Уроки Photoshop: Как менять размер файла без потери качества в формате Gif?
В прошлом уроке мы рассматривали уменьшение размера файла и оптимизация изображения для интернет страниц в формате Jpeg. А теперь как обещал, будем учиться сохранять в Gif.
Для сохранения в Gif формате больше подходят изображения с малым количеством цветов, векторные изображения и прочие.
Я открыл изображение (Ctrl+O или File >> Open) размером 412 Кб, 1055х730 px. Заходим в File >> Save For Web & Devices (Save For Web в ранних версиях Adobe Photoshop).
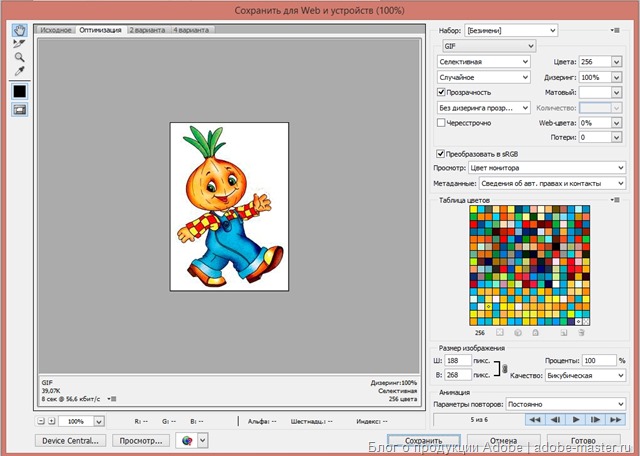
Выбираем формат Gif (1) и меняем размер (2) который нам необходим. Если такое изображение сохранять в Jpeg, размер получается около 130 Кб, но если в Gif, то около 50-60Кб, что в два раза меньше. Почему? Потому что здесь сплошные заливки, без градиентов и граций цветов. А этот формат позволяет использовать меньшую разрядность цвета, что значительно уменьшает размер файла. Здесь самое главное правильно настроить и сжать палитру.
Почему? Потому что здесь сплошные заливки, без градиентов и граций цветов. А этот формат позволяет использовать меньшую разрядность цвета, что значительно уменьшает размер файла. Здесь самое главное правильно настроить и сжать палитру.
Рассмотрим правую панель. Color (Цвета) (3) — значение соответствует количеству цветов в палитре, т.е. уменьшая, мы убираем цвета, которые находятся в переходе между другими цветами. Чем меньше цветов в изображении, тем меньше это значение необходимо установить. Также во вкладке Color Table вы можете каждый цвет в палитре самостоятельно удалять (4), копировать (5), блокировать (6), заменять (7) и устанавливать прозрачность вместо определенного цвета (8). Ниже есть бегунок Web Snap (9) — при увеличение значения, он заменяет наши цвета подобным из стандартной Web палитры или выбрать самим палитру (10), влияющий на уменьшение размера файла.
В списке (11) можно выбирать варианты смешения цветов. Это делается, для того чтобы уменьшить размер файла, за счет переходов между границами цветов.
Параметр Lossy (12) отвечает за потерю качества изображения, по умолчанию 0 — это означает, что потерь 0%.
И в заключение еще одна особенность Gif формата, в отличие от Jpeg — есть возможность сохранять с прозрачностью. Для этого надо поставив галочку (13) и выбрать вид прозрачности.
После всех этих настроек у меня размер файла (14) вышел чуть более 57 Кб, а это около в 7-8 раз меньше оригинала!!!
Подведем итоги, в последних двух уроках мы рассматривали способы уменьшения размера файла и оптимизацию изображений для интернет страниц в формате Jpeg и Gif, при помощи диалогового окна «Save For Web». Если Вы всё поняли и научились, то Вам не придется мучать посетителей своим сайтом, где лежат файлы огромного размера. )) Эти уроки также полезны для людей, которые отправляют фотографии по почте.
)) Эти уроки также полезны для людей, которые отправляют фотографии по почте.
Как создать анимированный GIF в Photoshop [Пошаговое руководство]
Photoshop — это опыт, который со временем значительно улучшается и затрагивает момент как сделать GIF в Photoshop CC 2020. То есть мы собираемся использовать последнюю версию Photoshop для создания одного из тех мультимедийных материалов, которые так модны.
