toadmin.ru — toAdmin.ru
7 лучших программ для управления документами для малого и среднего бизнеса в 2022 году
Система управления документами экономит ваше драгоценное время, эффективно организуя документы и обеспечивая удобный поиск файлов. Компании со сравнительно небольшим штатом сотрудников часто испытывают трудности с управлением многочисленными документами и деловыми…
8 лучших решений брокера безопасности облачного доступа (CASB)
Решения Cloud Access Security Broker (CASB) обеспечивают дополнительный уровень защиты для сотрудников компании, получающих доступ к облачным приложениям. Программное обеспечение также обеспечивает соблюдение политик безопасности и действует как шлюз между…
Краткое руководство, как помочь вашему офису стать безбумажным [7 Tools]
В последние годы произошел сдвиг в деловой и рабочей культуре. Работодатели все чаще продвигают безбумажные офисные программы, чтобы обеспечить быстрый, удобный и легкий доступ к информации. В офисе такого типа…
В офисе такого типа…
Восстановите свой доход с помощью решения для обнаружения AdBlock для WordPress
Как бы люди ни ненавидели рекламу, мы, маркетологи, полагаемся на нее для получения хорошего дохода. Доход от рекламы для блога или веб-сайта может быть огромным, потому что он полностью пассивен.…
10 инструментов управления социальными сетями для управления несколькими учетными записями
Социальные сети стали ключевыми в бизнесе в этом цифровом мире. По данным DataReportal, около 4,24 миллиарда человек из 7,9 миллиарда пользуются социальными сетями. Благодаря этим огромным данным социальные сети предлагают…
Беспрепятственный перенос баз данных с помощью BackupBuddy
Как лучше всего перенести базу данных WordPress без опыта программирования? Ну, это сложный вопрос, потому что ответ может отличаться в разных ситуациях. Конечно, это не нетехнический способ, при котором вы…
Список кодов на ремонт: Активируйте сейчас
Redecor — это игра по дизайну интерьера, которая позволяет игрокам спроектировать дом с внутренней отделкой.
TikTok
Как объединить два черновика TikTok
TikTok, разработанный китайской компанией ByteDance, впервые был запущен в сентябре 2016 года и теперь стал мировым явлением. Это место, где маленькие создатели могут взорваться, создавая контент на самые разные темы,…
13 решений по управлению расходами для малого и крупного бизнеса
Программное обеспечение для управления расходами обеспечивает контроль, прозрачность, соответствие требованиям и документацию, чтобы помочь предприятиям сократить расходы, избежать ненужных расходов и своевременно платить поставщикам или сотрудникам. Предприятия назначают бюджет для…
Можете ли вы получить Warzone Aimbot на Xbox One?
Аимботы — это форма взлома, которую можно использовать в шутерах от первого лица, чтобы автоматически позволить вам сосредоточиться на противниках. Их можно применять в играх, чтобы получить преимущество над противниками,…
Как удалить аккаунт Wix
В прошлом создание веб-сайта было утомительной задачей, для решения которой требовались инженеры-программисты и разработчики веб-сайтов. Но теперь Wix упростил создание веб-сайта, который даже выглядит профессионально. Сегодня Wix используют более 200…
Но теперь Wix упростил создание веб-сайта, который даже выглядит профессионально. Сегодня Wix используют более 200…
Как удалить учетную запись Nintendo Switch
Nintendo Switch — это гибрид портативной и домашней консоли, которая призвана стать единственной игровой системой, которая вам когда-либо понадобится. Nintendo Switch предлагает отличный многопользовательский режим без каких-либо дополнительных затрат. Для…
Как вы можете обновить Boost Mobile Towers
Boost Mobile — бренд беспроводной связи, родом из США. Он довольно популярен во всем мире благодаря отличным услугам и возможностям подключения. В этой статье вы узнаете, как обновить вышки мобильной…
Что произойдет, если вы не оплатите счет eBay?
eBay — это ведущая торговая площадка в Интернете, на которой взаимодействуют продавцы и покупатели. Товары на eBay можно продавать либо через тихий аукцион, на котором пользователи могут указать максимальную сумму,…
6 способов исправить неработающую подарочную карту Roblox
Подарочные карты Roblox — это награды, которые пользователи могут использовать для выкупа различных компонентов в игре Roblox.
21 лучший бесплатный сайт знакомств
Вы кто-то ищет повеселиться там? Вы хотите пообщаться с другими единомышленниками и принять участие в каких-то действиях? Кто знает, кого вы ищете, тот ищет вас; да! Просто этот поиск —…
Практикуйте свои навыки SQL на этих 6 платформах кодирования
Если вы изучаете SQL в первый раз, вы должны просмотреть множество ресурсов онлайн и офлайн, чтобы получить глубокие знания. Но что происходит после того, как вы выучили SQL? Как преодолеть…
Как поделиться несколькими экранами в Microsoft Teams
В этом руководстве мы поделимся некоторыми очень интересными советами и приемами, которые помогут улучшить ваши навыки виртуальной презентации в Microsoft Teams. Мы научим вас, как представить отчет или любой другой…
10 приложений и платформ для планирования поездок для составления маршрутов вашего следующего отпуска
За последние два десятилетия туристический сектор пережил возрождение, поскольку люди стали больше интересоваться путешествиями и знакомством с другими культурами. В свою очередь, это привело к тому, что несколько предприятий стали…
В свою очередь, это привело к тому, что несколько предприятий стали…
Управляйте своими паролями и упростите безопасность с помощью Dashlane
Dashlane считается одним из лучших и ярких менеджеров паролей. Но давайте оставим слоганы в стороне и проверим, действительно ли это стоит шумихи. Больше интернета просто означает больше регистраций, и мы…
Отключение слайсов в Photoshop «Сохранить для Web и устройств» без их удаления
Отключение слайсов в Photoshop «Сохранить для Web и устройств» без их удаленияУ меня есть документ с фрагментами в Photoshop. Если я хочу экспортировать весь PSD как один большой JPG, а не другие файлы, могу ли я это сделать? Я не вижу никакой возможности выбрать объединить все кусочки в один только при экспорте.
Если я скрываю фрагменты с помощью меню «Вид», то, как только я попадаю в «Сохранить или Веб-устройства», это, кажется, не имеет значения. Я знаю, что могу сделать это с помощью «Сохранить как», но мне нравится возможность изменить размер экспортируемого изображения прямо здесь.
adobe-photoshop slices export
—
Damon
источник
Ответы:
Я бы обманул. Очистите фрагменты, сохраните для Интернета, отмените, пока не вернете свои фрагменты, а затем сохраните это состояние файла.
Что я обычно делаю, это дублирую конечный файл и создаю «слайс» версию, и сохраняю слайсы из этого. Мой оригинальный PSD никогда не нарезается с самого начала.
—
Лорен-восстановило-Моника-Ipsum
источник
Я уверен, что один из них будет работать для тех, кто имеет вышеуказанную проблему:
- Перейти к просмотру → Очистить ломтики (последний вариант)
- Убедитесь, что инструмент «Срез» не выбран при сохранении в Интернете
- Откройте меню «Сохранить для Web»
- Нажмите на меню «Оптимизировать» (значок, параллельный выпадающему меню «Preset:» в правом верхнем углу (маленький значок выпадающего меню)), выберите « Изменить настройки вывода» .
 ..
.. - Убедитесь, что вы установили параметры по умолчанию — ИЛИ установите его как «Пользовательский» и в раскрывающемся списке « Фон» установите для параметра « Просмотр документа как» значение «Изображение».
Я надеюсь, что это будет работать для вас
—
Аамир Шахзад
источник
Просто предложение, вы можете «скопировать объединенный», а затем открыть новый файл (в нем уже будет размер вашего изображения, поэтому просто нажмите «Ввод»), вставить, а затем «сохранить для Интернета и устройств». Таким образом, вам не нужно иметь два файла Photoshop для поддержки; Вы можете просто сохранить все изображение как оптимизированную версию, которая вам нужна.
Чтобы конкретно ответить на ваш вопрос, нет способа сохранить все изображение после его повторной нарезки, если только вы не сделаете то, что было предложено другим человеком, и не создадите часть изображения целиком.
Сочетания клавиш (Windows):
- Выбрать все — Ctrl+A
- Копия объединена — Shift+ Ctrl+C
- Новый файл — Ctrl+N
- Enter
- Вставить — Ctrl+V
- Сохранить для Интернета и устройств — Alt+ Shift+ Ctrl+S
—
Блейк Клерк
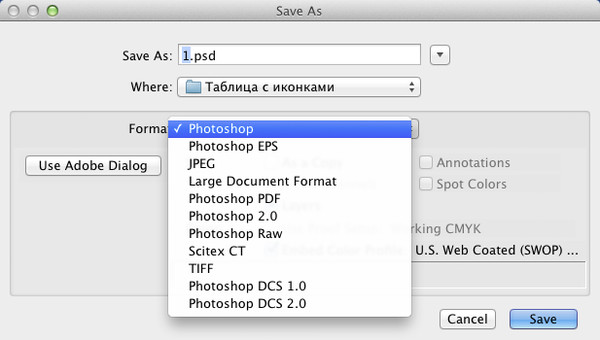
Не используйте «Сохранить для Web», вместо этого выберите « Файл» → « Сохранить как …», а затем выберите «JPG», «PNG» и т. Д. В меню «Формат».
—
dfender97
источник
Легко. Создайте фрагмент, который будет содержать всю вашу композицию (или ту часть, которая вам требуется), затем поместите этот фрагмент поверх остальных фрагментов, либо с помощью опции контекстного меню «Переместить на передний план», либо щелкнув по значку gliph, расположенному на панели параметров , Ломтики, помещенные ниже, не влияют на те, на которые помещена вершина, таким образом, не отклоняются
Создайте фрагмент, который будет содержать всю вашу композицию (или ту часть, которая вам требуется), затем поместите этот фрагмент поверх остальных фрагментов, либо с помощью опции контекстного меню «Переместить на передний план», либо щелкнув по значку gliph, расположенному на панели параметров , Ломтики, помещенные ниже, не влияют на те, на которые помещена вершина, таким образом, не отклоняются
—
трут
источник
Разве вы не можете просто «сохранить файл как» весь psd в формате .jpg или «сохранить для веб-устройств», а затем выбрать тип файла .jpg?
—
Jin
источник
Метод «Выделить все», а затем «Копировать объединенный» работает лучше всего.
