Как сохранить фото в Фотошопе: способы и форматы | Статьи | Фото, видео, оптика
Нужно сохранить отретушированную фотографию для соцсетей, заказчика или печати? Сделали, но не знаете, как в Фотошопе сохранить изображение без фона? Вы — перфекционист и хотите быть уверенным, что снимок будет в максимальном качестве?
Кратко отвечаем на распространённые вопросы, а также рассказываем, как лучше сохранить фото в Фотошопе и чем между собой отличаются форматы картинок.
Если правильно сохранить картинку, она будет качественно смотреться и в соцсетях, и при печати в большом формате / Фото: Елизавета Чечевица, Фотосклад.ЭкспертКак лучше сохранить фото в Фотошопе? В программе минимум три распространённых способа. Смотрим, как это сделать, и выясняем разницу.
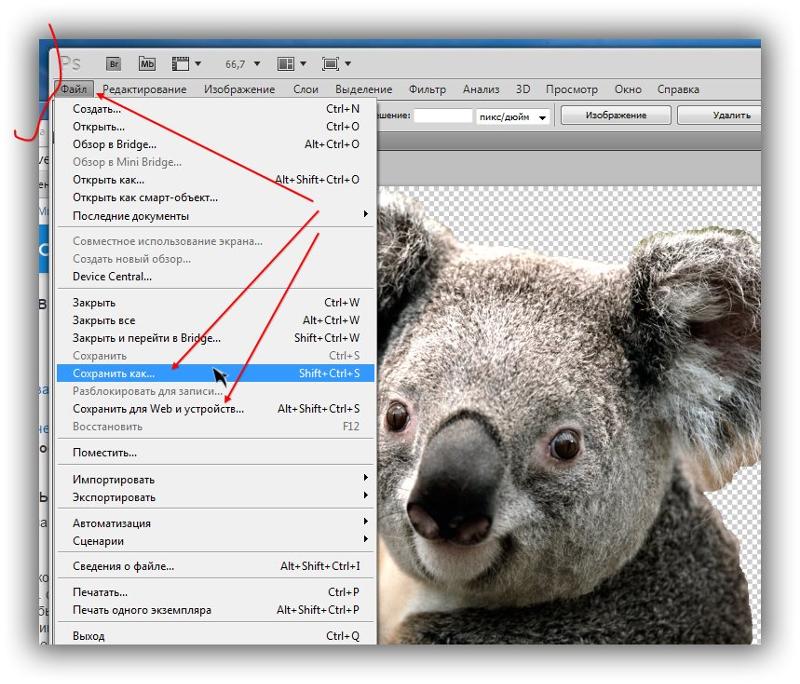
Чтобы сохранить фото, нажмите Файл / File. Появится выпадающее окно и сразу три варианта подряд:
– Сохранить / Save;
– Сохранить как / Save as;
– Сохранить копию / Save as a copy.
Сохранить / Save и Сохранить как / Save as в Фотошопе
Это варианты используют для сохранения промежуточных итогов. Они пригодятся, если вы работали с фотографией, не закончили и решили вернуться к ней позже. Например, делаете коллаж, на создание которых даже у профессионала уходит не один десяток часов. Сложно всё это время неотрывно сидеть у экрана, не так ли?
Выбрав любую из команд, вы откроете меню, которое по умолчанию предложит сохранить фото в формате PSD / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертВ версиях Фотошопа 2022 и 2023 года эти команды одинаковы. Раньше же самым спорным вариантом для сохранения фотографии была кнопка Сохранить /Save. Команда переписывала оригинал, стирая его и заменяя на обработанный снимок. Вероятно, разработчики решили изменить это, чтобы пользователи реже ошибались, ведь стереть по ошибке оригинал — это закрыть дорогу для правок и альтернативных обработок.
Так как Сохранить и Сохранить как сейчас идентичны, стоит ожидать, что в будущем останется одна из них.
Сохранить копию / Save as a copy
Самый распространённый и правильный вариант сохранить фото. Его преимущество в том, что он предлагает 23 формата изображения на все случаи жизни. Предыдущие же варианты сохранения располагали только четырьмя форматами.
В последних двух версиях Фотошопа к сохраняемой картинке автоматически добавляется слово «копия». Это уберегает пользователей от того, чтобы случайно не перезаписать оригинал / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЧтобы сохранить изображение быстро, используйте горячие клавиши:
– Сохранить / Save: Ctrl + S;
– Сохранить как / Save as: Shift + Ctrl + S;
– Сохранить копию / Save as a copy: Alt + Ctrl + S.
Самая распространённая из трёх команд активируется длинным и самым неудобным сочетанием клавиш. Сложно, но привыкаешь. А как насчёт того, чтобы не терпеть и поменять горячие клавиши местами?
Зайдите в меню Окно / Window — Рабочая среда / Workspace — Клавиатурные сокращения и меню / Shortcuts and menu. Нажмите на вкладку Клавиатурные сокращения, найдите команды Сохранить и Сохранить копию и поменяйте горячие клавиши местами / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Нажмите на вкладку Клавиатурные сокращения, найдите команды Сохранить и Сохранить копию и поменяйте горячие клавиши местами / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЧтобы сохранить фото в Фотошопе без потери качества:
1. Нажмите Файл / File — Сохранить копию / Save as a copy (клавиши Alt + Ctrl + S).
