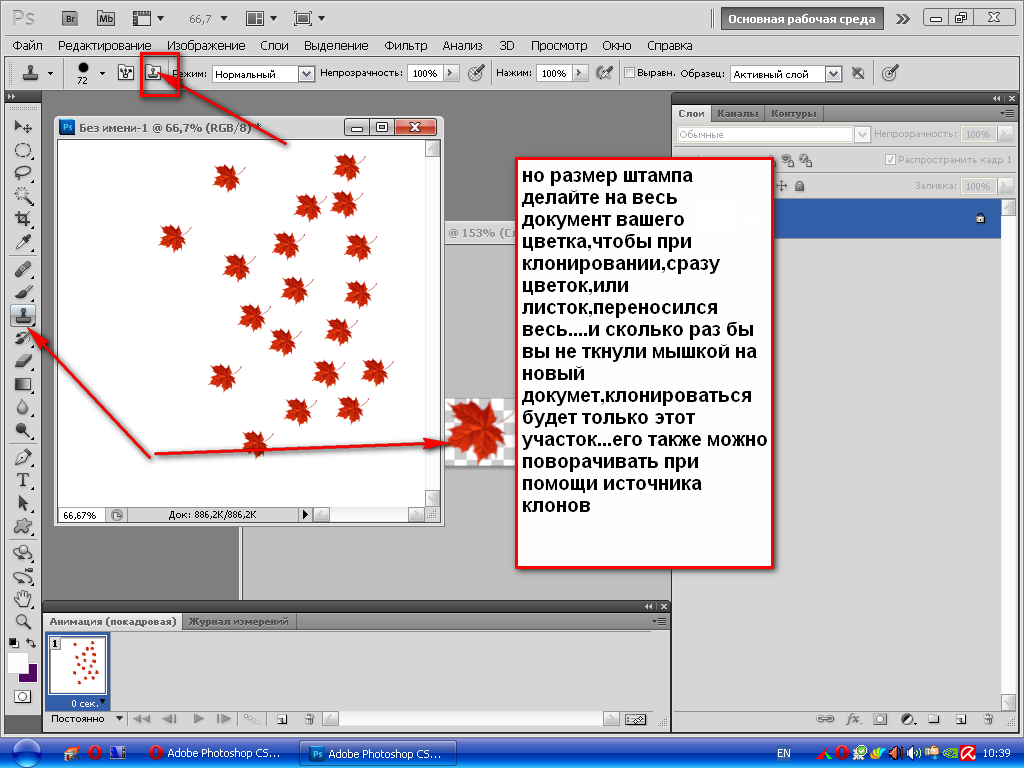
Инструмент штамп в фотошопе, как работает, для чего нужен.
Один из многочисленных инструментов программы фотошоп, который заслуживает отдельного внимания — инструмент «Штамп». Он предназначен для удобного и быстрого удаления не нужных объектов с изображения (фото). К примеру, вы сделали снимок человека около здания и увидели на фото, что стена здания в видном месте имеет трещину или пятно, которое ну ни как не вписывается в композицию. Для подобных случаев отлично подойдет инструмент штамп, которым можно быстро и легко удалить объект (пятно или трещину) с фото.
Инструмент штамп по сути своей работы делает следующее: накладывает выбранную часть изображения на другую часть этого же изображения. Чтобы понять о чем речь, давайте рассмотрим подробнее на конкретном примере, как работает данный инструмент. Я нашел фото, на котором изображен горный пейзаж и туристы.
Композиция на фото красивая и все выглядит гармонично, но допустим, нам нужно убрать большой камень, который находится на переднем плане.
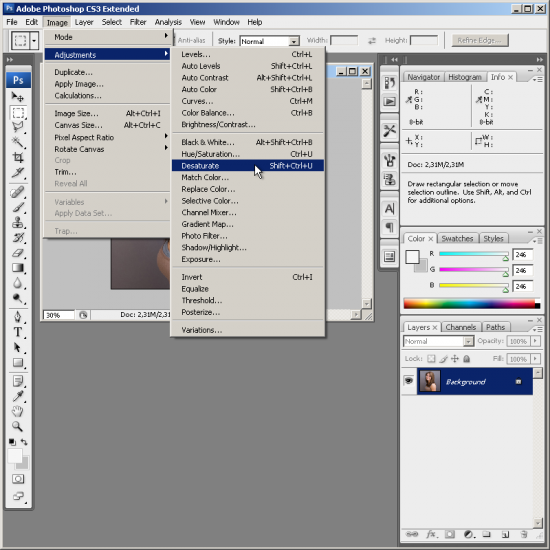
Основы работы с инструментом штамп
Для начала откроем изображение программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» и указываем изображение на компьютере. Данное фото, используемое для урока, вы можете скачать прямо с данной страницы сайта, кликнув справа на «плавающей» панельки «Материалы».
Открыли изображение, теперь необходимо выбрать инструмент «штамп», он находится в левой боковой панели программы.
При клике правой кнопкой мыши по данному инструменту мы видим вкладку, в которой можно выбрать инструмент «штамп» и инструмент «узорный штамп». Нам нужен именно обычный инструмент — штамп, узорный штамп нужен немного для других целей (рисование узорами), о нем я вкратце расскажу ниже.
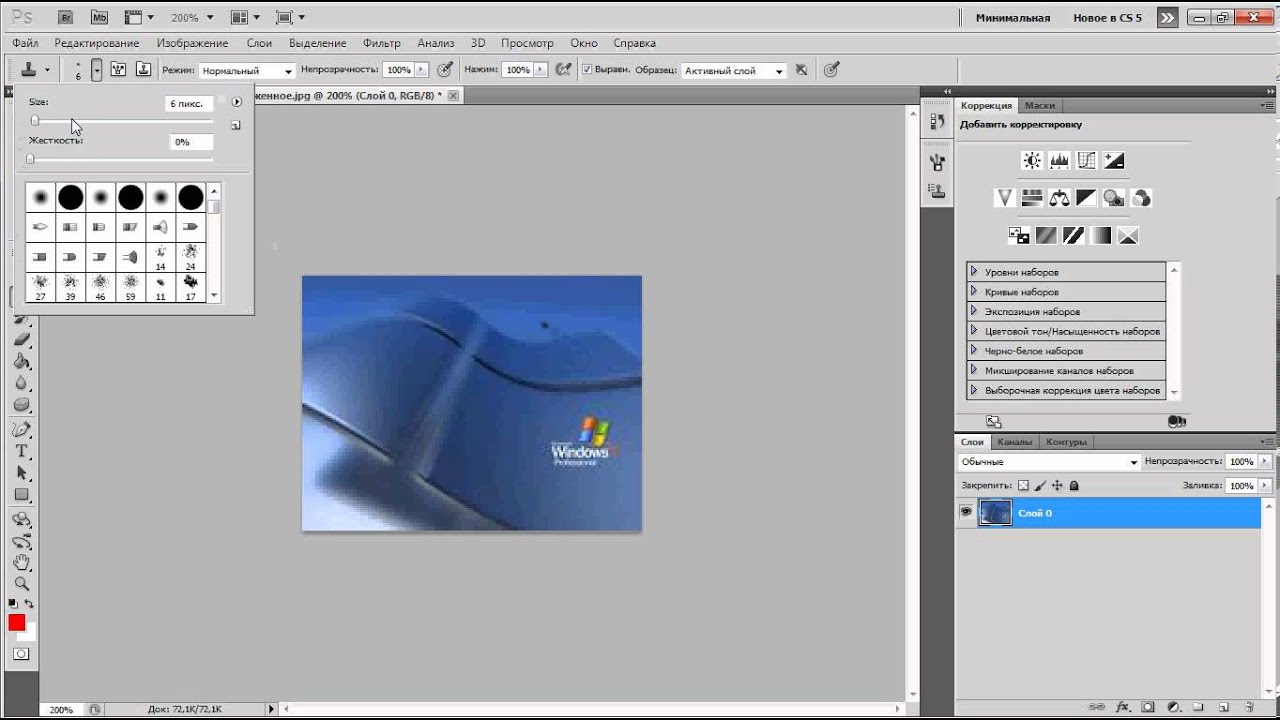
Выбираем инструмент штамп, после чего в верхней панели меню устанавливаем нужный размер кисти (штампа), выберем мягкую кисть (штамп), чтобы при работе края наложений были «мягкими» и плавно вписывались в композицию. Так же проследите, чтобы настройки непрозрачности и нажима были выставлены на 100%.
Настроив размеры штампа можно приступать к редактированию изображения. Для того, чтобы сделать перекрывающее наложение на объект (камень), сначала необходимо указать фотошоп какой тип наложения нам нужен, другими словами, какой аналогичный «кусок» мы хотим наложить поверх изображения. В данном случае мы будем перекрывать камень травой, которая расположена вокруг него, поэтому удерживая клавишу «Alt» кликаем левой кнопкой мыши по траве, рядом с камнем. Тем самым, мы показали программе какая часть изображения нам нужна. Далее мы просто наводим мышь на часть объекта, которую необходимо перекрыть и нажатием левой кнопки мыши накладываем перекрывающий фрагмент.
Как видите, я перекрыл часть камня выбранным слоем травы, таким образом постепенно перекрываем весь камень. Можно конечно сразу настроить штамп размером больше и перекрыть камень в несколько кликов, но в таком случае картинка будет получаться менее реалистичной, поскольку будут заметны большие куски (наложения).
Перед каждым наложением слоя необходимо сначала выбирать часть изображения откуда будет браться данный слой — это необходимо делать для реалистичности, чтобы наложение не было повторяющимся, как обои на стене, а имело различную фактуру и выглядело натурально. Таким образом постепенно перекрываем весь камень инструментом штамп и в результате получаем изображение без не нужного нам объекта (камня).
Экспериментируйте с размерами штампа, его формами, вариантами кисти (мягкая, жесткая), а так же настройками прозрачности . Фотошоп — это программа, в которой просто никак не обойтись без экспериментов, для получения лучшего результата нужно в каждом конкретном случае пробовать различные варианты. Видите, у меня трава получилась местами размытая, потому что я взял мягкую кисть (штамп), в данном случае значит лучше использовать жесткую.
Инструмент «Узорный штамп»
Стандартный узоров в фотошоп не так уж много, но их можно загрузить, а так же создать свои собственные узоры. Как делать узоры для фотошопа — это тема другого урока.
Итак, выбрали нужный узор, затем настроили штамп (размер, форму, прозрачность и т.п..) так как необходимо и теперь можете им просто рисовать, как это делаете обычной кистью. Я взял стандартный узор фотошоп, какие-то цветы и с разными настройками штампа поэкспериментировал, получается что-то типа такого.
Забавная печать-штамп, логотип
Теперь аккуратно, чтобы не сдвинуть мышку, зажимаем левую клавишу и начинаем тащить мышку в любую сторону. У нас будет получаться произвольный эллипс с центром не на перекрестье направляющих. Это нормально, т.к. на данный момент на перекрестье направляющих располагается один из углов воображаемого внешнего габаритного прямоугольника, внешне охватывающего эллипс. Не отпуская левую клавишу мыши, зажмите клавиатурные клавиши Shift+Alt, при этом эллипс мгновенно станет правильным кругом, а центр круга-эллипса переместится на перекрестье. Это называется рисовать фигуру «от центра»:
У нас будет получаться произвольный эллипс с центром не на перекрестье направляющих. Это нормально, т.к. на данный момент на перекрестье направляющих располагается один из углов воображаемого внешнего габаритного прямоугольника, внешне охватывающего эллипс. Не отпуская левую клавишу мыши, зажмите клавиатурные клавиши Shift+Alt, при этом эллипс мгновенно станет правильным кругом, а центр круга-эллипса переместится на перекрестье. Это называется рисовать фигуру «от центра»:
На левом рисунке зажата только левая клавиша мыши, движение мыши от перекрестья вправо и вверх. На правом рисунке кроме левой клавиши мыши, зажаты клавиатурные клавиши Shift+Alt.
Продолжая протаскивать мышь, постарайтесь, чтобы в окне преобразований (чёрный квадратик с цифрами выше правее курсора) значение ширины и высоты круга стало 497 пикселей, размер круга будет важен в последствии, но, если не получилось, не страшно, исправим.
После того, как получился круг, все клавиши можно отпускать, остальное сделаем опциями настроек фигуры.
Шаг 3. Задаём размеры и положение круга
Сразу после того, как вы начали создавать эллипс, в рабочей области приложения Photoshop появилась панель свойств фигуры. С помощью ввода значений параметров в эту панель мы и добьёмся нужного результата.
Примечание. Все параметры в панели свойств дублируются на панели параметров в верхнем левом углу окна Photoshop.
Далее, если у вас сразу получилась ширина и высота круга 497 пикселей, переходите к шагу 4, если же нет, то выполните действия этого шага до конца.
В панели свойств задайте размер фигуры, 497 пикселей по ширине и высоте, можно для верности нажать на символ связи между этими значениями:
Задайте размер круга по ширине и высоте.
Нажмите клавишу Enter. После этого круг приобретёт нужный размер, но сместится относительно центра документа. А нам необходимо, чтобы круг был не только заданного диаметра, но и расположен по центру документа. В этом нам поможет вторая строка в панели свойств (расположенная сразу под строкой с размерами), отвечающая за положение фигуры по горизонтали и вертикали. У меня эти значения сейчас 86 и 39 пикселей, у вас они, скорей всего, другие. На самом деле, текущее значение не важно, я хочу объяснить, что эти параметра показывают. Они указывают совсем не на расположение центра фигуры, как мог бы подумать начинающий пользователь, а на расположение левого верхнего угла воображаемого образующего внешнего прямоугольника фигуры. На рисунке ниже я показал его тонкой зелёной пунктирной линией. И, соответственно, размеры — 86 от левого края документа и 39 от верхнего края документа, размеры я обозначил красным:
У меня эти значения сейчас 86 и 39 пикселей, у вас они, скорей всего, другие. На самом деле, текущее значение не важно, я хочу объяснить, что эти параметра показывают. Они указывают совсем не на расположение центра фигуры, как мог бы подумать начинающий пользователь, а на расположение левого верхнего угла воображаемого образующего внешнего прямоугольника фигуры. На рисунке ниже я показал его тонкой зелёной пунктирной линией. И, соответственно, размеры — 86 от левого края документа и 39 от верхнего края документа, размеры я обозначил красным:
Зелёный пунктир — образующий фигуру прямоугольник (гизмо), красными стрелками показаны размеры от краёв документа до угла гизмо.
Теперь нужно немного подсчитать. Высота нашего документа равна 620 пикселей, соответственно, от края до центра будет половина этого значения, т.е. 310 пикселей. Высота фигуры — 497 пикселей, половина будет равна 248,5 пикс. От половины высоты документа отнимаем половину высоты фигуры и получим 310 — 248,5 = 61,5.
То же самое нужно сделать со значением по горизонтали, в моём примере это значение получилось 136,5. После ввода этого значения в окно «X:» и нажатия клавиши Enter фигура устанавливается точно по центру документа.
Установка положения фигуры.
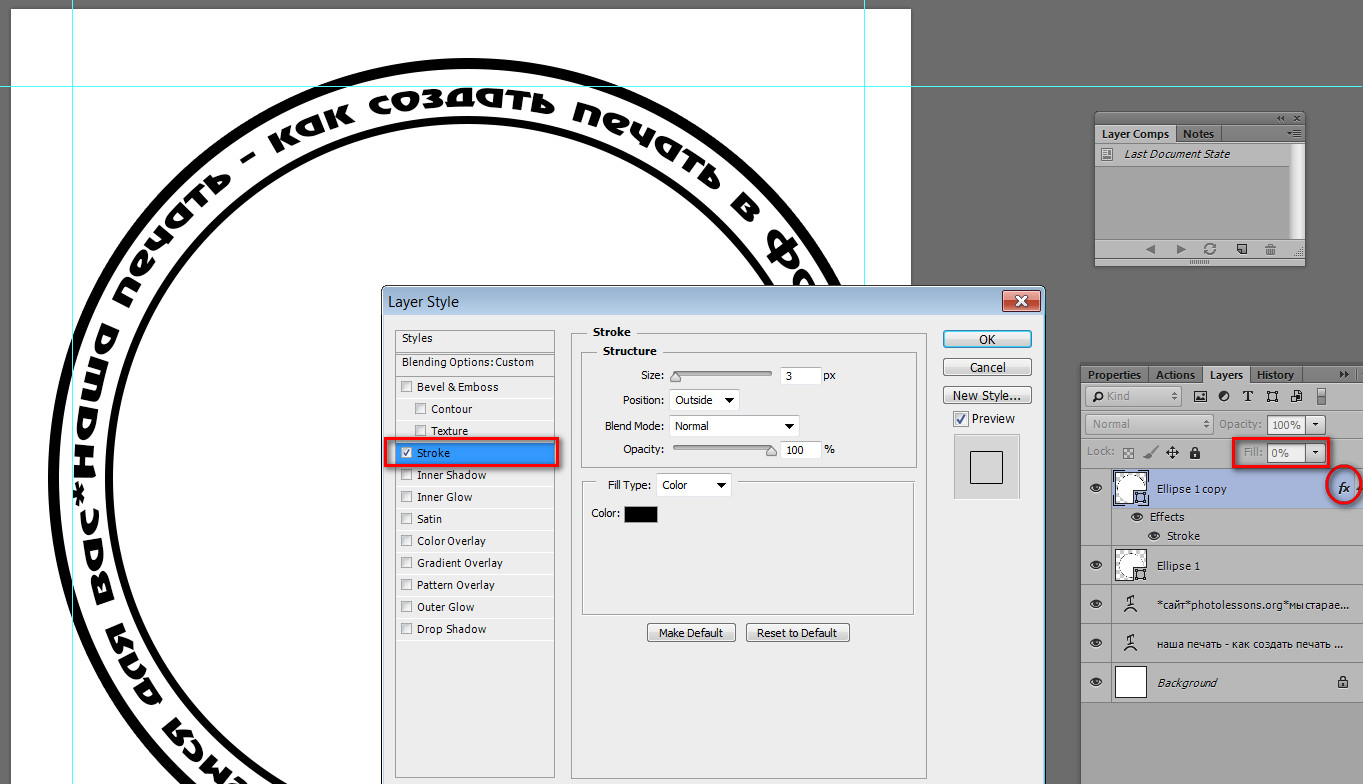
Шаг 4. Создаём бордюр фигуры
Сделать необычный бордюр печати-логотипа, состоящий из линий, мы также сможем с помощью ввода параметров в панель свойств фигуры.
