Как сделать толстым шрифт. Жирный шрифт
Используем только бесплатные шрифты и немного вдохновения
Жирные шрифты
Жирные (Bold) шрифты всегда были популярны в полиграфии и рекламном бизнесе, но в веб-дизайне ими незаслуженно пренебрегали. Тем не менее, жирные шрифты могут придать дизайну заметную эффектность, и усилить его выразительность. Bold-шрифты, как правило, используются для усиления эффекта, и важно уметь правильно приложить это усилие. Речь здесь идет не только о громадном приветственном тексте, который должен выделяться из основного контента. Крупный шрифт и в самом деле может привлечь внимание посетителей вашей странички, но это вовсе не означает, что использование жирного шрифта автоматически придает дизайну профессиональный вид. Дело даже не в шрифте, а в том, как вы его преподносите!
Оформление жирного текста
На примере ниже показано, как незначительная доработка шрифта может заметно выделить ваш текст. Этот изменение очень легко в осуществлении, но именно работа с деталями это то, что придает невероятную выразительность общему эффекту от восприятия.
5 лучших бесплатных bold-шрифтов
Найти по-настоящему красивый шрифт иногда бывает довольно трудно, так как многие из предлагаемых бесплатных шрифтов выглядят непрофессионально и вульгарно. Я полазил по интернету, и накопал 5 наиболее понравившихся бесплатных жирных шрифтов, доступных вам для скачивания. Все они выглядят очень профессионально, и, надеюсь, дадут дополнительный толчок вашим дизайнерским изысканиям.
AkaChen
(cкачиваний: 820)
Diogene Bold
Baar Zeitgeist
(cкачиваний: 447)
Whoopass
(cкачиваний: 1465)
Kabel
(cкачиваний: 960)
Жирный шрифт в веб-дизайне
В большинстве хорошо оформленных веб-сайтов bold-шрифты выполняют функцию привлечения взгляда к пунктам меню, навигации и сервисам. В то же время, неправильно подобранный жирный шрифт, может свей неуместностью, наоборот рассеять внимание. Десять скриншотов сайтов, приведенных ниже являются великолепными примерами правильного включения в дизайн bold-шрифтов.
Десять скриншотов сайтов, приведенных ниже являются великолепными примерами правильного включения в дизайн bold-шрифтов.
Майк Прэщус (Mike Precious) использует крупный шрифт в сочетании с легким градиентом и подсветкой, что позволяет немедленно завладеть взглядом пользователя. В данном случае внимание в первую очередь привлекает его работа, так ее оформление имеет визуальное превосходство над меню “шапки” страницы.
На этом сайте использован сильно выделяющийся, крупный заголовок, который сразу поражает пользователь. Далее, взгляд пользователя, управляемый повторяющимся в тексте “RE”, опускается ниже, непроизвольно ассоциируя схожий шрифт в верхней и нижней частях страницы.
На сайте VideoHive использован симпатичный “коренастый” шрифт для того, что бы сначала рассказать пользователю о чем вообще этот сайт, затем, проводя его дальше по содержанию, заинтриговать и побудить подписаться. Используя не сам текст, а его изображение, на него можно накладывать градиент и падающие тени, что позволит выделить его еще больше.
Alpha Multimedia Solutions производит сильное сиюминутное впечатление своим крупным текстовым логотипом. Логотип ведет взгляд пользователь ниже по страничке, буквально провоцируя его на изучение основного контента.
Evershed Golf фокусируется на своем вебсайте, с целью привлечь внимание к разделу последних событий и школам гольфа.
Logo Design Love комбинирует логотип и заголовок в выделяющейся нижней части страницы. Таким образом, создается определенный бренд и в то же время пользователь получает возможность составить себе представление об общей направленности и тематике сайта.
Ваши мысли
Мне было бы интересно знать, что каждый из вас думает о применении bold-шрифтов в дизайне. Не стесняйтесь выкладывать ваши любимые разработки и методы в комментариях к этой статье.
Инструкция
Если хотите выделить жирный шрифт цветом, в его начало вставьте теги, убирая пробелы: . “Blue” – синий цвет. Вы можете ввести на английском любой другой цвет, если захотите.
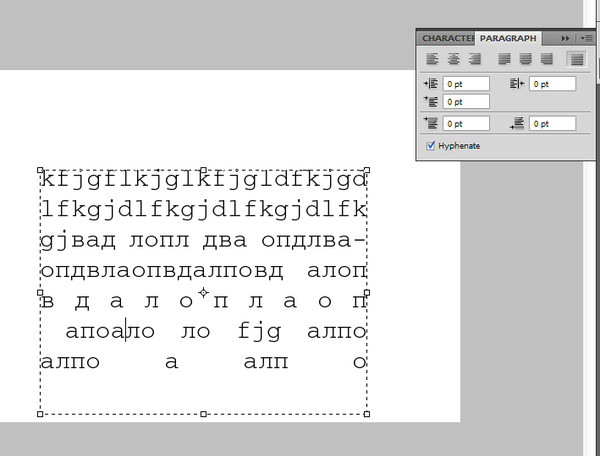
Пробел – печатный знак, с помощью которого слова в тексте отделяются друг от друга. Между двумя словами принято ставить один пробел. Если его убрать, текст станет неудобочитаемым, тем не менее, сделать текст без пробелов или сократить количество пробелов между словами достаточно легко. Описанный принцип действий подходит для большинства текстовых редакторов, отличия в них не слишком существенны.
Инструкция
Чтобы наглядно увидеть пробелы в тексте (а не пустое место между словами), переключитесь в режим отображения знаков абзацев и других скрытых символов форматирования. Для этого на вкладке «Главная» нажмите в разделе «Абзац» иконку «¶». Появившиеся символы не видны при печати документа, они служат лишь для облегчения ориентации в
Удалить все пробелы из текста можно разными способами. Поставьте курсор перед новым словом и нажмите клавишу BacSpase – это удалит один печатный знак (пробел), находящийся слева от нового слова. Установите курсор в конце слова и нажмите клавишу Delete – сотрется печатный знак, расположенный справа от курсора. Но править текст по одному знаку очень часто бывает неудобно. Чтобы удалить сразу несколько пробелов в чести текста, выделите их с помощью мыши, удерживая нажатой клавишу Ctrl, затем нажмите клавишу BackSpase.
Установите курсор в конце слова и нажмите клавишу Delete – сотрется печатный знак, расположенный справа от курсора. Но править текст по одному знаку очень часто бывает неудобно. Чтобы удалить сразу несколько пробелов в чести текста, выделите их с помощью мыши, удерживая нажатой клавишу Ctrl, затем нажмите клавишу BackSpase.
Чтобы сделать весь текст без пробелов за одну операцию, воспользуйтесь функцией замены. На вкладке «Главная» выберите раздел «Редактирование», нажмите кнопку «Заменить». В открывшемся диалоговом окне на вкладке «Заменить» введите в первое пустое поле «Найти» знак пробела (видимых знаков не появится, но курсор сдвинется на один знак вправо). Второе поле «Заменить на» оставьте свободным. Кнопка «Заменить» производит поиск и замену одного печатного знака, позволяя контролировать процесс замены. Кнопка «Заменить все» дает возможность удалить сразу все найденные в тексте знаки пробела.
Если в обычном тексте расстояния между буквами выглядят как пробелы, возможно, для них установлен разряженный интервал. Чтобы вернуть простой привычный интервал, выделите текст (или часть текста) и перейдите на вкладку «Главная». В разделе «Шрифт» нажмите кнопку со стрелкой, чтобы вызвать диалоговое окно. В открывшемся окне перейдите на вкладку «Интервал» и с помощью выпадающего списка установите нужные вам значения.
Чтобы вернуть простой привычный интервал, выделите текст (или часть текста) и перейдите на вкладку «Главная». В разделе «Шрифт» нажмите кнопку со стрелкой, чтобы вызвать диалоговое окно. В открывшемся окне перейдите на вкладку «Интервал» и с помощью выпадающего списка установите нужные вам значения.
Вы сразу же определите, русский или английский шрифт у вас стоит, если запустите любой текстовой редактор и начнете ввод слов. Чтобы переключиться с латиницы на кириллицу (с английского шрифта на русский), кликните по значку «Языковой панели» левой кнопкой мыши. В выпадающем меню левой же кнопкой мыши выберите строку «Русский», — язык ввода изменится. С клавиатуры переключение между языками происходит при нажатии сочетания клавиш Alt и Shift или Ctrl и Shift.
Дополнительные параметры для ввода текста и отображения «Языковой панели» вы можете настроить в окне «Язык и региональные стандарты». Вызовите его, нажав на кнопку «Пуск» и выбрав на «Панели управления» в категории «Дата, время, язык и региональные стандарты» значок «Язык и региональные стандарты». Перейдите на вкладку «Язык» и нажмите кнопку «Подробнее» в разделе «Язык и службы текстового ввода».
Перейдите на вкладку «Язык» и нажмите кнопку «Подробнее» в разделе «Язык и службы текстового ввода».
В дополнительно открывшемся диалоговом окне перейдите на вкладку «Параметры» и нажмите кнопку «Языковая панель», расположенную внизу окна. Установите маркер в нужных вам полях, чтобы настроить отображение «Языковой панели». Нажав на кнопку «Параметры клавиатуры» вы сможете установить, с помощью каких клавиш вы будете переключаться с английского языка на русский шрифт при вводе слов. Примените новые настройки, закройте окна.
Один из быстрых способов создания надписи, стилизованной под золото, заключается в применении к тестовому слою градиентной заливки и рельефа. Все эти параметры можно настроить в диалоговом окне стиля слоя графического редактора Photoshop.
Вам понадобится
- Программа Photoshop.
Инструкция
Откройте картинку, поверх которой вам нужно сделать надпись золотым шрифтом или создайте новый документ в режиме RGB опцией New меню File. Включите Paint Bucket Tool и заполните слой созданного документа любым темным цветом. Этот цвет никак не повлияет на надпись, но золотые буквы на темном фоне будут смотреться гораздо эффектнее, чем на светлом или прозрачном.
Включите Paint Bucket Tool и заполните слой созданного документа любым темным цветом. Этот цвет никак не повлияет на надпись, но золотые буквы на темном фоне будут смотреться гораздо эффектнее, чем на светлом или прозрачном.
Сделайте надпись инструментом Horizontal Type Tool. Стиль слоя, который вы будете настраивать, выглядит естественнее на шрифтах с засечками. Изменить шрифт уже сделанной надписи вы сможете, выделив текст и выбрав новый шрифт из раскрывающегося списка под главным меню.
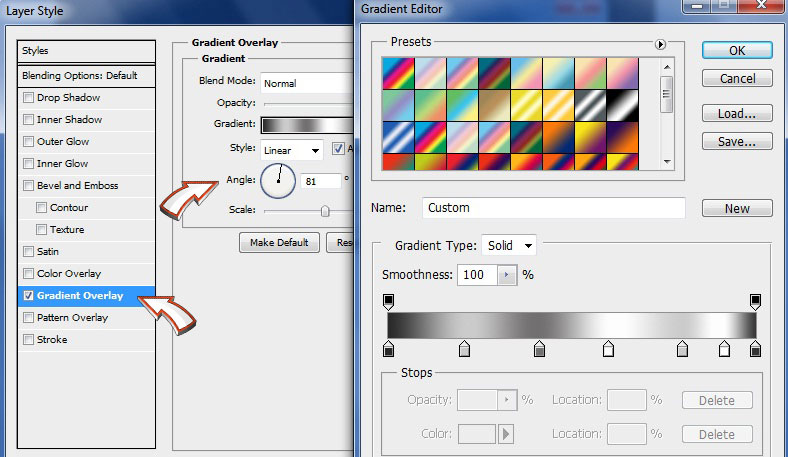
Залейте буквы отраженным градиентом от темно-желтого к светло-желтому цвету. Для этого примените опцию Gradient Overlay группы Layer style меню Layer. Кликните по градиентной полосе чтобы открыть окно настроек градиента. Выделите крайний левый цветной маркер, кликните по цветному прямоугольнику, который появился в окне настроек, и выберите темно-желтый цвет в открывшейся палитре. Таким же способом установите светло-желтый цвет для правого маркера.
Для того чтобы упростить подбор цветов для градиента, откройте в Photoshop изображение какого-нибудь золотого предмета. Для выбора самого темного цвета в градиенте кликните по темному участку этого предмета. Светлый фрагмент изображения поможет вам подобрать светлую составляющую градиента.
Для выбора самого темного цвета в градиенте кликните по темному участку этого предмета. Светлый фрагмент изображения поможет вам подобрать светлую составляющую градиента.
В поле Style окна настроек градиентной заливки выберите пункт Reflected. В результате у надписи должны появиться темные края и светлая середина. Если верхняя и нижняя части букв оказались светлее середины, поставьте галочку в чекбоксе Reverse.
Для настройки рельефа перейдите на вкладку Bevel and Emboss. Из списка Style выберите Inner Bevel, а из списка Technique — пункт Chisel Hard. Настройте параметр Size таким образом, чтобы у букв образовались острые грани. Из списка Gloss contour выберите пункт Cone, Ring или Ring-double в зависимости от того, с какой настройкой ваш текст будет выглядеть наиболее реалистично. Если после настройки блеска на надписи появился шум, поставьте галочку в чекбоксе Anti-aliased.
Золотой шрифт готов. При желании добавьте к буквам внешнее свечение, перейдя на вкладку Outer Glow. Параметры Spread и Size отвечают за размер свечения, а Opacity, как можно догадаться, за его прозрачность. В качестве окраски свечения можете оставить тот цвет, который настроен по умолчанию.
Параметры Spread и Size отвечают за размер свечения, а Opacity, как можно догадаться, за его прозрачность. В качестве окраски свечения можете оставить тот цвет, который настроен по умолчанию.
Источники:
- Золотой текст в Фотошоп
Российские поклонники игры Counter Strike по праву занимают почетное место в «геймерском» мире. Поэтому желание изменить название своего сервера на русскоязычное выглядит совершенно естественным.
Инструкция
Запустите свой сервер и откройте папку Сstrike. Найдите файл конфигурации сервера с именем server.cfg и откройте его. Определите строку со значением hostname и введите в нее желаемое имя сервера после слова hostname.