Если вы устанавливаете срезы в документе Photoshop, возможно, это происходит из-за того, что вы работаете с электронной почтой, а срезы должны оставаться, чтобы вам не приходилось повторно срезать каждый раз, когда вы вносите изменения. Единственная проблема заключается в том, что он отключает вашу возможность быстро сохранить макет JPG / PNG всего документа. И, к сожалению, в диалоговом окне «Сохранить для Web» нет опции «сохранить без фрагментов».
Основная причина, по которой вы не хотите делать «Сохранить как» и переходить в JPG, заключается в том, что рабочий процесс при сохранении нескольких макетов срывается с параметрами, требующими щелчков мыши и навигации для сохранения их в одном месте. Copy Merged имеет преимущество быстрых сочетаний клавиш.
Причина, по которой вы не хотите очищать фрагменты, заключается в том, что вы рискуете случайно сохранить файл с очищенными фрагментами и закрыть его, прежде чем поймете, что произошло.
—
Боз
источник
Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику в отношении файлов cookie и Политику конфиденциальности.
Licensed under cc by-sa 3.0 with attribution required.
Как сохранить. Photoshop CS4
Как сохранить. Photoshop CS4ВикиЧтение
Photoshop CS4
Жвалевский Андрей Валентинович
Содержание
Как сохранить
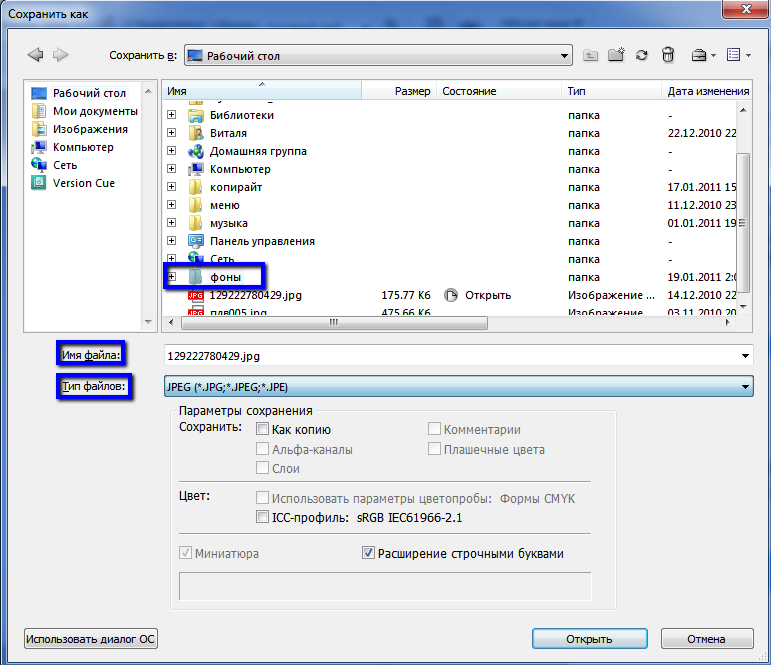
Для сохранения документа используется команда File ? Save (Файл ? Сохранить), которая вызывает стандартное окно Windows (рис. 3.5).
Рис. 3.5. Окно сохранения документа
1. Строка для ввода имени сохраняемого файла.
2. Выбор формата. В зависимости от выбора после нажатия кнопки Сохранить появляется дополнительное диалоговое окно, в котором нужно выбрать настройки. Об оптимизации файлов различных форматов написано в главе 4.
3. Настройки сохранения. В частности, установленный флажок As a Copy (Как копию) позволяет сохранить копию изображения под новым именем, оставив оригинал без изменения.
4. В этом информационном поле появляются предупреждения, если есть какие-либо особенности сохранения.
В меню File (Файл) есть еще команда File ? Save for Web & Devices (Файл ? Сохранить для веб и устройств). Она служит для подбора параметров оптимизации изображений, предназначенных для публикации в Интернете, пересылки по электронной почте или использования на портативных устройствах (см. главу 4).Данный текст является ознакомительным фрагментом.
Как сохранить чистоту
Как сохранить чистоту Чтобы двигаться быстро и не нарушать сроков, в коде необходимо сохранять чистоту. Профессионал не поддается искушению устроить грязь в коде, чтобы быстро двигаться вперед. Грязно – всегда значит медленно!Сохранение чистоты в системе, коде и
(1.
 15) Как сохранить информацию из реестра в прежнем формате?
15) Как сохранить информацию из реестра в прежнем формате?(1.15) Как сохранить информацию из реестра в прежнем формате? По умолчанию W2k сохраняет информацию из реестра в формате Unicode. Чтобы сохранить информацию в старом формате (ANSI), при экспорте в Редакторе реестра нужно указать тип файла «Файлы реестра Win95/NT (REGEDIT4)». При экcпорте из
(2.22) Как сохранить загрузочный сектор в файл (bootsect.xxx)?
(2.22) Как сохранить загрузочный сектор в файл (bootsect.xxx)? Ответ на этот вопрос зависит от того, под какой ОС всё это делается. Под Linux всё делается средствами самой ОС. Достаточно ввести и исполнить в командной строке:dd if=/dev/раздел_с_Linux of=/bootsect.lnx bs=512 count=1Для ОС от Microsoft придётся
Как сохранить странички?
Как сохранить странички?
Да, безусловно, закладки сильно облегчают нашу жизнь. А заодно – экономят и деньги, и время. Но иногда нам требуется нечто большее. К примеру, натолкнулись вы в Сети на документ, к которому, как вы знаете, вам придется вернуться не раз и не два. И
А заодно – экономят и деньги, и время. Но иногда нам требуется нечто большее. К примеру, натолкнулись вы в Сети на документ, к которому, как вы знаете, вам придется вернуться не раз и не два. И
Сохранить
Сохранить Чтобы сохранить изменения, выберите пункт Сохранить в меню Кнопки «Office» или щелкните на кнопке Сохранить на Панели быстрого доступа или нажмите сочетание клавиш Ctrl+S (видите, сколько вариантов на ваше благо!). Когда Word знает название файла и то, в какую папку
Как сохранить видео на жесткий диск
Как сохранить видео на жесткий диск Существует несколько способов сохранения потокового видео на жесткий диск. Самый простой – определение ссылки на файл и последующая его загрузка любым менеджером закачки.Обычно ссылка скрыта в метафайле (RAM, ASX, SMIL). Если щелкнуть в
Как сохранить
Как сохранить
Для сохранения документа используется команда File ? Save (Файл ? Сохранить), которая вызывает стандартное окно Windows (рис. 3.5).
Рис. 3.5. Окно сохранения документа1. Строка для ввода имени сохраняемого файла. 2. Выбор формата. В зависимости от выбора после нажатия
3.5).
Рис. 3.5. Окно сохранения документа1. Строка для ввода имени сохраняемого файла. 2. Выбор формата. В зависимости от выбора после нажатия
Как сохранить веб-страницу?
Как сохранить веб-страницу? Веб-страницы можно сохранять на компьютере в виде файлов. Впоследствии вы сможете открыть и просмотреть их даже без подключения к Интернету.Щелкните на кнопке Страница (1). Откроется меню.Выберите в нем команду Сохранить как (2).Откроется диалог
Как сохранить рисунок?
Как сохранить рисунок? Чтобы сохранить созданный рисунок в виде файла, нажмите кнопку Сохранить в верхнем левом углу окна (1) либо сочетание клавиш Ctrl+S. Откроется диалоговое окно Сохранить как.В левой части окна выберите папку, в которую нужно сохранить файл. По умолчанию
4 способа сохранить ваши файлы в тайне
4 способа сохранить ваши файлы в тайне
Павел Михайлов, maximumpc. comВ наши дни становится все труднее сохранять приватность, однако, по крайней мере, на своем компьютере вам необходимо найти небольшое место для уединения. Размышляя об этом, мы подготовили для небольшую
comВ наши дни становится все труднее сохранять приватность, однако, по крайней мере, на своем компьютере вам необходимо найти небольшое место для уединения. Размышляя об этом, мы подготовили для небольшую
Как сохранить свободу в изменчивом мире
Как сохранить свободу в изменчивом мире Позвольте мне в заключение привести короткую притчу, позаимствованную из «The Transparent Society». В одном древнегреческом мифе рассказывается о земледельце по имени Академ, которому однажды удалось оказать какую-то услугу Аполлону.
1.8.4. Использование Spotlight в диалоговых окнах Открыть и Сохранить как
1.8.4. Использование Spotlight в диалоговых окнах Открыть и Сохранить как При открытии или сохранении документа в любом приложении вызываются соответствующие диалоговые окна.Использование Spotlight в диалоговом окне ОткрытьЕсли вы не помните, где был сохранен документ, то его
Невозможно сохранить вложенный файл
Невозможно сохранить вложенный файл
По умолчанию Почта Windows блокирует открытие или сохранение всех файлов, являющихся программами, поскольку в них может содержаться вирусный код. Вы можете сохранить эти файлы, временно отключив режим блокировки. Для этого выполните
Вы можете сохранить эти файлы, временно отключив режим блокировки. Для этого выполните
Как сохранить зрение
Как сохранить зрение Проблемы со зрением называют одним из самых значительных негативных влияний компьютера. Человек, который смотрит на монитор, почти всегда со временем становится пациентом
Как создать анимацию в Photoshop
Анимация картинок в Фотошопе позволяет создавать интерактивные изображения, которые можно использовать в баннерах и презентациях. Также это один из самых простых способов показать дизайнеру идею своего проекта.
Как сделать анимацию в Фотошопе и что для этого нужно знать – разберемся в сегодняшней статье.
Шаг 1: Создаем проект
В качестве примера я буду использовать Adobe Photoshop 2022, вы же можете использовать и более ранние версии, но учтите, что названия некоторых настроек могут отличаться. Сам функционал анимации был доступен еще в версии CS6.
Сам функционал анимации был доступен еще в версии CS6.
Анимация работает следующим образом – например, с помощью использования нескольких картинок, когда одна накладывается на другую. Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.
Итак, первым делом запускаем программу и создаем в ней файл, который потребуется нам для последующих действий.
