Перспектива в Фотошопе — 3 инструмента
Обновлено: 13.01.2023
Вы уже знаете, что перспектива – это один из главных способов передачи объема на фотографии. Работать с ней нужно аккуратно, особенно при создании коллажей и совмещении нескольких фото. Сегодня поговорим о перспективе в Фотошопе. Рассмотрим самые популярные инструменты для работы с этим параметром и разберем преимущества и недостатки каждого из них.
Содержание
Что такое перспективаЕсли кратко, то перспектива – это отражение объемного предмета в пространстве. То, как мы его видим, если смотрим вдаль под разным углом.
Все знают, что чем дальше предмет от нас, тем меньше он кажется. На самом-то деле размеры его не меняются.
Если перспектива в рисунке нарушается, то он выглядит несуразным, нереалистичным и даже плоским.
Чаще всего мы видим следующие виды перспективы:
- Линейная (фронтальная, прямая) – вид перспективы, при которой мы прямо смотрим на предмет, и он пропорционально уменьшается по мере отдаления от нас, а потом и вовсе «превращается в точку».
 Если представить, что от наших глаз рисуются линии, то они сойдутся в одну точку на линии горизонта.
Если представить, что от наших глаз рисуются линии, то они сойдутся в одну точку на линии горизонта. - Угловая – вид перспективы, который предполагает взгляд на предмет под углом.
Художники в своих работах используют дополнительные способы построения перспективы для придания большей выразительности композиции. Например:
- Обратная перспектива — вид перспективы, при котором, наоборот, предметы, находящиеся далеко от нас, выглядят больше, а те, которые ближе – меньше. Такой прием часто встречается в иконописи.
- Сферическая перспектива – такое искажение мы видим на сферических зеркалах и поверхностях. При этом взгляд зрителя всегда находится в центре отражения.
- Панорамная перспектива – это изображение на поверхности всего, что человек видит вокруг себя
- И другие.
Примеры перспектив
При совмещении фотографий в один коллаж или размещении надписей на фото важно учесть то, в какой перспективе созданы все исходные материалы. И соблюсти нужные пропорции! Для этого в Photoshop и существуют разные инструменты для работы с перспективой.
И соблюсти нужные пропорции! Для этого в Photoshop и существуют разные инструменты для работы с перспективой.
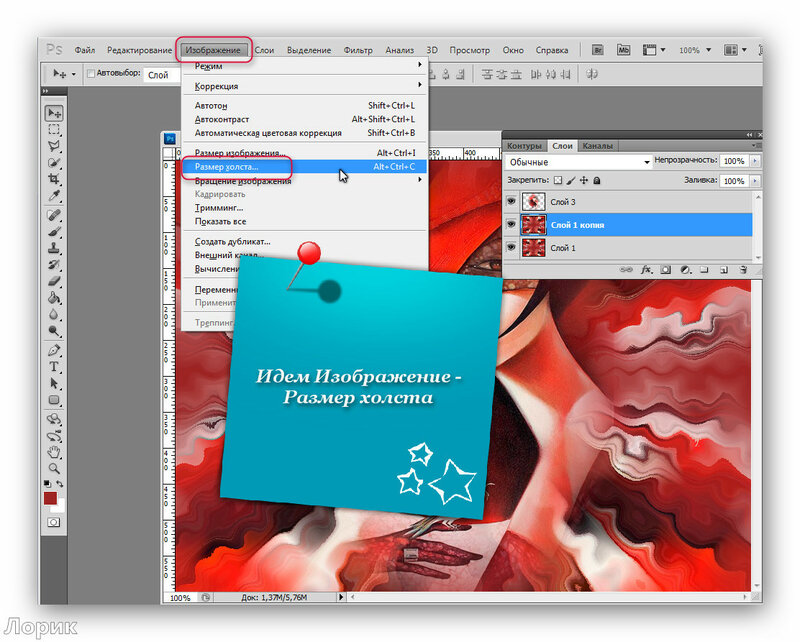
Самый привычный способ изменить перспективу объекта в Фотошоп – это команда Transform – Perspective (Трансформация – Перспектива).
Чтобы воспользоваться ей, выполните следующий ряд действий:
- Выберите любой слой, нажмите на клавиши Ctrl (Cmd) + T для активации режима трансформации.
- Щелкните правой клавишей мыши по трансформируемому объекту и выберите Perspective.
- Изменяйте положение верхних и нижних опорных точек сетки трансформации, чтобы изменить перспективу объекта.
Вызов Transform Perspective
Объект, перспективу, которого вы изменяете должен быть растрирован.
Таким образом вы можете менять пропорции объекта в линейной и угловой перспективах, изменяя положение опорных точек сетки трансформации.
Пример изменения перспективы с помощью инструмента трансформации.
Минусом такого подхода становится то, что достаточно сложно соблюсти точное совпадение перспектив нескольких фотографий. Например, если размещать текст на фото.
Но с этим недостатком отлично справляется следующий инструмент в Photoshop.
