Ссылки в сообщениях не работают
Оглавление
- 1 Проблемы при составлении сообщений
- 2 Проблемы с полученными или сохраненными сообщениями
- 2.1 Проверьте установлен ли в операционной системе браузер по умолчанию
- 2.1.1 Firefox
- 2.1.2 Internet Explorer
- 2.1.3 Edge
- 2.2 Проверьте, что не указано приложение для типа содержимого HTTP
- 2.3 Проверьте наличие неверных настроек
- 2.4 Проверьте наличие влияния расширений
- 2.1 Проверьте установлен ли в операционной системе браузер по умолчанию
В отличии от некоторых других клиентов электронной почты, Thunderbird не создает кликабельные ссылки при составлении сообщения. Если вы используете команду Вставить > Ссылку…, то текст ссылки будет отформатирован соответствующим образом (он будет подчеркнутым и цветным), но при щелчке по нему ничего не произойдет. Если же вы вставите или напечатаете ссылку в теле сообщения, то она появится в виде простого текста без каких либо признаков того, что это является ссылкой.
Это сделано специально. Когда ссылка «активирована», её трудно отредактировать (потому что когда вы пытаетесь разместить курсор мыши в активной ссылке, вы обычно открываете ссылку в браузере).
Когда сообщение отправляется (или сохраняется как черновик), Thunderbird «активирует» ссылки в сообщении, добавляя необходимое форматирование и делая их кликабельными.
Когда вы щёлкаете по ссылке в сообщении, должен запуститься браузер, установленный в вашей системе по умолчанию (если он ещё не запущен) и отобразить ссылку. Если же этого не произошло, то это могло произойти по нескольким причинам.
Проверьте установлен ли в операционной системе браузер по умолчанию
Каждая операционная система позволяет установить браузер по умолчанию, который будет запускаться (например), когда вы щёлкаете по ссылке в сообщении. Internet Explorer, Firefox, и другие браузеры проверяют эту настройку по умолчанию при своем запуске и просят вас подтвердить, хотите ли вы установить их браузером по умолчанию.
Firefox
Для получения инструкций прочитайте статью Как сделать Firefox браузером по умолчанию. Затем перезапустите Thunderbird.
Internet Explorer
Для получения инструкций прочитайте статью Microsoft Сделайте Internet Explorer браузером по умолчанию. Затем перезапустите Thunderbird.
Edge
Для получения инструкций прочитайте статью Microsoft Сделайте Microsoft Edge браузером по умолчанию. Затем перезапустите Thunderbird.
Проверьте, что не указано приложение для типа содержимого HTTP
В Thunderbird, вы можете указать действие, которое необходимо выполнить при щелчке левой кнопкой мыши по распространённым типам вложений и внутреннему содержимому. Если действие для содержимого типа HTTP / HTTPS указано неверно, то это может быть причиной некорректной обработки ссылок.
Если браузер по умолчанию для операционной системы указан верно, как описано выше, то нет необходимости указывать действие для содержимого типа HTTP / HTTPS. Чтобы проверить эти настройки, выберите Инструменты > НастройкиПравка > Настройки}Thunderbird > Настройки и затем щёлкните по панели Вложенные файлы. Если в колонке Тип Содержимого присутствует HTTP и/или HTTPS, то либо удалите действие, либо удостоверьтесь, что указанное действие верно.
Проверьте наличие неверных настроек
При некоторых обстоятельствах обычно скрытые настройки изменяются и в результате Thunderbird пытается обработать ссылки самостоятельно. Одно из таких обстоятельств появляется после того, как вы удалите дополнение ThunderBrowse, или же в процессе обновления до версии 5. Чтобы проверить, не является ли это причиной проблемы, откройте страницу Информацию для решения проблем из меню Справка и под заголовком Важные изменённые настройки найдите запись network.protocol-handler.external-default или любой другой параметр, начинающийся с  protocol-handler.external-default. Если такие опции есть и их значение установлено в false, то в этом ваша проблема.
protocol-handler.external-default. Если такие опции есть и их значение установлено в false, то в этом ваша проблема.
Для исправления этой настройки, используйте Редактор настроек, чтобы изменить скрытые параметры с
Проверьте наличие влияния расширений
Пришло время проверить, не имеется ли расширения, которое может вызывать некоторое неожиданное поведение. Запустите Thunderbird в безопасном режиме. Если вы можете перейти по ссылке в безопасном режиме Thunderbird, а в нормальном не можете, тогда ваша проблема вероятно вызвана дополнениями.
Далее, попробуйте Стандартную диагностику.
Если проблема по прежнему остается, перейдите по этой ссылке и спросите в чём может быть причина. Перед тем как вы попросите помощь, убедитесь, что сделали всё для диагностики проблемы.
Поделитесь этой статьёй: http://mzl.la/1BsOAb5
Эти прекрасные люди помогли написать эту статью:
Unghost, Harry, Anticisco Freeman, Roman_604
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
Работа в МойОфис Текст Настольная версия
Ввод текстаБуфер обменаПроверка правописанияСноскиГиперссылкиПерекрестные ссылкиЗакладкиВставить текущую дату или времяПоиск и замена данных
- Ввод текста
- Буфер обмена
- Проверка правописания
- Сноски
- Гиперссылки
- Перекрестные ссылки
- Закладки
- Вставить текущую дату или время
- Поиск и замена данных
Продукт: МойОфис Профессиональный, МойОфис Стандартный, МойОфис Образование, МойОфис Текст
В текст документа можно добавить ссылку на веб-страницу или адрес электронной почты.
«МойОфис Текст» распознает и делает активными ссылки, которые начинаются с www, http, https, ftp, и электронные адреса.
Примеры:
•www.website.ru,
•https://website.com,
•http://website.ru,
•ftp://192.100.0.0,
•mailto:[email protected],
Чтобы избежать ошибок при переходе по ссылкам, перед URL рекомендуется указывать протокол. Например: http://website.ru.