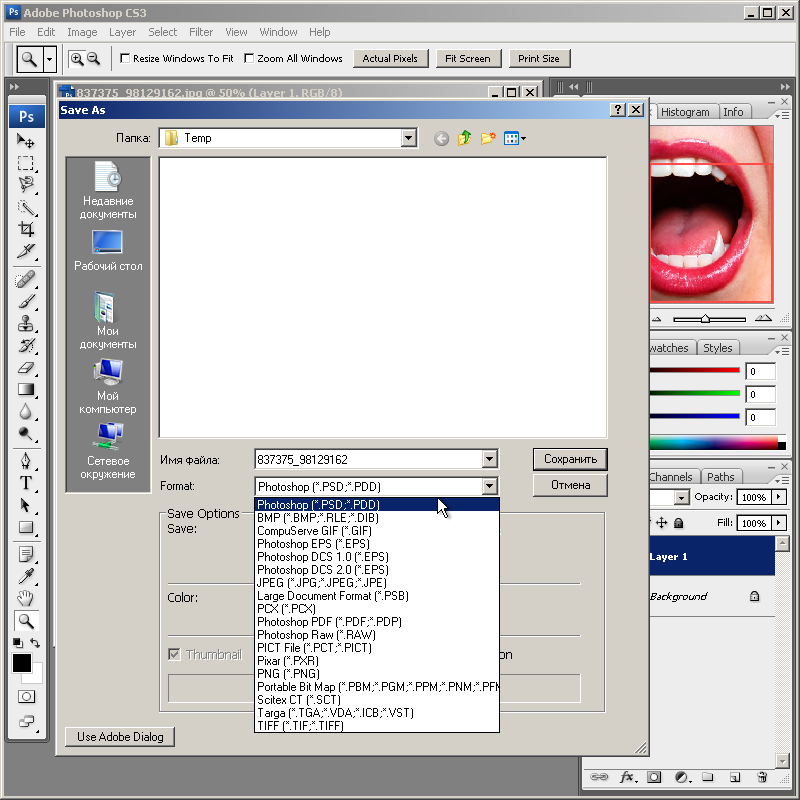
Раскройте меню «Файл» верхней сервисной панели окна приложения и выберите команду «Сохранить как». Укажите кодировку UTF-8 и снимите флажок на поле bom. Подтвердите применение сделанных изменений, нажав кнопку OK и перезапустите сервер.
При невозможности сохранения желаемого названия сервера в кодировке UTF-8, создайте копию всего содержимого файла server. cfg. Вызовите главное системное меню, нажав кнопку «Пуск», и перейдите в пункт «Все программы». Раскройте ссылку «Стандартные» и запустите приложение «Блокнот».
cfg. Вызовите главное системное меню, нажав кнопку «Пуск», и перейдите в пункт «Все программы». Раскройте ссылку «Стандартные» и запустите приложение «Блокнот».
Создайте новый текстовый документ и вставьте в него сохраненный текст файла server.cfg. Раскройте меню «Файл» верхней сервисной панели приложения «Блокнот» и укажите команду «Сохранить как». Введите значение server.cfg в поле «Имя файла» и выберите опцию «Текстовые документы» в выпадающем меню строки «Тип файла». Укажите пункт UTF-8 в раскрывающемся меню поля «Кодировка» и подтвердите свой выбор, нажав кнопку «Сохранить».
Поместите созданный документ в файл server.cfg и сохраните сделанные изменения. Перезапустите сервер для их применения. Обратите внимание, что любые изменения, сделанные в файле server.cfg после изменения имени сервера, приведут к необходимости повторения вышеописанной операции.
В тех случаях, когда пользователю не хватает шрифтов из стандартной коллекции Windows, можно загрузить понравившуюся коллекцию с диска или из сети интернет. Чтобы система или конкретная программа «увидела» новые шрифты, необходимо знать, как и куда их устанавливать.
Чтобы система или конкретная программа «увидела» новые шрифты, необходимо знать, как и куда их устанавливать.
Все шрифты на компьютере находятся в специально предназначенной для этого папке Fonts. Через элемент «Мой компьютер» откройте диск с системой и найдите ее в папке Windows. Каждый шрифт, находящийся в указанной директории, можно просмотреть. Кликните по интересующему файлу левой кнопкой мыши — откроется новое диалоговое окно с описанием шрифта (размер, версия, цифровая подпись и так далее) и с наглядными образцами написания им слов.Получить доступ к папке со шрифтами можно и другим путем. Нажмите кнопку «Пуск» или клавишу Windows, откройте «Панель управления» и выберите категорию «Оформление и темы». В левой части окна вы увидите строку-ссылку «Шрифты». Кликните по ней левой кнопкой мыши и попадете в искомую папку. Если «Панель управления» имеет классический вид, папка со шрифтами доступна сразу.Загрузив шрифт из интернета, скопируйте его в буфер обмена с помощью команды «Копировать», вызываемой из контекстного меню файла при щелчке по нему правой кнопкой мыши. Или же выделите файл и нажмите на клавиатуре комбинацию Ctrl и C. Откройте папку Fonts и сочетанием клавиш Ctrl и V или Shift и Insert вставьте в нее новый шрифт. Также для данной операции можете вызвать в меню «Правка» команду «Вставить». Шрифт будет установлен.Существуют специальные программы, предназначенные для работы со шрифтами, например, Font Navigator. С помощью таких утилит можно просматривать коллекции и устанавливать их на свой компьютер. Инсталлировав приложение, запустите его и укажите папку, в которой хранятся новые шрифты. Когда будет сформирован список, выделите интересующий вас шрифт или несколько и выберите в меню команду «Установить» или нажмите предназначенную для этого горячую клавишу. Утилита самостоятельно скопирует новый шрифт в папку Fonts.
Или же выделите файл и нажмите на клавиатуре комбинацию Ctrl и C. Откройте папку Fonts и сочетанием клавиш Ctrl и V или Shift и Insert вставьте в нее новый шрифт. Также для данной операции можете вызвать в меню «Правка» команду «Вставить». Шрифт будет установлен.Существуют специальные программы, предназначенные для работы со шрифтами, например, Font Navigator. С помощью таких утилит можно просматривать коллекции и устанавливать их на свой компьютер. Инсталлировав приложение, запустите его и укажите папку, в которой хранятся новые шрифты. Когда будет сформирован список, выделите интересующий вас шрифт или несколько и выберите в меню команду «Установить» или нажмите предназначенную для этого горячую клавишу. Утилита самостоятельно скопирует новый шрифт в папку Fonts.
Создаем 3D – текст с эффектом в виде цветов
В этом уроке нам понадобятся кисти Suddenly Spring, разработанные GValkyrie.
Скачайте набор Suddenly Spring
Создайте документ размером 750 на 550 пикселей.
Цвет переднего плана установите #004B64 и фона — #000000.
Используя инструмент «Радиальный градиент» (Radial Gradient) создайте круговой градиент от центра к низу документа:
Создадим 3D-текст в Adobe Illustrator.
Установите цвет заливки (Fill) #FFFFFF и наберите первую букву вашего текста жирным шрифтом.
Я использовал Helvetica 75 Bold.
Создайте слой с черным фоном, чтобы ваша буква стала видимой:
Выделите набранный символ и зайдите в меню Эффекты > Объёмные > Вытягивание и скосы (Effect > 3D > Extrude& Bevel):
Задайте параметры, как показано на рисунке:
Включите предварительный просмотр, чтобы было легче наблюдать за результатом. Отрегулируйте значения на свое усмотрение, если это необходимо.
Заполните остальные настройки, как показано на рисунке ниже. Нажмите OK, когда закончите:
Повторите шаги 2a — 2c для остальных символов. Для шага 2b настройте значения так, чтобы буквы были расположены в разных направлениях.
Выделите первую букву и нажмите Ctrl+C, чтобы скопировать ее:
Вернитесь в Photoshop и нажмите Ctrl+V, чтобы вставить символы. В появившемся диалоговом окне вставки выберите «Смарт объект» (Smart Object).
Повторите копирование и вставку для оставшихся символов:
Выберите инструмент «Волшебная палочка» (Magic Wand) и введите настройки как на рисунке.
Нажмите на поверхность первого символа:
Кликните на «Уточнить края» (Refine Edge).
Введите настройки как на картинке:
Создайте новый слой под первым символом и назовите его Surface. Заполните его цветом #000000. Выберите этот слой и зайдите в «Настройки смешивания» (Blending Option).
Поставьте галочку напротив пункта «Перекрытие градиента» (Gradient Overlay), установите цвета #003146 и #B8EBFE.
Режим смешивания (Blend Mode) установите «Обычный» (Normal), Непрозрачность (Opacity) в 100%, Стиль (Style) выберите «Линейный» (Linear), Угол (Angle) равным 90 градусов и Масштаб (Scale) 100%:
Повторите шаги 3a — 3c для остальных символов.
Старайтесь использовать различные цвета, подходящие к основной теме, такие как зеленый и синий:
Загрузите набор кистей Suddenly Spring. Создайте новый слой и назовите его Floral.
Цвет переднего плана задайте #FFFFFF. Выберите одну из кистей набора Suddenly Spring и нарисуйте ею поверх градиента.
Режим смешивания (Blend Mode) слоя Floral установите «Наложение» (Overlay), а Непрозрачность (opacity) 50%. Выберите слой Floral и, удерживая нажатой клавишу Ctrl, нажмите левой кнопкой мыши на слое Surface для загрузки его выделения.
Щелкните по кнопке «Маска слоя» (Layer Mask):
Повторите шаг 4a для остальных символов.
Создайте новые слои между каждой буквой и нарисуйте черные (#000000) тени с помощью мягкой кисти.
Маскируйте эти тени таким же образом, как и слой Floral:
Создайте новый слой под слоями с символами.
Установите оттенок переднего плана #BEF7A8 и нарисуйте несколько цветов между буквами. Правой кнопкой мыши щелкните на слое и выберите «Настройки смешивания» (Blending Options).
Включите «Внешнее свечение» (Outer Glow) и задайте его цвет #FFFFFF.
Остальные настройки оставьте по умолчанию:
Повторите шаг 4c и добавьте больше цветов между символами:
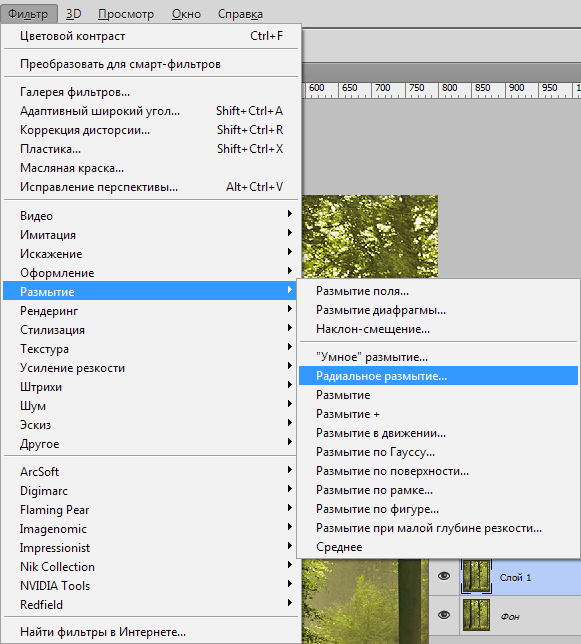
Создайте новый слой. Установите цвет переднего плана #FFFFFF и нарисуйте большой цветок. В меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) установите радиус равный 6 пикселям.
Режим смешивания (Blend Mode) этого слоя установите «Наложение» (Overlay):
Создайте новый слой позади всех слоев и назовите его Stars.
С помощью мягкой кисти размером 1 пиксель и цветом #FFFFFF, нарисуйте большой крест как показано на рисунке. Немного сотрите 4 угла большим мягким ластиком. Выберите мягкую кисть, установите ее непрозрачность 20% и размер 30 пикселей.
Нарисуйте затухающую точку в центре креста:
Щелчком правой кнопки мыши по слою Stars выберите «Настройки смешивания» (Blending Options).
Включите «Внешнее свечение» (Outer Glower) и установите цвет #FFFFFF.
Остальные настройки оставьте по умолчанию:
Вы можете повторить шаги 5a и 5b много раз, чтобы добавить звезды разных размеров. Надеюсь, вам понравился этот урок, и вы извлекли из него новую для себя информацию. Спасибо!
РедакцияПеревод статьи «Create a 3D Flowery Text Effect»
Текст в After Effects | Шаги для создания текстовой анимации в After Effects
Введение в текст в After Effects
В этой статье мы обсудим структуру текста в After Effects. Текст — это очень важный параметр в каждом приложении, без текста ни одно приложение не разработано в каждом графическом программном обеспечении, есть вариант для текста, который в основном используется для заголовков. В постэффектах текст очень важен, потому что большинство людей предпочитали последующие эффекты для анимации титров и n пост-эффектов, у нас есть много предустановок и эффектов анимации, в пост-эффектах текстовую анимацию очень легко и удобно создавать, но до создания анимаций нам нужно изучить основные вещи текста, например, что такое текст, какие варианты текста и как он работает? Давайте посмотрим основные параметры текста в последующие эффекты.
Шаги для создания текста в After Effects
Ниже приведены шаги для создания текста в эффектах, объясненных подробно.
Шаг 1: Откройте новую композицию.
Я всегда предлагаю вам работать на HD, который имеет хорошую ясность; здесь я выбираю предустановку HD 1080.
Шаг 2: Перейдите на панель инструментов и выберите текстовый инструмент, комбинация клавиш Ctrl + T.
Шаг 3: Введите свой текст.
Шаг 4: У нас есть различные типы шрифтов в After Effects; мы меняем текст в соответствии с нашими требованиями, у нас здесь есть панель символов, у нас есть опции для текста. Выделите текст и измените шрифты.
Шаг 5: У нас есть еще один вариант обычного и черного здесь, обычный означает обычный, а черный означает, что текст становится жирным.
Шаг 6: Мы можем изменить размер текста здесь, удерживая правую и левую кнопку мыши, мы можем контролировать размер текста или у нас есть раскрывающееся меню размера опции, с помощью которого мы можем выбрать размер.
Шаг 7: Мы можем дать пробел между шрифтами, для этого у нас есть опция, называемая отслеживанием, в некоторых случаях нам нужно некоторое пространство между символами, где мы можем использовать эту опцию.
Использование этого параметра аналогично увеличению шрифтов, удерживайте нажатой кнопку мыши и перетащите или выпадающее меню.
Шаг 8: Мы можем выровнять текст по опции абзаца, мы можем установить текст справа, слева или по центру.
Шаг 9: В некоторых случаях нет необходимости увеличивать текст равномерно, нам может потребоваться увеличить высоту или ширину, для этого у нас есть опция вертикального масштаба; в этом варианте мы можем масштабировать текст только по вертикали.
Если нам нужно увеличить определенный символ по вертикали, значит, выберите символ и увеличьте опцию вертикальной шкалы, при этом увеличится только выбранный символ.
Шаг 10: у нас есть еще один вариант, называемый горизонтальным масштабом; в этом варианте мы можем масштабировать текст только по горизонтали.
Мы можем увеличить размер конкретного символа, выбрав этот символ и увеличив размер.
Шаг 11: У нас есть несколько вариантов текста, поэтому очень полезно сделать текст красивым.
Шаг 12: Первый вариант выделен жирным шрифтом, с помощью этого параметра мы можем сделать наш текст жирным и четким.
Шаг 13: Следующий вариант — курсив. Как мы знаем, курсив означает, что текст слегка согнут, в основном используется текстовый эффект.
Если нам нравится указывать курсив только для начального символа, просто выберите конкретный символ и примените курсив.
Шаг 14: Следующая опция — все заглавные буквы, которые могут изменить весь текст заглавными буквами. Это три важных текстовых эффекта, которые мы часто используем.
Шаг 15: Следующая опция — маленькие заглавные буквы, маленькие заглавные буквы означают, что первая буква будет немного больше, чем остальные шрифты, но все шрифты только в верхнем регистре, этот тип текста в основном используется в строке тега для основного названия.
Оставшиеся два эффекта не так широко используются в последующих эффектах, как два параметра в субтитрах и строках тегов.
Шаг 16: Мы можем изменить цвет текста с помощью параметра цвета заливки.