Вы можете видеть гифки в приложениях чата которые позволяют нам делиться ими с Giphy, веб-платформа, которая позволяет нам загружать их и даже загружать свои собственные. Итак, поскольку здесь мы становимся мастерами создания контента, мы следуем этому руководству, которое не оставляет безголовой марионетки для хорошо оптимизированного GIF и визуально подходит для загрузки в любом месте.
Индекс
- 1 Что такое GIF?
- 2 Как сделать GIF из изображений в Photoshop CC 2020
- 3 Подготовка последовательности для нашего анимированного GIF
- 4 Экспорт нашей последовательности кадров в формате GIF
Что такое GIF?
Прежде всего проясните, что GIF — это формат файла сжатого изображения. что приводит к циклической и бесконечной анимации; то есть, если оставить проигрыватель GIF в воспроизведении, он не перестанет воспроизводиться. На самом деле существуют художественные GIF-изображения, которые воспроизводят видео, в котором одна и та же сцена кажется живой, например, капля, падающая на другую в бесконечном процессе.
что приводит к циклической и бесконечной анимации; то есть, если оставить проигрыватель GIF в воспроизведении, он не перестанет воспроизводиться. На самом деле существуют художественные GIF-изображения, которые воспроизводят видео, в котором одна и та же сцена кажется живой, например, капля, падающая на другую в бесконечном процессе.
Как и анимация на всю жизнь, GIF состоит из серии изображений, которые играемые последовательно создают иллюзию движения. Это формат, который сегодня стал незаменимым для всех типов веб-сайтов, таких как IMGUR или тех же приложений чата, которые помогают нам искать GIF любой тематики и воспроизводить фрагмент фильма или оригинальный восклицательный знак «Ой».
Подпишитесь на наш Youtube-канал
Мы можем загрузите любой GIF из Интернета, чтобы перенести его в Photoshop и поймите, что последовала последовательность изображений, и это те кадры, над которыми мы будем работать в этом уроке.
Как сделать GIF из изображений в Photoshop CC 2020
Сначала мы воспользуемся последней версией Photoshop от Creative Cloud. Имея это на столе, давайте создать GIF из изображений. Мы проходим весь процесс с документом с тем же соотношением ширины и длины, что и изображения, которые мы будем использовать для GIF:
Имея это на столе, давайте создать GIF из изображений. Мы проходим весь процесс с документом с тем же соотношением ширины и длины, что и изображения, которые мы будем использовать для GIF:
- Создаем макет 800 х 1067 пикселей с разрешением 72 пикселей (Мы могли бы уменьшить его, чтобы окончательный вес GIF был ниже)
- Режим изображения мы сохраняем в RGB
- Создаем документ
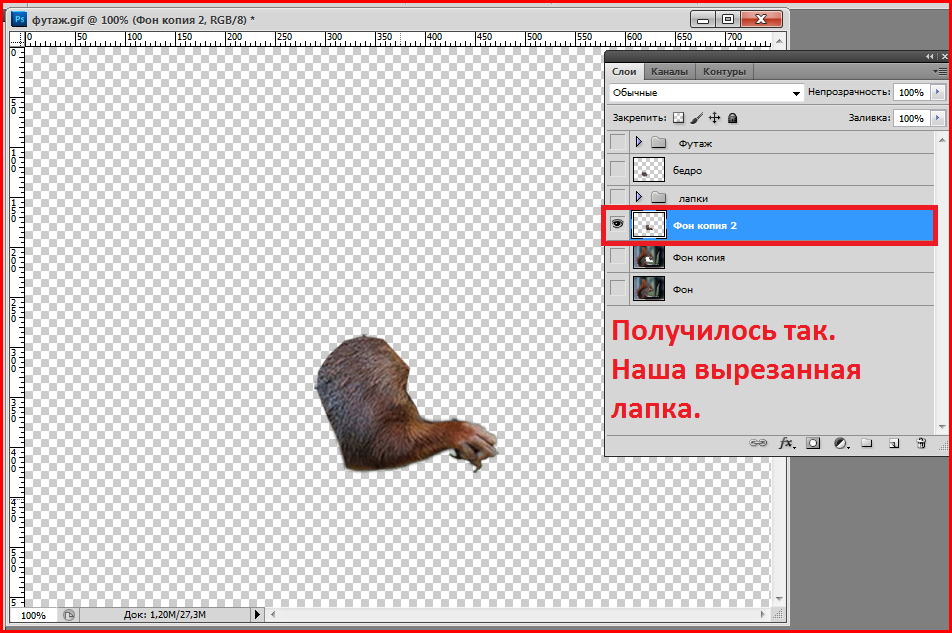
Теперь мы собираемся сделать импортировать все изображения для создания последовательности GIF. В этом случае я призвал маленького тролля заставить его двигаться к камере серией изображений, сделанных с помощью моего телефона Galaxy Note10 +. Всего около 23 изображений, так что на секунду-две хватит. Помните, что обычные фильмы, которые вы смотрите, имеют 24 или 30 кадров в секунду.
