Делаем в Photoshop именную этикетку для шоколадки
Шоколадный привет от Деда Мороза — макет для создания упаковки шоколада с персональным поздравлением в Photoshop.
Новый год по праву считается одним из любимейших детских праздников. В преддверии праздника так хочется порадовать своих деток чем-то необычным, нарядным и праздничным. Да и какой Новый год может быть без всеми любимого Дедушки Мороза. Чтобы скрасить дни в ожидании основного торжества, предлагаем вам создать этикетку для плитки шоколада с персональным обращением к вашему ребенку. Подобного рода сюрприз не оставит равнодушным ни одного маленького мечтателя.
Для работы над созданием макета вам понадобится программа Photoshop, цветной принтер (если вы планируете распечатывать макет дома), ножницы и шоколадка.
Для вашего удобства мы уже создали заготовки фонов. Вы можете воспользоваться ими или скачать бесплатные файлы из интернета на свой вкус.
Скачайте эти файлы на свой компьютер для дальнейшего использования в ходе мастер-класса.
Обращаем ваше внимание: если вы планируете скачивать фоновые картинки самостоятельно, то внимательно следите за тем, чтобы их размер был максимально большим. Чтобы качество изображения не пострадало, не следует растягивать картинку более чем на 15%.
Итак, приступим.
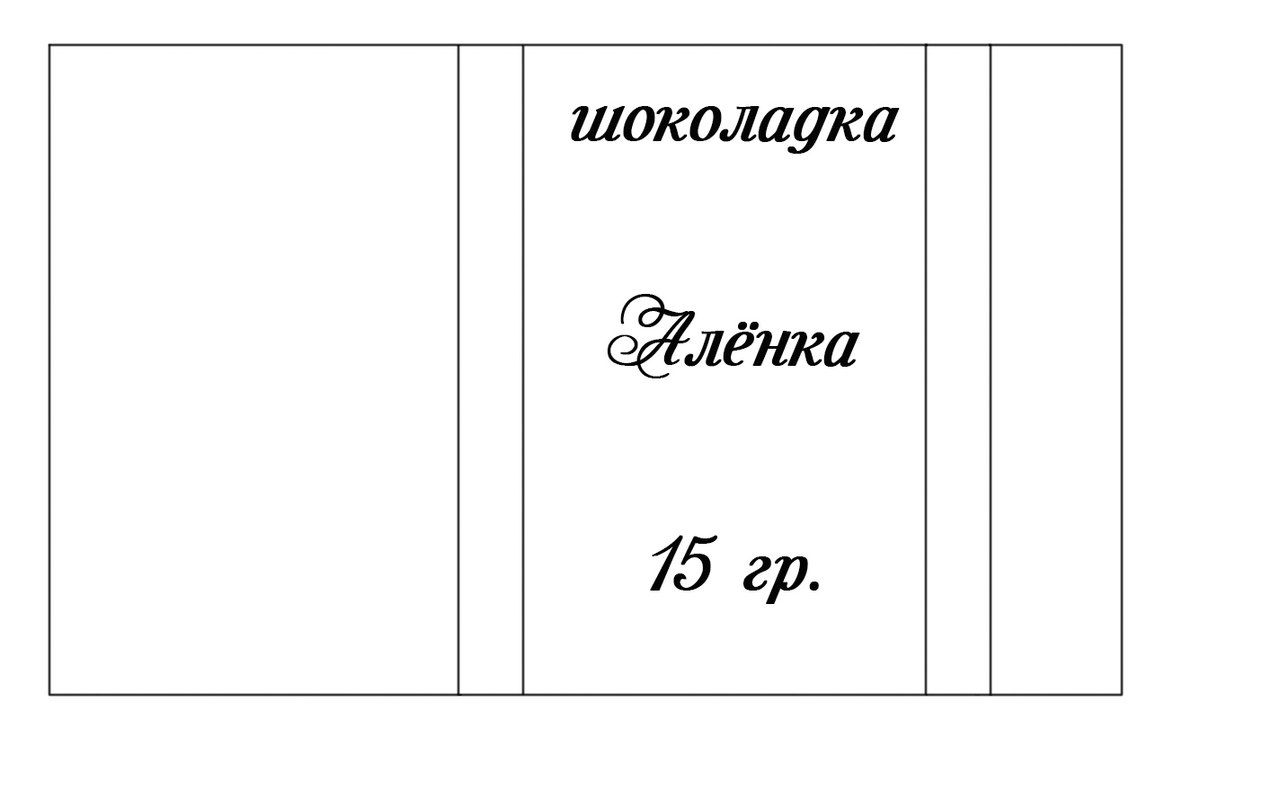
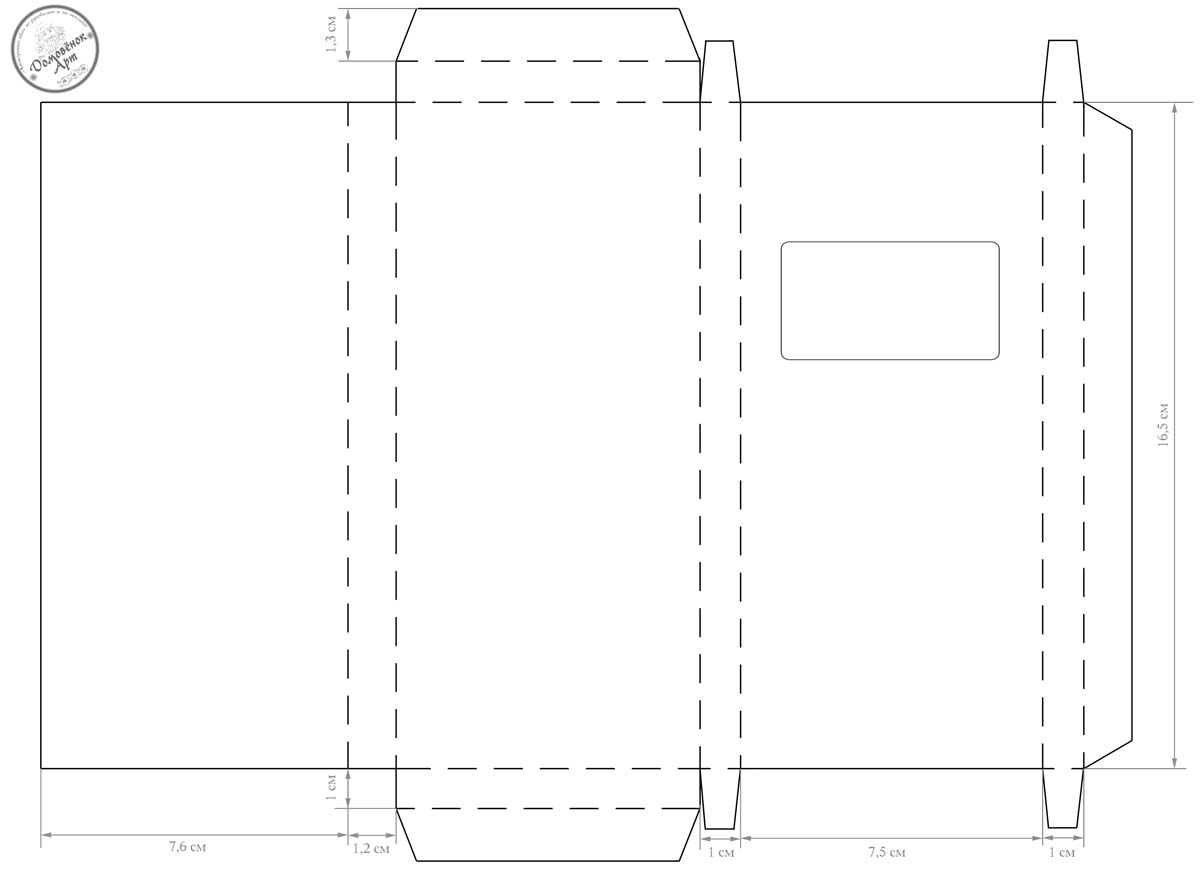
Первое, что нам нужно сделать для создания нашего макета — это узнать точные размеры шоколадки. В нашем случае, измерив шоколадку, мы получили следующие размеры:
Обращаем ваше внимание: вам необходимо измерить вашу шоколадку перед тем, как приступите к изготовлению макета (ее натуральный размер может отличатся от размера шоколадки в этом мастер-классе).
Теперь открываем программу Photoshop и приступаем к созданию нашей этикетки.
Для начала нам нужно создать новый документ:
1. В панели инструментов выбираем меню Файл-Создать (Сtrl+N)
2. Указываем размеры документа (с учетом размеров нашей шоколадки):
3. Получаем новый рабочий документ, но пока пустой.