Отключите заливку фигуры параметром «тип заливки фигуры» — значение нет заливки. Задайте тип заливки штриха фигуры — сплошной, толщина штриха — 16 пикселей:
Параметры бордюра фигуры.
Теперь зададим параметр линий, из которых будет состоять бордюр фигуры. Нажмите на галочку, расположенную справа в крайнем правом поле:
Открываем параметры линии бордюра.
Откроется дополнительное окошко, где можно выбрать тип штриха — прерывистый, а также длину штриха и длину пробела, 0,15 и 0,18 соответственно. Длина штриха и пробела вычисляется от ширины штриха, ширина в нашем случае — 16 пикс.
Задаём длину штриха и пробела.
Теперь документ Photoshop должен выглядеть так:
Готовые штрихи.
Итак, мы создали внешнюю окантовку нашего штампа.
Шаг 5. Внутренняя окружность из точек
Добавим окружность, состоящую из круглых точек, на которой мы позже напишем текст. Принцип такой же, как и в шагах 2 — 4, отличаются только размеры эллипса и параметры штриха. Так же создайте фигуру эллипс в виде правильного круга от центра, ширина и высота 320 писк., ширина штриха 2 пикс., тип штриха прерывистый, длина штриха 1, длина пробела 1, 2. Слой с фигурой называем circle_points. Панель свойств фигуры:
Параметры окружности из точек.
А вот как выглядит документ:
Добавлена линия из точек.
Шаг 6. Окружность из сплошной линии
И создаём ещё одну окружность, расположенную между этими двумя. Окружность на этот раз будет сплошная, высота и ширина 394 пикс., ширина бордюра 3 пикселя, слой переименовываем в solid_circle:
Параметры сплошной линии.
Вид документа:
Добавление среднего кольца.
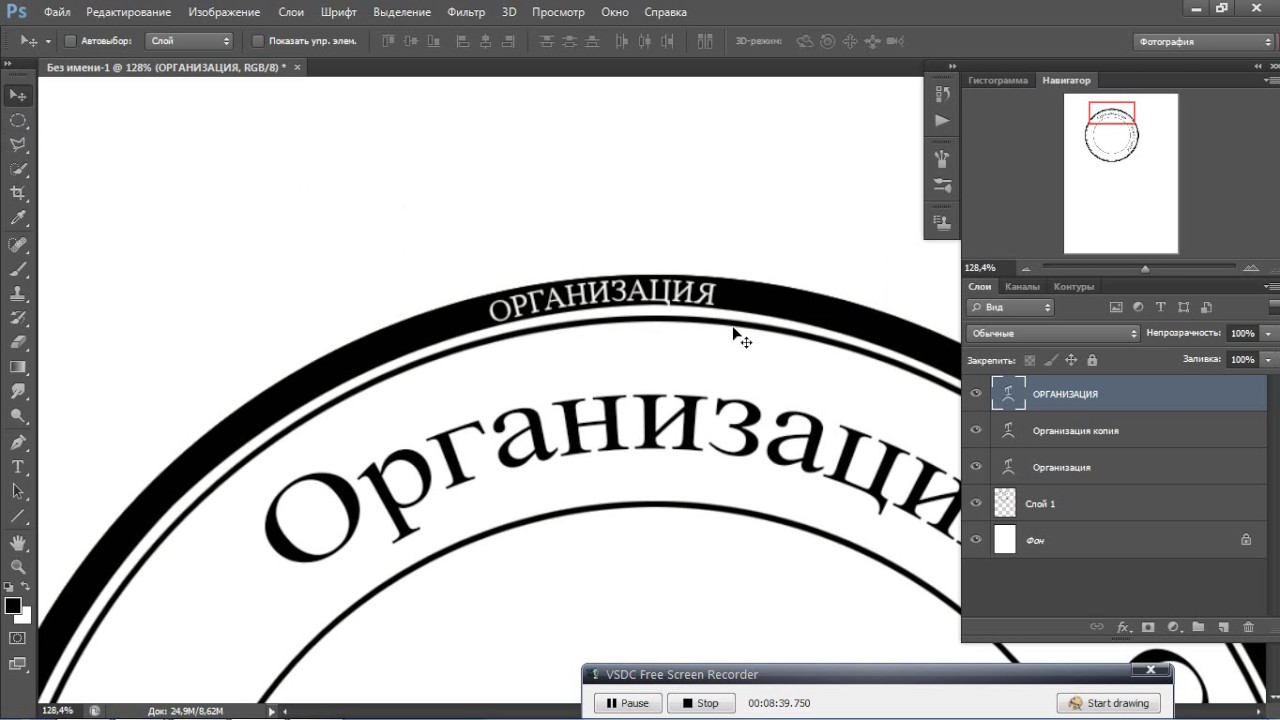
Шаг 7. Текст по сплошной окружности
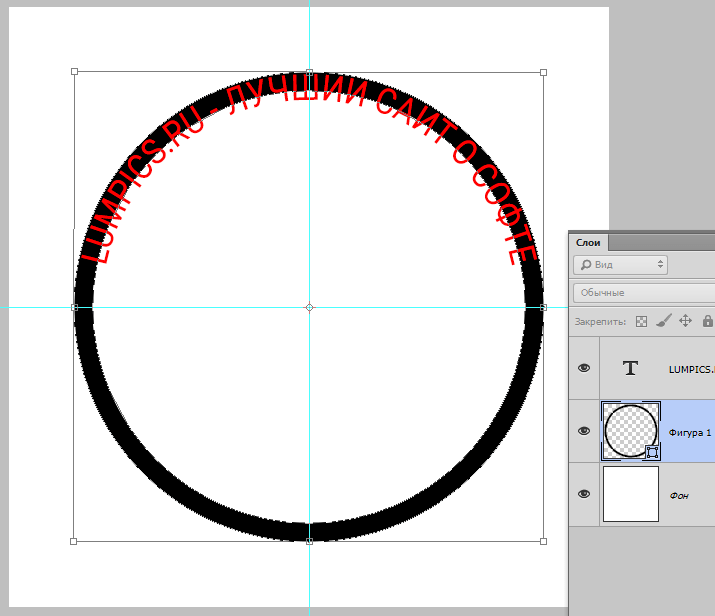
Как видно из готового логотипа, вдоль сплошной и окружности из точек, необходимо написать текст. Phpotoshop даёт ном возможность создать текст вдоль любой кривой, но буквы, до, дело в том, что буквы будут расположена над или под кривой, но сделать так, чтобы направляющая кривая шла по вертикальному центру буквы, невозможно, а именно это нам и надо. Поэтому, придётся копировать фигуры, масштабировать их в сторону уменьшения и писать текст уже по копиям.
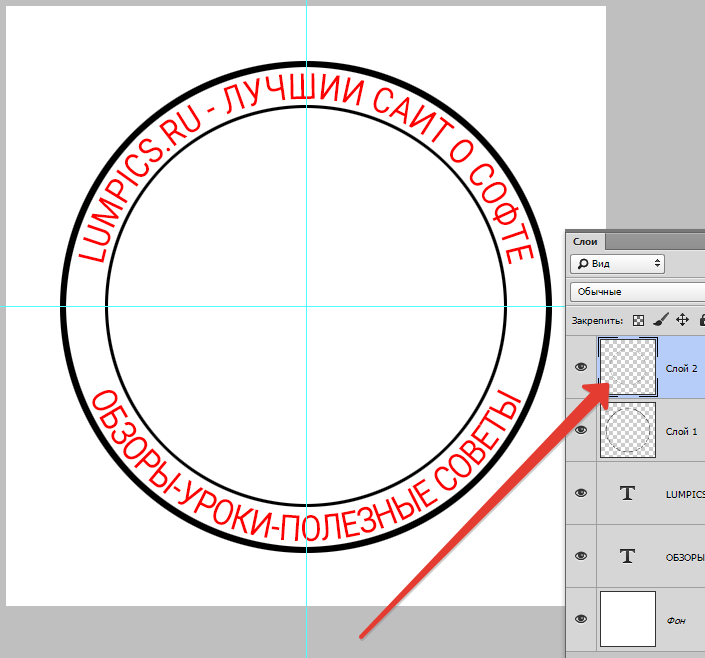
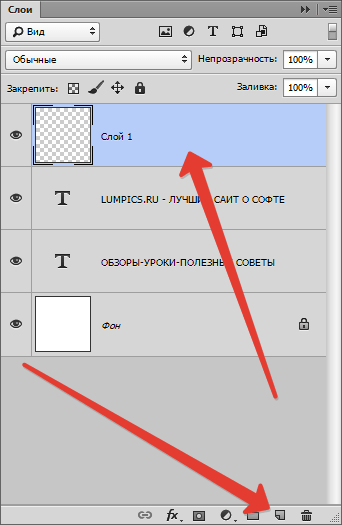
Начнём со сплошной окружности. Копируем слой solid_circle (кликаем по этому слою в панели слоёв и нажимаем комбинацию клавиш Ctrl+J), переименовываем полученный слой в solid_circle_text. В панели свойств фигуры отключаем заливку бордюра. Для удобства отключаем видимость всех слоёв, кроме фонового. Нам необходимо написать текст вдоль этой окружности, как писать текст вдоль окружности, кривой и контура подробно рассказано на этом сайте здесь и здесь.
В панели свойств фигуры отключаем заливку бордюра. Для удобства отключаем видимость всех слоёв, кроме фонового. Нам необходимо написать текст вдоль этой окружности, как писать текст вдоль окружности, кривой и контура подробно рассказано на этом сайте здесь и здесь.
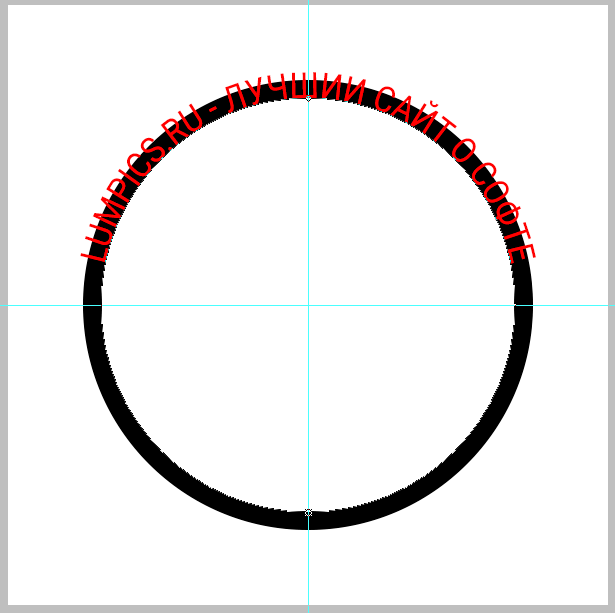
Берём инструмент «Текст» (Type Tool) и наводим мышку на окружность, при этом на текстовом курсоре появляется изогнутой линия:
Поводим текстовой курсор к окружности.
Кликаем по окружности, курсор меняется на показанный на рисунке ниже:
Начинаем ввод текста.
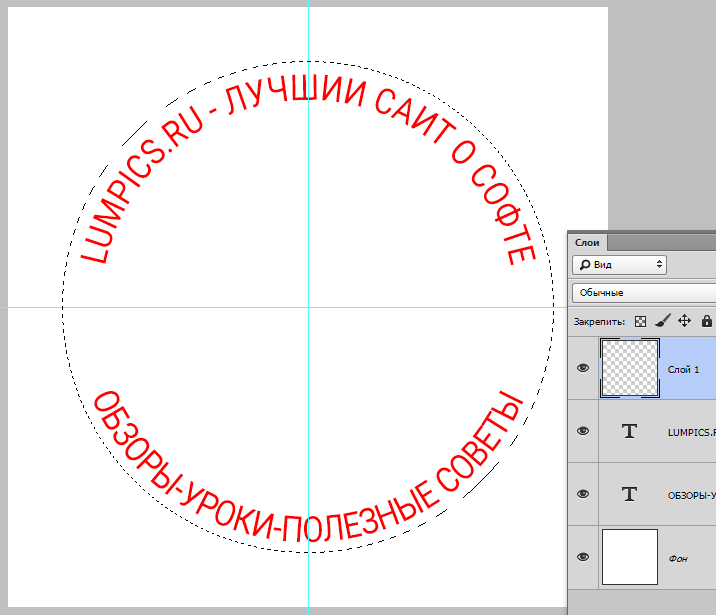
Можно начинать ввод текста, а видимость слоёв теперь уже наоборот, лучше включить для наглядности.
Несколько советов по вводу текста. Сам текст лучше всего предварительно написать в любом текстовом редакторе и скопировать его в буфер обмена. Затем перейти в phpotoshop и при уже активированном инструменте «Текст», в панели параметров изменить выравнивание текста на «посередине» (по умолчанию «слева»), а курсор на окружности поставить точно вверху на направляющей, затем нажать Ctrl+C для вставки текста из буфера обмена. Таким образом текст будет изначально выравнен относительно центра окружности. Я ввёл текст «POWER TO THE PIXELS! INSPIRATION!»:
Таким образом текст будет изначально выравнен относительно центра окружности. Я ввёл текст «POWER TO THE PIXELS! INSPIRATION!»:
Ввод текста по кругу.
Но, как я упомянул выше, текст расположен поверх окружности, а нам необходима, чтобы линия окружности шла посередине букв. Здесь нам поможет инструмент «Свободное трансформирование». Активируйте, если не активен, текстовый слой и нажмите комбинацию клавиш Ctrl+T. Вокруг текста появится рамка трансформирования. Зажмите клавиши Shift+Alt и потяните любой уголок рамки внутрь:
Масштабирование текстового слой в сторону уменьшения.
Нажмите Enter. Если вы правильно рассчитали, то окружность будет расположена примерно посередине букв. Если же вы промахнулись, повторите операцию снова. Вот как получилось у меня:
Текст по окружности.
Осталась небольшая проблема — надо убрать линию под буквами. Мы сделаем это с помощью слой-маски, добавленной к слою со сплошной линией solid_circle. Добавьте к нему слой-маску и чёрной кистью с жёсткостью 85% проведите по ненужному участку линии:
Добавьте к нему слой-маску и чёрной кистью с жёсткостью 85% проведите по ненужному участку линии:
Удаление ненужного участка линии.
Шаг 8. Текст по окружности с бордюром из точек
Таким же образом добавьте текст на окружность с бордюром из точек. На эту окружность я добавил две отдельные фразы. Для облегчения я написал сперва одну фразу, масштабировал и позиционировал текст, как надо, затем скопировал текстовый слой (Ctrl+J) и с помощью того же «Свободного трансформирования» повернул полученный текстовый слой на 180 градусов, выделил все буквы (двойной клик по миниатюре слоя в панели слоёв) и ввёл новый текст. Вот что получилось:
Текст по линии из точек.