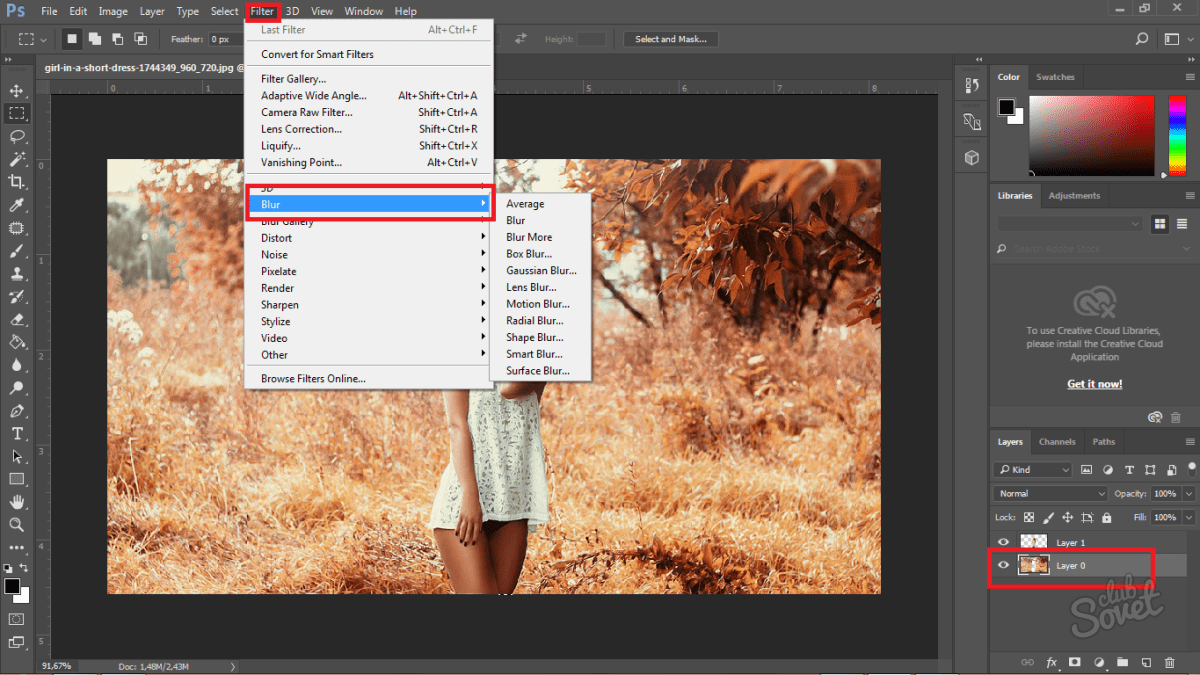
Инструмент Vanishing Point для работы с перспективой в ФотошопVanishing Point (исправление перспективы) – это мощный инструмент работы с перспективой в Photoshop. Он призван:
- упрощать коррекцию перспективы на изображениях, содержащих перспективные плоскости, например боковые части зданий, стены, пол и любые другие прямоугольные объекты.
- исправлять и правильно настраивать перспективу новых объектов на фотографии с уже имеющимися искажениями плоскости. Например, правильно располагать текст на любых поверхностях. Покрывать текстурой объемные объекты (коробки, упаковки) в соответствии с перспективой каждой плоскости.

Рассмотрим более подробно работу с данным инструментом на основании двух коротких видео уроков, которые мы подготовили специально для наших читателей и уже опубликовали в нашем telegram канале.
Текст на плоскости (линейная перспектива в Vanishing Point)Чтобы правильно расположить текст на любой плоскости в нужной перспективе лучше воспользоваться Vanishing Point. Как это сделать мы покажем на примере нанесении текста на асфальт. Бонусом к уроку будет описание того, как легко вписать любой объект в текстуру фона.
- Создайте слой с текстом над фотографией. Выделите содержимое слоя, щелкнув по его названию с зажатой клавишей Ctrl (Cmd) и скопируйте его Ctrl (Cmd) + C
- Скройте видимость слоя с текстом.

- Над слоем с фотографией создайте новый пустой слой и назовите его text.
- Вызовите инструмент Filter — Vanishing Point
- С помощью инструмента Create Plane Tool (C) начертите плоскость, куда будете помещать текст, соблюдая перспективу нужной части фотографии. В данном случае – дороги.
- Нажмите на клавиши Ctrl (Cmd) + V, чтобы поместить текстовый слой, находящийся в буфере. Он вставится в левый угол окна.
- Переместите вставленный текст в нарисованную в 5 пункте плоскость. Он сразу подстроится под нужную перспективу. Размер текста можно менять, нажав на клавиши Ctrl (Cmd) + T.
- Нажмите на кнопку OK, чтобы выйти из окна Vanishing Point. Текст с измененной перспективой будет находиться на слое text в растровом виде.

- Чтобы совместить надпись с текстурой асфальта, вызовите для слоя с текстом параметры наложения (Blending Options) и следуйте инструкциям из видео.
