Основы Adobe Photoshop | бесплатный курс от GeekBrains в Беларуси
Бесплатный видеокурс
Обучение онлайн не выходя из дома
Освойте графический редактор Adobe Photoshop и научитесь создавать баннеры, макеты, объемные надписи и принты. Узнайте, как эффективно работать со слоями и масками, чтобы находить интересные визуальные решения. Научитесь редактировать, обрабатывать и восстанавливать фотографии, создавать 3D-объекты и Gif-анимацию. Пройдите курс и освойте навыки, которые повысят вашу ценность на любой позиции в сфере digital!
Скоро с вами свяжется наш менеджер! Мы будем признательны, если вы заполните нашу анкету — это поможет нам лучше понимать ваши потребности и сделать вашу работу с онлайн-платформой более комфортной.
Oops! Something went wrong while submitting the form.
Освоите Adobe Photoshop и научитесь создавать баннеры, рекламные макеты, принты, и Gif-анимацию;
Узнаете, как создавать реалистичные 3D-объекты: объемную надпись, иконку или лого;
Познакомитесь с интерфейсом Фотошопа и научитесь настраивать его под себя;
Изучите и начнете использовать в работе инструменты Photoshop: геометрические фигуры, текст, заливку, градиенты;
Поймете, как работать со слоями и масками и эффективно использовать инструменты лассо, волшебная палочка, перо, кадрирование и выделение;
Освоите ретушь и обработку фотографий, научитесь восстанавливать старые снимки;
Начнете разбираться в специфике переноса цифровых изображений на бумагу и подготовите принт к печати.
Урок 1. Введение в программу. Базовые инструменты. Пиксель-арт
Урок 2. Инструмент перемещения. Геометрические фигуры.
Заливка цветом, градиент. Текст
Урок 3. Слои — это основа всего. Инструменты кадрирования и выделения.
Волшебная палочка, лассо. Выделение пером
Урок 4. Маски. Трансформация и деформация
Урок 5. Создание макета: девушка с цветами
Урок 6. Создание макета с огненным шрифтом
Урок 7. Редактирование портрета. Восстановление старого фото
Урок 8. Редактирование портрета. Удаление волос
Урок 9. Фильтры. Неоновая вывеска
Урок 10. Gif-анимация
Урок 11. Простые 3D-объекты. Смарт-объекты. Как сделать
объемный шрифт, иконку, лого? Создание рекламного макета
для смартфона
Урок 12. Как настроить рабочий стол в фотошопе. Создание
рекламного принта. Подготовка к печати.
Хороший курс, понятное объяснение, очень интересная подача материала, узнала очень много нового, освежила свои знания о фотошопе. Спасибо!
Спасибо!
Курс очень интересный! Никогда раньше не задумывалась, что в фотошопе можно творить такие вещи. Мой кругозор расширился.
Курс очень понравился, даже не похож на бесплатный. Много информации, преподаватель доступно и доходчиво преподносит материал.
Прекрасный курс! Мне было интересно и увлекательно. Интересные задания. Преподаватель хорош тем, что за ее плечами реальный опыт работы.
Очень крутой курс! Прям взрывной рывок в эту программу! Все понято, для новичков, и мега полезно, даже для опытных пользователей! Супер!
Средняя оценка:
4.9 / 5
После обучения мы предлагаем всем выпускникам оценить программу курса и преподавателя, а также оставить отзыв. Все отзывы и оценки мы публикуем без изменений.
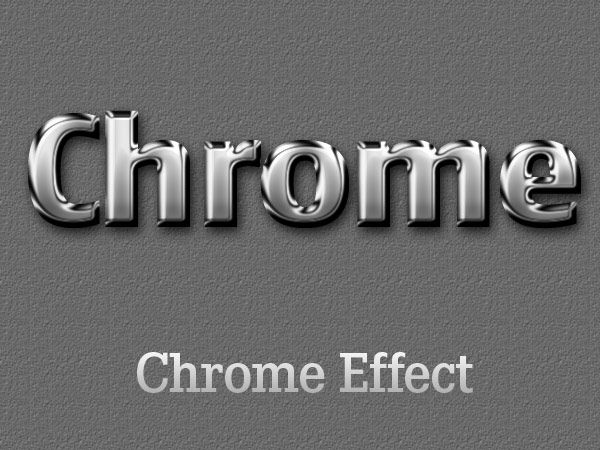
Создание металлического логотипа в Photoshop
Сегодня я хочу рассказать вам, как с помощью Adobe Photoshop создать металлический логотип (или любую другую надпись).
