Перемещение, копирование и удаление выделенных пикселей в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Начало работы с выделенными областями
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Добавление и редактирование текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Узнайте, как перемещать, копировать и удалять выбранные пиксели на изображении
Перемещение выделенной области
- Выберите инструмент «Перемещение» .

Переместите курсор внутрь границы выделенной области и перетащите выделенную область в новое место. Если выделено несколько областей, то при перетаскивании все они будут перемещены.
Исходная выделенная область (слева) и выделенная область после перемещения с помощью инструмента «Перемещение» (справа)
Копирование и вставка выделенных областей
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Общие сведения о командах копирования и вставки
Копировать
Копирует выделенные области на текущем слое.
Скопировать совмещенные данные
Создает совмещенную копию всех видимых слоев в выбранной области.
Вставить
Вставляет скопированную выделенную область в другую часть изображения или в другое изображение в виде нового слоя. Если уже имеется выделенная область, то команда «Вклеить» помещает скопированную выделенную область на текущую выделенную область. Если текущей выделенной области нет, то команда «Вклеить» помещает скопированную выделенную область в середину области просмотра.
Если уже имеется выделенная область, то команда «Вклеить» помещает скопированную выделенную область на текущую выделенную область. Если текущей выделенной области нет, то команда «Вклеить» помещает скопированную выделенную область в середину области просмотра.
Вставить вместо
Если буфер обмена содержит пикселы, скопированные из другого документа Photoshop, выделенный фрагмент вставляется в то же самое относительное местоположение внутри целевого документа, которое он занимает в оригинале.
«Вставить в» или «Вставить за пределами»
вставляет скопированный выделенный фрагмент в другую выделенную область изображения или за ее пределами. Исходная выделенная область вставляется на новый слой, а граница конечной выделенной области преобразуется в слой-маску.
Копирование выделенной области
Выберите область, которую нужно скопировать.
Выберите меню «Редактирование» > «Скопировать» или «Редактирование» > «Скопировать совмещенные данные».

Копирование выделенной области при перетаскивании
- Выберите инструмент Перемещение или удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS) для включения инструмента Перемещение.
Удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите выделенную область, которую нужно скопировать и переместить.
Для копирования между изображениями перетащите выделенную область из активного окна изображения в окно конечного изображения. Если ничего не выбрано, будет скопирован активный слой целиком. При перетаскивании выделенной области граница другого окна изображения будет подсвечена, если такое перетаскивание возможно.
Перетаскивание выделенной области в другое изображение
Создание нескольких копий выделенной области внутри изображения
Выберите инструмент «Перемещение» либо удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac) для включения инструмента «Перемещение».

Скопируйте выделенную область следующим образом.
Удерживайте нажатой клавишу Alt (Windows) или Option (Mac) и перетащите выделенную область.
Чтобы скопировать выделенную область и сдвинуть дубликат на 1 пиксель, удерживайте нажатой клавишу Alt или Option и нажмите любую кнопку со стрелкой.
Чтобы скопировать выделенную область и сдвинуть дубликат на 10 пикселей, удерживайте нажатым сочетание клавиш Alt и Shift (Windows) или Option и Shift (Mac) и нажмите любую кнопку со стрелкой.
До тех пор пока нажата клавиша «Alt» или «Option», при каждом нажатии кнопки со стрелкой создается копия выделенной области и сдвигается на определенное расстояние от последнего дубликата. В этом случае копия будет сделана на том же слое.
Вставка одного выделенного фрагмента в другой или за его пределами
Вырежьте или скопируйте часть изображения, которую нужно вставить.

На том же или другом изображении выделите область, в которую или за пределами которой требуется вставить первый фрагмент. Если вставка выполняется за пределами, то целевая область должна быть меньше скопированного фрагмента.
Выполните одно из следующих действий.
Выберите Редактирование > Специальная вставка > Вставить в. Содержимое исходной выделенной области появится внутри конечной выделенной области.
Выберите Редактирование > Специальная вставка > Вставить за пределами. Содержимое исходной выделенной области появится вокруг конечной выделенной области.
Операция «Вставить в» или «Вставить за пределами» добавляет слой и слой-маску к изображению. На панели «Слои» новый слой содержит миниатюру слоя со вставленной выделенной областью, а также миниатюру слоя-маски. Слой-маска создан из вставленной выделенной области: выделенная область не замаскирована (белая), оставшаяся часть слоя замаскирована (черная).
Использование команды «Вклеить в» Слой и слой-маска не связаны, то есть их можно перемещать независимо друг от друга.
Слой и слой-маска не связаны, то есть их можно перемещать независимо друг от друга.A. Выделенная область изображения B. Копируемое изображение C. Команда «Вклеить в» D. Миниатюры слоя и слоя-маски на панели «Слои» E. Перемещение вклеенного изображения
Выберите инструмент Перемещение или удерживайте клавишу Ctrl (Windows) или Command (Mac) для включения инструмента «Перемещение». Затем перетаскивайте исходное выделение, пока та часть, которая нужна, не появится из-за маски.