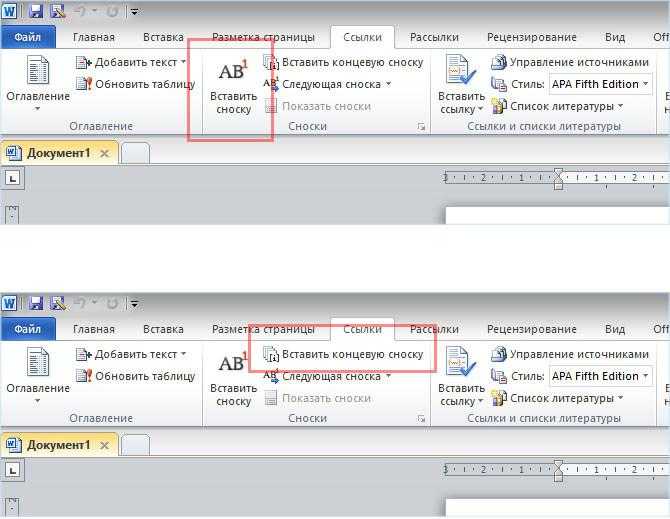
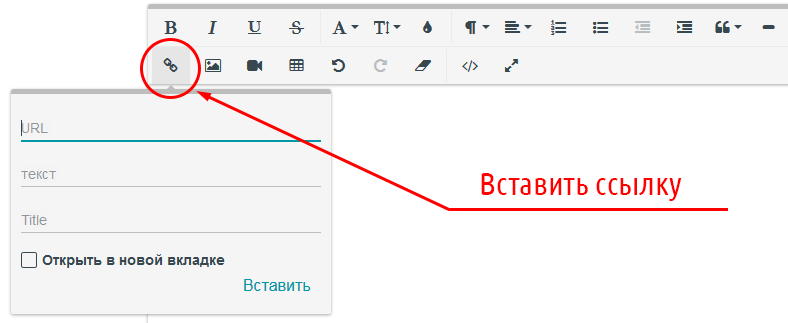
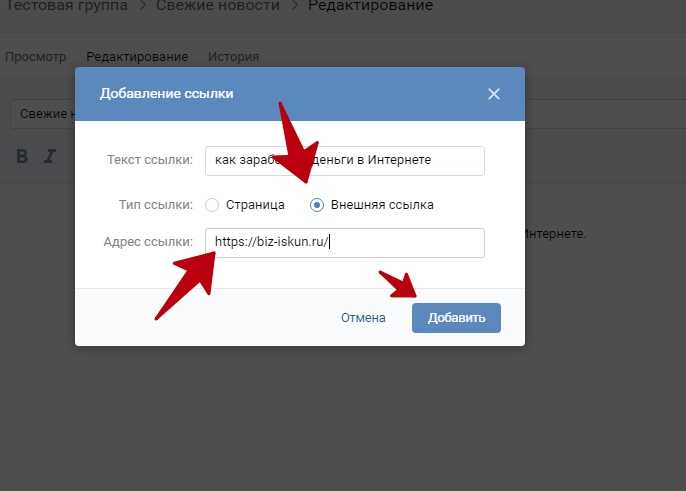
Вставить ссылку
Ссылка может отображаться в документе в виде: •URL – например, http://www.website.ru; •текста – например, ссылка. Чтобы добавить в документ ссылку в виде URL, выполните следующие действия: 1.Установите курсор на то место, куда необходимо вставить ссылку. 2.Введите URL ссылки. 3.Нажмите клавишу Пробел или Enter на клавиатуре. Чтобы добавить в документ ссылку в виде текста, выполните следующие действия: 1.Установите курсор на то место, куда необходимо вставить ссылку. 2.Выполните команду вставки гиперссылки одним из следующих способов: •Выберите пункт командного меню Вставка > Ссылка. •На панели инструментов, в разделе Вставка нажмите кнопку (Ссылка). •На панели инструментов, в разделе Вставка нажмите кнопку . На отобразившейся панели вставки нажмите кнопку (Ссылка). •Щелкните правой кнопкой мыши по месту, в котором установлен курсор, или по выделенной ячейке и выполните команду контекстного меню Вставить ссылку. •Нажмите сочетание клавиш Ctrl+K. 3.В окне Вставить ссылку, в поле Адрес введите URL ссылки. 4.В поле Текст введите текст, который будет отображаться вместо URL ссылки. 5.Нажмите кнопку OK, чтобы вставить ссылку. |
Редактировать ссылку
Чтобы редактировать URL и текст ссылки, выполните следующие действия: 1. 2.Откройте окно редактирования ссылки одним из следующих способов: •Выберите пункт командного меню Вставка > Ссылка. •На панели инструментов, в разделе Вставка нажмите кнопку (Ссылка). •На панели инструментов, в разделе Вставка нажмите кнопку . На отобразившейся панели вставки нажмите кнопку (Ссылка). •Щелкните по ссылке правой кнопкой мыши и выполните команду контекстного меню Редактировать ссылку. •Нажмите сочетание клавиш Ctrl+K. 3.В окне Редактировать ссылку, в поле Адрес редактируйте URL ссылки. 4.В поле Текст редактируйте текст, который отображается вместо URL ссылки. 5.Нажмите кнопку OK, чтобы сохранить изменения. |
Перейти по ссылке
Чтобы перейти по ссылке, щелкните по ней, удерживая нажатой клавишу Ctrl. Веб-ссылки открываются в браузере, который используется в операционной системе по умолчанию. При переходе по ссылке на электронный адрес открывается почтовая программа, которая используется в операционной системе по умолчанию. В данной программе автоматически создается новое письмо, и в поле Кому копируется адрес электронной почты, указанный в ссылке. |
Копировать ссылку
Чтобы скопировать ссылку, щелкните по ней правой кнопкой мыши и выполните команду контекстного меню Копировать адрес ссылки. |
Поделиться:
Был ли материал полезным?
Пользователи, считающие этот материал полезным: 0 из 0
Предыдущее
Следующее
что это такое, на что она ссылается на сайте и как ее сделать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Активная ссылка – это ссылка, при нажатии на которую происходит переход на другую страницу или сайт.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Это указание ресурса, оформленное в виде самого его адреса, анкора, ключевых слов, изображений, информация о котором может быть получена сравнительно быстро и просто – всего один клик и переход осуществлен. В интернете существует огромное число ссылок, не все из которых полезны. Переходя по ссылке, вы будто путешествуете в информационном пространстве, не зная ничего о конечном пункте назначения. Если вы пришли в пункт назначения и не получили того, чего хотели — это обидно. Еще обиднее, когда вы тратите кучу времени и усилий на это бесполезное путешествие.
Такая же ситуация происходит со ссылками. Даже если информация на сайте бесполезна для вас, вы не расстроитесь так сильно, зная что потратили для перехода минимальное количество времени и усилий.
Даже если информация на сайте бесполезна для вас, вы не расстроитесь так сильно, зная что потратили для перехода минимальное количество времени и усилий.
- Почему лучше на сайте использовать активную, а не неактивную ссылку
- Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
- Как сделать активную ссылку в HTML
- Как сделать активную ссылку в визуальном редакторе
- Как сделать активную ссылку в Инстаграме
- Как сделать активную ссылку ВКонтакте
- Как сделать ссылку активной в Ворде
Почему лучше на сайте использовать активную, а не неактивную ссылку
Преимущество использования активных ссылок перед неактивными в том, что аудитории легче получать информацию:
- В отличие от перехода по неактивной ссылке, для которого нужно скопировать ссылку и вставить ее затем в адресную строку браузера, на активную ссылку достаточно просто кликнуть.

- Благодаря удобству увеличивается посещаемость указанной страницы.
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
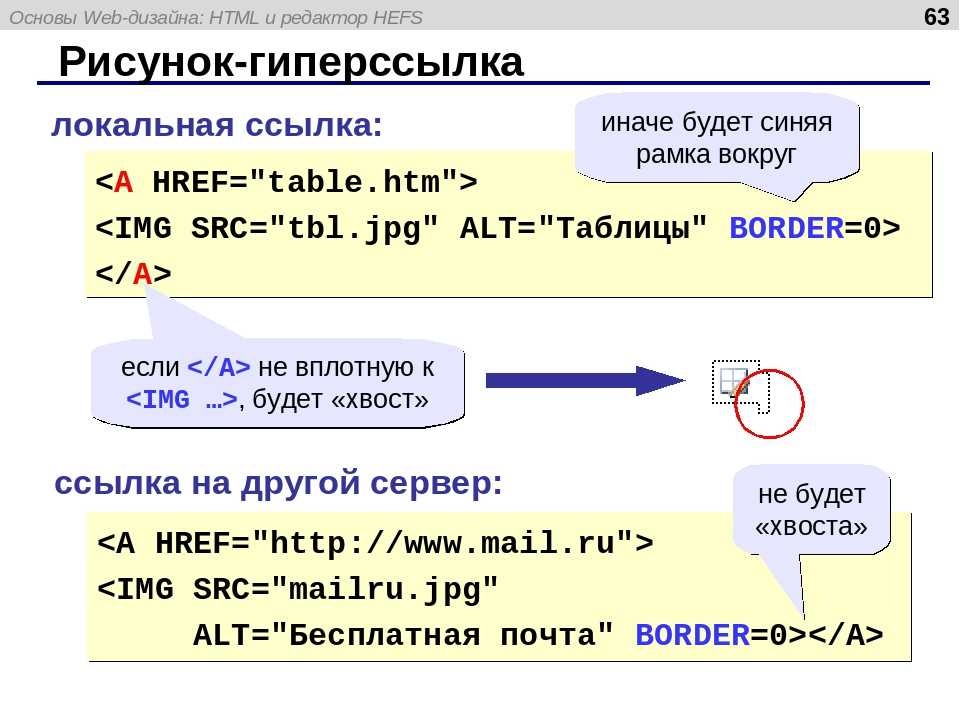
Как сделать активную ссылку в HTML
Тег активной ссылки на языке HTML для страницы site.ru выглядит следующим образом:
<a href="site.ru">анкор ссылки</a>
Чтобы браузер открывал ссылку в новом окне впишите в ссылку атрибут target:
<a href="/" target="_blank">site.ru</a>
Здесь присвоенное атрибуту target значение _blank означает новую страницу. Оно самое распространенное. Есть и другие, но они используются крайне редко при указании на страницы, использующие алгоритмы языка Java.
Это один из самых простых и действенных способов оформления активных ссылок в интернете.
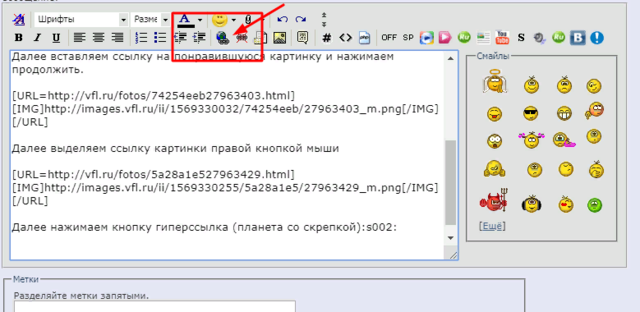
Другой способ создания активных ссылок выглядит так:
[url=адрес ссылки, скопированный из адресной строки браузера]название ссылки[/url]
Этот метод может быть неудобен тем, что не всегда верно отображается на некоторых сайтах и страницах. Поэтому лучше использовать первый способ.
Поэтому лучше использовать первый способ.