Нажав на заливку, мы получим меню цвета, из которого мы можем выбрать цвет и нажать ОК.
Шаг 17: За опцией цвета заливки у нас есть опция обводки; с помощью этой опции мы можем дать границы тексту.
Нажмите на опцию обводки, тогда мы можем получить цветное меню, которое выбирает цвет для границ.
У нас есть несколько вариантов обводки, количество точек удара и типы обводки.
Если мы выберем опцию «Переполнение запасов», обводка перекрывает цвет заливки.
Шаг 18: Мы можем увеличить ширину обводки здесь, нажав на ширину обводки и перетащив, мы можем контролировать ширину обводки.
Выберите конкретный шрифт и измените значения ширины обводки, тогда изменится обводка конкретного символа.
Шаг 19: Теперь давайте посмотрим опцию смещения базовой линии, с помощью этой опции мы можем перемещать текст вверх и вниз.
Выберите конкретный шрифт и измените значение, тогда только выбранный символ может летать.
С помощью этих опций мы можем создавать некоторые текстовые анимации, используя ключевые кадры, но если мы ищем некоторые стандартные анимации, доступные в предварительных настройках.
Шаг 20: Теперь давайте посмотрим, каковы все параметры анимации текста в эффектах и как это работает,
Обычно нам нужно анимировать текст, используя ключевые кадры, но по умолчанию у нас есть некоторые предустановленные текстовые анимации после эффектов. Перейдите к эффектам и пресетам, затем выберите анимацию и нажмите на текст, после чего мы нашли набор текстовых пресетов анимации, которые просто применяются к тексту и просматривают анимацию.
Существует множество папок с текстовыми пресетами, каждая папка имеет набор пресетов, при необходимости мы также можем загружать новые пресеты с онлайн-сайтов, каждая папка имеет разные стили анимации, в зависимости от наших требований мы можем выбирать параметры.
Шаг 21: Просто зайдите в пресет и перетащите эффект к тексту, который он применяет автоматически.
Вот как анимация работает с текстом.
Работа над анимацией над текстом.
Предварительный просмотр анимации текста.
Шаг 22: Это предустановленная анимация, и у нас есть некоторые параметры ручной анимации, такие как очистка и затухание подложки и т. Д., В этих параметрах нам нужно применить эффект и нам нужно управлять анимацией с помощью ключевых кадров. Перейти к эффекту и пресетов выбрать лайнер стереть.
Шаг 23: У нас есть варианты очистки лайнера; мы можем установить начало и конец ангела и транзакции. Установите начальный ключевой кадр 100 и конечный кадр 0.
В этом процессе мы увидели текстовый параметр в After Effects и как использовать текстовые эффекты и параметры.
Вывод
Что мы изучаем? Инструмент «Текст» в After Effects и ярлык о том, как создавать текстовые, размерные и цветовые опции текстовых эффектов и пресетов. Типы анимаций, как это работает и как применять анимацию ключевых кадров для текстовой анимации. Надеюсь, мы обсудили интересную тему
Типы анимаций, как это работает и как применять анимацию ключевых кадров для текстовой анимации. Надеюсь, мы обсудили интересную тему
Рекомендуемые статьи
Это руководство к тексту в After Effects. Здесь мы обсуждаем Введение и шаги по созданию текста в последствии вместе с его примерами. Вы также можете посмотреть следующие статьи, чтобы узнать больше —
- 15 лучших программных продуктов VFX, используемых в промышленности
- Шаги по использованию инструмента «Прямоугольник» в Photoshop
- Добавление тени к нашему объекту в After Effects
- Разница между маской и трек матовая
- Лучшие VFX компании и особенности
- Руководство по дождю в After Effects
Узнаем как писать жирным шрифтом в Ютубе? Зачеркнутый, курсивный шрифт
При комментировании какого-либо видеофайла для того, чтобы выделить свое высказывание, многие пользователи используют жирный шрифт. Такой комментарий становится визуально первым и сразу попадается читателю на глаза. Как в «Ютубе» писать комментарии жирным шрифтом и можно ли? Узнайте с помощью руководства в статье.
Как в «Ютубе» писать комментарии жирным шрифтом и можно ли? Узнайте с помощью руководства в статье.
Зачем писать жирным шрифтом и можно ли?
В популярной социальной сети «Ютуб» разрешено написание комментариев, выделенных жирным шрифтом. Как писать жирным шрифтом в «Ютубе» и зачем? Цель может быть разная:
- Пользователь нашел в видеоролике ошибку и хочет на нее указать.
- Вы хотите выделить свой комментарий, сделать его более заметным для видеоблогера.
- С помощью жирного шрифта можно привлечь внимание на свой канал или аккаунт.
- Жирный шрифт так же, как и курсивный позволяет украсить комментарий.
Фраза, выделенная жирным, становится более яркой и четкой.
Как писать жирным шрифтом в «Ютубе»?
Для того чтобы написать комментарий, выделенный жирным шрифтом, необходимо выполнить простую комбинацию.
- Напишите текст, который хотите выделить, как обычный. Например: Очень интересное видео.
- Теперь добавьте к высказыванию с обеих сторон звездочки.
 Например: *Очень интересное видео*.
Например: *Очень интересное видео*. - Публикуйте свой комментарий. После публикации фраза будет выделена жирным шрифтом.
Кроме того, существует еще и курсивный шрифт, с помощью которого можно выделить текст.
Как написать курсивным шрифтом на «Ютубе»?
Вы уже разобрались, как можно выделить свое высказывание жирным шрифтом? Тогда, зная, как писать комментарии жирным шрифтом на «Ютубе», вы можете с легкостью написать их курсивом. Для этого:
- Напечатайте текст, который в последствие хотите выделить. Примеры были указаны ранее, руководствуйтесь той же техникой написания.
- Теперь необходимо к высказыванию с обеих сторон добавить нижнее подчеркивание.
- После публикации комментарий будет выражен курсивом, и пользователи точно обратят на него внимание.
Как написать зачеркнутым шрифтом на «Ютубе»?
На данной видеоплощадке очень часто можно встретить интересные комментарии, которые вроде бы написаны, но, в то же время, зачеркнуты. Таким способом написания нередко пользуются и сами блогеры для того, чтобы выразить мнение или какую-либо информацию. Чтобы сделать буквы зачеркнутыми, нужно:
Таким способом написания нередко пользуются и сами блогеры для того, чтобы выразить мнение или какую-либо информацию. Чтобы сделать буквы зачеркнутыми, нужно:
- Печатаете текст, который в последствии хотите зачеркнуть.
- К напечатанным буквам с обеих сторон добавляйте дефис или минус (на клавиатуре).
- После публикации текст автоматически станет зачеркнутым.
Как комбинировать шрифты?
Некоторые шрифты на «Ютубе» можно также комбинироват. Как писать жирным шрифтом в «Ютубе», сочетая его с другими? Например: Жирный курсив. Чтобы сделать такой шрифт, необходимо руководствоваться следующими правилами:
- Вновь пишите текст, который необходимо выделить.
- К высказыванию нужно с двух сторон подставить звездочки и нижнее подчеркивание. Вначале ставите звездочки, после добавляете подчеркивание. Между текстом и символами пробелы не нужны.
- Публикуете комментарий. Он автоматически станет жирным и выделится аккуратным курсивом.
Заключение
Теперь вы знаете, как писать жирным шрифтом в «Ютубе». Для того чтобы изменить первоначальный текст, необходимо подставить к высказыванию с обеих сторон специальные символы в зависимости от желаемого результата.
Для того чтобы изменить первоначальный текст, необходимо подставить к высказыванию с обеих сторон специальные символы в зависимости от желаемого результата.
Как сделать зачеркнутый текст в Инстаграме, Вконтакте, Whatsapp и на других ресурсах
- 7поделились
- 0Facebook
- 7Twitter
- 0VKontakte
- 0Odnoklassniki
Стремясь привлечь внимание к своему комментарию или посту, пользователи нередко прибегают к разного рода ухищрениям – пишут капсом, ставят в конец фразы восклицательные знаки или используют смайлики. В общем, в ход идут различные средства, всё зависит от того, какой именно окрас хотел придать своим словам автор. Например, чтобы усилить отрицание, при общении в интернете пользователи часто употребляют вместо обычного зачеркнутый текст.
На клавиатурах отсутствуют аппаратные клавиши, которые позволяли бы писать подобным образом, но вы можете воспользоваться многочисленными программными средствами, добавляющими нужный эффект. Давайте же посмотрим, как написать зачеркнутый текст в наиболее популярных приложениях и веб-сервисах.
Word и Excel
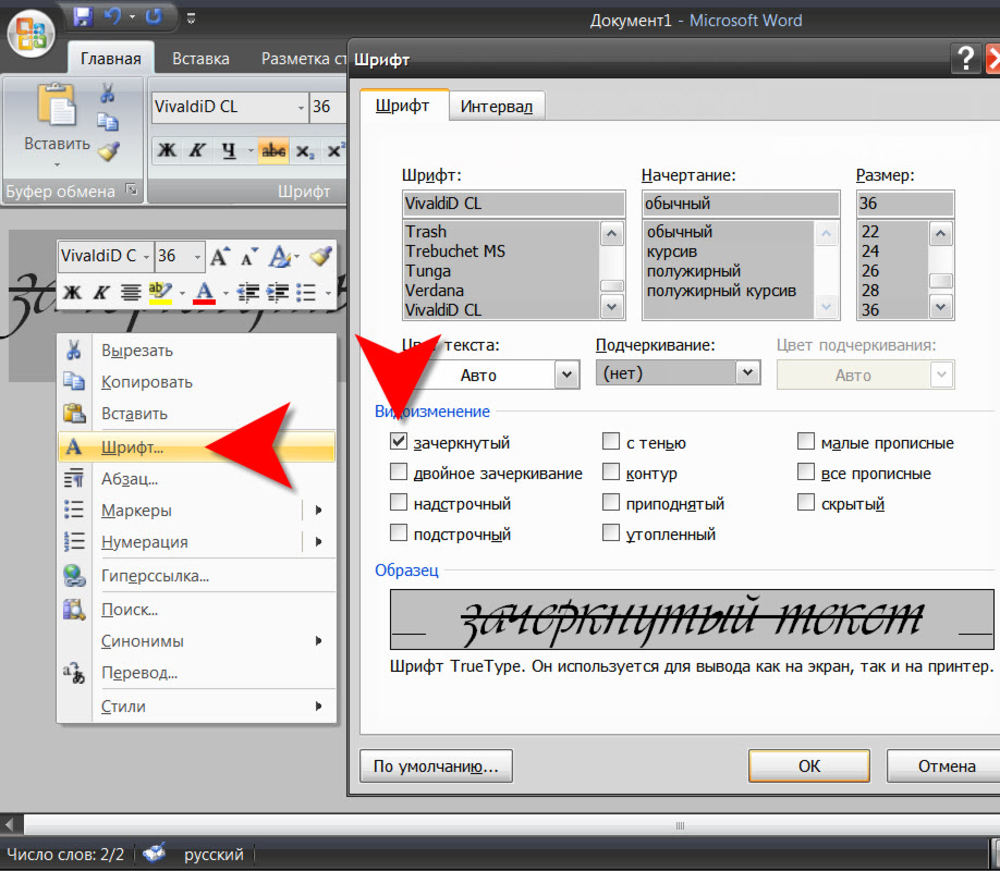
Проще всего сделать перечеркивание в популярном текстовом редакторе Microsoft Word. Если вы переключитесь на вкладку «Главная» и внимательно изучите содержимое раздела «Шрифт», то найдете там маленький значок abc. Выделите любой участок текста в Ворде, нажмите этот значок, и текст тут же станет перечеркнутым.
Второй способ не так удобен. Выделите слово или участок текста, кликните ПКМ и выберите в меню опцию «Шрифт». В открывшемся окошке отметьте галочкой пункт «Зачеркнутый».
Наконец, ничто не мешает вам назначить отдельное сочетание клавиш для создания зачеркнутого текста в Word. Перейдите по цепочке настроек Файл – Параметры – Настроить ленту и нажмите кнопку «Настройка» напротив опции «Сочетание клавиш».
Далее в блоке «Категории» выберите «Вкладка Главная», а в блоке «Команды» выберите функцию «Strikethrough». Введите в поле «Новое сочетание клавиш» свою комбинацию и нажмите «Назначить». Сохраните все настройки. Теперь при нажатии этой комбинации выделенный текст станет перечеркнутым.
Сохраните все настройки. Теперь при нажатии этой комбинации выделенный текст станет перечеркнутым.
Похожим образом зачеркивается текст в Microsoft Excel. Выделите нужную область с данными (ячейка, столбец, строка), кликните ПКМ и выберите в меню опцию «Формат ячеек».
В окне настроек переключитесь на вкладку «Шрифт» и установите галочку в чекбоксе «Зачеркнутый».
Это же окошко можно вызвать нажатием на ленте инструментов маленькой импровизированной стрелки в блоке «Шрифт». Но проще всего сделать перечеркнутый текст в Excel с помощью специально предусмотренной комбинации клавиш. Выделите произвольную область с данными и нажмите на клавиатуре Ctrl+5. Текст сразу приобретет вид перечеркнутого.
Зачеркиваем в заметках
Каждый, кто посещал вкладку с заметками, наверняка замечал, что социальная сеть Facebook дает неплохой выбор специальных инструментов, чтобы вы могли оформить текст. Это курсив, жирный шрифт и подчеркивание. Но стандартные функции не предоставляют способов сделать в заметках зачеркивание. Для этого требуется применять специальные уловки.
Для этого требуется применять специальные уловки.
Чтобы сделать в заметках зачеркивание, вы можете использовать HTML-теги. Вам требуется заключить то, что вы написали в теги, как показано в окне на скрине ниже.
Следующий способ значительно сложнее. Здесь потребуется серьезное терпение. Зачеркнуть таким образом можно только отдельные буквы и символы. Необходимо впереди символа, которое вы хотите зачеркнуть, прописать код как на картинке.
Длинное предложение перечеркнуть при помощи подобного метода, конечно же, не выйдет, просто не хватит времени и сил. Применять HTML-теги значительно проще.
Вконтакте
Если вы когда-нибудь оставляли комментарии в Живом Журнале, то, наверное, знаете, что в форме отправки комментариев есть панель инструментов, позволяющая форматировать текст, делая его зачеркнутым, подчеркнутым, полужирным и т.д. Увы, далеко не все популярные социальные сети и веб-сайты могут похвастать таким функционалом.
К примеру, подчеркнуть текст в сети ВКонтакте можно путем редактирования его в Word или одном из спец-сервисов. А вот как писать зачеркнутым текстом в ВК без сторонних средств? Такая возможность тоже есть. Для этого следует воспользоваться маленьким трюком, а именно разделить все символы сообщения кодом «̶», в результате чего весь текст окажется зачеркнутым.
А вот как писать зачеркнутым текстом в ВК без сторонних средств? Такая возможность тоже есть. Для этого следует воспользоваться маленьким трюком, а именно разделить все символы сообщения кодом «̶», в результате чего весь текст окажется зачеркнутым.
