Коллаж из фото 2 в 1 на Андроид: обзор популярных фоторедакторов
В галерее наших телефонов хранятся сотни фотографий, которые для нас ценны и значимы. Эти изображения хранят самые трепетные и приятные воспоминания, рассказывать в соцсетях истории наших путешествий и приключений. Как же сделать из обычного снимка настоящее произведение искусства, которое точно оценят друзья и знакомые? Одним из самых действенных способов, безусловно, является редактирование и обработка, а популярным творческим приемом —совмещение фото на Android. В нашей статье мы расскажем о нескольких способах объединить два кадра в один.
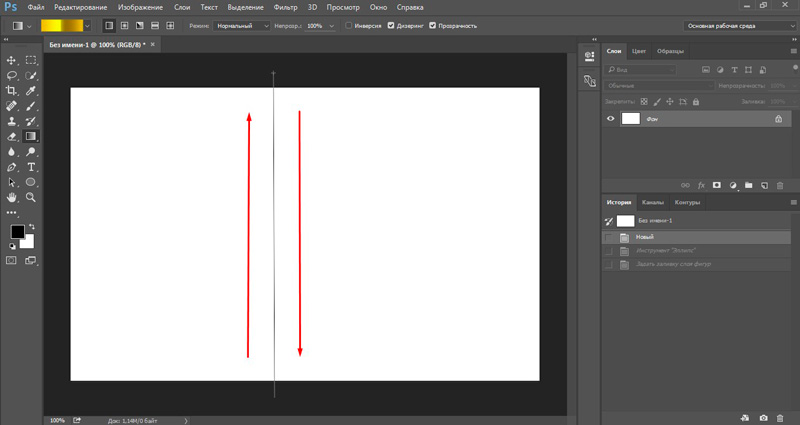
Adobe Photoshop Touch
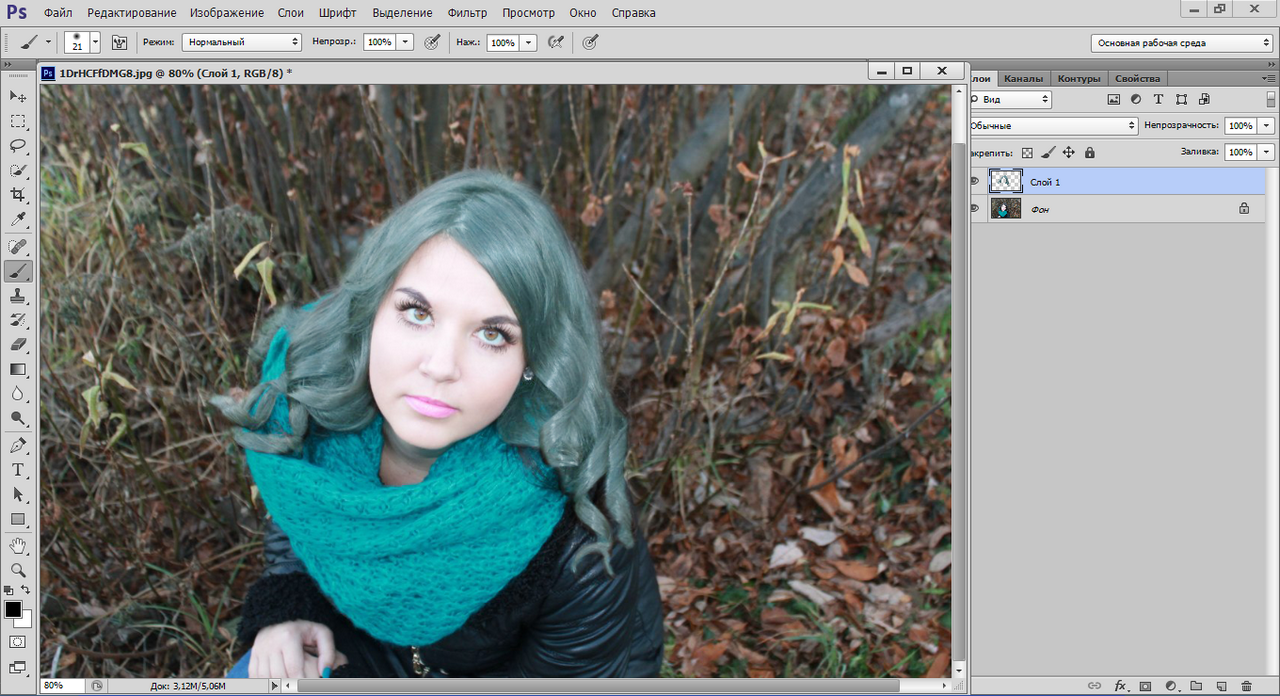
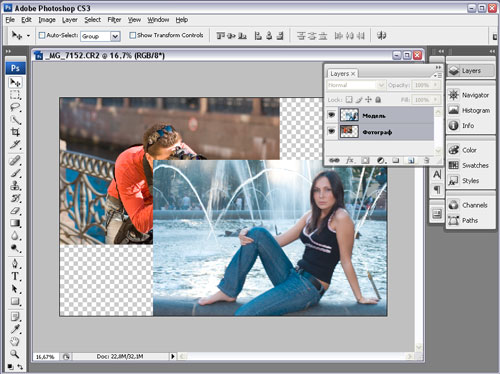
Photoshop — популярный редактор, незаменимый для работы фотографов и дизайнеров. Широкий функционал и наличие большого количества инструментов позволит превратить самый скучный снимок в яркое и красивое изображение. Здесь Вы сможете не только «поиграть» с контрастностью, экспозицией и цветностью, но и соединить две фотографии или создать коллаж.
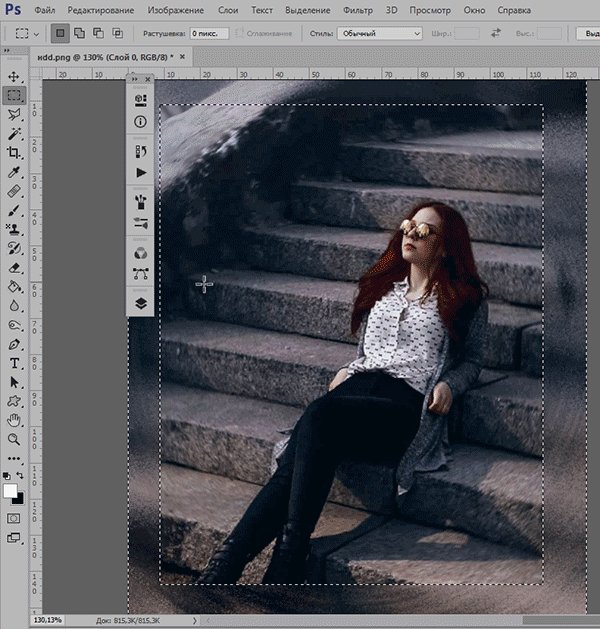
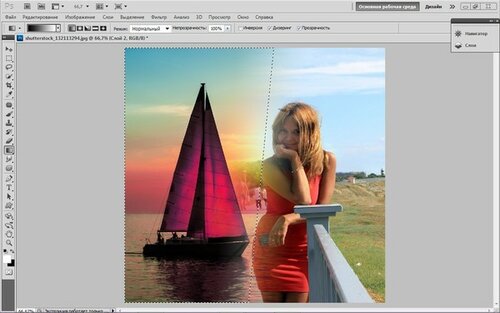
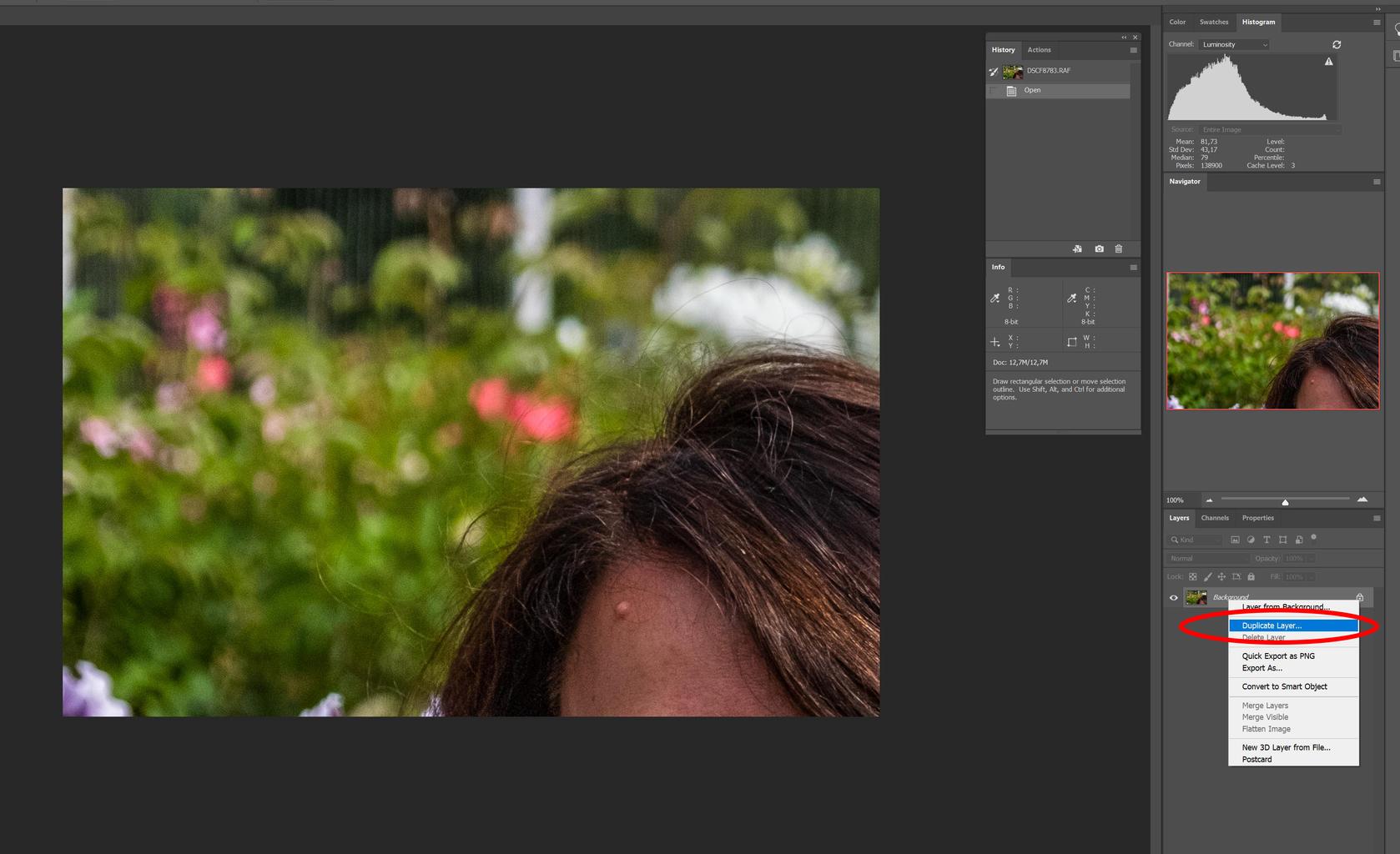
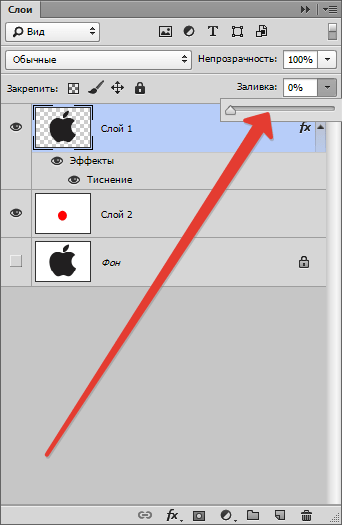
Для этого достаточно открыть в программе картинку, которая будет использована в качестве основы. Затем необходимо вставить вторую и снизить ее непрозрачность с помощью специального ползунка. При необходимости можно изменить местоположение и размер второй картинки. В завершении останется только объединить слои и сохранить полученное изображение.
Если вы не обладаете навыками работы в фотошопе, то можно воспользоваться мобильными версиями программы, например Adobe Photoshop Touch. С помощью данного приложения вы сможете не только соединить 2 фотографии в 1 на Андроид, но и придать им определенный стиль, используя крутые фильтры, эффекты и другие опции.
Pixlr
Pixlr — это довольно известное приложение для Android, позволяющее выполнить совмещение изображений. Кроме того, программа содержит целый раздел для создания коллажей. Вы с легкостью можете менять соотношение сторон, толщину и цвет рамок, скруглять углы и т.д.
Чтобы выполнить совмещение фото с разным фокусом на Android, достаточно воспользоваться функцией двойной экспозиции. Благодаря интуитивно понятному интерфейсу редактор одинаково прост в использовании как профессионалами, так и любителями.
Благодаря интуитивно понятному интерфейсу редактор одинаково прост в использовании как профессионалами, так и любителями.
PicsArt
Полноценный фоторедактор PicsArt включает множество инструментов для обработки снимков, начиная от стандартных функций обрезки и коллекции стильных рамок и заканчивая шаблонами для оригинальных коллажей. Кроме того, в приложении для Android вы найдете набор интересных картинок для фона, с которыми можно совместить свое фото. Для этого необходимо:
- Открыть программу и выбрать в галерее изображений подходящее.
- С помощью кнопки «Добавить фото» выбрать еще одно, которое будет наложено на первое.
- При наложении отредактировать масштаб, расположение и непрозрачность. Сделать это можно с помощью панели инструментов.
- Принимаем изменения (результат появится в вашем профиле PicsArt, но вы с легкостью сможете сохранить его в галерее смартфона).
Movavi Photo Editor
Movavi Photo Editor — приложение для редактирования, способное превратить самый скучный снимок в оригинальное художественное изображение. У вас не возникнет вопросов, как соединять фотографии в одну на Андроид или удалить красные глаза.
У вас не возникнет вопросов, как соединять фотографии в одну на Андроид или удалить красные глаза.
Принцип совмещения фото в Movavi схож с работой в других приложениях: выбираем фоновое изображение, вставляем второй снимок и с помощью специальных инструментов корректируем непрозрачность, размеры и расположение. Фоторедактор не занимает много места на Android и способен стать настоящим помощником при редактировании.
Все программы для объединения фото с разным фокусом заслуживают внимания. Мы рекомендуем поэкспериментировать с разными вариантами и выбрать наиболее подходящее для вас решение.
В нашем блоге вы также можете узнать, как сделать красивое селфи и какие выбрать фильтры для Instagram.
☆ Плавный переход из одной картинки в другую ☆ | New photoshop TV
Как сделать так, чтобы одна картинка плавно переходила в другую? Простой урок Adobe Photoshop CS. Все довольно просто, думаю справится любой!Итак приступим.
Все довольно просто, думаю справится любой!Итак приступим.
1. Загружаем 2 картинки желательно одинаковых размеров.
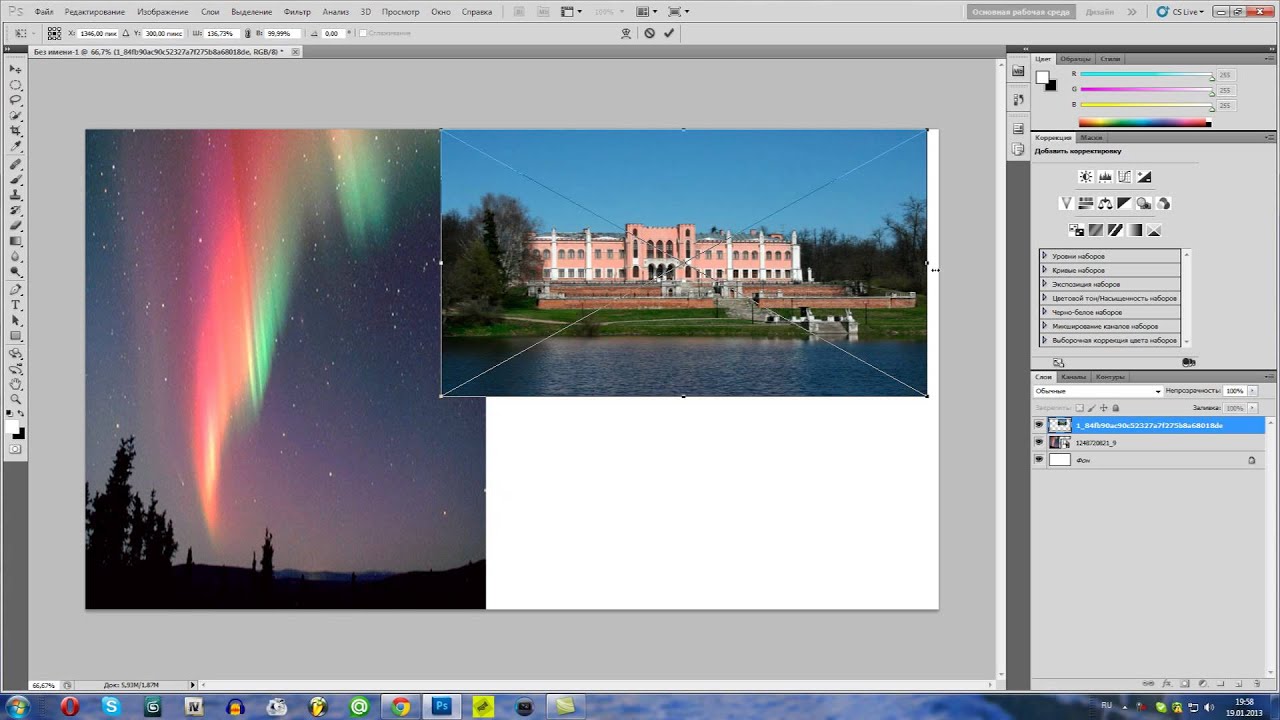
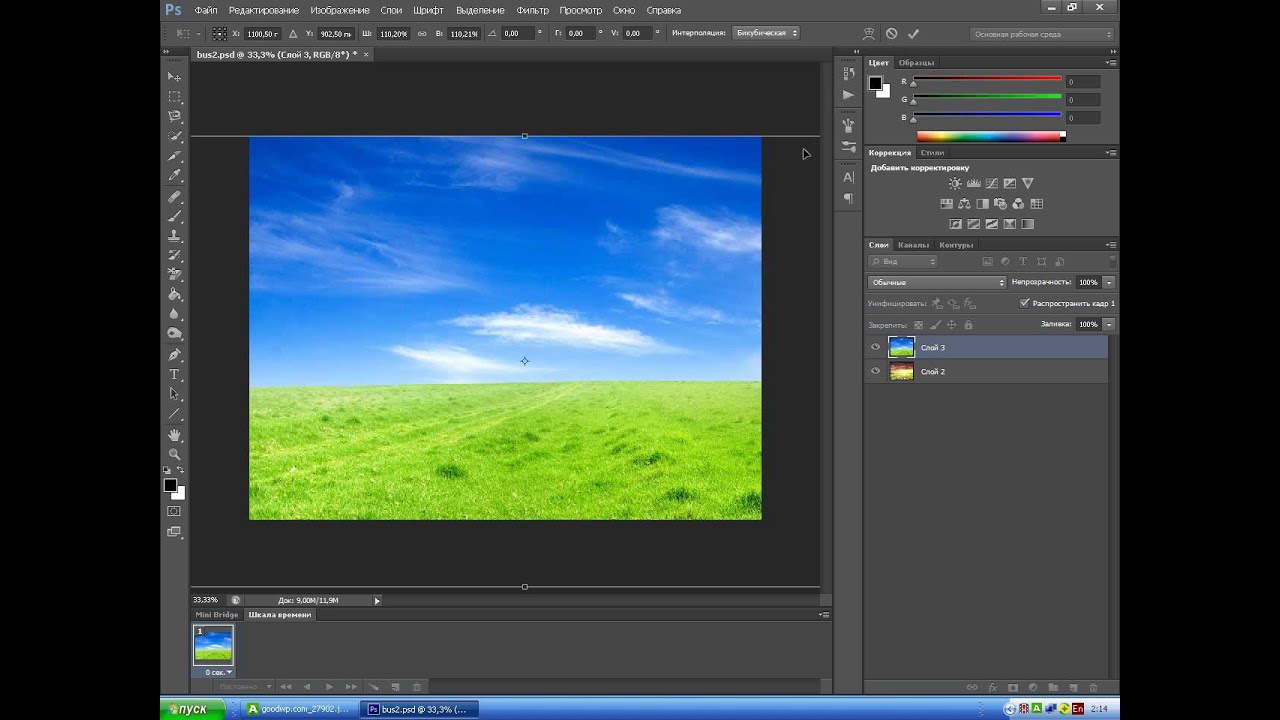
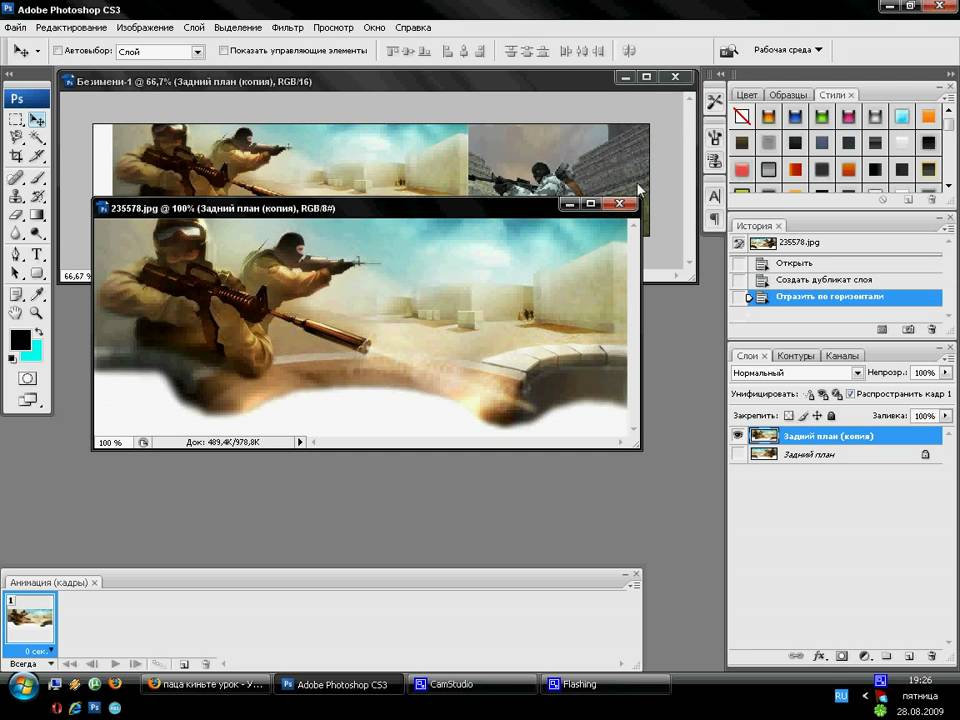
2. Там где навигация фотошопа программы,файл, редактирование, изображение и т.д и чуть ниже будет как раз загруженные картинки, там будет прописано название изображений. Находимся на инструменте «перемещение» с лева вертикальная панель инструментов. Правой клавишой мыши кликаем туда где название и жмем переместить в новое окно, сама картинка переместится в новое окно.
3. Удерживая левую клавишу мыши как бы с нового окна перетягиваем на другое изображение.
4. Если изображение разные используем в навигации сверху программы редактирование и далее трансформирование или сочетание клавиш ctrl+t и вытягиваем изображение в размер.
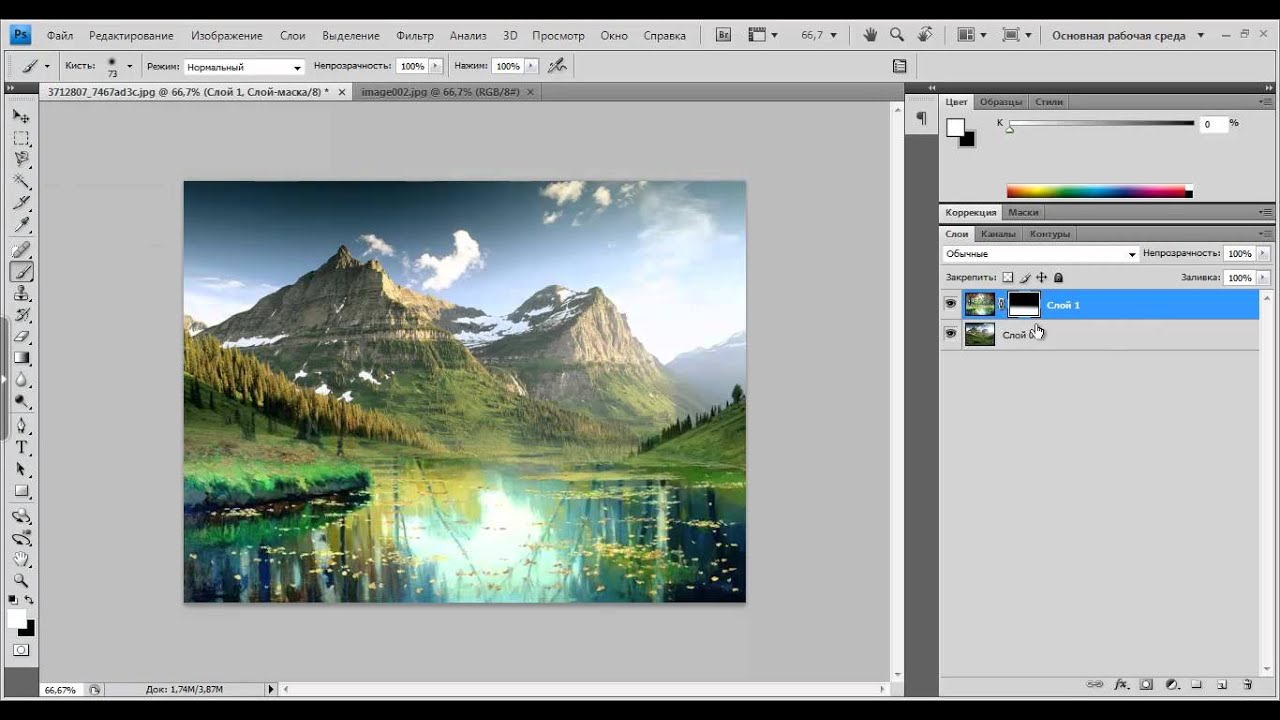
5. Как мы уже заметили в слоях у нас появилось две картинки, теперь нужно определится из какой картинки будет плавный переход в другую.
6. Копируем слой одного изображения в навигации программы сверху слои далее новый и копировать на новый слой или комбинация клавиш на клавиатуре ctrl+j.
7. Почти в самом низу будет кнопка создать анимацию кадра, если ее нет то идем в навигацию сверху и окно далее рабочая среда и ставим галочку движение. Внизу появится шкала времени.
8. В навигации анимации жмем создание копии выделенных кадров, появится новый кадр.
9. Теперь в слоях ставим непрозрачность 90% и снова жмем создание копии выделенных кадров, появится еще один новый кадр снова идем в слои и там уже непрозрачность 80% и таким образом доходим до 0% и это будет 10 кадров.
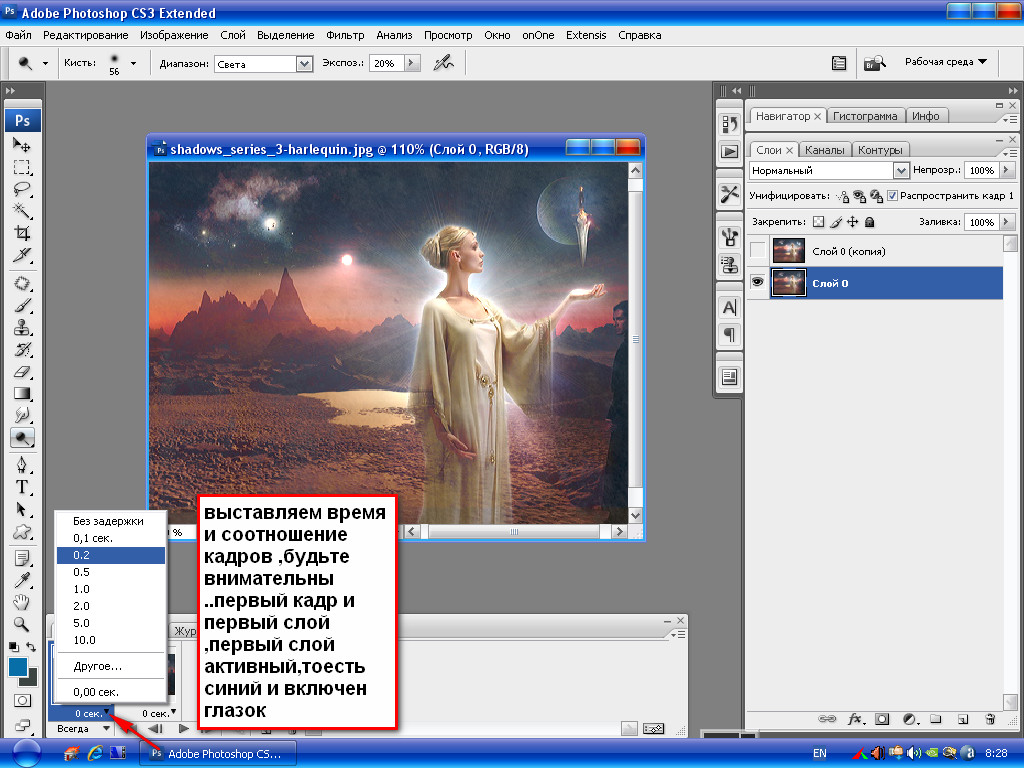
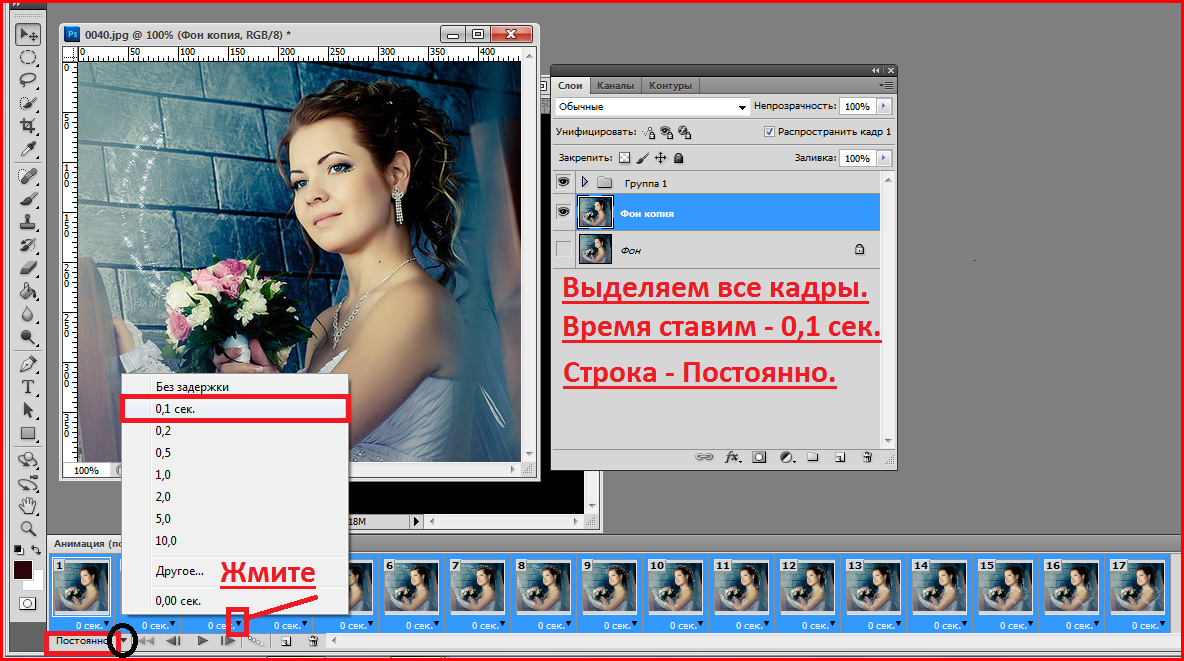
10. Выставляем задержку кадра по умолчанию это 0сек. Также как будет проходить анимация это однакратно, 3 раза, постоянно или другое там выставляем свое количество повторений анимации.