Важно! Чтобы вставка и копирование объектов была корректной при работе с инструментом VanishingPoint, следите, чтобы раскладка была на английском языке при использовании горячих клавиш Ctrl(Cmd) + C и Ctrl(Cmd) + V
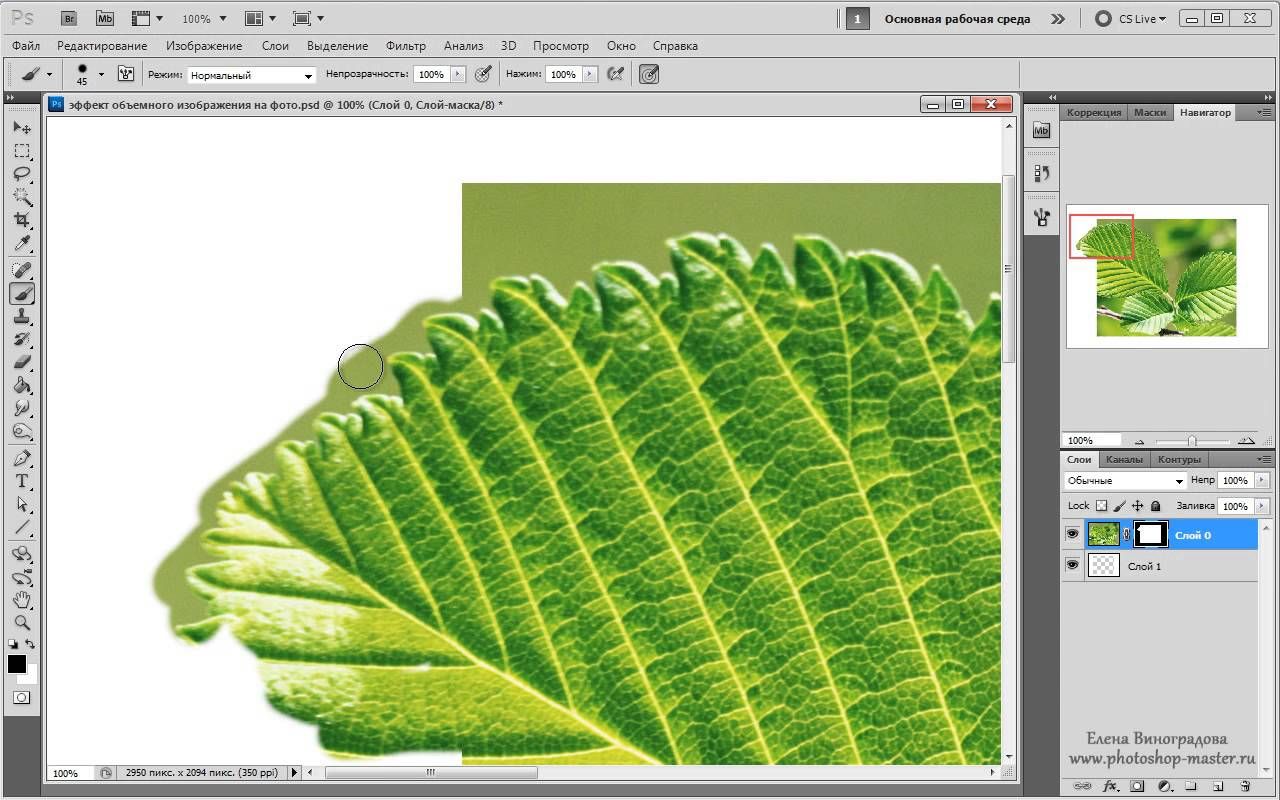
С помощью инструмента Vanishing Point легко подстраивать любые предметы под перспективу нужного объекта. Это отлично демонстрирует следующий урок, где автор накладывает новую текстуру на лестницу, состоящую из плоскостей с разной преспективой.
Копирование объекта с одной плоскости на другую с разной перспективойС помощью инструмента Vanishing Point можно не только помещать новые объекты на плоскость с перспективой, но и копировать уже имеющиеся части фотографии и переносить их на другие плоскости, исправляя перспективу.
Данный прием отлично демонстрирует видео, где мы копируем окно с одной стены дома на другую, меняя при этом его перспективу на необходимую. Чудеса, да и только!
- Создайте копию исходного слоя.
- В окне Vanishing Point с помощью инструмента Create Plane Tool (C) обведите плоскости двух поверхностей, которые будут использованы в работе.
- С помощью инструмента Marquee Tool (M) выделите объект, который будете копировать. В данном случае окно.
- Зажав клавишу Alt перенесите копию объекта (окна) на новую плоскость.

- Отредактируйте его размер и угол поворота, если это необходимо, нажав на клавишу Ctrl(Cmd) + T.
- Скорректируйте границы слоев и прозрачность, следуя инструкциям на видео или по своему усмотрению.
