Сохранение в png векторного изображения
В этом уроке вы научитесь сохранять в png (экспортировать) ваши векторные изображения.
За экспорт изображения в png отвечает панель Экспортировать в PNG. Панель можно открыть нажав shift+crtl+E.
В зависимости от экспортируемой области нам доступны 4 варианта: страница, рисунок, выделение и заказная.
Ниже немного информации о каждом режиме.
Экспортируемая область
СтраницаЯ нарисовал четыре объекта. Это красная звезда, желтый шестиугольник, зеленый квадрат и синий круг. Они пригодятся пока мы разбираемся с сохранением векторного изображения в png.
Итак выбираем режим страница. В этом режиме, как несложно догадаться, сохраняется все содержимое страницы. В моем примере это документ размером А4 (обратите внимание без фона) и все объекты на странице.
Если один или несколько объектов выходят за пределы страницы (в данном случае это звезда), то часть, выходящая за пределы, будет отсечена.
В поле Имя файла указываем имя сохраняемого png файла и нажимаем Экспорт. Если необходимо изменить место расположения, то нажимаем Экспортировать как и выбираем место сохранения и указываем имя сохраняемого png файла.
Экспортируемая область
РисунокВсе что вы нарисуете в редакторе будет являться изображением. Даже если некоторые элементы рисунка лежат за пределами документа, то они могут быть экспортированы в png. Для этого служит режим рисунок.
Я сдвинул звезду за пределы документа и экспортировал изображение. Область экспорта будет образована самыми крайними фигурами по горизонтали и вертикали.
Экспортируемая область
ВыделениеВ этом режиме вы можете выделить несколько объектов и сохранить в png. Однако нужно помнить о том, что выделение образует область, ограниченную крайней верхней фигурой (правой или левой) и крайней нижней фигурой (правой или левой).
Это область всегда является прямоугольником. Все что не выделено, но попало в эту область будет экспортировано в png. Я выделил только шестиугольник и круг, квадрат находится целиком в области выделения, звезда частично.
В результате экспорта я получил вот такую картину. При экспорте обращайте внимание на то, что попало в область выделения.
Экспортируемая область
ЗаказнаяВ этом режиме вы можете указать точные размеры экспортируемой области вне зависимости от размера документа.
На рисунке красными маркерами показаны параметры для изменения. Это координаты верхнего левого и правого нижнего угла области экспорта. Чуть ниже находится поле для изменения разрешения (dpi) экспортируемого изображения.
Если у вас несколько фигур в документе, то при указании опции Пакетный экспорт программа экспортирует каждую фигуру в свой png файл (фигуры необходимо выделить). Сохраненные файлы вы найдете в каталоге пользователя.
Если фигуры пересекаются, то при экспорте каждая из фигур «захватит» часть наложенной фигуры.
Как видите, все достаточно просто.
парсер — Сохранить все картинки в одном формате JPG или PNG при парсинге Python
Вопрос задан
Изменён 10 месяцев назад
Просмотрен 228 раз
Есть определенный скрипт на Python который скачивает изоброжения из определенного CSV файла (тоесть я сначало парсю данные каталога товаров на CSV потом из этого CSV скачиваю изоброжения) Как можно сделать чтобы он скачивал все изображения в один формат JPG или PNG? или чтобы он преобразовал в один формат все изображения? Вот сам код:
import csv import shutil import sys import time import os import logging # http client configuration user_agent = 'Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Ubuntu Chromium/63.0.3239.84 Chrome/63.0.3239.84 Safari/537.36' # logging configuration logging.basicConfig(format='%(levelname)s:%(message)s', level=logging.DEBUG) python_version = sys.version_info.major logging.info("executed by python %d" % python_version) # compatability with python 2 if python_version == 3: import urllib.parse import urllib.request urljoin = urllib.parse.urljoin urlretrieve = urllib.request.urlretrieve quote = urllib.parse.quote # configure headers opener = urllib.request.build_opener() opener.addheaders = [('User-agent', user_agent)] urllib.request.install_opener(opener) else: import urlparse import urllib urljoin = urlparse.urljoin urlretrieve = urllib.urlretrieve quote = urllib.quote # configure headers class AppURLopener(urllib.FancyURLopener): version = user_agent urllib._urlopener = AppURLopener() def fix_url(url): url = quote(url, safe="%/:=&?~#+!$,;'@()*[]") return url def download_csv_row_images(row, dest_dir): for key in row: start_url = row['web-scraper-start-url'] id = row['web-scraper-order'] if key.