11. Далее сохраняем в навигации сверху файл и сохранить для web или alt+shift+ctrl+s.
Вот и все простую анимацию мы создали. Всем удачи и всего доброго!
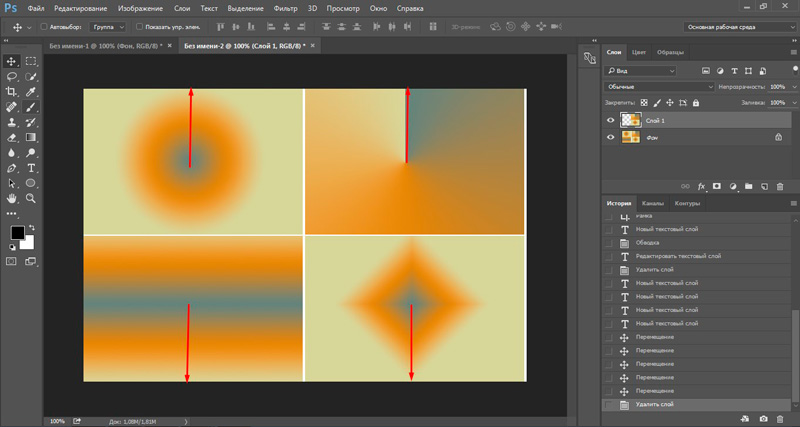
Плавный переход изображения в другое. Результат работы программы. Продолжительность и частота кадров анимации
Вам потребуется Photoshop 7 или выше.
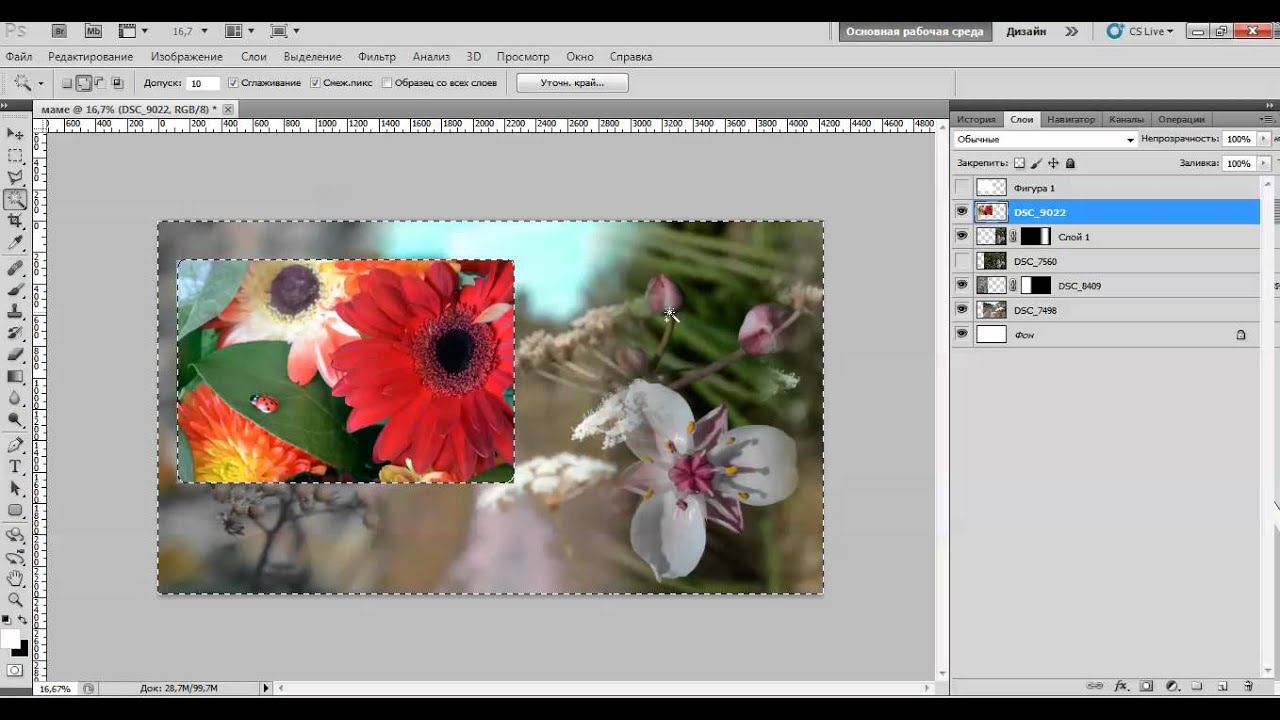
1.Открываем изображения которые нам нужно соеденить ФАЙЛ — ОТКРЫТЬ. В нашем примере мы взяли картинку с собачкой и картинку с цветами.
2.При помощи инструмента «Перемещение» перетаскиваем изображение с собачкой в изображение с цветами (просто кликаем левой кнопкой мыши по изображению с собакой и удерживая кнопку тянем в изображение с цветами, как только указатель примет вид белой стрелки с пунктирным квадратиком и плюсиком отпускаем кнопку мыши и изображение с собакой появится в документе с цветами).
Еще один трюк для морфинга: создайте трехмерное вращение
Выбор места, где слова или символы принимаются для новых позиций, остается в программе. Они не имеют никакого влияния и не могут это изменить. С небольшим уточнением вы также можете преобразовать сложные процессы. Все, что вам нужно сделать, это сделать несколько дополнительных трюков. Б. преобразование трехмерных форм. Создайте новый слайд с макетом пустым. Из форм в области «Звезды и баннеры» выберите значок «Взрыв 1» и перетащите его со своего слайда, удерживая левую кнопку мыши. Тем не менее, эта форма довольно плоская.
Они не имеют никакого влияния и не могут это изменить. С небольшим уточнением вы также можете преобразовать сложные процессы. Все, что вам нужно сделать, это сделать несколько дополнительных трюков. Б. преобразование трехмерных форм. Создайте новый слайд с макетом пустым. Из форм в области «Звезды и баннеры» выберите значок «Взрыв 1» и перетащите его со своего слайда, удерживая левую кнопку мыши. Тем не менее, эта форма довольно плоская.
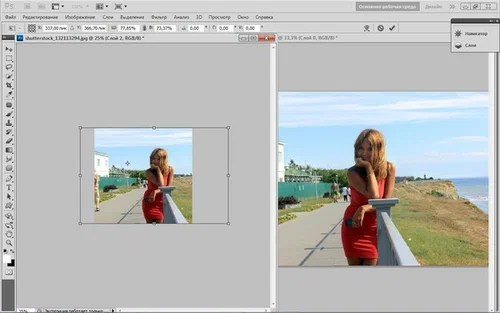
3.При помощи трансформации размещаем собаку там где нам нужно, в случае необходимости уменьшаем или увеличиваем картинку.
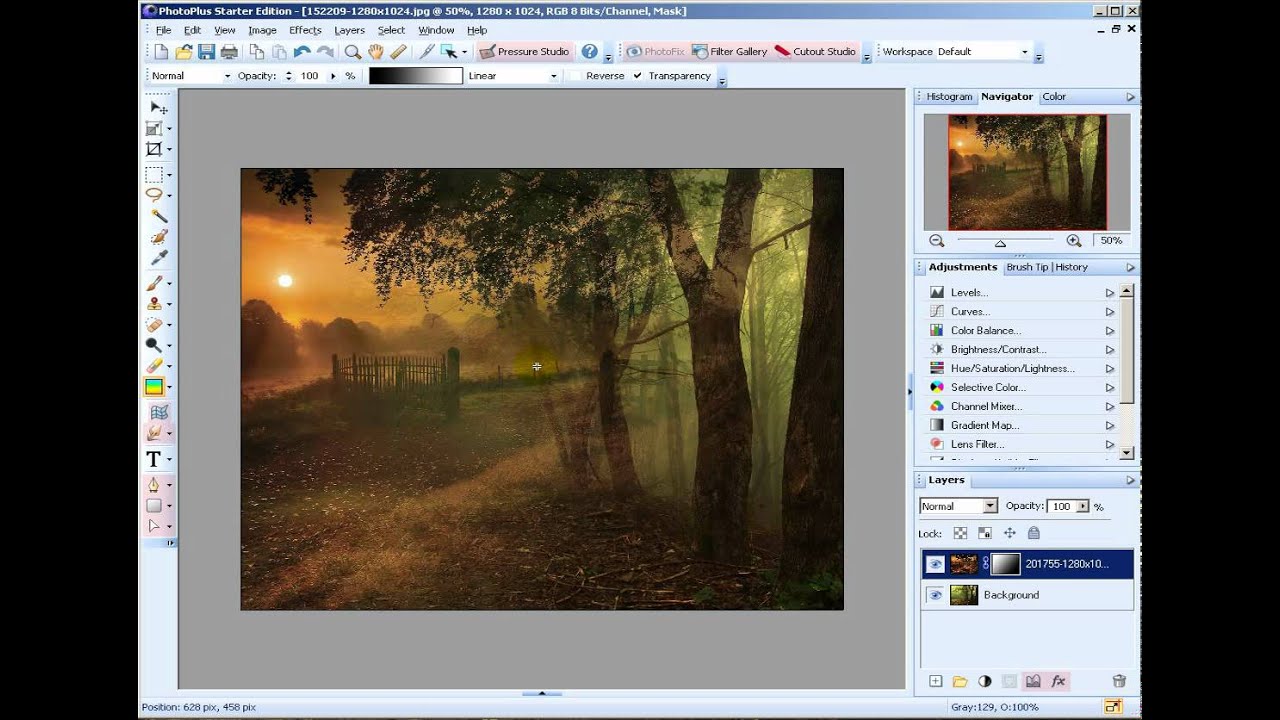
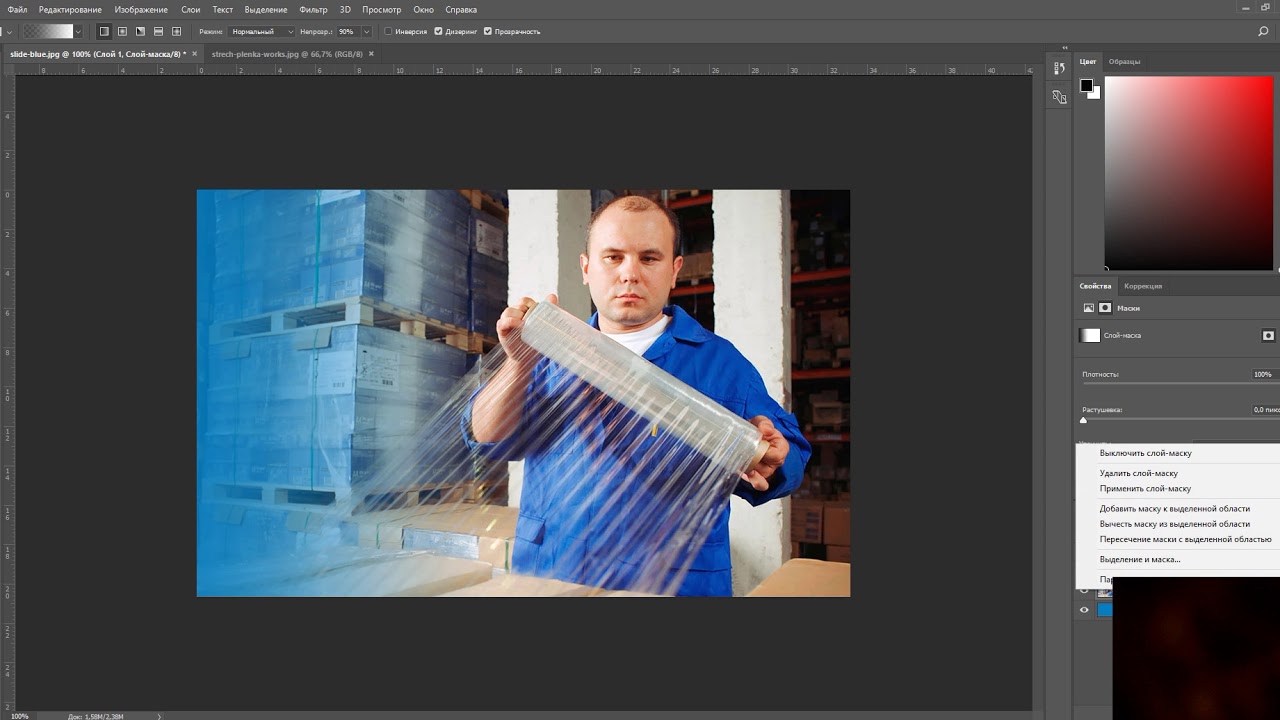
4.Теперь нажимаем на кнопку «Добавить слой-маску» в нижней части палитры СЛОИ.
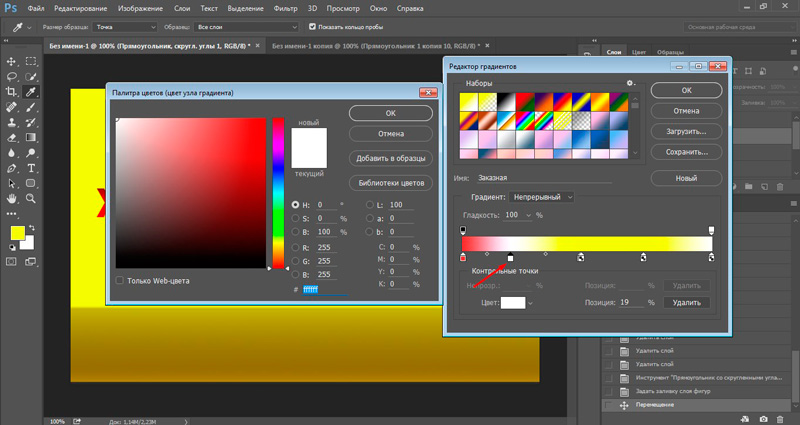
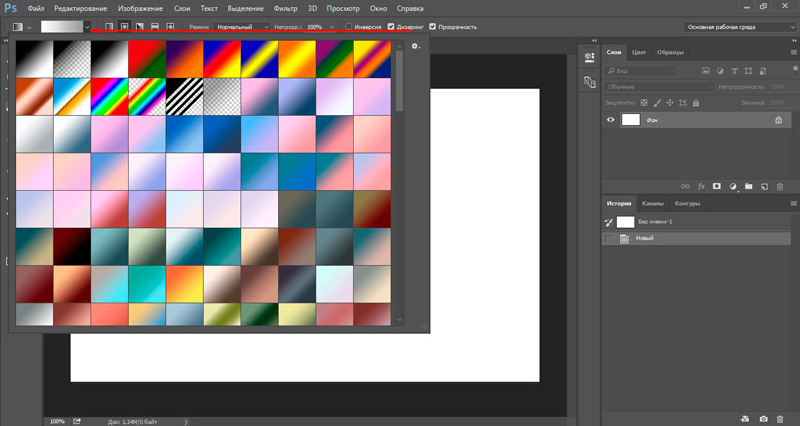
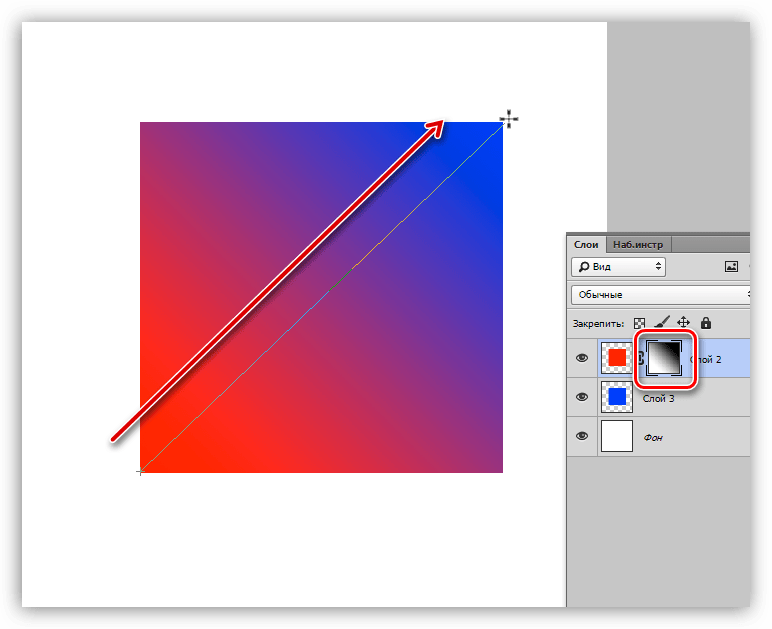
5.устанавливаем основным черный, а фоновым белый цвет. Активируем инструмент»Градиент», выбираем РАДИАЛЬНЫЙ градиент «от основного к фоновому».
Результат работы программы
С трехмерным вращением могут быть получены впечатляющие результаты морфинга. В группе «Чертежи» щелкните эффекты формы. Форма теперь отображается в трех измерениях.
Используйте параметр Морф, чтобы превратить фигуру в другую форму
В этой области вы указываете фаски, глубину, контуры, материал и освещение. Результат очень эффективен. Что не получается, вы все равно получите эту трюк. А именно изменение формы с морфинговым переходом. Хитрость в том, что вы можете превратить некоторые фигуры в другие фигуры. Однако это возможно только при определенных формах, которые имеют желтые точки касания в дополнение к стандартным трейлерам. С помощью этих дополнительных ручек у вас есть возможность изменить форму. Попробуйте это на новом слайде.
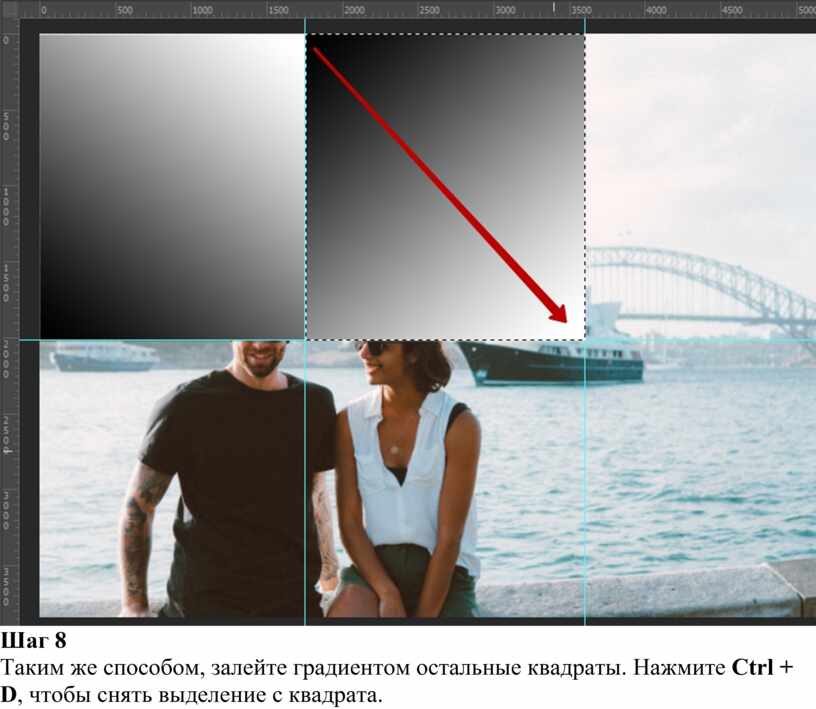
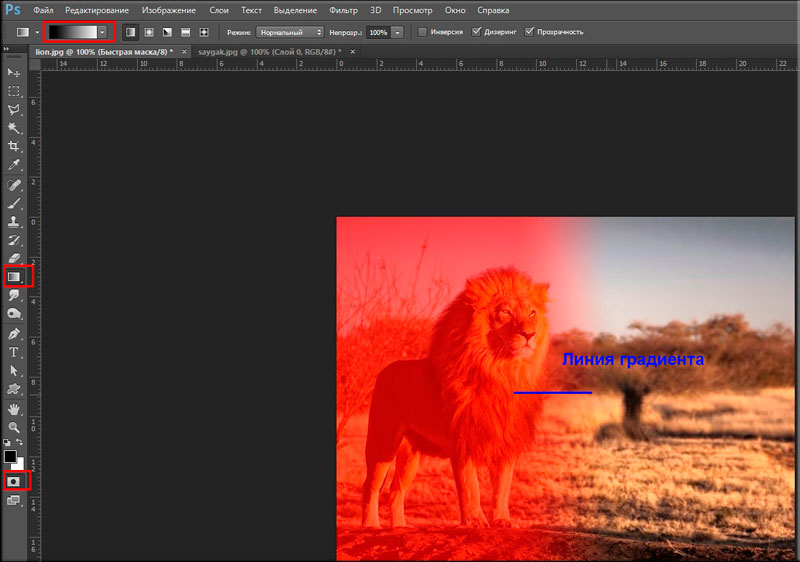
6.Проведите градиентом из середины изображения вправо. Длина прямой регулирует видимость изображений относительно друг друга. Экспериментируйте, пока не добьетесь нужного эффекта.
7.Вы можете для своих изображений выбрать другой градиент, или воспользоваться инструментом «Кисть», чтобы добавить или скрыть некоторые участки (черный цвет скрывает изображение, белый востанавливает видимость).
Например, стрелка превращается в круг. Дублируйте слайд. Здесь вы найдете желтую точку. При нажатой левой кнопке мыши переместите эту желтую точку как можно дальше вправо. Теперь перетащите другие ручки, чтобы сделать круг из формы. Расположите стрелку вправо, используя две желтые ручки, чтобы создать большую стрелу с узким валом.
Включить анимацию ввода в морфинг
Посмотрите на результат с преобразованием морфинга. Сохраняя основную форму в принципе, морфинг с этими объектами не представляет проблемы. Чтобы включить анимацию в процесс морфинга, сначала нужен пустой слайд. Вставьте широкую стрелку из фигур до и после формулы. На вкладке «Старт» установите размер шрифта в формуле 48. Активируйте вкладку «Анимация». В подменю выберите команду Дополнительные входные эффекты. Переместите фигуры стрелок так, чтобы они указывали вертикально на формулу.
Вы узнаете:
- Как изменить продолжительность анимации и сделать слайдшоу с переходами.
- Как устроена Timeline (Временная шкала) и как расставлять ключевые кадры.

- Как передвигать индикатор времени и включать секундомер.
- Как подрезать один или несколько слоев. Как анимировать стили слоя.
- Как добавить рисованную анимацию, мерцание и анимировать маску.
- Как анимировать 3D объекты.
- Как сохранить анимацию.
Урок состоит из следующих разделов:
Выберите фотографии, которые вы хотите объединить
В области «Переходы» назначьте переход Морфа. Вы не верите в это? В других уроках мы рассказали вам о некоторых трюках для выбора правильных изображений. Подумайте о пропорциональном размере, который должен иметь основные причины вашей сборки, и отрегулируйте размеры ваших исходных изображений.
Вы должны собрать стартовые фотографии на одном холсте. Необходимо, чтобы в сборке каждое из изображений находилось в другом слое, чтобы иметь возможность работать слиянием. Относительное положение каждого из изображений должно быть правильным для достижения композиции, которую вы ищете.
Если на данный момент у вас нет этого, не беспокойтесь: вы всегда можете переместить слои позже. Чтобы контролировать плавление слоев, мы должны создать маску слоя. Мы выбираем верхний слой и создаем его.
1. Обучающее видео.
2. Переключение на временную шкалу.
3. Продолжительность и частота кадров анимации.
4. Параметры временной шкалы.
5. Анимация плавного перехода от одного изображения к другому.9. Редактируем положение ключевых кадров.
10. Подрезка слоев.12. Использование кальки.
13. Анимация маскирования.
14. Добавляем титры.Маска слоя позволит нам решить, как смешивать верхний и нижний слои. Эффект окраски на указанном слое приведет к тому, что верхний или нижний слой будет показан на конечном изображении. Итак, если мы используем инструмент градиента, мы будем рисовать переход от черного к белому, который будет выбирать переход от одной фотографии к другой.
Но в случае этой техники это не так. Не уставайте пробовать разные типы градиентов и их расположение.
Вы сами увидите, что обычно это не приводит к хорошему эффекту, что граница между изображениями, которые нужно отличить, хорошо видна. Поэтому единственным универсальным правилом является размещение градиента на границе между изображениями. В качестве заключительных шагов, и когда вы довольны положением и эффектом градиента, смешайте слои.
16. Анимация освещения.
17. Сохранение анимации.
18. Анимация 3D объектов.
19. Размеры баннеров.
20. Вопросы.
21. Домашнее задание.
Переключение на временную шкалу
Начиная с Photoshop CS3 к обычной покадровой анимации добавилась временная шкала. Это намного расширило возможности программы для создания анимации и видео. В этом режиме каждый слой палитры Layers (Слои) располагается на своей временной дорожке. Любые изменения палитры Layers (Слои) тут же отображаются в панели Анимации. Анимационная панель стала похожа на облегченную панель программы Adobe After Effects.
Вы знаете, что такое морфинг? В этой статье мы объясним, что это такое, как загрузить бесплатную программу и как сделать свои собственные морфинга. Вы можете стать тем, кого хотите! Мы начинаем? Прежде чем мы начнем, давайте немного узнаем о том, о чем идет речь. Морфинг — это особый анимированный эффект, который преобразует изображение объекта, сфотографированного в другое изображение, с другим объектом, сфотографированным по-разному. Он служит для создания иллюзии метаморфоза между несколькими формами.
Вы можете стать тем, кого хотите! Мы начинаем? Прежде чем мы начнем, давайте немного узнаем о том, о чем идет речь. Морфинг — это особый анимированный эффект, который преобразует изображение объекта, сфотографированного в другое изображение, с другим объектом, сфотографированным по-разному. Он служит для создания иллюзии метаморфоза между несколькими формами.
От плохого «Терминатора 2»? Или людей, которые превращаются в волков, когда видят полнолуние? Это морфинг, и на телевидении и в кино мы обычно видим это. Вы хотите сделать свои собственные морфинга? Существует несколько программ, которые позволяют выполнять морфинг.
При создании нового документа в разделе Preset (Набор) выберите Film & Video (Фильмы и видео). Проследите, чтобы цветовой режим был RGB, разрешение 72 ppi, битовая глубина 8 бит/канал. Нажмите Advanced (Дополнительно) и выберите Pixel Aspect Ratio (Попиксельная пропорция) Square (Квадратные пикселы), если нет веских причин указать другой формат.
Для переключения между покадровой и временной шкалой служит кнопка или
(вид кнопки зависит от вида анимационной панели временная или покадровая). Или же, щелкнув по кнопке в панели анимации, выберите пункт Convert to Timeline (Преобразовать во временную шкалу). Следует иметь в виду: при переходе из анимации по временной шкале в покадровую анимацию существует вероятность потери ключевых кадров. Сама анимация при этом остается без изменений.
Или же, щелкнув по кнопке в панели анимации, выберите пункт Convert to Timeline (Преобразовать во временную шкалу). Следует иметь в виду: при переходе из анимации по временной шкале в покадровую анимацию существует вероятность потери ключевых кадров. Сама анимация при этом остается без изменений.
Выберите фотографии скважин
Другие программы, которые вы найдете в морфинге, будут работать аналогичным образом, поэтому, возможно, они также будут стоить тех инструкций, которые мы вам предоставим. В любом случае, первое, что вам нужно сделать, это загрузить и установить. Пришло время выбрать фотографии, которые вы хотите отобразить. Наиболее обычным является то, что они два, но вы можете выбрать еще и отметить несколько переходов. Чтобы эффект перехода был как можно более прогрессивным, вы должны учитывать следующие детали.
Все изображения должны иметь одинаковый размер или. Удобно, что фон изображений очень похож: четкий фон будет идеальным. В общем, также желательно, чтобы объект морфинга на исходной фотографии и на последней фотографии был похож на размер. Если вы собираетесь преобразовать две грани, то также лучше, что оба имеют выражение и аналогичную позицию.
Если вы собираетесь преобразовать две грани, то также лучше, что оба имеют выражение и аналогичную позицию.
Для открытия меню щелкните по кнопке в правом верхнем углу панели анимации. Это меню отличается от того, которое мы открывали во время работы с покадровой анимацией.
Продолжительность и частота кадров анимации
После выбора пункта Document Settings (Параметры документа) открывается окно
настроек. Здесь вы можете изменить продолжительность анимации. Следует иметь в виду, что уменьшение продолжительности ранее созданного видео или анимации приведет к удалению кадров в конце документа. Ключевые кадры, попавшие в интервал уменьшения, тоже будут удалены.
Загрузка выбранных фотографий
Внутри появляется суперпозиция исходного и окончательного изображений. Пришло время добавить контрольные точки на основные контуры исходного изображения. При добавлении контрольных точек вы заметите, что эквивалентные точки отображаются в остальной части изображений.
Контрольные точки должны быть эквивалентными точками на обоих изображениях. Предположим, что мы хотим превратиться между двумя лицами. Контрольная точка в правом зрачке исходного изображения должна соответствовать правильному зрачку перед лицом конечного изображения. Если этого не произойдет, необходимо будет переместить контрольные точки.
При создании нового документа продолжительность временной шкалы по умолчанию устанавливается равной 10 секундам, а частота зависит от выбранного параметра Size (Размер) документа.
При выборе документа отличного от Film & Video (Фильмы и видео) – 30 кадров/сек.
Видео формата PAL — 25 кадров/ сек.
Видео формата NTSC — 29,97 кадров/ сек.
Перемещение и синхронизация контрольных точек
В целевом изображении вы должны сопоставлять контрольные точки с эквивалентными точками. Для этого вам нужно переместить контрольные точки. По мере того как вы это сделаете, вы увидите, что в окне предварительного просмотра развернутые строки исчезнут, и вы получите вид одного изображения. Чем больше контрольных точек и чем лучше синхронизированы они в разных изображениях, тем лучше будет конечный эффект морфинга.
Чем больше контрольных точек и чем лучше синхронизированы они в разных изображениях, тем лучше будет конечный эффект морфинга.
Сделайте окончательный морфинг и экспорт
Если вы удовлетворены результатом, выберите формат, в котором вы хотите видео, и все готово. Если результат не убедит вас, продолжайте добавлять контрольные точки, пока не получите морфинг так, как вы этого хотели. Как вы видите, вы можете попытаться стать тем, что можете себе представить. Вы даже можете проверить сходство, которое у вас есть с родственниками, или использовать несколько фотографий из разных возрастов и посмотреть, как вы выросли и эволюционировали.
Кинофильм — 24 кадр/сек.
DVD-видео – может быть 25; 29,97 и 23,976.
Видео для Web (устанавливается самостоятельно)- от 10 до 15 кадр/сек.
Параметры временной шкалы
Предлагаю разобраться с временной шкалой на примере слайд-шоу. Для примера я выбрала несколько работ учеников к уроку «Инструменты выделения…». Предварительно я задала всем изображениям одинаковый размер 800х600 и разрешение 72.
Предварительно я задала всем изображениям одинаковый размер 800х600 и разрешение 72.
Кто бы вы выбрали? Сделайте свой собственный морфинг и поделитесь им с нами! Постепенное увеличение мощности мобильных устройств облегчило вам работу с ними каждый день. У него нет потерь, так как приложение само говорит вам, как начать. Затем нажмите «Пуск» и перейдите прямо, чтобы добавить контент для своего видео. Нажмите на папку, содержащую видео или фотографии, которые вы хотите добавить в новое видео, и они будут добавлены в нижнюю строку.
Если вы ошибочно добавили фотографию или видео, которые вы не хотели включать, нажмите и удерживайте эскиз элемента, который отображается в нижней строке, пока он не будет выбран, а затем перетащите его в корзину для мусора в центре экрана. При этом он будет удален из выделения, файл не будет удален.