- Пойдем Скрипт> Загрузить файлы в стек
- Это открывает браузер изображений, чтобы мы могли выбрать все эти который мы хотим включить в GIF из расположения папки
- Мы загружаем их, и все изображения будут открыты в одном документе (это займет некоторое время, в зависимости от количества изображений и их размера)
Это также может быть применено из видео в качестве источника для последующего создания GIF:
- Просто из Файл> Импорт> Многослойные видеокадры
- И в результате у нас был бы тот же предыдущий документ со всеми фреймами, но обратите внимание на размер одного и того же, так как каждую секунду у нас могло бы быть 24 кадра или 12, если бы это была короткая или классическая анимация
Подготовка последовательности для нашего анимированного GIF
Теперь мы будем откройте шкалу времени, чтобы обработать всю последовательность:
- Пойдем Окно> Временная шкала
- Выберите кнопку «Создать покадровую анимацию»
- Теперь мы должны щелкните значок трех горизонтальных полос в сроки
- Во всплывающем меню выбираем «Свести кадры в слои».

- Теперь на шкале времени нажимаем кнопку воспроизведения чтобы проверить, нужно ли нажимать «Инвертировать кадры»; точно в той же кнопке гамбургера, которую мы нажимали ранее
- Мы делаем это, чтобы увидеть если воспроизведение непрерывное и как мы хотим, так как может оказаться, что он воспроизводится в обратном порядке при импорте изображений нашего анимированного GIF
Теперь ты увидишь это на временной шкале у нас есть все изображения изображений, составляющих GIF
Если нам нравится анимация, и в этом случае мы использовали серию изображений для создания нашей собственной последовательности С нашим маленьким троллем мы собираемся увеличивать или уменьшать время каждого кадра или кадра, чтобы сделать анимацию более реалистичной.
С 1 по 8 оставляем как есть, а с 9 кадра мы собираемся немного увеличить длительность:
- Выберите с помощью клавиши Shift полосу рамок или рамок
- Нажимаем по стрелке вниз и меняем время чтобы немного увеличить. Например, через 0,5 секунды
- Воспроизводим и оцениваем, не слишком ли медленное движение. В моем случае это так, поэтому я снова пытаюсь выбрать все кадры и использовать 0,2 секунды.
- Оптимизированная анимация и может занять времяДавайте проверим, что GIF остается в бесконечном цикле.
- Чуть ниже временной шкалы вы увидите, что она уже настроена как бесконечная.
Экспорт нашей последовательности кадров в формате GIF
Теперь у нас есть часть экспорт, когда мы уже определили анимацию

- Пойдем Файл> Экспорт> Сохранить для Интернета или мы просто используем комбинацию клавиш: control + прописные буквы + alt + S
- Мы выбираем из GIF 128 предустановок с дизерингом
- 256 цветов
- Теперь, если мы хотим уменьшить вес анимированного GIF, мы можем изменить ширину и высотупо размеру изображения
- В самом конце окна мы должны искать анимацию и в параметрах повторения выбрать бесконечное. Этот шаг важен для того, чтобы он зацикливался без остановки при воспроизведении
- Вы можете проверьте результат размера GIF внизу слева. В данном случае мы используем 7 МБ, чтобы уменьшить размер изображения.