Открываем фотошоп, жмем Ctrl+N. Создаем новый документ с необходимым разрешением, я создам 1200х800 пикселей. Открывается чистое поле. Ну что ж, начнем творить…
Открывается чистое поле. Ну что ж, начнем творить…
Создаем надпись: название нашего логотипа, например Виктория. Для этого заходим в слой — новый — слой, или жмем Shift+Ctrl+N. Выбираем инструмент «Горизонтальный текст», ставим курсор в необходимую точку поля, выбираем шрифт и пишем. Дальше берем инструмент «Перемещение» и перемещаем текст в нужную позицию на экране. У меня надпись немного не помещается, но поправить это легко, даже не колдуя со шрифтами. В режиме перетаскивания можно изменить размер надписи, потянув за «квадратики» на границах рисунка. После жмем Ctrl+Enter, дабы подтвердить изменения.
Далее нам потребуется окно «Слои» на правой вертикальной панели. Если такого окна нет, его можно найти и добавить через главное меню (Окно — Слои) или нажав F7.
Придаем нашей надписи металлический узор. Для этого кликаем правой клавишей мышки по слою с надписью, жмем «Параметры наложения». В настройках параметров наложения выбираем «Перекрытие узора», открываем все возможные варианты узоров. По умолчанию в Photoshop нет металлического узора, но его можно скачать из интернета. Как установить узор? Возле перечня всех узоров, немного правее, есть стрелка. Жмем на нее, в выпадающем списке выбираем «Загрузить узоры». Выбираем скачанный нами узор (он должен иметь расширение .pat) и подтверждаем. Наш вновьскачанный узор появляется в перечне. Выбираем его, играемся масштабом и прозрачностью до получения желаемого результата.
По умолчанию в Photoshop нет металлического узора, но его можно скачать из интернета. Как установить узор? Возле перечня всех узоров, немного правее, есть стрелка. Жмем на нее, в выпадающем списке выбираем «Загрузить узоры». Выбираем скачанный нами узор (он должен иметь расширение .pat) и подтверждаем. Наш вновьскачанный узор появляется в перечне. Выбираем его, играемся масштабом и прозрачностью до получения желаемого результата.
Следующий этап: придание объема нашей надписи. Ставим галочку возле пункта «Тиснение». Выставляем следующие параметры: стиль — внутренний скос, метод — жесткая огранка, глубина и размер — в зависимости от желаемого результата, можно попробовать различные комбинации.
Можно также добавить к нашей надписи тень. Для этого выбираем первый пункт — тень. Выставляем разные значения «Смещение», «Размах», «Размер», опять-таки, по своему вкусу.
Для того, чтобы несколько осветлить металл, можно воспользоваться наложением цвета или градиента. Выбираем белый цвет (или черно-белый градиент), выставляем непрозрачность 20-30%, в зависимости от того, насколько темной должна быть надпись. После этого подтверждаем изменения.
После этого подтверждаем изменения.
Итак, у нас получилась металлическая объемная надпись на белом фоне. Сейчас мы можем сохранить ее, как есть, добавить другой фон или же сделать его прозрачным. Для первых двух вариантов подойдет сохранение в формате jpg, для последнего потребуется формат png.
1-й вариант затруднений вызвать не должен. Заходим в «Файл», жмем «Сохранить как», выбираем формат jpg.
2-й вариант. Файл — открыть — выбираем фоновое изображение и подтверждаем открытие. После выделяем необходимую его часть, копируем и вставляем в файл надписи. Только нужно учесть порядок слоев: слой с надписью должен находиться верхним. Для этого перед вставкой сделайте активным задний план, или после вставки перетащите слой с надписью вверх.
3-й вариант. Чтобы получить изображение без фона, нужно просто фон выключить. Для этого снимаем значок (глаз) напротив заднего плана в окне «Слои». При сохранении изображения выбираем расширение png.
Вот и все. Удачи вам в творчестве!
Как сделать 2D-логотип 3D в Photoshop?
