Как установить и наложить текстуры в фотошоп
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру.
Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим.
Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду.
Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах.
Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
Оригинальный снимок
А это текстура, которую мы будем на нее накладывать:
Накладываемая текстура
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией.
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента Free Transform
Если размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F).
Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F).
Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift.
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент Move Tool
Выбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V.
По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
- Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
- По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д.
Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
- Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
- Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
- Режим смешивания Multiply
- При варианте Multiply получается интересное, хотя и темноватое, наложение:
- Результат с режимом смешивания Multiply
- Нажму плюс еще несколько раз, дойдя до режима Screen:
- Сейчас выбран режим смешивания Screen
- Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
- Режим Screen дает более светлый эффект, чем Multiply
- Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
- Посмотрим, как выглядит смешивание в режиме Overlay
- Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
- Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет.
Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить.
Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
- На миниатюре слоя видно обесцвеченную текстуру
- После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией.
 Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen: - Эффект режима смешивания Screen до удаления цвета с текстуры
- А вот как это выглядит после того, как мы убрали с текстуры цвет:
- Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
- Image > Adjustments > Invert
- Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
- Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
- Значение Opacity снижено до 50 %
- Текстура теперь выглядит более деликатно:
- Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение.
Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac).
Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
- Копия слоя Background появляется над оригиналом
- Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
- Открываем Filter > Blur > Gaussian Blur
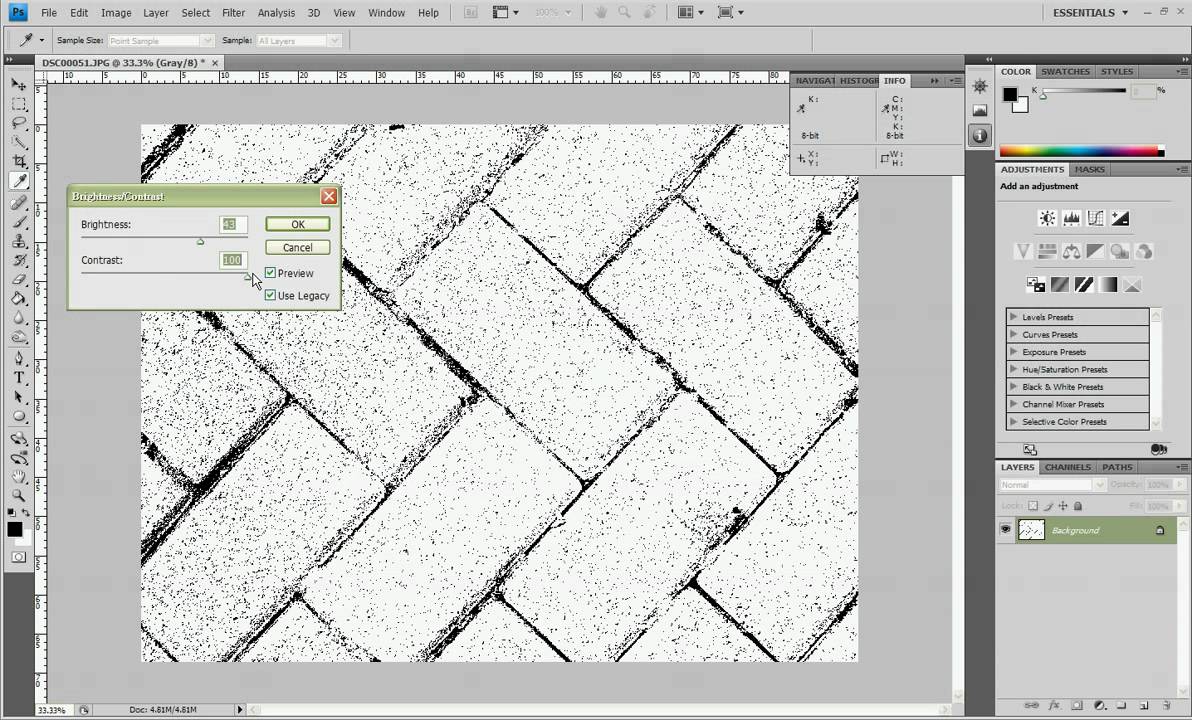
- Откроется диалоговое окно Gaussian Blur.
 Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей: - Показатель Radius задает степень размытия слоя
- Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
- Фотография после размытия слоя Background copy
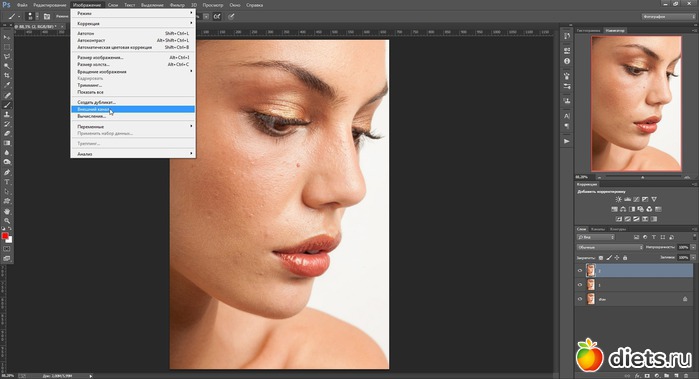
- И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
- Нажимаем на иконку New Adjustment Layer
- Из появившегося списка выбираем Hue/Saturation:
- Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
- Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
- Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется).
 Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Теперь мы видим итоговый результат после снижения цветовой насыщенности: - Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Источник: https://rosphoto.com/photoshop/kak_nalozhit_teksturu-2081
Как наложить текстуру в фотошопе на фото, текст или выделенную область объекта
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды». Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T. Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
- Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет».
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото.
 Процентов 60-70 прозрачности будет вполне достаточно.
Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
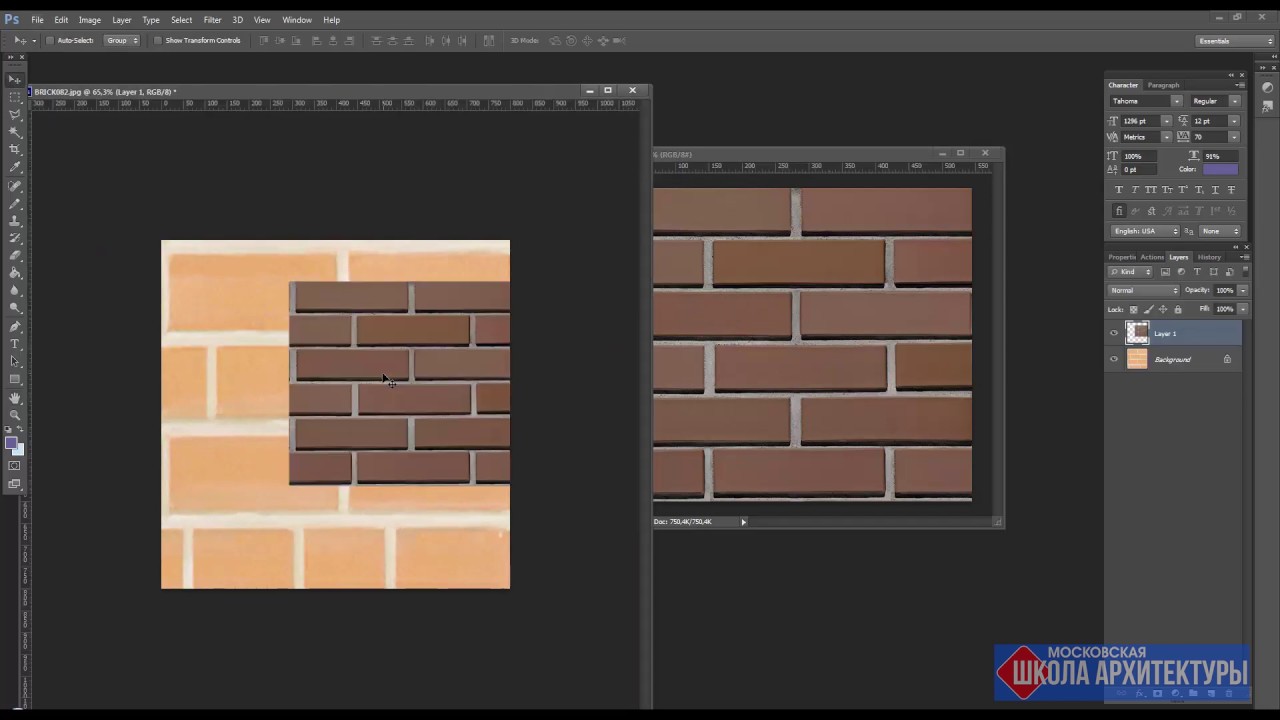
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть.
Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля.
Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.

- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо», ищем в свойствах инструмента функцию «Вычитание из выделенной области».
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое». Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D).
 Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет». Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь.
 Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее. - Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора».
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
- Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat». Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами».
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры». После этого жмем на кнопку «Загрузить».
- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns». Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.
- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет».
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Источник: https://koskomp.ru/rabota-s-kompyuternyimi-programmami/adobe-photoshop/kak-nalozhit-teksturu-v-fotoshope-na-foto/
Как установить текстуры в фотошоп. Наложение текстуры в фотошопе
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта.
Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая.
Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды»
. Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть.
Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор.
Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом.
 Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL
Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL
и +
), чтобы выделение было более точным. - Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
. - А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D
. - Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно.
 Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое»
Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним. - Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL
нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор. - А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I
. После успешной операции вы должны будете увидеть выделение по периметру холста. - Теперь, находясь на слое с водой, жмем на клавишу DELETE
, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D
). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U
), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
- Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT
. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat»
. Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование»
— «Наборы» — «Управление наборами»
. - В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры»
. После этого жмем на кнопку «Загрузить»
. - Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns»
. Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки
. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование —
Наборы
—
Управление наборами
(Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили
и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
- Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры
(Patterns):
Появляется новое окошко.
Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений.
В моем случае, файл находится в папке «Фоны» на рабочем столе:
- Снова нажимаем Загрузить
(Load). - Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
- Примечание:
если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
- Замечательно!
- Если ваша текстура в формате JPG или PNG,
то её не нужно загружать как узоры, просто откройте такой файл в программе
как
документ и используйте для работ, перетаскивая в свою работу.
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование —
Наборы
—
Управление наборами
(Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили
и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
- Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения — Узоры
(Patterns):
Появляется новое окошко.
Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений.
В моем случае, файл находится в папке «Фоны» на рабочем столе:
- Снова нажимаем Загрузить
(Load). - Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
- Примечание:
если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
- Замечательно!
- Если ваша текстура в формате JPG или PNG,
то её не нужно загружать как узоры, просто откройте такой файл в программе
как
документ и используйте для работ, перетаскивая в свою работу.
В разделе «Текстуры Фотошоп
» нашего сайта, вы сможете бесплатно скачать без какого либо ограничения любое количество текстур. Скачанные на ваш компьютер текстуры, требуется ещё переместить в саму программу Фотошоп, что бы их использовать. Как это сделать? Итак: «Как правильно установить, скачанные на свой компьютер, текстуры (Patterns) в программу Adobe Photoshop?»
Рассмотрим порядок установки: (аналогичен установке новой кисти, стиля и градиента)
1. Скачиваем новый файл с текстурой (формат этого файла или еще можно сказать расширение файла, в основном — (*.PAT)
Необходимо отметить, что обычно когда вы скачали файлы с интернет, они находятся в Архиве (RAR или ZIP) — необходимо распаковать перед установкой!
2. Итак, после того, как скачали файл и распаковали и он находится у вас на рабочем столе или папке для загрузок (зависит куда вы скачивали и распаковали), открываем сам Фотошоп или же он может уже быть открыт (это не важно)
3. Идем в главное меню программы Фотошоп, жмём Edit (Редактирование)
. Как показано ниже:
4. После того, как нажали Preset Manager (Управление наборами)
, появится его диалоговое окошко. В нем сначала из выпадающего списка выбираем Patterns (Текстуры)
, а затем жмём Load (Загрузить)
. Как показано ниже:
5. После того, как нажали Load (Загрузить)
, появится новое диалоговое окошко (как показано ниже).
В этом окошке:
Первое:
выбираем то место, где мы изначально сохраняли и распаковывали наш файл с текстурой, при скачивании (В данном случае, это Рабочий стол. У вас это может быть другое место — например папка «Загрузки» (Downloads), если так, выбираете её или же, повторюсь, где вы сохраняли.
Второе:
выбираем файл с текстурой (кликаем по нему один раз), как показано на рисунке ниже..
Третье:
жмём Load (Загрузить)
, как показано ниже..
- 6. Всё, текстура загружена в вашу программу Adobe Photoshop (Фотошоп)
- Далее, что бы убедиться, что текстура установлена успешно, снова —> Идем в главное меню программы Фотошоп (как показано на самом первом рисунке вверху), жмём Edit (Редактирование)
и в выпадающем окошке находим пункт меню Preset Manager (Управление наборами)
—> Выбираем Patterns (Текстуры) и видим (обычно снизу), что действительно наши новые Текстуры установились успешно, как и показано на рисунке ниже: - -photoshop-статьи-фотошоп-статьи-photoshop-статьи-фотошоп-
В очередной статье поговорим о текстурах. Научимся загружать новые Patterns в Фотошоп.
Итак, Patterns (Текстуры)
. Это образец материала, будь то кирпичная кладка или всевозможные узоры, которые без швов заполняют выделенную область.
Активируйте инструмент Paint Bucket Tool
(Заливка), и в строке атрибутов, в окне Fill
выберите пункт Pattern
(Узор).
Вы увидите набор текстур, которые стоят по умолчанию. Если нажмёте кнопку, помеченную стрелкой, то откроется меню.
Последний блок, это текстуры, которые уже есть в программе. Что бы ими пользоваться, выберите нужный набор кликом мыши.
- В появившимся окне, выберите пункт Append.
Выбранный вами набор добавится, в окно просмотра Patterns.Что бы восстановить умолчания, кликните в меню по команде Reset Patterns.В появившемся окне нажмите ОК
.
Пользоваться текстурами очень легко. Откройте новый документ File>New
. Выделите любую область, любым инструментом выделения. Затем выберите нужную текстуру в окошке Pattern.Наведите курсор мыши на выделенную область, курсор примет форму ведра. Кликните левой кнопкой мышки, выделение зальётся, выбранной вами текстурой.
Что бы загрузить новые текстуры в программу, надо пойти, пункт текстового меню Edit
, команда Preset Manager
(Редактирование-Управление библиотеками).
В списке Preset Type
, выберите Patterns
, и нажмите кнопку Load
(Загрузка). В появившемся окне, выберите папку, где у вас хранятся текстуры. Выделяем нужную текстуру, кликом мышки и опять нажимаем кнопку Load
.В появившемся окне, кнопка Done
.
Источник: https://rzdoro.ru/gadzhety/kak-ustanovit-tekstury-v-fotoshop-nalozhenie-tekstury-v-fotoshope.html
Как установить текстуру в фотошоп
В этом мини-уроке я расскажу, как установить текстуру в фотошоп. Текстуры для фотошопа имеют формат .pat. Если вы скачали текстуру в этом формате, то всё просто: положите её в Program FilesAdobeAdobe Photoshop CS5PresetsPatterns.
После этого в фотошопе зайдите в Edit -> Preset Manager и выберите вкладку Patterns. В ней вы увидите текущий набор текстур. Допустим, я скопировал текстуру с именем Lesson_textures. Чтобы найти этот набор нажмите на стрелку и выберите его из списка:
Всё, теперь вы можете использовать эти текстуры где угодно. Вот пример с использованием текстур в стиле слоя:
Также вы можете выбрать текстуру, не загружая её в папку с фотошопом. Для этого кликните по стрелке и найдите пункт Load Patterns (Загрузить узоры):
Вам будет предложено выбрать текстуру из любой папки на жёстком диске.
Полагаю, с этим разобрались. Но что делать, если текстура находится в формате .jpg или .png, то есть является обычной картинкой? Тут всё тоже очень просто, давайте разберемся.