endswith("-src"): image_url = row[key] image_url = urljoin(start_url, image_url) image_filename = "%s-%s" % (id, key[0:-4]) download_image(image_url, dest_dir, image_filename) def download_image(image_url, dest_dir, image_filename): image_url = fix_url(image_url) try: logging.info("downloading image %s" % image_url) tmp_file_name, headers = urlretrieve(image_url) content_type = headers.get("Content-Type") if content_type == 'image/jpeg' or content_type == 'image/jpg': ext = 'jpg' elif content_type == 'image/png': ext = 'png' elif content_type == 'image/gif': ext = 'gif' elif content_type == 'image/webp': ext = 'webp' else: logging.warning("unknown image content type %s" % content_type) return image_path = os.path.join(dest_dir, image_filename+"."+ext) shutil.move(tmp_file_name, image_path) except Exception as e: logging. warning("Image download error. %s" % e) def get_csv_image_dir(csv_filename): base = os.path.basename(csv_filename) dir = os.path.splitext(base)[0] if not os.path.exists(dir): os.makedirs(dir) return dir def download_csv_file_images(filename): logging.info("importing data from %s" % filename) dest_dir = get_csv_image_dir(filename) #check whether csv file has utf-8 bom char at the beginning skip_utf8_seek = 0 with open(filename, "rb") as csvfile: csv_start = csvfile.read(3) if csv_start == b'\xef\xbb\xbf': skip_utf8_seek = 3 with open(filename, "r", encoding="utf8") as csvfile: # remove ut-8 bon sig csvfile.seek(skip_utf8_seek) csvreader = csv.DictReader(csvfile) for row in csvreader: download_csv_row_images(row, dest_dir) def main(args): # filename passde through args if len(args) >=2: csv_filename = args[1] download_csv_file_images(csv_filename) logging. info("image download completed") else: logging.warning("no input file found") time.sleep(10) main(sys.argv)
- python
- парсер
- изображения
16
tmp_im = PIL.Image.open(tmp_file_name) image_path = os.path.join(dest_dir, image_filename+".png") tmp_im.save(image_path, format="png") os.unlink(tmp_file_name)
2
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
3 быстрых шага для сохранения файла Adobe Illustrator в формате PNG
Вероятно, наиболее распространенным и популярным форматом изображения является JPEG. Так почему же PNG? Мы все любим его по крайней мере по одной причине: прозрачный фон! Потому что вы можете использовать изображение на других проектах.
Так почему же PNG? Мы все любим его по крайней мере по одной причине: прозрачный фон! Потому что вы можете использовать изображение на других проектах.
Хотите сохранить изображение с прозрачным фоном? Сохраните его в формате PNG!
Одна хитрость заключается в том, что вы не найдете формат PNG при выборе
Когда вы нажимаете Command + S (или Ctrl + S для пользователей Windows), форматом файла по умолчанию является .ustra в формате Adobe для сохранения. исходный документ, который вы можете редактировать.
Итак, где находится формат PNG и как он работает?
Следуйте простым шагам ниже, чтобы сохранить файл .ai в формате PNG!
Примечание: все скриншоты из этого руководства взяты из версии Adobe Illustrator CC для Mac. Windows или другие версии могут выглядеть иначе.
Windows или другие версии могут выглядеть иначе.
Например, давайте сохраним этот узор как png с прозрачным фоном.
