html — Как правильно сделать выпадающее меню на flexbox?
Вопрос задан
Изменён 6 месяцев назад
Просмотрен 143 раза
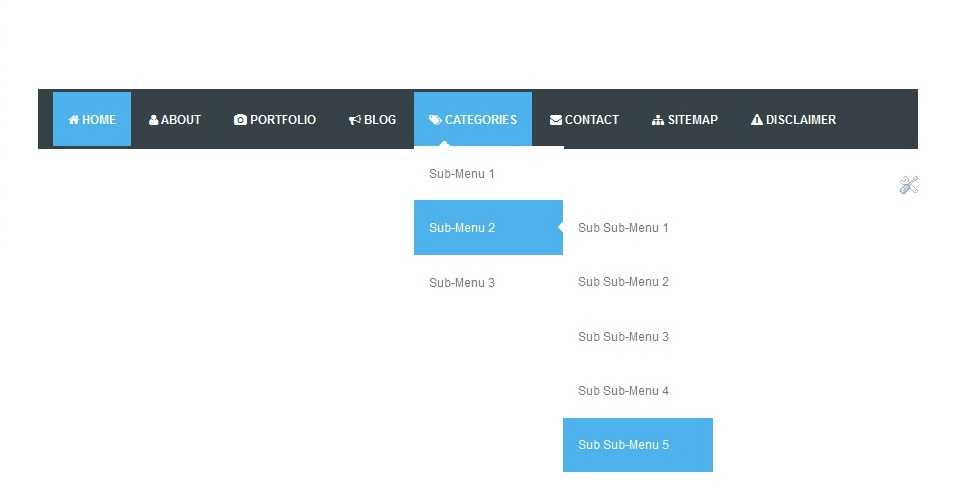
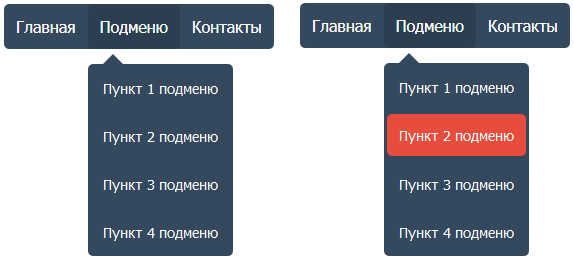
Есть вот такое выпадающее меню на flexbox-ах.Но оно не работает как нужно. При наведении на пункт с выпадающими подпунктами, происходит дополнение данного flex контейнера и эти подпункты сдвигаются вниз и названия подпунктов располагаются вниз, тем самым сдвигая всё меню за пределы обозначеного контейнера. Возможно ли сделать так, чтобы подпункты сдвигались не вниз относительно родителя, а право под другие пункты? Возможно ли такое на флексбоксах? При этом нужно чтобы меню было на всю ширину контейнера. Сама разметка и css.
*{
margin: 0;
padding: 0;
}
body {
margin: 0;
padding: 0;
font-family: 'Montserrat', sans-serif;
line-height: 1.
5;
}
.container{
width: 100%;
max-width: 1140px;
margin: 0 auto;
border: 3px solid green;
}
.header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.header .menu ul {
display: flex;
list-style: none;
}
.menu{
width: 100%;
}
.header .menu ul{
justify-content: space-between;
}
.header .menu ul li {
margin: 22px 55px 22px 0px;
}
.header .menu ul li:last-child{
margin-right: 0px;
}
.header .menu ul a {
text-transform: lowercase;
text-decoration: none;
font-size: 20px;
font-weight: 400;
color: #4F4F4F;
}
/*---Выпадающее меню---*/
.header .menu ul ul{
display: none;
top: 100%;
}
.header .menu ul li:hover > ul{
display: inherit;
}
. header .menu ul ul li{
min-width: 225px;
float: none;
display: list-item;
position: relative;
}
/*---Hover---*/
.header .menu ul li a:hover {
font-weight: 700;
}
header .menu ul ul li{
min-width: 225px;
float: none;
display: list-item;
position: relative;
}
/*---Hover---*/
.header .menu ul li a:hover {
font-weight: 700;
}<div>
<div>
<div>
<ul>
<li><a href="#">компания</a>
<ul>
<li><a href="#">LoremIpsum</a></li>
<li><a href="#">LoremIpsumLoremIpsumLoremIpsumLoremIpsum</a></li>
<li><a href="#">LoremIpsumLoremIpsum</a></li>
</ul>
</li>
<li><a href="#">личный кабинет</a></li>
<li><a href="#">документы</a></li>
<li><a href="#">вопросы и ответы</a></li>
<li><a href="#">новости</a></li>
<li><a href="#">контакты</a></li>
</ul>
</div>
</div>
</div>На скринах зелёным выделен контейнер для контента. На первом — меню до наведения, на втором -после. Видно что выпадает меню из разметки контейнера.