Последнее обновление: 24 сентября 2022 г. , 13:05
, 13:05
Большинство людей думают, что для создания трехмерного (3D) логотипа необходимо специальное программное обеспечение. Однако с помощью Adobe Photoshop вы можете легко превратить двухмерный (2D) логотип в трехмерный всего за несколько кликов. Вот как:
1. Откройте свой 2D-логотип в Photoshop. Если ваш логотип в векторном формате, преобразуйте его в растровое изображение, перейдя к шагу 9.0007 Файл > Сохранить как > PNG . Это облегчит вам работу с логотипом в Photoshop.
2. Открыв свой логотип в Photoshop, перейдите к 3D > Новое 3D-выдавливание из выбранного слоя . Это создаст базовую 3D-версию вашего логотипа.
3. В открывшемся диалоговом окне New Layer выберите Depth Map из раскрывающегося меню Layer Type .
4. Нажмите OK, чтобы закрыть диалоговое окно и выдавить ваш 2D-логотип в 3D-логотип.
СОВЕТ ПРОФЕССИОНАЛА: При создании 3D-логотипа в Photoshop важно помнить о возможных искажениях. Если 2D-логотип имеет неправильные пропорции, 3D-версия может выглядеть растянутой или деформированной. Кроме того, если 3D-логотип настроен неправильно, его просмотр или печать могут быть затруднены.
Если 2D-логотип имеет неправильные пропорции, 3D-версия может выглядеть растянутой или деформированной. Кроме того, если 3D-логотип настроен неправильно, его просмотр или печать могут быть затруднены.
5. Чтобы добавить больше глубины вашему 3D-логотипу, выберите 3D > Настройка глубины экструзии и перемещайте ползунок вправо или влево, пока не будете удовлетворены результатами. Вы также можете настроить ширину и направление скоса, чтобы дополнительно настроить свой логотип.
6. Если вы удовлетворены тем, как выглядит ваш 3D-логотип, выберите «Файл» > «Сохранить как» и сохраните его как файл PNG или JPG.
Большинство людей думают, что для создания трехмерного (3D) логотипа необходимо специальное программное обеспечение. Вот как:
Как сделать 2D-логотип 3D в Photoshop?
- Откройте свой 2D-логотип в Photoshop. Если ваш логотип в векторном формате, преобразуйте его в растровое изображение, выбрав Файл > Сохранить как > PNG .

Это упростит работу с логотипом в Photoshop.
- Открыв свой логотип в Photoshop, перейдите к 3D > Новое 3D-вытягивание из выбранного слоя .
- В открывшемся диалоговом окне Новый слой выберите Карта глубины из раскрывающегося меню Тип слоя .
- Нажмите OK, чтобы закрыть диалоговое окно и выдавить 2D-логотип в 3D-логотип.
- Чтобы добавить больше глубины вашему 3D-логотипу, выберите «3D» > «Настроить глубину экструзии» и перемещайте ползунок вправо или влево, пока не будете удовлетворены результатами.
- Если вы удовлетворены тем, как выглядит ваш 3D-логотип, выберите «Файл» > «Сохранить как» и сохраните его как файл PNG или JPG.
Мэдисон Гелдарт
Инженер по облачной инфраструктуре и специалист по решению технических проблем.
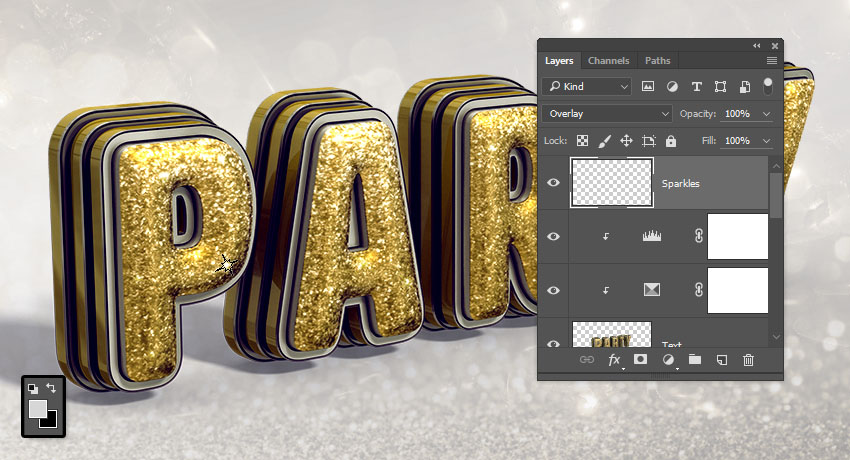
Как сделать 3D-текст и 3D-логотипы в Photoshop
Привет, добро пожаловать в раздел 3D курса Photoshop Advanced. В следующих нескольких видеороликах мы собираемся изучить, как сделать вещи трехмерными, экструдировать их, как текст здесь. Мы будем работать с разными материалами, например, со стеклом, пластиком и плексигласом. Мы экспортируем камеры, экспортируем освещение, тени. Итак, вы знаете, это, я думаю, все еще введение. Не очень быстро, но знайте, что 3D в Photoshop — довольно большая тема. Мы могли бы потратить на это 50 видео. Надеюсь, здесь это поможет вам. Это позволит вам создавать большинство вещей, которые большинство дизайнеров и фотографов хотят делать с помощью 3D. Начнем с первого видео.
