Фотошоп
Построение формы предметов
Введение в фотошоп
Плюсы и минусы
Настройка программы
Основные
Preferences > general > use legacy new document window
Preferences > general > включить Use legacy transform tool
Preferences > tools > отключить Flick panning и animated zoom
View > Show > none
View > show extras option — снять галочки, оставить только selection edge
View > snap снять галочку
View > snap > none
Панели
Закрыть все
Оставить color , layers, brushes
Если вдруг не можете найти или закроете какую-нибудь панель, ищите ее в меню window
Горячие клавиши
Edit> Keyboard shortcuts
Application menus > View > Flip horizontal> Ctrl + Shift + A
tools > decrease brush size > Z
tools > increase brush size > X
tools > switch foreground/ background colors > C
В папке general brushes выбрать hard round pressure opacity.
Проверить, чтобы настройки были как у меня.
Галочка только на transfer > opacity jitter > pen pressure
Flow — 50
Smoothing — 10- 20
Сверху значки выключены
Нажатие кисти
Регулируем в настройках планшета в панели управления.
Часть 1. Простая иллюстрация
Новый документ
Ctrl + N
1500 x 2000 px, 72 px/ inch
Сохраните шаблон, чтобы потом было удобнее.
Навигация
Пробел — передвигаться по холсту
Ctrl + пробел — отдалять/ приближать
R — вращать холст (зажав шифт можете вращать на 90 градусов)
Ctrl + Shift + A— отразить холст
Tab — убрать/ вернуть все панели
F — режимы экрана, по кругу
Рисование
Выбор кистей — в панели Brushes
Горячая клавиша B — последняя выбранная кисть
Выбор цвета
Два квадратика — основной и дополнительный цвет
Можно выбирать, щелкнув на квадратики или панель Color
Alt — пипетка, можно цеплять цвет с холста
D — вернуть черный и белый
С — менять местами основной дополнительный цвет
Размер кисти
Горячие клавиши — Z, X
или зажать Сtrl + Alt и двигать пером по холсту
Прозрачность кисти
Ползунок OJpacity сверху или цифры от 1 до 0
Рисовать прямые горизонтали/ вертикали
Зажать Shift и вести
Соединить две точки прямой линий
Точка, зажать шифт, точка
Иногда может соединять не чётко, для этого надо снять галочку transfer в настойках кисти
Стирать
Е — инструмент резинка
В панели brushes выбрать soft round или hard round
Soft round поставить flow 20
Работает также как кисть, только стирает
Z или X — больше или меньше размер
Цифры 1 2 3. ..0 — менять прозрачность кисти, еще можно слайдером сверху
..0 — менять прозрачность кисти, еще можно слайдером сверху
Отменить действие
Ctrl + Z
Повторить действие
Ctrl + Shift + Z
Сохранение
ctrl + S или ctrl + shift + S // ctrl + alt + S
Сохранить проект, чтобы потом доделывать его — формат Photoshop (.psd)
Сохранить картинку — формат .jpeg
Упражнение 1
Рисуем небольшую иллюстрацию
Часть 2. Использование слоёв
Операции со слоями
- Создать новый слой — Ctrl + Shift + N или иконка в панели слоев
- Переименовать слой
- Переключаться между слоями
- Рисовать на слое
- Скрыть слой — иконка глаза
- Замкнуть слой — иконка замка
- Удалить слой — backspace
- Дублировать слой — Ctrl + J
- Объединять в группы — Ctrl + G
- Регулировать прозрачность слоя — ползунок Opacity
- Залить слой цветом — Alt+ backpace
- Перетаскивать слои в панели
- Выбрать несколько слоев
Зажав Ctrl и поочередно щёлкать по слоям
Выбрать один слой, зажать Shift, выбрать другой- и выделятся все слои между ними
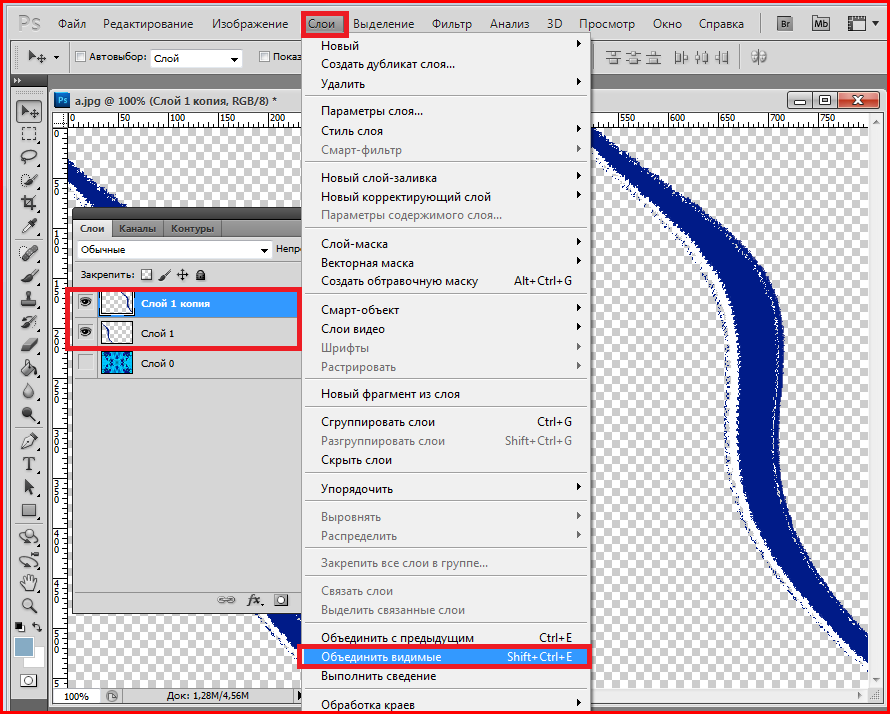
- Сливание слоев — Ctrl + E
Если выбран один слой, то он сольется с тем, что ниже
Если выбраны несколько слоев — они сольются вместе
Выбирать слои прямо на холсте
Очень полезная штука!
Выбрать инструмент Move — V
Убери галочку autoselect
Зажать Сtrl и кликать прямо по нужной области на холсте
Также можно выделять рамкой, зажав Сtrl
Зажав Shift, можно добавлять к выделению и вычитать из него
Передвигать содержимое слоя
Инструмент Move — V
Зажав Alt, можно дублировать слой
Упражнение 2
Рисуем несколько иллюстраций на разных слоях!
Упражнение 3
Используем слои для поэтапного рисования иллюстрации
Вставить картинку в документ
Перетащить с рабочего стола в документ
Preferences > general > включить skip transform when pasting, отключить always create smart objects during paste
Или сделать принт скрин и потом нажать Ctrl + V, находясь в документе фотошопа
Упражнение 4
Вставляем фотографию в документ и рисуем с неё
Часть 3. Выделение и трансформирование частей рисунка
Выделение и трансформирование частей рисунка
Выделение
Инструменты выделения
Прямоугольное выделение — M
Lasso — L
выделяем
Снять выделение — Ctrl + D
Добавить к выделению — зажать Shift
Убрать из выделения — зажать Alt
Что можно делать с выделенной областью
Двигать инструментом move layer V
Очистить выделенную область — backspace
Копировать часть картинки на новый слой — Ctrl + J
Вырезать часть картинки на новый слой — Ctrl + Shift + J
Все эти операции работают только на одном выбранном слое.
Трансформирование
Ctrl + T —свободная трансформация:
Если есть выделение — будет трансформироваться выбранная зона на одном выбранном слое, если нет — то весь слой, несколько слоев или папка.