Откройте файл слайд шоу.psd. В палитре Layers (Слои) находятся 8 слоев, включая фоновый слой. В панели Animation (Анимация) находится 7 слоев.
На Timeline (Временной шкале) в каждом слое есть анимируемые параметры:
Position (Позиция), Opacity (Непрозрачность), Style (Стиль) и Global Lighting (Глобальное освещение). Чтобы их увидеть, щелкните по стрелочке слева от слоя.
Следующий шаг — добавить заголовок записи и заключительный заголовок к вашему видео. Напишите оба заголовка в соответствующих полях. После этого пришло время выбрать тему для вашего видео. С темами можно дать единообразный аспект видео и серию фильтров, к нему применяются переходы и предопределенные эффекты.
Вы можете выбрать один из тех, которые уже включены в приложение или загружать новые темы. Нажмите на один, который кажется интересным, и вы можете увидеть предварительный просмотр его эффектов и переходов. Вернитесь назад и выберите новую тему, которую вы загрузили. Вы можете просмотреть предварительный просмотр в окне слева. Затем нажмите «галочку», чтобы принять конфигурацию и добавить контент в новый проект.
Вот так выглядит временная шкала анимации:
Ключевой кадр.
Enable Stopwatch (Включить секундомер).
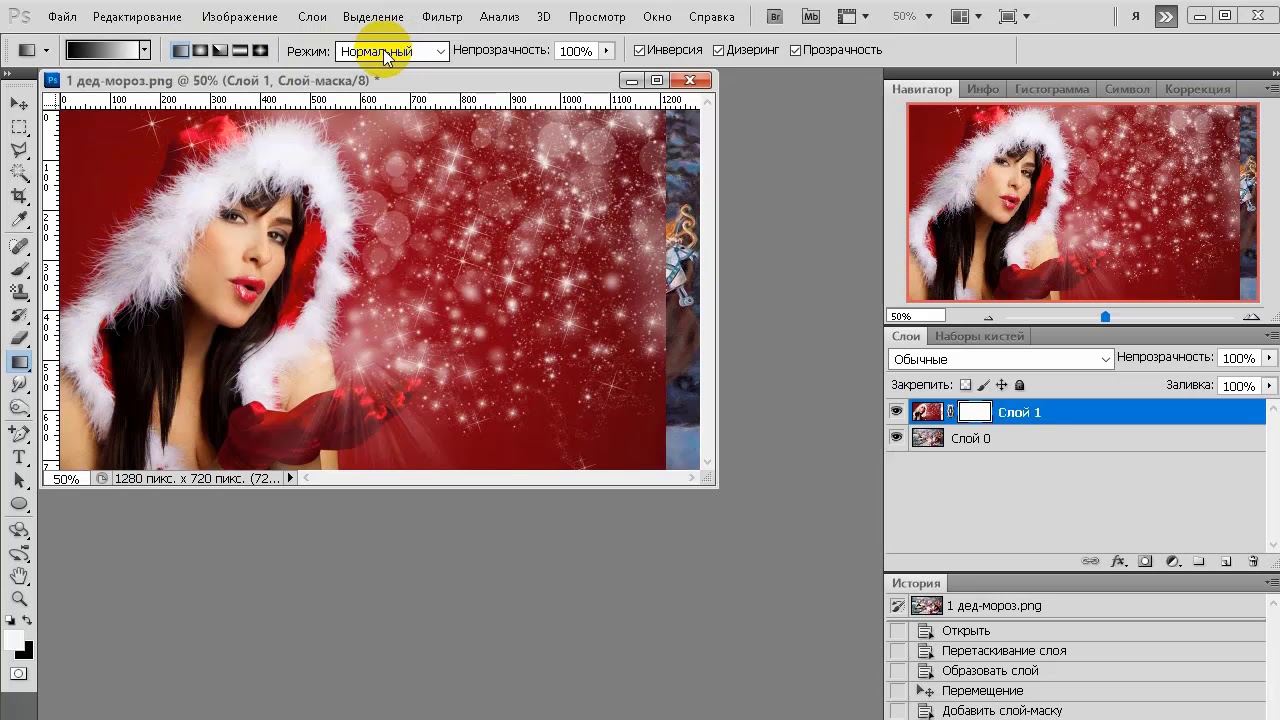
Анимация плавного перехода от одного изображения к другому
Чтобы изменить любой из этих параметров установите индикатор времени на начальную точку и нажмите значок — появится ключевой кадр. Переместите индикатор времени на конечную точку и измените нужные параметры в палитре Layers (Слои) – появится второй ключевой кадр.
После добавления контента в ваш проект вы можете начать его модифицировать, чтобы адаптировать его к вашим потребностям. Однако вы можете значительно увеличить эту точность при работе с вашими видео. Наиболее очевидным действием, которое вы можете предпринять, является продление сроков вашего видео.
В этой строке содержание вашего видео показано графически. Зажмите двумя пальцами на временной шкале и увеличьте или уменьшите изображение. Таким образом, индикаторы времени будут расширены, и вы получите большую точность при резке или вставке нового контента в определенную точку видео.
Откройте слой Ольга Ж . В нулевой точке времени нажмите на значок секундамера слева от Opacity (Непрозрачность) – появится ключевой кадр . Передвиньте индикатор времени на значение 01:00f. В палитре Layers (Слои) уменьшите значение непрозрачности до 0%. В месте пересечения индикатора текущего времени и слоя Opacity (Непрозрачность) появится второй ключевой кадр. Если сейчас нажать кнопку Play (Запуск анимации) или просто подвигать индикатор текущего времени, то вы заметите как первое изображение плавно откроет второй слой.
Хотя темы включают в себя их собственные переходы между контентом вашего видео, вы можете изменить их, чтобы добавить других. Для этого нажмите значок перехода, который появляется между двумя изображениями или видеороликами на временной шкале, и появится меню настроек переходов.
В нем вы можете выбирать между несколькими переходами. Нажмите на один из них, и вы увидите результат в окне предварительного просмотра. Кроме того, вы также можете изменить время перехода между одним элементом видео и другим. Когда вы закончите настройку перехода, снова нажмите значок перехода и изменения будут применены.
Когда вы закончите настройку перехода, снова нажмите значок перехода и изменения будут применены.
Перейдите к слою Надежда Д. Нажмите на значок секундомера слева от Position (Позиция). Передвиньте индикатор времени до значения 02:00.
Кстати,установить индикатор текущего времени можно более точным способом: Дважды кликните по строчке с цифрами, обозначающими время. Откроется окно Set Current Time (Задать точное время). Последние две цифры обозначают кадры в секунду. Предпоследние секунды. Если вам нужно точно рассположить индикатор времени на 2 секунды, то в этом поле должно быть написано: 0:00:02:00. Можете вручную исправить цифры, а можете ввести в это поле 60. Почему именно 60? Т.к. в данном документе по умолчанию стоит частота 30 кадров в сек, то две секунды составят 60 кадров. Если щелкнуть по значению текущего времени, удерживая нажатой клавишу Alt, то произойдет переключение между временным кодом и кадрами.
Итак, нужное время установлено. Выберите в панели инструментов Move (Перемещение). Сдвиньте слой Надежда Д по диагонали вправо и вниз за пределы изображения. Прокрутите анимацию.
Выберите в панели инструментов Move (Перемещение). Сдвиньте слой Надежда Д по диагонали вправо и вниз за пределы изображения. Прокрутите анимацию.
Слой будет плавно уходить в правый нижний угол, открывая нижележащее изображение.
Переключитесь на слой Таня Р . Давайте сделаем модный переход через вспышку белого цвета. Этот эффект часто используется в рекламе для концентрации внимания.
Установите индикатор времени на 0:00:02:00. Нажмите на значок секундомера слева от Style (Стиль). Зайдите в меню и выберите пункт Cope Keyframe (Скопировать ключевой кадр). Переместите индикатор времени на отметку 2 секунды 15 кадров (0:00:02:15). В меню анимации выберите пункт Past Keyframe (Вставить ключевой кадр). Задайте время 0:00:02:20. Перейдите в палитру Layers (Слои). Откройте стили слоя двойным щелчком по слою Таня Р. Отметьте галочкой Color overlay (Наложение цвета). Зайдите в настроики и измените цвет на белый. Вернитесь в панель Анимации (время 0:00:02:20)и нажмите на значок секундомера слева от Opacity (Непрозрачность). Передвиньте индикатор времени до значения 03:00. В палитре слои снизьте непрозрачность до 0.
Передвиньте индикатор времени до значения 03:00. В палитре слои снизьте непрозрачность до 0.
В следующем слое (Юля Б) изменим позицию так, чтобы изображение откатывалось направо. Поставьте индикатор времени на отметку 3 сек. Создайте ключевой кадр, нажав на значок слева от Position (Позиция). Перейдите на отметку 4 сек. Выберите в панели инструментов Move (Перемещение). Сдвиньте слой вправо за пределы холста, удерживая клавишу Shift. Появится новый ключевой кадр.
Редактируем положение ключевых кадров
Проиграйте анимацию. В слоях Надежда Д и Юля Б переход начинается слишком рано. Мы не успеваем рассмотреть изображение, а оно уже начинает двигаться. Чтобы задержать внимание на картинке сдвиньте первые ключевые кадры на 15 кадров вправо. Это можно сделать простым перетаскиванием. Нажмите на ключевой кадр, чтобы он стал желтым. Желтый цвет говорит о том, что он выделен. Сместите индикатор времени на 15 кадров вправо. Передвиньте ключевой кадр до пересечения с индикатором времени. Теперь движение начнется чуть позже.
Теперь движение начнется чуть позже.
Подрезка слоев
Следующий слой (Елена И) подрежьте. Сначала установите индикатор времени на 5 сек. Затем наведите курсор на конец слоя. Курсор изменит свой вид на двухстороннию стрелочку. Зажмите левую кнопку мыши и потяните край влево до пересечения с индикатором. Запустив анимацмю вы увидите, что слой резко исчезнет на 5 секунде, открыв нижележащий слой. Одновременно можно подрезать несколько слоев, если предварительно выделить их при помощи Shift или Ctrl.
К сведению: удерживая клавишу Shift при нажатии кнопок и происходит переход на следующее/предыдущее целое значение секунд или кадров временной шкалы. В нашем случае индикатор, стоящий на 0 сек, переместится на 1 сек. или на 30 кадр.
К следующему слою добавьте рисованную анимацию. Для этого Перейдите на слой
Олеся Т в панели анимация. Затем в меню Layers (Слои) – Video Layers (Слои видео) – (Создать пустой видео слой). Установите время на 05:00 сек. В панели инструментов выберите Blur (Размытие) . Интенсивность 100%, диаметр 1100 и отметьте галочкой (образцы со всех слоев). Сделайте около 15 круговых движений по изображению.
В панели инструментов выберите Blur (Размытие) . Интенсивность 100%, диаметр 1100 и отметьте галочкой (образцы со всех слоев). Сделайте около 15 круговых движений по изображению.
Передвиньте индикатор времени на 05:01. Размойте изображение инструментом Blur (Размытие) с теми же настройками, но движений мышкой сделайте поменьше: около 10 раз. Передвиньте индикатор времени на 05:02. Повторите вышеописанные действия (круговые движения мышкой уменьшите до 5 раз).
На отметке 05:03 аналогично размойте изображение за 2 круговых движения мышкой. Подрежьте слой до значения времени 06:00.
Использование кальки
Для удобства работы иногда можно использовать кальку. Для этого нажмите кнопку (Переключение кальки). Чтобы отключить кальку повторно нажмите на эту кнопку. Настроить кальку можно, выбрав пункт Параметры кальки в меню анимации .
Анимация маскирования
Остался последний слой Светана П . Примените к нему маску, нажав на значок внизу палитры Layers (Слои).
Если на слое имеется маска, то добавляются еще два параметра – Layer Mask Position (Положение слой маски) и Layer Mask Enable (Включить слой маску) . Установите время на 06:00. При анимации перемещения слоя с маской обязательно отметьте обе строчки: и Position (Позиция) и Layer Mask Position (Положение слой маски). В противном случае маска останется неподвижной, а слой сдвинется.
Создайте ключевые кадры в параметрах Layer Mask Position (Положение слой маски) и Layer Mask Enable(Включить слой маску).
Перейдите в палитру Layers (Слои). Добавьте маску к слою Светлана П, щелкнув по значку . Залейте маску черным цветом. Между миниатюрами слоя и маски уберите значок цепочки , чтобы разорвать связь между ними. Передвиньте индикатор времени на отметку 06:05. Выберите инструмент перемещение и сдвиньте маску вправо так, чтобы появилось изображение.
На отметке времени 07:00 обрежьте длину слоя Светлана П.
К фоновому слою примените фильтр Clouds (Облака). Предварительно установите цвета белый и голубой.
Предварительно установите цвета белый и голубой.
Добавьте стиль слоя Gradient Overlay (Наложение градиента).
Добавляем титры
Можете добавить титры в конце анимации. Возьмите инструмент Type (Текст). Напишите слово Конец. Растрируйте слой. Придайте ему стили слоя: тиснение, наложение цвета и обводку. Придется подрезать начало слоя до отметки 07:00, чтобы титры не вылезали перед началом работы слоя с маской.
Необходимо также укоротить продолжительность анимации. Для этого в меню анимации выберите пункт Document Settings (Параметры документа). Установите продолжительность 08:00.
Вернемся к видеослою. На Видеослое можно не только размывать изображение, но и размазывать инструментом smudge (палец), клонировать инструментом штамп, заливать, а также рисовать любыми кисточками.
Добавим мерцание. Выберите кисть № 70 белого цвета с настройками как на рисунке снизу. Начиная с 06:05, рисуйте на видеослое этой кистью. Пропустите один кадр и снова сделайте несколько штрихов. Продолжайте до конца слоя.
Продолжайте до конца слоя.
Теперь на видео слое есть участок с размытием и участок с мерцанием, но эффекты применены к разным изображениям.
Анимация освещения
Добавим анимацию Global Light (Глобального освещения).
Глобальное освещение можно настроить в стилях слоя: Drop Shadow (Тень), Inner Shadow (Внутренняя тень) и Bevel and Emboss (Тиснение).
Установите индикатор времени на отметку 07:00. Создайте ключевой кадр в слое Титры, нажав на значок
секундомера слева от Global Lighting (Глобальное освещение). Переместите индикатор на отметку 07:29. Перейдите в палитру Layres (Слои). Войдите в стили слоя Тиснение. Проверьте, чтобы стояла галочка напротив Use Global Light (Глобальное освещение). Измените значение параметра Угол (-90) и Высота (40).
Можете установить другие значения, передвигая отметку внутри круга. В результате получится красивый перелив по контуру букв. Этот анимационный эффект можно использовать для имитации быстрого изменения времени суток. Тень будет изменять свое положение относительно солнца.
Тень будет изменять свое положение относительно солнца.
Вот и все. Можно переходить к сохранению анимации. Но перед этим мне хотелось бы добавить пару слов. Не стоит для слайд-шоу применять так много разных эффектов, как это сделала я. Мне хотелось максимально познакомить вас с настройкам, из-за этого получился перебор с эффектами. Нельзя анимировать эффекты и фильтры. У корректирующих слоев нельзя анимировать настройки коррекции, например яркость, насыщенность, цвет и т.д.
Сохранение анимации
Сохранять в формат Gif не имеет смысла, т.к. цвета изменятся до неузнаваемости.
Cохранитe в формате PSD для последующей доработки или для импорта в Adobe After Effects.
Чтобы записать видео воспользуйтесь меню File (Файл) – Export (Экспортировать) –Render Video (Просмотреть видео…).
В этом окне введите имя файла, укажите путь и нажмите на кнопку Настройки…
Нажмите кнопку Параметры. Выбирите тип сжатия из выпадающего списка: Фото — JPEG. Затем ОК. И еще раз ОК. Render (Рендеринг).
Затем ОК. И еще раз ОК. Render (Рендеринг).
Анимация 3D объектов.
В этом уроке мы только слегка затронем тему 3D объектов. Для более подробного изучения будет отдельный урок. Анимация 3D объектов стала возможна начиная с версии Photoshop CS4. Откройте файл Настя.jpg. Чтобы анимирывать обычный слой как 3D, выберите меню 3D — New 3D Postcard from Layer (Новая открытка из 3D слоя). Или меню 3D – New Figur from Layer (Новая фигура из слоя) – (Шляпа). Можно вместо шляпы выбрать любой другой объект из списка. Обратите внимание на то как изменилась миниатюра слоя.
Задайте продолжительность анимации 1 сек или 10 кадров. Для этого в меню выберите пункт Document Settings (Параметры документа).
Создайте еще один слой ниже 3D слоя. И залейте его каким-нибудь цветом при помощи инструмента Paint Bucket (Заливка / ведерко).
В панели анимация появятся дополнителтные пункты:
3D Object Position (Пложение 3D-объекта),
3D Camera Position(Положение 3D-камеры),
3D Render Settings(Настройки 3D-рендеринга),
3D Cross Section (3D поперечное сечение).
В строке 3D Object Position (Пложение 3D-объекта) нажмите на значок секундомера, появится первый ключевой кадр. Переместите индикатор на 9 кадр. Выберите в панели инструментов — Rotate the 3D Object (Поворот). Наведите на объект, зажмите левую кнопку мыши – шляпа начнет вращаться. Все! Можно сохранять анимацию.
Размеры баннеров:
300 x 250 прямоугольник средней величины
250 x 250 всплывающий квадрат
240 x 400 вертикальный прямоугольник
336 x 280 большой прямоугольник
180 x 150 прямоугольник
468 x 60 длинный баннер
234 x 60 половина длинного баннера
88 x 31 микро полоса
120 x 90 кнопка 1
120 x 60 кнопка 2
140 х 75 кнопка 3
120 x 240 вертикальный баннер
125 x 125 квадратная кнопка
728 x 90 ведущий стенд
160 x 600 широкий небоскреб
120 x 600 небоскреб
300 x 600 объявление на полстраницы
Вопросы:
- Какие параметры нельзя анимировать по временной шкале?
Style (Cтиль).
Global Lighting (Глобальное освещение).
Layer Mask Position (Положение слой маски).
3D Object Position (Пложение 3D-объекта).
Scale (Масштаб).
- Как установить индикатор времени с точностью до одного кадра.
Дважды кликнуть по строчке с цифрами, обозначающими время.
Нажать значок секундамера.
В меню панели анимация выбрать пункт Document Settings (Параметры документа).
Домашнее задание:
1) Запишите небольшое слайд-шоу с использованием временной шкалы. Картинки можете взять из урока или выбрать свои.
2) Придумайте любой баннер или видео-открытку. Проявите свою фантазию. Пусть это будет небольшая анимация, но своя.
Читайте также…
Как вставить картинку в картинку в фотошопе – подробное руководство
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Содержание:
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
- откройте в любой версии программы Photoshop первоначальное изображение;
Рис. 1 – открытие первоначальной картинки
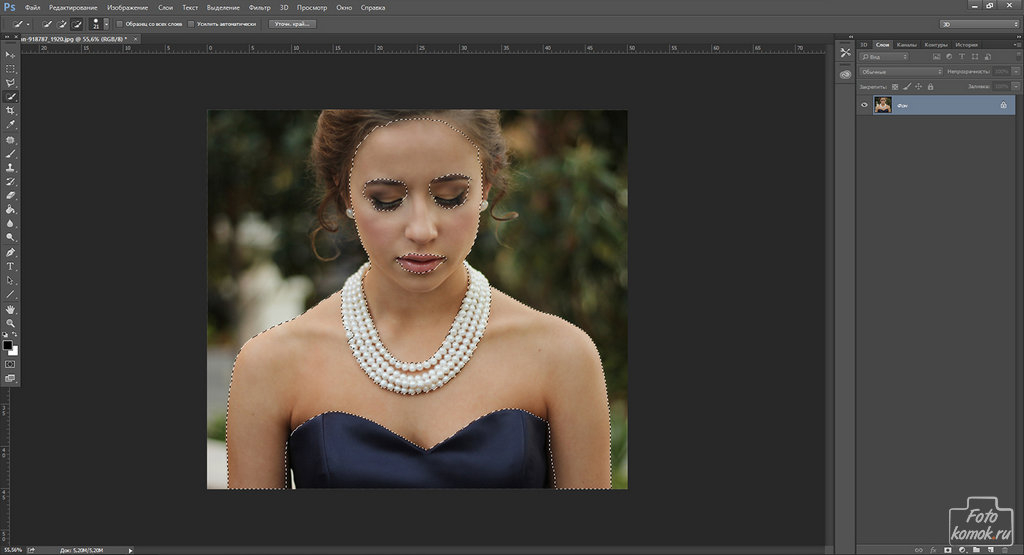
- далее нужно создать область, в которую будет вставлено другая картинка. Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
Рис. 2 – содержимое вкладки «Лассо»
2 – содержимое вкладки «Лассо»
- Теперь выделите область с помощью мышки, как показано на рисунке ниже;
Рис. 3 – выделение области с помощью инструмента «Прямолинейное лассо»
- Откройте второе фото как новый проект в Photoshop. Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
Рис. 4 – открытие и выделение второго изображения
- Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
- Просто вставить картинку с помощью Ctrl+V в этом случае не получится, ведь мы добавляем её только в заданную область. В редакторе предусмотрена отдельная функция для вставки одного изображения в другое.
 Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.
Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt—Shift—Ctrl—V.
Заметьте! В CS5 версии Photoshop команда «Вставка в» расположена сразу среди элементов вкладки «Редактирование».
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту. Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
- Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
Рис. 5 – содержимое окна слоёв проекта
- Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую.
 Выглядит это следующим образом:
Выглядит это следующим образом:
Рис. 6 – результат добавления одно картинки в выделенную область другой
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift—Ctrl—Alt.
Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Рис. 7 – создание перспективы для вставленного фото
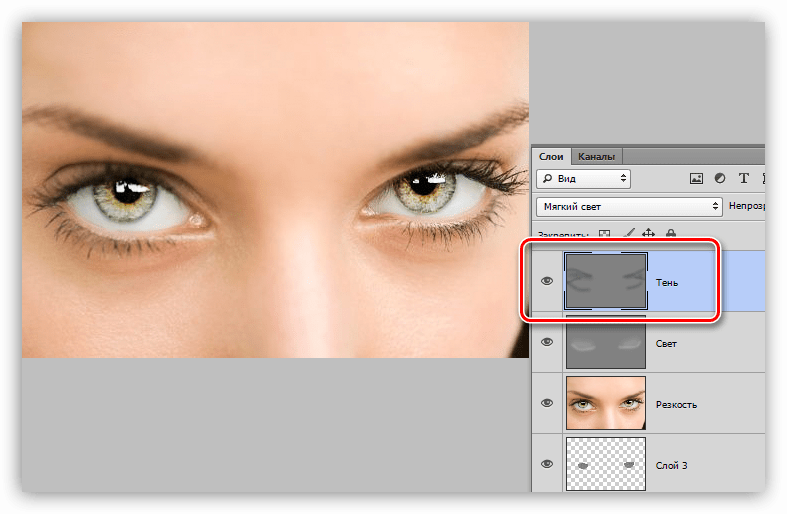
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени.
Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Рис. 8 – итоговое изображение
к содержанию ↑Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Рис. 9 – внешний вид панели вкладок
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Рис. 10 – добавление картинки в картинку
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Рис. 11 -перетаскивание фото из одной области в другую
В результате вы сможете изменить положение перемещённого фото.
Рис. 12 – результат вставки фото с другой вкладки
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».
Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
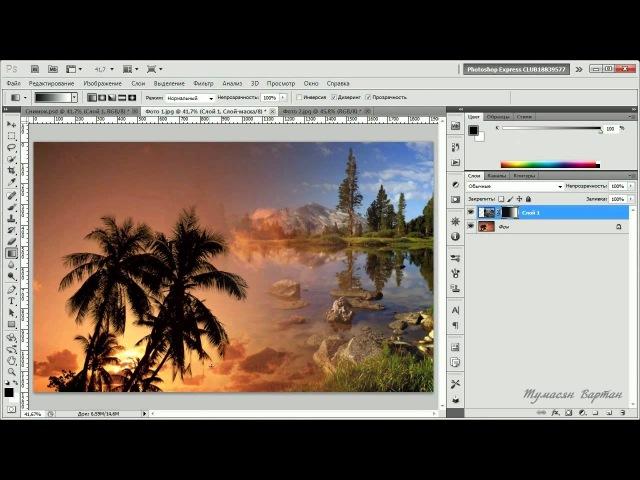
к содержанию ↑Создание плавного перехода между двумя картинками
В результате выполнения этого способа, две картинки будут соединены в одну с помощью плавного перехода.
Откройте обе фотографии в одном проекте с помощью команды «Поместить…».
На панели слоёв сделайте верхний слой прозрачным, но только наполовину.
Для этого выберите параметр «Непрозрачность» и уменьшите его на 50 или 60 пунктов, до тех пор, пока через первый слой не будет хорошо видно нижний.
Рис. 14 – изменения параметров прозрачности верхнего слоя
Теперь аккуратно передвиньте две картинки таким образом, чтобы их края соприкасались.
Скомпонуйте фотографии так, чтобы одна гармонично продолжала другую, как показано на рисунке ниже:
Рис. 15 – совмещение картинок
Плавный переход можно создать с помощью инструмента «Ластик». Его использование позволяет создать более плавный переход и лучшее качество итогового изображения.
Добавьте два рисунка в проект. Задайте резинка такие параметры: жёсткость – 0, размер – в зависимости от области, которую нужно «размыть», непрозрачность – 20–30 процентов.
Сотрите ненужные части верхнего фото. Теперь задайте непрозрачность как 100%. Это сделает слой непрозрачным, но те участки, где вы использовали ластик будут прозрачными.
Сопоставьте края двух рисунков.
Добавьте новую маску слоя. Выберите режим градиента (плавный переход от чёрного цвета к белому).
Сделайте маску активной и добавьте градиент на область соединения фотографий.![]()
Чтобы сделать картинку более натуральной, можно самостоятельно дорисовать белые области с помощью кисти.
Результат использования «Ластика» и градиента указан на рисунке ниже:
Рис. 16 – итоговое изображение
Устраняем перепады освещения на фотографиях
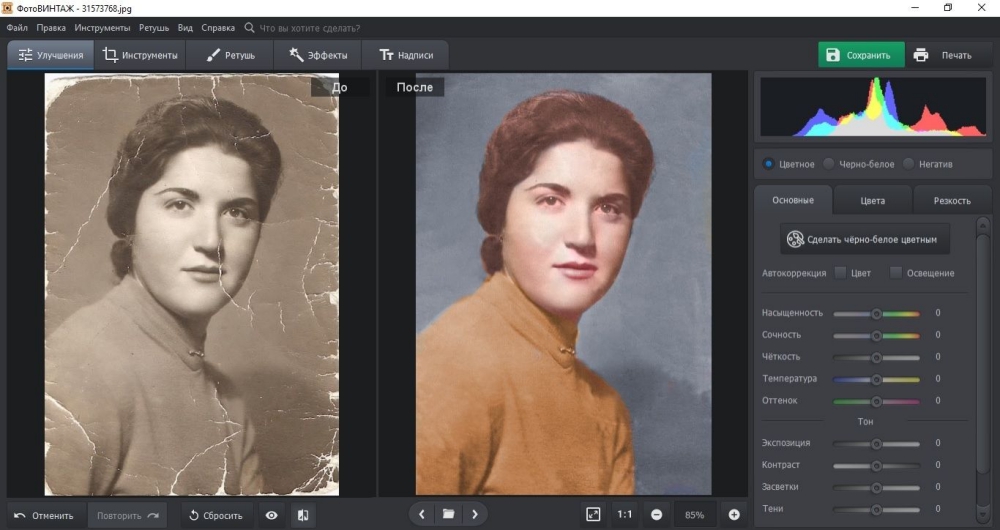
Ключевую роль в фотографии, как известно, играет свет. Это главный инструмент, от умелого пользования которым во многом зависит качество получаемых снимков. Свет обладает различными характеристиками (яркость/цветовая температура и другие), которые влияют на итоговое фотоизображение. Даже у опытных фотографов зачастую на снимках возникают слабо освещенные области, что может быть следствием неправильного выбора экспозиции, особенностей контрового освещения или использования вспышки. Иногда такого рода перепады яркости/освещения на фотографии являются частью творческого замысла. Однако в большинстве случаев появление глубоких теней или сильно освещенных областей на фото – это случайность, вызванная определенными ошибками. И в такой ситуации фотографу приходится устранять дефекты яркости.
Даже у опытных фотографов зачастую на снимках возникают слабо освещенные области, что может быть следствием неправильного выбора экспозиции, особенностей контрового освещения или использования вспышки. Иногда такого рода перепады яркости/освещения на фотографии являются частью творческого замысла. Однако в большинстве случаев появление глубоких теней или сильно освещенных областей на фото – это случайность, вызванная определенными ошибками. И в такой ситуации фотографу приходится устранять дефекты яркости.
Собственно, неприятные перепады освещения на фотографии выражаются в градиенте перехода между световыми и теневыми областями. То есть освещенная часть объекта может вдруг резко обрываться и переходить в тень. Качественные же фотоизображения характеризуются более плавным переходом от световых областей к тени. Фотография должна быть выравнена по яркости. Как правило, области с глубокими тенями возникают на фотографии при использовании жесткого света.
Именно жесткий свет создает на снимке глубокие падающие тени с выраженными границами. Иногда такие тени являются частью художественного замысла фотографа, например, при съемке мужских портретов, чтобы фотографии получились более контрастными и драматичными. Но в большинстве случаев они просто портят снимок. Мягкий свет, наоборот, крайне рекомендуется для съемки тех же портретов, поскольку на фотоизображении не возникает перепадов освещения и переход от света к тени получается плавным. Такая фотография смотрится гораздо привлекательнее.
Иногда такие тени являются частью художественного замысла фотографа, например, при съемке мужских портретов, чтобы фотографии получились более контрастными и драматичными. Но в большинстве случаев они просто портят снимок. Мягкий свет, наоборот, крайне рекомендуется для съемки тех же портретов, поскольку на фотоизображении не возникает перепадов освещения и переход от света к тени получается плавным. Такая фотография смотрится гораздо привлекательнее.
На качество света влияет расстояние от источника освещения до снимаемого объекта, а также размер источника относительно размеров объекта. Например, в яркий солнечный день на фотографии образуются неприятные глубокие тени, поскольку солнце находится очень далеко от фотографируемого объекта. Динамический диапазон сенсора современных камер все же оказывается недостаточно широким для корректного отображения значительного разброса уровней яркости. В итоге, кадры получаются недоэкспонированными. В том же случае, если свет будет проходить через облака на небе, он рассеивается, создавая приятное, мягкое освещение. Причем в качестве источника света в этой ситуации можно рассматривать облака, расположенные гораздо ближе к объекту съемки, чем солнце. Ведь именно облака и рассеивают свет.
Причем в качестве источника света в этой ситуации можно рассматривать облака, расположенные гораздо ближе к объекту съемки, чем солнце. Ведь именно облака и рассеивают свет.
Помимо недоэкспонированных снимков, часто можно столкнуться с ситуацией, когда на фотоизображении возникают пересвеченные области, которые совершенно портят картинку. Это является следствием ошибок в экспозиции или неправильной постановки освещения, если съемка производится в закрытом помещении. С пересвеченными областями и снимками гораздо труднее бороться при постобработке, а иногда и становится практически невозможно серьезным образом улучшить фотографию. Так что нужно быть внимательным и ответственно подходить к выбору параметров экспозиции и других настроек.
На практике, чтобы получить качественные результаты, всегда стоит стремиться к использованию мягкого, рассеянного света. Чтобы добиться смягчения света, можно воспользоваться различными отражателями и рассеивателями. В качестве рассеивателя подойдет любой просвечивающий предмет, который размещается между источником освещения и фотографируемым объектом. Это могут быть как профессиональные софтбоксы, так и обычная простыня или полупрозрачная ткань.