Для начала давайте откроем «Деревянный фон» из нашей папки «15 3D». Вы можете работать с любым изображением. Нажимаем «Открыть». Теперь, прежде чем мы начнем, мы просто должны убедиться, что у вас действительно есть 3D в вашей версии Photoshop.

Другая вещь, которую мы сделаем, это настроим наше рабочее пространство. Перейдите в «Окно», «Рабочее пространство» и убедитесь, что оно установлено на 3D. Я собираюсь нажать «Сбросить 3D». Другая вещь, которую вы можете сделать, находится в ваших «Предпочтениях», помните, «Редактировать», «Предпочтения» на ПК или здесь, на моем Mac. Перейдите в «Производительность», 3D — это настоящий стресс. Таким образом, вы можете поднять это немного выше, чтобы сказать, что Photoshop может иметь немного больше моей оперативной памяти. 83%, все остальное будет работать медленнее, но, по крайней мере, Photoshop будет работать нормально. Итак, мы рассмотрим два вида 3D в Photoshop. Мы рассмотрим что-то под названием Postcard и Extrusion.
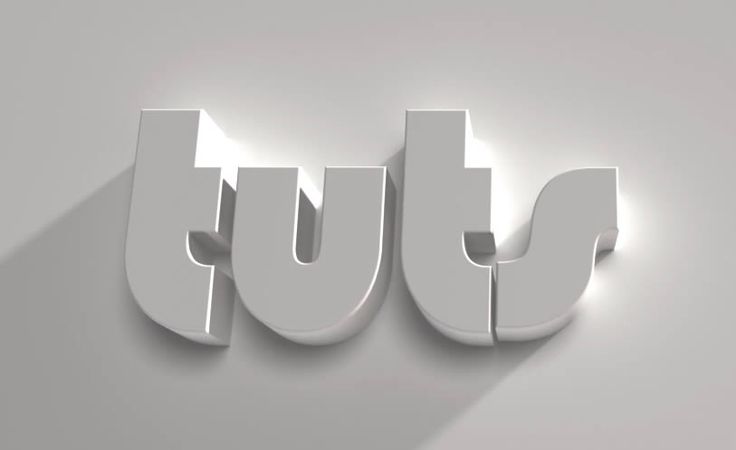
Прежде чем мы начнем, я возьму свой «Текст», выберу шрифт, размер и напечатаю слово «Рад» без веской причины. Подберите для него цвет. Возможно, вы снова переключились на панель слоев. Если вас напугал этот 3D, мы перейдем к нему через секунду.
Итак, давайте рассмотрим два способа создания 3D. Итак, фоновый слой здесь, мы собираемся сделать то, что называется Postcard 3D. Итак, мы собираемся щелкнуть правой кнопкой мыши и сказать, что вы «Открытка». Трехмерный мир открывается. Таким образом, инструменты навигации для 3D здесь находятся на вершине.
