Наборы кистей для Фотошопа: звезды, звездочки
MyPhotoshop.ru Кисти Наборы кистей для Фотошопа: Звезды и звездочки
В данной публикации представлены различные наборы кистей со звездами и звездочками, которые вы можете скачать и использовать в программе Photoshop для дальнейшей работы.
Примечание: Как установить кисть в Фотошопе, читайте в нашей статье – “Установка и работа с кистями в Фотошопе”.
#1. Кисти для рисования звёзд, искр и бликов
Stars Brushes (by romenig)
Количество кистей в наборе: 12 шт.
Формат файла кисти: ABR.
#2. 10 кистей со звездами
10 Star Brushes (by kuschelirmel-stock)
Количество кистей в наборе: 10 шт.
Формат файла кисти: ABR.
#3. Кисти для рисования звезд
Stars Brushes (by hawksmont)
Количество кистей в наборе: 10 шт.
Формат файла кисти: ABR.
#4. Кисти для рисования ночного звездного неба
Starry Night Brush Set
Количество кистей в наборе: 6 шт.
Формат файла кисти: ABR.
#5. Кисти со звездами и звездочками
Stars Brushes (by readheadstock)
Количество кистей в наборе: 33 шт.
Формат файла кисти: ABR.
#6. Кисти со звездами и бликами
Stars and Flares Brush Set
Количество кистей в наборе: 20 шт.
Формат файла кисти: ABR.
#7. Кисти с солнцем, луной и звездами
Sun, Moon and Stars Brushes
Количество кистей в наборе: 9 шт.
Формат файла кисти: ABR.
#8. Кисти со звездами и световыми эффектами
Star and Light Effect Brushes (by Simen91)
Количество кистей в наборе: 31 шт.
Формат файла кисти: ABR.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Создаем анимационные мигающие звезды на банере
Примечание: урок под старую версию Photoshop CS2 (2005).
1. Создайте новый файл размером 380 х 50 px. Заполните фон цветом #966000 (Shift+F5).
2. На новом слое создайте круг, используя инструмент Ellipse Shape Tool (Инструмент «Эллипс» / Клавиша «U»).
Используя инструмент Move Tool (Инструмент «Перемещение» / Клавиша «V») разместите круг так, чтобы только его часть была видима, цвет #CBAF80.
3. Создайте два дубликата этого слоя (Ctrl+J), и корректируйте их размещение используя Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») как показано на изображении ниже:
4. Создайте округлый прямоугольник на новом слое, используя инструмент Rounded Rectangle Tool (Инструмент «Прямоугольник со скругленными углами» / Клавиша «U»), цвет
5. Можно объединить все эти слои.
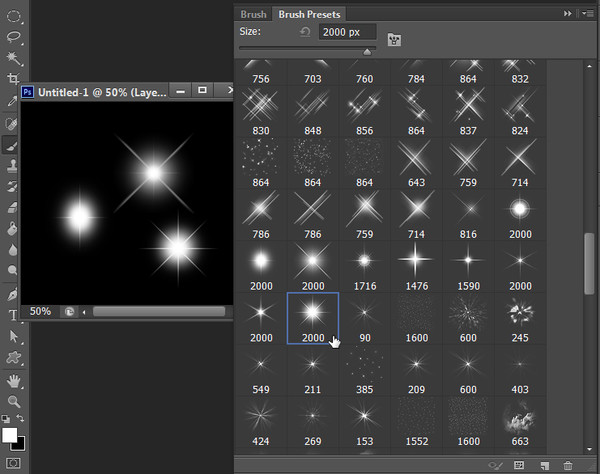
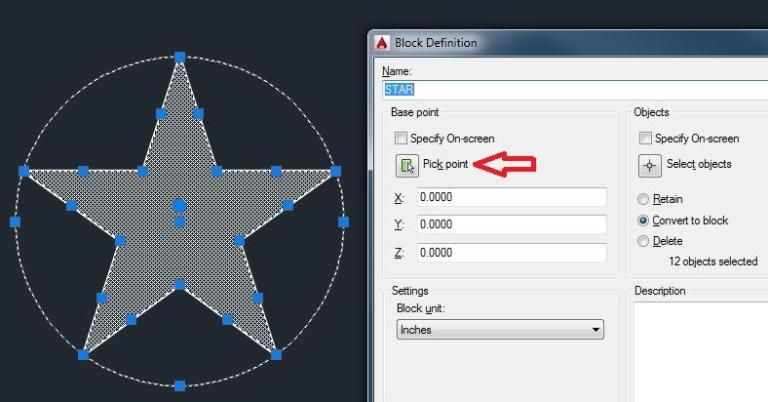
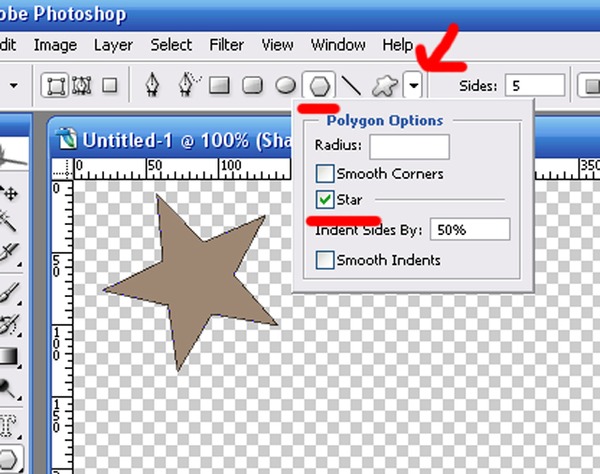
Опять новый слой и создаем звезду, используя инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), цвет #F9FFFF.