Чтобы определить, какая часть изображения видна из-под маски, щелкните миниатюру слоя-маски на панели «Слои», выберите инструмент рисования и отредактируйте маску следующим образом.
Чтобы скрыть еще большую часть изображения, закрасьте маску черным цветом.
Чтобы открыть большую область нижележащего изображения, закрасьте маску белым цветом.

Чтобы частично открыть нижележащее изображение, закрасьте маску серым цветом.
При достижении удовлетворительного результата выберите меню Слой > Объединить с предыдущим для объединения нового слоя и слоя-маски с предыдущим слоем и сохраните внесенные изменения.
Копирование и вставка объектов из одного приложения в другое
При помощи команд «Скопировать», «Вырезать» или «Вклеить» можно скопировать выделенные области в программе Photoshop и вставить их в другие приложения либо скопировать иллюстрацию из других приложений в Photoshop. Вырезанные или скопированные выделенные области остаются в буфере обмена до тех пор, пока не будет вырезана или скопирована другая выделенная область. С помощью перетаскивания можно также копировать иллюстрации между приложениями Photoshop и Illustrator.
В некоторых случаях содержимое буфера обмена будет преобразовано в растровое изображение. Photoshop выдает предупреждение, когда векторная иллюстрация растрируется. Изображение растрируется с разрешением того файла, в который оно вставляется. Векторные смарт-объекты не растрируются.
Photoshop выдает предупреждение, когда векторная иллюстрация растрируется. Изображение растрируется с разрешением того файла, в который оно вставляется. Векторные смарт-объекты не растрируются.
Выберите иллюстрацию в другом приложении, а затем выберите Редактирование > Скопировать.
В Photoshop выберите изображение, в которое нужно вклеить выделенную область.
Выберите меню Редактирование > Вклеить.
В диалоговом окне Вклеивание выберите один из следующих параметров «Параметры вклеивания».
Смарт-объект: помещает иллюстрацию на новый слой как смарт-объект.
Пиксели: растрирует иллюстрации при их вклейке. Растрирование преобразует математически заданную векторную иллюстрацию в пиксели.
Контуры: вклеивает копию как контур на панели «Контуры». При копировании типа из Illustrator необходимо сначала преобразовать его в контуры.
Слой-фигура: создает новый слой-фигуру, в котором используются контуры в виде векторной маски.

Примечание. При копировании иллюстрации из Adobe Illustrator установки буфера обмена по умолчанию могут запретить появление диалогового окна «Вклеить» в Photoshop. Выберите пункт «AICB» в установках обработки файлов и буфера обмена диалогового окна «Установки» программы Illustrator, чтобы при вставке иллюстрации в Photoshop появлялась возможность выбора параметров команды «Вклеить».
Если на предыдущем шаге был выбран параметр Вклеить как пиксели, то на панели параметров можно выбрать Сглаживание для создания плавного перехода между краями выделенной области и окружающими пикселями.Можно использовать группу команд Обработка краев, если данные уже объединены и происходит попытка повторного извлечения и растрирования данных.
Выполните одно из следующих действий.
Выберите параметр Экспорт в буфер обмена для сохранения данных в буфер обмена после выхода из программы Photoshop.

Чтобы скопировать иллюстрацию из Illustrator, выполните одно из следующих действий.
Перетащите один или несколько векторных объектов Illustrator в открытое в программе Photoshop изображение. При этом создастся векторный слой смарт-объекта в изображении. Выберите меню «Слой» > «Смарт-объекты» > «Редактировать содержимое», чтобы открыть содержимое в программе Illustrator для редактирования.
Чтобы скопировать векторный объект в программу Photoshop как путь, удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS) при перетаскивании объекта из программы Illustrator.
Чтобы скопировать содержимое текущего выделенного слоя из Photoshop в Illustrator, воспользуйтесь инструментом «Перемещение» для перемещения содержимого из окна Photoshop в открытый документ Illustrator.
Удаление или вырезание выделенных пикселов
Выберите меню Редактирование > Очистить или нажмите клавишу Backspace (Windows) или Delete (Mac). Чтобы вырезать выделенную область в буфер обмена, выберите Редактирование > Вырезать.
Чтобы вырезать выделенную область в буфер обмена, выберите Редактирование > Вырезать.
При удалении выделенного фрагмента на фоновом слое исходный цвет заменяется цветом фона. При удалении выделенного фрагмента на стандартном слое исходный цвет заменяется прозрачностью.
Справки по другим продуктам
- Выделение областей
- Настройка выделения пикселей
- Сведения о слоях и векторных масках
- Сведения о смарт-объектах
- Удаление пикселов каймы из выделенной области
Вход в учетную запись
Войти
Управление учетной записьюВход в учетную запись
Войти
Управление учетной записьюКак скопировать в Фотошопе: файл, объект, изображение
MyPhotoshop.ru Полезно Как копировать и вставлять в Фотошопе
Иногда нам нужно скопировать один или несколько файлов/объектов/изображений, или создать его копии. Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Давайте рассмотрим, как можно сделать подобные действия в программе Adobe Photoshop.
