Как сделать графическое меню вконтакте?
Приветствую, друзья, на блоге — SdelaemBlog.ru. В одной из статей, я вам рассказывал, как сделать простое текстовое меню вконтакте. И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте. Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.
С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное.
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю. Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».
Просто выделите этим инструментов необходимые области, например:
И сохраните, для web-устройств.
В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.
После этого, наше изображение сохраниться в нарезанном виде в папке, которой мы могли присвоить имя. Теперь, можно приступить непосредственно к созданию графического меню вконтакте.
Как создать вертикальное, графическое меню вконтакте?
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем.
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».
Далее можно либо перетащить все картинки из сохраненной папки, либо выбрать, с помощью кнопки «выберите файл», путь к нашей папке, выделить все картинки и нажать «открыть».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.
И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>Итак, давайте чуть подробнее разберем, что здесь к чему:
<center>…</center> — данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.
Если их убрать, то меню прижмется к левому краю.
[[…]] — собственно, ссылки пунктов меню.
photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение. Затем, в адресной строке мы увидим полный путь до нашего изображения.
130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
http://ссылка — адрес страницы, на которую ссылается та или иная картинка.
Вот что у меня получилось:
Как сделать горизонтальное, графическое меню вконтакте?
Горизонтальное меню вконтакте, делается потому же принципу. Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
[[photo-48249652_297601976|124x46px;nopadding;|http://ссылка]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]А вот так это выглядит:
И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[[photo-48249652_297601976|124x46px;nopadding;nolink;| ]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать. А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать. А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой
Удачных экспериментов!
Закрепленное меню в контакте. Как закрепить меню вконтакте
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.

Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка , которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
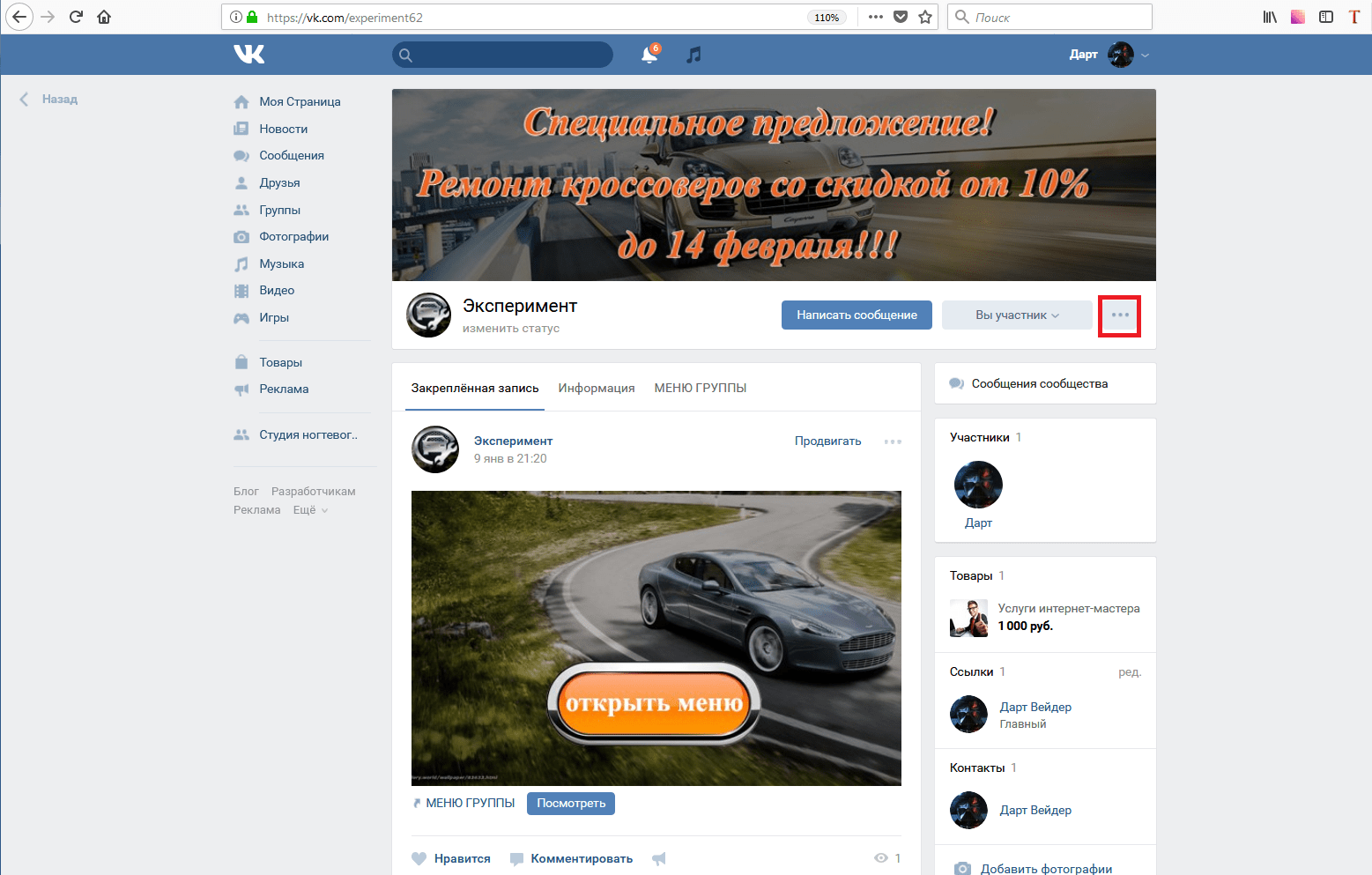
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
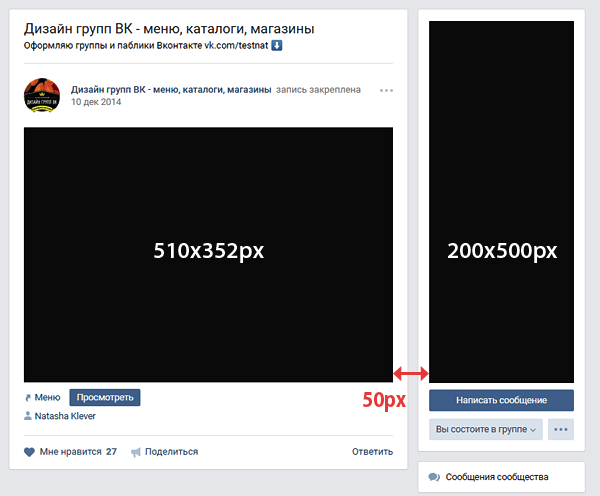
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282..webp) Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
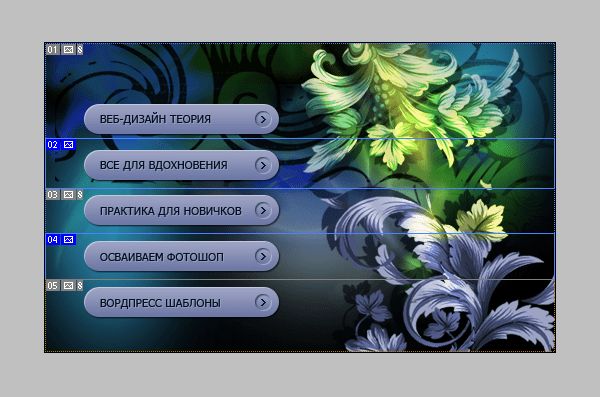
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого . Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
[]
[]
[]
[]
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
[]
[]
[]
[]
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
http://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
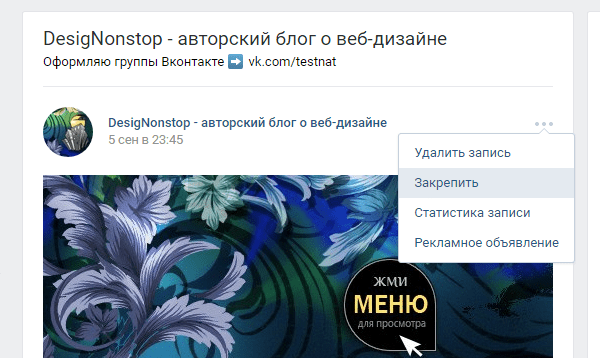
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых .
Скачать шаблон меню группы ВК + все исходники урока
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
Секреты Вконтакте – это новый цикл публикаций блога, в которых я раскрою тонкости создания сообществ и групп социальной сети Вконтакте. Я покажу вам как технические так и организационные моменты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, смотрите видео.
Кстати, если у вас еще нет сообщества Вконтакте, смотрите видео.
Сегодня я покажу, как создать красивый единый блок “Аватар+Меню”. Вы наверняка видели вот такие красиво оформленные группы, где меню и аватар представляют собой одну картинку.
Смотрится весьма красиво, не правда ли? Не смотря на кажущуюся сложность сделать такой блок в своей группе сможет каждый. При этом вам не нужно знание секретов Фотошопа . Я покажу, как сделать это в обычном графическом редакторе Paint , который есть на каждом компьютере.
Итак, нам понадобятся:
- картинка, из которой мы сделаем аватарку группы и меню;
- графический редактор Paint;
- программка Rect, для измерения ширины и высоты меню.
Открываем редактор Paint и нашу заготовленную картинку. Картинка должна быть не более 799 px по высоте и не менее 600 px по ширине. Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.
Получив подходящие нам размеры картинки, вырезаем из нее аватарку. Для этого используем инструмент “Выделить” (стрелка №3). Выделяем область шириной 200 px (стрелка №4 показывает, где можно следить за шириной выделяемой области). Вырезаем эту часть картинки (стрелка №5).
Не закрывая текущий Paint, запускаем еще один. Вставляем в него нашу вырезанную часть картинки. Это и будет аватаркой нашей группы Вконтакте. Делаем на ней привлекательно-завлекательные надписи и сохраняем как изображение в формате PNG.
После этого аватар уже можно загрузить в нашу группу Вконтакте.
Теперь нам необходимо узнать точный размер блока меню. Для этого воспользуемся полезной и простой программкой для вебмастера Rect . Программа не требует установки, не создает и не модифицирует никакие файлы. >>> Скачать программку Rect
Идем на страницу нашей группы и замеряем расстояние в пикселях от кромки поля с заголовком “Обсуждения” или “Опросы” (смотря что у вас будет идти первым после ссылки на меню группы) до нижнего края аватарки. Ширину и высоту программа Rect нам покажет посредине окошка. Кстати, ширина блока меню должны быть исключительно 388 пикселей.
Ширину и высоту программа Rect нам покажет посредине окошка. Кстати, ширина блока меню должны быть исключительно 388 пикселей.
Итак, нужная в данном случае высота – 295 пикселей. Кстати, советую вам заранее подготовить описание вашей группы, потому как от его объема будет зависеть высота блока меню.
Возвращаемся в Paint с оставшейся картинкой и вырезаем из правого нижнего угла блок меню размером 388*295 пикселей.
Вставляем вырезанную картинку в заранее открытый новый Paint и вписываем в нее текст ссылок меню. Как оформить текст, смотрите сами. Редактор позволяет вставлять различные фигуры и маркеры. Я же придерживаюсь мнения, что секрет хорошего дизайна – это минимализм, будь то Вконтакте или обычный сайт. По этой причине я использую обычный подчеркнутый текст. Именно такими мы привыкли видеть ссылки.
Теперь уже знакомыми нам инструментами “Выделить” и “Вырезать” выделяем и вырезаем каждый пункт меню. Вставляем картинку каждого пункта в новый Paint и сохраняем как изображение в формате PNG.
Итого, у нас должно получится 5 картинок, составляющие одно целое. Почему пять, если ссылок 4? Нижнюю часть я вырезал как отдельную картинку без ссылки. Эти картинки мы загружаем в отдельный альбом нашей . Они нам очень скоро понадобятся.
Переходим на главную страницу группы и жмем на ссылку “Редактировать” в строке меню. Она должна появиться там при наведении курсора мышки.
В редакторе меню включаем режим wiki-разметки. И вписываем туда следующие строки.
UPD: Внимание! Сейчас, чтобы все отображалось корректно, необходимо поменять местами тег nopadding и размеры картинки. Точку с запятой соответственно ставить после размеров картинки.
Каждая строка соответствует одной из составных картинок блока меню.
В коде я выделил:
- розовым – id картинки. Где его взять? В адресной строке вашего браузера при просмотре картинки.
- зеленым – размеры картинки и команда “nopadding”, которая показывает картинку без отступов.

- желтым – ссылка на желаемую страницу группы.
Наличие такого меню, конечно же, не является причиной популярности сообщества. Но, на мой взгляд, делают страницу группы гораздо приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, вам будет полезна публикация .
Данное руководство не актуально для публичных страниц Вконтакте. Рекомендую воспользоваться этим мануалом для пабликов – .
Мы привыкли, что аватарка — это олицетворение пользователя в социальной сети, его «образ», к которому мы вроде как обращаемся, если хотим кому-то что-то написать. Поэтому несложно догадаться, насколько большую роль играет изображение, которое установлено на заставке профиля.
Правда, не все люди уделяют так много внимания картинке своей страницы. Скажем так, всех пользователей (если вести речь конкретно об этом вопросе) можно разделить на две группы: тех, кто устанавливает на аватарку свою фотографию, и тех, кто не заботится об изображении профиля. Они либо оставляют стандартное изображение, либо же пользуется какой-то сторонней картинкой.
Они либо оставляют стандартное изображение, либо же пользуется какой-то сторонней картинкой.
Если говорить о группах, то здесь ситуация другая. Если ваша группа не будет иметь привлекательной, информативной фотографии, — скорее всего, в нее даже никто не вступит. Поэтому администраторы сообществ часто задаются вопросом: как сделать аватарку для группы «ВКонтакте»? В этой статье мы рассмотрим несколько вариантов ее создания, а также рассмотрим особенности фотографий в группах.
Какой должна быть аватарка группы?
Итак, начнем с общей теории о том, как должна выглядеть ваша фотография группы. Исходя из этой информации, вы поймете, как сделать аватарку для группы «ВКонтакте» такой, чтобы она понравилась пользователям и привлекла новых участников.
Очевидно, что фотография в группе должна быть соответствующей контенту, который размещен в сообществе. Это базовое требование к картинке: ее содержание должно быть связано с тем, о чем вы пишете. Вторым требованием является привлекательность изображения. Поскольку все, что посетитель видит о вашей группе, — это название и картинка, то, соответственно, последняя должна быть максимально привлекательной, чтобы пользователю хотелось нажать и зайти на страничку самого сообщества. Когда вы захотите сделать аватарку для группы «ВКонтакте», пожалуйста, учитывайте это. Последним требованием к фото группы следовало бы назвать информативность. Грубо говоря: на аватарке было бы целесообразно изобразить то, что намекнет пользователю, чем занимается группа. Сделать это можно, например, с помощью надписей.
Поскольку все, что посетитель видит о вашей группе, — это название и картинка, то, соответственно, последняя должна быть максимально привлекательной, чтобы пользователю хотелось нажать и зайти на страничку самого сообщества. Когда вы захотите сделать аватарку для группы «ВКонтакте», пожалуйста, учитывайте это. Последним требованием к фото группы следовало бы назвать информативность. Грубо говоря: на аватарке было бы целесообразно изобразить то, что намекнет пользователю, чем занимается группа. Сделать это можно, например, с помощью надписей.