Создание новой текстуры в фотошопе
Откройте вашу картинку, я взял такую:
Пройдите в Edit (Редактировать) -> Define Pattern (Определить текстуру) и дайте текстуре имя.
Нажмите OK и всё! Ваша текстура теперь появится в Preset Manager’e (Менеджер наборов):
Чтобы сохранить её в отдельный .pat файл нажмите кнопку Save Set (Сохранить набор). Вы можете также сохранить несколько текстур, тем самым создавая свои собственные наборы, для этого просто выделите несколько текстур и нажмите всё ту же кнопку Save Set.
Вот и всё, теперь вы знаете, как установить текстуру в фотошоп.
Источник: http://psforce.ru/informaciya/kak-ustanovit-teksturu-v-fotoshop.html
Как добавить текстуру на фото в Photoshop
Сделать фотографию интересной и оригинальной можно, наложив на нее текстуры. Сделать это очень просто, важно лишь знать стандартные приемы.
В этой статье мы пошагово в практическом примере разберемся в вопросе наложения текстуры на фото/изображение в Фотошопе.
Для создания подобных снимков нужно следующее:
- Приложение Adobe Photoshop.
- Фото, на которое мы будем накладывать текстуры.
- Желание творить.
Процесс наложения текстур
Для добавления текстуры на фото делаем следующее:
- Открываем оригинал фото, которое будет обрабатываться. Благодаря широким возможностям приложения обработка будет действительно качественной.
- Теперь нам нужно запустить в фотошопе саму текстуру. Позже она будет наложена сверху самой фотографии.
- После открытия текстуры нужно нажать комбинацию кнопок Ctrl+A. Это позволит выделить исходную фотографию, сделав вокруг нее тонкую рамку.
- Теперь фото нужно отправить в буфер обмена при помощи комбинации Ctrl+C.
- Теперь переходим на документ с картинкой, на которую планируется накладывание текстуры. Нажимаем комбинацию Ctrl+V для вставки.
- Чтобы сделать необходимые размеры структуры нажимаем комбинацию Ctrl+T. Выполняем трансформацию.
- Теперь нужно создать режим наложения. Используем “Перекрытие” или “Мягкий свет”. Наложение позволит определить, насколько интенсивными будут текстуры.
- Чтобы добиться лучшего результата, можно сделать цвет текстуры менее ярким. Для этого нажимаем комбинацию SHIFT+CTRL+U. Это нейтрализует тона и улучшит картинку.
- Последний шаг – уменьшить непрозрачность. Открываем вкладку Слои. Ищем там необходимый пункт. Прозрачность измеряется в процентах, 100 означает, текстура полностью прозрачная. В нашем случае мы сдвинули ползунок до 30%.
Благодаря этому уроку можно получить базовые навыки наложения текстур. Это позволит повысить навыки владения программой Фотошоп.
Финальное фото после наложения текстур выглядит вот так:
Источник: https://MyPhotoshop.ru/kak-dobavit-teksturu-na-foto-v-photoshop/
Как добавить текстуры в Фотошоп?
Всем привет! Мы продолжаем шаг за шагом изучать графический редактор Фотошоп. Тема данной статьи: Как добавить текстуру в Фотошоп .
В Photoshop существует много различных дополнений, таких как: кисти, стили, узоры, тектуры, градиенты и т.д.
Работая в Фотошоп, у начинающих пользователей часто возникает вопрос, как добавить текстуры в Фотошоп. В этом уроке мы научимся это делать и вы сами убедитесь, что это проще простого.
Итак, предположим, что вы уже скачали с интернета текстуры (Patterns) для Фотошоп. Прошу обратить внимание на то, что файлы текстур для Фотошоп имеют расширение «.pat».
Шаг №1
Открываем наш графический редактор. Переходим по вкладкам вверху в главном меню: Редактирование/Наборы/Управление наборами…
Переходим по вкладкам главного меню: Редактирование/Наборы/Управление наборами…
Появляется окно «Управление наборами», в нём, в выдвижном меню выбираем вид дополнения «Узоры (Patterns)». Чтобы было понятно, где находится выдвижное меню, я указал место его нахождения красной стрелочкой на скриншоте ниже.
Выбираем вид дополнения «Узоры (Patterns)»
Шаг №2
Кликаем левой кнопкой мыши по кнопки «Загрузить» как показано на скриншоте выше. Открывается диалоговое окно, в нём указываем путь к ранее скаченному файлу текстуры с расширением «.pat». У меня, например он лежит в папке текстуры на рабочем столе.
Открываем окно проводника и указываем путь к ранее скаченной текстуре
Шаг №3
Снова кликаем «загрузить» и видим как наши новые текстуры загрузились в окошко «Управление наборами» и находятся в самом низу.
Видим как добавились новые текстуры
Вот и всё! Я же говорил, что это просто. Возможно, в дальнейшем вам может понадобится восстановить стандартные узоры. Как это делается смотрите и читайте ниже.
Как восстановить узоры
В том же диалоговом окошке «Управление наборами», кликаем на маленькую ели заметную шестеренку, которая находится вверху, её местоположение показано на скриншоте красной стрелкой. Здесь же, вы можете выбрать вид отображения узоров (маленькие миниатюры, большие миниатюры и т.д.
) и встроенные наборы узоров Photoshop (фактуры, холст для живописи, природные узоры, скалы и т.д.). Чтобы выбрать один из наборов текстур, просто щелкните по нему и нажмите «ОК».
Чтобы восстановить узоры по умолчанию, нажмите на строчку «Восстановить узоры…», для наглядности я обвел эту строчку красным прямоугольником и указал на неё красной стрелочкой.
Восстанавливаем узоры по умолчанию
P.S. Желаю Вам удачи и творческих успехов. Понравилась статься? Расскажи о ней друзьям в социальных сетях.
Источник: http://ps-blog.ru/uroki-dlya-nachinayushhih/kak-dobavit-tekstury-v-fotoshop.html
Как пользоваться текстурами — Текстуры — Как установить… — ВСЕ ДЛЯ ФОТОШОПА
Кроме заливки страницы, текстуры можно легко преобразовать в узоры (patterns) и использовать их при создании стиля слоя, или при работе с инструментом «Узорный штамп»
Готовые наборы узоров — Pattern. Файлы с наборами узоров имеют расширение PAT. В этом случае адрес их установки:
***\Adobe\Adobe Photoshop…\Presets\Patterns
Вы можете сохранить текстуру в виде Jpeg или Gif файла в любом месте, или в папке с текстурами Фотошопа: C:\Program Files\Adobe\Adobe Photoshop…\Presets\Textures.
Но для того, чтобы иметь к ним быстрый доступ, Вы можете сохранить ее в виде узора (файл РАТ). Для этого вы должны сделать следующее:
Шаг 1 — Откройте вашу текстуру в Фотошопе. Я использую вот такую текстуру.
Шаг 2 — В меню редактирование выберите определить узор. Во всплывшем окне введите имя вашего узора и нажмите Да или Ok
Шаг 3 — Текстуру мы сохранили и фото с текстурой можно закрыть. Создайте новый документ. Файл -> Новый или нажмите Ctrl + N. Установите нужные вам параметры и нажмите Да.
Шаг 4 — Выберите в панели инструментов инструмент заливка, в панели настроек инструмента измените режим заливки с «основного цвета» на «узор», в палитре узоров вы и найдёте свои текстуры, они будут находиться в самом низу.
Если нажать на треугольную стрелочку в палитре узоров, откроется выпадающее меню, из которого можно выполнить следующие действия:
Восстановить узоры — заменить все узоры из палитры на узоры по умолчанию.
Загрузить узоры — новые узоры загрузятся в палитру дополнительно к уже имеющимся. (узоры можно будет загрузить из любой папки)
Сохранить узоры — сохранить все узоры, находящиеся на данный момент в палитре в файл PAT.
Заменить узоры — заменить все узоры из палитры на другие. (узоры можно будет загрузить из любой папки)
Можно удалить остальные узоры из палитры и сохранить только свои. Для удаления узоров из палитры зажмите CTRL+ALT и кликайте по иконкам узоров. Выберите пункт меню «Сохранить узоры»: откроется окно сохранения файла, где нужно ввести имя файла. По умолчанию, Ваши узоры сохранятся тут:
С:\Program Files\Adobe\Adobe Photoshop CS2\Presets\Patterns.
В этом случае они всегда будут доступны из выпадающего меню палитры «Узоры». Можно, конечно сохранять их и в любом другом месте, и загружать с помощью пунктов меню «Загрузить узоры» или «Заменить узоры»
Вот пожалуй и всё! Теперь вы имеете представление о том как пользоваться текстурами!
Как смешивать текстуры с фотографиями в фотошопе
Смешивание текстур с фотографиями
Шаг 1: выберите и скопируйте текстуру
Когда исходная фотография и изображение текстуры открыты в Photoshop, первое, что нам нужно сделать, это переместить текстуру в тот же документ, что и фотография, и самый простой способ сделать это — скопировать и вставить ее. Убедитесь, что окно документа текстуры является активным, затем перейдите в меню « Выбор» в строке меню в верхней части экрана и выберите « Все» . Вы также можете нажать Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать «Выбрать все» на клавиатуре:
Выберите «Выделение»> «Все».
Это выберет всю текстуру. Контур выделения появится вокруг внешних краев текстуры в окне документа:
Контур выделения появляется по краям текстуры.
Выделив текстуру, перейдите в меню « Правка» в верхней части экрана и выберите « Копировать» или нажмите клавиши Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Перейдите в «Правка»> «Копировать».
Шаг 2: Вставьте текстуру в документ фотографии
С текстурой, скопированной в буфер обмена, переключитесь на окно документа фотографии, чтобы сделать его активным, затем вернитесь в меню « Правка» и на этот раз выберите « Вставить» или нажмите Ctrl + V (Победа) / Command + V (Mac). на вашей клавиатуре:
Перейдите в «Правка»> «Вставить».
Photoshop вставит текстуру в документ и поместит ее на собственный слой над фотографией. В зависимости от размера вашей текстуры, она может полностью блокировать фотографию под ней, но если мы посмотрим на панель «Слои» , то увидим, что исходная фотография находится на слое фона, а текстура теперь на новой. слой с именем Layer 1 над ним:
Фотография и текстура теперь находятся на двух отдельных слоях внутри одного документа.
Шаг 3: измените текстуру, если нужно, с помощью свободного преобразования
Если ваша фотография и текстура не имеют одинакового размера, возможно, вы захотите изменить размер текстуры, чтобы она соответствовала изображению, и мы можем сделать это с помощью команды Free Transform в Photoshop . Перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» или нажмите Ctrl + T (Победа) / « Command» + T (Mac), чтобы выбрать «Свободное преобразование» на клавиатуре:
Перейдите в Edit> Free Transform.
Фотошоп поместит ограничивающую рамку Free Transform и обведет текстуру. Если ваша текстура больше, чем ваша фотография, как у меня, это может помочь переключиться в один из полноэкранных режимов просмотра Photoshop, нажав на клавиатуре букву F (вы можете вернуться в режим просмотра окна документа, когда закончите с помощью нажмите F еще пару раз). Нажмите и перетащите любой из маркеров (маленькие квадраты вокруг ограничительной рамки), чтобы изменить размер текстуры по мере необходимости. Поскольку это просто текстура, обычно можно искажать ее форму, если нам нужно, но если вы хотите сохранить соотношение сторон текстуры в неизменном виде при изменении ее размера, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите любая из четырех угловых ручек. Когда вы закончите,(Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование»:
Изменение размера текстуры в соответствии с размерами фотографии с помощью Free Transform.
Шаг 4: выберите инструмент Move
Выберите инструмент « Перемещение» в Photoshop в верхней части панели «Инструменты» или нажмите букву V, чтобы выбрать инструмент «Перемещение» на клавиатуре. На самом деле мы не собираемся использовать инструмент Move для чего-либо, но через некоторое время мы изучим удобное сочетание клавиш для быстрого переключения между режимами наложения слоев, чтобы мы могли видеть, какой из них даст нам наилучшие результаты для смешивая нашу текстуру с фотографией.
Вы спрашиваете, что это имеет отношение к Move Tool? Ну, в зависимости от того, какой инструмент вы выбрали, сочетание клавиш может работать или не работать. Это делает работу с помощью инструмента Move Tool выбран, и Move Tool находится в верхней части панели инструментов, поэтому выбрав инструмент Move Tool первого это самый простой способ , чтобы убедиться , что сочетание клавиши будут работать:
Выберите инструмент Move.
Шаг 5: цикл по режимам смешивания слоев
Параметр « Режим наложения» находится в верхнем левом углу панели «Слои». По умолчанию для него установлено значение «Нормальный», что означает, что слой никак не смешивается со слоями, расположенными под ним (именно поэтому текстура в настоящее время блокирует фотографию для просмотра в документе):
Для параметра «Режим наложения» по умолчанию установлено значение «Нормальный».
Если щелкнуть слово «Обычный», вы увидите список других режимов наложения, которые мы можем выбрать, например «Умножение», «Экран», «Наложение» и т. Д. Мы могли бы , если бы мы действительно хотели, выбирать каждый режим наложения по одному, щелкая по его имени в списке, и вы можете сделать это, если кто-то платит вам по часам. Однако гораздо более быстрый способ экспериментировать с различными режимами наложения — это быстро переключаться между ними с клавиатуры. Нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и нажмите плюс ( + ) или минус ( —) клавиши на клавиатуре. Клавиша плюс (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша минус (-) перемещает назад. Например, удерживая Shift + Alt (Победа) / Shift + Option (Mac) и нажимая клавишу «плюс» (+), можно изменить режим смешивания с «Обычный» на « Растворение» :
Удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и нажимайте + или -, чтобы переключаться между режимами наложения.
Режим наложения Dissolve, вероятно, не окажет большого влияния на изображение, но определенно будут и другие режимы наложения. Я нажму клавишу «плюс» (+) еще пару раз (все еще удерживая Shift + Alt (Победа) / Shift + Option (Mac)), чтобы перейти в режим смешивания Multiply :
Попробовать режим смешивания Multiply.
С режимом наложения, установленным на Multiply, текстура и фотография смешиваются вместе, и общий результат выглядит интересным, но немного темным:
Результат со слоем текстуры, установленным в режим смешивания Multiply.
Я буду нажимать клавишу «плюс» (+) еще несколько раз, пока не перейду в режим смешивания экрана :
Выбор режима смешивания экрана на этот раз.
Режим смешивания экрана дает мне еще один интересный результат, на этот раз он выглядит намного светлее, чем то, что мы видели в режиме смешивания Multiply:
Режим смешивания экрана дает более легкий результат, чем Умножение.
Нажатие знака плюс (+) еще несколько раз приводит меня к режиму наложения :
Видя, что может сделать режим наложения Overlay.
Наложение — это еще один режим наложения, который часто является хорошим выбором для наложения текстур на фотографии, давая мне комбинацию света и темноты с общим более высоким результатом контрастности:
Режим наложения Overlay создает более высокий контрастный эффект.
Как правило, режимы наложения « Умножение» , « Экран» , « Наложение» , « Мягкий свет» и « Жесткий свет» дают наилучшие результаты для смешивания текстуры с фотографией, но обязательно попробуйте каждый из них и выберите тот, который, по вашему мнению, лучше всего подходит для Смотри, ты пытаешься достичь. В моем случае, мне кажется, мне больше всего нравится режим наложения экрана, но вы можете выбрать другой для вашего изображения.
Шаг 6: Обесцветить цвет от текстуры
На данный момент не только сама текстура смешивается с фотографией, но и цвет текстуры. Это может быть тем, что вы хотите, поскольку смешивание цветов двух изображений может дать интересные результаты, но если вы предпочитаете сохранить исходные цвета фотографии в неизменном виде, нам нужен способ удалить цвет из текстуры. Самый простой способ сделать это — просто обесцветить его. Поднимитесь в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Desaturate . Или нажмите Shift + Ctrl + U (Победа) / Shift + Command + U (Mac), чтобы выбрать команду Desaturate на клавиатуре:
Перейдите в Изображение> Настройки> Обесцвечивать.