Шаг 9. Завершаем создание печати
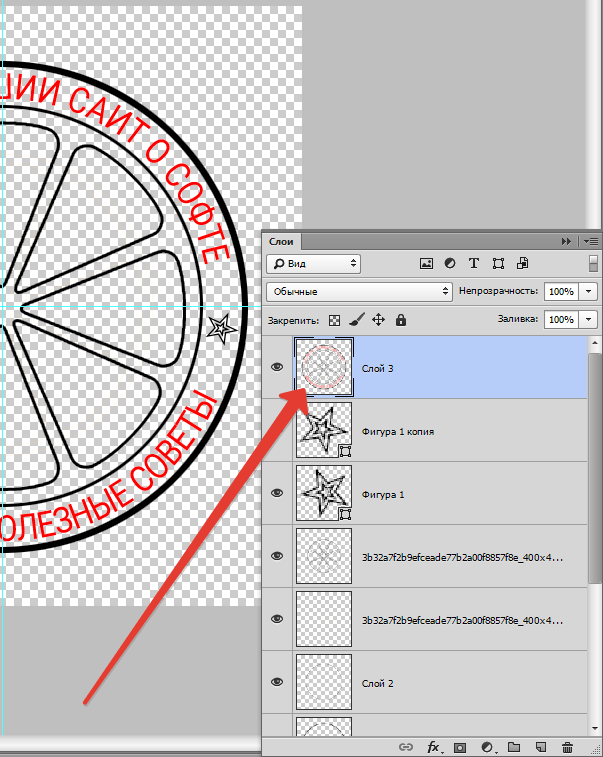
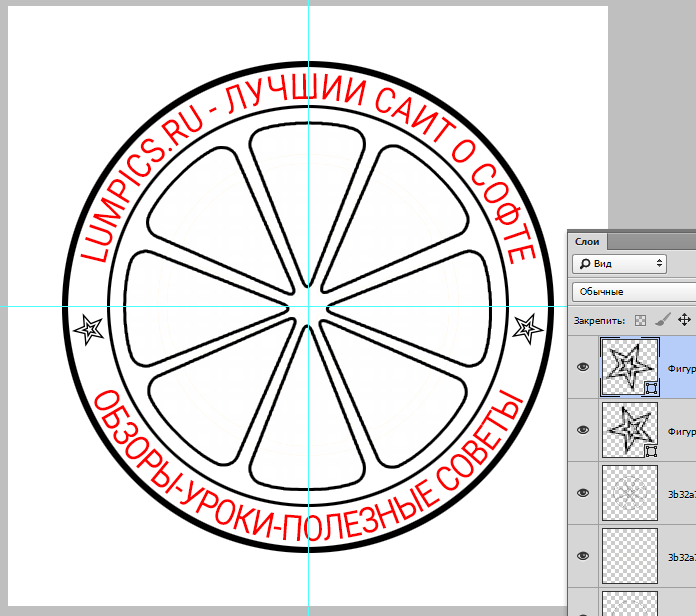
Теперь осталось заполнить центр. Это может быть какой-либо готовый логотип, либо текстовые символы, либо что-нибудь ещё, на сколько хватит фантазии. Я вставил два текстовых слоя, готовый логотип RG, и линии шириной 2 писк., нарисованные инструментом «Карандаш» (Pencil Too):
Завершаем создание печати-штампа.
Шаг 10. Добавляем фон и цвет печати
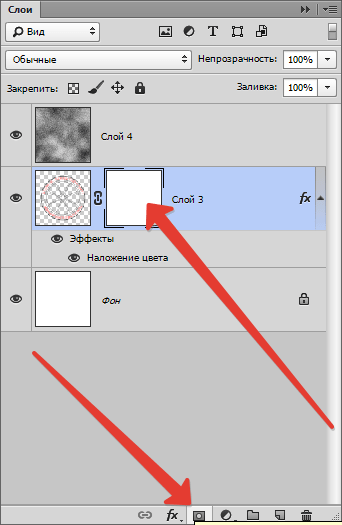
Теперь давайте зададим цвета фона и самой печати. В панели слоёв выделите все слои, кроме фонового и объедините их в группу (Ctrl+G). Добавьте к группе стиль слоя «Наложение цвета» (Color Overlay), а цвет задайте #04d9ae.
Преобразуйте фоновый слой в обычный и добавьте к нему также стиль «Наложение цвета» (Color Overlay) с цветом #19242d. Вот как выглядит теперь наша печать:
Вид печати после добавления цвета и фона.
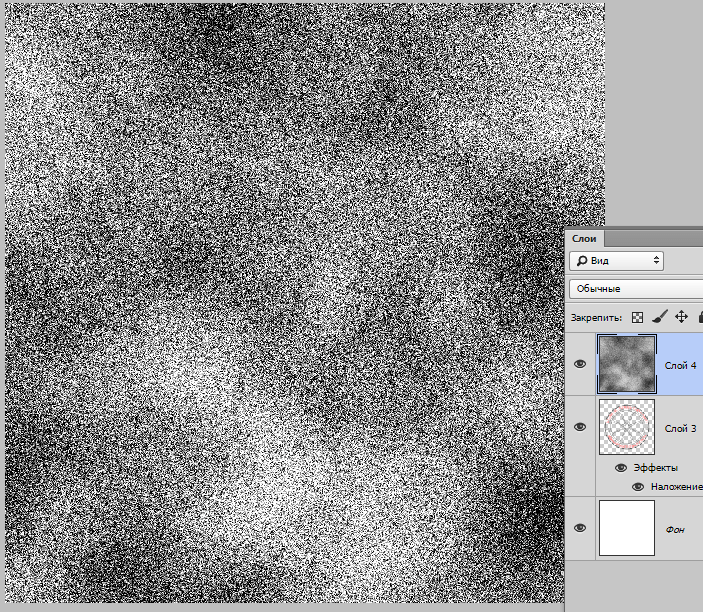
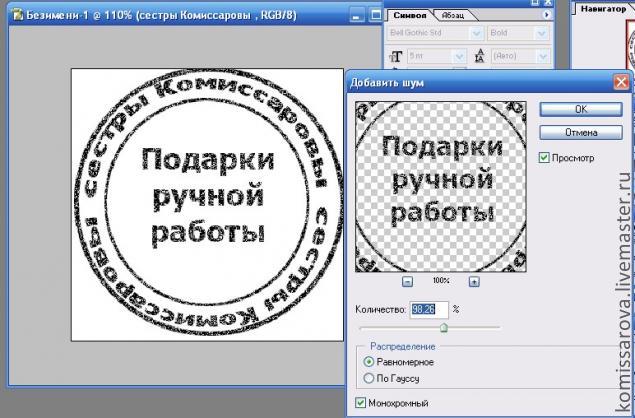
На этом можно закончить. Но я решил добавить новый слой в самый верх панели слоёв, залил его белым цветом и добавил к нему Фильтр —> Шум —>Добавить шум (Filter —> Noise —> Add Noise) и установил режим наложения этого слоя «Перекрытие» (Overlay). Готовый результат:
Готовый результат выполнения урока.
Скачать файл PSD, полученный в результате выполнения урока:
Использование штампа в фотошопе
Инструмент штамп используется для создания копии выбранного участка на изображении. Довольно части его применяют для скрытия или добавления деталей. Для работы инструмент использует кисти поэтому его можно отнести к рисующим инструментам. Попробуем воспользоваться им на практике.
Довольно части его применяют для скрытия или добавления деталей. Для работы инструмент использует кисти поэтому его можно отнести к рисующим инструментам. Попробуем воспользоваться им на практике.
Для демонстрации действия штампа я выбрал фото цветов, на которые летит бабочка очевидно в поисках нектара для того чтобы ей не было одиноко создадим её подружку при помощи инструмента штамп.
Работа инструментом штамп
Штамп находится в одной группе рисования наряду с «Кистью», «Точечной восстанавливающей кистью» «Заплаткой» и другими (смотреть здесь). Горячая клавиша выбора (S) используя (Shift+S) выбирается «Узорный штамп».
Работа с узорным штампом мало чем отличается от обычного за тем исключением, что в качестве источника клонов выбирается заранее подготовленная текстура.
Вернёмся к работе откройте фото, возьмите штамп.
Я хочу клонировать бабочку на новый слой, чтобы была возможность развернуть полученную копию насекомого и переместить ее в нужное место на изображении. Создам новый слой выше фонового (Shift+Ctrl+N). Теперь нужно обратиться к панели параметров инструмента штамп чтобы настроить клонирование.
Создам новый слой выше фонового (Shift+Ctrl+N). Теперь нужно обратиться к панели параметров инструмента штамп чтобы настроить клонирование.
В пункте «Образец» выберу «Активный и ниже» чтобы брать образец с фонового слоя и переносить его на новый слой. Режим непрозрачности оставляю 100%. Галочка на пункте «Выравн.» позволяет работать инструментом как обычной кистью (если во время работы вы отпустите кнопку мыши после её нажатие клонирование продолжится, в противном случае при снятой галочке после повторного нажатия кнопки начнется новое клонирование).
Так же можно сразу установить режим наложения клона выбрав нужный пункт из списка «Режим»
Беру кисть и мягкими краями размер устанавливается с помощью клавиш ([) — больше, (]) – меньше.
Прижав клавишу (Alt), курсор штампа при этом примет вид мишени, кликнув мышкой выберу образец для клонирования у крыла бабочки.
На любом месте изображения отпустив (Alt) легкими движениями штампа начинаю рисовать новую бабочку.
Конечно точно воспроизвести её по контуру не получится, какая то часть фона будет тоже скопирована. Но от нее легко избавиться при помощи маски слоя. Создать которую можно при помощи соответствующей кнопки внизу палитры слоёв
Обработать маску при помощи кисти противоположного цвета (белая маска – чёрная кисть и наоборот).
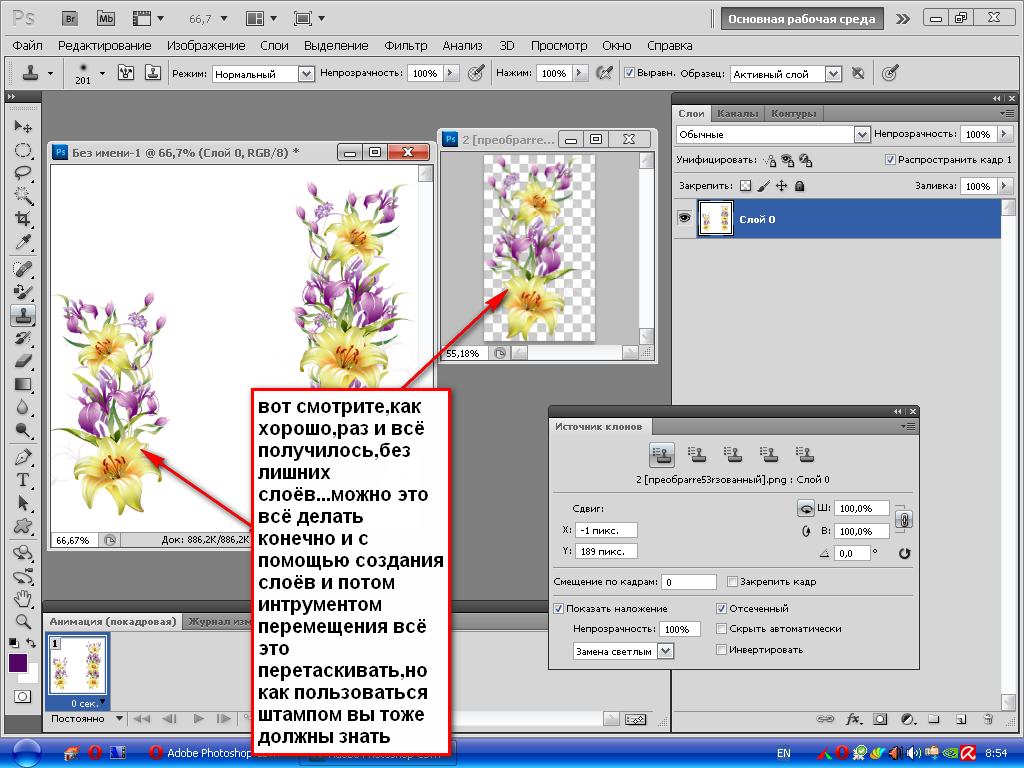
Немного поработав с инструментом перемещение и трансформирование получалась вот такая композиция
Работу можно продолжить и добавить еще один клон, но на этот раз воспользуемся бабочкой с другого фото. Главное здесь чтобы оба файла имели хотя бы примерно одинаковый размер.
Работа штампом на двух изображениях
Чтобы сделать клон части одного фото и перенести его в другое с помощью штампа. Нужно открыть в фотошопе это самое второе изображение (можно использовать в качестве источника клонов и большее их количество этот момент не имеет принципиального значения, технология применяется одна и та же).
Я выбрал это фото:
Выбрал источник для клонирования инструментом при нажатой (Alt).Создал новый слой на изображении с двумя бабочками и перенёс туда клон.
Осталось создать маску слоя и скрыть участки фона, применив трансформирование (Ctrl+T) расположить объект согласно дизайнерской задумке. Результат манипуляций представлен ниже
Надеюсь из моего опуса вы поняли технологию применения инструмента штамп в фотошопе.
эффект не полного пропечатывания в фотошопе
Когда нужно не просто прозрачность, а эффект неполного пропечатывания. Такого как например для печати или штампа, чтобы она выглядела более реалистичной.
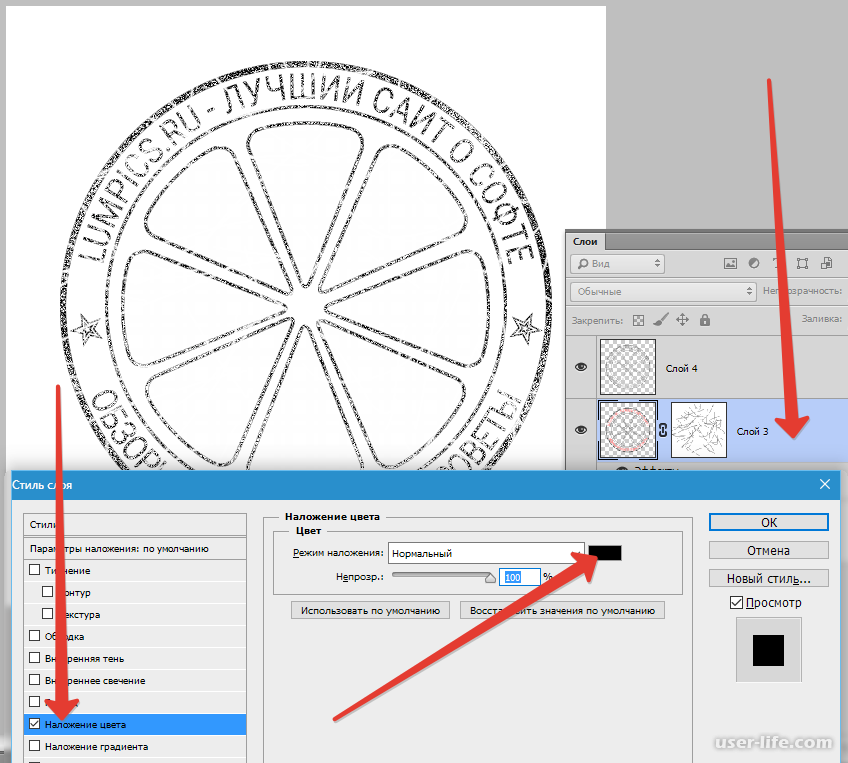
Штамп pngДля тех, кто в танке и не знает, как поставить прозрачность слоя. То по слою нужно кликнуть два раза, после чего откроется «Стиль слоя». В самом верхнем списке будет раздел «Параметры наложения». Режим наложения, нормальный, а под ним скрол с непрозрачностью.
прозрачностьСкачать примеры печати и штампа с прозрачным слоем можно по ссылки.
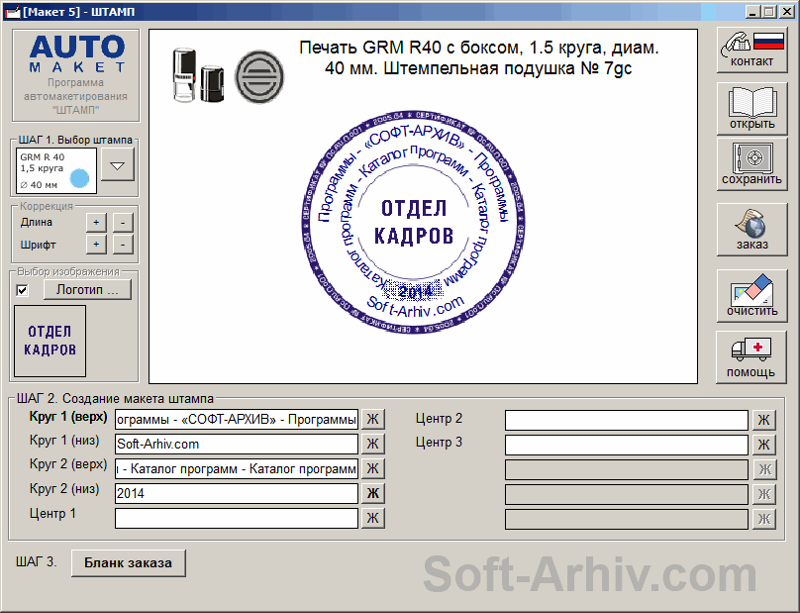
Как сделать печать уже было описано тут и как сделать круговой текст с помощью инструмента «элипс» написано тут. Поэтому уделим внимание на метод как добиться оригинальности штампа с использованием фотошопа.