- Он может поиграйте со значением дизеринга, чтобы уменьшить несколько мегабайт вес файла. Попутно уменьшаем изображение до 400 ширины и в нашем случае у нас есть 2 МБ, что неплохо для GIF
- Экспортируем с сохранением
Вы можете посмотреть, как выглядит созданный нами анимированный GIF
 Теперь вам нужно использовать свою магию или просто взять видеофайл с некоторыми из ваших записей, чтобы создать свои собственные полностью оптимизированные GIF-файлы.
Теперь вам нужно использовать свою магию или просто взять видеофайл с некоторыми из ваших записей, чтобы создать свои собственные полностью оптимизированные GIF-файлы.Так вы можете создать анимированный GIF с помощью Adobe Photoshop CC 2020 со всей легкостью и с помощью этого замечательного профессионального инструмента, который позволяет нам творить волшебство.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Анимированный gif в Photoshop сохраняется только как файл html
спросил
Изменено 1 год, 11 месяцев назад
Просмотрено 18 тысяч раз
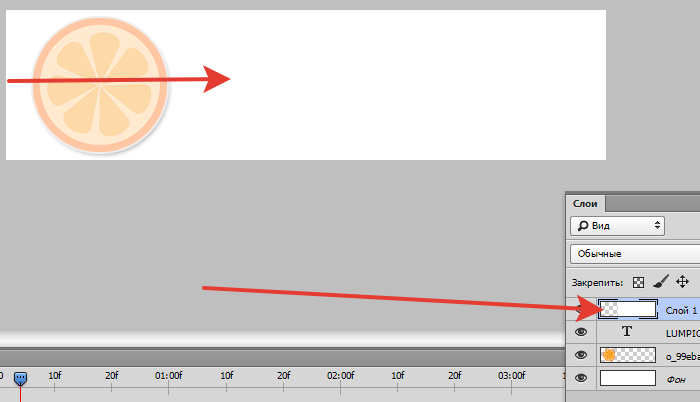
Я создал анимированный рекламный баннер в Photoshop CC, и мне нужно сохранить его в формате gif.
Я использовал Timeline/Motion. Когда я «Сохранить для Интернета», во втором поле сверху устанавливается значение «GIF».
Я нажимаю «Сохранить», и единственный вариант — сохранить в формате html. Я сохраняю в формате «HTML и изображения». Если я сохраняю только в «Изображения», я получаю отдельные снимки экрана, а не анимацию.
И да, у меня цикл установлен на «Навсегда».
Есть ли способ сохранить это как Gif? Или мне все это переделывать в Adobe Flash? (зернистый)
- adobe-photoshop
- gif
- html
2
Чтобы ответить на ваш главный вопрос: да, вы можете сохранить анимацию в формате GIF из Photoshop CC. Вам не нужно будет перестраивать его во Flash.
Повторяя другие, похоже, что у вас где-то неправильно настроены настройки или, возможно, ваша анимация построена неправильно. Размещение более подробной информации поможет. Я пытался воспроизвести вашу проблему и не могу придумать то, что вы описали. А пока, вот процесс создания GIF из Photoshop CC:
А пока, вот процесс создания GIF из Photoshop CC:
Сначала настройте анимацию кадра или временной шкалы (любой тип анимации должен работать, хотя я предпочитаю контролировать кадры при создании GIF). Затем выберите Файл > Экспорт > Сохранить для Интернета (предыдущая версия)…
В диалоговом окне «Сохранить для Интернета» убедитесь, что параметры экспорта, сжатия и зацикливания установлены нужным образом, и проверьте воспроизведение анимации.
Выберите Сохранить и выберите параметры сохранения. Нет необходимости выбирать какой-либо из параметров HTML, если вы просто экспортируете анимацию в формат GIF.
, поскольку создание анимации и ее экспорт в виде файла .gif с помощью Photoshop состоит из нескольких отдельных шагов, важно проверять воспроизведение анимации на протяжении всего процесса.