Разместите звезду в границу прямоугольника.
6. Создайте некоторое количество дубликатов звезды (Ctrl+J), и распределите их по границе прямоугольника, оставив место для промежуточных звезд выберите и объедините все слои звезды. Продублируйте слой.
7.
8. Выполните двойной щелчок по дубликату первого слоя со звездами, чтобы открыть окно стиля слоя для редактирования (Blending Option (Параметры наложения)). Примените стиль слоя с показанными назначениями.
Layer Style — Outer Glow (Стиль слоя — Внешнее свечение):
9. Примените тот же самый стиль слоя на дубликат второго слоя со звездами.
Можно пока скрыть стили обоих слоев звезд.
На новом слое напечатайте текст используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»).
10. Создайте еще тексты на новых слоях.
11. Вставьте рисунок (например, мобильного телефона) в места справа на новом слое.
12. На экране телефона создайте надпись.
13. Продублируйте слой с надписью и примените к нему стиль слоя.
Layer Style — Outer Glow (Стиль слоя — Внешнее свечение):
14. Откройте окно «ImageReady» (Photoshop CS2). На всех кадрах анимации оставляем видимые наши первый слой-фон и слои со звездами, но без примененного стиля свечения. Мы попеременно будем делать активными слои с эффектом свечения, тем самым создав эффект мерцания звезд. Время отображения кадров возьмите
Примечание: в новых версиях анимация создается в панели Window — Timeline (Окно — Шкала времени). Процесс создания анимации на примере Photoshop CC вы можете посмотреть в уроке — «Создание анимации в Photoshop CC».
Для первого кадра анимации включаем дубликат первого слоя звезд с примененным к нему стилем слоя (слой без свечения скрываем), слой с первой надписью и слой с рисунком и надписью.
15. Для следующего кадра анимации скрываем первый светящийся слой со звездами, оставляем слой без свечения, и, наоборот, делаем видимым второй дубликат слоя звезд со свечением (а без свечения скрываем), и делаем видимым слой с эффектом свечения текста на экране нашего телефона.
16. Повторим эти два шага еще два раза, получим в итоге 6 кадров анимации.
17. Следующие 6 кадров анимации аналогичны, лишь меняем слой с текстом.
18. Подобным образом создадим последние 6 кадров анимации для нашей последней третьей надписи.
В итоге сохраним наш баннер в
Автор: slowlysinking;
Вольный перевод: LIVIN;
Ссылка на источник;
Урок взят с Демиарта
Создание 3D-звезды со скошенной кромкой в Photoshop с использованием смарт-объектов (эксклюзивное руководство)
Создание 3D-звезды со скошенной кромкой в Photoshop с использованием смарт-объектов
несколько шагов. Мы получим векторную звезду, которую вы сможете настроить очень легко, меняя форму, цвет и т. д. Хорошо, начнем!
Мы получим векторную звезду, которую вы сможете настроить очень легко, меняя форму, цвет и т. д. Хорошо, начнем!
Рисование круга поможет нам построить звезду
Очень важно сделать нашу звезду симметричной, чтобы она не выглядела странно. Для этого я буду использовать две формы круга с центральной точкой, как на изображении. Убедитесь, что два круга имеют одинаковую центральную точку. Выберите три слоя (2 круга и центральная точка) и используйте Align Vertical/Horizontal Center, чтобы убедиться в этом.