Ищем готовую картинку
В перечне способов создания фотографии группы поиск готового изображения является самым популярным и простым одновременно. Все, что от вас требуется — это зайти на сайт с изображениями и найти категорию картинок, связанных с тематикой вашей группы. Наиболее удачное фото можно сохранить и отредактировать (или даже просто запостить на страничку сообщества без изменений).
Делаем аватарку с помощью онлайн-редакторов
Второй вариант — редактирование готовых изображений (или создание новых) с помощью онлайн-редакторов. К счастью, сейчас существует много сервисов, позволяющих разработать свой аватар как «с нуля», так и с помощью одного из готовых шаблонов. Вам достаточно определиться с тем, что вы хотели бы видеть на изображении для авы, а дальше о том, как сделать аватарку для группы «ВКонтакте» без «Фотошопа», можете даже не переживать — ресурс сделает все в автоматическом режиме. Таких готовых решений сейчас в Сети достаточно много. Они бесплатны и многофункциональны. Единственный минус работы с такими сайтами — это — адрес ресурса, который сделал вам аватар, размещенный где-нибудь в нижнем углу.
Делаем аватарку в «Фотошопе»
Если не знаете, как сделать аватарку для группы «ВКонтакте» без ссылки на чужой сайт, — вам придется воспользоваться наиболее популярной Это «Фотошоп». Работа с ним достаточно проста, главное — понять азы, разобраться с элементарными понятиями и категориями, с которыми функционирует программа. Если у вас уже есть хотя бы минимальный опыт взаимодействия с ней — создать аватар для вас будет несложно. Если же вы не знаете вообще, как сделать аватарку для группы «ВКонтакте» в «Фотошопе», — у вас останется два варианта. Первый — это обратиться за помощью к человеку, который умеет работать в программе, второй — заняться изучением особенностей редактора самостоятельно: найти уроки, примеры работ, попрактиковаться самому.
Создаем аватарку
Наконец, после того как мы ответили на вопрос «Как сделать аватарку для группы «ВКонтакте»?», настало время подумать о том, что будет изображено на фотографии в группе. Как уже отмечалось, это должно быть что-то тематичное, привлекательное и информативное. Предлагаем вам взять лист бумаги и ручку и схематично набросать логотип своего сообщества. После этого можете приступать к созданию изображения.
Сделать это можно одним из указанных выше способов. Если не знаете, какой аватар лучше, можете прибегнуть к простому, но эффективному методу определения: голосование в самой группе. Пусть люди решат, какая фотография лучше.
В данной статье мы расскажем, как сделать широкую горизонтальную аватарку в группе вконтакте . На понятном примере покажем, как делается широкая аватара вк , а также дадим полезные практические рекомендации.
Прежде всего, сразу хочется сказать о важности такого графического элемента группы вк, как широкая горизонтальная аватарка. По сравнению с обычной вертикальной аватаркой вконтакте, горизонтальная имеет большую площадь и отображается на мобильных устройствах, что позволяет использовать её с большей эффективностью.
Перед непосредственной установкой широкой аватары, хочу обратить ваше внимание на иконку вашей группы, которая отображается слева напротив каждого поста. Берется она непосредственно из миниатюры стандартной вертикальной аватары. По возможности она должна быть в одном стиле с будущей шапкой. Если шапка планируется в другом стиле, то сначала загрузите обычную аватарку, а после переходите к широкой горизонтальной.
Итак, перейдем непосредственно к рассмотрению процесса установки широкой аватарки вконтакте.
Инструкция, как создать горизонтальную аватарку в группе ВК.
1) Готовим широкую аватарку размером 1590×400 пикселей в графическом редакторе.
Широкая горизонтальная аватарка – это лицо вашей группы, которое формирует первое впечатление и отношение посетителей. Подойти к созданию аватарки необходимо с особой внимательностью, это определит дальнейший успех вашего сообщества.
Для примера, рассмотрим аватарку, которую мы подготовили для демонстрации:
Основные элементы, которые обычно используются в шапке это:
- Логотип – Задает основную графическую ассоциацию с группой.
- Заголовок – Кратко и доступно рассказывает, о чем и для кого группа.
- Графические элементы с описаниями дают более полную информацию о том, что предлагает группа, какие у группы преимущества и особенности.
Размещать основные элементы следует ближе к центру и к низу, отступая от верхней границы хотя бы 100 пикселей и от боковых границ хотя бы 220. Так, вы обеспечите нормальное отображение широкой аватарки на мобильных устройствах.
2) Переходим в управление сообществом.
3) Нажимаем Загрузить, напротив поля обложка сообщества.
4) Загружаем заранее созданную горизонтальную аватарку.
5) Проверяем корректность отображения аватарки в группе с компьютера и мобильного устройства.
Как видите, сделать широкую горизонтальную аватарку совсем несложно . Важно знать лишь некоторые особенности.
Также, хочу обратить ваше внимание, что аватарка не единственный графический элемент определяющий стиль группы. Общую картину формируют также оформление постов, альбомов, товаров и других разделов вашей группы. Это также следует учитывать.
Кстати, если вам понадобиться помощь с написанием постов для группы, составлением карточек товаров и написанием подобного контента, вы можете обратиться к нам в рамках .
На этом у нас сегодня все.
Удачи в делах!
Всем привет, с вами Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я к вам пришел с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (единым целым). Для начала примеры на что это будет похожим.
Примеры:
Разметка аватара для группы Вк
Для старта нам нужна сетка. Чтобы её сделать, мы делаем скриншот страницы группы и забрасываем в проект, в моем случае в Photoshop.
После чего сочетанием клавиш CTRL+R вызываем линейки и расставляем направляющие по краям аватара и закрепа. Для того, чтобы вытянуть направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, 200х500 пикселей. А закреп в таком виде 395х237 пикселей.
Порезка
Мы сделали разметку, теперь приступим к порезке. Почему сейчас? Да потому, что это уже почти конец моего гайда.
Для порезки нам нужен инструмент «Раскройка» (в англ. версии «Slice tool»)
С помощью этого инструмента делаем нарезку по нашим направляющим, конкретно внутри аватара и закрепа по краям.
Должно получиться так.
Далее удаляем наш скриншот со слоев и приступаем к проекту. Разрабатывать оформление мы не будем, но я покажу что получится. Забросим в наш проект фотографию девушки. Для нас главное попасть в область порезки аватара и закрепа.
После работы над нашим дизайном сохраняем порезанные части с помощью CTRL+SHIFT+ALT+S или Файл->Сохранить для web…
В данном окне с зажатым Shift выбираем наш аватар и закреп нажимаем сохранить
Но тут тоже еще не все. В появившемся окне, пункт фрагменты, выбрать «Только выделенные фрагменты» и нажать сохранить. После чего фотошоп отрежет из всего макета область с аватаром и закрепом.
В папке куда мы сохраняли порезку мы увидим примерно такое.
Единый блок аватара и меню для группы Вконтакте
Смело заливаем наш аватар и закреп в тестовую группу, чтобы посмотреть результат
Вот так, благодаря таким действиям у вас получится единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь мой мини-гайд был полезен и вас получится сделать ваши группы более красивыми и запоминающимися.
Полезные статьи на похожей тематики:
Забавное видео (местами и не поймешь «фотошоп» или нет)
Внимание конкурс:
Подарю набор стикеров на выбор тому, кто повторит данный урок, и у него получится сделать аватар и закреп одним целым 😉
Ставьте лайки, оставляйте комментарии, бросайте маффины или помидоры в нашей группе
Урок 4. Оформление группы ВКонтакте. Часть 3. Как оформить меню в группе в ВКонтакте
В прошлом уроке Оформление группы ВКонтакте. Часть 2. Рисуем графическое меню в Photoshop мы разобрались, как нарисовать красивое меню для вашей группы. А сегодня мы научимся размещать меню непосредственно на странице в ВКонтакте и создавать для него внутренние страницы. Итак, поехали!
Шаг 1. Загружаем элементы меню на сайт vk.com
Заходим в группу и создаем в ней альбом, в который будем загружать элементы меню, получившиеся при выполнении задания предыдущего урока. Для этого нажимаем на Альбомы в блоке фотографий на главной странице и в открывшемся окне выбираем Создать альбом. Назовем его Альбом для администратора.
Примечание: если у вас нет блока фотографий на главной странице, то заходим в пункт Управление сообществом (мы уже делали это в первом и втором уроках) и там напротив пункта Фотографии выбираем Открытые или Ограниченные (более подробно об альбомах и о том, какие они бывают, мы расскажем в одном из следующих уроков).
У вас откроется только что созданный пустой альбом. Нажмите Добавить фотографии в альбом и загрузите части меню, которые вы нарисовали.
Нажмите кнопку Сохранить фотографии внизу страницы. Ваш альбом теперь выглядит примерно так:
Осталось собрать из этих частей меню группы.
Шаг 2. Собираем меню из элементов
Заходим на страницу редактирования меню (как это сделать, смотрите во втором уроке). Проверяем, чтобы был включен режим редактирования Режим wiki-разметки. Сейчас у вас здесь (если вы выполняли задания второго урока) написаны пункты вашего меню, заключенные в квадратные скобки. Их мы пока не трогаем, а пишем ниже:
[[photo-уникальный_номер|388px;noborder;nopadding| ]]
уникальный_номер — это номер фотографии, который присваивается ей при загрузке на сайт vk.com. Чтобы его посмотреть, откройте загруженную фотографию, кликнув по ней, и посмотрите в адресную строку браузера:
388px – это ширина вашего меню
Noborder – означает, что вашим элементам меню не добавляется обводка по контуру черным цветом
Nopadding – означает, что между картинками не будет расстояния (что нам и нужно, чтобы меню было цельным).
Пробел в конце обязателен, иначе ничего не получится.
У вас должно получиться столько строчек, сколько пунктов в вашем меню (и, соответственно, сколько вы рисовали картинок):
Будьте внимательны и не перепутайте порядок расположения картинок.
Заходим на главную страницу группы, обновляем ее (нажимаем кнопку Обновить в браузере или просто F5). Любуемся полученным результатом!
Шаг 3. Прикрепляем к меню внутренние страницы
Создавая меню для группы в режиме редактирования материалов во втором уроке, мы писали его пункты, заключенные в квадратные скобки. Сейчас вы видите их над вашим красиво оформленным меню в виде ссылок: на нашем примере это ссылки Как заказать, Как оплатить и т.д.
Нажимаем на первую из них (у нас это ссылка Как заказать) и видим перед собой сообщение о том, что страница Как заказать пуста, с предложением наполнить ее содержанием:
Нажав на кнопку Наполнить содержанием, мы попадаем на уже знакомую нам страницу редактирования материалов.
Сразу проверяем, какой у нас установлен доступ к странице (напомним, что доступ к просмотру страницы нужно установить — Все пользователи, а доступ к редактированию – Только редакторы и администраторы), и наполняем ее информацией.
Наполняя страницу информацией, вы можете для расставления акцентов использовать панель форматирования текста, чтобы сделать текст жирным, курсивным, добавить выравнивание или список:
Форматировать текст при помощи этой панели не сложнее, чем работать в Word: вы просто выделяете текст при помощи мыши и нажимаете нужную вам кнопку.
Поскольку вы находитесь в режиме wiki-разметки, то при применении команд форматирования к вашему тексту будут добавляться определенные символы. Например, при выборе команды курсив, то слово, которое вы хотите выделить курсивом, будет окружено кавычками. Эти символы – и есть элементы языка wiki-разметки. Чтобы посмотреть, как будет выглядеть текст на странице, нажмите кнопку Предпросмотр:
И вот, что получится:
Примечание: мы рекомендуем учиться редактировать текст именно в режиме wiki-разметки, т.к. он дает предсказуемый результат в отличие от визуального режима редактирования, который нестабильно работает в разных браузерах. Иногда даже однократное переключение на визуальный режим редактирования ломает оформление страницы.
При помощи полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу. Вот что у нас получилось (на забывайте, что это всего лишь пример):
Повторяем этот шаг для каждой из наших страниц (у нас это Как заказать, Как оплатить, Как правильно выбрать размер и Сколько длится доставка) кроме страницы Отзывы. Про страницу Отзывы мы вам расскажем в одном из следующих уроков.
Остается выяснить адреса только что созданных вами страниц и прикрепить их к меню.
Для того чтобы выяснить адрес страницы, снова перейдите в режим редактирования и посмотрите в адресную строку браузера (аналогично, как мы выясняли индивидуальный номер фотографий для вставки в меню):
И теперь добавляем этот адрес к тому коду, который вы писали для меню:
[[photo-уникальный_номер|388px;noborder;nopadding|адрес страницы]]
Будьте внимательны и не перепутайте ссылки. В нашем примере получилось так:
Удаляем строки, отмеченные на картинке, и сохраняем страницу.
Поздравляем, меню вашей группы готово!
Домашнее задание: создайте внутренние страницы для меню вашей группы ВКонтакте, наполните их содержанием (обязательно используйте wiki-разметку: выделите важные моменты жирным шрифтом или курсивом, добавьте маркированный список, подзаголовки и т.п.). Присоедините внутренние страницы к графическому меню, которое вы рисовали на прошлом уроке. Пришлите нам ссылку на вашу группу, чтобы похвастаться результатом.
Шаблоны оформление групп вконтакте – Дизайн группы ВКонтакте — работаем с обложкой, аватаром и меню
Оформление группы Вконтакте шаблоны бесплатно
Социальные сети благодаря своей небывало высокой популярности давно стали платформой для развития и продвижения своего бизнеса.
Обычный посетители или знаменитости создают личный странички для привлечения внимания к своей персоне, для общения с широким кругом друзей и подписчиков, для регулярного оповещения о своих новостях. Однако, такое рыбное место, как Вконтакте, с миллионами посетителей каждый сутки, не может не привлечь бизнес компании, все возможные общественные организации и движения, новостные и развлекательные порталы с целью создания и продвижения в сети своих групп и сообществ.
Одним из методов привлечения к своей группе большое количество посетителей, а также фактор, влияющий на успешную раскрутку группы – это красивое оформление и дизайн странички сообщества.
Для того, чтоб оформить, например, оригинальное меню с картинками своей группы или сообщества необходимо знать wiki-разметку, которая используется Вконтакте. Это некий упрощенный аналог гипер-разметки «html», на основе которой построено большинство сайтов в Интернете. Однако, если у Вас нет сил и желания разбираться в довольно простой разметке, но запутанной wiki-разметке, можно пойти простым путем. Есть множество ресурсов, на которых люди выкладывают уже готовые шаблоны с кодом разметки, вам остается только скопировать этот код, изменить его под себя и вставить в свою группу.
Оформление группы Вконтакте шаблонами сможет осилить даже самый неподкованный пользователь в интернете.
Вот, пожалуй, можно привести парочку ресурсов, на которых уже имеются и регулярно выкладываются новые шаблоны. Хотя, самостоятельный поиск подобных шаблонов посредством поисковых машин не составит большого труда.
beatlive.ru – здесь довольно простые, но строгие и локаничные меню для группы Вконтакте.
all-for-vkontakte.ru — интересный ресурс, где появляются довольно достойные и прикольные шаблоны.
wikidiz.ru — просто множество самых удивительных и бесплатных шаблонов для Вконтакте.