Содержание: “Как скопировать в Фотошопе файл, объект или изображение”
- Способ №1
- Способ №2
- Способ №3
- Способ №4
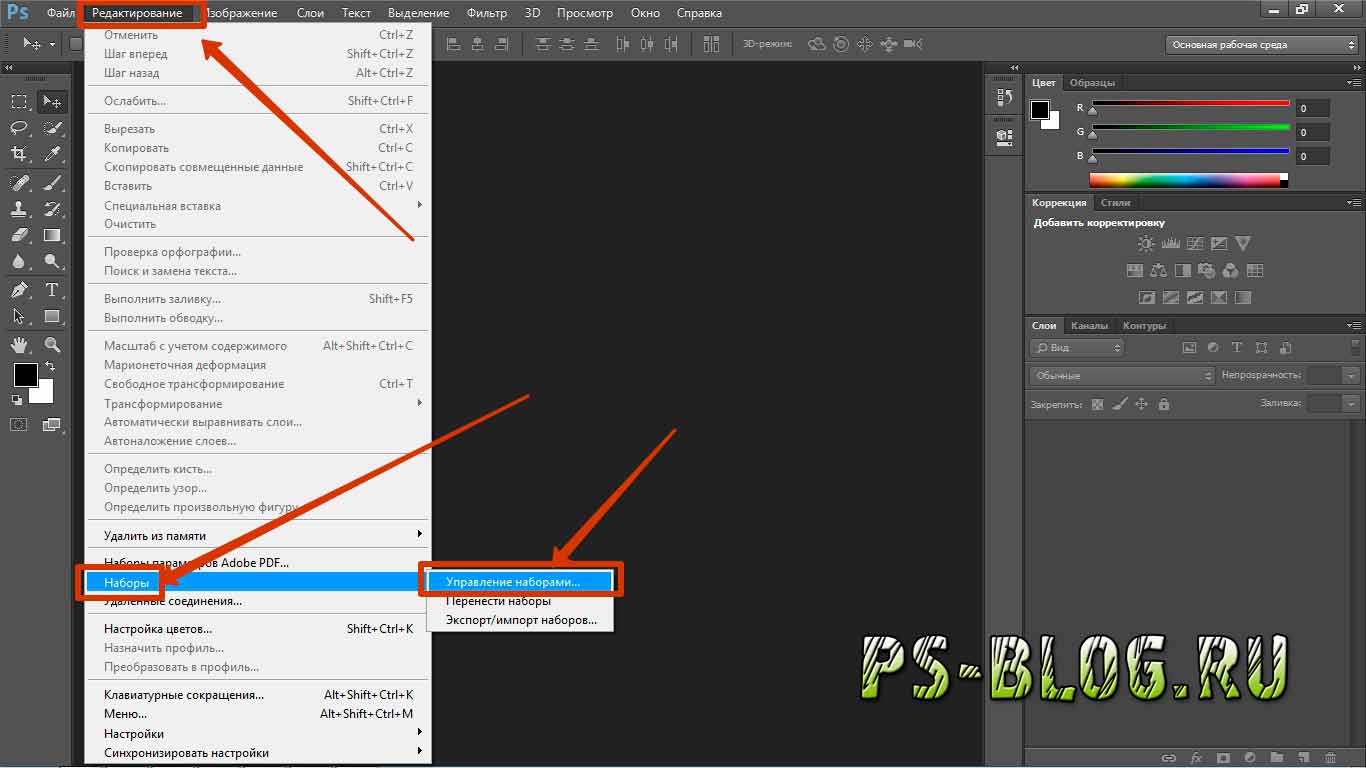
Способ №1
Зажав клавишу Ctrl нужно нажать на миниатюру слоя. Загрузится процесс, выделяющий контур объекта. Это самый легкий и распространенный метод, но у него есть недостаток – не самый быстрый.
После этого нужно нажать «Редактирование — Скопировать»,
затем переходим в «Редактирование — Вставить».
Используя функцию перемещения (клавиша V), нам нужно расположить копию фала на экране так, как мы хотим его видеть. Этот способ копирования можно повторять многократно, то есть создавать столько копий, сколько нужно. Но в результате потратится много времени.
Если же у нас есть ограничение по времени, можно выбрать более быстрый способ. После выделения нужного объекта или слоя, используем горячие клавиши Ctrl C (для копирования) и Ctrl V (для вставки). С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
С этими комбинациями знакомы большинство продвинутых пользователей ПК, ведь они используются во многих программах. Кстати процесс выделения тоже можно ускорить, благодаря комбинации горячих клавиш Ctrl+A.
Способ №2
Нам нужно перейти в раздел слои и переместить слой вниз, туда, где находится кнопка для создания нового слоя.
В результате на втором слое появится созданная копия. А используя клавишу перемещения (V) мы можем расположить копию так, как захотим.