Что мы хотим сделать, так это добавить немного полного 3D, немного экструзии. Мы сделаем это с этим текстом здесь. Итак, щелкните правой кнопкой мыши текст, и я собираюсь использовать эту другую опцию, которая говорит «Новое 3D-выдавливание из выбранного слоя». И это все, тот же инструмент, что и раньше, и я собираюсь щелкнуть и перетащить эту область сюда. Вот как добавить 3D. Это ваша глубина экструзии, какой толщины вы хотите, чтобы она была… не отрицательной? Этот маленький ползунок немного странный, он каждый раз перезагружается. Так что, если вы хотите быть уверенным, я наберу 100 пикселей и посмотрю, как это выглядит. Итак, мы собираемся отменить несколько раз, потому что я хочу сначала показать вам кое-что.
И это все, тот же инструмент, что и раньше, и я собираюсь щелкнуть и перетащить эту область сюда. Вот как добавить 3D. Это ваша глубина экструзии, какой толщины вы хотите, чтобы она была… не отрицательной? Этот маленький ползунок немного странный, он каждый раз перезагружается. Так что, если вы хотите быть уверенным, я наберу 100 пикселей и посмотрю, как это выглядит. Итак, мы собираемся отменить несколько раз, потому что я хочу сначала показать вам кое-что.
Мы хотим соединить их, потому что на данный момент это два разных 3D-мира, так что я продолжу разъединять. Итак, вернемся к началу. Итак, на моей панели слоев этот парень в 3D, вот этот парень, так что он плоский. Этот парень еще не 3D, так что я собираюсь щелкнуть его правой кнопкой мыши, сделать его «3D Extrusion». И чтобы заставить их жить в одном мире, вы возвращаетесь к «Слоям» и просто соединяете их. Вы удерживаете «Shift», щелкаете по ним обоим, а затем нажимаете «Command E», или вы можете щелкнуть правой кнопкой мыши здесь и перейти к «Объединить слои». Разница теперь в том, что если я перетащу его, вы увидите, что они на самом деле являются частью одного и того же мира. Вот что мы хотим сделать.
Разница теперь в том, что если я перетащу его, вы увидите, что они на самом деле являются частью одного и того же мира. Вот что мы хотим сделать.
Теперь мы хотим поработать над этими двумя вещами по отдельности, в основном только с этой экструзией, я хочу, чтобы она была не такой толстой. Итак, перейдите в «3D-панель», нажмите «Рад». И Extrusion, я просто наберу его. Я не знаю, будут ли пиксели работать для меня. Итак, теперь возникает интересное правило навигации. Если я щелкну и перетащу это сейчас, я на самом деле просто перемещу текст отдельно от фона. Как переместить их обоих одновременно? Итак, есть два способа перемещения: вы перемещаете сцену или камеру или перемещаете объект. Как узнать, есть ли у вас одно выбранное на другом? Вы можете увидеть это здесь, посмотрите на Рэда, он у меня выбран, если я нажму на «Фоновую сетку», это фон, я использую эти инструменты вверху, они на самом деле влияют только на объект, который я выбрал.
Итак, что вы можете сделать, так это нажать «Текущий вид» или «Сцена» и перемещать их. Это была камера, через которую мы смотрим. Объекты вообще не двигаются, просто двигается камера. Итак, что я хотел бы сделать, так это переместить его, чтобы я мог видеть стороны, и я хочу переместить этого парня назад. Итак, я нажал на объект, я хочу приблизить его. Есть несколько способов, вот этот, инструмент «Перемещение», я могу щелкнуть и перетащить его и просто приблизить, пока он не высовывается сзади, или я могу взять вот эту синюю ручку, она перемещает ось Z. Z — вперед и назад, к камере, от камеры. И зеленый вверх и вниз, и очень трудно достать туда Рада. Поэтому вам, возможно, придется повернуть его, но помните, если я поверну его здесь, я поверну объект. Поэтому я собираюсь нажать «Текущий вид», а затем переместить его. «Инструмент перемещения».
Это была камера, через которую мы смотрим. Объекты вообще не двигаются, просто двигается камера. Итак, что я хотел бы сделать, так это переместить его, чтобы я мог видеть стороны, и я хочу переместить этого парня назад. Итак, я нажал на объект, я хочу приблизить его. Есть несколько способов, вот этот, инструмент «Перемещение», я могу щелкнуть и перетащить его и просто приблизить, пока он не высовывается сзади, или я могу взять вот эту синюю ручку, она перемещает ось Z. Z — вперед и назад, к камере, от камеры. И зеленый вверх и вниз, и очень трудно достать туда Рада. Поэтому вам, возможно, придется повернуть его, но помните, если я поверну его здесь, я поверну объект. Поэтому я собираюсь нажать «Текущий вид», а затем переместить его. «Инструмент перемещения».