Это могут быть как профессиональные софтбоксы, так и обычная простыня или полупрозрачная ткань.
Смягчить слишком жесткий свет можно путем его отражения. Для этого применяют специальные отражатели, на которые должны падать световые лучи от источника освещения. Отражатель располагают таким образом, чтобы отраженные лучи попали на объект съемки. Снимая в помещении, можно просто направить внешнюю вспышку на потолок или стены, чтобы отразить свет. Необходимо только учитывать, что при рассеивании или отражении света освещенность объекта уменьшается, поэтому следует вносить грамотные поправки в параметры съемки.
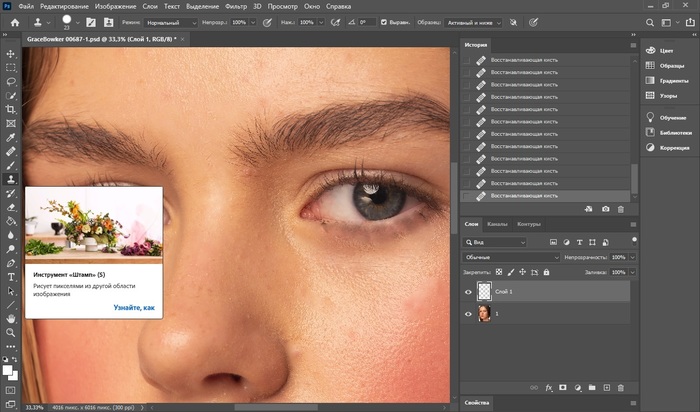
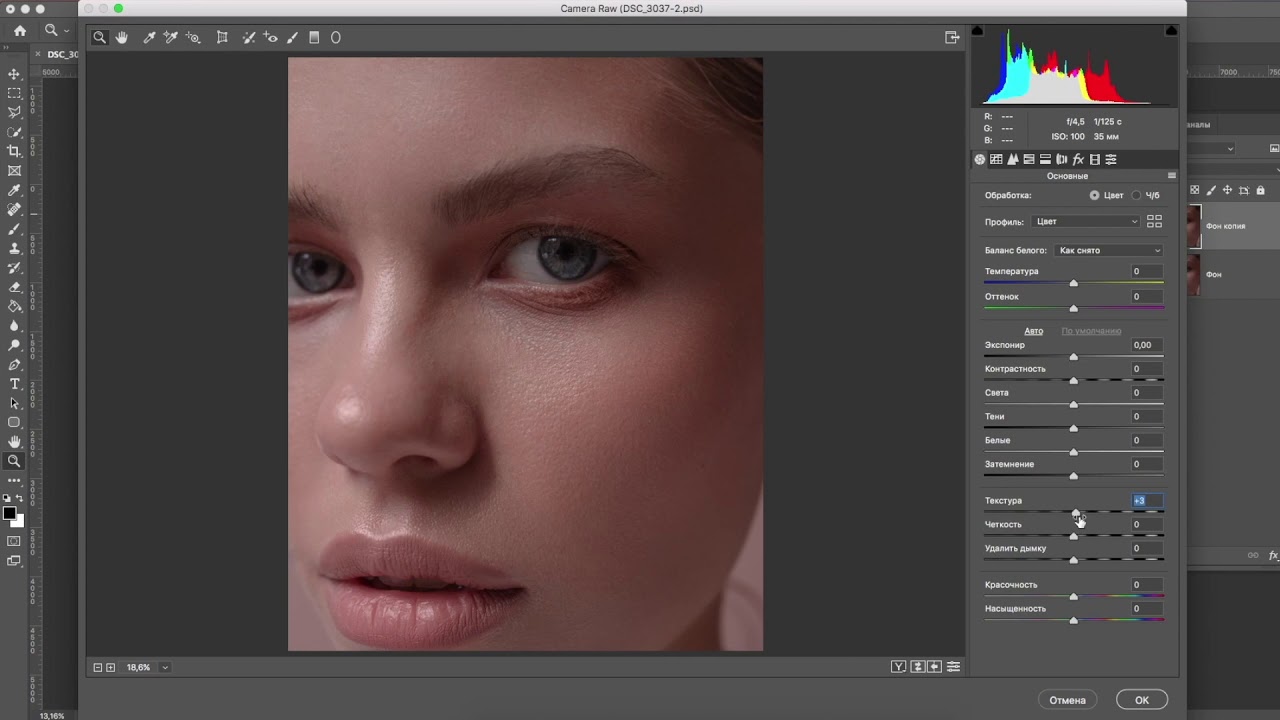
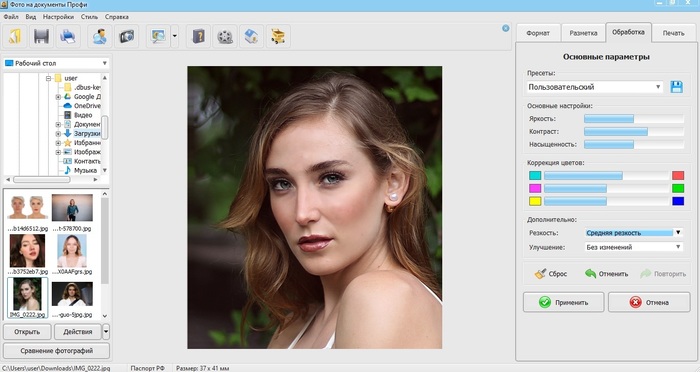
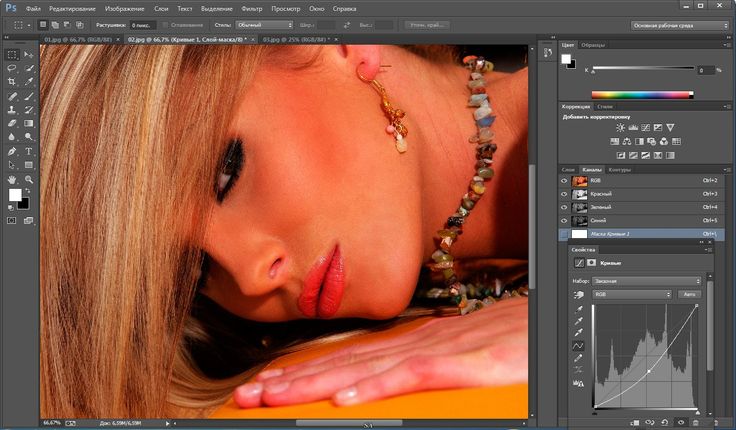
Но как убрать тени или выровнять перепады яркости на фотографии, если съемка уже завершена? Разумеется, для этого придется воспользоваться возможностями различных графических редакторов и специального ПО. Особенно необходимость в устранении перепадов освещения или выравнивании яркостей возникает тогда, когда такие дефекты уже становятся хорошо заметными. Для работы с яркостью фото можно воспользоваться популярным редактором Adobe Photoshop. Для начала стоит попробовать автоматические режимы коррекции фотографий, которые находятся в меню Изображения – Коррекция.
Для начала стоит попробовать автоматические режимы коррекции фотографий, которые находятся в меню Изображения – Коррекция.
В частности, Вам будут доступны такие команды, как Цветовая коррекция, Автоконтраст и Тоновая коррекция. Простая функция Автоконтраст, например, позволяет преобразовать самые светлые пикселы изображения в белые, а самые темные, соответственно, в черные и, тем самым, более правильно распределить между ними уровни серого. Это может положительным образом сказаться на яркости и контрасте снимка. Впрочем, результаты применения автоматических функций могут быть не самыми лучшими, но благодаря им Вы сможете понять, по какому пути двигаться дальше.
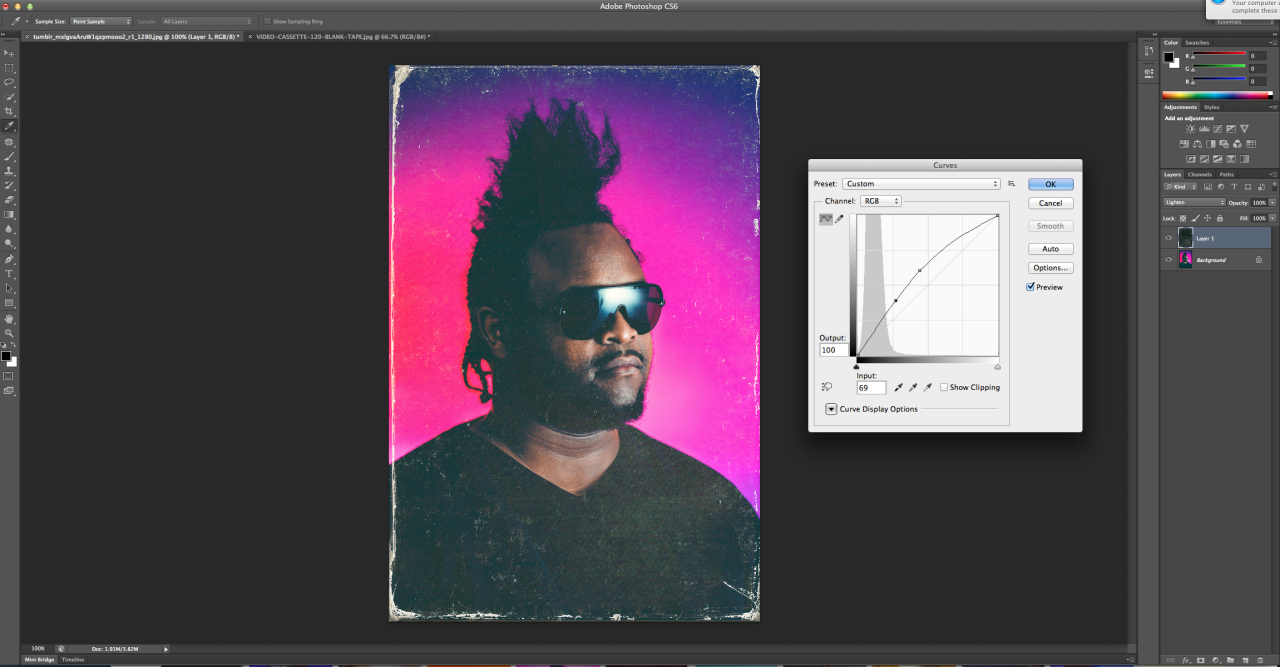
Чтобы выровнять яркости слоя в редакторе Photoshop, можно использовать в том же меню команду Equalize. Эта функция поможет улучшить фотоизображение, которому не хватает контрастности, либо если оно получилось слишком темным. Для плавного изменения яркости/контраста следует использовать меню Изображение — Коррекция — Яркость/Контраст. Вы можете чуть осветлить слой, сдвинув ползунок в правую сторону. Ели же надо, наоборот, затемнить изображение, то двигаем ползунок влево. Таким же нехитрым способом можно корректировать контрастность снимка.
Вы можете чуть осветлить слой, сдвинув ползунок в правую сторону. Ели же надо, наоборот, затемнить изображение, то двигаем ползунок влево. Таким же нехитрым способом можно корректировать контрастность снимка.
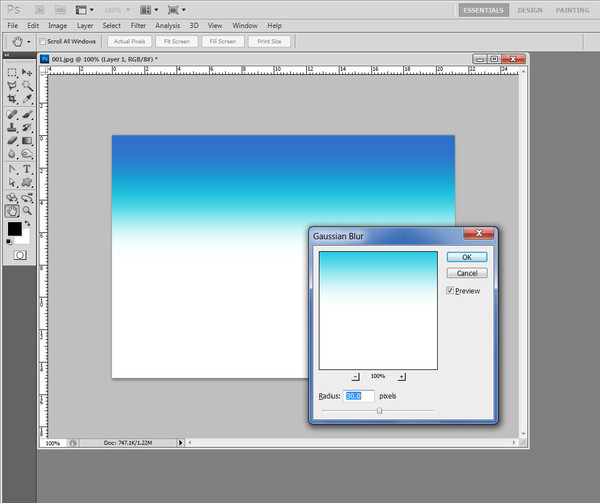
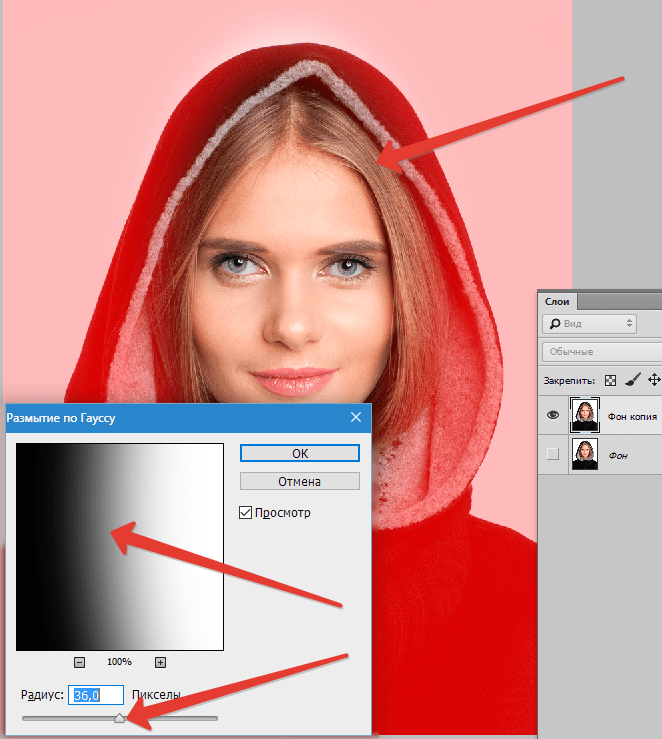
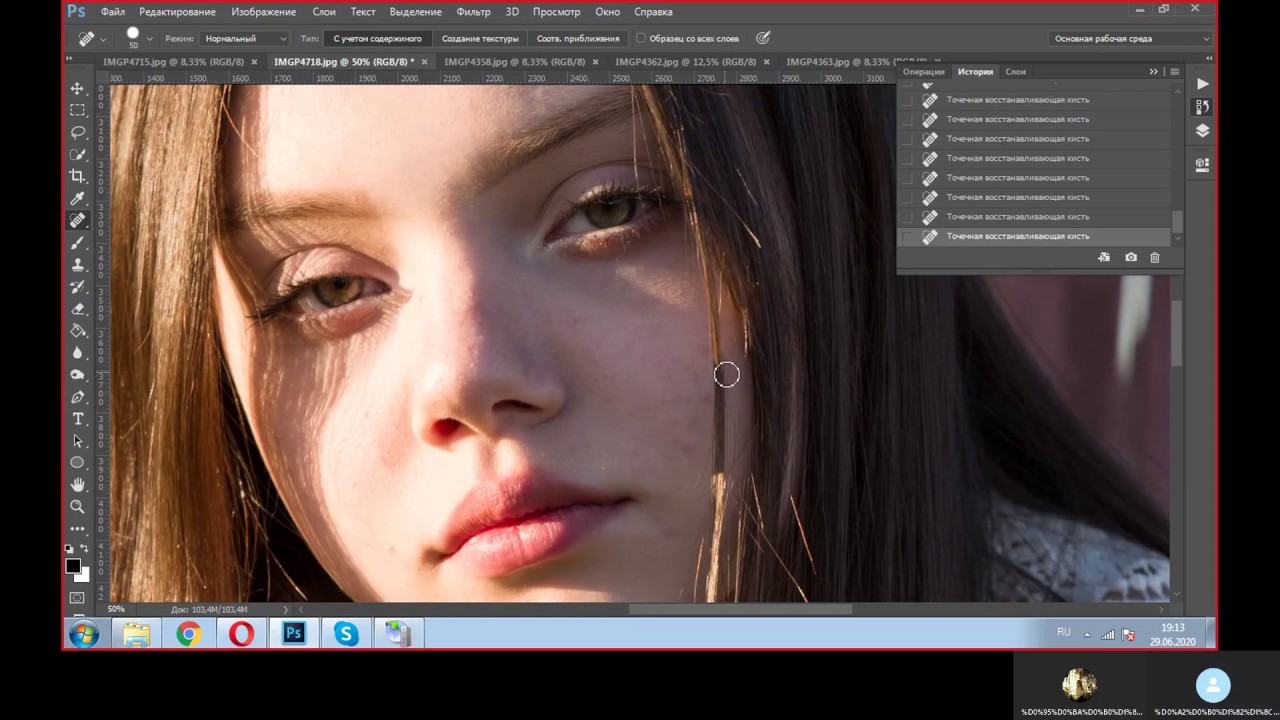
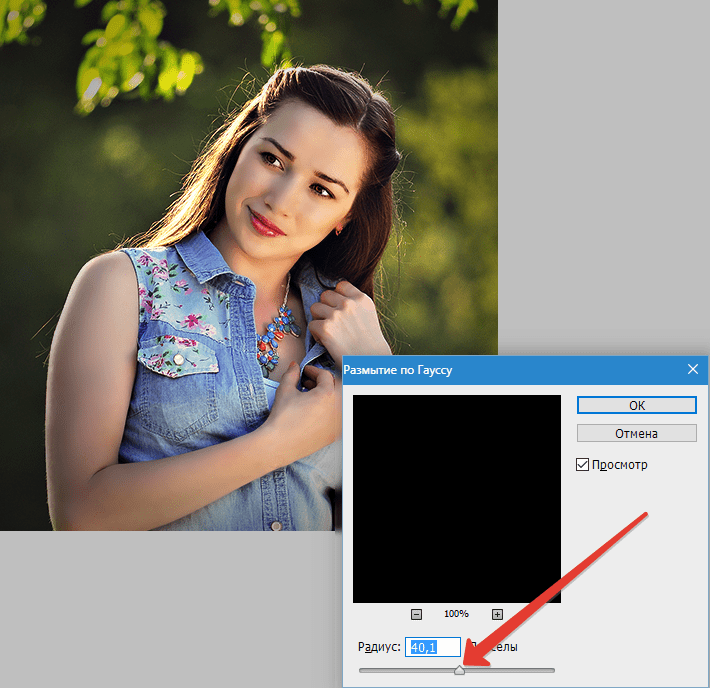
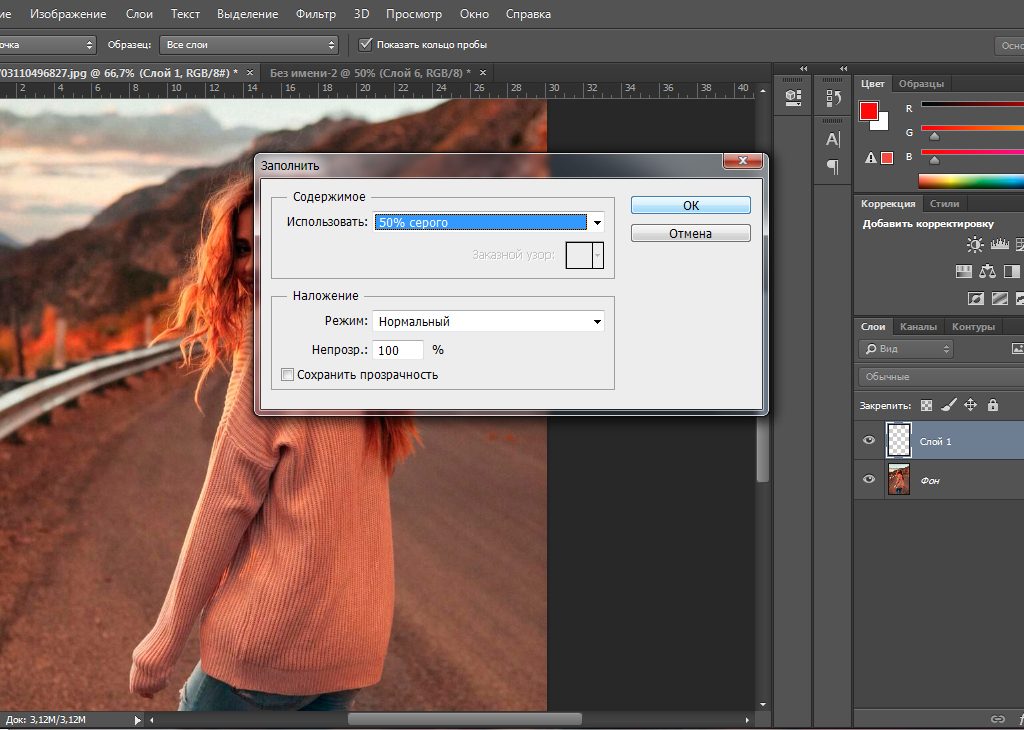
Если Вам требуется быстро увеличить яркость снимка, нивелировав перепады освещения, то можно применить фильтр Размытие. Для этого нужно сначала создать дубликат слоя, затем выбрать меню Фильтр – Размытие – Размытие по Гауссу. Выбираем оптимальное значение в районе 9,0. Далее используем для этого слоя функцию Перекрытие. Экспериментальным путем подбираем значение прозрачности слоя и, в конце концов, получаем более яркую и красивую фотографию. Кроме того, обеспечить более плавный переход между светлыми и темными участками изображения поможет инструмент «Восстанавливающая кисть».
Одна из наиболее частых проблем, с которыми сталкиваются фотографы при постобработке изображений, это необходимость устранения глубоких теней, которые резко контрастируют со светлыми участками фото. Способов убрать некрасивые глубокие тени существует довольно много.
Способов убрать некрасивые глубокие тени существует довольно много.
Пример 1 (Использование Фотошоп)
Есть изображение:
Видим, что на нем сильно засвеченный верх и темный низ.
Открываем изображение в Фотошоп, переходим в Image-Adjustments-Shadow/Highlight и начинаем двигать ползунки.
В итоге получаем вариант первоначального изображения с улучшенным балансом света и тени.
Помимо Фотошопа, подобные возможности предоставляют и многие другие программы. Например, удобный и бесплатный просмотрщик фотографий FastStone Image Viewer имеет функции редактирования, с помощью которых легко исправить некоторые огрехи на фотографии.
Пример 2 (использование FastStone Image Viewer)
Есть изображение:
Нас интересует черная область между камнями.
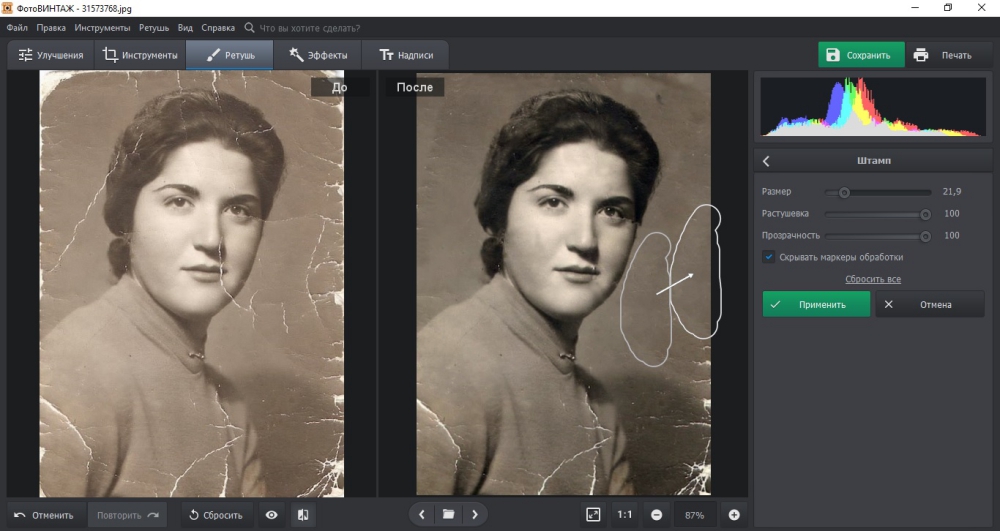
Открываем изображение в FastStone Image Viewer, слева на панели выбираем «Коррекция освещенности». Внизу открывается панель с бегунками, нас интересуют два бегунка в зеленой рамке.
Немного поэкспериментировав с параметрами света и тени обнаруживаем, что в черной области гнездо голубя, в котором он и находился в момент фотографирования.
Существуют и специальные программы для выравнивания яркости неравномерного освещения на фотографиях. К ним относится, в частности, программа BrightnessGuide, которая помогает быстро осветлить темные участки снимка, оставляя светлые нетронутыми. Она может стать хорошим подспорьем для тех фотографов, кому часто приходиться снимать в условиях недостаточного или неравномерного освещения.
Плавный переход в Фотошопе. Подробный урок.: mtv59 — LiveJournal
источник
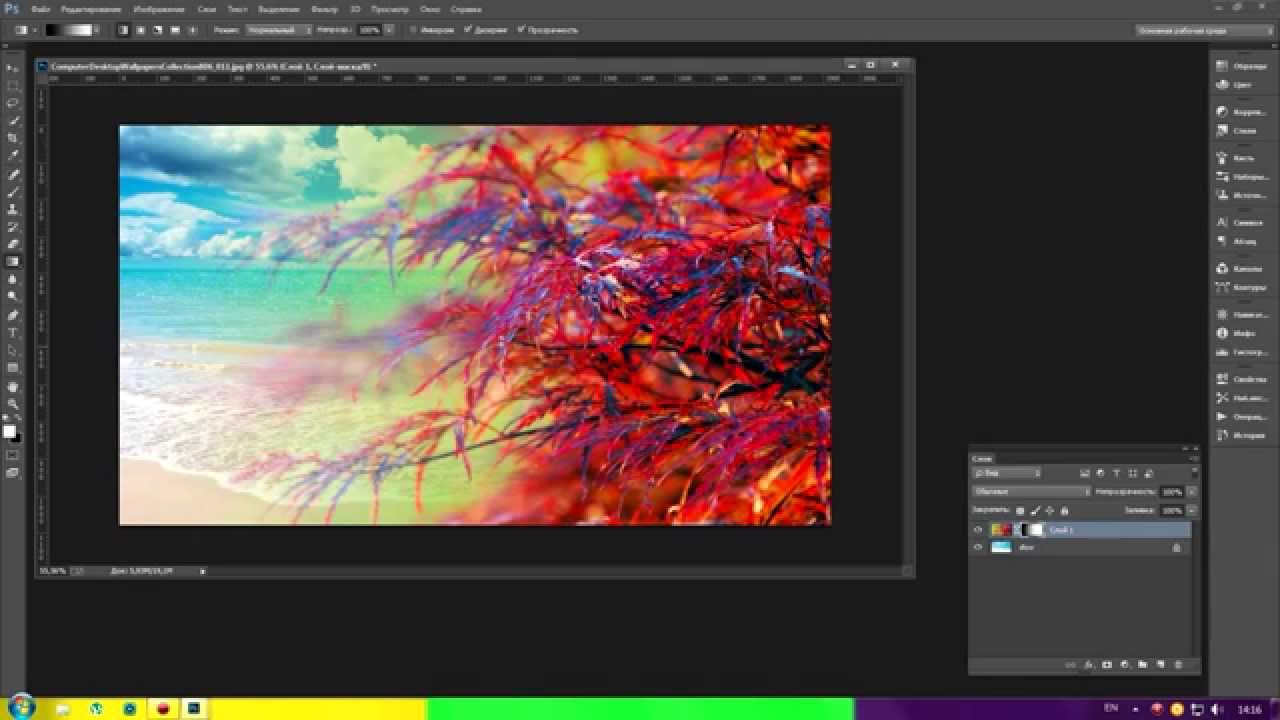
Сегодня я покажу вам, как сделать плавный переход между двумя фотографиями.
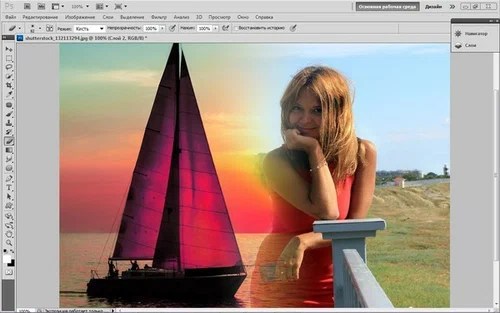
Я сделала картинку заранее и вот какой результат у меня получился:
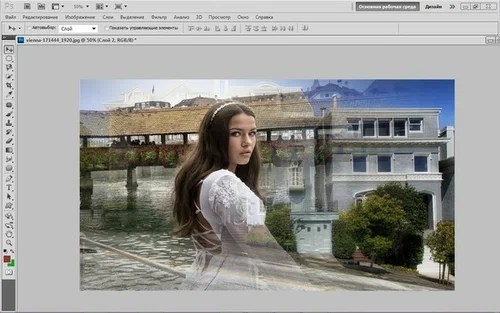
Для того чтобы получить такую картинку я возьму две фотографии, которые я буду соединять.
Я взяла красивый фон с морем и фотографию девушки, которая сфотографирована на фоне мрачных деревьев без листьев.
Итак приступим — я буду делать плавный переход цветов и для этого я выполню следующие шаги:
Шаг 1
Открываю мои фотографии в фотошопе и с помощью инструмента Перемещение перетаскиваю фотографию девушки на фотографию с морским фоном.
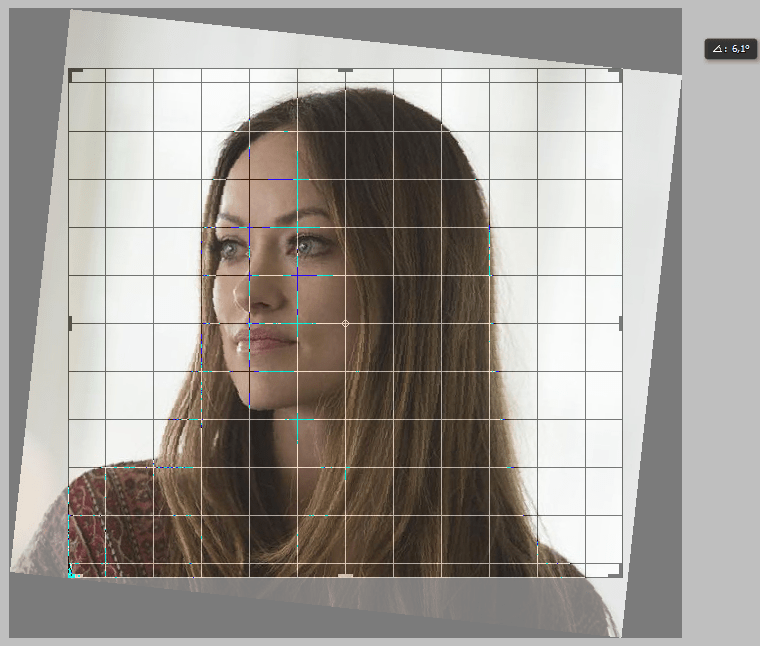
Фотографию девушки я хочу немного уменьшить и для этого я вызываю Свободную трансформацию, нажав на сочетание клавиш CTRL+T.
Рамочка, которая появилась вокруг фото с девушкой, имеет узелки, за которые можно потянуть и уменьшить размер фото, при этом необходимо удерживать клавишу Shift, чтобы пропорции изображения не исказились.
Шаг 2
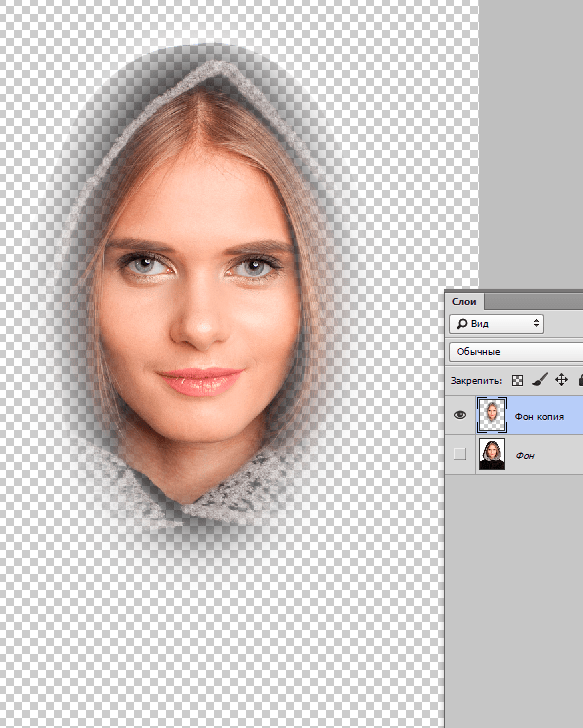
Теперь я перехожу к палитре Слоёв и находясь на слое с девушкой нажимаю на значок , который называется Добавить векторную маску.