Получаем новый рабочий документ, но пока пустой.
Теперь мы будем поэтапно открывать наши заготовленные файлы.
1. В панели инструментов выбираем меню Файл-Открыть (Ctrl+O)
2. Открываем файл «Фон 1» из сохраненных нами ранее.
3. С помощью инструмента «Прямоугольная область» выделяем фон (зажав левую кнопку мыши, перетаскиваем курсор от одного угла нужной нам части изображения до другой так, чтобы все необходимое попало под выделение).
4. С помощью сочетания клавиш Ctrl+C копируем выделенный фрагмент.
5. Возвращаемся к вкладке с исходным макетом:
6. С помощью сочетания клавиш Ctrl+ V вставляем наш фрагмент в пустое поле.
Мы получили фоновую подложку.
Обращаем ваше внимание: в предоставленной вам для примера фоновой картинке места сгиба заранее обозначены тонкими белыми линиями.
Теперь нам необходимо поместить в наш файл остальные декоративные элементы.
1. Открываем файл «Фон 2» (по принципу, изложенному выше).
Открываем файл «Фон 2» (по принципу, изложенному выше).
2. Теперь нам необходимо включить всплывающую панель «Слои», чтобы проверить не заблокирован ли наш основной слой:
Окно-Слои (F7).
Если рядом с названием нашего слоя вы видим изображение замочка, значит слой заблокирован и нам необходимо его разблокировать.
3. Для разблокировки слоя щелкаем левой кнопкой мыши два раза на вкладке слоя во всплывающей панели «Слои».
Теперь слой разблокирован и и можно удалить ненужные нам элементы:
1. Чтобы отделить нужный нам фрагмент от фона, мы используем инструмент «Волшебная палочка».
2. Щелкаем левой кнопкой мыши на белом поле и нажимаем клавишу «Delete» на клавиатуре.
3.Оставшиеся ненужные элементы удаляем с помощью инструмента «Прямоугольная область».
4. Выделяем ненужный логотип и текст и удаляем, нажав на клавишу «Delete» на клавиатуре.
5. С помощью сочетания клавиш Ctrl+A выделяем весь документ.
6. С помощью сочетания клавиш Ctrl+C копируем выделенное содержимое.
7. Возвращаемся к исходному макету.
8. С помощью сочетания клавиш Ctrl+V вставляем наш декоративный элемент в исходный макет.
8. Проделываем то же самое с документом «Фон 3»
Теперь, когда все фоновые элементы находятся на одном документе, нам необходимо отцентрировать их относительно лицевой и оборотной стороны этикетки.
Для вашего удобства мы уже наметили сгибы тонкими белыми линиями.
1. Для центрирования во всплывающей панели «Слои» с зажатой клавишей Shift выделяем все три слоя
2. В верхней панели нажимает клавишу «Отцентрировать все объекты по горизонтали»
Теперь когда все графические элементы на своих местах, мы можем заняться текстом. Напишем персональное поздравление для малыша.
Мы предлагаем вам использовать следующий текст, но вы можете написать любое поздравление на свое усмотрение.
Наш текст: «Дорогой …!Поздравляю тебя с наступающим Новым годом! Будь послушным мальчиком! Я везу тебе много подарков. »
»
Размещаем текст:
1. Для этого необходимо в левой части экрана в боковом меню инструментов выбрать инструмент «Горизонтальный текст (Т)»
2. В любом месте в файле ставим курсор и вставляем туда наш текст.
2. Для поворота текста нажмите Shift+T и с зажатой клавишей Shift вращайте текст до необходимого положения.
3. В нашем макете мы использовали шрифт «Marion Italic». Для того, чтобы подобрать шрифт, начертание и размер шрифта воспользуйтесь верхним меню параметров текста.
Теперь заполним боковинки текстом:
1. Повторяем основные этапы размещения текста
2. Поворачиваем текст на 90 градусов.
3. Выравниваем наш текст и относительно фона по вертикали.
Для этого выделяем оба слоя путем нажатия левой кнопкой мыши с зажатой клавишей Ctrl и нажимаем на кнопку выравнивания в верхнем меню.
3. В нижней панели всплывающего меню «Слои» нажимаем кнопку «Стиль слоя»
4. В открывшемся окне «Стиль слоя» добавляем обводку текста с параметрами, как на этой картинке:
В открывшемся окне «Стиль слоя» добавляем обводку текста с параметрами, как на этой картинке:
Когда обводка добавлена, в панели «Слои» копируем слой с текстом. Для этого нам нужно «перетащить» слой с текстом на значок «Создать новый слой» в нижней части этой панели.