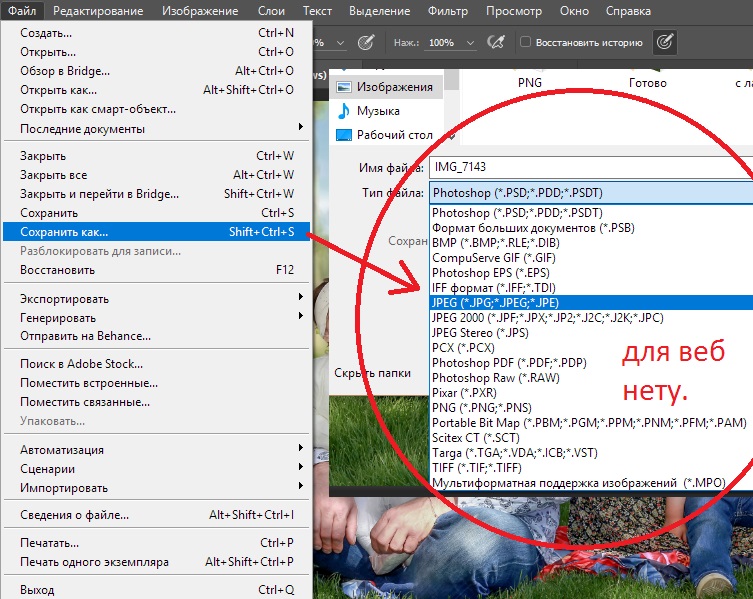
2. В окне кликните на выпадающее меню Тип файла и выберите вариант JPEG. JPEG 2000 и JPEG Stereo нажимать не надо — их редко используют и плохо поддерживают.
3. Если нужно, переименуйте файл в строке Имя файла.
4. Нажмите Сохранить. Появится окошко параметров JPEG.
Чтобы качество было максимальным, поставьте качество 12. Допустимый предел — от 8 до 12 пунктов. В этих граница разница будет совершенно незаметна, но вы сможете сэкономить немного места на компьютере / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертНиже находится блок Разновидность формата. Это рудимент, оставшийся с эпохи, когда интернет был медленный, а к нему присоединялись через модемы, занимая телефонную линию.
Если выбрать Базовый («стандартный») или Базовый оптимизированный, при медленном интернете картинка будет прогружаться построчно. Если нажать Прогрессивный, то фотография, по мере загрузки, будет постепенно вся улучшаться в качестве. Количество шагов (от 3 до 5) говорит о том, за сколько ступеней изображение должно будет пройти этот путь.
В век высокоскоростного интернета на эту настройку можно не обращать внимание / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертВы сделали логотип, который собираетесь размещать на фотографиях? Нужно сохранить материал для коллажа или оформить товар для сайта на белом фоне? В таком случае рассказываем, как сохранить изображение без фона.
- Откройте файл.
- Удалите фон любым способом.
Читайте также:
Как вырезать объект в Photoshop: 5 способов
4 способа убрать фон в Photoshop
3. Нажмите Файл / File — Сохранить копию / Save as a copy.
4. В окне Тип файла найдите формат PNG (*. PNG). Нажмите «Сохранить».
PNG). Нажмите «Сохранить».
5. Появится окно Параметры формата PNG. Первый вариант сохраняет файл быстрее всего, но он получается самым тяжёлым.
Если готовы подождать, но при этом сэкономить место на компьютере, выбирайте Самый маленький размер файла (самое медленное сохранение) / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертВ таблице ниже — все форматы для сохранения в Фотошопе и краткое описание зачем и какие из них нужны, а какие устарели, либо подходят для узких задач.
| Формат | Зачем нужен |
| Photoshop (PSD, PDD, PSDT) | Сохранять промежуточный результат работы |
| JPEG, JPG, JPE | Выложить готовую фотографию в интернет, распечатать. Читается любыми устройствами. |
| PNG | Сохранить изображение без фона или в форме любой фигуры. |
| GIF | Перевести видео в изображение и получить эффект движущейся картинки. |
| TIFF, TIF | Для хранения готовых снимков и печати в большом формате. |
| WebP | Формат для загрузки изображений на сайты. Он сильно сжимает картинку, поэтому она мало весит и быстро загружается. Из-за сжатия может терять цвета, а также мелкие детали и текстуры. Создан Google в 2010 году. Не универсальный, так как его поддерживают лишь браузеры Chrome, Opera и Firefox. Альтернатива формату — JPEG или PNG. |
| Photoshop PDF (PDF, PDP) | Формат, который чаще всего используют для файлов с текстом (книги, листовки, визитки и т.д.). Он точно отображает шрифты и макеты страниц, поддерживает ссылки, позволяет искать по документу. Например, слово в большой инструкции. Если при сохранении выбрать «Сохранить возможность редактирования в Photoshop», даже после сохранения в файл можно вносить правки. Для сохранения фотографий большого смысла не имеет. |
| Photoshop Raw (RAW) | Сохраняет картинку без потерь качества и без сжатия. В файле записываются данные о цвете пикселей. Позволяет передавать изображение между разными компьютерами, операционными системами (с Windows на Mac и наоборот) и приложениями. Важно: Photoshop RAW это не то же самое, что RAW-снимок, полученный прямиком с фотоаппарата. Важно: Photoshop RAW это не то же самое, что RAW-снимок, полученный прямиком с фотоаппарата. |
| PXR | Формат для изображений в высоком разрешении (например, 300 пикселей на дюйм). Его создали Pixar в 1986 году. Раньше его использовали для компьютерной анимации. Сейчас почти не используется. Чтобы его открыть, нужны специальные программы. Например, тот же Фотошоп. |
| PSB | Формат, созданный Adobe. Похож на PSD, так как сжимает без потерь и хранит обширные метаданные. Создан для больших изображений, которые размером больше 30000 х 30000 пикселей. Вес файла может превышать 30 Гб (не все форматы на такое способны). В нём хранили масштабные файлы и проекты. Сейчас почти не используется. |
| BMP, RLE, DIB | Формат для картинок в компьютерах Windows. Не актуален, так как на других операционных системах читаться не будет. |
| Dicom (DCM, DC3, DIC) | Используется в медицине, чтобы хранить и передавать результаты УЗИ и других исследований. Формат позволяет хранить сведения о пациенте и изображении. Формат позволяет хранить сведения о пациенте и изображении. |