Команда Desaturate мгновенно удаляет весь цвет со слоя, по сути, превращая его в черно-белый. Это не лучший способ преобразовать цветное изображение в чёрное в белое, но для наших целей это обычно достаточно хорошо. Если мы посмотрим на эскиз предварительного просмотра для текстурного слоя (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Изображение в миниатюре предварительного просмотра показывает, что цвет был удален из текстуры.
С удаленным цветом только значения яркости из текстуры теперь смешиваются с фотографией. Для сравнения, здесь опять то, как изначально выглядело изображение, когда я изменил режим наложения текстуры на Screen:
Эффект режима смешивания экрана перед удалением цвета из текстуры.
И вот как это выглядит сейчас после обесцвечивания цвета от текстуры:
Эффект после удаления цвета текстуры.
Шаг 7: попробуй инвертировать текстуру
Прежде чем принять то, как все выглядит, вы можете попробовать инвертировать текстуру, которая изменит ее значения яркости, делая светлые области темными, а темные — светлыми. Чтобы инвертировать текстуру, перейдите в меню « Изображение» в верхней части экрана, выберите « Коррекция» , затем выберите « Инвертировать» . Или нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы выбрать команду «Инвертировать» на клавиатуре:
Перейдите в Изображение> Настройки> Инвертировать.
Вот как выглядит мое изображение после инвертирования значений яркости текстуры. В моем случае, я думаю, что я предпочитаю это по сравнению с оригинальной текстурой, так как она придает моей фотографии старый, выцветший вид:
Инвертирование текстуры иногда может привести к более привлекательным результатам.
Шаг 8: понизь непрозрачность текстуры
Наконец, если ваша текстура выглядит слишком интенсивно, вы можете уменьшить ее влияние на фотографию, уменьшив ее непрозрачность. Параметр « Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои». По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его опускаете, тем больше будет просвечиваться исходное фото под текстурой. Я уменьшу значение непрозрачности до 50%:
Понижение непрозрачности текстурного слоя до 50%.
С уменьшенной непрозрачностью до 50% моя текстура теперь выглядит более тонкой:
Эффект после снижения непрозрачности текстуры.
Поскольку моя текстура придает фотографии тусклый, изношенный вид, я могу сделать еще пару вещей, чтобы усилить эффект. Можно было бы немного размыть изображение. Чтобы сделать это, я нажму на фоновый слой на панели «Слои», чтобы выбрать его, а затем нажму Ctrl + J (Победа) / Command + J (Mac), чтобы быстро дублировать слой. Это дает мне копию моей фотографии для работы, чтобы я не повредил оригинал:
Копия фонового слоя появится над оригиналом.
Затем я смажу слой «Фоновая копия», используя фильтр Gaussian Blur. Я зайду в меню « Фильтр» вверху экрана, затем выберу Blur , затем Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Это откроет диалоговое окно Gaussian Blur. Мне просто нужно немного размытия, поэтому я выберу значение радиуса около 1,5 пикселей:
Значение радиуса определяет степень размытия, применяемого к слою.
Я нажму OK, чтобы закрыть диалоговое окно, после чего Photoshop применяет небольшое размытие к фотографии:
Изображение после размытия фонового слоя копирования.
Наконец, я уменьшу насыщенность цвета на фотографии, используя корректирующий слой. Я нажму на значок « Новый корректирующий слой» в нижней части панели «Слои»:
Нажав на значок нового корректирующего слоя.
Затем я выберу корректирующий слой Hue / Saturation из появившегося списка:
Выбор Hue / Saturation из списка корректирующих слоев.
В Photoshop CS4 и выше (я использую CS5 здесь) элементы управления для слоя регулировки Hue / Saturation отображаются на панели Adjustments. В более ранних версиях Photoshop они отображаются в отдельном диалоговом окне. Чтобы уменьшить насыщенность цвета фотографии, я просто уменьшу значение насыщенности примерно до -50 или около того, перетащив ползунок влево:
Перетащите ползунок «Насыщенность» влево, чтобы уменьшить насыщенность цвета на изображении.
Если бы я использовал Photoshop CS3 или более раннюю версию, я бы щелкнул ОК, чтобы закрыть диалоговое окно (нет необходимости закрывать панель «Коррекция» в CS4 или более поздней версии), и здесь, после уменьшения насыщенности цвета, мой окончательный результат:
Конечный эффект.
Создание текстур в Photoshop | Уроки по Maya на русском языке
Maya 3D Paint является, конечно, хорошим инструментом, но его часто бывает недостаточно. Иногда нужны более сложные инструменты редактирования для рисования текстур, и в этом нам может помочь Photoshop или другие редакторы изображений. Давайте я покажу вам, как р исовать текстуры Мауа например в программе Photoshop. Мы выделим нашего персонажа, и перейдем в UV Texture Editor. Выбираю UV Texture. И сейчас мы видим мою развёртку для этого персонажа.
Я могу экспортировать её как изображение, для этого я перейду в Polygons/ UV Snapshot. И затем я должен заполнить эту форму. Тут уже есть название файла. Итак, я иду в мою папку Source Image и назову файл Mapping. Мы дали во такое имя общего характера. Теперь я выберу размер, мне нужно примерно 1000, поэтому я оставлю 1024 на 1024 и сохраню соотношение сторон.
Затем я могу выбрать цвет UV развертки. И затем, указать формат изображения. У нас есть все стандартные форматы изображений. Я буду использовать JPEG, потому что это проще всего. Теперь мы можем нажать OK, и моя карта экспортируется в папку. Давайте перейдем в Photoshop и откроем ее. Я иду в File/ Open и найду здесь файл Mapping. Открываю его. Итак, вот наша развертка, и мы можем использовать её в качестве основы для рисования новой текстуры.
Я могу просто создать новый слой и начать рисовать. Так, скажем, я хочу, чтобы персонаж был голубым, например мы можем выбрать вот такой небесно-голубой цвет. И я могу просто нарисовать все части персонажа, которые будут окрашены этим цветом. Я могу использовать кисть, или использовать более глобальный инструмент и просто выбрать заливку.
Очень часто вам будет нужно рисовать по референсу, и гораздо удобнее постоянно видеть его при этом. Самый простой способ сделать это — инвертировать изображение и умножить его. Позвольте мне показать вам, что я имею в виду. Я выбираю слой Background, на котором расположена моя карта, выбираю Image/ Adjust/ Invert. Затем выберу мой уровень и нажму Multiply. Это покажет каркас поверх моего цвета, и так мне будет намного проще рисовать.
Если я хочу покрасить ноги в синий цвет, я могу сделать это заливкой, и возможно мы хотим, чтобы руки и кисти были тем же цветом. Также у меня есть внутренняя часть моего рта. Возможно я хочу, чтобы она была красного цвета, возможно темно-красного, вот такого. Таким образом, мы можем рисовать по карте или использовать различные инструменты. Если я хочу, я могу добавить к нему шум или что-то еще, чтобы придать ему немного больше фактуры.
И это вещи, которые вы не сможете сделать в Maya 3D Paint. Вы не сможете сделать материал с помощью добавления текстур или помещения изображений. Если я хочу поместить изображение на мою карту, я должен вставить его сюда. Так, скажем, мы хотели сделать персонажу брюки. И мы можем, конечно, использовать для этого нашу развертку. Давайте просто сделаем прямоугольное выделение. Вот отверстия для рук. Давайте выделим область немного ниже и выберем темно-серый или даже темно-синий цвет. Или возможно такой, серовато-синий.
Вот так. Это будет его брюками, и затем мы можем сделать заливку. И если мы захотим, мы можем сделать тоже самое для ног и ступней. Если мы хотим сделать ему черную обувь, мы можем это сделать. Вот обувь персонажа. Давайте сделаем подошвы черными. Затем, давайте сделаем верхнюю часть обуви более светлым серым цветом, вот таким.
И мы просто занимаемся добавлением цвета. Но если я хочу, я могу добавить текстуру. Я могу нарисовать всё, что захочу. Скажем, я могу нарисовать подобие ромба в центре на груди персонажа. Возможно это будет логотип или что-то вроде этого. Видите, я могу сделать огромное количество разных вещей в Photoshop, это очень хороший способ рисовать текстуры.
Когда я закончил, я должен сохранить получившееся изображение, и оно станет текстурой. Я выключаю Background, потому что я не хочу отображать развертку, и просто сглаживаю изображение. Теперь давайте сохраним его. File/ Save as, назовем наш файл просто Texture. И сохраним его как JPEG, готово. Теперь вернемся в Мауа.
У меня есть эта текстура на персонаже. Если я выделю его, войду в Attribute Editor и выберу материал Body в Сolor, то мы увидим, что у меня есть файл charactershape_color.iff. Если я открою его, то мы увидим то, что мы нарисовали в прошлый раз в 3D Paint. Я больше не собираюсь использовать 3D текстуру
Я собираюсь использовать ту текстуру, которую я создал в Photoshop.. Я перейду вот сюда в папку Source Images и затем просто выберу файл Texture и у нас появилось то, что мы создали. Давайте откроем его. Она применилась к модели. Теперь мой персонаж имеет текстуру, которую я создал. Если мы хотим, мы можем также посмотреть на нее в UV редакторе. И если я нажму на нашего персонажа, то видим что все ему соответствует.
Это отличный способ передавать текстуры между редактором изображений и Мауа. Вы можете использовать его для создания некоторых интересных текстур для своего собственного персонажа.
Photoshop dds плагин. Введение в работу с.dds форматом
Лирика:
Все текстуры для игр от Bethesda, и, в частности, Skyrim представлены в формате .dds . Этот формат может содержать внутри себя несколько размеров одной и той же текстуры. Любой размер текстуры использовать нельзя, только: 8 , 16 , 32 , 64 , 128 , 256 , 1024 , 2048 и так далее. Все ресурсы запакованы в .bsa архивы с соответствующими названиями. Текстуры ещё называют картами. Каждая диффузная карта (цветная текстура) сопровождается, как минимум, картой нормалей — normal map , исключение составляют текстуры для эффектов и им подобные. Про карты нормалей хорошо написано на Вики . Если говорить коротко, то карты нормалей позволяют низкополигональной модели выглядеть высокополигональной, добавляя всякие мелкие впуклости и выпуклости, и ещё она сиреневая и имеет маркер _n (имя текстуры_n.dds) или, теперь ещё, _msn , так что, при её идентификации ошибиться невозможно. Есть ещё карта свечения — glow map , которая определяет какие области на текстуре будут светиться, а какие — нет, имеет маркер _g . А так же, исключительно для Skyrim, введена новая карта — маска глянца, имеет маркер _m , определяет, при её использовании (то есть, если её не добавлять, то глянца не будет вообще нигде на модели), какая часть текстуры будет отражать окружение и в какой степени. Движок Обливион сам находит и подгружает правильно маркированные карты, а, вот, для Скайрима нужно вносить все карты в модель принудительно, причём каждую в свой, специально для неё предназначенный слот. Вот, в общем то, и всё.
Инструментарий:
1. Adobe Photoshop
2. Плагин для Фотошопа от Nvidia для работы с форматом.dds и созданием карт нормалей.
3. Какой-нибудь распаковщик.bsa архивов. Например [b]BSA Browser by Fawzib Rojas .
4. Важно!
Прямые руки.
5. Немножко знать английский язык. Совсем чуть-чуть.
Практика:
Предполагается, что Фотошоп уже установлен, и мы умеем с ним более-менее сносно общаться.
Ставим плагин NVidia , он добавит способность Фотошопу работать с.dds форматом и пункт в меню Filter -> NVIDIA Tools -> NormalMapFilter .
Чтобы извлечь текстуру из BSA-архива , откроем скачанный BSA Browser , в нём откроем (Меню -> File -> Open…) нужный нам BSA-архив (Путь до папки Skyrim\Skyrim\Data\Skyrim — Textures.bsa ), выделим нужные нам файлы и извлечём их. Данный распаковщик предлагает два варианта извлечения: в произвольную папку (Меню -> Action -> Extract To …) или сразу в папку Data (Меню -> Action -> Extract). Иерархия папок, в обоих случаях, будет создана автоматически.
Открываем текстуру в Фотошоп. При открытии, плагин поинтересуется настройками чтения в таком окне:
Лучше отметить всё так, как на изображении, кроме последней галки, тут на ваше усмотрение: хотите каждый раз видеть это окно, оставляйте галку, не хотите — убирайте. Пункт Load MIP Maps отвечает за открытие всех или одного размера текстуры, рекомендую выключить его. Все размеры нам открывать не нужно, они автоматически сгенерируются при сохранении текстуры.
Изменяем текстуру. Этот пункт я сейчас не буду разворачивать, нас интересуют только настройки.
Теперь сохраняем . Тут немножко посложнее окно выскочит:
Разберём его поподробнее:
Верхний выпадающий список содержит настройки оптимизации и наличие\отсутствие альфа-канала и его тип. Все пункты нас не интересуют, только 4
DXT1 RGB — его выбираем для всех текстур без альфа-канала
DXT5 ARGB — для всех текстур с альфа-каналом
8.8.8 RGB — сохранение без сжатия и альфа-канала
8.8.8.8 ARGB — без сжатия с альфа-каналом
Последние 2 пункта эксплуатировать особо не стоит, ибо вес текстуры получится гораздо больше, они оправданы для текстур с очень плавными переходами цвета на больших площадях (например, карта нормалей для лиц, если сохранить со сжатием, то на лицах персонажей появятся некрасивые артефакты)
Generate MIP Maps — с доп. размерами (самый распространённый вариант)
Use Existing MIP Maps — выбрать доп. размеры самостоятельно
No MIP Maps — без доп. размеров
При сохранении с генерацией доп. размеров можно выбрать в выпадающем списке рядом: All (все возможные) или указать желаемое количество. Я всегда ставлю All.
Всё остальное, если вы не настроены на эксперименты, оставляем как на прилагаемом выше изображении, для наших целей оно в настройке не нуждается.
Свершилось! После нескольких лет ожидания Nvidia сподобилась обновить свой NVIDIA Plug-ins для Adobe Photoshop и внедрила в него поддержку версий CS4, CS5 и x64 систем (хотя корректнее будет сказать - 64-битных версий программ). Теперь любители и профессионалы со всего света наконец-то могут перестать скакать из 64-битной версии Фотошопа в 32-битную и обратно для создания карт нормалей.
Nvidia Normal Map Filter и DDS Plug-in для 64-битного Photoshop (x64) NVIDIA Plug-ins для Adobe Photoshop входит два основных компонента:- NormalMapFilter - фильтр для Photoshop, способный превращать любые изображения в карты нормалей (Normal Map). Алгоритм работает по принципу Height2Normal, т.е. в исходном изображении тёмные участки должны соответствовать углублениям, а светлые - возвышениям. Иными словами - для корректной обработки может потребоваться ручная доработка исходного изображения (если вас, конечно, волнует качество результата). Для фильтра доступно множество опций настройки, а также присутствует возможность предпросмотра в режиме 3D View.
- DDS Plug-In - позволяет открывать и сохранять текстуры, сжатые при помощи алгоритма DXTC (формат.dds), выбирать применяемый профиль сжатия и др. Формат DDS (Direct Draw Surface) широко применяется для разработки игр и часто используется для сжатия текстур игровых моделей.
На сайте NVIDIA Developer Zone вы можете скачать Nvidia Plug-ins для Adobe Photoshop и другие полезные инструменты , либо воспользоваться прямыми ссылками на скачивание плагина версии 8.5:
NVIDIA Plug-in for Adobe Photoshop (32-bit) (8.51.0301.0345)
NVIDIA Plug-in for Adobe Photoshop (64-bit) (8.51.0301.0345)
P.S. Относитесь с осторожностью ко всем манипуляциям с вашими текстурами и всегда сохраняйте работу до того, как примените один из фильтров. Вообще сохраняться почаще и в разные файлы - хороший тон.
Использование специальных дополнений – плагинов позволяет значительно упростить и ускорить работу в Фотошопе. Одни плагины позволяют быстрее выполнять однотипные действия, другие добавляют различные эффекты или имеют другие вспомогательные функции.