Зачем все это надо.
Печати и штампы из фотошопа подойдут для любых печатный пригласительных, грамот, шутушных сертификатов и других разнообразных, приколов которые можно будет с гордостью повесить на доску почета. С течением времени они только набирают ценность и обрастают легендами, как например моя объяснительная «почему я опоздал на работу», до сих пор поднимает всем настроение. Такие маленькие приколы имеют ценность потому как показывают, что всегда есть место для совершенствования. Всегда есть к чему расти и развиваться даже когда кажется, что все уже достигнуто и больше нечего придумать. Приятно будет услышать ошеломляющие от недоуменья, восклицание: «Да ладно, не может быть!» Ибо один маленький шажок для инопланетянина, это огромный шаг для всех инопланетян!
Чтобы сделать объект не просто фотошопным, а как будто настоящим.

Хорошо помогает способ с ластиком, если поставить большой размер, например, в сто или двести пикселей и убрать жесткость до нуля. Таким методом можно добиться небольшой непрозрачности по краям и эффект неполного пропечатывания. Через инструмент фильтр -> стилизация – Диффузия и фильтр-> стилизация-> Маслянная краска в итоге получается штамп более или менее похожим на настоящий штамп. Несмотря на то что он сделан в фотошопе и распечатан на бумаге через струйный принтер. Да еще края с эффектом полупрозрачности сделаны с использованием ластика где жёсткость на нуле. Рамку можно задевать буквально краем, от интенсивности так же зависит прозрачность.
ГрамотаРисуем реалистичную печать — Уроки фотошоп и все о фотошоп
В этом уроке мы научимся рисовать реалистичную печать в программе Фотошоп. Вот результат этого урока:
А теперь приступим к созданию печати, но ни в коем случае не к подделки оригинальной. Наказание за подделку печатей и штампов предусмотрено Статьей 327 Уголовного Кодекса РФ.
При создании печати старайтесь соблюдать общепринятые стандарты для печатей и штампов:
- В печатях практически не используются особые шрифты (рукописные, готические, со сложным рисунком). Рекомендуется выбирать один шрифт для всех слоёв печати.
- Неизменным атрибутом любой печати является рамка. она должна иметь правильную геометрическую форму.
- Выравнивайте слова относительно друг друга. Старайтесь заполнить пустоты внутри рамки, изменяя размер шрифта. Все слова печати должны быть хорошо читаемы.
Шаг 1. Создайте Новый документ (Ctrl + N) размером 300 х 300 пикс. Выберите инструмент Текст ( Т ) и напишите две строчки текста, каждую на отдельном слое. Подберите размер шрифта так, чтобы обе строчки получились одинаковой длины.
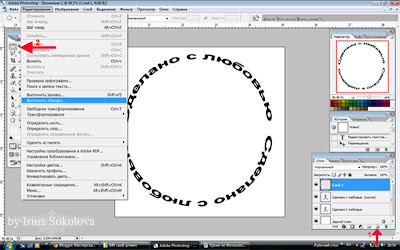
Шаг 2. Деформируйте оба слоя с текстом. При активном инструменте Текст ( Т ), кликните в панели настроек инструмента на значок Деформировать текст и установите следующие настройки:
Шаг 3. Если после деформирования текст вышел за рамки рабочего документа, то в палитре Слои кликните на одном из текстовых слоёв, а затем, удерживая нажатой клавишу Shift, на втором. В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Свободное трансформирование (Ctrl + T) и, удерживая нажатой клавишу Shift, чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter.
Если после деформирования текст вышел за рамки рабочего документа, то в палитре Слои кликните на одном из текстовых слоёв, а затем, удерживая нажатой клавишу Shift, на втором. В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Свободное трансформирование (Ctrl + T) и, удерживая нажатой клавишу Shift, чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter.
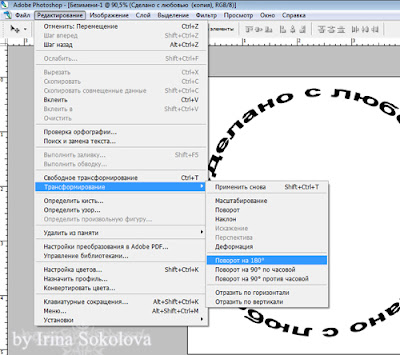
Шаг 4. Теперь кликните на верхнем слое с текстом, выберите инструмент Свободное трансформирование (Ctrl + T), затем поверните текст на 180 градусов и опустите вниз, чтобы получилась форма круга (при изменении размера обязательно удерживайте нажатой клавишу Shift).
Шаг 5. Создайте Новый слой (Shift + Ctrl + N). Выберите инструмент Овальная область (М) и, удерживая нажатой клавишу Shift, создайте выделенную область круглой формы. В качестве переднего плана установите чёрный цвет (D). Затем выберите команду Редактирование > Выполнить обводку (Edit > Stroke). Установите значение ширины 5 пикс. и нажмите ОК. Снимите выделение (Ctrl + D). С помощью инструмента Свободное трансформирование (Ctrl + T) расположите внешнюю рамку печати вокруг текста.
В качестве переднего плана установите чёрный цвет (D). Затем выберите команду Редактирование > Выполнить обводку (Edit > Stroke). Установите значение ширины 5 пикс. и нажмите ОК. Снимите выделение (Ctrl + D). С помощью инструмента Свободное трансформирование (Ctrl + T) расположите внешнюю рамку печати вокруг текста.
Таким же способом создайте внутреннюю рамку (значение ширины обводки 2 пикс.).
Шаг 6. Внутри печати на новом слое вставьте нужный текст, рисунок или логотип.
Шаг 7. Скройте видимость фонового слоя. Затем в палитре Слои кликните на одном из видимых слоёв правой клавишей мышки и выберите команду Объединить видимые (Merge Visible). В результате все слои печати будут объединены в один слой. После этого снова включите видимость фонового слоя.
Шаг 8. Создайте Новый слой (Shift + Ctrl + N) над всеми слоями и примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds), а затем Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise).
Шаг 9. Измените режим наложения этого слоя на Осветление (Screen).
Шаг 10. Удерживая нажатой клавишу Ctrl, кликните на миниатюре слоя с печатью, чтобы получить выделенную область.
Шаг 11. Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete, чтобы шум за пределами печати. Снимите выделение (Ctrl + D). Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E). В результате мы получили печать с шумом на отдельном слое.
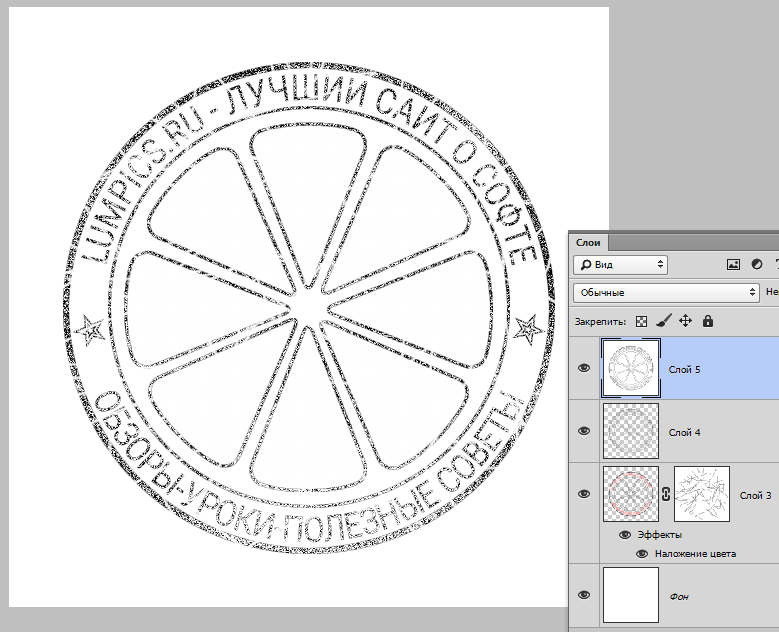
Шаг 12. Переключитесь в режим Быстрой маски (Q). Нажмите клавишу D, чтобы установить цвет переднего плана чёрный. Выберите инструмент Кисть (В) и кистью диаметром 1 пикс,. нарисуйте что-то подобное тому, что Вы видите на рисунке ниже. Чем больше линий Вы нарисуете, тем сильнее эффект Вы получите.
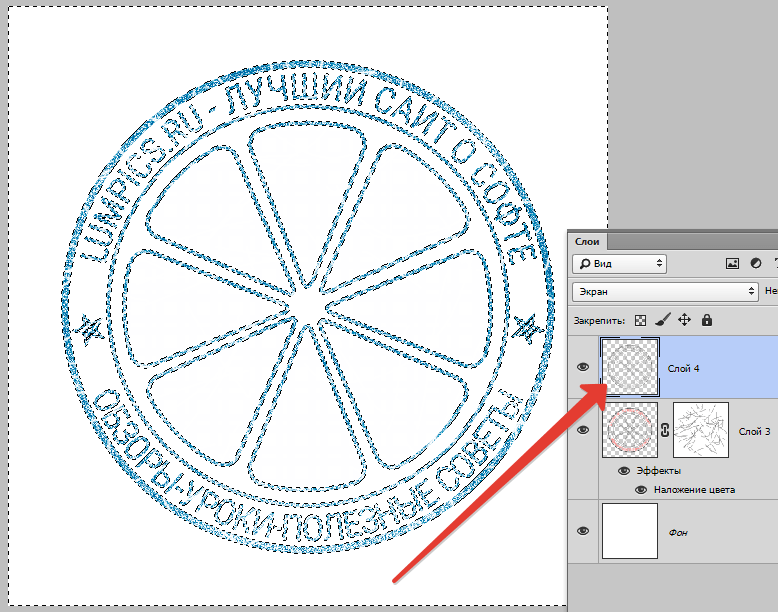
Шаг 13. Нажмите клавишу Q, чтобы выйти из режима Быстрой маски. При этом все красные линии автоматически выделятся. Затем в нижней части палитры Слои нажмите на значок Добавить маску слоя. У нас уже получилась довольно реалистичная печать.
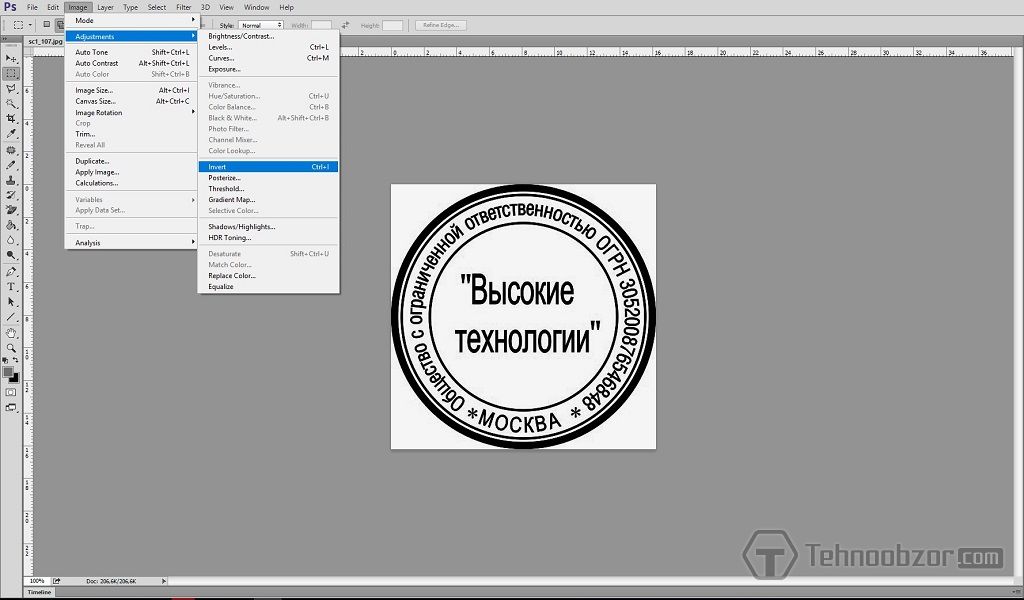
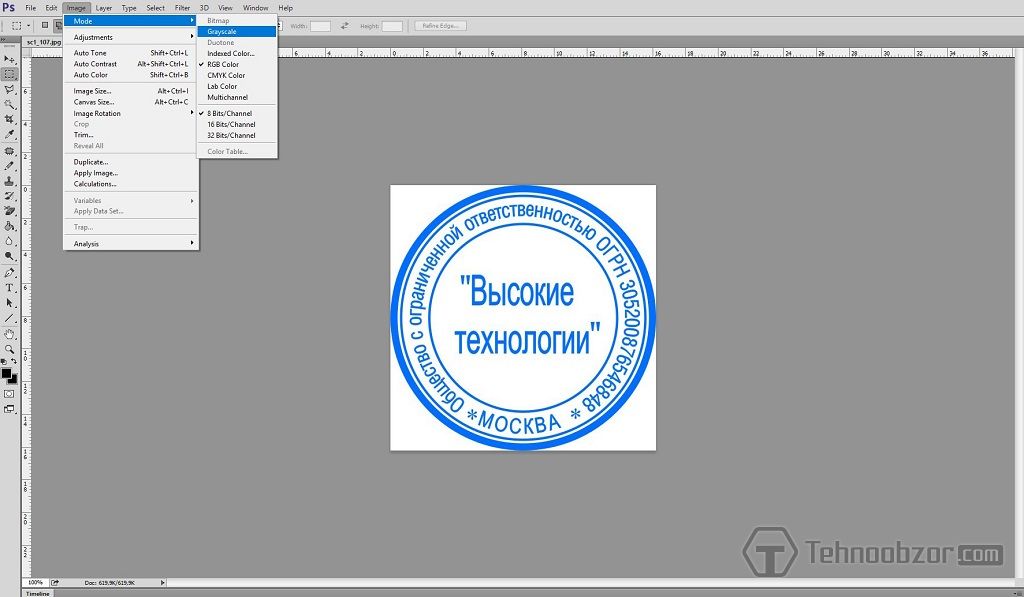
Шаг 14. Для большей реалистичности зададим цвет нашей печати. Выберите команду Изображение > Коррекция > Цветовой тон / Насыщенность (Image > Adjustment > Hue / Saturation), в появившемся окне обязательно поставьте галочку Тонирование (Colorize) и подберите нужный цвет печати и нажимите ОК.
Шаг 15. В заключении немного повернём полученную печать. Выберите инструмент Свободное трансформирование (Ctrl + T) и поверните печать. Нажмите Enter. Вот и всё! Печать готова.
Результат очень реалистичен, поэтому не используйте полученные знания для подделки документов. Помните, что это противозаконно и карается достаточно жёстко.
Помните, что это противозаконно и карается достаточно жёстко.
Урок подготовил: Владимир Нестеров
Источник: www.photoshop-virtuoz.ru
Клонирование и инструмент штамп (Clone Stamp) в Photoshop
В инструменте Spot Removal (Удаление пятен) Lightroom действительно реализована функция Clone (Штамп), но она… ну…, чудес не творит (и это мягко сказано). А вот инструмент Clone Stamp (Штамп) в Photoshop потрясающ — он исправляет, зарисовывает и удаляет все виды дефектов, с которыми Lightroom просто не может справиться. Например, если есть снимок здания с разбитым окном, можно перерисовать соседнее окно прямо поверх разбитого, обеспечив такое качество, что никто в жизни не подумает, что имело место исправление. Но приведенный пример — микроскопическая часть того, что может делать этот инструмент. Помимо него, есть также Healing Brush (Восстанавливающая кисть) (более эффективная родственница инструмента Clone Stamp (Штамп) (ее аналог в Lightroom — инструмент Spot Removal (Удаление пятен)), используемая при исправлениях крупных областей.