| Photoshop EPS/DCS 1.0/ DCS 2.0 (EPS) | Используется для «внутренней кухни» и обмена изображениями между приложениями. Его читает большинство графических редакторов. Позволяет переводить векторную графику в пиксели при открытии в Photoshop. |
| IFF, TDI | Формат-контейнер, который позволяет хранить в одном документе много данных: картинки, звуки, видео и текстовые данные. |
| JPEG 2000 (JPF, JPX, JP2, J2C, J2K, JPC) | Появился в 2000 году. Новее, чем JPEG. Считается, что сжимает изображение более аккуратно. Его используют для хранения изображений в профессиональной среде (архитектурные изображения, спутниковые и рентгеновские снимки и др.). Читается только одним браузером — Safari от Apple и открывается небольшим количеством программ. Разработчики его мало поддерживают. Формат не используют в массовой среде. |
| JPEG Stereo (JPS) | Формат, чтобы создать 3D-эффект на картинке. Файл содержит два изображения с разной перспективой для каждого глаза. Чтобы увидеть эффект стерео, картинку нужно смотреть на специальной программе или оборудовании. Можно встретить в музеях и на выставках в качестве «аттракциона» для посетителей. Файл содержит два изображения с разной перспективой для каждого глаза. Чтобы увидеть эффект стерео, картинку нужно смотреть на специальной программе или оборудовании. Можно встретить в музеях и на выставках в качестве «аттракциона» для посетителей. |
| PCX | Формат используют для факса и сканирования изображений. Поддерживается небольшим количеством таких графических редакторов как Фотошоп, CorelDRAW и GIMP. |
| Poprtable Bit Map (PBM, PGM, PPM, PNM, PFM, PAM) | Его использовали как промежуточный формат для конвертации. Так он позволял переводить чёрно-белые изображения в текст, который потом встраивался в электронную почту. На момент создания формата, в 1980 году, это было актуально. Поддерживается небольшим количеством графических и текстовых редакторов. |
| SCT | Формат для Windows, который может содержать: |
| — компоненты скрипта. Это могут быть команды, функции и переменные программирования; | |
| — каталоги и шаблоны, которые используются в программах для аналитики или управления бизнесом; | |
— изображение с сохраненным блоком параметров и несжатыми данными. Используют для обработки, а также хранения картинок в высоком разрешении (журналы, карты, брошюры). Используют для обработки, а также хранения картинок в высоком разрешении (журналы, карты, брошюры). | |
| Targa (TGA, VDA, ICB, VST) | Формат для картинок и графики. Используется в обработке видео, анимации, компьютерных играх. Например, позволяет хранить текстуры и иконки. |
| MPO | Формат для стереоскопических изображений, создающих 3d-эффект. «Брат» JPEG Stereo. |
без фона и потери качества
Skip to contentВыберите рубрику блога 1 голосАвтор: Андрей ЗенковВеб дизайн и Фотошоп
Здравствуйте, уважаемые читатели блога Start-Luck! На связи Андрей Зенков и мои практические советы по веб-дизайну. Сегодня мы поговорим о тех самых ключиках, без которых ваш сайт никогда не откроет дверь в мир браузерных закладок (а ведь для пользователя так важно помечать «звёздочкой» полюбившиеся страницы).
Речь пойдёт, как вы могли догадаться, об изображениях. Подобрать яркую фотографию на бесплатных ресурсах — лишь половина дела. После её обработки, колоризации, наложения текста и других манипуляций на горизонте назревает новая проблема: как сохранить изображение в фотошопе?
Допустим, вы создали сайт о домашних животных и горите желанием добавить обширную фотогалерею. Бах — и вы уже не представляете дизайн без очаровательных иконок меню в виде отпечатков лап. А как насчёт раздела со смешными анимациями, которые поднимут настроение гостям сайта?
С воодушевлением вы подгоняете все изображения под нужный размер, сохраняете и… видите, что усилия напрасны. Пиксели напрочь убивают кропотливо созданные «лапки», а на картинки в движении нельзя взглянуть без слёз. Фотошоп автоматически перемещается в список программ на удаление, а вы даёте себе обещание найти настоящего умельца. Зачем? Всё можно сделать самостоятельно, узнав главный секрет, которым я всегда пользуюсь.
Алгоритм сохранения изображений в оптимальном качестве зависит от их формата. Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие — к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями двумя простыми и удобными способами менять форматы изображений.
Не хочется вдаваться в подробности, рассказывая о том, какие относятся к растровым, а какие — к векторным. Тем более вы можете изменить их в пару кликов. Об этом я уже писал в одной из своих статей, делясь с читателями двумя простыми и удобными способами менять форматы изображений.
Анализируя сайты, которыми богат интернет, я заметил одну интересную деталь: все графические элементы представлены лишь несколькими универсальными форматами, в то время как о существовании других напрочь забывают. Какие же они?
Основные группы изображений в веб-дизайне
Графический контент сайтов условно делится на три категории.