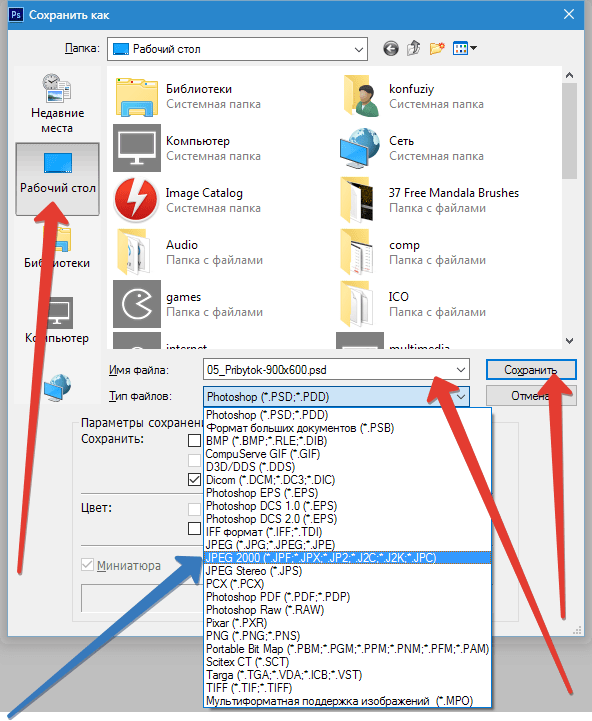
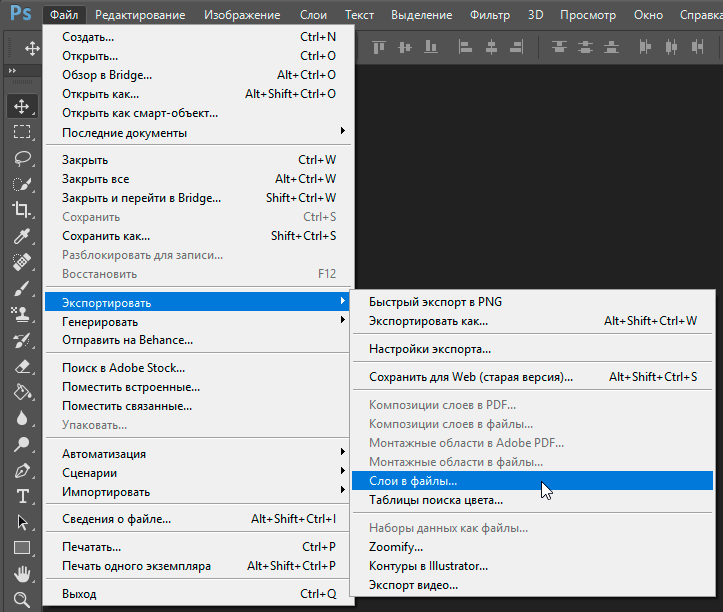
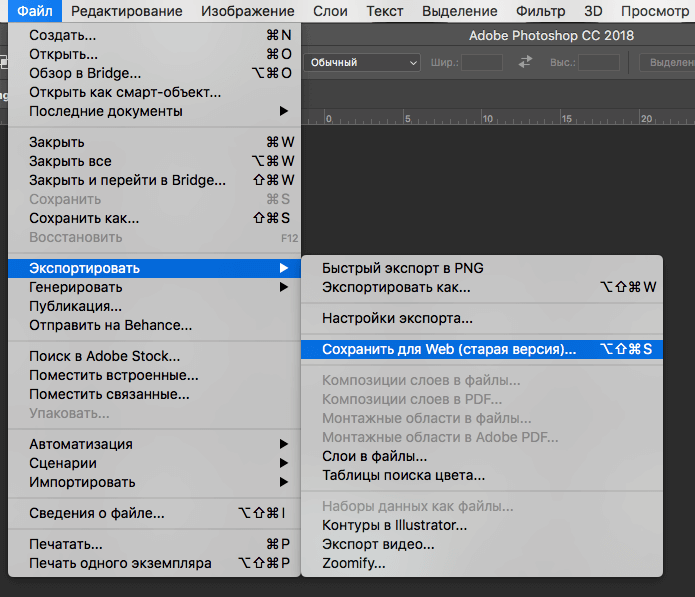
Шаг 1: Перейдите в верхнее меню и выберите Файл > Экспорт > Экспорт как .