Способ №3
Выделяем слой и нажимаем комбинацию клавиш Ctrl + J, в результате мы получим копию выделенного слоя. Потом нужно переместить объект, нажав клавишу (V). Из всех перечисленных способов этот считается самым быстрым.
Способ №4
Этот способ считается самым практичным, поскольку копирование файла не займет много времени. Нужно одновременно нажать комбинацию клавиш Ctrl и Alt, затем кликнуть на любой части экрана и переместить копию в необходимо место.
Готово! Удобство в том, что не нужно выполнять действия, связанные с активностью слоя и рамки и использовать клавишу перемещения. Зажав комбинацию, мы уже получим копию. Лучше всего выбирать этот способ. По крайней мере мы чаще всего пользуемся именно этим методом.
Таким образом, мы узнали все способы, как скопировать файл/объект в Фотошопе.
В нашем отдельном уроке “Как скопировать слой в Photoshop” вы можете узнать все способы копирования слоев.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Клонирование цвета, сохранение текстуры
© 2008 Tony Kuyper
Photoshop предоставляет множество инструментов для «клонирования» — процесса устранения мелких дефектов перед печатью. Пыль на сенсоре, инверсионные следы в небе, торчащие в кадр ветки или окурок в кадре — вот примеры вещей, которые фотограф может клонировать. В Photoshop предусмотрено несколько инструментов, облегчающих работу в таких ситуациях. Обычно используются инструменты «Штамп», «Заплатка», «Восстанавливающая кисть» и «Точечная восстанавливающая кисть».
Пыль на сенсоре, инверсионные следы в небе, торчащие в кадр ветки или окурок в кадре — вот примеры вещей, которые фотограф может клонировать. В Photoshop предусмотрено несколько инструментов, облегчающих работу в таких ситуациях. Обычно используются инструменты «Штамп», «Заплатка», «Восстанавливающая кисть» и «Точечная восстанавливающая кисть».
Эти инструменты отлично справляются с изменением пикселей, пытаясь совместить окружающую область, чтобы пятно больше не было видно, но они также имеют тенденцию изменять текстуру области. Хотя это можно несколько смягчить, выбрав правильную область для выборки с помощью инструментов «Штамп», «Заплатка» и «Восстанавливающая кисть», иногда сохранение базовой текстуры нетронутой и изменение только цвета — это то, что на самом деле работает лучше всего, особенно если область больше, чем несколько пикселей. В Photoshop нет специального инструмента для этого, но это можно сделать относительно простым способом, используя только пустой слой и инструмент «Кисть».
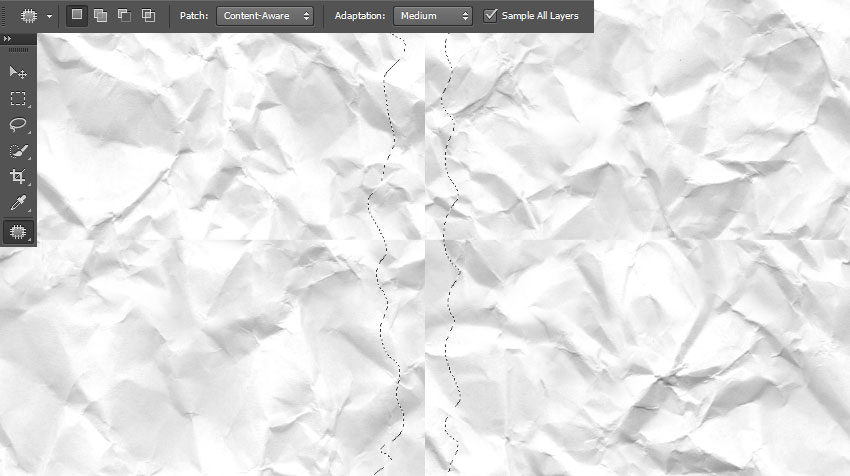
Ниже приведено изображение и часть крупного плана, где центральная область (обведена красным на крупном плане) имела достаточное цветовое различие, чтобы замедлить взгляд, когда он готовился прыгнуть в другие части сцены. Текстура области была идеальной, но цвет был не совсем правильным.
Чтобы исправить это, можно было бы попробовать инструмент «Заплатка» или «Восстанавливающая кисть», но, поскольку они создают свой заменяющий цвет из соседних пикселей, край, общий с областью фона, будет оранжевым при коррекции. На рисунке ниже показаны результаты попытки использования инструмента «Заплатка». Оранжевый цвет и несовершенные края очевидны. Текстура также была изменена, но может быть сносной.
Лучший способ облегчить изменение цвета — добавить правильный цвет в новый слой поверх уже существующей текстуры. Для этого используется инструмент «Кисть». Поскольку инструментом «Кисть» можно точно управлять даже с помощью компьютерной мыши, внесение коррекции в сцену выполняется легко и точно.
Однако перед описанием процедуры важно настроить Photoshop, чтобы процесс работал правильно. Сначала выберите инструмент «Пипетка» на палитре «Инструменты».