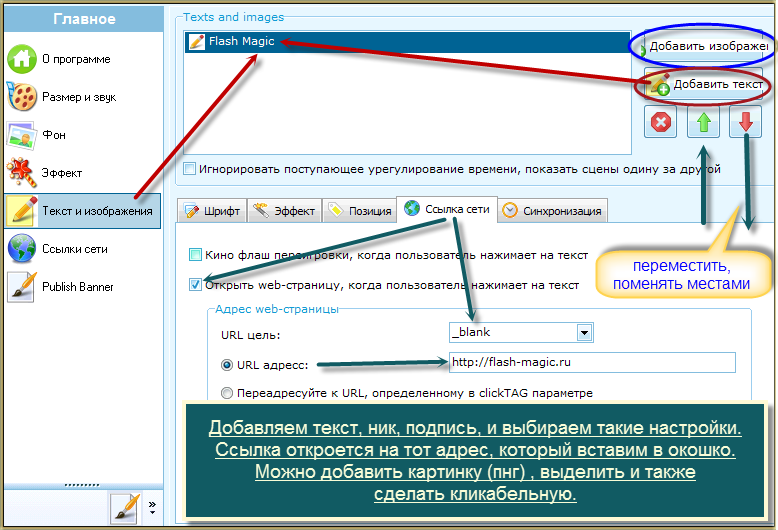
Как сделать активную ссылку в визуальном редакторе
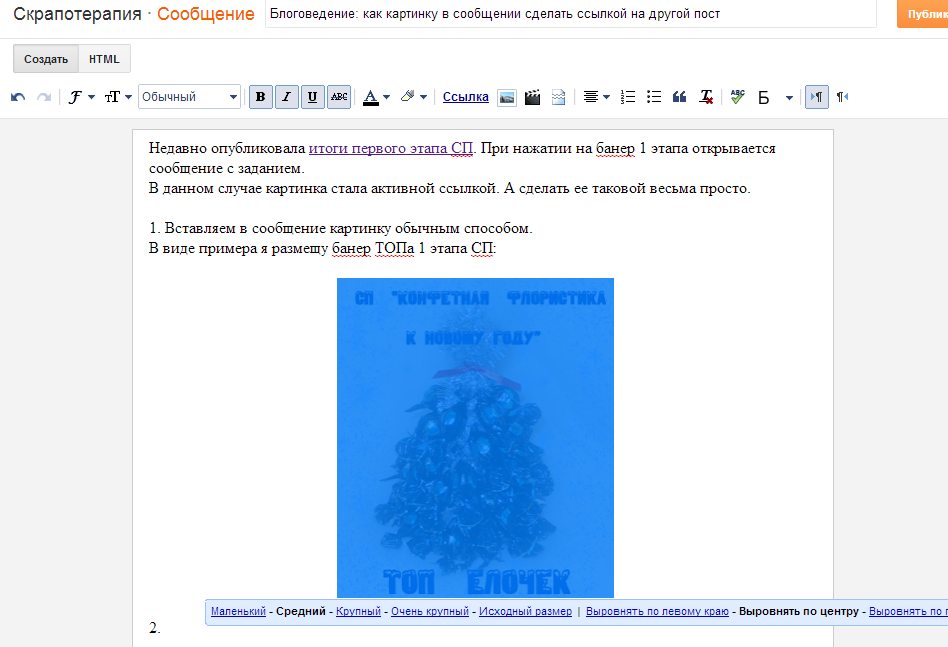
Этот способ еще проще, чем создание ссылки через HTML. Например, вы используете WordPress – самую популярную CMS для создания сайтов.
- Выделяйте в тексте фрагмент, который хотите сделать кликабельным.
- Находите в панели инструментов вверху значок «Вставить ссылку». Кликаете на него.
- Под тем участком текста, который мы выделили, появится поле. В него вписываем адрес ссылки.
- После этого выделенная фраза становится кликабельной и ведет на ту страницу, которую мы указали. О том, что по тексту можно кликнуть, говорит его оформление.
- Текст подчеркнут и выделен другим цветом. Так пользователь видит, что по этому фрагменту можно кликнуть.
Как сделать активную ссылку в Инстаграме
Активной ссылку в Инстаграме можно сделать только в профиле и в комментариях. Любая ссылка в профиле автоматически становится активной. В комментариях воспользуйтесь HTML кодом:
<a href="site.ru">анкор ссылки</a>
В постах сделать ссылки активными невозможно из-за борьбы сети со спамом.
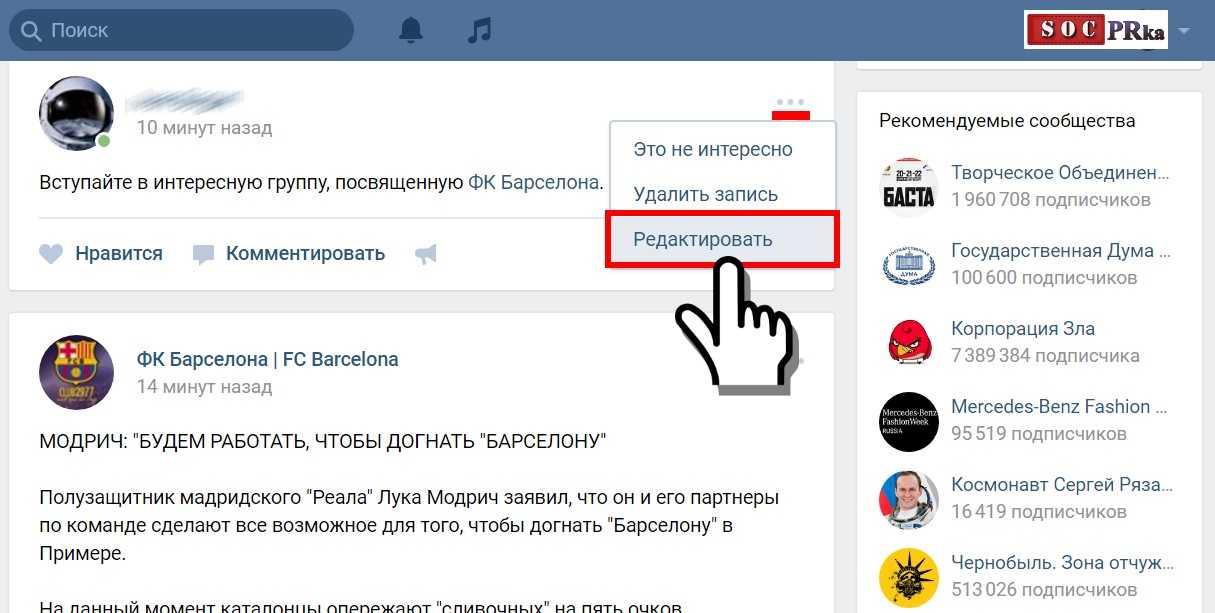
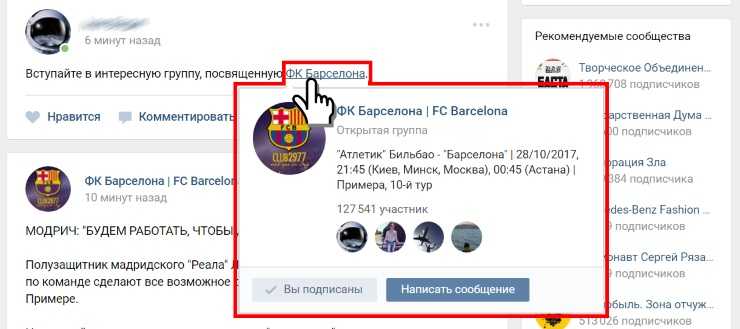
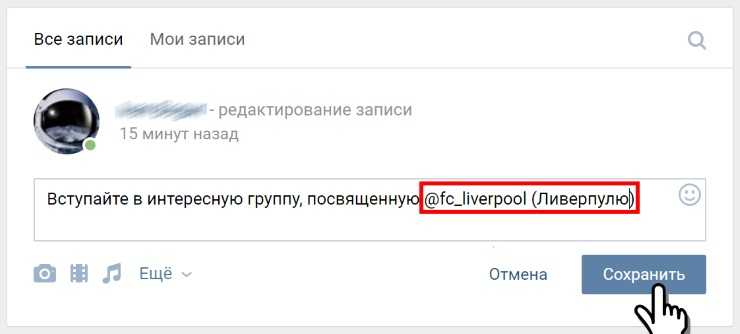
Как сделать активную ссылку ВКонтакте
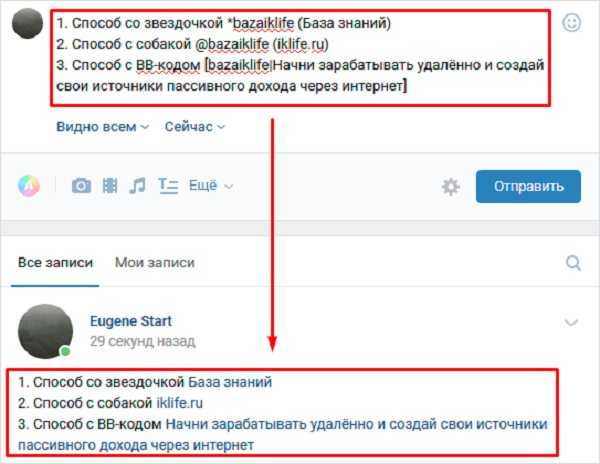
Анкорные ссылки ВКонтакте могут быть только внутренними, то есть переадресующими на собственные страницы социальной сети: профили, паблики, сообщества и события. Если вам требуется вставить в запись или в комментарий ссылку на чей-либо профиль, то делается это следующим образом: в квадратных скобках прописывается id страницы, а через вертикальную черту – ее анкор, после чего квадратные скобки закрываются. Аналогично вписываются и ссылки:
- cообществ с атрибутом club;
- пабликов атрибутом public;
- событий с атрибутом event.