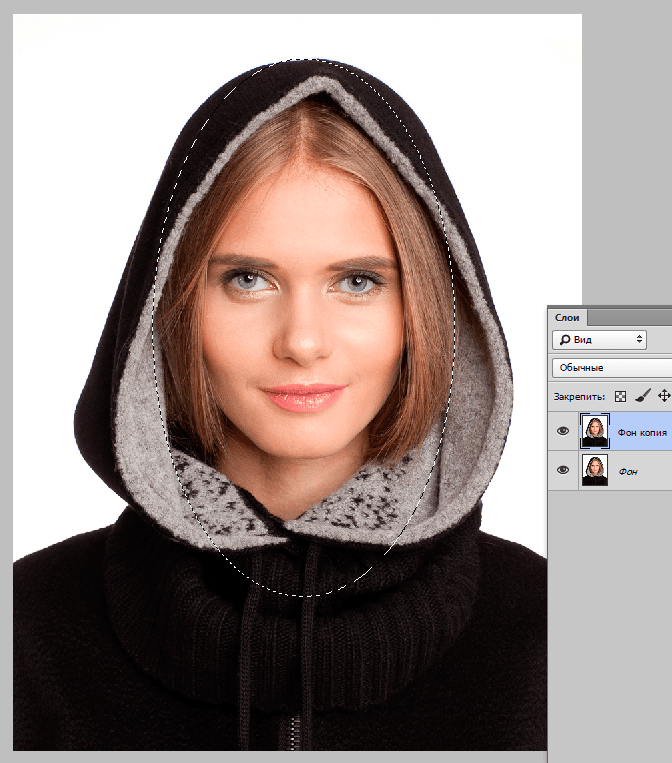
Как мы видим в палитре Слои на слое с девушкой образовалась слой-маска, которая выделена рамочкой, что говорит о том, что маска активна и все работы, которые я буду выполнять, будут проводиться, именно, на слое-маске.
Шаг 3
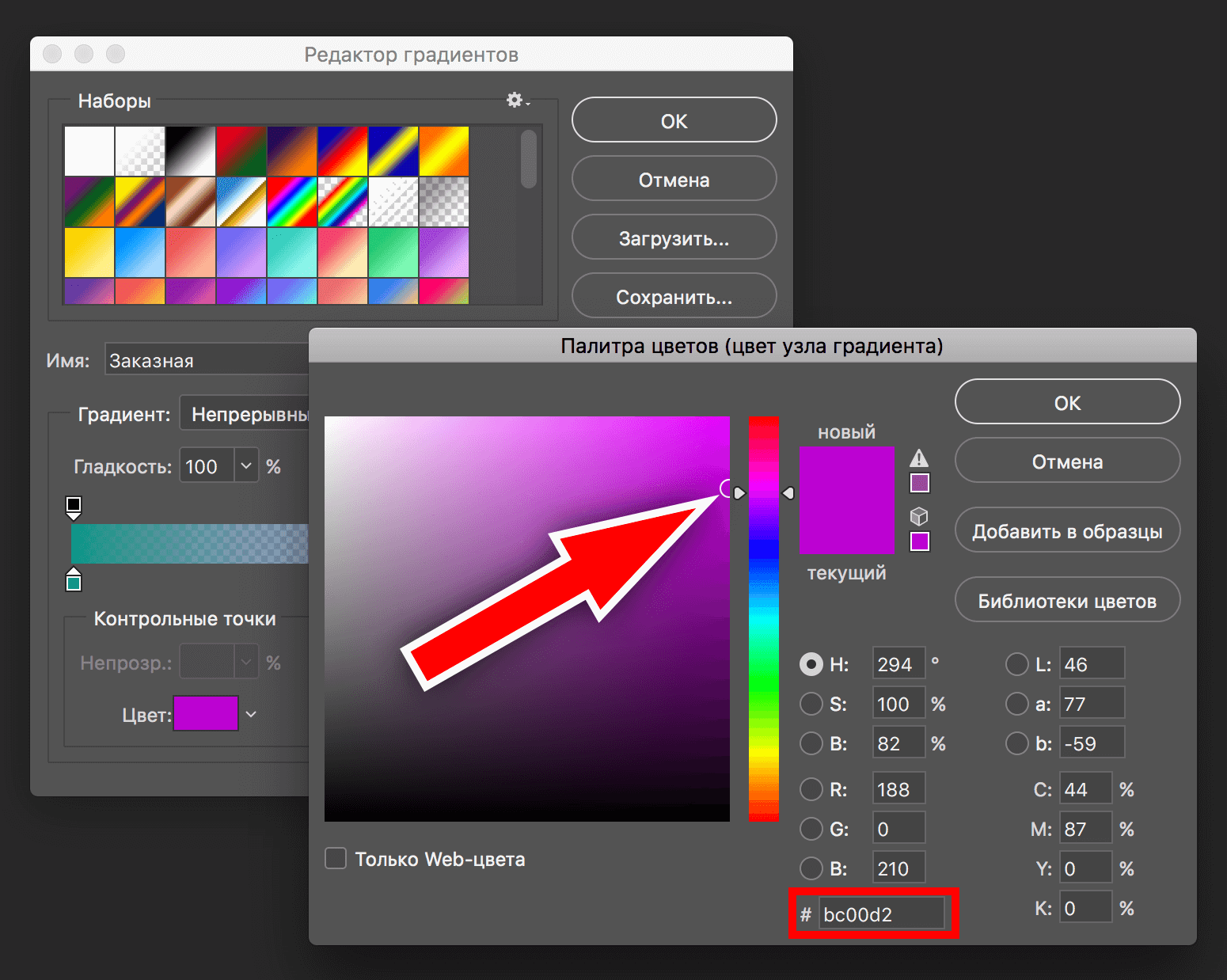
Далее я выбираю инструмент Градиент и для активизации инструмента Градиент я просто нажимаю на клавишу с английской буквой G .
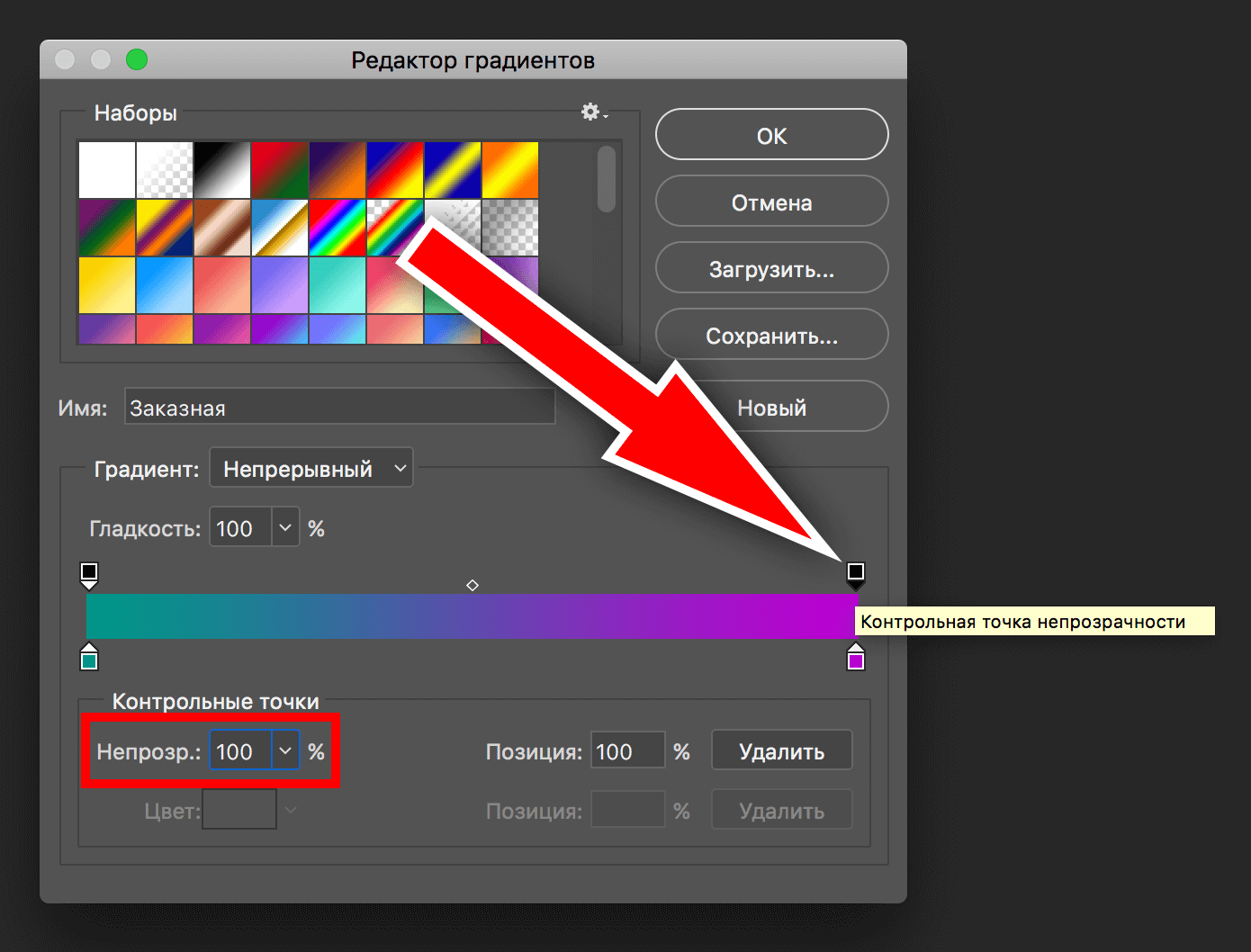
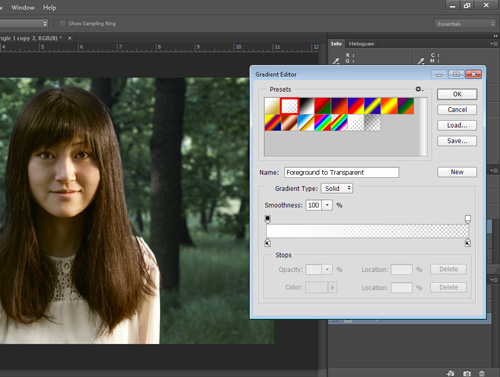
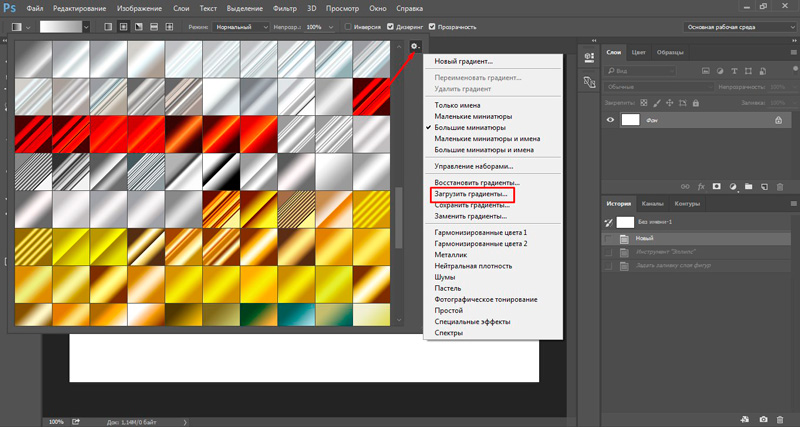
На верхней панели, где находятся все настройки инструмента Градиент я нажимаю на стрелочку, находящуюся рядом со значком инструмента и в появившемся окошке с градиентами я выбираю радиальный градиент, который переходит от чёрного цвета к прозрачному.
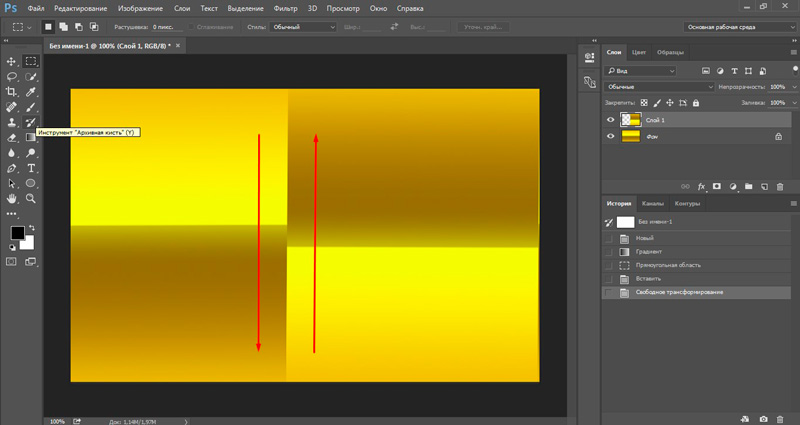
Теперь я провожу линии градиента не доходя до фигуры девушки, как указано на картинке (у вас может быть больше направлений). При проведении линии градиента фон плавно исчезает.
При проведении линии градиента фон плавно исчезает.
Мне понадобилось два-три раза провести линию градиента по каждому из указанных на картинке направлений, чтобы добиться результата, который вы видите ниже на картинке.
Шаг 4
Однако, мы можем заметить, что с исчезновением фона, принадлежащего фотографии девушки, так же несколько изменилось и само изображение девушки, так как в некоторых местах оно стало полупрозрачным.
Но это поправить очень просто.
Находясь на слое-маске, я беру мягкую круглую кисть белого цвета и рисую этой кистью по девушке.
Белая кисть восстанавливает все потерянные участки изображения девушки.
И еще мы хотим вам напомнить, что вы всегда можете пообщаться на фотошопские темы, на форуме фотошоп и найти ответы на многие свои вопросы.
Вот, что в результате получилось:
Я соединила две фотографии вместе с помощью плавного перехода.
Надеюсь, я объяснила понятно, как сделать плавный переход между двумя фотографиями – как видите это довольно просто.
Так же советую вам посмотреть мой предыдущий урок Валентика в Фотошопе, в котором много интересного.
Желаю вам дальнейших успехов в освоении Фотошопа!
С вами была Галина Соколова.
Серия сообщений «уроки Ф/Ш ч.2»:
Часть 1 — Инструмент Кисть «Замена цвета»
Часть 2 — Урок 3 «Замена цвета.»
…
Часть 24 — Маленькая подсказка (удаление надписи на картинке) в ФШ.маленьки
Часть 25 — Отражение картинки.
Часть 26 — Плавный переход в Фотошопе. Подробный урок
Часть 27 — Красивый коллаж в Фотошопе. Подробный урок
Серия сообщений «учусь=»:
Часть 1 — Плавный переход в Фотошопе.Подробный урок.
Вставить изображение в слой фотошопе. Как вставить картинку в картинку разными способами? Способы вставки изображений
Если вы хотите сделать новый аватар для своего аккаунта в социальной сети или вставить картинку в картинку для коллажа из фото, то вы можете воспользоваться одной из популярных программ для обработки изображений или онлайн-сервисом в Интернете. Онлайн-сервисы — это специальные ресурсы, позволяющие прямо в браузере вставлять одно изображение в другое и выполнять другие операции с картинками и фото.
Сервисы, позволяющие вставить фото в картинку
На таких сайтах можно сделать билборд со своей фотографией, вставить фото в рамку или в предложенные шаблоны. Для этого нужно только загрузить нужное фото, указав к нему путь на вашем компьютере. Далее выбрать изображение, на которое вы хотите наложить своё фото, немного настроить и всё — коллаж готов. Вот пара таких сервисов:
- avazun.ru — на сайте представлено множество рамок и фоновых изображений на различные тематики, отдельный раздел для создания аватарки для Вконтакте;
- effectfree.
 ru — разнообразные варианты с билбордами и рамками, отдельные разделы посвящены созданию обложек для DVD и календарей с вашей фотографией.
ru — разнообразные варианты с билбордами и рамками, отдельные разделы посвящены созданию обложек для DVD и календарей с вашей фотографией.
Графические онлайн редакторы
На этих сервисах имеются практически все основные инструменты программ-редакторов изображений. Кроме того, премуществом онлайн редакторов перед оффлан редакторами является то, что работать со своими изображениями вы можете с любого компьютера. А в большинстве случаев ещё и есть возможность сохранить свою работу на сервере. Вот как можно совместить две картинки на примере графического редактора ресурса pixlr.com:
Используем Paint
Но, если у вас нет доступа в интернет, для вставки картинки в другую картинку можно воспользоваться графическими редакторами, устанавливаемыми на компьютер. Рассмотрим как это можно сделать на примере Paint. Этот редактор уже установлен на компьютере, он является стандартным для Windows.
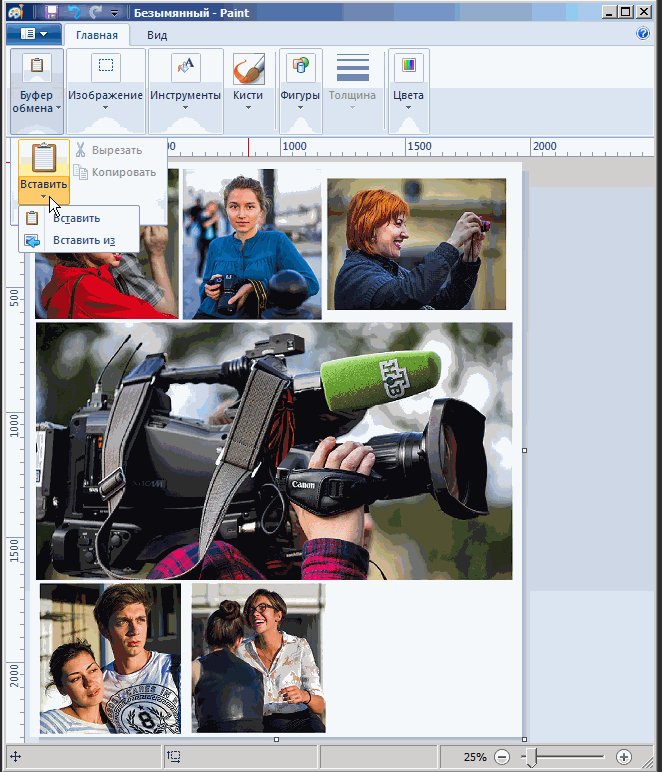
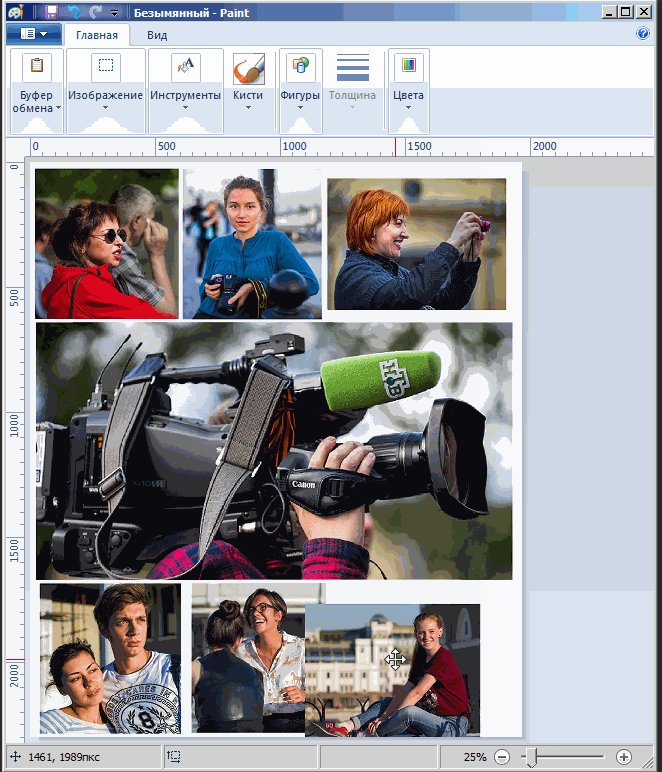
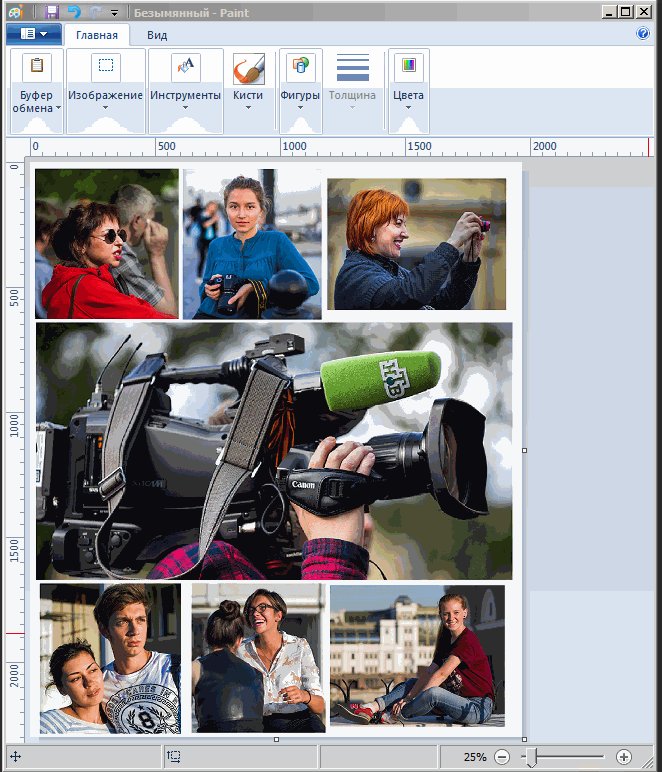
- Запускаем Paint, в панели меню нажимаем Файл -> Открыть и выбираем ту картинку, которая послужит фоном.

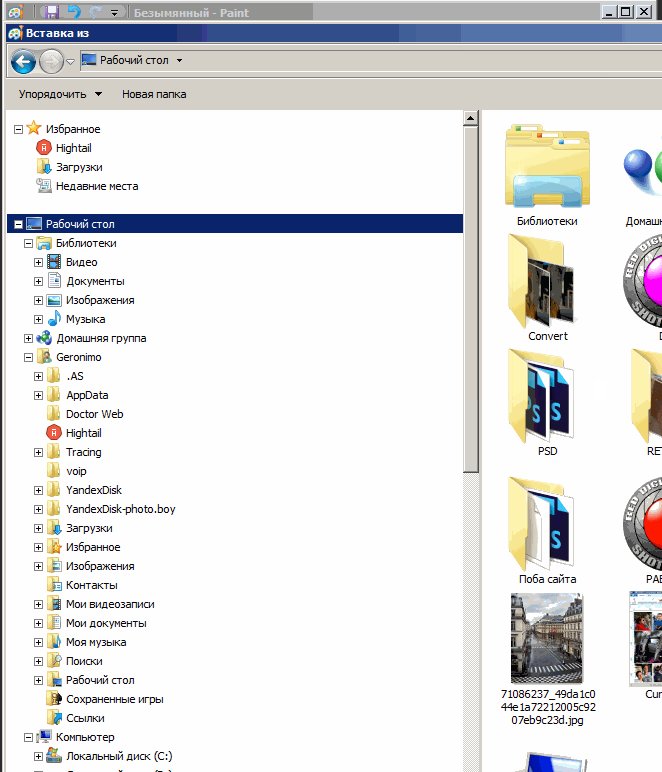
- Кликаем правой кнопкой мыши и в выпадающем меню выбираем пункт Вставить из файла… (либо Правка -> Вставить из файла…). В открывшемся окне ищем вторую картинку, которая будет располагаться поверх фоновой.
- Сразу после вставки регулируем положение и размер верхней картинки, потянув за угол или сторону изображения.
Если ещё остались вопросы, то посмотрите подробное видео:
Используем Adobe Photoshop
Ещё один из наиболее известных графических редакторов — Adobe Photoshop. Функционал его значительно шире, чем у Paint. Вставка картинки в Фотошопе чуть сложнее, чем в Paint, но разобраться в этом вам поможет видеоурок:
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте
Плавный переход одного изображения в другое
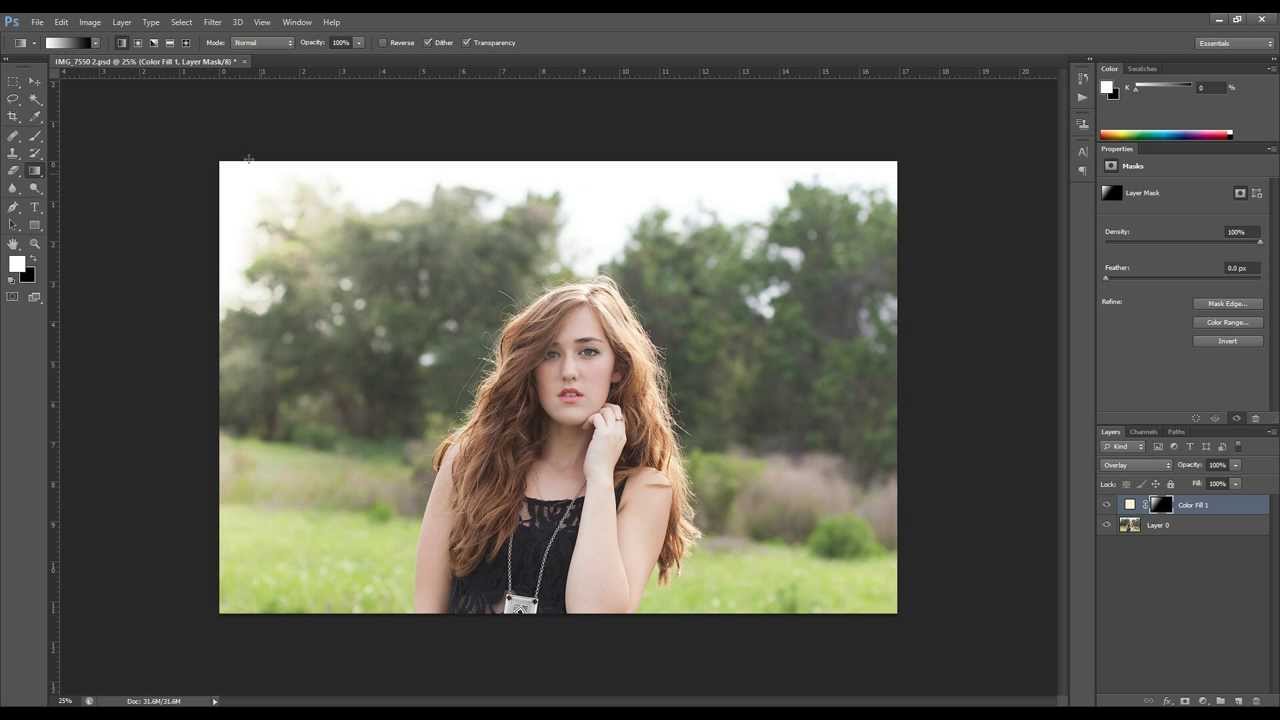
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
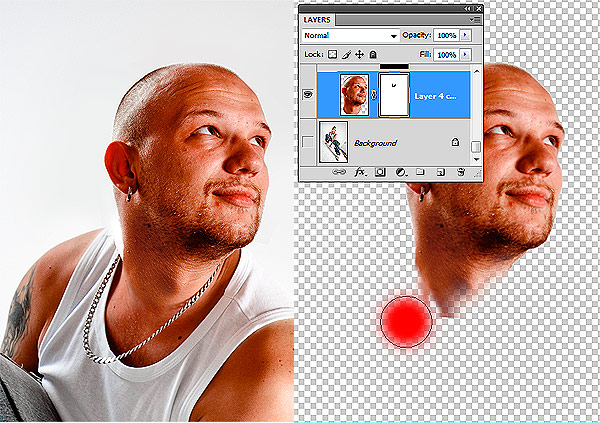
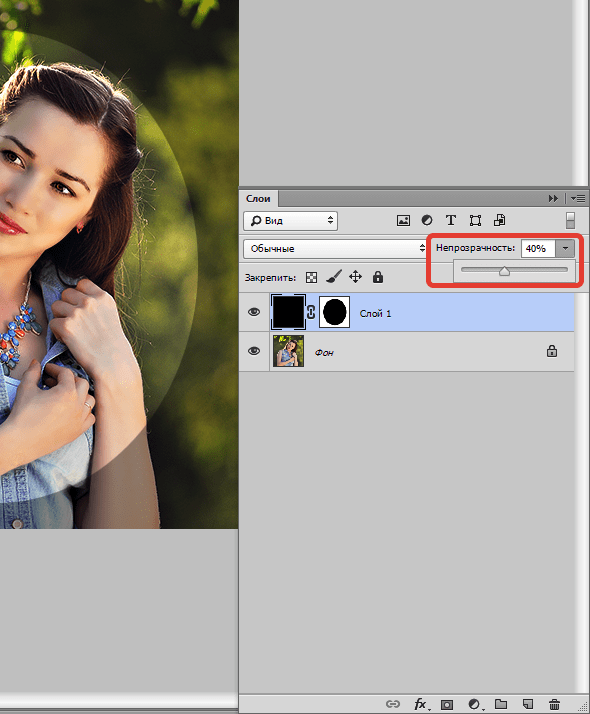
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
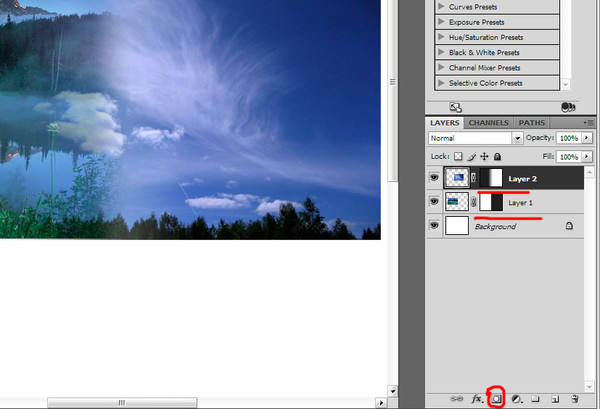
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
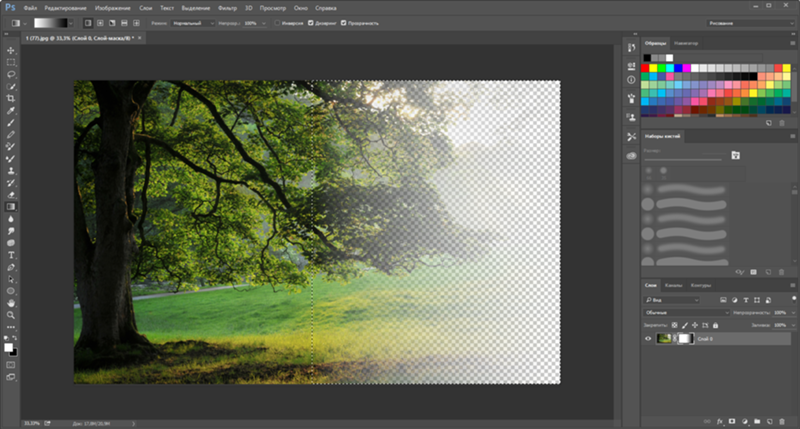
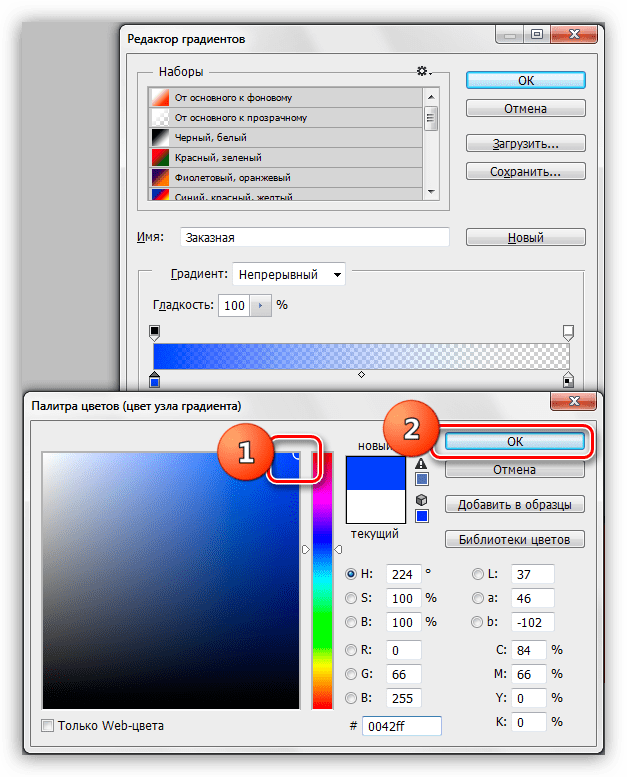
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
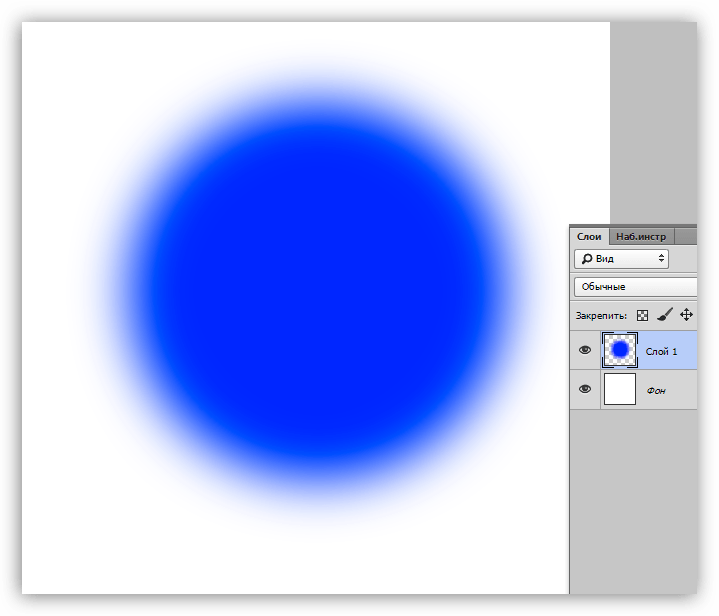
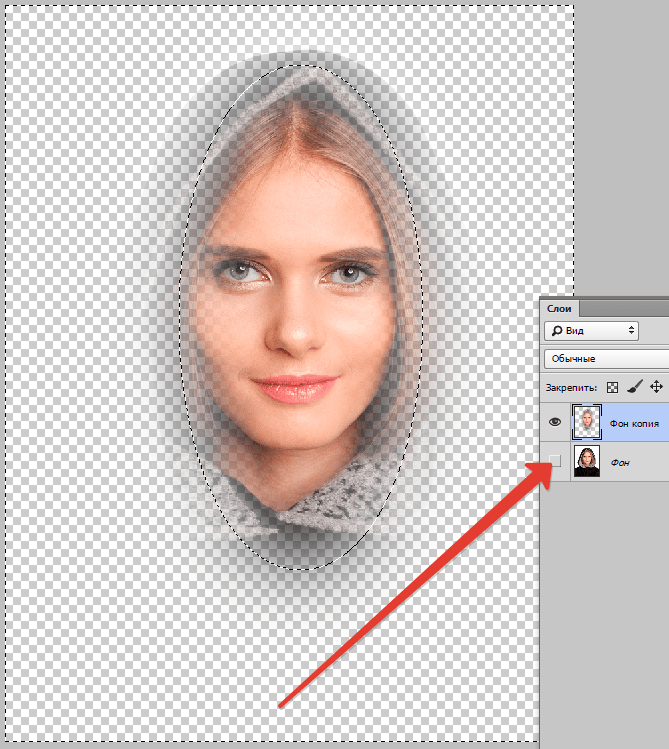
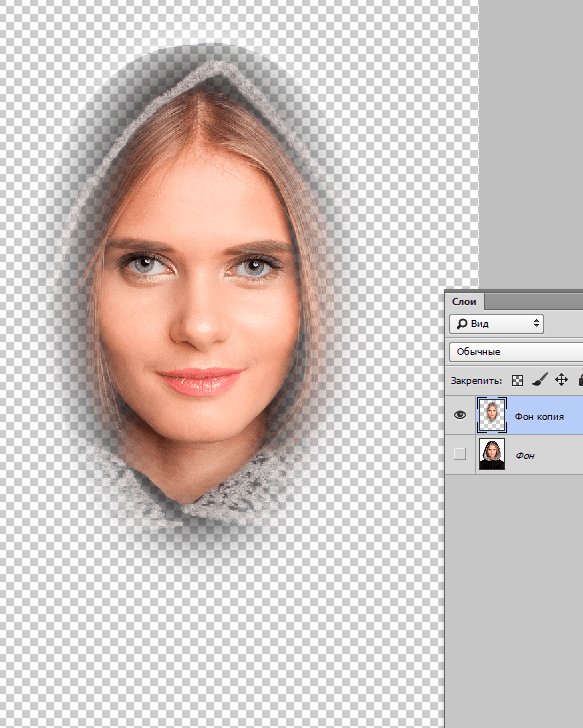
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
После пары-тройки месяцев использования Фотошопа кажется невероятным, что для начинающего пользователя такая простая процедура, как открытие или вставка картинки может оказаться весьма трудной задачей.