Коллажи и фотографии
Для них характерен формат JPG — к слову, самый встречающийся на веб-просторах. Эти изображения отличаются небольшим размером, что позволяет использовать их в оформлении сайта, не опасаясь медленной загрузки страниц. К примеру, один и тот же пейзаж, сохранённый в JPG и PNG, значительно отличается по весу:
Иконки, кнопки и баннеры
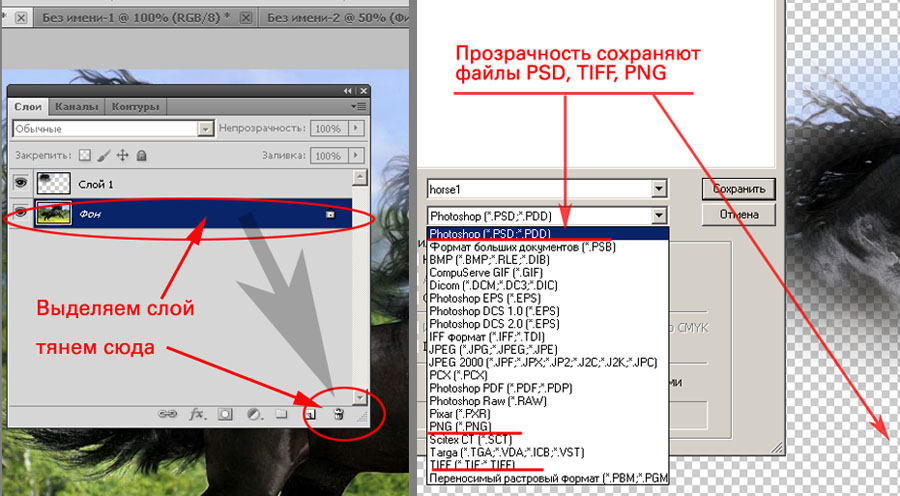
Для этих элементов дизайна предпочтителен PNG. Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и добавляем текст — название сайта:
Он позволяет вырезать объект и сохранить изображение без фона, используя вместо него в дальнейшем «подложку» сайта. Я бы порекомендовал этот формат и для изображений, которые не могут похвастать огромной палитрой. К примеру, создаём документ в фотошопе и добавляем текст — название сайта:
Сохраняем изображение в двух форматах и сравниваем результат:
Анимация
GIF предназначен для создания анимированных изображений, состоящих из двух и более слоёв. Это можно сделать не только при помощи фотошопа, но и других полезных ресурсов. Я бы назвал этот формат самым капризным, поскольку при сохранении в нём сложно добиться хорошего качества. К счастью, у меня есть лайфхак, благодаря которому вы обзаведетесь анимациями с минимальной пикселизацией. Заинтригованы? Читайте дальше!
Пошаговая инструкция по сохранению изображений
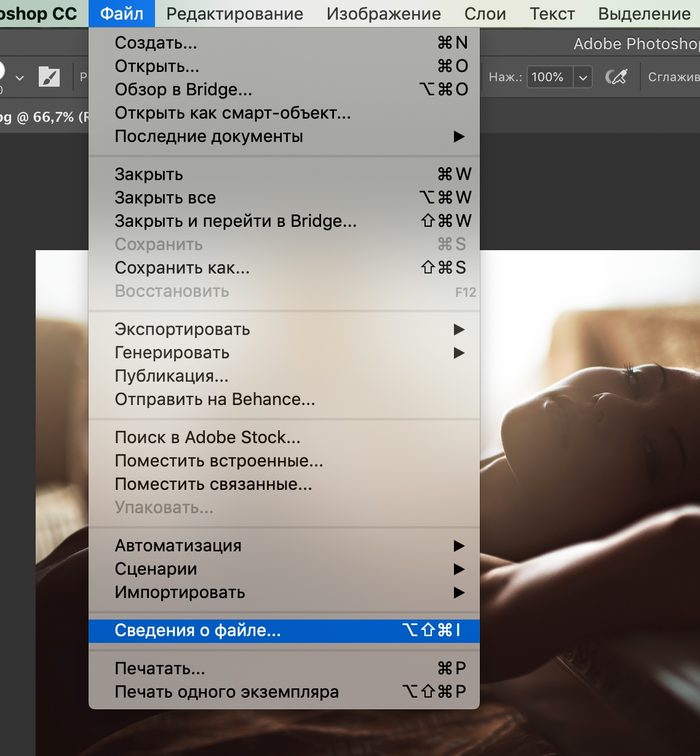
Начнём с JPG: с ним получить фотографию без потери качества очень просто. Для этого нажимаем «Файл» — «Сохранить как». При желании можно воспользоваться комбинацией клавиш Shift+Ctrl+S:
В появившемся окне ищем выпадающий список «Тип файлов» и выбираем строчку JPEG. Обычно она стоит по умолчанию:
Обычно она стоит по умолчанию:
Не забываем ввести имя файла и сохранить картинку в выбранную папку.
В этом же выпадающем списке можно выбрать и строчку PNG, тем самым упростив себе задачу. Однако я рекомендую сохранять изображения с прозрачным фоном по-другому.