Красивое оформление группы в Вконакте
Над стильным и привлекательным оформлением своего сообщества нужно задумываться еще до создания странички в сети. Желательно продумать все аспекты будущего дизайна так, чтоб он гармонично совмещался с будущей деятельностью вашей группы, чтоб привлекал посетителей и оставлял желание зайти снова и снова.
Красивое оформление группы Вконтакте можно создать, либо используя готовые шаблоны, о которых речь шла выше, либо самостоятельно, основываясь на wiki-разметке.
Если Вы хотите, чтоб ваша группы выглядела примерно вот так,
Тогда давайте разберемся как собственно научиться превращать свою группу из нубовской в веселую и прикольную.
Как сделать оформление группы в Вконтакте
Давайте перейдем к практике и на простом примере рассмотрим, как сделать оформление группы в Вконтакте самостоятельно, потратив 20-30 минут времени.
Прежде всего, по выше указанным ссылкам Вы можете скачать готовые шаблоны с wiki-разметкой. Подбирайте понравившийся щаблон или близкий к желаемому примеру, далее можно будет его отредактировать под свой дизайн.
На главной странице, под описанием группы будет присутствовать ссылка «Свежие новости», нажимаем на ее редактирование.
Переходим в текстовый редактор. Справа находится кнопочка активации wiki-разметки, нажимаем (1). В текстовое поле вставляем код шаблона (2). Его придется несколько изменить на свои адреса.
Код выглядит примерно так:
[[photo-100941444_376601882|75px;noborder;nolink;nopadding|albums-100941444]]
photo-100941444_376601882 – это ссылка на картинку, которая предварительно загружена у вас в группе. Ссылку можно указать и внешнюю на картинку, находящуюся не в Вконтакте.
75px – размер картинки. Можно указывать также двойной размер, типа 75x65px
noborder – убирается рамка вокруг картинки.
nolink – картинка не будет кликабельной, даже если стоит ссылка для перехода, как в примере. Если убрать этот атрибут, то кликнув по ссылке перейдете по ссылке в альбом группы albums-100941444.
nopadding – отменяет всякие отступы вокруг картинки.
После вставки и редактирования кода можно нажать на кнопку «Предпросмотр» (3) и увидеть как будет выглядеть наше меню. Если не нравится, то продолжить редактирование, если все подходит – жмем сохранить (4). Переходим на главную страницу нашего сообщества и видим такой результат.
Аналогичным способом можно создавать графические меню в своих группах. Это несколько сложнее и обширнее по времени процесс, также нужно уметь пользоваться графическим редактором, например, Adobe Photoshop. Как реализовать такое меню смотрите в этом видео.
Вики-разметку можно также вставлять в любую запись, которую вы сможете закрепить на стене и она всегда будет на виду у посетителей.
Вы можете также узнать, как скачать видео из Вконтакте за пару кликов.
socprka.ru
проработка обложки, баннера и фото
Home » ВКонтакте » Оформление группы Вконтакте: цели и способы Итак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК – как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».
- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК – как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».
После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.
- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.
- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.
- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны – довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Оцените текст:
[Всего голосов: 2 Средний: 5/5]softolet.ru
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)
Красивое оформление пабликов и групп в социальных сетях — необходимость. Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор.
Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами.
В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы/паблика Вконтакте
Социальная сеть Вконтакте дает рекомендуемые размеры обложки 795×200 px или 1590×400 px для экранов повышенной чёткости. Макет сделан для экранов высокой четкости.
Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
Разметка обложки группы/паблика Facebook
У Фейсбука с рекомендациями вообще интересно. В разделе поддержки указаны следующие размеры для обложек:
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.
Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
Разметка обложки канала Youtube
С Youtube все достаточно удобно. Рекомендуемые размеры обложки канала следующие:
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.
Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта.
На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Скачать макеты
tiil.ru
Оформление группы Вконтакте, готовые шаблоны psd
Народная мудрость гласит – «Встречают по одежке…». Это также касается и оформления группы Вконтакте шаблоны psd. Ведь красивое оформление страницы сообщества – это один из первых шагов для увеличения числа подписчиков, а соответственно – увеличения популярности Вашей группы в сети. Для начала перед созданием своей группы надо хорошенько продумать ее будущий внешний вид. Например, если это какой-то магазин, то оформление должно отвечать тем товарам или услугам, которые Вы предлагаете, если же это группа поклонников, какой-то звезды шоу-бизнеса, то обязательно ее лучшие фотографии и т.д., и т.п. Можно скачать готовые шаблоны в Интернете. Найти подсвою тематику будет несложно или же, если Вам хочется все сделать на высшем уровне, можно обратиться к дизайнерам или заказать эффективный дизайн группы Вконтакте на нашем сайте. Если же Вы привыкли во всем разбираться сами, эта инструкция именно для Вас.
Начнем с более простого. На сайте vkprofi.ru можно создать красивый шаблон и без знаний Фотошоп или так называемой wiki-разметки. Просто заходите на данный ресурс через свой профиль ВК, загружаете картинки, делаете меню Вашей группы, красивое оформление, а потом или сохраняете, или экспортируете этот шаблон, как видно из верхнего рисунка. Есть еще очень качественный и полезный ресурс, где можно скачать уже готовые темы и шаблоны psd – это all-for-vkontakte.ru. Там есть все, что нужно и не только оформление, а и всевозможные программы и утилиты для облегчения работы с VK.
Красивое оформление группы Вконтакте
Если же Вы не хотите прибегать к помощи дизайнеров, а хотите сами сделать уникальное, неповторимое и красивое оформление группы Вконтакте, то придется немного потрудиться. Также Вы должны иметь хотя бы базовые навыки работы с Adobe Photoshop или другими графическими редакторами. Но сначала мы создадим и настроим нашу группу.
Создаем группу и обязательно в настройках делаем материалы открытыми, как видно из верхнего рисунка. Далее нам нужно узнать, какие же изображения по размерам для оформления групп Вконтакте? Эти размеры мы приведем на нижнем рисунке.
Допустим, что мы уже нашли или сделали все фотографии для будущей группы. Теперь просто на место аватара загружаем нашу картинку и публикуем от имени группы какую-то новость, далее кликаем по времени создания ее и закрепляем. Потом обновляем страницу и визуальное оформление готово, осталось для полного фарша только сделать визуально красивое и кликабельное меню.
Psd оформление групп Вконтакте
Psd оформление групп Вконтакте очень подробно и просто излагается в коротком видеоуроке Дмитрия Семенова на Youtube. Но чтобы не заморачиваться в поиске приведем ссылку на это видео – https://www.youtube.com/watch?v=1gpHPt3zvvk. Автор доходчиво объясняет, как в Фотошопе правильно раскроить холст, сделать меню для группы и еще много различных нюансов. Но мы не будем подробно на этом останавливаться, посмотрите видео и Вы с легкостью сможете сами делать великолепное оформление своих сообществ. Чтобы фотография (баннер) не скрывалась под надписью последние новости, а постоянно была раскрыта, нужно просто зайти в свою группу и опубликовать пост со вставленной фотографией от имени сообщества. Далее кликаем по времени публикации и в открывшемся окне жмем закрепить, чтобы получилось так красиво, как на нижней картинке.
Если, опять же не желаете тратить свое время, мы Вам можем посоветовать создать конкурс в группе Вконтакте на создание самого красивого оформления Вашего сообщества, а победителю или победителям вручить ценные призы.
socprka.ru
Как сделать меню группы вконтакте за 8 шагов [шаблон PSD в подарок]
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Шаблон PSD меню прикрепил к статье.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню: [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в моей книге]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
Скопируйте ссылку в адресной строке вашего браузера.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
Теперь вставьте ссылку из шага 4 на стену группы и прикрепите картинку (центральную картинку из шаблона).
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Кстати, если вас интересует пошаговый алгоритм продвижения в ВКонтакте от А до Я, то можете приобрести мою книгу .
Посмотрите видеоверсию данного вопроса:
Статьи по теме
Комментарии
stasbykov.ru
Как сделать меню и шапку для группы Вконтакте: оформление
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
Рекомендации по выбору изображения для шапки:
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
ПодробнееПерейтиХочу узнатьКак сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
- Добавь еще один слой.
- В новом слое проведи три линии, делящие изображение на равные части.
- Включи инструмент «Волшебная палочка» и щелкни по одной из областей.
- Переключись на слой с изображением и скопируй выделенную область в буфер.
- Создай новое изображение и вставь в него из буфера.
- Сохрани это изображение в отдельный файл.
- Повтори предыдущие 4 пункта для каждого фрагмента.
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
С учетом этого рекомендуется не делать аватарку слишком насыщенной мелкими деталями, а при использовании надписей, они должны оставаться в пределах круга.
Итак, шаблон нового оформления группы Вконтакте включает в себя миниатюру, меню и один из двух вариантов изображения вверху страницы (обложка или большая аватара). Как именно лучше оформить сообщество зависит от его темы и цели, с которой оно создается. Более подробно это можно прочитать в статье про создание группы Вконтакте.
Вы используете паблики ВК для добычи трафика?
10 голосов
partnerkin.com
Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Группа, которая создавалась на абзацах этой статьи.
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
- Шаблон оформления аватарки и ссылки-картинки для меню в PSD-формате.
zavstas.ru
Готовая группа в контакте. Красивое меню для группы вконтакте
Задайте себе вопрос, на что вы обращаете больше внимания при заходе в какую-либо группу? Не знаю, как вы, а я смотрю, в первую очередь, на аватар группы, потом быстро просматриваю-прокручиваю «стенку», затем уже перехожу к обсуждениям. Информативный аватар – первый «якорь», который провоцирует посетителя вашей группы остаться и посмотреть далее. Если аватар, альбомы в группе, объявления на стене все выполнены в едином стиле, то это впечатляет. Еще не так много сообществ, которые с трепетом относятся к оформлению альбомов, а уж о стеночке забывают вообще.
Оформление группы ВКонтакте — для чего и для кого
Так с чего же начать оформлять свою группу, чтобы она приобрела современный и, главное, привлекательный вид? Именно об этом я рассказываю на вебинаре «Группа ВКонтакте — оформи красиво». В этой статье я остановлюсь на основных пунктах.
Аватар группы ВКонтакте – лицо вашего сообщества
Многие еще весной 2016 года изучали картинку, обошедшую весь российский интернет, на которой были указаны рекомендованные размеры для аватарки, картинок на стене и других графических элементов. Летом того же года новый дизайн был введен для всех без исключения аккаунтов ВКонтакте. И, как оказалось, некоторые рекомендации уже не соответствуют реальности.
Так, аватар, который хотели урезать по длине, все-таки был оставлен в его максимальном измерении 500 пикселей. И это радует – на таком поле можно разместить много полезной информации.
Шаблон ВКонтакте для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагают все чаще и чаще. Внесу свою лепту и я.
Проблемы возникают у многих с отображением миниатюр аватарок, которые обрезаются по кругу. Для того, чтобы миниатюра не стала обрезкой уха или носа, нужно заблаговременно позаботиться о том, какую область будет сервис вырезать для миниатюры. На вебинаре я рассказываю о том, как это делается в Фотошопе (PhotoShop). Я сделала специальный шаблон, размером 200 на 500 пикселей, на нем же разместила круг (в другом слое, кто это понимает) и треугольник для стрелки вниз. Пользоваться такой заготовокй очень удобно – не нужны лишние телодвижения по подгонке размеров.
Сразу оговорюсь – в данном вебинаре я не описываю и не рассказываю о вики-разметке. Это другая тема. Дизайн группы ВКонтакте с оформлением меню я не использую , т.к. в своих группах активно использую закрепление отдельных постов, что идет вразрез с философией вики-разметки и красивого меню, сделанного в едином стиле с аватаркой.
Вот пример работы моей ученицы, которые использовали шаблон и учились на мем курсе по фотошопу.
Шаблон для участников вебинара онлайн , то есть тех, кто пришел вовремя и смотрел не в записи, а реально принимал участие, я подарила. Тем, кто смотрит в записи, шаблон и табличка с описанием размеров ВКонтакте, я предлагаю этот шаблон купить. Посмотрите видео, если он вам нужен – пишите в личку ВКонтакте или на электронку.
Оформление группы шаблон скачать можно по предварительному запросу и оплате .
Другие подробности, как оформить группу ВКонтакте, вы найдете в записи вебинара. Приятного и полезного просмотра!
сайт
Полезной и актуальной группе в Вконтакте должна соответствовать красивая и правильно оформленная обложка. Поскольку люди, которые подпишутся на группу, будут оценивать ваше сообщество не только по интересному материалу, но также по красоте, перед рекламой группы, позаботьтесь о ее оформлении.
Оформление группы Вконтакте начинается с поиска или заготовки шаблонов. Если вы не умеете пользоваться фотошопом, тогда вы можете найти красивый шаблон для на специальных сайтах.
Например, на сайте http://all-for-vkontakte.ru/ есть масса разнообразных шаблонов. Выберите себе подходящий и скачайте его на компьютер, далее распакуйте архив и залейте получившиеся заготовки в альбом. После этого с помощью вики- разметки добавьте фото в раздел свежие новости.
Также на сайте http://shablonchegi.my1.ru/ вы можете выбрать подходящие шаблоны с кодами для вставки. Там вы найдете много образцов платных и бесплатных.
Примеры отличного дизайна для групп, посвященных игровой тематике, вы можете встретить на сайте http://you-ps.ru/for_socnetwork/menu/ .
Если же вы мечтаете о том, чтобы ваше сообщество отличалось от остальных, то лучше всего заказать его оформление у профессиональных дизайнеров, которых можно отыскать в Вконтакте и на сайтах для фрилансеров.
Красивое оформление группы в Вконтакте
Красиво оформить группу в Вконтакте вы можете и сами. Только для этого нужно разбираться в фотошопе. Хотя бы на уровне любителя.
Для начала подберите изображение, которое будет отражать тематику сообщества или группы. Уникальные и красивые фотографии возможно приобрести на различных фотостоках, например, http://www.firestock.ru/, http://www.shutterstock.com или же на тех сайтах и сообществах, где пользователи, и профессиональные фотографы выкладывают сделанные работы. К примеру, возможно отыскать группы и сообщества Вконтакте с такими названиями как Эстетика, Красивые Фото, Арт Искусство и посмотреть какие картинки выкладывают туда пользователи. Также вам подойдут такие сообщества как: http://vk.com/another_art и http://vk.com/esthe
Если вы продвигаете свой блог или бренд, для оформления группы в Вконтакте замечательно подойдет ваше фото, сделанное у профессионального фотографа.
Как только вы определились с обложкой группы, откройте фотошоп и подберите правильные размеры для своей обложки. Оптимальным будет создать в фотошопе изображение с размером 250 на 550 пикселей. Подгоните будущую аватарку группы под параметры. Сохраните изображение, которое у вас получилось.