Шаг 2: На этом этапе необходимо обратить внимание на параметры.
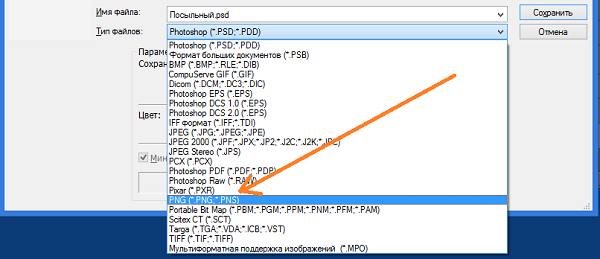
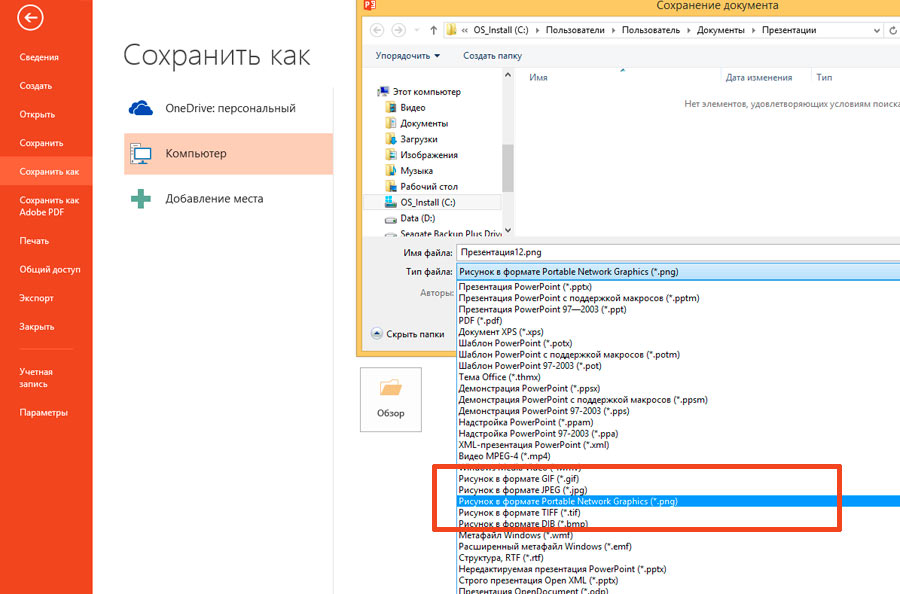
1. Назовите файл в опции Сохранить как . Введите имя файла перед форматом .png.
2. Выберите место для сохранения файла. Например, здесь я решил сохранить файл на рабочем столе для демонстрации. Обычно хорошей идеей является создание папки для разных проектов для удобства навигации.
3. Выберите формат PNG (png) .
4. Установите флажок Использовать монтажные области и выберите монтажные области, которые вы хотите сохранить. Если вы хотите сохранить все, выберите All . Если вы хотите сохранить определенную монтажную область, введите номер монтажной области в поле «Диапазон».
Вы также можете сохранить несколько монтажных областей из диапазона. Например, если вы хотите сохранить монтажные области 2, 3 и 4 в виде файлов png, введите 2-4 в поле
Примечание. Важно установить флажок «Использовать монтажные области», иначе при экспорте также будут отображаться объекты за пределами монтажной области. При выборе «Использовать монтажные области» сохраненное изображение будет отображать только то, что создано на монтажной области.
После завершения настроек нажмите Экспорт .