Способы трансформации
- Увеличивать/ уменьшать
Зажать шифт — будет пропорционально, зажать alt — будет из центра
- Вращать (зажав Shift- на 90 градусов)
- Отражать вертикально или горизонтально — правая кнопка мыши и flip horizontal/ vertical
- Distort — правая кнопка мыши выбрать в меню, или зажать Ctrl и тянуть за концы рамки
- Warp — через меню правой кнопкой мыши
Когда закончили трансформацию — нажать Enter или галочку Увеличивать / уменьшать
Упражнение 5
Экспериментируем с пропорциями рисунка с помощью трансформа!
Часть 4. Размер холста и изображения
Размер холста и изображения
Изменить размер холста
Image > Change canvas size
или инструмент crop
Изменить размер изображения
Image > image size
Упражнение 6
Изменяем размер холста или изображения
Сбросить фотошоп до стандартных настроек
Это нужно, если вы что то совсем не то наделали и непонятно, как это исправить.
preferences > reset on quit
Три способа сделать картинку полупрозрачной в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Полупрозрачное изображение может применять в самых разных сферах. Например, таковые картинки часто можно встретить на сайтах, в социальных сетях, при оформлении какого-либо дизайнерского продукта и т.д. Создать полупрозрачное изображение достаточно просто, если использовать специальные программы. В данном случае рассмотрим, как работать с Adobe Photoshop.
Содержание
- Как сделать картинку полупрозрачной в Adobe Photoshop
- Вариант 1: Изменение прозрачности для всего изображения
- Вариант 2: Установка частичной прозрачности
- Вариант 3: Градиентное наложение
- Как сохранить готовую работу
В зависимости от того, какого именно эффекта прозрачности вы хотите добиться, нужно выбирать дальнейший способ действий. Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Вариант 1: Изменение прозрачности для всего изображения
Самый простой способ, применимый только в том случае, когда требуется сделать прозрачным всё изображение. Реализовать его можно следующим образом:
- Загрузите в рабочий интерфейс программы нужную картинку. Вы можете работать с любым форматом, неважно, JPG или PNG. Загрузка может быть произведена с помощью обычного перетаскивания картинки в рабочую область. Также можно воспользоваться сочетанием клавиш Ctrl+O и указать программе путь до нужного изображения в «Проводнике».
- Это изображение можно будет видеть на панели слоёв, что расположена в правой нижней части интерфейса программы. Оно по умолчанию помечено как фоновое и закрыто для редактирования (стоит иконка замка напротив названия).
 От вас требуется просто кликнуть два раза левой кнопкой мыши по этой иконке, чтобы получить доступ к редактированию этой картинки.
От вас требуется просто кликнуть два раза левой кнопкой мыши по этой иконке, чтобы получить доступ к редактированию этой картинки. - Теперь в графе «Непрозрачность» установите приемлемое значение. По умолчанию там стоит 100%, что означает, что картинка совсем непрозрачная. Если установить 0%, то её вообще не будет видно. Вам нужно подобрать нужный диапазон непрозрачности.
- Теперь останется только сохранить изображение. О том, как это правильно сделать для прозрачных картинок написано в самом конце статьи.
Вариант 2: Установка частичной прозрачности
Немного сложнее обстоит ситуация, когда нужно сделать так, чтобы только часть изображения была прозрачной. В этом случае можно воспользоваться масками.
Подробней про работу с масками в Adobe Photoshop мы уже писали в одной из наших статей. Рекомендуем с ней ознакомиться, чтобы лучше понимать, о чём идёт речь в инструкции.
Сам же алгоритм действий выглядит следующим образом:
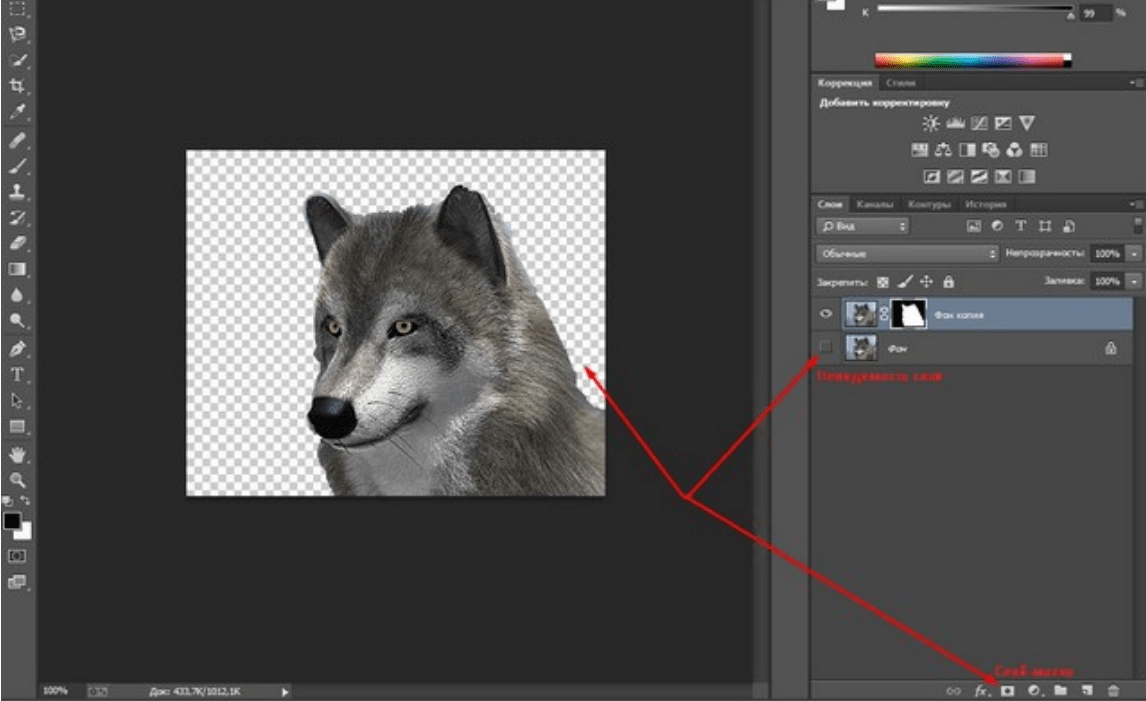
- Загрузите нужное изображение и создайте дубликат его слоя, воспользовавшись сочетанием клавиш Ctrl+J.
 Работать будем с этим дубликатом.
Работать будем с этим дубликатом. - Фоновый слой можно сделать невидимым, переключив отображение с помощью иконки глаза, что расположена в левой части слоя.
- Теперь на сдублированном слое установите слой-маску с помощью иконки, что отмечена на скриншоте ниже.
- Переключите на маску. Выберите инструмент «Кисть» в левой панели инструментов.
- Обязательно установите чёрный цвет в качестве основного. Другие параметры, такие как размер кисти, непрозрачность, тип и т.д. Можно установить в верхней части интерфейса программы.
- У самой кисти можно установить параметры непрозрачности. Для примера поставим там около 70%.
- Теперь пройдитесь этой кистью по той части изображения, которую вам требуется сделать полупрозрачной.
Также бывают ситуации, когда требуется сделать резкий переход от непрозрачного изображения к прозрачной части. К сожалению, представленным способ сделать его очень сложно, поэтому рассмотрим некоторое «модификацию» действий:
- У дублированного слоя изображения установите маску, как это было описано в инструкции выше.

- В панели с инструментами выберите инструмент «Выделение прямоугольной области». Его расположена можно посмотреть на скриншоте ниже.
- Выделите ту область, которая должна быть полупрозрачной.