Теперь, зажав клавишу Shift, левой кнопкой мыши перетаскиваем текст «Почта Деда Мороза» на вторую боковинку. Shift мы зажимаем для того, чтобы текст был расположен на том же уровне.
Наш макет готов! Нам остается сохранить файл в формате JPG. Для этого нужно выбрать в главном меню пункт Файл-Сохранить как… (Ctrl+Shift+S). В открывшемся окне выбираем место для сохранения итога нашей работы и в строке «Формат» выбираем «JPEG».
Теперь остается только распечатать этикетку, вырезать, согнуть по линиям, обернуть шоколадку, склеить, и подарить малышу. Уверены, что малыш будет очень рад такому подарку!
Надеемся, что наш мастер-класс вам понравился! Если у вас остались вопросы, напишите нам комментарий или сообщение.
В ближайшее время ждите новые мастер-классы и обучающие материалы в нашем блоге.
Всегда Ваши, творческое объединение дизайнеров «Miss Hobby».
Создание упаковки для шоколада при помощи photoshop » Подарки своими руками — идеи и мастер-классы для начинающих
Ну вот и долгожданный МК по работе с Photoshop. Запаситесь терпением и временем, особенно, если вы впервые знакомитесь с этой программой. Для реализации нашего МК, у вас должна быть установлена программа Photoshop (версия значения не имеет, у меня Photoshop CS5)
В этом Мастер-классе мы будем делать Коробочку – Упаковку для шоколада, а точнее ее шаблон.
В этом Мастер-классе мы будем делать Коробочку – Упаковку для шоколада, а точнее ее шаблон.
Создавать документ в программе Photoshop, будем с самого начала.
Итак, прежде всего скачайте и сохраните файлы для МК, из темы на форуме.
1. Открываем программу Photoshop. Создаем документ с форматом А4, именно такой формат нам нужен, чтоб поместился шаблон.
Для этого: нажимаем (1) «файл» — (2)«создать», в строке Набор выбираем (3) — Международный формат бумаги, Размер (4) — А4, (5) – ОК.
Мы создали документ – «основу».
У вас должен появится на экране лист и окошко содержащее слои. Окошко, в котором отображаются слои называется «панель слоев», если оно не отображается, его нужно активировать нажимаем F7.
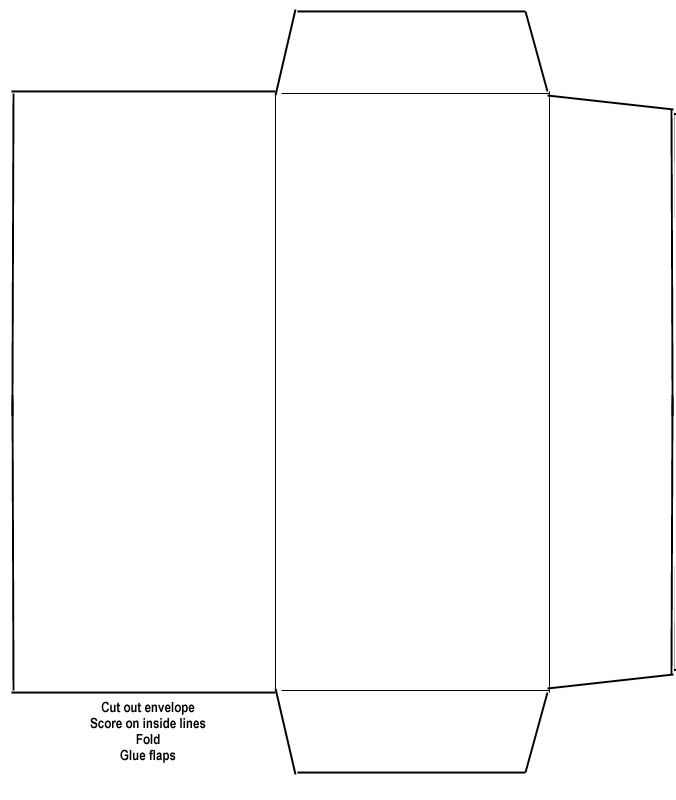
2. Теперь нужно вставить в нашу «основу» изображение – файл «выкройка».