Затем перейдите на панель параметров вверху и выберите размер выборки «5 на 5 в среднем» в раскрывающемся меню. Это гарантирует, что при выборке цвета он будет репрезентативным для области и с меньшей вероятностью будет зависеть от цвета любого отдельного пикселя.
Кроме того, если вы еще этого не сделали, убедитесь, что ваш курсор рисования установлен на «Обычный кончик кисти», а другие ваши курсоры установлены на «Точный». Эти настройки можно найти в разделе «Правка» > «Установки» > «Курсоры».
Первым шагом в процессе рисования является создание нового слоя, нажав кнопку «Создать новый слой» в нижней части палитры слоев. Появится новый пустой слой (в данном случае Слой 1) над активным слоем в палитре Слои. Как правило, этот слой должен быть самым верхним, поэтому, если в палитре «Слои» несколько слоев, перетащите новый слой наверх.
Новый слой также можно создать с помощью команд меню «Слой» > «Создать» > «Слой», а затем нажав «ОК» по умолчанию в открывшемся диалоговом окне.
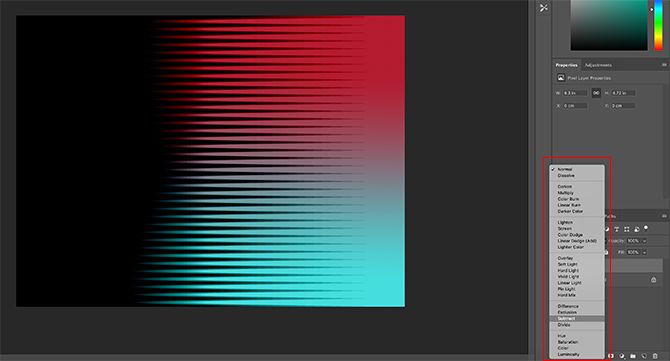
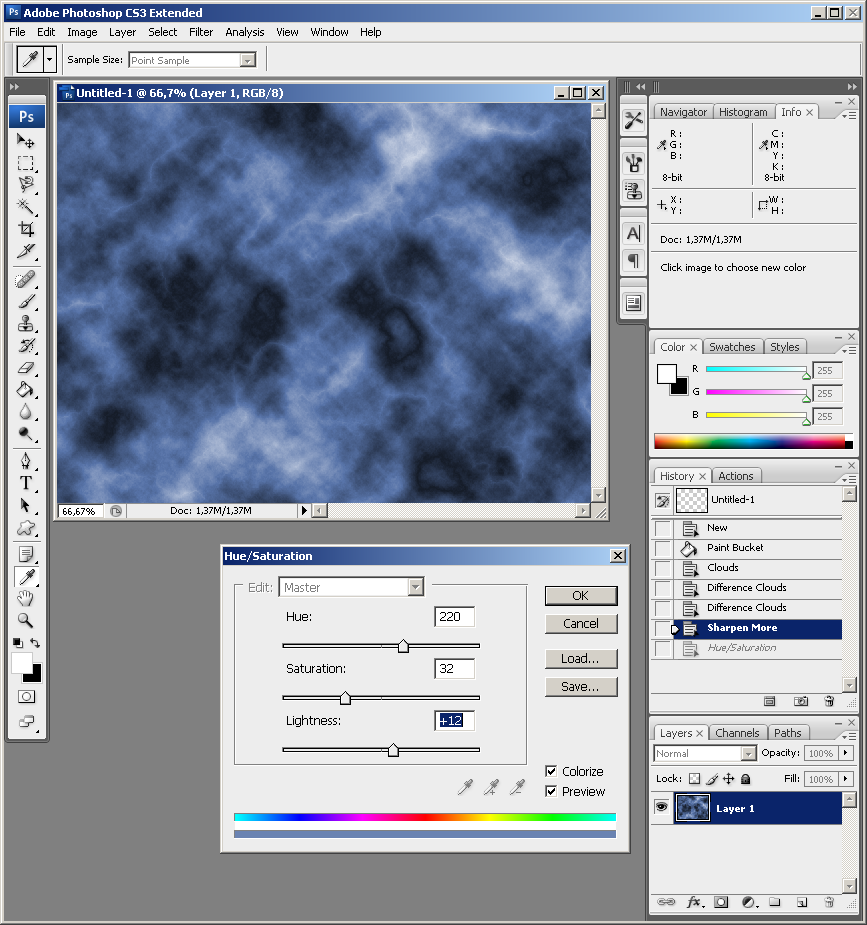
После создания слоя перейдите в верхнюю часть палитры «Слои» и измените режим наложения с «Обычный» на «Цвет» в раскрывающемся меню.
Согласно Photoshop, режим наложения «Цвет» «создает результирующий цвет с яркостью основного цвета и оттенком и насыщенностью цвета наложения».
С помощью этой процедуры серые тона, определяющие текстуру изображения (яркость базового слоя), останутся неизменными, но цвет будет соответствовать тому, что помещено в этот новый слой. Прямо сейчас этот новый слой пуст, поэтому на изображении нет очевидных изменений цвета. Способ получить правильный цвет для обесцвеченной области состоит в том, чтобы взять образец из окружающей области, а затем нанести его на область, где требуется изменение цвета.
