал. Выберите «Инструмент перемещения» (V). Выбрав инструмент «Перемещение» (V), нажмите пару раз стрелку вниз.
Быстрый совет:
Чтобы увеличить расстояние перемещения инструмента во время работы с клавиатурой, попробуйте удерживать клавишу Shift, нажимая клавиши со стрелками.
Выделив слой с тенью, перейдите в «Filter> Blur> Guassian Blur», примените гуассианское размытие примерно 3-5 пикселей, затем установите непрозрачность примерно на 75%.
Увеличение глубины ручки
Выберите инструмент «Polygonal Lasso Tool» (L), затем выделите пару треугольных выделений.
Залейте выделение белым цветом #ffffff, чтобы добавить глубины ручке, создайте несколько белых треугольников на разных слоях.
Размытие треугольных форм примерно на 3-4 пикселя, затем загрузите выделение вокруг «Knob Top Layer», «Layer> Load Selection».После того, как выделение было загружено, перейдите к «Select> Inverse», затем нажмите кнопку удаления.
Если вы добавили часть треугольного выделения к отдельным слоям, отрегулируйте непрозрачность каждой формы, чтобы добавить глубины.
Далее собирались добавить простую матовую металлическую поверхность. Начните с выбора «Rectangular Marquee Tool» (M) и сделайте выделение вокруг ручки, сделав выделение, перейдите в «Filter> Noise> Add Noise», затем используйте настройки ниже.
Снимите выделение «Ctrl + D», затем перейдите в «Фильтр> Размытие> Радиальное размытие».
Измените режим наложения на «Экран», затем уменьшите непрозрачность примерно до 40%. Чтобы удалить лишнее, загрузите выделение вокруг «Knob Top Layer», затем инвертируйте выделение, выбрав «Select> Inverse».
Создание этикеток томов
На верхнем слое «Ручка» нарисуйте черный круг и черно-белую линию рядом друг с другом.
Установите режим наложения слоев с черными и белыми линиями на «Мягкий свет», затем добавьте следующие стили слоя к слою с черным кругом.
У вас должно получиться что-то вроде этого.
Слева, справа и сверху ручки добавьте текстовые метки объема.
Создание объемного света
Выберите «Ellipse Tool» (U), затем создайте большой эллипс, закрывающий ручку.
Выберите векторную маску на слое эллипса, затем добавьте еще один эллипс внутри исходного эллипса с настройками «Вычесть из области формы».
Используя «Pen Tool» (P) с той же опцией «Subtract From Shape Area», вырежьте часть эллипса.
В библиотеке пользовательских форм Adobe Photoshop выберите форму «Registration Target».
Перетащите цель регистрации на большой эллипс.
Загрузите выделение вокруг «Registration Target», затем выберите слой эллипса и нажмите клавишу удаления. Удалите цель регистрации, тогда у вас должно получиться что-то вроде этого.
Разделите так много маленьких квадратов на одном слое, а остальные на другом, попробуйте работать так, чтобы последняя квадратная форма попала на отступ шкалы объема.
К одной половине маленьких квадратов добавьте следующие стили слоя.
К другой половине квадратов добавьте следующие стили слоя.
Ваш конечный результат должен выглядеть примерно так.
Заключение
Спасибо за участие в этом уроке. Если вам удалось пройти его, я хотел бы увидеть некоторые из ваших результатов. Не стесняйтесь размещать их на нашей фан-странице в Facebook.
Купить Psd сейчас
Автор: Сэм Заман Сэм любит писать о технологиях и связанных с ними вещах. Электронная коммерция, мобильный и интернет-маркетинг в равной степени вызывают ее интерес.Любит заниматься садоводством и экспериментировать с новыми рецептами. Заядлый читатель и безумный @bout пончики 🙂 Хотя компьютер, издающий громкую музыку, может доставлять удовольствие, когда вы отдыхаете или устраиваете вечеринку, это не лучшая идея, когда вы работаете за ноутбуком в окружении других людей в людном месте. комната или офис. К счастью, вы можете настроить уровни звука для своей системы и для каждого приложения.Вы также можете отключить звук запуска Windows, если не хотите объявлять всем в комнате, что вы только что включили свой компьютер. Установите значения по умолчанию
Установка основного уровня громкости
См. Также
Установите громкость для событий и программ
|
Рисование волос в Photoshop для большего объема
Вот предварительный просмотр готовой работы в этом уроке по рисованию волос в Photoshop
Хотите узнать больше о рисовании волос в Photoshop?