Для этого: свернем Photoshop и откроем папку в которую сохранили файлы для МК, выбираем файл «выкройка» !по самому файлу не щелкаем, чтоб он не открылся в программе просмотра фото!
Подводим курсор к нужному значку файла, зажимаем левую кнопку мыши и перетаскиваем этот файл в Photoshop. Если у вас на экране появился Photoshop и ваше изображение, перечеркнутое двумя линиями по диагонали, значит все сделали правильно. Нажимаем на Enter, теперь картинка добавлена в ваш документ «основу», причем добавлена отдельным слоем (этот способ добавления изображения в открытый файл программы позволяет добавить изображение и оно автоматически впишется в заданный вами формат).
Добавленная выкройка нам понадобится для того, чтоб правильно размещать картинки и надписи на шаблоне, чтоб в дальнейшем все было на своих местах, когда мы сделаем готовую коробку.
Вставленное изображение выкройки нужно откорретировать, а для того чтоб коррекция вставленного таким способом файла была возможна необходимо сделать следующее:
Наводим курсор на панель слоев и на строке слоя с наименованием выкройка щелкаем правой клавишей, выберем строку «растрировать слой» и нажимаем по ней (это необходимо для дальнейшего редактирования картинки).
Далее поработаем с Панелью инструментов — У меня это вертикальная полоска в левой части экрана, у вас она, скорее всего, расположена там же. Инструменты, используемые в нашем МК, есть в любой версии Photoshop, но по названию могут отличаться.
3. Теперь нужно избавиться от белого фона вокруг и внутри выкройки для этого:
Для наглядности скройте слой «фон». Обратите внимание на то, что на строке с наименованием слоя, в самом начале есть значок «глазик» (1) с его помощью мы можем прятать ненужные слои (хотя совсем ненужные можно и удалить, например ошибочные, проще всего выделить слой и нажать delete).
На панели инструментов выбираем инструмент (2) «волшебная палочка», подводим курсор на область, расположенную вне выкройки (3) и щелкаем левой кнопкой мыши, видим, что пространство за пределами изображения выкройки выделилось пунктиром, нажимаем Delete, и выделенная область удалилась на слое с выкройкой, затем делаем все также, но выделив пространство внутри изображения выкройки.
Вот так должно получиться
4. Теперь начинаем создавать непосредственно шаблон упаковки.
Вставляем в «основу» файл «фон снежинки». Не забываем растрировать слой. И убираем белый фон, при помощи «волшебной палочки».
Теперь у нас есть фон шаблона, к которому мы будем добавлять текст и изображения. Но для правильного расположения текста и картинок, слой «выкройка» должен быть всегда поверх остальных слоев.
Расположение слоев можно менять, подводим курсор к нужному слою, зажимаем левую кнопку мыши и перетаскиваем слой вверх – вниз (все это делается на панеле слоев).
5. Теперь давайте добавим надпись:
(1) Буквой «Т» обозначается инструмент «текст». Щелкаем по нему левой кнопкой один раз, затем подводим курсор в то место, куда мы хотим поместить текст. Точное расположение вплоть до мм не принципиально, т.к. в последующем расположение можно отредактировать.
Поставили курсор и набираем наш текст (у меня использован шрифт «Занесенный», у вас текст будет тем шрифтом, который стоит по умолчанию), после написания текста нужно нажать Enter для сохранения слоя со шрифтом.
(2) Наименование шрифта и другие его параметры (размер, цвет и т.д.) отобразится в верхней части окна, это произойдет сразу после того как вы активируете инструмент «текст», т.е. щелкнете однократно по букве «Т».
(3) Щелкнув по этому значку, наравне с панелью слоев, у вас откроется «панель символ и абзац», панель, предназначенная для коррекции текста.
При необходимости можно подвинуть текст, используя инструмент «перемещение» (4). Активируем его щелчком, затем наводим курсор на объект и зажав левую кнопку перемещаем в нужное место. (Не забывайте, все инструменты работают только с активным слоем, поэтому если вы переходили на другие слои, а потом решили откорректировать слой с текстом, нужно этот слой активировать, щелкнув по нему на панели слоев)
(Не забывайте, все инструменты работают только с активным слоем, поэтому если вы переходили на другие слои, а потом решили откорректировать слой с текстом, нужно этот слой активировать, щелкнув по нему на панели слоев)
Если нужно отредактировать текст после написания, подводим курсор к строке слоя с текстом и щелкаем по изображению слоя дважды, т.о. текст выделяется и его можно корректировать.