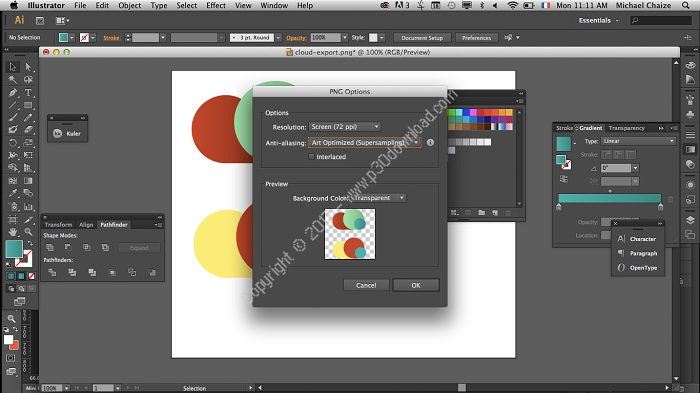
Шаг 3: Выберите разрешение и цвет фона. Вы можете выбрать прозрачный, черный или белый фон.
Не уверены в разрешении? Вот краткое руководство по выбору разрешения.
- Если вы используете изображение для экрана или Интернета, 72 PPI должно быть в порядке.
- Для печати вам, вероятно, понадобится изображение с высоким разрешением (300 PPI).
- Вы также можете выбрать 150 PPI, если изображение для печати большое и простое, но предпочтительнее 300 PPI.

Нажмите OK и все готово. Теперь вы можете добавить свое изображение png в различные дизайны.
Содержание
- Часто задаваемые вопросы
- Почему мой PNG не прозрачен в Illustrator?
- Является ли PNG более высоким качеством, чем JPEG или PDF?
- В каком формате сохранить логотип в Illustrator?
- Заключение
Часто задаваемые вопросы
Вот еще вопросы, связанные с файлами PNG, которые вы, возможно, захотите узнать.
Почему мой PNG не прозрачен в Illustrator?
Несмотря на то, что файл не имеет фона при сохранении файла в формате PNG, цвет фона по умолчанию — белый, поэтому вам необходимо изменить его на Прозрачный , чтобы изображение было на прозрачном фоне. фон.
Является ли PNG более качественным, чем JPEG или PDF?
PNG обычно имеет более высокое качество, чем JPEG, поскольку JPEG содержит меньше данных, чем PNG. Трудно сравнивать PNG и PDF, каждый формат хорош для определенной цели, но в целом PNG и PDF имеют одинаковое качество. PNG в основном используется для Интернета, а PDF — для печати.
PNG в основном используется для Интернета, а PDF — для печати.
В каком формате следует сохранять логотип в Illustrator?
В большинстве случаев вы должны сохранять разные форматы вашего логотипа для разных целей. Если вы используете логотип для веб-сайтов или любого цифрового использования, сохраните его в формате png. Если вы хотите напечатать свой логотип на продуктах/материалах, в зависимости от продукта, вы можете сохранить его в формате PDF или в формате .ai по умолчанию.
Заключение
Теперь вы знаете, где найти формат PNG в Adobe Illustrator. Помните, что это Экспортировать как , а не Сохранить как. Еще один ключевой момент, о котором следует помнить, это то, что если вы не хотите показывать объекты за пределами монтажной области на сохраненном изображении, вы должны установить флажок Использовать монтажные области при экспорте.
Надеюсь, эта статья помогла решить вашу проблему с сохранением изображений. Оставьте комментарий ниже, если у вас возникнут какие-либо проблемы в процессе или если вы найдете другое отличное решение.
Оставьте комментарий ниже, если у вас возникнут какие-либо проблемы в процессе или если вы найдете другое отличное решение.
В любом случае, я хотел бы услышать о них.
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как сохранить файлы Adobe Illustrator в форматах JPEG, PNG и др.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI. Это идеально, когда вы работаете над проектами или сохраняете мастер-копию своей работы. Однако когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате, таком как JPEG, PNG или SVG.
В этой статье мы покажем вам, как сохранять файлы Adobe Illustrator (AI) в других форматах, включая JPEG, PNG и SVG.
Сохранение монтажных областей в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Adobe Illustrator обрабатывает монтажные области и как сохранять их как отдельные файлы.