- Теперь выберите инструмент «Заливка».
- Если в качестве основного цвета установить чисто чёрный, то часть изображения, находящаяся в зоне выделения, станет полностью невидимой. Рекомендуется выбрать в качестве основного цвета серый. Чем больше он приближен к чёрном по оттенку, тем более прозрачным будет залитая область.
- Залейте выделенную область, просто нажав по ней левой кнопкой мыши.
- Уберите выделение, воспользовавшись сочетанием клавиш Ctrl+D.
Вариант 3: Градиентное наложение
Чем похож на предыдущий способ, но позволяет сделать более плавные переходы с изменением прозрачности изображения. Реализуется по следующей инструкции:
- Как в предыдущей инструкции добавьте к слою с изображением маску.
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Заливка».
 Из небольшого меню выберите пункт «Градиент».
Из небольшого меню выберите пункт «Градиент». - Сам градиент можно настроить с помощью функциональных инструментов, расположенных в верхней части интерфейса. Например, здесь вы можете задать шаблон наложения градиента, его стили. Стоит учитывать, что в режиме работы с масками доступны только варианты с чёрно-белым оформлением.
- Теперь на изображении установите начальную и конечную точку градиента. После этого на маске нужная часть зальётся и станет полупрозрачной.
Читайте также:
Как в PowerPoint сделать фон картинки прозрачным — инструкция
Как создать и работать с альфа-каналами в Adobe Photoshop
Два способа выделить один цвет в Adobe Photoshop
Как создать водяной знак в Paint.NET: пошаговая инструкция
Как сохранить готовую работу
Вне зависимости от того, какой способ реализации вы выбрали, вам нужно правильно сохранить полученный результат. Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
Чтобы этого избежать, выполните небольшую инструкцию:
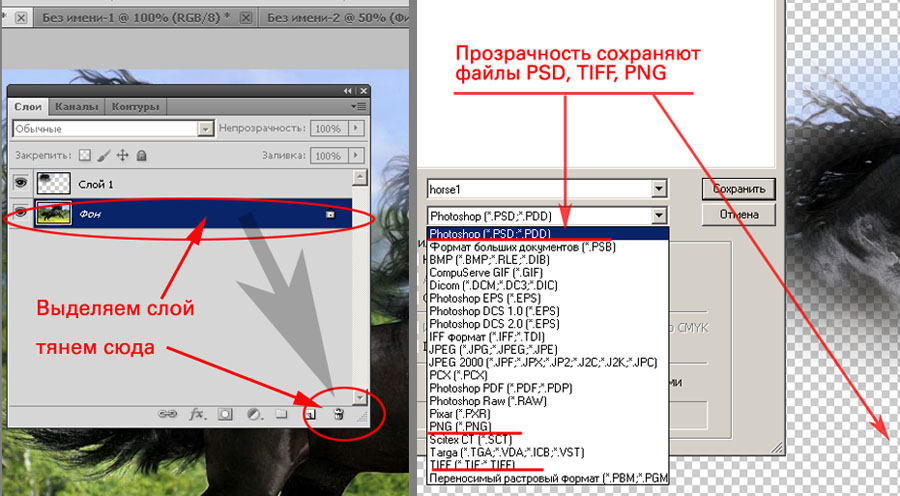
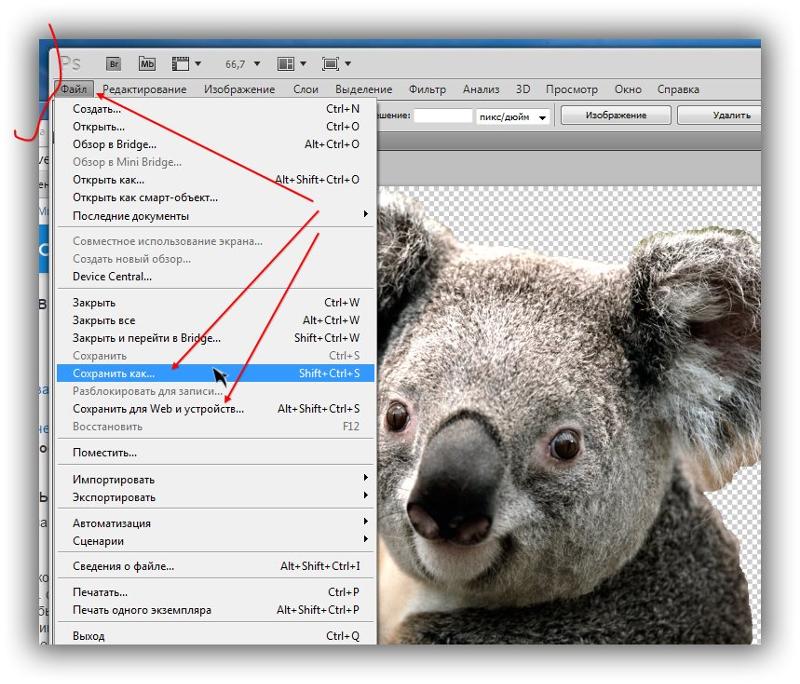
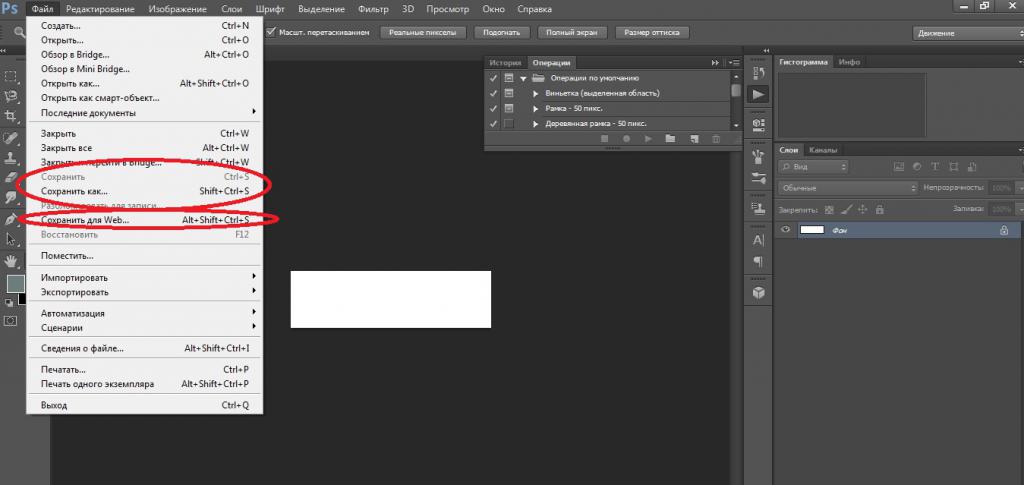
- По завершению работы нажмите «Сохранить как». Этот пункт можно найти в контекстном меню при нажатии на кнопку «Файл».