Далее, в группе залейте на главную, сделанный вами шаблон. После загрузки аватара, вам осталось создать меню в том же стиле. В первую очередь определитесь, сколько разделов вы желаете создать в меню. Ведь именно из этого будет исходить размер картинок, предварительно сделанных вами в фотошопе. Например, вы представляете свой личный блог. Тогда в меню целесообразно указать информацию о вас, последние новости, обсуждения и ответы на вопросы. Вы хотите рассказать о своем интернет-магазине, тогда укажите гарантии, отзывы и стоимость товара.
1) В фотошопе произведите загрузку изображения, не превышающее 400-450 пикселей. Вы можете использовать ту же фотографию, какая у вас стоит на аватаре.
2) Разрежьте изображение на пункты меню. Для этого предназначена специальная кнопка «Фрагменты по направляющим»
У вас теперь есть красивые шаблоны. Далее нужно будет залить их в группу. Чтобы этот альбом видели только вы, скройте его в настройках. Теперь после всего сделанного, переходите к техническим тонкостям загрузки шаблонов и превращения их в полноценное меню для группы.
Как сделать оформление группы в Вконтакте
Чтобы полноценно сделать оформление группы в Вконтакте вам, для начала, нужно зайти в настройки. Там в разделе материалы поставьте галочку напротив «Открытые». Сохраните изменения, после переходите в свежие новости. Нажмите на кнопку редактировать. И перейдите в режим вики-разметке. Кликните по значку ромба в верху справа.
Далее вставьте специальную ссылку.
Бесплатные меню для группы ВКонтакте — это оформления которые мы сделали по вашим заказам на форуме, причем совершенно бесплатно! В данном разделе насчитывается около 2700 графических шаблонов различных тематик. Теперь вы с легкостью сможете найти любое меню, так как у нас есть удобный поиск по сайту, и по этому если вы хотите оформить группу своего клана по Counter-Strike, то вам нужно просто написать запрос в поиск, после чего вам покажет весь список бесплатных оформлений с данным запросом.
Если вы не нашли подходящее бесплатное меню для группы в контакте, то вам следует зайти на форум в соответствующий раздел, потом написать бесплатный заказ на оформление своей группы. В данном заказе опишите чтобы Вы хотели бы видеть в графическом шаблоне, также разместите свою картинку или логотип, из которого мы вам разработаем красивый дизайн. И напоследок вы напишете какие разделы должны быть в шаблоне, например: Новости, Правила, Обсуждения. Ведь без разделов это уже не меню получается а простая картинка для группы.
Далее мы рассмотрим ваш заказ, если он заполнен правильно и без ошибок, то мы возьмемся за его исполнение. А вот исполнение заказа на радость пользователям длиться всего несколько часов. Как по мне это очень быстро, но также не стоит забывать про живую очередь, ведь не Вы один написали заказ на меню. Так что если вы последний в очереди то вам стоит немножко подождать, но а после этого мы опубликуем ваше нарисованное бесплатное меню для группы ВКонтакте на сайте в данной рубрике, где вы спокойно сможете его установить себе в группу причем совершенно бесплатно.
Хотим предложить вам графическое меню для вашей группы ВКонтакте , оно посвящено новому футбольному симулятору от EA под названием FIFA 14 . Данная игра вышла 27 сентября 2013 года и вы уже можете скачать игру FIFA 14 c торрента. Как на наш взгляд симулятор достоин внимания, поскольку если сравнивать прошлые игры серии, то тут вас ждет масса новых фишек, например безупречный удар, которая делает каждый удар невероятно реалистичным и траектория полета мяча соответствует реальной физики полета. Футболисты могут пробивать пушечный удар с дистанции, удивлять вратаря низколетящими мячом а также выполнять удары за шиворот и закручиванием мяча как настоящим футболе.
Выполнил очередной бесплатный заказ меню для группы ВКонтакте с футбольным клубом Barcelona . Это меню выполнено в цветах клубной символики Барселоны, и отлично смотреться в группе ВК. Выполняя это оформление, я брал за основу игроков FC Barcelona, которые кстати презентовали новую форму 2013-2014. Также хочу отметить четкие и ровные кнопки в оформлении, которые делают меню строгим и в тоже время удобным, что не может не радовать. Установка, как всегда, очень легкая.
Заказчик попросил сделать меню для группы ВКонтакте с машиной Nissan Silvia . Я в течении часа сделал ему оформление, но ему не понравилось, оказалось что машина обрезанная ему не по нраву. Поэтому я не стал париться, отказался от выполнения работы и выложил это меню сюда на сайт, как бесплатное оформление для группы ВК. Так как не люблю, когда заказчик не знает что ему нужно, и парит мозги дизайнеру. И совет на будущее тем кто будет заказывать меню — делайте заказ с уже подобранной картинкой.
Предлагаем вам установить новое меню для группы ВКонтакте , аналогов которой, в плане цветового оформления до этого у нас не было. Хотя уже не раз мы изготовляли меню в стиле Naruto. Конечно, подбор фонового рисунка подбирал сам заказчик, и по этому мы реализовали его идею и сделали оформление для сообщества ВК стиле Наруто . Поэтому вас судить, получилось нам реализовать идею либо нет.
Предлагаем познакомиться с новым меню для группы ВКонтакте под названием «Станислав Ярушин». Наши постоянные пользователи наверное обратили внимание на обложку и поняли, что в данном оформлении ничего нового не применено. Кстати это первое меню для сообщества ВК посвященное актёру, шоумену, российскому телеведущему Станиславу Ярушину, и его герою в «Универе. Новая Общага » Антону Мартынову . Вот теперь появилась возможность фанатам установить графический шаблон. Все элементы в меню сделаны на быструю руку, так как сегодня у нас с музой проблемы, поэтому ничего нового не придумали. Так же хочу напомнить что меню устанавливаться очень быстро, а для тех кто не знает как, стоит посмотреть видео урок который находиться под дизайном.
Ну а эта новое оформление, понравится тем, кто любит игры от компании Rockstar Games, которая выпустила такие популярные игры как L.A. Noire, Max Payne, Red Dead Redemption и всем известная Grand Theft Auto или просто говоря GTA . Это меню для группы ВКонтакте сделано в темных оттенках, без лишних наворотов и эффектов. Основной фон этого графического шаблона — это ночной город игры ГТА , с синеватым оттенком, где изображены герои популярных игр, которые были перечислены выше. В целом, это очень простое меню оформления для сообщества ВК, о чем можно судить даже по обложке, но попробовать установить все же стоит, так как довольно аккуратно смотрится в группе.
И так, хотим представить очередную, качественное и красивое меню для группы ВКонтакте в темных цветах. Графический шаблон содержит в себе все необходимые элементы оформления сообщества ВК, которые устанавливаются легко и не принужденно. Так же в меню под названием Mike Rise присутствует начинающий рэпер, кстати его прозвище и есть Mike Rise , для которого специально делался этот замечательный дизайн. Еще раз повторю что графическое меню устанавливаться очень просто. Но тем, кто давно не смотрел видеоуроки по установке, рекомендуем на всякий случай взглянуть видео которое находиться под кодом оформления, дабы не было вопросов.
Наверняка, многие пользователи нашего сайта хотели найти и установить данное меню для своей группы ВКонтакте , ведь подобных графических шаблонов очень мало на нашем сайте. Теперь вы можете установить этот дизайн который вы наверняка знаете как называется — Cristiano Ronaldo . Меню отличается качеством и хорошим сочетанием, от предыдущих оформлений с Криштиану Роналду . А что самое главное, что бы достичь того, что вы видите на обложке, достаточно будет только скопировать код дизайна и вставить его в сообщество ВК. Для более качественной настройки придется немного помучатся с заменой ссылок, и создать страницы для группы. Но, думаю, многим будет достаточно того, что устанавливается шаблон довольно просто и не принужденно как видно на видеоуроке.
Как сделать открытое меню группы Вконтакте
Прошло достаточно много времени с момента написания первой темы о меню для Вконтакте, а точнее его подготовке и нарезке. Но время не стоит на месте, и появились новые способы оформления групп.
Несколько лет, да я уже и не помню, меню Вконтакте было открытым и не пряталось под спойлер, и я не понимаю, почему забрали такую возможность! Но с изменением этой соцсети появилась возможность делать красивые открытые меню.
Как сделать меню Вконтакте всегда открытым
Больше того, я научу вас делать меню в одном стиле с аватаркой группы, для этого вам понадобится скачать мои заготовки или научиться делать все самому 😉 Я дам вам и то, и другое.
Заготовки для меню PSD
Ниже на картинке я показал простую схему открытого меню. Это первое, с чего стоит начать. Как видно, есть 2 блока: большой слева и поменьше справа. Слева – это само меню, справа – аватарка.
Вроде бы все понятно, но вот та белая пустующая область над аватаркой в принципе необходима, но не обязательна. Я поставил ее для того, чтобы меню и ава были одинаковы по высоте.
Схема у вас есть и размеры вы знаете. Можете приступить непосредственно к созданию, поместите на схему какой-то рисунок или просто однотонный цвет, сделайте нужные надписи, что угодно. Это дело вашей фантазии.
Ну и после некоторых усилий, у вас должно что-то получиться, как пример, скриншот ниже:
Меню и аватара гармонично смотрятся друг с другом. Но загвоздка в том, что это не совсем меню. Это обычная картинка, при нажатии на которую откроется действительно работающее меню. Это одна из проблем, так как приходится делать 1 лишнее движение, но визуально получается неплохо. Так что опять вам решать.
Это третья завершающая картинка и с ней проще простого. Главное, помните о том, что ширина у нее должна быть 600 px, а высота по желанию. Да и вообще: необязательно делать третье меню картинкой, в редакторе делайте, что вам хочется и нравится, к примеру, просто текст или схемы и таблицы.
И по-прежнему остается вопрос: как сделать меню группы Вконтакте открытым?Ну, во-первых, конечно же, необходимо сделать само меню в редакторе на примере третьей картинки, что выше. Разрезать его и закодить.
Теперь Вам нужно будет скопировать ссылку на меню, она имеет такой вид:
http://vk.com/page-18410568_276885674419
Дальше сделайте новую запись в группе, вот так:
В текст вставляем только что скопированную ссылку, прикрепляем картинку открытого меню, ту картинку, о которой я рассказывал на примере схемы в начале. Она то и является якобы открытым меню…
Опубликуйте новость, и последним этапом станет вот такая манипуляция – Нажмите на «ВРЕМЯ» под новостью:
И в открывшемся окошке нажмите на кнопку «ЗАКРЕПИТЬ»
Закрывайте окно и обновите страничку. Если вы все сделали правильно, то меню Вконтакте будет всегда открыто. А если что-то не получается, оставляйте комментарии.
Еще один пример замечательного открытого меню:
Небольшой разбор полетов: то меню, которое находится под спойлером, невозможно сделать (на данный момент) всегда открытым, так как по неясным мне причинам ВК не дает такой возможности, хотя раньше так можно было делать. Кто знает, возможно через время такая возможность появится…
Дополнение. Где взять ссылку на меню?
Мне по почте пришло пару писем на тему того, что не получается найти ссылку на меню под спойлером. Действительно, достать ее довольно-таки непросто, выполните такие пункты:
- Меню должно уже быть сделано в редакторе и находиться под спойлером, есть? Отлично, идем дальше;
- Нажмите правой кнопкой мыши по спойлеру и выберите там “Открыть в новой вкладке“, казалось бы ссылку можно там получить, но нет.
- Нажмите “Редактирование“, а потом “Вернуться к странице“, эти ссылки находятся в верхнем правом углу;
- Все, в адресной строке будет отображаться корректная ссылка такого вида: http://vk.com/page-18410568_276885674419.
Если у вас есть способы попроще, буду благодарен, если опишите их в комментариях.
Дополнительное видео. Делаем меню всегда открытым:
Ну все, всем спасибо за внимание!
самое подробное руководство в рунете для группы или публичной страницы. Полный мануал по вики-разметке вконтакте
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите .
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили ). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru , в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX ?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы &p=Нaзвание_страницы
http://vk.com/pages?oid=-154457305 &p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page- ID_группы _XXX ?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте . Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
«»»Вариант меню для раздела «Материалы»»»»
[]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу . По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе . Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью
Перед тем как углубиться в вики — разметку, создавая интерактивное меню , необходимо сделать некоторые подготовительные действия, в первую очередь, изменить некоторые настройки в группе. Нажимаем на «Управление сообществом», открываем «Обсуждения», и подключаем «Материалы».
Теперь переходим к подготовке изображений. Если Вы не работаете с графическими редакторами, то придется обратиться к фрилансерам. Дальнейшая работа будет показана с применением Фотошопа, но может быть выполнена и в других редакторах.
Заготавливаем шаблон для группы ВКонтакте согласно изображению.
Размеры окна А, в котором будет размещаться меню, могут отличаться от указанных. Все зависит от того, какие размеры Вы зададите кнопкам меню. В предложенном варианте предусмотрено по одной кнопке в строчку. Если же Вам нужно разместить по две кнопки в строчку, то ширину окна А нужно уменьшить до 377 рх максимум. Высота этого окна в большинстве случаев подбирается опытным путем. В предложенном варианте высота в 377 рх выбрана при размещении на передней странице группы каждого элемента информации в одну строчку.
Далее подготавливаем подходящее изображение, прописываем надписи и раскраиваем весь рисунок на участки, с учетом того, что каждый отдельный участок, с соответствующей надписью, будет служить кнопкой меню. Как все это сделать, здесь мы углубляться не будем, так как эта статья не урок по Фотошопу.
Сохранив и удалив ненужные фрагменты (фотошоп кроит и сохраняет всё изображение и белые поля тоже), переименуем фрагменты, пронумеровав их по порядку их расположения в меню.
Теперь переходим непосредственно к группе. После корректировки настроек, на стене появились две вкладки: «Свежие новости» и «Обсуждения». Кликаем по «Новая тема» в закладке обсуждений и создаем первую страничку нашего меню.
Её нужно назвать в соответствии с именем на графическом меню и заполнить поле с описанием. После заполнения всей необходимой информации, нажимаем «Создать тему».
На стене появится созданное сообщение. Таким же путем создаем нужное нам количество (в соответсвии с разделами меню) страниц.
После завершения подготовительных операций можем переходить к редактированию нашего меню. Для этого нам понадобится вкладка «Свежие новости». Наводим курсор на нее и нажимаем на «Редактировать».
Далее нам откроется уже знакомое . Находясь в визуальном режиме редактирования, при помощи нажатия на значок фотоаппарата в редакторе загружаем все фрагменты в той последовательности, в какой они располагаются в общем изображении. Также меняем название на более понятное для наших посетителей. После этого переключаемся в режим wiki — разметки и редактируем код.
Образец кода для рассматриваемого меню:
[]
[]
[]
[]
Важно иметь в виду, что для фрагментов, не выполняющих роль кнопки необходимо вместо ссылки на страничку прописывать «nolink». Иначе, фрагмент будет кликабельным, и при каждом нажатии на него будет открываться сам фрагмент, как отдельное изображение.
Если все сделано правильно и не допущено никакой ошибки в коде, то при возврате в нашу группу и после нажатия на название вкладки (Главное меню группы) откроется созданное нами меню, которое смотрится, как одно целое вместе с аватаром. Интерактивное меню и графическое оформление группы представляют собой единую композицию. При нажатии на разделы меню мы попадаем в соответствующие разделы группы.