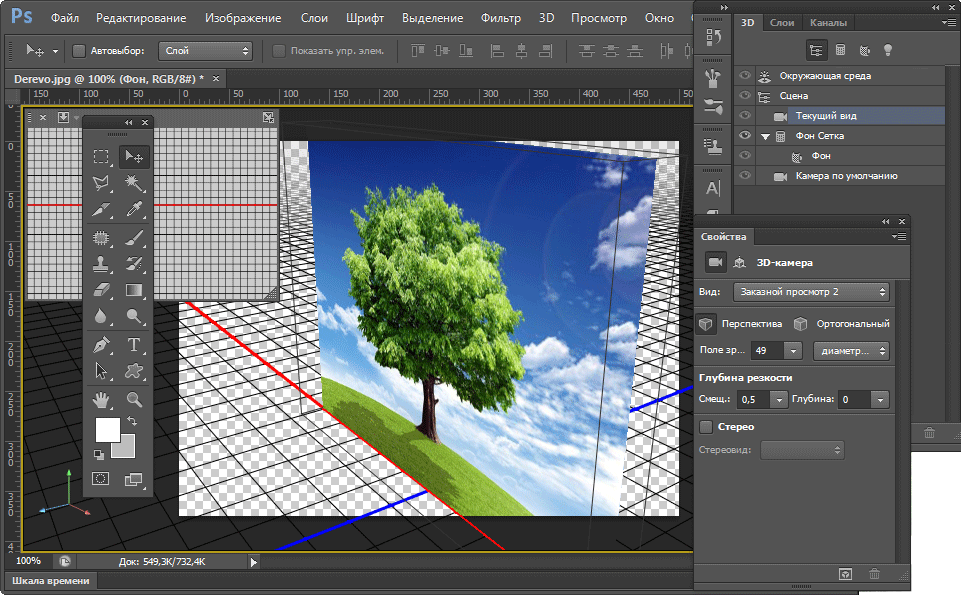
Ну и последний инструмент для работы с перспективой, который хочется рассмотреть в этой статье – это Perspective warp (искажение перспективы).
Принцип работы с ним мы рассмотрим на уроке, который поможет натянуть (текстуру) на куб. В реальности это может быть коробка любой формы.
Создайте новый документ и расположите на каждом новом слое по квадрату с помощью инструмента RectangleTool. Их понадобится 3 для нашего куба (коробки)
Работа с Perspective warp в Photoshop
Выделите все слои с квадратами и в контекстном меню выберите Convert to Smart Object. Назовите слой «box texture»
Назовите слой «box texture»
Вызовите инструмент Edit — Perspective Warp и поверх нарисованных квадратов создайте три сетки.
Работа с Perspective warp в Photoshop
Нажмите на кнопку Warp и сетка привяжется к плоскостям, на которых она лежит. Теперь тяните за края сеток и придавайте нужную форму объекта в перспективе.
Работа с Perspective warp в Photoshop
Вы можете либо сами сформировать куб, как я это сделала, либо подстроиться под форму любого объекта, фото которого вы взяли за референс.
Теперь для того, чтобы наложить на этот куб текстуру так, чтобы она сохранила туже перспективу, что и объект, нужно сделать следующее:
Дважды щелкните по смарт слою «box texture». Откроется новый документ с нарисованными ранее квадратами.
Поместите поверх квадратов слой с любой бесшовной текстурой и сохраните изменения.
Работа с Perspective warp в Photoshop
Как видно на скриншоте выше, я добавила стикер на текстуру и залила квадраты градиентами, чтобы создать Свето-теневой рисунок для большей наглядности.
Получится следующий бокс с текстурой.
Работа с Perspective warp в Photoshop
То, как можно «натянуть» текстуру на объемную упаковку в перспективе, отлично демонстрирует следующий видео урок.
Создание зеркального отражения объемного предмета в PhotoshopДля того, чтобы создать отражение объемного предмета от поверхности стола, например, недостаточно будет сделать копию слоя и отзеркалить его по вертикали. Нужно воспользоваться инструментом для работы с перспективой в Photoshop.
Нужно воспользоваться инструментом для работы с перспективой в Photoshop.
Это демонстрирует следующее видео от «Дизайн в жизни».
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных материалов! |
iPad Pro – Apple (RU)
С суперсилой чипа Apple M1.
sticky-wrapper-chip .timeline-zoom-headline"]}»>M1. Потрясающая производительность.
XDR. Дисплей Liquid Retina на экстремальной высоте.
Это высший уровень iPad. Невероятная производительность чипа M1, великолепный дисплей XDR и быстрая беспроводная связь. Полный вперёд.
iPad Pro и чип M1. Мощная парочка.
Adobe Photoshop
Чип M1.
iPad Pro c чипом M1 — самый быстрый iPad. Он разработан таким образом, чтобы уникальные технологии в чипе M1 — например, передовой процессор обработки сигнала и архитектура объединённой памяти — полностью раскрыли свой потенциал. А благодаря энергоэффективности M1
 1 8 ядер центральный процессор 8 ядер графический процессор 16 ядер система Neural Engine
1 8 ядер центральный процессор 8 ядер графический процессор 16 ядер система Neural EngineВыше скорость обработки данных и графики.