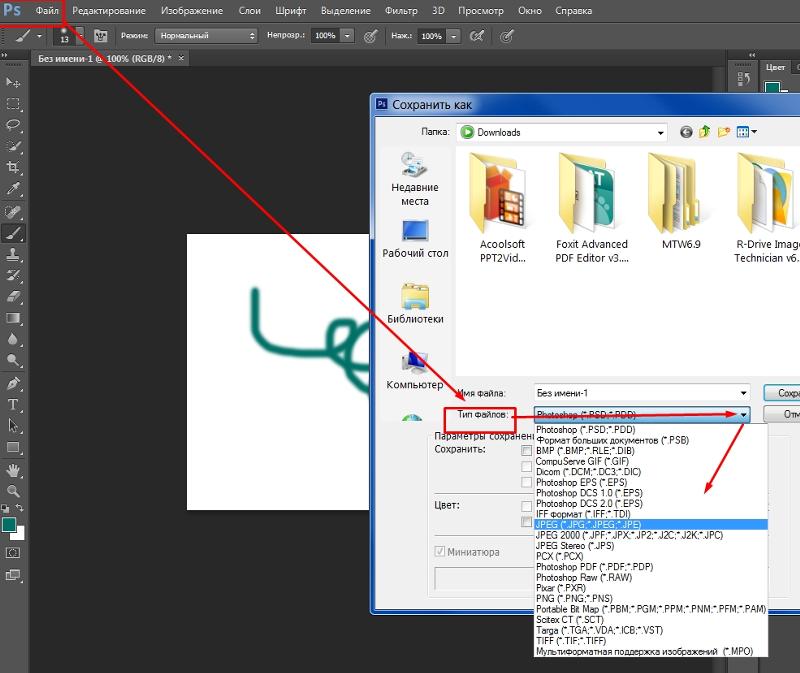
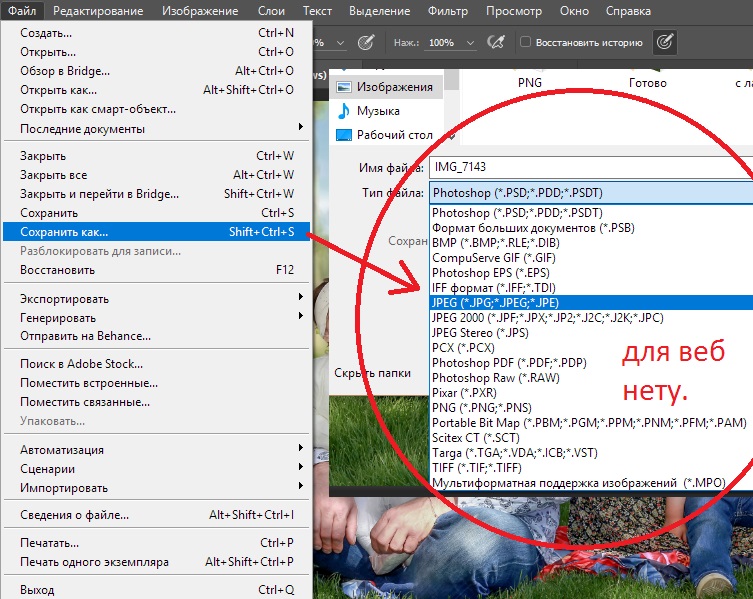
- В «Проводнике» обязательно выберите напротив графы «Тип файлов» PNG, PNS. Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
- Задайте имя для файла и воспользуйтесь кнопкой «Сохранить».
С помощью рассмотренных в инструкции способов, вы сможете сделать прозрачным как всё изображение, так и какую-то его часть. Если у вас остались какие-либо вопросы по поводу инструкций, то задавайте их в комментариях. Мы постараемся ответить максимально оперативно.
Как записать рисунок в Photoshop [Полезные советы]
В: «Мне бы хотелось, чтобы в Photoshop была реализована какая-то функция записи холста, похожая на Procreate, где вы можете записывать процесс рисования и экспортировать его в виде видео». — От сообщества обратной связи Photoshop
Photoshop, несомненно, лучший в графическом дизайне и творчестве, что высоко ценится дизайнерами, фотографами и любителями. Как правило, создание собственных рисунков занимает некоторое время, а процесс с нуля до финала всегда наиболее привлекателен. Вы, вероятно, захотите поделиться каждой деталью своего творения с другими, чтобы продемонстрировать свои таланты или сделать урок. Вот почему так много людей задаются вопросом, как записать рисунок Photoshop, например Actions, дома.
Как правило, создание собственных рисунков занимает некоторое время, а процесс с нуля до финала всегда наиболее привлекателен. Вы, вероятно, захотите поделиться каждой деталью своего творения с другими, чтобы продемонстрировать свои таланты или сделать урок. Вот почему так много людей задаются вопросом, как записать рисунок Photoshop, например Actions, дома.
- Часть 1. Инструменты записи в действиях в Photoshop
- Часть 2. Запись рисунков Photoshop в Joyoshare VidiKit
- Часть 3. Запись рисунков в Photoshop с помощью OBS
Часть 1. Как Photoshop записывает действия (включая рисование)
Не каждый пользователь знает, как записывать рисунки в Photoshop с его встроенной функцией. Операция на самом деле проста, и вы можете выполнить следующие шаги, чтобы сделать это:
Шаг 1 Включите Разрешить запись инструмента в Photoshop
Просто откройте Photoshop на своем компьютере. Перейдите в «Окно» > «Действия» в верхнем меню, которое вскоре появится в правом столбце.
 Затем вам нужно нажать на кнопку его настройки, чтобы увидеть больше скрытых функций и включить «Разрешить запись инструмента».
Затем вам нужно нажать на кнопку его настройки, чтобы увидеть больше скрытых функций и включить «Разрешить запись инструмента».Шаг 2 Создать новое действие
Найдите и нажмите кнопку «Создать новое действие» в Photoshop, чтобы вызвать панель «Новое действие». Назовите его, нажмите «Запись», и вы увидите его добавленным в правом списке.
Шаг 3 Начните рисовать в Photoshop
Теперь вы можете создать свой рисунок с помощью кисти в Photoshop. Каждая операция будет записана. Обратите внимание, что каждый раз, когда вы отпускаете кисть, создается новый шаг.Шаг 4 Остановка записи действий рисования и воспроизведения
Пока вы закончите рисовать то, что хотите, вы можете нажать кнопку остановки. Затем перейдите на панель настроек «Действия», найдите «Параметры воспроизведения…», из которых вы можете установить «Производительность» как «Ускоренное», «Шаг за шагом» или «Пауза на X секунд». После этого воспроизведите действия, чтобы проверить записанный процесс рисования.

Основные возможности Joyoshare VidiKit
- Запись цифрового рисунка из различных программ для работы с цифровыми изображениями
- Вывод записей в MP4, YouTube, Vimeo, Facebook, MOV, iPhone и т.
 д.
д. - Достаточно гибкий, чтобы изменить область в Photoshop для записи
- Делайте скриншоты в PNG и JPG для лучшего сохранения
- Добавить повествование с микрофона, чтобы проинструктировать других в процессе рисования
Бесплатная пробная версия Бесплатная пробная версия
- Перейдите на официальный веб-сайт, чтобы загрузить Joyoshare VidiKit, который представляет собой полный набор видеоинструментов. Установите и запустите его на своем компьютере, затем вы перейдете к Screen Recorder. Откройте эту программу и начните с режима «Запись видео и аудио» по умолчанию.
Шаг 2 Откройте Photoshop и установите параметры записи
Теперь запустите Photoshop на рабочем столе. В Joyoshare VidiKit нажмите «+» в разделе «Область захвата», чтобы вручную увеличить или уменьшить масштаб окна, с помощью которого вы можете точно сопоставить все, что хотите записать в Photoshop.
 Далее идем вперед в правый нижний угол и нажимаем «Опции». Теперь вы можете выбрать формат видео, подтвердить эффекты, запланировать запись, предустановить аудио и многое другое.
Далее идем вперед в правый нижний угол и нажимаем «Опции». Теперь вы можете выбрать формат видео, подтвердить эффекты, запланировать запись, предустановить аудио и многое другое.Шаг 3 Начните записывать рисунок Photoshop
Когда все будет хорошо, вы можете нажать REC в Joyoshare VidiKit, чтобы начать захват экрана. Вернитесь в Photoshop и начните создание рисунка, как обычно. Вы можете использовать ярлык для сохранения скриншотов в любое время.