КАК ПРОИЗВОДИТСЯ КЛОНИРОВАНИЕ
На данном изображении мы намереваемся удалить часть отражений светильников в вестибюле гостиницы, как на потолке (удаление крупных светлых участков), так светильники офисные , которые отражаются на полу (маленьких, но по-настоящему сложных для обработки участков, в связи с тем, что плитки разделены линиями, не позволяющими просто удалить отражения -их необходимо удалить и заменить изображением линий). Мы начнем с пола. В панели инструментов активируйте инструмент Clone Stamp (Штамп) (S), затем нажмите-и-дер-жите-нажатой клавишу Alt (Mac: Option), и курсор приобретет вид прицельной рамки. Щелкните этим курсором-прицелом прямо одну из линий на полу рядом с тем отражением, которое вы хотите удалить (как показано здесь в кружке). Теперь продвиньте курсор по отражению, и вы заметите, что в круглом курсоре кисти видно превью как раз того, что вы собираетесь клонировать. Ниже на рисунке можно видеть в увеличенном масштабе оригинальную линию в том месте, где вы щелкнули изображение курсором кисти, и можно наложить эту линию в курсоре на оригинальную линию на плитке, хотя она не покрывает всё то, что подлежит исправлению.
Теперь начните закрашивание курсором-штампом вдоль линии, разделяющей плитки, и он клонирует пол из того места, где вы раннее щелкнули отражение при нажатой клавише Alt (Mac: Option). Так как выбранная область (называемая sampled (образчик)) имела вид прямой линии, эта линия клонируется непосредственно поверх отражения и по мере закрашивания по нему, а сама линия замещает отражение светильника. Примерно так и ожидалось. Итак, этот инструмент работает следующим образом: вы формируете образчик в ближайшей соседней области щелчком мыши при нажатой клавише Alt, перемещаете курсор по области, которую хотите исправить, и просто щелкаете, чтобы клонировать хорошую область прямо по исправляемой.
Инструмент штамп в фотошопе как пользоваться
Инструмент Штамп
Инструмент Штамп (Clone Stamp) — один из самых полезных и эффективных инструментов Фотошоп, незаменимый при фотомонтаже и восстановлении испорченных участков изображения. Инструмент Штамп (Clone Stamp) позволяет клонировать (копировать) пиксели из одной области изображения в другую, а так же на другой слой или даже на другое изображение. Подобно резиновому штампу, он берет образец изображения с центром в выбранной точке и копирует его на новое место.
Инструмент Штамп (Clone Stamp) позволяет клонировать (копировать) пиксели из одной области изображения в другую, а так же на другой слой или даже на другое изображение. Подобно резиновому штампу, он берет образец изображения с центром в выбранной точке и копирует его на новое место.
Панель настроек инструмента.
Инструмент Штамп (Clone Stamp) имеет свою Панель настроек. Давайте ознакомимся с настройками инструмента.
1. Выбор формы, размера и жёсткости кисти для работы с инструментом Штамп (Clone Stamp).
2. Режим наложения (Mode). Режим наложения пикселов при работе данного инструмента.
3. Непрозрачность (Opacity). Непрозрачность накладываемого клона изображения.
4. Нажим (Flow). Настройка интенсивности нажима кисти.
5. Аэрограф (Airbrush Capabilities). Придаёт штампу свойства аэрографа.
6. Выравнивание (Aligned). Различие между клонированием с выравниванием и без выравнивания заключается в способе переноса изображения. В режиме с выравниванием (при установленном флажке) копирование фрагмента происходит непрерывно, то есть отпускание кнопки мыши не вызывает разрыва фрагмента изображения, а если флажок снят, то при каждом новом мазке кисти будет создаваться клон, соответствующий одной и той же исходной точке (пример ниже).
7. Использовать все слои (Sample All Layers). При установленном флажке в данном поле, инструмент копирует всё видимое изображение области клонирования, образованное наложением изображений отдельных слоев.
Работа с инструментом.
1. Выберите инструмент на Панели инструментов (горячая клавиша активации инструмента S).
2. Задайте на Панели настроек инструмента параметры для выбранного инструмента: размер кисти, режим наложения, степень прозрачности и др.
3. Установите флажок Использовать все слои (Sample All Layers), если клонирование необходимо выполнить сразу же с нескольких слоев.
Возможно, вам будет это интересно: Режимы наложения в Фотошоп4. Установите флажок Выравнивание (Aligned) для создания единого неразрывного клона области. При выставленном флажке можно отпустить кнопку мыши и перейти к другому фрагменту и, кроме того, изменить режим и размер кисти между нанесением штрихов.
5. Удерживая нажатой клавишу Alt (курсор примет вид мишени), кликните левой кнопкой мыши на точке, из которой будет браться образец для клонирования.
6. Переместите курсор мыши на участок изображения, куда необходимо скопировать пикселы и нажав левую кнопку мыши проведите курсором по изображению, выполняя клонирование.
Для практики смотрите уроки:
1. Удаляем объекты с фотографии, где описаны приёмы работы с инструментами Штамп (Clone Stamp) и Узорный штамп (Pattern Stamp).
2. Удаляем объекты инструментом Штамп.
Автор: Владимир Нестеров
Источник: www.photoshop-virtuoz.ru
Правила применения штампа в Photoshop
Работа в графическом редакторе позволяет успешно корректировать изображения, добавляя или исключая достаточно быстро целые фрагменты. Для достижения такой цели в Фотошопе имеется инструмент «Штамп», расположенный на основной панели инструментов.
Большинство новичков, наслышанных о чудодейственных результатах, которых удаётся достичь при помощи такого инструмента, желают знать, как пользоваться штампом в Фотошопе.
Рассмотрим базовые приемы работы
Основные правила работы со штампом
Для создания абсолютной копии отдельных фрагментов используется именно инструмент штамп в Фотошопе. Как пользоваться таким инструментом, разобраться несложно, если внимательно изучить рекомендации опытных пользователей.
Как пользоваться таким инструментом, разобраться несложно, если внимательно изучить рекомендации опытных пользователей.
В связи с тем, что его функционирование обеспечивается при помощи кисти, дизайнеры относят штамп к группе рисующих инструментов.
Процесс копирования фрагмента
Первоначально следует создать новый слой, с которого будет осуществляться копирование фрагмента и переносится на исходный слой. Далее пользователь должен взять штамп. Это удаётся осуществить несколькими способами.
Один из них заключается в нахождении его пиктограммы на панели инструментов и дальнейшем простом «взятии» его левой клавишей мыши. Пиктограмма штампа напоминает старый образец печати с ручкой, которой пользовались некоторое время назад все государственные предприятия.
Штамп вы легко узнаете на инструментальной палитре
Второй способ заключается в вызове необходимого инструмента при помощи горячих клавиш. В частности, чтобы начать пользоваться штампом, следует нажать клавишу «S».![]()
Теперь важно определиться, какой фрагмент нужно клонировать. Далее на панели следует проверить и при необходимости изменить некоторые параметры. В частности, параметр «Непрозрачность» должен равняться 100%, а возле «Выравнивание» должна стоять галочка. Это позволит выделить фрагмент частями, отпуская клавишу «Alt». В противном случае при каждом повторном нажатии клавиши «Alt» процесс копирования фрагмента будет начинаться заново.
Схожесть штампа с кистью позволяет легко им управлять
После того как клонирование участка будет завершено, следует перейти на новый слой и начать «рисование» скопированного рисунка. Если фрагмент слишком мал, достаточно будет кликнуть левой клавишей мыши, после чего скопированный участок отобразится на новом слое. Если же фрагмент велик, штамп работает, как кисть. Вводя инструмент с одной стороны в другую, постепенно появляется скопированное изображение.
Маленьких крестик внизу выступает в качестве успешной подсказки для дизайнера, поскольку он указывает, какой непосредственно фрагмент будет сейчас отображаться.
Настройка параметров инструмента
Разобравшись, как сделать штамп в Фотошопе, начинающему графическому дизайнеру важно понимать, в каких ситуациях следует изменять параметры настройки штампа.
Поскольку штамп является неким подобием кисти, пользователь может вносить изменения в её размеры. От величины кисти будет зависеть также и чёткость контура изображения. Чем выше параметр, тем чётче будут прорисовываться границы скопированного фрагмента. Чем меньше диаметр кисти, тем границы будут более растушёванными.
Также графический дизайнер может изменить форму штампа, сделать её не традиционно круглой, а оригинальной, напоминающей звезду, цветок, снежинку и прочее. Конечно, такие оригинальные формы применяются значительно реже, чем круглая. Ретушировать лицо человека с кистью в форме звезды будет не просто затруднительно, но и вряд ли такие действия завершатся отличным результатом.
Важно отрегулировать режим прозрачности и интенсивности. Если следует сделать портретную ретушь, параметр интенсивности устанавливают в пределах от пяти до тридцати процентов. В этом случае будет успешно сохранена текстура того изображения, которое подлежит ретуши.
Значения прозрачности и нажима выбираются по ситуации
Проблемы, с которыми сталкиваются при работе с Фотошопом
Существует вероятность того, что после изучения ознакомительного курса при первом практическом опыте инструмент «Штамп» отказывается работать или сопровождается некоторыми проблемами. По этой причине неопытные пользователи не прочь ознакомиться с информацией, почему не работает штамп в Фотошопе, как устранить возникшие проблемы.
Устранение проблем, связанных со штампом
Многих неопытных дизайнеров интересует вопрос, почему на новом слое отображаются отдельные ненужные детали. Ответить на этот вопрос смогут и сами пользователи, когда практически применят инструмент. Захватывая большую область, подлежащую клонированию, не исключается вероятность переноса ненужных деталей. В этом случае рекомендуется выбрать меньший диаметр кисти.
В этом случае рекомендуется выбрать меньший диаметр кисти.
Случается и так, что полностью разобравшись, как работает штамп в Фотошопе, пользователь не может сделать клонирование участка по причине того, что инструмент отказывается работать.
Безусловно, каждому хочется понять, почему это случается, и как устранить такую проблему. Инструмент «Штамп» не запускается, если пользователь забыл при клонировании нажать клавишу «Alt», а затем при переносе «Ctrl». Проявляя бдительность, а также с течением времени, приобретением достаточного практического опыта, все действия будут осуществляться автоматически, соответственно, дизайнер не будет пропускать момент выбора клавиши.
Один из признаков некорректной установки
В отдельных случаях сбой может быть спровоцирован некорректной инсталляцией самой программы. Если не удаётся устранить проблему, следует удалить графический редактор, заново скачать загрузочный файл, после чего осуществить новую инсталляцию. Перед скачиванием загрузочного файла, следует убедиться, что графический редактор будет сопровождаться не урезанным вариантом, в противном случае могут снова отсутствовать некоторые возможности.
Итак, ловко используя инструмент «Штамп», удаётся успешно ретушировать изображения, добавлять дополнительные фрагменты, наполнять новое фото новым оригинальным содержанием.
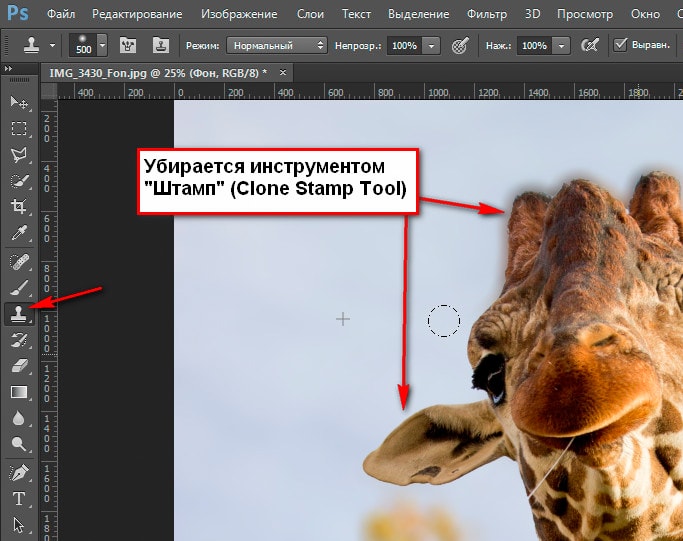
Инструмент Штамп (Stamp) в Фотошопе, удаляем объекты с фото
Инструмент «Штамп» (Clone Stamp Tool / S) на примере Photoshop CC (2014) (Rus)В данное фото совершенно не вписывается голубое пятно слева. Нужно его срочно ликвидировать!
А теперь рассмотрим процесс работы:
1. Масштабируйте ту область, на которой будете вести ликвидационные работы.
2. Возьмите инструмент «Штамп»
Процесс удаления нежелательных объектов будет заключаться в том, что мы будем клонировать пиксели с ближайших участков изображения и наращивать их на новые места (туда, где находится нежелательный объект).
Инструмент работает так: переходите на чистый участок (который потом будет расположен на месте объекта), зажимаете клавишу Alt и кликаете по этому месту. Это значит, что вы клонировали участок.
Это значит, что вы клонировали участок.
Перемещаетесь на объект и кликаете по нему.
Вот как будет смотреться исправленный вариант:
Таким же образом замуровываем все голубые части:
Помните следующие инструкции:
1. Чем чаще вы определяете область клонирования, тем лучше.
2. Старайтесь, чтобы клонированная область идеально пристроилась на новом месте.
Для чего нужно учитывать света/тени, оттенки цвета и др.
3. Чтобы в конце клонированная область смотрелась более однородной, используйте по необходимости инструменты:
— размытие,
— затемнение,
— осветление,
— палец,
— губка,
— резкость.
4. Помните, что инструмент штамп работает как кисть, значит, ему также можно менять размер и твердость!
5. Удачи и терпения!
Финальный результатАвтор: Зинаида Лукьянова;
Источник;
Основные инструменты фотошоп: первое знакомство
Приветствую всех читателей и посетителей блога!
Как известно, в программе фотошоп можно как редактировать фото, так и создавать собственные рисунки с отличной графикой, делая их уникальными и живыми. Для того, чтобы овладеть этой программой нужны некоторые знания и навыки, благодаря им Вы сможете с лёгкостью справляться с любыми задачами в Photoshop.
Для того, чтобы овладеть этой программой нужны некоторые знания и навыки, благодаря им Вы сможете с лёгкостью справляться с любыми задачами в Photoshop.
Где лежат инструменты в фотошоп?
Для начала, необходимо изучить основные инструменты фотошоп и запомнить какие функции они выполняют.
Итак, давайте начнём!
«Пипетка» (Eyedropper Tool)
Инструмент пипетка активируется горячей клавишей «I»
Пипетка понадобится нам для определения цвета предмета, его оттенка. Например, Вам нравится цвет неба на фотографии. Щёлкнув на него пипеткой, мы увидим этот цвет. Так можно поступать с любыми вещами на открытом месте фотографии или изображения.
«Текст» (Type Tool)
Функция «Текст» вызывается горячей клавишей «T»
Наверное, Вы уже догадались для чего необходим инструмент текст. Он нужен для ввода текста в любом месте изображения, с любым шрифтом и языком.
«Затемнитель» (Burn Tool)
Затемнитель активируется горячей клавишей «O»
Важный инструмент в работе с фотографиями. Используя его, Вы можете создавать тени и придавать рельеф предметам. Чем больше Вы используете его в одном месте, тем темнее цвет.
Используя его, Вы можете создавать тени и придавать рельеф предметам. Чем больше Вы используете его в одном месте, тем темнее цвет.
«Осветлитель» (Dodge Tool)
Вызывается горячей клавишей «O»
Осветлитель, антоним затемнителя. Он делает цвет более светлым и ясным. Отлично играет на контрасте с фотографиями облачного неба или бурного моря. Перед его использованием выберите размер кисти и тон цвета.
«Палец» (Smudge Tool)
Простой и понятный инструмент в фотошоп. С его помощью мы как своим пальцем можем размазать краску на самом изображении или на его краях и придать картинке эффект размытости.
«Размытие» (Blur Tool)
Этот инструмент предназначен для работы в ручном режиме для доработки ваших шедевров. С помощью него вы можете сделать четкие края объекта размытыми. Чем дольше по времени вы воздействуете на изображение тем более размытым оно становится.
«Заливка» (Paint Bucket)
Вызывается горячей клавишей «G»
Инструменты этой группы используется для заливки основным цветом или выбранным узором выделенной области, а также нанесения градиента на заданную поверхность.
Инструмент «Перемещение» (Move)
Активируется горячей клавишей «V»
Данный инструмент нужен для того чтобы передвигать слои, фигуры выделенные области как по поверхности холста так и для перетаскивания с одного объекта на другой.
Инструменты «Прямоугольная область» и «Овальная область»
Активируются нажатием клавиши «М»
Инструменты этой группы необходимы для выделения какого-либо объекта или его части для дальнейшего редактирования.
Инструменты группы «Лассо»
Активируются нажатием клавиши «L»
«Лассо» в отличии от инструментов выделения овальная и прямоугольная области позволяет выделить произвольную область от руки. Чаще всего этот инструмент применяют для ручного выделения и последующего вырезания какого-либо объекта по контуру.
Инструмент «Волшебная палочка»
Вызывается нажатием горячей клавиши «W»
При помощи волшебной палочки можно значительно ускорить работу по выделению определенной области объекта. То есть этим инструментом анализируется все изображение целиком и происходит выделение одноцветных пикселей.