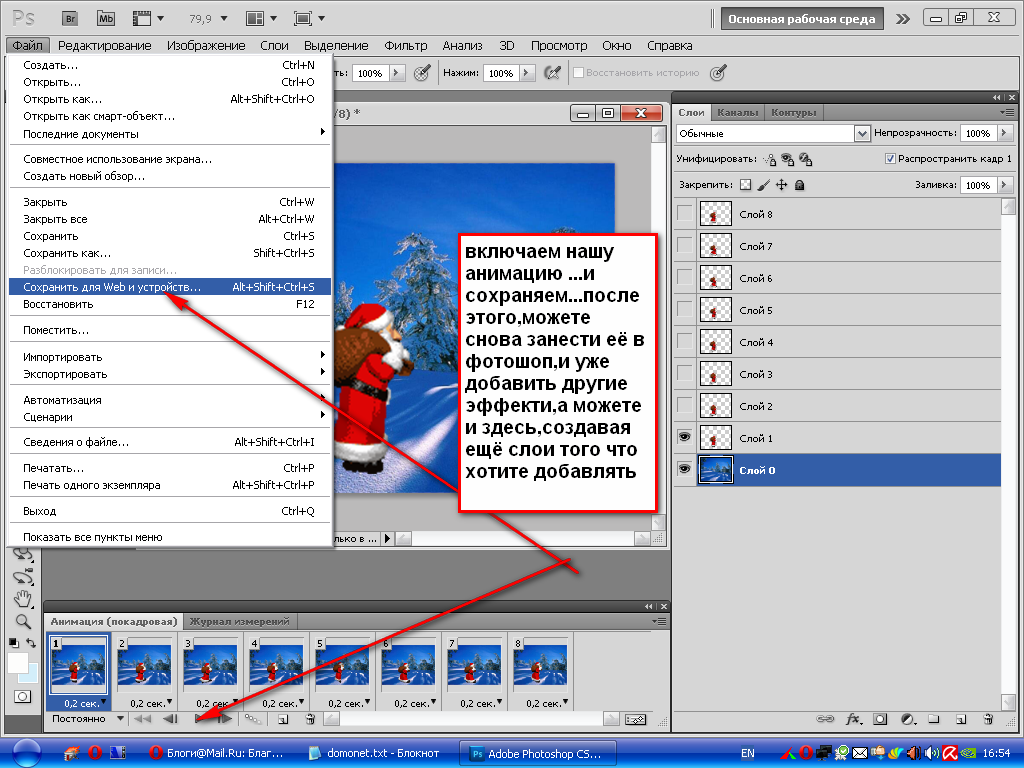
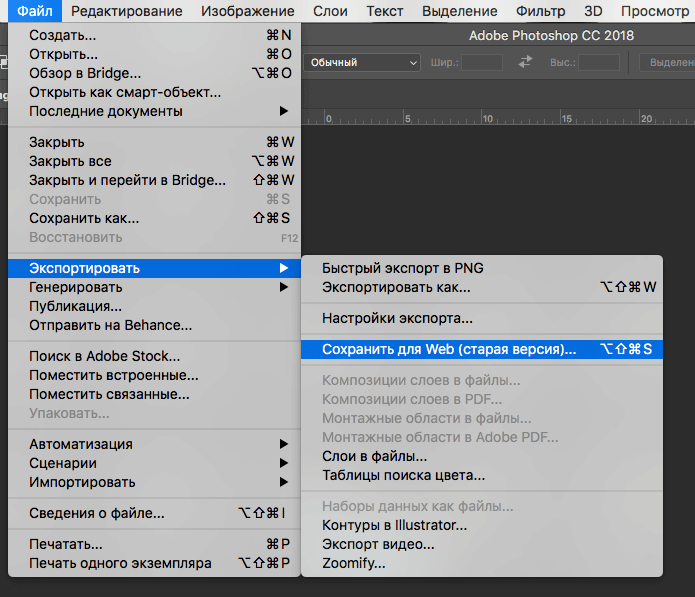
Нажимаем «Файл» — «Сохранить для Web и устройств» или комбинацию горячих клавиш Alt+Shift+Ctrl+S:
Изучите открывшееся окно. Ваша задача — убедиться в том, что в выпадающем списке выбран пункт PNG-24, а напротив строк «Прозрачность» и «Чересстрочно» стоят галочки:
Обратите внимание: последняя галочка сокращает время загрузки изображения на сайте, но вместе с тем увеличивает его вес. Если вас это не беспокоит, жмите «Сохранить». В выпавшем окне выбирайте путь файла и вновь нажимайте заветную кнопку, чтобы получить изображение PNG и как можно скорее выложить его на сайт!
Анимация сохраняется через тот же пункт меню, но только теперь в выпадающем списке нужно выбрать вариант GIF. Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:
Огромное количество параметров и непонятных слов может вызвать недоумение или даже испуг. Не стоит! Просто установите параметры, которыми пользуюсь я:
По уже привычной схеме жмите «Сохранить» и выбирайте нужную папку. Готово! Руководствуясь моими шпаргалками, вы без труда украсите свой сайт качественными изображениями и вскоре начнёте монетизировать его.
Подводим итоги
Работа с графикой требует постоянного совершенствования навыков, не зацикливаясь при этом на одном-двух направлениях. Как быть? В своё время настоящей находкой для меня стал набор из пяти мини-курсов от проекта «Фотошоп-мастер». Из них я почерпнул не один байт полезной информации.
Материал подаётся в доступной форме и бесплатно. Это отличная альтернатива обучению в компьютерных академиях и многочасовому поиску нужных уроков в интернете.
На этом всё. Не забудьте подписаться на группу ВКонтакте и обновления блога для еженедельной порции свежих и полезных статей.
С вами был Андрей Зенков. До новых встреч!
Понравилась статья? Поделись с друзьями:Этот блог читают 6597 ребят и девчат. Читай и ты
НаверхКак сохранить векторный файл в Photoshop (советы и руководства)
Photoshop имеет репутацию лучшего графического редактора на рынке, и многие новые пользователи предполагают, что он может делать все, что вам может понадобиться в мире цифровых изображения – но это не так.
Это одновременно и благословение, и проклятие, так что потерпите немного, пока я объясню почему.
Было время, когда казалось, что Adobe пытается наполнить Photoshop всеми возможными функциями, от векторных фигур до редактирования видео и поддержки 3D-моделей. Это начало превращать и без того загроможденный Photoshop в раздутое чудовище (да, я это сказал).
Я подозреваю, что это также начало сказываться на продажах других их программ, потому что теперь Adobe начала удалять некоторые из этих «лишних» функций из Photoshop.
Борьба с этим «расползанием функций» и переориентация на основные функции Photoshop улучшают общее впечатление для большинства пользователей, которым нужно только редактировать изображения.
Это также помогает Adobe расширять свои предложения программного обеспечения, позволяя им создавать специальные программы для конкретных графических задач вместо того, чтобы пытаться втиснуть все в Photoshop (независимо от того, подходят они правильно или нет).