Шаг 4 Сохранение и экспорт записанного файла Photoshop
Весь процесс создания вашего рисунка может быть записан и сохранен Joyoshare VidiKit, когда вы нажмете кнопку «Стоп». После этого проверьте его в окне «История», просмотрите, обрежьте, переименуйте или просмотрите локальную папку по своему усмотрению. Вы можете загрузить его на YouTube, импортировать в видеоредактор или поделиться с другими прямо сейчас.
Попробуйте бесплатноПопробуйте бесплатно
Часть 3.
 Запись рисунков в Photoshop с помощью OBS
Запись рисунков в Photoshop с помощью OBSOBS часто рассматривается как альтернатива записи рисунков в Photoshop. Он отлично поддерживает одновременную запись нескольких сцен и источников, что удобно для пользователей, которым нужно открывать много окон в Photoshop. Кроме того, имеются простые в использовании настройки конфигурации для профессионального изменения разрешения, цветового диапазона и многого другого.
- Шаг 1 : Откройте Photoshop на своем компьютере и тем временем запустите установленную программу OBS;
- Шаг 2 : В главном интерфейсе OBS выберите «Источник», нажмите «+», выберите «Захват экрана» и подтвердите нажатием «ОК»;
- Шаг 3 : Нажмите кнопку записи в OBS, вернитесь в Photoshop и сделайте свой рисунок, который будет захвачен;
- Шаг 4 : Когда процесс рисования в Photoshop завершен, вы можете остановить запись в OBS и проверить позже.
Вывод:
Узнав, как записывать рисунок в Photoshop в этой статье, вы без проблем сможете сделать это дома. В любом случае, лучше протестировать его, чтобы увидеть, может ли функция «Разрешить запись инструмента» в Photoshop удовлетворить ваши потребности. Если нет, вы также можете попробовать другое программное обеспечение для записи экрана, чтобы процесс рисования оставался в высоком качестве!
В любом случае, лучше протестировать его, чтобы увидеть, может ли функция «Разрешить запись инструмента» в Photoshop удовлетворить ваши потребности. Если нет, вы также можете попробовать другое программное обеспечение для записи экрана, чтобы процесс рисования оставался в высоком качестве!
Попробовать бесплатноПопробовать бесплатно
(Нажмите, чтобы оценить публикацию)
Опубликовано 21 декабря 2021 г., 18:00
Как использовать Procreate с Photoshop
По отдельности Photoshop и Procreate являются мощными инструментами… но вместе они становятся платформой для портативного и мощного создания дизайна
Вы ищете портативное дизайнерское решение? Мы уже некоторое время работаем в Procreate, и он постоянно доказывает, что является мощной платформой для иллюстраций и анимации. Мы думаем, что с бесшовным конвейером для Photoshop, это может быть убийственным приложением, которое вам нужно, чтобы взять MoGraph с собой.
Сегодня я собираюсь показать вам, как легко запустить процесс в Procreate, как Procreate упрощает проектирование, а также преимущества и способы его синхронизации с программами Adobe. Чтобы воспользоваться всеми преимуществами, вам понадобится iPad с приложением Procreate, Apple Pencil и Adobe Photoshop!
Чтобы воспользоваться всеми преимуществами, вам понадобится iPad с приложением Procreate, Apple Pencil и Adobe Photoshop!
В этом видео вы научитесь:
- Использовать некоторые преимущества Procreate
- Легко делать наброски и создавать цветные блоки
- Добавлять кисти фотошопа в приложение Procreate
- Сохраните ваши файлы в формате psd
- и добавьте последние штрихи в Photoshop
Как использовать Procreate с Photoshop
{{лид-магнит}}
Что такое Procreate?
Procreate — портативное дизайнерское приложение. В нем есть все, что вам нужно для рисования, рисования, иллюстрации и анимации. Procreate — это полноценная художественная студия, которую вы можете взять с собой куда угодно, с уникальными функциями и интуитивно понятными инструментами для творчества.
И это очень доступно за 9 долларов. .99
.99
Для меня Procreate — отличное место для воплощения моих идей. Я могу легко делать наброски с помощью интуитивно понятного интерфейса, создавать более совершенный дизайн и экспортировать в Photoshop, если я хочу применить какие-либо последние штрихи.
Зачем использовать Procreate в качестве моушн-дизайнера?
Procreate идеально подходит для работы с быстрыми эскизами, но он достаточно надежен для работы с готовыми рамками стилей. В их новом обновлении программа может обрабатывать даже легкую анимацию. За то, что стоит пару чашек кофе или новый скин в Fortnite, я могу выполнять 50-60% работы над своими проектами.
В настоящее время большая часть моей работы начинается с эскиза в Procreate… и я не единственный. Вот несколько примеров других профессиональных художников, использующих procreate для иллюстрации.
Искусство Паулины Клим
Или эта прекрасная анимированная медуза.
Анимация Алекса Кунчевского
Что делает Procreate такой замечательной программой, так это то, насколько она похожа на рисование на бумаге. Если вы не готовы разориться на планшете высокого класса, таком как Cintiq, iPad и Procreate могут выполнить почти все, что вы хотели бы сделать.
Использование Apple Pencil невероятно интуитивно понятно; это похоже на рисование, но более прощающее! Мне нравится, что я могу взять свой iPad куда угодно: на диван, в кафе, в глубоководную подводную лодку. Это суперпортативно.
Теперь, когда я убедил вас дать Apple больше денег, давайте приступим к программе и посмотрим, как вы можете помочь в своем творческом процессе.
Создание эскизов и иллюстраций в Procreate
Давайте начнем, чтобы вы могли увидеть, как я использую Procreate в своем рабочем процессе. Одна из первых вещей, которые я люблю делать, это настраивать кисти. Теперь, если вы импортируете кисти или создаете свои собственные (подробнее об этом позже), вы можете заметить, что чувствительность к давлению не работает. Вы должны нажать ДЕЙСТВИТЕЛЬНО сильно, чтобы получить что-нибудь.
Теперь, если вы импортируете кисти или создаете свои собственные (подробнее об этом позже), вы можете заметить, что чувствительность к давлению не работает. Вы должны нажать ДЕЙСТВИТЕЛЬНО сильно, чтобы получить что-нибудь.
Вот как это исправить:
Нажмите на значок гаечного ключа, выберите настройки (pref) и нажмите Изменить кривую давления .
Добавление кистей Photoshop в Procreate
Кисти Procreate великолепны, но добавление .ABR выводит текстуры на новый уровень. Если у вас уже есть набор ваших личных фаворитов, имеет смысл использовать их в обеих программах. Это также поможет, когда вы работаете в команде или готовите файлы для других клиентов, особенно когда вы работаете с командой, которая в основном использует Photoshop.
Вот как загрузить кисти в Procreate:
- Загрузите папку с кистями на iPad
- Откройте Procreate
- Щелкните значок кисти, затем нажмите кнопку +
- Нажмите «Импорт» и загрузите кисти
 .. это потому, что это так. Еще одна замечательная вещь в этом приложении. Он хочет быть легким для вас.
.. это потому, что это так. Еще одна замечательная вещь в этом приложении. Он хочет быть легким для вас.Переход от скетча к иллюстрации в Procreate
Конечно, Procreate — это приложение для рисования, так насколько хорошо оно справляется с переходом от скетча к функциональной иллюстрации? Позволь мне показать тебе.
ЭСКИЗ В PROCREATE
Теперь, когда у меня есть готовые кисти, я быстро набрасываю дизайн, пока не буду доволен общей формой.