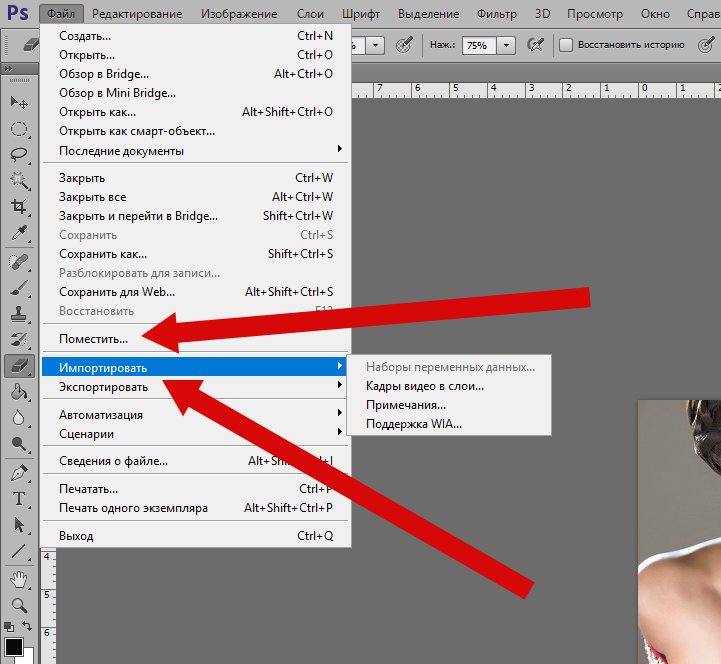
- В верхней части программы выбираем «Файл» и жмем «Создать…».
- Теперь нужно выбрать размер файла, можно установить как свои значения, так и выбрать шаблонные. Для примера давайте укажем ширину и высоту в 1080 пикселей – сделать это можно в правой части окна. В завершение нажимаем на «Создать».
- Теперь перед нами отображается холст – рабочая область, в которой мы будем прорабатывать все элементы для их дальнейшей анимации.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Включаем временную шкалу
Для анимации в Photoshop используется временная шкала. Чтобы ее включить, выполняем следующее:
Чтобы ее включить, выполняем следующее:
- В верхней части программы открываем вкладку «Окно» и находим пункт «Временная шкала», который по умолчанию не отмечен галочкой. Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.
- В результате в нижней части окна перед нами отображается временная шкала.
Подробнее о временной шкале мы поговорим на 4 шаге, а пока давайте наполним наш холст для дальнейшей анимации.
Шаг 3: Добавляем контент
На этом этапе вы добавляете свои элементы, которые хотите анимировать. Я же добавлю свои – это будет елка формата PNG и два текстовых слоя «Новый» и «2022 год». Я сделаю что-то вроде новогодней заставки.
Что ж, приступим:
- Добавляем изображение – для этого просто переносим его в область холста.
- Для вставки текста используем инструмент «Горизонтальный текст» – найти его можно в левой части программы.
 Также можно воспользоваться горячей клавишей «T».
Также можно воспользоваться горячей клавишей «T». - Для изменения текста используется меню справа – там можно изменить шрифт и задать ему размер. Чтобы появилось это меню, необходимо предварительно выбрать нужный текст. Больше не будем заострять на этом внимание, просто знайте, где и как это можно сделать.
Готово. Мы добавили временную шкалу и вставили весь нужный нам контент. Пора создавать анимацию – о том, как это сделать, поговорим далее.
Шаг 4: Создаем анимацию в Photoshop
Анимация в Фотошопе может создаваться двумя путями:
- В формате видео – это анимация без зацикливания.
- Покадровая анимация – более сложная анимация, можно делать зацикливание и создавать полноценное GIF-изображение.
Давайте рассмотрим оба случая и попытаемся добиться максимальных результатов.
Вариант 1
Данный вариант у нас открыт по умолчанию – это все инструменты временной шкалы, которые появляются при ее активации. Работать с ними крайне просто:
Работать с ними крайне просто:
- Самая базовая анимация, которую мы можем сделать – это появление объектов. Предположим, что нам нужно сделать так, чтобы изначально никаких элементов не было и они появлялись постепенно – сначала елка, затем надпись «Новый» и только в конце «2022 год». Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.
- Чтобы запустить анимацию, достаточно нажать на кнопку запуска в левой части шкалы времени.
- Давайте теперь немного усложним анимацию – сделаем так, чтобы елка появлялась снизу, а надписи слева и справа. Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива».
- В результате под слоем с елкой у нас появляется оранжевый ромбик. Важно, чтобы он горел и был расположен в начале слоя – только в этом случае мы можем изменять положение объекта.
 Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста.
Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста. - Теперь выбираем то время, когда у нас будет появляться елка. В этой точке возвращаем елку в привычное состояние, то есть в центр холста. Таким образом, у нас появится вторая точка, но уже не закрашенная.
- Можете проверить – теперь елка появляется снизу. Аналогичным образом мы можем поступить с другими объектами.
- Также мы можем работать и с прозрачностью объекта. Например, можно сделать так, чтобы елка выходила снизу, постепенно проявляясь. Для этого необходимо добавить еще один ромбик, но уже с функцией «Непрозрачность». А в правой части увести в ноль непрозрачность выбранного объекта.
- Вот таким образом мы можем создавать анимацию в Фотошопе.
 Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)».
Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)». - В отобразившемся окне выбрать «Сохранить…».
В итоге мы получаем анимированную картинку. Если, например, добавить еще кнопку и проиллюстрировать ее нажатие, то получится некий функционал сайта – при нажатии на кнопку показывается елка с текстом.
Как я уже говорил выше, анимация в Photoshop – это один из самых быстрых способов показать дизайнеру свою задумку. Если же нужна полноценная гифка для использования в интернете, стоит использовать покадровую анимацию. Как с ней работать – поговорим далее.
Вариант 2
Покадровая анимация строится так, будто мы создаем мультфильм. В целом, если посидеть подольше, то можно действительно создать небольшой мультик.
Давайте разбираться, как все это работает. Чтобы стало более понятно, я вернусь к изначальному варианту, когда анимация не была настроена.
- Итак, перед нами отображена временная шкала – чтобы создать покадровую анимацию, необходимо перейти в данный режим, который открывается через кнопку в нижнем левом углу.
- В отобразившейся вкладке мы видим один слайд – где расположена елка с текстом. Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст.
- Для этого убираем елку за пределы, делаем ей непрозрачность 0%. Аналогичным образом поступаем с текстом, только сдвигаем его влево и вправо.
- Теперь нам потребуется создать второй кадр, на котором будет появляться елка. Для этого дублируем кадр с помощью кнопки в виде плюсика, расположенной под слайдом.
- Выдвигаем елку и задаем ей непрозрачность 100%.
- Также дублируем этот кадр и в нем уже выдвигаем весь текст.
 Не забываем настроить его непрозрачность на 100%.
Не забываем настроить его непрозрачность на 100%. - Анимация сделана, теперь ее можно запустить – для этого под временной шкалой есть соответствующая кнопка.
- При запуске анимации мы увидим, что она мгновенная: нет плавности, все элементы появляются в одну секунду. Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.
- В результате перед нами отображается окно, где необходимо указать количество кадров. Чем больше их будет, тем медленнее будет анимация. Я поставлю значение в 20 кадров – оптимальный для меня вариант.
- Если мы сейчас запустим анимацию, то увидим, что елка плавно выходит снизу, но вот текст также появляется мгновенно. Связано это с тем, что промежуточные кадры мы сделали между первым и вторым кадром. Поэтому необходимо проделать такую процедуру со вторым и последним кадром.
 Сделать вы это сможете уже самостоятельно, а я на этом закончу.
Сделать вы это сможете уже самостоятельно, а я на этом закончу. - Осталось сохранить проект в формате GIF, как мы делали в предыдущем варианте. Открываем «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия), затем в отобразившемся окне нажимаем «Сохранить…».
Вот такими несложными действиями можно создать анимацию в Фотошопе. Да, она не подойдет для каких-то сложных сценариев, которые, например, можно реализовать в Adobe Animate, но для реализации простых гифок или презентации идей – в самый раз.
Подготовка изображение и размер изображения для Веб
Цель: изучение алгоритма подготовки графических элементов веб-страницы
Содержание:
- Требования к иллюстрациям для ВЕБ
- Градиент на фон в Photoshop
- Диалоговое окно Сохранить для Интернета и устройств
- Установка параметров оптимизации JPEG
- Установка параметров оптимизации для форматов GIF и PNG
Требования к иллюстрациям для ВЕБ
Общие пожелания для подготовки изображений:
- Графические элементы должны быть представлены в формате GIF или PNG.

- Фотографии должны быть представлены в формате JPEG.
- Обеспечьте показ изображений с малым разрешением, пока идет загрузка больших изображений.
- Используйте GIF-изображения с чересстрочным форматом.
- Укажите атрибуты height и width элемента img.
- Сократите количество анимации.
- По возможности используйте пиктограммы изображений.
- Обязательно создавайте «альтернативный» текст (атрибут alt)
Градиент на фон в Photoshop
При размещении градиента на фон, подбирается либо горизонтальный либо вертикальный градиент, и, в зависимости от этого, вырезается лишь тонкая линия данного градиента. При размещении в CSS устанавливаются соответствующие свойства фона (см. рис. 1.1)
Рис. 1.1. Градиент на фон в Photoshop
Диалоговое окно Сохранить для Интернета и устройств
Прежде чем использовать файл изображения в веб-странице, необходимо в графическом редакторе подготовить его для размещения. При этом важно не только определить в photoshop размер изображения, но и правильно сохранить: используя диалоговое окно Сохранить для Веб и устройств (см. рис. 1.2):
При этом важно не только определить в photoshop размер изображения, но и правильно сохранить: используя диалоговое окно Сохранить для Веб и устройств (см. рис. 1.2):
Рис. 1.2. Диалоговое окно Сохранить для Интернета и устройств
Устанавливаем настройки диалогового окна Сохранить для Интернета и устройств:
Рис. 1.3. Настройки диалогового окна Сохранить для Интернета и устройств
Оптимизация и сжатие до заданного размера файла:
Рис. 1.4. Оптимизация и сжатие до заданного размера файла
Лабораторная работа Photoshop 1_1:
- Откройте изображение в Photoshop и выберите «Файл» -> «Сохранить для Интернета и устройств».
- В диалоговом окне «Сохранить для Интернета и устройств» щелкните вкладку «Оптимизированный».
- В меню «Стиль» выберите «Низкое качество JPEG».

- Щелкните вкладку «Размер изображения».
- Убедитесь, что установлен параметр «Сохранить пропорции» и введите ширину. Для электронной почты подходит размер 400 пикселов.
- Нажмите кнопку «Сохранить». Введите имя файла и путь для сохранения файла. Убедитесь, что в меню «Формат» выбран вариант «Только изображения». Нажмите кнопку «Сохранить».