Если меню не совпало по нижнему уровню с аватаром, в коде в нижнем фрагменте, меняя высоту в рх, добейтесь выравнивания. Если это отобразилось на качестве рисунка, то в исходном шаблоне графического редактора внесите изменения в размер нужного фрагмента и перекроите макет.
Мы рассмотрели, как сделать интерактивное меню или оформить группу в стиле wiki. Если возникнут вопросы по самому процессу подготовки, пишите в комментариях и вместе попробуем решить их.
Если у вас есть своя группа, то вы имеете возможность создавать в ней отдельные страницы. Это позволяет создавать большие и самые разнообразные сообщества, публикую всевозможную информацию, и структурируя ее.
Для создания страниц используется Вики разметка . Сейчас мы разберем, что это такое.
Что такое Вики разметка?
Обычные веб-страницы создаются с помощью языка HTML. Но для создания страниц в ВК, он не применяется. Вместо него используется Вики разметка. Она также призвана дать возможность размечать элементы на странице. С ее помощью мы можем сделать ссылки (см. ), кнопки и т.д. Выглядит это вот так.
Для чего используется?
Для создания страниц и оформления групп. Используя разметку, вы сможете создавать информативные и функциональные страницы, элементы меню и т.д.
Структура Wiki разметки
Https://vk.com/wiki?w=page-87938575_51299900
Там подробно представлены все основные элементы, и приведен код.
[]
Как начать пользоваться?
Для начала необходимо убедиться, что в вашей группе активны материалы. Идем в сообщество, открываем меню и выбираем пункт .
Идем на вкладку «Раздел» . Здесь находим пункт «Материалы» , и для него выставляем значение «Открытые» .
Сохраняем настройки и возвращаемся обратно в группу.
У нас появляется вкладка «Свежие новости» . Идем на нее, и нажимаем кнопку «Редактировать» .
Мы перейдем в режим редактирования страницы. Можете начинать ее наполнение. Не забудьте перейти в режим Wiki-разметки, нажав соответствующую кнопку в меню.
Когда закончите, сохраните страницу.
Видеоурок: оформление группы с помощью вики разметки
Вопросы?
Вконтакте
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметкаВики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например,
— перенос строки) и парные (например, жирный текст).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте . Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: ).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Как создать вики-страницуКнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
СтандартныйДля группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid= 123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложенияРазработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик» , «Исходный код» и «Вики Постер» .
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать: Текст по центру .
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код « —- » поставит в тексте горизонтальную разделяющую полосу, а такой « :: » — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
СсылкиЧтобы вместо адреса был виден текст, добавляем название ссылки:
[] — на профиль пользователя
[] — на главную страницу сообщества
[] — на другую вики-страницу
[] — на встречу ВКонтакте
КартинкиПредельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z= photo-12345_12345 %2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
ВидеоДля начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z= video-12345_12345 %2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
Получаем небольшую картинку со значком play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player .
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-менюМеню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
- nopadding — разрешит картинкам соприкасаться
- noborder — скроет видимые границы таблицы
- fixed — позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом | . Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки . Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id ( photo-12345_12345) , заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| []
|-
| []
| []
|-
| []
| []
|}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Если вы делали меню для группы , то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика , то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе , опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Рекомендуем также
Разработка меню: повысьте прибыль и популярность своих пунктов меню с помощью дизайна меню ресторана — на линии
Меню вашего ресторана — это гораздо больше, чем просто список блюд: это ваш самый эффективный маркетинговый инструмент.
В своем ресторане вы создаете атмосферу и обучаете своих сотрудников обеспечивать удивительное, теплое обслуживание, чтобы гости возвращались, но ваши гости, в первую очередь, приходят сначала за едой, а ваше меню — это то, где ваша еда первое впечатление.
Согласно опросу Gallup, средний покупатель тратит 109 секунд на изучение вашего меню. На каждое описание и детали уходит почти две минуты, так как же вы можете рассчитывать это время? Лучший способ создать эффективное меню — это разработать меню.
Ваше меню должно соответствовать атмосфере вашего ресторана и соответствовать вашему бренду, но вы можете добиться большего: ваше меню также может помочь вам увеличить прибыль, если вы проведете инженерный анализ меню, чтобы обосновать свои решения по дизайну и макету.
подписаться
Новости ресторана, советы и истории — прямо в вашем почтовом ящике.
Присоединяйтесь к веселью. Обещаем не спамить, клянусь.
Подписаться на новости У вас должен быть включен Javascript для отправки форм на нашем веб-сайте.Если вы хотите связаться с Toast, позвоните нам по телефону:(857) 301-6002
РЕСУРСИнженерный курс меню
Пройдите этот курс, чтобы максимально использовать свое меню. Узнайте о психологии и дизайне меню, управлении своим меню в Интернете и его адаптации для увеличения продаж.
Скачать У вас должен быть включен Javascript для отправки форм на нашем веб-сайте.Если вы хотите связаться с Toast, позвоните нам по телефону:(857) 301-6002
Что такое разработка меню?Разработка меню — это эмпирический способ оценить цены на меню ресторана, используя данные вашего ресторана и психологию меню, чтобы повлиять на дизайн и решения по содержанию вашего меню и разработать более прибыльное меню. Он включает в себя категоризацию всех пунктов меню в одну из четырех категорий инженерного меню в зависимости от прибыльности и популярности каждого пункта.По данным Menu Cover Depot, постоянная разработка меню может увеличить прибыль ресторана на 10-15%.
Разработка меню помогает ресторанам:
Устранение неэффективных пунктов из меню, снижение затрат на еду
Выделение наиболее прибыльных пунктов меню
Создание системы для регулярного анализа вашего меню с сохранением он хорошо разработан для того, чтобы заработать деньги для вашего ресторана
Разработка меню требует знаний о ваших клиентах и глубокого анализа затрат на еду, цен на блюда в меню и размера взносов в вашем ресторане.Имея подробный обзор прибыльности и популярности ваших пунктов меню, вы можете определить, какие из них приносят больше прибыли, а какие сдерживают ваш ресторан.
После того, как вы классифицировали свои пункты меню, вы можете использовать эти инженерные данные меню, чтобы направлять процесс принятия решений гостями, чтобы они выбирали ваши наиболее прибыльные пункты меню. Разработка меню также позволяет вам постоянно работать над повышением прибыльности вашего ресторана и эффективности дизайна меню.
Кто работает инженером меню в ресторане?
При принятии решения о том, кто должен выполнять задачу по анализу и изменению дизайна меню вашего ресторана, подумайте, кто лучше всего осведомлен о ваших расходах на еду, характеристиках пунктов меню и немного о принципах разработки меню и психологии меню.Это может быть группа лиц, управляемая менеджером ресторана.
Чтобы полностью оптимизировать и разработать высокоэффективное меню, вам, вероятно, потребуется работать с:
Вашим менеджером ресторана
Вашим владельцем или оператором ресторана
Вашим поваром или представителем на кухне
Ваши серверы, которые не понаслышке знают о наиболее популярных пунктах меню и областях вашего меню, которые могут сбивать с толку или отталкивать клиентов
Ваши клиенты могут дать представление о том, что нужно изменить меню с точки зрения удобочитаемости
Какие основы психологии меню ресторана?
Существует наука о том, как следует разрабатывать меню ресторана, как отображать цены, использовать слова и многое другое, что повышает вероятность того, что посетители выберут определенные блюда.
Давайте рассмотрим некоторые основные концепции психологии меню, которые могут повлиять на дизайн вашего меню.
- Движение глаз
Люди обычно смотрят на середину страницы, рядом с верхним правым углом, а затем в верхний левый угол, и это называется «золотым треугольником». Разместите там свои самые прибыльные предметы. Описательный язык
Вместо того, чтобы использовать преувеличения и банальный язык, используйте подробные описания на соблазнительном языке, чтобы рассказать посетителям о каждом пункте меню.Ценообразование
Исследования показывают, что удаление знаков валюты может помочь посетителям меньше думать о ценах и больше о блюдах, которые они хотят. В элитных ресторанах часто используются круглые числа, а не оканчиваются на 0,99 или 0,95, что может показаться менее ценным или дорогим.Выделите особые продукты
Позже мы поможем вам определить предметы с золотой звездой, которые приносят наибольшую прибыль. Найдите дополнительное время, чтобы выделить эти элементы в прямоугольниках, выносках или в развернутых описаниях.Цвета меню
Теорию цвета можно применить к ресторанам и меню, чтобы связать нужные эмоции со стилем или настроением вашего ресторана. Например, красный цвет вызывает возбуждение, страсть и энергию и обычно используется в ресторанах, в то время как синий, как известно, наименее аппетитный цвет.
Независимо от того, какой у вас ресторан или меню, вы можете разработать свое меню с максимальной отдачей, выполнив этот пятиэтапный процесс.
Как разработать меню ресторана для максимальной прибыльности?
1.Выберите временные рамки для анализа вашего меню
Цель инженерного анализа меню состоит в том, чтобы изменить дизайн вашего меню и перетасовать различные элементы на странице, чтобы помочь вам продвинуть наиболее прибыльные элементы, поэтому выясните, когда вы реально сможете это сделать.
Инженерный анализ меню требует времени, но это время, которое всегда окупается.
Если вы можете делать это сезонно (или ежеквартально), это прекрасно. Если вы можете делать это каждый месяц, это даже лучше. Но даже выполнение инженерного анализа меню два раза в год может помочь вам повысить ваши продажи: некоторый технический анализ меню всегда лучше, чем никакой.
2. Измерение прибыльности и популярности
Майкл Касавана, изобретатель меню инженерии, рекомендует операторам ресторанов использовать маржу вклада в качестве показателя, который показывает, насколько прибыльным является пункт меню. Другими важными показателями, когда дело доходит до измерения прибыльности, являются стоимость продуктов в меню и процент стоимости продуктов в меню.
Торговая точка вашего ресторана должна рассчитывать стоимость еды и прибыль для определенных пунктов меню в системе, но если это не так, вы можете самостоятельно выполнить аудит меню, следуя этим формулам.
Как рассчитать стоимость еды для пункта менюРасчет стоимости еды для каждого пункта меню может быть не таким увлекательным, как написание описаний меню, но выполнение этого анализа необходимо, чтобы помочь вам сократить количество пищевых отходов и сократить избыточный заказ, а также направлять свой инженерный анализ меню.
Перечислите все ингредиенты, входящие в конкретное блюдо. Не забудьте про масло для жарки, приправы и гарниры.
В зависимости от того, сколько вы платите за каждый товар, рассчитайте стоимость каждого ингредиента в блюде. Если лук стоит 25 центов, и каждый дает восемь ломтиков, стоимость лука для блюда, которое включает два ломтика, составит шесть центов.
Составьте сборы за доставку, проценты, возврат или другие расходы, связанные с покупкой продуктов питания и инвентаря.НЕ включайте затраты на рабочую силу.
Сложите вместе стоимость ингредиентов и затраты на закупку. Это стоимость еды для определенного пункта меню.
Стоимость каждого ингредиента + затраты на закупку = Пункт меню Стоимость еды
Как рассчитать маржу вкладаМаржа вклада или прибыль отдельного товара — это разница между продажной ценой и стоимостью товара. Мы будем использовать этот номер при сопоставлении пунктов вашего меню на следующем шаге.
Продажная цена — пункт меню Стоимость еды = прибыль
Как рассчитать процент стоимости еды пункта менюРазделите стоимость еды на цену меню, чтобы рассчитать процент стоимости еды для определенного предмета. Ваша POS-система может иметь эту функцию. Например, Toast имеет модуль инвентаризации с инженерными расчетами меню, расчетами стоимости еды, отчетами по пунктам меню и многим другим на панели инструментов.
В зависимости от результата вы можете определить, правильно ли вы оцениваете свои блюда.Например, если вы продаете еду за 20 долларов, а ваши затраты на еду составляют 8 долларов, то процент стоимости вашей еды составляет 40%.
Пункт меню Стоимость еды / Цена меню = Процент стоимости еды
Как рассчитать популярность пункта меню
Большинство POS-систем уже подсчитывают , сколько каждого элемента заказано за определенный период времени , поэтому эти данные должны быть действительно легкий доступ. Вы также можете подтвердить свои выводы анекдотической информацией от ваших сотрудников — одно из ваших блюд продается как сумасшедшее после того, как вы продвигали его в социальных сетях? Именно они заметят эти идеи.
3. Распределите элементы меню по категориям
После того, как вы узнаете, сколько каждого элемента было продано за ваш конкретный период времени и какую прибыль приносит каждый элемент меню, вы можете вместе отобразить популярность и прибыльность в инженерной матрице меню.
Вот здесь на помощь приходит таблица проектирования меню . Пункты меню разделены на одну из четырех категорий инженерии меню: S tars , Головоломки, Плафхорсы и Собаки.
Ваша ось Y будет отображать популярность товара (или количество товаров, проданных в выбранный вами период времени), а ось X — прибыльность товара (или маржа вклада этого объекта).Это будет выглядеть примерно так:
Затем вы можете провести линию тренда через эти элементы, чтобы увидеть, тренд в вашем меню: Звезды, Собаки, Плаги или Пазлы.
Какие четыре категории пунктов меню относятся к инженерии меню?
Звезды: высокая прибыльность и высокая популярностьВаши звезды — это высокая прибыль и высокая популярность. Они дешевы в изготовлении, и ваши гости не могут насытиться ими. Вместо того, чтобы экспериментировать с этими пунктами меню, сохраняйте их единообразие и продвигайте их любым возможным способом.Обязательно сделайте их очень заметными в вашем меню. Если в вашем меню макароны с сыром, мы готовы поспорить, что это звезда.
Головоломки: высокая прибыльность и низкая популярностьГоловоломки — это предметы в вашем меню, которые очень прибыльны, но их сложно продать. Постарайтесь выяснить, почему они не продаются — можно ли их лучше описать или сделать более заметным в вашем меню? Больше продвигаются в социальных сетях? Или может случиться так, что ценник слишком высок — иногда простое снижение цен достаточно увеличивает популярность, чтобы получить более высокую общую прибыль.
Пахарки: низкая прибыльность и высокая популярностьПахарки — популярные основные продукты меню, ингредиенты которых стоят дороже. Цель сохи — сделать их более прибыльными. Как? Вы можете переработать рецепт, чтобы создать более прибыльную версию того же самого предмета, или соединить этот предмет в своем меню с напитком, повышающим прибыль. Вы также можете следить за размером порций: клиенты оставляют эти пункты меню на своих тарелках? При желании можно немного уменьшить размер порции, улучшив при этом внешний вид блюда.
Собаки: низкая прибыльность и низкая популярностьСобаки — это предметы в вашем меню, приготовление которых требует больших затрат и не вызывает особого интереса у гостей. Они занимают место в вашем меню для пунктов, которые могут увеличить вашу прибыль. Подумайте о том, чтобы опустить своих собак, или вы можете уменьшить их акцент, скрыв их в своем меню. Вы также можете попробовать ребрендинг и заново изобрести предмет, прежде чем полностью его удалить.
Хотите больше планов действий для каждого типа пункта меню? Найдите их в первой части Курса по проектированию меню.
4. Дизайн с вашим меню Инженерные результаты в памяти
При изменении дизайна меню используйте результаты вашего инженерного анализа меню для построения макета.