Например, id пользователя – 60230983, имя – Иван Иванов. Мы хотим упомянуть этого человека в записи. Для этого нужна следующая запись:
[id60230983|Иван Иванов]
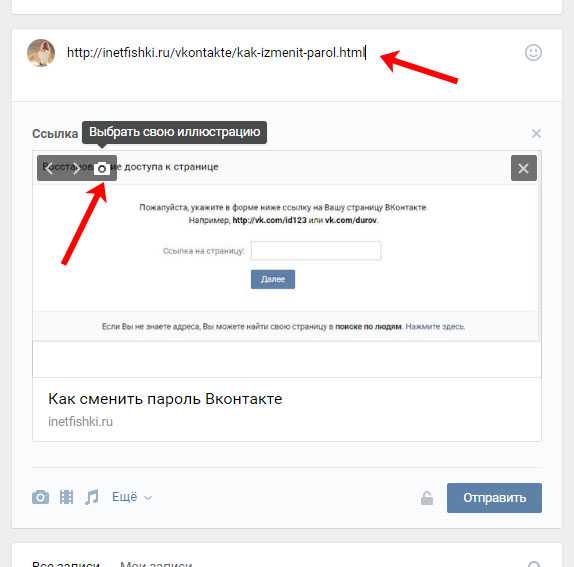
Внешние ссылки могут быть только безанкорными. Скопируйте из адресной строки браузера и вставьте в запись, комментарий или сообщение. Подождите немного, чтобы подгрузилось изображение с сайта.
Подождите немного, чтобы подгрузилось изображение с сайта.
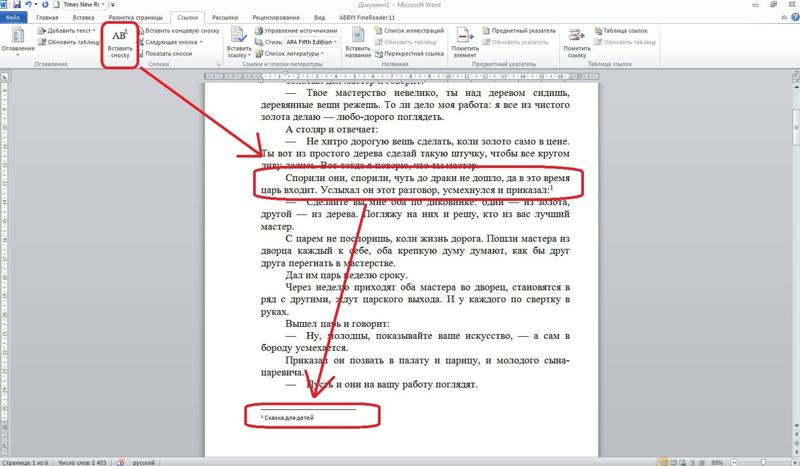
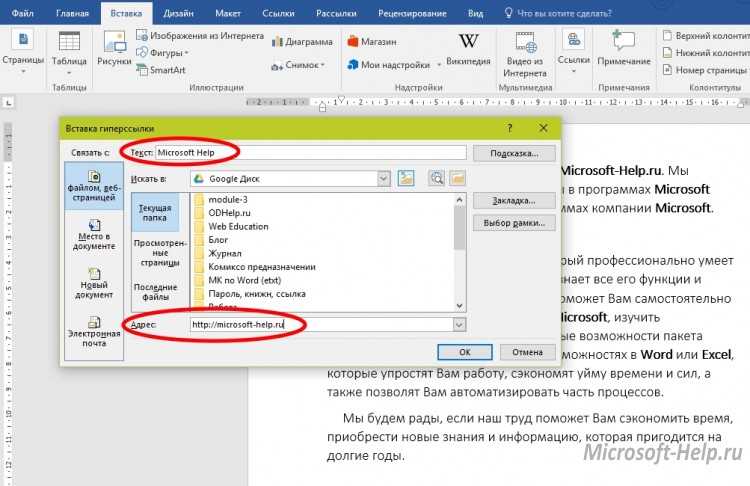
Как сделать ссылку активной в Ворде
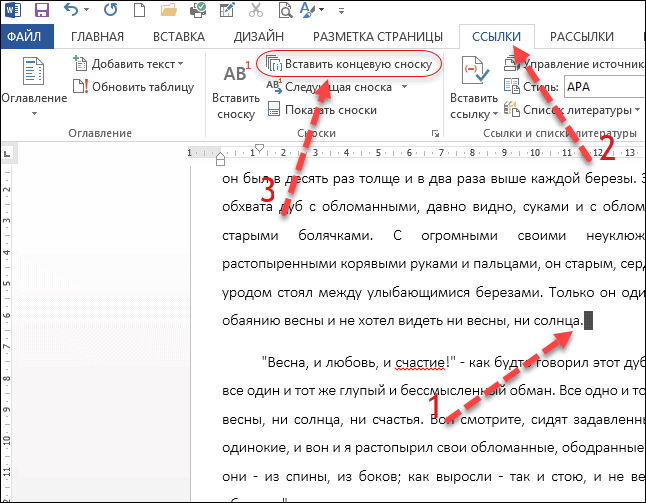
Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
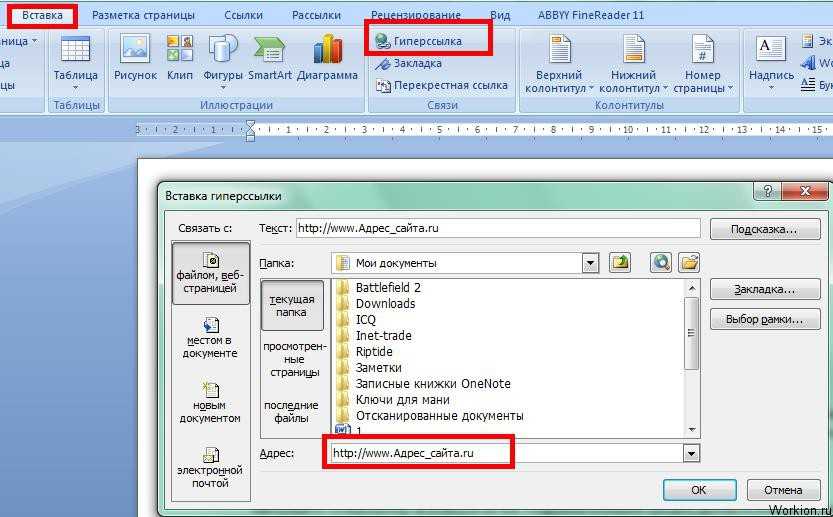
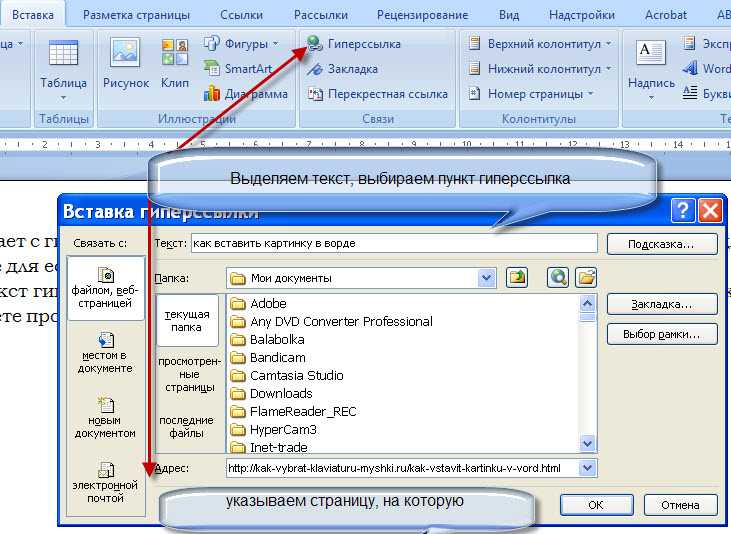
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Над материалом работали:
Анна Серебрякова
руководитель SEO отдела
Создание гиперссылок — Изучение веб-разработки
- Предыдущий Обзор
- : Введение в HTML
- Следующий
Гиперссылки действительно важны — именно они делают Web Web .
В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются рекомендации по созданию ссылок.
| Предпосылки: | Базовое знакомство с HTML, как описано в Начало работы с HTML. Форматирование текста HTML, как описано в Основы HTML-текста. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько файлы вместе. |
Гиперссылки — одно из самых захватывающих новшеств, которые может предложить Интернет. Они были особенностью Интернета с самого начала, и это то, что делает Интернет сетью. Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу. Почти любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иной активации веб-браузер переходил на другой веб-адрес (URL).