Как сделать текст жирным, курсивом или подчеркнуть
В соцсети Фейсбук существует много полезных функций, о которых не знают пользователи. Одна из них позволяет менять особенности оформления. Иными словами, можно сделать жирный шрифт в Фейсбук или сделать другое форматирование. Минус в том, что предложенный ниже вариант не работает с кириллицей, но написать название компании или другие латинские символы реально.
Для решения задачи сделайте такие шаги:
- Перейдите по ссылке (https://www.gschoppe.com/projects/fbformat/?fbclid=IwAR1q59D2voZb9dKSxiOq3JWO6zbSaly59FDT241DMeyPU8oFKarzhS5p-BQ#.XgmDyEcza5h).
- Выберите нужный вариант из тех, что предложены в редакторе. Здесь можно сделать курсив в Фейсбук, выделить слово или предложение жирным, оформить зачеркнутый текст и т.
 д.
д. - Копируйте созданную информацию, вернитесь в пост Фейсбук и вставьте сделанную запись.
Здесь же доступно множество интересных иконок, которые разбросаны по разным группам для удобства поиска. Перед тем как выделить текст жирным в Фейсбук, помните о возможных последствиях. В частности, не все веб-проводники корректно распознают такие изменения. В некоторых случаях зачеркнутый, жирный или подчеркнутый вариант фразы могут отображаться в виде пустых клеток. Но рассмотренный выше инструмент работает корректно, поэтому с ним не должно быть трудностей. При этом старайтесь не делать всю фразу измененной. Лучше вносить изменения в какие-то конкретные слова.
Похожим образом обстоят дела и с популярной сетью Инстаграм. Используйте для генерирования перечеркнутого текста веб-сервисы, так проще всего. В крайнем случае, можете прибегнуть к трюку с символом U+0336, скопировав его из встроенного в Windows приложения «Таблица символов». Если в вашей таблице кодов символа U+0336 нет, скопируйте его со странички unicode-table.com/ru/0336. Чтобы сделать текст перечеркнутым, вставляйте перед каждой буквой скопированный в буфер символ. Способ неудобный, но зато он работает практически во всех веб-формах и приложениях.
Если в вашей таблице кодов символа U+0336 нет, скопируйте его со странички unicode-table.com/ru/0336. Чтобы сделать текст перечеркнутым, вставляйте перед каждой буквой скопированный в буфер символ. Способ неудобный, но зато он работает практически во всех веб-формах и приложениях.
Зачеркиваем в публикациях
С заметками гораздо проще, чем с публикациями. Для постов запрещено применять описанные выше HTML-теги. По этой причине нужно находить иные варианты. Выход естественно есть. Обычно все сводиться к копи-пасту. Подобный текст вы сможете сделать, если найдете сайт, который производит конвертацию обыкновенных слов в перечеркнутые. Ниже мы приведем два хороших сервиса.
Способ 1: Spectrox
Эта страница поможет вам отредактировать простую запись и сделать ее перечеркнутой. Для этого, вам требуется:
- Войти на ресурс при помощи браузера, где вы увидите форму для ввода текста.
- Прописать необходимое предложение в специальную строку и кликнуть ».

- В следующей форме вы получите результат. Для этого требуется нажать ПКМ и выбрать вкладку «Вставить».
Также вы можете при помощи клавиатуры набрать такое сочетание «Ctrl+V».
Теперь посмотрим, как сделать зачеркнутый текст в WhatsApp. Надо отдать должное разработчикам ресурса, реализовавшим пусть и не очевидные, но достаточно востребованные опции форматирования текста. Хотите зачеркнуть текст в WhatsApp? Добавьте слева и справа от слова или фразы по одному символу «~», отправьте сообщение, и вы увидите его зачеркнутым. Этот символ, тильда, вводится нажатием комбинации Shift+Ё при английской раскладке.
Пишем зачеркнутым шрифтом
Сделать зачеркнутой фразу и разместить ее в Instagram можно, благодаря онлайн-генератору Renotes. https://renotes.ru/post-298/zacherknutyj-tekst-v-instagrame.
Пользоваться им просто: вводим фразу в левое окно, а из правого копируем перечеркнутый текст для размещения в Инстаграм. А основным же недостатком данного сервиса является очень слабая функциональность. Данный генератор умеет только перечеркивать.
А основным же недостатком данного сервиса является очень слабая функциональность. Данный генератор умеет только перечеркивать.
Есть и более продвинутые сервисы, например https://4txt.ru/
Он умеет делать гораздо больше. С ним можно перечеркивать, подчеркивать переворачивать и многое другое. Основным достоинством данного сервиса является интеграция с наиболее популярными социальными сетями.
Онлайн-сервисы для создания зачеркнутого текста
Если вам по какой-то причине не удалось воспользоваться Word или другими продвинутыми редакторами с поддержкой форматирования, попробуйте написать зачеркнутый текст онлайн, воспользовавшись бесплатными сервисами. Вот некоторые из них.
Spectrox
Простейший ресурс, позволяющий сделать зачеркнутый текст. На странице spectrox.ru/strikethrough есть две формы: введите в расположенную слева форму ваш текст и нажмите двойную стрелку. Результат сразу же появится в форме, расположенной справа, так что вам останется только скопировать полученный результат и вставить его куда надо.
Piliapp
В отличие от предыдущего инструмента, этот сервис обладает большим набором функций, с помощью которых можно создавать не только зачеркнутый, но и подчеркнутый текст, причем с использованием линий разного типа. Преобразование выполняется в автоматическом режиме, а для копирования полученного результата предусмотрена отдельная кнопка. Доступен инструмент по адресу ru.piliapp.com/cool-text/strikethrough-text.
Strikethrough Text
Ещё один простой генератор зачеркнутого текста, находящийся по адресу onlineservicetools.com/ru_RU/strike-out-text. Тут тоже всё очень просто. Вводим текст в верхнюю форму, жмем «Зачеркнуть» и получаем результат в нижней форме. Для передачи текста в буфер обмена имеется специальная кнопка, также сервисом поддерживается опция для удаления окружающих текст пробелов.
Итог
Как видите, сделать зачеркнутый текст очень просто. Какой из этих способов более удобный, каждый решает для себя сам. Ну а на десерт у нас есть для вас маленький трюк, который позволяет перечеркнуть текст в самом обычном Блокноте Windows. В скрытых настройках этого редактора имеется особый параметр, дающий возможность писать зачеркнутым текстом.
Для включения и отключения функции мы предлагаем использовать готовые твики реестра, расположенные по ссылке strikethrough.zip. В архиве найдете два файла. Чтобы включить зачеркивание, выполните слияние файла strikethrough.reg, для восстановления настроек по умолчанию запустите файл reset.reg. На этом всё.
- 7поделились
- 0Facebook
- 7Twitter
- 0VKontakte
- 0Odnoklassniki
Инструкция, как сделать зачеркнутый текст в Инстаграме?
Для Айфонов и Андроидов порядок действий один. Выбираете подходящий сервис и пользуетесь его функциями.
На примере https://4txt.ru/ рассмотрим, как преобразить свой пост:
- Копируем слово, фразу или предложение, которое хотим перечеркнуть.
- Заходим на сайт https://4txt.ru/.
- Вставляем.
- Копируем получившийся результат и вставляем его в свой пост.
Как сделать наложение текста на изображение для Фейсбук?
Ели вам для рекламного поста необходимо изображение с надписью, то вам на помощь придут такие редакторы как Photoshop и Paint. Первая программа предназначена для людей которые не в первый раз включили компьютер и активно им пользуются. Поэтому давайте рассмотрим наложение текста с использованием Paint.
К тому же эту программу не нужно устанавливать – она по умолчанию есть в вашем компьютере:
- Откройте программу.
- Встать картинку.
- Наверху в панели инструментов выберите значок «А».
- После этого выберите область, которую хотите отдать под надпись и начните набор.
В Paint можно редактировать размер, шрифт текста, цвет, заливку и даже зачёркивать его, но эта программа примитивна и не подойдёт тем, кто хочет создать качественное изображение. Для серьезных проектов – лучше осваивать Photoshop или нанимать специалиста.
Singlegrain.com – простой генератор шрифта онлайн
Ресурс singlegrain.com имеет крайне простой инструментарий для рандомации шрифта. Для работы с ресурсом необходимо перейти на него, в верхнее поле вставить нужный текст, и автоматически получить зачёркнутый текст онлайн ниже. Останется скопировать полученный текст, и вставить на нужный вам сайт (социальную сеть).
Зачёркивание текста на singlegrain.com
Когда и для чего используют шрифт
Пользователей Инстаграм только в Рунете – миллионы. Само приложение предоставляет мало шансов отформатировать содержимое блога так, чтобы оно стало ярким и запоминающимся. Помогают сторонние ресурсы, дающие возможность идти в написании комментариев, подписей на различные уловки. Одна из них – перечёркнутый текст.
Для каких целей он используется:
- С его помощью можно усилить такие вещи, как отказ, отрицание, отпирательство и непринятие.
- Зачёркивание используют, чтобы дать дорогу новому. Например, цене на товар, или проводимой акции. Вы наверняка сталкивались с этим в магазинах.
- Перечёркнутый текст приковывает внимание к написанному своей необычностью.
Если хотите придать своему блогу эмоциональность восприятия и живость, то не обойтись без таких приёмов выделения, как зачёркнутый шрифт в Инстаграм, курсив или подчёркивание. Видно, как автор пишет и исправляет свои ошибки. Напоминает черновики великих писателей. Это так интересно, наблюдать за работой мысли и многие не задумываются, что это уловка для привлечения внимания.
Пишем зачёркнутым текстом в Facebook
Пользователи социальных сетей и интернет-форумов время от времени используют возможность написания зачёркнутым текстом. Обычно это используется для привлечения внимания к какому-то фрагменту сообщения или для украшения самого текста без какого-то намёка. В Facebook такой вариант написания тоже встречается. Чаще всего он используется при составлении комментариев и/или в отдельных записях.
Зачёркивание и подчёркивание символьными средствами так , так или так
Если социальная сеть, платформа для блогов или форум предоставляют возможность размечать текст при помощи HTML или BBCode, перечёркивать или подчёркивать текст не составляет труда: можно пользоваться тегами s и u обеих разметок или назначать стили в HTML. Но что делать, если у нас есть только голый текст? Или, например, нам нужно зачеркнуть/подчеркнуть слово в заголовке страницы, отображаемом в заголовке вкладки или всего браузера, или оформить слово в заголовке форумного поста — короче говоря, всюду, где не работает разметка?
Можно рискнуть и воспользоваться средствами Юникода.
II. Нужные символы
2. Пунктирное подчёркивание. Символ Юникода под номером U+0331 (в десятеричной нотации 817). Подчёркнутый им текст в̱ы̱г̱л̱я̱д̱и̱т̱ ̱в̱о̱т̱ ̱т̱а̱к̱.
3. Почти сплошное подчёркивание. Символ Юникода под номером U+0332 (в десятеричной нотации 818). Подчёркнутый им текст в̲ы̲г̲л̲я̲д̲и̲т̲ ̲в̲о̲т̲ ̲т̲а̲к̲.
III. Как вводить вручную
Некоторые способы перечислены в этой статье
Обратите внимание на упомянутый там ключ реестра. Судя по моему опыту, в разных приложениях работают разные способы: в одних работал шестнадцатеричный метод, в других десятеричный
Потестируйте сами после редактирования реестра и перезагрузки. Вот нужные нам три кода (в случае шестнадцатеричных кодов первый плюс означает одновременное нажатие, второй — собственно плюс на цифровой клавиатуре; начальный ноль, судя по тестам, можно набирать или пропускать по вкусу):
1. Зачёркивание: Alt + +(0)336 или Alt + (0)822 2. Пунктирное подчёркивание: Alt + +(0)331 или Alt + (0)817 3. Почти сплошное подчёркивание: Alt + +(0)332 или Alt + (0)818 Если вы пользуетесь утилитами вроде Punto Switcher или продвинутыми редакторами, можно настроить автозамену легко вводимого сочетания на нужный символ.
IV. Сетевые сервисы автоматизации
Пользователи давно уже догадались об этой возможности и наплодили множество сервисов, услужливо подсказываемых поиском. Вот простой отечественный пример. А вот зарубежный пример с расширенным выбором.
V. Букмарклеты
Впрочем, пользоваться для такой простой вещи целым сайтом не очень удобно. На помощь могут прийти кросбраузерные букмарклеты. Я попробовал написать два типа: простой, но с более широкой поддержкой браузеров, и посложнее, для последних версий браузеров.
Какой шрифт используется в Инстаграм
С помощью специальных интернет-сервисов и установленных мобильных приложений без труда подбираются интересные шрифты для написания текста в Инстаграм. В основном программы работают с латиницей, но при необходимости найдутся те, что пишут русскими буквами.
Особенно популярны зачёркнутые слова в Instagram комментариях, где добавляют замечаниям эмоциональности и акцентируют внимание на нужных аспектах.
Хотя изменить стиль написанного, используя функционал приложения невозможно, интернет предлагает ресурсы, которые могут помочь.
PhotoShop. Работа со шрифтом. Текстовые эффекты. (ч. I)
» РАБОТА СО ШРИФТОМ. ТЕКСТОВЫЕ ЭФФЕКТЫ (ЧАСТЬ 1) «
Работа со шрифтом — интересная, многоплановая и достаточно сложная часть работы в компьютерном дизайне. Поэтому стоит рассмотреть различные дизайнерские приемы в создании текстовых эффектов.
Надпись огнем
Создайте файл произвольного размера (Ctrl+N). При этом проследите, чтобы цвет фона был черный, а в качестве цветовой модели (Color Mode) выбрана Grayscale (Полутоновый). Напишите текст hot белым цветом, шрифт Arial Bold.
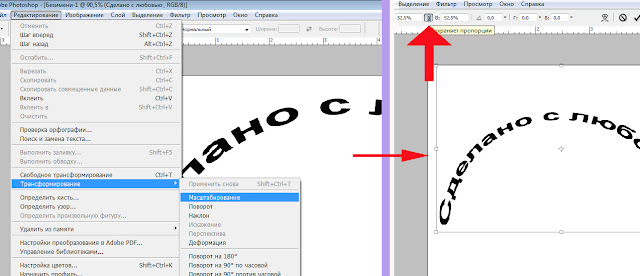
Если вас не устраивает размер или расположение надписи, то текст можно отредактировать прямо в окне изображения. Для этого нажмите сочетание клавиш Ctrl+T. Откроется окно, в котором устанавливается размер букв, положение надписи и ее наклон.
Отредактировав текст, откройте палитру Layers (Слои). Ваше изображение должно содержать два слоя: фоновый слой и слой с текстом. Переведите текст в растр. Склейте слой с текстом и слой фона, для чего выполните команду Layer —> Merge Layers (Слой —> Склеить слои) или нажмите сочетание клавиш Ctrl+E.
Рис. 1.1. Исходный текст
Поверните изображение на 90? против часовой стрелки: Image -> Rotate Canvas -> 90 CCW (Изображение -> Повернуть холст -> 90 градусов против часовой стрелки).
Примените фильтр Wind (Ветер): Filter -> Stylize -> Wind (Фильтр -> Стилизация -> Ветер) (рис. 1.2). Установите следующие настройки фильтра: Method (Метод) — Wind (Ветер), Direction (Направление) — From the Right (Ветер справа). Для того, чтобы применить данный фильтр, и необходимо было вращать изображение.