В результате Adobe медленно, но верно удаляет функции векторной графики из Photoshop.
Процесс «Экспортировать как» по умолчанию больше не предлагает векторный формат SVG, если вы не включите его специально в настройках Photoshop, и только Adobe знает, как долго этот обходной путь будет оставаться вариантом.
Adobe Illustrator — гораздо более эффективный инструмент для создания, редактирования и сохранения векторной графики, хотя любая программа, предназначенная для векторной графики, даст лучшие результаты, чем Photoshop.
Если вам непонятны различия между растровой и векторной графикой, я включу краткое руководство в конце этого поста.
Содержание
- Хитрость сохранения векторного файла SVG в Photoshop
- Сохранение EPS-файла Photoshop
- Экспорт путей в Illustrator
- Что такое растровые и векторные изображения?
- Заключительное слово
Трюк для сохранения векторного файла SVG в Photoshop
(Примечание. Это руководство предназначено для Adobe Photoshop 2022. Предыдущие версии Photoshop могут иметь другие параметры и функции. Если вам интересно, вы можете прочитать заявление Adobe о прекращении поддержки SVG .)
Photoshop не является на самом деле задумывалась как программа для работы с векторной графикой, поэтому у нее очень ограниченная поддержка сохранения векторных файлов.
Формат SVG (Scalable Vector Graphics) — это один из двух векторных форматов, которые использует Adobe Photoshop 2022, но вам необходимо специально включить его, прежде чем вы сможете использовать его для сохранения векторных файлов.
Откройте окно Preferences в Photoshop и выберите раздел Export . В самом низу вы найдете параметр с надписью «Использовать устаревший вариант «Экспортировать как» ». Установите флажок, чтобы включить его, и нажмите OK , чтобы закрыть окно Preferences .
Это позволит вам сохранять файлы SVG с помощью стандартного диалогового окна «Экспортировать как». У вас могут возникнуть некоторые проблемы с производительностью, и всегда есть вероятность, что Adobe удалит эту опцию в будущем обновлении, но на данный момент это лучший способ сохранить векторный файл в Photoshop.
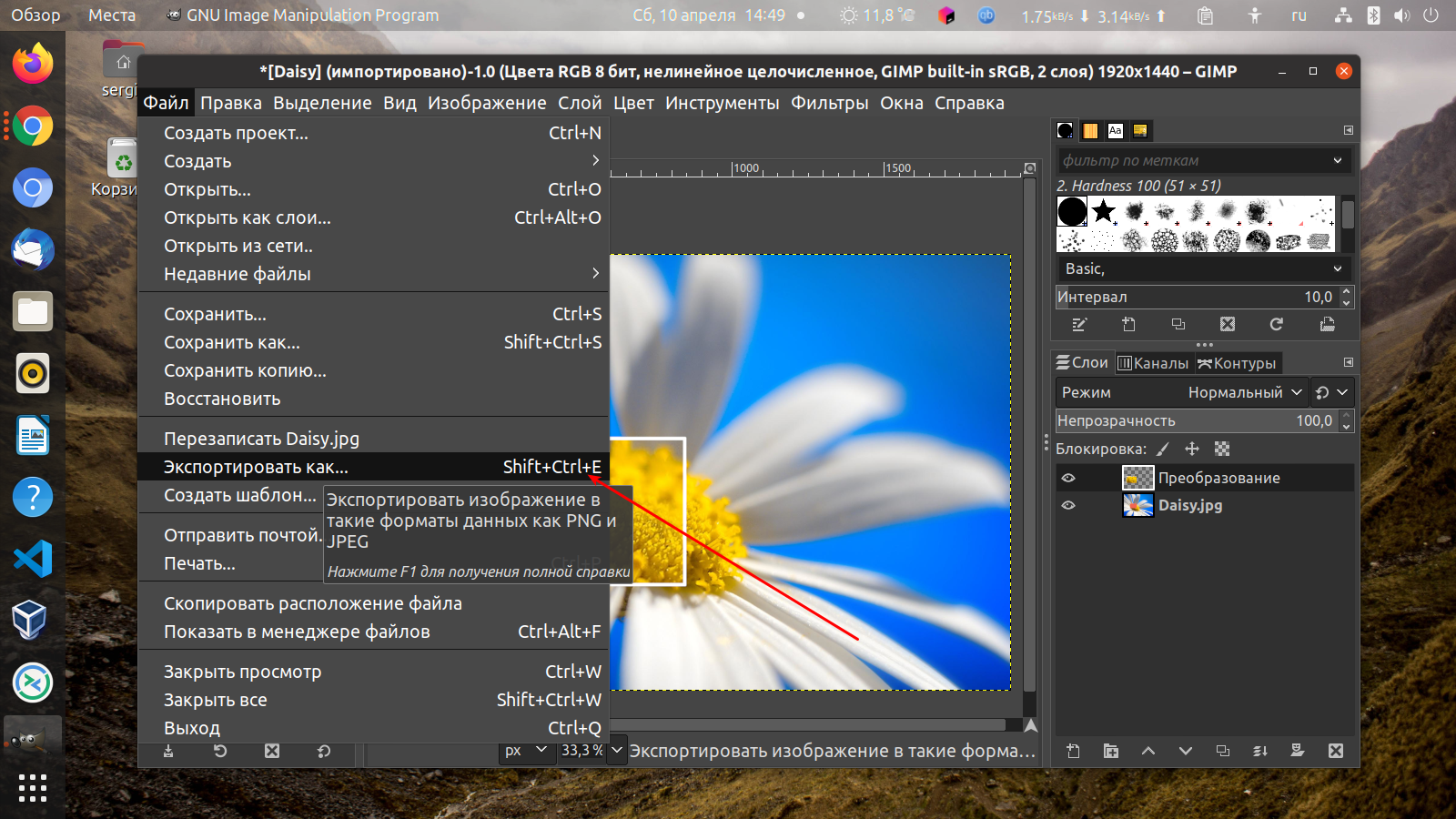
Я просто играл с тесселяцией одной фигуры — это кит 😉 После того, как вы включили параметр Использовать устаревший вариант «Экспортировать как» , просто откройте меню Файл , выберите подменю Экспорт и нажмите Экспортировать как . В разделе File Settings щелкните раскрывающееся меню Format и выберите SVG из списка.