То есть этим инструментом анализируется все изображение целиком и происходит выделение одноцветных пикселей.
Рассмотрим инструмент «Рамка»
Активируется горячей клавишей C.
Посредством этого инструмента мы делаем кадрирование фотографий и картинок.
Попросту говоря, обрезаем картинку по краям или из большого изображения вырезаем фрагмент заданного размера.
Рассмотрим инструмент группы «Кисть»
Активируется кисть клавишей «В».
Подробнее об этом инструменте я планирую написать отдельную статью. А здесь скажу лишь, что инструмент группы «кисть» является самым функциональным инструментом фотошоп и обладает большим количеством возможностей и настроек.
Инструмент Штамп (Clone Stamp)
Активируется клавишей «S».
При помощи инструмента «штамп», как и при помощи обычного канцелярского штампа, можно перенести отпечаток изображения из одной части картинки в другую. То есть мы копируем определенную часть изображения или целый объект переносим и вставляем его в другую часть картинки.
При помощи клавиши «Е» мы активируем инструмент Ластик.
Инструменты группы «ластик» также как и инструменты группы «кисть» являются довольно функциональными и имеют массу своих настроек. Ластик по аналогии с обычным канцелярским используют для стирания ненужных частей изображения.
Инструмент группы «Перо»
Активируется клавишей «Р»
Используют инструмент этой группы для точного выделения объектов или фигур, а также для создания сложных контуров.
Инструмент «Рука»
Вызывается клавишей «Н» и служит для перемещения больших документов в рабочем пространстве программы фотошоп. К примеру, для прокрутки макетов лендингов.
Инструмент «Масштаб»
Активируется клавишей «Z».
Используется данный инструмент для приближения или отдаления документа или какой-то его части в процессе редактирования.
В этой статье мы кратко рассмотрели все основные инструменты фотошоп. В последующих статьях опишу каждый инструмент более подробно.
Подписывайтесь на обновления блога, чтобы не пропустить новые статьи.
Удачи Вам и творческих успехов!
С Уважением, Ул Сартаков!
Создание штампов в Photoshop CC
Нарисуйте интересные узоры или разместите штампы на странице с помощью инструмента «Кисть». В Photoshop есть множество стилей кистей, которые позволяют проявить творческий подход. Кисти в ассортименте, кисти DP, кисти со спецэффектами или кисти M — это всего лишь несколько вариантов, с помощью которых вы можете создавать цветы, звезды, сердечки, бабочки и многое другое! Для каждой кисти вы можете отрегулировать размер и жесткость, чтобы краска выглядела именно так, как вы хотите.Попытайся!
Сделайте штампы с помощью кисти.
- Откройте новый документ в Adobe Photoshop CC.
- Щелкните инструмент «Кисть » на панели «Инструменты».
- Щелкните палитру «Набор настроек кисти» на панели параметров.
 Отображаются параметры кисти. Выберите папку Select the Special Effect Brushes .
Отображаются параметры кисти. Выберите папку Select the Special Effect Brushes . - В кистях для спецэффектов есть много забавных стилей.Выберите вариант из списка.
- Измените размер на 100 пикселей . Измените жесткость на 100% .
- Выберите цвет краски; щелкните Установить образец цвета переднего плана . В диалоговом окне «Палитра цветов» сделайте выбор из цветового спектра. Щелкните ОК.
- Щелкните и перетащите мышь, чтобы нанести мазки кистью, ИЛИ щелкните только один раз, чтобы разместить штампы на странице.
Выберите папку «Кисти специальных эффектов».
Щелкните один раз, чтобы сделать штамп. Щелкните и перетащите, чтобы создать уникальный узор.
Удалите мазки кистью с помощью ластика или инструмента Rectangular Marquee Tool
- Щелкните инструмент Eraser Tool на панели инструментов.Выберите параметры Eraser на панели параметров.
 Чтобы стереть большую область из опции Mode , выберите Block . Чтобы стереть меньшую область из параметра Mode , выберите Brush и используйте инструмент выбора Brush Preset, чтобы настроить стиль ластика.
Чтобы стереть большую область из опции Mode , выберите Block . Чтобы стереть меньшую область из параметра Mode , выберите Brush и используйте инструмент выбора Brush Preset, чтобы настроить стиль ластика. - Чтобы стереть область, щелкните и перетащите указатель мыши на ненужные мазки кисти.
-ИЛИ
- Выберите инструмент Rectangular Marquee Tool на панели инструментов.Щелкните и перетащите ненужный раздел. Нажмите клавишу DELETE на клавиатуре.
Хотите больше идей по использованию Photoshop? В TechnoPhotoshop есть множество увлекательных занятий, идеально подходящих для учащихся средних и старших классов, которые плохо знакомы с Photoshop CC.
Учебное пособие по Photoshop: создание почтовой марки со своими работами — Дизайн смеющегося льва
* Это руководство было обновлено в сентябре 2011 года и использует скриншоты из Photoshop CS5. Этот метод одинаков для всех предыдущих версий Photoshop CS *
Этот метод одинаков для всех предыдущих версий Photoshop CS *
Сегодня я собираюсь взглянуть на то, как использовать Photoshop и одну из ваших фотографий (или любое изображение) и сделать ее похожей на почтовую марку. В этой технике используется ластик, перо и контуры для создания зазубренного края штампа.
1. Откройте изображение, которое хотите превратить в штамп. Я использую фотографию, сделанную мной на ветряных мельницах Skerries в Северном графстве Дублина.
2.Выделите все изображение, нажав Ctrl + A (Windows) или Cmd + A (Mac)
3. Нажмите Shift + Ctrl + A (Windows) или Shift + Cmd + J (Mac), чтобы вырезать изображение из фона и вставить его в новый слой.
4. Добавьте немного белого пространства вокруг изображения, выбрав «Изображение»> «Размер холста». В диалоговом окне установите флажок «Относительный». В зависимости от размера вашего изображения добавьте от 2,5 до 5 см (1-2 дюйма) по всему периметру. Если опция доступна, убедитесь, что для параметра Canvas Extension задан белый цвет. Щелкните ОК.
Щелкните ОК.
5. На палитре слоев, удерживая нажатой клавишу Ctrl (Windows) или Cmd (Mac), щелкните значок «Создать новый слой». Это добавит новый пустой слой под выбранный вами слой. Выберите инструмент «Прямоугольная область» и нарисуйте выделение вокруг изображения, оставляя равное количество белого пространства вокруг. Смотри ниже.
6. Установите белый цвет переднего плана и заполните выделение, нажав Alt + Backspace (выигрыш) или Option + Backspace (Mac). Изображение не изменится, потому что вы добавили белый поверх белого.Нажмите Ctrl + D / Cmd + D, чтобы снять выделение.
7. Не снимая выделения с нового белого слоя, нажмите кнопку «Добавить стиль слоя» в нижней части палитры слоев. Выберите Drop Shadow из раскрывающегося меню. Установите параметры Drop Shadow так, чтобы со всех сторон появлялось хотя бы немного тени. Я использовал следующие настройки: Distance 0px, Spread 10%, Size 10px. Нажмите ОК, чтобы применить тень.
8. Теперь мы собираемся использовать инструмент «Ластик» в качестве кисти, чтобы выбить несколько дырок в только что созданной границе.Выберите Ластик на панели инструментов и на панели параметров вверху экрана установите режим «Кисть». Щелкните стрелку вниз рядом с окном предварительного просмотра кисти, чтобы выбрать кисть. Опять же, в зависимости от размера вашего изображения и размера созданной границы размер кисти будет варьироваться. Я выбрал жесткую круглую кисть диаметром около 20 пикселей и жесткостью 100%.
Теперь мы собираемся использовать инструмент «Ластик» в качестве кисти, чтобы выбить несколько дырок в только что созданной границе.Выберите Ластик на панели инструментов и на панели параметров вверху экрана установите режим «Кисть». Щелкните стрелку вниз рядом с окном предварительного просмотра кисти, чтобы выбрать кисть. Опять же, в зависимости от размера вашего изображения и размера созданной границы размер кисти будет варьироваться. Я выбрал жесткую круглую кисть диаметром около 20 пикселей и жесткостью 100%.
В Photoshop у вас есть отличный контроль над кистями и их работой. Теперь мы собираемся изменить некоторые параметры нашей текущей кисти.
9. Выберите «Окно»> «Кисти», чтобы открыть палитру «Кисти». Слева нажмите на слова «форма кончика кисти». Установите Интервал примерно на 200%. (Сначала убедитесь, что установлен флажок Интервал)
10. Вернувшись к палитре слоев, удерживая клавишу Ctrl (Windows) или Cmd (Mac), щелкните миниатюру слоя с белым прямоугольником (тот, к которому вы только что добавили тень). Это выбирает содержимое слоя.
Это выбирает содержимое слоя.
Теперь выберите инструмент «Перо» на панели инструментов и выберите «Окно»> «Пути».Это открывает палитру контуров. Щелкните раскрывающееся меню в правом верхнем углу палитры путей и во всплывающем меню выберите «Создать рабочий путь». Введите допуск 2,0 пикселя и нажмите ОК.
Новый путь появится в палитре путей и по умолчанию будет называться «Рабочий путь». Щелкните этот путь, а затем щелкните треугольник в правом верхнем углу и выберите «Обводка контура» во всплывающем меню.
11. Когда появится диалоговое окно «Обводка контура», выберите «Ластик» во всплывающем меню «Инструмент».Щелкните ОК. Здесь в игру вступает вся ваша тяжелая работа по настройке кисти Eraser. Photoshop теперь творит чудеса. Итак, теперь вы должны увидеть свое изображение с выбитыми полукругами, создающими эффект почтовой марки.
Вы заметите, что вокруг изображения все еще есть тонкая черная линия. Это путь. Чтобы избавиться от него, вернитесь к палитре контуров и щелкните в любом месте под рабочим контуром (серая область палитры), чтобы отменить его выбор.
Теперь, чтобы закончить, вы можете добавить текст.На ирландских марках используется шрифт в стиле Uncial. Если вы ищете шрифты в этом старом гэльском стиле, здесь есть хорошая коллекция бесплатных. Я использовал этот под названием Celtic для своего штампа. Это бесплатно для личного использования.
Мне стыдно сказать, что я так давно не купил марку, что не могу вспомнить, сколько их здесь стоит, поэтому предполагаю, что это 50 центов. (На самом деле это не имеет никакого значения). Я использую Myriad Pro Bold Condensed. Вуаля!
12 советов по освоению инструмента «Штамп клонирования» в Photoshop
Вы не часто найдете лестницу Оперы Гарнье в Париже без людей, поэтому вам нужно будет задействовать инструмент «Штамп клонирования», чтобы удалить людей, если вы хотите рисунок.Это касается и многих других туристических направлений.
Существует множество хороших инструментов для постобработки, позволяющих внести незначительные изменения в ваши фотографии. В Photoshop есть инструменты «Восстанавливающая кисть» и «Точечная восстанавливающая кисть». У Lightroom теперь есть собственная лечебная кисть. Они отлично подходят для незначительных изменений ваших фотографий, таких как удаление пятен или линий электропередач. Однако, когда приходит время серьезной и интенсивной операции на ваших фотографиях, ничто не может заменить инструмент Clone Stamp. Вы найдете это только в Photoshop и Photoshop Elements, замены Lightroom нет.
В Photoshop есть инструменты «Восстанавливающая кисть» и «Точечная восстанавливающая кисть». У Lightroom теперь есть собственная лечебная кисть. Они отлично подходят для незначительных изменений ваших фотографий, таких как удаление пятен или линий электропередач. Однако, когда приходит время серьезной и интенсивной операции на ваших фотографиях, ничто не может заменить инструмент Clone Stamp. Вы найдете это только в Photoshop и Photoshop Elements, замены Lightroom нет.
Начать работу с инструментом Clone Stamp очень просто. Вам просто нужно указать Photoshop две вещи: (1) где вы хотите заменить пиксели (целевая область), и (2) откуда Photoshop должен брать пиксели для использования в качестве замены (исходная область). Чтобы использовать инструмент «Клонировать штамп», выполните следующие действия:
- Выберите инструмент «Клонировать штамп » на панели инструментов в левой части экрана (вы также можете использовать сочетание клавиш S). После выбора установите размер и жесткость кисти.

- Поместите курсор в область , где вы хотите изменить пиксели.
- Выберите исходную область: Нажмите клавишу Alt (теперь ваш курсор станет целью) и переместите его в то место, откуда вы хотите брать пиксели (исходная область). Щелкните мышью в этом месте.
- Закрасьте целевую область: Отпустите клавишу Alt и верните указатель мыши в исходное положение. Удерживая кнопку мыши, закрашивайте пиксели из выбранного вами места.
Это простой процесс, но если вы использовали инструмент «Клонировать штамп», вы понимаете, что требуется гораздо больше, если вы хотите его освоить. В этой статье вы найдете несколько советов, которые помогут вам освоить этот важный инструмент Photoshop.
# 1 — Работа над новым слоем
Во-первых, всегда создавайте новый слой перед внесением изменений с помощью инструмента «Штамп». Любые изменения, которые вы делаете, должны быть сделаны на новом слое. Когда закончите, вы можете сгладить изображение.
Когда закончите, вы можете сгладить изображение.
Почему вы должны это сделать? Есть много причин. Прежде всего, это неразрушающий метод — это означает, что вы не меняете пиксели, лежащие в основе вашего изображения. Кроме того, когда вы используете слой, вы можете удалить его, если вам не нравится, в чем заключаются изменения. Вы также можете создать маску, если некоторые изменения, которые вы решите позже, вам не нужны. Наконец, вы можете нацелить корректировки только на клонированные области, если они находятся на новом слое (как будет показано ниже).
Создать новый слой очень просто; просто нажмите Ctrl + J (Cmd + J на Mac), чтобы создать дубликат.Вы также можете нажать Shift + Ctrl + N (Shift + Cmd + N на Mac), чтобы создать новый пустой слой, но если вы это сделаете, убедитесь, что вы выбрали «Все слои» в качестве источника в настройках инструмента Clone Stamp Tool. .
Я предпочитаю работать над новым слоем (в отличие от дублированного слоя), но любой способ будет работать.
# 2 — Увеличить (приблизить)
При работе с инструментом «Клонировать штамп» увеличьте масштаб области, над которой вы работаете. Фактически, увеличьте масштаб на (даже до 100%). Это поможет изолировать область, над которой вы работаете, и, что немаловажно, также позволит вам работать с гораздо более высоким уровнем детализации, чем в противном случае.Сделайте так, чтобы ваши изменения выглядели как можно лучше на этом более высоком уровне детализации, тогда при уменьшении масштаба изменения будут неразличимы (что вам и нужно).
Ярлык для быстрого масштабирования — удерживать клавишу Alt левой рукой, используя колесо прокрутки мыши для увеличения и уменьшения масштаба (или используйте Cntrl / Cmd и кнопку + или — на клавиатуре). Это позволит вам быстро входить и выходить.
# 3 — Быстро установите размер кисти
При работе с инструментом «Штамп» вы будете часто менять размер кисти.Вы должны делать это часто, чтобы убедиться, что размер вашей кисти соответствует вносимому вами изменению. Изменение размера с помощью панели «Кисти» обременительно. Вместо этого используйте сочетания клавиш для изменения размера кисти:
Изменение размера с помощью панели «Кисти» обременительно. Вместо этого используйте сочетания клавиш для изменения размера кисти:
- Левая скоба [уменьшает щетку
- Правый кронштейн] увеличивает кисть
Использование этих клавиш позволит вам быстро адаптировать кисть к конкретным обстоятельствам.
# 4 — Установите правильную жесткость кисти
Края кисти Clone Stamp можно настроить на любую жесткость.Жесткость определяет уровень, до которого клонирование будет сливаться с окружающими пикселями. Если вы установите уровень жесткости ближе к 100%, края будут четкими и четкими. Если вы установите жесткость ближе к 0%, край будет сливаться с окружающей средой.
Как правило, уровень жесткости должен составлять 0%. Это поможет вам легко смешать эффект. Однако будут случаи, когда вы работаете около определенного края, и в этом случае вам следует увеличить твердость.Даже в этом случае обычно достаточно около 50%. Установка более высокой жесткости создает резкие переходы, которые не дают вам использовать инструмент Clone Stamp.
Установка более высокой жесткости создает резкие переходы, которые не дают вам использовать инструмент Clone Stamp.
# 5 — Клон без корректировок
Выполните клонирование, прежде чем вносить другие корректировки в контрастность, цвет и другие изменения, часто выполняемые с помощью корректирующих слоев в Photoshop. Если вы используете инструмент «Штамп клонирования» после создания этих слоев, вы навсегда запекаете изменения в своем изображении при клонировании.