Установка параметров оптимизации JPEG
Для размещения качественных фото, необходимо подготовить в Photoshop изображение в формате JPEG:
Рис. 1.5. Параметры оптимизации JPEG
Установка параметров оптимизации для форматов GIF и PNG
Рис. 1.6. Параметры оптимизации для форматов GIF и PNG
Лабораторная работа Photoshop 1_2: JPEG-сохранение
- Откройте в редакторе изображение jpg формата (или скачайте изображение желтого цветка) и вызовите диалог «Сохранить для Веб и устройств» (Save for Web & Devices) в меню File.

- Выберите вкладку «Оптимизированный» (Optimized)
- Откройте список «Наборы параметров» (Preset) и выберите один из 12 предлагаемых вариантов – JPEG Medium (средний)
- Оцените качество изображения и размер итогового файла
- Уровень качества, можно грубо задать в меню, а можно точно настроить ползунком «Качество» (Quality): передвиньте ползунок на 70.
- Включите флажок опции «Оптимизированный» (Optimized): позволяет чуть уменьшить размер файла в обмен на ограничение совместимости со старинными браузерами.
Лабораторная работа Photoshop 1_3: GIF-сохранение
- Скачайте файл для работы.
- Из «списка форматов» выберите пункт «GIF».
- Выберите (или впечатайте) количество оттенков в поле «Цвета» (Colors) и посмотрите, как это отразилось на изображении и размере итогового файла (установите 90)
- Для уменьшения исходной гаммы картинки до заданного количества, можно воспользоваться одним из 9 доступных методов редукции цвета.
 Выберите одну из четырёх верхних опций: установите «Ограниченная» (Restrictive)
Выберите одну из четырёх верхних опций: установите «Ограниченная» (Restrictive) - Смешение цветов (Dithering) отчасти компенсирует узость гаммы, «конструируя» отсутствующие цвета из набора имеющихся. Выберите «Диффузия» (Diffusion) и передвиньте ползунок Dither (степень количества полутонов) на 80.
- В таблице цветов выберите один из цветов (желтый), дважды щелкнув по цвету, и замените его другим оттенком. Для выбора можно воспользоваться Пипеткой в левой части экрана.
- Щелкните кнопку Done, чтобы сохранить параметры оптимизации в исходный документ
Лабораторная работа Photoshop 1_4: Взвешенная оптимизация
- Скачайте файл для работы.
- Откройте файл в редакторе. Выделите фрагмент картинки (цветок) Прямолинейным Лассо или любым другим инструментом.
- Сохраните выделение в альфа-канал (Select → Save Selection (Выделение → Сохранить выделение)).
 Дайте ему имя (введите в поле Имя).
Дайте ему имя (введите в поле Имя). - Откройте диалог «Сохранить для Веб и устройств», выберите «JPEG» в качестве формата на выходе и, если нужно, настройте уровень качества.
- Щёлкните кнопку «маска» по соседству с полем «Качество» (Quality). Открывается диалоговое окно.
- Выберите в меню «Канал» (Channel) только что сохранённый альфа-канал. Настройте «Минимальное» и / или «Максимальное» значения по вкусу и нажмите Ok.
Лабораторная работа Photoshop 1_5: Настройка параметров вывода
- В диалоговом окне «Сохранить для Интернета и устройств» в раскрывающемся меню «Оптимизация» выберите пункт «Изменить настройки вывода» (Edit output settings).
- Отметьте флажок Вывод XHTML: При экспорте создаются web-страницы, соответствующие стандарту XHTML.
- Щелкните по кнопке Следующая и настройте параметры в группе «Фрагменты».

- Настройте вывод фона щелкнув по Следующая.
- Щелкните ОК и сохраните оптимизированный файл.
- Просмотрите HTML-код результирующего файла.
Как подготовить фото для интернета
Всем привет! Я рад Вас видеть на моем блоге ps-blog.ru, который посвящен урокам для начинающих пользователей по программе Фотошоп. Напоминаю, что в прошлой статье мы научились загружать шрифты в Фотошоп, всем кто еще ее не читал эту статью рекомендую с ней ознакомится.
Сегодня мы продолжим изучать основы Фотошоп, тема сегодняшнего урока Как подготовить фото для интернета. Возможно, у Вас сразу возникли вопросы, для чего и зачем фото готовить для интернета? Можно ведь просто взять загрузить и все.
Да, действительно в некоторых случаях можно просто взять загрузить и все, но это влечет за собой массу проблем и неудобств. Ниже я привел 5 причин почему нужно подготавливать фото для интернета:
Большой вес изображения. Если Вы например разместите у себя на сайте фото которое весит несколько мегабайтов, во-первых Вы перегружаете и нарушаете работу своего сервера, во-вторых у Вас очень долго будет грузится страница, где Вы разместили свою картинку. А это сильно влияет на посещаемость сайта. Запомните, люди не любят посещать сайты которые тормозят и долго грузятся.
Если Вы например разместите у себя на сайте фото которое весит несколько мегабайтов, во-первых Вы перегружаете и нарушаете работу своего сервера, во-вторых у Вас очень долго будет грузится страница, где Вы разместили свою картинку. А это сильно влияет на посещаемость сайта. Запомните, люди не любят посещать сайты которые тормозят и долго грузятся.
Во время вёрстки веб-дизайна, все элементы макета будущего сайта (картинки в формате .png и .jpg) обязательно подготавливаются для интернета, без этого вёрстка невозможна.
Неправильные пропорции фотографии, которые приводят к искажению. Этот пункт я думаю не нуждается в разъяснение.
Высокая потеря качества изображения. Когда Вы загружаете свои новые фотоснимки например в социальные сети или на интернет аукционы, то наверняка Вы заметили, что они становятся не такие четкие, цветные, контрастные как были изначально. Дело в том, что когда вы загружаете свои изображений на
какие-либо интернет ресурсы, они автоматически сжимают и ухудшают качество ваших изображений.
В некоторых ситуациях требуется загрузка изображения определенного размера и формата. Например Вам нужно загрузить иконку 16×16 пикселей в формате .png для своего сайта. Все это легко и просто можно сделать в Фотошоп.
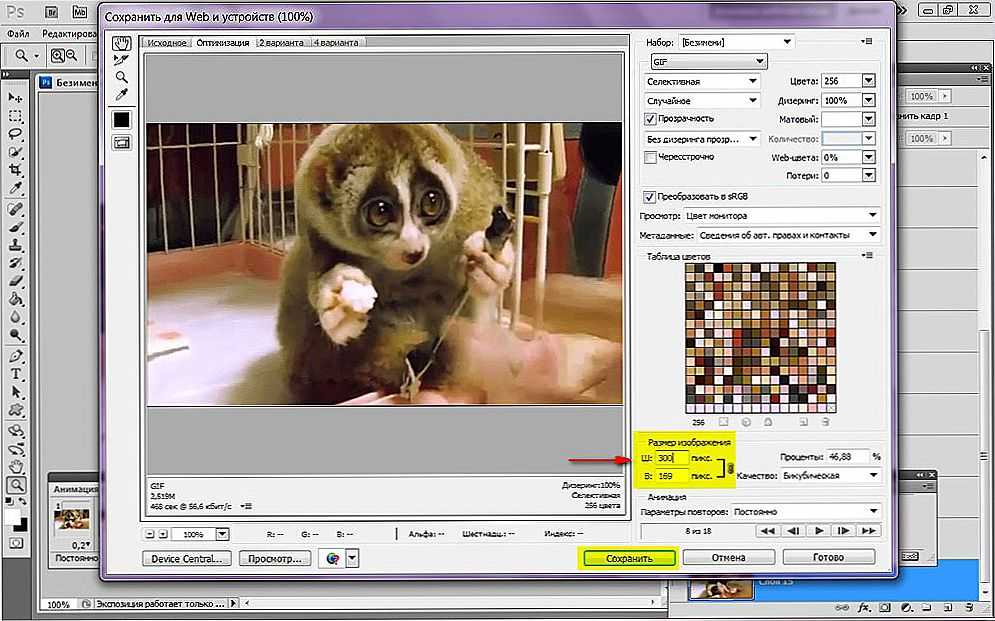
Со всеми этими задачами прекрасно справляется наша любимая программа Adobe Photoshop CC. Разработчиками Фотошоп был придуман очень полезный и нужный модуль с функцией сохранения изображений для интернета (Save for Web). Это мощный модуль управления процессами оптимизации и сохранения документов, который автоматически подбирает оптимальные настройки сохраняемого файла. Этот модуль поддерживает и работает с самыми распространенными форматами файлов для интернета .jpg, .gif, .png.
Преимуществами и удобствами пользования этого модуля являются такие полезные и нужные возможности как:
выбор нескольких режимов просмотра во время оптимизации изображения для web
выбор формата в котором изображение будет сохранено
выбор качества и размера сохраняемого изображения
выбор способа оптимизации, сжатия и просмотр веса оптимизированного изображения.
На этом вся теория заканчивается, переходим к практике. Для начала давайте откроем изображение или фотографию которую будем сохранять для интернета. Я буду работать с этим изображением:
Для того, чтобы перейти к сохранению для web, заходим в верхнее меню Файл/Сохранить для web или воспользуемся горячими клавишами Ctrl+Alt+Shift+S.
Перед нами должно открыться окошко с настройками как показано на скриншоте ниже. Не нужно бояться большого количества кнопочек и настроек, мы будем пользоваться лишь некоторой частью из них и чуть ниже подробно разберем для чего они нужны и как ими пользоваться.
Описание опций:
1. Четыре вкладки вариантов предварительного просмотра.
— Исходное — это когда Вы видите тока своё исходное изображение
— Оптимизация — это когда Вы видите в предварительном просмотре только оптимизированное изображение
— 2 Варианта — это когда Вы видите своё исходное изображение вверху, а оптимизированное внизу. Этом вариант самый удобный и больше всего мне нравится, именно поэтому я его и выбрал.
Этом вариант самый удобный и больше всего мне нравится, именно поэтому я его и выбрал.
— 4 Варианта — это когда Вы видите в предварительном просмотре исходное изображение, изображение в качестве котором Вы выбрали, изображение в качестве 22 и изображение в качестве 11.
2. Формат сохраняемого файла. В нашем случае мы выбираем JPEG.
— PNG — формат файла для сохранения Веб-графики. Бывает двух видов, 8 bit -индексированые изображения, 24 bit — «все» цвета. Обычно в этом формате сохраняют клипарты и логотипы на прозрачном фоне.