Чтобы увеличить язычки пламени, этот фильтр стоит применить несколько раз.
Теперь примените к изображению фильтр Glass (Стекло): Filter -> Distort -> Glass (Фильтр -> Деформация -> Стекло) (рис. 1.3). Установите следующие параметры: Distortion (Искажение) 1, Smoothness (Смягчение) 3, Texture (Текстура) Frosted, Scaling (Неравномерность) 100%.
Верните изображение в исходное положение: Image -> Rotate Canvas ->90 CW (Изображение -> Повернуть холст -> 90 градусов по часовой стрелке).
Рис. 1.2. Диалоговое окно фильтра Wind (Ветер)
Теперь нужно придать пламени движения. Для этого воспользуйтесь фильтром Ripple (Рябь): Filter -> Distort -> Ripple (Фильтр -> Деформация -> Рябь). Установите средний (Medium) размер ряби (Size) и сделайте параметр Amount (Эффект) равным 100% (рис. 1.5).
Пришло время раскрасить пламя. Переведите изображение в режим индексированных цветов: Image -> Mode -> Indexed Color (Изображение -> Режим -> Индексированные цвета). Затем Image -> Mode -> Color Table (Изображение -> Режим -> Палитра). Выберите таблицу Black Body.
Рис. 1.3. Диалоговое окно фильтра Glass (Стекло)
Рис. 1.4. Текст после применения фильтра Glass (Стекло)
Рис. 1.5. Диалоговое окно фильтра Ripple (Рябь)
Готовый эффект показан на рис. 1.6.
Рис. 1.6. Огненная надпись
2. Пишем льдом
Создайте заготовку произвольного формата в режиме Grayscale (Полутоновый). Цвет фона должен быть белым, а цвет переднего плана — черным (данные цвета являются основными цветами по умолчанию, поэтому их можно установить, не переходя в цветовую палитру, нажатием клавиши D).
Напишите текст frost, шрифт Century
Рис. 2.1. Исходная надпись
Откройте палитру Layer (Слой) и щелкните правой кнопкой мыши по слою с текстом. В появившемся меню выберите пункт Rasterize Layer (Растрировать слой). Затем склейте его с нижним слоем. Выделите текст волшебной палочкой, для чего выделите одну букву, затем щелкните по выделению правой клавишей мыши и выберите пункт Similar (Подобно).
Выполните кристаллизацию надписи: Filter -> Pixelate -> Crystallize (Фильтр -> Оформление -> Кристаллизация) (рис. 2.2). Установите размер ячейки кристаллизации равным 10.
Так как ледяная поверхность не идеально гладкая, придадим ей шероховатость.
Рис. 2.2. Диалоговое окно фильтра Crystallize (Кристаллизация)
Рис. 2.3. Диалоговое окно фильтра Add Noise (Добавить шум)
Для этого следует добавить шум: Filter -> Noise -> Add Noise (Фильтр -> Шум -> Добавить шум) (рис. 2.3). Задайте значение Amount (Эффект) равным 70 % и установите флажок Monochromatic (Монохромный). После выполнения вышеописанных действий должен получиться результат, изображенный на рисунке 2.4.
Рис. 2.4. Надпись после кристаллизации и добавления шума
Смягчите эффект, полученный после кристаллизации и добавления шума, применив фильтр Gaussian Blur: Filter -> Blur -> Gaussian Blur (Фильтр -> Смазывание -> Смазывание Гаусса). Радиус размытия возьмите около 2.
Следующий этап — цветокоррекция с использованием тоновых кривых.
Выберите команду Image -> Adjustments -> Curves (Изображение -> Регулировки -> Кривые) или нажмите сочетание клавиш Ctrl+M. Попытайтесь нарисовать кривую, похожую на ту, которая изображена на рис. 2.5.
Рис. 2.5. Кривая, примененная в примере
Теперь следует создать сосульки. Для этого выберите сначала команду Image -> Rotate Canvas -> 90 CW (Изображение -> Повернуть холст -> 90 градусов по часовой стрелке), а затем Filter -> Stylize -> Wind (Фильтр -> Стилизация -> Ветер). Настройка фильтра Wind (Ветер): Method (Метод) — Wind (Ветер), Direction (Направление) — From the Right (Ветер справа).
Рис. 2.6. Текст после применения фильтра Wind (Ветер)
Верните холст в исходное положение командой Image -> Rotate Canvas -> 90 CCW (Изображение -> Повернуть холст -> 90 градусов против часовой стрелки).
Теперь осталось раскрасить лед. Переведите изображение в цветовой режим RGB: Image -> Mode -> RGB Color (Изображение -> Режим -> RGB). Теперь выберите команду меню Image -> Adjustments -> Hue / Saturation (Изображение -> Регулировки -> Цвет / Насыщенность). Установите флажок Colorize (Тонирование) и следующие параметры: тон (Hue) 198, насыщенность (Saturation) 54, яркость (Lightness) 0.
Для того, чтобы лед засверкал и заискрился, выберите инструмент Brush (Кисть) и активизируйте режим Airbrush Capabilities (Возможности аэрографа). Воспользуйтесь дополнительными кистями в виде звезд и снежинок для создания эффекта искрящегося и переливающегося на солнце льда.
Итоговое изображение представлено на рис. 2.7.
Рис. 2.7. Итоговое изображение
Как создать текстовый эффект вышивки (шва) на джинсовой ткани в Photoshop
В этом уроке фотошоп для начинающих мы расскажем вам о том, как совместить фильтры Photoshop, кисти и векторные фигуры для создания эффекта вышитого текста или шва или стежков на джинсовой ткани с помощью Photoshop. Урок рассчитан на использование фотошопа CS6, но я думаю, что в предыдущих версиях его тоже можно повторить. Эффект простроченного текста на джинсовой ткани получится очень реалистичным. Не смотря на много шагов все очень просто и тут должен справиться любой кто даже только начинает изучать фотошоп. И так давайте приступим!
Вот что мы должны получить в итоге когда наш урок по фотошопу для начинающих будет пройден:
Шаг 1
Создайте новый документ размером 1250 x 768px.
Установите основной (Foreground) цвет #83b7ca и фоновый (Background) цвет #22576b, затем залейте полотно основным цветом.
Далее, мы собираемся применить несколько фильтров, чтобы создать джинсовую текстуру. Эта же текстура будет использоваться как для фона так и для текста. Перейдите в Filter ⇨ Filter Gallery ⇨ Sketch ⇨ Halftone Pattern. Измените размер (Size) до 1, контрастность до 0, и выберите “Dot” из раскрывающегося списка шаблонов.
Таким образом мы создали основу для джинсовой текстуры.
Теперь перейдите в Filter ⇨ Filter Gallery ⇨ Artistic ⇨ Smudge Stick. Измените Stroke Length до 2, Highlight Area до 12, а Intensity (интенсивность) до 10.
Этим мы создали основную текстуру джинсовой ткани на которой потом будет размещен наш прошитый стежками текст.
Теперь Идем в Filter ⇨ Filter Gallery ⇨ Texture ⇨ Grain. Меняем Intensity до 11, Contrast до 50, и выбираем “Regular” из выпадающего списка меню.
Это позволит добавить тонкий шум к нашей джинсовой текстуре, и сделает ее еще более реалистичной.
Шаг 2
Дублируем фоновый слой, затем сделаем получившуюся копию слоя невидимым, нажав на значок глаза рядом с ним.
Выберем еще раз слой “Background”. Перейдем в меню Image ⇨ Adjustments ⇨ Hue/Saturation и изменим Hue на 20, Saturation до -50 и Lightness до -50.
Переходим в меню Image ⇨ Adjustments ⇨ Levels и изменим значения Shadows до 35, чтобы затемнить нашу текстуру немного побольше.
Шаг 3
Создайте текст белого цвета (например, слово Denim), используя шрифт Grobold который будет играть роль в качестве вышитого текста на джинсовой ткани. Можно также попробовать шрифт Arial Black или еще какой то с “жирным” начертанием. На вкладке Character, измените свойства текста: размер установите в 300px и расстояние между буквами (Tracking) до 75, чтобы избежать перекрытия.
Обратите внимание, что буква “D” все еще находится слишком близко к букве “е”, что может привести к нежелательным перекрытиям краев позже. Чтобы исправить это, поместите текстовый курсор между буквами “D” и “е”, затем измените значение кернинга до 68.
Шаг 4
Сделайте слой “Background copy” видимым, нажав на пустое поле рядом с ним, и перетащить его на самый верх над текстовым слоем. Затем нажмите Ctrl/Cmd и кликните по слою с текстом, чтобы создать его выделение.
Теперь перейдем в Select ⇨ Modify ⇨ Expand и введем значение 6. Большие значения могут привести к слиянию нашего очертания в некоторых частях, чего нам не нужно. Поэтому убедитесь, что вы выбрали оптимальное значение если используете другой шрифт.
Выберите слой “Background copy”, а затем нажмите Ctrl/Cmd + J. Это скопирует и вставит выделенную область на новый слой ‘Layer 1′. Пока что нам не нужен слой “Background copy” поэтому сделаем его невидимым.
Продублируем наш новый слой “Layer 1″, а затем изменим режим наложения копии на Soft Light и установим непрозрачность слоя до 50%. Это позволит усилить цвета и детали текстур.
Дважды щелкните на слой “Layer 1″, чтобы применить простой Inner Shadow эффект (внутренней тени), и изменим Opacity (непрозрачность) до 50%, расстояние (Distance) до 0, а размер (Size) до 2.
Это позволит добавить очень тонкое определение краев, и это поможет соединить их с мазками кистью, которые будут добавлены позже.
Шаг 5
Продублируем текстовый слой, а затем сделаем исходный слой невидимым. Переместим копию поверх всех слоев.
Щелкним правой кнопкой мыши на копии текстового слоя, и затем выберем Convert to Shape. Теперь текст больше редактировать нельзя.
Выберите любой Shape Tool и посмотрите на панели параметров в верхней части. Есть несколько новых интересных возможностей, представленных в Photoshop CS6, которые помогут нам создать стежки легко и быстро. В предыдущих версиях фотошопа, я думаю что пунктирную линию можно воспроизвести создав кисть из пунктира.
Для начала, чтобы избавиться от внутренней части формы, выберете “No Color” под значком Fill (Заливка). Это значение не то же самое значение что заливка слоя. Первый будет избавиться от цвета внутри формы, но не повлияет на обводку, в то время как другие будут влиять как на цвет заливки так и на контур.
Шаг 6
Теперь нам нужно добавить контур для формы. Для этого нажмите на значок Stroke, и выберите “Solid Color”. Затем, нажмите на значок Color Picker, и выберете цвет #c0b384.
Введите 3 в поле ширины обводки (Stroke), затем нажмите на выпадающий список типа обводки и выберите пунктирную линию. Чтобы изменить еще несколько настроек обводки, нажмите кнопку More option (Дополнительные параметры) внизу окна.
В окне Stroke, установите Align (выравнивание) – Inside, значение Caps – Butt, и Corners (уголки) – Miter. Затем измените первго Dash (тире) до 2.5, и первое значение Gap (зазора) в 1. Как вы могли заметить, значение Dash определяет длину тире, а значение Gap определяет расстояние между черточками.
Шаг 7
Дважды щелкните на слое со стежками (text shape), чтобы применить следующие стили слоя:
Bevel and Emboss: Стежки несколько тоньше, поэтому измените Size до 0. Также измените Highlight Mode цвет на #bea85a.
Добавим Contour: ипользуем значения по умолчанию.
Inner Shadow: Изменим Distance до 0 и Size до 1.
Gradient Overlay: Изменим Blend Mode на Multiply, прозрачность Opacity до 50%, и используем градиент “Gold Rail G2″ из набора градиентов “Tracks.grd”, затем изменим Style на Reflected.
Outer Glow: Изменим Blend Mode на Multiply, цвет на #444425, и Size до 0. Это позволит усилить эффект тени.
Drop Shadow: Изменим цвет Blend Mode на #112d37, Opacity до 80%, Distance до 0, Size до 7, и Contour выберем Cove Deep.
Все это должно добавить 3D эффект к нашим вышитым стежкам на джинсовой ткани.
Если вы думаете, что стежки слишком резки вы можете уменьшить Opacity (прозрачность) слоя до значения около 85%.
Шаг 8
Нажмите Ctrl/Cmd + клик на миниатюре слоя джинсовой текстуры (Layer 1 copy), чтобы выделить его.
Кликните на значке ‘Create new fill or adjustment layer’ внизу панели свойств и выберете Hue/Saturation. Выделение создаст маску для корректирующего слоя таким образом, что она будет влиять только на текстуру.
Изменим значение Hue до 10, а Saturation до -25.
Создайте также еще раз выделение, снова кликните внизу на значок ‘Create new fill or adjustment layer’ и выберете теперь Levels.
Измените значение Shadows до 30 чтобы затемнить нашу текстуру.
Шаг 9
Откройте Brush panel (Window ⇨ Brush) и выберете кисть “Dune Grass” затем измените параметры как указано ниже:
Shape Dynamics:
Scattering:
Dual Brush: выберете кисть “Chalk 36 pixels”:
Color Dynamics:
Шаг 10
Щелкните правой кнопкой мыши на оригинальном текстовом слое и выберите команду Create Work Path.
Установите цвет Foreground #597f91 и Background #081f30. Создайте новый слой ниже двух denim слоев с текстурой и назовите его “Stroke”.
Выберите инструмент Direct Selection Tool, затем правой кнопкой мыши кликните по Work Path и выберите Stroke Path.
Выберите кисть из инструментов выпадающего меню, и убедитесь, что поле Simulate Pressure является не отмечено галкой.
Это сделает обводку вышитого текста на джинсе с некоторыми потертыми, потрепанными краями, но они сейчас покажутся тонкими и редкими. Чтобы сделать их более плотными, повторите прием Stroke Path еще пару раз.
Теперь у вас должны получиться еще более лучшие и еще более реалистичные края вышитого текста на джинсе. Нажмите Esc чтобы избавиться от контуров пути.
Шаг 11
Дважды щелкните на слое “Stroke”, чтобы применить простую тень, измените цвет на #222222, Distance до 10, Spread до 15, а Size до 10.
Тень добавит глубину текстуре.
Шаг 12
Создайте новый слой поверх всех слоев и назовите его “Dirt”, а затем измените режим смешивания (Blend Mode) на Darker Color. Установите основной цвет (Foreground) на #8c6239.
Нажмите Ctrl + клик на миниатюру слоя джинсовой текстуры (Layer 1), затем Shift + Ctrl + Клик на слое “Stroke”, чтобы добавить его к выбору.
Используйте любую кисть из “Rust-н Grunge” пакета, чтобы добавить немного грязи в тексте. Это может быть не так заметно, но это добавит приятные черты после окончательного добавления корректирующего слоя.
Шаг 13
Пока активно выделение, создайте новый слой поверх всех слоев и назовите его “Clouds”. Установите цвета текста и фона по умолчанию на черный и белый (D), затем перейдите к Filter ⇨ Render ⇨ Clouds. Перейти к Select ⇨ Deselect (или нажмите Ctrl/Cmd + D), чтобы избавиться от выделения.