Если нам нужен вертикальный текст (в нашем случае «Новогодний Шоколад»). Для этого есть кнопочка с изображением буквы «Т и стрелок сбоку и снизу», расположена на верхней панели. Активируем эту кнопку и сразу можем печатать вертикально, либо сначала горизонтально, а затем, выделив слой с текстом сделать надпись вертикальной.
6. А теперь давай поместим изображение на наш шаблон.
(1) Так же как мы вставили наш фон с елочками, также и вставляем деда мороза. Слой с ДМ вставится над тем слоем, который у вас был последним активным. Обратите внимание, что слой с ДМ должен быть выше слоя со снежинками, но ниже слоя с текстом, переместите его куда потребуется (не забываем растрировать слой, для дальнейшей работы с ним).
Теперь нам нужно избавиться от белого фона, на котором расположен ДМ (кстати проблему с удалением фона можно решить, если использовать рисунки клипарт).
Об удалении фона с помощью волшебной палочки мы уже знаем, здесь фон сливается кое-где по цвету с картинкой, поэтому волшебная палочка не поможет, рассмотрим другой способ:
(2) выбираем инструмент «ластик», когда по нему щелкнем, в верхней части отобразится строка редактирования этого инструмента.
(3) щелкнем здесь, и откроется панель настройки ластика, можно выбрать размер, жесткость, форму и т.д. Поэкспериментируйте и подберите нужный вам (желательно жесткость снизить до минимума, тогда края обработки ластиком будут мягкими — нечеткими). Далее наводим курсор на изображение с ДМ, зажимаем левую кнопку и водим по белому фону, можно непрерывно, можно отдельными щелчками, размер придется менять в процессе удаления фона (если вдруг стерли что-то лишнее, все можно исправить, либо обратиться к верхней панели: щелкаем редактирование – шаг назад, либо сочетанием клавиш ctrl+alt+z).
В итоге у нас получается ДМ с «аурой»)))), можно конечно, взять жесткий ластик и стереть весь белый фон, но это очень кропотливая работа и в нашем случае в таковой нет необходимости.
(4) В процессе работы столкнемся с тем, что какие-то элементы захочется увидеть поближе, для это есть инструмент «масштаб».
7. Слой с картинкой может не вписываться в рамки шаблона, чтоб изменить его размер нажимаем ctrl+t и активируется коррекция слоя. Поставив курсор на края слоя, и зажав левую кнопку мыши, можно изменить его размер, а вот чтоб изменение производилось соразмерно со всех сторон (например, чтоб не было неестественно вытянутым или наоборот сжатым), для этого при изменении размера нужно будет держать клавишу shift.
Ну вот мы и научились вставлять объекты и делать надписи.
При создании подобного рода изделий вообще задействуются и другие инструменты, но описывать их здесь не вижу смысла, если заинтересуетесь, то можете найти в интернете учебники по работе с photoshop. Лично я очень многому научилась при помощи уроков сайта «фотошоп мастер».
Лично я очень многому научилась при помощи уроков сайта «фотошоп мастер».
Помните:
1. При совершении каких-либо действий в photoshop, они выполняются лишь на активном слое, внимательно следите за тем, какой слой активен и с каким вы хотите работать.
2. Если вы допустили ошибку, то все можно исправить, отменой действия (ну кроме закрытия файла без сохранения)))))
3. Различные объекты лучше вставлять на разные слои, это удобно для коррекции отдельных элементов.
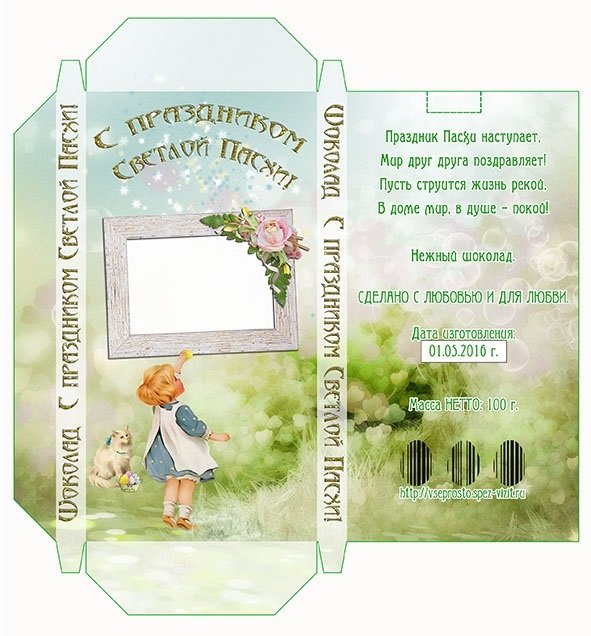
Для тех у кого нет времени или желания выполнять все описанные действия, а коробочку для шоколадки сделать хочется, прилагаю шаблон с готовым дизайном, где вам останется только имя вписать.