Теперь мы закончили работу над телом и одеждой, мы можем вернуться к прическе и по-настоящему поработать над этим, так что в итоге мы получим красивые распущенные локоны.
Раскрашивание волос может показаться сложным, но как только вы усвоите удивительные советы и профессиональные секреты Сикры, вы сможете плыть по течению и создавать потрясающие эффекты во всех своих других работах!
Итак, возьмите стилус и приступим!
Рисование волос в фотошопе: Подготовка
Прежде чем вы сможете приступить к работе с волосами, вам нужно просто настроить несколько параметров кисти, чтобы получить правильные инструменты для этой работы.
В этом уроке вы будете использовать кисть Spatter Brush 24 пикселей, поэтому выберите ее, нажав F5, чтобы открыть окно кистей.
Затем перейдите в настройки кисти и проверьте, все ли в порядке. Параметр «Динамика формы» должен быть установлен на давление пера, а интервал — на два процента. Теперь создайте новый слой и убедитесь, что у вас открыты исходные фотографии — они понадобятся вам для работы, когда вы начнете добавлять текстуру к волосы в вашей картине и подбирая участки тени и блики.
Давайте начнем закладывать замки!
Теперь мы готовы приступить к укладке замков.Создайте новый слой, но не делайте этот слой обтравочным — это потому, что вы хотите, чтобы вы могли свободно перемещаться по другим линиям в вашей картине для создания реалистичных распущенных волос.
Изучая рисование волос в Photoshop, помните, что вы всегда можете стереть все ошибки позже на этом новом слое. Используйте ту же технику при рисовании волос, что и для других частей вашего рисунка. Продолжайте подбирать цвета, а затем смешивайте эти линии.
Если вы посмотрите на эталонные фотографии, вы заметите, что волосы в некоторых местах становятся довольно темными, поэтому попробуйте адаптировать это для своей собственной картины и заблокировать эти сильно затемненные области.
Используйте длинные уверенные мазки кистью и не забудьте добавить более светлые области, а также темные.
Изучая рисование волос в Photoshop, попробуйте подумать о том, как волосы выпадают, и определите, какие пряди отстают от других. Лучше сначала закрасить эти области, а потом снова нанести на них волосы, которые падают впереди.
Меняйте размер кисти, работая с разными участками волос, и следите за их направлением, совпадающим с контурами головы.
Схожу с ума с волнистыми волосами
Если вы посмотрите на свои эталонные фотографии, вы увидите, что волосы не всегда падают аккуратно на голову.
Есть много волнистых прядей, развевающихся на ветру, и это было бы классным эффектом, который можно было бы включить в нашу картину.
Итак, для этого возьмите немного более светлого цвета волос и начните использовать кисть!
Добавьте несколько длинных широких линий, используя светлые и темные оттенки, и соответствующим образом измените размер кисти.
Попробуйте подумать о том, куда падает свет, и воспользуйтесь свободой, которую дает вам раскрашивание волос.
В других частях вашей картины вам нужно было быть очень точным, чтобы получить желаемые эффекты. Теперь вы можете выбросить осторожность и заявить о себе!
После того, как вы добавили все эти длинные распущенные пряди, вернитесь и растушуйте некоторые из них. Вы также можете снова использовать инструмент Smudge Tool на этом этапе, чтобы вытянуть волосы и создать суперреалистичное ощущение.





 Параметр Scale управляет размером минимального «кирпичика» текстуры.
Параметр Scale управляет размером минимального «кирпичика» текстуры. е. по оси координата равна 320 px, а по оси у-0.
е. по оси координата равна 320 px, а по оси у-0.
 Затем изменим Заливку (Fill) последней копии текстового слоя до 0%.
Затем изменим Заливку (Fill) последней копии текстового слоя до 0%. Если на вашем компьютере несколько устройств вывода, вы можете указать, какое из них будет устройством по умолчанию, при настройке уровней громкости для каждого устройства.
Если на вашем компьютере несколько устройств вывода, вы можете указать, какое из них будет устройством по умолчанию, при настройке уровней громкости для каждого устройства.