Чтобы рисовать, выберите инструмент «Кисть» в палитре «Инструменты».
Снова перейдите на панель параметров, чтобы правильно настроить свойства инструмента «Кисть» для облегчения процесса. Щелкните раскрывающееся меню для «Кисть:», затем установите «Основной диаметр», чтобы создать кисть подходящего размера для закрашивания области, которая в этом нуждается. В данном случае я начал с кисти размером 75 пикселей. Помните, как только вы закроете это диалоговое окно, вы можете легко настроить размер кисти на лету, используя клавишу правой скобки ( ] ), чтобы сделать ее больше, и клавишу левой скобки ( [ ), чтобы уменьшить ее. Кроме того, переместите ползунок «Жесткость:» на ноль, чтобы края кисти были мягкими для облегчения растушевки. Эти настройки показаны желтым цветом на рисунке ниже.
Щелкните раскрывающееся меню для «Кисть:», затем установите «Основной диаметр», чтобы создать кисть подходящего размера для закрашивания области, которая в этом нуждается. В данном случае я начал с кисти размером 75 пикселей. Помните, как только вы закроете это диалоговое окно, вы можете легко настроить размер кисти на лету, используя клавишу правой скобки ( ] ), чтобы сделать ее больше, и клавишу левой скобки ( [ ), чтобы уменьшить ее. Кроме того, переместите ползунок «Жесткость:» на ноль, чтобы края кисти были мягкими для облегчения растушевки. Эти настройки показаны желтым цветом на рисунке ниже.
Зеленые выделения на рисунке выше показывают другие важные настройки на панели параметров инструмента «Кисть». «Режим:» должен быть «Нормальный», а «Непрозрачность:» должна быть низкой; От 10% до 15% обычно является хорошей отправной точкой. Низкая настройка «Непрозрачность:» означает, что цвет можно добавлять постепенно с каждым проходом кисти по затронутой области. Это позволяет изменять цвет более медленно, а также позволяет проводить повторную выборку для получения естественных цветовых вариаций. Наконец, чтобы избежать путаницы, значение «Поток:» должно быть равно 100%. Это гарантирует, что каждый раз, когда вы щелкаете мышью и проводите ею по ретушируемой области, кисть будет накладывать 100% выбранного процента непрозрачности выбранного цвета. Это позволяет избежать непреднамеренного нанесения дополнительного цвета при последующих проходах во время щелчка мышью.
Наконец, чтобы избежать путаницы, значение «Поток:» должно быть равно 100%. Это гарантирует, что каждый раз, когда вы щелкаете мышью и проводите ею по ретушируемой области, кисть будет накладывать 100% выбранного процента непрозрачности выбранного цвета. Это позволяет избежать непреднамеренного нанесения дополнительного цвета при последующих проходах во время щелчка мышью.
Теперь пришло время рисовать. Убедитесь, что пустой новый слой является активным слоем, и увеличьте область, которую необходимо исправить. Чтобы попробовать цвет для рисования, нажмите клавишу ALT (клавиша выбора на Mac), а затем щелкните и отпустите цвет, который лучше всего соответствует тому, как должна выглядеть обесцвеченная область. На этом изображении была взята проба породы, прилегающей к обесцвеченной области. В области «Установить цвет переднего плана» палитры «Инструменты» будет показан выбранный цвет.
Чтобы нарисовать, поместите курсор кисти на обесцвеченную область. Щелкните мышью, удерживайте кнопку и перемещайте ее по области, чтобы закрасить цветом новый слой. Важно продолжать нажимать кнопку мыши до тех пор, пока вы не сделаете один проход по всем местам, которые хотите покрыть. Если вы не щелкнете мышью, рисование остановится. После того, как вы сделаете это в первый раз, в обесцвеченной области должно быть заметно очень небольшое изменение цвета.
Важно продолжать нажимать кнопку мыши до тех пор, пока вы не сделаете один проход по всем местам, которые хотите покрыть. Если вы не щелкнете мышью, рисование остановится. После того, как вы сделаете это в первый раз, в обесцвеченной области должно быть заметно очень небольшое изменение цвета.
Попробуйте другой смежный цвет и снова закрасьте обесцвеченную область. Этот цвет будет немного отличаться от первого цвета, поэтому он добавит небольшое изменение в обесцвеченную область. Уменьшите размер кисти ([ ), чтобы работать в краевых областях. Продолжайте повторять этот цикл выборки и рисования, каждый раз слегка меняя закрашиваемую область, чтобы создать дополнительные вариации. Когда закончите, текстура обесцвеченной области не изменится, но цвет будет намного лучше сочетаться с окружающей областью. Используя цвета, взятые из разных мест, и изменяя размер кисти, чтобы оставаться в пределах краев, обычно можно добиться изменения цвета, которое идеально соответствует окружающей области. На изображении ниже показано изображение и крупный план ранее обесцвеченной области после окрашивания в нужное количество цвета. Прокрутите изображение мыши, чтобы увидеть исходные версии.