Попутное тестирование не только гарантирует, что вы получите желаемые результаты в окончательном файле, но также поможет вам узнать, какую часть процесса устранить, если что-то пойдет не так.
Хотите улучшить этот пост? Предоставьте подробные ответы на этот вопрос, включая цитаты и объяснение того, почему ваш ответ правильный. Ответы без достаточной детализации могут быть отредактированы или удалены.
Сохранить как есть. Он выведет активы, одним из которых будет GIF. Просто проверьте, где сохраняются файлы.
2
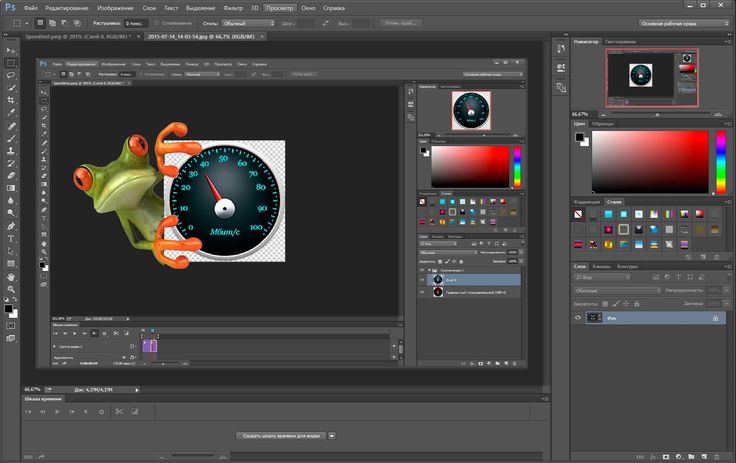
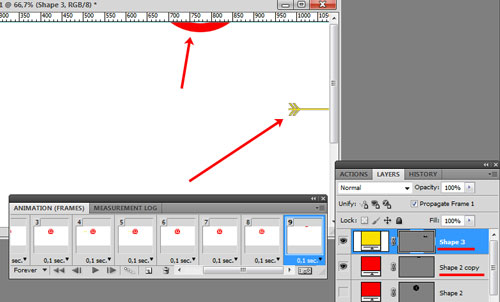
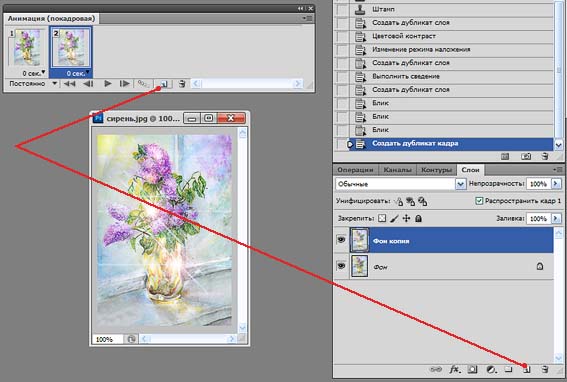
Я сделал несколько гифок в фотошопе и не сталкивался с этой проблемой. Я приложил три изображения, которые показывают процесс, который я использовал для создания файлов .gif.