На первом — меню до наведения, на втором -после. Видно что выпадает меню из разметки контейнера.
- html
- css
- flexbox
- меню
- разметка
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Выпадающее меню
Выпадающее меню отображает на странице или форме приложения Кнопку, при нажатии на которую раскрывается меню с добавленными действиями. Эти действия настраиваются при помощи Сценария.
Эти действия настраиваются при помощи Сценария.
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку +Виджет. Подробнее читайте в статье «Шаблон формы». Затем выполните настройку в открывшемся окне.
Вкладка «Основные»
- Показывать содержимое в конструкторе — включите опцию, чтобы содержимое виджета отображалось на поле для моделирования;
- Расположение* — настройте расположение выпадающего меню относительно кнопки;
- Размер окна* — выберите размер выпадающего меню.
Вкладка «Системные»
Системные настройки одинаковы для всех виджетов. Они позволяют управлять видимостью и доступом виджетов, настраивать их поведение при наведении курсора и т.д. Подробнее об этом читайте в статье «Системные настройки виджетов».
Для завершения настройки нажмите на кнопку Сохранить.
Настройка содержимого
 Для этого нажмите кнопку +Добавить элемент меню и выполните настройку.
Для этого нажмите кнопку +Добавить элемент меню и выполните настройку.
- Название* — укажите название пункта меню;
- Событие при нажатии — задайте событие, которое произойдет, когда пользователь нажмет на пункт меню. К примеру, изменится статус элемента приложения. Для этого нужно добавить соответствующий сценарий. Нажмите кнопку Создать, введите название сценария и нажмите Открыть. Откроется вкладка Сценарии, где вы сможете прописать необходимый сценарий. Подробнее об этом читайте в статье «Сценарии в виджетах».
Кроме того, вы можете изменить настройки Кнопки и переименовать её, нажав на значок шестеренки рядом с её названием.
После выполнения всех настроек нажмите кнопки Сохранить и Опубликовать на верхней панели конструктора интерфейсов.
Пример
В примере виджет Выпадающее меню добавлен на форму просмотра приложения Заказы. Название Кнопки изменено на «Применить скидку». В настройках пунктов меню добавлены сценарии изменения значения поля Стоимость.
tabs.html drop-down.html
Была ли статья полезной?
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас
Настройка раскрывающихся меню в интернет-магазине · Shopify Справочный центр
Эта страница была напечатана 06 ноября 2022 г. Актуальную версию можно найти на странице https://help.shopify.com/en/manual/online-store/menus-and-links/drop-down-menus.
Актуальную версию можно найти на странице https://help.shopify.com/en/manual/online-store/menus-and-links/drop-down-menus.
Вы также можете добавлять, удалять или редактировать пункты меню в раскрывающихся меню или в меню вашего интернет-магазина по умолчанию.
Примечание
Меню нижнего колонтитула могут отображать только элементы верхнего уровня, то есть раскрывающиеся меню нельзя использовать в нижнем колонтитуле интернет-магазина.