— GIF — устаревший формат файла для сохранения Веб-графики. Чаще всего в этом формате сохраняют файлы с ограниченным количеством цветов, таблицы, схемы, логотипы, так же формат поддерживает анимацию и прозрачный фон. Этим форматом пользуются всё меньше и меньше, потому что появился более лучший формат PNG.
— JPEG — Самый популярный формат. Прекрасно подходит для сохранения фотографий и изображений со множеством цветов, оттенков, эффектов.
Прекрасно подходит для сохранения фотографий и изображений со множеством цветов, оттенков, эффектов.
3. Значение качества. Мне нравится «Высокое».
— Низкое
— Среднее
— Высокое
— Очень высокое
— Наилучшее
4. Здесь ставим галочку в значение «Оптимизация«. Рассматривать и заострять внимание на опциях «Прогрессивный» и «Встроенный профиль«, мы не будем так как большинство веб-браузеров их не поддерживают.
5. Ставим галочку для того чтобы включить опцию «Преобразовать в sRGB«. Это нужно для того чтобы, наше изображение корректно отображалось на веб-сайте и сохранилось в цветовом пространстве sRGB.
6. Выставляем нужный размер изображения. В моём случае это, ширина 500 — пикселей, высота — 281 пиксель.
7. Размер оригинального изображения.
8. Размер оптимизированного изображения для интернета.
Размер оптимизированного изображения для интернета.
Думаю теперь Вы разобрались с темой Как подготовить фото для интернета в Фотошоп и теперь сможете сделать это самостоятельно. Помните, лучшая благодарность для автора это лайки, репосты в социальных сетях и комменты на сайте До встречи в следующих уроках!
Используйте пакетную команду Photoshop для быстрого сохранения изображений для Интернета | Том Хоул | Stirtingale
Photoshop CC 2015 представил значительно улучшенный вывод «Экспортировать как» , но странным образом исключил его использование в действиях . Я бы посоветовал всем, кто хочет улучшить рабочий процесс экспорта в следующих версиях Creative Cloud, оставить комментарий к отчету на форуме сообщества Adobe Photoshop, чтобы он был исправлен.
Пользователям Creative Cloud 2015+ имейте в виду, что функция «Сохранить для Интернета» перемещена на File -> Export -> Save For Web (Legacy)
Изначально я написал это руководство в 2011 — с тех пор многие детали изменились. Хотя общий принцип (вы можете записывать «действия» и использовать «пакетный» командный интерфейс для их запуска) остается прежним, я приношу свои извинения, если некоторые скриншоты/скринкасты устарели.
Хотя общий принцип (вы можете записывать «действия» и использовать «пакетный» командный интерфейс для их запуска) остается прежним, я приношу свои извинения, если некоторые скриншоты/скринкасты устарели.
Я оставил это руководство активным, так как оно все еще помогает людям. Если вы столкнетесь с какими-либо конкретными проблемами с новой версией Photoshop, оставьте комментарий.
Отображение изображений в Интернете является компромиссом между Качество изображения и Размер файла .
Чем меньше размер файла, тем быстрее ваш сайт загружается для посетителей и тем меньше трафика вы будете использовать. Чем выше качество изображения, тем лучше будут выглядеть ваши изображения. Однако, эффективно используя инструмент «Сохранить для Интернета», вы можете уменьшить размер изображения с минимальной потерей качества.
Обратите внимание, это оригинальный учебник, который я написал в 2011 году для CS5. Принципы как из видеоурока, так и из текстовых руководств должны работать во всех версиях фотошопа, которые позволяют использовать ПАКЕТНЫЕ команды и ДЕЙСТВИЯ.
Хотя использовать инструмент «Сохранить для Интернета» в Photoshop довольно просто, монотонность повторения этой задачи для десятков изображений может быть пугающей.
В этом посте вы узнаете, как создать простой Action , который позволит вам быстро изменять размер целых пакетов изображений за один раз.
Откройте изображение. В этом уроке я буду использовать отсканированное изображение размером 120, которое яркое и яркое.
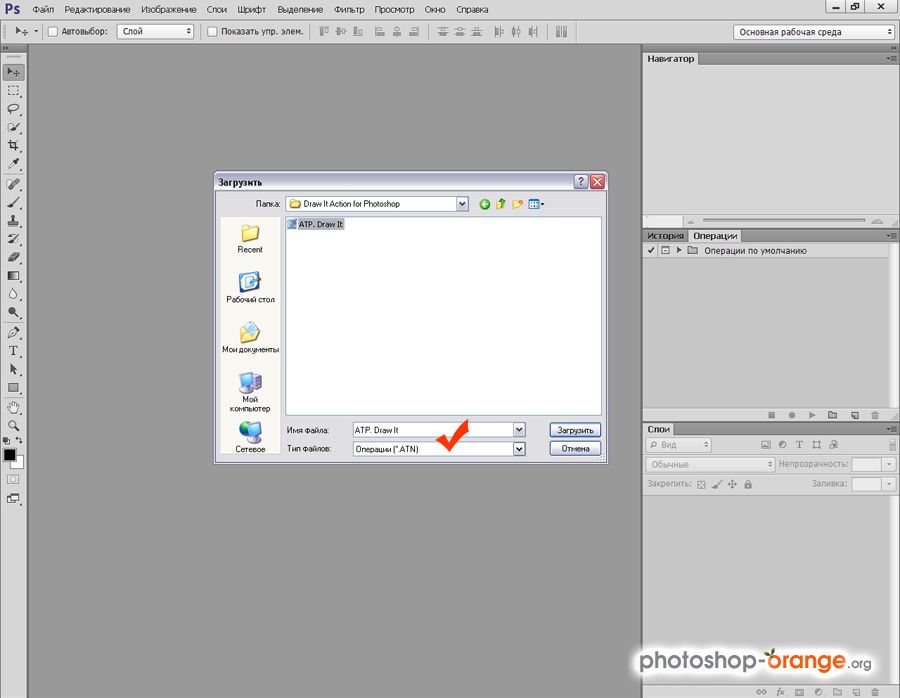
Сначала нужно убедиться, что Действие 9Панель 0005 видна в Photoshop.
Панель должна выглядеть примерно так
Щелкните значок папки в нижней части панели, чтобы создать новый набор.
Появится новая папка. (Обратите внимание, что вы можете создать действие в существующей папке, если хотите)
Щелкните значок New Action между значком папки и корзиной.
Обратите внимание, что вы можете назначить ярлык для действия, чтобы иметь быстрый доступ к нему в будущем.
Как только вы создадите Новое действие , оно автоматически начнет запись.
Обратите внимание, что вы можете приостановить/перезапустить запись, используя значки Stop/Record в нижней части панели
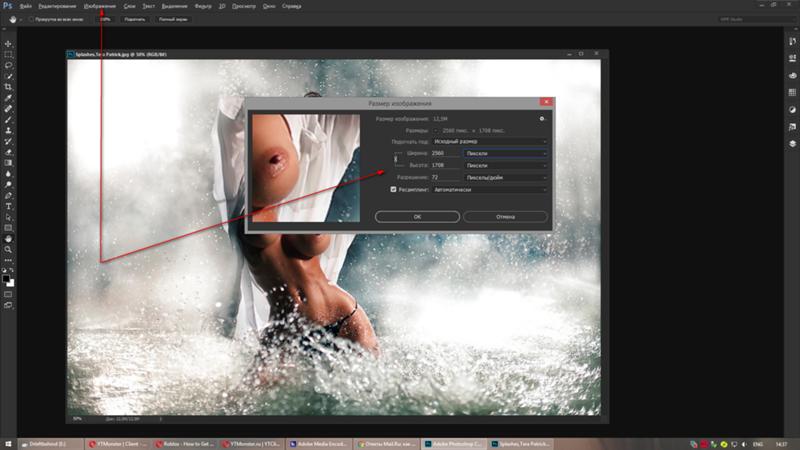
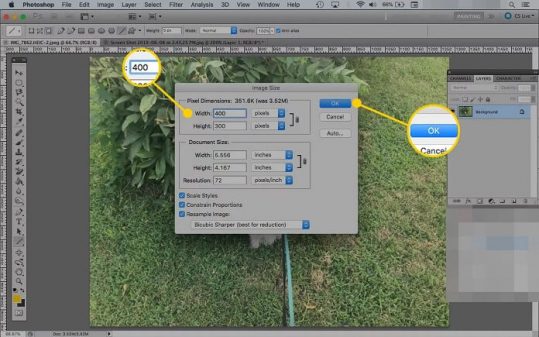
Откройте диалоговое окно Image Size этот учебник является сканированием, и разрешение очень высокое. Обычная цифровая фотография будет иметь разрешение 240 dpi/300 dpi (пикселей на дюйм).
Разрешение экрана 72 dpi. Измените разрешение на 72 dpi (пикселей/дюйм)
Вы заметите, что ширина уменьшилась с 5275pd до 158px. Теперь измените размер высоты/ширины на желаемый размер.
Обратите внимание, если вы хотите изменить размер всех ваших изображений, чтобы они имели высоту 600 пикселей, установите высоту на 600 пикселей, если вы хотите изменить размер всех изображений по ширине на 600 пикселей, установите ширину на 600 пикселей.
Для фотографии Измените разрешение изображения, используя настройку Bicubic.
Bicubic лучше всего подходит для создания плавных градиентов, Bicubic Smoother лучше всего подходит для увеличения, а Bicubic Sharper лучше всего подходит для уменьшения.
Нажмите OK
Теперь размер изображения изменен.
Далее нам нужно изменить цветовое пространство на sRGB (с помощью которого большинство веб-браузеров попытаются автоматически отобразить изображение).
Обратите внимание, что если мы попытаемся просмотреть изображение в веб-браузере с Adobe1998 в качестве цветового пространства по сравнению с преобразованием изображения в SRGB, оно будет выглядеть ненасыщенным . Наличие неправильного цветового пространства в JPEG при загрузке объясняет, почему многие изображения в Интернете выглядят недостаточно насыщенными.
Открыть Редактировать->Преобразовать в профиль
В раскрывающемся меню выберите Рабочий RGB sRGB 2.1.
Выберите Perceptual в меню Intent.
Нажмите OK.
Теперь выберите Сохранить для Интернета и устройств в меню.
В качестве предустановки выберите JPEG High.
Теперь вы можете использовать ползунок качества JPEG, чтобы настроить качество изображения по вкусу. Для сайта-портфолио я бы предложил 80. Для общего пользования 50/60.