Именно для начинающих и предназначен данный урок.
Вариантов, как поместить изображение в рабочую область программы, несколько.
Выполняется следующими способами:
1. Дважды кликнуть по пустой рабочей области (без открытых картинок). Откроется диалоговое окно Проводника , в котором можно отыскать нужное изображение на своем жестком диске.
Откроется диалоговое окно Проводника , в котором можно отыскать нужное изображение на своем жестком диске.
2. Перейти в меню «Файл – Открыть» . После этого действия откроется такое же окно Проводника для поиска файла. Точно такой же результат принесет нажатие комбинации клавиш CRTL+O на клавиатуре.
3. Кликнуть правой кнопкой мыши по файлу и в контекстном меню Проводника найти пункт «Открыть с помощью» . В выпадающем списке выбрать Фотошоп.
Перетаскивание
Самый простой способ, но имеющий пару нюансов.
Перетаскивая изображение в пустую рабочую область мы получаем результат, как при простом открытии.
Если перетащить файл на уже открытый документ, то открываемая картинка добавится в рабочую область в виде смарт-объекта и подгонится по размеру холста, если холст меньше картинки. В том случае, если картинка меньше холста, то размеры останутся прежними.
Еще один нюанс. Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, то размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Если разрешение (количество пикселей на дюйм) открытого документа и помещаемого отличается, например, картинка в рабочей области имеет 72 dpi, а изображение, которое мы открываем – 300 dpi, то размеры, при одинаковой ширине и высоте, не совпадут. Картинка с 300 dpi окажется меньше.
Для того чтобы поместить изображение не на открытый документ, а открыть его в новой вкладке, необходимо перетаскивать его в область вкладок (см. скриншот).
Помещение из буфера обмена
Многие пользователи используют в своей работе скриншоты, но не многие знают, что нажатие клавиши Print Screen автоматически помещает снимок экрана в буфер обмена.
Программы (не все) для создания скриншотов умеют делать то же самое (автоматически, либо по нажатию кнопки).
Картинки на сайтах также поддаются копированию.
Фотошоп успешно работает с буфером обмена. Достаточно создать новый документ нажатием сочетания клавиш CTRL+N и откроется диалоговое окно с уже подставленными размерами картинки.
Нажимаем «ОК» . После создания документа необходимо вставить картинку из буфера, нажав CTRL+V .
Поместить изображение из буфера обмена можно и на уже открытый документ. Для этого нажимаем на открытом документе сочетание клавиш CTRL+V . Размеры при этом остаются оригинальными.
Интересно, что если скопировать файл с изображением из папки проводника (через контекстное меню или сочетанием CTRL+C ), то ничего не получится.
Выберите свой, наиболее удобный для Вас, способ вставки изображения в Фотошоп и пользуйтесь им. Это значительно ускорит работу.
Иногда даже случайное совмещение в каком-нибудь графическом редакторе двух изображений, одно из которых, например, полупрозрачно, может привести к настолько неожиданным результатам, что даже самый невероятный плод богатого воображения покажется наивной детской фантазией. Если же изображения комбинировать осмысленно, можно создать массу интересных, красивых, забавных или просто полезных вещей, например заменить фон на фотографии, вставить новый объект или персонаж, совместить то, что в природе несовместимо, создать красочный фотомонтаж или фантастический коллаж, над кем-то пошутить, что-то подделать или приделать куда-нибудь и многое, многое другое.
Почему «Фотошоп»?
Всю эту «кучу» заманчивых возможностей можно в той или иной степени реализовать во многих графических редакторах, но наиболее простой, быстрой и эффективной представляется программа «Фотошоп», которая, обладая огромным арсеналом инструментов для всевозможных манипуляций с изображениями, включая глубокие преобразования их качественных параметров, позволит воплотить в жизнь любую прихоть творческой фантазии. Именно поэтому речь пойдет о том, как в «Фотошопе» вставить картинку в картинку.
Существует множество программ, в том числе и онлайн-сервисов, в которых можно за пару минут и несколько кликов или сделать фотомонтаж вполне приемлемого качества. Однако, несмотря на подкупающую простоту, оперативность и подчас не очень ограниченные возможности для творчества — это все-таки «ширпотреб», а вот возможности «Фотошопа» в этом смысле не ограничены. Конечно, бывает трудно прервать полет творческой мысли, но рано или поздно придется «приземлиться», потому что, прежде чем приступить к созданию любой фотоманипуляции, желательно иметь ясное представление о том, как будет или должна выглядеть будущая картина, если это не просто фотография, вставленная в рамку на другом изображении.
В зависимости от качественных характеристик и сюжетных образов исходных изображений, а также конечной цели наложение картинок в «Фотошопе» может выполняться различными способами и средствами, но все они в большинстве случаев включают обрезку изображений, выделение и вырезание фрагментов, масштабирование, трансформирование и общую коррекцию. Техническая часть создания обычного фотомонтажа в программе при условии заранее подготовленных компонентов не вызывает особых затруднений даже у начинающих пользователей, едва знакомых с ее интерфейсом.
Способы вставки изображений
Вставка картинки в «Фотошопе» гораздо проще, чем наклейка «живых» фотографий на основу композиции будущего фотомонтажа. Для этого можно использовать команду «Поместить» в меню «Файл» или, есликартинка уже загружена в программу, перенести ее из родного окна в целевое окно Делают это следующим образом: включив инструмент «Перемещение» (самый верхний на картинку захватывают левой кнопкой мыши и тащат вверх к имени файла целевого окна, открывая его таким образом. Затем, опустив объект в новое окно, кнопку отпускают, и картинка вставляется, «по-хозяйски» располагаясь на новом слое. Можно, конечно, использовать и традиционный, педантичный метод, выделив (Ctrl+A) и скопировав (Ctrl+C) изображение, а затем вставив его (Ctrl+C) в новом окне.
Затем, опустив объект в новое окно, кнопку отпускают, и картинка вставляется, «по-хозяйски» располагаясь на новом слое. Можно, конечно, использовать и традиционный, педантичный метод, выделив (Ctrl+A) и скопировав (Ctrl+C) изображение, а затем вставив его (Ctrl+C) в новом окне.
Часто возникает вопрос о том, как в «Фотошопе» вставить картинку в картинку с возможностью выбора из большого количества изображений для сравнения при создании различных комбинаций. Если изображений много, можно зайти в меню «Окно» и, кликнув по строке «Упорядочить», открыть все окна сразу, выбрав один из вариантов их расположения.
При таком наглядном раскладе можно просто перетаскивать мышкой объекты фотомонтажа из окна в окно или со всех окон в целевое окно основы композиции.
Выделение и вырезание фрагментов изображений
Все перечисленные способы указывают, как в «Фотошопе» вставить картинку в картинку, если речь идет только о простых фотоманипуляциях, выполняемых в технике фотомонтажа, где изображения используются целиком, но для более сложных комбинаций, например коллажей, схема обработки изображений несколько усложняется необходимостью выделения и вырезания объектов, изменения размеров, иногда трансформации и коррекции. Кроме того, нужно, конечно, уметь гармонично вписывать объекты в фоновую основу композиции. При создании коллажей чаще используются конкретные объекты или фрагменты изображений-компонентов, из которых создается художественная композиция, поэтому необходимо хорошо владеть приемами выделения и вырезания в «Фотошопе».
Кроме того, нужно, конечно, уметь гармонично вписывать объекты в фоновую основу композиции. При создании коллажей чаще используются конкретные объекты или фрагменты изображений-компонентов, из которых создается художественная композиция, поэтому необходимо хорошо владеть приемами выделения и вырезания в «Фотошопе».
Инструмент «Перо»
В зависимости от характера вырезаемого объекта можно использовать любой из стандартных инструментов выделения, но когда требуется особая точность, конечно, незаменим инструмент «Перо». Контур объекта обводят, затем, щелкнув по нему правой кнопкой мыши, выбирают команду «Образовать выделенную область» и перетаскивают выделенный фрагмент в нужное окно.
Можно перенести изображение целиком, затем добавить слой-маску и, выбрав черный цвет, стереть кистью лишнее. При этом обычно временно уменьшают непрозрачность верхнего слоя, чтобы лучше контролировать точность размещения и гармоничность совмещения объекта с фоном. Жесткость кисти устанавливают в зависимости от требований к точности и степени выраженности границ компонентов коллажа.
«Быстрая маска»
Для выделения объектов часто используют инструмент «Быстрая маска», позволяющий буквально нарисовать (закрасить) на изображении полупрозрачным красным цветом область выделения, которая, по сути, является черно-белым изображением. Там, где маска красная, ничего не выделено, а прозрачные участки соответствуют полному выделению.
Таким образом, рисование на маске черным цветом расширяет область выделения, а рисование белым исключает участки из выделения. Частичное выделение можно получить, рисуя маску различными оттенками серого цвета или меняя непрозрачность кисти. Повторный щелчок по кнопке быстрой маски на панели инструментов переводит в стандартный режим редактирования, в котором маска исчезает и появляется выделение в форме нарисованной маски. Теперь остается удалить лишнее (Delete), и вырезанный фрагмент — в вашем распоряжении.
Совмещение изображений
Владея самыми общими принципами работы нетрудно понять, как в «Фотошопе» вставить картинку в картинку, но для того, чтобы красиво «приладить» изображения друг к другу, нужно научиться делать незаметные, плавные переходы между ними и фоновой основой композиций. Они обеспечиваются степенью растушевки контуров при выделении фрагментов, а также непрозрачностью и жесткостью кистей в режимах быстрой и обычной масок. Кроме того, можно использовать частичное выделение и градиентные заливки (от черного к белому или наоборот) на масках, позволяющие эффектно растворять границы между изображениями.
Они обеспечиваются степенью растушевки контуров при выделении фрагментов, а также непрозрачностью и жесткостью кистей в режимах быстрой и обычной масок. Кроме того, можно использовать частичное выделение и градиентные заливки (от черного к белому или наоборот) на масках, позволяющие эффектно растворять границы между изображениями.
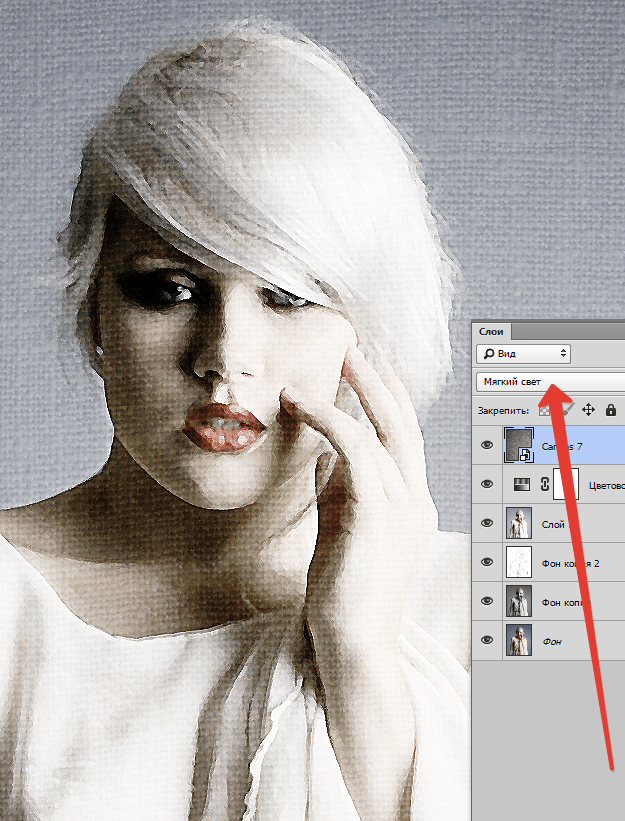
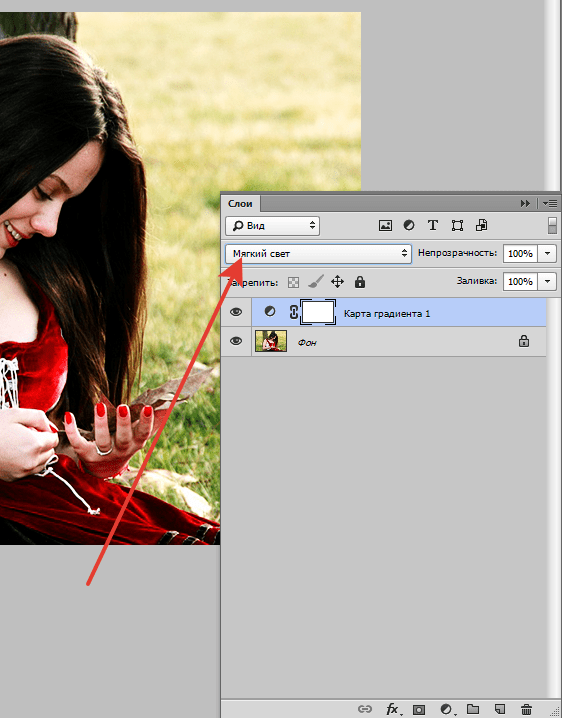
Гармоничность слияния картинок в коллажах зависит и от корректности выбора режимов наложения слоев. Наиболее часто используют режимы смешивания «Мягкий свет» и «Перекрытие» в совокупности с непрозрачностью, а в режиме «Яркость» можно совместить несовместимое, взяв изображения с абсолютно разными цветами.
Если вам необходимо объединить элементы фото с разных источников, нужно знать, как вставить картинку в картинку в фотошопе.
Эта функция является базой для создания качественного монтажа. Рассмотрим подробнее сразу несколько вариантов, как можно соединить две фотографии в программе Photoshop.
Вставляем картинку в выбранную область другой картинки
Этот способ подойдёт, если вам необходимо вставить изображение не в качестве нового слоя, а просто как фрагмент в уже выделенную область другой картинки. Следуйте инструкции:
Следуйте инструкции:
- откройте в любой версии программы Photoshop первоначальное изображение;
- далее нужно создать область, в которую будет вставлено другая картинка. Для этого на главной панели инструментов найдите вкладку «Лассо» (в категории «Выделение области»). Выбор формы инструмента зависит от формы участка картинки, куда будет вставлен объект. В этом случае подойдёт «Прямолинейное лассо»;
- Теперь выделите область с помощью мышки, как показано на рисунке ниже;
- Откройте второе фото как новый проект в Photoshop. Первый проект не закрывайте. В главном окне должны появиться две вкладки, в которых находятся первое и второе изображение. Перейдите на вкладку со вторым фото и нажмите на сочетание кнопок Ctrl и A. Объект будет полностью выделен. Вокруг всей рамочки появиться соответственная анимационная кривая;
- Скопируйте выделенный объект в буфер обмена компьютера путём нажатия клавиш Ctrl и C
- Просто вставить картинку с помощью Ctrl
+V
в этом случае не получится, ведь мы добавляем её только в заданную область.
 В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt
-Shift
-Ctrl
-V.
В редакторе предусмотрена отдельная функция для вставки одного изображения в другое. Откройте вкладку «Редактирование». Затем кликните на «Специальная вставка» и во всплывающем списке нажмите на инструмент «Вставить в». Можно воспользоваться комбинацией кнопок Alt
-Shift
-Ctrl
-V.
Заметьте! В CS5 версии Photoshop команда «Вставка в» расположена сразу среди элементов вкладки «Редактирование».
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту. Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
- Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
- Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую.
 Выглядит это следующим образом:
Выглядит это следующим образом:
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift -Ctrl -Alt .
Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени.
Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
В результате вы сможете изменить положение перемещённого фото.
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».
Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
Редактирование изображений — photoshop
Редактирование изображений — photoshop| Жан ЛеЛуп и Боб Понтерио СУНИ Кортланд © 2017 |
Изображения не всегда поступают именно так, как вы хотите их использовать. Ты
может потребоваться кадрирование , отрегулировать их цветов или яркости (яркости) , изменить
их размер (разрешение) , или изменить их содержание (удалить бывшего мужа) .Для этого урока вы скачаете
изображения на этой странице и следуйте инструкциям по их изменению с помощью Photoshop.
Elements (хорошая покупка по академической скидке), Photoshop CE или любой из множества инструментов редактирования изображений
доступные инструменты. Вы также можете попробовать GIMP, Paint.NET, Corel: PaintShop Photo Pro или другие
редакторы изображений для ПК или Mac. На самом деле существует множество программ,
и один может быть даже включен при покупке цифрового камера .
Вы также можете попробовать GIMP, Paint.NET, Corel: PaintShop Photo Pro или другие
редакторы изображений для ПК или Mac. На самом деле существует множество программ,
и один может быть даже включен при покупке цифрового камера .
Наши инструкции будут применяться к Photoshop Elements под Windows — для других программное обеспечение вам придется внести некоторые незначительные изменения, но основные функции практически то же самое. Вы всегда должны больше думать о том, чего вы пытаетесь достичь, чем о том, какую кнопку нажать — в версии 53 это может быть другая кнопка!
Мы будем производить окончательные изображения в формате JPG или PNG , как эти
лучше всего подходят для сжатых фотографий с множеством цветов и плавными переходами.Собственный формат фотошопа PSD лучше всего подходит для рабочих копий, чтобы не потерять качество
после нескольких сохранений, но файлы PSD и довольно большие и не работают в Интернете. JPG s сжимаются очень хорошо, но сжатие «с потерями» — некоторое качество изображения теряется при каждом сохранении — хотя настройки качества контролируют, сколько теряется и насколько велик файл; при установке наивысшего качества теряется очень мало. Вы не должны использовать сжатие до тех пор, пока все ваше редактирование не будет завершено и окончательная версия фотографии не будет
готов.Затем сожмите окончательную копию, которая появится в сети. Также рекомендуется всегда работать с копией, чтобы можно было вернуться к исходной резервной копии, если что-то пойдет не так.
JPG s сжимаются очень хорошо, но сжатие «с потерями» — некоторое качество изображения теряется при каждом сохранении — хотя настройки качества контролируют, сколько теряется и насколько велик файл; при установке наивысшего качества теряется очень мало. Вы не должны использовать сжатие до тех пор, пока все ваше редактирование не будет завершено и окончательная версия фотографии не будет
готов.Затем сожмите окончательную копию, которая появится в сети. Также рекомендуется всегда работать с копией, чтобы можно было вернуться к исходной резервной копии, если что-то пойдет не так.
н.б. Всегда используйте редактор изображений для настройки размера изображения. Никогда отрегулировать размер изображения большой фотографии в редакторе веб-страницы … ну, почти никогда. Хотя это возможно, но очень неэффективен и, как правило, приводит к низкому качеству изображения.
Для начала оставьте
откройте эту веб-страницу и откройте Photoshop (или любой другой графический редактор, которым вы пользуетесь. используя).Вы сможете переключаться между
веб-браузер и Photoshop, чтобы следовать инструкциям, пока вы выполняете
задачи. Если вы предпочитаете,
Вы можете распечатать инструкции и работать с бумагой.
используя).Вы сможете переключаться между
веб-браузер и Photoshop, чтобы следовать инструкциям, пока вы выполняете
задачи. Если вы предпочитаете,
Вы можете распечатать инструкции и работать с бумагой.
Обрезка
Сначала определитесь, где вы будете работать. Какая папка на ваш жесткий диск содержит ваше изображение? Например, создайте папку под названием «фотографии», «Практика Photoshop» или «проект технического курса 1» в место, где вы обязательно найдете его, возможно, в папке Мои документы или Мои изображения или на рабочем столе .Наличие системы организации вашей работы в конечном итоге сэкономит время на поиски вещей. Скачать фотографию церкви « ph-church.jpg »
в папку «фотографии» (щелкните изображение правой кнопкой мыши и сохраните изображение, следя за тем, чтобы перейти в нужную папку). Далее открываем изображение
в Photoshop или другом редакторе изображений. Помните, что если вы используете другую программу редактирования, команды для выполнения этих изменений будут немного отличаться. Однако основные идеи останутся прежними. Мы хотим обрезать изображение, чтобы избавиться от машины, голубя и пустое небо. Затем мы сделаем финальное изображение меньше, чтобы оно соответствовало нашим потребностям. |
После открытия ph-church.jpg в редакторе изображений убедитесь, что он
отображается с размером 100% от его полного размера, поэтому вы точно знаете, на что смотрите (Photoshop иногда изначально отображает изображения с меньшим разрешением, чтобы они соответствовали вашему экрану).Посмотрите на строку заголовка
ph-church.jpg в Photoshop. Должно быть написано 100% или 1: 1 . Если нет, вы можете использовать инструмент Zoom .
для изменения способа отображения изображения. Такие инструменты, как инструмент «Масштаб» или «Область», которые мы скоро будем использовать, можно найти в окне инструментов , которое, вероятно, отображается на вашем экране (в противном случае вы можете сделать его видимым с помощью меню «Окно»). Когда выбран инструмент масштабирования,
щелчок по изображению увеличит его видимый размер дисплея.Удерживайте Alt нажмите клавишу вниз и щелкните, чтобы уменьшить размер отображаемого изображения (увеличение и уменьшение). Это не
действительно изменить реальный или реальный размер изображения, просто его внешний вид на
экран. Не путайте масштабирование с изменением фактического размера изображения. Ключевая идея здесь в том, что если вы не находитесь на уровне 100% , вы видите НЕ то, что вы получаете. Иногда полезно увеличивать или увеличивать изображение во время работы над ним, но всегда убедитесь, что вы знаете настройку масштабирования, чтобы избежать сюрпризов.
Если нет, вы можете использовать инструмент Zoom .
для изменения способа отображения изображения. Такие инструменты, как инструмент «Масштаб» или «Область», которые мы скоро будем использовать, можно найти в окне инструментов , которое, вероятно, отображается на вашем экране (в противном случае вы можете сделать его видимым с помощью меню «Окно»). Когда выбран инструмент масштабирования,
щелчок по изображению увеличит его видимый размер дисплея.Удерживайте Alt нажмите клавишу вниз и щелкните, чтобы уменьшить размер отображаемого изображения (увеличение и уменьшение). Это не
действительно изменить реальный или реальный размер изображения, просто его внешний вид на
экран. Не путайте масштабирование с изменением фактического размера изображения. Ключевая идея здесь в том, что если вы не находитесь на уровне 100% , вы видите НЕ то, что вы получаете. Иногда полезно увеличивать или увеличивать изображение во время работы над ним, но всегда убедитесь, что вы знаете настройку масштабирования, чтобы избежать сюрпризов.
Затем нажмите кнопку инструмента Marquee , чтобы выбрать прямоугольную область изображения. Существует множество различных инструментов выделения, но наиболее часто вы будете использовать Marquee. Когда область изображения
выбрано, эффекты (другими словами, все, что вы делаете) будут применяться только к этой области. Чтобы выделить область, посмотрите на изображение и представьте
прямоугольник внутри него, который вы хотите сохранить в качестве окончательного изображения. В этом случае верхняя
должен быть немного выше, чем верх церкви, а низ должен
быть немного выше капота машины.Стороны должны приблизиться
к краям исходной фотографии. Наведите курсор на один из углов воображаемого прямоугольника. Затем нажмите и удерживайте рамкой
инструмент в этом углу, затем перетащите курсор на
в противоположном углу, чтобы выбрать нужную область. Когда вы будете удовлетворены выбором, выберите
пункт меню Image / Crop , чтобы завершить кадрирование фотографии. |
Иногда легче увидеть, где должен быть центр изображения, чем углы.В Photoshop, удерживая нажатой клавишу Alt , щелкните и перетащите инструмент Marquee от центра к углу, а не от угла к углу. Если вам нужен квадрат вместо прямоугольника, вы можете удерживать Shift при перетаскивании выделения. Много с помощью инструмента выделения можно сделать больше (например, круги), но пока этого достаточно. Обратите внимание, что если вы используете другое программное обеспечение, ваш пробег может отличаться.
Сохраните свою работу и не забывайте почаще ее сохранять.Ты можешь
хотите сохранить архивную копию вашей исходной фотографии на случай, если вы
однажды по какой-то причине нужно вернуться, чтобы обработать изображение.
Если вы не уверены, где будет сохранено ваше изображение или какое изображение
будет использоваться формат, выберите File / Save As .. . и проверьте местоположение , а также убедитесь, что вы выбрали JPG при сохранении вашей окончательной копии, которая будет размещена в сети. (JPG обычно хорош
для фотографических изображений.) Для серьезной работы в Photoshop без потери качества изображения при сложном редактировании или для сохранения фотографий с несколькими слоями или , масками или другими специальными инструментами Photoshop, вам следует использовать
Собственный формат Photoshop ( PSD, ) для ваших рабочих копий (сохранение в формате JPG только на последнем этапе). Другой
вариант, который может помочь избежать потери качества, может заключаться в использовании JPG , но с настройками самого высокого качества для работы
копий, затем используйте большее сжатие для вашей окончательной версии. PNG также стал популярным форматом изображений для Интернета и может использоваться вместо JPG .
. и проверьте местоположение , а также убедитесь, что вы выбрали JPG при сохранении вашей окончательной копии, которая будет размещена в сети. (JPG обычно хорош
для фотографических изображений.) Для серьезной работы в Photoshop без потери качества изображения при сложном редактировании или для сохранения фотографий с несколькими слоями или , масками или другими специальными инструментами Photoshop, вам следует использовать
Собственный формат Photoshop ( PSD, ) для ваших рабочих копий (сохранение в формате JPG только на последнем этапе). Другой
вариант, который может помочь избежать потери качества, может заключаться в использовании JPG , но с настройками самого высокого качества для работы
копий, затем используйте большее сжатие для вашей окончательной версии. PNG также стал популярным форматом изображений для Интернета и может использоваться вместо JPG .
Наконец, выберите пункт меню Image / Resize / Image Size . Чтобы изменить размер изображения таким образом в Photoshop Elements, вам может потребоваться установить флажок передискретизировать изображение , если он еще не установлен. |
Сохранить
качество изображения, избегайте повторных изменений. Если вы не удовлетворены
с результатами изменения и необходимо изменить размер изображения более чем
один раз используйте пункт меню Edit / Undo , чтобы восстановить исходное изображение
перед внесением нового изменения.Или вы можете использовать вкладку History (или Undo History ), чтобы отменить несколько изменений. В крайнем случае можно просто закрыть изображение без сохранения и
начать снова. Что-то теряется при любых манипуляциях, поэтому внесите как можно меньше изменений за минимальное количество шагов.