Однако в некоторых случаях вы уже внесли изменения в корректирующий слой, и вам нужно решить, должно ли ваше клонирование включать эти настройки.Photoshop позволяет вам решить, следует ли включать эти изменения в ваше клонирование. После того, как вы выбрали инструмент «Клонировать штамп», в верхней строке экрана появится круг с линией, проходящей через него (см. Рисунок выше). По умолчанию Photoshop применяет изменения любых корректирующих слоев, но если вы нажмете на этот значок, Photoshop проигнорирует любые корректирующие слои при клонировании.
# 6 — Возьми низко висящий фрукт
В большинстве случаев в ваших фотографиях есть несколько простых элементов для клонирования, а также некоторые более сложные элементы.Сначала клонируйте простые. Это не только придаст вам уверенности в инструменте, но и поможет вам, когда придет время внести серьезные изменения.
Как это вам поможет? Помните, что вам нужно свободное пространство для рисования пикселей при использовании инструмента «Штамп». Внося сначала простые изменения, вы делаете именно это, чтобы рисовать заменяющие пиксели и облегчить свою работу, когда придет время для более сложных и глубоких изменений.
# 7 — Часы для выкройки
Иногда вы хотите включить шаблоны в ваше клонирование.В этом случае, выбирая пиксели для рисования, постарайтесь найти на своем изображении узоры, соответствующие области, которую вы заменяете. Например, если фоном является здание, поищите похожее здание. Затем совместите их (что будет предметом следующего совета).
Вот другой пример, показывающий инструмент «Клонировать штамп» в другом контексте. Правая часть этого изображения была заполнена отвлекающими факторами, но инструмент «Клонировать штамп» их устраняет. Будьте осторожны, чтобы вы не создавали узоры, используя пиксели, непосредственно примыкающие друг к другу, иначе вы не сможете использовать инструмент Clone Stamp
.Но во многих случаях вы не захотите, чтобы в вашем клонировании были какие-либо заметные закономерности.Обычно паттерн — это мертвая расплата за то, что вы что-то клонировали. В этом случае способ гарантировать отсутствие шаблонов — это постоянно сбрасывать исходную точку. Образец из одной области и клонирование одной части, затем образец из другой области — повторяйте часто. Продолжайте делать это, чтобы смешать все вместе, не повторяя узор.
# 8 — Следуй по линиям
Ключом к успешному использованию инструмента «Клонировать штамп» является согласование всех линий изображения. Даже незначительные отклонения выглядят фальшиво и разрушают эффект, которого вы пытаетесь достичь.Например, в пейзажной обстановке края ветвей деревьев должны совпадать. В городском контексте следуйте линиям в зданиях, таких как линии крыши, дверные проемы и узоры на земле.
Даже незначительные отклонения выглядят фальшиво и разрушают эффект, которого вы пытаетесь достичь.Например, в пейзажной обстановке края ветвей деревьев должны совпадать. В городском контексте следуйте линиям в зданиях, таких как линии крыши, дверные проемы и узоры на земле.
Когда вы используете инструмент «Штамп», начните с линий, а затем позвольте остальным пикселям упасть там, где они могут. После этого, если вам нужно вернуться в другие области, вы можете это сделать.
Здесь я увеличил фрагмент другого снимка Оперы Гарнье. Используйте узоры на полу и двери, чтобы воссоздать пространство, в котором вы клонируете людей.
# 9 — Избегайте выбора из соседних областей
Как упоминалось ранее, беспрецедентным признаком использования инструмента Clone Stamp является повторение. Инструмент «Клонировать штамп» предназначен для повторения — вам просто нужно сделать это так, чтобы зритель этого не заметил. Если вы рисуете пиксели из непосредственно прилегающей области, вы рискуете, что зритель заметит повторение. Вместо этого возьмите пиксели откуда-нибудь на картинке.
Вместо этого возьмите пиксели откуда-нибудь на картинке.
Случайное создание узора — это легкая ловушка, потому что непосредственно прилегающие области обычно наиболее близки по цвету и тону к области, которую вы хотите заменить.По мере того, как вы отдаляетесь, тона и цвета меняются, поэтому пикселям становится труднее соответствовать. Усердные усилия по поиску способа использования пикселей из другого места на вашем изображении принесут дивиденды, потому что зритель не увидит повторения.
# 10 — Muddle Through (принять беспорядок)
К настоящему времени вы исправили все легкие области изображения и готовы заняться более серьезной проблемой. Это может быть толпа людей или машина, которая попала в кадр, но это большая часть изображения.Это самая страшная часть использования инструмента Clone Stamp.
Главное — просто погрузиться в дело. Не пытайтесь во всем разобраться заранее (вы никогда не сделаете этого). Вы можете сделать это несколькими способами:
- Начните с большого: Установите кисть немного большего размера, чем вы могли бы использовать в противном случае, и просто замените всю область одним махом (а затем очистите кистью меньшего размера), или
- Будь маленьким и устойчивым: Возьмите кисть меньшего размера и рисуйте постепенно, но главное — продолжать.
 Помните, что вы можете повторить это снова. Что бы вы ни делали, хотя это, вероятно, и не идеально, несомненно, будет выглядеть лучше, чем то, с чего вы начали.
Помните, что вы можете повторить это снова. Что бы вы ни делали, хотя это, вероятно, и не идеально, несомненно, будет выглядеть лучше, чем то, с чего вы начали.
Главное — просто сделать это. Существует тенденция останавливаться и планировать все изменения, прежде чем что-либо делать, что заставляет вас смотреть в экран компьютера в течение долгих периодов времени.
Помните, вы всегда можете отменить то, что сделали (Ctrl / Cmd + Z). Кроме того, поскольку вы следовали совету № 1 выше и работаете над новым слоем, вы всегда можете замаскировать эту область или удалить ее, если она не движется в нужном вам направлении.
# 11 — Используйте функцию зеркала
Вы можете изменить множество настроек с помощью инструмента «Штамп клонирования» на панели «Источник клонирования» (чтобы увидеть его, перейдите в «Окно» и нажмите «Источник клонирования»). Например, вы можете изменить форму кисти или угол заменяемых пикселей.
Одной из наиболее полезных функций панели «Конусный источник» является опция переворота по горизонтали в середине панели. Если вы щелкнете по нему, пиксели будут заменены в направлении, противоположном по горизонтали исходному.Это может быть чрезвычайно полезно во многих случаях, поскольку часто вы будете иметь дело с симметричным предметом, на котором теперь вы можете рисовать с другой стороны.
Если вы щелкнете по нему, пиксели будут заменены в направлении, противоположном по горизонтали исходному.Это может быть чрезвычайно полезно во многих случаях, поскольку часто вы будете иметь дело с симметричным предметом, на котором теперь вы можете рисовать с другой стороны.
Типичный пример, когда вы можете захотеть использовать опцию переворота по горизонтали, — это когда что-то закрывает одну сторону дверного проема или окна, которое вы хотите удалить. Щелкнув по горизонтали, вы можете использовать другую сторону дверного проема или окна в качестве источника. Еще раз взгляните на приведенные выше примеры Opera Garnier, и вы увидите, как инструмент «Отразить по горизонтали» будет использоваться довольно часто, когда ваше изображение содержит какую-либо симметрию (я довольно часто использовал эту функцию в этих изображениях).
# 12 — Изменение клонированных областей с помощью корректирующих слоев
Иногда ваши клонированные области выглядят не так, как окружающие. Возможно, он слишком яркий или слишком темный, или, возможно, цвета немного блеклые. Вы можете исправить это, не затрагивая окружающие пиксели.
Возможно, он слишком яркий или слишком темный, или, возможно, цвета немного блеклые. Вы можете исправить это, не затрагивая окружающие пиксели.
Одним из больших преимуществ работы со слоями является то, что вы можете создавать корректирующие слои, влияющие только на только что клонированные области. Просто создайте новый корректирующий слой (уровни, кривые или оттенок / насыщенность), который появится над слоем клонирования.Затем, удерживая клавишу Alt, щелкните в нижней части корректирующего слоя (вы увидите, что ваш курсор изменился). Изменения корректирующего слоя будут применены только к слою под ним.
Заключение
Помните, что использование инструмента «Клонировать штамп» может быть неприятным процессом. Не волнуйтесь, если вам придется переделывать изменения или придумывать что-то по ходу дела. Не существует волшебного «чистого» процесса. Одна из забавных сторон процесса клонирования — это решение связанных с ним проблем.Не торопитесь и просто продолжайте двигаться. Вы всегда можете повторить свои изменения или, если вы работаете в слоях, избавиться от них, не теряя остальную работу.
Вы всегда можете повторить свои изменения или, если вы работаете в слоях, избавиться от них, не теряя остальную работу.
Инструмент «Клонировать штамп» при постобработке сохранит больше изображений, чем любой другой инструмент. Если вы овладеете им, вы сможете удалить на своих фотографиях практически все, что вам не нужно.
Photoshop Stamp Effect Урок Photoshop
Как сделать штамп с изображения в Photoshop
Сначала откройте в новом файле PSD фотографию, которую вы хотите преобразовать в штамп.я Я выбрала свой собственный талисман для блога, но он выглядит так же красиво с любым другим изображением. Назовите этот слой Photo Layer.
Как сделать рамку почтовой марки в Photoshop
Я начну создавать эффект штампа Photoshop с создания границы штампа.
Добавьте к этой фотографии простую рамку размером 1px # 907e60 . Откройте окно стиля слоя и отметьте Stroke , 1px, снаружи и цвет, как я уже сказал, # 907e60 .
С помощью инструмента Rectangle Tool нарисуйте белую фигуру, как на изображении, назовите ее фоторамкой. Слой. Выберите два слоя и, выбрав инструмент «Перемещение», нажмите «Выровнять по вертикали». Отцентрируйте и выровняйте горизонтальные центры так, чтобы вы центрировали два слоя. Слить два слоя и назовите новый слой Stamp Layer.
Добавьте текст, описывающий штамп. Я выбрал Georgia Font Family, но вы Вы всегда можете найти шрифт штамп в Интернете.Выберите слой штампа и все текстовые слои и объедините. Вы должны сначала растрировать текстовые слои, иначе Слияние не пройдет.
Сделайте перфорацию для почтовой марки на бордюре
Теперь наступает этап, на котором мы превращаем фотографию в штамп.
Обычно несколько почтовых марок печатаются на больших листах бумаги. Затем с помощью инструмента для перфорации штампа штампы легко отделяются друг от друга. Отсюда и перфорация почтовой марки (маленькие дырочки по краю марки).
Отсюда и перфорация почтовой марки (маленькие дырочки по краю марки).
Давайте сделаем перфорацию для штампа в Photoshop.
Выберите ластик . Инструментом выберите жесткую круглую кисть размером 15 пикселей.
Переключите панель кистей, выберите Brush Tip Shape и установите Spacing на 167%. как на изображении.
Убедитесь, что у вас есть инструмент Eraser Tool и выбран Stamp Layer.Нажмите SHIFT и просто проведите линию по краям штампа. Нажатие SHIFT поможет вам рисовать прямые линии в Photoshop (СОВЕТ: ознакомьтесь с моим подробным руководством о том, как рисовать линии в Photoshop, включая то, как рисовать идеальные прямые линии в Photoshop). Вы должны знать, что вы не можете сделать эту границу одним движением. Вам нужно сделать 4 разные линии с помощью Eraser Tool.
Другой способ, гораздо более быстрый, — использовать Work Paths . Нажмите CTRL и щелкните значок
слоя штампа. Теперь штамп выбран. С помощью инструмента Restangular Marquee Tool
selected щелкните правой кнопкой мыши по выделенному фрагменту и выберите Make Work Path .
Нажмите CTRL и щелкните значок
слоя штампа. Теперь штамп выбран. С помощью инструмента Restangular Marquee Tool
selected щелкните правой кнопкой мыши по выделенному фрагменту и выберите Make Work Path .
Убедитесь, что у вас выбран инструмент «Ластик». Перейдите на вкладку Path и щелкните правой кнопкой мыши на рабочем пути и выберите Stroke Path . Получится красивый эффект штампа.
Если вы хотите узнать больше об этой технике, я написал обширное руководство по Stroke Path в Photoshop с множеством примеров того, что вы можете с ним делать, так что попробуйте.
Завершите эффект штампа Photoshop — нанесите резиновый штамп на верхнюю часть почтового штампа
Итак, марка теперь выглядит хорошо. Чтобы получить больше изображения, откройте Окно стилей слоя и добавить Drop Shadow (черный, умножение, 35%, угол 120, расстояние 3, распространение 0 и размер 2 пикселя)
Чтобы сделать эффект штампа более реалистичным, я нанесу на почтовую марку резиновый штамп. Для этого сделайте еще один пустой слой
и назовите его Stamped Effect .Мы будем использовать Work Path , чтобы создать красивый реалистичный штамп.
Для этого сделайте еще один пустой слой
и назовите его Stamped Effect .Мы будем использовать Work Path , чтобы создать красивый реалистичный штамп.
Выберите инструмент «Кисть » и выберите жесткую круглую кисть 9 пикселей черного цвета. Вернуться к рабочий путь и выберите Stroke Path , как на предыдущем шаге, но на этот раз вместо этого из Eraser Tool мы будем использовать Brush Tool .
На штампе обычно концентрические круги.Сделать концентрические круги в фотошопе очень просто:
Измените размер рабочего пути ( CTRL + T ) на 50% и повторите ту же процедуру, чтобы получить два черных обведены кружком .
Создайте новый слой с именем Black Lines и нарисуйте несколько черных горизонтальных линий с помощью
Инструмент Кисть. Если вы не знаете, как вы можете ознакомиться с моим руководством по рисованию параллельных линий в Photoshop.
С выбранным слоем Black Lines перейдите к Filter , Distort и выберите Waves с следующие настройки.У вас получится красивый изогнутых линий .
Измените размер обоих слоев и измените их режим наложения на Dissolve . Объедините два слои под одним слоем под названием Stamp Effect.
Чтобы удалить области, выходящие за пределы штампа, просто выберите слой Photo Stamp Layer (нажмите CTRL и щелкните миниатюру слоя фотопечати). Выберите слой с эффектом штампа и нажмите Добавить маску слоя .Теперь вы видите, что часть эффекта штампа теперь скрыта.
Как создать эффект винтажной почтовой марки в Photoshop
Для последних штрихов вы можете использовать инструмент Eraser Tool , кисть по умолчанию для брызг и стирание. части эффекта штампа и уменьшите непрозрачность слоя до 80%. Если вы не хотите самостоятельно создавать штампованный эффект, вы можете использовать один из множества Кисти Photoshop Stamp Brushes доступны бесплатно в Интернете
Чтобы получить винтажную марку образца , я использовал старую бумажную маску. Вы можете выбрать красивый
старинная старая бумага.
Теперь вы можете создавать собственные настраиваемые марки конвертов, значки марок и т. Д., Используя
мощь Photoshop.
Вы можете выбрать красивый
старинная старая бумага.
Теперь вы можете создавать собственные настраиваемые марки конвертов, значки марок и т. Д., Используя
мощь Photoshop.
Все наши зарегистрированные пользователи могут скачать PSD файл штамп бесплатно.
СКАЧАТЬ! (1.07MB)Вам также может понравиться
Если вы ищете другой эффект штампа Photoshop, ознакомьтесь с моим другим уроком о том, как создавать собственные почтовые марки.
Кроме того, вот несколько ресурсов премиум-класса , которые вы, возможно, захотите попробовать создать отличный эффект штампа, индивидуализированный и уникальный. Скачать векторные почтовые марки в PSD полностью многослойный формат, а также отличный генератор штампов .
Как сделать цифровой штамп с фотографии
Если вы ищете совершенно уникальный цифровой штамп, который можно добавить в свой следующий ремесленный проект, как насчет того, чтобы сделать портретный цифровой штамп с фотографии. Есть много причин, по которым вы можете захотеть создать портрет с цифровой печатью из фотографии. Вот несколько:
Есть много причин, по которым вы можете захотеть создать портрет с цифровой печатью из фотографии. Вот несколько:
- Цифровая печать черно-белая. Поэтому распечатать дешевле, чем полноцветную фотографию. Это делает цифровую печать идеальным вариантом, если вы создаете несколько версий открытки или приглашения.
- Цифровой штамп можно раскрасить с помощью маркеров, карандашей или красок. Отправляйтесь в город с цветами и экспериментируйте. Вы сможете создавать эффекты от поп-арта до реалистичных.
- Черно-белое цифровое изображение можно использовать для создания штампа. Это отличный вариант, если вы хотите снова и снова штамповать одно и то же изображение, не распечатывая его. Он также идеально подходит для учителей, которые могут захотеть персонализировать свои комментарии для учеников с помощью штампованного изображения.
- Вы можете предложить услуги персонализированной цифровой печати в качестве подарка друзьям и родственникам или даже продать их.