Примечание
В большинстве случаев вам нужно создать элемент, прежде чем вы сможете связать его. Например, вам нужно создать коллекцию, прежде чем вы сможете добавить ее в меню.
Вы можете создавать раскрывающиеся меню, создавая или перемещая элементы меню так, чтобы они были «вложены» ниже элемента верхнего уровня. Элемент верхнего уровня отображается в главном меню вашего интернет-магазина, а вложенные элементы меню отображаются в раскрывающемся меню. Элемент верхнего уровня может иметь до двух уровней вложенных раскрывающихся меню:
Все темы будут отображать вложенные элементы в виде раскрывающихся меню из главного меню, а некоторые темы будут отображать вложенные элементы в виде раскрывающихся меню. в других местах.
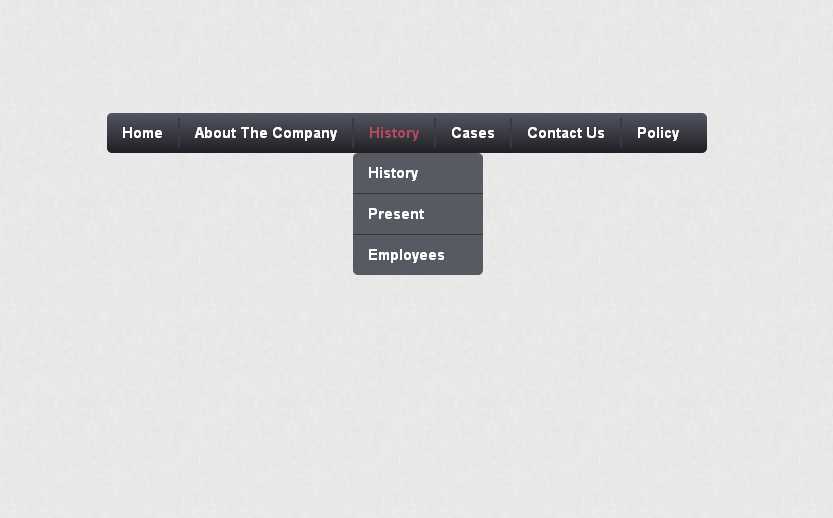
Внешний вид и расположение главного меню и выпадающих меню в вашем интернет-магазине зависят от тематики вашего интернет-магазина. Некоторые темы будут отображать значок рядом с названием раскрывающегося меню в главном меню, чтобы помочь клиентам распознать раскрывающееся меню.
Примечание
Убедитесь, что вы обновили свою тему, чтобы она отображала все три уровня меню в вашем интернет-магазине.
Вы можете добавить выпадающее меню из любого пункта меню в главном меню.
Наконечник
Чтобы увидеть больше видео, посетите наш канал YouTube.
шагов:
- В админке Shopify перейдите на Интернет-магазин > Навигация .
В приложении Shopify нажмите Store .
В разделе Каналы продаж нажмите Интернет-магазин .
Нажмите Навигация .
В приложении Shopify нажмите Store .
В разделе Каналы продаж нажмите Интернет-магазин .

Нажмите Навигация .
Нажмите на название главного меню.
Выберите один из пунктов меню в качестве заголовка раскрывающегося меню или добавьте новый пункт меню в качестве заголовка. Если вы не хотите, чтобы заголовок ссылался на что-либо, вы можете ввести
#в поле Ссылка при добавлении пункта меню.Добавьте пункты меню для включения в новое раскрывающееся меню. Нажмите Добавить пункт меню , введите имя пункта меню и введите или выберите место назначения для ссылки.
Щелкните и перетащите элементы меню, чтобы они были вложены под элемент заголовка.
Щелкните меню Сохранить .
Примечание
Вы можете изменить главное меню по умолчанию для большинства тем, отредактировав настройки в теме Раздел заголовка .
Создание раскрывающихся меню — Поддержка WordPress.
 com
comВ раскрывающемся меню или подменю отображаются дополнительные элементы, когда вы наводите курсор или щелкаете элемент в меню. Они могут быть полезны для поддержания вашего меню в чистоте и порядке. Это руководство покажет вам, как создать выпадающее меню.