На изображении ниже показано изображение и крупный план ранее обесцвеченной области после окрашивания в нужное количество цвета. Прокрутите изображение мыши, чтобы увидеть исходные версии.
Хотя этот метод прекрасно работает с изображениями с небольшими обесцвеченными областями, он одинаково хорошо работает и с более крупными обесцвеченными областями. Изображение ниже является примером. Скальное образование красиво смотрится на фоне высоких облаков в небе, но количество синего цвета в тенях на скалах слишком интенсивное. Было бы почти невозможно клонировать, исправлять или штамповать эти области обратно в нормальное состояние. Однако окрашивание окружающих областей в синие тени делает это довольно легко и очень естественно. Ключевым моментом является закрашивание цветом пустого слоя, в котором режим наложения был изменен на «Цвет», чтобы сохранить естественную текстуру области. Наведение курсора мыши показывает результаты после окрашивания в более теплый цвет.
Спасибо за интерес к этой теме. Я надеюсь вы найдете эту информацию полезной. Не стесняйтесь обращаться ко мне с комментариями, вопросами или предложениями.
Я надеюсь вы найдете эту информацию полезной. Не стесняйтесь обращаться ко мне с комментариями, вопросами или предложениями.
Как вставить в маску слоя в Photoshop
24 марта 2021 г. | Советы и рекомендации | 0 комментариев
В этом уроке я покажу вам быстрый трюк, который позволит вам вставить изображение в маску слоя в Photoshop. Я также покажу вам несколько способов редактирования маски и тонкой настройки результатов.
Чтобы продолжить, вам понадобятся два изображения. Первым является ваше основное изображение , к которому вы собираетесь применить слой-маску . Вторым является ваше изображение маски , которое вы собираетесь вставить в маску слоя.
В качестве основного изображения я буду использовать фотографию группы, выступающей вживую. Для моего изображения маски я собираюсь использовать абстрактную текстуру краски.
Если вы еще не знакомы со слоями-масками, я настоятельно рекомендую сначала прочитать эту статью из руководства пользователя Adobe Photoshop.
Как вставить изображение в маску слоя
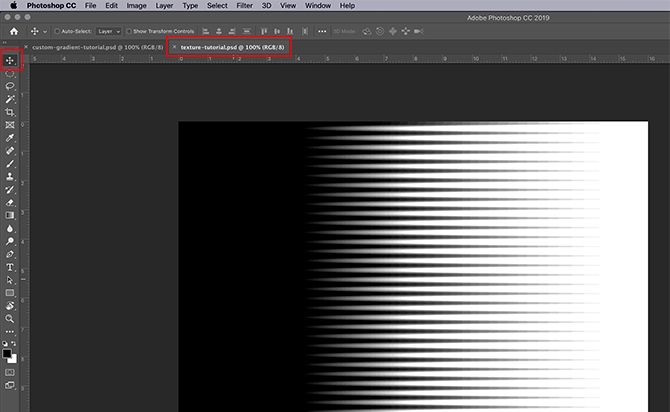
Начните с открытия основного изображения в Photoshop.
Выбрав фоновый слой, щелкните значок Добавить маску слоя в нижней части панели «Слои» ( «Окно» > «Слои» ). Вы увидите, что теперь рядом со слоем есть пустая миниатюра маски слоя.
Затем нажмите Cmd+O (Mac) / Ctrl+O (Windows) и откройте изображение маски .
Нажмите Cmd+A (Mac) / Ctrl+A (Windows), чтобы выбрать все, затем Cmd+C (Mac) / Ctrl+C (Windows), чтобы скопировать изображение.
Вернитесь к основному изображению . Удерживая Alt на клавиатуре, щелкните миниатюру маски слоя. Это откроет маску слоя.
Нажмите Cmd+V (Mac) / Ctrl+V (Windows), чтобы вставить изображение на холст, затем отмасштабируйте и расположите его соответствующим образом.
После этого щелкните миниатюру слоя, чтобы закрыть маску слоя и проверить результаты.
Вы увидите, что, как и в случае с маской, созданной с помощью инструментов «Кисть» и «Выделение» в Photoshop, черные области вашей маски скрыты, белые области видны, а серые области находятся где-то посередине.
Как отредактировать маску слоя
Чтобы мы могли более четко видеть, что мы делаем, давайте добавим слой «Сплошная заливка» и поместим его позади нашего изображения.
Для этого щелкните значок Создать новый слой-заливку или корректирующий слой на панели «Слои» и выберите Сплошная заливка .
Выберите белый цвет (#FFFFFF) в палитре цветов, затем переместите слой-заливку под изображение в стеке слоев.