В этой части процесса меня меньше беспокоят прямые линии и неровные края. Как только я нашла свою форму, я начинаю переделывать дизайн, обращая внимание на композицию.
БЛОКИРОВАНИЕ ЦВЕТА В PROCREATE
Теперь, когда мы закончили уточнение нашего наброска, мы хотим сделать блокировку цвета. Сначала нарисуйте круг.
Теперь перетащите цвет из цветового круга в правом верхнем углу в центр круга, который заполнит вашу фигуру. Вы можете создать еще один слой и преобразовать его в обтравочную маску, чтобы добавить текстуру и цвет к кругу неразрушающим образом.
Другой вариант — щелкнуть исходный слой и выбрать Alpha Lock, что позволит вам закрасить фигуру, не выходя за границы, хотя это навсегда изменит этот слой.
РАСКРАСКА ЭСКИЗОВ В PROCREATE
Прежде чем я начну добавлять цвет, я хочу убедиться, что мой эскиз детализирован и уточнен. Эта часть процесса может сэкономить вам время и нервы в будущем, поскольку все, о чем вам нужно будет беспокоиться, это раскрасить иллюстрацию. Чем больше работы вы вкладываете в уточнение своего наброска, тем более гладкими будут следующие несколько шагов.
Важно помнить о цветах, прежде чем начинать что-либо добавлять. Я предпочитаю иметь цветовую палитру заранее. В Procreate доступно несколько готовых палитр. Вы также можете добавлять новые, как вы это делали с кистями, или создавать собственные палитры.
Убедитесь, что ваш набросок или контур находится на верхнем слое, иначе вы закрасите линии и рискуете потеряться. Отслеживая свой эскиз и создавая замкнутые формы, вы можете легко перетаскивать цвета из своей палитры (как мы сделали с кругом выше) и быстро закрашивать каждую область.
Перенос вашей работы из Procreate в Adobe
Если Procreate так хорош, зачем вам вообще нужен экспорт в Photoshop? Что ж, даже со всеми его расширенными функциями, у Photoshop есть несколько хитростей по сравнению с мобильным приложением. Вы также должны учитывать свои личные предпочтения в отношении нанесения лака и общие цели вашего проекта.
Для передачи просто перейдите в настройки (гаечный ключ), нажмите «Поделиться» и выберите тип файла.
Затем выберите, куда вы хотите сохранить или отправить этот файл.
Теперь я могу открыть файл .PSD в Photoshop и закончить с текстурами и украшениями! Если вы хотите увидеть, что я делаю, нажмите на видео выше.
Теперь ты мастер творчества!
Вот оно! Procreate — довольно простой, но мощный инструмент! Мне нравится, что он недорогой, с ним легко работать и его можно так быстро масштабировать для более крупных проектов, которым могут понадобиться классические программы Adobe. Если вы черпали вдохновение и хотите попробовать, обязательно поделитесь своими готовыми продуктами с хэштегом 9. 0049 #SOMawesomeProcreations !
0049 #SOMawesomeProcreations !
Если вы хотите разблокировать более продвинутые навыки с помощью основных программ Adobe, проверьте наши Photoshop и Illustrator Unleashed! Почти каждый проект Motion Graphics так или иначе проходит через эти программы.
Этот курс делает изучение Photoshop и Illustrator легким и увлекательным. Начиная с самого первого дня, вы будете создавать искусство, основанное на реальных задачах, и получите огромный опыт работы с теми же инструментами, которые профессиональные моушн-дизайнеры используют каждый день.
———————————————— ————————————————— ——————
Полная расшифровка учебника ниже 👇:
Марко Читэм (00:00 ): Photoshop и Procreate по отдельности являются мощными инструментами, но вместе они становятся платформой для портативного и мощного создания дизайна.
Марко Читэм (00:21): Меня зовут Марко Читэм. Я внештатный арт-директор и иллюстратор. Я занимаюсь дизайном и иллюстрацией уже семь лет. И одна вещь, которая сделала творческий процесс проще и шире. Моя производительность заключается в том, чтобы использовать procreate для набросков дизайна и иллюстраций кадров. Сегодня я собираюсь показать вам, как легко начать свой процесс и создать способы, упрощающие проектирование, а также преимущества и способы синхронизации с программами Adobe, чтобы в полной мере воспользоваться преимуществами. Вам понадобится iPad с приложением procreate, Apple Pencil и Adobe Photoshop. В этом видео вы научитесь использовать некоторые подходящие преимущества, легко набросайте цветные блоки, добавьте кисти Photoshop в приложение procreate. Сохраняйте файлы в формате PSD и добавляйте последние штрихи в Photoshop. Прежде чем мы начнем, убедитесь, что вы загрузили файлы проекта по ссылке ниже, чтобы вы могли следовать
Марко Читэм (01:11): Теперь мы внутри размножаемся. Итак, это иллюстрация, которую я сделал некоторое время назад. Мы собираемся улучшить его и раскрасить, заблокировать, перенести в Photoshop и добавить туда все окончательные детали. Давайте начнем. Итак, я предполагаю, что вы, ребята, вероятно, немного знакомы с программой, поэтому я не буду вдаваться в подробности, но, по сути, ваши кисти здесь. Кисти, на которых есть маленькие значки слева, — это кисти, которые входят в стандартную комплектацию procreate, и кисти, расположенные дальше, которые имеют небольшой эскиз или как вы хотите его назвать. Мазок кисти. Это те, которые были установлены или созданы мной. И все они имеют свои группы, имеют множество кистей внутри них. Когда я начинаю работу над проектом, мне нравится создавать группу и добавлять туда кисти, над которыми я работаю, в проекте.
Итак, это иллюстрация, которую я сделал некоторое время назад. Мы собираемся улучшить его и раскрасить, заблокировать, перенести в Photoshop и добавить туда все окончательные детали. Давайте начнем. Итак, я предполагаю, что вы, ребята, вероятно, немного знакомы с программой, поэтому я не буду вдаваться в подробности, но, по сути, ваши кисти здесь. Кисти, на которых есть маленькие значки слева, — это кисти, которые входят в стандартную комплектацию procreate, и кисти, расположенные дальше, которые имеют небольшой эскиз или как вы хотите его назвать. Мазок кисти. Это те, которые были установлены или созданы мной. И все они имеют свои группы, имеют множество кистей внутри них. Когда я начинаю работу над проектом, мне нравится создавать группу и добавлять туда кисти, над которыми я работаю, в проекте.
Marco Cheatham (02:09): Итак, с этим я создал группу, набросал туториал по SLM. И я добавил кисти, которые собираюсь использовать в этом проекте. Так вот что? А вот и размер кисти. Таким образом, вы можете контролировать размер кисти.
Марко Читэм (02:57): Давай немного поговорим о кисти. Поэтому, когда вы впервые внутри, производите потомство по умолчанию с помощью кистей, ваша чувствительность к давлению, вероятно, будет довольно низкой. Итак, если я выберу кисть, скажем, эта довольно хороша. Вам просто придется очень сильно нажимать, чтобы ваша кисть стала толще, верно? Так что, если я нажимаю очень легко, это ничего не делает. Мне приходится очень сильно нажимать, чтобы это появилось. Итак, чтобы исправить это, вы просто заходите в свои настройки, сначала заходите в настройки, а затем хотите перейти к редактированию кривой давления. И поэтому у вас будет эта кривая. Это очень линейно, и вы хотите добавить точку где-то, вероятно, посередине, и вы просто используете это и делаете кривую. Я могу показать вам, просто преувеличив это, чтобы вы могли это видеть.