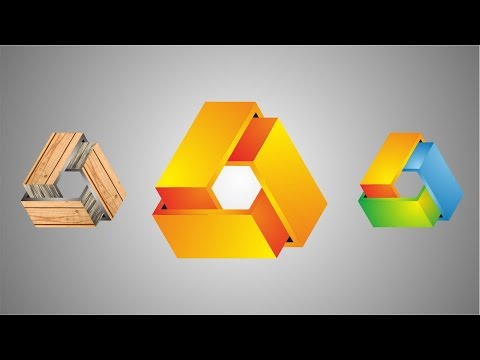
Итак, мы собираемся получить наш угол сейчас, так что я собираюсь получить его вот так. И прежде чем мы продолжим, я хочу быстро показать вам, как это делается с логотипом. Мы сделали это с текстом, теперь я просто выключу Eyeball на слое Rad и Background Mesh, и мы просто создадим логотип, прежде чем двигаться дальше. Потому что правила применяются независимо от того, используете ли вы чужой логотип, или используете свой текст, или любую форму, которую вы нарисовали, возможно, в Illustrator. Итак, я собираюсь выбрать «Файл», «Поместить встроенный». И в вашей папке «15 3D» у меня есть логотип, это просто логотип Twitter. Принеси это. Классная штука, это вектор. Нажмите «Возврат». На самом деле собираюсь сделать его немного меньше. И все, что нам нужно сделать, это перейти в «Слои», щелкнуть правой кнопкой мыши «Экструзия» или в этом 3D-слое, это не имеет большого значения, я хочу сделать его 3D-экструзией и нажать «Создать». Вы попадаете точно в то же место.
Потому что правила применяются независимо от того, используете ли вы чужой логотип, или используете свой текст, или любую форму, которую вы нарисовали, возможно, в Illustrator. Итак, я собираюсь выбрать «Файл», «Поместить встроенный». И в вашей папке «15 3D» у меня есть логотип, это просто логотип Twitter. Принеси это. Классная штука, это вектор. Нажмите «Возврат». На самом деле собираюсь сделать его немного меньше. И все, что нам нужно сделать, это перейти в «Слои», щелкнуть правой кнопкой мыши «Экструзия» или в этом 3D-слое, это не имеет большого значения, я хочу сделать его 3D-экструзией и нажать «Создать». Вы попадаете точно в то же место.
Так что, использовали ли мы наш текст Rad или вы хотите сделать это с логотипом, большой разницы нет. Ну вот, я отменю, прощай, Твиттер. Я собираюсь включить их обратно. Итак, что я хочу сделать, так это найти ракурс, который выглядит круто. Это немного сложно, потому что здесь не видно всех теней. Мы добавим свет и прочее позже, но я собираюсь выбрать тот угол, который мне нравится. И я как бы угадываю здесь, поэтому я хочу сделать визуализацию. Таким образом, рендеринг, по крайней мере, начнется, в разделе «3D» есть эта опция. Это все кнопки плюс R. Что он сделает, так это нагрузит ваш компьютер. Он начнет пытаться отрендерить его таким, каким он будет, когда он будет закончен. Это займет много времени. Так часто я не жду, пока это закончится, я просто делаю это, я просто говорю: «Вы продолжаете, пока я не пойму: да, мне нравится этот ракурс или нет». Чтобы остановить его, вы нажимаете клавишу «Esc». Чтобы выяснить, сколько еще осталось, посмотрите внизу слева, оставшееся время, около пяти минут. Никогда не беспокойтесь о минутах, идет вверх и вниз. Что-то вроде сумасшедших шагов, так что вы можете понять, что мы прошли 10%, так что это займет какое-то время.
И я как бы угадываю здесь, поэтому я хочу сделать визуализацию. Таким образом, рендеринг, по крайней мере, начнется, в разделе «3D» есть эта опция. Это все кнопки плюс R. Что он сделает, так это нагрузит ваш компьютер. Он начнет пытаться отрендерить его таким, каким он будет, когда он будет закончен. Это займет много времени. Так часто я не жду, пока это закончится, я просто делаю это, я просто говорю: «Вы продолжаете, пока я не пойму: да, мне нравится этот ракурс или нет». Чтобы остановить его, вы нажимаете клавишу «Esc». Чтобы выяснить, сколько еще осталось, посмотрите внизу слева, оставшееся время, около пяти минут. Никогда не беспокойтесь о минутах, идет вверх и вниз. Что-то вроде сумасшедших шагов, так что вы можете понять, что мы прошли 10%, так что это займет какое-то время.