Настройте любые другие параметры для изображения и нажмите Экспорт.
Это самый простой способ сохранить векторный файл в Photoshop! Имейте в виду, что Adobe может в конечном итоге удалить эту опцию, поэтому рекомендуется начать изучение специального редактора векторной графики, если вы хотите выполнять какую-либо серьезную векторную работу.
Сохранение EPS-файла Photoshop
Векторную графику также можно сохранить в виде EPS-файла Photoshop. Файлы EPS — еще один широко поддерживаемый векторный формат, но Adobe недавно внесла некоторые изменения в процесс сохранения/экспорта, которые сбивают некоторых пользователей с толку при обновлении старых версий Photoshop.
Чтобы сохранить векторный файл Photoshop EPS в Photoshop 2022, просто используйте команду Сохранить копию вместо команд Сохранить как или Экспортировать как .
Идея изменения заключается в том, что команда Сохранить как должна позволять использовать только те форматы файлов, которые защищают все данные вашего документа, чтобы пользователи не могли случайно сохранить свой файл в формате, который отбрасывает данные изображения.
Просто убедитесь, что включает векторные данные 9Опция 0052 включена при сохранении в формате Photoshop EPS.
Однако диалоговое окно теперь содержит предупреждение, указывающее, почему это больше не рекомендуется, поскольку Photoshop должен будет преобразовать векторные данные в пиксельные данные при повторном открытии файла, процесс, известный как растеризация .
При этом EPS по-прежнему иногда полезен для экспорта в другие программы.
Экспорт контуров в Illustrator
Если у вас есть доступ к Adobe Illustrator, есть еще один вариант сохранения векторного файла в Photoshop. Это довольно просто, но позволяет экспортировать информацию о векторном пути в собственный формат AI Illustrator.
Когда ваша векторная графика будет готова к экспорту, откройте меню File , выберите подменю Export и щелкните Paths to Illustrator . В диалоговом окне Export Paths to File откройте раскрывающийся список Paths и выберите All Paths или выберите любой из ваших отдельных слоев пути — вы не забыли назвать их, не так ли? 😉
Нажмите OK , затем назовите новый файл . AI и нажмите Сохранить . Теперь он готов к открытию в Adobe Illustrator! Конечно, если у вас есть Adobe Illustrator, имеет смысл с самого начала выполнять всю векторную работу в нем, но, по крайней мере, теперь вы готовы к любой ситуации.
AI и нажмите Сохранить . Теперь он готов к открытию в Adobe Illustrator! Конечно, если у вас есть Adobe Illustrator, имеет смысл с самого начала выполнять всю векторную работу в нем, но, по крайней мере, теперь вы готовы к любой ситуации.
Что такое растровые изображения и векторные изображения?
Если вы не совсем понимаете разницу между растровыми и векторными изображениями, вот простое руководство, которое должно немного прояснить ситуацию.
Растровые изображения состоят из отдельных пикселей, организованных в сетку. Каждому пикселю присвоено значение цвета, и в сочетании они формируют формы и тона вашего цифрового изображения. Большинство изображений, которые вы видите на своем компьютере и в Интернете, представляют собой растровую графику.
Наиболее распространенные форматы файлов цифровых изображений, такие как JPEG, PNG, GIF и TIFF, являются растровыми форматами.
Векторные изображения строятся совершенно по-разному. Вместо простой сетки пикселей они используют математические уравнения для определения опорных точек, линий и кривых, которые используются для создания различных форм, составляющих изображение.
Вместо простой сетки пикселей они используют математические уравнения для определения опорных точек, линий и кривых, которые используются для создания различных форм, составляющих изображение.
Векторная графика редко используется вне среды проектирования, поскольку она не поддерживается операционными системами или веб-браузерами. Некоторые веб-сайты используют тип векторного изображения для логотипов и других простых элементов интерфейса, но это все еще относительно редко. Вместо этого большая часть векторной графики преобразуется в растровые изображения, когда приходит время доработать их для фактического использования.
Последнее слово
Теперь вы знаете, как лучше всего сохранить векторный файл в Photoshop! Помните, что Adobe, вероятно, собирается удалить опцию SVG в будущем выпуске, поэтому пришло время познакомиться со специальным редактором векторной графики, если вы много работаете с векторной графикой.
Удачной векторизации!