Также важно поговорить с вашими надежными клиентами о конкретных пунктах меню и извлечь уроки из их отзывов. Какие типы клиентов заказывают какие товары? Привлекают ли их определенные блюда в ваш ресторан или их привлекает ваша атмосфера? Завсегдатаи даже внимательно читают ваше меню или придерживаются своего обычного порядка? Упомяните, что вы работаете над изменением дизайна меню, и спросите, есть ли какие-то элементы, которые они никогда не рассматривают для заказа.
Имея как эмпирическую, так и анекдотическую информацию о ваших пунктах меню, вы можете двигаться дальше и переделывать свое меню. Используйте эти четыре соглашения о дизайне меню, чтобы направлять ваш новый дизайн.
Выделите свои звезды и головоломки.Используйте визуальные подсказки, чтобы выделить предметы, которые вы хотите продать больше всего. Вы можете поместить их в рамку, распечатать элемент другим цветом, подчеркнуть их или поставить рядом с ними картинку. Вы также можете пометить элементы как «Специальное от шеф-повара» или «Новое», чтобы привлечь внимание.
Здесь лучше всего выделять по одному элементу в каждой категории, чтобы не было так много выделенных элементов, чтобы ни один из них не выделялся.
РЕСУРСТехнический лист меню
Используйте этот рабочий лист, чтобы определить, какие элементы в вашем меню наиболее эффективны, а какие стоят вам больше всего.
Скачать У вас должен быть включен Javascript для отправки форм на нашем веб-сайте. Если вы хотите связаться с Toast, позвоните нам по телефону:(857) 301-6002
Прочитать следующий
Операции
Вещи меняются каждый день.Вот как адаптируется Atwater’s.
Когда разразился COVID-19, команда Этуотера знала, что им придется быстро адаптироваться, чтобы оставаться успешными и поддерживать здоровье своих сотрудников и общества.
Создавайте красивые описания меню.Согласно исследованию Корнельского университета, блюда в меню продаются на 27% больше, если им дано хорошее описание меню.Не просто перечисляйте ингредиенты; используйте вызывающие воспоминания слова, вызывающие интерес у гостя. Будьте краткими и не используйте излишне витиеватые выражения, но убедитесь, что гости знают, сколько любви вложено в каждую тарелку.
Не забывайте о движениях глаз.Существует несколько различных школ, когда речь идет о закономерностях движения глаз при чтении меню. Некоторые цитируют «Золотой треугольник», где глаза сначала перемещаются в середину, затем в правый верхний угол, а затем, наконец, в левый верхний.
Но, согласно корейскому исследованию, треть посетителей с большей вероятностью закажет первое блюдо, которое они увидят в вашем меню.
Мы предлагаем вам прикрыть свои базы: разместите свои звезды и головоломки — предметы с наибольшей прибылью — в верхнем левом, верхнем правом и центре меню.
Составьте краткое меню — попробуйте раздельное меню для обеда и ужина.По словам Джорджа А. Миллера, эксперта по когнитивной психологии, большинство гостей могут запомнить только семь фрагментов информации (плюс-минус два) в определенный момент времени.Глядя на меню ресторана, гостям часто приходится обрабатывать слишком много вариантов.
Если у вас есть два разных меню для разных блюд, это облегчает выбор. Если настало время обеда, гостям останется только выбрать из ваших обеденных блюд.
Это также позволяет вам поиграться с ценами и превратить некоторых Пахаров (низкая прибыль, высокая популярность) в Звезды. Например, если у вас есть феттучини альфредо, который очень популярен на обед и ужин, вы можете взимать 13 долларов за обеденную порцию и 16 долларов за более крупную порцию на ужин, которая идет с чесночным хлебом.Его приготовление обходится вам примерно столько же, и вдруг на обед этот продукт становится намного выгоднее, чем на обед.
5. Проанализируйте успех вашего нового меню
Через несколько месяцев после того, как вы выполнили свой первый полный редизайн, основанный на разработке меню, вернитесь и проверьте, как это повлияло на ваши продажи. Затем вы можете провести еще один раунд инженерного анализа меню и внести одну или две небольших настройки в зависимости от того, как работают ваши Звезды, Пазлы, Плаги и Собаки.
Затем, в дальнейшем, продолжайте тестировать только одну или две вещи за раз, чтобы вы могли отслеживать, что работает, а что нет.
6. Привлекайте своих сотрудников к процессу разработки меню
Наконец, не забудьте обучить своих сотрудников работе с новым дизайном меню. Они ваши лучшие активы, потому что они разговаривают с клиентами каждый день. Ваша административная команда, вероятно, уже знает, какие пункты меню являются вашими звездами (высокая прибыль, высокая популярность), но если вы научите их, какие пункты меню являются головоломками (высокая прибыль, низкая популярность), они могут помочь вам протолкнуть эти элементы в Звездная территория.
Разработка меню — это непрерывный процесс, который может повысить продажи, сократить количество пищевых отходов и повысить прибыльность вашего ресторана.Сделав несколько небольших обновлений, вы начнете видеть влияние расположения элементов в меню, их отображения и описательных слов, которые вы используете.
Практическое руководство
Как управлять рестораном вне помещения
Из-за ограничений на питание в помещении рестораны полностью перешли в онлайн-режим. Это руководство проведет вас через все, что вам нужно знать о том, как выходить из строя.
Мега-менюхорошо работают для навигации по сайту
Мегаменю (иногда пишется «мегаменус») — это тип расширяемого меню, в котором многие варианты отображаются в виде двумерного раскрывающегося списка. Они являются отличным выбором дизайна для размещения большого количества опций или для быстрого отображения страниц сайта нижнего уровня.
Как показано на следующих снимках экрана, мегаменю имеют следующие характеристики:
- Большие, двумерные панели разделены на групп вариантов навигации
- Выбор навигации структурированный с помощью макета, типографики и (иногда) значков
- Все видно сразу — без прокрутки
- Вертикальный или горизонтальный форм-факторы при активации с верхней панели навигации; при активации из левой навигации они могут отображаться как мега всплывающие окна (не показаны)
- Параметры меню, отображаемые при наведении, щелчке или касании
Как показывают примеры NovaScotia и Moleskine, в мегаменю достаточно места для изображений и другого разнообразного контента.Изображения в мегаменю могут помочь пользователям выбрать правильный вариант.
Мегаменютакже позволяют дизайнерам отображать несколько уровней информационной архитектуры сайта — в трех из пяти приведенных выше примеров (Дэйв Рэмси, Game Stop, Джон Льюис) мегаменю содержат как категории первого уровня, так и категории второго уровня.
Мега-меню превосходит обычные выпадающие меню
Из пользовательского тестирования мы знаем, что мегаменю работают. Вот несколько аргументов в поддержку этого эмпирического факта:
- Для больших сайтов с множеством функций обычные раскрывающиеся меню обычно скрывают большинство параметров пользователя .Да, вы можете прокручивать, но (а) это неудобно и (б) прокрутка скрывает параметры в верхней части меню. В результате вы не можете визуально сравнить все свои варианты; вы должны полагаться на кратковременную память. У людей достаточно мыслей, и возня с кратковременной памятью снижает их способность выполнять задачи на вашем сайте. Мега-меню отображают все сразу, поэтому пользователи могут видеть , а не пытаться запомнить .
- Обычные раскрывающиеся списки не поддерживают группировку , если вы не используете кладжи, такие как префикс второстепенных вариантов с пробелом для их отступа.Мега-меню позволяют визуально подчеркнуть взаимосвязь между элементами. Это снова помогает пользователям понять свой выбор.
- Хотя простой текст может быть прекрасным, иллюстраций действительно стоит слов, как показывает пример Moleskine. Мега-меню упрощают использование изображений и значков, когда это необходимо. И даже если вы придерживаетесь только текста, в вашем распоряжении более богатая типографика (например, позволяющая дифференцировать размеры ссылок в зависимости от их важности).
Рекомендации по времени для мегаменю, отображаемых при наведении курсора
Если мега-меню отображаются при наведении курсора, одна проблема состоит в том, чтобы различить два разных намерения пользователя:
- Пользователь просто перемещает мышь к цели на экране, и траектория мыши пересекает ссылку, соответствующую мегаменю.
- Пользователь действительно просматривает категории навигации и ему требуется дополнительная информация о них.
Вторая ситуация должна вызвать мегаменю, а первая — нет.
Чтобы учесть эти два намерения пользователя, не делайте время отклика для мегаменю слишком быстрым: мышь должна оставаться неподвижной в течение 0,5 секунды , прежде чем вы отобразите что-либо, зависящее от наведения, например мегаменю или всплывающая подсказка. Нарушение этого правила приведет к невыносимому мерцанию экрана при перемещении мыши.Только после 0,5 секунды наведения указателя на элемент панели навигации можно предположить, что пользователь действительно хочет увидеть связанный с ним раскрывающийся список.
Таким образом, хронометраж должен быть:
- Подождите 0,5 секунды.
- Если указатель все еще находится над элементом панели навигации, отобразите его мегаменю в течение 0,1 секунды.
- Продолжайте показывать его, пока указатель не выйдет за пределы элемента навигационной панели и раскрывающегося списка в течение 0,5 секунды. Затем удалите его менее чем за 0,1 секунды.
Одно исключение из пункта 3: самые лучшие реализации могут определять, когда пользователь перемещает указатель с элемента навигационной панели в пункт назначения в раскрывающемся списке.Когда указатель находится на таком пути, раскрывающийся список должен оставаться видимым. Это дополнительное руководство решает проблему диагонали , которая возникает, когда путь временно выводит указатель за пределы активной области. Выпадающий список не должен исчезать, когда пользователь указывает на что-то в нем.
Диагональная проблема: путь указателя выходит за пределы области, в которой раскрывающийся список остается активным.В приведенном выше примере пользователь сначала указал на элемент навигационной панели Sport & Leisure и теперь хочет выбрать Haberdashery .При перемещении указателя между этими двумя точками он пересекает элемент навигационной панели Baby & Child . Многие пользователи будут двигаться так быстро, что указатель выйдет из активной области менее чем на 0,5 секунды. Однако пожилые или неторопливые пользователи могут перемещать мышь так медленно, что раскрывающийся список исчезнет, пока они все еще стремятся к элементу меню. Очень назойливый.
Группирование опций в мегаменю
Основные правила группировки:
- Разбить варианты на связанных наборов , например, те, которые вы обнаруживаете после изучения ментальной модели функций пользователей с помощью сортировки карточек.
- Оставить средний уровень детализации . Не предлагайте огромные группы с многочисленными опциями, для сканирования которых требуется много времени. И наоборот, не делайте отдельные группы настолько маленькими, чтобы в мегаменю было слишком много групп, на понимание которых пользователи должны потратить время.
- Используйте краткие, но описательные метки для каждой группы. Помните стандартные правила написания текстов в Интернете: повышайте удобство сканирования, начиная с наиболее информативного слова и избегайте выдуманных терминов.
- Чтобы слова были короткими и прямыми; основная форма глаголов («магазин») обычно лучше герундий («покупка»).
- Различия этикеток. Например, предложения JohnLewis.com Gift по проценту и Gift по Случай не работают вместе.
- Заказать групп. Вы можете сделать это, используя неотъемлемый порядок между функциями (как для рабочего процесса) или в зависимости от важности, поместив наиболее важную или часто используемую группу в верхний левый угол (при условии, что язык с письмом слева направо, например английский).
- Показывать каждый вариант только один раз . Дублирование параметров заставляет пользователей задаться вопросом, совпадают ли эти два экземпляра или разные. Кроме того, избыточность делает весь интерфейс больше и громоздче.
Сохраняйте простоту мегаменю
Стандартные рекомендации по удобству использования «сохранять простоту» также применимы к мегаменю. То, что вы, , можете класть в них что угодно, не означает, что вы должны это делать. Простота применима к семантике взаимодействия, по крайней мере, в той же степени, что и к уровню представления.Меньшее количество вариантов означает меньшее сканирование, меньшее понимание и меньшее количество ошибок.
В частности, избегает виджетов графического интерфейса и других элементов интерфейса, которые предполагают более сложное взаимодействие, чем простой щелчок. Мега-меню — это мимолетное присутствие на экране, и они не должны заменять диалоговые окна, которые являются естественным домом для более сложных взаимодействий и могут лучше поддерживать их. Среди других преимуществ диалоговые окна имеют стандартный метод закрытия (кнопки ОК / Отмена, ), остаются на экране до тех пор, пока они не будут закрыты, и их можно перемещать, если пользователям нужно увидеть что-то, что скрывает окно.
Точно так же — но еще хуже — скрывает окно поиска в мегаменю. Это плохо по двум причинам:
- Поле поиска должно постоянно отображаться на странице, а не отображаться только тогда, когда пользователи активируют мегаменю.
- Наличие виджетов GUI (текстовое поле и командная кнопка) делает мегаменю тяжелой областью взаимодействия вместо простого меню навигации.
Доступность
Поскольку динамические элементы экрана всегда могут вызвать проблемы с доступностью, важно запрограммировать их с учетом программ чтения с экрана и других вспомогательных технологий.
Даже при правильном кодировании мегаменю могут создавать проблемы для пользователей с ослабленным зрением, которые используют экранные лупы для увеличения крошечных частей экрана. (Та же проблема возникает у пользователей смартфонов и планшетов.) На небольшом экране или с помощью экранной лупы может быть видна только небольшая часть мегаменю.
Когда сайт Джона Льюиса просматривается с помощью лупы, пользователи могут не осознавать, что мегаменю содержит другие параметры, не умещающиеся на экране.Например, в файле JohnLewis.com выше, увеличительное стекло отобразит первые группы, но не тему Gift Food & Alcohol или те, которые находятся справа от этих групп. Отсутствующая тень, которая появляется на правом краю всего меню, является слишком тонким сигналом, чтобы помочь большинству пользователей, особенно тем, у кого плохое зрение. Пользователи могут предположить, что видимый контент — это весь доступный контент, и, таким образом, сайт может потерять заказы, если у него будет много клиентов с ослабленным зрением (обычная ситуация для сайтов, ориентированных на пожилых пользователей).Наличие сильного визуального сигнала для границ меню — один из способов решить эту проблему.
Кроме того, крошечные параметры внутри мегаменю вызывают ошибки выбора на сенсорных экранах, а чрезмерно привередливое поведение при отображении / скрытии вредит людям с нарушением моторики.
Есть два основных подхода к повышению доступности мегаменю:
- Простой : Не беспокойтесь о том, чтобы сделать само раскрывающееся меню доступным. Вместо этого сделайте каждый пункт меню верхнего уровня интерактивным, приведет к обычной веб-странице , где вы представите все раскрывающиеся варианты в простом, полностью доступном HTML.
- Advanced : отредактируйте сайт из серверной части с помощью подключаемого модуля jQuery, который сделает доступным средство чтения с экрана мегаменю. Это также потребует структурных изменений в HTML и CSS.
Если вы — богатая компания и / или особенно озабочены доступностью, вам следует реализовать как простые, так и расширенные функции. Однако большинству сайтов, вероятно, придется обходиться простым подходом.