И все, что произойдет, это будет становиться все более и более реалистичным. Так что я просто нажимаю «Esc», просто останавливаю его на полпути к рендеру. Таким образом, вы можете сказать, что мне это нравится, но я хочу, возможно, в текущем представлении использовать параметр «Переместить». Я просто нажму, удержу и… на самом деле нет, опция «Слайд», очень сложная в использовании, я собираюсь сдвинуть эту камеру назад, а затем я собираюсь увеличить масштаб, используя эту последнюю опцию. . Потому что я хочу, чтобы была действительно крутая глубина резкости, или я хочу, чтобы перспектива была достаточно четкой. Где-то в центре, может немного уменьшить масштаб. Помните, Render, на моем Mac это «Command-Option-Shift-R», на ПК это «Ctrl-Alt-Shift-R». Я доволен этим ракурсом и этой композицией; на самом деле я не. «Esc», и он немного вернется.
Я просто нажму, удержу и… на самом деле нет, опция «Слайд», очень сложная в использовании, я собираюсь сдвинуть эту камеру назад, а затем я собираюсь увеличить масштаб, используя эту последнюю опцию. . Потому что я хочу, чтобы была действительно крутая глубина резкости, или я хочу, чтобы перспектива была достаточно четкой. Где-то в центре, может немного уменьшить масштаб. Помните, Render, на моем Mac это «Command-Option-Shift-R», на ПК это «Ctrl-Alt-Shift-R». Я доволен этим ракурсом и этой композицией; на самом деле я не. «Esc», и он немного вернется.
Итак, я хочу сделать пару вещей: мне нужно, чтобы этот фон был больше. Так что я должен как бы расширить его таким образом. И поскольку я педантичен, я как бы хочу, чтобы это было так. Итак, мой фоновый слой, вот он. Итак, что мне нужно сделать, это сделать фон просто больше. Так что нажмите на этот последний вариант здесь. Это появляется только в том случае, если у меня выбран объект. Либо текст Rad, либо Mesh Background. И все, что мне нужно сделать еще раз, нажмите здесь, я просто увеличу его. По ощущениям, он достаточно большой, но мне нужно его сдвинуть. Я возьму свой «Инструмент перемещения», на самом деле я собираюсь использовать этого парня, Рэда, потому что я как бы вижу его там. Почти готово, нужно, наверное, спуститься по зелени. Итак, вы играете с XYZ, вот он, немного больше масштаба. Если вы обнаружите, что с 3D действительно сложно работать, и вы думаете: «Чувак, это довольно сложно», не волнуйтесь, мне понадобилась целая вечность, чтобы привыкнуть к 3D. Даже сейчас это может быть немного сложно, когда вы используете другую программу, например Photoshop.
И все, что мне нужно сделать еще раз, нажмите здесь, я просто увеличу его. По ощущениям, он достаточно большой, но мне нужно его сдвинуть. Я возьму свой «Инструмент перемещения», на самом деле я собираюсь использовать этого парня, Рэда, потому что я как бы вижу его там. Почти готово, нужно, наверное, спуститься по зелени. Итак, вы играете с XYZ, вот он, немного больше масштаба. Если вы обнаружите, что с 3D действительно сложно работать, и вы думаете: «Чувак, это довольно сложно», не волнуйтесь, мне понадобилась целая вечность, чтобы привыкнуть к 3D. Даже сейчас это может быть немного сложно, когда вы используете другую программу, например Photoshop.
Некоторые другие вещи, когда я делаю 3D, я буду использовать что-то под названием Cinema 4D. Это больше похоже на анимированную моушн-графику. Photoshop делает это хорошо, но вот мой бедный маленький компьютер, это действительно хороший компьютер, но он испытывает стресс, пытаясь отобразить эти вещи, в то время как что-то вроде Cinema 4D специально создано для создания 3D, особенно движения.