О Томасе Болдте Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как сохранить изображение фотошопа после изменения видимости цветового канала
Задавать вопрос
спросил
Изменено 6 лет, 11 месяцев назад
Просмотрено 5к раз
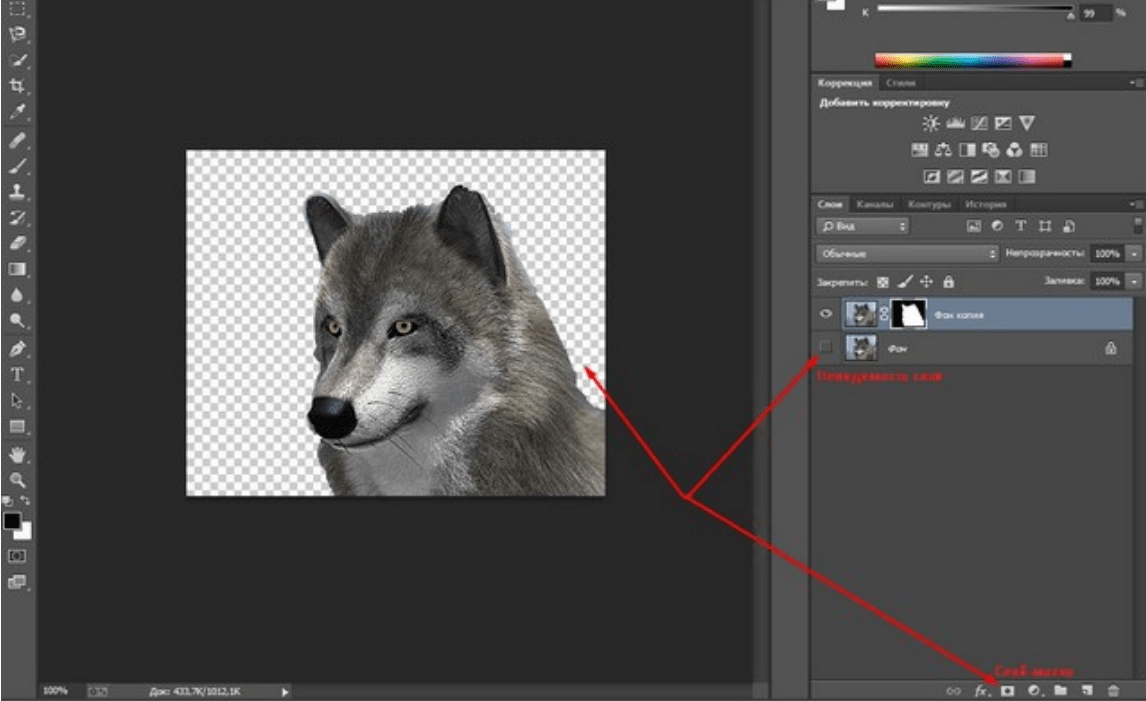
Я возился с каналами RGB в фотошопе и нашел то, что хотел, когда убрал видимость красного канала, оставив синий и зеленый. Когда я пошел, чтобы сохранить свое изображение, он сохранил его в полном RGB. Как временно убрать красный канал с изображения для сохранения? Прикрепил картинку в помощь. Спасибо,
Спасибо,
Раньше,
Как я хочу его сохранить,
- обработка изображений
- цвета
- фотошоп
- канал
По определению , если вы работаете с типичными изображениями RGB, у вас есть 3 канала цветов. Вы не можете стереть один канал, оставить остальные два канала и по-прежнему иметь действительное изображение (в строгом смысле RGB).
При необходимости устранения информации в одном канале вам просто нужно превратить его в черный . В вашем случае, если вам нужно исключить красный канал, просто выберите красный канал и полностью залейте его черным цветом (например, используйте заливку ведра с допуском 255). Вы все равно получите 3-канальное (или 4-канальное, если у вас есть прозрачность) изображение, но без какой-либо информации из красного канала.
Думаю, к этому времени у вас уже есть ответ, но для остальных.
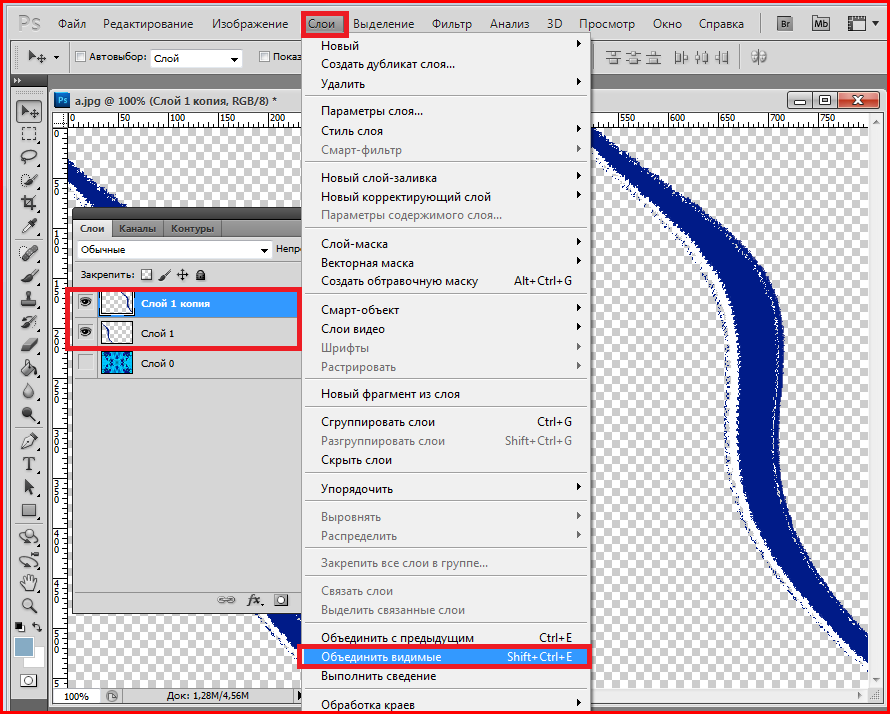
после скрытия ненужных каналов нажмите на изображение, выберите все с помощью CTRL+A, затем скопируйте с помощью CTRL+C и создайте новый слой, вставьте его с помощью CTRL+V, и все готово!
У меня есть решение, но оно не рекомендуется:
- Перейти к Adobe: Вид/Экранный режим/Полноэкранный режим .
- На клавиатуре нажмите Print Screen .
В Adobe откройте новый файл или нажмите Ctrl+N и сделайте нужные настройки.
Обрежьте или измените размер изображения и сохраните его.
Совет: Нажмите Shift при изменении размера, чтобы сохранить исходное состояние изображения!
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.