Рассмотрим несколько бесплатных полезных плагинов для Photoshop CS6.
Данный плагин позволяет быстро получить HEX и RGB коды цветов. Работает в связке с инструментом «Пипетка». При клике по какому-либо цвету, плагин помещает код в буфер обмена, после чего данные можно внести в файл стилей или другой документ.
Size Marks автоматически создает размерную метку из прямоугольного выделения. Кроме того, метка помещается на новый полупрозрачный фон и помогает в работе дизайнера, позволяя определять размеры элементов без лишних манипуляций и расчетов.
Очень полезный плагин, который дает возможность искать, загружать и вставлять картинки в документ. Все происходит прямо в рабочем пространстве Фотошопа.
Поддержка данного плагина прекращена.
DDS
Разработка компании Nvidia. DDS плагин для Photoshop CS6 позволяет открывать и редактировать текстуры игр в формате DDS.
Еще один плагин для веб дизайнеров. В его состав входит множество шаблонов и стандартных сеток (grid). Встроенные модули позволяют быстро создавать повторяющиеся элементы страниц.
Так называемый «генератор рыбы». Рыба – бессмысленный текст для заполнения параграфов на создаваемых макетах веб страниц. Является аналогом онлайн генераторов «рыбы», но работает прямо в Фотошопе.
Поддержка данного плагина прекращена.
Это лишь капля в море плагинов для Фотошоп CS6. Каждый найдет для себя необходимый набор дополнений, который позволит повысить удобство и скорость работы в любимой программе.
Как заменить текстуру в фотошопе. Как установить в Photoshop новую текстуру (узор)
В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области.В этой работе Вы научитесь как быстро изменять текстуру материала, с использованием маски, которая будет применена только в заданной области. Данный метод хорош тем, что не нужно знать особых методов использования все возможных эффектов. Всю работу мы выполним всего за 11 шагов.
Изображение до:
Изображение после:
Приступим.
() Откройте изображение , которое будем редактировать
(1) Первое что мы должны сделать, это отделить пиджак от основного слоя, и переместить его на новый слой. Чтобы сделать это, нужно воспользоваться любым удобным для этого способом по выделению фрагмента изображения. В данном случае я воспользовался инструментом Магнитное Лассо
(2) Теперь как мы выбрали инструмент, для выделения. Произведем выделение нужно объекта, то есть пиджака
(3) Когда Вы выделили нужный участок, удостоверьтесь, что вы расположены на слое с пиджаком.
(4) Пройдите во вкладку Редактирование
(5) В раскрывшемся меню выберете Скопировать совмещенные данные или эту же команду можно проделать нажав Shift+Ctrl+C
() Нажмите комбинацию клавиш Ctrl+V , для того, чтобы создался новый слой, на котором будет расположен один пиджак
(6) Откройте файл с текстурой, которую вы хотите применить на пиджак. Выберете инструмент Перемещение
(7) Перенесите текстуру на изображение.
(8) Переместите слой с текстурой выше слоя с пиджаком, удостоверьтесь, что текстура покрывает весь пиджак.
(9) Переместите курсор мыши между слоями с текстурой и пиджаком. Курсор должен принять вид двух пересекающихся кругов . Теперь щелкните левой кнопкой мыши, для того чтобы обрезать лишние участки
(10) Удостоверьтесь в том, что Вы выбрали слой с текстурой. Измените Режим наложения слоя . В данном уроке я использовал Color Dodge (осветление основы). Но советую Вам поэкспериментировать и выбрать наиболее подходящий способ.
(11) Понизьте Непрозрачность слоя с текстурой. Я понизил до 50% .
Ну вот и все. Я надеюсь, что Вы изучили новые навыки и методы. Я надеюсь, что они помогут Вам в будущих работах!
P.S. Экспериментируйте как можно больше, и тогда Вы овладеете большими навыками и достигните больших успехов!
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All . Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen , но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Опытные фотографы могут создать отличное фото, выбрав достаточно быстро правильный ракурс. Однако они на этом не ограничиваются, а подвергают даже интересное изображение дополнительной корректировке , в процессе которой фотография становится невероятно интересной и уникальной.
Сделать фото оригинальным можно, если воспользоваться возможностями графического редактора Adobe Photoshop, в котором имеется масса отличных инструментов. Ознакомившись с инструкцией по работе с Adobe Photoshop, легко разобраться и в том, как наложить текстуру в этом редакторе.
Разнообразить ваше фото помогут текстуры. Как с ними работать — мы расскажем в этой статье
Каждое слово заключает в себе какой-то смысл, указывающий зачастую на его предназначение. Если перевести с латинского языка слово «текстура», получится слово «ткань». В графике это понятие обозначает скопление точек определённых цветовых оттенков, устанавливая которые в определённом порядке удаётся сделать новое изображение.
Разновидности
Начинающие графические дизайнеры могут для начала сделать для себя ассоциацию текстуры с фоном. Чаще всего такие файлы имеют расширение PNG, JPEG или PAT.
Текстурой может быть любая картинка, которая добавит уникальный эффект вашему изображению
Помимо отличия сопровождаемого формата, текстуры могут отличаться и по типам. Дизайнерам, которые владеют навыками добавления их на фотографии, удаётся сопроводить изображение дополнительными эффектами. В частности, при помощи текстуры в Фотошопе удаётся передавать «горячее дыхание» барханов в пустыне, «холодные поцелуи» зимнего ветра, наложение эффектов мятой бумаги и прочее.
Текстуры помогают придать лицу человека специфическую «узорчатость». Самая обыкновенная фотография станет неузнаваемой, если над ней «поколдует» настоящий мастер, владеющий на высочайшем уровне Adobe Photoshop, тем более что в самом этом графическом редакторе предусмотрены уникальные возможности, позволяющие понять, как создать текстуру.
Наложение текстуры
Итак, желая кардинально разобраться в том, как сделать текстуру в Фотошопе, следует внимательно ознакомиться с рекомендациями опытных пользователей редактора.
Первоначально следует запустить сам Adobe Photoshop, после чего загрузить фотографию, которая подлежит корректировке. Также важно загрузить текстуру, выбранную из имеющегося набора в Фотошопе, после чего её выделить, одновременно зажав две клавиши: «Alt» и «A». Если все действия были проделаны правильно, изображение-текстура будет выделена по контуру пунктирной линией. Далее следует скопировать её, а затем добавить в подготовленную фотографию.
Фотошоп, при выполнении таких действий, самостоятельно создаст второй слой для текстуры. Если размеры её существенно отличаются от параметров фото, первоначально следует урегулировать такое несоответствие. Для этого активизируется параметр «Свободное трансформирование», позволяющий изменять исходные размеры любых изображений.
Чтобы активировать все возможности Adobe Photoshop , пользователь обязательно должен кликнуть по инструменту «Перемещение», в противном случае часть полезных инструментов будет недоступна.
В верхнем горизонтальном меню легко обнаружить опцию, ориентированную на смешивание слоёв. Первоначально в программе установлены обычные параметры. Дизайнер может выбрать любой иной параметр из предложенных вариантов в раскрывающемся списке, чтобы впоследствии можно было наложить эффекты на фото.
Также лично сам пользователь может определиться, какой по уровню насыщенности должна быть текстура, какому цветовому оттенку отдать предпочтение. Можно установить параметр «Инверсия», благодаря которому имеющиеся цветовые оттенки будут заменены на противоположные. Не следует пренебрегать в работе с инструментом «Непрозрачность», который может заметно повысить эстетику откорректированного изображения.
Творческие эксперименты в Фотошопе не только позволяют создавать оригинальное изображение, но и благоприятствуют совершенствованию уровня мастерства самого дизайнера.
Добавление текстуры
Графический редактор Adobe Photoshop, который дизайнеры или фотографы инсталлируют на свой компьютер , уже имеет определённые стандартные наборы инструментов, при помощи которых можно редактировать любые изображения. Однако каждый творческий человек мечтает создать не просто красивое фото, а такое, которое способно вызвать восхищение у многих людей. Для достижения таких творческих планов, желательно воспользоваться неординарными инструментами, включая и такие, при помощи которых удастся наложить уникальные текстуры. Безусловно, перед этим совсем не помешает изучить, как добавить текстуру в Фотошоп.
Процесс добавления
Новые варианты текстур могут быть созданы самим пользователем, успешно владеющим Adobe Photoshop, также новые образцы можно найти на тематических форумах и сайтах. Если что-либо понравится, дизайнер может закачать файл (желательно с расширением PAT) и поместить его в созданную папку.
Далее следует открыть Фотошоп. На верхней горизонтальной панели меню располагается кнопка «Редактирование», при наведении на которую открывается список, в котором важно кликнуть по пункту «Управление наборами».
В открывшемся окне белой строкой предлагается несколько вариантов наборов, среди которых следует установить параметр «Узоры». Остаётся только кликнуть по кнопке «Загрузить», указать путь к папке, в которой сохранены ранее закаченные текстуры. После этого, все новые варианты текстур будут отображаться в самом Фотошопе и, соответственно, будут доступны для работы.
Итак, понимая, как установить текстуры в Фотошоп, дизайнеры не будут ограничены в творческих деяниях, они смогут сделать не только уникальное изображение, но и превратить свою работу в увлекательный процесс.
Шрифты… Извечная забота фотошоперов – придание текстам привлекательности. Этого требуют различные обстоятельства, например, необходимость красиво подписать фото или другую композицию. Вариантов украшения масса – от поиска и применения готовых стилей (или создания своих) до использования текстур и режимов наложения слоев.
Сегодня поговорим о том, как стилизовать текст c помощью наложения на него текстуры. Все текстуры, использованные в данном уроке, были найдены на просторах интернета и находятся в публичном доступе. Если Вы планируете использовать созданное изображение в коммерческих целях, то лучше такие изображения покупать на специализированных площадках – стоках.
Прежде, чем начинать стилизацию текста, необходимо определиться с композицией (фоновым изображением и текстурой). Необходимо понимать, что от выбора составляющих элементов зависит общая атмосфера изображения.
Для фона была выбрана вот такая стена из камня:
Текст мы сделаем гранитным с помощью соответствующей текстуры.
Расположение текстур на холсте
Написание текста
Итак, надпись создана, можно приступать к наложению на нее текстуры.
Наложение текстуры на шрифт
1. Перемещаем слой с текстом под слой с текстурой гранита. Текст пропадет из поля зрения, но это временно.
2. Зажимаем клавишу ALT и нажимаем ЛКМ на границу слов (верхней текстуры и текста). Курсор при этом должен поменять форму. Этим действием мы «привяжем» текстуру к тексту, и она будет отображаться только на нем.
Палитра слоев после всех действий:
Результат наложения текстуры гранита на текст:
Как видим, текстура «прилипла» к надписи. Осталось лишь придать тексту объема и завершенности всей композиции.
Заключительная обработка
Заключительную обработку мы будем производить с помощью наложения стилей на текстовый слой.
1. Для начала займемся объемом. Дважды кликаем по слою с текстом и, в открывшемся окне настроек стиля, выбираем пункт под названием «Тиснение» . Потянем ползунок размера немного вправо, а глубину сделаем 200% .
2. Для того чтобы наша надпись «отделилась» от стены, перейдем к пункту «Тень» . Угол выберем 90 градусов , смещение и размер – по 15 пикселей .
Взглянем на конечный результат наложения текстуры на текст:
Мы получили стилизованную под гранит надпись.
Это был универсальный способ наложения текстур на любые объекты, редактируемые в Фотошопе. Используя его, можно текстурировать шрифты, фигуры, залитые любым цветом выделенные области и даже фотографии.
Завершим урок несколькими советами.
- Подбирайте правильный фон для Ваших надписей, так как именно от фона зависит общее впечатление от композиции.
- Старайтесь использовать качественные текстуры высокого разрешения, потому что при обработке (масштабировании) может появиться ненужная размытость. Разумеется, можно придать резкости текстуре, но это уже лишняя работа.
- Не слишком сильно воздействуйте стилями на текст. Стили могут придать надписи излишнюю «пластмассовость» и, как следствие, неестественность.
На этом все, освойте приемы, описанные в этом уроке, чтобы получать качественные стилизованные тексты.
Этот урок по фотошопу описывает процесс наложения текстур на выбранную фотографию, а так же варианты последующих настроек, с помощью которых можно получать различные результаты.
Законченное изображение
Шаг 1
Для того, чтобы наложить текстуру на фотографию, нужно расположить слой с текстурой над слоем с самой фотографией. Откройте стоковое изображение с пейзажем. Именно на него мы будем накладывать различные текстуры.
Шаг 2
Откройте в фотошопе изображение с нужной текстурой. Выделите его целиком: Ctrl + A, и скопируйте нажатием Ctrl + C. Вернитесь к своему основному документу и вставьте на него скопированную текстуру: Ctrl + V.
Теперь активируйте Свободную трансформацию (Ctrl+T), и увеличьте размер текстуры так, чтобы она покрывала весь холст целиком.
Шаг 3
Установите слой с текстурой в Режим наложения (Blend mode) – Умножение (Multiply), и вот что у вас получится в результате:
Получилось немного темновато. Уменьшите Непрозрачность (Opacity) слоя с текстурой до 41%.
Шаг 4
Выглядит интересно, но слишком затемнено. Давайте попробуем поэкспериментировать с режимами наложения. Измените Режим наложения (Blend mode) слоя с текстурой на Мягкий свет (Soft Light) и увеличьте его Непрозрачность (Opacity) до 100%. Обратите внимание, как усилился контраст и стали богаче цвета.
Шаг 5
Поработаем с другими текстурами. Отключите видимость первого слоя с текстурой, кликнув по иконке с глазом рядом миниатюрой слоя на палитре слоев.
Повторив процесс, описанный в шаге 2, поместите на нашем рабочем холсте вторую текстуру. Обратите внимание, на то, что это более насыщенная текстура, с более темными тонами.
Испробуем еще один интересный режим наложения. Установите слой со второй текстурой в режим наложения Экран (Screen), и уменьшите Непрозрачность (Opacity) до 38%. В результате наше изображение стало выглядеть заметно состаренной.
Шаг 6
Еще один замечательный прием – инвертирование текстуры. Нажмите Ctrl + I, и обратите внимание на произошедшие изменения.
Шаг 7
Переходим к следующей текстуре. Отключите видимость второй текстуры и поместите на холст третью.
Установите слой с текстурой в режим наложения Яркий свет (Vivid Light) и уменьшите Заливку (Fill) слоя до 63%. Получилось очень красиво.
Шаг 8
А что если нам нужно сохранить оригинальные цвета фотографии? В этом случае текстуру следует обесцветить нажатием Ctrl + Shift + U. В результате у нас получится черно-белы вариант текстуры, который успешно сохранит цвета нашей фотографии.
Шаг 9
Рассмотрим еще несколько режимов наложения. Установите слой с третьей текстурой в режим наложения Жесткое смешение (Hard Mix). Это очень сильный режим, который способен экстремально усилить интенсивность цветов. Уменьшите Заливку (Fill) слоя до 58%. Далее вы можете поэкспериментировать с другими режимами наложения, и понаблюдать за эффектами, которые можно получить с их помощью…
Шаг 10
В качестве небольшого дополнения я покажу вам, как можно наложить на фотографию текстуру, используя в качестве текстуры саму фотографию. Отключите видимость третьей текстуры и выделите на палитре слоев фоновый слой. Нажатием Ctrl + D продублируйте его.
Выделите на палитре слоев созданный дубликат, активируйте Свободную трансформацию (Ctrl+T), и, кликнув по холсту ПКМ, выберите пункт Отразить горизонтально (Flip Horizontal). В завершение нажмите Enter.
Кликните на палитре слоев по слою-маске, и пройдите в меню Фильтр > Рендринг > Облака (Filter > Render > Clouds). Обратите внимание: изображение больше не выглядит симметричным! При необходимости, вы можете подтереть ненужные участки изображения, закрашивая из черным цветом при активном слое-маске.
Урок завершен!