Теперь нарисуйте вертикальную линию, похожую на диаметр, проходящий от центральной точки. Продублируйте эту линию несколько раз и поверните ее на 90 градусов, затем на 45 градусов и, наконец, на 22,5 градуса. Таким образом, мы можем легко построить нашу звезду с восемью углами.
Если немного посчитать, то 22,5 градуса/угол x 16 углов = 360 градусов, это и есть наша окружность. Если вам нужна звезда с большим количеством углов, вы делите круг на 11,25 градуса, это очень просто.
Рисование звезды с помощью Pen Tool
Теперь очень легко нарисовать звезду с помощью Pen Tool. Уменьшите непрозрачность слоя со звездой, чтобы вы могли видеть точки, которые нужно связать, чтобы получить звезду. На изображении ниже вы можете точно увидеть точки из круга 1 и круга 2, которые вы должны связать.
Скошенная звезда с использованием смарт-объектов
Мы видели, что сделать идеальную звезду несложно, но я хочу получить звезду, которая создает впечатление скошенной с помощью смарт-объектов. Снова используйте Pen Tool, но на этот раз нарисуйте только фигуру ниже:
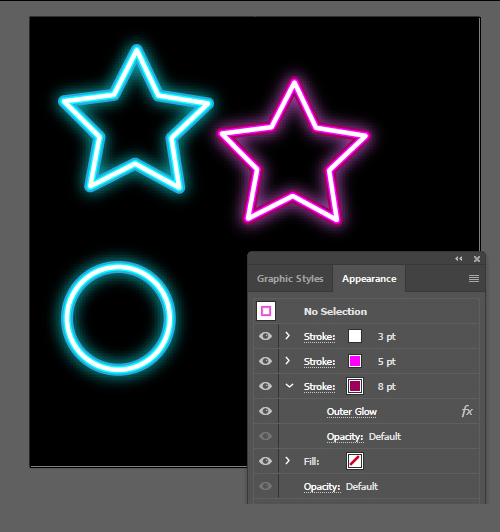
Откройте окно стилей слоя и добавьте наложение градиента со следующими настройками. Выберите цвет градиента, который вам нравится, но он должен быть одного цвета, разных тонов, один темный и один светлый. Расположение цветов 50% для обоих тонов.
Щелкните правой кнопкой мыши имя слоя формы и выберите «Преобразовать в смарт-объект». Форма была преобразована в объект, который можно редактировать в другом файле psd. на последнем шаге вы увидите, как легко изменить цвет звезды.
Форма была преобразована в объект, который можно редактировать в другом файле psd. на последнем шаге вы увидите, как легко изменить цвет звезды.
Дублируйте смарт-объект 1 и трансформируйте его, используя настройки с изображения. Так мы получаем объект Filped по горизонтали и вертикали.
Выберите два смарт-объекта, щелкните правой кнопкой мыши и снова выберите «Преобразовать в смарт-объект». Это выглядит сложно, но на самом деле это совсем не так, как только вы понимаете механизм.
Последний шаг — продублировать смарт-объект 2 три раза и повернуть его на 45, 90 и 135 градусов. Выберите все четыре слоя смарт-объекта 2 и преобразуйте их в смарт-объект 3. Звезда готова к изменению размера, добавлению тени, света и т. д.
Теперь можно скрыть круги и оставить только звездочку. Если вы хотите изменить цвет, просто дважды щелкните смарт-объект 3, чтобы открыть новый psd-файл. Дважды щелкните смарт-объект 2, чтобы открыть новый файл, и, наконец, дважды щелкните смарт-объект 1. В третьем открытом файле просто измените цвета наложения градиента. Сохраните и закройте все три файла, и вы заметите, что цвет звезды изменился.
В третьем открытом файле просто измените цвета наложения градиента. Сохраните и закройте все три файла, и вы заметите, что цвет звезды изменился.
Это займет у вас меньше минуты.
Совет! Если вы хотите получить разные цвета, вы должны сохранить как окончательный файл psd, тот, который содержит смарт-объект 3. Не дублируйте смарт-объект 3 и попробуйте отредактировать цвета, вы получите только две одинаковые звезды. Проявив немного воображения, вы можете получить множество различных звездочек.