Итак, чтобы исправить это, вы просто заходите в свои настройки, сначала заходите в настройки, а затем хотите перейти к редактированию кривой давления. И поэтому у вас будет эта кривая. Это очень линейно, и вы хотите добавить точку где-то, вероятно, посередине, и вы просто используете это и делаете кривую. Я могу показать вам, просто преувеличив это, чтобы вы могли это видеть.
Marco Cheatham (03:44): И вот теперь я слегка нажимаю, и это очень сильно от прыжка. Так что это хороший способ не испортить экран. Поэтому убедитесь, что это установлено правильно. Есть много причин, по которым вы можете захотеть использовать Photoshop и продолжать творить. По какой-то причине вам может быть удобнее работать с Photoshop или по другой причине. Есть несколько причин, по которым вы можете захотеть использовать procreate, а также Photoshop. Так что, как и в моем случае, я все время работаю с моушн-студиями или людьми, которые занимаются анимацией. И много раз они используют Photoshop для создания анимации. Если они занимаются распродажей или чем-то еще. И если я не использую кисти Photoshop, у них может не быть доступа или возможности подобраться достаточно близко к стилю, который есть у кистей, которые я использую. Таким образом, один из способов сделать это — импортировать кисти Photoshop непосредственно в procreate, что очень легко сделать.
Если они занимаются распродажей или чем-то еще. И если я не использую кисти Photoshop, у них может не быть доступа или возможности подобраться достаточно близко к стилю, который есть у кистей, которые я использую. Таким образом, один из способов сделать это — импортировать кисти Photoshop непосредственно в procreate, что очень легко сделать.
Марко Читэм (04:39): И я собираюсь показать вам, как это сделать прямо сейчас. Итак, если вы подойдете к инструменту «Кисть» прямо здесь, вы увидите, что у меня уже установлено много кистей, и есть несколько способов сделать это, но один из самых простых способов сделать это — нажать на этот значок «плюс». прямо здесь, и вы хотите перейти к импорту, и я уже сохранил это здесь. Поэтому я просто сохранил его в папку procreate на своем iPad. Так что все, что мне нужно сделать, это нажать на это, и он автоматически импортируется. И вы можете видеть это прямо здесь, и вы можете видеть, что это целая группа кистей. Так что я мог бы использовать их немедленно.
Marco Cheatham (05:23): Теперь я хочу больше усовершенствовать этот набросок. И когда я просто работаю с грубым наброском, я хочу быть очень свободным в своих линиях. Так что я не хочу накладывать на них какие-либо ограничения, чтобы я мог, знаете ли, по-настоящему проникнуть туда и попытаться найти эти формы и тому подобное. Но как только мне нравятся наброски и я начинаю что-то дорабатывать, я хочу меньше думать о том, чтобы мои линии были прямыми, и больше о композиции и о том, чтобы все выглядело хорошо. Так что одна вещь, которая помогает в этом, — сглаживание. Так что сглаживание позволяет. Я думаю, у них это есть. У них есть нечто подобное в Photoshop. Что он делает, так это просто позволяет вам сгладить ваши линии, так что вам не нужно. Так что, если вы видите сейчас, вы знаете, когда я рисую свои линии или, вы знаете, это может попасть туда и стать очень грубым. Но если вы перейдете к своей кисти, вы нажмете на нее, и вы увидите обтекаемую линию. Вам просто нужно подтянуть это. Обычно я держу его на уровне 34, 35, но чтобы вы действительно могли увидеть, что он делает, я покажу вам это. Итак, вы говорите, что готово, и теперь вы видите, что это действительно помогает вам сохранить эти плавные линии.
Обычно я держу его на уровне 34, 35, но чтобы вы действительно могли увидеть, что он делает, я покажу вам это. Итак, вы говорите, что готово, и теперь вы видите, что это действительно помогает вам сохранить эти плавные линии.
Марко Читэм (06:35): Круто. Другое дело, когда вы хотите перемещать вещи, часто люди хотят NAB, вы не можете этого видеть, но перемещаетесь внутри коробки, но когда что-то очень маленькое, и вы пытаетесь это сделать, это очень сложно. Так что легко исправить это, что вы должны сделать, это просто вывести курсор за пределы поля и перемещать его таким образом. И тогда у вас нет проблем. Он может быть настолько маленьким, насколько вы этого хотите. Так что это было то, с чем я борюсь какое-то время. Надеюсь, это поможет решить любые проблемы с этим. Итак, хорошо, давайте начнем, на самом деле мы немного уменьшим сглаживание. Итак, 35, давайте приступим к уточнению этого. Итак, я собираюсь пойти туда и начать уточнять эскиз.
Marco Cheatham (07:38): Итак, теперь, когда мы закончили и доработали наш набросок, мы хотим начать делать блокировку цвета. Давайте просто сделаем круг. Вы знаете, вы нажимаете пальцем на экран, чтобы создать идеальный круг, подходите к цветовому кругу и просто перетаскиваете. Итак, это заполнит вашу форму. И если вы хотите сделать какую-либо маскировку внутри этого, вам нужно создать новый слой. Вы собираетесь щелкнуть по нему и перейти к обтравочной маске. И один из них позволит вам нарисовать HDInsight свой слой, как? Итак, и вы можете просто рисовать там, верно? Так что это похоже на недеструктивный путь. Если вы просто иллюстрируете, вам не нужно сохранять свои слои или что-то в этом роде. Есть еще один способ сделать это. Это тоже очень круто. Я собираюсь показать вам, как это сделать.
Давайте просто сделаем круг. Вы знаете, вы нажимаете пальцем на экран, чтобы создать идеальный круг, подходите к цветовому кругу и просто перетаскиваете. Итак, это заполнит вашу форму. И если вы хотите сделать какую-либо маскировку внутри этого, вам нужно создать новый слой. Вы собираетесь щелкнуть по нему и перейти к обтравочной маске. И один из них позволит вам нарисовать HDInsight свой слой, как? Итак, и вы можете просто рисовать там, верно? Так что это похоже на недеструктивный путь. Если вы просто иллюстрируете, вам не нужно сохранять свои слои или что-то в этом роде. Есть еще один способ сделать это. Это тоже очень круто. Я собираюсь показать вам, как это сделать.
Marco Cheatham (08:29): Итак, перейдите к своему основному слою, и вы захотите щелкнуть по нему, и вы хотите нажать альфа-блок, и это позволит вам рисовать внутри вашего слоя. Но опять же, это не сохранит ваши слои. Поэтому все, что вы с ним делаете, будет разрушительным. Поэтому, если вам нужны слои, используйте другой метод. Хорошо. Так что это в значительной степени это. Итак, давайте перейдем к настоящей блокировке цвета. Хорошо. Итак, теперь, когда у нас есть все уточнения и все, это связано с тем, чтобы начать цвет, когда я уточняю, мне нравится добавлять как можно больше деталей. Таким образом, когда я перейду к следующему этапу, мне не о чем будет беспокоиться. И все дело в регрессии типа «попробуй убедиться, что твое будущее я, человек, который делает следующий шаг, меньше о чем беспокоится». Итак, вы знаете, если я добавлю, если я начну добавлять детали, теперь мне не нужно об этом беспокоиться.
Хорошо. Так что это в значительной степени это. Итак, давайте перейдем к настоящей блокировке цвета. Хорошо. Итак, теперь, когда у нас есть все уточнения и все, это связано с тем, чтобы начать цвет, когда я уточняю, мне нравится добавлять как можно больше деталей. Таким образом, когда я перейду к следующему этапу, мне не о чем будет беспокоиться. И все дело в регрессии типа «попробуй убедиться, что твое будущее я, человек, который делает следующий шаг, меньше о чем беспокоится». Итак, вы знаете, если я добавлю, если я начну добавлять детали, теперь мне не нужно об этом беспокоиться.