Обратите внимание: вы можете изменять размер изображений/изменение цветовых пространств в этом меню, но не рекомендуется этого делать, потому что открытие большого изображения шириной 5000 пикселей в диалоговом окне замедляет работу всей системы, поскольку Photoshop пытается отобразить оптимизированное изображение. версия.
Нажмите Сохранить и выберите папку, в которой вы хотите разместить изображения, оптимизированные для Интернета.
Сейчас Закройте изображение . Это важно, потому что при запуске пакета вы не хотите оптимизировать десятки изображений и оставлять их все открытыми в Photoshop.
Вас спросят, хотите ли вы сохранить выберите НЕТ . При повторном сохранении на этом этапе исходное изображение будет перезаписано.
Теперь остановите запись действия, выбрав «Стоп» в левом нижнем углу меню «Действие».
Теперь ваше действие завершено, вы можете открыть любое изображение, запустить действие и знать, что оно сохранит изображение, оптимизированное для Интернета, с использованием ваших настроек.
Однако, что действительно полезно, так это использование команды BATCH для открытия и оптимизации большого количества изображений.
Открыть Файл->Автоматизация->Пакетная обработка.
Когда откроется диалоговое окно, выберите набор/действие .
В качестве источника выберите Папка и Выберите каталог, в котором хранятся изображения, которые вы хотите оптимизировать.
Нажмите OK.
Стоит отметить, что это очень простое применение команды BATCH и что вы можете использовать действия для создания более сложных рабочих процессов
Вы застряли в Adobe Save for Web Ошибка? Как это исправить?
- Мастер разделов
- Магия разделов
- Вы застряли в ошибке Adobe Save for Web? Как это исправить?
Ямила | Подписаться | Последнее обновление
При экспорте файла с помощью функции «Сохранить для Интернета» с помощью Adobe Photoshop вы можете столкнуться с Adobe сохранить для веб-ошибка . Здесь, в этом посте, Мастер создания разделов MiniTool предлагает несколько возможных методов, которые помогут вам исправить ошибку.
Adobe Photoshop — это широко используемый инструмент, с помощью которого можно создавать и редактировать изображения. С помощью Photoshop вы можете сохранять изображения в различных форматах, таких как JPG, PNG и т. д. Более того, вы также можете сохранять изображения с помощью функции «Сохранить для Интернета», чтобы делиться ими на веб-сайтах.
Хотя эта функция полезна, иногда вы можете столкнуться с ошибкой сохранения Adobe для Интернета с сообщением: Не удалось завершить эту операцию. Произошла неизвестная ошибка . Как исправить ошибку? Следуйте этим методам ниже.
Способ 1: перезапустите Adobe Photoshop
Некоторые случайные сбои могут привести к ошибке «Adobe save for web error unknown error». В этом случае можно попробовать перезапустить Adobe Photoshop. Это типичный способ, который может помочь вам решить множество временных проблем.
В этом случае можно попробовать перезапустить Adobe Photoshop. Это типичный способ, который может помочь вам решить множество временных проблем.
После перезапуска Photoshop попробуйте снова сохранить для Интернета, чтобы проверить, устранена ли ошибка. Если нет, попробуйте другие методы.
Способ 2: изменение размера изображения/холста
Ошибка сохранения Adobe Photoshop для Интернета может возникнуть, если размер сохраняемого изображения превышает размер холста. Следовательно, вы должны сделать их размеры одинаковыми. Для этого выберите параметр Изображение в верхнем меню, а затем выберите Размер изображения / Размер холста , чтобы изменить размер.
После того, как размер изображения и размер холста будут установлены одинаково, попробуйте сохранить изображение еще раз, чтобы проверить, устранена ли ошибка. Если ошибка все еще существует, перейдите по следующему пути.
Способ 3. Очистите временную папку
Если временные файлы, связанные с Adobe Photoshop, повреждены, возможно, появится ошибка Adobe для сохранения в Интернете. Чтобы исправить это, вам нужно очистить временную папку.
Чтобы исправить это, вам нужно очистить временную папку.
Шаг 1 : Нажмите Windows + R , чтобы открыть диалоговое окно Выполнить .
Шаг 2 : Введите %temp% в поле и нажмите Введите , чтобы попасть в папку Temp .
Шаг 3 : Нажмите Ctrl + A , чтобы выбрать все файлы в папке. Затем щелкните их правой кнопкой мыши и выберите Удалить , чтобы очистить папку.
После этого перезагрузите компьютер и снова запустите Adobe Photoshop. Возможно, проблема «Adobe save for web error unknown error» устранена.
Способ 4. Настройка использования ОЗУ
Для Adobe Photoshop требуется большой объем памяти компьютера. Если он ограничен использованием только очень небольшого объема ОЗУ, может появиться ошибка сохранения Adobe для Интернета. В этом случае вам следует изменить использование ОЗУ в Photoshop.
В этом случае вам следует изменить использование ОЗУ в Photoshop.
Шаг 1 : Запустите Adobe Photoshop . Затем нажмите Ctrl + K , чтобы открыть Preferences .
Шаг 2 : Перейдите к Производительность и щелкните значок + в разделе Использование памяти , чтобы изменить использование ОЗУ. Кроме того, вы также можете ввести желаемое число в поле или перетащить ползунок, чтобы изменить использование.
Примечание: Хорошо иметь не менее 85% доступных ресурсов.
Шаг 3 : Наконец, нажмите OK , чтобы сохранить изменения.
Перезапустите Adobe Photoshop, чтобы проверить, удалось ли вам избавиться от ошибки сохранения Adobe для Интернета. Если нет, перейдите к следующему способу.
Способ 5. Сброс настроек Adobe Photoshop
Сброс настроек Adobe Photoshop, вероятно, устранит ошибку сохранения Adobe Photoshop для Интернета.
Шаг 1 : Запустите Adobe Photoshop и выберите Отредактируйте вверху.
Шаг 2 : Перейдите к Настройки > Общие .
Шаг 3 : Нажмите Сбросить настройки при выходе в этом окне, чтобы сбросить настройки. Наконец, нажмите OK .
После завершения операции перезапустите приложение Photoshop, чтобы проверить, исчезла ли ошибка.
Когда вы сталкиваетесь с ошибкой сохранения Adobe для Интернета, вы можете попробовать упомянутые выше методы, чтобы исправить ее. И если у вас есть какие-либо другие проблемы с ошибкой, вы можете оставить сообщение в нашей части комментариев ниже.
- Твиттер
- Линкедин
- Реддит
Об авторе
Комментарии пользователей :
Как сохранить файлы SVG в Photoshop — Brendan Williams Creative
Photoshop позволяет сохранять элементы, слои или весь файл в формате SVG для создания масштабируемых и удобных для Интернета файлов. SVG — это масштабируемая векторная графика, которая обычно используется для логотипов и других объектов, требующих гибкости. Вот шаги, как сохранить файлы SVG в Photoshop.
SVG — это масштабируемая векторная графика, которая обычно используется для логотипов и других объектов, требующих гибкости. Вот шаги, как сохранить файлы SVG в Photoshop.
Чтобы сохранить файл SVG в Photoshop, выберите «Файл» > «Экспортировать как». В настройках файла установите формат SVG и нажмите «Экспорт», чтобы сохранить файл. Если параметр SVG недоступен, перейдите в Photoshop > «Установки» > «Экспорт» и отметьте параметр «Использовать устаревший экспорт как», чтобы сделать формат SVG доступным.
Файлы SVG обычно обрабатываются с помощью Illustrator, хотя полезно преобразовать элементы Photoshop в формат SVG для использования во всех программах.
Несмотря на то, что сохранить файл SVG в Photoshop довольно просто, вы можете столкнуться с некоторыми проблемами. Поэтому позже в этом посте я также поделюсь некоторыми советами по устранению распространенных проблем!
А пока давайте рассмотрим три быстрых способа экспорта SVG.
Видеоруководство
youtube.com/embed/eYPaf1-ExVw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Как экспортировать в формате SVG в Photoshop
Вот несколько способов экспорта файла SVG из Photoshop.
1. Использование функции «Экспортировать как»
Элементы Photoshop можно экспортировать в формат SVG двумя способами. Чтобы экспортировать весь файл в формате SVG, перейдите к «Файл» > «Экспорт» > «Экспортировать как ». Вы также можете нажать Alt + Shift + Control + W (Windows) или Option + Shift + Command + W (Mac).
Откроется окно, в котором вы можете указать детали вашего экспорта. В раскрывающемся меню рядом с форматом , выберите параметр SVG.
Проверьте предварительный просмотр в середине, чтобы убедиться, что изображение правильное. Затем выберите Экспорт в нижней части окна.
С помощью этой функции вы также можете экспортировать один или несколько слоев. Щелкните правой кнопкой мыши слой, который вы хотите экспортировать, затем выберите Экспортировать как .
Когда откроется окно Экспортировать как , вы увидите, что вы сохраняете слой, а не весь файл. Убедитесь, что выбран формат SVG, прежде чем нажимать Export .
2. Экспорт файла SVG с использованием ресурсов изображения
Использование ресурсов изображения позволяет одновременно сохранять несколько объектов в файле и одновременно сохранять файл в разных форматах.
Сначала вам нужно переименовать свой слой, дважды щелкнув имя объекта или слоя, который вы хотите сохранить в виде файла SVG. Добавьте «.svg» в конец имени слоя и нажмите 9.0004 Введите (Windows) или Верните (Mac).
Выберите активы изображения, нажав Файл > Создать > Ресурсы изображения . Когда у вас выбраны графические ресурсы, рядом с опцией будет стоять галочка.
Теперь вы можете сохранить документ в нужном формате. Перейдите к Файл > Сохранить как или нажмите Shift + Control + S (Windows) или Shift + Command + S (Mac).
Выберите формат файла, в котором вы хотите сохранить файл, затем нажмите Сохранить .
После сохранения файла папка назначения будет содержать дополнительную папку, содержащую ресурсы изображения. Поскольку вы использовали расширение .svg, оно будет содержать файл SVG в папке.
3. Скопируйте код SVG
Если вам нужен только код SVG для вставки в документ HTML, вы можете скопировать код из слоя объекта. Чтобы скопировать код, щелкните правой кнопкой мыши слой вашего SVG-объекта и выберите Copy SVG .
Затем код можно вставить в выбранный вами целевой документ.