Заключение
Мега-меню могут улучшить навигацию по вашему сайту.(Конечно, всегда лучше тестировать.) Помогая пользователям найти еще , они помогут вам продать на (или достичь других бизнес-целей, таких как привлечение пожертвований или распространение полезной информации для некоммерческих или государственных сайтов).
См. Также: статья о недостатках плохо оформленных мегаменю.
Создание меню с квадратом для ресторанов | Центр поддержки Square
Одним из первых шагов при настройке учетной записи Square for Restaurants является создание меню.На вкладке «Меню» в Интернете вы можете быстро и легко создавать элементы, назначать их категориям, применять налоги и настраивать макет вашего POS-приложения «Рестораны».
Создать меню
Чтобы приступить к созданию меню для своей учетной записи в ресторанах, вам нужно будет зайти на компьютер и войти в свою Square Dashboard:
Откройте меню навигации в верхнем левом углу и щелкните Меню .
Нажмите Создать меню в правом верхнем углу.Если вам нужно отредактировать меню, выберите одно из существующих меню в раскрывающемся меню.
Введите имя меню и выберите местоположение.
Если у вашего ресторана только одно место, ничего страшного — назначьте меню для одного места.
Редактировать меню
Чтобы внести изменения в существующее меню:
На панели Square Dashboard нажмите Home > Menus .
Выберите меню, которое хотите обновить.
Добавьте дополнительные группы отображения, элементы или модификаторы. Вы можете нажать Изменить элементы , чтобы обновить сразу несколько элементов. Когда все будет готово, выберите Готово редактировать .
Чтобы удалить элементы, щелкните три горизонтальные точки на элементе и выберите Удалить .
Нажмите Сохранить .
Типы меню
Меню Square for Restaurants соответствует физическому меню вашего ресторана.Если у вас есть несколько меню, которые вы используете в течение дня, у вас должно быть несколько меню в вашей учетной записи «Рестораны».
Например, если в вашем ресторане есть разные меню на завтрак, поздний завтрак, обед и ужин, это должно быть четыре разных меню в вашем POS. Если вы используете только одно меню в течение дня, каждый день, вы можете сделать его простым и просто создать одно меню. Вы также можете создать отдельные меню для особых событий или разных периодов дня.
Не нужно беспокоиться о дублировании элементов или групп отображения, поскольку вы можете назначить элементы или группы отображения нескольким меню одновременно.
После того, как вы дали своему меню имя, вы можете начать добавлять элементы, группы отображения и модификаторы.
Создание предметов
Создание элементов из редактора меню
Вы можете создавать элементы сразу в онлайн-редакторе меню.
Подсказка по меню : После добавления элементов в меню вы можете выполнить массовое действие, нажав Изменить элементы .
Для начала:
Перейдите на вкладку «Меню» в онлайн-панели Square Dashboard.
Нажмите Добавить элементы > Добавить несколько элементов .
Введите название и цену каждого товара> Создать товар (-ы) .
Вы можете обновить несколько элементов, добавить модификаторы и назначить соответствующие категории.
Когда все будет готово, нажмите Готово .
Создание предметов из библиотеки предметов
На онлайн-панели Square Dashboard выберите элементов .
Введите информацию о товаре.
Введите информацию об изменении.Если у вашего товара есть штрих-код, добавьте SKU или UPC в поле SKU. Добавить отдельные варианты: Добавить несколько вариантов:
Вы можете добавить вариации к элементу, щелкнув Добавить вариации в режиме просмотра одного варианта и Добавить / удалить варианты в режиме просмотра нескольких вариантов. Откроется экран ниже, на котором вы сможете быстро добавить новое название варианта, цену и артикул.
Если вы уже создали меню, выберите меню, в которые вы хотите добавить свой элемент.Если вы не создали меню, вы можете добавить элементы в меню позже.
Если у вас есть созданные наборы модификаторов, вы можете добавить набор модификаторов к своему элементу. Если нет, узнайте, как создавать наборы модификаторов.
После завершения редактирования свойств элемента нажмите Сохранить .
Создать группы отображения
Группа отображения — это простой инструмент, который поможет вам организовать отображение меню в приложении POS для ресторанов. Группы отображения используют цвет, размер и параметры размещения, чтобы элементы меню были организованы для облегчения доступа в приложении. Примечание : В настоящее время группы отображения не включаются в отчеты.
Группы отображения функционируют как подразделов вашего меню. Если в вашем физическом меню есть подразделы, такие как закуски, вина или десерты, вы можете создать группы отображения, соответствующие вашим физическим меню. Группы отображения можно использовать в нескольких меню. Они также представляют собой отдельные обозначения от категорий, что позволяет настраивать макет меню, не влияя на отчеты или маршрутизацию принтера.
Для создания группы отображения:
Перейдите на вкладку Меню на своей онлайн-панели Square Dashboard.
Выберите Добавить группу отображения и введите новое имя группы отображения.
Выберите цвет отображаемой группы.
Выберите размещение вашей группы отображения. Примечание : Если у вас есть несколько групп отображения, вы можете выбрать отображение групп на главном экране или внутри других групп.
Сохранить .
Чтобы добавить элементы в группы отображения:
В нижней части группы отображения щелкните поле Добавить элемент .
Прокрутите раскрывающийся список или введите имя элемента.
Если вам нужно отредактировать или удалить элемент, просто щелкните три горизонтальные точки> Удалить из группы отображения .
Макет POS
Используя опцию POS Layout, вы полностью контролируете, как будет выглядеть ваш POS Square for Restaurants.Настройте и измените способ отображения элементов, групп отображения, категорий или функций (например, comp или void ) в вашем POS.
Для доступа и редактирования редактора макета торговой точки:
Выберите Меню приложений в верхнем левом углу и щелкните Меню .
Нажмите кнопку Изменить макет POS в правом углу.
Используйте панель параметров справа, чтобы настроить размер плитки, переместить страницы или удалить плитки.
Вы можете перемещать плитки по экрану, перетаскивая плитки в новое место на экране. Имейте в виду, что расположение плитки относительно других плиток может ограничивать ее размер.
Если вы хотите добавить элементы или группы отображения в свое меню, наведите указатель мыши на пустое место и щелкните + .
По завершении нажмите Сохранить .
Примечание: Вы также можете добавить функции в макет POS, чтобы помочь членам вашей группы быстро получить доступ к некоторым из их наиболее распространенных действий.
Square for Restaurants — универсальный продукт, оптимизированный для различных стилей обслуживания и управления. Мы рекомендуем вам поиграть с обоими и посмотреть, что лучше всего подходит для вашего бизнеса. Просмотрите полное сравнение функций Square POS, бесплатного плана Square for Restaurants и плана Plus.
Большие группы и автобусные туры
Привести сюда вашу группу пообедать с нами легко. Здесь много места для парковки, еда понравится всем, и вы все запомнитесь.
Голландский зал вмещает до 450 гостей.
Семейное меню «Все, что можно съесть»
В нашем семейном меню каждый найдет себе занятие по душе. В наше обычное меню входят:
- Безлимитные напитки (вода, холодный чай, лимонад, молоко, кофе)
- Свежий хлеб из нашей собственной пекарни
- Жареный цыпленок с хрустящей корочкой (и два дополнительных вида мяса)
- Домашние гарниры (картофельное пюре, обжаренная масляная лапша, сладкая кукуруза и овощи дня)
- Для групп от 20 человек.
Краткая информация о групповом обеде
- Обзорные экскурсии, церковные группы, студенческие экскурсии и почаще обедаем с нами.
- Группы обычно проводят за своим столом около 1 часа (не считая времени в нашем сувенирном магазине или пекарне).
- Наш голландский зал вмещает до 450 гостей.
- Чаевые включены в счет.
- Два бесплатных обеда для руководителя и водителя включены для групп от 25 человек.
Подробнее о семейном обеде »
Мы приехали сюда на обед «шведский стол» с нашей туристической группой из 50 человек.Это шведский стол, и они приносят вам всю еду и много еды! Лучшая жареная курица, индейка и картофельное пюре, которое я когда-либо пробовала. Фарш, кукуруза и еще несколько гарниров. Потом принесли 5 десертов. Домашнее шоколадно-ванильное мороженое, пирог с мухой, черничный пирог и какой-то пудинг с кокосом. Все было очень хорошо! И обслуживание было безостановочным. У них есть разные зоны ресторана, если у вас нет шведского стола. Также хороший сувенирный магазин и пекарня. Вы не покинете это место разочарованным! — Лаура Ф., Сент-Джордж, Юта
Читать еще отзывы »
Автобусная стоянка
На нашей частной парковке достаточно места для размещения больших групп и автобусов.
Достопримечательности поблизости и магазины
Чтобы сделать ваш визит еще более приятным, наш ресторан расположен в нескольких минутах от фермы и дома амишей, театра Sight & Sound и американского музыкального театра.
Покупки включают в себя наш собственный сувенирный магазин, а также площадь Роквейл, аутлеты Tanger и фермерский рынок Bird in Hand.
Сделайте бронирование для своей группы
Позвоните нам сегодня по телефону 800.767.0976 или воспользуйтесь формой на этой странице, чтобы связаться с нами по поводу посещения.
Мы будем рады служить вашей группе!
Мы ценим наши отношения с местным населением и поощряем наших клиентов пользоваться всем, что может предложить этот район. Ознакомьтесь с этими другими замечательными достопримечательностями недалеко от ресторана Good N ’Plenty.
Как создать меню ресторана в WordPress? — Блог WPEverest
Хотите узнать, как создать меню ресторана в WordPress? Не волнуйтесь, потому что мы позаботимся о вас!
Прочитав эту статью WPEverest, вы сможете создавать меню ресторана и легко добавлять его на свой сайт WordPress.
Наличие привлекательного меню онлайн-ресторана очень важно для любого бизнеса, связанного с едой и напитками. Если у вас его еще нет, то вы определенно упускаете его.
Зачем создавать меню ресторана в WordPress?
В наши дни невозможно вести успешный бизнес без присутствия в Интернете. Если вы занимаетесь ресторанным и продуктовым бизнесом, то у вас должен быть веб-сайт ресторана.
Создание веб-сайта ресторана для вашего бизнеса позволяет вам общаться и взаимодействовать с вашими клиентами в Интернете.Вы можете легко уведомить своих клиентов о часах работы ресторана, его местонахождении, мероприятиях и многом другом. Точно так же вы можете легко добавить меню своего ресторана на свой сайт.
Меню онлайн-ресторана позволяет вам продемонстрировать свою еду и напитки более широкой аудитории в Интернете. Вы даже можете предоставить подробную информацию о своих блюдах, например, ингредиенты и отзывы. Итак, добавление онлайн-меню поможет привлечь больше клиентов в ваш ресторанный бизнес.
Также вы можете добавить цены на свои пункты меню и запустить систему заказа еды.Чтобы узнать, как создавать онлайн-меню для вашего ресторана, просто выполните следующие простые шаги.
Как создать меню ресторана в WordPress?
Шаг 1. Выберите плагин для меню ресторана WordPress
С помощью плагина WordPress для меню ресторана вы можете легко создать меню ресторана самостоятельно. Для вашего сайта WordPress доступно множество плагинов меню ресторана.
Однако мы рекомендуем RestaurantPress , поскольку это бесплатный плагин, к которому вы можете легко получить доступ и установить.Он позволяет создавать ресторанные меню любого типа с различными вариантами оформления. Он очень прост в использовании, и вам не составит труда научиться им пользоваться. Кроме того, он хорошо работает со всеми темами WordPress для ресторанов.
Шаг 2. Установите RestaurantPress на свой сайт
Во-первых, вам необходимо установить плагин RestaurantPress на свой веб-сайт WordPress. Для этого перейдите в панель администратора WordPress и нажмите Плагины → Добавить новый . Здесь вы можете найти плагин RestaurantPress и нажать кнопку Install .Также не забудьте активировать плагин.
Шаг 3. Создание пунктов меню ресторана
После того, как вы установите и активируете плагин на своем сайте, вы сможете создать собственное меню ресторана. Во-первых, перейдите на вкладку «Пункты меню» → «Добавить пункты меню» , чтобы создать пункты меню для вашего меню. Здесь вы можете создавать блюда и блюда для меню вашего ресторана.
Опции пунктов меню описаны ниже:
1. Название элемента питания: Вы можете ввести название для пункта меню ресторана.
2. Описание и основной текст: Этот текстовый редактор позволяет отображать подробную информацию о ваших пунктах меню, таких как обзоры, ингредиенты и обзоры.
3. Категории продуктов питания: Вы можете выбрать категорию продуктов питания для определенного пункта меню. Вы можете легко создавать категории продуктов самостоятельно.
4. Метки продуктов: Этот параметр позволяет выбирать метки для продуктов питания, например категорий.
5. Данные о продуктах питания :
- Ценообразование : Есть два варианта ценообразования для пунктов меню: Обычная цена и Цена со скидкой.Вы можете изменить валюту в настройках плагина.
- Включить значок шеф-повара : включение этого параметра показывает значок рекомендации шеф-повара в конкретном пункте меню.
6. Еда Краткое описание: Этот текстовый редактор позволяет ввести краткое описание пункта меню. И он отображается рядом с изображением для пункта меню еды.
7. Атрибуты проводки: Эту опцию можно использовать для ввода номера заказа.
8.Изображение еды: Эта опция позволяет загружать избранное изображение для пункта меню еды. И вы можете редактировать или изменять изображение по своему усмотрению.
9. Продовольственная галерея: Вы можете добавить галерею изображений блюда, чтобы лучше продемонстрировать свой пункт меню.
Шаг 4. Создание категорий пунктов меню
Категория меню — важная часть создания меню. Это позволяет вам группировать связанные и похожие пункты меню вместе. И вы можете легко представить их вместе в меню ресторана.
Итак, перейдите в Пункты меню → Категории , чтобы создать новую категорию еды. Вы можете ввести информацию для категории меню еды, такую как Имя, Слаг, Родительская категория и Описание. Кроме того, вы можете загрузить значок изображения для категории меню еды.
После того, как вы создадите свои категории продуктов, вы можете назначить им необходимые пункты меню.
Шаг 5. Создание меню ресторана с группами
Теперь вы, наконец, научитесь создавать меню ресторана с группами меню.Группируя пункты меню, вы можете легко создать меню еды для веб-сайта вашего ресторана. Более того, вы можете создать несколько групп и отображать их соответствующим образом.
Для каждой группы вы можете добавить имя группы, описание и данные группы. Параметр «Группировать данные» предлагает две настройки: «Общие» и «Группировка». В настройках General у вас есть три варианта:
- Тип макета: Существует три типа макета: один столбец, два столбца и макет сетки.Вы можете выбрать тот, который вам нужен.
- Значок категории: Включение этого параметра отображает значок категории меню еды в меню ресторана.
- Featured Image: Включение этого параметра скрывает избранные изображения пунктов меню еды.
В настройках Grouping необходимо выбрать категории продуктов, чтобы включить элементы меню. Вы можете выбрать несколько категорий продуктов для отображения в меню ресторана. После того, как вы закончите группировку пунктов меню, вы можете Опубликовать группу.
Шаг 6: Добавьте меню ресторана на свой сайт WordPress
Наконец, вам нужно добавить меню ресторана на свой сайт. RestaurantPress позволяет легко отображать меню вашего ресторана на страницах или в сообщениях. Если вы можете отобразить меню ресторана на странице, перейдите на страницу → Добавить новый . Здесь вы можете найти блок RestaurantPress Group.