Монтажные области похожи на разные страницы в файле Illustrator. Вы можете объединить их в одно изображение или сохранить как отдельные изображения. Когда вы сохраняете файл Illustrator, вас обычно спрашивают, как вы хотите обрабатывать монтажные области. То, что вы решите, повлияет на то, как будет выглядеть ваше окончательное экспортированное изображение.
В большинстве случаев вы решаете через Файл > Экспорт > Экспортировать как . Вот что нужно делать в разных случаях:
- Если вы хотите сохранить несколько монтажных областей в виде отдельных файлов, установите флажок Использовать монтажные области . Затем выберите либо Все , чтобы сохранить все монтажные области, либо введите диапазон (например, 2–4), чтобы указать, какие монтажные области следует сохранить.

- Если у вас есть объекты, расположенные за пределами монтажной области (например, если они перекрывают край), проверьте Используйте коробку Artboards . Это гарантирует, что ваше окончательное изображение будет содержать только то, что находится внутри монтажной области, а остальное будет обрезано.
- Если все ваши рисунки находятся на монтажной области, а у вас есть только одна из них, просто снимите флажок Использовать монтажные области . Это создаст изображение, обрезанное по границам объектов внутри него, с удалением всего белого пространства. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Как сохранить файл Illustrator в формате JPEG
Для иллюстрации, инфографики или чего-либо, что необходимо распечатать (например, при создании визитной карточки в Adobe Illustrator), лучше всего сохранить ее в формате JPEG с высоким разрешением.
В идеале вы должны проектировать свою иллюстрацию примерно в том размере, в котором вы хотите ее вывести. Хотя изображения в Illustrator можно изменять без потери качества, вы обнаружите, что размеры между объектами — и особенно интервалы между буквами в тексте — должны быть меньше при больших размерах, чем при меньших.
Хотя изображения в Illustrator можно изменять без потери качества, вы обнаружите, что размеры между объектами — и особенно интервалы между буквами в тексте — должны быть меньше при больших размерах, чем при меньших.
Если вы раньше не работали таким образом, создайте новый документ, вставьте в него свою иллюстрацию и настройте ее по вкусу. Теперь вы готовы сохранить файл Adobe Illustrator (AI) с высоким разрешением в формате JPEG.
- Выберите «Файл» > «Экспорт» > «Экспортировать как ». Введите имя файла и установите Формат на JPEG .
- Укажите способ сохранения монтажных областей, затем нажмите Экспорт , чтобы продолжить.
- На экране Параметры JPEG измените Цвет модели если вам нужно, и выберите качество.
- В разделе Options установите выходное разрешение. Экран (72 ppi) создаст файл того же размера, что и исходный документ, и его должно быть достаточно для использования в Интернете.
 Выберите High (300 ppi) для изображения с высоким разрешением. Этого будет достаточно для печати.
Выберите High (300 ppi) для изображения с высоким разрешением. Этого будет достаточно для печати. - Нажмите OK , чтобы сохранить файл.
Как сохранить файл Illustrator в формате PNG
Если вам нужно сохранить изображение, такое как логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вам следует сохранить AI-файл в формате PNG. Даже если у вас есть непрозрачный фоновый файл, вы можете легко сделать фон прозрачным в Adobe Illustrator с помощью инструмента Image Trace.
Для поддержки дисплеев со стандартным разрешением и высоким разрешением необходимо экспортировать файл в различных размерах. Вместо того, чтобы вручную экспортировать файл разных размеров, вы можете сделать это автоматически.
Выполните следующие действия, чтобы сохранить файл Adobe Illustrator в формате PNG:
.- Выберите Файл > Экспорт > Экспорт для экранов .
- Выберите вкладку Монтажные области .
 Если в вашем изображении несколько монтажных областей, выберите те, которые вы хотите вывести.
Если в вашем изображении несколько монтажных областей, выберите те, которые вы хотите вывести. - Под Форматы , установите Формат на PNG и Масштаб на 1x .
- Нажмите Добавить шкалу . Это создаст настройки для второго изображения, поэтому установите параметр Масштаб на новый относительный размер. 3x, например, выводит изображение в три раза выше и шире оригинала.