Марко Читэм (09:24): Тогда я смогу больше сосредоточиться на цвете и убедиться, что все в порядке. Вот что мы собираемся сделать сейчас с потомством, если вы нажмете на цвета, цвета находятся вверху в этом маленьком цветовом круге. Есть несколько разных способов просмотра вещей, но вы также можете создавать цветовые палитры. Итак, в цветовых палитрах, которые находятся справа, у вас есть ваши цветовые палитры. Вот некоторые из них, которые пришли с приложением. Таким образом, вы можете удалить их или сохранить или что-то еще, а затем вы можете создать свои собственные. Так что это я сделал для этой конкретной иллюстрации. Итак, как вы создаете цветовую палитру, просто нажмите здесь на знак плюса, и вы приступите к созданию новой палитры. Так что здесь есть несколько из них, где вы можете загрузить фотографию. Вы знаете, вы можете сохранить фотографию в файл, а затем загрузить ее или сделать снимок с помощью камеры.
Вот некоторые из них, которые пришли с приложением. Таким образом, вы можете удалить их или сохранить или что-то еще, а затем вы можете создать свои собственные. Так что это я сделал для этой конкретной иллюстрации. Итак, как вы создаете цветовую палитру, просто нажмите здесь на знак плюса, и вы приступите к созданию новой палитры. Так что здесь есть несколько из них, где вы можете загрузить фотографию. Вы знаете, вы можете сохранить фотографию в файл, а затем загрузить ее или сделать снимок с помощью камеры.
Марко Читэм (10:11): А затем procreate использует те цвета, которые взяты с этих фотографий. И это составляет цветовую палитру. Это довольно круто. Вы знаете, это как мгновенно. Так что да, попробуйте это. Если вы найдете это полезным для этого, мы создадим новую палитру, и все, что вам нужно сделать, это найти нужные цвета. Так что, например, я скажу, я просто выберу этот, и вы просто нажмете на него, и он добавит цвет. И вы можете просто продолжать делать это, пока не найдете нужные вам цветовые палитры, и да. Имя и все такое. Так что это так просто, как вы знаете, в значительной степени получить. Итак, давайте удалим это и поработаем с цветовой палитрой, которая у меня есть. Итак, я собираюсь начать раскрашивать, убедитесь, что вы находитесь на новом слое, пока я раскрашиваю. Мне нравится держать свой эскиз на верхнем слое, потому что очень трудно увидеть, что происходит.
Имя и все такое. Так что это так просто, как вы знаете, в значительной степени получить. Итак, давайте удалим это и поработаем с цветовой палитрой, которая у меня есть. Итак, я собираюсь начать раскрашивать, убедитесь, что вы находитесь на новом слое, пока я раскрашиваю. Мне нравится держать свой эскиз на верхнем слое, потому что очень трудно увидеть, что происходит.
Марко Читэм (11:03): Как только вы начнете заполнять цвета, если слой находится внизу, и вы вроде как хотите убедиться, что все разделяете, знаете, я разделяю это в ту сторону. Если вы это сделаете, если вы работаете с анимацией, аниматор может легко разделить ваши файлы. Хм, просто сделать это намного проще, чем делать плоскую иллюстрацию. Поэтому просто убедитесь, что вы разделяете слои по мере продвижения. И, конечно, если вам это не нужно, то не делайте этого. Это не так, не нужно. Это просто займет время, но просто осознавайте процесс и то, для чего вы это делаете. Итак, вы знаете, если они занимаются продажей или чем-то в этом роде, вам, вероятно, это не так сильно нужно.![]() Потому что они просто перерисуют твой материал, но перестраховаться никогда не помешает. Итак, и я собираюсь продолжать доделывать это.
Потому что они просто перерисуют твой материал, но перестраховаться никогда не помешает. Итак, и я собираюсь продолжать доделывать это.
Музыка (12:11): [быстрая музыка]
Марко Читэм (12:50): Хорошо. Итак, теперь, когда у нас все заблокировано, пришло время перенести это в Photoshop и закончить все текстуры, которые я хочу добавить. Так что это действительно легко сделать. Все, что вам нужно сделать, это перейти к своим настройкам, перейти к совместному использованию, и у вас будет список различных экспортов. Вы знаете, вы можете экспортировать его, подарок. Вы можете экспортировать его, анимацию, PNG, по-другому и тому подобное. Но я хочу экспортировать PSD. Я нажму на нее и перейду туда, где хочу ее сохранить. Скажи файл. Я создал для этого папку и буду хранить ее там. И теперь он готов к открытию в Photoshop.
Marco Cheatham (13:36): Итак, мы в Photoshop, и, как видите, все наши слои здесь и названы. Да, это довольно круто. Это довольно бесшовно. Единственное, о чем вам, возможно, придется беспокоиться, это любые цвета, которые вы используете, просто убедитесь, что они не синхронизируются, как procreate не синхронизирует цвета или кисти. Так что просто убедитесь, что вы знаете, какие цвета вы используете, и убедитесь, что у вас есть кисти, которые вы используете. Хм, так что вы можете использовать их внутри Photoshop. Итак, теперь, когда все готово, я собираюсь начать добавлять сюда все мои завершающие текстуры в Photoshop.
Так что просто убедитесь, что вы знаете, какие цвета вы используете, и убедитесь, что у вас есть кисти, которые вы используете. Хм, так что вы можете использовать их внутри Photoshop. Итак, теперь, когда все готово, я собираюсь начать добавлять сюда все мои завершающие текстуры в Photoshop.
Музыка (14:22): [ускоренная музыка]
Марко Читэм (14:43): Вот и все, procreate — довольно простой, но мощный инструмент. Мне нравится, что он недорогой, с ним легко работать. Он может масштабироваться. Так что для крупных проектов может понадобиться эта классическая программа Adobe. Если у вас появилось небольшое вдохновение и вы хотите попробовать его, обязательно поделитесь своими готовыми продуктами с хэштегом S O M awesome procreation. Если вы хотите разблокировать более продвинутые навыки с помощью основных программ Adobe, попробуйте Photoshop и Illustrator Unleashed, почти каждый проект с моушн-графикой так или иначе проходит через эти программы. Этот курс делает изучение Photoshop и иллюстратора легким и увлекательным.

 От вас требуется просто кликнуть два раза левой кнопкой мыши по этой иконке, чтобы получить доступ к редактированию этой картинки.
От вас требуется просто кликнуть два раза левой кнопкой мыши по этой иконке, чтобы получить доступ к редактированию этой картинки. Работать будем с этим дубликатом.
Работать будем с этим дубликатом.
 Из небольшого меню выберите пункт «Градиент».
Из небольшого меню выберите пункт «Градиент». Затем вам нужно нажать на кнопку его настройки, чтобы увидеть больше скрытых функций и включить «Разрешить запись инструмента».
Затем вам нужно нажать на кнопку его настройки, чтобы увидеть больше скрытых функций и включить «Разрешить запись инструмента».
 д.
д. Далее идем вперед в правый нижний угол и нажимаем «Опции». Теперь вы можете выбрать формат видео, подтвердить эффекты, запланировать запись, предустановить аудио и многое другое.
Далее идем вперед в правый нижний угол и нажимаем «Опции». Теперь вы можете выбрать формат видео, подтвердить эффекты, запланировать запись, предустановить аудио и многое другое.