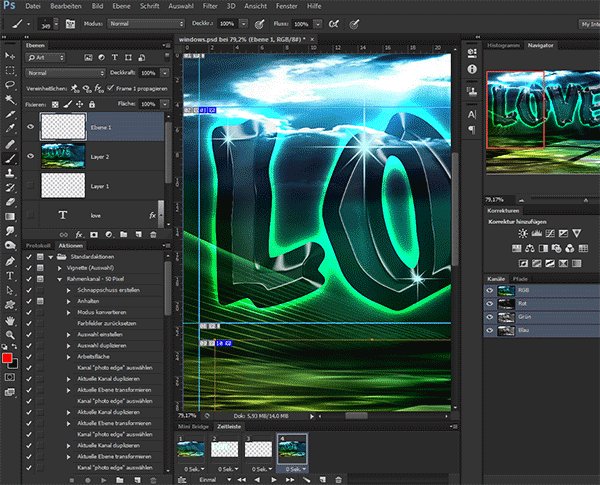
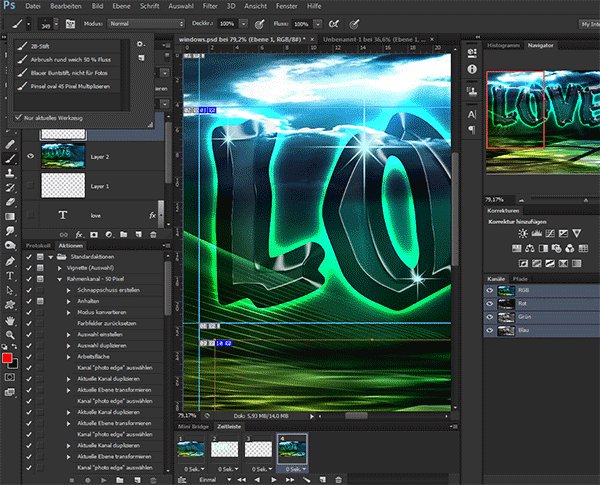
- Среда Photoshop с кадрами в качестве слоя и панелью инструментов анимации
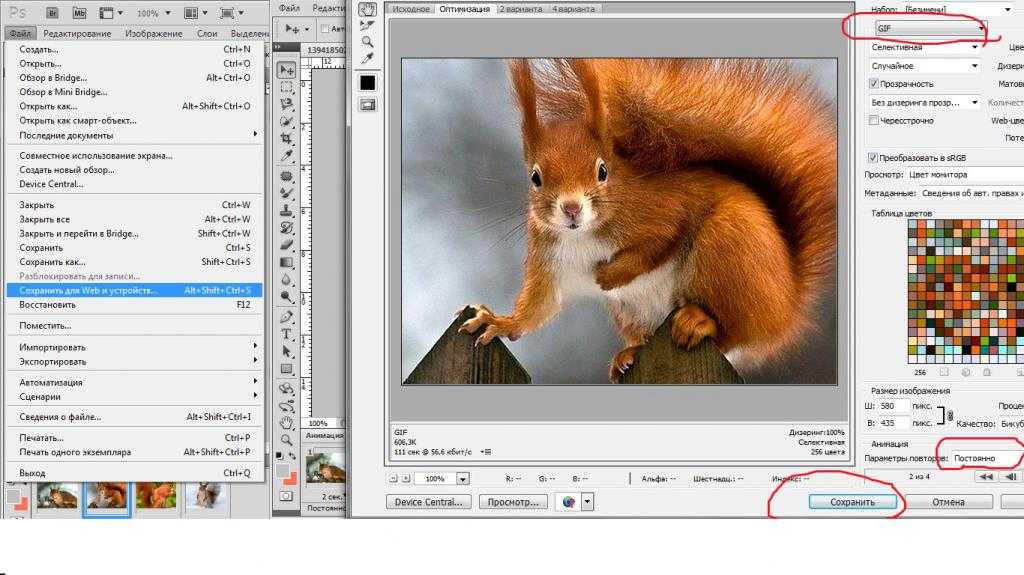
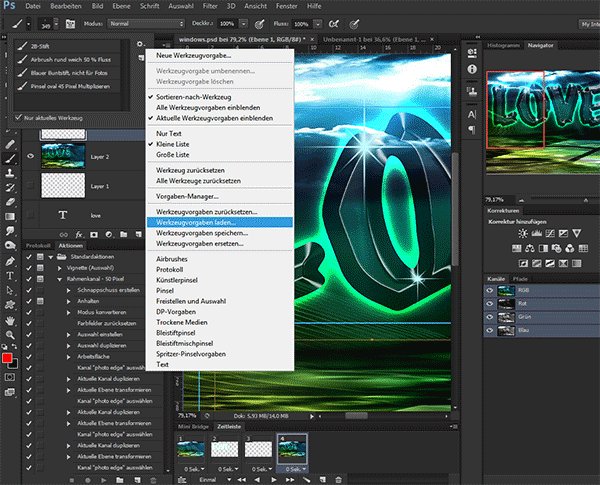
- Диалоговое окно «Сохранить для Интернета и устройств» с настройками, которые я использую
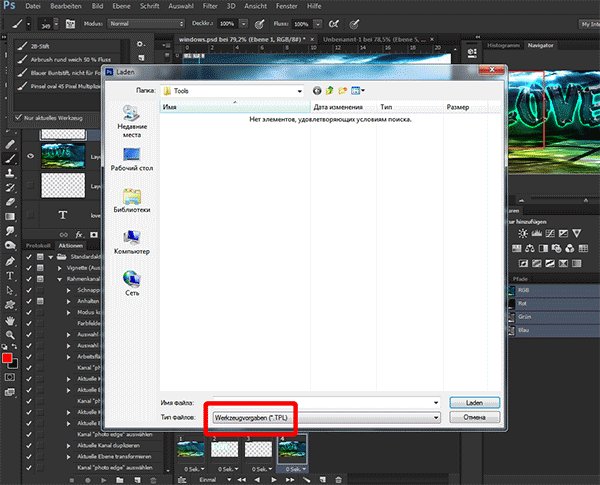
- Диалоговое окно сохранения, которое появляется после нажатия «Сохранить».