С 8‑ядерным центральным процессором в чипе M1 производительность повышается до 50%. А 8‑ядерный графический процессор увеличивает скорость графики до 40%. Это значит, что на iPad Pro можно создавать сложные модели с дополненной реальностью, играть в игры с графикой консольного уровня и высокой частотой обновления кадров и делать многое другое.
JigSpace
До 50% выше мощностьпроцессора До 40% быстрее
обработка графики
Дисплей
Liquid Retina XDR 12,9″.
Ярче и лучше.
Экстремальный
динамический диапазон теперь
на iPad Pro 12,9 дюйма.
 2
2Дисплей Liquid Retina XDR с контрастностью 1 000 000:1 передаёт каждую деталь с невероятной реалистичностью. Он отлично подойдёт для работы с фото и видео HDR или просмотра любимых фильмов и сериалов. Дисплей достигает яркости 1000 кд/м² на всей площади экрана и 1600 кд/м² в пиковом режиме — и поддерживает самые передовые технологии, такие как широкий цветовой охват (P3), True Tone и ProMotion.
обновления 120 Гц P3 широкий цветовой охват
Диоды mini‑LED на iPad Pro
Более 10 000 диодов mini‑LEDДиоды mini‑LED.

Чтобы достичь высших значений пиковой
яркости, мы расположили массив светодиодов на всей задней стороне дисплея. Специально разработанные диоды mini‑LED в 120 раз меньше по сравнению с предыдущим поколением. Они отлично помещаются в тонкий
корпус iPad Pro. А система
свет более эффективно —
и легко помещается в корпус толщиной всего лишь 6,4 мм.
Локальные зоны затемнения на iPad Pro
Более 2500 локальных зон затемненияЛокальные зоны затемнения.
Более 10 000 диодов mini‑LED сгруппировано в локальные зоны затемнения — их более 2500.
Это позволяет регулировать
яркость
дисплея в каждой зоне в зависимости от контента и получать впечатляющую контрастность 1 000 000:1.
Даже самый детализированный HDR‑контент — звёздные
галактики или взрывы в боевиках —
смотрится ещё реалистичнее.
Дисплей Liquid Retina 11″. Красота в компактности.
Смотрите с удовольствием.
Возьмите с собой.
Дисплей Liquid Retina 11 дюймов впечатляет не только компактностью и дизайном.2 Благодаря минимальным бликам и продвинутым технологиям, таким как ProMotion, True Tone и широкий цветовой охват (P3), он обеспечивает мгновенный отклик и потрясающее изображение.
600 кд/м² яркость в пиковом режиме True Tone для комфортного просмотра ProMotion регулировка частоты обновления до 120 Гц P3 широкий цветовой охватКамеры.
Выключать не захочется.
Сверхширокоугольная камера с функцией «В центре внимания».
У iPad Pro новая сверхширокоугольная камера с матрицей 12 Мп и углом обзора 122 градуса. Она поддерживает новую функцию «В центре внимания» и идеально подходит для звонков по FaceTime. С её помощью можно снимать выразительные селфи в портретном режиме, а также использовать технологии TrueDepth и Face ID для безопасной разблокировки iPad Pro.
С её помощью можно снимать выразительные селфи в портретном режиме, а также использовать технологии TrueDepth и Face ID для безопасной разблокировки iPad Pro.
Функция «В центре внимания».
Она использует возможности новой сверхширокоугольной камеры и технологий машинного обучения, чтобы
Камеры на задней панели
Широкоугольная
камера
Сверхширокоугольная
камера
Сканер
Камеры уровня Pro.

Камеры — широкоугольная и сверхширокоугольная — снимают отличные фото или видео. Их легко
можно использовать в многокамерных операторских ригах. А благодаря ещё более мощному процессору обработки сигнала
в чипе M1 — теперь iPad Pro поддерживает технологию Smart HDR 3.
LiDAR.
Сканер LiDAR измеряет, как быстро возвращается свет, отражаемый предметами, и помогает создать структурную карту любого пространства. Это открывает потрясающие возможности дополненной реальности. А слаженная работа с процессором обработки сигнала обеспечивает более точную фокусировку и быструю съёмку фото и видео в условиях низкой освещённости.
Камера
Приложение Clips
Thunderbolt.
Универсальный порт в большой мир.

Для интенсивных творческих процессов.
Теперь iPad оснащён Thunderbolt —
самым быстрым и универсальным портом. Он поддерживает разъём USB‑C и позволяет подключать множество высокопроизводительных аксессуаров для iPad Pro, например внешние накопители, дисплеи и док‑станции. Передавайте объёмные файлы и подключайте монитор Pro Display XDR на полном разрешении 6K.
LumaFusion
Wi‑Fi и LTE.
Без промедления.