Желаю всем творческих успехов и необъятной фантазии!
Если появятся вопросы, с удовольствием отвечу и помогу чем смогу, вопросы можно задавать как в комментариях, так и в теме для обсуждения на форуме.
На форуме теперь можно скачать файл в формате psd, в котором работала я при создании упаковки, с ним работать будет намного проще, просто зайдите в нужный вам слой, щелкните дважды по картинке с изображением слоя и отредактируйте слой.
Удачи.
Создание плитки молочного шоколада в Photoshop
Предполагая, что вы хотите ознакомиться с уроком по созданию молочного шоколада в Photoshop: В этом уроке мы создадим вкусную и реалистично выглядящую плитку молочного шоколада в Photoshop. Мы будем использовать комбинацию стилей слоя, инструментов формы и ручного рисования, чтобы создать этот эффект. К концу этого урока вы должны хорошо понимать, как создать собственную плитку шоколада в Photoshop.
Я хотел создать шоколад в Photoshop CS6, потому что шоколад — это вкусный продукт питания, который отправляется в сладкое и праздничное путешествие. Сегодня меня вдохновляет шоколад, поэтому я создал шоколад, используя этот продукт. В этом уроке вы научитесь рисовать плитку шоколада простым и быстрым методом. Поскольку это кусочек шоколада , вы должны использовать текстуру, чтобы сделать его более естественным. Создайте новый документ нужного вам размера и цвета для визуального представления плитки шоколада. Выберите шаблон, который вы создали в открытом окне. Теперь, когда вы нарисовали шоколадную основу, выберите инструмент «Прямоугольник» (клавиша U) и нарисуйте фигуру под ним. После применения стиля слоя внешнего скоса щелкните меню «Слой» > «Стиль слоя», чтобы выбрать «Скос и тиснение».
Выберите шаблон, который вы создали в открытом окне. Теперь, когда вы нарисовали шоколадную основу, выберите инструмент «Прямоугольник» (клавиша U) и нарисуйте фигуру под ним. После применения стиля слоя внешнего скоса щелкните меню «Слой» > «Стиль слоя», чтобы выбрать «Скос и тиснение».
Как шаг за шагом изготавливается шоколад Cadbury?
Фото: shared.comШоколад Cadbury производится путем смешивания какао-бобов, сахара, молока и других ингредиентов в большой емкости. Затем смесь перемешивают и нагревают до тех пор, пока она не станет однородной густой жидкостью. Затем его разливают по формам и охлаждают до затвердевания.
Домашний молочный шоколад
Есть что-то особенное в домашнем молочном шоколаде . Он богаче и сливочнее, чем купленный в магазине шоколад, и обладает такой глубиной вкуса, которую вы просто не сможете найти в шоколаде массового производства. Кроме того, это так просто сделать! Просто растопите немного шоколада, добавьте немного молока и вуаля! У вас есть домашний молочный шоколад, который идеально подходит для окунания, посыпки или употребления прямо из миски.
Кроме того, это так просто сделать! Просто растопите немного шоколада, добавьте немного молока и вуаля! У вас есть домашний молочный шоколад, который идеально подходит для окунания, посыпки или употребления прямо из миски.
В домашнем молочном шоколаде всего четыре ингредиента: сгущенное молоко, темный шоколад и экстракт темного шоколада. Почти такой же процесс используется в этом домашнем рецепте темного шоколада из трех ингредиентов. Если вы считаете, что на вкус он точно такой же, как шоколад, купленный в магазине, вы будете разочарованы. Приготовление домашнего молочного шоколада с какао-порошком — это очень весело и очень весело. Не переусердствуйте, если вы хотите что-то менее сладкое, или исключите его, если вы полностью не содержите сахара. Конширование — это метод производства шоколада, при котором жидкий шоколад наливается в большой барабан с колесами, которые вращаются, измельчают и разглаживают его. Поскольку мы не можем воспроизвести это дома, у нас нет другого выбора, кроме как сделать это.