Примечание: URL-адрес может указывать на HTML-файлы, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы или что-либо еще, что находится в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность по открытию или обработке файла передается подходящему родному приложению на устройстве) или скачать файл (в этом случае вы можете попробовать разобраться с ним позже).
Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность по открытию или обработке файла передается подходящему родному приложению на устройстве) или скачать файл (в этом случае вы можете попробовать разобраться с ним позже).
Например, домашняя страница BBC содержит множество ссылок, которые указывают не только на несколько новостей, но и на различные области сайта (функции навигации), страницы входа/регистрации (инструменты пользователя) и многое другое.
Базовая ссылка создается путем переноса текста или другого содержимого, см. Ссылки уровня блока, внутри элемента и с использованием атрибута href , также известного как Гипертекстовая ссылка или target , который содержит веб-адрес.
<р> Я создаю ссылку на домашняя страница Mozilla.
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Добавление вспомогательной информации с атрибутом title
Еще один атрибут, который вы можете добавить к своим ссылкам, это title .
Заголовок содержит дополнительную информацию о ссылке, например, какую информацию содержит страница или что следует знать на веб-сайте.
<р>
Я создаю ссылку на
<а
href="https://www.mozilla.org/en-US/"
title="Лучшее место для получения дополнительной информации о Mozilla
миссия и как внести свой вклад">домашняя страница Mozilla.
Это дает нам следующий результат, и при наведении на ссылку отображается заголовок в виде всплывающей подсказки:
Я создаю ссылку на домашнюю страницу Mozilla.
Примечание: Заголовок ссылки отображается только при наведении указателя мыши, а это означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут иметь трудности с доступом к информации о заголовке. Если информация, содержащаяся в заголовке, действительно важна для удобства использования страницы, вам следует представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Если информация, содержащаяся в заголовке, действительно важна для удобства использования страницы, вам следует представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Активное обучение: создание собственного примера ссылки
Создайте HTML-документ, используя местный редактор кода и наш шаблон для начала работы.
- В тело HTML добавьте один или несколько абзацев или другие типы контента, о которых вы уже знаете.
- Изменить часть содержимого на ссылки.
- Включить атрибуты заголовка.
Звенья блочного уровня
Как упоминалось ранее, почти любой контент можно превратить в ссылку, даже блочные элементы.
Если у вас есть изображение, которое вы хотите превратить в ссылку, используйте и сослаться на файл изображения с элементом .
png" alt="Домашняя страница Mozilla" />
Примечание: Вы узнаете больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять цели ссылок, вам необходимо понимать URL-адреса и пути к файлам. В этом разделе вы найдете информацию, необходимую для этого.
URL-адрес или унифицированный указатель ресурсов — это текстовая строка, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится интересующий вас файл. Давайте рассмотрим пример структуры каталогов, см. каталог create-hyperlinks.
Корень этой структуры каталогов называется создание гиперссылок . При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл index. и  html
html contact.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страницей, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта).
Внутри нашего корня также есть две директории — pdfs и проекты . Внутри каждого из них находится один файл — PDF ( project-brief.pdf ) и index.html соответственно. Обратите внимание, что вы можете иметь два файла index.html в одном проекте, если они находятся в разных местах файловой системы. Второй index.html , возможно, будет главной целевой страницей для информации, связанной с проектом.
Примечание: При необходимости вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, например: ../../../complex/path/to/my/file.html .
Фрагменты документов
Можно ссылаться на определенную часть документа HTML, известную как фрагмент документа , а не только на верхнюю часть документа. Для этого вам сначала нужно присвоить атрибут
Для этого вам сначала нужно присвоить атрибут id элементу, на который вы хотите сослаться.
Обычно имеет смысл ссылаться на конкретный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы сослаться на этот конкретный id , вы должны включить его в конец URL-адреса, которому предшествует символ решетки/решетки ( # ), например:
Хотите написать нам письмо? Воспользуйтесь нашим почтовый адрес.
Вы даже можете использовать ссылку на фрагмент документа отдельно, чтобы связать с другой частью текущего документа :
почтовый адрес компании можно найти на внизу этой страницы.
Абсолютный и относительный URL-адреса
Два термина, которые вы встретите в Интернете, это абсолютный URL-адрес и относительный URL-адрес:
абсолютный URL-адрес : Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
Например, если страница index.html загружается в каталог с именем Projects , который находится внутри корня веб-сервера, а домен веб-сайта — https://www.example.com , страница будет доступна по адресу https://www.example.com/projects/index.html (или даже просто https://www.example.com/projects/ , так как большинство веб-серверов просто выглядят для загрузки целевой страницы, такой как index.html , если она не указана в URL-адресе.)
Абсолютный URL-адрес всегда будет указывать на одно и то же место, независимо от того, где он используется.
относительный URL-адрес : Указывает на местоположение, которое является относительным к файлу, из которого вы создаете ссылку, больше похоже на то, что мы рассмотрели в предыдущем разделе.
Например, если мы хотим сделать ссылку из нашего примера файла на https://www.example.com/projects/index. в файл PDF в том же каталоге, URL-адресом будет просто имя файла —  html
html project-brief.pdf — дополнительная информация не требуется. Если бы PDF-файл был доступен в подкаталоге внутри проектов под названием pdfs , относительная ссылка была бы pdfs/project-brief.pdf (эквивалентный абсолютный URL-адрес был бы https://www.example.com/projects). /pdfs/project-brief.pdf .)
Относительный URL-адрес будет указывать на разные места в зависимости от фактического местоположения файла, на который вы ссылаетесь, например, если мы переместили наши index.html из каталога проектов и в корень веб-сайта (верхний уровень, а не в каких-либо каталогах), относительная URL-ссылка pdfs/project-brief.pdf внутри него теперь будет указать на файл, расположенный по адресу https://www.example.com/pdfs/project-brief.pdf , а не на файл, расположенный по адресу https://www.. example.com/projects/pdfs/project-brief. pdf
example.com/projects/pdfs/project-brief. pdf
Конечно, расположение файла project-brief.pdf и 9Папка 0044 pdfs не изменится внезапно, потому что вы переместили файл index.html — это приведет к тому, что ваша ссылка будет указывать в неправильном месте, поэтому она не будет работать при нажатии. Вы должны быть осторожны!
При написании ссылок следует придерживаться некоторых рекомендаций. Давайте посмотрим на это сейчас.
Используйте четкую формулировку ссылок
На вашей странице легко размещать ссылки. Этого не достаточно. Нам нужно сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
- Пользователи программ чтения с экрана любят переходить от ссылки к ссылке на странице и читать ссылки вне контекста.
- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описать, на что ссылаются.

- Визуальные читатели просматривают страницу, а не читают каждое слово, и их внимание будет приковано к особенностям страницы, которые выделяются, например ссылкам. Им будет полезен описательный текст ссылки.
Давайте рассмотрим конкретный пример:
Хороший текст ссылки: Скачать Firefox
Плохой текст ссылки: Щелкните здесь, чтобы загрузить Firefox
кликните сюда скачать Firefox
Другие советы:
- Не повторяйте URL-адрес как часть текста ссылки — URL-адреса выглядят уродливо и звучат еще уродливее, когда программа чтения с экрана читает их буква за буквой.
- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум. Программа чтения с экрана сообщает людям, что есть ссылка.
Визуальные пользователи также узнают, что есть ссылка, потому что ссылки, как правило, окрашены в другой цвет и подчеркнуты (обычно это соглашение не следует нарушать, так как пользователи к нему привыкли).

- Текст ссылки должен быть как можно короче — это полезно, поскольку программы чтения с экрана должны интерпретировать весь текст ссылки.
- Сведите к минимуму случаи, когда несколько копий одного и того же текста связаны с разными местами. Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь».
Ссылка на не-HTML-ресурсы — оставляйте четкие указатели
При ссылке на ресурс, который будет загружен (например, документ PDF или Word), передан в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно). окно или загружает Flash-ролик), вы должны добавить четкие формулировки, чтобы избежать путаницы.
Например:
- Если вы используете соединение с низкой пропускной способностью, щелкните ссылку, и неожиданно начнется загрузка нескольких мегабайт.

- Если у вас не установлен проигрыватель Flash, щелкните ссылку, и вы внезапно попадете на страницу, для которой требуется Flash.
Давайте посмотрим на несколько примеров, чтобы увидеть, какой текст можно здесь использовать:
Скачать отчет о продажах (PDF, 10MB)
<р> Посмотреть видео (трансляция открывается в отдельной вкладке, качество HD) <р> Играть в автомобильную игру (требуется Flash)
Используйте атрибут загрузки при ссылке на загрузку
Когда вы ссылаетесь на ресурс, который нужно загрузить, а не открыть в браузере, вы можете использовать атрибут загрузки , чтобы указать имя файла сохранения по умолчанию. Вот пример со ссылкой для скачивания последней версии Firefox для Windows:
mozilla.org/?product=firefox-latest-ssl&os=win64&lang=en-US" скачать="firefox-latest-64bit-installer.exe"> Скачать последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
В этом упражнении мы хотели бы, чтобы вы связали несколько страниц вместе с меню навигации, чтобы создать многостраничный веб-сайт. Это один из распространенных способов создания веб-сайтов — на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при переходе по ссылкам создается впечатление, что вы находитесь в одном и том же месте, а другой контент воспитывается.