Подведем итоги
— располагаем текстуру над слоем с изображением
— экспериментируем с режимами наложения, подбирая тот, который дает наилучший эффект (обычно, очень хорошо срабатывают Умножение (Multiply), Перекрытие (Overlay), Мягкий свет (Soft Light), Экран (Screen), и Жесткое смешение (Hard Mix))
— в случае, если эффект от наложения текстуры получается слишком резким, можно уменьшить непрозрачность слоя с текстурой
— если вам нужно сохранить цвета оригинального изображения, текстуру следует обесцветить
— так же, совершенно иного результата можно достигнуть, инвертировав цвета текстуры
Paroles et encore des paroles — ЖЖ
Румба — быстрый, компактный сайт по заявлениям авторов. Но сайт како-то неудобно скомпонован, никак не найду функционал системы.
Белая КМС — типа для блондинок. CMS не использует для хранения страниц базы данных, следовательно, нет лишних запросов к архиву с проверкой логина/пароля, поэтому страницы отдаются на порядок быстрее. Но вот модулей для фотогалереи я не увидела. В аутсайдеры.
pluxfolio.ru Позиционируется как движок для картинок. Т.е. фотогалерея. Но ведь мне и тексты нужны. Хотя: «три типа контента — новости, галереи, статичные страницы», вот с каталогом ссылок как быть. Хотя можно его как статичную страницу оформить… Не знаю, надо ковырять изнутри. Но не в первую очередь. Лаконичность интерфейса радует.
Meruert на первый взгляд кажется сложной… Демо-версии нет, чтоб оценить, как это изнутри, придётся тестировать. Но тоже не в первую очередь.
«Изображения, прикрепляемые к записям или страницам, группируются, если их много. Щелчком по любому изображению можно вызвать увеличение и просмотровик изображений на затемнённом фоне. В левом верхнем углу просмотровика содержится ссылка на исходное изображение в оригинальном размере.» — что с организацией галерей непонятно. Если под этой группировкой и подразумевается галерея, то хм. Надо смотреть как это выглядит. Скриншотов на оф. сайте нет.
CMS «Status-X» — «Система включает в себя большое количество модулей и блоков, и ее можно использовать, как для создания простого сайта-визитки, так и сложного многодоменного корпоративного портала с полноценным интернет-магазином.» Это радует. С остальным непонятно, надо тестировать изнутри…
AVE.CMS Уже радует, что есть модуль галереи. С остальным непонятно. Особенно, что с шаблонами оформления? Судя по всему cms очень и очень молодая, так что… Ага, глянула форум, «В двух словах: берём чистый html, заменяем то, что будем внутри выводить системными тегами и, вуаля, готов сайт…» системные теги меня пугают. Рассматривать буду не в первую очередь…
Monstra Эмм, ну сразу — на английском. Но если простая то почему нет. Поглядим. Не требует базы данных. Вот это хорошо конечно, но как уже имеющиеся материалы подгружать? Хорошо, что их немного. Но видимо на поддомен всё-таки придётся поставить джумлу, чтоб хотя бы из БД статьи вытащить.
Многоуровневая защита от хакерских атак, это гут. Ха, а разработчик-то русский, так что русский в системе наверное будет ) Смотрю плагины. Есть модуль для ютуба и встроенного видео, это хорошо. А вот что с галереей?? Неясно. и демо этот вопрос не прояснила.
CMS Made Simple Есть модульCataloger создание каталогов или портфолио. После стандартной установки CMS Made Simple будут добавлены несколько базовых шаблонов, которые можно использовать и настраивать под свои нужды. Дизайнер Вашего сайта также сможет создавать и добавлять новые шаблоны. Гут. Будем смотреть.
GetSimple — я с ней немножко работала, в принципе несложная, плагин для галереи точно есть, и шаблон свой прикрутить можно, причём разделять шаблон для разных страниц. «Getsimple удобна для разработчиков — шаблон легко изготовить из любого HTML файла за считанные минуты. Для любого PHP программиста не составит труда написать любой нужный плагин чтобы расширить функциональность GetSimple.»
Frog CMS — Вроде неплохо, хоть и на английском. Неограниченная вложенность меню, для каждой страницы можно свой внешний вид настроить, вот только на сниппетах там кажется, многое завязано, а я в них ещё с MODx не разобралась. И про фотогалерею ни слова. А, в плагинах есть несколько. Так что можно потестить.
textpattern На английском. От авторов: гибкая, для всех типов сайтов, неограниченное количество ссылок, статей, картинок и файлов, чпу, есть плагины: для списков ссылок, для списков статей, для категорий, несколько для галерей. Вроде есть всё, что надо. Буду тестировать.
TYPO3 CMS Тоже на английском. От авторов: защищённая, гибкий дизайн, простая структура. Есть какой-то шаблонизатор. Пишут, что есть и галереи. Надо затестить.
uCoz вот ещё рекомендуют, типа он улучшился. В те времена, когда я с ним пыталась работать, он был ужасен. Но теперь он с яндексом запартнёрился, «народные» сайты все туда перевели, так что можно потестировать.
MaxSite CMS. «MaxSite CMS предназначена для создания сайтов различной сложности. Система одинаково подходит как обычным пользователям, так и вебмастерам, фрилансерам и вебстудиям, создающих сайты. MaxSite CMS легка в управлении и в освоении. MaxSite CMS расширяется за счёт плагинов (plugins). API плагинов имеет строгую структуру, поэтому код плагина получается компактным и аккуратным. В комплекте 79 плагинов, которые перекрывают практически все задачи блогера. Многие плагины универсальные, например текстовый виджет или ушки, позволяющие встраивать на сайт произвольный html/js/php код. Шаблон может поддерживать css-профили, позволяющих быстро и просто подключить нужный css-файл. Также предусмотрено задание css-профиля для отдельных страниц при их редактировании.Шаблон может поддерживать т. н. main-шаблон — множественные модульные сетки сайта. Например можно указать no-sidebar, что отключит вывод боковой колонки.» Вот это мне нравится, хочется попробовать прям в первую очередь.
4Site CMS — производит впечатление простой и понятной. Есть много модулей, в том числе для галереи, ссылок, динамические инфоблоки.
LinkorCMS — все необходимые модули есть. Язык шаблонов, позволяющий выполнять различные условия, построенный на блочной основе. Полная независимость контента от шаблонов. Но впечатление невыразительное. Впрочем, попробовать можно.
Как создавать бесшовные текстуры в Photoshop
Оборачиваете ли вы текстуры вокруг 3D-объектов или просто заполняете фон, вероятно, вам потребуется заполнить большее пространство, чем позволяет исходный блок текстуры. Проблема в том, как избежать очевидных стыков, в которых текстура повторяется. Вот простое решение, с помощью которого можно сделать любую текстуру бесшовной.
Шаг 1: Стартовая текстура
Выберите текстуру и обрежьте ее так, чтобы она соответствовала размеру окна Photoshop — вы не хотите, чтобы она свисала с холста.Если вы настроили инструмент кадрирования, чтобы он не удалял пиксели, что является стандартным, то после того, как вы обрежете, выберите все, а затем создайте новый слой из выделенного фрагмента. Это ограничит новый слой только тем, что видно в окне.
Шаг 2: Смещение текстуры
Перетащите слой текстуры в нижний левый угол, чтобы угол текстуры теперь находился более или менее посередине. Необязательно делать это точно.
Еще после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3: повторить текстуру
Удерживайте Option / Alt, перетаскивая текстуру вверх с помощью инструмента «Перемещение», чтобы сделать копию, удерживая Shift, чтобы она двигалась точно вертикально, пока нижняя часть повторяющейся текстуры не встретится с верхом существующей. Затем используйте Command / Ctrl + E, чтобы объединить эти два слоя вместе.
Шаг 4: Повторить еще раз
Теперь перетащите слой вправо, снова удерживая Option / Alt и Shift, чтобы сделать копию. Слейтесь еще раз. Теперь вы сместите исходную текстуру так, чтобы края оказались посередине.Соединения здесь очевидны, но вы знаете, что там, где текстура выходит за верхнюю часть, она плавно повторяется снизу, и то же самое для левого и правого.
Шаг 5. Исправьте соединения
Самый простой способ начать — использовать инструмент «Точечное исцеление», перетаскивая его вертикально вниз по центру и горизонтально по горизонтали. Это будет отличное начало, хотя вас еще нет.
Шаг 6: Исправьте ошибки
После использования Spot Healing Tool у вас, вероятно, останутся некоторые громоздкие пятна, такие как черный камень в верхней части этого изображения, который выглядит слишком обрезанным справа.Переключитесь на инструмент клонирования и используйте его, чтобы пробовать чистые участки фона, чтобы скрыть любые аномалии.
Шаг 7: Сохраните текстуру
Выделите все, затем перейдите в Edit> Define Pattern. Дайте новому шаблону имя и нажмите OK. Теперь вы сможете использовать его в любой работе в Photoshop.
Шаг 8. Попробуй
Самый простой способ проверить новую текстуру — создать новый слой, заполненный любым плоским цветом, и выбрать «Слой»> «Стиль слоя»> «Наложение узора».Новая текстура будет последней в списке. Когда он заполнит слой, переместите диалоговое окно в сторону, и вы сможете перетащить его, чтобы проверить, действительно ли оно бесшовное. Вы также можете уменьшить масштаб, если хотите, чтобы проверить повторы.
Посмотреть видео
Посмотрите видеоверсию этого руководства ниже.
Экспортер инструментов для текстур NVIDIA | NVIDIA Developer
NVIDIA Texture Tools Exporter позволяет пользователям создавать файлы текстур с высокой степенью сжатия, которые остаются небольшими как на диске, так и в памяти, непосредственно из источников изображений с помощью инструментов NVIDIA Texture Tools 3 с ускорением CUDA.0 компрессорная техника.
Этот модуль экспорта объединяет четыре инструмента текстур в одном плагине и отдельном приложении, включая гибкую и мощную поддержку кубических карт, MIP-карт, карт нормалей, прозрачности и более 130 форматов импорта. Новая панель предварительного просмотра сжатия позволяет вам увидеть, как ваше изображение будет сжато в реальном времени, без необходимости записи на диск.
NVIDIA Texture Tools Exporter, демонстрирующий отражение кубической карты
Эти инструменты идеально подходят для художников и инженеров графики, которые хотят сэкономить память текстур и уменьшить размер своих приложений или разместить больше текстур с более высоким разрешением в том же пространстве.Например, разработчики игр могут использовать это, чтобы уменьшить размер создаваемых ими игр, или разработчики реалистичного рендеринга и создания цифрового контента могут использовать это для размещения в памяти текстур с более высоким разрешением.
Уменьшить размеры приложения
Сжать текстуры до трети их исходного размера. Или используйте это для размещения более подробных и разнообразных текстур в памяти
Высококачественная обработка изображений
Создание MIP-карт с использованием цветов линейного пространства и предварительно умноженных альфа-каналов, фильтрация карт нормалей с использованием преобразования наклона и т. Д.
Современные алгоритмы сжатия
Теперь поддерживает BC6 для HDR-текстур, BC7 для высококачественного сжатия и ASTC для масштабируемого сжатия на графических процессорах Tegra
СКАЧАТЬ
Автономное приложение
| Операционная система | |
|---|---|
| Требования |
Примечания к выпуску
2021.1.1
- Добавлен эффект NGX Super-Resolution для графических процессоров Turing +.
- Добавлены программы чтения файлов формата KTX и KTX2, а также поддержка экспорта файлов KTX2.
- Добавлено изменение размера окна и поддержка высокого разрешения.
- Более быстрая обработка изображений с меньшим объемом памяти.
- Эффекты изображений теперь выполняются в фоновом потоке, благодаря чему пользовательский интерфейс быстрее реагирует на большие изображения.
- Добавлен интерфейс перетаскивания изображения Бориса Устаева.
- Исправлена ошибка, из-за которой плагин Photoshop выбирал неправильный канал для альфа-канала, если в файле Photoshop не было фонового слоя и был предоставленный пользователем альфа-канал.
- Исправлена проблема, из-за которой использование двух идентичных графических процессоров в конфигурации без SLI без указанного устройства CUDA приводило к повреждению изображения.
- Исправлены проблемы с недетерминизмом компрессора на текстурах кубической карты.
- Поддержка чтения старых файлов DDS, где dwMipMapCount равно 0.
- Обновлен NVTT до версии 3.1.6.
- И плагин, и автономный экспортер теперь экспортируют с использованием заголовков DDS в стиле DX9, когда это возможно (т. Е. Без расширения заголовка DX10).Добавлена возможность всегда использовать расширение заголовка DX10, которое по умолчанию отключено. Это должно улучшить совместимость со старыми считывателями DDS. Соответствующий флаг командной строки — —dx10.
- Добавлена поддержка чтения настроек в плагине. Эти настройки автоматически сохраняются в реестре. Если вы скрыли окно настроек чтения, вы можете снова включить его в окне «О программе».
- Добавлена поддержка в плагине для чтения MIP-карт файлов DDS как слоев.
- Добавлена поддержка в плагине для чтения альфа-каналов файлов DDS как дополнительных каналов вместо прозрачности.
- Добавлена поддержка чтения трех нестандартных кодов BC6 / BC7 FourCC (BC6H, BC7L и BC7 \ 0).
- Добавлена возможность читать и сохранять изображения перевернутыми по вертикали. Соответствующие параметры командной строки —read-flip-y и —save-flip-y.
- Переключено на использование FreeImage вместо OpenImageIO в автономном экспортере для импорта и экспорта изображений, не относящихся к DDS.
- В самых быстрых режимах BC1a, BC2 и BC3 теперь для сжатия используется графический процессор.
- Исправлена ошибка, из-за которой значения RGB полностью прозрачных пикселей (с альфа-каналом, равным 0) устанавливались на 0 в результате внутреннего предварительного умножения.
- Исправлена ошибка, из-за которой автономный модуль экспорта читал файлы TIFF без профиля ICC, используя линейное пространство вместо цветов sRGB.
- Исправлена проблема, из-за которой автономный модуль экспорта считывал файлы некоторых типов с несовместимым предварительно умноженным альфа-каналом.
- Исправлена ошибка, из-за которой автономный модуль экспорта считывал файлы PSD без заданного цветового профиля, как если бы они содержали линейные цвета вместо цветов sRGB.
- Исправлена проблема, из-за которой автономный модуль экспорта интерпретировал некоторые форматы файлов без профилей ICC или указанных значений oiio: ColorSpace с неправильным цветовым пространством.
- Обновленные кредиты.
- Исправлена неточность во всплывающих подсказках для BC1-BC5, где говорится о том, как элементы палитры распределяются между конечными точками.
Подключаемый модуль Adobe Photoshop
| Операционная система | |
|---|---|
| Требования |
Информация о версии
2021.1.1
- Добавлен эффект NGX Super-Resolution для графических процессоров Turing +.
- Добавлены программы чтения файлов формата KTX и KTX2, а также поддержка экспорта файлов KTX2.
- Добавлено изменение размера окна и поддержка высокого разрешения.
- Более быстрая обработка изображений с меньшим объемом памяти.
- Эффекты изображений теперь выполняются в фоновом потоке, благодаря чему пользовательский интерфейс быстрее реагирует на большие изображения.
- Добавлен интерфейс перетаскивания изображения Бориса Устаева.
- Исправлена ошибка, из-за которой плагин Photoshop выбирал неправильный канал для альфа-канала, если в файле Photoshop не было фонового слоя и был предоставленный пользователем альфа-канал.
- Исправлена проблема, из-за которой использование двух идентичных графических процессоров в конфигурации без SLI без указанного устройства CUDA приводило к повреждению изображения.
- Исправлены проблемы с недетерминизмом компрессора на текстурах кубической карты.
- Поддержка чтения старых файлов DDS, где dwMipMapCount равно 0.
- Обновлен NVTT до версии 3.1.6.
- И плагин, и автономный экспортер теперь экспортируют с использованием заголовков DDS в стиле DX9, когда это возможно (т. Е. Без расширения заголовка DX10).Добавлена возможность всегда использовать расширение заголовка DX10, которое по умолчанию отключено. Это должно улучшить совместимость со старыми считывателями DDS. Соответствующий флаг командной строки — —dx10.