Может быть, это поможет вам выбрать правильное направление? Я предполагаю, что это, вероятно, просто настройка, которую нужно настроить. Надеюсь, это может помочь.
Надеюсь, это может помочь.
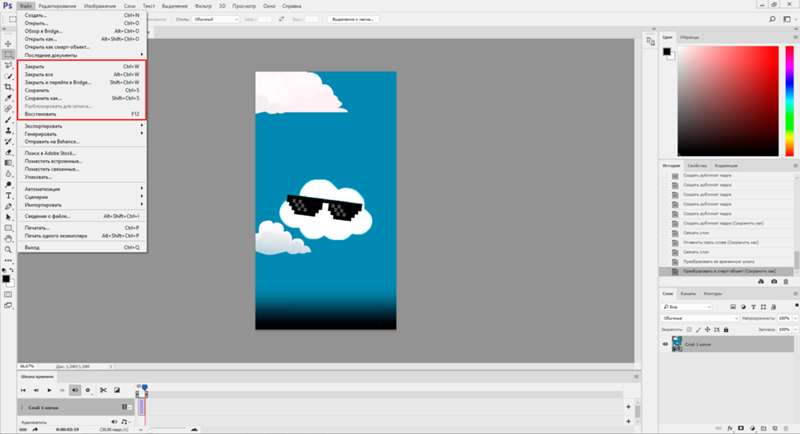
У меня была такая же проблема, и мне потребовалась целая вечность, чтобы понять. Возможно, у вас выбраны настройки GIF, которые настроены на сохранение в формате HTML. Удалить настройки. См. стрелку ниже. Затем убедитесь, что в настройках вывода установлены значения «Только изображения», как упоминалось ранее.
Хотите улучшить этот пост? Предоставьте подробные ответы на этот вопрос, включая цитаты и объяснение того, почему ваш ответ правильный. Ответы без достаточной детализации могут быть отредактированы или удалены.
Когда вы экспортируете и там написано «HTML» — измените его на «Только изображения» и будет выводиться GIF.
0
У этих ребят нет полной картины. Проверьте настройки вывода в верхнем правом раскрывающемся списке и убедитесь, что вы выбрали «фон» вместо HTML под раскрывающимся списком настроек.
Спасибо за ответ на Stack Exchange графического дизайна!
- Пожалуйста, не забудьте ответить на вопрос . Предоставьте подробности и поделитесь своим исследованием!
Но избегайте …
- Просьба о помощи, разъяснении или ответ на другие ответы.
- Заявления, основанные на мнении; подкрепите их ссылками или личным опытом.
Чтобы узнать больше, ознакомьтесь с нашими советами по написанию отличных ответов.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Сохранение анимированного GIF-файла — Photoshop Video Tutorial
Из курса: Фотошоп один на один: основы
Видео заблокировано.
Разблокируйте полный курс сегодня
Присоединяйтесь сегодня, чтобы получить доступ к более чем 20 600 курсам, которые преподают отраслевые эксперты, или приобретите этот курс отдельно.
Сохранение анимированного GIF-файла
“
— [Репетитор] В этом ролике я покажу вам, как сохранить анимированный файл GIF.