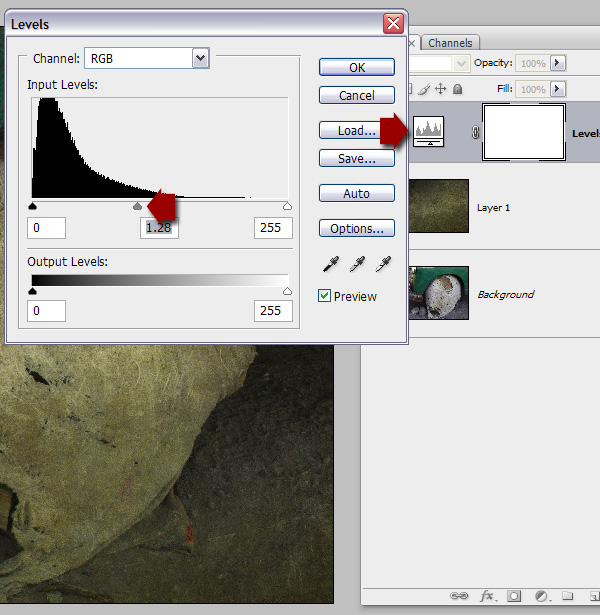
Если, как и у меня, области вашего изображения видны или скрыты лишь частично, вы можете исправить это, используя настройку Уровни , чтобы увеличить контраст вашей маски слоя.
Для этого щелкните миниатюру маски слоя, затем нажмите Cmd+L (Mac) / Ctrl+L (Windows), чтобы открыть окно настройки уровней. Постепенно переместите оба черный и белый входные уровни ближе к центру. Это сделает темные области вашей маски слоя темнее, а светлые области вашей маски слоя — светлее, что, в свою очередь, поможет лучше скрыть и показать определенные области вашего изображения.
Постепенно переместите оба черный и белый входные уровни ближе к центру. Это сделает темные области вашей маски слоя темнее, а светлые области вашей маски слоя — светлее, что, в свою очередь, поможет лучше скрыть и показать определенные области вашего изображения.
Старайтесь не завышать уровни ввода слишком сильно, иначе маска начнет выглядеть пиксельной.
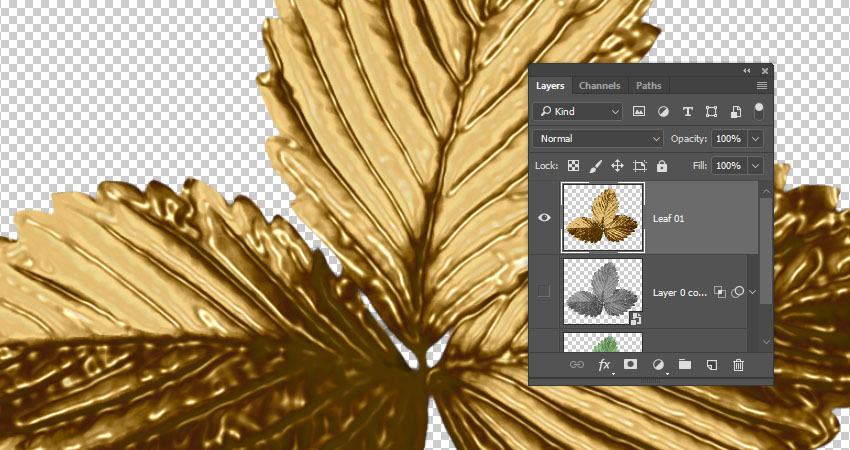
Вы можете еще больше улучшить маску слоя, закрашивая ее с помощью инструмента «Кисть» (B) . Убедитесь, что миниатюра маски слоя все еще выделена, прежде чем делать это, и помните, области, которые вы закрашиваете черным, будут скрыты и области, которые вы закрашиваете белым, будут видны .
Если это упрощает задачу, вы можете снова открыть маску слоя, удерживая клавишу Alt и щелкнув миниатюру маски слоя.
В моем примере я закрасил маску слоя, чтобы удалить лишнюю текстуру по краям и в центре.
В результате получается прекрасно замаскированное изображение, созданное в кратчайшие сроки, благодаря возможности вставки в маску слоя и использования существующего изображения в качестве отправной точки для нашей маски.
Надеюсь, этот совет был вам полезен. Если у вас есть какие-либо вопросы или вы хотите поделиться примерами того, как вы использовали этот совет, пожалуйста, не стесняйтесь использовать раздел комментариев ниже.
Написано Сэмом Джонсом
Сэм — дизайнер и создатель из Стаффордшира, Англия. Основатель StudioRat, он любит писать о творческих процессах и делиться полезными инструментами дизайна, советами и ресурсами.
Подпишитесь на информационный бюллетень и получайте новые советы, подобные этому, доставляемые прямо на ваш почтовый ящик каждую неделю.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Подписаться
Другие посты, которые могут вам понравиться
В этом посте я собираюсь показать вам, как сэкономить время, используя файлы шаблонов в InDesign, чтобы дать толчок вашим дизайнерским проектам и исключить повторяющиеся задачи по настройке файлов. Что такое файлы шаблонов? Файлы шаблонов позволяют создавать полезные отправные точки для серий документов.





 Слой и слой-маска не связаны, то есть их можно перемещать независимо друг от друга.
Слой и слой-маска не связаны, то есть их можно перемещать независимо друг от друга.