Два метода изготовления цифрового штампа
Чтобы сделать портрет цифрового штампа из фотографии, вы можете использовать один из двух методов: один с использованием Photoshop и Photoshop Elements, а другой с использованием альтернативного бесплатного программного обеспечения, называемого GIMP.Если вы заинтересованы в создании этого эффекта, но у вас нет копии Photoshop, перейдите на GIMP.org. GIMP — это бесплатный редактор изображений с открытым исходным кодом, который обычно считается лучшей бесплатной альтернативой Photoshop.
Эта забавная техника из приведенного ниже урока придает фотографии эффект штампа с помощью Adobe Photoshop или Photoshop Elements. Возможно, мы используем более старую версию Photoshop, но вы сможете без особых трудностей продолжить работу с большинством версий. В этом руководстве для создания эффекта в основном используется только один инструмент — настройка или фильтр «Порог».
Предполагая, что у вас открыта копия Photoshop или Photoshop Elements, давайте начнем с захвата и открытия фотографии, с которой вы хотите работать.![]()
Rubber Stamp Tutorial — Owen Jones Design
Воспроизведение вида резинового штампа или другого эффекта гранжа в Photoshop — это то, что насмерть сделали в Интернете.
К сожалению, результаты существующих обучающих программ часто носят любительский характер и никоим образом не напоминают настоящий резиновый штамп.Так что, имея несколько случаев, когда мне приходилось экспериментировать с этой техникой, я подумал, что было бы неплохо поделиться здесь своими методами.
Основная трудность состоит в том, чтобы имитировать случайность и непредсказуемость: порезов в резине , текстура и плотность чернил , давление , с которым штамп размещается на странице, маленькие области что чернила не достигают , а части, где чернила немного тяжелее и заполняют .
По правде говоря, здесь требуется много проб и ошибок, а также требуется специальное ручное редактирование для наиболее точного воспроизведения. Но играя с несколькими настройками и режимами слоев, вы действительно можете добиться довольно реалистичного эффекта. Вот одна техника, которая ни в коем случае не идеальна, но, безусловно, дает хорошую основу.
Но играя с несколькими настройками и режимами слоев, вы действительно можете добиться довольно реалистичного эффекта. Вот одна техника, которая ни в коем случае не идеальна, но, безусловно, дает хорошую основу.
Основная трудность состоит в том, чтобы имитировать случайность и непредсказуемость…
Примечание. Эти шаги демонстрируются в Adobe CS4 и предполагают определенный уровень знаний об использовании Photoshop и Illustrator.
_
Создайте изображение в Illustrator в одном цвете. Убедитесь, что все белые области вырезаны из темных частей, чтобы изображение было одного цвета.
_
Если вы хотите добавить небольшое количество неровной текстуры к линиям на этом этапе, вы можете использовать эффект Шероховатости (Эффект — Искажение и преобразование — Шероховатость…), но будьте осторожны, чтобы размер был очень маленьким, а детали очень высокими (I Я использовал 0,3% для размера и 90% для деталей).
_
Откройте новый документ в градациях серого в Photoshop такого размера, как вы хотите, чтобы появился последний штамп, и вставьте графику в виде пикселей на новый слой.
_
Придайте штампу размытие по Гауссу примерно на 2–3 пикселя…
_
… а затем используйте маску нерезкости (фильтр — резкость — маска нерезкости), чтобы снова сделать резкие края. Это помогает воспроизвести давление, оказываемое на штамп на странице; уменьшая острые края и немного заполняя и выкладывая.
_
Найдите или сделайте снимок камня или бетона с приличным разрешением. Текстура должна быть относительно мелкой, но желательно с небольшими дефектами побольше. Вставьте это как новый слой поверх слоя штампа в Photoshop.
_
Используйте изображение штампа, чтобы замаскировать текстуру камня, удерживая клавишу Command и щелкнув миниатюру изображения, щелкнув слой камня и нажав кнопку «Добавить маску слоя» в нижней части палитры слоев.
_
Дублируйте этот слой с камнем и скройте верхнюю версию, затем отрегулируйте уровни оригинала, чтобы резко усилить контраст. Потяните темный ползунок внутрь до 130, оставьте ползунок полутонов на 1 и потяните свет на 200. Этот слой будет формировать внешние края штампа. Ctrl щелкните маску и выберите «Применить маску слоя».
_
Сделайте скрытый слой камня видимым: это обеспечит детализацию внутри штампа, где, возможно, чернила не были в таком тесном контакте с бумагой.
Command: щелкните маску, чтобы выбрать ее, сузьте выделение примерно на 8-9 пикселей и растушуйте примерно на 4-5 пикселей. Инвертируйте это новое выделение и залейте маску черным цветом.
_
Снова используя палитру уровней (или кривые, если хотите), увеличьте контраст, но немного меньше, чем на предыдущем слое, так как мы хотим здесь больше белых областей. Я увеличил темные до 70, а свет до 220, что неплохо справляется со своей задачей. Поиграйте с настройками, чтобы добиться желаемого эффекта, и объедините этот слой с дубликатом под ним.
Теперь вы можете увидеть основу эффекта штампа. Вы можете дублировать этот слой на цветное изображение, изменить цвет по своему усмотрению и установить режим «Умножение» в режиме слоя. Но чтобы завершить работу и дать больше контроля над раскраской, мне нравится создавать ее как маску на сплошном цветном слое, как показано ниже.
_
При активном новом объединенном слое нажмите Select — Color Range. Щелкните курсором в самой темной области изображения штампа, установите «Нечеткость» около 175–180 и нажмите OK.
_
Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на палитре «Слои» и выберите «Сплошной цвет». Сделайте цвет черным, нажмите ОК и скройте все остальные слои (включая фон), и вы увидите, что белые области теперь прозрачны, а штамп установлен как маска. Перенесите этот слой в другой документ по мере необходимости, и готово — ваш штамп готов.
_
Как я уже упоминал ранее, требуется много проб и ошибок, чтобы все выглядело правильно. От уровней до настроек по эффектам и детализации применяемой текстуры; если что-то не работает, попробуйте по-другому! Другой способ сделать края шероховатыми — после применения первого размытия по Гауссу преобразовать изображение в растровое изображение, затем обратно в оттенки серого и применить более светлое размытие для смягчения точек перед использованием маски нерезкости для выравнивания краев. Однако этот метод включает в себя выравнивание изображения по отношению к фону, что затрудняет его выбор на будущих этапах.
От уровней до настроек по эффектам и детализации применяемой текстуры; если что-то не работает, попробуйте по-другому! Другой способ сделать края шероховатыми — после применения первого размытия по Гауссу преобразовать изображение в растровое изображение, затем обратно в оттенки серого и применить более светлое размытие для смягчения точек перед использованием маски нерезкости для выравнивания краев. Однако этот метод включает в себя выравнивание изображения по отношению к фону, что затрудняет его выбор на будущих этапах.
Вот несколько примеров штампов, которые я создал для нескольких разных работ, чтобы показать множество различных реалистичных эффектов, которые могут быть достигнуты.Это включает в себя работу Rayner Optsers, которая была завершена во время работы в Mutual Ideas, все права которой защищены.
Я надеюсь, что это будет полезно — если у вас есть другой способ сделать это, я буду очень рад услышать!
Создание текстур с помощью инструмента Pattern Stamp
Если вы застряли, глядя на чистый холст, или столкнулись с заданием, в котором есть много места для интерпретации, наличие подходящего инструмента под рукой может помочь вам воплотить в жизнь свое творческое настроение. А если вам нужно как можно быстрее создать множество идей и концепций, инструмент Pattern Stamp в Photoshop CC может стать находкой.
А если вам нужно как можно быстрее создать множество идей и концепций, инструмент Pattern Stamp в Photoshop CC может стать находкой.
Создание разнообразия — это то, чем отличается инструмент Pattern Stamp. Он генерирует интересные текстуры и цветовые вариации из текстурных листов, а также создает достаточно места для счастливых случайностей, которые могут быть полезны на ранних этапах творческого процесса.
Здесь мы проведем вас через процесс создания ваших собственных шаблонов и как применить их к эскизу значений.Основываясь на результатах размещения выкроек, мы доработаем эскиз до рабочей идеи, прежде чем довести эту идею до более изысканного конца.
Загрузите пользовательские кисти для этого урока.
01. Соберите картинки
Соберите несколько картинок, чтобы сформировать свои выкройки (Изображение предоставлено Лино Дриге) Прежде чем я начну, я собираю картинки, чтобы построить свою библиотеку выкроек. Я использую фотографии, которые я сделал сам или собрал у друзей и семьи.Я создаю свою собственную справочную библиотеку, храня фотографии на облачном сервере. Таким образом, я могу использовать свои собственные фотографии, зная, что на них нет ограничений авторских прав.
Я использую фотографии, которые я сделал сам или собрал у друзей и семьи.Я создаю свою собственную справочную библиотеку, храня фотографии на облачном сервере. Таким образом, я могу использовать свои собственные фотографии, зная, что на них нет ограничений авторских прав.
Инструмент «Узорный штамп» позволяет мне рисовать или заливать свой холст узором, который я выбираю из библиотеки узоров. Аналогично инструменту «Кисть» я могу выбрать кончик кисти, чтобы нарисовать узор. Есть готовые выкройки, но для этого семинара я сделаю свои собственные.Я создал несколько шаблонов, которые можно загрузить с моего веб-сайта на вкладке «Ресурсы».
Убедитесь, что освещение и тени на ваших фотографиях совпадают (Изображение предоставлено Lino Drieghe) Я создаю новый документ и копирую фотографии из моей справочной библиотеки (A). Дважды щелкнув мой слой (B) и используя параметр «Смешать, если…» в разделе «Стиль слоя» (C), я могу смешивать слои, исключая цвета. Удерживание Alt при перетаскивании разделит ползунок на две части, что приведет к более плавному переходу.Я стараюсь расположить фотографии таким образом, чтобы освещение и тени соответствовали друг другу.
Удерживание Alt при перетаскивании разделит ползунок на две части, что приведет к более плавному переходу.Я стараюсь расположить фотографии таким образом, чтобы освещение и тени соответствовали друг другу.
04. Уточните и отредактируйте выбранные узоры
Отретушируйте края с помощью инструмента Content Aware (Изображение предоставлено Lino Drieghe)Для ретуширования краев фотографий я использую инструмент Content Aware в меню Edit> Fill. В диалоговом окне я выбираю «Содержание»> «С учетом содержимого». При нажатии кнопки «ОК» этот инструмент заполняет выделение окружающими пикселями и смешивает их вместе.Я нажимаю «Фильтр»> «Другое»> «Смещение», чтобы сделать узор мозаичным.
05. Разогрейте и создайте серию набросков
Начните с кучи эскизов (Изображение предоставлено Лино Дриге) На данный момент я не имею в виду, поэтому я использую инструмент Pattern Stamp для разогрева. и показать, насколько это эффективно на ранних этапах работы над картиной. Я начинаю свои наброски с ограниченными значениями и использую стандартную круглую кисть, чтобы формы оставались простыми. После создания нескольких набросков я решил разработать один из них, чтобы показать весь свой процесс от начала до конца на этом семинаре.
Я начинаю свои наброски с ограниченными значениями и использую стандартную круглую кисть, чтобы формы оставались простыми. После создания нескольких набросков я решил разработать один из них, чтобы показать весь свой процесс от начала до конца на этом семинаре.
06. Уточните эскиз значений
Отрегулируйте значения переднего плана и фона, чтобы улучшить перспективу (Изображение предоставлено: Lino Drieghe)Я создаю ощущение атмосферной перспективы, делая значения переднего плана темнее, а фоновые — светлее. Я намеренно избегаю добавления света или теней, потому что хочу, чтобы инструмент Pattern Stamp делал это за меня. В то же время я переставляю разные слои, чтобы получилась приятная композиция. Я хочу, чтобы круглые формы контрастировали с прямыми линиями.
07. Блок в цвете
Используйте режим импрессиониста для блокировки цвета (Изображение предоставлено: Lino Drieghe) Я использую режим импрессиониста инструмента Pattern Stamp для блокировки цветов. В режиме импрессиониста цветовые вариации создаются на основе цветов, которые Photoshop определяет в активном шаблоне. Я блокирую цвета каждого слоя на отдельном слое, поэтому я могу добавить их как обтравочную маску (B) и скорректировать их позже.
В режиме импрессиониста цветовые вариации создаются на основе цветов, которые Photoshop определяет в активном шаблоне. Я блокирую цвета каждого слоя на отдельном слое, поэтому я могу добавить их как обтравочную маску (B) и скорректировать их позже.
08. Получите максимум удовольствия от этих счастливых случайностей
Если что-то пойдет не так, попробуйте поработать с этим (Изображение предоставлено Lino Drieghe)Я создаю новый слой для рисования с помощью инструмента Pattern Stamp с выключенным режимом импрессионизма.Это момент, когда счастливая случайность должна помочь вывести идею на новый уровень. Для тех, кто не знает этого слова, счастливая случайность в живописи — это когда происходит что-то уникальное и неожиданное. Оказывается, это полезно для вашей работы и направляет вас на новый путь, о котором вы, возможно, даже не задумывались.
09. Переосмыслить историю
Счастливые несчастные случаи могут привести вас к новым захватывающим идеям (Изображение предоставлено: Lino Drieghe) Поместив инструмент Pattern Stamp, я пришел к идее иметь заброшенные сферы общения, которые частично погребены под землей. холмы пустыни.Я использую Pattern Stamp, чтобы создать море и облака на заднем плане. Поскольку я использую обтравочные маски для всех цветных слоев, я могу легко настроить значения для нижележащего слоя с оттенками серого.
холмы пустыни.Я использую Pattern Stamp, чтобы создать море и облака на заднем плане. Поскольку я использую обтравочные маски для всех цветных слоев, я могу легко настроить значения для нижележащего слоя с оттенками серого.
10. Очистите фокусные точки
Увеличьте масштаб изображения и добавьте больше деталей (Изображение предоставлено Lino Drieghe)Когда я доволен общим расположением элементов, я масштабирую изображение до большего разрешения. Это позволяет мне добавить более подробную информацию о точках фокусировки. Добавляя больше слоев с помощью инструмента Pattern Stamp и применяя к ним Distort> Spherize Filter, я генерирую больше деталей о коммуникационном узле переднего плана.
11. Уточните фигуры
Используйте такой инструмент, как Mixamo, для добавления персонажей в вашу сцену (Изображение предоставлено: Lino Drieghe) Mixamo — мой любимый инструмент для добавления фигур в мои картины. Это онлайн-сервис, предназначенный для создания и анимации ваших 3D-персонажей. Он также содержит библиотеку готовых моделей и анимаций, которые можно использовать бесплатно. Я выбираю модель и анимацию и делаю снимок позы, чтобы добавить ее к моей картине. Эта модель поможет мне добиться правильной позы и пропорций.
Он также содержит библиотеку готовых моделей и анимаций, которые можно использовать бесплатно. Я выбираю модель и анимацию и делаю снимок позы, чтобы добавить ее к моей картине. Эта модель поможет мне добиться правильной позы и пропорций.
12. Проверьте читаемость композиции.
Используйте свет и тень, чтобы привлечь зрителя в сцену (Изображение предоставлено: Lino Drieghe)Используя интересный узор света и тени, я веду зрителя внутрь и через картину. Создавая повторение теней и света, я могу еще больше усилить ощущение глубины. Я исправляю значения хабов фона и добавляю больше перспективы облакам в небе.
13. Добавьте оттенки серого и цвет одновременно
Используйте настраиваемую настройку цветопробы для одновременного просмотра цветных и оттенков серого (Изображение предоставлено: Lino Drieghe) Я перехожу в Window> Arrange и создаю новое окно для моего открытого документа .В этом новом окне я меняю параметры просмотра: «Просмотр»> «Настройка пробной копии»> «Пользовательская». В диалоговом окне я выбираю sGray для меню Device to Simulate. Поместив два окна рядом друг с другом, я могу рисовать цветом и значениями одновременно.
В диалоговом окне я выбираю sGray для меню Device to Simulate. Поместив два окна рядом друг с другом, я могу рисовать цветом и значениями одновременно.
14. Добавьте последние штрихи
Еще несколько исправлений, и все готово (Изображение предоставлено: Lino Drieghe)Одновременная работа со значениями и цветами позволяет мне сохранять свои значения на месте, делая последние штрихи . Я немного переставляю слои, чтобы создать вокруг них больше свободного пространства.Я добавляю дополнительные мелкие детали, чтобы придать всему более законченный вид. Получив отзывы от друзей, я исправляю небольшие части картины, например, перспективу облаков.
Эта статья была первоначально опубликована в выпуске 173 из ImagineFX , самого продаваемого в мире журнала для цифровых художников. Купите выпуск 173 здесь или подпишитесь на ImagineFX здесь .
Статьи по теме:
.