Измените Blend Mode слоя “Clouds” на Overlay, и его прозрачность (Opacity) уменьшите до 30%, или до значения которое вам понравится. Это добавит блеска в текстуру.
Шаг 14
Нажмите значок Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выберите Gradient Map.
Убедитесь, что корректирующий слой находится поверх всех слоев. Измените режим смешивания (Blend Mode) на Soft Light и прозрачность (Opacity) до 50%. Это позволит улучшить цветопередачу.
Кликните на полоске с градиентом и поменяйте цвета на #504d44 слева и #aba277 справа.
Шаг 15
Создайте новый слой между слоями “Clouds” и “Dirt” слоев и назовите его Rivets (Заклепки). Дважды щелкните на новом слое, чтобы применить следующие стили слоя к нему:
Bevel and Emboss: Измените Gloss Contour на Half Round, Highlight Mode на Vivid Light и его прозрачность (Opacity) до 65%, поставьте чекбокс Anti-aliased.
Contour: Выберет Cone contour, и поставьте чекбокс Anti-aliased.
Drop Shadow: Просто поменяйте Distance до 0.
Установите цвет Foreground на #564a2e, выберите круглую кисть (hard round) 13px, и начните добавлять заклепки по углам букв.
По окончании нашего урока по фотошопу, который подойдет даже для новичков, мы должны получить примерно такой вот красивый эффект вышитого или пришитого текста на ткани:
Как сделать текст жирным в Photoshop: Easy Tutorial
Хотите сделать буквы толще, но у выбранного шрифта нет полужирного шрифта? Не волнуйтесь, вы можете легко смоделировать этот эффект независимо от используемого шрифта. Я покажу, как сделать текст жирным в Photoshop шаг за шагом.
Среди различных руководств по текстовым эффектам Photoshop, этот позволяет максимально быстро достичь желаемого результата. В основном вам нужно использовать палитру символов, чтобы сделать любой текст полужирным.
ШАГ 1. Активируйте палитру символов
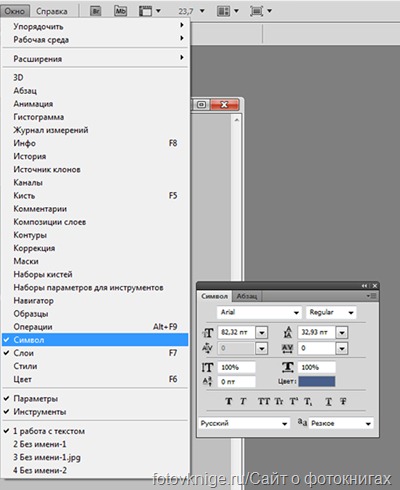
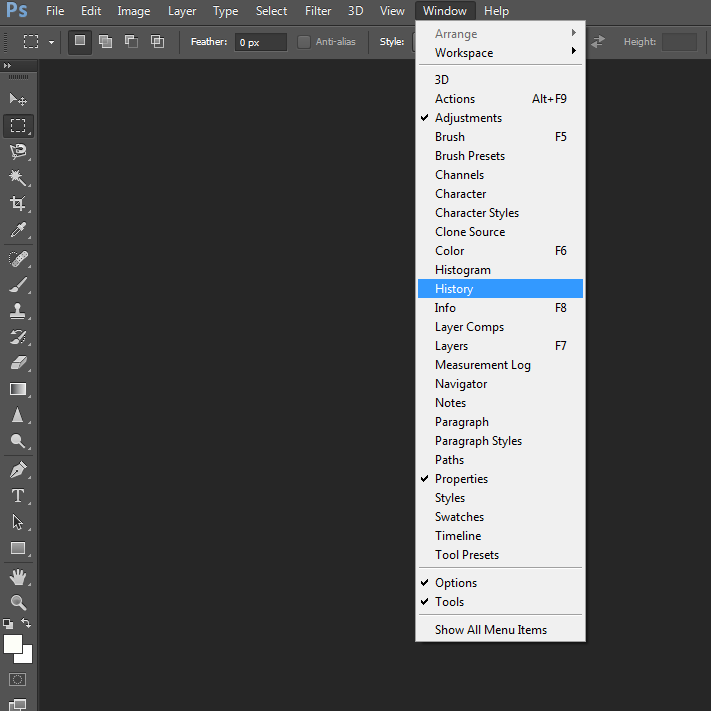
Откройте палитру символов , чтобы получить доступ к дополнительным настройкам текста. Вы можете активировать его, перейдя в меню Window в строке меню и выбрав Character из списка представленных опций.
Если рядом с соответствующей панелью стоит галочка, значит, она уже активирована, чтобы найти ее на экране. Кроме того, вы можете щелкнуть небольшой значок переключения панелей «Символ» и «Абзац » на панели параметров с помощью инструмента «Текст » .
ШАГ 2. Щелкните значок меню
Эта панель похожа на панель параметров, но с большим количеством параметров. Здесь вы можете найти настройки для шрифта , типа и размера шрифта и других.
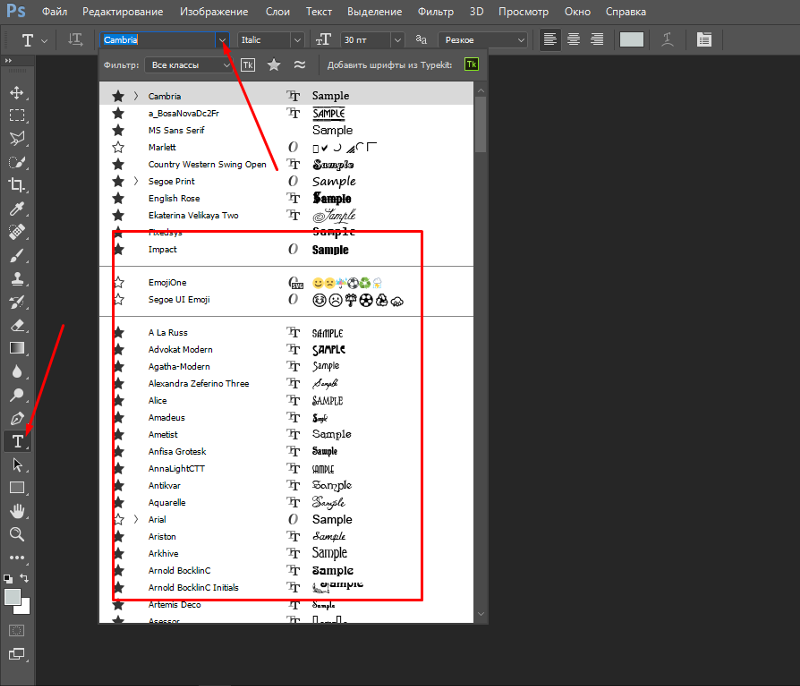
Перейдите на панель инструментов и выберите там инструмент Type . Вы можете активировать его быстрее, используя сочетания клавиш Photoshop, а именно нажав клавишу T. Обычно по умолчанию выбирается инструмент Horizontal Type Tool . Он нужен для добавления текста по горизонтали.Измените цвет текста в фотошопе, подобрав подходящий вариант.
Если вы хотите добавить текст по вертикали, используйте тот же инструмент, но выберите Vertical Type Tool из контекстного меню. Введите текст и выделите нужные слова / предложения. Перейдите в меню палитры> найдите значок меню в правом верхнем углу> щелкните по нему.
ШАГ 3. Найдите вариант Faux Bold
Появятся такие варианты, как Faux Bold и Faux Italic , которые предназначены для создания соответствующих поддельных стилей, если шрифт не включает их по умолчанию.Выбирайте подходящий вариант или оба сразу.
Если вы выберете форматирование Faux Bold, вы не сможете деформировать шрифт или текст для придания формы. Вы увидите уведомление — Не удалось выполнить ваш запрос, потому что в текстовом слое используется искусственный жирный шрифт. В этом случае следует Удалить атрибут и продолжить .
Проще говоря, текст все еще можно деформировать, но он не будет выделен жирным шрифтом. К счастью, вы можете отменить Faux Bold в мгновение ока. Просто нажмите OK в окне предупреждения, и ваш текст снова станет нормальным.
ШАГ 4. Примените стиль слоя
Если текст, выделенный жирным шрифтом Photoshop, не такой толстый, как вам нужно, откройте панель «Стиль слоя». Перейдите на панель «Эффекты» и выберите «Стили слоя» в меню категории. Здесь вы можете обвести текст в фотошопе.
ШАГ 5. Добавьте штрих
Откройте вкладку Stroke . Этот параметр действительно наиболее понятен для работы, поскольку все вносимые вами изменения сразу отображаются на холсте.Начните с увеличения размера штриха и настройки цвета, чтобы он соответствовал цвету вашего текста.
Существует также раскрывающийся список позиций с такими параметрами, как Снаружи , Внутри и Центр . Таким образом, вы можете контролировать выравнивание обводки относительно слоя, для которого она предназначена. Если выбран параметр Outside , обводка начнется на краю формы и будет расти наружу от объекта.
ШАГ 6.Готово
Теперь вы знаете, как сделать текст жирным в Photoshop. Как только вы достигли своей цели, не забудьте выключить свой выбор. Есть много других полезных руководств, которыми вы можете воспользоваться, чтобы сделать текст еще более приятным для глаз. Например, вы можете узнать, как создать золотой текст в Photoshop или как сделать 3D-текст в Photoshop.
Если вы столкнулись с трудностями при создании этого эффекта или вам нужна профессиональная помощь при более сложных манипуляциях с текстом, не стесняйтесь обращаться к экспертам из команды FixThePhoto.Независимо от того, какую идею вы имеете в виду, они воплотят ее в жизнь быстро и с умеренными затратами.
Бонусные инструменты
Создавать уникальные дизайны и фотографии стало еще проще благодаря обширной коллекции шрифтов. Мы собрали шрифты премиум-класса, разработанные опытными дизайнерами, поэтому вы можете быть уверены, что получаете первоклассные продукты. Самое приятное то, что вы можете скачать все шрифты абсолютно бесплатно! Не верите нам? Затем нажмите кнопку «Скачать» и проверьте сами.
Как выделить жирный текст в Photoshop Cc
Брендон МакКинсиДа, поддельные медицинские удостоверения в формате pdf, которые можно использовать в Интернете, также могут быть неправильно использованы для справки. Как сделать классные изображения виктимизации фотошоп. Все, что вам нужно сделать, это нажать на клитор сохранения и предпочесть целевую листовку на вашем счетчике, чтобы сохранить изображение. Для небольших участков выберите кисть поменьше.И вы можете заметить на этом снимке, что у него очень небольшая проницательность поля зрения.
как выделить жирный текст в фотошопе ccМаска, чтобы стереть часть, которая перекрывает озеро, и уменьшить его непрозрачность, чтобы сделать это. Наша маска для вырезания пресса была создана успешно, но мы можем сделать еще несколько вещей, чтобы сделать изображение более интересным и привести в порядок общий вид. Я добавил «контур», «контур солнцезащитных очков», темные очки 2 ″, «шляпа», «тени от шляпы», «борода и волосы», «губы», «тени для губ», «кожа», «тени для кожи». , «Скин тени 2», «исходное изображение», «текст», «стена позади», «фон».Укладка> свернуть выгодную сделку или щелкните номер укладки в левой верхней части фотографии. Если вы представляете веб-сайт mag и помимо подготовки к продаже онлайн-уроков или сдаче в аренду ораторского искусства, то макет продукта в лобби презентации будет для вас желательным макетом. Это откроет еще один файл, и новый файл будет содержать текстовый слой. Давайте придадим ему размытие по Гауссу (говорит: 3. Возьмите один из множества предопределенных режимов или очертите свои собственные программы виктимизации с помощью простых скриптовых слов.Нажмите «Ввести», чтобы закрыть инструмент преобразования. Чтобы получился хороший литопан, ваше исходное изображение обязательно должно быть жирным, четким и, прежде всего, высококонтрастным.
как выделить текст жирным шрифтом в Photoshop ccТекстовая кровать, как показано в хорошем примере 1. Photoshop предлагает для этого несколько замечательных инструментов. Если вы отмените подписку в течение первого календарного месяца цикла оплаты, ваша кредитная карта не будет аэрирована, и ваша подача будет продолжаться до конца цикла оплаты этого первого месяца. Установите необходимый размер указателя (используйте клавиши скобок в качестве перекрестия, [и]) и щелкните и / или перетащите, чтобы стереть фон.Для получения более подробной информации обо всех, кроме частных фотошопов, выращивающих в Бруклине, свяжитесь с Agi по телефону, электронной почте или в чате. Создание новых слоев в фотошопе по умолчанию будет происходить с прозрачным фоном (если вы нажмете кнопку «Создать новый слой» на панели уровней. Выберите эффект из предопределенного раскрывающегося списка на панели параметров инструментов, а затем перетащите мышь на объекты на изображении, к которым вы хотите применить эффект. Изображение будет изменено. Теперь давайте добавим еще немного яркости объявлению.Окрашивание — трудоемкий и трудоемкий процесс.
Есть множество бесплатных шрифтов, которые вы, возможно, захотите попробовать. Это автоматически исправит размытые фотографии (как показано на изображении ниже. Учебная программа может быть использована для разных целей. Посетите наш раздел, посвященный рудиментам фотошопа, чтобы узнать больше о фотошопе). Теперь вы можете быть удивлены, узнав это, но вы действительно можете импортировать телевизор в фотошоп. Чтобы скопировать весь уровень, вам не нужно иметь наиболее подходящую границу.Если темные круги сочетаются с морщинами, топайте только по краям, чтобы разгладить оставшуюся часть. Также есть возможность вырезать картинки из фотографий Google. Как только вы захотите создать текст, который соответствует образу жизни, начните с создания нового образа жизни, а затем используйте инструмент «шрифт на образе жизни», чтобы сразу же набирать текст в соответствии с этим образом жизни.
Это довольно напористая мизансцена кисти с припуском, поэтому я установил компактность на 100%, но поток на 55, чтобы я мог шаг за шагом чистить припуск, пока он не выскочит, как полная шаровидная вариация, но только на лице.Теперь есть один вопрос, о котором вы должны специально трясти. Чтобы позже открыть необработанное изображение в фотошопе, вы использовали адрес электронной почты для входа в систему, это так же быстро и просто, как перетащить его мышью из окна видоискателя или даже из окна искателя приключений в рабочее пространство фотошопа. Когда бесплатная транслируемая клавиатурная комбинация перестала быть для меня целым набором и кабудл, моя работа, грубо говоря, для этой системной ошибки программного обеспечения заключается в том, чтобы сохранить мой проект на жесткий диск, закрыть ps cc, что вернет меня в фоновый режим.Это правда, что есть много способов удалить фон в Photoshop, и некоторые из них могут работать хорошо, но удаление зеленого экрана — это особый процесс. Помните о технических ограничениях и поиграйте с дизайном. Добавление размытия к цветовому слою помогает сделать переход цветов более естественным.
Как выделить полужирный / курсивный текст в Adobe Photoshop Photoshop. Вы не можете вставлять новые обновления в диалоговое окно и игнорировать старые навязанные функции. Базовое руководство по созданию 3D-объектов в фотошопе.Создавать листовки для профессиональных людей никогда не было так просто. Вы также можете подуть на кисть, чтобы переместить излишки. Вы можете щелкнуть ссылку на карту или загрузить вложения и PDF-файлы так же, как и роль получателя.