Сверхбыстрое подключение.
iPad всегда сочетал в себе удивительную компактность с потрясающими возможностями беспроводных сетей Wi‑Fi
и сотовой связи. Теперь вы можете подключаться к самым быстрым беспроводным сетям для скачивания файлов, стриминга фильмов, совместной работы с коллегами и загрузки контента — где бы вы ни были. 3
3
Подробнее о поддержке сотовой связи на iPad
Wi‑Fi 6.
Для многих задач требуется максимально быстрый интернет. С поддержкой высокоскоростной технологии Wi‑Fi 6 можно не волноваться: в зоне покрытия Wi‑Fi у вас будет самая быстрая связь из возможных.
Apple TV+
Magic Keyboard. Apple Pencil.
Бесконечные
возможности.
Аксессуары уровня Pro.
Apple Pencil, клавиатуры Magic Keyboard и Smart Keyboard Folio открывают новые возможности взаимодействия с iPad Pro. Делайте великолепные рисунки, пишите заметки, разрабатывайте бизнес‑планы — с этими универсальными аксессуарами можно работать и творить совершенно по‑новому.
Adobe Illustrator
Разметка в приложении «Фото»
GoodNotes 5
Apple Pencil.

iPad Pro легко превратить в настоящий холст для рисования или удобный блокнот для заметок — в этом вам поможет Apple Pencil, который задаёт высочайший стандарт качества и удобства при рисовании и письме.
Подробнее об Apple Pencil
Чувствительность к наклону
и силе нажатия
крепление
Смена
инструментов
двойным
касанием
Матовое
покрытие
Adobe Fresco
Клавиатура Magic Keyboard для iPad.
С её помощью набирать текст удобно как никогда. А встроенный трекпад открывает новые возможности для работы с iPadOS.
Смело садитесь за новый роман, пишите курсовые работы и отвечайте на электронные письма. Встроенная подсветка клавиш позволит работать даже ночью.
Подробнее о клавиатурах для iPad
«>Magic Keyboard
Магнитное
крепление
Встроенный
трекпад
Моментальный
отклик
Плавное
изменение
угла наклона
Держится
на весу
Зарядка iPad Pro
через порт USB‑C
Теперь в двух цветовых решениях.
Выбирайте
цвет для обоих размеров клавиатуры Magic Keyboard: чёрный или белый.
iPadOS. Высший разум iPad.
Легко в использовании. Создано для iPad.
Мощная система iPadOS разработана на основе iOS, но учитывает уникальные возможности iPad и особенности его использования: простые жесты для многозадачности или навигацию с помощью трекпада. Теперь вы сможете ещё больше: копировать и вставлять рукописный текст как печатный, а также писать в любом текстовом поле с помощью функции «От руки».
Что нового в iPadOS
Улучшенные заметки
Улучшенный поиск
Все дела сразу, легко
Пять
микрофонов студийного
качества
записывают великолепный
звук.
Более миллиона приложений специально для iPad в App Store.
Посмотрите на новый
iPad Pro и клавиатуру Magic Keyboard в дополненной реальности.
Откройте эту страницу в Safari
на iPhone или iPad.
Посмотрите на iPad Pro 12,9 дюйма в дополненной реальности
Посмотрите на iPad Pro 11 дюймов в дополненной реальности
Защита личной информации
Как и все продукты Apple, iPad создавался с учётом строгих требований к конфиденциальности. Иногда это бывает непросто. Но мы верим — инновации в этой сфере стоят усилий.
Подробнее о защите личных данных на наших устройствах
Универсальный доступ
Технологии приносят максимальную пользу, когда пользоваться ими может каждый. Вот почему в iPad столько отличных функций универсального доступа для людей с нарушениями зрения, слуха, моторики и обучаемости.
Узнайте обо всех функциях универсального доступа на iPad
Окружающая среда
Мы несём ответственность за воздействие наших продуктов на окружающую среду в течение всего их жизненного цикла. И мы намерены перейти на использование полностью переработанных и возобновляемых материалов при производстве всех своих устройств и упаковки для них.
И мы намерены перейти на использование полностью переработанных и возобновляемых материалов при производстве всех своих устройств и упаковки для них.
Подробнее об Apple и окружающей среде
- Дисплей iPad Pro не содержит ртути
- Стекло дисплея не содержит мышьяка
- Не содержит бромированных огнестойких добавок
- Не содержит ПВХ
- Не содержит бериллия
- Применяется только переработанное олово
- Для корпуса используется только переработанный алюминий
- Пригоден для вторичной
переработки - ENERGY STAR
Аксессуары, с которыми
iPad может больше.
Выбирайте клавиатуры, чехлы, обложки, Apple Pencil, AirPods и многое другое.
Как сделать 3D-текст в Photoshop простыми способами
Просмотры сообщений: 1,596
Кому-нибудь из вас нужен туториал о том, как сделать объемный текст в фотошопе самым простым способом? Dropicts поможет вам в этой статье с некоторыми рекомендациями, пока вы не сможете создать идеальный 3D-текст.