- Добавьте другие размеры, если они вам нужны.
- Нажмите Export Artboard , чтобы сохранить изображения.
Как сохранить файлы Adobe Illustrator в формате SVG
Лучший и более современный способ экспорта графики, такой как значки и логотипы, для Интернета — использование формата SVG. SVG, сокращенно от Scalable Vector Graphics, представляет собой язык разметки на основе XML.
Хотя вы можете выводить файлы, на которые можно ссылаться на своей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который можно вставить непосредственно в файл HTML. Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения легкие, а поскольку они векторные, их размер можно легко изменить. Нет необходимости выводить изображения разных размеров для разных разрешений экрана.
Существует несколько способов сохранить файл Illustrator в формате SVG. Вы можете использовать параметр Сохранить как или использовать функцию Экспорт . Использование Сохранить как создает файл большего размера для работы, поэтому, если вы загружаете свой файл в Интернет, рекомендуется использовать последний способ.
Выполните следующие действия, чтобы экспортировать AI-файл в формате SVG с помощью параметра «Экспорт»:
- Выберите «Файл» > «Экспорт» > «Экспортировать как ».
- Установите Format на SVG и нажмите Export .

- Комплект Стиль — Внутренний CSS . Это помещает всю информацию о стилях в блок

 0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Ubuntu Chromium/63.0.3239.84 Chrome/63.0.3239.84 Safari/537.36'
# logging configuration
logging.basicConfig(format='%(levelname)s:%(message)s', level=logging.DEBUG)
python_version = sys.version_info.major
logging.info("executed by python %d" % python_version)
# compatability with python 2
if python_version == 3:
import urllib.parse
import urllib.request
urljoin = urllib.parse.urljoin
urlretrieve = urllib.request.urlretrieve
quote = urllib.parse.quote
# configure headers
opener = urllib.request.build_opener()
opener.addheaders = [('User-agent', user_agent)]
urllib.request.install_opener(opener)
else:
import urlparse
import urllib
urljoin = urlparse.urljoin
urlretrieve = urllib.urlretrieve
quote = urllib.quote
# configure headers
class AppURLopener(urllib.FancyURLopener):
version = user_agent
urllib._urlopener = AppURLopener()
def fix_url(url):
url = quote(url, safe="%/:=&?~#+!$,;'@()*[]")
return url
def download_csv_row_images(row, dest_dir):
for key in row:
start_url = row['web-scraper-start-url']
id = row['web-scraper-order']
if key.
0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Ubuntu Chromium/63.0.3239.84 Chrome/63.0.3239.84 Safari/537.36'
# logging configuration
logging.basicConfig(format='%(levelname)s:%(message)s', level=logging.DEBUG)
python_version = sys.version_info.major
logging.info("executed by python %d" % python_version)
# compatability with python 2
if python_version == 3:
import urllib.parse
import urllib.request
urljoin = urllib.parse.urljoin
urlretrieve = urllib.request.urlretrieve
quote = urllib.parse.quote
# configure headers
opener = urllib.request.build_opener()
opener.addheaders = [('User-agent', user_agent)]
urllib.request.install_opener(opener)
else:
import urlparse
import urllib
urljoin = urlparse.urljoin
urlretrieve = urllib.urlretrieve
quote = urllib.quote
# configure headers
class AppURLopener(urllib.FancyURLopener):
version = user_agent
urllib._urlopener = AppURLopener()
def fix_url(url):
url = quote(url, safe="%/:=&?~#+!$,;'@()*[]")
return url
def download_csv_row_images(row, dest_dir):
for key in row:
start_url = row['web-scraper-start-url']
id = row['web-scraper-order']
if key.




 Выберите High (300 ppi) для изображения с высоким разрешением. Этого будет достаточно для печати.
Выберите High (300 ppi) для изображения с высоким разрешением. Этого будет достаточно для печати. Если в вашем изображении несколько монтажных областей, выберите те, которые вы хотите вывести.
Если в вашем изображении несколько монтажных областей, выберите те, которые вы хотите вывести.