- Добавлена поддержка чтения настроек в плагине. Эти настройки автоматически сохраняются в реестре. Если вы скрыли окно настроек чтения, вы можете снова включить его в окне «О программе».
- Добавлена поддержка в плагине для чтения MIP-карт файлов DDS как слоев.
- Добавлена поддержка в плагине для чтения альфа-каналов файлов DDS как дополнительных каналов вместо прозрачности.
- Добавлена поддержка чтения трех нестандартных кодов BC6 / BC7 FourCC (BC6H, BC7L и BC7 \ 0).
- Добавлена возможность читать и сохранять изображения перевернутыми по вертикали. Соответствующие параметры командной строки —read-flip-y и —save-flip-y.
- Переключено на использование FreeImage вместо OpenImageIO в автономном экспортере для импорта и экспорта изображений, не относящихся к DDS.
- В самых быстрых режимах BC1a, BC2 и BC3 теперь для сжатия используется графический процессор.
- Исправлена ошибка, из-за которой значения RGB полностью прозрачных пикселей (с альфа-каналом, равным 0) устанавливались на 0 в результате внутреннего предварительного умножения.
- Исправлена ошибка, из-за которой автономный модуль экспорта читал файлы TIFF без профиля ICC, используя линейное пространство вместо цветов sRGB.
- Исправлена проблема, из-за которой автономный модуль экспорта считывал файлы некоторых типов с несовместимым предварительно умноженным альфа-каналом.
- Исправлена ошибка, из-за которой автономный модуль экспорта считывал файлы PSD без заданного цветового профиля, как если бы они содержали линейные цвета вместо цветов sRGB.
- Исправлена проблема, из-за которой автономный модуль экспорта интерпретировал некоторые форматы файлов без профилей ICC или указанных значений oiio: ColorSpace с неправильным цветовым пространством.
- Обновленные кредиты.
- Исправлена неточность во всплывающих подсказках для BC1-BC5, где говорится о том, как элементы палитры распределяются между конечными точками.
Примечание. Экспортер NVIDIA Texture Tool можно найти в форматах «Сохранить как» в Adobe Photoshop после установки
КЛЮЧЕВЫЕ ХАРАКТЕРИСТИКИ
Сжатие
- Поддерживает сжатие текстур BC1 — BC7 и ASTC
- Компрессоры текстур с ускорением CUDA позволяют сжимать изображения более высокого качества за меньшее время
- Четыре настройки качества сжатия
- Считывает более 130 форматов DXGI и ASTC
- Предварительный просмотр сжатия в реальном времени
Для просмотра этого видео включите JavaScript и рассмотрите возможность обновления до веб-браузера, поддерживающего видео HTML5.
Отображение куба
- Создание кубических карт из 2D-изображений
- Настраиваемое преобразование системы координат для карт куба с нормальным отображением
- Поддержка развернутых кубических карт и карт линейного формата
Mipmapping
- поколение
- Mipmap : Настраиваемая фильтрация и обработка цвета
- Генерация MIP-карты: MIP-отображение наклонного пространства для карт нормалей
- MIP-коррекция альфа-вырезки гарантирует, что текстуры альфа-вырезки покрывают примерно одну и ту же область независимо от уровня детализации.
Для просмотра этого видео включите JavaScript и рассмотрите возможность обновления до веб-браузера, поддерживающего видео HTML5.
Для просмотра этого видео включите JavaScript и рассмотрите возможность обновления до веб-браузера, поддерживающего видео HTML5.
Карты нормалей
- Настраиваемая генерация карт нормалей
- 7 методов генерации карт высот
- 6 производных фильтров
- Экспорт карт нормалей в касательное пространство или объектное пространство
Прозрачность
20
- Создание текстур с вырезом из альфа-канала с дизерингом или без него
- Обработка альфа-изображения с предварительным умножением в линейном пространстве
- Автоматизированный рабочий процесс: Command- линейный интерфейс (автономная версия) и поддержка действий (плагин Adobe Photoshop)
- Поддержка быстрых пакетных сценариев (автономная версия)
- Считывает изображения с цветовыми профилями ICC v4
- Поддерживает экспорт изображений с примененным предварительно умноженным альфа-каналом
- Возвращается к ЦП при рабочей нагрузке превышает GP U-память
- Щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения .
- Под Bevel и Emboss щелкните слово Textures , а не только поле.
- В разделе Элементы текстуры щелкните стрелку вниз рядом с полем Узоры .
- Появятся все сохраненные рисунки (в папках).
- Выберите папку, затем выберите узор.
- Перейдите в меню «Правка»> «Предустановки»> «Диспетчер предустановок», затем выберите «Кисти» в раскрывающемся меню.
- Выберите кисти, которые хотите сохранить в индивидуальном наборе.
- Нажмите кнопку «Сохранить набор ...».
- текстуры с предварительно умноженным альфа-каналом
Дополнительные функции
Ресурсы
Советы по Photoshop: текстуры, узоры и градиенты
Одними из лучших функций Photoshop являются эффекты текста, объектов и изображений, такие как текстуры, узоры, градиенты и стили.
Стили — это те удивительные спецэффекты, которые вы видите, перемещаясь по экрану на заголовках фильмов и появляясь на обложках книг, постерах и рекламных щитах. Они состоят из текстур и градиентов, а также текста, фигур, фотографий, иллюстраций и других объектов, а также множества цветов и специальных эффектов. Стили делают текст и объекты красивыми, пугающими, возмутительными, фантастическими и даже пугающими.
Посмотрите обложки этих книг, которые я создал для нескольких опубликованных авторов. Ты тоже можешь это сделать.Давайте погрузимся и создадим потрясающие текстуры, узоры и градиенты.
JD SartainОбложки книг с узорами, градиентами, текстурами, стилями и эффектами PS
Настройка документа
Сначала давайте откроем файл, добавим текст, а затем рассмотрим каждую функцию по отдельности.
1. Откройте Photoshop и создайте новый файл ( File > New ). Подтвердите свои настройки для дюймов, ширины, высоты и ориентации на панели «Сведения о предустановке».
Совет: Всегда начинайте с изображения высокого разрешения (минимум 300 пикселей на дюйм) независимо от конечного продукта. Вы всегда можете уменьшить размер файла без ухудшения качества изображения; вы не можете его увеличить.
2. Выберите инструмент «Текст» и введите строку текста.
Совет: В мире дизайна и типографики шрифтовые символы называются гарнитурами. Различные атрибуты (полужирный, курсив, узкий и т. Д.), Включенные в пакет гарнитуры, называются шрифтами. Для использования в будущем введите гарнитуру, шрифт, размер и цвет, прежде чем создавать текстовое поле.Это проще и экономит время.
3. Я ввел слова Park City , используя шрифт Impact, обычный шрифт (в отличие от полужирного, курсивного, расширенного и т. Д.), Размер 100 пунктов и автоматический интерлиньяж на холсте 8×8.
Примечание: Если ваше текстовое поле автоматически заполняется абзацем латинского текста, не паникуйте — это просто текст-заполнитель, который вы можете легко удалить. Выберите Edit > Preferences > Type , затем снимите флажок с надписью Заполните слои нового типа текстом-заполнителем .
4. Откройте панели «Слои», «Стиль», «Абзац» и «Символ», если они еще не отображаются на экране. Объедините абзац и символ в одну панель, а слои и стили — в другую. Откройте панель «Узоры и градиенты», затем удалите «Образцы» и «Цвет». В них нет необходимости, потому что все, что вам нужно сделать, это дважды щелкнуть цветные квадраты переднего плана / фона (на панели инструментов), чтобы увидеть / использовать палитру цветов и библиотеки цветов.
Работа с текстурами Photoshop
Текстуры в Photoshop такие же, как и в жизни, за исключением того, что их нельзя трогать.Вы можете работать с узорами или абстрактными узорами, такими как наждачная бумага, кирпич, дерево, ткань, кожа и т. Д.
Photoshop содержит множество отличных текстур, которые можно применить к тексту или изображениям с помощью меню «Фильтры». Например:
1. Выберите текстовый слой под названием Park City.
2. Выберите Фильтр > Галерея фильтров .
3. Прочтите всплывающее диалоговое окно и выберите Преобразовать в смарт-объект .
4. Откроется Галерея фильтров и отобразит текстовый слой.Щелкайте стрелки вверх или вниз, чтобы просмотреть всю страницу на экране.
5. Обратите внимание на папки на панели справа. Щелкните, чтобы открыть папку «Текстуры» (или любую другую интересующую вас папку).
6. Просмотрите текстуры и выберите одну. (Я выбрал Texturizer.)
7. На правой панели щелкните стрелку вниз и выберите текстуру из списка. (Я выбрал Canvas.)
8. Используйте кнопки ниже, чтобы настроить текстуру «Canvas»: Масштабирование, Рельеф, Свет (источник) или Инвертировать.Кнопки настройки различаются в зависимости от выбранной текстуры.
9. Поиграйте с различными текстурами и параметрами, пока вы не будете удовлетворены результатом, затем нажмите OK .
Вы также можете применять текстуры через панель «Слои»:
Photoshop игнорирует цвета и фон выбранного узора, оставляя только текстурированные части, а затем накладывает узор на текст, объект или изображение.
6. Вы можете настроить масштаб и глубину или инвертировать текстуру.
7. Если результат вас устраивает, нажмите OK .
ПРИМЕЧАНИЕ. Следуйте приведенным ниже инструкциям по шаблонам, чтобы создавать собственные текстуры с помощью меню шаблонов.
JD Sartain / IDGТекстуры Photoshop
Работа с узорами Photoshop
Узоры почти такие же, как и текстуры, за исключением того, что узоры — это более мелкие повторяющиеся узоры, которые собираются вместе, чтобы выглядеть как непрерывная поверхность, и они не обязательно текстурированы. Узоры больше относятся к изображениям, хотя они также могут быть абстрактными. Узоры создаются, сохраняются и используются как слои, а текстуры применяются как фильтры.
Photoshop поставляется с несколькими стандартными узорами, которые можно применить к тексту или изображениям через меню «Параметры наложения».Это всего лишь образцы. Вы можете скачать тысячи шаблонов бесплатно или создать свои собственные.
1. Щелкните правой кнопкой мыши текстовый слой под названием Park City.
2. Выберите Blending Options из раскрывающегося меню.
3. Щелкните или выделите опцию Pattern Overlay на левой панели (вы должны щелкать слова, а не просто устанавливать флажок).
4. В окне «Наложение узора» (справа) щелкните стрелку вниз рядом с полем «Узор», затем выберите папку из списка.
5. Просмотрите список, выберите шаблон, используйте функции для внесения пользовательских изменений, затем нажмите OK .
6. Обратите внимание, как узор заполняет слова Парк-Сити.
Создание собственных узоров Photoshop
Вы можете создавать свои собственные узоры для Photoshop, используя практически любое изображение (конечно, у вас есть права на использование изображений). Вот как.
1. Откройте файл фотографии, иллюстрации или рисунка.
2. Используйте прямоугольную область, чтобы выбрать квадратную или прямоугольную часть фотографии.
3. Выберите Edit > Define Pattern .
4. Назовите шаблон, затем нажмите OK .
5. Закройте файл фотографии.
6. Щелкните правой кнопкой мыши текстовый слой под названием Park City.
7. Выберите Blending Options из раскрывающегося меню.
8. Выделите опцию Наложение узора .
9. Выберите новый узор из списка и нажмите OK .
10. Теперь текст Парк-сити залит сусальным золотом.
11. Выберите значок папки на панели «Узоры» и введите имя новой папки, например Custom .
12. Поместите курсор в поле нового рисунка, удерживайте его и перетащите в новую папку.
JD Sartain / IDGУзоры для Photoshop
Загрузите и установите бесплатные узоры Photoshop
Нужны еще узоры? Вы можете найти бесконечный запас в Интернете. Просто найдите «бесплатные шаблоны Photoshop» и начните просматривать сайты, которые появляются в результатах.
После загрузки узоров перейдите в панель «Узоры и градиенты» и щелкните значок меню в правом верхнем углу. Выберите Импортировать образцы .
6. Перейдите в папку, в которую вы сохранили загруженные рисунки. Выберите файл выкройки и нажмите Загрузить .
8. Обратите внимание на новую папку на панели «Узоры». Щелкните папку, чтобы открыть, затем разверните окно, чтобы просмотреть все свои красивые узоры.
9. Повеселитесь и поэкспериментируйте с десятками различных узоров на тексте в Парк-сити.
JD Sartain / IDGСкачать шаблоны Photoshop
Как работать с градиентами Photoshop
Градиенты — это размытые (или линейные) цвета, которые распределяются по палитре из многих цветов. Photoshop поставляется с большим разнообразием градиентов, которые можно использовать как есть или настроить в соответствии с вашим проектом. Вы также можете загрузить тысячи сторонних градиентов или создать свои собственные градиенты.
1. Снова выберите текст Park City.
2. Щелкните слой правой кнопкой мыши и в раскрывающемся меню выберите Очистить стиль слоя (хотя технически это не был стиль).
3. Выберите Blending Options из раскрывающегося меню.
4. Щелкните или выделите параметр Gradient Overlay .
5. Просмотрите список папок и щелкните одну из них. Отобразятся градиенты в этой папке.
6. Щелкните тот, который вам нравится, и нажмите OK или используйте параметры на этой панели, чтобы настроить выбранный градиент. Например, существует 27 режимов наложения, вы можете обратить градиент, выровнять его со слоем, изменить угол, масштаб, непрозрачность или стиль: линейный, радиальный, угловой, отраженный или ромбовидный.Вы также можете дизеринг и, если хотите, сохранить как стиль.
Как создавать собственные градиенты в Photoshop
1. На панели «Градиенты» щелкните поле «Добавить» (оно выглядит как знак плюса) в нижней центральной части панели.
2. Откроется диалоговое окно «Редактор градиента ».
3. Дважды щелкните маленькие прямоугольники (слева или справа) под ползунком, и откроется палитра «Палитра цветов».
4. Выберите цвет для каждой стороны.
5. Щелкните под ползунком, чтобы добавить другие цветные поля, затем выберите другие цвета.
6. Перетащите рамку вниз и от ползунка, чтобы удалить ее.
7. Перемещайте отдельные коробки вперед и назад, чтобы добиться превосходного градиентного результата.
8. Введите имя в поле Имя.
9. Нажмите кнопку Новый , затем нажмите ОК .
11. Выберите Blending Options из раскрывающегося меню.
12. Щелкните или выделите параметр Gradient Overlay .
13. Найдите новый градиент внизу.Выберите его и нажмите ОК.
JD Sartain / IDGГрадиенты Photoshop
Дополнительные советы по улучшению ваших изображений
Теперь, когда у вас есть четыре разных логотипа Парк-сити, добавьте немного чутья, чтобы усилить «вау» -фактор.
1. Переименуйте четыре слоя, чтобы различать, какой из них: шаблон Cust, градиент Cust, шаблон загрузки и Текстура Photoshop.
2. Выберите Cust Pattern , затем щелкните правой кнопкой мыши и выберите Blending Options .
3.Выберите Bevel & Emboss > Inner Bevel > Chisel Hard . Обратите внимание на разницу.
4. Выберите Cust Gradient , щелкните его правой кнопкой мыши и выберите Blending Options .
5. Выберите Inner Shadow > Normal , затем измените угол.
6. Выберите Текстура Photoshop , щелкните правой кнопкой мыши и выберите Параметры наложения .
7. Выберите Drop Shadow > Normal , затем измените угол.
8. Выберите Загрузить узор , щелкните правой кнопкой мыши и выберите Параметры наложения .
9. Выберите Обводка > Нормальная > Снаружи > Размер 6 .
Если вам нравятся любые или все комбинации этих эффектов, вы можете сохранить их как стиль. Выберите слой с эффектами, которые вы хотите сохранить, затем откройте панель Blending Options . Справа нажмите кнопку New Style , назовите ее и дважды нажмите OK .