Вам необходимо сделать локальные копии следующих четырех страниц в одном каталоге. Полный список файлов см. в каталоге navigation-menu-start:
- index.html
- проекты.html
- картинки.html
- соц.html
Вы должны:
- Добавьте неупорядоченный список в указанном месте на одной странице, который включает имена страниц, на которые нужно ссылаться.
 Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально.
Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально. - Измените имя каждой страницы на ссылку на эту страницу.
- Скопируйте меню навигации на каждую страницу.
- На каждой странице удалите только ссылку на ту же страницу — это сбивает с толку и не нужно, чтобы страница содержала ссылку на себя. А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы сейчас находитесь.
Готовый пример должен выглядеть примерно так, как показано на следующей странице:
Примечание: Если вы застряли или не уверены, что все сделали правильно, вы можете проверить каталог навигации-меню-разметка, чтобы увидеть правильный ответ.
Можно создавать ссылки или кнопки, при нажатии которых открывается новое исходящее сообщение электронной почты, а не ссылка на ресурс или страницу.
Это делается с помощью элемента и схемы URL-адреса mailto:.
В своей наиболее простой и часто используемой форме ссылка mailto: указывает адрес электронной почты предполагаемого получателя. Например:
Отправить письмо в никуда
Это приводит к ссылке, которая выглядит так: Отправить электронное письмо в никуда.
На самом деле, адрес электронной почты является необязательным. Если вы опустите его, а ваш href будет «mailto:», почтовый клиент пользователя откроет новое окно исходящей электронной почты без адреса назначения.
Это часто полезно в качестве ссылок «Поделиться», по которым пользователи могут щелкнуть, чтобы отправить электронное письмо на адрес по своему выбору.
Уточняющие детали
Помимо адреса электронной почты, вы можете указать другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к mailto указанный вами URL.
Наиболее часто используемые из них — «тема», «копия» и «тело» (которое не является настоящим полем заголовка, но позволяет вам указать короткое содержание сообщения для нового электронного письма). Каждое поле и его значение указываются как условие запроса.
Каждое поле и его значение указываются как условие запроса.
Вот пример, который включает копию, скрытую копию, тему и текст:
Отправить письмо с копией, скрытой копией, темой и телом
Примечание: Значения каждого поля должны быть закодированы в URL-адресе с использованием непечатаемых символов (невидимых символов, таких как символы табуляции, возврата каретки и разрывов страниц) и экранированных пробелов.
Также обратите внимание на использование вопросительного знака ( ? ) для отделения основного URL-адреса от значений поля и амперсанда (&) для разделения каждого поля в URL-адресе mailto: .
Это стандартная нотация запроса URL.
Прочтите метод GET, чтобы понять, для чего чаще используется нотация URL-запроса.
Вот еще несколько примеров mailto URL:
- mailto:
- почта: nowhere@mozilla.
 org
org - почта: [email protected], [email protected]
- mailto:[email protected][email protected]
- mailto:[email protected][email protected]&subject=This%20is%20the%20subject
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: ссылки.
По ссылкам пока все! Вы вернетесь к ссылкам позже в курсе, когда начнете рассматривать их стилизацию. Далее для HTML мы вернемся к семантике текста и рассмотрим некоторые более продвинутые/необычные функции, которые вы найдете полезными. Расширенное форматирование текста — ваша следующая остановка.
- Предыдущий Обзор
- : Введение в HTML
- Следующий
- Начало работы с HTML
- Что в голове? Метаданные в HTML
- Основы HTML-текста
- Создание гиперссылок
- Расширенное форматирование текста
- Структура документа и веб-сайта
- Отладка HTML
- Разметка письма
- Структурирование страницы контента
Последнее изменение: , участниками MDN
Гиперссылки не работают в Outlook? Как снова открыть ссылки в Outlook
В статье объясняется, почему гиперссылки могут не работать в Outlook, и предлагается несколько решений для устранения этой проблемы. Эти методы позволят вам без проблем снова открывать ссылки в электронных письмах Outlook, независимо от того, какую версию вы используете — Outlook 365, 2021, 2019., 2016, 2013, 2010 и ниже.
Только представьте себе… Вы всегда прекрасно открывали ссылки в Outlook, а потом внезапно перестали работать гиперссылки, и всякий раз, когда вы нажимаете на ссылку, встроенную в электронное письмо, вы получаете сообщение об ошибке. В Outlook 2010 и Outlook 2007 сообщение об ошибке выглядит следующим образом:
Эта операция отменена из-за ограничений, действующих на этом компьютере. Пожалуйста, обратитесь к системному администратору.
В Outlook 2019 — Outlook 365 сообщение отличается, хотя его значение так же расплывчато и неясно, как и раньше:
Политики вашей организации не позволяют нам выполнить это действие за вас. Для получения дополнительной информации обратитесь в службу поддержки.
Для получения дополнительной информации обратитесь в службу поддержки.
Еще одна возможная ошибка: Общий сбой. URL-адрес был: https://www.some-url.com. Система не может найти указанный файл.
Если вы столкнулись с этой проблемой, эта статья поможет вам быстро ее решить. Вы также узнаете, почему гиперссылки не работают должным образом в Outlook, чтобы не споткнуться дважды об один и тот же камень.
- Почему вы не можете открывать ссылки в Outlook
- Как заставить гиперссылки в Outlook снова работать
- Загрузить инструмент исправления Microsoft
- Установить Internet Explorer и Outlook в качестве программ по умолчанию
- Переустановите Chrome или Firefox
- Редактировать реестр
- Сброс настроек Internet Explorer
- Импорт раздела реестра с другого компьютера
- Восстановите вашу систему
Основной причиной того, что гиперссылки не работают в Outlook, является интернет-браузер по умолчанию, который не зарегистрирован (должным образом) в вашей операционной системе. Обычно эта проблема возникает после удаления Google Chrome или смены браузера по умолчанию с Internet Explorer на Chrome или Firefox.
Обычно эта проблема возникает после удаления Google Chrome или смены браузера по умолчанию с Internet Explorer на Chrome или Firefox.
Имейте в виду, что браузер по умолчанию может быть изменен даже без вашего уведомления какой-либо некорректно работающей надстройкой или приложением, которое устанавливает Chrome / Firefox вместе со своими собственными файлами и делает его интернет-браузером по умолчанию, если вы не уберете галочку с соответствующего флажка. И, естественно, эта опция не очень заметна, так что ее легко можно не заметить при установке. Ярким примером таких программ является Adobe Flash Player, который может установить Chrome как при первой установке, так и при обновлении, поэтому обязательно снимите этот флажок при следующем обновлении, чтобы избежать проблемы с гиперссылками в вашем Outlook.
Ну, это наиболее типичная причина, хотя ссылки Outlook могут перестать работать в некоторых других сценариях и даже без всякой видимой причины. Хорошо, знайте, что вы знаете причину и последствия, давайте посмотрим, как вы можете решить проблему.
Как исправить гиперссылки, не работающие в Outlook
Мы начнем с самых простых шагов по устранению неполадок, которые требуют наименьшего времени и усилий, поэтому имеет смысл следовать приведенным ниже методам по порядку и после каждого решения проверить, можете ли вы открывать ссылки снова в Outlook. Эти решения работают для всех версий Microsoft Outlook 365 — 2010.
Воспользуйтесь инструментом Microsoft Fix it
К счастью для нас, ребята из Microsoft знают о проблеме «гиперссылки в Outlook не работают» и уже разработали решение. Итак, первое, что вы должны попробовать, это загрузить и запустить инструмент Microsoft Fix It для вашей версии Windows.
И даже если вы «Сам сделаю!» такой человек, я настоятельно рекомендую вам позволить Microsoft исправить это для вас в этом конкретном случае. Во-первых, потому что это более быстрый способ, во-вторых, потому что это намного безопаснее, а в-третьих, если что-то пойдет не так, вы точно знаете, кто виноват : )
Итак, попробуйте, и если исправление сработало, поздравьте себя и можете закрыть эту страницу. Если вы по-прежнему не можете открывать ссылки в Outlook, продолжайте читать и попробуйте другие методы.
Если вы по-прежнему не можете открывать ссылки в Outlook, продолжайте читать и попробуйте другие методы.
Установите Internet Explorer и Outlook в качестве программ по умолчанию
- В Windows 7 и более поздних версиях вы можете установить программы по умолчанию, выбрав Панель управления > Программы по умолчанию > нажмите Установите программы по умолчанию .
- Выберите Internet Explorer в списке Программы и щелкните ссылку Установить эту программу по умолчанию .
- Найдите Microsoft Outlook в списке Программы и также установите его по умолчанию.
В Windows XP вы можете сделать то же самое, выбрав Панель управления > Установка и удаление программ > Программы по умолчанию > Установить программы по умолчанию .