Немного банально, но нормально. Если вы ожидаете шоколадного вкуса, купленного в магазине, вас ждет угощение. Если шоколад не слишком горячий в холодильнике, его можно хранить при комнатной температуре несколько недель или даже месяцев. Не стоит ожидать, что он будет на вкус точно таким же, как купленный в магазине шоколад. Мэтт Тейлор, кулинарный блогер и ютубер, известен своей кулинарией, активным отдыхом и любовью к кино. All Things Chocolate , моя электронная кулинарная книга, представляет собой сборник из 30 моих любимых шоколадных рецептов.
Лучший молочный шоколад
Лучший молочный шоколад производится из свежего молока и высококачественных какао-бобов. Молоко придает шоколаду гладкую кремовую текстуру, а какао-бобы придают ему насыщенный шоколадный вкус. Лучший молочный шоколад также производится с более высоким процентным содержанием какао-масла , что придает ему более гладкую и шелковистую текстуру.
Международная шоколадная премия присудила Omnom высшую награду в области производства шоколада на церемонии во Флоренции, Италия, в субботу. Молоко Никарагуа было названо абсолютным победителем Равнины / Молочный батончик Origin, категория , на Международном обзоре молочных продуктов 2010 года. «Пять лет назад, когда была основана компания Omnom, мы никак не ожидали получить награду, — говорит основатель и производитель шоколада Кьяртан Гсласон.
Молоко Никарагуа было названо абсолютным победителем Равнины / Молочный батончик Origin, категория , на Международном обзоре молочных продуктов 2010 года. «Пять лет назад, когда была основана компания Omnom, мы никак не ожидали получить награду, — говорит основатель и производитель шоколада Кьяртан Гсласон.
Создание текстового эффекта шоколадной плитки в Photoshop Photoshop Tutorial
www.psd-чувак.compsdчувак Учебники Текстовые эффекты 7245 3 марта 2018 г.
Узнайте , как создать текстовый эффект шоколадной плитки в Photoshop с нуля. Вы можете создать любой тип шоколада, молочный шоколад, темный шоколад или белый шоколад, используя карты настройки цвета. Также вы можете персонализировать шоколад, добавляя текст, формы и т. д.
Tweet Создавайте нестандартные шоколадные конфеты и персонализированные шоколадные подарки, которые удивят ваших клиентов. Персонализированные шоколадные батончики на дни рождения — отличный способ произвести впечатление на друзей.
Создайте плитку шоколада в Photoshop, используя свой логотип.
Создайте новый PSD-файл размером 184x160px. Создайте новый слой с именем Shape 1 . Залейте слой цветом #8f8f8f и продублируйте его. Назовите слой-копию Shape 2
Добавьте Bevel and Emboss к Shape 1 .
Добавьте стиль слоя Inner Glow к Shape 1 .
Нажмите CTRL + T , чтобы изменить размер слоя Shape 2 .
Добавьте стиль слоя Bevel and Emboss к Shape 2 .
Добавьте стиль слоя Inner Glow к Shape 2 .
Добавьте стиль слоя Внутренняя тень к Shape 2 .
Добавить Color Overlay стиль слоя Shape 2 .
Теперь у вас есть простая шоколадная таблетка, с которой вы можете играть, добавляя текст, формы и т.д.
Теперь мы добавим текст внутрь шоколадной таблеточки. Я добавлю эффект шоколада с гравировкой, но вы также можете добавить эффект шоколада с тиснением.
Создайте новый слой и напишите текст, используя шрифт, который вам нравится. Я использовал тип шрифта Obelix Pro ; если ты не вы можете легко загрузить его и установить шрифт в Фотошоп
Чтобы создать эффект шоколада с гравировкой , я добавлю этот стиль слоя к текстовому слою.
Я буду использовать это изображение для создания узора. Вы можете сохранить этот PSD-файл, если хотите изменить текст, форму и т. д. Перейдите в Edit > Define Pattern и выберите имя для своего шаблона, например «шоколадная таблетка».
Создайте новый PSD-файл размером 184x160px. Перейдите к
Перейдите в Layer > New Fill Layer и выберите Pattern . Выберите узор, который мы создали, установите масштаб 50% и нажмите кнопку Snap to Origin .