Как выделить созвездие с помощью Photoshop — Shutter… Evolve
Как выделить созвездие с помощью Photoshop
Как выделить созвездие с помощью Photoshop В астрофотографии, вероятно, самая большая ошибка, которую допускают новички, это думать, что вы должны запечатлеть все звезды на ночном небе. Гораздо лучше выйти на улицу, имея в виду конкретный объект для съемки. Что угодно, от Млечного пути до туманности или созвездия. Выровняйте камеру и сделайте снимок, успешно запечатлев выбранный вами объект. Теперь самое сложное — показать нашим зрителям, что мы засняли. В этом уроке у нас есть отличный пример. Изображение части созвездия Ориона, но оно почти теряется в толпе тысяч других звезд. Как мы удаляем некоторые звезды?. В этом уроке мы покажем вам, как выделить созвездие с помощью Photoshop.
Теперь самое сложное — показать нашим зрителям, что мы засняли. В этом уроке у нас есть отличный пример. Изображение части созвездия Ориона, но оно почти теряется в толпе тысяч других звезд. Как мы удаляем некоторые звезды?. В этом уроке мы покажем вам, как выделить созвездие с помощью Photoshop.
Как выделить созвездие с помощью Photoshop | Учебное пособие по Photoshop
Посмотрите это видео на YouTube
Сделайте созвездие выделяющимся с помощью Photoshop Учебное пособие
Несмотря на то, что название называется «Как выделить созвездие с помощью Photoshop». Те же шаги можно выполнить в любой постобработке астрофотографии, чтобы таким же образом управлять звездами.
1. Первое, что вам нужно сделать, это добавить пустой слой. Вы можете сделать это, нажав Ctrl+Shift+N (ПК) или Cmnd+Shift+N (Mac).
2. На этом новом пустом слое вам нужно закрасить звезды, которые вы хотите выделить, с помощью инструмента «Кисть» и красного цвета (#ff0000).
3. Теперь перейдите на панель «Каналы».
4. Нажмите на синий или зеленый каналы, чтобы увидеть, какой из них скрывает нарисованные вами пятна, но показывает больше звезд. В этом случае Зеленый канал сделал для нас очень хорошую работу.
5. Удерживая нажатой клавишу Ctrl (ПК) или Cmnd (Mac), наведите указатель мыши на миниатюру слоя. На курсоре должен появиться маленький квадратный значок. Щелкните левой кнопкой мыши на миниатюре слоя канала, чтобы сделать из него активное выделение.
6. Вернитесь на панель «Слои».
– Продолжение руководства ниже –
Подписался на нашу рассылку новостей,
Скачал наш БЕСПЛАТНЫЙ курс Photoshop
Получил БЕСПЛАТНУЮ панель Easy Panel для Photoshop
И получил наше БЕСПЛАТНОЕ основное руководство по маскам яркости в электронной книге
Адрес электронной почты
Как сделать звезды более заметными в Photoshop
7.
 Теперь перейдите в меню «Выбор», а затем «Изменить». Когда появится подменю, выберите «Развернуть».
Теперь перейдите в меню «Выбор», а затем «Изменить». Когда появится подменю, выберите «Развернуть».8. Когда появится окно «Расширить выбор», введите 5 в окне «Расширить по» и нажмите «ОК». Это расширит наше выделение, включив в него и края звезд.
9. С нашим расширенным выбором мы затем нажимаем на значок «Создать новую заливку или корректирующий слой».
10. В списке выберите «Экспозиция».
11. Переместите ползунок «Экспозиция» влево, чтобы затемнить выбранные звезды.
12. Выберите слой с красными точками и вернитесь на панель каналов.
13. На этот раз мы собираемся, удерживая нажатой клавишу Ctrl/Cmnd, щелкнуть левой кнопкой мыши миниатюру красного канала, чтобы сделать выбор.
14. Как и раньше, вернитесь к панели «Слои», перейдите в меню «Выбор» и перейдите к «Изменить».
 На этот раз мы собираемся выбрать контракт.
На этот раз мы собираемся выбрать контракт.15. Коснитесь выделения на 1 или 2 пикселя и нажмите OK.
16. Добавьте еще один корректирующий слой экспозиции, как мы делали в шагах 9 и 10.
17. Скройте слой с красными точками.
18. Теперь на панели свойств слоя экспозиции мы переместили ползунок вправо, чтобы выделить звезды в выделении.
Если вы сдвинете нижний ползунок изображения до упора вправо, вы увидите исходное изображение. Трудно разглядеть созвездие Ориона, когда оно окружено тысячами других звезд. Сдвиньте ползунок влево, чтобы открыть то же изображение после использования этой техники. Чтобы выделить созвездие с помощью Photoshop. Фото Мэнни Бесерры на Unsplash и отличные предложения .
Подписка на нашу рассылку.
Скачал наш БЕСПЛАТНЫЙ курс Photoshop.
Получили БЕСПЛАТНУЮ панель Easy для Photoshop.