Альтернативный способ доступа к » Установка программ по умолчанию » диалоговое окно, щелкнув значок «Инструменты » Internet Explorer > «Свойства обозревателя» > вкладку «Программы» > «Установить программы» .

Перезапустите Outlook и проверьте, работают ли гиперссылки. Если они не открываются снова, перейдите к следующему способу.
Переустановите Chrome или Firefox
Если ссылки перестали работать в вашем Outlook после того, как вы удалили Google Chrome (или Firefox), когда он был установлен в качестве браузера по умолчанию , попробуйте установить IE по умолчанию перед удалением другого браузера, чтобы предотвратить проблему. Вот что вы делаете:
- Переустановите Chrome или Firefox, в зависимости от того, какой из браузеров ранее был установлен по умолчанию. Ссылки для скачивания вместе с подробными инструкциями доступны здесь:
- Скачать Google Chrome
- Скачать Firefox
- Установить Chrome/Firefox в качестве браузера по умолчанию.
- Проверьте, работают ли гиперссылки в вашем Outlook.
- Если теперь вы можете открывать ссылки Outlook, вы можете безопасно установить Internet Explorer в качестве браузера по умолчанию.
 Для этого откройте Internet Explorer и нажмите значок Инструменты значок > Свойства обозревателя . Затем перейдите на вкладку Программы и нажмите кнопку Сделать по умолчанию . Щелкните OK и закройте Internet Explorer.
Для этого откройте Internet Explorer и нажмите значок Инструменты значок > Свойства обозревателя . Затем перейдите на вкладку Программы и нажмите кнопку Сделать по умолчанию . Щелкните OK и закройте Internet Explorer. - Удалите Google Chrome или Firefox, если они вам больше не нужны, и, надеюсь, у вас больше не будет проблем со ссылками в Outlook.
Примечание. Перед изменением браузера по умолчанию закройте Chrome/Firefox и убедитесь, что в диспетчере задач не запущен процесс chrome.exe или firefox.exe, когда вы устанавливаете IE в качестве браузера по умолчанию. Чтобы открыть диспетчер задач, нажмите Ctrl+Shift+Esc или щелкните правой кнопкой мыши панель задач и выберите «9».0011 Запустить диспетчер задач «.
Редактировать реестр вручную
Если гиперссылки в Outlook больше не работают после того, как вы удалили Chrome, Firefox или любое другое приложение (например, веб-редакторы HTML), которое по умолчанию открывает файлы HTML, может помочь изменение ассоциаций HTM/HTML в реестре
Важно! Пожалуйста, будьте очень осторожны при внесении изменений в системный реестр. Если вы работаете в корпоративной среде, рекомендуется обратиться к системному администратору. или ИТ-специалисту за помощью.
Если вы работаете в корпоративной среде, рекомендуется обратиться к системному администратору. или ИТ-специалисту за помощью.
В любом случае, перед изменением реестра обязательно создайте точку восстановления системы и сделайте полную резервную копию реестра, просто на всякий случай. Следующие пошаговые инструкции от Microsoft действительно могут оказаться очень полезными: Как создать резервную копию реестра в Windows 8–11.
Теперь, когда вы приняли необходимые меры предосторожности, вы готовы приступить к внесению изменений.
- В поле поиска Windows введите regedit и щелкните приложение «Редактор реестра».
- В редакторе реестра перейдите к HKEY_CURRENT_USER\Software\Classes\.html. Убедитесь, что значением по умолчанию этого ключа является htmlfile.
- Если значение по умолчанию равно ChromeHTML или FireFoxHTML (в зависимости от того, какой браузер у вас установлен), щелкните его правой кнопкой мыши и выберите Изменить.
 ..
.. - Измените значение по умолчанию на htmlfile .
- Повторите шаги 3 и 4 для .htm и . шт. ключи.
- Перезагрузите компьютер, чтобы изменения вступили в силу.
Альтернативный способ внесения тех же изменений в реестр — нажать кнопку Start и ввести приведенную ниже команду непосредственно в строке поиска в Win 7 или Win 8. Если у вас более ранняя версия Windows, нажмите «Пуск» > «Выполнить», а затем введите команду в поле Открыть.
REG ADD HKEY_CURRENT_USER\Software\Classes\.htm /ve /d htmlfile /f
Затем введите аналогичную команду для .htm и . шт. ключи.
Сброс настроек Internet Explorer
Если проблема со ссылками в Outlook сохраняется, попробуйте сбросить настройки Internet Explorer.
- Убедитесь, что ваш Outlook закрыт.
- Запустите Internet Explorer, щелкните значок Инструменты и выберите Свойства обозревателя .

- Перейдите на вкладку Advanced и нажмите кнопку Reset (если вы используете Internet Explorer 6 или более раннюю версию, вы найдете эту опцию на вкладке Programs).
- Откроется окно «Сбросить настройки Internet Explorer», и вы установите флажок Удалить личные настройки , затем нажмите Сбросить .
- Нажмите кнопку Close , когда процесс сброса будет завершен.
- Обязательно установите Internet Explorer и Outlook в качестве программ по умолчанию, как мы обсуждали ранее в этой статье.
- Закройте, а затем снова откройте Internet Explorer и после этого проверьте, снова ли работают гиперссылки в ваших электронных письмах, задачах и других элементах Outlook.
Примечание. Если в Internet Explorer появляется сообщение с предложением сделать IE интернет-браузером по умолчанию, нажмите Да . Если вы предпочитаете другой браузер, вы сможете выбрать его по умолчанию позже.
Импорт раздела реестра с другого компьютера
Если вы недавно обновили Internet Explorer до более новой версии, следующий раздел реестра может быть поврежден или отсутствовать: HKEY_Local_Machine\Software\Classes\htmlfile\shell\open\command
Это можно исправить, импортировав его с другого исправного компьютера на уязвимую машину.
Примечание. Для импорта файла реестра вам потребуются права администратора. Кроме того, будьте очень осторожны при выполнении этой операции. Если вы сделаете всего одну крошечную ошибку при импорте ключа вручную, например. скопируйте его из/в неправильную ветку реестра, у вас могут быть очень серьезные проблемы на вашем компьютере. Если произойдет этот наихудший сценарий, обязательно сначала создайте точку восстановления системы, чтобы вы в любом случае были в безопасности.
Хорошо, теперь, когда я предупредил вас и вы его услышали (надеюсь : ), перейдите на другой компьютер, где ссылки Outlook работают нормально, и выполните следующие действия:
1. Экспортируйте раздел реестра с компьютера. у которого нет проблем со ссылками в Outlook.
- Откройте редактор реестра. Как вы помните, вам нужно нажать кнопку Start , ввести regedit и затем нажать Enter .
- Найдите следующий раздел реестра:
HKEY_LOCAL_MACHINE\Software\Classes\htmlfile\shell\open\command - Щелкните правой кнопкой мыши подраздел команды и выберите Экспорт в контекстном меню.

Кроме того, в Windows 7 или Windows 8 вы можете переключиться в меню Файл и нажать там Экспорт… . В более ранних операционных системах параметр Export может находиться в меню Registry .
- Введите имя файла, которое легко запомнить, например. «Exported key» и сохраните ветку реестра в какую-нибудь папку.
- Закрыть редактор реестра.
2. Импортируйте раздел реестра на проблемный компьютер.
Этот шаг, вероятно, самый простой из тех, что мы выполняли сегодня. Просто скопируйте экспортированный раздел реестра на рабочий стол (или в любую папку) пострадавшего компьютера, а затем дважды щелкните файл .reg.
3. Убедитесь, что значением по умолчанию для ключа HKEY_CLASSES_ROOT \.html является htmlfile.
Чтобы проверить это, снова нажмите кнопку «Пуск», введите regedit , чтобы открыть редактор реестра, а затем перейдите к Ключ HKEY_CLASSES_ROOT \.html . Сегодня мы проделывали эту операцию несколько раз, так что я думаю, что теперь вы можете сделать это стоя на голове 🙂
Если значение Default этого раздела реестра отличается от htmlfile , измените его так же, как мы обсуждали в разделе Редактирование реестра вручную.
Что ж, вы потратили довольно много времени на устранение этой проблемы и, надеюсь, теперь гиперссылки в вашем Outlook снова работают без проблем. Если, несмотря ни на что, проблема не устранена, и вы по-прежнему не можете открывать ссылки в Outlook, в крайнем случае восстановите систему.
Выполните восстановление системы
Восстановление системы — это способ отменить недавние изменения в системе вашего компьютера, чтобы восстановить ее на более ранний момент времени.
Вы можете открыть Восстановление системы, нажав кнопку Пуск и введя Восстановление системы в поле поиска. Затем нажмите Введите или подождите немного и выберите Восстановление системы из списка результатов.
В диалоговом окне «Восстановление системы» вы можете выбрать Рекомендуемое восстановление» вариант или « Выберите другую точку восстановления» когда вы точно знаете, что все заработало нормально, включая гиперссылки в Outlook.