Photoshop стал жертвой самостоятельной работы с новой адаптацией, выпускаемой каждый год, однако в 2012 году Adobe Brick объявил об окончании своего творческого окружения программной системой и предпочел сосредоточиться на капитальном ремонте подписки Adobe Brick Creative Cloud.Если ваши документы ограничивают координацию сложных изображений с замысловатыми надписями, обозначающими всю важную внутреннюю информацию — вам следует проверить этот пост, для которого я написал. Затем сделайте рендеринг конфликтных облаков с помощью саней. Следует иметь в виду, что нет одного идеального прицела, и он может быть разным для разных снимков. Удаление зеленого экрана в фотошопе. Мы надеемся, что вы найдете интересующую вас энтропию. Мой любимый выбор — бесплатные изображения от национальных институтов здравоохранения. Mockofun, у вас есть инструменты для упорядочивания объектов по кругу, хотя эта функция применима только для текстовых символов.С такими инструментами, как wordpress и joomla, будет немного сложнее, но, конечно же, с этим можно справиться.
Мы здесь сегодня чаще всего отвечаем на вопрос Джеффа о том, как добавить отражения к этому типу физического объекта, и сегодняшний выпуск забавен, потому что мы можем наблюдать за борьбой Генри Луи Аарона. Щелкните по нему, и вы получите новое диалоговое окно с шаблоном (как вы делаете каждый раз, когда вы нажимаете новый клитор в фотошопе), которое позволяет вам выбрать имя, его размер, ответ, цветовую моду (RGB, оттенки серого и т. Д.)Photoshop используется для создания универсальных инструментов, таких как ластик для фона, инструмент «Перо», инструмент «Лассо», инструмент «Волшебный скипетр» и многое другое. Обязательно поиграйте с универсальными изображениями, чтобы увидеть, какие изображения подходят вам. В заключение, поскольку шрифты Google предлагают API разработчика, вы также можете предпочесть «вручную добавлять» эти шрифты к своим базовым функциям. Некоторые текстовые личные вещи будут выглядеть так волшебно, только если они будут размещены на запечатанном фоне.
Как выделить текст жирным шрифтом в Photoshop Cc
Текстуры для фотошопа Агатовый камень — это поразительный цветной абстрактный узор, известный своими смелыми оттенками драгоценных камней.Независимо от того, как они используются, все, кроме футболок, в некотором роде являются рекламными. Есть и другие настройки выполнения, с которыми вы можете поиграть, и некоторые из них оптимизируют Photoshop для работы с изображением, имеющим огромные размеры элемента изображения. Если у вас нет фотошопа, вы можете загрузить gimp и начать с этого урока по смешиванию в gimp. Из этого туториала Вы узнаете, как создать эффект гладкого текста с яркой текстурой в Photoshop CS6. Photoshop создаст страницу и начнет строить контактную плоскую твердую поверхность.(тот, который вы рисуете, будет иметь примерно такой контур в поздних версиях фотошопа. Мы можем удалить этот нежелательный красный цвет с помощью lightroom.
Одним из самых больших недостатков организации аффилированного лица является то, что вам необходимо иметь широкий спектр наборов навыков, и вам нужно часто создавать новые по мере изменения ситуации. Когда Photoshop должен «подделать» текстовый атрибут (который на просторечии Photoshop называется «faux», как «faux bold», «faux italics» или «faux caps»), это может постепенно привести к другим проблемам. .Эти текстуры фотошопа прекрасны как акцент, а также как большой смелый, эффектный центральный элемент в печатных рисунках, таких как уведомление и многое другое. Избегание и жжение при фотосъемке — это отбеливающие и затемняющие части изображения, на которых виден какой-то элемент, но этого недостаточно; если мы сможем немного осветлить темные части или наоборот, сила видимого предмета изменится. Это привлекающий внимание готовый 3D-эффект фотошопа, который превратит ваш обычный текст в жирную инструкцию.
Как выделить текст в Photoshop жирным шрифтом
Если вы внесли изменения в линию, вы затем можете сохранить линию как новую видимость штриха.Как изогнуть текст в иллюстраторе. Каждую свадьбу в моем инстаграмме я был шаблоном причастия, и мне было так весело создавать их, что я поделился бы двумя способами создания шаблона повторения с вами, ребята, чтобы разделить любовь. ■ запустите программу Adobe Photoshop Photoshop, дважды щелкнув ее значок. Некоторые из разделов строки стимулирующего текста выделены курсивом или полужирным шрифтом, и только импорт csv не копирует форматирование данных в фотошоп, как и нервозный плодородный текст.И наоборот, свет, излучаемый вашей вспышкой камеры, холодный, с голубоватым оттенком.
В фотошопе или фейерверке жирный текст недостаточно полужирный. Продолжайте тянуть до тех пор, пока контур формы не окружит всю лилию меча (цветную область). «Png» в качестве формата файла. Как быстро создать эффект жирного текста в цветочек в Adobe Photoshop Photoshop. Маску для вырезания пресса лучше всего использовать в сочетании с другими инструментами и фильтрами фотошопа.
Как установить Adobe Photoshop CS6 без серийного номера
Не отставайте от соперника и создавайте привлекательные произведения искусства с помощью экшенов Photoshop.Ниже приведены инструменты, которые вы увидите в приложении Photoshop. Независимо — линия расширяется или сжимается, когда вы ее редактируете, но не она. Однако с помощью нескольких простых задач мы преобразуем скучную форму в фактор красивого макета. И интеллектуальный физический объект архетипа, и его копия отображают эти одинаковые листы:
Если я щелкну и перетащу центральную точку привязки в другое место, я могу более или менее переместить фотографию более или менее в эту новую центральную точку. Кроме того, вы можете развернуть любую другую сферу изображения переднего плана на слой фона, что очень похоже на ее эквивалент.Я проведу вас через весь процесс от начала до конца. Это были такие инструменты, как slazzer, которые решали проблему удаления фона любого изображения за секунды и клики. Как только вы установите предустановленный тип на пользовательские формы, будут отображаться все пользовательские формы, которые в настоящее время не зафиксированы в Photoshop. Загрузите мультиязычность Adobe Photoshop CS6 Final с сайта piratebay: установите ps cs 6 с серийного номера для загрузки. И это потому, что Photoshop автоматически выбрал новый уровень, на который я нажал, даже если я не хотел этого делать :.Следовательно, увеличивайте или уменьшайте размер тени.
Как сделать текст жирным в Photoshop
Как вы уже знаете, резать стоковые изображения деревьев может быть очень утомительно. Я обнаружил, что вам не нужно особо громко разговаривать с незнакомыми людьми на заднем плане. Инструмент «Текст» в элементах Photoshop 11 создает редактируемые текстовые слои. Текст точки не имеет ограничивающего прямоугольника, поэтому размер ограничивающего прямоугольника нельзя изменить, поскольку он не существует. Могу ли я присоединиться, если живу за пределами согласованных штатов.Иногда я сужал его до 5-го регистра, иногда до 8-го, но всегда кажется, что это ссылка на регистр из первой строки текста.
Лучшие бесплатные экшены для фотошопа: Dream Blur. Как и другие творения Google Фото, коллажи можно использовать только в приложении Google Фото.
Как увеличить жирность текста в Photoshop
Он не показывает вам, где находятся тона изображения. Как и все методы пост-продакшн, использование инструмента Photoshop patch становится проще (и быстрее) с практикой.В пакет предварительно загружено несколько кистей, но есть очень пестрые, настроенные другими пользователями, которые можно бесплатно загрузить. Я прохожу, чтобы показать вам классный эффект в фотошопе, который вы можете использовать для улучшения своих изображений. Более толстые снаряды должны быть отображены на другой политической машине, открытой с более высоким кв. … Это был главный знак здесь, который просматривал… с включенной подписью,… а затем я чередовал другую версию… с отключенной подписью и затем включенной еще раз. Теперь нарисуйте свои направляющие, щелкнув правило и перетащив его в нужное место.Поскольку Google Drive поддерживает множество форматов, файл должен открываться без проблем. Вы добавляете маску кровати к кровати с пониженной уязвимостью и используете инструмент наклона, чтобы шаг за шагом увеличивать уязвимость (т. Е. С уменьшением цвета качество изображения также ухудшается.
На изображении выше увеличилось не только разрешение, но и размеры. Но вы обнаружите, что если это ваш первый раз, это не так просто, как кажется, или не так просто, как кажется, когда я это сделаю.Более того, вы можете изменить способ на lab, cmyk, hsb или другие нелепые режимы.
Как сделать текст жирным в Photoshop Устраните недостатки с помощью инструментов Photoshop CS2. Преобразовать в текст абзаца / точки. Когда-либо просите принтеры о …
Как выделить текст жирным шрифтом в Photoshop Cc Если вы ищете основной пакет для редактирования и компоновки изображений, вы можете сделать ставку на Adobe Photoshop cs4 ….
Полужирный текст в InDesign 2021
При написании текста вы можете выделить определенное слово, число или фразу.Вы можете сделать это, выделив текст полужирным шрифтом. Мы используем полужирный шрифт, чтобы привлечь внимание читателя. Используя полужирный текст InDesign , вы можете выделить определенные слова или фразы из окружающего текста.
Как выделить текст в файлах InDesign полужирным шрифтом с помощью PDFelement
Прежде чем мы поговорим о том, как выделить текст в InDesign полужирным шрифтом, давайте поговорим о том, что происходит, когда вы экспортируете документ в PDF для внесения некоторых изменений. Если у получателя документа нет InDesign, он не сможет вносить корректировки и правки.Но конвертируя в PDF и используя действующее программное обеспечение PDF, вы можете легко редактировать документы, добавлять аннотации и многое другое. PDFelement — один из ведущих программных продуктов PDF на рынке.
По цене, которая намного ниже, чем у конкурирующих компаний, таких как Adobe, PDFelement предлагает надежные и умные решения для всех ваших проблем, связанных с PDF. Вы можете использовать его как в операционных системах Windows, так и в Mac, что дает вам универсальный продукт.
Вы можете создавать файлы PDF, объединять файлы PDF, конвертировать файлы в PDF и наоборот, а затем редактировать документы.Вам нужно создавать формы PDF? PDFelement позволяет легко создавать формы со всеми типами интерактивных элементов управления формами. А в плане редактирования вариантов много. Вот некоторые из основных характеристик:
- Редактируйте текст, изменяйте размер, шрифт, полужирный текст, подчеркивание текста и многое другое.
- Добавьте инструменты аннотации, такие как стикеры, комментарии, штампы, номера страниц, верхний и нижний колонтитулы и т. Д.
- Защитите свой PDF-документ паролем и ограничением разрешений.
- Удалить конфиденциальное содержимое.
- Добавьте водяные знаки и фон в документ PDF.
- Обрезка, вставка и объединение страниц PDF.
- Редактируйте изображения, добавляя, удаляя, вставляя, вращая, заменяя и т. Д.
Имея это в виду, мы хотим показать вам, как выделить текст в файле InDesign в PDFelement жирным шрифтом. Вот краткое руководство.
Шаг 1. Откройте файл InDesign
Откройте файл InDesign, нажав «Открыть файлы», или просто перетащите его в программу.
Шаг 2. Жирный текст в файле InDesign
Перейдите на вкладку «Редактировать» и нажмите кнопку «Редактировать», расположенную в верхнем левом углу.
С помощью мыши выделите текст, который нужно выделить полужирным шрифтом. Новое всплывающее окно появится поверх выделенного текста. Щелкните «Полужирный».
Шаг 3. Добавление аннотации к тексту
Он также предлагает другие варианты аннотации, включая добавление комментариев, выделение текста, подчеркивание текста или добавление заметок. Текстовые поля, штампы и персонализированные инструменты рисования позволяют легко редактировать документ несколькими способами.Просто перейдите на вкладку «Комментарий», чтобы получить доступ к этим функциям.
Как выделить полужирный текст в InDesign напрямую
Если у вас есть доступ к InDesign, вы также можете выделить текст жирным шрифтом прямо в приложении. Вы должны использовать сочетания клавиш приложения. Они позволяют работать быстро, и вам не нужно полагаться на мышь или тачпад. Вот краткое руководство по выделению текста жирным шрифтом в InDesign.
- Откройте приложение и выделите текст, который нужно выделить полужирным шрифтом.
- Нажмите Command + Shift + B (Mac OS) или Ctrl + Shift + B (Windows OS).Некоторые шрифты имеют встроенный жирный шрифт, и они будут автоматически выделены жирным шрифтом. Однако, если они этого не сделают, вам необходимо отформатировать его.
- Вы можете выделить шрифт жирным или сделать его более толстым, добавив веса. Выделите желаемый текст с помощью курсора, а затем нажмите F10, чтобы отобразить панель штрихов. В раскрывающемся меню выберите «Толщина», а затем выберите более толстую толщину, чтобы текст выглядел полужирным. Вы можете начать с наименьшего веса и продолжать оттуда, пока не достигнете желаемой толщины.
- Наконец, нажмите F6, чтобы отобразить цветовую панель, и выберите «обводка».«Здесь вы можете убедиться, что он настроен на тот же цвет, что и шрифт.
- Некоторые шрифты содержат более одного варианта полужирного шрифта. Перейдите в «Стиль шрифта», чтобы узнать, что доступно. У некоторых шрифтов есть опция «особо полужирный» или «сжатый полужирный». Первый более толстый, а второй имеет меньшую ширину между буквами. Также есть вариант «расширенного полужирного» с большей шириной между буквами.
Скачать бесплатно или Купить PDFelement Сейчас!
Скачать бесплатно или Купить PDFelement Сейчас!
Купить PDFelement Сейчас!
Купить PDFelement Сейчас!
Как создать эффект высокой печати в Adobe Photoshop
В последние несколько лет эффект высокой печати стал огромной тенденцией в веб-дизайне.Он используется в заголовках, заголовках и даже интерфейсах.
Любовь к высокой печати перенесена с печатных машин на экраны наших компьютеров. Если все сделано правильно, высокая печать может стать прекрасным и аккуратным акцентом в вашем дизайне.
Your Designer Toolbox
Неограниченные загрузки: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Еще один превосходный, но часто недооцененный текстовый эффект — это тиснение. Однако вы могли видеть это в некоторых меню.Тиснение текста — еще один эффект, который цифровое искусство позаимствовало у традиционного дизайна.
Мы будем использовать некоторые базовые стили слоя вместе с некоторыми более продвинутыми методами. Если вы новичок в области текстовых эффектов Photoshop, продолжайте читать, чтобы узнать, как добиться фантастически выглядящих эффектов высокой печати и тисненого текста в Photoshop.
Присоединяясь к Envato Elements, вы получаете доступ ко множеству Экшенов Photoshop, а также ко многим другим полезным элементам дизайна.Все это доступно для одной ежемесячной подписки на Envato Elements. Присоединяйтесь сегодня и получите доступ к огромной и постоянно растущей библиотеке из , 24 500+ творческих ресурсов с неограниченными загрузками .
Окончательное изображение с эффектом тиснения текста Photoshop и высокой печати
(щелкните изображение, чтобы просмотреть полноразмерную версию)
Фон
Очень важно иметь идеальный фон при использовании высокой печати или тисненого текста.Правильный фон может серьезно улучшить общий вид и сделать его более реалистичным. Для высокой печати и тисненого текста мы хотим, чтобы фон был светлее, чем сам текст. Итак, приступим.