Сохраните свою работу и закройте изображение ph-church. jpg,
но не программу Photoshop. При работе над собственными изображениями вы можете иногда захотеть сохранить свою работу под новым именем, чтобы вы всегда могли пойти
вернуться к исходному необработанному изображению на случай, если вы передумаете о том, что выглядит лучше всего.Также обратите внимание, что в какой-то момент в будущем вы можете обнаружить, что вам нужна версия вашего изображения с более высоким разрешением для других целей, поэтому, возможно, будет хорошей идеей сохранить резервную копию высокого разрешения для потомков, пока вы можете. jpg,
но не программу Photoshop. При работе над собственными изображениями вы можете иногда захотеть сохранить свою работу под новым именем, чтобы вы всегда могли пойти
вернуться к исходному необработанному изображению на случай, если вы передумаете о том, что выглядит лучше всего.Также обратите внимание, что в какой-то момент в будущем вы можете обнаружить, что вам нужна версия вашего изображения с более высоким разрешением для других целей, поэтому, возможно, будет хорошей идеей сохранить резервную копию высокого разрешения для потомков, пока вы можете. |
Использование инструмента кадрирования для создания окончательного изображения или печати определенного размера
Когда вы заранее знаете точные размеры, необходимые для вашего конечного продукта (на веб-странице, в PowerPoint, отпечатках 4×6, стандартных размерах плакатов и т. Д.)) инструмент кадрирования позволяет вам установить размер выделения и сохранить постоянные пропорции высоты к ширине.
Например, здесь мы выбрали область шириной 6 дюймов и высотой 4 дюйма. Перетаскивание любого угла пропорционально изменит и ширину, и высоту выделения. Затем вы также можете пропорционально изменить размер изображения, сохраняя ту же относительную ширину и высоту, что и для вашего конечного продукта. Вы также можете перетащить выделение на новое место на изображении или даже повернуть прямоугольник, чтобы создать эффект наклона.
В этом случае формат 4×6 может использоваться для создания набора открыток, которые студенты могут использовать в письменном задании. Конечно, вы также можете использовать эту технику для подготовки ваших собственных цифровых фотографий к печати, если вы хотите быть уверены, что они точно поместятся на отпечатке 4×6, и ничего не будет обрезано.
Вырезка деталей
Далее мы откроем ph-диету . jpg изображение, чтобы вырезать
выйти для использования в новом файле. Скачайте и откройте фото. Потому что это
файл будет очень маленьким, а коробки и знаки содержат мало цветов, мы
преобразует его в формат файла GIF для нашей окончательной копии. GIF также является форматом, который можно использовать для прозрачного фона (когда фон просвечивает часть изображения), поэтому полезно знать кое-что об этом. jpg изображение, чтобы вырезать
выйти для использования в новом файле. Скачайте и откройте фото. Потому что это
файл будет очень маленьким, а коробки и знаки содержат мало цветов, мы
преобразует его в формат файла GIF для нашей окончательной копии. GIF также является форматом, который можно использовать для прозрачного фона (когда фон просвечивает часть изображения), поэтому полезно знать кое-что об этом. Нажмите кнопку инструмента Lasso для выделения контура чего-либо на изображении.Иногда инструмент может быть скрыт, потому что на кнопке панели инструментов есть несколько инструментов, как на картинке выше. Начнем с
зеленый знак с надписью «cocolmeca para quemar la grasa». Когда делаете осторожно
работа с небольшими частями изображения, требующими хорошей координации мелких мышц,
гораздо проще сначала увеличить ту часть изображения, над которой вы работаете
с участием. Чем больше вы увеличиваете масштаб, тем легче лассировать именно то, что вам нужно. Наведите лассо на один угол знака. Удерживайте левой кнопкой мыши, пока вы перемещаете знак вокруг трех других углов. Когда вы закончите схему, отпустите кнопку мыши. В точечный путь вокруг знака будет закрыт, и знак будет выбран. Использовать инструмент лассо было непросто, но он позволяет нам выделять нестандартные контуры. что инструмент выделения не может захватить. Также попробуйте волшебный ластик. |
Поскольку края знака прямые,
— это более простой способ сделать это.Снова укажите на первый угол, но
на этот раз все время удерживайте нажатой клавишу ALT . Нажать на
угол и отпустите кликер мыши (но продолжайте удерживать клавишу ALT).
Щелкните указателем мыши в следующем углу, образуя пунктирную линию между
первая точка и следующая точка по краю знака. Нажмите
в следующем углу, все еще удерживая нажатой клавишу ALT. Вы можете продолжить
щелкая по краям, пока не вернетесь к своей первой точке. Когда вы отпустите клавишу ALT, будет выбран знак. (Вы также можете поиграть с инструментом Magnetic Lasso или Polygon Lasso . Двойной щелчок завершает процесс выделения для них.) Когда вы отпустите клавишу ALT, будет выбран знак. (Вы также можете поиграть с инструментом Magnetic Lasso или Polygon Lasso . Двойной щелчок завершает процесс выделения для них.)Чтобы создать новое изображение, содержащее только знак, сначала скопируйте выбранное изображение в буфер обмена: выберите пункт меню Правка / Копировать или нажмите Ctrl-c . Затем создайте новое окно изображения, выбрав Файл / Новый… пункт меню. Выберите Новое изображение из буфера обмена . Новое окно будет точно такого же размера выделения в буфере обмена. Вы можете выпрямить знак, используя различные параметры в меню Изображение / Повернуть . Попробуйте сохранить новое изображение как файл GIF (для простых изображений с небольшим количеством цветов формат GIF иногда позволяет создавать файлы меньшего размера, чем JPG). В некоторых программах может потребоваться сначала изменить режим от RGB Color (с миллионами возможных цветов для каждого пикселя) до Indexed Color (с не более 256 возможных цветов для каждого пикселя) с использованием меню Image / Mode пункт. Помните, что GIF = несколько цветов, как мультфильм; JPG = много цветов, как фотография. GIF также может создавать прозрачных фонов, или анимированных изображений, , но об этом позже. | |
gif png |
Регулировка экспозиции
| Иногда изображение может быть слишком светлым или слишком темным для нашего
потребности. В идеале фотография должна использовать весь диапазон яркости.
или яркость от черного к белому. Это верно и для обычной фотографии. Если часть фотографии слишком светлая
или слишком темный, это означает, что часть диапазона контрастности сжата в
слишком узкая полоса.Есть несколько способов проиллюстрировать это и
чтобы изменить способ вывода изображения. Постараемся осветить тротуар на фото ph-door.jpg справа. Сначала сохраните локальную копию и загрузите ее в Photoshop. |
Выберите пункт меню Enhance / Adjust Lighting / Levels в Photoshop Elements (Image / Adjust / Levels . Гистограмма — это графическое представление распределения цветов по порядку яркости от черного к белому. Темная часть изображения в основном находится в крайнем левом пике на графике. Входные уровни — это значения, которые будут отображаться черным цветом. (0 — черный треугольник), белый (255 — белый треугольник) и середина между ними (1.00 — серый треугольник). Чтобы изменить эти значения, мы будет перемещать треугольники, перетаскивая их мышью. |
Сначала возьмите черный треугольник и сдвиньте его вправо, выровняв его вверх до начала крайнего левого пика, изменяя входной уровень с От 0 до 16. Обратите внимание, что при этом темная часть выглядит хуже; на самом деле мы хотим растянуть цвета в этом диапазоне, а не сжимать их, поэтому переместите его обратно к краю (обратно к 0).
Затем попробуйте сдвинуть белый треугольник немного влево, чтобы осветлить светлые участки (слишком большое перемещение создает размытый эффект).
Наконец, возьмите серый треугольник и сдвиньте его влево, пока входной уровень средней точки более равномерно уравновешивает светлые и темные области. Это эффективно распространяет из самых темных цветов, увеличивая контраст в этой области изображения. Фактические используемые значения будут зависеть от корректировок, необходимых для выполнения каких-либо конкретное изображение выглядит лучше всего. Сохраните изображение под новым именем (ph-door1.jpg).
Photoshop становится все лучше и лучше при выполнении автоматических корректировок.Попробуйте Auto Smart Fix в Photoshop Elements , чтобы убедиться, что это помогает исправлять проблемы с освещением или цветом вашего изображения. Попробуйте другие автоматические инструменты, такие как Auto Levels или Auto Red Eye Fix .
Одна проблема, с которой мы сталкиваемся при настройке яркости:
что изменения влияют на все изображение, даже если только на его часть
есть проблема. Это еще более верно при использовании более простых настроек яркости и контрастности .Чтобы избежать этой проблемы, мы выберем
только темная область фотографии в нашей следующей попытке улучшить яркость. Выделение темной области с помощью инструмента выделения или лассо приведет к
быть довольно сложным, потому что площадь не простой формы.
Это еще более верно при использовании более простых настроек яркости и контрастности .Чтобы избежать этой проблемы, мы выберем
только темная область фотографии в нашей следующей попытке улучшить яркость. Выделение темной области с помощью инструмента выделения или лассо приведет к
быть довольно сложным, потому что площадь не простой формы.
| Мы сделаем наш выбор с помощью инструмента Magic Wand . Нажмите на волшебную палочку и найдите параметр Tolerance вверху окна.Установите допуск около 32 или 40. Почему 32? Поскольку допуск регулирует чувствительность выбор, и я экспериментировал, чтобы найти значение, которое кажется мне подходящим для этой задачи. Это то, с чем вам, возможно, придется поэкспериментировать для каждого другого выбора волшебной палочки, в зависимости от области изображения, которое вы выбираете. |
Когда вы щелкаете волшебной палочкой на двери или тротуаре, она выбирает
эта точка и все соседние точки, которые находятся в пределах допуска. Это означает, что он выберет область аналогичного цвета и яркости. Ваш выбор должен выглядеть примерно так, как на картинке справа. Результаты, вероятно, будут наилучшими, если вам удастся выбрать большие однородные области с аналогичной экспозицией. Также можно изменить размер выделения, используя Alt , чтобы вычесть область из выделения, или Shift , чтобы добавить область к выделению. Это означает, что он выберет область аналогичного цвета и яркости. Ваш выбор должен выглядеть примерно так, как на картинке справа. Результаты, вероятно, будут наилучшими, если вам удастся выбрать большие однородные области с аналогичной экспозицией. Также можно изменить размер выделения, используя Alt , чтобы вычесть область из выделения, или Shift , чтобы добавить область к выделению.Теперь вы можете использовать пункт меню Enhance / Adjust Lighting / Levels или даже Enhance / Auto Levels или Auto Smart Fix , чтобы вносить корректировки только в выбранные площадь. Сохраните вашу работу под новым именем. Многие другие настройки, которые можно найти в Image, Filter и Enhance , могут оказаться весьма полезными. Если в результате ваших манипуляций изображение начинает казаться блеклым, вы можете улучшить Contrast . |
Клонирование
- Иногда на фотографии есть вещи, которых вы бы хотели не видеть.
Реклама на картинке ниже привлекает внимание от двух женщин.
кто настоящий предмет.
Мы можем редактировать фото разными способами. Простое стирание рекламы будет выглядеть странно, потому что при этом останется сплошной неестественный цвет. Чтобы это выглядело естественно, мы будем
изменить изображение путем клонирования из других частей фотографии с помощью Клон или Резиновый штамп инструмент.Клонирование фотографий не является незаконным. Есть несколько шагов.
использовать этот инструмент. Сначала решите, что вы хотите удалить или создать, а какие
Часть изображения вы можете скопировать поверх ненужной части..png) В
В этом случае мы возьмем белую часть стены в качестве исходной точки.
чтобы закрыть рекламу.
В
В этом случае мы возьмем белую часть стены в качестве исходной точки.
чтобы закрыть рекламу.
| Сначала используйте инструмент Zoom , чтобы увеличить область, где вы
будет работать Если вблизи он выглядит нормально, он будет отлично смотреться, когда
вы уменьшаете масштаб.Затем выберите инструмент Clone или Rubber Stamp . Точка
к белой области, которую вы хотите клонировать, удерживайте клавишу ALT и щелкните один раз.
Это устанавливает исходную точку , из которой вы будете дублировать. смотреть на
кисти-клоны, выберите не слишком большую и не слишком маленькую, желательно
«пушистая» кисть там, где вы хотите избежать резких линий. Убедись в том, что
для параметров непрозрачности Rubber Stamp установлено значение 100% , поэтому новое изображение будет полностью
скрыть старый образ. Теперь потихоньку накройте рекламу белым со стены. Можно даже пофантазировать и попытаться скопировать кирпичную стену, но будьте осторожны
для этих линий и перспективы. Чтобы сопоставить строки, вы можете использовать функцию предварительного просмотра. Щелкните значок с двойным прямоугольником, чтобы установить флажок Показать наложение , чтобы просмотреть изображение, которое нужно клонировать. Если в результате вы получите какие-либо некачественные переходы между старым и новым материалом, Инструмент размазать поможет вам сгладить проблемную область. Не забудьте сохранить свою работу. |
Собираем все вместе
| Можете ли вы использовать все методы, чтобы исправить это изображение? Обрезка чтобы избавиться от мальчика в красных штанах слева, локоть справа и часть земли впереди. Сама представьте женщину в фиолетовом платье в новом образе. — Выбрать, скопировать, Файл / Создать, вставить. Используйте резиновый штамп, чтобы удалить маленького мальчика в тени на
справа, женщина в фиолетовом платье, и тень на земле впереди
детей. Наконец, отрегулируйте экспозицию по своему усмотрению. |
| Можете ли вы найти способ использовать волшебный инструмент для объединения экстерьер с одного фото и интерьер с другого? Ты Возможно, вы захотите изучить возможности меню Select . |
Чем больше вы знаете о Photoshop, тем больше у вас возможностей. Но это большая и сложная программа, поэтому не пытайтесь выучить слишком много слишком быстро. Поиграйте с различными инструментами. Используйте поиск в Интернете, чтобы найти руководства о том, как другие люди сделали то, что вы пытаетесь сделать. Измените цвета, уберите эффект красных глаз, избавьтесь от туриста, который вошел в вашу фотографию, как только вы сделали снимок. И практика, практика, практика.
Для получения дополнительной информации
Вернуться к программе
Как совместить два изображения в Photoshop — решено
- Твиттер
Иногда вам может потребоваться совместить два изображения вместе с красивым плавным переходом, чтобы создать удивительную художественную картинку. Как совместить два изображения вместе? Photoshop — лучший выбор. И этот пост покажет вам, как совмещать изображения в Photoshop.
Как совместить два изображения вместе? Photoshop — лучший выбор. И этот пост покажет вам, как совмещать изображения в Photoshop.
В этом посте будет описано, как смешивать изображения в Photoshop тремя способами: , параметр непрозрачности слоя , режимы наложения слоя и маска слоя .
Как сделать видео из картинок? Здесь рекомендуется MiniTool MovieMaker.
Решение 1. Используйте параметр непрозрачности слоя
Шаг 1. Откройте Photoshop, щелкните File > Open , чтобы найти изображение в качестве фона.Затем нажмите File > Place …, чтобы добавить второе изображение, или вы можете просто перетащить его в Photoshop. Затем настройте изображение так, чтобы два изображения полностью перекрывались, и щелкните значок галочки .
Шаг 2. Перейдите на вкладку Layers , щелкните второе изображение и посмотрите на полосу Opacity . По умолчанию непрозрачность установлена на 100%.
По умолчанию непрозрачность установлена на 100%.
Шаг 3. Щелкните раскрывающийся список рядом со значением Непрозрачность и затем переместите курсор влево, чтобы настроить непрозрачность.Пока вы перемещаете ползунок, вы увидите, как два изображения меняются. Отрегулируйте непрозрачность ваших изображений по мере необходимости.
Шаг 4. Затем нажмите Файл > Сохранить , затем выберите выходной формат и папку назначения и нажмите «Сохранить», чтобы экспортировать смешанное изображение.
Хотите удалить фон изображения? Отметьте этот пост — Как удалить фон с изображения Photoshop
Решение 2. Используйте режимы наложения слоев
Шаг 1. Выполните шаг 1 в решении 1, чтобы добавить два отдельных изображения.
Шаг 2. Перейдите на вкладку Layers , и вы увидите, что режим наложения по умолчанию — Normal .
Шаг 3. Щелкните Normal , чтобы открыть меню со списком различных режимов наложения. Вы можете попробовать все варианты смешивания, пока не найдете желаемый.
Вы можете попробовать все варианты смешивания, пока не найдете желаемый.
Чтобы сэкономить время, вы можете напрямую попробовать следующие популярные режимы наложения: Overlay , Soft Light , Multiply , Screen . Просто выберите тот, который вам нужен.
Шаг 4. После того, как вы выбрали режим наложения, вы также можете настроить непрозрачность, чтобы создать идеальное изображение. Затем экспортируйте и сохраните новое изображение.
Вам также могут понравиться: 5 лучших альтернатив Photoshop для Android
Решение 3. Используйте маску слоя
Шаг 1. Добавьте два изображения на два отдельных слоя. Выберите второе изображение и щелкните значок Добавить маску слоя в нижней части панели «Слои». И тогда появится миниатюра маски.
Шаг 2. Выберите инструмент Gradient Tool на панели инструментов. Если вы не можете его найти, удерживайте инструмент Paint Bucket Tool , и вы увидите инструмент Gradient Tool .
Шаг 3. Выберите Черный, Белый градиент из Gradient Editor и нажмите OK .
Шаг 4. Щелкните Properties , затем щелкните изображение и растяните градиент от черного к белому, затем щелкните Invert , чтобы инвертировать маску слоя.Вы также можете настроить Density , перемещая ползунок.
Шаг 5. Экспортируйте и сохраните изображение.
Также прочтите: Простое руководство по сохранению GIMP в формате JPEG
Заключение
Этот пост предлагает 3 решения о том, как совместить два изображения в Photoshop. Если вы хотите совместить два изображения вместе, вы можете попробовать описанные выше методы. И вам будет легко объединить два изображения в Photoshop.
- Твиттер
ОБ АВТОРЕ
Cora Подписывайтесь на нас
Должность: Обозреватель
Автор Кора любит фотографировать и записывать видео, поэтому она потратила много времени и усилий на мультимедиа. В основном она занимается редактированием фото, аудио и видео. После долгого обучения она приобрела большой опыт. И она умеет писать. С большим энтузиазмом и уверенностью она присоединяется к редакционной секции MiniTool, цель которой — предоставить пользователям эффективные решения для решения проблем, связанных с редактированием изображений, видео и аудио.
В основном она занимается редактированием фото, аудио и видео. После долгого обучения она приобрела большой опыт. И она умеет писать. С большим энтузиазмом и уверенностью она присоединяется к редакционной секции MiniTool, цель которой — предоставить пользователям эффективные решения для решения проблем, связанных с редактированием изображений, видео и аудио.
Photoshop: создать фотомонтаж.
Photoshop: создать фотомонтаж. Learning Software (Macintosh, версия CC 2017)
Самоучитель Росс Коллинз, Государственный университет Северной Дакоты
Создание монтажа Коллажи, или монтажи , как их иногда называют, стали стандартом современности в печати и в Интернете.Это потому, что их так легко сделать в Photoshop. Хотя вы можете сделать это и другими способами (см. Урок Photoshop 6), вот инструкции по упрощению и полировке монтажа с использованием нескольких фотографий. Используйте свои собственные фотографии или практические фотографии, ссылки на которые приведены в конце этого руководства.
Используйте свои собственные фотографии или практические фотографии, ссылки на которые приведены в конце этого руководства.
Подсказка: они также делают классные баннеры для веб-сайтов, смотрите справа.
1. В раскрывающемся меню Windows выберите «Рабочая область» и «Фотография». Откройте свою первую фотографию для монтажа. Это будет вашей фоновой фотографией; другие фотографии будут сливаться с этим.В идеале на фотографии должно быть пространство вокруг центра интереса, чтобы смесь работала. (Используйте Размер изображения, чтобы сделать фотографии нужного размера и разрешения. См. Инструкции в шестом учебном пособии Photoshop.)
2. Откройте вторую фотомонтаж. В раскрывающемся меню «Окно» выберите «Упорядочить» и раскрывающееся меню «Два элемента по вертикали» для сравнения в одинаковом процентном соотношении. Обрежьте по мере необходимости и установите размер так, чтобы он уместился на фоновой фотографии так, как вам нужно.
3. Используя инструмент выделения , перетащите вторую фотографию. Копия . Вставить скопированное фото в фоновое фото.
Копия . Вставить скопированное фото в фоновое фото.
4. Вторая фотография будет размещена поверх первой на отдельном слое. Выберите инструмент перемещения , чтобы перемещать его по своему усмотрению. При необходимости используйте опцию трансформировать (раскрывающееся меню «Правка») и масштабировать, чтобы подогнать изображение под желаемую область исходной фотографии. Выберите Return, чтобы принять преобразование.
5. Продолжая работать над новым слоем, на панели «Слои» выберите значок Добавить маску слоя внизу (маленький кружок в значке прямоугольника; см. Снимок экрана справа).
6. Выберите инструмент градиента на панели инструментов. (Это может быть за инструментом для ведра с краской). Выберите линейный градиент в строке контекстного меню вверху.
7. На значке цвета переднего плана / фона выберите черный для переднего плана.
8. Убедившись, что миниатюра маски слоя выбрана на панели «Слои» и черный цвет является цветом переднего плана, перетащите горизонтально на второй фотографии, чтобы плавно слиться с первой. Вам придется немного поэкспериментировать с этим, чтобы получить все правильно, перетаскивая несколько раз для разных эффектов.
Убедившись, что миниатюра маски слоя выбрана на панели «Слои» и черный цвет является цветом переднего плана, перетащите горизонтально на второй фотографии, чтобы плавно слиться с первой. Вам придется немного поэкспериментировать с этим, чтобы получить все правильно, перетаскивая несколько раз для разных эффектов.
9. Когда будете готовы, откройте третье изображение. Та же процедура: размер, обрезка, копирование, вставка в ваш монтаж. Перемещение, слой-маска, градиент.
10. Добавьте четвертое изображение или больше, если хотите.
11. Вам нужно настроить резкие края между фотографиями. Для этого выберите инструмент «Кисть » . Выберите кисть с мягкими краями и установите черный цвет переднего плана. Для режима выберите Нормальный.
12. Снова с выбранной маской слоя активной (щелкните по ней на панели слоев), закрасьте изображение, чтобы смешать.Отрегулируйте поток и непрозрачность кисти по мере необходимости для плавного перехода. Отрегулируйте размер (Трансформировать) и при необходимости переместите.
Отрегулируйте размер (Трансформировать) и при необходимости переместите.
13. Добавьте текст, если хотите. См. Инструкции в пятом уроке.
14. Сохраните как .pdf, чтобы сохранить слои для будущей работы. Затем сохраните как .tif или .jpg для публикации или в Интернете.
Ниже приведены несколько практических фотографий и образец монтажа, который, я уверен, вы можете улучшить. В качестве альтернативы и, возможно, предпочтительнее использовать свои собственные фотографии.
Вабакими, Онтарио, закат.
Рыбак.
Каноэ.
Плавание на каноэ.
Задание : Загрузите готовый монтаж в Blackboard как файл .jpg для оценки.
Как сгладить края в Photoshop
Очень важно, чтобы края были гладкими при редактировании фотографии в Photoshop. Во время редактирования изображения края объекта обычно становятся размытыми, что не выглядит естественным. Но не беспокойтесь об этом, мы можем сделать его естественным, сгладив его.
Это не однократная задача. Придется применить несколько инструментов. В основном на сложных фонах, когда мы удаляем или меняем фон изображения, края основного объекта становятся размытыми или искаженными. Так что это будет полезно в таких случаях.
Удаление фона — один из важных и полезных методов профессионального редактирования фотографий для профессионалов. Также мы можем удалить ненужные объекты с изображения, используя ту же технику. В Photoshop очень много подходов к вырезанию объекта или удалению фона Photoshop.Мы можем следить за любым из них, когда нам удобно. Все приемы одинаково эффективны.
Иногда нам также требуется вырезать объект из изображения и объединить его с другим изображением. Во всех этих сценариях мы получим размытые края объекта.
В этом разделе мы обсудим пошаговый процесс сглаживания размытых краев с помощью техники сглаживания и растушевки. Прежде чем мы продолжим, давайте разберемся со сглаживанием и растушевкой.
Что такое сглаживание и сглаживание?
Наложение и сглаживание — два важных термина, которые необходимо понять, прежде чем приступить к редактированию на основе пикселей. Псевдонимы — это визуальная ступенчатость краев объекта, возникающая на изображении с низким разрешением во время редактирования. Хотя сглаживание — это метод, который обращает эффект наложения, он сглаживает неровные края объекта, исправляя пиксели пикселями схожего цвета.
Псевдонимы — это визуальная ступенчатость краев объекта, возникающая на изображении с низким разрешением во время редактирования. Хотя сглаживание — это метод, который обращает эффект наложения, он сглаживает неровные края объекта, исправляя пиксели пикселями схожего цвета.
Рассмотрим изображение ниже, которое демонстрирует оба метода:
Из приведенного выше изображения первое изображение имеет формат псевдонима, а следующее изображение — после применения техники сглаживания.
Обычно мы используем инструмент прямоугольной области, который создает красивые и четкие края выбранной области.Каждый инструмент выделения в Photoshop реализует технику сглаживания, если мы не отключили функцию сглаживания вручную.
Однажды мы отключили функцию сглаживания на панели параметров. Выделению автоматически будет присвоен псевдоним.
Что такое растушевка в фотошопе?
Растушевка — это техника, позволяющая сделать края выделения более мягкими и размытыми. Мы можем определить значение радиуса растушевки на панели параметров, делая значения краев размытыми и мягкими в соответствии с заданным радиусом.
Мы можем определить значение радиуса растушевки на панели параметров, делая значения краев размытыми и мягкими в соответствии с заданным радиусом.
Обычно растушевка используется для слияния с фоном или другим изображением для смягчения краев. Значение растушевки определяется в пикселях. Техника использования пера заключается в том, чтобы сначала определить выделение, где мы хотим его использовать, а затем смешать его с изображением. Одно изображение будет переходить в другое. Мы также можем определить перо, перейдя в меню Select-> Modify-> Feather . В качестве альтернативы, мы можем нажать комбинацию клавиш Shift + F6 как ярлык, чтобы применить растушевку.
Теперь разберемся, как сгладить края в Photoshop с помощью техники сглаживания и растушевки. Есть разные способы сделать края гладкими.
Photoshop гладкие края
Есть разные способы сделать края выделения более гладкими. Давайте их разберем:
Метод 1.
 Использование инструмента «Уточнить края»
Использование инструмента «Уточнить края»Photoshop предоставляет функцию, которая уточняет края для автоматического сглаживания краев объекта. Его можно найти на панели параметров в верхней части рабочего пространства.В этом методе мы будем использовать инструмент «Уточнить края», который является одним из самых простых способов сделать края более гладкими.
Чтобы применить этот инструмент, выполните следующие действия:
Шаг 1. Откройте изображение
Первый шаг — открыть изображение, которое мы хотим отредактировать. Чтобы открыть изображение, нажмите комбинацию клавиш Ctrl + O или перетащите фотографию в Photoshop.
После открытия изображения убедитесь, что фоновый слой разблокирован. Если он заблокирован, дважды щелкните по нему, чтобы разблокировать.Он извлечет фоновый слой и слой изображения. Теперь мы можем применить к нему выделение и другие параметры.
Шаг 2: Удаление фона
В основном нам нужно доработать края в случае удаления фона. Итак, мы удаляем фон с этого изображения. Если вы хотите улучшить какой-либо существующий объект, вы можете пропустить этот шаг.
Итак, мы удаляем фон с этого изображения. Если вы хотите улучшить какой-либо существующий объект, вы можете пропустить этот шаг.
Есть разные способы удалить фон изображения в Photoshop. Мы используем волшебную палочку. Активируйте инструмент «волшебная палочка», нажав клавишу W .Кроме того, мы можем выбрать его из набора инструментов слева от рабочего пространства.
Инструмент «Волшебная палочка» автоматически выберет пиксели аналогичного цвета. Выберите фон, несколько раз нажимая клавиши Shift + Drag. Как только фон выбран точно, нажмите клавишу Del , чтобы удалить выделение. Он удалит фон с основного объекта.
Теперь увеличьте изображение, чтобы увидеть, получили ли мы резкие или размытые края, чтобы их сгладить.
Шаг 3: Выберите область
Теперь выберите область изображения, которую вы хотите сгладить, с помощью любого из инструментов выделения.Например, мы используем инструмент волшебного выбора, чтобы выбрать края, который автоматически выберет похожие пиксели объекта. Для получения лучших результатов всегда увеличивайте изображение при выборе пикселей.
Теперь мы можем сгладить края выделения с помощью инструмента «Уточнить края».
Шаг 4: Гладкие края
Теперь выберите инструмент «Уточнить края» на панели параметров в верхней части рабочего пространства.
Активируйте инструмент «Уточнить края». Откроется диалоговое окно для уточнения краев.
Мы можем установить наши значения, такие как радиус, растушевка, сглаживание и т. Д., В соответствии с нашими требованиями в этом окне. Он предоставит предварительный просмотр в реальном времени с маской слоя. Когда мы меняем значения, будет отображаться предварительный просмотр того, как объект будет отражаться на нашем изображении. Ниже приведены примеры использования данных значений:
Сглаживание: Значение сглаживания обеспечивает более плавный контур для указанного выделения.
Растушевка: Растушевка смягчает переход между выделенной областью и фоном.
Контрастность: Значение контрастности определяет переход мягких краев, когда он увеличивается и становится более четким.
Край сдвига: Край сдвига перемещает край мягкого выделения внутрь или наружу для удаления нежелательных пикселей в соответствии с определенными значениями.
Когда мы закончим с уточнением краев, нажмите на кнопку OK , чтобы применить изменения.
Из изображения выше мы видим, что края изображения выглядят естественно. Мы можем установить любой фон для этого изображения; это будет выглядеть как оригинальное изображение.
На изображении выше мы добавили фоновое изображение и поместили его под слоем объекта. Это похоже на оригинальный фон, потому что края объекта гладкие; в противном случае это выглядит как отредактированное изображение, в котором края объекта содержат предыдущий фон.
Метод 2: Использование пера
Мы также можем сгладить края с помощью растушевки. Все, что нам нужно сделать, это установить значение растушевки для выделения.
Все, что нам нужно сделать, это установить значение растушевки для выделения.
Чтобы сгладить края объекта, выполните следующие действия:
- Открыть документ (Ctrl + O)
- Сделайте выделение (используя любой инструмент выделения)
- Перейдите к Select-> Modify-> Feather
Как вариант, мы можем нажать клавиши Shift + F6 .Откроется всплывающее окно для определения значения растушевки.
Нажмите ОК , чтобы применить растушевку. Это сгладит края объекта. Помимо параметра растушевки, мы также можем выбрать параметр Smooth в меню Modify ; это также сгладит края. Мы также можем комбинировать два инструмента для достижения лучших результатов.
Помимо инструментов улучшения краев и растушевки, мы можем использовать другие инструменты, такие как штамп клонирования , точечное исцеление , инструмент очистки краев , инструмент затемнения, инструмент осветления, инструмент размытия по Гауссу и т. Д., чтобы отремонтировать и загладить края.
Д., чтобы отремонтировать и загладить края.
Стратегия почти одинакова для всех инструментов: сделать выбор в соответствии с требованиями и целевыми кромками, а затем применить операцию инструмента. Комбинируйте несколько инструментов для получения лучших результатов.
Резюме:
При редактировании фотографий иногда основной объект теряет качество из-за низкого разрешения изображения или сложного фона. Мы можем исправить наш объект, сгладив его края и исправив другие изображения с помощью различных инструментов Photoshop.Следующие инструменты полезны для создания более гладких краев и восстановления поврежденной части изображения:
- Уточнить края
- Перо
- Гладкая
- Клон штамп
- Точечное исцеление
- Инструмент Refine Edges Brush Tool
- Инструмент для прожига
- Инструмент Dodge
- Инструмент размытия по Гауссу и т. Д.