📌
Чтобы понять, какому разделу этого руководства следовать, зайдите на панель инструментов и проверьте Внешний вид слева. Если вы видите Редактор , используйте раздел Site Editor данного руководства. В противном случае воспользуйтесь инструкциями WP Admin или Customizer .
Содержание
Если вы используете одну из этих тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы отредактировать меню на своем сайте:
- На панели инструментов перейдите к Внешний вид → Редактор .
- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).

- Найдите блок навигации (он может быть вложен в другие блоки, такие как заголовок, группа или строка).
- Нажмите на пункт меню, который вы хотите сделать раскрывающимся.
- Над пунктом меню появится панель инструментов, на которой находится кнопка Добавить подменю (иконка выглядит как изогнутая стрелка с тремя горизонтальными линиями рядом с ней.)
- Нажмите кнопку Добавить подменю на панели инструментов, чтобы преобразовать этот пункт меню в раскрывающееся меню.
- Щелкните появившийся значок + , чтобы добавить новые ссылки в новое раскрывающееся меню.
Видеоруководство
Добавление пункта выпадающего меню в редакторе сайтаВы можете создать пункт меню, который нельзя щелкнуть, что полезно при создании выпадающих меню. Элемент по-прежнему можно щелкнуть, но он не будет переходить на новую страницу. Выполните следующие действия:
- На панели управления выберите Внешний вид → Редактор .

- Открыть список в верхнем левом углу экрана (значок в виде трех горизонтальных линий друг над другом).
- Найдите блок навигации (он может быть вложен в другие блоки, такие как заголовок, группа или строка).
- Нажмите на пункт меню, который вы хотите превратить в неактивную ссылку, или добавьте новый пункт меню.
- Над пунктом меню появится панель инструментов, где вы найдете кнопку Ссылка (иконка выглядит как буквальное звено из цепочки.)
- Отредактируйте ссылку, щелкнув значок карандаша.
- В поле URL поместите только символ #, как на изображении справа.
- Нажмите Enter/Return на клавиатуре, чтобы подтвердить изменение.
Приведенный ниже GIF-файл демонстрирует процесс:
Чтобы создать пункт меню без ссылки, добавьте символ # в поле URL.↑ Содержание ↑
Чтобы создать раскрывающееся меню в WP Admin, перейдите в Внешний вид → Меню . Здесь вы можете перетащить элемент в меню, чтобы изменить его порядок.
Здесь вы можете перетащить элемент в меню, чтобы изменить его порядок.
Чтобы создать раскрывающееся меню, перетащите отдельные элементы вправо, чтобы «вложить» их под элемент непосредственно над ним:
Вы можете отменить это, снова перетащив их влево. Нажмите Сохранить меню , когда закончите.
↑ Содержание ↑
Чтобы создать раскрывающееся меню в Настройщике, выполните следующие действия:
- Добавьте все элементы меню, которые вы хотите иметь в меню вашего сайта.
- Нажмите на Reorder , которая появится под вашими пунктами меню.
- Щелкните стрелку вправо > , чтобы вложить страницу под страницу выше, создав раскрывающийся элемент.
- Если вас устраивает раскрывающееся меню, нажмите Готово .
- Щелкните Сохранить изменения , чтобы опубликовать изменения на сайте.
Видеоруководство
Вы можете создать «некликабельный» пункт меню, который полезен при создании выпадающих меню. Элемент по-прежнему можно щелкнуть, но он не будет переходить на новую страницу. Выполните следующие действия:
- Перейдите к Внешний вид → Настройка → Меню.
- Выберите свое меню.
- Щелкните Добавить элементы .
- Щелкните параметр Пользовательские ссылки .
- В поле URL введите символ #, как показано на изображении справа.
- В поле Link Text введите текст, который должен отображаться в вашем меню, как показано на изображении справа.
- Нажмите Добавить в меню .