JD Sartain / IDGДобавьте больше спецэффектов, чтобы увеличить вау-фактор
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию. Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.Сопоставление текстуры с лицом с помощью Photoshop
Как сопоставить текстуру с лицом с помощью Photoshop
Шаг 1. Выберите канал с наилучшим контрастом изображения
Начнем с фотографии, к которой мы будем применять текстуру.Переключитесь на панель каналов на мгновение. Вы найдете панель «Каналы», сгруппированную с панелями «Слои» и «Пути» («панели» в более ранних версиях Photoshop называются «палитрами»). Щелкните вкладку «Название каналов» вверху группы, чтобы выбрать ее. Вы увидите три цветовых канала — красный , зеленый и синий — вместе с композитным RGB каналом вверху:
Панель (палитра) каналов в Photoshop.
Чтобы узнать больше о цветовых каналах и цветовом режиме RGB в Photoshop, обязательно ознакомьтесь с нашим полным руководством по RGB и цветовым каналам в Photoshop Explained .Мы собираемся использовать один из этих трех каналов (красный, зеленый или синий) для создания нашей карты смещения, которая затем будет использоваться для сопоставления нашей текстуры с контурами лица человека.
Нам нужно выбрать канал, который даст нам самый высокий контраст изображения, поскольку чем больше у нас контраста, тем лучших результатов мы достигнем с нашей картой смещения. Щелкните каждый канал (красный, зеленый, затем синий) на панели каналов. Здесь я нажимаю на красный канал, чтобы выбрать его.Текущий выбранный канал будет выделен синим цветом:
Выберите отдельные каналы, щелкнув их на панели «Каналы».
При нажатии на каждый канал вы увидите, что в окне документа появляется черно-белая версия фотографии. Каждый канал предоставит нам различную черно-белую версию в зависимости от того, насколько заметен этот цвет на фотографии. Нам нужно выбрать канал, который дает нам лучший контраст изображения на лице человека. Вот как выглядит каждый из трех моих каналов: красный слева, зеленый посередине и синий справа:
Каждый цветовой канал (красный, зеленый, синий) дает нам различную черно-белую версию изображения.
Обычно при работе с оттенками кожи красный канал будет слишком ярким и размытым для использования в качестве карты смещения (поскольку кожа всегда содержит много красного), поэтому вы обычно в конечном итоге выбираете либо зеленый, либо синий каналы. В моем случае синий канал слишком темный, поэтому его нет. Красный канал на самом деле содержит больше деталей, чем я обычно ожидал, но я думаю, что зеленый канал содержит наибольшее количество контраста, с некоторыми яркими бликами и темными тенями, поэтому я собираюсь использовать зеленый канал для моей карты смещения.
Шаг 2. Дублируйте канал
После того, как вы определили, какой канал вы собираетесь использовать для карты смещения, убедитесь, что он выбран на панели каналов. Я использую зеленый канал, поэтому нажимаю на него, чтобы выбрать:
Щелкните канал, который вы будете использовать для карты смещения.
Затем щелкните значок меню в правом верхнем углу панели каналов и выберите Дублировать канал в появившемся меню:
Щелкните канал правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу «Control» (Mac), и выберите «Дублировать канал».
Это вызовет диалоговое окно Duplicate Channel. Выберите New для параметра Document в разделе Destination диалогового окна, которое откроет копию канала как отдельный документ Photoshop. Не беспокойтесь о названии:
Установите для параметра «Документ» значение «Новый», чтобы создать новый документ из канала.
Щелкните OK, чтобы выйти из диалогового окна. Черно-белое изображение появится в отдельном окне документа:
Черно-белая версия из Зеленого канала (или любого другого выбранного вами канала) теперь отображается в отдельном окне документа.
Мы подготовим наше изображение для использования в качестве карты смещения!
Шаг 3. Примените медианный фильтр к изображению карты смещения
В следующих нескольких шагах мы будем работать с только что созданным изображением карты смещения, поэтому пока не обращайте внимания на исходное изображение. Нам нужно удалить большую часть деталей с лица человека, иначе все маленькие поры, неровности, щетина и небольшие дефекты кожи вызовут проблемы. Мы воспользуемся парой фильтров Photoshop, чтобы сгладить ситуацию.Первый, который мы применим, — это фильтр Median , который отлично подходит для уменьшения мелких деталей, сохраняя при этом края, определяющие объект, нетронутыми. Подойдите к меню Filter в строке меню вверху экрана, выберите Noise , а затем выберите Median :
Перейдите в Фильтр> Шум> Медиана.
Откроется диалоговое окно Медианного фильтра. Следите за своим изображением в окне документа, перетаскивая ползунок Radius в нижней части диалогового окна.Ползунок определяет, сколько деталей удаляется с изображения. Чем дальше вы перетащите ползунок вправо, тем больше деталей вы удалите. Идея состоит в том, чтобы удалить как можно больше деталей с лица человека, сохранив при этом важные края нетронутыми. Здесь нет специального параметра, который можно использовать, поскольку он будет зависеть от размера изображения, над которым вы работаете, но я собираюсь установить значение радиуса примерно на 8 пикселей:
Отрегулируйте величину радиуса с помощью ползунка в нижней части диалогового окна.
Щелкните OK, чтобы выйти из диалогового окна. Здесь мы видим, что мне удалось значительно уменьшить детализацию лица мужчины, сохранив при этом четкие и четкие определяющие края:
Большая часть деталей лица мужчины была удалена без размытия важных деталей по краям.
Шаг 4. Применение фильтра размытия по Гауссу
Затем мы применим фильтр Gaussian Blur, чтобы завершить нашу карту смещения. Вернитесь в меню Filter и на этот раз выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Когда появится диалоговое окно «Размытие по Гауссу», используйте ползунок Radius в нижней части диалогового окна так же, как вы использовали его с медианным фильтром минуту назад, следя за своим изображением в окне документа, когда вы перетаскиваете ползунок вправо, чтобы применить к изображению большее размытие. Опять же, здесь нет конкретной настройки, поскольку она будет зависеть от вашего изображения, но цель состоит в том, чтобы применить достаточное размытие, чтобы сгладить вещи, сохраняя при этом возможность различать важные детали (глаза, нос, рот и т. Д.).Я собираюсь увеличить значение радиуса примерно до 13 пикселей:
Увеличьте значение радиуса, чтобы увеличить степень размытия изображения.
Нажмите OK, когда закончите, чтобы выйти из диалогового окна. Photoshop применяет размытие к карте смещения:
Карта смещения теперь отображается с плавными переходами между разными уровнями яркости.
Шаг 5. Преобразование изображения в оттенки серого
Наконец, давайте преобразуем наше изображение карты смещения в цветовой режим Grayscale .Технически это не является абсолютно необходимым, поскольку Photoshop может использовать карты смещения, сохраненные в других цветовых режимах, но вы можете столкнуться с проблемами, если ваша карта смещения содержит слишком много каналов, поэтому преобразование изображения в оттенки серого, что ограничивает изображение один канал — хороший способ избежать этих проблем. Поднимитесь в меню Image вверху экрана, выберите Mode (сокращение от Color Mode), затем выберите Grayscale :
Выберите Изображение> Режим> Оттенки серого.
Шаг 6. Сохраните изображение как файл Photoshop .PDF
Теперь, когда мы подготовили наше изображение для использования в качестве карты смещения, нам нужно сохранить его, и нам нужно сохранить его специально как файл Photoshop .PSD . Это единственный тип файла, который Photoshop может использовать для карт смещения, хотя я понятия не имею, почему это так. Иногда вам просто нужно принять что-то, и это один из таких случаев. Подойдите к меню File вверху экрана и выберите Save As :
Выберите «Файл»> «Сохранить как».
Откроется диалоговое окно «Сохранить как». Дайте файлу описательное имя. Я назову свой «displace.psd» и убедитесь, что вы выбрали Photoshop для параметра Format , чтобы он был сохранен как файл .PSD. Я считаю, что самое простое место для сохранения карт смещения — это папка «карты смещения», которую я создал на своем рабочем столе, так что именно там я сохраню свой файл:
Сохраните файл в легко запоминаемом месте, например на рабочем столе.
По завершении нажмите кнопку «Сохранить», чтобы сохранить файл.Теперь вы можете закрыть окно документа карты смещения.
Шаг 7: Выберите лицо человека на фотографии
На этом мы закончили работу над нашей картой смещения, поэтому вернитесь к исходной фотографии (той, к которой вы собираетесь применить текстуру). Если вы все еще видите черно-белое изображение в окне документа, это потому, что у нас все еще выбран один канал на панели «Каналы». Щелкните канал RGB в верхней части панели «Каналы», чтобы вернуть полноцветную версию изображения.Канал RGB на самом деле вообще не является каналом, это просто композиция из трех отдельных каналов, и это то, что позволяет нам видеть изображение в полном цвете:
При нажатии на канал RGB выбираются сразу все каналы и изображение отображается в полном цвете.
Вернитесь к панели «Слои», щелкнув вкладку «Имя слоя» в верхней части группы панелей. Нам нужно выбрать область фотографии, на которую мы хотим сопоставить текстуру. Поскольку мы хотим сопоставить текстуру только лицу человека, сначала нам нужно выбрать ее.Используйте инструмент выделения по вашему выбору (инструмент «Лассо», Pen Too, l и т. Д.), Чтобы выделить нужную область. В моем случае я использую инструмент Lasso Tool, чтобы нарисовать выделение вокруг лица мужчины и верхней части его головы:
Нарисуйте выделение вокруг области, на которую вы хотите нанести текстуру.
Единственная проблема в том, что если бы я применил текстуру прямо сейчас, его глаза были бы закрыты текстурой, поскольку они в настоящее время находятся внутри выбранной области. Мне нужно убрать его глаза из выделения, и самый простой способ сделать это — просто удерживать мою клавишу Alt (Win) / Option (Mac), которая временно помещает инструмент Lasso Tool в Subtract From Selection режим, обозначенный маленьким знаком минус («-») в правом нижнем углу значка лассо.Перетащите выделение вокруг каждого глаза, чтобы удалить их из выбранной области. Когда вы закончите, вы должны увидеть выделенные контуры вокруг головы и глаз человека. Теперь выделена только область между контурами выделения, что означает, что глаза больше не будут затронуты:
Удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac), чтобы временно переключиться в режим «Вычесть из выделения» с помощью любого основного инструмента выделения.
Обязательно ознакомьтесь с нашим учебником «Полная мощность основных выделений» для получения дополнительной информации о работе с выделениями в Photoshop.
Шаг 8: Сохраните выделение
В данный момент наш выбор нам не нужен, но он нам понадобится в ближайшее время, так что давайте сохраним его. Подойдите к меню Select вверху экрана и выберите Save Selection :
Выберите «Выбрать»> «Сохранить выделение».
Откроется диалоговое окно «Сохранить выделение». Я назову свой выбор «лицо», затем нажму «ОК», чтобы сохранить выбор для дальнейшего использования:
Сохранение выбора позволяет нам легко загрузить его снова в любое время, когда оно нам понадобится.
После сохранения выделения нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро отменить выделение, удалив контуры выделения с изображения.
Шаг 9. Копирование изображения текстуры на исходное изображение
Откройте фотографию, которую вы собираетесь использовать в качестве текстуры. В моем случае я использую фотографию текстуры камня, которую мы видели в начале урока. Теперь ваше исходное изображение и фотография текстуры должны быть открыты в отдельных окнах документов на экране.
Убедитесь, что у вас выбрана фотография текстуры, щелкнув по ней в любом месте окна документа. Затем перейдите в меню Layer вверху экрана и выберите Duplicate Layer :
Перейдите в Layer> Duplicate Layer.
Откроется диалоговое окно «Дублировать слой». Я собираюсь назвать свой скопированный слой «текстура», хотя имя не так важно. Что является важным, так это то, что вы выбираете документ исходного изображения в качестве Назначение для скопированного слоя, чтобы наша фотография текстуры отображалась внутри документа исходной фотографии.Моя исходная фотография называется texture_mapping.psd, поэтому я выберу ее в качестве пункта назначения:
Выберите исходное изображение в качестве места назначения для слоя.
По завершении нажмите «ОК», чтобы выйти из диалогового окна и скопировать фотографию текстуры в документ исходного изображения. На этом этапе вы можете закрыть окно документа фотографии текстуры, в результате чего останется только одно открытое окно документа, содержащее как исходную фотографию, так и фотографию текстуры, при этом фотография текстуры теперь закрывает исходное изображение из поля зрения.Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое, а фотография текстуры находится на новом слое над ним:
Поскольку фотография текстуры находится над оригиналом на панели «Слои», она закрывает исходное изображение для просмотра в окне документа.
Шаг 10: Загрузите выделение
Вот где нам нужно выделение, которое мы создали и сохранили ранее. Photoshop фактически сохраняет выделенные области как каналы, и если мы снова переключимся на панель «Каналы», мы увидим, что наш выбор отображается как отдельный канал под каналами RGB.Мой канал назван «лицо», потому что я так назвал его, когда сохранил выделение. Чтобы быстро загрузить выделение, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните непосредственно по миниатюре канала:
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно миниатюру канала, чтобы загрузить его в качестве выделения в окне документа.
Вернитесь к панели «Слои», когда закончите. Вы увидите, что контуры выделения снова появились внутри документа, хотя их может быть трудно увидеть поверх текстуры:
Выбор был легко загружен обратно в документ.
Шаг 11: Добавьте маску слоя
При загруженном выделении убедитесь, что слой текстуры выбран на панели «Слои» (выбранные слои выделены синим), затем щелкните значок Layer Mask в нижней части панели «Слои»:
Добавьте маску слоя к слою текстуры, щелкнув значок «Маска слоя».
Это добавляет маску слоя к слою текстуры, и поскольку у нас была выделена голова человека, когда мы добавляли маску, только область фотографии текстуры, которая попала в выделение, остается видимой.Остальная часть слоя текстуры теперь скрыта от просмотра:
Только лицо мужчины остается закрытым текстурной фотографией благодаря маске слоя.
Шаг 12: Измените режим наложения слоя текстуры на перекрытие
Чтобы смешать текстуру с лицом человека, перейдите к параметру Blend Mode в верхней части панели Layers и измените режим наложения с Normal (настройка по умолчанию) на Overlay :
Измените режим наложения слоя текстуры на Overlay.
Текстура теперь хорошо сочетается с лицом мужчины. Не стесняйтесь попробовать и другие режимы наложения, такие как Multiply или Hard Light, и сравнить полученные результаты, но режим Overlay часто является лучшим выбором для этого эффекта:
Изображение после изменения режима наложения слоя текстуры на Overlay.
Шаг 13: Выберите слой текстуры
На данный момент все выглядит неплохо, но чтобы добавить еще больше реализма, мы собираемся использовать нашу карту смещения, чтобы текстура соответствовала контурам лица человека.Во-первых, нам нужно выбрать слой текстуры, так как в настоящее время у нас выбрана маска слоя, а не сам слой. Мы можем определить, какой из них выбран, посмотрев на миниатюры на панели «Слои». Вы заметите, что в данный момент миниатюра маски слоя на слое текстуры имеет белую границу выделения вокруг нее. Это означает, что маска слоя в данный момент выбрана. Чтобы выбрать сам слой, щелкните непосредственно на миниатюре предварительного просмотра маски слоя:
Если вокруг миниатюры предварительного просмотра выделена рамка, слой выбран.Когда миниатюра маски имеет границу выделения, выбирается маска слоя.
Шаг 14: Отключите слой от маски слоя
Если мы применим нашу карту смещения прямо сейчас, как содержимое слоя (фотография текстуры), так и маска слоя будут изменены картой смещения, и это потому, что содержимое слоя и замаскированный слой связаны вместе. Мы можем сказать, что они связаны друг с другом по маленькому значку ссылки между двумя миниатюрами. Чтобы отсоединить содержимое слоя от маски слоя, чтобы на маску не влияла карта смещения, щелкните значок ссылки, чтобы удалить ее:
Щелкните небольшой значок ссылки, чтобы отсоединить содержимое слоя от маски слоя.