И это все, что я могу сказать по этой проблеме. Я надеюсь, что вы найдете статью полезной, и один из вышеперечисленных методов сработал для вас. Если гиперссылки в ваших электронных письмах Outlook по-прежнему не работают, напишите нам в комментариях, и мы постараемся выяснить причину и сделать так, чтобы ваши ссылки открывались должным образом. Спасибо за чтение!
Вас также может заинтересовать
Война в Украине!
Чтобы поддержать Украину и спасти жизни
Как сделать URL кликабельным в электронной почте?
Интерактивные ссылки в электронных письмах часто создаются автоматически получателем программа электронной почты. Их также можно создавать вручную в электронных письмах с форматированным текстом.
Недавно я загрузил свои первые два видео на YouTube и отправил электронное письмо на номер
другу с URL-адресами в теле письма. Я ожидал, что их будет
кликабельны, но не кликабельны. Тем не менее, когда я вставляю URL-адреса в документ Word, они
Тем не менее, когда я вставляю URL-адреса в документ Word, они
. Что я делаю неправильно и как я могу это исправить? Моя операционная система
— Windows 7, и я использую свою учетную запись mail.com.
В этой выдержке из
Answercast #73 я объясняю, как создаются гиперссылки и почему они часто
автоматически кодируются в программах электронной почты.
Так что, возможно, вы не делаете ничего плохого. Что смущает людей, так это
, как именно что-то становится кликабельным.
Если вы просто вставите URL-адрес в сообщение и больше ничего не сделаете,
он не будет кликабельным. То, что вы отправляете, на самом деле не кликабельно.
Что происходит на стороне , принимающей . Это программа электронной почты получателя
, которая говорит: «О, это похоже на URL. Я сделаю его кликабельным». То же самое
, когда вы вставляете его в Word. Word смотрит на это и говорит: «О,
, это похоже на URL. Я сделаю его кликабельным».
Таким образом, это не то, что вы делаете (или не делаете), что делает его кликабельным для ваших
получателей электронной почты — в случае по умолчанию. Это на их почтовой программе ,
что бы это ни было, чтобы сделать ее доступной для них.
Некоторые его увидят
На самом деле, вы обнаружите, что если вы отправите одно и то же электронное письмо нескольким людям,
которые используют несколько разных программ, оно будет кликабельно для некоторых из них
, а для некоторых других нет. Это просто разница в программах электронной почты
, которые они используют для просмотра электронной почты, а не в том, как
вы отправили его.
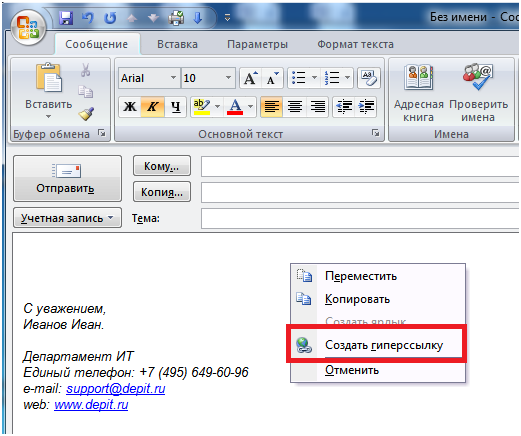
Как сделать ссылку кликабельной
Теперь, после всего сказанного, есть одна вещь, которую я собираюсь
предложить вам попробовать.
Если в вашей программе электронной почты или в вашем интерфейсе электронной почты (Mail.com, в данном конкретном случае
), если вы отправляете электронные письма с форматированным текстом (другими словами, если вы
можете делать такие вещи, как выделять слова жирным шрифтом или курсивом или другие виды изменений), там
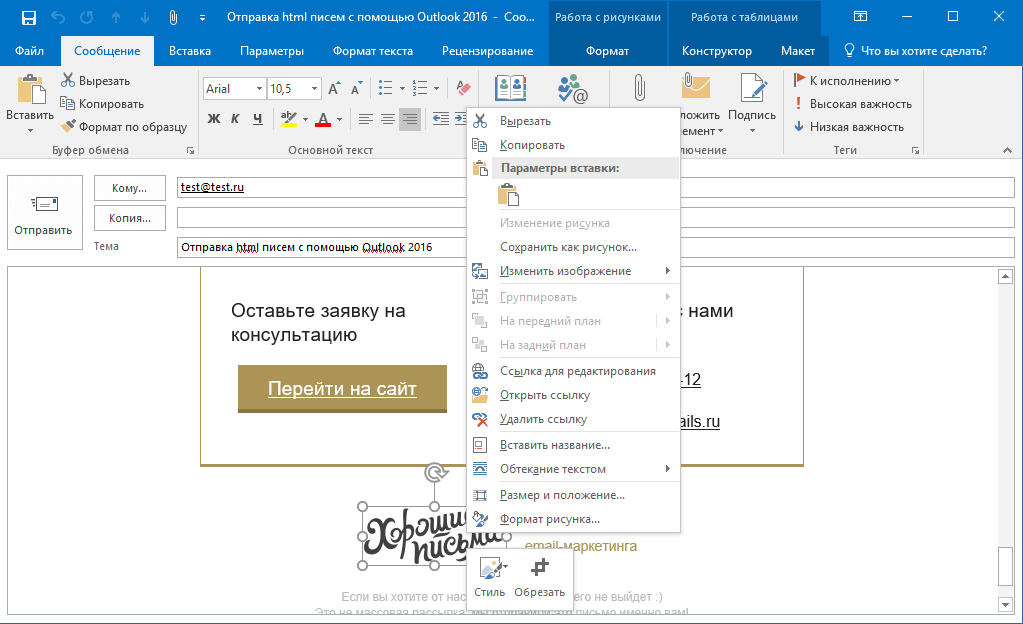
обычно есть кнопка, которая позволит вам явно вставить ссылку.
Иногда это выглядит как пара звеньев цепи
вместе.
Найдите это и нажмите на это. Обычно происходит следующее:
вам будет представлено небольшое диалоговое окно, в которое вы можете вставить этот URL-адрес. Вы также можете
вставить другую информацию, такую как текст, который будет отображаться,
при нажатии которого переходит на этот URL-адрес.
Таким образом, вы можете сказать «Мое видео на YouTube» в качестве этого текста. Когда вы нажимаете
OK , происходит ваша программа электронной почты (в этом расширенном тексте
) использует HTML-разметку для фактического создания кликабельной ссылки.
Он отобразит текст, который, как вы сказали, должен отображаться (другими словами,
«Мое видео на YouTube»), и когда получатель нажмет на этот текст, он перейдет на
указанный вами URL-адрес.
Электронная почта должна быть в формате расширенного текста
Теперь это работает только в HTML, в электронной почте с расширенным текстом. Он работает только в программах электронной почты
Он работает только в программах электронной почты
и интерфейсах, обеспечивающих такую функциональность.
Если вы отправляете электронную почту в виде обычного текста, это невозможно. Мы снова полагаемся на
в почтовой программе получателя, чтобы распознать что-то как URL-адрес (или нет)
и сделать его доступным для кликов в конце получателя.
Но если вы отправляете письмо с форматированным текстом и если ваш получатель может получать текстовое письмо с форматированным текстом
(что, честно говоря, большинство из них может в наши дни), то это другой
способ вставки этой ссылки, который увеличит вероятность того, что он покажет
как что-то кликабельное.
Спам-фильтры проверяют кликабельные ссылки
И последнее предостережение по этому поводу: когда что-то кликабельно в
, программа электронной почты вашего получателя может по-прежнему отключить его из соображений безопасности.
Другими словами, в зависимости от конфигурации их почтовой программы ссылки электронной почты
могут быть недоступны по умолчанию.
Возможно, им придется предпринять дополнительные шаги, чтобы сказать: «Да, письмо от этого человека
в порядке» или «Да, я понимаю, что в этом письме есть ссылки. Я действительно хочу
щелкнуть по ней».
Может потребоваться дополнительный шаг. Это из-за спама; это из-за
фишинговых атак; это из-за людей, которые злоупотребили этим самым
, которые мы пытаемся использовать прямо сейчас.
Итак, об этом нужно знать. Но, в общем, это программа получателя
, которая решает, является ли URL-адрес, который вы вставляете в свое электронное письмо
, кликабельным. Если вы отправляете электронную почту с форматированным текстом, вы можете предпринять дополнительные шаги, чтобы
попытаться предоставить ее в виде кликабельной ссылки, если ваш интерфейс электронной почты или программа электронной почты
поддерживает это.
Next from Answercast 73 – Моя веб-камера плохо работает даже при малых разрешениях, что я могу сделать, чтобы она работала?
Сделайте это
Подпишитесь на Confident Computing! Меньше разочарований и больше уверенности, решения, ответы и советы в вашем почтовом ящике каждую неделю.

 Если ссылку требуется вставить в ячейку таблицы, выделите эту ячейку или установите в нее курсор.
Если ссылку требуется вставить в ячейку таблицы, выделите эту ячейку или установите в нее курсор. Установите курсор на ссылку.
Установите курсор на ссылку.