Сохранение в формате SVG не работает — как исправить
При сохранении файлов SVG вы можете столкнуться с несколькими проблемами, особенно с последними версиями Photoshop. Вот две распространенные ошибки и способы их исправления.
Вот две распространенные ошибки и способы их исправления.
1. Формат SVG не отображается
В более новых версиях Photoshop удален параметр по умолчанию для экспорта в формате SVG. Если формат SVG не отображается в раскрывающемся списке, вы можете добавить его в список.
Перейдите к Правка > Настройки > Экспорт или нажмите Control + K (Windows) или Command + K (Mac) и выберите Export в левой части окна.
Установите флажок рядом с Использовать устаревший вариант «Экспортировать как» , и в следующий раз при экспорте файла можно будет использовать формат SVG.
Если он не появляется сразу, попробуйте перезапустить Photoshop перед повторной попыткой.
2. Экспорт текста в виде файла SVG
При экспорте текста в виде файла SVG перед экспортом файла необходимо преобразовать текст в фигуру. Это позволит вам манипулировать элементами в других программах, таких как Adobe Illustrator.
Чтобы преобразовать текстовый слой в фигуру, выберите текстовый слой на панели Layers .
Щелкните правой кнопкой мыши и выберите «Преобразовать в форму» . Слой теперь является слоем формы, как показано значком в правом нижнем углу миниатюры. Вы больше не сможете редактировать текст, но сможете сохранить весь файл как пригодный для использования файл SVG.
Из этих трех методов экспорта файлов SVG в Photoshop вы можете выбрать тот, который подходит для вашего рабочего процесса. Если вы еще этого не сделали, убедитесь, что опция «устаревший экспорт как» отмечена в ваших настройках, избавит вас от головной боли в будущем, когда вы попытаетесь экспортировать свои SVG.
Удачного редактирования!
Как сохранить для веб фотошопа?
Откройте фотографию и выберите «Файл» > «Сохранить для Интернета». Затем выберите формат в меню формата файла (GIF, JPEG, PNG-8 или PNG-24) и задайте нужные параметры. (Меню формата файла находится непосредственно под меню Preset. ) Это сохраняет копию вашего файла без перезаписи исходного изображения.
) Это сохраняет копию вашего файла без перезаписи исходного изображения.
Лучший ответ на этот вопрос, как сохранить в Интернете в Photoshop 2020?
- Выберите «Файл»> «Экспорт»> «Сохранить для 9».0004 Интернет (устаревший)
- Появится диалоговое окно. Выберите JPEG и уменьшите качество до 60%.
- Перед сохранением убедитесь, что размер вашей фотографии не превышает 100 КБ. Если он слишком большой, вам может потребоваться снизить качество до 50%.
- Нажмите «Сохранить».
Аналогично, почему я не могу сохранить для Web в Photoshop ? Попробуйте уменьшить его или изменить размер на пиксели, если это еще не сделано. Затем убедитесь, что размер холста не меньше размера изображения и не больше его. Если это так, измените его на тот же размер с тем же размером пикселей или любым другим размером изображения. Попробуйте сэкономить на web , опять же.
Также знаете, как вырезать и сохранить для Интернета в Photoshop? После присвоения имени фрагментам вы затем сохраните их для Интернета, выбрав «Файл» > «Экспорт» > «Сохранить для Web (предыдущая версия)» (CC 2015.5. 1). Затем появится окно «Сохранить как».
Следует ли впоследствии использовать функцию «Сохранить для Интернета» в Photoshop? «Сохранить для Интернета» — отличная функция более поздних выпусков Adobe Photoshop, которая позволяет нам найти лучший компромисс с размером и качеством, чтобы сохранить приличный вид JPEG, PNG или GIF. Это достигается за счет снижения качества и удаления ненужных метаданных.0004 Сохранить для веб-ошибки может быть признаком поврежденных настроек, поэтому нажмите и удерживайте сочетание клавиш Alt+Control+Shift при запуске Photoshop. Вам будет немедленно предложено удалить текущие настройки. Наконец, при следующем запуске Photoshop будут созданы новые файлы настроек.
Содержание
- 1 Как сохранить PNG как веб-файл в Photoshop?
- 2 Как исправить ошибку Adobe Save for Web на Mac?
- 3 Как создать анимированный GIF в Photoshop?
- 4 Как исправить сохранение в Photoshop?
- 5 Как экспортировать фрагмент без сохранения для Интернета?
- 6 Как сохранить изображение сетки в Photoshop?
- 7 Что такое фрагменты в Photoshop?
- 8 В чем разница между «Сохранить как» и «Сохранить для Интернета» в Photoshop?
- 9 При сохранении изображения для Интернета лучше всего использовать ?
- 10 Как сжать изображения для веб-сайта в Интернете?
- 11 Как оптимизировать изображения для Интернета в Photoshop 2021?
- 12 Какой формат файла поддерживает команда «Сохранить для Web»?
- 13 Что означает сохранение для старых версий Web?
- 14 Где находится параметр «Сохранить для Интернета» в Photoshop CC?
- 15 Как сохранить файл Photoshop в формате HTML?
Как сохранить PNG как веб-файл в Photoshop?
Откройте изображение и выберите «Файл» > «Сохранить для Интернета». Выберите PNG‑24 в качестве формата оптимизации.
Выберите PNG‑24 в качестве формата оптимизации.
Как исправить ошибку Adobe Save for Web на Mac?
- Перезапустите Photoshop.
- Изменить размер изображения/холста.
- Сбросить настройки Photoshop.
- Обновление программного обеспечения/системы.
- Сохранить как JPEG.
Как создать анимированный GIF в Photoshop?
- Шаг 1. Загрузите изображения в Photoshop.
- Шаг 2: Откройте окно временной шкалы.
- Шаг 3: В окне временной шкалы нажмите «Создать покадровую анимацию».
- Шаг 4: Создайте новый слой для каждого нового кадра.
- Шаг 5: Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
Как исправить сохранение в Photoshop?
Попробуйте сбросить настройки. Чтобы быстро восстановить настройки с помощью сочетания клавиш: нажмите и удерживайте Alt+Control+Shift (Windows) или Option+Command+Shift (Mac OS) при запуске Photoshop.
Как экспортировать фрагмент без сохранения для Интернета?
- Перейти к просмотру → Очистить фрагменты (последняя опция)
- Убедитесь, что инструмент «Срез» не выбран при сохранении для Интернета.

- Откройте меню «Сохранить для Интернета».
- Щелкните меню «Оптимизировать» (значок, параллельный раскрывающемуся меню «Предустановка:» в правом верхнем углу (значок небольшого раскрывающегося меню)), выберите «Редактировать параметры вывода»
Как сохранить изображение сетки в Photoshop?
Вы можете создать узор размером с один квадрат сетки (сделайте квадратное выделение, обведите выделение, затем перейдите в меню редактирования и «определить узор», а затем заполните слой созданным узором (меню редактирования, заполните, используйте шаблон, затем пользовательский шаблон, выберите шаблон, который вы только что сделали) и сохраните изображение….
Что такое фрагменты в Photoshop?
Инструмент «Срез» разделяет весь документ Photoshop на несколько фрагментов. Это помогает пользователям разрезать большое изображение или иллюстрацию на более мелкие части, которые соединяются вместе, как головоломка (но все они имеют прямые края). Или, другими словами, инструмент «Срез» помогает извлечь фрагмент изображения, не обрезая и не обрезая его.
В чем разница между «Сохранить как» и «Сохранить для Интернета» в Photoshop?
Простое сохранение в формате PNG будет включать скрытые проприетарные данные, такие как метаданные для приложения для создания, версия приложения, время создания и т. д. Сохранение для Интернета всегда должно приводить к уменьшению размера файла.
При сохранении изображения для Интернета лучше всего использовать?
Форматами, наиболее часто используемыми для веб-изображений, являются GIF и JPG. Эти форматы предлагают файлы небольшого размера и качество от среднего до очень высокого. GIF обычно используется для простых иллюстраций, а JPEG — для фотографий. Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить для Интернета».
Как сжать изображения для веб-сайта в Интернете?
TinyPNG — это бесплатное веб-приложение, которое использует интеллектуальную технику сжатия с потерями для уменьшения размера файлов PNG. Все, что вам нужно сделать, это зайти на их сайт и загрузить свои изображения (простым перетаскиванием). Они сожмут изображение и дадут вам ссылку для скачивания.
Они сожмут изображение и дадут вам ссылку для скачивания.
Как оптимизировать изображения для Интернета в Photoshop 2021?
Откройте изображение и выберите «Файл» > «Сохранить для Интернета». Выберите JPEG в меню формата оптимизации. Чтобы оптимизировать до определенного размера файла, щелкните стрелку справа от меню «Стили» и выберите «Оптимизировать до размера файла».
Какой формат файла поддерживает команда «Сохранить для Web»?
Вы также можете сохранить изображение в формате GIF с помощью команды «Сохранить для Интернета». Используемый для сохранения фотографий формат JPEG сохраняет всю информацию о цвете в изображении, но сжимает размер файла, выборочно отбрасывая данные. Вы можете выбрать уровень сжатия.
Что означает сохранить для веб-наследия?
Сохранить для Интернета (устаревший) — это более старый способ сохранения веб-графики, но он по-прежнему полезен. «Экспортировать как» и «Сохранить для Интернета» (предыдущая версия) имеют много общего. Функция «Экспортировать как» основана на более новом коде, способном обрабатывать большие документы.
Функция «Экспортировать как» основана на более новом коде, способном обрабатывать большие документы.
Где находится параметр «Сохранить для Интернета» в Photoshop CC?
Выберите «Файл» > «Сохранить для Интернета и устройств». Выберите вкладку 2-Up, чтобы увидеть исходные и оптимизированные изображения рядом.
Как сохранить файл Photoshop в формате HTML?
- Откройте файл PSD.
- Выберите инструмент «Выбор фрагмента».
- Теперь вам нужно выбрать все слайсы, которые вы хотите сохранить, удерживая кнопку «Shift».
- В верхнем меню выберите «Файл» > «Сохранить для Интернета и устройств».
- Выберите здесь инструмент выбора фрагментов и снова выберите фрагменты, удерживая кнопку «Shift».
Ошибка сохранения для Интернета в Adobe Photoshop
по Милан Станоевич
Милан Станоевич
Эксперт по Windows и программному обеспечению
Милан с детства увлекался ПК, и это привело его к интересу ко всем технологиям, связанным с ПК. До прихода в WindowsReport он работал… читать дальше
До прихода в WindowsReport он работал… читать дальше
Обновлено
Раскрытие информации о партнерских программах
- Ошибка Сохранить для Интернета в Adobe Photoshop часто вызвана устаревшей программой.