Некоторые из них мы обсудили на примерах. Стратегия использования вышеперечисленных инструментов такая же, то есть сделайте выбор в соответствии с требованиями и нацелитесь на край или другую область, которая должна быть исправлена, и примените инструмент.Мы также можем комбинировать несколько инструментов для достижения лучших результатов.
Стратегия использования вышеперечисленных инструментов такая же, то есть сделайте выбор в соответствии с требованиями и нацелитесь на край или другую область, которая должна быть исправлена, и примените инструмент.Мы также можем комбинировать несколько инструментов для достижения лучших результатов.
Как сделать бесшовную панораму в Instagram
Прошло уже несколько лет с тех пор, как Instagram позволил вам публиковать несколько фотографий одновременно в одном посте. Это небольшое изменение предоставило множество творческих возможностей. Один из моих любимых — создание бесшовных панорам путем простого разрезания фотографии на две части, как эта.
Если вы хотите воспользоваться этим изящным приемом, вот краткое и простое руководство о том, как это можно сделать.
Прежде чем начать, вам понадобятся две вещи: Adobe Photoshop (или другой пиксельный редактор фотографий, который позволяет работать со слоями) и элементарное понимание требований Instagram к изменению размера фотографий.
Во-первых, о размере: независимо от того, какую фотографию вы загружаете, Instagram автоматически изменяет размер и сжимает ваши изображения. Например, квадратные фотографии всегда будут иметь размер 1080 x 1080, а вертикальные всегда будут иметь размер 1080 (ш) x 1350 (в). Поэтому, если вы хотите создать панораму из двух вертикальных фотографий, вам нужно будет продублировать пиксели по длине, при этом высота останется прежней: 1080 x 1350 станет 2160 x 1350.Или, если вы хотите создать панораму из трех изображений, вы будете использовать 3240 x 1350. То же самое применимо, если вы начинаете с квадратных изображений, которые впишутся в панорамное пространство с вдвое большей шириной (2160 x 1080 ).
Создайте свою панораму
Хорошо, давайте загрузим Photoshop и откроем два документа.
- Первый должен быть 2160 x 1350; здесь вы «разрежете» свои фотографии на две части. Назовем первый документ «Полное изображение».

- Второй документ должен иметь размер 1080 x 1350; здесь вы вставляете отдельные изображения и готовите их к экспорту. Мы можем назвать это «Ломтики».
- Откройте или перетащите изображение в первый документ («Полное изображение»).
- Перейдите в раздел «Просмотр» в строке меню и выберите «Новый макет направляющей».
- Задайте два столбца с нулевой шириной и нулевым зазором. Если выделены строки, снимите с них выделение, так как вам не нужно будет разрезать по горизонтали, только по вертикали.Это создаст бирюзовую линию прямо посередине фотографии.
- Прежде чем мы перейдем к следующему шагу, убедитесь, что ваша «Привязка к направляющей» включена. Это сделает вашу жизнь намного проще.
- Выберите инструмент выделения слева (или нажмите клавишу быстрого доступа «M») и перетащите курсор на первую половину фотографии.
 Если включена функция «Привязать к направляющей», ваш выбор автоматически привяжется к бирюзовой вертикальной линии, созданной вами ранее.
Если включена функция «Привязать к направляющей», ваш выбор автоматически привяжется к бирюзовой вертикальной линии, созданной вами ранее. - Теперь, когда у вас есть выбор, вы можете просто скопировать и вставить его на новый слой в документе «Срезы».
- Вернитесь к документу «Полное изображение» и повторите для другой половины изображения.
Теперь вы готовы к экспорту. Вы можете экспортировать каждый слой сразу с помощью параметра Photoshop «Слои в файлы» (в разделе «Файл»> «Экспорт») или экспортировать каждый слой по отдельности. Я обычно добавляю еще несколько слоев в тот же документ, поэтому экспортирую их в пакетном режиме.Если вы хотите еще раз проверить свои окончательные настройки экспорта, вы можете использовать «Сохранить для Интернета ».
Вот все слои, которые я собираюсь экспортировать в пакетном режиме. Если вы используете ПК, проще всего сохранить файлы в облачной службе, где вы сможете легко получить к ним доступ с телефона. Или, если вы работаете в экосистеме macOS / iOS, просто раздайте экспорт в эфир.
Или, если вы работаете в экосистеме macOS / iOS, просто раздайте экспорт в эфир.
Разместите панораму в Instagram
Заставить фотографии должным образом появиться в Instagram должно быть достаточно легко, но давайте на всякий случай рассмотрим это быстро, потому что есть некоторые вещи, которые можно легко пропустить случайно.На мобильном устройстве:
- Предполагая, что ваш экспорт действительно имеет разрешение 1080 x 1350, убедитесь, что вы собираетесь публиковать вертикальные фотографии, нажав на значок стрелки в нижнем левом углу.
- Чтобы опубликовать несколько фотографий в одном сообщении, нажмите и удерживайте одну из фотографий или нажмите «Выбрать несколько» в правом нижнем углу первой фотографии.Затем вы можете выбрать другие фотографии, пронумерованные в порядке их появления.

- И, наконец, убедитесь, что вы выбрали фотографии в правильном порядке … потому что я определенно сделал эту ошибку хотя бы раз. Не будь таким, как я.
Vox Media имеет партнерские отношения. Они не влияют на редакционный контент, хотя Vox Media может получать комиссионные за продукты, приобретенные по партнерским ссылкам. Для получения дополнительной информации см. наша этическая политика .
Как сгладить края в Photoshop
Один из первых способов редактирования изображений, который вы хотите освоить, — это объединить два изображения вместе. Поэтому вам нужно научиться выбирать изображение, удалять фон и сглаживать резкие края этого выделения, чтобы изображение выглядело более естественным.
Photoshop CC 2018 поможет в этом с улучшенной функцией Select and Mask . Вот как Select and Mask может помочь быстро выделить и сгладить края выделения в Photoshop.
Как извлечь изображение с помощью выделения и маски
Новая опция Select and Mask в меню перенесет вас в отдельную рабочую область и предоставит функции управления для завершения любого выбора. Рабочее пространство также заменяет диалоговое окно Refine Edge в предыдущих версиях Photoshop:
1. Откройте изображения в Photoshop CC 2018.
2. Перейдите к Select> Select And Mask .
Вы также можете использовать Ctrl + Alt + R (Windows) или Cmd + Option + R (Mac) в качестве ярлыков.Или выберите инструмент Selection , например Quick Selection, Magic Wand или Lasso , затем нажмите Select And Mask на панели Options вверху.
3. Теперь пользовательский интерфейс Select and Mask поможет создать правильные выделения с помощью инструментов слева. Панель Properties справа позволит еще больше уточнить этот выбор.
Панель Properties справа позволит еще больше уточнить этот выбор.
4. Режим просмотра Параметры (например, Луковая кожа, или Наложение) поможет предварительно просмотреть выделение и отделить его от фона.Используйте ползунок Непрозрачность , чтобы увидеть, что добавить или исключить из выделения.
5 Выберите кисть Quick Selection на панели инструментов Tools , щелкните и перетащите область, которую вы хотите выделить (это не должно быть слишком точным, потому что Refine Edge сделает все остальное).
6. Инструмент Refine Edge помогает добавить размытые области, такие как волосы или волосы. Используйте скобки [] для увеличения и уменьшения размера кисти при выделении.
7. Используйте инструмент Brush , чтобы улучшить выделение. Сложение и вычитание Режим позволяет вам управлять тем, что вы хотите выбрать или игнорировать.
Сложение и вычитание Режим позволяет вам управлять тем, что вы хотите выбрать или игнорировать.
Для многих фото можно остановиться здесь. Но настройки 4 Global Refinement также могут творить чудеса и улучшать выбор. Попробуйте эти 4 ползунка, чтобы сгладить края изображения:
- Smooth: Показывает более плавный контур для выделения.
- Растушевка: Смягчает переход между выделением и фоном.
- Контрастность: При увеличении этого ползунка эффект плавного перехода краев становится более резким.
- Shift Edge: Переместите мягкий край выделения внутрь или наружу, чтобы удалить ненужные пиксели.
Когда закончите, перейдите к Вывод на. Щелкните соответствующий вариант для выбора. Нажмите ОК , и Photoshop вернет вас в главное рабочее пространство.
Надеюсь, у вас все получится.
Как использовать и создавать тени на изображениях продуктов
Мы любим затенение в товарной фотографии. Тени — это простой способ мгновенно обновить фотографию вашего продукта, чтобы он выглядел так же безупречно и профессионально, как изображения, которые вы видели бы от любого лидера отрасли электронной коммерции.
Но чтобы ваши изображения действительно выделялись, важно не только понимать различные варианты затенения, но и то, как применять каждый из них к каждому конкретному типу продукта.
После многих лет добавления и ретуширования теней для миллионов изображений продуктов для некоторых из крупнейших мировых брендов, мы стали экспертами в использовании теней, чтобы сделать продукты популярными для розничных продавцов электронной коммерции.
Чтобы вам было как можно проще использовать все знания, которые мы собрали для вашей собственной фотографии продукта, мы поместили все, что мы знаем о затенении, в этот единственный окончательный пост для теней.
Ниже вы найдете информацию о важности затенения в фотографии продукта, о различных вариантах тени, которые следует учитывать, о том, как лучше всего применить их к различным типам продуктов, а также видео-уроки о том, как самостоятельно добавлять тени к изображениям ваших продуктов.
Зачем вообще использовать тени?
Чтобы проиллюстрировать силу затенения в товарной фотографии, лучше всего начать с примера. Взгляните на изображение продукта ниже:
Изображение без тени плавает в пространстве, кажется «выключенным»
Это красиво сделанное профессиональное изображение продукта. Сказав это, определенно чего-то не хватает: в изображении нет ничего, что дало бы ощущение пространства. Солнцезащитные очки просто бесцельно плавают на этом полностью белом фоне.Это не делает этот товарный имидж плохим, но, безусловно, его можно улучшить.
Именно здесь и проявляются эффекты затенения. Если затенение сделано правильно, оно может преобразовать хороших изображений продуктов в отличных изображений продуктов , помогая вам привлечь внимание клиентов, повысить узнаваемость вашего бренда и фактически помочь стимулировать продажи продукта.
Последовательные тени могут помочь повысить узнаваемость бренда
В идеале вы хотите, чтобы изображения ваших продуктов распознавались как ваши изображения продуктов .Чтобы достичь такого уровня узнаваемости бренда, важно согласовываться с тем, как вы показываете изображения продуктов на своем сайте, и то, как вы используете тени, является важной частью достижения этой согласованности.
Прекрасным примером реконструируемой фотографии продукта является Dollar Shave Club. Они используют интересную настройку продукта и естественные тени на всех изображениях своих бритвенных продуктов, чтобы создать стиль изображения продукта, который сразу же узнаваем.
Dollar Shave club использует естественные тени для всех фотографий своих бритвенных товаров.
Страница продукта мужской обуви Asics — отличный пример последовательности в фотографиях продуктов. Каждое изображение снимается таким образом, чтобы товар смотрел одинаково, а на каждом изображении товара была простая тень, чтобы он выглядел так, как если бы он лежал на полке в магазине.
Asics — прекрасный пример постоянства в фотографии продукта.
Revision Skincare использует отражающие тени для изображений своих продуктов, которые прекрасно сочетаются с гладким и простым дизайном их бутылок.Опять же, их постоянное использование отражающей тени помогает повысить узнаваемость их бренда.
Revision Skincare использует отражающие тени для гладкого, изысканного вида.
Достаточно одного взгляда, чтобы заметить, насколько мощным может быть последовательное затенение и почему эти бренды делают все возможное, чтобы использовать затенение в своих изображениях.
Если вы в настоящее время не используете затенение, не беспокойтесь, это не означает, что ваши изображения плохие. Но их почти наверняка можно улучшить и относительно легко, используя эффекты затенения.
И даже небольшое улучшение изображения ваших продуктов может иметь большое влияние на ваш бизнес, помогая стимулировать рост продаж.
Тени помогают создавать образы продуктов, стимулирующие продажи
Добавляя тени к фотографии вашего продукта, вы добавляете изображению ощущение пространства, контекста и реализма. И этот дополнительный реализм может действительно сильно повлиять на то, насколько хорошо изображения ваших продуктов стимулируют продажи вашего бизнеса.
Как мы обсуждали в нашем посте, больше изображений продуктов способствует увеличению продаж, есть исследования, показывающие, что потребители не только используют изображения для изучения продуктов, но и для оценки того, насколько бренд заслуживает доверия.Чем выше качество изображений, которые вы предоставляете своим клиентам, тем более заслуживающими доверия они будут воспринимать ваш бренд как существующий, и это увеличивает вероятность того, что они совершат покупку у вас.
Но прежде чем вы достанете камеру и запустите Photoshop, важно понять различные типы эффектов затенения, которые наиболее часто используются в фотографии продуктов, и какие эффекты лучше всего подходят для каких продуктов.
Введение в 3 типа теней
Как вы могли заметить в приведенных выше примерах, в фотографии продуктов есть три основных типа теней, которые вы захотите рассмотреть:
- Естественные тени
- Тень
- Отражение тени
Чтобы решить, какой из них использовать, важно учитывать как тип продукта, который вы снимаете, так и настройки вашей фотографии.
Natural Shadows
Установка естественного теневого освещения
После минимальных настроек
Естественная тень — это именно то, на что она похожа: это тень, которую ваш продукт естественным образом отбрасывает, если поместить ее на прямой свет.
Одним из преимуществ естественной тени является то, что это один из наиболее простых в использовании эффектов затенения. Если вы заранее знаете, что хотите использовать естественную тень, вы можете настроить среду с одним источником света (и, возможно, с одной отражающей панелью на «более темной» стороне) и захватить тень от продукта, что приведет к эффекту тени. без пост-продакшн.
без пост-продакшн.
Единственное исключение из легкости естественной тени — ювелирные изделия. При фотографировании ювелирных украшений сложнее создать естественную тень, просто используя технику освещения. В этих случаях пост-продакшн может помочь создать желаемый внешний вид ваших украшений (ниже мы покажем вам, как это сделать шаг за шагом).
Независимо от того, захватываете ли вы естественную тень во время съемки или добавляете ее во время постобработки, естественные тени могут выглядеть невероятно тонкими и красивыми, если все сделано правильно.
Drop Shadows
Падающие тени создают иллюзию того, что продукт фотографируется сверху, имитируя затемнение, которое возникает, когда прямой солнечный свет падает на объект. Это помогает добавить немного контекста вашему изображению, в отличие от того, чтобы ваш продукт выглядел свободно плавающим на полностью белом фоне.
Падающие тени для изображений мебели дают покупателям более реалистичное представление о продукте.
Падающие тени особенно хороши для таких товаров, как мебель, потому что они создают у покупателей иллюзию, что продукт находится на поверхности, как это было бы у них дома.Падающие тени также отлично подходят для обуви, потому что обувь обычно выставляется в обычном магазине на неотражающей полке.
Отражение теней
Отражающие тени — это драматический эффект затенения, который придает изысканный вид, создавая впечатление, что ваш продукт находится на отражающей поверхности.
Отражательные тени отлично подходят для добавления ощущения реализма к продуктам, которые вы можете представить себе в витринах или на светоотражающих стеллажах, например, солнцезащитные очки, часы или украшения.
Отражающие тени на таких изделиях, как солнцезащитные очки, придают изысканный вид.
Чтобы сэкономить время на пост-обработке, обязательно управляйте освещением, чтобы избежать отражений или световых пятен, которые могут появиться на вашем продукте. Их можно удалить при пост-обработке, но вы можете сэкономить время, настроив среду, используя наше руководство по фотографированию продуктов с высокой отражающей способностью.
Их можно удалить при пост-обработке, но вы можете сэкономить время, настроив среду, используя наше руководство по фотографированию продуктов с высокой отражающей способностью.
После того, как вы выбрали тип эффекта затенения, который хотите последовательно использовать в своем магазине, вы должны убедиться, что применяете тени в соответствии с передовыми практиками, основанными на типе продукта, к которому вы применяете тени.
Но сначала есть одно дополнительное соображение, связанное с вашими творческими операциями: как вы можете начать использовать затенение в фотографии вашего продукта, не добавляя дополнительное время на ретушь для каждого изображения?
Как добиться профессионального затемнения без дополнительного времени на ретуширование
У добавления теней к изображениям продуктов есть один недостаток: для их достижения требуется дополнительное время на пост-продакшене. Это означает, что ваши ретушеры будут тратить дополнительное время на редактирование изображений продуктов.
Возможное решение этой проблемы — передать редактирование изображений на аутсорсинг такой компании, как Pixelz. Мы отретушировали и добавили тени буквально к миллионам изображений для некоторых из крупнейших мировых брендов розничной торговли и электронной коммерции.
Легкое затенение.
Используйте самую популярную, самую надежную и самую эффективную компанию по редактированию изображений продуктов в мире.
- Отредактировано более 30 млн изображений
- Доставка на следующее утро
- 10 изображений бесплатно отредактировано
Аутсорсинг вашего теневого копирования в Pixelz означает, что ваша команда может загрузить нам десятки, сотни или тысячи изображений днем и получить идеальные тени на каждом из них к тому времени, когда они придут в офис на следующий день. Таким образом, вы получаете все преимущества профессионального теневого копирования без дополнительных затрат на то, что ваша команда часами будет заниматься этим самостоятельно.
Вы можете попробовать Pixelz бесплатно прямо сейчас.Просто зарегистрируйтесь у нас, и мы предоставим вам 10 бесплатных изображений для опробования нашего программного обеспечения и услуг.
Пошаговые инструкции по добавлению всех стилей теней к каждому типу продукта
Ниже мы предоставили пошаговые инструкции о том, как применять каждый тип тени к каждому типу продукта.
Если вы хотите пролистать руководство, вы можете перейти к конкретному продукту, используя навигацию ниже:
Солнцезащитные очки
Natural Shadow
Солнцезащитные очки Natural Shadow от Pixelz на Vimeo.
- Создайте новый слой и залейте его белым фоном.
- Переместите только что созданный белый слой в нижнюю часть стопки слоев.
- Дублируйте слой с солнцезащитными очками, у вас есть два слоя с солнцезащитными очками.

- Обильно выделите только солнцезащитные очки и сделайте края менее резкими.
- Создайте маску из вашего выделения. В зависимости от того, выбираете ли вы фон или сами солнцезащитные очки, вам может потребоваться перевернуть маску, чтобы убедиться, что солнцезащитные очки — это то, что отображается, а не фон.
- Измените дублированный слой солнцезащитных очков на «несколько» в верхней левой вкладке диалогового окна слоя.
- Создайте маскирующий слой на умноженном на ваши средние солнцезащитные очки слое и Pixelz, смахнув кистью вокруг солнцезащитных очков, кроме тени под солнцезащитными очками, так что это все, что вы видите. Используйте кисть с перьями, чтобы все было гладко.
- Сгладьте слои.
Drop Shadow
Солнцезащитные очки-падающие тени от Pixelz на Vimeo.
- Создайте новый слой и залейте его белым фоном.
- Переместите только что созданный белый слой в нижнюю часть стопки слоев.
- Обильно выделите только солнцезащитные очки и сделайте края менее резкими.
- Создайте маску из вашего выделения. В зависимости от того, выбираете ли вы фон или сами солнцезащитные очки, вам может потребоваться перевернуть маску, чтобы убедиться, что солнцезащитные очки — это то, что отображается, а не фон.
- Сделайте овальную область вокруг основания ваших солнцезащитных очков.
- Используя овальное выделение, создайте новый слой кривых под слоем солнцезащитных очков.
- Отрегулируйте кривые так, чтобы выделение стало очень темным, и растушуйте края.
- Выберите очень растушеванную кисть с непрозрачностью 30% и проведите кистью по краям вашего выделения, чтобы сформировать красивую тень.
- Убедитесь, что области непосредственно под оправой очков солнцезащитных очков самые темные и что тени от них светлеют.
 Если тень кажется слишком темной, уменьшите непрозрачность слоя.
Если тень кажется слишком темной, уменьшите непрозрачность слоя. - Выровняйте слои.
Отражение Тень
Солнцезащитные очки-отражающие тени от Pixelz на Vimeo.
- Создайте новый слой и залейте его белым фоном.
- Переместите только что созданный белый слой в нижнюю часть стопки слоев.
- Дублируйте слой с солнцезащитными очками, у вас есть два слоя с солнцезащитными очками.
- Обильно выделите только солнцезащитные очки и сделайте края менее резкими.
- Поверните дублированный слой солнцезащитных очков на 180 градусов (вверх ногами, вертикально). Теперь вы должны увидеть две пары солнцезащитных очков между двумя слоями: одну лицевую сторону вверх, а другую вверх ногами.
- Совместите нижнюю часть солнцезащитных очков вместе так, чтобы было похоже, что перевернутая пара солнцезащитных очков выглядит как отражение пары, расположенной правой стороной вверх.

- Добавьте маску к слою с перевернутыми солнцезащитными очками и используйте инструмент градиента. Поиграйте с этим инструментом, пока не получите желаемый вид, которого хотите добиться.Убедитесь, что наиболее непрозрачная часть солнцезащитных очков находится ближе всего к оправе очков правой стороной вверх, а наименее непрозрачная часть находится дальше всего от солнцезащитных очков. Это поможет создать естественное отражение, которое будет падать по мере удаления от объекта.
- Очистите боковые стороны и верх солнцезащитных очков вокруг основы отраженных солнцезащитных очков. Продолжайте настраивать свое отражение, растушевывая больше или добавляя снова, чтобы оно выглядело максимально естественно.
- Выровняйте слои.
Мебель
Мебель-Natural Shadow от Pixelz на Vimeo.
Для вашего удобства мы также включили письменные инструкции ниже:
- Дублируйте слой со стулом, чтобы получить два слоя с одинаковым изображением.
- Создайте новый пустой слой и залейте его белым фоном. Затем переместите его ниже вашего первого слоя.
- Используйте волшебную палочку, чтобы выбрать белый фон вашего изображения.
- Уточните края выделения, сгладив переход примерно на 25 пунктов.
- Создайте маску слоя на верхнем слое стула и инвертируйте выделение так, чтобы вы видели только стул, а не фон.
- Дублируйте этот слой со стулом с новым выделением маски.
- На нижней маске стула с помощью мягкой кисти с перьями «закрасьте» землю фоновой тени. Вы можете поиграть с непрозрачностью мазков кисти над тем, сколько вы хотите вернуть и насколько темным вы хотите, чтобы он выглядел.
- Сгладьте все слои, чтобы создать окончательное изображение с естественной фотографируемой тенью.
Drop Shadow
Мебель-падающая тень от Pixelz на Vimeo.
- Используйте инструмент выделения, чтобы выбрать белый фон изображения стула. Уточните края выделения, сгладив переход примерно на 25 пунктов.
- Создайте маску слоя на слое со стулом и инвертируйте выделение так, чтобы вы видели только стул, а не фон.
- Создайте новый слой и залейте его белым цветом и поместите его в качестве фонового слоя за слоем со стулом.
- Отрегулируйте стул по центру и оставьте место для затенения, а также замаскируйте любые другие предметы на заднем плане.
- Дублируйте этот слой со стулом с новым выделением маски.
- На нижнем слое стула с маской трансформируйте этот слой, перевернув его по вертикали. Теперь он должен быть перевернут.
- Измените и поверните свой стул, чтобы задняя ножка совпадала с ним.
- На этой маске слоя используйте инструмент градиента, чтобы сделать ноги сужающимися от более заметных к менее заметным.
 Это может занять некоторое время, чтобы найти правильную прозрачность и градиент.
Это может занять некоторое время, чтобы найти правильную прозрачность и градиент. - Используйте кисть, чтобы настроить маску и очистить все остальные ноги и ненужные объекты в кадре, кроме этой одной ноги.
- Поиграйте с непрозрачностью и растушевкой, чтобы изображение выглядело более естественным.
- Дублируйте этот слой и переместите его на другую заднюю ножку стула.
- Используя инструмент прямого выделения, нарисуйте ромбовидную форму под стулом между точками ножек.
- Уточните край вашего выделения, сильно растушевывая его, чтобы создать красивый градиент. Расчешите кистью некоторые стороны, чтобы они могли хорошо проваливаться под стулом.
- На двух передних ножках сделайте тонкую выделенную букву «v». Уточните этот край и растушуйте выделение.
- Создайте слой с кривыми и затемните его, чтобы он выглядел как тень. Проделайте это для обеих ног спереди.
- Выровняйте слои и сохраните новый файл.
Отражение Тень
Мебель-Отражение Тени от Pixelz на Vimeo.
- Дублируйте слой со стулом, чтобы получить два слоя с одинаковым изображением.
- Создайте новый пустой слой и залейте его белым фоном. Затем переместите его ниже вашего первого слоя.
- Используйте волшебную палочку, чтобы выбрать белый фон вашего изображения.
- Уточните края выделения, сгладив переход примерно на 25 пунктов.
- Дублируйте этот слой со стулом с новым выделением маски.
- На нижнем слое стула с маской трансформируйте этот слой, перевернув его по вертикали.Теперь он должен быть перевернут.
- Начиная с одной ноги за раз, выстраивайте одну ногу в соответствии с правильным соответствием.
- Превратите стул и поверните его так, чтобы ножка совпадала с ногой.
- На этой маске слоя используйте инструмент градиента, чтобы сделать ноги сужающимися от более заметных к менее заметным.
 Это может занять некоторое время, чтобы найти правильную прозрачность и градиент.
Это может занять некоторое время, чтобы найти правильную прозрачность и градиент. - Используйте кисть, чтобы настроить маску и очистить все остальные ноги и ненужные объекты в кадре, кроме этой одной ноги.
- Поиграйте с непрозрачностью и растушевкой, чтобы изображение выглядело более естественным.
- ПОВТОРИТЕ этот процесс для всех четырех ног.
- Сгладьте все слои, чтобы создать окончательное изображение с отражающей тенью.
Ювелирные изделия
Natural Shadow
Jewelry-Natural Shadow от Pixelz на Vimeo.
Добавление теней к изображениям ювелирных изделий может действительно помочь поднять ваш бренд. Кроме того, это помогает сделать все ваши украшения по-настоящему сияющими в Интернете, в конечном итоге делая ваши продукты более привлекательными для клиентов и на один щелчок ближе к совершению покупки.

 Найдите свое изображение в меню Photoshop File / Open или перетащите изображение на значок Photoshop или в окно программы.
Найдите свое изображение в меню Photoshop File / Open или перетащите изображение на значок Photoshop или в окно программы. .. (Image / Image Size … in CE), чтобы уменьшить размер изображения. Убедитесь, что установлен флажок ограничить пропорции , чтобы пропорции фотографии соблюдались (это настройка по умолчанию). Если вы измените только ширину или высоту, фотография станет искаженной, как зеркала в забавном домике.Есть два способа продолжить. Если текущее разрешение фотографии составляет 72, вы можете уменьшить ширину и высоту наполовину (сделав изображение 1/4 его текущего размера или области ), изменив разрешение на 36. Вы также можете изменить ширину или высоту на процентов или указав целевой размер как число пикселей . Другое измерение автоматически изменится в той же пропорции. Использование пикселей вместо процентов может позволить вам сделать всю группу изображений одинаковой точной высоты или ширины, чтобы они хорошо выстраивались на вашей веб-странице или чтобы они создавали одинаковое впечатление размера как элемента вашего изображения.
.. (Image / Image Size … in CE), чтобы уменьшить размер изображения. Убедитесь, что установлен флажок ограничить пропорции , чтобы пропорции фотографии соблюдались (это настройка по умолчанию). Если вы измените только ширину или высоту, фотография станет искаженной, как зеркала в забавном домике.Есть два способа продолжить. Если текущее разрешение фотографии составляет 72, вы можете уменьшить ширину и высоту наполовину (сделав изображение 1/4 его текущего размера или области ), изменив разрешение на 36. Вы также можете изменить ширину или высоту на процентов или указав целевой размер как число пикселей . Другое измерение автоматически изменится в той же пропорции. Использование пикселей вместо процентов может позволить вам сделать всю группу изображений одинаковой точной высоты или ширины, чтобы они хорошо выстраивались на вашей веб-странице или чтобы они создавали одинаковое впечатление размера как элемента вашего изображения. стиль веб-страницы.
стиль веб-страницы.
 Если ваше изображение имеет более одного слоя , это будет сглажено
Layers (как и меню Layers / Flatten Layers ), оставив все в одном слое. Слои могут быть очень полезны (например, для вставки знака в другое изображение), но слоя также можно использовать.
выходит за рамки этого руководства. В некоторых программах, использующих слои, вы
перед изменением режима изображения может потребоваться сгладить слои. По умолчанию
параметры для изображения индексированных цветов (адаптивная палитра , , 8 бит /
пиксель , диффузное дизеринг ) пока в порядке.Наконец, выберите Файл / Сохранить как … , измените тип файла на GIF и переименуйте
файл перед его сохранением. Некоторые программы могут использовать функцию File / Export , чтобы сделать то же самое.
Если ваше изображение имеет более одного слоя , это будет сглажено
Layers (как и меню Layers / Flatten Layers ), оставив все в одном слое. Слои могут быть очень полезны (например, для вставки знака в другое изображение), но слоя также можно использовать.
выходит за рамки этого руководства. В некоторых программах, использующих слои, вы
перед изменением режима изображения может потребоваться сгладить слои. По умолчанию
параметры для изображения индексированных цветов (адаптивная палитра , , 8 бит /
пиксель , диффузное дизеринг ) пока в порядке.Наконец, выберите Файл / Сохранить как … , измените тип файла на GIF и переименуйте
файл перед его сохранением. Некоторые программы могут использовать функцию File / Export , чтобы сделать то же самое. PNG Формат также может работать в Интернете и в некотором смысле является чем-то средним между этими двумя.
PNG Формат также может работать в Интернете и в некотором смысле является чем-то средним между этими двумя. .. в Photoshop CE) для работы с
гистограмма для изображения.
.. в Photoshop CE) для работы с
гистограмма для изображения. Если цвета блеклые, вы можете увеличить насыщенность . Если цвета выглядят странно, может помочь функция Auto Color Correction . Изучите параметры настройки, и если вам не нравятся изменения, используйте Отменить .
Если цвета блеклые, вы можете увеличить насыщенность . Если цвета выглядят странно, может помочь функция Auto Color Correction . Изучите параметры настройки, и если вам не нравятся изменения, используйте Отменить . У вас будет
несколько раз сбрасывать исходную точку, когда вы делаете это, чтобы покрыть большую
достаточно площади. Когда вы перемещаете кисть, точка начала координат также перемещается. Не закрывайте то, что вам не нужно.
Чем больше оригинального материала вы оставите, тем лучше будет смотреться готовое изделие. Подумайте о тенях — неужели белый только один? В
чем дальше исходная точка находится от области клонирования, тем сложнее будет
быть, чтобы увидеть повторяющиеся образцы.(Это психология восприятия.) Если
Если вы делаете ошибки, используйте пункт меню Edit / Undo , чтобы отменить их, или используйте окно History .
У вас будет
несколько раз сбрасывать исходную точку, когда вы делаете это, чтобы покрыть большую
достаточно площади. Когда вы перемещаете кисть, точка начала координат также перемещается. Не закрывайте то, что вам не нужно.
Чем больше оригинального материала вы оставите, тем лучше будет смотреться готовое изделие. Подумайте о тенях — неужели белый только один? В
чем дальше исходная точка находится от области клонирования, тем сложнее будет
быть, чтобы увидеть повторяющиеся образцы.(Это психология восприятия.) Если
Если вы делаете ошибки, используйте пункт меню Edit / Undo , чтобы отменить их, или используйте окно History . Вы также можете попробовать функцию Clipped для предварительного просмотра только в области кисти или функцию Auto Hide для более четкого просмотра во время клонирования.
Вы также можете попробовать функцию Clipped для предварительного просмотра только в области кисти или функцию Auto Hide для более четкого просмотра во время клонирования.