Шаг 15: Применение фильтра смещения
Наконец, мы готовы применить нашу карту смещения, и мы делаем это с помощью фильтра смещения Photoshop. Поднимитесь в меню Filter , выберите Distort , а затем выберите Displace :
Перейдите в Фильтр> Искажение> Смещение.
Фильтр «Смещение» фактически состоит из двух отдельных диалоговых окон. Первое диалоговое окно просит нас установить некоторые параметры, причем два наиболее важных параметра находятся вверху.Параметры Горизонтальный масштаб и Вертикальный масштаб определяют, какое влияние карта смещения окажет на изображение. Другими словами, они определяют, насколько пиксели изображения будут сдвинуты по горизонтали и вертикали. К сожалению, предварительный просмотр недоступен, поэтому фильтр «Смещение» обычно требует некоторых проб и ошибок, пока вы не добьетесь нужного результата. Значение по умолчанию 10 как для горизонтального, так и для вертикального масштабирования — хорошее место для начала, но я собираюсь увеличить свое до 15 для немного большего воздействия.Значения, которые вы в конечном итоге будете использовать, будут зависеть как от размера вашего изображения, так и от вашего собственного представления о том, что выглядит «правильным», поэтому будьте готовы отменить этот шаг несколько раз и попробовать еще раз. Вы можете оставить выбранными параметры Растянуть по размеру и Повторять пиксели края в нижней половине диалогового окна:
Параметры «Масштаб по вертикали» и «Масштаб по горизонтали» определяют, как далеко будут перемещаться пиксели изображения.
Нажмите OK, когда вы закончите, чтобы выйти из этого первого диалогового окна, которое вызовет второе диалоговое окно с просьбой выбрать карту смещения.Перейдите туда, где вы сохранили карту смещения, которую мы создали ранее. Моя была сохранена в папке «карты смещения» на моем рабочем столе, поэтому я перейду туда, затем щелкните карту смещения, чтобы выбрать ее, и нажмите «Открыть»:
Выберите карту смещения, которую мы создали ранее.
Как только вы открываете карту смещения, Photoshop применяет ее к текстуре и сопоставляет текстуру с контурами лица и головы человека. Если вы используете текстуру с большим количеством прямых линий, например, американский флаг, вы увидите очень заметную разницу в том, как текстура обтекает форму лица человека.Если вы используете текстуру, подобную той, которую я использую, с множеством линий и трещин произвольной формы, разница может быть не такой заметной, хотя все равно все должно выглядеть более реалистично после применения карты смещения. Или, по крайней мере, настолько реалистично, насколько может выглядеть текстура камня, нанесенная на лицо человека. Вот мой окончательный результат:
Окончательный результат наложения текстуры.
Ultimate Texture Saver — CRYENGINE V Manual
< UltimateTextureSaver path = ".. \ .. " >
< Текстура имя = " Альбедо " суффикс = " _diff " FKey « Shift = « false » Ctrl = « false » По умолчанию = « true » >
<Компоненты>
< Компонент имя = "разница" цель = "цвет" псевдоним = 68 DIF «красный» />
< Компонент имя = «альфа» цель 9106 8 = «a» псевдоним = «ALPHA» цвет = «серый» />
Компоненты 0> Компоненты 0 67 Текстура > < Текстура имя = «Отражение» суффикс _ _ «F2» Shift = «ложь» Ctrl = «истина» По умолчанию = «истина» > 3 > < Компонент имя = "spec" target = «цвет» псевдоним = «SPEC» цвет = «желтый» /> Текстура > < Текстура имя = "Нормали" суффикс = = «F3» Shift = «истина» Ctrl = «ложь» > < Компоненты 3 Компонент имя = "нормальный" целевой = "цвет" псевдоним = «DDN» цвет = «синий» /> Компоненты >
< Текстура имя = «Смещение» суффикс = «_displ» FKey 1068 «истина» Ctrl = «истина» >
< Компоненты >
< имя компонента displ " target = " a " псевдоним = " HEIGHT " цвет 9 1068 = «оранжевый» />
Компоненты >
8 0 Текстура 3>3 имя = "DetailMerged" суффикс = "_dt" FKey = "F4" Shift 67 = false "true" >
< Компоненты >
< Компонент имя = target = target "r" />
< Компонент имя = "detail_gloss" цель = "b" />
< Компонент имя = "detail_normal" ga " отображение = " rg " />
Компоненты >
0 0 Текстура> Компоненты 8 03 _transport ss < Текстура имя = «Смешивание» суффикс = «_mask» FKey = «F5» false Ctrl = «ложный» > < Компоненты > < Компонент имя = «смесь» цель = «цвет» /> 3 Текстура > < Текстура название = "NormalWithSmoothness" "суффикс " na «F3» Shift = «ложь» Ctrl = «ложь» По умолчанию = «истина» > 3 > < Компонент имя = «нормальный» целевой = «цвет» псевдоним = «DDN» цвет = «синий» />_translation Компонент имя = «глянец» цель = «a» псевдоним = «GLOSS» цвет 67 / / фиолетовый > Компоненты > Текстура > <68 «Текстура» суффикс = "_sss" FKey = "F6" Shift = "false" Ct rl = "ложный" > < Компоненты > < Компонент 67trans = «r» />
Компоненты >
03 > Текстура >
Текстурирование в Photoshop - Lens Studio от Snap Inc.
Материал - это ресурс в Lens Studio, который можно применять к 3D-модели для управления и настройки ее внешнего вида. В Lens Studio есть некоторые предустановленные материалы, которые вы можете добавить в свою 3D-модель, чтобы изменить внешний вид вашей модели.
Вот некоторые из предустановленных материалов Lens Studio:
Примечание
Если вы хотите узнать больше о материалах Lens Studio, следуйте руководству по материалам.
Большинство материалов имеют текстурные входы, которые можно использовать для изменения внешнего вида.Вы можете нарисовать эти текстуры в программах для 3D-рисования, таких как Substance Painter от Allegorithmic, Adobe Photoshop и других.
Это руководство проведет вас через процесс рисования текстур 3D-модели с помощью Photoshop. В этом руководстве мы используем Adobe Photoshop CC 2018.
Импорт 3D-моделей в Adobe Photoshop
Вы можете использовать Adobe Photoshop для рисования и редактирования текстур, используемых в 3D-модели. Чтобы нарисовать текстуру в Photoshop, вам нужна модель с UV-картированием.Также вам необходимо экспортировать свою 3D-модель в формате .OBJ , чтобы убедиться, что вы можете успешно импортировать свою 3D-модель в Photoshop.
Чтобы начать рисовать, мы должны превратить 2D-рабочее пространство Photoshop в 3D-рабочее пространство. Для этого выберите Window -> Workspace -> 3D .
Это позволит использовать 3D-функции Photoshop. Затем мы можем импортировать 3D-модель, выбрав Файл -> Открыть ... в меню Photoshop, а затем выбрав свой .OBJ файл.
Откроется окно Новый . В этом окне нам нужно изменить ширину и высоту на 1024 , а затем нажать кнопку OK .
Примечание
Размеры по ширине и высоте должны быть кратными 2.
Теперь наша модель успешно импортирована в Photoshop.
Diffuse, Lambert или Unlit Texturing с использованием Photoshop
В панели Properties мы можем указать, какой материал мы используем.Если вы хотите нарисовать материал Unlit , щелкните раскрывающийся список Presets и выберите Unlit Texture . Если вам нужен материал Lambert или Diffuse , измените Presets на Default .
Затем на панели 3D выберите свою сетку. Теперь вы можете выбрать инструмент «Кисть» и начать рисовать на поверхности модели.
Совет
Вы можете изменить размер текстуры 3D-модели, перейдя на панель Layers , затем дважды щелкнув диффузную текстуру.Это откроет вашу текстуру. Затем выберите Изображение -> Размер изображения… . Откроется окно Размер изображения . В этом окне вы можете изменить ширину и высоту текстуры.
PBR Текстурирование с использованием Photoshop
Lens Studio поддерживает высококачественный PBR (физический рендеринг). Для материалов PBR в Lens Studio необходимы следующие три входных текстуры.
Базовая текстура
Определяет общий цвет материала.
Нормальная карта
Карты нормалей позволяют имитировать иллюзию глубины и детализации на 3D-модели без фактического добавления каких-либо 3D-полигонов.
Совет
Карты нормалей используют информацию RGB, которая соответствует X, Y и Z в трехмерном пространстве.
Параметры материала
Material Params - это уникальная текстура для нашего движка. Это единственная текстура, которая использует каналы RGB для представления Металла, Шероховатости и Окружающей окклюзии. В текстуре Material Params канал Red представляет Metallic, канал Green представляет шероховатость, а канал Blue представляет Ambient Occlusion.
Note
Вход Metallic определяет, насколько металлической будет ваша поверхность. Шероховатость контролирует шероховатость материала. Окружающая окклюзия определяет, насколько темными будут складки, отверстия и поверхности 3D-модели.
Чтобы начать рисовать текстуры, на панели 3D Photoshop выберите сетку, которую вы хотите нарисовать.
Затем выберите инструмент «Кисть», нажав B на клавиатуре.
Теперь мы можем начать рисовать диффузную текстуру Base Texture в Lens Studio.
Чтобы нарисовать текстуру Roughness , мы должны изменить целевую текстуру на Roughness . Для этого после выбора инструмента кисти перейдите на панель Properties и щелкните раскрывающееся меню Paint On . Затем выберите Шероховатость .
Затем, когда вы начнете рисовать, откроется новое окно для создания текстуры шероховатости. Измените Ширина и Высота на 1024 , а затем выберите OK .
Теперь вы можете нарисовать текстуру Roughness .
Чтобы нарисовать текстуру Metallic , после выбора инструмента кисти перейдите на панель Properties и щелкните раскрывающееся меню Paint On . Затем выберите Reflectivity . Отражательная способность в Photoshop представляет собой Metallic в Lens Studio.
В настоящее время Photoshop не поддерживает рисование Normal Map , но мы можем использовать текстуру Bump и после этого изменить ее на карту нормалей.Чтобы нарисовать карту Bump , после выбора инструмента кисти перейдите на панель Properties и щелкните раскрывающееся меню Paint On . Затем выберите Bump .
Когда вы закончите рисовать текстуры, мы должны экспортировать текстуры в формат файла PNG , выбрав 3D -> Экспорт 3D-слоя… в меню Photoshop.
Откроется окно Экспорт свойств .В этом окне убедитесь, что выбраны как Scene , так и Textures . Затем измените формат текстуры на PNG и нажмите кнопку OK .
После завершения экспорта нам нужно преобразовать карту рельефа в карту нормалей, а также создать карту внешней окклюзии на основе карты нормалей.
Создание карты нормалей с помощью Photoshop
Чтобы создать карту нормалей, в меню Photoshop выберите Файл -> Открыть… и выберите текстуру Bump , которую вы только что экспортировали из Photoshop.После того как вы открыли текстуру Bump в Photoshop, выберите Filter -> 3D -> Generate Normal Map в меню Photoshop.
Откроется окно Создать карту нормалей . В этом окне вы можете настроить внешний вид карты нормалей.
Когда результат вас устраивает, нажмите ОК и затем сохраните изображение как PNG , выбрав Файл -> Сохранить в меню Photoshop.
Создание карты окружающей окклюзии с помощью Photoshop
Чтобы создать карту Ambient Occlusion , откройте только что созданный файл карты нормалей.Затем выберите Изображение -> Коррекция -> Черно-белое в меню Photoshop. Это превратит изображение в черно-белое изображение.
Затем нам нужно добавить больше контраста к изображению, чтобы у нас был чистый белый цвет в качестве фона.
Note
Ambient occlusion умножает текстуру на 3D-модель, чтобы сделать края более темными. Убедитесь, что фон текстуры Ambient Occlusion чисто белый, чтобы гарантировать, что он не изменит внешний вид Base Texture или цвет 3D-модели.
Для этого выберите Изображение -> Настройки -> Яркость / Контраст ... .
В этом окне настройте ползунки Яркость, и Контрастность , пока не получите хороший контраст для текстуры.
Когда вы довольны результатом, нажмите ОК и затем сохраните документ как PNG , выбрав Файл -> Сохранить как ... в меню Photoshop.
Создание текстуры параметров материала
Чтобы создать текстуру Material Params , нам нужно создать новый документ в Photoshop, выбрав File -> New… в меню Photoshop.Убедитесь, что в раскрывающемся списке Color Mode установлено значение RGB Color , затем нажмите кнопку Create .
Текстура Material Params - это отдельная текстура, которая использует информацию канала RGB для представления R для Metallic , G для Roughness и B для Ambient Occlusion .
Нам нужно импортировать текстуры Metallic, Roughness и Ambient Occlusion в новый документ. Это можно сделать, выбрав текстуры и перетащив их в пустой документ, который мы только что создали в Photoshop.
Теперь у нас должно быть три слоя в нашем документе Photoshop.
Чтобы установить слой Metallic так, чтобы он отображался только в Red Channel , мы должны щелкнуть правой кнопкой мыши на слое Metallic и выбрать Blending Options… .
Откроется окно Layer Style . В этом окне в разделе Advanced Blending options найдите Channels . Не снимайте отметку с R , а затем снимите отметки с G и B .Затем нажмите кнопку ОК .
Теперь у вас есть слой Metallic , установленный на Red Channel .
Повторите тот же процесс для Roughness , установив его на канал Green , а затем для Ambient Occlusion , установив его на канал Blue .
После настройки всех каналов слоев сохраните документ как PNG , выбрав Файл -> Сохранить как ... в меню Photoshop.
Теперь у нас должны быть Base Color Texture , Normal Texture и Materials Params Texture , которые мы можем импортировать в Lens Studio.
Если вы хотите узнать больше об импорте 3D-моделей и текстур в Lens Studio, следуйте руководству по импорту 3D-объектов.
Как сохранить плавную работу Photoshop и ваших кистей. - Поставка текстуры True Grit
Установка слишком большого количества кистей, инструментов и шаблонов в Photoshop может привести к неожиданному поведению кисти, неправильному совпадению текстур кисти и, как правило, к снижению производительности.
Чтобы Photoshop работал бесперебойно, рекомендуется регулярно управлять своими кистями и удалять все кисти и узоры, которые вы не используете каждый день.
Совет 1: Удаляйте наборы кистей, когда они не используются.
Перегрузка вашей системы кистями, узорами и даже шрифтами, которые не используются ежедневно, может привести к перегрузке Photoshop, что приведет к повреждению файлов настроек.
Загрузка того набора кистей, который вам нужен сегодня, может занять дополнительную минуту, но это поможет сохранить бесперебойную работу Photoshop и избавит вас от лишних хлопот по сбросу настроек, если что-то пойдет не так.
Установка и удаление кистей могут показаться сложными в первые несколько раз, но загрузка кистей на лету будет казаться гораздо меньшей головной болью, когда вы ознакомитесь с процессом.
Совет 3: Храните все файлы кистей и узоров в легко доступной библиотеке.
Храните файлы кистей и рисунков в удобном для поиска месте на жестком диске (не на внешнем диске).
Технически их следует сохранять в папках приложения Photoshop, поскольку это первое место, куда Photoshop обращается при поиске недостающих файлов кистей или узоров.
MAC: Application> Photoshop> Presets> Brushes / Patterns
WIN: Program Files> Adobe> Photoshop> Presets> Tools
Однако это не обязательно на 100%, и главное - сохранить все ваши файлы кистей в удобном для поиска месте.
Совет 4: Создавайте собственные наборы кистей.Мы все были там. Вы покупаете действительно потрясающий набор из 200+ художественных кистей, а затем регулярно используете лишь несколько из них.
Остальные 195 кистей забирают память и создают беспорядок, поэтому подумайте о том, чтобы сохранить кисти, которые вы регулярно используете, в их собственный набор и удалите весь набор, пока они вам снова не понадобятся.
Для сохранения пользовательского набора кистей.