- Использование новейшего программного обеспечения гарантирует, что вы не получите Adobe Сохранить для сети сообщение.
- Изменение настроек программного обеспечения также может устранить ошибку Сохранить для Интернета Photoshop.
- Не забывайте об устранении основных неполадок, таких как перезапуск Photoshop.
Получите правильное программное обеспечение для поддержки ваших идей! Creative Cloud — это все, что вам нужно, чтобы воплотить свое воображение в жизнь. Используйте все приложения Adobe и комбинируйте их для получения потрясающих результатов. Используя Creative Cloud, вы можете создавать, редактировать и визуализировать в различных форматах:
- Фотографии
- Видео
- Песни
- 3D-модели и инфографика
- Многие другие произведения искусства
Получите все приложения по специальной цене!
Многие пользователи говорят, что с редактированием их контента все шло гладко, пока они не открыли GIF в Photoshop, чтобы исправить некоторые детали, и не получили раздражающую ошибку Сохранить для Интернета .
Короче говоря, они не смогли выполнить действие «Сохранить для Интернета», так как столкнулись с ранее упомянутой ошибкой.
В сообщении об ошибке указано: Сохранить для веб-ошибки. Не удалось завершить эту операцию. Произошла неизвестная ошибка . Излишне говорить, что программа становится непригодной для использования.
Вот почему мы решили создать краткое руководство, которое точно покажет вам, что нужно сделать, чтобы решить эту проблему в кратчайшие сроки.
Как исправить ошибку
«Сохранить для Интернета » в Adobe Photoshop1. Установите последнюю версию Adobe Photoshop
нужно сделать: скачайте самую последнюю версию редактора растровой графики, который вы любите использовать.
В общем, последние версии предлагают более чем лучшие функции и удобство использования. Что еще более важно, они также приносят исправления ошибок, так что это ваш шанс забыть о вашей текущей проблеме.
Поэтому, если вы хотите быть в курсе новых функций и выпусков Photoshop, вам обязательно нужно установить Adobe Photoshop на свой ПК.
2. Сброс настроек Photoshop
Если вы опасаетесь, что установка последней версии Adobe Photoshop займет много времени, вы также можете попробовать сбросить настройки.
Все виды настроек программы хранятся в файле Prefs, и, как будто этого недостаточно для программы, новые настройки предпочтений сохраняются каждый раз, когда вы выходите из приложения.
Ошибка «Сохранить для Интернета» может быть признаком поврежденных настроек, поэтому нажмите и удерживайте сочетание клавиш Alt+Control+Shift при запуске Photoshop. Вам будет немедленно предложено удалить текущие настройки.
Наконец, при следующем запуске Photoshop будут созданы новые файлы настроек.
3. Перезапустите Photoshop
Если сброс настроек Photoshop не работает, вы можете попробовать этот обходной путь. Многие пользователи подтверждают, что перезапуск Photoshop каждый раз, когда им нужно создать GIF, устраняет ошибку.
Вы тоже можете попробовать этот хитрый трюк. Однако имейте в виду, что создание двух GIF-файлов подряд приведет к той же ошибке «Сохранить для Интернета» во второй раз.
Однако имейте в виду, что создание двух GIF-файлов подряд приведет к той же ошибке «Сохранить для Интернета» во второй раз.
Это несколько подтвержденных исправлений ошибки «Сохранить для Интернета» в Adobe Photoshop. Поэтому, скорее всего, приведенные выше решения решат проблему и для вас.
Если у вас есть другие вопросы или предложения, не стесняйтесь оставлять их в комментариях ниже.
Часто задаваемые вопросы
Что делает Сохранить для Интернета?
Сохранить для Интернета — это одна из многих функций Adobe Photoshop, позволяющая подготавливать файлы JPEG для публикации в Интернете. Кроме того, он сохраняет файлы PNG, GIF и BMP.
Как исправить ошибку Adobe Save для Интернета?
Установка последней версии Adobe Photoshop и сброс настроек являются подтвержденными исправлениями ошибки Adobe Save for Web, с которой вы столкнулись в настоящее время.

Почему Photoshop не позволяет мне сохранить для Интернета?
Обычно эта ошибка возникает по одной из следующих причин: вы используете устаревшую версию Photoshop или настройки были повреждены.
Была ли эта страница полезной?
Начать разговор
Делиться
Копировать ссылку
Информационный бюллетень
Программное обеспечение сделок Пятничный обзор
Я согласен с Политикой конфиденциальности в отношении моих персональных данных
5 простых шагов для оптимизации ваших изображений в Photoshop
Прежде чем мы начнем, я хочу сделать оговорку: в этом руководстве исключены другие процессы оптимизации, такие как выбор правильных форматов изображений для ваших нужд, а также оптимизация SEO, например, alt теги, которые могут улучшить возможности поиска ваших изображений, скажем, в Google Images. Этот краткий учебник покажет вам, как уменьшить окончательные изображения, которые вы собираетесь разместить в Интернете.
Этот краткий учебник покажет вам, как уменьшить окончательные изображения, которые вы собираетесь разместить в Интернете.
Шаг 1. Откройте Photoshop и откройте свое изображение
Перейдите в меню «Файл» > «Открыть» ( Ctrl/Command+O ) и перенесите изображение на рабочее место.
Шаг 2: Запустите действия Photoshop
Я хочу использовать действия для записи каждой команды в этом процессе, включая команду «Сохранить для Интернета и устройств», чтобы я мог обрабатывать свои изображения в пакетном режиме, не открывая каждое из них позже. Откройте панель действий, выбрав Windows > Действия ( Alt/Option+F9 ). На панели действий щелкните значок «Создать новый набор»: назовите новый набор.
Я назвал свои изображений . Чтобы начать процесс записи, нажмите на значок «Создать новое действие»; дайте вашему действию имя. Я назвал свой Image Optimization .
Нажмите Запись , чтобы начать. Помните : с этого момента все ваши команды будут записываться на вашу панель действий.
Помните : с этого момента все ваши команды будут записываться на вашу панель действий.
Шаг 3. Сохраните изображение для Интернета и устройств
Сохраните изображение для Интернета и устройств, выбрав «Файл» > «Сохранить для Интернета и устройств» ( Alt/Option+Shift+Ctrl/Command+S ). Вы должны увидеть диалоговое окно «Сохранить для Интернета и устройств» в своей рабочей области. Я собираюсь сохранить приличное качество изображения, поэтому использую следующие настройки:
- Предустановка: JPEG High (выбирает JPEG с качеством 60)
- Оптимизировано: Проверено
- Преобразование в sRGB: Проверено
- Размер изображения: изменить в соответствии со спецификациями вашего сайта
- Процент: 100%
- Качество: Бикубический
Мне нужно убедиться, что ширина моего изображения не превышает 600 пикселей, поэтому я собираюсь изменить размер изображения с помощью переключателя (значок ссылки), чтобы сохранить исходные пропорции изображения. Не стесняйтесь делать то же самое, если вам нужно выполнить определенные требования по ширине/высоте. Совет: Выберите вкладку «4-Up» в окне «Сохранить для Интернета и устройств», чтобы просмотреть изображение, а также увидеть разницу в размере файла и сравнении качества.
Не стесняйтесь делать то же самое, если вам нужно выполнить определенные требования по ширине/высоте. Совет: Выберите вкладку «4-Up» в окне «Сохранить для Интернета и устройств», чтобы просмотреть изображение, а также увидеть разницу в размере файла и сравнении качества.
Не стесняйтесь экспериментировать с настройками, чтобы найти качество и оптимизацию, соответствующие вашим потребностям загрузки. Вы также можете щелкнуть значок «Выбрать скорость загрузки», чтобы изменить размер/время загрузки, чтобы получить оценку того, сколько времени потребуется для загрузки вашего изображения при выбранном размере/времени загрузки. Чтобы просмотреть изображение в реальном размере, нажмите кнопку «Предварительный просмотр», чтобы просмотреть изображение в веб-браузере.
Если вы довольны своим изображением, нажмите Сохранить . Я решил сохранить свои изображения в другой папке, так как хочу сохранить свои исходные изображения с большими размерами для использования в будущем (помните, что я уменьшаю размер своих изображений до 600 пикселей в ширину). Закройте файл изображения из рабочей области.
Закройте файл изображения из рабочей области.
Перейдите на панель действий, нажмите кнопку «Остановить воспроизведение/запись», чтобы остановить запись действий. Это должно записывать все, включая закрытие вашего изображения. Помните : Поскольку я решил сохранить свое изображение в новую папку и не сохранил исходное изображение после закрытия, это отразится на моих записанных Действиях.
Если вы хотите заменить свое изображение, обязательно сделайте это во время записи. Вы можете увидеть особенности записанных вами Действий, щелкнув, чтобы развернуть каждое Действие.
Шаг 4. Пакетная обработка изображений
Пришло время сделать то же самое с остальными изображениями. Вместо того, чтобы проходить их один за другим, давайте задействуем наше недавно созданное действие! Выберите «Файл» > «Автоматизация» > «Пакетная обработка».
Используйте мои настройки ниже. Вы должны были выбрать набор действий и действие, которые мы только что записали. Убедитесь, что вы установили исходную и конечную папки, и установите флажок «Переопределить действие» «Сохранить как».
Убедитесь, что вы установили исходную и конечную папки, и установите флажок «Переопределить действие» «Сохранить как».
Установив флажок «Переопределить команды «Сохранить как», мы разрешаем Photoshop включать нашу команду «Сохранить для Интернета и устройств». Я сохраняю свое имя файла как исходное имя документа, а также расширение.
Шаг 5: Используйте инструменты оптимизации изображения
Мы уже немного уменьшили исходное изображение в Photoshop, но давайте уменьшим его еще больше, используя инструмент оптимизации изображения. Есть из чего выбрать, но мне нравится использовать Smush.it! Это просто, быстро и бесплатно.
Перейти на Smush.it! из вашего браузера (полный URL-адрес: https://www.imgopt.com/. Нажмите на вкладку ЗАГРУЗЧИК.
Теперь нажмите «Выбрать файлы и Smush». В появившемся окне выбора файлов перейдите к файлам изображений. Выберите изображения и нажмите «Открыть».
Теперь посмотрите, как работает оптимизатор! После его завершения вы получите сообщение с подробным описанием процента и общего размера сохраненного файла.