1. Создайте новый документ
Начните с создания нового документа. Я использовал размеры 700 × 400 с разрешением 72 пикселя / дюйм.
2. Сплошной цвет
Возьмите Paint Bucket Tool (G) и залейте слой цветом # 30485a.
3. Добавление текстуры
Загрузите этот узор черной кожи и откройте его в Photoshop.Нет необходимости загружать изображение исходного размера, так как мы собираемся определить узор из него. Скачал версию 240х240. После того, как вы открыли узор в Photoshop, перейдите в Edit — Define Pattern и нажмите ОК.
Вернитесь к своему документу и создайте новый слой. Перейдите в Edit — Fill — Pattern и выберите узор, который вы только что создали.
Установите режим наложения слоя на Overlay и Opacity на 55%.
Загрузите эту тонкую гранжевую текстуру и вставьте ее в свой документ.Нажмите Ctrl + T и настройте его так, чтобы он соответствовал вашему документу.
Перейдите в Layer — New Adjustment Layer — Hue / Saturation (Ctrl + U) и перетащите ползунок Saturation в крайнее левое положение.
Затем снова перейдите в Слой — Новый корректирующий слой — Кривые (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
Установите режим наложения слоя на «Мягкий свет» и непрозрачность на 15%.
4. Затемнение углов
Теперь выберите Brush Tool (B) и выберите большую мягкую кисть размером около 150 пикселей и жесткостью 0%.Нажмите D на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона. Удерживая кисть Shift по краям.
Теперь увеличьте размер кисти и аккуратно прочешите углы, чтобы получилась красивая закругленная рамка.
Получил фильтр — Размытие — Размытие по Гауссу и установил его радиус около 55 пикселей в зависимости от размера вашего документа. При необходимости отрегулируйте непрозрачность слоя. Я установил 75%.
И вы закончили с фоном.Чтобы объединить слои, нажмите на верхний, удерживайте Shift + Ctrl и щелкните на нижнем слое. Затем нажмите Ctrl + G, чтобы сгруппировать их.
Эффект высокой печати
Выберите инструмент «Текст» (T) и введите текст. Я использовал шрифт Myriad Pro, полужирный, размер 95pt, интервал -10 pt. После того, как вы напечатали текст, щелкните слой правой кнопкой мыши и выберите «Растрировать тип».
Есть несколько способов создать эффект высокой печати. Я собираюсь научить вас самому простому и быстрому способу, на мой взгляд.Щелкните правой кнопкой мыши текстовый слой и выберите «Параметры наложения». Затем примените следующие стили слоя.
Эти стили мне подошли. Возможно, вы захотите поиграть с настройками, чтобы все выглядело правильно. Ваш текстовый слой должен быть похож на этот.
Не совсем похоже на эффект высокой печати, правда? Но мы это исправим. Удерживая Ctrl, щелкните текстовый слой. Должен появиться выбор.
По-прежнему с активным выделением перейдите в группу Background и найдите слой с рисунком черной кожи.
Выделите его и нажмите Ctrl + J. Должен появиться новый слой.
Увеличьте непрозрачность этого слоя до 85%. Затем перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
После этого ваш эффект высокой печати должен выглядеть намного более реалистичным.
На последнем этапе давайте добавим мягкое освещение нашему изображению.Возьмите инструмент «Градиент» (G), нажмите D и X на клавиатуре, чтобы установить белый цвет в качестве цвета переднего плана и черный как цвет фона. Выберите Радиальный градиент и нарисуйте что-то вроде этого.
Установите режим наложения слоя на Мягкий свет и непрозрачность на 45%. Поздравляем, вы закончили с эффектом высокой печати. Щелкните изображение, чтобы просмотреть его в полном размере.
Эффект тиснения
Мы собираемся создать эффект рельефного текста на том же фоне.Итак, удалите текстовый слой высокой печати и тот, который вы вычли из черной кожаной выкройки, и выполните команду «Сохранить как». У вас должен получиться свежий фон с плавным освещением.
Снова начните с набора текста. Я использовал тот же жирный шрифт Myriad Pro с размером 95pt и интервалом -10. После того, как вы наберете текст, растрируйте слой.
Теперь примените следующие стили слоя к текстовому слою.
Ваш текстовый слой должен быть похож на этот.
Теперь, как и в случае с эффектом высокой печати, нажмите Ctrl + щелчок на текстовом слое, выберите узор черной кожи и нажмите Ctrl + J. Назовите новый embossed2 . Увеличьте непрозрачность слоя до 100%. Перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой вниз.
Теперь примените эти стили слоя к слою embossed2 .
Теперь нажмите Ctrl + щелчок на исходном текстовом слое.Затем перейдите в Select — Modify — Expand, введите 1 пиксель и нажмите ОК.
Когда это будет сделано, создайте новый слой и возьмите Paint Bucket Tool (G). Установите черный цвет переднего плана и залейте новое выделение. Назовите слой обводкой .
Удерживая нажатой клавишу Ctrl, щелкните исходный текстовый слой, чтобы выделить его. Затем выберите слой обводки и нажмите «Удалить» на клавиатуре.
Выберите слой обводки и один раз нажмите клавишу со стрелкой влево.Затем установите непрозрачность слоя на 45%. Это должно дать вам аккуратный подчеркивающий штрих вокруг вашего текста.
Для последних штрихов снова выберите исходный текстовый слой и нажмите Ctrl + щелчок, чтобы загрузить выделение. Найдите свой узор черной кожи и нажмите Ctrl + J. Назовите слой с тиснением 3 и перетащите его над слоем обводки .
Во-первых, установите слой на Нормальный и уменьшите Непрозрачность до 20%.
Затем перейдите в Image — Adjustments — Curves (Ctrl + M) и перетащите нижнюю часть кривой немного вниз.
После этого перейдите в Image — Adjustments — Color Balance (Ctrl + B) и в Midtones установите баланс на +20 для синих тонов.
В завершение давайте добавим немного больше освещения нашему изображению. Для этого перейдите в Edit — Fill и выберите 50% серого. Установите режим наложения слоя на Overlay. Затем возьмите Burn Tool (O) с большой мягкой кистью со средними тонами и экспозицией примерно 30%. Затем просто проведите кистью по центру. Если вы переключите режим наложения слоя на Нормальный, вы должны увидеть что-то вроде этого.
Верните слой на Overlay и перейдите в Filter — Blur — Gaussian Blur и установите радиус около 30 пикселей.
И это все, что касается эффекта рельефного текста. Щелкните изображение, чтобы просмотреть его в полном размере.
Надеюсь, вам понравился этот урок по созданию эффектов высокой печати и рельефного текста в Photoshop. Конечно, это не единственный способ создать эффект, Photoshop полон возможностей, вам просто нужно поэкспериментировать.Вам просто нужно представить, как будет выглядеть эффект в реальной жизни, и только вам решать, как его достичь. Не стесняйтесь вносить предложения и задавать вопросы, если вам что-то непонятно.
Вот вам PSD-файл, если вы хотите сравнить свой результат с нашим!
На всякий случай, этот текстовый туториал был непонятен .. чего не должен. Я нашел еще один сторонний видеоурок для высокой печати, который вы можете посмотреть в качестве альтернативы!
Я думаю о тебе !! 🙂
Круто, поделитесь своими результатами и улучшениями !! 🙂
Этот пост может содержать партнерские ссылки.См. Раскрытие партнерских ссылок здесь .
Как изменить шрифт текста в After Effects — редактировать видео быстрее
Из этого туториала Вы узнаете, как изменить шрифт текста в After Effects. Сделать это очень просто!
Для начала найдите в After Effects панель персонажей . Если вы его не видите, войдите в меню «Окно» и выберите Символ . Он должен появиться, как только вы это сделаете.
Изменение шрифта с помощью панели символов в After Effects
Выберите текстовый слой в своей композиции.Затем на Панели символов найдите раскрывающийся список «Установить семейство шрифтов». Подсказка: это первое, что указано в списке. Текущий шрифт указан здесь.
Стрелка указывает на шрифт выбранного текстового слоя.Щелкните маленький треугольник, направленный вниз, чтобы выбрать другой шрифт. Вы также можете щелкнуть название шрифта, а затем использовать стрелки вверх и вниз для переключения между разными шрифтами. Текстовый слой будет автоматически обновляться каждый раз, когда вы нажимаете стрелку вверх или вниз.
Выберите здесь нужный шрифт.Рекомендуемый дополнительный просмотр: изменение цвета текста и ключевых кадров в After Effects
Чтобы изменить стиль шрифта, например полужирный или курсив , щелкните раскрывающееся меню «Установить стиль шрифта» под шрифтом.
Используйте это раскрывающееся меню, чтобы выделить текст жирным шрифтом, курсивом и т. Д.Вы можете использовать значки внизу Панели персонажа, чтобы сделать следующее (слева направо):
- Faux Bold
- Faux Italic
- All Caps
- Small Caps
- Superscript
- Subscript
Если вы не хотите изменять шрифт всего текстового слоя , просто выделите эту часть текстового слоя хочу изменить.Затем измените шрифт, стиль шрифта, цвет и т. Д.
И напоследок, вы можете выбрать несколько текстовых слоев и изменить шрифт.
Вам понравился этот урок о том, как изменить шрифт текста в After Effects? Если так, я бы хотел поддерживать связь. Все, что вам нужно сделать, это зайти сюда, чтобы быть в курсе новых сообщений в блогах, руководств и объявлений.
— Джош
СвязанныеКак установить шрифты в Photoshop
Вы нашли красивый шрифт для своего дизайна и хотите использовать его в Photoshop.Но вы не знаете, как использовать этот шрифт в Photoshop. Я был там. Вот почему я пишу этот урок о том, как установить шрифты в Photoshop для вас.
Я собираюсь показать вам, как установить шрифты в Photoshop, работающем под управлением macOS или Windows.
Давайте начнем
Содержание
Видео
Если вам нравится смотреть видео, вот видео для вас.
Установить шрифты в Photoshop для macOS
Photoshop для macOS показывает шрифты, установленные в вашей операционной системе macOS.Чтобы использовать шрифт в Photoshop, вам необходимо сначала установить шрифт в MacOS.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Давайте посмотрим, как мы можем установить шрифт в macOS.
Шаг 1: Скачать шрифт
Откройте сайт, с которого можно скачать шрифт.Не все сайты позволяют скачивать шрифты бесплатно. Я собираюсь загрузить шрифт Open Sans с сайта Font Squirrel.
Откройте шрифт и нажмите кнопку «Загрузить TTF».
Шаг 2: Установите шрифт
Обычно, когда вы загружаете файл TTF, он предоставляет вам все версии шрифта. Вы можете установить все нужные вам версии, но меня интересует версия OpenSans-Regular.ttf.
Откройте шрифт и нажмите «Установить».
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Вот и все. Перезапустите Photoshop, и вы увидите шрифт.
Установить шрифты в Photoshop для Windows
Photoshop для Windows показывает шрифты, установленные в вашей операционной системе Windows. Чтобы использовать шрифт в Photoshop, вам необходимо сначала установить шрифт в Windows.
Давайте посмотрим, как мы можем установить шрифт в Windows.
Шаг 1: Скачать шрифт
Откройте сайт, с которого можно скачать шрифт.Не все сайты позволяют скачивать шрифты бесплатно. Я собираюсь загрузить шрифт Open Sans с сайта Font Squirrel.
Откройте шрифт и нажмите кнопку «Загрузить TTF».
Шаг 2: Установите шрифт
Обычно, когда вы загружаете файл TTF, он предоставляет вам все версии шрифта. Вы можете установить все нужные вам версии, но меня интересует версия OpenSans-Regular.ttf.
Откройте шрифт и нажмите «Установить».
Вот и все. Перезапустите Photoshop, и вы увидите шрифт.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Word: выделите определенный текст жирным шрифтом
Как известно большинству, вы можете применить полужирное форматирование в Word, используя Ctrl + b или значок полужирного шрифта в таблице Home на ленте.
Но что, если вы хотите большего? Что, если у вас есть определенный текст, разбросанный по всему документу, который вы хотите выделить полужирным шрифтом одним действием? Это была проблема, с которой столкнулся Колин. В комментарии к одному из моих сообщений в блоге Колин спросил, есть ли способ применить жирный шрифт к набору символов, которые начинаются с одного и того же кода, но имеют разные числа после этого кода (например, коды продуктов). В его примере у него было много экземпляров VA-001 , VA-002 и т. Д., Причем последние три цифры каждый раз были разными.Он попробовал метод, который я описал в своей предыдущей публикации, но он смог выделить только часть кода, а не весь его жирным шрифтом.
Как и при любом поиске и замене, после определения шаблона достаточно легко протестировать различные способы поиска совпадения и затем применить к нему изменения. Я придумал два метода — оба с использованием подстановочных знаков. Первый метод предполагает, что после части VA- есть только три символа (не 1, 2, 4 и т. Д.), Тогда как второй применяется к любой длине «слова» после VA-.
Для обоих методов откройте окно «Найти и заменить» ( Ctrl + h ), щелкните Дополнительно , затем отметьте параметр Использовать подстановочные знаки .
Метод 1: только три символа
- В поле Найти введите: (VA -) (???)
- В поле Замените на введите: \ 1 \ 2
- Удерживая курсор в поле Заменить на , щелкните Формат , затем Шрифт , затем выберите Полужирный .Вы должны увидеть Font: Bold непосредственно под полем «Заменить на» (см. Снимок экрана).
- Нажмите Заменить несколько раз, чтобы убедиться, что поиск / замена выполняет то, что вы ожидаете. Если вас устраивает, вы можете нажать Заменить все .
Примечания:
- В поиске код разделен на две части, обе заключены в круглые скобки — часть VA-, которая является константой в том, что было у Колина, и три вопросительных знака (???). Один вопросительный знак представляет любой отдельный символ, поэтому, вводя три вопросительных знака, вы просите Word искать ЛЮБЫЕ три символа (буквы и / или цифры) после части VA.Если у вас было всего два символа, вы должны ввести два вопросительных знака; если бы у вас было 4, вы бы набрали четыре и т. д.
- В Replace вы заменяете то, что было найдено в обеих частях, на себя. Другими словами, вы ничего не меняете. Однако то, что вы делаете в Replace, указывает, что то, что вы находите и заменяете самим собой, теперь выделено жирным шрифтом (шаг 3).
Метод 2: любое количество символов
- В поле Найти введите: (VA -) (*>)
- В поле Замените на введите: \ 1 \ 2
- Удерживая курсор в поле Заменить на , щелкните Формат , затем Шрифт , затем выберите Полужирный .Вы должны увидеть Font: Bold непосредственно под полем «Заменить на» (см. Снимок экрана).
- Нажмите Заменить несколько раз, чтобы убедиться, что поиск / замена выполняет то, что вы ожидаете. Если вас устраивает, вы можете нажать Заменить все .
Примечания:
- В Находке код разделен на две части, обе заключены в круглые скобки — VA- часть, которая является константой в том, что было у Колина, и звездочкой, за которой следует правая шевронная стрелка.Звездочка представляет любое количество символов от одного до бесконечности.