Прежде чем мы продолжим, пожалуйста, выберите одно слово, любое слово, которое вы хотите использовать в этом уроке. Если вы уже решили, какое слово использовать в этом уроке, давайте начнем процесс редактирования!
Как сделать 3D-текст в Adobe Photoshop?
Photoshop — один из лучших инструментов для редактирования фотографий. В нем есть все основные инструменты, необходимые для редактирования фотографий. Помимо базовых вещей, Photoshop также имеет некоторые из лучших расширенных функций, таких как 3D-инструменты.
Читайте также: 5 приемов использования Photoshop в качестве профессионала
Помимо 3D-инструментов, в Photoshop есть и другие инструменты, которые можно использовать для создания 3D-текста. Вы можете использовать текстовый инструмент и инструмент пера для создания собственного 3D-текста. Вы можете легко складывать и стилизовать, используя функцию слоев из Photoshop, которая включает панель слоев, маску слоя, стек слоев и стили слоя.
Однако, если вам нужно быстро создать 3D-текст, вы всегда можете выбрать 3D-инструменты из Photoshop.
Вот шаги для создания 3D-текста в Photoshop
1. Создайте документ PhotoshopСоздайте «Новый файл» и введите текст, который вы хотите использовать, в большом размере, также вы можете выделить его жирным шрифтом.
2. Сделайте его 3DВыберите текстовый слой и затем перейдите в «3D» > «Новое 3D-выдавливание из выбранного слоя».
3. Настройка параметров 3DПосле того, как вы измените текст на 3D, он будет иметь настройки по умолчанию, которые вы должны настроить по мере необходимости. Теперь выберите слой 3D-текста и перейдите на панель свойств > «Координаты», а затем измените угол «X» на 90°. Теперь вы можете видеть текст с лицевой стороны, верно? Если вам нужен другой источник света, просто перейдите на панель 3D и выберите «Новый бесконечный свет»
4. Найдите линии Щелкните в любом месте за пределами 3D-текста и попытайтесь переместить угол текста, пока не найдете красную линию. и синяя линия. Найдите крестик в середине 3D-текста. После этого вернитесь на вкладку «Координаты» и настройте второй столбец. Оставьте все, кроме 90o настройка вращения по оси X.
и синяя линия. Найдите крестик в середине 3D-текста. После этого вернитесь на вкладку «Координаты» и настройте второй столбец. Оставьте все, кроме 90o настройка вращения по оси X.
Теперь вам нужен фон, который будет взаимодействовать с 3D-текстом. Вы можете просто нарисовать прямоугольную форму, а затем перейти в «3D»> «Новая сетка из слоя»> «Карта глубины» в> «Панель». После этого выберите слой 3D-текста и фоновый слой. Перейдите в «3D»> «Объединить 3D-слои».
6. Настройка фонаИзмените размер прямоугольной формы, чтобы заполнить всю монтажную область, а затем вы можете попробовать отрегулировать толщину букв, перетаскивая фигуру вверх или вниз. Вы также можете попробовать некоторые предустановки, чтобы найти нужную форму, перейдя в «Свойства»> «Предустановки формы».
7. Установить свет Смысл создания 3D-текста в его тени и свете, верно? Теперь вам нужно найти «Бесконечный свет» и перетащить его под букву и отрегулировать интенсивность света и мягкость тени. Вы сделали сейчас.
Вы сделали сейчас.
Читайте также: Как легко сделать 3D-фото
Все еще сложно? Позвольте нам сделать редактирование для вас
Это шаги по созданию 3D-текста в Photoshop. Если вы хотите узнать больше, вы всегда можете добавить новый слой и попытаться добавить текстуру к своему 3D-тексту. Наличие текстуры сделает ваше 3D-изображение более реальным и привлекательным.
Как дела? Вышеперечисленные шаги все еще сложны для вас? Учебник, который мы готовим для вас, самый простой для начинающих. Вы можете привыкнуть к этому или даже освоить его, практикуясь больше. Когда-нибудь, после того как вы освоите этот урок, вы сможете провести несколько экспериментов, пока не получите фантастический результат.
Читайте также: Как ретушировать изображение в Photoshop
Мы знаем, что это может занять больше времени, но если вам срочно нужна услуга, которая может выполнить редактирование 3D-текста для любых целей, редактирование изображения продукта с помощью Dropicts может помогите в любое время. Свяжитесь с нами сейчас, чтобы получить дополнительную информацию о наших услугах, которые могут вам помочь.
Свяжитесь с нами сейчас, чтобы получить дополнительную информацию о наших услугах, которые могут вам помочь.
dropicts
[email protected]
Мы очень рады помочь вам улучшить имидж вашего продукта для вашего сайта электронной коммерции. Мы хотели бы, чтобы ваш интернет-магазин выглядел красиво и профессионально. Чтобы узнать больше об оптимизации изображения продукта, обязательно подпишитесь на нас и следите за нашей последней статьей.