После добавления блока на страницу вы можете выбрать группу меню, которую хотите отобразить. Затем вы можете просто опубликовать страницу на своем веб-сайте.И меню вашего ресторана готово.
Внешний вид:
Заключение:
Итак, создать меню еды и напитков для вашего ресторана в режиме онлайн чрезвычайно просто. RestaurantPress позволяет без труда создавать и отображать меню на вашем сайте. Надеюсь, теперь вы можете легко создавать меню любого типа для веб-сайта вашего ресторана.
Если вам нужны другие подобные руководства, посмотрите эти:
Поделись сейчас40 Красивые и эффективные адаптивные меню навигации
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки.Выучить больше.Простота навигации — один из важнейших факторов удобства использования интерфейса веб-сайта. Если посетители могут легко найти то, что они ищут, они с большей вероятностью останутся на сайте, а не уйдут и перейдут на какой-либо другой сайт. Эффективный дизайн навигации может помочь увеличить количество просмотров страниц, улучшить взаимодействие с пользователем и даже увеличить доход и прибыль.
По мере того, как все больше и больше пользователей заходят на сайты с мобильных устройств, популярность адаптивного веб-дизайна продолжает расти.Одна из задач проектирования и разработки адаптивных веб-сайтов — создать удобное навигационное меню, одинаково хорошо работающее для мобильных пользователей на всех типах устройств.
В этом посте мы продемонстрируем 40 различных меню навигации, которые помогут вам в дизайне. Некоторые из них креативны и необычны, а другие просты, но эффективны. Это продемонстрирует множество различных стилей и подходов, которые можно эффективно использовать в вашей собственной работе по дизайну и разработке. Мы будем показывать веб-сайты так, как они отображаются на рабочем столе, но лучший способ испытать эти навигационные меню — это нажать на них и посмотреть, как они работают в браузере.Отрегулируйте ширину вашего браузера и посмотрите, как это повлияет на меню.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: 50+ миллионов наборов пользовательского интерфейса и ресурсов дизайна
ЗАГРУЗИТЬ СЕЙЧАС
Демонстрация адаптивного дизайна меню веб-сайта
Получите несколько идей, которые можно использовать в своих проектах, просмотрев подборку ниже.
В основном серьезные
В основном серьезные использует типичный значок гамбургера (три горизонтальные линии) для обозначения наличия меню.При щелчке по значку открывается меню, содержащее основные ссылки.
Magnet Co
Magnet Co также использует гамбургер (с двумя линиями вместо трех). Когда пользователь щелкает значок, открывается полноэкранное меню навигации на темном фоне.
Сэм Годдард
Разработчик Same Goddard отображает свое портфолио проектов в уникальном меню. Каждый проект указан крупным шрифтом вместе с годом проекта. Когда вы наводите указатель мыши на одну из ссылок, на заднем плане также появляется миниатюра.
Martin Building Company
Веб-сайт Martin Building Company содержит значок гамбургера в правой части экрана. При нажатии на значок открывается меню со ссылками на основные страницы сайта.
The Alienist
Меню The Alienist одновременно уникально и привлекательно. При нажатии на значок меню открывается полноэкранное меню на фоне чтения.
Pipe
Навигационное меню Pipe довольно простое, но эффективное.При наведении указателя мыши на ссылки открывается базовый раскрывающийся список с несколькими ссылками второго уровня. На основном уровне меню также есть кнопка «начать работу». Помещение этой ссылки в виде кнопки действительно выделяет ее.
Carnival Sounds
Carnival Studios использует интересный подход, отображая ссылки вертикально и горизонтально. Здесь нет раскрывающихся списков, но это визуальный эффект, который выделяет каждую ссылку при наведении на нее.
Canal Street Market
Canal Street Market использует вкладки для организации и отображения контента.Разноцветные вкладки доступны в правой части страницы.
Parker
Если щелкнуть квадрат в заголовке веб-сайта Паркера, откроется полноэкранное меню навигации, которое выдвигается сбоку и содержит наиболее важные ссылки, а также большое изображение.
Rino & Pelle
Fashion-сайт Rino & Pelle использует значок гамбургера в меню заголовка, которое, по сути, является второстепенным меню, поскольку основные ссылки перечислены в заголовке.При нажатии на значок открывается полноэкранное меню, которое спускается сверху вниз.
Free Markets Destroy
Free Markets Destroy использует значок гамбургера и уникальный дизайн для меню навигации. В ссылках есть 3D-эффекты, разные цвета при наведении курсора мыши и большой указатель пальца.
Sercopointweb
На веб-сайте Sercopointweb используется значок гамбургера, который открывает полноэкранное меню с двухцветным фоном.
Stripe
В меню заголовка Stripe есть раскрывающиеся списки.В отличие от некоторых раскрывающихся меню, в каждом раскрывающемся списке доступные ссылки отображаются немного по-разному.
Хороший и правильный чай
Меню навигации «Хороший и правильный чай» довольно простое, хотя оно хорошо спроектировано и соответствует теме и стилю сайта. Ссылка «магазин» открывает раскрывающееся меню с категориями товаров в магазине, что позволяет пользователям легко найти то, что они ищут.
Pier 70
Меню навигации Pier 70 доступно нажатием кнопки.Откроется полноэкранный дисплей с ярким полосатым фоном. Ссылки показаны большим жирным шрифтом.
Anne Klein
На веб-сайте электронной коммерции Anne Klein используется мегаменю со ссылками на подкатегории и изображениями в раскрывающихся списках.
Sandbox Films
Sandbox Films отличается уникальным дизайном, не похожим ни на что другое. Щелкните значок гамбургера, чтобы открыть меню, после чего вы увидите пять основных ссылок, каждая из которых имеет свой цветовой блок.При наведении курсора блок и текст увеличиваются в размере.
BORN Group
BORN Group Меню доступно пользователям через значок в верхней правой части экрана. Он открывает полноэкранное меню с двумя столбцами ссылок.
UPQODE
Функциональность UPQODE во многом схожа. Меню доступно в верхнем правом углу и отображается в двух столбцах, но левый цвет показывает их контактную информацию.
Brews & Grooves
На веб-сайте Brews and Grooves используются большие жирные шрифты, а в меню навигации используется аналогичный подход.При нажатии на значок в заголовке открывается полноэкранное меню, в котором есть несколько ссылок на важный контент на сайте.
Young and Hyperactive
Веб-сайты портфолио часто являются отличными источниками вдохновения для дизайна, а сайт Young и Hyperative хороший пример. Значок / кнопка в заголовке открывает полноэкранное меню, которое выдвигается сверху. Есть два столбца ссылок и небольшие значки социальных сетей.
This is Amber
На веб-сайте Amber используются вкладки в правой части экрана для открытия различных страниц.Использование такого меню на боковой панели не является типичным подходом, но обеспечивает уникальную особенность.
Bien
Дизайн веб-сайта Bien предусматривает навигационное меню в левой части экрана, при этом текст в боковом направлении идет вертикально вверх по экрану.
The Stylist Group
Меню в The Stylist Group довольно стандартное, за исключением того, что по умолчанию оно скрыто. При нажатии на ссылку «меню» открывается панель навигации, которая выдвигается из кнопки.
Third and Grove
Third and Grove использует минималистичный дизайн веб-сайта с лаконичным расположением. Меню открывается при нажатии на значок гамбургера. Он использует довольно простую двухколоночную компоновку для пунктов полноэкранного меню с партнерами, отображаемыми в третьем столбце списка ссылок.
Plug & Play
На веб-сайте дизайнерского агентства Plug & Play используется значок гамбургера, который открывает меню, которое скользит по двум различным столбцам или разделам.
Rox
Навигация на веб-сайте Rox сначала выглядит довольно стандартно, но становится интереснее, когда пользователи наводят курсор на ссылки. На заднем плане появится желтый кружок, и текст ссылок изменится. Например, ссылка «работа» при наведении становится «наши проекты».
Spline
На красочном веб-сайте Spline в заголовке используется знак «+», который открывает меню. Это не совсем полноэкранное меню, но оно скользит сверху вниз и покрывает большую часть экрана.
Web Effectual
Web Effectual включает основной значок гамбургера, который открывает меню. Меню полноэкранное, всего три ссылки и сплошной фон. При наведении курсора ссылки выделяются красочным подчеркиванием.
Blackbird Cigar Co
Значок меню в Blackbird Cigar co находится в середине заголовка. Он открывает полноэкранный дисплей, который появляется справа. Некоторые из основных пунктов меню также включают дополнительное меню, которое открывается при наведении курсора.
Tambien
Щелкните значок в заголовке Tambien, чтобы открыть навигационные ссылки на главные страницы сайта. Он скользит слева.
Le Petit Salon
Le Petit Salon имеет один из наиболее уникальных и интересных дизайнов, представленных в этой статье. При нажатии на значок меню открывается четыре ссылки, которые прокручиваются по экрану и выделяются повторяющимся жирным шрифтом.
Unique Brands
Если вы щелкните значок в заголовке веб-сайта Unique Brands, откроется полноэкранное меню с пятью ссылками на белом фоне.Фон скользит слева.
EDF
EDF использует главное меню навигации с тремя ссылками и значком гамбургера, который открывает более широкий выбор ссылок.
An Event Apart
Меню на веб-сайте An Event Apart довольно простое, но привлекательное и хорошо продуманное (как и следовало ожидать). Текст имеет тонкое подчеркивание, которое становится более жирным при наведении, а верхняя граница также отображается при наведении курсора.
Cognito
Cognito использует раскрывающиеся списки для демонстрации некоторых дополнительных вариантов для посетителей.Выпадающие списки используют фон блога, а раздел «продукты» отображается с опциями, перечисленными по горизонтали с включенными значками.
Omnisend
Omnisend использует мегаменю с несколькими опциями, которые открываются под некоторыми ссылками верхнего уровня.
Big Eye Deers
Big Eye Deers имеет значок гамбургера в заголовке, который открывает полноэкранное меню, которое выдвигается сбоку.
Mindset
Mindset также использует значок гамбургера и полноэкранное меню.Двухцветный фон скользит с обеих сторон, что является уникальным штрихом дизайна.
Deadline Funnel
Deadline Funnel имеет довольно стандартное меню, но ссылка «как это работает» включает раскрывающийся список с несколькими красочными значками. Справа вы найдете кнопки «Войти» и «Попробовать бесплатно».
Часто задаваемые вопросы
Что такое меню на веб-сайте?
Меню содержит ссылки на самые важные или верхние страницы веб-сайта.Цель состоит в том, чтобы улучшить взаимодействие с пользователем и упростить для посетителей поиск нужного контента.
Почему на веб-сайте важна навигация?
Это важный элемент, влияющий на пользовательский опыт. Плохая навигация заставит посетителей по-другому найти то, что они ищут.
Что такое структура навигации на веб-сайте?
Структура относится к тому, как страницы связаны друг с другом, и к иерархической компоновке (какие страницы связаны друг с другом и как) сайта.
Доступны ли шаблоны дизайна меню веб-сайта?
Темы WordPress включают шаблон для ваших меню. Вы можете управлять ссылками, которые хотите включить, и (в зависимости от темы) другими факторами, такими как раскрывающиеся меню.
Начало работы с тегами
Эта страница теперь доступна на других языках.
английский Español Français Português Deutsch
Теги — это ярлыки, которые вы создаете, чтобы упорядочить контакты.Пометка позволяет вам внести в Mailchimp собственную структуру контактов и пометить контакты на основе данных, которые вы о них знаете. Теги легко настраиваются, поэтому вы можете создавать и назначать их по своему усмотрению.
Из этой статьи вы познакомитесь с основами тегов и узнаете, как их использовать для организации аудитории.
Что нужно знать
Вот некоторые ключевые вещи, которые вам следует знать о тегах.
- Теги, группы и сегменты — это основные инструменты управления аудиторией, которые вы найдете в Mailchimp.Узнайте больше о том, как они работают вместе. Теги
- созданы для вашей собственной организации внутренней аудитории. Если вы хотите, чтобы ваши контакты самостоятельно выбирали для себя интерес или категорию, сначала используйте группы, а затем примените теги по мере необходимости.
О тегах
Думайте о тегах как о ярлыках для ваших контактов, которые помогают вам оставаться организованными. Если вы когда-либо работали с менеджером по работе с клиентами (CRM) или даже с платформой для ведения блогов, возможно, вы использовали функцию тегов для категоризации людей или контента.В Mailchimp теги — это способ пометить или классифицировать контакты на основе имеющейся у вас информации о них.
Как использовать теги
Тегиполностью настраиваются, поэтому вы можете использовать их, как вам нужно. Возможно, вы захотите создать исчерпывающую структуру тегов для организации всех ваших контактов, или вам может потребоваться несколько тегов как легкий способ идентифицировать некоторые ключевые контакты. В любом случае, теги дают вам возможность перенести в Mailchimp систему, которая работает для вас и вашего бизнеса.
После того, как вы создадите теги и добавите их в свои контакты, вы можете отправлять кампании прямо в теги в своей аудитории или использовать данные тегов для создания сегментов и дальнейшего нацеливания на свои контакты. Вы также можете создать автоматизацию, которая срабатывает, когда вы добавляете конкретный тег к контакту.
Создать и добавить теги
Есть несколько способов работы с тегами. Вы можете создавать и добавлять теги из таблицы контактов, профиля контакта или со страницы Теги в своей аудитории.Если вы создаете целевую страницу с формой регистрации, вы можете пометить контакты, которые регистрируются через эту страницу. Вы также можете импортировать контакты и добавить тег ко всему импорту или добавить тег при добавлении одного подписчика.
Метод, который вы используете для отметки контактов, зависит от того, что вы делаете и со сколькими контактами вы работаете. Например, если вам нужно отметить пару человек, вы можете сделать это в таблице контактов или в их профилях. Однако, если вам нужно пометить большое количество контактов, вы можете перейти на страницу Теги , где вы можете пометить сразу несколько.Если вам нужно пометить новые контакты, подумайте о добавлении тегов на страницу импорта или на целевую страницу.
Просмотр или фильтрация по тегам
Теги, которые вы добавили к контактам, отображаются в общей таблице контактов.
Вы также можете просмотреть все теги, добавленные к конкретному контакту, на странице его профиля контакта.
Фильтровать контакты по тегам
После добавления тегов к контактам вы можете отфильтровать таблицу контактов по тегам. Щелкните раскрывающееся меню Фильтр по тегам и выберите имя тега, по которому нужно выполнить фильтрацию, или выполните поиск тега.
Для фильтрации по нескольким тегам щелкните раскрывающееся меню Фильтрация по тегам и выберите дополнительный тег.
Повторите этот процесс для фильтрации до 5 тегов за раз. Щелкните значок X внутри тега, чтобы удалить его из фильтра, или значок X в правом верхнем углу таблицы, чтобы очистить весь фильтр и начать заново.
Просмотр общих тегов для контактов
Чтобы просмотреть общие теги контактов, перейдите к таблице контактов, установите флажок рядом с каждым контактом и щелкните раскрывающееся меню Добавить или удалить теги .