Создание 3D-комнаты с помощью Photoshop
Добро пожаловать на этот урок по созданию 3D-комнаты с помощью Photoshop. В этом уроке мы рассмотрим, как создать трехмерную комнату или пространство, которое мы можем начать проектировать.
Intro
Теперь я уверен, что вы, ребята, готовы погрузиться в работу и приступить к проектированию. Но прежде чем мы сможем это сделать. Первое, что нам нужно сделать, это создать 3D-комнату, в которой будет размещен дизайн. В большинстве случаев клиент предоставит вам фотографию комнаты, которую он хочет спроектировать, и вам нужно будет знать как перевести фото в 3D комнату, в которую потом можно добавить мебель и технику тоже. В общем, большинство трехмерных комнат можно разбить на 5 плоскостей или стен, включая 3 вертикальные стены, потолок и пол.
В общем, большинство трехмерных комнат можно разбить на 5 плоскостей или стен, включая 3 вертикальные стены, потолок и пол.
Как мы знаем из предыдущего урока, мы можем создать одну плоскость с помощью инструмента выделения. Но как нам превратить эту единственную плоскость в трехмерную комнату? В этом уроке я научу вас, как это сделать.
1: Инструмент преобразованияСвободное преобразование — по умолчанию ( CMND -T или CNTRL-T ) Этот инструмент можно использовать для управления изображением. просто нажмите на слой, которым вы хотите управлять, а затем нажмите CMND-T или CNTRL-T. по умолчанию вы сможете растягивать или сжимать любое изображение.
Ниже приведены настройки инструмента свободного преобразования, которые можно найти, нажав ( CMND -T или CNTRL-T , затем щелкнув правой кнопкой мыши ) Свободное преобразование. Этот инструмент позволяет выполнять наклон и изображение. просто возьмите центральную точку с любой стороны и перетащите.
Свободное преобразование- Искажение Очень удобно для свободного манипулирования объектом, поиграйте с ним, чтобы увидеть, на что он способен.
Свободное преобразование- ПерспективаЭто очень часто используемый инструмент, лучший способ получить
познакомиться с этим инструментом, чтобы поиграть с ним.
Свободное преобразование — Деформация. Отличный инструмент для манипулирования фигурами и создания собственных дизайнов на основе существующей формы.
Свободное преобразование — Опорная точка. желая повернуться или перевернуться вокруг точки привязки. Просто возьмите маленькую точку в центре (точка привязки) и перетащите ее туда, куда хотите. Чтобы приблизиться к нему, удерживайте клавишу Alt и перетащите любую сторону контейнера транца к нему или от него.
Свободное преобразование- Отразить Простое переворачивание изображения по вертикали или горизонтали, отлично подходит для отражений или дублирования стен и т. д. 0002 На панели свойств вы можете выберите вес для ваших линий и отрегулируйте толщину.
д. 0002 На панели свойств вы можете выберите вес для ваших линий и отрегулируйте толщину.
После создания линий вы можете управлять ими всеми как одной группой. выберите все линии, щелкните правой кнопкой мыши и выберите «Растрировать».
Урок 3. Создание линий перспективы (перспектива с одной точкой)Чтобы создать простую перспективу с одной точкой для 3D-комнаты, – Выберите линейки (R). Отобразятся линейки, и вы сможете найти центр холста. с небольшой математикой, я знаю, что я тоже ненавижу это. – Используйте инструмент «Линия», чтобы создать одноточечную перспективу. Просто проведите горизонтальную линию по центру вашего холста и другую линию по центру вертикальной линии, где они встречаются, это будет вашей единственной точкой.
– Отключите линейки, нажав R, и уберите их с дороги. – Из центральной точки перетащите новые линии в каждый угол холста. А затем начните добавлять столько строк, сколько хотите между ними.
— Затем, наконец, выберите слои (удерживая клавишу Shift), щелкните правой кнопкой мыши и объедините слои. это даст вам один слой. дважды щелкните слой и назовите его «перспектива».
Урок 4: Создание 6 стен1. Включите только что созданный слой с линиями перспективы и создайте новый слой. Перейдите к слою (в верхней панели навигации) и выберите новый слой. Назовите этот слой «центральная стена». 2. Выберите инструмент выделения и перетащите квадрат, который касается 4 линий, каждая из которых находится в углу холста. Инструмент выделения (м)
3. Дублируйте слой (с выбранной центральной стеной, нажмите Alt и перетащите слой вверх или вниз, чтобы продублировать его. Сделайте это еще 5 раз, это будут ваши боковые стены.
4, Выберите каждую стену и с помощью инструмента преобразования выбранный (CMND T) (щелкните правой кнопкой мыши, чтобы выбрать режим перспективы) начните размещать стены в перспективе. Подробнее см. в видео.

 Если представить, что от наших глаз рисуются линии, то они сойдутся в одну точку на линии горизонта.
Если представить, что от наших глаз рисуются линии, то они сойдутся в одну точку на линии горизонта.